Онлайн генератор кнопок для сайта
Онлайн генератор кнопок для сайтаСоздайте себе кнопку для сайта в режиме онлайн, выбирайте цвета, отступы и другие параметры. Получите код кнопки и вставьте себе на сайт.
- Инструмент
- Комментарии
Комментарии
Алекс 10 октября 2022, 19:11
Хотелось бы добавить иконку перед текстом, а так круто, спасибо!
Галина 04 июля 2022, 18:45
Надпись на кнопке почему то на по центру относительно верха и низа. Это можно как то поменять?
Кирилл 30 июня 2022, 12:09
Как вариант еще чтобы менялась надпись на кнопке при наведение.
SVETLANA 17 октября 2021, 21:35
Спасибо за генератор,кнопка работает, ведет куда надо. Только поставить надо ее по центру.
Юрий 29 сентября 2021, 14:39
Можно ли в кнопку добавить картинку?
И как это сделать?
Спасибо.
Roman 16 марта 2021, 17:27
Здравствуйте! Что нужно добавить в код кнопки чтобы выровнять ее по центру блока «страницы»? Или как это сделать? Заранее спасибо!
Сергей 11 февраля 2021, 15:04
Простой и понятный генератор. Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки «копировать в буфер обмена» ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Александр 02 февраля 2021, 23:39
Добрый день.
Интересный генератор кнопки.
А такой вопрос — можно ли как-то средствами CSS сделать тень у кнопки? И, скажем, чтобы при наведении мыши она как-то менялась немножко ещё?
Daruse
Да, спасибо за идею, будет время — добавлю
Евгений 04 июня 2020, 13:46
Здравствуйте!
У Вас очень хороший конструктор!
Но есть один маленький вопрос: я выбираю исходный и конечный цвет текста кнопки абсолютно белый (#ffffff), и при просмотре результата он соответствует задуманному.
Но после установки кода на сайт обнаруживается, что начальный цвет голубой и с подчеркиванием (в итоге нет контраста, и надпись какая-то блёклая), при этом после наведения всё соответствует задуманному.
В чём проблема? Как от неё избавиться?
Daruse
Добрый день! Скинь мне ссылку, где вы добавили кнопку, на мою почту (в подвале есть контакты).
Подчеркивание — да, мой косяк, исправил.
Оставить комментарий
Антиспам поле. Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Дизайн кнопок | Convert Monster
Дизайн и UX/UI
Света Тренба
03 июня 2021
Просмотров: 1 037
Сложность: средняя
4 мин.
Потом вас ждет настоящая практика. Есть 2 рисунка, с разными кнопками, вам нужно выбрать тот вариант, который, по вашему мнению, оформлен лучше. После того как вы сделаете свой выбор я вам скажу, верен или неверен ваш ответ и почему.
Кнопки — основной элемент взаимодействия пользователя с ресурсом. Ранее мы уже писали полезную статью для маркетологов о CTA-кнопках. Сегодня разберем тему их непосредственной реализации.
Типы кнопок
- Объемные. Добавляют фактуры и выделяются. Рекомендуем их использовать, когда контента на странице много, они придадут большей значимости нажатию на них. Тени создают ощущение, что кнопка поверх/вне страницы.
- Плоские. Не отвлекают от контента, их чаще всего используют на панели инструментов и в диалоговых окнах.

- Контурные. Прозрачные кнопки, простой формы, чаще всего прямоугольники, без/с минимальной заливкой, с тонким контрастным контуром. Используют для второстепенного контента.
- Плавающие. Скрывают за собой дополнительный функционал: новые окна или действия, например, скачивание файла.
Какой цвет и шрифт лучше использовать?
Мы предлагаем руководствоваться следующим:
- Бренбук или любая другая устоявшаяся стилистика компании.
- Язык цвета и логика. Например, красный цвет ассоциируется с опасностью, поэтому элемент “удалить” делаем красного цвета. Зеленый цвет ассоциируется со спокойствием, элемент “сохранить” делаем зеленым.
