Как создавать сайты с нуля
В этой статье я расскажу вам про свой курс — Как создавать сайты с нуля — обучение на котором полностью бесплатное. Этот курс подойдет всем, кто хочет научиться создавать свои сайты и превращать их в еще один источник дохода.
Содержание:
- Что это за курс (2-ух минутное видео объяснение)
- Кому подойдет «Курс по созданию сайта с нуля»
- Какой результат будет у вас по завершению обучения
- Из чего состоит курс
- Чем этот курс уникален и чем он отличается от других
- Как попасть на курс
Что это за курс?
Сразу чтобы было понятно, что к чему, держите двухминутную видео презентацию курса:
Как создавать сайты с нуля — обучение (бесплатно)Кому подойдет данный курс
- Этот курс подойдет тем, кто понимает, что сайт нужен для заработка в интернете;
- Для тех, кто хочет научиться создавать сайты для себя или на заказ;
- Для тех, кто хочет увеличить количество заказов и денег в своем кармане, привлекая клиентов, через сайт;
- Для тех, кто хочет создать свой блог и рассказывать про себя, свое хобби или свою деятельность;
- Для тех, кто не привык рисковать и хочет создать еще один источник дохода;
- Для тех, кто хочет научиться бесплатно привлекать пользователей из интернета;
- Да и вообще для всех желающих, кто хочет бесплатно (и быстро) делать сайты.

Какой результат у вас будет по завершению курса
- Вы создадите свой сайт уже через час, после начала прохождения курса;
- Вы научитесь управлять сайтом и контентом. Поймете, как это все работает;
- Узнаете как добавлять записи, страницы, изображения, видео и прочее на свой сайт;
- Научитесь привлекать бесплатных пользователей к себе на сайт;
- Поставите систему аналитики и сможете получать информацию о посещаемости в реальном времени;
- Узнаете, как зарабатывать на своем сайте и выберите подходящий способ монетизации;
- Сможете превратить сайт в еще один источник дохода.
Причем это лишь малая часть того, что вы получите во время обучения по созданию сайтов с нуля! Еще больше информации вы сможете получить на курсе.
Ну, давайте для примера покажу еще один урок из курса, в нем я как раз рассказываю, про способы заработка на своем сайте.
youtube.com/embed/pV-g9z86hRM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Честно скажу, я почти полгода разрабатывал этот курс и могу с уверенностью сказать, что он намного лучше платных аналогов!
Из чего состоит курс
Как создавать сайты с нуля — обучение (бесплатно)Курс состоит из 5 блоков, из которых вы узнаете не только, как создать сайт, но и как привлекать на него бесплатный трафик (без трафика не будет продаж) и как в дальнейшем зарабатывать с этого трафика. Если подробнее, то курс состоит из следующих блоков:
- Блок 1: Подготовка к созданию и создание сайта;
- Блок 2: Настройка внутреннего и внешнего вида сайта;
- Блок 3: Создание страниц и контента для нашего сайта;
- Блок 4: Продвижение сайта, привлечение бесплатного трафика;
- Блок 5: Как зарабатывать деньги на своем сайте.
По моему мнению, сайт должен быть еще одним источником дохода! Поэтому я считаю, что главные темы, которые я должен осветить — это рассказать и показать вам, как привлекать клиентов (об этом поговорим в «Блоке 4) и как в дальнейшем их монетизировать (о способах заработка на своем сайте, я расскажу в «Блоке 5»).
Поэтому, если вы заинтересованы, в том, чтобы создать свой сайт и превратить его в еще один источник заработка, не откладывайте, а принимайте участие в бесплатном курсе.
Чем этот курс уникален и чем он отличается от других подобных курсов
Чем этот курс уникален и чем он отличается от других подобных курсовВо первых — обучение в курсе идет по шагам. То есть, я показываю, что я делаю, куда и как нажимаю, и рассказываю, зачем нужно то или иное действие. Все, что вам нужно сделать, что бы получить результат, это просто повторять за мной и на выходе вы получите готовый сайт, созданный своими руками.
Во вторых — этот курс уникален тем, что в нем есть бесплатная служба поддержки. То есть, если по ходу курса вы столкнулись с проблемой, вопросом или непониманием, какого-либо материала, вы просто пишите в службу поддержки и вам помогут решить возникшую проблему.
Бесплатная служба поддержкиВ третьих — я против всяких курсов, где уроки идут по 1-2 часа — это глупо. В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В четвертых — я хотел сделать курс интересным, чтобы его было не скучно смотреть, чтобы все уроки были легкими и их легко было повторить. Поэтому все уроки я старался записывать в простой игровой форме, где нужно посмотреть и повторить за мной. Благодаря этому уроки не надоедают и это очень сильно облегчает обучение.
В пятых — в курсе я рассказываю, не только как сделать сайт, но и как на нем в дальнейшем заработать. Я уже это говорил, но все же повторю — мне важно, чтобы вы не только умели создавать свой сайт, но и знали, как потом на этом заработать. Смысл в сайте, если он не приносит вам денег?
Как попасть на курс
Чтобы начать обучение в курсе по созданию сайта с нуля, вам нужно перейти на эту страницу — https://study. artbashlykov.ru/fw-sb/
artbashlykov.ru/fw-sb/
Затем нажать на кнопку «Принять участие»
Как начать обучение на курсе по созданию сайтов с нуля(При желании, можете нажать «Подробнее о курсе» и почитать подробную информацию про обучение =) )
Затем вас перекинет к форме, в которую вам нужно вписать емейл, на который вы хотите получить ссылку с доступом к курсу.
А дальше, просто ждете письмо с приглашением на курс и начинаете его проходить. Если письмо не пришло в течении 5 минут, проверьте папку «Спам» (мало ли оно там =)). А я уже буду ждать вас в курсе. До встречи!
