15 примеров того, как создать крутой одностраничный сайт
Вы стали профессионалом в создании многостраничных сайтов, возможно, создали нескольких довольно крупных. Внезапно вы сталкиваетесь с необходимостью создать одностраничный сайт. Проще пареной репы, верно?
Как бы не так. Передать сообщение пользователям на 5-10 страницах – это одно. Но передача подобного сообщения на одной единственной странице – совсем другое дело. Если вы что-то недоработаете, большинство ваших посетителей покинут сайт прежде, чем дойдут до нижней части страницы.
Необходимо планирование, о чем и пойдет речь в нашей статье. Мы рассмотрим 5 важнейших элементов, которые имеют критически важное значение для вашего дизайна.
Принимайте их всерьез, и у вас все должно получиться.
5 критически важных элементов для вашего дизайна
1. Определите ЦЕЛЬ и работайте над ней
Вы можете приступить к проектированию страницы, прежде чем придумаете, чего вы хотите добиться. Но тогда вы нарушите главное правило цифрового дизайна и разработки.
Другими словами, если у вас нет цели, вы будете попросту тратить свое время. Для одностраничного веб-сайта должна быть одна цель, которая сводится к следующему:
- Продать что-нибудь
- Анонсировать событие
- Представить портфолио
- И так далее.
Если у вас есть четко определенная цель, гораздо меньше шансов, что вы будете делать глупые вещи, когда приступите к проектированию.
Совет: следите за всем, что может замедлить загрузку страницы. Некоторые специальные эффекты печально известны этой проблемой.
Bistro Agency
Этот одностраничный веб-сайт обладает превосходным интерактивным эффектом, который не замедляет скорость загрузки.
Be Moving 3
Возможности этого одностраничного сайта включают в себя статическое изображение, которое выглядит динамичным. Таким образом, это не замедлит скорость загрузки страницы.
Think Pixel Lab
Эти крошечные анимированные элементы оживляют иллюстрацию на странице. Они ничего не тормозят, но всегда стоит проверить.
Они ничего не тормозят, но всегда стоит проверить.
Be Product 2
Свежий вид может стать коммерческим доводом.
Sheerlink
Эта страница демонстрирует, насколько привлекательными могут быть большие изображения и слайды.
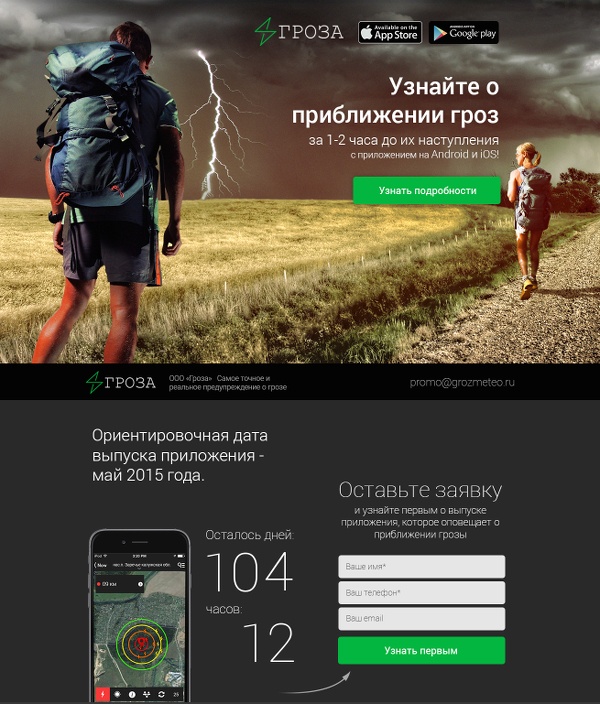
Be App 4
Для успешного продвижения приложения не требуется длинная (и, вероятно, скучная) техническая презентация, когда такая классная презентация – это все, что нужно.
2. Текст: сведите текст к минимуму и убедитесь, что его легко прочитать
Одностраничный дизайн сайта подвержен примерно 7 смертным грехам, и неуклюжие блоки текста, безусловно один из них. Пользователи не собираются пить вторую чашку кофе, пытаясь перемещаться по вашему одностраничному сайту. Положитесь на смелые заголовки, краткие абзацы, маркированные списки и изображения. Этого хватит, чтобы донести до пользователей свое послание.
Dangerous Robot
Этот веб-сайт настолько интересен, что его стоит посетить второй раз, а может быть и третий.
Be Tea 3
Аккуратная структура в сочетании со свежим внешним видом страницы может способствовать продажам.
Hello Alfred
Ключевая информация хранится на первом экране. Маркированные списки помогают сделать сообщение кратким и сэкономить место.
