Как узнать CMS сайта ➔ определить движок онлайн ✔ PROject SEO
Оглавление:
- Узнать CMS сайта с помощью онлайн сервисов
- Задать вопрос владельцу (разработчику)
- Поиск прямых указаний для определения CMS сайта
- Вид внешних URL адресов
- Анализ страницы для входа в админку
- Запрет индексации служебных страниц
- Мета-теги и файлы CSS, JS
- Ручной поиск
- Вывод
Посещая чужие сайты в интернете, Вы можете встретить ресурс, который привлечет внимание. Качественные порталы всегда вызывают интерес и желание создать аналогичный сайт. Чтобы сделать портал по аналогии с уже имеющимся в первую очередь потребуется на каком движке работает сайт, который Вам понравился.
В этом материале мы подробно опишем способы, которые помогут узнать CMS практически любого сайта в интернете.
Все инструменты, которые используются для анализа можно разделить на ряд категорий:
- Конкретный запрос создателю или разработчикам проекта;
- Просмотр файлов куки;
- Анализ служебных строк в файле robots;
- Анализ кода в HTML формате;
- Поиск указания названия движка в коде;
- Онлайн сервисы для оценки.

Ниже будет подробно описан каждый из перечисленных способов как узнать CMS сайта.
Самый простой и легкий способ для того, чтобы узнать CMS сайта онлайн. Достаточно перейти на страницу сервиса и указать url анализируемого веб-ресурса. Дальше будет проанализирована имеющаяся информация, и вы получите ответ. Главным недостатком можно считать не всегда верные результаты.
Вот список наиболее популярных и удобных сервисов для анализа:
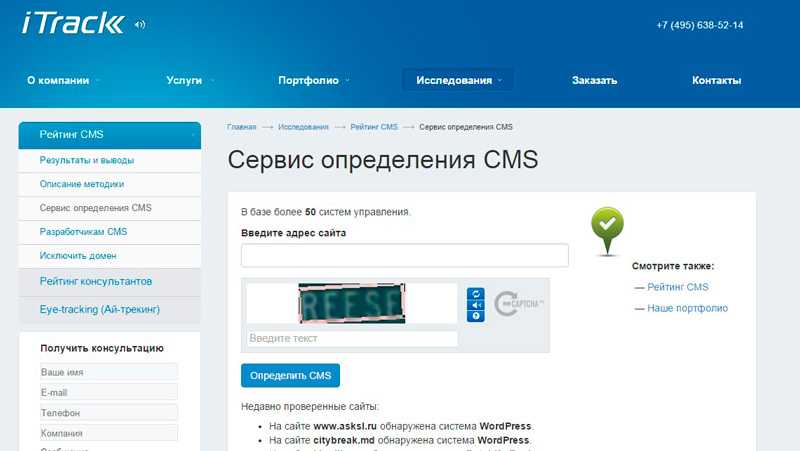
iTrack.ru
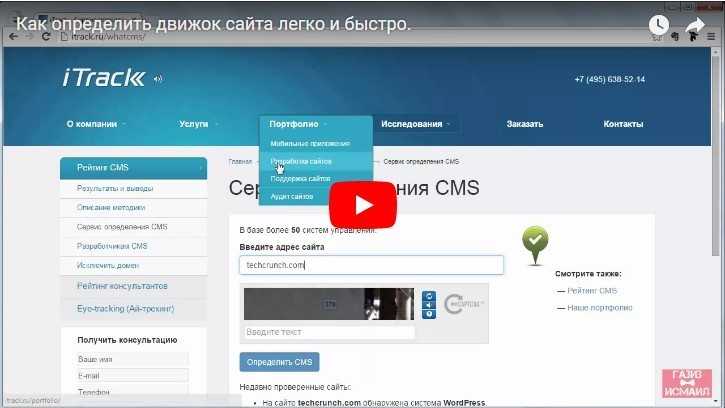
С помощью этого инструмента можно определить движок сайта практически со 100-процентной точностью. Достаточно просто ввести в поле URL анализируемого проекта и нажать на кнопку “Определить CMS”:
Результат определения движка правильный:
WhatCMS
Данный проект умеет анализировать 390 CMS сайтов.Заполняем поле и нажимаем на кнопку проверки.
Всего за пару секунды мы узнали CMS сайта, а также версию движка:
Built With
Это популярный сервис, который умеет распознавать несколько сотен движков, но результаты не всегда верные. Методика та же самая… Заполняем поле с адресом ресурса и нажимаем на кнопку. За пару секунд видим результат:
Методика та же самая… Заполняем поле с адресом ресурса и нажимаем на кнопку. За пару секунд видим результат:
Еще преимущества данного сервиса в том, что кроме определения CMS сайта, он еще показывает какие сервисы используются на ресурсе, например jivosite, Google Analytics, Яндекс Метрика, сервисы захвата посетителей и т.д. :
Задать вопрос владельцу (разработчику)
В некоторых случаях на коммерческих порталах в футере сайта можно увидеть название веб-студии, которая разработала данный проект. Если связаться со специалистами компании, то с большой долей вероятности, они расскажут о движке, на котором был создан сайт. Особенно эффективно работает вариант, когда вы представляетесь в качестве потенциального покупателя, тогда шансы на то что они помогут Вам определить CMS сайта, который Вам понравился увеличиваются.
Уточните, какое количество ресурсов и времени было затрачено на создание проекта. Так же можете спросить, какие средства используются для его сопровождения, поддержки и продвижения.
В качестве альтернативы можно просто задать вопрос, владельцу сайта, представившись заинтересованным лицом. Скажите, что хотели бы заказать рекламу на портале и вам интересно, на каком движке он работает.
Поиск прямых указаний для определения CMS сайта
В коде страницы или непосредственно на самом сайте можно поискать название CMS, на которой он был разработан. Чаще всего многие устанавливают готовые шаблонные решения, где остается ссылка разработчиков, и указание движка на котором работает сайт.
Обычно ссылка с информацией содержится внизу сайта, куда стоит обратить внимание в первую очередь.
Вид внешних URL адресов
Практически на всех популярных CMS изначально ссылки имеют необработанный вид. То есть не используется человеко-понятные урлы (ЧПУ) на сайте. Это позволяет определить движок, на котором работает тот или иной ресурс.
Достаточно просто добавить к адресу сайта одну из строк и посмотреть будет ли страница отдавать 200-й ответ сервера и открываться.
- WordPress содержит /р=501;
- IPB содержит /index.php?showtopic=36;
- MaxSite CMS содержит /page/;
- Joomla содержит /index.php?option=com_content&task=view&id=80&Itemid=202.
