Примеры лендингов
На этой странице, можно познакомиться с примерами лендинг пейдж, собранными на нашем конструкторе. Здесь можно найти примеры сайтов с высокой конверсией, сделанных как нашими программистами, так и пользователями сервиса, кто не знаком с веб дизайном.
Мы специально выложили в открытый доступ данные примеры интернет сайтов — чтобы вы могли не просто увидеть, какие веб странички можно сделать на нашей платформе. Это также поможет рассмотреть и изучить изнутри примеры крутых лендингов. И уже на их основе, возможно, сделать веб ресурс.
На данной странице конструктора представлены как примеры красивых лендингов, так и примеры сайтов визиток, а также здесь имеются отличные примеры оформления сайтов, которые можно назвать эталонными. Ведь веб ресурсы, которые можно здесь увидеть — это рабочие ресурсы, которые имеют отличную конверсию и где число посетителей и клиентов регулярно растет.
Пример лендинга с высокой конверсией — Как стиль в одежде влияет на жизнь женщины.
Сайт карт водителя
Изготовление карт водителя на тахограф в Москве и области от 14 дней. Сайт создан в спокойных белых тонах
Сайт мужских костюмов
Компания занимается продажей мужских костюмов премиум класса. Представлен новый каталог с костюмами
Сайт создан для 2Б класса школы номер 91. На сайте есть расписание занятий, учебные материалы и многое другое
Сайт компании Геом21
Данная компания занимается бурением скважин по всей Чувашской Республике. На сайте есть примеры работ и выполняемые услуги
Web сайт ARTIDES студия
Сайт свадебной выездной регистрации
Пример продающего сайта выездной свадебной регистрации в Астрахани под ключ
Сайт продажи iphone аксессуаров
Пример современного сайта iphone аксессуаров с продажей по всей РФ.
Сайт для продажи чугунных печей для бань и саун от завода производителя
Сайт санатория «Aрай Deluxe Thermal Resort»
Пример сайта одностраничника санатория Aрай Deluxe Thermal Resort в городе Сарыагаш.
Сайт продажи игровых ПК
Данная компания занимается сборкой и продажей игровых компьютеров. Страница выполнена в современном стиле
Сайт продажи автокресел
У этой компании вы можете купить автокресла. Сайт выполнен в современном и минималистичном стиле
Сайт клуба MMA
Сайт клуба боевых искусств MMA. На нем представлены различные тренировки, расписания занятий и фотогалерея клуба
Сайт SEO-специалиста
Услуги свадебной фотосъемки
Сайт частного фотографа на свадьбу. Нежные тона на сайте помогают передать атмосферу радости и праздника
Списание долгов юридических лиц и ИП
Компания БИЗНЕС Логик занимается списанием долгов с юридических лиц и индивидуальных предпринимателей
Сайт частной стоматологической клиники, занимающейся лечением зубов в Москве. Присутствуют голубые и белые тона
Примеры сайтов
Чтобы изучить примеры страниц сайтов детально, кликните мышкой на изображении, и страница откроется. И сможете уже досконально рассмотреть каждый пример одностраничного сайта, которые представлены здесь. Почему же мы взяли эти интернет ресурсы? Во-первых, это отличные примеры разработки сайтов, которые сделаны не профессиональными дизайнерами или программистами.
Большинство из этих посадочников выполнены пользователями сервиса TOBIZ. И многие из них начали создавать собственные странички в сети, не имея даже представления о программировании. А это говорит о том, что наш конструктор — это удобная и интуитивно понятная платформа, работать с которой могут все желающие. Во-вторых, эти примеры продающих сайтов взяты, чтобы показать возможности сервиса — откройте любой одностраничник и увидите подробно функционал каждого из представленных ресурсов.
Примеры лендинг пейдж
Почему же в качестве примеров лендинг сайтов взяли ресурсы, которые состоят из одной странички? Для этого есть несколько причин:
- за короткое время можно посмотреть работу сразу нескольких разнопрофильных платформ,
- как показывает практика, подобного вида интернет ресурсы набирают больше популярности,
- и главное — такие примеры сайтов одностраничников доказывают, что сконструировать собственную онлайн страницу может каждый. И для этого не нужно быть большим профи!
Начинайте работу с конструктором TOBIZ уже сегодня — чтобы завтра пришло еще больше целевых клиентов!
Примеры одностраничных лендингов
Лендингом можно назвать любой одностраничный сайт, который содержит призыв к действию. Как правило, ссылки на такие страницы содержатся в рекламе, поэтому после перехода потенциального клиента у вас будет всего несколько секунд, чтобы убедить его купить, подключиться, зарегистрироваться, подписаться на рассылку, посетить мероприятие или ещё что-то сделать. Поэтому такие сайты состоят из 1 страницы – контент нельзя размазывать на несколько страниц. Цель – быстро заинтересовать и зафиксировать выполнение действия, то есть провести конверсию трафика в результат. То есть страница должна найти среди посетителей покупателей.
Отличие лендингов от других типов сайтов в том, что они содержат лишь одно основное предложение (могут быть подарки, скидки, бонусы следом, но основная цель у страницы всегда одна). Отсюда вытекает простой вывод: использование одностраничника уместно тогда, когда оффер умещается смыслом в одну кнопку призыва к действию. Предложение должно быть простым и линейным по своей сути. Самое важное для лендинга – трафик и та самая кнопка. Остальное служит обрамлением. Одна страница позволяет контролировать очерёдность получения информации, поэтому важно выстраивать эффективную последовательность секций.
Примеры одностраничных лендингов:
1. Дом на бульваре – жилой комплекс

Vib-dom.ru – грамотный и красиво собранный лендинг агентства недвижимости, нацеленный на сбор заявок на приобретение жилья в новострое. Примечательно, на странице нет кнопок вроде «перезвонить» или «оставить заявку». Страница убедительно описывает преимущества жилого комплекса, выдаёт кучу ссылок на цифровые копии разрешительных, отчётных и других типов документов, подтверждающих надёжность перспектив жилмассива, и щедро делится контактной информацией. Лендинг рассчитан на то, что клиент, ознакомившись с характеристиками проекта, сам перезвонит в отдел продаж или заедет на один из офисов компании. То есть призыв к обращению ненавязчивый, описание комплекса является естественным поводом для заинтересованности.
Дизайн у страницы отличный. Приятная пастельная цветовая гамма ассоциируется с уютом и, кстати, примерно соответствует цветовой схеме отделки жилого комплекса, судя по фото. Гармонично получилось, всё в едином стиле. Фотографии подобраны отличные, они дают выгодно позиционируют проект. Описания планировок квартир чёткие, понятные. Доводы для преимуществ выбраны весомые, текст лаконичный и качественный. Без воды и пространных утверждений, каждая фраза несёт полезную информацию потенциальному клиенту. Страница существует уже около 2-х лет – перед вами лендинг-долгожитель. Это связано со спецификой ниши – привлекать клиентов начали ещё в начале застройки. Интересный одностраничник.
2. Viaresto – цифровое оборудование для кафе и ресторанов

Viaresto.ru – превосходно оформленная страница компании, которая занимается поставкой, установкой и обслуживанием цифрового оборудования для видеонаблюдения, звука, работы касс, Wi-Fi и прочего в различных общественных заведениях. Предельная информативность, тщательно подобранные аргументы убеждения, грамотная текстовая и структурная подача, отличное графическое сопровождение описаний – всё это в совокупности производит сильное впечатление. Несмотря на большое количество информации и элементов, лендинг не ощущается перегруженным, читать интересно, потому что всё по делу и в деталях подано.
Дизайн довольно сложный, используется большое количество цветовых оттенков и графических элементов. Не все из них однородные, тем не менее, страница воспринимается цельной, у неё есть сюжет. По мере скроллинга меняются смысловые «локации», а вместе с ними и подходы к оформлению. Структурно всё логично, чётко выстроено и сдобрено несколькими анимационными эффектами. Описания ключевых фишек услуг, последовательность действий при сотрудничестве, цены, отзывы клиентов, портфолио клиентов и партнёров, плюс подробные контакты с формой для заказа консультации в качестве триггера призыва к действию. Футер тезисно резюмирует содержимое лендинга, которому уже, кстати, 4 года – ещё один качественный долгожитель.
3. Re: content – страница веб-студии

Recontent.ru – лендинг для сбора заявок на создание сайтов. Использует простую и эффективную структуру. Ввиду особенностей ниши, разработчик решил заинтересовать клиентов лишь за счёт демонстрации примеров готовых работ. Вполне достаточная аргументация – по этим примерам всё прекрасно видно, ничего объяснять дополнительно не нужно. Вся страница состоит из секций, которые содержат скриншоты сайтов с нехитрой анимацией увеличения при наведении, коротким описанием проекта и ссылки на него. Все это для разнообразия упаковано в разноцветные блоки. Смотрится неплохо, но не более того.
Дизайн адаптивный и, ввиду выбранной структуры, крайне простой. Шапка содержит контакты, оригинальный логотип студии и триггер призыва к действию в виде брифа на заказ сайта. На странице есть ещё один вид кнопки со ссылкой на короткую форму для заказа обратной связи. То есть получаем 2 кнопки с разными формами, но почти одинаковым смыслом. В качестве единственного аргумента преимущества указана адаптивность и приведены миниатюры мобильных версий готовых сайтов. Ниже повторяется форма заказа обратного звонка и добавляются подробные контактные данные. Нормальный лендинг, в котором почти всю смысловую нагрузку переложили на примеры работ. Зато обошлось без шаблонных преимуществ.
4. Печатниковъ – лендинг типографии

Печатниковъ.рф – симпатично оформленная страница типографии. Характерный логотип с отсылкой к старославянским первопечатникам, намекающий на аутентичность ремесла и повышающий его значимость в наше цифровое время. Шапка атмосферно выглядит, хотя элементы в ней расположены ассиметрично. В мобильной версии этого не видно. Есть меню для быстрой навигации по секциям. Кстати, этот лендинг многостраничный: иконки с изображениями услуг содержат ссылки на страницы с их описаниями. Это не противоречит идее лендинга, они тоже бывают многостраничные. Суть оффера сводится к обращению в типографию. На одной странице нельзя выкладывать два десятка услуг – она получится слишком длинной, не дочитают. Поэтому создание дополнительных статических страниц здесь вполне оправдано.
Дизайн сайта адаптивный, привлекательный, хотя и простой структурно. Разнообразие подачи достигается за счёт использования множества уникальных иконок. Есть перечень услуг, который сам по себе понятен по названию наименований. Особое внимание уделено контактам в зоне футера – они крупные, внятно читаются, есть карта проезда. Также страница рекламирует партнёра – магазин канцтоваров. Скорее всего, это одна контора. Получается парная реклама – вполне выгодно. Никаких кнопок призыва к действию здесь нет, их роль выполняют выразительные блоки контактов в шапке и футере, обрамляющие перечень предоставляемых услуг. Хороший лендинг.
5. Страница производителя кабин для переводчиков

