Как правильно оформить главную страницу сайта
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.

Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.

- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
- Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:

Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:

Подробнее о навигации читайте в нашей статье.
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:

Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.

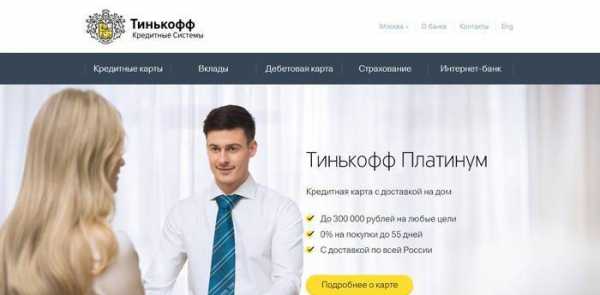
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.

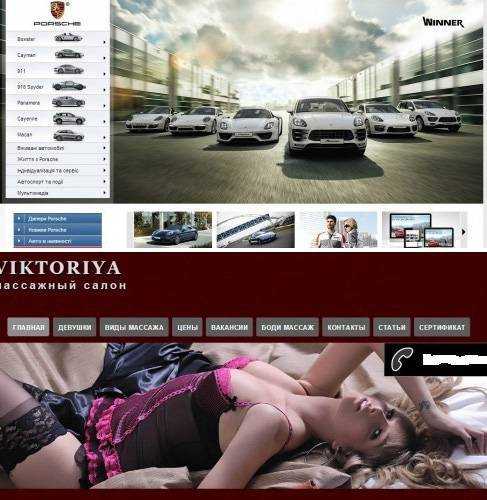
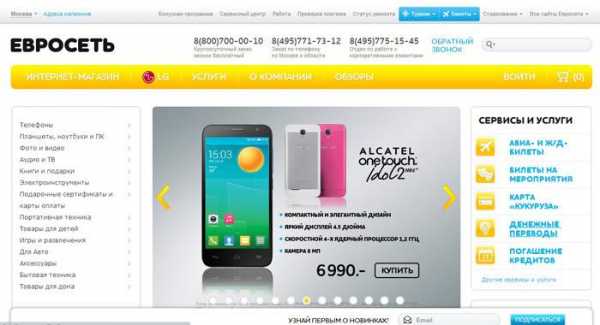
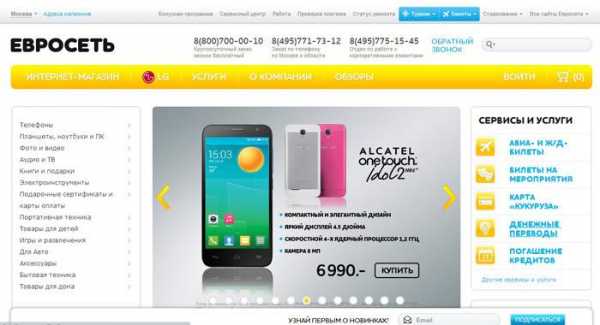
На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
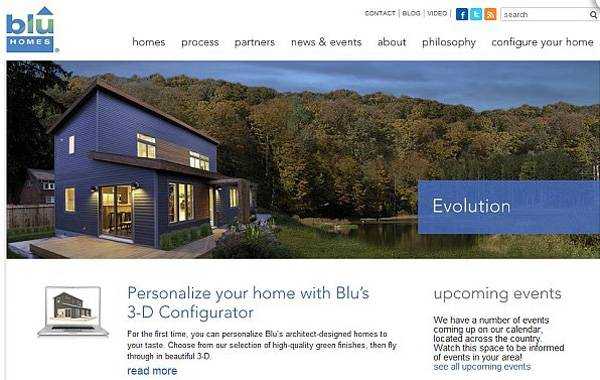
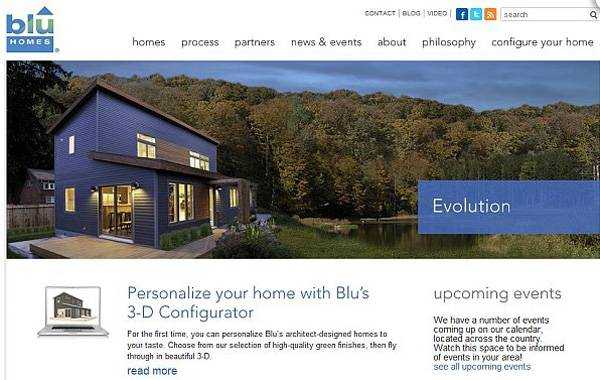
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:

Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Читайте также:
kak-pravilno-oformit-glavnuyu-stranitsu-sayta15 гениальных примеров главной страницы сайта
Источник изображения
У вас не будет второго шанса произвести первое впечатление второй раз. Вот почему главная страница — одна из самых важных страниц вашего сайта. Если новому посетителю не нравится то, что он видит, не сомневайтесь, что он нажмет кнопку «Назад». Многие пользователи до сих пор судят о книге по обложке.
Что делает главную страницу привлекательной? Как получить высокую конверсию и низкий коэффициент отказов? Как оформить главную страницу блога? Каковы удачные примеры текстов о компании? В этой статье вы найдете ответы на эти вопросы.
На любой главной странице должны быть следующие элементы:
- Ясный ответ на вопросы пользователя: «Кто вы?», «Что вы предлагаете?» и/или «Что я могу сделать здесь?». Ваша компания должна ответить на эти вопросы так, чтобы каждый посетитель понял, что оказался в нужном месте. Если пользователи в течение нескольких секунд не смогут найти ответ на поставленные вопросы, следующий их шаг — это отказ!
- Резонанс с целевой аудиторией. Главная страница должна говорить с целевой аудиторией на ее языке. Старайтесь избегать «корпоративной абракадабры» и устраните все лишнее и отвлекающее.
- Ценное предложение. Заголовок и еще раз заголовок! Выразите смысл своего товара или услуги в одном предложении так, чтобы у пользователей не возникло желания поискать что-то получше у ваших конкурентов. Решение проблемы — вот о чем необходимо писать; не нужно перечислять технические составляющие оффера.
- Юзабилити. Все страницы, показанные ниже, очень удобны: на них легко ориентироваться, на них нет «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
- Призыв к действию (СТА-элемент). На каждой из 15 примеров главной страницы эффективно использованы первичный и вторичный СТА-элементы. Они направляют посетителей к следующему шагу. Например, «Бесплатная пробная версия», «Купить сейчас» или «Подробнее». Помните, что цель главной страницы — удержать посетителей на вашем сайте и провести их до конца воронки конверсии.
- Общий дизайн. Хорошо продуманная страница — залог успеха в воспитании лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении пользователей в воронке конверсии.
- Не останавливайтесь на достигнутом. Если вас устраивает коэффициент конверсии вашего ресурса, знайте, что его можно увеличить на 10-50% с помощью несложного сплит-теста главной страницы.
1. FreshBooks
2. Золотая семерка: lp пример с удачным оформлением отзывов
3. CloudPassage: видео на главной странице
4. Box
5. Aweber: пример хорошей текстовой страницы
6. Carbonmade
7. Evernote.com: пример страниц описания сайта
8. Unlocking
9. Tribal Media: образец для панорамы на главной странице
10. eWedding
11. Basecamp: сайт с удачной лид-формой
12. Eventbrite: новость на главной странице
13. GoodData: удачная картинка на главной странице сайта
14. TechValidate
15. Endeavor.org
1. FreshBooks
на сайт
Этот пример главной страницы сайта html гениален, потому что:
- Удачно использовано сочетание цветов и эффективно расставлены СТА-элементы.
- Очень заманчивый текст на СТА-элементе: «Попробуйте бесплатно в течение 30 дней».
- Эффектный подзаголовок: «Для более 5 миллионов людей, использующих FreshBooks, финансовая отчетность теперь не проблема». Это заявление привлекательно для целевой аудитории, потому что освоение бухгалтерского программного обеспечения, как правило, мучительно сложно для фрилансеров и владельцев малого бизнеса.
2. Золотая семерка: lp пример с удачным оформлением отзывов
на сайт
Это гениально, потому что:
- Лаконичный дизайн сочетается с убедительным заголовком и подзаголовком.
- Общую концепцию отлично поддерживает призыв к действию «Наслаждаться уютом» и красивая фотография, создающая теплую и спокойную атмосферу.
- Стоит отдельно отметить на этой главной странице оформление отзывов. Наличие не только фотографий и имен реальных клиентов, но и карточек, на которых эти отзывы были написаны изначально, делает их особенно достоверными. Если вы думаете, как разместить отзывы на главной странице, пример этого сайта достоен подражания.
3. CloudPassage: видео на главной странице
на сайт
Это гениально, потому что:
- Четкий и чистый дизайн страницы. Текстовый контент, точно передающий суть деятельности CloudPassage. Вот как на главной странице сайте разместить вместо фото презентацию или видео, закрепляя послание (месседж, message) с его помощью.
- Только один направляющий призыв к действию. Чтобы у пользователей не оставалось сомнений, ниже указаны два сообщения: «Без кредитных карт», «Без обязательств».
4. Box
на сайт
Это гениально, потому что:
- Домашняя страница Box является отличным примером того, как красиво разместить на главной странице информацию, используя силу визуальных эффектов и текстового контента. Простой, но сильный заголовок.
- На главной странице отлично смотрятся логотипы заказчиков с надписью «Более 140,000 компаний используют Box», доказывающие популярность бренда.
- Дополнительное доверие вызывают размещенные на видном месте контакты для сайта. Пример Box содержит хорошо заметный номер телефона вверху страницы.
5. Aweber: пример хорошей текстовой страницы
Это гениально, потому что:
- Текстовая страница с сильным заголовком «7 причин подписаться на рассылку бесплатных советов по емейл-маркетингу» сообщает посетителю о множестве бонусов и предъявляет социальные доказательства.
- Данная страница повысила процент подписок на рассылку на 321%.
6. Carbonmade
на сайт
Это гениально, потому что:
- Оригинальная и забавная графика наглядно демонстрирует, на что способны специалисты этой компании.
- Цифры и краткий, но емкий список преимуществ выглядят очень убедительно.
- Красивая интеграция меню с иконками. Значки главной страницы для сайта, разделов «О нас», «Примеры работ» и «Цены» вызывают улыбку и запоминаются.
7. Evernote.com: пример страниц описания сайта
на сайт
Это гениально, потому что:
- Заголовок страницы Evernote «Помни все» наверняка оказался бы победителем в номинации «Все гениальное – просто».
- На этой странице видны три простых предложения, которые буквально «выскакивают» на зеленом фоне.
- При просмотре страницы взгляд невольно останавливается на кнопке призыва к действию: «Попробуй Evernote бесплатно».
8. Unlocking
на сайт
Это гениально, потому что:
- С первого взгляда ясно, о чем этот сайт. И хотя большинство посетителей наверняка знает, что делать в случае блокировки телефона, на этой странице есть небольшое описание решения этой проблемы.