Анализ страницы для входа в админку
У каждой CMS существует собственный адрес, по которому осуществляется вход в административную панель сайта. Обычно ее называют по простому «админкой». С помощью такой страницы можно получить необходимую информацию о движке.
Конечно, некоторые вебмастера для защиты сайта меняют адрес админ-панели, но делают это далеко не многие. В результате достаточно добавить к адресу сайта дополнительную строчку и посмотреть, будет ли открываться страница, где необходим ввод логина и пароля для перехода в админку.
У популярных CMS данные страницы имеют следующие URL:
- Joomla — /administrator/;
- 1C Bitrix — /auth/ или /bitrix/admin/;
- WordPress — /wp-admin/;
- OpenCart — /admin/;
- ModX — /manager/;
- Drupal — /user;
- Okay CMS — /backend/;
Запрет индексации служебных страниц
Анализ файла robots. txt позволяет узнать много информации о сайте и определить CMS. Конечно, это касается тех проектов, которые правильно настраивают данный файл и прописывают в нем необходимые директивы для закрытия индексации ненужных разделов. Поскольку сайт чем-то вам приглянулся, стоит полагать, что его владельцы позаботились о грамотном продвижении и настроили данный файл.
txt позволяет узнать много информации о сайте и определить CMS. Конечно, это касается тех проектов, которые правильно настраивают данный файл и прописывают в нем необходимые директивы для закрытия индексации ненужных разделов. Поскольку сайт чем-то вам приглянулся, стоит полагать, что его владельцы позаботились о грамотном продвижении и настроили данный файл.
На официальных сайтах каждой CMS существует готовый файл robots.txt, где содержатся строки, которые необходимо закрывать от индексации. Просто сравните этот файл с тем, что имеется на проекте, и возможно именно этим способом вы сумеете определить движок сайта.
Мета-теги и файлы CSS, JS
Исходный код большинства сайтов может многое рассказать о проекте. Различные движки используют указания на файлы оформления стилей, которые необходимы для качественного отображения сайта и создания уникального дизайна. У каждого движка есть ряд характеристик, которые выделяют его среди остальных.
В особенности это стили, созданные с помощью CSS или JS. Здесь стоит обратить внимание на структуру папок, у каждого движка она уникальная и отличается от других. На официальных сайтах можно посмотреть, как будет выглядеть структура у той или иной CMS.
Здесь стоит обратить внимание на структуру папок, у каждого движка она уникальная и отличается от других. На официальных сайтах можно посмотреть, как будет выглядеть структура у той или иной CMS.
Мета-тег generator используется некоторыми CMS, чтобы указать название движка для поисковиков. Достаточно посмотреть код страницы и поискать данную строку. Если она присутствует, то дальнейшие поиски не потребуются.
Ручной поиск
Каждый движок имеет свою HTML структуру, которая отличается от остальных. Если разработчики сайта не сильно меняли код, то найти информацию можно будет именно в нем.
Вывод
Самый простой способ узнать CMS на котором работает сайт – воспользоваться одним из онлайн сервисов. Однако стоит перепроверить данную информацию вручную, чтобы получить максимально точный ответ на свой вопрос.
Знание характеристик движков дает возможность опередить его у любого проекта.
Смотрите свежие кейсы:
SEO кейсы от НАС!
Регион: СНГ.
Результат: увеличили трафик со 100 до 1300 посетителей в сутки!
Срок продвижения: 12 месяцев.
Появления первых результатов: после 3-го месяца работы.
Смотреть кейс
Регион: Украина.
Результат: увеличили трафик с 50 до 420 посетителей в сутки!
Срок продвижения: 8 месяцев.
Появления первых результатов: после 3-го месяца работы.
Смотреть кейс
Регион: Украина (Киев).
Результат: увеличили трафик с 80 до 380 посетителей в сутки!
Срок продвижения: 12 месяцев.
Появления первых результатов: после 4-го месяца работы.
Смотреть кейс
Регион: Украина (Львов).
Результат: увеличили трафик с 15 до 100 посетителей в сутки!
Срок продвижения: 10 месяцев.
Появления первых результатов: после 3-го месяца работы.
Смотреть кейс
Previous Next
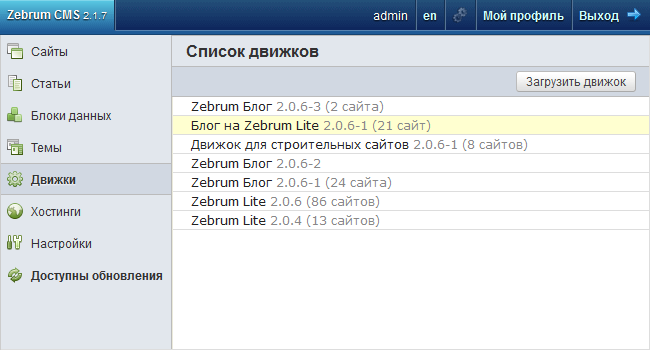
Как узнать движок сайта (cms), есть 4 способа для этого Блог Ивана Кунпана
Оглавление:
- Что такое cms сайта (движок)
- Зачем нам нужно узнавать движок любого сайта
- Как узнать движок сайта (cms) в ручном режиме
- Как узнать движок сайта через админ панель сайта
- Узнаем движок с помощью robots.
 txt
txt - Как узнать движок сайта с помощью сервисов
- Что делать, если не удалось определить движок сайта
- Заключение
Как узнать движок сайта? В статье ответим на вопрос и рассмотрим на практике 4 способа определения движков. Данная информация будет полезна программистам, начинающим блогерам, которые занимаются созданием, раскруткой сайтов в Интернете.
Здравствуйте, друзья! Перед тем, как мы определим движок сайта, рассмотрим сначала вопрос, что такое CMS. Это позволит понять значение движков в работе над сайтами и блогами.
Итак, cms сайта – это движок для управления и создания сайтов в Интернете. Расшифровка CMS: Content management system. С английского языка переводится, как система управления контентом на сайте. Простыми словами CMS позволяет публиковать статьи на блоге (сайте), картинки, видео и другие медиа-файлы. Вместе с тем, на CMS можно редактировать сайты, создавать Интернет магазины, продающие страницы. В данный момент популярны такие движки сайтов, как WordPress, joomla, drupal, Битрикс и другие.
Простыми словами CMS позволяет публиковать статьи на блоге (сайте), картинки, видео и другие медиа-файлы. Вместе с тем, на CMS можно редактировать сайты, создавать Интернет магазины, продающие страницы. В данный момент популярны такие движки сайтов, как WordPress, joomla, drupal, Битрикс и другие.
Ели вы хотите создать ресурс в Интернете и не знаете каким CMS пользоваться, можете подсмотреть его у конкурентов. Далее рассмотрим подробно, как узнать движок сайта, чтобы использовать в личных целях.
