Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
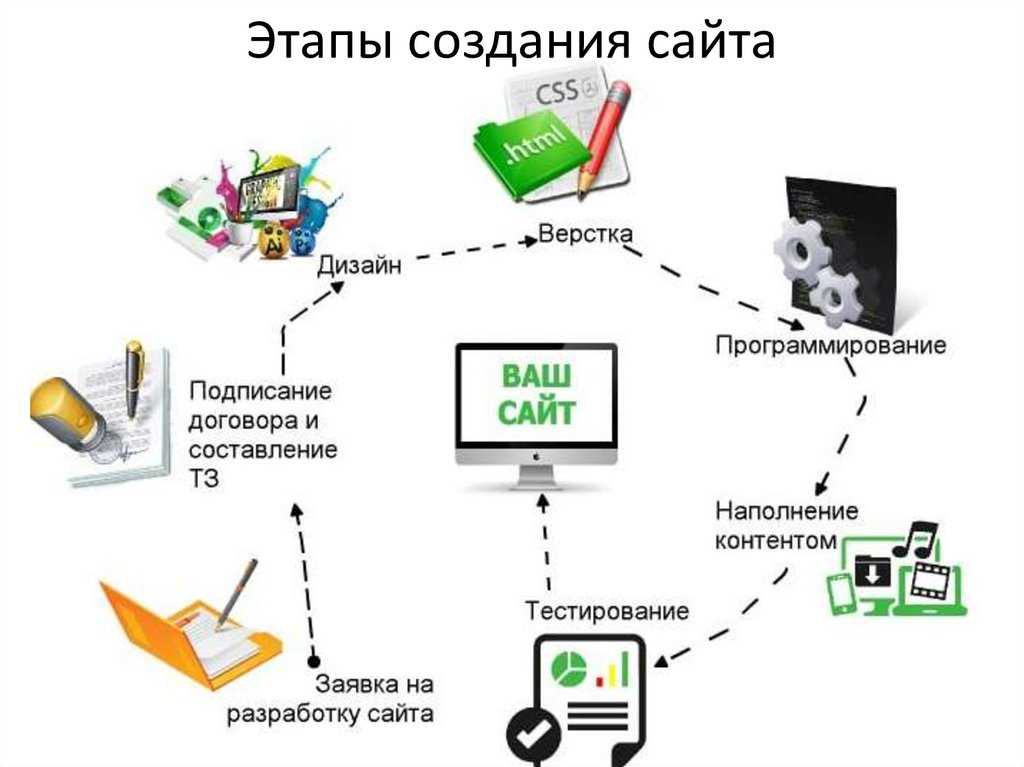
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
- Планирование
- Дизайн
- Разработка
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
 Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container)
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
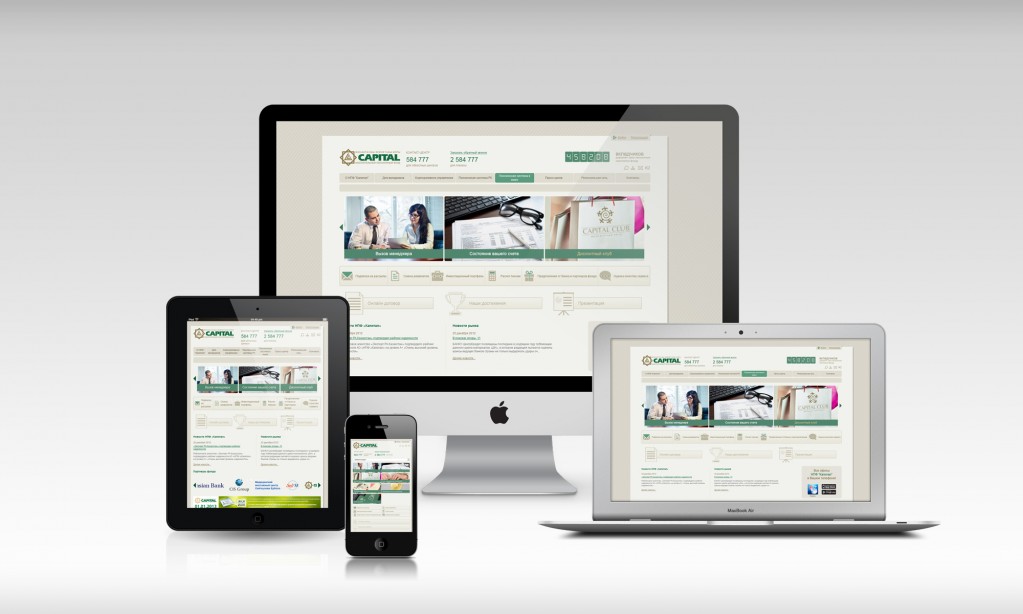
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
- Пример сайта, использующего концепцию адаптивного веб-дизайна
- Статья, в которой разбирается данная концепция (eng.
 )
) - Книга об отзывчивом веб-дизайне
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки.
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
- Паттерны адаптивной сетки
- Создание прототипа на основе 960gs (eng.)
- Использование сетки 960gs как основы для дизайна (eng.)