- Эффект главной страницы построен на контрасте цветов и силе элементов доказательства. Например, «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Короткая лид-форма, размещенная непосредственно на странице вместо кнопки призыва к действию, избавляет пользователей от необходимости перехода и ожидания загрузки для сайта — пример правильного оформления.
9. Tribal Media: образец для панорамы на главной странице
Это гениально, потому что:
- Впечатляющая городская панорама в хедере главной страницы привлекает максимум внимания. Как сделать картинку для главной страницы сайта? Вы не прогадаете, если последуете примеру Tribal Media.
- Сила заголовка — в отсутствии лишних слов.
10. eWedding
на сайт
Это гениально, потому что:
- Главная страница включает в себя только самые необходимые элементы и ничего лишнего.
- Отличный заголовок и убедительный призыв к действию, который уменьшает сомнения благодаря тексту: «Создайте свой бесплатный свадебный сайт за 5 минут». Простой нтмл 5. Пример кода главной страницы будет предоставлен клиенту.
11. Basecamp: сайт с удачной лид-формой
на сайт
Это гениально, потому что:
- В течение долгого времени страницы Basecamp были просто удивительными. Их отличительная черта – всегда эффектный заголовок и фото клиентов.
- Как оформить главную страницу в блоге или на сайте так, чтобы получить как можно больше подписчиков? Разместите непосредственно на ней лид-форму для регистрации, избавляя пользователей от лишних действий, экономя их время и не рассеивая их внимание.
12. Eventbrite: новость на главной странице
на сайт
Это гениально, потому что:
- Заголовок на главной странице «Если что-то происходит, здесь вы об этом узнаете» работает потому, что любопытство всегда двигало деятельностью людей.
- Интересный подзаголовок. В нем пользователям предлагают либо просмотреть тысячи событий, либо создать собственное событие и продавать на него билеты.
- Яркое праздничное фото, лаконичный дизайн, новости на главной странице, повествующие о грядущих интересных событиях, усиливают эффект.
13. GoodData: удачная картинка на главной странице сайта
на сайт
Это гениально, потому что:
- Главная страница оформлена, мягко говоря, нестандартным способом, но это только одна из многих причин, по которой ее можно назвать блестящей.
- Картинка для сайта главной страницы помогает пользователям увидеть, как предлагаемый продукт выглядит в повседневной жизни.
- Единственный минус – отсутствие четкого СТА-элемента.
14. TechValidate
на сайт
Это гениально, потому что:
- Пример страницы, на которую просто приятно посмотреть. Этого удалось добиться за счет использования белого пространства и контрастных цветов.
- Заголовок ясен и убедителен. То же можно сказать о призывах к действию.
- Желтый цвет заголовка внушает пользователям мысль о ценности предложения.
15. Endeavor.org
на сайт
Это гениально, потому что:
- Хотя эта домашняя страница выглядит не броско, она очень хорошо выполняет многие свои функции. Во-первых, заголовок. Он пробуждает в вас желание узнать больше.
- Во-вторых, видео. Из него можно подробнее узнать о предложении.
- Значки социальных сетей для главной страницы сайта помогают повысить узнаваемость бренда среди более широкой аудитории, что особенно важно для некоммерческих организаций или любого социально-ориентированного сайта.
Высоких вам конверсий!
По материалам: blog.hubspot.com
11-01-2013
lpgenerator.ru
Как оформить главную страницу сайта для успешного продвижения
Оглавление:
- Какой должна быть идеальная главная страница?
- Что должно быть на главной странице сайта? Важные элементы оформления.
- Что отталкивает пользователей от главной страницы сайта?
Главная страница сайта — это лицо компании. Обычно именно на нее попадают потенциальные клиенты и именно по ней оценивают, стоит ли дальше сотрудничать с фирмой. Главная страница сайта сродни витрине магазина. Если она привлекает внимание, то потенциальный покупатель зайдет внутрь, чтобы внимательнее рассмотреть товар. К тому же она играет роль информационного центра, помогая пользователю сориентироваться и понять, где искать необходимую информацию.
Какой должна быть идеальная главная страница сайта?
- Информативной. Заходя на сайт, посетитель сразу же должен получить на первой странице короткие и четкие ответы на вопросы:
- Что это за сайт?
- Что здесь можно найти?
- Можно ли доверять этой компании?
- Чем этот сайт лучше других?
- Что делать дальше?
И если посетитель получает нужную ему информацию и понимает, что этот сайт может предложить то, что ему нужно и на выгодных условиях, то он останется на страницах ресурса и с большей вероятностью станет клиентом компании. Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
- Целевой. Обращаться к своим клиентам необходимо на их языке. Если это крупная B2B-компания, то лучше придерживаться профессионального сленга, сдержанного стиля — все должно подчеркивать профессионализм и серьезность компании. А если это развлекательный ресурс, целевой аудиторией которого является молодежь, то уже можно и нужно придерживаться разговорного стиля написания текстов, более смелого дизайна главной страницы.
- Удобной и функциональной. Информация и ссылки на главной странице должны быть расположены грамотно, чтобы посетителю было удобно пользоваться ресурсом. Интуитивно понятная навигация, контакт для обратной связи, популярный контент\товар и возможность его заказать непосредственно с главной страницы, адаптированный дизайн сайта — вот только некоторые элементы, которые делают страницу удобной. Но при этом всего должно быть в меру, поскольку перегруженная контентом и функциональными блоками страница отпугнет пользователя.
- Визуально привлекательной. Это очевидное, но довольно сложное требование. Сложность заключается в том, что у всех свое представление о прекрасном. При разработке дизайна главной страницы необходимо помнить, что она должна нравиться не владельцу ресурса, а его клиентам. А как показывает практика, их предпочтения могут сильно различаться. Дизайн главной страницы сайта должен быть привлекательным, и для его создания необходимо четко понимать, кто является целевой аудиторией ресурса.
Ниже приведены примеры дизайна главных страниц салонов красоты. Информативным первый вариант назвать сложно. Перейдя на этот ресурс по запросу «салон красоты», пользователь, скорее всего, покинет его через 1 секунду, потому что здесь нет ответа ни на один из вышеперечисленных вопросов. На втором сайте есть понятная навигация, выведены прайс-лист и список основных услуг, представлены специалисты, которые будут работать с клиентом, примеры работ и актуальные акции. Человек, желающий воспользоваться услугой, наверняка задержится здесь, чтобы ознакомиться со всей информацией.