к оглавлению ↑
Зачем нам нужно узнавать движок любого сайтаДля чего вообще узнавать движок сайтов? Давайте разберем несколько причин:
- На сайте с нужным движком будет более легкое управление сайтом, лучшие возможности с применением дизайна и управления, продвижения и другое.
- Создание сайтов для заказчиков. В этом случае программист определяет движок, чтобы помочь заказчику создать новый сайт, который похож на тот или иной прототип.

Наверняка найдете еще причины, но этих вполне достаточно, чтобы определить движок вашего или другого ресурса.
к оглавлению ↑
Как узнать движок сайта (cms) в ручном режимеИтак, как узнать движок сайта? Это можно сделать в ручном режиме и автоматическом. Используем сначала ручной режим: с помощью кода на сайте, через админ панель и файлом Robots.txt. Далее разберем сервисы, которые определят движок сайта автоматически.
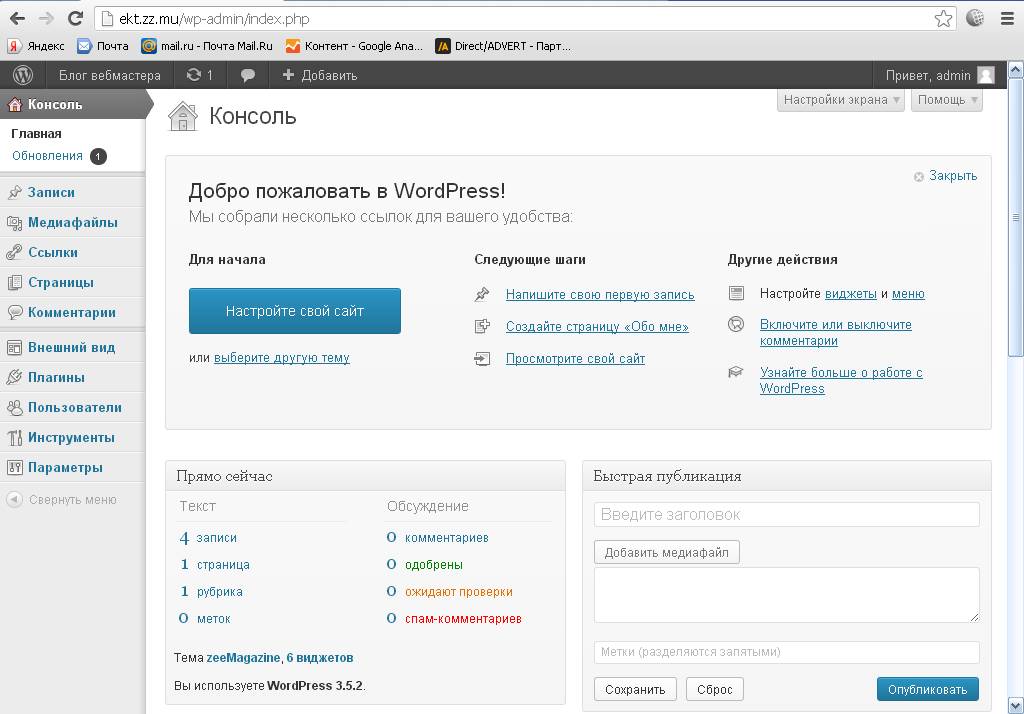
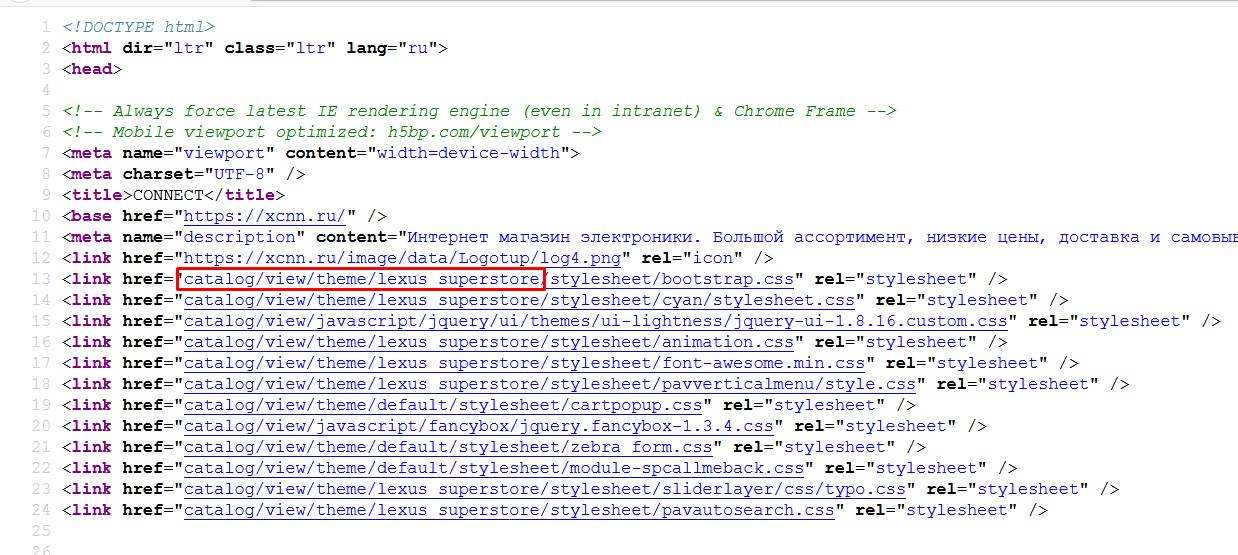
Первый способ проверки CMS через код. Для этого откройте любой блог или сайт в Интернете. Далее нажмите по пустому месту сайта и кликните на клавиатуре горячие клавиши CTRL+U. После чего вызовете кодовую страницу ресурса. На данной странице необходимо найти коды скриптов, стилей и изображений, которые носят название движка (скрин 1).
На данной странице необходимо найти коды скриптов, стилей и изображений, которые носят название движка (скрин 1).
На картинке видно, что данный ресурс расположен на WordPress, поскольку в ссылку вшито название WP. Если мы перейдем по данной ссылке в коде, то узнаем CMS ресурса (скрин 2).
Кроме того, можно воспользоваться горячими клавишами CTRL+F, чтобы вызвать поиск. В нем можете прописать название других движков, чтобы их найти или используйте ссылки в коде.
к оглавлению ↑
Как узнать движок сайта через админ панель сайтаКаждая система CMS имеет вход в административную панель сайта. Для этого используются следующие команды, чтобы вызвать форму входа в админку:
- адрес сайта/wp-login.php – это для Вордпресс;
- site.com/administrator/ для Джумлы;
- site.com/admin/ Опен Карт;
- site.com/auth/ Битрикс;
- site.com/user/ Друпал.
