4 способа как узнать на каком CMS движке сделан сайт
Иногда бывает очень трудно решить, какой движок выбрать для создания сайта, но вот вы видите сайты успешных конкурентов или ресурсы с большими возможностями, которые тоже хотите применить в своём проекте, и возникают естественные вопросы: “А на каком движке сделан их сайт?”, “Какие технологии позволили им всё это реализовать?”. Если сайты успешных конкурентов сделаны на определённой CMS системе, то этот же движок вполне может подойти и для реализации ваших идей.
Теперь перейдём к самому важному — как узнать cms движок сайта.
Онлайн-сервис определения CMS сайта
Я попробовал несколько онлайн-сервисов и был очень удивлён, что они не смогли определить на каком движке сделан наш сайт или откровенно врали. Наш сайт сделан на CMS Joomla и мы это не скрываем. Удалили только одну строчку кода для большей безопасности.
Вот список этих ресурсов:
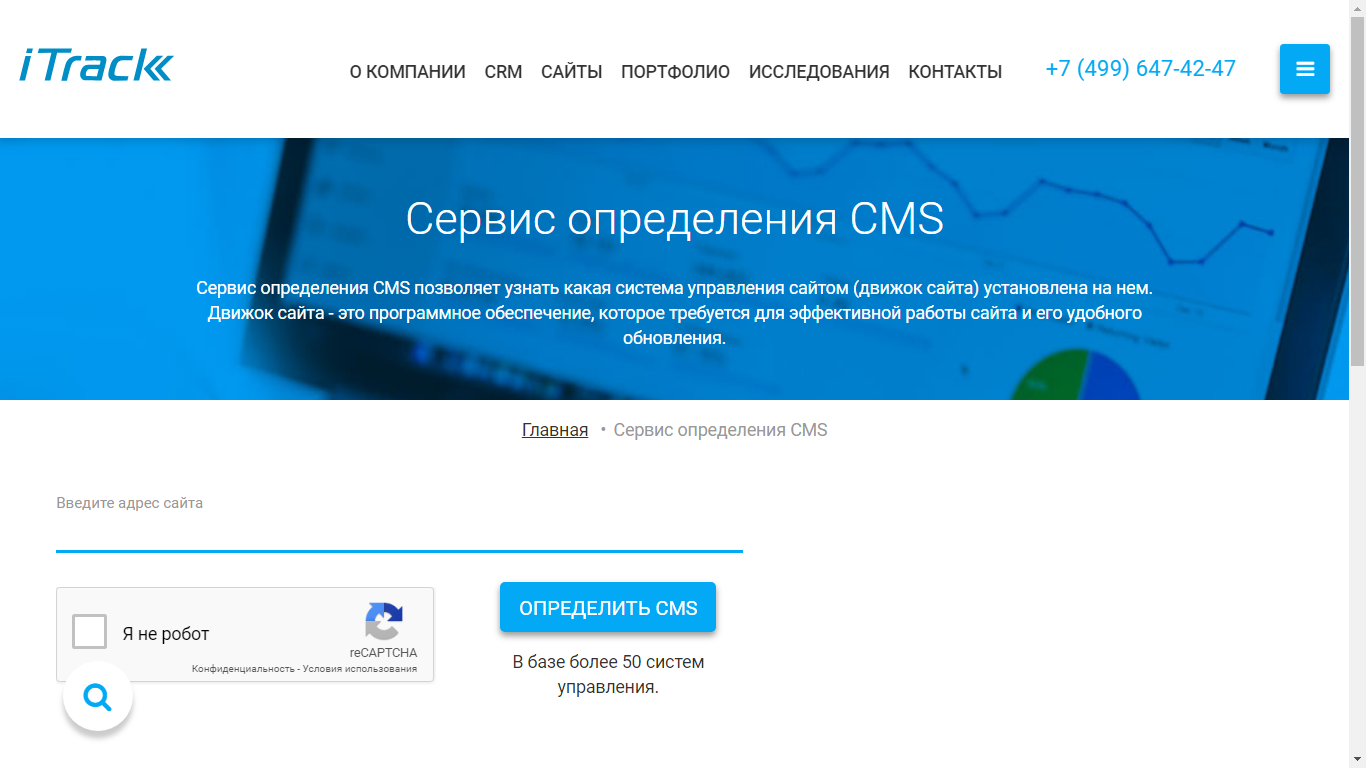
- itrack.ru — дал ответ, что обнаружена система управления сайтами VamShop;
- 2ip.
 ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”;
ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”; - pr-cy.ru и raskruty.ru — показали несколько технологий, которые мы используем, но CMS определить не смогли;
- majento.ru — уверенно наврал, что сайт сделан на MODx;
- builtwith — только этот онлайн-сервис смог определить используемую нами CMS, а также показал очень много других полезных данных: сервер, хостинг, скрипты, системы статистики и виджеты подключенные к сайту.
Способ 1 — узнать CMS сайта онлайн, воспользовавшись сервисом builtwith.com
Определить CMS движок сайта вручную
Задача такая — посмотреть код сайта и найти признаки для определения CMS на которой он сделан. Код можно увидеть многими способами, но сейчас не об этом, поэтому приведу пример только одного, самого популярного способа:
- Открываем нужный сайт в браузере Google Chrome.

- Жмём правой кнопкой мышки в любом месте и выбираем “Посмотреть код”.
Первым делом смотрим на строки кода, которые находятся вверху, между тегами <head> и </head>. Посмотрите, нет ли там такой строчки <meta name="generator" content="xxxxxx" />. Обычно именно в мета теге generator написано название CMS движка и вместо “xxxxxx” вполне может быть то, что вы ищете.
Многие удаляют этот тег, чтобы вредные боты и вирусы не узнали CMS и не пытались применить известные им методы взлома для данного движка.
Понять на каком движке сделан сайт можно и по другим признакам. По структуре расположения файлов или по названию шаблона, если вбить его в поиск, то можно узнать для какой CMS сделан этот шаблон.
