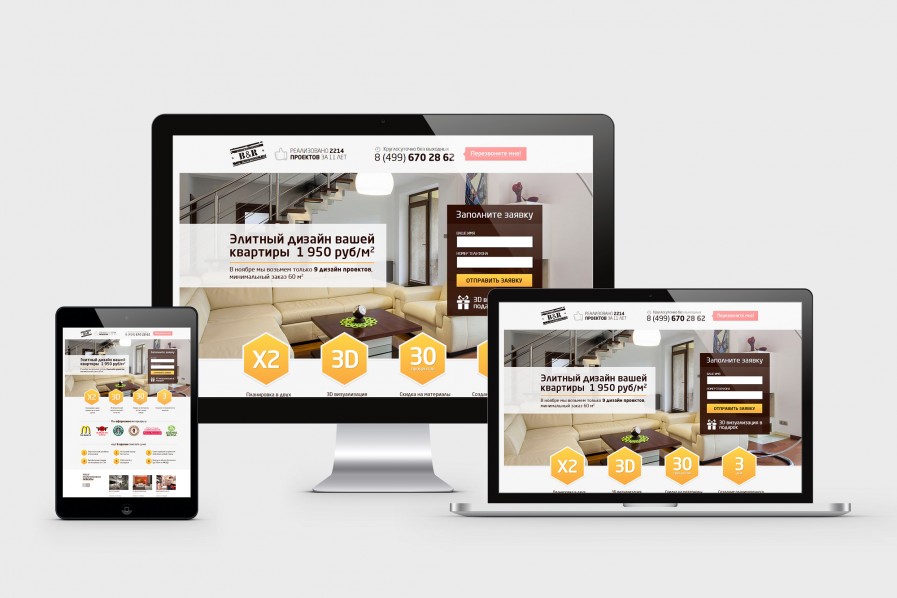
Одностраничный сайт (Лендинг)
Просмотреть письмо
С ребятами из WEB-ОЛИМП мы работаем уже больше двух лет. За это время у нас с ними сложились дружеские отношения и было реализовано три бизнес проекта, которые до сих пор успешно работают и развиваются. Команда WEB-ОЛИМП помогла нам…
Подробнее
Просмотреть письмо
Компания «ТРИА-ДА» в процессе диверсификации производства пыталась создать сайт собственными силами, что называется подешевле. В результате «помощи» всех друзей, родственников и знакомых оказались на сорок последнем месте в поисковиках. Бюджет,…
Подробнее
Просмотреть письмо
ООО «Инвестпартс» выражает огромную благодарность компании WEB-ОЛИМП за успешную работу по созданию и раскрутке в интернете сайта investparts.ru, а также квалифицированную техническую поддержку данного ресурса. Наравне с высочайшим…
Подробнее
Просмотреть письмо
ООО «Республика вкуса» выражает благодарность коллективу рекламного агентства «Олимп» и
лично менеджеру проектов Саранцеву Алексею Игоревичу за профессиональный подход и
ответственность при совместной работе над проектом (сайт Ресторана.
Подробнее
Просмотреть письмо
От лица нашей компании выражаю искренние слова благодарности специалистам Рекламного Агентства Олимп. Они ответственно и внимательно подошли к созданию нашего сайта. С профессиональной точки зрения подсказали как лучше оформить и структурировать…
Подробнее
Просмотреть письмо
При разработке сайта для создания интернет-магазина знакомые посоветовали обратиться в компанию WEB-ОЛИМП и я не ошибся в своем выборе. При первой встрече были обговорены все интересующие моменты, даны ценные советы по оптимизации сайта,…
Подробнее
Просмотреть письмо
Компания Олимп по праву считается командой профессионалов в своем деле. На протяжении всего времени работы по продвижению нашего сайта (korolev-hotel.ru) произведено множество мероприятий. Олимп всегда держит руку на пульсе. Благодаря…
Подробнее
Просмотреть письмо
Благодарим компанию «Олимп» (www.olimp.ltd) за профессионализм, оперативность, качество и высокую степень ответственности, проявленные в ходе разработки Интернет-проектов (интернет-магазин и корпоративный сайт).
Подробнее
Просмотреть письмо
Мы рады рекомендовать компанию WEB-ОЛИМП для сотрудничества по созданию и раскрутке сайтов, так как это команда профессионалов готовых реализовать любые требования клиентов в оговоренные сроки и за разумное вознаграждение. С компанией WEB-ОЛИМП…
Подробнее
Просмотреть письмо
Выражаем свою благодарность от лица нашей компании за оказанные услуги по продвижению нашего сайта www.forestinn.ru. Рекламное агентство Олимп за время совместного сотрудничества зарекомендовало себя как ответственный и серьезный деловой партнер….
Подробнее
Мы пришли к выводу о необходимости рекламироваться в сети Интернет 4 года назад, и все это время сотрудничаем с компанией Олимп. Когда искали партнера, мы ориентировались на стабильные и долгосрочные отношения. Сотрудники компании Олимп подошли к…
Подробнее
Просмотреть письмо
От всей души благодарим компанию ОЛИМП за профессиональный и творческий подход к своему делу. На нашем рынке интернет услуг очень мало таких надежных и серьезных компаний, которые качественно выполняют свою работу, как компания ОЛИМП. Все это…
На нашем рынке интернет услуг очень мало таких надежных и серьезных компаний, которые качественно выполняют свою работу, как компания ОЛИМП. Все это…
Подробнее
Просмотреть письмо
Компания ООО «ДиамеД», в лице генерального директора и всех сотрудников, хотела бы выделить долгосрочное и продуктивное сотрудничество с компанией WEB-ОЛИМП. Особенно хотим выделить работу с Милюковым Михаилом Андреевичем, который со всей отдачей…
Подробнее
Просмотреть письмо
Искренне благодарим всю команду рекламного агентства «Олимп» за высокий профессионализм, гибкий подход и тонкое видение потребности клиентов. Ответственное и доброе отношение при совместной работе, умение решать нестандартные задачи и всегда…
Подробнее
Просмотреть письмо
Благодарственное письмо.
Выражаем огромную благодарность рекламному агентству «Олимп» за создание сайта и дальнейшее его продвижение. Сайт был создан качественно и быстро.
Хотелось бы отметить высокий профессионализм и находчивость всех.
Подробнее
Просмотреть письмо
Выражаем огромную благодарность профессиональной команде агентства ОЛИМП, за разработку сайта для нашей компании. Очень точно, грамотно воссоздали наши представления и пожелания по сайту. Оперативно разрешают все возникающие вопросы. Мы…
Подробнее
Просмотреть письмо
Выражаю огромную благодарность специалистам рекламного агентства «Олимп» за доработки на сайте www.ps-play.ru. Работа была выполнена четко в оговоренные сроки. Были небольшие недоработки, но по моему обращению все оперативно исправляли. До…
Подробнее
Просмотреть письмо
В процессе нашего сотрудничества мы убедились в высоком уровне профессионализма и деловой репутации ИП Милюкова М.А. Мы высоко ценим наши партнёрские отношения, индивидуальный подход и оперативность в производстве всех работ. Желаем…
Подробнее
Просмотреть письмо
Огромное спасибо РА «Олимп» за ту работу , которую Вы сделали для нас. Спасибо за творчество и профессионализм , и просто обычную человеческую чуткость. Мы обратились к Вам год назад , и за это время Вы помогли нам измениться , стать лучше….
Спасибо за творчество и профессионализм , и просто обычную человеческую чуткость. Мы обратились к Вам год назад , и за это время Вы помогли нам измениться , стать лучше….
Подробнее
Просмотреть письмо
Присоединяемся ко всем отзывам, оставленным предыдущими заказчиками Вашей компании. Результатом работы мы остались довольны — всё сделано именно так, как мы себе и представляли. Особую благодарность выражаем непосредственно Михаилу за…
Подробнее
Просмотреть письмо
Хотим поблагодарить рекламная агентство “Олимп” за профессиональный подход к своей работе, а именно за быстроту и качество в разработке нашего сайта. Надеемся на дальнейшее сотрудничество. (Текст автора дан в оригинале.)
Подробнее
Просмотреть письмо
Благодарим коллектив компании WEB-ОЛИМП за успешное и долгосрочное сотрудничество.
Специалисты компании WEB-ОЛИМП серьезно и профессионально, а самое главное креативно подошли к работе над созданием сайтов нашей компании.
Подробнее
Просмотреть письмо
Хотим сказать большое Спасибо всему коллективу компании WEB-ОЛИМП и лично руководителю организации Милюкову Михаилу Андреевичу за качественный и поистине профессиональный подход к своему делу, благодаря которому наша компания получила ощутимый…
Подробнее
Просмотреть письмо
Сеть отелей ЯХОНТЫ в лице генерального директора Соханева Павла Евгеньевича благодарит рекламное агентство Олимп за плодотворное сотрудничество по разработке сайта на системе управления “Битрикс” и технической поддержке телефонии для отдела…
Подробнее
Просмотреть письмо
ООО «Ресторанный Альянс» выражает искреннею благодарность коллективу РА «Олимп» за помощь при разработке фирменного сайта ресторана (Zukini-café.ru). Отдельную благодарность выражаем директору РА «Олимп» Милюкову Михаилу Андреевичу,…
Подробнее
Просмотреть письмо
Благодарственное письмо.
ООО «Мерва» благодарит коллектив компании «Олимп» за чёткое и своевременно выполнение задачи по разработке сайта для ресторана Будьмо (https://budmo-rest.
Подробнее
Просмотреть письмо
Фирма ООО “АБС”, в лице генерального директора Бирюковой Галины Анатольевны, благодарит рекламное агентство “ОЛИМП” за плодотворное сотрудничество, профессионализм, индивидуальный и креативный подход к организации сайта, компетентные…
Подробнее
Просмотреть письмо
Работая в таком не простом сегменте, как продажа стабилизаторов напряжения, непросто найти партнера, способного вникнуть в технические особенности товаров и рынка. Распространен шаблонный подход. Однако компания Олимп оправдала лучшие ожидания и…
Подробнее
Просмотреть письмо
Подробнее
Просмотреть письмо
От лица коллектива компании STARTER+ Зыбинский Андрей Евгеньевич благодарит коллектив компании «Олимп» за сотрудничество над созданием и поддержкой сайта www. starterz.kz.
За время работы сотрудники компании показали себя высокими…
starterz.kz.
За время работы сотрудники компании показали себя высокими…
Подробнее
Просмотреть письмо
Королевское представительство Университета “Синергия” выражает глубокую признательность всему коллективу специалистов рекламного агентства “Олимп” за изготовление и монтаж режимной таблички на фасад здания для Университета. Работы были выполнены…
Подробнее
Просмотреть письмо
Выражаем искреннюю благодарность и глубокую признательность руководству и коллективу рекламного агентства Олимп За информационно техническую помощь в организации мероприятия Четвертого корпоративного чемпионата Госкорпорации «Роскосмос» по…
Подробнее
Просмотреть письмо
Благодарность От лица всей компании ООО «Эвомедиа» и генерального директора Марданова Рината Рамилевича выражаем благодарность Рекламному Агентству Олимп и лично Милюкову Михаилу Андреевичу за SEO продвижение в поисковых системах Яндекс и…
Подробнее
Просмотреть письмо
ООО «СтройМонтаж — XXI» выражает особую благодарность коллективу WEB-ОЛИМП по разработке и созданию сайта нашей компании. Большой опыт и профессионализм в разработке сайтов крупного масштаба, компетентность, быстрое решение вопросов, возникающих…
Большой опыт и профессионализм в разработке сайтов крупного масштаба, компетентность, быстрое решение вопросов, возникающих…
Подробнее
Просмотреть письмо
Выражаем глубокую признательность рекламному агентству Олимп за профессионализм и серьезное отношение к делу, проявленные при создании нашего сайта кпрф-королев.рф Честность и порядочность в делах, профессиональный подход к любому вопросу и…
Подробнее
Просмотреть письмо
C компанией WEB-ОЛИМП мы работаем более двух лет и в целом наше сотрудничество считаем удачным. На сегодняшний день наша компания ultrashina.ru находится на хорошем счету. Так, например, в ведущей поисковой системе «Яндекс» наш сайт размещен в…
Подробнее
Просмотреть письмо
Выражаем благодарность работникам рекламного агентства «Олимп» за разработку и поисковое продвижение сайта. Качественный и профессиональный подход к делу. И самое главное творческий подход к разработке нашего сайта.
(Текст автора дан в. ..
..
Подробнее
Просмотреть письмо
Выражаю огромную благодарность коллективу компании «Олимп», за неоценимый вклад в развитии нашего бизнеса. С начала сотрудничества, произошёл прорыв в качественном позиционировании на интернет рынке. Особенно хотелось выделить руководителя…
Подробнее
Просмотреть письмо
Рекомендательное письмо Компания ООО «Сильные линии» выражает свою благодарность рекламному агентству Олимп, за успешное сотрудничество. Хотели бы отметить несколько приятных моментов взаимодействия с компанией «Олимп»:…
Подробнее
Просмотреть письмо
Самая лучшая фирма на которую можно положиться. Очень квалифицированные работники и понимающий руководитель. (Текст автора дан в оригинале.)
Подробнее
Просмотреть письмо
Благодарственное письмо
ООО «Малинки+», выражает искреннюю благодарность всему коллективу рекламного агентства «ОЛИМП» и лично руководителю организации Милюкову Михаилу Андреевичу за профессиональный подход, оперативность и ответственное. ..
..
Подробнее
Просмотреть письмо
Видеостудия «САГА» благодарит сотрудников компании Олимп за оперативную, качественную и профессиональную работу. Огромное спасибо. (Текст автора дан в оригинале.)
Подробнее
Просмотреть письмо
ООО “Автомобилист” выражает благодарность рекламному агентству Олимп за создание сайта. Высокая квалификация и компетентность сотрудников позволили быстро и качественно решить поставленные задачи. За время сотрудничества с Олимпом мы…
Подробнее
Просмотреть письмо
Пользуюсь услугами компании Олимп по поисковому продвижению двух своих интернет-магазинов более двух лет. Первый магазин по моим запросам находится в первых строчках выдачи Яндекса и Гугла, а это 25-30% всех переходов со страницы поисковой…
Подробнее
Просмотреть письмо
При создании нашего сайта мы встретили полное взаимопонимание и отзывчивость со стороны разработчиков. WEB-ОЛИМП успешно справился с задачей, и мы получили сайт отвечающий всем нашим требованиям и запросам. Работа была выполнена профессионально,…
Работа была выполнена профессионально,…
Подробнее
Просмотреть письмо
Флоат Студия в г. Королёве выражает огромную благодарность рекламному агентству «Олимп» за работу по созданию и продвижение в интернете сайта Флоат Студии www.flo-tech.ru, а так же за техническую…
Подробнее
Просмотреть письмо
Хочу выразить благодарность компании «Олимп» и лично менеджеру Александру, который курировал наш проект, за создание интернет-магазина детских товаров «Геркулес». За весьма приемлемые деньги, предложили 3 варианта индивидуального дизайна,…
Подробнее
Просмотреть письмо
Благодарственное письмо. Благодарим рекламное агентство Олимп за качественную и эффективную работу! Рекомендуем данное агентство по вопросам создания и продвижения сайтов. Проект, созданный для нас Олимпом по сей день работает и…
Подробнее
Одностраничные сайты — лучшие примеры
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу.
Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу.
Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
- 1Вы занимаетесь продажей какого-либо товара или услуги?
Если ответ утвердительный, то одностраничный сайт может стать отличной платформой для реализации разнообразных товаров, начиная от книг и заканчивая пластиковыми окнами. - 2Как много будет информации размещено на Вашем веб-ресурсе?
Сайты с объемным контентом — не самое оптимальное решение. Если сайт имеет больше 10 полноценных страниц, то лучше принять решение о создании корпоративного сайта. - 3Есть ли логическая связь между информацией?
Если Вы размещаете несвязанную по смыслу информацию на одной странице, то это только введет пользователя в заблуждение. Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Мы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках.
Лендинг «Худеем всей Беларусью»
Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.
Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.
Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.
Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.
Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства.
Лендинг свинцово-кислотных аккумуляторов «Yuasa»
Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки нового сайта.
При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей.
- О продукции
- Сфера применения
- Преимущества
- Контакты
Переход между блоками происходит при помощи плавной вертикальной прокрутки.
Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями.
Уведомления с форм обратной связи приходят на электронную почту.
Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи.
Лендинг рекламного буклета «Меридиан Пресс»
Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов.
Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц.
Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки.
Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании.
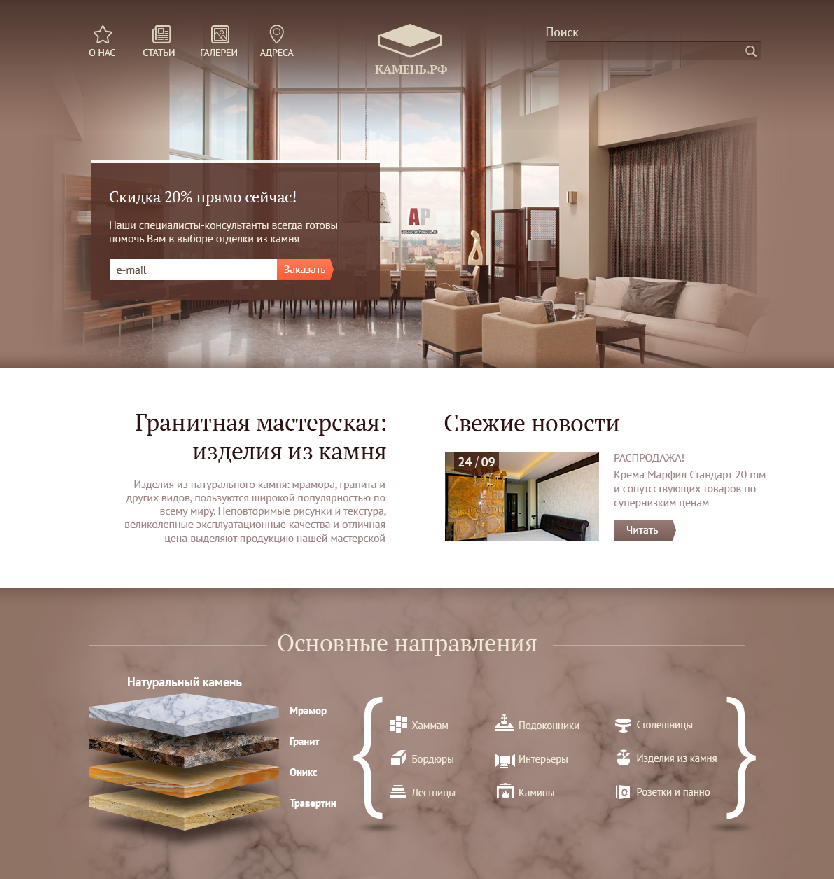
Лендинг салона красоты «Антураж»
При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно.
Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается.
На лендинге представлены следующие блоки:
- О салоне
- Услуги
- Фотогалерея
- Новости
- Отзывы
- Наша команда
- Контактная информация
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана.
На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере.
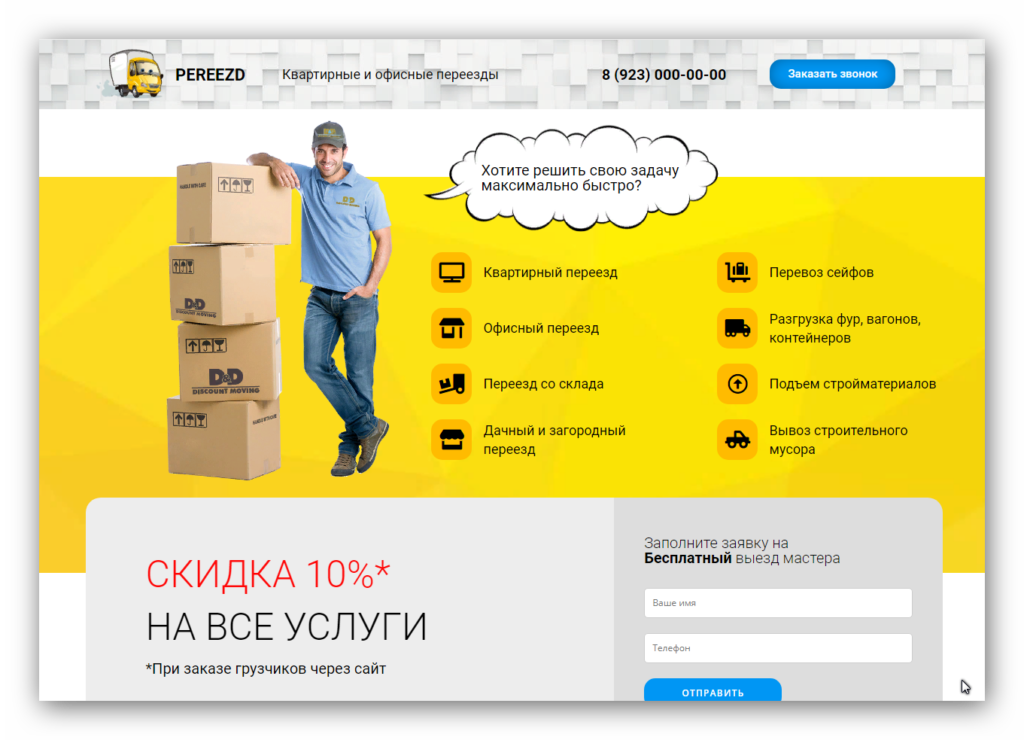
Лендинг производителя окон «Орбита»
При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение.
Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза.
Сайт выполнен в фирменных цветах компании: белом, розовом и сером.
Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты.
Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
- Отзывы
- Награды
- Сертификаты
Заказать услугу легко на любом типе устройств:
Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании.
Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
- 1Чёрно-белая цветовая гамма, позволяющая дизайну выглядеть стильно
- 2Яркие, красочные цвета, привлекающие внимание
- 3Простая и понятная навигация
- 4Плавная прокрутка между блоками
- 5Современные анимации, ховер-эффекты, градиентные переливы
- 6Увеличенные шрифты и элементы для сайтов, ориентированных на охват людей старшего возраста
- 7Полноценный каталог продукции, позволяющий получить исчерпывающую информацию об интересующем товаре
- 8Фиксированное меню, позволяющее осуществлять быстрый переход между блоками, а также постоянно видеть важную информацию (контактные данные, кнопка заказа)
- 9Возможность включить музыкальное сопровождение
- 10Кнопка «наверх», позволяющая осуществить быстрый возврат к началу страницы
- 11Слайдеры с необычными эффектами (например, эффект перелистывания журнала)
- 12Размещение блоков, повышающих доверие пользователя (отзывы, награды, сертификаты)
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества.
Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию.
В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах.
Как создать качественный одностраничный сайт
Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
- Одностраничный сайт и лендинг — в чем разница
- Виды одностраничных сайтов org/ListItem»> Из чего состоит одностраничный сайт
- Создание одностраничного сайта: пошаговая инструкция
- Оформление и текст одностраничного сайта
- Как создать одностраничный сайт в SendPulse
- Заключение
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
Пример сайта-визиткиПортфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Пример сайта портфолиоКвиз
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
Вариант квизаИнформационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
Пример подписного сайтаИз чего состоит одностраничный сайт
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.
Пример главного блокаНа баннерах может располагаться кнопка с призывом совершить действие: оставить контактные данные, заполнить форму, задать вопрос или получить подарок.
Структура первого блока:
- Логотип компании.
- Название организации.
- Оффер.
- Изображение или видео в высоком разрешении.
- Форма обратной связи или кнопка с действием.

