Навигация на сайте
Что такое навигация
Навигация — это система приёмов и элементов, благодаря которым пользователь ориентируется на сайте и перемещается между его разделами. Она должна быть простой в использовании и привычной для посетителя.
Удобная навигационная система — главный инструмент высокой конверсии и одно из условий успешного продвижения сайта.
Задача навигации — помочь пользователю быстро найти нужный раздел и обеспечить комфортный переход между страницами.
Виды навигации
01
Основная
К этому виду относятся ссылки на важные разделы сайта, которые размещаются в главном меню.
02
Глобальная
Это гиперссылки, по которым посетитель может попасть из любой части сайта в нужный раздел: на главную страницу, в личный кабинет, в корзину. Они должны быть видны отовсюду.
03
Текстовая
Ссылки расположены в тексте и ведут посетителя к материалу из других разделов, о котором говорилось ранее.
04
Языковая
Применяется при взаимодействии с мультиязычной аудиторией. Пользователь может выбрать нужный язык, на котором будет отображаться информация.
05
Рекламная
Привлекает клиентов через графические и текстовые ссылки, которые ведут на разделы с рекламой каких-либо услуг или товаров.
06
Тематическая
Помогает перемещаться по статьям, дополняющим друг друга по смыслу. Здесь размещены ссылки на блоки, близкие по тематике.
07
Указательная
Навигация подсказывает пользователю в каком разделе сайта он находится.
08
Поисковая
Помогает найти интересующую информацию на сайте или в поисковике. Достаточно ввести слово или фразу и система сама выдаст результат.
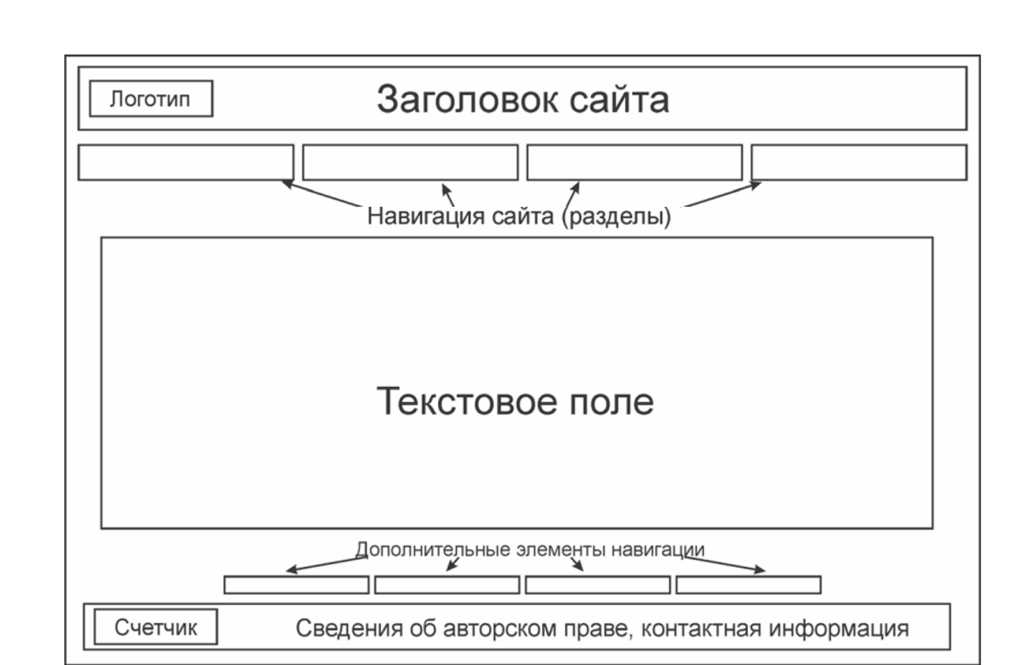
Основные элементы удобной навигации
Перечень элементов, которые являются основой качественной навигации. Рекомендуется размещать на каждом сайте.
Логотип компании
Первое, с чего нужно начать — сделать логотип кликабельным, чтобы, нажав на него, можно было перейти на главный экран.![]() Это не только удобно, но и привычно для пользователей.
Это не только удобно, но и привычно для пользователей.
Главное меню
Основной элемент, который располагается на первой странице под шапкой или над ней. В меню размещаются ссылки на важные разделы сайта.
Рекомендуется размещать 5-7 страниц, большее количество перегружает меню и отталкивает посетителей.
Окно поиска
Поиск необходим большим сайтам или интернет-магазинам. Располагается ближе к главному меню и является постоянным элементом на сайте, чтобы у пользователя была возможность быстро отыскать необходимую информацию.
Подвал сайта или футер
Один из обязательных навигационных элементов, где размещаются ссылки на все разделы сайта и важная информация о компании: контактные сведения, адрес, реквизиты, ссылка на соцсети, форма обратной связи и всё, что не уместилось в главное меню.
Дополнительные элементы
Эти элементы нужны не всегда, но порой являются решающими деталями, благодаря которым сайт становится интереснее и удобнее для посетителей.
Хлебные крошки
Навигационная цепочка, которая показывает весь маршрут пользователя на сайте. Она находится на всех страницах, кроме главной, и используется в том случае, если на ресурсе больше трёх разделов.
Термин «Хлебные крошки» произошёл от сказки «Гензель и Гретель», где хлебные крошки указывали персонажам путь.
Боковое меню
В нем размещаются подразделы или категории, которые не вошли в главное меню. Элемент располагается в левой части основной страницы.
Иконки
Заменяют текстовые ссылки и придают сайту визуальную привлекательность: изображение корзины для шопинга, значок лупы для строки поиска.
Главное не переборщить и не запутать посетителя — использовать только привычные иконки.
URL-адрес страницы
Это ссылка, которая располагается в строке браузера, когда вы заходите на любой сайт. Необходимо создавать простые и доступные адреса страниц, чтобы посетитель понимал, куда именно будет осуществляться переход.
Сортировка и фильтры
Элемент используется при большом ассортименте товаров и помогает пользователю выделить основные характеристики, чтобы быстро найти нужную вещь.
Карта сайта
Путеводитель по сайту. Страница содержит гиперссылки на все разделы, по которым пользователь может с легкостью перейти в нужную часть сайта.
Перелинковка
Связывает страницы сайта между собой при помощи гиперссылок.
Внутренняя перелинковка — проставление ссылок с одного раздела на другой в рамках одного сайта, внешняя объединяет разные сайты.
Кнопка возврата наверх
Инструмент, который дает возможность пользователю быстро попасть на главный экран. Размещать кнопку лучше в правом нижнем углу — этого ожидает большинство посетителей сайта.
Полезные рекомендации:
01
Главное правило удобной навигации — доступность и ясность. Все навигационные элементы должны быть понятными любому пользователю и помогать ему с легкостью перемещаться по сайту.
02
Предсказуемость. Следует отказаться от элементов, которые могут ввести в заблуждение и быть неверно истолкованы. Чем понятнее и привычнее интерфейс, тем выше конверсия.
03
Целевые блоки должны быть заметными, читабельными и логично расположенными, чтобы побудить пользователя к действию на нужном этапе.
04
Пункты меню необходимо разместить так, чтобы важные блоки были первыми, а менее значительные — ближе к концу.