Sinhro-kabina.ru – лендинг для сбора заявок на покупку очень специфического оборудования – различных моделей кабин, предназначенных для синхронного перевода. В тексте о компании указано, что предприятие первое и единственное в своём роде. Скорее всего, не врут, очень уж узкопрофильный товар. По изображению в хедере можно понять, о чём речь, хотя оно довольно низкого качества. Вероятно, подобные фото трудно добыть.
Структура страницы крайне простая: чередующиеся секции с описанием нескольких моделей синхрокабин. Характеристики везде практически одинаковые, по ним трудно понять отличия между моделями, зато можно отметить несколько полезных свойств. Тем не менее, они не являются информативными. Главный посыл страницы в том, что существует компания, которая производит столь специфический товар, у неё есть адрес, телефон, почта и даже профиль VK. Можно звонить и узнавать подробнее.
Подводим итоги
Лендинги эффективны при грамотной компоновке секций и качественной подаче предложения. Их дизайн обязательно должен быть адаптивным, поскольку многие будут переходить на них из соцсетей со смартфонов. Приятный дизайн желателен, но не обязателен. Главное – информативность и убедительность. Ну и кнопка, контакты, социалки – нужно, чтобы человек сразу понял, где оказался, и куда писать или звонить при возникновении заинтересованности.
Лендинги не превращают посетителей в покупателей, а ищут среди аудитории тех, у кого есть предрасположенность и ресурсы для совершения указанного на странице действия. Суть в том, что лендинг содержит одно готовое предложение, за счёт чего лишает мук выбора. Остаётся лишь убедить потенциального клиента, что этот выбор является правильным. Чем детальнее сформулируете доводы в пользу оффера и чем ярче покажете выгоды, тем лучше.
Как создать одностраничный лендинг
В этом руководстве мы познакомим вас с основными возможностями конструктора сайтов uKit, которые помогут создать ваш первый лендинг в системе.
- Создание лендинга
- Выбор темы оформления
- Размещение контента
- Подключение статистики лендинга
Создание лендинга
Перейдите на сайт ukit.com/ru и нажмите на кнопку «Создать сайт»:
Выберите удобный способ регистрации: через социальные сети или через ввод email и пароля. Сохраните или запомните данные, которые указали. Потом они понадобятся для входа в аккаунт.
Примечание:
Если у вас уже был создан сайт, то в панели управления вашего сайта uKit, вам достаточно нажать на «+» в верхней части экрана:
Выбор темы оформления
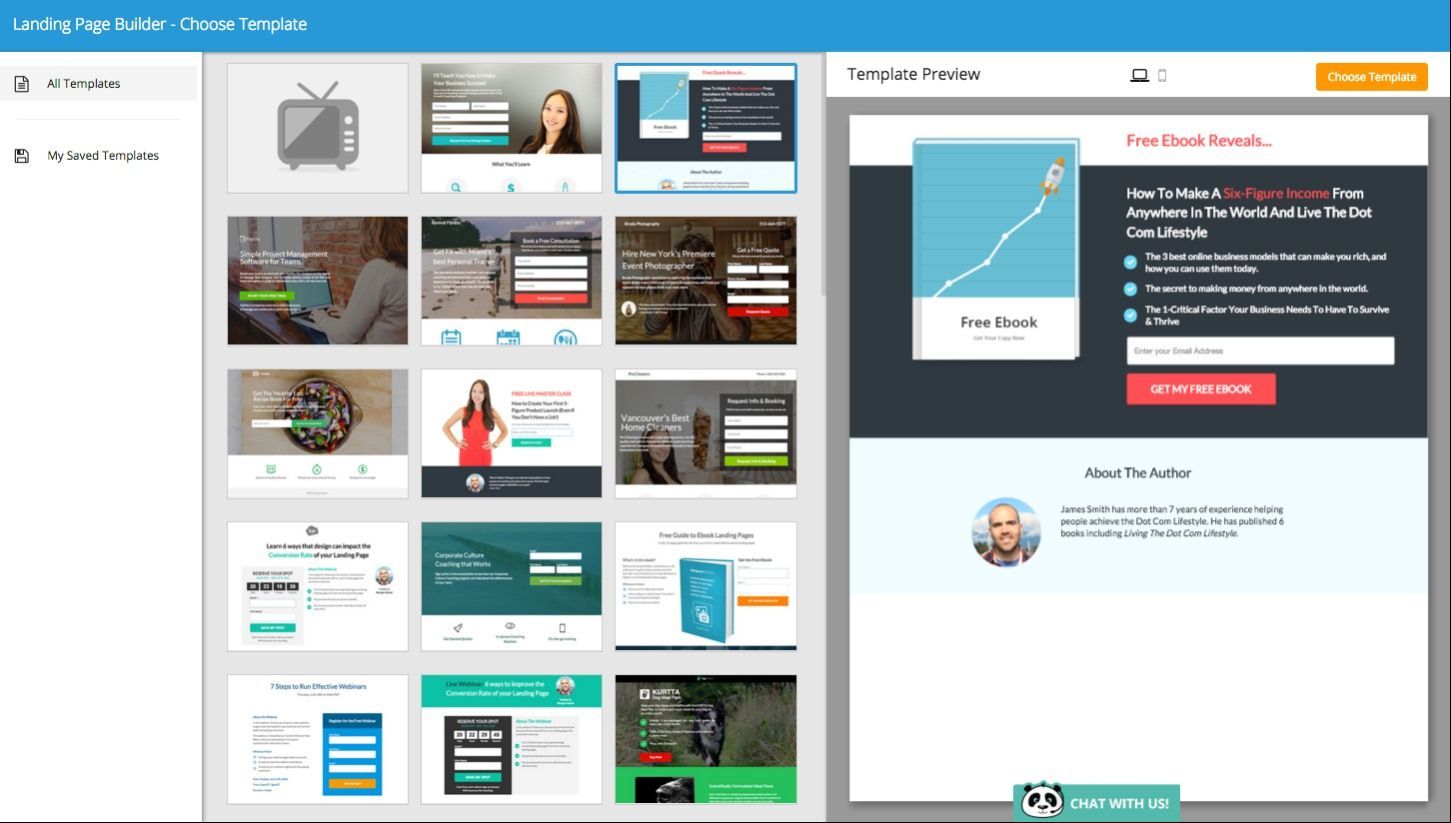
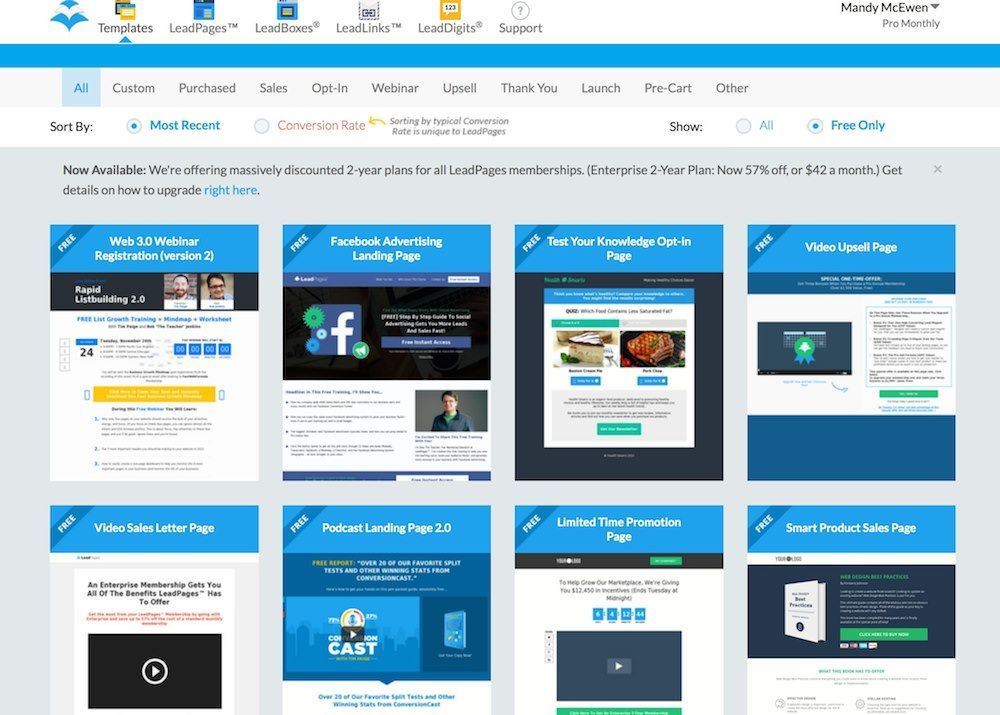
Выберите любую подходящую тематику для своего лендинга и перед вами появится список шаблонов для этой тематики. Вы можете выбирать основываясь на эламентах дизайна, независимо от его содержимое — всё содержание сайта вы сможете поменять позже. Кроме того, вы можете выбрать раздел «Одностраничные», чтобы сразу посмотреть шаблоны с одной страницей.
Чтобы узнать о шаблоне больше, наведите на него указателем мыши и нажмите «Посмотреть»:
Вы также можете открыть список со всеми шаблонами, доступными в конструкторе:
Когда найдете подходящий шаблон, просто нажмите «Выбрать этот шаблон»:
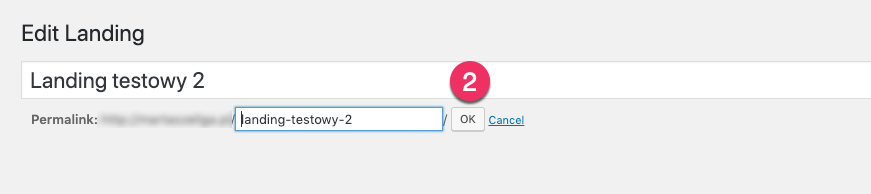
Следующий шаг: выбор имени лендинга. Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Размещение контента
Перейдите в раздел управления страницами сайта:
Если вы выбрали шаблон с несколькими страницами, вы можете их удалить сразу после создания сайта. Чтобы удалить страницу, наведите на нее указателем мыши в списке и нажмите на изображение корзины:
Редактирование страницы: наведите на страницу указателем мыши и нажмите на иконку «шестеренки». Основные настройки сайта включают в себя указание названия страницы. То, как она будет отображаться в списке страниц.
Вкладка «SEO» включает в себя перечень настроек для отображения страниц на вкладках браузера и в поисковых системах: заголовок, описание, ключевые слова. Здесь также можно задать адрес страницы и запретить индексацию этой страницы.
Чтобы перейти к наполнению страницы, нажмите на неё левой клавишей мыши в списке. В правой части конструктора появится содержимое страницы:
Рассмотрим, как отредактировать вашу страницу лендинга.
Для начала вы можете избавиться от ненужных вам блоков. Для удаления блока воспользуйтесь иконкой крестика, которую можно увидеть при наведении на тот или иной блок:
Когда вы приведёте страницу к нужному содержанию, вы можете добавить новые блоки и заполнить их виджетами. Вы также можете выбрать любой из заготовленных блоков шаблона:
Вы можете редактировать размещённые виджеты:
Добавлять новые:
И удалять ненужные:
После завершения работ над сайтом, опубликуйте его, чтобы он стал доступен для просмотра.
Примечание:
Приведенный в данном разделе порядок наполнения контентом носит рекомендательный характер. Вы можете наполнять любые страницы сайта любыми доступными виджетами.
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт. Перейдите к инструменту «Статистика»:
Вы можете подключить инструменты аналитики Яндекс.Метрика и Google Analytics.
Яндекс.Метрика
Нажмите кнопку «Подключить» и статистика будет подключена.
После успешного добавления счетчика на сайт, появится такое сообщение
Данных пока нет, но как только пользователи начнут заходить на сайт, вы это увидите:
Google Analytics
Теперь, перейдите на вкладку «Google Analytics» и нажимаем кнопку «Подключить»:
Необходимо подтвердить права на управление счетчиками в вашем аккаунте Google Analytics:
После успешного подключения сайта к Google Analytics, появится такое сообщение
Необходимо создать аккаунт, нажмите на соответствующую кнопку:
Вы будете направлены на сайт Google Analytics. Заполните информацию об аккаунте и нажмите «Создать».
Закройте окно, возвращайтесь в панель управления вашего сайта в uKit и нажмите на кнопку «Я создал аккаунт»:
Счетчик Google Analytics теперь добавлен на наш сайт.
Вы завершили первоначальную настройку и запустили свой первый лендинг. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Помогла ли вам статья?
Статья оказалась полезной для 32 человек
Что такое лендинг / Блог компании Trinion / Хабр
В свое время при начале работы с CRM-системами, мне пришлось косвенно и напрямую разбираться с Landing Page: что это такое; какие бывают Landing Page; почему их используют; какую пользу они приносят, какой вред; в чем отличие их от сайта? Эти и многие другие вопросы стояли передо мной. Думаю, с ними сталкиваются многие, кто услышал что-то про Landing Page и решил сделать его для себя или своей компании.Но в интернете по запросу Landing Page достаточно много рекламной информации и предложений, и очень мало именно каталогизированных и структурированных данных. Потому я и решил написать данную статью. Надеюсь, я внесу ясность в этот вопрос.
Что такое Landing Page
Landing Page — это всегда одностраничный сайт, который призывает к какому-либо одному действию.
Если вы проводите рекламную кампанию с четким посылом, выходите с каким-то конкретным предложением к потребителям, и вам нужно, чтобы человек быстро произвел необходимые вам действия, то вы должны использовать Landing Page.
Допустим, вы продаете елки и вам необходимо, чтобы человек быстро купил вашу елку. Помимо этого вы продаете еще посуду, игрушки, канцтовары, но в данный момент (сезон, приближение Нового года) ваша кампания направлена именно на продажу елок. И вы создаете Landing Page, указываете всю необходимую информацию о своем продукте, запускаете рекламную кампанию и люди, переходя по ссылке, могут быстро купить ваш товар.
То есть на Landing Page вы не в целом рекламируете себя, свою компанию, товары и услуги, а конкретный продукт с конкретной целью.
У вас может возникнуть вопрос, в чем же тогда отличие Landing Page от той же самой страницы на сайте?
- Во-первых, на Landing Page посетители очень сжато видят информацию, необходимую для принятия решения (если Landing Page правильно сделан).
- Во-вторых, вы можете добавить специфичную информацию, если не позволяет ваша CMS
Из чего должен состоять Landing Page?
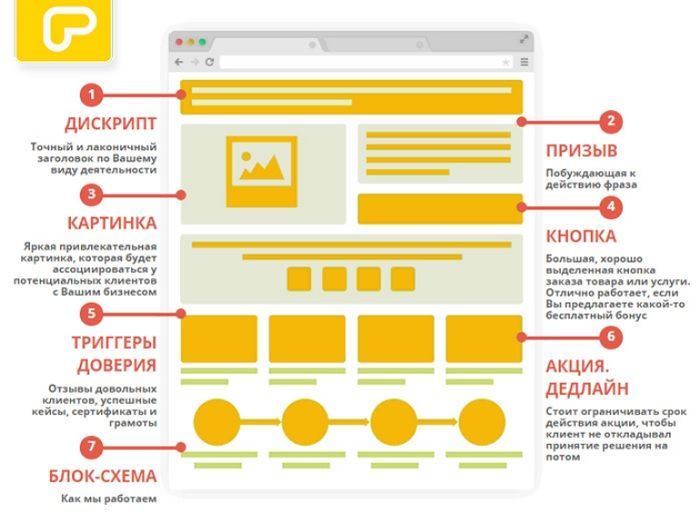
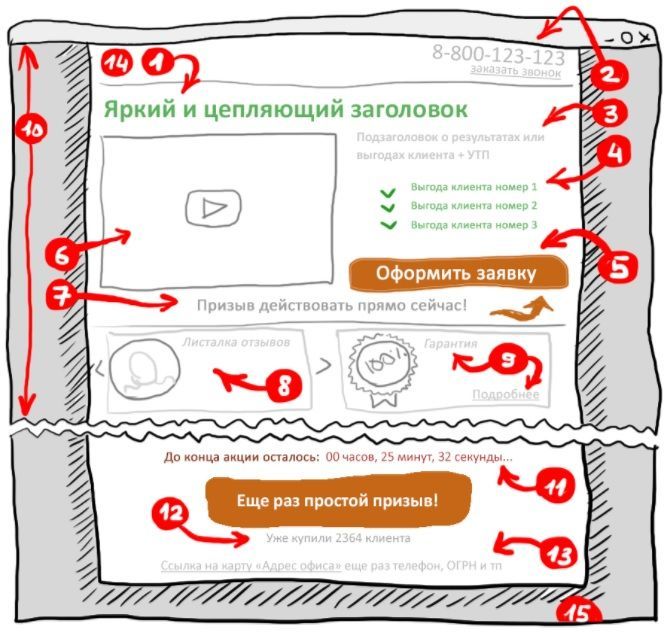
У Landing Page есть своя структура и определенный стандартный набор элементов. Рассмотрим подробно все составляющие Landing Page, и на какие нюансы необходимо обратить внимание при разработке:
1. Заголовок
Заголовок должен содержать максимально сжатую информацию, которая ясно выражает суть вашего предложения. Это первое, что будет читать пользователь на вашем Landing Page. Можно назвать это рекламным слоганом. Если в заголовок не вмещается вся необходимая информация, напишите подзаголовок. Допустим, если мы продаем какую-то программу по управлению запасами, то заголовок должен выглядеть примерно так:
Есть проблемы с запасами?
Купите решение вашей проблемы!
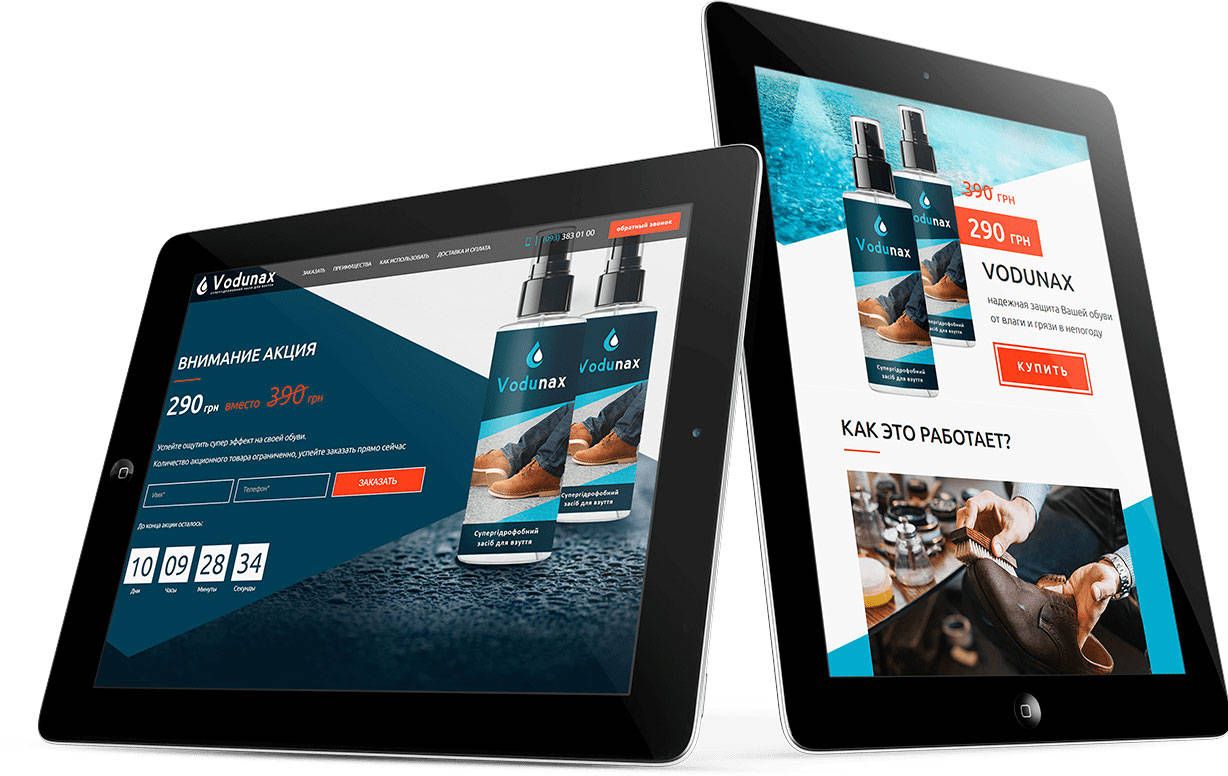
2. Картинка
Картинка стоит тысячи слов. Она нужна для привлечения внимания посетителя, для создания визуального положительного образа вашего продукта.
На этом изображении, если мы говорим о программе, должны быть наиболее удачные скриншоты, например, мобильная версия, Ipad-версия и компьютер. Этой картинкой мы говорим посетителю, что программа поддерживается на различных устройствах.
3. Описание предложения
Конечно, Landing Page должен содержать текстовую информацию о вашем предложении. Это может быть один абзац, или детальное описание, все зависит от ваших целей. Здесь главное — не увлекаться описанием товара. Ваша задача не вдаваться во все тонкости продукта, а склонить покупателя к действию различными приемами (будь то скидка, пробный продукт и т.д.)
Например, если говорить о вышеупомянутой программе, ее описание на Landing Page может быть таким:
Получите программу в три клика:
1. Зарегистрируйтесь
2. Получите письмо со ссылкой для скачивания
3. Пользуйтесь программой и будьте эффективны
4. Отзывы
Отзывы являются одним из обязательных элементов Landing Page. Эта информация необходима для вызова доверия у потенциального клиента. Если посетитель хочет купить ваш продукт и видит, что другие клиенты уже воспользовались им и оказались довольны — повышается уровень его доверия, и возрастает вероятность того, что он купит.
5. Логотип
Логотип вашей компании должен присутствовать на Landing Page обязательно, но он не должен “вести” на главный сайт. Здесь должна быть просто картинка, а не ссылка, это важно понимать.
6. Иконки социальных сетей в подвале
Эти иконки также не должны быть ссылками на ваши профили в социальных сетях. Это должны быть формы добавления посетителя в друзья к вам на этих ресурсах. Почему это должно быть так? Для того, чтобы человек не уходил со страницы вашего Landing Page фокусировался только на вашем конкретном продукте и предложении.
7. Форма для заполнения информации
Форма записи содержит поля для ввода информации, которую вы хотите получить от клиента, для дальнейшей ее обработки и хранения в вашей базе данных.
8. Кнопка
Это то, чем заканчивается работа в системе — посетитель по заполнении формы должен нажать на кнопку Одобрить, Отправить, Записаться, Купить и т.д. Только после нажатия вы получите информацию, заполненную клиентом в форме.
9. Форма после отправки заявки клиентом
После завершения основных действий клиентом, он должен увидеть форму оповещения. Здесь уже может быть ссылка на скачивание какой-либо книги, либо ссылка на купон с 15%-ной скидкой на следующую покупку — все зависит от продаваемого продукта и ваших целей.
Есть несколько правил относительно элементов, из которых состоит Landing Page:
1. Ни одна из ссылок, кнопок не должна вести на другой ресурс
Сам по себе Landing Page — это конечная остановка пользователя. Клиент должен совершить действие и не должен уходить на другой сайт или в соцсети. Фокус, фокус и еще раз фокус!
2. Расположение элементов — это подход творческий
Некоторые придерживаются такого порядка расположения элементов на сайтах, как AIDA (Attention, Interest, Desire, Action) — Внимание, интерес, желание, действие. Но если у вас какое-то предложение, не укладывающееся в стандартные рамки, то не мучайтесь, а реализуйте свой порядок элементов.
3. Что делать, если у вас нет отзывов
Если вы торгуете новым продуктом, и у вас еще нет на него отзывов — то вы имеете два варианта действия:
- не включать отзывы на сайт
- разместить отзывы клиентов, которые относятся к вашей компании в целом или к вам (такие отзывы могут содержать информацию о ваших компетенциях, сервисе и т.д.)
Типы Landing Page
Мы рассмотрели, из каких элементов состоит Landing Page, теперь разберемся, какие бывают типы “посадочных страниц”, какие элементы они содержат, какие имеют структуры и чем отличаются друг от друга. Существует 5 основных типов Landing Page:
1. Лидогенерационный (Lead Generation Landing Page)
Цель данного типа Landing Page — собирать информацию о лидах — потенциальных клиентах. Например, ФИО, телефон, email — та минимально необходимая информация, по которой можно в дальнейшем связаться с лидом (позвонить, выслать письмо, исходя из контекста предложения).
Lead Generation Landing Page всегда имеет форму и кнопку для отправки заполненной информации на сервер продавцу, владельцу Landing Page.
2. Landing Page для клика(Click-through page)
Цель данного типа страниц — сбор кликов. Он используется для того, чтобы человек перешел на страницу покупки товаров. Вы рекламируете товар или услугу на Landing Page и у вас есть всего одна кнопка Купить или Перейти на страницу товара.
Ваш Landing Page не имеет корзины и возможности оплатить, но может направить посетителя на страницу товара, где он уже может заказать его.
Зачем используется этот тип Landing Page? Чтобы “разогреть” посетителя для покупки, быстро информировать его о вашем предложении и продукте, не отвлекая на другие товары и услуги вашей компании, вызвать желание нажать кнопку.
Допустим, в поисковой выдаче (при использовании Яндекс Директ) у вас есть купленная фраза, по которой клиент переходит на ваш Landing Page, где он знакомится с продуктом, не рассеивая внимание на другие товары, “зреет” для покупки. И когда он готов совершить покупку, он кликает кнопку и уже переходит на страницу заказа товара, расположенную на вашем основном сайте.
На страницах такого типа нет формы для заполнения данных клиентом, есть только кнопка, которая направляет подготовленного клиента на страницу заказа продукта.
3. Сжатая страница (Squeeze Page)
Основная цель данного типа страниц — сбор email-адресов для будущих рассылок.
Как правило, такие страницы содержат большую картинку, заголовок, форму для сбора email и краткую информацию о тех компетенциях, которыми ваша компания может быть полезна своим потенциальным клиентам. Поэтому данный тип и называется Сжатая страница — здесь могут быть пропущены некоторые элементы Landing Page.
Допустим, вы планируете проводить вебинар и собираете адреса для рассылки. Необходимо, чтобы потенциальные посетители вебинара оставили только свой email, для этого вам достаточно только поле для ввода email-адреса. Вы ставите большую картинку, название и информацию о вебинаре, поле для ввода email и кнопку с мотивирующим текстом. Например, Хочу видеть или Я иду.
4. Страница продажи (Sales page)
Данный тип страницы используется для продажи товаров. Чем она отличается от остальных типов? На этой странице всегда присутствует подробная информация о товаре, услуге, необходимая для принятия клиентом решения. Обыкновенно это большие страницы.
Здесь уже речь идет о цене. Посетитель, нажав на кнопку, попадает на форму оплаты. Этот Landing Page не ведет на страницу интернет-магазина, она ведет сразу на форму оплаты, либо форма оплаты расположена прямо на странице. Посетитель вводит данные своей банковской карты, например, и оплачивает товар или услугу. Здесь основной упор идет на то, чтобы человек мгновенно купил товар. И здесь требуется больше информации для принятия решения, особенно если продукт не дешевый.
5. Яркие страницы (Splash page)
Это страницы с “яркой” подачей. Здесь упор делается на продукте, а не на заполнении формы. Если остальные страницы сосредоточены на форме (Купите, Зарегистрируйтесь и т.д.), то здесь продукт и его преимущества — в центре внимания. В данном случае важно, чтобы клиент узнал о товаре, запомнил его. Он может уйти со страницы несколькими путями, но узнав о вашем продукте, о том, какой он замечательный.
Процесс работы Landing Page и рекомендации по работе
Теперь рассмотрим, как происходит работа сайта. Процесс работы Landing Page можно разделить на четыре этапа:
- Получение входящего трафика
- Проведение A/B-тестирования
- Работа посетителя на Landing Page
- Обработка запроса после достижения цели — постконверсионная обработка
Я приведу мои рекомендации по каждому из этих этапов, исходя из опыта работы своего и своих клиентов.
1. Получение входящего трафика
Вы получаете входящий трафик по рекламе в Яндекс Директе, через банеры на сайтах, через email-рассылку или через социальные сети.
Я рекомендую разделять пользователей по источнику перехода. Старайтесь делать отдельные страницы для email-рассылки, отдельно для Яндекс Директа, отдельно для поисковиков или социальных медиа. Почему это необходимо делать?
- Во-первых, это позволит измерить и выявить наиболее эффективный источник лидов
- Во-вторых, потому что люди по-разному воспринимают и ожидают информацию с разных источников поиска.
Человек, который зашел с email-рассылки — это один потребитель; человек, который попал к вам через поисковые системы — это другой тип потребителя. Даже если будет одно и то же предложение и один и тот же продукт, это должны быть два разных варианта подачи информации, а соответственно два разных Landing Page.
В рассылке можно донести гораздо больше информации, чем в объявлении поисковой системы. Если человек перешел по рассылке, то он уже многое прочитал, и в этом случае в Landing Page важно не повториться. А если человек перешел по рекламе из поисковика, тогда ему ему надо показать больше информации, так как в объявлении много не уместишь.
2. A/B-тестирование
После того, как мы разделили трафик, мы должны провести A/B-тестирование. Что это такое? Это значит, что мы различным клиентам показываем различные формы страницы. Например, одна форма — это длинный Landing Page, другая — короткий Landing Page. И мы смотрим, какая из них будет эффективнее. “Длина” страницы определяется размером описания продукта.
Допустим, к нам на сайт зашло 60 человек: 30 на одну форму, 30 — на другую. Конверсия у них разная, и в зависимости от эффективности форм, мы выберем ту, что привлекла больше клиентов. Если из первой тридцатки пришло 5 человек, а из второй — 15 человек, то, конечно, мы будем использовать второй вариант Landing Page.
3. Работа посетителя на Landing Page
Какие нюансы здесь необходимо учитывать? Будущая работа пользователя “прогнозируется” при разработке Landing Page. Поэтому при разработке страницы, конечно, нужно учитывать расположение и наличие элементов. Но никто не отменял творческую работу. Важно не забывать, что здесь все-таки нет определенного шаблона, все зависит от контекста: нужно понимать, что вы продаете и кому вы продаете.
Здесь я очень рекомендую использовать именно специализированные знания дизайнеров. Прежде всего, думайте о том, как заинтересовать вашего клиента, а не как следовать правилам.
При проектировании Landing Page необходимо помнить: чем длиннее страница, тем больше будет доверие клиента, но тем меньше у него фокус. Поэтому чем короче — тем лучше. Здесь необходимо учитывать, что у человека есть предел внимания.
После того, как посетитель поработал на вашей странице, выполнил действия, он может перейти на четвертый уровень — постконверсионная обработка.
4. Постконверсионная обработка
Что делать, если посетитель нажал на целевую кнопку? Работа с ним на этом не должна заканчиваться.
Если он заполнил и отправил форму, мы можем дать ему возможность скачать какой-либо файл, дать ссылку для перехода на следующий шаг, на профили в соцсетях и т.д… А если он не заполняет форму, а нажимает кнопку (тип страницы — Click-through Page), то мы можем перевести его в корзину нашего сайта (интернет-магазина) или на регистрационную форму.
Ошибки при запуске Landing Page
Хочу предупредить вас об ошибках, которые я часто встречал на практике у своих клиентов.
1. Landing Page не является Landing Page
Некоторые стараются дать как можно больше информации о своей компании, своих продуктах и преимуществах, и называют это Landing Page. Но это не является Landing Page на самом деле.
Landing Page подразумевает именно сжатую информация по одной теме. Если вы начинаете указывать контакты, ваши услуги, большое количество отзывов, клиентов — это не Landing Page, это одностраничный сайт, потому что вы не соблюдаете ограничения, которые подразумевает “посадочная” страница.
На Landing Page необязательно размещать информацию о компании. Главное — это ваш продукт и ваше выгодное предложение.
2. Слишком подробное описание продукта
У некоторых моих клиентов Landing Page создавались под руководством технических специалистов, инженеров. Такие специалисты, как правило, очень щепетильно и скрупулезно подходят к подаче информации. В итоге такие описания могли содержать подробные технические характеристики и инструкции по эксплуатации.
Да, они рассказывали об одной технологии и одном продукте, но это не были Landing Page, это были огромные одностраничные сайты, которые просто пугали своей величиной.
Важно помнить, что клиенту нужно не рассказать про продукт, а склонить его к действию, которое вам необходимо.
3. Не используют A/B-тестирование
Я советую: используйте A/B-тестирование, пробуйте различные варианты страниц. Часто думают: если каждый лид у меня на вес золота, то я буду использовать тот вариант, который мне больше нравится, который я считаю наиболее удачным.
Нет, вы не можете знать этого. Некоторые вещи срабатывают неожиданно, вне зависимости от ваших мыслей по этому поводу. Вы просто можете чего-то не знать.
в мире + в России

