что это такое и как сделать
Для начала пару слов для тех, кто не знает или плохо понимает, что такое браузер.
Когда мы с Вами открываем интернет, то запускаем для этого специальную программу. В ней мы ищем и читаем информацию (сайты), проверяем почту, общаемся в социальных сетях.
Таких программ для интернета существует несколько. Вот самые популярные:

Скорее всего, одной из них Вы и пользуетесь для просмотра интернета. Вот эта самая программа и называется браузер.
А что такое стартовая страница? Это сайт, который загружается сразу же как только Вы открыли браузер.
Адрес этого сайта можно назначить любой: любимую поисковую систему, новости, почтовый сайт, социальную сеть или что-то еще.
А можно наоборот убрать адрес. Просто бывает так, что он уже настроен в программе. Тогда при открытии браузера каждый раз автоматически открывается ненужный Вам сайт. Можно вообще сделать так, что никакого адреса открываться не будет.

Итак, подытожим:
Стартовая или домашняя страница – это какой-то сайт, который открывается сразу же вместе с открытием браузера. Его адрес можно указать самостоятельно или вообще убрать.
Например, когда я захожу в интернет, то есть открываю браузер, у меня сразу же загружается сайт Mail.ru. Специально я его не настраивал – он у меня сам всегда открывался. Вот этот самый сайт и является стартовой страницей моего браузера.
В том случае, если при открытии браузера никакой сайт автоматически не загружается, значит, стартовой (домашней) страницы нет. Это нормально – многим людям так даже удобнее. А вот другим наоборот такая страница нужна.

Например, я каждый свой выход в интернет начинаю с проверки почты. Значит, мне было бы удобнее установить в качестве домашней страницы адрес своего почтового сайта. Тогда его каждый раз не приходилось бы вручную открывать – он бы сам загружался.
Кто задал мою стартовую страницу
Частенько бывает так, что мы сами ничего не назначали, а страница все равно открывается. Это как будто бы было уже настроено.

Действительно, иногда так бывает: в некоторые браузеры уже введена стартовая страница. То есть в него изначально «вшивается» определенный сайт, который и будет каждый раз открываться при запуске программы.
А бывает и по-другому: ни с того ни с сего стала выскакивать страница, хотя раньше ее не было. То есть раньше при запуске браузера ничего не открывалось, а тут вдруг начал загружаться какой-то сайт.

Обычно это происходит после того, как на компьютер установили новую программу.
Происходит это так. Вы скачали какую-то программу и начинаете ее устанавливать. Как правило, для этого нужно несколько раз нажать на кнопку «Далее». И вот на одном из таких этапов маленьким шрифтом написано, что будет заменена стартовая страница.
Там даже птичка будет установлена. Ее, кстати, можно снять и тогда подмены не будет, но кто ж всё это читает… Получается, мы вроде как сами, по собственному желанию назначили новую домашнюю страницу.

Еще одна ситуация, при которой происходит подмена страницы, – компьютерный вирус. Но это настолько очевидная замена, что не заменить ее просто не возможно.
Открывается либо страница с какой-то рекламой (как правило, мошеннической), либо с подозрительными предложениями (типа «как заработать 600 долларов за час»), либо вообще порнографическая.
Как сделать стартовую страницу
Стартовую страницу всегда можно изменить: или назначить самостоятельно нужный сайт, или вообще отключить.

Для этого нужно всего лишь поменять одну маленькую настройку в браузере. Но, конечно, в каждой такой программе эта настройка своя. Также стоит учитывать, что увидеть результат можно только после того, как программа будет закрыта и открыта заново.
Инструкция по настройке стартовой страницы именно в Вашем браузере откроется, если нажмете на его значок:
Для увеличения картинки просто нажмите на нее, а для перехода к следующему или предыдущему шагу используйте стрелки.
Google Chrome
- Открыть браузер Google Chrome.
- Нажать на кнопку с изображением горизонтальных линий (справа, в конце адресной строки).
- Из списка выбрать «Настройки».
- В части «Начальная группа» выбрать один из трех вариантов:
Страница быстрого доступа. Если выберите этот вариант, то каждый раз при открытии браузера будет загружаться что-то вроде справочника сайтами, на которые Вы недавно заходили. Также там будет поисковая строка Гугл.
Продолжать работу с того же места. В этом случае будут открываться вкладки с сайтами, которые Вы загружали в браузере в последний раз и не закрыли.
Следующие страницы: добавить. Здесь можно задать стартовую страницу или несколько страниц сразу. Для добавления адреса сайта нужно нажать на ссылку «Добавить».
Opera
- Открыть программу Opera.
- Нажать на кнопку с красной буквой O (Opera) вверху слева
 и из списка выбрать пункт «Настройки».
и из списка выбрать пункт «Настройки». - Вверху, в части «При запуске», выбрать один из трех пунктов:
Продолжить с того же места. В этом случае каждый раз при запуске браузера будут открываться те вкладки с сайтами, которые Вы загружали в браузере в последний раз и не закрыли.
Открыть начальную страницу. Это что-то вроде справочника с любимыми сайтами, так называемая «Экспресс-панель».
Открыть определенную страницу или несколько страниц. Здесь можно указать сайт или несколько сайтов, которые будут открываться в качестве стартовой страницы. Для добавления адреса нужно нажать на ссылку «Задать страницы».
Если выполнить эти шаги не получается, значит, на Вашем компьютере установлена более ранняя версия программы Opera. В таком случае настраивать домашнюю страницу нужно по-другому:
- Открыть программу Opera.
- Нажать на небольшую кнопку в самом верху слева – обычно она называется «Opera» или «Меню». Навести на «Настройки» и из списка выбрать «Общие настройки».
- В появившемся окошке (в закладке «Основные») указать браузеру, как ему себя вести при запуске.
Если хотите, чтобы открывалась стартовая страница, то выбирайте «Начать с домашней страницы» и чуть ниже укажите ее адрес. - Нажать «ОК» в окошке.
Mozilla Firefox
- Открыть Mozilla Firefox.
- Нажать на кнопку, где изображены горизонтальные линии (справа, в конце адресной строки).
- Из списка выбрать «Настройки».
- Откроется окошко, в котором нужно нажать на надпись «Основные» вверху слева.
- В верхней части окна («Запуск») указать браузеру, как ему себя вести при открытии.
Если хотите, чтобы открывалась стартовая страница, то выбирайте «Показать домашнюю страницу» и в следующем поле укажите нужный сайт. - Нажать «ОК» в окошке.
Yandex
- Открыть программу Yandex.
- Щелкнуть по кнопке с нарисованными горизонтальными линиями справа вверху
 и из списка выбрать «Настройки».
и из списка выбрать «Настройки». - Вверху, в части «С чего начинать?», выбрать один из двух вариантов:
Открыть страницу быстрого доступа. В этом случае каждый раз при открытии браузера будет загружаться что-то вроде справочника с теми сайтами, на которые Вы недавно заходили.
Восстановить вкладки, открытые в прошлый раз. Если выбрать этот пункт, то при запуске Yandex будут открываться те вкладки с сайтами, которые Вы загружали в последний раз и не закрыли.
Также можно установить птичку на «Открывать www.yandex.ru, если нет вкладок». Тогда в случае, если в последний раз все вкладки Вами были закрыты, то при запуске браузера будет открываться сайт Яндекс.
Internet Explorer
1. Открыть Internet Explorer.
2. Нажать на надпись «Сервис» вверху программы или на кнопку с изображением шестеренки  и выбрать из списка пункт «Свойства браузера».
и выбрать из списка пункт «Свойства браузера».
3. В окошке сверху (вкладка «Общие») есть часть под названием «Домашняя страница». В большом белом поле, скорее всего, будет какой-то адрес сайта – стартовая страница. Чтобы его изменить, нужно просто стереть этот адрес и напечатать другой. Тогда он и будет открываться каждый раз при запуске Internet Explorer.
А вот чтобы ничего не открывалось, нужно просто нажать на кнопку «Использовать новую вкладку». Тогда при запуске программы будет отображаться список сайтов, которые в ней недавно открывали.
Кстати, чуть ниже, в части «Автозагрузка» можно настроить браузер таким образом, чтобы при запуске открывались ранее открытые, но не закрытые вкладки. Для этого щелкнуть по «Начинать с вкладок, открытых в предыдущем сеансе».
4. Нажать на кнопку «Применить», а затем на кнопку «ОК» внизу.
Автор: Илья Кривошеев
Как оформить главную страницу сайта для успешного продвижения