В верхней строке панели просмотра кода выберите вкладку Sources, и вы увидите структуру папок хранящих файлы для этого ресурса. Ищите папку template или theme в таких папках хранятся шаблоны. Как видно из снимка, наш шаблон называется rt_salient.
Как видно из снимка, наш шаблон называется rt_salient.
В этом же снимке видно ещё один способ. Можно открывать разные файлы сайта и смотреть на комментарии в этих файлах (зелёный цвет текста). В этих комментариях часто пишется информация о коде: кто его написал; для какого шаблона; для какого CMS движка и так далее.
Способ 2 — определить CMS самостоятельно по мета тегу generator или по другим признакам в коде сайта.
Найти адрес входа в админку и посмотреть там
Ещё один хороший ручной способ. Просто дописываем в URL адресе строку /admin и вполне вероятно, что вас перекинет на страницу входа в админку.
Если не получилось, то попробуйте посмотреть файл robots.txt — очень часто там закрывают админку от поисковых ботов и вы сможете понять по какому адресу она находится.
Конечно у вас нет логина и пароля, чтобы войти, но нам и не нужно входить. На этой странице обычно написано, в админку какой системы мы входим. Многие CMS движки ставят крупный логотип на этой странице, а некоторые дают внизу ссылку.
Способ 3 — посмотреть что написано при входе в панель управления административной частью сайта.
Узнать движок у людей, делавших сайт
Иногда внизу сайта указана веб-студия, которая его делала. Нет ни чего трудного в том, чтобы спросить у веб-студии или у самого владельца сайта, на каком движке им удалось реализовать подобное.
Похвалите, укажите те моменты, которые вам понравились больше всего. Пожелайте его сайту процветания. Объясните, что вы тоже думаете о создании подобного ресурса. Если это ваш прямой конкурент, то можно немного приврать и сказать, что ваш сайт будет на другую тематику, но со схожим функционалом.
После всего этого можно спросить, сколько времени понадобилось на создание, на каком CMS движке сделан сайт, кто его делал, сколько было затрачено средств на разработку и сколько нужно на поддержание и сопровождение такого ресурса.
Думаете не ответят? Я задавал подобные вопросы 5-6 раз и мне всегда отвечали. Попробуйте! Вы же ни чего не теряете, особенно если первые 3 способа вам не помогли.
Способ 4 — спросить у разработчиков или владельца, обратившись по указанным на сайте контактам.
Если наша статья была для вас полезной, то ставьте “лайк”. А если вы так и не смогли узнать движок сайта, то возможно он сделан без использования CMS. Напишите об этом в комментариях и мы вместе постараемся это выяснить.
Как узнать на какой платформе сделан сайт ?как узнать на каком движке сделан сайт
Представьте себе – вы нашли сайт с интересным дизайном и качественным юзабилити. И хотите сделать похожий, но какой для этого лучше использовать движок не имеете представления. В статье мы расскажем, как узнать на какой платформе сделан веб-ресурс.
И хотите сделать похожий, но какой для этого лучше использовать движок не имеете представления. В статье мы расскажем, как узнать на какой платформе сделан веб-ресурс.
Что такое фреймворк простыми словами
Framework в переводе с английского означает «структура», «каркас». Его назначение достаточно ёмко описывается этими значениями. Фреймворк представляет собой специальную программную среду, которая способна облегчить разработку программ, объединение компонентов. Эта среда оснащена неизменной частью, основой, которая остается прежней независимо от конфигурации.
Фреймворк определяет структуру приложения и взаимосвязь между его компонентами. Он содержит тысячи готовых решений, регламентирует основные правила написания кода и обеспечивает стабильность работы приложений и сайтов. Применение данного подхода в разработке ограничивает полет фантазии программиста в некоторых решениях, но в тоже время ускоряет написание сайта, оберегает вас от реализации неэффективных решений и помогает сделать его стабильным и быстрым. Подробнее о популярных фреймворках можете прочитать в нашей статье.
Подробнее о популярных фреймворках можете прочитать в нашей статье.
Применение фреймворка ускоряет разработку, минимизирует вероятность возникновения ошибок и обеспечивает удобство в создании программной среды. Минусом его применения является ограничение в архитектуре — совокупности важнейших решений об организации программной системы.
Чистый код, фреймворк, библиотеки и CMS
При создании сайта могут быть использованы различные технологии и пути его создания:
- Написание кода вручную – растянутый по времени, дорогостоящий процесс в котором можно реализовывать любой функционал. Такая работа нуждается в тщательном тестировании ошибок и недоработок.
- Использование библиотек — набор классов, компонентов или модулей для разных задач. Это готовые решения, которые программисты могут применять в своих программах, вставлять их в свой код по специальным алгоритмам в разных проектах. Применение библиотек — составляющая функционального подхода к написанию программ.

- Применение фреймворков – готовых основ для наполнения необходимыми компонентами. Есть ряд ограничений в отличие от написания кода вручную, но быстрее и проще.
- Установка готовой CMS – путь наименьшего сопротивления, который популярен в среде представителей малого и среднего бизнеса.
В зависимости от того, какой путь был выбран при написании, можно или определить используемые инструменты самостоятельно или спросить у разработчика.
Как узнать на какой платформе сделан сайт, определение CMS сайта вручную
Существует несколько методов распознавания CMS сайта, однако вычислить самописные движки невозможно. Они уникальны и единственный путь — найти разработчика и напрямую спросить. Однако обращение к собственнику ресурса не всегда может принести плоды:
- связь с фрилансером, писавшем его, может потеряться;
- веб-студия, которая занималась сайтом, могла закрыться и т.д
За исключением таких случаев, узнать среду программирования и остальные нюансы можно собственноручно или посредством специальных программ и приложений.
По информации о странице
Чтобы просмотреть информацию о странице с помощью браузера Firefox нужно вызвать контекстное меню (ПКМ в пустой области или сочетанием клавиш Ctrl + U) и выбрать пункт «Информация о странице». В открывшемся поле — отыскать мета-тег «generator». Именно в нем прописана CMS веб-ресурса. Способ хоть и является самым простым, но результата он может не принести. Это связано с тем, что зачастую разработчики удаляют этот тег, чтобы скрыть название в коде.