Меню
Цель — обеспечить удобную и понятную навигацию по блокам сайта.
Меню можно закрепить над всеми блоками одностраничного сайта либо спрятать сбоку или сверху.
Пример размещения меню справаСтруктура меню:
- Логотип или название компании.
- Основные разделы сайта — описание, отзывы, информация о компании, контактные данные, акции и тому подобное.
- Ссылки на соцсети.
- Телефон организации.
- Email.
- Кнопка обратной связи.
Блок «Описание»
Цель — рассказать подробно о цели проекта. Например, о компании или о том, где и когда будет проходить мероприятие.
Пример основного блока одностраничного сайтаСтруктура блока «Описание»:
- Характеристики проекта. Текст рассказывает пользователю, почему он должен воспользоваться вашим предложением, записаться на вебинар или сохранить ваши контактные данные.
- Изображения и видео в высоком разрешении.

- Кнопки с целевым действием.
Блок «Преимущества»
Цель — показать пользователю основные преимущества компании. Это может быть список достоинств или перечисление спикеров, которые участвуют в конференции.
Преимущества можно расположить в виде списка с изображениями — как на скриншоте ниже.
Вариант, как может выглядеть блок с преимуществамиСтруктура блока «Преимущества»:
- Текст в виде списка.
- Фотографии в высоком разрешении, если этого требует список.
- Стикеры или иконки, которые будут разграничивать абзацы.
- Кнопка с призывом к действию.
Кейсы
Цель — убедить пользователя довериться вам и совершить целевое действие.
Пример оформления кейсовСтруктура блока с кейсами:
- Фотографии в высоком качестве.
- Текст, в котором все факты будут подтверждены цифрами и результатами исследований.
- Таблицы и схемы, если их наличие оправдано.
- Заголовок — можно поиграть с кликбейтом, но более уместным будет нейтральное информативное название.

Блок «Отзывы»
Цель — еще один показатель доверия к компании. Через отзывы новые пользователи могут судить о качестве товара и обслуживании клиентов, а также о том, понравился ли продукт покупателю.
Пример блока с отзывамиСтруктура отзывов:
- Фотографии клиентов.
- ФИО покупателя (зачастую — только имя и фамилия, без отчества).
- Скриншот или текст отзыва.
- Оформление можно сделать на одном экране или добавить скроллинг.
Блок «Схема работы»
Цель — дать пользователю инструкцию по работе с компанией. Это может быть схема пути взаимодействия с брендом или список тарифов для разных задач бизнеса.
Пример блока «Схема работы»Структура блока со схемой работы:
- Иконки или изображения.
- Текст, который будет расшифровывать преимущества, этапы взаимодействия с компанией или тарифы.
- Здесь могут быть кнопки CTA.
Блок «Контакты»
Цель — контактная информация, помогающая пользователю связаться с компанией и найти адрес на карте.
Ниже представлен макет блока контактов, на котором есть карта, адрес компании, email, телефоны для связи и ссылки на соцсети.
Вариант блока с контактами компанииСтруктура блока «Контакты»:
- Юридические данные фирмы.
- Номер телефона, email, ссылки на мессенджеры и соцсети.
- RSS.
- Карта сайта.
- Форма обратной связи.
- Карта с местоположением компании — «Яндекс.Карты» или Google Maps.
- FAQ — вы можете вынести этот раздел в самостоятельный блок, но ссылку на него нужно обязательно оставить в меню или в подвале сайта.
CTA-кнопки
Выше мы разобрали несколько видов кнопок, которые побуждают пользователя совершить действие. На одностраничном сайте можно разместить одну или несколько CTA.
Цель — помогает пользователю понять, какое действие он должен совершить на сайте.
Пример кнопок на сайтеСтруктура кнопок:
- Емкое слово или фраза — например, «оставить заявку», «хочу записаться», «вступить в сообщество», «заполнить анкету».

- Контрастные цвета — текст в кнопке не должен сливаться с ее фоном.
- Кнопка должна быть кликабельной — пользователь нажимает на нее и попадает на другую страницу или форму для обратной связи.
Формы обратной связи
Цель — помочь компании получить заявку или обратную связь от клиента.
Вариант формы обратной связиСтруктура формы для обратной связи:
- Не более трех полей для заполнения — имя, номер телефона, email.
- В идеале, открытая в браузере форма должна автоматически подтягивать подсказки о данных пользователя.
- Если вы добавляете какой-то вопрос в форме — сделайте его максимально простым, чтобы человек не задумывался над ответом.
Дополнительные блоки
Для каждого вида одностраничника есть дополнительные блоки:
- Чек-лист для квиза или подписного сайта. Цель — стимулировать пользователя совершить действие и получить за это приз.
- Блок с публикациями в СМИ или со списком партнеров — используется на сайтах-визитках и портфолио.
 Цель — показать экспертность компании и получить доверие клиентов.
Цель — показать экспертность компании и получить доверие клиентов. - Блок с опросом является основным в квизе. Цель — получить контактные данные и собрать информацию о ЦА.
Создание одностраничного сайта: пошаговая инструкция
А теперь разберем процесс, как создать одностраничный сайт.
Определить цели
Для того чтобы создать одностраничный сайт — нужно разобраться в том, какие задачи он будет выполнять.
Список вопросов, которые вы должны задать себе перед началом работы:
- Какую информацию вы хотите донести до людей?
- Как люди должны использовать ваш сайт?
- Что будет на сайте?
- Будут ли на странице товары?
- Какой аудитории будет интересен ваш ресурс?
- Будет ли сайт использоваться только как инструмент перехода на соцсети или другие ресурсы?
После того, как запишете ответы, вам станет понятно, какой вид сайта нужен компании, а также вы определите цель вашего ресурса. Например, привлечь подписчиков, проинформировать покупателей о новом магазине, продемонстрировать товар или продать продукт.
Выбрать ЦА
Далее вам нужно точно описать сегмент целевой аудитории и обозначить, как страница будет решать проблему клиента.
Например, у вас есть ресторан и вы хотите рассказать о разных услугах:
- Сайт-визитка подойдет для общего информирования клиентов: обеды и романтические ужины, аренда банкетного зала, меню от шефа и мастер-классы по выходным. Сегмент: мужчины и женщины от 20 до 60 лет.
- Портфолио покажет варианты оформления банкетного зала: для свадьбы, для выпускного или на день рождения. Сегмент: женщины от 25 до 40.
- Квиз поможет понять, чего хочет ваша аудитория и для чего она к вам приходит. Сегмент: мужчины и женщины от 20 до 50 лет.
- Информационная страница сообщит подписчикам о том, когда у вас проходят мастер-классы. Сегмент: женщины от 30 до 40 лет.
- Лендинг поможет разместить меню. Пользователи смогут заказать обед на дом. Сегмент: женщины и мужчины от 20 до 45 лет.

- Подписная страница соберет базу подписчиков. С ее помощью вы сможете оповещать пользователей о новых акциях и скидках, а также напоминать о себе с помощью чат-ботов или email. Сегмент: мужчины и женщины от 25 до 45 лет.
Каждый одностраничник будет «заточен» под определенный сегмент аудитории, поэтому ваша задача — определить ее и рассказать о компании в максимально подходящей форме.
Изучить конкурентов
Также перед началом работы нужно изучить и проанализировать конкурентный рынок:
- Определить прямых и косвенных конкурентов.
- Изучить их сайты.
- Проанализировать информацию — оффер, УТП, акции и скидки, оформление баннеров и так далее.
- Сравнить стоимость или тарифы.
- Определить сильные и слабые стороны каждого конкурента.
Изучайте не только сайты, но и соцсети, публикации на других ресурсах, читайте отзывы и оценивайте репутацию в сети.
Собранная информация поможет вашей компании сформулировать уникальное предложение и найти сильные стороны, которые выделят вас на рынке.
Создать прототип сайта
Далее переходите к созданию прототипа сайта — в ходе работы над макетом вы поймете, какое наполнение вы хотите видеть на сайте.
Все идеи вы можете записывать в майнд-картах: это поможет систематизировать элементы и понять, без каких блоков вам точно не обойтись.
В начале у вас будет подобный макет, в котором вы обозначите расположение элементов и информации.
Пример прототипа сайтаРекомендуем к прочтению! Узнайте, как работать в Figma.
Продумать наполнение сайта
После анализа ЦА и конкурентов вам уже будет проще ориентироваться и схема сайта поможет проработать наполнение:
- Разработать дизайн или определиться с шаблоном.
- Подобрать изображения и баннеры.
- Продумать текст.
- Подготовить логотип и фавикон.
- Собрать новый макет сайта.
На примере ниже показано расположение блоков и элементов в них. Первый блок — это акция с кнопкой, второй — описание преимуществ компании, которые выделены иконками.
Выбрать инструменты, с помощью которых будет создан одностраничный сайт
Теперь мы подходим к выбору инструментария для верстки сайта и его последующего запуска.
Вам нужно определиться с системой, в которой будет создан сайт:
- Конструктор. Готовые no-code решения, которые помогают самостоятельно создать одностраничный сайт с нуля.
- CMS. Движки для создания и наполнения сайтов.
- Шаблон. Это самописный код, который размещен в открытом доступе. Вы можете скачать его и настроить под свой проект.
- Самописный сайт. Для этого вам потребуется помощь команды разработчиков, которые создадут уникальную страницу и помогут реализовать все ваши идеи.
После выбора площадки для верстки сайта переходим к инструментам, которые помогут запустить ваш проект:
- Выбирать доменное имя.
- Оплатить хостинг.
- Настроить безопасное подключение.
- Проверить скорость загрузки страницы.
- Подключить сервисы для продвижения — счетчики для отслеживания метрик, рекламные кабинеты, интергации с CRM-системой и платежными системами, а также соцсети и мессенджеры.

Разобраться в юридических деталях
Тем, кто планирует сделать одностраничный сайт и успешно запустить его, без данного пункта не обойтись.
В каких тонкостях вам нужно разобраться
- Нельзя нарушать закон о персональных данных. Вы должны разместить информацию о том, что персональные данные клиентов будут использоваться только вами — и никогда не попадут к третьим лицам.
Пример того, как добавляют документ «Политика конфиденциальности» - Чтобы пользователи не жаловались на вас, а вы могли соблюдать правила закона о персональных данных — добавьте галочку для согласия. Разместите ее в форме заявки, чтобы посетители сайта могли подтвердить свои действия.
Вариант оформления галочки, подтверждающей обработку данных - Оповестите пользователей о том, что вы собираете метаданные — cookie, IP-адреса и данные о местоположении.
Пример уведомления о сборе cookies
Важно! Если вы ведете бизнес в России, вам нужно уведомить Роскомнадзор о том, что вы храните и обрабатываете персональные данные. Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Оформление и текст одностраничного сайта
Давайте подробнее остановимся на правилах оформления одностраничника и главных составляющих эффективного текста.
Визуальная составляющая сайта
Создание одностраничного сайта не подразумевает по умолчанию уникальный дизайн и фирменные иконки. Достаточно выбрать готовый шаблон и наполнить его необходимой информацией — но даже стоковый дизайн необходимо модернизировать под стандарты юзабилити.
Четкий призыв к действию
Он должен находится в кнопке, на которую пользователь обращает внимание.
- Кнопка может быть в шапке, в теле или в подвале сайта.
- Количество слов не должно быть больше трех, иначе потребителю будет сложно понять информацию.
- Придерживайтесь контрастных цветов. Например, черный и белый хорошо сочетаются, а желтый и оранжевый — плохо. Также кнопка не должна теряться на фоне сайта.

