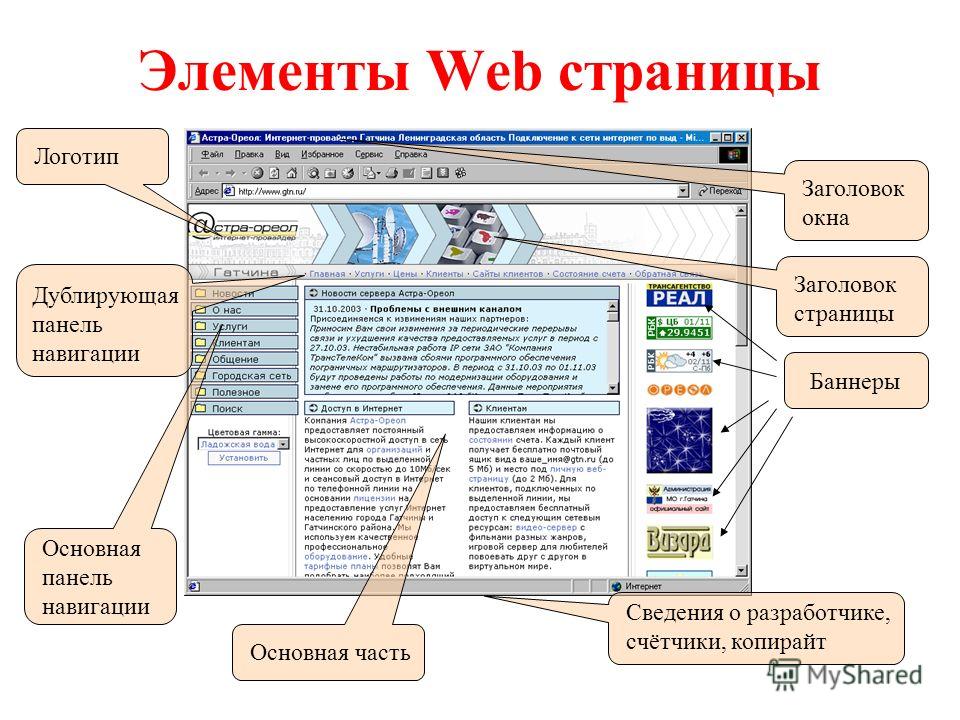
как сделать красивый сайт / Skillbox Media
Дизайн
#статьи
- 13
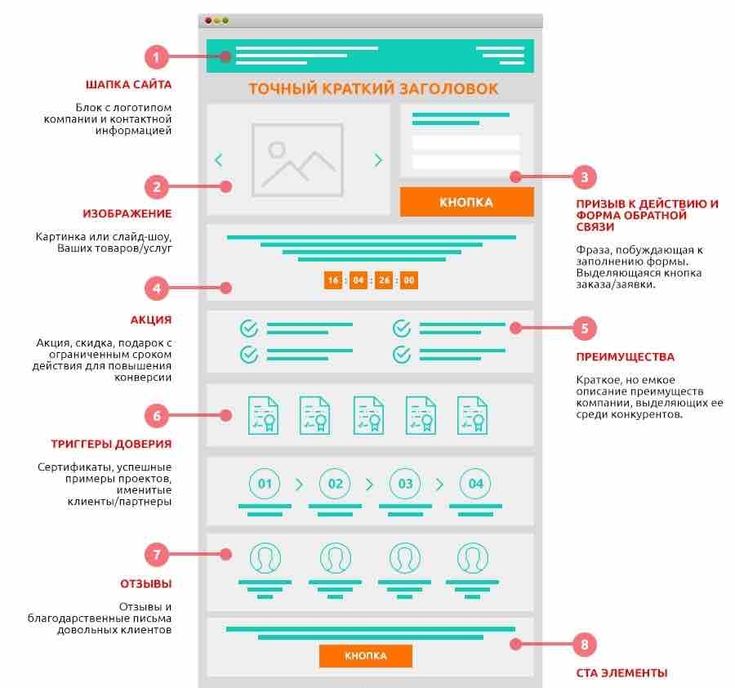
Из чего состоит дизайн сайта и как сделать сайт, отвечающий запросам пользователей? Рассказываем в этом материале.
Vkontakte Twitter Telegram Скопировать ссылкуЖанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент. Если он сам не до конца понимает специфику задачи, посмотрите с ним сайты конкурентов и сайты смежных ниш — это прояснит, какой дизайн и какие элементы оформления нравятся вашему клиенту.
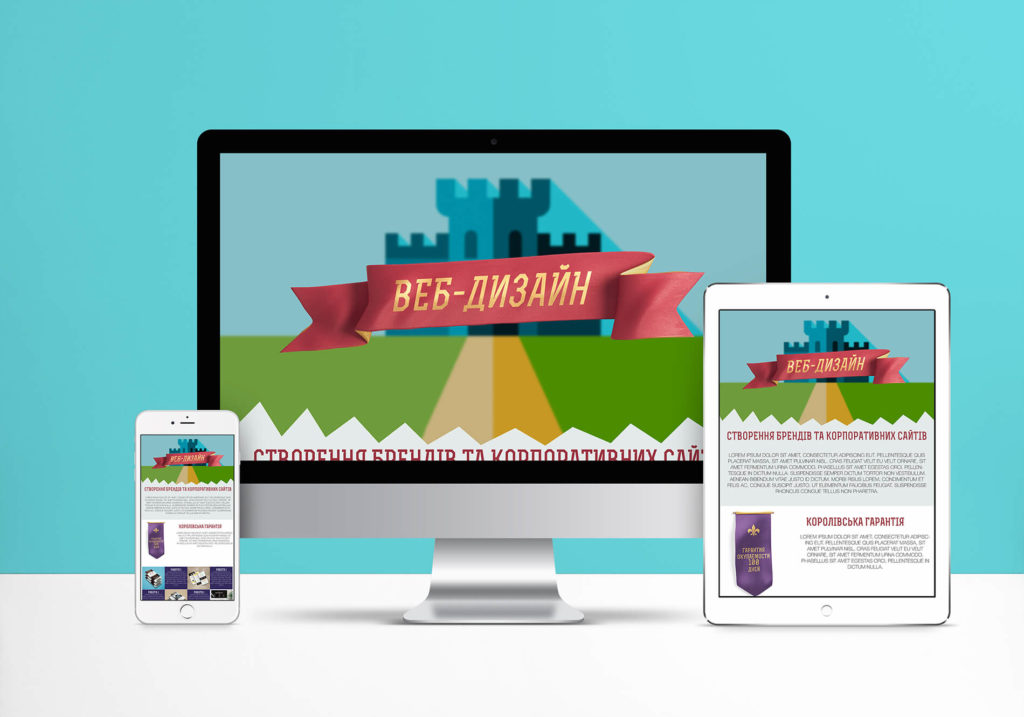
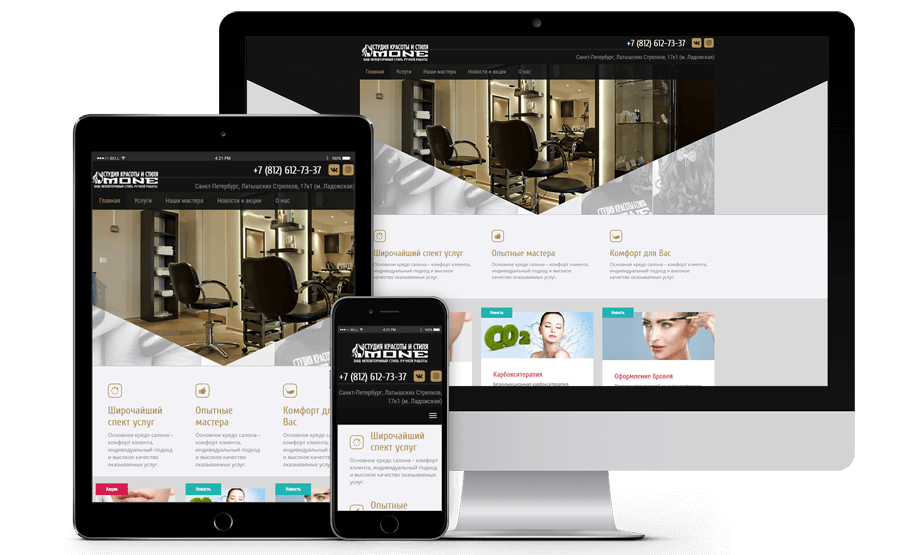
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
Мобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену m. или mobile.
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.
Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
Сайт Awwwards — отличное место для поиска вдохновения А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO». Vkontakte
Twitter
Telegram
Скопировать ссылку
А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO». Vkontakte
Twitter
Telegram
Скопировать ссылку Научитесь работать в Illustrator, Photoshop, InDesign и Figma. Добавите в портфолио плакаты, логотипы, дизайн мерча и другие сильные проекты. Начнёте карьеру в студии или на фрилансе.
Научитесь работать в Illustrator, Photoshop, InDesign и Figma. Добавите в портфолио плакаты, логотипы, дизайн мерча и другие сильные проекты. Начнёте карьеру в студии или на фрилансе.Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Профессия Графический дизайнерCitroën представила новый логотип 29 сен 2022
Третья биеннале предметного дизайна «Придумано и сделано в России» объявила шорт-лист 28 сен 2022
Специальность «Дизайн» включили в приоритетный список для освобождения от мобилизации 27 сен 2022
Понравилась статья?
Да
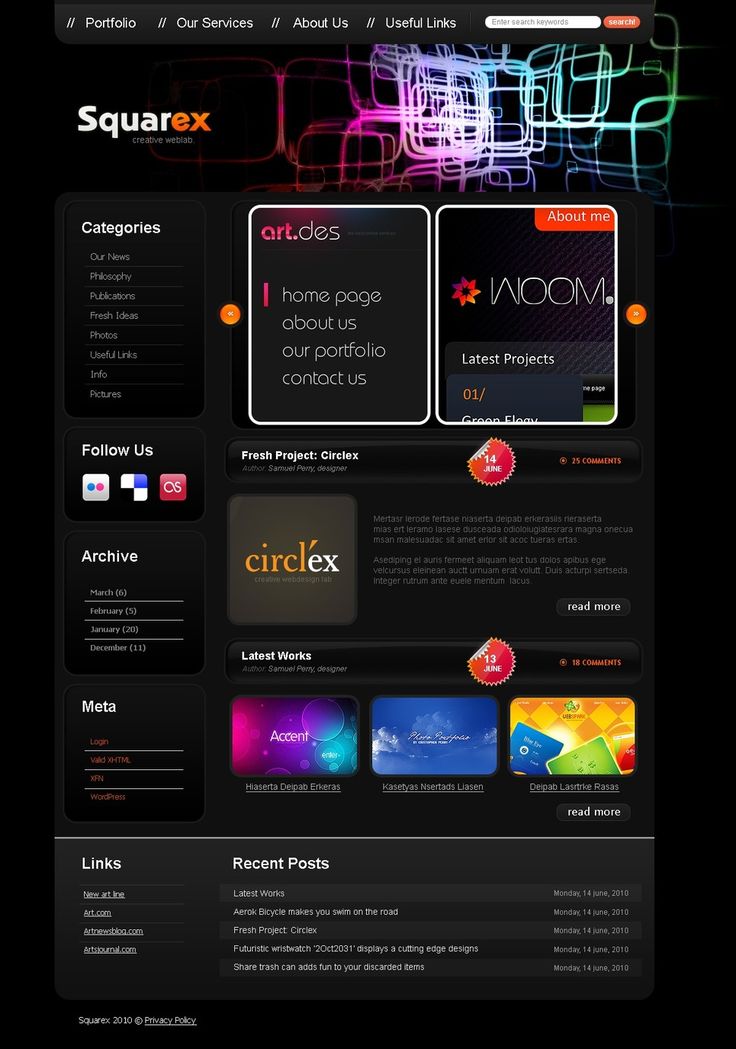
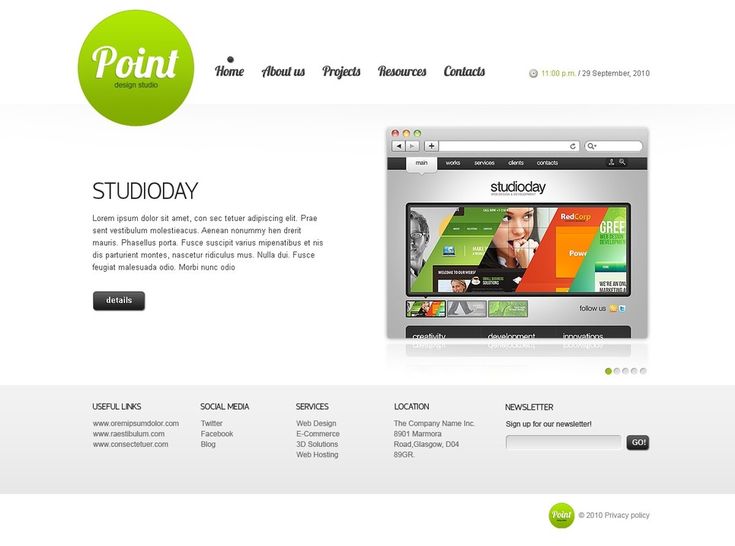
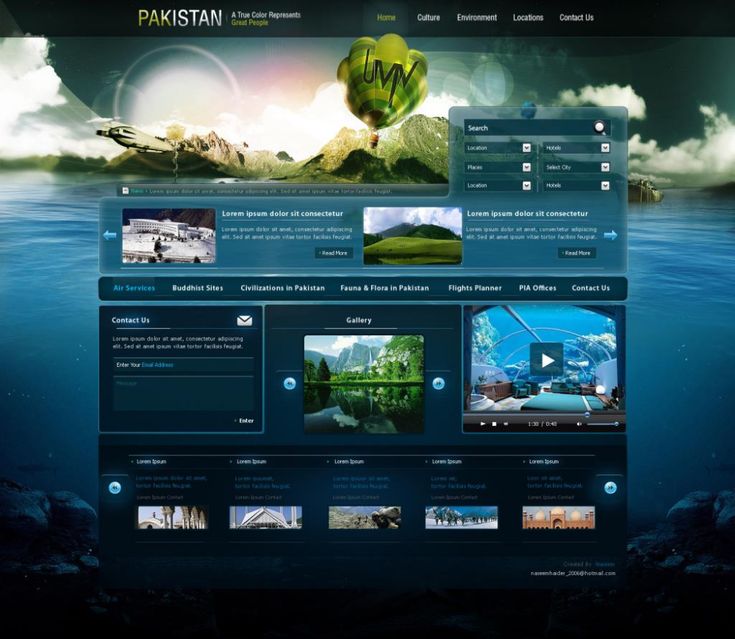
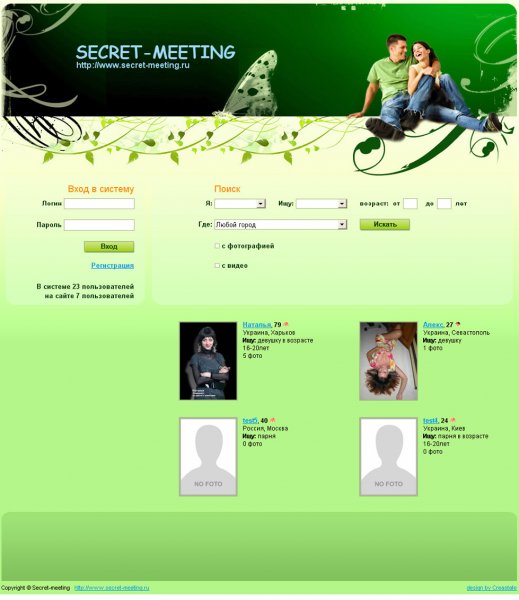
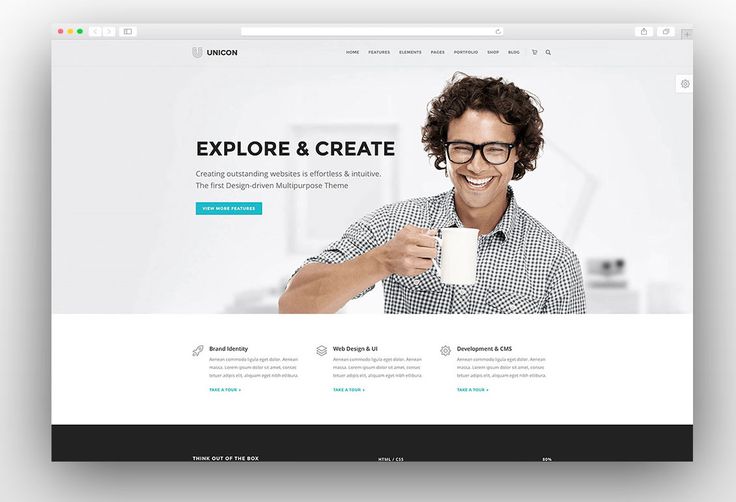
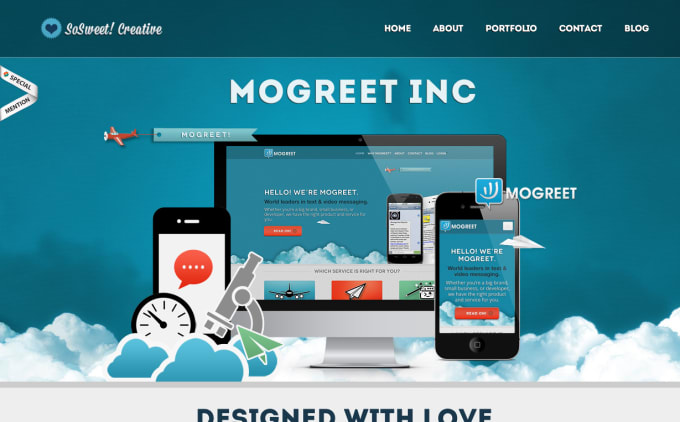
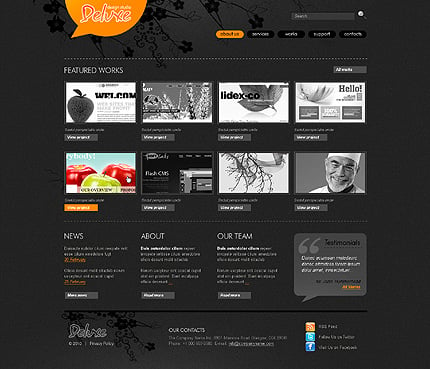
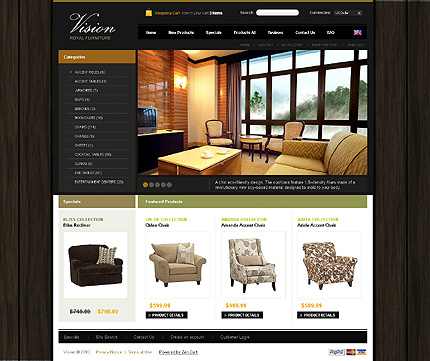
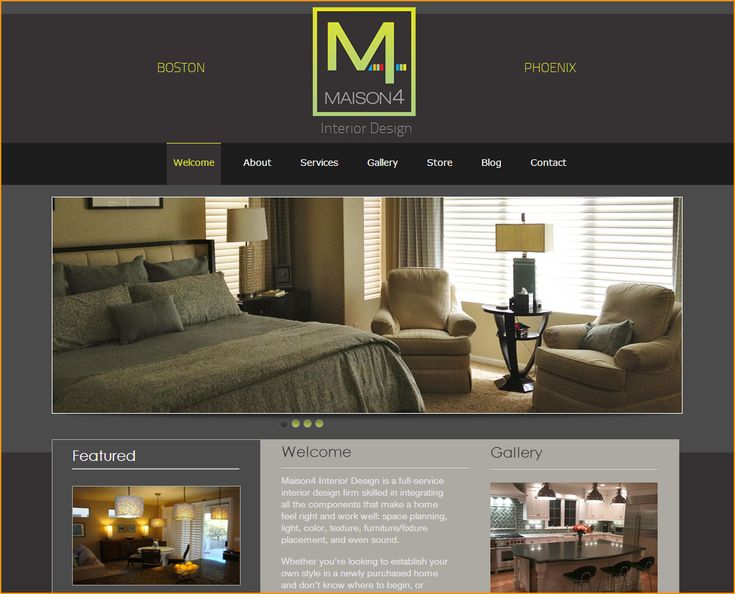
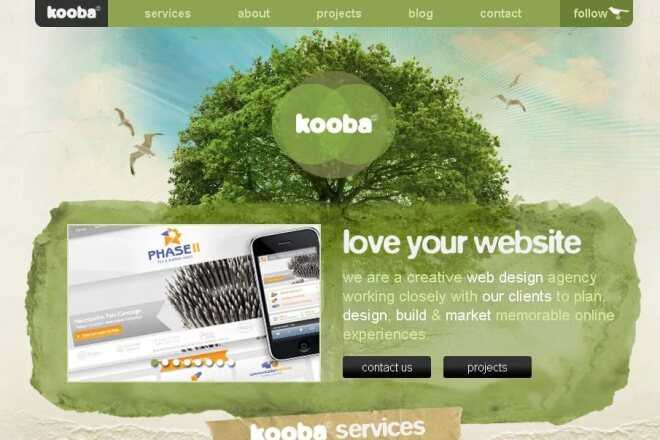
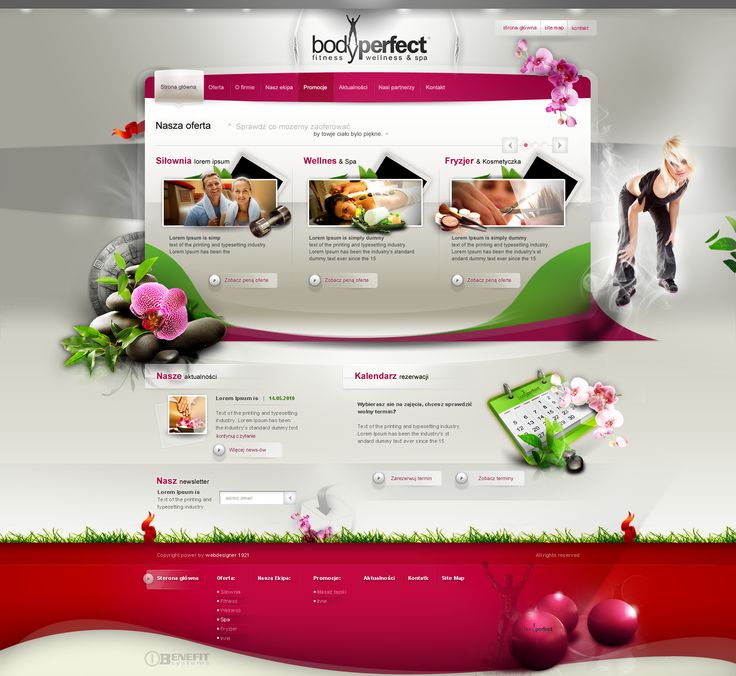
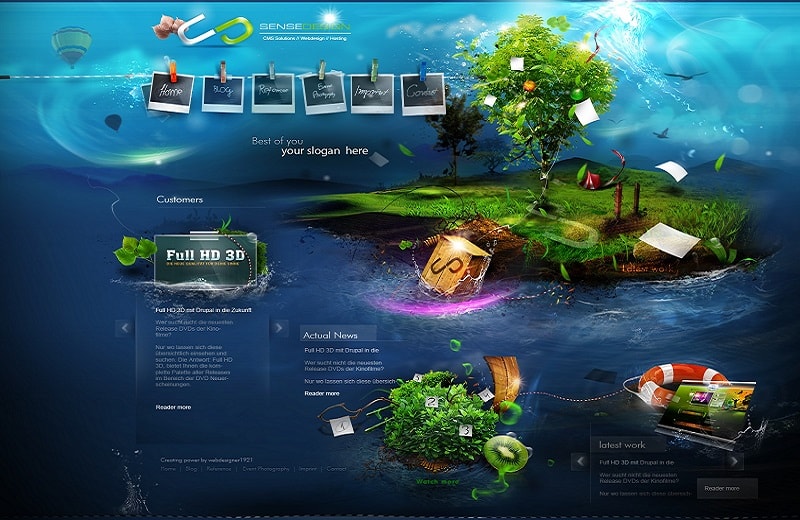
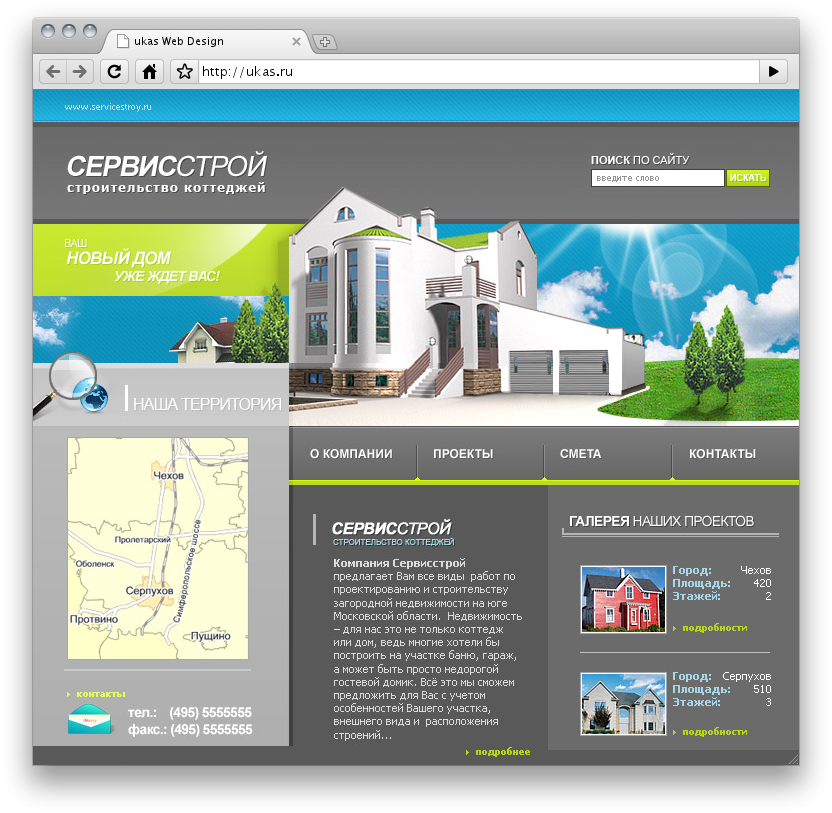
Примеры хорошего веб-дизайна
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
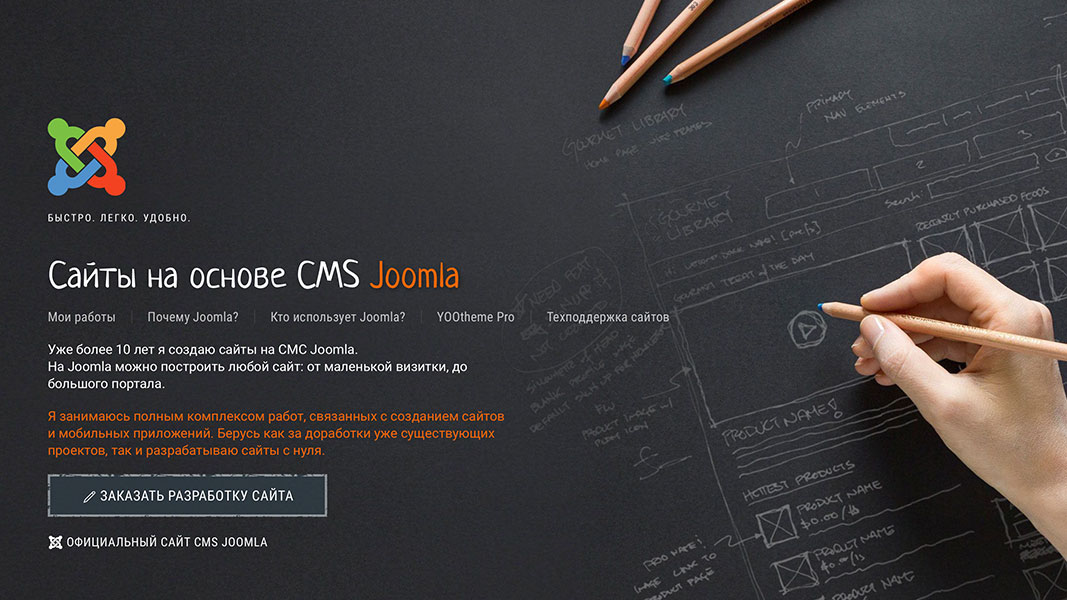
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
Как оценить качество дизайна сайта?
Дизайн сайта (веб-дизайн) [от англ. design — проектировать, чертить, задумать, а также проект, план, рисунок] — проектирование внешнего вида, структуры и способа функционирования веб-сайта, а также результат этого проектирования.
design — проектировать, чертить, задумать, а также проект, план, рисунок] — проектирование внешнего вида, структуры и способа функционирования веб-сайта, а также результат этого проектирования.
/ Смотрите «Простой словарь интернет-терминов»
В данной статье мы будем рассмотривать дизайн, как результат проектирования — внешний вид и функциональность сайта.
Идеальный сайт должен быть простым, удобным, понятным, красивым и самое главное — продающим (и не обязательно продающим только товары, сайт может «продавать» идеи)
1. Производит ли дизайн сайта правильное впечатление на посетителей?
Если вы хотите купить дешёвые вещи, то вы будете ходит по вещевым рынкам, а не по бутикам. Или если вы хотите купить качественную косметику, то врядли вы будете искать её в ларьках в подземном переходе.
Также и с сайтами — если вы продаёте недорогие товары, то шикарный красочный дизайн будет отпугивать посетителей. А если вы, например, предоставляете качественные и дорогие услуги, то простенький сайт сделанный знакомым студентом может заставить сомневаться в реальности вашего предложения.
Дизайн сайта должен соответствовать вашему бизнесу!
2. Следует ли сайт фирменному стилю компании?
Представьте сайт Билайна выполненный в красно-жёлтых цветах. Согласитесь — это полный бред!
Дизайн сайта должен придерживаться фирменного стиля компании!
3. Соответствует ли сайт рекламной стратегии компании?
Например, Volvo позиционирует свои автомобили, как самые безопасные и строит свои рекламные кампании в соответсвии с этим. Сайт Volvo также должен подчеркивать «безопасность».
4. Помогает ли дизайн сайта представлять товары в наилучшем виде?
Красивый дизайн — это очень хорошо, но красиво представить товары более важная задача.
Если у вас в дизайне присутствуют яркие и контрастные цвета, то фотографии в таком обрамлении будут казаться более блёклыми, чем есть на самом деле. И наоборот, если дизайн выполнен в пастельных (предпочтительно серых) тонах, то фотографии будут казаться более яркими и насыщенными.
Посмотрите на сайт apple.com — всё внимание на илюстрациях и фотографиях, и они выглядят очень ярко и привлекательно.
5. Легко ли посетителям вашего сайта найти нужную им информацию?
Если у вас на сайте 5 страниц, то проблем с размещением информации как правило не возникает — вы просто ставите меню с названиями этих страниц и всё.
А если у вас 100 страниц или 10.000 страниц?
В случае с большим сайтом возникает необходимость продумать структуру сайта, названия разделов и подразделов так, чтобы посетителям было понятно где искать нужную им информацию.
6. Легко ли на сайте воспринимается информация?
Мелкий шрифт красивее смотрится, но его труднее читать. Фоновое изображение под текстом может сделать сайт не только более красивым, но и более сложным для чтения текста.
Посмотрите, легко ли воспринимается информация, которую вы хотите сообщить посетителям своего сайта?
7. Легко ли воспринимаются анонсы и рекламные блоки?
Если переборщить со спецпредложениями, то сайт становится похожим на новогоднюю ёлку.
Когда на сайте становится слишком много источников привлечения внимания (анонсы, спецпредложения, реклама), человек перестаёт их воспринимать.
8. Понятны ли графические символы, которые использованы в дизайне?
Часто на сайтах используют различные иконки для того чтобы облегчить восприятие информации. Используйте общепринятые символы. Если вы замените корзину в интернет-магазине иконкой сумки, то не все ваши посетители поймут это.
9. Легко ли найти телефон и другую контактую информацию?
Когда у посетителя сайта возникнет желание связаться с вами, очень важно чтобы ваши контакты были легко им находимы.
Давольно часто бывает так, что телефоны и e-mail находятся только на странице «Контакты».
Желательно, чтобы телефоны были и в начале и внизу страницы.
10. Понятен ли порядок заказа и покупки товара в интернет-магазине?
Одним из барьеров во время покупки в интернет-магазине является неуверенность покупателя в том, что он правильно сделает заказ и получит именно то, заказывает.
Нужно чтобы на сайте было максимально доходчиво объяснено, как делать заказ и каким образом покупатель получит приобретённый им товар.
Основные моменты на которые стоит обратить внимание: виды оплаты, способы и сроки доставки, гарантии и условия обмена (возврата) бракованного товара.
11. Выдержан ли дизайн сайта в единой стилистике?
Если у сайта слишком отличается дизайн для разных страниц, то у посетителей может возникнуть ощущение, что они перешли на другой сайт.
Как правило все страницы сайта имеют общие элементы (логотип, меню, цвета, шрифты)
12. Сочетаются ли цвета в дизайне?
Существует целая наука сочетания различных цветов. На сайте kuler.adobe.com вы можете посмотреть различные схемы сочетания цветов.
13. Сочетаются ли шрифты на сайте?
Шрифты на сайте должны сочетаться друг с другом. Неправильно подобранные шрифты создают ощущение неаккуратности и дилетанства.
Самые лучшие способы сочетания шрифтов — статья с практическими советами и примерами.
14. Качественно ли отрисованы элементы дизайна?
Думаю, что вы встречали сайты, где линии нечёткие, с зазубринами, где тени такие, что возникает ощущение грязи, где фотографии нерезкие и блёклые. Такие сайты сразу вызывают ощущение «непрофесииональности» их создателя.
Простые по дизайну, но аккуратно выполненные сайты смотрятся всегда лучше, чем навороченные, но некачественно отрисованные.
15. Присутствуют ли в дизайне оригинальные графические элементы?
Оригинальная графика создаёт чувство индивидуальности и эксклюзивности. Это могут быть как просто иконки, так и различные графические элементы.
16. Насколько тщательно проработаны детали?
В качественном дизайне есть такие мелочи, которые больше чувствуются, чем осознаются. Это могут быть тщательно прорисованные блики, еле заметные фоновые текстуры, попиксельная прорисовка букв в логотипе и заголовках.
Сравните работы профессионалов и начинающих веб-дизайнеров и вы многое поймёте о деталях.
ГЛАВНОЕ МЕНЮ
МЕНЮ РАЗДЕЛА
15 критериев для оценки дизайна сайта
Оглавление
- №1 Впечатление от сайта
- №2 Соответствие сайта бизнесу
- №3 Удобство использования
- №4 Поток внимания
- №5 Использование пространства
- №6 Цветовая схема
- №7 Геометрия
- №8 Выгодно ли смотрится товар?
- №9 Легкость восприятия
- №10 Качественные элементы
- №11 Сочетание шрифтов
- №12 Читаемость текста
- №13 Актуальность изображений
- №14 Понятность графических изображений
- №15 Адаптация сайта под размеры экранов
- 1. О чем еще нужно помнить
- Типичные ошибки
- 1. Неуникальные изображения
- 2. Нетипичная внешность персонажей
- 3. Отсутствие поиска
- 4. Обилие графики
- 5. Нет разбиения на смысловые части
- 6. Разные отступы сверху и снизу смыслового блока
- Как оценить дизайн сайта.
 Подведем итоги
Подведем итоги
15 критериев, чтобы оценить дизайн сайта
Сайт – это лицо бизнеса. Большинство людей оценивают компанию, опираясь на визуальные составляющие ее сайта. Данному факту есть логическое объяснение. Если сайт удобен в использовании, информативен и визуально приятен, значит компания заботится о комфорте своих клиентов. Опираясь на эти рассуждения, можно сделать вывод, что дизайн – это критерий успешности бизнеса. Если визуальный контент не продумать, то немалая часть ЦА (целевой аудитории) будет утеряна.
Но как понять, хорош ли дизайн сайта? Этим вопросом задаются как дизайнеры, которые разрабатывают оформление площадок для бизнеса, так и люди, которые интересуются продвижением в Интернете. Ниже мы рассмотрим базовые критерии оценки дизайна сайта. Разработка визуальной составляющей — процесс трудоемкий, творческий, но и он подчиняется ряду конкретных правил.
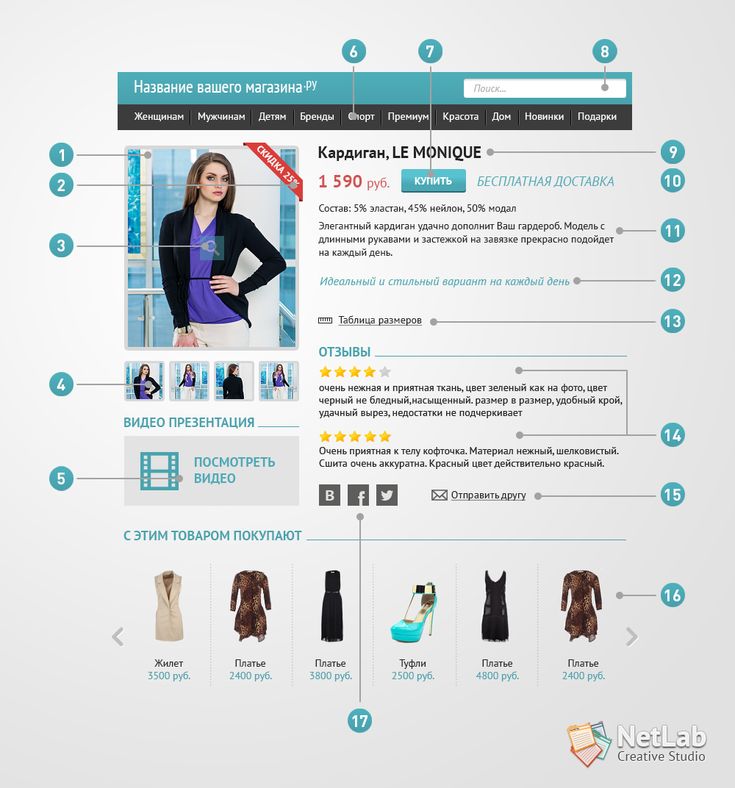
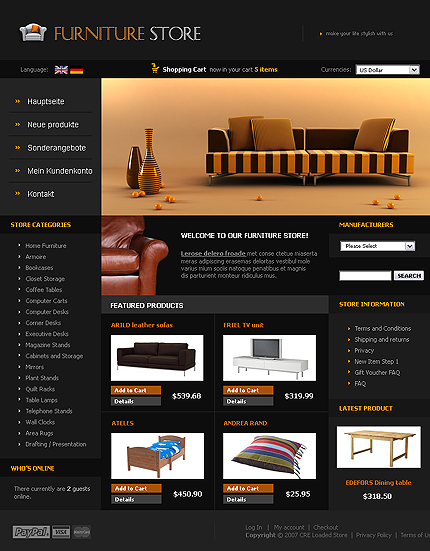
№1 Впечатление от сайта
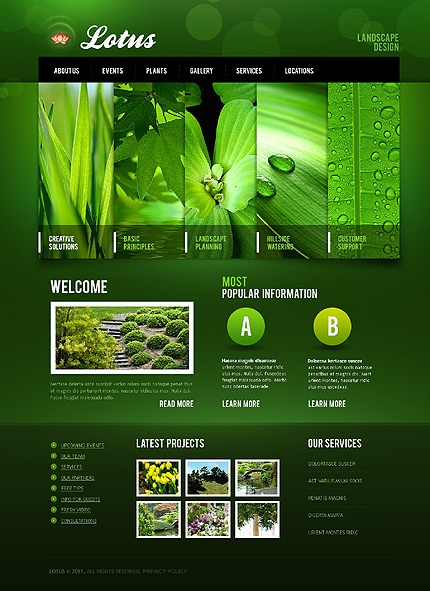
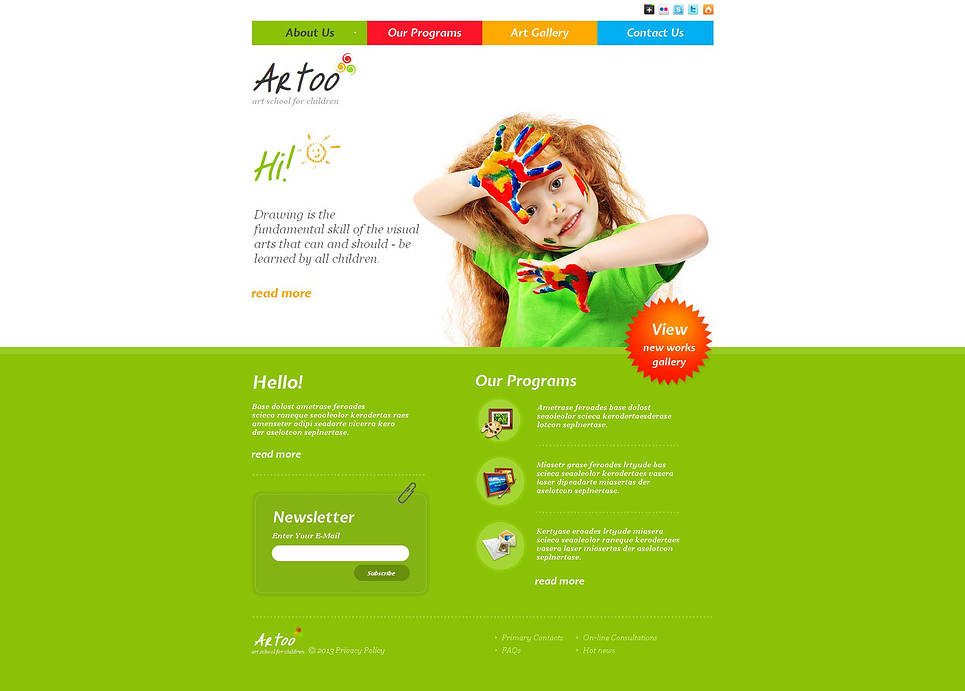
На изображениях представлены скрины сайтов двух магазинов одежды. С первого взгляда понятно, что на первом сайте не стоит ожидать дорогостоящих брендов, а на втором бюджетных вещей из масс маркета. Подобная оценка и называется первым впечатлением о сайте, благодаря которому, выделяется ЦА бизнеса.
С первого взгляда понятно, что на первом сайте не стоит ожидать дорогостоящих брендов, а на втором бюджетных вещей из масс маркета. Подобная оценка и называется первым впечатлением о сайте, благодаря которому, выделяется ЦА бизнеса.
№2 Соответствие сайта бизнесу
Важно, чтобы оформление сайта соответствовало тематике бизнеса. Если ваша компания позиционирует себя, например, как доставка полезной еды, то и на сайте должны быть изображения, статьи, реклама и прочие графические элементы, по стилю тесно связанные с данной темой.
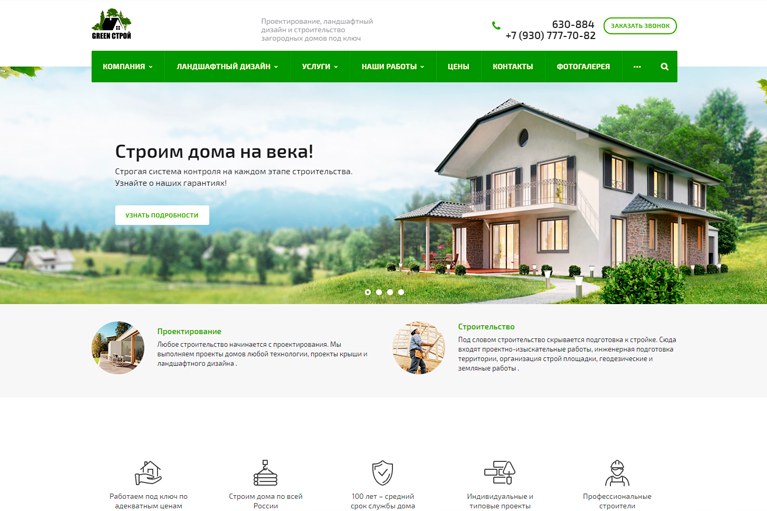
Также стоит обратить внимание на соответствие сайта стилю компании. К примеру, попробуйте представить сайт М-Видео в зеленых тонах. Такой диссонанс вызовет у посетителей сомнения: не ошиблись ли они сайтом?
№3 Удобство использования
Стоит помнить об удобной навигации сайта. Возможно, потенциальный клиент заинтересовался вашими услугами и даже готов их приобрести, но из-за отсутствия правильной системы навигации, человек не смог найти контакты вашей компании, что привело к потере клиента, а следовательно, и вашей прибыли. Поиск важной информации сайта не должен превышать 3 клика. Следуя этому правилу, потенциальные клиенты останутся на вашем сайте, а не уйдут к конкурентам.
Поиск важной информации сайта не должен превышать 3 клика. Следуя этому правилу, потенциальные клиенты останутся на вашем сайте, а не уйдут к конкурентам.
№4 Поток внимания
Важно, чтобы наполнение сайта имело логичное расположение. То есть, картинки, текст, кнопки и прочее не должны быть “разбросаны” хаотично. Основная задача состоит в правильном направлении взгляда и его дальнейшем перемещении по выбранному “пути”. Ниже представлен пример оформления части меню ресторана IКЕА. Первое, что бросается в глаза, это, конечно, сам напиток. Далее взгляд перемещается на его название и стоимость.
Стоит заметить, что такие крупные компании, как IKEA, уделяют особое внимание дизайну. Это делается с целью привлечения клиентов. Поэтому стоит изучать сайты известных компаний и брать их в пример, для понимания особенностей оформления и успешного продвижения собственного бизнеса.
№5 Использование пространства
Правильная работа с пространством сайта очень важна. Главный принцип, которому следует придерживаться – это размещение связанных между собой предметов вблизи друг от друга, а несвязанных – вдали. Важно: для того чтобы сфокусироваться на определенном элементе сайта, каждому объекту внимания необходимо давать достаточное количество свободного пространства. Это могут быть белые поля, рамки, межстрочные интервалы и так далее.
Важно: для того чтобы сфокусироваться на определенном элементе сайта, каждому объекту внимания необходимо давать достаточное количество свободного пространства. Это могут быть белые поля, рамки, межстрочные интервалы и так далее.
№6 Цветовая схема
Восприятие окружающих нас объектов во многом зависит от цвета. Он может создать определенное настроение, влиять на аппетит и подтолкнуть к принятию решения. Не стоит недооценивать этот инструмент.
Важным моментом является подбор цветов. Для их гармоничного сочетания существуют специальные приложения и сайты. Стоит помнить, что использование множества контрастных цветов затрудняет восприятие информации.
На изображении ниже цвета выполняют не только функцию создания нужного настроения, но и организуют пространство, логично расставляя акценты.
№7 Геометрия
Человек на подсознательном уровне всегда склоняется к симметрии. Поэтому сбалансированный дизайн относительно горизонтальной и вертикальной осей смотрится наиболее выигрышно. Симметрия также помогает в расстановке приоритетов в выделенном пространстве. На рисунке как раз используется радиальная симметрия в сочетании с вертикальной.
Симметрия также помогает в расстановке приоритетов в выделенном пространстве. На рисунке как раз используется радиальная симметрия в сочетании с вертикальной.
№8 Выгодно ли смотрится товар?
Дизайн должен быть органичным, сбалансированным и привлекательным. Но не стоит забывать о его главной задаче – выгодном представлении товара. Для компании, которая за счет сайта хочет увеличить прибыль, нет смысла тратить деньги на дизайн, который не будет работать. Сайт Apple демонстрирует отличный пример, когда вся визуальная составляющая сайта направлена на то, чтобы выигрышно представить товар.
№9 Легкость восприятия
Человек ежедневно посещает десятки сайтов. Далеко не каждый готов тратить время на неинтересный материал. Поэтому необходимо максимально тщательно продумывать дизайн сайта.
Например, изображение на темном фоне может затруднить чтение текста. Множество дополнительных элементов, не несущих никакой смысловой нагрузки, скорее всего, будут только перегружать внимание и мешать концентрации на главном.
№10 Качественные элементы
При некорректном оформлении сайта (некачественные или стоковые изображения) у посетителя возникают сомнения в профессионализме самой компании. Поэтому, важно отслеживать резкость изображений, избегать ошибок в тексте, размещенном на картинках и придерживаться грамотному форматированию. Все элементы дизайна сайта должны быть продуманы.
№11 Сочетание шрифтов
Шрифты в дизайне сайта играют важную роль. При их неправильном подборе у читателя может сложиться неприятное впечатление от текста. Существуют таблицы, по которым можно определить наилучшие сочетания. Одна из них приведена ниже.
№12 Читаемость текста
Если читатель будет щуриться при желании прочитать адрес электронной почты, то смысл дизайна будет потерян. При выборе оформления текста обращайте внимание на:
Существуют шрифты, которые лучше смотрятся в печатном виде, а есть те, которые используются исключительно в цифровых текстах. Необычными и крупными шрифтами стоит выделять ключевое слово или фразу, а для основного текста выбирать более базовые варианты.
№13 Актуальность изображений
Для оформления сайта стоит выбирать современные изображения. Они должны быть информативными и достаточно яркими, для привлечения необходимого внимания. Стоит помнить, что скучные и устаревшие картинки повышают риск снижения внутренних переходов по сайту.
№14 Понятность графических изображений
На сегодняшний день образовался ряд привычных для пользователей обозначений. Например, корзина на сайте интернет-магазина – это те товары, которые были выбраны для дальнейшего приобретения. При замене иконки корзины на какой-либо иной предмет, например, на клатч, у пользователей сайта могут возникнуть трудности. Вследствие которых, компания имеет риск потерять прибыль.
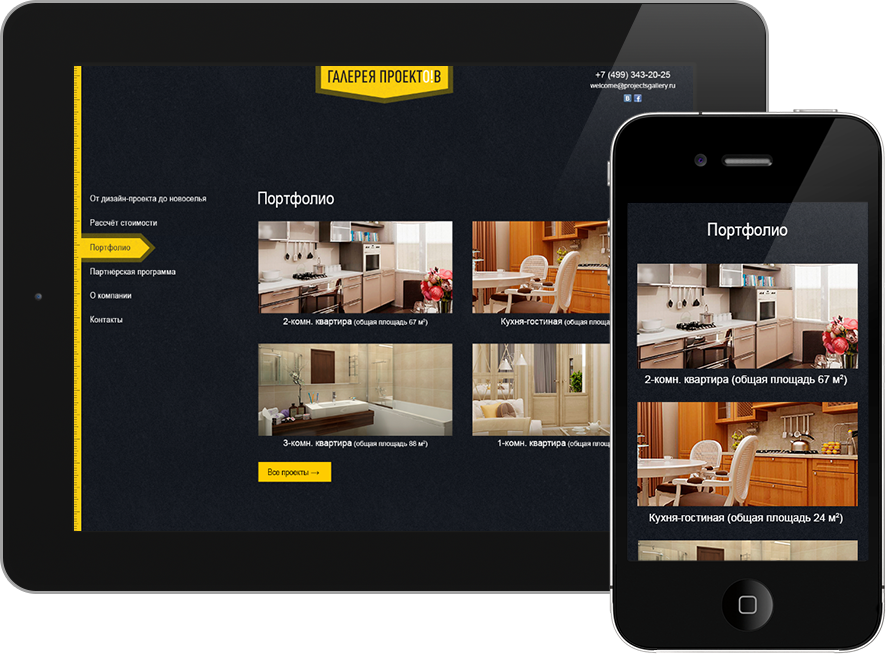
№15 Адаптация сайта под размеры экранов
Пользователи Интернета посещают сайты не только с ПК, но и с телефона или планшета. Проверьте, как будет выглядеть ваш сайт при различных размерах экранов. Стоит заметить, что поисковые системы учитывают адаптивность сайта, и этот критерий нельзя не учитывать, если вы хотите быть в ТОП-е поисковой выдачи. Для проверки того, как будет выглядеть ваш сайт на телефоне, существуют различные приложения. Одно из них – Google Mobile Friendly.
Для проверки того, как будет выглядеть ваш сайт на телефоне, существуют различные приложения. Одно из них – Google Mobile Friendly.
О чем еще нужно помнить
- Перед тем как думать над дизайном сайта, изучите свою целевую аудиторию. Для разных категорий людей будут подходить разные способы оформления;
- Ознакомьтесь с продуктом или услугой, которую нужно будет представить. Это нужно для наиболее выгодного представления объекта;
- Наличие множества сложных графических элементов влияет на скорость загрузки сайта;
- Не отходите от прописанных требований заказчика. Если возникают недопонимания, в ходе которых неправ заказчик, отстаивайте свою правоту;
- Если вы уже подготовили сайт, то оценить свою работу по определенным параметрам помогут специальные приложения.
Типичные ошибки
Неуникальные изображения
На ваше положение в поисковой выдаче влияет наличие уникальных изображений. Картинки имеют авторские права. И поэтому, если обнаружится, что вы их нарушили, то ваш сайт может отправиться далеко за сотню в поисковой выдаче.
Для повышения уникальности изображений используют цветокоррекцию и фильтры. Но это не всегда работает и некоторые фильтры выглядят устаревшими. Поэтому лучше всего использовать изображения, сделанные именно для вашей компанией.
Нетипичная внешность персонажей
Если сайт разрабатывается для типичной российской компании, то изображения с людьми азиатской, афроамериканской внешности в большинстве случаев не будут вызывать отклик у целевой аудитории. Старайтесь использовать изображения людей, похожих на вашу целевую аудиторию.
Отсутствие поиска
Некоторые данные человек не в состоянии найти самостоятельно. Поэтому если не хотите, чтобы он ушел с сайта, то добавьте элемент поиска.
Обилие графики
Сайты, с наличием большого количества изображений, рекламных постов и ярких элементов не вызывают доверия у посетителя. Также данная ошибка может привести к тому, что ваш сайт станет медленнее грузиться.
Нет разбиения на смысловые части
Об этом пункте стоит задумываться еще на этапе создания макета сайта. Информация, собранная в одном единственном месте или, наоборот, разнесенная по углам, понизит желание посетителя оставаться на сайте. Смысловые блоки должны быть отделены друг от друга или свободным пространством, или графическими элементами, или цветом.
Информация, собранная в одном единственном месте или, наоборот, разнесенная по углам, понизит желание посетителя оставаться на сайте. Смысловые блоки должны быть отделены друг от друга или свободным пространством, или графическими элементами, или цветом.
Разные отступы сверху и снизу смыслового блока
Мы уже говорили о том, что симметрия кажется для человека более привлекательной. Поэтому разные расстояния сверху и снизу у блоков влияют на восприятие материала. Также плохо влияют абзацы, отличающиеся выравниванием текста и изображений.
Как оценить дизайн сайта. Подведем итоги
Как вы уже заметили, нюансов при создании дизайна сайта существует много. Основные правила относились к правильному выбору текста, изображений, цветовой палитры и взаимному расположению объектов.
Все это пугает тех, кто только начинает развиваться в этой области. Но на самом деле, нужно только помнить ключевые правила, о которых мы рассказали. Остальное – это дело опыта и вкуса.
При всем, что было рассказано выше, стоит заметить, что дизайн сайта – не единственный фактор, влияющий на его эффективность. Сайт также должен быть полезным для посетителей и выдаваться в поисковиках.
50 примеров лучших главных страниц сайтов – Plerdy
Проблема чистого листа, когда не знаешь, с чего начать новый проект, гонит дизайнеров на специальные веб-порталы за вдохновением. Среди таких ресурсов стоит Awwwards — мекка для веб-дизайнеров, черпающих творческие силы в успешных проектах коллег. Ресурс собирает лучшее из мира веб-дизайна, создает свои рейтинги, благодаря которым можно увидеть, какие тенденции царят в мире разработки сайтов.
Мы уже писали о рейтинге лучших студий 2018 года по версии ресурса. Очередь пришла к дизайну Главных страниц — примеров особо интересных решений от разработчиков со всего мира. Ниже мы составили рейтинг лучших Домашних страниц, которым компетентное жюри Awwwards присвоило награду “Сайт дня”. На примере этих сайтов можно оценить, сложен ли в реализации проект, способный получить признание лидеров отрасли.
1. Главная страница Welly
Перейти на главную страницу https://www.getwelly.com/
Американский стартап заказал разработку сайта студии illcreative из Нью-Йорка. Суть стартапа — продажа ярких наборов первой медицинской помощи. Цвет и комплектацию пользователь может выбрать на свой вкус. Столь тревожная сфера деятельности и продающий сайт — разработчики смогли решить вопрос совмещения этих областей в красивый проект.
Итогом стал позитивный сайт с оранжевыми цветовыми акцентами для целевых действий. А для первого экрана специалисты illcreative выбрали полигональный стиль, поставив во главу анимированный ролик, на котором красиво разложена продукция Welly. Анимация используется и в других презентационных блоках, что позитивно влияет на пользовательский опыт.
2. Главная страница Ricky Michiels, 2019
Перейти на главную страницу https://www.rickymichiels.com/
Наиболее поражающие воображение тенденции предоставляют сайты из сферы шоу-бизнеса. Особое место занимают сайты деятелей и агентств из мира высокой моды. Одним из таких стало портфолио для кастинг-студии Ricky Michiels. Идеи для этого проекта фрилансер-разработчик Jason Bradley почерпнул у глянцевых журналов моды, поместив на главную страницу красочные фешн-фото.
Одним из таких стало портфолио для кастинг-студии Ricky Michiels. Идеи для этого проекта фрилансер-разработчик Jason Bradley почерпнул у глянцевых журналов моды, поместив на главную страницу красочные фешн-фото.
В 2013 году тенденцию дизайна сайтов Веб 2.0 сменила портальная (журнальная) верстка. Круглые линии, реалистичные градиенты и объемные иконки уступили место острым углам, плоскому дизайну, минимализму и чистоте изображения. Истина “все гениальное — просто”, определяющая смысл журнальной верстки, не теряет актуальности и в 2019 году.
3. Главная страница Jomor Design
Перейти на главную страницу https://www.jomor.design/
“Лучшее портфолио — собственный сайт” — так решили специалисты канадской студии Jomor Design из Монреаля, и разработали простую веб-страницу, на первый взгляд. Обычные и всем понятные шрифты, обычные фото. Но все дело — в анимации и Parallax-эффекте. Сайт реагирует на каждое действие пользователя, то отзываясь на движение мышки, то реагируя на скролл, то привлекая внимания к ключевым моментам. Гармоничное воплощение возможностей простых эффектов — этим специалисты студии и привлекли внимание жюри Awwwards.
Гармоничное воплощение возможностей простых эффектов — этим специалисты студии и привлекли внимание жюри Awwwards.
4. Главная страница Precision Run
Перейти на главную страницу https://precisionrun.com/
От моды — к спорту, в котором одного взгляда на первый экран должно быть достаточно, чтобы почувствовать мотивацию к рекорду. Все это — о проекте Precision Run, объединяющего поклонников бега в турнирные таблицы и сообщества. Парижская студия Area 17, занимавшаяся разработкой сайта, решила вдохновиться спортивной рекламой и оживить рекламные постеры на сайте в видеороликах.
Изображения тоже есть — и они были сделаны в максимальном размере, масштабно, в ярких фильтрах, запечатляя процесс бегового тренинга. И третий конек сайта — типография, в тех же масштабных вариациях толстых, широких и основательных, как беговые кроссовки, шрифтов.
5. Главная страница Max Colt
Перейти на главную страницу https://maxcolt.com/
Украинская студия Adwanced. team поделилась с публикой Awwwards результатом работы над портфолио для отмеченного престижными наградами разработчика визуальных эффектов Max Colt, работавшего с Lil Wayne, Coldplay, Nicky Minaj, Kanye West, Imagine Dragons.
team поделилась с публикой Awwwards результатом работы над портфолио для отмеченного престижными наградами разработчика визуальных эффектов Max Colt, работавшего с Lil Wayne, Coldplay, Nicky Minaj, Kanye West, Imagine Dragons.
Тема портфолио задала тон фишкам сайта: анимация шрифтов и изображений была дополнена интерактивом. Чтобы запустить работу сайта стоило всего лишь кликнуть и удержать левую клавишу мышки. Этим создавалась интрига, вовлекающая посетителя. Дальнейшую работу делали работы автора, производя тот необходимый wow-эффект.
6. Главная страница True Ventures
Перейти на главную страницу https://trueventures.com/
Студия Ueno уже была в ТОП-25 студий по версии Awwwards-2018, уже имеет 29 наград ресурса, 13 из них — в номинации “Сайт дня”.
Студия представила новую работу, которую оценили жюри — ресурс для платформы для венчурных предпринимателей True Ventures.
Простой белый фон, черно-белая гамма презентационных роликов и минимум цветовых акцентов. “Ничего лишнего” — меткое описание ресурса. Лишь анимационная деталь в виде маркера, отмечающего акценты — как бы это делал деловой человек, делая пометки в своем рабочем ежедневнике, — создает цепляющий эффект сопричастности у посетителя к тому, что делает платформа — находит людей, способных решить важные проблемы бизнеса.
“Ничего лишнего” — меткое описание ресурса. Лишь анимационная деталь в виде маркера, отмечающего акценты — как бы это делал деловой человек, делая пометки в своем рабочем ежедневнике, — создает цепляющий эффект сопричастности у посетителя к тому, что делает платформа — находит людей, способных решить важные проблемы бизнеса.
7. Главная страница Animal
Перейти на главную страницу https://animal.cc/
Еще один корпоративный сайт для дизайн-студии Animal (Стокгольм). Не мудрствуя лукаво, специалисты студии использовали прозрачный белый фон и простые шрифты. Но волшебство начинается во время взаимодействия: распадающиеся слоганы на первом экране при наведении мышкой, листающееся портфолио во время кликов, меняющиеся надписи раздела features. Простой с виду сайт превращается в увлекательную “залипалку”, в которой пользователь вовлекается в игру с интерактивными элементами страницы. Надолго.
8. Главная страница Ferro
Перейти на главную страницу https://ferro. pt/en/
pt/en/
Еще одна студия, участвовавшая в рейтинге лучших разработчиков 2018 года по версси Awwards — Bürocratik из португальского города Coimbra разработала корпоративный сайт для компании Ferro — международного производителя продукции из углеродистой стали.
Простая задумка — презентационный ролик на первом экране, затемненный “промышленный” бэкграунд и яркие акценты для целевых действий. Выполнение микса простых вещей проведено на профессиональном, качественном уровне. Чистый дизайн дополняет высокая техническая оптимизация ресурса, благодаря чему сайт попросту удобен. Чем и подкупил жюри — самый высокий средний балл 7,6 получил параметр оптимизации под мобильные устройства. Что доказывает первичность удобства, а уж потом — деталей оформления.
9. Главная страница Planetary
Перейти на главную страницу https://planetary.co/
“Нужен яркий сайт, мы же дизайном занимаемся” — решили специалисты студии Planetary из США, сделав первый экран своего корпоративного ресурс похожим на клубничную жевательную резинку. Позитивный розовый вписывается как в рамки жизнерадостного настроения и успешно сочетается с бодрой анимацией взаимодействий со страницей и flat-стилем иконок и кнопок страницы. За счет этого внимание к каждому горячему объекту автоматически возрастает. А темный задний фон не выглядит скучным, давая дорогу нужным, целевым действиям.
Позитивный розовый вписывается как в рамки жизнерадостного настроения и успешно сочетается с бодрой анимацией взаимодействий со страницей и flat-стилем иконок и кнопок страницы. За счет этого внимание к каждому горячему объекту автоматически возрастает. А темный задний фон не выглядит скучным, давая дорогу нужным, целевым действиям.
10. Главная страница LARGO Inc. Rebranding
Перейти на главную страницу https://largo.studio/
Абсолютно противоположный подход к оформлению сайта для дизайн-агентства — сдержанный минимализм и анимированная типографика, а яркими акцентами сделать фото работ. Именно так и поступили студия специалисты японской студии Shiftbrain с сайтом для агентства LARGO, занимающегося оформлением салонов красоты, ресторанов и офисов. В море пестрых интернет-страниц сайт агентства станет ярким и запоминающимся именно за счет своей, на первый взгляд, простоты и неприметности.
11. Главная страница EvaGher Makeup
Перейти на главную страницу https://evagher. com/en
com/en
Хотите увидеть испанский подход к веб-дизайну? Со всей страстью и увлеченностью специалисты Burundanga Studio подошли к разработке веб-портфолио для визажиста EvaGher. Использование насыщенности и контрастов в фешн-фотографиях, меганадписей в духе глянцевых журналов, как будто сделанных страстной кистью испанского художника — эти приемы смогли стать достойным аргументом для жюри Awwwards и принести проекту титул “Сайт дня”.
12. Главная страница SIROPPE
Перейти на главную страницу https://siroppe.com/
Обычная практика, когда в дизайне сайта используется три цвета. Но разработчики испанской студии Siroppe в своем корпоративном сайте сумели ограничиться двумя. Остальное сделала типографика, забавная анимация и краткая, но нескучная текстовая часть. Например, на странице портфолио вместо заезженного названия в тайтл разработчики поставили крылатую фразу Гэндальфа “Бегите, глупцы!”, что уже вызывает улыбку, еще до загрузки страницы. Минимум фото для проектов и портфолио, и максимум молодежной анимации — и рецепт вкусного веб-сиропа по-испански готов!
13.
 Главная страница Union
Главная страница UnionПерейти на главную страницу https://www.union.co/
Диджитал-агентство из американского города Шарлот создало для себя корпоративный сайт с чистым белым фоном, на котором эффектно смотрится игра типографики. Рекламные анимированные слоганы в удобном размере и с оптимальных кеглем расположены по очень простой сетке. Такая предсказуемость откровенно радует глаз и стимулирует к изучению сайта. Особо игрой шрифтов отличилось главное меню, в котором увеличенным шрифтом выделены основные пункты — портфолио, услуги и “Об агентстве”. Сама иконка меню ненавязчиво расположена в левом нижнем углу. Такое решение вносит нотку необычности в привычную сетку, что делает меню самым запоминающимся местом на сайте.
14. Главная страница Vincent Saïsset — Portfolio
Перейти на главную страницу https://www.vincentsaisset.com/
Французский разработчик интерактивных элементов Vincent Saïsset (Париж) совместно с дизайнером Ludmilla Maury разработал сайт, который должен был стать его портфолио. В проекте разработчики использовали силу современной типографики, умноженной на креативные интерактивные взаимодействия мыши, кликов и переходов.
В проекте разработчики использовали силу современной типографики, умноженной на креативные интерактивные взаимодействия мыши, кликов и переходов.
15. Главная страница Kühl&Han
Перейти на главную страницу https://kuhlandhan.com/
Датская дизайн-студия анимации Kühl&Han заказала разработку корпоративного сайта агентству Norgram, и это проект тоже попал в номинацию “Сайт дня”. В дизайне разработчики использовали всю красоту макросъемки и 3D-визуализации, поставив анимированные 3D-ролики на первый экран. Что характерно — страница состоит из одного экрана, при этом, содержит всю информацию, которая может понадобиться — контакты, ссылка на портфолио и описание студии. Все это обыграно современной типографикой, расположено в “горячих” местах, не перетягивая на себя все внимание посетителя, но и не теряясь на динамичном фоне.
16. Главная страница Few and Far
Перейти на главную страницу https://www.few-far.co/
При первом взгляде на сайт британской студии дизайна и разработки Few and Far кажется, будто у ресурса проблемы с версткой, но это — лишь крючок, который заставляет промотать сайт дальше. А с продвижением вниз блоки страницы оживают, меняют размер и лишняя темная полоса в правой части экрана оказывается блоком портфолио. Такой тонкий подход говорит о нестандартном подходе к вовлечению пользователя. Вместе с тем, это свидетельствует о высоком профессионализме и опыте понимания пользовательского опыта. Сайт работает без лишних wow-эффектов, используя только психологию веб-серфинга и немного удобной типографики.
А с продвижением вниз блоки страницы оживают, меняют размер и лишняя темная полоса в правой части экрана оказывается блоком портфолио. Такой тонкий подход говорит о нестандартном подходе к вовлечению пользователя. Вместе с тем, это свидетельствует о высоком профессионализме и опыте понимания пользовательского опыта. Сайт работает без лишних wow-эффектов, используя только психологию веб-серфинга и немного удобной типографики.
17. Главная страница Finding Ctrl
Перейти на главную страницу https://findingctrl.nesta.org.uk/
Креативный проект от манчестерской студии ToyFight (Великобритания) предлагает поразмышлять над историей интернета, которому в октябре 2019 года исполнится 50 лет. Студия уже в шестой раз попадает в рейтинг Awwwards в номинацию “Сайт дня”.
Посетителям ресурса разработчики предложили интересную идею и информативное наполнение с долей юмора. Информация обыграна интерактивной графикой, использованием material-цветов для фона. Для первого экрана специалисты выбрали идею с интерактивной 3D-моделью привычной “указывающей руки”, которая вращается, в зависимости от того, в какой стороне находится курсор мышки.
18. Главная страница Angle2 Agency
Перейти на главную страницу https://angle2.agency/
Украинская студия дизайна и разработки Angle2 из Киева реализовала свой корпоративный сайт, удачно обыграв собственное название. “Посмотрите на свой продукт под разными углами” — призывает слоган на главной странице. Если повести в сторону курсором мышки, то слоган последует следом, изменяя угол отображения текста. Давая, тем самым, пользователю реально прочувствовать смысл фразы. Этого игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений. Только немного фантазии и кода.
19. Главная страница Anoukia—in Pink
Перейти на главную страницу https://www.pink.anoukiaperrey.com/
Американская студия Saint Roman совместно с 3D-дизайнером Anoukia Perrey разработали ее портфолио, в котором поместили летний сет ее работ, объединив в коллекцию “Anoukia in Pink”.
Оформление сайта напомнило популярную в сети Инстаграм тенденцию, когда все фото публикуются в единой цветовой гамме. Такие профили запоминается на фоне пестрых и неупорядоченных фотогалерей.
Такие профили запоминается на фоне пестрых и неупорядоченных фотогалерей.
Заимствования пользовательского опыта из социальных сетей уже стали надежным способом сделать свой веб-ресурс запоминающимся, поскольку такой источник вдохновения — проверенный многотысячной аудиторией, и имеет несколько дополнительных бонусов в виде информации об аудитории, которую можно использовать для разработки маркетинговой стратегии сайта.
20. Главная страница Fabio Fantolino
Перейти на главную страницу https://www.fabiofantolino.com/en
Дизайн-агенство Adoratorio из Бресции (Италия) — еще один номинант в рейтинге на звание “Студия года-2018” по версии Awwwards на этот раз представила сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой постепенно набирающую популярность одноэкранную версию главной страницу, с которой можно быстро перейти в другие важные разделы — услуги, об авторе, контакты и т.д. Функцию создания wow-эффекта берет на себя анимация и фото проектов архитектора, дополненные типографикой в духе глянцевых журналов.
21. Главная страница Design in Motion Festival
Перейти на главную страницу https://demofestival.com/
Использовать рекламные афиши и проспекты в качестве источника вдохновения для веб-дизайна — ход беспрецедентно смелый. Но в разработке оформления сайтов тех же мероприятий смелый шаг приобретает оттенки оптимистичного вопроса “Почему бы и нет?”
Именно интернет-афишей и представляется веб-ресурс DEMO Festival (Нидерланды), разработанный агентством Dept (Амстердам). Яркость и насыщенность цветов, вычурность и гипермасштабность типографики прицельно показывают тематику ресурса — реклама массового мероприятия. Иногда и такой ход позволяет позиционировать мероприятие с первого взгляда. Если это произойдет — дальше только дело за техникой и информативным контентом.
22. Главная страница MST—We create digital stories
Перейти на главную страницу https://mst.agency/
Яркий сайт, напоминающий россыпь сладких леденцов — именно такие ассоциации возникают при взаимодествии с корпортаивным ресурсом и портфолио московского агентства MST. Специалисты студии решили объединить две тенденции — объемность Веб 2.0, наложенную на цветовую схему и требования Material Design. Все, что есть на сайте, сделано в строгом минимализме и единстве стилей. На сайте нет фото — есть иллюстрации, любовно нарисованные под каждый проект. Жюри Awwwards оценили серьезность подхода к самопрезентации и присудили проекту заслуженный титул “Сайт дня”.
Специалисты студии решили объединить две тенденции — объемность Веб 2.0, наложенную на цветовую схему и требования Material Design. Все, что есть на сайте, сделано в строгом минимализме и единстве стилей. На сайте нет фото — есть иллюстрации, любовно нарисованные под каждый проект. Жюри Awwwards оценили серьезность подхода к самопрезентации и присудили проекту заслуженный титул “Сайт дня”.
