Скорость загрузки сайта в 2021 году: как определить, зачем ускорять
Что такое скорость загрузки сайта и почему она важна
Скорость загрузки сайта — это полное время, которое проходит от клика по ссылке, до момента, когда пользователь видит финальную версию страницы. В этот момент происходит очень много невидимой работы: запрос к серверу, обработка запроса, загрузка содержания сайта и рендеринг страницы.
Исследование Google говорит о том, что 53% пользователей закроют сайт, если он будет загружаться дольше трёх секунд. А если скорость загрузки страницы возрастёт с одной до десяти секунд, процент отказов увеличится на 123%.
В исследовании Portent есть данные о том, что конверсия с каждой дополнительной секундой загрузки сайта снижается на 4,2%.
У медленных страниц снижаются поведенческие факторы, а значит, их позиции в выдаче падают. В 2019 году Google заявил о том, что на ранжирование сайтов в их поисковой системе влияет, в том числе скорость загрузки сайта.
Яндекс в своём блоге также постоянно говорит о том, как важна скорость загрузки.
В каких случаях пользователь готов ждать
Говорить о том, что пользователь обязательно закроет сайт, если он грузится больше трёх секунд, не совсем корректно. В каких случаях человек готов подождать?
- Знакомый сайт
Например, он всегда покупает одежду в одном месте. Обычно этот сайт загружается нормально, но сегодня возникли какие-то трудности. Пользователь не только будет дожидаться загрузки, но и может вернуться на сайт через некоторое время.
- Социальные сети
То же самое и с соцсетями. Если любимый Instagram (организация, запрещенная на территории РФ) стал грузиться 5 секунд вместо 3, скорее всего, пользователь подождёт.
- Сайты государственных организаций
Загрузку сайтов типа Госуслуг пользователи готовы ждать хоть 10, хоть 20 секунд. Потому что на таких ресурсах оказывают важные услуги, которые в других местах получить нельзя.
В остальных случаях, если сайт для пользователя незнакомый и неважный, человек, скорее всего, его закроет и пойдёт искать информацию, товары или услуги в другом месте.
Зачем увеличивать скорость загрузки сайта
- Конкуренция
Если у всех конкурентов сайты загружаются быстро, у вас нет варианта не ускорять свой. Иначе пользователи предпочтут вашему ресурсу другие.
- Повышение позиций в поиске
Мы уже говорили, что скорость загрузки влияет на позиции сайта в поисковиках. Это касается и Google, и Яндекс.
- Снижение процента отказов
Допустим, вы вкладываете большие деньги в рекламу. Пользователи на неё кликают, переходят на сайт, а он не грузится. Значит, вы просто сливаете деньги. То же самое и с SEO-оптимизацией. Даже если ваш сайт всё-таки займёт хорошее место в выдаче, пользователи не захотят ждать медленной загрузки и просто уйдут.
- Имидж компании
Если сайт грузится очень медленно, первое желание — это закрыть его и не возвращаться. Конечно, это негативно повлияет и на имидж вашего бренда.
Как проверить скорость загрузки сайта
Существуют специальные сервисы, которые проводят тест скорости сайта. Некоторые из них показывают только один параметр — время загрузки, другие проверяют большее число моментов и дают рекомендации о том, что можно улучшить.
1. PageSpeed Insights от Google
Бесплатный сервис
Один из самых популярных инструментов, с помощью которого можно проверить скорость загрузки сайта — Google Page Speed. Сервис показывает, как быстро сайт отображается на компьютерах и мобильных. Результат вы видите в баллах от 1 до 100. Помимо самой оценки скорости, инструмент даёт конкретные рекомендации о том, как эту скорость увеличить. Вы также можете видеть, насколько увеличится скорость загрузки, если вы исправите ошибки.
2. Яндекс.Метрика
Бесплатный сервис
Анализ скорости загрузки сайта можно провести и в Яндекс.Метрике. Инструмент покажет, с какой скоростью загружается ваш сайт у реальных пользователей. А также вы сможете найти страницы, которые грузятся медленнее всего.
3. WebPageTest
Бесплатный сервис
Этот инструмент часто используется программистами, потому что показывает более расширенную информацию. Здесь можно протестировать загрузку сайта при разной скорости мобильного интернета, выставить определённый регион и модель гаджета.
4. PR-CY
Бесплатный сервис с отдельными платными функциями
Инструмент оценивает сайт по большому числу параметров: юзабилити, индексация в поисковых системах, адаптивность под мобильные и так далее. Проверяет, не находится ли ресурс под санкциями и нет ли там вирусов.
В платной версии можно проверить скорость отдельных страниц вашего сайта.
5. Site Speed
Бесплатный сервис
Русскоязычный инструмент, который показывает время загрузки и даёт краткий список рекомендаций по улучшению работы сайта. Более полный отчёт можно получить по почте, если подписаться на их рассылку.
Бесплатный период — 30 дней
Сервис тестирует скорость сайта, имитируя большое количество обращений пользователей. Минус инструмента в том, что тестирование проводится несколько минут. Но зато в итоговом результате можно посмотреть график, где будет указано, как меняется скорость загрузки в зависимости от количества пользователей на сайте.
Важно. Из-за того, что это высоконагруженный тест, перед началом оцените риски нарушения работы вашего сайта. Лучше проводить такое тестирование, когда на сайте минимальное количество посетителей.
Лучше проводить такое тестирование, когда на сайте минимальное количество посетителей.
7. Uptrends
Бесплатный сервис
Тут можно проверить сайт на скорость загрузки и выбрать при этом регион, устройство, браузер, размер экрана и скорость интернета.
8. Pingdoom Tools
Бесплатный сервис
Инструмент оценивает сайт по 100-балльной шкале и измеряет его скорость в миллисекундах. Также тут можно выставить регион, чтобы понять, как будет загружаться сайт из разных стран.
Сервис анализирует очень много факторов и даёт понять, что именно снижает скорость открытия сайта. Также есть список рекомендаций.
9. GTmetrix
Бесплатный сервис с отдельными платными функциями
GTmetrix анализирует скорость загрузки страниц сайта и даёт рекомендации по улучшению ситуации. Плюс сервиса в том, что он сохраняет историю тестов, и вы можете сравнивать показатели за разные периоды. В платной версии можно оценить сайт по большему числу параметров и проверить неограниченное количество страниц.
В платной версии можно оценить сайт по большему числу параметров и проверить неограниченное количество страниц.
10. Dotcom-Monitor
Бесплатный сервис с отдельными платными функциями
Если для вашего сайта важна скорость загрузки из разных регионов, можно воспользоваться сервисом от Dotcom-Monitor. Он поможет измерить скорость загрузки сайта из 25 точек мира. При этом показатель замеряется при первом и повторном визите.
Что может плохо влиять на скорость загрузки сайта
- Скорость хостинга
Хостинг, на котором размещён сайт, должен максимально быстро генерировать содержимое страниц ресурса и отправлять их пользователю.
