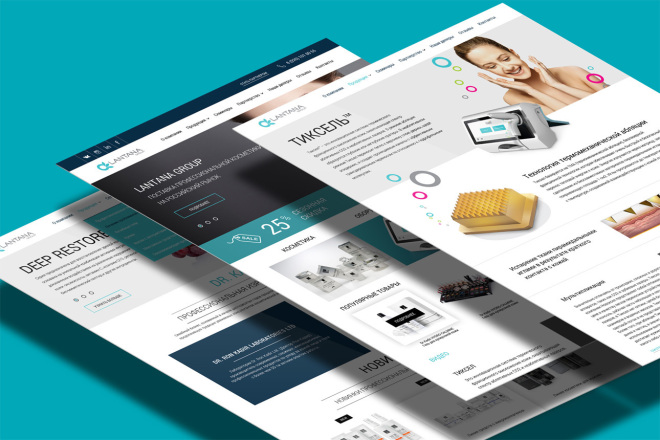
25 вдохновляющих идей оформления главной страницы
Главная страница сайта — это то, что производит первое впечатление, и отличный дизайн должен сделать его незабываемым.
Все чаще в наши дни первое взаимодействие посетителя с брендом происходит через его веб-сайт, и, согласно данным опроса, 75% пользователей оценивают доверие к сайту по его дизайну.
Дизайн OrangeCrushГлавная страница должна многое успеть сделать за короткое время (около 0,05 секунды до того, как зритель сформирует впечатление, если быть точным). От краткого описания бизнеса или услуги до привлечения потенциальных клиентов и обеспечения беспрепятственной навигации, дизайн главной страницы должен задавать тон всему остальному сайту. Все это может сделать дизайн захватывающей и в то же время сложной задачей. Учитывая это, давайте посмотрим на некоторые удачные варианты дизайна главной страницы.
Что отличает хороший дизайн главной страницы?
Чтобы дизайн главной страницы считался хорошим, он должен быть не просто красивым (хотя это, безусловно, важный фактор). Дизайн домашней страницы должен быть эффективным, что означает, что он должен достигать бизнес-целей. Итак, давайте начнем с вопроса: каково предназначение главной страницы?
Дизайн домашней страницы должен быть эффективным, что означает, что он должен достигать бизнес-целей. Итак, давайте начнем с вопроса: каково предназначение главной страницы?
Прежде всего, домашняя страница — это вступление. Часто это первое знакомство зрителя с бизнесом и брендом. Это означает, что текст должен эффективно передавать суть бизнеса, а дизайн должен создавать визуальное и эмоциональное впечатление о бренде, используя такие элементы дизайна, как цветовая схема, выбор шрифта и изображения.
Это также означает, что для создания хорошего дизайна главной страницы у вас уже должен быть сформирован фирменный стиль. Веб-дизайнер воплотит эту индивидуальность в дизайне домашней страницы, но для ее создания вам понадобится дизайнер логотипа или бренда.
Дизайн домашней страницы Alshimaa MouЭффективное вступление должно передавать информацию в четкой и лаконичной форме. В то время как копирайтер или маркетолог будет отвечать за фактические слова на домашней странице, дизайнер должен сделать информацию визуально привлекательной и удобной для сканирования. Это подразумевает понимание эффективного выравнивания, интервалов и визуальной иерархии. Вам также необходимо ознакомиться с общими принципами компоновки и композиции веб-сайтов.
Это подразумевает понимание эффективного выравнивания, интервалов и визуальной иерархии. Вам также необходимо ознакомиться с общими принципами компоновки и композиции веб-сайтов.
Во-вторых, хороший дизайн главной страницы должен располагать к взаимодействию. Он должен вызывать у пользователя желание продолжить прокрутку, желание нажать на кнопку, чтобы раскрыть информацию, и желание изучить остальную часть сайта. Именно здесь в игру вступают некоторые аспекты создания «красивого» дизайна, использование привлекательных цветов или создание приятных микро-взаимодействий.
Наконец, дизайн главной страницы должен быть достаточно гибким, чтобы адаптироваться к разным размерам экрана. Это требует предварительного планирования, поэтому большинство веб-дизайнеров выбирают подход, ориентированный на мобильные устройства (mobile-first). Для получения дополнительной информации ознакомьтесь с нашим руководством по созданию дизайна, удобного для мобильных устройств.
Советы и вдохновение по оформлению домашней страницы
Обычные макеты все еще могут быть креативными
В наши дни часто можно увидеть, что на нескольких разных сайтах для главных страниц используются похожие стили оформления. Это вполне приемлемо, а иногда даже предпочтительно. В конечном счете, посетитель должен иметь возможность интуитивно ориентироваться и пользоваться страницей, а знакомая схема дизайна позволяет достичь этого. Итак, давайте рассмотрим некоторые традиционные схемы.
Это вполне приемлемо, а иногда даже предпочтительно. В конечном счете, посетитель должен иметь возможность интуитивно ориентироваться и пользоваться страницей, а знакомая схема дизайна позволяет достичь этого. Итак, давайте рассмотрим некоторые традиционные схемы.
Одна из наиболее распространенных итераций главной страницы включает большой заголовок с текстовым описанием бизнеса и кнопкой призыва к действию (CTA) на одной стороне (обычно слева) и изображение героя на другой. Содержание, конечно, может быть разным: изображение героя может быть любым — от иллюстрации до сложной фотографии, лишь бы оно отражало бренд уникальным образом.
Дизайн домашней страницы Spoon LancerЗа этим обычно следует более подробная информация о том, как работает бренд или продукт. Информация разделена на блоки. На некоторых сайтах эти блоки явно выражены (каждый из них выделен рамкой или новым цветом), в других случаях они контекстуальны (т. е. сам контент подсказывает вам, что вы перешли в новый раздел).
е. сам контент подсказывает вам, что вы перешли в новый раздел).
В любом случае, макет иногда меняется для каждого блока, чтобы сделать страницу визуально интересной. Например, в одном блоке может быть двухпанельный макет, в другом — чередующийся зигзаг, а в третьем — горизонтальная галерея.
Дизайн домашней страницы Iconic GraphicsВ качестве альтернативы вы можете увидеть главную страницу с большим, во всю ширину экрана, изображением героя и выравниванием текста по центру. Это обычно полезно для относительно простых домашних страниц, на которых акцент делается на призыв к действию (CTA) или текстовом поле. Например, это распространенный подход для сайтов поисковых систем.
Дизайн домашней страницы RealysysХотя эти стандартные подходы неизбежно становятся привычными, они не обязательно должны быть скучными. Есть способы сделать эти макеты интересными и неожиданными с помощью смелого использования цвета или образов. Например, Launch Psychology использует креативные, красочные фоны для каждого раздела, которые придают стандартным макетам свежесть.
Создайте эффектное резюме в заголовке
Давайте сосредоточимся на заголовке. Это первое, что видит посетитель при загрузке сайта, и его составляющие обычно состоят из краткой информации, убедительного изображения героя и кнопки CTA. Поскольку большинство пользователей задерживаются на сайте всего на 15 секунд, заголовок является, пожалуй, самым важным элементом главной страницы для привлечения интереса посетителя и обобщения информации.
