Большой обзор красивых многоуровневых меню с codepen / mr. Gefest corporate blog / Habr

Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
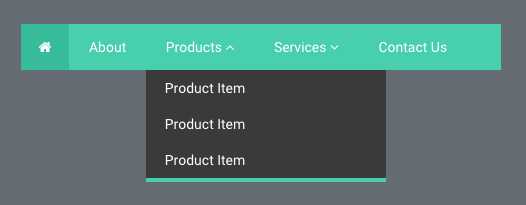
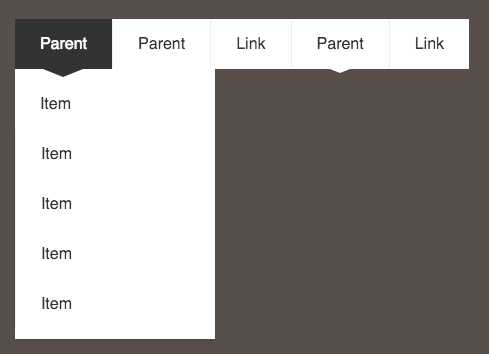
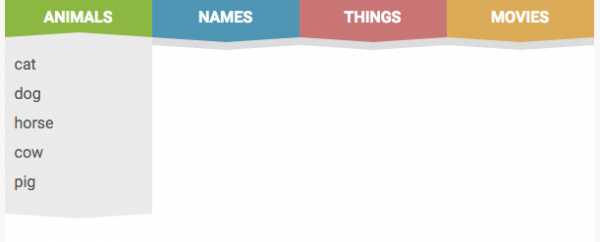
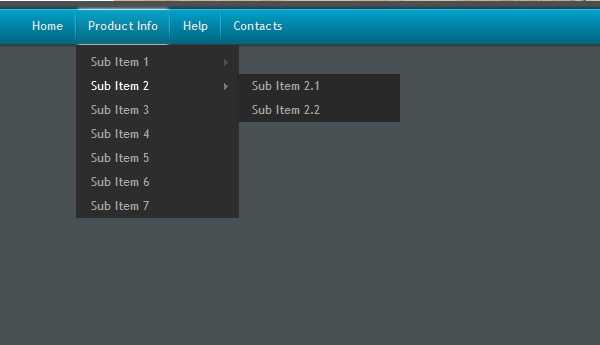
Flat Horizontal Navigation

Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
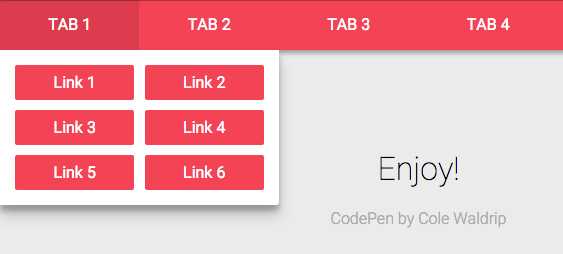
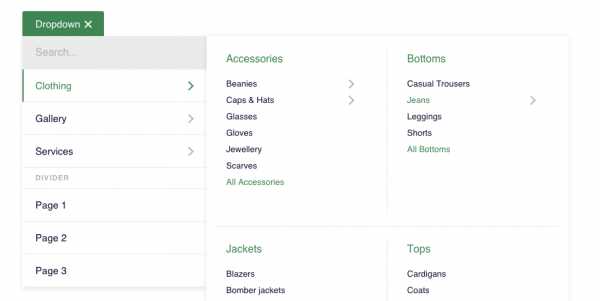
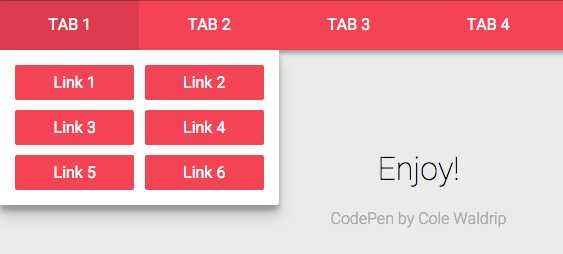
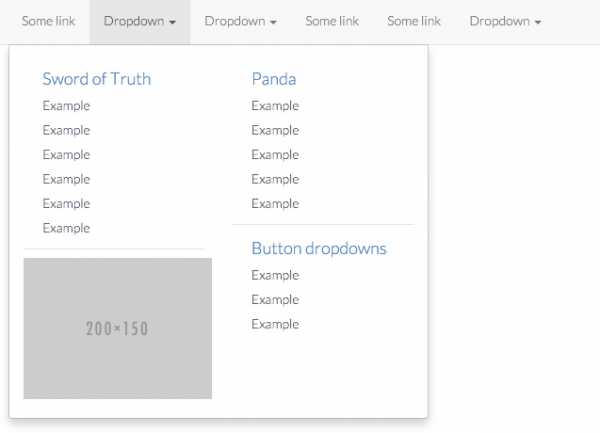
Material Nav Header w/ Aligned Dropdowns

Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
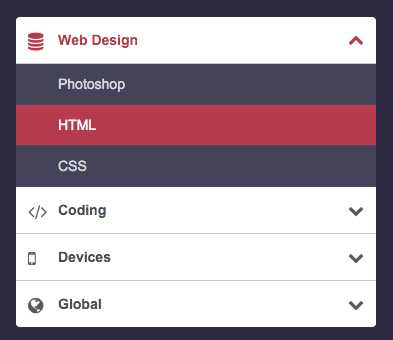
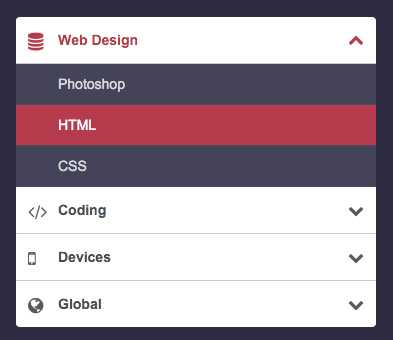
Smooth Accordion Dropdown Menu

Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
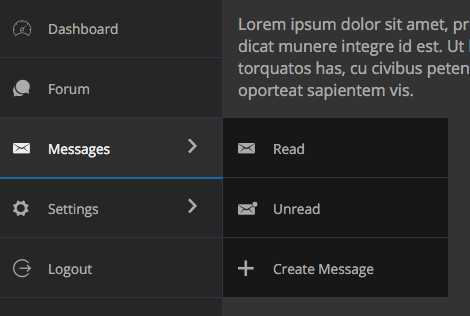
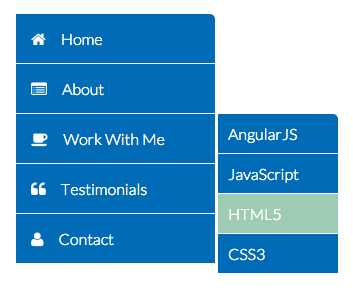
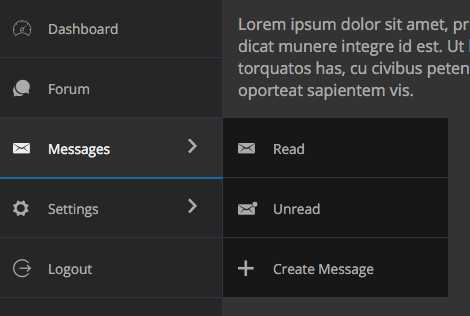
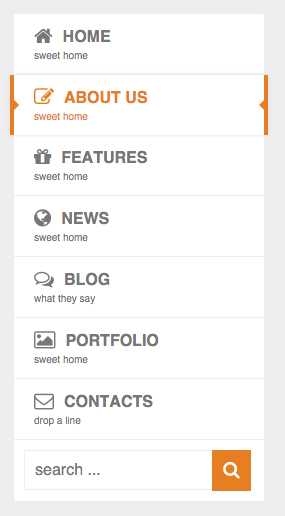
Pure CSS Dark Inline Navigation Menu

Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
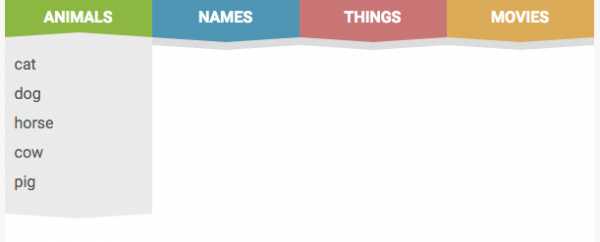
Pure CSS3 Mega Dropdown Menu With Animation

Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
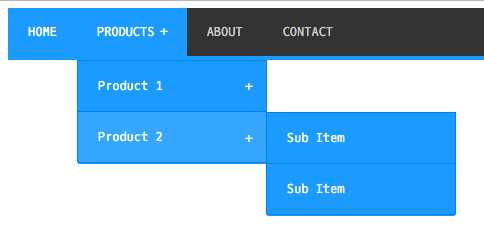
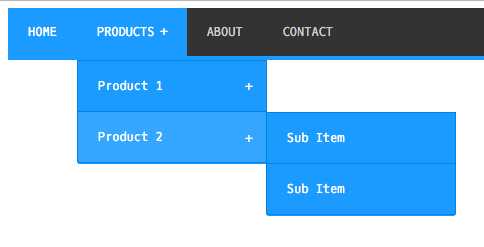
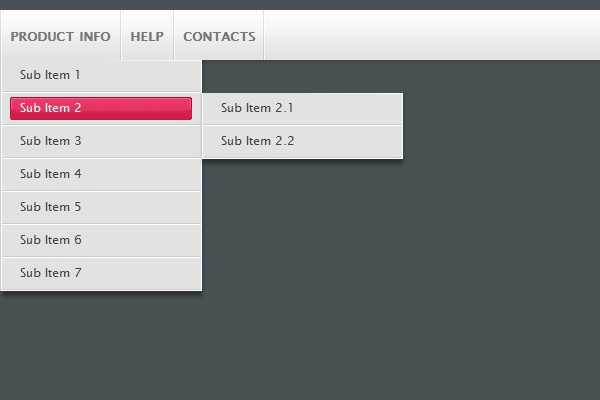
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu

Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation

Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation

Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu

Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu

Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
Css3 only dropdown menu

Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus

Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
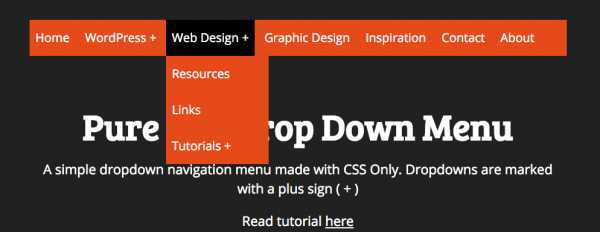
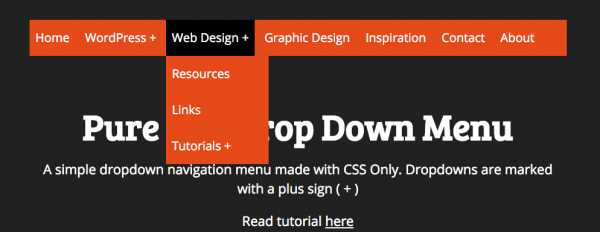
Pure CSS DropDown Menu

Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
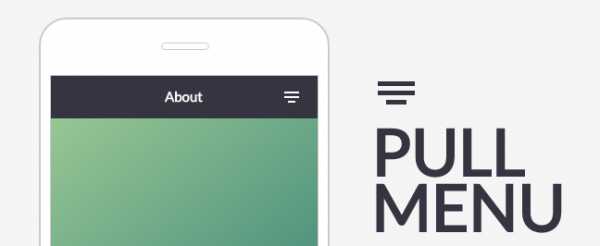
Pull Menu — Menu Interaction Concept

Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
Dropdown Menu

Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu

Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
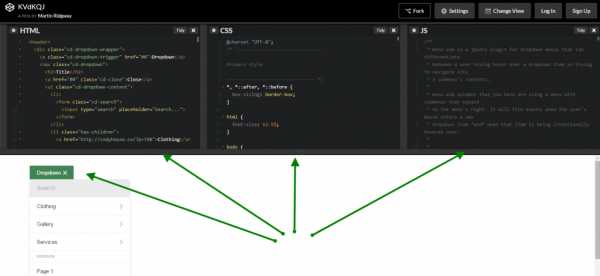
KVdKQJ (автор очень долго думал над названием)

Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!

Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Всем приятной работы.
habr.com
Многоуровневое меню
/* Icons (made with Icomoon.io) */
/* Feather Icons by Cole Bemis */
@font-face {
font-family: ‘feather’;
font-weight: normal;
font-style: normal;
src: url(‘../fonts/feather/feather.eot?1gafuo’);
src: url(‘../fonts/feather/feather.eot?1gafuo#iefix’) format(’embedded-opentype’), url(‘../fonts/feather/feather.woff2?1gafuo’) format(‘woff2’), url(‘../fonts/feather/feather.ttf?1gafuo’) format(‘truetype’), url(‘../fonts/feather/feather.woff?1gafuo’) format(‘woff’), url(‘../fonts/feather/feather.svg?1gafuo#feather’) format(‘svg’);
}
.icon {
font-family: ‘feather’;
font-weight: normal;
font-style: normal;
font-variant: normal;
line-height: 1;
text-transform: none;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
speak: none;
}
.icon—arrow-left:before {
content: ‘\e901’;
}
.icon—menu:before {
content: ‘\e903’;
}
.icon—cross:before {
content: ‘\e117’;
}
/* Стили меню */
.menu {
position: fixed;
top: 120px;
left: 0;
width: 300px;
height: calc(100vh — 120px);
background: #1c1d22;
}
.menu__wrap {
position: absolute;
top: 3.5em;
bottom: 0;
overflow: hidden;
width: 100%;
}
.menu__level {
position: absolute;
top: 0;
left: 0;
visibility: hidden;
overflow: hidden;
overflow-y: scroll;
width: calc(100% + 50px);
height: 100%;
margin: 0;
padding: 0;
list-style-type: none;
}
.menu__level—current {
visibility: visible;
}
.menu__item {
display: block;
width: calc(100% — 50px);
}
.menu__link {
font-weight: 600;
position: relative;
display: block;
padding: 1em 2.5em 1em 1.5em;
color: #bdbdbd;
-webkit-transition: color 0.1s;
transition: color 0.1s;
}
.menu__link[data-submenu]::after {
content: ‘\e904’;
font-family: ‘feather’;
position: absolute;
right: 0;
padding: 0.25em 1.25em;
color: #2a2b30;
}
.menu__link:hover,
.menu__link[data-submenu]:hover::after {
color: #5c5edc;
}
.menu__link—current::before {
content: ‘\00B7’;
font-size: 1.5em;
line-height: 0;
position: absolute;
top: 50%;
left: 0.5em;
height: 4px;
color: #5c5edc;
}
[class^=’animate-‘],
[class*=’ animate-‘] {
visibility: visible;
}
.animate-outToRight .menu__item {
-webkit-animation: outToRight 0.6s both cubic-bezier(0.7, 0, 0.3, 1);
animation: outToRight 0.6s both cubic-bezier(0.7, 0, 0.3, 1);
}
@-webkit-keyframes outToRight {
to {
opacity: 0;
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
}
@keyframes outToRight {
to {
opacity: 0;
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
}
.animate-outToLeft .menu__item {
-webkit-animation: outToLeft 0.6s both cubic-bezier(0.7, 0, 0.3, 1);
animation: outToLeft 0.6s both cubic-bezier(0.7, 0, 0.3, 1);
}
@-webkit-keyframes outToLeft {
to {
opacity: 0;
-webkit-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
}
}
@keyframes outToLeft {
to {
opacity: 0;
-webkit-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
}
}
.animate-inFromLeft .menu__item {
-webkit-animation: inFromLeft 0.6s both cubic-bezier(0.7, 0, 0.3, 1);
animation: inFromLeft 0.6s both cubic-bezier(0.7, 0, 0.3, 1);
}
@-webkit-keyframes inFromLeft {
from {
opacity: 0;
-webkit-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
}
to {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
@keyframes inFromLeft {
from {
opacity: 0;
-webkit-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
}
to {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
.animate-inFromRight .menu__item {
-webkit-animation: inFromRight 0.6s both cubic-bezier(0.7, 0, 0.3, 1);
animation: inFromRight 0.6s both cubic-bezier(0.7, 0, 0.3, 1);
}
@-webkit-keyframes inFromRight {
from {
opacity: 0;
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
to {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
@keyframes inFromRight {
from {
opacity: 0;
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
to {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
.menu__breadcrumbs {
font-size: 0.65em;
line-height: 1;
position: relative;
padding: 2.5em 3.75em 1.5em 2.5em;
}
.menu__breadcrumbs a {
font-weight: bold;
display: inline-block;
cursor: pointer;
vertical-align: middle;
letter-spacing: 1px;
text-transform: uppercase;
color: #5c5edc;
}
.menu__breadcrumbs a:last-child {
pointer-events: none;
}
.menu__breadcrumbs a:hover {
color: #8182e0;
}
.menu__breadcrumbs a:not(:last-child)::after {
content: ‘\e902’;
font-family: ‘feather’;
display: inline-block;
padding: 0 0.5em;
color: #33353e;
}
.menu__breadcrumbs a:not(:last-child):hover::after {
color: #33353e;
}
.menu__back {
font-size: 1.05em;
position: absolute;
z-index: 100;
top: 0;
right: 2.25em;
margin: 0;
padding: 1.365em 0.65em 0 0;
cursor: pointer;
color: #2a2b30;
border: none;
background: none;
}
.menu__back—hidden {
pointer-events: none;
opacity: 0;
}
.menu__back:hover,
.menu__back:focus {
color: #fff;
outline: none;
}
/* Кнопки открытия и закрытия */
.action {
position: absolute;
display: block;
margin: 0;
padding: 0;
cursor: pointer;
border: none;
background: none;
}
.action:focus {
outline: none;
}
.action—open {
font-size: 1.5em;
top: 1em;
left: 1em;
display: none;
color: #fff;
webformyself.com
Многоуровневое меню – PROG-TIME
Сегодня мы научимся создавать многоуровневое меню и подробно разберём как это делается. Многоуровневое меню – это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
Многоуровневое меню начинаем с HTML.
Для начала пишем стандартный шаблон. Как правильно писать базовый HTML, можно посмотреть здесь http://prog-time.ru/2017/12/13/bazovyj-kod-html/
В тег <body> мы вписываем структуру меню.
Само меню, целиком, находится внутри тега <nav>. Для этого также можно использовать и тег <div>.
Вся структура состоит из цепочки тегов. Меню начинается с тега <ul>, который задаёт список. Этот тег как бы делит меню на блоки, и без него не получится сделать дополнительное подменю. В дальнейшем в таблице стилей CSS, можно будет задать стили и положение этого меню.
Внутри тега <li> можно написать тег <a>с атрибутом href="http://Название_Страницы",чтобы указать куда ведёт эта ссылка. Так же на момент редактирования можно поставить атрибут с таким значением href="#". При этом ссылка будет работать, но не будет не куда вести.
Далее мы просто увеличиваем цепочку, добавляя дополнительные пункты меню.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Выпадающее меню</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Товары</a>
<ul>
<li><a href="#">Машины</a></li>
<li><a href="#">Мотоциклы</a>
<ul>
<li><a href="#">Yamaha</a>
<ul>
<li><a href="#">2017</a></li>
</ul>
</li>
<li><a href="#">Kawasaki</a></li>
</ul>
</li>
<li><a href="#">Катера</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</body>
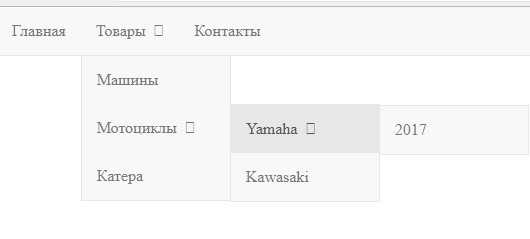
</html> В данном случае у нас получился вот такой результат
Далее нам нужно немного преобразовать это меню. Для этого мы в CSS прописываем следующие свойства.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1140px;
margin: 0 auto;
}
/*Menu*/
.toggleMenu {
display: none;
}
.drop-menu ul {
list-style: none;
background-color: #f8f8f8;
border: 1px solid #e7e7e7;
}
.drop-menu > ul {
display: flex;
}
.drop-menu a {
padding: 15px;
display: block;
text-decoration: none;
color: #777;
}
.drop-menu a:hover {
background-color: #e7e7e7;
color: #555;
}
.drop-menu > ul li {
position: relative;
}
.drop-menu li ul {
position: absolute;
display: none;
min-width: 150px;
}
.drop-menu li > ul li ul {
position: absolute;
right: -150px;
top: 0;
}
.drop-menu li:hover > ul {
display: block;
}
.drop-menu .drop > a:after {
margin-left: 7px;
content: "\f0da";
font-family: FontAwesome;
}
.drop-menu > ul > .drop > a:after {
margin-left: 7px;
content: "\f0d7";
font-family: FontAwesome;
}
.drop-menu [type="checkbox"] {
display: none;
}
.drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
Преобразовав, мы получили вот такое меню.