05
Индикатор загрузки страницы — элемент, благодаря которому пользователь будет знать, что сайт прогружается, и не покинет страницу раньше времени.
06
Индикатор прокрутки упростит просмотр длинных страниц и поможет понять посетителю в каком разделе сайта он находится и сколько осталось до конца.
07
В конце страницы можно предложить ознакомиться с похожим материалом или указать ссылки на предыдущие разделы. Это вызовет дополнительный интерес и поможет удержать клиента на сайте
08
Ошибка 404. Страница нужна для того, чтобы у пользователя была возможность вернуться в предыдущий раздел, если он что-то сделал не так: кликнул по некорректной ссылке или совершил неверное действие.
Заключение
Подводя итоги создание удобной и успешной навигации заключается в грамотном расположении актуальных элементов, которые будут понятны пользователям и существенно облегчат перемещение на сайте.
Особенно важно соответствовать ожиданиям посетителей — не изобретать сложные и неординарные элементы, а максимально упростить существующие.
Чем легче, проще и минималистичнее сайт, тем выше вероятность его продвижения.
Что такое навигацияОсновные элементы удобной навигацииДополнительные элементыЗаключение
основные элементы и примеры использования
Навигация на сайте — один из важнейших инструментов управления поведением пользователя. Чем понятнее и удобнее навигация, тем выше вероятность того, что посетитель найдет нужную информацию, совершит целевое действие и впоследствии вернется на ресурс. В этой статье мы расскажем об основных задачах дизайнера, элементах навигации и примерах ее эффективного использования.
Задачи дизайнера по созданию навигации
Какую навигацию можно назвать хорошей? В первую очередь, если посетитель интуитивно чувствует, куда нужно нажать, чтобы сделать следующий шаг и пользуется ссылками «на автомате». Поговорим об основных задачах, которые должен решить дизайнер, чтобы клиент пользовался навигацией без особых затруднений.
Поговорим об основных задачах, которые должен решить дизайнер, чтобы клиент пользовался навигацией без особых затруднений.
Задача 1. Понимание местонахождения
Некоторые разработчики забывают, что клиенты приходят на сайт не сразу на главную страницу, а через поиск по ключевым словам, по ссылке от знакомого и прочее. Поэтому важно облегчить для пользователя определение его местоположения на сайте — находится он в блоге, на главной странице или в каталоге товаров.
Задача 2. Облегчение входа в «личное пространство»
Если на сайте нужно зарегистрироваться, чтобы пользоваться полным функционалом, нужно облегчить для клиента эту проблему. Это относится ко входу в личный кабинет или регистрации для входа в корзину покупок.
Задача 3. Облегчение поиска информации
Чтобы ваш клиент нашел нужную информацию, необходимо обеспечить ему зону для поиска или организовать структурированные разделы сайта.
Задача 4. Обеспечение доступа к актуальной информации
Практически все компании, занимающиеся продажей товаров или услуг, имеют ряд условий, например, режим работы, способы доставки и оплаты, актуальные акции и скидки и прочее. Чтобы клиент получил доступ к этой информации, дизайнер должен правильно оформить структуру сайта и позаботится о подходящей информации как для новых, так и для постоянных посетителей сайта.
Чтобы клиент получил доступ к этой информации, дизайнер должен правильно оформить структуру сайта и позаботится о подходящей информации как для новых, так и для постоянных посетителей сайта.
Задача 5. Помощь в оформлении заказа
Конечная цель пользователя продающего сайта или интернет-магазина — купить товар или услугу. Дизайнер должен сделать весь процесс доступным для клиента, помочь в оформлении заказа и уведомить о положительном результате. Для информационных сайтов целевое действие — подписаться на рассылку, включить уведомления и прочее.
Все задачи дизайнер может решить с помощью основных элементов навигации. Рассмотрим каждый из них подробнее.
Элементы навигации сайта
Основная задача каждого элемента — помочь пользователю перейти на нужную страницу и получить информацию. Какие элементы можно и нужно использовать для организации навигации по сайту?
Меню
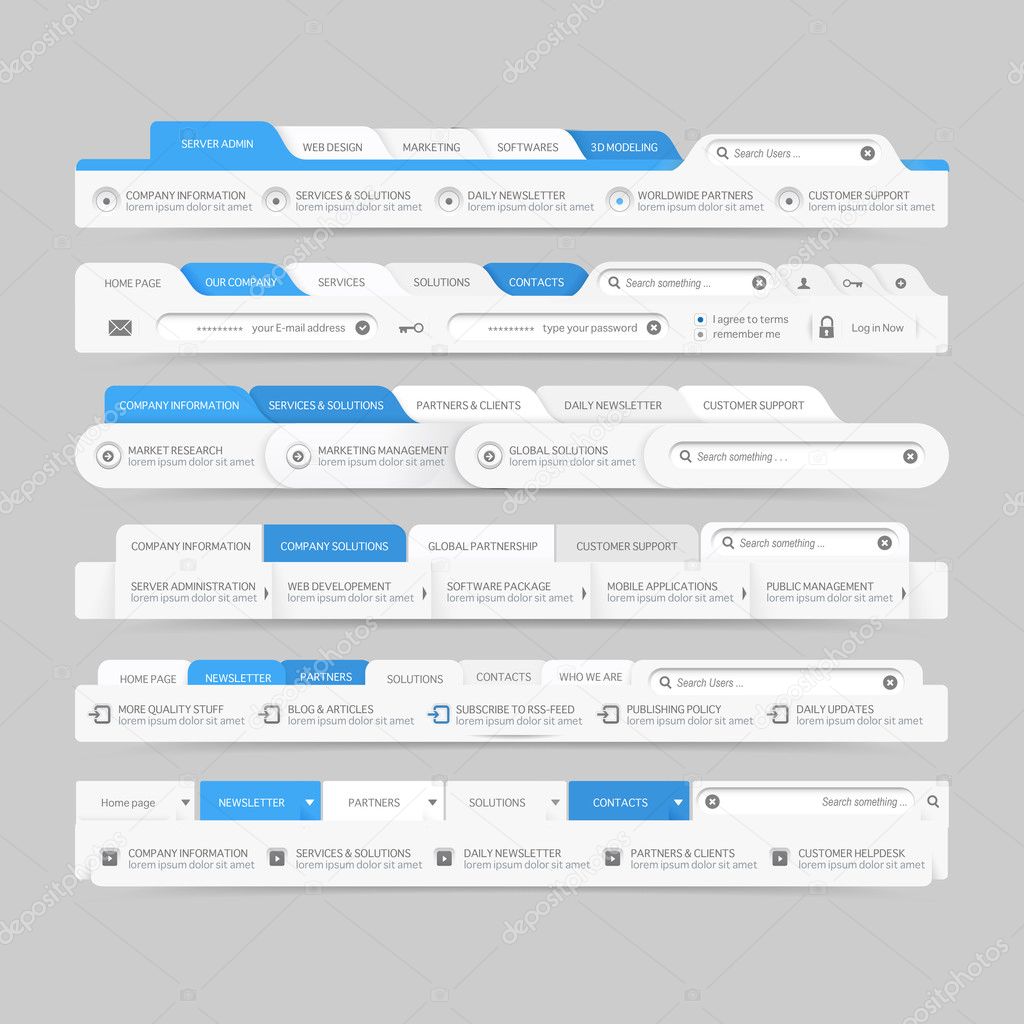
Главный элемент при создании навигации — меню сайта. Это панель, на которой расположены ссылки на основные разделы ресурса. Меню может быть представлено в нескольких видах.