Вставляете домен сайта в поле адрес сайта, например, перед «/wp-login. php» далее открываете данный адрес в адресной строке браузера. После чего увидите логотип или название CMS (скрин 3).
php» далее открываете данный адрес в адресной строке браузера. После чего увидите логотип или название CMS (скрин 3).
Со временем движок сайта обновляется, применяются новые формы для входа в админ панель. Суть поиска движка остается одинаковой.
к оглавлению ↑
Узнаем движок с помощью robots.txtФайл robots.txt позволяет закрывать и открывать страницы для индексации. С помощью файла можно узнать движок сайта. Для начала нужно выбрать какой-либо сайт в Интернете и рядом с его доменом прописать «/robots.txt»(скрин 4).
Далее нажимаем Enter или выбираем левой кнопкой мыши активную ссылку, которая ведет на файл.
В открытом окне находим сокращенные названия CMS, например, WP admin (скрин 5).
Это означает, что данный сайт сделан на Вордпресс, как и многие ресурсы. Стоит отметить, что название движка сайта будет отличаться в зависимости от используемой CMS.
к оглавлению ↑
Как узнать движок сайта с помощью сервисовВ Интернете есть сервисы для определения движков сайта.
- itrack.ru/whatcms/. Чтобы пользоваться данным ресурсом, перейдите по ссылке и в пустое поле вставьте адрес сайта. Затем нажмите кнопку «Определить CMS». Через секунду сервис выдает название движка.
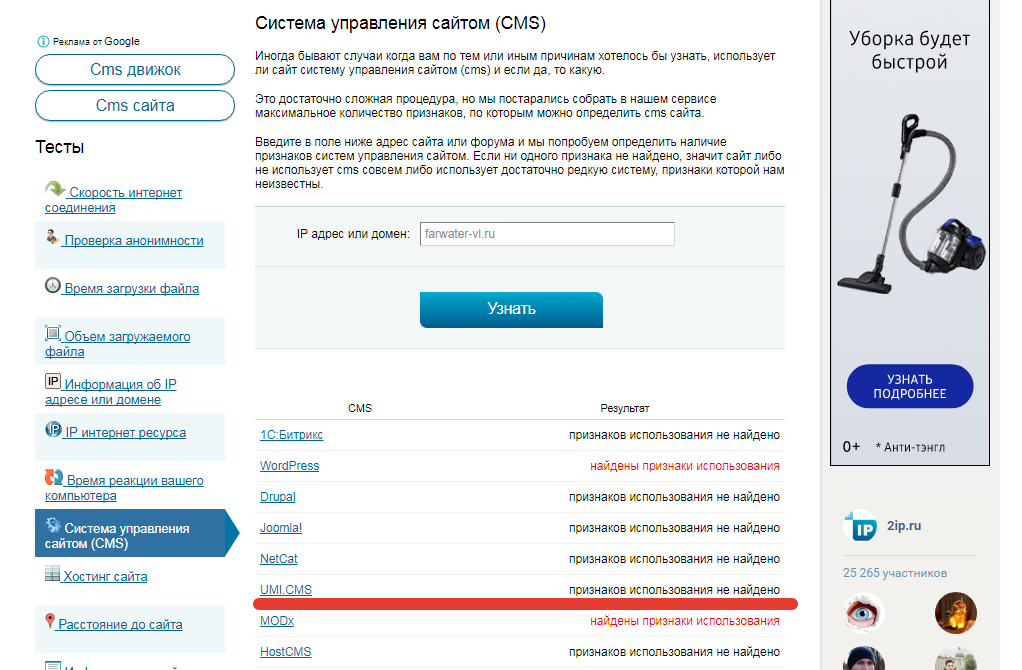
- 2ip.ru/cms/. Еще один сервис, который помогает определить движок сайтов. Также вставляете в поле домен сайта и нажимаете «Узнать». В процессе проверки вы увидите уведомление «Найдены признаки использования» и рядом название CMS. Если движок не найден, то будет написано признаков использования не найдено.
- be1.ru/cms/. Данный сервис работает по похожему алгоритму, как и предыдущие сервисы. Вставляете адрес сайта и нажимаете «Проверить». После этого будет показан движок, на котором расположен ресурс.
Перечисленные сервисы бесплатные, чтобы с ними работать регистрация не нужна.
Не только CMS но и сайты сделанные на конструкторах нужно уметь определять. Для этого также воспользуйтесь сервисами:
- iTrack;
- What CMS;
- WebDataStats;
- конструктор Ukit;
- Wix;
- и другие сервисы.

Они интуитивно понятные, с ними разберутся даже новички.
Иногда не удается найти CMS сайта по разным причинам: пользователь не находит вручную, не работает сервис, в базе сервиса нет нужного вам движка. В таком случае есть три варианта решения проблемы. Первое – обратиться в техподдержку хостинга, если у вас есть доступ к нему. Второе – написать создателю сайта и спросить у него, как называется движок сайта.
Обратите внимание на подвал сайта, внизу вы увидите активную ссылку с названием CMS. Люди редко не находят движки сайтов. Ведь сейчас есть много сервисов в Интернете, которые решают данную проблему.
к оглавлению ↑
ЗаключениеВ данной статье был рассмотрен вопрос, как узнать движок сайта. Действительно это сделать просто, особенно с использованием сервисов. Применяйте данную инструкцию и тогда вы сможете определить любые движки сайтов.
Спасибо за внимание!
С уважением, Иван Кунпан.
Просмотров: 644
Как узнать движок сайта. Основные способы определения CMS сайтов
Автор SEOJedi На чтение 9 мин Просмотров 15.1к. Опубликовано
Всем привет! Очень часто, путешествуя по интернету, мы находим отлично сделанные сайты, как со стороны интерфейса и юзабилити, так и со стороны SEO-оптимизации данного ресурса. Естественно, у многих вебмастеров может появиться закономерный вопрос: “На какой cms сделан сайт?”. И в связи с этим обстоятельством, «народными умельцами» было сделано огромное количество онлайн сервисов, различных плагинов, расширений и скриптов для того, что бы рядовому юзеру узнать, на каком движке сайт. Далее я подробно расскажу, как не зная языков программирования и ничего не понимая в веб-строительстве узнать движок сайта.