Продающие сайты. Что это такое? Каждый второй скажет: “Конечно же, это лендинги!”. Они же одностраничники, они же лендинг пэйдж, они же продающие страницы. Убеждать Вас в обратном не буду, ведь в этих словах большая доля правды. Поэтому в этой статье мы разберём, какие лендинги можно назвать лучшими и почему.
Когда-то я начал искать лучшие продающие сайты, где посмотреть их примеры, рейтинги и как их оценить в принципе. Ведь изначально одностраничный сайт был придуман для того, чтобы увеличить продажи компании.
В последнее же время очень многое поменялось. Ушли блоки, которые были актуальны раньше, сайты стали делать более качественные, красивые, с большим количеством анимации, картинок и разных завлекающих фишек.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
Критерии оценки
По какому принципу оценивать лендинги? Какие критерии оценки сайта брать за основу? Как составить рейтинг ТОП-10 сайтов? Где брать сайты на конкурс? Всё это усложняет ситуацию в создании настоящего и честного рейтинга лучших сайтов.
К тому же, мы не знаем, сколько продаж компании совершают через подобные сайты. Им же нельзя позвонить и спросить: “А какая у Вас средняя конверсия сайта?” или “Сколько Вы получаете заявок из таргетированной рекламы?”.
Я уверен, никто не ответит на такой вопрос, так как либо никто не считает, либо скажет, что это конфиденциальная информация.
 Ага, размечтались!
Ага, размечтались!Поэтому я сделал проще. Стал искать и просматривать рейтинги и подборки лучших лендингов. И знаете что?
Не было ни одного рейтинга, глядя на который я бы сказал про каждого участника: “Вау! И правда, какой крутой!”. Поэтому, я решил собрать для Вас примеры лучших одностраничников за 2017 и 2018 годы по нашему мнению.
Рейтинг, конечно, субъективный, так как у нас нет показателей всех страниц, и мы физически не можем изучить все сайты интернета. Мы опираемся на свой опыт создания Landind page и те сайты, которые за 5 лет мы встречали на просторах всемирной паутины.
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
ТОП-10 одностраничных сайтов
Не воспринимайте нумерацию как распределение призовых мест. Так как у всех лендингов проглядываются разные задачи, а значит сравнивать их между собой не только не профессионально, но и глупо. Поэтому просто наслаждайтесь работами.
1. Жилой комплекс “Парк Флора”
Сайт вызывает полнейший восторг. Сразу видно, что к нему приложили руку крутой дизайнер и топовый маркетолог. Смотришь и хочется приехать и посмотреть все самому.
Причём, на сайте полное отсутствие призывов к действию, нет формы для заполнения, только телефон. И это правильно в их случае, хотя для многих может показаться странным.
 Жилой комплекс “Парк Флора”
Жилой комплекс “Парк Флора”Единственный минус ставим верстальщику за плохо оптимизированную анимацию и геймификацию.
Сайт долго загружается, а это может очень сильно повлиять на показатель отказов. Люди не любят ждать и будут уходить с него быстрее, чем увидят предложение.
2. Мастерская “Dinero”
Это не сайт, а целый фильм об одном “персонаже” – деревянном кошельке. Если бы он стоил 1 000- 2 000 р., то сайт бы провалился, так как нет очевидных блоков и элементов лендинга: оффер, дескрипшен, форма захвата и т.д.. Но в сегменте Luxurу всё работает иначе, и этот одностраничник тому подтверждение.
Главный минус этого сайта – попытка, как говорится, усидеть на двух стульях, а именно на одной странице продать товар и в розницу, и в опт.
Искать дилеров нужно на отдельном сайте, так как у розничного и у оптового покупателя разные критерии выбора, а значит им нужно показывать разные изображения и выгоды в другой последовательности.
 Мастерская “Dinero”
Мастерская “Dinero”3. Вакансии “Альфа-Банка”
Этот красно-белый банк – наш партнёр. Мы являемся авторами их блога для клуба клиентов.
Но их сайт тут не по “родственным связям”, они и вправду сделали хорошее решение по поиску сотрудников к себе в компанию. Причём, сделали это вполне оригинально.
 Вакансии “Альфа-Банка”
Вакансии “Альфа-Банка”Единственное, о чём стоит им сказать (и мы скажем), что нужно не уводить клиента с этого сайта, и сделать всё взаимодействие внутри него. Таким образом человек охотнее будет оставлять заявку за счёт привычного расположения элементов и логической цепочке действий.
4. Спортивный корсет “Loni-corset”
Это сайт разработан нами, и как-то глупо делать рейтинг и не сказать, что мы считаем свои сайты классными.
Причём, все сайты у нас на высоте, можете убедиться в этом здесь —> in-scale.ru/landing. Но так как большая часть аудитории этой страницы мужчины, то мы решили показать сайт с девушками 🙂
 Спортивный корсет “Loni-corset”
Спортивный корсет “Loni-corset”Сайт отработал себя на 4+. Единственный блок, который нам не удалось добавить – это социальные доказательства существования компании-отправителя.
Заказчик решил эту информацию не показывать. Поэтому смело говорим, что результат мог быть выше, если бы покупатели видели склад, команду, офис и другие триггеры доверия. Но что есть, то есть.
5. Допуск СРО “Гральник Лицензирование”
На первый взгляд этот сайт должен вызвать у Вас недоумение, почему он в списке топовых. В нём нет ничего особенного: простой дизайн, обычные блоки, типовые тексты.
НО! Поверьте, когда Вы будете их целевым клиентом, то поймёте, что это отличный сайт, который полностью создан для клиента. И даже простой дизайн сайта сделан не просто так настолько обычным.
 Допуск СРО “Гральник Лицензирование”
Допуск СРО “Гральник Лицензирование”Конечно, им есть куда расти. У них плывёт вёрстка в некоторых блоках, а их, к слову, 15 штук. Также у них некорректно стоят переносы слов, и мало выделены главные элементы.
Но все это мелочи, ведь фундаментально всё сделано правильно и написано с точки зрения свойств-преимуществ-выгод.
6. Проект “Большая сушка”
Большинство женщин (их целевая аудитория) слышали о проекте “Бешеная сушка”. Их реклама к запуску заполоняет весь интернет. И это не удивительно, когда инвестируются миллионы на трафик.
Но без хорошего сайта получить десятки миллионов выручки не получится, поэтому их сайт также входит в наш ТОП.
 Проект “Большая сушка”
Проект “Большая сушка”Видно, что к созданию подходили основательно, чего только одни тексты стоят. Но вот одну большую ошибку они все-таки совершили-не сделали кнопку призыва в самом конце. Это очень влияет на отток посетителей, так как они не видят логичного закрытия всей истории.
7. CRM “МегаПлан”
Мы сами пользуемся системой взаимоотношений с клиентами Битрикс24. Но так как у нас тема не “Рейтинг CRM”, то сайт системы Мегаплан превзошёл все ожидания.
Они через него донесли все главные моменты своей системы, после чего ты понимаешь- это лучшее, что есть для бизнеса.