- Если блоки меняют цвет, кнопки тоже должны подстраиваться и выделяться.
- Выбирайте хорошо читабельные и простые шрифты со средней плотностью. Цвет шрифта — контрастный, относительно цвета кнопки.

- Текст располагайте по центру кнопки, с одинаковым расстоянием по краям.
Какую форму кнопок выбрать?
По формам единого решения нет. Кнопки с острыми краями выглядят более серьезными, кнопки и с закругленными краями выглядят более свободно (и современно, если честно). Главное, чтобы кнопка выглядела именно как кнопка.
И была подчинена логике, действие вперед — кнопка показывает направо, действие назад, кнопка — налево.
Кратко поговорили о теории, перейдем к практике благодаря которой вы научитесь правильно использовать кнопки в веб-дизайне.
Научитесь правильно использовать кнопки в веб-дизайне за 4 минуты
Получайте бесплатные уроки и фишки по интернет-маркетингу
Похожие статьи:
Сделайте репост:
Дизайн кнопок веб-сайта: руководство по CSS
Каждый аспект вашего веб-сайта имеет значение. Мы рассмотрели некоторые важные аспекты, от создания форм и дизайна заголовков до показателей трафика, которые отслеживают, кто посещает ваш сайт, как долго они там остаются и возвращаются ли они. Так же важно? Детали. Выбор цвета и компоновка имеют значение. Простота и обтекаемый дизайн являются приоритетом. Но есть также часто упускаемый из виду компонент, который не выделяется, когда сделан хорошо, но может отвлечь внимание, когда не попадает в цель: кнопки. Поскольку пользователи формируют общее впечатление о вашем веб-сайте через 50 миллисекунд после их посещения, вы не можете позволить себе ничего неуместного, в том числе и неуместную кнопку.
Так же важно? Детали. Выбор цвета и компоновка имеют значение. Простота и обтекаемый дизайн являются приоритетом. Но есть также часто упускаемый из виду компонент, который не выделяется, когда сделан хорошо, но может отвлечь внимание, когда не попадает в цель: кнопки. Поскольку пользователи формируют общее впечатление о вашем веб-сайте через 50 миллисекунд после их посещения, вы не можете позволить себе ничего неуместного, в том числе и неуместную кнопку.
Кнопки вашего веб-сайта — это больше, чем просто показуха; они являются важными элементами дизайна, которые помогают рассказать историю о вашем бренде и направить посетителей ближе к вашим продуктам или услугам.
Интересуетесь дизайном кнопок на сайте? Не знаете, как (или где) начать? Мы вас прикрыли.
Хороший и плохой дизайн кнопки
Не существует абсолютно правильного или неправильного способа оформления кнопки веб-сайта. Опытные разработчики знают, что практически любое правило можно нарушить для успешного достижения цели. Тем не менее, есть некоторые рекомендации, которые помогут вам создавать кнопки без особых проб и ошибок.
Тем не менее, есть некоторые рекомендации, которые помогут вам создавать кнопки без особых проб и ошибок.
Ниже мы описали некоторые хорошие и плохие методы дизайна кнопок, чтобы дать вам ускоренный курс по созданию привлекательных кнопок, таких как профессионалы.
Хороший дизайн кнопки
- Четкость: Текст и цвета кнопки должны быть четкими, четкими и понятными. Тенденции веб-дизайна за последние несколько лет склонялись к дизайну с плоскими кнопками, так что это безопасный стиль, который стоит попробовать. Избегайте сложных, причудливых кнопок, которые могут отвлекать читателей.
- Краткое: Минимум текста на кнопках — это идеально. Цель — одно слово, максимум два слова. Больше становится громоздким и запутанным. Если у вас возникли проблемы с сокращением текста кнопки, сделайте шаг назад и спросите себя: «Что я хочу, чтобы читатель сделал на странице прямо сейчас?» Первое слово, которое придет на ум, вероятно, будет глаголом.

- Контекстный: Куда ведет кнопка? Что оно делает? Непонятные кнопки не нажимаются. Если у вас есть кнопка с надписью «Купить сейчас», она должна вести на страницу, где пользователь может ввести данные своей карты, а не на другую страницу с описанием продукта, который он хочет купить.
