Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
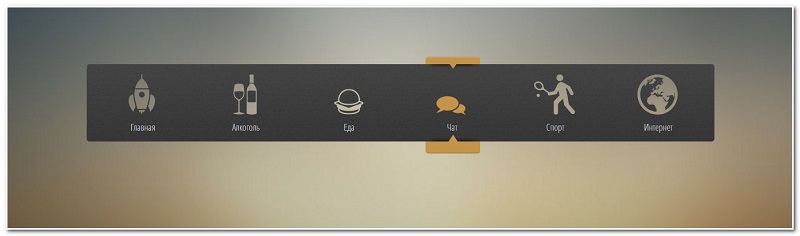
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
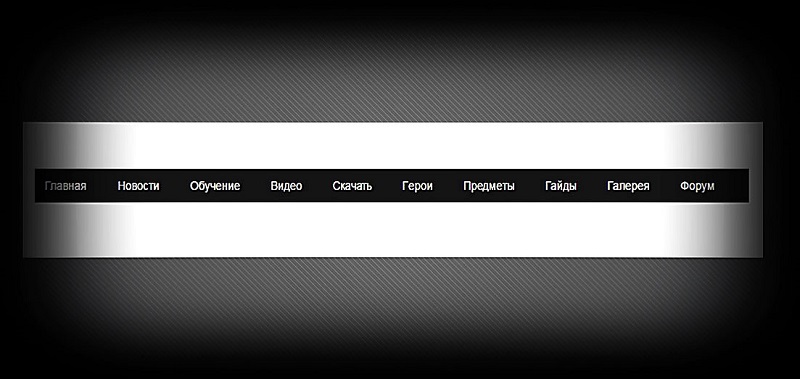
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
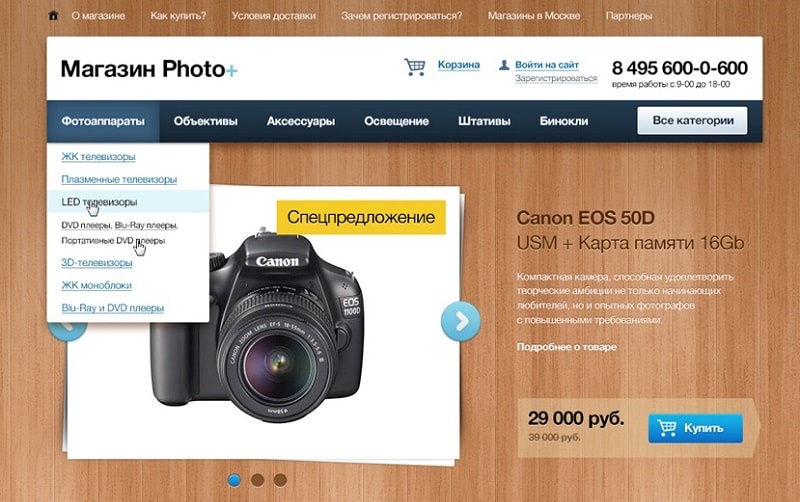
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
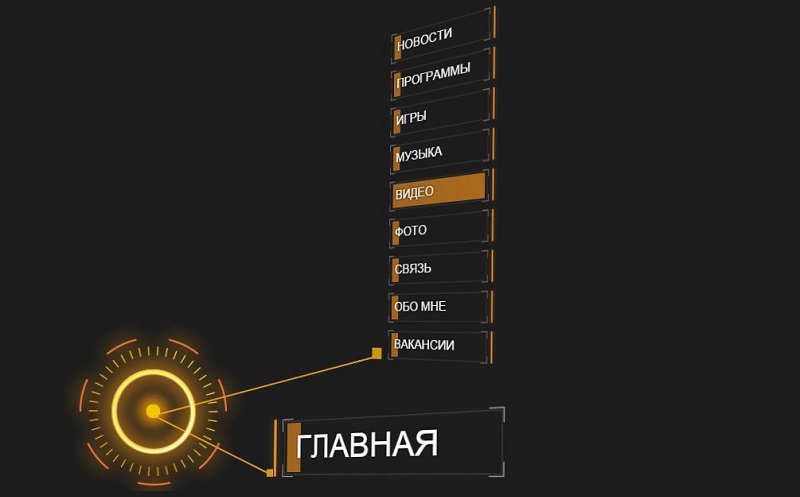
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию. Поэтому часто используют термин навигационное меню сайта в контексте его основного предназначения.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
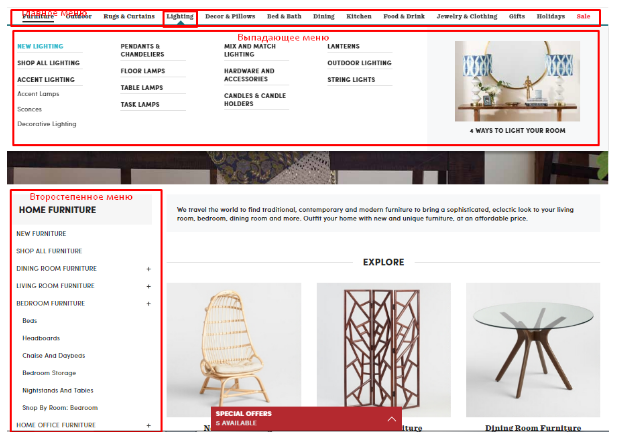
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.

По способу реализации выделяют:
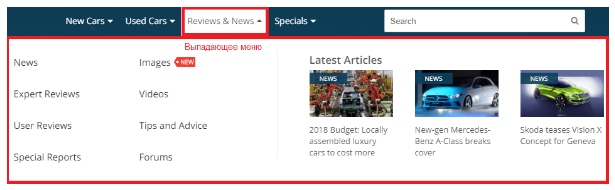
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.

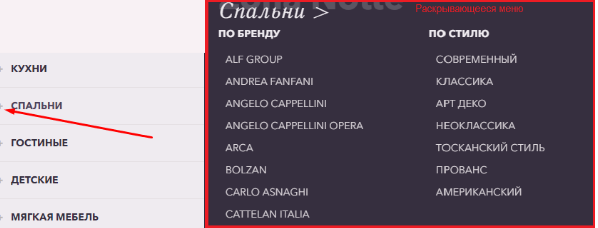
- В раскрывающемся меню вывод дополнительных полей происходит по клику.

В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.

Второе бывает левым либо правым, либо комбинацией обоих.
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
- с динамическими эффектами при наведении;
- с иконками, картинками;
- стиль «метро»;
- аккордеон.


Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом. Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.
- Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
- Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится. Для этого используют выделение активного пункта графикой или цветом.

- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся. Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.
- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов. Даже если пунктов много, оставьте только основные.
- Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню. Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации. Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
- Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.
- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам. Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.
- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Как создать крутое меню сайта
Из этой статьи вы узнаете:
- Каким должно быть идеальное меню сайта
- Какие виды меню для сайта различают
- Как создать меню сайта
- Как оно будет влиять на продвижение в поисковиках
- Какие нюансы учесть в процессе
Все ресурсы в Сети содержат обязательный элемент, без которого пользователю было бы сложно разобраться в предлагаемом контенте. Речь идет о меню сайта. Благодаря ему каждый посетитель получает возможность без труда переходить в нужные разделы, понимает, какая информация представлена на страницах, и проводит на веб-площадке больше времени.
Разберемся, как создать удобную и полезную навигационную систему.
Что собой представляет меню сайта

По запросу пользователя поисковик выдает список релевантных страниц. Переходя по ссылке, практически каждый посетитель ресурса в первую очередь ищет меню сайта, чтобы узнать, какой информацией создатели наполнили его, и выбрать интересующий раздел.
Основная роль меню главной страницы сайта – навигационная, оно упрощает и ускоряет ориентацию пользователя в контенте, помогает мгновенно найти необходимую информацию, не тратя время на изучение страниц, которые в данный момент ему не нужны.
Чтобы создать красивое меню для сайта, веб-мастера прибегают к помощи CSS. Можно воспользоваться готовыми шаблонами, скачав их со специализированных ресурсов. Генерирование скрипта на базе пользовательских параметров осуществляется в соответствующих онлайн-сервисах.

