Добавление и настройка пользовательского раздела | Центр Поддержки
Добавьте Пользовательский раздел, чтобы посетители могли создавать личные аккаунты на вашем сайте. После регистрации пользователи получают доступ к эксклюзивным страницам и услугам. Этот инструмент работает как с бизнес-решениями (например, Wix Stores, Wix Bookings), так и с любыми социальными приложениями, которые вы используете (например, Форум Wix, Блог Wix).
Шаг 1 | Добавьте приложение Пользовательский раздел
Откройте панель «Добавить» в редакторе и добавьте Пользовательский раздел. Некоторые элементы и страницы будут установлены автоматически, вы сможете настроить их по мере необходимости.
В редакторе Wix
- Нажмите Добавить в левой части редактора.
- Перейдите во вкладку Сообщество.
- Нажмите Пользователи.
- Нажмите Добавить на сайт.
В Editor X
- Нажмите Добавить элементы в верхней панели Editor X.

- Перейдите во вкладку Пользователи.
- Нажмите Добавить на сайт.
Шаг 2 | Настройте страницу «Мой аккаунт»
После того как редактор завершит установку приложения, вы увидите, что на вашем сайте появилась страница Мой аккаунт. Эта страница есть в каждом личном кабинете. Она обеспечивает пользователям доступ к их личной информации и публичной информации других пользователей.
Чтобы настроить страницу «Мой аккаунт»:
- Перейдите на страницу Мой аккаунт в редакторе.
- Нажмите на элемент Мой аккаунт на странице.
- Настройте страницу по желанию:
- Настроить: поменяйте текст, отображаемый на странице, ее макет и дизайн.
- Редактирование полей: измените перечень данных, которые вы собираете с пользователей. Вы можете добавлять новые поля, редактировать существующие и решать, какие оставить открытыми для других пользователей.

Шаг 3 | Настройте карточку профиля участника
Находясь на странице «Мой аккаунт», прокрутите страницу вверх до карточки профиля, чтобы настроить ее внешний вид. Этот элемент является хедером пользовательского раздела, который появляется на каждой странице.
Чтобы настроить карточку профиля пользователя:
- Нажмите на карточку профиля в редакторе.
- Нажмите Настроить.
- Настройте карточку профиля пользователя по желанию:
- Макет: выберите макет для всей страницы — на всю ширину или в виде карточек — и настройте его соответствующим образом.
- Если у вас есть страница профиля, вы можете решить, следует ли показывать количество подписок и подписчиков у пользователей.
- Бейджи: если вы создали бейджи, вы также можете настроить, как они будут отображаться в этой карточке.

Еще один элемент, который появляется на каждой странице вашего Пользовательского раздела, — меню, позволяющее пользователям легко перемещаться между страницами. Вы можете выбрать, какие страницы будут отображаться в этом меню, настроить макет и дизайн.
Чтобы настроить меню для пользователей:
- Нажмите на меню для пользователей в редакторе.
- Настройте меню, выполнив любое из следующих действий:
- Добавьте или удалите страницы пользователей: нажмите Настроить, чтобы добавить или удалить страницы пользователей, поменять их порядок или добавить подменю, чтобы не перегружать основное меню.
- Настройте макет меню: нажмите на значок Макет , чтобы изменить выравнивание, размер, направление пунктов меню и многое другое.
- Настройте дизайн меню: нажмите на значок Дизайн , чтобы настроить внешний вид меню, выбрав пресет, цвета, шрифт и другие параметры.