Плохой дизайн кнопки
- Не отвечает: В веб-дизайне преобладает мобильность. Скорее всего, вы будете разрабатывать свои кнопки на настольном компьютере, поэтому вам придется вручную перепроверить, правильно ли ваши кнопки отображаются и на мобильных устройствах. Если вы не выполните этот шаг, ваши кнопки могут быть слишком большими или слишком маленькими для мобильного экрана, что может значительно повлиять на ваш рейтинг кликов. К счастью, большинство инструментов CMS имеют кнопку-переключатель, которая дает вам предварительный просмотр элементов вашей веб-страницы на нескольких типах экранов, поэтому вы можете соответствующим образом настроить дизайн кнопок.

- Без цвета: Яркие жирные кнопки отлично подходят для призывов к действию, потому что они направляют взгляд посетителя к ключевым элементам на странице. Помните, что ваша веб-страница — это путешествие, и кнопки, которые вы размещаете на ней, должны действовать как карта. Без полноцветных кнопок вашим читателям будет сложно пройти через страницу и совершить конверсию.
- Неуместно: Аналогичным образом, неуместные кнопки также могут сбить с толку посетителя. Если ваши кнопки не размещены в области, которая побуждает читателя узнать больше или совершить покупку, одинокая кнопка в середине абзаца не поможет и может даже усугубить ситуацию. Не усложняйте задачу, добавляя кнопки только там, где вам нужно, чтобы посетитель действовал. Вот некоторые примеры таких областей: рядом с разделом функций и преимуществ, в заголовке страницы и внизу страницы.
Идеи дизайна кнопок
Прежде чем приступить к созданию собственной кнопки, стоит взглянуть на несколько бесплатных шаблонов, чтобы получить представление о том, что там есть, что подходит вашему стилю и что лучше всего подходит для вашего веб-сайта.
Vecteezy
Эти бесплатные кнопки просты, точны и ярко окрашены, что позволяет пользователям легко находить то, что они ищут, и нажимать на них.
Дизайнер также добавил небольшие значки для улучшения контекста — например, кнопка «Воспроизвести видео» имеет небольшой значок «Воспроизвести», а кнопка поиска имеет увеличительное стекло.
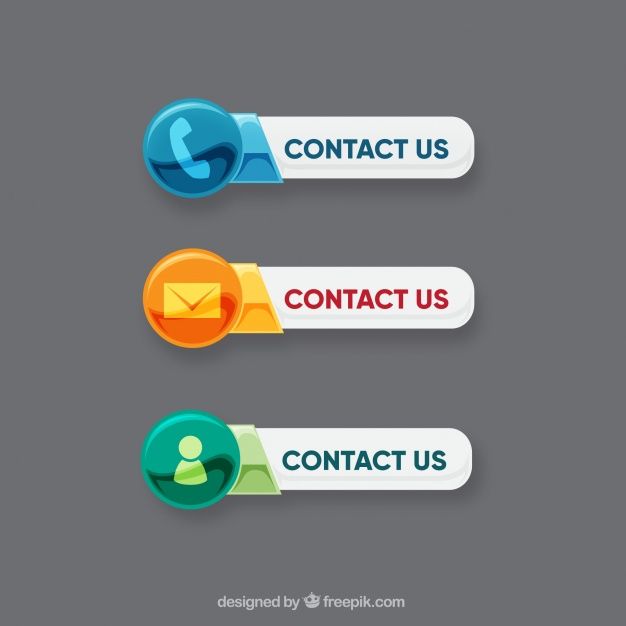
Freepik
Эти кнопки от Freepik немного более креативны, но определенно привлекают внимание. Использование двухцветных цветов помогает привлечь внимание пользователей, а добавление значков облегчает посетителям поиск того, что они ищут.
Здесь главное — контекст; в то время как слова на кнопках не умаляют их воздействия, текст является лишь одним из трех контекстных сигналов на каждой кнопке. Умный.
