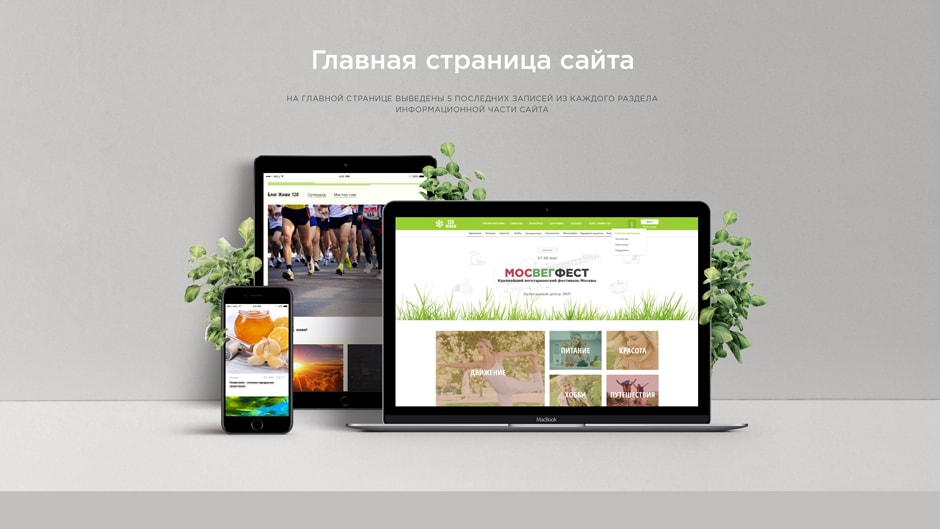
Как оформить главную страницу сайта для успешного продвижения
Содержание
- Какой должна быть идеальная главная страница сайта?
- Важные элементы оформления: что должно быть на главной странице сайта?
- Текст
- Целевые кнопки
- Что отталкивает пользователей главной страницы сайта?
Главная страница сайта — это лицо компании. Обычно именно на нее попадают потенциальные клиенты и именно по ней оценивают, стоит ли дальше сотрудничать с фирмой. Главная страница сайта сродни витрине магазина. Если она привлекает внимание, то потенциальный покупатель зайдет внутрь, чтобы внимательнее рассмотреть товар. К тому же она играет роль информационного центра, помогая пользователю сориентироваться и понять, где искать необходимую информацию.
Какой должна быть идеальная главная страница сайта?
- Информативной. Заходя на сайт, посетитель сразу же должен получить на первой странице короткие и четкие ответы на вопросы:
- Что это за сайт?
- Что здесь можно найти?
- Чем этот сайт лучше других?
- Что делать дальше?
И если посетитель получает нужную ему информацию и понимает, что этот сайт может предложить то, что ему нужно и на выгодных условиях, то он останется на страницах ресурса и с большей вероятностью станет клиентом компании.
 Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу. - Целевой. Обращаться к своим клиентам необходимо на их языке. Если это крупная B2B-компания, то лучше придерживаться профессионального сленга, сдержанного стиля — все должно подчеркивать профессионализм и серьезность компании. А если это развлекательный ресурс, целевой аудиторией которого является молодежь, то уже можно и нужно придерживаться разговорного стиля написания текстов, более смелого дизайна главной страницы.
- Удобной и функциональной. Информация и ссылки на главной странице должны быть расположены грамотно, чтобы посетителю было удобно пользоваться ресурсом. Интуитивно понятная навигация, контакт для обратной связи, популярный контент\товар и возможность его заказать непосредственно с главной страницы, адаптированный дизайн сайта — вот только некоторые элементы, которые делают страницу удобной. Но при этом всего должно быть в меру, поскольку перегруженная контентом и функциональными блоками страница отпугнет пользователя.

- Визуально привлекательной. Это очевидное, но довольно сложное требование. Сложность заключается в том, что у всех свое представление о прекрасном. При разработке дизайна главной страницы необходимо помнить, что она должна нравиться не владельцу ресурса, а его клиентам. А как показывает практика, их предпочтения могут сильно различаться. Дизайн главной страницы сайта должен быть привлекательным, и для его создания необходимо четко понимать, кто является целевой аудиторией ресурса.
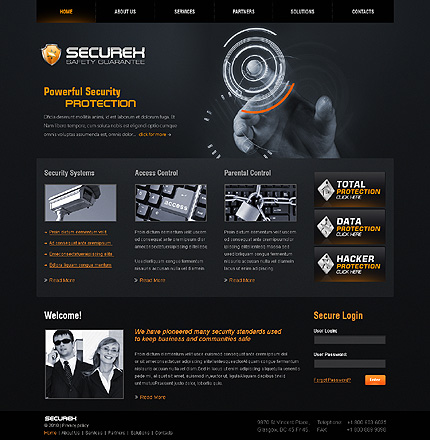
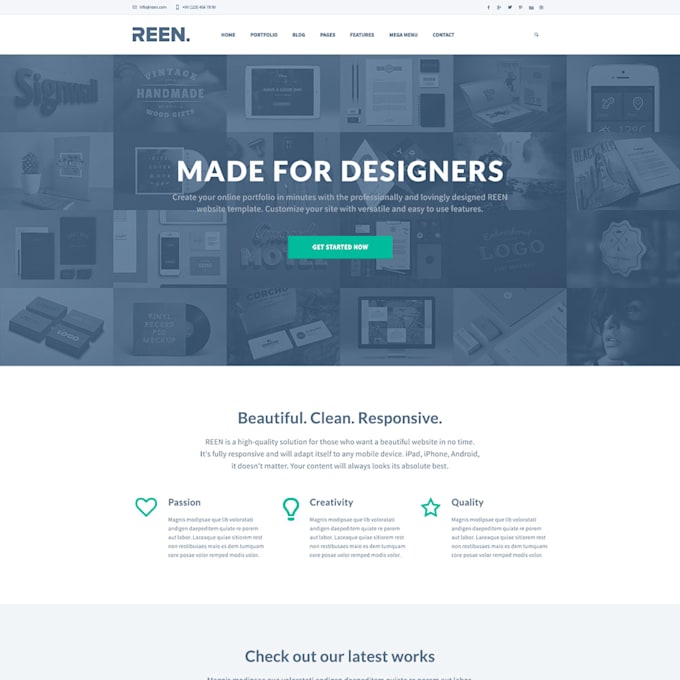
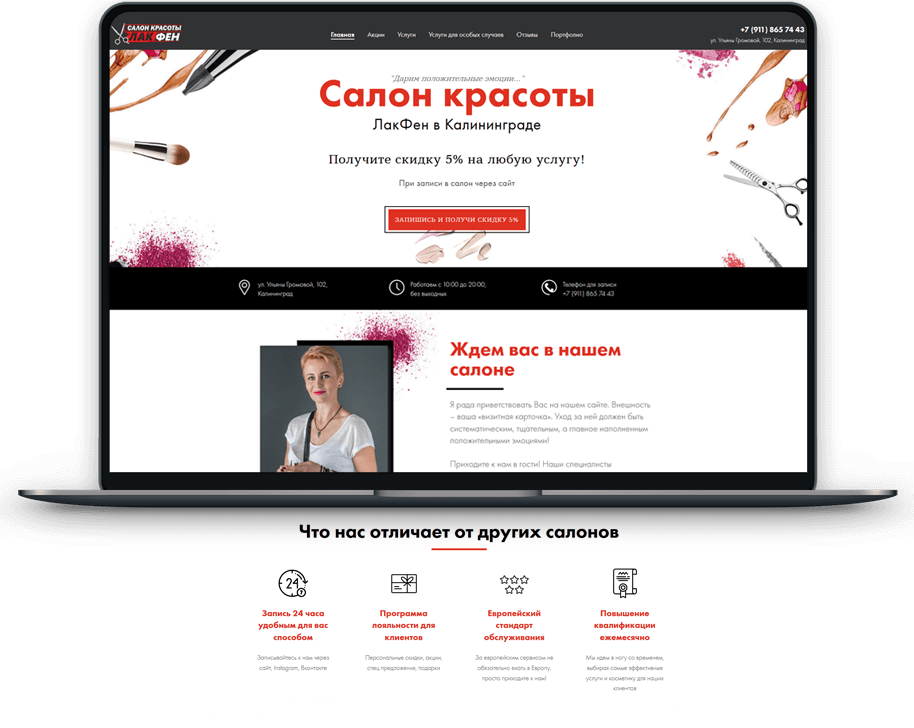
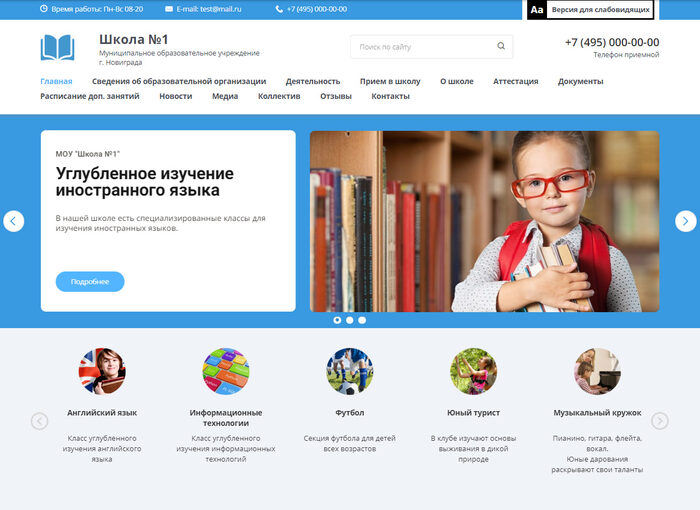
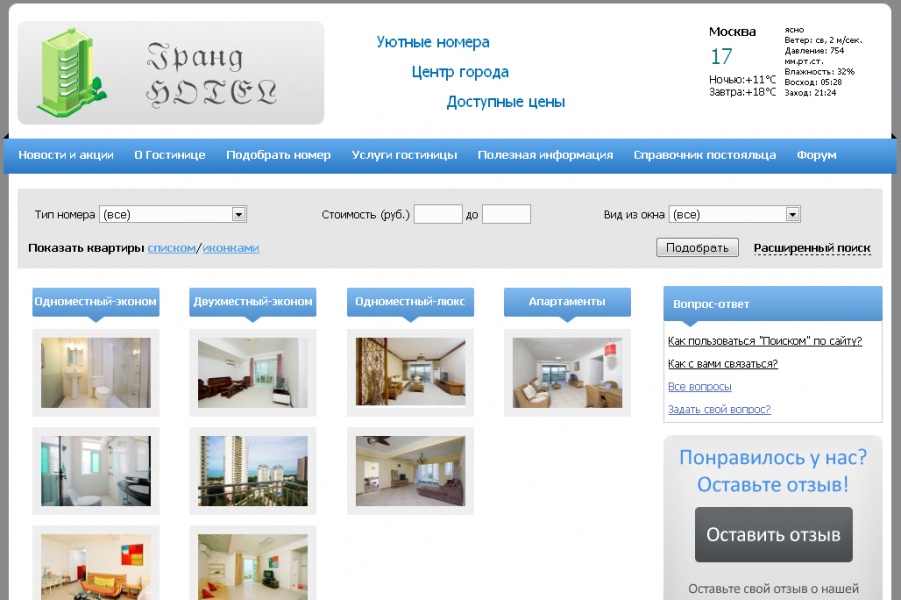
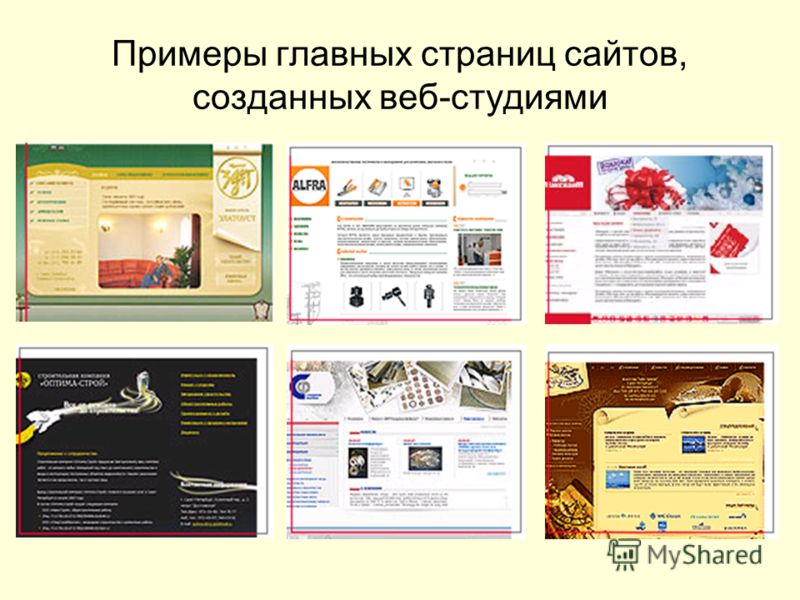
Ниже приведены примеры дизайна главных страниц салонов красоты. Информативным первый вариант назвать сложно. Перейдя на этот ресурс по запросу «салон красоты», пользователь, скорее всего, покинет его через 1 секунду, потому что здесь нет ответа ни на один из вышеперечисленных вопросов. На втором сайте есть понятная навигация, выведены прайс-лист и список основных услуг, представлены специалисты, которые будут работать с клиентом, примеры работ и актуальные акции. Человек, желающий воспользоваться услугой, наверняка задержится здесь, чтобы ознакомиться со всей информацией.
Также на примерах главной страницы сайтов можно сразу увидеть выполнение и нарушение последних трех пунктов. Уверены, объяснять, где удачный вариант, а где — нет, не нужно. Первый сайт нельзя назвать ни привлекательным, ни продающим, ни удобным и функциональным. Низкое качество изображений, применение светлых шрифтов, отсутствие логичной структуры, функциональных блоков и продающих элементов делают первый сайт малопривлекательным для пользователей. Напротив, на втором ресурсе сразу виден блок, где можно подобрать интересующую услугу, ознакомиться со стоимостью, получить бонусы, участвуя в акциях, плюс привлекательный дизайн — все это заставит посетителя задержаться на сайте, а затем воспользоваться предложением.
Важные элементы оформления: что должно быть на главной странице сайта?
Главная страница сайта должна соответствовать ожиданиям клиента и отрасли, в которой работает компания. Но четкого ответа на вопрос о том, какой должна быть главная страница сайта, не существует, иначе все сайты были бы похожи друг на друга. Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Навигация
Как уже говорилось, навигация по сайту должна быть простой и интуитивно понятной. Пользователи должны легко и быстро находить нужную им информацию на странице.
Пример главной страницы сайта с удачной навигацией:
Если это интернет-магазин, рекомендуем оформить на главной странице небольшой каталог с наиболее популярными товарами, скидками и/или новинками. Если это информационный портал, то это могут быть ссылки на наиболее популярные статьи, последние материалы и т. п. Например:
Уникальное торговое предложение
Посетитель должен понимать, почему ему необходимо купить товар именно на этом сайте. Преимущества компании, выгоды для клиента должны быть оформлены лаконично и размещены в видимой части экрана. Например, как на рисунке ниже. Выделенный блок является уникальным предложением, а ограничение акции по времени подталкивает пользователей к быстрому принятию решения.
Графический контент
Фотографии и изображения обеспечивают визуальную привлекательность главной страницы сайта. Возьмем к примеру сайт по продаже деревянных домов.
Можно сколько угодно писать о красоте дома и его уюте, природе вокруг, но никто не поймет этих преимуществ, пока не увидит. Но только не стоит размещать изображения, купленные на фотобиржах. Лучше поместить реальные фотографии товаров, объектов, результатов работы и т. п. Если не оформить главную страницу с помощью графического контента, сайт будет смотреться уныло и серо. Это непременно скажется на уровне конверсии и в конечном итоге на продажах.
Сравните следующие главные страницы сайтов:
В первом случае одного взгляда на страницу достаточно, чтобы составить представление о том, какие дома предлагает компания, а также о их стоимости. Во втором случае на главной странице просто размещен общий малоинформативный текст. В данном случае пользователь с большей вероятностью покинет сайт.
Текст
Необязательно на всех главных страницах сайта должен быть текстовый контент. Если это интернет-магазин, то можно обойтись и вовсе без него, ограничившись несколькими предложениями, описывающими выгоды для клиента. Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).
Если это интернет-магазин, то можно обойтись и вовсе без него, ограничившись несколькими предложениями, описывающими выгоды для клиента. Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).
Целевые кнопки
Не исключено, что посетитель сайта захочет более детально ознакомиться с ассортиментом товаров или услуг, почитать отзывы, статьи или историю компании. Но не стоит лишать его возможности совершить заказ, покупку, зарегистрироваться или оформить подписку с главной страницы. Возможно, уже здесь он увидит необходимый товар или услугу из каталога самых популярных и решится на покупку. Для этого необходимо дать пользователю возможность в один клик перейти на страницу оформления заказа или регистрации (в зависимости от того, чего Вы ждете от своих потенциальных клиентов).
Что отталкивает пользователей главной страницы сайта?
В стремлении улучшить главную страницу сайта необходимо знать меру. Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
- музыка и посторонние звуки. Неожиданно начинающаяся мелодия, резкие звуки или звуковые призывы купить товар вызывают лишь одно желание — как можно быстрее найти кнопку и выключить навязчивое аудиосопровождение. И зачастую ей становится кнопка, закрывающая сайт раз и навсегда;
- навязчивая реклама сторонних ресурсов. Мало того, что рекламные баннеры сильно снижают доверие к сайту, так еще и отвлекают Вашего потенциально клиента от конечной цели — покупки/заказа на Вашем сайте. Такая реклама может увести клиента с Вашего ресурса;
- требование регистрации.
 Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки; - грамматические ошибки. Если уже на главной странице сайта попадаются ошибки и опечатки, грубые нарушения пунктуации, то это вряд ли вызовет доверие посетителя;
- мелкие шрифты или слишком высокий контраст. Сайт должен быть приятен для пользователя — глаза не должно резать от слишком контрастного или мелкого шрифта. Никто не уйдет с сайта только из-за этого, но вкупе с другими недостатками оформления и форматирования это может сыграть не в Вашу пользу;
- долгая загрузка страницы. Красивые изображения, фотографии, графики — это, конечно же, хорошо. Но нужно помнить, что перед размещением графического контента на сайт необходимо уменьшить его вес для более легкой загрузки. Посетитель не будет долго ждать, пока прогрузится страница. И насколько бы красивой она ни была, ее никто не увидит;
- лишние элементы. Часы, облака тегов, виджеты погоды и другие подобные элементы оформления перегружают главную страницу и отвлекают от основной информации.