Правильное меню сайта должно отвечать нескольким важным требованиям:
- Доступность. Этот элемент служит навигатором при «путешествии» пользователя по разделам ресурса, позволяет определить направление следующего перехода. Для удобства посетителей меню должно быть на каждой странице веб-сайта и позволять делать шаг назад для возврата на предыдущий URL.
- Интуитивно понятное управление. Пользователь ценит ресурсы, настроенные дружелюбно, работа с которыми проста и логична. Об этом необходимо помнить при разработке структуры и дизайна меню.
- Информативность. Продуманная структура навигационной системы служит хорошим путеводителем, благодаря ей легко ориентируешься в содержимом. Функционал меню расширяется при помощи «хлебных крошек» – специальных меток, по которым можно вернуться на предыдущие страницы и определить текущее местоположение.
- Сбалансированность структуры. Сложно сказать, сколько именно категорий должно включать главное меню сайта. От создателей ресурса требуется умение достигать баланса между количеством основных разделов и числом подкатегорий.
- Грамотная организация элементов. Иерархия категорий выстраивается в виде перевернутой пирамиды: вверху располагаются общие разделы, с каждым шагом вниз информация детализируется.
- Понятные названия. Дружелюбность ресурса должна проявляться и в создании доступных наименований для разделов. Терминов и узкоспециальной лексики лучше избегать, как и дублирования одной и той же надписи на странице.
- Следование единой концепции. Необходимо стремиться к сохранению единого вида элементов первого уровня во время перемещения по веб-сайту и однообразной реакции при наведении курсора. Для элементов одного уровня подбирается общий стиль.
- Информационные страницы. Пользователь должен иметь доступ к сведениям о компании, контактам и разделу помощи с любой вкладки ресурса. Они могут объединяться в общем блоке, чтобы переход осуществлялся в один клик.

Рекомендуем
«Разработка дизайна сайта: от выбора стиля до получения макета» ПодробнееОсновные виды меню сайта + примеры
- Горизонтальное.

Вариант, который встречается чаще остальных, и на это есть веские причины. Горизонтальное меню для сайта – самый простой способ информировать пользователя о содержании страниц ресурса. Это наиболее привычное расположение элементов навигации. Оно не доставляет проблем при поиске нужного раздела и демонстрирует заботу веб-мастера о посетителях.
Для сайтов с развернутой структурой размещение по горизонтали считается лучшим решением.
- Вертикальное.

Альтернативой самому распространенному варианту является вертикальное меню для сайта, которое размещается по левому краю экрана. Расположение названий разделов ресурса сверху вниз не менее удобно, особенно для блогов, где основную часть страницы занимают фото и текст.
Вертикальное, или боковое меню для сайта, требовательно с точки зрения длины входящих в него элементов: предпочтение следует отдавать коротким наименованиям, чтобы перечень не выглядел слишком широким.
- Фиксированный хедер.

Шапка меню сайта, которая отображается в неизменном виде на любой странице, – оптимальный выбор для ресурсов с длинной прокруткой, содержащих пространные статьи. Такой список пунктов доступен пользователю постоянно, в каждом просматриваемом разделе.
Добавление в фиксированный хедер контактной информации и логотипа сделает навигацию еще более комфортной для посетителей.

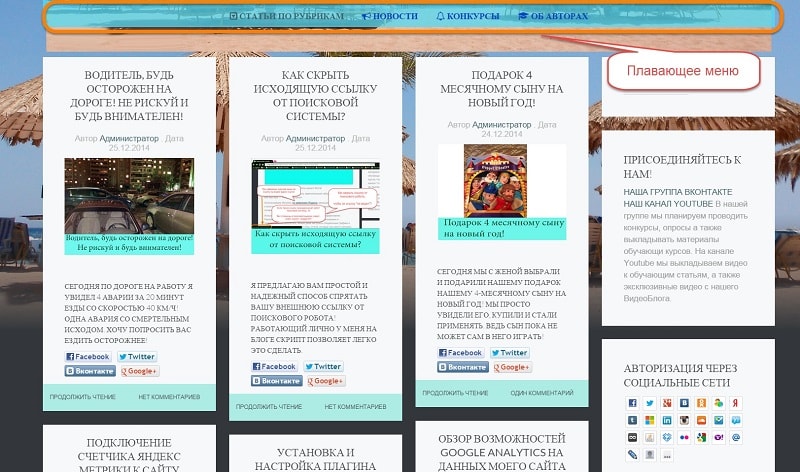
Похожими свойствами обладает «плавающее» меню, с которым пользователи сталкиваются все чаще и уже успели оценить удобство доступа к страницам ресурса с любого места на сайте. Наименования разделов не двигаются при прокрутке и всегда остаются перед глазами.

Пиктограммы вместо слов или в сочетании с ними – хороший способ донести информацию до посетителей веб-сайта. Используя понятные всем графические обозначения, создатели добиваются эффекта новизны и необычности, проявляют нестандартный подход к оформлению и упрощают взаимодействие с гостями ресурса.
Конечно, существует опасность, что не все смогут правильно расшифровать значение иконок, поэтому такой способ лучше применять на тематических сайтах для продвинутых пользователей Сети.
- Нижнее меню сайта.

Для тех, кто не боится экспериментов и готов на смелые шаги, чтобы привлечь внимание к своему проекту, есть неожиданное решение – поместить список пунктов внизу. Для сайтов, где главная страница оформлена при помощи фоновой фотографии, это лучший вариант, поскольку не мешает воспринимать изображение.
Чтобы посетители не испытывали затруднений с поиском названий разделов, необходимо продумать визуальное выделение этого блока.
Рекомендуем
«Идеальная шапка сайта: оформление и содержание» ПодробнееСовременные варианты меню сайта
- Два разных меню: одно располагается вверху страницы, другое появляется при скролле.
Первое включает логотип, названия разделов и ссылки на социальные сети. В процессе прокрутки появляется вторая разновидность: с логотипом, призывом совершить целевое действие и кнопкой для заказа звонка.
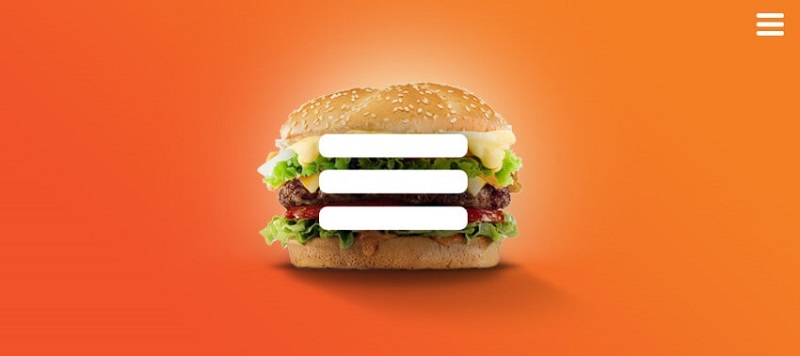
- Меню «гамбургер».

Выглядит как три полоски, размещенные в углу экрана. Полная версия становится доступна после клика по ним. Такой вариант применяется для привлечения внимания к контенту и минимизации отвлекающих факторов.
Рекомендуемые статьи по данной теме:
Распространено при создании мобильных версий веб-сайтов. Обычному меню присваивается видимость «только для компьютера», а «бургеру» – «только для мобильных».
- Многоуровневое меню.

Нажатие кнопкой мыши на отдельный пункт вызывает выпадение вложенного списка. Без такого решения непросто обойтись, когда ресурс имеет сложную структуру и содержит большое количество информации.
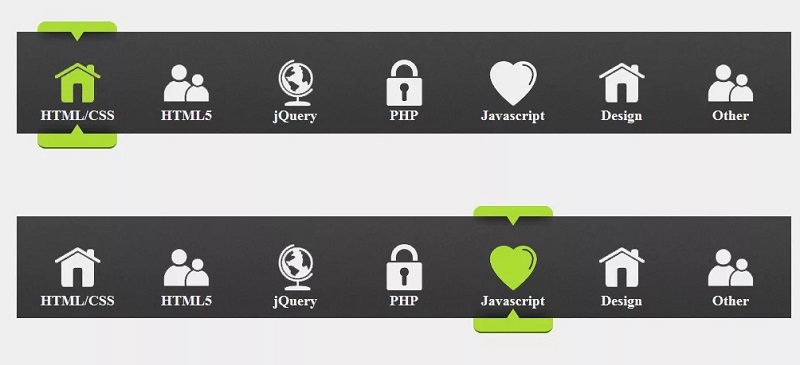
- Вкладки (табы).

Применяются при необходимости выделить активный элемент из ряда однотипных. Например, в портфолио подсвечивается название работы, на которую пользователь кликнул мышкой.
Рекомендуем
«Верстка сайта: выбираем инструменты для создания и проверки» ПодробнееКакой вид меню для сайта выбрать

Меню – обязательный компонент любого веб-сайта, помогающий пользователю без труда ориентироваться в содержимом ресурса и быстро находить нужную информацию. Многочисленные варианты расположения этого важного блока позволяют подобрать решение, которое идеально подойдет к тематике, объему и другим особенностям проекта.
Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта. Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Еще один момент, который также ограничивает возможности мобильных пользователей, – задействование flash-технологий. Это не самый частый прием, используемый веб-мастерами для создания меню, а для посетителей, зашедших на сайт с планшета или смартфона, он будет полностью бесполезен.