Также на примерах главной страницы сайтов можно сразу увидеть выполнение и нарушение последних трех пунктов. Уверены, объяснять, где удачный вариант, а где — нет, не нужно. Первый сайт нельзя назвать ни привлекательным, ни продающим, ни удобным и функциональным. Низкое качество изображений, применение светлых шрифтов, отсутствие логичной структуры, функциональных блоков и продающих элементов делают первый сайт малопривлекательным для пользователей. Напротив, на втором ресурсе сразу виден блок, где можно подобрать интересующую услугу, ознакомиться со стоимостью, получить бонусы, участвуя в акциях, плюс привлекательный дизайн — все это заставит посетителя задержаться на сайте, а затем воспользоваться предложением.
Важные элементы оформления: что должно быть на главной странице сайта?
Главная страница сайта должна соответствовать ожиданиям клиента и отрасли, в которой работает компания. Но четкого ответа на вопрос о том, какой должна быть главная страница сайта, не существует, иначе все сайты были бы похожи друг на друга. Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Навигация
Как уже говорилось, навигация по сайту должна быть простой и интуитивно понятной. Пользователи должны легко и быстро находить нужную им информацию на странице.
Пример главной страницы сайта с удачной навигацией:

Если это интернет-магазин, рекомендуем оформить на главной странице небольшой каталог с наиболее популярными товарами, скидками и/или новинками. Если это информационный портал, то это могут быть ссылки на наиболее популярные статьи, последние материалы и т. п. Например:

Уникальное торговое предложение
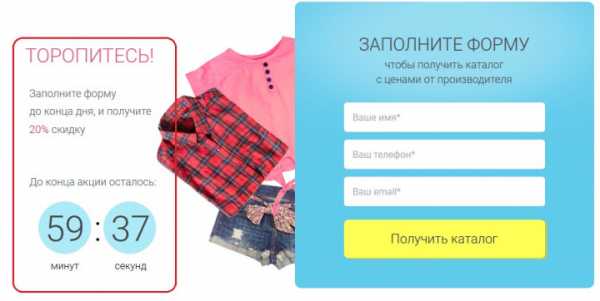
Посетитель должен понимать, почему ему необходимо купить товар именно на этом сайте. Преимущества компании, выгоды для клиента должны быть оформлены лаконично и размещены в видимой части экрана. Например, как на рисунке ниже. Выделенный блок является уникальным предложением, а ограничение акции по времени подталкивает пользователей к быстрому принятию решения.

Графический контент
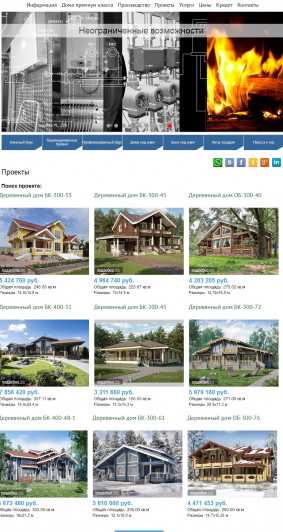
Фотографии и изображения обеспечивают визуальную привлекательность главной страницы сайта. Возьмем к примеру сайт по продаже деревянных домов.
Можно сколько угодно писать о красоте дома и его уюте, природе вокруг, но никто не поймет этих преимуществ, пока не увидит. Но только не стоит размещать изображения, купленные на фотобиржах. Лучше поместить реальные фотографии товаров, объектов, результатов работы и т. п. Если не оформить главную страницу с помощью графического контента, сайт будет смотреться уныло и серо. Это непременно скажется на уровне конверсии и в конечном итоге на продажах.
Сравните следующие главные страницы сайтов:


В первом случае одного взгляда на страницу достаточно, чтобы составить представление о том, какие дома предлагает компания, а также о их стоимости. Во втором случае на главной странице просто размещен общий малоинформативный текст. В данном случае пользователь с большей вероятностью покинет сайт.
Текст
Необязательно на всех главных страницах сайта должен быть текстовый контент. Если это интернет-магазин, то можно обойтись и вовсе без него, ограничившись несколькими предложениями, описывающими выгоды для клиента. Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).

Целевые кнопки
Не исключено, что посетитель сайта захочет более детально ознакомиться с ассортиментом товаров или услуг, почитать отзывы, статьи или историю компании. Но не стоит лишать его возможности совершить заказ, покупку, зарегистрироваться или оформить подписку с главной страницы. Возможно, уже здесь он увидит необходимый товар или услугу из каталога самых популярных и решится на покупку. Для этого необходимо дать пользователю возможность в один клик перейти на страницу оформления заказа или регистрации (в зависимости от того, чего Вы ждете от своих потенциальных клиентов).