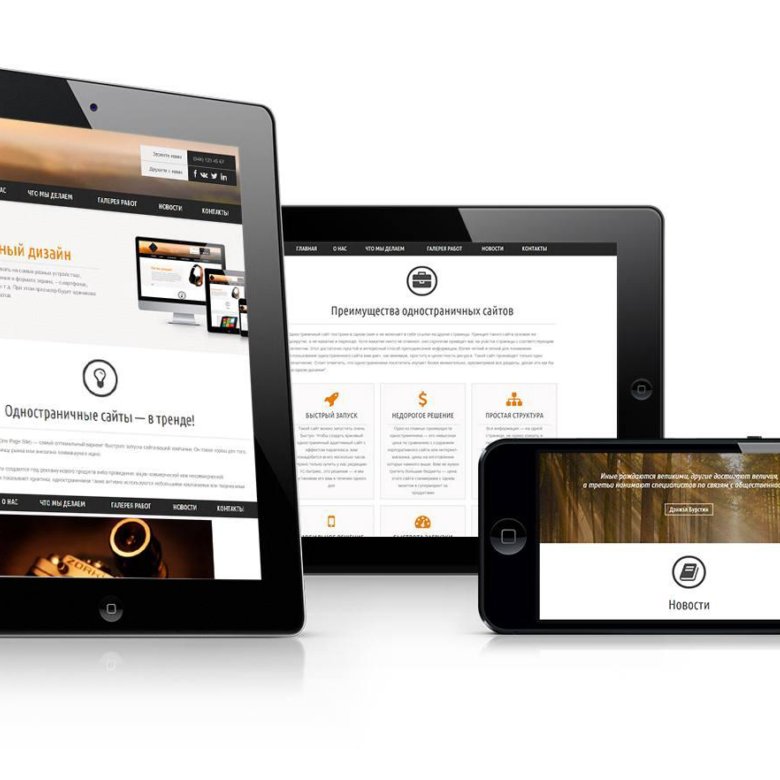
- отсутствует адаптивная верстка. Все больше посетителей заходят на сайты через планшеты и смартфоны. И если сайт не адаптирован под разные устройства, то Вы потеряете огромное количество потенциальных клиентов.
Оформление главной страницы сайта — это процесс практически бесконечный. Если Вы думаете, что можно один раз постараться и после этого забыть о проблеме, то Вы глубоко заблуждаетесь. Главная страница должна постоянно развиваться и совершенствоваться. Чтобы оставаться востребованным и не терять клиентов, следите за тенденциями в копирайтинге, юзабилити и SEO, используйте Вебвизор, чтобы понимать поведение и потребности посетителей Вашего сайта. Анализируйте популярность различных информационных блоков с помощью инструментов Яндекс.Метрики и удаляйте некликабельные элементы, заменяя их другими материалами.
Главная страница ᐈ Как оформить главную страницу сайта
Главная страница сайта — это как обложка для книги: привлекает внимание и вызывает желание листать дальше. От того, как она оформлена, насколько просто пользователю ориентироваться, есть ли необходимая информация — от этого зависит, останется клиент на сайте или уйдет.
Все ресурсы индивидуальны, но существуют общие принципы того, как должна выглядеть главная страница сайта. В этой статье разберем, почему домашняя страница так важна, как ее оформить, что должно там быть.
Из статьи вы узнаете:
- Зачем нужна домашняя страница
- Какая информация должна быть на главной странице
- Требования к главной странице сайта
- Оформление главной страницы в зависимости от вида сайта
- Дизайн главной страницы сайта
- Примеры оформления главной страницы сайта
- Шпаргалка: как правильно создать главную страницу сайта
Зачем нужна домашняя страница
Цель любого бизнеса — получить прибыль. В этом контексте главная страница — ваш представитель на переговорах. Она должна убедить потенциального клиента купить товар или услугу именно у вас.
В этом контексте главная страница — ваш представитель на переговорах. Она должна убедить потенциального клиента купить товар или услугу именно у вас.
Чтобы представить себя в лучшем свете, с помощью главной страницы сайта:
- информируйте — расскажите, чем занимаетесь, кто ваши партнеры и почему стоит выбрать именно вашу компанию;
- продавайте — дайте клиенту уникальное торговое предложение, расскажите об особенностях и преимуществах продукта, прорекламируйте его;
- направляйте — пусть меню и навигация на странице помогут клиенту найти нужную информацию или продукт, воспользоваться тестовым периодом или посмотреть цены;
- общайтесь — оставьте контактные данные, ссылки на соцсети, используйте онлайн-чат;
- формируйте бренд — дизайн домашней страницы, фирменные цвета и стиль, подача в тексте создают имидж компании, настраивают на дальнейшее сотрудничество.
Домашняя страница, как продавец-консультант, должна ответить на большинство вопросов клиента и провести его к цели. Поэтому перед вами стоит задача оформить главную страницу сайта правильно, даже если это лендинг пейдж. О том, как это сделать, поговорим дальше.
Поэтому перед вами стоит задача оформить главную страницу сайта правильно, даже если это лендинг пейдж. О том, как это сделать, поговорим дальше.
Статья по теме:
Что такое лендинг и как его создать
Читать статью
Независимо от вида сайта, смысловая нагрузка домашней страницы одинаковая — заинтересовать, завоевать доверие и вызвать желание купить. Чтобы справиться с этой задачей, главные страницы сайтов рассказывают:
- о компании
- чем она занимается
- что предлагает
- почему стоит купить именно здесь
- куда двигаться дальше
О компании
Первое, что человек хочет узнать о компании, — ее название. На главной сайта должно быть четко указано имя организации. Лучше всего сделать это с помощью логотипа либо рядом с ним. Его размещают в верхнем левом углу либо по центру вверху страницы.
Сам логотип должен быть простым и запоминающимся. Это может быть иллюстрация, фирменный шрифт или эмблема. Нажав на логотип, можно вернуться на домашнюю страницу.
Чем занимается компания
Здесь не нужно рассказывать историю создания и как много всего вы предлагаете: для этого есть специальные разделы. Одной фразой или предложением опишите основное направление деятельности.
zagariya-design.com.uaОбычно эту информацию размещают рядом с названием компании или на баннере. Поэтому сообщение должно быть кратким и емким, чтобы не загромождать пространство. Если у компании есть слоган, который отражает направление деятельности, используйте его.
Что вы предлагаете
Посетитель с первого взгляда должен понять, какие товары или услуги он может купить. Для этого на главной странице веб-сайта размещают ключевые товарные группы и панель навигации, где представлены основные категории товаров.
Можно использовать картинки для главной страницы сайта, чтобы продемонстрировать популярные позиции либо акционные предложения из разных групп продуктов. Так вы визуализируете свое предложение и привлечете внимание.
Пробуйте качественный хостинг с рейтингом 9,7 из 10 баллов
на основе 1900 отзывов клиентов!
Тестировать 30 дней бесплатно
Почему стоит купить именно здесь
Здесь речь о том, что вы можете предложить клиенту и почему он должен вам доверять. Первая страница сайта рассказывает, чем вы лучше своих конкурентов, что такого особенного получит покупатель помимо самого товара или услуги. Например, можно молча сделать массаж кремом и отправить домой, а можно использовать масла и параллельно с массажем рассказать, как ухаживать за телом, какие косметические средства применять.
Сейчас не так много уникальных товаров и услуг, которые предоставляет единственная фирма в городе или стране. Донесите до покупателя ценность своей услуги или товара, покажите, какую потребность клиента вы закроете.
Сформировать доверие к бренду помогут отзывы других клиентов, список ваших партнеров, рейтинг компании среди конкурентов. Только не пишите «мы в 20-ке лучших»: четко укажите ваше место в конкретном рейтинге. Если оно не выглядит достаточно привлекательным и убедительным, не вызывает у вас чувства гордости, лучше об этом не пишите.
Только не пишите «мы в 20-ке лучших»: четко укажите ваше место в конкретном рейтинге. Если оно не выглядит достаточно привлекательным и убедительным, не вызывает у вас чувства гордости, лучше об этом не пишите.
Важный момент — гарантии, которые вы даете на свои услуги или товары. Возврат средств, если товар не подошел, тестовый или льготный период пользования — все это повышает доверие к компании и дает ощущение заботы о клиенте.
Куда двигаться дальше
Посетитель сайта уже прочитал все, что вы хотели ему рассказать, и домашняя страница ему больше не нужна. Чтобы он двигался дальше, разместите кнопки навигации, кликабельные ссылки и призывы к действию. У человека должно быть направление, в котором он будет двигаться. Важно не перестараться: если вся главная будет в ссылках и переходах, посетитель растеряется и уйдет ни с чем.
hostiq.uaТребования к главной странице сайта
Мы обсудили смысловую часть главной страницы, теперь поговорим о структурных элементах, которые могут быть на главной сайта. Стоит помнить, что это общий перечень, и набор конкретных элементов будет отличаться в зависимости от направления, тематики и целевой аудитории сайта.
Стоит помнить, что это общий перечень, и набор конкретных элементов будет отличаться в зависимости от направления, тематики и целевой аудитории сайта.
Заголовок и торговое предложение
Заголовок скажет посетителю, на какой сайт он попал, и стоит ли ему здесь задержаться. Уникальное торговое предложение поможет удержать человека на главной странице и заинтересовать в вашей услуге.
Текст для главной страницы сайта должен быть простым, понятным, без сложных предложений и терминов. Мысли и идеи нужно структурировать, грамотно изложить и передать саму суть, без воды. Громоздкий текст с общими фразами займет много места, но не принесет пользы.
nutsking.com.uaЕсли описание главной страницы сайта содержит статистику, сравнения или данные отчетности, убедитесь, чтобы они были свежими. Недостаточно написать, что вы крупная компания с оборотом в N миллионов гривен. Нужно ежегодно обновлять эту информацию на странице и подтверждать ее первоисточником, чтобы вам доверяли.
Ключевые слова тоже стоит писать на главной странице сайта. Впишите их в заголовки разного уровня и в текст, чтобы привлечь посетителей на сайт. Ключи должны выглядеть органично и не перегружать послание, чтобы оно легко читалось и не выглядело, словно его составил робот из набора слов.
Призыв к действию
Призыв к действию, или call to action — один из способов провести клиента в глубь сайта. Яркие и заметные кнопки с короткими надписями «сравнить тариф», «получить скидку», «перейти к хостингу» стимулируют посетителя лучше узнать продукт, протестировать его или получить более подробную информацию.
shmed.com.uaЕсли стартовая страница сайта содержит ссылки в тексте, должно быть объяснение, что за ними скрывается: прочитать инструкцию, перейти в панель клиента, связаться с магазином.
Нужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Создать сайт
Подписка
Когда вы покупаете онлайн либо оформляете карту лояльности в магазине, на электронную почту либо телефон начинают присылать уведомления об акциях, обновлениях, подборки полезных статей.
Позвольте посетителям сайта стать вашими подписчиками до того, как они что-то купят. Добавьте форму подписки на главной странице. Так вы увеличите количество лояльной к вам аудитории, охватите больше людей и сможете убедить тех, кто пока сомневается. Важно, чтобы ваша рассылка была действительно полезной, регулярной и не спамила потенциального клиента.
foxtrot.com.uaКонтактные данные
Хотя для контактных данных часто используют отдельную страницу, на стартовой они тоже должны быть. Чем меньше покупателю придется искать, как с вами связаться, тем больше вероятность, что он купит именно у вас. А еще клиент будет больше доверять вам, потому что не возникнет впечатление, что компания «шифруется».
На первую страницу сайта не обязательно выносить все возможные контакты, но в соответствующем разделе должен быть полный список: телефон, график работы и приема звонков, адрес офиса, магазина.
Разместите контакты либо прямую ссылку на них в хедере — в самом верху страницы. Эту же информацию можно добавить в футере — так называемом подвале, где находится меню сайта.
Эту же информацию можно добавить в футере — так называемом подвале, где находится меню сайта.
Форма обратной связи — тоже способ связаться с вами. Через такую форму клиент может заказать звонок, задать вопрос по конкретной теме или оставить отзыв. Этот блок должен быть заметным, но ненавязчивым и не заслонять контент главной страницы.
spellchocolate.comХедер и футер
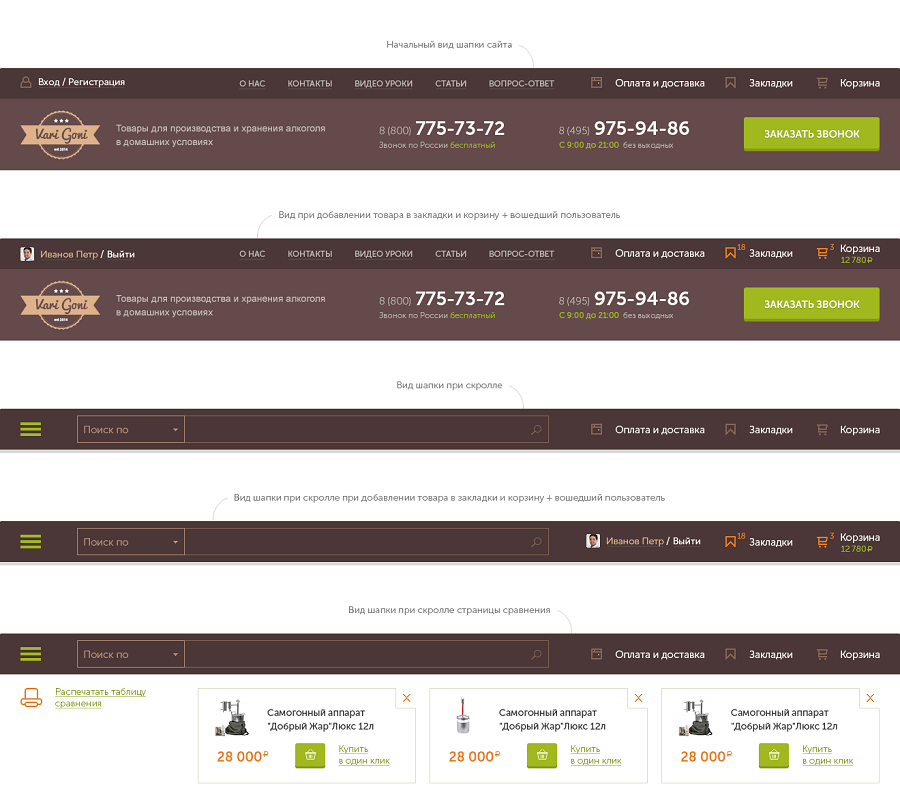
Оформление главной страницы сайта не обходится без хедера — «шапки» сайта с логотипом, заголовком, ключевыми разделами, языковой панелью и личным кабинетом. Это важная часть страницы, которой уделяют внимание при создании сайта.
privatbank.uaДругая составляющая главной страницы — футер, или «подвал». Он есть не у всех сайтов, хотя клиент ожидает найти внизу страницы карту сайта, контактные данные, ссылки на соцсети, интересные разделы, которые не столь важны, чтобы поместить их в хедер. Здесь же может быть информация о партнерах, платежных системах, которыми пользуется компания.
Навигация
Навигация по сайту включает два основных пункта:
- меню навигации;
- расположение основных элементов на сайте.
На главной странице веб-сайта размещают навигационное меню, которое помогает покупателю сориентироваться в основных группах товаров и найти нужный раздел. Оно позволяет быстро понять, чем занимается компания и какие продукты можно купить.
Заходя на любой сайт, вы интуитивно ведете курсор в определенное место на экране, чтобы найти каталог товаров, окошко для связи с поддержкой, личный кабинет. Нет единого стандарта, где должны располагаться эти элементы, но основная масса сайтов устроена по одному образцу, что облегчает навигацию для пользователя. Сайт должен быть оригинальным и индивидуальным, но не стоит располагать основные элементы в неожиданных для клиента местах. В противном случае посетитель потеряется и может уйти со страницы.
french-shop.com.uaБольше о навигации на сайте можно почитать в Бюро Горбунова.
Изображения
Изображение привлекает внимание и создает эмоцию быстрее, чем текст. Фото пляжа с лазурной водой на сайте туроператора вызовет больше желания посмотреть программу тура, чем сам заголовок. Именно поэтому картинки для главной страницы сайта нужны независимо от его тематики. Это могут быть фото товаров, результатов или процесса работы, иллюстрации, связанные с вашим продуктом. Важно, чтобы изображение передавало суть статьи, раскрывало преимущества продукта. Читайте о том, как подобрать сильную иллюстрацию, в инструкции Модульбанка.
Фотографии должны быть высокого качества, с легко узнаваемым, но не шаблонным сюжетом. Если есть возможность, закажите иллюстрации у дизайнера. Это поможет красиво оформить свой сайт и сделает его уникальным, создаст для посетителя атмосферу и настроение.
svetoteh.comПомните, что больше не всегда хорошо. Картинка на главной странице сайта должна быть уместна, а самих картинок не должно быть слишком много.
Поиск по сайту
Главная страница интернет-магазина не обходится без строки поиска, ведь так быстро и удобно искать желаемую позицию или подборку товаров. Однако не только магазинам нужен поиск по сайту. Найти в блоге статью по ключевому запросу, нужного врача на сайте клиники, описание интересующей услуги — дополнительные удобства, которые показывают заботу о посетителе.
Однако не только магазинам нужен поиск по сайту. Найти в блоге статью по ключевому запросу, нужного врача на сайте клиники, описание интересующей услуги — дополнительные удобства, которые показывают заботу о посетителе.
Статья по теме:
10 плагинов WordPress для поиска по сайту
Читать статью
Оформление главной страницы в зависимости от вида сайта
Как говорили выше, набор элементов на домашней странице будет отличаться в зависимости от того, какой это вид сайта:
- интернет-магазин
- сайт услуг
- инфопортал
Посмотрим, как оформить главную страницу сайта для каждого из типов и что добавится в их структуру.
Интернет-магазин
Такой сайт обычно предлагает большой ассортимент продукции, чтобы максимальное количество покупателей нашли то, за чем пришли. Главная страница интернет-магазина устроена так, чтобы помочь клиенту сориентироваться, привлечь его внимание к отдельным товарам и прорекламировать новинки.
Исходя из этих задач, в структуре главной страницы интернет-магазина есть:
- визуализация основных категорий товаров — помимо стандартного перечисления в хедере используют иконки продуктов;
- баннер со скидками и крупными акциями;
- акции и скидки — баннер на главной странице сайта используют для крупных акций, в то время как в раздел с акционными предложениями выносят конкретные наименования и показывают выгоду для покупателя;
- разделы «Хит продаж», «Топ-предложения», «Товар дня»;
- новости, обзоры, рейтинги — сюда попадают превью статей, видео-обзоры и сравнение товаров.
Статья по теме:
Как создать и открыть свой интернет-магазин
Читать статью
Сайт услуг
Сайты услуг не такие большие, как интернет-магазины, и их задача дать полный перечень услуг, подробно рассказать о каждой и донести до клиента их ценность. Люди охотнее отдают деньги за то, что можно пощупать, или за привычные услуги вроде стрижки и окрашивания волос. Рассказывая о своей услуге и предоставляя ее, вы формируете культуру потребления.
Рассказывая о своей услуге и предоставляя ее, вы формируете культуру потребления.
Чтобы этому помочь, оформление главной страницы сайта включает:
- каталог услуг — как и с товарами, без него никуда;
- портфолио — реальные фото ваших работ будут более убедительны, чем длинный рассказ о них;
- блок доверия — все, что делает вас ближе к клиенту и помогает расположить к себе: отзывы, сертификаты качества, награды с соревнований, фото и краткая информация о сотрудниках.
Информационный портал
Информационные ресурсы предназначены для читателей с разными интересами либо сосредоточены на определенной теме. Они должны иметь интуитивно понятную навигацию, поиск по категориям и меткие иллюстрации, которые будут передавать суть статьи или видео. Также главные страницы сайтов содержат:
- тематический каталог — как и товары, статьи и видео на главной странице сайта нужно сгруппировать;
- популярные темы и статьи — читатели инфопорталов хотят быть «в теме», поэтому такой раздел привлечет внимание и задержит человека на сайте;
- свежие статьи и видео — подсветите, что нового вышло на сайте.
 Это увеличит глубину просмотров и заинтересует постоянных читателей.
Это увеличит глубину просмотров и заинтересует постоянных читателей.
Любите продавать?
Держите хостинг для интернет-магазина с гарантированным аптаймом и +30% экономии при годичной оплате
Продавать с HOSTiQ.ua!
Дизайн главной страницы сайта
Оформление главной страницы сайта должно отвечать его тематике, учитывать целевую аудиторию и объединять все составляющие в единое целое. Задача дизайна — формировать целостное восприятие сайта. Он не должен отвлекать или раздражать посетителя. Посмотрим на некоторые важные аспекты оформления.
Кроссбраузерность и удобство пользования
Когда нужно правильно оформить главную страницу сайта, уделите внимание удобству пользования, адаптивности и кроссбраузерности — возможности открыть сайт на любом устройстве в разных браузерах. Пусть баннеры, кнопки и другие элементы страницы будут лаконичны, понятны, и не перегружают страницу.
Цветовое решение
Правильное оформление сайта начинается с гармонично подобранных цветов и единства стиля. Страницы должны быть в одном стиле, с одним набором цветов. Если для каждой страницы придумывать отдельный дизайн, может сложиться впечатление, что ходишь по разным сайтам. Используйте не более пяти оттенков, иначе страница будет пестрой и может раздражать посетителя.
Страницы должны быть в одном стиле, с одним набором цветов. Если для каждой страницы придумывать отдельный дизайн, может сложиться впечатление, что ходишь по разным сайтам. Используйте не более пяти оттенков, иначе страница будет пестрой и может раздражать посетителя.
Одна мысль на одном экране
Каждый блок информации должен помещаться на один экран. Людям удобнее увидеть цельное сообщение перед глазами, чем скроллить для продолжения. Поделите страницу на блоки и главный посыл для целевой аудитории поместите вверху экрана.
tesla.comЕсли информации много, и на один экран она не влазит, подумайте, можно ли ее сократить. Если необходим весь текст, используйте контент-слайды с боковой прокруткой.
Информационное единство
Размещайте однотипную информацию в одном месте. Не разбивайте, например, контакты, помещая их в разных частях страницы. Если рассказываете о сотрудниках, пусть весь рассказ будет в одном блоке. Соблюдайте тематическое единство и группируйте информацию.
Статья по теме:
Обзор книги «Дизайн для недизайнеров»: базовые принципы дизайна красивого сайта
Читать статью
Примеры оформления главной страницы сайта
В теории все понятно — вопрос как должна выглядеть главная страница сайта возникает, когда начинаешь ее создавать. Найти идеи, вдохновение и сделать все правильно помогут примеры готовых работ.
Сладости Spell
На главной странице компании Spell интуитивно понятный интерфейс, пастельные цвета, баннер с актуальными предложениями, красочные иллюстрации каждой категории и все необходимые атрибуты в хедере и футере, о которых мы говорили ранее.
spellchocolate.comШкола искусств St.Art
Домашняя страница школы искусств St.Art сразу говорит, на какой сайт вы зашли. Здесь же есть список курсов с примерами работ, команда школы и отзывы учеников, а также логотипы партнеров и клиентов. Внизу страницы собрана контактная информация с возможностью заказать звонок.
Конный клуб Пассаж
На главной странице конного клуба Пассаж размещен говорящий логотип, меню и призыв записаться на конную прогулку на фоне изменяющегося баннера. Услуги и цены на них выделены в яркие блоки. На главной сайта можно узнать новости клуба и познакомиться с новыми услугами. Контактная информация собрана в одном месте.
passage.kh.uaШпаргалка: как правильно создать главную страницу сайта
Главная страница сайта — ваш представитель в интернете. Позаботьтесь, чтобы она была удобна для пользователя, вызывала приятные эмоции и несла то сообщение, которое вы хотите передать клиенту.
Подведем итог, как выглядит правильная главная страница сайта и что на ней должно быть:
- информация о компании: кто, чем занимается, что предлагает и чем лучше конкурентов
- логотип и название компании
- простой, лаконичный текст, который легко читать
- визуальный контент: фото, иллюстрации, видео
- call to action: кнопки, ссылки для заказа продукции и перехода на другие страницы
- хедер и футер
- контактные данные
- удобная навигация по сайту
- строка поиска
- возможность подписаться на рассылку
- сочетающиеся между собой цвета
- единый стиль оформления блоков и всех страниц сайта
Поделитесь опытом, как вы оформляли главную своего сайта: на что обращали внимание в первую очередь, где искали идеи, что еще добавили бы к нашему списку.
Yana
Выполняет роль Scrum-мастера в технических командах, ведет проекты, настраивает процессы и следит, чтобы они работали. Любит порядок, тайм-менеджмент и общение с людьми.
как сделать (дизайн) + что разместить
Главная страница — лицо любого веб-сайта. У Вас может быть безупречный оффер, крутой визуал и грамотный контент, но один малейший недостаток интерфейса может запросто заставлять потенциальных клиентов сбегать со страницы к конкурентам.
Как сделать так, чтобы главная страница сайта положительно влияла на конверсию, продажи и узнаваемость бренда, была удобной для пользователя и эстетически приятной? Без прелюдий разберем основные ее элементы.
Как Сделать главную страницу сайта
У каждого ресурса — корпоративного, интернет-магазина, развлекательного — есть свой взгляд на правильность оформления посадочной страницы и свой человек, который этим занимается. Но, как правило, многие пункты пересекаются, совпадают или очень похожи, поэтому мы будем говорить об этом в широком смысле, без привязки к конкретному типу площадки. Итак, как оформить главную страницу сайта?
Итак, как оформить главную страницу сайта?
1. Меню
Меню — это навигатор, который упрощает посетителям сайта переход на ту или иную страницу. Человек всегда хочет максимально быстро и просто решить свою задачу: узнать номер телефона, адрес, цены, наличие нужного товара в желаемом цвете и т.д. Поэтому ловите три совета по оформлению блока меню на главной странице сайта.
- Классическое расположение. Слева (вертикально) или вверху (горизонтально). Не надо экспериментировать с расположением самого главного и заставлять пользователя нервничать в поисках строки меню в подвале. Большинство посетителей не будут этим заниматься и уйдут к Вашему конкуренту;
- Удобство чтения. Делайте меню читабельным. Под этим подразумевается читаемый (крупный и не рукописный) шрифт, хорошая контрастность и понятные названия разделов. Не используйте аббревиатуры, сложные слова на английском и на русском тоже;
- Адаптивность.
 Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
2. Баннер
Баннер нужен на главной странице большинства сайтов разной направленности. Его главная задача — призвать посетителя к действию, поэтому он должен содержать информацию о возможных выгодах клиента. Например, о текущих акциях, скидках, специальных предложениях или открытии нового филиала. Что нужно знать про баннеры?
- Лаконичность содержания. Взгляд на баннере посетитель задерживает буквально на несколько секунд, поэтому он должен отражать выгоду и содержать призыв к действию. Но не пытайтесь впихнуть в него всю информацию, которая Вам кажется важной: только основное, лучше — до 4 строк текста;
- Универсальный формат. Ими считаются считаются форматы JPG, PNG, GIF или HTML5: они откроются на подавляющем большинстве страниц.
 И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета;
И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета; - Не убирать баннер вниз. Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
3. Кнопки
Многие делают выбор в пользу ссылок, нежели кнопок, поэтому последних на сайте обычно меньше. Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
- Четкая узнаваемость элемента. Онлайн-кнопка должна напоминать реальные кнопки или привычные в интернете (например, из соцсетей). Обязательно делайте ее контрастного цвета с фоном страницы, оставляйте вокруг нее пространство;
- Эффективное расположение.
 Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя; - Оптимальный размер кнопки. Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Кстати, получить больше знаний по проектированию UX и UI интерфейсов можно прочитав нашу статью про курсы веб дизайна.
4. Логотип
Логотип — это важный элемент брендирования, который делает бренд узнаваемым. Без него не обходится ни одна главная страница сайта.
- Удачное месторасположение. Логотип лучше расположить в левом верхнем углу. Это его классическое расположение, и пользователь будет чувствовать себя на сайте комфортнее, чем в альтернативных случаях;
- Кликабельность. Сделайте так, чтобы он приводил на главную страницу в один клик.
 Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации;
Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации; - Адаптивность. Проверьте, что логотип не расползается, остается на своем месте и не теряет читабельность при открывании ресурса с разных устройств.
По теме:
Конструктор логотипов: 6 лучших + 10 секретов созданияПрограмма для создания логотипа: 25 лучших (бесплатно и платно)5. Дескриптор рядом с логотипом
Дескриптор должен отражать основное содержимое коммерческого предложения, пояснять особенности сайта, на котором оказался пользователь, или презентовать выгоду прочтения статьи/посещения. В некоторых случаях это просто заголовок.
- Минимализм содержания. Дескриптор должен быть емким и понятным. Его главная задача — дать пользователю ответ на вопрос, куда он попал и что это ему даст;
- Конкурентное преимущество.
 Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»;
Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»; - Контрастный дизайн. Сделайте так, чтобы он бросался в глаза. Лучше всего использовать контрастные цвета или увеличить высоту и ширину букв, не отходя от корпоративного шрифта.
6. Контактные данные
Блок контактов тоже должен быть на главной странице. Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
- Все варианты связи. Даже если Вы предпочитаете звонки, пользователю может быть проще написать Вам на электронную почту или в мессенджер. Поэтому укажите адрес, номер телефона, адрес электронной почты, ссылки на социальные сети и ссылки, ведущие в мессенджеры;
- Стационарный номер. Вместо мобильного телефона лучше указывать его. Стационарный номер (особенно начинающийся с 8-800) вызывает больше доверия у пользователей, а также с большей вероятностью попадет в топ Google или Яндекс;
- Кликабельность.
 Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
7. Строка поиска
Поисковую строку лучше внедрить на главную страницу любого сайта, будь то интернет-магазин или информационный портал с текстовым контентом.
- Классическое расположение. Строка поиска должна быть в верхней части страницы и сразу заметна. Иногда человек заходит за чем-то конкретным, ему проще сразу обратиться к строке поиска, ввести искомое слово (например, «кардиолог» или «iPhone») и попасть в нужный раздел;
- Функция предиктивного набора. Это еще больше упрощает поиск пользователя: посетителю не обязательно вводить все данные продукта, потому что уже после 2-3 введенных букв ему будет предложено несколько вариантов;
- Функция автоматической смены раскладки. Если пользователь случайно ввел поисковый запрос на английском языке.
 То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
8. Кнопки «вход» и «регистрация»
Если на Вашем сайте можно завести личный кабинет, сделайте все, чтобы эта задача была проста для Ваших пользователей.
- Близость к меню и другим элементам. Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
- Быстрое открытие формы. Будет удобнее, если кнопки Вход и Регистрация будут приводить к открытию формы на странице, а не нового окна или вкладки. В этом случае посетитель экономит время на загрузке ресурса;
- Требования к содержанию полей. Если человек придумает пароль и нажмет Зарегистрироваться, а сайт выдаст ему ошибку (например, слишком короткий пароль), велика вероятность, что человек покинет его и не будет пытаться снова.
9. Онлайн-консультант или чат-бот
Многие недооценивают важность этого элемента, но в настоящее время она является значимым атрибутом, особенно если Вы занимаетесь продажами через сайт.
- Узнаваемость. Оформить кнопку лучше таким образом, чтобы пользователю было понятно, что это онлайн-консультант. Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.п.;
- Фиксация на одном месте. Оптимальное расположение кнопки — нижняя часть окна. Кнопка должна быть неподвижной, т.е. даже если человек прокручивает страницу вниз, она всегда остается в поле его зрения;
- Общий дизайн с сайтом. Придерживайтесь корпоративных цветов и делайте кнопку вызова онлайн-консультанта похожей по стилю на все остальное оформление.
Интересно. Новая фишка сайтов — видеовиджет. Повысит вовлеченность и вызовет wow-эффект. Кликайте и тестируйте -> Getreview
10. Подвал (футер)
Футер — это аналог шапки, который располагается внизу страницы. Обычно здесь есть еще несколько разделов, которые могут быть полезны пользователю.
- Не продающий контекст.
 Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.;
Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.; - Дублирование важного. Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз;
- Минимализм исполнения. Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
11. Карта
Карта — это очень полезный элемент сайта, особенно если он связан с офлайн-магазином или учреждением, предполагающим выезд клиента, а не наоборот.
- Расположение. Логично внедрить карту в контактный блок или создать для нее отдельный раздел «Как нас найти». Обязательно укажите рядом (сверху или снизу), как добраться до Вас на общественном транспорте, укажите названия остановок;
- Отметка компании.
 Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок;
Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок; - Интерактивность. Сделайте карту активной — с возможностью передвигаться, чтобы посмотреть, что находится рядом, и возможностью менять масштаб. Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
12. Калькулятор
Калькулятор и аналогичные ему виджеты, которые можно выбрать, исходя из направления Вашей деятельности, тоже не помешают на сайте. Зачастую люди предпочитают интернет именно потому, что можно все узнать, не вставая с дивана и ни с кем не общаясь по телефону. Итак, что нужно знать про этот интерактив.
- Место ближе к началу. Лучше расположить калькулятор или аналогичный блок чуть выше середины страницы, особенно если она длинная. Не все прокручивают до конца, и наиболее выгодное расположение блока — ниже баннеров;
- Адаптивность.
 Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки; - Иллюстрации. Вставляйте картинки, если того требует контекст. К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
13. Лид-форма
Лид-форма — один из главных инструментов для повышения конверсии. Если человек ее заполнил — оставил контактные данные, адрес электронной почты, запрос на обратный звонок — можно считать, что он уже стал Вашим клиентом.
- Привязка к офферу. Не отрывайте лид-форму от Вашего коммерческого предложения. Если Вы под логотипом разместили баннер с условиями акции, где-то рядом — сбоку или снизу — уже должна находиться форма обратной связи;
- Не много полей.
 Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями; - CTA-кнопка. Напишите на ней одно-два коротких слова, которые будут отражать результат заполнения лид-формы. Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Интересно. Еще крутую лид форму поможет создать спец.виджет. К тому же там есть много фишек, которые поймают больше клиентов (а значит и продаж будет больше). Кликайте -> Генератор клиентов
14. Социальные доказательства
Социальные доказательства — это отзывы клиентов, их фото с продуктом в руках, фото и отзывы партнеров, и все, что послужит на пользу компании. Это повышает доверие к компании, особенно если текст отзывов на главной странице сайта не выглядит заказным.
- Не накрученные отзывы.
 Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще; - Расположение. Расположите их внизу страницы, друг рядом с другом, чтобы пользователь при необходимости мог прокрутить сетку с отзывами и прочитать их;
- Фото автора. Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
15. Новостной блок или блог компании
В новостном блоке или блоге компании Вы можете писать любые статьи, близкие к Вашему сайту по теме или касающиеся Вашей компании. К примеру, в блоге сайта санатория, как на скрине выше, можно писать полезные статьи о путешествиях. В новостном же блоке можно писать о предстоящем празднике, анонсировать события, акции, скидки, размещать отчеты о прошедших мероприятиях.
- Местоположение. На главной странице не место блогу: лучше дать ему отдельный раздел в строке меню. А вот новостной блок можно расположить в левой или правой части, где будут видны только миниатюры фотографий, заголовки и даты публикаций;
- Регулярные обновления. Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
- Структуризация. Разбивайте статьи на темы, если они относятся к разным категориям. Не лепите в кучу и интервью с руководителем компании, и ТОП-5 причин заказать натяжные потолки, и отчет о прошедшем розыгрыше.
На правах рекламы
ЧТО РАЗМЕСТИТЬ НА ГЛАВНОЙ СТРАНИЦЕ САЙТА
Не обязательно делать все вручную и углубляться в HTML. К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
Они здорово облегчают жизнь разработчикам, но в большинстве случаев — платные. Однако это того стоит, потому что отдача заметна сразу, а конверсия и трафик растут на глазах.
1. Онлайн-консультанты
Такие сервисы предлагают инструменты для общения клиентов с администраторами. Сюда относятся, к примеру, онлайн-консультанты, чат-боты, телефония и обратные звонки.
Благодаря онлайн-консультантам Вы можете равномерно распределять заявки среди операторов, получать заявки из разных источников (социальные сети, e-mail, мессенджеры, приложения) в одном месте, оперативно обрабатывать обращения и отслеживать активность.
| Сервис | Цена (в месяц) | Бесплатный период |
| Jivosite | от 742 ₽ (промокод “inscale” — 30 дней бесплатно + 5 операторов) | 14 дней |
| Talk-me | от 600 ₽ (промокод “INSCALE” + 7 дней бесплатного пользования) | 14 дней |
| Chatra | от 990 ₽ | Бесплатный тариф |
2.
 Конструкторы квизов
Конструкторы квизовКвиз — это очень важная составляющая воронки продаж. Она позволяет собирать лиды с сайта путем тестов и опросов, а в некоторых случаях просто является развлекательным элементом для увеличения трафика. Целей у квизов может быть много: от привлечения новых подписчиков до получения заявок.
Например, у компании, занимающейся монтажом натяжных потолков, на главной странице прямо в центре есть кнопка «Рассчитать стоимость работ». Посетителю предлагается выбрать тип полотна (глянцевое, матовое, сатиновое), указать площадь помещения, определиться с освещением (одна люстра или точечные светильники), а последний шаг — ввести номер телефона. Оператор получает лид, и дожать клиента до заказа будет намного проще.
| Сервис | Цена (в месяц) | Бесплатный период |
| Marquiz | От 600 ₽ | Без ограничений с помощью тестовых значений |
| Quizgo | 499 ₽ | 7 дней |
| Enquiz | От 667 ₽ | 10 дней |
По теме:
Конструктор квизов: ТОП-6 для создания викториныСоздать квиз: 7 важных шагов + 7 программ3.
 Виджеты для сайта
Виджеты для сайтаВиджеты слишком разнообразны, чтобы рассказать о них в двух словах. Если коротко, то это мини-приложение, встроенное на сайт или в социальную сеть, которое позволяет выполнить короткое действие или содержит какую-либо информацию. Это, например, онлайн-калькулятор, форма заказа, ссылка на нужную страницу, таймер обратного отсчета или тот же самый онлайн-консультант.
Специальные сервисы позволяют создать такой виджет, сделать его дизайн и тонко подстроить под разные сегменты целевой аудитории.
| Сервис | Цена (в месяц) | Бесплатный период |
| Envybox | От 290 ₽ | 7 дней |
| Сallibri | От 600 ₽ | по просододу «76C6IMERUQ» +500 р. на баланс |
| Carrot Quest | От 1680 ₽ | 14 дней |
4. Пуш-уведомления
Пуш-уведомления относятся к способам общения с клиентами и позволяют автоматизировать маркетинг: оповестить о текущих акциях и скидках, получить обратную связь, напомнить о себе, подтвердить заказ/время доставки и так далее.
С помощью этих сервисов можно настроить пуш-уведомления, а еще SMS-уведомления, напоминания на электронную почту, и в мессенджеры.
| Сервис | Цена (в месяц) | Бесплатный период |
| Notisend | Бесплатно | Бесплатный тариф |
| UniSender | От 518 ₽ | 7 дней |
5. Системы лояльности
Одна из самых работающих схем мотивации и увеличения количества заявок — применение систем лояльности. С помощью сервисов, которые помогают придумать крутую мотивацию, Вы можете спровоцировать клиента к заказу или заявки за счет дополнительных бонусов.
Например, Вы можете подарить скидку на следующий заказ за покупку, баллы за приглашенных друзей или действия в соцсетях, за отзывы, оценки, регистрацию и многое другое.
| Сервис | Цена (в месяц) | Бесплатный период |
| iDiscount | От 19 $ | 7 дней |
| Dinect | От 10 000 ₽ | 14 дней |
Коротко о главном
Чтобы сайт не просто был для галочки, а работал, он должен быть максимально гармоничным. Шрифты, цвета, расположение элементов, виджеты, меню, кнопки — всё это должно максимально упрощать пользователю решение его задачи.
Шрифты, цвета, расположение элементов, виджеты, меню, кнопки — всё это должно максимально упрощать пользователю решение его задачи.
И это не значит, что Вам предстоит денно и нощно разбираться в HTML, потому что существующие сервисы помогают здорово облегчить задачу. Кстати, сделать всё еще проще поможем мы, вот готовое решение по программам:
- Онлайн-консультанты — Jivosite;
- Конструктор квизов — Marquiz;
- Виджеты для сайта — Envybox;
- Пуш-уведомления — Notisend;
- Системы лояльности — iDiscount.
И еще. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и автоматизировать бизнес-процессы. Кликайте -> Мегаплан
По теме:
Лучшие конструкторы сайтов: наш ТОП-25 + как выбратьКонструктор Landing Page: ТОП-11 сервисов + как создатьКонструктор интернет магазина: ТОП-23 лучших для создания сайта25 лучших примеров главных страниц сайта:
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.
Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.
Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
ExpensifyExpensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.
Сделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.
Google TrendsГлавная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.
DecibullzКомпания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.
TEDГлавная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.
Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.
Аудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.
Titan Storage SolutionsУ главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.
На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.
Этот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.
FatFaceОчевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.
Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.
Sprout SocialГлавная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.
Foresters Friendly SocietyНе так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
Кроме того, есть инструмент, который помогает новичкам освоиться.
Кликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.
NescafeГлавная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.
AirbnbПростая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.
OntrackКомпании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.
Главная страница сайта очищена от отвлекающих элементов, а понятный функционал и дизайн сочетаются с акцентом на выгодах для пользователя, что предполагает легкое вхождение в воронку продаж.
UCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.

Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.
Silicone EngineeringB2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы. Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.

Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.
SlackКаждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.
Настройка главной страницы—Portal for ArcGIS
Главная страница — это начальная страница сайта вашей организации, служащая входом для вашего сообщества пользователей. Главная страница предоставляет полезные ресурсы для участников организации, а также, если разрешен доступ извне, и широкой общественности. Вы можете настроить современную профессионально выглядящую главную страницу, которая определяет ваш бренд, предоставляет полезную информацию о целях вашей организации и отображает карты, сцены, приложения и слои, которые наиболее важны для вашего сообщества пользователей.
При помощи настраиваемых компонентов, или блоков, редактора главной страницы администраторы по умолчанию и участники, имеющие подходящие права доступа, могут разрабатывать, просматривать и разворачивать главную страницу с обратной связью, чтобы она оптимально отображалась в настольных и мобильных браузерах.
Создание главной страницы
При помощи редактора главной страницы создайте главную страницу своей организации ArcGIS Enterprise. Редактор главной страницы включает гибкий набор компонентов и опций, которые позволяют создать уникальную точку входа на ваш сайт. Когда вы настраиваете свою страницу с помощью редактора главной страницы, предварительный просмотр вариантов дизайна помогает добиться желаемого внешнего вида и функциональности. Используйте параметры просмотра в нижней части редактора главной страницы, чтобы увидеть, как страница будет выглядеть на разных устройствах.
Следующие шаги и информация описывают современный опыт настройки главной страницы, появившийся в версии 10. 9.
9.
Если ваша организация была обновлена с ArcGIS Enterprise более ранних версий до 10.9, см. раздел Устаревшая главная страница ниже, чтобы узнать, как перейти на новую домашнюю страницу. Конфигурация устаревшей домашней страницы не будет поддерживаться в будущих обновлениях, поэтому рекомендуется настроить новую домашнюю страницу и переключиться на нее, когда она будет готова.
Если ваша организация ArcGIS Enterprise является новой, вы увидите только текущий редактор домашней страницы, а устаревшие параметры конфигурации домашней страницы не будут видны.
- Убедитесь, что вы вошли под учётной записью администратора по умолчанию или участника с пользовательской ролью, имеющей права администрирования, чтобы управлять веб-сайтом организации.
- Щелкните Организация вверху сайта, затем выберите вкладку Настройки.
- Щелкните Главная страница сбоку от страницы.

- В разделе Редактор главной страницы щёлкните Запустить редактор.
- Настройте элементы содержания вашей домашней страницы следующим образом:
- Заголовок — Название, логотип и изображение обложки
- Блоки содержания — галереи элементов, текст и ссылки
- Нижний колонтитул — Контактная информация, пользовательский текст нижнего колонтитула и ссылки, оформление нижнего колонтитула
- Настройте дизайн главной страницы следующим образом:
- Цвета — предварительно настроенные или пользовательские цветовые темы
- Типография — предварительно настроенные или пользовательские темы шрифта
- Используйте опции Вид, чтобы просмотреть, как главная страница будет выглядеть на настольных компьютерах, планшетах и мобильных устройствах.
- Щелкните Сохранить, чтобы применить настройки главной страницы.

- Щёлкните кнопку Закрыть , чтобы закрыть редактор домашней страницы.
- В верхней части сайта щёлкните На главную, чтобы увидеть свою главную страницу.
Заголовок
Заголовок главной страницы может включать любой из следующих элементов: изображение обложки, название организации и логотип организации.
Для настройки главной страницы выполните следующее:
- Выполните первые четыре шага вышеприведенного раздела Создание главной страницы.
- В разделе Содержание щелкните Заголовок.
- По желанию, включите название организации в заголовок.
- Включите переключатель Показать заголовок организации.
- В текстовом окне Заголовок организации оставьте заголовок (импортированный из настроек профиля вашей организации) без изменения или введите новый.
- Выберите в ниспадающем меню Цвета заголовка цвет для текста заголовка.

- По желанию, включите логотип организации в заголовок.
- Включите переключатель Показать логотип организации.
- Щелкните Выберите файл и выберите файл изображения на вашем компьютере.
Допустимыми форматами изображения являются PNG, GIF и JPEG. Для получения оптимальных результатов логотип должен иметь 300 пикселов в ширину и 300 пикселов в высоту.
- Перемещайте и меняйте масштаб карты для приближения к области, которая должна отображаться в логотипе.
В зависимости от размера и разрешения вашего файла изображения, и от того, насколько вы приблизитесь для изменения вида вашего образца, разрешение и размер изображения могут быть изменены при сохранении.
- Щелкните Сохранить.
- По желанию, включите изображение обложки в заголовок.
- Включите переключатель Показать изображение обложки.

