Примеры хорошего веб-дизайна
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
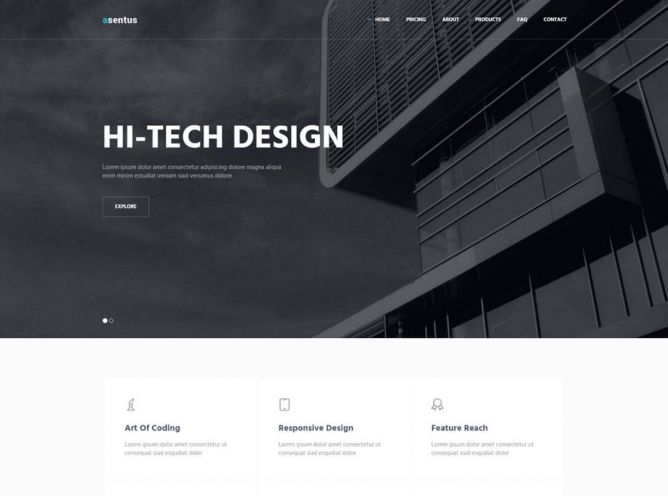
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).

Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
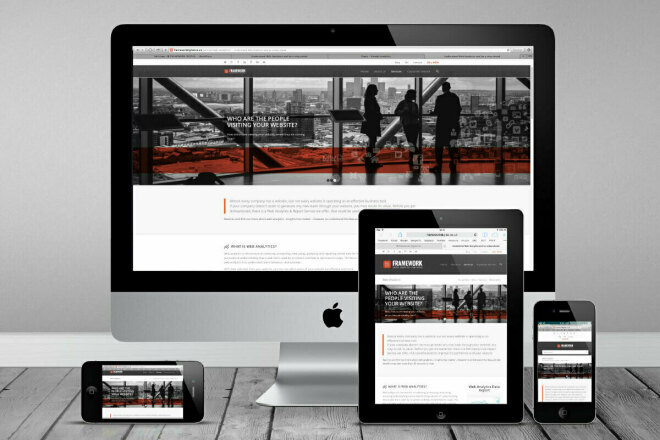
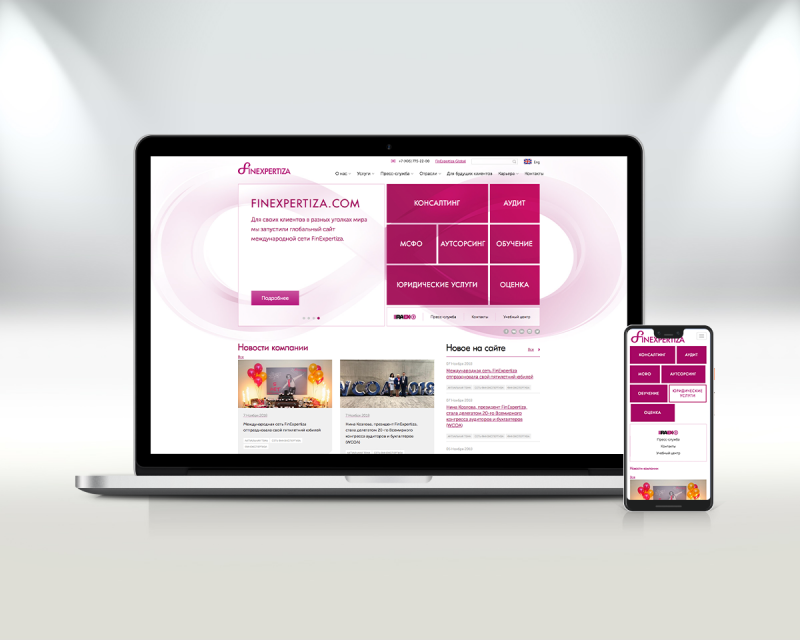
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
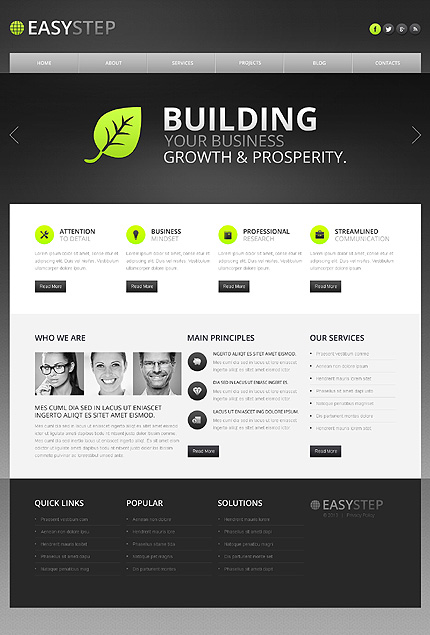
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
12 Примеров Хорошего Веб-Дизайна — Merehead
Посыл на домашней странице минимальный: название продукта и его цена, а также самые необходимые ссылки – заказ, поиск магазина и подробнее изучение товара. Панель навигации также позволяет перейти к поиску конкретных гаджетов.