Be Cakes
Большие привлекательные изображения, подобные этому, сопровождаемые продуманно размещенными абзацами текста, могут вызвать внезапное желание купить несколько капкейков.
Mercedes-Benz
Когда вы рекламируете Mercedes или любой другой роскошный автомобиль, вы можете сосредоточиться на высококачественных изображениях, а не на тексте.
3. Визуальные элементы: Определите правильные паттерны и разумно используйте негативное пространство
Люди сканируют изображения по Z-паттерну и следуют за текстом по F-паттерну. Помните об этом, когда будете смешивать элементы. Все ради цели – привлечь внимание к самым важным вещам.
Chris Connolly
Пустое пространство может оказать неоценимую помощь в попытке добиться ощущения порядка.
WeShootBottles.com
Здесь пустое пространство служит полотном для творческого контента.
Be Dietician 2
Еще один пример того, как пустое пространство можно использовать для поддержания порядка. Это также создает иллюзию внезапного появления различных элементов дизайна и разделов сайта.
Dribble’s Year in Review
Вот как сочетание различных принципов дизайна может создать удивительный визуальный всплеск. Это не легко, но стоит попробовать.
Nasal Drops
Пытаетесь создать интересную страницу, рекламирующую капли в нос? Это реально! Этой странице удается добиться этого благодаря оригинальному использованию слайдов, анимации и пустого пространства.
4. Навигация: упрощение навигации и увлекательный скролл
Вы можете подумать, что чем меньше сайт, тем проще будет навигация. В этом смысле одностраничный сайт – потенциальное минное поле. Сделайте навигацию правильно, и пользователи останутся вовлеченными, ошибитесь – и вы прогоните их.
Сделайте альтернативную навигацию целью дизайна. Избегайте поиска по сайту посредством скролла. Вместо этого пусть посетители переходят из одного раздела в другой одним щелчком мыши. Вы также можете использовать меню боковой панели, липкие меню и авто-скроллинг навигационных ссылок. Это может помочь вашим посетителям.
Sergio Pedercini
Этот веб-сайт использует 3 различные автоматически прокручиваемые ссылки.
Be Game
Навигация на сайте Be Game удобна для пользователя и в то же время очень интересна.
Be Landing 2
Be Landing 2 демонстрирует, как просмотреть страницу за 3 скролла мыши.
Brainflop
Посетители найдут меню сверху и слева, что упрощает навигацию по сайту.
5. Призыв к действию: Определите тип или стиль призыва к действию, и не стесняйтесь использовать его
Первоначально мы рассмотрели необходимость достижения цели. Здесь мы рассмотрим последний шаг к нашей цели. Это кнопка или кнопки призыва к действию. Нужно, чтобы они выделялись и были на первом экране.
Это кнопка или кнопки призыва к действию. Нужно, чтобы они выделялись и были на первом экране.
Цель дизайна одностраничного веб-сайта – направить посетителей к одному действию. Это требует одной кнопки призыва к действию. Конечно, есть исключения, несколько кнопок продукта и кнопка «Узнать больше». Однако большинство одностраничных сайтов имеют одну цель и одну кнопку призыва к действию.
Be Hairdresser
На сайте Be Hairdresser кнопка призыва к действию находится на первом экране. Примечание: в меню есть еще одна кнопка призыва к действию.
The Art of Texture
Здесь используются две кнопки призыва к действию, чтобы предоставить пользователю выбор.
Pyrismic
Перегруженный дизайн. Тем не менее кнопка призыва к действию выделяется.
Reneza
Reneza использует кнопки призыва к действию с разумным сочетанием цветов и размеров текста.
Подводя итог
Сделайте так, чтобы этот список 5 критически важных элементов всегда был перед вами. По крайней мере пока не набьете руку на создании одностраничных сайтов. Как мы уже упоминали неправильное их применение может разрушить ваш дизайн. Пренебрежение только одним пунктом списка нарушит ваш дизайн так же легко, как пренебрежение всеми 5.
По крайней мере пока не набьете руку на создании одностраничных сайтов. Как мы уже упоминали неправильное их применение может разрушить ваш дизайн. Пренебрежение только одним пунктом списка нарушит ваш дизайн так же легко, как пренебрежение всеми 5.
Следовать этим 5 пунктам может быть непросто, и в этом случае есть легкий путь, который может вам понравиться. Он включает в себя использование готовых веб-сайтов, которые уже учитывают все 5 элементов.