CRM “МегаПлан”
Из наших пожеланий по улучшению – добавить видео-обзор системы, так как у всех прямых конкурентов он есть. И также сделать более понятные призывы, а именно, заменить заголовки (не кнопки) на “Начните пользоваться бесплатно” или что-то в этом роде.
Кстати! Если Вы хотите использовать Мегаплан в качестве своей CRM-системы, то советую не забыть промо-код “Megastart”. Так Вы получите скидку на первую покупку 10% и 14 дней бесплатного использования.
8. Банк для предпринимателей “Точка”
Этот лендинг от банка получает премию за свою оригинальность. Данная страница рассылается своим друзьям в качестве реферальной ссылки.
При переходе на нее, человек включает видео и слышит из уст девушки имя рекомендующего (в нашем случае, Владимир). Также в ролике предлагается оформить заявку на открытие расчётного счёта.
Для усиления эффекта мы бы добавили ещё несколько блоков, которые давят на логику. Сейчас сайт больше направлен на эмоции, и в некоторых случаях это могло быть правильным решением. Но у нас все-таки выбор банка, и одними эмоциями тут не обойтись.
 Банк для предпринимателей “Точка”
Банк для предпринимателей “Точка”9. Оснащение тренажерных залов “Goodfit”
Интересный переход сайта из чёрной гаммы в белую с голубым. Но помимо оригинального дизайнерского решения, в данном лендинге используется отличная игра заголовков. Здесь они являются не подводкой к блоку, а самостоятельными элементами, прочитав которые, уже можно создать полную картину.
Для полной упаковки не хватает видео-презентации от лица генерального директора. Наверняка он у них в отличной физической форме.
К этому всему было бы отлично добавить цифры к кейсам. То есть сколько стоит зал, который получил клиент. Это не критично, а просто желательно, ведь конкретика добавляет убедительности и просто удобна для посетителей.
 Оснащение тренажерных залов “Goodfit”
Оснащение тренажерных залов “Goodfit”10. Торговый центр “МЕТРОПОЛИС”
Безусловно, это самый крутой лендинг пейдж торгового центра, который я когда-либо видел. Красиво подобраны цвета, донесен главный смысл, отличное юзабилити – это всё сразу видно при перехода на этот лендинг. Поэтому, кликайте и изучайте.
Но, свои 5 копеек я все равно вставлю. Я, конечно, понимаю, что на этот сайт должны попадать люди, которые знакомы с этим центром. Но кроме них на него будут попадать те, кто видит его впервые.
Поэтому логично было сделать небольшой дескрипшен (описание в несколько слов о компании), чтобы посетитель сразу знал, куда попал, и что его ждёт там.
 Торговый центр “МЕТРОПОЛИС”
Торговый центр “МЕТРОПОЛИС”Почему Только сайты рунета
Да, в своем обзоре я главным образом сконцентрировался на самые лучшие одностраничные сайты рунета, хотя в мире есть очень много достойных вариантов.
Причем, самое главное (и оно же самое удивительное), лендинг пейдж в буржунете использует не только малый, но и даже крупный изнес.
К примеру, одна из самых известных служб такси в мире Uber взяла в качестве главного сайта следующий вариант – многофункциональный лендинг пейдж или, как еще принято говорить, многостраничный лендинг.
Это сайт, состоящий из множества лендингов. Практически многостраничный сайт, но все-таки лендинг.
Но их landing page я специально не выложил здесь, потому что они другие. Пускай все говорят о том, что мы повторяем всё за западом, но в данном случае я считаю иначе.
Мы, русские, другие. У нас другой тип мышления, так как мы живём в другой стране. Например, у Американца почти нет опасений в голове, что компания возьмёт деньги и растворится. Так как у них всё защищено на десять рядов, что только один PayPal стоит.
У нас же, в России этот страх стоит в первых рядах. Поэтому у них на сайте мало убеждающих блоков доверять компании, а у нас их тьма.
Я могу приводить ещё десятки аргументов, что у нас с ними будут разные лучшие лендинги. Поэтому прошу простить, но их вариантов здесь не будет.
Лучше наслаждайтесь нашими русскими решениями, моделируйте наши тексты и блоки. А в зарубежных сайтах просто берите хорошие идеи для дизайна.
Коротко о главном
Теперь, когда Вы просмотрели всех претендентов, я не призываю Вас вслепую на них ориентироваться, но посмотреть лучшие landing page для примера определенно стоит.
Как минимум, у кого-то можно взять идею интересно сделанной анимации. Или, например, кто-то из создателей в совершенстве знает свою целевую аудиторию и использует это в течении всего лендинга. В общем, изучить, сделать выводы и перенять стоит.
И кстати, если Вы ищите идеи для своего первого лендинга, можете попробовать создать его самостоятельно. Так Вы поймёте, что Вам нужно и что это не так просто, как кажется на первый взгляд.
Используйте для этого конструктор landing page, например, PlatformaLP, Tilda, Bloxy. А уже потом, ждём Вас к нам в гости на совместную разработку.
По теме:
1. Что лучше: многостраничный сайт или лендинг
2. Как сделать лендинг самому: детальное руководство
Как создать одностраничный лендинг
Платформа для создания лендингов
Проверь свою идею в конструкторе лендингов
Одностраничники — это сайты, которые постоянно приходится тестировать и менять, чтобы повысить эффективность их работы. Поэтому очень хорошо, когда появляется возможность создавать их в простом интерфейсе без привлечения программистов и верстальщиков. uLanding — как раз такой сервис. На нём вы сможете запустить несколько лендингов, протестировать их в рамках одного проекта и оценить эффективность, используя встроенные средства сбора статистики.
uLanding.io — не очередной конструктор одностраничников, а специализированная платформа для проверки рекламных и маркетинговых стратегий. При этом у него есть все необходимые инструменты для того, чтобы пользователи без специальных навыков собирали привлекательные лендинги.