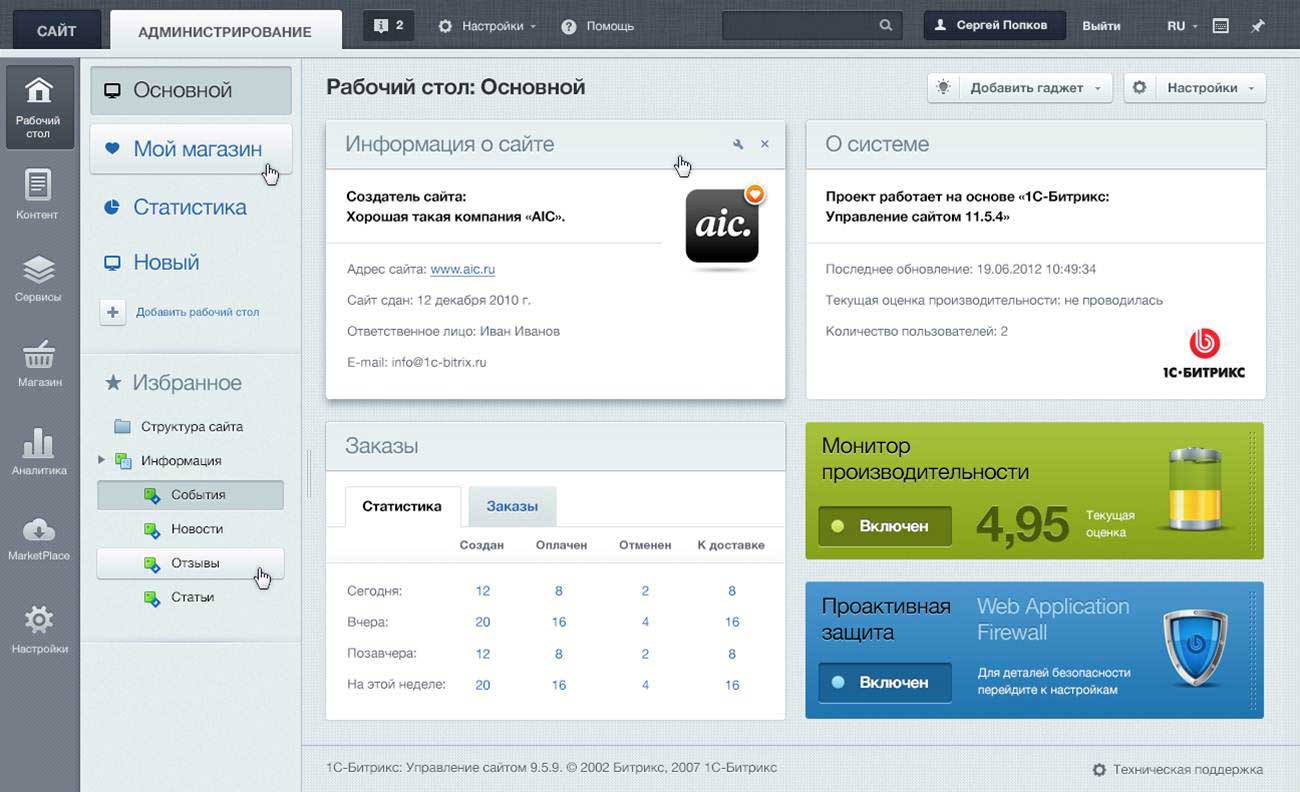
По административной панели
Если же информация о CMS отсутствует в коде, то можно попробовать войти в админку. Войти, конечно, не получится – нужен логин и пароль. А вот на основе прописанного пути, приводящего ко входу в админку легко определить CMS. Для этого после имени сайта следует приписать следующий путь:
- Joomla — название.ru/administrator
- OpenCart — название.ru/admin/
- Drupal — название.
 ru/user/
ru/user/ - ВордПресс – название.ru/wp-admin/
- Битрикс — название.ru/bitrix/admin
- WebAsyst — название.ru/login
- DLE — название.ru/admin.php
Такой способ является чистой воды подбором наобум. Если не подходит одна приставка – выполняйте переход к другой и так далее, пока не появится заветное меню с просьбой ввести логин и пароль.