Дизайн главной страницы разработан Adam MuflihunДизайн главной страницы разработан Iconic GraphicsДизайн главной страницы разработан MercClassДизайн главной страницы разработан Janki14Есть несколько способов достичь этих двух целей с помощью текста и изображений. Пример Holon завоевывает сердца пользователей с помощью изображений, которые демонстрируют продукт вместе с несколькими со вкусом сфотографированными листьями и соответствующим зеленым фоном для создания безмятежной атмосферы.
Дизайн Main Squeeze использует искусное отображение бутылок с соком и фруктов, чтобы подчеркнуть свежесть ингредиентов. Dee
Dee
Дизайн главной страницы Arthean
Преимущество здесь в том, что пользователю предоставляется меньше информации для одновременного анализа, что упрощает чтение и запоминание информации. Но, конечно, эта стратегия не подходит для главных страниц с большим количеством информации, которую нужно передать, и в этом случае вам придется полагаться на визуальную иерархию.
Расскажите свою историю с помощью цвета
Цвет — это одновременно ключевая возможность для брендинга и мощное средство воздействия на эмоции пользователя. Возьмем, к примеру, яркий желтый фон на главной странице Pressed to Fresh. Еще до того, как вы прочитаете слова, цвет в сочетании со счастливой собакой воспринимается как радостный, заставляя вас почувствовать, что здесь продукт предназначен для решения проблем.
В большинстве веб-дизайнов используется белый фон, и хотя он может создать впечатление чистоты и порядка, это не единственный вариант. Аналогичным образом, темный режим становится все более популярным, так как он снижает утомляемость глаз, которую может вызвать яркий белый цвет. Эти подходы имеют свое практическое применение, но яркие цвета могут создать более личную связь с пользователем. Для этого при планировании цветовых схем обязательно ознакомьтесь с различными эмоциями, которые вызывают цвета.
Аналогичным образом, темный режим становится все более популярным, так как он снижает утомляемость глаз, которую может вызвать яркий белый цвет. Эти подходы имеют свое практическое применение, но яркие цвета могут создать более личную связь с пользователем. Для этого при планировании цветовых схем обязательно ознакомьтесь с различными эмоциями, которые вызывают цвета.
Цвет также может перегружать восприятие с цифрового экрана, поэтому его нужно использовать стратегически. Мягкая цветовая палитра, соответствующая физическому продукту, как на домашней странице GLAMRDiP, поможет оживить продукт на экране. Цвет также можно использовать для создания визуальных ориентиров, чтобы направлять взгляд, как в дизайне главной страницы Piña Vida.
Дизайн главной страницы Adam Muflihun.Дизайн главной страницы Mike BarnesДизайн главной страницы Iconic GraphicsДизайн главной страницы HiroshyСделайте акцент на погружение
Домашняя страница, по аналогии с настоящим домом, должна быть приветливой. Она должна привлекать пользователя. А некоторые дизайны домашних страниц делают это буквально благодаря иммерсивному опыту (или, другими словами, эффекту полного погружения).
Она должна привлекать пользователя. А некоторые дизайны домашних страниц делают это буквально благодаря иммерсивному опыту (или, другими словами, эффекту полного погружения).
Цифровые интерфейсы имеют тенденцию казаться удаленными и обезличенными, поэтому пользователям легко уйти. С другой стороны, погружение — это включение пользователя в мир веб-страницы.
Один из способов создать эффект погружения — использовать более масштабные изображения, как, например, огромные фотографические фоны на домашней странице Toussaint Productions, которые почти заставляют вас почувствовать себя участником вечеринки. Между тем, дизайн домашней страницы HDgov использует иллюстрацию на всю страницу, чтобы создать мир внутри веб-сайта.
Еще один способ погрузить посетителя в атмосферу — это взаимодействие и анимация. Когда посетитель чувствует, что страница реагирует на его прикосновение (как в примере nei. co) или выходит в третье измерение (как в примере BlueIO), это стимулирует исследование сайта. Это заставляет домашнюю страницу не казаться предназначенной для чтения, а делает ее больше похожей на живое существо.
co) или выходит в третье измерение (как в примере BlueIO), это стимулирует исследование сайта. Это заставляет домашнюю страницу не казаться предназначенной для чтения, а делает ее больше похожей на живое существо.
Дизайн главной страницы Alisha Chef на Dribbble
Дизайн главной страницы Daniel Kurilenko via Dribbble
Создайте дизайн домашней страницы, на которой вы будете чувствовать себя как дома
Дизайн домашней страницы — это не только первое впечатление пользователей о бренде, это та часть сайта, которую они обычно видят чаще всего, если остаются. По этой причине отличный дизайн домашней страницы может обеспечить удобство и плавность работы — место, где посетитель сможет “разуться и устроиться в кресле поудобней”.
Как вы могли убедиться на примерах, приведенных здесь, существует множество различных стилистических подходов к оформлению домашней страницы. Но то, что делает дизайн домашней страницы по-настоящему впечатляющим, — это уникальное видение и отличный дизайнер.
Визуальная иерархия сайта: оформление и организация контента
Как выделить главное и организовать контент, используя инструменты дизайна: цвет, контраст, типографику, расстояния.
Tilda Education
В этой статье сформулированы основные принципы построения иерархии сайта. Используя эти принципы, вы сможете создать легкий для восприятия, логичный и грамотный сайт, в котором важные элементы преобладают над второстепенными.
Иерархия — один из главных ключей к гармоничному изображению. Создание плаката, наряда, сайта или журнального разворота основывается на грамотном использовании законов иерархии. Любая композиция состоит из элементов, и эти элементы должны быть правильно сбалансированы в пространстве — и неважно, плоское оно или трехмерное.
Содержание
Что такое визуальная иерархия сайта?
Создание иерархии через работу с контентом
Прием «перевернутой пирамиды»
Приемы создания визуальной иерархии
Как проверить визуальную иерархию
Резюме: как применять принципы визуальной иерархии при создании сайта
Что такое визуальная иерархия сайта?
Когда попадаешь на сайт с недостаточно продуманной иерархией, хочется немедленно его покинуть: разброс элементов путает и сбивает с толку. В других же сайтах — наоборот, ориентируешься сразу, не задумываясь.
Визуальная иерархия на сайте — это организация и оформление информации таким образом, чтобы посетитель мог быстро разобраться с интерфейсом и отличить главное от второстепенного.
Люк Вроблевски, директор по продукту в Google, в статье «Коммуникация через визуальную иерархию» говорит, что в итоге визуальная подача любой веб-страницы должна помогать посетителю быстро найти ответы на три вопроса:
За интуитивной конструкцией стоит не хитрое оформление, а прежде всего тщательный анализ и структурирование контента.
Для этого контент необходимо структурировать, предварительно очень четко выстроив все элементы по своей важности для пользователя.
Создание иерархии через работу с контентом
Контент — ту информацию, которая будет наполнять сайт — можно «подать» по-разному. Чтобы приступить к моделированию сайта, нужно сначала упорядочить контент. Для этого можно использовать простой и очень наглядный прием.