С чего начать?
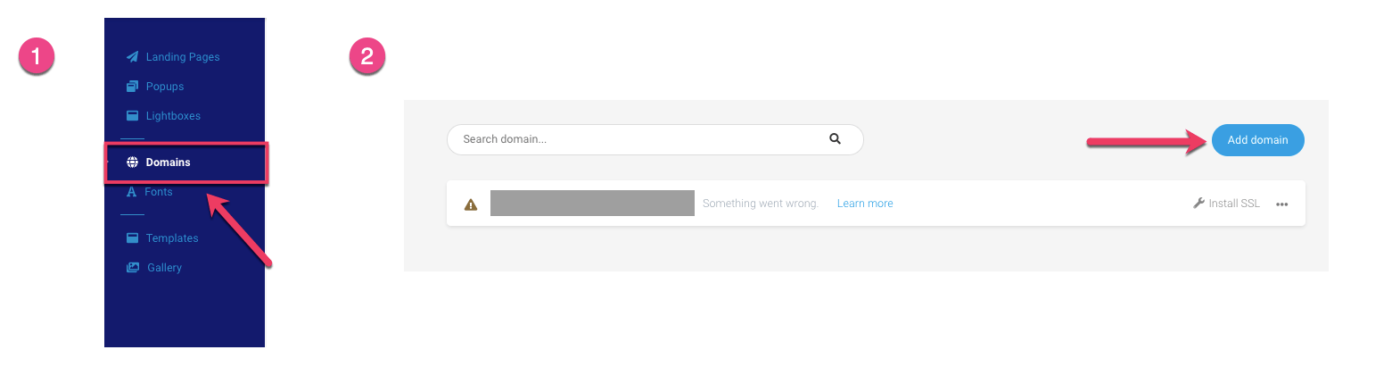
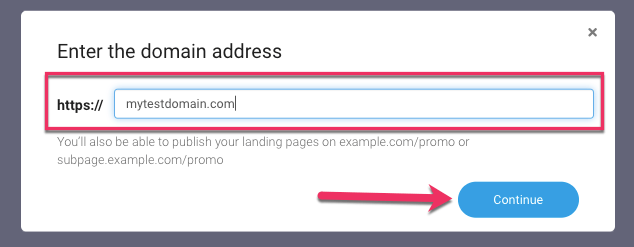
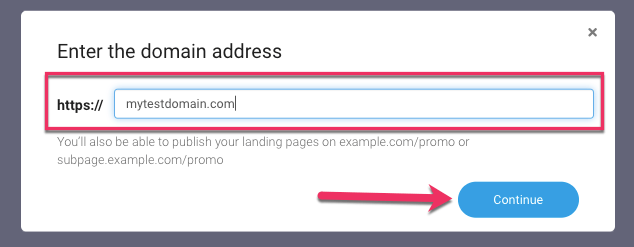
После регистрации или авторизации на сайте вы попадёте в административную панель uLanding. В ней отображаются все проекты и лендинги. Чтобы начать работать, нажмите на кнопку «Создать проект». Задайте ему имя и домен, по которому он будет доступен.

Сами одностраничники создаются внутри проектов. Нажмите кнопку «Добавить лендинг». Вы попадёте в каталог бесплатных шаблонов. Здесь представлено четыре макета, которые можно использовать для создания своего одностраничника. Они немного отличаются по структуре, поэтому посмотрите каждый — для удобства есть режим демо.

После выбора шаблона вы перейдёте в визуальный редактор, в котором будете настраивать внешний вид одностраничника и наполнять его контентом.
Настройка дизайна одностраничника
Так как выбор шаблонов при создании сайта небогатый, то большой объём работы придётся выполнить в визуальном редакторе. Однако в случае с uLanding это совсем не означает, что для настройки дизайна предстоит потратить много времени и сил. Макеты предлагают готовые структуры одностраничников, вам остаётся только адаптировать их под свои нужды: переписать тексты, заменить фотографии, добавить недостающие блоки.

Строительство лендинга выполняется в режиме «Конструктора». В нём есть две вкладки, в которых представлены виджеты и блоки. Вы можете свободно перетаскивать их на страницу, формируя её внешний вид. В визуальном редакторе для этого не требуется наличие специальных навыков. Нужен заголовок? Найдите его в списке виджетов, перетащите мышкой на страницу и перепишите. То же касается других элементов и целых блоков — всё настраивается и кастомизируется.

Для изменения внешнего вида лендинга есть раздел «Дизайн». При переходе в него вы получаете возможность выполнить следующие действия:
- Выбор и создание цветовых схем, добавление фонового изображения.
- Работа со шрифтовыми парами.
- Включение шапки и подвала страницы, добавление кнопки «Наверх» и анимации.
- Создание версии для слабовидящих.

Перед публикацией одностраничника необходимо убедиться в том, что он корректно отображается на экранах разных устройств. Шаблоны адаптивны по умолчанию, но после того, как вы их поменяли, могут возникнуть мелкие недочёты. Для их исправления есть вкладка «Адаптивность», которая позволяет увидеть сайт в разных разрешениях.

Вы можете настроить внешний вид сайта в зависимости от того, на каком устройстве его будут открывать. Например, на десктопе наверху будет отображаться слайдер, а в мобильной версии — крупное изображение. Это позволяет делать лендинги ещё более удобными для посетителей и повышает их эффективность.
Тестирование одностраничников
В панели администратора отображаются проекты, внутри которых — лендинги. Вы можете добавить несколько одностраничников и следить за их статистикой или запустить тестирование, в котором будет сравниваться количество посетителей и конверсия для каждого сайта.

Чтобы не создавать каждый лендинг с нуля, можно их дублировать, а затем вносить необходимые изменения. Кроме того, uLanding поддерживает динамический текст, что позволяет создавать мультилендинги, меняющие контент в зависимости от заданных условий — например, местоположения посетителей.

Трафик участники теста получают в одинаковом объёме, поэтому на большой выборке вы получите объективные результаты, показывающие, какой лендинг эффективнее справляется с поставленной задачей. При тестировании отслеживаются разные действия, среди которых нажатие на кнопки и заполнение форм.

Полученную статистику можно посмотреть в виде графических отчётов с делением по дням. Лиды сохраняются в специальном разделе, где ими можно управлять — например, синхронизировать с amoCRM.
Стоимость создания одностраничника
На uLanding есть бесплатный тестовый период, который длится 7 дней. В течение этой недели вы можете попробовать все инструменты сервиса, затем на созданных одностраничниках появится заглушка с предложением перейти на премиум-план. Платных тарифа три, главное отличие между ними — количество доступных проектов и лендингов.
- «Начальный» за $8.99 в месяц. Позволяет создать 1 проект и собрать в нём 5 лендингов.
- «Бизнес» за $14.99 в месяц. 3 проекта, 30 лендингов.
- «Продвинутый» за $24.99 в месяц. 10 проектов, 100 лендингов.

Чем продолжительнее оплаченный период, тем выше скидка. При подписке на год скидка составит 20%.Если заплатить за два года, то скидка будет 50%. На всех тарифах доступны одинаковые возможности настройки и тестирования лендингов; только на младшем нет технической поддержки через онлайн-чат, но это не значит, что веб-мастер останется без помощи — просто ответ будет не моментальным.

Заключение
Для создания одностраничника на uLanding не требуются специальные навыки или большой бюджет. Этот сервис позволяет собирать и тестировать лендинги силами маркетологов, снижая затраты на рекламные кампании и одновременно повышая их эффективность. С помощью uLanding можно проверить, какой вариант одностраничника собирает больше лидов, и сконцентрироваться на его продвижении.

Вся работа по настройке внешнего вида лендинга и наполнению его контентом выполняется в визуальном редакторе. Вы можете посмотреть, как сайт отображается на экранах разных устройств, отрегулировать адаптивность виджетов и блоков, а затем создать эксперимент в рамках одного проекта, в котором будут сравниваются разные варианты представления контента.
Читайте также
Сколько стоит лендинг? Определяемся с бюджетом на разработку одностраничника
Вопрос цены разработки лендинг пейдж актуален и будет таковым до тех пор, пока этот сайт по-прежнему остается одним из самых эффективных инструментов для лидогенерации и продаж товаров и услуг. Мы не можем сказать точную стоимость лендинга, так как она зависит от задач, но мы можем рассказать как формируется цена на сайт, какие факторы влияют на нее и на какой бюджет стоит вам рассчитывать, если вы планируете заказать современный лендинг.
Но перед тем, как перейти к обзору ценообразования на разработку сайта, хотелось бы поговорить о самом сайте — его особенностях, возможностях и целях, чтобы вы в результате смогли понять за что конкретно будете платить разработчику.

Что такое лендинг пейдж?
Landing page (лендинг, посадочная или продающая или целевая страница) — это одностраничный сайт, цель которого продать продукт, товар или услугу путем привлечения внимания посетителя и его мотивации к целевому действию. Сайт представляет собой логически выстроенные блоки, которые, словно ведя посетителя за руку, рассказывает ему почему ему нужен именно этот продукт, показывают человеку выгоды, ценности и преимущества, а после — дают возможность сделать покупку или заказ.

Главное отличие лендинга от других существующих видов сайтов заключается в том, что одностраничник разрабатывается для продажи только одного товара, услуги или инфопродукта. Это максимально концентрирует внимание пользователя на конкретном предложении, подводя его к главной цели сайта: сделать заказа, купить, скачать, подписаться, зарегистрироваться и т.д. Продавать с помощью лендинга можно абсолютно все: недвижимость, товары народного потребления, эксклюзивную дорогостоящую продукцию, информационные продукты, всевозможные услуги. Эффективность этого сайта всегда гораздо выше, чем у других сайтов.
Как определить эффективность лендинга?
Вам, как будущему владельцу продающей страницы, хочется знать насколько она может быть эффективна в работе. И об этом вам скажет конверсия — показатель эффективности продающей страницы. Определяется процентным сообщением и обозначает количество человек, выполнивших целевое действие за определенный период (день, неделя, месяц). Конверсия вашего лендинга покажет объем продаж и количество отказов, поможет сориентироваться в ситуации, дав понять, что вашему сайту необходима доработка. Или же, наоборот, вам нужно сделать акцент на тех инструментах, которые используются в данный момент, чтобы держать эффективность сайта на том же уровне.

Конверсия сайта напрямую зависит от его качества разработки, дизайна, контента. Каждый элемент влияет на эффективность сайта, начиная от продающей структуры сайта, заканчивая правильными призывами к действию.
Какова максимальная конверсия для вашего лендинг пейдж?
Вам наверняка интересно какую конверсию сможет предоставлять ваш лендинг, помогая вашей компании зарабатывать. Вопрос логичный и риторичный. Ведь не существует единого показателя — он зависит от ряда факторов: вашей ниши, целевой аудитории, наконец, сезонности продукта и его цены. Если вы с помощью лендинга намерены продавать шубы из меха дальневосточного леопарда по цене с восемью нулями, то конверсия в 1% станет для вашей компании неплохим показателем. Если же вы планируете продавать хлопчатобумажные носки, которыми пользуется каждый, то конверсия даже в 10% может стать не лучшим показателем. Как видите, все индивидуально. Но нет пределу совершенству, поэтому любой результат можно улучшить путем усердной работы над поиском лучших каналов трафика и самим сайтом.

Когда вам нужна посадочная страница?
Разработка landing page — не панацея для абсолютно всех видов бизнеса. Существуют направления и цели, в которых лендинг пейдж попросту не будут работать. В первую очередь, сюда относится e-commerce из-за особенности одностраничника продавать всего один оффер. Укреплять статус и имидж компания с помощью лендинга попросту не сможет из-за ограниченного объема контента на сайте, что также является его спецификой. А вот просто представлять компанию, став небольшой ее интернет-визиткой, вполне.
А вам подойдет landing page?
Если ваша цель быстро продать или презентовать что-либо, то изготовление лендинга станет отличным решением. В частности:
- Продажа абсолютно любых услуг, в том числе для компаний B2B;
- Продажа эксклюзивных, дорогих, эмоциональных или массовых продуктов одной узкой группы;
- Продажа инфобизнеса;
- Продажа в сфере сетевого маркетинга;
- Презентация компании или ее услуг.
Существует несколько сфер бизнеса, в которых создание лендинг пейдж будет единственно правильным решением при желании развить свою деятельность. Рассмотрим их подробнее.
Создание промо-страниц
При необходимости рекламы какой-либо акции, ограниченную сроками, какого-либо мероприятия с целью привлечения как можно больше покупателей/посетителей разработка одностраничника станет отличным решением. Акцентирование внимание на предложении в совокупности с призывом к действию максимально привлечет внимание пользователя, приведя его к действию, которого вы ждете от него.