Определение структуры URL ссылок
Способ имеет место быть, если ссылки не обрабатывались в генераторе URL. Только по их стандартному виду определяется CMS, который имеет следующий вид:
№ | CMS | URL |
1 | WordPress | /p325 |
2 | Joomla | /index.php |
3 | PrestaShop | /page_name |
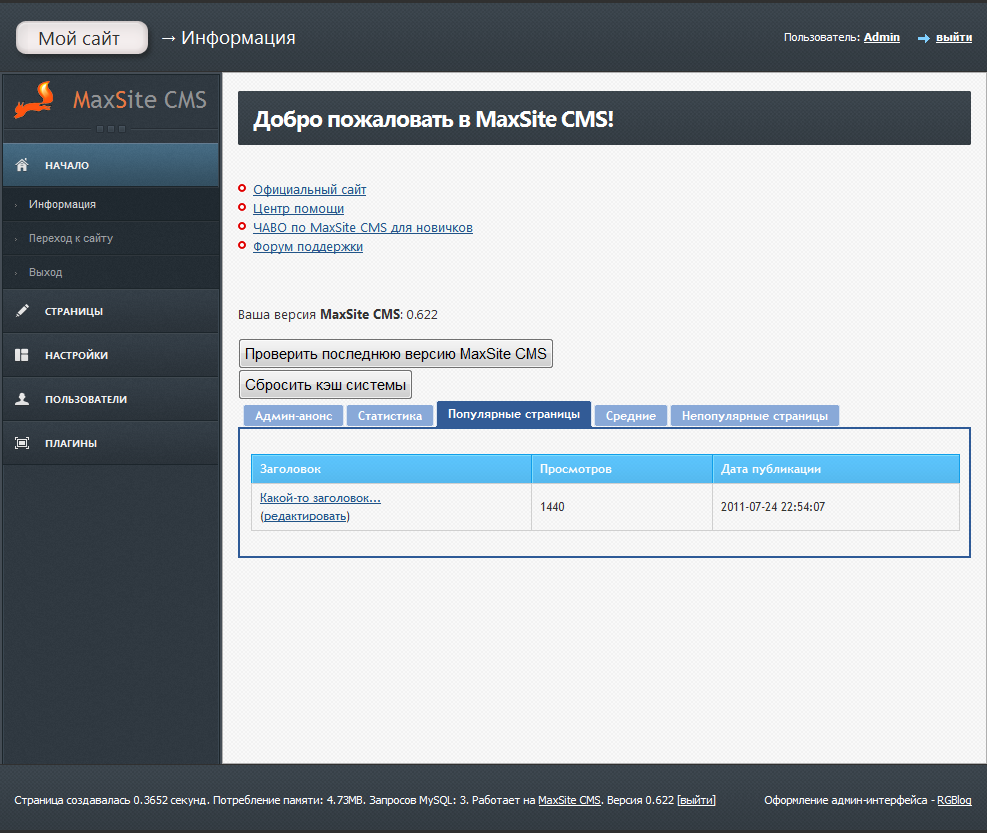
4 | MaxSite | /page |
Указанный метод изживает себя в связи с развитием SEO и написанием логичных урлов. Другими словами, необработанные ссылки заменяются на информацию о контенте или на заголовки страниц. Благодаря этому ресурс лучше индексируется в поисковиках и поэтому с каждым днём указанный способ все менее актуален. Еще можно наткнуться на устаревшие и заброшенные сайты. Как правило, обслуживание таких проектов разработчиками уже не производится и определить их CMS при помощи метода определения URL все еще можно. Однако, вам придется изрядно постараться, чтобы найти подобный ресурс на просторах интернета.
Другими словами, необработанные ссылки заменяются на информацию о контенте или на заголовки страниц. Благодаря этому ресурс лучше индексируется в поисковиках и поэтому с каждым днём указанный способ все менее актуален. Еще можно наткнуться на устаревшие и заброшенные сайты. Как правило, обслуживание таких проектов разработчиками уже не производится и определить их CMS при помощи метода определения URL все еще можно. Однако, вам придется изрядно постараться, чтобы найти подобный ресурс на просторах интернета.
Просмотр исходного кода страницы
Просмотреть исходный html-код — простой и достоверный метод определения платформы. Такой подход схож с описанным выше методом для Firefox, но применим в любом браузере. Для этого нужно вызвать контекстное меню (комбинация клавиш Ctrl + U или нажать правой кнопкой мыши на главной странице сайта). После этого выбрать пункт «Исходный текст страницы» или схожий с ним. Название этого пункта зависит от установленного браузера. В открывшемся коде также, как и в случае с “Огненной лисой” необходимо найти тег «generator». После него будет указано название CMS. Проблемой при таком способе определения может стать распространенное удаление строки с названием платформы.
После него будет указано название CMS. Проблемой при таком способе определения может стать распространенное удаление строки с названием платформы.
Проверка пути к файлам оформления
Реализация метода происходит на той же странице сайта, где просматривается исходный код. В нем можно отыскать ссылки, ведущие к файлам оформления css и js. Отличие CMS друг от друга также заключается в том, что они имеют уникальную структуру, которая ее выделяет. Так в ВордПресс в корневой системе указывается wp-includes или wp-content. А в Drupal корень имеет следующий вид: /sites/default/files.
Служебные страницы в robots.txt
Большинство движков автоматически создают файлы robots.txt. Он просто обязан быть независимо от выбора CMS. Robots.txt несет ответственность за запреты на индексирование, отображение и дублирование страниц с технической информацией. Именно с его помощью можно определить CMS по некоторым признакам. Чтобы его открыть надо добавить к URL верхнего уровня ресурса текст “/robots. txt”. Для разных платформ написанное там будет выглядеть таким образом:
txt”. Для разных платформ написанное там будет выглядеть таким образом:
- WP – в самом начале будет написано название этой CMS;
- Drupal — характерная строка Disallow: /?q=admin/;
- Черты платформы Битрикс также можно увидеть в этом текстовом файле в строке Disallow: /*bitrix_*=
Поиск движка в футере сайта
Определить платформу, используемую при разработке сайта, зачастую может получиться за счет элементарного поиска названия CMS на самой странице. Это обуславливается тем, что нередко сайты создаются по готовым шаблонам. Для нахождения названия CMS достаточно просто пролистать страницу до самого низа (футера). Оно будет указано рядом с контактами компании или другой информацией о ней.
Плагины для определения фреймворка
Для определения фреймворка можно воспользоваться специальными расширениями-плагинами. В этом случае не придется заниматься подбором URL, просмотром исходного кода и прочим ручным трудом, который в конечном итоге может не принести результатов. Благодаря плагинам можно быстро узнать фреймворк интересующего сайта.
Благодаря плагинам можно быстро узнать фреймворк интересующего сайта.