Это панель, на которой расположены ссылки на основные разделы ресурса. Меню может быть представлено в нескольких видах.
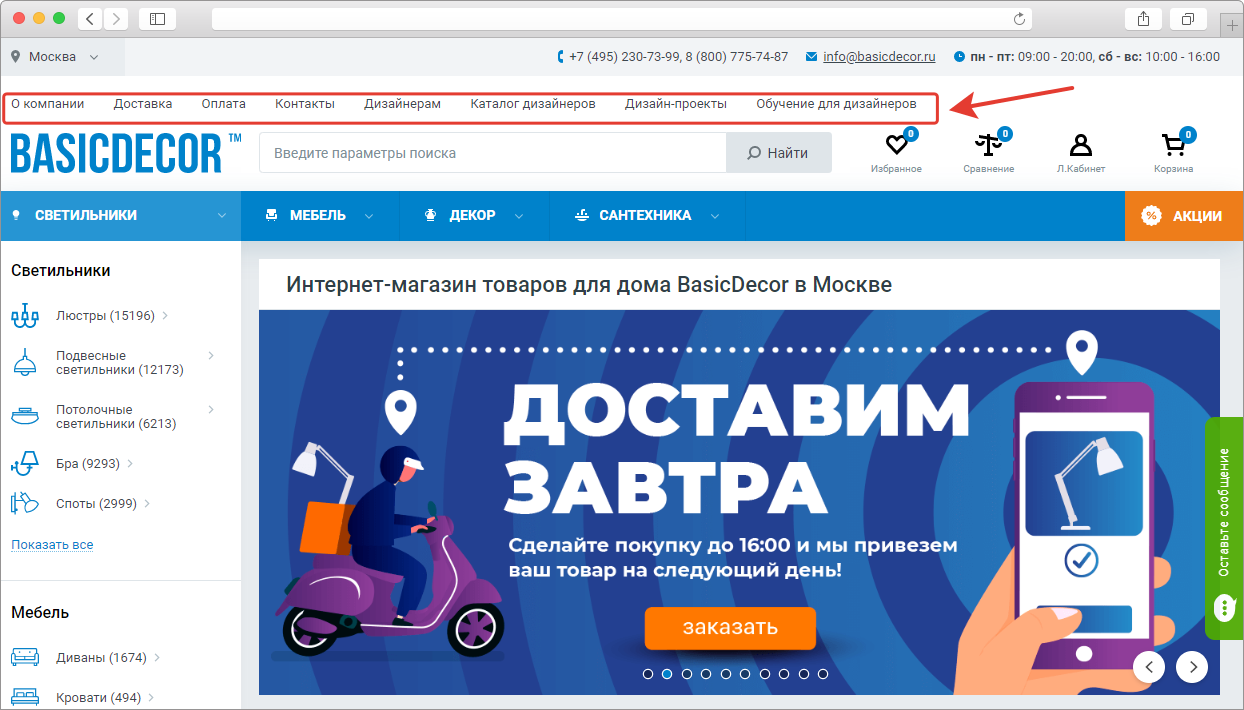
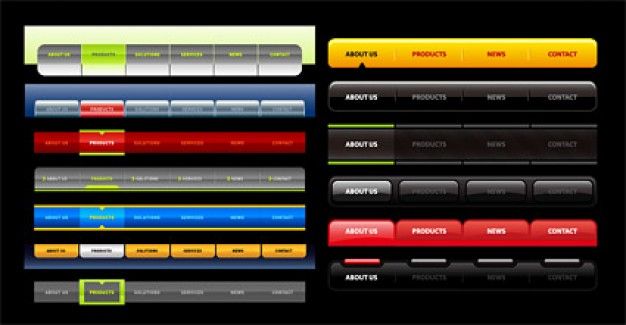
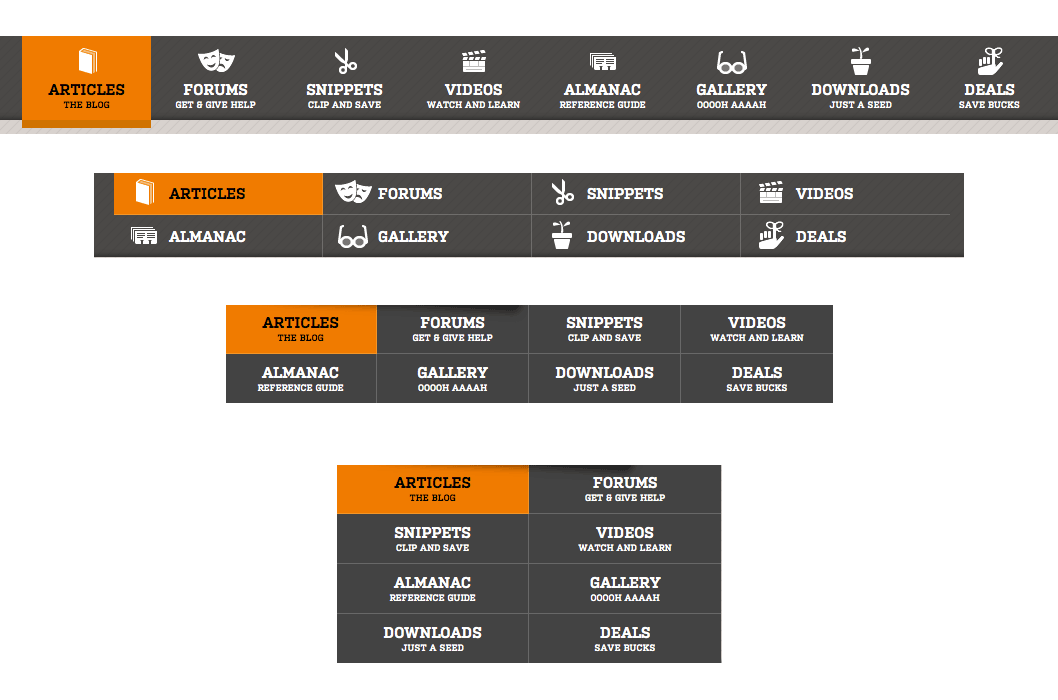
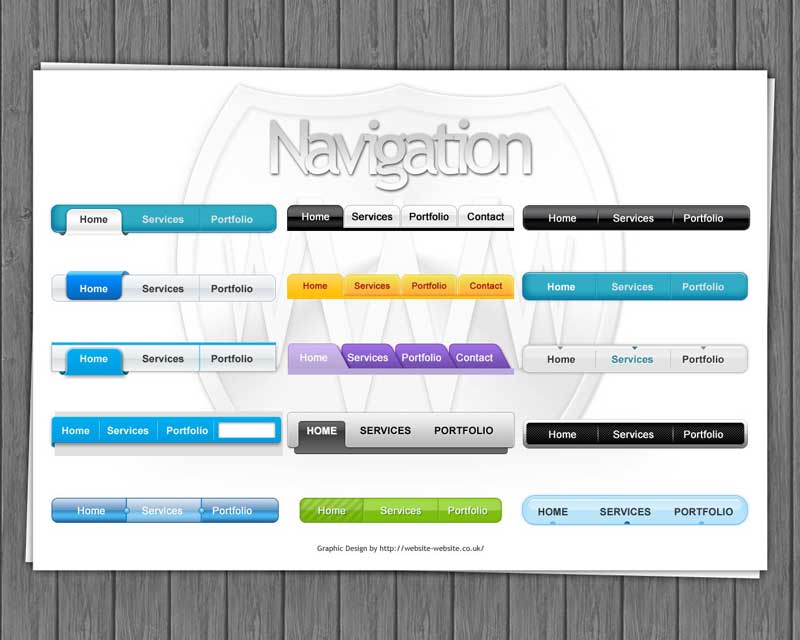
1. Горизонтальное меню
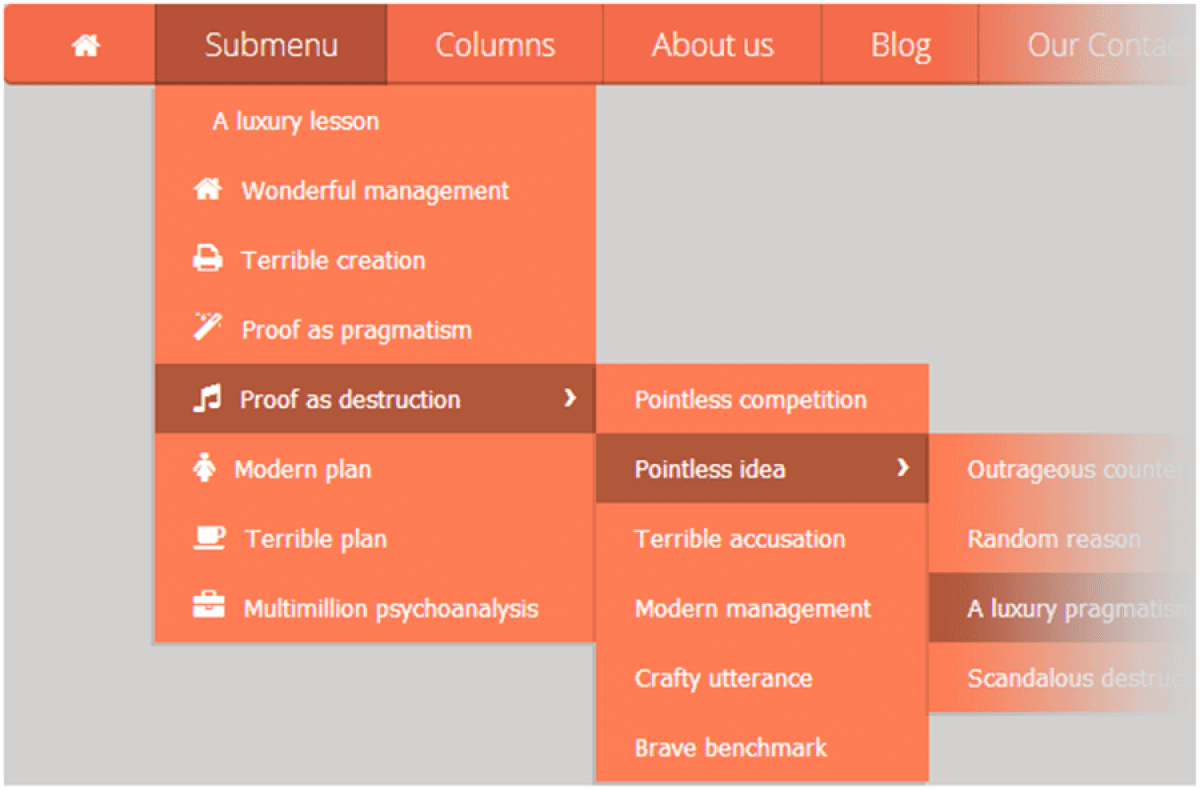
Самый распространенный вариант. Обычно располагается в шапке сайта, состоит из кнопок и ссылок, которые ведут на соответствующие веб-страницы. Если на панели не помещаются все разделы, делают выпадающее меню со всеми категориями.
2. Вертикальное меню
В левой или правой части экрана располагается список основных разделов сайта, каталог товаров и прочее.
3. Меню-гамбургер
Еще один распространенный прием. Категории скрывают с помощью специального значка, представляющего собой три горизонтальные черты. Это представление меню перешло из мобильной разработки, чаще всего используют для тех сайтов, где важно сэкономить место на главном экране.
При создании дизайна меню некоторые разработчики допускают несколько ошибок:
- нечитаемые шрифты и непонятные названия категорий.
 Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании;
Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании; - неверная индикация. Необходимо обозначить тот раздел, где находится посетитель. Обычно активную категорию выделяют с помощью другого цвета, подчеркивания или добавления графического изображения;
- неудобство в использовании. Данная ошибка касается выпадающих меню и громоздкой структуры сайта в целом. Сократите количество категорий, если это возможно. Выпадающий список должен полностью располагаться на одном экране, чтобы пользователю не пришлось прокручивать страницу для полного просмотра.
Дизайн меню нужно согласовывать с общим стилем сайта, выделять значимые разделы и активную категорию, для удобства восприятия можно использовать иконки.