Написать на листе основные разделы сайта. Пишите все, что придет в голову; не усложняйте себе задачу — просто фиксируйте ключевые слова, пока не подыскивая им место.
Вырезать написанное: каждый заголовок в своем прямоугольнике.
Сгруппировать вырезанные листочки по темам.
Выстроить смысловую логику в каждой теме.
В процессе написания этих слов и фраз формируются ключевые элементы будущего сайта. В результате перед вами — пока несистематизированная информация, нечто вроде набора разных хештегов: одни надписи будут служить названиями разделов, другие — подразделов. Объединение листочков по группам помогает упорядочить общую структуру и не поддаться желанию сделать главным все (а соблазн большой, ведь когда в теме ориентируешься — все составляющие кажутся одинаково важными).
Объединение листочков по группам помогает упорядочить общую структуру и не поддаться желанию сделать главным все (а соблазн большой, ведь когда в теме ориентируешься — все составляющие кажутся одинаково важными).
Пример
Вы создаете сайт о велосипедах. Вы уже выписали на лист бумаги разделы будущего сайта.
На столе перед вами лежат листочки с надписями самого разного смыслового калибра — от «велосипедные аксессуары» до «расписание велосипедных прогулок по городу».
Если начать компоновать даже самые разные названия по группам, то очень скоро выяснится, что контент можно поделить на несколько основных категорий. Так из вороха бумажек начинают образовываться темы: «магазин», «события», «о нас» и так далее.
Следующий шаг — навести порядок внутри каждой тематической группы. Например, в одной из групп оказались такие ключевые слова-заголовки:
- велосипедная музыка
- велосипедисты в городе
- старинные фотографии велосипедов
До того, как эти три заголовка были сформированы в группу, они находились в общем хаотическом ворохе. Как только они стали частными случаями одной группы — сразу стало проще нащупать название, которое их объединяет. Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Как только они стали частными случаями одной группы — сразу стало проще нащупать название, которое их объединяет. Например, вы решаете дать этой группе имя «велосипедное вдохновение». Название сразу помогает понять, не попали ли в группу лишние элементы или чего-то не хватает.
Работать с этими листочками на настоящем, а не виртуальном рабочем столе — отличный способ физически ощутить конструкцию будущего сайта. Сортируйте, перемещайте, выстраивайте логику в частностях и делайте перерыв, чтобы проверить — не нарушили ли маленькие изменения общую систему. Именно так создается смысловая иерархия сайта.
Каждый из заголовков должен найти свое место в общей композиции. После того, как группы сформированы, в каждой надо установить собственную иерархию, то есть расположить названия внутри группы по степени важности. Так организация контента станет схемой.
С получившейся схемой стоит сверяться в процессе моделирования сайта, чтобы не потерять выстроенный смысл, увлекшись творчеством.
Прием «перевернутой пирамиды»
Чтобы проверить, логично ли работает получившаяся схема, можно воспользоваться приемом «перевернутая пирамида», который применяют журналисты при написании статей.
Главная тема должна быть раскрыта в первых двух абзацах. Ключевые слова этой части статьи — кто, что, когда, где, почему, как. Ответы на эти условные вопросы — самая важная часть текста.
Дальше идет раскрытие темы: детали и подробности. В последней, нижней и самой узкой части перевернутой пирамиды — дополнительная информация.
Этот принцип работает и при создании сайта, хоть речь и не идет о его буквальном воспроизведении. Самые важные элементы — те, которые отвечают на вопросы: что вы предлагаете, как это пригодится посетителю и что ему нужно сделать должны визуально отделяться от деталей и дополнительной информации.
Рассмотрим приемы, которые помогут это сделать.
Приемы создания визуальной иерархии
Когда схема готова, и ясно, какой из элементов важнее другого — можно приступать к оформлению контента. Для того, чтобы придать каждому объекту нужный визуальный «вес» в соответствии с получившейся схемой, есть несколько приемов. Рассмотрим оформление контента в каждом из них.
Для того, чтобы придать каждому объекту нужный визуальный «вес» в соответствии с получившейся схемой, есть несколько приемов. Рассмотрим оформление контента в каждом из них.
1. Размер элемента
Очевидный, но от того не менее действенный способ сделать один элемент (надпись, картинку, символ) более весомым, чем другой — сделать его больше.
Лендинг редактора для веб-дизайна http://zero.tilda.cc
2. Структура в типографике
На Тильде большинство заголовков имеют три уровня восприятия. Такое разделение нужно для того, чтобы структурировать контент на странице. Уровни могут отличаться размером, типом и цветом шрифта: от первого, самого броского и крупного, до третьего — спокойного и «приглушенного».
- Первый уровень: здесь располагается самый приоритетный контент; заголовки на этом уровне бросаются в глаза и считываются прежде остальных.

- Второй уровень: на этом уровне находятся подзаголовки, названия вкладок — все то, что обозначает главные «темы». Именно на этом уровне располагаются элементы, по которым пользователь попадает в разделы сайта.
- Третий уровень: к этому уровню можно отнести текстовые блоки, описания изображений, коротие заметки — все то, что раскрывает тему, но не служит ее названием. Именно здесь вы можете подробно рассказать о всех деталях вашего проекта.
Лендинг образовательного курса http://archskills.ru
3. Композиция на страницеКогда человек впервые видит изображение — будь то картина, веб-страница или разворот журнала, — он неосознанно следует одной из схем анализа увиденного: схема F или схема Z. То есть прежде чем приступить к внимательному изучению любого изображения, зритель как бы «сканирует» его, перемещая взгляд по одной из этих воображаемых букв. Это стоит держать в голове, выстраивая элементы на странице. Мы в первую очередь считываем элементы, расположенные на пути взгляда, который неосознанно следует рисунку буквы.
Это стоит держать в голове, выстраивая элементы на странице. Мы в первую очередь считываем элементы, расположенные на пути взгляда, который неосознанно следует рисунку буквы.
Схема F
Схема F, как правило, работает на страницах с большим количеством текста, где основной текстовой блок может быть расположен в широкой вертикальной колонне слева, в то время как справа находятся заголовки других статей, которые глаз выхватывает точечно.
www.nngroup.com/articles/f-shaped-pattern-reading-web-content
Якоб Нильсен, специалист по юзабилити, провел исследование удобочитаемости, основанное на наблюдении за 232 пользователями, сканировавших тысячи веб-сайтов, и рассказал о практических последствиях паттерна F:
- Пользователи редко будут читать каждое слово вашего текста.
- Первые два абзаца являются самыми важными и должны содержать что-то, что зацепит посетителя.
- Начинайте абзацы, подзаголовки и списки с ключевых слов, которые привлекают внимание.

Акценты расставлены по пути движения глаз по траектории F: логотип, кнопка, заголовок, подзаголовок, выделенные слова в начале абзаца. Контент структуирован и воспринимается легко. Скриншот статьи: http://tilda.education/how-to-build-website
Схема Z
Схема Z работает для лендингов и промостраниц, то есть сайтов с небольшим количеством текста: по верхней горизонтали расположены названия разделов сайта, дальше взгляд скользит по диагонали вниз, (пересекая центральное поле с изображением) и переходит к блоку информации в нижней части.