Макеты веб-страниц
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация.
 На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
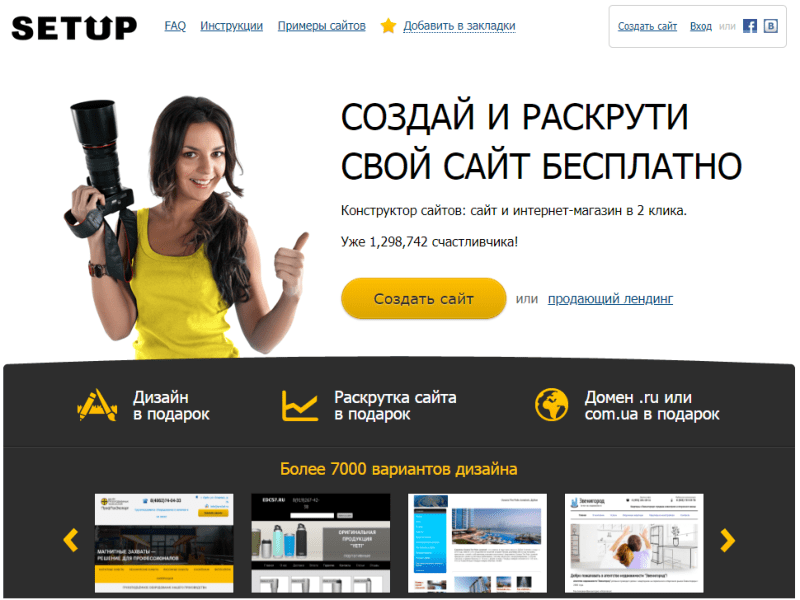
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
- Sublime Text (http://www.sublimetext.com/3)
- Atom (https://atom.io/)
- Brackets (http://brackets.io/)
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
- Atom
- Sublime Text
- Brackets
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
- Написание HTML
- Написание CSS
- Написание JS
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс . nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.

В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;
и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.
 w3.org/
w3.org/ - Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
- 10 советов по написанию нативного JavaScript без jQuery
- Сайт-сборник рекомендаций по JS, HTML и CSS
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px; height: 150px; background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles. css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
- Планирование
- Дизайн
- Разработка
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
- Пример сайта, использующего концепцию адаптивного веб-дизайна
- Статья, в которой разбирается данная концепция (eng.
 )
) - Книга об отзывчивом веб-дизайне
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
- Паттерны адаптивной сетки
- Создание прототипа на основе 960gs (eng.)
- Использование сетки 960gs как основы для дизайна (eng.)
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация.
 На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
- Sublime Text (http://www.sublimetext.com/3)
- Atom (https://atom.io/)
- Brackets (http://brackets.io/)
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
- Atom
- Sublime Text
- Brackets
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
- Написание HTML
- Написание CSS
- Написание JS
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс . nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.

В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;
и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.
 w3.org/
w3.org/ - Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
- 10 советов по написанию нативного JavaScript без jQuery
- Сайт-сборник рекомендаций по JS, HTML и CSS
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px; height: 150px; background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles. css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
- Планирование
- Дизайн
- Разработка
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
- Пример сайта, использующего концепцию адаптивного веб-дизайна
- Статья, в которой разбирается данная концепция (eng.
 )
) - Книга об отзывчивом веб-дизайне
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
- Паттерны адаптивной сетки
- Создание прототипа на основе 960gs (eng.)
- Использование сетки 960gs как основы для дизайна (eng.)
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация.
 На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
- Sublime Text (http://www.sublimetext.com/3)
- Atom (https://atom.io/)
- Brackets (http://brackets.io/)
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
- Atom
- Sublime Text
- Brackets
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
- Написание HTML
- Написание CSS
- Написание JS
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс . nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.

В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
- Книга Сначала мобильные
- Книга CSS. Рецепты программирования
- Книга Большая книга CSS3
- Книга CSS3. Руководство разработчика
- Небольшой курс по основам CSS: Смотреть
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;
и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
- Для проверки html: https://validator.
 w3.org/
w3.org/ - Для проверки CSS: http://jigsaw.w3.org/css-validator/
- Для проверки JS: http://www.jslint.com/
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
- 10 советов по написанию нативного JavaScript без jQuery
- Сайт-сборник рекомендаций по JS, HTML и CSS
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px; height: 150px; background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles. css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
- Bootstrap: http://getbootstrap.com/
- Foundation: http://foundation.zurb.com/
- Material Design Lite: http://www.getmdl.io/
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
11 золотых правил написания контента для вашего веб-сайта
Заинтересовать читателей с помощью хорошего контента веб-сайта может быть очень сложно. Большинство посетителей проводят на веб-странице всего несколько секунд, прежде чем решить, что делать дальше.
Хорошее написание веб-сайта является ключом к преодолению этих шансов. Хорошо написанный контент, оптимизированный для Интернета, поднимается на вершину результатов поиска и удерживает внимание читателей.