Арт Башлыков — автор блога
Хочешь узнать как развивать и монетизировать онлайн проекты? Подписывайся на мой блог в ТГ
Подписаться на TG
Курс по созданию сайтов с нуля или как научиться делать сайты
Как научиться делать продающие сайты с нуля без программирования и дизайна уже через 2 месяца и зарабатывать от 1000$ работая удаленно
Звучит заманчиво, по крайней мере старался зацепить ваше внимание.
Для того чтобы научиться делать сайты в 2021 году достаточно всего несколько недель и четкие инструкции, алгоритмы, уроки. Если раньше вам нужно было тратить года на обучение — то сейчас все поменялось.
Звучит заманчиво… По крайней мере старался зацепить ваше внимание.
Для того чтобы научиться делать сайты в 2021 году достаточно всего несколько недель и четкие инструкции, алгоритмы, уроки. Если раньше вам нужно было тратить года на обучение — то сейчас все поменялось.
ТОП-5 причин научиться делать сайты и сделать это своей профессией
- Быстрый старт и без вложений.Вам не нужно учиться 5 лет, брать кредиты на оборудование, искать офис, нанимать сотрудников и открывать фирму. Это конечно нудно, но не для данной сферы. Все что вам понадобится для старта — это ноутбук, телефон и доступ в интернет.
- Удаленная работа. Для того чтобы вам скать и брать клиентов в работу, делать им сайты не обязательно быть привязанным к месту и иметь офис.
 Можно работать где угодно лишь бы у вас был интерне
Можно работать где угодно лишь бы у вас был интерне - Нет потолка в доходах. Вы сами регулируете свой доход. С каждым месяцем у вас появляется все больше экспертности и вы повышаете чеки на свой услуги
- Востребованность. Ежедневно открываются десятки тысяч новых компаний по всему СНГ, не говоря уже в мире — и всем им нужны сайты Основным инструментом продаж для компаний уже сейчас является исключительно интернет, а в частности сайты — потребители сейчас уже все ищут и покупают через интернет. Нет сайта — нет продаж Конкуренция в интернете растет и одного сайта для компаний недостаточно — компании заказывают на каждый товар или услугу отдельный сайт и не один сайт. В среднем у компании 4-6 сайтов и это цифра продолжает расти Помимо создания сайта есть также его продвижение — это отдельная часть сферы web-разработки, которая была, есть, и будет востребована. Ведь сайт без продвижения — его как-будто нет Компании хотят получать быстрые продажи через интернет — тут вступает еще одно направление PPC (Pay per click) — платная реклама в интернете Поскольку конкуренция растет с каждым днем и компании вкладывают огромные деньги в сайты и рекламы — они хотят понимать эффективность этих вложенных денег — тут необходима аналитика, важнейшая составляющая интернет-продвижения
- Творческая профессия.
 Вы создаете, созидаете интерфейс сайта, которым будут пользоваться тысячи посетителей. Разве это не круто?
Вы создаете, созидаете интерфейс сайта, которым будут пользоваться тысячи посетителей. Разве это не круто?
Как понять — получится у вас или нет?
Для этих целей проводятся вебинары и марафоны, где рассказывают как все устроено внтури. Если вы читаете эту статью, я готов поделиться с вами записями марафона по созданию сайтов. Всего 5 записей на которых по полочкам разбираю профессию и показываю в прямом эфире как сделать сайт за 20 минут который будет стоит 500$
Получить БЕСПЛАТНО записи можно по этой ссылке: https://paradigma.website/kurs-po-sozdaniju-sajtov-s-nulja/
Кто такой мастер продающих сайтов и зачем Вам учиться?
Мастер продающих сайтов оказывает услуги в сфере разработки сайтов и интернет маркетинга для компаний. Он делает такие сайты и настраивает такую рекламу, с которых поступают заявки. Заявки из интернета для компаний — это БЛАГО. Компании платят за это благо. В этом и есть суть профессии — делать благо компаниям в виде продающего сайта и маркетинга, за которые они Вам будут платить 🙂
Компании платят за это благо. В этом и есть суть профессии — делать благо компаниям в виде продающего сайта и маркетинга, за которые они Вам будут платить 🙂
Сколько можно зарабатывать на создании сайтов?
Возьмем первые 6 месяцев, если у вас нет опыта, в качестве начинающего специалиста.
В среднем, работая по 4-6 часов в день и 20 дней в месяц со всеми вытекающими опциями ваш доход будет составлять
от 900$ в месяц стабильно через 2 месяца. И это как дополнительный удаленный заработок на старте вашего пути
Кому подойдет профессия мастера по созданию сайтов?
- Для начинающих. Если вы хотите выйти за рамки, освоить быстро новую интернет-профессию и стать финансово свбодным работая где угодно. Вы понимаете что потенциал свой полностью еще не раскрыли и хотите попробовать что-то нвоое
- Для дизайнеров. Если вы дизайнер, топонимаете, что востребован тот, кто приносит клиенту больше $, а не просто делает «сочный» дизайн
- Для предпринимателей.
 Если вы предприниматель то скорее всего вы не хотите слепо доверять подрядчикам и понимаете, что управление маркетингом и продажами даст максимально высокую рентабельность бизнеса
Если вы предприниматель то скорее всего вы не хотите слепо доверять подрядчикам и понимаете, что управление маркетингом и продажами даст максимально высокую рентабельность бизнеса - Для маркетологов. Если вы маркетолог то видимл вы задолбались делать однотипные проекты с посредственными результатами и жить впроголодь, пора бы и начать зарабатывать на сайтах
Из чего состоит обучение? Чему нужно учиться?
Всего для обучения необходимо 2 месяца и пройти следующую программу:
- Модуль 1 — Ломаем мышление или как добиться успеха!