Перевод статьи Muffin Group
Примеры одностраничных сайтов — 1C-UMI
Примеры одностраничных сайтов демонстрируют, что они помогают вызвать WOW-эффект у посетителей и характеризуются продающей структурой. Если идея и реализация потрясающие, пользователи обязательно восхитятся готовым результатом. Кажется, что такой простой сайт сделать легко. Однако лендинг по техническим требованиям ничем не отличается от обычного ресурса.
Создать лендинг онлайн самостоятельно
Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Одностраничник: что это такое
Landing Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент.
Где можно сделать бесплатно?
Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
Создать лендинг на UMI бесплатно
На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным.
Классные одностраничные сайты
Представляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными.
Boy-Coy
Качественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Сайт-одностраничник: пример «Окна людям»
Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
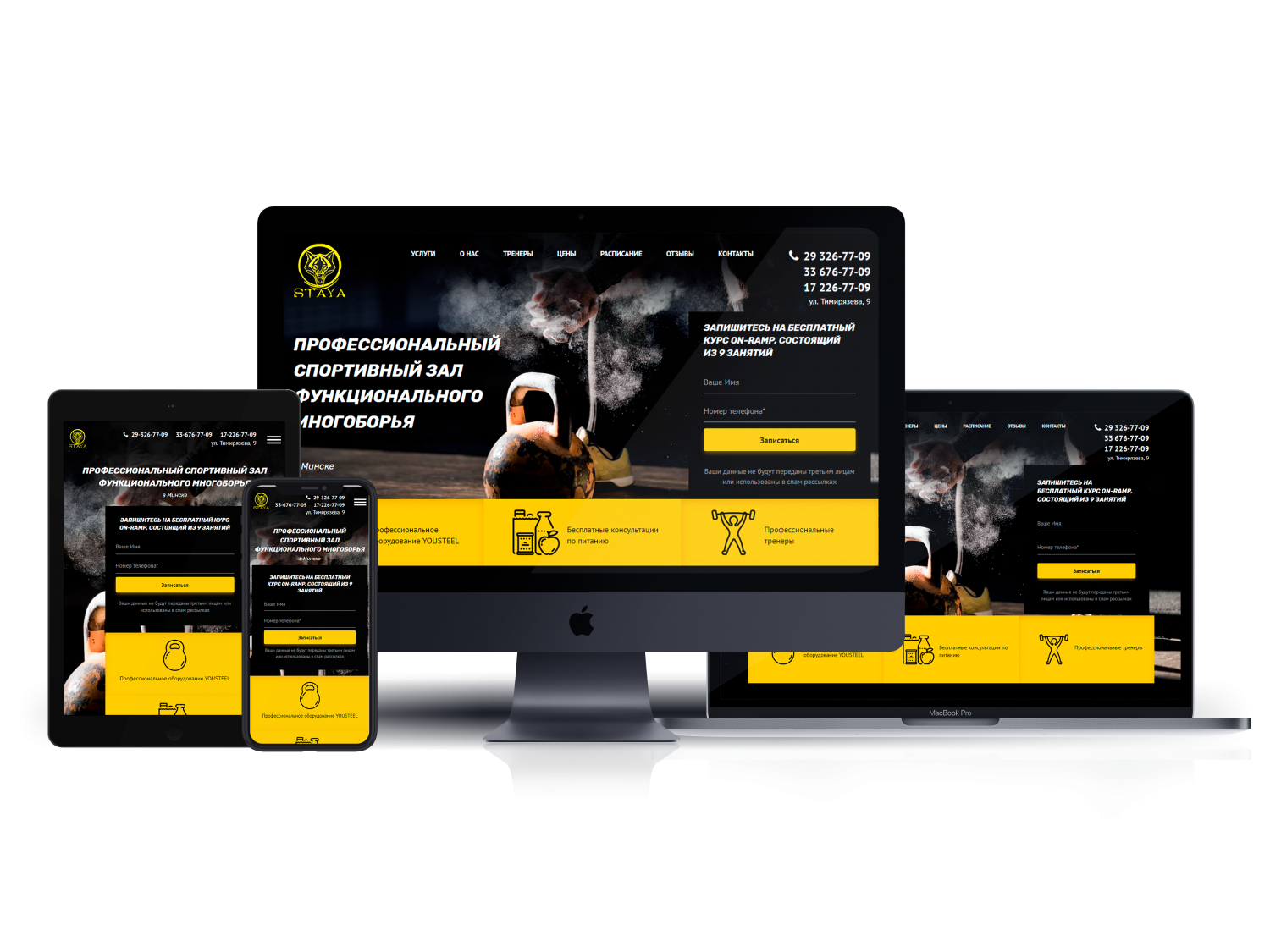
ARMA S.M.C.
Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.
В нем раскрывается суть занятий и оснащенность зала.
Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA.
Идеальный пример сайта-одностраничника: «Женское белье Bustclub»
Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера.
Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике.
Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков.
MILITARY FITNESS CLUB
Безусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы.
Напоследок
Современные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Создать лендинг онлайн сейчас
20 лучших одностраничных веб-сайтов и шаблонов [для начинающих и профессионалов] — Блог Pagecloud
Существует множество причин, по которым вам может понадобиться создать одностраничный веб-сайт:
- Страница событий
- Спецпроект
- Целевая страница для рекламы
- Контактная страница
- Ссылка в биографии
- И этот список можно продолжить…
Во многих случаях одностраничный веб-сайт может служить всем вашим веб-сайтом, и с точки зрения взаимодействия с пользователем это имеет смысл.
Нет необходимости в нескольких страницах (главная, о нас, услуги, контакты), когда весь контент удобно помещается на легко прокручиваемой странице.
Затем, чтобы помочь вам принять решение о том, как создать собственный однопейджер, мы быстро обсудим важные элементы, которые следует учитывать при выборе между «сделай сам» (DIY) или наймом профессионала.
Начнем.
Примеры потрясающих одностраничных веб-сайтов
Sheerlink
Дизайнер: Попался | Создан с использованием: Custom
Banyak Surf Adventure
Дизайнер: Собственный | Встроено с: Wix
Raleigh Centros
Дизайнер: Clicky | Создан с помощью: WordPress
Hypnax
Дизайнер: н/д | Встроено с: Custom
CleanShot
Дизайнер: MakeTheWeb | Создан с использованием: Custom
Прачечная самообслуживания в северной части штата
Дизайнер: Рюкзак | Создан с использованием: Squarespace
Wandure
Дизайнер: В доме | Встроено с помощью: PageCloud
Type + Pixel
Дизайнер: Внутренний | Создано с помощью: WordPress
Bek Stone
Дизайнер: Зак Джонсон | Создан с использованием: Custom
Heippa
Дизайнер: В доме | Создано с помощью: Pagecloud
94 Фотография
Дизайнер: Cleverbird Creative | Создано с использованием: Custom
Ищете еще больше вдохновения? Проверьте One Page Love, который демонстрирует тысячи самых красивых одностраничных веб-сайтов в Интернете.
Как видно из потрясающих примеров выше, существует множество способов создать веб-сайт. В то время как некоторые из сайтов здесь были созданы с использованием инструментов DIY, таких как Pagecloud, Wix и Squarespace, другие используют пользовательские фреймворки, системы управления контентом (CMS) и код для публикации сайта.
Итак, какой подход лучше? Сделай сам или пользовательский код?
Это то, что мы рассмотрим дальше.
Веб-сайты, созданные своими руками, и веб-сайты с пользовательским кодом
Давайте начнем с определения веб-сайтов «сделай сам» и веб-сайтов с пользовательским кодом:
«Веб-сайты, созданные своими руками»: могут создаваться и управляться кем-то, кто не имеет знаний в области дизайна или технического кодирования .
«Веб-сайты с пользовательским кодом»: создаются профессиональными дизайнерами и разработчиками и ограничивают то, что может быть изменено конечным пользователем. Эти инструменты часто называют системами управления контентом (CMS).
Чтобы сделать осознанный выбор между двумя вышеуказанными вариантами, важно понимать:
- Как создаются и размещаются веб-сайты
- Различные типы шаблонов
- Сколько стоит создание веб-сайтов и управление ими
Как создаются и размещаются веб-сайты
Сделай сам
Самый простой способ создать веб-сайт (особенно одностраничный веб-сайт) — использовать конструктор веб-сайтов, такой как PageCloud, Wix или Squarespace.
Хотя конструкторы веб-сайтов сильно различаются по функциям, настройкам и общему опыту, они значительно упрощают создание функционального веб-сайта.
Вам не нужно беспокоиться о хостинге, сетях доставки контента, SSL-сертификатах, резервных копиях и всех других трудоемких задачах, связанных с созданием сайта с нуля. Конструкторы сайтов предлагают полностью управляемые услуги, включающие все эти элементы в рамках вашей подписки.
Создатели веб-сайтов также предлагают интерфейсы WYSIWYG (что видишь, то и получишь), чтобы люди, не имеющие технических знаний, могли создавать и управлять своим сайтом, не требуя профессиональной помощи. Вот пример:
0.12″ loading=»lazy»>За последние несколько лет все больше креативных агентств начали использовать конструкторы веб-сайтов, чтобы повысить свою эффективность, сократить расходы и предоставить своим клиентам дополнительный контроль.