Разработка страницы под рекламу товара/услуги
Одностраничный сайт отлично сработает при необходимости эффектно прорекламировать какой-либо товар или услугу. Это может быть новинка на рынке, которая еще не представлена у конкурентов или же продукт, который ваша компания производит с целью демонстрации его преимуществ. Можно захватить целевую аудиторию с помощью рекламы товара, который скоро появится в продаже, предложив каждому потенциальному клиенту сделать предзаказ, как это практикует компания Apple перед выпуском в массовые продажи новые модели гаджетов.

Сайт, приуроченный событиям
Также рассмотрите вариант создания landing page при желании продать товар, приуроченный к каким-нибудь событиям или датам. Это может быть тематическая группа товаров, которая актуальна в определенный сезон. Например, романтическая атрибутика ко Дню всех влюбленных, искусственные ели к Новому году и т.д. В таких случаях конверсия сайта будет ошеломляющей, хотя сам сайт будет актуален всего несколько месяцев до события.

Так какой же ты, продающий лендинг?
Как уже упоминалось в самом начале этой статьи, посадочная страница отличается от других типов сайта и представляет собой набор логически выстроенных блоков. Имеется в виду, структура сайта, от правильности которой зависит конечный результат — выполнение целевого действие или отказ. Нельзя сказать, что существует единственно верная модель структуры, которая подойдет для каждого бизнеса — все очень индивидуально и достаточно сильно зависит от цены сайта. Но о конкретных эффективных элементах, которые следует включить в структуру, мы все же поговорим.

УТП
Попадая на ваш сайт, пользователь должен понимать что конкретно ему предлагают. За это и отвечает уникальное торговое предложение (оно же главный заголовок сайта). Заголовок должен не только раскрывать суть оффера, но и отличать его от предложения конкурентов, делая уникальным. Эффектный УТП гарантирует заинтересованность пользователя в просмотре лендинга. Но для создания действительно высококонверсионного торгового предложения, необходимо знать как писать УТП, выполнять анализ конкурентов и поведения клиентов на сайте. Поэтому здесь очень важно разработать несколько вариантов и тестировать их, выбрав самый эффективный. А это, опять-таки, влияет на цену разработки продающей страницы.

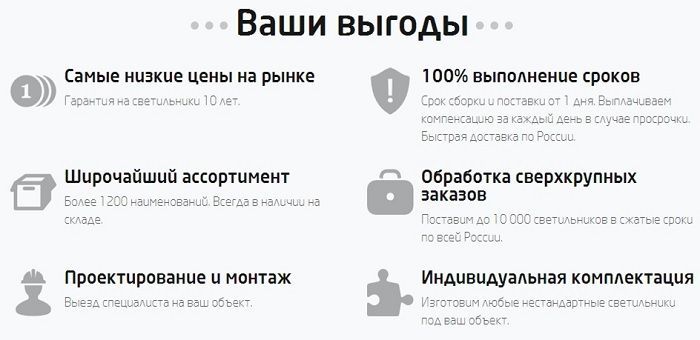
Блок выгод и преимуществ
Потенциальный клиент должен понимать в чем особенность вашего оффера и какую выгоду он получит после его покупки. Для этого важно знать потребности своего целевого покупателя, чтобы предложить ему то, что ему действительно нужно. Правильная подача выгод и преимуществ положительно влияет на конверсию, так как становится мощной мотивацией для потребителя — у него есть проблема, он видит ее решение с помощью вашего оффера, видит свою выгоду, а, значит, обязательно купит его.

Блок доверия
Одностраничный сайт ограничен в контенте. Он не может содержать длинные тексты или огромное количество картинок, видео и фотографий из-за риска потери внимания посетителя от главного предложения. Следовательно, подробно рассказать о товаре или услуге, компании или предоставить любую другую информацию, чтобы укрепить доверие клиента к вам — очень сложно и, порой, невозможно. Блок доверия станет спасательной шлюпкой в этом случае. Отзывы реальных покупателей, фотографии персонала с обращением к клиенту, перечень компаний-партнеров или компаний-клиентов, скрины сертификатов и дипломов, подтверждающих компетентность и профессионализм компании создают доверительное отношение посетителя сайта к вашему офферу. А это очень и очень важно для вас, ведь если клиент доверяет вашей компании или качеству вашего товара, значит, он его купит.

Лидогенерирующие формы
Самым важным триггером на лендинг пейдж и элементом, который отличает одностраничник от других типов сайта, являются формы с призывом к действию и лидогенерирующие кнопки. Как правило, призывы к действию включают главную ценность, которую получит человек, став клиентом компании. Также сильнейшим мотиватором становятся формы акций, которые предполагают для пользователя какую-либо выгоду, а срок дедлайна подталкивают его сделать покупку быстрее. Лидогенерирующие кнопки позволяют пользователю сделать то самое целевое действие, ради которого и создается лендинг. В этих блоках продающий текст способен конвертировать лидов в деньги.

Картинки
Картинки играют немаловажную роль — они визуализируют продукт или услугу. Поэтому к ним предъявляются большие требования. Фотографии должны быть яркими, качественными и формировать у посетителя приятное впечатление об оффере. И снова здесь решающую роль играет бюджет проекта. В зависимости от него, разработчик выбирает изображения. Это могут быть обычные стоковые фото из Интернета, если проект недорогой, или же фотографии, созданные специально для сайта, если заказчик хочет получить полностью эксклюзивный лендинг пейдж, что стоит дороже.

Здесь приведены лишь основные элементы, которые влияют на эффективность одностраничника. В зависимости от потребностей целевой аудитории, особенностей товара или услуги, количество блоков и их последовательное размещение может меняться.
Идеальный ли ты, landing page? Плюсы и минусы продающего одностраничника
Прежде чем сделать лендинг или заказать его у профессиональных разработчиков, важно понимать, что даже у продающего одностраничника, способного принести вашей компании хорошую прибыль от продаж, есть как плюсы, так и минусы.
Преимущества целевой страницы
Из основных плюсов выделим:
- Акцент на одно предложение, который от начала страницы до ее конца ведет пользователя к совершению одного действия;
- Отличный usability. Сайт не имеет внутренних ссылок, разделов и дополнительных страниц, среди которых посетитель может запутаться. Простейшая структура создает максимальное удобство в пользовании одностраничником;
- Стоимость создания лендинга ниже, чем цена разработки сложных многостраничных сайтов. При этом его конверсия гораздо выше, а срок разработки — ниже;
- Правильный лендинг — самый эффективный способ моментальных продаж.

Недостатки лендинга
Поговорим о недостатках, которые также присущи странице захвата.
- Landing page несет единственную цель — продать. На его основе невозможно позиционировать компанию на рынке, повысить лояльность ЦА к фирме, удержать клиентов. Одностраничник не может стать единственным каналом для взаимосвязи с целевой аудиторией;
- При допуске ошибок в разработке (неправильное формирование призывов к действию, использование стандартных и заезженных фраз, использование шаблонных решений и т.д.) продажа становится слишком навязчивой, убивает доверие клиента к сайту и компании. Это большой риск, особенно, если сайт разрабатывается самостоятельно;
- В очень популярных нишах landing page сложно конкурировать с многостраничными сайтами;
- Лендинги очень сложно продвигать методом SEO из-за невозможности внедрения широкой семантики.
Очень важно понимать, что лендинг является неким симбиозом технических и психологических инструментов. Необходимо не только знать свою целевую аудиторию, но и понимать о ее потребностях, страхах, желаниях, нуждах, чтобы суметь сформировать решение проблемы потенциального покупателя, и правильно преподнести его.
Существуют ли правила идеального landing page?
Если вы планируете заказать создание лендинг пейдж под ключ, то вы должны знать о факторах, которые помогут вам отличить хороший, работающий сайт от дешевой подделки, не способная принести и одного клиента. О чем же речь? В идеальном landing page должно быть:
- Короткий, понятный и уникальный заголовок, привлекающий внимание и мотивирующий к скроллингу страницы;
- Изложение преимуществ оффера и выгод для потребителя, если он его приобретет;
- Call-to-action — призыв к действию с демонстрацией ценности, способной заставить человека сделать целевое действие здесь и сейчас, лидогенерирующие кнопки;
- Форма обратной связи;
- Красивые тематические картинки или фото продукта, видео;
- Блок доверия.

Главные принципы высококонверсионного лендинга
Все выше перечисленные критерии есть на одностраничнике, но вы сомневаетесь в его эффективности? Тогда учтите, что принцип эффективного лендинга заключается в следующем:
- Одно главное действие и один путь к нему. На сайте не должно быть отвлекающих баннеров, ссылок и, уж тем более, категорий/разделов, которые могут привлечь внимание пользователя. Всего лишь одно понятное для пользователя действие и одна простая дорога к нему;
- Логическая структура сайта. Все выстроенные блоки должны рассказывать пользователю историю об оффере, плавно и логично подводя к целевому действию;
- Краткость и лаконичность. Лендинг должен демонстрировать самые главные ценности — сухо и по факту, без неправдивых преувеличений. Чем больше текста, тем менее интересно пользователю читать его.
Как понять, что перед вами дешевый и неэффективный лендинг?
Думаете, что лендинг, который вы получили от разработчиков, не сможет выполнить свою главную задачу? Так и будет, если вы увидите на сайте:
- Отсутствие УТП. Ваш клиент не поймет что ему предлагают и уйдет с сайта;
- Большие простыни текста. Никому не интересно читать длинные тексты;
- Некачественные, некрасивые или непривлекательные фото, видео, несоответствующие предложению;
- Непонятный, нелогичный или несоответствующий ЦА дизайн, большое количество ярких акцентов, отвлекающих внимание;
- Громкое музыкальное сопровождение с момента загрузки сайта;
- Неработающие лидогенерирующие кнопки, сложные формы обратной связи.

Это далеко не все критерии, которые могут свидетельствовать о некачественной целевой странице. Очень важно постоянно проводить анализ поведения клиентов, проверять какой элемент хорошо работает, а какой следует изменить или доработать. Все очень индивидуально. Даже сочетание цветов в дизайне, которое, на ваш взгляд, очень удачное, сможет сыграть злую шутку и абсолютно не понравиться пользователям, убив в них желание просматривать ваш лендинг.
Этапы создания качественного лендинга
Наверное, для вас не станет открытием то, что этапы разработки лендинга пейдж напрямую зависят от его стоимости и, как следствие, от опыта разработчиков. Новички в сфере сайтостроения и фрилансеры, которые самостоятельно с нуля разрабатывают сайты, вряд ли смогут охватить весь спектр работ, необходимый для изготовления действительно эффективного продающего сайта. Над разработкой сайта, если речь идет о профессиональном подходе, работает, минимум, 5-6 специалистов. Поэтому одному фрилансеру попросту невозможно изучить все нюансы разработки, которые годами изучает группа специалистов по каждому из своих направлений.
Если рассматривать этапы разработки landing page веб-студии, то они будут выглядеть следующим образом.
Анализ целевой аудитории
Очень важно понимать кто целевая аудитория сайта, какие у них потребности и страхи, желания и цели, какая информация их сможет зацепить. Необходимо узнать все детали, составить портрет потенциального покупателя, на основе которого выделить главные выгоды и ценности, которые его смогут мотивировать к целевому действию.

Маркетинговый анализ
Маркетологи анализируют продукт/услугу, которая будет продаваться с помощью лендинга. Рассматриваются особенности оффера посадочной страницы, востребованность, сезонность, конкуренция в нише и конкурентоспособность. Определяются ближайшие конкуренты, их сильные и слабые стороны, возможности. На основе полученной информации формируется стратегия и тактика сайта.

Написание продающих заголовков и текстов
По окончанию работы маркетолога, к ней приступает копирайтер. Его задача — написать продающие и цепляющие заголовки и тексты. Вся текстовая информация формируется на основе данных о ЦА.

Разработка дизайна
На основе уже продуманной структуры сайта и составленных заголовков, текстов, а также с учетом пожеланий клиента и особенностей целевой аудитории, разрабатывается дизайн (один или несколько вариантов). Дизайн должен быть стильным и привлекательным, иметь яркие элементы для привлечения внимания на продающие триггеры и правильно сочетать в себе цвета. Однако вопрос дизайна — неоднозначный и напрямую зависит от целевой аудитории. Не исключено, что даже скромный или откровенно безвкусный дизайн полностью совпадет с восприятием ЦА и поможет сайту принести более высокую конверсию.

Верстка
Сайт верстается по макету, подключается к выбранному движку, хостингу. Разрабатывается адаптивная версия сайта для его правильного отображения на всех видах мобильных гаджетов. Если лендинг необходим только для сбора заявок и рассылки писем, то он может быть создан на HTML, однако при необходимости внесения правок в подобный лендинг — нужно уметь править верстку .

Тестирование
Обязательный этап. В процессе тестирования сайта удается обнаружить ошибки и устранить их. Проверяется правильно ли сайт отображается в браузерах, смартфонах, планшетах и других устройствах.