23. Главная страница Oui Will Agency
Перейти на главную страницу https://www.ouiwill.com/
Еще одно знакомое по рейтингу-2018 дизайн-студий — агентство Oui Will из сан-Диего (США). На этот раз студия представила обновленный собственный сайт, сделав ставку на Parallax-эффект, эффектные презентационные ролики и тонкую, гладкую типографику. Все разделено по экранам, для каждого слогана, ролика или новости — свой экран, никакого соседства. Сайт щедро сдобрен уместной анимацией и, где это возможно, интерактивным взаимодействием с пользователями, при этом, оставляя дух минимализма и сдержанности. Умение сочетать противоположности в очередной раз принесло студии место в рейтингах Awwwards.
Умение сочетать противоположности в очередной раз принесло студии место в рейтингах Awwwards.
24. Главная страница Alacran Group
Перейти на главную страницу https://alacrangroup.com/
Даже если пользователь зайдет на этот ресурс случайно, то уйдет он оттуда нескоро. Студия дизайна и разработки Jam3 из Торонто (Канада) совместно с творческой группой Alacran создала проект, предлагающий пользователю сорать свою мелодию из электронных семплов. Просто кликая по разным точкам, можно создать микс из звуков, а потом поделиться им с друзьями или оставить на сайте, чтобы другие пользователи смогли послушать то, что получилось.
Из дизайн-элементов на сайте представлены минималистичная иконографика, инфографика, необычная горизонтальная развертка страниц и material-цвета.
25. Главная страница Studio P2MV
Перейти на главную страницу https://p2mv.studio/
В мире дизайна все, что сделано во Франции, приобрело славу творчески неординарного бренда. Корпоративный ресурс и портфолио дизайн-студии Poignée из французского города Нант не обманывает это ожидание. Сайт предлагает посетителю оценить необычность каждого элемента оформления:
Корпоративный ресурс и портфолио дизайн-студии Poignée из французского города Нант не обманывает это ожидание. Сайт предлагает посетителю оценить необычность каждого элемента оформления:
- логотип из креативно выполненной типографики;
- многозначность презентационного экрана, в котором работы представлены не привычным прямоугольником видео, а как анимированная художественная инсталляция, гармонично сочетающаяся со слоганом;
- журнальная верстка, крупные благородные шрифты с засечками и все это — на чистой черном фоне;
- скроллинг с приятным “доезжающим” parallax-эффектом.
26. Главная страница Getz
Перейти на главную страницу https://www.mariodragicevic.com/
Студия Bornfight из Загреба (Хорватия) разработала онлайн-портфолио для фотографа Mario Dragicevic. В таких проектах главное, чтобы ресурс не затмевал талант самого художника, но выгодно подчеркивал его. И в этом разработчики преуспели, создав сайт с чистым черным дизайном, журнальной типографикой и ненавязчивой анимацией работ фотографа.
27. Главная страница NourishEats by Joanna L.
Перейти на главную страницу https://nourisheats.co/
Дизайн от канадского дизайнера Kin Hui-Lo (Торонто) для кулинарного проекта Nourisheats поражает умением разработчика сочетать фото, типографику, иконографику и parallax-эффект. Специалист использовал всего понемногу в нужный пропорциях, чтобы не сделать блог слишком тяжелым и насыщенным. Использование натуральных неброских цветов позволяет избежать информационной перегрузки. А ненавязчивая анимация курсора и элементов меню позволяет сделать сайт интерактивным и вовлекает во взаимодействие.
28. Главная страница Versett
Перейти на главную страницу https://versett.com/
Агентство Versett из Калгари (Канада) представили публике Awwwards свой корпоративный сайт, и получили награду “Сайт дня” от жюри ресурса.
За wow-эффект отвечает видеопрезентация студии на первом экране Главной. Созданное настроение поддерживает анимация, строгая типографика, и интерактив для функциональных зон.
29. Главная страница Temporary Measures
Перейти на главную страницу https://www.craftedbygc.com/
Студия разработки Green Chameleon из Бристоля (Великобритания) ответственно подошла даже к такому ресурсу, как временный сайт-заглушка, который будет отображаться посетителям пока полный корпоративный сайт будет на переработке. Простой замысел — чистый черный фон, на котором эффектно смотрится цветная композиция с эффектом растекшейся акварельной краски и слоган сайта.
30. Главная страница Lundqvist&Dallyn
Перейти на главную страницу https://www.lundqvistdallyn.studio/
Белый фон, parallax-эффект, играющий черно-белыми информационными блоками, расположенными в шахматном порядке на странице — пожалуй, проще дизайн придумать сложно, однако, именно простота замысла и цепляет в оформлении сайта дизайн-студии Lundqvist&Dallyn, разработанном дизайнерами оксфордской студии Sam&Sara (Великобритания).
31. Главная страница Mogney
Перейти на главную страницу https://mogney. com/
com/
В СССР существовал мультик “Пластилиновая ворона”, в котором животные превращались друг в друга под веселую песенку. Разработчики из отмеченной номинацией “Студия года-2018” воронежской студии Red Collar (Россия) определенно вдохновлялись этим мультиком. Проект Mogney — сайт новой платежной системы по QR-коду поражает впечатление сначала ярким цветовым сочетанием, а потом — анимациями, сменяющими друг друга при скроллинге. На выходе получилась динамичная картинка, которая поднимает настроение и желание воспользоваться сервисом.
32. Главная страница White Square
Перейти на главную страницу https://whitesquarecapital.com/
White Square — сайт инвестиционной фирмы, разработанный уже встречавшейся в нашем рейтинге итальянской студии Adoratorio. Оформление главной страниц — на грани искусства, поскольку реализовано с помощью одного лишь белого и теней. Красивые текстуры, сменяющие друг друга в одном цвете, плоский дизайн, гладкие шрифты, легкая сетка разметки страницы и ненавязчивая типографика, порционно выдающая информацию. Ресурс располагает к взаимодействию. удобством и уютом.
Ресурс располагает к взаимодействию. удобством и уютом.
33. Главная страница This Is Sleep
Перейти на главную страницу https://thisissleep.co.uk/pages/your-sleep-solution
Сайт интернет-магазина постельного белья может быть только в пастельных тонах. И разработчики студии Loaf не стали мудрствовать лукаво, а просто позволили пользователям прочувствовать весь уют и тепло, которые могут дать товары интернет-магазина, дав возможность рассмотреть каждый со всех сторон и подробно описав их преимущества. Инфографический подход к описанию товаров с использование анимации, визуальных эффектов, мягкой типографики дал свои плоды — сайт получит титул “Сайт дня”, став дебютантом для британской студии в рейтинге Awwwards.
34. Главная страница Jorik
Перейти на главную страницу https://jorik.askphill.com/
Простой parallax позволяет сделать сайт играбельным, если прикрепить точку просмотра главного экрана к курсору мышки. Решение авторства студии Ask Phiil из Амстердама (Нидерланды) добавило сайт нового бренда Lil’ Kleine: Jorik в рейтинг Awwwards и заслужило симпатии жюри. Чтобы не осталось сомнений, достаточно посмотреть на чистый и гладкий дизайн страницы, интерактивное взаимодействие на клики пользователя и “доезжающий” скролл, оставляющий приятное впечатление и заставляющие повторить опыт взаимодействия с ресурсом если не сразу, то хотя бы через время.
Чтобы не осталось сомнений, достаточно посмотреть на чистый и гладкий дизайн страницы, интерактивное взаимодействие на клики пользователя и “доезжающий” скролл, оставляющий приятное впечатление и заставляющие повторить опыт взаимодействия с ресурсом если не сразу, то хотя бы через время.
35. Главная страница Baunfire
Перейти на главную страницу https://www.baunfire.com/
Свежий взгляд на дизайн от резидентов Силиконовой долины Baunfire (Сан-Хосе, США). В нем нет масштабных фотографий или претенциозных рекламных роликов. Здесь царит дизайн с использованием простых символов, напоминающих ASCII Art — рисование символами — доведенный до уровня профессионализма. Добавить красивое цветовое сочетание, интерактивное взаимодействие с пользователем и мягкие анимационные эффекты функциональных объектов и элементов дизайна — и получим сайт-номинант на события дня.
36. Главная страница Graphit Type
Перейти на главную страницу https://www.graphit-type.com/
Если есть желание выделиться из потока презентационных сайтов, то можно попробовать красиво нарушить абсолютно все рамки моды на веб-дизайн. Именно так и сделали LitDesignStudio для презентации своего шрифта Graphit, использовав его формы в дизайне сайта. Так они убили двух зайцев одним махом — и продукт показали во всех возможных вариациях, и запоминающийся дизайн, достойный титула “Сайт дня” создали.
Именно так и сделали LitDesignStudio для презентации своего шрифта Graphit, использовав его формы в дизайне сайта. Так они убили двух зайцев одним махом — и продукт показали во всех возможных вариациях, и запоминающийся дизайн, достойный титула “Сайт дня” создали.
37. Главная страница LOOP
Перейти на главную страницу https://www.agentur-loop.com/
Если есть желание выделиться, то можно еще попробовать привлечь внимание деталями. Например, плотно посидеть над дизайном футера, поиграв с типографикой и доведя соотношение шрифтов до уровня шедевра. Именно так поступили разработчики студии LOOP со своим сайтом, вдобавок к чистому дизайну основных разделов, которыми уже, возможно, даже и не удивить искушенное жюри Awwwards. А вот вниманием к деталям — вполне.
38. Главная страница Olivier Ouendeno — Portfolio
Перейти на главную страницу https://www.olouen.com/
Красивые фото анимацией и интерактивом не испортишь. Арт-директор Olivier Ouendeno (Париж, Франция) для своего портфолио подобрал фото, которые зашил под чистую подложку. Чтобы их увидеть, достаточно поводить курсором, а для полного просмотра — зайти в портфолио через креативное меню. Отдельного внимания заслуживает винтажно оформленная типографика.
Чтобы их увидеть, достаточно поводить курсором, а для полного просмотра — зайти в портфолио через креативное меню. Отдельного внимания заслуживает винтажно оформленная типографика.
39. Главная страница Auberive
Перейти на главную страницу https://auberivemusic.com/
Сайт рок-бэнда уже по умолчанию обязан ломать шаблоны. Именно эту цель и преследовал разработчик Willy Brauner, создавая презентационный ресурс музыкального альбома группы Auberive, и рискнул даже пожертвовать скоростью загрузки во имя красивого эффекта. Сайт после загрузки показывает полноэкранное изображение группы, и подтягивает контентную часть через parallax-анимацию.
Передвижения посетителя тенью сопровождает плавающий курсор. Когда пользователь кликает по экрану, чтобы прослушать демо альбома, указатель “обрастает” стрелками листания, подсказывая, что можно делать на странице. Фоном отображается видео репетиции группы, позволяя пользователю приобщиться к процессу записи нового альбома.
На сайт добавили опциональную возможность прослушивать фоновую музыку, включить которую можно просто кликнув по экрану на специальной иконке.
Навигация умещается в один экран, и дальше предлагает пользователю листать экраны кликом мышки. Сайты на один экран явно становятся новым трендом в мире веб-дизайна, что показывает, что пользователи уже устали от лонгридов, и не прочь полистать веб-страницу, как журнал.
40. Главная страница 2018: Year in Review
Перейти на главную страницу https://2018.craftedbygc.com/
Дизайн-агентство Green Chameleon из Великобритании решило использовать parallax-эффект, чтобы создать просто на главной странице обзорного ресурса за 2018 год эффект VR. Смысл был именно в том, чтобы погрузить посетителя в события прошедшего года. Разработчики использовали современные технологии, чтобы дать прочувствовать именно идею погружения, позволяющей стать участником действия и творцом истории.
41. Главная страница Won Hundred
Перейти на главную страницу https://wonhundred. com/
com/
Есть тут кто-то, соскучившийся по табличной верстке нулевых? Разработчики SPRING/SUMMER удивили жюри Awwwards, предложив на суд беспрецедентный проект сайта для капсульной коллекции одежды Won Hundred. В этой странице есть все из дизайна девяностых-нулевых: белый фон, однопиксельные границы табличек, в которые вписано главное меню, форма рассылки и карточки товаров. Дополнительный флер гениальности вносят стандартные цвета и типографика, и даже бегущая строка заголовков. Вишенкой на торте выступают рекламные баннеры в лучших традициях WordArt. Нельзя упрекнуть датских разработчиков в хорошем чувстве юмора.
О том, что мы, все-таки, в конце десятых, напоминает интерактивность функциональных элементов. За минутку ностальгии сайт заслуженно получил титул сенсации дня.
42. Главная страница Bruegel – Once in a Lifetime
Перейти на главную страницу https://www.bruegel2018.at/
Разработчики студии Wild Вены (Австрия) для сайта выставки Питера Брейгеля в Венском Музее Искусств не стали изобретать велосипед, а воспользовались работами самого мастера. Их они доработали с помощью анимации, оживив многочисленных персонажей картин художника. Этого оказалось достаточно для wow-эффекта на первом экране.
Их они доработали с помощью анимации, оживив многочисленных персонажей картин художника. Этого оказалось достаточно для wow-эффекта на первом экране.
Чтобы сайт не выглядел бледно, то некоторые другие фото, вперемешку с презентационными видео, разместили немного ниже в виде мозаики.
Типографика здесь не могла быть иной, кроме как из семьи Antiqua. Как и цвета приглушенных, слегка крафтовых акцентов — их дизайнеры взяли прямо с полотен.
43. Главная страница RALLY
Перейти на главную страницу https://rallyinteractive.com/
От фантазийных нарушений правил — к традиционному их соблюдению. Разработчики студии Rally из США доказали на примере своего нового корпоративного, что гайдлайны Google относительно дизайна — очень даже полезная вещь. Простое соблюдение правил типографики, правил “чистого” дизайна и белой подложки, добавить немного анимированных геометрических форм и интерактива в виде изменения размера надписей и смены цветов подложки — и можно получить гладкий дизайн, достойный звания “Сайт дня”.
Пример вдохновит начинающих дизайнеров, у которых нет опыта игры шаблонами, зато есть хорошее знание теории. Простое следование правилам тоже может принести признание, хотя, ложка креатива в бочке стандартов сделает дизайн вкуснее.
44. Главная страница Dapper Fundation
Перейти на главную страницу https://www.dapper.fr/
Рецепт удачного дизайна от креативной студии VIENS-LÀ (Франция) на примере сайта для культурного Фонда Даппера:
- Красиво обыгранные изображения в единой цветовой гамме и в тон им — цветовые акценты целевых элементов.
- Все это положено на плоский остроугольный дизайн, в котором каждое действие сопровождается ненавязчивой анимацией.
Все, больше ничего не нужно. Разве что — не экономить на качестве, и технически оптимизировать ресурс. Врожденное стремление к гармоничному и прекрасному, живущее в каждом пользователе интернета, оставшуюся работу возьмет на себя.
45. Главная страница Pelizzari Studio
Перейти на главную страницу https://pelizzari. com/en/
com/en/
Еще один “Сайт дня” от итальянской студии Adoratorio — портфолио студии дизайна интерьеров для отелей, вилл и ресторанов Pelizzari Studio. Дизайнеры агентства используют традиционные для своих ресурсов приемы: качественные профессиональные фото, античные шрифты, анимирование элементов в духе Material Design.
46. Главная страница Lasse Pedersen
Перейти на главную страницу https://lassepedersen.biz/
Датчане уверенно нацелились перенять пальму первенства по части креатива у французов. Дизайнеры KASPER LAIGAARD STUDIO представили публике и жюри Awwwards свой проект — портфолио парикмахера и стилиста Lasse Pedersen.
Дизайн ресурса воистину соблюдает все условия минимализма, в нем представлены исключительно работы стилиста. Но все выдержано в духе глянцевого журнала, что и ожидается от деятеля в сфере моды: характерные фото, строгая типографика, следование четкой сетке, в лучших традициях печатных изданий.
Поддерживается настроение глянца горизонтальным листанием при скроллинге с характерной анимацией переходов, как у настоящего журнала и счетчиком страниц. И все. Каталог работ для модного стилиста готов.
И все. Каталог работ для модного стилиста готов.
47. Главная страница Google Store
Перейти на главную страницу https://store.google.com/
Сложно ожидать от сайта Google Store дизайн, не соответствующий строгим гайдлайнам самой поисковой сети. Неизвестно, как студия BASIC (США) подходила к его разработке — сначала поработав над соответствием требованиям Material Design, а потом добавляя креатив, или наоборот? Итогом оказался магазин, наполненный качественными фото, вызывающими восторг — будь то изображение товара или рекламного атмосферное фото.
Изображения оттеняют функциональные элементы простых форм, стандартные Google-шрифты и фирменный логотип из буквы G то тут, то там. Просто чтобы ненавязчиво напомнить пользователю, на чьем (!) сайте он находится. Это поддержит интеграция с Google-аккаунтом. Даже не надо входить — все уже готово к покупкам!
48. Главная страница Goldkant Interior
Перейти на главную страницу https://goldkant.de/
Привычный parallax-эффект может творить чудеса в руках прагматичных немейких дизайнеров. Разработчики из студии HUMANS&MACHINES (Берлин, Германия) предложили для своего проекта — сайта студии интерьеров Goldkant предельно простую структуру и сдержанный дизайн с минимумом цветовых акцентов.
Разработчики из студии HUMANS&MACHINES (Берлин, Германия) предложили для своего проекта — сайта студии интерьеров Goldkant предельно простую структуру и сдержанный дизайн с минимумом цветовых акцентов.
Весь изюм они вложили в интересно обыгранный скроллинг, при котором посетителя ресурса как будто заглядывает через окошки, в которых видит примеры работ студии.
А самую высокую оценку жюри поставило за оптимизацию под мобильные устройства. Простая схема отлично вписывается в рамки экрана смартфона и делает просмотр сайта удобным даже на ходу.
49. Главная страница Heller Designstudio
Перейти на главную страницу https://heller.tv/
Еще один проект итальянцы Adoratorio разработали для немецкой студии дизайна Heller. Сайт рискует стать “залипалкой” с первого экрана. Посетитель может надолго задержаться, играя с картинками презентации, которые будут гуськом следовать за курсором мышки. А чтобы время проходило с пользой, поверх презентации бегущей строкой будет идти описание студии.
Интересен эффект наложения надписи на изображения: когда текст “наезжает” на картинку, то цвета надписи инвертируются в соответствии с картинкой. Так достигается удобство чтения.
Ресурс полон забавных анимаций, вроде японских смайликов и анимированных шлейфов у фото в галерее. Портфолио выглядит респектабельно, а анимация придает ему элемент игры — возможно, именно этого и пожелают пользователи в поисках подходящей дизайн-студии.
50. Главная страница My 360° Mirror
Перейти на главную страницу https://www.my360mirror.com/
Как удачно продать дизайнерское зеркало? Дизайнер Stella Petkova (Болгария) нашла способ, предложив свое видение, каким должен быть дизайн для торгового марки My 360° Mirror, чтобы идея бренда пришлась посетителю по вкусу.
А замысел дизайна пришел прямо из названия: даешь зеркало с обзором на 360° — так покажи его именно вот так, с любой стороны. Презентация товара разворачивается перед посетителем по мере скроллинга. Идея не новая, но неизменно выигрышная для презентации товаров, хоть и связана с хлопотами в подготовке фотоматериала.
Дополняют интерактив красивая цветовая схема: нейтральный серый фон стал отличной подложкой, на которой синие акценты смотрятся наиболее эффектно.
Выводы
Если проследить тенденции, царящие в мире современного веб-дизайна, то вырисовывается следующая картина:
- намечается тенденция перехода от лонгридов к одноэкранным сайтам с переходами через клик или скролл, которые были популярны в нулевых. Отличает лишь современную версию Веб 2.0 сокращение контентной части до предельного минимума, и действительно до одного экрана, без скролла вниз — эта функция уже занята под переходы;
- parallax-эффект все так же не сдает позиций, являясь классикой для создания wow-эффекта. Разница — в реализации. Не всегда это — простой скролл полотен текста, разделенного окошками с визуальными элементами (видео, фото). Теперь эффект становится основой для 3D-презентации или полигональной развертки, выступая способом управлять картинкой и углом ее обзора;
- музыка и видео все еще добавляются на сайты — где это важно.
 Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал;
Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал; - интерактив может стать и способом развлечь посетителя на сайте. Забавные игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайнерского бюро, лишь бы приподнятое и веселое настроение, которое они вызывают, было уместным и не входило с в противоречие с тематикой ресурса;
- дизайн, достойный наград, может быть выполнен и без особо сложных эффектов. При должном усилии, сайт, разработанный фрилансером, может привлечь внимание жюри. “Вывезти” веб-ресурс может просто следование гайдлайнам Google, без покушения на игру с нормами, какую могут себе позволить маститые дизайн-агентства;
- покушение на нормы — при должном уровне мастерства (или смелости) можно нарушить абсолютно все нормы, и попасть в рейтинг. Если знать, какие нарушения придутся публике по душе.
 в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.
в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.
13 основных правил веб-дизайна — что должен знать заказчик сайта
Что такое современный сайт? Удобная навигация, красивые картинки, графика и видео и… много других опций, которые подчиняются определенным правилам. Сегодня расскажем об основных правилах веб-дизайна, которые актуальны сейчас. Проверьте, соответствует ли им ваш сайт!
Сразу оговоримся: сегодня расскажем об основных правилах, этакой библии каждого веб-дизайнера. Есть и более тонкие нюансы — о них речь пойдет в следующих статьях. Кстати, если вам попался специалист, который утверждает, что не признает никаких правил и любит креативить — сто раз подумайте, а еще лучше — посмотрите его портфолио и оцените работы лично. Представьте, что вам попался каменщик, который отвергает строительные нормы и кладет кирпичи как попало — доверите вы ему свой дом? Вот то-то же. Итак, 13 главных правил хорошего веб-дизайна перед вами.
Правило 1. Хорошая скорость загрузки страницы
Казалось бы, причем здесь веб-дизайн? Объясняем. Многие специалисты так увлекаются графическими экспериментами, что не обращают внимания на скорость загрузки. А она, если напичкать сайт виджетами, анимацией и видео, неизбежно будет падать. Если сайт будет грузиться медленно — не у каждого посетителя хватит терпения ждать, половина просто покинет ваш ресурс, не успев ничего толком посмотреть. С другой стороны, без графических эффектов тоже никуда. Скучную серую простыню текста никто читать не будет — если у вас, конечно, не “Википедия”.
Подумайте: что вам важнее: визуализация или скорость. Мы советуем искать золотую середину: графика, разумеется, нужна, но попросите веб-дизайнера действовать без фанатизма. Ну и делайте сайт на хорошем движке: от него тоже многое зависит.
Правило 2. Юзабилити, или удобство использования сайта
Ваш сайт может быть современным и красивым, но какой в этом толк, если он безнадежно, отчаянно неудобен? Под юзабилити подразумевается удобство ресурса для посетителя. Например, заходит он на главную страницу и видит краткое описание: ага, это интернет-магазин спортивных товаров, все понятно. Хочет посмотреть меню, там все разложено по полочкам: вот каталог, вот условия заказа, здесь сведения о доставке, а тут контактная информация. Идет в каталог, видит категории и подкатегории товаров. Если на сайте действует правило трех кликов (добраться до нужного товара пользователь должен не более чем за три клика. Если действий предполагается больше — юзабилити хромает, надо исправлять) — замечательно.
Например, заходит он на главную страницу и видит краткое описание: ага, это интернет-магазин спортивных товаров, все понятно. Хочет посмотреть меню, там все разложено по полочкам: вот каталог, вот условия заказа, здесь сведения о доставке, а тут контактная информация. Идет в каталог, видит категории и подкатегории товаров. Если на сайте действует правило трех кликов (добраться до нужного товара пользователь должен не более чем за три клика. Если действий предполагается больше — юзабилити хромает, надо исправлять) — замечательно.
Идем дальше. На сайте есть окно поиска — прекрасно, человек может найти нужный товар в один момент. Имеется большая кнопка корзины, как положено, в правом верхнем углу, видимая с каждой страницы? Замечательно: посетителю не придется возвращаться на главную и искать корзину среди иконок и пунктов меню. Ну и так далее.
Если всего этого нет — сайт неудобен, посетитель с большой вероятностью покинет его и будет искать другой, в котором позаботились о юзабилити. Никто не будет сидеть и разбираться, где же на сайте находится раздел “Распродажи” — проще закрыть вкладку и вернуться в поисковик. Конкуренты скажут вам за это спасибо, а вот бюджет на продвижение помашет ручкой и скажут “прощай”: считай, деньги улетели в трубу. Да и конверсия падает: посетитель ушел и не успел совершить никаких целевых действий.
Никто не будет сидеть и разбираться, где же на сайте находится раздел “Распродажи” — проще закрыть вкладку и вернуться в поисковик. Конкуренты скажут вам за это спасибо, а вот бюджет на продвижение помашет ручкой и скажут “прощай”: считай, деньги улетели в трубу. Да и конверсия падает: посетитель ушел и не успел совершить никаких целевых действий.
Правило 3. Читаемые шрифты
Давно миновала эпоха, когда чем заковыристее были шрифты — тем круче считалось. Случалось, что буквы были такими затейливыми, что слова просто не читались. А на стандартные шрифты накладывались эффекты и цвета. Сейчас тренды сменились: чем шрифты проще, тем лучше. Посмотрите, как оформляют сайты крупные компании и интернет-магазины: они используют крупные читаемые шрифты, которые разберет даже младенец. Еще одно правило: на странице должно быть не более 2-3 разных шрифтов. Если больше — это граничит с аляпистостью и безвкусицей. Допустимо использовать в логотипе один шрифт, оффере — второй, в тексте — третий, и достаточно.
Еще лучше разработать фирменный стиль, в который будут входить определенный набор корпоративных шрифтов. Как правило, при разработке заказчику выдается брендбук, в котором прописаны эти шрифты. Это очень удобно для дальнейшей работы с дизайнерами, типографией, которая изготовит вам визитки, буклеты и другие промо-материалы. Согласно условиям договора, они будут обязаны использовать в работе только эти шрифты — без всякой самодеятельности. Впоследствии, если вы поменяете веб-дизайнера, просто дадите брендбук другому исполнителю — он все поймет.
Правило 4. Умеренная цветовая палитра
Тут тоже действует правило: не более 3 цветов на странице. Допускаются оттенки и полутона, но не более. Черный, красный, желтый и зеленый — это уже перебор: пожалейте бедного посетителя. За буйством красок он просто не заметит полезную информацию или будет продираться сквозь ваши светофоры с лупой в руках. И снова будем советовать фирменный стиль: помимо шрифтов, вам подберут еще и корпоративные цвета, которые в дальнейшем вы будете использовать для любых промо-материалов, в том числе и оформлении сайта, паблика в соцсетях, ютуб-канала и других.
Правило 5. Современный фон
Еще один привет из девяностых: сложносочиненный фон, или подложка, для сайта. До сих пор используется в среде начинающих веб-дизайнеров, на бюджетных сайтах доменов второго и третьего уровня, очень активно — в “Живом журнале”. Наивно думать, что если вы продаете украшения — фоном должны идти золотые россыпи, если продукты — груды еды. Все это слишком очевидно и банально. Нет, картинки в тему всегда актуальны, но для фона лучше выбрать что-то необычное, неизбитое. Чистые тона и градиенты, трехмерные изображения, виртуальная реальность — вот что модно сейчас.
Правило 6. Единый стиль
Шрифты — строгие, цвета — веселенькие, а картинки надерганы из разных стоков по принципу “пусть будет, да побольше”? Одна форма заказа горизонтальная, другая — вертикальная, и в каждой разные шрифты? Стоп, так не пойдет: продающий дизайн предполагает единство стиля. Как сказал классик, “в одну телегу впрячь не можно коня и трепетную лань!”
Правило 7.
 Золотое сечение
Золотое сечениеЭто альфа и омега любого дизайна — правило золотого сечения дает идеальные пропорции, дизайн выглядит гармонично и естественно. Золотое сечение выглядит визуально вот так:
Если не заморачиваться с формулой, пропорции золотого сечения отдельных элементов составляют 3/2, или 5/3, и так далее. По этому принципу делаются основные элементы сайта. Например, когда при разработке лендинга нужно разместить на странице несколько блоков, золотое сечение приходит на помощь. Идеальная пропорция ширины каждого блока выглядит примерно так:
То же самое касается типографики: колонок текста, размеров заголовка по отношению к шрифту основного текста, размера рекламного баннера и текста под ним и так далее. Золотая спираль может быть как вертикальной, так и горизонтальной.
Правило 8. Правило третей
Еще одно незыблемое правило дизайна, которое применяется в разметке страниц и наполнении их контентом. Каждая страница делится на три одинаковые части по горизонтали и вертикали. На месте пересечения этих частей мысленно поставьте точки — это и будут ключевые места, куда чаще всего падает взгляд посетителя.
Каждая страница делится на три одинаковые части по горизонтали и вертикали. На месте пересечения этих частей мысленно поставьте точки — это и будут ключевые места, куда чаще всего падает взгляд посетителя.
Следовательно, рядом с этими точками нужно размещать самую важную информацию — чтобы наверняка увидели. Это может быть кнопка с call to action — призывом к действию, или форма заказа. Считается, что самая “активная” точка — левый верхний угол. Присмотритесь: именно там на сайтах по традиции располагается логотип. Совпадение? Не думаю!
Правило 9. Знание эффекта “баннерной слепоты”
Наверняка вы слышали об этом понятии. Люди так привыкли к обилию рекламы, что баннеры и прочие рекламные блоки просто игнорируют — сразу ищут глазами актуальную информацию. Скажем, если посетитель зайдет на страницу карточки товара, он сразу найдет глазами самое главное — цену, фото, описание. Если даже эта информация окажется в плотном кольце рекламы — ее не заметят или отмахнутся, как от назойливой мухи.
Согласно исследованию Якоба Нильсена, мы просматриваем информацию примерно вот так, как на этой картинке. Красно-желтые пятна — то, что привлекает внимание посетителей. Зеленым выделены рекламные блоки — как видите, на них совсем не обращают внимания.
Что же делать? Хороший веб-дизайнер знает несколько правил, как бороться с баннерной слепотой, и обязательно порекомендует их заказчику. Впрочем, прочитав эту статью, вы и сами будете в курсе. Итак, правила:
- размещать рекламу чем выше — тем лучше. Огромный баннер на главной с информацией о скидках точно не пройдет незамеченным;
- играть на контрасте: выделять рекламу ярким цветом, делать контрастные кнопки призыва к действию. Главное — чтобы глаз зацепился;
- придумывать креативные (но не желтые!) заголовки, привлекающие внимание;
- использовать фото человека, который смотрит в направлении рекламного баннера. Это работает!
Правило 10.
 — и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.
— и все сразу понятно. Так вы экономите время пользователя и делаете сайт более удобным.Правило 11. Новая ссылка — та же вкладка
Любая внутренняя ссылка с вашего сайта (баннер на главной, ведущий на страницу распродаж, статья в блоге, которая отсылает посетителя в карточку товара, видео на “Ютубе”, иконка соцсетей, в которых представлен ваш ресурс — что угодно) должна открываться в том же окне. Много копий сломалось на эту тему: пользователям удобнее, когда ссылка открывается в новом окне, особенно когда ссылок много. Но в этом случае они могут не нажать кнопку “назад” и не вернуться на самую первую страницу, а то и забыть, о чем там вообще говорилось. А это значит, что они могут покинуть ваш сайт, не досмотрев важную информацию. Поэтому мы советуем внутренние ссылки открывать во внутренних же окнах, а внешние — в новых. Например, если ссылки ведут на дружественный сайт — пожалуйста, пусть открывается в новом. Если направляют на свой же паблик в соцсети — тоже без проблем.
Если направляют на свой же паблик в соцсети — тоже без проблем.
Правило 12. Больше визуализации!
Если на сайте и так много информации, облегчите жизнь пользователям: там, где можно применять иконки или анимацию — применяйте. Например, уже повсеместно используются кнопки соцсетей, корзина для складывания товара, значок лупы — для поиска, и так далее.
Наш совет: используйте понятные распространенные картинки и иконки, чтобы не запутать посетителя. Особенно это касается сайтов, нацеленных на продажи. Здесь чем проще, тем лучше: процесс покупки должен быть как можно легче, чтобы не отбить охоту вообще что-то покупать.
Правило 13. Адаптивная верстка
И последнее: веб-дизайнер должен уметь делать адаптивную верстку. Не просто мобильную версию — а именно адаптивную, которая одинаково хорошо отображается со всех устройств. Все больше людей заходят на сайты со смартфонов и ноутбуков — важно, чтобы сайт отлично загружался и читался. Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
Также нужно обратить внимание на то, что один и тот же ресурс может по-разному отображаться даже на разных браузерах. Поэтому нужно проверять макет будущего сайта на каждом браузере и устройстве.
И это еще только начало! Веб-дизайн — целая наука, которой мы овладели, смеем надеяться, на твердую пятерку. В этом блоге мы постараемся рассказать вам обо всех тонкостях нашей работы. Давайте общаться!
Что такое веб-дизайн? Полное руководство по дизайну веб-сайтов [2020] — Блог PageCloud
Что такое веб-дизайн?
Веб-дизайн — это процесс планирования, концептуализации и размещения контента в Интернете. Сегодня дизайн веб-сайта выходит за рамки эстетики и включает в себя общую функциональность веб-сайта. Веб-дизайн также включает в себя веб-приложения, мобильные приложения и дизайн пользовательского интерфейса.
Знаете ли вы, что веб-дизайн может оказать огромное влияние на вашу производительность в поисковых системах, таких как Google? Эта статья даст вам полезную информацию о том, как создать веб-сайт, который не только хорошо выглядит, но и правильно функционирует и занимает высокие позиции в поиске.
В этой статье мы рассмотрим:
- Поиск вдохновения
- Выбор инструмента веб-дизайна
- Визуальные элементы
- Функциональные элементы
- Типы веб-дизайна: адаптивный или адаптивный сайт2, который вы хотите создать
- Behance
- AWWARDAS
- WEB Design Inspiration
- .
 дополнительные советы по поиску вдохновения здесь
дополнительные советы по поиску вдохновения здесь Существует два основных способа разработки веб-сайта: с помощью настольного приложения или с помощью конструктора веб-сайтов. Инструмент, который вы решите использовать, будет сильно различаться в зависимости от размера вашей команды, вашего бюджета, типа сайта, который вы хотите создать, и его технических требований.
1. Настольные приложения
Настольные приложения требуют, чтобы дизайнеры создали свой дизайн и отправили его команде разработчиков, которая затем может преобразовать дизайн в код. Самыми популярными настольными приложениями для разработки веб-сайтов являются Photoshop и Sketch.
Как правило, это стандарт для больших и/или сложных веб-сайтов, поскольку он позволяет дизайнеру сосредоточиться на общем внешнем виде, в то время как все технические проблемы передаются команде разработчиков.
 К сожалению, этот процесс может быть дорогим и трудоемким, поскольку требуется несколько ресурсов, наборов навыков и членов команды.
К сожалению, этот процесс может быть дорогим и трудоемким, поскольку требуется несколько ресурсов, наборов навыков и членов команды.Чтобы не привлекать разработчика, полезно использовать конструктор веб-сайтов для разработки веб-сайта с меньшим количеством технических требований.
2. Конструкторы веб-сайтов
Сегодня на рынке существует множество конструкторов веб-сайтов, предлагающих широкий спектр функций и услуг. Wix, Squarespace, Webflow и Pagecloud — это лишь несколько примеров популярных конструкторов веб-сайтов, которые различаются возможностями дизайна, вариантами шаблонов, ценой и общим опытом редактирования. Обязательно проведите исследование, поэкспериментируйте с бесплатными пробными версиями и определите, какая платформа лучше всего соответствует потребностям вашего веб-сайта.
Создатели веб-сайтов создают либо адаптивные, либо адаптивные веб-сайты, которые предлагают различные возможности создания.
 Эти концепции будут обсуждаться более подробно ниже, чтобы вы могли лучше понять, какие строители будут работать для вас. Если вы не умеете программировать, очень важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress является наиболее используемой платформой для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Эти концепции будут обсуждаться более подробно ниже, чтобы вы могли лучше понять, какие строители будут работать для вас. Если вы не умеете программировать, очень важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress является наиболее используемой платформой для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.Прежде чем приступить к созданию веб-сайта, определите, что ему нужно: Вы создаете фотогалерею? Как часто вы будете обновлять свой сайт? Вам нужна контактная форма? Выберите конструктор веб-сайтов, который поможет вам эффективно достичь этих целей.
При разработке веб-сайта важно учитывать как его внешний вид, так и функциональность. Интеграция этих элементов максимизирует общее удобство использования и производительность сайта. Удобство использования вашего сайта включает в себя такие элементы, как простой в навигации интерфейс, правильное использование графики и изображений, хорошо написанный и правильно размещенный текст и цветовая схема.
 Производительность вашего сайта относится к его скорости, ранжированию, доступности для поиска и способности захватить вашу аудиторию.
Производительность вашего сайта относится к его скорости, ранжированию, доступности для поиска и способности захватить вашу аудиторию.Визуальные элементы
Вот краткий обзор элементов, которые следует учитывать при разработке веб-сайта, чтобы убедиться, что все работает вместе. Каждый раздел содержит советы и рекомендации, которые помогут вам начать работу.
- Письменная копия
Письменная копия
По сути, внешний вид вашего веб-сайта и текст идут рука об руку. Важно, чтобы ваши авторы контента и дизайнеры работали вместе, чтобы создать целостный дизайн со сбалансированными элементами. Сосредоточьтесь на создании фрагментов текста (используя текстовые блоки), чтобы дополнить вашу графику и изображения.