Некоторые советы по письму применимы независимо от того, появляется ли ваш текст на экране, в печати или вырезан на стене пирамиды. Другие тактики особенно актуальны для сайтов профессиональных писателей/авторов и интернет-магазинов. Следуйте этим 11 принципам, чтобы контент вашего веб-сайта привлекал внимание, которого он заслуживает.
Узнайте, как запустить свой веб-сайт сегодня!
Подробнее
1.
 Знайте свою аудиторию
Знайте свою аудиториюЗвучит просто, но многие писатели берутся за бумагу или пальцы за клавиатурой, прежде чем подумать о том, кого они пытаются донести. Прежде чем создавать контент, задайте себе следующие вопросы: Кто моя основная аудитория? Как насчет вторичной аудитории, которая может влиять на мою основную аудиторию и информировать ее? Как они найдут мой сайт в Интернете?
Например, вы создаете веб-сайт для коучей или онлайн-портфолио. Вашей основной аудиторией могут быть существующие клиенты. Однако ваша вторичная аудитория гораздо шире и может включать в себя других специалистов, журналистов или всех, кому в будущем могут понадобиться ваши услуги. Вам нужно убедиться, что ваш контент доступен и интересен для всех этих аудиторий. Какие вопросы могут задавать эти группы по определенной теме? Где они наиболее активны в Интернете? Какая информация им нужна?
Аудитория находит веб-контент разными способами — через социальные сети, по ссылкам с других веб-сайтов, по электронной почте и через поисковые системы. Последний метод особенно важен, когда вы пишете для Интернета. Текст может быть очень хорошо написан и информативен, но если он не оптимизирован для поисковых систем, мало кто его найдет. Подумайте еще раз о своей аудитории: какие поисковые запросы они будут вводить в Google? Если вы размещаете резюме в Интернете или создаете веб-сайт для своей внештатной работы, какую работу вы ищете? Не забудьте включить эти термины в заголовки и подзаголовки.
Последний метод особенно важен, когда вы пишете для Интернета. Текст может быть очень хорошо написан и информативен, но если он не оптимизирован для поисковых систем, мало кто его найдет. Подумайте еще раз о своей аудитории: какие поисковые запросы они будут вводить в Google? Если вы размещаете резюме в Интернете или создаете веб-сайт для своей внештатной работы, какую работу вы ищете? Не забудьте включить эти термины в заголовки и подзаголовки.
2. Следуйте модели «перевернутой пирамиды»
У читателей Интернета короткая продолжительность концентрации внимания — они решат, есть ли на вашем сайте нужная им информация, за секунды. Структурируйте свой контент в виде перевернутой пирамиды или конуса. Самые важные сообщения идут вверху страницы. Затем постепенно переходите к более конкретной вспомогательной информации.
Например, вы создаете веб-страницу о конференции. Наиболее важные детали — описание темы, даты и места — будут отображаться вверху страницы. Вспомогательные детали, такие как докладчики и темы их лекций, будут следовать. Менее важная информация — например, организаторы конференции, история серии конференций или список связанных ресурсов — будет отображаться внизу страницы.
Менее важная информация — например, организаторы конференции, история серии конференций или список связанных ресурсов — будет отображаться внизу страницы.
Выведите свой бизнес в онлайн с помощью Jimdo.
Начать сейчас
Эти два графика помогли нам изменить собственный веб-сайт и помочь вам составить представление о структуре вашего сайта.
Эти два графика помогут вам составить представление о структуре вашего сайта.3. Пишите короткими простыми предложениями
Длинные предложения созданы для Чарльза Диккенса. Небольшой объем внимания современного читателя требует предложений из 35 слов или меньше. Таким образом, доступный и легко читаемый контент веб-сайта естественным образом достигает более широкой аудитории.
Сосредоточьтесь на использовании существительных и глаголов. Используйте наречия и прилагательные экономно. Не используйте такие слова, как «невозмутимость» или «запутать», когда подойдут такие слова, как «спокойствие» или «замешательство».
Если вы не знаете, как оценить свой собственный текст, полезно проверить, как оцениваются ваши тексты, с помощью онлайн-инструмента для проверки читабельности. Большинство популярных моделей основаны на длине слов и предложений в тексте. Затем читабельность вашего текста оценивается числом или уровнем образования. Эти три инструмента просканируют ваш текст и оценят его удобочитаемость:
- Инструмент проверки удобочитаемости
- Калькулятор удобочитаемости
- Microsoft Word
Может ли ваш текст быть легко понят на уровне чтения 7–9 классов? Проверьте, как он оценивается на Уровне Флеша-Кинкейда , чтобы узнать.
4. Придерживайтесь активного залога
Используйте активные, а не пассивные глаголы, и укажите подлежащее в предложении. Например, вместо того, чтобы писать «товары можно заказать на нашем веб-сайте», скажите «Вы можете заказать товары на нашем веб-сайте».
Активный голос помогает создавать краткие, удобные для чтения предложения. Это также более прямо; Когда вы говорите непосредственно аудитории («Вы можете это сделать»), это более увлекательно, чем говорить «Это можно сделать». Это также важно на странице часто задаваемых вопросов вашего сайта.
