Лучшие цветовые сочетания для вашего сайта
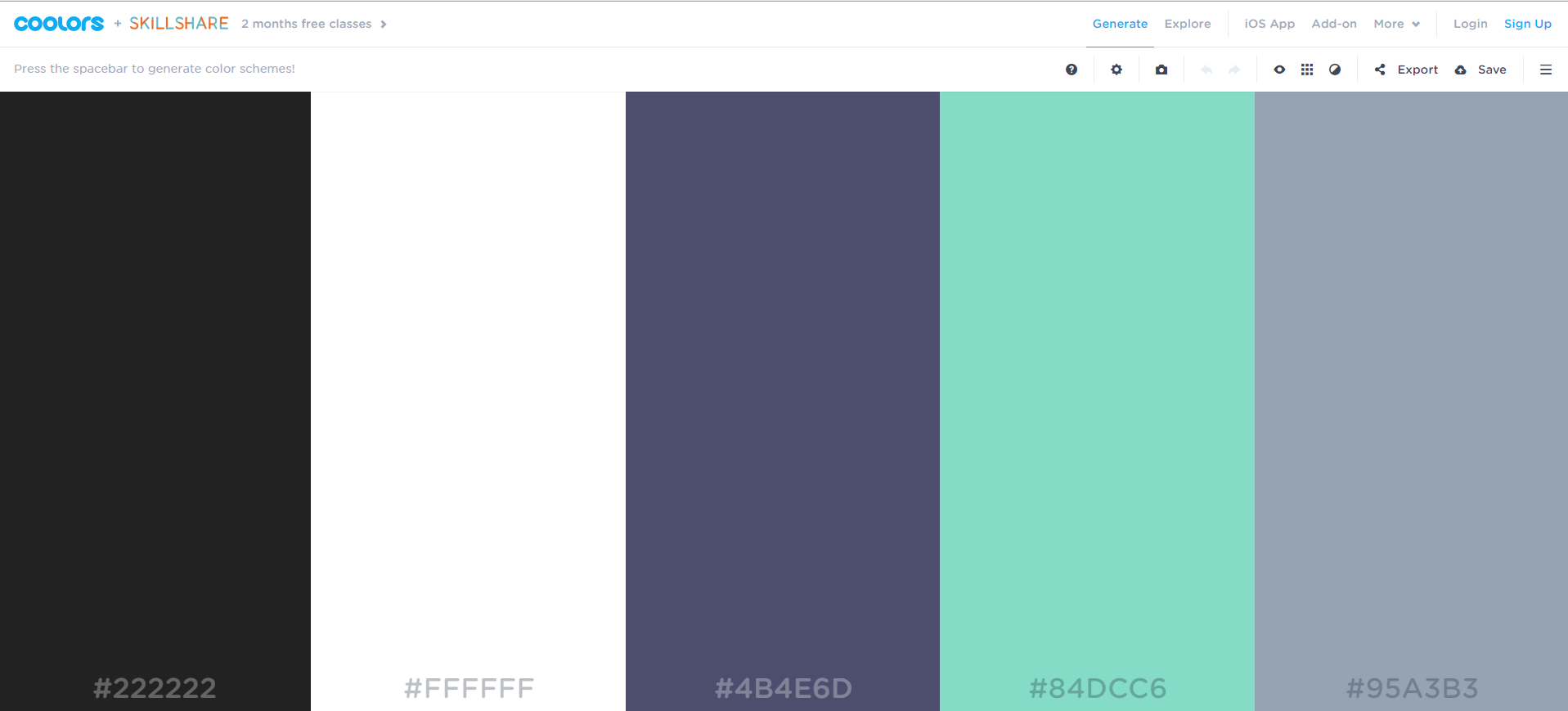
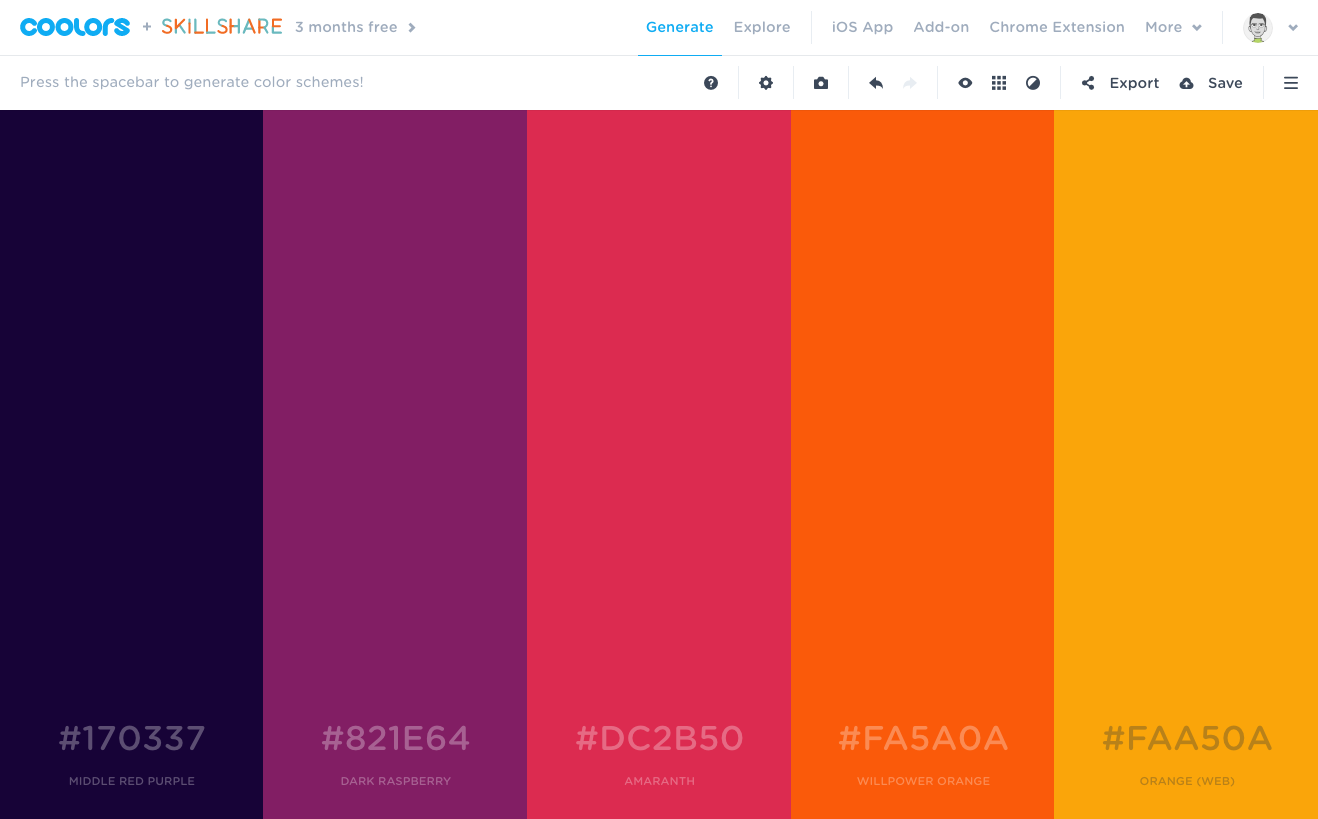
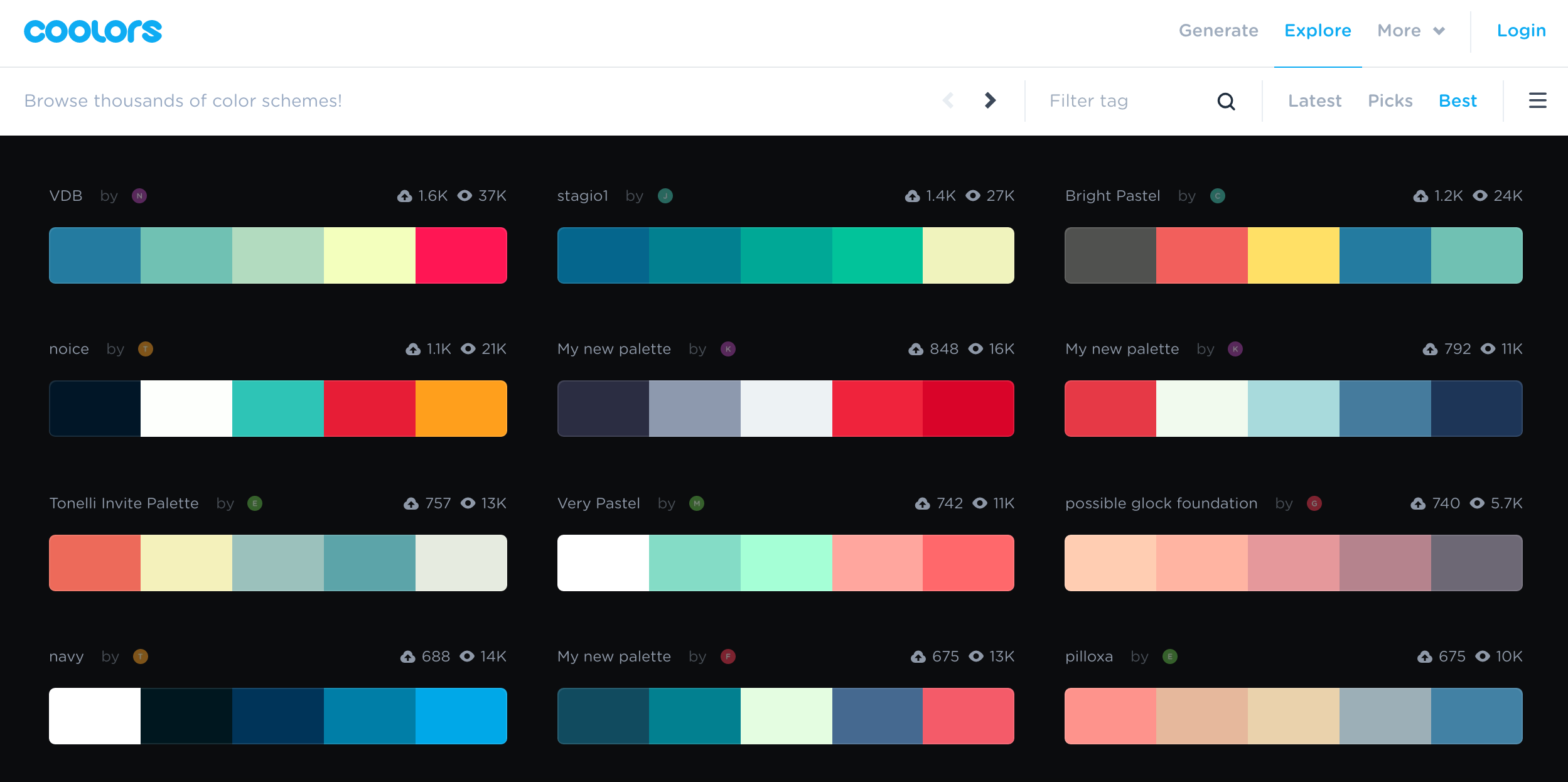
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
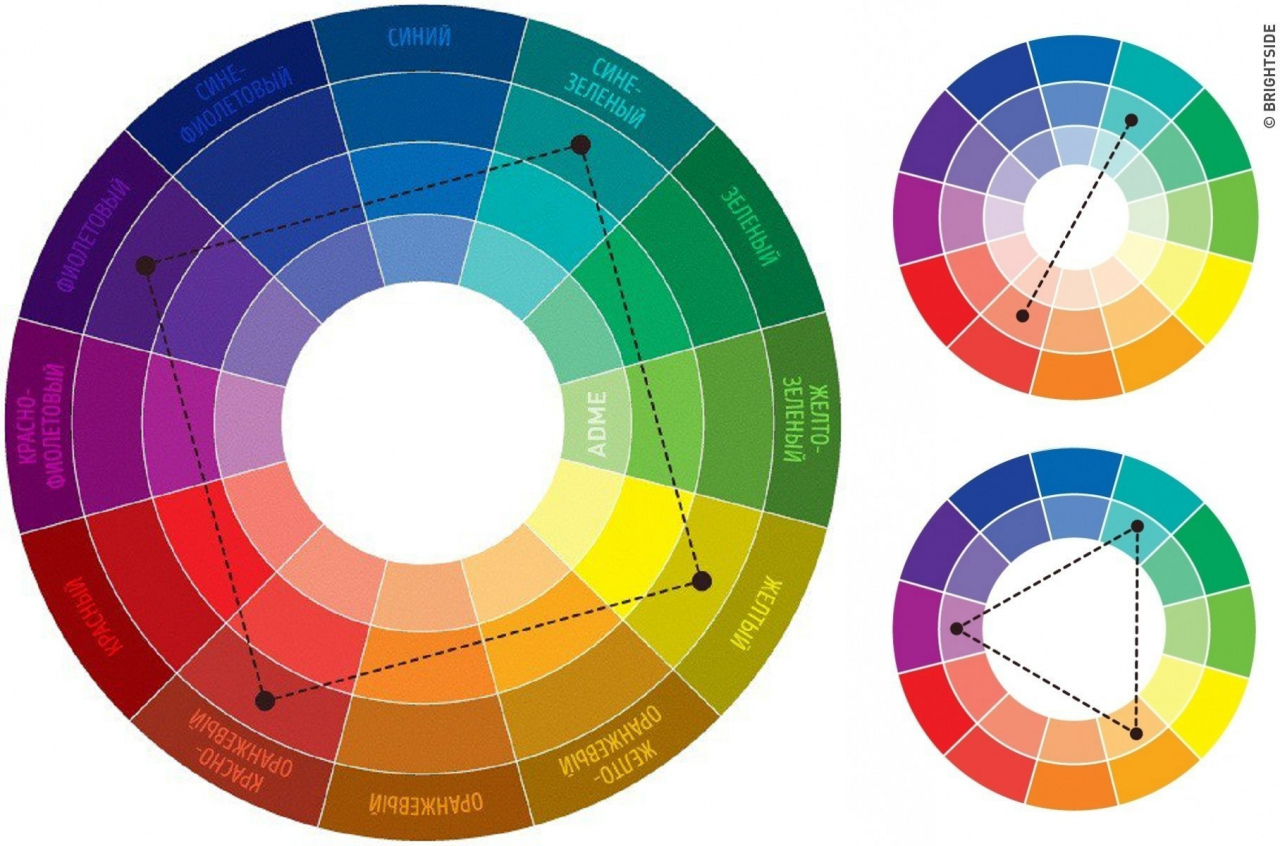
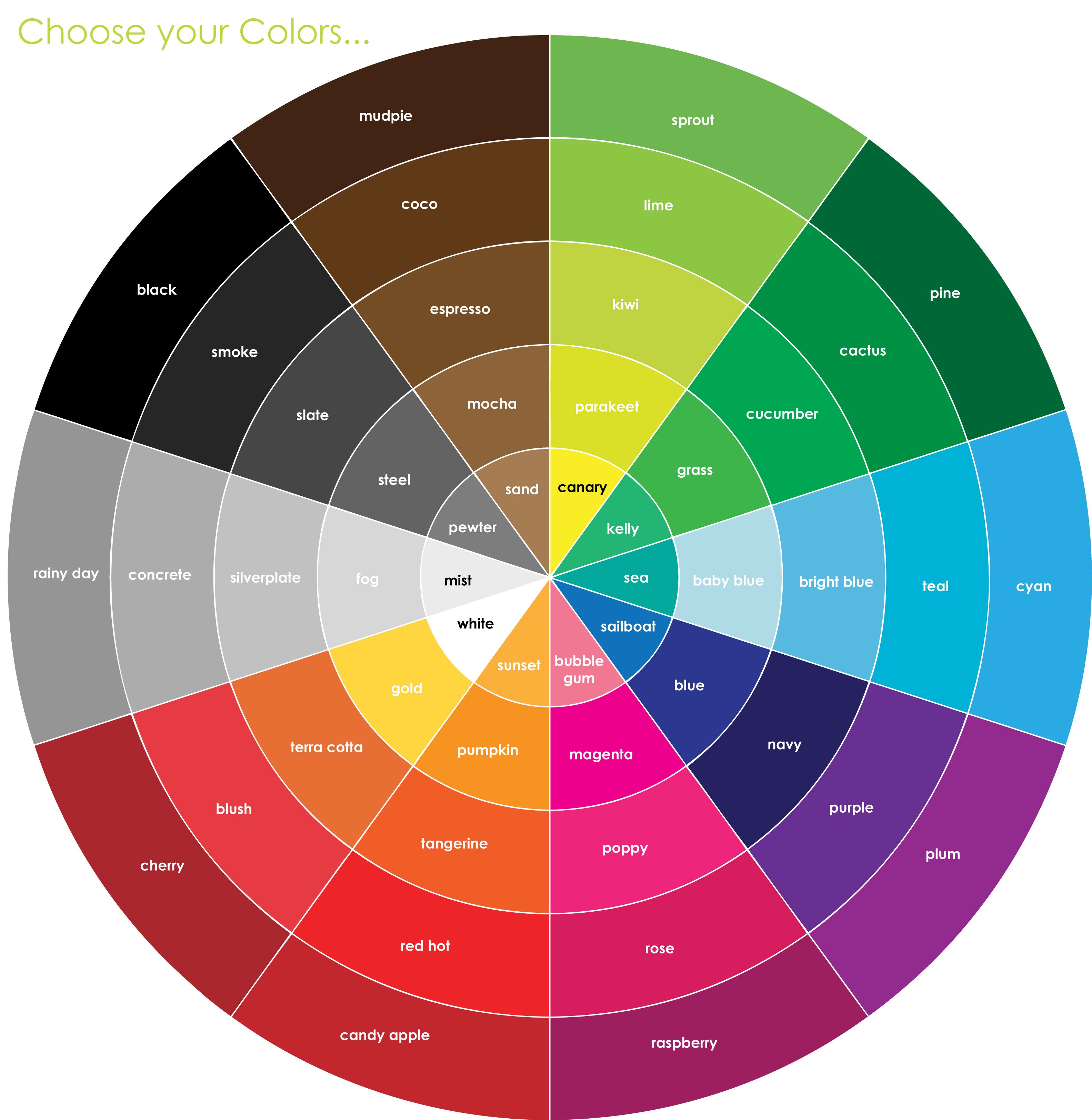
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
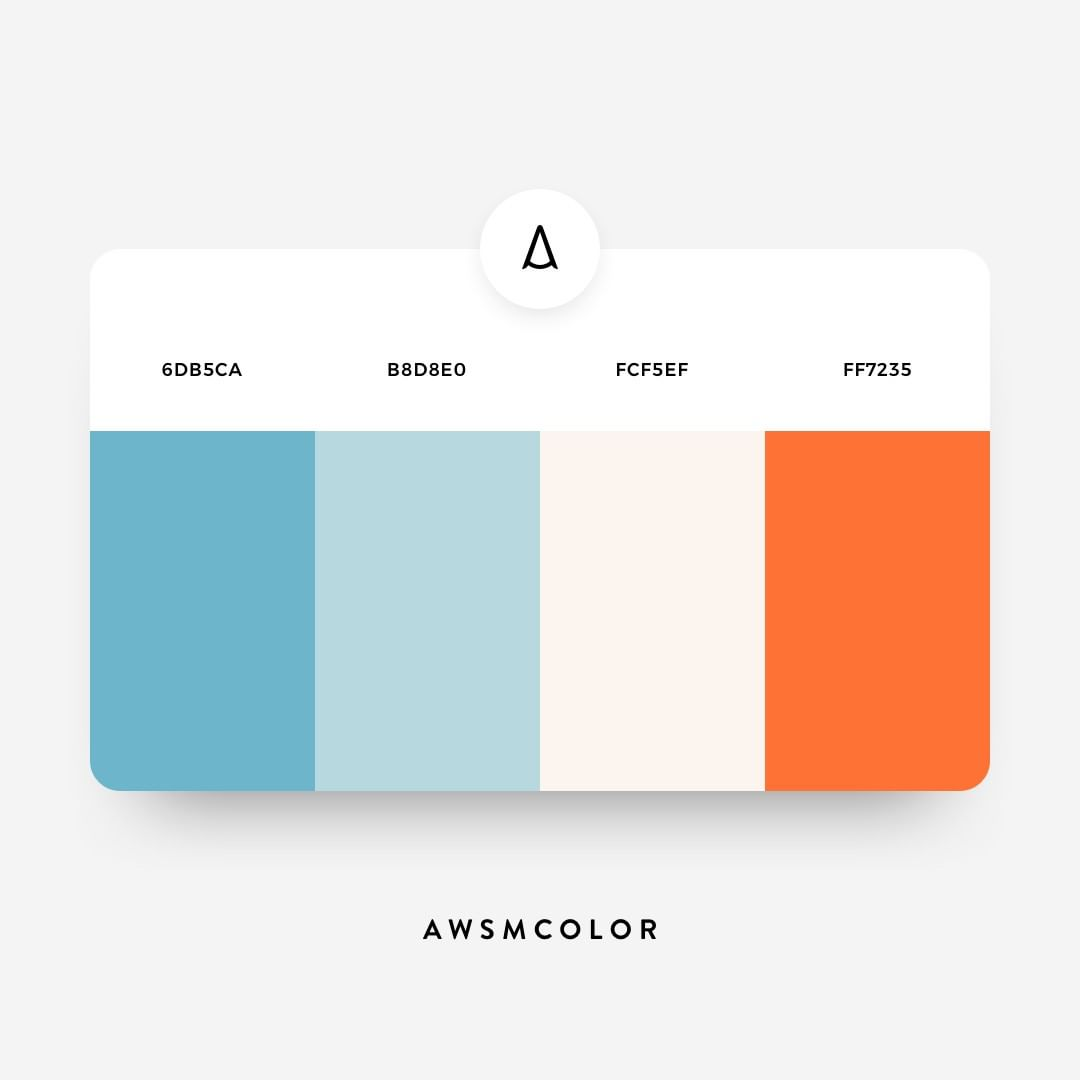
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
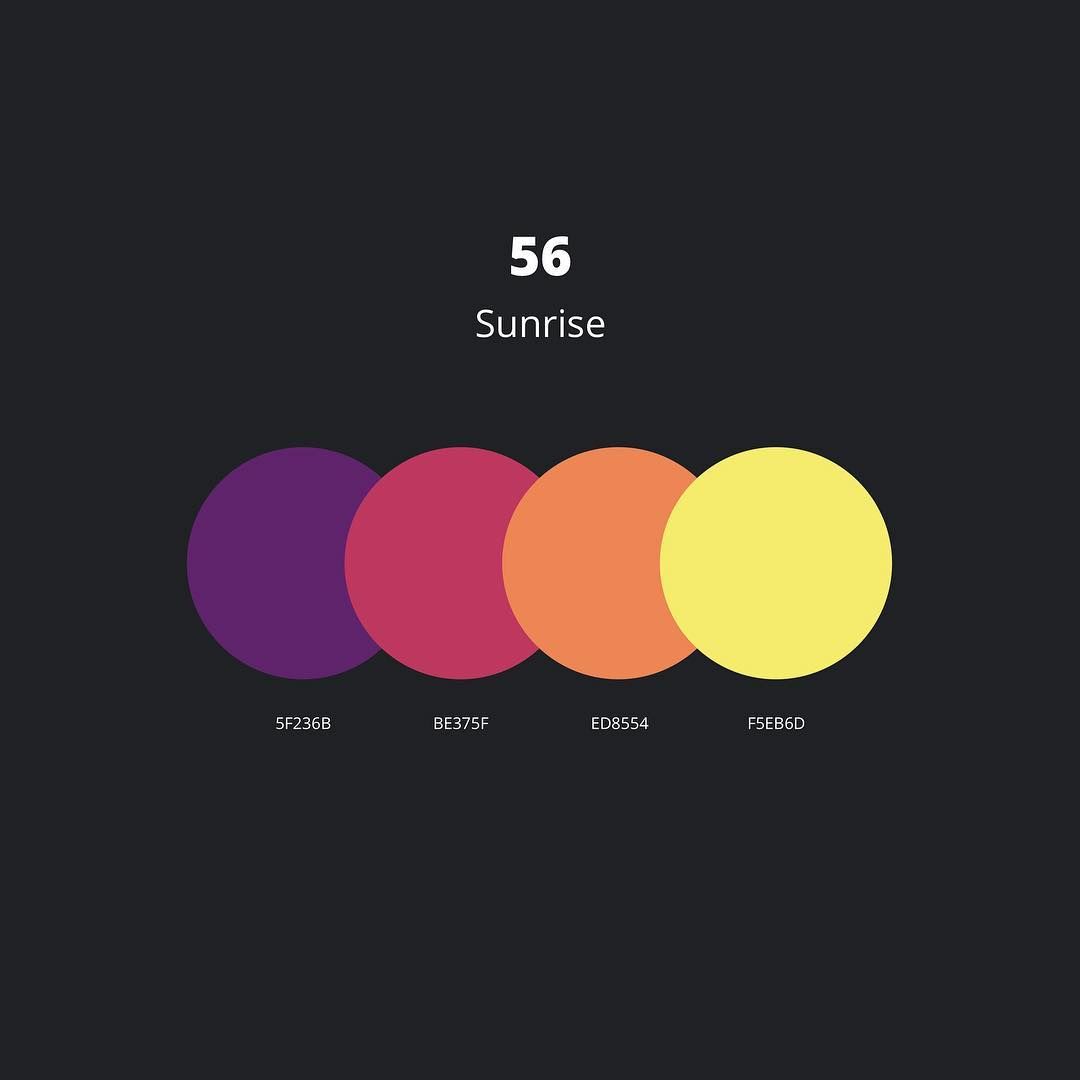
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноЛаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноСочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Какие 3 самых популярных цвета для оформления сайтов?
Как подтвердит большинство маркетологов, психология восприятия цвета имеет огромное влияние на отношение посетителей к online ресурсу. То, как целевая аудитория отреагирует на рекламную кампанию или воспримет ваш лендинг, тоже во многом определяет цвет.
То, как целевая аудитория отреагирует на рекламную кампанию или воспримет ваш лендинг, тоже во многом определяет цвет.
Проще говоря, выбор оформления является весьма весомым фактором конвертации вашего сайта. В рамках этой статьи мы остановимся на трех самых популярных вариантах цветовых решений: синий, зеленый и оранжевый, и рассмотрим их влияние на восприятие и пользовательское поведение.