Как создать кнопку веб-сайта
Что делать, если вы хотите создать свою собственную кнопку? Хотя основные кнопки служат своей цели, вы также можете углубиться и добавить интересные эффекты — от кнопок, которые меняют цвет при наведении на них, до кнопок с тенями, отключенных кнопок или групп кнопок.
Ваш лучший выбор для строительства? Дизайн кнопок в CSS (каскадные таблицы стилей). CSS — это инструмент, который определяет и описывает, как элементы отображаются в HTML. Используя редактор CSS, вы можете настроить каждый аспект своей веб-страницы, от верхних и нижних колонтитулов до боковых панелей и кнопок.
Вы можете добавить условия CSS на любой веб-сайт, но разные инструменты требуют разного уровня знаний. Если вы только начинаете, WordPress — беспроигрышный вариант — платформа упрощает доступ, добавление и настройку параметров CSS, а также создание новых кнопок. Вот как.
Шаг 1: Перейдите на панель инструментов WordPress и нажмите Внешний вид > Настроить.
Источник изображения
Шаг 2: Затем перейдите в нижнюю часть левой боковой панели и нажмите Дополнительный CSS .
Источник изображения
Откроется страница редактора CSS, где вы можете ввести любой пользовательский код CSS.
Источник изображения
Теперь, когда вы здесь, что вы должны добавить, чтобы создать отличные кнопки? Это зависит от того, что вы ищете. Давайте рассмотрим, как изменить свойства кнопки.
Дизайн кнопки CSS
Этот код создает простую синюю кнопку, которую могут щелкнуть пользователи. Вы заметите, что есть строка HTML, которая заставляет этот код работать. В этом разделе мы обсудим способы использования CSS и HTML для редактирования и настройки этой кнопки на основе ваших предпочтений в дизайне кнопки.
См. CSS-кнопку Pen Website от Кристины Перриконе (@hubspot) на CodePen.
Цветные кнопки
Используйте свойство background-color для изменения цвета фона кнопки.
См. «Кнопки с цветными ручками» Кристины Перриконе (@hubspot) на CodePen.
Скругленные углы
Квадратные углы не всегда идеальны. Используйте свойство border-radius, чтобы изменить радиус границы, чтобы закруглить углы ваших кнопок — чем больше количество пикселей (или процент), тем больше закруглены углы.
См. «Закругленные углы пера» Кристины Перриконе (@hubspot) на CodePen.
Цветные рамки
Используйте свойство границы, чтобы придать кнопкам цветные рамки с белым фоном.
См. «Рамки в цвете пера» Кристины Перриконе (@hubspot) на CodePen.
Hoverable Buttons
Используйте селектор :hover , чтобы изменить стиль кнопки, когда пользователи наводят на нее указатель мыши. Используйте свойство transition-duration, чтобы изменить работу эффекта наведения.
См. Кнопки Pen Hoverable от Кристины Перриконе (@hubspot) на CodePen.
Кнопки Pen Hoverable от Кристины Перриконе (@hubspot) на CodePen.
Shadow Buttons
Используйте свойство box-shadow, чтобы добавить тень к вашей кнопке. Обратите внимание, что HTML немного изменился, чтобы отобразить тень за кнопкой.
См. «Кнопки Pen Shadow» Кристины Перриконе (@hubspot) на CodePen.
Кнопки отключены
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство opacity, чтобы добавить прозрачности вашей кнопке, которая создает «отключенный» вид. Вы также можете добавить свойство курсора со значением not-allowed для отображения «знака парковки запрещено» при наведении указателя мыши на кнопку. Обратите внимание, что HTML немного изменился, чтобы отобразить отключенные функции этой кнопки.
См. «Кнопки отключения пера» Кристины Перриконе (@hubspot) на CodePen.