Видео и анимированные элементы на фоне
Подобный контент нужно использовать с умом и следить за тем, чтобы он не перегружал сайт. При корректном использовании видео повышает уровень узнаваемости вашего ресурса, а также помогает завоевать доверие клиентов.
В формате видео можно представить продукт или историю компании, записать инструкцию или показать кейсы.
Мобильный дизайн
Его также называют респонсивным — элементы изначально заточены под смартфоны. Контент на сайте является динамическим и при смене масштаба каждый блок адаптируется под любой шаблон — ваша страница будет корректно отображаться на всех видах устройств.
Рекомендуется к прочтению! Узнайте, что такое мобильный лендинг.
Простая навигация
Не усложняйте меню сайта сложными названиями. Делайте простые заголовки разделов — до двух слов.
Также мы рекомендуем избавляться от ненужных элементов и не перегружать фон сайта, чтобы пользователь не отвлекался от основного контента.
Изображения
Большое количество картинок снижает скорость загрузки страницы. Чтобы избежать этого, вы можете добавить одно большое изображение, которое будет оптимизировано так, чтобы увеличить скорость загрузки одностраничника.
Важно! В наше время на счету каждая секунда — если ваш сайт медленно подгружает информацию, пользователь закроет страницу и никогда к вам не вернется.
Используйте только качественные изображения. Лучше всего добавлять собственный контент, а стоковые снимки включать только на старте проекта.
Минимализм в дизайне
Он проявляется во всем: простые шрифты, от трех до пяти цветов и лаконичное оформление кнопок и блоков.
Пользователи стремятся получить информацию и найти ответ на вопрос. Не перегружайте сайт излишними «красивостями» — даже если они, как вам кажется, красиво обрамляют текст.
Важно! В дизайне сайтов нужно исходить из удобства для посетителя. Клиент не должен испытывать сложностей. Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Текст одностраничника
Информация на странице с самых первых слов должна отвечать на запрос пользователя. Давайте разберемся — с чего нужно начать одностраничник и как его закончить.
Заголовок
Это первое, что увидит пользователь, поэтому привлекайте его внимание:
- Что-то оригинальное — например, для рекламных агентств или личных портфолио.
- Начинается с ключевых слов, которые пользователь вбивал в окне поисковых систем. Запросы можно найти через «Яндекс Wordstat» и Google Trends.
- В формате вопроса.
- Простое и лаконичное.
- Название бренда.
Одна страница — одна мысль
Вся информация на сайте должна доносить до пользователя одну конкретную мысль, которую вы формируете в целевом действии. Это помогает пользователю разобраться даже в узкоспециализированном бизнесе и понять, на какую страницу он попал.
Оформление текста
Обязательно разбивайте текст на абзацы, выделяйте главные мысли, используйте буллиты в виде иконок, а также простой и читабельный шрифт.
Вы можете менять цвет текста для важных акцентов, которые должны выделяться среди остального текста. Пользователь сможет просмотреть страницу по диагонали — и сразу понять, о чем на ней идет речь.
Люди доверяют фактам и цифрам
Используйте в своем тексте факты, которые подтверждаются цифрами. Ваша задача — в грамотной и простой форме рассказать об этих данных. Конечно, желательно не просто сообщить о том, что «компания работает на рынке 15 лет», а преподнести все чуть интереснее, не скатываясь в язык пресс-релизов. Например, показать количество клиентов и партнеров, в которыми вы работаете, отразить обороты производства и указать сколько человек пользуются вашей продукцией.
Подарки и сюрпризы
Благодарите клиентов и пользователей — дарите подарки: чек-листы, промокоды, пробники товаров и тому подобное. Это увеличит коэффициент лояльности потребителей.
Это увеличит коэффициент лояльности потребителей.
Покажите потребителю ценности компании
В тексте вы должны показать ценности компании или особенности продукта, чтобы у пользователя возникло ощущение, что именно ваше предложение изменит его жизнь в лучшую сторону: решит проблему, сделает его более уверенным в завтрашнем дне.
Проверяйте гипотезы
Создайте два варианта текста или заголовков и проверьте, как аудитория будет на них реагировать — какая получится конверсия. И далее выбирайте наиболее эффективный текст.
Рекомендуется к прочтению! Узнайте, как работать с одностраничными сайтами и их наполнением:
- вдохновляющие примеры лендингов,
- как написать текст для лендинга,
- готовые шаблоны для WordPress,
- как написать продающий текст,
- откуда брать стоковые фотографии.
Как создать одностраничный сайт в SendPulse
Чтобы создать одностраничный сайт в SendPulse, войдите в свой аккаунт и найдите вкладку «Сайты». Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.
Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.
Далее определитесь с готовым шаблоном из галереи или создайте одностраничник с нуля, нажав «Новая страница».
Выбор шаблонов одностраничников в SendPulseПеред вами откроется визуальный конструктор, в которой вы можете добавлять элементы и менять их параметры.
Конструктор SendPulse, в котором можно создать одностраничный сайтНастройка элементов сайта
А теперь рассмотрим блоки, которые вы можете добавить на одностраничный сайт. Сначала вы задаете общие параметры страницы, такие как цветовая гамма и ширина сайта.
Цветовая гамма
- Фон страницы — закрашивание цветом пространства за всеми блоками.
- Фон контента — заполнение цветом всех элементов, кроме элемента «Обложка».
- Текст — выбор гаммы для текста.
- Основной цвет — фон в элементе «Обложка», заполнение цветом кнопки со стилем «Основная» либо обводка для кнопки со стилем «Вторичная».

- Вспомогательный цвет — заполнение в элементе «Линия» и добавление цвета в кнопке со стилем «Вторичная».
Ширина страницы
Ширина сайта меняется — от 420 до 780 пикселей. При этом одностраничник будет адаптироваться под любое устройство.
Настройка ширины сайтаТекст
Блок «Текст» находится в левой части конструктора и его нужно перетянуть в рабочее поле. Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
Возможности блока «Текст»Вы можете задать стиль текста в меню справа:
Изменение стиля текстаА также изменить шрифты:
Выбор шрифтовОбложка
Используется для оформления шапки сайта. В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
Важно! В каждом элементе вы можете менять стиль: цвет фона, изображение, тень, скругление и отступы.
Настройка обложкиА вот как добавить фоновое изображение на сайт:
Окно для загрузки картинокГалерея
С помощью этого блока вы можете добавить изображение, видео или создать карусель.
Чтобы загрузить видеоролик, его нужно предварительно залить на YouTube — а в сервисе SendPulse вставить ссылку на него.
Для карусели есть возможность добавить описание и ссылку на сторонний ресурс — например, маркетплейс.
Загрузка галереиКнопка
В кнопке можно указать номер телефона, ссылку или email. Все стили, которые вы выбрали ранее, подтягиваются автоматически. Если вы хотите создать уникальную кнопку — задействуйте стиль «Настраиваемая» и подберите текст и оформление.
В разделе «Описание» вы можете добавить надпись — например, «Получите чек-лист» или «Больше информации по ссылке».
Существует два вида кнопок:
- «Основная» нужна для главных кнопок с призывом к действию. Они должны сразу привлечь внимание пользователя.
- «Вторичная» используется для второстепенных кнопок.
Соцсети
Чтобы пригласить пользователей в соцсети компании, используйте блок «Соцсети». Выбор большой и подойдет для каждого вида сайта: Facebook, VK, YouTube, Instagram, Ok, Snapchat, LinkedIn, Vimeo, Tumblr, Medium, SlideShare, Yandex Zen, TikTok, Spotify, Twitch.
Чат-боты
На страницу можно добавить кнопку диалога с чат-ботом, чтобы посетители подписывались на рассылку или задавали вопросы компании.
Добавление мессенджеровОтступ
Этот элемент помогает разграничить блоки. В настройках можно выбрать толщину отступа.
Элемент «Отступ»Линия
Также используется для разграничения пространства. Этому элементу можно изменить цвет, толщину, добавить тень, а также выбрать тип: сплошная линия, пунктирная или точками.
Элемент «Линия»Форма
Элемент «Форма» дает пользователям возможность подписаться на рассылки компании — что очень важно, к примеру, для подписного сайта.
Добавление формы подпискиТаймер
Данный блок нужен, например, для информационного сайта, на котором вы показываете, сколько времени осталось до начала мероприятия.
Здесь можно настроить дату и добавить сообщение, которое появится после завершения обратного отсчета.
Элемент «Таймер»FAQ
Элемент «FAQ» помогает пользователям найти ответы на часто задаваемые вопросы — например, как купить билет на вебинар.
В настройках блока есть возможность добавить новый вопрос и переместить его на нужную строку. Также вы можете добавить иконку, выбрать ее расположение и цвет.
Блок «FAQ»Важно! В скором времени появится доступ к блоку «Оплаты».
После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт.
В настройках страницы вы можете указать счетчики метрик, ввести название ресурса и SEO-настройки, добавить фавикон и даже свой код.
Настройки сайта в сервисе SendPulseЗаключение
В этой статье мы разобрались, что из себя представляет одностраничный сайт, познакомились с его видами и выяснили, как можно настроить страницу.
- Определитесь с целью, под которую создается сайт — и только после этого выбирайте вид одностраничника.
- Создавайте страницу для целевой аудитории — помните об удобстве пользования и простых словах.
- Минималистичный дизайн лучше воспринимается пользователями.
- Не забывайте про кнопки с целевыми действиями.

- Помните о блоках, которые должны быть на странице — для каждого вида существуют свои особенности.
Регистрируйтесь в сервисе SendPulse и используйте наш конструктор лендингов для создания эффективных страниц.
Также подключайте наши инструменты: используйте бесплатную CRM, отправляйте email рассылки, Viber, SMS, WhatsApp рассылки, push уведомления, а также подключайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram!
Какой сайт лучше создавать: лендинг или многостраничный?
Чем отличаются лендинг и многостраничный сайт? Какой из этих ресурсов поможет получить максимальную отдачу от вашего бизнеса? Как функционируют многостраничные и одностраничные сайты? Кому они подходят, а кому нет?
Перед тем, как отвечать на эти вопросы, нужно обратить внимание на тот факт, что сайты имеют разное назначение, хотя на первый взгляд они одинаковы. Поэтому они отличаются по своим характеристикам и функционалу.
В каких случаях вашему бизнесу требуется лендинг?
За последнее десятилетие, так называемые одностраничники (Landing Page) стали очень популярными. Все они разрабатываются по похожей схеме и обладают обязательными элементами:
Все они разрабатываются по похожей схеме и обладают обязательными элементами:
- Заголовок, который цепляет внимание посетителя
- Описание преимуществ продукта
- Перечисление выгод, которые получит покупатель
- Личные отзывы тех, кто уже воспользовался услугами
- Истории сотрудничества
- Гарантии
- Кнопки, дедлайны и прочие призывы к действию
- Контакты продавца
Одностраничный сайт предназначен для выполнения конкретной задачи – получить контактные данные целевой аудитории (лид) благодаря простым манипуляциям. Каждый элемент должен подталкивать вашего потенциального клиента оставить свои данные. Поэтому так важно на лендинге четко отобразить форму заявки, благодаря которой человек понимает, как оставить свои данные, ведь для этого ему не требуется куда-то переходить.
Данный тип сайта хорошо подойдет для каких-либо акций или вывода нового продукта на рынок, т. к. создание одностраничного сайта не занимает много времени, тем более, сейчас есть возможность сделать это с помощью онлайн конструктора без специальных знаний. Поэтому сделать свой первый сайт для того, чтобы протестировать нишу, может любой желающий, конечно, если он четко понимает, какая у него целевая аудитория и чего она хочет.
Поэтому сделать свой первый сайт для того, чтобы протестировать нишу, может любой желающий, конечно, если он четко понимает, какая у него целевая аудитория и чего она хочет.
Для продвижения лендингов чаще всего используют таргетированную и контекстную рекламу, в отличие от многостраничных сайтов, которые основаны на SEO продвижении.
Задачи многостраничного сайта
Многостраничник хорошо подходит для тех, кто владеет большим бизнесом с огромным спектром товаров и услуг.
Если у вашей компании есть многостраничный сайт, это делает её на ступеньку выше тех, у кого его нет. Посетитель может находиться на сайте достаточно долгое время, поэтому он должен предоставлять ценную информацию. Это удержит потенциального клиента на вашем ресурсе и исключит переход на сторонние сайты.
Для продвижения данного типа сайта в поисковых системах применяются как SEO-оптимизация, помогающая создавать базу клиентов в ограниченном трафике, так и сторонние методы. Многостраничники зачастую содержат большой объем информации, например, карточки товаров, описание услуг, страницы, выполняющие функцию знакомства с компанией. Кроме того, любая серьезная компания способна обзавестись собственным блогом на сайте по соответствующей тематике и SEO продвижению.
Кроме того, любая серьезная компания способна обзавестись собственным блогом на сайте по соответствующей тематике и SEO продвижению.
Как правило, чтобы создать качественный многостраничник, необходима совместная работа целого ряда специалистов: дизайнеров, маркетологов, верстальщиков, копирайтеров и так далее. Таким образом, необходимы немалые затраты на реализацию проекта и достаточно объемные сроки – в среднем от нескольких месяцев до года. Также в дальнейшем требуется поддержка сайта.
Что такое лендосайт и почему это оптимальное решение?
Посетители продающего сайта имеют определенные потребности – как правило, им не нужно знать множество фактов о компании, а цель посещения заключается в том, чтобы приобрести тот или иной товар/услугу. Кроме того, преимущество лендинга заключается в том, что у пользователя есть возможность легко сориентироваться и оставить заявку без необходимости искать форму с контактами по всему сайту.
Преимущество многостраничного сайта – это возможность SEO продвижения и получения достаточно дешевых целевых лидов из поисковых систем. Это играет большую роль для развития компании в сети. Специалисты советуют объединять разные типы сайтов, которые дополняют друг друга.
Это играет большую роль для развития компании в сети. Специалисты советуют объединять разные типы сайтов, которые дополняют друг друга.
Учитывая недостаточное количество информации на одном из типов сайтов, это можно компенсировать выполнением большого количества задач и информативностью другого типа. При старте бизнеса логичнее будет использовать лендинг, а в перспективе полученную прибыль можно инвестировать в создание и развитие многостраничного сайта.
Оптимальный вариант по стоимости, характеристикам и времени создания – это лендосайт, сочетающий в себе характеристики обоих перечисленных видов сайта. В данном случае вы разрабатываете качественную посадочную страницу для продвижения товаров или услуг и дополняете её элементами многостраничного сайта – к примеру, блогом с информационными статьями. При этом охватывается как взаимодействие с потенциальными клиентами, так и с механизмами поисковых систем.
Если продающая страница имеет грамотно выстроенные меню и структуру, это предоставляет возможность создать хорошие поведенческие факторы посетителей. Наличие блога придает сайту авторитетность, а также помогает в развитии бренда за счет уникального и полезного контента. Правильно выстроенная перелинковка помогает продвигать сайт по сложным коммерческим запросам, релевантным многостраничному сайту со структурой лендинга. Весомый плюс создания лендосайта – это невысокая стоимость и достаточно короткие сроки (до 3-4 месяцев).
Наличие блога придает сайту авторитетность, а также помогает в развитии бренда за счет уникального и полезного контента. Правильно выстроенная перелинковка помогает продвигать сайт по сложным коммерческим запросам, релевантным многостраничному сайту со структурой лендинга. Весомый плюс создания лендосайта – это невысокая стоимость и достаточно короткие сроки (до 3-4 месяцев).
как сделать одностраничный сайт самому на Тильда, Таплинк (лендинг, landing page) — Личный опыт на vc.ru
1049 просмотров
В последнее время многие знакомые индивидуальные предприниматели в различных сферах бизнеса в последнее время спрашивают меня об современных одностраничных сайтах (лендингах landing page) для рекламы своих товаров/услуг и возможности более подробно о ней узнать, т.к. в сети информация носит отрывистый характер и разрозненна.
Заказывать многостраничный сайт у программистов дорого и для каждого изменения необходимо снова оплачивать специалиста (всегда заняты) или проходить специальные курсы, чтобы сделать самому и потратить ценное время (а лучше посвятить его своим близким и друзьям).
Все расскажу более подробно и детально
В 90-е годы услуги бизнеса рекламировались на сложных многостраничных сайтах с множеством вкладок и переходов. Для любого изменения нужно было вызывать профессионального программиста (или иметь в штате).
Вместе с этим, в настоящее время можно самому (или заказать у специалиста — фрилансера) сделать современный, интуитивный и легко воспринимаемый одностраничный сайт (лендинг) как с помощью сервиса (конструктора сайтов) – Тильда, так и минилендинг на сервисе – Таплинк (для коммерческого/личного аккаунта в сети Instagram.
В переводе с английского языка – landing page – одностраничный сайт (Лендинг или посадочная информационная страница) для того, чтобы донести до потенциального клиента максимально просто всю информацию о ценности для него Вашего товара/услуги и его дальнейшего резулятивного действия, а именно оставить свои контактные данные для скачивания сразу бесплатного информационного материала (инфопродукта) – чек-листа, электронной книги, идей для Сториз в Instagram и др. ), т.е. выполнения конкретного (целевого) действия.
), т.е. выполнения конкретного (целевого) действия.
У потребителя просто отсутствует возможность отвлекать внимание, рассредотачиваться, переходить и рассматривать другие странички (как на многостраничном сайте) и необходимо принять решение строго по теме предлагаемой услуге/товару, рекламируемому на лендинге, в соответствии с конкретной задачей его автора.
Таким образом, лендинг рассказывает все сфокусировано, подробно и конкретно о товаре/услуге, чтобы у потребителя не осталось никаких сомнений и возражений в необходимости незамедлительно воспользоваться данным предложение (совершить целевое действие). На страничке рассказывается, что клиент будет иметь после того как он сообщит свои контактные данные для связи с ним (в форме данных лида), все безопасно, имеются гарантии, указана стоимость товара/услуги и все выгоды воспользоваться этим предложением.
В отличие от многостраничного сайта (на который идет органический трафик) на лендинг (рекламный трафик в основном), что дает наибольший процент конверсии (людей, сделавших конкретное целевое действие ко всем посетителям лендинга). Но необходимо отметить, что многостраничные сайты могут заказать фирмы для любых сфер деятельности, любых товаров/услуг, им больше доверяют, но их долго разрабатывать и обслуживать.
Но необходимо отметить, что многостраничные сайты могут заказать фирмы для любых сфер деятельности, любых товаров/услуг, им больше доверяют, но их долго разрабатывать и обслуживать.
Хочу отметить, что хороший лендинг должен отвечать наиболее важным критериям:
— состоять из небольшого количества экранов (от 5-10 максимум), т.к. нельзя долго отнимать время потребителя товара/услуги
— потребитель должен сразу увидеть и понять, что этот конкретный товар/услуга он ищет и в нем нуждается (для закрытия его боли) и ему нужно совершить целевое действие (оставить заявку для его приобретения)
— его ничего не должно отвлечь и привести к мысли покинуть лендинг
— на основном (первом) экране лендинга должно быть отражено основное Ваше предложение (УТП – универсальным торговым предложением) и в максимально простой форме для понимания с красивым оформлением страницы (высококачественным студийным фото высокого разрешения)
— необходимо конкретное указание потребителю, что ему нужно далее сделать (призыв к действию), для этого добавляются специальные активные профильные кнопки
— также приведены все преимущества товара/услуги, отзывы довольных клиентов и выгода незамедлительного его приобретения именно по данному конкретному предложению в лендинге (именно у Вас)
Если Вы захотите, то я сделаю лендинг на Тильде и Таплинке с уникальным дизайном, а также настрою таргетированную рекламу в кратчайшие сроки. Предлагаю также последующее ее ведение.
Предлагаю также последующее ее ведение.
В качестве вывода можно сказать, что лендинг наиболее персептивный рекламный носитель, который будет привлекать трафик из интернета Ваших потенциальных заинтересованных потребителей товара/услуги днем и ночью каждый год для большинства сфер и задач бизнеса.
Если Вас заинтересовала тема таргетинга, продвижении личных/коммерческих аккаунтов в соцсетях пишите рекомендую прочесть мои статьи на моем сайте
Не стесняйтесь и высказывайте мнение, делитесь проблемами, которые требуют решения.
Следите за продолжением… пишите комментарии.
P.S. Автор будет очень признателен и рад, если статья оказалась полезной, и Вы поделитесь в соцсетях, поддержите канал своим лайком, подпиской, чтобы постоянно быть в курсе выхода новых интересных статей
Чем отличается лендинг от сайта? Что выбрать? IMA Agency
К нам постоянно обращаются клиенты с просьбой сделать сайт или лендинг. И когда мы начинаем выяснять, что именно им нужно, зачастую многие не могут определиться с выбором. Обычно это происходит из-за непонимания назначения этих ресурсов. Поэтому сегодня хочу рассказать, чем отличается лендинг от сайта, какая разница между ними, и что лучше выбрать для каждой конкретной цели.
Обычно это происходит из-за непонимания назначения этих ресурсов. Поэтому сегодня хочу рассказать, чем отличается лендинг от сайта, какая разница между ними, и что лучше выбрать для каждой конкретной цели.
Для начала нужно понимать, что лендинг пейдж, визитки, интернет-магазины или информационные порталы – это все сайты. У каждого из этих форматов есть свое определенное назначение, плюсы и минусы.
Поэтому перед созданием ресурса нужно полное понимание, для чего вы планируете его использовать. Итак, давайте разберемся, что представляет собой каждый формат.
По своей сути, сайт – это веб-ресурс на просторах Всемирной паутины, который содержит информацию о компании, текстовый, фото и/или видео-контент. Он может состоять из нескольких страниц или всего из одной.
Выделяют много видов сайтов для бизнеса, перечислим самые востребованные:
- Многостраничный.
- Одностраничник.
- Корпоративный.
- Сайт-визитка.