Содержание
- Определяем CMS сайта
- Плагины и расширения для браузеров
- RDS Bar — Плагин для быстрого анализа показателей сайта
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Когда долгое время работаешь с сайтами, то начинаешь чувствовать некоторые движки, как говорится «по запаху», но это не по теме этой статьи 🙂 . В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
<meta name="generator" content="Joomla! - Open Source Content Management" />
Так же, названия CMS можно узнать из сносок в разделе авторских прав (обычно в «подвале» сайта расположено) или можно копнуть чуть глубже и посмотреть в конкретных именах классов в файле CSS для примера Vb_divname явно указывает нам на то, что в данном случае мы имеем дело с VBulletin форумом.
Однако не всегда все так просто, чаще всего бывает так, что визуально CMS сайта определить невозможно. Случается это по разным причинам, например:
- движки были разработаны под заказ для определенных целей,
- либо же это самописные движки для собственных нужд.
В этих случаях можно не напрягаться и прекратить «потуги», т. к. в 99% вы все равно не узнаете, на чем сделан сайт.
к. в 99% вы все равно не узнаете, на чем сделан сайт.
Я же, в этом посте, не планирую описывать сложные способы определения, для которых надо устанавливать скрипты на web-серверы либо заниматься чтением Cookie. Все, что будет написано дальше, предназначено для новичков в веб-строительстве и продвижении сайтов, а так же для простых пользователей. Определить на какой CMS создан веб-сайт возможно несколькими способами:
- Плагины и расширения для браузеров
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Но прежде всего, тем, кто зашел в данный пост для того, что бы узнать, что такое движок (CMS) веб-сайта.
[stextbox id=»info» caption=»Что такое CMS» shadow=»true»]Движок сайта или CMS (Система управлением содержимым / Content Management System) – сейчас большинство сайтов работают под управлением CMS, что значительно облегчает работу администратору проекта, поскольку большое количество процессов выполняются на автоматическом уровне.
Попросту говоря, движок позволяет добавить новый материал на сайт через графический редактор на подобии Word, в котором очень просто вставить ссылку, прописать атрибуты “alt” и “tittle”, а не редактируя каждый раз исходный код страницы. Называются такие редакторы общим термином WYSIWYG (произносится [ˈwɪziwɪɡ], является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь»).
Плагины и расширения для браузеров
Начну с самого, на мой взгляд, удобного и функционального плагина Wappalyzer.
Расширение Wappalyzer является самым быстрым инструментом из программ, перечисленных в этой статье, потому что это плагин для браузера (Mozilla Firefox и Google Chrome), а не инструмент в Интернете. Он позволяет очень быстро узнать технологии, используемые на веб-сайтах. Wappalyzer обнаруживает и показывает в виде иконок (рис.
- Системы управления контента (Joomla, Drupal, Mambo и т.д.)
- Магазины (Zen Cart, xtCommerce, OpenCart и т.д.)
- Сценарии инструмент аналитики (Google Analytics, Web Optimizer, Piwik и т.д.)
- Ведение блога (WordPress, Tumblr, Живой журнал и т.д.)
- Хостинг — панели (Cpanel, DirectAdmin, Plesk)
- Интернет — форумы (PHPBB, IPB, SMF и т.д.)
- Языки программирования (PHP, Python, Ruby)
- И многие другие.
Установить Wappalyzer для Google Chrome
Установить Wappalyzer для Mozilla Firefox
Понятное дело, что есть и другие плагины для браузеров, которые на полном автомате могут определить движок и выводить его название в виде пиктограммы и/или текстового сообщения. Для реализации данного способа определения, необходимо установить расширение в браузер. И при загрузке любого сайта расширения будут выводить название/пиктограмму CMS, Framework которые используются на ресурсе.
RDS Bar — Плагин для быстрого анализа показателей сайта
Помимо Wappalyzer есть еще один плагин, на котором я бы хотел остановиться. Он так же подходит для браузеров Google Chrome и Mozilla Firefox и Opera. Несомненно, на сегодняшний день их существует намного больше, но для нашей цели будет достаточно и этих двух. Так вот, еще одним популярным SEO-расширением для Firefox и Хром является плагин RDSBar, который по мимо всех остальных своих функций, позволяет определить движок сайта (рис. 2). Единственное, что для работы этой функции «определение CMS», должна быть активирована – «панель дополнений».
Рис. 2К сожалению RDSBar полнофункционально работает только с браузером Firefox, а для Google Chrome и Opera просто, как дополнение, но все равно, отлично справляется со своими прямыми обязанностями, не занимает много места, располагается в адресной строке, и абсолютно бесплатное.
Онлайн сервисы определения движка
Второй способ предполагает использование онлайн сервисов и специализированных сайтов для того, что бы узнать движок сайта. Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
- Зайти в онлайн сервис 2ip.ru/cms
- Задать адрес сайта, которому необходима проверка, (пример: promotiger.ru)
- Ввести проверочный цифровой код (Capture)
- Просмотр результатов (рис. 3)
Как видно из картинки выше, сервис безошибочно определил, что на сайте используется движок WordPress. 2ip – это отечественный онлайн ресурс в котором доступно большое количество различных сервисов, и среди них находится скрипт вычисление движка, которому известно более чем 50 cms. Кроме того, Интернет не ограничивается этим сервисом
Просмотр HTML кода страницы
Бывает такое, что все вышеперечисленные способы не помогли. В этом случае переходим к третьему, наиболее сложному способу определения движка сайта, а именно к непосредственному просмотру html кода страницы. Для просмотра кода страницы в браузере, достаточно нажать сочетание кнопок Ctrl+U или вызвать контекстное меню, кликнув правой клавишей мыши (ПКМ) на открытой странице сайта и выбрать там «Просмотр кода страницы».
Если вы более менее профи в сайтах и вам очень кажется, что эта CMS относится к известной вам, то можно проверить это входом в «Административную панель». К примеру, для входа в админку CMS Joomla! надо ввести site.com/administrator/, а для входа в WordPress используется site.com/wp-admin/ и т.п. Надеюсь, что общий смысл ясен, но не нужно забывать, что для защиты от хакеров и взлома, продвинутые владельцы ресурсов могут менять URL входа в админ-панель, поэтому этот метод не является 100%.
Что-то я отвлекся. Так вот, для того, чтобы узнать CMS проекта мало просто посмотреть исходный код нужно еще знать особенности движков Начнем с самых распространенных:
Joomla – характерна тем, что имеет в пути к файлам css доменное имя, к примеру:
<link rel="stylesheet" href="http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css" type="text/css" />
Если перейти по ссылке, которая указана в примере: http://www. sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).
sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).
Так же, как я писал в начале поста, можно посмотреть наличия названия движка в meta name =» generator «
Drupal – отличается, от остальных, тем, что пиктограмма favicon находиться в папке files, так же отличием будет характерное расширение css файлов – css?c.