Создатель кнопок для веб-сайтов
Иногда проще получить помощь, чем создавать кнопку с нуля. Учитывая огромное количество кнопок на вашем веб-сайте, а также потребность в согласованности стиля и формы, стоит подумать о масштабируемых инструментах, которые позволят вам упростить создание кнопок и итерировать ваш сайт по мере его роста. Некоторые из лучших настраиваемых функций, которые нужно искать в генераторе кнопок — будь то бесплатный или платный — это цвет, размер, граница, фон и текст. Эти функции дадут вам контроль, необходимый для создания идеальных кнопок веб-сайта.
1. Hubspot CMS
HubSpot CMS — это универсальный магазин, в котором вы найдете все необходимое для создания отличных веб-сайтов. Приобретение ежемесячной подписки дает вам доступ к разработке сайтов, которые соответствуют вашим потребностям и вызывают интерес посетителей. Вы можете еще больше расширить всю свою тяжелую работу, подключив свой сайт к маркетинговым решениям, таким как Marketing Hub от HubSpot, чтобы убедиться, что ваш дизайн работает с течением времени. Выберите из множества готовых шаблонов и стилей кнопок, чтобы получить идеальный внешний вид для вашего сайта.
Выберите из множества готовых шаблонов и стилей кнопок, чтобы получить идеальный внешний вид для вашего сайта.
2. Wix
Wix — это платная CMS-платформа, которая упрощает веб-дизайн благодаря красивым и интуитивно понятным функциям и функциям сайта. Хотя с Wix вы не получаете полную настройку кнопок, это хорошая отправная точка, если вам нужны четкие контекстные параметры, которые работают прямо из коробки.
Бесплатные кнопки веб-сайта
3. WordPress
Кодировать CSS в WordPress легко, а платформа веб-сайта также поставляется с множеством шаблонов сайтов и плагинов. В то время как настраиваемые кнопки в WordPress требуют больше работы, стоит подумать, если вы знакомы с базовым кодированием. Поскольку WordPress имеет открытый исходный код, вы можете использовать его бесплатно или приобрести план WordPress для более специфических функций.
4. Лучший генератор кнопок CSS
Лучший генератор кнопок CSS — это бесплатный инструмент, который позволяет настраивать внешний вид кнопок вашего веб-сайта. Выберите все, от точного оттенка зеленого в цветовой палитре вашего бренда до тени за текстом внутри вашей кнопки. Когда вы закончите проектирование. Просто нажмите кнопку «Получить код», чтобы скопировать и вставить код CSS в поле «Настроить дополнительный CSS» на своем веб-сайте.
Выберите все, от точного оттенка зеленого в цветовой палитре вашего бренда до тени за текстом внутри вашей кнопки. Когда вы закончите проектирование. Просто нажмите кнопку «Получить код», чтобы скопировать и вставить код CSS в поле «Настроить дополнительный CSS» на своем веб-сайте.
5. Генератор кнопок CSS
Другая платформа с таким же названием, CSS Button Generator, представляет собой бесплатный и простой инструмент для создания красивых кнопок CTA. Он имеет все основные функции, которые должен иметь создатель кнопок, но что делает его уникальным, так это функция настройки «наведения». Это означает, что когда вы используете CSS Button Generator, ваши кнопки будут иметь динамическую функциональность профессионально созданных сайтов.
The Button Bottom Line
Первое впечатление имеет значение. Пользователи почти мгновенно формируют общее мнение о вашем сайте, когда они приходят, поэтому стоит убедиться, что все аспекты вашего сайта работают вместе.
Кнопки являются важным элементом фона; Индивидуальные, понятные, краткие и контекстные варианты дизайна кнопок помогут украсить ваш сайт и произвести впечатление на него.
Примечание редактора: этот пост был первоначально опубликован в мае 2020 года и обновлен для полноты.
Дизайн кнопок: рекомендации и примеры
Узнайте о важности дизайна кнопок в UI/UX и используйте эти пять уникальных кнопок для клонирования, копирования и вставки в свой следующий проект веб-дизайна.
Команда Webflow
Элементы не найдены.
Отличный дизайн — это внимание к деталям, и дизайн кнопок не исключение.
