Адаптация сайта на мобильных устройствах — студия Палыча
- Главная
- Вредные советы
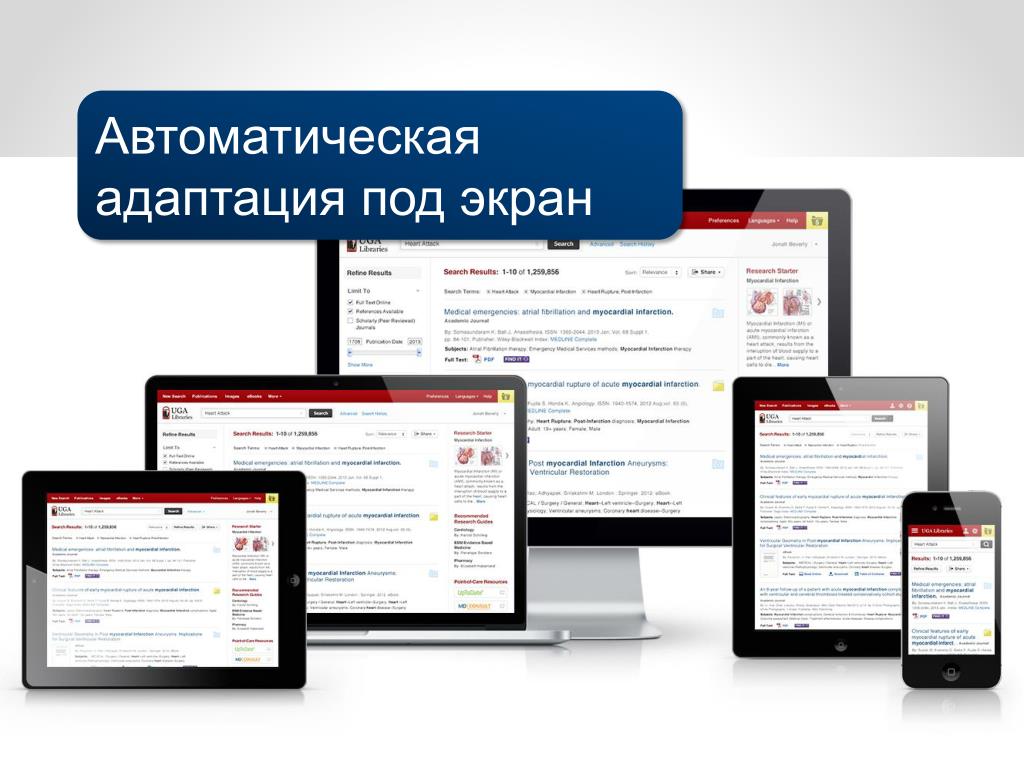
Для просмотра на мобильных устройствах, используется метатег viewport. Он сообщает браузеру, каким образом нужно контролировать отображение сайта на мобильных устройствах (к ним так же относятся и планшетные компьютеры).
Этот метатег вставляют в контейнер head вашего сайта.
<meta name="viewport" content="width=device-width">
По умолчанию мобильные браузеры отображают страницу сайта точно так же как и в ПК. Что естественно портит внешний вид сайта и делает мало пригодным для использования сайта на мобильных устройствах.
Для более детальной настройки отображения используем дополнительные значения
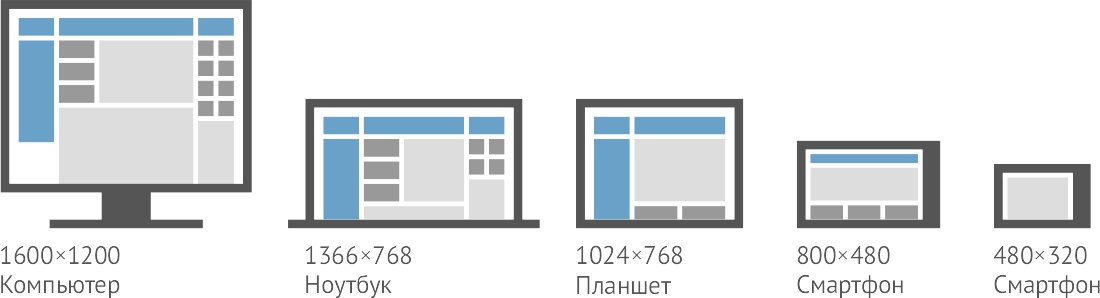
Ширина сайта на экранах мобильных устройств
Позволяет адаптировать ширину сайта под ширину экрана устройства
<meta name="viewport" content="width=device-width">
Это конечно несколько улучшает просмотр сайта, но только в плане того что ширина сайта становится такой же как и ширина экрана мобильного устройства. Зато делает абсолютно не читабельные страницы т.к. очень сильно уменьшает текст, картинки и т.п. А так же нарушает модульную сетку сайта.
Зато делает абсолютно не читабельные страницы т.к. очень сильно уменьшает текст, картинки и т.п. А так же нарушает модульную сетку сайта.
Для того что бы сделать сайт еще и читабельный, зададим фиксированную ширину отображения страницы и уже при этой ширине будем в стилях править отображение текстов, блоков и т.д. На нашем примере возьмем за основу ширину сайта 600px:
<meta name="viewport" content="width=600">
А в css шаблона впишем правило медизапроса при котором будут применяться стили при ширине экрана 600px. А так как мы задали именно это разрешение для отображения на экранах в мобильных устройствах, то будут использоваться стили указанных в заданных нами правилах. Общие стили будут применяться так же как и на обычном мониторе, но если мы какие либо стили указали в правилах, то эти стили будут заменяться дефолтными.
Нужно еще учитывать то обстоятельство что задав фиксированную ширину отображения контента мы получим одинаковый результат на разных разрешениях экрана.Но все равно при любом разрешении самого экрана страница будет отображаться на весь экран. Это даст нам два основных преимущества.
- Мы получим одинаковое отображение на различных разрешениях экранов.
- Нам нужно менять стили только для этого медизапроса, а не подстраивать под каждое разрешение экрана.
@media screen and (max-width: 600px) {
…
}Высота сайта на экранах мобильных устройств
В некоторых мобильных браузерах при интерполяции страницы сайта высота сайта отображается не корректно.
Для исправления этой ошибки мы можем использовать правило
<meta name="viewport" content="height=device-height">
Масштабирование сайта на экранах мобильных устройств
С помощью этого правила мы можем разрешать либо запрещать мастабирование страницы сайта.
Разрешить масштабирование на смартфоне:
<meta name="viewport" content="user-scalable=yes">
Запретить масштабирование на мобильном телефоне:
<meta name="viewport" content="user-scalable=no">
Подитог
И так мы создали свой viewport и так же для него создали медиапзапрос
В наш медиазапросе создали необходимые для нас стили.
Viewport:
<meta name="viewport" content="height=device-height,width=600,user-scalable=yes">
Медиазапрос:
@media screen and (max-width: 600px) {
body {
font-size:1.5em;
}
…
h3 {
font-size:2.5em;
}
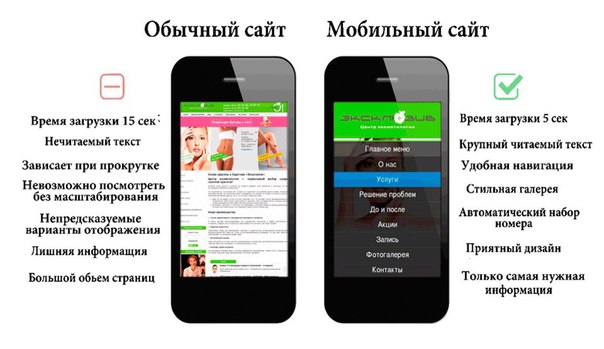
}рис.1 Отображение сайта без метатега viewport | рис.2 Отображение сайта с атрибутом width=device-width | рис.3 |
Верный viewport
Прошло уже 5 лет с момента первой нашей верстки под мобильные устройства и получили новый опыт. В итоге пришли к простому, но бронебойному viewport для сайтов:
<meta name="viewport" content="width=device-width, user-scalable=yes">
Читайте также
- Фреймворк для адаптивной верстки
- Адаптивная верстка для мобильных устройств
Адаптация сайта под мобильные устройства
Для того, чтобы адаптировать свой сайт под экраны мобильных телефонов, вы можете воспользоваться функцией мобильной адаптивности. Включить эту функцию вы можете в редакторе сайта с помощью специального переключателя слева вверху.