<link type=»text/css» rel=»stylesheet» media=»all» href=»/modules/system/defaults.css?c» />
WordPress – как известно, самая распространенная бесплатная CMS для блогов, по этому большинство блог-проектов организованы именно на WP. И так, главное отличие это папка /wp-content/, в которой находиться практически все содержимое: иконки, изображения, favicon, скрипты, файлы с расширением css.
<link rel=»icon» href=»http://mysite.ru/wp-content/themes/sosuechtig_black/favicon.gif» type=»image/gif»>
В WP так же как и в Joomla, может быть прописан тег meta name = » generator «
<meta name=»generator» content=»WordPress …..″ />
DLE (Data Life Engine) так же имеет по умолчанию тег meta name = » generator «, в котором прописано имя движка и стоит ссылка на сайт разработчика. В Data Life Engine все скрипты подключаются через каталог /engine/.
<script type=»text/javascript» src=»/engine/classes/min/index.php?charset=windows-1251&g=general&4″></script>
1СБитрикс – характерны наличием каталога /bitrix/, в котором находиться файлы каскадных таблиц — .css, а так же в этом каталоге размещаются изображения.
NetCat – определяется при помощи каталога /netcat/, в котором содержаться изображения и картинки.
Автоматически сервисом 2ip и плагином RDSBar определить, что сайт работает на NetCat, не удалось, но вот расширение Wappalyzer указало на использование jQuery UI 1.8.10. Обнаружить, что сайт находиться под управлением NetCat удалось третьим способом , просмотрев исходный код, был найден каталог /netcat/ для скриптов.
<script type=’text/javascript’ src=’/netcat/modules/search/suggest/jquery-ui.custom.min.js’></script>
MaxsiteCMS – и напоследок, как можно узнать движок Maxsite, который распространяется бесплатно и разработан отечественным web программистом. Определить его можно просмотрев исходный код и обнаружив каталог /maxsite/ в котором находиться скрипты и файлы .css. Кстати говоря, определить автоматически 100% удалось с помощью плагина RDSBar, а вот Wappalyzer указал только, что есть использование jQuery 1.7.1. А вот онлайн сервис 2ip обнаружил MaxsiteCMS, но так же указал и на использование WordPress.
В заключение хочу добавить, что узнать движок сайта при помощи плагинов и онлайн сервисов можно, особенно, если это популярная и распространенная CMS. Метод просмотра исходного кода стоит применять лишь в том случае, если автоматически обнаружить нечего не удалось.
Технологии — Wappalyzer
Обзор технологий и категорий
Wappalyzer отслеживает 3918 веб-технологий в 98 категориях. Выполните поиск технологии по названию или выберите категорию для получения такой информации, как доля рынка и трафик.
Popular
Shopify
Magento
WooCommerce
PrestaShop
Shopware
OpenCart
Drupal
WordPress
0003
Полоса
Кларна
Поиск
Или же, сравните любые две технологии бок о бок.
Просмотр
Аддонты
Shopify Apps 133
плагины WordPress 126
WordPress Themes 134
Analytic
Снятие отпечатков пальцев браузера 5
Платформа данных клиентов 31
Surveys 17
Tag managers 11
Booking
Appointment scheduling 43
Reservations & delivery 30
Ticket booking 1
Business tools
Accounting 2
CRM 33
Онлайн-чат 90
Подбор персонала 18
Связь
Email 35
Live chat 90
Message boards 29
Remote access 4
Webmail 10
Content
Blogs 28
CMS 283
Системы комментариев 5
DMS 4
Документация 26
Считыватели новостей 1
039 3 Трекеры ошибок 3 09 4000002 LMS 13Message boards 29
Photo galleries 14
Rich text editors 11
Search engines 36
Translation 12
Wikis 12
Location
Геолокация 13
Карты 16
Маркетинг
Реклама 139
49 Партнерские программы 3003
CRM 33
Content curation 14
Customer data platform 31
Email 35
Marketing automation 128
Personalisation 91
RUM 27
Referral marketing 15
Ретаргетинг 14
Обзоры 34
SEO 10
Сегментация
7 70052Media
Augmented reality 8
Digital asset management 21
Livestreaming 12
Network storage 4
Photo galleries 14
Video players 23
Other
Разное 83
Подбор персонала 18
Адаптация пользователей 11
Виджеты 112
Privacy
Cookie compliance 48
Sales
Buy now pay later 53
Cart abandonment 10
Cross border ecommerce 11
Ecommerce 321
Fulfilment 5
Прямая трансляция 12
Программа лояльности и вознаграждения 17
Платежные системы 95
Реферальный маркетинг 15
Returns 10
Shipping carriers 62
Security
Authentication 21
SSL/TLS certificate authorities 5
Security 50
Servers
CDN 47
Кэширование 13
Контейнеры 2
Базы данных 14
Хостинг 53
Панели 900
3 9IaaS 5
Load balancers 4
Operating systems 17
PaaS 44
Performance 42
Reverse proxies 5
Web server extensions 14
Веб-серверы 83
Пользовательский контент
Системы комментариев 5
Курирование контента 140033 53
Message boards 29
Reviews 34
Utilities
Cryptominers 8
Database managers 5
Hosting panels 9
Web development
Accessibility 25
CI 3
Разработка 30
Редакторы 18
Управление функциями0033 15
JavaScript frameworks 67
JavaScript graphics 40
JavaScript libraries 106
Mobile frameworks 7
Page builders 71
Programming languages 26
Static site generator 17
UI-фреймворки 43
Веб-фреймворки 80
Проверить, какую CMS использует сайт
Определить CMS любого сайта всего за несколько кликов
CMS
N/A
Языки программирования
N/A
Базы данных
N/A
Веб -сервер
N/A
ANOUNATICS
N/A
ВИДЕГА
N/A/A
N/A/A
N/A/A
N/A/A
N/A/A
N/A/A
N/A/A
N/A/A
.
Плагины
Н/Д
Онлайн-чаты
Н/Д
CDN
Н/Д
Проверьте свой сайт на критические технические проблемы
002 Анализируйте неработающие страницы, скорость сайтаRun a comprehensive website audit
Use a free technical audit
Website audit
Website Tech Stack Components
- CMS
- Programming language
- Database
- Web server
- Analytics
- Plugins
- Web widgets
- Живые чаты
- CDN
CMS
CMS означает систему управления контентом, программное обеспечение для создания веб-сайтов без кода или с низким кодом. Несмотря на то, что все они настраиваемые, каждая CMS предопределяет основные функции, возможности и ограничения веб-сайта. Самая популярная CMS — WordPress.
Язык программирования
Большинство сайтов управляются CMS и имеют язык PHP в основе своего стека разработки. Однако современные веб-сайты и веб-приложения можно создавать с помощью чистого JavaScript или любого сочетания JavaScript с Python, Ruby, Java и другими языками, используемыми для веб-программирования.