- Модуль 2 — Поиск и удержание клиентов или как обеспечить себя заказами на год вперед
- Модуль 3 — Продажи и переговоры или как закрывать в продажу 9 из 10 клиентов
- Модуль 4 — Брифование клиента или с чего начать проект
- Модуль 5 — Прототипирование продающего сайта или как сделать сайт с конверсией 47%
- Модуль 6 — Дизайн без дизайнера или как сделать первые шаги в продающем дизайне сайтов
- Модуль 7 — Создаем сайт без программистов на WB
- Модуль 8 — Тестирование, презентация, запуска сайта
- Модуль ЯД — Настройка Яндекс Директ
- Модуль ЯД — Настройка Google Ads
- Модуль ЮС — Юридическая сторона
- Модуль УПАКОВКА МАСТЕРА ПРОДАЮЩЕГО САЙТА И СВОИХ УСЛУГ
- Модуль по упаковке социальных сетей
- Модуль ЭКСПЕРТ
Вот несколько раскрытых модулей и что туда входит:
Модуль 1 — Ломаем мышление или как добиться успеха!
Чему научимся:
- Определяемся для чего нам все это нужно
- Определяем наши ценности и истинные хотелки.
 Ставим цели
Ставим цели - Организовываем рабочее место и определяем что нам необходимо для комфортной и правильной работы
- Планируем режим работы
- Устанавливаем нужные программы
- Выбираем путь развития
- Состваляем декомпозицию
Ваш результат:
- Вы понимаете для чего вы все это делаете – что будет вами двигать и откуда брать энергию чтобы не слиться
- Организете свою работу: время, кол-во часов, отдых, совмещение с основной работой
- Увидите путь роста и развития – наметите точки контроля
- Определитесь со стратегией
- Установите все необходимые для работы программы
- Вступите в общий чат в TELEGRAM где все студенты которые прошли и проходят сейчас обучение
Модуль 2 — Поиск и удержание клиентов или как обеспечить себя заказами на год вперед
Чему научимся:
- Узнаем какие существуют способы привлечения клиентов
- Узнаем о самых эффективные и работающих способах привлечения
- Научимся считать стоимость клиентов
- Изучим основы Unit экономики
В результате:
- Узнаете о в самых эффективных способах и выберите тот, который Вам близок и импонирует
- Запустите свой эффективный способ получения целевых клиентов
- Разработаете квиз для получения первых заявок на сайты
- Разработаете квиз
Модуль 3 — Продажи и переговоры или как закрывать в продажу 9 из 10 клиентов
Чему научимся:
- Как перезванивать по заявке или как правильно отвечать, чтобы не спугнуть?
- Как и о чем говорить с клиентами? Как продавать и какие есть техники продаж?
- Как продавать и какие есть техники продаж?
- Что такое скрипты и как их использовать в продажах?
- Какие есть возражения и как их обрабатывать?
- Какие есть сценарии продаж?
- Как дожимать клиента и как допродавать ему?
- Какие могут быть гарантии в работе?
В результате:
- У Вас будет четкий сценарий разговора с клиентами
- Вы составите свой собственный скрипт продаж
- Вы с уверенностью сможете снимать все возражения и вести клиента по четкой отстроенной цепочке действий к договору или сделке
Модуль 4 — Брифование клиента или с чего начать проект
Модуль 4 — Брифование клиента или с чего начать проект
Чему научимся:
- Как и с чего начать работу с клиентом чтобы проект удался и не было негатива по результату работы
- Как брифовать клиента правильно, изучать его бизнес, какие у него спрашивать (файл).

- Как эффективно проводить маркетинговый анализ его компании и определить УТП (файл)
- Как презентовать клиенту первые шаги
В результате:
- Вы заполните с клиентом бриф
- На берегу с клиентом оговорите и зафиксируете все ваши договоренности и результаты по проекту
- У вас будет исходный материал, чтобы начать работу по сайту
Модуль 5 — Прототипирование продающего сайта или как сделать сайт с конверсией 47%
Чему научимся:
- Узнаем что такое и как применять маркетинговые принципы AIDA и Pain– MorePain– Hope– Solution (модель построения «продажника» по принципу «Боль – Больше боли – Надежда – Решение»)
- Как составлять продающую структуру сайта
- Какие должны быть блоки на сайте
- Как писать продающие заголовки, основываясь на страхах и выгодах клиентов и какие тексты писать на сайт
- Какие есть и как вставлять на сайт конверсионные блоки
- В каком виде и как презентовать прототип сайта
В результате:
- Вы научитесь не только создавать продающую структуру сайта но и научитесь делать прототип со смыслом и с конверсионными блоками
- Получите 10 примеров видео презентация прототипов
Со всей программой и навыками можно ознакомиться по ссылке: https://paradigma. website/kurs-po-sozdaniju-sajtov-s-nulja/
website/kurs-po-sozdaniju-sajtov-s-nulja/
Какие навыки нужны чтоб зарабатывать на сайтах?
Я выделил всего топ-6 навыков которые могут освоить все, кто пройдет обучение
Какие сайты сейчас востребованы?
Сейчас востребованы продающие сайты — сайты с которых компании получают заявки. Это могут буть и лендинги и квизы и многостраничные сайты и лендосайты и мультилендинги
Как проходит обучение?
Обучение проходит в специальной платформе в формате видеоуроков — домашних заданий и кураторской поддержки
Обучение проходит в специальной платформе в формате видеоуроков и домашниз заданий. Также к каждому уроку прилагаются файлы для помощи
У кого можно научиться делать сайты?
Можно у нас)
Из чего состоит обучение? Чему нужно учиться?