Вы творческий человек? Зарегистрируйтесь и станьте Pagecloud Pro сегодня.
Веб-сайты с пользовательским кодом
Существует несколько этапов создания веб-сайта с пользовательским кодом, независимо от количества страниц.
Вот упрощенная версия того, как выглядит этот процесс:
- Креативный специалист разработает веб-сайт и интерактивные элементы с помощью таких инструментов, как Photoshop и Sketch.

- После того, как дизайн завершен, он добавляется в Invision, где его можно утвердить, а важные элементы стиля передать команде разработчиков.
- Перед преобразованием дизайна в код (внедрение) для сайта настраивается хостинг и другие функциональные элементы.
- Веб-сайт создан разработчиком с использованием различных языков программирования, фреймворков, шаблонов, плагинов, библиотек и т. д.
- Окончательный обзор и тестирование дизайнером и разработчиком, чтобы убедиться, что все выглядит правильно и работает должным образом.
Хотя это длительный и дорогостоящий процесс, он дает профессионалам неограниченную гибкость при создании веб-сайта. По сути, если вы готовы платить, почти все можно сделать с помощью кода.
Примечание. В зависимости от того, какой тип CMS используется (WordPress, Joomla, Drupal или Custom), владельцы сайтов могут или не могут редактировать свой сайт. Во многих случаях владельцы сайтов ограничиваются изменением текста и заменой содержимого, например изображений и видео. Вот пример:
Во многих случаях владельцы сайтов ограничиваются изменением текста и заменой содержимого, например изображений и видео. Вот пример:
Одним из ключевых преимуществ использования CMS является то, что их шаблоны дают вам возможность изменять несколько страниц одновременно или быстро переключаться между совместимыми шаблонами. Однако это не так полезно, когда речь идет о небольших веб-сайтах с меньшим количеством страниц.
Различные типы шаблонов
Шаблоны, также известные как темы, предлагаются каждой платформой для создания веб-сайтов.
Эти предварительно разработанные макеты позволяют дизайнерам и не дизайнерам быстро создавать что-то красивое без необходимости делать все с нуля.
Примечание:
- В большинстве случаев шаблоны нельзя переносить между разными инструментами.

- Шаблоны не могут предоставлять функции, которые не поддерживаются платформой, на которой они созданы.
- Перед выбором шаблона вам необходимо выбрать платформу, которую вы хотите использовать.
Вот несколько примеров одностраничных шаблонов, основанных на самых популярных платформах для создания веб-сайтов.
Очередь
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: Pagecloud
Приложение Money
Тип: Сделай сам | Цена: БЕСПЛАТНО | Состав: Wix
Папье
Тип: DIY | Цена: БЕСПЛАТНО | Создан с помощью: Pagecloud
Miller
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построено с использованием: Квадратное пространство
Осло
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: Pagecloud
Целевая страница вебинара
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с помощью: Wix
Skye
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: Squarespace
Paradigm Shift
Тип: Пользовательский код | Цена: БЕСПЛАТНО | Создан с помощью: Пользовательский HTML5
Caliris
Тип: Пользовательский код | Цена: 39 долларов | Создан с помощью: WordPress
Fitzgerald
Тип: DIY | Цена: БЕСПЛАТНО | Создан с помощью: Pagecloud
Tune
Тип: Пользовательский код | Цена: 49 долларов | Создан с помощью: WordPress
Стоимость создания веб-сайтов и управления ими
Точная оценка стоимости веб-сайта является сложной задачей, даже если на нем всего одна страница.
Лучший способ сделать это — разделить фиксированные и единовременные расходы.
Фиксированные расходы
Чтобы обеспечить бесперебойную работу вашего веб-сайта, вам придется покрывать определенные фиксированные расходы: ваше доменное имя, хостинг, SSL-сертификат, CDN, резервные копии и многое другое.
За одностраничный веб-сайт рассчитывайте платить около 5–10 долларов США в месяц, если вы размещаете свой сайт самостоятельно, и 10–20 долларов США в месяц, если вы используете полностью управляемый конструктор веб-сайтов.
Фиксированные затраты немного увеличатся по мере масштабирования вашего веб-сайта. Однако фиксированные затраты, как правило, очень низкие, независимо от того, как вы создаете свой сайт.
Единовременные расходы
Некоторые платформы для создания веб-сайтов предлагают премиум-шаблоны, которые можно приобрести за единовременную плату. Как правило, они варьируются от нескольких долларов до нескольких сотен долларов.