Включить эту функцию вы можете в редакторе сайта с помощью специального переключателя слева вверху.
Подробная инструкция о том, как сделать адаптивную версию вашего сайта на mottor под мобильные устройства.
После включения мобильной версии скрипт на сайте автоматически будет определять при загрузке сайта, на каком устройстве он открыт. И при открытии с мобильного устройства будет загружать адаптированный вариант сайта.
Чтобы настроить то, как именно будет выглядеть сайт на мобильных экранах, можно воспользоваться мобильным вариантом редактора.
Далее рассмотрим основные функции мобильного редактора.
Что такое адаптивность в редактореАдаптировать сайт под мобильные экраны это НЕ то же самое, что сделать отдельную мобильную версию. Этот функционал вам позволяет подогнать тот сайт, что у вас уже собран в обычном редакторе, под мобильные экраны.
Потому это не будет отдельным редактором, где можно создавать, удалять, перетаскивать блоки. Здесь мы непосредственно адаптируем свой, уже созданный ранее, сайт.
Здесь мы непосредственно адаптируем свой, уже созданный ранее, сайт.
Изменения, вносимые вами в мобильном редакторе — никак не отразятся на основном (десктопном) варианте сайта.
Количество колонок в рядуВ основном редакторе инструментом, который позволяет размещать блоки по горизонтали, являются Колонки. В адаптированном редакторе те же самые колонки уже могут не поместиться на всю ширину, ведь мобильные экраны меньше по ширине.
Специально для этого в мобильном редакторе вы можете разбить один блок колонок на несколько рядов (строк) и, тем самым, сделать более удобным просмотр этих блоков в мобильном.
До настройки количества колонок в ряду все колонки выстроены в одну строку, где каждая колонка сильно сжата по ширине и выглядит некрасиво.
В том же самом блоке достаточно выбрать показ 1 колонки в ряду, чтобы контент каждой колонки выстроился строго друг под другом. Каждая теперь занимает достаточно места и выглядит гораздо более читаемо.
Картинки показываются пропорционально размерам блоков в обычном редакторе либо ограничены получившейся шириной экрана.
Вы можете регулировать размер изображений в блоке Картинка точно так же, как в обычном редакторе, потянув за «тянучки» вокруг картинки.
Изменение текстаПо умолчанию в адаптированном редакторе сайта текст сохраняет все те же стили, что и в основном редакторе, уменьшая только размер текста.
Вы можете регулировать следующие параметры текста в мобильном редакторе:
— Размер текста (1)
— Выравнивание по горизонтали. Слева, по центру, справа. (2)
— Верхний и нижний отступы текста, потянув за «тянучки» сверху и снизу текста (3)
— Переписать сам текст в блоке (так же, как и в основном редакторе – просто прописывая в блоке нужный текст. Этот вариант не будет показываться в основном редакторе – изменения только для мобильного варианта).
Чтобы сохранить изменения в блоке кликните мышью в любом другом месте редактора.
Чтобы изменить размер секции, можно отрегулировать ее верхний и нижний отступ.
Для этого двойным кликом нажмите по пустому месту в секции, чтобы появились желтые тянучки сверху и снизу. Потянув за них, вы отрегулируете отступы.
Формы и кнопкиПока в ограниченном режиме, но есть возможность настроить расположение кнопок и форм в мобильном редакторе.
У кнопок можно выбрать положение по горизонтали (слева, справа, по центру). Также у кнопок в мобильном варианте сайта работает автоматический перенос по словам (если кнопка не помещается по ширине, название кнопки будет по словам разбиваться на несколько строк).
У форм заявки можно регулировать также положение по горизонтали (слева, справа, по центру), и дополнительно можно менять ширину формы.
Для изменения ширины кликните по форме и потяните мышью за тянучки слева и справа от формы.
Таким образом, используя описанные выше функции, вы можете адаптировать под мобильные экраны практически любой блок на сайте. Если же нет возможности адаптировать те или иные блоки, можно сделать отдельную секцию для мобильных, в которой можно уже разместить блоки так, как вам нужно для мобильной адаптивности.
Если же нет возможности адаптировать те или иные блоки, можно сделать отдельную секцию для мобильных, в которой можно уже разместить блоки так, как вам нужно для мобильной адаптивности.
Вернемся в обычный редактор сайта и скопируем секцию, которую нам нужно адаптировать.
Теперь у нас 2 одинаковые секции. Вы можете в основном редакторе изменить копию так, чтобы вам было удобнее адаптировать ее под мобильные экраны. После этого нужно скрыть эту секцию от компьютеров, ведь эта секция у нас только для мобильных.
Осталось сделать так, чтобы в мобильном у нас не показывались обе секции. Для этого оригинальную секцию (ту, которая у нас для компьютера) скрываем от мобильных устройств.
В мобильном редакторе свободной секции работает такой же принцип свободного перемещения блоков, как и в основной.
Но так как нет четкой структуры и блоков-контейнеров (колонки или группа), то автоматически свободная секция не адаптируется и нужно в мобильном редакторе разместить блоки на нужных местах. С помощью функций «Сгруппировать» и «Волшебная палочка».
С помощью функций «Сгруппировать» и «Волшебная палочка».
Для удобства лучше всего предварительно группировать блоки, прежде чем переходить в мобильный редактор. Сгруппированные блоки можно перемещать одновременно и их положение относительно друг друга не изменится.
Чтобы сгруппировать несколько блоков удерживайте клавишу Ctrl на клавиатуре (Cmd для Mac) и выделите блоки левой кнопкой мыши. Вокруг блоков появится обводка розового цвета. После этого нажмите кнопку «Сгруппировать:
Группы блоков вы можете перемещать как в полной версии так и в мобильной.
«Волшебная палочка»В мобильном редакторе у свободных секций есть волшебная кнопка, которая расставляет блоки по порядку друг за другом в центре секции, чтобы удобнее было их после этого расставить по нужным местам.
Находится кнопка вот здесь:
Если блоки предварительно сгруппированы — то по центру окажутся группы блоков друг за другом 🙂
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Шаблоны:
support@lpmotor. ru
ru
Видеоинструкции
Отзывчивые и адаптивные мобильные веб-сайты
Ищете компанию по разработке веб-сайтов, которая может создать ваш веб-сайт, удобный для мобильных устройств? Ventura Web Design & Marketing специализируется на мобильном веб-дизайне для WordPress и электронной коммерции.
Вам нужен адаптивный веб-сайт, созданный для вашего бизнеса? Доверьтесь экспертам Ventura Web Design. Свяжитесь с нами сейчас, чтобы обсудить ваш проект.
Должен ли мой интернет-магазин использовать адаптивный, адаптивный или ориентированный на мобильные устройства веб-дизайн?