- Нужно понять что такое сайты и из чего они состоят
- Как их делать и в каких платформах
- Как искать клиентов на сайты
- Как продавать
- Как делать технически сайты
- Как их публиковать в интернете
- Как работать с заказчиком
- Как вести клиента от начала и до конца
Сколько стоит обучение?
Стоимость обучения разная, в зависимости от пакета: от 19900 рос руб до 99 000 рос ру
Что делать если не понравится обучение?
Если вы пройдете менее 10% и поймете, что вам не подходит обучение — мы вернем вам всю сумму. Вы абсолютно ничем не рискуете
Вы абсолютно ничем не рискуете
Переходите на страницу курса и выбирайте пакет обучения который вам ближе — https://paradigma.website/kurs-po-sozdaniju-sajtov-s-nulja/
Как создать веб-сайт: изучите веб-дизайн и разработку
Откройте для себя основы веб-дизайна и разработки и ознакомьтесь с нашими десятью советами по созданию собственного веб-сайта в первый раз.
Поделиться этой публикацией
Если вы думаете о карьере в веб-разработке или хотите создать веб-сайт по другим причинам, научиться делать это самостоятельно может быть ценным и полезным. Веб-сайт может быть отличным способом продвижения вашего бизнеса, демонстрации своего портфолио работ или представления потенциальных работодателей или клиентов тому, кто вы есть.
Существует несколько различных способов создания собственного веб-сайта, в зависимости от того, насколько вы хотите сделать это сами. Позже мы рассмотрим лучшие варианты, но начнем с обсуждения веб-разработки и дизайна, стоимости веб-сайтов и того, как продолжить карьеру в этой области.
Что такое веб-разработка?
Довольно говорящий сам за себя термин, веб-разработка включает в себя создание функционального веб-сайта с использованием различных языков кодирования и элементов дизайна. Веб-разработчику может быть предоставлен определенный веб-дизайн, а затем он должен преобразовать дизайн в полностью работающий веб-сайт, соответствующий желаниям и потребностям клиента.
Ниже мы обсудим два различных вида веб-разработки: интерфейсную и внутреннюю разработку. Чтобы узнать больше о кодировании для создания цифрового контента, ознакомьтесь с нашей программой Digital Marketing ExpertTrack Университета Лидса.
Интерфейсная разработка
Этот аспект веб-разработки включает в себя все, что могут видеть пользователи, известные как интерфейсные элементы. Таким образом, разработчики интерфейса несут ответственность за создание дизайна и эстетики веб-сайта. HTML, CSS и JavaScript являются основными языками, используемыми здесь — HTML составляет основу веб-сайта, а CSS можно использовать для его украшения и оживления. JavaScript добавляет на сайт динамические элементы.
JavaScript добавляет на сайт динамические элементы.
Вы можете узнать все об этих языках программирования в нашем блоге, посвященном основам кодирования для Интернета, но их, безусловно, важно изучить, если вы хотите заняться веб-дизайном и разработкой. Их тоже нетрудно выучить, так почему бы не попробовать?
Для начала наши открытые шаги от Raspberry Pi познакомят вас с основами HTML, включая структуру, теги и атрибуты. Если вы найдете то, что изучаете, интересным, отправляйтесь на наши курсы кодирования, чтобы узнать еще больше.
Back-end разработка
На обратной стороне медали у нас есть back-end разработка. Это аспект веб-разработки, который мы, как потребители, не видим. Бэкенд-разработчики отвечают за серверы, базы данных и приложения — все, что необходимо для веб-сайта. Примеры языков программирования, которые, как правило, используют бэкенд-разработчики, включают Python, Java и C. без необходимости всему этому учиться. Однако, если вас это интересует, ознакомьтесь с нашими основами разработки программного обеспечения или основами программирования с помощью Python ExpertTracks для подробного ознакомления.
Фонд малины Пи
Введение в веб-разработку Институт творческих вычислений UAL
Введение в UX и доступный дизайн
Что такое веб-дизайн?
Веб-дизайнер фокусируется исключительно на внешнем виде, ощущениях и удобстве использования веб-сайта. Это может звучать похоже на интерфейсного веб-разработчика, но между ними есть ощутимая разница. В то время как фронтенд-разработчики кодируют дизайн, чтобы он воплотился в жизнь, именно веб-дизайнер придумывает дизайн в первую очередь. Это очень творческая роль, которая требует дизайнерских и графических навыков.
Это может звучать похоже на интерфейсного веб-разработчика, но между ними есть ощутимая разница. В то время как фронтенд-разработчики кодируют дизайн, чтобы он воплотился в жизнь, именно веб-дизайнер придумывает дизайн в первую очередь. Это очень творческая роль, которая требует дизайнерских и графических навыков.
Веб-дизайн и разработка, безусловно, могут пересекаться друг с другом, и часто один человек может делать и то, и другое. Но все же стоит указать на различие, если одно нравится вам гораздо больше, чем другое.
Вы можете узнать о компонентах веб-дизайна в видео ниже, снятом с нашего открытого шага Институтом цифрового маркетинга.
Как научиться веб-дизайну и разработке
Возможно, когда вы нажимали на эту статью, вы уже знали, что хотите изучать веб-дизайн и/или разработку самостоятельно. В качестве альтернативы, возможно, вы были убеждены, и теперь вы хотите узнать, что делать дальше, прежде чем пытаться создать свой собственный веб-сайт.
К счастью для вас и вашего кошелька, нет необходимости возвращаться в школу или университет, чтобы получить эти навыки. Многие люди самостоятельно изучают кодирование для Интернета, и этот процесс становится еще проще благодаря количеству фантастических онлайн-курсов и ресурсов по программированию.