Связанный: Письменный контент или дизайн, что первично?
Шрифты
Выберите шрифт, который дополнит ваш общий дизайн. Шрифт должен сочетаться с вашей цветовой схемой, графикой, изображениями и усиливать общий тон вашего сайта. Такие инструменты, как Canva’s Font Combinator, помогут вам найти идеальное сочетание для вашего шрифта. Инструменты веб-дизайна, такие как PageCloud, даже включают в свое приложение многочисленные пары шрифтов.
Связанный: Простой способ добавления шрифтов на ваш веб-сайт (включая пользовательские шрифты)
Цвета
Цвета — один из самых важных элементов, которые следует учитывать при разработке веб-сайта.
 Имейте в виду, что существует много неправильных представлений о психологии цвета, и более важно сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.
Имейте в виду, что существует много неправильных представлений о психологии цвета, и более важно сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.(Источник: www.freshconsulting.com)
Связанный: Выбор цветовой схемы для вашего веб-сайта, которая не отстой
Макет
То, как вы решите упорядочить свой контент, окажет огромное влияние как на удобство использования, так и на функциональность вашего сайта. Особых правил, которым следует следовать при выборе макета, нет, однако есть несколько основных принципов, о которых следует помнить.
 Обязательно учитывайте потребности вашей целевой аудитории и избегайте использования чрезмерно стимулирующего макета, который может отвлечь внимание от сообщений, которые вы хотите передать.
Обязательно учитывайте потребности вашей целевой аудитории и избегайте использования чрезмерно стимулирующего макета, который может отвлечь внимание от сообщений, которые вы хотите передать.Формы
Использование графических элементов в веб-дизайне может помочь легко интегрировать текст и изображения, а также улучшить внешний вид сайта. Сочетание красивых цветов и форм может помочь привлечь внимание посетителей вашего сайта и внести свой вклад в общий поток вашего сайта.
Связанный: Использование фигур в веб-дизайне с 30 примерами
Интервалы
Интервалы – это ключевой элемент для создания визуально приятных веб-сайтов, на которых легко ориентироваться.
 Каждый элемент вашего дизайна так или иначе будет включать интервалы. Надлежащее использование пробелов имеет решающее значение для создания дизайна, идеально сочетающего текст, фотографии и графику. Сохранение постоянного интервала может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов, безусловно, является приоритетом современных веб-дизайнеров.
Каждый элемент вашего дизайна так или иначе будет включать интервалы. Надлежащее использование пробелов имеет решающее значение для создания дизайна, идеально сочетающего текст, фотографии и графику. Сохранение постоянного интервала может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов, безусловно, является приоритетом современных веб-дизайнеров.Изображения и значки
Удивительный дизайн может передать большой объем информации всего за несколько секунд. Это стало возможным благодаря использованию мощных изображений и значков. Выбирайте изображения и значки, которые поддерживают и усиливают ваше сообщение. Быстрый поиск в Google стоковых изображений и значков выдаст тысячи вариантов. Чтобы упростить поиск, вот несколько избранных:
Бесплатные изображения и значки
- Pexels
- Убрать брызги
- IconMonstr
Изображения и значки премиум-класса
- Shutterstock (Getty)
V ideos
Интеграция видео в веб-дизайн становится все более популярной среди дизайнеров.
 При правильном использовании видео могут помочь вашим пользователям испытать или понять сообщение, которое невозможно должным образом передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут прикованы к движущимся изображениям. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают их внимание.
При правильном использовании видео могут помочь вашим пользователям испытать или понять сообщение, которое невозможно должным образом передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут прикованы к движущимся изображениям. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают их внимание.Связанный: Как правильно использовать фоновое видео на своем веб-сайте!
Функциональные элементы
Эти функциональные элементы необходимо учитывать при разработке веб-сайта. Веб-сайт, который работает должным образом, имеет решающее значение для высокого рейтинга в поисковых системах и предоставления вашим пользователям наилучшего опыта.
Навигация
Навигация вашего веб-сайта является одним из основных элементов, определяющих его правильную работу.
 В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помочь посетителям, впервые зашедшим на сайт, узнать, что может предложить ваш сайт, предоставить легкий доступ к вашим страницам для постоянных посетителей и улучшить общее впечатление каждого посетителя. Ознакомьтесь с этими рекомендациями, чтобы получить дополнительные советы по навигации.
В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помочь посетителям, впервые зашедшим на сайт, узнать, что может предложить ваш сайт, предоставить легкий доступ к вашим страницам для постоянных посетителей и улучшить общее впечатление каждого посетителя. Ознакомьтесь с этими рекомендациями, чтобы получить дополнительные советы по навигации.Взаимодействие с пользователем
Посетители вашего сайта могут взаимодействовать с вашим сайтом несколькими способами в зависимости от своего устройства (прокрутка, нажатие, ввод текста и т. д.). Лучшие дизайны веб-сайтов упрощают эти взаимодействия, чтобы дать пользователю ощущение, что он все контролирует. Вот несколько примеров:
- Никогда не воспроизводить аудио или видео автоматически
Никогда не подчеркивайте текст, если он не активен - Убедитесь, что все формы удобны для мобильных устройств
- Избегайте всплывающих окон
- Избегайте прокрутки
Анимация
Существует множество методов веб-анимации, которые могут помочь вашему дизайну привлечь внимание посетителей и позволить вашим посетителям взаимодействовать с вашим сайтом, оставляя отзывы.
 Например, добавление кнопок или форм «Нравится» может поддерживать интерес посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать анимацию простой, чтобы избежать вмешательства разработчика.
Например, добавление кнопок или форм «Нравится» может поддерживать интерес посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать анимацию простой, чтобы избежать вмешательства разработчика.Скорость
Никто не любит медленный сайт. Необходимость ждать загрузки страницы более нескольких секунд может быстро помешать посетителю остаться на вашем сайте или вернуться на него. Независимо от того, насколько красив ваш сайт, если он не загружается быстро, он не будет хорошо работать в поиске (т. е. не будет занимать высокие позиции в Google).
Лучшие конструкторы сайтов обычно сжимают ваш контент для ускорения загрузки, однако никаких гарантий нет. Обязательно изучите, какие конструкторы сайтов лучше всего подходят для контента, который будет на вашем сайте.
 Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и/или несколькими фотографиями.
Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и/или несколькими фотографиями.Связано: Тест скорости страницы Google
Структура сайта
Структура веб-сайта играет важную роль как в пользовательском опыте (UX), так и в поисковой оптимизации (SEO). Ваши пользователи должны иметь возможность легко перемещаться по вашему сайту, не сталкиваясь с какими-либо структурными проблемами. Если пользователи теряются, пытаясь перемещаться по вашему сайту, скорее всего, «сканеры» тоже. Сканер (или бот) — это автоматизированная программа, которая просматривает ваш веб-сайт и может определить его функциональные возможности. Плохая навигация может привести к ухудшению пользовательского опыта и рейтинга сайта.