- Интернет-магазин.
- Лендинг пейдж.
На вопрос: «Нужен ли лендинг, если есть сайт?», есть ясный ответ. Первое, что вы должны сделать, это определиться с целью, для чего вам требуется ресурс – продавать, знакомить посетителей с деятельностью компании, подогревать, собирать контакты или просто минимально представить информацию о своем бизнесе. И только после этого приступать к созданию сайта или лендинга.
Чем лендинг отличается от обычного сайта
Многостраничный сайт содержит несколько страниц – обычно это главная, «О компании», разделы услуг, блог, новости, акции, контакты и т.д.
Его основные задачи:
- поддерживать имидж компании;
- знакомить клиентов со своей деятельностью и продукцией, услугами;
- рассказывать о новостях, нововведениях;
- продавать.
Лендинг представляет собой одностраничный сайт. Название переводится, как «посадочная» или целевая страница. Ее главная цель – привлечение целевой аудитории, захват внимания, увеличение заявок и сбор данных потенциальных клиентов для дальнейшей «обработки».
Посетители попадают на лендинг через контекстную и таргетированную рекламу, ссылки в поисковых системах, соцсетях или через рассылки.
Особенности посадочной страницы
Лендинг состоит из нескольких блоков, имеет определенную продающую структуру, которая нужна для повышения конверсии. Количество экранов может быть абсолютно разным. Это зависит от множества факторов: самого продукта, его стоимости, теплоты трафика.
К примеру, если рекламу льют на горячую аудиторию, то есть на покупателей, которые уже ищут этот товар, то лендинг может состоять из 2-4 блоков. Если же вы предлагаете незнакомый/дорогой товар или конкуренция в нише очень высока, то понадобится гораздо больше блоков для убеждения.
В «правильном» ленде ни в коем случае не должно быть ссылок для перехода на другие ресурсы или в соцсети. Ничего не должно отвлекать будущего клиента от совершения нужного нам целевого действия.
Цель- максимально конвертировать платный трафик.
Посетитель, попавший на лендинг пейдж, либо уходит, либо оставляет заявку. Обычно для этих целей используются лид-магниты и специальные формы, где человек должен оставить свои контакты.
Обычно для этих целей используются лид-магниты и специальные формы, где человек должен оставить свои контакты.
Например: Оставьте заявку прямо сейчас и получите специальное предложение.
Главные отличия лендинга от сайта:
- Лендинг пэйдж проще создать.
- В отличие от многостраничника, он состоит из одной страницы, вся информация разбита на блоки. Переход осуществляется скроллингом, иногда возможно переключение по разделам посредством меню.
- Лендинг обычно посвящен одной теме – рекламе товара, услуги, курса или мероприятия, а сайт содержит более общую и объемную информацию.
- Стоимость лендинга чаще всего гораздо меньше, чем большого сайта.
- Многостраничник дороже из-за объема работ.
- Сайты делаются обычно на MODx, WordPress, Bitrix, Joomla и т.д.
- Лендинги чаще всего создают на конструкторах: LP, Tilda.
Лендинг или полноценный сайт – что все-таки выбрать?
Теперь, когда вы знаете, чем отличается лендинг от сайта, вы сможете без труда определиться с выбором.
Но нужно также учитывать еще несколько важных моментов:
- Landing page, как правило, не предназначается для продвижения в поисковых системах.
- Сайт часто разрабатывается именно для СЕО.
- Если многостраничный сайт сделать на конструкторе, то тут прослеживается огромный минус, ведь такие платформы не располагают большими возможностями на доработку.
- Конструктор – готовый набор, который сложно будет докрутить потом для своих целей.
- Если взять, например, движок WordPress, то в нем просто миллион различных виджетов, с помощью которых вы можете, во-первых – уникализировать свой сайт, во-вторых – докрутить его под сео. Все сео-специалисты любят работать с движками, где возможны доработки.
Чем отличается сайт визитка от лендинга
Лучше всего подходит для представления бизнеса визитка. Многие часто путают ее с лендингом. И это в корне неправильно. Визитка – это простой одностраничник, который содержит необходимую для клиентов информацию. На таком ресурсе размещают способы связи и информацию о предлагаемых товарах или услугах.
Многие часто путают ее с лендингом. И это в корне неправильно. Визитка – это простой одностраничник, который содержит необходимую для клиентов информацию. На таком ресурсе размещают способы связи и информацию о предлагаемых товарах или услугах.
Сайт визитка и лендинг – отличия:
- Цель визитки – представление компании и продукции.
- Задача лендинга – побудить посетителя совершить целевое действие и оставить свои данные.
Сайт-визитка прост и удобен в пользовании, не требует больших материальных затрат и доступен по стоимости даже начинающим предпринимателям.
Также часто меня спрашивают: «Чем отличается лендинг от одностраничного сайта». Между этими двумя форматами имеются существенные отличия. В структуре посадочной страницы всегда присутствуют обязательные маркетинговые элементы: оффер, УТП, призыв к действию, формы, чтобы посетитель мог оставить контакты.
Лендинг или сайт что лучше?
Итак, подведем итоги. Какой формат выбрать – напрямую зависит от задач, которые должен решать веб-ресурс, планируемого способа продвижения, и, конечно же, вашего бюджета.
Рекомендую обратить внимание еще на некоторые немаловажные детали:
- Обычный сайт идеален для сео-оптимизации, но по цене дороже, а по разработке получается дольше и сложнее.
- Лендинг создается под таргет или контекст, к тому же стоит дешевле, его можно создать на конструкторе, даже не имея навыков программирования.
- Важно понимать один момент, что чаще всего вы не думаете о том, что необходимо провести перед созданием анализ ЦА, конкурентов, проработку болей и потребностей. И после того, как создадите и запустите рекламу своими силами, зачастую результат бывает не очень хороший.
Поэтому я рекомендую не заниматься самодеятельностью и доверить создание веб-ресурса специалистам.Только проведя всю предварительную работу, можно получить Landing page с высокой конверсией.
Мы подберем оптимальный формат, проведем всю аналитику и создадим ресурс, который будет решать ваши задачи, а не просто висеть в сети.
Если вам нужен не просто сайт или лендинг, а эффективный инструмент для ваших целей, обращайтесь в Agency IMA.
Onepage — Erstelle noch heute deine Seite. Genau so wie du sie dir vorstellst!
Onepage
Produkt
Blog
Preise
Änderungsliste
Kostenlos registrieren
Onepage
Erstelle und verwalte Webseiten, Landingpages, Linktrees und mobile Funnel in wenigen Mausklicks — alles mit nur einem Tool. Nutze die erste Software, die deine Produktivität nachweislich deutlich steigert.
Seite bauen
Erweitern
Seite bearbeiten
Leads erhalten
Erstelle deinen kostenlosen Account
Onepage ist kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.
Продукт
Von der Landing Page bis zum komplexen Funnel. Отметьте и наилучшего проекта
. Начните с первого определения целевой страницы. Um die Seiten zu verwalten, kannst du sie einfach miteinander verknüpfen. Onepage является более безопасным, чем WordPress-альтернатива для простых пользователей и агентов.
Onepage является более безопасным, чем WordPress-альтернатива для простых пользователей и агентов.
Landingpages und Webseiten
Gestalte eine cleane Webseite, um eine Online-Präsenz aufzubauen und mehr Kunden online zu gewinnen
Landingpages
Webseiten
DSGVO-Seiten
Lebensläufe & Portfolios
Webinar-Anmeldungen
Quiz-Funnels
Erstelle mehrstufige Quiz-Funnels und integriere sie mit nur einem Klick nahtlos in deine Seiten
Linktrees
Erstelle Linktrees для профиля в социальных сетях. Du kannst sie sowohl mit Onepage als auch mit externen Projekten verknüpfen
Erfahrungen auf einem ganz neuen Level
Endlich ohne Frustration neue Seiten erstellen. Erziele die gewünschten Ergebnisse extrem schnell dank der einfachen Bedienoberfläche von Onepage
Onepage-Benutzer aller Erfahrungsstufen erstellen Prototypen und Seiten direct in Meetings oder sogar draussen in der Natur. Es ist ein moderner Editor, der sich sicherlich schnell zu deinem neuen Lieblingsproduktivitätstool entwickeln wird.
Es ist ein moderner Editor, der sich sicherlich schnell zu deinem neuen Lieblingsproduktivitätstool entwickeln wird.
Компоновки, die auch mobil sauber strukturiert bleiben, egal was du machst
Es macht Spaß, den Seiteninhalt oder die Struktur in Onepage anzupassen, da die Software Aktionen verhindert, die dein Layout zerstören könnten. Probiere es aus und erlebe selbst die Magie ✨
Eine übersichtliche Benutzeroberfläche, damit du effektiv arbeiten kannst
Du siehst nur das, был im Moment wichtig ist. Verbringe Zeit mit der Arbeit an Projekten, anstatt unnötige Widgets, Leisten und Lineale auszublenden
Vergiss Ladebalken. Софортидж Реакция
Der mit den neuesten Technologien optimierte Onepage-Editor regiert sofort auf fast jede Aktion, die du beim Erstellen einer Seite durchführst.
Flexible Elemente, anpassbar durch das Wechseln von Voreinstellungen
Wie bei der Galerie oder dem Countdown verfügt jedes Element über fantastisch aussehende Voreinstellungen für Größen, Farben und Layouts, die du kannst einfaches Anklicken.
Erstelle deinen kostenlosen Счет
Onepage ist ost kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.
Vorlagen
Starte mit stilvollen Vorlagen, die genau auf deutschsprachige Unternehmen zugeschnitten sind
Die Vorlagen sind clean und neutral und können leicht an ein bestimmtes Unternehmen oder einen bestimmten Zweck angepasst werden. Wir führen Crashtests durch, indem wir selbst Testprojekte erstellen, um sicherzustellen, dass jede Person sie einfach anpassen kann. Dabei verwenden wir keine benutzerdefinierten Grafiken oderirreführenden Designmuster.
Praktische Vorlagen, die zu deiner Domain passen
Finde Vorlagen für verschiedene Domains: von Rechtsanwälten und Steuerberatern bis hin zu Zahnarztpraxen und Ingenieurbüros
Bereit zum Bearbeiten und Erweitern von Content
Aufgrund der abschnittsbasierten Struktur kannst du Onepage-Vorlagen leicht an jeden Zweck anpassen
Konversionsorientierte Elemente und Struktur
Die meisten Vorlagen sind so structuriert, dass sie bereits auf convertimiert sind und auf bewährten Branchenpraktiken basieren.
über 50.000 Seiten Wurden Bereits MIT OnePage ERSTELLT
Управление
Управление Und Pflege Deine Projekte Auf Eine Schnelle Und Teamfreundliche Art Und Weise
OnePage Passt Perfekte Modern Worklow. Das bedeutet, dass verschiedene Projekte erstellt und dringende Änderungen so schnell wie möglich durchgeführt werden können. Und das ganz ohne Stress.
Arbeite in einer интуитивный, визуальный Umgebung
Übersichtlich: Navigiere durch Projekte und Seiten, indem du schhaust und nicht raten musst.
Schnell: Duplizierungs-, Veröffentlichungs- und Aktualisierungsstatus sind mit nur einem Klick erreichbar.
Teammitglieder zur Zusammenarbeit hinzufügen
Füge Teammitglieder zu ausgewählten Projekten hinzu, um sie gemeinsam zu bearbeiten. Die Seite ist gesperrt, während jemand daran arbeitet, sodass es nicht zu Unordnung oder Update-Fehlern kommt.
Совокупность и верификация Eingehende Leads im integrierten CRM
Verbinde verschiedene Formulare und Quizze mit externen Tools über Zapier. Verwalte eingehende Leads und fasse sie in Gruppen nach Quellen oder Projekten zusammen. Da bist du ganz flexibel.
Verwalte eingehende Leads und fasse sie in Gruppen nach Quellen oder Projekten zusammen. Da bist du ganz flexibel.
Sicherheit
Sei immer auf der sicheren Seite. In jeglicher Hinsicht
Sicherheit steht für uns an erster Stelle, wenn es um die Seiten und Daten unserer Kunden geht. Deswegen bieten wir DGSVO-Seitenvorlagen und Cookie-Banner sowee gesicherten, verschlüsselten Zugang zur Software.
Server befinden sich in Deutschland
DSGVO-erforderliche Funktionen, die deine Projekte rechtskonform machen.
Cloud-basierte Sicherheitssoftware
Erstelle deinen kostenlosen Account
Onepage ist kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.
Отзывы
Über 3000 deutschsprachige Kunden vertrauen bereits auf Onepage. Und es werden täglich mehr
Ich habe in meiner Zeit mit einigen Gearbeitet Landingpage-Buildern. Viele haben ein hohes Maß an Komplexität und brauchen viel Zeit für das Einarbeiten. Mit dieser Software habe ich meine Seite schnell und einfach erstellen und live setzen können. Das verkürzt die deutlich, «время лидов».
Mit dieser Software habe ich meine Seite schnell und einfach erstellen und live setzen können. Das verkürzt die deutlich, «время лидов».
Майкл Alf
Digitalisierung für Unternehmer ist mein Business, in dessen Rahmen ich Professional Landing Pages für meine Kunden gestalte. Auf diese Software habe ich geradezu gewartet. Sie nimmt mir die Art von Arbeit ab, die zeitaufwendig ist und vom Kunden weder gut bezahlt noch gewürdigt wird.
Мари Winter
Jeder kann mit Hilfe von Onepage eine super Landingpage bauen, ohne dafür tiefes technisches Know-How haben zu müssen. Es ist intuitiv, einfach und das Ergebnis ist wirklich bemerkenswert. Man merkt, dass Onepage von Experten, Designern und Marketern entwickelt wurde, die sich wirklich Gedanken gemacht haben, und, dass Onepage ein wirkliches Interesse daran hat, die eigenen Kunden erfolgreich zu machen. Работает в качестве Selbständiger, Freelancer, Coach, Agentur, Unternehmer, Marketer oder auch als Agentur. Onepage beetet mir die optimale Landingpage Lösung ohne großen technischen Aufwand. Целевая страница, онлайн- и эффективный маркетинг, масштабирование, CRM-система с интегрированными функциями интеграции с другими функциями. Ich habe vorab viele Webseiten und Landingpage-Anbieter ausprobiert, habe jedoch immer wieder festgestellt, dass für mich wichtige Features gefehlt haben. Super Support, stetige Weiterentwicklung, Verbesserung und Optimierung von Funktionen: Onepage beetet mir die Lösung aus einer Hand.
Целевая страница, онлайн- и эффективный маркетинг, масштабирование, CRM-система с интегрированными функциями интеграции с другими функциями. Ich habe vorab viele Webseiten und Landingpage-Anbieter ausprobiert, habe jedoch immer wieder festgestellt, dass für mich wichtige Features gefehlt haben. Super Support, stetige Weiterentwicklung, Verbesserung und Optimierung von Funktionen: Onepage beetet mir die Lösung aus einer Hand.
Свенья Biermann
Ich habe nach einem Onlinekurs für WordPress erlebt, dass mir das alles zu kompliziert ist und ich damit überhaupt nicht zurecht komme. Allein, был man alles vorher installieren und einrichten muss, um überhaupt eine Seite zu launchen – da vergeht mir jede Freude. Mit Onepage ist alles so super einfach. Und die Vorlagen sind alle ziemlich ähnlich, lassen sich ganz schön und einfach Individualisieren. Außerdem ist der Support einfach super: Antworten am selben Tag, durch die Chatfunktion innerhalb des Bearbeitungsmodus ist auch das so einfach und unkompliziert. Ich habe meine Landingpage mit Onepage in wenigen Stunden erstellt, und hatte auch noch Spaß dabei.
Ich habe meine Landingpage mit Onepage in wenigen Stunden erstellt, und hatte auch noch Spaß dabei.
Рене de Boer
Wer noch heute seine erste aussagekräftige Landingpage aufbauen und online nehmen möchte, sollte sich unbedingt diese Software anschauen — egal oberfahrener Marketer oder kompletter Neuling.
Себастьян Ditmann
Diese Software — это абсолютно гениальное программное обеспечение. Extrem schnell und einfach zu bedienen und trotzdem alle Anforderungen anpassbar. Man kann seine Vision perfekt umsetzen, während dich die Software sebst auf neue Ideen Bringt. Das Apple под ден Pagebuildern.
Антон Frisch
Wir arbeiten jetzt gute 1.5 Jahre mit Onepage. Besonders gut gefällt uns die einfach Bedienung und das sehr gute Preis/Leistungsverhältnis. Wir können damit schnell und unkompliziert Landingpage-Projekte umsetzen.
Карстен Wanka
Wir sind Komplettanbieter für Arbeitsbekleidung und Sicherheitsschutz. Da wir für unsere Neukunden-Akquise Onlinemarketing nutzen, waren wir auf dersuche nach einer Software, bei der wir schnell und einfach professionalelle Landingpages erstellen können. Wir haben разнообразные Anbieter getestet und haben uns für Onepage entschieden. Das Tool ist ganz einfach zu bedienen, bietet viele Vorlagen und ist sehr Conversion optimiert. Für uns war auch matchentscheidend wie schnell der Support reagiert und unser Anliegen versteht. In diesem Bereich ist die Reaktionsgeschwindigkeit und die Hilfsbereitschaft vom Onepage Supportsensell. Ich kann jedem Unternehmer oder Online-Marketer Onepage sehr empfehlen, wenn er schnell und einfach überdurchschnittliche Resultate erzielen möchte.
Wir haben разнообразные Anbieter getestet und haben uns für Onepage entschieden. Das Tool ist ganz einfach zu bedienen, bietet viele Vorlagen und ist sehr Conversion optimiert. Für uns war auch matchentscheidend wie schnell der Support reagiert und unser Anliegen versteht. In diesem Bereich ist die Reaktionsgeschwindigkeit und die Hilfsbereitschaft vom Onepage Supportsensell. Ich kann jedem Unternehmer oder Online-Marketer Onepage sehr empfehlen, wenn er schnell und einfach überdurchschnittliche Resultate erzielen möchte.
Алекс Лиенхард
Эффективность. Einfach zu erstellen. Плата за Эйнфах! Установки Инструмент überzeugt mich! Da meine KundInnen hauptsächlich EPUs und KMUs sind, kann ich mit Onepage eine sehr gut strukturierte, effizient zu erstellende Microsite anbieten, die auch noch sehr gut konvertiert. Auch das Hosting предназначен для ручной работы. Die große Auswahl an Branchenlösungen schätze ich mittlerweile, denn es ermöglicht es mir, dass ich kurzfristig eine Seite erstellen kann, wenn ich das Konzept, den Content und die Bilder zur Verfügung habe. Als wichtigsten Grund nenne ich die gute «Konvertierung» der Seite. Dies verwende ich mittlerweile als das häufigste Verkaufsargument für den Einsatz dieses Tools.
Als wichtigsten Grund nenne ich die gute «Konvertierung» der Seite. Dies verwende ich mittlerweile als das häufigste Verkaufsargument für den Einsatz dieses Tools.
Моника Erne
Mein Name ist Philipp Rauscher und ich helf Personal Trainern die Eigene Leidenschaft in eine Karriere zu verwandeln. Da die meisten Coaches vor allem fachlich interessiert sind und sich selten gerne mit Marketing und Landing Page Gestaltung auseinandersetzen, ist Onepage die perfecte Lösung für meine Kunden, um schnell und einfach ohne technisches Know-How eine stylisch und seriös aussehende Landing Page zu gestalten und in kürzester Zeit live zu stellen. Vor allem die vorgefertigten Sektionen machen es den meisten Anwendern einfach und anders als bei vielen anderen Landing Page Bildern muss man keine Angst vor einem bösen Erwachen haben, wenn die Seite online oder mobile plötzlich ganz anders aussieht als geplant. Eine technisch saubere und einfache Lösung. Kann ich definitiv weiterempfehlen.
Филипп Rauscher
Es hat mir noch nie zuvor so viel Spaß gemacht eine Landing Page zu erstellen. Immer hatte ich mit irgendwelchen Problemchen zu kämpfen. Mit dieser Software habe ich meine Seiten schnell und einfach erstellt. Ich bin begeistert und freue mich auf viele Leads und Verkäufe.
Immer hatte ich mit irgendwelchen Problemchen zu kämpfen. Mit dieser Software habe ich meine Seiten schnell und einfach erstellt. Ich bin begeistert und freue mich auf viele Leads und Verkäufe.
Стефани Ress
Die Seiten sind einfach aufzubauen und sehen sehr gut aus. Zudem ist die Aufbaugeschwindigkeit beim Anklicken auch schnell.
Дэниел Бракки
Ich bin Künstlerin und gemeinsam mit meinem Mann Karl, Weinmacher, Weingut Ramsel, habe ich im Jahr 2018 den „Pinguinwein“ auf den Markt gebracht. Ein Euro pro verkaufter Weinflasche geht an die internationale Artenschutzorganisation Sphenisco.org, die sich für die Erhaltung des Lebensraumes der Humboldt Pinguine, die stark vom Aussterben bedroht sind, einsetzt. Onepage kam für uns zum richtigen Zeitpunkt. Wirsuchten eine einfache, schnelle und vor allen Dingen zeitgemäße Webseitenlösung für mich als Künstlerin und für das Weingut Ramsel mit dem neuen «Pinguinwein». Ausschlaggebend war letztendlich die Möglichkeit bis zu 3 Domains mit jeweils 50 Unterseiten zu erstellen. Onepage habe ich schon часто weiterempfohlen. Die Webseiten sind leicht zu erstellen, die Ergebnisse sofort sichtbar und bei Rückfragen ist der Support einfach unschlagbar.
Onepage habe ich schon часто weiterempfohlen. Die Webseiten sind leicht zu erstellen, die Ergebnisse sofort sichtbar und bei Rückfragen ist der Support einfach unschlagbar.
Андреа Ramsel
Ich habe unsere Geschäftsführung vor einigen Monaten onepage als Tool vorgeschlagen — mittlerweile haben wir schon unzählige Seiten damit gebaut. Und ich kann sagen: Es war definitiv eine gute Entscheidung. Dieses Tool spart uns teure Webagenturen, ist leicht zu bedienen und hat uns schon viel Umsatz eingebracht. Auch auf Rückfragen erhalten wir vom onepage-Team immer schnell eine Antwort. Zusammengefasst: Es macht Spaß damit zu arbeiten und es funktioniert!
Ребекка Отправьте
Ich habe schon einige Landing Page-Builder, который может помочь вам быстро и безопасно. Mit dieser Software bin ich selfbst in der Lage in kurzer Zeit hochwertige Landing Pages zu erstellen und kann noch besser meine Immobilienprojekte vermarkten und somit noch mehr Leads generieren.
Александр Schröter
Wir sind eine junge Social Media Agentur, die Kunden aus Deutschland, Österreich und aus der Schweiz betreut. Актуальный nutzen wir Onepage, um Landingpages for unsere wir Kunden zu erstellen, haben aber auch unsere eigene Landingpage mit Onepage aufgebaut.
Der Bereich des Online-Marketings ist schnelllebig und vielfältig. Hier muss man in der Lage sein, zügig anschaubare Landingpages für Funnels erstellen zu können, Werbeanzeigen zu designen oder manchmal auch Präsentationen für Firmen anzufertigen.
Onepage bietet hierbei einfach das beste Gesamtpaket, indem ein guter Support zu einem unschlagbaren Preis geboten wird. Die Leistung ist dabei gleichzeitig stark und man hat die Wahl zwischen vielen unterschiedlichen Designvorlagen.
Актуальный nutzen wir Onepage, um Landingpages for unsere wir Kunden zu erstellen, haben aber auch unsere eigene Landingpage mit Onepage aufgebaut.
Der Bereich des Online-Marketings ist schnelllebig und vielfältig. Hier muss man in der Lage sein, zügig anschaubare Landingpages für Funnels erstellen zu können, Werbeanzeigen zu designen oder manchmal auch Präsentationen für Firmen anzufertigen.
Onepage bietet hierbei einfach das beste Gesamtpaket, indem ein guter Support zu einem unschlagbaren Preis geboten wird. Die Leistung ist dabei gleichzeitig stark und man hat die Wahl zwischen vielen unterschiedlichen Designvorlagen.
Элвис Kalac
Vor dieser Software habe ich verschiedene Landing Page-Builder ausprobiert, jedoch waren diese meiner Meinung nach kompliziert aufgebaut und die erstellten Seiten hatten immer Fallstrike. Besonders Gut bei dieser Software gefällt mir die responsive Darstellung auf Mobilen Endgeräten, dies trägt Automaticisch zu einer höheren Eintragerate bei.
Томас Vonarx
Für Agenturen
Ursprünglich entworfen für Unternehmen und Privatpersonen. Абер цур Гехаймваффе фон Agenturen geworden!
Wir haben Onepage entwickelt, um normalen Menschen ein außergewöhnliches Erlebnis zu bieten, damit sie die Hürde der Seitenerstellung überwinden können. Mittlerweile ist Onepage auch sehr beliebt bei Agenturen. Und das ist der Grund dafür:
Erstelle deine eigenen Vorlagen. Passe sie mit Leichtigkeit an
Alles, был дю тун musst, ist mit wenigen Klicks den Inhalt anzupassen und neue Stile anzuwenden. Das spart Zeit und reduziert die Kosten pro Project
Digital-Experte
Inter
Rechtsanwalt & Notar
Old Standard, Zilla Slab
Webinar
Gloria Hallevjah, Inter
Übertrage Designaufgaben an weniger erfahrene Mitarbeiter
Projektmanager, Analysten und Nachwuchskräfte können in Onepage ansehnliche Projekte erstellen , dadurch kannst du Geld und Zeit für teure Neueinstellungen Sparen.
Gewinne neue Kunden, indem du einen Mehrwert bietest
Erstelle Quiz-Funnels und Linktrees mit derselben Software. Das macht deine Projekte согласуется и полностью соответствует «complett» an. Das ist für die meisten Kunden ein überzeugendes Angebot.
Erledige mehr Projekte zur gleichen Zeit
Dank der zahlreichen Shortcuts und der allgemeinen Geschwindigkeit der Software sparst du Stunden und Tage bei sich wiederholenden Arbeitsabläufen
Features
Alle Funktionen, die eine moderne Software für die Seitenerstellung benötigt. Und noch mehr…
Verbinde deine eigene Domain
Домен benutze die kostenlose onepage.me Domain oder verbinde deine eigene
Automatisches & kostenloses SSL
Kostenloses Sicherheitszertifikat mit nur einem Klick generieren
SEO-freundliche Seiten
Anpassung deines Rankings durch Optimierung von Keywords und Tags
DSGVO-bezogene Funktionen
Sei auf der sicheren Seite, indem du Projekte rechtskonform hältst
Automatisches Speichern
Änderungen werden autotisch übernommen, um Verluste zu vermeiden
Formulare Und Quizze
Erweiterte Formularstellung IST в OnePage Integriert
Обратный отсчет
Ein Flexibler Countdow Интеграция
Все описания потенциальных клиентов в системе CRM
Bibliothek mit über 2500 Icons
Perfekte Nucleo Icon-Bibliothek, die kostenlos verwendet werden kann
Kostenlose Unsplash-Fotobibliothek
Passe deine Seiten mit lizenzfreien Bildern in perfekter Qualität an
Integrierte Google-Schriftartenbibliothek
Wende verschiedene Schriftarten an, die von unserem Designteam vorbereitet wurden
Livechat-Support, der sich wirklich kümmert
Внутреннее соединение с 15-минутным сообщением для Livechat
Кооператив Bearbeitung
Lade deine Teammitglieder ein, um gemeinsam an Projekten zu arbeiten
Alle Seiten sind Mobile Responsive
Alle Vorlagen und Abschnitte sind standardmäßig responsive
Übertrage Projekte auf verschiedenen Konten
Erstelle ein Projekt in einem Konto und übertrage es einfach auf ein anderes
Starte kostenlos mit Onepage. Эс ист шнелл и macht Spaß
Эс ист шнелл и macht Spaß
Erstelle deinen kostenlosen Account
Onepage ist kostenlos. Es handelt sich nicht um eine Testversion. Keine Kreditkarte erforderlich.
© 2018 — 2022 Onepage. Alle Rechte vorbehalten.
über
Produkt
Preise
Lesen
Блог
änderungsliste
FAQ
Rechtliches
Datenschutzerklärung
Immpressum
AVVVERNGLärung
AVVVERKLärung
AVVENCHUTZERKLärung
.0003
en
de
укр
Дизайны, темы, шаблоны и загружаемые графические элементы для одной страницы на Dribbble
Просмотр TimeSecret — Секретарская целевая страница
TimeSecret — Целевая страница секретаря
Просмотр пользовательского интерфейса веб-сайта модного бренда
Пользовательский интерфейс веб-сайта модного бренда
Посмотреть целевую страницу агентства
Целевая страница агентства
Посмотреть Cute Planet: Robot One v1.
 1 — заголовок героя
1 — заголовок герояCute Planet: Robot One v1.1 — Hero Header
Посмотреть дизайн страницы товара в минималистском магазине модной одежды, часть 1
Минималистский магазин модной одежды Дизайн страницы продукта, часть 1
View Freebie — пользовательский интерфейс целевой страницы для веб-сайта электронной коммерции
Freebie — пользовательский интерфейс целевой страницы для веб-сайта электронной коммерции
View Coffee Shop — пользовательский интерфейс целевой страницы
Кофейня — Интерфейс целевой страницы
Посмотреть лендинг агентства Besnik-Digital Marketing
Лендинг агентства Besnik-Digital Marketing
Вид №2 — Вудон.
 Целевая страница
Целевая страница#2 — Вудон. Целевая страница
Посмотреть лендинг: Шаблон агентства Willow
Посадка: Шаблон агентства Willow
Посмотреть домашнюю страницу MoodLlamas Узнать
Домашняя страница MoodLlamas Узнать больше
Просмотр пользовательского интерфейса веб-страницы | Празднование годовщины Ofspace
Интерфейс веб-страницы | Празднование годовщины Ofspace
Просмотр домашней страницы главы 1
Главная страница первой главы
Посмотреть Персональный сайт одного из наших клиентов
Персональный сайт одного из наших клиентов
- Просмотр концепции Giftly Landing Page
Концепция целевой страницы Giftly
Капа View Zone ⚡️ Ссылка на сайт
9Капа 0002 Zone ⚡️ Ссылка на сайтПосмотреть целевую страницу Thefox 4 — Анимация
Целевая страница Thefox 4 — Анимация
Посмотреть веб-сайт Агентства цифрового маркетинга
Веб-сайт Агентства цифрового маркетинга
View Besnik — Сайт креативного агентства
Besnik — Сайт креативного агентства
Посмотреть годовой отчет Neureka за 2021 г.