Описание каждого продукта также полностью соответствует стилю компании. Каждую деталь они выделяют лишь слоганами, которые четко отображают функционал продукции.
В среднем нужно потратить не более двух минут, чтобы получить подробную информацию о любом товаре или услуге. В конце каждого описания призыв к действию – приобретение продукта.
Если бы человеку, который ничего не знает о нынешнем мире, дали изучить сайт Apple, он бы заинтересовался продукцией. Возможно, приобретение последовало бы незамедлительно.
Carmax
Глядя на сайт, можно сразу понять, что это площадка для торговли автомобилями. Но разработчики явно столкнулись с уникальной проблемой: компания продает и покупает транспорт. Потому домашнюю страницу Carmax нужно было ориентировать сразу на две категории пользователей.
Первое, что бросается в глаза – желтая область, которая призывает к действию (как к продаже, так и покупке). Второе – лаконичный слоган, объясняющий суть сайта. Третье – строка поиска автомобилей с необходимыми фильтрами.
Эти три составляющих и нужны пользователю, когда он работает с подобным сайтом. Нет нужды что-то искать: все перед глазами. Скролл страницы дает ответы на первостепенные вопросы, вроде особенностей сервиса или процедуры торгов. В качестве бонуса добавлены исследования по самым лучшим автомобилям.
CNN
Новостные сайты, как правило, уступают онлайн-магазинам в красоте. Но цель пользователя – узнать последние события дня в той или иной сфере. BBC, New York Times, Reuters и другие бренды поставляют самую актуальную информацию, освещая максимум деталей. Но, согласно исследованию Nettop20, первое место получил CNN.
BBC, New York Times, Reuters и другие бренды поставляют самую актуальную информацию, освещая максимум деталей. Но, согласно исследованию Nettop20, первое место получил CNN.
Сортировка новостей и самые актуальные события организованы на сайте примерно по тому же алгоритму, что и на BBC или других новостных порталах. Но преимущество CNN в самом частом обновлении информации и наибольшем количестве серверов по всему миру. Благодаря этому, пользователь может получить свежую новость в любой точке планеты незамедлительно. Что еще нужно от новостного портала?
Slack
Многие знают его как мессенджер для совместной работы и принятия важных решений внутри организации. Сегодня он не требует особого представления, так как получил мировую славу. Но сайт четко отображает, чем занимается компания и что они могут предоставить пользователям.
В одном предложении указано, что представляет собой Slack. Сразу следует поле для регистрации. «Представьте, чего можно добиться вместе» — слоган, который моментально вызывает мотивацию.
Разработчикам нужна регистрация и скачивание приложения. Потому они не дают пользователю сильно засиживаться на сайте. Краткая изложение особенностей и возможностей ПО – все, что есть на домашней странице. В конце предложение: «Попробуйте Slack бесплатно вместо со своей командой».
Есть жалобы, что сайт не дает инструкцию использования приложения. Но задача сайта в призыве к действию. Инструкции и подсказки есть в самой программе. А это еще один стимул скачать ее.
Booking.com
Куда бы Вы не поехали, проживание всегда останется вопросом первой необходимости. Объявления в сети давно переполнены мошенниками, а надеяться на поиск жилья по приезду очень опрометчиво. Потому многие пользуются Booking.com, который помогает найти жилье в любо уголке планеты.
По аналогии с Carmax можно заметить, что на первый план выдвинута строка поиска с основными фильтрами. Все дополнительные необходимости (фен, стиральная машина и т.п.) также можно указать на следующей странице.