Создание лендинга — не только технический, но и творческий процесс, в котором должны быть задействованы опытные специалисты. Необходимо не только качественно разработать продающий одностраничник, но и правильно выбрать каналы трафика, которые помогут привести на сайт максимальное количество горячих покупателей. Логично, что разработка такого грандиозного проекта, который должен принести вам деньги, требует финансовых инвестиций. И мы подобрались к главному вопросу. Так во сколько же вам обойдется лендинг пейдж?
Как сделать лендинг: варианты разработки и их стоимость
Сегодня для вас, как человека, желающего обзавестись собственной целевой страницей, предоставляется большой выбор способов ее разработки по разным ценам. И мы поговорим о каждом, раскрыв все плюсы и минусы.
Онлайн — конструкторы landing page
Если вы хотите попробовать свои силы и самостоятельно создать лендинг, отказавшись от услуг дизайнера и, тем самым, сэкономив, тогда рекомендуем рассмотреть вариант использования онлайн-конструктора. Сегодня существует несколько видов онлайн-конструкторов: универсальные, подходящие для создания любых видов сайта, в том числе и лендингов, и предназначенные, непосредственно, для создания landing page. Мы рассмотрим специализированные сервисы, заточенные под создание продающей страницы.

Плюсы и минусы использования конструктора лендинг пейдж
Планируете разработать свой лендинг с помощью онлайн-конструктора? Вам обязательно нужно знать преимущества и недостатки этого сервиса.
Преимущества создания лендинга с помощью конструктора:
- Во всех сервисах предусмотрен тестовый период, который предоставляется бесплатно. А бесплатно, значит, экономия бюджета;
- Предоставляется хостинг, вам не нужно ломать голову по его подбору;
- Регистрация, настройка и разработка самого сайта займет немного времени;
- Большое количество шаблонов поможет выбрать тот, который подходит к специфике товара/услуги;
- Встроены инструменты для адаптации сайта под мобильные устройства, есть необходимые инструменты для коммуникации с клиентом;
- Некоторые конструкторы позволяют сразу создавать мультилендинги, которые перестраиваются в зависимости от посетителя и всегда предлагают наиболее подходящее предложение запросу пользователя.
Казалось бы, конструктор — отличный вариант для создания сайта одностраничника. Легко, красиво и быстро. Что еще нужно? Не спешите принимать окончательное решение, не узнав о недостатках этого способа.

Недостатки онлайн-конструкторов лендинга:
- Понятие “бесплатно” очень относительно. Тестовый период действительно бесплатный, но после его окончания вам придется покупать пакеты с ежемесячной оплатой. Самые лучшие и удобные пакеты — дорогие;
- При бесплатном использовании конструктора, его функционал очень ограничен. При желании его увеличить, необходимо покупать пакеты. Но даже в самом крутом пакете не всегда есть тот функционал, который вам необходим;
- Даже при наличии более 200 шаблонов дизайна он остается неуникальным. Это увидит и ваш пользователь, и поисковый робот;
- Вашему лендингу предоставляется бесплатный хостинг, который при очень больших нагрузках запросто может лечь. Желаете перенести свой сайт на другой хостинг? Платите за это. Но в некоторых сервисах перенос на другой хостинг, в принципе, невозможен;
- Присутствие посторонней рекламы. Некоторые онлайн-конструкторы обязывают вас разместить их брендированный баннер на своем сайте хотите вы этого или нет;
- Восприятие сайта пользователем и престиж компании в целом. Если сайт сделан наспех человеком, который впервые столкнулся с вопросом разработки, то это обязательно увидит каждый пользователь. Всевозможные ошибки, допущенные в процессе создания из-за недостатка опыта, вызовут негатив и оттолкнут пользователя от сайта и, тем более, от целевого действия.
Разработка лендинга с помощью конструктора может стать идеальным вариантом, если необходимо протестировать нишу, чтобы понять будет ли прибыльна ваша идея или нет. Но так как конструкторы предполагают только шаблонные решения, то для успешных продаж лучше заказать создание уникального одностраничника.
Конечно, с помощью онлайн-конструктора можно создать достаточно неплохой сайт. И если вы уже видели подобные примеры и считаете, что сайт на конструкторе создан хорошо, выглядит эффектно, отвечает всем требованиям, то, наверняка, его владельцу разработка обошлась в немалую копеечку. А, значит, об экономии речи быть не может.
Стоимость разработки сайта с помощью конструктора посадочных страниц
Приведем примеры наиболее популярных онлайн-конструкторов лендингов.
Landingi.com

Сервис позволяет выбрать один из 105 шаблонов или же создавать сайт на пустом. Возможность адаптивной верстки ограничена и есть лишь на отдельных версиях, позволяющих адаптировать сайт под планшет и смартфон. Платформой удобно пользоваться, есть тестовый период на месяц. Из недостатков — использование шаблонов с текстами на английском языке, что может затруднить вам работу, если вы не знаете язык. Стоимость использования сервиса — от 29 у.е. в месяц.
Tilda.cc

Платформа очень удобна в пользовании и позволяет создавать визуально эффектные страницы. Для новичков предусмотрена обучающие работе видео, достаточно эффектный дизайн сайта. Модульная библиотека постоянно обновляется и состоит из 100+ блоков. Есть возможность адаптивной верстки под все мобильные устройства. Тестовый период — 2 недели. Минус — шаблоны на английском языке и присутствие на готовом сайте логотипа конструктора. Стоимость пакетов: пакет “Бесплатный” — бесплатно, “Персональный” — 15 у.е. в месяц (120 у.е. в год), “Бизнес” — 25 у.е. в месяц, 240 у.е. в год.
Lpgenerator.ru

Платформа с самым большим выбором шаблонов — более 200. Половина из них бесплатная, остальные — платные. Можно строить свой сайт на пустом шаблоне и даже создавать мультилендинги. Сервис включает огромный каталог различных изображений (более 50 миллионов), различных опций и функций. Есть тестовый период на две недели и возможность адаптивной верстки под все мобильные гаджеты. Минусов, как таковых нет, но сам сервис больше подходит для продвинутых пользователей, чем для новичков за счет своей функциональности. Стоимость пакетов: “White Label” — 245 у.е. в месяц, “Безлим” — 62 у.е. в месяц, “Продвинутый” — 34 у.е. в месяц.
Umi.ru

Платформа подходит для новичков, предлагая простую панель управления. Для создания своей продающей страницы можно выбрать один из 500+ дизайнов и пятнадцати категорий на разные темы. Предусмотрена возможность адаптации под все типы мобильных гаджетов. Есть тестовый период на 15 дней. Из минусов — тарифы рассчитаны на покупку пакета сроком на 10 лет. Цена пакета “Лендинг” — 2 у.е. в месяц.
Lpmotor.ru

Особенность платформы заключается в возможности собирать свой сайт по кирпичикам, перетаскивая каждый элемент в свой шаблон. Шаблонов, к слову, всего 29. Из плюсов также можно выделить возможность изменения размеров картинок и не ограниченный тестовый период. Из минусов — нет возможности разработать адаптивную верстку. Цена пакета: 10 у.е. в месяц при оплате пакета на 10 лет.
Узнав плюсы и минусы разработки посадочной страницы с помощью специализированных конструкторов, вы уже можете принять решение — отдать предпочтение им или все же рассмотреть другие альтернативные варианты создания.
Решив все же создать свою целевую страницу самостоятельно с помощью онлайн-конструкторов, помните, что ограничения в бюджете обязательно скажутся на качестве страницы. Поэтому здесь экономить не стоит, в обратном случае получите большой процент отказов и, как результат, провальный сайт.
Покупка готовых лендингов на шаблонах
Вы можете выбрать самый легкий путь и купить уже готовый лендинг. Здесь вам останется лишь частично поменять дизайн, если он вас не устраивает, заменить УТП и контент. Казалось бы, проще не бывает. Да и преимуществ масса:
- Не нужно тратить время на разработку, согласование, ожидание. Купил сайт, настроил платную рекламу и сразу получай посещения и заказы;
- Покупка сайта обошлась гораздо дешевле, чем пришлось бы заплатить за разработку с нуля;
- Вы самостоятельно выбираете шаблон, который вам нравится, и на его основе создается лендинг.

Но не торопитесь, сломя голову, открывать сайт биржи и выбирать готовый лендинг пейдж. Ведь этот способ подразумевает некоторые риски. У продавцов готовых лендингов на шаблонах нет абсолютно никакого интереса к вашему бизнесу. Их цель — продать вам выбранный вами же шаблон. Да, возможно, будут проведены небольшие работы по сайту, чтобы вы смогли его совместить со своим оффером, и даже будет создана приблизительная продающая структура. Но гарантировать хорошую конверсию вам никто никогда не станет. Поэтому тут уж как повезет, сайт может отлично отработать и показать очень хорошую конверсию, а может быть, практически, нулевым. При желании переделать шаблон, могут появиться некоторые проблемы. Например, поплывут картинки и иконки, общий вид шаблона потеряется и придется вносить доработки, которые тоже стоят денег. К тому же, писать контентные блоки, выбирать фото и размещать их придется самому. А это большая вероятность потерять конверсию, если нет опыта в подобной работе, и, как следствие, недополучить прибыль.

Хоть такой вариант достаточно рискованный, он все же имеет место быть.
Покупка готового одностраничника на шаблоне может выступить в качестве стартапа, когда нужно посмотреть будет ли выбранный вами бизнес прибыльным, или же необходимо запустить лендинг для акции с небольшими временными рамками. К тому же, такой сайт обойдется очень дешево, можно найти ресурсы, которые продают шаблонные лендинги по 10-20 долларов.
Заказать разработку landing page у фрилансера
В целях экономии можно заказать создание одностраничника у фрилансера. Благо, сегодня существуют огромные биржи с многомиллионными предложениями от исполнителей с абсолютно разными условиями. Некоторые фрилансеры готовы создать сайт с нуля по вашим запросам и на этом разорвать сотрудничество, другие — продвигать сайт, анализировать поведение посетителей и полностью отвечать за конверсию одностраничника. При этом вы получите такие преимущества:
- Разработка лендинга вам обойдется дешевле, чем ее заказ в веб-студии или покупка готового на бирже. Можно найти разработчика, готового с вами сотрудничать за 80-150$. В среднем, стоимость услуг фрилансеров находится в диапазоне 100-500$ — это дешевле, чем заказать сайт в веб-студии;
- Вы можете напрямую общаться с исполнителем, обсуждая все нюансы сайта;
- При сотрудничестве с опытным фрилансером можно получить достаточно качественные услуги и хороший результат самого одностраничника.

Но найти действительно опытного фрилансера, как игра в рулетку — повезет/не повезет. Чем больше у исполнителя положительных отзывов и примеров сайтов в его портфолио, тем выше вероятность того, что вы имеете дело со специалистом. Но и здесь вас могут поджидать риски:
- Нет гарантии того, что исполнитель будет выходить на связь тогда, когда вам это удобно;
- Нет гарантии того, что его работа будет выполнена в срок;
- Фрилансер заинтересован в своих доходах, а не в ваших успехах;
- Высокие риски ошибок на сайте — одному человеку очень сложно охватить те знания, которыми обладает группа специалистов веб-студии.