Годовой отчет Neureka за 2021 год
Посмотреть целевую страницу — SetYourGoal
Целевая страница — SetYourGoal
Посмотреть Дизайн целевой страницы сайта Npay
Npay Дизайн целевой страницы веб-сайта
Посмотреть Дизайн сайта Alvon Digital Agency
Дизайн веб-сайта агентства Alvon Digital
Посмотреть страницу продукта Siteraise
Страница продукта Siteraise
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
21 лучший пример дизайна целевой страницы, который вам нужно увидеть в 2022 году
Как вы убеждаете посетителей, что ваш сайт стоит их времени? Существует так много элементов, которые нужны для первоклассной целевой страницы, и создание этих элементов «наилучшими» часто зависит от целей вашей целевой страницы.
Если вы хотите улучшить свою целевую страницу, полезно знать, что входит в состав отличной игры. Мы составили список целевых страниц, которые нам нравятся, чтобы вы могли увидеть эти впечатляющие дизайны в действии и внедрить их тактику в свои собственные целевые страницы.
Перейти к типу целевой страницы, который вы хотите видеть ниже:
Примеры целевых страниц регистрации
Примеры целевых страниц электронных книг
Идеи целевых страниц
Бесплатный ресурс
Как оптимизировать целевые страницы для лидогенерации
Расскажите нам немного о себе ниже, чтобы получить доступ сегодня:
Примеры целевых страниц
- Shopify
- Великий Джонс
- Морда
- Приборная панель
- Мудрый
- Airbnb
- Виляй!
- Вистия
- Веб-поток
- Дискуссия
- Науто
- Маркетинг промышленной мощи
- Входящие эмоции
- ИМПАКТ Брендинг и дизайн
- Отскочить
- Bills.
 com
com - Зиллоу
- Наземный робот
- Веб-прибыль
- Родной мак
- Лаборатория преобразования
Целевые страницы регистрации
1. Shopify
Как и многие другие целевые страницы в этом посте, пробная целевая страница Shopify для продавцов проста. Он не слишком перегружен текстом, но ему все же удается убедить пользователей, отметив несколько ключевых моментов о своем первоклассном продукте. Посетители уходят, зная, что Shopify — это универсальная платформа, которую легко использовать и которой многие доверяют.
Почему эта целевая страница работает:
- Чистый интерфейс: Например, ориентированный на пользователя заголовок состоит всего из нескольких слов, а страница основана на простой графике и коротких абзацах, чтобы сообщить подробности и преимущества пробной версии.

- Краткий призыв к действию: Перед началом работы необходимо заполнить всего несколько полей. Все это позволяет вам быстро начать продавать в Интернете с помощью их инструмента.
Что можно улучшить:
- Акцент на безопасность: В последнем столбце указано, что платформа безопасна, но не объясняется, почему. Вместо этого в нем упоминается, что его используют более миллиона предприятий. Несколько слов о безопасности сайта украсят этот раздел, поскольку количество поставщиков уже указано в верхней части страницы. Кроме того, это устранило бы трения для посетителей, опасающихся проблем с безопасностью.
2. Великий Джонс
Многие из нас стали готовить гораздо больше во время пандемии и хотят обновить свое снаряжение. Great Jones предлагает целевую страницу, которая так же красива, как и ее Dutch Ovens. Это очень вдохновляет и воплощает все наши мечты об идеальной кухне.
Почему эта целевая страница работает:
- Использование цвета: Сайт Great Jones красочный, как и его посуда. Использование смелых цветов быстро привлекает посетителей и выделяет посуду.
- Выдающийся CTA : Вы не можете пропустить этот гигантский желтый CTA и полужирный купон на скидку 100 долларов. Кто бы не хотел 100 долларов от этих великолепных горшков?
Что можно улучшить:
- Описания ролловеров : С таким количеством кастрюль и посуды, отображаемых одновременно, было бы здорово, если бы пользователи имели возможность просматривать название элемента. Таким образом, им было бы легче найти на сайте, когда они будут готовы к покупке.
3. Морда
Muzzle, приложение для Mac, отключающее экранные уведомления, полностью соответствует менталитету «Не говори » на своей минимальной целевой странице. Целевые страницы помогают пользователям решить, действительно ли ваш продукт или услуга стоит их драгоценного времени и энергии. Что может быть лучше, чем четко и прямо донести ваше ценностное предложение до сведения посетителей той самой проблемы, которую решает ваше приложение?
Целевые страницы помогают пользователям решить, действительно ли ваш продукт или услуга стоит их драгоценного времени и энергии. Что может быть лучше, чем четко и прямо донести ваше ценностное предложение до сведения посетителей той самой проблемы, которую решает ваше приложение?
Почему эта целевая страница работает:
- Скорее показывай, чем рассказывай: Посетителей страницы встречает шквал смущающих уведомлений в верхнем левом углу экрана. Мало того, что анимация забавна, она также убедительно передает полезность приложения без длинных описаний.
- Целостный визуальный опыт : Даже текст на странице окрашен в приглушенный серый цвет, отражающий функцию продукта.
Что можно улучшить:
- Трудно читать : Несмотря на то, что светло-серый текст на белом фоне отлично имитирует функцию продукта, некоторым может быть трудно его прочитать.