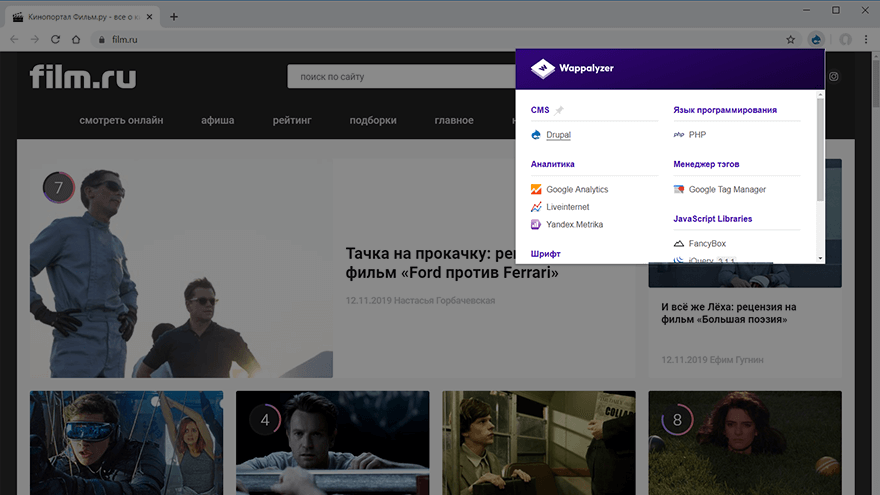
Wappalyzer
Плагин wappalyzer предоставит возможность легко узнать информацию о сайте. Это бесплатное расширение, которое можно установить на Мозиллу и Гугл Хром. Способно автоматически определить CMS сайта всего за один клик мыши. После установки расширения в браузере появляется иконка, дающая информацию о технологиях, которые применялись при создании:
- CMS или фреймворк;
- Язык программирования;
- Счетчики аналитики;
- Библиотеки скриптов;
- Социальные сервисы;
- Шрифты.
Расширение пригодится тем, кто часто занимается инспектированием различных сайтов.
RDS bar
Еще один плагин, позволяющий не только в одно касание, определить данные, указанные выше, но и провести глубокий SEO-анализ показателей сайта. Доступно скачивание и установка на Mozilla Firefox, Chrome, Opera. Среди его функционала стоит выделить:
- Параметры и функции панели инструментов, которые определяют доменное имя компьютера с этим IP, возраст сайта, IP сервера, провайдера, страну размещения, CMS.
 Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице.
Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице. - Глубокую работу с поисковой выдачей Яндекса и Гугла.
- Подстановку блоков содержимого, внешних ссылок и подсветку тегов. Можно задавать стиль выделения и исключить сайты, где эта проверка и подсветка не требуется.
Дополнительные параметры использования этого расширения дают возможность в автономном режиме просматривать и удалять cookies, включать и отключать рекламу, переключать язык интерфейса. Расширение с открытым кодом и предоставляется бесплатно. Однако в нем предусмотрены и платные функции. Кроме того, существует возможность доработки расширения для решения поставленных задач силами разработчика в индивидуальном порядке.
Builtwith technology profiler
Расширение для Мозиллы, Хрома или Эджа, а также отдельно взятый сервис, позволяющий выяснить:
- какие CMS и фреймворки использовались;
- какие рекламные площадки применялись;
- какие виджеты задействовались;
- вычислить инструменты или язык программирования;
- просмотреть аналитику сайта.

Чтобы найти сведения о CMS необходимо пролистать результат обработки до строки «Content Management System».
Itrack
Бесплатный инструмент не требует регистрации. Используйте расширения для браузеров Opera, Chrome, Mozilla Firefox или загружается по ссылке на сайте разработчика: https://itrack.ru/whatcms/. Доступный сервис без лишних действий для определения CMS на сайте. В базе itrack находится более 80 видов CMS.
Заключение
Узнать на какой платформе сделан сайт – несложно. Это получится осуществить вручную, но зачастую разработчики пытаются скрыть информацию о применяемых фреймворках и CMS. В этом случае лучше обратиться за помощью к специализированным сервисам, которые дают возможность получить необходимые сведения бесплатно. В случаях же, когда сайт писался вручную без использования фреймворков и CMS – остается только попросить владельца или создателя сайта поделиться информацией. Часто в футере можно найти информацию о веб-студии, которая занималась созданием понравившегося сайта и сделать заказ на работу у них.
В любом случае создавать идентичный по стилистике и функционалу сайт не стоит. Можно позаимствовать понравившиеся элементы, однако всегда стоит придерживаться собственных идей и решений. Остается только попросить владельца или создателя сайта поделиться информацией.
С нашими работами можно ознакомиться здесь.
Актуальный движок | Программируемая поисковая система
Тематическая поисковая система — это система, ориентированная на конкретную тему. Он охватывает часть всей сети, а не конкретный веб-сайт. это возможно, потому что программируемая поисковая система позволяет включать несколько сайтов на одном движке. В этой статье рассматриваются некоторые из интересные методы создания и обслуживания таких двигателей.
Зачем создавать тематические поисковые системы?
Можно выполнить очень точную и надежную
расширенный поиск по стандарту google.com поисковая система, выбрав правильные ключевые слова,
с помощью поисковых операторов
и фильтрация результатов. Однако некоторые пользователи могут быть не знакомы с этими
передовые методы.
Поскольку вы знаете контекст, в котором работает ваш пользователь, и тему поиска,
вы можете провести пользователя через процесс поиска и сделать открытие
ценные ресурсы в выбранном домене намного проще.
Однако некоторые пользователи могут быть не знакомы с этими
передовые методы.
Поскольку вы знаете контекст, в котором работает ваш пользователь, и тему поиска,
вы можете провести пользователя через процесс поиска и сделать открытие
ценные ресурсы в выбранном домене намного проще.
Существует несколько методов, полезных для создания высококачественных тематических систем:
- Кураторские сайтов для поиска index
- Перезапись запросов
- Отображение дополнительных данных в результатах поиска
Кураторский индекс
Иногда условия поиска могут быть неоднозначными или иметь разное значение в зависимости от
в контексте. Включая только качественные релевантные сайты в вашу поисковую систему,
вы сужаете область поиска и, следовательно, делаете результаты более
точным и осмысленным.
Использовать шаблоны URL
Не забудьте использовать
Шаблоны URL
для поиска только части сайта, если это необходимо.
Например. если вы хотите искать только html5rocks.com/en/tutorials/speed/* шаблона URL на сайтах для поиска .
Если вы не знакомы со структурой URL сайта, который вы рассматриваете
добавив в свой движок, вы можете выполнять сайт: поиск в google.com в
проверить это. Например, чтобы просмотреть образцы URL-адресов из
html5rocks.com, введите сайт:www.html5rocks.com в
окно поиска google.com.