Логотип и другие обозначения главной страницы
Распространенная практика — добавить на логотип компании ссылку на главную страницу сайта. Например, при нажатии на логотип нашей студии вы сразу попадаете на главную.
Этот прием уже привычен для пользователя. Также на сайтах для перехода на главную применяется значок дома, реже — раздел «Главная» в меню.
Иконки
Для облегчения восприятия клиентом информации на страницу добавляют не текстовые ссылки, а иконки. Самые распространенные иконки для навигации — лупа (поиск), дом (главная страница), сердце (избранное) и корзина (страница, где можно оформить заказ). Такие иконки разрабатываются в одном стиле и помещаются в шапку сайта.
Также иконки используются для обозначения категорий товаров в интернет-магазинах. При нажатии на изображение клиент переходит в соответствующую категорию или в карточку товара. Иконки иногда добавляют в меню сайта.
При нажатии на изображение клиент переходит в соответствующую категорию или в карточку товара. Иконки иногда добавляют в меню сайта.
Текстовые ссылки
Еще один элемент навигации — ссылки на страницы, встроенные в контент. Например, в наших статьях мы оставляем ссылки на другие материалы блога:
Как правильно оформлять гиперссылки:
- все ссылки должны выделяться среди остального текста. Стандартный прием — выделение ссылки цветом и подчеркиванием;
- цвет ссылок в активном состоянии, при наведении и нажатии должен различаться;
- если ссылка предназначена для неожиданного для клиента действия (переход на другой сайт, скачивание файла и прочее), он должен быть предупрежден;
- лучше оформлять ссылку не как прямой URL, а скрывать ее в понятном для клиента тексте (как в нашем примере, ссылка https://idbi.ru/blogs/blog/tipografika-v-veb-dizayne скрывается за текстом «читайте здесь»).