Кнопки дизайна являются важнейшим компонентом дизайна пользовательского интерфейса (UI) и взаимодействия с пользователем (UX), а также обеспечивают эффективное взаимодействие с посетителями. Кнопки UX предназначены для привлечения внимания посетителей к выполнению задач, таких как добавление продукта в корзину или открытие сообщения в блоге.
Кнопки направляют людей на разные страницы или выполняют такие функции, как совершение покупок или отправка ответа. Они часто используются в качестве призыва к действию (CTA), чтобы побудить людей ответить, взаимодействовать с веб-сайтом и получить желаемый результат. Но вам нужно будет продумать дизайн и расположение кнопок, чтобы добиться таких результатов.
Давайте разберем рекомендации по созданию отличного дизайна кнопок — вместе с пятью примерами для вдохновения.
Рекомендации по дизайну кнопок
Кнопки помогают повысить конверсию, будь то подписка на новостную рассылку, продажи или ответы на опросы. Вот несколько рекомендаций, которые помогут вам побудить посетителей замечать призывы к действию и действовать в соответствии с ними.
Сделать кнопки очевидными
Люди, использующие веб-сайт, должны иметь возможность различать, что «кликабельно», а что нет, как только они видят кнопку. Как правило, люди ищут знакомые визуальные подсказки — узнаваемые формы, размеры и цвета.
Наиболее часто используемые пуговицы имеют квадратную или прямоугольную форму с закругленными углами. Их легко распознать, и они хорошо дополняют область ввода (куда помещается текст или значки). Исследования показывают, что закругленные углы улучшают интерпретацию ввода и направляют наш взгляд в центр кнопки. Также принято маркировать кнопки действиями, к которым они относятся, например, «купить», чтобы добавить товар в корзину, или «подписаться», чтобы подписаться на информационный бюллетень.
Если эти подсказки отсутствуют, посетитель должен потратить больше времени и усилий на расшифровку элемента дизайна, что приведет к разочарованию пользователя.
Используйте разные стили для разных функций
Используйте разные стили для выделения разных функций. Существуют разные стили для множества действий, которые могут выполнять посетители сайта, от отметки опций в списке до обновления страницы. Сайт Finsweet Accessible Form Filter Components — отличный источник проверенных на доступность, клонируемых кнопок для различных нужд.
Флажки, радиокнопки и кнопки множественного выбора обычно имеют двухмерный вид, а кнопки-переключатели и кнопки выбора имеют глубину, создаваемую падающими тенями. Первые обычно используются для минималистского дизайна (например, операционные системы для смартфонов), а вторые — для веб-сайтов, которые хотят предложить трехмерный внешний вид с несколькими слоями. Здесь нет жесткого правила, но использование разных стилей помогает различать функции и улучшает взаимодействие с пользователем.
Флажки из комплекта пользовательского интерфейса Filter от Finsweet Однако универсального подхода не существует, и перед выбором правильного стиля важно учитывать аудиторию, цель и общий дизайн веб-сайта. Прямоугольники — наиболее распространенная форма кнопок, но вы можете выбрать и другие формы, чтобы они выделялись или соответствовали фирменному стилю. Если вы решите отойти от традиционного дизайна, мы рекомендуем провести юзабилити-тесты, чтобы убедиться, что люди получают приятный опыт, несмотря на отклонения.
Используйте цвета и формы для создания иерархии
Основное действие должно быть визуально привлекательным и выделяться среди окружающих его элементов. Таким образом, каждый элемент является частью экосистемы кнопок, которая формирует визуальную иерархию. Например, добавление синего или зеленого цвета на веб-страницу в градациях серого эффективно привлекает внимание.
Второстепенные действия, такие как «Назад», «Удалить» или «Отмена», должны быть наименее привлекательными. Это снижает вероятность того, что люди ошибутся, одновременно указывая им правильное направление.
На веб-сайте VIBRAND DESIGN представлено множество ярких примеров иерархии стилей кнопок в действии. Выбирайте из нескольких клонируемых версий кнопок с одинаковыми функциями, но уникальными стилями, чтобы привлечь внимание или слиться с фоном.