- Используйте одну из следующих возможностей, чтобы выбрать опцию изображения обложки:
- Включите переключатель Показать изображение обложки.
- Щёлкните Опции компоновки и сделайте одно из следующего:
- Щелкните Сохранить, чтобы сохранить конфигурацию заголовка.
Блоки содержания
Главная страница может содержать до 15 блоков ресурсов, включая текст, галереи элементов и ссылки. Используйте текстовые блоки для настройки заголовков и прочих текстовых описаний о вашей организации. Настройте галереи элементов для демонстрации карт, сцен, приложений и других элементов ресурсов. Добавьте блоки пользовательских ссылок, чтобы помочь участникам и другим пользователям находить больше ресурсов.
При настройке галереи элементов вы указываете группу, содержащую элементы, которые хотите показать. Это позволяет настраивать пользовательские галереи для отображения разного содержания для разных аудиторий. Например, если организация разрешает анонимный доступ, может возникнуть необходимость показывать некоторые ресурсы лишь участникам организации и скрывать их на сайте при анонимном доступе.
Вы можете управлять видимостью галерей элементов и отдельных элементов галереи с помощью настроек группы (Кто увидит эту группу?) и уровнями общего доступа к элементам, как описано ниже:
| Для кого эта галерея элементов? | Сделать группу видимой для | Установить уровень общего доступа элемента на |
|---|---|---|
Для всех (общедоступный) | Для всех (общедоступный) | Для всех (общедоступный) |
Все участники организации | Участники организации | Организация |
Определенные участники организации | Участники организации | Группа галереи элементов и другие определенные группы |
Если у галереи элементов нет видимых элементов для просматривающего главную страницу, то галерея не отображается. Например, анонимные пользователи не увидят галерею, которая содержит только элементы с общим доступом на уровне организации.
Например, анонимные пользователи не увидят галерею, которая содержит только элементы с общим доступом на уровне организации.
При настройке блока ссылок вы можете включить до восьми ссылок. Вы можете использовать URL-адреса веб-сайтов и email адреса в своих ссылках. Необходимо использовать корректный HTTPS URL-адрес веб-сайта или синтаксис для ссылки mailto. Вы можете настроить отображение ссылок в виде подчеркнутого текста или в виде кнопок.
Каждый блок содержания может быть настроен в соответствии с потребностями вашей организации и сообщества пользователей. После настройки блоки могут при необходимости быть переупорядочены на странице и отредактированы.
Для настройки блоков содержания главной страницы выполните следующее:
- Выполните первые четыре шага вышеприведенного раздела Создание главной страницы.
- В разделе Содержание щелкните Блоки содержания.
- Чтобы добавить текстовый блок, сделайте следующее:
- Щелкните Добавить блок и выберите Текст.

- Чтобы включить заголовок, включите переключатель Показать заголовок и введите заголовок.
- Чтобы включить основной текст, включите переключатель Показать копию основного текста и введите основной текст в текстовое поле Копия основного текста.
Чтобы включить гиперссылки в основной текст, нажмите кнопку Добавить ссылку. В окне Добавить ссылку введите заголовок ссылки и местоположение ссылки и нажмите Добавить. Местоположением ссылки должен быть действующий URL-адрес HTTPS, например https://www.arcgis.com/home, или ссылка mailto, например mailto: [email protected]. Ссылка добавляется в текстовое поле Основной текст с использованием синтаксиса языка разметки.
- Выберите метод выравнивания текста.
- В ниспадающем меню Цвета блока выберите цвет фона для блока текста.
- Щелкните Сохранить, чтобы сохранить конфигурацию текстового блока.
- Повторите эти шаги для каждого текстового блока.

- Щелкните Добавить блок и выберите Текст.
- Для настройки галереи элементов выполните следующее:
- Щелкните Добавить блок и выберите Галерея элементов.
- Щелкните Группа и найдите и выберите группу, ресурсы которой хотите разместить в галерее.
- Чтобы включить заголовок, включите переключатель Показать заголовок и введите заголовок.
- Чтобы включить краткую информацию включите переключатель Показать краткую информацию и введите текст в текстовое поле Краткая информация.
Чтобы включить гиперссылки в краткую информацию галереи, нажмите Добавить ссылку. В окне Добавить ссылку введите заголовок ссылки и местоположение ссылки и нажмите Добавить. Местоположением ссылки должен быть действующий URL-адрес HTTPS, например https://www.arcgis.com/home, или ссылка mailto, например mailto: [email protected]. Ссылка добавляется в текстовое поле Краткая информация с использованием синтаксиса языка разметки.

- Выберите метод выравнивания текста заголовка и краткой информации.
- Выберите номер из ниспадающего меню Номера отображаемых элементов
- Чтобы изменить порядок сортировки элементов, выберите опцию в ниспадающем меню Порядок сортировки. Например, вы можете сортировать элементы по количеству просмотров или владельцу. Чтобы отсортировать страницы в порядке убывания, а не возрастания, отключите опцию Сортировать по возрастанию.
- В раскрывающемся меню Отображать типы элементов выберите тип отображаемых элементов, например Карты или Приложения, или выберите Все, чтобы отобразить все типы элементов в галерее.
- В разделе Параметры отображения элемента выполните любое из следующих действий:
- Повторите эти шаги для каждой галереи.
- Чтобы добавить блок ссылок, сделайте следующее:
- Щелкните Добавить блок и выберите Ссылка
- Щелкните Добавить ссылку.

- В текстовом окне Название ссылки наберите название ссылки.
- В текстовом поле Путь ссылки введите корректный HTTPS URL-адрес веб-сайта или email.
- Щелкните Добавить, чтобы добавить ссылку.
- Повторите описанные выше шаги, чтобы добавить ссылки в блок.
Каждый блок ссылок может содержать до восьми ссылок.
- Чтобы отобразить каждую ссылку как кнопку, включите переключатель Отображать контуры кнопок Выключите переключатель, чтобы ссылки отображались как подчеркнутый текст.
- В ниспадающем меню Цвета блока выберите при необходимости другой цвет фона для блока ссылок.
- Для управления ссылками сделайте одно из следующего:
- Щелкните Сохранить по завершении настройки блоков.
- На панели Основа выполните одно из следующего, чтобы редактировать и сортировать настроенные блоки:
- Чтобы отредактировать блок, нажмите кнопку Редактировать , внесите необходимые изменения и нажмите Сохранить.

- Для удаления блока щелкните кнопку Удалить
- Чтобы изменить положение блоков на главной странице, нажмите кнопку Изменить порядок для блока и перетащите его на новую позицию.
- Чтобы отредактировать блок, нажмите кнопку Редактировать , внесите необходимые изменения и нажмите Сохранить.
- Когда закончите, щелкните Сохранить.
Нижний колонтитул
Вы можете настроить пользовательскую ссылку для своей организации, а также выбрать фоновый цвет для нижнего колонтитула.
Для настройки нижнего колонтитула главной страницы выполните следующее:
- Выполните первые четыре шага вышеприведенного раздела Создание главной страницы.
- В разделе Содержание щелкните Колонтитул.
- Чтобы включить в нижний колонтитул собственный текст, например текст об авторских правах, включите переключатель Отображать текст нижнего колонтитула и введите текст нижнего колонтитула.
Чтобы включить гиперссылки в пользовательский текст нижнего колонтитула, нажмите Добавить ссылку.
 В окне Добавить ссылку введите заголовок ссылки и местоположение ссылки и нажмите Добавить. Местоположением ссылки должен быть действующий URL-адрес HTTPS, например https://www.arcgis.com/home, или ссылка mailto, например mailto: [email protected]. Ссылка добавляется в текстовое поле Нижнего колонтитула с использованием синтаксиса языка разметки.
В окне Добавить ссылку введите заголовок ссылки и местоположение ссылки и нажмите Добавить. Местоположением ссылки должен быть действующий URL-адрес HTTPS, например https://www.arcgis.com/home, или ссылка mailto, например mailto: [email protected]. Ссылка добавляется в текстовое поле Нижнего колонтитула с использованием синтаксиса языка разметки. - Чтобы включить ссылку Связаться с нами в нижний колонтитул, включите переключатель Показать ссылку на контакты и введите адрес электронной почты, который будет использоваться для ссылки.
- В ниспадающем меню Цвета блока выберите цвет фона нижнего колонтитула главной страницы.
- Щелкните Сохранить, чтобы сохранить конфигурацию нижнего колонтитула.
Вы можете настроить отображение дополнительных ссылок в нижнем колонтитуле домашней страницы, отредактировав свойство footerLinks в файле конфигурации вашего портала. См. Установка дополнительных опций портала для дополнительной информации.
Цвета
Редактор главной страницы позволяет вам контролировать, как цвета будут отображаться на главной странице. Вы можете выбрать одну из восьми предустановленных цветовых тем для применения к содержимому главной страницы. Каждая цветовая тема содержит цветовые стили, которые определяют цвета текста, фона, заголовка и кнопок или ссылок.
Если предустановленные темы не соответствуют вашим потребностям — например, если ваша организация предъявляет особые требования к цветовому оформлению, — вы можете создать пользовательские цветовые темы с настраиваемыми цветовыми стилями.
Для настройки цветов главной страницы выполните следующее:
- Выполните первые четыре шага вышеприведенного раздела Создание главной страницы.
- В разделе Дизайн щелкните Цвета.
- Щелкните Использовать предустановленную тему или Использовать пользовательскую тему.
- Если вы используете предустановленные темы, выберите предустановленную тему из ниспадающего меню и при необходимости измените цветовой стиль, применяемый к любому из компонентов главной страницы — например, к блоку текста или галерее.

- При настройке пользовательской цветовой схемы настройте один или несколько пользовательских слоев следующим образом:
- В разделе Пользовательские цветовые стили щелкните Добавить пользовательский стиль.
- Введите имя стиля.
- В разделе Настроить цвета нажмите на кнопку Редактировать пользовательский стиль рядом с элементом блока — например, с Фоном.
- Укажите цвет путем ввода шестнадцатеричного значения, значений RGB или HSV, либо выбрав цвет из палитры цветов, палитры рекомендуемых цветов или цветов общей темы (если задана).
- Повторите эти действия для каждого элемента блока, для которого хотите настроить цвета.
- Если какие-либо элементы помечены как Нечитаемые, нажмите на кнопку Редактировать пользовательский стиль для элемента и настройте другой цвет.
- В окне Добавить пользовательский стиль щелкните Сохранить, когда закончите.

- Чтобы создать дополнительные пользовательские стили, повторите предыдущее действие.
- Чтобы отредактировать пользовательский стиль цветов, основываясь на имеющемся стиле, можно щелкнуть кнопку Редактировать для стиля, задать имя нового стиля, настроить цвета стиля и нажать Перезаписать стиль.
- Чтобы отредактировать пользовательский стиль цветов, щелкните кнопку Удалить , подтвердите, что хотите удалить стиль и выберите Удалить.
- Щелкните Сохранить, чтобы сохранить настройки цветов.
Шрифтовое оформление
Редактор главной страницы позволяет вам контролировать, как шрифты будут отображаться на главной странице. Вы можете выбрать из списка предустановленных тем шрифтов, которые были разработаны для профессионального оформления главной страницы. Каждая предустановленная тема шрифтов включает шрифт для заголовков и шрифт для основного текста.
Если предустановленная тема не соответствует вашим требованиям, например, если у вашей организации особые требования к шрифтам, либо вы хотите дополнительные шрифты на выбор, вы можете создать пользовательскую тему шрифтов, выбрав комбинацию шрифтов заголовка и текста из подборки типовых шрифтов.
Для настройки шрифтов главной страницы выполните следующее:
- Выполните первые четыре шага вышеприведенного раздела Создание главной страницы.
- В разделе Дизайн щелкните Типография.
- Щелкните Использовать предустановленную тему или Использовать пользовательскую тему.
- Вы можете сделать следующее:
- Если вы используете предустановленную тему шрифтов, выберите одну из списка.
- Если вам нужна пользовательская тема шрифтов, выберите шрифт заголовка и шрифт текст из ниспадающих меню.
- Щелкните Сохранить, чтобы сохранить конфигурацию шрифтов.
Устаревшая главная страница
По умолчанию, организации ArcGIS Enterprise, которые были обновлены до 10.9 с предыдущих версий, содержат устаревшую конфигурацию главной страницы. Поддержка устаревших настроек домашней страницы будет прекращена в будущих обновлениях. Рекомендуется существующим организациям перейти на новую главную страницу как можно скорее.
Рекомендуется существующим организациям перейти на новую главную страницу как можно скорее.
Переход на новую главную страницу
Выполните следующие действия, чтобы перевести свою прежнюю главную страницу на новую главную страницу:
- Убедитесь, что вы вошли под учётной записью администратора по умолчанию или участника с пользовательской ролью, имеющей права администрирования, чтобы управлять веб-сайтом организации.
- Щелкните Организация вверху сайта, затем выберите вкладку Настройки.
- Щелкните Главная страница сбоку от страницы.
- В разделе Редактор главной страницы щёлкните Запустить редактор.
- Настройте элементы своей новой главной страницы.
- Щелкните Сохранить и переключиться, чтобы сделать ее активной.
Ваша старая главная страница заменится новым дизайном главной страницы. У вас по-прежнему будет доступ к устаревшим параметрам конфигурации домашней страницы, пока их поддержка не будет прекращена в будущем обновлении.

- Щелкните Сохранить и нажмите кнопку Закрыть
- В верхней части сайта щёлкните На главную, чтобы увидеть свою новую главную страницу.
Если по какой-либо причине вам необходимо вернуться на прежнюю главную страницу, вы сможете это сделать до тех пор, пока устаревшая страница не перестанет поддерживаться. В Организация щелкните Настройки, щёлкните Домашняя страница и щёлкните ссылку на предыдущую конфигурацию домашней страницы. В верхней части старого окна конфигурации главной страницы щелкните ссылку сделать эту конфигурацию активной главной страницей. Щелкните Переключить для подтверждения.
Редактирование устаревшей главной страницы
Поддержка прежней главной страницы и её настроек будет в будущем прекращена. Однако вы по-прежнему можете по мере необходимости вносить изменения в старую главную страницу, пока не будете готовы перейти на новую.
- Убедитесь, что вы вошли под учётной записью администратора по умолчанию или участника с пользовательской ролью, имеющей права администрирования, чтобы управлять веб-сайтом организации.

- Щелкните Организация вверху сайта, затем выберите вкладку Настройки.
- Щелкните Главная страница сбоку от страницы.
- В разделе Переключить активную главную страницу нажмите на ссылку текущая конфигурация главной страницы.
- Настройка следующих параметров главной страницы:
- Оформление
- Избранные ресурсы
- Описание организации
Домашнюю страницу нельзя встроить в другие веб-приложения, например, ArcGIS StoryMaps. Это потому, что для предотвращения уязвимости системы безопасности портала используется заголовок X-Frame-Options: SAMEORIGIN.
Оформление
Вы можете настроить внешний вид главной страницы, выбрав изображение фона и баннера.
Для Фонового изображения выберите изображение по умолчанию, загрузите изображение или укажите не использовать фоновое изображение. Если вы загрузите изображение, то оно будет позиционировано наверху и по центру страницы. Если изображение меньше окна браузера или устройства, то оно дублируется горизонтально. Для достижения наилучшего результата, если вы хотите получить одиночное, не повторяющееся фоновое изображение, оно должно быть шириной 1920 пикселов (или меньше, если ваши пользователи используют дисплеи с меньшим разрешением). Веб-сайт не изменяет размеры изображения. Не рекомендуется загружать файлы размером более 1 Мб.
Если изображение меньше окна браузера или устройства, то оно дублируется горизонтально. Для достижения наилучшего результата, если вы хотите получить одиночное, не повторяющееся фоновое изображение, оно должно быть шириной 1920 пикселов (или меньше, если ваши пользователи используют дисплеи с меньшим разрешением). Веб-сайт не изменяет размеры изображения. Не рекомендуется загружать файлы размером более 1 Мб.
Для Изображение баннера выберите изображение, загрузите изображение или выберите создание индивидуального дизайна. Для достижения наилучших результатов, изображение должно быть шириной 960 пикселов. Логотип и название огранизации не будут отображаться на начальной странице в случае использования пользовательского изображения. Чтобы создать индивидуальный дизайн, вы можете использовать текстовый редактор rich или переключиться на просмотр исходного кода HTML.
Избранные ресурсы
Выберите группу, ресурсы которой будут отображаться на главной странице. Настройка по умолчанию Нет избранных ресурсов. Вы можете выбрать число элементов, отображаемых на главной странице — все или кратно 4, до 32.
Настройка по умолчанию Нет избранных ресурсов. Вы можете выбрать число элементов, отображаемых на главной странице — все или кратно 4, до 32.
Чтобы изменить способ сортировки, выберите опцию в ниспадающем списке Порядок сортировки и измените способ сортировки элементов, выбрав По возрастанию или По убыванию. Если вы изменили здесь поле и способ сортировки, то расположение элементов на странице группы и во встроенных галереях и в приложениях галереи также будут изменены.
Подсказка:
В большинстве случаев, администраторы хотят публиковать элементы, которые либо доступны для широкой публики, либо выкладываются в общий доступ для всех пользователей вашей организации ArcGIS Enterprise. Если у пользователя нет доступа к элементу, он не может просмотреть его в разделе Избранные ресурсы. Чтобы опубликовать ресурс пользователя в группе Избранные карты и приложения, необходимо убедиться, что пользователь является участником группы, в противном случае он не сможет ничего публиковать в данной группе.
Описание организации
Введите описание своей организации. Чтобы вставить собственный поддерживаемый код HTML, переключитесь в режим просмотра исходного кода HTML.
Если вы хотите, чтобы описание отображалось на Главной странице, установите отметку Показывать описание в нижней части главной страницы. Описание будет отображаться под баннером.
Отзыв по этому разделу?
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
-
главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.

- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
31 Эффективные примеры дизайна домашней страницы и идеи для вашего веб-сайта
Что произойдет, если вы попытаетесь продать дом с заросшим садом, трещинами на подъездной дорожке и сломанной входной дверью? Никаких предложений, верно? Именно поэтому вам нужен лучший дизайн домашней страницы для вашего сайта.
Думайте о своей домашней странице как о привлекательном доме. Это первое, что видят многие люди, когда заходят на ваш сайт, поэтому вы хотите удивить их, как только страница загрузится.
Но дело не только в эстетике. Вы также хотите, чтобы ваша домашняя страница конвертировалась. Как я уже говорил выше, сломанная входная дверь и недоступный подъезд не позволяют будущим покупателям даже рассматривать возможность продажи. То же самое касается вашего веб-сайта.
То же самое касается вашего веб-сайта.
Люди не смогут или не будут конвертировать, если вы не дадите им стимул для этого и если вы не сделаете конвертацию максимально простой и интуитивно понятной.
Первый шаг к привлечению большего числа клиентов — понять основные элементы, которые должны присутствовать на каждой домашней странице.
После того, как вы освоите основы, черпайте вдохновение в 31 лучшем дизайне домашней страницы, чтобы узнать, что лучше всего подойдет для вашего бизнеса и вашей аудитории.
Преимущества хорошо спроектированной домашней страницы
Простой дизайн домашней страницы приветствует вашу аудиторию на вашем сайте, сообщает им, что вы хотите, чтобы они делали дальше, и позволяет им более подробно изучить ваш сайт.
Вы можете усложнить дизайн простой домашней страницы, но не хотите начинать с беспорядка и выборочно урезать его. Всегда начинайте с основ.
Что вам нужно на вашей домашней странице? Чего будет ожидать ваша аудитория? И какие элементы имеют приоритет?
Ответив на эти вопросы, вы получите информацию, необходимую для улучшения дизайна домашней страницы. В веб-дизайне элементы домашней страницы имеют очень специфическое назначение.
В веб-дизайне элементы домашней страницы имеют очень специфическое назначение.
Помощь целевой аудитории в знакомстве с вашим бизнесом
Многие посетители вашего веб-сайта сначала найдут вашу домашнюю страницу. Имея это в виду, вам нужно произвести сильное первое впечатление.
Ваша домашняя страница должна отражать ценности вашей компании, уникальное торговое предложение (УТП) и цель. У вас больше шансов привлечь потенциальных клиентов, если вы сможете эффективно передать эту информацию.
Улучшение взаимодействия с пользователем на вашем веб-сайте
Потребители посещают ваш веб-сайт с определенной целью. Это может быть проверка вашей линейки продуктов, чтение сообщений в блоге или выяснение того, продаете ли вы определенный тип услуг.
Несмотря на это, вы хотите направить этого потребителя на соответствующую страницу. Дизайн вашей домашней страницы должен облегчить этот переход, обеспечивая интуитивно понятную навигацию и представление о том, как работает ваш сайт.
Получение большего количества конверсий
Вы хотите, чтобы посетители веб-сайта конвертировались, но они этого не сделают, если вы не предоставите им необходимый стимул и возможность. Возможно, вы хотите создать список адресов электронной почты, но если посетители не смогут найти форму регистрации, ваша база данных останется пустой.
Сделав эту информацию легко доступной на своей домашней странице, вы увидите рост числа конверсий.
Еще один способ повысить конверсию — создать сильное первое впечатление о вашей домашней странице. Если посетителям понравится ваш сайт, они с большей вероятностью запомнят его в будущем. Возможно, вы не совершите продажу сегодня, но этот клиент вернется через несколько дней или недель и купит у вас.
Повышение узнаваемости бренда
Сделайте свою компанию запоминающейся, разместив изображение бренда и сообщение на каждой странице. Это особенно верно, когда речь идет о дизайне вашей домашней страницы, потому что домашняя страница служит воротами к остальной части вашего сайта.
Ваш логотип, слоган и цель должны быть в центре внимания. На самом деле, вы можете даже добавить форму или заявление в самый верх вашей домашней страницы — желательно крупным шрифтом — чтобы ваши посетители поняли, чем вы занимаетесь:
Какие проблемы клиентов вы решаете? Как вы улучшаете жизнь своих клиентов — личную или профессиональную?
Не заставляйте аудиторию своего веб-сайта выяснять и догадываться, чем вы занимаетесь. Дайте понять с самого начала.
Как создать домашнюю страницу веб-сайта
Теперь, когда вы знаете четыре цели, которые мотивируют ваши принципы дизайна, задайте себе три наводящих вопроса: Что вам абсолютно необходимо на вашей домашней странице? Кто ваша целевая аудитория и чего они ожидают? Какие элементы имеют приоритет?
Получив ответы на эти три вопроса, вы можете приступить к планированию того, как лучше всего улучшить свою домашнюю страницу. Не забудьте связать каждый элемент дизайна с одной из четырех целей, перечисленных выше. Самое главное, не беспокойтесь о том, чтобы сделать его идеальным. Оптимизация сайта — это непрерывный процесс!
Самое главное, не беспокойтесь о том, чтобы сделать его идеальным. Оптимизация сайта — это непрерывный процесс!
Лучшие примеры дизайна домашней страницы (и почему они работают)
Нет лучшего учителя, чем пример. Я собираюсь показать вам некоторые из лучших примеров дизайна домашней страницы, которые я нашел, и я расскажу вам, почему они работают, чтобы вы могли применить ту же тактику на своем собственном сайте.
1. Dropbox
Я уже упоминал Dropbox как отличный пример хорошего маркетинга. Домашняя страница компании ничем не отличается. У вас есть немного перекошенное главное изображение, которое привлекает внимание, и два CTA, один из которых использует темный фон, чтобы привлечь больше внимания, поскольку он предназначен для платной версии инструмента.
Маркетинговый текст здесь очень прост. Dropbox знает свою целевую аудиторию и детально изучает болевые точки, влияющие на нее, включая эффективность и безопасность. Кроме того, навигация довольно урезана, есть возможность «Сравнить планы».
2. Slack
Мне нравится дизайн главной страницы Slack за уникальные иллюстрации. Вы не ошибетесь с пользовательской графикой. Мне также нравится слоган — «Где происходит работа» — потому что он творческий, но он также заключает в себе цель инструмента.
Slack дает понять, что посетители должны делать. Они могут войти или создать учетную запись. Здесь у нас больше вариантов навигации, чем у Dropbox, но каждый помогает посетителям найти то, что они хотят.
3. Green Mountain Energy
Я приведу еще один пример нестандартной графики. Green Mountain Energy не оставляет сомнений в предназначении компании. Он хочет обеспечить чистую энергию по доступной цене. Есть два одинаковых CTA — один для частных клиентов и один для владельцев бизнеса — которые используют контрастные цвета, чтобы привлечь внимание.
4. CarMax
Компания CarMax столкнулась с уникальной проблемой при разработке своей домашней страницы. Компания и покупает, и продает автомобили, поэтому ей нужно было обслуживать обе аудитории. Как видите, у CarMax это получается.
Как видите, у CarMax это получается.
Несколько призывов к действию побуждают посетителей либо найти машину для покупки, либо продать подержанную машину. Чисто и просто. Главное изображение явно заказное, потому что вы можете увидеть логотип CarMax на номерном знаке автомобиля.
5. thredUP
Дизайн домашней страницы электронной коммерции может быть сложным. Вы представляете бизнес, демонстрируете свой флагманский продукт или перегружаете свою аудиторию множеством продуктов или категорий?
Надеюсь, вы не сделаете последнее.
В случае thredUP домашняя страница использует сезонный подход. По-видимому, стиль бохо в моде (по крайней мере, для женщин), поэтому мы видим нестандартную графику, рекламирующую множество доступных моделей бохо. Навигация здоровенная, но четко спроектированная, поэтому посетители могут легко найти интересующие их категории.
6. StudioPress
Минимум элементов, плоские иллюстрации и приглушенные цвета делают дизайн домашней страницы StudioPress сияющим. Благодаря тексту вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты на WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать.
Благодаря тексту вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты на WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать.
7. Healthline
Иногда ваш подход к дизайну домашней страницы должен отражать тип веб-сайта, который вы создаете. В случае с Healthline это в первую очередь образовательное издание, которое содержит советы и информацию о здравоохранении, питании, фитнесе и многом другом.
Это пример дизайна «показ, а не рассказ». Вместо большого заголовка «Мы публикуем статьи о здоровье» Healthline демонстрирует этот факт множеством названий статей и выдержек вверху страницы. У вас также есть доступ к гамбургер-меню в шапке, которое может помочь вам перейти к тому, что вы хотите, и простой ссылке на информационный бюллетень сайта.
8. Crazy Egg
Вы же не думали, что я напишу эту статью без Crazy Egg, не так ли? Главная страница этого веб-сайта направлена исключительно на то, чтобы побудить посетителя вставить свой URL-адрес для просмотра тепловой карты. Также есть ссылка, чтобы начать 30-дневную бесплатную пробную версию, рядом с которой находится фраза «Отменить в любое время».
Также есть ссылка, чтобы начать 30-дневную бесплатную пробную версию, рядом с которой находится фраза «Отменить в любое время».
У вас есть социальное доказательство в подзаголовке, которое сообщает посетителям, сколько людей доверяют инструментам Crazy Egg. Если вы прокрутите вниз, вы обнаружите расширяемый контент чуть ниже еще нескольких социальных доказательств.
Когда вы нажимаете ссылку «Подробнее», главная страница расширяется и содержит еще больше информации о том, как Crazy Egg помогает владельцам веб-сайтов повышать конверсию.
9. Abacus Plumbing
Это сильно отличается от других примеров на этой странице, но мне очень нравится, как Abacus Plumbing структурировала свою домашнюю страницу.
Это может показаться немного загроможденным, но эта домашняя страница содержит массу социальных доказательств. Аккредитованный логотип BBB, количество отзывов и слова «Вы можете на нас рассчитывать» расположены в стратегически важных местах.
На главной странице подчеркивается еще один элемент укрепления доверия, который заключается в том, что клиенты будут получать личную информацию о технических специалистах до их прибытия. Клиенты могут чувствовать себя в большей безопасности, зная, что они действительно открывают свои двери специалисту Abacus.
10. триваго
Вы, наверное, слышали, как я пару раз говорил, что люблю минималистичный дизайн. Вы не можете получить намного более минималистичный дизайн, чем дизайн домашней страницы trivago. Он сосредоточен на одном: заставить посетителей искать пункт назначения. Вот и все.
11. Century21
Слово «неумолимый» привлекло мое внимание, когда я впервые увидел этот дизайн домашней страницы. Если бы вы нанимали риелтора, разве вы не хотели бы, чтобы он или она были безжалостны? Я бы.
Дизайн домашней страницы привлекательный и идеально подходит для аудитории Century21. Особое внимание уделяется поиску свойств сразу с главной страницы, но у вас также есть доступ к полезной навигации.
12. Marc Jacobs
Никто никогда не назовет меня экспертом в области моды, но мне нравится общий дизайн домашней страницы на сайте Mark Jacobs. Он минималистичный и изысканный, что подходит целевой аудитории, а креативный копирайтинг привлекает внимание посетителей.
Кроме того, потребители сразу заметят заказ на бесплатную доставку в верхней панели и хорошо расположенные навигационные ссылки.
13. Лаура Уортингтон Шрифты
Лаура Уортингтон создала дизайн домашней страницы, отражающий ее подход к разработке шрифтов. Он женственный и красочный, но не подавляющий чувства.
В то же время элементы не кажутся загроможденными, и вы сразу понимаете, что продает Лаура Уортингтон.
14. Skype
Я часто пользуюсь Skype, поэтому хорошо знаю, как он работает. Skype создал дизайн домашней страницы, который идеально подходит для целевой аудитории. Графика тонко сообщает, что технология работает на всех типах устройств, а слово «миллионы» показывает, насколько сервис популярен.
Тогда у вас есть три вещи, для которых люди используют Skype: общение, чат и совместная работа. Кнопка CTA с синим фоном и белым текстом красиво привлекает к себе внимание.
15. Fitness Blender
От логотипа до маркетинговой копии Fitnessblender создал потрясающую домашнюю страницу. Со всеми деньгами, которые люди тратят на фитнес-индустрию, приятно и убедительно видеть сообщение, которое обещает видео с тренировками, которые не стоят денег. Запишите меня!
У вас также есть мужские и женские модели, обе из которых выглядят готовыми к фитнесу, чтобы привлечь внимание и мотивировать аудиторию.
16. Nest
Копия и изображения занимают центральное место в дизайне домашней страницы Nest. В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, представленный во всех его цветах, и слоган «Экономия энергии никогда не выйдет из моды». CTA «Купить сейчас» сообщает посетителям, что именно им следует делать дальше.
17. Toastmasters International
Хотя поначалу дизайн домашней страницы Toastmasters International может показаться немного устаревшим, вы должны помнить о ее целевой аудитории. Организация хочет привлекать людей — обычно лидеров бизнеса — и у нее это хорошо получается. Мне нравятся фоновые изображения и текст заголовка. Кроме того, цвета соответствуют тону и голосу, который организация хочет выразить.
Если это не работает для вашего бизнеса, вам не нужно использовать бледную цветовую схему или минималистский дизайн. Не стесняйтесь экспериментировать и выяснить, как лучше представить свой бизнес.
18. Bookouture
Вот еще один пример достаточно минималистического дизайна. Bookouture — это цифровое издательство, в основном занимающееся любовными романами и детективными романами, и его домашняя страница ориентирована на авторов, которые могут захотеть опубликовать здесь свои книги. Использование компьютерного изображения для показа обложки — разумное решение. В заголовке у вас есть ссылка для отправки, а под копией главной страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
В заголовке у вас есть ссылка для отправки, а под копией главной страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
19. Гарантем
Surem — это пример минималистского дизайна, который по-прежнему выглядит культурным и продуманным. Огромное изображение героя помогает, как и темная цветовая палитра. Вы получаете ощущение изысканности от дизайна.
Особого внимания заслуживает CTA. Он большой, фон высококонтрастный, а цвет фона напоминает цвета логотипа Surem. Все сочетается без проблем.
20. Горячая линия по предотвращению самоубийств
Некоммерческие организации сталкиваются со своими проблемами, когда дело доходит до дизайна домашней страницы. Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств успешно справляется с каждой из этих задач.
Это интересно, потому что основной призыв к действию — это номер телефона. Это может показаться противоречивым, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы занимаетесь серфингом на своем смартфоне, вы можете щелкнуть этот номер, чтобы набрать его, что делает его особенно полезным.
Это может показаться противоречивым, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы занимаетесь серфингом на своем смартфоне, вы можете щелкнуть этот номер, чтобы набрать его, что делает его особенно полезным.
21. L’Oursin
L’Oursin, фантастический ресторан в Сиэтле, полностью соответствует дизайну домашней страницы. Фотографии блюд сразу же щекочут вкусовые рецепторы посетителей, и вы получаете представление о настроении заведения по фотографиям и выбору шрифта.
22. The Motley Fool
Многие люди используют The Motley Fool исключительно для статей о финансах, но компания предлагает гораздо больше. Вы заметите, что на странице выделяется один элемент — желтая кнопка CTA с надписью «Последние цены на акции». Если вы нажмете на нее, вы перейдете к платным услугам компании, которые включают в себя предоставление вам выбора акций от аналитиков и экспертов.
23. FindLaw
FindLaw преследует две цели: знакомить людей с законом и связывать клиентов с юристами. Он обслуживает обе цели благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, расположенный по центру главного изображения, побуждает вас найти адвоката рядом с вами.
Он обслуживает обе цели благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, расположенный по центру главного изображения, побуждает вас найти адвоката рядом с вами.
24. UnitedHealthcare
Если вы знакомы с психологией цвета в маркетинге, то знаете, что синий цвет часто используется как символ здоровья и эмоционального исцеления.
Вот почему дизайн домашней страницы UnitedHealthcare так эффективен. Кроме того, он использует релевантные изображения, чтобы помочь посетителям чувствовать себя как дома, а несколько CTA предлагают четкие указания о том, как действовать.
25. Количество просмотров
Если вы смотрите мои видео на YouTube, вы знаете, что у нас с Адамом есть регулярная серия по четвергам, где мы отвечаем на вопросы людей, оставивших комментарии к предыдущим видео. Бизнес Адама, Viewership.com, направлен на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга.
Дизайн домашней страницы идеален. Мы видим розово-красный цвет только в двух местах и зеленый цвет только в двух местах. Вот как Viewership привлекает внимание посетителей к соответствующим частям страницы.
26. Lyft
В моей предыдущей статье о лучших примерах домашних страниц я использовал Uber в качестве одного из своих вариантов. Тогда будет справедливо, если я упомяну Lyft здесь. Это фантастическая домашняя страница, которая использует умную пользовательскую иллюстрацию для привлечения зрителей и включает в себя высококонтрастную кнопку CTA. Он также успешно обслуживает как райдеров, так и водителей.
27. hubEngage
Мне нравится дизайн домашней страницы hubEngage, потому что он серьезный и привлекательный. «Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным решением UX, и актуальное изображение героя.
28. Старбакс
Почему мы не закрываемся на ура? Starbucks не новичок в маркетинге. Компания установила высокую планку для любой другой кофейни, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать.
Компания установила высокую планку для любой другой кофейни, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать.
Вот вам два протеиновых коктейля, которые выглядят восхитительно, а также просты, но эффективны. Также интерес вызывают значки «Новинки» рядом с названиями продуктов.
29. Copyblogger
Веб-сайт Copyblogger использует подход к дизайну главной страницы, основанный на главном изображении, и он прекрасно работает. Сайт чистый и минималистичный, с использованием светлых тонов и изображения, которое одновременно привлекательно и ненавязчиво.
Вы получаете все, что ожидаете от домашней страницы, от логотипа и слогана до панели навигации вверху. Помимо образа героя есть ценностное предложение, которое помогает укрепить ценность компании.
Почему это работает: Домашние страницы с главными изображениями хорошо работают, когда вы продаете одно ценностное предложение. Он не идеален для домашних страниц электронной коммерции — если только вы не продаете только один продукт — но идеально подходит для сервисных предприятий, у которых есть основная или флагманская услуга, которую они предоставляют.
Люди хорошо реагируют на визуальные образы. На самом деле, почти 60 процентов клиентов, опрошенных в ходе одного исследования, сказали, что они скорее будут взаимодействовать с красиво оформленной веб-страницей, чем с просто оформленной. Потребители оценивают ваш бизнес по внешнему виду домашней страницы.
30. Uber
Любой, кто меня знает, скажет вам, что я ненавижу водить машину. Я всегда звоню в Uber, чтобы меня забрали.
Я также большой поклонник веб-сайта Uber. Он предлагает один из лучших дизайнов домашней страницы, который я видел за долгое время.
Это отличный пример гармоничного сочетания двух ценностных предложений: получить безопасную и недорогую поездку или стать водителем и зарабатывать деньги.
Это непростая задача, особенно когда на странице так мало слов.
Почему это работает: если вы посмотрите на каждый отдельный элемент на главной странице Uber, вы заметите, что все они предназначены для того, чтобы направлять посетителей веб-сайта к тому или иному действию. Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги.
Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги.
Это два совершенно разных сегмента рынка. Тем не менее, это как-то работает.
Обратите внимание на выбор изображения. Парень за рулем явно водитель Uber, но он смотрит прямо в камеру — ты . Если вы хотите заказать Uber, это тот человек, с которым вам было бы комфортно садиться в машину. Или, если вы хотите работать неполный рабочий день, он тот, чей успех вы хотели бы повторить.
Остальная часть домашней страницы содержит массу дополнительной информации, от карты и формы цитирования для перехода из одного места в другое до рекламных объявлений о ценностном предложении компании.
31. Rosetta Stone
Если вы не знакомы с Rosetta Stone, это набор инструментов, предназначенных для помощи в изучении иностранного языка. Он находится в верхней части ценового диапазона, но по-прежнему пользуется огромной популярностью.
Кроме того, это один из лучших примеров домашней страницы, которые я видел для сайта электронной коммерции.
Мы снова имеем дело с изображением героя, на этот раз мирского путешественника, который использует свой телефон — якобы для доступа к приложению Rosetta Stone.
Почему это работает: Rosetta Stone лидирует благодаря своему основному УТП: технологии TruAccent. Дополнительные преимущества технологии отличают ее от конкурентов и делают ее более эффективной, помогая людям овладеть языковыми навыками.
Тогда у вас есть еще одно ценностное предложение: компания работает уже 25 лет. Есть также социальное доказательство: «Самое надежное языковое решение…»
Розетта Стоун могла бы извлечь выгоду из некоторых конкретных цифр. Сколько клиентов он обслуживает? Это может быть более впечатляющим. Но это единственный недостаток, который я нахожу на этой домашней странице.
Запустить интерактивную демонстрацию настоятельно рекомендуется, но пользователи также могут узнать о конкретных решениях для различных сегментов клиентов: частных лиц, преподавателей и предприятий.
Эта домашняя страница отлично справляется с привлечением внимания посетителя и предоставляет множество мест для изучения, не отвлекая посетителя от основного CTA.
Контрольный список оптимизации домашней страницы
Вы видели три реальных примера дизайна домашней страницы в Интернете, но что вы можете из них извлечь? И как создать лучшую домашнюю страницу для вашего бизнеса?
Хотите верьте, хотите нет, но дизайн домашней страницы сводится к пяти простым элементам. У вас есть много возможностей для творчества, но убедитесь, что вы представляете свое предложение четко и не отвлекаясь.
Вот удобный контрольный список того, что нужно включить на свою домашнюю страницу, чтобы улучшить ее и повысить конверсию.
1. Напишите сильный и четкий заголовок
Каждый из трех приведенных выше примеров имеет четкий, конкретный заголовок для привязки страницы. Давайте рассмотрим каждый заголовок здесь:
- Создайте авторитет в Интернете с помощью мощного контент-маркетинга
- Доберись туда — твой день принадлежит тебе
- Единственное языковое программное обеспечение с TruAccent™ — лучшей в мире технологией распознавания речи.
 903:50
903:50
Очевидно, что они очень разные, но у них есть несколько общих черт.
Во-первых, они используют сильные слова. Это слова, которые сразу вызывают эмоции или связывают с читателем.
Copyblogger фокусируется на таких словах, как «авторитет» и «сильно эффективный». Сами по себе они не впечатляют, но когда они встроены в краткий заголовок, они помогают передать более сильное сообщение.
Uber использует более эмоциональный подход. Вместо того, чтобы прямо заявить о своем ценностном предложении, Uber апеллирует к тому, чего хотят их целевые клиенты: свобода, эффективность и пункт назначения.
Тогда у вас есть Розеттский камень, который использует такие слова, как «только» и «лучший в мире», чтобы передать доверие и авторитет. Эти слова подразумевают, что Rosetta Stone — это все, что вам нужно для достижения ваших целей.
Пишите сильные заголовки, поставив себя на место покупателя. Что произвело бы на него впечатление? Что могло бы связаться с этим человеком настолько, чтобы убедить его или ее изучить остальную часть вашего сайта? Или заполнить форму?
2.
 Не путайте своих пользователей
Не путайте своих пользователейОдна из наиболее распространенных проблем, которые я замечаю на домашних страницах, — конфликтующие CTA.
По возможности избегайте конфликтующих CTA. У вас может быть более одного варианта, но ясно дайте понять, что есть один призыв к действию, который вы хотите, чтобы ваши посетители выполняли конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные CTA меньше и менее очевидными.
Что еще более важно, вы хотите избежать визуального беспорядка. Точно так же, как вы собираете игрушки, одежду, разбросанные журналы и другой мусор дома, вы хотите удалить любые сбивающие с толку визуальные элементы со своей домашней страницы.
Другими словами, будьте проще.
Вы хотите, чтобы страница привлекла внимание, но не настолько, чтобы читатели не знали, где искать.
3. Добавьте прямую и большую кнопку CTA для предложения
Ваш CTA — это то место, на котором посетители должны сосредоточить свое внимание. Это приглашение: вот что делать дальше!
Это приглашение: вот что делать дальше!
Кнопка призыва к действию не должна занимать весь экран, но должна привлекать внимание посетителя. Подумайте об использовании уникального шрифта, если вы считаете, что он недостаточно увлекательный.
Кроме того, убедитесь, что вы используете призыв к действию, который имеет смысл и передает ценность. Призыв к действию вроде «Подписаться сейчас» меня не волнует. Измените его на: «Подпишитесь сейчас, чтобы получить бесплатное тематическое исследование». Теперь мне интересно.
4. Используйте контрастные цвета
Я очень люблю контрасты на своих сайтах. Вы увидите мой фирменный оранжевый цвет на NeilPatel.com и Neil Patel Digital.
Контраст не означает кричащий или неприятный цвет. Вы можете создать контраст разными способами.
Например, жирный цвет фона и нейтральный цвет текста на призыве к действию будут работать хорошо. Вам не нужен зеленый лайм на синем электрике — это вредно для глаз.
В призыве к действию вы также можете использовать цвет, которого нет больше нигде на странице. Просто убедитесь, что это не вызывает слишком много визуального диссонанса. Изучение цветового круга и того, как цвета дополняют друг друга, сделает вас лучшим дизайнером.
Просто убедитесь, что это не вызывает слишком много визуального диссонанса. Изучение цветового круга и того, как цвета дополняют друг друга, сделает вас лучшим дизайнером.
5. Держите предложение в верхней части страницы
Посетители вашего веб-сайта могут никогда не прокручивать страницу дальше первой страницы. Это просто факт. Если вы спрячете свое предложение под сгибом страницы, многие посетители его никогда не увидят.
Как вы можете видеть из лучших примеров домашней страницы, которые я упомянул выше, каждая из них включает предложение или УТП (уникальное торговое предложение) вверху страницы. Это видно с момента прихода посетителя.
Как узнать, что работает, а что нет на вашей домашней странице
Веб-дизайн крайне субъективен. Мне может нравиться дизайн сайта, а вам он может не нравиться. Нет способа угодить всем.
Однако вы можете угодить большинству людей, которые посещают ваш сайт. Как? Вы выясняете, что работает, а что нет, основываясь на положительной реакции большинства посетителей вашего сайта.
Crazy Egg позволяет создавать отчеты о поведении пользователей на вашем сайте. Вы увидите, где люди нажимают, прокручивают и иным образом реагируют на элементы дизайна.
Тепловая карта, например, позволяет увидеть, что интересует людей на веб-странице, а что они даже не замечают (даже когда должны). С другой стороны, отчет о конфетти показывает вам подробную информацию о сайтах рефералов и о том, как люди, которые приходят из разных мест, взаимодействуют с вашим сайтом.
Склонны ли люди пропускать ваш призыв к действию, когда приходят с Facebook? Возможно, ваши посты в Facebook не соответствуют дизайну вашего сайта.
Другие отчеты о поведении пользователей позволяют по-разному просматривать модели поведения посетителей. Например, стандартная тепловая карта показывает области «горячей» активности и «холодной» бездействия. Позиционирование элементов домашней страницы в соответствии с отслеживанием взгляда может сделать ее более эффективной.
После сбора этой информации создайте две версии своего веб-сайта. Представьте одну версию половине ваших посетителей, а другую — остальным. Этот процесс A/B-тестирования отдельных элементов поможет вам улучшить свой сайт, чтобы он идеально подходил для вашей целевой аудитории.
Представьте одну версию половине ваших посетителей, а другую — остальным. Этот процесс A/B-тестирования отдельных элементов поможет вам улучшить свой сайт, чтобы он идеально подходил для вашей целевой аудитории.
Заключение
Хороший дизайн домашней страницы не требует от вас следовать определенной формуле. Как вы можете видеть на домашних страницах, которые я выделил выше, некоторые домашние страницы веб-сайтов имеют общие элементы, но все они отличаются друг от друга.
На самом деле, расширение границ современных дизайнерских условностей может работать в вашу пользу, но только если вы не мешаете посетителю работать с ним. Делать смелые дизайнерские решения — это нормально, но не делайте этого в ущерб полезности.
Вы не хотите копировать кого-то другого. Создайте лучший дизайн домашней страницы для вашей конкретной аудитории и убедитесь, что вы хорошо представляете свои продукты и услуги, подчеркивая их уникальные качества.
Как только вы это сделаете, вы создадите машину для преобразования веб-сайтов.
12 важных элементов, которые должны быть на главной странице каждого веб-сайта [инфографика]
Эта страница служит виртуальным входом в вашу компанию и отвечает за привлечение большей части трафика вашего веб-сайта. Тем не менее, несмотря на его известность, многие компании изо всех сил пытаются его правильно оптимизировать.
Видите ли, ваша домашняя страница должна носить много шляп. Вместо того, чтобы рассматривать его как специальную целевую страницу, построенную вокруг одного конкретного действия, она должна быть разработана для обслуживания разных аудиторий из разных стран. И для того, чтобы сделать это эффективно, его нужно строить целенаправленно. Другими словами, вам нужно будет включить элементы, которые привлекают трафик, обучают посетителей и способствуют конверсии.
Чтобы улучшить производительность вашей домашней страницы, проверьте эти элементы, которые должны быть на каждой домашней странице.
12 важных элементов, которые должны быть на главной странице каждого веб-сайта
Поделитесь этим изображением на своем сайте
Укажите ссылку на http://blog. hubspot.com вместе с этим изображением.
hubspot.com вместе с этим изображением.
Что вы должны включить в дизайн главной страницы вашего веб-сайта
1. Заголовок
В течение трех секунд веб-сайт должен сообщить посетителям, что компания может предложить. Вот где появляется ваш заголовок. Это может быть всего несколько слов, но это одна из самых важных частей текста на вашем сайте.
Многие люди могут посещать ваш веб-сайт, и вам будет трудно найти несколько слов, которые понравятся каждому. Вместо этого напишите заголовок, нацеленный на треть тех людей, которые, скорее всего, будут довольны вашим продуктом.
Заголовок должен быть четким и простым. Заголовок Dropbox — отличный пример: «Все, что вам нужно для работы, все в одном месте». Это просто, но эффективно — не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
Это просто, но эффективно — не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
2. Подзаголовок
Ваш подзаголовок должен дополнять заголовок, предлагая краткое описание того, что вы делаете или что вы предлагаете. Этого можно добиться, сосредоточив внимание на общей проблеме, которую решает ваш продукт или услуга.
Вот пример отличного подзаголовка из «Зеркала»: «Прячется у всех на виду». Он оттачивает основное преимущество зеркального тренажерного зала: это полноценный домашний тренажерный зал, личный тренер и план тренировок, и все это в комфорте вашего дома, не занимая драгоценные квадратные метры оборудованием.
Чтобы оптимизировать заголовки для мобильных устройств, используйте более крупные шрифты, чтобы посетители лучше воспринимали их. Маленькие шрифты могут заставить мобильных посетителей сжимать и масштабировать, чтобы читать и взаимодействовать с контентом на вашем сайте. Наш совет? Используйте параметры заголовка в редакторе страницы. Заголовки h2 идеально подходят для заголовков страниц — на странице должен быть только один h2. Подзаголовки должны следовать иерархическому порядку, h3, h4… H6 и так далее. У вас может быть несколько таких заголовков, просто убедитесь, что они расположены по порядку. Например, вы не захотите прыгать с h2 на h4 — вместо этого выберите h3.
Заголовки h2 идеально подходят для заголовков страниц — на странице должен быть только один h2. Подзаголовки должны следовать иерархическому порядку, h3, h4… H6 и так далее. У вас может быть несколько таких заголовков, просто убедитесь, что они расположены по порядку. Например, вы не захотите прыгать с h2 на h4 — вместо этого выберите h3.
3. Основные призывы к действию
Цель вашей домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их вниз по воронке. Включите два-три призыва к действию вверху страницы, которые направляют людей на разные этапы цикла покупки, и разместите их в местах, которые легко найти.
Эти призывы к действию должны быть визуально яркими, в идеале — в цвете, контрастирующем с цветовой гаммой вашей домашней страницы, но в то же время вписывающимся в общий дизайн. Текст должен быть кратким — не более пяти слов — и ориентированным на действие, чтобы посетители кликали по тому, что вы предлагаете. Примеры текста CTA: «Зарегистрируйтесь», «Назначьте встречу» или «Попробуйте бесплатно».
На веб-сайте Afterschool HQ есть два CTA в верхней части страницы, оба предназначены для руководителей программ, которые заинтересованы в продвижении своих внешкольных программ среди семей на сайте. Примечание под более длинным CTA «Создайте свой бесплатный профиль» дает посетителям толчок, необходимый им для создания учетной записи — первый шаг к тому, чтобы стать поставщиком штаб-квартиры Afterschool.
4. Поддерживающее изображение
Большинство людей визуалы. Обязательно используйте изображение (или даже короткое видео), которое ясно показывает, что вы предлагаете. Используйте изображения, которые передают эмоции, побуждают к действию и визуально рассказывают историю, о которой вы пишете.
Чтобы оптимизировать изображения для мобильных пользователей, используйте изображения высокого качества с уменьшенным размером файла. (Пользователям HubSpot не нужно беспокоиться об этом, так как изображения, загруженные в программное обеспечение HubSpot, автоматически сжимаются. В противном случае сработают такие инструменты, как TinyPNG.) Кроме того, всегда добавляйте замещающий текст к своим изображениям, чтобы сделать их более доступными для посетителей, которые используйте программы чтения с экрана и поднимите свои усилия по SEO на ступеньку выше.
В противном случае сработают такие инструменты, как TinyPNG.) Кроме того, всегда добавляйте замещающий текст к своим изображениям, чтобы сделать их более доступными для посетителей, которые используйте программы чтения с экрана и поднимите свои усилия по SEO на ступеньку выше.
Домашняя страница 4 Rivers Smokehouse — отличный пример эмоциональных изображений: на ней есть серия коротких аппетитных видеороликов в высоком разрешении, которые воспроизводятся по циклу после простого заголовка, подзаголовка и основного призыва к действию:
5. Преимущества
Важно не только описать, что вы делаете, но и почему то, что вы делаете, имеет значение. Потенциальные клиенты хотят знать о преимуществах покупки у вас, потому что именно это заставит их остаться.
Сохраняйте текст легким и легко читаемым, а также говорите на языке своих клиентов. Evernote отлично справляется со списком преимуществ на своей главной странице в привлекательной, визуально приятной и понятной форме:
6.
 Social Proof
Social ProofСоциальное доказательство — мощный индикатор доверия. Ваш продукт или услуга могут быть лучшими в мире, и это нормально — просто люди могут не поверить вам, пока не услышат это от других людей. И это именно то, что делает социальное доказательство.
Разместите на главной странице несколько своих лучших (коротких) цитат и, если применимо, ссылку на тематические исследования. Добавление имени и фотографии придает этим отзывам больше доверия. Урок прибивает это на своей домашней странице с яркими отзывами от реальных клиентов.
7. Навигация
Дизайн и содержание навигации на главной странице могут означать разницу между конверсией веб-сайта и отказом. Чтобы уменьшить показатель отказов, дайте посетителям прямой путь к нужным им страницам прямо с главной страницы. Сделайте меню навигации видимым в верхней части страницы и организуйте ссылки в иерархической структуре.
Никто не знает ваш веб-сайт лучше, чем те, кто участвовал в его разработке, поэтому обязательно проведите пользовательские тесты, чтобы убедиться, что посетителям будет просто и интуитивно понятно находить то, что они ищут на вашем сайте. Включите окно поиска, если можете. (Прочтите этот пост в блоге, чтобы узнать больше полезных советов по навигации по веб-сайту.)
Включите окно поиска, если можете. (Прочтите этот пост в блоге, чтобы узнать больше полезных советов по навигации по веб-сайту.)
Вот пример четкого, хорошо структурированного дизайна навигации с домашней страницы Slim & Husky’s Pizza Beeria:
8. Предложение контента
Чтобы привлечь еще больше потенциальных клиентов с вашей домашней страницы, разместите действительно отличное предложение контента, например технический документ, электронная книга или руководство. Люди, которые могут быть не готовы к покупке, могут скорее загрузить предложение, которое даст им больше информации по интересующей их теме. Если вам нужно вдохновение, вот несколько различных типов контента на выбор.
9. Вторичные призывы к действию
Включите вторичные призывы к действию на своей главной странице, чтобы предложить дополнительные возможности конверсии для потенциальных клиентов, которые не заинтересованы в вашей основной цели. Думайте о них как о плане на случай непредвиденных обстоятельств: они предлагают другой путь для посетителей, которые еще не готовы к чему-то столь же высокому обязательству, как вы просите.
В то время как ваши основные CTA должны быть в верхней части страницы, поместите дополнительные кнопки CTA ниже, чтобы посетители могли нажимать на них при прокрутке вниз. Например, под сгибом на главной странице Spanx вы найдете три четко обозначенных призыва к действию, которые дают людям, которые прокрутили до этого места, еще несколько вариантов для нажатия. Эти вторичные призывы к действию предназначены для двух разных типов конверсий: один крайний слева для скидки 20 долларов, а другой — «купить сейчас», чтобы изучить онлайн-каталог.
10. Функции
Помимо преимуществ, перечислите некоторые из ваших основных функций. Это дает людям больше понимания того, что предоставляется вашими продуктами и услугами. Опять же, старайтесь, чтобы текст был легким и легко читаемым. Dropbox для бизнеса, например, не стесняется демонстрировать матрицу функций прямо на своей домашней странице в нижней части страницы.
11. Ресурсы
Опять же, большинство посетителей вашего веб-сайта не будут готовы покупать. .. пока. Для тех, кто ищет дополнительную информацию, предложите ссылку на ресурсный центр, где они могут просмотреть соответствующую информацию. Это не только удержит их на вашей веб-странице дольше, но и поможет вам завоевать авторитет в качестве идейного лидера в своей отрасли.
.. пока. Для тех, кто ищет дополнительную информацию, предложите ссылку на ресурсный центр, где они могут просмотреть соответствующую информацию. Это не только удержит их на вашей веб-странице дольше, но и поможет вам завоевать авторитет в качестве идейного лидера в своей отрасли.
Lovesac добавляет ссылку на ресурсы в нижний колонтитул ниже страницы. Обратите внимание, что каждый из этих вторичных CTA охватывает несколько этапов цикла покупки: ссылка на кредитную карту, чтобы помочь клиентам легко купить мебель, руководство по образцам ткани для тех, кто все еще ищет идеальный цвет перед покупкой, и онлайн-каталог. для людей, которые ищут новую мебель, но еще не готовы совершить покупку.
12. Показатели успеха
В дополнение к историям успеха клиентов, как награды, так и признание также могут помочь произвести хорошее первое впечатление. Является ли ваша компания признанным критиками рестораном? Вы были признаны лучшим новым приложением в этом году? Сообщите посетителям главной страницы о ваших достижениях. Подобно социальному доказательству, это повысит доверие к вашему бизнесу со стороны тех, кто вас не знает.
Подобно социальному доказательству, это повысит доверие к вашему бизнесу со стороны тех, кто вас не знает.
Например, на домашней странице Calendly вы найдете названия известных организаций, которые их признали, например Gartner и Dropbox.
Домашняя страница, которую стоит посетить
Домашняя страница вашего сайта — это первое знакомство каждого посетителя с вашей компанией. Прежде чем они примут решение стать клиентом, они просматривают вашу домашнюю страницу, чтобы понять, что вы продаете, почему это важно для них и как они могут извлечь выгоду из того, что вы предлагаете.
Произведите блестящее первое впечатление с помощью домашней страницы, которая включает элементы, описанные выше. А чтобы получить больше вдохновения, ознакомьтесь с потрясающими примерами домашних страниц, загрузив бесплатный лукбук ниже.
Примечание редактора: этот пост был первоначально опубликован в январе 2012 года и был обновлен для обеспечения свежести, точности и полноты.
Первоначально опубликовано 28 мая 2021 г., 7:00:00, обновлено 1 апреля 2022 г.
Темы:
Дизайн сайта
Не забудьте поделиться этим постом!
23 лучших примера дизайна домашней страницы веб-сайта
У вас никогда не будет второго шанса произвести первое впечатление, поэтому ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальная входная дверь. Если новому посетителю не нравится то, что он видит, его рефлекторная реакция — нажать кнопку «назад».
Верно, к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн домашней страницы веб-сайта блестящим, а не скучным? Для этого требуется больше, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке отличаются не только красотой, но и умом и креативностью.
Но прежде чем мы углубимся в примеры, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает веб-сайт хорошим?
Хороший веб-сайт четко отвечает на вопросы «Кто я», «Чем я занимаюсь» и/или «Что вы (посетитель) можете здесь сделать». Он также находит отклик у вашей аудитории, имеет ценное предложение, призывает посетителей к действию, оптимизирован для нескольких устройств и постоянно меняется, чтобы адаптироваться к новым тенденциям дизайна.
Все дизайны домашней страницы, показанные здесь, используют комбинацию следующих элементов.
Не каждая страница идеальна, но лучший дизайн главной страницы делает многие из них правильными.
Бесплатный ресурс
77 блестящих примеров домашних страниц, блогов и целевых страниц
Расскажите нам немного о себе ниже, чтобы получить доступ сегодня:
1. Дизайн четко отвечает на вопросы «Кто я», «Чем я занимаюсь». и/или «Что вы (посетитель) можете здесь сделать?»
Если вы представляете известный бренд или компанию (например, Coca-Cola), вы можете обойтись без описания того, кто вы и чем занимаетесь; но реальность такова, что большинству предприятий все еще необходимо ответить на эти вопросы, чтобы каждый посетитель знал, что он находится в «нужном месте».
Стивен Кругг лучше всего резюмирует это в своем бестселлере Не заставляйте меня думать: Если посетители не могут понять, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2. Дизайн находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — обращаться к нужным людям на их языке. Лучшие домашние страницы избегают «корпоративной тарабарщины» и избавляются от лишней чепухи.
3. Дизайн демонстрирует привлекательное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — это лучшее место для того, чтобы зафиксировать ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем веб-сайте, а не переходить на сайты ваших конкурентов.
4. Дизайн оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, т. е. на них легко ориентироваться, и на них нет «броских» объектов, которые мешают просмотру, таких как флеш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
Многие также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5. Дизайн включает в себя призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичные и вторичные призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше».
Помните, что цель главной страницы — заставить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не были перегружены или потеряны. Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
6. Дизайн постоянно меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них постоянно меняются, отражая потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
7. Эффектный дизайн.
Хорошо спроектированная страница важна для укрепления доверия, передачи ценности и навигации посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение CTA, пробелы, цвета, шрифты и другие вспомогательные элементы.
Теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 23 примерах из реальной жизни.
Примеры домашней страницы
- FreshBooks
- Airbnb
- Pixelgrade
- как новый
- Дропбокс (Бизнес)
- Коптильня 4 реки
- Педиатрические терапевтические услуги Кобб
- Мелисса Гриффин
- Джилл Конрат
- Эверноут
- Телерик от Progress
- электронная свадьба
- Базовый лагерь
- благотворительность: вода
- Техническая проверка
- Чипотле
- Средний
- Диджидей
- Закуски KIND
- Арефс
- Пленки формата A24
- Эллевест
- HubSpot
1.
 FreshBooks
FreshBooksПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Его легко потреблять. Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история. 903:50
- В основных призывах к действию очень хорошо используются контраст и позиционирование — ясно, на что компания хочет, чтобы вы обратили внимание, когда придете.
- Копия, используемая в призыве к действию «Начните бесплатно», очень привлекательна.
- FreshBooks использует отзывы клиентов на главной странице, чтобы рассказать реальные истории о том, почему стоит использовать продукт.
- Подзаголовок тоже хорош: «Присоединяйтесь к более чем 10 миллионам владельцев малого бизнеса, использующих FreshBooks». FreshBooks умело использует социальное доказательство — 10 миллионов — это большое число, — чтобы побудить свою целевую аудиторию присоединиться к своим сверстникам и попробовать инструмент.
 903:50
903:50
2. Airbnb
Посмотреть всю домашнюю страницу
Почему это гениально
- Он включает в себя форму поиска пункта назначения и даты, которую ищет большинство посетителей, прямо перед собой, направляя посетителей к следующему логическому шагу.
- Форма поиска является «умной», то есть она автоматически заполняет последний запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хостов также виден в верхней части страницы. 903:50
- Предлагает предложения по экскурсиям и отдыху. Пользователи Airbnb могут бронировать жилье на том же сайте, чтобы посетители были более заинтересованы в бронировании поездки на сайте. Он также показывает, какие из этих предложений наиболее популярны среди других пользователей.
3. Pixelgrade
Почему это гениально
- — Вы сразу знаете, о чем они: Темы WordPress.
 Большой заголовок, за которым следует описательный подзаголовок, позволяет посетителям понять, чего ожидать. 903:50
Большой заголовок, за которым следует описательный подзаголовок, позволяет посетителям понять, чего ожидать. 903:50 - Дизайн простой, а сочетание цветов отлично выделяет призыв к действию.
- Правая сторона помогает получить представление о том, как выглядят их темы WordPress, без необходимости прокручивать или углубляться.
4. Mint
Посмотреть всю домашнюю страницу
Почему это блестяще
- Это очень простой дизайн с ярким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но удобную атмосферу, что важно для продукта, который обрабатывает финансовую информацию. 903:50
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка еще раз подчеркивает сообщение о безопасности.
5. Dropbox (Бизнес)
Посмотреть всю домашнюю страницу
Почему это великолепно
- Dropbox сохранил свой простой дизайн и фирменный стиль.
 Он включает только самое важное: большое релевантное изображение с сопровождающим текстом и кнопку призыва к действию «Попробуйте бесплатно в течение 30 дней» 9.03:50
Он включает только самое важное: большое релевантное изображение с сопровождающим текстом и кнопку призыва к действию «Попробуйте бесплатно в течение 30 дней» 9.03:50 - Домашняя страница и веб-сайт Dropbox — высший пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Подзаголовок простой, но мощный: «Решение для безопасного обмена файлами и хранения, которому доверяют сотрудники и ИТ-администраторы». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
6. Коптильня 4 Rivers
Посмотреть всю домашнюю страницу
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт коптильни 4 Rivers. В сочетании с отличной фотографией заголовок «Грудинка. 18 лет мастерства. Ваше удовольствие». звучит как опыт, который стоит попробовать.
- Параллаксная прокрутка проведет вас по услугам, меню и людям, которые прекрасно проводят время — отличное использование этой популярной тенденции в дизайне.

- Единственный минус? Я живу недостаточно близко к этому месту. Бу.
7. Детская терапевтическая служба Кобб
Посмотреть всю домашнюю страницу
Почему это гениально
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая это понимает»; «Доверьтесь нам. Мы тоже были там! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
- На скриншоте выше трудно сказать, но заголовок находится на вращающейся карусели, предназначенной для конкретных людей, от кандидатов на работу до людей, ищущих терапевта для своих школ. 903:50
- Существует несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо расположены, сформулированы просто и контрастируют с остальной частью страницы.
8. Мелисса Гриффин
Посмотреть всю домашнюю страницу
Почему это великолепно
- Мелисса немедленно демонстрирует социальное доказательство «Присоединяйтесь к более чем 200 000 других…»
- Она уточняет причину посещения посетителем ее веб-сайта с помощью быстрого опроса, и каждый вариант связан с другим предложением контента.
 903:50
903:50 - Она добавляет лицо к своему бренду. Она не просто случайный веб-сайт; она дает понять, что она человек, с которым люди могут общаться.
- На странице используются яркие цвета, но они не перегружены и позволяют легко понять основные бизнес-предложения Melyssa.
9. Jill Konrath
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это просто и сразу к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу). 903:50
- Это также обеспечивает легкий доступ к передовым материалам Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и связаться с ней — два ее основных призыва к действию.
- Всплывающая подписка CTA использует социальное доказательство, чтобы заставить вас присоединиться к тысячам других ее поклонников.
- Он включает в себя логотипы новостных агентств и отзывы в качестве социального доказательства.

10. Evernote
Посмотреть всю домашнюю страницу
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для хранения заметок в набор бизнес-продуктов. Это не всегда легко передать на домашней странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ.
- На этой главной странице используется сочетание насыщенных приглушенных цветов видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Вспомнить все») путь взгляда приведет вас к призыву к действию «Зарегистрируйтесь бесплатно». 903:50
- Evernote также предлагает процесс регистрации в один клик через Google, чтобы помочь посетителям сэкономить еще больше времени.
11. Telerik by Progress
Посмотреть всю домашнюю страницу
Почему это гениально
- «Душное предприятие» — это не то чувство, которое возникает при посещении веб-сайта Telerik.
 Для компании, которая предлагает множество технологических продуктов, ее смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми. 903:50
Для компании, которая предлагает множество технологических продуктов, ее смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми. 903:50 - Мне нравится простой и подробный обзор шести предложений продуктов. Это очень четкий способ сообщить, чем занимается компания и как люди могут узнать больше.
- Копия легкая и легко читаемая. Он говорит на языке своих клиентов.
12. eWedding
Посмотреть всю домашнюю страницу
Почему это гениально
- Для влюбленных птиц, планирующих свой важный день, eWedding является отличным местом для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди могли начать создавать свои веб-сайты. 903:50
- Подзаголовок «Создано более 800 000 свадебных сайтов!» отличное социальное доказательство.

- Он включает в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, который уменьшает трения с текстом «Запустите веб-сайт».
13. Basecamp
Посмотреть всю домашнюю страницу
Почему это великолепно
- Долгое время у Basecamp были великолепные домашние страницы, и здесь вы можете понять, почему. В нем часто есть потрясающие заголовки и умные карикатуры. 903:50
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала домашнюю страницу, больше похожую на блог (или одностраничный сайт), которая предоставляет гораздо больше информации о продукте.
- Цитата клиента — это смелое и решительное свидетельство, говорящее о преимуществах и результатах использования продукта.
14. благотворительность: вода
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это не обычный некоммерческий сайт.
 Множество визуальных эффектов, творческий текст и использование интерактивного веб-дизайна выделяют этот сайт. 903:50
Множество визуальных эффектов, творческий текст и использование интерактивного веб-дизайна выделяют этот сайт. 903:50 - Анимированное изображение заголовка — отличный способ привлечь внимание.
- Он широко использует видео и фотографии, особенно для захвата эмоций, которые вызывают действие.
15. TechValidate
Посмотреть всю домашнюю страницу
Почему это великолепно
- Эта домашняя страница прекрасно оформлена. Мне особенно нравится использование пробелов, контрастных цветов и клиентоориентированного дизайна.
- Заголовок четкий и убедительный, как и призывы к действию. 903:50
- Также существует отличная информационная иерархия, позволяющая легко сканировать и быстро понимать страницу.
16. Chipotle
Посмотреть всю домашнюю страницу
Почему это блестяще
- Домашняя страница — отличный пример гибкости и постоянных изменений. Текущая домашняя страница Chipotle полностью посвящена предстоящему празднику, который он использует как уникальное ценностное предложение, чтобы вы начали переходить по своему сайту.
 Когда я думаю о Chipotle, я не обязательно думаю о кейтеринге, но сайт является отличным напоминанием о том, что нужно рассмотреть различные варианты использования буррито, которые вы уже знаете и любите. 903:50
Когда я думаю о Chipotle, я не обязательно думаю о кейтеринге, но сайт является отличным напоминанием о том, что нужно рассмотреть различные варианты использования буррито, которые вы уже знаете и любите. 903:50 - Фотография еды детализирована и красива, и я действительно проголодался, глядя на нее. Теперь это эффективное использование визуальных эффектов.
17. Medium
Посмотреть всю домашнюю страницу
Почему это великолепно
- Возможно, это одно из лучших применений пробелов, которые я когда-либо видел. Это позволяет слогану и фотографии приложения Medium занимать центральное место, при этом привлекая внимание к более темным заголовкам разделов на сайте.
- Medium позволяет легко зарегистрироваться — на сайте или с помощью простого текстового сообщения на мобильный телефон. Я гораздо лучше реагирую на текст, чем на электронное письмо, так что это отличная стратегия, позволяющая вовлечь людей в процесс регистрации. 903:50
- Главная страница использует социальное доказательство, чтобы посетители начали переходить по ссылке: разделы «Популярно на Medium» и «Выбор персонала» позволяют мне узнать, где найти высококачественный контент.

18. Digiday
Посмотреть всю домашнюю страницу
Почему это гениально
- В отличие от других онлайновых новостных изданий, которые наводняют домашние страницы максимальным количеством заголовков и изображений, в первом разделе Digiday представлена только одна статья. Его избранное изображение (в данном случае пугающее) привлекает внимание, а заголовок просто так и просит кликнуть сейчас, когда у посетителя есть представление о том, что он собирается читать. 903:50
- В верхней части главной страницы, где веб-сайты обычно демонстрируют массу различных разделов и опций, по которым можно щелкнуть, есть только один значок, по которому нужно щелкнуть — который ведет на страницу подписки.
19. Закуски KIND
Посмотреть всю домашнюю страницу
Почему это гениально
- Яркие цвета создают контраст, выделяя слова и изображения на странице.
- Призыв к действию — «Shop KIND» — умный.
 Он побуждает посетителя щелкнуть, чтобы узнать больше, играя со словом «добрый», подразумевая, что это хороший выбор, чтобы делать покупки там. 903:50
Слоган «
Он побуждает посетителя щелкнуть, чтобы узнать больше, играя со словом «добрый», подразумевая, что это хороший выбор, чтобы делать покупки там. 903:50
Слоган « - KIND Snacks» просто великолепен — когда я его прочитал, сообщение сразу же вызвало резонанс, и мне захотелось прочитать этикетку закусочной.
20. Ahrefs.
21. A24 Films
Посмотреть всю домашнюю страницу
Почему это гениально
- Домашняя страница кинокомпании состоит только из трейлеров к ее новым фильмам. Мы знаем, что видеоконтент — это формат, который зрители хотят видеть больше, и это отличная стратегия для демонстрации работы A24 в увлекательной форме. 903:50
- В верхней части главной страницы A24 сразу же предлагает множество способов связаться через социальные сети и электронную почту — это то, что я ценю как посетитель, когда так много других сайтов прячут контактную информацию внизу страницы.

22. Ellevest
Посмотреть всю домашнюю страницу
Почему это гениально
- «Инвестируйте как женщина: деньги — это сила.» Эти заголовки производят сильное впечатление и вызывают у меня желание узнать больше о продукте — и как женщину, и как человека, заинтересованного в принятии разумных финансовых решений. 903:50
- Изображения показывают, а не рассказывают об одном из ценных предложений компании: настольный сайт и мобильное приложение, которые движутся вместе с вами.
- «Начало работы» — отличный призыв к действию — на самом деле, мы сами используем его здесь, в HubSpot. При нажатии посетители проходят через несколько простых шагов, чтобы настроить профиль и начать инвестировать.
23. HubSpot
Посмотреть всю домашнюю страницу
Почему это гениально? в заголовке и подзаголовке. 903:50

Ищете больше вдохновения? Загляните на эти невероятные страницы «О нас» или на рынок тем.
Первоначально опубликовано 28 октября 2018 г., 21:32:00, обновлено 31 марта 2022 г.
Темы:
Примеры дизайна веб-сайта
Не забудьте поделиться этим постом!
16 лучших примеров дизайна домашней страницы веб-сайта
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем сайте.
Для любой компании домашняя страница — это ее виртуальная входная дверь. Если новому посетителю не нравится то, что он видит, его рефлекторная реакция — нажать кнопку «назад».
Верно. К сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не банальным? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать с . Вот почему самые блестящие домашние страницы в этом списке отличаются не только красотой, но и умом.
Но прежде чем мы углубимся в 16 примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что отличает хороший дизайн главной страницы веб-сайта
Все дизайны домашней страницы, показанные здесь, используют комбинацию следующих элементов. Не каждая страница идеальна, но лучшие дизайны домашних страниц содержат многие из следующих правил:
1)
Это четко отвечает на вопросы «Кто я», «Чем я занимаюсь» и/или «Что вы (посетитель) можете сделать». здесь.» Если вы представляете известный бренд или компанию (например, Coca Cola), вы можете обойтись без описания того, кто вы и чем занимаетесь; но реальность такова, что большинству предприятий по-прежнему необходимо ответить на эти вопросы, чтобы каждый посетитель знал, что он находится в «нужном месте».
Стивен Кругг лучше всего резюмирует это в своем бестселлере Не заставляйте меня думать: Если посетители не могут понять, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2) Находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — обращаться к нужным людям на их языке. Лучшие домашние страницы избегают «корпоративной тарабарщины» и избавляются от лишней чепухи.
3) Это убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — это лучшее место, где можно разместить ваше ценностное предложение, чтобы потенциальные клиенты решили остаться на вашем веб-сайте, а не переходить на сайты ваших конкурентов.
4) Он оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, т. е. на них легко ориентироваться, и на них нет «броских» объектов, мешающих просмотру, таких как флеш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичные и вторичные призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных CTA для большего вдохновения.)
Помните, что цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не были перегружены или потеряны. Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
6) Он постоянно меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, такие как Whitehouse.gov, постоянно меняются, отражая потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для укрепления доверия, передачи ценности и навигации посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение CTA, пробелы, цвета, шрифты и другие вспомогательные элементы.
Теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 16 примерах из реальной жизни.
Дизайн веб-сайта Вдохновение: 16 лучших дизайнов домашней страницы
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Его легко употреблять. Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история.
- Контраст и позиционирование с основными призывами к действию очень полезны — понятно, на что компания хочет, чтобы вы обратились, когда придете.
 903:50
903:50 - Копия, используемая в призыве к действию «Попробуйте бесплатно в течение 30 дней», очень привлекательна.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам людей, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».
2) Airbnb
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видео с красивыми кадрами в высоком разрешении, на которых путешественники делают вид, будто они местные жители, от приготовления пищи на кухне до покупки местных сыров и вождения автомобиля. мопед по улицам. Это очень человечно и искренне.
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей ищут, прямо перед собой, направляя посетителей к следующему логическому шагу.

- Форма поиска является «умной», что означает, что она будет автоматически заполнять последний запрос пользователя, если он вошел в систему. 903:50
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хостов также виден в верхней части страницы.
3) Новый
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально
- Это очень простой дизайн с ярким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но удобную атмосферу, что важно для продукта, который обрабатывает финансовую информацию. 903:50
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка еще раз подчеркивает сообщение о безопасности.
4) Dropbox (для потребителей)
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Домашняя страница и веб-сайт Dropbox — высший пример простоты.
 Он ограничивает использование текста и визуальных элементов и включает пробелы.
Он ограничивает использование текста и визуальных элементов и включает пробелы. - Трудно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этой графике. 903:50
- Их подзаголовок прост, но силен: «Доступайте ко всем своим файлам откуда угодно и с любого устройства и делитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрируйтесь бесплатно». Но функция регистрации с поддержкой Google снижает трения для посетителей, которые ненавидят заполнять длинные регистрационные формы.
5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Это отличный пример предоставления разных возможностей веб-сайта для разной аудитории. В отличие от их главной домашней страницы, которая изначально была создана для потребителей (выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице).
 .
. - Dropbox сохраняет свой простой дизайн и фирменный стиль. Он включает только самое важное: большое релевантное изображение с сопровождающим текстом и кнопку призыва к действию «Попробуйте бесплатно в течение 30 дней» 9.03:50
6) Whitehouse.gov. Whitehouse.gov постоянно меняется, отражая основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна домашней страницы.
7) Коптильня 4 Rivers
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse.
 В сочетании с великолепной фотографией заголовок «Грудинка. 18 лет, чтобы освоить. Твой вкус». звучит как опыт, который стоит попробовать. 903:50
В сочетании с великолепной фотографией заголовок «Грудинка. 18 лет, чтобы освоить. Твой вкус». звучит как опыт, который стоит попробовать. 903:50 - Параллаксная прокрутка проведет вас по их услугам, меню и людям, которые прекрасно проводят время — отличное использование этой популярной тенденции дизайна.
- Единственный минус? Я не живу достаточно близко к этому месту. Бу.
8) Cobb Pediatric Therapy Services
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая это понимает»; «Доверься нам. Мы тоже там были! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно. 903:50
- На скриншоте выше трудно сказать, но заголовок находится на вращающейся карусели, предназначенной для конкретных людей, от кандидатов на работу до людей, которые ищут терапевта для своих школ.

- Существует несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо расположены, сформулированы просто и контрастируют с остальной частью страницы.
9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Это просто и сразу к делу. Из заголовка и подзаголовка понятно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к передовым материалам Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на рассылку новостей и связаться с ней — два ее основных призыва к действию.
- Он включает в себя логотипы новостных агентств и отзывы в качестве социального доказательства. 903:50
10) Evernote
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для хранения заметок в набор продуктов для бизнеса.
 Это не всегда легко передать на главной странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ.
Это не всегда легко передать на главной странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ. - На этой главной странице используется сочетание насыщенных приглушенных цветов видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии. 903:50
- После простого заголовка («Вспомнить все») путь взгляда приведет вас к их призыву к действию «Зарегистрируйтесь бесплатно».
11) Telerik by Progress
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально
- «Душное предприятие» — это не то чувство, которое вы испытываете, когда заходите на веб-сайт Telerik. Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
 903:50
903:50 - Мне нравится простой и подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем занимается компания и как люди могут узнать больше.
- Копия легкая и легко читаемая. Они говорят на языке своих клиентов.
12) Boxbee
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Заголовок представляет собой призыв к действию, направленный непосредственно на целевую аудиторию: предпринимателей в сфере хранения данных. 903:50
- Он имеет очень чистый и простой дизайн. Дизайн выделяет заголовок, а затем сразу показывает основной призыв к действию — больше ничего.
- Этот основной призыв к действию выделяется контрастным цветом.
13) eWedding
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Для влюбленных птиц, планирующих свой важный день, eWedding — это отличное место для создания индивидуального свадебного веб-сайта.
 Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди могли начать создавать свои веб-сайты. 903:50
Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди могли начать создавать свои веб-сайты. 903:50 - Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.
- Они включают в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, который уменьшает трения с текстом «Запустите веб-сайт».
14) Basecamp
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Долгое время у Basecamp были великолепные домашние страницы, и здесь вы можете понять, почему. Они часто содержат потрясающие заголовки и умные карикатуры. 903:50
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала домашнюю страницу, больше похожую на блог (или одностраничный сайт), которая предоставляет гораздо больше информации о продукте.
15) благотворительность: вода
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Это не обычный некоммерческий веб-сайт.
 Множество визуальных эффектов, творческий текст и использование интерактивного веб-дизайна выделяют этот сайт.
Множество визуальных эффектов, творческий текст и использование интерактивного веб-дизайна выделяют этот сайт. - Анимированный заголовок — отличный способ зафиксировать несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, которые вызывают действие.
16) TechValidate
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится их использование пустого пространства, контрастных цветов и клиентоориентированного дизайна.
- Заголовок четкий и убедительный, как и призывы к действию. 903:50
- Также существует отличная информационная иерархия, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие ваши любимые? Поделитесь с нами своими мыслями в комментариях.
Примечание редактора: этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
Идеи дизайна главной страницы веб-сайта на 2022 год (с потрясающими примерами сайтов)
Пятьдесят миллисекунд — столько времени требуется посетителям сайта, чтобы составить мнение о вашем интернет-магазине. Для сравнения, это примерно столько же времени, сколько потребуется, чтобы прочитал «50 миллисекунд».
Мы все знаем о важности первого впечатления, но в сфере электронной коммерции оно имеет большее значение, чем вы думаете.
Им приходится, когда у современного онлайн-покупателя ограниченное время, короткая продолжительность концентрации внимания и бесконечные варианты розничной торговли, доступные ему во время прокрутки в Интернете.
Это представляет серьезную проблему для владельцев интернет-магазинов: как вы можете описать свой бизнес, рассказать о своей ценности, и , чтобы покупатель чувствовал себя уверенно и заинтересованно, и все это за доли секунды?
Ответ заключается в хорошо продуманной домашней странице: странице, которая обслуживает как пользователя, так и владельца магазина, вызывает доверие у покупателя и закладывает основу для всего процесса совершения покупок.
Готовы настроить свою витрину?
BigCommerce здесь, чтобы помочь. С помощью Page Builder вы можете создавать и редактировать страницы, перетаскивая контент без необходимости кодирования.
Создайте свой магазин сегодня
Но дизайн домашней страницы и веб-дизайна не прост.
Так что считайте это вступлением к лучшему дизайну домашней страницы — классу 101, если хотите, — который расскажет о преимуществах качественной домашней страницы, их общих характеристиках, системах управления контентом, на которых они основаны, и некоторых примерах из практики лучшие дизайны сайтов.
Домашние страницы — это больше, чем первое впечатление
Хотя эта 50-миллисекундная статистика может вызвать у некоторых удивление, общеизвестно, что ваша домашняя страница действует как первое впечатление о вашем интернет-магазине.
И хотя это правда, некоторые ошибочно заключают, что все, что нужно домашней странице на самом деле , — это выглядеть эстетично. Но роль домашней страницы — это гораздо больше, чем прославленный приветственный коврик.
Но роль домашней страницы — это гораздо больше, чем прославленный приветственный коврик.
Дизайн вашей веб-страницы также должен выступать в качестве стартовой площадки для любых задач, которые хочет выполнить ваш покупатель, будь то покупка определенного типа продукта, просмотр вашего каталога или просто получение дополнительной информации о вашей компании.
С точки зрения бизнеса, это ваша лучшая возможность повысить узнаваемость бренда, продемонстрировать ценность, продемонстрировать социальное доказательство и заложить основу для остальной части вашего опыта электронной коммерции.
Преимущества хорошо спроектированной домашней страницы
Что вы получаете от профессионально созданной домашней страницы? Гораздо больше, чем просто показуха.
1. Уверенные клиенты.
Когда ваша домашняя страница успешно сообщает, кто вы, чем занимаетесь и что отличает ваш интернет-магазин от других, ваш покупатель может быть уверен, что он находится в нужном месте.
На сверхпереполненном рынке электронной коммерции зачастую это полдела.
2. Оптимальный CX (клиентский опыт).
Домашняя страница — это не просто основа вашего сайта.
Как наиболее распространенная точка входа на ваш сайт, домашняя страница закладывает основу для покупательского опыта.
Независимо от того, какую задачу хочет выполнить покупатель, будь то покупка, изучение продукта или проверка статуса заказа, главная страница должна указать ему правильное направление.
3. Больше конверсий.
Путь покупателя к покупке чреват возможностью бросить корзину — вот почему средний коэффициент конверсии во всех интернет-магазинах колеблется всего около 2%.
Работая в агентстве дизайна электронной коммерции , я лично видел различные методы, приемы и советы, которые используют продавцы, чтобы попытаться повысить коэффициент конверсии хотя бы на долю процента.
Когда мы проводим UX-аудит интернет-магазинов, которые не конвертируются, команда дизайнеров в первую очередь смотрит на домашнюю страницу.
Хорошо продуманные домашние страницы способствуют конверсии, направляя целевую аудиторию к продуктам, которые они ищут. Минимизируя это трение, пользователь должен прилагать меньше усилий для совершения покупки и с большей вероятностью совершить конверсию.
4. Узнаваемость бренда.
Современный потребитель находится под постоянной бомбардировкой со стороны брендов, рекламы и цифрового маркетинга. Вашему сообщению труднее, чем когда-либо, пробиться сквозь шум.
К счастью, одним из лучших инструментов в вашем арсенале для создания узнаваемого бренда является ваша домашняя страница.
Помните, что путь к покупке редко бывает прямым — вполне вероятно, что потенциальный клиент несколько раз посетит вашу домашнюю страницу, прежде чем принять решение о покупке, особенно если ваши товары являются дорогостоящими.
Вот почему так важно, чтобы ваша домашняя страница служила послом вашего бренда номер один. Эти повторные просмотры — отличная возможность привить потребителю узнаваемость бренда.
Факторы, влияющие на дизайн вашей домашней страницы
Не существует простой формулы хорошего дизайна домашней страницы.
Будучи отражением вашего бизнеса и основой вашего присутствия в Интернете, качественная домашняя страница будет выглядеть по-разному для каждого продавца электронной коммерции.
Но есть элементы, общие для каждой домашней страницы, и изучение каждого из них по отдельности может показать, выполняет ли ваша домашняя страница свою работу в целом или нет.
1. Цветовые решения.
Цвет — это первое, что мы замечаем на веб-сайтах. Если бы вы показали свою домашнюю страницу перед покупателем даже на десятую долю секунды, он, вероятно, смог бы сказать вам ее цвет.
Выбрать цветовую схему не так просто, как просто повторно применить палитру вашего бренда. Вам нужно учитывать удобочитаемость, последовательность и фотографии или другие визуальные эффекты, с которыми вы будете сочетать его.
Может ли покупатель легко просмотреть текст на вашей домашней странице? Приятны ли цвета для глаз? Используете ли вы цвет для передачи важной контактной информации? Что делать, если покупатель дальтоник?
Это важные элементы, которым следует уделить особое внимание при разработке домашней страницы.
2. СТА.
Призывы к действию – это опора вашей главной страницы. Все остальные элементы — макет, текст, дизайн — просто направляют пользователя следовать этому призыву к действию и ведут его по пути к покупке.
На вашей домашней странице может быть много призывов к действию, каждый из которых имеет собственный уровень приоритета.
Например, домашняя страница может призывать пользователей просматривать новые продукты или подписываться на вашу рассылку.
Какой из них важнее для вашего бизнеса? Отражает ли это дизайн вашей домашней страницы?
3. Ценностные предложения.
Что вы продаете? Зачем покупать его у вас?
Если главная страница вашего интернет-магазина не отвечает на эти два вопроса максимально четко и лаконично, она не выполняет свою работу.
Это ценность, которую вы предлагаете покупателю, и если вы не демонстрируете ее с самого начала, вы, по сути, покупаете билет в один конец в своем интернет-магазине.
Большинство считает, что четкие и очевидные ценностные предложения создаются с помощью сильного и привлекательного текста. И хотя это абсолютно необходимо, не менее важную роль играет хорошо продуманный пользовательский интерфейс.
И хотя это абсолютно необходимо, не менее важную роль играет хорошо продуманный пользовательский интерфейс.
Говоря как копирайтер, выбор языка и словосочетаний, которые будут занимать главную страницу, не происходит в вакууме.
Это совместная работа с UX-дизайнером, мы оба объединяем свои навыки для достижения одной цели: продемонстрировать ценностное предложение.
4. Скорость сайта.
Несмотря на то, что это ключевой фактор для удобства клиентов, мы обычно возлагаем ответственность за скорость сайта на разработчиков.
И хотя производительность вашего сайта будет зависеть от команды разработчиков, дизайнеры тоже играют свою роль.
Хотя быстрая загрузка всегда желательна, она особенно важна для домашней страницы.
Дизайнеры должны принимать дополнительные меры предосторожности, чтобы страница, которую они создают, загружалась почти мгновенно.
На практике это может означать ограничение размера или количества изображений высокого разрешения на странице.
Анимации и другие интерактивные элементы дизайна могут украсить любой цифровой опыт, но слишком многие из них будут тормозить скорость сайта, независимо от того, насколько хороша ваша команда разработчиков.
Скорость вашей домашней страницы зависит от пользователя и его устройства, но, как правило, время загрузки более двух секунд является проблемой, которую необходимо решить.
8 примеров отличного инновационного дизайна домашней страницы
Я достаточно рассказал о преимуществах и ключевых элементах хорошо спроектированной домашней страницы — давайте проанализируем несколько реальных примеров продавцов, которые инвестировали в самую важную страницу своего сайта. . Вот несколько отличных примеров дизайна домашней страницы.
1. Бен и Джеррис.
Домашняя страница интернет-магазина Ben & Jerry столкнется с трудностями.
Он должен действовать как отдельный сайт электронной коммерции для B&J, четко отличающийся от маркетинговой страницы продавца мороженого, но при этом служить продолжением их тщательно культивируемого бренда.
Их домашняя страница делает это мастерски, особенно с помощью панели навигации.
Размещение его на фоне деревянных панелей выделяет его на фоне остальной части сайта, сохраняя при этом приземленный, более естественный бренд Ben & Jerry’s.
Взгляд пользователя сразу же притягивается к этой панели навигации, которая сразу сообщает им, что это интернет-магазин, а не маркетинговый сайт. Дальнейшие действия четко расписаны.
Карусель с прокручивающимися изображениями помогает поддерживать это, циклически прокручивая изображения из разнообразного каталога продукции Ben & Jerry.
2. Блаженство.
Bliss, интернет-магазин, который продает продукты по уходу за кожей спа-качества, полученные из этических источников, имеет домашнюю страницу, на которой конверсия важнее всего остального.
При входе на сайт покупателя встречает кнопка «Купить сейчас» и кнопка «Добавить в корзину». Продукты говорят сами за себя.
И хотя этот подход может показаться слишком напористым, домашняя страница Bliss избегает этой ловушки, одевая все это в:
- Мягкую цветовую палитру.