Ссылки встраиваются в контент и помогают не только выстроить навигацию, но и задержаться клиенту на сайте
«Хлебные крошки»
«Хлебные крошки» — вспомогательная навигация для пользователей, которая представляет собой путь от главной страницы для текущего раздела. К примеру, до данной статьи путь выглядит так:
Главная > Уютный блог о дизайне > Навигация в дизайне сайта: основные правила и примеры использования
Все части данной строки, кроме текущей страницы — кликабельны и ведут на соответствующий раздел сайта. Иногда текущую страницу опускают и остаются только предыдущие разделы. Такой способ помогает пользователю понять, где он находится и как вернуться назад.
Футер
Футер или подвал сайта — область в самом конце страницы, на которой размещены ссылки на разделы сайта, контакты организации, а также ссылки на документы и правила использования ресурса. С помощью футера можно найти любую категорию на сайте. Футер оформляется отдельно, в некоторых случаях вразрез с общей стилистикой сайта.
С помощью футера можно найти любую категорию на сайте. Футер оформляется отдельно, в некоторых случаях вразрез с общей стилистикой сайта.
Кнопка для возврата
При скроллинге возникает проблема — как пользователю быстро вернутся к началу страницы не прокручивая ее заново? Для решения этой задачи делают специальные кнопки для возврата в виде стрелок в положении «вверх». Этот прием отлично подходит для информационных сайтов, длинных лендингов, сайтов с бесконечной лентой.
Призывы к действию
Данные элементы также можно считать полноценным элементом навигации. После нажатия на кнопку или заполнения формы пользователь перенаправляется на страницу для заказа или покупки. После завершения целевого действия необходимо обеспечить доступ клиента к главной странице, каталогу товаров или других подходящих страниц.
Страница 404
Если пользователь попал на страницу, которой не существует, нужно плавно перенаправить клиента на главную страницу или другие разделы сайта для целевого действия. Для этого оформляют страницы ошибки с ссылками на данные части сайта.
Для этого оформляют страницы ошибки с ссылками на данные части сайта.
Владельцам крупных ресурсов рекомендуется использовать несколько элементов навигации на странице одновременно. Чтобы клиенты не ушли с сайта, создайте четкую структуру и направляйте пользователя до совершения целевого действия.
Несколько советов для улучшения навигации на сайте:
- скрывайте часть контента. Просматривать одинаковые элементы (карточки товаров, фотографии, примеры работ) для клиента может быть утомительно. Чтобы сделать контент более разнообразным, скройте часть таких элементов за кнопкой «показать еще»;
- зафиксируйте меню. Для улучшения навигации меню делают фиксированным при прокручивании пользователем страницы, чтобы клиенту всегда был доступен переход с одного раздела на другой;
- акцентируйте внимание клиента на важных элементах и разделах сайта.
 Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками;
Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками; - помещайте в конец страницы призыв к действию или ссылку на другой раздел сайта. Так пользователь, дошедший до самого конца, совершит целевое действие или просто не покинет сайт.
Навигация на сайте — еще один способ удержать внимание посетителя сайта, побудить его к целевым действиям и тем самым повысить конверсию. Правильно рассчитав предполагаемые действия пользователя, можно научиться управлять поведением клиента и добиться высоких результатов в онлайн-продажах.
Примеры нестандартной навигации на сайте
Некоторые разработчики предпочитают креативность юзабилити. Вместо привычных иконок и горизонтального меню дизайнеры полностью меняют представление о навигации и презентуют интернет-сообществу необычные решения.
Горизонтальный скроллинг
Вместо обычного прокручивания страницы сверху вниз страницы меняются слева направо. Такой подход до сих пор считается необычным и, возможно, не слишком удобным для пользователей.
Такой подход до сих пор считается необычным и, возможно, не слишком удобным для пользователей.
На сайте о природе данный прием гармонично вписывается в стилистику сайта. Мы как будто смотрим презентацию и листаем слайды.
Элементы навигации на главном экране
Вместо текстовых ссылок и кнопок элементами навигации выступают различные изображения. Нажимая на каждое из них, пользователь переходит на отдельную страницу.
3D карта
На сайте изображен город — объемное анимационное 3D-изображение. На некоторых зданиях есть активные элементы, нажав на которые можно получить информацию о производстве на территории.
Навигация 360 градусов
Такое чувство, что вы стоите где-то на природе и поворачиваетесь вокруг своей оси. Можно выбирать «окошки», которые открывают новую информацию в виде отдельных блоков.
Видеофильм
Еще один интересный прием — навигация в виде фильма. На фоне — видео, которое в любой момент можно остановить или переключиться на следующее. Сайт рассказывает о французских фермерах и показывает их повседневную жизнь шаг за шагом.
На фоне — видео, которое в любой момент можно остановить или переключиться на следующее. Сайт рассказывает о французских фермерах и показывает их повседневную жизнь шаг за шагом.
Интерактивные истории
Сайт словно погружает посетителя в анимационный иллюстрированный мультфильм, который оживает при скроллинге или нажатии пользователя на определенные кнопки.
Нестандартная навигация — способ запомниться пользователю и выделиться среди сайтов аналогичной тематики. Однако, с точки зрения юзабилити и конверсии такие сайты проигрывают распространенным и понятным пользователям приемам — горизонтальному меню, вертикальному скроллингу и прочим элементам.
Студия дизайна IDBI занимается разработкой как креативных сайтов с необычными деталями, так и продающих сайтов с нацеленностью на повышение конверсии. Мы тщательно подходим к созданию понятной структуры и стремимся сделать ресурсы не только прибыльными для владельца, но и удобными для пользователей.
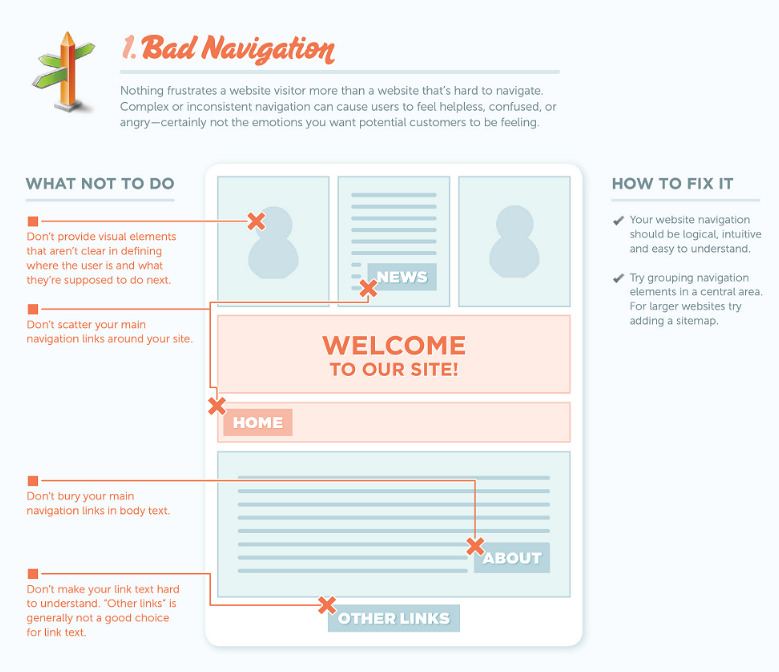
7 Передовой опыт навигации по веб-сайту с примерами
Четкая навигация по веб-сайту необходима для создания удобного пользовательского интерфейса. В этом руководстве мы рассмотрим лучшие методы навигации по веб-сайтам и рассмотрим несколько примеров из реальной жизни для вдохновения.