Это также более прямо; Когда вы говорите непосредственно аудитории («Вы можете это сделать»), это более увлекательно, чем говорить «Это можно сделать». Это также важно на странице часто задаваемых вопросов вашего сайта.
5. Показывайте, а не рассказывайте
Не ограничивайте свою прозу общими заявлениями и заявлениями высокого уровня. Конкретные примеры из реальной жизни помогают читателям лучше понять и визуализировать ваши сообщения. Рассмотрим эти два описания:
Это лучшая игрушка для собак, которую можно купить за деньги.
Или
Мы сделали игрушку для собак «Rough Rover» из прочного, 100-процентного натурального каучука, устойчивого к проколам и разрывам даже от самых преданных грызунов.
Какая версия дает вам более четкое представление о типе игрушки, которую вы покупаете? Конкретные детали во втором описании показывают читателям собачью кость, а не рассказывают им о ней.
В качестве дополнительного бонуса более конкретная описательная информация о продукте помогает поисковой оптимизации вашего веб-сайта и предоставляет клиентам информацию, необходимую им для совершения этих покупок.
Нам нравятся описания продуктов на веб-сайте Zingerman — они в аппетитных подробностях объясняют, почему их деликатесы — лучший выбор. Вот еще несколько советов по написанию отличных описаний товаров для вашего интернет-магазина.
Нам нравятся описания продуктов на веб-сайте Zingerman — они объясняют в аппетитных подробностях, почему их деликатесы — лучший выбор.6. Избавьтесь от жаргона
Сеть предназначена для всех, а не только для технических специалистов. Поэтому убедитесь, что информация понятна для образованного неспециалиста. Расшифровывайте аббревиатуры при первом упоминании. Избегайте внутреннего языка. Объясните сложные или нишевые термины. И предоставьте гиперссылки на другие статьи, где читатели могут получить дополнительную справочную информацию по определенной теме.
Рассмотрим это предложение:
Журналист схватил СОТ из МОС, поехал обратно на станцию и положил статью в банку.
Многие из этих терминов понятны только тележурналистам. Удобная для читателя редакция будет выглядеть так:
Удобная для читателя редакция будет выглядеть так:
Журналистка взяла интервью у прохожего об инциденте и записала ее заявление для включения в статью.
Этот совет особенно важен, если вы работаете в технической сфере, но хотите, чтобы ваш веб-сайт привлекал неспециалистов. Помните, что вам нужно писать для своей аудитории (см. пункт № 1), а не для своих коллег. Использование доступного языка поможет вам произвести впечатление доступного и открытого — именно то, что вы хотите донести до будущих клиентов.
7. Меняйте варианты слов
Слова как печенье — у каждого из нас есть свои любимые. Но когда дело доходит до заинтересованности ваших посетителей, ключевое значение имеет разнообразие! Облака слов забавны в использовании и могут помочь вам разнообразить выбор слов, визуализируя, какие слова вы используете чаще всего. Просто скопируйте и вставьте свой текст в бесплатный инструмент для создания облака слов, чтобы создать облако. Чем больше вы используете слово, тем больше оно будет выглядеть в вашем облаке. Вы злоупотребляли определенным словом? Введите его на Thesaurus.com, чтобы найти новые синонимы для улучшения текста.
Вы злоупотребляли определенным словом? Введите его на Thesaurus.com, чтобы найти новые синонимы для улучшения текста.
Отрицательные слова выделяются в вашем облаке? Теперь вы точно знаете, что нужно настроить для более позитивного тона. Также следите за ключевыми словами вашего веб-сайта: они должны встречаться в тексте несколько раз, чтобы их было легко распознать в облаке слов.
Вот исключение: ключевые термины должны быть одинаковыми на всем сайте, чтобы не сбивать посетителей с толку. Например, если вы фотограф, не предлагайте «фотосессии» на одной странице и не называйте их «фотосессиями» на следующей.
Составьте список терминов, описывающих вашу компанию, и сгруппируйте все слова, которые вы используете для обозначения одного и того же. Выберите лучший вариант и придерживайтесь его везде на своем веб-сайте. Вот так:
Использование: инвойс.
Не: счет
Использование: фотосессия
Не: фотосессия, фотосессия, съемка
Вы называете своих клиентов клиентами, пациентами или пользователями? Вы имеете в виду услуги, пакеты или планы? Если у вас есть этот список или глоссарий, вы можете использовать его для просмотра любого текста перед его публикацией.
8. Сделайте текст доступным для сканирования
В дополнение к размещению наиболее важной информации вверху убедитесь, что текст легко просматривается. Большинство веб-читателей будут сканировать страницу, чтобы найти конкретную информацию, которую они ищут, — если они не найдут ее легко, они будут двигаться дальше.
Не верите? Попробуйте обратить внимание в следующий раз, когда вы откроете веб-страницу, которую вы раньше не видели. Вы читаете каждое слово от начала до конца? Или ваш взгляд прыгает в поисках нужной информации?
- Вместо текстовых абзацев используйте маркированные или числовые списки . Вместо одной длинной страницы текста организуйте содержимое в маркированные вкладки.