Содержание
Главная страница сайта — это лицо компании. Обычно именно на нее попадают потенциальные клиенты и именно по ней оценивают, стоит ли дальше сотрудничать с фирмой. Главная страница сайта сродни витрине магазина. Если она привлекает внимание, то потенциальный покупатель зайдет внутрь, чтобы внимательнее рассмотреть товар. К тому же она играет роль информационного центра, помогая пользователю сориентироваться и понять, где искать необходимую информацию.
Какой должна быть идеальная главная страница сайта?
- Информативной. Заходя на сайт, посетитель сразу же должен получить на первой странице короткие и четкие ответы на вопросы:
- Что это за сайт?
- Что здесь можно найти?
- Можно ли доверять этой компании?
- Чем этот сайт лучше других?
- Что делать дальше?
И если посетитель получает нужную ему информацию и понимает, что этот сайт может предложить то, что ему нужно и на выгодных условиях, то он останется на страницах ресурса и с большей вероятностью станет клиентом компании. Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
- Целевой. Обращаться к своим клиентам необходимо на их языке. Если это крупная B2B-компания, то лучше придерживаться профессионального сленга, сдержанного стиля — все должно подчеркивать профессионализм и серьезность компании. А если это развлекательный ресурс, целевой аудиторией которого является молодежь, то уже можно и нужно придерживаться разговорного стиля написания текстов, более смелого дизайна главной страницы.
- Удобной и функциональной. Информация и ссылки на главной странице должны быть расположены грамотно, чтобы посетителю было удобно пользоваться ресурсом. Интуитивно понятная навигация, контакт для обратной связи, популярный контент\товар и возможность его заказать непосредственно с главной страницы, адаптированный дизайн сайта — вот только некоторые элементы, которые делают страницу удобной. Но при этом всего должно быть в меру, поскольку перегруженная контентом и функциональными блоками страница отпугнет пользователя.
- Визуально привлекательной. Это очевидное, но довольно сложное требование. Сложность заключается в том, что у всех свое представление о прекрасном. При разработке дизайна главной страницы необходимо помнить, что она должна нравиться не владельцу ресурса, а его клиентам. А как показывает практика, их предпочтения могут сильно различаться. Дизайн главной страницы сайта должен быть привлекательным, и для его создания необходимо четко понимать, кто является целевой аудиторией ресурса.
Ниже приведены примеры дизайна главных страниц салонов красоты. Информативным первый вариант назвать сложно. Перейдя на этот ресурс по запросу «салон красоты», пользователь, скорее всего, покинет его через 1 секунду, потому что здесь нет ответа ни на один из вышеперечисленных вопросов. На втором сайте есть понятная навигация, выведены прайс-лист и список основных услуг, представлены специалисты, которые будут работать с клиентом, примеры работ и актуальные акции. Человек, желающий воспользоваться услугой, наверняка задержится здесь, чтобы ознакомиться со всей информацией.


Также на примерах главной страницы сайтов можно сразу увидеть выполнение и нарушение последних трех пунктов. Уверены, объяснять, где удачный вариант, а где — нет, не нужно. Первый сайт нельзя назвать ни привлекательным, ни продающим, ни удобным и функциональным. Низкое качество изображений, применение светлых шрифтов, отсутствие логичной структуры, функциональных блоков и продающих элементов делают первый сайт малопривлекательным для пользователей. Напротив, на втором ресурсе сразу виден блок, где можно подобрать интересующую услугу, ознакомиться со стоимостью, получить бонусы, участвуя в акциях, плюс привлекательный дизайн — все это заставит посетителя задержаться на сайте, а затем воспользоваться предложением.
Важные элементы оформления: что должно быть на главной странице сайта?
Главная страница сайта должна соответствовать ожиданиям клиента и отрасли, в которой работает компания. Но четкого ответа на вопрос о том, какой должна быть главная страница сайта, не существует, иначе все сайты были бы похожи друг на друга. Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Навигация
Как уже говорилось, навигация по сайту должна быть простой и интуитивно понятной. Пользователи должны легко и быстро находить нужную им информацию на странице.
Пример главной страницы сайта с удачной навигацией:

Если это интернет-магазин, рекомендуем оформить на главной странице небольшой каталог с наиболее популярными товарами, скидками и/или новинками. Если это информационный портал, то это могут быть ссылки на наиболее популярные статьи, последние материалы и т. п. Например:

Уникальное торговое предложение
Посетитель должен понимать, почему ему необходимо купить товар именно на этом сайте. Преимущества компании, выгоды для клиента должны быть оформлены лаконично и размещены в видимой части экрана. Например, как на рисунке ниже. Выделенный блок является уникальным предложением, а ограничение акции по времени подталкивает пользователей к быстрому принятию решения.

Графический контент
Фотографии и изображения обеспечивают визуальную привлекательность главной страницы сайта. Возьмем к примеру сайт по продаже деревянных домов.
Можно сколько угодно писать о красоте дома и его уюте, природе вокруг, но никто не поймет этих преимуществ, пока не увидит. Но только не стоит размещать изображения, купленные на фотобиржах. Лучше поместить реальные фотографии товаров, объектов, результатов работы и т. п. Если не оформить главную страницу с помощью графического контента, сайт будет смотреться уныло и серо. Это непременно скажется на уровне конверсии и в конечном итоге на продажах.
Сравните следующие главные страницы сайтов:


В первом случае одного взгляда на страницу достаточно, чтобы составить представление о том, какие дома предлагает компания, а также о их стоимости. Во втором случае на главной странице просто размещен общий малоинформативный текст. В данном случае пользователь с большей вероятностью покинет сайт.
Текст
Необязательно на всех главных страницах сайта должен быть текстовый контент. Если это интернет-магазин, то можно обойтись и вовсе без него, ограничившись несколькими предложениями, описывающими выгоды для клиента. Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).

Целевые кнопки
Не исключено, что посетитель сайта захочет более детально ознакомиться с ассортиментом товаров или услуг, почитать отзывы, статьи или историю компании. Но не стоит лишать его возможности совершить заказ, покупку, зарегистрироваться или оформить подписку с главной страницы. Возможно, уже здесь он увидит необходимый товар или услугу из каталога самых популярных и решится на покупку. Для этого необходимо дать пользователю возможность в один клик перейти на страницу оформления заказа или регистрации (в зависимости от того, чего Вы ждете от своих потенциальных клиентов).

Что отталкивает пользователей главной страницы сайта?
В стремлении улучшить главную страницу сайта необходимо знать меру. Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
- музыка и посторонние звуки. Неожиданно начинающаяся мелодия, резкие звуки или звуковые призывы купить товар вызывают лишь одно желание — как можно быстрее найти кнопку и выключить навязчивое аудиосопровождение. И зачастую ей становится кнопка, закрывающая сайт раз и навсегда;
- навязчивая реклама сторонних ресурсов. Мало того, что рекламные баннеры сильно снижают доверие к сайту, так еще и отвлекают Вашего потенциально клиента от конечной цели — покупки/заказа на Вашем сайте. Такая реклама может увести клиента с Вашего ресурса;
- требование регистрации. Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
- грамматические ошибки. Если уже на главной странице сайта попадаются ошибки и опечатки, грубые нарушения пунктуации, то это вряд ли вызовет доверие посетителя;
- мелкие шрифты или слишком высокий контраст. Сайт должен быть приятен для пользователя — глаза не должно резать от слишком контрастного или мелкого шрифта. Никто не уйдет с сайта только из-за этого, но вкупе с другими недостатками оформления и форматирования это может сыграть не в Вашу пользу;
- долгая загрузка страницы. Красивые изображения, фотографии, графики — это, конечно же, хорошо. Но нужно помнить, что перед размещением графического контента на сайт необходимо уменьшить его вес для более легкой загрузки. Посетитель не будет долго ждать, пока прогрузится страница. И насколько бы красивой она ни была, ее никто не увидит;
- лишние элементы. Часы, облака тегов, виджеты погоды и другие подобные элементы оформления перегружают главную страницу и отвлекают от основной информации. Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков;
- отсутствует адаптивная верстка. Все больше посетителей заходят на сайты через планшеты и смартфоны. И если сайт не адаптирован под разные устройства, то Вы потеряете огромное количество потенциальных клиентов.
Оформление главной страницы сайта — это процесс практически бесконечный. Если Вы думаете, что можно один раз постараться и после этого забыть о проблеме, то Вы глубоко заблуждаетесь. Главная страница должна постоянно развиваться и совершенствоваться. Чтобы оставаться востребованным и не терять клиентов, следите за тенденциями в копирайтинге, юзабилити и SEO, используйте Вебвизор, чтобы понимать поведение и потребности посетителей Вашего сайта. Анализируйте популярность различных информационных блоков с помощью инструментов Яндекс.Метрики и удаляйте некликабельные элементы, заменяя их другими материалами.
Полезно 5
Лучшие домашние страницы/ 23 примера домашних страниц сайта
Никогда не будет второго шанса произвести первое впечатление. Именно поэтому домашняя страница сайта по праву считается одной из самых важных его частей. Если посетителю не понравится вид домашней страницы, то он просто нажмет кнопку “Назад” и навсегда покинет ваш сайт, несмотря на все его внутренние преимущества, скрывающиеся за невзрачной парадной.
Что же отличает плохую домашнюю страницу от хорошей? Ответ на этот вопрос не так прост, как может показаться. Домашняя страница должна быть не просто красивой, она должна быть удобной. Поэтому в создание хорошей страницы придется вложить немало труда и креатива. Однако, прежде чем мы обратимся к примерам, давайте поговорим о лучших практиках в области создания домашних страниц.