Композицию таких страниц можно условно разделить на три блока: верхний с названием и заголовками, центральный с изображением и нижний с дополнительной информацией и призывом к действию.
Визуальное «путешествие» по букве Z обеспечивает ясное считывание всей информации: левый верхний угол — место для логотипа; расположенные по горизонтали заголовки — следом, справа вверху можно добавить призыв к действию.
Далее взгляд скользит по диагонали вниз, пересекая центральное поле с изображением. Это пауза между верхней и нижней группой. Точка, которой заканчивается буква Z (правый нижний угол) — идеальное место для размещения блока с предложением о подписке или покупке: эта кнопка называется «call to action», дословно — призыв к действию.
Z-образную структуру можно расширить на всю страницу, повторяя пункты 1−4, если вы чувствуете, что перед призывом к действию нужны дополнительная информация о вашем торговом предложении.
Движение глаз по странице: услуги → призыв к действию → фоновое изображение и название → адрес → телефон. Эту страницу можно использовать как шаблон: https://tilda.cc/tpls/page/?q=samandjuo
4. Повторение и группировка
Придать значимость определенному объекту можно не только сделав его больше, но и используя прием повторения. Много небольших элементов, расположенных рядом, могут иметь не меньший вес, чем один крупный элемент.
Частая ошибка в оформлении контента на сайте — непродуманные расстояния между разными смысловыми блоками. Человек не может быстро, интуитивно понять что к чему относится и из-за этого плохо воспринимает информацию.
Например, на странице расположена секция «О продукте» и следом «Преимущества». Из-за того, что заголовок второй секции находится слишком близко к первой, возникает путаница. Это не критично, но раздражает человека, так как заставляет напрягаться. Исправить это просто — сделать расстояния вокруг секции больше, чем между элементами внутри нее.
5. Цвет
Выделенные цветом элементы бросаются в глаза сразу; используя цвет, можно сбалансировать расположение элементов на странице, выделив те, которые должны притягивать к себе внимание.
Поэтому при создании сайта с цветом нужно обращаться очень аккуратно. В большинстве случаев два цвета на сайте вполне достаточно — один основной, второй дополнительный, для акцентов. В этом случае вам будет проще организовать визуальную иерархию.
Цель лендинга — мотивировать посетителя на действие: подписаться, зарегистрироваться или купить. Чтобы призыв к действию не затерялся, делаем кнопку (важное) яркой, все остальное приглушенным.
6. Белое (пустое) пространство
В процессе дизайна важно не переусердствовать. Главная задача — достигать эффекта минимальными средствами. Простой белый фон является таким же участником общей композиции, как и находящиеся на нем элементы. Не старайтесь избавиться от воздуха — визуальное пространство должно «дышать»: это и есть залог того, что объекты будут свободно заявлять о себе, а не теряться в близком соседстве друг с другом.
Например, вы разместили в середине страницы призыв к действию (мотивирующая фраза и кнопка «купить»). Это важный элемент и он не должен затеряться среди других. Чтобы его выделить, не обязательно делать гигантский шрифт и красить кнопку в ядерный цвет. Сделайте побольше отступы до него и после — призыв к действию легко прочтется.
Лендинг видео студии http://norwed.tilda.ws. Впрочем, «белое пространство» не всегда именно белое.
Как проверить визуальную иерархию
Очень важно все время проверять сайт на предмет гармоничной визуальной иерархии и в процессе работы, и когда она закончена. Надо обязательно сверяться с изначальной схемой (сфотографируйте лист, на котором разложили листочки с заголовками в соответствии со структурой сайта и держите фотографию под рукой).
Хороший прием — присвоить каждому элементу (текстовому блоку, заголовку, фотографии) номер — от одного до десяти по важности; причем сделать это как на изначальной схеме, так и анализируя готовый сайт.
Даже если в процессе моделирования придумался особенный способ подать определенный заголовок, который в первоначальной схеме был просто одним из ряда других — это не повод нарушать смысловую конструкцию, менять «весовую категорию» элемента. Придуманный прием не пропадет: попробуйте применить его к объекту, для которого это будет уместно в контексте общей структуры. А если не выходит — не настаивайте: при выстраивании иерархии смысловые причины всегда важнее декоративных.
Резюме: как применять принципы визуальной иерархии при создании сайта
Ключевая формула иерархии — гармоничное сочетание главных и второстепенных компонентов.
Подготовьте контент заранее, до того, как приступили к дизайну сайта
Структурируйте контент, выделив уровни иерархии — главное, важные детали и дополнительная информация. Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Hикакие декоративные приемы не спасут «разваливающийся» по логике и сумбурный по структуре сайт.
Выберите прием визуальной иерархии — с помощью чего вы сделаете акценты на главном.
Создайте сайт. Минимальная декоративность, работа с размерами, цветом и грамотным расположением элементов на визуальном поле согласно изначальной, тщательно выстроенной схеме — залог сайта, который работает.
Текст: Инна Бурштейн
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Как стать дизайнером — 3 составляющие профессии дизайнера
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
Как правильно писать тексты для сайта
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Анализ и подготовка контента при создании сайта
Как создать сайт. Пошаговое руководство
Пошаговое руководство
37 лонгридов с отличным дизайном
27 документальных фильмов для дизайнеров
Необходимый минимум книг для дизайнеров
| Показать больше |
10 бесплатных новых шаблонов форм для сбора информации о клиентах в 2022 году
Времена бумажных копий прошли — наступила эра цифровых форм. В результате многие компании ищут новый шаблон формы клиента, который можно настроить в цифровом виде и даже интегрировать на их веб-сайт. Если вы ищете шаблон бесплатно, вы будете рады узнать, что есть различные отличные варианты.
Если вам или вашему предприятию необходимо добавить новую форму для клиентов на свой сайт, но вы не знаете, с чего начать ее поиск, мы здесь, чтобы помочь. Этот пост предоставит все, что вам нужно знать о новых параметрах шаблона формы клиента.
Что такое новая регистрационная форма клиента?
С помощью новой формы регистрации клиентов вы можете получить контактную/личную информацию о лицах, которые регистрируются для получения продукта или услуги вашей компании. Данные, которые вы получаете из этих форм, могут быть полезны, если вы хотите лучше понять свою целевую демографию, как клиенты находят ваш веб-сайт и многое другое.
Данные, которые вы получаете из этих форм, могут быть полезны, если вы хотите лучше понять свою целевую демографию, как клиенты находят ваш веб-сайт и многое другое.
Вы также можете настроить новый шаблон формы клиента, чтобы запрашивать у зарегистрированных лиц, хотят ли они подписаться на получение электронных или SMS-сообщений от вашей компании.
Чем полезен новый шаблон формы клиента?
Вам может быть интересно, почему компаниям так важно иметь новый шаблон формы клиента. Во-первых, полезно иметь информацию о ваших клиентах на тот случай, если вам нужно связаться с ними для определенной цели. Данные клиента, такие как адрес электронной почты, номер телефона и почтовый адрес, важны для многих маркетинговых целей.