На сайте жесткие требования к размещению объявлений, потому пользователь всегда может получить точную информацию о жилье. Booking.com считают самым популярным онлайн бронированием номеров и апартаментов. Все это благодаря простой навигации, которая позволяет в считанные минуты найти лучшее жилье.
Evernote
Еще одно популярное приложение для организации своей работы. В отличии от Slack, Evernote ориентирован не только на команду, но и на одиночных пользователей.
Главная цель – стимулировать потребителя зарегистрироваться и скачать программное обеспечение. Слоган и одно предложение полностью отображают деятельность компании и возможности приложения. Потому на домашней странице сразу выделена кнопка регистрации. Ведь, чем быстрее пользователь зарегистрируется, тем быстрее начнет работать с программой.
В панели навигации выделены разделы с тарифами и особенностями компании, а также справка по ее использованию. Снова ничего лишнего. Необходимый минимум для захвата внимания и призыва к действию.
Снова ничего лишнего. Необходимый минимум для захвата внимания и призыва к действию.
Ripple
Большинство криптовалютных проектов – один из лучших примеров качественной проработки сайта. Они привлекают пользователей своей идеей. Она должна быть уникальной и решающей какую-то глобальную проблему. При этом, большинство потенциальных потребителей знакомятся с ней через Интернет.
Приятные синие оттенки, предложение присоединиться и видео, объясняющее основы работы сети Ripple – все, что есть на домашней странице. Этого недостаточно, чтобы понять идею проекта. Но этого хватает, чтобы пользователь проскроллил страницу вниз.
Ниже они кратко объясняют ключевые проблемы сегодняшних международных переводов и предлагают свое решение. Также, на основной странице высветлены все партнеры компании, среди которых передовые банки мира. Если Standard Chartered или Banko Santander сотрудничают с Ripple, то почему рядовой пользователь должен обойти этот проект стороной?
Protest Sportswear
Онлайн-магазины обязаны проработать веб-дизайн до идеала. Ведь конкуренция в этой области сегодня неисчисляемая. Ведь качественную одежду сегодня поставляют много брендов. Но приятнее покупать ее за 5 минут, нежели за 15.
Ведь конкуренция в этой области сегодня неисчисляемая. Ведь качественную одежду сегодня поставляют много брендов. Но приятнее покупать ее за 5 минут, нежели за 15.
Protest Sportswear всегда меняют дизайн согласно сезону. Пока зима не окончена, они предлагают потребителю подготовиться к следующему снежному приключению. Ярко и стильно одетый герой на картинке лишь привлекает дополнительное внимание.
Панель навигации имеет четкие разделы исходя из одежды, которая необходима пользователю. Переходы между страницами организованы в виде слайдов, благодаря чему нет нужды смотреть на белый экран во время загрузки даже на протяжении одной секунды.
Желание купить какую-то вещь формируется из двух показателей: внешний вид и стоимость. Потому все товары расположены в виде картинок с ценниками. Всю дополнительную информацию можно узнать, перейдя на страницу с конкретным товаром.
На заказ уходить пара минут, поскольку все действия расположены последовательно, в интуитивном порядке. Выбор может занять несколько часов. Это зависит не от сайта, а от предпочтений покупателя.
Выбор может занять несколько часов. Это зависит не от сайта, а от предпочтений покупателя.
Simplychocolate.dk
Это онлайн-магазин шоколадных батончиков. Казалось бы, что тут можно придумать? На самом деле, его интерактивности позавидуют чуть ли не все сайты.
Товаров не так много, потому никаких разделов нет. Однако Вас познакомят с каждым из батончиков лучше, чем любой консультант в магазине.
Каждый батончик выделен своим цветом. Для ознакомления с составом нужно нажать на край фантика. При переходе на следующую страницу будет отображена анимация открывания фантика. В конце скролла Вам надломают кусочек, тем самым призывая попробовать шоколад.
Словами этот дизайн не передать. Просто попробуйте.
Sirinlabs
Еще один пример из мира криптовалют. Sirin Labs направляют свою деятельность на облегчение использования технологии блокчейн. Об этом они говорят на своей стартовой странице.