Цвет очень важен
Около 85% покупателей отмечают, что цвет является основной причиной выбора продукта, и это справедливо для всего, от автомобилей до обуви. К продаже услуг данный фактор относится не меньше. Но почему? Узнаваемость бренда зависит на 80% от цветового оформления, которое вызывает доверие потребителя.
В интернет-маркетинге ситуация не менее серьезна — цвет существенно влияет на показатели продаж. 42% покупателей формируют мнение о веб-сайте на основе его дизайна, в том числе и благодаря цветовой гамме. Более того, 52% покупателей не посетят лендинг или сайт снова, если им не понравилось его оформление.
Цвет, по данным исследований нейробиологов, обладает способностью притягивать определенные сегменты людей, менять предпочтения и влиять на поведение аудитории.
- Теория цвета — как управлять вниманием пользователя?
1. Голубой символизирует безопасность
Самая «безопасная» цветовая гамма — синяя. Любой ее оттенок «работает» и каждое сочетание с синим эффективно. Но что подразумевается под словом «безопасность» в данном контексте?
Синий — любимый у большинства людей, независимо от пола, возраста и т. д. Кроме того, синий цвет ассоциируется с уверенностью, властью и надежностью.
Статистика не врет: 57% мужчин и 35% женщин заявили, что синий — их любимый цвет. В подавляющем большинстве участники исследования выбрали его как наиболее предпочтительный оттенок.
Если посмотреть на вопрос с другой стороны, то практически никто из респондентов не счел синий раздражающим или просто нелюбимым.
Почему он так популярен? Теорий на этот счет несколько. Некоторые основаны на том, что синева ясного неба («безопасная» погода) или океана (который отражает безоблачное небо) ассоциируются у людей с надежностью, уверенностью и властью.
Многие сайты используют цвет «безопасности», за примерами не стоит ходить далеко. Самая крупная социальная сеть, Facebook, оформлена в оттенках синего.
Twitter не отстает.
И, да, даже LinkedIn любит синий цвет.
Wal-Mart — крупнейшая в мире розничная сеть — пошла той же дорогой.
Многие банки используют этот подход. Основной цвет Citibank — синий с ярко-красной дугой.
Bank of America использует красный, но основной цветовой акцент в их логотипе — на синем цвете.
У Chase Bank светло-синий сайт и логотип.
Большинство компаний, работающих в отраслях, где доверие и надежность очень важны, используют много синего в своем брендировании. Ниже показана целевая страница First American Home Warranty — компании, предлагающей услуги по техническому обслуживанию домов.
USAA, Американская ассоциация автосервисов — основной дистрибьютор страховых полисов. На их сайте преобладает синий цвет.