Переписывание запросов
Если вы хорошо знаете свою аудиторию, вы можете предвидеть их запросы и применять функции расширенного поиска от имени пользователя.
Добавление условий поиска и операторов
Наиболее типичным использованием дополнительных условий поиска является добавление ключевого слова, описывающего область поиска, например. слово солнечный для поисковой системы солнечной энергии. В зависимости от характера вашего движка вы можете добавить дополнительные условия поиска к каждому запросу или только к некоторым из них.
Вы можете определить дополнительный поисковый термин, который будет добавляться к каждому запросу через панель управления, в Функции поиска > Расширенные > Настройки веб-поиска > Дополнение запроса поле.
Также можно добавлять различные условия поиска в каждой вкладке уточнения . На вкладке Функции поиска > Уточнения добавьте новое уточнение и поместите дополнительный критерий поиска в поле Необязательные слова . Когда пользователь ищет какое-то ключевое слово в движке и выбирает только что созданную вкладку, его запрос переписывается, чтобы включить дополнительные термины из этого уточнения.
Когда пользователь ищет какое-то ключевое слово в движке и выбирает только что созданную вкладку, его запрос переписывается, чтобы включить дополнительные термины из этого уточнения.
Иногда полезно добавить различных термина динамически в зависимости от контекста вашего пользователя.
Вы можете указать такие динамические дополнительные термины, используя webSearchQueryAddition атрибут, если вы используете
Программируемый элемент поиска
или параметр orTerms , если вы используете
API JSON.
Пример: В системе поиска локальных событий, если ваше приложение имеет доступ к местоположению пользователя, вы можете добавить в поисковый запрос название города, в котором он находится.
Создание синонимов
Вы можете расширить поисковые запросы пользователя, используя синонимы, которые являются вариантами поискового запроса. Если вы создадите синоним для термина, который, вероятно, будет использоваться в вашей системе, вашим пользователям не нужно будет вводить несколько вариантов — альтернативные поисковые термины будут автоматически добавлены к их запросам.
Если вы создадите синоним для термина, который, вероятно, будет использоваться в вашей системе, вашим пользователям не нужно будет вводить несколько вариантов — альтернативные поисковые термины будут автоматически добавлены к их запросам.
Вы можете создавать синонимы в Панели управления в Функции поиска > Синонимы . Вы также можете узнать больше о лучших методах создания синонимов.
Пользовательское отображение результатов поиска
Программируемая поисковая система имеет широкие возможности настройки, и вы можете изменить внешний вид результатов с помощью параметров панели управления. Кроме того, если вы готовы написать настраиваемая разметка для результатов поиска, процесс настройки может быть намного более сложный.
Например, в зависимости от потребностей вашего пользователя вы можете захотеть открыть
дополнительные данные в результатах поиска помимо стандартного заголовка и текстового фрагмента.
Предоставление дополнительных данных с использованием структурированных данных и рендеринга пользовательских фрагментов
Программируемая поисковая система может предоставить больше информации о результате, чем включены в текстовый фрагмент. Если сайт или URL-адрес, на который указывает результат, публикация семантической разметки , например, с использованием schema.org словарный запас, эти данные могут быть доступны в результатах поиска как атрибуты карты страницы.
Чтобы проверить, какие атрибуты карты страницы известны для данного URL-адреса, вставьте URL-адрес в Инструмент тестирования структурированных данных. Значения карты страницы перечислены в Программируемая поисковая система вкладка.
Если вы используете JSON API пользовательского поиска, вы можете получить доступ к этим значениям в items. значение JSON
объект ответа. pagemap
pagemap
Если вы используете программируемый элемент поиска, вы можете использовать обратные вызовы для отображения информация о структурированных данных.
Наложение результатов на сторонние данные
Интересным методом является получение результатов программным путем с помощью пользовательского поиска JSON API, а затем объединение их со сторонним источником данных для обеспечения дополнительной ценности. для конечного пользователя.
Резюме
Тематические двигатели являются очень ценным способом распространения знаний в
определенной области и предлагают огромную ценность для пользователей, заинтересованных в
та же тема. Через
создание и обслуживание тщательно отобранных индексов сайтов, помогающих пользователю
сформировать правильный запрос для данного варианта использования и настроить результаты ,
тематический движок поможет найти нужную информацию в нужное время
и приятно, и эффективно.
Начало работы с WP Engine
Центр поддержки
Последнее обновление: 10 мая 2023 г.
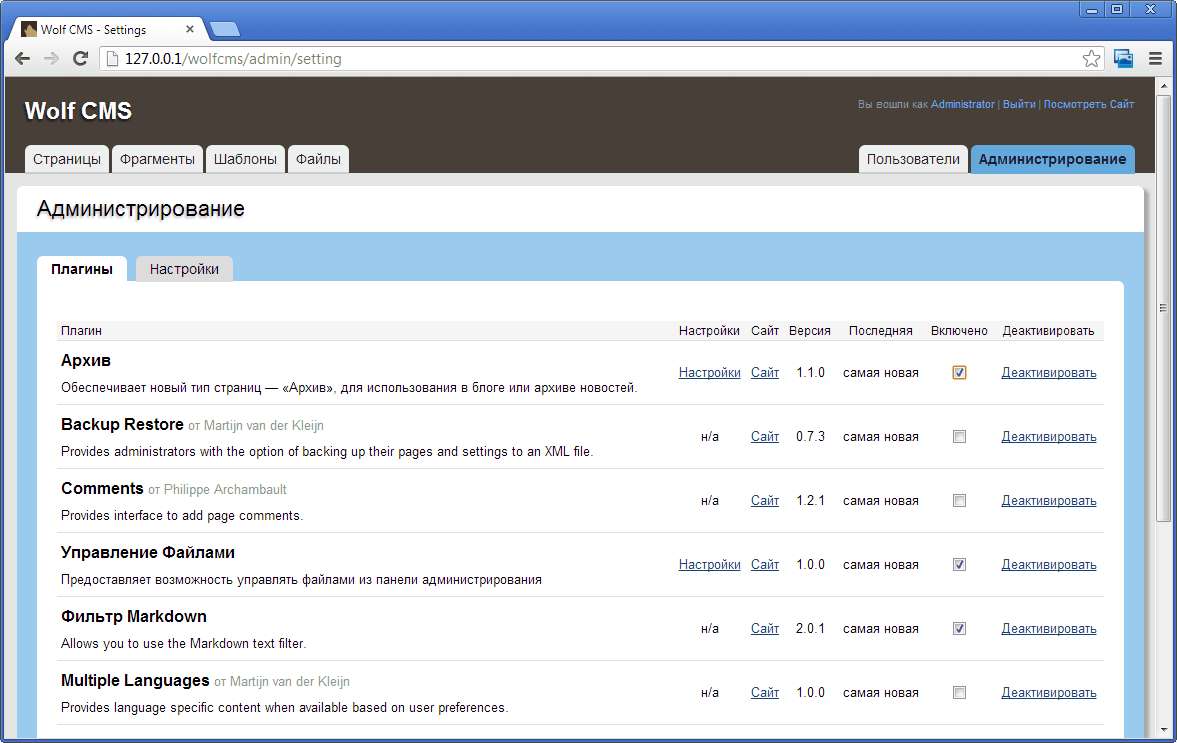
Плагины
Создание нового сайта может показаться сложной задачей. В этой статье мы рассмотрим простые шаги по созданию и запуску нового сайта на платформе WP Engine.