Что такое навигация по сайту и почему она важна?Навигация по веб-сайту относится к структуре ссылок и иерархии веб-сайта. Его цель — направить пользователей туда, куда они хотят, за как можно меньшее количество шагов. Помимо пользовательского опыта, навигация по веб-сайту также способствует SEO или поисковой оптимизации.
Когда поисковые системы индексируют веб-сайт, они полагаются на навигацию по сайту, чтобы понять контекст каждой страницы и то, как они связаны друг с другом. Запутанная навигация — это красный флаг для поисковых систем, поскольку она указывает на плохое взаимодействие с пользователем.
🤑 БЕСПЛАТНАЯ мастерская веб-дизайна 👉 Зарегистрируйтесь сейчас! 🤑
Основная цель навигации по веб-сайту — упростить взаимодействие с пользователем. Это особенно важно для крупных веб-сайтов, которые имеют множество подстраниц, разбросанных по нескольким страницам категорий более высокого уровня. Второй целью навигации по сайту является SEO. Поскольку пользовательский опыт и SEO идут рука об руку, оптимизация одного обычно полезна для другого; однако создание четкого и оптимизированного пользовательского интерфейса всегда должно быть приоритетом №1 для веб-дизайнеров.
Это особенно важно для крупных веб-сайтов, которые имеют множество подстраниц, разбросанных по нескольким страницам категорий более высокого уровня. Второй целью навигации по сайту является SEO. Поскольку пользовательский опыт и SEO идут рука об руку, оптимизация одного обычно полезна для другого; однако создание четкого и оптимизированного пользовательского интерфейса всегда должно быть приоритетом №1 для веб-дизайнеров.
Прочтите этот пост , чтобы узнать больше о важной взаимосвязи между веб-дизайном и SEO.
Пример сложного, но понятного навигационного меню на большом сайте. Источник
В этом посте мы подробно рассмотрим лучшие практики для четкой навигации по веб-сайту, которая удобна как для пользователя, так и для SEO. Прежде чем мы начнем, ознакомьтесь с приведенным ниже видео Рана Сегалла с канала Flux на YouTube для краткого ознакомления со структурированием контента веб-сайта.
4 типа навигации по сайтуКогда вы представляете навигацию по сайту, что приходит вам на ум? Большинство людей сразу думают об основной панели навигации, которая находится в верхней части каждого веб-сайта. Но на самом деле верхнее меню — это лишь один из четырех основных типов навигации по сайту. Рассмотрим подробнее каждый тип.
Верхнее меню Верхнее меню или главное меню — это основная панель навигации веб-сайта, расположенная в верхней части каждого веб-сайта. Как правило, логотип располагается слева и содержит ссылки на домашнюю страницу, а остальная часть навигации располагается справа. В некоторых случаях главное меню находится сбоку сайта; тем не менее, большинство людей ожидают найти его в верхнем правом углу, что является идеальным местом с точки зрения взаимодействия с пользователем.
Lightmatter имеет простой и стандартный дизайн верхнего меню.
Меню нижнего колонтитулаВторой тип навигации по сайту — меню нижнего колонтитула. Некоторые веб-сайты имеют подробное меню в нижнем колонтитуле, в то время как другие делают его простым с небольшим количеством соответствующих ссылок. Ни один из подходов не является правильным или неправильным по своей сути; оптимальное решение зависит от целей и сложности сайта.
Whole Foods 9Навигация в нижнем колонтитуле 0026 состоит из четырех основных разделов.
В большинстве случаев считается хорошей практикой размещать в нижнем меню ссылки на наиболее важные страницы сайта. Некоторые люди прокручивают до нижнего колонтитула, если не могут легко найти то, что ищут в верхнем меню или в самом содержимом страницы. Как минимум, меню нижнего колонтитула веб-сайта должно содержать ссылки на юридические страницы и способ связаться с владельцем сайта.
Боковая панельТретий тип навигации по веб-сайту, который часто встречается на сайтах электронной коммерции и других сайтах с большим объемом контента, — это боковая панель. Как следует из названия, боковые панели располагаются либо с левой, либо с правой стороны страницы. Знакомым примером навигации на боковой панели является классический макет блога, в котором содержимое находится слева, а боковая панель — справа. В этом примере боковая панель обычно занимает около 1/4 ширины страницы.
Боковые панели обычно используются для категоризации содержимого, например статей или сообщений в блогах. Важно отметить, что ссылки на страницы верхнего уровня лучше расположены в верхнем и нижнем меню, где они более заметны по сравнению с боковой панелью.
Хлебные крошки Четвертый тип навигации по сайту называется хлебными крошками. Это иерархические ссылки, которые показывают, как страницы вложены друг в друга. Хлебные крошки обычно можно увидеть в блогах и на сайтах электронной коммерции. Они полезны для того, чтобы помочь пользователям ориентироваться в определенной интересующей категории.
Хлебные крошки обычно можно увидеть в блогах и на сайтах электронной коммерции. Они полезны для того, чтобы помочь пользователям ориентироваться в определенной интересующей категории.
На веб-сайте Sephora хлебные крошки отображаются под основной навигацией на страницах магазинов и товаров.
7 лучших способов навигации по веб-сайтуТеперь, когда мы рассмотрели четыре основных типа навигации по веб-сайту, давайте углубимся в некоторые передовые методы. Следующие семь принципов помогут вам спроектировать навигацию, которая будет интуитивно понятна пользователям и проста для индексации поисковыми системами.
1. Будьте проще В большинстве случаев в контексте взаимодействия с пользователем простота является ключевым фактором. Особенно это касается навигации по сайту. Как мы уже говорили ранее, основная цель навигации по веб-сайту — доставить пользователей туда, куда они хотят, за минимальное количество шагов. Беспорядочная или чрезмерно сложная навигация может вызвать путаницу или неуверенность; в худшем случае пользователь полностью покинет сайт, если не сможет быстро найти то, что ищет.
Беспорядочная или чрезмерно сложная навигация может вызвать путаницу или неуверенность; в худшем случае пользователь полностью покинет сайт, если не сможет быстро найти то, что ищет.
Если возможно, лучше ограничить главное меню навигации не более чем семью ссылками. Кроме того, избегайте использования выпадающих меню, которые могут быть трудны для сканирования ботами поисковых систем.
Оскар предлагает хороший пример хорошо организованного выпадающего мегаменю.
Однако есть одно исключение из этого правила, называемое мегаменю. Мегаменю — это, по сути, большое выпадающее меню, в котором отображается коллекция ссылок по категориям. Ключом к успеху мегаменю является категоризация; без категорий, меню представляет собой просто один большой и подавляющий набор ссылок. Мегаменю следует использовать только для организаций с большими сайтами, таких как интернет-магазины, университеты и корпорации с несколькими подразделениями.