- Всегда включать пробелы. Это пустое пространство, окружающее абзацы, изображения и другие элементы на вашей веб-странице. Хотя может показаться, что это пустая трата места, на самом деле это лучший друг веб-дизайнера. Удобное количество пробелов вокруг текста делает его более разборчивым и приятным для чтения.

- Также важно разделить контент на разделы с описательными подзаголовками. Например, на веб-странице об изменении климата информация может быть организована под следующими заголовками:
- Что такое изменение климата?
- Факторы изменения климата
- Текущие и прогнозируемые последствия изменения климата
- Решения по сокращению выбросов
- Подробнее
Эти подзаголовки не только помогают читателям перемещаться по странице, но и помогают поисковым системам найти ваш контент.
9. Включите мультимедиа
Исследования показывают, что большая часть человеческого мозга визуальна, и люди обрабатывают визуальную информацию во много раз быстрее, чем текст.
Легко читаемая диаграмма или график также могут лучше объяснить сложную тему, чем просто текст. Если вы не являетесь графическим дизайнером по профессии, существует множество способов использования визуальных элементов на вашем веб-сайте и несколько отличных сервисов, которые помогут вам создавать графику самостоятельно, например Canva и Piktochart.
Изображения также помогают разбивать текст, облегчая чтение страницы. Мы рекомендуем иметь хотя бы одно изображение на каждой странице вашего сайта. Вот еще несколько советов по оптимизации изображений на сайте.
10. Наслоение контента веб-сайта
Самое замечательное в веб-сайте то, что его легко направлять читателей с одной страницы на другую. Помогите читателям найти больше полезного контента, дав гиперссылки на определенные слова или фразы на другие соответствующие ресурсы, особенно на ваш собственный веб-сайт. Это поможет поддерживать интерес людей к вашему контенту и перемещаться по вашему сайту.
Например, скажем, это предложение появилось на вашем кулинарном веб-сайте: Рататуй – это блюдо с низким содержанием жира, которое состоит из сезонных ингредиентов, таких как баклажаны, кабачки и помидоры. Вы можете сделать гиперссылку на «блюдо с низким содержанием жира» на страницу с другими сообщениями в блоге о здоровом питании.
Создание этих внутренних ссылок на вашем собственном сайте также помогает вашему SEO, но имейте в виду, что ссылки всегда должны быть актуальными и полезными. Визуально, если вы перегрузите свой текст ссылками, люди не будут знать, на что нажимать. Google рекомендует ограничить количество гиперссылок на странице «разумным числом».
Визуально, если вы перегрузите свой текст ссылками, люди не будут знать, на что нажимать. Google рекомендует ограничить количество гиперссылок на странице «разумным числом».
11. Оставьте их желать большего
Вот пример того, как может выглядеть кнопка призыва к действию на вашем веб-сайте.
Хорошие веб-сайты заканчивают каждую страницу убедительным призывом к действию (сокращенно CTA). Есть ли человек, с которым читатель должен связаться для получения дополнительной информации? Интересное видео, которое они должны посмотреть? Как насчет связанного сообщения в блоге, которое они могут прочитать, или отчета, который они могут скачать? Эта стратегия помогает направлять читателей в другие разделы вашего веб-сайта и побуждает их продвигать ваш контент среди своих друзей и семьи.
Сделайте эти призывы к действию лаконичными и начните их с глаголов действия, таких как «Скачать», «Поделиться», «Присоединиться», «Зарегистрироваться», «Узнать больше» или «Смотреть». И, конечно же, не забудьте включить ссылку, которая действительно позволяет читателям выполнить действие, которое вы от них просите.
И, конечно же, не забудьте включить ссылку, которая действительно позволяет читателям выполнить действие, которое вы от них просите.
В общем, писать — это тяжелая работа, а написание контента для веб-сайта — тем более. Но помните, вам не нужно писать идеальные тексты с первого раза! После публикации контента вы можете ежемесячно проверять веб-сайт, чтобы отслеживать и оптимизировать его работу. С помощью этих советов вы будете готовы создавать эффективный контент, который найдет отклик даже у самых непостоянных и ограниченных во времени интернет-читателей.
Когда ваш контент будет написан, прочтите этот контрольный список, чтобы создать удобный для чтения текст на своем сайте.
Выведите свой бизнес в Интернет с Jimdo.
Начать сейчас
Написание статей, видео, отчетов, учебных курсов и онлайн-семинаров для Интернета NN/g
- Самые последние
- Только видео
- Только артикулы
Не знаете, с чего начать? Используйте эту подборку ссылок на наши статьи и видео, чтобы узнать, как писать и представлять информацию, которая соответствует потребностям пользователей и поведению при чтении в Интернете.
Среди шрифтов с высокой читаемостью исследование показало 35-процентную разницу в скорости чтения между лучшими и худшими. Люди читают на 11% медленнее на каждые 20 лет своего старения.
Инвентаризация и аудит контента — это два важных действия, которые необходимо выполнить перед разработкой стратегии по улучшению вашего цифрового контента.