(Необязательно) Шаг 5 | Продолжайте улучшать Пользовательский раздел
У вас есть множество возможностей для расширения функций Пользовательского раздела:
- Вы можете создать собственную форму регистрации и входа, которые будут полностью соответствовать стилю вашего сайта.
- Также можно добавить приватные и общедоступные страницы с эксклюзивным контентом для пользователей.
- Кроме того, можно настроить пользовательские страницы, такие как Профиль, Мой кошелек, Уведомления и т. д.
- Управлять пользователями, ролями, бейджами и разрешениями в панели управления сайтом.
Как создать сайт самостоятельно? Личный опыт на Wix.com | Материалы от компаний
Покопавшись в поисковике, обнаружила несколько онлайн-конструкторов. Первые два предложения отмела из-за ограничений на бесплатное конструирование. То есть сначала заплати — потом пользуйся. Или получай то, что есть. А кто мне гарантирует, что после оплаты и расширения функционала мне понравится результат моих трудов? Уровень-то у меня нулевой.
Следующим по списку был Wix.com. Это ресурс, где можно бесплатно создать уникальный сайт, а при отсутствии навыков воспользоваться готовым шаблоном.
Преимущества Wix
Для начала беглое ознакомление с сайтом. Разработчики предлагают сотни готовых БЕСПЛАТНЫХ шаблонов, ориентированных под различные нужды:
• Интернет-магазин.
• Онлайн-бизнес услуг.
• Блог.
Такая сортировка шаблонов очень удобна. Буквально в два шага можно выбрать достойный шаблон, который подходит по всем параметрам. Нет никаких ограничений. Любая функция доступна, надо только зарегистрироваться.
Буквально в два шага можно выбрать достойный шаблон, который подходит по всем параметрам. Нет никаких ограничений. Любая функция доступна, надо только зарегистрироваться.
Я выбрала категорию «Бизнес», а затем интересную для меня тему «Маркетинг и реклама». Открылось 4 страницы с шаблонами, то есть выбирать есть из чего. На 4-й странице нашла вариант, который идеально попадал под мою тему — на нём и остановилась.
Основная фишка Wix — любой шаблон в один клик настраивается на мобильную или десктопную версии.
Открываем редактор
Никаких знаний по программированию или html-кодам не требуется.
Буквально за 1 минуту журналист-расследователь Олег Орлов превратился в специалиста по успешным текстам Татьяну Смирнову.
Панель слева предназначена:
Изменение фона. Можно воспользоваться библиотекой Wix или загрузить фоновую фотографию (графику, видео) из собственного архива.
Добавить. Многофункциональная кнопка, благодаря которой добавляются на страницу блоки, создаются дополнительные страницы в меню, вставляются фото и видеоизображения, контакты, «горячие» кнопки и многое другое. Здесь мне потребовалась кнопка «связаться» (текст заменила на «заказать») и фото (добавила своё изображение). Кстати, с дизайном можно немного «поиграть» — добавить рамку, тень.
Виджеты и приложения. Wix предусмотрел все необходимые приложения для безукоризненной работы сайта: календарь, местоположение клиента на Яндекс Карте, онлайн-консультанта, форму поиска и подписки, часы, счётчик, интеграцию с социальными сетями, возможность добавлять комментарии, принимать оплату. Остановилась на виджетах: «ОК», «ВК», «Яндекс Деньги», формы для подписки и контактов.
Остановилась на виджетах: «ОК», «ВК», «Яндекс Деньги», формы для подписки и контактов.
Загрузка собственных файлов, фото и аудио. Пока не решила, буду ли вставлять видео. Может, позже — для рекламы мастер-класса.
Создание и управление блогом. Создавать блок тоже очень легко. А вот он уже на сайте.

Подводим итоги
Работы у меня ещё непочатый край, но преимущества Wix могу озвучить уже сейчас:
Бесплатное использование ресурса. В течение 1 года мой сайт будет БЕСПЛАТНО работать на указанном домене.
Большой выбор уникальных шаблонов. Есть пустые шаблоны для создания уникального дизайна — для продвинутых пользователей.
Полная автоматизация процесса. Всё настолько легко, просто и быстро, что в процесс погружаешься полностью.
Всё настолько легко, просто и быстро, что в процесс погружаешься полностью.
Собственные домены, которые они предоставляют для публикации сайтов. Сделал сайт, и он тут же доступен для работы в Интернете.
Команда Wix также предлагает свои услуги по продвижению сайта. Доделаю сайт и обращусь к ребятам за помощью. Мне же надо, чтобы он работал!
На основании проведённого теста следует признать, что http://ru.wix.com — отличный сервис для начинающих сайтостроителей.
Теги: программирование, сайты, Интернет
Опубликовано на правах рекламы
Подключение домена моего веб-сайта к Wix
Подключение моего веб-сайта к Wix
Измените записи хоста DNS или серверы имен, чтобы ваш домен работал с — Wix
Что мы имеем в виду, когда говорим «ваш домен»?
Когда мы ссылаемся на «ваш домен», мы имеем в виду ваш веб-сайт, т. е. www.mywebsite.com
е. www.mywebsite.com
Что такое DNS?
DNS (система доменных имен) — это большая группа серверов, на которых хранится информация о том, где найти домены. (т. е. если ваш домен — это ваш номер телефона, DNS — это телефонная книга, которая может найти ваш домен и все остальные.
Что такое сервер имен?
Серверы имен сообщают Интернету, где найти каждый домен/веб-адрес
Зачем мне менять поставщика веб-сайта?
Основная причина этого заключается в том, что вы обновляете поставщика услуг веб-сайта.
Что такое «Host Records» ?
Записи хоста — это сопоставление, позволяющее связать ваш домен с веб-сайтом.
Ваш новый хостинг-провайдер должен был предоставить вам эту информацию.
Что мне нужно для Знай , прежде чем я начну подключить свой домен с Wix
- Вы должны иметь план Wix Premium, чтобы подключить домен.