Во-вторых, новые формы для клиентов помогают отслеживать, кто посещает ваш веб-сайт, пользуется вашими услугами или покупает ваши товары. Они могут предоставить соответствующую информацию, например, откуда поступает основная часть вашего бизнеса, откуда они узнали о вашей компании и многое другое. Вы получите более полное представление о своей клиентской базе.
Вы получите более полное представление о своей клиентской базе.
И, наконец, новая форма клиента эффективна, потому что она организует данные в удобоваримой и полезной форме. Когда вам понадобится информация позже, вы легко сможете найти ее без необходимости просеивать груды документов.
Какой лучший новый бесплатный шаблон формы клиента?
Вы будете рады узнать, что новый шаблон формы клиента можно найти бесплатно в Интернете. В некоторых случаях у вас даже может быть возможность настроить эти формы в соответствии с вашим бизнесом. Вот 10 наших любимых вариантов шаблонов форм.
1. Бесплатный онлайн-конструктор форм HubSpot
Одной из основных причин, по которой компании используют онлайн-формы, является систематизация всех их данных. Сделать это исключительно легко с помощью онлайн-конструктора форм HubSpot. Этот бесплатный инструмент помогает создавать формы веб-сайтов, которые подключаются к вашей CRM или базе данных контактов.
Этот конструктор форм с функцией перетаскивания упрощает процесс, если вы хотите настроить его под себя. Или вы можете придерживаться уже существующих шаблонов, включая подписку на новостную рассылку, контактную форму или шаблон формы регистрации нового клиента. Вы можете либо добавить форму на свой веб-сайт, либо использовать ее как отдельную страницу — в зависимости от того, что вы предпочитаете.
Или вы можете придерживаться уже существующих шаблонов, включая подписку на новостную рассылку, контактную форму или шаблон формы регистрации нового клиента. Вы можете либо добавить форму на свой веб-сайт, либо использовать ее как отдельную страницу — в зависимости от того, что вы предпочитаете.
2. Форма регистрации пользователя WordPress
Если у вас есть веб-сайт WordPress и вы ищете новую клиентскую форму для интеграции с вашим сайтом, вы можете выбрать подключаемый модуль регистрации пользователя.
Это также конструктор форм с перетаскиванием, поэтому кодирование не требуется. Хотите ли вы создать простую форму на основе уже существующего шаблона или хотите сделать ее более сложной, варианты безграничны. Вам также понравится, что этот плагин легкий и на 100% отзывчивый.
3. signNOW
Выяснить, что вставить в форму, может быть сложно. К счастью, signNow предлагает новый шаблон формы клиента, который вы можете использовать и настроить всего за несколько простых кликов. Этот инструмент также предоставляет бесплатную пробную версию, чтобы убедиться, что он подходит для вашего бизнеса, прежде чем брать на себя обязательство. Управление документами также упрощается с помощью signNow, поскольку вы можете распечатать, сохранить или поделиться формой непосредственно через эту платформу.
Этот инструмент также предоставляет бесплатную пробную версию, чтобы убедиться, что он подходит для вашего бизнеса, прежде чем брать на себя обязательство. Управление документами также упрощается с помощью signNow, поскольку вы можете распечатать, сохранить или поделиться формой непосредственно через эту платформу.
А если вам нужны другие шаблоны, вы можете найти их в обширной библиотеке signNow. (Psst: этот инструмент также интегрируется с HubSpot!)
4. JotForm
Благодаря новому шаблону формы клиента JotForm вы можете персонализировать свою форму всего несколькими нажатиями кнопки. И да, это бесплатно. У вас есть возможность добавить логотип вашей компании, обновить заголовок, создать страницу благодарности после того, как посетители отправят заявку, и многое другое. Хотя шаблон включает вопросы, которые часто появляются в формах новых клиентов, вы также можете персонализировать их по своему усмотрению.
Этот инструмент также интегрируется с HubSpot CRM для простоты использования.
5. Typeform
Typeform заслужил репутацию производителя красивых, легко усваиваемых форм. Платформа предлагает более 800 шаблонов (включая новую форму регистрации клиента) и более 120 интеграций, включая HubSpot.
Вы можете просмотреть демо-версию новой клиентской формы на их веб-сайте, чтобы понять, подходит ли вам эта платформа.
6. 123FormBuilder
123FormBuilder предлагает различные шаблоны, которые помогут вам упростить создание форм для вашей компании. Они даже предоставляют всеобъемлющую форму регистрации нового клиента, которую вы можете редактировать в соответствии с потребностями вашего бизнеса. Этот шаблон формы оптимизирован для мобильных устройств и может обновляться с помощью инструментов перетаскивания. Вы также можете импортировать свои данные в CRM HubSpot для безопасного хранения и удобного управления.
7. FormStack
FormStack — еще один вариант, если вы ищете бесшовный шаблон формы регистрации нового клиента. Как и на некоторых других упомянутых платформах, вы можете добавить свой логотип и настроить шаблон, но тяжелая работа по выяснению того, что включить, завершена.
Как и на некоторых других упомянутых платформах, вы можете добавить свой логотип и настроить шаблон, но тяжелая работа по выяснению того, что включить, завершена.
FormStack также интегрируется с HubSpot CRM для стратегической организации данных, которые вы получаете из своей формы.
8. Google Forms
Если вы когда-либо работали с Google Forms, вы знаете, что хотя он и не такой сложный, как некоторые из других перечисленных конструкторов форм, он надежен. В галерее шаблонов вы найдете различные варианты шаблонов, в том числе для регистрации новых клиентов (так называемая «контактная информация»).
Интеграция Google Forms с HubSpot занимает всего две минуты, если вы хотите импортировать данные.
9. Formplus
Formplus также предлагает библиотеку шаблонов, включающую эффективную готовую регистрационную форму клиента. Formplus также интегрируется с WordPress, если вы хотите иметь эти формы на своем сайте WP. Этот вариант также набирает очки, потому что самая базовая версия бесплатна.
10. Formsite
Formsite набирает очки за огромное количество различных типов новых вариантов шаблонов форм для клиентов, которые они предлагают, что упрощает настройку. Эта платформа также удобна, поскольку вы можете отправлять результаты заполнения форм на один или несколько адресов электронной почты, чтобы вы могли делиться обновлениями со своими деловыми партнерами. Более того, вы можете делиться результатами, отформатированными в виде легко усваиваемого графика, прямо с помощью этого инструмента.
Новый шаблон формы клиента может упростить процесс разработки формы для вашего сайта.
Теперь, когда вы увидели, как выглядит красивый новый бесплатный шаблон формы клиента, вы можете воспользоваться полученными знаниями, чтобы персонализировать его для своего бизнеса. А когда вы будете готовы приступить к систематизации данных, полученных из формы, вы можете интегрировать конструктор форм с нашей CRM, чтобы упростить процесс.