Не менее важным фактором является дизайн меню сайта. Несмотря на разнообразие приемов, которые могут использоваться при его разработке, самыми распространенными остаются классические варианты расположения названий разделов ресурса – горизонтальное и вертикальное.
Для удобства восприятия соблюдаются некоторые условия. Так, в горизонтальном меню не используют написание в две строки, а вертикальное делают достаточно узким, для чего наименования вкладок тоже оставляют короткими (одно-два слова).
С дизайном неразрывно связана реализация программными средствами. Наиболее простым и доступным вариантом является меню для сайта на HTML, можно использовать Javascript и Flash. Чтобы индексация ресурса поисковыми роботами была полноценной, предпочтение отдают меню сайта на HTML и CSS.

При разработке структуры придерживаются иерархии: от общего к более конкретному. Во избежание излишней громоздкости не стоит слишком сильно «углублять» меню, трех уровней вполне достаточно для комфортной навигации по сайту.
В особых случаях, когда специфика ресурса требует большей глубины (например, в интернет-магазинах), применяется структура «решетка».
Создатели проекта, исходя из его типа и объема, останавливаются на одном меню или добавляют еще несколько. При проектировании дополнительных навигационных элементов руководствуются теми же принципами: доступность для пользователей, видимость для поисковиков, продуманная структура и ограниченное количество уровней по «глубине».
Усилия веб-мастеров должны быть направлены на то, чтобы создать лучшее меню сайта: комфортное для посетителей, способствующее в перспективе их конверсии в клиентов или покупателей.
Рекомендуем
«Разработка веб-сайтов: способы, инструменты и проблемы» ПодробнееВлияние меню сайта на продвижение

Главная цель, которую стремятся достичь собственники ресурсов, – место в топе поисковой выдачи. Поможет в решении этой задачи соблюдение следующих условий:
- Удобная навигация и грамотная перелинковка. Внутренняя оптимизация в итоге будет оценена по достоинству и пользователями, и поисковыми роботами. Перелинковка помогает при ориентации посетителей в контенте ресурса, позволяет легко переходить по ссылкам в нужные разделы. Правило трех кликов должно стать основным при навигации по сайту.
- Интересные названия разделов способствуют увеличению времени, которое посетитель проведет на страницах проекта. Для поисковиков это положительный критерий при оценке поведенческих факторов.
- Грамотная разработка сайта подразумевает создание семантического ядра. Для этого предварительно собирается и анализируется информация о тематических поисковых фразах. Названия разделов должны представлять собой самые частотные из пользовательских запросов. Это значит, что заголовки меню нужно разрабатывать в тесном контакте с SEO-специалистом.
- Графические элементы необходимо снабдить alt и title, чтобы поисковики учитывали их при индексации ресурса.
Рекомендуем
«Структура сайта: схемы, советы по разработке, примеры» ПодробнееПара слов о пунктах меню сайта

При разработке интерфейсов веб-мастера опираются на результаты исследования психолога Дж. Миллера. Он выяснил, что возможности кратковременной памяти человека сильно ограничены. В среднем, каждый способен одновременно воспринимать не более 7-9 элементов в различных комбинациях: пять коротких слов, семь букв, восемь десятичных чисел и так далее.
Все, что выходит за рамки этого количества информации, проходит мимо: мозг как бы отсекает лишнее, откладывая его на потом. Если хотите создать меню сайта, элементы которого будут попадать в зону внимания пользователя, лучше всего остановиться на семи пунктах. Допустимым считается количество заголовков разделов от пяти до девяти.
Это позволит человеку быстро понять тематику ресурса, глубину раскрытия представленной информации, оценить проект с точки зрения потенциальной пользы и принять решение о дальнейшем изучении сайта.
Выше мы говорили об иерархической структуре, подразумевающей наличие гораздо большего количества пунктов. Они скрываются во вложениях второго и последующего уровней, каждый из которых тоже должен состоять не более чем из семи элементов. Другой вариант – создание второстепенного меню при помощи виджета.
Как сделать меню сайта
С технической точки зрения речь идет о списке ссылок, позволяющих перейти на определенную внутреннюю страницу ресурса. Проще всего построить такую навигационную систему с использованием CSS и HTML.
Вертикальное меню

В первую очередь создаем маркированный список. Чтобы получить возможность идентифицировать его, добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> получившегося списка будет содержать по одной ссылке:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Далее необходимо сбросить стили списка, установленные по умолчанию, убрать внешние и внутренние отступы и маркеры пунктов. Следующий шаг – задать требуемую ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Приступаем к стилизации ссылок. Для этого используем добавление фонового цвета, изменение параметров текста (размера, цвета и насыщенности шрифта), удаление подчеркивания. Затем оформляем отступы и переопределяем отображение элемента <a> со строчного на блочный. Еще одно действие – добавление левой и нижней рамки к пунктам перечня.
Главная задача, которая решается в процессе этапа, – переопределение строчных элементов на блочные. Это необходимо, чтобы ссылки заняли все пространство внутри пункта. В результате пользователю необязательно попадать курсором точно на текст, достаточно навести его на область нужного элемента.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Представим весь код меню сайта, расположенный выше, в виде одного примера:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
</body>
</html>
При желании можно добиться эффекта, когда пункт меняет внешний вид после наведения на него курсора мыши. Для этого используется псевдо-класс :hover.
Представленный выше пример вертикального меню можно дополнить правилом для таблицы стилей:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Горизонтальное меню

Навигационный блок, расположенный по горизонтали вверху страницы, считается самым распространенным вариантом. Рассмотрим создание такого меню сайта на примере.
Для этого стилизуем обычный список. Добиться расположения пунктов друг за другом поможет присвоение свойству display для элементов <li> значения inline.
Первый шаг – создание маркированного списка со ссылками:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Избавимся от стиля для списков по умолчанию и переопределим пункты с блочных на строчные, используя пару правил:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Следующий шаг – определение стилевого оформления для горизонтального меню сайта:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Выпадающее меню

Такая навигационная система включает основное меню сайта, состоящее из размещенных горизонтально ссылок, и подпункты, отображаемые только после наведения курсора на область пункта, к которому они привязаны.
Начинаем с создания HTML-структуры будущего перечня разделов. Базовые элементы объединяем в маркированный список:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Список подпунктов вкладываем в элемент <li>, содержащий родительскую ссылку. В результате выстраивается структура будущего выпадающего меню для сайта:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a>
<ul>
<li><a href=»#»>Адрес</a></li>
<li><a href=»#»>Телефон</a></li>
<li><a href=»#»>Email</a></li>
</ul>
</li>
<li><a href=»#»>О нас</a></li>
</ul>
Пишем CSS код. Чтобы список с подпунктами не отображался на странице постоянно, скрываем его при помощи объявления display: none;. Сделать его видимым при наведении курсора на элемент <li> позволит преобразование в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Установленные по умолчанию отступы и маркеры обоих списков удаляем. Из элементов с навигационными ссылками формируем плавающее горизонтальное меню, а от подпунктов добиваемся отображения друг под другом при помощи float: none;.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Следующая задача, которую необходимо решить, – не позволить выпадающей части сдвигать контент, находящийся под навигационным блоком. Добиться этого поможет присвоение пунктам основного списка position: relative;, а перечню подпунктов – position: absolute;.
Добавление свойства top со значением 100 % обеспечит отображение абсолютно позиционированного подменю точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Поскольку браузеры не принимают во внимание плавающий контент и не учитывают его в качестве содержательного элемента, мы добавили высоту для родительского списка. Без этого шага браузер не воспримет перечень, а следующий за ним контент будет обтекать пункты меню.
После стилизации обоих списков выпадающее меню для сайта можно считать готовым:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Рекомендуем
«Все про дизайн кнопок для сайта: от истории и до правильного создания» Подробнее5 нюансов создания меню сайта
- Отход от стандартов.
- Универсальные названия разделов.
- Выпадающее меню.
- Слишком много пунктов.
- Неудачный выбор места для кнопки оформления заказа.