2. Сделайте его видимым
Сделайте его видимым Один из фундаментальных принципов дизайна навигации веб-сайта — сделать его видимым. Хотя это звучит интуитивно, многие дизайнеры веб-сайтов совершают ошибку, жертвуя видимостью в пользу острого, креативного дизайна макета. Если вы хотите разработать нетрадиционный макет, важно по-прежнему помнить об удобстве использования, если только цель веб-сайта не является чисто художественной.
Существует несколько различных способов обеспечить видимость навигации на сайте. Во-первых, это размещение; как упоминалось ранее, большинство людей ожидают найти главное меню в верхнем правом углу, точно так же, как они ожидают найти меню нижнего колонтитула в самом низу страницы.
В этом примере главное меню обозначается значком гамбургера в правом верхнем углу.
Еще один способ обеспечить видимость — использовать контраст. Это касается меню, а также любых ссылок, встроенных в содержимое страницы. Без соответствующего контраста ссылки могут стать невидимыми. Используйте средство проверки цветового контраста , подобное этому , чтобы оценить видимость и доступность навигации по вашему веб-сайту.
Без соответствующего контраста ссылки могут стать невидимыми. Используйте средство проверки цветового контраста , подобное этому , чтобы оценить видимость и доступность навигации по вашему веб-сайту.
Добавление слова «Меню», как это делает в этом примере бренд Отпуск , — еще один способ сделать расположение меню понятным.
3. Создайте разделениеЧтобы избежать смешивания навигации с содержанием веб-сайта, важно создать некоторое визуальное разделение. Это легко сделать с помощью пробелов. Отделение навигации от других элементов на странице помогает пользователям распознавать текст на странице, на который можно щелкнуть, даже если он оформлен так же, как и основной текст.
На веб-сайте Balance пробел отделяет основную навигацию от основного раздела.
Еще один способ разделения — с помощью цвета или простой разделительной линии. Различный цвет фона для навигации по сравнению с основным разделом указывает на то, что эти два раздела разделены.
Различный цвет фона для навигации по сравнению с основным разделом указывает на то, что эти два раздела разделены.
В Coder основная навигация отделена от содержимого страницы как цветом, так и тонкой линией.
4. Используйте кнопки только для призывов к действиюКнопки — отличный способ привлечь внимание к важным ссылкам, поэтому они в основном используются для призывов к действию. Имея это в виду, важно экономно использовать кнопки в навигации. Когда дело доходит до меню, их следует использовать только для основных призывов к действию, таких как «Свяжитесь с нами» или «Заказать звонок».
AngelList Venture использует два стиля кнопок, чтобы выделить ссылки для входа и присоединения для быстрого доступа.
5. Упорядочивание ссылок по приоритету Порядок имеет значение, когда речь идет о навигации. Исследования показали, что пользователи чаще обращают внимание на первый и последний пункты меню. Вот почему многие веб-сайты начинают навигацию по сайту со страницы «Услуги» или «Магазин» и заканчивают ее призывом к действию, например «Контакты» или «Оформить заказ».
Вот почему многие веб-сайты начинают навигацию по сайту со страницы «Услуги» или «Магазин» и заканчивают ее призывом к действию, например «Контакты» или «Оформить заказ».
Petal предлагает хороший пример упорядочения ссылок по приоритету.
6. Оптимизация для мобильных устройствСамо собой разумеется, что такой важный элемент, как навигация по сайту, должен быть оптимизирован для мобильных устройств, чтобы обеспечить наилучшее взаимодействие с пользователем. Значок гамбургера — универсальный символ для меню на мобильных устройствах; не поддавайтесь желанию проявить творческий подход с другим символом меню.
Чистый и простой дизайн мобильного меню. Источник
Еще одна полезная практика при разработке меню для мобильных устройств — сделать так, чтобы навигационные ссылки были достаточно большими, чтобы их можно было просматривать и нажимать большим пальцем; никто не хочет иметь дело с разочарованием, пытаясь перемещаться по крошечному меню.
7. Используйте описательные меткиС первого взгляда должно быть ясно, чего ожидать при нажатии на страницу в меню навигации. Лучший способ создать эту ясность — написать описательные метки для каждого пункта меню. Ярлыки, которые являются либо слишком общими, либо слишком креативными, неинформативны и, следовательно, не создают хорошего пользовательского опыта.
Описательные метки также хороши для SEO, если они включают релевантные ключевые слова. Поисковые системы будут индексировать веб-сайт по любым ключевым словам, которые используются в навигации.
Изучите искусство и стратегию высококачественного веб-дизайна Напомним, что навигация по веб-сайту является важным компонентом хорошо спроектированного веб-сайта. Четкая навигация способствует плавному и позитивному взаимодействию с пользователем; плохая навигация вызывает путаницу и, в свою очередь, негативный пользовательский опыт. Хорошо продуманная навигация по веб-сайту также полезна для повышения эффективности SEO сайта.
Хорошо продуманная навигация по веб-сайту также полезна для повышения эффективности SEO сайта.
Хотя навигация важна, это всего лишь один из многих навыков, которыми веб-дизайнеры должны овладеть, чтобы создавать красивые и ценные для клиентов веб-сайты. Другие области, которые нужно освоить, включают принципы визуального дизайна, теорию цвета, каркасное проектирование и дизайн макета, и это лишь некоторые из них.
Если вы хотите стать лучшим веб-дизайнером и взимать повышенную плату, вы можете собрать воедино все необходимые инструменты и знания самостоятельно с помощью бесплатных ресурсов, таких как наш блог и канал YouTube; или вы можете зарегистрироваться в программе The Web Website Process стоимостью 10 000 долларов США, чтобы изучить наш оптимизированный пошаговый процесс создания потрясающих и ценных веб-сайтов. С нашим курсом вы получите всю структуру, поддержку и шаблоны, которые вам нужны, чтобы помочь вам в этом процессе.
Нажмите здесь, чтобы узнать больше о процессе веб-сайта стоимостью 10 000 долларов и узнать, что некоторые из наших более чем 2000 студентов сказали о своем опыте.
10 лучших способов навигации по веб-сайту
Как добраться отсюда тудаВозможно, вы не знаете всех лучших способов навигации по веб-сайту, но вы, вероятно, можете сказать, когда им не следуют. Вы когда-нибудь попадали на веб-сайт и не знали, куда щелкнуть в верхней части навигации? Или чувствуете себя перегруженным кучей ссылок в нижнем колонтитуле?
Если да, то эта путаница, скорее всего, была вызвана сочетанием проблем с коммуникацией, дизайном веб-сайта и иерархией сайта, и все это можно исправить, используя передовые методы навигации по веб-сайту.
Что такое навигация по сайту?
Навигация по веб-сайту относится к меню на веб-сайте, которое направляет пользователей на внутренние страницы этого сайта. Он включает в себя верхнюю строку меню, ссылки в меню нижнего колонтитула и боковой панели. Но дизайн навигации по сайту — это гораздо больше.
Навигация по веб-сайту организует веб-сайт для пользователей, а также показывает архитектуру внутренних ссылок для поисковых систем.