- Перегруженный код сайта
Здесь мы говорим о некачественной разработке сайта. Ресурс может иметь много ненужных элементов и плагинов, которые замедляют скорость работы.
- Большое количество графических элементов
Если на сайте много анимации и интерактивных элементов, это точно повлияет на скорость его загрузки. Также перед размещением картинок и фотографий, желательно сжимать их размер. Если тяжёлых картинок на сайте много, скорость загрузки может увеличиться.
Также перед размещением картинок и фотографий, желательно сжимать их размер. Если тяжёлых картинок на сайте много, скорость загрузки может увеличиться.
- Структура сайта
Особенно этим грешат версии сайтов, адаптированные под мобильные устройства. В мобильной версии совсем не нужно оставлять столько же разделов, что и в основной. Во-первых, на маленьком экране пользователям будет сложнее разобраться в сложной структуре. А во-вторых, скорость работы сайта снизится.
Как ускорить загрузку сайта: 3 совета
И вот вы проверили свой сайт и увидели, что он загружается больше 3-4 секунд. Что можно сделать? Как ускорить скорость загрузки сайта?
1. Сжать картинкиЕсли картинок на сайте слишком много, можно просто удалить лишние. Оставшиеся изображения конвертируем из формата PNG в JPEG. Так их размер проще уменьшить, не потеряв при этом качество.
2. Оптимизировать работу сервера
Данные можно сжимать также на его стороне. Подключить технологию GZIP помогут администраторы сервера, на котором находится сайт.
Подключить технологию GZIP помогут администраторы сервера, на котором находится сайт.
Также можно настроить кеширование. Эта технология позволяет сохранять объёмные элементы сайта в браузере пользователя. Тогда при повторном посещении страницы она загрузится быстрее.
Иногда оптимизация скорости загрузки сайта требует более серьёзных перемен, и приходится сменить хостинг.
3. Подключить Яндекс.Турбо и AMP от GoogleСкорость загрузки сайта можно увеличить, создав специальные страницы с ограниченным функционалом. За счёт того, что функций и контента там меньше, загружаются они очень быстро. Но иногда этот способ может негативно повлиять на место сайта в поисковой выдаче. В нашей практике есть примеры, когда турбо страницы меняли позиции ресурса в худшую сторону. Из-за этого их приходилось отключать.
4. Использовать плагины в CMS
Иногда сайты, расположенные на CMS-системах, загружаются медленнее. Дело в том, что CMS — это ещё один посредник между сервером и пользователем. За счёт этого время ожидания загрузки сайта может увеличиваться. Для того чтобы ускорить сайты на CMS, используются специальные плагины.
Дело в том, что CMS — это ещё один посредник между сервером и пользователем. За счёт этого время ожидания загрузки сайта может увеличиваться. Для того чтобы ускорить сайты на CMS, используются специальные плагины.
Итоги
Поисковики уже давно обращают внимание на скорость загрузки сайтов. Но сейчас это становится важно ещё больше. Например, в мае 2021 Google начнёт применять новый фактор ранжирования Core Web Vitals. Скорость загрузки занимает в нём одно из первых мест.
Поэтому даже если вас устраивают остальные показатели (трафик, процент отказов, конверсия), скорости сайта всё-таки придётся уделить внимание.
Как проверить скорость загрузки сайта?
С самого появления интернета всех волновал вопрос: как проверить скорость загрузки сайта? Именно этот параметр играет важную роль для человека, стремящегося сразу же найти интересующую его информацию. К тому же поисковики учитывают это при определении позиций сайтов, особенно для коммерческих запросов.
В официальном блоге Google говорится, что на пользовательском опыте благоприятно сказывается быстрая закачка веб-проекта. Она также является одной из составляющих алгоритмов Гугл, оказывая влияние на выдачу и рейтинг в поиске.
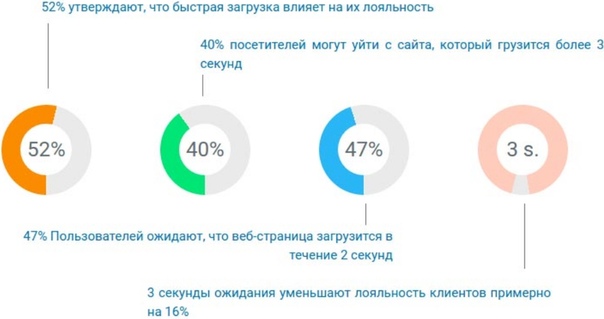
Специализирующееся на веб-аналитике агентство провело исследование, продемонстрировавшее удовлетворенность потенциальных клиентов быстротой работы:
- 47% людей предполагают, что все загрузится за две и менее секунд;
- 40% посетителей закрывают вкладку, если ждать приходится более трех секунд;
- Каждый второй раздражается, если ждать приходится более 3 сек.;
- 79% откажутся от повторной покупки в вашем интернет-магазине, если они недовольны быстродействием площадки;
- 44% онлайн-потребителей расскажут родным и знакомым о негативном опыте.
Для владельцев интернет-магазинов этот показатель должен быть одним из наиболее существенных. Последствия медленной работы — посетители отказываются от просмотра страничек. В будущем это спровоцирует снижение трафика с органического поиска.
В будущем это спровоцирует снижение трафика с органического поиска.
Сколько грузится ваш ресурс?
Когда веб-портал грузится долго, потенциальные клиенты уходят к конкурентам. Даже красивое изображение и понятный интерфейс не спасут ситуацию, потому что их просто не увидят. В итоге вы потеряете возможную прибыль.
Главные факторы
На такой важный элемент комплексной оптимизации особое влияние оказывают сразу несколько факторов. Они делятся на серверные и клиентские.
Серверные
- Быстродействие хостинга (другими словами, «места», где находится сайт). Обработка запроса с DNS и редиректов (перенаправлений), соединение с сервером и его ответ — эти этапы и время их выполнения лежат в области функционирования хостинга. Неудовлетворительные показатели негативно скажутся на скорости веб-сайта.
- Работа сервера базы данных.
- CMS (система управления контентом) и программный код. Особое внимание стоит уделить модулям, расширениям, модификациям от разработчиков и правильности использования систем.

Клиентские
- Мультимедиа. Публикуя большие по размеру документы, помните, что это увеличивает нагрузку. Вследствие этого повышается затрачиваемое время, пока все загружается. Чтобы улучшить этот критерий, требуется оптимизировать фото- и видеоконтент, правильно распределить количество.
- Быстрота действия стороннего хранилища мультимедиа. Если вы публикуете файлы, хранящиеся на стороннем сервере, следите, чтобы его показатели были в удовлетворительном состоянии.
- Оптимизация критического пути: CSS-стили, JavaScript. Губительное воздействие оказывает неверное размещение CSS и скриптов JS, их значительный объем с большим количеством малозначимых символов, применение огромных внешних библиотек JavaScript ради пары функций. Другими словами, это зона ответственности программистов, которые разрабатывали сайт/конструктор.
- Веб-шрифты. Используются как популярное дизайнерское решение. Такие дополнительные детали негативно воздействуют на то, как быстро отрисовывается интернет-страница.