Способы просмотра веб-страниц сегодня быстро меняются, все больше и больше людей используют свои телефоны исключительно в качестве компьютеров, отказываясь от традиционных ноутбуков или настольных компьютеров. Для этих людей и многих других, которые просматривают веб-страницы на своих мобильных устройствах, традиционный веб-сайт, предназначенный для настольных компьютеров, больше не подходит. Фактически, Google недавно внес изменения в алгоритм результатов своего мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
Фактически, Google недавно внес изменения в алгоритм результатов своего мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
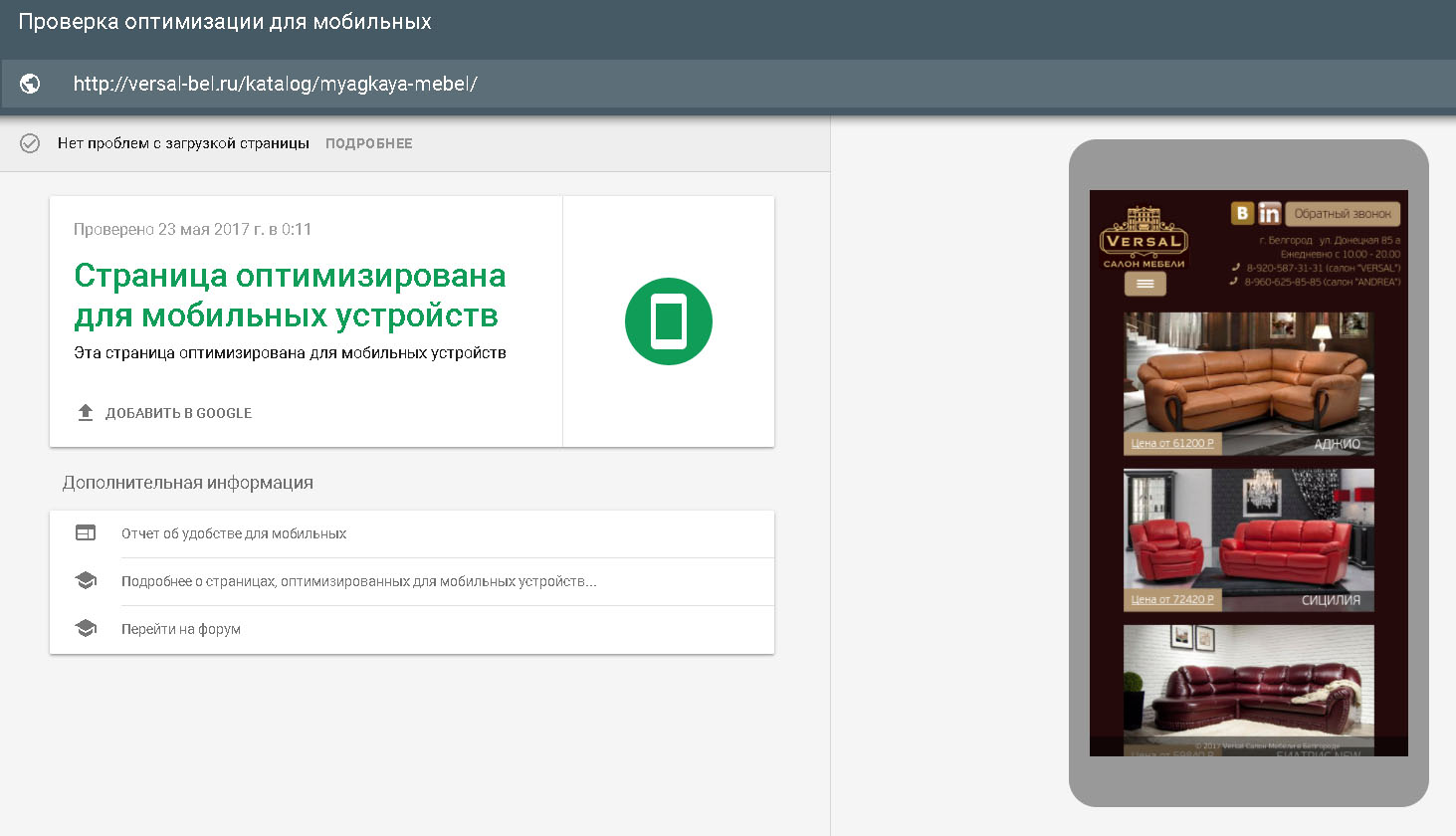
Вы можете проверить готовность своего сайта для мобильных устройств, посетив тестовый сайт Google для мобильных устройств. Если ваш сайт не проходит тест, вы можете потерять ценных посетителей и потенциальных клиентов с вашего сайта. Профессиональное веб-агентство может помочь вам интерпретировать результаты такого теста и определить, что можно сделать, чтобы улучшить ваши результаты.
Пришло время обновить ваш сайт, сделать его мобильным и вернуть потерянных посетителей. Как называется готовый дизайн сайта для телефона? Существует два разных типа дизайна, адаптированного для мобильных устройств (подготовленного для телефона): отзывчивый и адаптивный.
Благодаря адаптивному дизайну веб-сайт расширяется и сжимается в зависимости от размера экрана пользователя. Сам дизайн является изменчивым. Адаптивный дизайн, также называемый прогрессивным улучшением, больше похож на наличие двух совершенно отдельных веб-сайтов, один из которых предназначен для экранов мобильных устройств, а второй — для ноутбуков или настольных компьютеров. Среди дизайнеров и разработчиков ведутся споры о том, какой метод лучше для создания вашего сайта, и оба метода имеют свои положительные и отрицательные стороны. Ниже приведены преимущества и недостатки, а также примеров мобильного веб-дизайна мы сделали для клиентов.
Адаптивный дизайн
Благодаря адаптивному дизайну макет вашей страницы увеличивается или уменьшается в зависимости от разрешения экрана пользователя. Изображения будут увеличиваться и уменьшаться в соответствии с пространством, а текст и другие элементы будут перемещаться по мере увеличения или уменьшения пространства.
Адаптивный дизайн — это мощный инструмент в арсенале современного веб-дизайнера, поскольку он позволяет оптимизировать процесс просмотра для пользователей независимо от того, какое устройство они используют для доступа к вашему контенту. Адаптивный дизайн работает с использованием комбинации HTML, CSS и JavaScript для определения размера экрана пользователя и соответствующего отображения страницы. Это означает, что изображения, текст и другие элементы будут автоматически изменять размер в зависимости от устройства пользователя, что позволит вашей странице выглядеть великолепно независимо от того, на каком устройстве она просматривается.
Кроме того, адаптивный дизайн можно использовать для создания пользовательских макетов для различных типов устройств. Например, если у вас есть веб-сайт электронной коммерции, вы можете создать макет, оптимизированный для планшетов и настольных компьютеров, который отображает больше контента, чем макет, оптимизированный для мобильных устройств. Таким образом, ваши пользователи будут иметь наилучшие возможности независимо от того, какое устройство они используют. Кроме того, адаптивный дизайн может помочь улучшить SEO, поскольку поисковые системы, такие как Google, учитывают, насколько сайт удобен для мобильных устройств, при ранжировании сайтов на страницах результатов поиска (SERP). Имея адаптивный веб-сайт, вы можете быть уверены, что ваш сайт будет хорошо виден как на настольных, так и на мобильных устройствах SERP.
Таким образом, ваши пользователи будут иметь наилучшие возможности независимо от того, какое устройство они используют. Кроме того, адаптивный дизайн может помочь улучшить SEO, поскольку поисковые системы, такие как Google, учитывают, насколько сайт удобен для мобильных устройств, при ранжировании сайтов на страницах результатов поиска (SERP). Имея адаптивный веб-сайт, вы можете быть уверены, что ваш сайт будет хорошо виден как на настольных, так и на мобильных устройствах SERP.
Преимущества
- Более быстрое время разработки: вам нужно разработать только один сайт, который будет подходить для нескольких устройств, что сокращает время разработки.
- Меньше обслуживания: По своей природе адаптивные сайты менее сложны, чем адаптивные. Если вам нужно внести изменения на сайт, вам нужно сделать только одно изменение. В адаптивном вам может потребоваться внести изменения более чем в одном месте, чтобы убедиться, что изменения дизайна перенесены на мобильные устройства.

- В настоящее время Google рекомендует шаблон адаптивного дизайна.
- Задел на будущее: Хорошо, на самом деле ничто не может гарантировать будущее, но по своей природе гибкость адаптивных сайтов подходит для большего количества разрешений экрана. Большинство адаптивных сайтов предназначены для настольных и мобильных устройств, многие не учитывают планшеты, обслуживающие планшеты, либо мобильную версию сайта, либо настольную версию. Благодаря адаптивному веб-дизайну сайт будет хорошо выглядеть на планшете, таком как iPad.
Недостатки
- Адаптивный редизайн дороже, чем адаптивный, поскольку требует дополнительной работы. Но после завершения адаптивный сайт требует меньше обслуживания, чем адаптивный сайт, что обеспечивает долгосрочную общую экономию средств на веб-разработку.
- Если вы решите сделать свой сайт адаптивным, вам потребуется изменить дизайн всего сайта, а не просто добавить шаблон для мобильных устройств.
 Обычно это является преимуществом, так как ваши сайты для мобильных и настольных компьютеров будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс.
Обычно это является преимуществом, так как ваши сайты для мобильных и настольных компьютеров будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс.