Создать новый сайт и среду
«Сайт» относится к группе из 3 «сред»; производство, постановка и разработка. Каждая среда представляет собой полностью независимую установку WordPress. Копирование между этими средами также легко осуществляется через пользовательский портал и с использованием нашей системы резервного копирования.
- Войдите на пользовательский портал
- Нажмите Добавить сайт
- Выберите, как будет использоваться этот сайт:
- Этот сайт мой . (Наиболее распространенный) Этот новый сайт будет учитываться при подсчете количества сайтов в вашей учетной записи.
- Я передам этот сайт клиенту или сотруднику.
 Сделайте этот сайт переносимым, чтобы легко создать и перенести его на другую учетную запись WP Engine. Это не будет учитываться в вашем разрешении на использование сайта и не может быть использовано в реальном времени.
Сделайте этот сайт переносимым, чтобы легко создать и перенести его на другую учетную запись WP Engine. Это не будет учитываться в вашем разрешении на использование сайта и не может быть использовано в реальном времени.
- Выберите вариант создания сайта или шаблон:
- Начните с пустого сайта : Добавьте пустой сайт WordPress с предустановленной (съемной) темой Genesis Pro. Узнайте больше о Genesis Pro.
- Начните с пошагового руководства : Ускорьте работу с инструментами для создания сайтов и образцами контента.
- Скопируйте существующую среду на новый сайт : Скопируйте одну из ваших сред и используйте ее в качестве первой среды вашего нового сайта. Узнайте больше о копировании среды.
- Перемещение существующей среды на новый сайт : Используйте одну из своих сред в качестве первой среды вашего нового сайта, удалив ее с исходного сайта.

- Начните с сайта WooCommerce : Создайте новый сайт с уже установленным подключаемым модулем WooCommerce. Узнайте больше здесь.
- Перенос сайта : Перенос сайта WordPress с другого хостинг-провайдера на WP Engine. Узнайте больше здесь.
- Нажмите Далее
- Введите Название сайта
- Это имя можно изменить в любое время.
- Введите имя среды
- Это первая среда, и нельзя изменить .
- Выберите тип среды для этой новой среды. Можно использовать любой тип, но существуют ограничения для любой непроизводственной среды.
- Производство — Предназначен для использования в пользовательском домене. Если сайт можно передать, нельзя добавить личный домен, кроме как на Премиум-плане.
- Staging — предназначен для тестирования обновлений или устранения ошибок.
 Невозможно добавить собственный домен, если только вы не используете план Premium.
Невозможно добавить собственный домен, если только вы не используете план Premium. - Разработка — Предназначена для строительства и развития. Невозможно добавить собственный домен, если только вы не используете план Premium.
- (необязательно) Добавить сайт в группу . Только в организационных целях сайт может быть сгруппирован с аналогичными сайтами в вашей учетной записи. Информацию о группах можно найти здесь.
- Щелкните Добавить сайт , чтобы начать процесс создания.
Вот оно! Ваш новый сайт будет добавлен, и в нем будет создана новая среда WordPress в соответствии с вашими требованиями. Вы получите электронное письмо, когда среда завершит процесс установки.
Создайте свой веб-сайт
После создания среды в соответствии с вашими требованиями вы можете получить к ней доступ и приступить к ее созданию. Домен вашей среды по умолчанию формируется автоматически из выбранного вами имени среды: yourenvironment . wpengine.com
wpengine.com
Например, если вы назвали среду «acoolsite», доменом по умолчанию будет «acoolsite.wpengine.com».
ПРИМЕЧАНИЕ
Если вы создали сайт как копию с базой данных, все (включая пользователей) будет перенесено как есть из выбранной точки резервного копирования.
Войдите в среду
После создания среды вы получите электронное письмо для завершения настройки вашего администратора WordPress. Этому пользователю WordPress назначается адрес электронной почты владельца плана WP Engine. Первый пользователь-администратор имеет то же имя пользователя, что и имя среды (установленное на шаге 7 выше).
EX : Если вы назвали свою новую среду «acoolsite», то ваше первое имя администратора также будет «acoolsite».
Если вы не получили электронное письмо для настройки пользователя с правами администратора, есть несколько вариантов:
- Сбросьте свой логин, используя форму сброса пароля в новой среде
- Сбросить логин из базы данных
- Добавить нового пользователя в базу данных
Выберите тему
Если вы создали новый веб-сайт с пустым шаблоном веб-сайта, при входе на веб-сайт вы заметите, что используете тему Genesis Pro. Эти темы разработаны, чтобы быть быстрыми и оптимизированными, а также красивыми и настраиваемыми. Вот где ваше творчество может проявить себя по-настоящему!