Приоритет доступности
Крайне важно разрабатывать веб-сайты, доступные для посетителей с различными потребностями. Как веб-дизайнер, вы несете ответственность за то, чтобы продукты и услуги веб-сайта были доступны как можно большему количеству людей. Помните об этом для всех элементов пользовательского интерфейса, а не только для кнопок.
Помните об этом для всех элементов пользовательского интерфейса, а не только для кнопок.
Сделайте кнопки достаточно большими, чтобы их было удобно нажимать (особенно на мобильных устройствах), используйте соответствующие коэффициенты цветовой контрастности, чтобы кнопки были видны, и используйте безопасные веб-шрифты.
Более 62% людей используют мобильные устройства для просмотра веб-страниц. Обязательно оптимизируйте кнопки дизайна пользовательского интерфейса и используйте адаптивный веб-дизайн для всех устройств и размеров экрана, чтобы ваш контент был доступен как можно большему количеству людей.
Изменение внешнего вида в зависимости от состояния
Люди могут ожидать реакции кнопок при нажатии на них или наведении на них курсора. В зависимости от действия, это может быть визуальная или звуковая обратная связь. Когда люди не видят или не слышат ответа, они могут предположить, что веб-сайт не получил команду, и повторить попытку. Это не только разочаровывает, но такие действия часто приводят к многочисленным нежелательным кликам.
Чтобы избежать этого, используйте правильные стили и действия для состояний кнопок. Каждая функция нуждается в отдельных контекстных подсказках, которые отличают ее от окружающих элементов. Нужно знать, когда кнопка активна, загружается или отключена.
Визуализация Красивая кнопка изменение цвета при наведении курсораЕсли покупатель совершает покупки в Интернете, отключенная кнопка «Добавить в корзину» сообщит ему, что товар недоступен. Если кнопка меняет цвет, когда покупатель наводит на нее курсор, они знают, что кнопка готова для нажатия. Эти небольшие визуальные изменения помогают людям интуитивно понять дизайн сайта.
Клонируемая анимация кнопок с эффектом жидкости от Veza Digital использует различные состояния, чтобы привлечь внимание посетителей. Наведение курсора мыши на кнопку запускает динамическую жидкую анимацию, в результате которой кнопка меняется с белого на черный, что выглядит более очевидным и кликабельным на белом фоне.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокоэффективных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
5 дизайнов кнопок, которые вдохновят вас на следующий проект
Пуговицы бывают разных форм и размеров. Каждый служит своей цели, в зависимости от веб-сайта и его целей. Мы собрали пять уникальных дизайнов веб-кнопок (с сайтами, которые вы можете клонировать), чтобы вы могли начать.
1. Социальная кнопка Бена Паркера
Интерактивная кнопка Бена Паркера выводит общение в социальных сетях на новый уровень. Один щелчок запускает анимацию, которая показывает, как все ваши каналы социальных сетей разворачиваются в удобную для чтения панель.
Ознакомьтесь с предварительным просмотром кнопки Бена или клонируйте проект для своего сайта.
2. Простая, элегантная кнопка Марко
Марко Мессер разработал простую кнопку — часть более крупного бесплатного шаблона — визуально привлекательную и интуитивно понятную. Дизайн незагроможден, что делает кнопку очевидной, спереди и по центру. Марко стратегически хорошо использует пробелы, чтобы кнопка выделялась.
Не совсем белая кнопка становится черной при наведении на нее курсора, а анимированная стрелка указывает, что нужно щелкнуть. Контрастный цвет и анимация гладкие, тонкие и суперэффективные, побуждающие вас перейти по ссылке.
Предварительный просмотр кнопки или клонирование проекта для кнопок вашего веб-сайта.
3. Всплывающая кнопка «Купить» и «Скачать» Стью
Наведение курсора на эту всплывающую кнопку, разработанную Стью, идеально подходит для скрытия и отображения ненужного содержимого на странице.