В общем, страницы подобны большинству криптовалютных проектов. Однако преимущество данного сайта в том, что разработчики не заставляют переходить по разделам и читать White Paper, чтобы познакомить пользователя со своими продуктами. Они расположены сразу на домашней странице, сразу после главного слогана.
Однако преимущество данного сайта в том, что разработчики не заставляют переходить по разделам и читать White Paper, чтобы познакомить пользователя со своими продуктами. Они расположены сразу на домашней странице, сразу после главного слогана.
В конце они также знакомят пользователей со своими партнерами, среди которых Leo Messi Management и Android. Лишь после предоставления полной информации о себе и своих продуктах они предлагают регистрацию.
Nixon
Еще один онлайн-магазин, выигравший в номинации «Лучший веб-дизайн 2015 года» по версии Awwwards. Сайт Nixon позволяет выбрать все элементы часов (от материала ремешка до цвета) прямо на домашней странице, благодаря чему пользователь тратить минимум времени на выбор.
Многие бренды позволяют создать собственный дизайн часов за отдельную плату. Однако, ни один из них не дает такой возможности онлайн. В этом главное преимущество сайта. Также они предоставили информацию касательно размеров ремешков. Таким образом, при создании заказа у пользователя не возникает никаких вопросов: он точно знает, что получит желаемое.
Таким образом, при создании заказа у пользователя не возникает никаких вопросов: он точно знает, что получит желаемое.
Adobe
Этот бренд нельзя обойти стороной, когда речь заходит о веб-дизайне. Ведь продукты Adobe помогают создать картинку сайта. И своим примером они показывают, что умеют разработать привлекательный и мотивирующий дизайн.
В панели навигации можно перейти к страницам с основными продуктами компании. Внизу расположена панель с переходами в блог, обращением в техническую поддержку или правилами использования продуктов.
Самое главное – домашняя страница содержит минимум информации и располагает массой пустого пространства. Можно предположить, что это связано с сутью продуктов Adobe: они дают возможность создавать.
Заключение
Традиции важны в разработке сайтов, но хороший веб-дизайн не требует строгого соблюдения четкой формулы. Как Вы могли заметить, общие элементы есть у каждого сайта, независимо от его специфики. Но каждый из них заметно отличается друг от друга.
Но каждый из них заметно отличается друг от друга.
Создавайте, а не копируйте. Придумайте лучший дизайн для Вашей целевой аудитории. Расскажите о своем продукте, высветлив его уникальные качества.
Выполнив это, Вы сможете создать сайт, на который все будут равняться и когда-то он попадет в подобный рейтинг.
Описание работы веб-дизайнера
Специальное предложение
Мы ищем веб-дизайнера, который будет отвечать за создание отличных веб-сайтов для наших клиентов. Основные обязанности включают концептуализацию и реализацию креативных идей для клиентских веб-сайтов, а также создание визуальных элементов, соответствующих брендингу наших клиентов. Вы будете тесно сотрудничать с нашей командой веб-разработчиков, чтобы обеспечить правильную и беспроблемную реализацию.
Чтобы преуспеть в этой роли, вам необходимо обладать отличными навыками визуального дизайна и владеть программным обеспечением для графического дизайна, таким как Adobe Photoshop и Adobe Illustrator.
Веб-дизайнер Обязанности:
- Разработка концепций творческих идей с клиентами.
- Тестирование и доработка дизайна сайта.
- Разработка рекомендаций по проектированию, стандартов и лучших практик.
- Поддержание внешнего вида веб-сайтов за счет соблюдения стандартов содержания.
- Разработка визуальных изображений для веб-сайтов и обеспечение их соответствия брендингу клиентов.
- Работа с различными системами управления контентом.
- Обмен дизайнерскими идеями с использованием пользовательских потоков, технологических потоков, карт сайта и каркасов.
- Включение функций и функций в веб-сайты.
- Разработка образцов страниц, включая цвета и шрифты.
- Подготовка планов дизайна и представление структуры веб-сайта.
Веб-дизайнер Требования:
- Соответствующий диплом в смежной области.
- Знание программного обеспечения для графического дизайна, включая Adobe Photoshop, Adobe Illustrator и другие инструменты визуального дизайна.

- Владение языками веб-программирования, такими как HTML и CSS, JQuery и JavaScript.
- Хорошее понимание систем управления контентом.
