Основы создания сайтов
Освой профессию с гарантированным трудоустройством,
а не стажировкой!
Начать обучение
HTML CSS Chrome FireFox Atom WordPress Sublime Text Brackets.io Draw.io Notepad++ Metrika Analitics
Вам 100% будет полезен курс,
если вы относитесь к одной из категорий
Вы хотите выучиться на специалиста
И пойти работать по одной из самых востребованных профессий!
Мы гарантируем трудоустройство по окончании обучения, а не стажировку!
У вас есть бизнес и вы хотите продвигать его,
привлекать клиентов из интернета самостоятельно
Ищете дополнительные способы заработка
Параллельно с работой, учебой, нахождением в декрете и т. д.
д.
Ищете профессию, на которой можно работать удаленно
И хорошо зарабатывать
Курс: Основы создания сайтов
Программа обучения
Курс состоит из тренингов, тренинги состоят из уроков, уроки состоят из: видео, текста, проверочных тестов и домашних заданий.
В среднем наши ученики проходят курс «Основы создания сайтов» за 120 часов, включая время на домашние задания.
Вы можете проходить тренинги в любом удобном для вас порядке.
Тренинг: Введение в Разработку сайтов
Программа
- О чем данный тренинг?
- Основные типы сайтов
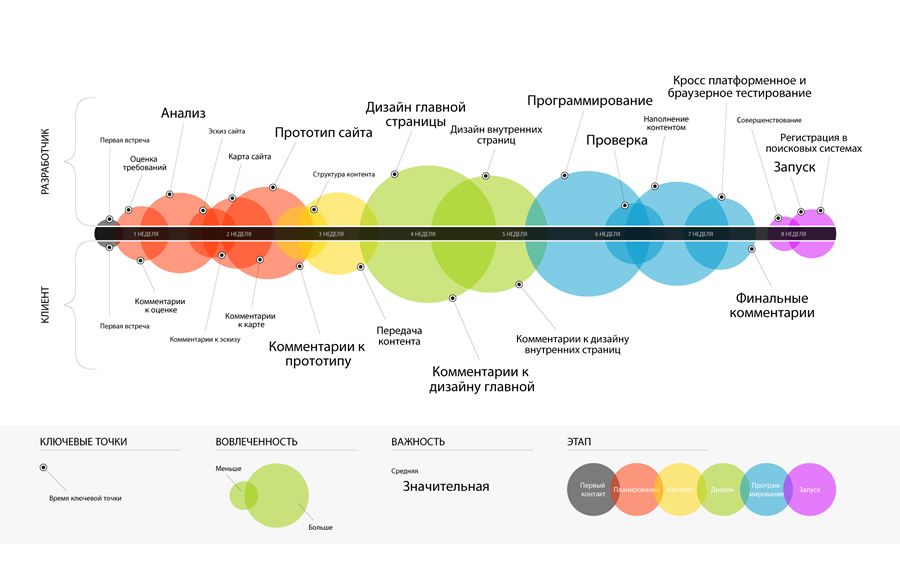
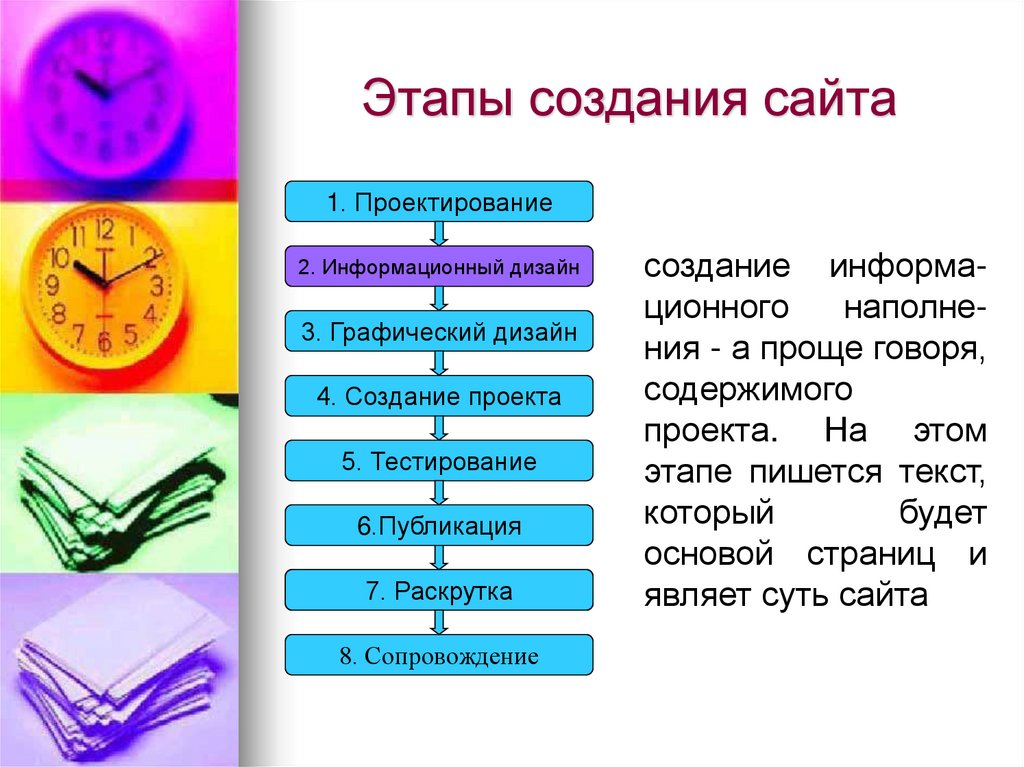
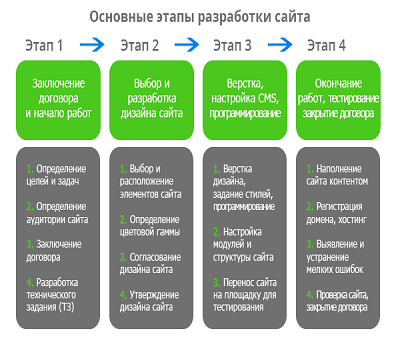
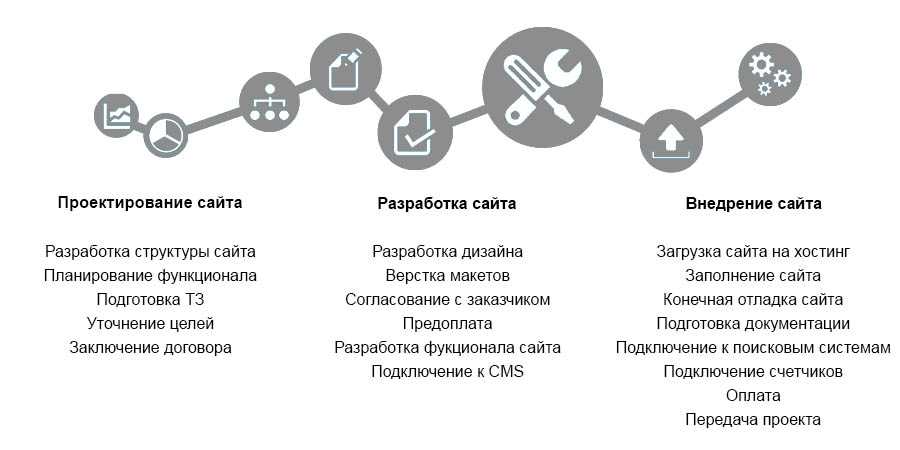
- Этапы разработки сайта
- Самый легкий способ создания сайта
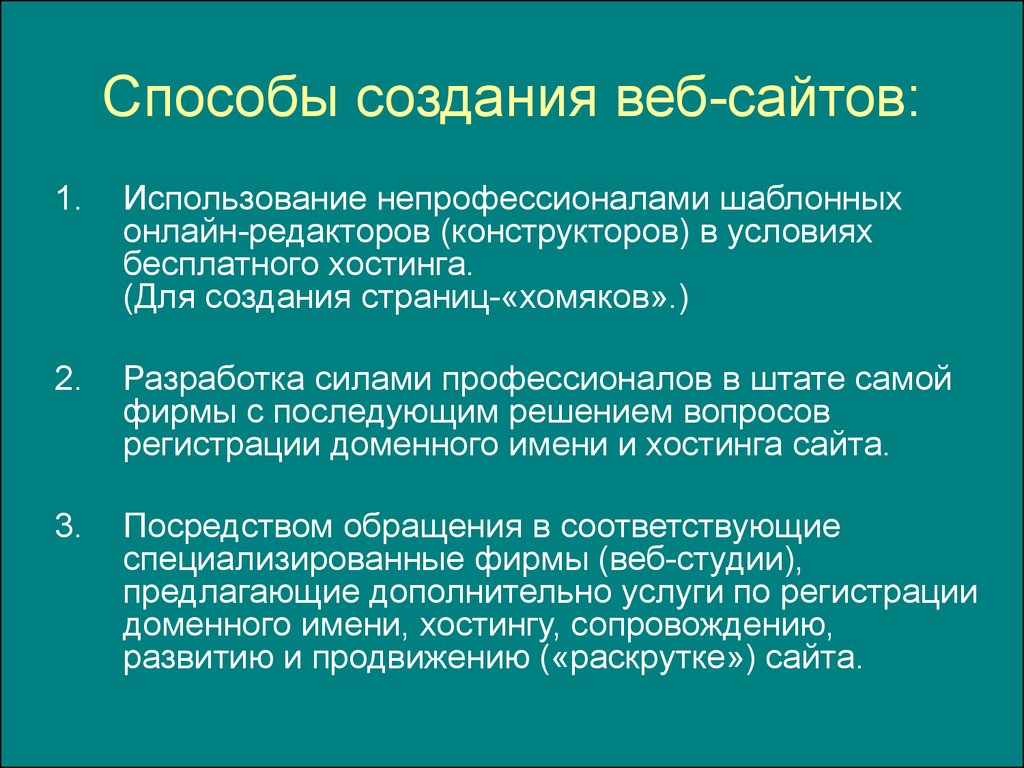
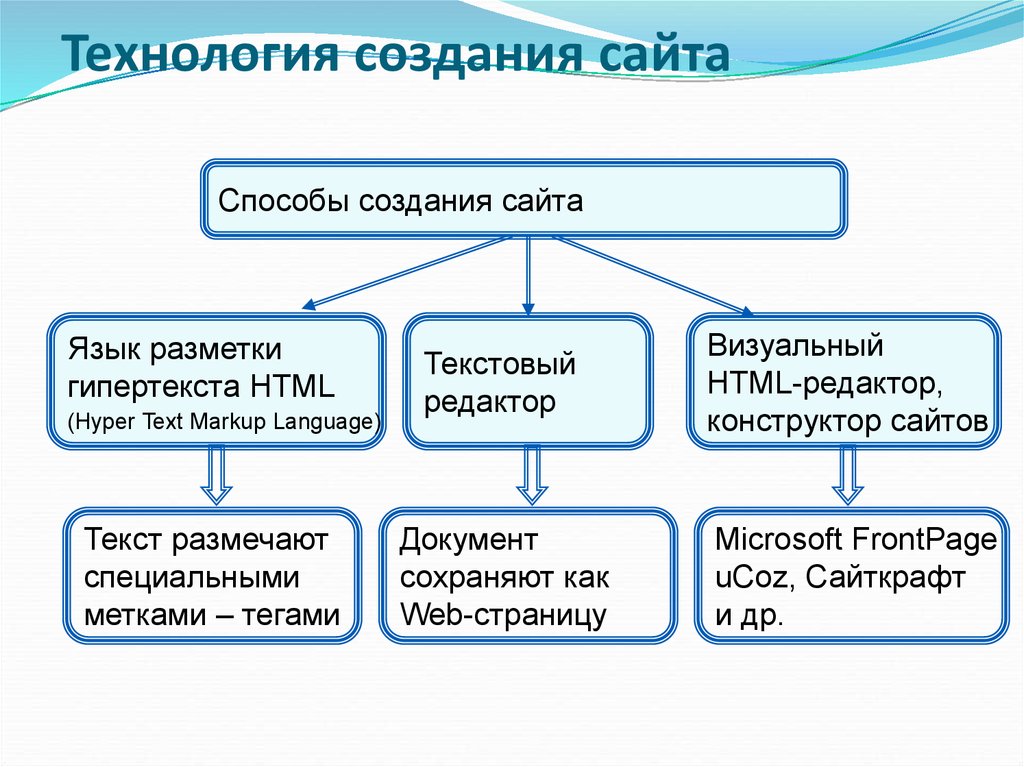
- Все методы создания сайтов
- Терминология в web разработке
- Знакомство с конструкторами сайтов
- Этап 1.
 Проектирование сайта. Основы
Проектирование сайта. Основы - Составление ТЗ. Примеры ТЗ
- Прототипирование или эскизирование сайтов
- Этап 2. Рисуем дизайн сайта
- Типы макетов: Резиновый, фиксированный и адаптивный
- Образцы макетов
- Этап 3. Верстка сайта
- HTML + CSS
- Процесс html верстки
- Этап 4. Программирование сайта, CMS, CMF
- Что такое CMS? И их типы
- Самые распространенные CMS?
- А если нужен нестандарт или функционал движка не устраивает?
- Языки программирования в веб-разработке
- JavaScript
- PHP
- Что такое стек технологий
- Раздел: Домены, хостинг, сервера
- Синонимы и псевдонимы
- Знакомство регистратором и хостером
- Знакомство с REG.
 RU
RU - Как зарегистрировать домен
- Корпоративная почта или почта для домена
- Смена Регистратора домена и Администратора домена, перенос домена
- Перенос домена с использованием authInfo кода
- Что такое DNS? Зачем они? И как их поменять?
- Типы хостинга и что такое хостинг? Что такое VDS? VPS?
- Веб Архив интернета www.archive.org/web/
- Ваш отзыв — самое важное
- Бонусы: Обзор резиновых и фиксированных макетов, ошибки учеников и другое
Тренинг: HTML и CSS для начинающих
Программа
- Введение в HTML 5 и CSS 3
- Установка необходимых программ
- Как проверяются домашние задания
- Из чего состоят сайты
- Синтаксис HTML и что такое атрибуты тегов
- Минимальная структура html 5 документа (страницы)
- Тег IMG и его атрибуты
- Тег P — параграф или абзац
- Теги h2, h3 — H6
- Теги списков ul, ol, li
- Оптимизация изображений в вебе, форматы изображений, онлайн оптимизаторы
- Валидатор HTML validator.

- Справочники HTML и официальная документация
- Полный список одинарных тегов в HTML
- Теги em и i — делаем текст наклонным
- Тег b или STRONG? Какой лучше? Тег S
- Тег комментирования
- Тег DIV
- Актуальные атрибуты тега А
- Относительные и абсолютные адреса
- Якорь в HTML или ссылки на определенное место на странице
- Тег LINK и что такое FAVICON.
 ico Сервис realfavicongenerator.net
ico Сервис realfavicongenerator.net - Тег SPAN
- Теги для создания таблиц
- Тег iframe
- Тег ADDRESS
- Теги SUB и SUP
- Знакомство с JSfiddle.net, plnkr.co, codepen.io
- Введение в CSS
- Способы подключения CSS к html странице, тег LINK, тег STYLE, атрибут STYLE
- Синтаксис CSS, Селектор тега
- Классы как селектор в CSS
- Идентификаторы в CSS или просто ID
- Контекстный селектор или селектор потомков
- Контекстный селектор.
 Часть 2
Часть 2 - Популярные псевдоклассы :hover, :last-child, :first-child, :first-of-type
- Специфичность в CSS — про приоритет правил
- Решение проблем с приоритетом правил
- Инспектор кода Chrome Dev Tools
- Свойство COLOR и расширение colorzilla
- CSS Свойство font-size, единицы rem
- CSS background-color задает цвет фона
- Цвет в CSS
- Как сделать полупрозрачный фон?
- Как задать желтый цвет фона одному слову, а не всему параграфу?
- Как задать фоновую картинку правильно background-image
- background-repeat повторение фона
- CSS background position
- background attachment
- CSS линейный градиент.
 Генераторы.
Генераторы. - Задача на использование градиента
- CSS свойство background
- Как задать несколько фоновых картинок для одного тега (элемента)?
- Внутренний отступ padding
- Внешний отступ margin. Схлопывание margin
- CSS border — как задать границу элементам?
- Как правильно задать ширину и высоту элементам, box-sizing
- Минимальная и максимальная высота и ширина, 100%, vh, vw
- Как скруглить углы? border-radius
- CSS Display block inline и сравнение блочных и строчных элементов.

- CSS text-decoration
- CSS свойство FLOAT и CLEAR
- Как разместить два DIV в один ряд — три способа
- FlexBox. Часть 1.
- FlexBox. часть 2 практическое применение
- Задачи на css флексбокс. Практика верстки новостей
- Практика верстки галереи фото
- CSS обзор font-family
- CSS Список стандартных шрифтов. Сервисы распознавания шрифтов
- CSS Как использовать свой, нестандартный шрифт? @font-face практическое применение, Google Fonts
- Контрольная работа
- Практика верстки Урок 1 введение
- Практика верстки Урок 2 Основная структура html документа.
 Как создать html каркас по макету сайта используя css flex
Как создать html каркас по макету сайта используя css flex - Практика верстки Урок 3 задаем ширину каркасным элементам
- Практика верстки Урок 4 Мелкие правки по каркасу
- Практика верстки Урок 5 Верстаем шапку сайта, логотип, телефон, заказ звонка. Расширение Pixel Perfect
- Практика верстки Урок 6 Верстаем верхнее меню
- Практика верстки Урок 7 Делаем боковую панель и контент в ряд
- Практика верстки Урок 8 Верстаем боковую панель и левое меню
- Практика верстки Урок 9 Верстаем цитату и Контент
- Практика верстки Урок 10 Верстаем блок Наши преимущества
- Практика верстки Урок 11 Верстаем футер
- Практика верстки Урок 12 Верстаем внутреннюю страницу
- Практика верстки Урок 13 Доверстываем внутренюю
- Практика верстки.
 Макет Народная качалка. Решение проблем с отображением шрифтов в GIMP
Макет Народная качалка. Решение проблем с отображением шрифтов в GIMP - Все что можно сделать через CSS — делайте!
- Задача: сверстать макет Хрусталь. Типичные ошибки.
- Задача: сверстать Flower Studio
- Подсказки по макету ФиксМед
- 4 способа решения верстки с верхним меню в ФиксМед
- Сверстать ФиксМед
- Как выложить верстку в интернет на свой домен
- Возможности HTML и CSS
- Задача: завести папку для портфолио с верстками
- Технические требования к верстке.
 Версия 2.3
Версия 2.3 - Отзыв о тренинге или курсах
- Доработать главную страницу ФиксМед
- Практика верстки резиновых макетов. Фитнес клуб.
- Что изучать после основ HTML и CSS?
- Как практиковаться? Где брать бесплатные шаблоны PSD?
Тренинг: Оптимизация работы за компьютером
Программа
- Вводный урок
- Как делать скриншоты быстро и эффективно с помощью Joxi
- Есть Решение (ответ на задание), а есть вопрос или комментарий
- Как открыть ссылку в фоновой вкладке
- Копирование, вставка, вырезание
- Другие горячие клавиши
- Дополнительные пользователи операционной системы
- Облачные хранилища данных
- Как расшарить файл в Яндекс.
 Диск и Google.Drive, Гугл.Документы, Гугл.Таблицы
Диск и Google.Drive, Гугл.Документы, Гугл.Таблицы - Google Документы
- Ускоряем компьютер
- LibreOffice
- Поиск файлов на жестком диске
- Работа с почтой. Введение
- Работа с почтой — правила деловой переписки
- Обзор почтовых сервисов
- Архиваторы
- Как ускорить Windows
- Как пропылесосить компьютер и зачем это нужно?
- Как установить или переустановить Windows
- Как грамотно планировать свои дела и не забывать о них.
 Часть 1
Часть 1 - Как ничего не забыть? Органайзеры, напоминания и календари. Часть 2
- ToDoist.com, Trello.com и планирование дел и задач. Часть 3
- Обучение слепой печати
- Обучение слепой печати — расстановка пальцев и другие советы
- Практикуемся в слепой печати с помощью Stamina
- Драйвера
- Punto Switcher и как с ним подружиться
- Расширение файлов
- 20 ошибок пользователей
- Выделение текста с помощью клавиатуры
- Лишнее нажатие на клавиши
- Про формат PDF
- Виртуализация
- Сравнение Office 365 и Word Online (Excel Online)
- Установка Linux для новичков
- Материнская плата и слоты расширения
- Мегабайт или мегабит?
- Архиваторы
- Файловые менеджеры и Unreal Commander
- Стоит ли покупать SSD?
- Берегите глаза
- Чистка компьютера от мусора
- Малые графические редакторы
- ЛайфХак по сохранению файлов
- Как сделать текст под углом в Google Таблицах?
- Практика по Excel и Гугл.
 Таблицы
Таблицы - Как сделать текст размытым в программе Pinta
- Как обрезать лишнюю часть в изображении с помощью Pinta
- Как нарисовать стрелочку в Pinta
- Безопасность. Самый разыскиваемый хакер в истории!
- Не путайте Гугл Аккаунт и GMAIL
- Как в Гугл Таблицах сделать строки и\или столбцы закрепленными (прижатыми)?
- Ставим напоминание
- Как в Гугл Таблицах добавить несколько строк или столбцов?
- Как в Гугл Таблицах нескольким строкам сделать одинаковую высоту, а столбцам одинаковую ширину?
- Еще немного про организацию рабочего email
- Шкала прогресса
- Улучшаем тренинг
- Виды USB разъемов
- Задача Города по работе с Гугл Таблицами
- Блокировка рекламы Adblock
- Ваш отзыв
- Draw.
 io, Free Mind — рисуем графики, диаграммы, схемы и карты памяти
io, Free Mind — рисуем графики, диаграммы, схемы и карты памяти - Бонусы и решения к тренингу Компьютер для продвинутых
Тренинг: UserCMS для начинающих администраторов
Программа
- Вводный урок
- Что такое CMS?
- UserCMS обзор преимуществ и недостатков
- Подготовка к установке, требования UserCMS
- OpenServer установка
- Создаем локальные хосты в OpenServer
- Установка UserCMS
- Публичная часть и админка
- Как попасть в админку UserCMS
- Первый обзор панели управления и как редактировать и удалять страницы
- Как создать страницу в UserCMS
- Как создать резервную копию на UserCMS и восстановить ее
- Работа с меню в UserCMS
- Как установить свою тему в UserCMS
- Типы модулей в UserCMS
- Работа с формами
- Работаем с конструктором форм в UserCMS плагин FeedBack 2.
 0
0 - Как сменить email для заявок?
- Как восстановить пароль Администратора?
- Восстанавливаем резкопию сайта и пароль администратора UserCMS
- Что такое Favicon.ico? Как обновить кэш FavIcon
- Как заменить FavIcon.ICO
- Правильное наполнение контентом
- Работаем с галереей
- Работаем с новостями
- Как правильно вставить карту на сайт (плагины custom_html и custom_script)
- Очень важно
- Разместить сайт в интернете и бонусы от партнера
- Интеграция UserCMS и Битрикс24 CRM
- Интеграция UserCMS и Amo CRM
- Как создать почту на своем домене
Тренинг: Профессии, трудоустройство и карьера в IT
Программа
- Вводный урок
- Ваши ожидания от наших курсов
- Базовые знания
- Что нужно для трудоустройства
- Как составить резюме?
- Портфолио: как оформить и как наработать
- Откуда черпать информацию
- Специализации
- Узкая специализация
- Практика, практика и еще раз практика
- Обзор вакансий
- Ваш профиль аккаунта и уведомления
- Фриланс и удаленка
- Тест Белбина — ваша роль в команде
- На кого пойти учиться?
- Soft skills
- Hard skills и roadmap
- Что нужно для карьерного роста
- План становления №1.
 Часть 1. Теория
Часть 1. Теория - План становления №1. Часть 2. Практика
- Первые заказы, первые клиенты, наработка портфолио
- Про эффективность работы
- Как спланировать день и вырваться из рутины
- Матрица Эйзенхауэра
- Развиваем и улучшаем память
- Приложение для развития памяти и внимательности
- Интересный подход к изучению английского языка
- Cистема мотивации, нормочас и эффективность
- Правда про гарантированное трудоустройство
- Стереотипы о профессии программиста и его коллег
- Почему новичков не хотят брать на работу?
Тренинг: Разработка лендинга под ключ
Программа
- Введение в разработку лендинга
- Знакомство с Bootstrap
- Установка и подключение bootstrap
- Задаем основную структуру
- Верстаем верхнее меню bootstrap navbar
- Подключаем шрифт с Google Fonts
- Верстаем первый блок с Главным дескриптом заголовком
- Верстаем блок с цифрами
- Верстаем блок с тарифами или Наши услуги
- Верстаем инлайн форму bootstrap 4
- Верстаем блок Гарантии
- Верстаем блок Сотрудники
- Верстаем блок Схема сотрудничества
- Верстаем блок Контакты
- Верстаем модальные окна modal bootstrap 4
- Вставляем иконки используя Font Awesome
- Плавный скроллинг к элементу по клику и якорю
- Вставляем кнопку плавной прокрутки вверх back to top scrollToTop
- Натягиваем верстку на CMS
- Встраиваем формы для заявок согласно 152 ФЗ о защите персональных данных
- Доводим сайт до идеала и показываем модальное окно после перезагрузки страницы
- Добавляем ненавязчивое приглашение через 15 секунд
- Как создать резервную копию и восстановить ее на UserCMS
- Курсовая работа по лендингу
- Бонусы
Как проходят занятия
В случае очного формата, с вами свяжется ваш Наставник и обговорит дату и время первого занятия.
В случае онлайн формата, сразу после оплаты, вы получаете доступ к тренингам в личном кабинете. Вам не нужно никуда ехать, для обучения вам понадобятся самые простые наушники, компьютер и интернет.
Постепенно, в удобном для вас режиме и графике, проходите уроки, выполняете домашние задания.
За вами закрепляется Наставник, которому вы можете в любое время задать любое количество вопросов. Мы гарантируем, что все домашние задания будут проверены, и ни один вопрос не останется без ответа!
Мы будем постепенно вести вас к цели — трудоустройству.
Пройдя курс, вы будете обладать следующими навыками:
Хотите узнать? Позвоните или напишите нам! Покажем примеры работ наших учеников.
Помимо навыков вы будете иметь:
Минимум 3 проекта в вашем портфолио! Заготовки, шаблоны для автоматизации вашей работы.
По окончании вы получите сертификат на каждый тренинг:
Но помните, что вашим лучшим дипломом будут знания, портфолио, опыт и гарантированное трудоустройство!
Ваша программа обучения максимально эффективна
потому что мы придерживаемся 2-х простых правил
ПРАВИЛО №1: НИКАКОЙ ЗУБРЕЖКИ
Вам не нужно будет ничего зубрить, основные знания вы получите во время выполнения домашних заданий.
ПРАВИЛО №2: ПРАКТИКА И МНОГО ПРАКТИКИ
На наших курсах вы будете много практиковаться, а лучшие ученики будут допущены к реальным проектам уже во время учебы.
Сравните удобство обучения
Наш формат
Обычные курсы
Перенос занятий в случае болезней и прочих непредвиденных обстоятельств
Занятия в любое удобное для вас время, даже ночью, с удобным графиком
Не надо тратить время на дорогу и пробки
Возможность задать неограниченное количество вопросов наставнику
Не надо дожидаться занятия или подходящего времени, чтобы задать вопрос наставнику
Гарантия ответа на все вопросы
Гарантия проверки всех домашних заданий
Ручная проверка домашних заданий с указанием ошибок, и повторной проверкой в случае переделки
Не нужно дожидаться начала группы, у нас вы можете начать заниматься уже сегодня сразу после оплаты
от 333 руб/мес в рассрочку
Стоимость обучения
от 1000 руб/мес
Сомневаетесь в правильности выбора?
Еще не определились с профессией?
Думаете что не станете востребованным специалистом?
Вам кажется что будет сложно?
В таком случае пройдите наш тест и куратор вручную проанализирует ответы и вышлет вам результаты.
Тест займет всего 3 минуты
Часто задаваемые вопросы
Если вы не обладаете элементарными навыками работы за компьютером, то вам будет сложно. Однако мы подготовили курс так, что получится у любого, кто хоть немного знаком с компьютером. У нас были случаи, когда ученик не смог самостоятельно установить программу, но наставник помогал и все проблемы и сложности решались, именно для этого и существуют наши наставники
Для тех, кто ещё нетвёрдо уверен в своём намерении, мы создали пробное занятие, которое поможет получить ответ на этот вопрос. Если вы убедитесь, что эта профессия не для вас, это тоже положительный результат.
Все зависит от вашей эффективности и времени, которое вы выделите на обучение.
Если уделять занятиям в среднем 15 часов в неделю(читать и смотреть теорию, выполнять задания,
разрабатывать проекты и общаться с наставником)
то в эти сроки можно уложиться. В среднем 1й уровень проходят ученики за месяц, второй — за два.
В среднем 1й уровень проходят ученики за месяц, второй — за два.
Для старта достаточно иметь начальные знания компьютера и возможность заниматься 10-15 часов в неделю.
Программа составлена опытными преподавателями, методологами и практикующими специалистами в действующих digital агентствах
Обучение строится из трёх составляющих: теория, домашнее задание для самостоятельной практики и работа с наставником. График свободный, но в личном кабинете есть раздел Прогресс, где вы видите сколько уже прошли, сколько осталось и сколько нужно проходить ежедневно, чтобы уложиться в сроки. С наставником вы можете общаться круглосуточно в чате под каждым уроком.
Если вы понимаете, что нужно сделать паузу или получить дополнительное время для закрепления материала,
у вас есть возможность остановиться в любой момент. Мы выдаем доступ к тренингам с большим запасом, чтобы ученик мог сделать перерыв или даже уйти в отпуск.
Мы выдаем доступ к тренингам с большим запасом, чтобы ученик мог сделать перерыв или даже уйти в отпуск.
Да, мы не только поможем, но еще и трудоустроим. Процесс происходит следующим образом: на втором уровне мы предлагаем ученику вакансии компаний (наших гарантов и партнеров), ученик выбирает понравившуюся, далее мы связываемся и уточняем требования для трудоустройства, и корректируем программу обучения под эти требования, чтобы ученик наверняка был трудоустроен. К концу обучения ученик согласовывает тему дипломной работы с гарантом и по выполнению дипломной работы трудоустраивается.
Можно оплатить курс или профессию сразу, на них часто действуют скидки. Можно оплатить в рассрочку на 12 месяцев без скидки.
Да, 100% возврат без лишних условий в течение 10 дней с момента оплаты.
Не нужно знать английский, чтобы приступить к обучению. Необходимые знания вы получите в процессе.
НЕТ
Дополнительных вложений и оплат не потребуется, весь софт, программы,
заготовки мы предоставим бесплатно. Вам лишь потребуется любой компьютер (желательно по мощнее),
можно даже планшет и хороший интернет.
ДА
Наши ученики совмещают наши курсы с работой и учебой благодаря свободному графику.
В случае болезни или аврала на работе, сессии на учебе вы сможете приостановить обучение и
вернуться к обучению (доступ выдается на 90 дней, при среднем прохождении тренинга за 30 дней).
50000 руб\мес
Разброс зарплат большой, в первую очередь он зависит от того как вы будете проходить обучение
и как выполните дипломную работу, и конечно же от вашей личной эффективности.
Гарантированное трудоустройство!
По окончании обучения и сдачи дипломной работы веб-программистам, аккаунт-менеджерам и интернет-маркетологам мы гарантируем трудоустройство! То есть мы не просто помогаем составить резюме, а даем вам настоящую работу!
Процесс происходит следующим образом: на втором курсе мы связываемся с вами и уточняем актуально ли для вас трудоустройство, поскольку половина учеников уже на первом курсе находит работу. Далее мы связываемся с нашими партнерами и гарантами, и уточняем у кого из них открыта вакансия на текущий момент.
Далее предлагаем ученику на выбор несколько вариантов. После того как ученик выбрал гаранта (компанию в которой
хочет работать), он связывается с ними и определяет, каких ему знаний на текущий момент не хватает. На основании требований гаранта мы корректируем программу обучения 2го и 3го уровня.
На третьем уровне ученик согласовывает тему дипломной работы с гарантом, и по выполнению дипломной работы получает предложение работать.
Далее мы связываемся с нашими партнерами и гарантами, и уточняем у кого из них открыта вакансия на текущий момент.
Далее предлагаем ученику на выбор несколько вариантов. После того как ученик выбрал гаранта (компанию в которой
хочет работать), он связывается с ними и определяет, каких ему знаний на текущий момент не хватает. На основании требований гаранта мы корректируем программу обучения 2го и 3го уровня.
На третьем уровне ученик согласовывает тему дипломной работы с гарантом, и по выполнению дипломной работы получает предложение работать.
Настоящие отзывы
наших учеников
Орфография и пунктуация сохранена
Максим А.
Да в целом доволен, узнал новое.
Никита Г.
С интересом прошел данный тренинг. Было полезно освежить знания техники продаж. Хороший совет по использованию книги СПИН-продажи, было бы хорошо добавить в тренинг еще информации по дополнительной литературе в продажах, психологии влияния, методах воздействия на клиентов, работе над собой (голос, грамотная речь).
Елена Е.
Огромное спасибо за очень интересный курс! Никогда не думала, что верстка — это может быть увлекательно)) Особенно когда что-то не получается, поиск решения постоянно идет в голове, даже если на обед ушла. Все предельно понятно, очень много подсказок. Хотелось бы поподробнее про определение шрифта, плохо разобралась с этим. И про градиент (с ним, вроде, понятнее, но хочется подробнее и больше практики по цветам вообще). Еще раз большое спасибо!
Еще отзывы и видео
Почему вам нужно выбрать именно наши курсы
Комплексный подход для начинающих
Помимо необходимых технологий изучаются вопросы составления резюме, практических навыков работы в команде, общий обзор сферы веб-разработки и интернет-маркетинга, обзор вакансий и требований в них. Мы гарантируем трудоустройство по окончании обучения, а не стажировку!
Мы гарантируем трудоустройство по окончании обучения, а не стажировку!
Удобные форматы обучения
Вы можете учиться как очно, так и удаленно (онлайн), и в любой момент сменить формат обучения!
В случае формата «Очно+онлайн» дата и время следующего занятия обговаривается в зависимости от загрузки и успеваемости ученика.
В случае, если ученик не может присутствовать у нас в офисе, то занятие проводится по скайпу.
Наставник и домашние задания
Наши курсы вы будете проходить под чутким руководством личного наставника, в не зависимости от формата обучения!
Вы можете задать неограниченное количество вопросов вашему наставнику во время обучения!
Мы гарантируем, что все домашние задания будут обязательно проверены и на все вопросы вы получите ответы!
Практическое обучение
Минимум теории, максимум реальных задач и проектов. Во время обучения будет много практики.
Во время обучения будет много практики.
Мы уверены в своих силах, поэтому предлагаем
Попробовать бесплатно
Онлайн+чат
- Индивидуальные занятия с куратором в Telegram
- Персональный наставник на тренинг
- Персональный чат с наставником под каждым уроком
- Ручная проверка домашних заданий с указанием ошибок, и повторной проверкой в случае переделки
- Круглосуточная обратная связь в чате
- Индивидуальный график обучения
Занятия с наставником в Skype/Telegram/Zoom/WhatsAppОфлайн занятия в офисе с наставником
ОФФлайн+ Онлайн+чат
- Индивидуальные занятия с куратором в Telegram
- Персональный наставник на тренинг
- Персональный чат с наставником под каждым уроком
- Ручная проверка домашних заданий с указанием ошибок, и повторной проверкой в случае переделки
- Круглосуточная обратная связь в чате
- Индивидуальный график обучения
- Занятия с наставником в Skype/Telegram/Zoom/WhatsApp
- Офлайн занятия в офисе с наставником
В любой момент вы можете поменять формат обучения
Бесплатный доступ выдается на 1 месяц
Курсы по разработке сайтов в Йошкар-Оле
Программа обучения рассчитана на 4 месяца. Занятия проходят в комбинированном формате: включает в себя лекционную часть и практическую. Полученные знания отрабатываются на практических задачах после каждой новой темы. В курсе предусмотрен 4-часовой марафон для оттачивания навыков командной работы над проектом.
Занятия проходят в комбинированном формате: включает в себя лекционную часть и практическую. Полученные знания отрабатываются на практических задачах после каждой новой темы. В курсе предусмотрен 4-часовой марафон для оттачивания навыков командной работы над проектом.
1
Введение
1 час теории — 2 часа практики
Знакомство с преподавателем и курсом
Настройка локального окружения, установка инструментов для работы
2
Основы HTML: разметка страницы
1 час теории — 2 часа практики
Синтаксис HTML, теги и атрибуты
Правила вложенности тегов
Анализ макетов в Figma и выделение блоков на странице
Создание базовой структуры страницы
Валидация кода страницы
Подготовка материалов для страницы: выбор формата, экспорт, оптимизация
3
Основы CSS: стилизация элементов на странице
5,5 часов теории — 12,5 часов практики
Базовая стилизация элементов страницы: синтаксис CSS, селекторы и основные стили
Блочная модель: расположение блоков на странице, поток страницы
Наследование и каскадирование стилей
Вложенные селекторы, вес селекторов
Flexbox Layout: примеры использования, синтаксис, создание сетки компонентов страниц
Стилизация блоков с помощью двумерных трансформаций, рамок, теней и градиентов
Псевдоэлементы и точечное позиционирование элементов
Псевдоклассы: интерактивные состояния ссылок и кнопок
4
Формы обратной связи
1 час теории — 2 часа практики
Основные поля и атрибуты формы
Стилизация полей формы
Отправка данных с формы на электронную почту
5
Адаптивность страницы
0,5 часа теории — 2,5 часа практики
Адаптивные сетки: принципы перестроения
Адаптивная графика
Медиавыражения и брейкпоинты
Организация кода адаптивности страницы
6
Основы JavaScript: интерактивные элементы на странице
2,5 часа теории — 5,5 часов практики
Базовый синтаксис JavaScript
Взаимодействие со страницей, редактирование элементов в dom-модели
События dom-элементов и их обработка
Добавление интерактивных элементов: плавная прокрутка страницы, мобильное меню
Введение в Query: подключение к странице, синтаксис, использование плагинов на странице
7
Марафон по сайтостроению
4 часа практики
8
Выкладывание сайта на хостинг
1,5 часа теории — 1,5 часа практики
Регистрация на хостинге
Подключение домена
Загрузка сайта на хостинг
9
Анализ и планы развития Soft Skills
1 час теории — 1 час практики
Почему развитие Soft Skills важно
Составление пошагового плана развития
Знакомство со SCRUM
11
Защита итогового проекта
5 часов практики
Предварительная защита проекта перед преподавателем
Защита проекта перед комиссией
Дополнительные курсы
Здесь вы сможете натренировать дополнительные навыки, которые помогут лучше решать комплексные задачи:
Курс «Инструменты дизайнера»
Изучаем базовые инструменты дизайнера. Учимся создавать дизайн социальных сетей, оформлять статьи, разрабатывать плакаты, обложки и упаковки для продуктов.
Учимся создавать дизайн социальных сетей, оформлять статьи, разрабатывать плакаты, обложки и упаковки для продуктов.
Записаться
Курс «Дизайн и проектирование цифровых продуктов (UX/UI)»
Здесь все как в стартапе: идея, custdev, гипотезы, прототипы, дизайн и выкручивание конверсий.
Записаться
22 октября — 29 января
Курс «Веб-дизайн: сайты, лендинги, блоги и интернет-магазины»
Сайты, лендинги, блоги, интернет-магазины: симулятор работы в digital-агенстве под руководством арт-директора по готовым брифам (+ на вашем личном проекте).
Записаться
Курс «Интернет маркетинг: построение системы онлайн-продаж»
Поможем построить систему привлечения клиентов из интернета: лендинги, веб-аналитика, Яндекс.Директ, ВК/FB/Инстаграм.
Записаться
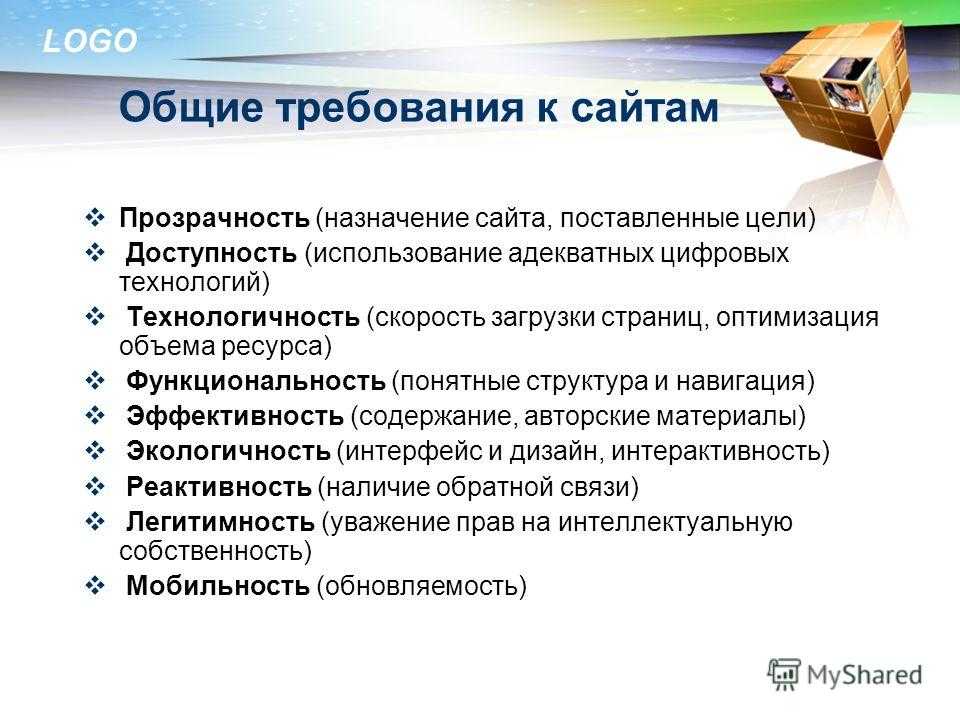
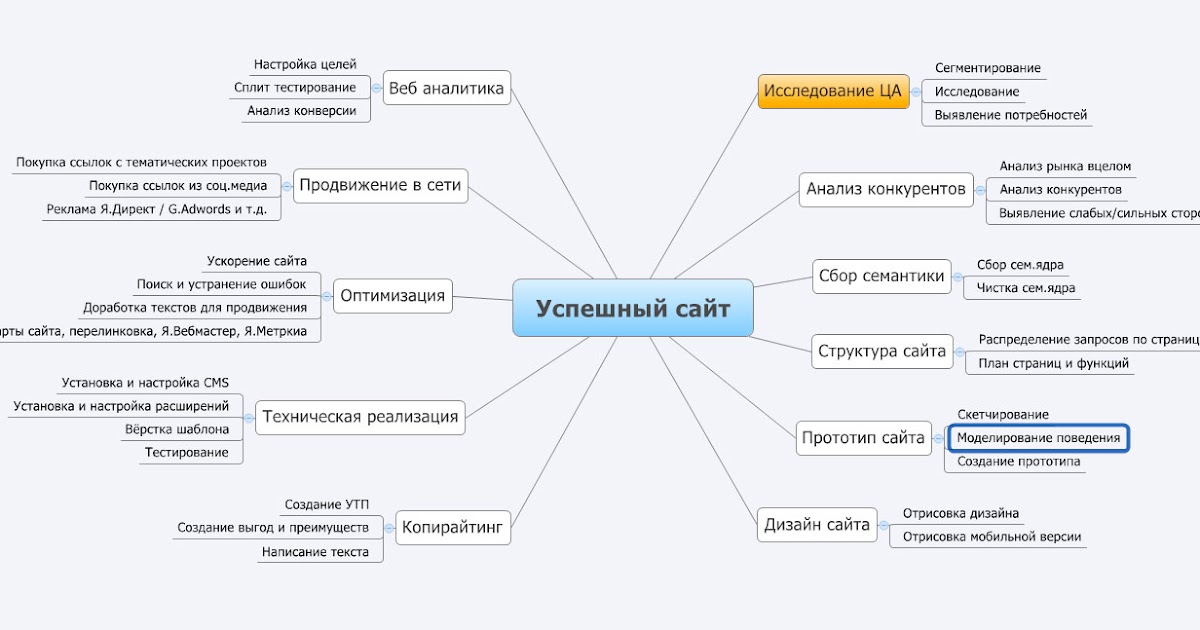
Принципы создания хорошего сайта
До сих пор встречаются компании, которые создают сайты из принципа «раз у конкурентов есть, то и нам нужно». Веб-студии или веб-мастеру ставится задача просто создать сайт, «чтобы был». При этом владелец бизнеса не участвует в процессе, и специалисты создают сайт в рамках своей картины мира. А ведь это не их бизнес, и они не знают всех тонкостей дела. Получается сайт обо всем и ни о чем, который тратит время и деньги владельцев.
А ведь это не их бизнес, и они не знают всех тонкостей дела. Получается сайт обо всем и ни о чем, который тратит время и деньги владельцев.
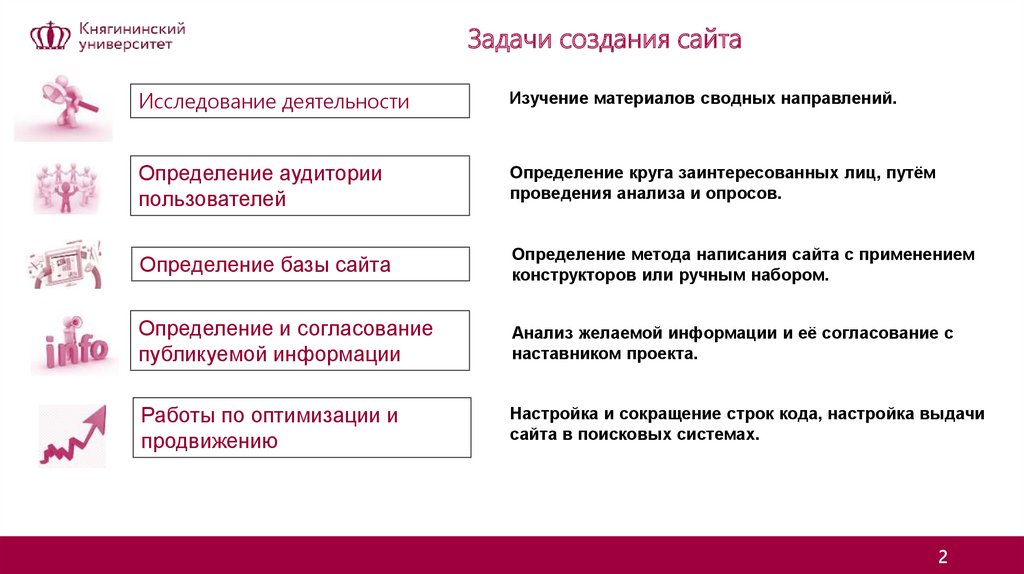
Давайте разберемся, что нужно сделать перед заказом сайта, во время его создания и после, чтобы получить на выходе работающий инструмент для бизнеса. Выделим следующие этапы создания сайта:
Шаг 1. Определяем цели
В первую очередь нужно определиться, для чего вам нужен сайт. От этого будет зависеть структура и наполнение ресурса, а также способы продвижения.
Изучите вашу аудиторию: кто ваши клиенты и как они ищут информацию о продукте или услуге. От этого и будет зависеть, какой сайт вам нужен. Если вы только начинаете бизнес, то посмотрите исследования из вашей сферы, чтобы понять общую картину. Для тех, у кого уже много клиентов в офлайне, рекомендуем провести опросы среди покупателей и сотрудников.
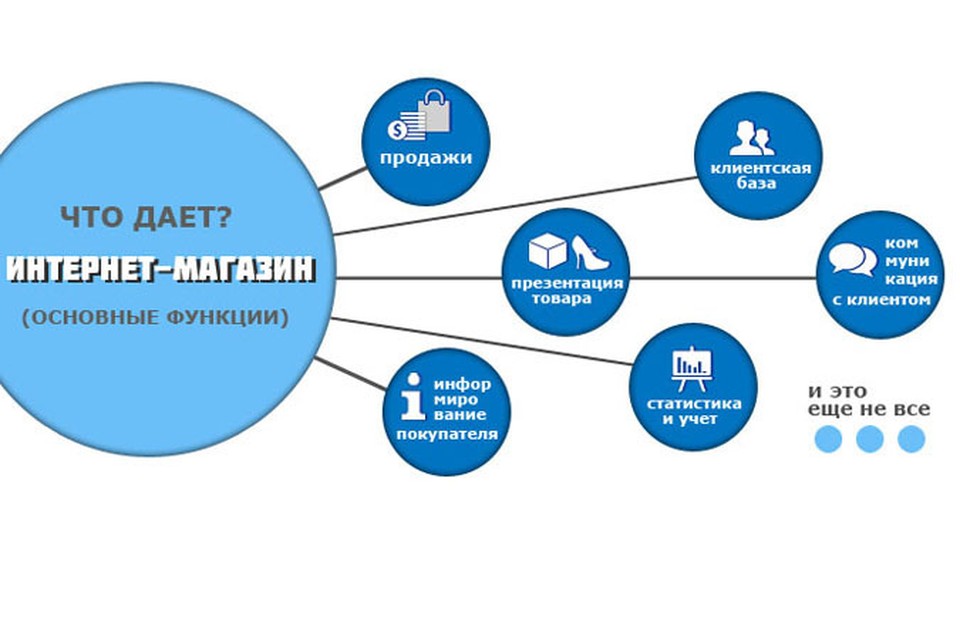
Для интернет-магазинов рекомендуем начать изучение e-commerce в целом, чтобы понимать кто и что заказывает в интернете. Пример диаграмм с сайта Shopolog (ссылка на полный материал):
Пример диаграмм с сайта Shopolog (ссылка на полный материал):
И, конечно же, не забывайте о конкурентах, которые уже создали сайты. Изучите, как они привлекают клиентов, какие у них есть возможности или какие ошибки они допускают. Подробнее о конкурентном анализе мы писали ранее: часть 1 и часть 2.
Поняв, кто ваши клиенты, легче сформулировать цель сайта, которая может выглядеть, например, вот так:
- Расширение охвата аудитории. Вы хотите выйти в другие регионы и расширить дилерскую сеть. Или вы узнали, что большинство клиентов ищут информацию в интернете и готовы заказывать онлайн. Понадобится полноценный сайт с информацией о всех продуктах и услугах компании.
- Продвижение бренда. Ваша компания уже утвердилась на рынке, но неизвестна в интернете: в различных рейтингах, на страницах форумов или на информационных сайтах нет упоминаний о вас, только о конкурентах. Подойдет создание сайта-визитки, который будет повышать лояльность клиентов и помогать быстрее найти контакты компании.

- Сокращение нагрузки на службу поддержки. После опроса сотрудников стало ясно, что клиентам не хватает информации о продукте, и создание некоего справочника позволило бы решить эту проблему. То есть тут нужен сайт с упором на информационный контент. Также такой сайт подойдет для обучения новых работников.
- Повышение продаж определенного продукта. Тем, кто пока не готов запускать полноценный сайт или хотел бы «прощупать» аудиторию, стоит начать с лендинга (landing page) для одного товара или услуги.
Это лишь самые распространенные варианты, для ориентира.
Шаг 2. Выбираем домен и хостинг
Название сайта и хостинговую компанию лучше выбрать заранее. Подборка статей на данную тему:
- О том, что такое домен и хостинг и рекомендации по выбору можно найти здесь.
- Более подробная информация о правильном выборе названия сайта.
- Стоит ли покупать старые домены, рассказали тут.

- Статья об особенностях доменов в зоне .рф.
И не стесняйтесь советоваться с разработчиками вашего сайта.
Шаг 3. Составляем техническое задание
Техническое задание, как можно догадаться из названия, это документ, в котором будут собраны все требования к вашему будущему сайту. Степень детализации зависит от списка ваших желаний и сложности ресурса. Выделим основные разделы:
- Описание цели и назначения сайта, а также краткая информация о целевой аудитории (смотрите шаг 1). Чтобы разработчики сайта были с вами на одной волне и заодно помогли выбрать формат ресурса.
- Требования к оформлению сайта. В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть.
- Список средств просмотра сайта. Перечислите браузеры и их версии, с которых сайт должен корректно отображаться, особенно если специфика бизнеса требует поддержки старых версий (например, для банковской сферы).
 И не забываем про оптимизацию под мобильные, чтобы ваш сайт выглядел аккуратно на любом устройстве.
И не забываем про оптимизацию под мобильные, чтобы ваш сайт выглядел аккуратно на любом устройстве. - Требования к системе управления контентом. Определите список основных возможностей для администратора сайта, например, добавление фотографий в портфолио или изменение текстов на страницах, создание новых разделов или изменение структуры и т. д.
Посоветуйтесь с разработчиками, какую CMS лучше выбрать. Главный совет – не рекомендуем использовать самописные системы и конструкторы, особенно, если вы в дальнейшем не сможете их поддерживать самостоятельно. Рекомендуем ознакомиться с обзорами самых популярных систем и не подходящих для продвижения систем.
- Описание структуры сайта. Продумайте основные разделы, основываясь на ваших товарах или услугах, и укажите, что примерно будет на страницах (или странице в случае с лендингом). Не забываем при планировании структуры учитывать запросы пользователей, чтобы сайт было легче продвинуть в поиске.
 Подробнее об этом в нашей книге.
Подробнее об этом в нашей книге.
Большинство агентств попросят вас заполнить бриф на разработку. Это и будет своего рода техническим заданием на сайт. Наш бриф вы можете посмотреть тут.
Будьте готовы ответить на все вопросы максимально подробно, от этого зависит качество проработки вашего сайта.
Шаг 4. Создание прототипов
Прототипы (или wireframes) помогают уже более детально представить структуру сайта и содержимое страниц. Данный этап выполняют проектировщики, которые учитывают принципы юзабилити и технические ограничения выбранной CMS.
Обязательно требуйте с исполнителей выполнение данного шага, потому что прототип помогает проверить, правильно ли вы друг друга поняли, а внесение правок до разработки обойдется гораздо дешевле. Пример прототипа Главной страницы:
Также рекомендуем скинуть специалистам ссылку на статью про коммерческие факторы ранжирования, выполнение пунктов из которой поможет в продвижении сайта.
Шаг 5.
 Написание текстов
Написание текстовПосле того как вы окончательно согласовали структуру вашего будущего сайта, необходимо подготовить тексты для основных страниц сайта:
- Главная страница. Обязательно подготовьте данный текст до разработки сайта, чтобы увидеть, как он будет выглядеть рядом с другими блоками. Возможно информацию придется дополнить графическими элементами или разделить на части. О чем писать на Главной странице читайте здесь и как показать преимущества тут.
- Страница услуги или карточка товара. Напишите текст для одной типовой страницы, чтобы затем по аналогии заполнить остальные. Инфографика о том, как создать эффективную карточку товара. Для текста об услуге рекомендуем также перейти по предыдущей ссылке и взять оттуда основные приемы.
- Страница о компании. Аналогично Главной стоит подготовить текст заранее и продумать визуальные акценты. Подробнее о тексте для данной страницы.
При создании текстов помним о том, что они должны быть уникальными. Мы ранее писали о том, что такое уникальность и как защитить тексты от копирования для Яндекса и Google.
Мы ранее писали о том, что такое уникальность и как защитить тексты от копирования для Яндекса и Google.
Еще тексты должны быть оптимизированными. Поэтому перед написанием текста необходимо составить список ключевых слов, или семантическое ядро (рекомендуем ознакомиться с нашей бесплатной книгой), которые затем нужно будет распределить по тексту. Также в тексте следует указать теги Title, Description и заголовки h2-h4. Подробнее об этом в данной статье.
Шаг 6. Дизайн
А вот теперь можно уже продумывать дизайн проекта. Многие по ошибке начинают с этого этапа, поэтому в итоге получаются красивые, но ненужные сайты.
Перед обращением к дизайнеру рекомендуем сделать мини-подборку сайтов, которые вам нравятся, но не забываем про особенности тематики бизнеса. Ориентируйтесь на конкурентов и ознакомьтесь с трендами в дизайне, чтобы продумать уникальный и современный дизайн.
Для тех, кто планирует или уже работает с зарубежными клиентами, рекомендуем зайти на сервис Behance, где собраны примеры работ со всего мира.
При выборе компании или фрилансера обязательно смотрите портфолио. Оно должно вам нравиться и, в идеале, содержать примеры из вашей тематики.
Шаг 7. Оптимизация
Мы уже упоминали про оптимизацию текстов, теперь перейдем к оптимизации всего сайта. Базовый список работ, который необходимо выполнить:
- Составление карты релевантности. На основе собранного ранее семантического ядра создаем план распределения ключевых слов между страницами сайта. Подробный туториал на эту тему.
- Регистрация сайта в Яндекс.Вебмастере и Google Search Console, чтобы настроить отображение информации о сайте для поисковых систем. О том, как правильно это сделать.
- Добавление карты сайта (sitemap.xml), которая поможет ускорить индексацию сайта. Статья на эту тему.
- Создание robots.txt. Файл с инструкциями для поисковых роботов, какие страницы нужно или не нужно индексировать.
 Инструкция по заполнению.
Инструкция по заполнению. - Настройка 404 страницы. Поможет перенаправить пользователей с пустых разделов на работающие страницы сайта. Подробнее по теме.
- Подключение SSL-сертификата. Если на вашем сайте планируется личный кабинет и/или форма заказа, то обязательно прочтите данную статью.
- Прописание тегов и метатегов. Необходимы, чтобы страницы привлекательно отображались в поиске. Учебное пособие на эту тему.
Лучше всего для выполнения данных работ подключить seo-специалиста, который в дальнейшем будет заниматься продвижением сайта.
Шаг 8. Верстка сайта
На самом деле данный этап выполняется почти одновременно с предыдущим, но для облегчения восприятия информации выделим его в отдельный шаг.
Основную работу как владелец бизнеса вы уже выполнили на предыдущих шагах, поэтому здесь стоит только дожидаться результатов. После того как вам пришлют сверстанную версию сайта, рекомендуем дополнительно вместе с коллегами протестировать сайт на различных устройствах и версиях браузеров, чтобы точно быть уверенными в его работоспособности.
Шаг 9. Наполнение контентом
Теперь, когда у вас уже есть рабочая версия сайта, необходимо заполнить пустые разделы и шаблонные страницы. Среди них:
- Оставшиеся страницы услуг и карточки товара. Типовые варианты у вас уже есть.
- Страницы портфолио. Выбирайте только реальные фотографии и оформляйте их в едином стиле, чтобы раздел выглядел презентабельно. Подробнее о том как подбирать и оптимизировать изображения.
- Разделы типа «Блог» или «Новости». Разместите для начала несколько материалов (только если у вас не информационный портал), чтобы разделы не были пустыми. О том, как правильно писать статьи.
Для дальнейшего развития блога рекомендуем составить контентный план и регулярно добавлять материалы (список тем для вдохновения). Если вы еще не решили, нужен ли вам блог, рекомендуем прочитать данную статью.
- Страницы гарантий или условий доставки и оплаты.
 Обязательно заполните их перед запуском сайта, чтобы повысить доверие к сайту.
Обязательно заполните их перед запуском сайта, чтобы повысить доверие к сайту. - Страница контактов. Укажите как можно больше контактов для связи, чтобы клиент смог выбрать наиболее удобный.
- Раздел отзывов. Не оставляйте данный раздел пустым. Если у вас уже есть клиенты, то попросите самых лояльных оставить свое мнение или прислать благодарственное письмо. Также рекомендуем всячески поощрять клиентов за отзывы, чтобы раздел регулярно пополнялся.
В идеале у вас не должно остаться пустых разделов, чтобы клиенты видели, что сайт рабочий и они могут сделать заказ.
Шаг 10. Подключение веб-аналитики
Чтобы понимать, насколько эффективен ваш сайт и понятен ли он пользователям, необходимо установить счетчики веб-аналитики. Наиболее удобные и распространенные системы – Яндекс.Метрика и Google Analytics. Инструкцию по их установке вы можете найти здесь. Также рекомендуем посмотреть вебинар про основные отчеты, на которые стоит ориентироваться в Яндекс. Метрике.
Метрике.
Итоги
Выполнив каждый пункт, вы получите рабочий сайт, готовый к продвижению и запуску рекламы. Надеемся, что данные принципы создания сайта помогут вам избежать лишних затрат и сократить время запуска ресурса.
Если вы не знаете, кому доверить создание сайта, то можете обратиться к нам. Выполняем все работы под ключ, при разработке учитываем все нюансы для продвижения в ТОП. Подробнее об услуге.
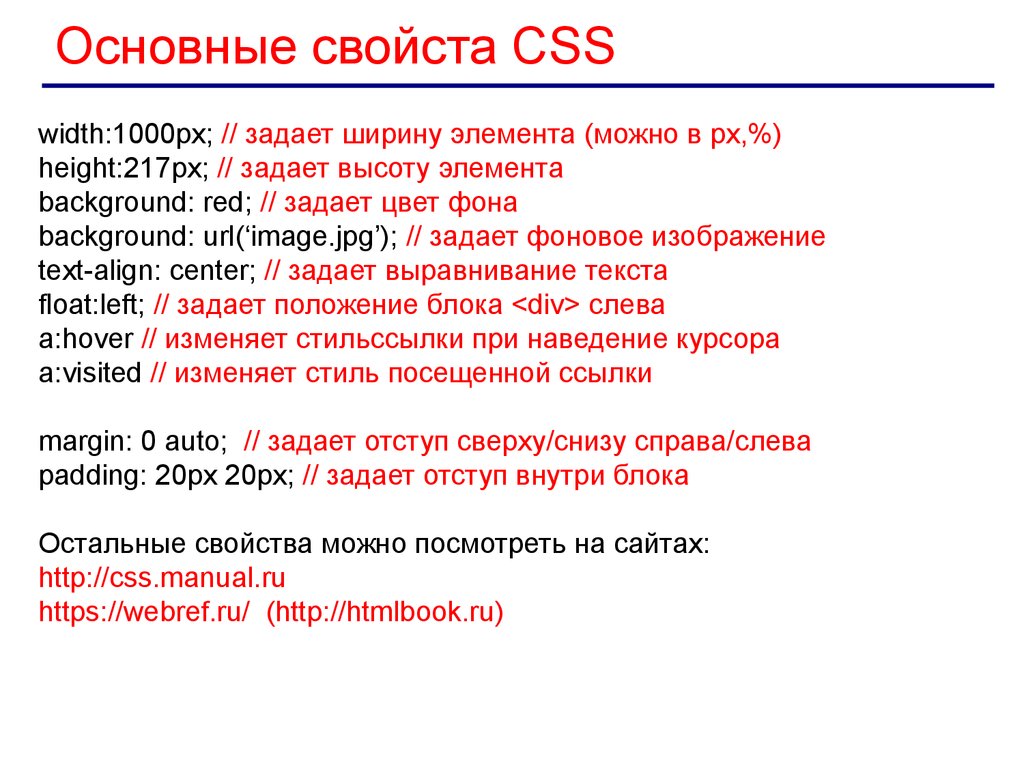
Что такое CSS
❮ Предыдущий Следующее ❯
CSS СООТВЕТСТВУЮТ ДЛЯ C ASCADING S TYLE S HEETS
CSS описывает, как HTML . <стиль>
тело
{фоновый цвет: голубой; выравнивание текста: по центру;}
h2
{цвет синий; размер шрифта: 40px;}
p
{семейство шрифтов: verdana;
размер шрифта: 20px;}
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Синтаксис CSS
Правило CSS состоит из селектора и объявления блока:
Селектор указывает на элемент HTML для стиля (h2).
Блок объявлений (в фигурных скобках) содержит одно или несколько объявлений, разделенных точки с запятой.
Каждое объявление включает имя свойства CSS и значение, разделенные двоеточием.
В следующем примере все элементы
будут выровнены по центру, окрашены в красный цвет. и иметь размер шрифта 32 пикселя:
Пример
Тот же пример можно записать так:
Попробуйте сами »
Внешняя таблица стилей
Таблицу стилей CSS можно хранить во внешнем файле :
mystyle.css
body {background-color: orange; font-family:verdana}
h2 {color: white;}
p {font-size: 20px;}
Внешние таблицы стилей связаны со страницами HTML с тегами :
Пример
css»>
Мой первый пример CSS
Это абзац.
Попробуй сам »
Встроенный стиль
Пример
Мой первый пример CSS
Это абзац.
Это абзац.
Это абзац.
Попробуй сам »
Каскадный порядок
Если для элементов HTML указаны разные стили, стили каскадировать в новые стили со следующим приоритетом:
- Приоритет 1: встроенные стили
- Приоритет 2: внешние и внутренние таблицы стилей
- Приоритет 3: Браузер по умолчанию
- Если разные стили определены на одном уровне приоритета, последний наивысший приоритет.
Пример
css»>
Несколько Каскады стилей в один
Попробуйте поэкспериментировать, удалив стили, чтобы увидеть, как каскадные таблицы стилей работать.
Попробуйте сначала удалить встроенный, затем внутренний, затем внешний.
Попробуй сам »
Демонстрация CSS — Одна страница HTML — Несколько стилей!
Здесь мы покажем одну HTML-страницу, отображаемую с 4 различными таблицами стилей.
Нажмите на кнопки таблицы стилей (1-4), чтобы просмотреть страницу, отображаемую с различными стилями.
Полное руководство по CSS
Это было краткое описание CSS.
Полное руководство по CSS можно найти в W3Schools CSS Tutorial.
Полный справочник по CSS можно найти в справочнике W3Schools по CSS.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Введение в веб-разработку (Основы): 3 типа и навыки
Веб-разработка является одной из самых популярных областей информатики, и не зря. Это универсальное поле, которое можно использовать для создания самых разных веб-сайтов. Независимо от того, являетесь ли вы новичком, который хочет научиться проектировать и создавать базовый веб-сайт, или опытным разработчиком, который хочет создать что-то более сложное, эта статья научит вас основам веб-разработки. Вы узнаете о HTML, CSS и JavaScript, а также о различных фреймворках и инструментах, которые вам доступны. Итак, если вы хотите научиться создавать веб-сайты, читайте дальше!
Что такое разработка веб-сайтов?
Разработка веб-сайта — это процесс проектирования, создания и обслуживания веб-сайта. Веб-сайты необходимы компаниям любого размера для связи с клиентами и создания бренда. Существует множество различных типов разработки веб-сайтов, включая веб-дизайн, веб-разработку и онлайн-маркетинг.
Веб-сайты необходимы компаниям любого размера для связи с клиентами и создания бренда. Существует множество различных типов разработки веб-сайтов, включая веб-дизайн, веб-разработку и онлайн-маркетинг.
Веб-дизайн — это процесс создания веб-сайта от начала до конца. Это включает в себя разработку идеи веб-сайта, разработку макета и графики веб-сайта, разработку контента веб-сайта и обеспечение доступности и удобства использования веб-сайта.
Веб-разработка — более широкий термин, который относится как к веб-дизайну, так и к онлайн-маркетингу. Он включает в себя все, от создания базового веб-сайта до создания платформы для онлайн-покупок или магазина электронной коммерции. Веб-разработчики также могут помочь вам с SEO (поисковая оптимизация), управлением социальными сетями и маркетинговыми кампаниями по электронной почте.
Основы веб-разработки
Чтобы начать веб-разработку, вам необходимо понять некоторые основные понятия. Начните с изучения HTML, CSS и JavaScript..png)
Что такое HTML?
HTML является основой всех веб-сайтов. Это простой язык разметки, который позволяет вам стилизовать содержимое и структуру вашего веб-сайта. Вы можете использовать HTML для создания страниц с текстом, фотографиями, видео и встроенными объектами (например, рекламой).
Что такое CSS?
CSS — это мощный инструмент для оформления текста, изображений и видео на веб-сайте. Вы можете использовать CSS для изменения цвета, размера и макета элементов вашего сайта.
JavaScript — это язык программирования, который вы можете использовать для создания интерактивности на своих веб-сайтах. Вы можете использовать JavaScript для добавления кнопок, меню, всплывающих окон и других функций на свой веб-сайт.
Что такое веб-сервер?
Далее вам нужно узнать о веб-серверах. Веб-сервер — это компьютерная система, на которой живет ваш сайт. Он предоставляет необходимое оборудование (например, подключение к Интернету) и программное обеспечение (например, HTML5) для создания веб-сайта и доступа к нему.
Что такое кодирование?
Кодирование — это процесс преобразования компьютерной программы в осязаемую форму, которая может быть выполнена машиной. Это можно сделать одним из двух способов: с помощью языков программирования или платформ разработки.
Языки программирования:
Языки программирования позволяют создавать исполняемый код с использованием определенных команд и символов. Доступны тысячи различных языков программирования, но некоторые из самых популярных включают Java, C++, Python и Ruby on Rails.
Платформы разработки:
Платформы разработки необходимы для создания программных приложений. Они предоставляют среду, в которой вы можете писать код, тестировать его на наличие ошибок и ошибок перед выпуском, с легкостью управлять своей командой проекта удаленно из любой точки мира (или на месте, если это необходимо) и развертывать готовое приложение на веб-серверах или мобильные устройства.
Что такое IP-адрес?
IP-адрес — это уникальный идентификатор, который присваивается каждому устройству в Интернете. Он используется для идентификации и отслеживания устройств в сети, а также для маршрутизации трафика. IP-адреса делятся на две категории — частные и общедоступные. Частный IP-адрес используется только тем устройством, которому он принадлежит, тогда как общедоступный IP-адрес может быть доступен любому устройству в Интернете.
Он используется для идентификации и отслеживания устройств в сети, а также для маршрутизации трафика. IP-адреса делятся на две категории — частные и общедоступные. Частный IP-адрес используется только тем устройством, которому он принадлежит, тогда как общедоступный IP-адрес может быть доступен любому устройству в Интернете.
Что такое кибербезопасность?
Кибербезопасность — это практика защиты вашего компьютера и данных от несанкционированного доступа, использования или раскрытия. Существует несколько различных способов обеспечения кибербезопасности, в том числе использование антивирусного программного обеспечения, обновление операционной системы и приложений, установка брандмауэров и менеджеров паролей, а также шифрование данных.
Типы веб-разработки
Существует три основных типа веб-разработки: интерфейсная разработка, внутренняя разработка и полная разработка стека.
Front-end разработка
Front-end разработка — это процесс проектирования, создания и тестирования визуальной части веб-приложения или мобильного приложения. Front-end разработчики создают интерфейсы, которые используются пользователями для взаимодействия с системой. Они работают как с визуальным, так и с функциональным дизайном, а также с пользовательским интерфейсом и доступностью.
Front-end разработчики создают интерфейсы, которые используются пользователями для взаимодействия с системой. Они работают как с визуальным, так и с функциональным дизайном, а также с пользовательским интерфейсом и доступностью.
Разработка внешнего интерфейса может включать различные языки программирования, инструменты проектирования и среды тестирования. Некоторые общие задачи разработки интерфейса включают следующее:
1. Проектирование и разработка графических пользовательских интерфейсов (GUI).
2. Разработка и тестирование веб-страниц с использованием HTML, CSS и JavaScript.
3. Разработка адаптивного дизайна для различных размеров экрана.
4. Создание пользовательских анимаций и 3D-эффектов для веб-сайтов или приложений.
5. Проведение юзабилити-тестов для оценки эффективности пользовательского интерфейса веб-сайта или приложения.
Back-end разработка
Back-end разработка — это процесс проектирования, кодирования и тестирования функциональности серверной части веб-приложения — части системы, которая обрабатывает запросы пользователей и взаимодействует с базами данных. Сюда входит все: от разработки архитектуры системы до написания кода для поддержки аутентификации пользователей и хранения данных.
Сюда входит все: от разработки архитектуры системы до написания кода для поддержки аутентификации пользователей и хранения данных.
Back-end разработчики работают в тесном сотрудничестве с front-end разработчиками, которые проектируют и создают пользовательский интерфейс для веб-сайта или приложения. Вместе они образуют весь конвейер разработки интерфейсов и серверов.
Бэкенд-разработка является важным компонентом разработки веб-приложений, поскольку она гарантирует, что система работает должным образом и отвечает всем требованиям. Он также отвечает за обеспечение безопасного хранения всех данных и их доступности для пользователей.
Если вы хотите стать разработчиком серверной части, вам потребуются хорошие навыки программирования и знание веб-технологий, таких как HTML, CSS, JavaScript и PHP. Вам также нужно будет чувствовать себя комфортно, работая в среде для совместной работы, и уметь работать независимо, а также соблюдать сроки.
Полная разработка
Полная разработка — это процесс разработки веб-приложения от начала до конца, включая проектирование, разработку, тестирование и развертывание всех необходимых компонентов. Это включает в себя все, от внутреннего интерфейса до внешнего интерфейса, и может быть выполнено с использованием различных языков и фреймворков. Разработка с полным стеком становится все более и более распространенной в современном мире, поскольку она предлагает разработчикам возможность создавать приложения более целостным образом, что обеспечивает большую гибкость и эффективность.
Это включает в себя все, от внутреннего интерфейса до внешнего интерфейса, и может быть выполнено с использованием различных языков и фреймворков. Разработка с полным стеком становится все более и более распространенной в современном мире, поскольку она предлагает разработчикам возможность создавать приложения более целостным образом, что обеспечивает большую гибкость и эффективность.
Процесс разработки веб-сайта
Разработка веб-сайта может быть разбита на четыре основных этапа: исследование, проектирование, разработка и тестирование.
1. Исследование. После того, как вы определили, каким должен быть ваш веб-сайт и какие функции вам нужны, пришло время провести небольшое исследование. Это включает в себя чтение статей в Интернете, посещение различных веб-сайтов и обсуждение с друзьями и семьей того, что, по их мнению, будет хорошим веб-сайтом для вашего бизнеса.
2. Дизайн. После того, как вы собрали исследовательский материал, пришло время приступить к разработке веб-сайта. Этот этап включает в себя создание макета, разработку графики и логотипов, а также создание контента. Важно помнить, что дизайн вашего веб-сайта должен соответствовать внешнему виду вашего бренда.
Этот этап включает в себя создание макета, разработку графики и логотипов, а также создание контента. Важно помнить, что дизайн вашего веб-сайта должен соответствовать внешнему виду вашего бренда.
3. Разработка. Когда дизайн готов, пора приступать к написанию кода! Этот этап включает в себя создание фактической кодовой базы веб-сайта и работу над такими функциями, как страницы, меню, виджеты и т. д. Не забывайте часто тестировать свой веб-сайт, чтобы убедиться, что все работает должным образом.
4. Тестирование. После завершения разработки пришло время протестировать сайт, загрузив его пользователями и проверив возможные ошибки. Убедитесь, что все проблемы устранены, прежде чем опубликовать сайт
Какие навыки необходимы, чтобы стать веб-разработчиком?
Как веб-разработчик, вы должны понимать основы HTML, CSS и JavaScript. Кроме того, вам необходимо быть знакомым с различными средами разработки интерфейса, такими как Bootstrap или Foundation. Наконец, вам потребуются навыки управления и развертывания веб-приложений.
Не существует единственно правильного способа стать веб-разработчиком — важно развить навыки, необходимые для конкретной работы, которую вы хотите. Например, если вы заинтересованы в разработке веб-приложений, вам следует изучить различные языки программирования и фреймворки. В качестве альтернативы, если вы заинтересованы в проектировании и разработке веб-сайтов, вам следует сосредоточиться на изучении HTML и CSS. Нет «неправильного» способа стать веб-разработчиком — все зависит от ваших интересов и карьерных целей.
Несколько курсов и инструментов, которые вам помогут!
Если вы хотите узнать больше о веб-разработке, существует ряд доступных курсов и инструментов, которые могут вам помочь. Например, Code Academy предлагает полный курс по веб-разработке, который охватывает HTML, CSS, JavaScript и WordPress. Кроме того, Codecademy предлагает интерактивные уроки, которые научат вас писать код с использованием различных языков программирования. Наконец, Udacity предлагает онлайн-курсы по фронтенд-разработке (HTML5 и CSS3), бэкэнд-разработке (PHP и Ruby on Rails) и DevOps (Linux и CI/CD). Хотя не существует единственно правильного способа стать веб-разработчиком, эти ресурсы могут помочь вам развить навыки и знания, необходимые для работы. Обязательно ознакомьтесь с ними и исправьте все ошибки, прежде чем опубликовать свой сайт!
Хотя не существует единственно правильного способа стать веб-разработчиком, эти ресурсы могут помочь вам развить навыки и знания, необходимые для работы. Обязательно ознакомьтесь с ними и исправьте все ошибки, прежде чем опубликовать свой сайт!
Заключение
Если вам интересно, что такое веб-разработка, то этот пост в блоге для вас. В нем мы поделились всем, что вам нужно знать о веб-разработке и о том, как начать работу.
Введение в веб-разработку (бесплатное руководство)
💬 «Нет ничего лучше, чем ничего не знать, ведь тогда так многому еще предстоит научиться!»
Добро пожаловать в первый день вашего краткого курса веб-разработки, и поздравляем вас с первым шагом на пути к тому, чтобы стать полноценным веб-разработчиком!
Введение
В этом курсе вы узнаете все о том, как стать веб-разработчиком, от обязанностей, которые веб-разработчик выполняет изо дня в день, до набора навыков, которые вам понадобятся для достижения успеха. такая роль. И, конечно же, вы также запачкаете руки кодом: мы познакомим вас с фундаментальными строительными блоками Интернета и убедимся, что вы закончите этот курс, разработав свой самый первый веб-сайт!
такая роль. И, конечно же, вы также запачкаете руки кодом: мы познакомим вас с фундаментальными строительными блоками Интернета и убедимся, что вы закончите этот курс, разработав свой самый первый веб-сайт!
Что мы будем делать сегодня?
- Узнайте, какова роль веб-разработчика, и обсудите различные типы веб-разработчиков
- Взгляните на навыки, необходимые для того, чтобы стать веб-разработчиком
- Предварительный просмотр того, что мы будем изучать в течение следующих 5 дней
- Создайте свою первую веб-страницу с помощью текстового редактора и браузера
Готовы погрузиться в волшебный мир веб-разработки? Пойдем!
1. Кто такой веб-разработчик?
Веб-разработчик в глубине души интерактивный художник . Им движет глубокое желание создавать вещи . Холст веб-разработчика — это веб-браузер пользователя.
Подобно тому, как любознательный ребенок получает удовольствие от создания игрушек, соединяя блоки LEGO, а затем испытывает такую же радость, разбирая вещи, чтобы посмотреть, как они сделаны, работа веб-разработчика заключается в использовании основных строительных блоков сети. (например, HTML, CSS и JavaScript), чтобы создать что-то сложное, например веб-страницу. Не парься! Мы скоро разберемся во всех этих терминах.
(например, HTML, CSS и JavaScript), чтобы создать что-то сложное, например веб-страницу. Не парься! Мы скоро разберемся во всех этих терминах.
В обязанности веб-разработчика также входит диагностировать проблемы в работе веб-сайта, понимать, как что-то работает, читая исходный код, и вносить изменения для устранения любых проблем. По сути, это делает веб-разработчиков врачами всемирной паутины. Когда мы говорим о всемирной паутине, мы в основном имеем в виду веб-сайты и веб-приложения. В этот момент любопытный начинающий разработчик внутри вас может задаться вопросом: «В чем разница между ними?»
Мы рады, что вы спросили! А 9Веб-сайт 0087 обычно представляет собой простую страницу или группу страниц (например, популярный сайт веб-комиксов xkcd). Однако современные веб-сайты — это гораздо больше. Возьмем, к примеру, Google Документы. У него приятный интерфейс, который после открытия очень похож на настольное программное обеспечение, такое как Microsoft Office. Такие сложные веб-сайты часто называют веб-приложениями . Сегодня ожидается, что веб-разработчик знает, как создавать веб-приложения и работать с ними. Сказав это, большинство людей используют термины взаимозаменяемо, так что не слишком зацикливайтесь на терминологии!
Такие сложные веб-сайты часто называют веб-приложениями . Сегодня ожидается, что веб-разработчик знает, как создавать веб-приложения и работать с ними. Сказав это, большинство людей используют термины взаимозаменяемо, так что не слишком зацикливайтесь на терминологии!
Типы веб-разработчиков
Существуют разные типы веб-разработчиков, занимающихся разными областями. К ним относятся:
- Frontend-разработчиков: Frontend-разработчиков реализуют дизайн веб-страниц с использованием HTML и CSS. Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали.
- Backend-разработчики: Backend-разработчики создают основу веб-приложения. Они пишут логику кода, которая обрабатывает вводимые пользователем данные (например, что должно произойти, когда вы нажмете кнопку регистрации после заполнения формы).
- Разработчики с полным стеком: Разработчики с полным стеком занимаются как бэкендом, так и внешним интерфейсом.
 В зависимости от решаемой задачи они могут менять плащ 🦸♀️🦸♂️ и перемещать стопки. Вы можете узнать больше о различиях между frontend и backend разработкой в этом руководстве.
В зависимости от решаемой задачи они могут менять плащ 🦸♀️🦸♂️ и перемещать стопки. Вы можете узнать больше о различиях между frontend и backend разработкой в этом руководстве.
В веб-разработке есть много других конкретных ролей, таких как системные архитекторы, ИИ, инженеры по машинному обучению и безопасности. Эти роли требуют более специализированных знаний об одном или нескольких из вышеперечисленных типов разработки, поэтому многие профессионалы в этих ролях начинают с получения некоторого общего опыта веб-разработки.
2. Какие навыки необходимы, чтобы стать веб-разработчиком?
Что нужно, чтобы стать веб-разработчиком? По сути, всего три вещи: HTML, CSS и JavaScript — три столпа Интернета, о которых мы узнаем в течение следующих нескольких дней. Вместе эти три столпа обеспечивают работу любого веб-сайта, определяя отображаемый контент (HTML), указывая браузеру, как отображать этот контент (CSS), и делая контент интерактивным (JavaScript) соответственно.
Веб-разработчик хорошо разбирается в этих трех технологиях. Они могут читать чужой код и вносить в него изменения. Они могут находить и устранять ошибки (недостатки в существующем коде). Иногда веб-разработчик может работать над новым проектом (новым веб-сайтом) с нуля или, возможно, ему придется работать над существующим веб-сайтом и улучшать его. Типичный день в жизни веб-разработчика включает в себя исправление ошибок, разработку новых функций (то есть усовершенствований) и веб-страниц, а также работу с другими разработчиками для обсуждения способов решения проблем.
Не обращайте внимания на все эти детали. Вскоре вы увидите, что все они очень взаимосвязаны, и изучение одного из них автоматически сделает вас лучше в нескольких других!
Каковы перспективы работы веб-разработчиков?
Короче говоря, очень хорошо. Прогнозируется, что занятость веб-разработчиков вырастет на 13 процентов с 2018 по 2028 год, что намного быстрее, чем в среднем по всем профессиям. Спрос будет обусловлен растущей популярностью мобильных устройств и электронной коммерции (Бюро статистики труда). Это прекрасное время для веб-разработчика, поскольку стартапы процветают, что приводит к тому, что зарплаты веб-разработчиков выше среднего в большинстве частей мира.
Спрос будет обусловлен растущей популярностью мобильных устройств и электронной коммерции (Бюро статистики труда). Это прекрасное время для веб-разработчика, поскольку стартапы процветают, что приводит к тому, что зарплаты веб-разработчиков выше среднего в большинстве частей мира.
Также, учитывая характер работы, найти удаленную работу в качестве веб-разработчика проще, чем во многих других областях. В результате он открывает весь мировой рынок труда для всех, независимо от того, где они физически находятся.
3. Что мы будем изучать в течение следующих пяти дней
Ни один курс веб-разработки не обходится без практического проекта. В этом курсе мы будем использовать три столпа Интернета (HTML, CSS и JavaScript) для создания вашего первого проекта — персонализированного веб-сайта-портфолио. Если у вас есть эти инструменты, вам будет намного проще освоить другие инструменты и языки. Уделите особое внимание основам, так как шаткий фундамент впоследствии приведет к путанице. Мы также предоставим вам ресурсы, необходимые для размещения вашего веб-сайта в Интернете, чтобы вы могли поделиться им со своими друзьями и семьей.
Мы также предоставим вам ресурсы, необходимые для размещения вашего веб-сайта в Интернете, чтобы вы могли поделиться им со своими друзьями и семьей.
Сегодня мы начнем с обзора мира веб-разработки с рыбьего глаза. Мы поговорим об инструментах, которые будем использовать в этом курсе, а также напишем немного HTML.
На второй день мы напишем больше HTML и HTML-элементов и создадим примерный макет веб-сайта нашего проекта.
На третий день мы напишем немного CSS, чтобы сделать наш веб-сайт адаптивным для мобильных устройств, что означает, что наш веб-сайт можно будет просматривать на компьютерах, планшетах и мобильных телефонах.
На четвертый день мы углубимся в продвинутый CSS и добавим классные эффекты на нашу страницу.
В пятый и последний день мы научимся писать основы JavaScript. Мы также рассмотрим проверки форм и другие распространенные элементы программирования на JavaScript.
Чтобы дать вам небольшое представление, примерно так будет выглядеть ваш веб-сайт в конце этого курса. Довольно круто, правда?
Довольно круто, правда?
Готовы начать? Начнем с настройки среды разработки.
Настройка среды разработки
Для этого курса нам понадобятся два инструмента, которые использует каждый веб-разработчик:
- Текстовый редактор для написания кода
- Веб-браузер, чтобы увидеть, что мы создаем
Хотя вы можете использовать любой веб-браузер или текстовый редактор, для этого курса мы рекомендуем использовать Google Chrome и Sublime.
- Google Chrome можно загрузить с https://www.google.com/chrome/
- Sublime Text можно загрузить с https://www.sublimetext.com/3.
Как и любому хорошему мастеру, важно знать и понимать свои инструменты. По этой причине давайте кратко рассмотрим то, что у нас есть на данный момент.
Google Chrome
Google Chrome — это веб-браузер. Вы можете или не можете уже использовать Google Chrome для просмотра веб-страниц. Веб-браузер позволяет нам просматривать веб-страницы (похожие на ту, на которой вы читаете этот текст). Мы будем использовать Google Chrome для просмотра результатов после написания и внесения изменений в наш код.
Мы будем использовать Google Chrome для просмотра результатов после написания и внесения изменений в наш код.
Sublime Text
Sublime Text — популярный текстовый редактор. Текстовый редактор — это программа с очень удачным названием; это помогает нам редактировать текст. Он похож на текстовый редактор по умолчанию, который предустановлен на Mac или Windows, но имеет дополнительные функции, такие как выделение кода, для улучшения нашего кода и отладки.
⚠️ Осторожно! Sublime Text — это платное программное обеспечение с неограниченным пробным периодом. Время от времени вы будете видеть всплывающее диалоговое окно с предложением заплатить за лицензию на программное обеспечение. Вы можете заплатить за него, если хотите, но вам не нужно платить только за этот курс.
Этот курс не зависит от ОС, что означает, что вы можете пройти его в Windows, Mac OS или Linux.
😎Совет профессионала : Если вы застряли при установке Chrome или Sublime или видите какие-либо сообщения об ошибках, лучше всего выполнить поиск в Интернете (попробуйте поиск в Google или DuckDuckGo) для точного сообщения об ошибке. Вполне вероятно, что у других людей была такая же проблема до нас, и решение уже существует.
Вполне вероятно, что у других людей была такая же проблема до нас, и решение уже существует.
После загрузки установите его в соответствии с инструкциями, которые вы найдете на этих сайтах. После завершения установки вы готовы перейти к следующему разделу.
4. Ваша очередь: создание вашей первой веб-страницы
Теперь мы будем использовать инструменты, которые мы загрузили и установили в предыдущем разделе, чтобы выполнить нашу первую работу по разработке, создав наш первый текст на веб-странице. Мы будем использовать HTML для этой цели. Давайте быстро поговорим о HTML, прежде чем мы начнем создавать нашу первую страницу.
HTML означает H yper T ext M arkup L язык. В двух словах:
- Гипертекст просто означает текст, который может переходить из одной точки в другую. Если вы когда-либо нажимали ссылку на странице (попробуйте это: google.com), вы использовали гипертекст.

- Разметка — это просто способ структурировать содержимое, чтобы мы могли различать разные блоки текста.
- Язык означает, ммм, язык. Компьютерные языки похожи на языки реального мира, такие как английский и немецкий, но очень строги в своем синтаксисе.
HTML позволяет нам структурировать нашу страницу и данные на ней. Когда у нас есть структура и данные для работы, мы можем сосредоточиться на стиле и функциональности.
Ладно, хватит теории. Давайте приступим к делу, открыв Sublime Text.
⚠️ Осторожно! Студенты часто застревают на этом шаге, так что не торопитесь.
Щелкните Файл > Открыть папку (или просто Открыть… , если вы используете MacOS). Обратите внимание, что в MacOS панель инструментов находится вверху экрана (как показано на снимке экрана ниже).
Как только вы выберете Файл > Открыть / Открыть папку, откроется новое окно, которое позволит вам выбрать существующую папку или создать новую папку. Перейдите на «Рабочий стол» и создайте там папку. Создание папки на рабочем столе облегчает поиск в дальнейшем.
Перейдите на «Рабочий стол» и создайте там папку. Создание папки на рабочем столе облегчает поиск в дальнейшем.
Нажмите на маленькую иконку, позволяющую создать новую папку. В разных операционных системах он может выглядеть по-разному.
В MacOS это будет выглядеть так:
В Linux это будет выглядеть так. Если вы нажмете на нее, вы сможете создать папку, дав ей имя.
Мы назовем эту папку портфолио , потому что это наш проект, но вы можете выбрать другое имя.
⚠️Осторожно! Хотя строго следовать схеме именования, которую мы используем, не требуется, мы рекомендуем вам придерживаться нашего пути в этом курсе. Это облегчит следование курсу позже, когда мы будем работать с несколькими файлами.
Если все пойдет хорошо, вы должны увидеть экран, подобный следующему.
Отсюда щелкните правой кнопкой мыши портфолио на левой боковой панели и выберите Новый файл . Вы должны увидеть новый файл с надписью « без названия» . Это нормально, так как мы еще не назвали его.
Вы должны увидеть новый файл с надписью « без названия» . Это нормально, так как мы еще не назвали его.
Сохраним файл. Нажмите Файл > Сохранить , и вы должны открыть окно с просьбой ввести имя файла. Здесь введите index.html и нажмите «Сохранить».
Мы назовем его «index.html» в соответствии с соглашением. По умолчанию точка входа на веб-сайт называется индексной страницей, отсюда и название.
Кроме того, убедитесь, что вы сохранили файл в папке портфолио . Вот что вы должны увидеть сейчас.
Теперь пришло время написать первые несколько строк кода! На сегодня мы просто запустим нашу страницу. Завтра мы углубимся в смысл каждой строки, поговорим подробнее о том, что такое HTML, и поместим дополнительную структуру.
🙋 Обратите внимание: Фрагменты кода в видео могут не совпадать с фрагментами кода в тексте руководства.
Ничего страшного — в программировании обычно существует более одного правильного способа достижения одного и того же результата. Будьте уверены, вы изучаете одни и те же концепции!
Итак, давайте приступим к кодированию вашей первой веб-страницы. Введите следующий код как в файл index.html :
Уже готово? Хороший. Вот как это должно выглядеть на вашем экране.
Посмотреть изменения кода на GitHub >
Хорошо, отличная работа! Вы только что написали настоящий HTML-код. Пришло время посмотреть, как это выглядит в браузере. Это называется с кодом , и мы будем делать это все время в этом курсе.
Чтобы запустить HTML, откройте веб-браузер Google Chrome, который мы установили ранее. Оказавшись там, нажмите Ctrl+O в Windows и Linux или Cmd+O на Mac, чтобы открыть диалоговое окно проводника.
Перейдите в папку Desktop , а затем в папку портфолио , и вы должны увидеть файл index. html , в который мы только что написали код. Откройте этот файл, и вы должны увидеть что-то вроде следующего:
html , в который мы только что написали код. Откройте этот файл, и вы должны увидеть что-то вроде следующего:
Если вы видите страницу выше, похлопайте себя по плечу. Вы только что создали свою первую функциональную веб-страницу. Обратите внимание, где появляются тексты « Первая веб-страница » и « Hello World ».
Вернемся к Sublime Text и попробуем изменить Hello World по линии 7 до Hello World, загляните на мой сайт! Сохраните его и обновите страницу в Chrome. Вы должны увидеть обновленную версию текста.
Посмотреть изменения кода на GitHub >
Поздравляем! Вы только что создали и отредактировали свою первую веб-страницу и просмотрели ее в своем браузере. Таким образом, вы уже на пути к созданию своего первого веб-сайта.
Помимо «URL-адресов фиксации Github»
На протяжении всего курса вы время от времени будете встречать ссылку Github (https://github. com), подобную приведенной выше. Github — это веб-сайт, который разработчики (и даже не разработчики) используют для размещения проектов кода и обмена ими с другими. Каждое изменение (например, изменение нашего заголовка) называется «коммит», и ссылка под изображениями приведет вас к соответствующему коммиту.
com), подобную приведенной выше. Github — это веб-сайт, который разработчики (и даже не разработчики) используют для размещения проектов кода и обмена ими с другими. Каждое изменение (например, изменение нашего заголовка) называется «коммит», и ссылка под изображениями приведет вас к соответствующему коммиту.
Эта ссылка приведет вас к точной точке истории проекта и покажет вам, что изменилось. Например, приведенная выше ссылка показывает, что строка красного цвета была удалена и добавлена строка зеленого цвета . Это изменение, которое мы внесли.
По мере роста ваших проектов это становится очень полезным, и мы будем широко использовать его на протяжении всего курса.
На этом наш первый урок подходит к концу. Хорошая работа!
Резюме
Сегодня мы узнали, что значит быть веб-разработчиком и какие побочные роли в веб-разработке. Мы также получили представление о технологиях веб-разработки с высоты птичьего полета, которые мы собираемся изучить позже в ходе курса. Затем мы установили необходимые инструменты и подготовили наши компьютеры к следующим двум дням этого курса. Мы также создали нашу первую веб-страницу, внесли в нее изменения и научились «запускать» наш код. Это действительно хороший прогресс для первого дня! Завтра мы углубимся в некоторые синтаксические аспекты, связанные с HTML, поговорим обо всех элементах HTML, которые мы будем использовать в нашем курсе, и создадим базовую структуру страницы нашего портфолио в HTML.
Затем мы установили необходимые инструменты и подготовили наши компьютеры к следующим двум дням этого курса. Мы также создали нашу первую веб-страницу, внесли в нее изменения и научились «запускать» наш код. Это действительно хороший прогресс для первого дня! Завтра мы углубимся в некоторые синтаксические аспекты, связанные с HTML, поговорим обо всех элементах HTML, которые мы будем использовать в нашем курсе, и создадим базовую структуру страницы нашего портфолио в HTML.
Но подождите, это еще не все! Если вы чувствуете мотивацию и хотите добавить больше типов текста на свою веб-страницу до завтра, почему бы не попробовать ежедневную задачу?
🧐Ежедневное задание
Вы заметили, что текст в строке 4 (
Hello World
) отображается в названии вкладки и выделен жирным шрифтом на страница соответственно? title и h2 (заголовок 1) — это то, что мы называем элементами HTML. Таких элементов еще много, вроде
Таких элементов еще много, вроде р (абзац), х3 , х4 .. х6 (заголовок 2, заголовок 3…заголовок 6) и сильный (жирный текст).
В сегодняшнем задании попробуйте добавить следующие теги на свою страницу с собственным контентом
- h4
- сильный
- р
Когда вы закончите, ваша страница должна выглядеть примерно так. Текст внутри тегов (например, «Я исследователь» ) можно настроить по своему усмотрению.
Ваша задача написать так, как показано на картинке (возможно, с вашим настроенным текстом) и объяснить себе, что сделали элементы h4 , strong и p . Если вам удалось заставить все работать, опубликуйте скриншот и отметьте @careerfoundry в Твиттере.
🙋Решение
Вы выяснили, что делает каждый тег?
h4 — заголовок, такой же, как h2 , но менее важный (и выглядит меньше).
strong делает текст жирным. p — сокращение от абзаца и используется для текстового содержимого.
📗Ссылки
- Заголовки HTML (
,
…
)
❓ FAQ
В. Я до сих пор не могу понять, как создать новую папку на рабочем столе. Вы можете помочь мне с этим?
A. Если вы не можете создать новую папку через Sublime, вы можете создать ее с помощью файлового менеджера (например, Finder в MacOS). Важно то, что папка создается, и вы можете открыть ее в редакторе Sublime Text.
В. Могу ли я использовать Atom / Nodepad / Wordpad / Google Docs / «X» для написания кода и Firefox / Safari / Opera в качестве браузера?
A. Хотя вы можете использовать инструмент по своему выбору, мы рекомендуем вам придерживаться инструментов, которые мы используем в этом курсе. Как только вы освоитесь, вы сможете выбрать то, что лучше всего подходит для вас.
В.

 Проектирование сайта. Основы
Проектирование сайта. Основы RU
RU
 ico Сервис realfavicongenerator.net
ico Сервис realfavicongenerator.net Часть 2
Часть 2 Генераторы.
Генераторы.
 Как создать html каркас по макету сайта используя css flex
Как создать html каркас по макету сайта используя css flex Макет Народная качалка. Решение проблем с отображением шрифтов в GIMP
Макет Народная качалка. Решение проблем с отображением шрифтов в GIMP Версия 2.3
Версия 2.3 Диск и Google.Drive, Гугл.Документы, Гугл.Таблицы
Диск и Google.Drive, Гугл.Документы, Гугл.Таблицы Часть 1
Часть 1 Таблицы
Таблицы io, Free Mind — рисуем графики, диаграммы, схемы и карты памяти
io, Free Mind — рисуем графики, диаграммы, схемы и карты памяти 0
0 Часть 1. Теория
Часть 1. Теория

 И не забываем про оптимизацию под мобильные, чтобы ваш сайт выглядел аккуратно на любом устройстве.
И не забываем про оптимизацию под мобильные, чтобы ваш сайт выглядел аккуратно на любом устройстве. Подробнее об этом в нашей книге.
Подробнее об этом в нашей книге. Инструкция по заполнению.
Инструкция по заполнению. Обязательно заполните их перед запуском сайта, чтобы повысить доверие к сайту.
Обязательно заполните их перед запуском сайта, чтобы повысить доверие к сайту. В зависимости от решаемой задачи они могут менять плащ 🦸♀️🦸♂️ и перемещать стопки. Вы можете узнать больше о различиях между frontend и backend разработкой в этом руководстве.
В зависимости от решаемой задачи они могут менять плащ 🦸♀️🦸♂️ и перемещать стопки. Вы можете узнать больше о различиях между frontend и backend разработкой в этом руководстве.
 Ничего страшного — в программировании обычно существует более одного правильного способа достижения одного и того же результата. Будьте уверены, вы изучаете одни и те же концепции!
Ничего страшного — в программировании обычно существует более одного правильного способа достижения одного и того же результата. Будьте уверены, вы изучаете одни и те же концепции!