Горизонтальное или вертикальное расположение блока навигации привычно и понятно большинству пользователей. Именно здесь они ищут названия разделов ресурса, чтобы оценить тематику и потенциальную пользу проекта.
Спрятав меню за декоративными элементами или предложив иное необычное решение, вы рискуете потерять консервативно настроенных посетителей, которые не оценят такую креативность. В итоге конверсия снизится, поскольку большинство пользователей закроет страницу в поисках более дружелюбного интерфейса.
Конечно, это не значит, что от творческих поисков при оформлении придется отказаться. В данном случае необходим идеальный баланс между нестандартным подходом, который заинтересует потенциальных клиентов, и комфортом использования системы навигации.
Верный способ отпугнуть пользователей – присвоить пунктам меню слишком общие, безликие имена, ведь они никак не помогут определить, есть ли на сайте нужная информация, товары и услуги. Такой подход демонстрирует безразличие к посетителям: по словам «Продукция», «Технологии», «Сервис» сложно определить, какой именно контент скрывается за ними.
Точные названия разделов, перекликающиеся с запросами пользователей, сделают навигацию более доступной, а сайт – привлекательным для поисковых роботов.
Люди не ищут в Сети абстрактные товары или услуги, они вводят точное название предмета поиска, поэтому необходимо адаптировать заголовки пунктов под их ожидания.

Популярность этого элемента навигации очень высока. Его можно встретить практически на каждом сайте, но есть как минимуму два момента, на которые нужно обращать внимание при разработке выпадающего меню.
Главный минус для пользователей – необходимость соблюдать тщательность при раскрытии выпадающих списков. Любое неосторожное движение мышкой приводит к сворачиванию перечня, и нужную позицию приходится искать заново.
Для многих пользователей это весьма раздражающий фактор, вынуждающий закрывать страницу и уходить на другие сайты, где нет подобных игр в прятки.
Вторая причина, по которой владельцы ресурсов отказываются от использования выпадающего меню, – это снижение посещаемости отдельных страниц или глубины просмотра. Нередко жалуются на малое количество посещений страниц верхнего уровня из-за выпадающих списков, «уводящих» пользователей вниз по структуре.
С другой стороны, для площадок с большим количеством разделов и подкатегорий (например, интернет-магазинов) этот недостаток оборачивается достоинством: юзабилити сайта повышается, посетителям проще найти необходимую позицию среди множества других.

Когда-то это считалось нормой, но сегодня от чрезмерно большого количества пунктов пора отойти. Не забываем о правиле семи элементов: именно столько наша кратковременная память может обрабатывать одновременно.
В идеале их число не должно превышать пяти. Такой объем подчеркивает значимость каждого, не дает вниманию распыляться и позволяет сконцентрироваться на самом важном.
Это относится не только к навигационной системе сайта, но и ко всему контенту в целом. Слишком много информации – не всегда преимущество конкретного ресурса, пользователь может «заблудиться» в поисках нужных сведений и в итоге покинуть площадку.
С точки зрения SEO лаконичность навигации тоже очень ценна. Внешние ссылки приводят людей на главную страницу, поэтому среди поисковых роботов она котируется выше остальных. Слишком большое количество ссылок в навигации делает домашнюю страницу не такой значимой, как внутренние.

В пределах одного списка тоже действуют определенные правила запоминания элементов. Психологи, опираясь на результаты профильных исследований, утверждают, что проще всего привлечь внимание человека к первым (эффект первичности) и последним (эффект новизны) пунктам любого перечня.
Все, что находится внутри списка, как бы размывается и требует усилий для сохранения в памяти. В психологии это явление известно как «кривая серийных позиций».
Исходя из этого, наиболее важные элементы меню необходимо ставить по краям, то есть в начале и конце списка. Для второстепенных подойдет расположение в центре. Контактные сведения лучше разместить в правом верхнем углу, где их ожидает увидеть большинство пользователей.
Меню играет важную роль для свободной ориентации посетителей внутри сайта, помогает легко находить информацию и обеспечивает комфортное пребывание на страницах.
Пользуясь продуманной и понятной навигацией, человек не испытывает проблем с поиском и проводит на площадке больше времени. Это обеспечивает улучшение поведенческих факторов и более высокий рейтинг ресурса в глазах поисковиков.
Для воплощения навигационного блока могут использоваться различные формы, но в стремлении удивить посетителей креативными решениями и нестандартным подходом нельзя забывать об их удобстве. Слишком сложные варианты отпугнут потенциальных клиентов. Меню для сайта должно быть понятным, доступным и привлекательным.

меню » Скрипты для сайтов
3 410 CodepenБоковое выезжающее меню
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
 6 330
Скрипты / Menu & Nav
6 330
Скрипты / Menu & NavЭффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
 13 902
Скрипты / Menu & Nav
13 902
Скрипты / Menu & NavSlinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
 4 406
Скрипты / Menu & Nav
4 406
Скрипты / Menu & NavГибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
 7 553
Скрипты / Menu & Nav
7 553
Скрипты / Menu & NavSlide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
 5 706
Скрипты / Menu & Nav
5 706
Скрипты / Menu & NavMega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
 10 949
Скрипты / Accordion
10 949
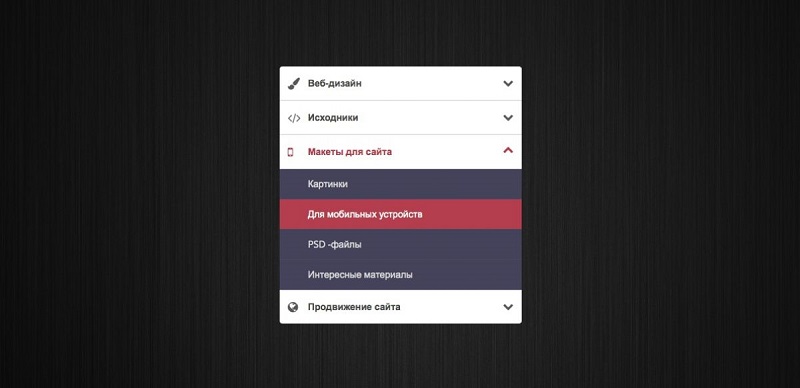
Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
 3 849
Скрипты / Accordion
3 849
Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
 4 718
Скрипты / Menu & Nav
4 718
Скрипты / Menu & NavДиагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
 3 163
Скрипты / Menu & Nav
3 163
Скрипты / Menu & NavLavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
 3 669
Скрипты / Menu & Nav
3 669
Скрипты / Menu & NavАнимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
 12 405
Скрипты / Menu & Nav
12 405
Скрипты / Menu & NavАдаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css

Меню для сайта – что это и его виды.
У каждого сайта (и даже иногда у одностраничников) есть меню – это определенный список разделов сайта, нажав на которые, пользователь осуществляет переходы к ним. Иными словами, это список ссылок на категории сайта.
Современные пользователи высоко ценят комфорт и свое время. Основные требования, выдвигаемые к интернет-страницам – быстрый поиск нужной информации и высокая скорость загрузки. Клиенты ценят структуру, когда товарные предложения разложены по полкам, и их всегда можно быстро найти одним кликом мыши.
Основная роль элемента – навигация, поэтому часто используют термин навигационное меню.