Связанный: Как создать структуру сайта, которая повысит SEO
Кроссбраузерность и совместимость с разными устройствами
Отличный дизайн должен выглядеть безупречно на всех устройствах и во всех браузерах (да, даже в Internet Explorer) . Если вы создаете свой сайт с нуля, мы рекомендуем использовать инструмент кросс-браузерного тестирования, чтобы сделать этот утомительный процесс быстрее и эффективнее. С другой стороны, если вы используете платформу для создания веб-сайтов, кросс-браузерное тестирование обычно выполняется командой разработчиков компании, что позволяет вам сосредоточиться на дизайне.
Типы дизайна веб-сайтов: адаптивный и адаптивный
Понимание плюсов и минусов адаптивных и адаптивных веб-сайтов поможет вам определить, какой конструктор веб-сайтов лучше всего подойдет для ваших потребностей в дизайне веб-сайта.

В Интернете вы можете встретить статьи, в которых рассказывается о множестве различных стилей дизайна веб-сайтов (фиксированный, статический, плавный и т. д.). Однако в современном мире, ориентированном на мобильные устройства, есть только два стиля веб-сайта, которые можно использовать для правильного дизайна веб-сайта: адаптивный и отзывчивый.
Адаптивные веб-сайты
Адаптивный веб-дизайн использует две или более версии веб-сайта, настроенные для определенных размеров экрана. Адаптивные веб-сайты можно разделить на две основные категории в зависимости от того, как сайт определяет, какой размер должен отображаться:
1. Адаптация в зависимости от типа устройства
Когда ваш браузер подключается к веб-сайту, HTTP-запрос будет содержать поле называется «user-agent», который будет информировать сервер о типе устройства, пытающегося просмотреть страницу.
 Адаптивный веб-сайт будет знать, какую версию сайта отображать, в зависимости от того, какое устройство пытается получить к нему доступ (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите окно браузера на рабочем столе, потому что страница будет продолжать отображать «версию рабочего стола», а не уменьшаться до нового размера.
Адаптивный веб-сайт будет знать, какую версию сайта отображать, в зависимости от того, какое устройство пытается получить к нему доступ (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите окно браузера на рабочем столе, потому что страница будет продолжать отображать «версию рабочего стола», а не уменьшаться до нового размера.2. Адаптация в зависимости от ширины браузера
Вместо «пользовательского агента» веб-сайт использует медиа-запросы (функция CSS, которая позволяет веб-странице адаптироваться к разным размерам экрана) и точки останова (определенные размеры ширины). для переключения между версиями. Таким образом, вместо настольной, планшетной и мобильной версий у вас будут версии шириной 1080 пикселей, 768 пикселей и 480 пикселей. Это обеспечивает большую гибкость при проектировании и удобство просмотра, поскольку ваш веб-сайт будет адаптироваться в зависимости от ширины экрана.