Что отталкивает пользователей главной страницы сайта?
В стремлении улучшить главную страницу сайта необходимо знать меру. Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
- музыка и посторонние звуки. Неожиданно начинающаяся мелодия, резкие звуки или звуковые призывы купить товар вызывают лишь одно желание — как можно быстрее найти кнопку и выключить навязчивое аудиосопровождение. И зачастую ей становится кнопка, закрывающая сайт раз и навсегда;
- навязчивая реклама сторонних ресурсов. Мало того, что рекламные баннеры сильно снижают доверие к сайту, так еще и отвлекают Вашего потенциально клиента от конечной цели — покупки/заказа на Вашем сайте. Такая реклама может увести клиента с Вашего ресурса;
- требование регистрации. Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
- грамматические ошибки. Если уже на главной странице сайта попадаются ошибки и опечатки, грубые нарушения пунктуации, то это вряд ли вызовет доверие посетителя;
- мелкие шрифты или слишком высокий контраст. Сайт должен быть приятен для пользователя — глаза не должно резать от слишком контрастного или мелкого шрифта. Никто не уйдет с сайта только из-за этого, но вкупе с другими недостатками оформления и форматирования это может сыграть не в Вашу пользу;
- долгая загрузка страницы. Красивые изображения, фотографии, графики — это, конечно же, хорошо. Но нужно помнить, что перед размещением графического контента на сайт необходимо уменьшить его вес для более легкой загрузки. Посетитель не будет долго ждать, пока прогрузится страница. И насколько бы красивой она ни была, ее никто не увидит;
- лишние элементы. Часы, облака тегов, виджеты погоды и другие подобные элементы оформления перегружают главную страницу и отвлекают от основной информации. Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков;
- отсутствует адаптивная верстка. Все больше посетителей заходят на сайты через планшеты и смартфоны. И если сайт не адаптирован под разные устройства, то Вы потеряете огромное количество потенциальных клиентов.
Оформление главной страницы сайта — это процесс практически бесконечный. Если Вы думаете, что можно один раз постараться и после этого забыть о проблеме, то Вы глубоко заблуждаетесь. Главная страница должна постоянно развиваться и совершенствоваться. Чтобы оставаться востребованным и не терять клиентов, следите за тенденциями в копирайтинге, юзабилити и SEO, используйте Вебвизор, чтобы понимать поведение и потребности посетителей Вашего сайта. Анализируйте популярность различных информационных блоков с помощью инструментов Яндекс.Метрики и удаляйте некликабельные элементы, заменяя их другими материалами.
www.demis.ru
Как оформить главную страницу сайта: теория и примеры
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Главная страница – это одежка, по которой встречают сайт. Если она не вызывает доверия у пользователя или просто неудобна в использовании, вы наверняка получите еще одного «отказника». Поэтому сегодня говорим об оформлении главной страницы сайта: каким оно должно быть и чего стоит избегать, выясним, из чего состоит классическая структура ресурса и как сделать все правильно.
Каким должно быть оформление главной страницы сайта?
Информативным, полезным, удобным и приятным глазу. Это если вкратце. Разберем подробнее.
Главная страница – это всегда точка входа. Даже если новый пользователь перешел из поиска и попал на специально созданную посадочную страницу, он все равно перейдет на главную. Человек захочет узнать, что вы за компания, какие услуги и товары у вас есть. И ваша задача – помочь ему в этом.
На главной стоит обязательно указать:
- Кто вы и чем занимаетесь.
- Что вы предлагаете.
- Почему стоит выбрать вас, а не любую другую компанию
Помимо этого нужно позаботиться о привлекательной визуальной составляющей и простоте использования. Сайт, который выглядит как пришелец из 2004 года не вызовет доверия, потому что обратных примеров вокруг пруд пруди. Зачем покупать старую машину, если при прочих равных можно купить новую?
Похожая ситуация с удобством использования. Если человеку сходу непонятно, куда тут жать, это как минимум вызовет раздражение. Все должно быть максимально очевидно и просто, но со вкусом.
Как оформить главную страницу сайта: разбираем подробно
Возьмем за пример классическую структуру сайта. В общем случае страница состоит из шапки с навигацией, парочки информационных блоков и призыва к действию. Разберемся с каждым элементом подробно.
Шапка и навигация
Здесь все просто: тут размещается логотип (он же ссылка на главную), меню со ссылками на страницы. Здесь не стоит оригинальничать, потому что отступив от классической вертикальной или горизонтальной планировки вы рискуете запутать пользователя. Если делаете меню с иконками, снабдите их текстовым пояснением. «Контакты» размещайте либо справа, либо снизу, зависимость от типа меню.
В шапке стоит указать основную контактную информацию: телефон, адрес и почту. Так будет проще всем: пользователю не придется идти на страницу контактов, чтобы позвонить и задать вопрос о товаре или услуге.
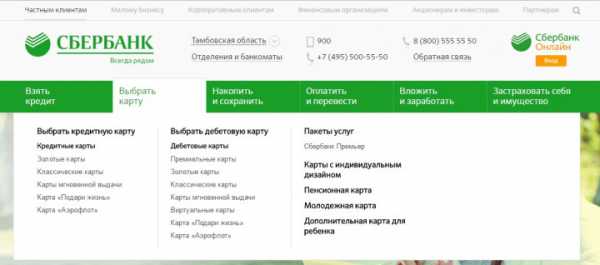
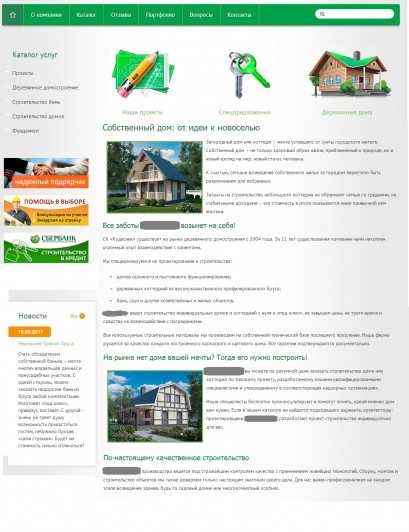
Хороший пример оформления шапки главной страницы сайта – «Сбербанка». Все просто и правильно – под каждую услугу отдельный блок, контакты интегрированы в шапку.
Блоки с информацией
Если вы не «Газпром», стоит сообщить пользователю о том, чем вы вообще занимаетесь – это будет первый информационный блок. В нем стоит кратко рассказать о ваших услугах, товарах и преимуществах.
Следующий пункт – ваши преимущества. Обязательно вынесите его в отдельный пункт с собственным заголовком. Для потенциального клиента важно понять, почему он должен выбрать именно вас, а не любую другую компанию. Постарайтесь ответить на этот вопрос и сделать это максимально сжато.
Структурируйте текст так, чтобы читателю было удобно: используйте заголовки, дробите текст на небольшие абзацы и так далее. Если пользователю интересны условия и стоимость доставки, он сразу найдет нужную информацию. Если хочет еще раз почитать о ваших преимуществах, то проблем тоже не возникнет.
Призыв к действию
Оформление главной страницы сайта должно решает две задачи: привлекает внимание пользователя к нужным вещам и плавно подводит его к покупке. Поэтому важно в подходящий момент подтолкнуть пользователя к нужному решению. С этим всегда справлялся грамотный «Call-to-acton» – «призыв к действию».
Он может быть разным. Если у вас всего одна услуга, то все очевидно – вам нужно подвести потенциального клиента к ее покупке, а потом «дожать» грамотно размещенной кнопкой.
Если услуг несколько, разведите их по разным страницам. На главной оставьте самую важную – чем больше у покупателя вариантов, тем вероятнее он запутается и вообще не станет ничего выбирать.