Домашняя страница четко отвечает на вопросы “Кто мы?”, “Что мы делаем?”, “Чем мы будем полезны пользователю?” и т.д.
Если вы крупная и известная компания, вроде Coca-Cola, то вам не надо объяснять, чем вы занимаетесь — все и так это знают. Однако таких гигантов на рынке меньшинство, и компаниям поменьше необходимо показать посетителю, что он “пришел по адресу”. Если человек, зайдя на сайт, не поймет в считанные секунды, что предлагает компания, то задерживаться он не будет.
Дизайн резонирует с целевой аудиторией
Домашняя страница должна быть узко специализирована: ее задача состоит в том, чтобы говорить с нужными людьми на понятном им языке. Кроме того, стоит избегать корпоративной абракадабры и ненужной воды.
Домашняя страница содержит ценное предложение
Для того, чтобы удержать посетителя на сайте, ценное предложение должно быть ему представлено сразу на главной странице.
Дизайн оптимизирован под разные устройства
Все представленные ниже страницы удобны в использовании и не содержат отвлекающих элементов. Например, анимацию, баннеры или выскакивающие окна. Кроме того, большинство сайтов оптимизированы под мобильные устройства, что в условиях повсеместного распространения мобильного интернета становится жизненно важной необходимостью.
Дизайн содержит призыв к действию
Каждая из приведенных страниц эффективно использует первостепенные и второстепенные призывы к действию, такие как “купите сейчас”, “установите бесплатную пробную версию”, “узнайте больше” и т.д.
Помните: цель вашего сайта — заставить пользователя его изучать и заманить последнего в воронку продаж. Призывы к действию на сайте дают потенциальному клиенту четкие указания, не позволяя впасть в замешательство. Более того, благодаря призывам к действию, ваша домашняя страница станет инструментом повышения продаж, а не просто будет обложкой брошюры.
Дизайн всегда меняется
Лучшие домашние страницы — не статичны. Они постоянно меняются, подстраиваясь под нужды, проблемы и вопросы посетителей. Многие страницы также меняются после альфа- и бета-тестов, а также содержат динамический контент (это когда информация, показываемая пользователю на главной странице, меняется в зависимости от изменений специального параметра в URL-ссылке).
Дизайн эффективен
Хорошая домашняя страница помогает повысить уровень доверия пользователей к компании, а также направить их на следующий шаг. Для этого при разработке необходимо комбинировать в ювелирных пропорциях макет, цвета, пустые зоны и другие элементы.
Ну, а теперь рассмотрим 23 примера хорошей домашней страницы и разберемся, что же в них такого хорошего?
FreshBooks

Какие преимущества?
- Простота навигации. Если вы создаете длинную главную страницу, вам необходимо сделать ее удобной для скроллинга и чтения. Хороший пример представлен выше, перейдите на сайт и оцените сами.
- В призывах к действию отлично используются контраст и позиционирование, благодаря чему вам сразу становится ясно, на что компания хочет, чтобы вы обратили внимание. Особенно выделяется призыв “Начните бесплатно” — устоять перед таким весьма непросто 🙂
- На главной странице имеется раздел с отзывами реальных пользователей, что крайне положительно сказывается на доверии к компании.
- Также хорош подзаголовок: “Присоединитесь к 10 млн владельцев малого бизнеса, использующим FreshBooks” — в нем содержится весомый социальный аргумент, поскольку 10 млн — совсем не скромная цифра.
Airbnb

Какие преимущества?
- Первое, что пользователь видит перед собой — возможность выбрать даты предстоящей поездки, что является ключевой функцией для сайта, специализирующегося на бронировании путешествий.
- Умный поисковик, автоматически предлагающий зарегистрированным пользователям их ранние запросы.
- Помимо жилья, на сайте можно забронировать экскурсии и другие варианты развлечений, что делает планирование путешествий еще более простым и удобным. Кроме того, на сайте показывается, какие предложения наиболее популярны среди пользователей. Эффективно!
Pixelgrade
![]()
Какие преимущества?
- Домашняя страница содержит ясный призыв к действию.
- Имеется секция для связанных логотипов, что работает на доверие.
- Один из примеров работы Pixelgrade, тема Vasco, выставлен на главном экране. Благодаря этому потенциальные клиенты сразу могут оценить ресурс.
Mint

Какие преимущества?
- Очень простой дизайн с сильным заголовком без специфического жаргона.
- Страница создает ощущение безопасности и простоты, что очень важно для продукта, связанного с финансовой информацией. Кроме того, такой элемент дизайна, как закрытый замок также работает на чувство безопасности.
- Простой, прямой и убедительный призыв к действию: “Зарегистрируйтесь бесплатно”.
Dropbox (Business)

Какие преимущества?
- Dropbox берет простым дизайном и брендированием: хорошо подобранное изображение и призыв к действию — “Попробуйте бесплатно (30 дней)”.
- Подзаголовок простой, но сильный: “Работайте еще эффективнее с Dropbox Business”.
4 Rivers Smokehouse

Какие преимущества?
- Когда заходишь на этот сайт, начинают течь слюнки. Отличные фотографии и слоган “Грудинка. 18 лет мастерства. Насладитесь сами” создают непреодолимое желание попробовать.
- Плавная прокрутка отправляет вас в тур по услугам фирмы, меню и фотографиям счастливых посетителей.
- Единственный минус — я живу слишком далеко от этого места :'(
Cobb Pediatric Therapy Services

Какие преимущества?
- Заголовок и подзаголовок обращаются к эмоциям посетителей: “Работайте с компанией, которая вас понимает”, “Доверьтесь нам. Мы через это прошли! Мы найдем работу, на которой вы будете процветать”.
- По скриншоту этого не понять, однако заголовок поставлен на вращающуюся карусель, в результате чего главная страница обращается к самым разным людям — от тех, кто ищет работу, до тех, кому нужен школьный терапевт.
- Несмотря на многообразие возможностей, предлагаемых посетителю, призывы к действию органично размещены, просто сформулированы и хорошо контрастируют с другими частями страницы.
Melyssa Griffin

Какие преимущества?
- Посетитель сразу же видит социальный аргумент: “Присоединитесь более чем к 200 000 других…”.
- С помощью быстрого опроса сразу же выясняется, с какой целью пользователь зашел на сайт.
- На главной используются яркие, но в то же время мягкие цвета.
- Мелисса Гриффин разместила на главной свою фотографию, тем самым показывая, что это не просто какой-то случайный сайт.
Jill Konrath

Какие преимущества?
- Просто и в точку. С самого первого взгляда можно понять, чем занимается Джилл Конрат, и как она может помочь вашему бизнесу.
- Интерфейс позволяет легко подписаться на обновления и связаться с Джилл.
- Отзывы и логотипы крупных СМИ выступают в качестве социального аргумента.
Evernote

Какие преимущества?
- Стартовая страница использует сочетание насыщенных, приглушенных цветов на фоне и фирменных ярко-зеленого и белого для кнопок.
- Evernote позволяет подписаться всего в один клик через аккаунт Google, существенно экономя время пользователей.
Telerik by Progress

Какие преимущества?
- Простой и профессиональный дизайн шести главных предложений и описаний к ним позволяет быстро понять, что компания предлагает.
- Текст на странице легко читается. Компания действительно говорит на языке своих пользователей.
eWedding

Какие преимущества?
- Домашняя страница не перегружена и содержит только необходимые элементы, позволяющие пользователям с легкостью начать создание своего свадебного сайта.
- Отличный социальный аргумент — “Создано более 800 000 свадебных сайтов!”.
- Страница сочетает отличный заголовок, визуализацию продуктов компании и призыв к действию.
Basecamp

Какие преимущества?
- У Basecamp всегда были хорошие домашние страницы, сочетающие ясные заголовки, призывы с забавными мультиками.
- Отличным подтверждением качества продуктов являются цитаты пользователей, размещенные на странице.
charity: water

Какие преимущества?
- Данная страница выделяется на фоне других сайтов некоммерческих организаций креативным дизайном, интерактивностью и обилием визуальных элементов.
- Анимированный заголовок — отличный способ привлечь внимание.
- Сайт грамотно использует фото и видео, демонстрирующие эмоции реальных людей, что является самым сильным призывом к действию.
TechValidate

Какие преимущества?
- Страница демонстрирует отличный пример дизайна, сфокусированного на клиенте.
- Заголовок и призывы к действию ясны и убедительны.
- Информация подается в иерархическом порядке, благодаря чему страницу можно очень быстро изучить.
Chipotle

Какие преимущества?
- Эта домашняя страница — пример гибкости и постоянных изменений.
- Качественный дизайн, использующий профессиональные фотографии блюд мексиканской кухни, вызывает желание посетить это место и насладиться отличной едой.
Medium

Какие преимущества?
- Пожалуй, одно из лучших применений белого пространства, благодаря которому заголовки, подразделы и фотография всегда остаются в центре пользовательского внимания.
- Medium позволяет быстро подписаться — на сайте, или через короткое сообщение на ваш мобильный.
- Раздел “Популярное на Medium” недвусмысленно намекает пользователю, где он сможет найти действительно качественный контент.
Digiday

Какие преимущества?
- В отличие от других новостных ресурсов, наводняющих главные страницы огромным количеством статей, пытаясь впихнуть все, что только можно, Digiday показывает на домашнем экране лишь одну статью. Хорошо подобранное изображение привлекает внимание, а заголовок так и просит открыть и прочесть материал.
- Также большинство сайтов вверху страницы размещают ряд ссылок на множество разделов, в то время как здесь мы имеем всего одну ссылку — на подписку.
KIND Snacks

Какие преимущества?
- Подбор цветов создает эффект контраста, благодаря чему заголовки всегда выделяются.
- В призывах к действию обыгрываются каламбуры со словом “KIND” — “добрый”. Остроумным образом компания намекает, что покупать продукты здесь — хорошо.
Ahrefs