(изображение предоставлено UX Alpaca)
Pros
- Редактирование WYSIWYG (что видишь, то и получаешь)
- Индивидуальные проекты быстрее и проще создавать без кода
- Кроссбраузерность и совместимость
- Быстро загружаемые страницы
Минусы
- Веб-сайты, использующие «тип устройства», могут выглядеть неработающими при просмотре в меньшем окне браузера на настольном компьютере
- Ограничения на определенные эффекты, которые могут выполнять только адаптивные сайты
Адаптивные веб-сайты могут использовать гибкие макеты сетки, основанные на процентной доле, которую каждый элемент занимает в своем контейнере: если один элемент (например, заголовок) занимает 25% своего контейнера, этот элемент останется на 25% независимо от изменения размера экрана.
 Адаптивные веб-сайты также могут использовать точки останова для создания пользовательского вида при каждом размере экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, адаптивные веб-сайты постоянно меняются в зависимости от размера экрана.
Адаптивные веб-сайты также могут использовать точки останова для создания пользовательского вида при каждом размере экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, адаптивные веб-сайты постоянно меняются в зависимости от размера экрана. (изображение предоставлено UX Alpaca)
Профессионалы
- Удобство работы при любом размере экрана, независимо от типа устройства доступных шаблонов, чтобы начать с
Минусы
- Требует тщательного проектирования и тестирования для обеспечения качества (при запуске с нуля)
- Без доступа к коду индивидуальный дизайн может быть сложным
Важно отметить, что конструкторы веб-сайтов могут включать как адаптивные, так и адаптивные функции.
 Например, Pagecloud недавно представил ряд функций, которые позволяют вашему контенту реагировать, даже если сам веб-сайт по-прежнему адаптивен.
Например, Pagecloud недавно представил ряд функций, которые позволяют вашему контенту реагировать, даже если сам веб-сайт по-прежнему адаптивен.Адаптивные конструкторы веб-сайтов
Wix и Pagecloud, возможно, являются двумя лучшими визуальными конструкторами веб-сайтов на рынке сегодня. Оба используют адаптивный подход, что означает, что их возможности перетаскивания и WYSIWYG не имеют себе равных. Вы можете создать что угодно, не написав ни строчки кода.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых потребностей бизнеса. Сегодня он считается одним из самых простых инструментов для начинающих.
Wix существует с 2006 года и с тех пор разработал широкий спектр функций и шаблонов для удовлетворения практически любых потребностей бизнеса.
 Сегодня он считается одним из самых простых инструментов для начинающих.
Сегодня он считается одним из самых простых инструментов для начинающих.Несмотря на то, что выбрать победителя в этой категории сложно, следует помнить о нескольких вещах:
- Если вам нужны максимально настраиваемые возможности, выберите PageCloud.
- Если вы ищете что-то действительно простое и у вас нет большого опыта в дизайне, выберите Wix.
- Если вы хотите работать с разработчиком, выберите PageCloud.
- Если вам нужно много вариантов шаблона, выберите Wix.
- Если вам нравятся ярлыки и возможности настольных издательских приложений, выберите PageCloud.
Поскольку обе платформы предлагают бесплатные пробные версии, мы рекомендуем попробовать их обе, прежде чем принять решение.
Конструкторы адаптивных веб-сайтовТакие инструменты, как Squarespace, предлагают конструкторы адаптивных веб-сайтов, однако это означает, что ваши возможности редактирования более ограничены.
 Создать гибкий адаптивный веб-сайт сложно, и без знания кода практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Создать гибкий адаптивный веб-сайт сложно, и без знания кода практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.Здесь в игру вступают более сложные инструменты веб-дизайна, такие как Webflow и Froont. Вот некоторые плюсы и минусы, которые следует учитывать при выборе одного из этих инструментов:
Pros
- Ability to create custom responsive sites without having to write code
- Unmatched control over every element on the page
- Ability to export code to host elsewhere
Cons
- Complex tools with крутые кривые обучения
- Более медленный процесс проектирования, чем у адаптивных конструкторов веб-сайтов
Веб-сайты электронной коммерции являются важной частью дизайна веб-сайтов.
 Создание интернет-магазина, который удобен в навигации, информативен и точно отображает ваши продукты, имеет решающее значение для создания наилучшего опыта покупок в Интернете для ваших клиентов.
Создание интернет-магазина, который удобен в навигации, информативен и точно отображает ваши продукты, имеет решающее значение для создания наилучшего опыта покупок в Интернете для ваших клиентов.Если вы хотите узнать больше об открытии интернет-магазина, ознакомьтесь с нашей статьей о 5 простых шагах по созданию веб-сайта электронной коммерции!
Дальнейшие действияНадеемся, что эта статья помогла вам лучше понять основы веб-дизайна. Для обзора давайте рассмотрим некоторые ключевые элементы дизайна веб-сайта, который будет одновременно и красивым, и функциональным: чтобы определить, стоит ли посещать ваш сайт.
2. Выберите конструктор веб-сайтов, который лучше всего соответствует вашим потребностям: спросите себя, какие основные функции будут у вашего веб-сайта, и выберите конструктор веб-сайтов, который удовлетворит эти потребности.

3. Баланс визуальных элементов: важно поддерживать баланс между текстом, графикой, мультимедиа и цветовой схемой, чтобы избежать чрезмерного стимулирования веб-сайта, который отвлекает от сообщений, которые вы пытаетесь передать.
Теперь, когда вы освоили основы дизайна веб-сайтов, обязательно ознакомьтесь с другими публикациями, чтобы узнать больше о типах конструкторов веб-сайтов, тенденциях дизайна, элементах дизайна и многом другом.
10 принципов хорошего веб-дизайна — Smashing Magazine
- 14 минут чтения
- UX-дизайн Веб-дизайн, Методические рекомендации, Психология, Удобство использования, UI
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
Удобство и полезность, а не визуальное оформление определяют успех или провал сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, дизайн, ориентированный на пользователя, стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать функцию, ее может и не быть.
Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, дизайн, ориентированный на пользователя, стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать функцию, ее может и не быть.Удобство использования и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, дизайн, ориентированный на пользователя, стал стандартным подходом к успешному и ориентированному на прибыль веб-дизайну. В конце концов, если пользователи не могут использовать функцию, ее может и не быть.
Детали реализации дизайна (например, где разместить поле поиска) обсуждать не будем, так как это уже делалось в ряде статей; вместо этого мы сосредоточимся на основные принципы, эвристики и подходы для эффективного веб-дизайна — подходы, которые при правильном использовании могут привести к более сложным дизайнерским решениям и упростить процесс восприятия представленной информации.

Обратите внимание, что вас могут заинтересовать статьи, связанные с удобством использования, которые мы публиковали ранее:
- Разработка идеального аккордеона
- Разработка идеального отзывчивого конфигуратора
- Разработка идеального средства выбора дня рождения
- Разработка идеального средства выбора даты и времени
- Разработка идеального мега-раскрывающегося списка
- Разработка идеального сравнения функций
- Разработка идеального слайдера
- 30 вопросов удобства использования, о которых следует знать
- Подпишитесь на нашу рассылку по электронной почте, чтобы не пропустить следующую те.
Чтобы правильно использовать принципы, нам сначала нужно понять, как пользователи взаимодействуют с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Что думают пользователи?
По сути, привычки пользователей в Интернете мало чем отличаются от привычек покупателей в магазине.
 Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. На самом деле, есть большие части страницы, на которые они даже не смотрят.
Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. На самом деле, есть большие части страницы, на которые они даже не смотрят.Большинство пользователей ищут что-то интересное (или полезное) и кликабельное; как только найдутся перспективные кандидаты, пользователи кликнут. Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и процесс поиска продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент рекламой и дизайном сайта. Именно по этой причине не очень хорошо спроектированные веб-сайты с высококачественным контентом набирают много трафика с годами. Контент важнее дизайна, который его поддерживает.
- Пользователи не читают, они просматривают. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые бы направляли их по содержимому страницы.

Пользователи не читают, они сканируют. Обратите внимание на резкие «горячие» области в середине предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и требуют немедленного удовлетворения. Очень простой принцип: если веб-сайт не может оправдать ожидания пользователей, значит, дизайнер не выполнил свою работу должным образом, и компания теряет деньги. Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем охотнее пользователи покидают сайт и ищут альтернативы. [ЮН / ДВУ]
- Пользователи не делают оптимальный выбор. Пользователи не ищут самый быстрый способ найти нужную им информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи удовлетворяются; они выбирают первый разумный вариант. Как только они находят ссылку, которая, кажется, может вести к цели, есть очень большая вероятность, что по ней сразу же щелкнут.
 Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]
Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]Поток последовательного чтения не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
- Пользователи следуют своей интуиции. В большинстве случаев пользователи путаются, а не читают информацию, предоставленную дизайнером. По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как вещи работают, если мы можем их использовать. Если ваша аудитория будет вести себя так, как будто вы занимаетесь дизайном рекламного щита, создавайте отличные рекламные щиты».
- Пользователи хотят иметь контроль. Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна появлялись неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется никогда не открывать ссылки в новых окнах браузера .

1. Не заставляйте пользователей думать
Согласно первому закону юзабилити Круга веб-страница должна быть очевидно и не требует пояснений . Когда вы создаете сайт, ваша задача состоит в том, чтобы избавиться от вопросительных знаков — решений, которые пользователи должны принимать осознанно, взвешивая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится сложнее понять, как работает система и как добраться из пункта А в пункт Б. Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти путь к своей цели.
Давайте рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов и дистрибуции». Что означает ? Поскольку пользователи обычно просматривают веб-сайты в соответствии с шаблоном «F», эти три утверждения будут первыми элементами, которые пользователи увидят на странице после ее загрузки.

Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем страница, пользователю необходимо искать ответ. Вот что такое ненужный вопросительный знак есть. Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к 0. Визуальное пояснение размещено справа. Простой обмен обоими блоками повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает лишних вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность попробовать сервис и загрузить бесплатную версию.
Снижая когнитивную нагрузку, вы облегчаете посетителям понимание идеи системы. Достигнув этого, вы можете сообщить, почему система полезна и как пользователи могут извлечь из нее пользу. Люди не будут пользоваться вашим веб-сайтом, если не смогут его найти.
2. Не растрачивайте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши пользовательские требования были минимальными.
 Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность того, что случайный посетитель на самом деле попробует его. Новые посетители готовы поиграть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям изучить сайт и открыть для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность того, что случайный посетитель на самом деле попробует его. Новые посетители готовы поиграть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям изучить сайт и открыть для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.Как утверждает Райан Сингер, разработчик команды 37Signals, пользователи, вероятно, захотят указать адрес электронной почты, если их об этом попросят. собирались получить взамен.
Stikkit — прекрасный пример удобного сервиса, который почти ничего не требует от посетителя, ненавязчивый и комфортный. И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем веб-сайте.
Очевидно, Клещу нужно больше. Однако регистрацию можно пройти менее чем за 30 секунд — поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.

В идеале убрать все барьеры , не требовать сначала подписки или регистрации. Одной только регистрации пользователя достаточно, чтобы препятствовать навигации пользователя, чтобы сократить входящий трафик.
3. Управление фокусом внимания пользователей
Поскольку веб-сайты содержат как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие. Очевидно, что изображения привлекают больше внимания, чем текст, так же как предложения, выделенные жирным шрифтом, более привлекательны, чем обычный текст.
Человеческий глаз является сильно нелинейным устройством, и веб-пользователи могут мгновенно распознавать края, узоры и движения . Вот почему видеореклама крайне раздражает и отвлекает, но с маркетинговой точки зрения она отлично справляется с задачей по привлечению внимания пользователей.
Humanized прекрасно использует принцип фокусировки.
 Единственный элемент, который непосредственно виден пользователям, — это слово «бесплатно», которое кажется привлекательным и привлекательным, но при этом спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Единственный элемент, который непосредственно виден пользователям, — это слово «бесплатно», которое кажется привлекательным и привлекательным, но при этом спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из точки А в точку Б, не задумываясь о том, как это должно быть сделано на самом деле. Чем меньше вопросительных знаков у посетителей, тем лучше они ориентируются и тем больше доверия они могут развить к компании, которую представляет сайт. Другими словами: чем меньше мыслей должно происходить за кулисами, тем лучше пользовательский опыт, который в первую очередь является целью удобства использования.
4. Стремитесь к раскрытию функций
Современный веб-дизайн обычно подвергается критике из-за его подхода, который заключается в том, чтобы направлять пользователей с помощью визуально привлекательных 1-2-3-шагов, больших кнопок с визуальными эффектами и т.
 д. Но с точки зрения дизайна эти элементы на самом деле не плохо. Напротив, такие рекомендации чрезвычайно эффективны, поскольку они ведут посетителей по содержанию сайта очень простым и удобным для пользователя способом.
д. Но с точки зрения дизайна эти элементы на самом деле не плохо. Напротив, такие рекомендации чрезвычайно эффективны, поскольку они ведут посетителей по содержанию сайта очень простым и удобным для пользователя способом.Dibusoft сочетает в себе визуальную привлекательность с четкой структурой сайта. На сайте есть 9основные параметры навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком светлым.
Позволить пользователю четко видеть, какие функции доступны , — это фундаментальный принцип успешного дизайна пользовательского интерфейса. Совершенно неважно, как это достигается. Важно то, что контент хорошо понятен, и посетители чувствуют себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и привычкам просмотра. Рекламные тексты читать не будут. Длинные текстовые блоки без изображений и ключевых слов, отмеченные цифрой полужирный или курсив будут пропущены.
 Преувеличенный язык будет проигнорирован.
Преувеличенный язык будет проигнорирован.Деловые разговоры. Избегайте симпатичных или остроумных названий, маркетинговых названий, названий, характерных для компании, и незнакомых технических названий. Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, лучше «зарегистрироваться», чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Никаких милых слов, никаких преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальное решение для эффективного письма —
- использовать короткие и лаконичные фразы (как можно быстрее переходить к сути),
- использовать сканируемый макет (категоризировать контент, использовать несколько уровней заголовков, использовать визуальные элементы и маркированные списки). которые нарушают поток однообразных текстовых блоков),
- используйте простой и объективный язык (реклама не должна звучать как реклама; дайте вашим пользователям разумную и объективную причину, по которой они должны использовать ваш сервис или оставаться на вашем сайте)
6.
 Стремитесь к простоте
Стремитесь к простотеПринцип «будь проще» (KIS) должен быть главной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; более того, в большинстве случаев они ищут информацию несмотря на дизайн. Стремитесь к простоте, а не к сложности.
С точки зрения посетителей, лучший дизайн сайта — это чистый текст, без какой-либо рекламы или дополнительных блоков контента, точно соответствующих запросу посетителей или контенту, который они искали. Это одна из причин, по которой удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора, не перегружая их ненужным контентом.
7. Не бойтесь пустого пространства
На самом деле трудно переоценить важность белого пространства. Это не только помогает снизить когнитивную нагрузку на посетителей, но и позволяет воспринимать информацию, представленную на экране.
 Когда новый посетитель приближается к дизайн-макету, первое, что он пытается сделать, это просмотреть страницу и разделить область контента на удобоваримые фрагменты информации.
Когда новый посетитель приближается к дизайн-макету, первое, что он пытается сделать, это просмотреть страницу и разделить область контента на удобоваримые фрагменты информации.Сложные структуры труднее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры уменьшают сложность (Закон Саймона): чем лучше вам удастся дать пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Пустое пространство — это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. Результатом является хорошо сканируемый макет, который дает контенту доминирующее положение, которого он заслуживает.
8. Эффективно общайтесь с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус формулирует три основных принципа использования так называемого «видимого языка» — контента, который пользователи видят на экран.