12 блестящих примеров веб-дизайна, которые вдохновят вас в 2023 году
Обучение / Руководства / Руководство по веб-дизайну
Вернуться к руководствам
Отличный дизайн веб-сайта помогает пользователям достигать своих целей и заставляет их возвращаться. Но если у вас нет под рукой девяти муз Греции, получить вдохновение и идеи может быть сложно.
Но если у вас нет под рукой девяти муз Греции, получить вдохновение и идеи может быть сложно.
Последнее обновление
2 марта 2023 г.Мы составили удобный список из 13 лучших примеров веб-дизайна, чтобы вы могли вдохновиться и подражать передовым методам проектирования на своем собственном веб-сайте, чтобы радовать своих пользователей. Давай начнем!
Гениальная расстановка приоритетов в процессе разработки веб-сайта
Продукты Hotjar Observe и Ask позволяют вам напрямую анализировать поведение пользователей и направлять ваши дизайнерские решения
Великолепный дизайн веб-сайта начинается и заканчивается потребностями пользователей. В лучших разработках 90 125 приоритет отдается решению проблем пользователей 90 126, прежде всего. Когда вы черпаете вдохновение из этих примеров, не забывайте адаптировать их к своим уникальным пользователям и продукту и проверять идеи с ключевыми группами клиентов.
Мы расскажем вам о лучших примерах:
Дизайн главной страницы
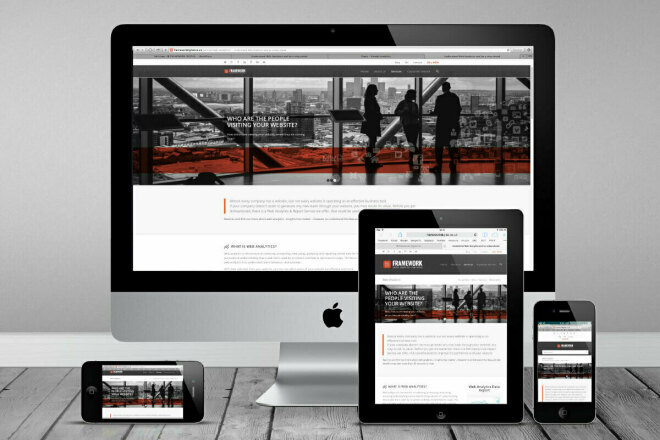
Адаптивный веб-дизайн
Дизайн страницы оформления заказа 3
3
ning design
Лучшая домашняя страница веб-сайта дизайн
Хорошо спроектированная домашняя страница вызывает доверие, сообщает ценность и направляет пользователей к следующим шагам , демонстрируя уникальную способность вашего продукта решать их проблемы.
Давайте рассмотрим несколько отличных примеров дизайна домашней страницы веб-сайта.
1. Airbnb.
Скриншот главной страницы Airbnb, Источник: Airbnb
На главной странице Airbnb сразу же появляется форма поиска пункта назначения и даты, которую они пришли найти, направляя их к логическому следующему шагу на пути к покупке. На панели навигации есть привлекательные значки, которые сегментируют их списки на различные простые в использовании категории.
Дизайн также включает в себя интеллектуальную форму поиска, которая автоматически заполняет последний поиск пользователя, чтобы свести к минимуму трения при использовании сайта.
Их домашняя страница показывает потрясающую графику аренды по всему миру, чтобы создавать срочность и вдохновлять пользователей бронировать жилье на Airbnbs и отправляться в путешествие. Медиа-элементы, такие как видео прямо над панелью навигации, побуждают пользователей совершать конверсии.
Ориентированный на пользователя веб-дизайн Airbnb помог им привлечь больше клиентов, увеличить число бронирований и повысить узнаваемость бренда.
Совет от профессионала: Airbnb — хороший пример для подражания веб-сайтам с разнообразным предложением продуктов, которые хотят предоставить пользователям быстрый и надежный способ выполнять поиск. Начните с добавления интуитивно понятной поисковой панели с параметрами фильтрации на свой веб-сайт, чтобы пользователи могли быстро находить то, что ищут.
2. Dropbox
Dropbox — это служба размещения файлов, которая предлагает облачное хранилище, синхронизацию файлов и клиентское программное обеспечение.
Скриншот главной страницы Dropbox, Источник: Dropbox
Дизайн главной страницы Dropbox состоит из привлекательных геометрических форм, наполненных примерами слайд-шоу того, чего пользователи могут достичь с помощью своего продукта. Простой и запоминающийся подзаголовок «Улучшайте работу с файлами» четко указывает, чего Dropbox помогает достичь пользователям. Dropbox также перечисляет свои лучшие функции в строке под подзаголовком , чтобы быстро суммировать их ценность в визуально привлекательной и легко усваиваемой форме .
Главная страница Dropbox не только помогает пользователям понять уникальное торговое предложение продукта, но и четко указывает им, что делать дальше. Панель навигации выделяется белым цветом на фоне более темных фигур внизу, чтобы выделить их «Начать» и «Найти план для вас» 9.0161 кнопки призыва к действию (CTA) — помогают пользователям совершать желаемые действия и способствуют оптимизации коэффициента конверсии .
Эти методы особенно полезны для многофункциональных веб-сайтов, таких как интерактивные веб-приложения для видеоконференций. Начните с использования методов сегментации, чтобы «разбивать» информацию на части таким образом, чтобы это было эстетично и легко для понимания. Это поможет вам направлять пользователей по ключевым функциям, позволяя им динамически взаимодействовать с представленной информацией.
3. Freshbooks
Freshbooks — компания, занимающаяся облачным программным обеспечением для бухгалтерского учета.
Скриншот домашней страницы Freshbooks. Источник: Freshbooks
Источник: Freshbooks
Дизайн домашней страницы Freshbooks ясный и простой с минимальным текстом, простым бежевым фоном и стратегическим использованием пустого пространства.
Они использовали цветовой контраст в своих интересах с синими и зелеными кнопками CTA, которые выделяются на фоне, поэтому понятно, какие действия они хотят, чтобы пользователи выполняли 901:26, когда они прибудут.
Раздел навигации Freshbooks хорошо классифицирован, с такими ярлыками, как «Инструменты для поддержки вашего бизнеса», которые легко помогают посетителям найти решения для различных вариантов использования и демонстрируют сочувствие к их конкретным болевым точкам.
Этот дизайн особенно полезен для веб-сайтов, предлагающих простое решение сложных пользовательских проблем, таких как компании SaaS. Начните с определения четких категорий навигации, используя метки, которые выделяют ключевые варианты использования, чтобы пользователи с большей вероятностью изучали ваш сайт и превращались в платных клиентов.
Совет для профессионалов: используйте Hotjar Тепловые карты , чтобы наблюдать, где пользователи нажимают, прокручивают и перемещаются по вашей домашней странице, и смотрите, какие части вашего дизайна заставляют их совершать конверсии. Используйте собранную информацию, чтобы принимать решения по дизайну домашней страницы и радовать пользователей.
#Hotjar Инструменты тепловых карт
Источник: Hotjar
Лучший адаптивный дизайн веб-сайтов
Адаптивные веб-сайты обеспечивают пользователям оптимизированный, последовательный и адаптируемый интерфейс на различных устройствах и экранах — будь то мобильный телефон, настольный компьютер или планшет. .