Если у вас не получается разобраться в данном коде, вы можете воспользоваться справочниками по данным языкам на нашем сайте. Так же вы можете задать вопрос в комментариях и мы обязательно на него ответим.
Если у вас есть вопросы, пишите их в нашей группе – https://vk.com/progtime
Вы так же можете разместить свой вопрос на нашем форуме, где другие программисты смогут вам помочь в решение вашей задачи – https://vk.com/prog_time
В ней мы делимся своим опытом с другими начинающими программистами, поэтому обязательно ответим на ваш вопрос.
Так же прокачивайте свои навыки на нашем канале – https://www.youtube.com/c/ProgTime
Рекомендованные
Вам также будет интересно
prog-time.ru
Адаптивное многоуровневое мега-меню на jQuery
Меню сайта это несомненно один из самых важных элементов который стоит разрабатывать с особым усилием, правильный подход к навигации поможет посетителю найти нужную информацию, а вам привлечь еще клиентов на свой ресурс. Сегодня я вам расскажу как создать замечательное адаптивное, многоуровневое мега меню при помощи небольшого плагина jQuery, dmenu-это плагин jQuery для создания отзывчивого, многоуровневого и многостолбцового мега-меню, которое скрывает переполненные элементы навигации в вертикальном раскрывающемся списке с переключателем.
Если вы хотите скачать шаблон с уже готовой продуманной навигацией, тогда обратите внимание на предложения наших партнеров, там есть бесплатные шаблоны так и премиум с круглосуточной техподдержкой:
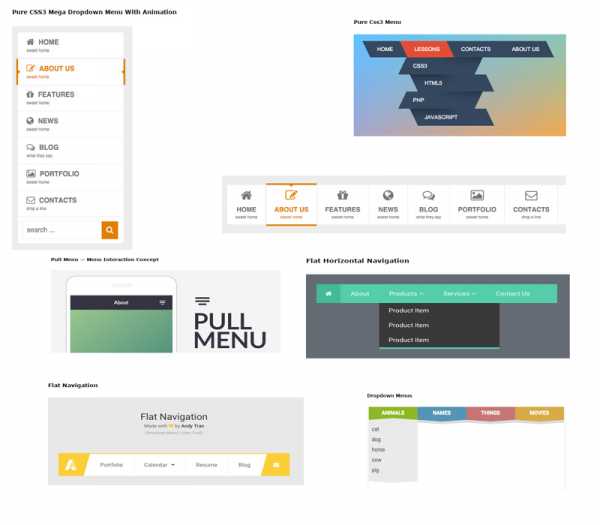
У нас будут семь различных примера навигации, кроме этого будет переключатель вида, он расположен внизу планшета, нажав на него вы измените размер и положение окна.
Шаг 1. HTML
Для начала работы включите необходимую библиотеку jQuery и JavaScript файлы плагинов меню в странице где будет находиться навигация:
<link rel=»stylesheet» href=»jquery.dmenu.css»> <script src=»jquery-3.3.1.min.js»></script> <script src=»jquery.dmenu.js»></script> |
Мега-меню будет состоять из следующей структуры для навигации:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <nav> <ul> <li> <a href=»#»>Меню</a> <ul> <li> <a href=»#»>Навигация сайта</a> <ul> <li> <a href=»#»>Интересные</a> <ul> <li><a href=»#»>Описание ссылки</a></li> <li><a href=»#»>Описание ссылки</a></li> <li><a href=»#»>Описание ссылки</a></li> </ul> </li> <li> <div></div> <a href=»#»>Уроки</a> <ul> <li><a href=»#»>Дизайна</a></li> <li><a href=»#»>Пособие</a></li> <li><a href=»#»>Инструкции</a></li> </ul> </li> </ul> </li> <li> <a href=»#»>Исходники</a> <ul> <li> <a href=»#»>Уроки</a> <ul> <li><a href=»#»>Интересные</a></li> <li><a href=»#»>Популярные</a></li> <li><a href=»#»>Креативные</a></li> </ul> </li> <li> <a href=»#»>Демонстрации</a> <ul> <li><a href=»#»>Новые</a></li> <li><a href=»#»>Интересные</a></li> </ul> </li> <li> <a href=»#»>Уроки</a> <ul> <li><a href=»#»>Описание</a></li> <li><a href=»#»>Описание</a></li> <li><a href=»#»>Описание</a></li> </ul> </li> </ul> </li> <li> <a href=»#»>Интересные новости</a> <ul> <li><a href=»#»>Описание</a></li> <li><a href=»#»>Описание</a></li> </ul> </li> <li> <a href=»#»>Ссылка</a> <ul> <li><a href=»#»>Описание</a></li> <li><a href=»#»>Описание</a></li> <li><a href=»#»>Описание</a></li> </ul> </li> </ul> </li> </ul> </nav> |
Для каждой навигации разметка будет немного отличаться, но не существенно, более детально просмотреть можете в исходниках.