New York Life, один из лидеров по страхованию жизни, использует хорошо известный синий квадратный логотип.
Среди российских брендов можно выделить Yota:
И, конечно же, социальная сеть ВКонтакте:
Подводя итог: вы не ошибетесь, если выберете оттенки синего для оформления своего ресурса. Даже если его слишком много, он все равно «работает».
Карен Галлер (Karen Haller), специалист в области прикладной психологии цвета, пишет о синем следующее:
«Этот цвет символизирует интеллект, ум, коммуникацию. А когда речь идет о социальных медиа, акцент на общение очень важен. Синий цвет также воспринимается как заслуживающий доверие, надежный, безопасный. Эти положительные качества передаются и бренду, выбравшему подобные оттенки».
А когда речь идет о социальных медиа, акцент на общение очень важен. Синий цвет также воспринимается как заслуживающий доверие, надежный, безопасный. Эти положительные качества передаются и бренду, выбравшему подобные оттенки».
- Как цвет влияет на покупательскую активность?
2. Зеленый символизирует рост
Основной посыл зеленого — рост. Причины ассоциации очевидны: большинство растений — зеленые.
Зеленый имеет еще одно свойство — это один из самых простых цветов для восприятия человеческим глазом. Когда люди думают об этом цвете, у них автоматически возникают ассоциации с чем-то здоровым, живым, растущим и натуральном.
Бренд Subway позиционирует себя как здоровая альтернатива фастфуду и использует зеленый в качестве корпоративного цвета на логотипе и официальном сайте.
Зеленый используется в оформлении крупнейшего IT блога Techcrunch.
Envato использует зеленый цвет, чтобы обратиться к своей целевой аудитории — стартапам.
Некоторые из крупнейших и наиболее известных мировых брендов используют зеленый для продвижения определенных идей или передачи необходимых ощущений.
Российский пример напрашивается сам собой. Разумеется, это Сбербанк:
- Как использовать психологию цвета для увеличения конверсии?
3. Будьте осторожны с оранжевым
Оранжевый — один из тех цветов, которых стоит опасаться. Как утверждают психологи, он наиболее тесно связан с риском. Но почему? Прислушайтесь к инстинктам. Когда вы видите надпись оранжевого цвета, что-то внутри говорит: «Стой! Здесь может быть опасно!»
Охотники носят оранжевые жилеты, чтобы их не подстрелили по ошибке. Строители в опасных ситуациях тоже надевают оранжевые жилеты или каски.
Немногие бренды используют оранжевый цвет, но решившиеся на это имеют четкое намерение. Их цель — демонстрация энергии, динамизма, азарта, а иногда и обещание риска.
Home Depot апеллирует к духу авантюризма у покупателей товаров категории DIY («Сделай сам»). Цвет их логотипа красноречиво отражает эту философию.
Есть риск использования оранжевого цвета — он воспринимается «дешево». Гипотеза, выдвинутая в исследовании Forbes в 1991 г., подтверждает это: почти четверть опрошенных назвали оранжевый «дешевым».
Писатель и бизнес-психолог Эми Морин (Amy Morin) тактично назвал «дешевыми» оттенки оранжевого, говоря об этом так: «Люди часто ассоциируют оранжевый цвет с хорошей скидкой, низкой ценой. Но «хорошая цена» редко говорит о высоком качестве».
Обозреватель Washington Post Джефф Туринтайн (Jeff Turrentine) предпринял мучительную попытку реабилитировать оранжевый цвет. Он отметил, что «нет ничего сомнительного в ярко-оранжевом», но признал, что иногда тот вызывает «вульгарные ассоциации».
Независимо от вашего намерения, будьте осторожны с этим цветом.
У HootSuite в логотипе присутствует оранжевый.
Тем не менее, в большинстве случаев бренд не использует главный цвет своего логотипа. Чаще всего в оформлении встречается черный, а основной оттенок на домашней странице — зеленый.
Однако многие компании используют оранжевый цвет достаточно успешно. Кстати, если вы обратите внимание, то увидите, что многие эффективные CTA-кнопки — оранжевые.
Российская сеть супермаркетов Дикси носит логотип, выполненный в ярко-оранжевом цвете. Вычурное использование этого оттенка недвусмысленно намекает целевой аудитории, что цены здесь должны быть предельно низкими.
- Влияние цвета на конверсию целевых страниц
Вывод
При выборе цветов для оформления ресурса лучшим решением будут зеленый и синий.
Зеленый подойдет, если вы хотите подчеркнуть развитие, рост (вашего бизнеса, клиентских активов, качества жизни пользователей и т. д) или если ваш бизнес связан с экологией, питанием, здоровым образом жизни. Не забывайте, что зеленый и сам по себе обладает успокаивающим действием и вызывает доверие.
Не забывайте, что зеленый и сам по себе обладает успокаивающим действием и вызывает доверие.
Голубой внушает чувство спокойной уверенности, при этом он наиболее легкий для восприятия. Менее 1% пользователей считают этот цвет раздражающим. Поэтому большинство успешных социальных сетей оформлены в оттенках синего и голубого — люди проводят многие часы своей жизни, читая ленты новостей ВК или Facebook, постоянно проверяют Twitter и т. д. А чтобы человек мог провести в социальной сети действительно долгое время, ее оформление должно минимально отвлекать и не раздражать посетителя.
Применение оранжевого связано с определенным риском. Но тем не менее он идеально подходит в ряде случаев. Например, если вы хотите специально подчеркнуть «дешевизну» бренда — это полезно для сайтов онлайн-распродаж или для бизнесов, делающих упор на большие скидки в своей маркетинговой стратегии. Кроме того, если вы работаете в сфере активного отдыха, туризма, или чего-то еще, связанного с риском и приключениями, вам стоит задуматься об использовании оранжевого в дизайне.
Но что бы вы ни выбрали, убедитесь, что можете предсказать реакцию своей аудитории на конкретную цветовую гамму.
А теперь забудьте все, что прочитали выше :). Цвет лишь инструмент в процессе оптимизации конверсии.
Цвет лендинга не сделает ваш бизнес успешным, а вот соотношение активных и пассивных цветов — да. Важно только то, на чем вы акцентируете внимание целевой аудитории и какого действия ждете от нее.
Высоких вам конверсий!
По материалам: blog.crazyegg.com, image source splitshire
16-12-2014
10 трендовых цветовых схем веб-сайтов 2023 года
При разработке веб-сайта необходимо учитывать многое. Вам нужно создать макет, настроить архитектуру сайта, разместить призывы к действию (CTA) и выбрать доменное имя, и это лишь некоторые из вещей.
Но слишком часто о цветовой схеме веб-сайта забывают.
Очень многие владельцы сайтов практически не задумываются о выборе цветовой палитры своего веб-сайта, не говоря уже о трендовой цветовой схеме. Они думают: «Насколько важными могут быть цвета моего сайта?»
Они думают: «Насколько важными могут быть цвета моего сайта?»
Выбор цвета на вашем веб-сайте оказывает большее влияние на посетителей, чем вы можете себе представить. Они вызывают определенные чувства и могут быть мощным способом мотивировать выбор, который делают ваши посетители.
На самом деле, исследования показывают, что люди судят о продуктах в течение 90 секунд после воздействия — и 90% этих суждений основаны только на цвете. Выбор правильных цветов влияет на то, как ваши читатели воспринимают ваш сайт и бренд.
Делайте это хорошо, и это улучшит читабельность вашего контента, улучшит понимание и улучшит обучение.
Цвета являются одним из наиболее важных элементов, которые повышают доверие к вашему веб-сайту. По данным HubSpot, почти половина людей оценивают дизайн веб-сайта как фактор номер один, определяющий доверие к компании.
Университет Торонто провел интересное исследование цветов и того, как они воспринимаются людьми. Они определили, что большинство людей предпочитают сочетания простых цветов.
В большинстве случаев привлекательными воспринимались всего два-три цвета. Вот почему соблюдение цветовой палитры так важно для успеха вашего сайта и, в конечном счете, вашего бизнеса.
Но на выбор доступно более 10 миллионов цветов. Это ошеломляет, если не сказать больше. Как определить, какие цвета веб-сайта лучше всего подходят для вашего бренда?
Если у вас есть новый сайт, который вы разрабатываете с нуля, или старый сайт, который нуждается в обновлении, вы пришли в нужное место.
Это руководство покажет вам, какие цветовые палитры находятся в тренде, чтобы вы могли найти цвета, которые лучше всего подходят для бренда вашего веб-сайта и те, которые соответствуют тому, как вы хотите, чтобы ваши клиенты чувствовали себя. Мы рассмотрим примеры реальных сайтов и перечислим некоторые точные цветовые коды для справки.
1. Мягкие тона
Мягкие тона определенно в моде в 2020 году. Creations Namale — ювелирный бренд из Канады. Вот скриншот из лукбука 2020 года на главной странице их веб-сайта:
Цвета приглушенные, стильные и очень привлекательные. Это идеальный выбор для бренда в индустрии моды, продающего ювелирные изделия. Простые тона хорошо сочетаются друг с другом и помогают выделить изображения украшений.
Это идеальный выбор для бренда в индустрии моды, продающего ювелирные изделия. Простые тона хорошо сочетаются друг с другом и помогают выделить изображения украшений.
В дополнение к простой цветовой гамме, используемой на этом сайте, макет использует тот же подход. Белое пространство позволяет странице дышать. В этом руководстве вы увидите, что использование негативного пространства так же важно, как и используемые вами цвета.
Как видите, текста минимум. В конце концов, это ювелирный бренд. Им не нужно полагаться на кучу текста, чтобы донести свое сообщение — и их аудитория все равно этого не хочет.
Приглушенные цвета создают ощущение класса и утонченности. Это не в твоем лице.