Онлайн-курс по кодированию поможет вам встать на ноги и получить необходимую практику, чтобы преуспеть в мире веб-разработки. После того, как вы изучите основы кодирования в таких курсах, как «Введение в веб-разработку» от Rasberry Pi и «Обучение вычислениям», вы сможете изучать более крупные и лучшие вещи.
Вы можете попробовать свои силы в создании веб-приложений на Django в Мичиганском университете или в создании доступных интерфейсов в UAL и Институте кодирования. Затем следующий шаг – практика, практика, практика. Мы подробнее остановимся на этом позже, когда будем говорить о том, как вы можете построить карьеру в веб-дизайне и разработке.
Сколько стоит сделать сайт?
Пришло время перейти к созданию веб-сайта. Давайте поговорим о практичности. Как вы собираетесь делать сайт и сколько это будет стоить?
Давайте поговорим о практичности. Как вы собираетесь делать сайт и сколько это будет стоить?
По сути, существует четыре основных способа создать этот веб-сайт:
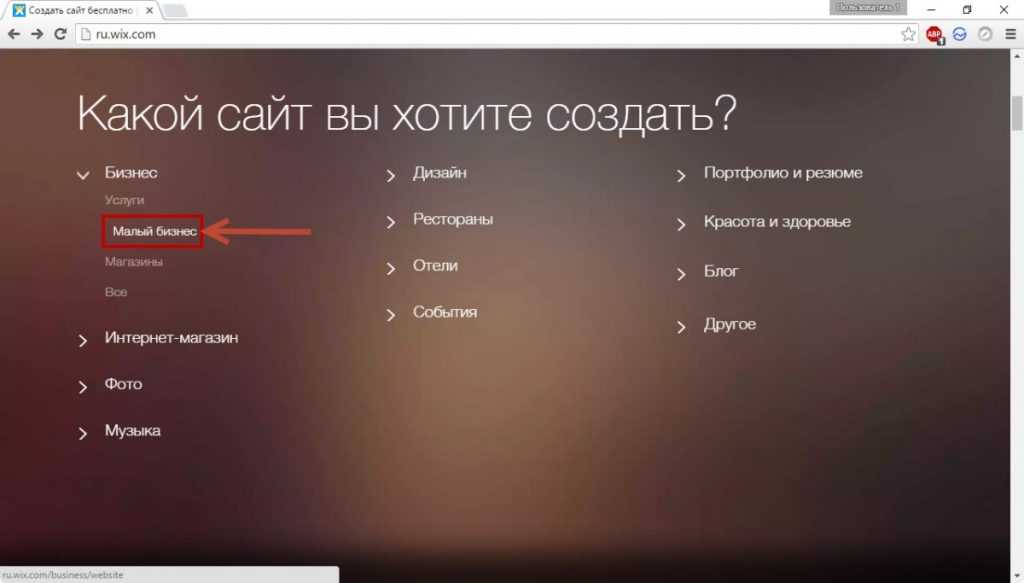
- Использовать конструктор веб-сайтов
- Создать свой собственный на WordPress
- Нанять профессионального дизайнера
- Создать полностью с нуля будет решать, сколько денег вы потратите в общей сложности.
WordPress
Даже если метод технически бесплатный, как WordPress, вам все равно придется платить за хостинг и доменное имя. Веб-хостинг обычно стоит более 2 фунтов стерлингов в месяц, но может быть намного больше. Доменное имя обычно является разовым платежом, который стоит около 10 фунтов стерлингов в год. Вы также можете в конечном итоге заплатить за кучу плагинов и расширений, чтобы сделать ваш сайт более привлекательным.
Конструктор веб-сайтов
Если вы выберете конструктор веб-сайтов (что будет означать, что большая часть работы будет сделана за вас), вы можете рассчитывать на оплату от 10 до 30 фунтов стерлингов в месяц.
 Это может быть еще выше, если вы покупаете VIP или корпоративный пакет. Некоторые примеры популярных конструкторов сайтов включают Squarespace и Wix.
Это может быть еще выше, если вы покупаете VIP или корпоративный пакет. Некоторые примеры популярных конструкторов сайтов включают Squarespace и Wix.Профессиональный дизайнер
Если вы наймете профессионального дизайнера, цена может сильно зависеть. Будьте готовы платить за качество сайта! Самая низкая цена, которую вы можете ожидать, составляет около 25 фунтов стерлингов в час, но она может возрасти до 1000 фунтов стерлингов в день для сложных веб-сайтов с премиальными функциями.
Создание с нуля
Программирование вашего веб-сайта с нуля бесплатно, но для этого вам потребуются инструменты. Если вы знаете, как кодировать с помощью HTML, CSS и JavaScript, у вас не должно возникнуть много проблем. Как и в случае с WordPress, вам все равно придется платить за доменное имя и веб-хостинг.
Также необходимо учитывать дополнительные расходы. Независимо от того, как вы создаете свой веб-сайт, вам нужно будет заплатить, если вам нужны дополнительные материалы, такие как маркетинговые материалы или меры безопасности.

БудущееУзнать Основы разработки программного обеспечения: веб-доступность и CSS
БудущееУзнать Основы разработки программного обеспечения: языки программирования и HTML
10 советов по созданию сайта В зависимости от выбранного вами метода вы можете пропустить некоторые из этих шагов.
 Тем не менее, полезно знать о наиболее важных функциях веб-сайта.
Тем не менее, полезно знать о наиболее важных функциях веб-сайта.1. Выберите цель вашего веб-сайта
Прежде чем приступить к созданию веб-сайта, давайте вернемся к основам. Для чего нужен ваш сайт? Знание цели вашего веб-сайта поможет вам понять, чего вы пытаетесь достичь и как этого добиться. Является ли его основная цель продавать товары? Это для саморекламы? Это должна быть платформа, чтобы поделиться своим искусством или письмом? Убедитесь, что вы это понимаете.