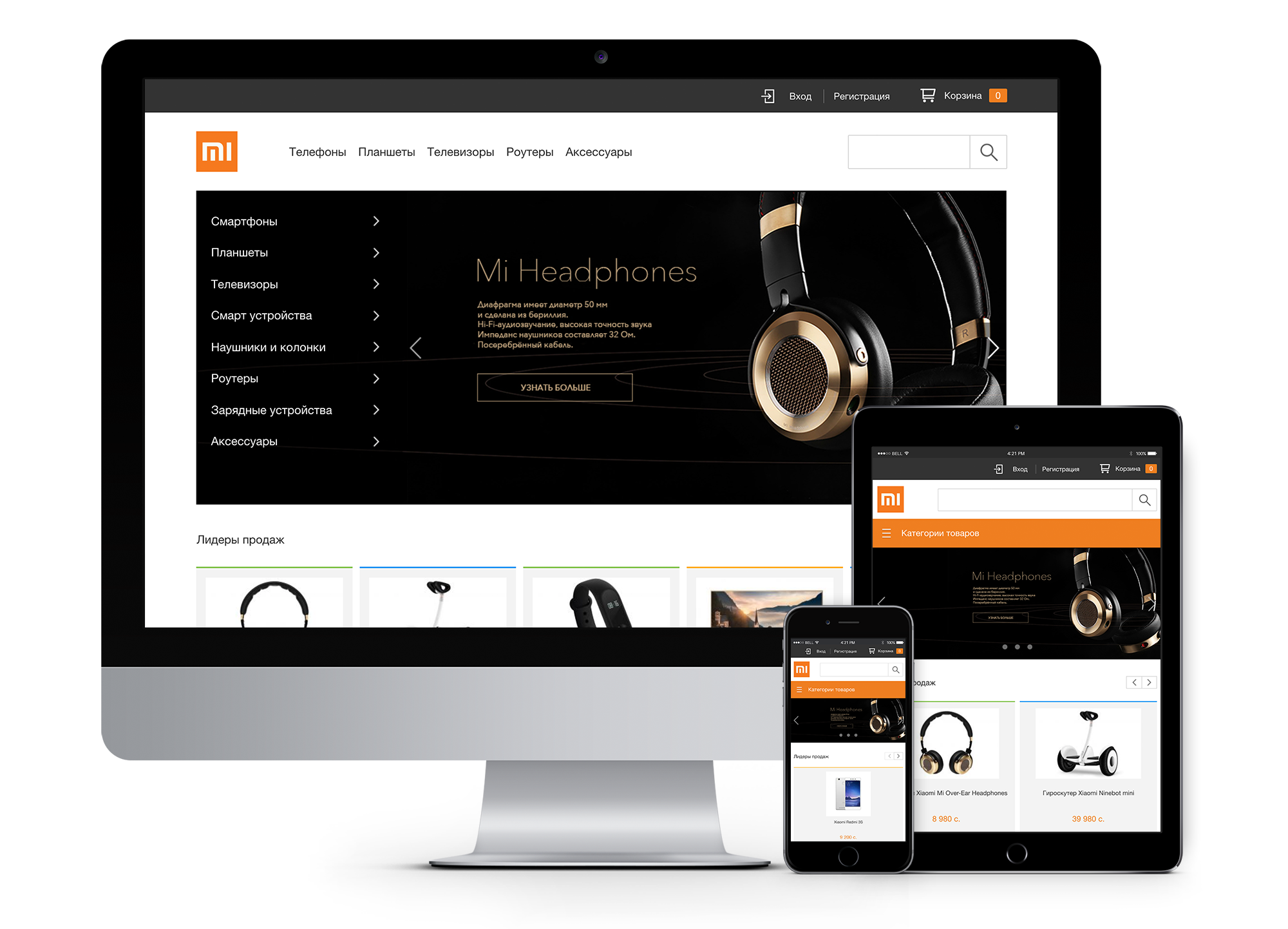
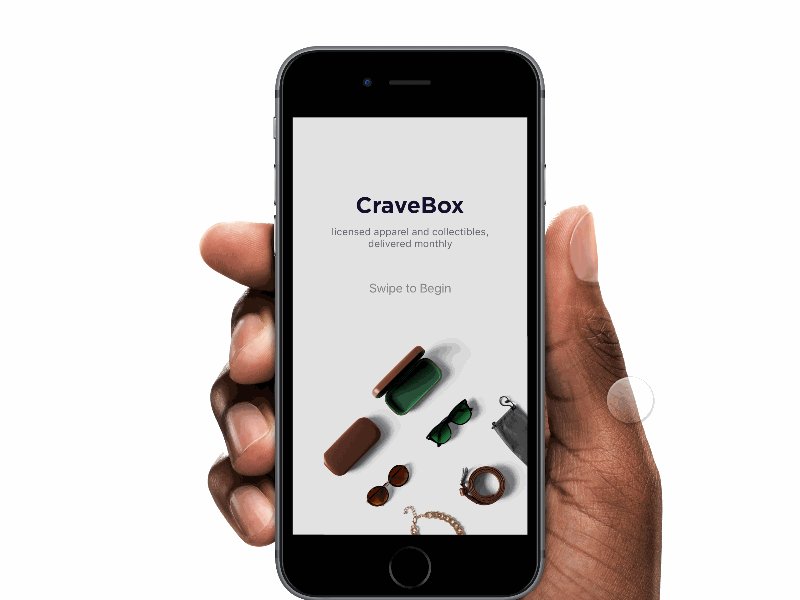
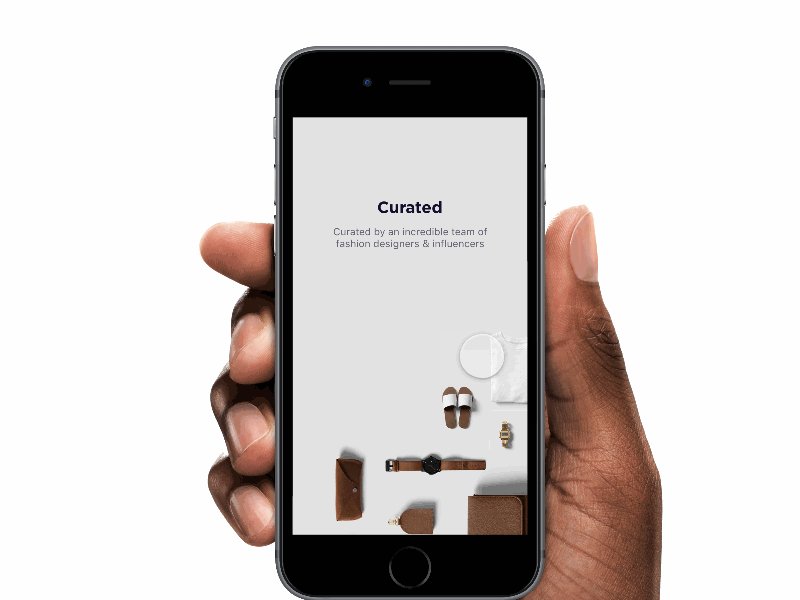
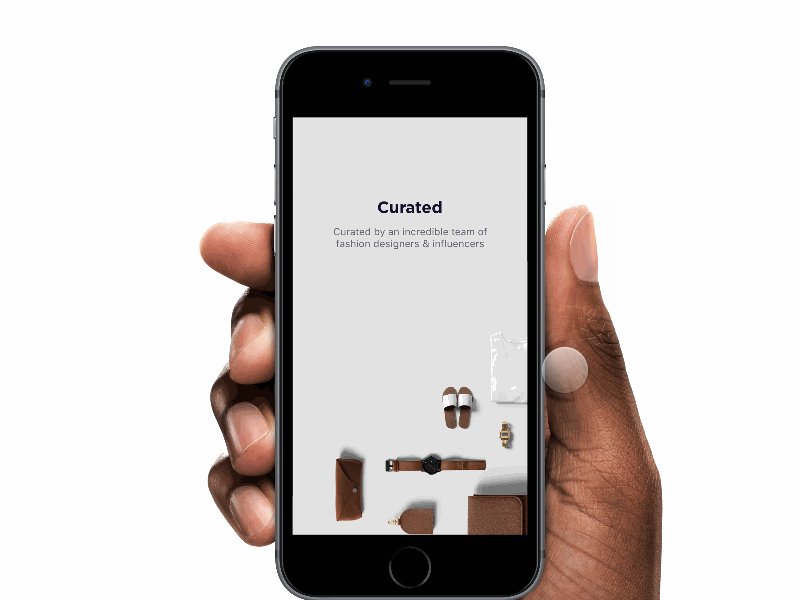
Примеры адаптивного дизайна
2345
Адаптивный дизайн
Адаптивный дизайн веб-сайта — это два совершенно разных веб-сайта, один из которых предназначен для вашего телефона, а другой разработан, чтобы поместиться на вашем рабочем столе. Используя JavaScript и другие элементы, различные версии вашего сайта предоставляются пользователю в зависимости от типа устройства, на котором он находится.