- Организовать : предоставить пользователю четкую и последовательную концептуальную структуру. Непротиворечивость, компоновка экрана, взаимосвязи и навигация — важные концепции организации. Одни и те же соглашения и правила должны применяться ко всем элементам.
- Экономия : делайте все возможное с наименьшим количеством подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, отличительность и акцент. Простота включает в себя только те элементы, которые наиболее важны для коммуникации. Ясность : все компоненты должны быть спроектированы таким образом, чтобы их значение не было двусмысленным. Отличительные особенности : важные свойства необходимых элементов должны быть различимыми. Акцент : наиболее важные элементы должны легко восприниматься.
- Общение : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен поддерживать баланс между разборчивостью, удобочитаемостью, типографикой, символикой, несколькими представлениями, а также цветом или текстурой для успешного общения.
 Используйте макс. 3 начертания максимум 3 кегля размером — максимум 18 слов или 50-80 символов на строку текста.
Используйте макс. 3 начертания максимум 3 кегля размером — максимум 18 слов или 50-80 символов на строку текста.
9. Конвенции – наши друзья
Традиционный дизайн элементов сайта не делает сайт скучным. На самом деле соглашения очень полезны, поскольку они уменьшают кривую обучения, необходимость выяснять, как все работает. Например, было бы кошмаром с точки зрения юзабилити, если бы все веб-сайты имели различное визуальное представление RSS-каналов. Это не так уж отличается от нашей обычной жизни, когда мы склонны привыкать к основным принципам организации данных (папок) или совершения покупок (размещение товаров).
С помощью соглашений вы можете завоевать доверие пользователей, надежность и доказать свою надежность. Следуйте ожиданиям пользователей — поймите, чего они ожидают от навигации по сайту, структуры текста, размещения в поиске и т. д.
Типичным примером сеансов юзабилити является перевод страницы на японский язык (при условии, что ваши веб-пользователи не знают японский язык , например, с Babelfish) и дайте юзабилити-тестерам задание найти что-то на странице на другом языке.
 Если соглашения правильно применяются, пользователи смогут достичь не слишком конкретной цели, даже если они не понимают ни слова.
Если соглашения правильно применяются, пользователи смогут достичь не слишком конкретной цели, даже если они не понимают ни слова.Стив Круг считает, что лучше внедрять инновации только тогда, когда вы знаете, что у вас действительно есть лучшая идея , но пользоваться преимуществами условностей, когда у вас их нет.
10. Тестируйте заранее, тестируйте часто
Этот так называемый принцип TETO следует применять к каждому проекту веб-дизайна, поскольку тесты удобства использования часто дают важные сведения о существенных проблемах и проблемах, связанных с данным макетом.
Тестируйте не слишком поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство проектных решений локальны; это означает, что вы не можете однозначно ответить, лучше ли один макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (учитывая требования, заинтересованные стороны, бюджет и т.
 д.).
д.).Некоторые важные моменты, о которых следует помнить:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем отсутствие тестирования и тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу. Согласно первому закону Бема, ошибки чаще всего возникают при разработке требований и проектировании, и чем позже они устраняются, тем дороже они обходятся.
- тестирование — это итеративный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете и снова тестируете. Могут быть проблемы, которые не были обнаружены в ходе первого раунда, так как пользователи были практически заблокированы другими проблемами.
- юзабилити-тесты всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо вам укажут на отсутствие серьезных недостатков дизайна, что в обоих случаях является полезной информацией для вашего проекта.

- по закону Вайнберга разработчик не подходит для тестирования своего кода . Это относится и к дизайнерам. После того, как вы поработаете над сайтом несколько недель, вы уже не сможете смотреть на него со стороны. Вы знаете, как он устроен, и поэтому точно знаете, как он работает — у вас есть мудрость, которой не было бы ни у независимых тестировщиков, ни у посетителей вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
Что такое веб-дизайн (и как правильно его понять)?
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Веб-сайт есть веб-сайт, верно? Неправильный. Устаревший, запутанный или неработающий веб-сайт нанесет ущерб вашему бренду. Мы не говорим, что может навредить вашему бренду, мы говорим, что навредит ему.
Так как же настроить себя на успех? Вы можете создать потрясающий веб-сайт, полностью отточив свой веб-дизайн с самого начала.
 Но что такое веб-дизайн на самом деле? Читайте дальше, если вы хотите узнать, что такое веб-дизайн, почему он так важен и как сделать это правильно.
Но что такое веб-дизайн на самом деле? Читайте дальше, если вы хотите узнать, что такое веб-дизайн, почему он так важен и как сделать это правильно.Что такое веб-дизайн?
—
Веб-дизайн от MercClassВеб-дизайн — это то, что создает общий внешний вид при использовании веб-сайта. Это процесс планирования и создания элементов вашего веб-сайта, от структуры и макета до изображений, цветов, шрифтов и графики.
Веб-дизайн включает в себя множество компонентов, которые работают вместе для создания законченного веб-сайта, включая графический дизайн, дизайн взаимодействия с пользователем, дизайн интерфейса, поисковую оптимизацию (SEO) и создание контента. Эти элементы определяют, как веб-сайт выглядит, ощущается и работает на различных устройствах. Ознакомьтесь с этим подробным руководством по созданию веб-сайта, если вы хотите узнать больше обо всем процессе.
Веб-дизайн отличается от веб-разработки, которая представляет собой фактическое кодирование, обеспечивающее работу веб-сайта.
Вот как будет выглядеть ваш сайт на самых ранних стадиях. Через Хэла Гейтвуда. Когда вы создаете веб-сайт, вам нужен как веб-дизайн, так и веб-разработка. Хотя вы можете найти веб-дизайнеров, которые также являются веб-разработчиками и UX-разработчиками, это разные наборы навыков.
Когда вы создаете веб-сайт, вам нужен как веб-дизайн, так и веб-разработка. Хотя вы можете найти веб-дизайнеров, которые также являются веб-разработчиками и UX-разработчиками, это разные наборы навыков.Веб-дизайнеры Возьмите свои идеи и превратите их в макет, показывающий, как будет выглядеть ваш будущий веб-сайт. Веб-дизайнеры занимаются творческой частью разработки веб-сайта.
Веб-разработчики — их также иногда называют инженерами или программистами — возьмите макет, сделанный вашим веб-дизайнером, и переведите его на язык программирования, чтобы его можно было отобразить в Интернете. Они делают веб-сайты функциональными, что часто означает настраиваемые виджеты и другие инструменты.
Разработчик пользовательского опыта , также известный как разработчик UX, — это тот, кто делает ваш сайт удобным для пользователя. У них есть технические навыки, а также навыки дизайна, и они заставляют их работать над созданием веб-сайтов, которые привлекают и удерживают посетителей.

Почему веб-дизайн важен?
— Веб-сайт вашего бренда — один из его самых ценных активов. Веб-дизайн от akdcreativeПервое впечатление действительно имеет значение. Мы не можем не подчеркнуть этот момент: если у вас нет сильного присутствия в Интернете, вы сдерживаете свой бренд.
Потенциальные клиенты, которые ищут в Интернете информацию о вашем бренде и ничего не находят, могут подумать, что вы разорились. Если они будут искать и найдут что-то некачественное, у них создастся впечатление, что вы не слишком заботитесь о своей компании или продукте. Сделайте все отношения, которые начинаются на вашем веб-сайте, замечательными, правильно разработав веб-дизайн.
Теперь, когда вы знаете, что к чему и кто есть кто, давайте посмотрим на некоторые явные признаки отличного веб-дизайна и на то, что отличает его от не очень хорошего веб-дизайна.
Как выглядит хороший веб-дизайн?
—Хороший веб-дизайн не субъективен. Что касается других типов дизайна, таких как иллюстрация или дизайн наклеек, многое из того, что считается «хорошим», зависит от вкуса зрителя.
Веб-дизайн от Адама Бэгуса В веб-дизайне грань между «хорошим» и «плохим» гораздо более четкая. Хорошо спроектированный веб-сайт — это веб-сайт, который идеально создает впечатление, которое ищет ваш посетитель.
В веб-дизайне грань между «хорошим» и «плохим» гораздо более четкая. Хорошо спроектированный веб-сайт — это веб-сайт, который идеально создает впечатление, которое ищет ваш посетитель.Веб-дизайн, который работает, — это веб-дизайн, который конвертирует. В веб-разговоре «конвертировать» означает заставить пользователя совершить определенное действие. Когда пользователь выполняет действие, на которое его настроил ваш веб-сайт, ваш веб-сайт совершает конверсию. Конверсия может быть чем угодно, например подпиской на информационный бюллетень, совершением покупки, открытием учетной записи или доступом к большему контенту на веб-сайте.
Эффективный веб-дизайн объединяет несколько различных элементов для повышения конверсии. К ним относятся:
- Привлекательное использование отрицательного пространства
- Четко представленный выбор для пользователя (чем меньше вариантов у пользователя, тем меньше вероятность, что он будет перегружен и запутан)
- Очевидные, четкие призывы к действию
- Ограниченное количество отвлекающих факторов и хорошо продуманный путь пользователя (т.
 е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов)
е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов) - Адаптивный дизайн (дизайн, который изменяет размер и меняет ориентацию под экран пользователя, что упрощает использование веб-сайта на любом устройстве: телефоне, планшете, ноутбуке или настольном браузере.
- Шрифты подходящего размера, соответствующие иерархии (см. «Ограничение отвлекающих факторов»)
- Актуальный, высококачественный контент и изображения, привлекающие внимание ваших читателей
- Баланс между количеством текста и изображений на каждой странице (слишком много текста может ошеломить посетителя, слишком мало текста может в равной степени отвлекать)
 Через необработанный пиксель.
Через необработанный пиксель.Если вы считаете, что выбор эстетичного дизайна не влияет на конверсию, подумайте еще раз. Ваш веб-сайт должен быть привлекательным, особенно для вашего потенциального пользователя, поэтому постарайтесь выяснить, какой стиль подойдет им.
Инвестируйте в привлекательные изображения, которые работают с вашим брендом. Держитесь подальше от очевидных стоковых фотографий. Узнайте больше об использовании стоковых изображений здесь.
Оставаться верным своему бренду — ключ к успешному дизайну веб-сайта. Даже самый великолепный веб-сайт бесполезен, если он не соответствует вашему бренду.
Другие составляющие эффективного веб-дизайна:
- Кнопки
- Шрифты
- Цветовая палитра
- Визуальный баланс между вашими изображениями и текстом на каждой странице
Конечно, хороший веб-дизайн — это не только утилитарно. Посетителям нравятся веб-сайты, которые интересны и соответствуют эстетике брендов.
 Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые конвертируют, — это то, как вы выигрываете в веб-дизайне.
Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые конвертируют, — это то, как вы выигрываете в веб-дизайне.Веб-дизайн: что не работает
—Мы рассмотрели, что такое хороший дизайн. Теперь давайте немного поговорим о том, чем это не является.
Как правило, посетители не должны выполнять никаких действий, чтобы использовать ваш веб-сайт. Весь опыт использования вашего веб-сайта должен быть простым и интуитивно понятным.
Вот несколько примеров: Четкие призывы к действию — отличный веб-дизайн; мутные — плохой веб-дизайн. Высококонтрастные шрифты — это умный и эффективный веб-дизайн; низкоконтрастные шрифты, которые трудно читать, — плохой веб-дизайн.
Вот еще несколько элементов, которых следует избегать:
- Отвлекающие изображения и фон. Как правило, держитесь подальше от плиточного фона. Хотя есть несколько избранных случаев, когда мозаичный фон может быть хорошим выбором, в большинстве случаев он отвлекает.

- Неадаптивный дизайн. В настоящее время ваш сайт просто должен быть мобильным.
- Непонятные ссылки и кнопки. Посетителям не нужно искать ссылки и кнопки, они должны иметь возможность быстро увидеть, какие изображения и фрагменты текста переведут их на новые страницы или подтвердят их выбор. Точно так же пользователи должны иметь возможность четко распознавать заполняемые поля.
- Общие или нерелевантные стоковые фотографии и текст-заполнитель без ценной информации.
Некоторые элементы веб-дизайна, такие как сетка, по своей сути не являются хорошим или плохим выбором. Их можно использовать эффективными и неэффективными способами, поэтому необходимо позаботиться о том, чтобы сделать их правильно.
Еще одним сложным элементом веб-дизайна является анимация. Сейчас уже не 1999 год, у вас не должно быть хвоста кометы, тянущегося за курсором пользователя, или заставлять его прокручивать мимо ряда танцующих хомяков, чтобы добраться до вашего контента.
 Но анимированное всплывающее окно на выходе, которое возвращает внимание посетителей на ваш сайт и заставляет их конвертировать? Да.
Но анимированное всплывающее окно на выходе, которое возвращает внимание посетителей на ваш сайт и заставляет их конвертировать? Да.Как сделать веб-дизайн
—Ух ты, правильный веб-дизайн — это сложный процесс, и есть много вещей, на которые нужно обратить внимание. К счастью, вам не нужно делать это в одиночку. Когда вы работаете с профессиональным веб-дизайнером, вы можете положиться на его навыки, чтобы получить идеальный результат.
Веб-дизайн Ананья РойЕсть несколько способов получить нужный веб-сайт. Способ, который подходит вам и вашей компании, зависит от того, насколько сложный веб-сайт вам нужен, сколько вы готовы потратить и какую часть работы вы можете выполнить самостоятельно.
Вы можете работать напрямую с внештатным веб-дизайнером. Просто просмотрите портфолио дизайнеров и выберите дизайнера, который вам больше всего нравится и соответствует стилю и внешнему виду, который вы ищете. Дизайнер-фрилансер может настроить существующий шаблон или создать совершенно новый шаблон для вашего сайта.
 Если вы хотите, чтобы ваш веб-сайт был создан с нуля, вы можете работать с фрилансером, у которого есть навыки, чтобы это произошло.
Если вы хотите, чтобы ваш веб-сайт был создан с нуля, вы можете работать с фрилансером, у которого есть навыки, чтобы это произошло.Если вам нужна помощь с идеями для дизайна вашего веб-сайта, проведите конкурс. На платформе вроде 99designs вы можете провести конкурс дизайна, предоставив краткое описание и попросив дизайнеров представить проекты на основе ваших требований.
Также можно создать собственный сайт с помощью конструктора веб-сайтов на основе шаблонов (например, Wix или Squarespace). Вам нужно будет больше практиковаться, и если вы не дизайнер, вы будете ограничены тем, что предлагают эти платформы, но вы всегда можете нанять дизайнера, чтобы настроить шаблон для вас.
Вы также можете работать с агентством, которое создает собственные веб-сайты. Выберите этот вариант, если вам нужно создать сложный веб-сайт с нуля, но имейте в виду, что это комплексное решение будет стоить вам дороже.
Веб-дизайн от DSKYБудьте готовы инвестировать в высококачественный веб-дизайн.
 Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно.
Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно.Итак, как узнать, нужен ли вам веб-сайт, созданный по индивидуальному заказу, или вам подойдет шаблон? Все зависит от того, что вам нужно от вашего веб-сайта и что вы планируете для него. Если масштабирование является частью вашего бизнес-плана, создайте собственный веб-сайт. Если вам нужно, чтобы он был дружественным к поисковым системам, если вам нужно адаптировать его к различным потребностям бизнеса, если у вас есть очень конкретные идеи о веб-сайте, которые требуют, чтобы он был построен в соответствии с вашими требованиями, вам нужен собственный веб-сайт. Если это не является для вас приоритетом и у вас нет большого бюджета, индивидуальный шаблон — это то, что вам нужно.
Создание работающего веб-сайта
—Принимая непосредственное участие в процессе разработки веб-сайта, вы гарантируете, что получите веб-сайт, который соответствует вашим ожиданиям или превосходит их.
 Расскажите своему веб-дизайнеру о своем бренде, своем голосе и о том, чего вы планируете достичь с помощью веб-сайта. Чем больше у них информации, тем больше у них возможностей для создания идеального веб-дизайна для вас. Объясните им свое видение, а затем позвольте им творить свое волшебство.
Расскажите своему веб-дизайнеру о своем бренде, своем голосе и о том, чего вы планируете достичь с помощью веб-сайта. Чем больше у них информации, тем больше у них возможностей для создания идеального веб-дизайна для вас. Объясните им свое видение, а затем позвольте им творить свое волшебство.Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Пойдем!
9 Принципы хорошего веб-дизайна
Эффективный дизайн веб-сайта должен выполнять свою предназначенную функцию, передавая свое конкретное сообщение и одновременно привлекая посетителя. Несколько факторов, таких как согласованность, цвета, типографика, изображения, простота и функциональность, способствуют хорошему дизайну веб-сайта.
При разработке веб-сайта существует множество ключевых факторов, влияющих на его восприятие. Хорошо разработанный веб-сайт может помочь завоевать доверие и побудить посетителей к действию.
 Чтобы создать отличный пользовательский опыт, необходимо убедиться, что дизайн вашего веб-сайта оптимизирован для удобства использования (форма и эстетика) и насколько прост в использовании (функциональность).
Чтобы создать отличный пользовательский опыт, необходимо убедиться, что дизайн вашего веб-сайта оптимизирован для удобства использования (форма и эстетика) и насколько прост в использовании (функциональность).Ниже приведены некоторые рекомендации, которые помогут вам при рассмотрении вашего следующего веб-проекта.
1. НАЗНАЧЕНИЕ ВЕБ-САЙТА
Ваш веб-сайт должен соответствовать потребностям пользователя. Наличие простого четкого намерения на всех страницах поможет пользователю взаимодействовать с тем, что вы предлагаете. Какова цель вашего веб-сайта? Вы делитесь практической информацией, такой как «Как направлять»? Это развлекательный веб-сайт, такой как спортивное освещение, или вы продаете продукт пользователю? У веб-сайтов может быть много разных целей, но есть основные цели, общие для всех веб-сайтов;
- Описание опыта
- Создание репутации
- Привлечение потенциальных клиентов
- Продажи и послепродажное обслуживание
2.
 ПРОСТОТА
ПРОСТОТАПростота
Простота и удобство использования веб-сайта — лучший способ для нас. Ниже приведены способы достижения простоты с помощью дизайна.
Цвет
Цвет способен передавать сообщения и вызывать эмоциональные реакции. Поиск цветовой палитры, которая подходит вашему бренду, позволит вам влиять на поведение ваших клиентов по отношению к вашему бренду. Ограничьте выбор цвета менее чем 5 цветами. Дополнительные цвета работают очень хорошо. Приятные цветовые сочетания повышают вовлеченность клиентов и заставляют пользователя чувствовать себя хорошо.
Типографика играет важную роль на вашем сайте. Он привлекает внимание и работает как визуальная интерпретация голоса бренда. Шрифты должны быть разборчивыми и использовать на веб-сайте не более 3 разных шрифтов.
Образы
Образы — это все визуальные аспекты, используемые в коммуникациях. Это включает в себя фотографии, иллюстрации, видео и все формы графики.
 Все изображения должны быть выразительными, отражать дух компании и служить воплощением индивидуальности бренда. Большая часть первоначальной информации, которую мы потребляем на веб-сайтах, является визуальной, и для первого впечатления важно, чтобы использовались высококачественные изображения, чтобы сформировать у посетителей впечатление о профессионализме и доверии.
Все изображения должны быть выразительными, отражать дух компании и служить воплощением индивидуальности бренда. Большая часть первоначальной информации, которую мы потребляем на веб-сайтах, является визуальной, и для первого впечатления важно, чтобы использовались высококачественные изображения, чтобы сформировать у посетителей впечатление о профессионализме и доверии.3. НАВИГАЦИЯ
Навигация — это система навигации, используемая на веб-сайтах, где посетители взаимодействуют и находят то, что ищут. Навигация по сайту является ключом к удержанию посетителей. Если навигация по сайту сбивает с толку, посетители сдадутся и найдут то, что им нужно, в другом месте. Важно, чтобы навигация была простой, интуитивно понятной и единообразной на каждой странице.
4. F-ОБРАЗНОЕ ЧТЕНИЕ ОБРАЗЦА
F-образный шаблон — наиболее распространенный способ, которым посетители просматривают текст на веб-сайте. Исследования с отслеживанием взгляда показали, что большая часть того, что люди видят, находится в верхней и левой частях экрана.
 Раскладка в форме буквы F имитирует нашу естественную схему чтения на Западе (слева направо и сверху вниз). Эффективно разработанный веб-сайт будет работать с естественной схемой просмотра страницы читателем.
Раскладка в форме буквы F имитирует нашу естественную схему чтения на Западе (слева направо и сверху вниз). Эффективно разработанный веб-сайт будет работать с естественной схемой просмотра страницы читателем.5. ВИЗУАЛЬНАЯ ИЕРАРХИЯ
Визуальная иерархия — это расположение элементов в порядке их важности. Это делается либо по размеру, цвету, изображениям, контрасту, типографике, пробелам, текстуре и стилю. Одна из наиболее важных функций визуальной иерархии — установить фокус; это показывает посетителям, где находится самая важная информация.
6. СОДЕРЖИМОЕ
Эффективный веб-сайт сочетает в себе отличный дизайн и отличное содержание. Используя привлекательный язык, отличный контент может привлечь посетителей и повлиять на них, превратив их в клиентов.
7. МАКЕТ НА ОСНОВЕ СЕТКИ
Сетки помогают структурировать дизайн и упорядочивать содержимое. Сетка помогает выравнивать элементы на странице и содержать ее в чистоте.
 Макет на основе сетки упорядочивает контент в виде чистой жесткой сетки с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными и наводят порядок, что приводит к эстетически приятному веб-сайту.
Макет на основе сетки упорядочивает контент в виде чистой жесткой сетки с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными и наводят порядок, что приводит к эстетически приятному веб-сайту.8. ВРЕМЯ ЗАГРУЗКИ
Ожидание загрузки веб-сайта приведет к потере посетителей. Почти половина веб-посетителей ожидают, что сайт загрузится за 2 секунды или меньше, и они потенциально покинут сайт, который не загружается, в течение 3 секунд. Оптимизация размеров изображений поможет быстрее загрузить ваш сайт.
9. ПОДДЕРЖКА МОБИЛЬНЫХ УСТРОЙСТВ
Все больше людей используют свои телефоны или другие устройства для просмотра веб-страниц. Важно рассмотреть возможность создания вашего веб-сайта с адаптивным макетом, чтобы ваш веб-сайт мог адаптироваться к различным экранам.
Наша команда вдохнет жизнь в ваш веб-сайт и расскажет вашу историю. Мы — «семейная» команда творческих практиков в области дизайна, маркетинга и технологий.
 Свяжитесь с нами, чтобы узнать больше.
Свяжитесь с нами, чтобы узнать больше.Услуги веб-дизайна, ориентированные на результат
Убедитесь, что ваш следующий веб-сайт ориентирован на рост – увеличение числа посетителей и повышение числа конверсий
9 Рекомендации и рекомендации по исключительному веб-дизайну и удобству использования
Когда дело доходит до разработки или изменения дизайна веб-сайта, легко зациклиться на нем. эстетика. Этот оттенок синего подходит? Логотип должен быть справа на экране или слева? Что, если мы поместим гигантский анимированный GIF в середину страницы?
Однако в мире, где у людей есть более 1,8 миллиарда веб-сайтов, на которые они потенциально могут попасть, вам нужно убедиться, что ваш сайт — это не просто красивое лицо. Он должен быть разработан с учетом удобства использования, простоты использования вашего веб-сайта и пользовательский опыт (UX) , насколько приятно взаимодействовать с вашим сайтом.
Теперь вы можете потратить годы на изучение всех тонкостей этих дисциплин.
 Но чтобы дать вам отправную точку, мы собрали список основных рекомендаций и лучших практик, которые вы можете применить к своему следующему редизайну веб-сайта. или запуск сайта. Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся.
Но чтобы дать вам отправную точку, мы собрали список основных рекомендаций и лучших практик, которые вы можете применить к своему следующему редизайну веб-сайта. или запуск сайта. Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся.Руководство по дизайну веб-сайта
Рекомендации по дизайну веб-сайтов
Требования к дизайну веб-сайта
Руководство по дизайну веб-сайта
- Простота
- Визуальная иерархия
- Мореходность
- Консистенция
- Отзывчивость
- Доступность
- Традиционность
- Достоверность
- Ориентированность на пользователя
1. Простота
Хотя внешний вид вашего веб-сайта, безусловно, важен, большинство людей приходят на ваш сайт не для того, чтобы оценить его привлекательный дизайн.
 Они хотят выполнить какое-то действие или найти определенную информацию.
Они хотят выполнить какое-то действие или найти определенную информацию.Таким образом, ненужные элементы дизайна (т. е. те, которые не служат никакой функциональной цели) будут только подавлять и мешать посетителям выполнять то, что они пытаются выполнить.
С точки зрения юзабилити и UX простота — ваш лучший друг. Если у вас есть все необходимые элементы страницы, сложно сделать слишком простым . Вы можете использовать этот принцип в различных формах, таких как:
- Цвета: По сути, не используйте много. В Handbook of Computer-Human Interaction рекомендуется использовать максимум пять (плюс-минус два) различных цветов в дизайне.
- Гарнитуры: Выбранные вами гарнитуры должны быть хорошо разборчивыми, поэтому ничего слишком вычурного и минимального шрифта, если таковой имеется. Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров.

- Графика: Используйте графику только в том случае, если она помогает пользователю выполнить задачу или выполнить определенную функцию (не добавляйте графику волей-неволей).
Вот отличный пример простого, но эффективного дизайна домашней страницы от HERoines Inc:
Источник изображения
2. Визуальная иерархия
Тесно связанная с принципом простоты, визуальная иерархия означает расположение и организацию элементов веб-сайта таким образом, чтобы посетители естественно тяготеть к наиболее важным элементам в первую очередь.
Помните, когда дело доходит до оптимизации удобства использования и взаимодействия с пользователем, цель состоит в том, чтобы побудить посетителей выполнить желаемое действие, но так, чтобы это было естественно и приятно. Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.