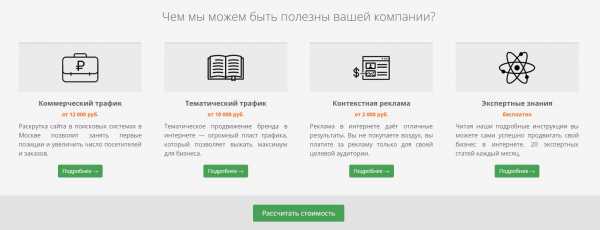
Пример – сайт «Семантики». Призыв к действию один для всех услуг, поэтому внимание пользователя не рассеивается.
Подвал
Или футер. Его может не быть, если на главной включена бесконечная прокрутка, но в классической структуре он есть обязательно. Там размещаются все контакты, ссылки на соцсети, страницы с вакансиями, реквизитами и другими вещами не первой важности. В футере можно разместить дополнительный блок с контактами, а чуть выше сделать еще одну копку призыва к действию – на случай, если пользователь решил изучить предложение очень подробно и домотал страницу до конца.
Советы
Не перегружайте
Не размещайте на главной слишком много текста, это отпугнет посетителей. Если без «портянки» на 10 тысяч символов не обойтись, грамотно структурируйте текст: на каждую мысль или описание услуги должно приходиться по заголовку, а абзацы не должны быть слишком большими.
Выделяйте выгодные предложения
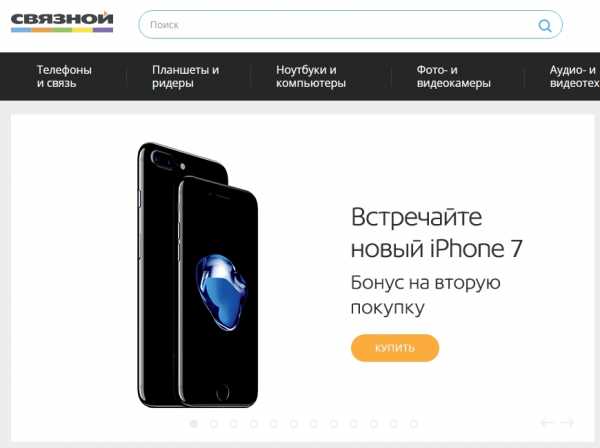
Если делаете скидку на услугу или товар, разместите информацию о ней ближе к шапке. Так пользователь сразу оценит выгоду и задумается о покупке, даже если не планировал ее делать.

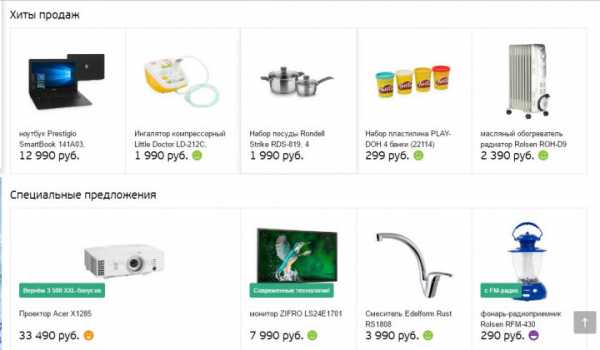
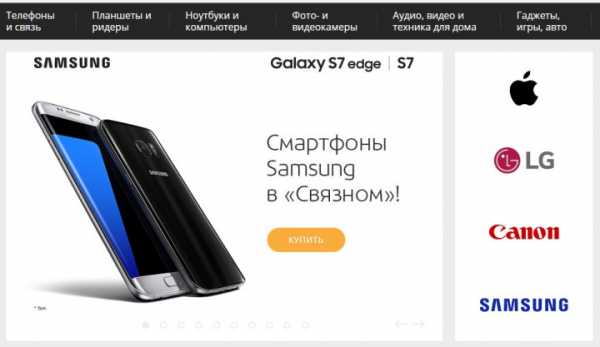
Так сделал «Связной» – акция на виду и привлекает внимание.
Используйте изображения
Иногда, правильно подобранная картинка стоит тысячи слов, потому что визуальный контент проще воспринимать. Примеров полно: сколько раз вы видели стоковые фото со счастливыми людьми, подкрепленные краткими и лаконичными описаниями услуг? Мозг сразу связывает изображение и текста, даже если человек понимает, что это все заигрывание и обман.
Не перехваливайте себя
Избегайте фальши, люди не идиоты и прекрасно понимают, когда вы слишком много на себя берете. Никому не нужны тексты в стиле магазина на диване, просто опишите свои преимущества и услуги как есть.
Постоянно редактируйте страницу
Тестируйте новые варианты текстов, призывов к действию и структуры. Правила и советы – это прекрасно, но никогда не знаешь, что сработает на самом деле. Кейсов, когда противоречащие логике действия приводили к увеличению конверсии, полно. К примеру, я читал про сайт, который увеличил продажи, убрав описания товаров из карточек. Тестируйте, экспериментируйте и следите за эффективностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, поменяйте структуру шапки ресурса, измените компоновку карточки товара – что-нибудь простое и незначительное может дать очень серьезный эффект.
Как оформить главную страницу сайта с точки зрения SEO-оптимизации
Нужно органично использовать ключевые слова. Самый простой вариант – вписывать их в заголовки. Но так сделать можно не всегда, потому что запросы пользователей бывают совершенно дикими. В этом случае копирайтеру придется постараться и сделать так, чтобы текст получился для людей, а не для поисковых роботов.
Итоги
Оформление главной страницы сайта – это важно. Если она плохо выглядит или неудобна для пользователя, он не станет задерживаться на ресурсе и тем более не станет ничего покупать. Поэтому не стоит изобретать велосипед – иногда привычные вещи работают лучше всего. Шаблонный сайт делать тоже не стоит, но с экспериментами нужно быть аккуратнее. Сделайте привычную пользователю структуру, наполните страницу полезной информацией и добавьте что-то от себя – рецепт универсален и оставляет много места для творчества.
В статье используются изображения Дмитрия Миролюбова.
semantica.in
Как оформить главную страницу сайта?