Однако современные веб-сайты и веб-приложения можно создавать с помощью чистого JavaScript или любого сочетания JavaScript с Python, Ruby, Java и другими языками, используемыми для веб-программирования.
База данных
Большинство веб-сайтов и веб-приложений собирают большие объемы данных, таких как сведения о клиентах, свойства продуктов, медиафайлы и т. д. Они хранят свои данные в табличных (Microsoft SQL Server, Oracle Database, MySQL) или нетабличных (MongoDB, DocumentDB, Cassandra).
Веб-сервер
Сайты хранятся на веб-серверах, которые обрабатывают HTTP-запросы и доставляют файлы сайтов в веб-браузеры. Руководствуясь определенными требованиями к производительности и безопасности, владельцы сайтов выбирают различное программное обеспечение веб-сервера (например, Apache, NGINX, Microsoft IIS) и базовое оборудование (например, самоуправляемые выделенные серверы или облачные серверы, предоставляемые AWS, Azure или GCP). .
Аналитика
Владельцы сайтов могут использовать различные инструменты аналитики для сбора, обработки и составления отчетов о том, как пользователи взаимодействуют с их сайтами. Это могут быть Google Analytics, Hotjar, Facebook Pixel, LinkedIn Insight Tag и т. д. Эти инструменты могут быть реализованы с помощью плагинов или путем встраивания фрагментов кода отслеживания непосредственно в код.
Это могут быть Google Analytics, Hotjar, Facebook Pixel, LinkedIn Insight Tag и т. д. Эти инструменты могут быть реализованы с помощью плагинов или путем встраивания фрагментов кода отслеживания непосредственно в код.
Плагины
Каждая популярная CMS, особенно WordPress, имеет базовую настройку и огромный список плагинов на своем рынке. Плагины — это небольшие программные модули, которые помогают настроить CMS и расширить ее возможности. Они могут помочь реализовать рекомендации SEO, настроить встроенный редактор контента, изменить дизайн сайта и т. д.
Веб-виджеты
Владельцы сайтов часто встраивают веб-виджеты, которые добавляют интерактивные функции, отсутствующие в основных функциях их CMS. Веб-виджеты — это сторонние приложения, которые отображаются на страницах хост-сайта, но работают автономно. Это могут быть чат-боты, приложения для планирования встреч, приложения поддержки клиентов, ленты социальных сетей, таймеры обратного отсчета и т. д.
Живые чаты
Живой чат — это виджет, который позволяет общаться в режиме реального времени с посетителями вашего сайта через приложение для обмена мгновенными сообщениями. Виджеты живого чата позволяют клиентам получать немедленные ответы на свои вопросы во время взаимодействия с вашим сайтом.
Виджеты живого чата позволяют клиентам получать немедленные ответы на свои вопросы во время взаимодействия с вашим сайтом.
CDN
Сайты, ориентированные на несколько стран, часто используют сети доставки контента для повышения производительности и ускорения загрузки страниц. CDN кэшируют веб-страницы, изображения и видео с этих сайтов и хранят их на прокси-серверах, разбросанных по всему миру. Сайты работают быстрее, потому что их контент загружается с серверов, расположенных близко к пользователям.
Другие инструменты
Мониторинг изменений страницы
Получать оповещения о любых изменениях на вашем сайте или сайте вашего конкурента
On-Page SEO Checker
Насколько оптимизирована ваша страница для определенных ключевых слов
White Label
Ваш личный специалист SEO-сервис на базе платформы SE Ranking
FAQ
Как пользоваться Детектором CMS?
Чтобы изучить технический стек любого веб-сайта, введите его доменное имя в поле ввода и нажмите «Определить CMS». Через несколько секунд инструмент отобразит список технологий, используемых на сайте.
Через несколько секунд инструмент отобразит список технологий, используемых на сайте.
Как работает CMS Checker?
Наш инструмент сканирует веб-сайт и сопоставляет его с данными, доступными в базах данных с открытым исходным кодом.
Что делать, если инструмент не определяет CMS сайта?
Инструмент может не обнаружить CMS по одной из следующих причин:
- Сайт создан на заказ и не использует ни одну из известных CMS.
- Сайт не отвечает на запрос.
- Указанное доменное имя или URL-адрес не существует.
Можно ли массово проверять CMS сайтов?
Наш идентификатор CMS анализирует один сайт за раз. Процесс занимает несколько секунд. Если вы хотите идентифицировать CMS для нескольких веб-сайтов, вы сможете очень быстро проверить их одну за другой.
Поднимитесь на вершину результатов поиска с помощью SEO-платформы SE Ranking
Более 30 инструментов всего за $18 в месяц
Отслеживание рейтинга ключевых слов
100% точная проверка позиции в рейтинге в любом регионе/устройстве/поисковой системе.
От 250 ключевых слов в месяц
Аудит сайта
Проверьте свой сайт по 130 параметрам и узнайте, как исправить технические неполадки.
От 40 000 страниц в месяц
Исследование конкурентов
Узнайте стратегии конкурентов и проанализируйте всю нишу.
От 20 отчетов в день
Исследование ключевых слов
Расширьте список ключевых слов вашего сайта или создайте новый.
От 20 отчетов в день
Проверка обратных ссылок
Узнайте, какие веб-сайты ссылаются на ваших конкурентов или клиентов.
От 20 доменов в день
Мониторинг обратных ссылок
Следите за статусом ваших обратных ссылок и отслеживайте их эффективность.
От 6000 обратных ссылок в месяц
Попробуйте платформу бесплатно
Почему более 600 000 пользователей присоединились к SE Ranking
Большие базы данных
Анализ данных по более чем 3 миллиардам ключевых слов в 68 странах, плюс мы постоянно расширяем список доступных баз данных .
Добавьте свои ключевые слова
Если вы работаете в узкой нише и у нас нет данных по вашим поисковым запросам, просто загрузите их вручную и сервис соберет всю актуальную информацию.
Экспорт любых отчетов
SE Ranking не имеет ограничений на экспорт данных. Вы можете экспортировать каждый доступный отчет для дальнейшего анализа.
Гибкое ценообразование
Вы сами определяете цену, выбирая количество ключевых слов для отслеживания и частоту проверки их позиций в рейтинге. Вы можете платить только за те инструменты, которыми действительно пользуетесь.
Получить помощь на любом этапе
После регистрации в сервисе с вами свяжется менеджер, который поможет разобраться, как работает платформа и какую пользу она может принести вашему проекту.