В приведенном ниже примере из Spotify вы можете видеть, что основной заголовок «Получите 3 месяца Premium бесплатно» находится на вершине визуальной иерархии с его размером и позицией на странице. Это привлекает ваше внимание к их миссии прежде всего. Далее следует призыв к действию «Получите 3 месяца бесплатно». Пользователи могут щелкнуть этот CTA или просмотреть пункты меню выше, чтобы найти дополнительные действия.
Источник изображения
3. Навигация
Планирование интуитивно понятной навигации на вашем сайте имеет решающее значение, чтобы помочь посетителям найти то, что они ищут. В идеале посетитель должен попасть на ваш сайт, и ему не нужно долго думать о том, куда щелкнуть дальше. Перемещение из пункта А в пункт Б должно быть максимально плавным.
Вот несколько советов по оптимизации навигации по вашему сайту:
- Старайтесь, чтобы структура вашей основной навигации была простой (и находилась в верхней части страницы).

- Включите навигацию в нижний колонтитул вашего сайта.
- Рассмотрите возможность использования хлебных крошек на каждой странице (кроме главной страницы), чтобы пользователи запоминали свой навигационный маршрут.
- Включите панель поиска в верхней части сайта, чтобы посетители могли выполнять поиск по ключевым словам.
- Не предлагайте слишком много вариантов навигации на странице. Опять простота!
- Включите ссылки в копию страницы и четко укажите, куда ведут эти ссылки.
- Не заставляйте пользователей копать слишком глубоко. Попробуйте создать базовую каркасную карту всех страниц вашего сайта, расположенных в виде пирамиды: ваша домашняя страница находится вверху, и каждая связанная страница с предыдущей образует следующий слой. В большинстве случаев лучше держать карту не глубже трех уровней. Возьмем, к примеру, карту сайта HubSpot.
Источник изображения
Еще один совет: как только вы определились с основной (верхней) навигацией вашего сайта, держите ее последовательной.
 Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.Это хорошо подводит нас к следующему принципу…
4. Согласованность
В дополнение к единообразию навигации общий внешний вид вашего сайта должен быть одинаковым на всех его страницах. Фон, цветовые схемы, шрифты и даже тон вашего письма — все это области, где согласованность оказывает положительное влияние на удобство использования и UX.
Это не значит, что каждая страница должна иметь один и тот же макет. Вместо этого создайте разные макеты для определенных типов страниц (например, целевых страниц, информационных страниц и т. д.). Последовательно используя эти макеты, вы облегчите посетителям понимание того, какой тип информации они могут найти на данной странице.
В приведенном ниже примере вы можете видеть, что Airbnb использует один и тот же макет для всех своих страниц «Помощь», что является обычной практикой. Представьте, что было бы с точки зрения посетителя, если бы каждая страница «Помощь» имела свой собственный уникальный макет.
 Вероятно, многие пожали бы плечами.
Вероятно, многие пожали бы плечами.Источник изображения
5. Оперативность
По данным Statista, 48% глобальных просмотров страниц были совершены с мобильных устройств, таких как смартфоны и планшеты. И согласно нашему исследованию, 93% людей покинули веб-сайт, потому что он не отображался должным образом на их устройстве.
Вывод: чтобы обеспечить действительно хорошее взаимодействие с пользователем, ваш сайт должен быть совместим со многими различными устройствами, которые используют ваши посетители. В мире технологий это называется адаптивным дизайном.
Адаптивный дизайн означает инвестиции в очень гибкую структуру веб-сайта. На адаптивном сайте содержимое автоматически изменяется и перетасовывается в соответствии с размерами любого устройства, которое использует посетитель. Этого можно добиться с помощью адаптированных для мобильных устройств HTML-шаблонов или путем создания специального мобильного сайта.
В конечном счете, гораздо важнее обеспечить удобство работы на разных устройствах, чем выглядеть одинаково на этих устройствах.

Источник изображения
Наряду с удобством для мобильных устройств стоит проверить кросс-браузерную совместимость вашего веб-сайта. По всей вероятности, вы просматривали свой сайт только в одном веб-браузере, будь то Google Chrome, Safari, Firefox или что-то еще.
Сейчас самое время открыть ваши страницы в каждом из этих браузеров и оценить, как выглядят ваши элементы. В идеале особой разницы в представлении не будет, но нельзя знать наверняка, пока не увидишь сам.
6. Доступность
Цель веб-доступности — сделать веб-сайт доступным для всех, включая людей с ограниченными возможностями или ограничениями, которые влияют на их работу в Интернете. Как дизайнер веб-сайта, вы должны думать об этих пользователях в своем плане UX.
Как и скорость отклика, доступность распространяется на весь сайт: структуру, формат страницы, визуальные элементы, а также письменный и визуальный контент. Руководство по обеспечению доступности веб-контента (WCAG), разработанное Инициативой по обеспечению доступности веб-сайтов и Консорциумом всемирной паутины, устанавливает руководящие принципы доступности веб-сайтов.
 В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
В широком смысле эти рекомендации гласят, что веб-сайты должны быть:- Воспринимаемый: Посетители осведомлены о содержании вашего сайта.
- Действующий: Функциональность вашего веб-сайта должна быть доступна по-разному.
- Понятно: Весь контент и оповещения легко понять.
- Надежный: Ваш веб-сайт можно использовать с различными вспомогательными технологиями, устройствами и браузерами.
Для более глубокого изучения этой темы см. наше Полное руководство по веб-доступности.
7. Традиционность
Большой проблемой в веб-дизайне является баланс между оригинальностью и вашими ожиданиями. Большинство из нас являются опытными пользователями Интернета, и есть определенные соглашения, к которым мы привыкли со временем. К таким соглашениям относятся:
- Размещение главной навигации вверху (или слева) страницы.
- Размещение логотипа в левом верхнем углу (или в центре) страницы.

- Сделать логотип кликабельным, чтобы посетитель всегда возвращался на главную страницу.
- Наличие ссылок и кнопок, которые меняют цвет/вид при наведении на них курсора.
- Использование значка корзины покупок на сайте электронной коммерции. На значке также есть значок с номером, обозначающий количество товаров в корзине.
- Обеспечение наличия кнопок на ползунках изображений, которые пользователи могут нажимать для поворота слайдов вручную.
Хотя некоторые могут отказаться от них ради уникальности, это ошибка. Есть еще много места для творчества в рамках ограничений веб-конвенциональности.
Кратко рассмотрим еще одну область дизайна — архитектуру. Строительные нормы и правила введены в действие, чтобы люди могли легко и безопасно заселять помещения. Архитектор не жалуется на эти нормы и не нарушает их, потому что, помимо юридических последствий, они обеспечивают безопасность и комфорт гостей. Неважно, насколько ослепительно выглядит здание — если вы споткнетесь о неровную лестницу или не сможете выбраться из огня, вы можете предпочесть остаться снаружи.

Таким же образом вы можете создавать незабываемые впечатления, оправдывая ожидания пользователей. Если вы нарушите ожидания пользователей, они могут чувствовать себя неловко или даже разочарованы вашим сайтом.
8. Достоверность
Соблюдение веб-конвенций придает вашему сайту доверие. Другими словами, это повышает уровень доверия к вашему сайту. И если вы стремитесь создать сайт, обеспечивающий наилучшее взаимодействие с пользователем, доверие имеет большое значение.
Один из лучших способов повысить доверие к себе — четко и честно рассказать о продукте или услуге, которую вы продаете. Не заставляйте посетителей копаться в десятках страниц, чтобы найти то, чем вы занимаетесь. Будьте прямолинейны на своей домашней странице и посвятите немного недвижимости объяснению ценности того, что вы делаете.
Еще один совет для доверия: создайте страницу с ценами, ссылку на которую также можно найти на главной странице. Вместо того, чтобы заставлять людей связываться с вами, чтобы узнать больше о ценах, четко укажите свои цены на своем сайте.
 Это делает ваш бизнес более надежным и законным.
Это делает ваш бизнес более надежным и законным.Вот пример эффективной страницы ценообразования с веб-сайта Box:
Источник изображения
9. Ориентированность на пользователя
В конце концов, удобство использования и пользовательский опыт зависят от предпочтений конечных пользователей. . В конце концов, если вы не делаете дизайн для них, то для кого вы делаете дизайн?
Таким образом, хотя принципы, описанные в этом списке, являются отличной отправной точкой, последним ключом к улучшению дизайна вашего сайта является проведение тестирования пользователями, сбор отзывов и внесение изменений на основе того, что вы узнали.
И не утруждайте себя тестированием юзабилити. Вы уже вложили много времени в свой дизайн, что привносит в уравнение ваши собственные предубеждения. Получите тестировщиков, которые никогда раньше не видели ваш сайт, как и любого посетителя, впервые зашедшего на него.
Вот несколько инструментов пользовательского тестирования, которые помогут вам начать работу:
- Website Grader : Наш бесплатный инструмент оценивает ваш сайт на основе нескольких факторов: мобильных устройств, дизайна, производительности, SEO и безопасности.
 Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.
Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге. - Crazy Egg : Отслеживайте несколько доменов под одной учетной записью и получайте информацию о производительности вашего сайта, используя четыре различных интеллектуальных инструмента — тепловую карту, карту прокрутки, наложение и конфетти.
- Loop11: используйте этот инструмент для простого создания тестов удобства использования, даже если у вас нет опыта работы с HTML.
- Пользователь пьян : Заплатите Ричарду Литтауэру, чтобы он напился и просмотрел ваш сайт. Не верите мне? Мы попробовали.
Еще больше полезных опций см. в нашем списке лучших инструментов пользовательского тестирования.
Надеемся, что эти рекомендации будут полезны для информирования о структуре ваших веб-страниц и веб-сайта в целом. Но как применить эти рекомендации на практике? Давайте рассмотрим некоторые практические рекомендации, которым вы можете следовать в процессе проектирования.

Рекомендации по дизайну веб-сайтов
- Выберите типографику, которую легко читать и просматривать.
- Выберите цветовую схему, которая подходит вашему бренду.
- Используйте пробелы для разделения текста и других элементов.
- Используйте текстуру, чтобы добавить индивидуальности и глубины.
- Добавьте изображения, чтобы заинтересовать и проинформировать читателей.
- Упростите навигацию.
- Сделайте ваши CTA заметными.
- Оптимизация для мобильных устройств.
- Ограничить параметры, предоставляемые пользователям.
1. Выберите шрифт, который легко читать и пролистывать.
Типографика относится к тому, как шрифт — то есть буквы и символы — расположен и представлен на странице. Поскольку типографика веб-сайта влияет не только на то, как мы читаем, но и на то, как мы относимся к тексту на веб-странице, важно тщательно выбирать.

В идеале вам нужен шрифт:
- легко читаемый
- легко снимается
- доступно для всех пользователей
- читаемость на разных устройствах и размерах экрана
Вы также хотите, чтобы он соответствовал внешнему виду вашего бренда. Например, роскошный модный бренд Burberry впервые за 20 лет обновил свой логотип в 2018 году. Он заменил старый шрифт с засечками на жирный шрифт без засечек, заглавные буквы, и отказался от эмблемы рыцаря. В результате получился более простой и современный логотип, который легче читать на любом экране, а также он отражает изменения в компании, которые делают ее более прозрачной и привлекательной для молодого поколения.
Источник изображения
2. Выберите цветовую схему, подходящую для вашего бренда.
Как и типографика, цвет может влиять не только на то, как мы понимаем контент и взаимодействуем с ним, но и на то, как мы к нему относимся.
 Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:- усиливать индивидуальность вашего бренда
- сделайте ваш сайт удобным для чтения и навигации
- вызвать эмоции
- хорошо выглядеть
Buzzfeed, например, использует желтый и красный основные цвета, чтобы привлечь внимание пользователей и заинтересовать их контентом. Он резервирует использование основного синего цвета, который ассоциируется с доверием, исключительно для ссылок и кнопок CTA. Обе эмоции идеально подходят для медиа-сайта.
Источник изображения
3. Используйте пробелы для разделения текста и других элементов.
Пробелы относятся к отрицательным областям в любой композиции. Пустое пространство предоставляет пользователям визуальные перерывы при обработке дизайна или контента веб-сайта, что не только эстетически приятно.
 Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.Это означает, что вы можете использовать пробелы, чтобы избежать информационной перегрузки или паралича анализа, а также выделить важные элементы на странице. Это может помочь убедить пользователей совершить определенное действие, например подписаться на информационный бюллетень, купить вашу последнюю коллекцию и т. д.
Например, Eb & Flow Yoga Studio использует пробелы, чтобы подтолкнуть пользователей к определенному действию: записаться на трехнедельные занятия. Обратите внимание, что пробел не означает отсутствие цвета или изображения. Вместо этого это означает, что каждый элемент на странице расположен стратегически, с большим пространством между ними, чтобы не перегружать и не сбивать с толку посетителей.
Источник изображения
4. Используйте текстуру, чтобы добавить индивидуальности и глубины.
Напоминая трехмерную тактильную поверхность, веб-текстуры призваны воспроизвести физическое ощущение осязания с другим ощущением — зрением.
 Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.Взгляните на текстуру на главной странице ресторана Mony’s Tacos в Санта-Барбаре ниже. Это похоже на нарисованное мелом на доске, не так ли? Не знаю, как вы, но я почти чувствую мел на пальцах, просто глядя на него. Это идеальный вид для ресторана, который стремится стать предпочтительным выбором Funk Zone в Калифорнии для мексиканских деликатесов.
Источник изображения
5. Добавляйте изображения, чтобы заинтересовать и проинформировать читателей.
В дизайне веб-сайтов очень важно соблюдать баланс между текстом и изображениями. Включение визуальных эффектов может сделать ваш контент более информативным, привлекательным и запоминающимся. Вы наверняка слышали статистику, что люди запоминают только 20% прочитанного, но 80% того, что видят? Хотя точные проценты обсуждаются, основная идея — нет. Некоторым людям легче усваивать и обрабатывать информацию визуально.

Вот уникальный пример разделения текста изображениями с веб-сайта косметической компании. Это показывает, насколько бесконечны возможности включения изображений в дизайн вашего сайта.
Источник изображения
6. Упростите навигацию.
Навигация — один из важнейших элементов дизайна веб-сайта. Это влияет на то, переходят ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажимают кнопку «Назад». Вот почему важно сделать его максимально простым.
Многие веб-сайты используют горизонтальную панель навигации. Этот стиль навигации перечисляет основные страницы рядом и помещается в заголовок веб-сайта.
В качестве примера возьмем панель навигации на Blavity. Представленные разделы включают три категории контента — «Новости», «Отзывы» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Это обеспечивает посетителям легкий доступ к страницам, которые они, вероятно, ищут. Другие элементы навигации размещены в раскрывающемся меню с надписью «Дополнительно», поэтому их по-прежнему легко найти, но они не загромождают навигацию верхнего уровня.
 Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.Источник изображения
7. Выделите свои призывы к действию.
СТА — это элементы на веб-странице, в рекламе или другом контенте, побуждающие аудиторию к действию. Призыв к действию может заключаться в том, чтобы зарегистрироваться, подписаться, начать бесплатную пробную версию или узнать больше, среди многих других.
Вы хотите, чтобы CTA выделялись в дизайне вашего сайта. Чтобы это произошло, подумайте, как вы используете цвет, а также другие элементы, такие как цвет фона, окружающие изображения и окружающий текст.
Square — отличный пример призыва к действию. Используя одно изображение, чтобы продемонстрировать простоту использования своего продукта, Square использует жирную типографику, чтобы также показать, насколько уникален и ориентирован на будущее их продукт. На этом драматическом фоне синий призыв к действию «Начать» ждет вашего нажатия.

Источник изображения
8. Оптимизация для мобильных устройств.
Мы уже обсуждали, насколько важно, чтобы ваш сайт был адаптивным. Но поскольку на мобильные устройства приходилось 59% обычных посещений поисковых систем в 2021 году, мы удваиваем важность того, чтобы дизайн вашего веб-сайта был удобен для мобильных устройств. Это может означать изменение или удаление некоторых элементов, которые будут загромождать меньшие размеры экрана или отрицательно влиять на время загрузки.
В качестве примера одного из лучших дизайнов мобильных веб-сайтов сравните домашнюю страницу Etsy для настольных компьютеров и мобильных устройств. На рабочем столе вы увидите панель навигации с категориями. При наведении курсора на каждую категорию открывается раскрывающееся меню.
Источник изображения
На мобильных устройствах это скрывается за кнопкой-гамбургером, что улучшает внешний вид и производительность мобильного сайта. Вы также заметите, что изображения стали крупнее — идеально для касания пальцем экрана мобильного устройства.

9. Ограничьте параметры, предоставляемые пользователям.
Согласно закону Хика, увеличение количества и сложности выбора увеличивает время, необходимое человеку для принятия решения. Это плохая новость в веб-дизайне. Если посетителю веб-сайта предоставляется слишком много вариантов, он может разочароваться и отказаться от покупки или выбрать вариант, который вам не нужен, например, отказаться от своей корзины. Вот почему важно ограничить количество опций, предоставляемых пользователю.
Например, у посетителя, попадающего на главную страницу мороженого Шона Мишель, будет три варианта: узнать больше о компании, вкусах или ингредиентах. Но вместо того, чтобы отображать все три варианта одновременно, они представлены по одному в ползунке. Это отличный пример реализации закона Хика в UX-дизайне.
Источник изображения
Совет: нет времени следовать правилам? Вы всегда можете скачать готовый шаблон веб-сайта, который послужит надежной основой для вашего сайта.

Теперь мы понимаем принципы и рекомендации, которыми вы должны руководствоваться в процессе проектирования. В следующем разделе давайте пробежимся по основным элементам страницы, которые вам обязательно нужно включить в свой план дизайна.
Требования к дизайну веб-сайта
- Верхний и нижний колонтитулы
- Навигация по меню
- Панель поиска
- Брендинг
- Палитра цветов
- Заголовки
- Прозрачные этикетки
- Визуальные материалы и медиа
- Призывы к действию (СТА)
- Пробел
1. Верхний и нижний колонтитулы
Верхний и нижний колонтитулы являются основой почти каждого современного веб-сайта. Попробуйте включить их на большинство своих страниц, начиная с главной страницы, заканчивая сообщениями в блоге и даже страницей «Результаты не найдены».

Ваш заголовок должен содержать ваш брендинг в виде логотипа и названия организации, навигацию по меню и, возможно, призыв к действию и/или строку поиска, если она расположена на большом расстоянии и минимальна. С другой стороны, нижний колонтитул — это то место, где многие пользователи будут инстинктивно прокручивать важную информацию. В нижнем колонтитуле разместите контактную информацию, форму регистрации, ссылки на ваши общие страницы, юридическую политику и политику конфиденциальности, ссылки на переведенные версии вашего сайта и ссылки на социальные сети.
2. Навигация по меню
Будь то список ссылок в заголовке или аккуратная и компактная кнопка-гамбургер в углу, каждому веб-сайту необходимо руководство по навигации, расположенное в верхней части как минимум вашей домашней страницы и других важных страниц. Хорошее меню ограничивает количество кликов для доступа к любой части вашего веб-сайта всего несколькими.
Чтобы уменьшить беспорядок, вы можете рассмотреть возможность сделать некоторые или все пункты меню раскрывающимся меню со ссылками внутри него, как это можно увидеть на домашней странице HubSpot.

3. Панель поиска
В дополнение к навигации по меню настоятельно рекомендуется разместить панель поиска в верхней части ваших страниц, чтобы пользователи могли просматривать содержимое вашего сайта по ключевому слову. Если вы включаете эту функцию, убедитесь, что ваши результаты релевантны, не допускают опечаток и способны приблизительно соответствовать ключевым словам. Большинство из нас каждый день используют качественную поисковую систему, будь то Google, Amazon, YouTube или где-либо еще. Все они устанавливают стандарт для вашего собственного поиска по сайту.
4. Брендирование
Помните соглашения, которые мы обсуждали? Тот, который вы видите практически везде, — это логотип в верхнем левом углу. При первой посадке глаза многих посетителей будут инстинктивно переключаться на эту область, чтобы убедиться, что они находятся в нужном месте. Не оставляйте их висеть.
Чтобы укрепить это представление, включите брендинг вашей компании в каждый элемент, который вы добавляете, часть контента, который вы публикуете, и цветовую схему, которую вы создаете.
 Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.5. Цветовая палитра
Выбор цвета играет важную роль в удобстве использования и UX вашего сайта. Это решение имеет тенденцию быть более субъективным, чем другие требования в этом списке. Но, как и все остальное, что мы обсуждали, постарайтесь упростить — ограничьте выбор цвета максимум 3-4 яркими цветами.
Создание цветовой палитры с нуля может быть неожиданно сложным в первый раз. Кажется, мы интуитивно понимаем, какие цвета хорошо сочетаются друг с другом, а какие нет, но мы спотыкаемся, пытаясь выбрать из бесконечного количества доступных комбинаций.
Решение? Попробуйте цветовую палитру, которая, как было показано, работает на других веб-сайтах. Воспользуйтесь влиянием своих любимых сайтов и ознакомьтесь с нашим списком наших любимых цветовых схем веб-сайтов, чтобы начать работу.
6. Заголовки
Заголовки являются ключом к созданию визуальной иерархии, которую мы обсуждали ранее, особенно на страницах с большим количеством текста.
 По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.7. Четкие метки
Всякий раз, когда пользователь совершает действие на вашем веб-сайте, должно быть ясно, что именно он делает и/или куда идет. Все кнопки должны иметь четкий текст или значок, чтобы точно и лаконично обозначать их назначение. То же самое касается текстовых ссылок и виджетов (простых интерактивных элементов, таких как раскрывающиеся списки и текстовые формы).
Например, на кнопке со ссылкой на страницу с ценами должно быть написано просто «Цены» — все, что выходит за рамки этого (например, «Посмотрите наши цены», «Проверьте страницу с ценами для сделки») является лишним. Для панели/кнопки поиска нужен только значок поискового стекла (🔍) и, возможно, также слово «Поиск», чтобы обозначить ее назначение.

Здесь большую помощь может оказать пользовательское тестирование. Хотя вы сами знаете, что делают все элементы вашей интерактивной страницы, этого нельзя сказать о новом пользователе. Тестирование даст ценную информацию о том, что, по мнению пользователей, означают ваши ярлыки, помимо вашей собственной точки зрения.
8. Визуальные материалы и мультимедиа
При размещении на страницах статических изображений, гифок, видео и других мультимедийных материалов помните о том, что ваш выбор должен быть последовательным и обдуманным. Эти элементы будут привлекать внимание по сравнению с остальным текстом и, скорее всего, останутся в памяти пользователей, поэтому выбирайте их с умом.
Вот только один пример эффективного медиа на главной странице. Обратите внимание, как каждое изображение дополняет эстетику страницы и поддерживает предложение персонализированных тренировок по фитнесу с результатами.
Источник изображения
Кроме того, все изображения и видео должны быть оптимизированы для поисковых систем и содержать описательный альтернативный текст для доступности.

9. Призывы к действию (CTA)
Иметь приятный веб-сайт — это здорово, но как узнать, действительно ли посетители делают то, что вам нужно? Они взаимодействуют с вашим контентом? Здесь в игру вступают CTA.
Призыв к действию — это любой элемент страницы, который побуждает пользователя к действию. Действием может быть добавление продукта на карту, загрузка предложения контента или подписка на список рассылки. Сделайте элементы призыва к действию заметными в визуальной иерархии (вспомните наш пример Spotify), но не навязчивыми и не отвлекающими, как многие рекламные объявления с переходом по клику.
Если вам нужны идеи для изящных призывов к действию, повышающих конверсию, посмотрите наш список примеров призыва к действию.
10. Пробелы
Как упоминалось выше, иногда речь идет об элементах, которые вы не включает . После прочтения этих руководств и требований у вас может возникнуть соблазн наполнить свои страницы всеми элементами, необходимыми для безупречного UX.
 Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.Но сколько пробелов у вас должно быть? Это еще один личный звонок, и он варьируется от сайта к сайту. Таким образом, пользовательское тестирование здесь тоже пригодится. На что люди обращают внимание? Чувствуют ли они себя перегруженными плотностью контента? Опять же, все это связано с нашим первым принципом — простотой.
Дизайн, который ставит пользователей на первое место
Действительно, веб-дизайн во многом субъективен — внешний вид вашего сайта не всем понравится. Тем не менее, существуют проверенные принципы UX, которые при тщательном рассмотрении и внедрении помогают посетителям чувствовать себя как дома.
По данным Amazon Web Services, 88% посетителей веб-сайтов с меньшей вероятностью вернутся на веб-сайт после неудачного посещения. И как ты мог их винить? Мы наверняка все там были.
Итак, в качестве последней части мудрости юзабилити/UX, начните больше заботиться! Представьте себя на месте (или, точнее, окна браузера) ваших посетителей и помните о них на каждом этапе процесса проектирования.

Первоначально опубликовано 27 мая 2021 г., 7:00:00, обновлено 11 августа 2022 г.
Темы:
Дизайн сайта
Не забудьте поделиться этой записью!
Как написать краткое описание веб-дизайна + бесплатный шаблон
Хорошее техническое задание имеет первостепенное значение для успешного проекта веб-дизайна. Убедитесь, что ваш проект увенчался успехом с хорошо составленным заданием на дизайн.
Грамотное начало проекта веб-дизайна может оказаться сложной задачей без эффективных систем управления проектами. Независимо от того, являетесь ли вы веб-профессионалом, который берет нового клиента в области веб-дизайна, или представляете компанию, которая хочет нанять агентство для создания своего сайта, важно заранее выявить препятствия, а также согласовать общие цели, результаты и ожидаемые результаты работы. проэкт.
Используя краткое описание веб-сайта, вы можете достичь этих и других целей.
 План того, что будет охватывать проект, может помочь вам быть более организованным, не сбиться с пути и придерживаться своего бюджета. Это также позволяет избежать расползания масштаба и управлять ожиданиями.
План того, что будет охватывать проект, может помочь вам быть более организованным, не сбиться с пути и придерживаться своего бюджета. Это также позволяет избежать расползания масштаба и управлять ожиданиями.В этой статье мы подробно рассмотрим, что такое техническое задание на дизайн веб-сайта и почему оно важно для всех, кто участвует в создании нового сайта. Мы также рассмотрим, как вы можете его создать. Давайте погрузимся!
Что такое краткое описание дизайна веб-сайта?
Краткое описание веб-дизайна описывает процесс веб-дизайна, требования и сроки. Его цель — предоставить обеим сторонам четкое понимание того, что ожидается с точки зрения рабочего процесса проекта, результатов и услуг после запуска.
Бриф также предоставляет клиентам более точную оценку денежных затрат и сроков. Это результат определения всех ключевых требований и результатов на ранней стадии процесса.
Кто должен составить краткое описание веб-дизайна?Краткое описание дизайна веб-сайта обычно создается компанией после подписания контракта с клиентом веб-дизайна.
 Важно определить несколько ключевых элементов информации, которые помогут вашему проекту не сбиться с пути и не выходить за рамки бюджета. Они также могут быть написаны веб-профессионалами, предлагающими создавать сайты для новых клиентов, хотя в этих случаях полученный документ называется предложением веб-дизайна.
Важно определить несколько ключевых элементов информации, которые помогут вашему проекту не сбиться с пути и не выходить за рамки бюджета. Они также могут быть написаны веб-профессионалами, предлагающими создавать сайты для новых клиентов, хотя в этих случаях полученный документ называется предложением веб-дизайна.По сути, все заинтересованные стороны в проекте веб-сайта могут участвовать в создании брифа. Однако большая часть работы должна лежать на клиенте.
Бриф может служить инструментом управления проектом для контроля работы и управления ожиданиями. Как мы уже упоминали, это также может помочь предотвратить расползание масштаба, то есть непреднамеренное расширение масштаба и целей проекта за пределы того, что было первоначально согласовано.
Краткий обзор того, как создать веб-сайт
Чтобы краткое описание веб-дизайна было эффективным, оно должно быть тщательным и ясным. Вы не должны оставлять места для неправильного толкования, так как это может привести к пересмотру проекта, что отнимет больше времени и денег.