- Отсутствие кэширования. При каждом взаимодействии пользователя с сайтом происходит вынужденное запрашивание данных с онлайн-сервера. Если задействовать кэш, значительная часть данных не потребует повторной загрузки, это улучшит ситуацию.
Влияние на ранжирование
Если приходится долго ждать ответ, тогда образуется ряд проблем, влияющих на определение места в выдаче. Причинами спада позиций и неэффективности продвижения являются поведенческие факторы. При анализе это не всегда учитывается, но прослеживается прямая зависимость с отказами. Долгое ожидание приводит к значительному количеству покинувших веб-портал после просмотра одной странички. Яндекс берет во внимание подобное.
Гугл провел эксперимент, который доказал, что даже несущественное увеличение времени ожидания при поиске со 100 до 400 мс уменьшает число запросов от одного пользователя на 0,2-0,6%. Даже если вы восстановите исходные числа, губительный эффект уже невозвратим. Вывод: если в выдаче присутствуют медленные площадки, то Google теряет клиентов. Это ведет к денежной потере компании, что и стало следствием внимательного слежения за этим параметром.
Это ведет к денежной потере компании, что и стало следствием внимательного слежения за этим параметром.
Ускорение = рост продаж
Чем быстрее открывается интернет-страничка, тем больше шансов, что пользователь останется в вашем магазине. Проводилось сравнение мобильных сайтов со временем открытия 5 и 19 секунд. При первом варианте отказов было на 35 процентов меньше.
Глубина просмотров растет. Если можно свободно «летать», то за раз получается просмотреть много онлайн-страничек. Возвращаясь к сравнению с 5 и 19, очевидно, что первый побеждает — сессия длится на 70 процентов дольше.
От вовлеченности зависит размер дохода. Рассмотрим эксперимент, проведенный сотрудниками Financial Times. Часть фокус-группы смотрела статьи в обычном режиме, а остальные — с задержкой 1-5 сек. Чем дольше длилось открытие, тем менее длительной была сессия. По итогу — меньше увиденных рекламных материалов, люди отказываются от оформления платной подписки. Другими словами, теряются два основных источника прибыли газеты.
Конверсия становится выше. При исследовании онлайн-продаж было замечено, что на 26% быстрее загружаются страницы с высокой конверсией. Конечно, повышать ее нужно не только за счет ускорения. Но потеря в этом плане приравнивается к уходу заказчиков.
Вас интересует, как проверить скорость загрузки страниц сайта, чтобы увеличить доход? Тогда давайте разберем, какая цифра считается удовлетворительной.
Число, к которому нужно стремиться
Исследования компании Akamai Technologies показали, что наиболее высокая конверсия отмечается при 1,8 с на десктопной версии и 2,7 с на мобильной. Наименьшее количество отказов наблюдается при значениях меньше одной секунды. После проверки расшифровать и понять все можно следующим образом:
Но правильная цифра такая, которая ниже, чем у других. The New York Times отмечает, что разница в 0,25 вполне достаточная, чтобы люди предпочли вашего конкурента.
Не анализируйте только главную
Интернет-площадка представляет собой совокупность множества веб-страниц и массив объединенных данных различных форматов. И пользователи, и поисковые системы формируют свое восприятие на основании общего значения.
И пользователи, и поисковые системы формируют свое восприятие на основании общего значения.
Многие полагают, что если с главной все хорошо, тогда о каталоге можно не думать и игнорировать очевидные проблемы. Но именно он может быть гораздо тяжелее, отдельная страничка иногда имеет картинки по 1-2 Мб, что плохо скажется на общем результате. Рекомендуем проводить проверку всех веб-страничек.
Чтобы измерить целиком или отдельные элементы, можно воспользоваться специальными сервисами. Они за считанные минуты осуществят эффективный тест. Рассмотрим возможные варианты.
Лучшие инструменты
Ниже приводим список самых полезных сервисов, которые помогут проанализировать и определить слабые места.
Как проверить скорость загрузки сайта: Google PageSpeed Insights
Сервис применим как для десктопной, так и для мобильной версий. Результат оценивания измеряется в баллах — от 0 до 100. От 85 и выше считается нормой. PageSpeed Insights, помимо анализа, предоставляет понятные и детальные рекомендации по ускорению. Определить степень важности можно по цвету.
Определить степень важности можно по цвету.
Советы по улучшению:
- Оптимизировать графическую составляющую. По окончании вам выдается список картинок, которые можно уменьшить вручную или скачать уже в виде оптимизированных фото.
- Включить сжатие. Сократить объем информации в 4-5 раз можно с помощью применения gzip-сжатия.
- Упростить код. Изучение выявит, где можно сократить код HTML, CSS, JS. К примеру, необходимо будет удалить комментарии, лишние пробелы и прочее. Сокращать можно вручную или скачать оптимизированный вариант.
- Ускорить время ответа сервера. При лучшем раскладе оно должно быть не более 0,2 сек. Провести точный анализ поможет специальный инструмент, например, Pingdom.
- Использование кэша браузера. В таком случае все документы будут сохраняться на компьютере, что позволит веб-страницам загружаться мгновенно.
Следуя инструкциям, смотрите за тем, чтобы не навредить функциональности или внешнему виду. Например, сильно сжатые картинки теряют в качестве. Консультация у технического специалиста поможет выбрать правильное решение.
Например, сильно сжатые картинки теряют в качестве. Консультация у технического специалиста поможет выбрать правильное решение.
Выполнив хотя бы часть советов, можно прилично поднять баллы. Как правило, изначально оптимизируют изображения и решают вопрос с хостингом. Все остальные исправления второстепенны, но игнорировать их не нужно.
Ваша цель — достичь зеленой зоны (90-100 баллов). Но оранжевая область — это уже очень хорошо. Если вы в красной, тогда срочно займитесь улучшениями.
PR-CY
Простой русскоязычный сервис, пользующийся популярностью в Рунете. Предлагает массу полезных инструментов, которые обязательно пригодятся веб-мастерам. Тест можно проводить для ПК и мобильной платформы. Массовая проверка предоставляет возможность узнать время, затрачиваемое на загрузку интернет-проекта, усредненную скорость. Особенность — одновременно можно задавать до 10 адресов. Очень удобно сравнить, как грузятся другие онлайн-ресурсы, к примеру, из ТОП-10 выдачи, с которой планируете конкурировать. Помимо результатов, появляются рекомендации по улучшению.
Помимо результатов, появляются рекомендации по улучшению.
Pingdom Tools
Функциональная онлайн-система оценивает скорость, демонстрирует количество обращений к серверу, как быстро подгружаются интернет-странички. Вам лишь надо указать URL (адрес), чтобы запустить проверку. В сводной таблице отображаются сведения по каждому запросу — стили, картинки, скрипты и т.д. Позволяет без труда выяснить, что именно замедляет закачку, и провести оптимизацию этих параметров. Файл стилей можно сжать, фотографии — уменьшить, ненужные скрипты — удалить, а необходимые — переместить вниз (например, в footer.php).
Рекомендуется выбирать страну, которая максимально приближена к целевому региону, где планируется продвижение. Отдельные проблемы и историю измерения можно отследить на соседних вкладках верхнего меню.
На экране должно всплыть окно, в котором предлагается скопировать постоянную ссылку на выполненный тест, после чего отправить его на E-mail или в Твиттер. В нижней части окна предлагается подписаться на мониторинг веб-площадки в плане доступности. Если вдруг она станет недоступной для посетителей, вам пришлют сообщение на электронную почту или СМС на мобильный телефон. За такую услугу придется заплатить, хотя предоставляется бесплатный триал (пробный период). Чтобы просмотреть Traceroute, потребуется выбрать вкладку Ping and Traceroute. Вводить URL в предлагаемой форме необходимо без http. Под этой формой поставьте галочку в чек-бокс Traceroute или Ping, нажмите Test now.
Если вдруг она станет недоступной для посетителей, вам пришлют сообщение на электронную почту или СМС на мобильный телефон. За такую услугу придется заплатить, хотя предоставляется бесплатный триал (пробный период). Чтобы просмотреть Traceroute, потребуется выбрать вкладку Ping and Traceroute. Вводить URL в предлагаемой форме необходимо без http. Под этой формой поставьте галочку в чек-бокс Traceroute или Ping, нажмите Test now.
Which loads faster?
Англоязычный сайт с понятным интерфейсом, на который можно загрузить два веб-портала — свой и конкурента. Смотрите, кто загружается лучше. Очень удобно для демонстрации клиентам. В конце представлены сведения, кто победил и во сколько раз быстрее запускается.
Минус: указанная цифра может разниться в зависимости от подключения и даже от выбора браузера.
Web Page Performance Test
Прекрасный вариант для опытных веб-мастеров. Дважды загружаете интернет-страницу, при этом сравнивается количество обращений. По итогу определяется, насколько хорошо организовано кэширование, показывается детальная статистика по каждому тесту. Выдается две диаграммы.
Выдается две диаграммы.
На первой обратите внимание на положение вертикальной линии фиолетового цвета. Это — период окончания отрисовки. Синяя вертикальная линия означает, сколько затрачено на полную закачку. Все хорошо, если первая прямая расположена на 1-1,5 с, а вторая — раньше на 4 с. В таком случае остальные абзацы можете читать «для галочки». Если больше четырех, займитесь исправлением.
GTmetrix
Помогает точно определить истинную причину слабой производительности. Отображается достаточно много сводных данных, хранится история для последующего сравнения – улучшилась ситуация или ухудшилась. Тест предлагается выполнить с применением канадского сервера из различных мест планеты. В перечень советов также входят наставления от Гугл и Yahoo, которые сортируются по приоритету.
Если ваши знания английского недостаточно хороши, можно воспользоваться Гугл-переводчиком. Если для работы вы пользуетесь браузером Chrome, тогда просто нажмите правой кнопкой мышки в любом месте и выберите во всплывающем меню «Перевести на русский». Операция выполняется моментально.
Операция выполняется моментально.
При всем этом учитывайте географическую локацию. Сложно получить корректный результат, если сервер находится далеко от вашего целевого региона. Главное, на что вам стоит ориентироваться, — выдаваемые рекомендации. Они генерируются на базе тестирования, их внедрение приведет к улучшению быстродействия. Нажмите на любой из предлагаемых пунктов, чтобы узнать подробности и возможные исправления.
Работать с GTmetrix достаточно легко. Зеленая стрелочка вверх — лучший показатель. Красная вниз — хуже, чем средний. Цвет в колонке Grade свидетельствует об уровне оптимизации по конкретному пункту: красный — низкий, желтый — средний, зеленый — высокий.
Другими словами, все, что у вас не обозначается зеленоватым цветом, требуется улучшить посредством исполнения советов.
Load Impact
Современный сервис тестирует стойкость к тысячным посещениям интернет-пользователей — DDOS-атаке. Англоязычная система эмулирует несколько десятков посетителей и более сотни активных соединений. Длительность проверки — несколько минут, при этом увеличение запросов происходит плавно. Это все делается для того, чтобы проследить реакцию хостинга. По окончании выдается график изменения скорости закачки в зависимости от количества активных пользователей.
Длительность проверки — несколько минут, при этом увеличение запросов происходит плавно. Это все делается для того, чтобы проследить реакцию хостинга. По окончании выдается график изменения скорости закачки в зависимости от количества активных пользователей.
На графике представлено две линии — синяя и зеленая. Синяя демонстрирует число интернет-пользователей, она идентичная для всех. Вторая отвечает за интересующий нас параметр. Важно, чтобы было как можно меньше изгибов на ней. Если присутствуют большие перепады, то, вероятнее всего, хостинг не сможет выдержать большую нагрузку.
Monitis Tools
Мощная система, которая также проверяет работоспособность веб-проекта. Главная особенность — анализ осуществляется с различных уголков планеты: Европа, США, Азия. Аналитика содержит полноценные графические данные, отображается сводная статистика по каждому тесту. Таблица позволяет понять, какие из элементов площадки грузятся дольше всего.
SiteSpeed.me
Запросы к анализируемому проекту посылаются из разных дата-центров (порядка тридцати) со всего мира, определяя показатель для каждого из них. Подсвечивает лучшие, средние, худшие временные и скоростные значения. Содержит минимум настроек и непонятного интерфейса. Нужно лишь ввести URL-адрес в специальную строку и подождать, пока соберутся все необходимые сведения.
Подсвечивает лучшие, средние, худшие временные и скоростные значения. Содержит минимум настроек и непонятного интерфейса. Нужно лишь ввести URL-адрес в специальную строку и подождать, пока соберутся все необходимые сведения.
WebPage Analyzer
Эффективная и очень простая система с интуитивно понятным интерфейсом. От вас потребуется лишь ввести URL в специальную строку. Позволяет узнать интересующий параметр, а также информацию по стилям, скриптам, картинкам. В результате получаете подробный отчет.
Webo.in
Чтобы протестировать интернет-ресурс, введите домен и нажмите на кнопку «Проверить». После этого вы перейдете на другой адрес, где можно бесплатно все сделать. Нужно ввести имя, электронную почту и выбрать «Отправить запрос». Спустя минуту на почту придет автоматическое письмо, можете его пропустить. Примерно через 15 минут на почте появится еще одно письмо, которое содержит ссылку на страницу с анализом вашего веб-проекта. Переходите по ссылке, чтобы ознакомиться с итогами.
Преимущество — показывает усредненное число среди других сайтов. Так вы можете сравнивать, насколько ваша площадка отличается от остальных.
PageScoring
Усовершенствованный вариант тестирования. Разработчики позаботились об удобстве людей и убрали лишние элементы. Осталась одна строка, чтобы вводить URL домена. Отчет, помимо скоростного показателя, содержит подробную информацию о том, как сформировалась такая цифра, сколько затрачено времени на поиск домена и соединение с сервером.
SEOGadget
Онлайн-инструмент, который позволяет выявить скорость загрузки конкретной страницы. Функционирует посредством отправки запроса главной — HTTP GET. Вам необходимо лишь ввести сайт, который вы хотите проанализировать. Удобство заключается в быстром получении результата. С его помощью можно узнать размер ответа в килобайтах, полное время ответа, длительность соединения с сервером и скорость, с которой отдается контент. Анализ занимает буквально несколько секунд, так что долго ждать вам не придется.
Не пренебрегайте этим!
Мы разобрали несколько вариантов, как проверить скорость загрузки сайта онлайн. Но более важно применить полученные советы. Если на привлечение потенциальных клиентов вы вкладываете деньги, но ваша интернет-площадка работает медленно, посетителям будет некомфортно им пользоваться, и они уйдут. По итогу вы потеряете продажи и средства, инвестированные в маркетинг.
Самое главное — предприниматель теряет в репутации. Недовольный клиент совершает заказ в другом месте, а по отношению к вашей компании у него формируется негативное впечатление. Важно понимать, что быстродействие площадки является существенной метрикой для любого интернет-магазина. Медленная работа приводит к целому ряду проблем для бизнеса.
Каковы общие показатели для измерения скорости веб-сайта?
Медленный веб-сайт не просто раздражает; он теряет клиентов еще до того, как вы узнаете, что они у вас есть! На самом деле, исследование Google показало, что на мобильных устройствах вы теряете более 50% зрителей, если ваша страница загружается более 3 секунд . То, насколько быстро ваш веб-сайт может загружать и отображать информацию, необходимую вашим клиентам, напрямую влияет на вашу воронку на верхнем уровне, не говоря уже о чистых потерях. В этой статье мы рассмотрим три важных показателя скорости веб-сайта (время до первого байта, время до первого отрисовки и время до удобства использования) и кратко обсудим, что может быть плохого в медлительности каждого из них. Как только вы поймете, как каждый из них влияет на ваших пользователей, перейдите к инструменту Google PageSpeed Insights, чтобы узнать больше о том, сколько времени занимает загрузка вашего сайта.
То, насколько быстро ваш веб-сайт может загружать и отображать информацию, необходимую вашим клиентам, напрямую влияет на вашу воронку на верхнем уровне, не говоря уже о чистых потерях. В этой статье мы рассмотрим три важных показателя скорости веб-сайта (время до первого байта, время до первого отрисовки и время до удобства использования) и кратко обсудим, что может быть плохого в медлительности каждого из них. Как только вы поймете, как каждый из них влияет на ваших пользователей, перейдите к инструменту Google PageSpeed Insights, чтобы узнать больше о том, сколько времени занимает загрузка вашего сайта.
Время до первого байта
Время до первого байта (TTFB) — это время между вводом пользователем URL-адреса вашего сайта в своем браузере и моментом, когда его браузер получает первый фрагмент данных, полученный от сервера. Низкий показатель TTFB важен не только для общей скорости сайта; это также помогает вашему поисковому рейтингу: из всех различных способов измерения скорости сайта плохой TTFB — единственный показатель скорости, по которому Google снизит ваш поисковый рейтинг.
Идеальный TTFB меньше 200 миллисекунд . Лучший способ, которым ваша команда инженеров может помочь вам снизить TTFB, — это максимально оптимизировать код вашего сервера (например, многие корпоративные веб-сайты могут извлечь выгоду из генераторов статических сайтов, устраняя необходимость в тяжелом коде сервера и значительно ускоряя работу сайта). ). Вы также можете использовать сети доставки контента (CDN), чтобы размещать статические ресурсы географически близко к вашим пользователям, уменьшая количество прыжков, которые изображения и данные должны пройти для перемещения от вашего сервера к конечному пользователю.
Время до первого розыгрыша
Время до первого розыгрыша (TTFD) — это количество времени, необходимое пользователю, чтобы увидеть первый контент на своем экране любого типа, что в идеальных сценариях занимает менее секунды. В лучшем случае это будет ваш сайт, так как он будет отображаться целиком; вы можете сократить это время, гарантируя, что JavaScript вашего сайта не блокирует отрисовку страницы, и минимизирует количество дополнительных файлов, необходимых с сервера для того, чтобы страница могла быть отрисована (например, иногда может быть гораздо лучше показать клиенту ваш сайт до загружены пользовательские шрифты — по крайней мере, тогда они могут видеть содержимое, даже если оно не будет выглядеть так идеально, как могло бы, еще секунду или две).
Источник: заполнитель движения в стиле Facebook (любезно предоставлено michalsnik/vue-content-placeholders, лицензия MIT)
Однако некоторым сайтам просто требуется больше времени, чтобы определить, что пользователь должен видеть, или нужно получить дополнительные данные, прежде чем быть готовым показать вещи. В этих случаях заполнители (например, заполнитель движения, показанный выше) могут быть полезны, показывая пользователю, что ваш сайт готовится показать им контент, даже если он еще не совсем готов. В другом ключе Discord, чат-приложение, ориентированное на онлайн-геймеров и стримеров, показывает шутки из популярных видеоигр при загрузке своего веб-интерфейса. Ваши заполнители не должны быть сухими или пустыми, и ваши возможности для обеспечения быстрого TTFD почти безграничны — просто не показывайте клиенту пустую белую страницу во время загрузки, чтобы не потерять лидерство !
Время до использования
Время до использования связано с количеством времени, которое требуется, прежде чем содержимое вашего сайта станет полностью видимым, и ваши клиенты смогут щелкать мышью, просматривать текст и изображения и в полной мере взаимодействовать с вашим сайтом. Не должно пройти более двух-трех секунд между пользователем, который впервые введет ваш адрес или щелкнет вашу ссылку и увидит полностью функциональный сайт.
Не должно пройти более двух-трех секунд между пользователем, который впервые введет ваш адрес или щелкнет вашу ссылку и увидит полностью функциональный сайт.
Чтобы сократить время перехода к удобству использования, инженерам может потребоваться сосредоточиться на оптимизированных путях кода для вашего приложения или сайта и разработке с использованием методов асинхронного/неблокирующего JavaScript. Подумайте также об отделении логики приложения (которая обеспечивает функционирование кнопок, меню и т. д.) от менее важных компонентов страницы, которые могут задерживаться на секунду или две (например, слайдер изображений или причудливый графический эффект).
Существует множество инструментов, которые помогут вам проанализировать и понять, как время загрузки вашей страницы влияет на ваших пользователей; Google PageSpeed Insights или WebPageTest — отличные места для начала и получения основных показателей того, насколько быстро загружается ваш сайт.
Как только вы и ваша команда инженеров настроите свой сайт так, чтобы он был максимально быстрым и быстрым, вы можете использовать Google Analytics для отслеживания вовлеченности пользователей и сбора достоверных данных о вознаграждениях за удержание, которые вы получили благодаря оптимизации. Конечно, не забывайте, что Chartio поддерживает Google Analytics в качестве источника данных! Попробуйте бесплатную пробную версию сегодня и узнайте, как мы можем помочь вам сделать мощную аналитику простой и удобной.