- Wix не поддерживает использование DNSSEC или DNS-прокси, таких как Cloudflare. Чтобы обеспечить распространение DNS, убедитесь, что эти параметры не включены, прежде чем подключать свой домен к сайту Wix.
Что мне нужно для СДЕЛАЙТЕ , прежде чем я начну подключать свой домен к WIX
- ваши данные для входа в вашу учетную запись WIX
- требования вашего провайдера домена
*Обратите внимание, что несмотря на то, что процесс выполняется быстро, распространение данных обычно занимает 30–45 минут. Однако в зависимости от вашего домена и провайдера веб-хостинга это может занять до 48 часов.
Шаг 2 | Обновите серверы имен в вашей учетной записи хоста домена
Держите страницу WIX открытой на протяжении всего этого процесса, она предоставляет важную информацию, такую как записи сервера имен (NS), которые вы должны использовать.
- Получите доступ к панели инструментов вашего домена, используя следующую ссылку, а затем нажмите «Управление доменом» https://orders.incfile.com/dashboard/domain-and-email/manage
- Нажмите «Управление доменом»
Панель управления доменом откроется в новом окне. Он может запросить у вас имя пользователя и пароль, если это так, просто закройте окно и снова нажмите кнопку управления доменом.
2) Нажмите на имя вашего домена
9000 2 3) нажмите «Серверы имен»
4) Обновите запись, предоставленную в вашем WIX страница аккаунта.
*Помните, что эти изменения могут вступить в силу в течение 48 часов.
Если вам нужна дополнительная информация, посетите FAQ по подключению к домену WIX. 0001
0001
Вы можете легко добавить всплывающее окно формы входа в верхнюю панель навигации или на определенную страницу своего веб-сайта.
Когда участники вошли в систему, всплывающее окно автоматически появится как ссылка «Ваша учетная запись», чтобы ваши участники могли изменить свою электронную почту, просмотреть счета, обновить свою кредитную карту, отменить подписку и т. д.
Инструкции по добавлению всплывающего окна в навигацию вашего сайта и/или на определенную страницу приведены ниже.
Добавление в навигацию вашего сайта
- В MemberSpace нажмите Настроить в верхней панели навигации > нажмите Интеграции > нажмите Wix > прокрутите вниз до Параметры ссылки участника и нажмите кнопку Копировать под Всплывающее окно :
- Убедитесь, что вы вошли в свою серверную часть Wix.