Как правило, это отличный способ убедиться, что ваш веб-сайт выглядит хорошо и работает правильно, независимо от того, какое устройство использует ваш зритель. Используя JavaScript или другие элементы, веб-сайт определяет размер экрана и предоставляет адаптированную версию, которая идеально подходит для данной платформы просмотра.
Адаптивный дизайн также помогает сократить время разработки, поскольку вам не нужно создавать отдельные веб-сайты для разных устройств, а нужно создавать только тот, который автоматически адаптируется под любой размер экрана. Кроме того, используя адаптивные изображения и адаптивные медиа-запросы, вы можете гарантировать, что все визуальные элементы будут правильно отображаться на любом устройстве независимо от его размера.
Преимущества
- Поскольку вы в основном создаете сайт отдельно от своего рабочего стола, изображения, логотипы и другие процессы, требующие высокой пропускной способности и ресурсов, могут быть исключены из мобильной версии вашего сайта или лучше оптимизированы для мобильных устройств, оставляя вас с более быстрым и компактным сайтом.
 Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя.
Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя. - Нет необходимости изменять дизайн вашего текущего рабочего стола. Если вы довольны своим текущим сайтом для настольных компьютеров, вы можете оставить его как есть и разработать вторую мобильную версию.
- Вы можете предоставить ссылку на настольную версию сайта, чтобы пользователь мог выбрать, какую версию сайта он увидит.
- Дизайн может быть адаптирован специально для мобильных устройств. При адаптивном дизайне один дизайн должен работать на всех устройствах, при адаптивном дизайне вы можете разрабатывать дизайн специально для мобильных телефонов.
Недостатки
- Более длительное время разработки: Вы должны разрабатывать как для настольных компьютеров, так и для мобильных устройств. В некоторых случаях, в зависимости от платформы, у них могут быть совершенно отдельные шаблоны для десктопа и мобильного, так что по сути вы разрабатываете два разных сайта.

- Дополнительное обслуживание: если вы хотите обновить сайт для настольных компьютеров, вам также может потребоваться внести изменения в сайт для мобильных устройств. Адаптивные сайты, как правило, сложнее адаптивных.
- Многие адаптивные дизайны предназначены только для настольных компьютеров или мобильных устройств, за исключением пользователей планшетов, которые обычно увидят либо мобильную версию сайта, либо версию для настольных компьютеров.
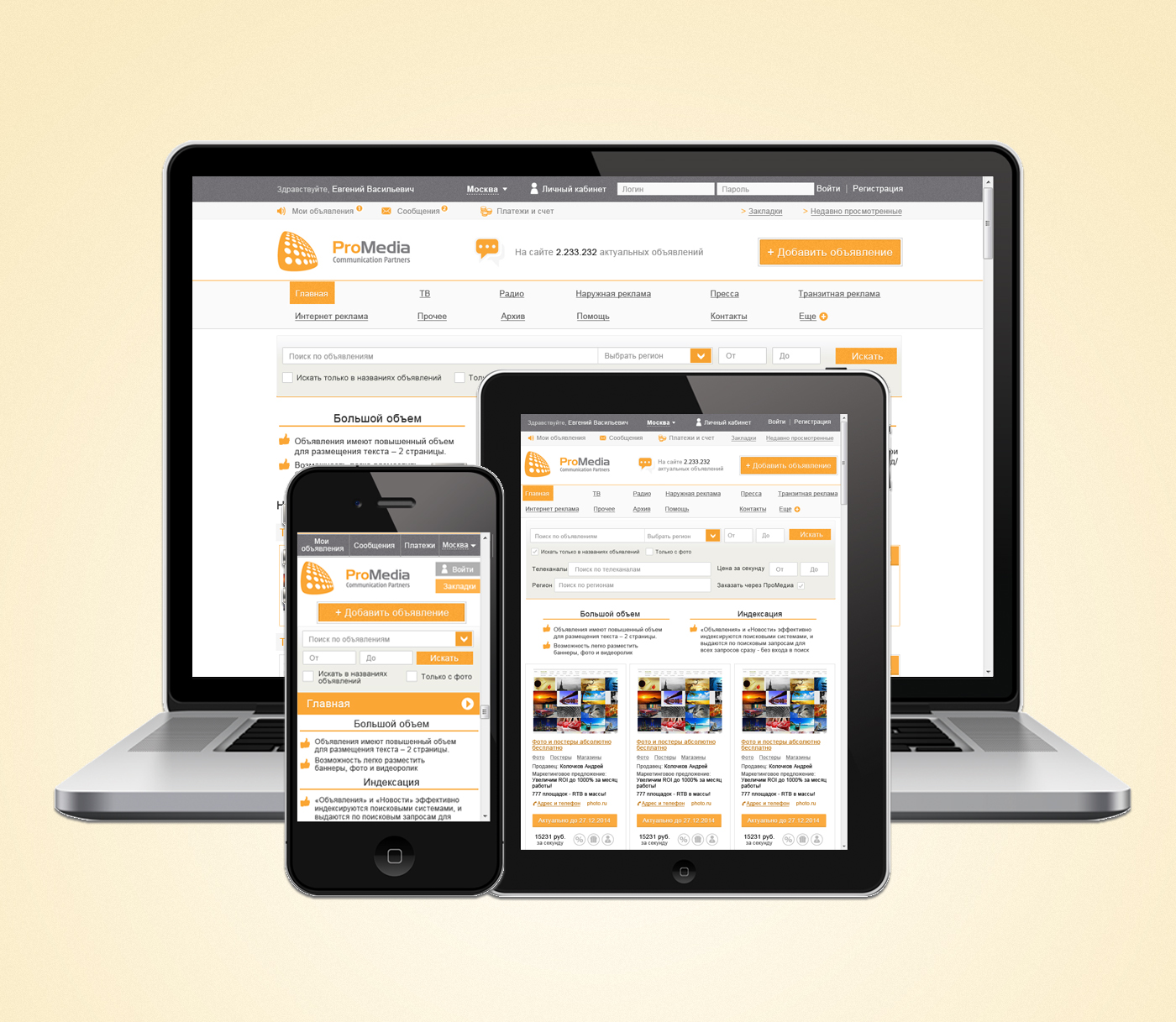
Примеры адаптивного дизайна
6 Mobile First Design
Mobile first веб-дизайн — это концепция, над которой дизайнеры веб-сайтов будут думать и разрабатывать для пользователей iPhone и других умных устройств. телефоны в качестве основной пользовательской базы. Этот подход уникален, поскольку первыми устройствами, использовавшимися для выхода в Интернет, были настольные компьютеры и портативные компьютеры. Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнеры заметили эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Мобильный дизайн – это уникальная концепция, учитывающая растущую распространенность смартфонов для доступа в Интернет. Этот подход направлен на разработку веб-сайта в первую очередь для мобильных пользователей, обеспечивая им приятное взаимодействие с любым устройством. Это включает в себя создание удобного для навигации макета с большими кнопками и ссылками, обеспечение удобочитаемости содержимого на маленьком экране и оптимизацию времени загрузки. В некоторых случаях веб-дизайнеры могут даже сосредоточиться исключительно на мобильных пользователях, вместо того чтобы создавать один веб-сайт для всех устройств.
Помимо обеспечения лучшего взаимодействия с пользователем, дизайн, ориентированный на мобильные устройства, также может помочь улучшить рейтинг в поисковых системах за счет оптимизации контента как для настольных компьютеров, так и для мобильных устройств. Таким образом, он становится все более популярным среди дизайнеров веб-сайтов, стремящихся охватить больше людей и повысить их видимость в Интернете. При таком подходе веб-сайты разрабатываются специально для мобильных пользователей, что делает их более доступными и обеспечивает лучший общий опыт для них.
При таком подходе веб-сайты разрабатываются специально для мобильных пользователей, что делает их более доступными и обеспечивает лучший общий опыт для них.