- Хорошее понимание принципов поисковой оптимизации.
- Хорошее понимание проблем кросс-браузерной совместимости.
- Отличные навыки визуального дизайна.
- Современный опыт работы с международными веб-протоколами, стандартами и технологиями.
- Креативен и открыт новым идеям.
- Легко адаптируется и готов изучать новые техники.
- Отличные коммуникативные навыки.
Часто задаваемые вопросы о веб-разработчиках:
Что такое веб-разработчик?
В основные обязанности веб-разработчика входит проектирование и создание веб-сайтов. Добавьте свои основные должностные обязанности веб-разработчика в наш образец описания работы веб-разработчика, чтобы создать индивидуальный список для вашего бизнеса.
Могу ли я настроить ваше описание веб-разработчика?
Когда вы размещаете объявление о вакансии веб-разработчика, вы должны предоставить соискателям информацию о роли в вашей организации. Не стесняйтесь редактировать или добавлять в любой раздел нашего описания веб-разработки, чтобы получить список вакансий, который подходит именно вам.
Не стесняйтесь редактировать или добавлять в любой раздел нашего описания веб-разработки, чтобы получить список вакансий, который подходит именно вам.
Какую информацию я должен указать при публикации списка вакансий веб-разработчика?
Когда вы создаете описание должности веб-разработчика, вы должны сосредоточиться на том, чтобы дать соискателям больше информации о том, что ваша компания ищет при приеме на работу в следующий раз. Предоставьте подробную информацию о ролях и обязанностях веб-разработчиков в вашей организации. Помогите кандидатам понять качества и квалификации, которые им потребуются для достижения успеха. Объедините свои данные с нашим примером описания работы веб-разработчика и начните привлекать лучшие таланты уже сегодня.
У вас есть вопросы для веб-разработчиков?
У нас есть вопросы для собеседования, которые сопровождают все наши должностные инструкции.
Шаблон должностной инструкции веб-дизайнера
Веб-дизайнер В обязанности входит:
Выполнение всех этапов визуального проектирования от концепции до окончательной передачи и проектирования
Концептуализация оригинальных идей дизайна веб-сайта, которые обеспечивают простоту и удобство для пользователя сложных препятствий
Краткая информация о вакансии
Мы ищем талантливого веб-дизайнера, который будет создавать удивительные возможности для пользователей. Идеальный кандидат должен иметь представление о чистом и искусном веб-дизайне. Они также должны обладать превосходными навыками проектирования пользовательского интерфейса.
Идеальный кандидат должен иметь представление о чистом и искусном веб-дизайне. Они также должны обладать превосходными навыками проектирования пользовательского интерфейса.
Успешный кандидат сможет преобразовать требования высокого уровня в потоки взаимодействия и артефакты. Они смогут превратить их в красивый, интуитивно понятный и функциональный дизайн.
Обязанности
Выполнить все этапы визуального проектирования от концепции до окончательной передачи в проектирование
Концептуализация оригинальных идей дизайна веб-сайта, которые делают сложные препятствия простыми и удобными для пользователя
Создавайте каркасы, раскадровки, потоки пользователей, потоки процессов и карты сайта для обмена идеями взаимодействия и дизайна
Представление и защита проектов и ключевых результатов перед коллегами и заинтересованными сторонами на уровне руководства
Создание и продвижение руководств по проектированию, лучших практик и стандартов
Требования и навыки
- Подтвержденный опыт работы веб-дизайнером
- Демонстрируемые навыки графического дизайна с сильным портфолио
- Большой опыт создания макетов, раскадровок, потоков пользователей, потоков процессов и карт сайта
- Владение Photoshop, Illustrator или другими инструментами визуального дизайна и каркаса
- Знание HTML, CSS и JavaScript для быстрого прототипирования
- Опыт работы в процессе разработки Agile/Scrum
- Отличные навыки визуального дизайна с чувствительностью к взаимодействию пользователя с системой
- Способность творчески и эффективно решать проблемы
- Будьте в курсе последних веб-тенденций, методов и технологий
- BS / MS в области взаимодействия человека с компьютером, интерактивного дизайна или предмета изобразительного искусства
Часто задаваемые вопросы
Чем занимается веб-дизайнер?
Веб-дизайнеры работают над созданием внешнего вида веб-сайтов.