- В разделе Dashboard справа нажмите Действия сайта , затем Изменить сайт 9.0004 :
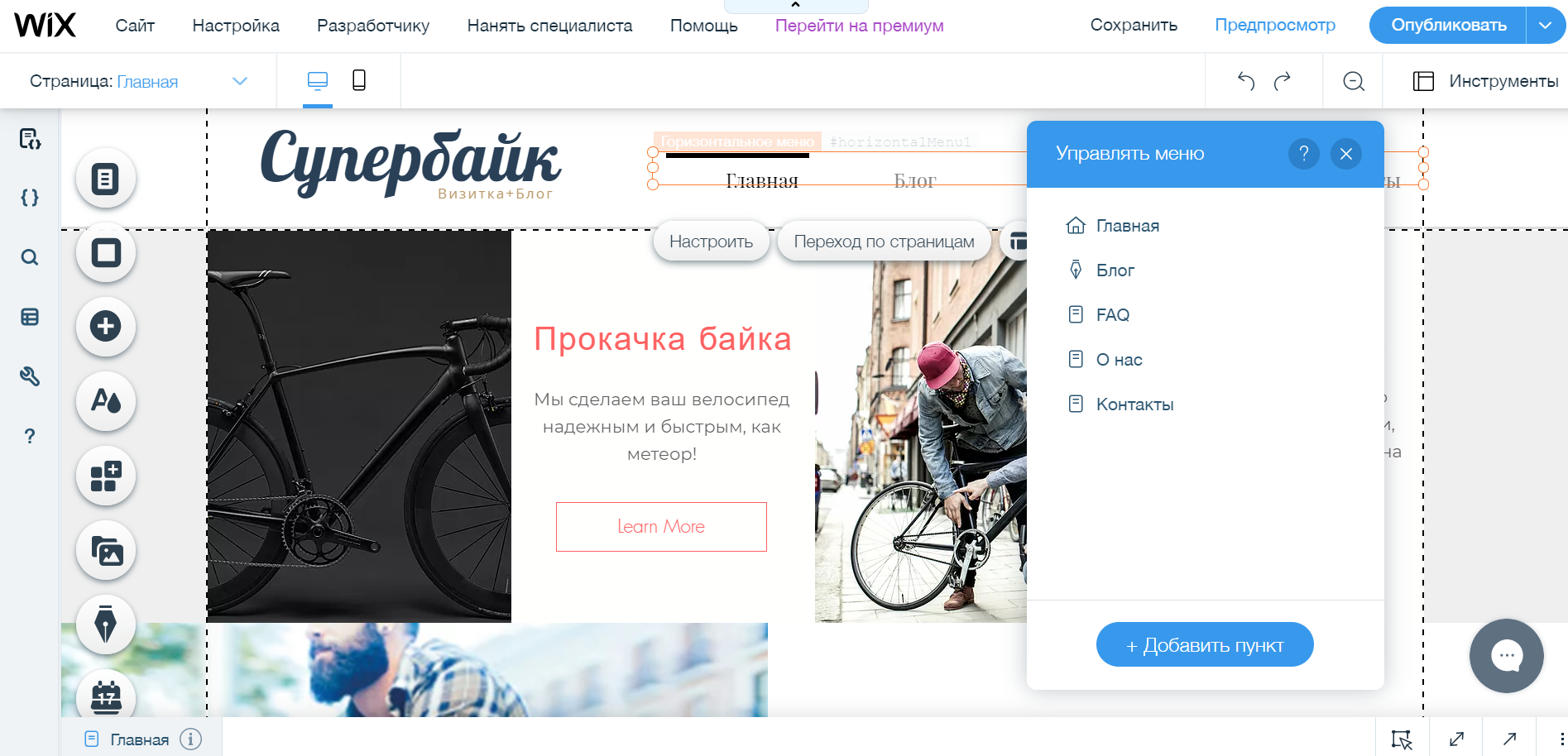
- Нажмите на верхнюю панель навигации, а затем нажмите Меню управления :
- Нажмите на значок Добавить ссылку внизу. Затем для веб-адреса вставьте то, что вы ранее скопировали, и нажмите Готово :
- Затем введите любую формулировку, которую вы хотите представить для ссылки в меню (например, «Вход в систему»), и нажмите Готово :
- Наконец, не забудьте опубликовать ваши изменения. Чтобы проверить это, вам нужно быть на своем действующем веб-сайте (не в редакторе Wix).
По умолчанию форма входа содержит кнопку «Создать учетную запись». При необходимости вы можете удалить или отредактировать кнопку «Создать учетную запись».
Добавление на определенную страницу
Если вы предпочитаете добавить всплывающее окно со ссылкой для участников на определенную страницу вашего веб-сайта, вы также можете это сделать.
- В MemberSpace нажмите Настроить в верхней панели навигации > нажмите Интеграция > нажмите Wix > прокрутите вниз до Параметры ссылки участника и нажмите кнопку Копировать под всплывающим окном :
- Убедитесь, что вы вошли в свою серверную часть Wix.
- Щелкните значок «Меню и страницы» слева, затем выберите страницу, на которую вы хотите добавить всплывающую ссылку:
- Нажмите значок «Добавить » слева. Затем вы можете добавить ссылку любого типа (например, текст, кнопку и т. д.). В этом примере я выберу кнопку:
- Выберите нужный тип кнопки, затем отредактируйте ее текст, дважды щелкнув, а затем выберите значок «Ссылка»:
- Вставьте код, который вы ранее скопировали, в поле URL-адреса для веб-адреса :
- Наконец, не забудьте Опубликовать свои изменения.