Давайте рассмотрим несколько замечательных примеров компаний, которые успешно используют тенденции и методы веб-дизайна при создании адаптивных сайтов.
4. Shopify
Shopify — это глобальная платформа электронной коммерции, которая помогает пользователям легко настраивать интернет-магазины.
Скриншот веб-сайта Shopify, Источник: Shopify
Shopify предлагает единообразный пользовательский интерфейс (UX) на всех устройствах, адаптируя свои CTA и иллюстрации для пользователей, просматривающих сайт с настольных и мобильных устройств.
На персональных компьютерах и планшетах главная кнопка призыва к действию Shopify находится справа от поля формы. На небольших мобильных дисплеях он находится внизу, поэтому отображается четко и обеспечивает интуитивно понятный интерфейс для пользователей, прокручивающих вниз на устройствах с сенсорным экраном.
Мобильная версия также сворачивает поле подписки по электронной почте в небольшой значок, который расширяется при нажатии, чтобы побуждать пользователей к конверсии, не перегружая экран.
Скриншот мобильного сайта Shopify Источник: Shopify
Профессиональный совет : дизайн Shopify отлично подходит для сайтов электронной коммерции, которые хотят вдохновить пользователей идеями для начала работы. Начните с адаптации мест размещения CTA для использования на конкретных устройствах и рационализации меню и изображений, чтобы удалить ненужные шаги и обеспечить отзывчивый и последовательный опыт.
Начните с адаптации мест размещения CTA для использования на конкретных устройствах и рационализации меню и изображений, чтобы удалить ненужные шаги и обеспечить отзывчивый и последовательный опыт.
5. Slack
Slack — это платформа для обмена сообщениями на рабочем месте.
Скриншот веб-сайта Slack, источник: Slack0126 . Например, их меню навигации сжимается до «значка гамбургера» на мобильных устройствах, а значок поиска выделяется, чтобы облегчить пользователям интуитивно понятный просмотр.
Гибкая, отзывчивая сетка Slack также быстро адаптируется к устройствам различных размеров . Они используют макет с тремя колонками на настольных компьютерах и макет с одной колонкой на мобильных устройствах для таких элементов, как логотипы клиентов.
Он выделяет и персонализирует призывы к действию в зависимости от того, откуда пользователь заходит на сайт: на настольном компьютере это «Попробовать бесплатно», а на мобильном устройстве — «Получить Slack для iOS». Этот индивидуальный опыт побуждает пользователей к действию.
Этот индивидуальный опыт побуждает пользователей к действию.
Скриншот мобильного сайта Slack Источник: Slack. Имитируйте их адаптивный дизайн, сосредоточившись на ключевых элементах навигации, таких как адаптируемые меню, CTA и макеты сетки.
6. WIRED
WIRED — американский журнал, посвященный влиянию новых технологий.
Скриншот веб-сайта WIRED, источник: WIRED
Веб-сайт WIRED имеет динамическую структуру с несколькими колонками и боковой панелью на настольных устройствах, которая меняется на одну колонку на мобильных устройствах для удобства навигации пользователей.
Соотношения изображения также адаптируются к устройству — прямоугольный размер на настольном компьютере становится соотношением 16:9 на мобильном устройстве.
Для большей простоты на мобильных устройствах значки функций поиска и фильтрации новостных лент свернуты в одну расширяемую кнопку. Их навигационное меню оптимизировано, видны только их логотип, значок меню и ссылка для подписки.
Скриншот веб-сайта WIRED для мобильных устройств, Источник: WIRED
Совет от профессионалов: Если вы планируете разместить на своем веб-сайте много контента, обратите внимание на WIRED для вдохновения. Их сайт — отличное напоминание о важности адаптивного и гибкого дизайна. Начните с настройки всех элементов мультимедиа — изображений, видео, текстовых полей и заголовков — для разных размеров экрана.
Лучший дизайн страницы оформления заказа
Хорошо продуманная страница оформления заказа помогает пользователям завершите свой заказ, введите свою информацию и выберите такие параметры, как «способ доставки» без каких-либо проблем. Плохо оформленные страницы оформления заказа могут удерживать клиентов от совершения покупок, увеличивая количество отказов от корзины и отток клиентов.
Давайте рассмотрим несколько замечательных примеров дизайна страницы оформления заказа, чтобы вдохновить вас на создание собственного удобного интерфейса оформления заказа для пользователей.
7. Walmart
Walmart — многонациональная розничная компания, управляющая сетью гипермаркетов.
Скриншот страницы оформления заказа Walmart, Источник: Walmart
В дизайне страницы оформления заказа Walmart приоритет отдается ясности: они ограничивают отвлекающие факторы, отображая только форму оформления заказа и товары в вашей корзине, что облегчает покупателям беспрепятственное перемещение по кассе процесс.
Упрощенный трехшаговый процесс оформления заказа не приводит пользователя к новой странице для каждого шага, где он мог бы щелкнуть мышью. Вместо этого Walmart использует боковую панель оформления заказа на странице, чтобы упростить процесс, позволяя пользователям совершать покупки без регистрации учетной записи, что обеспечивает беспроблемный пользовательский интерфейс.
Они также включают опцию «хранение корзины»: пользователям сообщается, что их информация хранится до 72 часов, поэтому они могут завершить оформление заказа позже. Хранение корзины дает клиентам возможность вернуться, когда им это удобно, без необходимости начинать заново — и, возможно, добавить больше товаров в свою корзину.
Хранение корзины дает клиентам возможность вернуться, когда им это удобно, без необходимости начинать заново — и, возможно, добавить больше товаров в свою корзину.
Совет от профессионала: Walmart — отличный пример гиганта розничной торговли с безупречным дизайном касс. Создайте простой и интуитивно понятный процесс оформления заказа, сократив количество шагов, включая хранение корзины, и используя боковые панели на странице, чтобы пользователям не приходилось загружать новую страницу на каждом этапе процесса.
8. Nike
Nike — всемирно известная компания по производству спортивной одежды с веб-сайтом электронной коммерции, на котором представлено несколько различных товаров.
Скриншот страницы оформления заказа Nike. Источник: Nike
Nike использует минималистичный дизайн и текст на странице оформления заказа, позволяя пользователям совершать покупки в три простых шага и без входа в систему.
Интерфейс оформления заказа реагирует на действия пользователя: a зеленая галочка появляется, когда пользователи правильно ввели свои данные, поэтому они знают, что было зарегистрировано и что делать дальше.
Страница оформления заказа Nike также автоматически заполняет адреса, поэтому пользователю не нужно вводить свои данные несколько раз, что снижает вероятность брошенных корзин.
Страница оформления заказа Nike — отличный пример минимального дизайна с оптимальной эффективностью. Начните с упрощения процесса оформления заказа, автоматически выполняя трудоемкие шаги, и убедитесь, что каждый элемент реагирует на пользовательский ввод, чтобы пользователи могли видеть, что их информация зарегистрирована.
9. ASOS
ASOS — интернет-магазин модной одежды и косметики.