Шаг 2. CSS
Стили для каждой навигации по своему уникальны, по этому приведем пример базовых классов, которые вы можете использовать для навигации:
- Selected: Делает элемент (и все родительские элементы) «Selected».
- AlignRight: Выравнивание основного элемента по правому краю.
- IconHidden: Использует значок в качестве запасного варианта, когда меню слишком большое.
- SubmenuAlignRight: Выравнивание подменю. Примечание: подменю автоматически выравниваются по размеру окна просмотра.
- SubmenuFullwidth: Позволяет заполнить подменю по всей ширине меню.
- SubmenuMega: Превращает подменю в мега-меню.
- SubmenuTabs: Превращает подменю в меню вкладок.
- SubmenuAlignRight: Выравнивание подменю. Примечание: субподменю выравниваются автоматически.
Шаг 3. JS
Нам необходимо инициализировать плагин, при этом стоит понимать, что для инициализации конкретного меню, вам потребуются соответствующие опции, вот некоторые из них:
- menu.align: Выравнивает основные элементы по левому краю, по правому краю, по центру или по ширине.
- menu.border: Добавляет границу (внизу) в нижней части меню.
- menu.logo: Стиль логотипа в меню (если есть).
- item.bg: Добавляет фон к основным элементам при наведении.
- item.border: Добавляет границу (снизу) к основным элементам при наведении.
- item.subindicator: Добавляет индикатор к основным элементам.
- submenu: Требуется для подменю.
- submenu.arrow: Добавляет стрелку, указывающую на главный элемент.
- submenu.border: Добавляет границу (сверху) к подменю.
- submenu.shadow: Добавляет тень к подменю.
- subitem.bg: Добавляет фон к подэлементам onHover.
- subitem.border: Добавляет границу между подэлементами.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | $(‘#menu’).dmenu({ menu : { logo : true, align : ‘right’ }, item : { bg : true, border : false, subindicator : true,
fit : [ { items : null, fitter : ‘icon-hide’, order : ‘all’ }, { items : null, fitter : ‘icon-only’, order : ‘all’ }, { items : ‘:not(.dm-item_align-right)’, fitter : ‘submenu’, order : ‘rtl’ }, { items : ‘:not(.dm-item_align-right)’, fitter : ‘hide’, order : ‘rtl’ } ] }, submenu : { arrow : false, border : false, shadow : true }, subitem : { bg : true, border : false }
}); |
Думаю из семи вариантов, каждый найдет что-то для себя, а вы как считаете? оставляйте комментарии с вашими вопросами и пожеланиями.
Вот и все. Готово!
Читайте также:
www.rudebox.org.ua
Красивые многоуровневые меню с codepen | IT портал

На Сodepen появляется много хороших решений от разных специалистов, и студия по созданию сайтов «Движок» решила их опубликовать в нашем любимом it портале. В этом обзоре мы рассмотрим многоуровневые меню. Надеемся они будут Вам полезны.
С начала опишем как использовать сервис Сodepen — все интуитивно понятно, но все же.
При переходе по любой ссылке из меню — открывается 3 окна + демо меню:
— Суть в том, что Вы видите отдельно html код, css стили и js скрипты вашего меню. И если скопируете и перенесете это все к себе в сайт у вас появится меню как в демо — показанное на той же странице. Очень удобный сервис всем рекомендуем.
Сборник многоуровневых меню
Pure Css3 Menu

Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg

Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy

Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu

Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ

Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation

Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW

Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/

Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN

Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Full CSS3 Dropdown Menu

Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi

Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus

Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu

Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept

Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu

Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu

Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (продуманное название))))

Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns

Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
Вот эти меню работают на девайсе без мыши:
— Smooth Accordion Dropdown Menu
— Bootstrap 3 mega-dropdown menu
— Full CSS3 Dropdown Menu
— Pull Menu — Menu Interaction Concept — на планшете не работает. мобильная версия на телефоне работает
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Вам интересны такие подборки по разным тематикам? (кнопки, вкладки, подсказки и так далее) — ответьте в комментариях.
Похожие материалы:
it-media.kiev.ua
Меню многоуровневое горизонтальное и вертикальное CSS
Уникальность приведённого ниже кода в том, что он позволяет создавать неограниченное количество плавно появляющихся вложений не изменяя стилей.
Ещё одна особенность в том, что для того чтоб переделать вертикальное меню в горизонтальное, достаточно изменить лишь одно значение в стилях. О чём я укажу в комментариях в коде.
Я даю только эскиз меню. Оформлять и наводить красоту, каждый будет по своему вкусу.
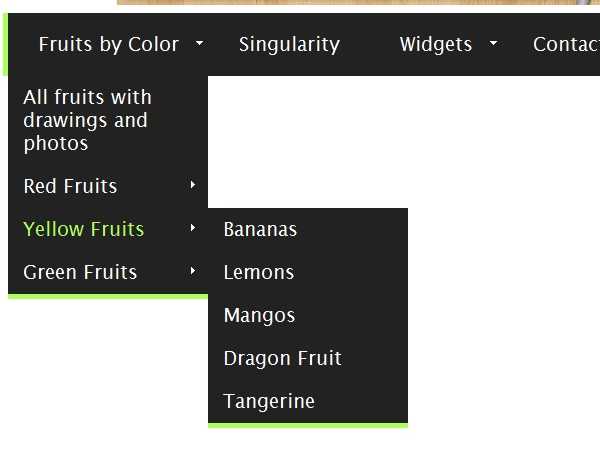
1. Вертикальное
2. Горизонтальное
Код:
HTML
<div>
<ul>
<li><a href="">Meny1</a>
<ul>
<li><a href="">Meny 1-2</a>
<ul>
<li><a href="">Meny 1-2-1</a></li>
<li><a href="">Meny 1-2-2</a></li>
</ul>
</li>
<li><a href="">Meny 1-3</a>
<ul>
<li><a href="">Meny 1-3-1</a></li>
<li><a href="">Meny 1-3-2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Meny 2</a>
<ul>
<li><a href="">Meny 2-1</a>
<ul>
<li><a href="">Meny 2-1-1</a></li>
<li><a href="">Meny 2-1-2</a></li>
</ul>
</li>
<li><a href="">Meny 2-2</a>
<ul>
<li><a href="">Meny 2-2-1</a></li>
<li><a href="">Meny 2-2-2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Чтоб не выкладывать огромную портянку, я сделал только два блока с двумя уровнями, но вы можете простым копированием добавлять в этот код столько блоков сколько надо и делать столько уровней в каждом блоке, сколько вам потребуется.
Стили для всех блоков, имеющихся и добавленных, будут одинаковыми.
CSS
.nav {
background: white;
text-align: center;
}
.nav a {
text-decoration: none;
display: block;
transition: .5s linear;
}
.nav ul {
list-style: none;
margin: 0;
padding: 0;
}
.topmenu > li {
display: block;
/*Если вместо block задать inline-block,
меню будет горизонтальным*/
position: relative;
}
.topmenu > li > a {
font-weight: bold;
padding: 10px 30px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 2px;
color: #1c1c1c;
border: 1px solid #999;
}
.submenu {
position: absolute;
left: 10px;
z-index: 5;
width: 240px;
visibility: hidden;
opacity: 0;
transform: translateY(10px);
transition: .5s ease-in-out;
}
.submenu li {
position: relative;
border: 1px solid #999;
margin:2px;
}
.submenu a {
background: white;
color: #1c1c1c;
text-align: center;
font-size: 14px;
letter-spacing: 1px;
padding: 10px 20px;
}
.submenu .submenu {
position: absolute;
top: 0;
left: 200px;}
.nav li:hover > .submenu {
visibility: visible;
opacity: 1;
transform: translateY(0px);
}
Желаю творческих успехов.
В раздел > > >
Рекомендую: Готовые HTML шаблоны на русском
Запись опубликована в рубрике CSS основы, HTML основы. Добавьте в закладки постоянную ссылку.starper55plys.ru
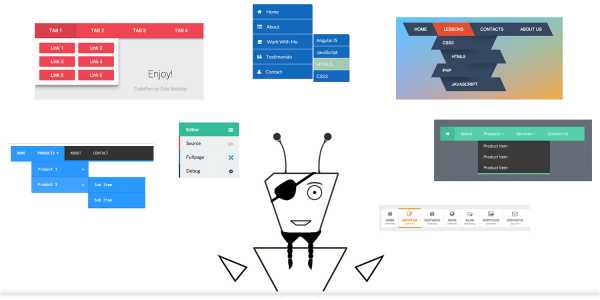
Несколько бесплатных решений навигации и меню с использованием JQuery и CSS3 для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот день я хочу представить Вам несколько простых решений навигации и меню с использованием JQuery и CSS3. Я думаю, что данная подборка очень поможет Вам решить проблему с поиском удобной навигации для Новых проектов, а так же и уже существующих.
Здесь в общем представлены выпадающие и многоуровневые меню, в горизонтальном и вертикальном положении. В тоже время почти вся навигация использует скрипты JQuery, которые существенно всё украшает.
Друзья, как обычно везде присутствуют примеры и прямые ссылки на бесплатные исходники. Так что наслаждайтесь.
Маленькая навигация с использованием JQuery

Пример ι Скачать исходники
Горизонтальное и вертикальное меню с интересным эффектом при наведении
Пример ι Скачать исходники
Фиксированное и горизонтальное меню для сайта

Пример ι Скачать исходники
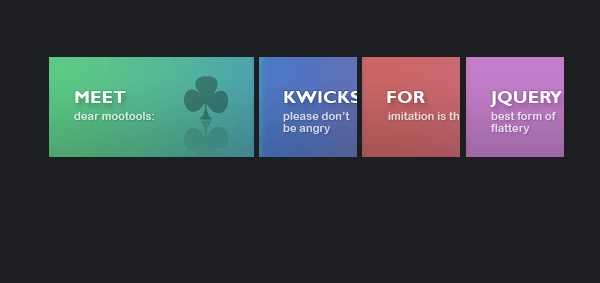
Несколько разноцветных JQuery многоуровневых меню