Вместо того, чтобы пытаться втиснуть как можно больше продуктов на одну страницу, этот сайт использует подход только по одному за раз. Это дает посетителям возможность познакомиться с каждым продуктом по отдельности. Цвета помогают в этом, поддерживая изображения и выделяя их, а не отвлекая от них.
Creations Намале использует ненасыщенные версии зеленого и коричневого (два землистых тона). Обесцвечивание означает просто взять общие цвета и приглушить их. Это помогает этому бренду посылать правильное сообщение и не отвлекать внимание от своей продукции.
Если вы заинтересованы в использовании этих цветов на своем веб-сайте, коды цветов приведены ниже.
2. Простой серый, не совсем белый и ярко-красный
Вам также не всегда нужно выбирать кучу разных цветов. Цветовые палитры веб-сайтов, в которых используются оттенки серого с иногда основным цветом, чтобы выделить что-то, меньше отвлекают и позволяют вашей аудитории сосредоточиться на том, что для них важно.
Посмотрите эту страницу из портфолио Тарека Исмаила. Тарек — опытный дизайнер, поэтому вполне естественно, что он выбрал мощный, но простой дизайн и цветовую схему для своего веб-сайта.
Текста на странице стало больше, но он по-прежнему прост и удобен для чтения.
Вместо того, чтобы использовать чисто белый тон, Тарек выбрал слегка не совсем белый цвет, чтобы он гармонировал с его серо-красной цветовой палитрой. Этот не совсем белый работает особенно хорошо, поскольку на изображении на этой странице он одет в белую рубашку.
Этот не совсем белый работает особенно хорошо, поскольку на изображении на этой странице он одет в белую рубашку.
Тонкие оттенки красного в тексте действительно дополняют внешний вид, превращая страницу, которая в противном случае была бы скучной, в изюминку.
Это цветовые коды, используемые на сайте Tareq.
Это отличный вариант для рассмотрения, если вы ищете профессиональную, простую цветовую палитру, которая хорошо работает со страницами, содержащими немного больше текста.
3. Синие и зеленые градиенты с белым текстом
Stripe — популярный вариант программного обеспечения для обработки платежей для компаний электронной коммерции. Как технологический бренд, Stripe должен быть в курсе всех последних технологических тенденций. Но у них также есть модная цветовая схема веб-сайта.
Прежде чем мы посмотрим, как выглядит их веб-сайт сегодня, взгляните на то, как выглядел их сайт шесть лет назад, в 2013 году:
Что-то не так с этим дизайном? Со стороны это выглядит немного скучно и уныло. В нем нет ничего, что действительно визуально привлекало бы внимание.
В нем нет ничего, что действительно визуально привлекало бы внимание.
Но Stripe внесла коррективы. Его текущая цветовая палитра использует набирающую популярность технику — градиенты. Взгляните сами:
На этой странице сочетаются яркие синие тона, переходящие в приятный ярко-голубой с оттенком морской зелени, что создает динамичный фон для белого текста, с которого можно спрыгнуть.
Используя шкалу градиента, Stripe берет очень простой синий цвет и смешивает его с различными тонами, чтобы создать больше текстуры на фоне.
Разница между сайтом 2013 и сайтом 2020 как день и ночь. Даже если бы вы видели две домашние страницы, не зная года их существования, вы бы смогли определить более новую.
Если ваш веб-сайт в настоящее время устарел и больше похож на сайт Stripe 2013 года, попробуйте добавить цветовые градиенты, чтобы придать вашей палитре более современный вид.
4. Возвращение в прошлое Оранжевые и красные тона
В 2020 году цветовые схемы в стиле ретро снова обретают популярность. Многие ведущие бренды используют на своих веб-сайтах популярные цвета 1970-х, 80-х и 90-х годов. Но они придают им современный вид.
Многие ведущие бренды используют на своих веб-сайтах популярные цвета 1970-х, 80-х и 90-х годов. Но они придают им современный вид.
Сочетая ретро-элементы с современными вкусами, они могут дать новую жизнь старым тенденциям. Они также могут вызывать определенные и знакомые чувства у своей аудитории, независимо от того, когда они выросли.
Это немного оксюморон. Как что-то может быть ретро и современным одновременно?
Давайте посмотрим на домашнюю страницу Spotify.
Эти теплые оранжевые и красные тона напоминают о прошлом, но сам дизайн очень модный и использует градиентную шкалу для смешивания цветов.
Вы можете использовать маркетинг поколений, чтобы сегментировать свою целевую аудиторию. Важно убедиться, что вы понимаете, на кого вы пытаетесь ориентироваться с помощью цветовых схем вашего сайта. Это выходит далеко за рамки простого выбора розовых дизайнов для женщин и синих дизайнов для мужчин.
Spotify выбрали эти цвета, потому что знали, что часть их аудитории включает тех, кто вырос в 70-х и 80-х годах. Они также знают, что в этих цветах есть мода, которую любит молодое поколение.
Они также знают, что в этих цветах есть мода, которую любит молодое поколение.
5. Нежно-розовый, ярко-розовый и угольно-черный
Cowboy выделяет свой бренд, продавая электровелосипеды на современном — слегка розовом — веб-сайте. Как правило, слова «ковбой» и «розовый» обычно не идут рука об руку, но элегантный и модный дизайн этого веб-сайта идеально подходит для того, что они продают.
Мягкие розовые тона на заднем плане выделяют черный как смоль велосипед и привлекают к себе внимание. Добавляя более яркие розовые акценты в тонких местах по всей странице, Cowboy Bike создает модную и современную цветовую палитру.
Несмотря на женский оттенок розового цвета, Cowboy нацелен на пользователей любого пола. Вместо этого они вызывают чувство удовольствия, модности и социального шума при использовании с черным цветом.
Если вам нравится этот дизайн и вы считаете, что современный вид будет хорошо смотреться на вашем веб-сайте, вы можете использовать эти цветовые коды в качестве справки при выборе цветовой схемы:
6.
 Серый, нежно-желтый и темно-синий
Серый, нежно-желтый и темно-синийQED Group — это компания по организационному развитию, базирующаяся в Чешской Республике, которая стремится применять концепции психологии и поведенческой экономики.
QED Group знает корпоративную культуру и полномочия, поэтому вполне логично, что у них есть стильный веб-сайт, на котором продуманно используются уникальные цветовые комбинации.
На первый взгляд, цветовая палитра их домашней страницы немного насыщеннее, чем у некоторых других примеров, которые мы рассматривали до сих пор. Но они по-прежнему хорошо справляются с этим модным дизайном.
Обычно кажется, что желтые, синие и фиолетовые тона плохо читаются и вредны для глаз. Используя более светлые и тусклые серые тона на заднем плане, они могут добавить более яркие контрастные цвета к среднему силуэту.
Если вам нравится современный вид этих мягких желтых тонов в сочетании с серым и темно-синим, обратите внимание на следующие цветовые коды:
7.
 Очень легкий оттенок землистых тонов
Очень легкий оттенок землистых тоновНа этикетке Olymp компании Konstantopoulos S.A. продаются греческие оливки. . Следовательно, земляные тона, особенно оттенки зеленого, близкие к цвету оливок, имеют смысл для его веб-сайта.
Макет и дизайн этой домашней страницы очень просты. Основной выбор цвета здесь, конечно же, оливково-зеленый. Но, как видите, используется очень экономно.
Свежий взгляд на классическую, но эффективную цветовую схему. Вместо того, чтобы переборщить с насыщенностью темно-зеленого от стены до стены, мягкий серый фон помогает изображениям, тексту и цветам выделяться.
Присмотритесь, и вы увидите приглушенные зеленые листья на заднем плане. Это помогает выделить зеленый текст и логотип и привлечь к ним внимание.
Для предприятий, занимающихся здоровой пищей, растениями и сельским хозяйством, цветовая палитра оттенков земли — отличный выбор. Используйте эти коды зеленого, серого и светло-коричневого цветов, чтобы получить похожий вид на своем веб-сайте./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png)
Вы можете сделать что-то подобное, если ваш продукт имеет узнаваемый цвет. Начните со светло-серого фона и более темно-серого цвета копии и экономно добавляйте акцентный цвет. Это хорошая отправная точка для простых, не слишком перегруженных цветовых схем, которые обеспечивают быструю подтяжку лица только с помощью определяющего основного цвета и дополнительного цвета-акцента.
8. Много красного, сбалансированного с приглушенными тонами
Если вы оглянетесь назад на все популярные цветовые схемы веб-сайтов, которые мы рассмотрели до сих пор, вы заметите популярный цвет, который редко используется, — красный.
Это потому, что красный — один из самых мощных, но сложных цветов для использования на веб-сайте. Это может быть ошеломляющим, поскольку красный цвет легко привлекает внимание читателя. Но при правильном использовании это может стать отличным способом добавить азарта вашему веб-сайту.
Одним из способов эффективного использования красного цвета является легкое прикосновение к чему-то небольшому, например, к нескольким ключевым словам в тексте (помните портфолио Тарека Исмаила в № 2?).
Другой способ — сочетать более приглушенные цвета с красным. Это более продвинутая тактика цветовой схемы, чем та, что мы видели на сайте Tareq.
Некоторое время назад креативное брендинговое агентство Five/Four пошло наперекор, используя ярко-красный цвет на огромной части своего веб-сайта в сочетании с коричневым и приглушенным голубовато-зеленым.
Красный здесь делает большую часть тяжелой работы, а приглушенный сине-зеленый поддерживает его в качестве акцентного цвета. Если бы они решили использовать ярко-желтый, светло-голубой и ярко-оранжевый в дополнение к этому красному цвету, это было бы слишком.
Но эти мягкие цвета прекрасно сочетаются с красным. Этот красный очень хорошо работает и для бренда. Он яркий, дерзкий и привлекает много внимания к теме творчества.