Конечно, не забывайте, что Chartio поддерживает Google Analytics в качестве источника данных! Попробуйте бесплатную пробную версию сегодня и узнайте, как мы можем помочь вам сделать мощную аналитику простой и удобной.
Как правильно измерить скорость сайта #WebPerformance
Все категории
Только точные совпадения
Точные совпадения только
Поиск по заголовку
Поиск по заголовку
Поиск по содержанию
Поиск по содержанию
Искать в отрывке
Скрытый
Скрытый
Фильтровать по категориямРаджив Сингха
Ваши опасения по поводу скорости сайта оправданы!
Сайт Скорость имеет решающее значение для любого веб-сайта сегодня. В этом нет двух способов. Акцент сделан правильно, так как это важная часть пользовательского опыта, а теперь и SEO.
В этом нет двух способов. Акцент сделан правильно, так как это важная часть пользовательского опыта, а теперь и SEO.
После обновления Google Speed Update (выпущенного в июле 2018 года) этот акцент стал более глубоким, поскольку каждый онлайн-бизнес пытается ускорить работу своих веб-сайтов. Некоторое время назад Google объявил, что будет использовать Core Web Vitals для ранжирования, начиная примерно с июня 2021 года. Это будет известно как обновление Page Experience. На самом деле, во время недавней конференции Google I/O 2021 Google заявила, что сначала выпустит обновление Page Experience для рабочего стола.
Прежде чем мы перейдем к тому, «как мы можем улучшить скорость веб-сайта», давайте дадим расплывчатое определение того, что мы будем называть скоростью.
Что такое скорость сайта?
Если вы посмотрите на 2 диафильма из Smashing Mag ниже, какой из них, по вашему мнению, загружается быстрее для пользователя?
Кредиты: Google Web Fundamentals
Оба раза сайт полностью загружается примерно за 7 секунд для пользователя. Эти 7 секунд известны как фактическое время загрузки .
Эти 7 секунд известны как фактическое время загрузки .
Однако во второй раз пользователь чувствует, что сайт загружается быстрее. Это ощущение быстрой загрузки называется Воспринимаемое время загрузки .
Сравнение предполагаемого времени загрузки с фактическим временем загрузки
Часто разработчики тратят много времени на улучшение фактического времени загрузки. Фактическое время загрузки, без сомнения, важно, но если ваш сайт показывает пустой экран в течение 5 секунд, немногие пользователи будут ждать его полной загрузки.
Таким образом, первый шаг к более быстрому веб-сайту — понять, что…
Воспринимаемое время загрузки так же важно, если не больше, как
, чем Фактическое время загрузки
Согласно Google, важно измерять следующие показатели, причем те, которые выделены жирным шрифтом, считаются наиболее важными.
- Отрисовка с наибольшим содержанием (LCP)
- Время до интерактивности (TTI)
- Совокупное смещение макета (CLS)
- Отрисовка с первым содержанием (FCP)
- Задержка первого ввода (FID)
- Взаимодействие до следующей краски (INP)
- Общее время блокировки (TBT)
- Время до первого байта (TTFB)
Полный список показателей можно найти здесь.
Показатели «Максимальная отрисовка содержимого» (LCP), «Время до интерактивности» (TTI) и «Совокупное смещение макета» (CLS) известны как Core Web Vitals.
Измерение скорости сайта (правильный способ)
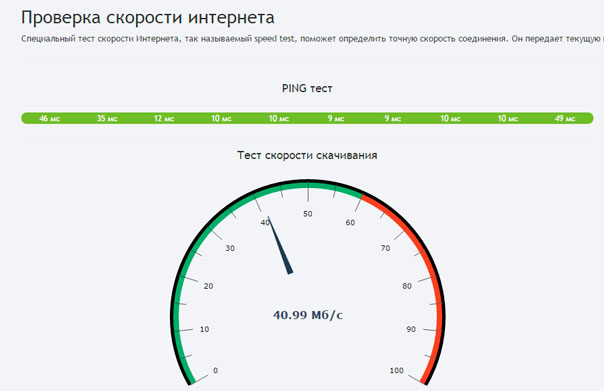
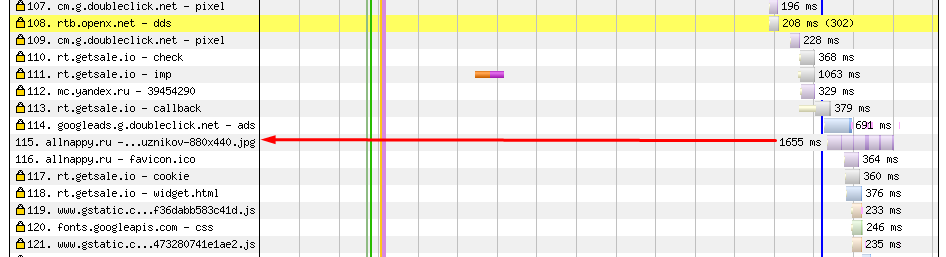
Обычный способ, которым большинство владельцев сайтов проводят быстрые тесты скорости, неверен. Если вы смотрите, скажем, на Pingdom, результаты выглядят примерно так:
Пользователь смотрит на время загрузки в секундах (здесь 1,32 с) и определяет, быстро оно или медленно. Чего не хватает, так это условий, в которых проводился этот тест. Был ли этот тест смоделирован на последнем Macbook Pro с максимально возможными конфигурациями или он выполнялся на нетбуке на базе Intel Celeron (который обычно имеет низкую конфигурацию)? Этот тест был проведен из Сан-Франциско, но что, если ваш сайт получает трафик в основном из Дублина, Ирландия?
Как обычный пользователь измеряет скорость: [неправильный метод]- Самореализация или вдохновение из статьи о важности скорости ), WebPageTest (WPT), GTMetrix, Pingdom и т.
 д.
д. - Записывает баллы, оценки или количество секунд и отправляет их своему разработчику для улучшения.
- Проверяет изменения оценки после внедрения и итеративно отправляет ее разработчикам
Много… если честно!
При тестировании скорости сайта мы часто забываем некоторые основные моменты. Вот краткое напоминание:
- Тестовое устройство имеет значение… много
Важно выбрать правильное устройство для тестирования. Мы должны понимать, что веб-сайты или веб-страницы в основном представляют собой строки кода. Чем лучше устройство, тем быстрее этот код может быть выполнен. Проще говоря, мощный ноутбук/мобильный телефон будет загружать веб-сайты быстрее, чем его менее мощные аналоги.Если большая часть вашей пользовательской базы использует устаревшие, а не новейшие ультрасмартфоны, вам следует протестировать свой сайт на устройстве, имеющем характеристики, аналогичные характеристикам большинства пользователей.

- Не забывайте измерять скорость на мобильных устройствах
Для большинства сайтов мобильные привлекают больше трафика, чем десктопные. Но, когда дело доходит до тестирования на скорость, большинство из нас проверяет его только для десктопа. Google Pagespeed Insights (PSI) предлагает показатель скорости для настольных и мобильных устройств в видимой форме и, таким образом, оказывается более полезным, чем некоторые другие инструменты в этом аспекте. - Используйте определенные настройки при тестировании
Большинство из нас склонны тестировать скорость сайта с настройками используемого нами инструмента по умолчанию. Например:- WebPageTest (WPT) настроен на Даллеса, Вирджиния (Вирджиния) с эмулируемым устройством как Motorola G (Gen 4), Chrome в качестве браузера, соединение 4G со скоростью 9 Мбит/с и задержкой 170 мс. (снимок экрана ниже)
- GTMetrix настроен на Ванкувер, Канада, с Chrome в качестве браузера и среды рабочего стола.
 Соединение по умолчанию — «Unthrottled Connection», но вы можете изменить его только в том случае, если зарегистрируетесь в GTMetrix.
Соединение по умолчанию — «Unthrottled Connection», но вы можете изменить его только в том случае, если зарегистрируетесь в GTMetrix. - По умолчанию Pingdom использует Сан-Франциско, США. Информация о подключении нигде не отображается на странице
Измерение скорости сайта в некоторой степени зависит от инструмента, используемого для ее измерения. Общая концепция остается одинаковой для каждого из них:
- Местоположение: Используйте местоположение вашей основной аудитории для тестирования
- Устройство: Как указано выше, проверьте скорость сайта как для мобильных устройств, так и для компьютеров. Выбирайте устройства ближе к вашей аудитории.
Небольшой совет . Если на вашем сайте установлена Google Analytics (GA3 или UA), вы можете перейти по адресу Аудитория > Мобильные устройства > Устройства , чтобы узнать, какие устройства чаще всего используются пользователями.
 ваши посетители. Попробуйте найти ближайшее подходящее устройство для проведения теста. WPT предлагает широкий спектр устройств.
ваши посетители. Попробуйте найти ближайшее подходящее устройство для проведения теста. WPT предлагает широкий спектр устройств. Для GA4 перейдите к User > Tech > Tech Details: Модель устройства s
- Подключение: При использовании мобильного телефона используйте 3g Fast или 4g Slow. Для рабочего стола используйте широкополосный/кабельный. Нерегулируемое соединение будет самым быстрым. Таким образом, если вы тестируете свою веб-страницу на нерегулируемом соединении, вы можете получить лучшие результаты, но маловероятно, что ваши посетители получат такую же скорость соединения в реальной жизни.
- Количество тестов: Всегда проверяйте каждое устройство более одного раза и вычисляйте среднее значение.
- Страницы для проверки: Проверьте больше, чем домашнюю страницу. Это классическая ошибка. Большинство владельцев веб-сайтов проверяют URL главной страницы, но не остальные страницы.
 Если вы не можете проверить все это, по крайней мере, попробуйте проверить некоторые распространенные шаблоны, такие как страницы категорий, страницы продуктов и т. д.
Если вы не можете проверить все это, по крайней мере, попробуйте проверить некоторые распространенные шаблоны, такие как страницы категорий, страницы продуктов и т. д.
Позвольте нашей команде проверить настройки вашего сайта. Отправьте нам свои требования по оптимизации скорости сайта, и мы с удовольствием пообщаемся с вами во время бесплатной 30-минутной консультации.
Синтетические тесты и тесты RUMТесты скорости измеряются с использованием следующих двух типов тестов:
- Лабораторные или синтетические тесты
- Полевые тесты или мониторинг реальных пользователей
Синтетические тесты те, которые работают в смоделированная среда. Например, инструмент Маяк.
RUM означает Real User Monitoring. Это тесты и измерения, выполненные в реальных условиях. CRUX (отчет об опыте использования Chrome), отслеживание Core Web Vitals в Google Analytics, Akamai mPulse — вот несколько способов получить данные RUM,
Синтетические тесты показывают статистику того, как веб-сайт будет работать в смоделированной среде. Подумайте о тестах пробега, проводимых производителями автомобилей, заявляющими о пробеге X километров на литр или Y миль на галлон . В реальном мире эти числа редко совпадают. Иногда они слишком низкие, чем заявлено производителем, а в некоторых случаях пробег лучше, чем заявленная компанией статистика.
Подумайте о тестах пробега, проводимых производителями автомобилей, заявляющими о пробеге X километров на литр или Y миль на галлон . В реальном мире эти числа редко совпадают. Иногда они слишком низкие, чем заявлено производителем, а в некоторых случаях пробег лучше, чем заявленная компанией статистика.
Следуя той же аналогии, данные RUM были бы такими, если бы производитель автомобилей собирал данные о пробеге у значительной части своих клиентов, а затем анализировал цифры.
Представьте, что основная аудитория вашего сайта использует старую версию iPhone и вы запускаете WPT и другие тесты по меркам iPhone X (который мощнее некоторых моделей Macbook 2017 года), тогда вы можете ошибаться отслеживать. Google утверждает, что утверждал, что использует Moto G4 в качестве устройства эмуляции по умолчанию.
Примечание. Lighthouse используется для части отчета PageSpeed Insights. В последнем отчете Lighthouse в качестве устройства эмуляции используется Nexus 5X.
Как на самом деле выглядят данные о скорости сайта?
Следующая диаграмма взята из отчета об опыте пользователей Chrome на веб-сайте за январь 2020 года.
Как видите, примерно у 4% пользователей первая отрисовка контента занимает более 12 секунд. Проще говоря, это означает, что вещи начинают загружаться в браузере через 12 секунд. Даже мысль мучительна, не так ли?
Как только мы лучше поймем, что мы до сих пор делали неправильно, давайте посмотрим, как мы можем сделать все правильно.
Настольный компьютер или мобильный телефон, не позволяйте скорости влиять на взаимодействие с пользователем для вашей аудитории. Хотите, чтобы мы проверили скорость вашего сайта. Оставьте заявку, и наша команда свяжется с вами.
Как правильно измерить скорость сайта?
Не гонитесь за очками. Попробуйте установить все флажки
Это просто для понимания, но трудно следовать. Вы можете запустить любой доступный инструмент, и есть большая вероятность, что ваши результаты будут меняться каждый раз, когда вы запускаете тест. Следовательно, постарайтесь поставить как можно больше флажков вместо того, чтобы гоняться за очками. Счета будут следовать.
Вы можете запустить любой доступный инструмент, и есть большая вероятность, что ваши результаты будут меняться каждый раз, когда вы запускаете тест. Следовательно, постарайтесь поставить как можно больше флажков вместо того, чтобы гоняться за очками. Счета будут следовать.
Поймите, что важнее для вашего пользователя
Восприятие скорости различается для каждого сайта. Для Твиттера важно время, чтобы показать содержание твита. Для новостных и медийных сайтов, таких как The Guardian, показ заголовка первым может иметь первостепенное значение. Для вашего сайта это может быть изображение вашего продукта. Сказав это, отображение элементов героя (основной баннер в первой прокрутке) дает вам хорошие оценки в инструментах тестирования скорости.
Не игнорировать воспринимаемую скорость
Большинство владельцев сайтов стремятся улучшить фактическое время загрузки . Хотя в этом нет ничего плохого, крайне важно, чтобы владельцы сайтов учитывали воспринимаемое время загрузки. Метрики , такие как первая содержательная отрисовка (FCP), первая значимая отрисовка (FMP) и т. д., помогут вам оценить, как вы работаете с точки зрения воспринимаемой скорости.
Метрики , такие как первая содержательная отрисовка (FCP), первая значимая отрисовка (FMP) и т. д., помогут вам оценить, как вы работаете с точки зрения воспринимаемой скорости.
Установите правильные настройки
Не совершайте ошибку новичка при тестировании с настройками по умолчанию. Вы можете легко узнать, какие устройства используют ваши клиенты. Обратите внимание на демографию ваших клиентов. Используйте Google Analytics, чтобы найти эту информацию, а затем протестируйте ее соответствующим образом.
Совет . Для общих тестов я лично предпочитаю запускать все начальные настольные тесты с браузером, установленным как Chrome, Сеть, настроенная на кабель (медленный из доступных вариантов). Для мобильных экранов, в то время как маяк Google работает на Moto G4 с медленным 3G по умолчанию. Это хорошо для стресс-тестирования, но поскольку большинство клиентов наших клиентов используют 4G, я предпочитаю использовать 4G для базовых тестов производительности и мобильное устройство, по крайней мере, Samsung Galaxy S8 или iPhone 8. WPT — мой предпочтительный инструмент для тестирования скорости .
WPT — мой предпочтительный инструмент для тестирования скорости .
Обратите внимание на отчет Page Experience в Google Search Console
Обновление Page Experience касается не только Core Web Vitals (LCP, FID, CLS). Он включает в себя удобство использования мобильных устройств, вопросы безопасности и реализацию HTTPS. Чтобы помочь пользователям, Google предоставляет подробную информацию обо всех этих элементах в Google Search Console.
Проверьте не только главную страницу
Проверьте самые важные страницы. Протестируйте страницы категорий. Вам не нужно проверять весь сайт (хотя в этом нет ничего страшного), а тестировать несколько страниц и тестировать их более одного раза.
Поговорите со своими разработчиками
Не просто отправьте отчет GTMetrix своим разработчикам. Крайне важно, чтобы они понимали, что важно для вас (и ваших клиентов), а затем пытались работать для достижения общей цели. Будет несколько случаев, когда инструменты выдают предложения, которые не могут быть реализованы или трудно реализуемы, например, обработка сторонних сценариев. Проанализируйте, согласны ли вы удалить этот чат-скрипт со страницы, чтобы повысить скорость, или он действительно помогает вам с конверсиями.
Будет несколько случаев, когда инструменты выдают предложения, которые не могут быть реализованы или трудно реализуемы, например, обработка сторонних сценариев. Проанализируйте, согласны ли вы удалить этот чат-скрипт со страницы, чтобы повысить скорость, или он действительно помогает вам с конверсиями.
Итог
В заключение, мы должны понять, как правильно измерять скорость, прежде чем мы начнем решать проблемы со скоростью нашего сайта. Данные помогают нам понять, что важно для пользователей и при каких общих условиях они взаимодействуют с вашим сайтом и на каких устройствах. Как только вы лучше поймете, какие элементы являются наиболее важными, поговорите со своими разработчиками о том, как вы можете ускорить время загрузки этих элементов.
Кроме того, мы предлагаем не полагаться исключительно на синтетические тесты. на синтетических тестах. Вместо этого установите способы сбора данных о реальных пользователях и просмотрите отчеты о скорости сайта в Google Analytics. Постарайтесь реализовать как можно больше оптимизаций, предлагаемых инструментами скорости, но не слишком суетитесь из-за окончательного результата. И самое главное не зацикливайтесь только на фактическая скорость загрузки. Обратите внимание на воспринимаемую скорость тоже.
Постарайтесь реализовать как можно больше оптимизаций, предлагаемых инструментами скорости, но не слишком суетитесь из-за окончательного результата. И самое главное не зацикливайтесь только на фактическая скорость загрузки. Обратите внимание на воспринимаемую скорость тоже.
Ознакомьтесь с нашим практическим исследованием по оптимизации скорости сайта, выполненным для одного из наших клиентов, WomansWork, и напишите нам о своих требованиях по оптимизации скорости сайта, чтобы мы могли ускорить ваш сайт!
Все сообщения
Раджив Сингха
Я являюсь частью команды органического поиска CueBlocks (SEO). Я люблю играть в футбол и читать о техническом SEO.
БОЛЬШЕ СООБЩЕНИЙ- Опубликовано от Yash Pal от Yash Pal
Что такое фид товаров? Фид товаров, также известный как фид данных или фид инвентаря, представляет собой …
продолжить чтение «6 причин, по которым вам следует оптимизировать ленту товаров для Google Покупок»
- Опубликовано от Nida Danish от Nida Danish
Введение CueBlocks Technologies — это агентство по дизайну, разработке и маркетингу электронной коммерции с большим опытом работы с Magento, Shopify, Woo Commerce, …
продолжить чтение «CueBlocks обеспечивает исключительный дизайн электронной коммерции и рентабельность инвестиций: GoodFirms»
- Опубликовано от Nida Danish от Nida Danish
Shopify 1.0 против 2.0 Интернет-магазины по всему миру предпочитают Shopify из-за его многочисленных функций. 29 июня 2021 года привезли один …
продолжить чтение «Новая версия Shopify 2.0 — обновление, на которое стоит обратить внимание»
- Опубликовано Харлин Сандху Харлин Сандху
Google Discover – это тщательно подобранный контент в приложении Google. Приложение имеет более 800 миллионов активных пользователей в месяц …
Продолжить чтение «Как оптимизировать и отслеживать Google Discover в Google Analytics»
- Опубликовано Нида Датская Нида Датская
Цвета Ранголи, Цветы, Господь Ганеша и Женщины CB, освещающие дияс Дияс для просветления, спектр цвета, излучающего гармонию …
продолжить чтение «Разжигание радости внутри: Дивали 2022 в CueBlocks»
- Опубликовано



 д.
д.
 Соединение по умолчанию — «Unthrottled Connection», но вы можете изменить его только в том случае, если зарегистрируетесь в GTMetrix.
Соединение по умолчанию — «Unthrottled Connection», но вы можете изменить его только в том случае, если зарегистрируетесь в GTMetrix. ваши посетители. Попробуйте найти ближайшее подходящее устройство для проведения теста. WPT предлагает широкий спектр устройств.
ваши посетители. Попробуйте найти ближайшее подходящее устройство для проведения теста. WPT предлагает широкий спектр устройств.  Если вы не можете проверить все это, по крайней мере, попробуйте проверить некоторые распространенные шаблоны, такие как страницы категорий, страницы продуктов и т. д.
Если вы не можете проверить все это, по крайней мере, попробуйте проверить некоторые распространенные шаблоны, такие как страницы категорий, страницы продуктов и т. д.