Пример ι Скачать исходники
Простая навигация с интересным эффектом при наведении

Пример ι Скачать исходники
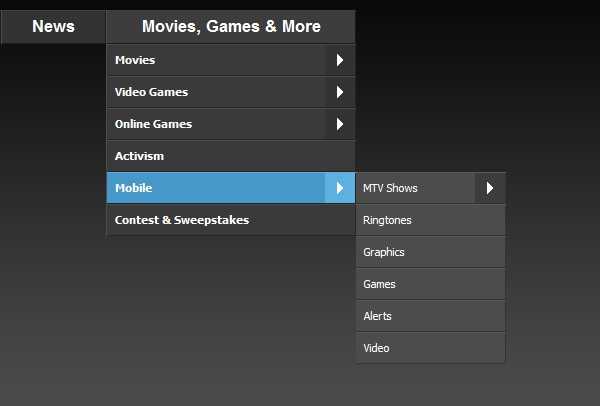
Выпадающее JQuery меню для сайтов с тёмным дизайном

Пример ι Скачать исходники
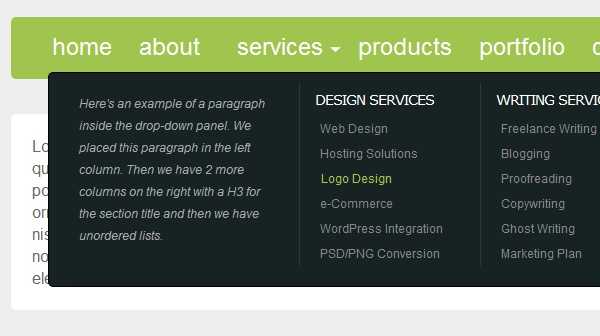
Многоуровневая навигация с JQuery и CSS3

Пример ι Скачать исходники
Горизонтальная и выпадающая тёмная навигация
Пример ι Скачать исходники
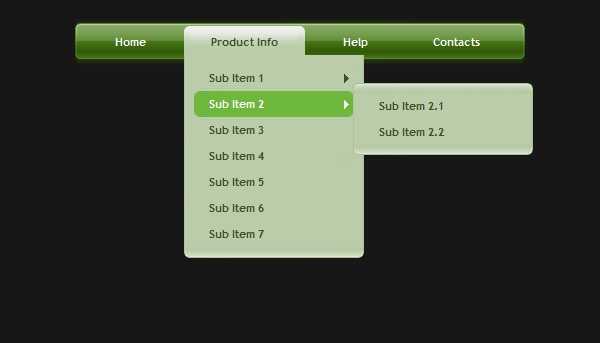
Красивое многоуровневое и зелёное JQuery меню

Пример ι Скачать исходники
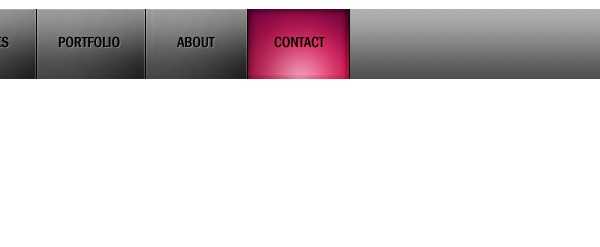
Серое и горизонтальное меню для Вашего ресурса

Пример ι Скачать исходники
Большая навигация с красивым эффектом при наведении

Пример ι Скачать исходники
Классное вертикальное меню с автопрокруткой

Пример ι Скачать исходники
Очень красивая JQuery навигация с изображениями

Пример ι Скачать исходники
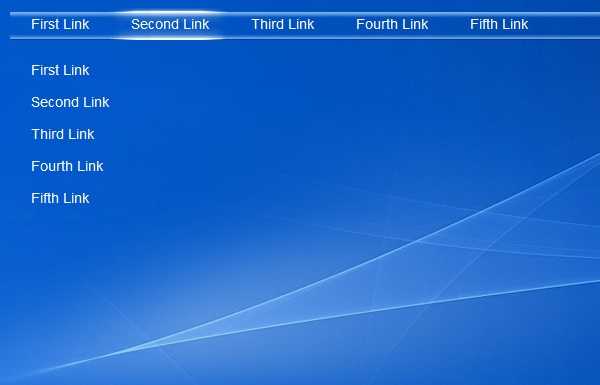
Красивое JQuery меню с голубыми оттенками

Пример ι Скачать исходники
Ещё одно меню в голубых тонах

Пример ι Скачать исходники
Классное и большое меню аккордеон

Пример ι Скачать исходники
Красивая навигация с плавным эффектом при наведении

Пример ι Скачать исходники
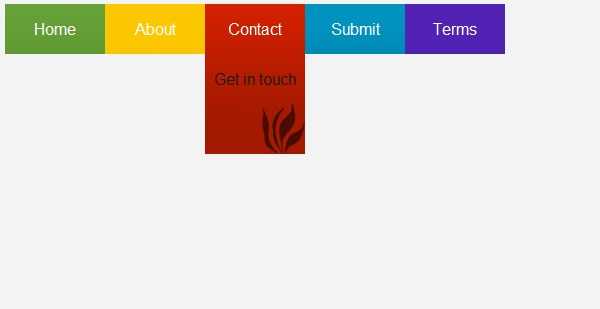
Разноцветная навигация для весёлых сайтов

Пример ι Скачать исходники
Красивое и тёмное JQuery меню на сайт

Пример ι Скачать исходники
Простое анимационное меню

Пример ι Скачать исходники
beloweb.ru