Эти темы разработаны, чтобы быть быстрыми и оптимизированными, а также красивыми и настраиваемыми. Вот где ваше творчество может проявить себя по-настоящему!
В WP Engine мы бесплатно предлагаем мощный Genesis Framework и 10 премиальных тем StudioPress прямо на вашем пользовательском портале. Узнайте больше о темах StudioPress в нашем руководстве.
Нужна дополнительная помощь в разработке веб-сайта? Наши многочисленные партнерские агентства будут рады помочь вам. Ознакомьтесь со списком наших агентств-партнеров.
Добавление плагинов
Плагины могут помочь добавить специальные функции (такие как контактная форма или значки социальных сетей), изменить функциональность WordPress по умолчанию (добавить пользовательские типы сообщений или специальные роли пользователей) или изменить внешний вид (добавить дополнительные поля меню или добавить пользовательские поля на страницу вашего редактора).
Существуют тысячи доступных плагинов, которые помогут вам выполнить работу, и мы настоятельно рекомендуем прочитать отзывы и рейтинги, чтобы убедиться, что выбранный вами плагин хорошего качества.
Чтобы добавить плагины:
- На панели администратора wp нажмите Плагины
- Нажмите Добавить новый
- Найдите плагины, которые вы хотите добавить
- Нажмите Установить сейчас
- Нажмите Активируйте
Некоторые из самых популярных плагинов включают (ссылки открываются извне):
- HubSpot All-in-One Marketing — привлечение потенциальных клиентов с помощью таких инструментов HubSpot, как формы, всплывающие окна и чат в реальном времени, созданных на основе бесплатной платформы управления контактами (CRM)
- WordPress SEO от Yoast — добавьте метаописания и увеличьте читабельность ваших сообщений
- Контактная форма 7 – Создавайте контактные формы на вашем интерфейсе
- Jetpack от WordPress.com — подключайтесь к WordPress.com для получения статистики, публикации в социальных сетях и многого другого
- WooCommerce — Создание возможностей электронной коммерции для веб-сайтов WordPress
- Дополнительные настраиваемые поля — создание настраиваемых редактируемых полей на страницах редактора
- Mailgun или Sendgrid — безопасная отправка электронной почты через API с помощью WordPress
Список рекомендуемых плагинов и сервисов, которые без проблем работают с платформой WP Engine, можно найти в Центре решений WP Engine.
Имейте в виду, что некоторые подключаемые модули запрещены, поскольку они вызывают высокую нагрузку или являются избыточными по отношению к уже существующим службам. Просмотрите наш список запрещенных плагинов.
Добавить контент
После того, как вы определились с общим видом вашего веб-сайта, пришло время добавить немного содержания.
- В меню панели администратора wp выберите Страницы или Сообщения
- Страницы — Контент, который будет всегда актуальным и должен быть в меню навигации вашего веб-сайта, например, О нас, Цены, Страницы меню
- Сообщения — Более актуальный и актуальный контент, например объявление о новом ресторане или рецепт
- Выбрать Добавить новый
- Добавьте заголовок, контент, мультимедиа и все, что вы хотите отобразить
- Нажмите Опубликовать
Начало работы с доменом
Как только вы закончите создание веб-сайта, отвечающего всем вашим потребностям, вы, вероятно, захотите запустить веб-сайт «вживую» и начать использовать свой собственный домен.
Есть три шага, чтобы запустить ваш веб-сайт:
- Добавить домен на пользовательский портал
- Если ваш провайдер DNS поддерживает подключение к домену, вам будет предложено настроить записи DNS от вашего имени. Это завершит шаги 1 и 3 одновременно.
- Если нет, вам будут показаны записи DNS, которые будут использоваться на шаге 3 ниже.
- Обновить настройки URL-адреса WordPress
- Точка DNS
Наше полное руководство по началу работы проведет вас через каждый шаг, включая указание DNS. Как только эти шаги будут выполнены, вы закончите создание и запуск своего веб-сайта на платформе WP Engine!
Добавить SSL
Добавление SSL с гарантией, что весь трафик на вашем сайте зашифрован сервером. Это особенно важно, когда посетителям необходимо войти в систему или ввести данные кредитной карты. Лучше всего — SSL бесплатно!
Узнайте, как добавить SSL и защитить все страницы с помощью HTTPS.
Возможно, добавление SSL может раскрыть содержимое, которое ранее не было должным образом защищено с помощью SSL. Узнайте, как находить и исправлять смешанный контент.
Узнайте, как находить и исправлять смешанный контент.
Дополнительные последующие шаги
Теперь, когда ваш сайт запущен, есть несколько дополнительных опций для его дальнейшей доработки.
Добавить пользователей в план
В ваш план хостинга можно добавить дополнительных пользователей, предоставив им доступ к различным средам учетной записи. Пользователям может быть предоставлено несколько уровней доступа, начиная от доступа к одной или двум средам и заканчивая изменением всей учетной записи и уровня выставления счетов. Узнайте, как добавлять пользователей и что включает в себя каждая роль пользователя.
Также можно включить бесшовный вход в систему. Эта функция позволяет всем пользователям учетной записи входить в систему на сайтах WordPress, к которым вы предоставили им доступ, одним щелчком мыши.
Измерьте и улучшите скорость страницы
В WP Engine мы оптимизируем сервер, чтобы предоставить вашим пользователям невероятно быструю работу.

 ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”;
ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”;

 ru/user/
ru/user/ Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице.
Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице.
 Сделайте этот сайт переносимым, чтобы легко создать и перенести его на другую учетную запись WP Engine. Это не будет учитываться в вашем разрешении на использование сайта и не может быть использовано в реальном времени.
Сделайте этот сайт переносимым, чтобы легко создать и перенести его на другую учетную запись WP Engine. Это не будет учитываться в вашем разрешении на использование сайта и не может быть использовано в реальном времени.
 Невозможно добавить собственный домен, если только вы не используете план Premium.
Невозможно добавить собственный домен, если только вы не используете план Premium.