2. Зарегистрируйте уникальное доменное имя
Очень важно разработать уникальное и запоминающееся доменное имя. Гораздо сложнее измениться в будущем, и это может даже повлиять на ваш рейтинг в поисковых системах, поэтому очень важно сделать это правильно с первого раза.
У вашего бизнеса хорошее имя? Если да, то это отличное место для начала. Кроме того, делайте его коротким и понятным, избегайте ненужных цифр, дефисов и символов и используйте ключевые слова, чтобы повысить его рейтинг в Google.
 Кроме того, заплатите за то, чтобы он заканчивался на «.com» или «.co.uk», в зависимости от того, откуда вы. Другие расширения доменных имен могут быть дешевле, но они могут сделать ваш сайт менее профессиональным.
Кроме того, заплатите за то, чтобы он заканчивался на «.com» или «.co.uk», в зависимости от того, откуда вы. Другие расширения доменных имен могут быть дешевле, но они могут сделать ваш сайт менее профессиональным.3. Настройка веб-хостинга
Чтобы ваш веб-сайт существовал в Интернете, вы должны заплатить за его хостинг. Это не должно быть слишком сложно или дорого — вам просто нужно провести некоторое исследование, чтобы выбрать лучший вид веб-хостинга для вас, исходя из требований вашего веб-сайта. Проверка на положительные отзывы поможет вам выбрать надежного хостинг-провайдера.
4. Решите, как вы хотите создать свой веб-сайт
Как мы упоминали ранее, существует несколько методов, которые вы можете использовать для создания собственного веб-сайта. Вариант, который вы выберете, будет зависеть от вашего уровня квалификации, сроков и бюджета. Хотя вам не понадобятся технические навыки, чтобы нанять профессионала для создания вашего веб-сайта или использования конструктора веб-сайтов, вам понадобятся, если вы хотите создать его с нуля.

5. Кодируйте свой веб-сайт
WordPress считается своего рода конструктором веб-сайтов, но на самом деле он позволяет вам писать код и иметь больше свободы, чем такие варианты, как Wix и Squarespace. Так что на самом деле ваш выбор зависит от того, хотите ли вы попробовать свои силы в программировании или нет. Если вы это сделаете, взгляните на наш открытый шаг, Написание вашего кода: инструменты для работы для некоторых советов.
Тогда, конечно же, у нас есть фантастический выбор курсов по кодированию и программированию, отвечающих вашим потребностям и текущему уровню знаний. Вы можете узнать больше о том, для чего используются все различные языки программирования, в нашей предыдущей статье. Когда дело доходит до написания кода для вашего веб-сайта, это ваш шанс проявить творческий подход.
6. Выберите визуальные эффекты
Независимо от того, выбираете ли вы тему в конструкторе веб-сайтов или создаете все с нуля с помощью CSS, вам необходимо сделать свой веб-сайт выделяющимся.
 Подумайте о нескольких цветах, которые соответствуют индивидуальности вашего бренда или передают желаемое вами сообщение. В зависимости от цели вашего веб-сайта, вы можете захотеть, чтобы он выглядел стильно и профессионально или красочно и вызывающе.
Подумайте о нескольких цветах, которые соответствуют индивидуальности вашего бренда или передают желаемое вами сообщение. В зависимости от цели вашего веб-сайта, вы можете захотеть, чтобы он выглядел стильно и профессионально или красочно и вызывающе.7. Добавление контента и страниц веб-сайта
После того, как вы создали и запустили базовый веб-сайт, вы можете добавить несколько разных страниц, чтобы посетитель или покупатель могли переходить к различным областям веб-сайта. Это может быть домашняя страница, магазин или раздел «обо мне». Затем вам нужно будет добавить контент веб-сайта, такой как изображения, видео, текст, сообщения в блогах и товары для продажи… варианты безграничны!
8. Оптимизируйте свой веб-сайт
Важной частью веб-сайта является обеспечение бесперебойной работы. Если вы пользуетесь конструктором веб-сайтов или профессиональным разработчиком, они должны убедиться, что все работает правильно. Если вы несете ответственность за все, вам также необходимо убедиться, что вы оптимизируете сайт для целей SEO и UX.
 Узнайте больше в видео ниже.
Узнайте больше в видео ниже.9. Сделайте его адаптивным
Если вы сами программируете веб-сайт, вам также нужно убедиться, что он адаптивный. Это означает, что его можно просматривать на самых разных устройствах, включая смартфоны и iPad. Узнайте больше об этом в нашем открытом шаге «Понимание адаптивного дизайна» Института творческих вычислений UAL из их курса «Введение в UX и доступный дизайн».
10. Обеспечение доступности
Доступность связана с отзывчивостью и оптимизацией веб-сайта, но заслуживает отдельного раздела. Вы должны быть в состоянии создать веб-сайт, отвечающий потребностям людей со всеми типами инвалидности, независимо от того, являются ли они постоянными, временными, ситуативными или меняющимися.
Вы можете узнать о семи принципах инклюзивного дизайна в нашем открытом шаге Важность доступности в дизайне UX, но обычно они сосредоточены на предоставлении людям различных способов использования веб-сайта, отдавая приоритет опыту пользователя.

Вакансии в области веб-разработки и как их получить
Если вы заинтересованы в работе в веб-разработке, вам повезло. Это очень востребованная профессия — Stack Overflow заявил, что в 2021 году 81% профессиональных веб-разработчиков в США работали полный рабочий день, а еще 11% работали фрилансерами.