Неактивные кнопки отображаются синим и оранжевым цветом, но при наведении на них курсора они становятся зелеными. Зеленый — это позитивный и привлекательный цвет, который показывает, что вы продвигаетесь в своих действиях на веб-сайте.![]()
Помимо зеленого цвета, вверху и внизу кнопки появляются два небольших всплывающих окна. Эти дополнительные элементы дают посетителю больше информации и заставляют его читать — кнопка «КУПИТЬ ФРУКТЫ» расширяется, чтобы сказать «Еще несколько кликов отправляют Владу банан», а кнопка «СКАЧАТЬ» расширяется до «Нажмите, чтобы загрузить руководство по стилю Серджи: 1.4 МБ». Это не настоящие люди и не загружаемые ресурсы, но они достаточно забавны, чтобы держать вас на крючке.
Предварительный просмотр расширяемой кнопки Стью или клонирование проекта для вашего сайта.
4. Великолепно минималистичная кнопка Digital Bake
Одна из самых популярных кнопок на веб-сайте Digital Bake — это простая, сдержанная кнопка, которая обладает неожиданным эффектом наведения. Неактивная кнопка — это красная кнопка «ПОСМОТРЕТЬ БОЛЬШЕ» со стрелкой вправо. Однако при взаимодействии прямоугольная кнопка с закругленными углами оживает, а стрелка оживляется с тонкой анимацией.
Цвет по умолчанию — ярко-красный на чистом белом холсте, но его минимализм делает его универсальным и пригодным для использования на любом сайте. Эта кнопка имеет безграничное количество вариантов использования — просто измените текст и цвета в соответствии с вашим веб-сайтом и призывом к действию, и все готово.
Эта кнопка имеет безграничное количество вариантов использования — просто измените текст и цвета в соответствии с вашим веб-сайтом и призывом к действию, и все готово.
Вы можете предварительно просмотреть кнопку или клонировать ее, настроить, скопировать и вставить для своего собственного дизайна.
5. Замечательная кнопка возврата WebDev наверх
Кнопка прокрутки вверх автоматически возвращает посетителей наверх веб-страницы без необходимости прокручивать страницу вручную. Они могут вернуться в начало страницы простым щелчком и получить доступ к другому меню или панели навигации.
У WebDev For You есть портфолио дизайна на Webflow с сотнями примеров кнопок возврата наверх. Эта, например, называется Daily Interaction #23, и это одна из многих веб-страниц, которые WebDev предлагает для кнопок возврата наверх и других интерактивных функций дизайна. Если вы хотите перейти к ежедневному взаимодействию № 22, вы можете нажать кнопку со стрелкой влево. Если вы хотите перейти к ежедневному взаимодействию № 24, вы можете нажать кнопку со стрелкой вправо.
Скриншот ниже показывает ежедневное взаимодействие №23. Вот как это выглядит после прокрутки 4 разделов. Как видите, в правом нижнем углу есть белая кнопка со стрелкой вверх.
Нажав эту кнопку, вы вернетесь к началу страницы. Кнопки возврата наверх особенно удобны для пользователей смартфонов и длинных страниц, таких как статьи в блогах или списки продуктов. Веб-сайты и мобильные приложения обычно оптимизируются и сжимаются для телефонов, что приводит к увеличению времени прокрутки страниц. Наличие кнопки возврата наверх может изменить правила игры.
Просмотрите ежедневное взаимодействие #23 или скопируйте его здесь.
Кнопки с эффектным дизайном
Кнопки — это маленькие, но мощные элементы дизайна в целом. Без кнопок посетители не могут правильно перемещаться по вашему сайту или взаимодействовать с ним.
Чтобы сделать их максимально эффективными, ознакомьтесь с тонкостями дизайна кнопок. У нас есть специальный курс, который проведет вас через кнопки и их роль в веб-дизайне.
Ознакомьтесь с другими нашими руководствами и используйте свои новые знания для создания красивых кнопок и удивительных сайтов уже сегодня.
13 февраля 2023 г.
Ресурсы
Поделитесь этим
Рекомендованные чтения
Ресурсы
Ресурсы
Ресурсы
Подписывайтесь на Webflow Instis доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.