Визитная карточка любого сайта – это его главная страница. Именно она знакомит аудиторию с вашим бизнесом и во многом от нее зависит дальнейшее сотрудничество с клиентами. В данной статье мы расскажем о том, как оформить главную страницу сайта и из чего она состоит.
Прежде чем создавать сайт, необходимо тщательно продумать каким он будет, ведь ресурс должен настраивать пользователей на доверие, предполагать полное удобство пользования и привлекать как оформлением, так и контентом. Если обдумать и скомпоновать все детали не хватает времени или опыта, можно обратится за помощью к профессионалам. При оформлении главной страницы сайта, как и при создании сайтов под ключ в Иваново, необходимо продумать все мелочи: дизайн, удобство, юзабилити, информативность, релевантность.

Для посетителей сайта существует время, которое обычно составляет 4 секунды, для того, чтобы понять хочет он продолжать знакомство с ресурсом или нет. Поэтому предприниматель должен продумать и создать оформление страницы сайта так, чтобы заинтересовать пользователя за это мгновение. Вы, наверняка уже знаете, что значит слово хайпанешь, так вот не редкость, когда это понятие становится связующим звеном между главной страницей сайта и пользователем.
Конечно, не во всех случаях применения хайпа для оформления главной страницы сработает в правильном направлении, но предприниматели для того, чтобы удержать пользователя, применяют самые разнообразные способы.
Так каким все-таки должно стать оформление главной страницы сайта, чтобы клиенты были заинтересованы и хотели возвращаться к вам снова и снова? Давайте поговорим об этом.
Что должно быть на главной странице сайта?
Не все предприниматели и пользователи, которые создали свой ресурс, могут дать ответ на вопрос – что должно быть на главной странице сайта, чтобы привлечь потенциальных клиентов? В первую очередь, основная страница ресурса должна моментально привлекать внимание, быть визуально приятной, достаточно информативной, удобной в пользовании, вызывающей интерес и понятной.
Для того, чтобы дать оценку понятности главной страницы сайта, необходимо рассказать о себе и ответить на следующие вопросы:
- Что представляет сайт?
- Какой род его деятельности?
- Чем он может помочь каждому пользователю?
- В чем преимущества вашего ресурса над ресурсами конкурентов?
- Почему вам могут доверять?
- Что подтвердит высокое качество вашей работы?
- Какие вы даете гарантии?
- Как с вами связаться и где находитесь?
Помните о том, что даже при переходе нового пользователя из поисковой системы на посадочную страницу, он, в любом случае, ознакомится с главной, желая глубже изучить какие услуги или товары вы предлагаете, что из себя представляете и какими преимуществами обладаете. Поэтому основная задача – оказать помощь в этом вопросе и позаботиться о структуре главной страницы.

Очень важно продумать и визуальную картинку. Без внешней привлекательности главной страницы, говорить о комплексном интернет-продвижении сайта не придется и это будет лишь отталкивать клиентов одного за другим. Ресурс, представляющий внешний вид, схожий с сайтами десятилетней давности, тоже не вызовет интереса и доверия. Этот пункт требует должного внимания, привлечение к работе опытных специалистов и соответствие современным разработкам и запросам.
Удобство – такой же важный пункт, как и визуальная привлекательность. Непонятная информация, полный хаос главной страницы и слишком специализированные термины вызовут у клиента только раздражение и желание тут же покинуть сайт.
Стандартная структура главной страницы сайта включает информационные блоки или разделы, шапку, навигацию, и футер. Поговорим об этом подробно.
Блоки для главной страницы сайта
Вся важная информация, которая содержит краткий перечень ваших товаров, услуг и преимуществ представляет блоки для главной страницы сайта. Эти данные необходимы для того, чтобы сообщить вашей аудитории о том, чем вы занимаетесь и что предлагаете.

Отдельным блоком должны быть перечислены преимущества вашего бизнеса. Этот пункт должен выделяться отдельным заголовком. Чтобы понять для чего это нужно, необходимо обладать знаниями основных правил ведения бизнеса, которые упростят работу с оформлением главной страницы сайта и нарисуют общую картину схем и правил, необходимых для успешного ведения предпринимательской деятельности.
Самое важное, создать необходимые условия для того, чтобы потенциальная аудитория точно понимала, почему должна выбрать именно вас. Для этого все преимущества должны носить конкретику и иметь максимально краткий объем.
Уделяйте большое внимание структуре блоков: выделяйте заголовки, разделяйте информацию на небольшие части. Если в этом будет сохранено удобство, клиент быстро заинтересуется вашим предложением и без труда найдет любую нужную информацию.
Меню навигации для сайта
Прорабатывая меню навигации для сайта, самое главное, помнить о том, что ваш клиент посещал за свою жизнь множество сайтов и визуально знает классическую структуру составления меню: вертикальное и горизонтальное. Поэтому он, не глядя, сможет отыскать раздел «Контактная информация», которая расположена сверху справа в горизонтальном меню и снизу в вертикальном. Любые изменения в классической структуре могут только запутать клиента, а значит не принести пользу вам.