Вот некоторые примеры вакансий в веб-разработке:
- Веб-дизайнер
- Разработчик интерфейса
- Дизайнер пользовательского интерфейса
- Дизайнер пользовательского интерфейса
- Дизайнер взаимодействия
- Арт-директор
- Веб-разработчик
- Разработчик полного стека
Но как вы можете получить одну из этих востребованных вакансий? Мы уже обсуждали необходимость уметь программировать. После этого все дело в практике. Работайте над собственными проектами, создавайте портфолио, которое вы можете показать работодателям, и размещайте свой код на GitHub, чтобы получать помощь и конструктивную критику от других разработчиков.

Как только вы начнете набираться опыта, вам не составит труда работать веб-разработчиком. Вы можете брать больше денег и получать работу более высокого уровня по мере того, как вы становитесь лучше. Однако важно продолжать изучать новые навыки, программное обеспечение и, возможно, даже новые языки программирования, чтобы оставаться впереди конкурентов.
Заключительные мысли
Надеюсь, вы готовы выйти в мир и создать свой собственный веб-сайт. Закончится ли на этом ваше путешествие в веб-разработку или нет, зависит только от вас! Возможно, вы были вдохновлены научиться программировать или начать новую карьеру, но если нет, по крайней мере, вы получили ценные знания и опыт для любых будущих потребностей в создании веб-сайтов, которые могут возникнуть у вас.
БудущееУзнать Основы разработки программного обеспечения
Университет Лидса Научитесь программировать для Интернета
Институт творческих вычислений UAL Создавайте доступные интерфейсы
Обучение веб-разработке | MDN
Добро пожаловать в раздел обучения MDN.
 Этот набор статей направлен на то, чтобы помочь новичкам в веб-разработке со всем, что им нужно, чтобы начать кодировать веб-сайты.
Этот набор статей направлен на то, чтобы помочь новичкам в веб-разработке со всем, что им нужно, чтобы начать кодировать веб-сайты.Целью этой области MDN является не превращение вас из «новичка» в «эксперта», а превращение вас из «новичка» в «комфортного». Оттуда вы сможете начать свой путь, изучая остальную часть MDN и другие ресурсы от среднего до продвинутого уровня, которые предполагают наличие большого количества предыдущих знаний.
Если вы совсем новичок, веб-разработка может оказаться сложной задачей — мы будем держать вас за руку и предоставим достаточно подробностей, чтобы вы чувствовали себя комфортно и хорошо изучили темы. Вы должны чувствовать себя как дома, независимо от того, являетесь ли вы студентом, изучающим веб-разработку (самостоятельно или в составе класса), учителем, ищущим учебные материалы, любителем или кем-то, кто просто хочет больше узнать о том, как работают веб-технологии.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.

Начало работы
- Полный новичок
Если вы совсем новичок в веб-разработке, мы рекомендуем вам начать с изучения нашего модуля Начало работы с веб-сайтом, который представляет собой практическое введение в веб-разработку.
- Помимо основ
Если у вас уже есть какие-то знания, следующим шагом будет подробное изучение HTML и CSS: начните с нашего модуля «Введение в HTML» и перейдите к нашему модулю «Первые шаги по CSS».
- Переходим к сценариям
Если вы уже хорошо разбираетесь в HTML и CSS или в основном интересуетесь кодированием, вам следует перейти к JavaScript или разработке на стороне сервера. Начните с наших первых шагов JavaScript и модулей первых шагов на стороне сервера.
- Каркасы и инструменты
После освоения основ ванильного HTML, CSS и JavaScript вы должны изучить инструменты веб-разработки на стороне клиента, а затем рассмотреть возможность изучения фреймворков JavaScript на стороне клиента и программирования веб-сайтов на стороне сервера.

Примечание: Наш глоссарий содержит определения терминов. Кроме того, если у вас есть конкретный вопрос о веб-разработке, наш раздел «Общие вопросы» может помочь вам.
Ниже приведен список всех тем, которые мы рассматриваем в области обучения MDN.
- Начало работы в Интернете
Практическое введение в веб-разработку для начинающих.
- HTML — структурирование сети
HTML — это язык, который мы используем для структурирования различных частей нашего контента и определения их значения или цели. В этом разделе подробно рассматривается HTML.
- CSS — веб-стилизация
CSS — это язык, который мы используем для управления стилем и макетом нашего веб-контента, а также для добавления таких действий, как анимация. В этом разделе представлен всесторонний обзор CSS.
- JavaScript — динамические сценарии на стороне клиента
JavaScript — это язык сценариев, используемый для добавления динамических функций на веб-страницы.
 В этом разделе рассказывается обо всем, что необходимо для того, чтобы научиться писать и понимать JavaScript.
В этом разделе рассказывается обо всем, что необходимо для того, чтобы научиться писать и понимать JavaScript.- Веб-формы — Работа с пользовательскими данными
Веб-формы — это мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или предоставления им возможности управлять пользовательским интерфейсом. В перечисленных ниже статьях мы рассмотрим все основные аспекты структурирования, оформления и взаимодействия с веб-формами.
- Доступность — сделайте Интернет доступным для всех
Доступность — это практика предоставления веб-контента как можно большему количеству людей независимо от инвалидности, устройства, региона или других отличительных факторов. Эта тема дает вам все, что вам нужно знать.
- Web Performance — делаем веб-сайты быстрыми и отзывчивыми
Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и реагирования на действия пользователя, независимо от пропускной способности пользователя, размера экрана, сети или возможностей устройства.

- MathML
MathML — это язык, который мы можем использовать для написания математических формул на веб-страницах с использованием дробей, скриптов, радикалов, матриц, интегралов, рядов и т. д. В этом разделе рассматривается MathML.
- Инструменты и испытания
В этом разделе рассматриваются инструменты, которые разработчики используют для облегчения своей работы, такие как инструменты кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы управления версиями, инструменты развертывания и клиентские среды JavaScript.