 Проведите их вместе, чтобы настроить свой контент на успех.
Проведите их вместе, чтобы настроить свой контент на успех.Страницы политик часто не соответствуют основным принципам удобства использования: они нечитабельны, в них отсутствуют общие сводки и внутренняя навигация по политике, плохое форматирование и они недоступны в ожидаемых местах.
Оглядываясь назад на результаты серии исследований по отслеживанию движения глаз за 13 лет, мы видим, что основные принципы сканирования остаются неизменными даже при изменении дизайна.
Исследования по отслеживанию взгляда показывают, что существует 4 основных шаблона, которые люди используют для сканирования текстовой информации на веб-страницах: F-шаблон, пятнистый шаблон, шаблон слоеного пирога и шаблон обязательства.
Когда заголовки и подзаголовки визуально выделяются на странице и носят описательный характер, пользователи используют эффективный шаблон сканирования, который позволяет им быстро находить нужную информацию.
Пользователи ожидают, что разделы «О нас» будут понятными, аутентичными и прозрачными.
 Они сравнивают корпоративный контент со сторонними отзывами, чтобы сформировать целостное мнение о компании, прежде чем начинать бизнес или подавать заявку на работу.
Они сравнивают корпоративный контент со сторонними отзывами, чтобы сформировать целостное мнение о компании, прежде чем начинать бизнес или подавать заявку на работу.Концепции типографики иногда теряются при переводе между исследователями, разработчиками, дизайнерами и заинтересованными сторонами. Используйте эту шпаргалку, чтобы расшифровать значение распространенных или часто ошибочных терминов типографики.
Конкретный текст ссылки устанавливает искренние ожидания и оправдывает их, и он достаточно содержателен, чтобы быть самостоятельным, оставаясь при этом кратким.
Названия команд должны быть краткими, информативными, содержать глаголы и прилагательные и избегать фирменных терминов. Сочетания клавиш должны ограничивать количество модификаторов и соответствовать стандартным соглашениям.
Язык, используемый в интерфейсах, влияет на решения, которые будут принимать наши пользователи. Манипулятивная копия подталкивает пользователей к выбору, который противоречит их интересам.
Не знаете, с чего начать? Используйте эту подборку ссылок на наши статьи и видео, чтобы узнать, как писать и представлять информацию, которая соответствует потребностям пользователей и поведению при чтении в Интернете.
Среди шрифтов с высокой читаемостью исследование показало 35-процентную разницу в скорости чтения между лучшими и худшими шрифтами. Люди читают на 11% медленнее на каждые 20 лет своего старения.
Инвентаризация и аудит контента — два важных действия, которые необходимо выполнить, прежде чем разрабатывать стратегию улучшения вашего цифрового контента. Проведите их вместе, чтобы настроить свой контент на успех.

Страницы политик часто не соответствуют основным принципам удобства использования: они нечитабельны, в них отсутствуют общие сводки и внутренняя навигация по политике, плохое форматирование и они недоступны в ожидаемых местах.
Оглядываясь назад на результаты серии исследований по отслеживанию движения глаз за 13 лет, мы видим, что основные принципы сканирования остаются неизменными даже при изменении дизайна.
Исследования по отслеживанию взгляда показывают, что существует 4 основных шаблона, которые люди используют для сканирования текстовой информации на веб-страницах: F-шаблон, пятнистый шаблон, шаблон слоеного пирога и шаблон обязательства.

Когда заголовки и подзаголовки визуально выделяются на странице и носят описательный характер, пользователи используют эффективный шаблон сканирования, который позволяет им быстро находить нужную информацию.
Концепции типографики иногда теряются при переводе между исследователями, разработчиками, дизайнерами и заинтересованными сторонами. Используйте эту шпаргалку, чтобы расшифровать значение распространенных или часто ошибочных терминов типографики.
Пользователи ожидают, что разделы «О нас» будут понятными, аутентичными и прозрачными.
 Они сравнивают корпоративный контент со сторонними отзывами, чтобы сформировать целостное мнение о компании, прежде чем начинать бизнес или подавать заявку на работу.
Они сравнивают корпоративный контент со сторонними отзывами, чтобы сформировать целостное мнение о компании, прежде чем начинать бизнес или подавать заявку на работу.Конкретный текст ссылки устанавливает искренние ожидания и оправдывает их, и он достаточно содержателен, чтобы быть самостоятельным, оставаясь при этом кратким.
Названия команд должны быть краткими, информативными, содержать глаголы и прилагательные и избегать фирменных терминов. Сочетания клавиш должны ограничивать количество модификаторов и соответствовать стандартным соглашениям.
Язык, используемый в интерфейсах, влияет на решения, которые будут принимать наши пользователи. Манипулятивная копия подталкивает пользователей к выбору, который противоречит их интересам.
Начните контент с самой важной части информации, чтобы читатели могли уловить главное, независимо от того, сколько они читают. Этот стиль письма идеально подходит для написания для Интернета.
Исследования по отслеживанию движений глаз показывают, что люди сканируют веб-страницы и экраны телефонов по разным шаблонам, один из которых представляет собой форму буквы F. Спустя одиннадцать лет после открытия этого шаблона мы снова смотрим на то, что он означает сегодня.