По правде говоря, реальная стоимость веб-сайта складывается из профессиональных услуг, которые вы платите за проектирование или разработку своего сайта.
Эти сборы сильно различаются в зависимости от того, где вы живете и кого вы нанимаете для работы на вашем сайте.
Строить участок в Индии намного дешевле, чем в США.
Для этого примера мы будем использовать среднюю стоимость одностраничного веб-сайта, созданного в США:
С помощью конструктора веб-сайтов: 100–1000 долларов США
Веб-сайт с пользовательским кодом: 500–5000 долларов США
Как видите, это намного больше. дорого создать собственный сайт из-за всех необходимых шагов, упомянутых выше.
дорого создать собственный сайт из-за всех необходимых шагов, упомянутых выше.
Вам также может понравиться: Сколько стоят сайты? [Пояснено на более чем 10 примерах веб-сайтов]
Резюме
Какими бы простыми ни казались одностраничные веб-сайты, необходимо учесть множество факторов, прежде чем принимать решение о том, как их создавать.
Чтобы все было как можно точнее:
- Если вам нужен уникальный дизайн веб-сайта, у вас есть достаточный бюджет и вам не нужно так много контролировать свой сайт, наймите агентство.
- Если вы хотите снизить расходы и контролировать свой веб-сайт, используйте конструктор веб-сайтов.
Вы можете попробовать конструктор сайтов Pagecloud и бесплатно опубликовать свой одностраничный сайт!
10 примеров невероятно мощных одностраничных веб-сайтов
Ваш браузер не поддерживает это видеоИдеи
4 октября 2022 г.
Слова Джеффа Карделло
Как бы мы ни любили большие веб-сайты, наполненные изображениями и надписями, можно многое сказать о простоте одной страницы. Дизайн сайта.
Одностраничный веб-сайт, как следует из его названия, является автономным. Ссылки на дополнительные внутренние страницы отсутствуют, каждая ее часть доступна из одного места. Это не означает, что одностраничный веб-дизайн привлекает людей. Взаимодействие, анимация, горизонтальная прокрутка, переходы и другие привлекательные визуальные эффекты могут работать вместе, чтобы заставить его чувствовать себя намного больше, чем одна страница. Мы собрали несколько советов и примеры одностраничных веб-сайтов, чтобы продемонстрировать возможности небольших пакетов.
Для каких типов контента подходит одностраничный веб-сайт?
Хотя вы можете использовать одностраничный веб-сайт для общения практически с чем угодно, есть несколько распространенных приложений, которые действительно подходят для этого формата. Поскольку все больше брендов используют более минималистский подход к обмену сообщениями, мы наблюдаем бум таких типов одностраничных веб-сайтов:
Поскольку все больше брендов используют более минималистский подход к обмену сообщениями, мы наблюдаем бум таких типов одностраничных веб-сайтов:
- Креативные портфолио
- Сайты дизайнерских студий
- Целевые страницы
- Веб-сайты мероприятий
- Страницы продуктов
- Веб-сайты агентств
Технологические стартапы
Конечно, это не единственные примеры одностраничных веб-сайтов, и вы найдете другие способы, с помощью которых отдельные лица и компании используют их для связи с людьми. и получить их сообщения там.
10 примеров мощных одностраничных веб-сайтов
Одностраничные веб-сайты предлагают лаконичный способ донести ключевые сообщения до аудитории. Мы собрали множество различных примеров одностраничных веб-сайтов, в которых используются различные методы проектирования для максимального использования пространства.
Gerard Stric
Наш первый пример одностраничного веб-сайта — это веб-сайт-портфолио. Есть несколько подходов, которые вы можете использовать при составлении онлайн-портфолио. Некоторые выбирают многостраничный дизайн, наполненный примерами из практики и другим контентом, другие предпочитают извлекать свою работу и навыки на одной странице. Джерард Стрик выбирает последнее, что делает его дизайнерские навыки и таланты сразу узнаваемыми. Это портфолио, созданное с использованием Vev , имеет чистый макет с несколькими неброскими анимациями, запускаемыми прокруткой, и эффектами наведения, а также простую галерею избранных проектов.
Есть несколько подходов, которые вы можете использовать при составлении онлайн-портфолио. Некоторые выбирают многостраничный дизайн, наполненный примерами из практики и другим контентом, другие предпочитают извлекать свою работу и навыки на одной странице. Джерард Стрик выбирает последнее, что делает его дизайнерские навыки и таланты сразу узнаваемыми. Это портфолио, созданное с использованием Vev , имеет чистый макет с несколькими неброскими анимациями, запускаемыми прокруткой, и эффектами наведения, а также простую галерею избранных проектов.