Какие преимущества?
- Контраст синего, белого и оранжевого цветов привлекает внимание и позволяет заголовкам всегда быть на виду.
- Подзаголовок и призыв к действию создают крайне убедительную пару: начать следить за конкурентами и обгонять их, причем бесплатно — это действительно заманчивое предложение.
- При всем многообразии представленных возможностей дизайнерам страницы удалось избежать перегруженности.
A24 Films

Какие преимущества?
- Домашняя страница сайта кинокомпании состоит исключительно из их трейлеров. Это отличное решение, поскольку видеоконтент — это именно то, что пользователи больше всего хотят потреблять в интернете. Кроме того, такой подход позволяет наглядно продемонстрировать результаты проделанной работы.
- В верхней части страницы A24 предлагает множество возможностей связаться через социальные сети или электронную почту. На это стоит обратить внимание, поскольку многие другие компании закапывают контактную информацию в глубине страницы.
Ellevest

Какие преимущества?
- Отличный заголовок — “Инвестируй, как женщина: ведь деньги — это сила” — работает сразу на две целевые группы: женщин, и тех, кто хочет принимать грамотные финансовые решения.
- Изображения на главной странице с ходу демонстрируют интерфейс мобильного приложения. Таким образом потенциальному клиенту сразу же дают понять, что Ellevest может быть всегда под рукой.
- “Начните сейчас” — лаконичный и емкий призыв. Нажав на эту кнопку, пользователь начинает простой и быстрый процесс создания профиля.
HubSpot