Скриншот страницы оформления заказа ASOS, Источник: Asos
ASOS доказывает, что лучшие страницы оформления заказа не обязательно самые яркие: они имеют простой дизайн с оптимизированным текстом, включая четкие, конкретные информационные поля для заполнения пользователем.
Их упрощенная форма напоминает пользователям о том, что находится в их корзине, четко отображая цену, любые дополнительные расходы и все доступные варианты доставки, поэтому вся информация находится в одном месте для пользователей. Значки доверия на странице оформления заказа также убеждают пользователей в том, что их финансовая информация находится в безопасности.
Значки доверия на странице оформления заказа также убеждают пользователей в том, что их финансовая информация находится в безопасности.
Если вы хотите создать интуитивно понятный процесс оформления заказа, такой как ASOS, ограничьте отвлекающие факторы на странице и отображайте всю ключевую информацию о оформлении заказа в одном месте, чтобы пользователи могли прокручивать и точно видеть, какие данные они предоставили на каждом этапе.
Совет для профессионалов : используйте Hotjar Записи сеансов , чтобы наблюдать за тем, как пользователи взаимодействуют с вашей страницей оформления заказа. Отслеживайте, где они застревают, где они падают или где они делают развороты, чтобы быстро исправить любые ошибки или проблемы и упростить процесс оформления заказа.
Пример записи сеанса Hotjar
Отмеченный наградами дизайн веб-сайта
Учитесь у лучших из лучших. Взгляните на эти отмеченные наградами примеры дизайна веб-сайтов и подумайте, как вы можете переназначить их, чтобы они соответствовали конкретным потребностям ваших пользователей и соответствовали вашим целям продукта .
10. IBM
IBM — многонациональная технологическая компания, получившая награду Awwwards «Сайт месяца» в июле 2021 года.0003
Привлекательный дизайн IBM предлагает посетителям захватывающий зрительный и слуховой опыт . Пользователям сначала предлагается надеть наушники, чтобы получить полное представление о веб-сайте, но даже если они пропустят этот шаг, их заинтересует адаптивный фон, который перемещается при навигации по странице.
Они также используют визуальное повествование, чтобы объяснить, как их инструменты работают в реальном мире, превращая сложные инструменты (ИИ) и их видение продукта в легко понятный опыт для пользователей. Посетители сайта также могут изучить три истории пользователей с помощью функций, подобных видеоиграм, чтобы узнать больше об инструменте IBM Watson.
Наконец, макет веб-сайта IBM хорошо сбалансирован, с большим заголовком, привлекающим внимание пользователей, и жирным синим CTA.
Веб-сайт IBM — отличный пример оптимизированного сайта, ориентированного на сложную концепцию. Чтобы подражать их дизайну, проявите творческий подход: думайте о своем сайте как о захватывающем опыте и ищите способы вызвать восторг у пользователей с помощью изображений, аудио и движущейся графики.
Чтобы подражать их дизайну, проявите творческий подход: думайте о своем сайте как о захватывающем опыте и ищите способы вызвать восторг у пользователей с помощью изображений, аудио и движущейся графики.
11. Hyer
Hyer — компания по аренде частных самолетов, получившая награду «Веб-сайт месяца (2022)» от Премия CSS Design Awards .
Скриншот победившего веб-дизайна Хайера. Источник: Hyer
Хайер производит сильное впечатление на посетителей веб-сайта своей поразительной иллюстрацией , которая медленно перемещается по экрану при прокрутке.
Это центральное изображение рассказывает историю, но благодаря стратегическому использованию пустого пространства оно не кажется ошеломляющим. Hyer побуждает пользователей узнавать больше о своем бренде, не будучи слишком расплывчатым, что побуждает клиентов осмотреться и начать свое путешествие.
Сайт имеет простой, но эффективный слоган, два понятных CTA и легкодоступную панель навигации, помогающую пользователям интуитивно ориентироваться на сайте.
Хайер — хороший пример веб-дизайна, основанного на центральном изображении или фокусе. Воплотите их дизайнерские идеи на практике, приняв подход «меньше значит больше»: постарайтесь заинтересовать пользователей на своей домашней странице, но не обязательно сразу рассказывать им обо всем. Используйте привлекательный минималистичный дизайн, чтобы посетители сайта могли самостоятельно открыть для себя ваш бренд.
12. Superlist
Superlist — это приложение для управления задачами и проектами, которое меняет способ работы и совместной работы команд. Они выиграли Awwwards «Сайт месяца» в апреле 2021 г. продолжайте изучать сайт, предоставляя уникальный опыт работы с продуктом .
Для облегчения навигации в Superlist есть небольшая кнопка со значком стрелки, указывающая, что на странице есть что посмотреть. Когда вы прокручиваете страницу, уникальная анимация, яркие цвета и меняющиеся формы вовлекают пользователей в процесс знакомства с продуктом. Superlist также включает в себя игривые, динамические значки, которые передают индивидуальность их бренда — их значок загрузки представляет собой молнию, заполняющуюся зарядом.
Superlist также включает в себя игривые, динамические значки, которые передают индивидуальность их бренда — их значок загрузки представляет собой молнию, заполняющуюся зарядом.
Дизайн Superlist — хороший вариант для SaaS-компаний, которым нужен современный дизайн, который направляет пользователей через интерактивные элементы. Сосредоточьтесь на создании плавной прокрутки и добавьте динамические интерактивные элементы с понятными метками и значками.
Вот еще несколько мест, где вы можете вдохновиться веб-дизайном, который создаст привлекательный опыт для ваших пользователей:
Behance : найдите примеры веб-дизайна или ознакомьтесь с их категорией интерактивного дизайна
Dribbble : поиск примеров веб-дизайна или интерактивного дизайна
Awwwards : посмотрите на победителей, чтобы найти сайты и элементы, которые вам нравятся и которым вы хотите подражать
Ваши конкуренты: проверьте сайты ваших конкурентов, чтобы найти идеи для веб-сайтов и элементов или посмотреть, что вы могли бы сделать лучше.

Ваши пользователи: ваши пользователи должны быть вашим самым важным источником вдохновения. Поговорите с пользователями, чтобы узнать, какие элементы дизайна они хотели бы видеть больше на вашем веб-сайте, и оцените, насколько ваш дизайн в настоящее время отвечает их потребностям.
Профессиональный совет : используйте такие продукты Hotjar’s Ask, как 9Виджеты 0161 Surveys и Feedback позволяют напрямую получать информацию от клиентов, когда они просматривают ваш сайт.
Веб-дизайн, ориентированный на пользователя, позволяет вам установить тесную связь со своей аудиторией, повысить узнаваемость бренда и предоставить пользователям постоянный опыт, которого они с нетерпением ждут.
Адаптируйте отличные примеры веб-дизайна к потребностям ваших пользователей, чтобы создать динамичный веб-сайт и мощный UX.
Гениальная расстановка приоритетов в процессе разработки веб-сайта
Продукты Hotjar Observe and Ask дают вам прямое представление о поведении пользователей, помогая вам принимать решения по дизайну.