Итак, для тех из вас, кто хочет сделать свою цветовую схему современной и смелой, рассмотрите возможность использования этих цветовых кодов с красным на своем веб-сайте.
Только не переусердствуй с красным. Вы хотите быть уверены, что у вас достаточно мягких тонов, чтобы ваша страница дышала, сохраняя при этом модный внешний вид.
Вы хотите быть уверены, что у вас достаточно мягких тонов, чтобы ваша страница дышала, сохраняя при этом модный внешний вид.
9. Футуристические пастели и основные цвета
Этот список был бы неполным без примера Антона и Ирэн. Это профессиональные дизайнеры из Нью-Йорка. Они специализируются на всех аспектах дизайна, включая цифровые продукты.
И устроили абсолютный мастер-класс по пастели и основным цветам.
Одна из лучших особенностей цветовой схемы этого веб-сайта — футуристическая атмосфера. Выбор одежды Антона и Ирэн довольно далек. Это смелый выбор, но иногда самые смелые решения окупаются больше всего. Здесь они используют броские комбинации, не опускаясь до безвкусицы.
Хотя на этом сайте используется больше цветов, чем в некоторых других примерах, которые мы видели до сих пор, они используются экономно, поэтому страница не выглядит грязной или непривлекательной. Это отражено и в образе, который они используют: Антон носит контрастные пурпурно-оранжевые, а Ирэн — сине-желтые. Они несовершенные противоположности (противоположность синего — оранжевый, а противоположность фиолетового — желтый), но в целом они хорошо работают вместе.
Они несовершенные противоположности (противоположность синего — оранжевый, а противоположность фиолетового — желтый), но в целом они хорошо работают вместе.
Если вы ищете художественный оттенок для цветовой схемы вашего веб-сайта, попробуйте использовать различные комбинации этих цветов.
10. Черное на черном на черном
Мы видели черный цвет почти на каждом веб-сайте, который мы просматривали до сих пор, но всегда использовали довольно экономно. Обычно он зарезервирован для текста, а не является одним из основных цветов или фона.
Тем не менее, это не означает, что вы не можете использовать более насыщенные черные цвета для цветовой схемы вашего сайта. Это помогает продемонстрировать чувство класса, роскоши и профессионализма, особенно если вы используете различные оттенки черного, такие как эти:
Посетите домашнюю страницу JY BH. Сочетая разные оттенки черного, вы получите эффект градиента, который вы видели ранее в некоторых других наших примерах. Тяжелый черный градиент придает сайту загадочный и смелый вид.
Тяжелый черный градиент придает сайту загадочный и смелый вид.
Эта компания является французским производителем одежды, которая продает роскошные предметы одежды и аксессуары для мужчин и женщин. Как и в моде, черный — вневременной цвет для веб-дизайна. Он был популярен в течение многих лет и будет оставаться популярным в 2020 году и далее.
Но если вы собираетесь использовать черный цвет на своем веб-сайте, используйте разные оттенки, чтобы добавить глубину и текстуру, как в примере выше. Только один черный будет выглядеть плоско и просто.
Конечно, ваш бренд — это гораздо больше, чем выбранная вами цветовая гамма. То, как эти цвета взаимодействуют с вашим веб-сайтом в целом, в конечном итоге влияет на ваши конверсии, доверие и успех вашего бренда.
Чтобы помочь вам создать наилучший веб-сайт, вот несколько наших самых лучших ресурсов, которые помогут вам в вашем путешествии по дизайну:
- 13 Рекомендации по дизайну веб-сайтов. Это наш контрольный список всего, что вам нужно знать о разработке успешного (и конвертирующего) веб-сайта.

- Как создать сайт (пошаговое руководство). Не знаете с чего начать? Прочтите эту статью о том, как создать отличный веб-сайт с нуля. Не требуется знаний кодирования.
- Планирование веб-сайта за 4 шага и 20 минут. Вы бы не захотели отправиться в путешествие, не проложив предварительно маршрут. И вы не хотели бы создавать веб-сайт своей компании, не планируя его. Это руководство покажет вам, как выбрать правильные типы контента и как структурировать их для вашего сайта.
- Как создать домашнюю страницу, которая конвертируется. Домашние страницы — это то место, где большинство ваших посетителей впервые увидят ваш бренд, поэтому вам нужно произвести хорошее первое впечатление. Вот как это сделать, превратив их в постоянных клиентов.
- Лучшие услуги веб-дизайна. Вам не обязательно делать это самостоятельно. На самом деле, если у вас хороший бюджет, мы настоятельно рекомендуем вам обратиться к проверенной компании, предоставляющей услуги по дизайну, чтобы помочь вам создать свой веб-сайт.
 Верь нам. Это стоит денег.
Верь нам. Это стоит денег. - Как выбрать правильные цветовые схемы для вашего интернет-магазина. Хотите отличный способ превратить ваших посетителей в платных клиентов? Психология цвета — тонкий, но мощный способ сделать это. Вот как вы можете начать.
- Как цвета влияют на коэффициент конверсии. Вот наша полная инфографика о том, как цвета влияют на вашу прибыль.
Заключение
На дворе 2023 год. Это значит, что вам пора отказаться от цветовой схемы, которую вы использовали много лет назад. Важно изменить его, потому что цветовые схемы могут повлиять на продажи на вашем сайте.
Используя эти цветовые палитры в качестве отправной точки, вы можете создать современный, модный и уникальный веб-сайт. Вы даже можете использовать некоторые из точных цветовых кодов, которые мы продемонстрировали.
Вероятно, вы обнаружите, что выбрать правильную цветовую палитру для веб-сайта несложно. Большинство инструментов CMS, например бесплатная CMS HubSpot, позволяют изменять цветовые схемы веб-сайта всего за несколько кликов. И когда вы это делаете, вы даете своему бренду толчок, необходимый для привлечения новых посетителей и возбуждения старых.
И когда вы это делаете, вы даете своему бренду толчок, необходимый для привлечения новых посетителей и возбуждения старых.
Как выбрать один для вашего сайта WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Подробнее… Можно легко забыть, что более простые элементы, такие как цвет, также играют важную роль в успехе вашего сайта. На самом деле выбор цветовых схем для веб-сайтов — это шаг проектирования, который требует тщательного рассмотрения.
Хотя немногие посетители сознательно заметят цвета вашего веб-сайта (если только вы не выберете особенно раздражающую схему), используемые вами оттенки будут влиять на впечатление людей. Во многом это связано с тем, что разные цвета оказывают специфическое психологическое воздействие. Из-за этого вам нужно выбрать оттенки, которые эффективно дополняют друг друга.
В этом посте мы обсудим ⏩ важность цвета при разработке дизайна вашего сайта WordPress.
Затем мы покажем вам, как ⏩ редактировать глобальные настройки цвета, прежде чем приступить к ⏩ кропотливому процессу совершенствования цветовых схем для веб-сайтов.
Начнем!
Почему цветовые схемы для веб-сайтов имеют значение 🎨
Умное использование дополнительных и контрастных цветов может сделать ваш сайт популярным!
При создании нового веб-сайта многие люди просто оформляют его в тех цветах, которые им нравятся. Если вы создаете простой личный блог WordPress, этот подход может подойти. Однако, если вы хотите достичь определенной цели на своем веб-сайте, вам нужно немного больше подумать о цвете.
Вот лишь несколько причин, по которым выбор цветовых схем для веб-сайтов является важным процессом:
- Цвета, которые приятно дополняют и/или контрастируют друг с другом, улучшают впечатление от использования вашего сайта.
- Различные цвета имеют определенные коннотации и психологические эффекты. Это означает, что вы можете использовать их, чтобы заставить людей чувствовать или думать определенным образом.

- Использование цветов для преднамеренного контраста ваших призывов к действию (CTA) может помочь увеличить количество конверсий. Многочисленные тематические исследования показали, что определенные цветовые контрасты играют значительную роль в увеличении конверсии в диапазоне от 10% до более чем 50%.
Если вы дизайнер или художник, выбрать эффективную цветовую схему для своего веб-сайта, скорее всего, будет несложно. Однако, если нет, скорее всего, вы не уверены, какая цветовая схема лучше всего соответствует вашим потребностям. Мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего веб-сайта. Прежде чем мы перейдем к этому, сначала нам нужно рассмотреть основы того, как редактировать глобальные настройки цвета на вашем сайте WordPress.
Как изменить глобальные настройки цвета в WordPress
Выбор правильной цветовой схемы не должен быть сложным процессом. Все, что нужно, это небольшое исследование и правильный инструмент.
Давайте рассмотрим самые основные изменения, которые вы можете внести в цветовую схему вашего сайта WordPress, и какой инструмент вы будете использовать для этого.
Параметры здесь будут различаться в зависимости от выбранной вами темы.
- Для классических тем = Настройщик WordPress
- Для блочных тем = Полный редактор сайта (FSE)
Как редактировать цветовые схемы с помощью Customizer
Если у вас установлена классическая тема, например Neve, вы будете использовать настройщик WordPress.
Чтобы получить доступ к Настройщику, откройте Внешний вид → Настроить на панели управления WordPress и выберите вкладку Цвета и фон :
Как вы можете видеть выше, Neve поставляется с предварительно загруженными наборами цветов, которые вы можете индивидуально настроить, просто нажав на то, что вы хотите изменить.
Вы также можете очень быстро переключиться на полностью темную раскладку, нажав Dark Mode (справа от Base ) в верхней части Customizer.
Раскладка мгновенно переключится, и вы увидите, как изменение происходит в режиме реального времени. Это относится к любому элементу, для которого вы настраиваете цвет, если этот элемент виден в показанном сообщении по умолчанию. Когда цвета будут выглядеть так, как вы хотите, нажмите Publish 9.0272 в самом верху, и ваши изменения цвета будут активны.