- Программирование веб-сайта на стороне сервера
Даже если вы занимаетесь веб-разработкой на стороне клиента, все равно полезно знать, как работают серверы и функции серверного кода. В этом разделе представлены общие сведения о том, как работает серверная часть, и подробные руководства, показывающие, как создать серверное приложение с использованием двух популярных платформ: Django (Python) и Express (Node.
 js).
js).
Все примеры кода, с которыми вы столкнетесь в области обучения, доступны на GitHub. Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив последней ветки мастер-кода.
Если вы предпочитаете копировать репозиторий более гибким способом, допускающим автоматические обновления, вы можете следовать более сложным инструкциям:
- Установите Git на свой компьютер. Это базовое программное обеспечение системы контроля версий, над которым работает GitHub.
- Откройте командную строку вашего компьютера (Windows) или терминал (Linux, macOS).
- Чтобы скопировать репозиторий области обучения в папку с именем Learning-Area в текущем местоположении, на которое указывает ваша командная строка/терминал, используйте следующую команду:
git клон https://github.com/mdn/learning-area
- Теперь вы можете войти в каталог и найти нужные файлы (используя Finder/File Explorer или команду
cd).
Вы можете обновить репозиторий
Learning-Areaлюбыми изменениями, внесенными в основную версию на GitHub, выполнив следующие действия:- В командной строке/терминале перейдите в каталог
Learning-Area, используяcd. Например, если вы были в родительском каталоге:cd учебная зона
- Обновите репозиторий с помощью следующей команды:
git тянуть
Если вы хотите связаться с нами по любому поводу, используйте каналы связи. Мы хотели бы услышать от вас обо всем, что вы считаете неправильным или отсутствующим на сайте, запросах на новые учебные темы, запросах о помощи с элементами, которые вы не понимаете, или о любых других вопросах или проблемах.
Если вы хотите помочь в разработке/улучшении контента, узнайте, как вы можете помочь, и свяжитесь с нами! Мы будем более чем рады поговорить с вами, независимо от того, являетесь ли вы учеником, учителем, опытным веб-разработчиком или кем-то еще, кто заинтересован в том, чтобы помочь улучшить процесс обучения.

- Информационный бюллетень для разработчиков Mozilla
Наш информационный бюллетень для веб-разработчиков, который является отличным ресурсом для всех уровней опыта.
- Изучите JavaScript
Отличный ресурс для начинающих веб-разработчиков. Изучайте JavaScript в интерактивной среде с помощью коротких уроков и интерактивных тестов, руководствуясь автоматизированной оценкой. Первые 40 уроков бесплатны, а весь курс доступен за небольшой разовый платеж.
- Сеть демистифицирует
Отличная серия видеороликов, объясняющих основы веб-разработки, предназначенных для абсолютных новичков в веб-разработке. Создано Жереми Патонье.
- Codecademy
Отличный интерактивный сайт для изучения языков программирования с нуля.
- Битградус
Базовая теория кодирования с игровым процессом обучения. Ориентирован в основном на новичков.



 Можно работать где угодно лишь бы у вас был интерне
Можно работать где угодно лишь бы у вас был интерне Вы создаете, созидаете интерфейс сайта, которым будут пользоваться тысячи посетителей. Разве это не круто?
Вы создаете, созидаете интерфейс сайта, которым будут пользоваться тысячи посетителей. Разве это не круто? Если вы предприниматель то скорее всего вы не хотите слепо доверять подрядчикам и понимаете, что управление маркетингом и продажами даст максимально высокую рентабельность бизнеса
Если вы предприниматель то скорее всего вы не хотите слепо доверять подрядчикам и понимаете, что управление маркетингом и продажами даст максимально высокую рентабельность бизнеса Ставим цели
Ставим цели
 Это может быть еще выше, если вы покупаете VIP или корпоративный пакет. Некоторые примеры популярных конструкторов сайтов включают Squarespace и Wix.
Это может быть еще выше, если вы покупаете VIP или корпоративный пакет. Некоторые примеры популярных конструкторов сайтов включают Squarespace и Wix.
 Тем не менее, полезно знать о наиболее важных функциях веб-сайта.
Тем не менее, полезно знать о наиболее важных функциях веб-сайта. Кроме того, заплатите за то, чтобы он заканчивался на «.com» или «.co.uk», в зависимости от того, откуда вы. Другие расширения доменных имен могут быть дешевле, но они могут сделать ваш сайт менее профессиональным.
Кроме того, заплатите за то, чтобы он заканчивался на «.com» или «.co.uk», в зависимости от того, откуда вы. Другие расширения доменных имен могут быть дешевле, но они могут сделать ваш сайт менее профессиональным.
 Подумайте о нескольких цветах, которые соответствуют индивидуальности вашего бренда или передают желаемое вами сообщение. В зависимости от цели вашего веб-сайта, вы можете захотеть, чтобы он выглядел стильно и профессионально или красочно и вызывающе.
Подумайте о нескольких цветах, которые соответствуют индивидуальности вашего бренда или передают желаемое вами сообщение. В зависимости от цели вашего веб-сайта, вы можете захотеть, чтобы он выглядел стильно и профессионально или красочно и вызывающе. Узнайте больше в видео ниже.
Узнайте больше в видео ниже.

 Этот набор статей направлен на то, чтобы помочь новичкам в веб-разработке со всем, что им нужно, чтобы начать кодировать веб-сайты.
Этот набор статей направлен на то, чтобы помочь новичкам в веб-разработке со всем, что им нужно, чтобы начать кодировать веб-сайты.

 В этом разделе рассказывается обо всем, что необходимо для того, чтобы научиться писать и понимать JavaScript.
В этом разделе рассказывается обо всем, что необходимо для того, чтобы научиться писать и понимать JavaScript.
 js).
js).