Какие преимущества?
- Персонажи LEGO быстро привлекают ваше внимание (ведь они такие милые!), а также ярко иллюстрируют заголовок и подзаголовок. На захват внимания работает и оранжево-синяя цветовая гамма.
- И вновь призыв “Начните сейчас”, причем вкупе с возможностью получить бесплатную копию всех предлагаемых продуктов.
Подведем итоги
Формула идеальной домашней страницы содержит в себе несколько основных элементов:
- Простая и удобная навигация
- Яркие, контрастные и приятные цвета
- Не перегруженный дизайн
- Лаконичный призыв к действию
- Отзывы реальных потребителей
- Контакты, размещенные на видном месте
- Текст на языке целевой группы
- Социальные аргументы в пользу вашего продукта
- Вкусные фото и видео, вызывающие желание попробовать то, что вы предлагаете
- Обращение к эмоциям
Используйте это, и покорите всех посетителей вашего сайта с первого взгляда!
Статья изменена: 05-02-2019 23:00
Как изменить стартовую страницу в любом браузере
Стартовая страница – первая, которую показывает браузер после его открытия. Также она будет показываться, если нажать на кнопку домой. В некоторых случаях для удобной работы следует устанавливать в качестве первой страницы определенный сайт. Если вы не знаете, как это сделать – я вам помогу. В статье приведена инструкция, как изменить стартовую страницу браузера. Расскажу о разных браузерах, а также о том, как быть, если компьютер атаковал вирус и в качестве страницы по умолчанию устанавливает какой-то определенный вредоносный ресурс.
Содержание статьи:
Зачастую в качестве стартовой браузеры (в зависимости от «бренда») используют:
- определенную поисковую систему;
- список наиболее посещаемых ресурсов;
- перечень последних посещенных сайтов.
В подавляющем большинстве браузеров – особенно, в популярных программах – предусмотрена возможность настройки первой демонстрируемой страницы. В том числе, можно даже менять поисковую систему, которая используется по умолчанию.
В некоторых случаях поисковые системы и главная страница меняются. Случается это из-за того, что пользователи, скачивая файлы или устанавливая программное обеспечение, забывают снять галочки с отдельных пунктов. Эти галочки провоцируют, что в качестве страниц по умолчанию впоследствии используют различные сервисы и площадки. Уровень функционала у них – низкий. Они неудобные. А часто – несут вред компьютеру.
Как изменить стартовую страницу в разных браузерах
1. Google Chrome
Читайте также: Как сделать стартовую страницу в Хроме: простой способ
Один из наиболее популярных браузеров. Однако большинство используют его для просмотра страниц в интернете, но даже не подозревают, насколько у Хрома богатый функционал. Все особенности расписывать не буду. Расскажу только о том, какая «волшебная кнопка» изменяет стартовую страницу.
Обратите внимание! Если у вас есть собственный сайт, логично в качестве стартовой страницы использовать его. Если сайта нет, но вы о нем давно мечтаете, приглашаю на мой авторский тренинг. Он полностью бесплатный. Длится всего 4 дня. Проводится в онлайне. По окончании тренинга у вас будет собственный работоспособный ресурс, готовый к работе, развитию и заработку.
Нажмите на кнопку меню – это три точки в правом верхнем углу браузера (на момент написания статьи):
- откроется выпадающий список меню;
- выберите в нем пункт Настройки и кликните по нему;
- откроется новая вкладка;
- найдите раздел Внешний вид и в строке «Показывать кнопку Главная страница» переведите ползунок в активный вид;
- откроется меню с двумя строками – вы можете выбрать стартовой поисковую страницу Гугл, либо установить любой другой сайт, введя в строку его адрес.
После этого в левом верхнем углу рядом с поисковой строкой появилось изображение маленького домика. Кликая на него, вы будете возвращаться на так называемую Домашнюю страницу. Все – настройки завершены.
Есть еще один метод, позволяющий изменить стартовую страницу браузера в Гугл Хром. Он дает возможность при запуске браузера открывать сразу несколько проектов, интересных и нужных вам. Для этого необходимо выполнить следующие действия:
- нажать на кнопку меню;
- выбрать раздел настроек;
- найти пункт «При запуске открывать»;
- в нем выбрать один из предложенных вариантов: Открывать новую вкладку (вам будет открываться «чистая» страница с поисковой строкой), Открывать ранее открытые вкладки (браузер автоматически откроет сайты, которые были «активными» при последнем закрытии браузера) и Открывать ранее открытые вкладки (тут можно установить на выбор, какие именно ресурсы вам интересны).
Совет! Не нужно добавлять много сайтов, если у вас слабый ноутбук или низкий уровень сигнала Интернет. Большое количество вкладок приведет к медленной работе. Вам придется слишком долго ждать, пока браузер запустится и вы сможете полноценно использовать его.
Удобство браузера от поискового гиганта Гугл в том, что здесь не нужно сохранять настройки. Все, что вы ввели – сохраняется автоматически.
Если говорить о мобильной версии Google Chrome, отмечу – в ней нельзя выполнять действие, которое изменяет стартовую страницу. При запуске браузера будет открываться либо страница с поисковой страницей, либо с последними открытыми сайтами (если таковые оставались после закрытия браузера при последнем посещении).
2. Opera
Суть настройки здесь аналогичная. Вот перечень кнопок и разделов по которым нужно двигаться:
- Меню;
- Настройки;
- Общие настройки;
- Основные;
- При запуске;
- Начать с домашней страницы.
Для выбора конкретного сайта, необходимо ввести в строку его адрес. Если он открыт в данный момент, кликнуть по кнопке «Текущая страница». Не забудьте сохранить настройки.
В мобильной версии Opera Mini при запуске демонстрируется перечень вкладок, которые пользуются наибольшей популярностью у пользователя.
3. Как изменить стартовую страницу в яндексе
Читайте также: Сделать Яндекс стартовой страницей автоматически сейчас
Теперь о том, как изменить стартовую страницу в Яндексе. Он работает на аналогичном Гугл Хром движке. Так что основные параметры и особенности – одинаковы. Конечно, есть отдельные изменения, но в целом принципы работы схожи.
Кстати! В Яндекс.Браузере не предусмотрена установка в качестве начального любого сайта по желанию пользователя. Вероятно, это сделано для того, чтобы поклонники браузера пользовались только встроенными сервисами и продуктами, разрабатываемыми российским поисковым гигантом.
Есть три варианта развития событий.
1. Страница быстрого доступа
Суть ее состоит в том, что после запуска браузера перед ясными очами юзера откроется страница, в которой расположена поисковая строка и определенные ресурсы, а зависимости от частоты их посещения.
Эти сайты можно удалить, заменив на другие, либо же переместить и установить в удобной для вас последовательности.
2. Восстановить вкладки
Активация данной опции позволяет юзеру «получить» сайты, которые были открыты в прошлый раз, при последнем закрытии браузера. Удобная функция для тех, кто оставляет открытыми часто используемые сайты или с которыми не закончили работу.
3. Открывать Яндекс, если нет вкладок
Суть данной опции состоит в том, она будет активировать главную страницу поискового браузера, если перед его выключением были закрыты все предыдущие вкладки.
Теперь вы знаете, как изменить стартовую страницу в Яндексе. Ничего сложного в этом нет. Просто нужно потратить всего лишь пару минут. Напомню, вы меняете не столько главную, сколько особенности запуска браузера.
4. Mozilla Firefox
Для того чтобы изменить стартовую страницу браузера Mozilla Firefox, нужно пройти по следующему пути:
- открыть сайт, который вы хотите сделать главным – открывающимся на главной странице браузера и сразу после его закрытия;
- выбрать пункт Меню;
- найти Настройки;
- перейти в Основные;
- там будет пункт пункт При запуске Firefox — Показать домашнюю страницу;
- выбрать пункт Использовать текущую страницу или вставить в специальную строку адрес нужного вам ресурса.
Обратите внимание! Еще один вариант – выбрать Использовать закладку. Откроется новое окно, в котором и необходимо прописать адрес интересуемого вас ресурса.
Для мобильной версии браузера характерной особенностью является то, что сразу после ее открытия пользователь видит панель с перечнем сайтов, которые он посещает чаще всего.
Для открытия стартовой страницы нужно пройти по следующему пути:
- Меню;
- Закладки;
- Домашняя страница.
Чтобы при запуске всегда открывалась один и тот же сайт, нужно его закрепить на главной. Для этого:
- нажать на сайт;
- удерживать нажатие;
- после выпадения нового меню, выбрать раздел Закрепить сайт.
5. Internet Explorer
Теперь о браузере, который является встроенным в Виндовс, но им мало кто пользуется. Хотя последние версии и стали значительно лучше.
1. Открыть интересующий сайт.
2. Нажать на кнопку Сервис – находится в правом верхнем углу браузера.
3. Найти раздел Свойства обозревателя.
4. Выбрать раздел Текущая – открытый ранее сайт будет стартовым.
Обратите внимание! Internet Explorer при открытии может запускать сразу несколько сайтов сразу. Для этого нужно установить ссылки в специальной строке, только для каждого сайта должна быть отдельная строка.
Если вы хотите, чтобы Эксплорер открывался чистым, в настройках нужно выбрать раздел «Пустая».
