Как оптимизировать сайт под мобильные устройства? | by Sape
Одна из тенденций 2018 года — массовый переход на мобильные устройства.
Действительно, очень многие пользователи интернета переходят на мобильные гаджеты (смартфоны, планшеты). С мобильных устройств люди ищут информацию, делают покупки, читают новости. Логично, что совсем скоро Google, а затем и Яндекс при ранжировании начнут отдавать предпочтение сайтам, максимально адаптированным под мобильные устройства.
В первую очередь SEO-специалистам следует уделить особое внимание созданию мобильных версий сайтов. Нужно озаботиться формированием ускоренных мобильных страниц. В рамках решения этой задачи очень важно создать удобный интерфейс для пользователей мобильных устройств. Большое значение будет иметь и скорость загрузки мобильной страницы до навигации, и сама эта навигация.
Оптимизация под мобильные устройства сайта Wizard.SapeОсобенности мобильной оптимизации
При серфинге посредством мобильных устройств на первый план выходит удобство и простота взаимодействия пользователя с сайтом. Именно это и обусловило особенности оптимизации для гаджетов. Кроме того, результаты мобильного поиска привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. В работе следует учитывать и то, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске, и статистику запросов мобильной выдачи приходится собирать отдельно. Из-за этого и семантическое ядро мобильной версии сайта будет отличаться.
Именно это и обусловило особенности оптимизации для гаджетов. Кроме того, результаты мобильного поиска привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. В работе следует учитывать и то, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске, и статистику запросов мобильной выдачи приходится собирать отдельно. Из-за этого и семантическое ядро мобильной версии сайта будет отличаться.
Методы оптимизации под мобильные устройства
Существуют различные подходы к оптимизации сайта для мобильных устройств.
Мобильная версия — при заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitename.com, mobile.sitename.com, pda.sitename.com и пр. Сервер определяет тип устройства и перенаправляет на нужную страницу. Для разных типов устройств используются разные варианты кода и разные URL страниц.
Плюсы такого подхода:
- быстрая загрузка;
- в мобильную версию легко вносить правки, не касаясь основного сайта;
- простота и удобство для пользователей.

Минусы:
- использование дополнительных URL;
- дублирование контента и возможность появления ошибки 404;
- ограничение доступа к нужному контенту из-за упрощения функционала.
Вынос мобильной версии на поддомен подойдет для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Динамический показ — для мобильных устройств сайт будет доступен по тому же адресу, но при загрузке документов будет использоваться специально разработанный для мобильных устройств шаблон. Как и в предыдущем случае, сервер определит тип устройства и, если пользователь зашёл с планшета или телефона, документ будет формироваться с использованием соответствующего шаблона.
Плюсы:
- ненужные JavaScript можно удалить из HTML;
- можно настроить для каждого устройства свою верстку и свои приложения.
Минусы:
- сложности при разработке;
- вероятность ошибки при определении типов мобильных устройств (если это какой-то редкий телефон, на нём будет отображена десктопная версия сайта).

Подойдет для информационного сайта, блога, форума, для интернет-магазинов.
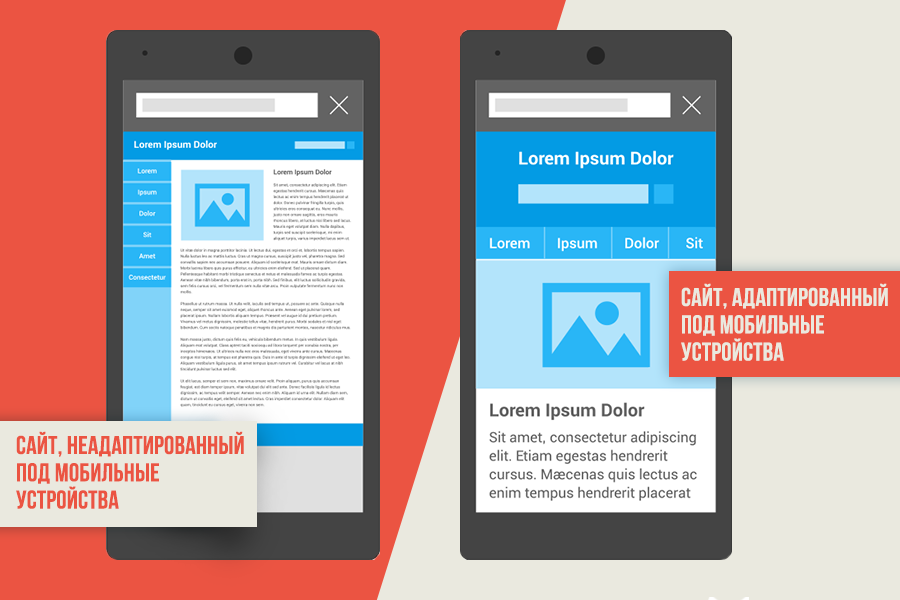
Адаптивный дизайн — когда URL и код не изменяются. Сервер отдаёт всем устройствам (и мобильным, и десктопным) одинаковый HTML-код, который адаптируется в зависимости от размеров экрана с помощью CSS. В этом случае, нужно проследить, чтобы были открыты для индексации нужные файлы CSS, JavaScript и изображения.
Плюсы:
- быстрая реализация;
- простота разработки;
- URL сайта не изменяется.
Минусы:
- безальтернативность;
- скрипты и стили, которые не используются в мобильной версии, будут подгружаться и замедлять загрузку.
Подойдет для сайта-визитки, информационного сайта, блога, одностраничника, интернет-магазина (с простой структурой, дизайном и/или небольшим ассортиментом), сайта услуг или форума.
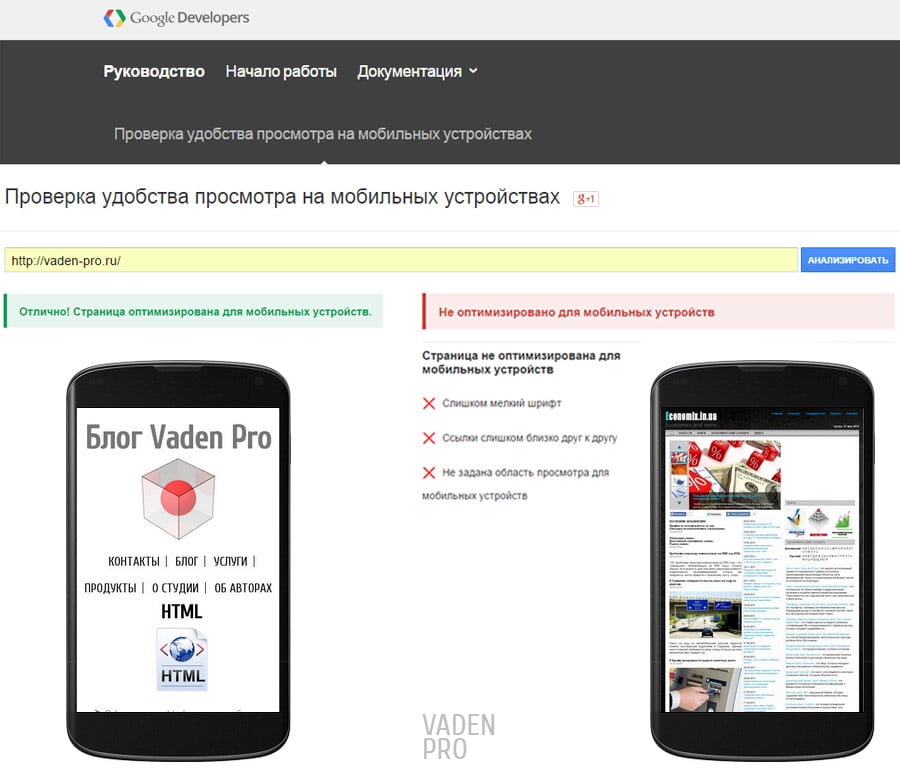
Как проверить мобильность сайта?Проверить свой сайт на удобство сайта для мобильных пользователей можно с помощью следующих инструментов:
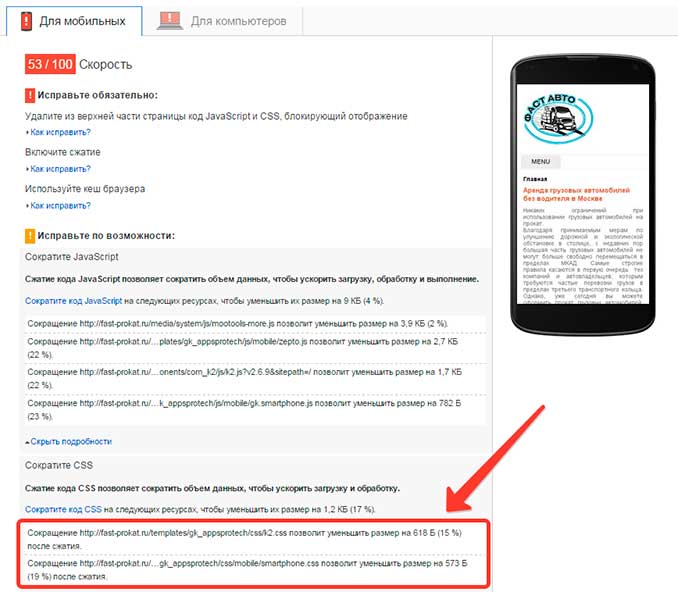
- Page Speed Insights — проверяет скорость загрузки, а также дает рекомендации по ускорению и оптимизации сайта под мобильные устройства.

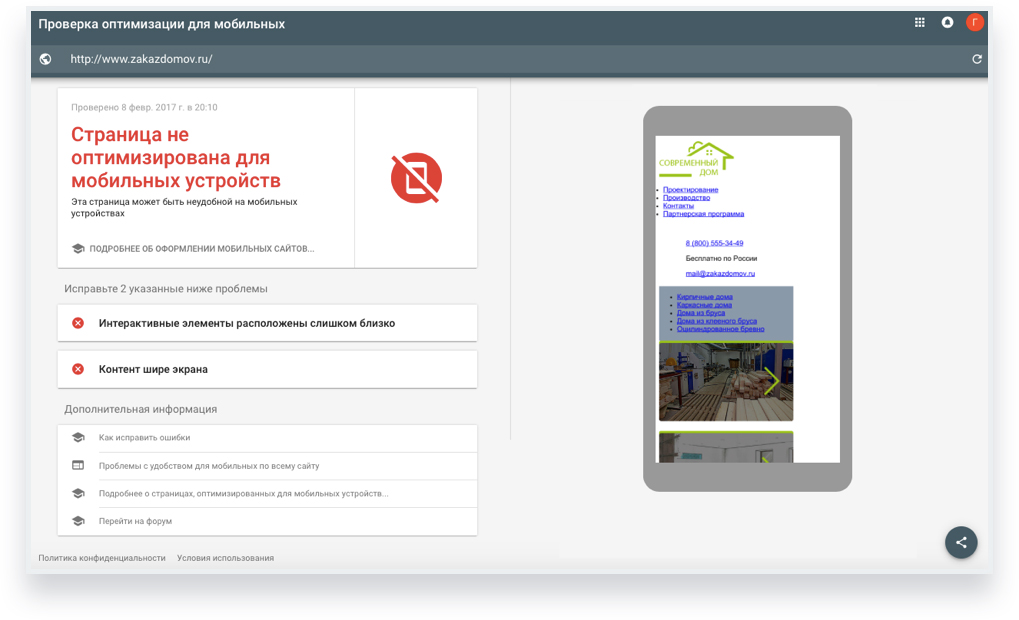
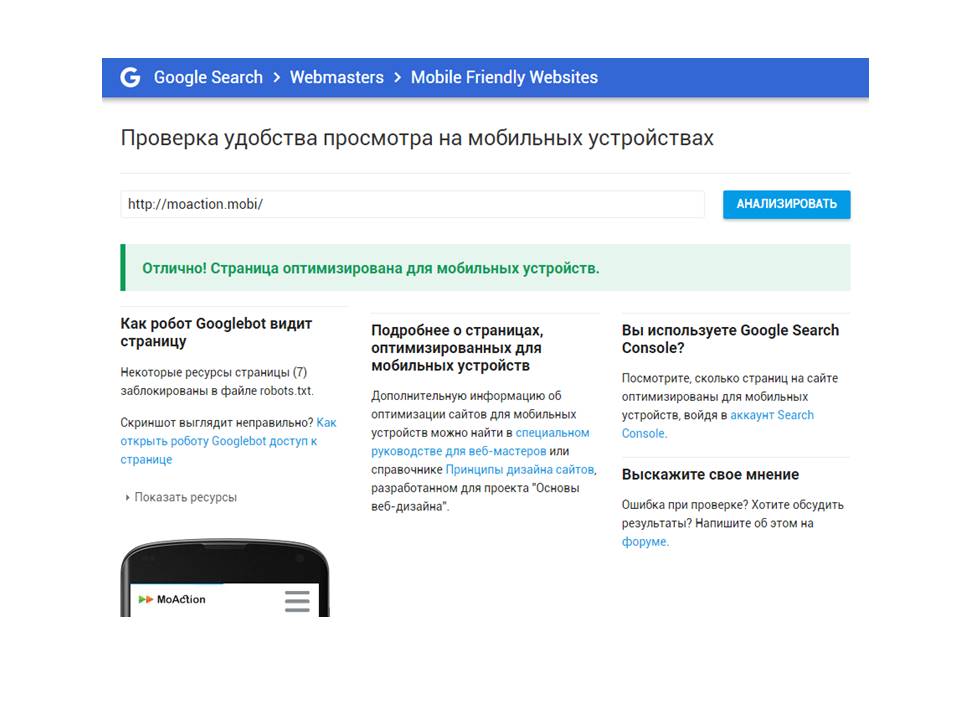
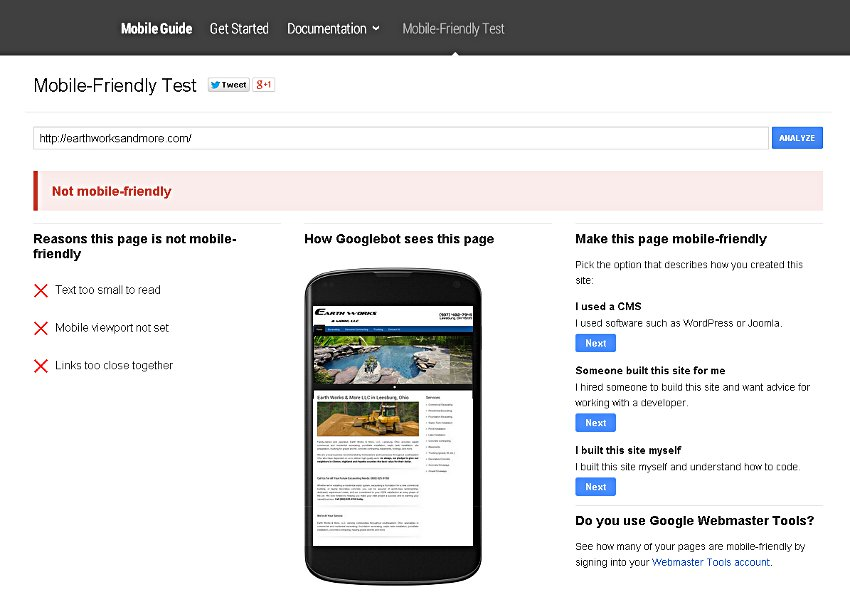
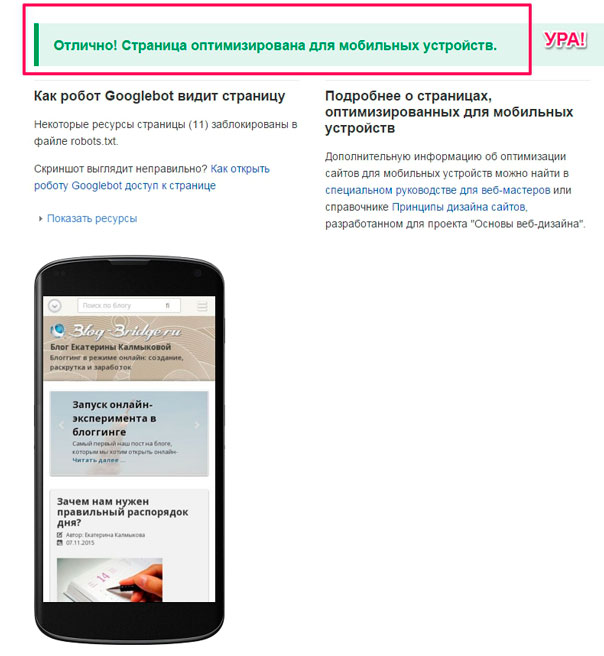
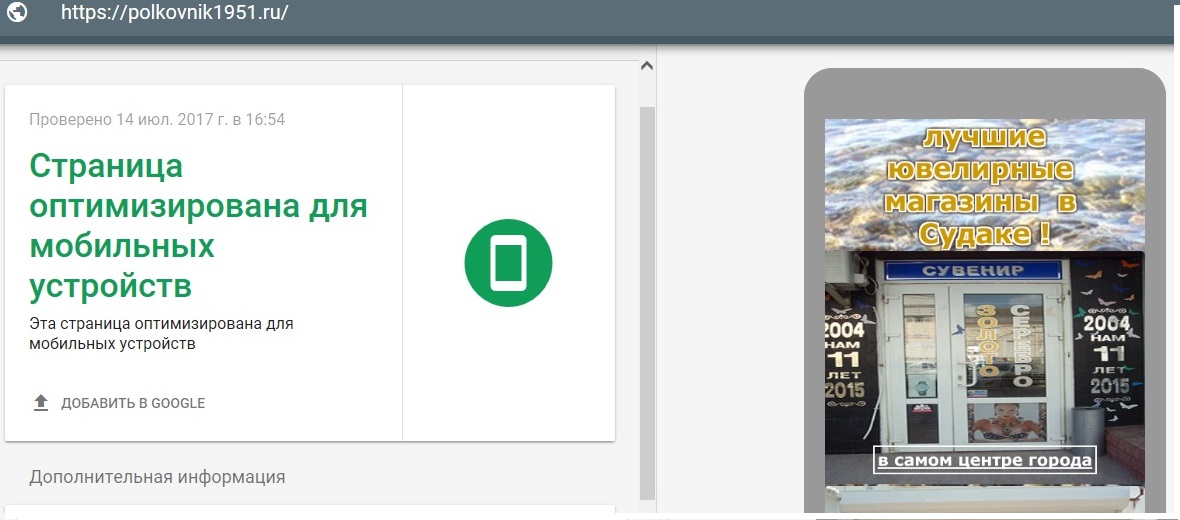
- Google Mobile-Friendly Tool — внутренний сервис поисковой системы Google для проверки удобства просмотра сайтов на мобильных гаджетах.
- Проверка мобильных страниц в Яндекс.Вебмастер — проверяет лояльность сайта к мобильным пользователям.
- Fetch and Render в Google Search Console — с помощью этого инструмента вы можете посмотреть, как мобильную версию вашего сайта видит робот поисковой системы Google.
Как правильно оптимизировать сайт под мобильные устройства?
Поставьте себя на место потенциального посетителя и зайдите на свой сайт с мобильного устройства. Насколько быстро загружаются страницы? Легко ли будет найти на сайте нужную информацию?
Оптимизация сайта для мобильных устройств, в первую очередь, означает реализацию простой и понятной навигации, позволяющей быстро найти нужный контент.
Рассмотрим несколько характеристик эффективного мобильного сайта:
- Быстрая загрузка.
 Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд. Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.
Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд. Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой. - Удобная навигация. Небольшой размер экрана может усложнить поиск необходимой информации. Если страницу нужно все время прокручивать или масштабировать, скорее всего, пользователи на ней не задержатся. Чтобы сделать поиск информации удобным, упростите меню и сделайте так, чтобы контент был виден полностью, а текст можно было прочесть без увеличения масштаба.
- Простота выполнения действий. Пользователи должны иметь возможность легко выполнить действие на сайте, например связаться с вами, найти товар или совершить покупку. Сократите количество шагов заполнения формы и проведения транзакции.
Оптимизация под мобильные устройства одновременно проще и сложнее обычной оптимизации сайта. С одной стороны, для мобильных устройств сайт нужно упростить, сделать его максимально лаконичным, легким, быстрым и точным. С другой стороны, сделать это, сохранив необходимую функциональность, довольно сложно. Сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, ярким, лаконичным, быстрым, но при этом наглядным и выдавать пользователю полноценную информацию.
С другой стороны, сделать это, сохранив необходимую функциональность, довольно сложно. Сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, ярким, лаконичным, быстрым, но при этом наглядным и выдавать пользователю полноценную информацию.
Однако, преодолев эти сложности и создав удобный для просмотра с телефона или планшета сайт, вы сможете не только получать заслуженный мобильный трафик, но и в дальнейшем монетизировать его, увеличивая конверсию своего мобильного сайта, и, соответственно, отдачу от бизнеса в целом. Но об этом читайте в одной из наших следующих статей.
Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
Как Адаптировать Сайт под Мобильные Устройства: Руководство
Sait Uncategorized
access_time13 августа, 2020
hourglass_empty6мин. чтения
чтения
Если вы не имеете ни малейшего представления о том, как создать мобильный сайт или адаптировать сайт под мобильные устройства, когда он уже давно запущен и работает, вы попали по адресу!
Сайт каждого блогера или владельца бизнеса должен отлично работать на смартфонах. Отзывчивый дизайн способен значительно увеличить ваш трафик, а вместе с ним и шансы на успех.
Оптимизация Сайта под Мобильные Устройства — Почему это Важно?
Наше время можно смело назвать «эрой смартфонов». Многие люди предпочитают выходить в интернет через мобильные устройства, так как это можно делать в любое время и в любом месте.
Таким образом, наличие мобильного сайта автоматически открывает двери для большей аудитории. Фактически, 70% интернет-трафика сегодня (англ) приходит с мобильных телефонов.
Кроме того, 51% пользователей подтвердили (англ), что они регулярно используют мобильные устройства для поиска новых брендов и продуктов. Это число доказывает, что оптимизация сайта под мобильные устройства настолько же важна для бизнеса, как его расширение.
Более того, 89% людей (англ), отметили, что готовы рекомендовать бренд, если их мобильный опыт будет положительным.
Стоит упомянуть ещё один фактор — Google обновил систему оценки сайтов, чтобы улучшить результаты поиска для мобильных пользователей.
Другими словами, если ваш сайт не адаптирован под смартфоны, он может быть исключён из поисковой выдачи Google для мобильных устройств или опущен вниз страницы результатов поиска.
Преимущества Отзывчивого Сайта
Создание хорошего мобильного сайта начинается с отзывчивого дизайна.
«Отзывчивый сайт» — это сайт, который реагирует на то, с какого устройства заходит пользователь и адаптируется под его особенности. Другими словами, такой сайт хорошо выглядит и функционирует на любом устройстве.
Ниже мы более подробно описываем преимущества отзывчивого сайта.
1. Лучше для SEO
Отзывчивый дизайн означает, что сайт использует те же URL и HTML независимо от устройства, из которого на него заходят. Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
2. Не Нужно Создавать Новый Дизайн Сайта
Отзывчивый дизайн, в отличие от адаптивного, не требует создания отдельного макета для мобильных. Другими словами, отзывчивый сайт — это один макет, который “умеет приспосабливаться” под разные устройства.
Таким образом, вы сэкономите много времени и энергии.
3. Легче в Управлении и Экономней
Отзывчивый сайт прост в управлении и разработке. Все сделанные вами обновления будут отображаться на всех устройствах сразу. То же самое касается контента, после публикации он появится на всех устройствах одновременно: ПК, ноутбуке, смартфоне и др.
Более того, отзывчивый сайт обойдётся намного дешевле, поскольку вам не нужно разрабатывать две разные версии ресурса — для ПК и мобильных устройств отдельно.
7 Советов, Как Адаптировать Сайт под Мобильные Устройства
Прежде всего, вы должны понимать, что создание мобильного сайта требует немного технических знаний.
Мы ценим ваше любопытство и желание узнавать что-то новое, но всё-таки склонны считать, что оптимизация сайта под мобильные устройства может быть довольно сложной для новичка. Поэтому рекомендуем нанять разработчика сайтов, который поможет вам решить эту задачу.
Однако мы также рекомендуем ознакомиться с советами по оптимизации, чтобы понимать, как адаптировать сайт под мобильные устройства, и при необходимости контролировать процесс.
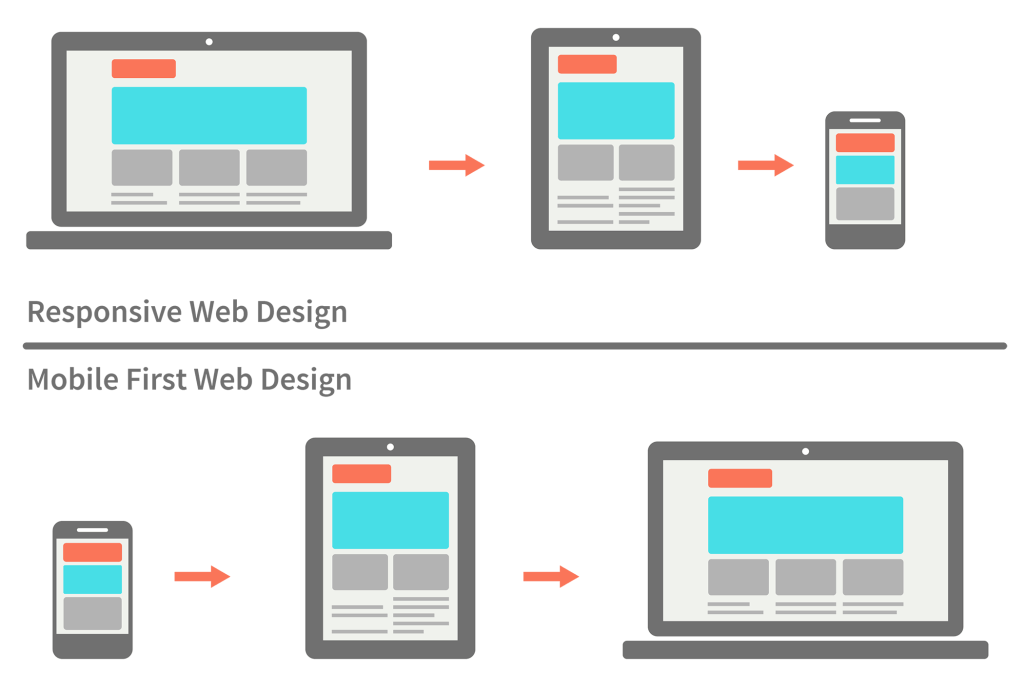
1. Придерживайтесь Подхода Mobile First
Большинство дизайнеров, начиная разработку сайта, ориентируются на устройства с большим экраном, такие как ПК или ноутбук. Это не совсем правильно, так как в будущем при попытке оптимизировать сайт под телефон могут возникнуть определённые трудности.
Намного правильней начинать с мобильного дизайна. Попробуйте сначала создать красивый, полнофункциональный веб-сайт для мобильных пользователей, а затем переходите к большему экрану.
Оптимизировать сайт под экран меньшего размера, например, смартфона или планшета, намного сложнее, чем под экран большого размера. Поэтому разумнее начинать с мобильной версии.
Поэтому разумнее начинать с мобильной версии.
2. Преобразование Десктопной Версии Сайта в Мобильную
Если у вас уже есть полнофункциональный сайт для десктопов, который ещё не был оптимизирован под другие устройства, первое, что вам нужно сделать — это преобразовать его в мобильный.
К счастью, есть как минимум два очень хороших способа сделать: конвертировать ваш сайт с помощью онлайн-сервиса или плагинов CMS.
Преобразование Сайта с Помощью Конструктора Онлайн
Во-первых, вы можете использовать специальный онлайн-сервис. Два самых популярных сервиса для создания мобильной версии сайта — bMobilized и Duda Mobile.
bMobilized предлагает мгновенное преобразование с автоматической адаптацией изображений и содержимого. В компании утверждают, что сайты, преобразованные с помощью их сервиса, поддерживаются более 13000 мобильных устройств разных брендов.
Сервис стоит 19,99$ в месяц. Помимо услуги создания мобильной версии сайта, bMobilized также предоставляет профессиональную поддержку для разработчиков.
Ещё один отличный сервис — Duda Mobile. Главная функция этого конструктора — создание полнофункциональных мобильных сайтов.
Этот конструктор сайтов можно использовать бесплатно. Однако, если вам понадобятся премиальные функции сервиса, такие как поддержка по электронной почте, пользовательские домены или услуги резервного копирования, то их цена — 19$ в месяц.
Кроме того, Duda Mobile предлагает набор расширенных функций для разработки отзывчивых сайтов электронной коммерции с поддержкой мультиязычности. Однако за такой функционал вам придётся заплатить от 22$ до 46$ в месяц.
Создание Мобильной Версии Сайта с Помощью Плагинов CMS
Второй вариант, как адаптировать сайт под мобильные устройства — использовать плагины CMS. Однако этот метод лучше подходит тем, у кого уже есть готовый сайт на CMS Joomla, Drupal или WordPress.
Пользователи WordPress для решения этой задачи могут использовать такие плагины, как WPtouch и JetPack.
Что касается пользователей Joomla, то им доступны такие решения, как Responsivizer и JoomlaShine.
Если же вы используете Drupal, рекомендуем ThemeKey и MobileTheme.
Однако имейте в виду, что не все из этих плагинов доступны бесплатно. Например, премиум-план WPtouch pro Enterprise обойдётся вам до 359$ в год.
3. Установите Отзывчивую Тему
Отзывчивый дизайн автоматически сделает ваш сайт мобильным. В результате вы получите сайт, на котором будет отображаться контент аналогичный тому, что на ПК версии.
Сегодня существует множество отзывчивых тем WordPress. Многие из них платные, но при этом они действительно справляются с заданием.
Avada — одна из самых быстрых и отзывчивых тем в WordPress. С этой темой скорость загрузки вашего сайта на мобильных устройствах не превысит секунды.
Чтобы убедиться, что тема быстро загружается и адаптируется к мобильному экрану, мы рекомендуем воспользоваться Pingdom.
Pingdom — лучший инструмент для проверки производительности сайта, который предоставит исчерпывающие данные о скорости загрузки страниц. Всё, что вам нужно сделать, это скопировать ссылку вашего сайта, а затем вставить её в столбец URL. Выберите, где вы хотите начать тестирование, и нажмите кнопку «Начать тест» («Start Test»).
Всё, что вам нужно сделать, это скопировать ссылку вашего сайта, а затем вставить её в столбец URL. Выберите, где вы хотите начать тестирование, и нажмите кнопку «Начать тест» («Start Test»).
Pingdom выдаст оценку вашего сайта (в зависимости от его общей производительности), время загрузки и другие важные показатели.
Инструмент также предложит некоторые советы, как улучшить скорость.
Вот результат теста живой демонстрационной версии темы Avada — сайта-портфолио.
Как видите, для загрузки сайта теме Avada понадобилось 953 миллисекунды.
4. Никогда не Используйте Flash
Многие веб-разработчики отказались от Flash, потому что технология потребляет слишком много аппаратных ресурсов, что может привести к замедлению ответа страницы и времени её загрузки.
Кроме того, Flash может навредить SEO.
Также важно отметить, что ни Android, ни iOS не поддерживают Flash, поэтому использование этого программного обеспечения — не лучшее решение, если вы хотите создать сайт, оптимизированный для мобильных устройств.
5. Поддерживайте Скорость Сайта
Скорость работы сайта сильно зависит от качества используемого вами сервера и хостинга. Поэтому, если вы хотите создать мобильный сайт, который бы отлично работал на мобильных устройствах, важно использовать быстрый и надёжный хостинг.
Для лучшей производительности мы рекомендуем облачный или VPS-хостинг. Решение обеспечит лучшую скорость ответа сервера, что является наиболее важным фактором, влияющим на скорость загрузки сайта.
Чтобы оптимизировать скорость вашего сайта, также нужно ограничить количество контента, для работы которого необходим дополнительный плагин.
Ещё одна вещь, которую нужно сделать, чтобы ускорить сайт — оптимизировать его домашнюю страницу. Вот несколько советов, как сделать так, чтобы главная не замедляла работу вашего ресурса:
- Уменьшите количество публикаций на главной странице (ограничьтесь 5-10 постами).
- Удалить ненужные виджеты.
- Удалите неважные, неактивные или ненужные плагины.

- Поддерживайте чистоту и порядок на странице.
Мы уверенны, что чистая, хорошо оптимизированная домашняя страница способна не только улучшить общий внешний вид вашего сайта, но и ускорить его загрузку!
6. Следите за Внешним Видом Вашего Сайта
Первые пятнадцать секунд — время, которое понадобится пользователю, чтобы решить (англ) остаться на сайте или покинуть его. Поэтому вам нужно как можно быстрее произвести хорошее впечатление.
Если контент привлекает трафик, то внешний вид сайта заставляет их задержаться на нём дольше, чем на 15 секунд.
Отключите автозамену для формы на странице входа (заполнять веб-формы на мобильном устройстве и без того не слишком удобно), используйте кнопки и шрифты большого размера, а также адаптируйте дизайн всплывающих окон (если они есть) под мобильные.
Используйте специальный инструмент проверки оптимизации сайта для мобильных.
7. Включите Ускоренные Мобильные Страницы (AMP)
Ускоренные мобильные страницы (AMP) — один из проектов Google. Его целью является ускорение загрузки сайтов посредством сжатия данных, которые в восемь раз меньше обычного размера мобильных страниц. Эта технология обещает повысить скорость вашего сайта в четыре раза, что, в свою очередь, сделает его более мобильным.
Его целью является ускорение загрузки сайтов посредством сжатия данных, которые в восемь раз меньше обычного размера мобильных страниц. Эта технология обещает повысить скорость вашего сайта в четыре раза, что, в свою очередь, сделает его более мобильным.
AMP широко используется ведущими компаниями, включая Twitter, New York Times и Adobe. Вот несколько причин, почему она так популярна.
Ускоряет Загрузку Сайта на Мобильных Устройствах
По данным Google, около 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (англ).
К счастью, быстрая загрузка является основным преимуществом AMP. Использование этой технологии увеличит скорость работы сайта, поэтому вы не потеряете драгоценный органический трафик.
Делает Сайт Более Заметным в Поиске
Google обозначает AMP-сайты в мобильном поиске иконкой молнии. Её задача, обозначить для пользователей сайты с поддержкой AMP и без.
Символ AMP поможет выделиться в результатах поиска. К тому же многие пользователи обращают внимание именно на такие страницы, поскольку знают, что они быстрее загружаются.
К тому же многие пользователи обращают внимание именно на такие страницы, поскольку знают, что они быстрее загружаются.
Google AMP Cache Повышает Производительность Сервера
Google AMP Cache — сеть доставки контента (CDN), основанная на прокси. Используется для ускорения процесса передачи данных с действительных документов AMP пользователю.
Проще говоря, Google AMP Cache хранит данные вашего сайта. Этот метод позволяет быстрее загружать веб-страницы, благодаря чему ресурс лучше работает на мобильных устройствах.
Вот некоторые функции Google AMP Cache, которые могут повысить производительность вашего сервера:
- Может сохранять изображения и данные шрифтов
- Автоматически ограничивает максимальные размеры изображения
- Конвертация изображений в форматы для мобильных устройств
- Может снизить качество изображения, чтобы ускорить процесс загрузки
- Использует безопасные каналы (HTTPS) и последние версии веб-протоколов (SPDY, HTTP/2).

Выводы
Если вы хотите достичь успеха в интернете, вам нужно адаптироваться к последним технологиям. Учитывая число мобильных пользователей, оптимизация сайта под мобильные устройства должна быть в приоритете.
Подводя итог, давайте ещё раз напомним, как адаптировать сайт под мобильные устройства:
- Придерживайтесь подхода Mobile first.
- Превратите свой десктопный сайт в мобильный с помощью онлайн-сервисов, таких как bMobilized и Duda Mobile, или воспользуйтесь плагином мобильной оптимизации для вашей CMS.
- Используйте отзывчивую тему и протестируйте её с помощью Pingdom.
- Не используйте Flash!
- Поддерживайте нормальную скорость вашего сайта, используя быстрый и надёжный хостинг.
- Убедитесь, что ваш сайт хорошо выглядит.
- Попробуйте использовать ускоренные мобильные страницы (AMP), чтобы повысить производительность веб-сайта на мобильных устройствах.
Оптимизация сайта для мобильных устройств требует довольно много усилий. Но поверьте, результаты не заставят себя ждать.
Но поверьте, результаты не заставят себя ждать.
Уверенны, что знание того, как оптимизировать сайт для мобильных устройств, поможет вам быстрее принять решение — заниматься этим самостоятельно или обратиться к специалистам. Не тяните. Без мобильной версии сайта вы теряете много органического трафика. Удачи!
Оптимизации мобильного сайта: руководство с примерами
Более 50% времени взрослый человек проводит в интернете. Огромное количество юзеров используют для интернет-серфинга мобильные устройства, дарящие автономность и комфорт. Поэтому неудивительно, что оптимизация сайта для мобильных устройств стала приоритетной задачей. Она необходима и информационным порталам, и коммерческим ресурсам. О том, как оптимизировать сайт под мобильные устройства, мы сейчас расскажем.
Виды мобильных сайтов
Изначально необходимо выбрать стратегию, которая будет использоваться для оптимизации мобильного сайта. Стоит ориентироваться на особенности бизнеса, состав целевой аудитории, прогнозируемое количество переходов, выделенный бюджет, сроки, позиции десктопной версии и другие факторы, от которых будет зависеть успешность проекта. Первый шаг заключается в выборе подходящей версии мобильного сайта, последние разделяют на 3 вида:
Первый шаг заключается в выборе подходящей версии мобильного сайта, последние разделяют на 3 вида:
- мобильная версия с поддоменом. Речь идет об отдельном сайте, имеющем собственный созвучный поддомен;
- сайты с динамическим контентом. Десктопная и мобильная версии сайта будут иметь одинаковый адрес, однако разное наполнение. Мобильные версии лишены «пустого» контента, такого как реклама, ненужные тесты, разнообразные слайдеры и прочие элементы, замедляющие загрузку и тормозящие работу страниц;
- адаптивные сайты. Контент и адрес такой же, как и у десктопной версии. Если пользователь посещает ресурс с мобильного устройства, то происходит адаптация под конкретные форматы: перестройка блоков, сужение слайдеров, изменение меню, иное.
Каждый вид имеет сильные и слабые стороны, выделить лучший невозможно. При выборе подходящего вида стоит оглядываться на конкурентов, предпочтения пользователей, задачи, которые должна решать мобильная версия, другие факторы. Однако большое количество экспертов, в том числе и представители Google, склоняются именно к адаптивной верстке.
Однако большое количество экспертов, в том числе и представители Google, склоняются именно к адаптивной верстке.
Читайте также:
Комплексный аудит сайта, что входит, как сделатьС чего начать оптимизацию мобильного сайта?
Как бы странно это ни звучало, но оптимизацию необходимо начинать с улучшения десктопной версии:
- составление релевантных метатегов;
- оптимизация старого или подготовка нового контента;
- выполнение микроразметки;
- оптимизация изображений;
- устранение технических ошибок;
- перелинковка, другие работы.
Если речь идет о мобильной версии на отдельном поддомене, то придется выполнять весь процесс оптимизации повторно, используя ту же схему, которая применялась для десктопа. Однако под мобильные версии подбираются короткие запросы из-за того, что на смартфонах или планшетах не слишком удобно печатать, поэтому пользователи в этом вопросе достаточно аскетичны.
Robots.txt
Настройка рассматриваемого файла выполняется индивидуально для каждого сайта, нередко для этой работы используется Google Mobile-friendly. Файл помогает поисковым роботам понять, какие страницы стоит сканировать. Он защищает от сканирования страницы, содержащие личную информацию о пользователях, зеркала и другие, неподлежащие индексированию. Неправильная настройка повлечет за собой ошибки в обработке данных. В первую очередь стоит проверить, не скрывает ли файл доступ к изображениям, а также js и css.
Скорость загрузки страниц
В рамках адаптации сайта под мобильные устройства стоит провести проверку скорости загрузки страниц. Медленная загрузка может оттолкнуть посетителей, ведь они покидают сайт, если страница не отобразилась через 3-5 секунд после выполнения перехода. Для решения этой задачи можно использовать инструмент PageSpeed Insights от Google. После выполнения проверки вы можете увидеть следующие оценки:
После выполнения проверки вы можете увидеть следующие оценки:
- 90-100 баллов – отличный результат;
- 50-90 баллов – средний результат;
- менее 50 баллов – негативный результат, свидетельствующий о том, что страницы загружаются достаточно медленно.
Вместе с оценкой вы получите полезные рекомендации от Google, которые можно применять для повышения скорости загрузки. Придерживайтесь их, чтобы устранить проблему.
Тег viewport
Рекомендация актуальна для сайтов с адаптивной версткой. Необходимо проверить, прописан ли метатег viewport в коде страницы. Он подсказывает бразеру, что формат страницы нужно изменить под тип устройства. Если тег не будет вписан в код, то пользователи увидят десктопную версию страницы, но в уменьшенном варианте. Это неудобно и некрасиво, возможны баги во время коммуникации пользователя с интерфейсом.
HTTP-заголовок Vary
Эта рекомендация ориентирована на динамический контент, на наличие которого стоит указать поисковым роботам. Сделать это можно с помощью HTTP-заголовка Vary. Поисковые роботы Google будут производить сканирование контента для мобильных устройств, к сожалению, у системы «Яндекс» таких роботов пока нет. Просмотр HTTP-заголовки выполняется с помощью функции «Проверка ответа сервера», которую можно найти в «Яндекс.Вебмастер».
Сделать это можно с помощью HTTP-заголовка Vary. Поисковые роботы Google будут производить сканирование контента для мобильных устройств, к сожалению, у системы «Яндекс» таких роботов пока нет. Просмотр HTTP-заголовки выполняется с помощью функции «Проверка ответа сервера», которую можно найти в «Яндекс.Вебмастер».
Настройка переадресации
Переадресация необходима сайтам, которые имеют мобильную версию на поддомене. Если пользователь использует для серфинга мобильное устройство, то он в автоматическом режиме будет перенаправлен с десктопа на m.site.ru. Перенаправление происходит на конкретную страницу.
Тег alternate
Тег подается в форме <link rel=»alternate»/>, он необходим для того, чтобы поисковые роботы могли определить не только мобильную версию, но и языковые варианты. После этого пользователю предлагается оптимальный вид страницы, что зависит от условий перехода. При настройке необходимо помнить о том, что URL страниц должны быть указаны полностью и вместе с протоколами (http, https).
Например, есть сайт http://m.vesna.com, в этом случае тег будет выглядеть так:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=» http://m.vesna.com
Использование Apple touch icon
Apple-touch-icon. Png – изображение, которое будет использоваться в качестве закладки на домашнем экране мобильных устройств на операционной системе iOS (на macOS не распространяется).
Адаптация контента под ширину экрана
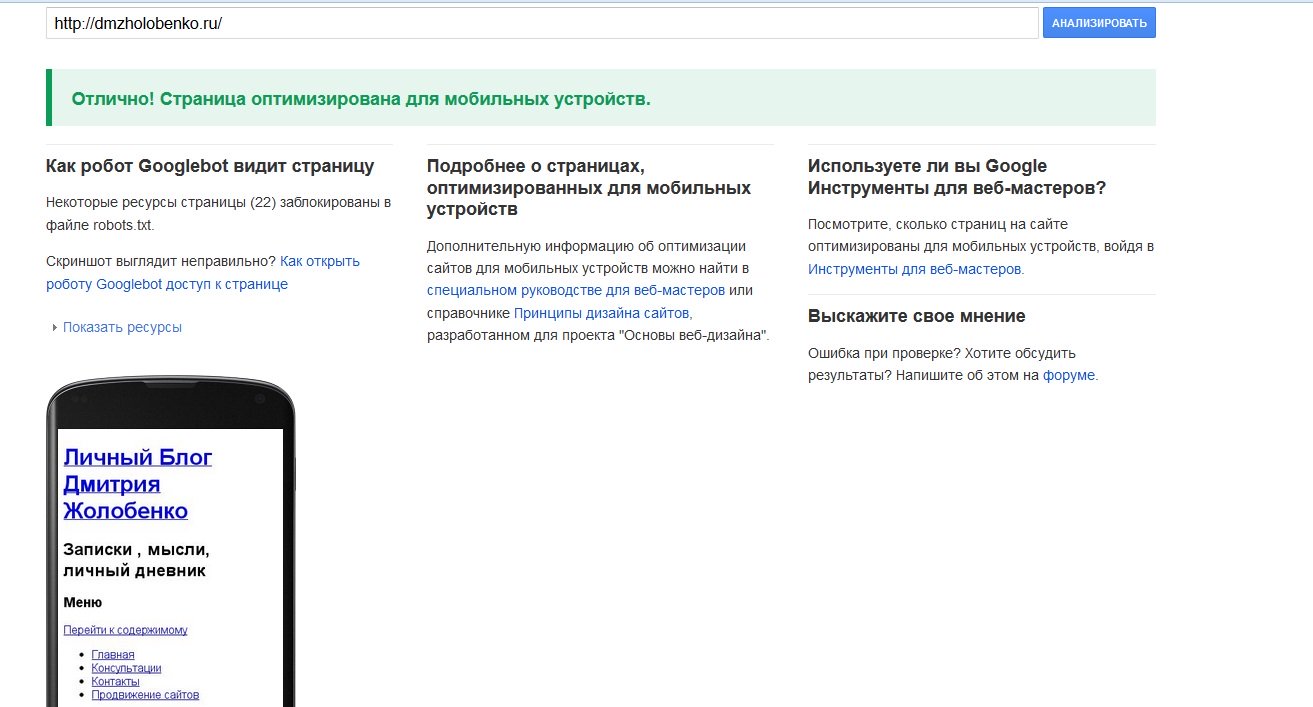
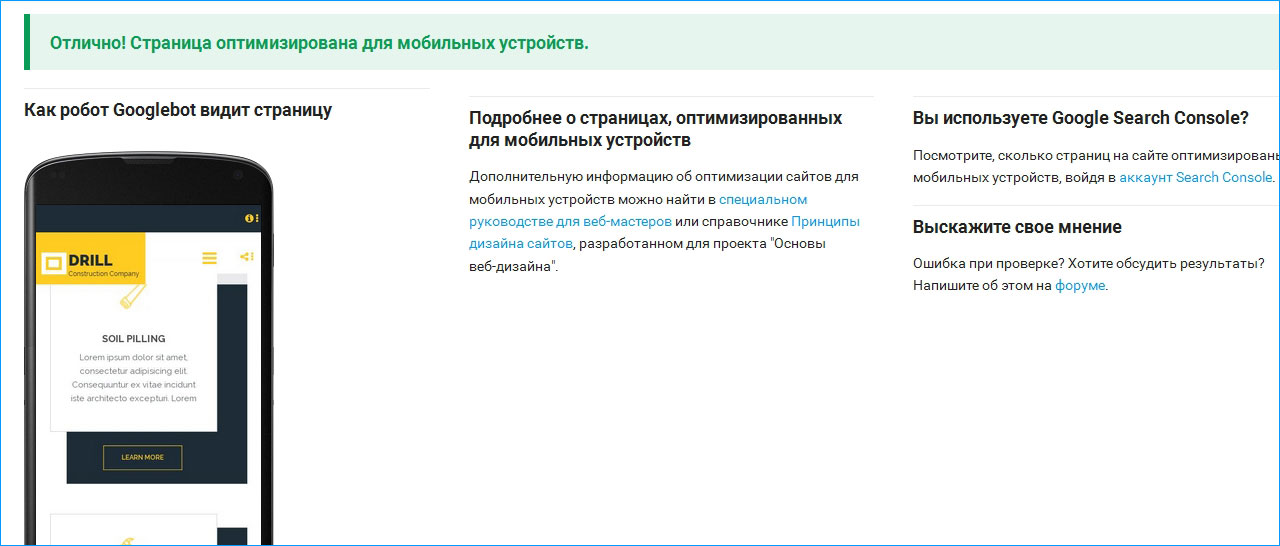
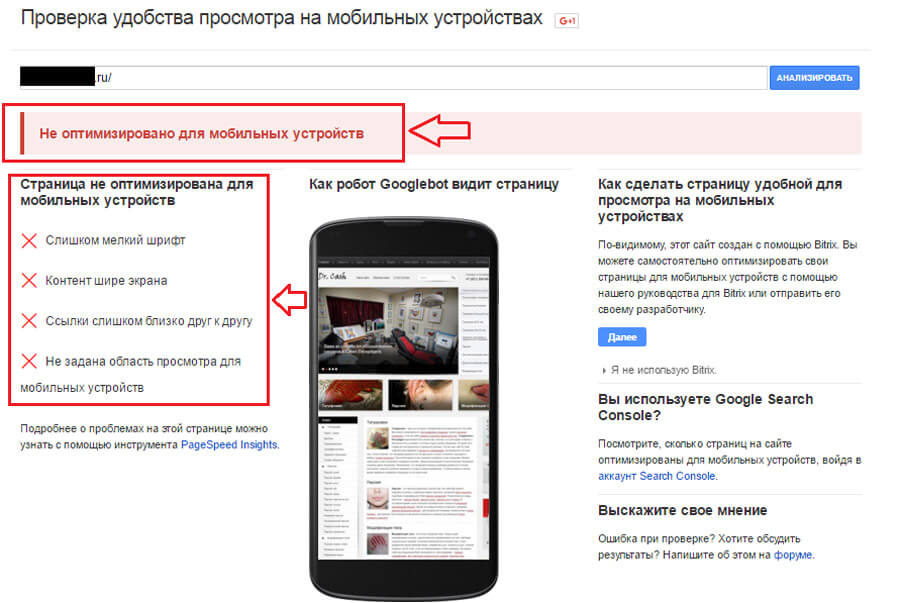
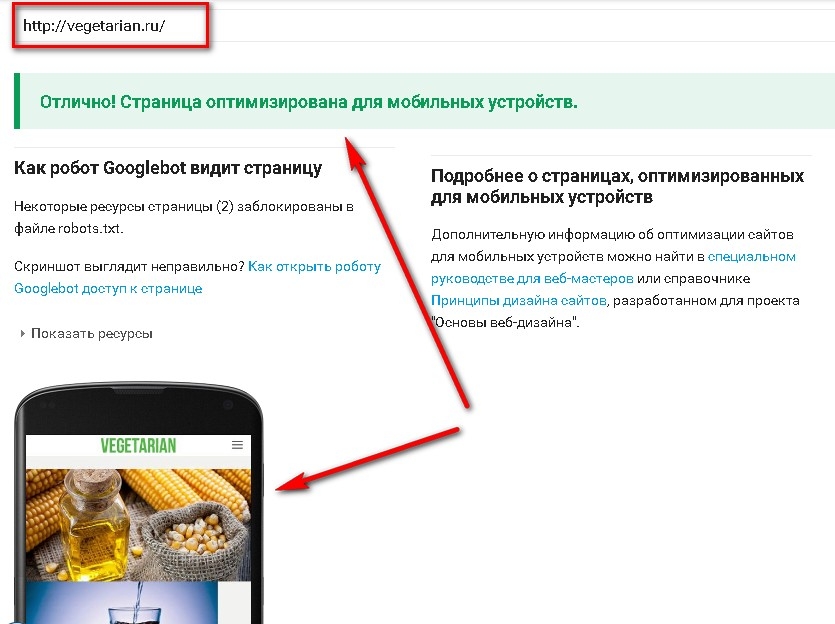
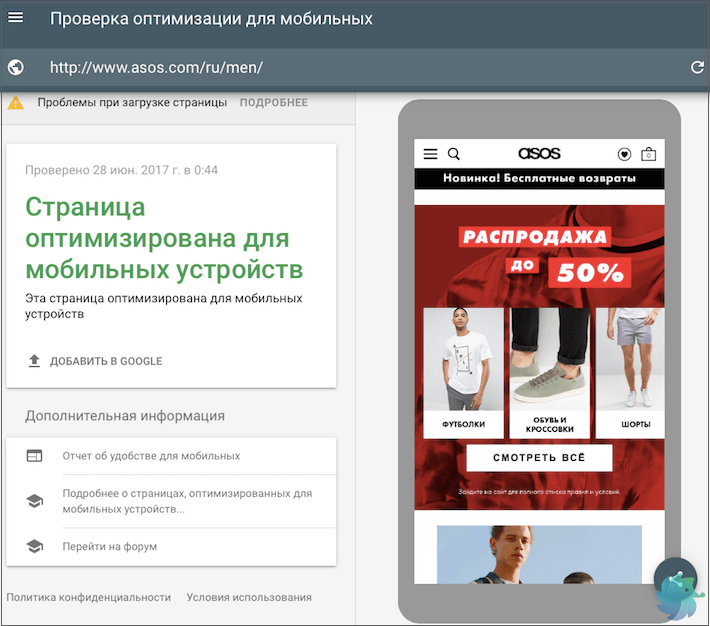
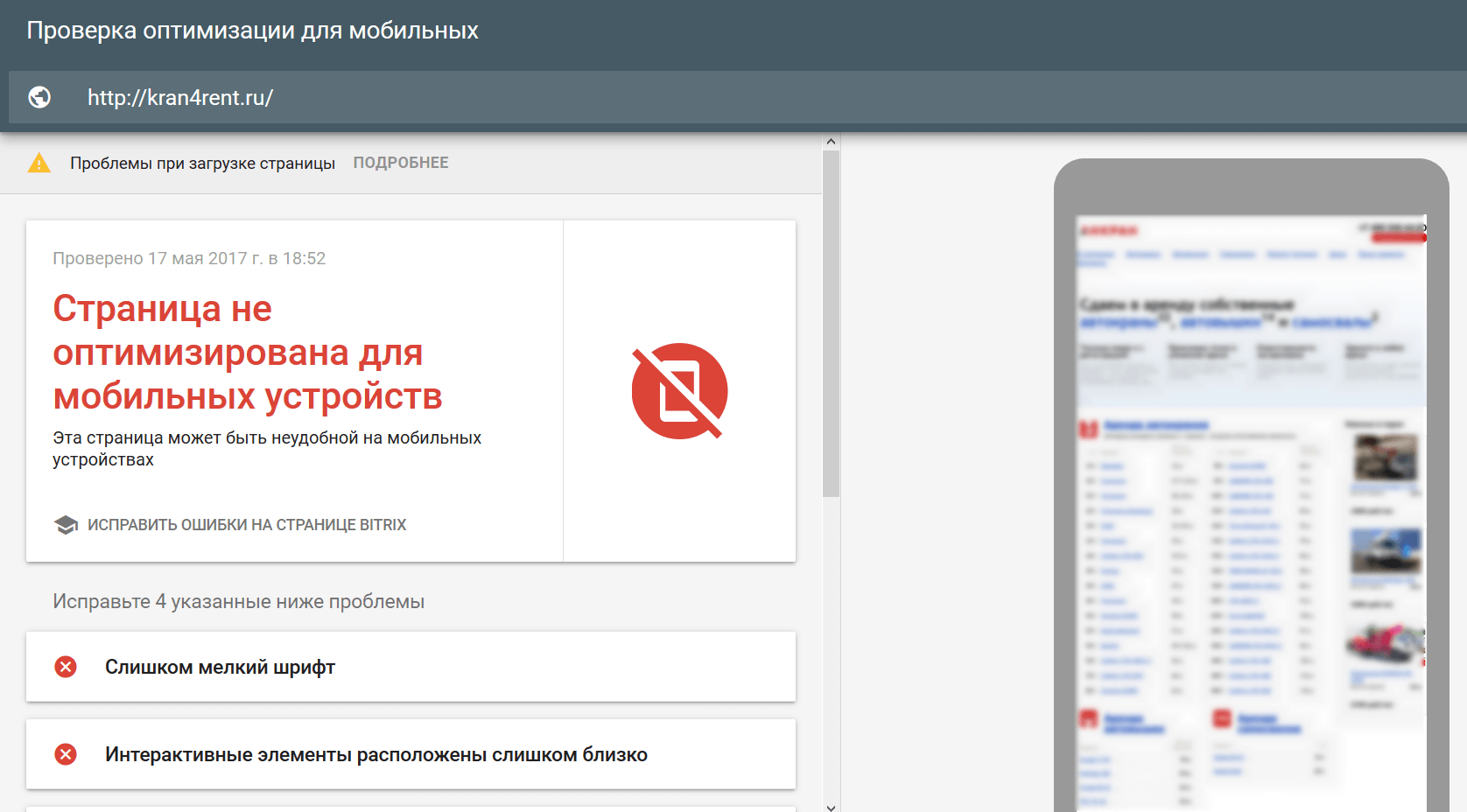
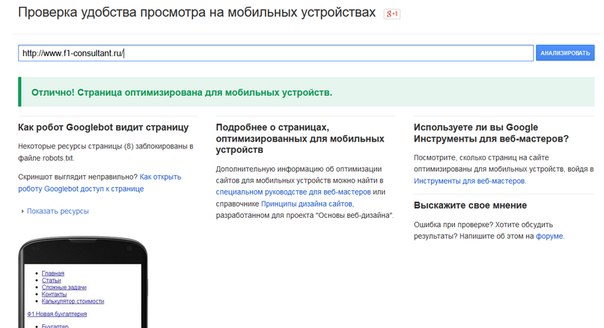
Контент, размещенный на странице, должен адаптироваться под ширину экрана. Пользователь не должен уменьшать или увеличивать страницу, наблюдать пустое пространство по бокам или горизонтальную прокрутку. Для оценки этого параметра можно использовать инструмент Google mobile-friendly. После проверки появится надпись, свидетельствующая о том, что страница оптимизирована или не оптимизирована под мобильные устройства.
Шрифт
Шрифт, используемый для мобильной версии, должен быть удобочитаемым. Слишком маленький будет плохо заметен, слишком большой – растянется по экрану, обеспечивая некорректное отображение. Варианты шрифта можно тестировать, чтобы подобрать оптимальное и удобное решение.
Кнопки
Аналогично ситуация обстоит с элементами, на которые пользователь будет кликать. Они должны быть адаптированы не только под миниатюрный детский или женский палец, но и под большой мужской. Если для перехода или другого целевого действия нужно будет сделать много кликов, то это оттолкнет пользователя. Надписи на интерактивных элементах тоже должны быть удобочитаемыми.
Ссылки и расстояние между ними
Если ссылки будут расположены слишком близко друг к другу, то пользователю будет неудобно на них кликать. Все это обеспечит многократные пустые переходы, раздражение и, возможно, потерю потенциального клиента.
Все это обеспечит многократные пустые переходы, раздражение и, возможно, потерю потенциального клиента.
Миниатюрные картинки
Уменьшенные картинки используются при оптимизации мобильных сайтов с динамическим контентом, имеющими отдельный html-код. В этом случае обязательно нужно прописать ссылки на уменьшенные варианты изображений, иначе картинки будут отображаться некорректно. Пользователь точно не обрадуется, если на экране мобильного устройства появится растянутое изображение, имеющее ширину 1800 пикселей. Для мобильной версии с динамическим контентом достаточно картинки шириной 500-800 пикселей, которая имеет меньший вес и не повлечет за собой медленную загрузку страницы.
Удаление Flash
Мобильные устройства не поддерживают Flash, многие десктопные браузеры активно отказываются от этой технологии, а компания Adobe прекратит реализовать ее в текущем году. Поэтому Flash лучше не использовать на мобильных версиях.
Устранение лишнего контента
Экран компьютера или ноутбука более большой, чем экран смартфона или планшета, поэтому лишний контент необходимо спрятать. Например, можно убрать лишние картинки, описание статей и все то, что мешает корректному отображению и загрузке.
Больше пользы, меньше рекламы
Реклама – раздражающий фактор, особенно если речь идет о мобильных устройствах. Негативную реакцию стоит ожидать на рекламные объявления, размещенные между строками контента. Да, полностью искоренить рекламу не получится, однако сократить ее количество в мобильной версии можно и нужно.
Отказ от pop-up окон
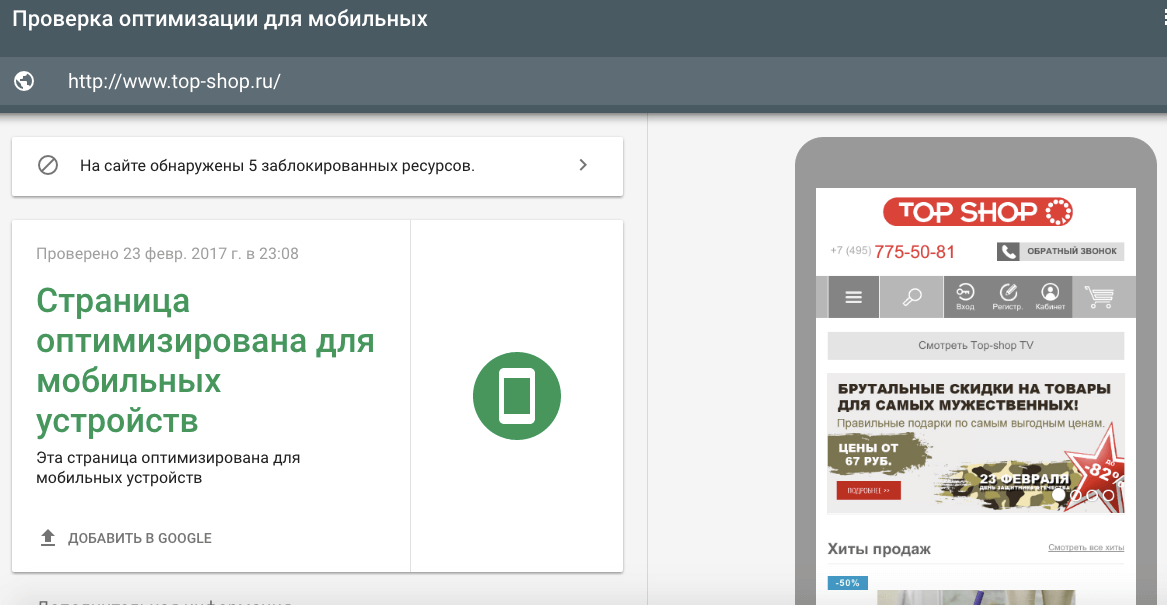
Компания Google не слишком жалует всплывающие окна, которые мешают просматривать контент и обеспечивают нецелевые переходы на сайт рекламодателя. В это же время огромные баннеры, разворачивающиеся на весь экран, способны вывести из себя самого уравновешенного человека. Такой формат можно оставить в десктопной версии, но не в мобильной (предварительно изучите список разрешенных pop-up). Для проверки оптимизации сайта под мобильные устройства целесообразно использовать сервис search.google.com, который поможет собрать информацию и о технических, и о визуальных аспектах.
Такой формат можно оставить в десктопной версии, но не в мобильной (предварительно изучите список разрешенных pop-up). Для проверки оптимизации сайта под мобильные устройства целесообразно использовать сервис search.google.com, который поможет собрать информацию и о технических, и о визуальных аспектах.
Читайте также:
60 лучших бесплатных SEO инструментовНа что еще стоит обратить внимание во время оптимизации сайта под мобильные устройства?
Во время оптимизации необходимо помнить о косвенных характеристиках, которые оказывают влияние на продвижение, удобство и глубину просмотра страниц:
- простая и удобная навигация. Все пункты меню должны хорошо просматриваться, а также быть доступными в мобильной версии сайта (в том числе и «хлебные крошки»). Удобная навигация поможет юзеру хорошо ориентироваться на сайте и быстро находить то, что его интересует;
- быстрый набор.
 Необходимо добавить ссылки с номеров телефонов, благодаря которым клиент сможет осуществить набор без ошибок, делая несколько кликов. Такая мелочь может оказать положительное влияние на рост количества обращений, особенно если речь идет о коммерческом ресурсе;
Необходимо добавить ссылки с номеров телефонов, благодаря которым клиент сможет осуществить набор без ошибок, делая несколько кликов. Такая мелочь может оказать положительное влияние на рост количества обращений, особенно если речь идет о коммерческом ресурсе; - местоположение. Многие пользователи не выключают на смартфонах и планшетах функцию, позволяющую определить местоположение. Наличие учета местоположения облегчит процесс оформления заказа, поиска ближайшего склада или магазина, выбора способа доставки. Конечно, предварительно пользователь дает разрешение на то, чтобы ресурс получил доступ к данным о его локации;
- возможность перейти на десктопную версию, что актуально для сайтов на поддомене. Возможно, юзер захочет работать не с мобильной, а с десктопной версией – это его право, которое нельзя отбирать. Обязательно добавьте ссылку, с помощью которой пользователь сможет осуществлять переходы между мобильным и десктопным форматами.
Можно ли вместо мобильной версии использовать приложение?
Некоторые компании отказываются от мобильных версий сайта в пользу приложений, ориентированных на операционные системы Windows Phone, Android, iOS и другие. Это удобно, ведь приложение обеспечивает корректную работу, может быть наделено уникальными функциями, которые в десктопе реализовать невозможно. Однако приложения требуют инвестиций, ведь каждая операционная система для мобильных устройств имеет индивидуальные технические характеристики.
Это удобно, ведь приложение обеспечивает корректную работу, может быть наделено уникальными функциями, которые в десктопе реализовать невозможно. Однако приложения требуют инвестиций, ведь каждая операционная система для мобильных устройств имеет индивидуальные технические характеристики.
Еще один нюанс – цепочка действий. Переходя на сайт из поисковой системы, клиент сразу попадает на мобильную версию, поэтому ему не придется выполнять дополнительные действия. Скачивание и установка приложения – более длительный процесс, который может отпугнуть пользователя. Поэтому лучше комбинировать возможности десктопа, приложения и мобильной версии сайта для достижения максимального результата. Приложения наиболее актуальны для коммерческих проектов: финансово-кредитные организации, службы такси и доставки, интернет-магазины, иные.
В заключение
Удобство мобильной версии сайта зависит от правильности выполнения вышеперечисленных работ. Если пользователь не может попасть пальцем по ссылке или кнопке оформления заказа, то он уйдет. Его отпугнут медленно загружающиеся картинки, большие объемы рекламы, обрезанное меню и прочие ошибки. В связи с этим разработку мобильной версии лучше доверить профессионалам, после создания рекомендуется на протяжении определенного времени тестировать сайт, чтобы выявить и быстро устранить текущие проблемы.
Если пользователь не может попасть пальцем по ссылке или кнопке оформления заказа, то он уйдет. Его отпугнут медленно загружающиеся картинки, большие объемы рекламы, обрезанное меню и прочие ошибки. В связи с этим разработку мобильной версии лучше доверить профессионалам, после создания рекомендуется на протяжении определенного времени тестировать сайт, чтобы выявить и быстро устранить текущие проблемы.
Как оптимизировать сайт под мобильные устройства
Главная / Блог / Как оптимизировать сайт под мобильные устройства
Когда оптимизация сайта под мобильные устройства была реальной проблемой. Это было в те далекие времена, когда всем пользователям было комфортнее посещать сайты пользуясь стационарным компьютером.
Но теперь все поменялось:
- Мобильные устройства используется не только для общения, но также и для доступа к интернету.
- Благодаря такой популярность, спрос на мобильные устройства значительно вырос.
 По этой причине владельцы сайтов должны задуматься об оптимизации для мобильных устройств или адаптивном дизайне.
По этой причине владельцы сайтов должны задуматься об оптимизации для мобильных устройств или адаптивном дизайне.
Как популярность мобильных устройств влияет на владельцев сайтов? Ответ прост. Если сайтом мобильно пользоваться с разных устройство, то трафика будет значительно больше.
Именно поэтому оптимизация сайта под мобильные устройства так важна.
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запрос 11 лучших советов по оптимизации сайта под мобильные устройства
Очень важно полностью понимать концепцию оптимизации сайта и то, как она повлияет на ваш бизнес перед тем, как браться за дело. Кроме того, нужно будет провести некоторые исследования.
Благодаря исследованию вы сможете найти лучшие техники и методы для оптимизации. Очень важная часть нашего исследования – это сами мобильные устройства.
Поиск самых популярных мобильных устройств и оптимизация сайта под них – это еще один пункт, который нужно учитывать еще на стадии планирования. Более того, давайте взглянем на лучшие способы оптимизации сайта под мобильные устройства.
Более того, давайте взглянем на лучшие способы оптимизации сайта под мобильные устройства.
1. Опирайтесь на простоту
Первый шаг при создании сайтов:
- Определиться с наполнением сайта. Нужно быть максимально внимательным, когда дело касается наполнения сайта контентом и дальнейшей оптимизации.
- После того, как предыдущий шаг завершён, вам нужно пересмотреть объем пространства на экране, которое будет охватывать ваш сайт.
- Разработчики сайтов могут определить или предсказать основную информацию, которую обычный пользователь будет искать на сайте.
- Это также позволит сделать сайт простым для навигации. Эта простая концепция также может быть использована при работе с другими устройствами.
2. Сделайте разметку сайта
Каждый разработчик сайтов понимает, что страницы на мобильных устройствах загружаются медленнее, чем на обычных компьютерах. Поэтому, на странице мобильной версии сайта должно быть минимум информации.
Поэтому, на странице мобильной версии сайта должно быть минимум информации.
Кроме того, ваш сайт должен быть упрощен. Это улучшает пользовательский опыт для посетителей сайта. Максимально упростите разметку страниц, поставив себя на место пользователя.
3. Сконцентрируйтесь на движении, сделав навигацию адаптивной
Смартфоны, действительно, сделали сенсорные экраны очень популярными, и мы уже не представляем, как жить без какого-либо взаимодействия с ними.
При создании сайта для сенсорных экранов нужно убедиться, что навигация по сайту адаптирована для пальцев разной величины. Пользователям будет очень неудобно для совершения действия каждый раз увеличивать экран.
Другая проблема, возникающая при попытке оптимизировать веб-сайт для сенсорных экранов, — это неточное нажатие. Добавьте оптимальные сенсорные данные в свой веб-дизайн, чтобы избежать большинства этих осложнений.
4.
 Используйте инструменты сжатия для вашего дизайна
Используйте инструменты сжатия для вашего дизайна
Сейчас без проблем можно найти инструмент, который может делать то, что вы хотите, вместо дизайнера веб-сайта. В то же время вы можете столкнуться с некоторыми трудностями и проблемами. Некоторые из наиболее популярных инструментов сжатия включают в себя компрессоры HTML.
Такие инструменты помогают удалить любой код, пустое место или наполнение сайта, не нужное для дизайна.
Другие инструменты, типа CSS minifier и CSS компрессора разработаны специально для того, чтобы объединить ваш CSS код в цепочки или серии, что значительно улучшит скорость вашего сайта.
5. Проверьте, что все брендирование вашего сайта правильно отображается в мобильной версии
Ваш сайт очень важен для общения с вашими пользователями. Поэтому брендирование нужно сохранить и в мобильной версии сайта.
Пользователи должны связать ваш обычный сайт с мобильной версией. И сделать это они смогут только в том случае, если стандартные функции сайта сохраняются и с мобильной версии.
И сделать это они смогут только в том случае, если стандартные функции сайта сохраняются и с мобильной версии.
Будучи разработчиком, важно помнить, что:
- Основные функции брендинга должны быть перенесены на мобильный сайт.
- Такая же цветовая схема — очень хороший пример этого.
- Чтобы ваши пользователи могли идентифицировать ваш бизнес и его основной продукт, как это сделали многие компании.
6. Используйте больше пустого места
Самая распространенная ошибка в разработке дизайна – это насыщенность экрана слишком большим количеством текста или картинок. Но это не всегда так и может быть легко устранено. Помните, что вы пытаетесь заставить пользователей оставаться на вашем сайте, а неряшливая веб-страница не будет интересовать пользователей.
Лучшее, что вы можете сделать – это сократить наполнение сайта и сделать больше пустых мест.
Пользователи четко видят типизированный контент, важные кнопки (кнопка оформления заказа в интернет-магазине) и т. д., когда они окружены белым фоном. Это очень удобно, особенно при оптимизации сайта под устройства с небольшим экраном.
д., когда они окружены белым фоном. Это очень удобно, особенно при оптимизации сайта под устройства с небольшим экраном.
7. Используйте правильные технологии: Flash и Java вам не подойдут
При оптимизации сайта под мобильные устройства важно помнить об основных устройствах на рынке. Сегодня ранок захвачен такими платформами, как Android и iOS.
Ваш сайт должен быть оптимизирован по обе платформы. Например, при оптимизации сайта под iOS вам нужно избежать технологии Flash, поскольку устройства не поддерживают ее.
Помнит, что около 30% рынка занимают устройства на платформе iOS. В то же время, большинство мобильных устройств не поддерживают Java, поскольку эта технология влияет на время загрузки.
8. Помните, нужно уменьшить количество текста на странице
Для некоторых пользователей нажатие на небольшие экраны может быть испытанием. Это разряжает, поскольку на поиски нужного элемента на странице нужно потратить время.
Это разряжает, поскольку на поиски нужного элемента на странице нужно потратить время.
Решение – сделать так, чтобы мобильные сайты стали независимыми от клавиатур, чтобы выполнять нужные пользователям действия. Хорошим способом этого является проектирование выпадающих меню или контрольных списков, которые будут действовать как средство ввода данных.
Благодаря этому вы значительно уменьшите количество проблем, с которыми могут столкнуться пользователи, при заполнении полей на мобильном сайте.
9. Избегайте всплывающих окон
Пользователям не нравится перемещаться с одной вкладки на другую в браузере на своих мобильных устройствах. Добавление всплывающих окон к таким устройствам негативно скажется на общем времени загрузки веб-сайта.
Вы можете избежать этого, благодаря встроенной системе оповещения. Иными словами, убедитесь, что ваш пользователь знает, как вернуться на исходную страницу, когда нужно открыть всплывающее окно. Это отличный способ сделать сайт удобным для мобильных устройств.
Это отличный способ сделать сайт удобным для мобильных устройств.
10. Используйте перенаправление для мобильной версии сайта
Последний шаг при разработке мобильной версии сайта – настройка перенаправления. Это означает, что при переходе на ваш сайт, пользователь мобильного устройства может перейти на адаптированную версию нажав на специальную ссылку.
11. Дайте пользователям возможность переходить на полную версию сайта
И вот вы уже проверили каждый пункт в своем списке и у вас уже есть сайт. Вы уверены, что сайт удобен для использования на мобильных устройствах, поскольку вы проверили все функции.
В большинстве случаев это может быть достаточно, но некоторые пользователи хотят получить больше информации о вашей компании. Стоит учитывать желание этих пользователей и добавить функцию перехода на полную версию сайта.
Некоторые костюмные функции сайта могут быть доступны только в полной версии. И только благодаря полной версии сайта, посетители могут их видеть.
И только благодаря полной версии сайта, посетители могут их видеть.
Что еще может потребоваться?
Большинство компаний делают из своих мобильных версий сайтов онлайн магазины. По этой причине все большее количество клиентов хотят оптимизировать свой онлайн магазин под мобильные устройства.
Мобильные версии сайта открывают новые возможности для торговли в других странах. Этот метод работает как для стартапов, так и для компаний, которые существуют достаточно долго. Это помогает им показать свои товары потенциальным покупателям и заявить о себе.
Это может занять какое-то время, но, в большинстве случаев, вам просто нужно принимать во внимание важные советы и выполнять их как можно точно.
Вы можете доверить создание сайта команде Dinarys. Благодаря нашему понимаю важности мобильной версии сайта для успеха компании, мы поможем вам разработать успешный и профессиональный продукт для успеха вашего бизнеса.
Мобильное SEO. Подробное руководство по оптимизации сайта под мобильные устройства самому
Что узнаете
- Основы оптимизации сайта под мобильные устройства
- Как провести оптимизацию мобильной версии сайта для ранжирования в Google?
- Как оптимизировать сайт для мобильных устройств?
- Как оптимизировать мобильный сайт для UX-сигналов?
- Какие есть 3 быстрых UX-лайфхака для мобильных устройств?Подробные советы и лучшие практики по мобильной оптимизации сайта
- Как узнать, что Mobile-first Index запущен для моего сайта?
- Какие выводы можно сделать?
04 ноября 2016 года Google анонсирован предстоящий запуск mobile-first индекса.
Поэтому для ранжирования на первой странице в Google в 2018 году ваш сайт должен быть оптимизирован для телефонов и планшетов.
В этом подробном руководстве Брайан расскажет вам все, что вам нужно знать о мобильном SEO.
Даже при самом лучшей оптимизации сайта, без внешнего продвижения, Вам не удастся, получить топ-10,где есть конкуренты. Для этого нужно внешнее продвижение. Его можно реализовать множествами способами, но мы рекомендуем обратиться в компанию buylink.pro. У них своя база сайтов, для составления ссылочного профиля, уникального от конкурентов, такие сайты не найти в биржах. Они экономически более эффективны, при сопоставлении того что есть в биржах. За ними лучше следят, контролируют индексацию ваших размещений. У компании множество кейсов и отзывов, они профессионалы своего дела. Могут проконсультировать как достигнуть нужных Вам результатов. Советуем
Для этого нужно внешнее продвижение. Его можно реализовать множествами способами, но мы рекомендуем обратиться в компанию buylink.pro. У них своя база сайтов, для составления ссылочного профиля, уникального от конкурентов, такие сайты не найти в биржах. Они экономически более эффективны, при сопоставлении того что есть в биржах. За ними лучше следят, контролируют индексацию ваших размещений. У компании множество кейсов и отзывов, они профессионалы своего дела. Могут проконсультировать как достигнуть нужных Вам результатов. Советуем
Поехали.
1. Основы оптимизации сайта для мобильных устройствЧто такое оптимизация под мобильные устройства?Мобильное SEO — это практические приемы оптимизации сайта мобильных устройств (смартфонов и планшетов) и мобильных пользователей.
Мобильная оптимизация также включает в себя доступность ресурсов сайта для поисковых роботов.
Почему важна оптимизация мобильной версии сайта?Количество поисковых запросов для мобильных устройств с каждым днем растет все больше.
Фактически, 58% всех запросов в Google теперь выполняются с мобильного устройства.
И эта тенденция быстро набирает обороты. По данным Google, с мобильных выполняется на 27,8 миллиарда больше поисковых запросов, чем с десктопных устройств.
Мобильность — это будущее для SEO. Возможно, именно поэтому Google пересматривает весь свой алгоритм, чтобы сосредоточиться на мобильном поиске.
Значит в SEO нужно делать акцент на оптимизации под мобильные устройства?Да. По крайней мере, если вы делаете оптимизацию под мобильные устройства в Google.
Сегодня 95 % всех мобильных поисковых запросов выполняется в Google.
И чтобы Google сохранил это первенство, они собираются скорректировать свой алгоритм таким образом, чтобы он вначале был оптимизирован для мобильных пользователей.
На самом деле он уже сделали это …
Во-первых, Google сделали мобильное обновление (которое многие называют «Mobilegeddon»).
Это обновление пессимизировало сайты, которые не были мобильны для поиска на телефонах.
Стоит сказать, что еще в начале 2018 года Гугл заявил, что начиная с июля 2018 года контент, который медленно загружается, может работать менее эффективно как десктопных, так и для мобильных пользователей.
Что такое Google Mobile-First Index?Mobile-first Index Google оценивает результаты поиска только для мобильной версии страницы.
И да, это происходит, даже если вы ищете с десктопа.
До этого обновления Google включал два индекса, которые работали друг с другом: мобильный и десктопный.
Если кто-то искал с iPhone, Google показывал им результаты с мобильного индекса.
А если кто-то искал что-то с настольного ПК, то они получали десктопные результаты.
 Модель результатов поиска в Google на основе Mobile-First IndexЧто Google считает мобильным?
Модель результатов поиска в Google на основе Mobile-First IndexЧто Google считает мобильным?Для большинства людей «мобильное устройство» означает смартфон или планшет.
Но вот что Google говорит по поводу планшетов: «Когда мы говорим о мобильных устройствах, мы обычно не включаем в определение планшеты».
Они рассматривают планшеты как отдельный класс устройств.
Другими словами, если следовать словам Google: мобильность = смартфоны.
Но это не должно сильно повлиять на ваше мобильное SEO.
Основная идея здесь — оптимизировать ваш сайт и контент на нем для любого устройства — телефонов, планшетов или любых других мобильных устройств, которое Илон Маск изобретет в будущем 🙂
2. Как провести оптимизацию мобильной версии сайта для ранжирования в Google?Выполнить эти 3 способа.
1 способ — Настроить мобильные URL-адреса для разных устройствДругими словами, ваш сайт определяет, какое устройство использует ваш посетитель … и затем направляет их на URL-адрес, оптимизированный для этого устройства.
Но Брайан не рекомендует делать отдельную мобильную версию сайта. Хотя бы потому, что нужно будет использовать атрибуты rel=»alternate» и rel=»canonical» для связи одинаковых страниц на разных устройствах.
Он говорит, что это самый худший способ оптимизировать ваш сайт для мобильного SEO.
Плюсы и минусы мобильной версии сайта| Плюсы | Минусы |
|---|---|
| Простота интерфейса | Информацию необходимо актуализировать отдельно от основного сайта |
| Высокая скорость загрузки | |
| Наличие альтернативы для пользователя |
Prowebagents рекомендует сделать (проверить), выполнены ли эти задачи, если у Вас есть отдельная мобильная версия сайта.
- Контент на десктопной версии должен быть доступен и на мобильной.
Если часть контента находится во вкладка, то он должен загружаться вместе со страницей. Иначе он не будет индексироваться Google.
- Микроразметку для мобильной версии.
Вот первый и второй конструкторы микроразметки.
Перед внедрением на сайт проверяем ее валидность через валидаторы Google и Яндекс. - Атрибуты rel=»canonical» и rel=»alternate».
Ознакомтесь с 5 распространенными ошибками при применении каноникал и не допускайте их.
Как правильно использовать атрибут читаем тут, а — здесь. - Добавьте мобильную версию сайта в панели веб-мастеров Google, Яндекс и Bing.
- Мета-теги и контент должен быть идентичен на десктопе и мобилке.
- Следите за бесперебойной работой сервера, т.к. он может не справиться с загрузкой на desctop и mobile.
Еще мы рекомендуем посмотреть запись этого хакатона Гугл про ускорение мобильных сайтов, из которого вы за 30 минут узнаете, как можно ускорить производительность сайта на мобильных устройствах.
Когда вы динамически показываете контент, все ваше содержимое находится на одном URL-адресе.
Но вы показываете каждому пользователю с разным кодом HTML/CSS в зависимости от используемого устройства.
Например, если вы заходите на страницу https://backlinko.com/seo-tools с десктопного устройства, вы переходите на десктопную версию страницы.
Но если вы заходите на страницу с iPhone 8, вы все равно будете на этой же странице, но получите версию для iPhone 8.
Динамический показ определенно лучше для SEO, чем наличие отдельной мобильной версии сайта. Но и у него есть проблемы.
Например, динамические сайты печально известны тем, что могут отображать десктопную версию мобильным пользователям.
И вам также необходимо постоянно создавать разные версии контента для новых устройств. Если вы этого не сделаете, сайт может не распознать новое устройство … и покажет ему версию, которая ужасно выглядит на этом устройстве.
Поэтому, Брайан также не рекомендует делать динамический показ. Но вместо этого он рекомендует…
3 способ — Используйте адаптивный дизайнС адаптивным дизайном макет и контент страницы отвечают каждому отдельному пользователю.
Адаптивный дизайн исключает возможность создания отдельных URL-адресов или разных кодов HTML/CSS для каждого устройства.
С точки зрения SEO-friendly, такой дизайн является победителем над другими вариантами.
Почему? Если говорить коротко, то потому что:
- Весь ваш контент находится на одном URL-адресе, что хорошо для обмена и получения внешних ссылок.
- Минимальные головные боли для SEO, т.к. нет атрибутов, проблем с дублированием.
- Удобный (UX много значит для SEO благодаря алгоритму RankBrain).
- Нет редиректов, которые вызывают технические проблемы для SEO и могут замедлить работу сайта.
- Не нужно ставить внешние ссылки на мобильную версию.
И если вы все еще не уверены, Google рекомендует адаптивный дизайн. Вот так.
Плюсы и минусы адаптивной версии сайта| Плюсы | Минусы |
|---|---|
| Информация в рамках одного | Долго и дорого |
| Нет возможности выбора для пользователя | |
| Время загрузки немного дольше |
 Как оптимизировать сайт для мобильных устройств?Используйте Google’s Mobile Usability Test
Как оптимизировать сайт для мобильных устройств?Используйте Google’s Mobile Usability TestЭтот отличный инструмент Google Search Console, который позволяет узнать, есть ли у вашего сайта какие-либо проблемы с удобством использования.
Чтобы использовать его, перейдите в вашу учетную запись GSC. Затем нажмите «Поисковый трафик» -> «Удобство просмотра на мобильных устройствах».
И Google сообщит вам, если у мобильных пользователей возникнут проблемы с использованием вашего сайта.
Инструмент может сообщить, что вы используете Flash или ваш шрифт слишком мал для чтения мобильными пользователями.
Вы также можете использовать Google Mobile-Friendly.
Просто введите URL-адрес в поле ввода на его странице…
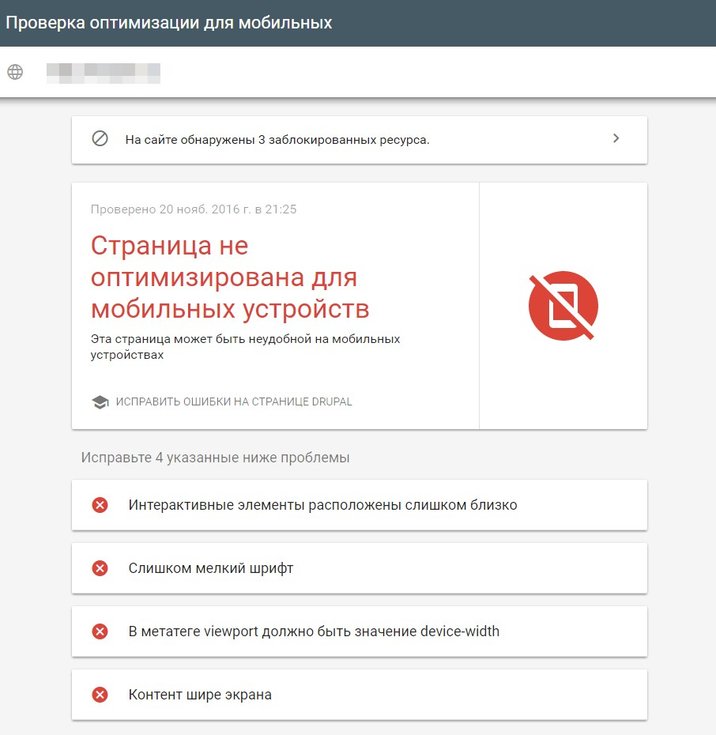
… и получите подробный отчет.
На десктопе у Googlebot не было проблем с обходом этих ресурсов. Но для мобильной версии ситуация иная.
И теперь, когда Google Mobile-First индекс уже существует, это серьезная проблема. И об этом мы бы не узнали без этого инструмента.
И об этом мы бы не узнали без этого инструмента.
Он супер полезен.Эта статья хорошо дополняет этот раздел
Голосовой поиск в SEO. Исследование 10 000 результатов поиска Google Home. В разделе № 3 узнаете о результатах анализа скорости загрузки результатов голосового поиска и еще много чего об анализе и оптимизации скорости загрузки.
Вы блокируете Googlebot доступ к Javascript, CSS или другим важным частям кода страниц вашего сайта?
Раньше это было неважно. Но сегодня это ОЧЕНЬ плохая идея.
Если Google не сможет полностью просканировать страницу, то и не сможет сказать, что она мобильна.
Сначала проверьте файл robots.txt. Он содержит директивы для Googlebot на запрет или разрешение на сканирование определенных частей вашего сайта.
Этот файл обычно находится под адресу site.com/robots.txt. Вы также можете увидеть его внутри Google Search Console.
Вы можете перейти во вкладку «Индекс Google» -> «Заблокированные ресурсы» в панели Google веб-мастер.
Это позволит вам узнать, блокируется ли доступ Googlebotу для сканирования определенных частей вашего сайта.
Prowebagents рекомендует добавить в файл robots.txt следующие разрешающие директивы после запрещающих.
Allow: /*.js
Allow: /*.css
Allow: /*.gif
Allow: /*.jpg
Allow: /*.png
По опыту проведения нами комплексных SEO-аудитов это мало кто-делает.
Делайте попапы правильноСогласитесь, что всех раздражают всплывающие окна.
Google также не любит всплывающие окна … особенно для мобильных пользователей.
Помните: задача Google №1 — показать своим пользователям супер контент. И что делать, если этот контент скрыт за гигантским всплывающим окном?
Фактически, Google сделали обновление, которое специально предназначено для навязчивых всплывающих попапов.
Поэтому, если вы используете большое всплывающее окно на сайте, это может серьезно повлиять на ваш рейтинг в поиске.
Как узнать, какие всплывающие окна в порядке?
Google дает несколько примеров приемлемых всплывающих окон …
Одно дело посмотреть, как Google видит мобильный сайт.
Но нужно и посмотреть, как выглядит сайт на разных устройствах.
Поэтому, если вы используете адаптивный дизайн на сайте, Брайан рекомендует проверить его через этот бесплатный инструмент.
Он покажет вам, как выглядит сайт на iPhone, планшетах и других девайсах.
Применяйте мобильную версию в разделе Google Search Console «Посмотреть как Googlebot»Просто введите URL-адрес любой страницы с вашего сайта в поле для ввода.
И обязательно выберите «Mobile» в выпадающем списке.
И он покажет, что видел робот Googlebot.
Вы можете прокрутить вниз страницы, чтобы увидеть, пропустил ли Google что-нибудь (например, изображения, видео, меню и т. д.).
д.).
Иногда люди блокируют определенные ресурсы от мобильных пользователей.
Например, они могут скрыть некоторый контент … или заблокировать javascript при загрузке.
Они не делают ничего плохого, потому что блокирование этих ресурсов помогло быстрее загружать страницы на мобильных устройствах.
И это иногда улучшало мобильный опыт пользователей.
Вот пример того, что Брайан имеет в виду.
Вам нужно нажать на кнопку «Read more», чтобы увидеть весь контент. Но это может быть проблемой с приходом Google Mobile-first Index.
Почему?
С Mobile-first Google рассматривает мобильную версию страницы как «основную» версию.
И если контент скрыт для мобильных пользователей, они не могут сканировать этот контент. Или они могут дать ему меньше веса.
В прошлом, когда дело доходило до сокрытия контента для пользователей ПК, Google говорил следующее.
Если что-то имеет отношение к странице, то это, вероятно, относится и к пользователю, поэтому мы рекомендуем показывать это пользователю.
Google
Но недавно Джон Мюллер сказал вот что.На мобильной версии страницы могут быть вкладки и папки и много другого, что мы будем рассматривать как обычный контент на странице. Даже если он скрыт.
Джон Мюллер, сотрудник Google
Он также сказал, что, когда дело доходит до Mobile-first…Если это важный контент, он должен быть виден.
Джон Мюллер, сотрудник Google
Что же советует Брайан?Если вы блокируете или скрываете контент от мобильных пользователей, Google проигнорирует этот контент или уменьшит его вес.
Оптимизируйте свой сайт для как можно большего количества популярных телефонов и планшетов.
4. Как оптимизировать мобильный сайт для UX-сигналов?Сегодня SEO все меньше сводится к тому, чтобы возиться с мета-тегами и больше к тому, чтобы иметь удивительный сайт.
Фактически, алгоритм RankBrain Google специально разработан для того, чтобы увидеть, как пользователи Google взаимодействуют с сайтом.
Если RankBrain считает, что сайт расстраивает своих мобильных пользователей, они бросают вас, как камень.
И в этой главе Брайан покажет несколько простых способов, с помощью которых вы можете убедиться, что мобильные пользователи любят ваш сайт.
Мастер мобильных сайтовВажно ли для Google, как быстро грузится сайт?
Еще бы! Конечно.
Фактически, они рекомендуют, чтобы сайт загружался для мобильных пользователей не больше 1 секунды.
И вот еще несколько инструментов, которые помогут Вам понять, как быстро загружается сайт.
Во-первых, с помощью инструмента Google PageSpeed Insights.
Этот инструмент позволяет узнать, как быстро сайт загружается на мобильном устройстве и дает вам некоторые рекомендации, которые вы можете реализовать, чтобы ускорить этот процесс.
Брайан также рекомендуем проверять скорость загрузки через WebPageTest.org.
По умолчанию инструмент загрузит сайт с десктопа. Поэтому не забудьте выбрать мобильный браузер из меню.
И вы получите список рекомендаций для мобильных браузеров.
И если вы хотите получить быстрозагружающийся сайт, посмотрите этот отличный ресурс от Google.
Это руководство поможет вам сделать так, чтобы он загружался молниеносно.
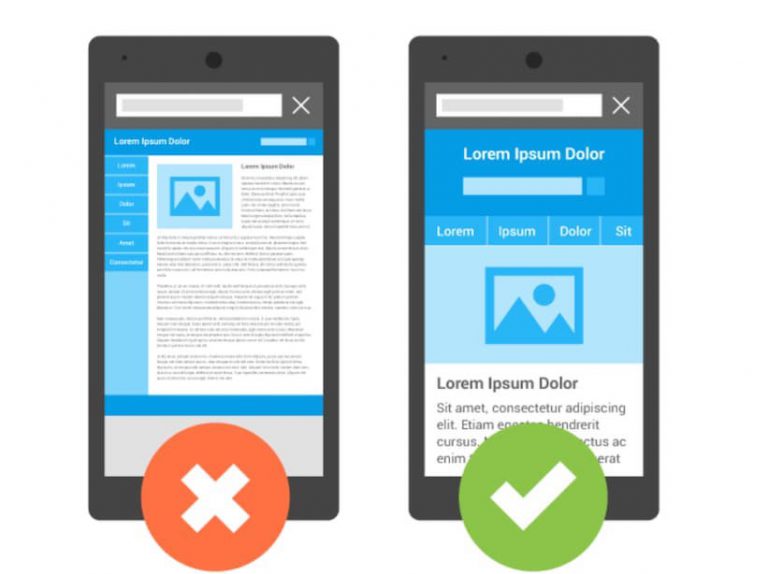
Сделайте контент максимально легким для чтения со смартфоновВы хотите, чтобы ваш контент выглядел так?
Да, эта страница технически оптимизирована для мобильных устройств. Но это сложно, как читать.
Но место этого вы хотите, чтобы шрифт был большим, жирным и разборчивым, например вот таким.
Итак.
Как сделать свой мобильный контент более удобочитаемым? Вот несколько советов об Брайана.
- Используйте шрифт, по крайней мере, размером 14 px (Брайан предпочитает 15 или 16).

- Используйте короткие параграфы (1-2 строки в абзаце).
- Делайте предложение длиной до 50-60 символов.
- Убедитесь, что существует достаточный контраст между текстом и фоном.
Встраиваете ли вы видео в свой контент? Или на странице есть анимации?
Если этот контент закодирован во Flash, он не будет работать на мобильных устройствах.
Вместо этого делайте код страницы по стандарту HTML5.
Не забывайте о мета-теге «viewport content»Вы используете адаптивный дизайн? Если это так, не забудьте о мета-теге viewport!
Этот тег изменяет размер страницы под устройство пользователя.
И Google рекомендует настроить этот мета-тег следующим образом.
Если вы забудете настроить этот тег или если он настроен не правильно, тогда сайт может забавно выглядеть для мобильных пользователей.
Отображение страницы без мета-тега viewport 5. Внедрите эти 3 быстрых мобильных UX-лайфхакаUX-лайфхак № 1. Сделайте изображения анонсов маленькими
Внедрите эти 3 быстрых мобильных UX-лайфхакаUX-лайфхак № 1. Сделайте изображения анонсов маленькимиМобильные пользователи хотят получить быстрый ответ на вопрос без длительного ожидания.
Поэтому не используйте большие изображения-анонсов.
Например, как это.
Вместо этого удалите их или сделайте меньше для мобильных юзеров.
Например, как у Брайана.
UX-лайфхак № 2. Делайте больше воздухаМежду текстом, кнопками и другими элементами дизайна.
На десктопе вы можете уйти с загроможденной страницы.
Но на телефоне нужно использовать такие страницы.
Это особенно важно для ранжирования в Google.
Если пользователь не может прочитать ваш контент или найти то, что ему нужно, он вернется к результатам поиска.
И использование большого количества воздуха является одним из простых способов улучшить показатель отказов и время просмотра страницы.
Эти кнопки могут значительно увеличить количество шерингов, которые получает ваш контент.
Брайан говорит, что эти кнопки работают лучше всего, когда они находятся на боковой панели.
Брайан рекомендует использовать такой инструмент, как Sumo, который отображает социальные кнопки в виде панели вкладок в нижней части страницы.
Подробные советы и лучшие практики по мобильной оптимизации сайтаТеперь, когда страницы сайта оптимизированы под мобильные устройства, время перейти на следующий уровень.
Зафикси CTR и получи больше трафикаЕсли поисковые системы видят, что мобильные пользователи не нажимают на сниппет вашей страницы, то они будут понижать ее в ранжирования, давая преимущества другим страницам.
Как узнать, какой CTR у страниц?
Сначала перейдите в раздел «Поисковый трафик» — «Анализ поисковых запросов» в панели Google Search Console.
Затем выберите фильтр «Сравнение по устройствам».
И выберите ПК и Мобильный.
И посмотрите, какой показатель CTR с мобильных и десктопных устройств.
Если вы заметили, что CTR с десктопа преобладает на CTR для определенного ключевого слова, выполните поиск этого ключевого слова в Google (на вашем телефоне).
Возможно, мета-тег title обрезается. Или в выдаче первый экран занимает контекстная реклама, которая вытесняют органические результаты.
В любом случае вы увидите, что нужно сделать, чтобы поднять ваш мобильный CTR.
Сравниваем показатель отказов и длину клика в Google AnalyticsДля этого войдите в Google Analytics. И перейдите в раздел «Контент сайта» — «Страницы входа».
Отчет покажет вам самые популярные страницы сайта. Нажмите на страницу, которую хотите проанализировать.
И еще выберите «Дополнительный параметр» — «Тип устройства»
Это покажет вам, как UX-сигналы сравниваются на настольных и мобильных девайсах.
Например, для анализируемой Брайаном страницы показатель отказов и длина клика почти одинаковы.
Поэтому эта страница, вероятно, хорошо оптимизирована для мобильных пользователей.
Сделайте страницу еще быстрее с помощью этих 3 советовВо-первых, выполните тест скорости мобильной загрузки на сайте ThinkWithGoogle.com.
Этот тест похож на любой другой инструмент тестирования скорости сайта, за исключением того, что он имитирует мобильную среду.
Он даже загружает сайт с 3G.
И вы получите полезный отчет о том, сколько времени требуется для загрузки сайта с мобильного девайса.
Он показывает вам, что нужно улучшить для оптимизации скорости.
Вот еще несколько советов.
- Посжимайте изображения
Если вы используете WordPress, можете установить оптимизатор для изображений, например Smush Image Compression. Эти ЗНАЧИТЕЛЬНО уменьшит размер графических файлов, что поможет увеличить скорость загрузки.

- Используйте кеширование браузера
Google рекомендует это делать, чтобы сделать ваш сайт еще быстрее.
- Запустите CDN
Это позволит загружать элементы страницы в 2-3 раза быстрее.
Вот как.
Верите или нет, но Google на самом деле дает вам БОЛЬШЕ символов для тега title на мобильных устройствах. Но при этом description немного короче.
Вот точная разбивка.
Desktop
Title: Примерно 70 символов
Description: Примерно 300 символов
Mobile
Title: Примерно 78 символов
Description: Примерно 300 символов
Поэтому расширяйте title.
Нужно ли внедрять AMP?Ускоренные мобильные страницы — это облегченные версии веб-страниц, предназначенные для быстрой загрузки на мобильных устройствах.
На самом деле, страницы AMP загружаются примерно в 4 раза быстрее, чем их не-AMP-аналоги.
Как вы, возможно, знаете, Google дал толчок развитию AMP.
И поскольку AMP — это проект Google, многие стали внедрять AMP для своих сайтов.
Предполагается, что Google вознаградит AMP-сайты более высоким рейтингом.
Google также показывает небольшой значок рядом со сниппетом страницы в результатах поиска, который может повысить ваш CTR.
И возникает вопрос.
Имеет ли смысл использовать AMP?
Выбор за вами, конечно. Но Брайан говорит, что возможно, нет и вот почему.
- AMP устанавливает СЕРЬЕЗНЫЕ ограничения для функциональности страницы.
AMP существенно ограничивает CSS. Это ускоряет загрузку страницы, но делает контент на ней более «сухим».
- AMP может навредить усилиям по наращиваю внешних ссылок.
Когда кто-то ссылается на страницы AMP, эта ссылка указывает на домен Google.com.
Поэтому пока ссылки на страницы AMP повышают траста домена и авторитетность страниц Google … но не вашего сайта.
И наконец, AMP может продлиться не долго.
LTE развивается SUPER быстро. И 5G уже рядом.
Поэтому, если у вас нет веских оснований для этого, Брайан не рекомендует AMP для большинства издателей.
Применяйте микроразметку для того, что засветиться в выдачеВы наверное знаете, что мобильные результаты отображаются в виде карточек. Или нет?
И эти карточки делают структурированные данные суперэффективными.
Почему?
Потому что они могут подключить к сниппету страницы звездный рейтинг, изображения рецептов и даты событий.
Все это может значительно увеличить органический CTR.
Например, посмотрите, какой результаты в мобильной выдаче для сайта Downshiftology отличаются от ToddyCafe.com. Но этот контраст не так силен на десктопе.
Поэтому, если вы хотите больше кликов из мобильной выдачи в Google, подумайте о внедрении структурированных данных.
7. Как узнать, что Mobile-first Index коснулся моего сайта?
Как узнать, что Mobile-first Index коснулся моего сайта?Из уведомления в панели Google Search Console.
Об этом заявил сотрудник Гугла Джон Мюллер во время своего выступления на конференции SMX Munich.
И в конце марта 2018 года Гугл объявил, что уже начал переход на Мобайл First Индекс для большого числа сайтов, которые следуют лучшим практикам по этому вопросу.
Владельцы сайтов могут видеть значительное повышение сканирования для Smartphone Googlebot в панели Google Search Console.
Google будет показывать мобильную версию страниц в результатах поиска и в кэше.
Также Гуглеры подчеркнули, что сайты, которые переведены на новый тип индексации, не получат преимуществ в ранжировании, т.к. переход касается того, как они собирают контент, а не как он ранжируется.
Какие выводы можно сделать?- Мобайл First Index уже запущен для большого числа сайтов.
- Переведен ли ресурс на мобайл-first индекс можно узнать из уведомления в панели Google Search Console или из кэша страницы сайта и в SERP.

- Результаты поиска с десктопных устройств будут зависеть от мобильных факторов.
- Делайте уже сейчас адаптацию сайта под мобильные устройства — смартфоны и планшеты, если еще не сделали.
- Если есть ошибки по мобильной оптимизации — исправляем.
- Делаем адаптивный дизайн, а не отдельную мобайлверсию или динамический показ.
- Если используйте попапы или скрывайте контент во вкладках, то делайте это правильно.
- Проведите оптимизацию для UX-сигналов, чтобы не ухудшать поведенческие факторы.
- Поработайте над сниппетами в мобильной выдаче, посмотрите на показатель отказов и длину клика.
- Ускорьте загрузку страницы по максимуму.
- Оптимизируйте title, description.
- Внедрите валидную микроразметку.
- Не применяйте AMP.
Поделитесь ответом на этот один вопрос в комментариях ниже.
Что делаете для оптимизации сайта под мобильные устройства?
Если Брайан что-то упустил в своей статье, то благодаря Вашим ответам, я дополню ее и она станет еще лучше по этой теме.
Мы публикуем множество полезных статей по SEO и интернет-маркетингу, подпишитесь на нашу рассылку
Способы адаптации и оптимизации сайта под мобильные устройства — Plerdy
Мобильная версия сайта — это то, как видит ваш сайт пользователь с мобильного устройства — телефона или планшета.
По данным Statcounter, в мире более половины пользователей ищут что-то в интернете именно с мобильных. Google, в свою очередь, в руководстве для занятых руководителей The Mobile Playbook Google утверждает, что 40% пользователей уйдут на сайт конкурента, если у него есть хорошая мобильная версия. Неслучайно не оптимизированная мобильная версия или ее отсутствие снижает рейтинг интернет-ресурса в поисковой выдаче этого поисковика.
Также важно отметить, что сегодня поисковая система индексирует в первую очередь мобильную версию, и на основе этой информации определяет позицию веб-ресурса в результатах выдачи. Все ради удобства большинства, которое и составляют мобильные пользователи.
Как узнать оптимизирован ли мой сайт под мобильные устройства?
Если ваш сайт адаптирован под мобильные устройства, но вы не уверены правильно ли выполнена оптимизация, воспользуйтесь специальной проверкой от Google. Просто введите URL вашего сайта на сайте бесплатного сервиса Mobile-Friendly Test и нажмите кнопку “Проверить страницу”. Сервис оценить ваш сайт, а также предоставит полезные советы по его улучшению.
Как быстро адаптировать сайт под мобильные устройства
Для того чтобы сайт занимал топовые позиции в поисковике, потенциальная аудитория не покидала его, так и не совершив никаких действия, а превращалась в лояльных клиентов, и нужна оптимизация сайта под мобильные.
Существует два основных способа, как сделать адаптацию веб-сайта под мобильные устройства. Для этой миссии подойдет либо применение адаптивного дизайна, либо создание отдельной мобильной версии сайта на поддомене.
Быстрый адаптивный дизайн сайта
Если для сайта изначально разработан адаптивный дизайн, то, несмотря на то, с какого устройства зашел пользователь, сайт будет отображаться правильно. При адаптивном дизайне любое изображение, блок, размер шрифта автоматически подстраивается под размеры экрана пользователя, что достигается посредством CSS.
При адаптивном дизайне любое изображение, блок, размер шрифта автоматически подстраивается под размеры экрана пользователя, что достигается посредством CSS.
Если у вас есть определенные навыки веб-разработки и дизайна, и вы собрались самостоятельно адаптировать сайт. Будьте готовы реализовать следующие шаги:
- Знакомство с инструкциями Bootstrap — популярного фреймворка для разработки адаптивных сайтов. Собственно в них и расписаны все последующие шаги.
- Подключение CSS, а если этого требуют компоненты JS и jQuery.
- Проверка страниц на соответствие последним стандартами дизайна и разработки, например, используется ли HTML5 и метатег viewport, который отвечает за правильное отображение видимой части страницы на экранах разного размера.
Придерживаясь этих и других рекомендаций, указанных в инструкции, каждый элемент вашего сайта будет удобным и видимым. А это значительно повышает конверсию и репутацию ресурса.
Преимущества адаптивного дизайна:
- Не нужно создавать два отдельных макета.
 При адаптивном дизайне достаточно одного макета, который автоматически будет приспосабливаться к любым размерам экранов.
При адаптивном дизайне достаточно одного макета, который автоматически будет приспосабливаться к любым размерам экранов. - Отсутствие лишней нагрузки на SEO-специалистов: не нужно создавать отдельные ссылки на страницы, так как мобильная версия всегда имеет приставку .m или .mobile; добавлять мета-теги rel=«alternative» и rel=«canonical», объясняющие поисковой системе, что контент в мобильной версии не был украден и продублирован; волноваться о правильно настроенных редиректах между версиями.
- Управление одним сайтом, а не двумя. Если нужно внести изменения, то они автоматически станут видны для пользователей, которые посещают ваш ресурс как с десктопа, так и с мобильных устройств.
- Google любит адаптивные сайты. И вот почему: адаптивные сайты быстрее сканируются роботом Googlebot, а страницы индексируются точнее. Единый URL также удобнее для пользователей. Таким сайтам не нужна переадресация, а это сокращает время загрузки. На адаптивных сайтах не возникает типичных ошибок, как на мобильных сайтах.

Шаблоны и плагины
Сравнительно быстро адаптировать сайт можно с помощью готовых тем (шаблонов) или плагинов. Такая опция не требует технических навыков. Однако доступна она не всем — только владельцам сайтов на отдельных CMS.
Первый вариант — установить специальный плагин для существующей десктопной темы, который преобразует ее под мобильные устройства. Например, на сайтах Joomla с этой задачей справятся плагины Responsivizer и Mobile Joomla, на Drupal сайтах — ThemeKey и MobileTheme. Для WordPress подойдёт WPtouch. А еще не так давно, точнее до марта, 2020 года часто использовался плагин для мобильной оптимизации JetPack. Однако разработчики плагина удалили функцию mobile theme, которая собственно и отвечала за адаптацию сайта под мобильные устройства, объясняя это тем, что “большинство тем теперь по умолчанию включают мобильный дизайн, поэтому в этой функции больше нет необходимости”. Кроме того, они рекомендуют использовать адаптивные темы и не усложнять себе задачу.
Кроме того, они рекомендуют использовать адаптивные темы и не усложнять себе задачу.
В случае установки темы с адаптивным дизайном на ваш сайт, он автоматически станет доступным для посещения и просмотра с мобильных устройств. В зависимости от того, на каком движке разработан ваш ресурс, можно с легкостью подобрать соответствующие шаблоны. Существуют как бесплатные, так и платные адаптивные шаблоны, все зависит от ваших предпочтений и бюджета.
Чтобы быстро найти и установить шаблон
- В WordPress предварительно найдите и загрузите тему на свой компьютер, перейдите в админпанель, Внешний вид & Темы & Добавить новую.
Примечание: большой список платных и бесплатных тем можно найти на сайте WordPress.org. Перед скачиванием внимательно прочитайте описание и отзывы, обратите внимание на количество скачиваний. - В Joomla, панель администратора & Расширения & Менеджер расширений & Загрузить файл пакета.
- В Drupal, предварительно скачайте тему из сайта drupal.
 org, панель администратора & Оформление & Установить новую тему.
org, панель администратора & Оформление & Установить новую тему.
А как быть с магазином на OpenCart?
C OpenCart все немного сложнее. Да, в интернете вы найдете множество адаптивных шаблонов, разработанных специально для этой CMS, однако их не всегда можно применить. Дело в том, что сайт OpenCart состоит из разных функциональных модулей. Как правило, модулей “из коробки” недостаточно для полноценного интернет-магазина. Для этого используются дополнительные кастомные модули, в большинстве случаев не поддерживаемые мобильной темой, в которой предусмотрен лишь стандартный ограниченный функционал. Чтобы OpenCart магазин корректно отображался и работал на разных устройствах можно:
- Разработать отдельный мобильный дизайн, то есть отдельную мобильную версию сайта и настроить на нее редирект, предварительно определяя с какого устройства заходит пользователей (контакта с кодом не избежать).
- Выполнить адаптивную Bootstrup верстку, не разрабатывая отдельный дизайн (макет) для мобильных.

Отдельная версия сайта на поддомене
Разработка отдельной мобильной версии сайта более ресурсозатратная, но имеет свои неоспоримые преимущества для некоторых типов веб-сайтов, а именно для крупных проектов: порталов, соцсетей, интернет-магазинов с широким ассортиментом. Также такой вариант будет более удобным для тех, у кого уже есть десктопный сайт, так как придётся доработать только мобильную версию.
Обратите внимание! Для того чтобы показать Google, что это не дублированный контент, а мобильная версия сайта нужно использовать специальные метатеги rel=«alternative» и rel=«canonical».
Также, если вы решили завести отдельный мобильный сайт, будьте готовы делать в два раза больше работы — изменения в мобильную версию сайта вносятся независимо от его десктопной версии. Оптимизация под поисковые системы и управление контентом тоже происходит по отдельности.
Как быстро создать мобильную версию сайта?
Чтобы создать мобильную версию сайта можно воспользоваться специальными онлайн-сервисами — конструкторами мобильной версии. Подобное решение подойдет владельцам небольших и средних сайтов разного типа, не имеющим опыта кодирования. Наиболее популярные Duda Mobile и Wix. С их помощью вы сможете самостоятельно преобразовать свой десктопный сайт таким образом, что все его содержимое будет ужато, лишние элементы и функционал урезаны для того, чтобы ресурсом было удобно пользоваться на мобильных устройствах.
Подобное решение подойдет владельцам небольших и средних сайтов разного типа, не имеющим опыта кодирования. Наиболее популярные Duda Mobile и Wix. С их помощью вы сможете самостоятельно преобразовать свой десктопный сайт таким образом, что все его содержимое будет ужато, лишние элементы и функционал урезаны для того, чтобы ресурсом было удобно пользоваться на мобильных устройствах.
- Высокая скорость загрузки сайта. Так как лишний функционал и элементы с десктопной версии на мобильную не переносятся, это уменьшает нагрузку и повышается скорость загрузки. А последнее позитивно влияет на позиции SEO.
- Юзабилити и SEO. Так как в мобильной версии сайта нет ничего лишнего, что могло бы помешать или отвлечь пользователя (неудобные формы, второстепенные тексты и блоки, кнопки, запутанная навигация) улучшаются поведенческие факторы. Пользовательский опыт влияет на поведенческие метрики, а те, в свою очередь, на ранжирование сайта, то есть “высоту” его позиции в выдаче.

- Гибкость. Отдельная версия означает отдельный код. Вы можете быстро и легко вносить изменения в мобильный сайт, не рискуя что-то сломать в десктопе и наоборот.
- Выбор версии. При наличии мобильной версии сайта пользователь, в случае необходимости, всегда может перейти на полную версию.
ТОП-5 рекомендаций, как улучшить работу мобильного сайта
1. Не игнорируйте скорость загрузки
Позиции, как обычной, так и мобильной версии сайта в поисковой выдаче во многом зависят от скорости его загрузки. В свою очередь, на скорость загрузки страниц влияет размер файлов HTML, CSS, JavaScript, из которых состоит сайт, вес изображений, и даже хостинг, а именно время ответа сервера.
Чтобы, оптимизировать сайт для лучшей работы на мобильных, важно при необходимости поменять провайдера хостинга, минифицировать код, ограничить количество и размер загружаемого контента, а также максимально очистить главную страницу, избавившись от всего лишнего. Таким образом, вам удастся достичь значительно высшей скорости загрузки страниц.
Таким образом, вам удастся достичь значительно высшей скорости загрузки страниц.
Обратите внимание! В идеале скорость ответа сервера не должна превышать 0.2 с. Проверить этот показатель можно в Google Analytics: Поведение & Скорость загрузки сайта & Обзор.
Также проверить скорость загрузки сайта можно в специальном бесплатном сервисе Google PageSpeed Insights или Pingdom Tools.
2. Проверяйте отображение элементов
Не забывайте проверять, как отображаются элементы вашего сайта в мобильной версии, ведь согласно исследованию журналиста Тони Хейла издания Times пользователь, который впервые попал на ваш ресурс решает всего за 15 секунд — остаться или покинуть страницу. Поэтому очень важно, чтобы мобильный сайт был интуитивно понятным и удобным в использовании.
Для этого не забудьте проверить страницу с помощью Mobile-Friendly Test. Не стоит игнорировать советы по оптимизации страницы от поискового гиганта Google, особенно учитывая, что они бесплатны!
3.
 Придерживайтесь принципов Mobile First
Придерживайтесь принципов Mobile FirstВ идеале, при создании сайта, нужно начинать с разработки макета именно под мобильные. Ведь разместить множество элементов на большом экране не так сложно, как на маленьком. Кроме этого, Google ставит в приоритет именно мобильную версию сайта. Чтобы завоевать топовые позиции в выдаче, стоит уделить должное внимание именно адаптации под мобильные устройства. Опять-таки, проверить на сколько ваш сайт оптимизирован под мобильные устройства можно с помощью Mobile Friendly Test.
4. Используйте технологию AMP
Если загрузка сайта длится более 3 сек, половина пользователей покидают его, согласно статистике Google, наведенной Девидом Кикпатриком в статье на портале MarketingDive.
Существенно ускорить загрузку страниц можно с помощью технологии AMP, которая сжимает объем данных страниц, уменьшая его в 8 раз. Эта технология разработана Google с целью повышения скорости загрузки сайтов. В результатах поиска ресурсы, использующие эту технологию, обозначены специальной иконкой-молнией. А также имеют URL с приставкой /amp.
А также имеют URL с приставкой /amp.
Однако такой метод ускорения страниц подойдет не всем. Дело в том, что пользователь, попадающий на сайт с AMP, автоматически переадресовывается на упрощенную версию, где, скорее всего, не будет ни виджетов, ни раздела комментариев, ни дополнительных блоков, например, “Рекомендованное”, утяжеляющих страницу. Собственно именно так и достигается молниеносная загрузка при AMP.
Если вы потрудились над дизайном и не готовы жертвовать его эстетической частью, эта технология не для вас. Но, если у вас блог или новостной ресурс с большим количеством одинаковых шаблонных страниц, технология, генерирующая быстрые динамические страницы, только улучшит пользовательский опыт.
Также стоит обратить внимание на Google AMP Cache — метод, при котором данные сайта сохраняются (изображения, шрифты и т.д.), большие картинки автоматически конвертируются в форматы для мобильных устройств. Такие свойства помогают улучшить производительность сервера, а ваш сайт будет значительно лучше работать на мобильных устройствах.
Итоги
Как видим, адаптировать веб-сайт под мобильные устройства очень важно. Это позволит не только повысить рейтинг интернет-ресурса в поисковой выдаче, но и улучшить опыт и лояльность пользователей, которые с радостью будут возвращаться к вам еще и еще, а также рекомендовать ваш ресурс друзьям и знакомым.
Итак, еще раз перечислим опции адаптации сайта под мобильные устройства:
- Адаптивный дизайн. Если у вас есть навыки веб-разработки или разработчик в штате, вы можете адаптировать десктопную версию таким образом, что она будет автоматически подстраиваться под экраны разного расширения посредством CSS. “Заставить” сайт адаптироваться под мобильные можно с помощью специальных плагинов или адаптивной темы. Для этого не нужны технические навыки. Опция доступна владельцам сайтов на CMS WordPress, Joomla и Drupal.
- Мобильная версия сайта. Если речь идет о большом проекте, портале, крупном интернет-магазине, стоит задуматься о разработке самостоятельной отдельной мобильной версии.
 Здесь не обойтись без помощи команды разработчиков. Если вы владелец небольшого или среднего e-commerce сайта, блога, сайта-визитки и т. д., можно попробовать преобразовать ваш сайт с помощью специальных конструкторов мобильных сайтов. Навыки программирования не понадобятся.
Здесь не обойтись без помощи команды разработчиков. Если вы владелец небольшого или среднего e-commerce сайта, блога, сайта-визитки и т. д., можно попробовать преобразовать ваш сайт с помощью специальных конструкторов мобильных сайтов. Навыки программирования не понадобятся.
проверить мобильную версию под разные разрешения экрана
Одна из тенденций 2018 года — массовый переход на мобильные устройства.
Действительно, очень многие пользователи интернета переходят на мобильные гаджеты (смартфоны, планшеты). С мобильных устройств люди ищут информацию, делают покупки, читают новости. Логично, что совсем скоро Google, а затем и Яндекс при ранжировании начнут отдавать предпочтение сайтам, максимально адаптированным под мобильные устройства.
В первую очередь SEO-специалистам следует уделить особое внимание созданию мобильных версий сайтов. Нужно озаботиться формированием ускоренных мобильных страниц. В рамках решения этой задачи очень важно создать удобный интерфейс для пользователей мобильных устройств. Большое значение будет иметь и скорость загрузки мобильной страницы до навигации, и сама эта навигация.
Большое значение будет иметь и скорость загрузки мобильной страницы до навигации, и сама эта навигация.
При серфинге посредством мобильных устройств на первый план выходит удобство и простота взаимодействия пользователя с сайтом. Именно это и обусловило особенности оптимизации для гаджетов. Кроме того, результаты мобильного поиска привязаны к местоположению пользователя, поэтому мобильный трафик, зачастую, это региональный трафик. В работе следует учитывать и то, что частотность запросов в мобильном поиске отличается от частотности в обычном поиске, и статистику запросов мобильной выдачи приходится собирать отдельно. Из-за этого и семантическое ядро мобильной версии сайта будет отличаться.
Методы оптимизации под мобильные устройстваСуществуют различные подходы к оптимизации сайта для мобильных устройств.
Мобильная версия — при заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitename.com, mobile.sitename.com, pda.sitename.com и пр. Сервер определяет тип устройства и перенаправляет на нужную страницу. Для разных типов устройств используются разные варианты кода и разные URL страниц.
В качестве имени поддомена обычно используют варианты: m.sitename.com, mobile.sitename.com, pda.sitename.com и пр. Сервер определяет тип устройства и перенаправляет на нужную страницу. Для разных типов устройств используются разные варианты кода и разные URL страниц.
Плюсы такого подхода:
- быстрая загрузка;
- в мобильную версию легко вносить правки, не касаясь основного сайта;
- простота и удобство для пользователей.
Минусы:
- использование дополнительных URL;
- дублирование контента и возможность появления ошибки 404;
- ограничение доступа к нужному контенту из-за упрощения функционала.
Вынос мобильной версии на поддомен подойдет для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Динамический показ — для мобильных устройств сайт будет доступен по тому же адресу, но при загрузке документов будет использоваться специально разработанный для мобильных устройств шаблон. Как и в предыдущем случае, сервер определит тип устройства и, если пользователь зашёл с планшета или телефона, документ будет формироваться с использованием соответствующего шаблона.
Как и в предыдущем случае, сервер определит тип устройства и, если пользователь зашёл с планшета или телефона, документ будет формироваться с использованием соответствующего шаблона.
Плюсы:
- ненужные JavaScript можно удалить из HTML;
- можно настроить для каждого устройства свою верстку и свои приложения.
Минусы:
- сложности при разработке;
- вероятность ошибки при определении типов мобильных устройств (если это какой-то редкий телефон, на нём будет отображена десктопная версия сайта).
Подойдет для информационного сайта, блога, форума, для интернет-магазинов.
Адаптивный дизайн — когда URL и код не изменяются. Сервер отдаёт всем устройствам (и мобильным, и десктопным) одинаковый HTML-код, который адаптируется в зависимости от размеров экрана с помощью CSS. В этом случае, нужно проследить, чтобы были открыты для индексации нужные файлы CSS, JavaScript и изображения.
Плюсы:
- быстрая реализация;
- простота разработки;
- URL сайта не изменяется.
Минусы:
- безальтернативность;
- скрипты и стили, которые не используются в мобильной версии, будут подгружаться и замедлять загрузку.
Подойдет для сайта-визитки, информационного сайта, блога, одностраничника, интернет-магазина (с простой структурой, дизайном и/или небольшим ассортиментом), сайта услуг или форума.
Как проверить мобильность сайта?Проверить свой сайт на удобство сайта для мобильных пользователей можно с помощью следующих инструментов:
- Page Speed Insights – проверяет скорость загрузки, а также дает рекомендации по ускорению и оптимизации сайта под мобильные устройства.
- Google Mobile-Friendly Tool — внутренний сервис поисковой системы Google для проверки удобства просмотра сайтов на мобильных гаджетах.

- Проверка мобильных страниц в Яндекс.Вебмастер – проверяет лояльность сайта к мобильным пользователям.
- Fetch and Render в Google Search Console – с помощью этого инструмента вы можете посмотреть, как мобильную версию вашего сайта видит робот поисковой системы Google.
Поставьте себя на место потенциального посетителя и зайдите на свой сайт с мобильного устройства. Насколько быстро загружаются страницы? Легко ли будет найти на сайте нужную информацию?
Оптимизация сайта для мобильных устройств, в первую очередь, означает реализацию простой и понятной навигации, позволяющей быстро найти нужный контент.
Рассмотрим несколько характеристик эффективного мобильного сайта:
- Быстрая загрузка. Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд.
 Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.
Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой. - Удобная навигация. Небольшой размер экрана может усложнить поиск необходимой информации. Если страницу нужно все время прокручивать или масштабировать, скорее всего, пользователи на ней не задержатся. Чтобы сделать поиск информации удобным, упростите меню и сделайте так, чтобы контент был виден полностью, а текст можно было прочесть без увеличения масштаба.
- Простота выполнения действий. Пользователи должны иметь возможность легко выполнить действие на сайте, например связаться с вами, найти товар или совершить покупку. Сократите количество шагов заполнения формы и проведения транзакции.
Оптимизация под мобильные устройства одновременно проще и сложнее обычной оптимизации сайта. С одной стороны, для мобильных устройств сайт нужно упростить, сделать его максимально лаконичным, легким, быстрым и точным. С другой стороны, сделать это, сохранив необходимую функциональность, довольно сложно. Сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, ярким, лаконичным, быстрым, но при этом наглядным и выдавать пользователю полноценную информацию.
С другой стороны, сделать это, сохранив необходимую функциональность, довольно сложно. Сайт, отображающийся пользователю в мобильной выдаче, должен быть простым, ярким, лаконичным, быстрым, но при этом наглядным и выдавать пользователю полноценную информацию.
Однако, преодолев эти сложности и создав удобный для просмотра с телефона или планшета сайт, вы сможете не только получать заслуженный мобильный трафик, но и в дальнейшем монетизировать его, увеличивая конверсию своего мобильного сайта, и, соответственно, отдачу от бизнеса в целом. Но об этом читайте в одной из наших следующих статей.
Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
Как оптимизировать свой сайт для мобильных устройств
Одиннадцать лет назад iPhone изменил то, как мы просматриваем, делаем покупки и ведем себя.
 Вот почему сайт, оптимизированный для мобильных устройств, необходим владельцам малого бизнеса.
Вот почему сайт, оптимизированный для мобильных устройств, необходим владельцам малого бизнеса.Более десяти лет назад Стив Джобс вышел на сцену Macworld Expo. В своем фирменном стиле соучредитель Apple, генеральный директор и постоянный шоумен пообещал миру три вещи: обновленный iPod, телефон и мини-компьютер.
Он перечислил атрибуты каждого предмета: «Широкоэкранный iPod с сенсорным управлением.Революционный мобильный телефон. И передовое устройство интернет-коммуникации ».
Но когда пришло время большого открытия, он не представил три отдельных продукта. Он с триумфом протянул один гаджет: iPhone. «Вы понимаете?» — спросил Джобс у толпы. «Это не три отдельных устройства. Это одно устройство! И мы называем это iPhone ».
Благодаря сенсорному интерфейсу и элегантному внешнему виду iPhone выделялся среди остальных смартфонов на рынке. Одиннадцать лет спустя было продано более 1 миллиарда.Эксперты называют его одним из самых важных устройств, выпущенных в этом веке.
iPhone возглавил революцию в области смартфонов и изменил способ создания и использования веб-сайтов, положив начало мобильному и адаптивному дизайну. Сегодня почти все, что мы делаем — от заказа еды на вынос и вызова Lyft до публикации фотографии в социальных сетях и публикации в нашем блоге — можно сделать через смартфон. И iPhone был ключом к этому сдвигу.
Мобильный дизайн: 10 лет спустяСегодня многие люди используют свои смартфоны как единственный компьютер.3 миллиарда человек имеют смартфоны и 1,3 миллиарда владеют компьютерами.
Мобильный трафик растет из года в год, говорит Пит Полгар, директор по маркетингу Clikz Digital, агентства цифрового дизайна и маркетинга из Литл-Фоллс, штат Нью-Джерси, и готово превзойти трафик настольных компьютеров.
«Телефон более универсален и представляет большую ценность для конечного пользователя, чем компьютер», — говорит он. «Вы увидите значительный рост использования телефонов в следующие несколько лет, поскольку технология станет дешевле. ”
”
«Если ваш веб-сайт не оптимизирован для мобильных устройств, вы упускаете из виду», — говорит Полгар. Он указывает, что Google не будет высоко оценивать ваш сайт, если он не оптимизирован для мобильных устройств. «Если у ваших пользователей плохой опыт работы с мобильными устройствами, они, скорее всего, не вернут ваш сайт», — добавляет он.
Что вообще означает мобильный веб-дизайн?Адаптивный дизайн означает, что независимо от размера экрана — от телефона до часов, от планшета до рабочего стола — сайт заполнит экран и представит информацию в понятной форме.
«Это не значит, что вы получаете листовку или информационный бюллетень, которые напечатаны и имеют постоянный размер холста», — объясняет Мэтт Фелтен, дизайнер продуктов из Лос-Анджелеса. «Распространение iPhone означает, что дизайнеры должны приспосабливаться к экранам различных размеров и придумывать новые методы для множества различных устройств».
Создать сайт с нуля? Think Mobile-First Брайан Клейтон, генеральный директор GreenPal, девять месяцев создавал сайт своей компании с нуля. «Сразу за воротами возникли серьезные проблемы», — говорит он. «Мы предположили, что большинство наших пользователей будут покупать услуги по уходу за газонами со своего настольного компьютера или ноутбука. Но очень быстро стало ясно, что больше людей заходят на веб-сайт со своих мобильных телефонов и планшетов, чем с настольных или портативных компьютеров — 4 к 1 ».
«Сразу за воротами возникли серьезные проблемы», — говорит он. «Мы предположили, что большинство наших пользователей будут покупать услуги по уходу за газонами со своего настольного компьютера или ноутбука. Но очень быстро стало ясно, что больше людей заходят на веб-сайт со своих мобильных телефонов и планшетов, чем с настольных или портативных компьютеров — 4 к 1 ».
Первоначальный полнофункциональный рабочий стол включал в себя всевозможные навороты, такие как анимация. «У нас было множество других функций, которые делают работу с компьютером приятной», — вспоминает он.«Проблема с этим подходом заключалась в том, что возможности рабочего стола не переносились в мобильный веб-браузер».
В результате сайт был раздутым и не работал на мобильных устройствах. Пользователи обнаружили, что им приходилось зажимать и увеличивать масштаб, чтобы пройти процесс регистрации.
По теме: Ultimate Small Business Resource Guide DreamHost
«До того, как наш веб-сайт был перестроен под мобильные устройства, конверсия в мобильном браузере составляла менее 4%», — говорит он. «Это означает, что люди, которые пытались зарегистрироваться, в 96% случаев отказывались от участия.”
«Это означает, что люди, которые пытались зарегистрироваться, в 96% случаев отказывались от участия.”
После перестройки сайта для мобильных устройств Клейтон обнаружил, что 82% людей, которые инициировали процесс регистрации, чтобы получить бесплатную оценку цены, завершили весь процесс со своего мобильного устройства и планшета.
«Наш продукт, ориентированный на мобильные устройства, — единственная причина, по которой мы даже сегодня участвуем в игре», — говорит он.
Отточите свою аудиториюPolgar обнаружил, что многие клиенты по-прежнему запрашивают сайты для настольных компьютеров. Но «многие из этих предприятий не анализировали, как их клиенты находят их, как это было на мобильных устройствах», — говорит он.
Для любого запуска или редизайна веб-сайта он предлагает владельцам бизнеса сначала выяснить, как клиент использует их сайт. Как только вы определите, как они будут использовать сайт, вы сможете разработать соответствующую стратегию.
Кроме того, убедитесь, что ваш сайт доступен для всех читателей — от настройки контраста, чтобы люди с дальтонизмом могли читать контент, до того, чтобы люди с ослабленным зрением могли его понимать с помощью программ чтения с экрана.
Спросите отзывы клиентовЗондра Уилсон, владелица Blu Skincare в Лос-Анджелесе, обнаружила, что ее сайт не оптимизирован для мобильных устройств, только когда она начала запрашивать отзывы клиентов.
«Я просила своих клиентов написать отзыв, а они говорили, что не могут найти, где его написать», — вспоминает она. «Я спрашивал их о моем блоге или статьях, которые я публиковал, и им было трудно их найти. У них были проблемы с просмотром моего сайта на своих мобильных телефонах. Им пришлось много прокручивать вниз, прежде чем появилась моя первая фотография или какая-либо информация о моей компании. Они не знали, как перемещаться по моему сайту. Многие были разочарованы и не прошли первую страницу ».
Wilson недавно обновила свой сайт до версии, более удобной для мобильных устройств, и уже заметила, что пользователи просматривают больше страниц на сайте, чем обычно.
По теме: 30 лучших веб-приложений для малого бизнеса в 2020 году
Мыслить маленькимиКогда дело касается мобильных устройств, меньше значит лучше. «Поскольку телефоны не так мощны, как настольный браузер, вам следует убедиться, что ваш сайт оптимизирован для быстрой загрузки и что ваш веб-хостинг может обрабатывать трафик», — объясняет Полгар.
В конечном счете, лучшая стратегия проектирования проста: убрать весь лишний беспорядок.
«Вам нужно проектировать для малых», — говорит Фельтен.«Вы должны быть немного более сосредоточенными. Вы должны сократить количество информации и контента ». После того, как ваш мобильный сайт будет создан, вы, возможно, обнаружите, что вам не нужно добавлять что-то еще к настольной версии сайта.
«Малым предприятиям придется пересмотреть свои текущие маркетинговые стратегии, поскольку площадь их экранов значительно уменьшилась», — говорит Полгар.
Виталий Виноградов, генеральный директор Modern Place Lighting, обнаружил, что переход на дизайн, ориентированный на мобильные устройства, привел к увеличению конверсий на 30% по сравнению с настольными компьютерами.«Одна важная вещь — удалить лишние плагины, всплывающие окна или любые другие ингибиторы экрана на мобильной версии сайта», — говорит он.
Его команда прочесала сайт и удалила несколько плагинов для социальных сетей, которые занимали ценное пространство на экране.
Усовершенствуйте свой эстетический дизайнРост популярности мобильных устройств привел к появлению таких дизайнерских компаний, как Apple и Google. «Сегодня потребители ожидают более изысканного дизайна», — говорит Фельтен.
«Существует большой толчок к тому, чтобы увидеть бизнес-кейсы красивого и хорошо работающего веб-сайта», — говорит он. «Если я владелец малого бизнеса, и у всех конкурентов есть действительно хороший веб-сайт, а у меня нет, менее чем за секунду люди сделают отрицательное суждение о моем продукте».
С другой стороны, если у вас красиво оформленный сайт, люди думают, что вы цените свой продукт и уделяете ему столько же внимания.
Связано: как повысить коэффициент конверсии вашего веб-сайта с помощью правильного шрифта
Создание единообразного взаимодействия с пользователемДо того, как дизайн был ориентирован на мобильные устройства, люди создавали веб-сайт, предназначенный для просмотра на компьютере, а затем создавали мобильную версию.
Проблема?
Ваш сайт для ПК может иметь совершенно другой вид по сравнению с сайтом для мобильных устройств. Например, приложение Gmail на телефоне отличается от мобильного сайта и обычного сайта. По словам Фельтена, простой и отзывчивый дизайн устраняет резкие различия в пользовательском опыте.
Think Social«Подавляющее большинство блогов читаются и распространяются через социальные сети», — говорит Фелтен.
Подумайте об этом: от фотографий кошек до обзоров продуктов и мемов, если кто-то делится прочитанным в блоге контентом, скорее всего, это будет через социальную платформу. Это тот случай, когда вам нужно убедиться, что у вас есть адаптивный дизайн, — предлагает Фелтен.
Это тот случай, когда вам нужно убедиться, что у вас есть адаптивный дизайн, — предлагает Фелтен.
Связано: 10 простых советов по работе с социальными сетями для трудолюбивого малого бизнеса
Ваш бизнес должен иметь присутствие в социальных сетях на соответствующих платформах, чтобы вы могли охватить максимальное количество людей. «Для некоторых предприятий имеет смысл иметь Facebook, а другим требуется Instagram», — говорит он. «Это создает несколько точек входа на ваш сайт и способ продемонстрировать весь спектр ваших услуг.”
Вам нужно приложение для этого?iPhone также представил концепцию приложений, которые компании могут создавать для своих клиентов. Но нужен ли он вашей компании? Фелтен говорит, что вы должны убедиться, что ваш сайт строго информативен.
Если ваша компания предоставляет повседневные функции, такие как бронирование услуги, проверка баланса или заказ продукта, возможно, лучше создать сопутствующее приложение.
«Двигаясь вперед для любого малого бизнеса, вам необходимо иметь веб-сайт и все ваши браузеры должны быть адаптированы для мобильных устройств», — говорит Фелтен.Помимо этого, Polgar прогнозирует, что облако станет еще более важным, а это означает, что компаниям придется проектировать так, чтобы ваши файлы были легко доступны с помощью подключения к Интернету.
7 способов оптимизации вашего веб-сайта для мобильных устройствТеперь, когда мы разъяснили, почему необходимо подготовить ваш сайт для использования с мобильных устройств, давайте займемся практикой. В следующих нескольких разделах мы рассмотрим некоторые из наиболее важных аспектов создания веб-сайта, оптимизированного для мобильных устройств, от простых до технически сложных.
Мы рекомендуем вам потратить время на реализацию как можно большего числа этих методов, чтобы повысить шансы на то, что ваш веб-сайт будет работать хорошо на всех устройствах (и это одобрено индексом Google для мобильных устройств). Давай приступим к работе!
Давай приступим к работе!
1. Проверьте свой сайт с помощью инструмента Google для мобильных устройств
Прежде чем предпринимать какие-либо дальнейшие действия, стоит посмотреть, как ваш сайт уже работает с точки зрения поддержки мобильных устройств. Это поможет вам разобраться в конкретных областях вашего сайта, которые требуют работы, и даст вам полезную информацию о том, как можно внести улучшения.
Один из способов сделать это — просто использовать свой веб-сайт на нескольких разных устройствах. Зайдите на сайт со своего смартфона или планшета и посмотрите, как он выглядит и ощущается при использовании. Это позволит вам оценить время загрузки, насколько хорошо дизайн работает на меньшем экране, читаем ли контент и насколько проста навигация.
Когда вы это сделаете, вы сможете пойти еще глубже, используя специальный инструмент для тестирования. К счастью, Google создал один, который вы можете использовать бесплатно, и он покажет вам, соответствует ли ваш сайт стандартам для мобильных страниц. Соответственно, это называется инструментом Mobile-Friendly Test.
Соответственно, это называется инструментом Mobile-Friendly Test.
Чтобы протестировать свой сайт, вам нужно всего лишь ввести его URL и выбрать Run Test . Обычно процесс завершается через несколько секунд, после чего вы увидите результаты.
Если ваш сайт оптимизирован для мобильных устройств, вы увидите сообщение, а также скриншот того, как ваш сайт выглядит на смартфоне. С другой стороны, если ваш сайт не оптимизирован для мобильных устройств, результаты покажут вам, какие элементы необходимо изменить.
Даже если ваш сайт дает общий положительный результат, у него все равно могут возникнуть проблемы с загрузкой определенных ресурсов. В этом случае вы увидите сообщение Ошибка загрузки страницы .
Откроется страница, на которой вы сможете увидеть, какие именно ресурсы Google не смог загрузить.
На этом этапе вы можете по очереди разобраться с каждой перечисленной проблемой. Например, вы можете отредактировать файл robots.txt , чтобы разрешить Google доступ к заблокированным файлам, или исправить любые ошибки перенаправления.
2. Используйте адаптивную тему WordPress
Когда дело доходит до выбора темы WordPress, нужно помнить о некоторых вещах. Во-первых, вы должны убедиться, что он хорошо оптимизирован и не влияет отрицательно на производительность вашего сайта. Он также должен быть безопасным и содержать все необходимые параметры. Конечно, он также должен иметь привлекательный вид и стиль.
Один из критериев, который легко упустить из виду во время этого процесса, — это адаптивность темы.Это означает, что дизайн вашего сайта будет отображаться правильно независимо от того, на каком устройстве, браузере и на каком экране он просматривается. К счастью, в наши дни большинство тем полностью адаптивны. Это особенно верно для многих параметров в каталоге тем WordPress.
Однако перед установкой необходимо убедиться, что данная тема адаптивна. В большинстве случаев разработчик явно упоминает об этом в описании темы, поэтому внимательно проверьте список ее функций.
Другие сайты позволят вам фильтровать темы, чтобы отображались только адаптивные варианты. ThemeForest — одно из таких мест.
ThemeForest — одно из таких мест.
После того, как вы найдете понравившуюся тему с адаптивным дизайном, вы можете посмотреть, как ваш сайт будет выглядеть на каждом устройстве. Если тема установлена, вы можете сделать это, перейдя к Внешний вид > Настроить на панели инструментов. Если вы посмотрите в нижний левый угол экрана, вы увидите набор значков, представляющих различные устройства.
Щелчок по одному из них изменит вид и отобразит ваш веб-сайт так, как он будет отображаться на выбранном типе устройства.
Теперь вы можете точно увидеть, насколько адаптивна ваша тема и позволяет ли она выполнять дополнительные настройки для улучшения работы на мобильных устройствах. Чтобы найти подходящую адаптивную тему и настроить ее для работы на различных устройствах, может потребоваться некоторое время, но конечный результат того стоит.
Связано: Как выбрать правильную тему WordPress для вашего сайта
3.Выберите надежный веб-хостинг
Мы уже говорили это раньше и с радостью повторим еще раз — выбор подходящего веб-хостинга для вашего сайта — одно из самых важных решений, которые вы примете. Простой факт заключается в том, что если вы выбираете хост или план, который не предлагает необходимую скорость и ресурсы, никакая работа с вашей стороны не может помешать вашему сайту работать плохо.
Простой факт заключается в том, что если вы выбираете хост или план, который не предлагает необходимую скорость и ресурсы, никакая работа с вашей стороны не может помешать вашему сайту работать плохо.
Ваш веб-хостинг во многом определяет, насколько хорошо работает ваш сайт, а когда дело доходит до оптимизации, ориентированной на мобильные устройства, скорость даже более важна, чем обычно.Мы обсудим, почему это так, позже. На данный момент важно знать, что выбор хоста, обеспечивающего высокую скорость работы вашего сайта, очень поможет сделать ваш сайт оптимальным для мобильных устройств.
Имея это в виду, вам необходимо выбрать план, который может гарантировать стабильно высокую производительность и минимальное время простоя. Лучшим вариантом в большинстве случаев является план хостинга VPS, поскольку они, как правило, доступны по цене, но при этом всегда обеспечивают потрясающую производительность.
Однако, если вам нужно еще больше от вашего веб-хостинга, вы можете использовать управляемый выделенный сервер — это означает, что вы сможете использовать сервер, зарезервированный специально для вашего сайта. Это не только позволяет настраивать сервер в соответствии с вашими требованиями, но также означает повышенную безопасность и скорость — оба эти элемента являются ключевыми элементами на сайте, оптимизированном для мобильных устройств.
Это не только позволяет настраивать сервер в соответствии с вашими требованиями, но также означает повышенную безопасность и скорость — оба эти элемента являются ключевыми элементами на сайте, оптимизированном для мобильных устройств.
Мы знаем, что у вас много вариантов VPS
Вот чем выделяется предложение DreamHost VPS: круглосуточная поддержка клиентов, интуитивно понятная панель, масштабируемая оперативная память, неограниченная пропускная способность, неограниченное количество доменов хостинга и хранилище SSD.
4. Увеличьте время загрузки вашего сайта
Как мы намекали в предыдущем разделе, скорость веб-сайта особенно важна в мире, ориентированном на мобильные устройства.Конечно, всегда важно сводить к минимуму время загрузки вашего сайта. Фактически, оптимизация вашего сайта по скорости не только поможет вам снизить показатель отказов, но также может улучшить впечатления ваших пользователей, что является хорошей новостью для вашей прибыли.
Однако производительность становится еще более приоритетной, когда вы оптимизируете сайт для мобильных пользователей. Не так давно Google представил свое «Обновление скорости», в котором скорость сайта стала фактором ранжирования мобильных страниц.Таким образом, очень важно учитывать, насколько хорошо ваш сайт работает на мобильных устройствах, если вы хотите, чтобы его легко находили в поисковых системах.
Проверка скорости мобильной связи вашего сайта
Первое, что вам нужно сделать, это выяснить, насколько хорошо ваш сайт работает в настоящее время. Еще раз, Google здесь, чтобы помочь вам со своим инструментом Mobile Speed Test.
Все, что вам нужно сделать, это ввести URL своего сайта и нажать кнопку со стрелкой. Инструмент получит доступ к вашему сайту и просканирует его, чтобы узнать, насколько быстро он загружается на мобильном устройстве.
Вы также можете прокрутить вниз, чтобы найти более подробную информацию. Здесь вы увидите, как ваш сайт сравнивается с конкурентами, и даже на сколько секунд вы можете сократить время загрузки.
Если вы хотите сократить это время, есть множество способов оптимизировать свой сайт для повышения производительности как на настольных, так и на мобильных устройствах.
Оптимизация времени загрузки вашего сайта
Давайте рассмотрим некоторые из основных методов, которые вы можете использовать для повышения скорости вашего сайта.
- Реализовать кэширование . Когда вы используете кеширование, некоторые файлы вашего веб-сайта будут сохранены в более удобном месте (например, на локальном устройстве каждого посетителя), поэтому их не нужно загружать каждый раз, когда открывается новая страница. Доступно множество бесплатных плагинов кэширования, хотя некоторые планы хостинга, такие как DreamPress, включают эту функцию по умолчанию.
- Используйте сеть доставки контента (CDN) . Вместо того, чтобы доставлять файлы с одного центрального сервера, CDN позволяет вам хранить их копии на нескольких серверах, расположенных географически.
 Это делает время загрузки более сбалансированным независимо от местоположения данного пользователя, а также снижает использование полосы пропускания.
Это делает время загрузки более сбалансированным независимо от местоположения данного пользователя, а также снижает использование полосы пропускания. - Сжимайте изображения . Большие файлы изображений часто являются виновниками медленной загрузки. Сжимая их, вы можете уменьшить их размер, не влияя на их качество. Есть ряд бесплатных и премиальных решений, которые помогут вам в этом, включая плагин ShortPixel и инструмент TinyPNG.
- Сократите код . Оптимизируя код CSS, HTML и JavaScript вашего сайта, вы можете сделать его более эффективным и сократить время загрузки на драгоценные секунды.
- Поддерживайте актуальность всех аспектов своего сайта . Использование устаревшего программного обеспечения для запуска вашего веб-сайта не только делает вас уязвимыми для проблем безопасности, но также препятствует его максимальной эффективности. Постоянно обновляя плагины, темы и CMS, вы можете избежать этих проблем.
Хотя это может показаться трудоемким, большинство из этих методов на самом деле можно реализовать с помощью простых бесплатных решений, которые практически не требуют настройки с вашей стороны. В результате ваш сайт должен работать значительно лучше на мобильных устройствах и иметь преимущество в рейтинге поисковых систем.
В результате ваш сайт должен работать значительно лучше на мобильных устройствах и иметь преимущество в рейтинге поисковых систем.
5. Измените дизайн всплывающих окон для мобильных устройств
Хотя всплывающие окна часто подвергаются критике, они остаются одним из самых эффективных методов привлечения внимания посетителей. Поэтому мы не удивимся, если на вашем сайте будет хотя бы одно или два стратегически расположенных всплывающих окна, предназначенных для увеличения конверсии или передачи важной информации пользователям.
Однако это может стать проблемой, когда ваш сайт просматривается на мобильных устройствах.На меньшем устройстве пространство экрана становится более важным, и даже всплывающие окна среднего размера могут стать гораздо более разрушительными, чем они появляются на настольной версии вашего веб-сайта.
Чтобы подавить всплывающие окна, которые таким образом вредят пользователю, Google недавно ввел некоторые штрафы за всплывающие окна. По сути, это набор правил, которым должны следовать всплывающие окна, чтобы не расстраивать мобильных пользователей и не закрывать слишком большую часть сайта.
По сути, это набор правил, которым должны следовать всплывающие окна, чтобы не расстраивать мобильных пользователей и не закрывать слишком большую часть сайта.
Во избежание наказания вам необходимо убедиться, что всплывающие окна на мобильных устройствах соответствуют этим правилам.Проще говоря, вам нужно настроить всплывающие окна следующим образом.
- Всплывающие окна должны быть как можно более свободными. На мобильных устройствах всплывающие окна должны занимать только небольшую часть экрана.
- Всплывающие окна должны легко закрываться. Должно быть ясно, как мобильные пользователи могут закрыть всплывающее окно, обычно с помощью хорошо видимой кнопки приличного размера.
- Всплывающие окна, содержащие необходимую информацию, не принимаются. Приведенные выше правила , а не , применяются к диалогам входа в систему, формам подтверждения возраста или другим всплывающим окнам, отображающим важную информацию (например, уведомления о файлах cookie).

Если вы учитываете эти соображения при разработке всплывающих окон, вы не должны подвергаться риску наказания.
6. Включение ускоренных мобильных страниц (AMP)
В рамках миссии Google по обеспечению более плавного просмотра веб-страниц на мобильных устройствах компания недавно запустила проект ускоренных мобильных страниц (AMP). Проект значительно вырос с момента его открытия в 2015 году, и многие сайты теперь используют AMP, чтобы их мобильные версии работали с максимальной производительностью.
Итак, что такое AMP? Проще говоря, это метод создания версий страниц вашего сайта для мобильных устройств. Это включает в себя удаление содержимого, а также удаление ненужных файлов мультимедиа и расширенных макетов. Эти версии AMP будут затем предоставлены пользователям, которые получают доступ к вашему сайту с помощью мобильного устройства.
Естественно, AMP — это намного больше, включая специально созданные версии файлов HTML и JavaScript вашего сайта, но, к счастью, вам не нужно разбираться во всех технических деталях, чтобы самостоятельно воспользоваться этой технологией. Если вы хотите создать свои собственные AMP-страницы, отличным местом для начала является плагин AMP для WordPress.
Если вы хотите создать свои собственные AMP-страницы, отличным местом для начала является плагин AMP для WordPress.
Хотя этот плагин содержит мало функций, он познакомит вас с основами использования AMP и очень прост в использовании. Вам просто нужно скачать и установить плагин, и он автоматически сгенерирует AMP-версии ваших страниц. Вы даже можете внести некоторые изменения в внешний вид страниц, чтобы лучше контролировать их внешний вид на мобильных устройствах.
7. Создайте мобильное приложение
Наконец, мы пришли к решению, которое на первый взгляд может показаться радикальным.В конце концов, не так давно мобильные приложения были эксклюзивом для крупных веб-сайтов и сервисов. Однако рынок существенно изменился, и теперь практически любой бизнес или организация предлагает мобильное приложение в дополнение к стандартному адаптивному сайту.
Создание специального приложения дает множество уникальных преимуществ, которые не может предложить простой веб-сайт. Например, он позволяет вам предлагать подписки и работать с ними напрямую через ваш собственный интерфейс. Вы также можете использовать push-уведомления, чтобы привлечь внимание пользователей, когда вы публикуете контент или хотите поделиться некоторыми новостями.
Например, он позволяет вам предлагать подписки и работать с ними напрямую через ваш собственный интерфейс. Вы также можете использовать push-уведомления, чтобы привлечь внимание пользователей, когда вы публикуете контент или хотите поделиться некоторыми новостями.
Хотя мобильное приложение можно написать с нуля (или нанять для этого разработчика), гораздо более простым решением является использование инструмента, который поможет вам превратить ваш сайт в приложение. Одним из таких решений, оптимизированных для пользователей WordPress, является AppPresser.
Это инструмент премиум-класса с тарифными планами от 19 долларов в месяц. Для этого вы получаете интуитивно понятный интерфейс конструктора приложений, который должен быть простым в использовании, если вы уже знакомы с WordPress.
С помощью этого интерфейса вы можете быстро создать приложение на основе определенного сайта как для Android, так и для iOS, которым затем можно будет поделиться со своими пользователями. Например, вы можете отправить его в магазин приложений или предоставить напрямую посетителям или подписчикам вашего сайта.
Например, вы можете отправить его в магазин приложений или предоставить напрямую посетителям или подписчикам вашего сайта.
Вы сердечно приглашены
Присоединяйтесь к группе DreamHost на Facebook, чтобы общаться с единомышленниками-владельцами веб-сайтов и получать советы от коллег и экспертов!
Это мобильный мирСейчас мы живем в мире, где прежде всего мобильные устройства. Большинство интернет-пользователей больше полагаются на мобильные устройства, чем на их настольные аналоги, а это означает, что вам необходимо тщательно продумать, как ваш веб-сайт работает и выглядит на небольших экранах.Оптимизация вашего сайта, чтобы он работал хорошо и по-прежнему можно было легко использовать на мобильных устройствах, является ключевым моментом, особенно если вы не хотите, чтобы вас наказывали поисковые системы.
У вас есть вопросы по созданию веб-сайта, оптимизированного для мобильных устройств? Присоединяйтесь к нам в сообществе DreamHost и давайте начнем разговор!
Как оптимизировать ваш сайт для мобильных пользователей?
Вы убедились, что ваш сайт оптимизирован для мобильных устройств?
Знаете ли вы, что Google ввел новую политику под названием Mobile-First?
Все больше и больше интернет-пользователей уходят от настольных компьютеров и вместо этого просматривают и делают покупки с помощью своих мобильных устройств.
Адаптивный веб-дизайн позволил создавать сайты, которые одинаково работают на всех платформах. Но даже в этом случае адаптивный дизайн — это лишь часть стратегии оптимизации UX для мобильных устройств.
Если вы хотите по-настоящему оптимизировать производительность, вам следует рассмотреть и другие альтернативы.
Вот почему так много внимания уделяется созданию вашего сайта, ориентированного на мобильные устройства. Проще говоря, mobile-first означает, что ваш дизайн и контент в первую очередь оптимизированы для мобильных пользователей.
Тем не менее, этот пост не о разработке совершенно нового сайта. Вместо этого мы рассмотрим некоторые фундаментальные принципы мобильного дизайна. И потратьте некоторое время на технические детали для оптимизации взаимодействия с пользователями мобильных устройств.
# 1: Дизайн с учетом потребностей мобильных устройств
Интернет в основном построен по принципу обслуживания пользователей настольных компьютеров. Настоящая сеть, реальные достижения в области технологий, лучше всего отображаются на красивом полноэкранном дисплее.Но смартфоны и другие мобильные устройства — вещь, и пора начать адаптироваться к концепции дизайна, ориентированного на мобильные устройства.
Настоящая сеть, реальные достижения в области технологий, лучше всего отображаются на красивом полноэкранном дисплее.Но смартфоны и другие мобильные устройства — вещь, и пора начать адаптироваться к концепции дизайна, ориентированного на мобильные устройства.
Какие еще элементы дизайна вы должны внедрить в веб-дизайн, ориентированный на мобильные устройства, помимо здравого смысла?
- Приоритезация. Мобильные экраны ограничены доступным дисплеем. Кроме того, на мобильных экранах контент отображается вертикально, в отличие от гораздо более широкой — горизонтальной — структуры для настольных компьютеров.Это означает, что вы должны проектировать, используя приоритезацию. Какие элементы наиболее важны для пользователей? Если есть кнопки с призывом к действию, насколько легко их увидеть мобильному пользователю?
- Сначала содержимое. Цвет второй. Вы можете сделать интересных вещей с мобильным дизайном, но уж точно не в рамках дизайна настольных компьютеров.
 Итак, сначала уступите место содержанию. Сделайте вашу копию и другие части содержимого легко читаемыми и доступными. Мобильный экран гораздо менее прощает отвлекающих визуальных элементов.
Итак, сначала уступите место содержанию. Сделайте вашу копию и другие части содержимого легко читаемыми и доступными. Мобильный экран гораздо менее прощает отвлекающих визуальных элементов. - Удобная навигация. На мобильном устройстве нельзя просто щелкнуть в любом месте и вернуться на главную страницу. Если, конечно, вы не спланируете этот тип навигации заранее. И ты должен. Поэкспериментируйте с виджетами с прокруткой вверх, а также с бесшовными липкими заголовками, когда это возможно.
Лучший способ проверить, правильно ли вы это делаете, — воспользоваться телефоном ( Я делаю это постоянно! ) и посетить ваш сайт. Тщательно исследуйте, как все складывается и ощущается вместе.
Если вы сидите в кафе или ждете рейса в аэропорту, ткните кого-нибудь по плечу и вежливо попросите его проверить ваш сайт. Затем расслабьтесь и выслушайте их отзывы. В большинстве случаев вы удивитесь тому, как люди воспринимают пользовательский опыт вашего веб-сайта.
# 2: Оптимизация ресурсов; изображения, иконки и др.
Как часто вы обнаруживаете, что используете визуальные эффекты ради личных предпочтений, а не для пользовательского опыта? Это действительно происходит, и если вы собираетесь проявить творческий подход, стоит понять, как работает оптимизация медиа.
Визуальные элементы, такие как фотографии, иллюстрации, значки и видео, являются крупнейшими потребителями полосы пропускания на веб-страницах.
Средний размер веб-страницы в 2018 году. Список по отраслям и разным странам.Хотя не существует определенного размера веб-страницы, который должен соответствовать каждому, здравый смысл заключается в том, что меньший размер веб-страницы означает более быстрое время загрузки.
Итак, как можно сократить лишние килобайты или даже мегабайты визуального контента?
- Измените размер изображений. Звучит просто, правда? Что ж, я не могу подсчитать, сколько раз я просматривал мобильный сайт только для того, чтобы в фоновом режиме было загружено изображения 1980 x 1200 .
 Вместо этого следует предоставлять полноразмерные фотографии в качестве альтернативных ссылок, когда это необходимо. Изменение размера может сократить до 80% от общего размера изображения, в зависимости от требуемых размеров. Однако для мобильных устройств нет причин выходить за пределы диапазона 600–700 пикселей максимум.
Вместо этого следует предоставлять полноразмерные фотографии в качестве альтернативных ссылок, когда это необходимо. Изменение размера может сократить до 80% от общего размера изображения, в зависимости от требуемых размеров. Однако для мобильных устройств нет причин выходить за пределы диапазона 600–700 пикселей максимум. - Уменьшить размер файла с помощью сжатия. Сжатие / оптимизация изображения — это процесс использования стороннего программного обеспечения для уменьшения количества цветов, присутствующих в изображении. Это можно сделать до некоторой степени, чтобы ваши фотографии не потеряли своего изначального качества, но при этом размер файла можно было значительно уменьшить.Если вам нужна помощь со сжатием изображений, не ищите ничего, кроме нашего всеобъемлющего обзора инструментов сжатия изображений.
- Изучите альтернативные форматы файлов. Все слышали о форматах файлов PNG и JPEG. В конце концов, они де-факто являются стандартами изображений в сети.
 Но не надолго. Последние и лучшие технологии в области доставки цифровых изображений вращаются вокруг форматов файлов WebP и SVG. SVG, например, может автоматически масштабироваться до размера экрана, уменьшая количество ресурсов, необходимых для загрузки определенных визуальных компонентов.
Но не надолго. Последние и лучшие технологии в области доставки цифровых изображений вращаются вокруг форматов файлов WebP и SVG. SVG, например, может автоматически масштабироваться до размера экрана, уменьшая количество ресурсов, необходимых для загрузки определенных визуальных компонентов.
Оптимизация взаимодействия с пользователем для мобильных устройств — вещь, которую нужно помнить. Импульсивный дизайн означает, что вы не учитываете долгосрочные последствия своих решений. В то время как осознанный подход помогает вам строить с учетом потребностей мобильных пользователей с нуля.
Insightful: В соответствии с концепцией интуитивно понятного мобильного дизайна вам не нужно повторно использовать одни и те же визуальные компоненты в своих мобильных дизайнах. Удаление нескольких фоновых изображений и замена их цветным фоном — на мобильных устройствах — не повредит пользовательскому опыту.Всегда ищите способы сэкономить даже минимальное количество трафика.
# 3: предварительная загрузка и отложенная загрузка
Нужно ли загружать все медиаресурсы на страницы, чтение которых занимает много времени? И может ли это помочь визуализировать внешние страницы до того, как их посетят пользователи?
Давайте сначала посмотрим на предварительные загрузчики, также известные как подсказки браузера.
Предварительные загрузчики — это способы, с помощью которых страница сообщает браузеру о потенциальных возможностях навигации. Например. Пользователь может перейти на страницу B из страницу A .
С предварительной загрузкой пользователь может визуализировать страницу B перед тем, как щелкнуть ссылку навигации на странице A.
Имейте в виду, что предварительная загрузка не всегда работает, и окончательное решение остается за браузером. Такие факторы, как тип устройства и пропускная способность, оцениваются индивидуально.
Какие типы прелоадеров наиболее распространены?
- Предварительная выборка.
 Этот тип предполагает, что конкретный URL-адрес, скорее всего, будет следующим вариантом навигации. И если браузер удовлетворяет запрос, он автоматически кэширует важные ресурсы страницы, что, в свою очередь, значительно ускоряет загрузку следующей страницы.
Этот тип предполагает, что конкретный URL-адрес, скорее всего, будет следующим вариантом навигации. И если браузер удовлетворяет запрос, он автоматически кэширует важные ресурсы страницы, что, в свою очередь, значительно ускоряет загрузку следующей страницы. - Prerender. В то время как указанный выше тип извлекает только определенные ресурсы, предварительная визуализация кэширует всю страницу. Весь отображаемый контент хранится в памяти устройства пользователя.
- DNS-Prefetch. Предварительная выборка DNS разрешит указанный DNS и ничего больше. В результате, если пользователь делает определенный «поворот» на вашем сайте, вы существенно сокращаете время, необходимое для навигации.
- Предварительное подключение. То же, что и выше, но также устанавливает соединения и рукопожатия с соединениями TCP и TLS.
Какие примеры кода для прелоадеров?
com">
Поскольку предварительные загрузчики используют динамические HTML-теги, вы можете предварительно загружать контент, например Google Fonts, или создать собственный сценарий для предварительной загрузки ресурсов JavaScript в WordPress.
Кстати, если вы используете WordPress, то WP Rocket может помочь вам в этом, чтобы зарядить ваш сайт.
Теперь, когда вы знаете больше о прелоадерах, давайте поговорим о другой горячей теме: отложенной загрузке.
Что такое отложенная загрузка?
Всякий раз, когда вы посещаете новую веб-страницу, будь то запись в блоге или статический сайт, браузер извлекает все содержимое страницы, а затем обслуживает это содержимое как обычное средство просмотра. В большинстве случаев вы вынуждены загружать всю страницу, не видя дальше, чем верхняя часть страницы.
В то время как при отложенной загрузке браузеру предлагается загрузить (отобразить) контент, который находится только в области просмотра пользователя. Таким образом, если на определенную страницу добавлены фотографии или видео, чувствительные к размеру, эти файлы будут отображаться только тогда, когда экран вашего браузера достигает этой части сайта.
И если вы беспокоитесь о потенциальных проблемах с поисковой оптимизацией, не беспокойтесь. Yoast подтвердил, что Google действительно отображает страницы, использующие отложенную загрузку, и рассматривает это как еще один сигнал повышения производительности.
Я рекомендую использовать библиотеку Layzr.js — простую и эффективную отложенную загрузку изображений! Скрипт также активируется на главной странице проекта, поэтому вы можете видеть его работу в режиме реального времени. Пользователи WordPress могут найти десятки плагинов с отложенной загрузкой в общедоступном репозитории плагинов.
# 4: Веб-кеширование
Веб-кэширование основано на концепции копирования версии страницы, которая затем может быть представлена пользователю в любое время. Страницы кэшируются при первом посещении страницы веб-сайта.Когда новый пользователь затем пытается получить доступ к этой странице, вместо обслуживания активной версии веб-сервер покажет кешированную версию.
Страницы кэшируются при первом посещении страницы веб-сайта.Когда новый пользователь затем пытается получить доступ к этой странице, вместо обслуживания активной версии веб-сервер покажет кешированную версию.
Целью любого кэширования является повышение производительности веб-сайта и уменьшение необходимых внутренних ресурсов. В зависимости от вашего решения для кэширования вы можете настроить пользовательские интервалы и другие события на основе триггеров.
Некоторые из самых популярных имен в веб-кэшировании — Varnish, Squid и Memcached. Но будьте уверены, что на рынке есть множество других решений, особенно если вы пользователь WordPress.
Вы также можете рассмотреть возможность подписки на CDN.
Что такое CDN (сеть доставки контента)?
Сеть доставки контента использует глобальный кластер распределенных серверов для обеспечения невероятно быстрой доставки контента. CDN может быстро передавать все популярные типы контента в Интернете: видео, фото, JavaScript и т. Д. В наши дни большая часть веб-трафика проходит через ту или иную форму CDN.
Д. В наши дни большая часть веб-трафика проходит через ту или иную форму CDN.
Единственное, что следует помнить о сетях доставки контента, — это то, что они лучше всего работают при использовании на веб-сайтах с высоким спросом.Таким образом, если вы обслуживаете всего несколько тысяч посетителей в месяц, заметные улучшения могут оказаться трудными. Тем не менее, CDN — отличное решение для сокращения времени загрузки вашего веб-сайта, снижения стоимости полосы пропускания, увеличения доступности контента и усиления общей безопасности.
Если у вас нет предыдущего опыта работы с CDN, мы рекомендуем попробовать Cloudflare — они предлагают бессрочный бесплатный план, и это отличная платформа для начала обучения. А если Cloudflare не оправдывает ваших ожиданий, ознакомьтесь с нашей публикацией о лучших бесплатных провайдерах CDN на рынке.
# 5: AMP (ускоренные мобильные страницы)
Проект Google AMP — мобильная оптимизация на стероидах! По сути, AMP сокращает ваши страницы до самого необходимого, чтобы обеспечить сверхбыструю загрузку, а также сделать удобочитаемость контента приоритетом. Учитывая, насколько важна скорость загрузки страницы, можете ли вы набраться смелости, чтобы отказаться от почти мгновенной загрузки?
Учитывая, насколько важна скорость загрузки страницы, можете ли вы набраться смелости, чтобы отказаться от почти мгновенной загрузки?
Хорошо, все эти словечки звучат здорово, но как работает AMP?
AMP — это простая HTML-страница с определенными ограничениями в отношении того, какой контент может отображаться.Это приводит к гораздо более быстрой загрузке и общей производительности из-за ограничений на выполнение скриптов и тому подобное.
Например, JavaScript не работает с AMP. Если, конечно, вы не используете библиотеку AMP JS, доступную на GitHub. Использование библиотеки JS позволяет достичь определенных результатов, например, избегать блокировщиков рекламы, но если вам нужна настоящая производительность, то вам подойдет необработанный AMP.
AMP по примеру
Если вы являетесь пользователем WordPress, то в большинстве случаев добавление AMP в ваш блог будет выполняться с помощью плагина.Но если вы работаете со специально созданным сайтом, добавление AMP в первый раз может показаться сложной задачей.
Вот где вам пригодится AMP by Example. Этот сайт является побочным проектом реальной платформы и подробно описывает все возможности, которых можно достичь с помощью AMP. Каждый компонент и эффект поставляется с демонстрацией, чтобы вы могли увидеть, как это будет выглядеть.
Интересные примеры использования AMP:
# 6: Тест перед фиксацией
В наши дни нет оправдания тому, что для вашего проекта не будет отдельной промежуточной среды.Большинство платформ облачного хостинга по умолчанию предлагают промежуточные среды, поэтому узнайте у своего провайдера, есть ли у вас доступ к одной из них.
Что такое промежуточная среда?
Ну, самый быстрый способ объяснить это — взглянуть на ваш текущий веб-сайт.
Этот сайт вы называете производственным сайтом — версией в реальном времени всего кода, скриптов и контента, на которых основан ваш сайт. Промежуточная среда в этом контексте — это копия вашего производственного сайта.Если хотите, то фиктивный сайт . И в этой промежуточной среде вы можете вносить изменения или добавлять новые функции, не нарушая работу вашего действующего сайта.
Я всегда вспоминаю сообщение Эшли Харпп: Не тратьте время зря — проверьте изменения перед тем, как коммитить .
Ее взгляд на то, как мы «обманываем» себя, чтобы избежать определенных вещей, является ярким примером того, как мы не хотим брать на себя ответственность, когда действительно совершаем ошибку. Тем не менее, сообщение Эшли также включает ссылки на полезные инструменты для настройки локальной промежуточной среды.
Тестирование не так страшно, как кажется. Но, черт возьми, это ужасно, когда вы случайно удаляете всю базу данных на производственном сервере!
Заключительный отчет
Оптимизировать ваш веб-сайт для удобной работы на мобильных устройствах не так уж и сложно. Все, что вам нужно, это немного решимости и с готовностью применять методы, описанные в этом посте. Скорее всего, вы уже знакомы с такими вещами, как кэширование контента и отложенная загрузка, но как насчет промежуточных сред или предварительных загрузок?
Все, что вам нужно, это немного решимости и с готовностью применять методы, описанные в этом посте. Скорее всего, вы уже знакомы с такими вещами, как кэширование контента и отложенная загрузка, но как насчет промежуточных сред или предварительных загрузок?
Надеюсь, этот пост пролил свет на текущее состояние оптимизации мобильных веб-сайтов.
Мобильная SEO — стратегия SEO 2021
Мобильная оптимизация — это процесс обеспечения того, чтобы посетители, которые заходят на ваш сайт с мобильных устройств, имели опыт, оптимизированный для этого устройства.
Что такое мобильная оптимизация?
С каждым годом люди проводят все больше и больше времени за своими мобильными устройствами и планшетами, но многие веб-сайты по-прежнему не рассчитаны на разные размеры экрана и время загрузки. Оптимизация для мобильных устройств учитывает дизайн сайта, структуру сайта, скорость загрузки страниц и многое другое, чтобы вы случайно не отвлекли посетителей с мобильных устройств.
Оптимальные методы SEO для мобильных устройств
Если ваш сайт уже хорошо оптимизирован для поисковых систем, есть лишь несколько дополнительных вещей, о которых вам нужно подумать при оптимизации для мобильных устройств и переходе Google на индексацию с ориентацией на мобильные устройства.
Скорость страницы
Из-за проблем с оборудованием и подключением скорость страницы даже более важна для мобильных пользователей, чем для пользователей настольных компьютеров. Помимо оптимизации изображений, вы захотите минимизировать код, использовать кеширование браузера и уменьшить количество перенаправлений.Более подробную информацию о скорости страницы можно найти на нашей странице «Лучшие методы SEO для скорости страницы».
Не блокировать CSS, JavaScript или изображения
Раньше некоторые мобильные устройства не могли поддерживать все эти элементы, поэтому веб-мастера мобильных сайтов блокировали один или все три. Но по большей части это уже не так, и робот GoogleBot для смартфонов хочет иметь возможность видеть и классифицировать тот же контент, что и пользователи. Так что не скрывайте этого. Эти элементы также важны для того, чтобы помочь Google понять, есть ли у вас адаптивный сайт или другое мобильное решение.
Так что не скрывайте этого. Эти элементы также важны для того, чтобы помочь Google понять, есть ли у вас адаптивный сайт или другое мобильное решение.
Дизайн сайта для мобильных
Мобильные устройства упрощают и меняют способы дизайна сайтов. «Вверху сгиба» больше не имеет значения в мире, где мы бесконечно прокручиваем
Не используйте Flash
Плагин может быть недоступен на телефоне вашего пользователя, что означает, что они упустят все самое интересное. Если вы хотите создавать специальные эффекты, используйте вместо этого HTML5.
Не используйте всплывающие окна
Попытка закрыть их на мобильном устройстве может быть трудной и неприятной.Это может привести к высокому показателю отказов.
Дизайн для толстого пальца
Навигация по сенсорному экрану может привести к случайным щелчкам, если ваши кнопки слишком большие, слишком маленькие или находятся на пути пальца, который пытается заставить страницу прокручиваться.
Оптимизация заголовков и метаописаний
Помните, что вы работаете с меньшим пространством на экране, когда пользователь выполняет поиск с помощью мобильного устройства. Чтобы продемонстрировать свою лучшую работу в поисковой выдаче, будьте как можно более краткими (не жертвуя качеством информации) при создании заголовков, URL-адресов и метаописаний.
Чтобы продемонстрировать свою лучшую работу в поисковой выдаче, будьте как можно более краткими (не жертвуя качеством информации) при создании заголовков, URL-адресов и метаописаний.
Используйте структурированные данные Schema.org
Из-за ограниченного пространства на экране результат поиска с расширенными сниппетами будет выделяться даже больше, чем на рабочем столе. Узнайте больше о структурированных данных Schema.org.
Оптимизация для локального поиска
Если в вашей компании есть локальный элемент, не забудьте оптимизировать мобильный контент для локального поиска. Это включает стандартизацию вашего имени, адреса и номера телефона, а также включение вашего города и штата в метаданные вашего сайта.Более подробную информацию о местном SEO можно найти здесь.
Конфигурация мобильного сайта
Вероятно, самое важное решение, которое вы примете при настройке сайта, — это решить, хотите ли вы использовать адаптивную, динамическую или отдельную конфигурацию сайта. У каждого есть свои преимущества и недостатки. Google предпочитает адаптивный дизайн, но поддерживает все три варианта, если вы правильно их настроили.
У каждого есть свои преимущества и недостатки. Google предпочитает адаптивный дизайн, но поддерживает все три варианта, если вы правильно их настроили.
Адаптивный веб-дизайн
Сайты с адаптивным дизайном используют медиа-запросы CSS3 для обслуживания одного и того же контента для мобильных и настольных пользователей с помощью гибкой сетки и гибкого дизайна для автоматической адаптации к размеру экрана пользователя.
Адаптивный дизайн использует медиа-запросы для нацеливания на макет на основе ширины экрана, ориентации и разрешения. Например, вы можете использовать следующий CSS, чтобы указать браузерам, как отображать контент для экрана шириной 420 пикселей или меньше:
Пример кода
@media screen и (max-width: 420px) {.class {[стили для этот класс здесь]}} А чтобы вместо этого создать ссылку на отдельную таблицу стилей, поместите следующий HTML-код между тегами :
Code Sample
css "type =" text / css "media =" screen и (max-device-width: 480px) "rel =" stylesheet "/>
Адаптивный дизайн позволяет использовать множество этих медиа-запросов, чтобы пользователи крошечных мобильные экраны, мобильные экраны больше среднего и даже планшеты могут видеть сайт, который выглядит предназначенным для их устройств.
Используйте инструмент Google Mobile Testing Tool, чтобы убедиться, что ваш сайт оптимизирован для мобильных устройств.
Динамическое обслуживание
Если у вас нет ресурсов для полного редизайна сайта или вы хотите отображать другой контент для мобильных посетителей, чем для настольных компьютеров, одним из решений является использование одного URL-адреса для отображения разных наборов HTML и CSS в зависимости от типа устройства. ваш посетитель использует (также называемый обнаружением пользовательских агентов).Это может быть полезно, например, если вы работаете в ресторане и хотите, чтобы мобильный посетитель (который может бродить по вашему району) видел выборку отзывов и карту вашего местоположения, а не весь веб-сайт.
Отображение различного контента в зависимости от пользовательского агента называется динамическим обслуживанием и выполняется с использованием заголовка Vary HTTP, который выглядит следующим образом:
Заголовок Vary HTTP
GET / page-1 HTTP / 1.1 Хост: www.example.com (... остальные заголовки HTTP-запроса ...) HTTP / 1.1 200 OKContent-Type: text / htmlVary: User-AgentContent-Length: 5710 (... остальные заголовки ответа HTTP ...)
Пример из блога разработчиков Google.
Проще говоря, это означает, что отображаемый контент будет зависеть от того, какой пользовательский агент запрашивает страницу.
Динамическое обслуживание — не идеальный компромисс, который может показаться. Во-первых, он полагается на обновленный список пользовательских агентов, что означает, что каждый раз, когда новое мобильное устройство выходит на рынок, этот список необходимо обновлять. И нередки случаи, когда настольные компьютеры и мобильные устройства неправильно обслуживают HTML для другого устройства.Узнайте больше о распространенных ошибках.
Отдельный мобильный URL
Другой вариант — создать второй параллельный сайт для мобильных пользователей. Это позволяет создавать полностью настраиваемый контент для мобильных посетителей. Чтобы избежать путаницы в URL-адресах, большинство параллельных мобильных сайтов используют субдомен «m».
Параллельные мобильные сайты могут быть столь же несовершенными, как и сайты с динамическим обслуживанием, при отправке посетителей на правильную версию, поэтому убедитесь, что посетителям, оказавшимся в неправильном месте, было легко перейти на их предпочтительный опыт.
Вы также захотите убедиться, что перенаправления вашего сайта все на месте и как можно меньше, чтобы снизить скорость страницы. А чтобы избежать проблем с дублированием контента, вам необходимо настроить rel = «canonical».
Продолжайте учиться
10 способов оптимизации вашего сайта для мобильного поиска
Mobile — это не просто путь в будущее. Это путь настоящего.
Google работает над разделением настольных и мобильных устройств на отдельные индексы .И мобильный будет первичным.
SEO-специалиста вроде меня продвигают мобильные приложения уже почти пять лет.
Это уже не новая идея.
Исследованиепоказывает, что по состоянию на 2014 год мобильных пользователя опередили настольных компьютера. Это было давно.
Знаете ли вы, что мобильные устройства являются нашим основным подключением к Интернету?
Фактически, на мобильные устройства приходится 71% общего времени онлайн в США
Это не только мобильные устройства, но и смартфоны.Мы любим наши смартфоны!
Их используют больше, чем настольные компьютеры, ноутбуки и планшеты.
Зная все это, имеет смысл оптимизировать свой сайт только для мобильных устройств, верно?
Но как именно мы это делаем?
Мобильный поиск отличается от поиска на компьютере в нескольких отношениях.
Люди все чаще используют приложения, голосовые помощники и устройства Интернета вещей для поиска в Интернете.
Мы также используем мобильные устройства в дороге. Контекст мобильного поиска может отличаться от контекста на настольных устройствах.
Таким образом, теперь обязательно убедитесь, что ваш веб-сайт отображается в мобильном поиске.
Чтобы вы начали, я составил список лучших способов убедиться, что ваш веб-сайт отображается в мобильной поисковой выдаче.
Давайте приступим к делу.
1. Используйте разметку ускоренных мобильных страниц (AMP)По состоянию на февраль 2016 года AMP был официально интегрирован в результаты мобильного поиска Google.
Это означает, что вы получите некоторые очень важные преимущества, добавив разметку AMP на свою веб-страницу.
Во-первых, вы будете включены в поисковую выдачу Google над результатами поиска и даже в платные результаты для определенных поисков.
Кроме того, вы можете реализовать карусель содержимого AMP на своей веб-странице, как я сделал со своей.
Теперь пользователи могут прокручивать результаты поиска вниз и на некоторых сайтах для получения дополнительной информации с моей веб-страницы.
Каждый блог, который я публикую, создает новую запись карусели.
Этот метод позволяет упаковать тонны контента в один результат поиска, значительно увеличивая охват.
Это то, как вы максимально используете свой поисковый рейтинг. Twitter использует этот метод для отображения последних твитов пользователя.
Теперь у меня есть два горизонтальных канала контента в вертикальных результатах поиска.
Вы начинаете понимать, почему AMP важен?
Он предназначен для того, чтобы убрать с мобильных страниц все навороты, чтобы сосредоточиться только на необходимых компонентах.
Google и другие поисковые провайдеры делают это, чтобы заставить веб-разработчиков создавать более простые проекты с меньшим временем загрузки.
Есть три компонента для успешного внедрения AMP в структуру вашего веб-сайта.
- AMP HTML — в этом переработанном HTML-коде используются настраиваемые команды AMP для более динамичного мобильного контента.
- AMP JS — Асинхронная загрузка является целью структуры AMP Javascript.
- AMP CDN — размещенная в Google сеть доставки контента с кешированным содержанием.
Путем оптимизации для AMP вы создаете дублированного слоя вашего контента , оптимизированного для мобильных устройств.
Оба они обслуживаются поисковыми системами и платформами социальных сетей, буквально расширяя ваш контент.
Убить двух зайцев одним выстрелом — мечта маркетологов.
AMP — не единственный способ получить больше визуального мобильного контента.
Google также сильно полагается на схему для мобильного поиска.
2. Реализовать разметку схемыВы уже знаете, что я фанат структурированных данных.
Это одна из немногих технических составляющих цифрового маркетинга, в которой я люблю закатывать рукава.
Это связано с тем, что данные структурированной схемы могут превзойти все другие усилия по поисковой оптимизации, поскольку достаточно хорошо отвечают на конкретный вопрос пользователя, чтобы его можно было назвать по существу единственным ответом.
Чтобы начать работу, не требуется технический гений. Мне очень нравится плагин для WordPress под названием Schema App Structured Data .
Google уже давно работает над предоставлением простых ответов на запросы пользователей.
Когда мы ищем термин «что такое контент-маркетинг?» например, нам предоставляется информационное окно с ответами на связанные вопросы.
Ответив на как можно больше конкретных вопросов пользователей в своем блоге, вы получите больше внимания.
Конечно, это только в том случае, если вы реализуете разметку схемы.
Но это не единственное преимущество.
Обратите внимание на этот поиск «коробки подписки на питание».
СхемаBuzzfeed позволяет ему превзойти все, кроме кампаний PPC для Blue Apron и HelloFresh (ни одна из которых не показана в предварительном просмотре статьи Buzzfeed).
По сути, Buzzfeed помещает список в список результатов поиска.
Это еще раз доказывает успех онлайн-рассылки (и мастерство Buzzfeed).
Даже кампания PPC для этого термина несколько высока — почти 6 долларов.
Использование смазки для локтей вместо того, чтобы тратить деньги, никогда не было плохой идеей.
У нас еще есть еще кое-какие технические вопросы, поэтому я надеюсь, что вы все еще со мной.
Не волнуйтесь. Это не становится слишком шатким.
3. Выберите адаптивный веб-дизайнНачиная с Mobilegeddon в 2015 году , адаптивный веб-дизайн был обязательным для поддержания рейтинга.
И Google четко дал понять, что будет продолжать уделять приоритетное внимание только мобильному дизайну.
Отзывчивый HTML адаптируется к размеру экрана и ориентации устройства, просматривающего контент.
Например, код для столбца фиксированной ширины выглядит так.
Это неадаптивный HTML-код, ширина которого будет фиксироваться на уровне 320 пикселей.Хотя это будет хорошо отображаться на iPhone, на компьютере или планшете это будет ужасно.
Вместо того, чтобы рассматривать все возможные размеры экрана для каждого устройства, можно использовать этот простой, отзывчивый код.
Он изящнее, проще и намного мощнее.
Эти простые изменения гарантируют, что каждое изображение и персонаж на вашем веб-сайте будет отображаться именно так, как вы хотите.
На рабочем столе прогноз погоды может быть альбомным.
Но на мобильных устройствах эту информацию нужно отображать вертикально.
Адаптивный дизайн — это наиболее эффективный способ персонализировать работу каждого конечного пользователя, а также минимизировать HTML-код на вашей стороне.
Конечно, вам даже не нужно самостоятельно программировать свой сайт. Многие люди и компании используют WordPress.
К счастью, редакция WPBeginner составила отличный список из лучших адаптивных тем для любого веб-сайта.
Теперь нам нужно поговорить об изображениях.
4. Сжать изображенияИзображения необходимы для динамического веб-контента.
Вы заметите, что в своих блогах я использую множество графиков, снимков экрана, видео и другого визуального контента.
Это не случайно. Визуальный контент — главный приоритет для цифровых маркетологов.
Как правило, мне нравится иметь хотя бы одно изображение на каждые 100 слов в моих блогах.
Это означает, что на моих веб-серверах есть ТОННА изображений.
Фактически, большая часть моих ежемесячных расходов идет только на изображения.
Несмотря на то, что нам нужны изображения высокого качества, важно также не занимать много места.
Сжатие изображений освобождает место, а уменьшает время загрузки страницы . Это беспроигрышный вариант для всех!
Вот краткая диаграмма , объясняющая, чем форматы файлов изображений отличаются сжатием без потерь и другими атрибутами.
PNG чаще всего рекомендуется из-за его способности сжимать до 95% в Photoshop с небольшой потерей качества.
Это потому, что веб-оптимизация сильно отличается от печати.
Требуется время на интерфейс, но оптимизация всех файлов изображений и видео перед их загрузкой на веб-сайт экономит МНОГО времени и денег в долгосрочной перспективе.
Хотя визуальный контент важен, есть один тип визуального контента, который необходимо удалить с вашего сайта.
Вы можете догадаться, что это такое?
Обычно я не люблю много отрицать, но Flash — одна из тех вещей, которые меня никогда не волновали.
Может быть, я просто недостаточно техничен, чтобы оценить это.
В первые годы Интернета Adobe Flash был в моде.
Анимированные веб-сайты были созданы с чрезмерно сложным дизайном, который в конечном итоге стал слишком большим.
Преобладали гладкие, простые дизайны, такие как Google, Medium, Craigslist, Facebook и Amazon, в то время как кричащие (каламбурные) дизайны начали падать.
Подобные дизайны могут выглядеть круто , но они вообще не подходят для мобильных устройств.
Уязвимости Flash делают его еще менее привлекательным для веб-дизайна.
Он также запрещен в проекте Google AMP.
Flash отлично подходит для игр .
Его можно интегрировать в приложения с потрясающими результатами.
ОднакоFlash не место на вашем сайте.
Снимите его.
6. Посмотрите на свой мобильный сайтВаш контент должен быть адаптирован для мобильных устройств .
Люди естественным образом видят веб-сайты на мобильных устройствах определенным образом.
Вот удобная диаграмма, показывающая горячие зоны, на которых сосредоточено больше всего.
Он сильно отличается от типичного F-шаблона, который мы используем для чтения страниц рабочего стола.
Никакой дизайн и разработка не могут заменить взгляд на ваш мобильный веб-сайт с точки зрения клиента.
Вы также сможете упростить структуру своей страницы.
Когда за изображением следует самая релевантная информация, она, скорее всего, будет прочитана.
Это идеальное место для CTA или кнопки покупки.
Это типы решений, которые вы можете принять, только просмотрев свой веб-сайт.
Вы не могли бы выпустить приложение без бета-тестирования его.
Не позволяйте вашему веб-сайту быть слабым местом ваших усилий по цифровому маркетингу.
Кстати, не забывайте пользоваться бесплатными инструментами, доступными вам, особенно из поисковых систем.
7. Воспользуйтесь бесплатными инструментами GoogleСуществует множество поисковых систем, но Google остается королем.
На его долю приходится 77,43% из 6 586 013 574 ежедневных поисков в Интернете!
Индексирование вашего сайта в Google — важный первый шаг для публикации любого веб-сайта или контента в Интернете.
Таким образом, имеет смысл использовать все бесплатные инструменты, которые Google предлагает нам.
И Google повсюду интегрирует ценные мобильные данные.
Начав с исследования ключевых слов, мы обнаружили, что можно изменить тип устройства, чтобы сосредоточиться на ключевых словах для мобильных устройств.
Google Search Console также имеет тест для мобильных устройств, который может показать вам, адаптирован ли ваш сайт для мобильных устройств.
Вот как на нем выглядит мой сайт.
Это отличная отправная точка, чтобы понять, что вы делаете правильно и неправильно.
У Google также есть хранилище информации , объясняющее, как оптимизировать ваш веб-сайт для мобильных устройств. Отсортировано по платформе.
Это означает, что какую бы CMS вы ни использовали, вы можете оптимизировать ее для мобильных устройств.
Эти полезные руководства — лишь часть экосистемы поддержки Google для веб-мастеров. Он также имеет форумы и поддержку в чате.
Даже Google Analytics был обновлен в прошлом году, чтобы включить более подробную информацию о мобильных устройствах.
Нажав «Мобильные устройства» → «Устройства», я могу увидеть более подробную информацию о том, какие именно мобильные устройства обращаются к моему веб-сайту.
Важно привыкнуть проверять наличие мобильных устройств в обычных отчетах с данными.
Сегментируйте свой трафик всякий раз, когда можете, и вы будете на правильном пути к отслеживанию мобильных устройств.
Теперь мы должны обсудить один из наиболее важных факторов, влияющих на производительность вашего мобильного сайта.
Пора обсудить скорость сайта!
8. Ускорить все и всяСкорость важна.
Исследования неизменно показывают, что медленная загрузка страницы приводит к высокому показателю отказов.
Вот диаграмма , показывающая корреляцию.
Мы также проанализировали более 100 000 URL-адресов , чтобы узнать время загрузки страницы для различных URL-адресов на основе ранжирования.
Результаты с самым высоким рейтингом в поисковой выдаче всегда имеют более быстрое время загрузки страницы.
Мы обнаружили, что 5 лучших результатов поиска превосходят остальные.
Это означает, что если вы хотите повысить рейтинг, вам понадобится более быстрый веб-сайт.
Есть несколько основных способов сделать это, и сжатие изображений (которое я обсуждал ранее) — лишь один из них.
Еще один отличный способ увеличить скорость сайта — это минимизировать код.
Мы часто добавляем так много плагинов и функций, что простой веб-сайт может быстро увязнуть из-за слишком большого количества кода HTML, CSS и Javascript.
Нам нужно сократить это до основ для мобильных устройств.
Это можно сделать на minifycode.com .
Вот еще несколько уловок, которые стоит попробовать:
Это может быть немного техническим, поэтому я не буду вдаваться в подробности здесь, но есть ссылки на дополнительные ресурсы.
Мой следующий совет кажется очевидным, но его часто упускают из виду.
9. Отмечать сообщения на основе поиска с мобильных устройствПоисковые запросы на мобильных устройствах имеют другую семантику, чем поисковые запросы на компьютерах.
При поиске на ходу вы, скорее всего, отвлечетесь, сделаете опечатки и введете слова не по порядку.
Это дает возможность опытным оптимизаторам поисковых систем.
Хотя я никогда не рекомендую специально делать опечатки на вашем сайте, теги можно использовать для привлечения трафика из неуклюжих фраз.
Теги можно ввести в WordPress, выбрав «Сообщения — Теги» или введя теги в отдельные сообщения.
Мы можем манипулировать ими, чтобы повысить рейтинг в поиске, оптимизированном для мобильных устройств.
Например, если мы хотим получить рейтинг «Игры для Android» и найти похожие запросы в Планировщике ключевых слов Google, мы увидим, что «игра для Android» получает столько же трафика.
Это не только эквивалент трафика, но и половина стоимости кампании AdWords PPC.
Это открытие удваивает наш потенциальный охват!
Он также закрывает любые потенциальные пробелы, которые могут использовать ваши конкуренты, чтобы обогнать вас в поисковых рейтингах.
Теги заголовков — еще одно отличие мобильных устройств от настольных компьютеров. В мае 2016 года Google увеличил ограничение на количество символов в теге заголовка до 78 для мобильных устройств (с 70 для настольных компьютеров).
Это дает нам 8 дополнительных персонажей для игры.
Вот продукт Amazon , результат на компьютере.
На самом деле он обрезается на 60 символах, так как он не может уместить следующее слово вместе с многоточием в лимит в 70 символов.
Вот тот же результат поиска на мобильном телефоне.
Здесь мы получили полные 2 ключевых слова, которых не было на сайте для ПК. Хотя на настольных компьютерах более длинный заголовок усекается, у нас есть возможность улучшить мобильный поиск.
В этом примере ключевое слово «костюм» имеет важное значение, и тот, кто создал тег заголовка, не знал, что оно будет отключено на сайте для настольных компьютеров.
Не сразу очевидно, что мы смотрим на костюм принцессы Леи , пока не перейдем на мобильное устройство.
Это особенно удобно при использовании длинных ключевых слов.
Я всегда говорю, что вам нужно ключевое слово в заголовке для выдающихся результатов, и чем длиннее заголовок, тем больше поисковых запросов вы включаете.
Теперь у нас есть последняя настройка, чтобы оптимизировать ваш сайт для мобильных устройств.
10. Удаление всплывающих окон с мобильного сайтавсплывающих окна находятся в поле зрения Google с августа 2016 года.
Именно тогда поисковый гигант объявил о новом поисковом алгоритме , предназначенном для наказания сайтов за всплывающие окна, которые могут быть навязчивыми на мобильных устройствах.
Это связано с тем, что всплывающие окна на мобильных устройствах отображаются в полноэкранном режиме и могут мешать просмотру веб-страниц.
Вот три примера Google, на что он нацелен.
Рассмотрите возможность замены всплывающих окон медийной рекламы другими формами цифровой рекламы.
Например, вы можете использовать гиперссылки в тексте с партнерскими рефералами, чтобы получить доход от партнерской рекламы.
Вы также можете добавить подсказки и кнопки CTA в содержимое вашей страницы.
Эти альтернативы помогут вам получить доход от рекламы и монетизировать свой сайт, не подвергаясь наказанию со стороны Google.
Это не означает, что вы все еще не можете запускать всплывающие окна на рабочем столе, но они будут становиться все менее и менее эффективными по мере того, как все больше поисковых запросов переходит на мобильные устройства.
ЗаключениеMobile — это будущее онлайн-поиска.
У большего числа людей есть мобильные устройства, чем настольные компьютеры, и время, которое мы тратим на их использование для поиска, быстро увеличивается.
Использование голосовых помощников, поиска в приложениях и устройств IoT, которые полностью пропускают поиск, меняют то, как мы используем поиск на мобильных устройствах.
Оптимизируя свой веб-сайт для решения мобильных запросов, вы повысите рейтинг в поисковой сети и создадите прочную основу для цифрового маркетинга.
Что вы делаете, чтобы подготовить свой веб-сайт к переходу на мобильный Интернет?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Полное руководство по мобильному веб-сайту
Ваш веб-сайт должен быть оптимизирован для мобильных устройств. Почему?
Ну, для начала, 80% лучших веб-сайтов согласно рейтингу Alexa были оптимизированы для мобильных пользователей.Кроме того, у 80% всех пользователей Интернета есть смартфоны.
Люди могут легко выходить в Интернет со своих мобильных устройств. Разве не кажется, что все постоянно привязаны к своим смартфонам?
Я уверен, что даже у тех, кто сейчас не держит свои телефоны в руках, они будут на расстоянии вытянутой руки — в карманах, кошельках или на ближайших столах.
Это отличная новость для вашей компании и вашего сайта. Наша любовь к мобильным устройствам упрощает доступ к вашему сайту для ваших текущих и потенциальных клиентов.
По данным Statista, более половины мирового веб-трафика приходится на мобильные устройства:
Как видно из этого графика, это число продолжает расти с каждым годом. Я ожидаю, что эта тенденция сохранится в ближайшие годы.
Этот процент даже выше в некоторых регионах мира. Например, более 65% веб-трафика в Азии поступает с мобильных устройств.
Если вы не оптимизируете свой контент и сайт в целом, вы, скорее всего, не извлечете большую часть своего трафика.
Кроме того, это может помешать вам получить на больше трафика.
Google дал понять, что хочет обслуживать мобильных пользователей веб-страниц, удобных для мобильных устройств.
Оптимизация вашего веб-сайта и контента для мобильных устройств — необходимость, даже если это может показаться еще одной рутинной работой.
Это не только поможет вам получить больше SEO-трафика как в краткосрочной, так и в долгосрочной перспективе, но также поможет вам повысить коэффициент конверсии, потому что меньший процент вашего трафика будет отклоняться.
Независимо от того, в какой отрасли вы работаете и где находитесь, ваш сайт должен рассчитывать на пользователей мобильных устройств. Как это сделать?
Я здесь, чтобы объяснить основные принципы эффективного мобильного веб-дизайна. Если вы примените эти концепции к своему сайту для мобильных устройств, вы выиграете от увеличения посещаемости и увеличения числа заинтересованных пользователей.
В этом посте я покажу вам несколько способов оптимизации контента для мобильных устройств. Я призываю вас реализовать как можно больше из них.
Краткое определение для мобильных устройств
Я не хочу забегать вперед слишком далеко.
Если вы уже знакомы с тем, что означает оптимизация для мобильных устройств, переходите к следующему разделу.
В остальном все не так уж и сложно.
Как следует из названия, удобный для мобильных устройств контент означает, что контент хорошо отображается не только на настольных компьютерах, но и на небольших мобильных устройствах.
Это означает, что текст легко читается, ссылки и навигация легко нажимаются, и контент в целом легко использовать.
Давайте начнем с теста: Важно знать, где вы стоите. Если ваш контент уже адаптирован для мобильных устройств, вам не нужно делать все, что описано в этой публикации.
Есть два основных способа протестировать свой сайт на удобство использования для мобильных устройств.
Первый — с помощью собственного удобного для мобильных устройств тестового инструмента Google, которым должен пользоваться каждый.
Другой вариант — использовать такой сайт, как этот эмулятор мобильного телефона, который позволяет вам увидеть, как ваш сайт выглядит на разных телефонах.Он не даст вам такую оценку, как инструмент Google, но вы сможете увидеть, не обнаружится ли что-нибудь странное.
Краткое примечание об адаптивном дизайне
Вы, наверное, слышали об «адаптивном» дизайне.
Обычно используется как синоним дизайна, удобного для мобильных устройств, хотя технически это не так.
Существует несколько различных стратегий создания веб-сайтов, удобных для мобильных устройств, и использование адаптивного дизайна — лишь одна из них.
Это означает, что при изменении размера экрана контент подстраивается под этот размер:
При этом адаптивный дизайн является явным победителем в большинстве ситуаций.
По этой причине некоторые из тактик, которые я собираюсь показать вам, основаны на предположении, что вы будете реализовывать адаптивный дизайн в отличие от одного из других методов создания страниц, удобных для мобильных устройств.
Вот 14 советов по оптимизации вашего сайта для мобильных устройств.1. Установите адаптивную тему
Если вам нужно быстрое исправление, вы можете полностью изменить тему.
Для уже существующего сайта это, вероятно, не лучший вариант, но если это сайт с низким трафиком или вы только начинаете, то установка новой адаптивной темы — простое решение.
Если вы используете WordPress, то изменить тему очень просто.
Перейдите в панель управления WordPress и в разделе «Внешний вид» нажмите «Темы», а затем нажмите «Установить темы».
Введите «отзывчивый» и нажмите поиск.
Это будет вызывать все темы в базе данных WordPress, которые являются адаптивными, включая адаптивную тему, которая на самом деле довольно приятна и, очевидно, адаптивна, и у них также есть сотни других тем, из которых вы можете выбирать.
Выберите тот, который лучше всего подходит для вашего сайта, и который отвечает требованиям, и установите его.
Дважды проверьте, что ваша новая тема отлично смотрится на всех устройствах, и убедитесь, что вы по-прежнему следуете остальным советам, приведенным ниже, чтобы убедиться, что все остальное в порядке.
2. Упростите меню
Очевидно, что экраны мобильных устройств значительно меньше, чем экраны ноутбуков или настольных компьютеров. Помните об этом при разработке опций меню.
Меню вашего настольного сайта может быть более обширным и иметь множество опций.Но это усложняет задачу на меньшем экране.
Вы не хотите, чтобы посетителям приходилось прокручивать или увеличивать или уменьшать масштаб, чтобы увидеть все варианты навигации. Все должно быть лаконичным и умещаться на одном экране.
Вот отличный пример этой концепции, примененной в Domino’s Pizza:
Посмотрите, как их стандартный веб-сайт выглядел на мобильном устройстве до того, как он был оптимизирован. Навигация была почти невозможной.
Пользователи должны были увеличить масштаб, чтобы увидеть меню и узнать, как действовать дальше.Если ваш мобильный сайт будет таким же, он сократит количество конверсий.
Но посмотрите, насколько просто это меню на сайте, оптимизированном для мобильных устройств. Dominos удалось упростить весь свой веб-сайт до пяти пунктов меню.
Каждая опция умещается на экране и имеет четкое назначение. Оцените свой текущий веб-сайт и попытайтесь упростить пункты меню для мобильных пользователей.
Для большинства веб-сайтов типичная боковая панель также бесполезна на мобильных устройствах.
Он опускается до самого низа страницы и практически не используется.
Итак, если вы не можете создать причудливую боковую панель, как это сделал Google, вероятно, лучше вообще удалить ее для мобильных пользователей.
3. Делайте формы как можно короче
Подумайте обо всех формах, которые есть на вашем сайте. Если вы просите посетителя много информации, это неэффективный подход.
Вместо этого вам следует изменить дизайн, чтобы ваши формы были короткими.
Опять же, если кто-то заполняет форму на своем компьютере, это не такая большая проблема, потому что на большом экране легче набирать текст и перемещаться по нему. Но со смартфонами и планшетами дело обстоит иначе.
Оцените свои формы и спросите себя, нужна ли вам каждая строка.
Например, если вы пытаетесь привлечь пользователей к подписке на ваш список адресов электронной почты , вам не нужны их домашние адреса и номера телефонов.
Формы, предназначенные для покупки конверсий, не должны спрашивать пользователя, какой ему нравится больше всего. Получите их платежную информацию и информацию о доставке и прекратите это.
На самом деле, длительный и сложный процесс оформления заказа по является одной из основных причин отказа от корзины покупок:
Если вы хотите снизить процент отказа от корзины покупок с мобильных устройств, вам необходимо изменить дизайн форм вашего мобильного веб-сайта.
4. Четко отображайте призывы к действию
Продолжаем говорить о конверсиях.Чтобы создать эффективный мобильный веб-дизайн, кнопки с призывом к действию должны быть очевидными.
Поскольку мы имеем дело с экраном меньшего размера, вы не хотите перегружать пользователя, пытаясь выжать более одного CTA на экране.
Подумайте о своей цели для каждой целевой страницы. Вы пытаетесь получить загрузки? Новые подписчики? Увеличить присутствие в социальных сетях? Заставить посетителей что-нибудь купить?
Ваш призыв к действию должен быть сосредоточен на этой основной цели.
Сосредоточение внимания на кнопках CTA даст вам преимущество перед конкурентами.Это потому, что 53% веб-сайтов имеют кнопки с призывом к действию, на распознавание которых у пользователей уходит более трех секунд.
Это слишком долго. Ваш CTA должен быть легко обнаружен всего за одну или максимум две секунды.
5. Включите функцию поиска
Этот принцип дизайна восходит к тому, что я ранее говорил о ваших опциях меню. Прямо сейчас у некоторых из вас может быть меню с 20 или 30 различными вариантами.
Может показаться невозможным попытаться упростить эти параметры, чтобы уместить их всего на одной странице.Что ж, это можно сделать, особенно если вы добавите панель поиска на свой мобильный сайт.
Поощрение пользователей к поиску того, что им нужно, снижает необходимость полагаться на большое и сложное меню. Слишком много вариантов запутают посетителя и убьют ваши конверсии.
Эта функция обязательно должна быть включена в веб-дизайн сайтов электронной коммерции. Давайте посмотрим на домашний экран промышленного гиганта Amazon:
Amazon продает более 12 миллионов товаров .Найдите минутку, чтобы осознать это число. Готов поспорить, что на вашем веб-сайте продается не так много товаров.
Я говорю это не для того, чтобы тебе стало плохо. Но я хочу, чтобы вы понимали, что если Amazon может использовать панель поиска, чтобы помочь мобильным пользователям просматривать миллионы товаров, у вашей компании не должно возникнуть проблем с применением той же концепции для сотен или тысяч товаров.
Добавьте панель поиска, чтобы упростить дизайн и упростить для мобильных пользователей поиск именно того, что они ищут.
6. Сделайте службу поддержки легко доступной
Независимо от того, сколько времени и усилий вы потратите на упрощение своего мобильного веб-дизайна, у людей все равно будут проблемы.
Не волнуйтесь, все это часть успешного бизнеса и веб-сайта. Но ключевым моментом здесь является возможность быстро и эффективно помочь посетителям вашего мобильного сайта решить свои проблемы.
Убедитесь, что на вашем мобильном сайте есть очевидная информация о поддержке клиентов.
Укажите свой номер телефона, адрес электронной почты и профили в социальных сетях.Отображайте все, что дает пользователю возможность как можно быстрее связаться с представителем вашей компании.
Поставьте себя на место разочарованного пользователя мобильной связи, у которого возник вопрос или проблема. Если они не смогут получить помощь от вашей службы поддержки, у них сложится плохое впечатление о вашей компании.
Нельзя упускать из виду добавление очевидной информации о поддержке клиентов в мобильный веб-дизайн.
7. Размер имеет значение
Навигация по веб-сайту с настольного или портативного компьютера очень проста.Курсором легко управлять с помощью мыши или клавиатуры.
Но работать большими пальцами на 4-дюймовом экране не так просто. Помните об этом при размещении различных элементов вашего мобильного сайта.
Кнопки должны быть достаточно большими, чтобы их можно было нажимать пальцем. Убедитесь, что между кнопками достаточно места, чтобы кто-то случайно не нажал не ту.
Необходимость нажимать одну и ту же кнопку несколько раз, чтобы заставить ее работать, расстроит мобильных пользователей, посещающих ваш сайт.
Также нужно помнить о размещении интерактивных элементов на экране:
Помните, что 75% пользователей смартфонов нажимают на экран большими пальцами.
Это изображение показывает лучшее место на экране для размещения кнопок. Избегайте углов: человеку сложно дотянуться до этих мест большим пальцем, держа мобильное устройство в руке.
Досягаемость еще больше уменьшается с увеличением размера экрана. В ваших интересах размещать наиболее важные элементы и кнопки по центру экрана.
8. Устранение всплывающих окон
Избавьтесь от всплывающих окон на мобильном сайте. По большей части, людям не нравятся всплывающие окна. Они раздражают и мешают работе пользователей.
Проблема со всплывающими окнами на мобильных устройствах в том, что они становятся еще более неприятными, потому что их так трудно закрыть.
Напомним, что люди нажимают на маленькие экраны большими пальцами. Маленькая кнопка «X» для закрытия всплывающего окна на мобильном устройстве будет настолько маленькой, что пользователи не смогут закрыть окно.
Они могут даже случайно нажать на объявление, пытаясь закрыть его. Они попадут на новую целевую страницу, что испортит им впечатление.
Иногда пользователи пытаются увеличить кнопку закрытия, чтобы облегчить нажатие, но тогда размеры экрана также меняются.
Эти всплывающие окна лучше всего удалить полностью. Придумайте другие способы продвижения того, что рекламирует ваше всплывающее окно.
Если вы все же решите оставить всплывающее окно на своем мобильном сайте, не забудьте, что проведет много тестов.
Я определенно экспериментировал с использованием всплывающих окон для сбора адресов электронной почты на своих сайтах, и вы должны попробовать их и на своем.
Однако нужно быть очень осторожным.
Многие дешевые всплывающие инструменты и плагины отлично смотрятся на экранах настольных компьютеров, но полностью портят взаимодействие с пользователем на мобильных устройствах.
Их часто бывает сложно закрыть, а иногда даже не получается.
Неудивительно, что они заставляют посетителей моментально закрывать окно.
Помимо простого удаления всплывающего окна на мобильных устройствах (что я все еще рекомендую), есть два других решения проблемы всплывающих окон на мобильных устройствах:
Решение № 1 — Упростите их: Одно из решений — сделать ваши формы максимально простыми для заполнения (минимизировать количество полей) и упростить их закрытие.
Это, вероятно, худшее решение, но оно все же лучше, чем придерживаться любого всплывающего окна по умолчанию, которое вы сейчас обслуживаете.
Решение №2 — Используйте всплывающие окна, только когда посетитель щелкает мышью: Это еще один отличный вариант.
Если вы слышали об обновлении контента, возможно, вы уже видели его в действии.
Идея заключается в том, что вы не используете всплывающие окна, которые появляются после того, как посетитель проведет определенное количество времени на ваших страницах.
Вместо этого вы предлагаете им своего рода лид-магнит и просите их щелкнуть ссылку, чтобы получить его. Затем, появится всплывающее окно с запросом информации.
В этой ситуации люди гораздо более восприимчивы к всплывающим окнам, потому что именно они их просили.
9. Избегайте больших блоков текста
Уменьшите количество текста на экране мобильного веб-сайта. Очевидно, вам нужно будет использовать некоторые слова для общения с посетителями, но старайтесь, чтобы предложения и абзацы были как можно короче.
Большие блоки текста слишком объемны и трудны для чтения. Помните, что если на вашем настольном сайте абзац состоит из двух строк, на смартфоне он может составлять шесть строк.
Посмотрите, как типографика влияет на конверсию:
Помните об этих трех элементах, когда добавляете текст на свой мобильный сайт.
Может ли посетитель понять ваше сообщение? На чем они сосредоточены? Что такое визуальная иерархия?
Это возможно благодаря удалению больших блоков текста.
10. Выберите правильный шрифт
Давайте продолжим говорить о тексте на вашем мобильном сайте. Выбор правильного шрифта также является важным принципом дизайна.
Шрифты должны быть четкими и легко читаемыми. Но вы также можете использовать шрифты, чтобы выделить две строки текста.
Вы не хотите, чтобы текст одной строки совпадал с текстом другой.
Например, вы можете использовать все заглавные буквы и полужирный шрифт для заголовка раздела. Затем используйте обычные правила использования заглавных букв и не полужирный шрифт для строки под ним, чтобы показать четкое разделение.
У вас мало места для работы, поэтому вы не можете полагаться на разрыв страницы или изображение каждый раз, когда хотите разделить текст.
11. Установите приоритет скорости
Независимо от того, какие изменения вы вносите на свой мобильный веб-сайт, вы должны помнить о его скорости.
Исследование показывает, что 53% людей покидают мобильный веб-сайт, загрузка которого занимает более трех секунд.Посмотрите, как этот показатель отказов увеличивается с увеличением времени загрузки страницы:
Лучший способ сократить время загрузки страницы — это упростить дизайн.
К счастью, если вы будете следовать всем остальным принципам, которые я изложил до сих пор, это не должно быть проблемой.
Удалите ненужные тяжелые изображения и мигающие огни. Простые веб-сайты загружаются быстрее и имеют более высокий коэффициент конверсии.
12. Ширину следует указывать в процентах
Давайте поговорим немного о технических моментах.Всем элементам HTML (например, «div») присвоена определенная ширина.
Если вы щелкните правой кнопкой мыши любой элемент на веб-странице и затем выберите «Проверить элемент» (в Chrome), вы увидите всплывающую панель.
Если щелкнуть элемент в левом окне панели, соответствующие значения CSS (свойств стиля) будут отображаться в правом окне.
Обычно вы видите указанное значение «ширины», как показано в этом примере:
Это значение может быть установлено в пикселях (по сути, крошечных блоках на экране) или в процентах.
Когда вы назначаете 50% в качестве значения, это указывает браузеру сделать этот элемент 50% ширины экрана (или раздела, в котором он содержится).
Это хорошо, потому что, если экран меньше, эта часть все равно сжимается, чтобы уместиться на половину экрана, благодаря чему все выглядит так, как должно.
Если вместо этого указать ширину в пикселях, ширина этих элементов не изменится при изменении размера экрана.
Если ширина раздела в пикселях больше, чем размер экрана (обычно для телефонов), пользователю придется прокручивать по горизонтали, что неудобно для мобильных устройств.
Что делать с шириной: Если вы купили хорошую тему или наняли компетентных разработчиков, вам не нужно слишком об этом беспокоиться.
Однако, если вы когда-нибудь создадите свои собственные целевые страницы или измените свою тему, не забудьте указать ширину в процентах.
Если вы использовали пиксели в прошлом, найдите их и исправьте сейчас.
Это простое изменение, которое будет иметь большое значение.
Но есть одно исключение. Вы можете указать ширину в пикселях, если знаете, как эффективно использовать медиа-запросы.
Что такое медиа-запросы? Читать…
13. Используйте медиа-запросы, чтобы сделать ваш сайт адаптивным
Настоящий ключ к использованию адаптивного дизайна — это использование медиа-запросов.
Опять же, если ваш сайт уже адаптирован, вам не нужно беспокоиться об этом, если вы не начнете создавать свои собственные страницы.
Но если ситуация возникнет, вам лучше знать, как с ней справиться.
Вы когда-нибудь задумывались, как некоторые страницы не только изменяют размер при изменении размера экрана, но и меняют форму?
Некоторые разделы могут стать шире или тоньше, чем раньше, а другие элементы могут вообще перемещаться (панели навигации и боковые панели).
Ответ заключается в том, что сайт использует медиа-запросы, чтобы сделать сайт действительно отзывчивым.
Вот как выглядит простой медиа-запрос (вы можете найти их в CSS некоторых страниц):
@media экран и ( макс. Ширина : 1020 пикселей) {
#container, #header, #content, #footer {
поплавок: нет;
ширина: авто;
}
p {font-size: 2em; }
}
Здесь есть на что посмотреть, поэтому давайте разберемся на простые части.
В самом начале строки медиа-запрос помечен тегом «@media».
Часть «экран» входит в стандартную комплектацию и означает, что медиа-запрос будет применяться в зависимости от размера экрана.
Самая важная часть — это скобки.
Вы можете указать «минимальная ширина», и «максимальная ширина».
В данном случае максимальная ширина составляет 1020 пикселей.
Это означает, что , когда экран имеет ширину до 1020 пикселей, должен применяться весь код CSS внутри этого медиа-запроса.
Код внутри будет иметь приоритет над другими кодами для указанных элементов.
Возвращаясь к коду, вы можете увидеть кучу обычного кода CSS внутри фигурных скобок для общего медиа-запроса.
Вы можете видеть, что когда экран имеет ширину менее 1020 пикселей, любые элементы с идентификатором «контейнер», «заголовок», «контент» или «нижний колонтитул» теперь будут иметь ширину «авто» и значение с плавающей запятой «нет». . »
Точно так же весь текст в тегах абзацев (p) будет иметь размер шрифта 2.0 эм .
Применять это просто.
Загрузите веб-страницу и перетащите угол, чтобы уменьшить размер экрана.
Если вы заметили, что определенные части в определенный момент становятся трудночитаемыми, создайте медиа-запрос. Измените его так, чтобы ваши элементы контента становились больше или меньше, в зависимости от того, что нужно, чтобы сделать контент более удобным для мобильных устройств.
Обратите внимание, что к странице можно применить несколько медиа-запросов. Просто укажите максимальную и минимальную ширину и убедитесь, что они не перекрываются.
14. Будьте на опережение с Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) по-прежнему являются HTML-страницами, но они соответствуют определенному формату.
Google объединился с несколькими крупными брендами для их создания и поддержки.
Эти страницы получают приоритет в результатах поиска мобильных пользователей по определенным релевантным запросам.
Весь смысл в том, что они загружают действительно быстро для мобильных пользователей, поэтому Google поощряет создателей контента создавать их.
Если вы хотите посмотреть демоверсию, используйте мобильное устройство и найдите что-нибудь на https://www.google.com/webhp?esrch=AcceleratedMobilePages::Preview.
Стоит ли создавать AMP? Я не могу дать вам однозначного ответа. С одной стороны, они могут помочь вам получить дополнительный трафик, но я недостаточно экспериментировал с ними, чтобы сделать какие-либо выводы.
Единственным недостатком является то, что вам нужно поддерживать две версии вашего контента. Хорошая новость заключается в том, что с WordPress это просто, потому что для этого есть плагин — все, что вам нужно сделать, это включить его.
Наконец, если вы заинтересованы в создании AMP на своем собственном сайте, отличном от WordPress, вот официальное руководство. Я бы создал свой собственный, но Google всегда будет лучше.
Если у вас есть дополнительное время и ресурсы, я рекомендую вам протестировать AMP, но большинству компаний лучше немного подождать и сначала посмотреть, получат ли они более широкое распространение.
Заключение
Если вы не оптимизируете свой контент для мобильных пользователей, вы отстаете от графика и теряете трафик (и тратите часть текущего трафика).
Ваш сайт должен быть оптимизирован для мобильных пользователей. Чтобы сделать это эффективно, вам необходимо понимать некоторые важные принципы проектирования.
Упростите выбор меню и сделайте формы короткими. Убедитесь, что ваши призывы к действию четко отображаются, и придерживайтесь одного призыва к действию на странице.
Добавьте панель поиска, чтобы улучшить навигацию и освободить место на экране. Вы должны упростить для мобильных пользователей возможность связи с вашей службой поддержки.
Помните, что люди нажимают на экран большими пальцами, поэтому размер кнопок должен быть соответствующим.Также избавьтесь от всплывающих окон.
Тщательно выберите подходящий шрифт, который легко читается. Удалите большие блоки текста на экране и следуйте остальным советам этого руководства.
Несмотря ни на что, убедитесь, что ваш мобильный сайт загружается как можно быстрее.
Следуйте этим основным принципам мобильного дизайна, чтобы увеличить посещаемость и количество конверсий на своем мобильном сайте.
SEO для мобильных устройств: оптимизация контента для мобильных устройств
Оптимизация для мобильных устройств — это процесс корректировки содержимого вашего веб-сайта, чтобы посетители, которые заходят на сайт с мобильных устройств, могли настраиваться на свое устройство.
Оптимизированный контент легко перемещается между настольными и мобильными устройствами, чтобы предоставить пользователю незабываемые впечатления. У мобильных устройств маленькие экраны, и пользователи часто бывают в пути. Они могут быть в поезде или автобусе, в кафе или магазине. Оптимизированный контент понимает мобильный пользователь. Он легко адаптируется к экранам меньшего размера. Он также регулирует шрифт, чтобы он был достаточно большим для чтения на небольшом устройстве. На мобильных сайтах должны появляться только видео, совместимые с мобильными устройствами.Сообщения электронной почты должны загружаться быстро и не содержать слишком много изображений, которые затрудняют сканирование сообщения пользователем.
Проверьте успешность своих мобильных страниц
Почему так важна мобильная оптимизация?
Сегодня клиенты тратят все больше времени на изучение всех типов контента на мобильных устройствах. По данным Google, сейчас на мобильных устройствах выполняется больше поисков, чем на компьютерах. В ходе мобильного исследования BrightEdge Research мы обнаружили, что 57% всего интернет-трафика приходилось на смартфоны и планшеты.Электронная почта понедельника обнаружила, что от 15 до 70 процентов электронных писем открываются на мобильных устройствах, в зависимости от целевой аудитории. Мобильный поиск обогнал настольный поиск в большинстве отраслей.
Как оптимизировать для мобильных устройств?
Практически любой тип контента, который вы разрабатываете, можно просматривать на мобильных устройствах. Для создания сильного пользовательского опыта необходимо убедиться, что весь контент готов к такой возможности.
- Оптимизируйте видео на своих страницах, чтобы они были совместимы с интеллектуальными устройствами.
- Сделайте контент прокручиваемым, а не заставляйте людей переходить по нескольким страницам, что может быть непросто на мобильных устройствах.
- Ваши изображения должны быть высококачественными и обрезанными для максимальной детализации, даже если они уменьшены до размеров экрана меньшего размера.
- Любые кнопки на экране должны быть удобными для мобильных клиентов.
- Используйте адаптивный шаблон для всего, включая электронную почту.
- Не используйте длинные абзацы. Помните, что люди часто находятся в пути при использовании мобильных устройств, длинные абзацы часто теряют их.
- Помните о мотивации ваших мобильных клиентов.Если большинство людей приходят на ваш сайт в поисках определенного типа контента, например, маршрутов, сделайте этот контент особенно легким для поиска на мобильных устройствах.
- Используйте ускоренные мобильные страницы (AMP). Это легкие веб-страницы, которые обеспечивают быстрое взаимодействие с мобильными устройствами.
Мобильные устройства в настоящее время доминируют в значительной части онлайн-пространства. Чтобы быть эффективными маркетологами, вы должны быть уверены, что ваш контент готов для этих пользователей и с ним легко взаимодействовать независимо от устройства.Вы также должны быть уверены, что следите за изменениями, которые Google вносит, чтобы оставаться на вершине своей SEO-игры. Узнайте, как макет мобильной поисковой выдачи недавно изменил мобильную оптимизацию и как вы можете использовать новые возможности брендинга.
Похожие материалы для мобильного поиска
<< Вернуться на главную страницу SEO-глоссария
Как оптимизировать веб-сайт для мобильных устройств
Главная / Блог / Как оптимизировать сайт для мобильных устройств
Когда-то доступ к веб-сайтам на нескольких устройствах был проблемой.Фактически, было время, когда каждому было удобно подключаться к Интернету только на своем настольном компьютере.
Теперь времена определенно изменились:
- Портативные мобильные устройства стали популярным средством не только для общения, но и для доступа в Интернет в пути.
- В связи с такой популярностью растет спрос на мобильные устройства, и вполне естественно предположить, что владельцы веб-сайтов уделяют приоритетное внимание включению оптимизации веб-сайтов для мобильных устройств в дизайн своих сайтов.
Как популярность мобильных устройств влияет на владельцев сайтов? Ответ на этот вопрос довольно прост. Вероятность того, что сайт привлечет более широкую аудиторию, намного выше, если он доступен на нескольких устройствах.
По сути, это лучшая часть, так как вы можете получить много преимуществ, приняв мобильную стратегию. Одно из лучших преимуществ оптимизации вашего сайта для мобильных версий — это возможность создать более широкую целевую аудиторию в Интернете.
Имеете в виду проект?
Давай поговорим об этом
Сделать запрос 11 лучших способов оптимизации веб-сайта для мобильных устройствОчень важно понимать концепцию оптимизации веб-сайта и то, что она может сделать для вашего бизнеса, прежде чем вы сможете приступить к ее внедрению. Также необходимо провести много исследований.
Исследования обычно охватывают лучшие методы и методы оптимизации.Очень важной частью исследования являются сами мобильные устройства.
Просмотр самых популярных мобильных устройств и работа над оптимизацией специально для них — еще одна вещь, которую следует учитывать на начальных этапах планирования. Поэтому давайте рассмотрим некоторые из лучших способов оптимизации веб-сайтов для мобильных устройств.
1. Сделайте простоту своим приоритетом
Первый шаг в создании сайта:
- Выяснение того, каким будет ваш контент.Вы должны уделять большое внимание наполнению вашего контента и дальнейшей оптимизации.
- После этого, когда сцена будет успешно установлена, вы должны перейти к просмотру того, сколько места на экране будет занимать ваш веб-сайт.
- Предполагается, что разработчик веб-сайта способен определить или предсказать основную информацию, которую типичный пользователь будет искать на сайте.
Это также позволит им работать над упрощением навигации по сайту.Эта простая концепция также может быть легко внедрена во многие устройства.
2. Составьте план макета своего веб-сайта
Каждый разработчик веб-сайтов понимает, что мобильные страницы обычно загружаются медленнее, чем на стандартном компьютере. Следовательно, количество мобильных страниц должно быть сведено к минимуму.
Кроме того, необходимо оптимизировать макет вашего сайта. Это всегда улучшает пользовательский интерфейс для пользователей Интернета.Суть в том, чтобы сделать макет вашего сайта как можно более простым, поставив себя на место пользователей.
3. Сосредоточьтесь на прикосновении, чтобы сделать навигацию отзывчивой
Смартфоныдействительно сделали сенсорные экраны очень популярными, и практически невозможно представить, чтобы прожить день без какого-либо взаимодействия с ними.
При разработке своего веб-сайта для сенсорных экранов убедитесь, что ваша навигация хорошо адаптирована для пальцев разного размера.Пользователи будут чувствовать себя некомфортно, если им всегда придется выполнять определенные маневры, например, сжимать пальцы для увеличения.
Другая проблема, с которой обычно сталкиваются при попытке оптимизировать веб-сайт для сенсорных экранов, — это неточное нажатие. Добавьте сенсорный ввод наилучшего размера в свой веб-дизайн, чтобы избежать большинства этих сложностей.
4. Используйте инструменты сжатия в конструкции
В настоящее время найти инструмент, который может делать то, что вы хотите, вместо дизайнера веб-сайтов, довольно просто.В то же время вы можете столкнуться с некоторыми трудностями и проблемами. Некоторые из наиболее популярных инструментов сжатия включают компрессоры HTML.
Подобные инструменты помогают удалить любой код, пробелы или контент, которые не нужны для дизайна. Обычно они выполняют эту функцию автоматически.
Другие инструменты, такие как минификатор CSS и компрессор CSS, специально разработаны, чтобы помочь вам связать код CSS в цепочки или серии, что всегда может улучшить производительность вашего веб-сайта.
5. Убедитесь, что все функции брендинга стандартного сайта добавлены в мобильную версию.
Ваш стандартный веб-сайт всегда будет оставаться наиболее важным активом для ваших пользователей. Это не означает, что вашим мобильным сайтом следует пренебрегать.
Пользователи должны иметь возможность установить связь между вашим сайтом для мобильных устройств и версией для настольных компьютеров. Они могут сделать это только в том случае, если определенные функции, присутствующие на стандартном сайте, встроены в мобильный.
Как разработчику важно помнить, что только:
- Ключевые особенности брендинга необходимо перенести на мобильный сайт.
- Подобная цветовая схема — очень хороший тому пример.
- Таким образом, заставьте пользователей идентифицировать ваш бизнес и его основной продукт с помощью этой функции, как это сделали многие компании.
6. Убедитесь, что вы используете пробел
Очень распространенная ошибка в веб-дизайне — переполнение экрана слишком большим количеством контента.Это не всегда так, и с этим легко справиться. Помните, что вы пытаетесь заставить пользователей оставаться на вашем веб-сайте, и неопрятная веб-страница не подойдет для большинства целевых аудиторий.
Лучший способ решить эту проблему — это не только ограничить количество содержимого, которое вы добавляете на свой веб-сайт, но и использовать пустое пространство.
Пользователи четко видят напечатанный контент, важные кнопки (кнопка оформления заказа в интернет-магазине) и т. Д., Когда они окружены белым фоном.Это очень удобно, особенно при оптимизации для устройств с маленьким экраном.
7. Используйте подходящее решение: Flash или Java — не лучшие инструменты для оптимизации.
При оптимизации веб-сайтов для мобильных устройств важно смотреть на типы устройств, представленных на рынке. В настоящее время на этом рынке доминируют устройства на базе Android и iOS.
У вас должна быть возможность оптимизировать для обеих этих операционных систем.Например, использование Flash не является идеальным вариантом для оптимизации мобильных веб-сайтов, поскольку iOS не поддерживает его.
Мы должны помнить, что около 30% рынка мобильных телефонов покрывается iOS. В том же духе многие мобильные устройства не поддерживают Java или те решения, которые обычно имеют медленную загрузку веб-страниц.
8. Проверка: общее количество вводимого текста должно быть уменьшено
Некоторым людям сложно печатать на маленьких экранах.Эта проблема вызывает раздражение, поскольку для поиска конкретной темы, которая интересует пользователя, требуется время.
Решением этой проблемы является обеспечение независимости мобильных веб-сайтов от клавиатуры для выполнения определенной функции для пользователей. Хороший способ сделать это — разработать раскрывающиеся меню или контрольные списки, которые будут действовать как средство ввода данных.
Преимущество этого заключается в значительном сокращении проблем, с которыми сталкиваются люди, набирающие текст на смартфонах.
9. Старайтесь держаться подальше от всплывающих окон
Пользователи не любят, когда им приходится перемещаться по разным вкладкам и окнам браузера на своих мобильных устройствах. Добавление всплывающих окон на такие устройства отрицательно скажется на общем времени загрузки сайта.
Лучший способ избежать этой проблемы — включить систему предупреждений в дизайн своего веб-сайта. Короче говоря, убедитесь, что ваш пользователь знает, как вернуться на исходную страницу, когда он вам нужен, чтобы открыть всплывающее окно.Это отличный способ сделать сайт удобным для мобильных.
10. Применение переадресации с мобильных устройств
Последний шаг в процессе создания вашего веб-сайта должен включать применение мобильной переадресации. Это просто означает, что когда пользователь находится на вашем традиционном веб-сайте, он может быть перенаправлен на ваш сайт, оптимизированный для мобильных устройств, путем нажатия на определенную ссылку, которую вы добавляете к нему.
11. Предоставить пользователям возможность посещать веб-сайт полностью.
Вполне естественно думать, что вы отметили все пункты в своем списке, когда, наконец, ваш сайт будет готов.Вы уверены, что ваши пользователи получат от этого отличный опыт, и все, что они будут искать на оптимизированном для мобильных устройств сайте, есть.
Во многих случаях этого может показаться достаточно; однако некоторым пользователям всегда будет нужна дополнительная информация о вашем бизнесе. Единственный способ убедиться, что такие люди не чувствуют себя обделенными, — это предоставить им возможность получить доступ ко всему сайту.
Некоторые творческие функции вашего бизнеса могут быть включены только на стандартный веб-сайт.Единственный способ, которым пользователи смогут их увидеть, — это убедиться, что у них есть возможность перейти на все страницы сайта.
Что еще?
Многие компании обращаются к мобильным сайтам как к своей основной форме электронной коммерции. Это определенно стимулировало рост поиска знаний, позволяющих создавать и оптимизировать веб-сайты электронной коммерции для мобильных устройств.
Мобильные сайты открыли новые возможности для продаж по всему миру.Они хорошо подходят как для устоявшихся, так и для начинающих предприятий, позволяя им выразить, кто они есть и что они могут предложить потенциальным клиентам.
Чтобы добраться до пункта назначения, может потребоваться некоторое время, но в большинстве случаев все, что нужно, — это как можно точнее следовать некоторым советам.
Вы можете связаться с нами в Dinarys, чтобы реализовать проект вашего сайта. Наше четкое понимание роли мобильных устройств в успехе веб-сайтов поможет нам работать с вами и создавать прибыльный и профессиональный продукт для ведения очень успешного бизнеса.
.



 Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд. Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.
Почти половина пользователей мобильных устройств покидает сайт, если страница загружается дольше 3 секунд. Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.

 Необходимо добавить ссылки с номеров телефонов, благодаря которым клиент сможет осуществить набор без ошибок, делая несколько кликов. Такая мелочь может оказать положительное влияние на рост количества обращений, особенно если речь идет о коммерческом ресурсе;
Необходимо добавить ссылки с номеров телефонов, благодаря которым клиент сможет осуществить набор без ошибок, делая несколько кликов. Такая мелочь может оказать положительное влияние на рост количества обращений, особенно если речь идет о коммерческом ресурсе; По этой причине владельцы сайтов должны задуматься об оптимизации для мобильных устройств или адаптивном дизайне.
По этой причине владельцы сайтов должны задуматься об оптимизации для мобильных устройств или адаптивном дизайне.




 org, панель администратора & Оформление & Установить новую тему.
org, панель администратора & Оформление & Установить новую тему.
 Здесь не обойтись без помощи команды разработчиков. Если вы владелец небольшого или среднего e-commerce сайта, блога, сайта-визитки и т. д., можно попробовать преобразовать ваш сайт с помощью специальных конструкторов мобильных сайтов. Навыки программирования не понадобятся.
Здесь не обойтись без помощи команды разработчиков. Если вы владелец небольшого или среднего e-commerce сайта, блога, сайта-визитки и т. д., можно попробовать преобразовать ваш сайт с помощью специальных конструкторов мобильных сайтов. Навыки программирования не понадобятся.
 Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой.
Максимально сократите время появления контента на экране, чтобы можно было легко переходить из одного раздела в другой. Это делает время загрузки более сбалансированным независимо от местоположения данного пользователя, а также снижает использование полосы пропускания.
Это делает время загрузки более сбалансированным независимо от местоположения данного пользователя, а также снижает использование полосы пропускания.
 Итак, сначала уступите место содержанию. Сделайте вашу копию и другие части содержимого легко читаемыми и доступными. Мобильный экран гораздо менее прощает отвлекающих визуальных элементов.
Итак, сначала уступите место содержанию. Сделайте вашу копию и другие части содержимого легко читаемыми и доступными. Мобильный экран гораздо менее прощает отвлекающих визуальных элементов. Вместо этого следует предоставлять полноразмерные фотографии в качестве альтернативных ссылок, когда это необходимо. Изменение размера может сократить до 80% от общего размера изображения, в зависимости от требуемых размеров. Однако для мобильных устройств нет причин выходить за пределы диапазона 600–700 пикселей максимум.
Вместо этого следует предоставлять полноразмерные фотографии в качестве альтернативных ссылок, когда это необходимо. Изменение размера может сократить до 80% от общего размера изображения, в зависимости от требуемых размеров. Однако для мобильных устройств нет причин выходить за пределы диапазона 600–700 пикселей максимум. Этот тип предполагает, что конкретный URL-адрес, скорее всего, будет следующим вариантом навигации. И если браузер удовлетворяет запрос, он автоматически кэширует важные ресурсы страницы, что, в свою очередь, значительно ускоряет загрузку следующей страницы.
Этот тип предполагает, что конкретный URL-адрес, скорее всего, будет следующим вариантом навигации. И если браузер удовлетворяет запрос, он автоматически кэширует важные ресурсы страницы, что, в свою очередь, значительно ускоряет загрузку следующей страницы.