💡 Чтобы узнать, что делает каждый параметр цвета, и получить подробную версию того, что мы только что показали, ознакомьтесь с документацией по глобальным цветам Neve.
Как редактировать цветовые схемы с помощью полнофункционального редактора сайта (FSE)
Если у вас установлена более новая тема блока, например, Neve FSE, вы будете использовать полнофункциональный редактор сайта (FSE).
Чтобы начать работу с FSE, перейдите к Внешний вид → Редактор 9.0272 в панели управления WordPress. Это запустит новый редактор сайта:
. Затем вы можете выбрать один из шаблонов или частей шаблона и приступить к редактированию глобальных цветов различных разделов вашего веб-сайта. Когда вы впервые начнете редактировать с помощью FSE, вас встретит краткое введение, в котором быстро объясняется, как работает FSE:
Когда вы впервые начнете редактировать с помощью FSE, вас встретит краткое введение, в котором быстро объясняется, как работает FSE:
В этом примере мы показываем, как изменить глобальную настройку цвета шаблона домашней страницы (называемой главной страницей в FSE). Однако процесс и макет будут такими же (или очень похожими) для любого из других шаблонов.
Чтобы начать, просто нажмите на маленький значок в виде половинки круга в правом верхнем углу. Затем выберите цветов , чтобы открыть выбор цвета:
Как и в случае с настройщиком, вы сможете видеть любые изменения цвета, которые вы вносите в режиме реального времени, если элемент присутствует в редактируемом шаблоне по умолчанию. Так что для чего-то вроде фона, который является частью каждой страницы и поста, вы сразу увидите настройку цвета:
. Когда цвета будут выглядеть так, как вы хотите, нажмите Сохранить в правом верхнем углу. Вы можете пройти этот процесс и изменить цветовую схему всех различных элементов на вашем веб-сайте, используя эти шаблоны и части шаблонов в полнофункциональном редакторе сайта.
Как подобрать цветовые схемы для сайтов
Как видите, и Настройщик, и Полнофункциональный редактор сайта позволяют довольно быстро изменять глобальную цветовую палитру. Это удобно и полезно.
Однако, если вы хотите больше контролировать внешний вид своего сайта, вам нужно будет создать цветовые схемы для веб-сайтов с нуля. Давайте обсудим, как это сделать сейчас. Вы можете сделать это в три простых шага:
- Шаг 1. Выберите основной цвет для вашего веб-сайта
- Шаг 2. Выберите цветовую схему
- Шаг 3. Оформите свой сайт, используя выбранные цвета
Шаг 1. Выберите основной цвет для своего веб-сайта
Преимущественно белая цветовая гамма вызывает ощущение чистоты и эффективности.
Прежде чем остановиться на полной цветовой схеме, полезно иметь что-то фундаментальное. Это означает выбор основного цвета для вашего сайта — оттенка, который будет использоваться чаще всего.
Если у вас уже есть сильный брендинг для вашего бизнеса или организации, часто лучше использовать основной цвет для вашего бренда на видном месте на вашем веб-сайте. Это поможет повысить узнаваемость вашего бренда и обеспечить согласованность между различными видами вашего присутствия как в сети, так и вне ее.
Это поможет повысить узнаваемость вашего бренда и обеспечить согласованность между различными видами вашего присутствия как в сети, так и вне ее.
Однако, если у вас нет заданного цвета для работы, вы можете выбрать его с помощью психологии цвета. Исследования показали, что у людей предопределены ассоциации с определенными цветами. Это означает, что вы можете использовать основной цвет на своем сайте, чтобы вызвать определенные мысли и чувства.
Например, вот несколько наиболее распространенных цветов и их ассоциаций:
- Белый: Изысканность, эффективность, чистота.
- Черный: Гламур, безопасность, власть.
- Синий: Доверие, открытость, спокойствие.
- Зеленый: Баланс, рост, финансы.
- Красный: Теплота, волнение, молодость.
- Фиолетовый: Романтика, тайна, качество.
Это означает, что вам нужно тщательно продумать эффект, который вы хотите, чтобы ваш сайт производил на посетителей. Хотите, чтобы они чувствовали себя спокойно и расслабленно? Вы можете выбрать оттенок синего в качестве основного цвета. С другой стороны, если вы хотите привлечь молодую аудиторию и заинтересовать ее, красный цвет может быть лучшим выбором. Как только у вас появится основной цвет для вашего веб-сайта, вы можете перейти к следующей задаче.
Хотите, чтобы они чувствовали себя спокойно и расслабленно? Вы можете выбрать оттенок синего в качестве основного цвета. С другой стороны, если вы хотите привлечь молодую аудиторию и заинтересовать ее, красный цвет может быть лучшим выбором. Как только у вас появится основной цвет для вашего веб-сайта, вы можете перейти к следующей задаче.
Шаг 2. Выберите цветовую схему
Некоторые веб-сайты могут обойтись без использования одного цвета для своего дизайна. Однако в большинстве случаев вам понадобится хотя бы несколько оттенков для работы. Чтобы убедиться, что выбранные вами цвета хорошо сочетаются друг с другом, вы можете использовать базовую цветовую схему.
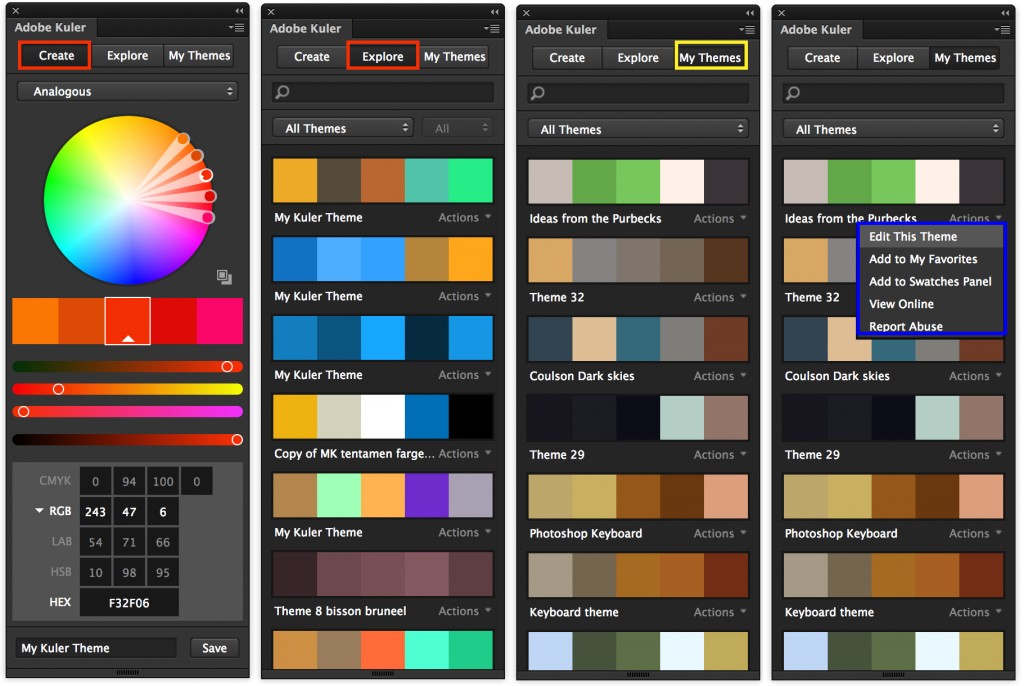
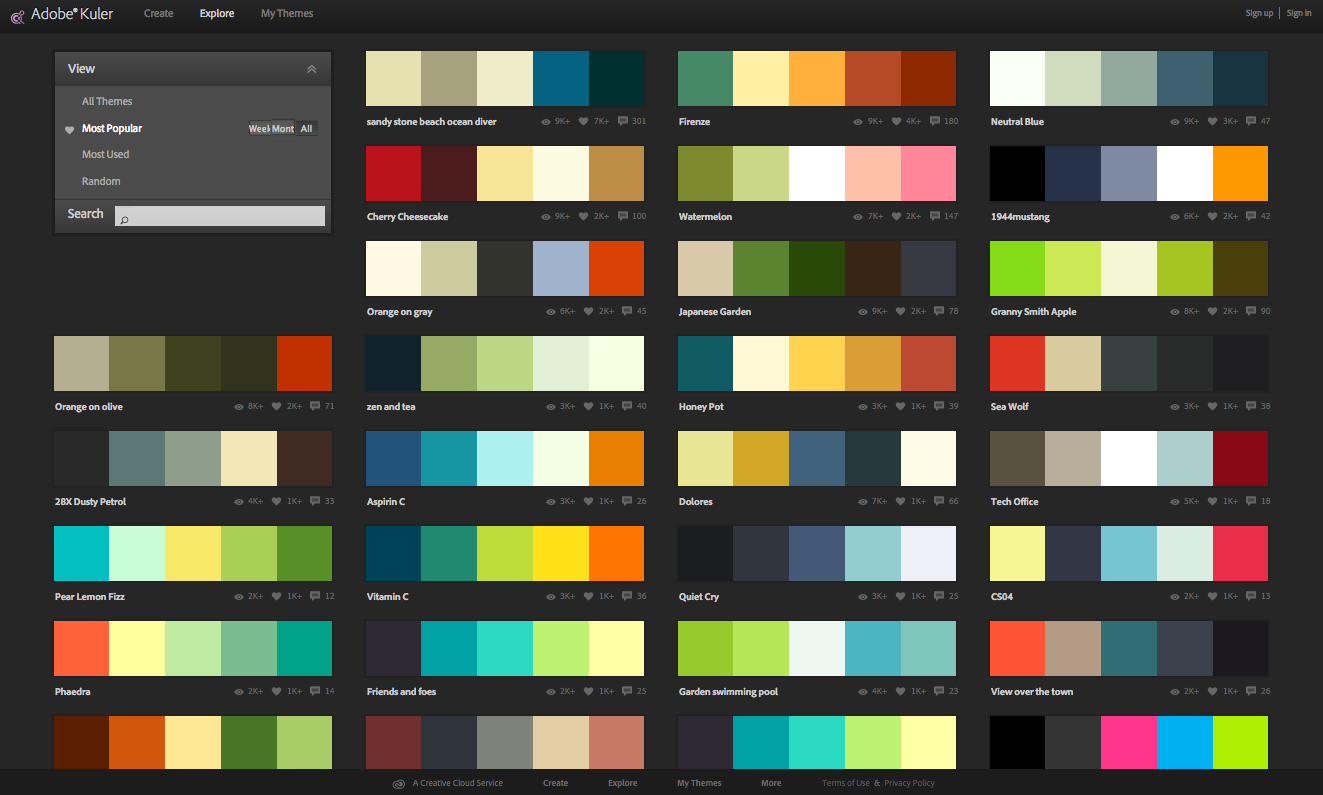
Выбрать цветовую схему намного проще, если у вас есть инструмент, который вам поможет. В качестве отличного примера вы можете воспользоваться инструментом цветового круга Adobe. Этот сайт позволяет вам выбрать тип цветовой схемы и найти определенные цвета на основе этой схемы.