Преимущества
- Дизайн выглядит чище и намного легче читается.
- Сайты составлены в более линейном формате, сверху вниз. Это поможет вашей команде веб-дизайна и маркетинга рассказать историю в логичной и понятной форме.
- Веб-сайты, созданные в первую очередь для мобильных устройств, могут быть разработаны с меньшим количеством изображений и других мультимедийных материалов, которые иногда замедляют работу веб-сайта.
Недостатки
- Ваша команда веб-сайта может полностью проигнорировать дизайн рабочего стола или не приложить столько усилий, сколько следовало бы, при создании этой стороны вашего веб-сайта.
- Линейная компоновка сайта усложняет работу тем пользователям, которые предпочитают просматривать веб-сайт, а не читать его полностью.

Должен ли я использовать дизайн для мобильных устройств на своем новом веб-сайте?
Mobile first означает, что мобильность вашего веб-сайта имеет приоритет при разработке стратегии. Сначала мы разрабатываем мобильную версию вашего сайта, а не настольную версию. Это предположение основано на том факте, что все больше и больше пользователей заходят на веб-сайты со своих мобильных или смарт-устройств, а не с ноутбуков или настольных компьютеров. Важно учитывать, кто ваша аудитория и как они могут узнать вас, чтобы адаптировать для них наилучший опыт. Вот почему такой подход, ориентированный на мобильные устройства, так важен. Это не только гарантирует, что ваш веб-сайт оптимизирован для мобильных пользователей, но также дает возможность превзойти их ожидания.
Потратив время на создание отличного мобильного интерфейса, вы можете убедиться, что ваш веб-сайт выделяется и обеспечивает удобство для пользователей независимо от того, как они к нему обращаются. В этой модели мы предполагаем, что большинство ваших пользователей будут посещать ваш веб-сайт с мобильного или смарт-устройства, а не с ноутбука или настольного компьютера. С распространением смартфонов как никогда важно оценить, кто ваша аудитория и как они, скорее всего, найдут вас.
В этой модели мы предполагаем, что большинство ваших пользователей будут посещать ваш веб-сайт с мобильного или смарт-устройства, а не с ноутбука или настольного компьютера. С распространением смартфонов как никогда важно оценить, кто ваша аудитория и как они, скорее всего, найдут вас.
Генеральный директор Ventura Web Design Кевин Ричардс говорит, что мобильный веб-дизайн — это часть более крупной маркетинговой головоломки.
«Когда вы создаете свой новый веб-сайт, важно уделить время своей стратегии. Кто будет пользоваться вашим сайтом? Почему они предпочтут вас другим? Если мы ответим на эти вопросы на этапе разработки стратегии вашего проекта, мы сможем обеспечить гораздо более высокую вероятность успеха».
Если вы считаете, или данные показывают, что ваши клиенты в основном будут заходить на ваш сайт с мобильного устройства , то вам обязательно нужно инвестировать в веб-дизайн и стратегическую сессию для мобильных устройств с вашей компанией, занимающейся веб-дизайном. Пока ты здесь, почему бы и нет свяжитесь с нами и узнайте, подходим ли мы для помощи в вашем веб-проекте.
Пока ты здесь, почему бы и нет свяжитесь с нами и узнайте, подходим ли мы для помощи в вашем веб-проекте.
Готовы к работе с мобильными устройствами?
Если вы ищете красивый, отзывчивый веб-сайт, который будет привлекать и конвертировать ваших клиентов, вам не нужно искать дальше. Наша команда опытных веб-дизайнеров занимается созданием потрясающих веб-сайтов, оптимизированных для максимального увеличения конверсии. С нашим профессиональным дизайном и вниманием к деталям мы можем помочь вам сделать следующий шаг в вашем бизнесе. Свяжитесь с нами сегодня, и мы покажем вам, на что мы способны!
Позвоните нам!
Как адаптировать страницы моего веб-сайта к телефону?
По данным Hootsuite и We Are SocialПо данным Hootsuite и We Are Social, Интернетом пользуется 55% населения мира, или почти 4,2 миллиарда человек. Технологическая поддержка, которая потребляет больше всего интернет-трафика, остается мобильной с долей 51,6%, за которой следуют компьютеры с долей 44,1% против 4,3% для других видов поддержки. Это означает, что более половины пользователей Интернета заходят на веб-сайты через свои мобильные телефоны. По этой причине ваш проект создания веб-сайта должен учитывать факт предложения интерфейса, который адаптируется к различным интерфейсам. Действительно, это вопрос того, как сделать его отзывчивым, чтобы получать удовольствие от трафика, поступающего от пользователей, не обязательно использующих компьютер. Для этого я проведу вас в процессе адаптации страницы вашего сайта под телефон. Эта статья, часть длинной серии, покажет вам «шаг за шагом» все шаги, чтобы вы могли сделать это самостоятельно. Не забудьте посмотреть видео, которое к нему прилагается и, вероятно, вам очень поможет.
Это означает, что более половины пользователей Интернета заходят на веб-сайты через свои мобильные телефоны. По этой причине ваш проект создания веб-сайта должен учитывать факт предложения интерфейса, который адаптируется к различным интерфейсам. Действительно, это вопрос того, как сделать его отзывчивым, чтобы получать удовольствие от трафика, поступающего от пользователей, не обязательно использующих компьютер. Для этого я проведу вас в процессе адаптации страницы вашего сайта под телефон. Эта статья, часть длинной серии, покажет вам «шаг за шагом» все шаги, чтобы вы могли сделать это самостоятельно. Не забудьте посмотреть видео, которое к нему прилагается и, вероятно, вам очень поможет.
Получите «Отзывчивые» страницы!
Глоссарий
Узнайте из этого видео
, как адаптировать страницы вашего сайта к телефону: Что такое адаптивный веб-сайт? С развитием технологий к Интернету подключается постоянное количество людей. Большинство из них делают это со своего мобильного телефона, поэтому ваш веб-сайт должен быть идеально адаптирован к формату телефона, чтобы гарантировать пользователям оптимизированную навигацию.
Большинство из них делают это со своего мобильного телефона, поэтому ваш веб-сайт должен быть идеально адаптирован к формату телефона, чтобы гарантировать пользователям оптимизированную навигацию.
Кстати, исследование Mobify показало, что 30% интернет-пользователей прерывают транзакцию, когда веб-сайт не адаптируется к их мобильному формату. Более того, если веб-сайт загружается более 3 секунд, 57% мобильных клиентов, как правило, его покидают.
Например, вас, вероятно, будет раздражать веб-сайт, который заставляет вас увеличивать масштаб пальцами, прокручивать вверх и вниз или влево и вправо, чтобы прочитать его содержимое.
Таким образом, адаптивный веб-сайт должен автоматически адаптироваться к различным средствам массовой информации пользователей Интернета. И есть несколько причин, по которым вам следует перейти на адаптивный веб-сайт.
Почему вам нужен адаптивный веб-сайт? Есть много причин для использования адаптивного веб-сайта, но я расскажу вам о самых важных из них, которые могут оказать большое влияние на ваш бизнес.
Имея более 90,6 % доли мирового рынка, Google остается самой популярной поисковой системой среди пользователей Интернета. Таким образом, это эталон с точки зрения пользовательского опыта, и тот факт, что он отдает предпочтение адаптивным веб-сайтам, не случаен.
Действительно, фирма Маунтин-Вью выделяет в результатах поиска веб-сайты, адаптированные к мобильному формату. В этом смысле Google, не колеблясь, установил метку «Удобно для мобильных устройств». В этом смысле Google без колебаний установил метку «Удобно для мобильных устройств», чтобы позволить веб-мастерам и администраторам сайтов определять, являются ли страницы их веб-сайта отображается корректно на мобильном телефоне.
В этой логике для пользователя, который будет выполнять поиск с помощью своего мобильного телефона, Google позаботится о том, чтобы занять первое место в результатах, страницы, которые «Дружелюбны для мобильных устройств», в ущерб тем, которые не являются.
Посетители, скорее всего, автоматически покинут ваш веб-сайт, если заметят, что страницы вашего веб-сайта неправильно отображаются на их мобильных устройствах. Золото, 12,1 миллиона
французов совершают покупки с помощью мобильных устройств из 37,5 миллионов, совершивших покупки в Интернете.