4. DoorDash
Любители еды на вынос, несомненно, знакомы с DoorDash, приложением, позволяющим заказывать еду из разных ресторанов с телефона. Что ж, вместо клиентов эта целевая страница предназначена для найма Dashers, которые осуществляют доставку.
Почему эта целевая страница работает:
- Подчеркивает автономию Dasher : Эта целевая страница действительно показывает, что Dashers независимы и могут работать, когда захотят.
- Основные потенциальные доходы : Хотя нет никакого способа доказать, что эти доходы являются типичными, они, безусловно, заманчивы для всех, кто хочет заработать дополнительные деньги на стороне.
Что можно улучшить:
- Преимущество перед конкурентами: DoorDash — не единственная игра по доставке в городе. Они могли бы выделить то, что отличает их от таких конкурентов, как UberEats.

5. Wise
Wise позволяет отправлять и получать деньги в разных валютах и странах, а его целевая страница разделяет клиентов на две категории: Business или Personal, чтобы вы не отвлекались на варианты, которые не применимы. тебе. Есть даже короткое видео, чтобы показать посетителям, как работает сервис, прежде чем они попробуют его. Поскольку они имеют дело с деньгами, важно с первого раза получить правильное впечатление от клиента.
Почему эта целевая страница работает:
- Основные моменты Безопасность: Информация о безопасности находится в самом центре этой страницы, помогая потенциальному клиенту развеять любые сомнения и уверяя его, что Wise — это безопасная служба для отправки и получения денег.
- Подчеркивает значение: В нескольких местах на странице, как в тексте, так и в видео, Wise повторяет, что это дешевле, чем перевод денег через традиционный банк.

Что можно улучшить:
- Интерфейс немного занят : Хотя это здорово, что клиенты имеют доступ к большому количеству информации об услуге, многое происходит. Есть видео, меню, которые появляются при прокрутке, и несколько кнопок — все в верхней половине страницы.
6. Airbnb
Чтобы помочь превратить посетителей в хозяев, Airbnb предлагает заманчивую персонализацию: приблизительный прогноз среднего еженедельного дохода в зависимости от вашего местоположения и размера дома. Вы можете ввести дополнительную информацию о вашем потенциальном размещении в поля, чтобы получить еще более индивидуальную оценку.
Если вы посетили страницу, уже убедившись, четкий призыв к действию в верхней части страницы позволяет легко совершить конверсию на месте.
Почему эта целевая страница работает:
- Персонализация : Airbnb с самого начала показывает, сколько вы потенциально можете заработать в зависимости от вашего района и размера вашего дома.
 Это полезно для потенциальных новых хостов, которые, возможно, все еще выясняют, сколько они должны брать и на что они могут рассчитывать заработать.
Это полезно для потенциальных новых хостов, которые, возможно, все еще выясняют, сколько они должны брать и на что они могут рассчитывать заработать. - Сообщество рычагов: Далее на странице у тех, кто интересуется хостингом, есть возможность связаться с опытным суперхозяином, чтобы ответить на любые вопросы, которые у них могут возникнуть.
Что можно улучшить:
- Ничего: Страница четкая, лаконичная, она убеждает потенциальных хозяев в безопасности использования Airbnb и предлагает индивидуальный подход.
7. Виляй!
Виляй! это сервис, который связывает владельцев собак с собаководами и нянями. Эта страница попадает прямо в точку с крупным шрифтом, поощряющим потенциальных клиентов присоединиться, и размещает форму регистрации на видном месте в правой половине страницы. Зеленый цвет фона выделяет белый шрифт и другие элементы на странице. Добавление QR-кода в форму также является приятным штрихом, позволяя посетителям сканировать ее, быстро загружать приложение и регистрироваться.
Почему эта целевая страница работает:
- Эффективная форма: если оставить поле формы открытым на странице, посетителям даже не нужно нажимать на CTA, чтобы получить к нему доступ. QR-код еще больше ускоряет процесс.
- подчеркивает надежность: включение фотографий смотрителей и то, что более 351 000 смотрителей в настоящее время пользуются услугой по всей стране, делают Wag более надежным.
Что можно улучшить:
- Это не убедительно: в отличие от DoorDash, упомянутого ранее, Wag! не упоминает, почему люди должны присоединиться. Какие льготы? График работы гибкий?
8. Wistia
Сразу же вы замечаете синий фон с розовым оттенком в виде кнопки «Попробовать бесплатно». На странице сразу же начинается действие с видео, демонстрирующим весь классный контент, который вы можете создать. Если у вас есть сомнения, вы всегда можете прокрутить страницу ниже, чтобы прочитать отзывы некоторых из 375 000 счастливых клиентов Wistia.
Почему эта целевая страница работает
:- Простота использования : Сама форма позволяет пользователям быстро заполнить ее, связавшись со своей учетной записью Google. Это активирует функцию автозаполнения, которая снижает нагрузку на пользователя.
- Преимущество визуальных эффектов : В качестве видеохостинга Wista отлично справляется с демонстрацией своих возможностей с использованием различных средств. Есть красочная графика, видео и даже ссылка на мультфильмы, ориентированные на маркетинг.
Что можно улучшить:
- Включите часто задаваемые вопросы : Отзывы — это прекрасно, но иногда у клиентов возникают вопросы, на которые можно быстро ответить в разделе часто задаваемых вопросов. Таким образом, они могут решить, регистрироваться или нет, не покидая страницу для поиска ответов.
9. Webflow
Webflow, инструмент дизайна для веб-разработчиков, упаковывает много информации всего в один GIF. Как и в случае с Muzzle, Webflow сразу переходит к делу и демонстрирует, на что способен их инструмент, а не просто говорит об этом. Анимированный GIF виден в том же кадре на веб-сайте, поэтому пользователи могут видеть, как работает продукт и зарегистрироваться без прокрутки.
Как и в случае с Muzzle, Webflow сразу переходит к делу и демонстрирует, на что способен их инструмент, а не просто говорит об этом. Анимированный GIF виден в том же кадре на веб-сайте, поэтому пользователи могут видеть, как работает продукт и зарегистрироваться без прокрутки.
Почему эта целевая страница работает:
- Показать, а не рассказать: Возможность увидеть инструмент Webflow в действии дает потенциальным клиентам четкое представление не только о том, что он делает, но и о том, каким будет их пользовательский опыт.
- Удаляет риск: В нескольких местах на целевой странице посетителям напоминается, что услуга бесплатна. Нет пробной подписки. Они могут создать свой сайт бесплатно и решить, подписываться ли на план, когда они будут готовы к запуску.
Что можно улучшить:
- Ничего : Эта целевая страница представляет собой идеальный баланс информации, удобства использования и визуальных эффектов.

10. Talkspace
Talkspace, служба онлайн-терапии, действительно делает упор на надежность этой целевой страницы. Вся информация на этой странице подчеркивает, что клиенты будут иметь доступ к лицензированным терапевтам, и доказывает, что эта услуга безопасна и конфиденциальна. Это отличный способ успокоить тех, кто не решается участвовать. Использование форм также является умной идеей. Страницы часто заполнены квадратами и прямоугольниками, поэтому размещение CTA внутри большого круга сразу же привлекает зрителя. В целом, макет чистый, привлекательный и информативный.
Почему эта целевая страница работает:
- вызывает доверие : Акцент на безопасности клиентов работает в их пользу, особенно учитывая, что они соответствуют требованиям HIPPA.
- Предоставляет ценность : Помимо подробной информации о том, как работает Talkspace, на этой странице также представлены несколько ресурсов и статей о психическом здоровье.

Что можно улучшить:
Ничего. Эта страница имеет отличный пользовательский интерфейс и служит отличной отправной точкой для ресурсов по охране психического здоровья.
Целевые страницы электронных книг
11. Nauto
Nauto, платформа данных для беспилотных автомобилей, помогает сделать автономное вождение более безопасным для компаний, управляющих парками беспилотных автомобилей. Естественно, его клиентам потребуется всякая информация, чтобы продавать их на этой платформе. У Nauto он упакован в сверхпростую электронную книгу, на целевой странице которой есть как краткая контактная форма, так и некоторая предварительная статистика, чтобы доказать, почему этот ресурс так важен.
В верхней части страницы, показанной выше, теплое фото экстерьера автомобиля обнимает форму для захвата лидов. Зеленая кнопка «Скачать сейчас», возможно, была даже специально (в дороге зеленый означает, в конце концов, идти).
Прокрутите вниз, и вы увидите еще один CTA «Получить электронную книгу», чтобы напомнить пользователям, что их ждет. Вы также увидите три шокирующие статистические данные об автомобильных авариях, чтобы побудить пользователей узнать больше. Проверьте это ниже.
Вы также увидите три шокирующие статистические данные об автомобильных авариях, чтобы побудить пользователей узнать больше. Проверьте это ниже.
Почему эта целевая страница работает:
- Простота: На этой целевой странице нет отвлекающих факторов, что идеально, учитывая, что компания уделяет особое внимание безопасным беспилотным автомобилям.
- Отличное использование сравнения : Далее по странице Nauto предлагает кадры отвлеченного водителя и беспилотного автомобиля. Это отличный способ донести мысль о том, что ИИ более безопасная ставка.
Что можно улучшить:
- Графика: Теплую фотографию вверху реально плохо видно. Чуть большее разрешение помогло бы посетителям легко распознать на изображении автомобили.
12. Маркетинг промышленной мощи
Сразу же эта целевая страница привлекает меня убедительным, напористым заголовком: «Не заставляйте меня масштабировать». Это напрямую говорит об общем опыте, который большинство из нас испытывало, когда мы просматривали страницы на наших телефонах или планшетах, и это тоже немного дерзко.
Это напрямую говорит об общем опыте, который большинство из нас испытывало, когда мы просматривали страницы на наших телефонах или планшетах, и это тоже немного дерзко.
Но это не единственное, что меня заинтересовало на этой целевой странице. Обратите внимание, как стратегически расположен красный цвет: он находится прямо вверху и внизу формы, еще больше приближая вас к событию конверсии.
Кроме того, этот дизайн является метаданным: он отлично выглядит и отлично работает на мобильных устройствах (на фото выше). Имейте в виду, что многие посетители будут заходить на ваши целевые страницы со своих смартфонов или планшетов, и им не подходит дизайн вашего сайта, они могут сдаться и покинуть вашу страницу.
Сотрудники Industrial Strength Marketing сделали шрифты и поле формы достаточно большими, чтобы посетителям не приходилось, например, увеличивать масштаб, чтобы читать и взаимодействовать с контентом.
Почему эта целевая страница работает:
- Голос : Язык резкий и понятный, быстро привлекает читателя.

- Минималистский : Черно-белая цветовая гамма с несколькими вкраплениями красного действительно выделяет лист регистрации. Кроме того, минималистичный дизайн прекрасно работает на мобильных и настольных компьютерах, не требуя сжимания.
Что можно улучшить:
Ничего : И мобильная, и настольная версии иллюстрируют идеальное исполнение минималистского макета, который помогает читателю с легкостью перемещаться по сайту.
13. Inbound Emotion
Даже если вы не говорите по-испански, вы все равно можете оценить возможности конвертации на этом партнерском сайте HubSpot. Моя любимая функция страницы? Форма остается в фиксированном, видном месте, когда вы прокручиваете сайт. Мне также нравится простая планировка и теплые цвета.
Почему эта целевая страница работает:
- Фиксированная форма : Доступ к форме во время прокрутки обеспечивает лучший пользовательский опыт.
 Не нужно прокручивать страницу вверх, чтобы найти его.
Не нужно прокручивать страницу вверх, чтобы найти его. - Простой интерфейс: Схема проста, но эффективна. Использование только двух оттенков оранжевого придает монохромности и позволяет акцентировать внимание на преимуществах электронной книги.
Что можно улучшить:
- Сделайте форму краткой: Необходимо было заполнить шесть пунктов, не считая флажков в конце. Более длинные формы могут оттолкнуть некоторых посетителей.
14. Брендинг и дизайн IMPACT
Полное раскрытие: IMPACT является партнером HubSpot, но они включены сюда не поэтому. Целевые страницы IMPACT долгое время были источником вдохновения для дизайнеров. Мне нравится простой макет страницы, от крупного заголовка и подробного изображения до контура, окружающего форму, до цветов и шрифтов, которые очень приятны для глаз.
Бесплатное руководство IMPACT, предлагаемое для загрузки здесь, также не выделяет саму загрузку синей кнопкой, позволяющей отправить заполненную форму. Скорее, IMPACT предлагает вам «генерировать больше конверсий», сосредоточив внимание на том, что вы можете получить в результате прочтения руководства.
Скорее, IMPACT предлагает вам «генерировать больше конверсий», сосредоточив внимание на том, что вы можете получить в результате прочтения руководства.
Почему эта целевая страница работает:
- Умный обмен сообщениями : Вы не загружаете электронную книгу, вы учитесь «генерировать больше разговоров». Эта перефразировка гораздо более заманчива, чем просто добавление обычной кнопки загрузки.
- Простое использование цвета и шрифтов : синие тона очень хорошо смотрятся на этой целевой странице, придавая ей разнообразие и сохраняя при этом целостный вид. Поскольку на странице много текста, идеально подойдет простой шрифт.
Что можно улучшить:
- Ничего : Эта страница продуманно поощряет загрузку с помощью простого макета и цветов.
Landing Pages to Learn More
15. Unbounce
Неудивительно, что Unbounce попал в этот список — они фактически написали книгу по созданию целевых страниц с высокой конверсией. Хотя на этой целевой странице есть много удивительных вещей, мне очень нравятся две: несколько способов доступа к курсу и дополнительные отраслевые предложения отчетов. Unbounce действительно умеет предоставлять посетителям необходимую им информацию, а также то, о чем они не подозревали, пока не попали на сайт.
Хотя на этой целевой странице есть много удивительных вещей, мне очень нравятся две: несколько способов доступа к курсу и дополнительные отраслевые предложения отчетов. Unbounce действительно умеет предоставлять посетителям необходимую им информацию, а также то, о чем они не подозревали, пока не попали на сайт.
Почему эта целевая страница работает:
- Предоставляет посетителям варианты: Когда дело доходит до доступа к курсу, пользователи могут либо нажать главную кнопку над верхней половиной страницы, либо, если они прокручивали страницу, нажать курс на боковой панели слева. Устранение необходимости прокручивать страницу вверх.
- Иногда больше значит больше : В дополнение к курсу Unbounce предоставляет посетителям отраслевые отчеты и ответы на другие темы, связанные с целевой страницей. Предоставление еще более полезной информации делает Unbounce надежным авторитетом в своей области.

Что можно улучшить:
- Описания: Курс предлагает несколько модулей, и было бы полезно, если бы некоторые из них содержали краткое описание. Меню боковой панели предлагает список курсов, но было бы полезно короткое предложение, резюмирующее то, что посетители могут ожидать узнать.
16. Bills.com
Часто люди думают, что целевые страницы — это статические страницы вашего сайта. Но с правильными инструментами вы можете сделать их интерактивными и персонализированными.
Возьмем приведенный выше пример с Bills.com. Чтобы увидеть, будет ли вам полезна их консультация, вы отвечаете на три вопроса, прежде чем вам покажут форму.
Затем вы отвечаете еще на два вопроса, подобных приведенному ниже:
И вот последняя форма целевой страницы, где вы заполняете свою информацию:
Я не уверен, как работает алгоритм (или есть ли вообще один), но пока я его заполнял, у меня было некоторое беспокойство по поводу квалификации , а не . Как только я узнал, что да, я был взволнован, чтобы заполнить форму, и я уверен, что большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills.com значительно увеличил количество конверсий.
Как только я узнал, что да, я был взволнован, чтобы заполнить форму, и я уверен, что большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills.com значительно увеличил количество конверсий.
Почему эта целевая страница работает
:- Эксклюзивность: Всем нравится чувствовать себя особенными, поэтому эксклюзивность работает так хорошо. На странице создается впечатление, что предложение предоставляется не только кому-либо , вы должны сначала пройти квалификацию.
- Интерактивность : В любое время вы можете заставить пользователей взаимодействовать со страницей, даже если это так просто, как использование формы со скользящей панелью вопроса.
Что можно улучшить:
- Подробнее Цвет: Хотя сайт ориентирован на не такие веселые темы, как счета и долги, это не значит, что он должен быть скучным.
 Серый оставляет желать лучшего.
Серый оставляет желать лучшего.
17. Zillow
Zillow сделал что-то очень похожее на Bills.com со своей целевой страницей. Он начинается с простой формы, запрашивающей «ваш домашний адрес» (звучит жутковато, но не волнуйтесь. Это поле формы расположено поверх основного изображения с изображением причудливого дома в сумерках, за которым следует удобный раздел часто задаваемых вопросов.
Конечно, самого адреса недостаточно, чтобы получить реальную оценочную стоимость дома. Он просто обозначает район дома. Это немного похоже на игру The Price is Right. Вы можете угадать, сколько стоят дома в этом районе, а затем ввести адрес, чтобы увидеть, насколько близко вы подошли. Если вы хотите узнать больше о собственности, Zillow предлагает пользователям зарегистрироваться, чтобы продолжить.
После того, как вы передадите свою электронную почту, у вас будет доступ к дополнительным данным, таким как сопоставимые дома в этом районе, ипотечные инструменты и предполагаемая чистая прибыль, если вы решите продать.
Почему эта целевая страница работает
:- Игры — это весело: В любое время вы можете превратить заполнение формы в игру, это победа.
- Устанавливает полномочия по теме : Zillow имеет доступ к такому большому количеству данных о жилье и районе, что неудивительно, что они являются одним из лучших сайтов по поиску жилья в стране.
Что можно улучшить:
- Ничего: Страница Zestimate проста, но эффективна. Те, кто обеспокоен тем, что такое Zestimate и как он рассчитывается, могут легко получить доступ к часто задаваемым вопросам о покупке жилья во второй половине страницы.
18. Landbot
Landbot, служба, которая создает целевые страницы на основе чат-ботов, размещает свой собственный продукт в центре своей целевой страницы, основанной на чате. Посетителей встречает дружелюбный бот с смайликами и GIF-файлами, который побуждает их предоставлять информацию в разговорном формате, а не в традиционной форме.
Почему эта целевая страница работает
:- Это весело : От ярких цветов до GIF-файлов, эта страница привлекает и развлекает посетителей.
- Показывайте, а не рассказывайте : Имея чат-бот прямо на странице и выполняя свою работу, потенциальные клиенты могут точно видеть, что они получают. Весь опыт имитирует использование продукта Landbot.
Что можно улучшить:
- Ничего : Landbot использует живую демонстрацию, отзывы, выделенные функции интеграции и подробное описание того, как работает продукт, что делает новых клиентов готовыми зарегистрироваться с первого взгляда.
19. Webprofits
Как и упомянутый выше Industrial Strength Marketing, Webprofits также широко использует преимущественно черно-бело-красную цветовую схему. В результате получается чистый макет, в котором хорошо используются цветные пятна на странице. Это свидетельство опыта организации в области цифрового маркетинга и UX-дизайна.
Это свидетельство опыта организации в области цифрового маркетинга и UX-дизайна.
Функция скользящего описания в разделе «Что мы делаем», хотя и черно-белая, использует движение, чтобы привлечь внимание читателя к содержимому. Каждая секция меняет цвет и скатывается вниз, как тень, раскрывая более глубокие особенности.
Они также облегчают вам понимание того, чем на самом деле занимается Webprofits . Остальная часть страницы предлагает подробную информацию о том, что вы получите, если предоставите свою информацию. Кроме того, он включает в себя стратегические призывы к действию, такие как «Свяжитесь с нами»
Почему эта целевая страница работает:
- Информативно, но не перегружено: На этой странице много информации и текста, но использование размещенная графика и видео помогают разбить вещи.
- Несколько CTA : Размещение одного и того же CTA по всей странице позволяет посетителям не прокручивать страницу до самого верха, чтобы нажать «Связаться».