Вместо того, чтобы пытаться вместить слишком много контента в каждый рекомендуемый проект, этот пример одностраничного веб-сайта ссылается на внешний файл Figma каждого проекта. Это дает немедленный доступ к его работе, позволяя взглянуть на то, как Джерард подходит к дизайну.
Если вы являетесь творческим специалистом, вам необходимо иметь онлайн-портфолио . Одностраничный веб-сайт дает потенциальным клиентам сразу представление о том, на что вы способны.
Морфо
На этом примере одностраничного веб-сайта технологической компании Morpho на начальном экране показана анимация гусеницы, которая плетет кокон и превращается в бабочку. Отсюда линия, очень похожая на шелковую нить, проходит через каждый экран. Он принимает различные формы, неся во всем этом тему метаморфоз.
Ваш браузер не поддерживает это видеоЭтот пример одностраничного веб-сайта выигрывает от сочетания визуальных элементов. Есть вертикальная и горизонтальная прокрутка , простые линейные рисунки, наложенные на подробные иллюстрации, а также множество эффектов параллакса . Такое использование контраста не дает визуальным эффектам повторяться, что является важным фактором для любого одностраничного веб-сайта.
Change By Design
Если вы разрабатываете веб-сайт для конференции, музыкального фестиваля, выступления или другого мероприятия, веб-дизайн на одной странице поможет вам сообщить все важные детали в небольшом пространстве. Изменение по дизайну — мероприятие в Норвегии для креативщиков. Этот пример одностраничного веб-сайта демонстрирует детали мероприятия, включая его спикеров и программы, в дизайне, полном жирного текста и креативных сочетаний цветов.
Изменение по дизайну — мероприятие в Норвегии для креативщиков. Этот пример одностраничного веб-сайта демонстрирует детали мероприятия, включая его спикеров и программы, в дизайне, полном жирного текста и креативных сочетаний цветов.
Разработанный с помощью Vev, Change by Design реализует эффекты действия, такие как переходы, запускаемые прокруткой, которые изменяют цвета фона и текста. Они также установили контент в блоки, которые прокручиваются на фиксированном фоне, сообщая об этих точках в терпеливом темпе. Все элементы объединяются, предлагая пользовательский интерфейс, в котором легко перемещаться.
Цель любой страницы мероприятия — вдохновить людей посетить его. Change by Design сообщает все, что особенного в своей конференции, в визуально привлекательном, но небольшом кусочке веб-недвижимости. Если вы ищете примеры одностраничных веб-сайтов, которые вдохновят вас на разработку страницы мероприятия, обратите внимание на Change by Design.
Ciety
Этот сайт от Ciety демонстрирует, насколько обманчивыми могут быть одностраничные веб-сайты. Благодаря красочному и захватывающему веб-сайту, наполненному эффектами параллакса, анимированными переходами и интерактивностью, легко забыть, что вы все еще находитесь на той же странице. Каждое движение вниз показывает динамические визуальные эффекты, заставляя вас предвидеть, что будет дальше.
Одностраничный веб-сайт всегда рискует показаться длинной монотонной прокруткой, если он отказывается от взаимодействия и визуальных эффектов. Благодаря ослепительному набору визуальных эффектов Ciety никогда не упустит вашего внимания.
Chartipedia
Нам нравится этот одностраничный веб-сайт от Chartipedia , которые специализируются на помощи клиентам в преобразовании данных в увлекательные визуальные эффекты.
Разработанная в Vev, Chartipedia в полной мере использовала обширную библиотеку предварительно закодированных компонентов дизайна Vev. Открывая эту веб-страницу, вы видите горизонтальную прокрутку красочных букв и встроенное видео в формате MP4.
Открывая эту веб-страницу, вы видите горизонтальную прокрутку красочных букв и встроенное видео в формате MP4.
Тонкие штрихи движения пронизывают всю страницу, например, значки ниже перемещаются на место при прокрутке, а эффект пульсации применяется к последней строке. Этот блок контента также содержит ссылки на различные темы, давая посетителям возможность перейти прямо к интересующим их разделам.
Ваш браузер не поддерживает это видеои примеры визуализации данных, которые они создали для клиентов, Chartipedia эффективно передает свой опыт в объединении искусства и данных на одной странице.
Mubasic
Если вы работаете над проектом, который требует музыки, подходящей для детей, Mubasic предлагает множество вариантов, созданных его создателями. В верхней части этого примера одностраничного веб-сайта вы найдете разноцветные клавиши пианино, каждая из которых вызывает свой звук. Помимо того, что с ними весело играть, они прекрасно отражают качество звука, которое они предлагают. В этом дизайне чувствуется детская игривость, которая идеально сочетается с фирменным стилем.