В мобильной версии предусмотрена специальная панель закладок. В нее пользователь может добавить любые сайты, какие только захочет.
6. Safari
Все также предельно просто. Для этого пройдите по следующему пути:
- Меню;
- Настройки;
- Общие;
- Введите адрес нужного ресурса;
- Сохраните результат.
Как быть, если не получается изменить стартовую страницу браузера
Часто юзеры встречаются с проблемой, что на место стартовой постоянно «приходит» какой-то скучный и даже вредный проект. Его приводят особые сервисы. Они – вирусные. И зацепляются в программном обеспечении благодаря своему вирусному наполнению.
Чтобы избавиться от вирусов, нужно:
- сбросить настройки;
- сбросить сам браузер.
После таковых действий сохраненные пароли обычно остаются. А вот лишние расширения и вирусные вкладки удаляются. Однако данный метод – столь простой и удобный – помогает не всегда.
В отдельных случаях необходимо бороться непосредственно с расширениями, которые и являются вирусными. Среди таковых выделяются:
- Babylon;
- Toolbar;
- Browser Protection;
- и многие другие.
Чтобы избавиться от них, необходимо найти приложение и удалить его полностью с компьютера. После чего перезапустить браузер.
Если и это не помогает, вам нужно использовать специализированное программное обеспечение. Это антивирусы глубокой очистки. Они находят любые вирусы и качественно чистят систему.
Но если и этот метод не помог – выход один: обращаться за помощью к профессиональным мастерам. Которые найдут конкретный вирус и смогут его победить окончательно и бесповоротно.
В отдельных случаях проводится не только чистка компьютера, а даже переустановка всей операционной системы. Но это уже крайние методы.
Как изменить стартовую страницу браузера: личный совет
Я подробно рассказал вам, как можно поменять стартовую страницу в том или ином браузере. Уверен, что моя информация будет полезна для вас.
Если же вы хотите сделать сайт своими руками, развивать его и получать солидный доход, приглашаю на свой авторский бесплатный тренинг. На нем я научу, как делать сайты самостоятельно. Это почти также просто, как и менять главную страницу браузера. Всего через 4 дня практических занятий у вас будет собственный ресурс. Полностью готовый к работе и «приему» посетителей. Кроме того, предоставлю массу прочей полезной и ценной информации.
Для участия – нужно зарегистрироваться. Оставить свой электронный адрес. На него придет сообщение с датой начала обучения.
Как сделать страницу стартовой в 6 популярных браузерах
Все мы – люди своих устоявшихся привычек. Мы любим жить по установленным правилам, нормам. Не любим выходить за границы собственной зоны комфорта. Даже, если это касается пользования интернетом. Довольно часто бывает ситуация, когда необходимо определенную страницу сделать стартовой в браузере. Не все пользователи опытные, чтобы справиться с данной задачей самостоятельно. Поэтому я и решил рассказать, как сделать страницу стартовой. Опишу порядок действий сразу во всех распространенных браузерах. Ничего сложного в этом нет. Хотя определенные особенности, в зависимости от программного обеспечения, имеются. Если вы сами не смогли разобраться в настройках или лень копаться в них, просто следуйте моим рекомендациям и все у вас получится.
Содержание статьи:
1. Mozilla Firefox
Начну с того, как главную страницу сделать стартовой в популярном браузере Мозилла. Для этого вам необходимо выполнить следующие последовательные действия:
- кликнуть по кнопке Меню – она расположена на панели инструментов;
- перед вами откроется отдельный список с перечнем действий;
- в списке нужно найти строку Инструменты и нажать на нее;
- потом перейти в раздел Настройки;
- откроется новое окошко – в нем нужно найти раздел Основные – При запуске – Показать домашнюю страницу.
Теперь вы увидите новую отдельную строку – Домашняя страница. В этом поле нужно ввести адрес вашего сайта, который вы хотите использовать в качестве главного.
Не забудьте кликнуть на кнопку ОК, когда закончите – так вы подтвердите и сохраните все совершенные вами изменения.
2. Яндекс.Браузер
Еще один распространенный браузер. Он имеет свои особенности. В частности, сразу же нужно отметить, что в данном программном обеспечении установить стартовую страницу не представляется возможным.
Но это не повод расстраиваться. Всегда можно найти способ сделать браузер удобным для себя. В данном случае он предполагает формирование специального табло, на котором и будет отображаться нужный вам сайт. Сделав это, вы сможете после открытия браузера переходить на нужный сайт, совершив всего один клик.
Вот последовательность действий:
- запустите свой браузер;
- верхнем правом углу есть специальная кнопка – она выглядит, как небольшое колесико;
- нажмите на колесико и выпадет Меню;
- в нем нужно найти раздел Настройки;
- нажав на Настройки, вы увидите новую вкладку;
- в той вкладке необходимо напротив раздела Открывать страницу быстрого доступа активировать флажок;
- и сохранить все внесенные настройки.
После этого перейдите на ваш сайт, который вы хотите видеть в качестве табло, переведите стрелочку на строку поиска и сделайте правой кнопкой мышки 2 клика. После этого открывается новое окошко. Справа нужно нажать на иконку Добавить. Табло будет сохранено и открываться сразу после запуска браузера. Вам останется сделать лишь один клик мышкой, чтобы переходить на свой любимый ресурс.
3. Как сделать страницу стартовой: Google Chrome
Еще один весьма распространенный браузер. Расскажу, как главную страницу сделать стартовой сделать в нем. Здесь, в отличие от Яндекса, проблем не будет. Вам нужно сделать вот как:
- справа вверху есть кнопка меню – три точки;
- кликните на точки;
- выпадет список с перечнем возможных действий;
- найдите раздел Настройки;
- этот раздел откроется в новой вкладке;
- здесь необходимо найти раздел Начальная группа;
- потом найти строку Следующие страницы и кнопку Добавить;
- кликните по кнопке;
- перед вами откроется новое окно, в котором и нужно ввести адрес интересующего вас ресурса.
Все, настройка завершена. Отмечу, что Гугл Хром удобен тем, что в нем не нужно подтверждать внесенные изменения. Можно просто закрывать вкладку с настройками – они сохраняются автоматически моментально сразу при внесении.
4. Как в браузере сделать стартовую страницу: Opera
Читайте также: Как создать собственный сайт: подробная инструкция
Теперь о том, как в браузере сделать стартовую страницу на примере Оперы – еще одного распространенного программного обеспечения для использования интернета.
Для того чтобы добиться нужной цели, необходимо выполнить следующие шаги:
- откройте настройки – для этого достаточно нажать сочетание Alt+P;
- выберите вкладку Основные – При запуске – Начать с домашней страницы;
- после этого в строке напротив надписи Домашняя впишите адрес интересующего вас сайта.
Обратите внимание! Указана последовательность действий на момент написания статьи. Браузеры постоянно обновляются и усовершенствуются. Возможно, когда вы будете читать настройки нужно вносить по-другому. Хотя, в целом, последовательность действий обычно сохраняется.
5. Как сделать страницу стартовой: Safari
Не самый популярный браузер, но все же. Вот что вам нужно сделать, дабы потом не задавать вопросы, как в браузере сделать стартовую страницу:
- Правка;
- Настройки;
- Основные;
- В новых окнах открывать;
- Домашняя страница и введите адрес сайта.
6. Internet Explorer
Здесь также не будет проблем – пройдите следующий путь:
- Сервис;
- Свойства;
- Общие;
- Адрес – сюда вводите адрес ресурса;
- в конце нужно кликнуть по клавише «Применить».
Все! Необходимая вам страница настроена так, как вы того хотели.
Как сделать страницу стартовой: подводя итог
Я рассказал вам, как сделать страницу стартовой во всех популярных и современных браузерах. Как видите, ничего сложного в перечисленных манипуляциях нет. Просто следуйте инструкции и все у вас получится.
Кстати, а хотите ли вы, чтобы стартовой страницей браузера был ваш собственный, личный сайт? Тогда записывайтесь на мой авторский онлайн тренинг, который длится все 4 дня. Он полностью бесплатный и посвящен созданию сайтов своими руками. Построен на практических заданиях. От вас не нужны какие-либо начальные знания – только желание и стремление создать свой личный проект и развивать его. Если у вас что-то не получится на тренинге, мои помощники решат ваши проблемы. То есть, ваш сайт гарантировано будет создан.
Чтобы забронировать место, просто оставьте свой адрес электронной почты. На него придет сообщение о дате и времени начала обучения. На тренинге вы узнаете много полезной дополнительной информации, которая поможет вам!
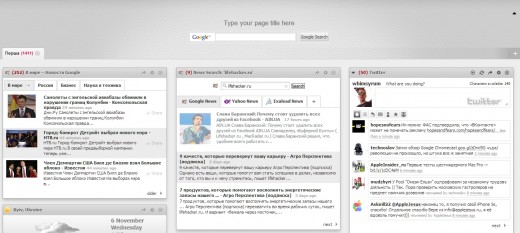
Лучшие стартовые страницы для вашего браузера — Лайфхакер
Лично я, до недавнего времени, вообще не пользовался стартовой страницей своего браузера. По умолчанию там просто был Google поиск и все. Но, новость о том, что Google закрывает iGoogle (стартовая страница с новостями, виджетами и прочим) подняла резонанс среди пользователей и я решил узнать, есть ли у iGoogle аналоги и стоит ли их использовать? Стоит заметить, что в интернете вы сможете найти десятки разных стартовых страниц. Поэтому, мы решили сконцентрироваться на самых стоящих из них и тех, которые имеют наибольший функционал.

Основной фишкой Netvibes является его направленность на ваши RSS. Он имеет кучу виджетов, включая виджет погоды, новостей, Gmail, Facebook, Twitter, акции и прочие. Также есть виджеты для многих популярных сайтов, но если вы не найдете свой любимый сайт в их списке, то сможете просто вставить его на свою страницу, функционал это позволяет.
В нашем списке Netvibes получает пальму первенства по кастомизации. В нем есть буквально все, начиная сменой тем и заканчивая собственным RSS ридером. Недостаток только в одном — если вы не сможете правильно и детально его настроить, он вряд ли вам понравится.

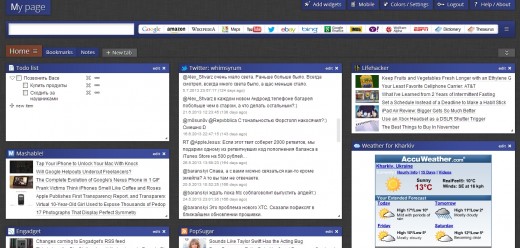
Protopage очень похож на Netvibes. Вы также имеете свою личную страничку, которую можете настраивать по собственному желанию, меняя темы, количество закладок и прочее. Он имеет встроенные виджеты, однако упор сделан на то, что вы можете создавать свои виджеты, добавляя на свою страницу социальные сети, эмейл или создавая их из других веб-страниц.
В отличии от Netvibs, Protopage более легкий в использовании. Виджеты перемещаются очень плавно и находятся там куда вы их вставили. Небольшая проблема лишь в том, что количество встроенных виджетов мало и вы легко можете не отыскать среди них нужные вам.

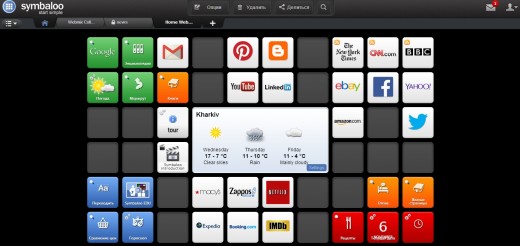
Symbaloo порадует своим дизайном любителей плиточного интерфейса. Каждый виджет в нем — это отдельные квадрат, при нажатии на который, он открывается в центре экрана. Нажав на квадрат с рецептами — в центре экрана появится окошко со строкой поиска, а при нажатии на виджет энциклопедии — откроется поиск по Википедии.
Интересно то, что пользователи могут делится созданными страницами, поэтому вы всегда сможете найти себе крутой шаблон. Также есть отдельная вкладка новостей, нажав на которую, вы получите список последних новостей, которые будут отсортированы по важности.

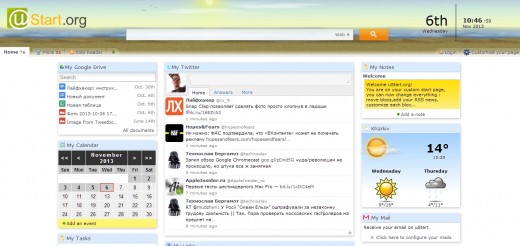
uStart больше заточен для выполнения социальных функций. Тут есть виджеты любимых RSS, Instagram, Twitter, заметок и других. Также, он имеет кучу настроек и вы сможете настроить каждый виджет по своему усмотрению. А если вы имели аккаунт в iGoogle или Netvibes, то сможете даже перенести свои настройки сюда.
Этот сервис имеет наибольшее количество виджетов среди своих конкурентов, а количество настроек каждого из них повергнет вас в шок. Однако, его интерфейс выглядит не очень, поэтому может оттолкнуть. Во всем остальном — сервис крут!

Я поставил My Yahoo в самый конец не потому, что он плох, а из-за того, что его полезность для нас сомнительна. My Yahoo, однозначно, самый красивый сервис из всех перечисленных выше, но он меньше всех заточен под русскоязычные страны. К примеру, в прогнозе погоды я не смог найти даже свой город!
Ко всему прочему, количество настроек здесь минимально и многим это не понравится. My Yahoo тоже имеет возможность импорта с iGoogle, поэтому переход с последнего будет абсолютно безболезненным. Если вы хорошо знаете английский и вас не смущает плохая интеграция с русскоязычным интернетом, то My Yahoo вам понравится на 100%.
Сложно сказать какой сервис самый лучший, так как каждый из них имеет как преимущества так и недостатки. Но вы можете определится какой сервис станет самым лучшим для вас. На пробу каждого из них у вас уйдет не больше 5 минут, поэтому вы быстро выберете себе фаворита.
Что такое главная страница сайта?
Главная страница – это информация, которую, в большинстве случаев, пользователь видит первой при переходе на сайт. В Рунете можно встретить альтернативное название главной страницы — «Home page» (или «Домашняя страница»). Задача входной страницы сайта, будь то несложный ресурс, интернет-магазин или новостной портал – это сделать так, чтобы посетитель задержался на сайте, необходимо чтобы он смог удовлетворить свои информационные или практические потребности.
Главная, как и другие страницы сайта, создаются на базе CMS– системы управления контентом. Функционал главной страницы должен предоставлять возможность любому посетителю за короткий срок ознакомиться с ресурсом, сложить о нем приятное впечатление и пробудить желание ознакомиться с содержанием других страниц. Для этого главную страницу сайта, как правило, снабжают удобной навигацией и наполняют информативным текстовым и графическим контентом.
Главная страницы для продвижения сайта
Как правило, главная (на SEO-жаргоне морда) обладает наибольшим статическим весом. Поэтому при выборе продвигаемой страницы у нее есть преимущество перед остальными. По наиболее конкурентным запросам в подавляющем большинстве случаев в выдаче будет именно главная страница. По этой же причине SEO-оптимизаторы стараются покупать ссылки с морды, однако, их стоимость на биржах неоправданно завышена.
Домашняя страница первой попадает в индекс поисковой системы, и в дальнейшем поисковый робот переиндексирует ее гораздо чаще, чем остальные. Даже если сайт будет полностью закрыт от поисковиков, например, через robots.txt, то главную все равно можно будет найти через поиск.
Очень важно делать главную страницу информативной. Зачастую бывает, что на ресурсе входная страница предлагает пользователю произвести какое-либо действие, например, выбрать город. Не все посетители захотят делать это, что приведет к естественному ухудшению поведенческого фактора.
Советы по домашней странице веб-сайта | Bourn Creative
 стандартный значок
стандартный значокJennifer Bourn
В то время как многие посетители могут впервые зайти на ваш веб-сайт через сообщение в блоге, ваша домашняя страница является виртуальной входной дверью вашего веб-сайта и основной дверью на ваш сайт для остальной части мир . Когда кто-то заходит на ваш сайт напрямую через ваш основной URL-адрес, ваша домашняя страница — это первая страница вашего сайта, которую они увидят.
Домашняя страница представляет собой первую возможность произвести впечатление .Таким образом, посетители должны иметь возможность быстро понять — всего за несколько секунд — находятся ли они в нужном месте и является ли ваш сайт тем, что они искали.
Определение цели вашего веб-сайта и, в свою очередь, цели вашей домашней страницы — это первый шаг в создании стратегии, которая привлечет ваших идеальных клиентов и покупателей на ваш сайт.
У вашего веб-сайта и вашей домашней страницы могут быть разные цели.
Хотя общая цель вашего сайта — убедить посетителей:
- Нанять вас на услуги
- Покупайте у вас продукты, программы или события
- Учитесь у вас, подписавшись и присоединившись к вашему списку…
Цель вашей домашней страницы может состоять в том, чтобы просто заставить посетителей понять, что они находятся в нужном месте, и щелкнуть мимо главной страницы на ваши основные страницы продаж и конверсий.
Пытаться совершить продажу прямо на главной странице — все равно что просить кого-то выйти за вас замуж на первом свидании! Вероятно, этого не произойдет, потому что они еще не знают вас, они еще не решили, нравитесь ли вы им еще, и они еще не построили к вам никакого доверия, и в результате они не готовы действовать.
В WordPress есть три различных типа домашних страниц, которые вы можете использовать для своего веб-сайта:
Статическая домашняя страница:
Статические веб-страницы загружают одно и то же содержимое каждый раз, когда кто-то посещает страницу, поэтому статическая домашняя страница — это домашняя страница с содержимым, которое редко изменяется.Страница может использовать шаблон страницы полной ширины или шаблон с боковой панелью, а содержимое может включать текст, изображения и видео.
Приведенные ниже примеры представляют собой статические домашние страницы с неизменным содержанием:


Dynamic Домашняя страница:
Динамические веб-страницы обычно показывают новое содержимое при каждом посещении страницы. Динамическая домашняя страница имеет контент, который часто изменяется автоматически, например, когда Блог установлен в качестве домашней страницы веб-сайта WordPress, и контент изменяется каждый раз при публикации нового сообщения.
Приведенные ниже примеры представляют собой динамические домашние страницы с содержимым, которое автоматически изменяется при добавлении нового содержимого на сайт:


Главная страница с целевым назначением:
Видимая домашняя страница — это домашняя страница, которая объединяет статическое и динамическое содержимое на одной странице. Вместо единой области содержимого страница разбита на области содержимого и / или видные области. Каждая область может включать в себя либо статический контент, либо виджеты, такие как виджеты последних сообщений или недавних комментариев, для доставки динамического контента.
Приведенные ниже примеры являются домашними страницами с виджетами — с содержанием, организованным в определенные области / блоки / блоки содержимого:


Советы по созданию эффективного веб-сайта Домашняя страница
Вот несколько советов по дизайну домашней страницы веб-сайта, которые помогут вам начать работу:
- Сделайте это простым и понятным.
Не пытайтесь рассказать всю свою историю и передать все, что, по вашему мнению, кому-то нужно знать, на одной огромной, длинной домашней странице.Делайте ваш контент простым, сфокусированным и кристально чистым - Используйте простой английский и основной язык.
Не пытайтесь быть слишком креативным, умным или остроумным. Вместо этого сосредоточьтесь на том, чтобы новый посетитель мог получить быстрый снимок того, что вы делаете, за 5 секунд или меньше. - Сделайте это о вашем идеальном клиенте.
Ваша домашняя страница должна отвечать на вопросы: Это то, что я ищу? Я в нужном месте? Какие у меня варианты? Помните, вы хотите, чтобы они заинтересовались настолько, чтобы перейти на следующую страницу. - Относитесь к этому как к первому шагу.
Привлечение людей к вашей домашней странице и заинтересованность в получении дополнительной информации — это первый шаг. Обязательно создайте четкие пути (воронки) через сайт к страницам конверсии и скажите им, что делать дальше, с кристально четкими призывами к действию. - Сделайте ваш контент доступным.
Предоставьте посетителям несколько способов доступа к наиболее ценному содержанию. Включите ссылки в меню навигации вашего веб-сайта, в содержимое страницы, а также в нижний колонтитул или боковую панель. - Используйте много наглядных материалов.
Никто не хочет читать эссе в Интернете, а фотографии часто привлекают внимание быстрее, чем текст или копия, поэтому используйте стратегические визуальные эффекты, которые усиливают ваше сообщение, чтобы добавить интерес к странице. - Расставьте приоритеты для информации.
Все на вашей домашней странице не может быть большим, жирным и забитым вверху страницы — если вы попытаетесь, это будет ужасно, и ничто не будет выделяться. Вместо этого, как только вы точно определились, о чем должна сообщать ваша домашняя страница, расставьте приоритеты в информации, чтобы знать, что требует наибольшего внимания, а что — меньше всего.
Найдите время, чтобы сосредоточиться на домашней странице
Ваша домашняя страница, возможно, одна из самых важных на вашем сайте. Это означает, что вам нужно выделить время, чтобы по-настоящему сосредоточиться на странице в целом и на том, что вам нужно сообщить о ней.
Мы рекомендуем хотя бы пару часов, чтобы сначала изложить свои идеи и сообщения на бумаге и получить приблизительное представление о том, как может выглядеть ваша домашняя страница. Затем уйдите и вернитесь к этому через день или два со свежим взглядом, чтобы улучшить организацию страницы, и убедитесь, что каждый элемент имеет четкую цель — переместить нового посетителя с главной страницы на ваш сайт.
А ты?
Вы работаете над созданием домашней страницы веб-сайта и считаете этот пост полезным? У вас есть другие вопросы по созданию домашней страницы? Есть ли у вас другой взгляд на стратегию создания домашней страницы? Мы будем рады услышать от вас комментарии ниже!
,Как сделать страницу домашней страницей — Учебники по WordPress для начинающих
Вы можете легко превратить свой блог в веб-сайт со статической домашней страницей, на которую люди будут заходить каждый раз, когда они приходят. Объедините домашнюю страницу с другими статическими страницами и некоторыми настраиваемыми меню, чтобы помочь посетителям сориентироваться, и прежде чем вы сможете сказать «Я вам это сказал!» у вас есть сайт.
Создайте свою домашнюю страницу
Начните с создания страницы, которую вы хотите использовать в качестве домашней. Перейдите в Мои сайты → Страницы → Добавить .Назовите это «Дом». Пока не беспокойтесь об этом — мы только настраиваем ваш сайт здесь. Если хотите, вставьте немного текста-заполнителя.
Теперь создайте вторую пустую страницу, снова зайдя в Мои сайты → Страницы → Добавить и назовите ее примерно так: «Новости», «Блог» или «Сообщения» — имя, которое поможет вам запомнить, что это это страница, на которой будут появляться ваши сообщения.
Чтобы назначить статическую домашнюю страницу, перейдите в Мои сайты → Настроить → Настройки домашней страницы :
Затем в разделе На главной странице отображается , выберите Статическая страница .Затем щелкните раскрывающийся список Домашняя страница и выберите «Домашнюю» страницу, которую вы создали в качестве статической домашней страницы:
Затем в раскрывающемся списке страниц сообщений выберите страницу «Сообщения», которую вы создали. (Здесь будут появляться ваши новые сообщения в блоге, если вы решите писать сообщения для своего сайта.)
Наконец, нажмите Опубликовать , чтобы изменения вступили в силу.
Теперь, когда вы перейдете на свой веб-адрес, вы увидите свою новую домашнюю страницу, а не сообщения в блоге.Конечно, вы видите либо пустую страницу, либо текст-заполнитель, но все же! Вы создали веб-сайт. Престижность.
Сделайте свою домашнюю страницу красивой
Теперь, когда вы заложили техническую основу статической домашней страницы, остается лишь решить, как ее представить убедительно. Вот несколько идей:
- Создайте галерею, одно полноформатное изображение или слайд-шоу, чтобы продемонстрировать некоторые из своих лучших работ. Мы расскажем об этом в Get Flashy.
- Создайте приветственное сообщение и связанный список ваших любимых сообщений.
- Используйте изображения, текст, галереи и мультимедийные материалы, которые задают тон вашему сайту.
Сделайте так, чтобы ваша домашняя страница работала на вас
Если вы хотите, чтобы ваша домашняя страница действительно служила вашим интересам, подумайте о том, чтобы включить:
- Четкое настраиваемое меню, указывающее на ваш лучший контент, страницы и категории блога. Все об этом вы узнаете в статье «Публикация».
- Захватывающий внешний вид, от заголовка до настраиваемых цветов и шрифтов.Вы узнаете, как применить их на практике, в разделе «Настройка».
- Несколько полезных виджетов на боковой панели вашего блога, чтобы помочь людям сориентироваться или получить быстрое представление о том, о чем ваш сайт или блог. Вы можете узнать о настройке и максимальном использовании виджетов в Get Flashy.
Вот и все — теперь у вас должна быть статическая домашняя страница, которая превращает ваш сайт из простого блога в красивый сайт.
,лучших практик для ссылок на домашнюю страницу на веб-сайтах
Прямая ссылка на домашнюю страницу в один клик является обязательной на веб-сайтах. Причин несколько:
- Возврат на домашнюю страницу — это обычная задача . Люди часто переходят на главную страницу, когда они дезориентированы, слишком глубоко зашли на сайт или готовы начать новую задачу.
- Из-за своей зависимости от поисковых систем большинство пользователей заходят на веб-сайты через внутреннюю страницу и полностью обходят домашнюю страницу.Легкий доступ к домашней странице является новой отправной точкой для тех, кто находится не на той странице или хочет изучить другие части сайта.
Есть два способа представить ссылки на домашнюю страницу: неявно через логотипы и явное через ссылку Home или аналогичную. Вам следует использовать оба этих типа ссылок. Ниже приведены инструкции по их использованию.
Неявные ссылки на домашнюю страницу
- Логотипы веб-сайтов должны указывать на главную страницу.
Эта рекомендация является давней веб-конвенцией. Со временем методом проб и ошибок многие люди узнали, что нажатие на логотип сайта приводит их обратно на главную страницу. Следование этому стандарту на вашем сайте уменьшает путаницу, поскольку ваш интерфейс соответствует ожиданиям пользователей.
Однако наличие ссылки на домашнюю страницу с логотипом не является надежным. Хотя это устоявшееся соглашение, не понимают все пользователи, особенно меньшая техническая аудитория.В исследованиях удобства использования мы, , по-прежнему наблюдаем, как люди пытаются найти ссылки на домашнюю страницу, особенно когда логотипы не размещены в стандартном левом верхнем углу или выглядят как обычный текст.
- Разместите логотип в стандартном месте: вверху слева.
Выровненный по левому краю логотип — наиболее привычное место размещения, и именно здесь пользователи ищут его. Это ожидание настолько велико, что отклонение от этого усвоенного шаблона может нанести значительный вред.
Наше исследование показывает, что логотипы, расположенные в нестандартных местах, ухудшают удобство использования. Если логотип выровнен по левому краю, вероятность успешного перехода на домашнюю страницу одним щелчком мыши в 6 раз выше, чем при выравнивании по центру. Простое перемещение логотипа в правую часть страницы заставляло людей делать ошибки при поиске логотипов или, что еще хуже, не находить их вообще. (Кроме того, логотипы, выровненные по правому краю, ухудшают запоминаемость бренда.)
- Логотип должен визуально отличаться от остального текста на странице.
Если логотип выглядит как вариант навигации или как заголовки на странице, его может быть труднее найти. Помогите пользователям найти логотип, выделив его визуально.
Amgen.com: Размещение логотипа среди навигационных ссылок снижает вероятность того, что люди его найдут, особенно когда визуальный дизайн логотипа позволяет ему гармонировать с другими текстовыми ссылками. GM.com: General Motors вверху страницы больше похож на заголовок, чем на логотип.И нажатие на гамбургер-меню не дает ссылки на домашнюю страницу.Размещение логотипа в надлежащем месте не дает безупречных результатов. Выровнять логотипы по левому краю — это хорошо, но вам нужно сделать больше, чтобы сделать навигацию по главной странице прозрачной.
Явные ссылки на домашнюю страницу
- Включите актуальные ссылки под названием Home .
Чтобы свести к минимуму путаницу при навигации по домашней странице, предлагайте как интерактивные логотипы , так и фактические ссылки Home .Эти ссылки Home могут быть представлены в таких местах, как глобальная навигация сайта или в виде хлебных крошек. Размещение их ближе к верхнему левому углу страницы (над содержимым) делает их наиболее заметными. Размещение их слишком далеко от этой области может привести к тому, что пользователи пропустят их, особенно если ваш сайт визуально загружен.
Chemence.com: Люди могут легко найти ссылку на домашнюю страницу. Логотип размещен в верхнем левом углу, также присутствует фактическая ссылка Home .Хотя позиция этой ссылки далеко от верхнего левого угла, это приемлемо, потому что страница разреженная и с небольшим количеством отвлекающих элементов. NewBalance.com: Наличие дома в списке хлебных крошек — это эффективный способ предоставить пользователям прямой доступ к домашней странице при условии, что хлебные крошки появляются на всех страницах сайта.- Начать панировочные сухари со ссылкой Home .
«Хлебные крошки» сообщают людям их текущее местоположение, предлагая доступ в один клик к более высоким уровням сайта.Лучше всего начинать навигационную цепочку со ссылки Home , поскольку она представляет наивысший уровень.
- Если на вашем сайте отображаются хлебные крошки, не показывайте Home в главной навигации сайта.
Нет необходимости предлагать ссылки Home как в хлебных крошках, так и в навигации по сайту. Наличие одной и той же ссылки дважды на одной странице — плохая идея, потому что это без нужды увеличивает сложность. Дублирование ссылок — один из четырех основных опасных методов навигации, вызывающих когнитивное напряжение.
- Не включайте активную ссылку Home на главную страницу.
Наличие активной ссылки на любую заданную страницу на самой странице сбивает с толку, и домашняя страница не является исключением. Предлагайте ссылки Home только на внутренних страницах. На главной странице либо четко отображается Home в выбранном состоянии, либо ссылка Home не отображается вообще.
- Различайте ссылок Home , ведущих на домашнюю страницу дочернего сайта, и ссылок Home , ведущих на главную страницу сайта.
В общем случае ссылку на главную страницу веб-сайта лучше всего называть Home . Однако в крупных организациях, у которых есть дочерние сайты, которые подключаются к основному веб-сайту, могут быть разные домашние страницы. На дочерних сайтах упростите доступ людей к официальному сайту, сделав ссылку на главную домашнюю страницу сайта различимой.
В большинстве случаев помогает использование разных меток для домашних ссылок на различные домашние страницы (дочерние сайты или официальный сайт).Как и в случае со всеми ссылками, предоставьте столько информации, сколько необходимо, чтобы помочь пользователям разобраться в значении ссылки. В некоторых случаях может быть достаточно сокращенного URL-адреса (например, «site.com»), в то время как в других вам может потребоваться более явный характер и дополнительные пояснения.
Biology.Standford.edu: Веб-сайт Департамента биологии четко обозначает свою домашнюю страницу, но предлагает четкую ссылку на домашнюю страницу университета. NBA.com/Lakers: На сайте баскетбольной команды «Лейкерс» есть четкая ссылка на официальный сайт Национальной баскетбольной ассоциации ( NBA.com ).Замечательно, если логотип вашего сайта предлагает способ перехода на домашнюю страницу одним щелчком мыши. Но не останавливайтесь на достигнутом. Хотя больше людей, чем когда-либо, научились нажимать на логотип, чтобы перейти на главную страницу, многие пользователи все еще ищут настоящую ссылку Home .
.Что такое домашняя страница?
Обновлено: 07.10.2019, Computer Hope
Домашняя страница или домашняя страница — это название главной страницы веб-сайта, где посетители могут найти гиперссылки на другие страницы сайта. По умолчанию домашняя страница на всех веб-серверах — index.html, однако также может быть index.htm, index.php или как угодно, что решит разработчик.
НаконечникДомашняя страница также может называться «главная страница», «страница приветствия» или «целевая страница».«
Домашняя страница веб-сайта и домашняя страница браузера
Если вы никогда не создавали веб-сайт или блог, приведенное выше определение домашней страницы можно спутать с домашней страницей браузера (домашней страницей).
Домашняя страница браузера — это документ по умолчанию, который отображается при первом открытии браузера. Его можно настроить для отображения определенного веб-сайта в настройках браузера. Например, у вас может быть Google в качестве домашней страницы вашего браузера, чтобы открывать поиск при первом открытии браузера. Если бы вы выполнили поиск «Компьютерная справка» из домашней страницы вашего браузера и щелкнули ссылку Computer Hope, вы были бы перенаправлены на главную страницу нашего веб-сайта.
Как вернуться на главную страницу браузера
По мере того, как вы просматриваете Интернет, может наступить время, когда вы захотите вернуться на главную страницу своего браузера. Ниже приведены шаги и сочетания клавиш, чтобы вернуться на главную страницу вашего браузера.
- Щелкните кнопку главного экрана браузера, которая должна напоминать одну из кнопок главного экрана на этой странице.
- Большинство интернет-браузеров поддерживают сочетание клавиш Alt + Home для перехода на вашу домашнюю страницу.
- В веб-браузерах Mac попробуйте Command + Home или Option + Home .
- Наконец, вы также можете закрыть браузер и все открытые вкладки. При повторном открытии браузер открывает домашнюю страницу.
Зачем веб-сайту домашняя страница?
Большинство посещающих веб-сайтов посетителей никогда не заходят на главную страницу. Тем не менее, это по-прежнему важная часть веб-сайта, потому что посетители, которые посещают домашнюю страницу, нуждаются в способе понять, что предлагает ваш веб-сайт. В идеале домашняя страница вашего веб-сайта должна включать ссылку на все веб-страницы или, если у вас большой веб-сайт, все основные разделы веб-сайта.Другие важные вещи, которые следует учитывать, включают номер телефона компании, контактную информацию и самые популярные веб-страницы.
Зачем браузеру домашний?
Когда впервые появились Интернет и браузеры, поиск вещей в Интернете был не таким простым и быстрым, как сегодня. Домашняя страница браузера была создана для того, чтобы люди могли открывать свой браузер на веб-порталах или на своем любимом веб-сайте, чтобы получать информацию, которая их больше всего интересовала. Хотя многие люди по-прежнему используют домашнюю страницу своего браузера каждый день, все больше людей используют поиск (например,g., Google) в качестве своей домашней страницы и поиска того, что их интересует, и использования закладок.
Должен ли я использовать «домашнюю страницу» или «домашнюю страницу» в моем письме?
В целом обе версии правильные. Однако большинство людей и гидов по стилю сегодня используют «домашнюю страницу» (одно слово), когда говорят о главной странице веб-сайта.
Руководства по стилю, использующие «домашнюю страницу», включают: International Literacy Association , The Associated Press Stylebook и The Guardian .Руководства по стилям, которые используют «домашнюю страницу», включают: Microsoft Manual of Style и Oxford Dictionary of Computing .
FrontPage, Домашняя страница, Интернет, Условия использования Интернета, Веб-страница
,
 и из списка выбрать пункт «Настройки».
и из списка выбрать пункт «Настройки». и из списка выбрать «Настройки».
и из списка выбрать «Настройки».