Что можно улучшить:
- Ничего: Webprofit отлично использует формат длинной целевой страницы, упаковывая всю необходимую посетителям информацию в одном месте с визуально привлекательным интерфейсом.
20. Родной мак
Иногда нужно просто остановиться и полюбоваться красивой целевой страницей. На посадочную страницу Native Poppy, созданную с использованием фотографий высокого разрешения и большого количества пустого пространства, приятно смотреть.
Помимо красоты, на странице есть несколько замечательных элементов: четкий и восхитительно розовый CTA, информативный раздел «Как это работает» и FAQ внизу. Лучше всего то, что он играет с языком, заменяя фразу «стать подписчиком» на «стать диким цветком». Не знаю, как вы, а я бы предпочел быть «полевым цветком», а не подписчиком в любой день.
Почему эта целевая страница работает
:- Передает голос бренда: Макет Wild Poppy отражает причудливую атмосферу бренда.
 Благодаря фотографиям, выбору шрифта и подписке на «полевой цветок» все сообщения работают гармонично.
Благодаря фотографиям, выбору шрифта и подписке на «полевой цветок» все сообщения работают гармонично.
- Убедительность: Подчеркивая все привилегии и скидки участия в программе подписки, она побуждает клиентов присоединиться.
Что можно улучшить:
- Видимость формы : Хотя есть несколько CTA, было бы неплохо иметь поля формы на странице для более быстрой регистрации или в виде всплывающего окна после нажатия вместо необходимость щелкнуть CTA, а затем перейти к другой серии подсказок.
21. Лаборатория конверсии
Хотя я обычно не добавляю пример домашней страницы с формой в сообщение о целевых страницах, этот сайт особенный. Домашняя страница — это весь веб-сайт, а навигационные ссылки просто ведут к приведенной ниже информации.
Когда вы нажимаете «Получить бесплатную консультацию», вся страница темнеет, чтобы выделить форму. Посмотрите, как это выглядит, прежде чем нажать на фото выше.
И когда вы нажмете этот CTA, посмотрите, как появляется форма:
Аналогичная функция при нажатии на любой из заголовков на странице. Вместо того, чтобы направлять вас на другую страницу, он просто переходит к соответствующему разделу на главной странице.
Мне нравится, что вам не нужно покидать страницу, чтобы заполнить форму или просмотреть какие-либо функции, что обеспечивает беспрепятственный пользовательский интерфейс.
Почему эта целевая страница работает
:- Креатив: Наличие домашней страницы, которая также выполняет функции различных целевых страниц, делает Conversion Lab уникальной. Лучше всего то, что он по-прежнему обеспечивает приятный пользовательский интерфейс.
- Организованный макет : Несмотря на то, что домашняя страница и целевые страницы объединены в одно целое, страница не выглядит загроможденной или загруженной.
Что можно улучшить:
- Размещение формы: Было бы неплохо, если бы форма открывалась с одной стороны, чтобы посетители могли читать содержимое на остальной части страницы.