Множество учебных материалов
Мы предлагаем канал YouTube, блог, вебинары, а также справочный центр с большим количеством практических статей и видеороликов. Мы всегда заняты созданием новых форматов, чтобы вам было проще и быстрее освоить SEO.
Удобное мобильное приложение
Вы можете легко управлять своей SEO-стратегией прямо с телефона. И если что-то пойдет не по плану, вы получите уведомление.
Возможность формировать платформу в соответствии с вашими потребностями
Видите что-то, что не имеет смысла, не работает или отсутствует на платформе? Просто свяжитесь с нами, и мы посмотрим, что мы можем сделать.
API
Используйте API для более эффективного управления большими или сложными учетными записями. Автоматически создавать, настраивать или удалять проекты.
Как проверить, на какой технологии создан веб-сайт?
Хотите узнать, какие технологии используются на сайте вашего конкурента?
Если вы когда-нибудь задумывались, как узнать, какие технологии используются на том или ином веб-сайте.
Позвольте мне сказать вам, что вы не единственный.
Вероятно, есть три причины, по которым вы хотели бы знать, что это за сайт.
Первый — это любопытство, чтобы узнать, как найти и понять, какие технологии используются для создания этого веб-сайта.
Второй , вы специалист по информационной безопасности и ведете наблюдение.
Третий , вы проводите исследование рынка.
Существует множество бесплатных онлайн-инструментов для создания отчетов о сайтах, которые сообщают вам адрес электронной почты, связанный с веб-сайтом, используемую операционную систему, веб-сервер и веб-технологии.
Позвольте мне показать вам мои любимые списки.
Netcraft
Отчет о сайте Netcraft, вероятно, является одним из старейших инструментов на рынке, который поможет вам найти различную полезную информацию, как показано ниже.
- Предыстория – первый просмотр, название, рейтинг, язык, описание
- Сеть — адрес IPv4/IPv6, регистратор домена, владелец сети, страна размещения
- SSL/TLS — статус уязвимости, такой как POODLE, кровотечение из сердца, сведения о сертификате SSL, согласование протокола, открытый ключ, тип сертификата и сведения о цепочке
- Хостинг – кто размещает веб-сайт
- Детали SPF
- Безопасность — рейтинг риска, черный список
- Технологии сайта – CDN, CMS, программное обеспечение, RSS, сжатие, кодировка символов
и многое другое…
BuiltWith
BuiltWith, онлайн-инструмент для исследования в Интернете, весьма впечатляет тем, что позволяет узнать, какие технологии используются для создания веб-сайта, а также предоставляет статистику связанных технологических тенденций в красивой диаграмме.
Наряду с технологиями он также позволяет узнать, используется ли какая-либо реклама. Интересно посмотреть, как он отслеживает веб-сайт на более широком уровне, чтобы выявить каждый компонент.
Давай, попробуй сам поверить.
Wappalyzer
С помощью Wappalyzer легко выяснить, какие технологии используют сайты ваших конкурентов. Это решение специализируется на просмотре таких технологий, как рекламные сети, платформы электронной коммерции, CMS, аналитика и другие, а также мгновенно сообщает вам о них, чтобы вы никогда не остались позади.
Вы можете найти любой веб-сайт в Интернете, а также составить их список в решении. Это поможет вам в исследованиях, организованности и принятии необходимых мер в ваших собственных проектах.
Чтобы сэкономить огромное количество времени, вы можете проверить до 1000 веб-сайтов одновременно. Просто загрузите свой список веб-сайтов и загрузите их для массового исследования. Вы также можете использовать их API для программного доступа.
Самое лучшее в Wappalyzer — это то, что он уведомляет вас всякий раз, когда технология веб-сайтов вашего конкурента изменяется. Например, когда они перейдут на новую платформу электронной коммерции или систему управления контентом, вы узнаете об этом первым.
Помимо всех этих замечательных функций, это решение также имеет расширение для браузера Chrome, Firefox и Edge, чтобы вы могли быстро просмотреть технологии, используемые посещаемыми вами веб-сайтами.
WhatRuns
WhatRuns — это бесплатное расширение для браузера Chrome, которое раскрывает технологии, используемые на веб-сайте. Тот факт, что это всего лишь расширение для браузера, делает все намного проще и не о чем беспокоиться. Это делает каждый веб-сайт в Интернете прозрачным, как стекло, позволяя вам просматривать все, например, их шрифты, платформу CDN, плагины WordPress, аналитические инструменты и многое другое.
Вы можете подписываться на веб-сайты или отменять подписку и получать уведомления, когда они прекращают или начинают использовать какие-либо технологии. У WhatRuns есть тысячи приложений и технологий, которые помогут вам мгновенно определить, кто может их использовать.
У WhatRuns есть тысячи приложений и технологий, которые помогут вам мгновенно определить, кто может их использовать.
Что интересно, вам даже не нужно регистрировать учетную запись, чтобы использовать их сервис. Просто скачайте расширение для Chrome и приступайте к работе.
PageXray
Другое расширение Chrome, которое служит той же цели, PageXray, отображает плагины веб-сайта и другие технологии в организованном порядке. Просто нажмите кнопку, и у вас отобразятся значки, указывающие на то, что использует веб-сайт.
Это бесплатно, без проблем и отлично справляется со своей задачей. Это не самое причудливое решение, но вы можете быть уверены, что получите то, что оно рекламирует.
W3 Techs
Инструмент информации о сайте W3 Techs позволяет узнать следующую подробную информацию в табличном формате.
- Рейтинг популярности
- CMS, используемые как WordPress, Joomla, Drupal и т. д.
- Используемый язык программирования, например PHP, Node.
 js, javascript и т. д.
js, javascript и т. д. - Разметка
- Кодировка символов
- Форматы файлов изображений
- Элементы сайта — внешний CSS, встроенный CSS,
- Сжатие, SPDY, HTTP/2, HSTS, сведения о сертификате SSL,
- Аналитика, веб-сервер, аналитика, данные обратного прокси-сервера
, и в конце вы получите оценку технологии на основе популярности и трафика.
SimilarTech
Я не уверен, как это рассчитывается, но SimilarTech дает оценку технологий и перечисляет такие технологии, как реклама, аналитика, виджеты, обмен в социальных сетях, мобильные устройства, CDN, CMS, медиа, открытый график, схема и детали метатегов.
Вы также можете установить их расширения в браузере для быстрого профилирования веб-сайта.
RESCAN
Простой, но удобный способ узнать стек технологий, используемых на конкретном сайте, с помощью RESCAN.
Какая CMS
WhatCMS предоставляет вам не все технологии, а только какие CMS используются, например WordPress, Joomla, Drupal, Blogger и еще 138.


 txt
txt

 js, javascript и т. д.
js, javascript и т. д.