- Приятные пастельные тона.
- Много свободного места.
- Веселая типографика.
В соответствии с миссией бренда, он даже предлагает переключатель «Включить специальные возможности» в правом верхнем углу.
3. Кларкс.
Дизайн домашней страницы крупного обувного бренда Clarks показывает, что вам не нужно жертвовать удобством использования ради элегантности.
Аккуратная, гладкая и утонченная домашняя страница Clarks повторяет внешний вид и ощущение их продуктов с чистым дизайном.
Сочетая эстетику своей домашней страницы с товарами, Clarks превращает обыденную задачу (покупку обуви) в приключение.
5. Gillette on Demand.
Gillette on Demand представляет нам лучший пример домашней страницы, для которой функциональность превыше всего.
Здесь есть тонна полезной информации, упакованной на довольно стандартной странице: все, от того, как работает сервис, до ценных реквизитов, таких как бесплатная доставка и бритвенные ручки.
Обратите внимание, как Gillette on Demand объясняет такой большой объем контента умным дизайном домашней страницы.
Добавляя большую синюю диагональ, перемещающуюся по экрану, разделы страницы делятся на более удобоваримые куски. Это тонко, но эффективно.
6. Щенки Hush.
Домашняя страница Hush Puppies напоминает один из наших предыдущих примеров, Clarks, с некоторыми заметными отличиями.
Их мегаменю, например, намного больше, чем у Кларка, что может означать более широкий и разнообразный каталог продуктов, но может просто означать, что Hush Puppies хочет предложить пользователю более четкие пути.
Там, где другие компании предлагают категорию под названием «обувь», HP предлагает нам «повседневную обувь», «рабочую обувь» и «парадную обувь». макет карты как у Кларка. Он идеально симметричен, лаконичен и хорошо сбалансирован.
7. PayPal Здесь.
PayPal Домашняя страница здесь, одним словом, проста.
Все, от выбора шрифта и макета до двух ключевых продуктов, предлагаемых финтех-компанией, скромно, без украшений и кристально чисто.
Обратите внимание, что PayPal Here не отделил свою панель навигации от основного изображения, вместо этого используя последнее в качестве фона.
8. Skullcandy.
Единственное, что может быть громче наушников Skullcandy с усилением басов, — это дизайн домашней страницы.
По сути, он монохромный, но не воспринимается как однотонный. На странице заложены всевозможные визуальные эффекты, такие как градиенты, фотографии с высоким разрешением и (примерно на полпути вниз по странице) резкое изменение цветовой палитры.
Эти приемы привлекают взгляд и направляют внимание покупателя — ваш взгляд прослеживает траекторию градиента, приводя вас прямо к продукту, который он пересекает.
3 Соображения по выбору CMS и платформы веб-сайта
У вас может быть сверкающая, блестящая новая домашняя страница, возможно, даже тщательно разработанная отмеченным наградами агентством дизайна UX — но если у вас нет способа поддерживать ее , это не принесет никакой пользы вашему бизнесу в долгосрочной перспективе.
И хотя вы можете (и должны) прибегнуть к услугам фирмы-разработчика для устранения ошибок и решения странных технических проблем, лучший способ поддерживать свой сайт — это надежная система управления контентом.
Существует множество вариантов, поэтому, прежде чем выбрать CMS, помните об этих ключевых соображениях.
1. Простота редактирования.
Домашние страницы электронной коммерции динамичны, постоянно меняются, чтобы отражать новые продукты, текущие рекламные акции и актуальные новости компании.
Идеальная CMS — это та, которая позволяет легко заменять графику, изменять текст и редактировать домашнюю страницу любым способом, который пожелает пользователь.
И даже в этом случае просто «легко редактировать» недостаточно.
Это должно быть легко редактировать для любого , даже у тех, у кого практически нет технического опыта.
В настоящее время WYSIWYG-редактор для CMS является отраслевым стандартом.
2.
 Гибкость.
Гибкость.Гибкость CMS относится к более глубокому редактированию, чем просто замена изображения или текста.
Гибкие CMS позволяют неспециалисту легко вносить изменения в макет домашней страницы, цветовую схему или другие высокоуровневые функции.
Вместе с гибкостью системы управления контентом приходит и масштабируемость. По мере масштабирования вашего бизнеса ваша CMS тоже должна расти, приспосабливаясь к новым потребностям и задачам, возникающим в связи с меняющимся бизнесом.
3. Конструкции.
Некоторые CMS поставляются с готовыми шаблонами дизайна или темами, что еще больше упрощает создание визуально ошеломляющей и эффективной домашней страницы.
А если вы все еще хотите вывести свою домашнюю страницу на новый уровень, многие из этих шаблонов могут быть легко изменены дизайнером или разработчиком пользовательского интерфейса.
Принеси домой
Домашняя страница — это не просто приветственный коврик для вашего интернет-магазина.
Это швейцарские армейские ножи электронной коммерции, которые могут способствовать конверсии, развивать ваш бренд, привлекать пользователей, продавать ваши продукты и служить основой для покупательского опыта ваших клиентов.
Хорошо спроектированная домашняя страница различается в зависимости от компании, но все они должны быть читабельными, быстрыми и понятными в своем брендинге и сообщении.
Самое главное, домашние страницы должны быть построены на надежной системе управления контентом, которая может адаптироваться к изменениям в продуктах вашего бизнеса, эстетике или цифровом присутствии.
Если вы хотите узнать больше о мощных и удобных CMS для интернет-магазинов, обратитесь в BigCommerce.
Еще вопросы по дизайну домашней страницы? Напишите нам в Codal — мы будем рады ответить на любые ваши вопросы.
25 лучших примеров домашних страниц
Дом там, где сердце, и для входа на целевую страницу веб-сайта домашняя страница неоднократно является страницей с самым высоким трафиком для посетителей из органического поиска и других неоплачиваемых маркетинговых каналов.
Домашняя страница может выполнять множество важных для бизнеса функций, включая:
- Произвести положительное первое впечатление.
- Вовлечение пользователей в воронки конверсии.
- Помогать людям находить то, что им нужно.
- Демонстрация новых стимулов к покупке.
- Укрепление доверия, опыта и авторитета.
- Охват всех тематических областей, для которых в настоящее время нет выделенных направлений на веб-сайте.
- Раскрытие краеугольного камня. 903:50
Давайте рассмотрим 25 лучших примеров домашних страниц с некоторыми фрагментами понимания того, что делает их такими эффективными.
Этот пример домашней страницы демонстрирует, как сделать сложное простым в сочетании с возможностью уверенно обращаться к персонам вашей аудитории с помощью упрощенного сообщения и единой ассоциации с брендом.
В то время как многие домашние страницы рассчитывают обслуживать множество пользовательских намерений и действий, Expensify превратил это в мощную концепцию, управляемую их аудиторией.
Домашние страницы, управляемые сообществом и ориентированные на аудиторию, создают множество проблем для бизнеса.
В этом примере домашней страницы британского благотворительного веб-сайта Help for Heroes творчески сочетает в себе как мотивацию действий пользователя, так и усиление цели благотворительности.
Яркие визуальные элементы и эмоционально заряженные сообщения работают рука об руку для создания этого эффективного места назначения.
Предоставляя данные и идеи в массы, вам не нужно знать веб-сайт, чтобы максимально использовать возможности Google Trends.
Домашняя страница Google Trends демонстрирует расширение прав и возможностей пользователей благодаря дизайну и четкому руководству пользователя, что облегчает выполнение действий без стресса и получение практических результатов.
Визуально сайт ставит результаты выше воздействия, благодаря чему сайт работает так, как он работает.
Многоуровневая и структурированная домашняя страница, которая максимально сочетает в себе специфические для сегмента мощные дизайнерские и маркетинговые сообщения.
Когда вы прокручиваете домашнюю страницу, вы почти можете проверить многие из хорошо задокументированных лучших практик по дизайну домашней страницы, охватывающих креативные и маркетинговые средства.
Домашняя страница TED воплощает в себе миссию компании по обмену информацией, идеями и интересами в легкой для восприятия и доступной форме.
Контент разбит на списки воспроизведения, последние, креативные, идеи и другие таксономии, такие как «маленький мир».
Прекрасный пример быстрой фильтрации для обширной группы людей.
Особенности включают быструю ассоциацию пользователей и сегментацию с простыми в обработке триггерами визуальной поддержки.
Я часто просматриваю веб-сайты с SEO-шляпой, и этот пример домашней страницы содержит множество передовых методов, встроенных в этот образ мышления.
Сюда входят:
- Сигналы доверия, включая социальное доказательство.
- Очистить CTA.
- Функциональная навигация.

- Хорошо организованная структура страницы.
- Четко определите заголовки.
- Локальная оптимизация.
- Смешанные типы содержимого.
Вход в топ-25 примеров домашних страниц гарантирует свое место благодаря хорошо спланированной информационной архитектуре и сканируемому контенту, который доставляет пользователям удовольствие.
Функциональность и «соответствие назначению» — недооцененные достоинства домашней страницы, которые этот сайт выдвигает на первый план.
Домашние страницы с целенаправленным дизайном решают болевые точки.
Этот пример демонстрирует решение распространенной проблемы, с которой сталкиваются веб-сайты с большим объемом информации, созданной пользователями, исследовательскими работами и экспериментальным контентом.
Эта проблема заключается в обеспечении быстрого доступа к контенту для максимально эффективного обслуживания различных пользовательских намерений.
Эта домашняя страница работает на основе интеллектуального дизайна, технологии чат-ботов и очевидного предоставления информации о путешествии пользователей основной аудитории.
Когда бренд четко понимает свою аудиторию, домашняя страница создает ощущение принадлежности.
Это упрощенный дизайн и обмен сообщениями с дополнительным акцентом на сообщество, с которым бренд больше всего ассоциируется, что привело к успеху домашней страницы в этом случае.
Крупные сайты электронной коммерции могут быть заведомо сложными для дизайна домашней страницы, функциональности и взаимодействия с пользователем.
Неудивительно, что подход eBay к постоянному совершенствованию и адаптации контента и дизайна на основе поведения пользователей и исторических взаимодействий делает этот вход в лучший в своем классе дизайн домашней страницы почти включенным по умолчанию.
Домашняя страница должна:
- Рассказывать людям, чем вы занимаетесь.
- Приведите людей к вашему основному контенту.
- Позвольте людям быстро конвертировать.
- Укрепить доверие.
- Установите контакт со зрителями.
 903:50
903:50
Домашняя страница Sprout Social делает все это.
Сделать финансовые услуги простыми и доступными для широкого круга пользователей — задача не из легких.
Тем не менее, как только загрузится домашняя страница, вы почувствуете себя знакомым и веселым.
Технически страница загружается быстро, отлично работает на мобильных устройствах и облегчает доступ к информации, которая может вас заинтересовать.
Сделать домашнюю страницу B2B привлекательной, интерактивной и веселой — немалый подвиг.
Интерактивные элементы домашней страницы помогают рассказать о функции перетаскивания службы, предоставляемой Dropbox.
Заголовки эмоциональны, а поддерживающие утверждения ясны.
Ощущение опыта, радости и всеохватывающего чувства веселья почти заставит вас забыть об элементе электронной коммерции на этом веб-сайте (но не совсем).
Это не очень тонкое сообщение «люди прежде продуктов», которое привело к тому, что этот пример домашней страницы попал в 25 лучших в своем классе домашних страниц веб-сайта.
Люди, попадающие на главную страницу Airbnb, хотят получить быстрый опыт, который подчеркнет, зачем они здесь, и позволит им как можно быстрее забронировать отпуск.
Эта домашняя страница идеально подходит для пользователей Airbnb.
Простая краткая форма делает бронирование и фильтрацию быстрыми и интуитивно понятными, плюс доминирующее изображение вызывает у меня желание заказать уникальный опыт.
Веб-сайты, которые предоставляют экстренную и неожиданно необходимую помощь и поддержку, должны укреплять доверие, обеспечивать немедленный доступ к контакту и решать проблемы с первого осмысленного взаимодействия с домашней страницей.
Визуально домашняя страница должна побуждать к действию и способствовать правильному выбору, чтобы свести к минимуму и без того стрессовые ситуации.
Этот пример домашней страницы свободен от отвлекающих факторов, четкая функциональность, плюс дизайн сочетается с целенаправленным усилением выгоды для пользователя, предлагая легкое включение в воронку продаж.
Мне нравится видеть простые и эффективные результаты, демонстрирующие дизайн, основанный на данных, и полное понимание аудитории.
Выделяющиеся элементы домашней страницы включают:
- Отзывчивая доставка контента.
- Простое действие.
- Конкретный призыв к действию, включающий аудиторию.
- Укрепление доверия.
- Триггеры изображения и текста работают вместе.
- Удобный поиск.
- Ненавязчивая навигация.
На первый взгляд домашние страницы Basecamp могут показаться загроможденными и сложными для визуального восприятия.
Когда вы рассматриваете назначение Basecamp как службы и элементов, содержащихся на домашней странице, вы начинаете понимать, какую роль играет каждый элемент.
- Заголовок позиционирует бренд и услугу.
- Загроможденная домашняя страница рассказывает о том, почему вы можете инвестировать в сервис.
- Доминирующий CTA выскакивает за пределы страницы.

- Скриншоты домашней страницы представляют собой мгновенную демонстрацию решения.
База пользователей медиа-сайтов предъявляет высокие требования к творческим, быстрым и функциональным веб-сайтам.
Plex предоставляет легко усваиваемый контент при минимальном уровне текста.
Использование изображений, мультимедийных и текстовых взаимодействий поддерживает предпочтения аудитории и выполнение всех действий устройства.
На странице есть продуманные призывы к действию, которые помогают смягчить любые настроения, связанные с чрезмерными продажами.
Сайты B2B, которые работают в технических нишах, создают несколько уникальных проблем с домашней страницей.
Отображение содержимого для обеспечения логического доступа к содержимому является одним из них.
Другим фактором является необходимость укрепления знаний, точно охватывающих сложные темы.
Эта прокручиваемая домашняя страница предлагает пользователям креативные сегменты с индивидуальным дизайном, а также эффективную фильтрацию контента.
23. Ahrefs
Обоснование того, что Basecamp включен в список 25 лучших в своем классе домашних страниц, в равной степени относится и к Ahrefs.
Вдобавок к этому Ahrefs имеет более сильный цветовой контраст, хотя CTA не так доминирует, как пример Basecamp, описанный в пункте 20.
Домашняя страница Amara немедленно предоставляет инструкции, информацию и поощрения в классическом и осмысленном виде.
Пользователь ищет возможность легко найти продукт, причину для клика и мотивацию для покупки (а не продолжать процесс рассмотрения) — эта домашняя страница охватывает все это и многое другое.
Все на домашней странице Slack кричит о сотрудничестве, людях и начале работы.
Основная функциональность домашней страницы — упростить работу.
Используя сообщения, изображения и слова, домашняя страница Slack выравнивается, интегрируется и работает.
Дополнительные ресурсы:
- 25 креативных и привлекательных примеров страниц «О нас»
- 25 удивительных страниц с контактами, которые заставят вас переосмыслить свой веб-сайт
- 25 лучших примеров эффективных страниц часто задаваемых вопросов
Авторы изображений
Все скриншоты сделаны автором, ноябрь 2019 г.


 Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
 Это увеличит глубину просмотров и заинтересует постоянных читателей.
Это увеличит глубину просмотров и заинтересует постоянных читателей. Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.
Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением. Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя; Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»;
Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»; Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом. То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами. Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.;
Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.; Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок;
Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок; Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки; Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями; Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;










 В окне Добавить ссылку введите заголовок ссылки и местоположение ссылки и нажмите Добавить. Местоположением ссылки должен быть действующий URL-адрес HTTPS, например https://www.arcgis.com/home, или ссылка mailto, например mailto:
В окне Добавить ссылку введите заголовок ссылки и местоположение ссылки и нажмите Добавить. Местоположением ссылки должен быть действующий URL-адрес HTTPS, например https://www.arcgis.com/home, или ссылка mailto, например mailto: 





 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.