Идеи целевых страниц
Хорошо оптимизированная целевая страница может превратить потенциальных клиентов в потенциальных клиентов за счет сбора информации, которая поможет вам лучше понять посетителей, продавать их и радовать их. Поскольку целевые страницы имеют решающее значение для конверсии, важно убедиться, что они хорошо спланированы, разработаны и реализованы.
Вот несколько моментов, о которых следует помнить при создании целевых страниц:
- Привлекательная эстетика : Цвет целевой страницы и чистый пользовательский интерфейс могут только помочь. Посетители захотят узнать больше о ваших продуктах и увидеть доказательства ценности, которую вы предлагаете. Взгляните на № 18 в нашем списке — Landbot — отличный пример потрясающей веб-страницы.
- Чем меньше, тем лучше : Пусть большую часть разговора сделают предложение или изображения, но не забудьте включить все описательные заголовки и вспомогательный текст, чтобы ваша целевая страница была четкой и убедительной.
 Это касается практически всех компонентов на странице: попробуйте пустое пространство, простую копию и более короткие формы.
Это касается практически всех компонентов на странице: попробуйте пустое пространство, простую копию и более короткие формы. - Удерживайте посетителей на странице : Удалив основную навигацию или любые отвлекающие обратные ссылки, вы снизите вероятность возникновения каких-либо проблем с лидогенерацией, которые могут заставить посетителей покинуть вашу страницу.
- Обмен в социальных сетях : Простой способ привлечь посетителей к вашей целевой странице — включить кнопки обмена в социальных сетях, чтобы они могли распространять ваш контент среди своих подписчиков в социальных сетях. В конце концов, клиенты — это центр вашего маркетингового маховика.
- A/B-тестирование : Целевые страницы важны для правильной работы, и, поскольку психология потребителей иногда может удивить, всегда лучше поэкспериментировать с различными версиями ваших страниц, чтобы увидеть, какая из них имеет самый высокий коэффициент конверсии (CVR).
 Проверьте позиционирование предложения, виды CTA или даже цветовую схему.
Проверьте позиционирование предложения, виды CTA или даже цветовую схему. - Призыв к действию: CTA — это основная часть целевой страницы или переломный момент, когда потенциальные клиенты становятся контактами. CTA могут просить посетителей подписаться, загрузить, заполнить форму, поделиться в социальных сетях и т. д., но в целом CTA необходимы для того, чтобы ваша аудитория была более заинтересована в вашем предложении. Чтобы генерировать потенциальных клиентов, CTA должны быть смелыми и привлекательными, но самое главное, они должны эффективно передавать ценность.
Создание блестящих целевых страниц
Целевые страницы помогают расширить клиентскую базу и повысить конверсию. Создайте страницу, которая порадует клиентов настолько великолепным пользовательским интерфейсом, что они будут возвращаться снова и снова.
Эта статья была первоначально опубликована 2 апреля 2020 г. и была обновлена для обеспечения полноты.
Первоначально опубликовано 26 августа 2022 г., 7:00:00, обновлено 31 августа 2022 г.
Темы:
Призывы к действию
Не забудьте поделиться этим постом!
Шаблоны целевых страниц — HTML-целевые страницы
- Дом
- /
- Маркетинг
- /
- Целевые страницы
Выберите из более чем 800 шаблонов целевых страниц и целевых страниц HTML. Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Читать далее
Просмотрите эту подборку шаблонов целевых страниц премиум-класса и найдите тот, который превратит ваших посетителей в платных клиентов.
Хороший шаблон целевой страницы создан для одной цели: преобразования. Вам нужен чистый, сфокусированный дизайн, который вы можете заполнить убедительным текстом и убедительным призывом к действию. Вам нужен хорошо написанный шаблон, с которым легко работать, чтобы вы могли сосредоточиться на написании продающего текста.
Вам нужен чистый, сфокусированный дизайн, который вы можете заполнить убедительным текстом и убедительным призывом к действию. Вам нужен хорошо написанный шаблон, с которым легко работать, чтобы вы могли сосредоточиться на написании продающего текста.
Эти шаблоны целевых страниц дадут вам именно это. Вы получите профессионально созданный шаблон, предназначенный для того, чтобы привлечь внимание читателей и провести их по странице, пока они не достигнут вашего призыва к действию. Все, что вам нужно сделать, это настроить его с помощью собственного текста, включить любую графику и видео, которые вы хотите, а затем опубликовать.
Выберите один из сотен популярных шаблонов целевых страниц: если вам нужно что-то корпоративное или креативное, что-то сфокусированное на технологиях или развлечениях, здесь вы найдете именно то, что вам нужно.
Почему бы не упростить поиск, сосредоточившись только на самых продаваемых шаблонах целевых страниц? Или станьте первым, кто найдет выигрышный шаблон, просматривая новые выпуски.
Независимо от того, какой шаблон целевой страницы вы выберете, вы можете быть уверены, что на него распространяется простая лицензия, поэтому вы можете использовать его на своем веб-сайте, не беспокоясь о наличии у вас необходимых разрешений.
Хорошая целевая страница может дать вашему бизнесу огромный толчок, превратив случайных посетителей в платящих клиентов и генерируя значительные потоки доходов. Так не стоит ли инвестировать в профессионально созданный, хорошо разработанный шаблон?
Используйте один из этих шаблонов, чтобы создать убедительную целевую страницу и привлечь поток новых клиентов, которого заслуживает ваш бизнес.
Зачем нужен шаблон целевой страницы?
Проще говоря, Целевая страница — это страница на вашем веб-сайте, предназначенная для того, чтобы убедить новых посетителей выполнить определенное действие, когда они попадут на нее.
Возможно, вы хотите, чтобы люди подписывались на вашу рассылку, или подписывались на обновления, или покупали определенный продукт или услугу. Вы устанавливаете цель, а затем разрабатываете целевую страницу, чтобы побудить людей совершить это действие.
На одном сайте может быть несколько целевых страниц, каждая из которых предназначена для определенного типа посетителей и ориентирована на разные результаты. Фактически, компании, которые увеличивают количество целевых страниц с 10 до 15, видят , увеличение лидогенерации на 55% , согласно этому отчету HubSpot.
Хорошо продуманная целевая страница увеличивает количество конверсий , т. е. побуждает больше людей совершать действия, которые вы от них хотите. Если люди попадают на вашу домашнюю страницу, они могут увидеть множество различных ссылок, сообщений в блогах, статей и боковых панелей. Они могут щелкнуть мышью и узнать больше о вашей компании, что хорошо, но они могут не задержаться . Целевые страницы, с другой стороны, гораздо больше ориентированы на конкретный призыв к действию (CTA).
Целевые страницы, с другой стороны, гораздо больше ориентированы на конкретный призыв к действию (CTA).
Итак, каковы основных элементов хорошего шаблона целевой страницы?
Вот основные моменты, о которых следует помнить:
- Во-первых, успешные целевые страницы не загромождены . Вы не хотите, чтобы люди щелкали мышью, чтобы прочитать другие материалы — вы хотите направить их к одному действию. Поэтому все, что появляется на странице, должно быть разработано с единственной целью.
- Во-вторых, у них убедительный заголовок . Если вы хотите, чтобы люди совершили действие, вам нужно зацепить их, задав убедительный вопрос или предложив решение конкретной проблемы.
- В-третьих, у них есть заметное изображение или видео , которое сообщает что-то существенное о том, что вы предлагаете, — это часто называют изображением «героя».
- В-четвертых, они завоевывают доверие или доверие , часто посредством отзывов или гарантий клиентов.
 Посетители целевой страницы часто будут встречаться с вами впервые, поэтому вам нужно очень быстро завоевать доверие.
Посетители целевой страницы часто будут встречаться с вами впервые, поэтому вам нужно очень быстро завоевать доверие. - И, наконец, эффективные целевые страницы всегда содержат четкий призыв к действию . Есть только одна вещь, которую вы хотите, чтобы люди делали, поэтому не давайте им никаких запутанных вариантов — просто скажите им, что делать, и сделайте так, чтобы им было действительно легко это сделать.
Вы можете создавать успешные целевые страницы, используя шаблоны, разработанные с учетом этих принципов. Вы обнаружите, что они предлагают гораздо больше функций, направленных на повышение коэффициента конверсии. Или вы можете использовать специальное программное обеспечение , такое как Unbounce. Подробнее об этом читайте в нашем обзоре 10 популярных тем Unbounce, разработанных для конверсии, на Tuts+.
Что такое целевая страница? Описание целевых страниц
В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для маркетинговой или рекламной кампании. Это место, где посетитель «приземляется» после того, как он нажимает на ссылку в электронном письме или рекламе из Google, Bing, YouTube, Facebook, Instagram, Twitter или аналогичных мест в Интернете.
Это место, где посетитель «приземляется» после того, как он нажимает на ссылку в электронном письме или рекламе из Google, Bing, YouTube, Facebook, Instagram, Twitter или аналогичных мест в Интернете.
В отличие от веб-страниц, которые обычно преследуют множество целей и поощряют исследование, целевые страницы разрабатываются с одной целью или целью , известный как призыв к действию (сокращенно CTA).
Именно этот фокус делает целевые страницы лучшим вариантом для повышения коэффициента конверсии ваших маркетинговых кампаний и снижения затрат на привлечение потенциальных клиентов или продажу.
Вот где целевые страницы могут вписаться в вашу маркетинговую воронку:
Как видите, целевая страница существует после того, как потенциальные клиенты в верхней части воронки щелкают ссылку в рекламе, электронной почте или где-либо еще в Интернете. Именно здесь будет происходить конверсия (например, покупка, регистрация или регистрация).
Ключевая разница между домашней страницей и целевой страницей
(или Почему целевые страницы так чертовски хороши в конверсии)
Ниже у нас есть домашняя страница и целевая страница, расположенные рядом. Видите, как на главной странице тонн ссылок , а на целевой странице только и одна ? Это довольно типично.
Видите, как на главной странице тонн ссылок , а на целевой странице только и одна ? Это довольно типично.
В то время как на главной странице есть десятки потенциальных отвлекающих факторов — вы можете назвать их «утечками» вместо ссылок — целевая страница очень сфокусирована. Имея меньшее количество ссылок на вашей целевой странице увеличивает число конверсий , так как меньше интерактивных элементов, отвлекающих посетителей от призыва к действию. Вот почему опытные маркетологи всегда используют специальную целевую страницу в качестве места назначения своего трафика.
Конечно, домашняя страница выглядит потрясающе. Он демонстрирует бренд, позволяет людям изучить ряд продуктов и предлагает дополнительную информацию о компании и ее ценностях. Отсюда посетитель может пойти куда угодно — подать заявление о приеме на работу, прочитать несколько пресс-релизов, ознакомиться с условиями обслуживания, опубликовать сообщение на форумах сообщества и т. д.
д.
Но они не обязательно совершат покупку. И в этом суть.
Целевая страница этого клиента служит совершенно другой цели. В сочетании с очень привлекательной рекламой, продвигающей одно предложение, все в нем усердно работает, чтобы превратить этих посетителей в клиентов . Он лучше справляется с конверсией трафика, который бренд уже получает. В этом сила целевых страниц!
Есть еще вопрос о целевых страницах?
Мы вас слышим. Вот три вопроса, которые нам часто задают:
1. Что мне нужно включить на мои целевые страницы?
Узнайте об анатомии целевой страницы с высокой конверсией.
2. У меня есть целевая страница, но как узнать, насколько она хороша?
Оцените существующую страницу с помощью нашего анализатора целевых страниц.
3. С чего лучше всего начать создание целевой страницы?
Узнайте, как конструктор Unbounce с функцией перетаскивания может вам помочь.
Типы целевых страниц
Вы увидите множество вариантов, в зависимости от специфики бизнеса, но на самом деле есть две архетипические целевые страницы (определяемые их целями):
Целевые страницы для генерации лидов: ” или страницы “захвата лидов”, они используют форму в качестве призыва к действию. Эта форма почти всегда собирает данные о лидах, такие как имена и адреса электронной почты посетителей. (Вы можете прочитать некоторые сертифицированные экспертами стратегии лидогенерации здесь.)
Маркетологи B2B и компании, продающие дорогостоящие товары, используют этот тип целевой страницы для создания списка потенциальных клиентов. Иногда они предлагают что-то бесплатное, например электронную книгу или вебинар, в обмен на контактную информацию. Бренды электронной коммерции также могут использовать эти страницы для создания списков или предложения бесплатной доставки или специальных предложений.
Целевые страницы по клику: Часто используемые маркетологами электронной коммерции и SaaS (программное обеспечение как услуга), страницы по клику ведут прямо к продажам или подписке. Обычно у них есть простая кнопка в качестве призыва к действию, которая отправляет посетителя в процесс оформления заказа (например, в магазине приложений) или завершает транзакцию.
Обычно у них есть простая кнопка в качестве призыва к действию, которая отправляет посетителя в процесс оформления заказа (например, в магазине приложений) или завершает транзакцию.
Привлечение трафика на целевые страницы
Чтобы ваша целевая страница заработала, вам нужно будет заполнить эту воронку посетителями. К счастью, у вас есть много вариантов. Давайте рассмотрим некоторые из наиболее распространенных источников трафика на целевые страницы.
Платный поисковый трафик
Большинство поисковых систем включают платную рекламу. Когда кто-то что-то ищет (скажем, «клуб сыра месяца»), эти объявления отображаются четко, но не слишком четко, в результатах поиска. Вот типичный пример из Google:
В отличие от других результатов на странице, объявления с оплатой за клик готовятся и оплачиваются маркетологами. Тот, кто нажмет, будет вдохновлен вашей очаровательной копией (а иногда и вашими визуальными эффектами). И вы, вероятно, ориентируетесь на них на основе их поискового запроса, демографических данных или интересов, выявленных в их истории просмотров.
Важно отметить, что когда вы создаете объявление, вы можете выбрать, куда приведет посетитель ссылка. Да, вы можете отправить их на свою домашнюю страницу. Но, как мы увидим ниже, гораздо лучше создать отдельную целевую страницу, которая соответствует тексту вашего объявления и предлагает четкий призыв к действию .
Платный социальный трафик
Размещение рекламы на сайтах социальных сетей, таких как Facebook, Instagram, Twitter или LinkedIn, — это отличный способ ориентироваться на людей и сообщества, которые будут особенно заинтересованы в вашем бренде, независимо от того, представлены ли они на рынке. пока что.
Вместо людей, которые ищут «клуб месяца сыр», вы можете размещать рекламу для людей, которые добавили «признание сыра» в свой список интересов в своем профиле Facebook. Прелесть в том, что вы можете связаться с покупателями до того, как они начнут искать ваш продукт — или до того, как они его захотят!
Помимо расширенных функций таргетинга, каждый социальный канал имеет свои особенности. Instagram, например, хорошо работает для продуктов и брендов стиля жизни с сильной визуальной привлекательностью. С другой стороны, рекламодатели B2B предпочитают использовать LinkedIn для привлечения специалистов, работающих в определенных отраслях.
Instagram, например, хорошо работает для продуктов и брендов стиля жизни с сильной визуальной привлекательностью. С другой стороны, рекламодатели B2B предпочитают использовать LinkedIn для привлечения специалистов, работающих в определенных отраслях.
Кампании по электронной почте
Электронная почта часто рекламируется как наиболее эффективный маркетинговый канал из-за ее огромного охвата (и низких затрат) по сравнению с другими платформами. Исследование, проведенное Radicati Group в 2018 году, прогнозирует, что к 2022 году число пользователей электронной почты будет составлять 4,2 миллиарда человек. Это больше половины планеты!
Мощная комбинация электронных писем и целевых страниц может использоваться как для развития существующих отношений с клиентами, так и для приобретения новых. После составления списка контактов ваше тщательно составленное электронное письмо позволяет привлечь читателей своим предложением, в то время как целевая страница заполняет детали и направляет посетителей к призыву к действию.
Органический поисковый трафик
Термин «органический трафик» относится к любым посетителям, которые приходят из неоплачиваемого источника — например, из нижней половины результатов поиска Google или Bing (SERP). Создавая привлекательный, законно полезный контент на своем веб-сайте или целевых страницах, вы можете обеспечить более частое появление вашего бизнеса в связанных поисковых запросах. Чем выше рейтинг вашего контента, тем лучше.
Однако называть его «неоплачиваемым» немного вводит в заблуждение. Это не значит, что в ранжирование не вложены время и деньги. (Если бы только!) Существует целый ряд профессионалов, стремящихся выжать из Google как можно больше органического трафика за счет тщательно продуманной стратегии, технических ноу-хау и блестящего создания контента. Это поисковая оптимизация (SEO) в двух словах. (Подробнее о SEO для целевых страниц читайте здесь.)
Почему бы не узнать немного больше?
Эй, вы знаете основы. Теперь, когда мы знаем, что такое целевая страница, давайте рассмотрим пять ключевых элементов, которые должны быть на каждой целевой странице с высокой конверсией.
Как создать успешный одностраничный веб-сайт с целевой страницей
Одностраничные микросайты с целевой страницей становятся все более популярными как простой и экономичный маркетинговый инструмент.
Одной из самых горячих тенденций в онлайн-маркетинге в наши дни являются одностраничные веб-сайты с целевыми страницами, также иногда называемые микросайтами. В качестве отдельных страниц эти микросайты отличаются от проверенных временем многостраничных веб-сайтов с их страницами «Главная», «О нас», «Часто задаваемые вопросы» и «Контакты». Вместо этого посетители не просматривают различные страницы сайта; они просто прокручивают вниз различные разделы.
Ваш главный веб-сайт — это сердце и душа вашего присутствия в Интернете. «Микросайт, с другой стороны, — это веб-сайт со специальной целью», — говорит Brand Fabrik. «В то время как ваш веб-сайт привлекает внимание ко всем вашим продуктам или услугам, ваш микросайт может быть сосредоточен только на одном очень важном компоненте того, что вы делаете».
Термин «микросайт» также используется взаимозаменяемо с «фирменным блогом», «коммуникационной платформой» или «независимой кампанией», согласно Contently. «По сути, это одно и то же: веб-сайт, на котором ваш бренд публикует контент и который (надеюсь) посещают ваши желаемые читатели».
Одностраничные веб-сайты могут быть эффективнымиОдностраничный веб-сайт с целевой страницей предлагает ряд явных преимуществ. Исключив возможность нажимать на другие страницы и выбирая собственный путь, вы можете контролировать то, как посетители видят вашу презентацию. Сверху вниз — их единственный выбор.
Целевые страницы должны быть краткими, но исчерпывающими.
Посетители также могут получить полное представление о вашем продукте или услуге в одном месте. Вам не нужно беспокоиться о том, найдут ли они информацию, которую вы считаете наиболее важной, на вашем сайте. Поскольку вы собрали эту информацию так, чтобы она уместилась на одной странице, вы можете быть уверены, что ее не пропустят.
Некоторые люди считают краткость одностраничных целевых страниц их недостатком. Несмотря на то, что нет физического ограничения на количество места, которое у вас есть, вы рискуете потерять внимание посетителя, если сделаете целевую страницу слишком перегруженной копиями. Краткость — необходимость. Так что помните об этом, когда пишете текст, и помните пословицу: меньше значит больше.
Идеально подходит для отдельных продуктов или приложенийСпециализированный одностраничный веб-сайт идеально подходит для продвижения определенного продукта или приложения. Сузив фокус, вы сможете выделиться в своей нише. Вы будете выглядеть специалистом или авторитетом в своем пространстве. Давайте посмотрим на пример.
Один из моих клиентов создает специальные упаковочные материалы для транспортировки металлических деталей. Их сумки и коробки обработаны химическим веществом, предотвращающим коррозию металла. У компании есть два разных рынка. Один — производители электроники, а другой — военные.
Каждый из этих рынков имеет особые потребности. Создавая отдельную целевую страницу для каждого рынка, компания может напрямую обращаться к требованиям этого рынка и эмоциональным триггерам. Все фотографии и копии напрямую связаны с потребностями этого клиента. А благодаря специальному одностраничному веб-сайту компания позиционирует себя как обладающую уникальной квалификацией для производства этих упаковочных материалов для определенного сегмента рынка или демографической группы.
Еще один мой клиент — юридическая фирма, которая занимается делами против фармацевтических компаний. Когда они нацеливаются на определенное лекарство, они создают одностраничную целевую страницу, связанную с ним. Никакие другие фармацевтические препараты не упоминаются, и страница сосредоточена на этой единственной проблеме.
Эта юридическая фирма создает отдельные целевые страницы для каждого группового иска, который она планирует подать.
«Некоторые эксперты считают, что создание микросайта никогда не будет хорошей идеей, поскольку это размывает бренд и вредит желанным результатам поиска, в то время как другие считают, что они все еще могут использоваться в целевой стратегической маркетинговой кампании», — сообщает Trew Marketing. По моему опыту, микросайты и целевые страницы — великолепные инструменты для дополнения, а не замены вашей основной онлайн-презентации.
По моему опыту, микросайты и целевые страницы — великолепные инструменты для дополнения, а не замены вашей основной онлайн-презентации.
Когда вы только начинаете свой бизнес, вам, возможно, нечего сказать. Наполнение многостраничного веб-сайта может быть натянутым. Ваш бюджет также может быть ограничен. Одностраничный веб-сайт с целевой страницей может быть идеальным решением.
Это дает вам присутствие в Интернете, URL-адрес, который вы можете указать на своей визитной карточке. Думайте об этом как о виртуальной брошюре, кратком обзоре вашего бизнеса, который мгновенно вызывает доверие у любого, кто проверяет вас. Это именно то, что нужно этой стартап-компании, чтобы запустить свой маркетинг.
Эта транспортная компания из Флориды представляет собой начинающий бизнес, которому понадобилась одностраничная целевая страница, чтобы заявить о своем присутствии в Интернете.
Через несколько месяцев, когда деньги потекут рекой, и вы определили направление своего бизнеса, расширьте эту целевую страницу/онлайн-брошюру до более полного веб-сайта.
Одностраничный веб-сайт с целевой страницей должен быть графически привлекательным. Каким бы привлекательным ни был ваш текст, если дизайн целевой страницы не привлекает внимание, вы не сможете удержать внимание посетителя.
Чистый дизайн лучше всего подходит для целевых страниц и микросайтов. Это означает избегать беспорядка и отвлекающих факторов, таких как использование нескольких шрифтов или длинных утверждений, написанных заглавными буквами.
Сделайте свою страницу визуально насыщенной, включив фотографии или иллюстрации и графику. Шрифт должен быть приятным для глаз и окружен большим количеством белого пространства, чтобы выделяться. Используйте указатели направления, такие как стрелки или красные круги вокруг слов, чтобы направить взгляд на самое важное.
Как и в реальной жизни, загроможденный дизайн целевой страницы может ошеломить ваших посетителей.
Вы, наверное, слышали термин «разделение на части», связанный с психологией, но он также работает при разработке одностраничных веб-сайтов с целевыми страницами. Создавайте различные сегменты на странице. На самом деле вы даже можете представить каждый раздел как отдельную страницу с заголовком, объяснением и призывом к действию. Используйте цвет, линии и другие графические приемы для визуального разделения разделов.
Создавайте различные сегменты на странице. На самом деле вы даже можете представить каждый раздел как отдельную страницу с заголовком, объяснением и призывом к действию. Используйте цвет, линии и другие графические приемы для визуального разделения разделов.
Если все это звучит немного ошеломляюще, подумайте о том, чтобы нанять профессионального веб-дизайнера для вашей одностраничной целевой страницы. Цена такой простой вещи будет разумной. Что еще более важно, это инвестиции, которые многократно окупятся, если все сделано правильно для достижения результатов.
Заранее изложите свое ценностное предложение Одностраничный веб-сайт с целевой страницей должен начинаться с вашего основного ценностного предложения, четкого заявления, которое объясняет вашим потенциальным клиентам, как ваш продукт решает их проблемы и улучшает их положение. Это самая веская причина, почему они должны иметь дело с вами, а не с вашими конкурентами. И это доходит до сути того, почему существует ваша компания.
Ваше ценностное предложение должно отвечать на два простых вопроса: «Что представляет собой ваш продукт или услуга?» и «Почему их это должно волновать?»
На одностраничном веб-сайте с целевой страницей ваше ценностное предложение может иметь следующую форму:
- Заголовок
- Подзаголовок
- Список основных преимуществ
- Изображение
Исследования показывают, что у вас есть всего от 5 до 30 секунд, чтобы удерживать внимание зрителя. Поэтому потратьте время на разработку этого ценностного предложения и убедитесь, что оно кратко объясняет преимущества, которые вы предлагаете. Затем поместите его в центр своего одностраничного веб-сайта с целевой страницей 9.0003
Нет навигации, потому что некуда идти На одностраничном веб-сайте с целевой страницей вам не нужно беспокоиться о том, что посетитель будет щелкать мышью, потому что ему некуда идти. Одна страница — это целая энчилада, так что меню не нужно. И нет верхней, боковой или нижней навигации.
И нет верхней, боковой или нижней навигации.
Одностраничный веб-сайт с целевой страницей не требует навигации или меню.
Без меню ваш посетитель не будет отвлекаться от вашего сообщения. Поскольку вся необходимая информация должна содержаться на одностраничной целевой странице, необходимость в навигации отпадает, а важность четкого указания ваших преимуществ возрастает.
Единая цельЧастью красоты целевой страницы является ее простота. На вашей одностраничной целевой странице должен быть один призыв к действию.
В то время как на традиционном веб-сайте у вас может быть страница контактов и различные возможности для посетителя запросить дополнительную информацию, позвонить или назначить встречу, одностраничная целевая страница должна иметь только одну цель.
Минимальное количество отвлекающих факторов и немногочисленные варианты помогают предотвратить отвлечение ваших посетителей и вместо этого направить все их внимание на призыв к действию.
Эта компания, производящая программное обеспечение для индустрии моды, использовала одностраничный веб-сайт для продвижения предстоящего вебинара.
Хотя эта цель может быть любой, наиболее распространенным призывом к действию является бесплатное предложение посетителям чего-то ценного в обмен на их адрес электронной почты. Халявой может быть отчет, консультация, оценка, демонстрация или даже доступ к вебинару или видео.
Повторите свой призыв к действиюХотя вы должны ограничить свою целевую страницу одним призывом к действию, не стесняйтесь повторять этот призыв к действию несколько раз. Если ваша страница разбита на разделы, включите CTA в каждый раздел.
Кроме того, не забудьте подкрепить призыв к действию формулировкой на кнопке, например, «Получить отчет сейчас» или «Посмотреть демонстрацию», а не чем-то невзрачным, например «Нажмите здесь».
Значение слогана Поскольку вы не сможете включить всю предысторию своей компании, обязательно используйте слоган. Это возвращает нас к вашему ценностному предложению. Ваш слоган — это его супероблегченная версия.
Это возвращает нас к вашему ценностному предложению. Ваш слоган — это его супероблегченная версия.
В сочетании с вашим логотипом он должен дать посетителю краткое описание того, кто вы и чем занимаетесь. Бонусные баллы, если это цепляет или запоминается, например, Nike «Просто сделай это», M&Ms «Тает во рту, а не в руке» и Bounty «The quicker picker upper».
Обеспечить стороннюю проверкуПоскольку вы предоставляете ограниченный объем информации, потребность в проверке возрастает. Все, что вы можете использовать для повышения доверия посетителя к вам, является плюсом.
Независимая проверка от известных организаций, таких как Good Housekeeping и Better Business Bureau, может повысить доверие к вашей целевой странице.
Знак одобрения Good Housekeeping, Verisign, Better Business Bureau, ваша местная торговая палата — все это примеры общепризнанной проверки, которая поможет развеять сомнения у потенциальных клиентов.
Отзывы завоевывают доверие Если клиент говорит, что вы великолепны, это вызывает больше доверия, чем если вы говорите это о себе. Отзывы клиентов должны иметь место на вашем одностраничном веб-сайте с целевой страницей.
Отзывы клиентов должны иметь место на вашем одностраничном веб-сайте с целевой страницей.
Это могут быть письменные заявления, в которых должно быть указано имя говорящего. Используйте имя и фамилию, если это возможно, чтобы повысить достоверность. Вы также можете указать город и штат говорящего, чтобы помочь привлечь других клиентов из того же региона, которые чувствуют, что им может быть понятна сказанное.
Если ваши клиенты могут предоставить фотографию, сопровождающую их заявление, это еще больше повысит доверие. И джекпот — это видео-отзыв, в котором ваш посетитель может услышать и увидеть, как ваш клиент говорит о том, насколько вы удивительны.
В дальнейшем, по мере того, как ваша компания будет приобретать все больше историй успеха, вы сможете использовать эти отзывы для создания подробных тематических исследований, добавляя еще один инструмент в свой маркетинговый арсенал.
Видео добавляет еще одно измерение Я упоминал об использовании видео для отзывов, но это не единственная цель, которую оно может выполнять. Рассмотрите возможность включения короткого видео-приветствия от генерального директора или менеджера компании.
Рассмотрите возможность включения короткого видео-приветствия от генерального директора или менеджера компании.
Возможность смотреть генеральному директору в глаза и слышать ее голос добавляет элемент правдоподобности и может помочь продвижению потенциального клиента к клиенту.
Добавьте подсказку о срочностиОдин из лучших способов повысить конверсию — добавить срочности вашему тексту.
Дайте вашим посетителям дополнительный толчок к действию, добавив крайний срок или ограничение к вашему предложению.
Ограниченное по времени предложение, ограниченное количество или ограниченная доступность могут подтолкнуть потенциального клиента к действию.
Списки Catch the EyeМеняйте способ представления информации на одностраничном веб-сайте, чтобы удерживать внимание посетителя. Маркированные или нумерованные списки привлекают внимание и позволяют читателю быстро просмотреть текст.
Список услуг — это краткая возможность изложить все, что вы предлагаете. Вы не только с большей вероятностью получите запросы на эти конкретные услуги; с вами также будет меньше шансов связаться с потенциальными клиентами, которые вам не подходят.
Вы не только с большей вероятностью получите запросы на эти конкретные услуги; с вами также будет меньше шансов связаться с потенциальными клиентами, которые вам не подходят.
Список характеристик — это возможность рассказать о лучших качествах вашего продукта или услуги. Это позволяет потенциальным клиентам мысленно проверить, подходит ли им ваш продукт.
Наконец, список преимуществ может представить убедительный обзор всех замечательных вещей, которые потенциальные клиенты могут ожидать, если они совершат покупку в вашей компании. Как они могут сказать нет?
Функция живого чатаБыстро завоевывает популярность живой чат, который дает посетителям возможность немедленно получить ответы на свои вопросы и, наоборот, компании взаимодействовать с потенциальными клиентами на ранних этапах процесса продажи.
Живой чат на целевой странице может быть эффективным средством привлечения потенциальных клиентов.
Мобильные и адаптивные целевые страницы Поскольку большая часть вашей аудитории, вероятно, просматривает ваш одностраничный веб-сайт с целевой страницей на своем смартфоне или планшете, вы должны проектировать с учетом этих небольших носителей.
Ваша целевая страница должна хорошо выглядеть и работать на мониторе ПК, планшете и смартфоне.
Ваша страница должна автоматически реагировать, чтобы она хорошо выглядела и функционировала независимо от того, как просматривается страница.
Окунуться в ИнтернетЕсли вы ищете способ начать свой новый бизнес или продвигать один конкретный продукт или услугу из вашего существующего бизнеса, подумайте об одностраничном веб-сайте с целевой страницей.
Отслеживайте свои результаты, чтобы увидеть, как они работают на вас, и постоянно совершенствуйте свою презентацию по мере того, как вы определяете направление своего бизнеса.
Как и в случае с любым маркетинговым инструментом, вам нужно будет отслеживать результаты и при необходимости вносить коррективы.
В современном мультимедийном мире у вас нет недостатка в вариантах продвижения вашего бизнеса. Одностраничные, целевые страницы, микросайты — это экономичный и относительно простой способ проверить ситуацию и помочь вашему бизнесу набрать обороты.

 Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.