Архитектура внутренних ссылок — это своего рода карта, которая показывает, как страницы на веб-сайте связаны друг с другом. Он передает важность, добавляет контекст к страницам, соединяя их с другими страницами, и показывает иерархию информации — самая важная информация находится вверху и переходит во все более и более подробную информацию.
Почему так важен дизайн навигации по сайту?
Хороший дизайн навигации по веб-сайту полезен как пользователям (помогая им понять, куда идти дальше), так и поисковым системам (помогая им понять информацию на вашем веб-сайте).
Интуитивно понятная и продуманная структура навигации может помочь:
- Повысить рейтинг в поисковых системах и увеличить посещаемость веб-сайта.
- Увеличьте время пребывания на сайте и количество просмотров страниц.
- Улучшите взаимодействие с пользователем.

- Увеличьте конверсию и продажи на сайте.
Когда вы используете хороший дизайн навигации на веб-сайте, это приносит пользу читателям, поисковым системам и, в конечном счете, вашему бизнесу.
Примечание редактора: GoDaddy Websites + Marketing — это мощный конструктор веб-сайтов, который может помочь вам с дизайном навигации. Начните сегодня.
10 лучших способов навигации по веб-сайту
Используйте эти 10 лучших способов навигации по веб-сайту, чтобы улучшить существующую структуру сайта или создать план для нового веб-сайта. Просто помните, что это лучшие практики. Используйте их, чтобы управлять своим процессом, но вносите коррективы в зависимости от того, что лучше всего подходит для вашей аудитории и отрасли.
1. Начните с карты сайта
Если вы не знаете, с чего начать дизайн навигации вашего веб-сайта, начните с карты сайта. Карта сайта — это список всех страниц вашего сайта. Он описывает ваши страницы, начиная с основных категорий и тем, а затем определяя страницы в рамках этих основных идей. Используйте карту сайта, чтобы определить, какие основные элементы навигации вам нужны в основной навигации и нижнем колонтитуле.
Используйте карту сайта, чтобы определить, какие основные элементы навигации вам нужны в основной навигации и нижнем колонтитуле.
2. Удовлетворение желаний и потребностей посетителей
Передовой опыт навигации по веб-сайту должен быть ориентирован в первую очередь на ваших пользователей. Вы хотите, чтобы они могли попасть на ваш сайт и быстро найти наиболее актуальную и полезную для них информацию. Подумайте о пути, который пользователи проходят на вашем сайте на пути к конверсии. Какие страницы должен увидеть каждый пользователь? Убедитесь, что эти страницы представлены в навигации вашего сайта.
Рекомендуем прочитать: Карта пути клиента для веб-дизайнеров и разработчиков
3. Используйте описательные короткие заголовки меню
Длинные заголовки меню могут загромождать навигацию и сделать веб-сайт беспорядочным на мобильных устройствах, поэтому по возможности используйте короткие заголовки. Сократите заголовки до как можно меньшего количества слов. В идеале используйте одно или два слова, но используйте достаточное описание, чтобы пользователи и поисковые системы могли предсказать, что они найдут на каждой странице.
В идеале используйте одно или два слова, но используйте достаточное описание, чтобы пользователи и поисковые системы могли предсказать, что они найдут на каждой странице.
4. Ограничить количество пунктов меню в верхней навигации
Так же, как слишком много слов в заголовках меню может загромождать навигацию, так же может и слишком много опций.
Люди просматривают веб-сайты, чтобы быстро найти то, что им нужно, и они не могут этого сделать, если вариантов слишком много.
Эксперт по веб-сайтам Энди Крестодина из Orbit Media советует ограничить количество пунктов меню в основной навигации до семи.
5. Не используйте более двух уровней меню в верхней навигации
Сложные предприятия могут нуждаться в использовании более семи пунктов меню в своей верхней навигации. Вы можете использовать раскрывающиеся списки, чтобы добавить больше элементов, но оставьте два уровня меню. Не используйте раскрывающийся список, который ведет к другому раскрывающемуся списку. Вместо этого рассмотрите возможность использования «мегаменю», которое заполняет большее меню из основной навигации.
Вместо этого рассмотрите возможность использования «мегаменю», которое заполняет большее меню из основной навигации.
6. Используйте заголовки меню в «толстых нижних колонтитулах» и «мегаменю»
«Толстый нижний колонтитул» — это структура навигации в нижней части веб-сайта, которая включает несколько меню и ссылок. Если вы используете «толстый нижний колонтитул» или «мегаменю», в котором много ссылок, добавьте заголовки, чтобы классифицировать ссылки и облегчить пользователям поиск.
Фото: Hubspot.com Нижний колонтитул7. Добавьте кнопку призыва к действию в верхнюю панель навигации
Используйте основную панель навигации, чтобы привлечь аудиторию к основному призыву к действию (CTA) на вашем сайте, добавив кнопку. Красочная кнопка с четким CTA может помочь посетителям веб-сайта легко увидеть следующий шаг, который вы хотите, чтобы они сделали.
Фото: Monday.com Основная навигацияСвязано с этим: 8 дорогостоящих ошибок призыва к действию, которые вы совершаете на своем веб-сайте
8.
 Экспериментируйте с липким верхним меню навигации
Экспериментируйте с липким верхним меню навигацииЛипкая верхняя навигационная панель — это строка меню, которая остается в верхней части веб-страницы, даже когда пользователь прокручивает ее.
Если ваша верхняя панель навигации включает самые важные страницы вашего сайта, которые ваша аудитория захочет и должна изучить, рассмотрите возможность использования этого типа липкого меню на вашем сайте.
Это особенно полезно, если у вас есть кнопка CTA в меню, так как она всегда доступна для нажатия пользователями.
9. Учитывайте мобильное представление вашего меню
Адаптивный дизайн веб-сайта настраивает макет веб-сайта в зависимости от размера экрана. Веб-сайты адаптируются, чтобы создать оптимизированный опыт для пользователя, независимо от того, является ли он небольшим мобильным устройством или большим настольным компьютером. Помните об этом, составляя меню. Проверьте свое меню на разных размерах экрана. Убедитесь, что длинные меню не занимают слишком много места, а гамбургер-меню (трехстрочные значки) видны и легко доступны.
10. Используйте аналитику для улучшения
Ранее в этом посте я упоминал, что это лучшие методы навигации по веб-сайту, но они не высечены на камне.
Как и во всех маркетинговых тактиках, не существует точной формулы, которая всегда работала бы для каждого бренда.
Используйте Google Analytics, чтобы отслеживать результаты, узнавать, что лучше всего подходит для вас, и вносить коррективы на основе полученных данных. Посмотрите на свою аналитику и используйте отслеживание по тепловой карте, чтобы определить, как люди используют ваш сайт, а затем повторите попытку, чтобы улучшить пользовательский опыт и результаты. Вам может понадобиться:
- Удалять или переименовывать пункты меню, которые редко нажимаются.
- Упростите доступ к страницам с большим количеством просмотров.
- Переместите время меню, которое вызывает много кликов, вверх или вперед.
Рекомендуемая литература: что такое веб-аналитика и как она может помочь развитию вашего бизнеса?
Продолжайте улучшать свой веб-сайт
Ваш веб-сайт постоянно находится в стадии разработки.

 Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании;
Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании;
 Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками;
Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками;