СОЗДАНИЕ САЙТА САМОСТОЯТЕЛЬНО. Разработка сайтов самому
Страница: 12
Веб-Самоделкин. Как самому создать сайт быстро и профессионально (2012) — 4.3 MB
Детально описан процесс, как создать сайт самостоятельно и быстро, включая дальнейшее администрирование и его продвижение. Материал подается легким и увлекательным языком, детально сопровождается иллюстрациями, построен на практических и понятных примерах. Подробно разбираются вспомогательные программы: 4 популярных веб-редактора. Описан их интерфейс, функции, настройки — возможность самостоятельного использования для новичков.
подробнее о самоучителе
Создание сайта с нуля (2014) — 12.3 MB
Весь процесс создания сайта с нуля — легко и понятно. Книга подойдет каждому. В результате у вас будет полноценный сайт-визитка из нескольких страниц, хорошего качества. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение готового сайта. Прохождение всех этапов оснащено иллюстрациями, написание кода и другие действия детально поясняются. Все в одной книге.
Все в одной книге.
подробнее о самоучителе
Домен и Хостинг (2018) — 640 MB
Каждому сайту нужно выбрать домен — его имя, и подыскать место его размещения. Обновленный видеокурс «Домен и Хостинг» подробно покажет, как это сделать грамотно, быстро и экономно. Регистрацию домена вы увидите на наглядном примере, но это не главное. Вы узнаете, чем различаются параметры хостингов, а себе подберете надежный и экономный, и оформите всё без лишних хлопот.
подробнее о видеокурсе
Верстка сайта самостоятельно (2018)
Хотите научиться создавать сайты самостоятельно? Перед вами уроки по верстке сайтов на HTML и CSS. Это подробное пособие для вебмастера-новичка, чтобы научиться делать сайты своими руками. Это могут быть сайты, как для себя, так и на заказ. Верстка сайтов — это то, с чего нужно начинать.
подробнее о видеокурсе
Одностраничные сайты под ключ (2017)
Технология создания одностраничных сайтов под ключ — с начала и до конца. Уроки подходят для новичков без опыта сайтостроения, они поэтапные: дизайн, верстка и установка дополнительного функционала. Инструкция по размещению одностраничника в интернете, а, главное — вам станут доступны способы его продвижения, проверенные временем.
Инструкция по размещению одностраничника в интернете, а, главное — вам станут доступны способы его продвижения, проверенные временем.
подробнее о видеокурсе
5 техник резиновой верстки сайтов (2016)
Для чего нужна резиновая верстка сайта? Линейка мониторов с различным разрешением неуклонно расширяется. «Нерезиновые» сайты теряют своих посетителей и клиентов. Вы можете научиться верстать сайты, которые будут одинаково хорошо «вписываться» в любой монитор, будь это гигантский экран, или крошечный дисплей ультрабука. Вы научитесь создавать сайты различной конфигурации со сложным дизайном и даже сможете делать их на заказ.
подробнее о видеоуроках
Фриласеру: как делают сайты на заказ (2018)
Это подробная инструкция для фрилансеров по созданию сайтов на заказ. Она универсальна и подойдет для дизайнеров и других, схожих специалистов. Чтобы новичкам не терять времени, не делать ошибок и добиться результата — нужна стратегия. Вы узнаете правильную последовательность действий от того, кто сам прошел этот путь с нуля и добился успеха.
подробнее о видеокурсе
Быстрое создание простого сайта (2013) — 632 MB
Потребуется ли изучение веб-языков для быстрого создания сайта? Необязательно, и это докажет видеокурс. Можно просто воспользоваться визуальным редактором и сконструировать вполне приличный интернет ресурс. И для этого не обязательно учить html.
Для самостоятельной разработки сайта потребуется программа Dreamweaver. В ней вы сделаете простой веб-сайт на практике и узнаете о его размещении в интернете. Параллельно познакомитесь с двумя другими редакторами — KompoZer и FrontPage, и другими инструментами вебмастера.
подробнее о видеокурсе
Создание Web-сайтов, видео (2011) — 1.88 GB
Видео по созданию сайтов самостоятельно будет полезно для начинающих и опытных вебмастеров. Видеоуроки содержат материал по созданию сайта на бесплатных сервисах, CMS Joomla, WordPress, Drupal, 1С-Битрикс, по установке локального сервера.
Вы научитесь создавать ресурсы при помощи программ Adobe Dreamweaver, Microsoft Expression Web и Adobe Flash. Видеоуроки содержат полезную для вебмастера информацию: выбор доменного имени и хостинга, использование бесплатных сервисов аналитики, статистики и др.
Видеоуроки содержат полезную для вебмастера информацию: выбор доменного имени и хостинга, использование бесплатных сервисов аналитики, статистики и др.
подробнее о видео
Создание веб-сайта для чайников. 3-e издание (2009) — 13.4 MB
Если ваш веб-сайт по каким-либо причинам вас не удовлетворяет, вызывает желание выполнить его коренную модификацию или требуется создание чего-то потрясающего, то этот самоучитель для вас. Нет такого веб-разработчика, который бы ни разу не позавидовал чужому успешному проекту и не захотел бы позаимствовать понравившиеся элементы, для внедрения их самому.
Самоучитель «для чайников» дает возможность приобрести навыки создания сайта, обязательно успешного, который станет одним из лучших сайтов Интернета. Читатель найдет самые разнообразные способы и технологические решения для разработки своего веб-сайта. Используя полученные навыки, он сможет оснастить свой ресурс самыми необычными компонентами.
подробнее о самоучителе
HTML, XHTML и CSS на 100% (2010) — 9.
 5 MB
5 MBНавык по созданию сайтов требует от вебмастера понимания внутреннего устройства современных ресурсов. Материал учебника позволит плавно и пошагово пройти все этапы создания профессионального интернет-сайта.
Знание внутренней структуры веб-ресурсов и основных инструментов вебмастера: HTML, CSS и Javascript, помогут решить любые задачи по разработке сайта самостоятельно на осмысленном, профессиональном уровне.
подробнее об учебнике
Заинтересованному кругу лиц и друзьям:
Создание сайтов 📚 – топ лучшей литературы по теме
Создание сайтов 📚 – топ лучшей литературы по теме | Читайте и слушайте онлайн на MyBookЧто выбрать
Библиотека
Подписка
📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
📖Книги
🎧Аудиокниги
👌Бесплатные книги
🔥Новинки
❤️Топ книг
🎙Топ аудиокниг
🎙Загрузи свой подкаст
Сортировать
Фильтры
Фильтры
Психбольница в руках пациентов. Алан Купер об интерфейсах
Алан Купер
Премиум
Все мы – безумцы, живущие в технологическом сумасшедшем доме, и создали этот безумный мир мы сами. Своими руками сотворили этот кошмар: интерфейсы, которые нас раздражают и утомляют глаза, устройства, которые приводят к болям в спине и в запястьях. Эта книга стала манифестом и до сих пор не потер…
MySQL 5.0. Библиотека программиста
Виктор Гольцман
Стандарт
Эта книга предназначена для всех, кто желает освоить СУБД MySQL. Для ее чтения вам не нужны никакие специальные знания – достаточно быть пользователем Windows. Вы узнаете, как установить и запустить MySQL, как создать собственную базу данных, как работать с данными при помощи команд SQL, как адми…
Для ее чтения вам не нужны никакие специальные знания – достаточно быть пользователем Windows. Вы узнаете, как установить и запустить MySQL, как создать собственную базу данных, как работать с данными при помощи команд SQL, как адми…
Как создать продающий сайт с нуля
Руслан Раянов
Бесплатно
Представляем Вашему вниманию книгу по созданию сайтов для предпринимателей. Эта книга не содержит описания технических моментов процесса разработки сайта, в ней не описаны инструкции по работе с бесплатными CMS. С помощью данной книги Вы узнаете: • как оценить вашу бизнес идею • как изучать ваш р…
HTML: Популярный самоучитель
Александр Чиртик
Стандарт
В книге кратко и просто описывается язык HTML. Прочитав ее, вы научитесь создавать собственные веб-страницы, причем не только простые, но и содержащие таблицы, видео и звук. Более гибко оформить веб-страницы вам поможет рассмотренная в книге технология CSS. А при желании вы сможете сделать веб-ст. ..
..
Прибыльная веб-студия. Пошаговое руководство
Александр Чипижко
Премиум
Эта книга для молодых и не очень предпринимателей, фрилансеров, программистов, которые хотят открыть свой бизнес. Книга для тех, кто устал существовать. Работать за еду. Рисовать и программировать за копейки. Поверьте, я видел огромное количество людей, просто не знающих себе цену. Также эта книг…
Монетизация сайта. Секреты больших денег в Интернете
Андрей Меркулов
Премиум
Перед вами пошаговая инструкция для собственников бизнеса, которые хотят увеличить свои продажи в Интернете, а также для специалистов, занимающихся управлением проектов по созданию веб-сайта компании. Книга позволит читателям, не имея специальных знаний, создать очередь клиентов на своем интернет…
80 способов повысить конверсию сайта
Дмитрий Голополосов
Премиум
Конверсия – это отношение числа пользователей, совершивших определенные действия на сайте, к общему числу посетителей сайта. Каков уровень конверсии вашего сайта сейчас? 5 %? 10 %? Не знаете? Уровень конверсии в 10 % означает, что девять из десяти посетителей вашего сайта уходят с пустыми руками….
Каков уровень конверсии вашего сайта сейчас? 5 %? 10 %? Не знаете? Уровень конверсии в 10 % означает, что девять из десяти посетителей вашего сайта уходят с пустыми руками….
Корпоративный веб-сайт на 100%. Требуйте от сайта большего!
Сергей Сухов
Премиум
Системное, компактное и хорошо структурированное руковод ство по всем аспектам функционирования корпоративных сайтов. Книга обобщает богатый практический опыт ее авторов (более 700 успешных проектов в сфере веб-разработок и сотни печатных и электронных публикаций). На страницах книги вы найдете м…
Бизнес-сайт: как найти клиентов и увеличить продажи
Михаил Христосенко
Премиум
Не важно, какой бизнес вы ведете в Сети: продаете кабель, велосипеды, валенки, бухгалтерские услуги, пиломатериалы, автомобили, оборудование, еду, праздники и т. п., – эта книга поможет вам привлечь новых клиентов через Интернет. Она о том, как с помощью корпоративного веб-сайта увеличить продажи. ..
..
Твоя продающая веб-студия за 14 дней | Пошаговое руководство, которое работает в кризис
Дмитрий Обвадов
Бесплатно
Слоган книги: «Ты получишь прибыль, даже если у тебя нет Связей, Денег, Опыта, Персонала» Эта книга содержит материалы онлайн тренинга «Твоя продающая веб-студия», который прошло более 100 человек. Все инструкции и советы, данные в этой книге, тщательно протестированы мной и моими учениками. Выпо…
Фильтры
Фильтры
В данном разделе представлен топ лучших книг и аудиокниг по теме «Создание сайтов». Полный список из 38 популярных книг и аудиокниг по теме, рейтинг и отзывы читателей. Читайте книги или слушайте на сайте онлайн, скачайте приложение для iOS или Android, чтобы не расставаться с любимыми книгами даже без интернета.
О проекте
Что такое MyBook
Правовая информация
Правообладателям
Документация
Помощь
О подписке
Купить подписку
Бесплатные книги
Подарить подписку
Как оплатить
Ввести подарочный код
Библиотека для компаний
Настройки
Другие проекты
Издать свою книгу
MyBook: Истории
Backend разработка | Введение в веб-разработку
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Статические сайты, как правило, используются на сайтах визитках либо для документации. Для чего-то более серьезного уже нужен динамический сайт.
Для чего-то более серьезного уже нужен динамический сайт.
Что его характеризует?
Данные отделены от логики работы сайта и находятся в хранилище. Например, если на сайте есть раздел со статьями, то для вывода статьи существует ровно один обработчик (код, который отвечает за этот вывод), а данные при этом зависят от ссылки, по которой открыта статья. То есть в динамических сайтах однотипные страницы генерируются из одного места с подстановкой разных данных. В случае статического сайта, каждая ссылка была бы представлена физическим файлом с вбитым в него контентом.
- # Пример шаблона для генерации топика на хекслете (haml + ruby)
.card
.card-header
%div
= link_to user_path(@topic.creator.username), class: 'no-color' do
%b= @topic.creator
.card-block
%div
.hexlet-topic-content.hexlet-content-container
%p= markdown2html(@topic.title)
.mt-4
- @topic.comments.each do |comment|
%div
%hr.mb-3.hexlet-dashed
.
row
.col-md-10
%b= comment.creator
%div
.hexlet-topic-content.hexlet-content-container
%p= markdown2html(comment.body)
При создании сайта обычно делают специальный административный интерфейс, через который можно модифицировать эти данные. А операции по манипулированию сущностями называют CRUD —
Самыми распространенными решениями для хранения данных являются реляционные базы данных, такие как MySQL и PostgreSQL. Их использование подразумевает знание SQL — языка, который позволяет манипулировать этими данными внутри базы данных и получать их наружу.
-- Пример sql запроса SELECT id, name from 'users' where state = "active" ORDER BY id DESC LIMIT 20;
Для описания логики сайта и генерации HTML используется один из серверных языков программирования. Теоретически, для создания сайтов можно использовать почти любой язык, но так сложилось, что только некоторые из них популярны для веба:
Теоретически, для создания сайтов можно использовать почти любой язык, но так сложилось, что только некоторые из них популярны для веба:
- PHP
- JavaScript (и его производные Elm, TypeScript, ClojureScript)
- Ruby
- Python
- Erlang/Elixir
- Go
- Clojure
- Java/Kotlin/Scala
- C#
И хотя перечисленные выше языки могут сильно отличаться друг от друга, принципы, по которым строятся веб-приложения в них, совпадают.
Еще раз подчеркну то, что выполнение кода происходит только на сервере и скрыто от глаз пользователей. Все, что видно из браузера — это HTML документ, пришедший от сервера.
Ниже я попробую классифицировать способы разработки веб-приложений:
Конструкторы
Несмотря на то, что этот способ не требует программирования, его нельзя не упомянуть. На рынке представлены десятки конструкторов для создания сайтов без программирования, особенно популярны такие решения в e-commerce (интернет-магазины). Например, ecwid или setup.ru.
Например, ecwid или setup.ru.
CMS
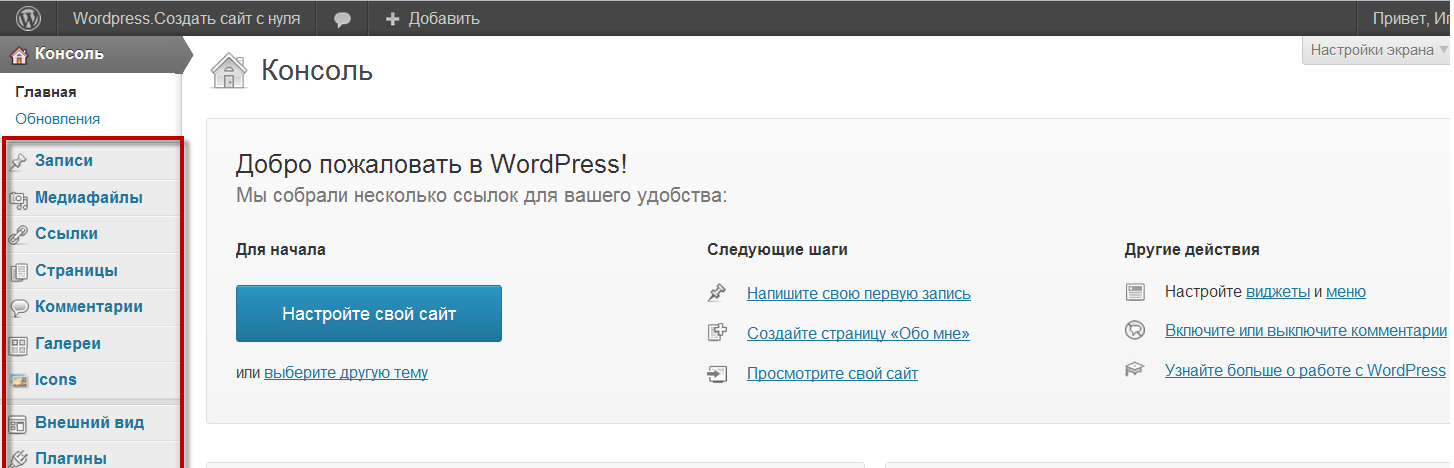
Content Management System — это программное решение, которое позволяет собрать сайт из уже готовых блоков. Расширяется такая система только с помощью плагинов, которых довольно много у популярных систем. В случае необходимости можно создать свой плагин. Некоторые из подобных систем платные, другие бесплатные. Например, WordPress относится к бесплатным, при этом является одной из самых качественных и популярных CMS в мире.
Такие системы особенно распространены в среде PHP. Существуют даже рейтинги, по которым можно ориентироваться. Этот рейтинг создан в первую очередь для бизнесменов, но его также полезно посмотреть для того, чтобы примерно оценить состояние дел на рынке.
Хотя использование CMS выглядит очень заманчивым, но так же, как и shared хостинг, для любой, более менее сложной системы, CMS будет больше мешать, чем помогать. Чаще их используют для типовых решений, например, каталога продуктов или сайта о компании. Системы, аналогичные booking. com или Яндекс невозможно построить на базе CMS.
com или Яндекс невозможно построить на базе CMS.
Фреймворки
Основной способ разработки, используемый профессиональными разработчиками. Фреймворк — это каркас, который создан для программистов. Он предоставляет готовые решения для типичных задач веб-разработки, например маршрутизацию, интеграцию с хранилищем, шаблонизацию и многое другое. Фреймворки не навязывают конкретную структуру базы данных (в отличие от CMS), более того, они вообще не требуют её наличия. С другой стороны, у хороших фреймворков такое количество дополнений, что сайт с не самой простой логикой и возможностями можно запрограммировать (почти собрать) за очень короткий срок.
Фреймворк, который больше других повлиял на мир веб-разработки, называется Ruby on Rails. Другой Ruby-фреймворк, Sinatra, стал основателем направления микрофреймворков, которые теперь водятся в большом количестве в любом языке программирования. Они все похожи как братья близнецы, знаете принципы работы одного — легко сможете ориентироваться в остальных, даже на других языках.
# app.rb require 'sinatra' # get это функция соответствующая глаголу GET протокола HTTP get '/frank-says' do 'Put this in your pipe & smoke it!' end
ruby app.rb == Sinatra (v1.4.8) has taken the stage on 4567 for development with backup from WEBrick curl http://localhost:4567/frank-says Put this in your pipe & smoke it!
Чистый язык (cамописное решение)
Такое встречается разве что в PHP. На самом деле нет ни одной причины (кроме отсутствия квалификации), по которой стоит выбирать разрабатывание сайта без использования, как минимум, фреймворков.
Веб-сервер
Какой бы способ разработки вы ни выбрали, есть один элемент, без которого обойтись нельзя: веб-сервер. Веб-сервером называется специальная программа, которая принимает входящие http(s)-запросы, например, из браузера, запускает ваш код на выполнение и возвращает сформированный ответ. Веб-сервер может возвращать не только HTML-страницы, но также и другие ресурсы, такие как архивы, рисунки, видео. Одним из самых популярных решений на сегодняшний день является nginx.
Одним из самых популярных решений на сегодняшний день является nginx.
Понимание работы веб-серверов крайне важно для любого веб-разработчика, оно включает в себя знание операционных систем, сетей и протоколов.
Сервисы
Backend разработка не ограничивается только самим сайтом. Сайт — это всего лишь вершина айсберга. Любой более-менее серьезный проект под капотом представляет из себя множество подсистем (говорят, «сервисы» или «микросервисы»). Возьмите, к примеру, сайт booking.com, мировой лидер по бронированию отелей. Посмотрите на него внимательно, пройдитесь по ссылкам и попробуйте прикинуть, сколько программистов работает внутри. Думаю, что цифра вас удивит: программистов в Букинге больше 800. Отдельная команда занимается подсистемой нотификаций (email’ы, факсы), другая — биллингом, третья разрабатывает Backend для мобильного приложения, четвертая, собственно, мобильное приложение. И, скорее всего, мобильных команд несколько — каждая под свою платформу.
Как правило, в подобных проектах используются самые разные технологии. Часть внутренних команд не имеет никакого отношения к вебу, хотя весь продукт представляет из себя в первую очередь веб-сайт.
Часть внутренних команд не имеет никакого отношения к вебу, хотя весь продукт представляет из себя в первую очередь веб-сайт.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Шесть шагов для создания сайта с нуля | Кэти Холлобо
Итак, вы немного разобрались с HTML и CSS. Что дальше?
Перекусы необходимы для любого хорошего сеанса кодирования.С появлением таких веб-сайтов, как freecodecamp.org и codecademy.com, программирование быстро становится наиболее доступным набором навыков для тех, кто хочет работать. Очевидно, кодеры делают лучшие сайты для обучения своей профессии. Иди разберись.
Когда я решил, что хочу создать свой собственный веб-сайт, я немного изучил HTML и CSS с помощью встроенных редакторов кода и не знал, что делать дальше. Где я должен написать свой код? Как передать блок кода с моего компьютера для рендеринга в Интернете? Мне не удалось найти исчерпывающую статью, описывающую процесс от начала до конца.
Вот почему после первых 15 недель обучения в Lambda School я решил написать краткое и простое руководство по переходу с нуля на размещенный веб-сайт.
Я предполагаю, что у вас есть базовые знания HTML и CSS, вот и все.
Шаг 1: Загрузите редактор кода.
Редактор кода — это то же самое, что и текстовый редактор, но для кода. Думайте о Microsoft Word, но намного круче. Некоторые популярные из них — Visual Studio Code, Atom и Sublime Text. Вариантов много, но лично я рекомендую Visual Studio Code или «VSCode». Это бесплатно и очень просто в использовании. Если вы хотите выглядеть действительно крутым хакером из Mr. Robot, убедитесь, что вы используете темную тему для всего.
Создайте папку на своем компьютере, где вы будете сохранять свои проекты кодирования, а затем создайте папку для своего первого проекта и назовите ее соответствующим образом. Для этого урока я назову свой «Образец проекта».
Откройте VSCode и нажмите ссылку «Открыть папку» в левом верхнем углу. Выберите папку проекта и откройте ее в редакторе кода.
Выберите папку проекта и откройте ее в редакторе кода.
Шаг 2: Создайте файл README
Наведите указатель мыши на имя папки в левой части экрана и выберите значок, который выглядит как страница бумаги с загнутым углом . Это создаст новый файл.
Назовите этот файл «README.md».
Файл README позволяет другим выяснить, что представляет собой проект и как они должны с ним взаимодействовать.
В этом файле используется Markdown для создания заголовков, контрольных списков, маркеров и т. д. Если вы любите приключения, вот отличная шпаргалка по написанию Markdown. Если нет, не беспокойтесь об этом. Просто напишите краткое описание своего проекта и обязательно сохраните файл.
Шаг 3. Узнайте о Git и управлении версиями
Если вы не хотите изучать Git и командную строку, сразу переходите к шагу 6. Вы по-прежнему сможете пройти это руководство. Однако, если вы серьезно относитесь к программированию, я рекомендую вам изучить это.
Контроль версий является неотъемлемой частью программирования. Если вы человек, который совершает ошибки или хочет работать с командой в любой момент, вам нужно знать о контроле версий.
Контроль версий — это именно то, на что это похоже. Это способ тщательно контролировать версии вашего кода. Если вы пишете осмысленный блок кода (например, вы пишете README или HTML-код для своего заголовка), вы можете сохранить моментальный снимок кода в этот момент времени. Если позже вы так сильно испортите свой код, что вам нужно сбросить до последней рабочей версии, вариант есть.
Вы, наверное, слышали о GitHub. Это веб-сайт, который использует Git, инструмент для контроля версий. Отправляйтесь туда сейчас и создайте учетную запись, если у вас ее еще нет. Убедитесь, что вы не добавили двухфакторную аутентификацию в свой логин.
На главной странице панели инструментов GitHub нажмите зеленую кнопку с надписью «Создать», чтобы создать новый репозиторий или «репозиторий». В вашем репозитории вы будете хранить версии своего кода для этого конкретного проекта. Вам понадобится новый репозиторий для каждого проекта, который вы начинаете.
В вашем репозитории вы будете хранить версии своего кода для этого конкретного проекта. Вам понадобится новый репозиторий для каждого проекта, который вы начинаете.
Для этого репозитория присвойте себе интуитивно понятный заголовок и не меняйте никакие другие настройки или информацию. Нажмите «Создать репозиторий».
Оставьте это окно открытым и вернитесь к своему VSCode.
Шаг 4. Научитесь использовать терминал/командную строку с Git
В меню верхней панели VSCode щелкните ссылку меню «Терминал» и выберите «Новый терминал». Вы увидите всплывающий терминал в нижней части окна внутри VSCode.
Терминал — это крутое черное окно, которое показывают в триллерах, когда хакеры взламывают системы и отключают все серверы или крадут 0,001 цента, снятые с округления дробей в банке. Поразительно, но это немного неточно.
На самом деле это способ быстрой навигации по вашим файлам. Строка, в которой вы вводите команды внутри терминала, называется командной строкой. Сюрприз. Вам нужно выучить несколько сокращений, чтобы эффективно перемещаться по терминалу с помощью командной строки: 9- имя папки)
Строка, в которой вы вводите команды внутри терминала, называется командной строкой. Сюрприз. Вам нужно выучить несколько сокращений, чтобы эффективно перемещаться по терминалу с помощью командной строки: 9- имя папки)
cd (имя папки) для входа в папку и cd .. для возврата к родительской папке той, в которой вы сейчас находитесь папки, которые находятся внутри вашей текущей папки)Вот шпаргалка для командной строки, но пока не беспокойтесь об использовании остальных команд.
Переход в файл проекта. Текущая папка выделена красным — введенные команды выделены желтым. На приведенном выше снимке экрана я использую командную строку для перехода в свой проект. Я просто перемещаюсь по цепочке папок, используя «cd», пока не доберусь до папки моего проекта, а затем использую ls , чтобы увидеть, что единственный файл внутри Sample Project — это README.md. В командной строке проверьте, находитесь ли вы уже в папке проекта. Если нет, используйте
Если нет, используйте cd (имя папки) для перехода в папку проекта.
Когда вы находитесь в папке своего проекта, вам нужно инициализировать его как репозиторий Git, чтобы вы могли подключить его к GitHub и воспользоваться преимуществами контроля версий. Введите git init и нажмите клавишу ввода.
Он должен вернуть:
Инициализирован пустой репозиторий Git в
Шаг 5: Сделайте первый коммит
Убедитесь, что ваш файл сохранен, и в командной строке введите эти две команды (нажмите Enter в между):
git add --all
git commit -m "initial commit"
Они говорят git добавить всю работу, которую вы сделали до сих пор, в один аккуратный пакет, называемый «коммит». Затем он называет вашу фиксацию, чтобы представить изменения, которые вы сделали. Для моего первого коммита я всегда называю его «первоначальным коммитом». Однако, если вы только что создали свой HTML-код заголовка, вы можете назвать свою фиксацию «HTML-заголовком». Вы должны увидеть что-то вроде этого:
Вы должны увидеть что-то вроде этого:
Теперь введите эти две команды, чтобы подключить ваш проект к репозиторию GitHub:
git remote add origin https://github.com/your-username/Your-Project-Name.git (замените его URL-адресом вашего проекта на GitHub)
git push -u origin master
Если вы еще не подключались к GitHub, вас попросят ввести данные для входа. Это нормально, чтобы предоставить его здесь. Если ваша информация для входа не работает, попробуйте следующее:
- Попробуйте ввести ее еще раз, очень-очень внимательно.
- Убедитесь, что у вас или нет двухфакторной аутентификации на вашем GitHub.
- Измените пароль и повторите попытку.
После успешного выполнения этих команд вы получите блок текста, показывающий, что GitHub теперь имеет версию вашего кода.
Теперь у вашего проекта есть одна версия на GitHub. Если вы вернетесь в свою учетную запись GitHub и обновите страницу репозитория, вы сможете увидеть, что ваш README.md теперь виден.
Если вы вернетесь в свою учетную запись GitHub и обновите страницу репозитория, вы сможете увидеть, что ваш README.md теперь виден.
В дальнейшем каждый раз, когда вы закончите писать значимый блок кода, запускайте команды git add --all , git commit -m "commit message here" и git push чтобы убедиться, что ваш GitHub представляет последнюю версию.
Шаг 6. Структурирование файлов
Теперь, когда вы прошли через процесс Git, вернемся к самому интересному.
Структура файлаСоздайте файл с именем «index.html», папку с именем «css» и файл внутри вашей папки css с именем «index.css».
Теперь напишите свой HTML! В этом руководстве предполагается, что вы уже немного изучили HTML. Если вам нужна помощь, чтобы вспомнить, с чего начать, ознакомьтесь с этим руководством.
Это хорошая привычка включать тег области просмотра в заголовок вашего HTML-кода, чтобы впоследствии вы могли настроить сайт для устройств разного размера:
0">
Если вам нужен образец текста для использования в качестве заполнителя в абзаце, добавьте автоматически сгенерированный lorem ipsum. Или, если латынь кажется немного скучной, используйте забавный вариант текста-заполнителя.
Не забывайте добавлять, коммитить и отправлять свой код на GitHub каждый раз, когда вы пишете значимый блок!
Если вы хотите просмотреть и посмотреть, что я сделал в своем примере HTML, посмотрите мой репозиторий Github здесь.
Когда вы закончите структурировать базовый HTML-код, добавьте следующую строку в заголовок:
Это свяжет ваш HTML-код с файлом CSS.
Если вы хотите увидеть свой стиль CSS, вы можете изучить расширения VSCode, такие как Live Server, или просто щелкнуть правой кнопкой мыши имя файла index.html, скопировать путь к файлу и вставить его в адресную строку веб-браузера. . Каждый раз, когда вы сохраняете изменения в коде, обновляйте страницу, чтобы увидеть изменения.
Шаг 7: Развертывание в Netlify
Хотите, чтобы другие люди могли видеть ваш веб-сайт в Интернете? Netlify — отличный, простой в использовании инструмент, с которым можно поиграть и получить свой код онлайн, независимо от того, купили вы доменное имя или нет. Не нужно тратить 100 долларов, чтобы показать маме и папе, над чем вы работали.
Зайдите на Netlify.com и создайте учетную запись. Теперь есть два способа сделать это:
Маршрут GitHub:
Если ваш код находится на GitHub, вы можете подключить свою учетную запись, и ваш веб-сайт будет автоматически обновляться, когда вы отправляете свой код на GitHub.
- Нажмите зеленую кнопку «Новый сайт из Git», а затем выберите кнопку GitHub в разделе «Непрерывное развертывание».
- Подтвердите авторизацию GitHub, чтобы Netlify могла получить доступ к вашим репозиториям, и выберите проект, который вы хотите разместить в сети.
- Поскольку это всего лишь статический сайт без такой инфраструктуры, как React, не изменяйте никакие параметры сборки или развертывания.

Маршрут перетаскивания:
Если вы пропустили шаги GitHub и командной строки, этот маршрут для вас!
- Найдите на панели управления Netlify раздел с надписью «Хотите развернуть новый сайт без подключения к Git? Перетащите сюда папку вашего сайта»
- Откройте Finder файлов, перейдите в папку проекта и перетащите ее в поле на веб-сайте Netlify.
После того, как ваш сайт будет опубликован, вы сможете изменить его имя в общих настройках. Если вы хотите добавить купленное доменное имя, это также доступно в настройках.
Поздравляем! Теперь вы можете показать своим друзьям и близким, почему вы постоянно сидите за компьютером!
Мой репозиторий GitHub из этого руководства:
Внесите свой вклад в разработку KHollobaugh/Sample-Project, создав учетную запись на GitHub.
github.com
Этот пост не содержит спонсорских или партнерских ссылок
Написание для Интернета — WAC Clearinghouse
The Current Page Appears in Italics.»> СодержаниеВВЕДЕНИЕ
Планирование вашего сайта
. Проектирование вашего сайта
.
Размещение вашего сайта в Интернете
Тестирование вашего сайта
Объявление о вашем сайте
Дополнительные ссылки
Информация о цитировании
В этом руководстве представлено пошаговое обсуждение решений, которые принимают авторы при проектировании и разработке веб-сайтов. Это руководство предназначено для писателей — оно не предназначено для замены многих учебных пособий по HTML, которые вы найдете в Интернете. Вместо этого он фокусируется на ключевых решениях, которые авторы принимают для достижения своих целей и удовлетворения потребностей своих читателей. Чтобы узнать больше о написании для Интернета, перейдите по ссылкам справа. Чтобы узнать больше о многочисленных ресурсах по веб-дизайну и разработке, доступных для писателей, просмотрите наши ссылки на ресурсы по дизайну, кодированию и графике в Интернете
Планирование вашего сайта
Планирование веб-сайта начинается с принятия решения о его содержании — словах, изображениях и других элементах, которые вы будете включать на свои страницы. Это также включает в себя принятие решений об общей организации вашего сайта и о том, как вы поможете своим читателям ориентироваться на сайте.
Это также включает в себя принятие решений об общей организации вашего сайта и о том, как вы поможете своим читателям ориентироваться на сайте.
Планирование: создание контента
Каждый хороший веб-сайт начинается с хорошего контента. Не обманывайте себя, сосредоточив все свое внимание на дизайне сайта и кодировании. Без контента даже самый лучший дизайн не удержит внимание посетителей.
Если вы не знаете, как писать/создавать/генерировать/производить контент, ознакомьтесь с некоторыми ресурсами, доступными на веб-сайте Writing@CSU. Вы найдете несколько руководств по написанию и учебных пособий, которые помогут вам создавать контент для вашего проекта.
Планирование: Организуйте свой сайт
Веб-сайты обычно используют одну или комбинацию трех организационных структур:
- линейная, похожая на серию страниц в книге,
- иерархический, в котором страницы связаны друг с другом в соответствии с их уровнем в иерархии, или
- взаимосвязанных, в которых каждая страница связана с большинством или со всеми другими страницами сайта.

Каждая организационная структура предлагает преимущества для писателей в зависимости от их конкретных целей и потребностей и интересов их читателей.
Линейная организация: Линейная организация предлагает читателю ограниченный выбор: вперед и назад. Линейный или последовательный организационный паттерн подобен тому, который можно найти в книге или длинном эссе. Научный отчет, представленный в Интернете, например, может иметь линейную организацию, в которой титульный лист связан с аннотацией, аннотация связана с введением, введение связано с разделом методов и так далее. Или книга может быть опубликована в Интернете со ссылками между последовательными главами.
Линейные веб-сайты хорошо подходят для пошаговых инструкций, в которых каждая страница основывается на предыдущей. Они также хорошо подходят для документов, которые изначально были опубликованы в печатном виде, а затем повторно публикуются в Интернете с небольшими изменениями или без изменений в содержании и организации. Рис. 1. Пример веб-сайта, организованного в виде линейной структуры сайты, правительственные сайты и коммерческие сайты. Однако, подобно линейной структуре, строгая иерархия предлагает читателям ограниченный выбор навигации: они могут перемещаться на более высокий уровень в иерархии или вниз на страницы ниже в иерархии. Однако они не могут перемещаться по сайту на другие страницы, находящиеся на том же уровне иерархии. В результате немногие сайты следуют строгой иерархической структуре. Вместо этого они изменяют его с помощью инструментов навигации, таких как меню, оглавления и перекрестные ссылки, или ссылок, которые перемещаются между уровнями или в другие части иерархии.
Рис. 1. Пример веб-сайта, организованного в виде линейной структуры сайты, правительственные сайты и коммерческие сайты. Однако, подобно линейной структуре, строгая иерархия предлагает читателям ограниченный выбор навигации: они могут перемещаться на более высокий уровень в иерархии или вниз на страницы ниже в иерархии. Однако они не могут перемещаться по сайту на другие страницы, находящиеся на том же уровне иерархии. В результате немногие сайты следуют строгой иерархической структуре. Вместо этого они изменяют его с помощью инструментов навигации, таких как меню, оглавления и перекрестные ссылки, или ссылок, которые перемещаются между уровнями или в другие части иерархии.
Рисунок 2: Пример веб-сайта, организованного в виде иерархической структуры
Взаимосвязанные сайты: На взаимосвязанном сайте можно получить доступ к любой второй странице веб-сайта с данной страницы. Эта организационная структура иногда используется на небольших сайтах или на сайтах, использующих навигационное меню на каждой странице.
Рисунок 3: Пример веб-сайта, организованного в виде взаимосвязанной структуры
Рис. 4. Пример веб-сайта, организованного в виде комбинированной структуры
Планирование: назначение содержимого страницам
После того, как вы выбрали организационную структуру, решите, что вы будете размещать на каждой странице. Большинство веб-сайтов имеют домашнюю страницу или страницу, которая служит главным входом на сайт. В зависимости от размера и сложности вашего сайта вы также можете создать главные страницы для категорий информации на вашем сайте. После того, как вы выбрали эти страницы, вы можете подумать, где разместить остальную информацию на вашем сайте.
Большинство веб-сайтов имеют домашнюю страницу или страницу, которая служит главным входом на сайт. В зависимости от размера и сложности вашего сайта вы также можете создать главные страницы для категорий информации на вашем сайте. После того, как вы выбрали эти страницы, вы можете подумать, где разместить остальную информацию на вашем сайте.
Опытные веб-дизайнеры спорят о том, лучше ли выбрать организационный шаблон, прежде чем решать, где размещать контент. Скорее всего, вы будете переходить от второго к третьему шагу вперед и назад, пока не добьетесь надлежащей организации и разделения контента на своем сайте.
Планирование: выбор инструментов навигации для вашего сайта
Выбор инструментов навигации будет зависеть от размера и сложности вашего сайта, вашей организационной структуры и ваших знаний о знакомстве ваших читателей с Интернетом. Как минимум, вы должны предоставить ссылки на связанные страницы и с них. Однако у предоставления дополнительной поддержки есть свои преимущества, в том числе:
Постоянные меню — кнопки или ссылки, которые появляются в одном и том же месте на всех ваших страницах — облегчают вашим читателям нахождение на вашем сайте, поскольку они быстро узнают, где его найти на каждой странице.
Заголовки навигации — ряд ссылок, идущих вверху страницы и отражающих путь, по которому читатель попал на страницу.
Нижние колонтитулы навигации — набор ссылок, идущих вдоль нижней части страницы.
Рисунок 1: Примеры навигационного заголовка и постоянного меню
Оглавления — подобные тем, которые можно найти в печатных документах — могут помочь даже читателям, которые относительно незнакомы с Интернетом.
Рис. 2. Содержание на веб-сайте с учебным пособием по HTML
Карты сайта — графическое представление вашего сайта — полезны, поскольку многие люди в какой-то момент своей жизни пользовались дорожными картами.
Раскрывающиеся меню , которые можно создавать с помощью HTML-форм, имеют двойное преимущество: они функционируют так же, как меню текстовых процессоров и других программ, при этом занимая относительно мало места на странице.
Рисунок 3: Раскрывающееся меню навигации.
Дизайн вашего сайта
Дизайн веб-сайта отражает его назначение, читателей и содержание. Ваши дизайнерские решения должны учитывать общий внешний вид сайта, то, как вы будете предупреждать своих читателей о ссылках и какие типы медиа-элементов вы будете включать.
Дизайн: просмотрите свой контент
Решения, которые вы приняли при создании контента для своих страниц и планировании своего сайта, заложили основу дизайна вашего сайта. Когда вы начнете более конкретно думать о том, как будут выглядеть ваши страницы и как они будут связаны друг с другом, пересмотрите свой контент.
Во время просмотра контента делайте пометки о моментах, которые вы хотите представить — привлечь внимание — для ваших читателей. Обратите также внимание на то, будет ли конкретный контент лучше всего представлен в абзацах основного текста, списках или таблицах, а также в виде изображения, аудио- или видеоклипа или анимации.
Наконец, проверьте размещение информации в вашей предварительной структуре веб-сайта. (Поверьте мне — структура, которую вы разработали ранее, скорее всего, изменится по мере того, как вы продолжите работу над своим сайтом.)
Дизайн: учитывайте действия ваших читателей
сайт и что они хотят получить от него. Будут ли они, например, искать информацию? Будут ли они искать развлечения? Захотят ли они чему-то научиться?
Без сомнения, прежде чем прийти к этому пункту, вы много раз учитывали потребности и интересы своих читателей. Тем не менее, удивительное количество дизайнеров веб-сайтов, кажется, испытывают странное отключение, когда они переключаются с написания контента на дизайн своих сайтов. В худших случаях их дизайн фактически подрывает их цель и задачи как писателей и не отвечает потребностям и интересам их читателей. Дизайн может выглядеть великолепно, но он не служит ни авторам, ни читателям.
Принимая во внимание потребности и интересы ваших читателей, делайте заметки о том, как они будут использовать ваш сайт. Затем просмотрите свои заметки и создайте приоритетный список того, что ваши читатели могут делать на вашем сайте. Подумайте, как вы можете спроектировать свой сайт, чтобы помочь вашим читателям использовать его наиболее эффективно.
Затем просмотрите свои заметки и создайте приоритетный список того, что ваши читатели могут делать на вашем сайте. Подумайте, как вы можете спроектировать свой сайт, чтобы помочь вашим читателям использовать его наиболее эффективно.
Дизайн: разработка согласованного внешнего вида
Создание согласованного дизайна для вашего веб-сайта, то есть разработка последовательного «внешнего вида и поведения», позволяет вашим читателям ассоциировать определенный стиль дизайна с вашим сайтом. Это поможет им ознакомиться с последовательным размещением инструментов навигации, типов информации и других материалов, которые вы хотите, чтобы они находили.
Поскольку одну веб-страницу обычно так же легко посетить, как и другую, избегайте разного дизайна на своих страницах. Различный дизайн страниц может привести читателей к мысли, что они покинули ваш сайт и перешли на другой. Если вам нужно выделить страницы, используйте незначительные вариации в общем дизайне, например, различия в цвете, средствах навигации или размещении текста на странице. Различия в дизайне ваших страниц должны отражать различия в функциях каждой страницы.
Различия в дизайне ваших страниц должны отражать различия в функциях каждой страницы.
При разработке сайта помните о следующих принципах:
- Держите важную информацию на экране. Читатели часто переходят на другую веб-страницу, если не находят на экране то, что ищут. Хотя прокрутить страницу вниз относительно легко, немногие читатели захотят прокрутить страницу более чем на один экран, чтобы найти нужную информацию.
- Избегайте чрезмерного использования графики. Графика увеличивает время загрузки — или время, необходимое браузеру для открытия веб-страницы. Хорошо спроектированная домашняя страница обычно содержит менее 40 КБ текста и изображений. (Чтобы проверить размер домашней страницы, просмотрите сведения о HTML-файлах и файлах изображений, используемых для страницы. В Windows используйте «Мой компьютер» или «Проводник Windows» для просмотра размеров файлов.
 В Macintosh просмотрите файлы в папке.) Кроме того, исследования показывают, что читателей веб-страниц привлекает текстовая информация, а не графическая информация — поведение, которое разительно отличается от типичного поведения читателей при работе с печатными документами. Возможно, из-за того, что очень многие веб-сайты используют изображения в основном как украшение, а не как источники информации сами по себе (например, новостные фотографии, диаграммы и диаграммы), читатели обычно сначала смотрят на текст на веб-странице.
В Macintosh просмотрите файлы в папке.) Кроме того, исследования показывают, что читателей веб-страниц привлекает текстовая информация, а не графическая информация — поведение, которое разительно отличается от типичного поведения читателей при работе с печатными документами. Возможно, из-за того, что очень многие веб-сайты используют изображения в основном как украшение, а не как источники информации сами по себе (например, новостные фотографии, диаграммы и диаграммы), читатели обычно сначала смотрят на текст на веб-странице.
Приступая к разработке своих страниц, поищите в Интернете сайты, которые пытаются достичь цели, аналогичной вашей. Оцените дизайн их страниц, отметив функции и макеты, которые вы, возможно, захотите включить в свой собственный сайт. Затем начните рисовать эскизы на бумаге или в графической программе. Когда вы будете удовлетворены своим дизайном, будьте готовы кодировать свои страницы.
Связанные страницы: Узнайте больше о веб-дизайне в разделе ссылок «Веб-стиль и рекомендации по дизайну». Узнайте больше о веб-графике в разделе ссылок на веб-графику.
Узнайте больше о веб-графике в разделе ссылок на веб-графику.
Дизайн: создание руководства по стилю
После того, как вы рассмотрели элементы, влияющие на дизайн вашего веб-сайта, отслеживайте свои дизайнерские решения, создав руководство по стилю. Ваше руководство по стилю может быть простым — набором заметок и набросков. Или он может быть навязчиво сложным. Независимо от его сложности, он может помочь вам вспомнить решения, которые вы приняли в отношении внешнего вида и макета ваших веб-страниц.
Ссылки по теме: Узнайте больше о веб-дизайне в разделе ссылок «Веб-стиль и рекомендации по дизайну».
Проектирование: создание таблицы стилей
На веб-сайте таблица стилей реализует решения, принятые вами в отношении внешнего вида сайта. Веб-сайты используют каскадные таблицы стилей (CSS) для указания формата, размещения и (в некоторых случаях) поведения текста, изображений и других элементов на веб-странице. Цель таблицы стилей — упростить кодирование ваших страниц. Таблица стилей, например, может определять шрифт, размер и цвет текста в абзаце, а также отступы, выравнивание и межстрочный интервал текста. Используя таблицу стилей, вы можете избежать индивидуального кодирования каждого абзаца. Вы также можете внести изменения, затрагивающие несколько абзацев, изменив определение абзаца в таблице стилей.
Таблица стилей, например, может определять шрифт, размер и цвет текста в абзаце, а также отступы, выравнивание и межстрочный интервал текста. Используя таблицу стилей, вы можете избежать индивидуального кодирования каждого абзаца. Вы также можете внести изменения, затрагивающие несколько абзацев, изменив определение абзаца в таблице стилей.
Ссылки по теме: Узнайте больше о каскадных таблицах стилей в разделе ссылок на каскадные таблицы стилей.
Дизайн: рассмотрите свои ссылки
Возможность перехода от одного документа к другому является определяющей особенностью World Wide Web. Как дизайнер, имейте в виду, что вы не ограничены последовательным порядком текста. Вы можете создавать сложные документы (см. Организуйте свой сайт), в которых «следующая страница» отличается в зависимости от потребностей и интересов конкретного читателя. Размышляя об использовании ссылок на своем веб-сайте, помните о необходимости предвидеть варианты, которые, скорее всего, выберут ваши читатели. Если вы хотите, чтобы они шли по вашему сайту по определенному пути (то есть по определенной последовательности страниц), подумайте, как вы можете использовать ссылки для определения этого пути.
Если вы хотите, чтобы они шли по вашему сайту по определенному пути (то есть по определенной последовательности страниц), подумайте, как вы можете использовать ссылки для определения этого пути.
Ссылки по теме: Узнайте больше о веб-дизайне в разделе ссылок «Веб-стиль и рекомендации по дизайну».
Проектирование: обратите внимание на информационные флаги
Во многих случаях вам не нужно щелкать ссылку, чтобы что-то узнать. Простое наведение курсора мыши на некоторые ссылки и изображения может вызвать появление информационного флага. Это может помочь вашим читателям решить, хотят ли они щелкнуть по определенной ссылке, по сути, предоставив им предварительный просмотр того, что они могут найти, если они нажмут на нее. Более того, относительно легко создавать информационные флаги. В текстовом процессоре, таком как Microsoft Word, вы можете создавать флажки при создании или редактировании ссылок. В веб-редакторе, таком как Dreamweaver, вы можете добавлять флажки к изображениям или ссылкам с «заголовком».
Рисунок 1: Информационный флаг, который появляется при наведении курсора мыши на ссылку. Попробуйте сделать это сами, наведя курсор мыши на оглавление в левой части этой страницы.
Ссылки по теме: Узнайте больше о веб-дизайне в разделе ссылок «Веб-стиль и рекомендации по дизайну».
Дизайн: рассмотрите мультимедиа
Веб-сайты позволяют включать более широкий спектр иллюстраций, включая аудиофайлы, видеофайлы и анимацию, чем вы можете включать в печатные документы. Однако использование вами этих иллюстраций может быть затруднено такими факторами, как скорость, с которой ваши читатели будут получать доступ к вашему сайту, возможности компьютеров ваших читателей и возможность того, что анимация может отвлечь ваших читателей от нужной вам информации. просмотреть.
При разработке веб-сайта сопоставьте потенциальные преимущества использования мультимедиа с этими опасениями. Если вы решите использовать мультимедийные иллюстрации на своем веб-сайте, но опасаетесь, что это может обременить ваших читателей, рассмотрите возможность использования иллюстраций как необязательных и рассмотрите возможность предоставления альтернативных способов представления информации, содержащейся в мультимедийной иллюстрации. Например, в дополнение к предоставлению видеофайла выступления или обсуждения предоставьте текстовую транскрипцию.
Например, в дополнение к предоставлению видеофайла выступления или обсуждения предоставьте текстовую транскрипцию.
Дизайн: Дизайн элементов страницы
Важной частью общего внешнего вида вашего веб-сайта является внешний вид и размещение определенных элементов на ваших страницах. Ниже описаны некоторые из наиболее распространенных элементов, отображаемых на веб-страницах.
- Заголовки отображают заголовки и подзаголовки на странице и обычно довольно кратки. Шрифты без засечек (например, Arial, Helvetica или Verdana) часто используются для отображения заголовков. Используя каскадные таблицы стилей, вы можете управлять начертанием шрифта, стилем шрифта, эффектами шрифта, выравниванием, размером и цветом заголовков. Вы также можете управлять внешним видом заголовков, используя определения отдельных стилей в теге HTML.
- Основной текст используется для отображения обычного текста, такого как текст в абзацах. Как правило, шрифты с засечками (например, Schoolbook, New York или Times New Roman) используются для отображения основного текста.
 Вы можете управлять внешним видом текста абзаца с помощью таблицы каскадных стилей или отдельных определений стиля в теге абзаца.
Вы можете управлять внешним видом текста абзаца с помощью таблицы каскадных стилей или отдельных определений стиля в теге абзаца. - Изображения и другие мультимедийные элементы обычно встречаются на веб-сайтах и включают значки, кнопки, изображения, анимацию, аудиофайлы и видеофайлы. Внешний вид и поведение этих элементов часто можно контролировать с помощью тегов HTML, используемых для их отображения. Например, изображения могут иметь границы, описательные заголовки (информационные флажки) и различные горизонтальные и вертикальные выравнивания.
- Фоны страниц могут варьироваться от простого белого фона до повторяющегося (мозаичного) изображения и одиночного изображения, которое выступает в качестве водяного знака. Ваши дизайнерские решения должны учитывать влияние цвета фона или изображения на удобочитаемость текста и эмоциональные оттенки, которые передает цвет или изображение. Вы можете управлять фоном страниц, используя каскадную таблицу стилей или атрибут the>background внутри тега.

- Ссылки на другие веб-сайты, на другие части документа и на другие интернет-ресурсы должны быть четко отличимы от остального текста на странице. Вы можете контролировать внешний вид ссылок на своих страницах с помощью каскадных таблиц стилей, спецификаций отдельных стилей в теге и атрибутов ссылки в теге.
- Средства навигации должны отображаться на ваших страницах согласованным образом. Избегайте изменения цвета фона или перемещения, например, меню навигации. Последовательное отображение средств навигации облегчит вашим читателям поиск этих инструментов.
Связанные страницы: Узнайте больше о веб-дизайне в разделе ссылок «Веб-стиль и рекомендации по дизайну». Узнайте больше о веб-графике в разделе ссылок на веб-графику.
Дизайн: дизайн ваших страниц
После того, как вы обдумаете общий внешний вид своего сайта, набросайте эскизы наиболее распространенных типов страниц, которые вы будете использовать на своем сайте. Веб-сайты могут включать следующие типы страниц:
Веб-сайты могут включать следующие типы страниц:
- Домашняя страница: обеспечивает точку входа для вашего сайта
- Страница с контактной информацией: позволяет вашим читателям связаться с вами и другими лицами, связанными с сайтом
- Об этом сайте Страница: предоставляет кредиты для создателей сайта, медиа-провайдеров и авторов, а также информацию о финансировании и спонсорстве (если применимо)
- Страницы основного раздела: содержат введение в разделы сайта
- Страницы контента: предоставляют контент, относящийся к определенным разделам сайта
- Страницы навигации: отображают инструменты навигации, такие как карты сайта, оглавления и указатели сайта
- Страница связанных ссылок: отображает список веб-сайтов и других интернет-ресурсов, которые могут представлять интерес для ваших читателей
Ваше решение об использовании некоторых или всех этих типов страниц зависит от ваших целей и задач как писателя, а также потребностей и интересов ваших читателей.
Один из лучших способов начать разработку страниц вашего веб-сайта — это набросать их на листе бумаги или в программе редактирования графики, такой как Adobe Photoshop или Corel PhotoPaint. Например, следующий набросок был сделан до того, как я разработал свою домашнюю страницу:
После того, как вы набросали дизайн своих страниц, спросите себя, соответствуют ли они вашим решениям относительно общего внешнего вида вашего сайта. Если они этого не сделают, подумайте о том, чтобы переопределить свой внешний вид или пересмотреть свои страницы, чтобы они соответствовали вашим решениям о том, как сайт должен выглядеть для ваших читателей. Спросите себя, обеспечивает ли дизайн вашей страницы доступ к инструментам навигации, которые вы решили использовать, и смогут ли ваши читатели легко перемещаться между страницами с помощью этих инструментов.
После того, как вы решили, что ваши наброски послужат хорошей основой для дизайна ваших страниц, решите, как вы будете управлять макетом своих страниц. В зависимости от сложности ваших страниц вы можете выбрать один из трех основных вариантов управления макетом:
В зависимости от сложности ваших страниц вы можете выбрать один из трех основных вариантов управления макетом:
- Заголовки, абзацы и разрывы строк будут поддерживать довольно простой дизайн.
- Столы подходят даже для самых сложных конструкций. Если вы используете программу обработки текста или веб-редактор для создания своих страниц, таблицы могут быть довольно простыми в использовании. Если вы кодируете свои страницы, таблицы могут усложнить задачу создания ваших страниц.
- Каскадные таблицы стилей также могут поддерживать сложные дизайны, и они чаще используются для управления макетом, чем таблицы. Однако, если вы используете текстовый процессор для определения макета, вам будет проще использовать таблицы.
Рассмотрим следующий пример, в котором таблица определяет макет ранней версии моей домашней страницы:
В данном случае таблица обеспечивает разумный подход к управлению расположением текста и изображений на домашней странице. Однако большинство относительно сложных сайтов используют CSS для управления своей компоновкой, главным образом потому, что он обеспечивает более эффективный подход к компоновке веб-страниц. С помощью CSS, например, я мог бы указать макет строки меню и нижнего колонтитула навигации на моей домашней странице с гораздо меньшим количеством кода, чем я делал это с таблицей.
Однако большинство относительно сложных сайтов используют CSS для управления своей компоновкой, главным образом потому, что он обеспечивает более эффективный подход к компоновке веб-страниц. С помощью CSS, например, я мог бы указать макет строки меню и нижнего колонтитула навигации на моей домашней странице с гораздо меньшим количеством кода, чем я делал это с таблицей.
Ссылки по теме: Узнайте больше о веб-дизайне в разделе ссылок «Веб-стиль и рекомендации по дизайну».
Создание вашего сайта
Веб-разработчики создают сайты, используя широкий спектр программных средств — от простых текстовых редакторов до специализированных веб-редакторов, таких как Dreamweaver, и таких сайтов, как WordPress и Wix. Хотя знание HTML — языка кодирования, используемого для создания веб-страниц, — дает определенные преимущества, на самом деле вы можете создавать веб-сайты с помощью одной из ведущих программ обработки текста, такой как Microsoft Word. В следующих разделах обсуждается, как создать свой веб-сайт.
- Выберите свои программные инструменты
- Создание веб-страниц
- Назовите свои веб-страницы
- Определите базовый макет для ваших страниц
- Добавление инструментов навигации в шаблоны страниц
- Форматирование текста и изображений
- Создание списков и таблиц
- Добавить мультимедийные элементы
- Создать ссылки
- Рассмотрите возможность добавления специальных эффектов
Создание: выберите свои программные средства
Важным шагом в создании сайта является выбор программного обеспечения, которое вы будете использовать для создания своих страниц. Вы можете выбирать из текстовых процессоров, таких как Microsoft Word или Corel WordPerfect, веб-редакторов, таких как Macromedia Dreamweaver или Microsoft FrontPage, и простых текстовых редакторов, таких как Блокнот. Если вы выберете текстовый процессор или веб-редактор, вы сможете создать свой сайт, ничего не зная о программировании. Для большинства писателей — и в особенности для писателей, которые не знают язык кодирования HTML — это лучший вариант.
Для большинства писателей — и в особенности для писателей, которые не знают язык кодирования HTML — это лучший вариант.
Большинство студентов-писателей обнаружат, что Microsoft Word или WordPerfect более чем подходят для создания привлекательных и эффективных веб-сайтов. В этом руководстве вы найдете информацию об использовании Microsoft Word для создания веб-сайта. Однако при желании вы также можете узнать, как кодировать веб-сайт с помощью HTML.
Создание: создание веб-страниц
Создать веб-страницу в текстовом процессоре обычно так же просто, как выбрать команду ФАЙЛ > СОХРАНИТЬ КАК ВЕБ-СТРАНИЦУ в главном меню. Сохранение файла в виде веб-страницы преобразует файл в язык кодирования HTML, чтобы его можно было просматривать в веб-браузере. Поскольку большинство программ обработки текстов могут также читать файлы HTML, вы можете использовать свой текстовый процессор для создания и редактирования веб-страниц.
Команда меню СОХРАНИТЬ КАК ВЕБ-СТРАНИЦУ в Microsoft Word
Создание: добавление заголовков к вашим веб-страницам
страница. Заголовки отображаются в строке заголовка вашего веб-браузера. Они также дают имя вашей странице, когда кто-то добавляет вашу страницу в свои закладки или список избранного.
Заголовки отображаются в строке заголовка вашего веб-браузера. Они также дают имя вашей странице, когда кто-то добавляет вашу страницу в свои закладки или список избранного.
Добавление заголовка к веб-странице в Microsoft Word
Создание: определение базового макета для ваших страниц
Создав первую страницу, создайте базовый макет. Подумайте о решениях, которые вы приняли в отношении общего внешнего вида ваших страниц, а также о вашем руководстве по стилю и таблице стилей (если вы их создали). Обратитесь к эскизам, которые вы создали при разработке своих страниц, и решите, будете ли вы использовать таблицу для управления макетом своих страниц или будете использовать общие команды форматирования.
Пит Жак, писатель, чьи работы представлены во втором издании The Bedford Researcher , использовал таблицу, чтобы ориентироваться в макете страниц, которые он создал для веб-сайта о ветроэнергетике в Колорадо. Он делал заметки о том, где элементы, такие как изображения и текст, должны располагаться в каждой ячейке таблицы.
Использование таблицы для определения макета веб-страниц в Microsoft Word
Совет: После того, как вы настроили страницы, которые отображаются и функционируют по вашему вкусу, рассмотрите возможность сохранения этих файлов под именем, например pagetemplate.doc . Вы можете открыть свой шаблон страницы и сохранить его под новым именем, заполнив содержимое, изображения и другие элементы. Такой подход позволяет создавать похожие страницы, не создавая их с нуля. Например, вы можете создать сайт с обзорами десятков ваших любимых книг. После того, как вы определились с конкретным внешним видом и разработали макет для обзора, создайте шаблон, который вы будете использовать для всех своих обзоров.
Точно так же вы можете создавать шаблоны макетов для страниц, которые знакомят с основными разделами вашего сайта (при условии, что вы разделяете свой сайт на разделы), а также шаблоны для страниц в этих разделах.
Создание: добавление инструментов навигации в ваши шаблоны
После того, как вы создали базовый шаблон макета для своих веб-страниц, добавьте инструменты навигации, например, боковое меню навигации и ссылку на домашнюю страницу. решили использовать на своем сайте. В приведенном ниже примере Пит Жакес сделал логотип сайта (в верхнем левом углу страницы) ссылкой на главную страницу. Он также добавил меню навигации.
решили использовать на своем сайте. В приведенном ниже примере Пит Жакес сделал логотип сайта (в верхнем левом углу страницы) ссылкой на главную страницу. Он также добавил меню навигации.
Шаблон веб-страницы с инструментами навигации
Создание: форматирование текста и изображений
Создав базовый шаблон макета для веб-страниц, вы можете начать добавлять содержимое — текст, изображения и т. д. — на ваш сайт.
Веб-страница с форматированным текстом и изображением
Создание: создание списков и таблиц
Во многих случаях списки и таблицы могут улучшить читаемость документа. Вы можете использовать нумерованные и маркированные списки для представления серии информации. Вы можете использовать таблицы, чтобы показать отношения между идеями и информацией. Кроме того, хорошо спроектированная таблица может уменьшить количество места, необходимого для передачи сложных идей и информации. Таблицы также полезны для передачи числовой или категориальной информации. На странице, показанной ниже, Пит Жак использовал маркированный список и таблицу.
На странице, показанной ниже, Пит Жак использовал маркированный список и таблицу.
Веб-страница с маркированным списком и таблицей
Создание: добавление мультимедийных элементов
Веб-сайты позволяют использовать более широкий набор мультимедийных элементов, чем печатные документы. Например, вы можете вставить звуковой файл или видеоклип на свою веб-страницу. Вы даже можете добавлять ссылки на электронные таблицы или презентации Powerpoint. Хотя размер (в килобайтах, а часто и в мегабайтах) некоторых медиафайлов препятствует их размещению на вашем сайте, они могут оказаться гораздо более эффективными, чем статическое изображение или текстовое описание.
Создание: создание ссылок
Когда вы будете удовлетворены макетом и содержанием своих страниц, создайте ссылки. Для создания и редактирования ссылок в Microsoft Word используйте следующие методы:
Создание и форматирование новых ссылок: Выберите текст или объект (изображение, текстовое поле, графический объект), который вы хотите связать, а затем выберите команду ВСТАВИТЬ > ГИПЕРССЫЛКА из главного меню или с помощью значка «Вставить гиперссылку» на панели инструментов. Диалоговое окно «Вставить гиперссылку» позволяет выбрать место назначения (файл или веб-сайт) в диалоговом окне или ввести URL-адрес в поле «Адрес». Вы также можете создавать информационные флаги (появляющиеся при наведении курсора мыши на ссылку), нажав на кнопку Экранная подсказка кнопка. Кнопка Target Frame позволяет выбрать, открывать ли документ в текущем окне или в новом окне. Также доступны другие параметры, такие как ссылка внутри документа или создание ссылки на адрес электронной почты.
Диалоговое окно «Вставить гиперссылку» позволяет выбрать место назначения (файл или веб-сайт) в диалоговом окне или ввести URL-адрес в поле «Адрес». Вы также можете создавать информационные флаги (появляющиеся при наведении курсора мыши на ссылку), нажав на кнопку Экранная подсказка кнопка. Кнопка Target Frame позволяет выбрать, открывать ли документ в текущем окне или в новом окне. Также доступны другие параметры, такие как ссылка внутри документа или создание ссылки на адрес электронной почты.
Форматирование существующих ссылок: Чтобы отформатировать существующую гиперссылку, щелкните ссылку правой кнопкой мыши (в Windows) или щелкните, удерживая клавишу Control (в Macintosh), и выберите команду «Редактировать гиперссылку». Появится диалоговое окно «Редактировать гиперссылку», внешне похожее на диалоговое окно «Вставить гиперссылку», в котором можно отформатировать ссылку.
Создание: рассмотрите возможность добавления специальных эффектов на страницы
Интерактивность — одно из наиболее важных различий между печатными и электронными документами. К сожалению, многие дизайнеры веб-сайтов используют интерактивность не потому, что это поможет им достичь своей цели и задач как авторов или помочь им удовлетворить потребности и интересы своих читателей, а просто потому, что они могут.
К сожалению, многие дизайнеры веб-сайтов используют интерактивность не потому, что это поможет им достичь своей цели и задач как авторов или помочь им удовлетворить потребности и интересы своих читателей, а просто потому, что они могут.
По общему признанию, это может быть «круто», когда сверкающая звезда перемещается случайным образом по вашим страницам, и это может быть интересно (вам, если никому другому) добавить музыкальное сопровождение на ваш сайт. Однако подумайте дважды, когда возникает желание украсить свои страницы. Если эффект сделает ваш сайт более эффективным, используйте его. В противном случае проходите мимо.
Тем не менее, я добавил интерактивные эффекты на многие свои сайты, чаще всего с помощью Javascript, но иногда и с помощью каскадных таблиц стилей. В общем, я использовал каскадные таблицы стилей для создания неброских эффектов, таких как изменение цвета ссылки, когда читатель наводит курсор мыши на ссылку. Я также использовал Javascript для управления созданием новых окон браузера, для замены изображений в панелях кнопок при наведении на них курсора мыши и для создания навигационных меню на основе форм. Эти эффекты повышают удобство использования сайта, обеспечивая обратную связь с читателем, уменьшая пространство, необходимое для отображения инструментов навигации, и предоставляя дополнительный контроль над использованием ссылок.
Эти эффекты повышают удобство использования сайта, обеспечивая обратную связь с читателем, уменьшая пространство, необходимое для отображения инструментов навигации, и предоставляя дополнительный контроль над использованием ссылок.
Размещение вашего сайта в Интернете
После создания страниц вы можете разместить свой сайт в Интернете. Вам потребуется доступ к веб-серверу (обычно через вашу школу или поставщика веб-услуг, например MSN). В некоторых случаях вам понадобится программное обеспечение, которое позволит вам копировать страницы с вашего компьютера на веб-сервер. Также возможно, что вам потребуется установить разрешения на свои веб-страницы, чтобы читатели могли их просматривать.
Выход в Интернет: получение учетной записи на веб-сайте
Учетная запись веб-сайта предоставляет вам URL-адрес (веб-адрес) для вашего сайта, папку для размещения ваших файлов, а также имя пользователя и пароль, чтобы вы могли получить доступ к этой папке. Многие колледжи и университеты бесплатно предоставляют студентам веб-аккаунты. Кроме того, некоторые компании бесплатно предоставляют веб-учетные записи и учетные записи электронной почты.
Кроме того, некоторые компании бесплатно предоставляют веб-учетные записи и учетные записи электронной почты.
Если вы студент, вы обычно можете узнать, предоставляет ли ваш колледж или университет бесплатные или недорогие учетные записи в Интернете, посетив основной веб-сайт вашего учебного заведения. Если вы не являетесь студентом или предпочитаете создать веб-сайт, размещенный не в вашем колледже или университете, рассмотрите возможность посещения списка провайдеров веб-хостинга Yahoo!. В верхней части страницы вы найдете список бесплатных поставщиков веб-сайтов.
Выход в онлайн: передача файлов на ваш веб-сервер
Большинство разработчиков веб-сайтов кодируют свои документы на своих компьютерах, а затем отправляют файлы на свои веб-сайты. Этот процесс называется передачей файлов и выполняется с помощью такой программы, как FileZilla (http://filezilla.sourceforge.net) для Windows и Transmit (http://www.panic.com/transmit/) для Windows. Macintosh, который использует протокол передачи файлов (FTP). FTP создает соединение между вашим компьютером и веб-сервером, позволяя копировать файлы так же, как вы копируете файлы с жесткого диска на флэш-диск или дискету.
FTP создает соединение между вашим компьютером и веб-сервером, позволяя копировать файлы так же, как вы копируете файлы с жесткого диска на флэш-диск или дискету.
Ваш провайдер учетной записи может предоставить вам информацию о конкретной процедуре, которую вы должны использовать для передачи файлов на ваш веб-сайт и с него.
Выход в сеть: установка разрешений для ваших файлов и папок
Некоторые учетные записи в Интернете настроены таким образом, что вы должны указать файлы, которые вы хотите сделать общедоступными. Все остальные файлы скрыты, то есть их нельзя просмотреть с помощью веб-браузера. Если ваш веб-аккаунт использует этот подход, вам нужно будет дать веб-браузерам «разрешение» на просмотр ваших файлов. Чтобы узнать, как это сделать, обратитесь к поставщику учетной записи в Интернете.
Тестирование вашего сайта
После того, как вы сделали свой сайт «живым» (то есть после того, как вы разместили свои страницы на своем веб-сервере), вы должны потратить некоторое время на тестирование вашего сайта. Убедитесь, что каждая страница отображается правильно и не занимает слишком много времени, чтобы появиться в вашем веб-браузере. Кроме того, убедитесь, что все ваши ссылки работают правильно.
Убедитесь, что каждая страница отображается правильно и не занимает слишком много времени, чтобы появиться в вашем веб-браузере. Кроме того, убедитесь, что все ваши ссылки работают правильно.
Тестирование: проверка отображения каждой страницы
После того, как вы настроили свой сайт так, чтобы веб-браузеры могли просматривать ваши документы, протестируйте его. Убедитесь:
- каждая страница может быть открыта вашим браузером
- ваш текст отображается правильно — в частности, заголовки, абзацы, форматирование, разрывы строк и таблицы
- каждое изображение размещено соответствующим образом и отображается
- информационные флаги появляются, как и предполагалось
- любые аудио или видео файлы работают
- любая анимация работает
Ссылки по теме: Некоторые программы редактирования веб-страниц могут помочь вам определить и решить проблемы с веб-страницами. Вы можете узнать больше о веб-редакторах в разделе ссылок на веб-редакторы.
Тестирование: проверьте время загрузки страницы
Протестируйте свои страницы, чтобы увидеть, как быстро они отображаются в вашем браузере. Ваши читатели поймут, что Интернет — довольно медленная среда. Однако не напрягайте их терпение. Ваши страницы должны загружаться в течение 10-20 секунд, а лучше быстрее. Если они занимают больше времени, рассмотрите возможность уменьшения размера любых изображений на странице. При необходимости рассмотрите возможность удаления некоторых изображений.
Если вы включили аудио- и видеофайлы на свою веб-страницу, проверьте скорость, с которой эти файлы открываются в вашем браузере. Если можете, протестируйте свои файлы на компьютере, который подключается к Интернету с той же скоростью, что и ваши читатели. Если вы подключаетесь к Интернету с помощью высокоскоростного соединения, вы можете не заметить, что загрузка страницы занимает много времени или что аудио- и видеофайлы плохо работают на компьютерах, которые подключаются через модемы.
Ссылки по теме: Ряд программ для веб-редактирования могут предоставить информацию о размере отдельных страниц (включая все изображения и встроенные носители). Некоторые из этих программ также оценивают время загрузки страницы определенного размера. Вы можете узнать больше о веб-редакторах в разделе ссылок на веб-редакторы.
Тестирование: проверьте свои ссылки
Протестируйте свои ссылки, чтобы убедиться, что они работают так, как вы задумали. Если вы используете javascript для открытия ссылок в новых окнах браузера, убедитесь, что окна открываются правильно. Если вы используете фреймы, убедитесь, что ваши ссылки открываются в соответствующих фреймах.
Связанные ссылки: Если вы тестируете большое количество ссылок, рассмотрите возможность использования программы веб-редактирования, такой как HomeSite+ от Allaire, которая предоставляет инструмент проверки ссылок. Вы можете узнать больше о веб-редакторах в разделе ссылок на веб-редакторы.
Объявление о вашем сайте
Последним набором действий, связанных с публикацией веб-сайта, является информирование ваших читателей о его доступности. В некоторых случаях вам просто нужно отправить сообщение электронной почты с URL-адресом сайта. В других случаях вы можете добавить свой сайт в индексы, составленные ведущими поисковыми сайтами, такими как Google, MSN Search и Yahoo!
Объявление о своем сайте: Объявите о своем сайте по электронной почте
Создав свой сайт, поделитесь хорошими новостями. Самый простой способ сообщить другим о вашем сайте — отправить им сообщение электронной почты с URL-адресом (веб-адресом, например http://lamar.colostate.edu/~mp) сайта. Вы можете отправить сообщение электронной почты отдельным лицам и спискам рассылки. Вы также можете публиковать сообщения в группах новостей.
Объявление о вашем сайте: Разместите свой сайт в ведущих поисковых системах и каталогах
Если вам нужна максимально широкая аудитория для вашего сайта, постарайтесь разместить его в как можно большем количестве поисковых систем и каталогов. Вы можете представить свой сайт на большинстве ведущих поисковых сайтов и каталогов. Вы также можете заплатить за отправку URL вашего сайта в эти поисковые системы. Обратитесь к Yahoo!’s Site Announcement and Promotion Directory, чтобы получить информацию о службах, которые рекламируют ваш веб-сайт.
Вы можете представить свой сайт на большинстве ведущих поисковых сайтов и каталогов. Вы также можете заплатить за отправку URL вашего сайта в эти поисковые системы. Обратитесь к Yahoo!’s Site Announcement and Promotion Directory, чтобы получить информацию о службах, которые рекламируют ваш веб-сайт.
Дополнительные ссылки
Ссылки в этом разделе обеспечивают доступ к ресурсам по вопросам веб-дизайна и разработки.
Ссылки: с чего начать
- Учебник Майка Маркела по веб-дизайну
- Создание веб-сайта: пошаговое руководство
- Как сделать ужасный веб-сайт (и почему этого делать не стоит)
- Руководство для начинающих по HTML или как создать свой первый веб-сайт
Ссылки: Руководство по веб-стилю и дизайну
- The Yale C/AIM Web Style Guide
- Десять главных ошибок Якоба Нильсена в веб-дизайне
- useit.com: веб-сайт Якоба Нильсена
- Дизайн веб-страницы для дизайнеров
- веб-страниц, которые отстой
- Искусство и дзен веб-сайтов
- Список руководств по веб-стилю Open Directory
Ссылки: Редакторы веб-страниц
- Каталог веб-редакторов Yahoo!
- Список веб-редакторов Open Directory
- Инструменты веб-редактора
- Бесплатные HTML-редакторы / Бесплатные веб-редакторы
Ссылки: CSS (каскадные таблицы стилей)
- Домашняя страница каскадных таблиц стилей W3C
- Учебное пособие по CSS для школ W3
- «Эффективное использование таблиц стилей» Якоба Нильсена
- glish.
 com: методы компоновки CSS
com: методы компоновки CSS - Zen Garden: красота в дизайне CSS
- CSSBeauty: демонстрация CSS-дизайна
Ссылки: Учебники и ресурсы по JavaScript
- Учебник по Javascript для школ W3
- Начальные руководства по JavaScript от PageResource.com
- Поиск JavaScript
- Источник JavaScript
- Набор JavaScript
Ссылки: Веб-графика
Руководства и обзоры
- Дизайн веб-страниц для дизайнеров
- Форматы исходных файлов изображений HTML
Цвет
- Цвет имеет значение
- Правила цветового дизайна
- Советы по веб-сайту Цвет Раздел
- Веб-каталог цветов Yahoo!
Примеры дизайна
- CoolHomePages.com
- Стайлбуст
- соединение
- Кирки Moluv
Галереи изображений
- Каталог веб-графики Open Directory
- Каталог веб-графики Yahoo
- Ender Design: веб-изображения Realm Graphics
Ссылки: HTML (язык гипертекстовой разметки)
- Учебник по HTML для школ W3
- «Написание HTML: Учебное пособие по созданию веб-страниц» общественных колледжей Марикопы
- HTML Primer «Учебник и ресурсы по HTML»
- Список HTML-ресурсов Yahoo
- Домашняя страница языка гипертекстовой разметки
Информация для цитирования
Майк Палмквист.(1994-2022). Написание для Интернета. Информационная служба ВААК. Университет штата Колорадо. Доступно по адресу https://wac.colostate.edu/resources/writing/guides/.
Информация об авторских правах
Авторские права © 1994-2022 Университет штата Колорадо и/или авторы, разработчики и участники этого сайта. Некоторые материалы, представленные на этом сайте, используются с разрешения.
Шаги, примеры и полное руководство
Готовы серьезно отнестись к вашей авторской платформе? Одним из первых и наиболее важных шагов в создании вашей авторской платформы и привлечении прочной читательской аудитории является создание веб-сайта профессионального автора.
Когда у вас есть настоящий, надежный авторский веб-сайт, читатели будут относиться к вам более серьезно, и вы потенциально сможете продавать больше книг.
Если у вас нет опыта веб-дизайна, это может быть пугающим. В конце концов, вы писатель, а не веб-дизайнер. Но вы не одиноки!
Но вы не одиноки!
В этой статье мы рассмотрим все этапы создания авторского веб-сайта, в том числе место его размещения, примеры других авторских веб-сайтов и советы опубликованного автора.
Вот шаги для создания авторского сайта:
- Купить домен
- Выбрать хостинг
- Определиться с платформой
- Подключить хостинг и платформу
- Знать свою аудиторию
- Выбрать тему или дизайн
- Добавить все страницы сайта автора (11 страниц)
- Примеры сайтов авторов
- Стоимость веб-сайт автора
Почему веб-сайт профессионального автора так важен?
Веб-сайт — это лишь одна из тех вещей, которые вам нужны, чтобы люди знали, что вы профессионал. Если кто-то гуглит ваше имя и не может найти веб-сайт, это означает, что потенциальная продажа потеряна, потому что хороший веб-сайт продает книги и все, что вы предлагаете. Наличие профессионального места для демонстрации всего, что вы предлагаете, поможет читателям и клиентам найти информацию, необходимую им для совершения покупок вам нужно .
Если вы хотите зарабатывать деньги, сделайте это легко! Создайте привлекательный веб-сайт с четкими призывами к действию для потенциальных покупателей.
Независимо от того, продаете ли вы книги, предлагаете ли вы услуги на своей авторской платформе, создаете контент или сочетаете все эти три действия, наличие надежного, четкого веб-сайта с доступной информацией в конечном итоге поможет вам заработать больше денег.
Теперь, когда мы знаем, зачем нам нужен хороший авторский сайт, как нам это сделать?
Создание авторского веб-сайта: шаги, примеры и полное руководство
Итак, с чего нам начать создавать наш сайт? Первый шаг — это выбор места, где вы собираетесь разместить и создать свой веб-сайт, а затем определиться с содержанием!
1. Купить домен
Домен — это URL-адрес вашего веб-сайта. Они не бесплатны, поэтому за них нужно платить, но они, как правило, недороги, если только вы не хотите что-то, что взято (и вам нужно купить это у кого-то) или что считается «высокой ценностью», и в этом случае доменная компания его продажа может сделать его очень дорогим.
Чтобы купить домен, вам придется обратиться к продавцу домена. Но сначала вам нужно выбрать, каким будет ваш домен.
Как выбрать автора домена
Как правило, это самая простая часть.
Для большинства авторов вы покупаете домен, совпадающий с именем вашего публичного автора, например: HannahLeeKidder.com
Если ваше имя недоступно (оно есть у кого-то другого), вы можете выбрать имя с вариацией вроде «автор» или «книги». Вот несколько примеров доменных имен, которые вы можете выбрать:
- YourNameAuthor.com
- YourNameBooks.com
- BooksByYourName.com
- AuthorYourName.com
для вашего домена сделайте ваши платформы социальных сетей YourNameAuthor для имени пользователя.Это позволит читателям легко найти вас очень .)
Как купить домен автора
Существует ряд веб-сайтов, которые вы можете использовать для покупки домена .
Среди самых популярных:
- GoDaddy.
 com
com - Domains.com
- Bluehost.com
- BuyDomains.com
В конечном счете GoDaddy обычно выбирает, где покупать. из-за огромного количества пошаговых руководств, доступных в Интернете для всех следующих шагов (это может быть сложно, если вы не разбираетесь в технологиях).
Далее приведены шаги для фактической покупки домена:
- найдите нужный домен в поле поиска на выбранном вами сайте
- добавьте домен в корзину
- перейдите к оформлению заказа любой спам звонки и электронные письма и почта
- введите платежную информацию
- завершить оформление заказа
Теперь вы владеете своим доменом! Но работа еще не сделана. Тот факт, что вы купили домен, не означает, что вы можете перейти по этому URL-адресу, и он будет отображаться в реальном времени. Вам нужно получить хостинг и выбрать платформу, чтобы подключить все это дальше.
2. Выберите хостинг веб-сайта
Хостинг веб-сайта отличается от вашего домена или даже места, где вы будете редактировать свой веб-сайт. Хостинг вашего веб-сайта — это провайдер подключения вашей платформы (например, WordPress) к Интернету и вашему домену.
Хостинг вашего веб-сайта — это провайдер подключения вашей платформы (например, WordPress) к Интернету и вашему домену.
Вы можете думать о хостинге веб-сайтов как о доме, в котором будет жить ваш веб-сайт.
Существует множество платформ для размещения веб-сайтов, о которых вы, возможно, слышали. Опять же, они отличаются от реальной платформы , которую вы будете использовать для создания того, как выглядит ваш веб-сайт. Чаще всего место, где вы покупаете домен, предлагает подключить хостинг напрямую и сразу за определенную плату, но обычно вы можете найти скидки на хостинг в другом месте.
Это некоторые поставщики веб -хостинга, которые вы можете использовать:
- Bluehost (вероятно, самый популярный)
- Hostgator
- Hostinger
- WP Engine (чаще всего используется с WordPress)
- Siteinger 17777. 3. SAIE). платформа вашего веб-сайта
- WordPress
- WIX
- Weebly
- Squarespace
- . лучше всего подходит для вас, учитывая ваш контент, эстетику и уровень ваших навыков в разработке веб-сайта. Большинство авторов будут использовать настраиваемые шаблоны, что является отличным вариантом для профессионального привлекательного веб-сайта без необходимости тратить кучу денег на веб-дизайнера.
Мы рекомендуем WordPress в качестве платформы для веб-сайтов, поскольку это простая и хорошо поддерживаемая платформа для тех, кто не разбирается в технических вопросах (включая сотни полезных статей и руководств в Интернете).
После того, как вы выбрали хост, настройте свои страницы и контент.

4. Подключите хостинг к платформе
Обычно это делается через веб-сайт, на котором вы покупаете домен и настраиваете хостинг. Обычно шаги 1-4 здесь выполняются в одном и том же месте, чтобы упростить создание авторского веб-сайта.
Если вы используете GoDaddy для покупки домена, выполните следующие действия для настройки веб-сайта, платформы и хостинга:
- Войдите в систему и перейдите к значку своего профиля
- Нажмите на него и выберите «Мои продукты» из в раскрывающемся списке
- Прокрутите вниз до раздела «Мои домены»
- Нажмите на домен, который вы купили — на плитке будет написано «Не настроено»
- Нажмите «Использовать мой домен», который появится в верхней части страницы
- Выберите вариант, который лучше всего соответствует вашим потребностям (если вы используете WordPress, выберите «Создать более продвинутый веб-сайт с помощью WordPress», чтобы подключить его напрямую
- Если вы выбрали вариант WordPress, нажмите «Создать сайт» на следующей странице.

- Это приведет вас на страницу, где вам будет предложено выбрать тему или дизайн. создайте логин, который позволит вам войти в серверную часть WordPress
- Выберите страну, в которой вы проживаете (или откуда будут приходить ваши клиенты)
- Позвольте вашему веб-сайту быть созданным и выполните остальные шаги ниже
5. Знай свою аудиторию
Прежде чем мы перейдем к каким-либо другим шагам о том, что включить на ваш авторский веб-сайт, вы также должны помнить, что ваша аудитория будет диктовать такие вещи, как тема, страницы, дизайн и даже типы контента. размещу на вашем сайте.
Здесь также следует помнить о собственных авторских целях. Почему?
Потому что вы создаете сайт для настоящего и для будущей версии вас как автора.
Например, если вы собираетесь писать фэнтезийные романы с множеством персонажей или, может быть, даже расширенную серию книг, на вашем авторском веб-сайте может быть целесообразно создать страницу, посвященную «персонажам».

Однако, если вы пишете научно-популярную книгу, у вас может быть блог об этом содержании, который побуждает читателей покупать вашу книгу.
Ваша аудитория также будет диктовать цвета, дизайн и авторский брендинг, который вы решите использовать.
Лучший способ узнать свою целевую аудиторию — прочитать сообщение в блоге, на которое есть ссылка для этих слов.
6. Выберите тему и дизайн
Большинство платформ веб-сайтов имеют множество дизайнов, которые вы можете выбрать, а затем редактировать и повторять. Мы рекомендуем WordPress для этого из-за огромного количества бесплатных шаблонов дизайна, которые вы можете выбрать.
Чтобы изменить тему вашего веб-сайта в WordPress, выполните следующие действия:
- Войдите в систему
- Перейдите на панель инструментов
- С левой стороны найдите «Внешний вид» и наведите меню, которое отображает
- Нажмите «Добавить новую тему»
- Выберите тему из вариантов — и помните, можете ли вы изменить цвета, макеты и многое другое
Если вы более продвинутый пользователь технологии, вы может сочетать WordPress с программным обеспечением для дизайна, таким как ShowIt, для создания потрясающих веб-сайтов с помощью «перетаскивания» конструктора без сетки .
 Для такого дизайна слишком настраиваемый (хотя у них также есть бесплатные темы на выбор), поэтому убедитесь, что вы хорошо разбираетесь в дизайне.
Для такого дизайна слишком настраиваемый (хотя у них также есть бесплатные темы на выбор), поэтому убедитесь, что вы хорошо разбираетесь в дизайне.Ниже приведен пример сайта будущего автора, который использует WordPress для хостинга блога и ShowIt для дизайна и внешнего вида.
7. Добавьте необходимые страницы веб-сайта автора
Веб-сайты должны быть созданы для достижения вашей конкретной платформы и целей продаж, но вот несколько вещей, которые вы обычно найдете на сайтах авторов, чтобы дать вам некоторые идеи . Бери то, что имеет смысл, оставляй то, что не имеет смысла!
— Домашняя страница
Ваша домашняя страница может быть такой же простой, как фотография и имя автора, или вы можете сделать что-то вроде того, что сделал я, когда вы просматриваете мои книги и заканчиваете небольшим резюме другого контента, который я создаю:
Другие авторы использовать свою домашнюю страницу для последнего выпуска, поэтому вся домашняя страница посвящена их новейшей книге и тому, где ее купить.

Загляните на сайты ваших любимых авторов и посмотрите на разные стратегии! Какой стиль лучше всего подходит вам и вашему бренду?
Домашняя страница сайта автора Пример:
— Страница «Обо мне»
Кто вы? Дайте нам знать! На странице «О нас» должен быть ваш авторский портрет (или замещающий логотип, если ваше лицо не связано с вашей платформой), небольшая биография, чтобы сделать вас представительным, и ваши социальные ссылки.
Вот два примера с моих веб-сайтов и веб-сайтов Глории Рассел:
— Страница для ваших книг
Хорошо иметь полный список ваших книг или публикаций на сайте вашего автора. Вы можете включить книги, которые уже выпущены, а также книги, доступные для предварительной продажи.
На каждой странице моей книги есть обзоры, ссылки для покупки на несколько сайтов в нескольких форматах и краткий превью аудиокниги. Вы можете включить что-то вроде загрузки первой главы или встроенного трейлера книги, чтобы вызвать интерес!
Страница книги на сайте автора Пример:
— Страницы предстоящих проектов
Это хорошее место для «мягкого объявления» ваших незавершенных работ.
 Даже если вы еще не активно продвигаете эти проекты, фанатам приятно взглянуть на то, над чем вы работаете.
Даже если вы еще не активно продвигаете эти проекты, фанатам приятно взглянуть на то, над чем вы работаете.СОВЕТ: Рассмотрите возможность использования дублирующих заголовков (таких как «Фантастический роман» или «Романская серия Farmcore») и замещающих обложек книг, прежде чем вы должным образом раскроете эти вещи. Объявления, такие как заголовки и раскрытие обложек, — это отличная возможность привлечь внимание к своим книгам, так что не позволяйте ничему ускользать преждевременно!
ДВОЙНОЙ СОВЕТ : Рассмотрите возможность использования раннего доступа в качестве особых привилегий для вашего информационного бюллетеня в качестве стимула для подписки людей.
Вы можете посмотреть пример моей страницы «Проекты» здесь, чтобы получить представление о том, как могут выглядеть дублирующие заголовки и обложки.
—Страницы услуг
Если вы предлагаете услуги (как это делают многие независимые авторы), вы можете собрать их на одной странице вашего сайта.

Например, у меня есть страница со списком всех моих услуг в одном месте, а затем дополнительные страницы с дополнительной информацией о каждой из них.
Пример страницы услуг сайта автора:
—Контактная страница
У вас есть возможность связаться с людьми! Это может быть контактная форма на сайте или список ваших контактных данных. Обязательно обновляйте их и не забудьте связать свои активные социальные сети!
— Страница отзывов и отзывов
Если вы предлагаете услуги, было бы здорово, если бы прошлые клиенты сказали несколько приятных слов, чтобы будущие клиенты чувствовали себя более комфортно, нанимая вас. Как автор, это также отличное место для публикации рецензий на ваши книги. Вы можете вручную вставить несколько значимых отзывов или использовать плагин или виджет для прямой трансляции обзоров GoodReads, обзоров Amazon или твитов с хэштегом вашей книги.
Мне нравится включать обзоры и отзывы в соответствующие разделы (например, страницы книг, которые я показывал вам ранее), поэтому эти разные категории не обязательно должны быть отдельными страницами.
 Я покажу вам позже пример автора с одностраничным сайтом!
Я покажу вам позже пример автора с одностраничным сайтом!— Страница списка рассылки
Списки рассылки — чрезвычайно важный инструмент в авторской мастерской и ключевой элемент любой хорошей маркетинговой кампании. Вы можете использовать свой веб-сайт для расширения списка рассылки!
У вас может быть всплывающее окно со списком рассылки, но также неплохо иметь легкодоступную страницу регистрации. Таким образом, вы можете связать людей с ним, и они могут найти его специально, если настройки их браузера не позволяют всплывающему окну.
—Shop/Affiliates Page
Существует несколько способов монетизации вашей авторской платформы помимо продажи книг, и два из них — это товары и партнерские ссылки. Я продаю некоторые из своих товаров на своем веб-сайте, но я также использую свой блог, информационный бюллетень и другие части платформы для получения партнерского дохода.
У вас есть идеи по монетизации вашего веб-сайта помимо продажи книг? Дайте нам знать в комментарии!—Блог
Наиболее распространенное создание контента для автора (за пределами их книг) — это их блог! Сообщения и статьи в блогах — отличный способ быстро создавать контент для привлечения новых читателей и монетизации вашего сайта.

Вы можете вести блог о писательстве, жизни, бизнесе или о чем-либо еще, что вас интересует и привлекает читателей или клиентов. Я дважды окунаюсь в контент, который я создаю для YouTube, превращая эти сценарии в блоги, чтобы размещать их на своем веб-сайте.
Подумайте о темах блога, которые могут привлечь вашу целевую аудиторию!
— Страница часто задаваемых вопросов
Вы также можете включить страницу часто задаваемых вопросов, чтобы клиенты и читатели могли находить информацию, не связываясь с вами лично.
СОВЕТ: на каждой странице должен быть лид. Будь то ссылка на покупку, направление на другую страницу, форма регистрации — каждая страница вашего сайта должна направлять ваших потенциальных читателей и клиентов куда-то еще и привлекать их, чтобы они оставались на вашем сайте как можно дольше. Чем дольше посетители проводят на вашем сайте и чем больше они делают за это время, тем больше Google отдает предпочтение вашему сайту в поисковой системе.

Пример веб-сайта автора: Draw Inspiration для вашего сайта
С перечисленными выше возможными страницами ваш авторский сайт может быть настолько простым или полным, насколько вы пожелаете! Давайте рассмотрим несколько примеров сайтов разных авторов.
Для простого загляните на сайт автора Кайлы Анкрум. Это отличный пример автономного одностраничного сайта.
Она находит самое главное на сайте автора:
- Фото автора, краткая биография
- Книги
- Контактная форма
- Рецензии на книги
- Ссылки для привлечения читателей в другие места – интервью, FAQ, социальные сети и т. д.
меню на вашем сайте. Если вы хотите, чтобы это было просто, будьте проще!
В качестве примера более сложного веб-сайта мы уже видели много моих. Как вы видели, я поместил гораздо больше информации на отдельных страницах. Мой веб-сайт создан для зарабатывания денег (с товарами, партнерскими ссылками и списками услуг), а веб-сайт Кайлы — хороший пример того, что вам нужно как автору.

Here is a good breakdown of an author website menu:
- Homepage
- Book page for each book
- Shop
- Services
- With an additional page for each service
- About
- Connect
- Блог
- Patreon
- Список рассылки
- Часто задаваемые вопросы
- Команда
Как видите, вы можете включать столько информации, сколько нужно для вашей платформы и бренда.
Сколько стоит авторский сайт?
Авторские сайты могут варьироваться от бесплатных до тысяч долларов.
Вы можете создать бесплатный веб-сайт с помощью таких сервисов, как Wix или Weebly, но не иметь собственного домена. Это означает, что URL-адрес вашего сайта будет примерно таким: hannahleekidder.com/wixsite или, если через WordPress, это будет hannahleekidder.wordpress.com.
Это не самый профессиональный вариант, поэтому я настоятельно рекомендую хотя бы купить собственный домен.

Сайт с собственным доменом обойдется вам примерно в 20 долларов в год только за домен, плюс около 5-10 долларов в месяц за хостинг, итого около 150 долларов в год.
Помните: если вы более продвинутый автор с большим количеством посетителей сайта в месяц, то ваш хостинг будет стоить дороже, потому что вы платите за объем данных, которые ваш сервер будет использовать от хостинг-провайдера.
Когда вы нанимаете веб-дизайнера для написания кода вашего веб-сайта с нуля, в игру вступают варианты за тысячи долларов.
Это , а не , необходимый для профессионального, привлекательного веб-сайта, так что не переживайте, если не хотите потерять такие деньги.
Средняя сумма, которую авторы платят за свои сайты, составляет около 200 долларов.
Я заплатил за шаблон, мой друг-разработчик настроил для меня пару фрагментов кода, и теперь я просто плачу за свой домен каждый год, что может варьироваться от 10 до 20 долларов за весь год.
 В целом, я заплатил менее 500 долларов за обновление своего веб-сайта и его существование в течение нескольких лет. Мой веб-сайт зарабатывает больше каждый месяц, поэтому инвестиции более чем того стоят.
В целом, я заплатил менее 500 долларов за обновление своего веб-сайта и его существование в течение нескольких лет. Мой веб-сайт зарабатывает больше каждый месяц, поэтому инвестиции более чем того стоят.Как видите, стоимость сильно варьируется в зависимости от ваших предпочтений и уровня навыков, поэтому проведите небольшое исследование и посмотрите, какие варианты лучше всего подходят для вашего бюджета и целей.
Первый шаг к созданию вашего авторского веб-сайта
Как и любой проект или начинание, создание авторского сайта должно начинаться с: составления списка.
Давайте обсудим особенности того, как вы должны создать свой веб-сайт.
Чтобы начать работу на своем авторском веб-сайте, попробуйте ответить на следующие вопросы:
- Кто ваш идеальный пользователь? Опишите одного конкретного человека, для которого предназначен ваш сайт. Их демографические данные, их интересы, их проблемы, их сильные и слабые стороны и т.

Это место, куда вы будете входить, когда придет время редактировать свой сайт, его тему, дизайн и даже место, где вы будете создавать свои страницы. По сути, это программное обеспечение, которое содержит контент вашего сайта.
По сути, это программное обеспечение, которое содержит контент вашего сайта.
Это программное обеспечение и база данных, которые вы используете для входа в систему, редактирования и публикации вашего контента.
Некоторые популярные варианты создания сайтов:




 Вы можете управлять внешним видом текста абзаца с помощью таблицы каскадных стилей или отдельных определений стиля в теге абзаца.
Вы можете управлять внешним видом текста абзаца с помощью таблицы каскадных стилей или отдельных определений стиля в теге абзаца.
 com: методы компоновки CSS
com: методы компоновки CSS (1994-2022). Написание для Интернета. Информационная служба ВААК. Университет штата Колорадо. Доступно по адресу https://wac.colostate.edu/resources/writing/guides/.
(1994-2022). Написание для Интернета. Информационная служба ВААК. Университет штата Колорадо. Доступно по адресу https://wac.colostate.edu/resources/writing/guides/. com
com


 Для такого дизайна слишком настраиваемый (хотя у них также есть бесплатные темы на выбор), поэтому убедитесь, что вы хорошо разбираетесь в дизайне.
Для такого дизайна слишком настраиваемый (хотя у них также есть бесплатные темы на выбор), поэтому убедитесь, что вы хорошо разбираетесь в дизайне.
 Даже если вы еще не активно продвигаете эти проекты, фанатам приятно взглянуть на то, над чем вы работаете.
Даже если вы еще не активно продвигаете эти проекты, фанатам приятно взглянуть на то, над чем вы работаете.
 Я покажу вам позже пример автора с одностраничным сайтом!
Я покажу вам позже пример автора с одностраничным сайтом!



 В целом, я заплатил менее 500 долларов за обновление своего веб-сайта и его существование в течение нескольких лет. Мой веб-сайт зарабатывает больше каждый месяц, поэтому инвестиции более чем того стоят.
В целом, я заплатил менее 500 долларов за обновление своего веб-сайта и его существование в течение нескольких лет. Мой веб-сайт зарабатывает больше каждый месяц, поэтому инвестиции более чем того стоят.