Давайте начнем с самой базовой цветовой схемы Adobe по умолчанию: Аналоговая . С помощью этой схемы вы получите несколько очень похожих цветов. В инструменте цветового круга Adobe вы можете щелкнуть средний селектор. Затем перетащите его на основной цвет, который вы выбрали на предыдущем шаге:
С помощью этой схемы вы получите несколько очень похожих цветов. В инструменте цветового круга Adobe вы можете щелкнуть средний селектор. Затем перетащите его на основной цвет, который вы выбрали на предыдущем шаге:
Инструмент предложит четыре дополнительных цвета, которые дополнят ваш основной оттенок. Вы можете сделать их светлее или темнее, перемещая селекторы внутрь и наружу. Цветовая палитра под колесом также содержит конкретные шестнадцатеричные коды для каждого цвета, поэтому вы можете легко использовать их на своем сайте.
Аналоговый — полезная цветовая схема, если вы хотите, чтобы дизайн вашего сайта вызывал ощущение простоты и эффективности. Однако что, если вы хотите немного больше поп-музыки? В этом случае обратите внимание на цветовую схему , дополняющую :
.Это покажет вам цвет, который является полной противоположностью вашему основному оттенку, что полезно, если вы хотите создать резкие контрасты. Для еще более экстремальной версии этого эффекта есть цветовая схема Triad :
Если вы ищете несколько контрастных цветов, но хотите иметь больше двух или трех вариантов для работы, цветовая схема Compound — хорошая золотая середина:
Не стесняйтесь экспериментировать со всеми доступными цветовыми схемами, пока не получите желаемый результат. Есть также множество других сайтов цветового круга, которые вы можете попробовать. Преимущество использования такого инструмента заключается в том, что какие бы цвета вы ни выбрали, вы будете знать, что они дополняют друг друга.
Есть также множество других сайтов цветового круга, которые вы можете попробовать. Преимущество использования такого инструмента заключается в том, что какие бы цвета вы ни выбрали, вы будете знать, что они дополняют друг друга.
Шаг 3. Оформите свой сайт, используя выбранные цвета
Если у вас есть несколько цветов для работы, остается только использовать их на своем сайте. Мы не хотели бы диктовать вам, как именно это делать, поскольку вы хотите, чтобы ваш сайт имел свой уникальный дизайн. Тем не менее, есть несколько рекомендаций, которым вы можете следовать, чтобы получить наиболее привлекательные результаты.
Во-первых, вам нужно решить, где использовать ваш основной цвет. Это будет доминирующий оттенок на вашем сайте, поэтому лучше всего использовать его для заметных элементов, таких как заголовок, фон или текст заголовка. В качестве наглядного примера посмотрите, как этот сайт, посвященный художнику Густаву Климпту, использует свой основной темно-синий цвет как для фона, так и для заголовка сайта:
Выбрав основной цвет, вы можете использовать дополнительные оттенки для других элементов, таких как меню, заголовки более низкого уровня и т. д. Технологии компании MUV Interactive эффективно используют схожие оттенки зеленого и синего для создания привлекательного образа:
д. Технологии компании MUV Interactive эффективно используют схожие оттенки зеленого и синего для создания привлекательного образа:
Наконец, не забывайте о контрастных цветах. Их следует использовать экономно и по назначению — обычно для выделения важных CTA. Веб-сайт Mix The City прекрасно демонстрирует это с ярко-желтой кнопкой CTA, которая четко выделяется на фоне темного дизайна:
Существует множество других примеров веб-сайтов с потрясающими цветовыми схемами, которые вы можете использовать в качестве вдохновения в процессе разработки. Это может занять некоторое время и несколько попыток, чтобы получить правильные цвета. Однако конечный результат будет стоить затраченных усилий.
Цветовые схемы для сайтов FAQ 🙋
Мы надеемся, что эта статья о цветовых схемах для веб-сайтов оказалась для вас информативной и полезной. В качестве краткого справочника мы собрали некоторые часто задаваемые вопросы о цветовых схемах для веб-сайтов в этом разделе часто задаваемых вопросов.
Что такое правило 60 30 10?
Правило 60-30-10 — это рекомендация, используемая в дизайне веб-сайтов для создания сбалансированной цветовой схемы. Правило предполагает, что вы должны использовать соотношение 60% для доминирующего цвета, 30% для вторичного цвета и 10% для акцентного цвета.
Доминирующий цвет — это основной цвет фона веб-сайта. Вторичный цвет используется для дополнения доминирующего цвета и используется для таких элементов, как заголовки, подзаголовки и меню навигации. Акцентный цвет используется умеренно, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или ссылки.
Используя это правило, вы можете создать визуально привлекательный и целостный дизайн веб-сайта. Однако важно помнить, что правило 60-30-10 — это всего лишь рекомендация. Его можно (и нужно) настроить в соответствии с индивидуальностью и предпочтениями вашего бренда.
Какое правило цветовой гармонии лучше всего подходит для веб-сайтов?
Лучшее правило цветовой гармонии для веб-сайтов зависит от конкретного веб-сайта и целей его брендинга. Существует множество различных цветовых схем, и лучшая из них будет варьироваться в зависимости от настроения и атмосферы, которую дизайнер сайта хочет вызвать у аудитории.
Существует множество различных цветовых схем, и лучшая из них будет варьироваться в зависимости от настроения и атмосферы, которую дизайнер сайта хочет вызвать у аудитории.
При этом одним из наиболее часто используемых правил цветовой гармонии для веб-сайтов является дополнительная цветовая схема . Эта схема предполагает использование цветов, противоположных друг другу на цветовом круге. Он создает сильный визуальный контраст и может выделить ключевые элементы. Другие правила цветовой гармонии, которые следует учитывать, включают аналоговых цветов , триадных цветов и монохроматических цветовых схем . Рекомендуется поэкспериментировать с различными схемами и при необходимости обратиться за профессиональным советом, чтобы найти наилучшую цветовую гармонию для вашего веб-сайта.
Какая причина лучше всего объясняет, почему дополнительные цвета важны для дизайна веб-страницы?
Использование дополнительных цветов в дизайне веб-страниц важно, поскольку они создают визуальный контраст, который помогает выделить важные элементы. Размещая дополнительные цвета рядом друг с другом, вы можете создать динамичный и визуально интересный дизайн, привлекающий внимание посетителей к ключевым элементам на странице.
Размещая дополнительные цвета рядом друг с другом, вы можете создать динамичный и визуально интересный дизайн, привлекающий внимание посетителей к ключевым элементам на странице.
Дополнительные цвета можно использовать для создания акцентов, добавления глубины и объема дизайну, а также для пробуждения определенных эмоций или настроения. Однако важно экономно использовать дополнительные цвета и сбалансировать их с другими цветами. Вы не хотите ошеломлять посетителей или создавать резкий визуальный опыт.
Как использовать цветовую палитру на веб-сайте?
Чтобы использовать цветовую палитру на веб-сайте, сначала выберите доминирующий цвет, который задаст тон всему сайту. Затем выберите один или два второстепенных цвета, чтобы дополнить доминирующий цвет. Наконец, выберите акцентный цвет, чтобы привлечь внимание к важным элементам. Это могут быть кнопки призыва к действию или ссылки.
Когда у вас есть цветовая палитра, последовательно применяйте цвета по всему сайту. Используйте доминирующий цвет для фона и более крупных элементов. Затем выберите второстепенные и акцентные цвета для небольших элементов. Текст должен быть белым или черным, чтобы обеспечить удобочитаемость.
Используйте доминирующий цвет для фона и более крупных элементов. Затем выберите второстепенные и акцентные цвета для небольших элементов. Текст должен быть белым или черным, чтобы обеспечить удобочитаемость.
Также важно протестировать цветовую палитру на разных устройствах и размерах экрана. Вы хотите, чтобы цвета выглядели хорошо и были доступны для всех пользователей, независимо от того, какое устройство они используют.
Какие цвета хорошо сочетаются на веб-сайте?
Не существует универсального ответа на вопрос, какие цвета хорошо сочетаются друг с другом на веб-сайте. Это зависит от целей брендинга конкретного веб-сайта и атмосферы, которую хочет создать дизайнер. Тем не менее, некоторые часто используемые цветовые комбинации включают дополнительных цветов (напротив на цветовом круге), аналогичных цветов (рядом друг с другом на цветовом круге) и однотонных цветов (разные оттенки одного цвета). Вы должны изучить психологию цвета и поэкспериментировать с различными цветовыми сочетаниями, чтобы найти то, что лучше всего подходит для вашего сайта.


 Верь нам. Это стоит денег.
Верь нам. Это стоит денег.