В этом дизайне чувствуется детская игривость, которая идеально сочетается с фирменным стилем.
Во всем чувствуется прекрасное ощущение простоты. Элементы пользовательского интерфейса большие — например, кнопка воспроизведения, которая сопровождает каждый клип песни, — и каждый интерактивный элемент очевиден по своей функциональности.
Благодаря ярким цветам, причудливым значкам и простому способу прослушивания всех различных звуковых примеров Mubasic, этот одностраничный веб-сайт позволяет легко слушать их музыку и в то же время забавно.
Aumaan Art
Менеджер по работе с клиентами Vev Льюис, он же Aumaan Art , создал этот великолепный пример одностраничного веб-сайта в Vev для своей иллюстрационной работы. Нам всегда нравится видеть примеры одностраничных веб-сайтов для художников, и этот серьезный дизайн позволяет захватить огромное количество творчества в сжатом пространстве.
Тонкая анимация, вызываемая прокруткой и мышью, а также яркий дизайн в верхней части страницы сразу привлекают внимание посетителей этого одностраничного сайта. Короткая прокрутка сверху приведет вас прямо к галерее иллюстраций персонажей, а нажатие на каждое изображение откроет новое окно большего размера. Чистый контактный блок расположен прямо под ним. Все отображается в едином, но воображаемом пространстве.
Короткая прокрутка сверху приведет вас прямо к галерее иллюстраций персонажей, а нажатие на каждое изображение откроет новое окно большего размера. Чистый контактный блок расположен прямо под ним. Все отображается в едином, но воображаемом пространстве.
Salt Studio
Salt Studio впечатляет умным чувством эклектики на этом примере одностраничного веб-сайта, вдохновленного минимализмом. В начале ваш курсор принимает асимметричную форму. Это небольшой визуальный элемент, но он сразу показывает, что Salt Studio не боится экспериментировать. Повсюду есть и другие творческие штрихи, такие как эта галерея, которая пролистывает разные изображения, когда вы нажимаете кнопку «БОЛЬШЕ».
Ваш браузер не поддерживает это видео Salt Studio также умеет использовать пространство. Смешивая горизонтальную прокрутку, создается впечатление, что веб-сайт стал больше. Они могут вместить большое количество контента, сохраняя при этом открытый и лаконичный дизайн. Если вы ищете примеры одностраничных веб-сайтов, которые максимизируют пространство на экране, вам стоит попробовать Salt Studio.
Viita
Этот пример одностраничного веб-сайта от Часы Viita поражает посетителей дизайном, полным многослойных визуальных эффектов, анимации и жирной типографики. Работа в рамках ограничений одностраничного дизайна часто приводит к новым решениям по открытию пространства, и часы Viita полны творчества.
Ваш браузер не поддерживает это видеоНа этом экране выше они могут показать всю временную шкалу. Когда посетитель прокручивает различные точки на нем, слева появляются изображения часов и текст. Он интерактивен и передает большой объем информации на небольшом пространстве.
Это еще один из найденных нами примеров одностраничного веб-сайта, который наполняет свое пространство анимацией и активностью, заставляя его казаться намного больше, чем он есть на самом деле.
Вымышленный шрифт
Одностраничный сайт — отличный способ запустить продукт. Этот пример одностраничного веб-сайта от Fictional Typeface позиционирует себя как «дружественный и причудливый шрифт», а этот дизайн с большими пользовательскими курсорами и яркой цветовой схемой отражает его необычную чувствительность.
Как правило, веб-сайты со шрифтами показывают примеры в виде строк неподвижного текста. Здесь различные символы шрифта Fiction отображаются в этой интерактивной таблице. Вместо того, чтобы быстро прокручивать его, человек вдохновляется, чтобы щелкнуть его и проверить различные формы букв.
Ваш браузер не поддерживает это видео.Если вы создаете страницу продукта, одностраничный дизайн позволяет вам предложить сфокусированный пользовательский опыт, который не тратит время на сообщение, почему кто-то должен совершить покупку, а также не допускает риск того, что они окажутся на странице, отличной от вашей CTA для покупки.
Создайте одностраничный веб-сайт
Готовы создать свой одностраничный веб-сайт? В VEV EMPENSIVES есть все инструменты, которые вам нужны, чтобы быть оригинальными и публиковаться где угодно в Интернете. Создайте визуальный дизайн своего веб-сайта, используя нашу обширную библиотеку передовых компонентов дизайна, анимации и эффектов, запускаемых прокруткой.