Виды меню
Существуют следующие виды в зависимости от:
- Объема – главное и второстепенное. Первое находится в верхней части страницы и предоставляет возможность переходов по основным категориям. Второстепенное навигационное меню для сайта – добавочный элемент для сложноструктурированных проектов – создание списка ссылок на подкатегории
- Способа реализации – выпадающее (используют для экономии пространства экрана, появляется при наведении курсора) и раскрывающееся (подкатегории появляются при нажатии на категорию)
- Ориентации – вертикальное (в левой или правой части) и горизонтальное (верхняя часть – шапка сайта, хедер)
- Дизайна – с эффектами, картинками, иконками, гармошками и т.д.
Зачем меню сайту?
Во-первых, для навигации. Во-вторых, меню для сайта – один из важнейших элементов веб-ресурса, напрямую влияющий на ранг сайта в поисковой выдаче:
- Удобство и комфорт – быстрая навигация и перелинковка страниц. Все это относится к внутренней SEO-оптимизации. Идеальный вариант – в 3 нажатия мышкой клиент доходит до любой информации на сайте
- Поведенческие факторы – эффективное меню повышает время нахождения человека на сайте, переходы от одной страницы к другой полезны и интересны пользователям
- Структурированность – меню создается на основании семантического ядра, ключевые запросы кластеризуются в группы. Именно так можно понять специфику товарного предложения глазами покупателя
- Alt изображений – этот пункт касается тех меню, в которых используются картинки.
Правила оформления меню
- Заметность – элемент должен быть виден пользователю с первого взгляда. Незаметное меню сбивает с толку клиента, что приводит к его уходу на другой конкурирующий веб-ресурс
- Привлекательность – не делайте меню аляпистым и ярким. Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
- Стандартное месторасположение – располагайте меню для сайта в верхней его части или на боковинах. Дублирующее меню часто располагают внизу сайта («подвал») – предоставляет доступ к навигации клиентам, скролящих до самого низа
- Индикация – клиент хочет знать ответ на свой вопрос: в каком разделе он находится
- Понятность – в качестве названий разделов выбирайте понятные слова или фразы
- Удобство – если меню многоуровневое, продумайте его до мелочей, сделайте оптимальную скорость появления и интуитивно ясное отображение подразделов
- Читабельность – выбирайте правильный размер шрифтов, чтобы пользователи смогли прочитать название категорий или разделов
- Адаптивность – меню должно быть одинаково отображаемо для всех устройств – мобильного телефона, планшета, ноутбука.
Где заказать адаптивное меню для сайта?
Создание сайта – кропотливая работа, требующая большого опыта и внимания к каждому элементу веб-ресурса. «ArtStudioDesign» — создает, поддерживает и продвигает сайты больше 12 лет. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
В виде вкладок:
В виде ссылок с тем или иным оформлением:
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
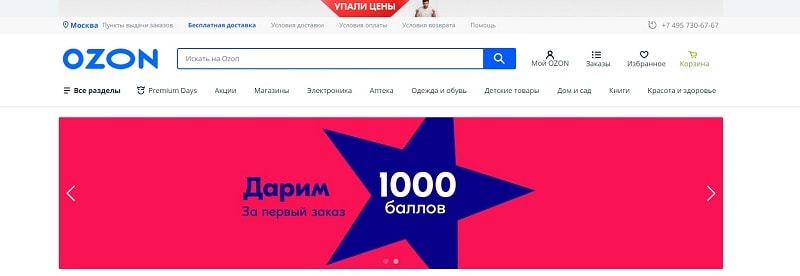
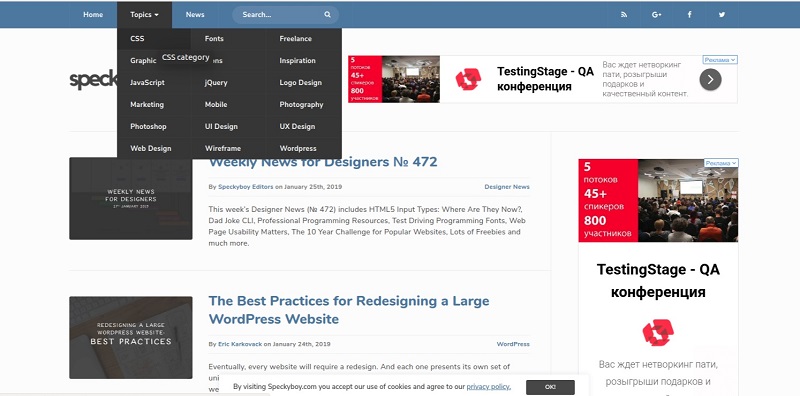
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
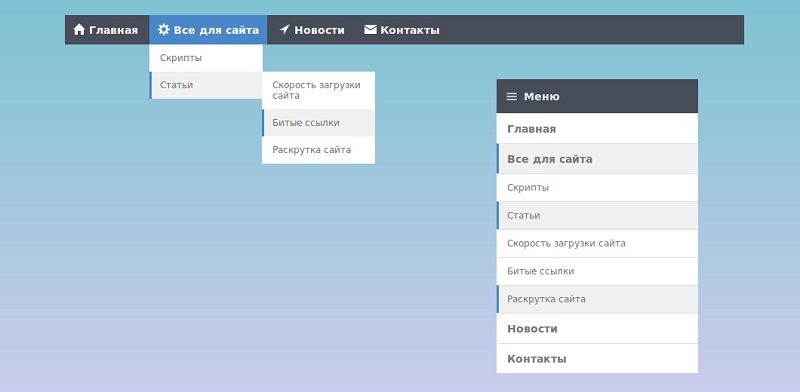
А вот пример одновременного использования горизонтального и вертикального меню:
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
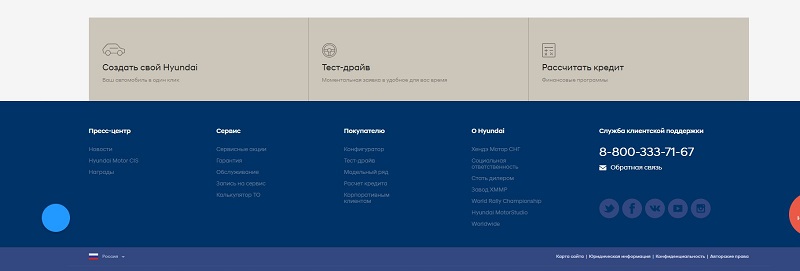
Но зато здесь гораздо чаще используется группирование ссылок:
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
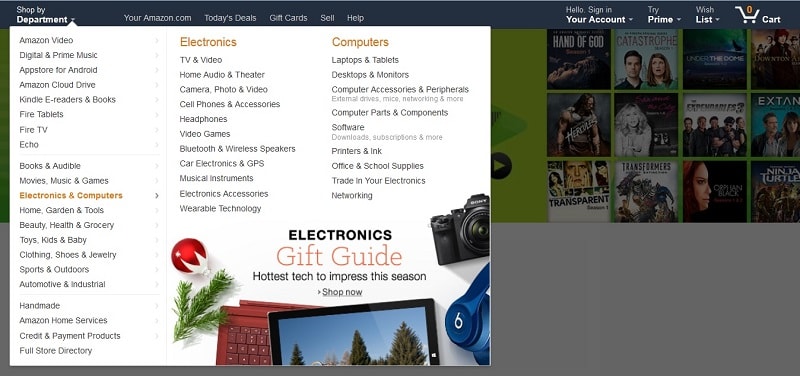
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
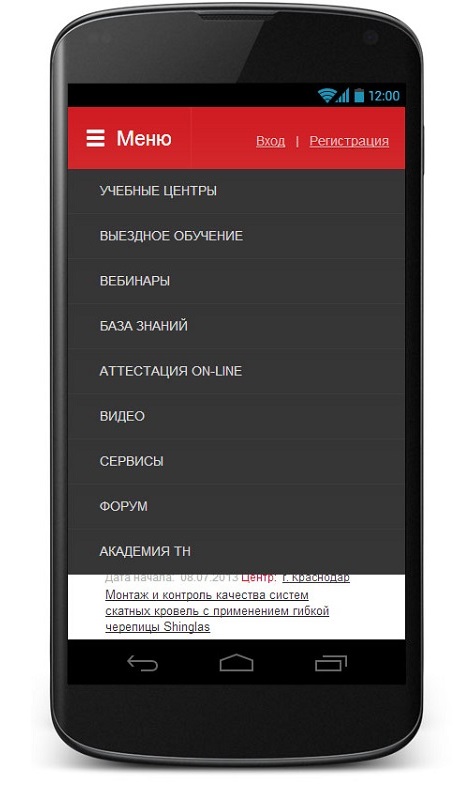
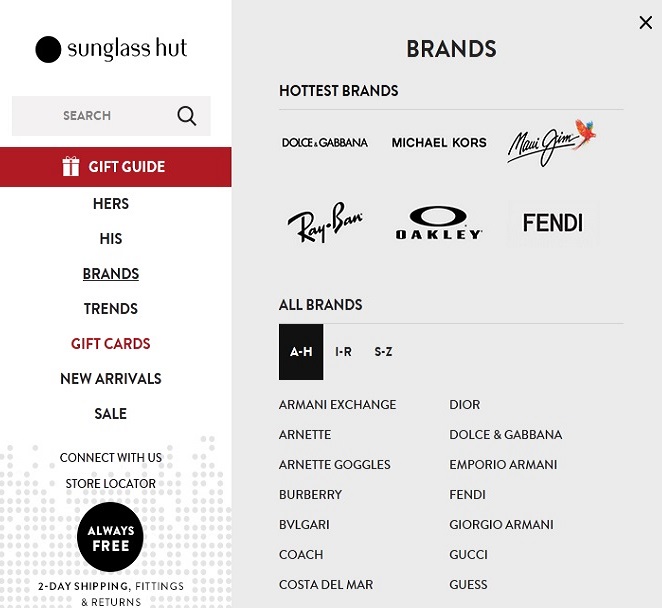
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
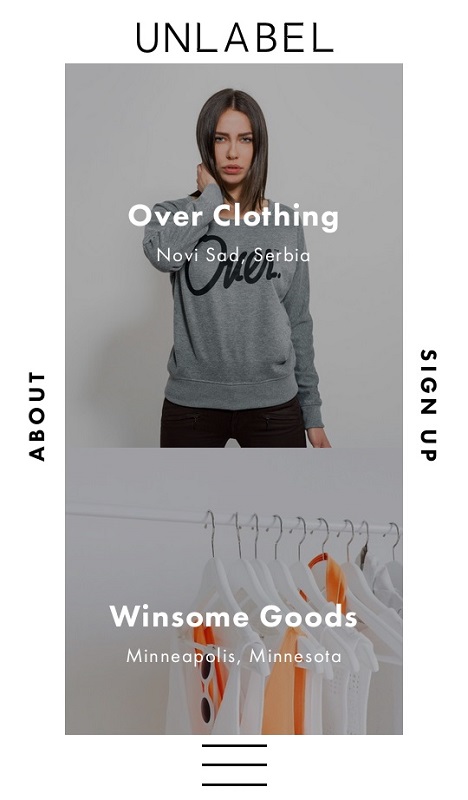
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Об авторе
Дизайнер
Олег работал в студии в 2011-2016 годах и за это время успел поучаствовать во множестве проектов в качестве UI/UX дизайнера.
css3 меню для сайта | Beloweb.ru
Здравствуйте, дорогие читатели блога. Сегодня представляю вторую часть подборки jQuery и CSS3 меню для Вашего любимого сайта. Если Вы не видели прошлую подборку, обязательно посмотрите. Я надеюсь, что Вам понравится. Наслаждайтесь:)
JQuery и HTML5 меню
Очень интересное меню с замечательным дизайном.
Пример ι Скачать исходники
Меню для сайта в стиле Apple
Отличная навигация для ресурса в голубых тонах с использованием JQuery.
Пример ι Скачать исходники
Интересное меню с JQuery
Простое и интересное меню с выбором объекта.
Пример ι Скачать исходники
Простое JQuery и css3 меню для сайта
Не сложное выпадающее меню.
Пример ι Скачать исходники
Многопользовательское выпадающее CSS3 меню
Классное выпадающее меню с подменю в тёмных тонах.
Пример ι Скачать исходники
CSS3 меню с выпадающими подменю
Очень интересное меню для сайта, я уверен Вам понравится:)
Пример ι Скачать исходники
Темное выпадающее CSS3 меню
Замечательное выпадающее меню для сайтов в тёмных тонах.
Пример ι Скачать исходники
Круглое меню для сайта
Бесподобное и удивительное меню сделанное в форме круга.
Пример ι Скачать исходники
Всплывающее меню с JQuery
Классное всплывающее меню внизу сайта. В примере нажмите крестик в нижнем левом углу.
Пример ι Скачать исходники
Выпадающее меню с JQuery
Пример ι Скачать исходники
Анимационное CSS3 меню
Очень красивое меню, которое подойдёт практически для любого сайта.
Пример ι Скачать исходники
Красивое CSS3 меню
Пример ι Скачать исходники
JQuery и CSS3 выпадающее меню
Отличное многоуровневое выпадающее меню в темных тонах для Вашего сайта.
Пример ι Скачать исходники
Анимационное меню для сайта
Пример ι Скачать исходники
Яркое и красивое меню с JQuery
Пример ι Скачать исходники
Меню для сайта с использованием JQuery
Замечательное меню с превосходным дизайном.
Пример ι Скачать исходники
Вертикальное и горизонтальное меню для сайта
Отличное меню с выпадающими ссылками и подсказками.
Пример ι Скачать исходники
Классное анимационное меню с JQuery
Пример ι Скачать исходники
Обалденное меню мозайка
Пример ι Скачать исходники
Горизонтальное выпадающее меню
Пример ι Скачать исходники
шаблонов меню | Hugo
Hugo не делает никаких предположений о том, каким будет ваш визуализированный HTML. структурированы. Вместо этого он предоставляет все функции, которые вам понадобятся в состоянии построить свое меню, как вы хотите.
Ниже приведен пример:
Используйте функции absLangURL или relLangURL , если ваша тема использует многоязычную функцию. В отличие от absURL и relURL , эти две функции добавляют правильный URL-адрес к URL-адресу.
Меню раздела для ленивых блоггеров
Чтобы включить это меню, настройте sectionPagesMenu на своем сайте config :
sectionPagesMenu = "main"
Название меню может быть любым, но обратите внимание, что это такое.
Это создаст меню со всеми разделами в качестве пунктов меню и всеми страницами разделов в качестве «теневых членов». Тень подразумевает, что страницы не представлены самим элементом меню, но это позволяет вам создать меню верхнего уровня, например:
Выше пункт меню помечается как активный, если он находится на странице списка текущего раздела или на странице в этом разделе.
Меню Site Config
Вышесказанное — это все, что нужно. Но если вы хотите, чтобы пользовательские пункты меню, например, изменяя вес, имя или атрибут заголовка ссылки, вы можете определить их вручную в файле конфигурации сайта:
config.
toml JSON меню:
основной:
- идентификатор: блог
имя: это раздел блога
название: раздел блога
URL: / блог /
вес: -110
[меню]
[[Menu.main]]
identifier = "блог"
name = "Это раздел блога"
title = "раздел блога"
url = "/ blog /"
вес = -110
{
"меню": {
"основной": [
{
«идентификатор»: «блог»,
"name": "Это раздел блога",
"title": "раздел блога",
"url": "/ blog /",
«вес»: -110
}
]
}
}
Идентификатор должен соответствовать имени раздела.
Пункты меню с лицевой стороны страницы
Также можно создавать пункты меню со страницы (то есть файл .md ).
Вот пример yaml :
---
title: Шаблоны меню
linktitle: Шаблоны меню
меню:
документы:
title: «Как использовать меню в шаблонах»
родитель: "шаблоны"
вес: 130
---
...
Вы можете определить более одного меню. Это также не обязательно должно быть комплексным значением, Меню также может быть строкой, массивом строк или массивом комплексных значений.
как в примере выше.
Использование .Page в меню
Если вы используете метод начального определения элементов меню, вы получите доступ к переменной .Page .
Это позволяет использовать каждую переменную, доступную из переменной страницы.
Эта переменная устанавливается, только если пункт меню определен в начале страницы.
Пункты меню из конфигурации сайта ничего не знают о . Страница .
Вот почему вы должны использовать шаблон go с ключевым словом или что-то подобное на вашем языке шаблонов.
Вот пример:
.Адаптивное менюОписание
Описание:
Настраиваемый плагин отзывчивого меню для WordPress. С более чем 150 настраиваемыми опциями вы получаете комбинацию из 22 500 опций! Не требуется опыта программирования или знаний с простым в использовании интерфейсом, вы можете получить его так, как вы хотите, с минимальными усилиями.
Смотрите это в действии:
https: // отзывчивый.меню
https://demo.responsive.menu
Требования:
PHP 5.5+
Полная база знаний и специализированный форум поддержки:
https://responsive.menu/knowledgebase/
https://responsive.menu/forums/forum/pro-support/
Полностью протестировано:
100% юнит тестов с тестами, включенными в плагин, так что вы можете запустить их самостоятельно для душевного спокойствия
Основные функциональные возможности:
- Изменить каждый текст, цвет фона и границы
- Установите шрифты, размеры шрифтов и выравнивание текста, которые вы хотите использовать
- Установите, с какой стороны и где вы хотите, чтобы кнопка показывала
- Укажите, с какой стороны появится меню (слева, справа, сверху или снизу).
- Использовать фоновое изображение для меню
- Выбор анимации меню (слайд поверх или толчок контента)
- Выбор меню для использования
- Выбор размера экрана, при котором будет отображаться меню
- Выбор элементов CSS для скрытия при отображении меню
- Выбор глубины подменю для отображения до
- Выбор типов анимации и скорости для меню и кнопки
- Интегрированный поиск (полностью настраиваемый)
- Возможность отключить и изменить порядок различных компонентов
- Возможность зафиксировать кнопку вверху или прокрутить ее со страницей .
- Возможность загружать логотипы, изображения под стрелками и т. Д.
- Возможность включать скрипты извне, минимизировано и в нижний колонтитул
- Возможность импорта и экспорта параметров одним нажатием кнопки
- Возможность добавлять пользовательские компоненты HTML
- Возможность выбора пользовательских триггеров меню
- WPML / Polylang Support
- RTL Поддержка
- Плюс намного, намного больше!
Advanced & Pro Функциональность:
- Предварительный просмотр ваших изменений перед внедрением
- Анимировать пункты меню при открытии меню
- FontIcon Поддержка отдельных пунктов меню
- 15 кнопок анимационных эффектов
- Непрозрачность цвета для всех цветов
- Нестандартное наложение цвета и непрозрачности
- Встроенный заголовок
- Позвольте плагину предоставить и оформить ваше главное меню, а также меню гамбургера
Чтобы узнать больше о Pro, посетите эту страницу.
Установка
- Загрузить
адаптивное менюв каталог/ wp-content / plugins / - Активируйте плагин через меню
Плагиныв WordPress - Настройте параметры в админке «Адаптивное меню»
В качестве альтернативы:
- Войдите в вашу админку WordPress
- Поиск
Отзывчивое меню - Нажмите установить
Адаптивное меню - Активировать через меню плагинов
- Настройте параметры в админке «Адаптивное меню»
Отзывы
Я пользуюсь этим меню больше года.Очень хорошее решение.
это афера обслуживание клиентов не существует попытка, прежде чем купить это афера вы получите дерьмовый плагин, и они будут брать ваши деньги ИЗБЕГАТЬ
В тот же день, когда я их купил, я отправил им по электронной почте их веб-сайт и хотел получить 30-дневную гарантию возврата денег! Нет ответа! Нет денег!! Ничего!! Держитесь подальше от этого плагина.
В целом отличный плагин. С бесплатной версией вы можете легко получить все, что вы хотите, и получить отзывчивое свернутое меню гамбургера.
Я получил ссылку для скачивания после оплаты через PayPal, которая не работает. С 16 ноября 2019 года я отправляю несколько писем в службу поддержки, я написал Питеру Фезерстоуну напрямую по электронной почте, связался с ним через группу Facebook и через LinkedIn.Я не получил ни одного ответа, почему не могу скачать PRO версию после оплаты. Теперь у меня есть контакт управления конфликтами PayPal. Спасибо, Питер, я потерял клиента!
Товар был доставлен, и я доволен этим.
Прочитать все 273 отзывовАвторы и разработчики
«Адаптивное меню — создание дружественного к мобильному меню» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников ,Меню сайта — Поддержка
Меню сайта — это список ссылок, которые обычно отображаются в качестве основной навигации для вашего сайта. Расположение меню может варьироваться в зависимости от вашей темы, а некоторые темы предлагают дополнительные меню, такие как меню социальных ссылок.
Оглавление
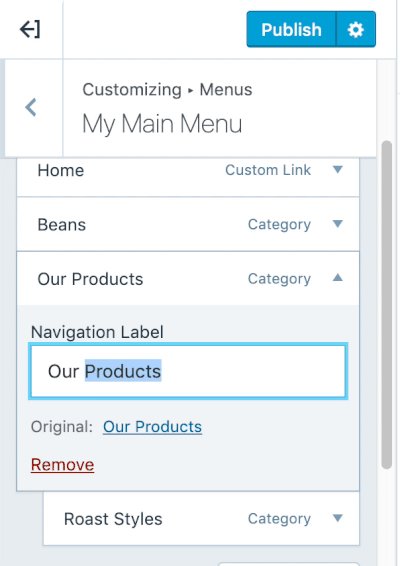
Это пример выпадающего меню в теме Rivington
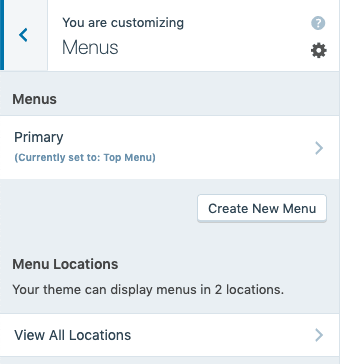
- Нажмите Мой сайт (ы) , затем Дизайн 🠒 Настройте .
- В настройщике щелкните вкладку Меню .
- Если ваша тема уже имеет стандартное / основное меню, вы можете щелкнуть по нему, чтобы начать редактирование.
 В этом примере нажмите Основной , чтобы добавить элементы в ваше меню.
В этом примере нажмите Основной , чтобы добавить элементы в ваше меню.- Если ваша тема еще не имеет стандартного или основного меню, нажмите Создать новое меню
- Дайте вашему меню имя
- Выберите, где вы хотите, чтобы меню отображалось (ваши параметры будут зависеть от вашей темы)
- Нажмите Далее , чтобы начать добавлять элементы в новое меню
Пункты меню , доступные в теме Rivington, — это основное меню и меню социальных ссылок .
Социальные ссылки Меню стили меню пунктов социальных значков. В этом случае мы хотим, чтобы Primary Menu.
 Создать новое меню Назовите меню и выберите местоположение меню
Создать новое меню Назовите меню и выберите местоположение меню↑ Содержание ↑
В дополнение к уже опубликованным страницам вы можете добавить несколько различных типов пунктов меню в свое пользовательское меню:
- Пользовательская ссылка — пользовательский URL, ссылающийся на другой сайт.
- Страницы — ссылка на другую страницу вашего сайта.
- Постов — пост в блоге на вашем сайте.
- Отзывы — ссылка на отзывы.
- Проекты — ссылка на страницу вашего портфолио проектов.
- Категории — лента блогов из данной категории.
- Теги — лента блогов из данного тега.
- Типы проектов — ссылка на конкретный тип портфолио проекта.
- Теги проекта — ссылка на конкретный тег проекта портфолио.
Чтобы добавить один из этих пунктов меню:
- Нажмите кнопку + Добавить товары
- Выберите тип пункта меню из списка. Например: Страницы .
- Выберите один из вариантов, отображаемых для этого типа. Например, нажмите + Домашний , чтобы добавить ссылку на свою домашнюю страницу в меню.
- Чтобы добавить дополнительные элементы в свое пользовательское меню, щелкните значок плюс рядом с каждым элементом.
- Нажмите Сохранить изменения , чтобы сохранить изменения.
Если вы хотите добавить новую страницу или сообщение в свое меню, вы можете добавить его заголовок в поле для Добавить новую страницу или Добавить новую запись . Пустая страница / сообщение будет добавлено на ваш сайт и автоматически добавлено в ваше меню.
Затем вы можете добавить контент на страницу или опубликовать через ваш сайт Страницы / Сообщения
↑ Содержание ↑
Если вы хотите, чтобы это меню отображалось на вашем сайте, выберите Расположение меню .Для основной навигации правильная настройка зависит от вашей темы. Часто он указан как основной, верхний или верхний.
Если ваша тема предлагает меню социальных ссылок, она автоматически преобразует пункты меню в соответствующие значки для популярных сайтов социальных сетей.
Вы можете прочитать, как настроить меню социальных ссылок здесь.
↑ Содержание ↑
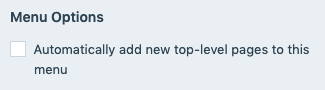
В разделе Опция меню с установите флажок «Автоматически добавлять новые страницы верхнего уровня в это меню», если вы хотите, чтобы вновь созданные страницы автоматически добавлялись в меню.

Если вы не включите эту опцию, вам не нужно будет редактировать свое пользовательское меню, чтобы добавлять новые страницы в вашу навигацию.
↑ Содержание ↑
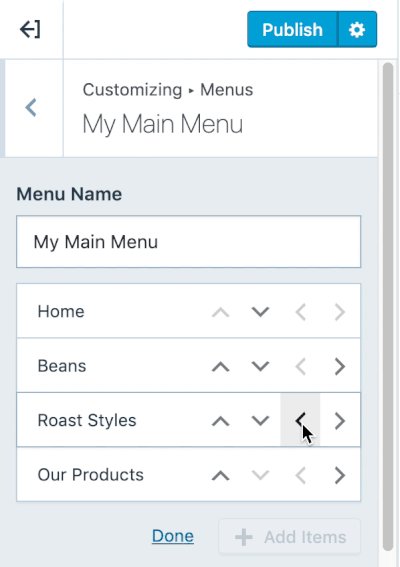
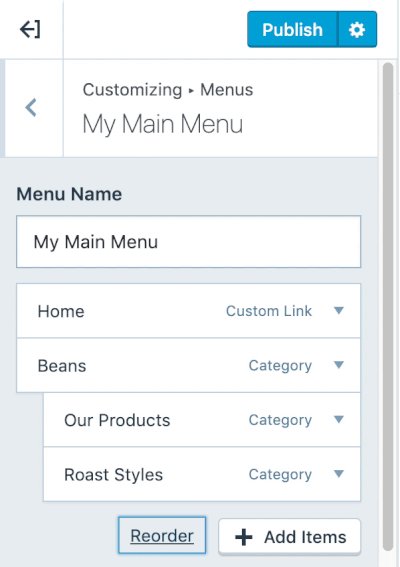
Чтобы изменить порядок элементов в вашем меню, переместите элемент меню, щелкнув ссылку Переупорядочить :
- Нажмите на ссылку Reorder .
- Нажимайте стрелки вверх или вниз для перемещения элемента меню вверх и вниз по меню.
- Нажмите стрелки вправо и влево, чтобы вложить или удалить страницы под другими страницами.
- Нажмите Сохранить изменения вверху, чтобы сохранить изменения.
Вы также можете перетащить элемент меню на место, не нажимая кнопку Переупорядочить .

↑ Содержание ↑
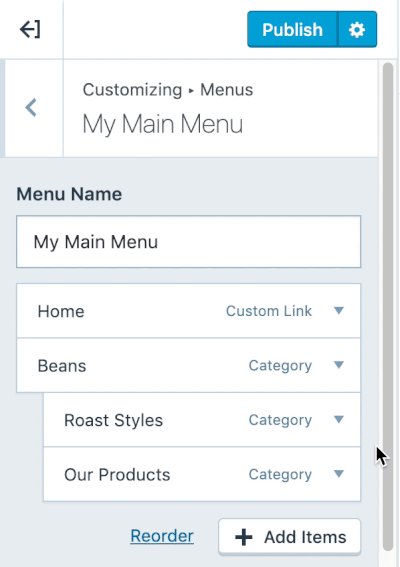
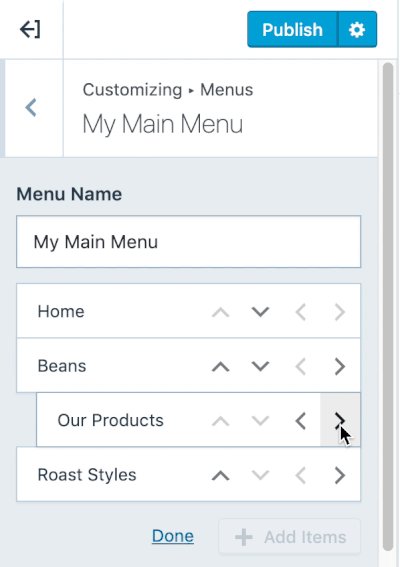
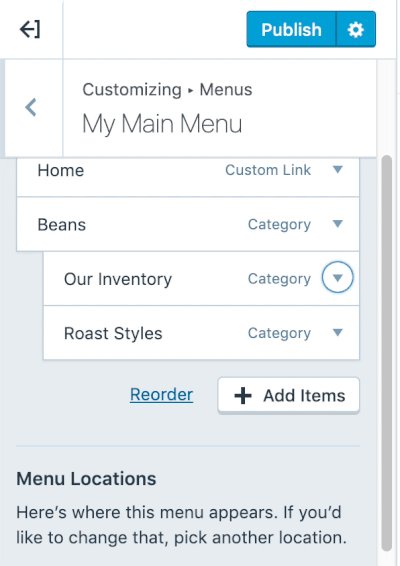
При вложении страницы создается подменю , раскрывающееся меню или .
- Нажмите на ссылку Reorder .
- Нажмите кнопку со стрелкой вправо, чтобы вложить страницу под родительскую страницу, создав раскрывающееся меню.
- Как только вы будете удовлетворены своим раскрывающимся меню, нажмите Готово
- Затем нажмите Сохранить изменения , чтобы применить изменения.
↑ Содержание ↑
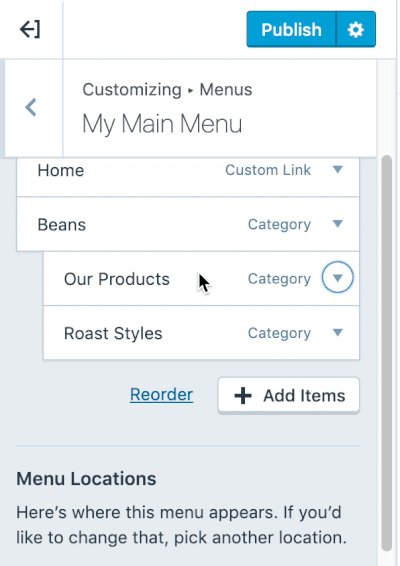
Вы можете удалить пункты меню, нажав на них в настройках слева. Когда вы это сделаете, они развернутся и покажут кнопку Удалить . Нажмите, чтобы удалить пункт меню.
Нажмите раскрывающийся список рядом с пунктом меню, чтобы открыть ссылку Удалить , чтобы удалить определенный элемент.↑ Содержание ↑
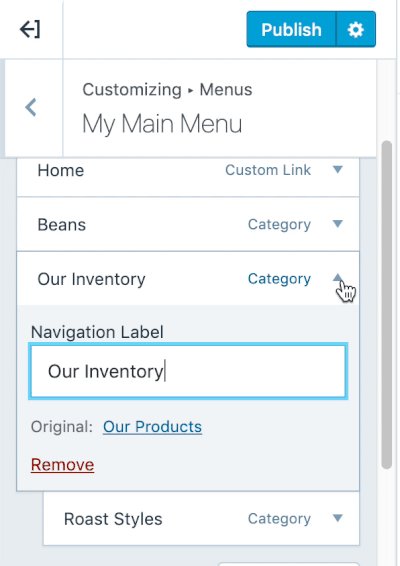
Вы можете изменить название пункта меню так, как оно отображается на вашем сайте, отредактировав метку навигации. Для этого нажмите на элемент в настройках в левой части настройщика. Он развернется и покажет поле для метки навигации.
Здесь введите текст так, как вы хотите, чтобы этот пункт меню отображался на вашем сайте.

↑ Содержание ↑
Сохранить изменения
После того, как вы упорядочили свое меню, обязательно нажмите кнопку Сохранить изменения , чтобы сохранить меню вашего сайта.
↑ Содержание ↑
Часто задаваемые вопросы
Тип пункта меню, который я хочу, не поддерживается, что мне делать?Если вы получили предупреждение о том, что ваш тип элемента не поддерживается, или вы не видите нужный тип в списке типов, вы все равно можете редактировать эти типы в WP Admin → Меню. В настоящее время некоторые форматы сообщений не поддерживаются на новой странице меню, но все еще поддерживаются в WP Admin.
Оно показывает меню, но когда я захожу на свой сайт, меню там нет, как мне это исправить?Если ваша тема не показывает меню по умолчанию, попробуйте внести какие-либо изменения в меню и повторно сохранить — это заставит тему использовать это меню.
Где функция X, которая была там раньше?Если вам нужны расширенные функции, такие как добавление описаний пунктов меню, классов CSS, изменение целевого атрибута или атрибутов заголовка — используйте WP Admin → Меню.
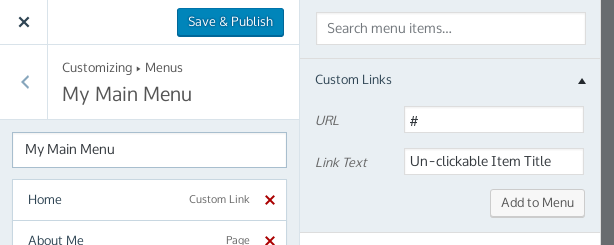
Как создать родительскую вкладку, которую нельзя нажимать, для моего подменюЧтобы создать элемент меню, который нельзя щелкнуть, но который будет содержать элементы подменю, добавьте элемент меню Custom Link и добавьте символ # в поле URL .

Следующая страница: Пользовательские меню в WP Admin
Страницы: 1 2 3 Просмотреть все
.App похожее меню со скользящими подменю
Создать красивое мобильное меню
Ищите этот истинный родной стиль приложения для своего мобильного меню? Хватит искать, ты нашел это!
Независимо от того, насколько велика ваша вложенная структура меню, все уже знакомы со скользящими подменю, используемыми в собственных приложениях. Добавление фиксированного заголовка, поля поиска и счетчиков подпунктов делает навигацию по вашему меню еще проще.
Меню для смартфона, планшета и рабочего стола
Меню вашего рабочего стола, вероятно, выглядит очень круто.Но если это не так, или если вы хотите, чтобы на вашем рабочем столе также было меню, похожее на приложение, просто используйте mmenu !
Вы можете выбрать собственную точку останова, просто указав медиа-запрос. Попробуйте, нажмите значок ориентации, чтобы переключить меню рабочего стола.
 Выберите цвет фона
Выберите цвет фона
Подойдет любой цвет. Темное, светлое, черное или белое, меню всегда будет хорошо выглядеть.



 Положение меню
Положение меню
Выберите способ позиционирования меню; в левой, правой, верхней или нижней части страницы.


![]()
 Выберите, как перемещаться
Выберите, как перемещаться
Выберите, как перемещаться между различными уровнями в меню; с кнопкой возврата, с панировочными сухарями, с отображением небольшой части родительского уровня или с вертикальными выпадающими меню.
 Добавление поля поиска
Добавление поля поиска
Позволяет посетителям осуществлять поиск по элементам меню, добавляя поле поиска в меню.
 Добавление кнопок в верхний или нижний колонтитул
Добавление кнопок в верхний или нижний колонтитул
Добавление кнопок для отображения каналов социальных сетей, адреса электронной почты, номера телефона или чего-либо еще, что, по вашему мнению, требует дополнительного внимания.


 Добавление фотографии, логотипа или изображения
Добавление фотографии, логотипа или изображения
Персонализируйте меню, добавив в заголовок меню фотографию, логотип компании или фоновое изображение полной ширины.