Ниже приведены 10 важных моментов, которые необходимо включить, чтобы веб-дизайнер мог создать достаточный конечный продукт. Важно охватить все из них, независимо от того, кто пишет бриф.
1. Предоставьте описание бизнеса/компании, для которой предназначен сайт
Одной из важных деталей, которые необходимо указать в брифе, является профиль компании или обзор бизнеса. Это ключ к тому, чтобы помочь всей команде дизайнеров познакомиться с брендом и его ценностями, миссией и видением — все это будет определять направление и бизнес-цели проекта.
Сюда также следует включить список основных заинтересованных сторон. Это особенно полезно для того, чтобы знать, к кому обращаться для получения конкретных результатов, которые могут потребоваться для продвижения проекта, а также для реагирования на возникающие проблемы.
Вы также захотите включить любые планы будущего роста, так как это позволит команде дизайнеров заранее заложить основу для ожидаемых изменений.

2. Придумайте обзор веб-сайта/проекта
Далее вам нужно определить объем вашего проекта и все его результаты. Обширный опыт работы с конечным продуктом гарантирует, что каждый полностью осознает, что необходимо для его успеха. Вот некоторые примеры того, что будет содержать этот обзор:
- Независимо от того, является ли проект редизайном веб-сайта или созданием нового веб-сайта с нуля
- Все ожидаемые результаты, включая веб-сайт, а также любые дополнительные активы (такие как логотип, пользовательский адрес электронной почты или контент) )
- Потенциальные препятствия, которые могут возникнуть, и способы их устранения
- Некоторые подробности о том, что не относится к в рамках данного проекта
- Степень участия клиента в процессе проектирования
Вы также захотите включить информацию о тоне или голосе контента сайта, как для текста, так и для визуальных эффектов. Наконец, вы захотите предоставить любые конкретные элементы, связанные с брендингом клиента, а также список любых ключевых функций, необходимых веб-сайту.

Например, вам нужно будет определить важные функции, необходимые для того, чтобы сделать дизайн выигрышным. Это могут быть кнопки призыва к действию (CTA), интеграция с социальными сетями или даже простая контактная форма.
3. Определите цели проекта
Когда у вас будет четкое представление о том, что включает в себя проект, вы захотите выяснить цели веб-сайта или проблемы, которые он должен решить. Это гарантирует, что дизайн будет эффективным, останется в рамках и сосредоточится на том, что наиболее важно для клиента.
Некоторые цели, которых клиент может добиться от своего веб-сайта, могут включать:
- Повышение узнаваемости бренда
- Улучшение присутствия в Интернете с помощью адаптивного и доступного веб-сайта
- Увеличение количества подписок и продаж
- Генерация потенциальных клиентов и запросов
- Станьте источником ключевой информации через блог, документацию или электронное обучение
Также может быть важно включить раздел о предыдущем или текущем веб-сайте (если там это существующий сайт).
 Вы можете поделиться тем, что сработало, а что нет, чтобы новый дизайн мог улучшить старый.
Вы можете поделиться тем, что сработало, а что нет, чтобы новый дизайн мог улучшить старый.Здесь следует отметить, что может быть важно настроить отслеживание производительности. Например, можно настроить такой инструмент, как Google Analytics, для измерения соответствующих показателей, чтобы оценить успех маркетинговой стратегии вашего клиента.
4. Определите целевую аудиторию сайта
Далее вам нужно определить идеального конечного пользователя для сайта. Это будет включать сбор демографических, фирмографических и психографических данных. Это могут быть возраст, пол, ценности, должность, привычки потребления медиа и другие важные детали, которые могут пролить свет на то, что может резонировать с ними больше всего.
Четкое понимание этой информации позволит вам разработать сайт, эффективно ориентированный на свою целевую аудиторию. Вы должны отметить, что если у вашего клиента нет этой информации, вам, возможно, придется получить ее самостоятельно.
 Это может дать вам возможность продавать свои услуги по исследованию пользователей.
Это может дать вам возможность продавать свои услуги по исследованию пользователей.5. Изучите конкурентов
Также полезно знать конкурентов вашего клиента. Это может помочь вам определить основные функции, чтобы выделить новый веб-сайт. Вы можете начать с изучения их сайтов, чтобы понять их бизнес и уникальные преимущества. Вы захотите принять к сведению, что они делают правильно или неправильно.
Выявление болевых точек клиентов, которые не смогли решить конкуренты, дает вам возможность решить эти проблемы в своем собственном дизайне. Вы также захотите включить определенные области интересов, такие как ключевые функции. Наконец, не забудьте предоставить ссылки и справочные примечания, чтобы ничего не было двусмысленным.
6. Перечислите проектные требования и спецификации
Предварительное включение всех соответствующих технических требований и спецификаций может сэкономить вам несколько циклов доработок в будущем. Это также может помочь вам избежать увеличения объема работ и избавить клиента от дополнительных затрат.

Некоторые элементы, которые следует включить сюда, включают учетные данные для входа на сайт, управление регистрацией пользователей и многое другое. Такие функции будут в некоторой степени определяться типом сайта, который вы создаете. Например, в брифе, созданном для сайта электронной коммерции, также могут быть перечислены категории и варианты продуктов, способы оплаты, коды скидок, стоимость доставки и т. д.
Также важно включить любые внутренние руководства по стилю бренда. Это не только избавит вас от необходимости вносить значительные изменения в будущем, но также может помочь вам сохранить единообразие фирменного стиля во всем дизайне.
7. Создайте временную шкалу или расписание проекта
Возможно, временная шкала не важна, и проект может занять столько времени, сколько необходимо. Однако это скорее исключение, чем норма. Поэтому важно установить график и учитывать возможности и задержки.
Предварительное знание графика может помочь вашей команде лучше спланировать, как использовать доступные ресурсы в течение периода разработки.
 Важно отметить, что ваш график должен быть реалистичным. Вы не хотите ожидать полного дизайна сайта за две недели, если вы не можете на самом деле предоставить качественный конечный продукт в эти сроки.
Важно отметить, что ваш график должен быть реалистичным. Вы не хотите ожидать полного дизайна сайта за две недели, если вы не можете на самом деле предоставить качественный конечный продукт в эти сроки.8. Установите бюджет веб-дизайна
Стоимость создания веб-сайта является очень важным дополнением к брифу. Это влияет на несколько аспектов проекта, в том числе на то, какие инструменты будут использоваться для создания сайта и на общий объем.
Например, если ваш бюджет находится на низком уровне, ваш сайт может быть немного более простым и в большей степени полагаться на шаблоны. Это может означать использование системы управления контентом (CMS) или конструктора веб-сайтов.
Однако, если вы можете вложить в это больше денег, ваша команда может потратить время на сложный дизайн или высококачественные услуги, такие как индивидуальные решения.
9. Укажите результаты проекта
Одна из наиболее важных целей веб-сайта — держать всех в курсе того, что ожидается.
 Это означает, что вы захотите включить все согласованные результаты.
Это означает, что вы захотите включить все согласованные результаты.Это включает в себя сам сайт, а также любой тип контента, например сообщения в блогах или тематические исследования. Ведь задержки здесь могут повлиять на запуск сайта. Также должно быть ясно, кто отвечает за копирайтинг и другие виды результатов, чтобы можно было легко связаться на ранней стадии и обойти любые потенциальные проблемы.
Когда дело доходит до контента веб-сайта, полезно знать, ожидает ли ваш клиент его SEO-оптимизацию. Это возможность продать свои услуги в этой области. Например, они могут даже не знать о важности настройки карты сайта для готового сайта или не разбираться в возможностях онлайн-маркетинга, таких как рекламные кампании с оплатой за клик (PPC).
Хотя вы, вероятно, включили свои результаты в раздел обзора проекта, стоит перечислить их еще раз. Определение этих элементов является ключом к установлению и поддержанию масштаба проекта, а также бюджета.
10.
 Обсудите, как вы будете заниматься хостингом и обслуживанием
Обсудите, как вы будете заниматься хостингом и обслуживаниемКлиенты, занимающиеся веб-дизайном, часто доверяют своим дизайнерским агентствам хостинг и техническое обслуживание своих сайтов. Вообще говоря, профессионалы в отрасли будут лучше понимать, какие ресурсы доступны и какие услуги лучше всего подходят.
Некоторая ключевая информация, которую следует добавить в этот раздел краткого описания веб-дизайна, включает в себя, кто будет нести ответственность за приобретение доменного имени и хостинга, а также объем постоянной поддержки, которую клиент ожидает от дизайнера.
Если вы заказываете веб-сайт, но хотите организовать хостинг самостоятельно, вам необходимо указать это в брифе. Независимо от того, кто за это отвечает, важно убедиться, что выбор хостинг-провайдера позволяет создать быстрый и безопасный сайт.
Шаблон краткого описания веб-сайта
Теперь, когда вы знаете, что должно входить в техническое задание, вы можете приступить к созданию собственного.
 Однако, если вы предпочитаете, у нас есть собственный загружаемый шаблон, который вы можете использовать как есть, заполняя всю необходимую информацию по мере необходимости.
Однако, если вы предпочитаете, у нас есть собственный загружаемый шаблон, который вы можете использовать как есть, заполняя всю необходимую информацию по мере необходимости.Наконец, если вам нужно вдохновение, посмотрите эти прекрасные примеры на Pinterest.
Следите за ходом своих проектов с помощью краткого описания дизайна веб-сайта
Техническое задание на проектирование поможет вам уложиться в проект и уложиться в бюджет. Это также гарантирует, что все участники имеют четкое представление об ожидаемом результате, и дает вам возможность определить и предпринять шаги, чтобы избежать препятствий на раннем этапе.
Бриф должен быть как можно более исчерпывающим, чтобы избежать ненужных повторов из-за недопонимания или недостатка деталей. Некоторые элементы, которые следует включить, — это обзор бизнеса, который будет обслуживать веб-сайт, цели проекта и его целевая аудитория.
Есть вопросы по созданию брифа на сайте? Дайте нам знать в комментариях ниже!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и советы из нашего еженедельного информационного бюллетеня.

? Начните работу с Pagecloud бесплатно! Вы можете бесплатно опубликовать одностраничный веб-сайт с доступом к мощным функциям дизайна Pagecloud и неограниченным количеством черновиков страниц. Зарегистрируйтесь на бесплатном веб-сайте сегодня!
В поисках вдохновения
d23565″> Дизайнеры ищут вдохновение повсюду. Вот некоторые из лучших сайтов, которые помогут получить ваши креативные соки:

 Подведем итоги
Подведем итоги Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал;
Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал; в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.
в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом. дополнительные советы по поиску вдохновения здесь
дополнительные советы по поиску вдохновения здесь  К сожалению, этот процесс может быть дорогим и трудоемким, поскольку требуется несколько ресурсов, наборов навыков и членов команды.
К сожалению, этот процесс может быть дорогим и трудоемким, поскольку требуется несколько ресурсов, наборов навыков и членов команды. Эти концепции будут обсуждаться более подробно ниже, чтобы вы могли лучше понять, какие строители будут работать для вас. Если вы не умеете программировать, очень важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress является наиболее используемой платформой для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки.
Эти концепции будут обсуждаться более подробно ниже, чтобы вы могли лучше понять, какие строители будут работать для вас. Если вы не умеете программировать, очень важно ознакомиться со свободами и ограничениями различных инструментов дизайна веб-сайтов. Например, хотя WordPress является наиболее используемой платформой для веб-сайтов, она не пользуется популярностью у визуальных дизайнеров из-за ограниченных возможностей настройки. Производительность вашего сайта относится к его скорости, ранжированию, доступности для поиска и способности захватить вашу аудиторию.
Производительность вашего сайта относится к его скорости, ранжированию, доступности для поиска и способности захватить вашу аудиторию.
 Имейте в виду, что существует много неправильных представлений о психологии цвета, и более важно сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории.
Имейте в виду, что существует много неправильных представлений о психологии цвета, и более важно сосредоточиться на цветах, которые дополняют общий дизайн и тон вашего сайта. Совместите цветовую схему с вашим брендом и сообщениями, которые вы хотите донести до своей аудитории. Обязательно учитывайте потребности вашей целевой аудитории и избегайте использования чрезмерно стимулирующего макета, который может отвлечь внимание от сообщений, которые вы хотите передать.
Обязательно учитывайте потребности вашей целевой аудитории и избегайте использования чрезмерно стимулирующего макета, который может отвлечь внимание от сообщений, которые вы хотите передать. Каждый элемент вашего дизайна так или иначе будет включать интервалы. Надлежащее использование пробелов имеет решающее значение для создания дизайна, идеально сочетающего текст, фотографии и графику. Сохранение постоянного интервала может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов, безусловно, является приоритетом современных веб-дизайнеров.
Каждый элемент вашего дизайна так или иначе будет включать интервалы. Надлежащее использование пробелов имеет решающее значение для создания дизайна, идеально сочетающего текст, фотографии и графику. Сохранение постоянного интервала может помочь вашим пользователям с легкостью перемещаться по вашему сайту. Концепция пробелов, безусловно, является приоритетом современных веб-дизайнеров. При правильном использовании видео могут помочь вашим пользователям испытать или понять сообщение, которое невозможно должным образом передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут прикованы к движущимся изображениям. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают их внимание.
При правильном использовании видео могут помочь вашим пользователям испытать или понять сообщение, которое невозможно должным образом передать с помощью текста или изображения. Имейте в виду, что, как и при включенном экране телевизора в ресторане, глаза посетителей будут прикованы к движущимся изображениям. Убедитесь, что ваши видео не конкурируют с другими важными элементами и не отвлекают их внимание. В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помочь посетителям, впервые зашедшим на сайт, узнать, что может предложить ваш сайт, предоставить легкий доступ к вашим страницам для постоянных посетителей и улучшить общее впечатление каждого посетителя. Ознакомьтесь с этими рекомендациями, чтобы получить дополнительные советы по навигации.
В зависимости от вашей аудитории, ваша навигация может служить нескольким целям: помочь посетителям, впервые зашедшим на сайт, узнать, что может предложить ваш сайт, предоставить легкий доступ к вашим страницам для постоянных посетителей и улучшить общее впечатление каждого посетителя. Ознакомьтесь с этими рекомендациями, чтобы получить дополнительные советы по навигации. Например, добавление кнопок или форм «Нравится» может поддерживать интерес посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать анимацию простой, чтобы избежать вмешательства разработчика.
Например, добавление кнопок или форм «Нравится» может поддерживать интерес посетителей вашего сайта. Если вы новичок в веб-дизайне, мы рекомендуем делать анимацию простой, чтобы избежать вмешательства разработчика. Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и/или несколькими фотографиями.
Например, PageCloud оптимизирует ваши изображения, чтобы обеспечить быструю загрузку сайтов с большими и/или несколькими фотографиями.

 Адаптивный веб-сайт будет знать, какую версию сайта отображать, в зависимости от того, какое устройство пытается получить к нему доступ (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите окно браузера на рабочем столе, потому что страница будет продолжать отображать «версию рабочего стола», а не уменьшаться до нового размера.
Адаптивный веб-сайт будет знать, какую версию сайта отображать, в зависимости от того, какое устройство пытается получить к нему доступ (например, настольный компьютер, мобильный телефон, планшет). Проблемы возникнут, если вы уменьшите окно браузера на рабочем столе, потому что страница будет продолжать отображать «версию рабочего стола», а не уменьшаться до нового размера.
 Адаптивные веб-сайты также могут использовать точки останова для создания пользовательского вида при каждом размере экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, адаптивные веб-сайты постоянно меняются в зависимости от размера экрана.
Адаптивные веб-сайты также могут использовать точки останова для создания пользовательского вида при каждом размере экрана, но в отличие от адаптивных сайтов, которые адаптируются только при достижении точки останова, адаптивные веб-сайты постоянно меняются в зависимости от размера экрана.  Например, Pagecloud недавно представил ряд функций, которые позволяют вашему контенту реагировать, даже если сам веб-сайт по-прежнему адаптивен.
Например, Pagecloud недавно представил ряд функций, которые позволяют вашему контенту реагировать, даже если сам веб-сайт по-прежнему адаптивен. Сегодня он считается одним из самых простых инструментов для начинающих.
Сегодня он считается одним из самых простых инструментов для начинающих. Создать гибкий адаптивный веб-сайт сложно, и без знания кода практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов.
Создать гибкий адаптивный веб-сайт сложно, и без знания кода практически невозможно создавать уникальные веб-сайты с помощью адаптивных конструкторов веб-сайтов. Создание интернет-магазина, который удобен в навигации, информативен и точно отображает ваши продукты, имеет решающее значение для создания наилучшего опыта покупок в Интернете для ваших клиентов.
Создание интернет-магазина, который удобен в навигации, информативен и точно отображает ваши продукты, имеет решающее значение для создания наилучшего опыта покупок в Интернете для ваших клиентов.
 Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, дизайн, ориентированный на пользователя, стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать функцию, ее может и не быть.
Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, дизайн, ориентированный на пользователя, стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать функцию, ее может и не быть.
 Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. На самом деле, есть большие части страницы, на которые они даже не смотрят.
Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. На самом деле, есть большие части страницы, на которые они даже не смотрят.
 Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]
Оптимизировать сложно и долго. Удовлетворение более эффективно. [видео]

 Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность того, что случайный посетитель на самом деле попробует его. Новые посетители готовы поиграть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям изучить сайт и открыть для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Чем меньше действий требуется от пользователей для тестирования сервиса, тем больше вероятность того, что случайный посетитель на самом деле попробует его. Новые посетители готовы поиграть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям изучить сайт и открыть для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
 Единственный элемент, который непосредственно виден пользователям, — это слово «бесплатно», которое кажется привлекательным и привлекательным, но при этом спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Единственный элемент, который непосредственно виден пользователям, — это слово «бесплатно», которое кажется привлекательным и привлекательным, но при этом спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте. д. Но с точки зрения дизайна эти элементы на самом деле не плохо. Напротив, такие рекомендации чрезвычайно эффективны, поскольку они ведут посетителей по содержанию сайта очень простым и удобным для пользователя способом.
д. Но с точки зрения дизайна эти элементы на самом деле не плохо. Напротив, такие рекомендации чрезвычайно эффективны, поскольку они ведут посетителей по содержанию сайта очень простым и удобным для пользователя способом. Преувеличенный язык будет проигнорирован.
Преувеличенный язык будет проигнорирован. Стремитесь к простоте
Стремитесь к простоте Когда новый посетитель приближается к дизайн-макету, первое, что он пытается сделать, это просмотреть страницу и разделить область контента на удобоваримые фрагменты информации.
Когда новый посетитель приближается к дизайн-макету, первое, что он пытается сделать, это просмотреть страницу и разделить область контента на удобоваримые фрагменты информации.
 Используйте макс. 3 начертания максимум 3 кегля размером — максимум 18 слов или 50-80 символов на строку текста.
Используйте макс. 3 начертания максимум 3 кегля размером — максимум 18 слов или 50-80 символов на строку текста. Если соглашения правильно применяются, пользователи смогут достичь не слишком конкретной цели, даже если они не понимают ни слова.
Если соглашения правильно применяются, пользователи смогут достичь не слишком конкретной цели, даже если они не понимают ни слова. д.).
д.).
 Но что такое веб-дизайн на самом деле? Читайте дальше, если вы хотите узнать, что такое веб-дизайн, почему он так важен и как сделать это правильно.
Но что такое веб-дизайн на самом деле? Читайте дальше, если вы хотите узнать, что такое веб-дизайн, почему он так важен и как сделать это правильно. Когда вы создаете веб-сайт, вам нужен как веб-дизайн, так и веб-разработка. Хотя вы можете найти веб-дизайнеров, которые также являются веб-разработчиками и UX-разработчиками, это разные наборы навыков.
Когда вы создаете веб-сайт, вам нужен как веб-дизайн, так и веб-разработка. Хотя вы можете найти веб-дизайнеров, которые также являются веб-разработчиками и UX-разработчиками, это разные наборы навыков.
 В веб-дизайне грань между «хорошим» и «плохим» гораздо более четкая. Хорошо спроектированный веб-сайт — это веб-сайт, который идеально создает впечатление, которое ищет ваш посетитель.
В веб-дизайне грань между «хорошим» и «плохим» гораздо более четкая. Хорошо спроектированный веб-сайт — это веб-сайт, который идеально создает впечатление, которое ищет ваш посетитель. е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов)
е. использование только изображений и текста, которые на 100 % соответствуют теме страницы, использование только кнопок, ведущих к желаемым действиям, и использование вариантов шрифта для выделения и призыва к действию, а не просто ради разных шрифтов) Через необработанный пиксель.
Через необработанный пиксель. Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые конвертируют, — это то, как вы выигрываете в веб-дизайне.
Независимо от того, как вы этого добьетесь, сочетание фирменного, привлекательного внешнего вида с элементами дизайна, которые конвертируют, — это то, как вы выигрываете в веб-дизайне.
 Но анимированное всплывающее окно на выходе, которое возвращает внимание посетителей на ваш сайт и заставляет их конвертировать? Да.
Но анимированное всплывающее окно на выходе, которое возвращает внимание посетителей на ваш сайт и заставляет их конвертировать? Да. Если вы хотите, чтобы ваш веб-сайт был создан с нуля, вы можете работать с фрилансером, у которого есть навыки, чтобы это произошло.
Если вы хотите, чтобы ваш веб-сайт был создан с нуля, вы можете работать с фрилансером, у которого есть навыки, чтобы это произошло. Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно.
Ваш веб-дизайн может стоить от нескольких сотен до десятков тысяч долларов, в зависимости от его сложности. То, что вы потратите, пропорционально тому, что вам нужно. Расскажите своему веб-дизайнеру о своем бренде, своем голосе и о том, чего вы планируете достичь с помощью веб-сайта. Чем больше у них информации, тем больше у них возможностей для создания идеального веб-дизайна для вас. Объясните им свое видение, а затем позвольте им творить свое волшебство.
Расскажите своему веб-дизайнеру о своем бренде, своем голосе и о том, чего вы планируете достичь с помощью веб-сайта. Чем больше у них информации, тем больше у них возможностей для создания идеального веб-дизайна для вас. Объясните им свое видение, а затем позвольте им творить свое волшебство. Чтобы создать отличный пользовательский опыт, необходимо убедиться, что дизайн вашего веб-сайта оптимизирован для удобства использования (форма и эстетика) и насколько прост в использовании (функциональность).
Чтобы создать отличный пользовательский опыт, необходимо убедиться, что дизайн вашего веб-сайта оптимизирован для удобства использования (форма и эстетика) и насколько прост в использовании (функциональность). ПРОСТОТА
ПРОСТОТА Все изображения должны быть выразительными, отражать дух компании и служить воплощением индивидуальности бренда. Большая часть первоначальной информации, которую мы потребляем на веб-сайтах, является визуальной, и для первого впечатления важно, чтобы использовались высококачественные изображения, чтобы сформировать у посетителей впечатление о профессионализме и доверии.
Все изображения должны быть выразительными, отражать дух компании и служить воплощением индивидуальности бренда. Большая часть первоначальной информации, которую мы потребляем на веб-сайтах, является визуальной, и для первого впечатления важно, чтобы использовались высококачественные изображения, чтобы сформировать у посетителей впечатление о профессионализме и доверии. Раскладка в форме буквы F имитирует нашу естественную схему чтения на Западе (слева направо и сверху вниз). Эффективно разработанный веб-сайт будет работать с естественной схемой просмотра страницы читателем.
Раскладка в форме буквы F имитирует нашу естественную схему чтения на Западе (слева направо и сверху вниз). Эффективно разработанный веб-сайт будет работать с естественной схемой просмотра страницы читателем. Макет на основе сетки упорядочивает контент в виде чистой жесткой сетки с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными и наводят порядок, что приводит к эстетически приятному веб-сайту.
Макет на основе сетки упорядочивает контент в виде чистой жесткой сетки с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными и наводят порядок, что приводит к эстетически приятному веб-сайту. Свяжитесь с нами, чтобы узнать больше.
Свяжитесь с нами, чтобы узнать больше. Но чтобы дать вам отправную точку, мы собрали список основных рекомендаций и лучших практик, которые вы можете применить к своему следующему редизайну веб-сайта. или запуск сайта. Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся.
Но чтобы дать вам отправную точку, мы собрали список основных рекомендаций и лучших практик, которые вы можете применить к своему следующему редизайну веб-сайта. или запуск сайта. Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся. Они хотят выполнить какое-то действие или найти определенную информацию.
Они хотят выполнить какое-то действие или найти определенную информацию.


 Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице. Вероятно, многие пожали бы плечами.
Вероятно, многие пожали бы плечами.
 В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
В широком смысле эти рекомендации гласят, что веб-сайты должны быть:

 Это делает ваш бизнес более надежным и законным.
Это делает ваш бизнес более надежным и законным. Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.
Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.

 Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен: Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно. Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
 Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.




 Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки. По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.

 Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
 План того, что будет охватывать проект, может помочь вам быть более организованным, не сбиться с пути и придерживаться своего бюджета. Это также позволяет избежать расползания масштаба и управлять ожиданиями.
План того, что будет охватывать проект, может помочь вам быть более организованным, не сбиться с пути и придерживаться своего бюджета. Это также позволяет избежать расползания масштаба и управлять ожиданиями. Важно определить несколько ключевых элементов информации, которые помогут вашему проекту не сбиться с пути и не выходить за рамки бюджета. Они также могут быть написаны веб-профессионалами, предлагающими создавать сайты для новых клиентов, хотя в этих случаях полученный документ называется предложением веб-дизайна.
Важно определить несколько ключевых элементов информации, которые помогут вашему проекту не сбиться с пути и не выходить за рамки бюджета. Они также могут быть написаны веб-профессионалами, предлагающими создавать сайты для новых клиентов, хотя в этих случаях полученный документ называется предложением веб-дизайна.