Многократное сканирование одного и того же контента может указывать на замешательство или заинтересованность. Часто это происходит из-за того, что ожидания пользователей не оправдываются.
Профессионалам нужна четкая и краткая информация, свободная от ненужного жаргона или сложных терминов. Простой язык является необходимостью и приносит пользу как потребителям, так и организациям.
Общий призыв к действию «Начать» привлекает клики, но также вводит пользователей в заблуждение и служит препятствием для тех, кто хочет получить информацию о компании.

Чтобы обратиться к экспертам, предоставьте краткие заголовки и резюме, используйте четкие заголовки, диаграммы и рисунки и не переусердствуйте с визуальным оформлением.
Эти советы по написанию веб-контента для специализированной аудитории помогут вам выглядеть авторитетно и укрепить доверие к себе. Профессионалам нужен контент, который легко сканировать, основан на фактах и поддается проверке.
Маркеры помогают разбивать большие блоки текста, упрощают понимание сложных статей и сообщений в блогах и выделяют ключевую информацию.

Как написать контент для веб-сайта
Если вы находитесь в процессе создания веб-сайта, одним из ваших главных приоритетов является написание привлекательного и убедительного контента для вашего сайта. Если это первый раз (или второй, или третий — требуется время, чтобы научиться писать качественный контент!), вы можете быть немного не уверены в том, что вам следует и не следует писать. Успешный контент веб-сайта нравится как вашим интернет-зрителям, так и поисковым системам, но удовлетворение обоих может быть пугающим.
Не паникуйте! Мы собрали 20 основных правил, которые можно и нельзя делать, чтобы показать вам, как писать контент для веб-сайта, который улучшает внешний вид, удобочитаемость и эффективность SEO вашего нового сайта. Следуйте этим советам, когда вы создаете и компилируете контент своего веб-сайта, и вы сможете пожинать плоды качественного написания контента, когда ваш новый сайт будет запущен!
Не…
1. Пожалуйста, пожалуйста, пожалуйста, НЕ занимайтесь плагиатом.
Пожалуйста, пожалуйста, пожалуйста, НЕ занимайтесь плагиатом. Копирование контента с других сайтов, каким бы заманчивым оно ни было, приведет к тому, что ваш сайт будет оштрафован или даже удален из поисковых систем. Сохраняйте самообладание при копировании/вставке и просто потратьте несколько дополнительных минут на создание собственного оригинального контента. В конце концов, ваша компания оригинальна, верно? Он заслуживает оригинального контента.
Верхние средства проверки дублирующегося контента
Убедитесь, что ваш контент является оригинальным
2. Не используйте повторяющиеся предложения.Короткие и приятные обращения как к людям, так и к поисковым системам, и вы будете вознаграждены. Если вам есть что сказать, обязательно разбейте их на легко читаемые фрагменты.
3. Не пишите слишком сложный контент. Возможно, вы почувствуете себя умнее, если будете использовать слова из 4 слогов 18 раз в абзаце, но большинство людей не оценят ваше языковое мастерство. Держите текст понятным для обычного человека.
Держите текст понятным для обычного человека.
По возможности старайтесь, чтобы длина абзаца не превышала 80 слов или 4–5 строк. Маркеры, списки и визуальные эффекты могут помочь разбить текст и сделать его более удобным для просмотра.
5. Не повторяйтесь до отвращения.Посетители вашего сайта приходят, чтобы узнать о предмете, который охватывает ваш сайт, и они не хотят, чтобы одни и те же концепции или ключевые слова бомбардировали их, когда они хотят узнать что-то новое.
6. Не переоценивайте свой продукт или услугу. Написание качественного контента предполагает тщательный баланс рекламного и нерекламного контента. Конечно, цель веб-сайта — продвигать то, что вы предлагаете, но это не значит, что вы должны бомбардировать читателей предложениями купить или зарегистрироваться. Предоставьте им ценный информативный контент, который они могут оценить, прежде чем спрашивать их, заинтересованы ли они в том, чтобы стать потребителем.
Возможно, вы много знаете о темах, которые освещает ваш веб-сайт, но вам нужно помнить, что ваши клиенты могут быть гораздо менее информированы. Обязательно напишите контент, который отвечает посетителям вашего сайта на их уровне.
Образ покупателя
5 простых шагов для создания эффективного образа
8. Не используйте изображения, на использование которых у вас нет законных прав.Поиск случайных изображений в Интернете и размещение их на вашем сайте без разрешения или покупки может привести к судебному преследованию. Поэтому, если вам не кажется забавным судебное разбирательство, не используйте изображения, которые не принадлежат вам.
9. Не используйте плохой якорный текст.
Если вы хотите, чтобы посетители вашего веб-сайта нажимали на ссылку в вашем контенте, не вставляйте просто ссылку с текстом «Нажмите здесь!». Будьте изобретательны и используйте якорный текст, который является описательным и привлекательным.
Будьте изобретательны и используйте якорный текст, который является описательным и привлекательным.