Именно поэтому эта категория пользователей Интернета представляет для вас большой интерес.
Вашим сайтом проще управлятьВ прошлом случалось, что некоторые владельцы создавали два разных сайта, один для мобильных телефонов, а другой для компьютеров. У этого был недостаток умножения на два, задачи, связанные с управлением сайтами, контентом и т. Д. ..
Для этого я предлагаю вам выбрать отзывчивый веб-сайт, который позволит избежать всех этих проблем, поскольку это только один сайт .
Как адаптировать страницу моего веб-сайта для телефона: шаги, которые вы можете сделать самостоятельно Чтобы вы имели полное представление о шагах, которые необходимо предпринять для адаптации вашего веб-сайта к телефону, я собираюсь используйте веб-сайт моего агентства SEO, Twaino. com.
com.
Он работает на WordPress CMS, и я использую тему «Avada».
Прежде всего, обратите внимание, что я начал серию статей о том, как создать веб-сайт, с которым вы можете ознакомиться в зависимости от того, на какой стадии создания своего веб-сайта вы находитесь.
1) Проверьте отображение вашего сайта на мобильном телефонеВы можете просто использовать свой смартфон, чтобы посмотреть, как ваш сайт выглядит на этом носителе, но вы также можете использовать браузер вашего компьютера. Для этого вам достаточно уменьшить ширину окна браузера как минимум на треть, сохранив при этом его высоту.
Когда я делаю это для себя, я замечаю, среди прочего, на домашней странице, что:
- Название «Twaino: Агентство SEO» слишком велико для телефона
- Расположение изображений не хорошо, потому что у меня есть два изображения, которые следуют друг за другом, и я изменю их положение, поместив их между каждым текстом;
- Стрелки в «Методологии SEO-кампании» не совпадают по горизонтали, а следуют друг за другом по вертикали;
- В разделе «Блог» есть большие квадраты изображений, а карусели из двух маленьких могли бы сделать работу пользователя более приятной.

Вот некоторые изменения, которые я собираюсь внести. Следите за собой!
2) Войдите в панель управления вашего веб-сайтаЧтобы внести необходимые изменения, вам необходимо получить доступ к консоли WordPress.
Для этого вам просто нужно добавить запись «…./wp-admin» к URL-адресу вашего сайта в браузере. У меня «https://twaino.com/wp-admin».
На странице подключения заполните поля своими идентификаторами, а затем подтвердите доступ к панели управления.
3) Перейти на домашнюю страницуКогда вы окажетесь на панели управления, перейдите на страницу, которую вы хотите сделать адаптивной. В моем случае это домашняя страница, и, попав на нее, щелкните окно «Редактировать страницу», перед которым стоит значок карандаша, расположенный справа от «Создать» и полностью в верхней части страницы.
Оказавшись в новом интерфейсе, вы увидите все блоки, составляющие вашу веб-страницу, благодаря теме вашего сайта. У меня «Avada», и я буду использовать этот интерфейс для создания различных конфигураций
У меня «Avada», и я буду использовать этот интерфейс для создания различных конфигураций
На этом уровне я предлагаю вам продублировать в браузере окно домашней страницы и уменьшить его. Это позволит вам оценить все изменения, которые вам придется вносить по ходу дела.
4 Создание блоков для мобильного телефона или для компьютера и планшетаВам придется выполнить это действие несколько раз, так как вы будете создавать мобильные блоки для всех блоков, которые хотите модифицировать. Я буду использовать первую модификацию, которую я сделаю, чтобы проиллюстрировать это.
Действительно, если у вас есть заголовки, которые присутствуют на вашей странице, возможно, их размер не оптимизирован для отображения на телефоне. Это мой случай с заголовком «Twaino: SEO Agency», который слишком велик, и я уменьшу его размер.
4-1) Продублируйте изменяемый блок Для этого найдите блок, в котором находится текст, и нажмите на него. Блок, который я хочу изменить, называется «Агентство», и я нажимаю на маленькую стрелку справа, чтобы увидеть его содержимое.
Тогда советую продублировать блок, нажав на вторую иконку слева. Это позволит вам создать блок для отображения на мобильных устройствах.
Затем назовите этот новый блок, чтобы его было легко найти. Ставлю «Мобильное агентство».
4-2) Создайте блок, предназначенный только для компьютеров и планшетовПервый продублированный вами блок, который на моем уровне называется «Агентство», будет отображаться на всех носителях по умолчанию. Поэтому вы должны отключить возможность отображения на телефонах.
Это действие позволяет зарезервировать только первый блок для отображения на компьютере и планшете, а второй блок, в моем случае «Мобильное агентство», для отображения на телефоне.
Для этого нажмите на значок редактирования, первый слева. Затем прокрутите вниз до «Видимость контейнера», где есть три варианта:
- Маленький экран: Для небольших экранов, включая телефоны;
- Средний экран: Для средних экранов, включая планшеты;
- Большой экран: Для больших экранов, включая компьютеры.

Поскольку я хочу, чтобы этот блок был виден только на компьютерах, я отменю выбор «маленький экран» и оставлю только «средний» и «большой экран».
Затем сохраните эту модификацию, чтобы продолжить.
4-3) Создайте блок только для мобильных телефоновЭто тот же процесс, что и на предыдущем шаге, за исключением того, что здесь вы отмените выбор:
- Средний экран
- Большой экран
Убедитесь, что их цвет стал серым, что позволит вам использовать конфигурацию второго блока «Мобильное агентство» на моем уровне только для отображения на телефонах.
Сохраните эту модификацию, чтобы она была учтена. На этом уровне советую всегда сокращать неиспользуемые блоки, чтобы не совершать ошибок. Ведь если это не так, вы рискуете внести определенные модификации не в тот блок и вам придется начинать все заново, что нежелательно.
5) Измените размер шрифта вашего заголовка После этих шагов вы можете перейти к фазе фактического редактирования. Чтобы изменить размер текста, перетащите курсор мыши на область, где текст отображается в виде эскиза. Вы увидите значок редактирования в виде карандаша, который находится в первой позиции слева, на который вы и нажмете.
Чтобы изменить размер текста, перетащите курсор мыши на область, где текст отображается в виде эскиза. Вы увидите значок редактирования в виде карандаша, который находится в первой позиции слева, на который вы и нажмете.
На появившейся странице у вас есть поле, содержащее ваш текст и несколько вариантов его форматирования.
Затем нажмите на вкладку «Текст» в правом верхнем углу текстового поля.
У вас есть текст в формате html, и вы ищете слово «размер шрифта», за которым следует число. Это размер текста, который вы хотите изменить.
На моем уровне у меня есть «размер шрифта: 50 пикселей», который находится в той же строке, что и заголовок, размер которого я хочу изменить, «Twaino: SEO Agency».
Это указывает на то, что размер заголовка составляет 50 пикселей, который я изменяю на 40 пикселей.
6) Переместите свои изображения В блоке «Мобильное агентство» два изображения следуют друг за другом, что не очень хорошо смотрится на телефоне. Для этого я перемещу один из них под текст, который следует за ним. Вот как это сделать, если вы хотите сделать то же самое.
Для этого я перемещу один из них под текст, который следует за ним. Вот как это сделать, если вы хотите сделать то же самое.
Это очень простая операция. Оказавшись в блоке, щелкните левой кнопкой мыши, удерживая рамку изображения, и перетащите область, в которую вы хотите ее поместить.
На моем уровне я перетаскиваю его вправо, и он занимает место второго текста, поэтому я просто поместил его на последнюю позицию.
Сохраните это изменение, нажав синюю кнопку «Обновить» в правом нижнем углу. Вы можете проверить, были ли учтены конфигурации.
Для этого я обновил домашнюю страницу уменьшенной вкладки моего браузера, и изменения были учтены с хорошей визуализацией, которая отличается при переключении с дисплея компьютера на дисплей телефона.
7) Настройте расположение фигурВ блоке «Метод» у меня есть стрелки, которые хорошо сочетаются с дисплеем компьютера, но дают другой результат для телефона.
Чтобы выполнить то же действие, что и я, сначала продублируйте и назовите его. В моем случае я пишу «Methode Mobile», чтобы отличить его от первого.
В моем случае я пишу «Methode Mobile», чтобы отличить его от первого.
Затем, как и в шаге 4, деактивируйте:
- Отображение на «Маленьком экране» в первом блоке.