Фрилансер — не маркетолог, поэтом
Шаблоны одностраничных посадочных страниц
Все продукты- Шаблоны веб-сайтов
- Магазин WordPress
- Темы WordPress
- Темы WooCommerce
- Торговая площадка для Elementor
- Техническое обслуживание WordPress
- HTML-шаблоны
- HTML5-шаблоны
- Шаблоны страниц
Шаблоны страниц для администрирования - Магазин WordPress
- Specialty Pages
- Muse Templates
- E-commerce Templates
- Shopify Themes
- Magento Themes
- PrestaShop Themes
- OpenCart Templates
- MotoCMS
- 000 Templates
- 000
- 000
- 000
- Шаблоны CMS
- Шаблоны Joomla
- Шаблоны Moto CMS 3
- Темы Drupal
- HTML шаблоны Moto CMS
- Популярные категории
- Софтверная компания HTML Шаблоны
- Строительные шаблоны HTML
- Шаблоны бизнес-сайтов
- Шаблоны туристических веб-сайтов
- Бизнес-шаблоны WordPress
- Шаблоны веб-дизайна
- Медицинские шаблоны WordPress
- Темы WordPress для новостей и журналов
- Шаблоны HTML для зоомагазинов
- Консультации по темам WordPress
- Шаблоны для рекламных агентств
- Темы для ювелирных магазинов Shopify
- Темы WordPress для разработчиков программного обеспечения
- Темы Shopify для автозапчастей
- Категории веб-сайтов
- Искусство и культура
- Животные и домашние животные
Дизайн - Образование и книги
- Бизнес и услуги
- Автомобили и мотоциклы
- Компьютеры и Интернет
- Шаблоны электроники
- Развлечения, игры и ночная жизнь
- Дом и семья
- Мода и красота
- Foo d & Restaurant
- Праздники, подарки и цветы
- Медицинские шаблоны
- Шаблоны недвижимости
- Общество и люди
- Спорт, отдых и путешествия
Верхняя целевая страница Вдохновение для веб-сайта (Страница 2 из 80)
Одна страница любви- Дом
- Меню
- 🏠 Дом
- 🔍 Примеры
- 🏗 Шаблоны
- 📚 Обучение
- 👨💻 Услуги
- ℹ️ Около
- 📬 Отправить
- Примеры
- 🏠 Размещение
- 📢 Объявление
- 🗓 Годовой отчет
- 📱 Приложение
- 📖 Пример использования
- 🎁 Конкуренция
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 Событие
- 🔮 Экспериментальная
- 💵 Финансы
- 🕹 Игра
- ℹ️ Информационное
- 📃 Посадочная страница
- ⏰ Скоро запуск
- 📰 Длинная журналистика
- 🎬 Фильм
- 🎸 Связанные с музыкой
- 🤝 Некоммерческая организация
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 📦 Товар
- 🍽 Ресторан
- 📄 Резюме
- 🛠 Сервис
- 👆Одноразовая
- ⚽️ Спорт
- 🏗 Запуск
- 🌸 Свадьба
- шаблонов
- 🗂 Просмотреть все
- 🎁 Бесплатные шаблоны
- 🏗 Бутстрап
- 👩💻 HTML шаблоны
- 📝 WordPress
- Платформы
- ⚙️ Каррд
- ⚙️ Элементор
- ⚙️ Фигма
- ⚙️ Shopify
- ⚙️ Squarespace
- ⚙️ Webflow
- Категория
- 📱Приложение
- ✍️ Темы для блогов
- ⬇️ Скачать
- 🛒 Электронная торговля
- 📅 События
- 📃 Целевые страницы
- ⏰ Скоро запуск
- 🛠 Многоцелевой
- 🎸 Связанные с музыкой
- 👩🎤 Личный
- 📸 Фотография
- 🖌 Портфель
- 🍽 Ресторан
- 📄 Резюме / CV
- 🌸 Свадьба
- Обучение
- 🔥 Полезные советы по целевой странице
- 🎓 Курсы посадочных страниц
- 📖 Уроки по целевым страницам
- 🎨 Тенденции целевых страниц
- 💬 Интервью
- 🙏 Рекламные статьи
- Информация
- ℹ️ О нас / Контакты
- 📬 Отправить
- 💌 Информационный бюллетень
- 🔎 Прозрачный
- 🎉 Специальный хостинг
- 📦 Пресс-набор
Лучшие шаблоны посадочных страниц Shopify
Все продукты- Шаблоны веб-сайтов
- Магазин WordPress
- Темы WordPress
- Темы WooCommerce
- Торговая площадка для Elementor
- Техническое обслуживание WordPress
- HTML-шаблоны
- HTML5-шаблоны
- Шаблоны страниц
Шаблоны страниц для администрирования - Магазин WordPress
- Specialty Pages
- Muse Templates
- E-commerce Templates
- Shopify Themes
- Magento Themes
- PrestaShop Themes
- OpenCart Templates
- MotoCMS
- 000 Templates
- 000
- 000
- 000
- Шаблоны CMS
- Шаблоны Joomla
- Шаблоны Moto CMS 3
- Темы Drupal
- HTML шаблоны Moto CMS
- Популярные категории
- Софтверная компания HTML Шаблоны
- Строительные шаблоны HTML
- Шаблоны бизнес-сайтов
- Шаблоны туристических веб-сайтов
- Бизнес-шаблоны WordPress
- Шаблоны веб-дизайна
- Медицинские шаблоны WordPress
- Темы WordPress для новостей и журналов
- Шаблоны HTML для зоомагазинов
- Консультации по темам WordPress
- Шаблоны для рекламных агентств
- Темы для ювелирных магазинов Shopify
- Темы WordPress для разработчиков программного обеспечения
- Темы Shopify для автозапчастей
- Категории веб-сайтов
- Искусство и культура
- Животные и домашние животные
Дизайн - Образование и книги
- Бизнес и услуги
- Автомобили и мотоциклы
- Компьютеры и Интернет
- Шаблоны электроники
- Развлечения, игры и ночная жизнь
- Дом и семья
- Мода и красота
- Foo d & Restaurant
- Праздники, подарки и цветы
- Медицинские шаблоны
- Шаблоны недвижимости
- Общество и люди
- Спорт, отдых и путешествия
Размещение лендингов под собственным доменом
После того, как вы создадите и опубликуете свою целевую страницу, она будет доступна в тестовом домене. В платформе Landingi опубликовать его на собственном домене (ранее приобретенном у выбранного провайдера) можно несколькими способами. Landingi не предлагает услуги по продаже доменов.
Что вы найдете в этой статье:
Домены и поддомены в платформе Landingi
Корневой домен — это та часть домена, которая расположена непосредственно рядом с доменом верхнего уровня (например,грамм. .eu или .com) и отделяется от него точкой, например в примере: mydomain.com ‘mydomain’ — корневой домен.
Поддомен отделяется от основного домена точкой и размещается слева от него, например для примеров, приведенных ниже:
- www.landingpage.mydomain.com
- www.mydomain.com
являются следующие: «landingpage» и «www».
URL-адрес subdomain.mydomain.com — это субдомен корневого домена, имя которого mydomain.ком. В административных аккаунтах поставщиков доменов обычно можно создать любое количество бесплатных поддоменов для корневых доменов.
Если вы хотите разместить свою целевую страницу на серверах Landingi, вы можете опубликовать ее только в субдомене первого уровня.
ВАЖНО:
«www» фактически также является субдоменом, добавленным к корневому домену.
С помощью записи A выполняется перенаправление с URL-адреса без «www» на адрес с «www», благодаря чему пользователь, записывающий адрес без «www» (например.грамм. mydomain.com) в строке браузера, будет автоматически перенаправлен на веб-сайт www (например, www.mydomain.com), на котором размещена целевая страница.
Нет возможности разместить целевую страницу на голом домене (без «www») на серверах Landingi — в этом случае мы рекомендуем разместить ее на своем собственном сервере (встроить PHP).
В платформе Landingi у вас есть возможность опубликовать целевую страницу в собственном домене тремя способами, но прежде чем выбрать какой-либо из них, выберите, как должен выглядеть ваш URL-адрес:
URL целевой страницы и возможности публикации
- www.mydomain.com, www.mydomain.com/landingpage: вы можете опубликовать целевую страницу любым способом
- landingpage.mydomain.com: вы можете опубликовать лендинг любым выбранным способом
- mydomain.com/landingpage, mydomain.com: , вы должны опубликовать свою целевую страницу на своем собственном сервере (встраивание PHP) или на WordPress
Если вы решите публиковать в подпапке / подкаталоге, то есть на пути (например, mydomain.com/landingpage, www.mydomain.com/landingpage), то и главная страница (текущая домашняя страница), и целевая страница должны быть перенаправлены на одни и те же серверы — невозможно установить отдельную запись CNAME для главной и целевой страницы.Если вы перенаправите корневой домен на наши серверы, текущая страница перестанет отображаться.
Если у вас уже есть активная веб-страница в основном домене, мы рекомендуем использовать поддомен или добавить целевую страницу на свой собственный сервер, если вы хотите опубликовать ее в качестве пути.
Варианты публикации целевой страницы
В платформе Landingi у вас есть возможность публиковать лендинги под своим доменом. Сделать это можно тремя способами:
I. Подключите домен к учетной записи и опубликуйте Landing Page на серверах Landingi
II.Опубликовать целевую страницу в вашем домене WordPress
III. Опубликовать Landing Page на собственном сервере
I. Подключите домен к аккаунту и опубликуйте Landing Page на серверах Landingi
Весь процесс состоит из двух следующих шагов:
- (A) Во-первых, перенаправьте свой домен на наши серверы с помощью записей DNS, которые вы измените или добавите в административной панели поставщика домена.
- (B) После того, как вы правильно добавите домен в свою учетную запись и активируете его, назначьте ему выбранную целевую страницу.
В процессе добавления домена к учетной записи мы автоматически установим бесплатный SSL-сертификат Let’s Encrypt.
A. Добавить домен в аккаунт
1. Войдите в свою учетную запись и перейдите на вкладку Домены (1), затем нажмите Добавить домен (2).


2. Введите имя домена, который вы хотите добавить, и нажмите Продолжить.
ВНИМАНИЕ : www будет автоматически добавлен к голому домену (например,грамм. mydomain.com).


3. Вы увидите новое окно с инструкциями, как добавить записи DNS к вашему домену в административной панели провайдера вашего домена (вне платформы Landingi).


4. Войдите в панель управления доменом поставщика вашего домена и найдите настройки записей DNS (настройки DNS). Важно: убедитесь, что вы не используете DNS-серверы, выделенные для других целей.
5.1. Добавьте две новые записи DNS (CNAME и A), если вы хотите перенаправить корневой домен в соответствии с примером, приведенным ниже:
Имя: www.mojadomena.pl
Тип: CNAME
Хост: cname.landingi.com.
Имя: mojadomen.pl
Наберите "А
Хост: 174.129.25.170 5.2 Добавьте новую запись DNS (только CNAME), если вы хотите перенаправить субдомен в соответствии с примером, приведенным ниже:
Имя: landingpage.mojadomen.pl
Тип: CNAME
Хост: cname.landingi.com Некоторые панели требуют добавления точки (‘.’) Вручную в конце URL-адреса или / и имени (большинство панелей добавляют их автоматически).Если у вас все еще есть сомнения, ознакомьтесь с инструкциями в разделе часто задаваемых вопросов вашего провайдера.
6. Когда будете готовы, вернитесь на платформу Landingi и нажмите ОК, готово.
Внимание: для некоторых панелей, например OVH, может потребоваться удаление записей TXT для данного домена.


Вы увидите информацию о том, что действие выполнено.


Наша система проверяет правильность установки DNS-записей — в это время рядом с адресом домена будет виден значок часов, это означает, что соединение проверено.Обычно ваш домен становится активным через несколько часов после его добавления, но общее время ожидания зависит от количества доменов, добавленных в нашу систему и ожидающих установки сертификата. Мы сообщим вам по электронной почте, когда будет успешно установлен первый домен.
ВАЖНО: Из-за времени, необходимого для распространения записей DNS и установки сертификата SSL, мы рекомендуем выполнить вышеуказанные действия как минимум за три дня до начала кампании.Если вы хотите использовать Cloudflare одновременно, проверьте это руководство.
7. Когда ваш домен активен, вы увидите значок зеленого глобуса рядом с ним, и вы сможете назначить выбранную целевую страницу.
B. Назначьте целевую страницу своему домену.
1. Перейдите на вкладку Landing pages и выберите целевую страницу, с которой вы хотите изменить домен.
Щелкните Дополнительно> Параметры публикации.


2. Щелкните Изменить URL.


3. В новом окне выберите домен, которому вы хотите назначить целевую страницу (1) — при желании вы можете добавить путь к URL-адресу (2) — затем нажмите Сохранить изменения (3). Целевая страница должна быть видна сразу под новым URL-адресом.


II. Опубликовать целевую страницу в вашем домене WordPress
Если ваша веб-страница работает на WordPress и вы хотите отображать на ней свои целевые страницы, вы можете сделать это с помощью одного из специальных плагинов: Landing Pages App (без брендинга Landingi) или Landingi Landing Pages (с Landingi брендинг), которые доступны или в поисковой системе плагинов на панели инструментов WordPress.
О чем нужно помнить:
- Установка SSL-сертификата на вашей стороне.
- Публикация целевой страницы возможна только в подкаталоге первого уровня (подпапке).
- Вы можете изменить URL-адрес целевой страницы в любое время после ее импорта в WordPress.
- Вы можете сделать вашу целевую страницу домашней.
- Если вы используете плагин, изменения на целевой странице после повторной публикации могут быть видны в течение нескольких минут.
- Конфигурация должна выполняться в два этапа: внутри платформы Landingi и в панели управления WordPress.
1. Конфигурация на сайте платформы Landingi:
1. Войдите в платформу Landingi. Щелкните имя своего профиля (1) на верхней панели, а затем перейдите на вкладку API Tokens (2) .


2. В новом окне нажмите кнопку Добавить токен .


3. В окне «Создать новый токен API» введите имя вашего токена (например,грамм. ‘WordPress’) (1) и нажмите . Создать новый токен (2).


4. Сгенерированный токен будет автоматически сохранен на вкладке API Tokens .


5. Загрузите и установите один из наших плагинов WordPress.
2. Конфигурация плагина на стороне WordPress:
1. Войдите в свою учетную запись WordPress.
2. На боковой панели слева щелкните Plugins (1). Если вы раньше не загружали наш плагин, выберите Добавить новый (2) и выполните поиск Landingi Landing Pages (3), а затем добавьте его в свою учетную запись.


3. Перейдите на вкладку Установленные плагины (1) и найдите там Landingi Landing Pages , затем нажмите Активировать (2).


4. На боковой панели появится вкладка Landingi (1). Перейдите к нему и нажмите Настройки (2). В окне настройки подключения вставьте ранее созданный API-токен (3) и нажмите Save API Token.


5. Перейдите к Доступные площадки (1).Справа появится список с вашими целевыми страницами, созданными на нашей платформе. Выберите целевую страницу, которую вы хотите импортировать, и нажмите Импорт (2). Отныне каждый из них будет автоматически активен (опубликован).


6. На вкладке Импортированные лендинги вы увидите ранее импортированные лендинги. Если вы хотите изменить настройки любой целевой страницы, выберите правильное действие, которое появится после наведения курсора на выбранную целевую страницу:


7.Чтобы изменить URL-адрес, наведите указатель мыши на выбранную целевую страницу и нажмите Изменить. Прямая ссылка появится в новом окне. Щелкните Edit (1) и введите имя нового пути, затем подтвердите его, нажав OK (2).




III. Опубликовать Landing Page на собственном сервере
Если вы не хотите использовать опцию хостинга на серверах Landingi или хотите опубликовать целевую страницу в своем голом домене по пути (например, mydomain.pl / landingpage), вы можете загрузить целевую страницу в файле PHP и добавить ее на свой сервер.
О чем следует помнить?
- Установка SSL-сертификата на вашей стороне.
- Версия целевой страницы такая же, как и до создания файла PHP. После внесения изменений в редакторе нажмите Опубликовать — повторное создание файла PHP не требуется. Изменения на целевой странице могут быть видны онлайн в течение нескольких минут после публикации.
- Истечение срока действия учетной записи на платформе Landingi приведет к тому, что целевая страница, размещенная на вашем сервере, будет недоступна для пользователей.
Как загрузить файл PHP вашей целевой страницы?
1. Войдите в платформу и перейдите во вкладку Landingi.
2. В списке всех целевых страниц найдите ту, которую вы хотите добавить на свой сервер, и щелкните Подробнее (1). В раскрывающемся меню выберите Publishing Options (2).


3.В новом окне выберите опцию Встроить на сервер .


4. В следующем окне нажмите Загрузить файл .PHP.


5. После загрузки добавьте файл PHP на своем сервере в выбранную папку, как и файл другого веб-сайта.
,