Напишите свой собственный контент и избегайте просмотра вашего веб-сайта, потому что вы не можете тратить время на то, чтобы быть оригинальным. Используйте инструмент проверки дубликатов контента, чтобы убедиться, что ваш контент является оригинальным.
Выполнить…
11. Знайте цель каждой страницы.Вы хотите, чтобы клиент купил продукт на определенной веб-странице? Затем убедитесь, что контент на этой странице написан так, чтобы помочь им указать правильное направление и убедить их в том, что продукт стоит покупать.
12. Используйте призывы к действию (CTA). Призыв к действию — это приглашающая кнопка, ссылка, изображение или другой графический элемент, который побуждает посетителя сайта стать участником или клиентом. Если вы пишете отличный контент, но не содержите призыва к действию, ваш контент будет гораздо менее эффективен для превращения посетителей в потребителей.
Или, по крайней мере, иметь четкое и организованное представление о том, что вы будете писать для каждой веб-страницы.
14. Голос как у человека!Никому не нравится контент, который звучит так, будто он скопирован из словаря или озвучен роботом. Будьте приземленными и дружелюбными, насколько позволяет ваш стиль. Посетители вашего сайта оценят личную связь с вами и с большей вероятностью будут реагировать на ваши призывы к действию.
15. Используйте маркеры, нумерованные списки, заголовки и т. д.Это поможет разбить текст и сделать его более интересным и читабельным.
Инструменты для написания контента
6 инструментов для написания, которые вы должны использовать
16. Предоставьте ответы, которые нужны вашему целевому рынку.Как ваши услуги или продукты могут помочь потребителю? Почему они лучшие на рынке? Как посетитель может найти именно тот товар или информацию, которую он ищет? Вы эксперт, поэтому посетители вашего сайта ожидают найти некоторые ответы!
17. Убедитесь, что ваши абзацы организованы.
Убедитесь, что ваши абзацы организованы. В абзаце должна быть только одна идея. Каждый абзац должен начинаться с темы, а затем придерживаться этой темы без бессвязной информации или предоставления ненужной информации.
18. Убедитесь, что содержимое ваших веб-страниц можно быстро сканировать.Продолжая доносить сообщение. Показывайте важную информацию первой и на видном месте. Большинству посетителей сайта требуется всего несколько секунд, прежде чем покинуть страницу, поэтому вы хотите убедиться, что они видят то, что ищут, не чувствуя, что им нужно прочитать все.
19. После того, как вы написали страницу контента, просмотрите ее.Найдите любые ошибки или отсутствующую информацию, которую вы хотите исправить. А еще лучше — прочитайте содержание страницы вслух — практика, которая поможет вам оценить, звучит ли текст так, как вы хотите, и есть ли какие-то ошибки, которые не замечает ваш мозг.
20. Уложиться в сроки!
Уложиться в сроки! Чтобы контент и веб-дизайн гармонично сочетались, всегда полезно убедиться, что ваша команда веб-дизайнеров знает, какой тип контента вы предоставляете. Своевременное предоставление контента означает, что ваш веб-сайт будет выглядеть лучше и будет запущен своевременно.
Бонус! Если вы чувствуете, что все еще не знаете, как писать контент для веб-сайта, или чувствуете, что у вас заканчивается вдохновение, погуглите! Найдите веб-сайты с контентом, который вам нравится, и используйте его как источник вдохновения. Только, пожалуйста, убедитесь, что вы держитесь подальше от плагиата!
Еще больше ресурсов для написания контента
- Как писать контент для веб-сайта в 2018 году: руководство по передовым методам написания контента
- 10 лучших инструментов и ресурсов для поиска идей для постов в блоге
- Основы контент-маркетинга: как контент и SEO работают вместе
Не уверены, что готовы писать контент?
Мы верим в тебя! Но если вы беспокоитесь, что у вас не будет времени или желания изучать и применять эти советы для написания качественного контента, не беспокойтесь!
Мы предоставляем отличные услуги по написанию контента в Thrive, и мы позаботимся о том, чтобы ваш сайт получал контент, который организован, оптимизирован и выражает сообщение, которым вы хотите поделиться.

 )
) На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт. w3.org/
w3.org/ )
) На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
 w3.org/
w3.org/ )
) На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
 w3.org/
w3.org/
 Проведите их вместе, чтобы настроить свой контент на успех.
Проведите их вместе, чтобы настроить свой контент на успех. Они сравнивают корпоративный контент со сторонними отзывами, чтобы сформировать целостное мнение о компании, прежде чем начинать бизнес или подавать заявку на работу.
Они сравнивают корпоративный контент со сторонними отзывами, чтобы сформировать целостное мнение о компании, прежде чем начинать бизнес или подавать заявку на работу.

 Они сравнивают корпоративный контент со сторонними отзывами, чтобы сформировать целостное мнение о компании, прежде чем начинать бизнес или подавать заявку на работу.
Они сравнивают корпоративный контент со сторонними отзывами, чтобы сформировать целостное мнение о компании, прежде чем начинать бизнес или подавать заявку на работу.