Меню навигации включает логотип компании, который располагается в левом верхнем углу главной страницы. Он обладает незаменимой и важной функцией, позволяя пользователю, кликнув по нему, моментально вернуться с любой страницы сайта на главную.
В верхней части страницы или «шапке» следует предоставить основную информацию, содержащую телефон, адрес и e-mail. Это очень удобно и позволит клиенту мгновенно получить то, что его интересует.
Хотелось бы упомянуть и о том, что если предприниматель решает оформить главную страницу сайта со стороны SEO-оптимизации ему необходимо разобраться с тем, что такое SEO-копирайтинг и зачем он нужен, либо обратиться за помощью к опытному специалисту.
Оформление главной страницы сайта со стороны SEO-оптимизации предполагает умеренное использование ключевиков. Чаще всего их вклинивают в заголовки, но это не всегда возможно, потому что запросы пользователей иногда сложные и непонятные. Для этого и нужны знания SEO-копирайтинга, которые позволят вам или специально обученным профессионалам создать сайт для клиентов, а не для поисковых роботов.
Как оформить футер?
Некоторые разработчики считают создание футера бесполезным занятием, объясняя это тем, что пользователь просто «не дойдет» до этой ступени. Это неверно, и любой предприниматель, придерживаясь классической модели в оформлении главной страницы сайта, должен знать, как оформить футер и для чего он нужен.
Его, конечно, может и не быть, в этом случае на сайте создают бесконечную прокрутку, что не для всех удобно, поэтому поговорим о классической структуре, в которой наличие футера – обязательный момент.
Важно знать, что большое значение в удобстве пользования футером имеет карта сайта. Ранее мы вас знакомили с тем, что такое Sitemap (карта сайта), как его создать и какие виды бывают, но хотелось бы отметить, что именно карта сайта сможет познакомить клиента с навигацией ресурса и даст доступ к остальному контенту.

В футере размещается полезная информация всех контактов: это могут быть ссылки на аккаунты и сообщества в соц. сетях, реквизиты, актуальные вакансии и прочее. Создавая этот важный штрих для главной страницы сайта, нужно учитывать современные инструменты и подходить с позиции модных тенденций и стиля.
Подводя итог, хотелось бы отметить, что оформление главной страницы сайта очень важно и должно работать на привлечение аудитории, а также плавно подводить к покупке товара или услуги. Для этого не стоит создавать страницу по подобию остальных сайтов, но и с креативом лучше быть осторожнее, чтобы не навредить. Рецепт оформления главной страницы сайта прост: берете основную классическую структуру, добавляете к ней качественный и актуальный контент и вносите щепотку творчества и креатива.
pro-promotion.ru
Как правильно оформить главную страницу сайта
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.

Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.

- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
- Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
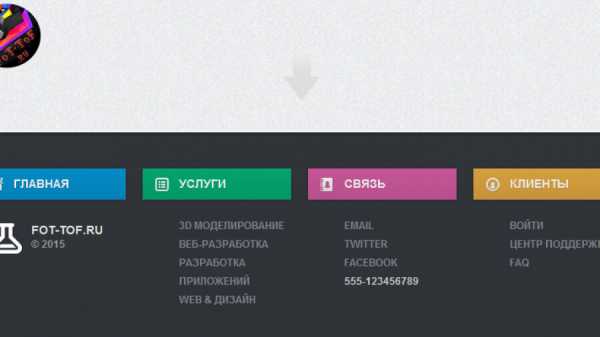
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:

Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:

Подробнее о навигации читайте в нашей статье.
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:

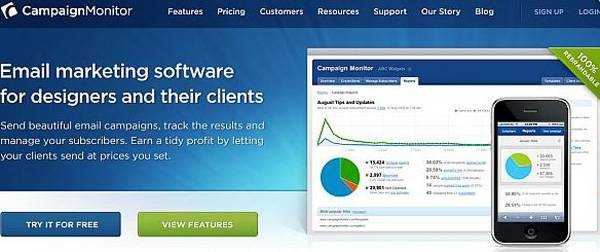
Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.

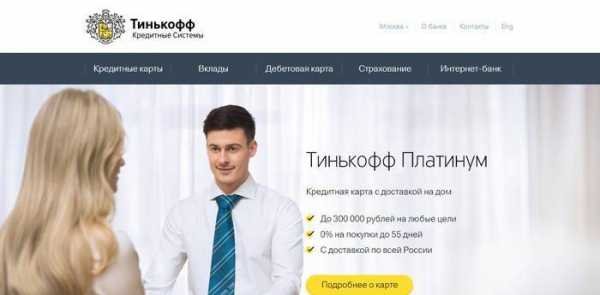
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.

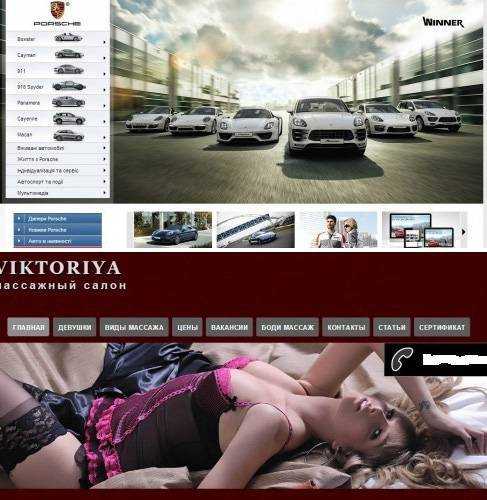
На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:

Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Читайте также:
kak-pravilno-oformit-glavnuyu-stranitsu-saytasrv01.texterra.ru
Главная страница сайта: как сделать и оформить — лучшие примеры
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- IGTV
- TikTok
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Геймификация: что это такое, для чего нужно и как использовать Как придумать название компании: лучшие примеры + 12 способов 50 способов увеличения продаж: план, цели, методы, акции, мероприятия Как добавить свою компанию в Дубль Гис: регистрация, вход в личный… Обзор Cashbox – биржа для заработка и продвижения в интернете
- PPC
internet-marketings.ru