- Отображение на «Среднем экране» и «Большом экране» на новом блоке.
Позволяет вносить изменения в телефон.
7-1) Удалить старые стрелкиНажмите на маленькую стрелку справа, чтобы увидеть содержимое нового блока, который вы хотите изменить, «Methode Mobile» на моем уровне.
Я удаляю другие элементы, оставляя только один, что позволит мне разместить все содержимое в одной строке. Для этого вам просто нужно нажать на значок корзины, который их сопровождает.
7-2) Вставьте изображениеЗатем перетащите курсор на изображение и нажмите значок редактирования в виде карандаша слева, чтобы внести различные изменения.
В появившемся интерфейсе выберите кнопку «Редактировать», которая находится полностью справа и чуть ниже изображения. Это позволяет вам получить доступ к «Медиатеке» вашего веб-сайта.
Это позволяет вам получить доступ к «Медиатеке» вашего веб-сайта.
Вы можете выбрать одно из изображений, уже имеющихся в вашей библиотеке, или загрузить новое изображение. На моем уровне я уже создал небольшое изображение с помощью программного обеспечения Adobe Illustrator, которое я могу использовать.
Для этого я нажимаю «Загрузить файлы», а затем «Выбрать файлы», чтобы загрузить изображение с моего компьютера.
Я позабочусь о том, чтобы назвать изображение, и я нажимаю кнопку «Вставить на страницу». После сохранения, нажав «Сохранить», я нажимаю «Обновить», в котором учитываются мои изменения.
Как только домашняя страница обновится, я увижу, что имею желаемый вид.
Имейте в виду, что на этом уровне мы только что вставили одно изображение для дисплея телефона вместо трех разных изображений для дисплея компьютера. Поэтому для мобильного дисплея будет только одна ссылка и одно кликабельное изображение вместо трех во втором случае.
8) Создать куб из нескольких хорошо структурированных изображений В блоке «Услуги» реальное отображение на мобильном перекошено. Действительно, из трех изображений, которые следуют друг за другом под баннером «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ», появляются только два.
Действительно, из трех изображений, которые следуют друг за другом под баннером «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ», появляются только два.
Чтобы исправить это, я создам куб, в который положу три изображения и квадратное изображение «ЕСТЕСТВЕННОЙ РЕФЕРЕНЦИИ».
8-1) Создайте новый блокЧтобы внести эти изменения, которые повлияют только на мобильный дисплей, сначала выполните те же действия, что и в шаге 4. Другими словами:
- Дублируйте старый блок;
- Переименовать новый блок;
- Настройте отображение для обоих блоков.
В моем случае у меня есть «Сервис» в качестве старого блока и «Мобильный сервис» в качестве нового блока.
8-2) Создайте куб из 4 изображенийЩелкните маленькую стрелку справа, чтобы увидеть содержимое нового блока. Чтобы получить желаемый результат, я убираю баннер «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ». Затем я меняю организацию трех изображений.
Я нажимаю на значок редактирования в виде карандаша и удаляю одно из изображений, чтобы было два, которые будут составлять линию моего куба. Чтобы выполнить это удаление, просто щелкните значок корзины, который находится на той же панели, что и имя изображения, и сохраните.
Чтобы выполнить это удаление, просто щелкните значок корзины, который находится на той же панели, что и имя изображения, и сохраните.
Наконец-то у меня есть два изображения, которые я дублирую, чтобы получилась вторая линия моего куба. Для этого нажмите на значок, который идет сразу после значка карандаша и находится на второй позиции.
Отрегулируйте их так, чтобы две секции были правильно выровнены одна под другой. Теперь измените дубликаты изображений, поместив два других изображения на их место либо из вашей «Медиатеки», либо загрузив их с вашего компьютера.
Теперь у меня есть четыре изображения с моими услугами:
- ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ ;
- ВЕБ-ЗАПИСЬ ;
- ОБУЧЕНИЕ ;
- SEO-АУДИТ.
Я сохраняю изменения и обновляю домашнюю страницу, чтобы увидеть визуализацию. Мой куб с четырьмя изображениями выглядел хорошо, но расстояние по вертикали довольно велико.
Чтобы уменьшить, нажмите на иконку редактирования в первом ряду изображений в блоке «Мобильный сервис». Затем нажмите на окно «Дизайн», которое находится посередине «Общие» и «Анимация».
Введите в поле «Маржа» меньшее число, я заполнил «-15%» на своем уровне. Затем сохраните и обновите страницу, чтобы увидеть, как она выглядит. Мой идеален, и я рекомендую варьировать «Поле», чтобы получить идеальный результат, если у вас нет всего сразу.
9) Добавить карусели изображенийВ блоке «Блог» моего веб-сайта у меня есть большие изображения, которые следуют друг за другом по горизонтали, что выглядит не очень хорошо. Для этого я создам линии с двумя изображениями в каждой.
Итак, я перехожу к блоку «Блог» и дублирую его, чтобы создать «Мобильный блог». Для этого используйте тот же процесс, описанный в шаге 4.
9-1) Выберите карусель и вставьте изображения Затем откройте содержимое блока «Мобильный блог», нажав на маленькую стрелку справа. Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Появится кнопка «Карусель изображений», и вы нажмете на нее. На появившейся странице нажмите «Выбрать изображения» в разделе «Массовая загрузка изображений», чтобы перейти в «Медиатеку» для выбора изображений.
В моем случае я сначала беру два изображения с пометками «НА САЙТЕ» и «ВНЕ САЙТА» для карусели «SEO».
9-2) Настройте карусельПосле выбора изображений перейдите на уровень :
- В разделе «Размер изображения» нажмите «Авто», чтобы изменить размер автоматически;
- Hover Type» и выберите «Lift Up»;
- Автовоспроизведение» и отметьте «Нет»;
- В «Максимум столбцов» выберите нужное количество. Я использую два для своих изображений;
- В меню «Показать навигацию» выберите «Нет».
Затем я сохраняю эти изменения, чтобы увидеть рендеринг на главной странице моего веб-сайта.
Результат окончательный, и чтобы продолжить, вы удалите лишние элементы вашего блока. Для этого нажмите на значки корзины, которые расположены чуть выше элементов.
9-3) Создайте больше каруселейЕсли вы хотите добавить другие карусели изображений, продублируйте первую, которую вы только что создали. Это позволит вам сохранить различные конфигурации, которые вы уже сделали.
После этого перейдите и выберите изображения, которые вы хотите поставить вместо тех, которые уже есть.
А это, нажав на иконку редакции которая присутствует на каждом старом изображении. Это позволяет выбирать новые изображения одно за другим.
На своем уровне я беру два изображения с пометками «РОБОТ» и «ПОЛЬЗОВАТЕЛЬСКИЙ ОПЫТ» для карусели «Создание веб-сайта».
Я делаю то же самое для другой карусели изображений, импортируя на этот раз «WORDPRESS» и «ВЕБ-САЙТ».
Я также пользуюсь случаем, чтобы установить «Поля» параметра «Дизайн» на «-19%», чтобы расстояние между изображениями было небольшим.
Я сохраняю изменения и обновляю домашнюю страницу. Отрисовка хорошая, за исключением пробела между блоком «Мобильный блог» и блоком «Контакты».
Чтобы уменьшить его, нажмите на значок редактирования в той же строке, что и имя блока, и нажмите на окно «Дизайн».
Уменьшите или увеличьте «Заполнение» в зависимости от того, хотите ли вы уменьшить или увеличить расстояние.
Не стесняйтесь несколько раз переходить туда-сюда, чтобы найти идеальную посадку.
10) Последний раз проверьте свои измененияВы только что завершили оптимизацию своего веб-сайта для мобильных телефонов. Но чтобы убедиться, что все работает правильно, проведите финальную проверку. Он заключается в проверке окончательного отображения на каждой опоре.
Это сообщит вам, если вы коснулись широкоэкранного дисплея, не подозревая об этом. Оттуда вы будете точно знать, что делать, чтобы решить проблему.
И все! Вы только что адаптировали свой сайт для телефона.



 Обычно это является преимуществом, так как ваши сайты для мобильных и настольных компьютеров будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс.
Обычно это является преимуществом, так как ваши сайты для мобильных и настольных компьютеров будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс. Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя.
Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя.