интервью с дизайн-студией «Апельсиновый кот»
uCoz cо стороны: интервью с дизайн-студией «Апельсиновый кот»
Приветствую всех читателей нашего блога. Сегодня у нас интересное событие, которое, возможно, даст начало новой традиции: мы начинаем публиковать интервью с дизайнерами, работающими с нашим веб-сервисом.
И в этот раз моим собеседником будет Светлана Черненко, руководитель новосибирской веб-студии «Апельсиновый кот». Уверен, в этом интервью дизайнеры увидят много знакомых для себя ситуаций, а читателям будет просто интересно заглянуть за кулисы сайтостроения.
— Светлана, расскажите, как вы начали заниматься дизайном сайтов и как стали использовать uCoz?
— Дизайном сайтов я начала заниматься в 2000 году, это был мой первый личный сайт на хостинге narod.ru. По книге я осваивала правила разметки HTML (тогда о CSS, по-моему, даже речи не было). Это был забавный сайт — с картинками, нарисованными в Paint’е (и даже расширения у них были поголовно bmp).
Но все работы были направлены именно на удовлетворения каких-то собственных текущих потребностей: даже форум на хостинге borda.ru был зарегистрирован чисто для себя, вместо сайта. Но на «борде» я задержалась ненадолго. Как оказалось, моих базовых знаний было достаточно, чтобы очень быстро научиться видоизменять дизайн форумов, это оказалось востребованным. Оставалось подтянуть CSS и Photoshop. Но всю жизнь на форумах работать не будешь. Спрос на подобные работы тоже сезонный, волнообразный, и выбирать себе один хостинг для постоянной работы не стоит. Ко всему прочему, накопилось достаточно графического и текстового материала, чтобы можно было говорить уже о создании собственного ресурса.
Так, в 2009 году, у меня появилось несколько заказов на дизайн сайтов на uCoz, но так как система была совершенно незнакомая, остановились на том, что я предоставлю только графические исходники, а уж «натяжку» они осуществят самостоятельно. Но работа была интересна, и в качестве своего пробного сайта я выбрала именно uCoz. Тем более что (за исключением некоторых моментов, но везде не без греха) настройки графики на uCoz оказались совершенно мне по силам, много ответов на вопросы уже были на форуме. Я активно использовала уже накопленные другими людьми знания – ведь я отнюдь не являлась первопроходцем в этой области. Ну и конечно – книги, книги, пусть и электронные.
Итак, первый и до сих пор удачно существующий мой проект на uCoz — это веб-студия «К-Дизайн». Он даже в июле 2009 года занял первое место в народном голосовании «Сайт месяца» (правда, назывался он тогда «Дизайн-студия Котика»). После успешного года работы (в 2010 году) я решила, что данная система способна обеспечивать меня финансово и зарегистрировала ИП.
Таким образом, 2 года я работаю официально, никогда не скрываю от своих заказчиков, что использую CMS uCoz, рассеиваю все их сомнения относительно «бесплатного, а значит не очень-то» хостинга. Все работы, которые я делаю, размещаются на платном хостинге. Мы активно покупаем и получаем в подарок доменные имена, заказчики в итоге остаются очень даже довольны простотой пользовательской части сайта. Ведь большинство из них максимум, что умеют, это работать в Word’е, но этих знаний оказывается вполне достаточно для того, чтобы управлять сайтом. В 2012 году мы запустили новый проект «Апельсиновый кот», который направлен на малый и средний бизнес Новосибирска и других городов России (благодаря проекту «К-Дизайн» накопился богатый опыт работы именно с иногородними клиентами).
— Большой ли у вас коллектив?
— Коллектив небольшой — 3 человека, но порой мы прибегаем к услугам сторонних исполнителей, которые не состоят в постоянном составе, однако мы периодически сотрудничаем с одними и теми же лицами.
— Был ли опыт работы с другими системами?
— Опыта работы с другими системами нет, кроме предоставления графических материалов. Но в планах есть освоение Joomla и WordPress, именно в качестве расширения списка предоставляемых услуг, однако это не значит, что мы будем отказываться от благодарной публики, которая предпочитает uCoz. 🙂
— У вас отличный сайт! Как выбирали стиль? Много ли времени на это ушло?
— Идея «Апельсинового кота» вынашивалась примерно 3 месяца, причем в основе ее появления, конечно же, лежал злободневный финансовый вопрос. Дело в том, что «К-Дизайн» создавался как проект, объединяющий в себя «халяву» (созданную нами же, это кнопки для форумов, бесплатные шаблоны, какая-то графика, статьи и т.п.) и коммерческий проект – именно на нем хранилось портфолио, цены и осуществлялся прием заказов. Но так как проект изначально был ориентирован на частников (случайно мы попали в нишу владельцев питомников собак, да так там и «подвисли», правда, порой работу все-таки разбавляли и другие направления деятельности заказчиков), то стало очевидным, что данный проект не «потянет» коммерческий сектор.
Что касается стиля, то хотелось, чтобы сайт был очень информативный, достаточно строгий, однако располагающий к себе именно ту часть души человека, которую он принес из детства. Апельсины, мандарины, запах цитрусовых карамелек – это только положительные эмоции. Сайт достаточно яркий, оранжевый с желтым, с мультяшным персонажем. Однако, по отзывам клиентов, он не создает впечатления «доморощенности», но и не напрягает слишком серьезным подходом. Считаю, что мы добились того уровня эмоционального восприятия, на который рассчитывали.
— Сколько коммерческих сайтов у вас сделано на базе uCoz к настоящему времени?
— На данный момент, если объединить «К-Дизайн» и «Апельсиновый кот», у нас около 20 исключительно коммерческих сайтов (это сайты организаций, интернет-магазины) и более 50 сайтов питомников собак/кошек и информационных проектов (типа сайтов, которые аккумулируют в себе информацию, полезную определенному кругу посетителей – информация по зоотоварам, клуб любителей скрапбукинга и т.
— Как решаете ситуацию, когда клиент хочет заведомо спорные вещи (вроде зеленого текста на красном фоне)? Стараетесь переубедить или сделать так, как хочет заказчик? Какими рекомендациями по «убеждению» можете поделиться? 🙂
— Ой, вы знаете, всякое бывает. Безусловно, во всех случаях стараемся отговорить от совсем уж радикальных каких-то вещей. Показываем примеры, как положительные «посмотрите, как это приятно и красиво», так и отрицательные «ну вы ведь сами видите – это ужас!» В подавляющем большинстве заказчики нам попадаются адекватные. Те, кто признаются – мы сами не понимаем, поэтому сделайте, чтобы красиво было, ведь на то вы и дизайнеры. Таким заказчикам мы обычно бываем очень благодарны, потому как за столько лет уже сами заметили – чем больше свободы дают для создания проекта, тем интереснее в итоге он получается, и тем проще и быстрее нам работается.
 Оставляем, как просят. Но предупреждаем, что нам это не нравится. Был даже случай, когда дизайнер упаковки для автотоваров звонила в компанию и чуть ли ни ругалась с заказчиком. Но так как наши отношения с этой фирмой уже давно и прочно перешли из просто рабочих в практически дружеские, то до конфликта, конечно же, не дошло. Оставили как есть, дизайнер осталась недовольна собственной работой, потому что заказчик как раз и попросил одно из очень уж спорных цветовых сочетаний. На следующий день курьер из этой компании привез нам 3 литра парного молока. За «вредность производства». 🙂
Оставляем, как просят. Но предупреждаем, что нам это не нравится. Был даже случай, когда дизайнер упаковки для автотоваров звонила в компанию и чуть ли ни ругалась с заказчиком. Но так как наши отношения с этой фирмой уже давно и прочно перешли из просто рабочих в практически дружеские, то до конфликта, конечно же, не дошло. Оставили как есть, дизайнер осталась недовольна собственной работой, потому что заказчик как раз и попросил одно из очень уж спорных цветовых сочетаний. На следующий день курьер из этой компании привез нам 3 литра парного молока. За «вредность производства». 🙂— С какими забавными пожеланиями со стороны заказчиков приходилось сталкиваться?
— Самое забавное пожелание обычно у нас звучит так: «Посмотрите вот этот сайт <ссылка>. Видите, как все красиво там? Сделайте мне такое же точно! Чтобы только на их не похожее было! И цвет другой! И меню, и вообще все!»
— Есть ли в вашей практике интересные примеры нестандартного использования функционала нашего веб-сервиса?
— Возможно, вам покажется интересным пример использования модуля «Блог» для размещения технического описания товаров (реализовано на http://sibrub. ru в каталоге товаров), использования модуля «Интернет-магазин» для реализации табличного каталога недвижимости одного из агентств недвижимости в г. Березники, использование «Фотоальбома» для реализации визуального каталога товаров. 🙂 Да много примеров, но в таком объеме выполненных работ сложно вспомнить все.
ru в каталоге товаров), использования модуля «Интернет-магазин» для реализации табличного каталога недвижимости одного из агентств недвижимости в г. Березники, использование «Фотоальбома» для реализации визуального каталога товаров. 🙂 Да много примеров, но в таком объеме выполненных работ сложно вспомнить все.
— Какие особенности работы с нашим веб-сервисом вы можете назвать? Что удобно, что мешает?
— Самое главное удобство для нас – это простота создания дизайна для сайтов, несложная адаптация стандартных модулей к текущим потребностям (при проявлении некоторой смекалки), а также безусловная простота управления уже готовым сайтом для наших клиентов.
— Какого функционала в uCoz не хватает?
— Очень не хватает модуля фильтрации. Чтобы можно было создать что-то подобное фильтрам в интернет-магазине, но самостоятельно настроить не только поля, попадающие под фильтры, но и внешний вид данного модуля, неплохо бы добавить кнопочку «сбросить фильтр». Опять же не хватает категорически возможности переименовать поля в модуле «Интернет-магазин». Ну не нужен нам, допустим, производитель — почему бы ни использовать это поле для чего-то другого без подключения дополнительных полей? Думаю, это было бы востребовано. Опять же – нет понятия каталог товаров. Удобно для этого использовать фотоальбом, но вот количество символов описания – порой слишком мало для текущих потребностей. Слишком мало и возможных символов в блоге, статьях, да и просто страницах. Думаю, логичнее было бы снять такие ограничения хотя бы для сайтов, которые платят за место.
Опять же не хватает категорически возможности переименовать поля в модуле «Интернет-магазин». Ну не нужен нам, допустим, производитель — почему бы ни использовать это поле для чего-то другого без подключения дополнительных полей? Думаю, это было бы востребовано. Опять же – нет понятия каталог товаров. Удобно для этого использовать фотоальбом, но вот количество символов описания – порой слишком мало для текущих потребностей. Слишком мало и возможных символов в блоге, статьях, да и просто страницах. Думаю, логичнее было бы снять такие ограничения хотя бы для сайтов, которые платят за место.
А так вы только скажите, мы перечислим много изъянов, ведь идеала не существует. 🙂
— Какие полезные советы начинающим вы можете дать?
— Начинающим что? Начинающим использование uCoz в качестве владельцев собственного ресурса или начинающим свой бизнес в качестве веб-студии или фрилансера?
— Для молодых веб-студий и начинающих фрилансеров.
— Наверное, самый-самый полезный совет, который я могу дать (и это относится на самом деле к любой из сторон жизни человека, в которых он хочет начать что-то новое для себя) – читайте! Научитесь целенаправленно искать информацию – это раньше было сложно в век бумажных энциклопедий, но сейчас, во время информационных технологий, это очень и очень просто. Не спешите сначала выучить, а затем применить полученные знания – вы не добьетесь успеха, разделите всю работу на этапы. На моменте создания картинки – ознакомьтесь с правилами будущей разметки. Если это сайт фиксированной ширины – это одна картинка, если же это «резиновый» дизайн – то необходимо учесть тянущуюся среднюю или одну из боковых частей.
Не спешите сначала выучить, а затем применить полученные знания – вы не добьетесь успеха, разделите всю работу на этапы. На моменте создания картинки – ознакомьтесь с правилами будущей разметки. Если это сайт фиксированной ширины – это одна картинка, если же это «резиновый» дизайн – то необходимо учесть тянущуюся среднюю или одну из боковых частей.
Когда вы работаете в Photoshop’е и не знаете как сделать какое то конкретное действие – ищите урок, который пусть и не полностью совпадает с вашими потребностями, но по крайней мере включает хотя бы часть из них. Так же поступайте и с веб-разметкой – когда у вас есть правильно поставленный вопрос, должным образом сформулированный, вам не составит большого труда самостоятельно найти на него ответ. Источников много: начиная с официального форума uCoz (где тривиальные вещи из года в год обсуждаются, объясняются и выделяются в специально отведенные темы), и заканчивая электронной книгой http://htmlbook.ru, которой и я часто пользуюсь.
— Какие у вас пожелания к разработчикам в плане дальнейшего развития?
— Пожелание у меня самое главное – не бросайте работу! Не закрывайтесь! У вас отличные перспективы. 🙂
🙂
Ну, а если пожелания как разработчика сайтов, то вот какое (и думаю, меня многие поддержат) – это создание универсального модуля, в который можно было бы по необходимости добавить функционал существующих готовых блоков. Поясню, что я имею в виду. Модуль статьи, модуль блог, модуль каталог файлов – они основой своей похожи, но изначально предназначены для определенных целей. Опять же модуль статьи может быть только один, и если тебе необходимо использовать его для разных целей, то, увы, придется от этой идеи отказаться – оформление ВСЕХ статей будет одинаковым. А вот если бы была возможность, допустим, создать два модуля с одинаковым функционалом, но с различным оформлением – уже было бы намного лучше. То есть модуль не имел бы конкретной привязки к распространенному какому-то функционалу, и количество таких модулей не было бы ограничено. Например, создать два фотоальбома. Но в первом сделать одни поля и оформление – пусть будет фотоальбом, а второй модуль – все то же самое, но задать возможность размещения большого количества информации, добавить туда дополнительные поля и по-своему его оформить – и вот вам готов модуль визуального каталога товаров. Модулей можно создавать любое количество помимо стандартных, самостоятельно давать им названия, пусть каждый из них будет платным – мы скорректируем свои цены, однако в таком случае сможем удовлетворить большее количество пожеланий заказчиков. 🙂
Модулей можно создавать любое количество помимо стандартных, самостоятельно давать им названия, пусть каждый из них будет платным – мы скорректируем свои цены, однако в таком случае сможем удовлетворить большее количество пожеланий заказчиков. 🙂
UPD: Уважаемые читатели интервью, я понимаю, что вы обязательно зайдете на наш сайт чтобы посмотреть его в оригинале. И если вами движет исключительно любопытство — очень прошу отнестись с пониманием и не писать нашему оператору сразу же в форму обратной связи смайлики и просто «привет». Человек работает, и ожидает заказов и потенциальных клиентов, а не удовлетворения вашего праздного любопытства «что за кнопочка?» Все вопросы не по непосредственной нашей работе вы можете задать мне в ЛС (Серое_инкогнито), либо оставить в комментариях, я с удовольствием на них отвечу.
Светлана
Я благодарю Светлану Черненко за познавательную беседу и надеюсь, что вам тоже было интересно. Уверен, в комментариях возникнет немало домыслов, как именно отбирали претендентов на интервью. Все очень просто: у нас есть соответствующий каталог презентабельных сайтов — beston.ucoz.ru, куда все желающие могут предлагать свои и чужие работы. Те дизайнерские студии и фрилансеры, чьи работы попали в этот каталог, с большей долей вероятности смогут стать участниками наших следующих бесед на страницах блога uCoz. Главное — не останавливайтесь на достигнутом и продолжайте совершенствовать свои навыки, делая Интернет красивее. А мы вам в этом поможем!
Все очень просто: у нас есть соответствующий каталог презентабельных сайтов — beston.ucoz.ru, куда все желающие могут предлагать свои и чужие работы. Те дизайнерские студии и фрилансеры, чьи работы попали в этот каталог, с большей долей вероятности смогут стать участниками наших следующих бесед на страницах блога uCoz. Главное — не останавливайтесь на достигнутом и продолжайте совершенствовать свои навыки, делая Интернет красивее. А мы вам в этом поможем!
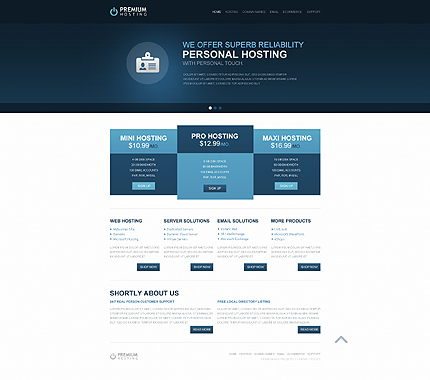
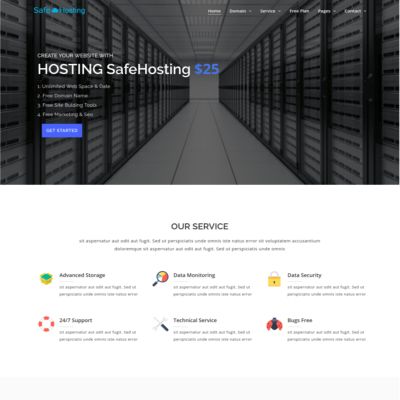
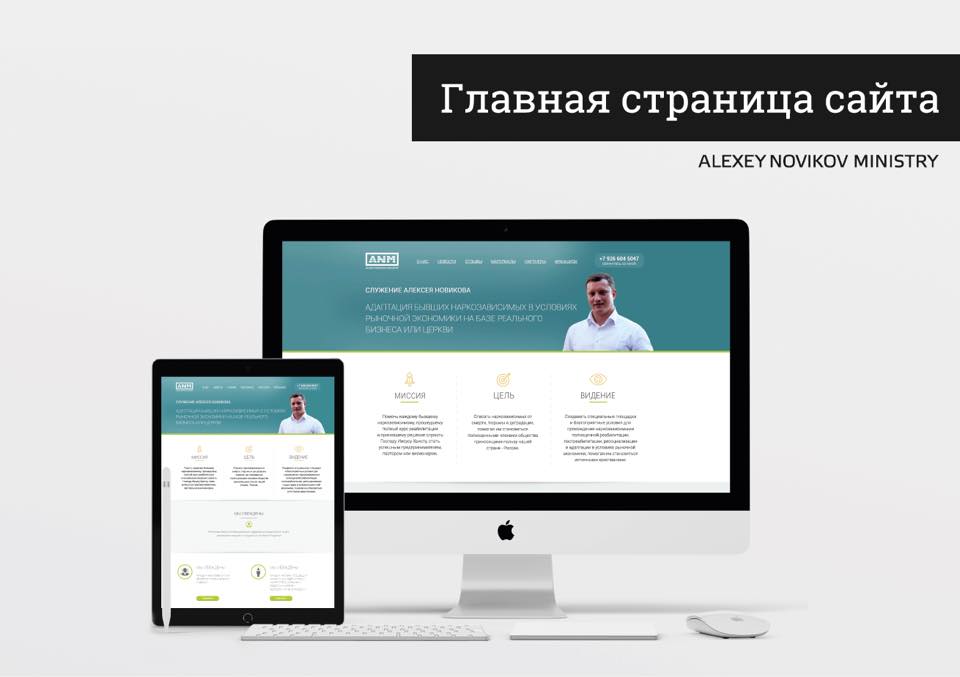
Примеры сайтов студии «Апельсиновый кот»
интервью, дизайн, цикл:интервью
Эта статья входит в цикл статей блога «Интервью с пользователями uCoz».
Ознакомиться с полным циклом можно по ссылке.
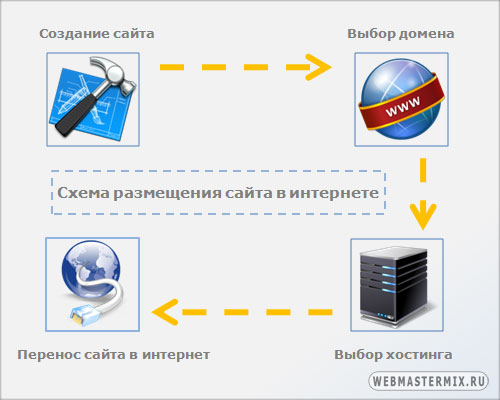
Создаем сайты в системе uCoz. Практика
Где и как можно быстро создать профессиональный сайт, получить хостинг и доменное имя, причем все это с минимумом финансовых и интеллектуальных затрат? Среди наиболее ярких сервисов в этой области можно выделить uCoz, о котором мы сейчас и поговорим.
Не люблю бросать слов на ветер, но на протяжении уже года на вопросы читателей: «Так когда же появится ваш личный сайт?» все время приходится отвечать: «Скоро!». А как скоро? Рассчитывалось, что в марте, причем замыслов было уйма, собиралось даже сообщество из числа читателей, которые хотели помочь, но в результате все нужно было делать самому. Времени катастрофически не хватает. При этом часть дизайнов, которые разрабатывал для себя, пришлось отдать на реализацию других коммерческих сайтов. А некоторые идеи, например, создания мощного ресурса по продвижению услуг в области программирования, подготовки медиа (2D, 3D, звук) пришлось на время заморозить. «Сапожник без сапог»?:)
В итоге, чтобы не пустозвонить, я решил, «пока глобальное еще реализуется», параллельно создать дополнительный сайт, где бы, как минимум, были размещены полные версии самых популярных материалов и серий, написанные вашим покорным слугой. Ведь именно это и просят постоянные читатели. При этом поставил перед собой задачу найти профессиональный веб-движок (CMS — Content management system, т. е. система управления контентом), который бы удовлетворял следующим требованиям:
е. система управления контентом), который бы удовлетворял следующим требованиям:
. Минимум первоначальных финансовых вложений.
. Быстрая реализация задуманного с моей стороны.
. Соответствие поставленной задаче — то есть это не магазин, не блог, не форум, не сайт-визитка, не галерея фото и тому подобное.
. Хорошее программирование самого движка. Поддержка современных технологий на уровне готовых редактируемых модулей (различные формы), а также JavaScript.
. Высокий уровень возможностей администрирования.
. Хорошая реализация политики безопасности.
. Предоставление бесплатного хостинга с возможностью платного расширения места, в том числе и доступ к серверу по FTP с помощью стандартных программ типа Filezilla, Total Commander.
. Наличие большого количества стандартных шаблонов, которые можно менять по своему усмотрению.
. Как можно меньше «геморроя» с версткой и добавлением материалов.
. CMS должна быть довольно хорошо раскручена. Это подразумевает стабильность работы и своевременную поддержку.
. … и так далее.
Требования о сказке? Отнюдь. CMS на самом деле много, проанализировав около двадцати из них, а на самом деле просмотрев около пятидесяти (всего их сейчас более 300, бесплатных порядка 100), а в трех поработав буквально, я остановил свой выбор на uCoz (www.ucoz.ru). Причем это не совсем CMS, а скорее, SaaS (Software as a Service, т.е. программы как сервис), связанная с веб-сервисами. Чем-то напоминает известные обычные конструкторы типа Serif WebPlus, хотя вся работа с ним происходит в вебе, плюс автоматизировано очень много моментов.
Также предоставляется хостинг и можно получить доменные имена третьего уровня, при желании переключить на (прикрепить) свое доменное имя. Сам проект достаточно крупный, в зоне ru находится одно из его подразделений. Вокруг uCoz собралось огромное сообщество, и сделано очень большое количество сайтов (озвученная цифра 900.000 на 11 языках о чем-то да говорит). Именно поэтому можно сказать, что сам движок уже довольно хорошо отлажен и раскручен.
И подкупило не только наличие всего необходимого арсенала. Несмотря на кажущуюся бесплатность, uCoz является коммерческим проектом и, по всей видимости, весьма успешным.
Почему мы подняли вопрос именно коммерческой стороны uCoz? Это, в принципе, очевидно, сервис uCoz заинтересован в зарабатывании денег, поэтому популярность вашего сайта, сделанного в его рамках, ему выгодна так же, как и вам. Это не совсем реклама, а взаимосвязь. По существу, с новичками там носятся как с младенцами, у меня сложилось такое ощущение.
Чем полезен uCoz нашим читателям?
Учитывая то, что автор этих строк рассмотрел огромное количество вариантов различных CMS и конструкторов, можно сказать, что тем самым проделал часть трудоемкой работы по выбору, которую так или иначе придется провернуть и тем, кто хочет быстро и удобно создать свой сайт. Это во-первых. Во-вторых, вы действительно с минимумом интеллектуальных и финансовых затрат можете создать свой веб-ресурс, при этом сделать его на профессионально написанном движке, а дизайн можно менять по своему усмотрению. Причем имеете сервис современного уровня.
Причем имеете сервис современного уровня.
В-третьих, отпадают всяческие проблемы с администрированием, добавлением материалов, изменением структуры и так далее.
Причем не совсем опытным в интернет-технологиях пользователям здесь есть чему поучиться.
Теперь о минусах. Они выражаются в том, что для качественного изменения дизайна, создания своего собственного лица вам будут необходимы специальные навыки, а количество уже готовых шаблонов не так велико (чуть более 200 — это мало). К тому же, автоматизация не всегда хороша с точки зрения оптимальности.
А вообще, для тех, кто разбирается в технологиях, вариант uCoz — один из самых быстрых по реализации задумок. Например, есть идея и контент — пожалуйста, дается хостинг, доменное имя, можете творить.
То есть охватываемый диапазон довольно велик, от новичков до профессионалов. Нередко можно встретить ситуацию, когда от первоначального uCoz- сайта остается фактически один хостинг, то есть видно, что автор прошел весь путь от создания обычной шаблонной структуры до уникального ресурса.
Что дается бесплатно?
Доступ к администрированию сайта без ограничений, место 400 Мб на сервере (выделяется для каждого сайта), а всего их может быть создано сколь угодно много, хотя есть ограничение «не больше трех сайтов в день». Доменное имя третьего уровня с большим количеством расширений (около 10 вариантов в различных зонах, включая ru, de, co.uk, ua, lv, kz, hu, es, ae, выглядит так: ваше_имя.ucoz.ru), шаблоны (выбор из чуть более 200). Прикрепление своего доменного имени бесплатно.
За что нужно платить?
В принципе, платные варианты имеют смысл только в силу их практической необходимости, росте сайта и так далее. С ценами не зверствуют. При бесплатном варианте вам дается большое количество возможностей, но в этом случае:
. В правом верхнем углу будет находиться окошко с баннером от uCoz.
. Снизу в разделе копирайта будет ссылка на сервис.
. Дисковое пространство ограничено до 400 Мб, хотя в зависимости от посещаемости оно может динамически увеличиваться.
. Разрешена закачка файлов на сервер размером не более 15 Мб.
. Бесплатный доступ к службе поддержки по техническим вопросам (в платном варианте есть обращение к службе поддержки в режиме быстрого реагирования).
. Если вы подключили модуль статистики, то он будет всегда виден (невидимость платна).
. Специализированный и достаточно хорошо продуманный и запрограммированный модуль интернет-магазина отключен.
В принципе, это основное, о чем стоит упомянуть. На самом деле ограничения не совсем критичны. Есть специальные тарифные планы, например, «Базовый», который составляет $3.09 в месяц (на год — скидка). Это не реклама, просто указываем порядок цен.
Причем, если вы не хотите использовать коммерческие пакеты, можете оплатить каждую опцию по отдельности. Самым популярным вариантом является, конечно же, вариант «Убрать баннер».
При этом стоит отметить один важный момент: данное хранилище лучше использовать большей частью для текстовой информации и изображений, если у вас есть большие файлы, которые вы предлагаете скачивать пользователям, uCoz автоматически открывает аккаунт на DepositFiles. Хотя в этом случае будет много ограничений в плане бесплатной закачки уже со стороны этого сервиса.
Хотя в этом случае будет много ограничений в плане бесплатной закачки уже со стороны этого сервиса.
Еще одна платная услуга — отключение рекламных баннеров в Панели управления при администрировании сайта. В принципе, они занимают не много места, и работать особо не мешают.
Что касается оплаты, то принимаются различные варианты от интернет-платежных систем, банковские переводы, перечисления по пластиковым карточкам, а для граждан России и Украины и через SMS.
Стоит сказать, что uCoz сам по себе хорошо раскрученный коммерческий проект, поэтому они так много могут дать бесплатно, что его отличает от множества CMS, которые дают обычный конструктор, и хорошо, если там будет визуальный редактор, о хостинге умолчим. Например, известная CMS WordPress (www.mywordpress.ru) в этом плане не совсем удобна. Как следует из описания, серверы хостера должны поддерживать эту систему, причем дается список и… тарифы.
Ограничения
Помимо ограничений морального толка (см. условия регистрации) насчет размещения информации, а именно копирайты, требования по содержанию, есть и еще одно — если сайт никем не посещается в течение 40 дней, он автоматически отключается. Хотя, судя по форуму (forum.ucoz.ru), есть некоторые поблажки для ресурсов, насыщенных контентом, и так далее.
условия регистрации) насчет размещения информации, а именно копирайты, требования по содержанию, есть и еще одно — если сайт никем не посещается в течение 40 дней, он автоматически отключается. Хотя, судя по форуму (forum.ucoz.ru), есть некоторые поблажки для ресурсов, насыщенных контентом, и так далее.
При использовании платных услуг отключение не происходит.
Предварительная подготовка
Перед тем как что-то создавать, нужно ясно представлять, что вы хотите сделать. Поэтому изначально продумайте несколько вариантов названия вашего сайта. Затем, лучше на бумаге, опишите его структуру, а именно: что вы хотите включить, какие пункты меню будут присутствовать, как происходит разбиение, какие права вы хотите дать зарегистрированным пользователям. Приблизительно подготовьте материалы, ведь сайт без контента — зря потраченное время.
Практика работы в uCoz. Регистрация
Теперь приступим к практике. Регистрация проводится на сайте www.ucoz.ru, есть и другой вариант, через unet. com. Дело в том, что uCoz напрямую связан с сообществом uNet, и регистрируясь в uCoz, вы создаете не что иное, как uNet-аккаунт. В качестве имени (login) выступает адрес электронной почты.
com. Дело в том, что uCoz напрямую связан с сообществом uNet, и регистрируясь в uCoz, вы создаете не что иное, как uNet-аккаунт. В качестве имени (login) выступает адрес электронной почты.
Какие могут быть проблемы при регистрации? Самая частая и очевидная — вы уже есть в системе uNet. Дело в том, что, зарегистрировавшись на каком- нибудь сайте, поддерживающем uNet, вы автоматически активизируете свой аккаунт в сообществе. В данном случае есть два варианта: нажать ссылку «Забыл пароль» либо зарегистрироваться на другой почтовый ящик.
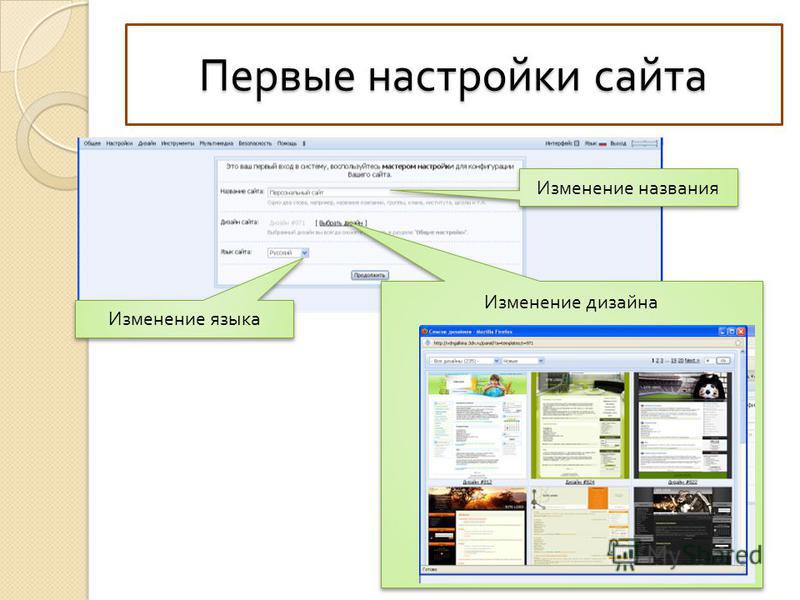
После этого вы получаете доступ к вебтопу — рабочему столу, чем-то напоминающему обычную Windows, только здесь вы работаете в окне браузера. Для доступа к нему нужно ввести еще один пароль, который является по существу внутренним. При первой загрузке вебтопа вам предлагается его создать, и здесь вам необходимо установить еще один барьер защиты — ввести ответ на секретный вопрос. Например, девичья фамилия матери и так далее. Все, доступ полностью открыт. Причем когда вы входите в первый раз, на автомате загружается окно создания нового сайта. В его рамках вы вводите имя и выбираете доменное расширение, например blablabla.ucoz.ru, затем открывается окно основного выбора. В нем вы пишете название, которое будет отображаться в шапках, выбираете язык, и самое главное — выбираете шаблон.
Причем когда вы входите в первый раз, на автомате загружается окно создания нового сайта. В его рамках вы вводите имя и выбираете доменное расширение, например blablabla.ucoz.ru, затем открывается окно основного выбора. В нем вы пишете название, которое будет отображаться в шапках, выбираете язык, и самое главное — выбираете шаблон.
Вебтоп пользователя uCoz очень похож на рабочий стол Windows, только работает в окне браузера
О шаблонах
Каждый из имеющихся шаблонов в базе сервиса является уже хорошо отлаженной подготовленной структурой. То есть все последующие ваши действия будут, так или иначе, увязываться на особенностях и свойствах выбранной архитектуры. Например, сайт может состоять из двух или трех основных колонок, растягиваться при масштабировании. Даже такие первоначальные данные, как размер шапки, цветовая гамма шаблона, могут оказаться ключевыми для новичков. Хотя в действительности это можно поменять, если вы научитесь хорошо ориентироваться в HTML- и CSS-файлах.
При этом для новичков скажем, что под шаблоном понимается не дизайн какой-нибудь отдельной страницы, например главной, а то, что распространяется на весь сайт в целом. В рамках выбранного варианта дизайна будут создаваться и генерироваться все внутренние страницы. В принципе, шаблон можно поменять в любой момент, при этом введенные данные (например, материалы, новости и т.п.) сохраняются.
Выбрав нужный шаблон, определившись с названием и языком, переходим к следующему окну, в котором предлагается включить структурные модули, которые будут присутствовать на вашем сайте, среди них: редактор страниц, форум, фотоальбомы, новости сайта, гостевая книга, каталог статей, каталог файлов, блог, опросы, почтовые формы. В принципе, можно обойтись и простым редактором страниц, но другие блоки являются уже оптимизированными под конкретные задачи. Например, форум уже имеет все необходимые настройки и структурные блоки, то есть готов к использованию, в новостях уже автоматизировано добавление и внесение комментариев. В общем, все готово к реальной и быстрой работе.
В общем, все готово к реальной и быстрой работе.
Если вы выбрали какую-либо опцию, но она впоследствии вам не пригодилась, ее легко убрать, как, впрочем, и добавить то, что сначала «не заказывали».
После того как вы первоначально определились со структурными блоками, система автоматически переключается в Панель Управления.
Сам сайт вы уже можете посетить по вашему адресу, он уже есть в Интернете!:).
Отдельно скажем, что шаблоны могут служить просто как руководство к действию, изменять их дизайн можно фактически полностью.
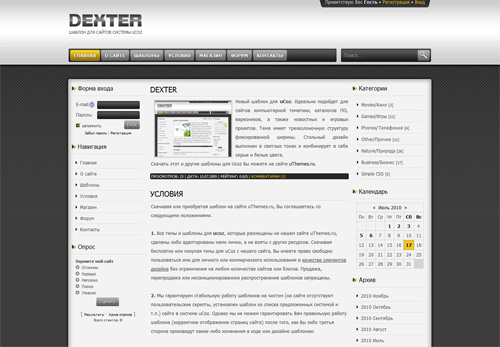
Выбор шаблонов дизайна для сайтов
Панель Управления
Панель Управления (далее ПУ) относится не к вашей деятельности общего плана, а к конкретному сайту. То есть несколько сайтов — несколько ПУ. Сама страница состоит из нескольких ключевых областей: главное меню (сверху), панель навигации по структурным модулям (слева) и, непосредственно, рабочее окно, в котором отображается наполнение выбранной опции.
При первой загрузке вы приходите на главную страницу ПУ, где есть множество пунктов, каждый из которых требует отдельного рассмотрения. Но мы не станем пока этого делать, потому что двигаться нужно поступательно, применительно к конкретной задаче, а именно, описанию создания сайта «с нуля». Поэтому мы опишем самые необходимые для работы модули пока в этом звене.
Главная страница Панели Управления конкретного сайта
Управление дизайном
Данный пункт находится в главном меню ПУ, предусматривает два режима работы — в виде конструктора меню (вызывается по ссылке рядом с надписью «Управление дизайном») или же с отображением всех страниц и структурных модулей шаблона с непосредственным выходом на коды файлов HTML и CSS (там также присутствует визуальный редактор).
Для простоты освоения зайдем в конструктор меню. В результате мы видим наполнение главного меню сайта, которое можно редактировать: переименовывать, удалять, переставлять местами. Снизу находится список подключенных модулей.
Снизу находится список подключенных модулей.
А теперь обратите внимание на панель навигации ПУ слева. В ней отображены все активные блоки, но снизу есть переключение закладки на неиспользуемые («Неактивные»). Выбрав ее, вы можете добавлять все, что понравится.
Собственно, конкретный пример — uCoz-версия сайта автора этой статьи (http://itcs.3dn.ru), рабочий вариант с уже измененным и оптимизированным дизайном
Общие настройки
Общие настройки сайта вызываются из главного меню (опция «Настройки») либо из панели навигации по пути «Страницы сайта» -> «Общие настройки». В открывшемся окне вы указываете все необходимые параметры сайта. Мы сейчас опишем наиболее значимые из них.
Во-первых, здесь вы можете изменить ключевые данные: название сайта, адрес. Во-вторых, выбрать другой шаблон.
С выбором языков сайта и интерфейса ПУ все понятно, а вот следующий пункт требует некоторого пояснения. Если проект только стартовал, имеет смысл отключить веб-ресурс для просмотра пользователями, то есть работать с ним смогут только администраторы.
Помимо этого, стоит сказать, что режим администратора подразумевает вариант работы с сайтом в специальном конструкторе, о чем мы поговорим несколько позже. Но отметим, что данный режим редактирования позволяет реконфигурировать наполнение страниц, перемещать и добавлять блоки, всевозможные элементы без всякого программирования с помощью мыши. Чтобы включить такую возможность, достаточно в «Общих настройках» сделать активным пункт «Использовать «Конструктор» для управления дизайном сайта», который изначально включен по умолчанию.
Также вы можете включить сайт для участия в ТОП-100 сервиса uCoz.ru (top.ucoz.ru), указав категорию и дав краткое описание вашего ресурса. Для того чтобы сделать ресурс доступным для PDA, включайте соответствующую опцию, только тут есть один «тонкий нюанс» — ваш ключевой шаблон изменится и станет текстовым.
Отдельного внимания заслуживает включенная опция «Использовать ЧПУ (человеко-понятный-урл)». Названия материалов и новостей автоматически переводятся на латиницу.
Также автоматизированной может быть защита иллюстраций путем наложения водяных знаков, то есть при желании можете включить соответствующую опцию.
И, пожалуй, для многих важным окажется пункт выбора параметров загрузки сайта. В опциях «При переходе на главную страницу открывать» вы выбираете конкретно, какую страницу сделать загружаемой в качестве главной.
Промежуточное завершение
Стоит сказать, что на самом деле работа с uCoz не представляет каких-либо особенных сложностей, главное — это разобраться, что где находится. Кстати, есть книга Ирины Черепановой «uCoz. Создание сайтов», в которой все доступно и понятно описано. Помимо этого не стоит тревожить службы поддержки по всяким пустякам, ответы на множество вопросов есть на форуме сервиса http://forum.ucos.ru.
В момент прочтения вами этого материала, скорее всего, сайт автора этих строк — http://itcs.3dn.ru — уже будет работать, сейчас решены все вопросы с дизайном и активно загружаются статьи из архива, я поставил себе цель, когда загружу 120, сделанных за последние 2 года, открою сайт для просмотра.
Продолжение следует…
Кристофер http://itcs.3dn.ru
Компьютерная газета. Статья была опубликована в номере 30 за 2010 год в рубрике soft
Суровые реалии конкурсов в рунете. Как uCoz разводил дизайнеров / Хабр
Задачей конкурса было нарисовать дизайн:
- Главная страница блога blog.ucoz.ru
- Страница поста с комментариями
- Всплывающая страница профиля пользователя (680х350 пикселей)
- UI-элементы дизайна (окно добавления/ответа на комментарий, стиль кнопок и т.д.)
Публиковались в основном лишь главные страницы.
Ужасный исходник (на самом деле страница в 3 раза длинее):
Всего было более 170 работ. В итоге опубликовали 2 списка: полуфиналисты (27) и финалисты (21)
Почти все работы в записи вставлены в полном размере, то есть можно открывать в новой вкладке для просмотра в 100% масштабе
В начале списка самые «перлы» из полуфиналистов:
Посмотреть перлы полуфиналистов
Так над Джонатаном Айвом, наверное, никто не издевался. Автор представился главным дизайнером Apple и расписал, как все круто. Не знаю, как эту работу допустили к конкурсу. Половина элементов интерфейса вообще отсутствует.
Автор представился главным дизайнером Apple и расписал, как все круто. Не знаю, как эту работу допустили к конкурсу. Половина элементов интерфейса вообще отсутствует.
Средняя длина слов в русском языке больше, чем в английском. Поэтому не стоит использовать выключку текста по формату (особенно в узких колонках). Получаются очень «жидкие» строки и заметными «коридорами» и неравномерными промежутками между слов.
Наверное, работник юкоза. Нет 70% элементов интерфейса, но полуфиналист.
Неопытного пользователя данный дизайн поставит в ступор на пару минут. Опытный за пару секунд поймет, что его порадовали в блоге со статьями горизонтальной прокруткой. Такая прокрутка в блоге со статьями — это достаточно спорное и непривычное решение.
Дальше пользователи начнут искать способ взаимодействия с сайтом. Каких-либо элементов управления прокруткой записей нет. Тянуть за записи, прокручивать колесо мыши, управлять стрелками с клавиатурами или «психануть» и закрыть сайт? Методом проб и ошибок пользователь найдет рабочий вариант. Есть еще вариант подвигать полосу прокрутки, но вы по опыту, наверное, знаете, как трудно будет точно попасть в нужный диапазон. После таких мучений, вы вряд ли захотите в следующий раз перейти на этот сайт со страницы поискового запроса Google.
Есть еще вариант подвигать полосу прокрутки, но вы по опыту, наверное, знаете, как трудно будет точно попасть в нужный диапазон. После таких мучений, вы вряд ли захотите в следующий раз перейти на этот сайт со страницы поискового запроса Google.
Напомню, что хорошее usability — основной критерий отбора по словам жюри. Да, видим.
Только вопрос: «Как это прошло в полуфинал?» Исполнение похоже на демиарт.
Фирменный цвет юкоза – синий. Но автор сделал по-другому и малоконтрастно. В композиции темную правую колонку уравновешивает большая светлая область. Это правильно. Нет визуального заваливания одной стороны макета. Большинство до этого не додумалось.
Примечание: Темный и насыщенные цвета визуально более тяжелее, чем светлые. Если вы хотите добиться гармонии, то нужно уравновесить темную часть пропорционально большей светлой частью. Иногда это правило нарушают, чтобы создать некоторое привлекательное напряжение в дизайне. Но не перестарайтесь. Ваш дизайн может начать «давить» на пользователя.
Ваш дизайн может начать «давить» на пользователя.
Вряд ли подошло бы сайту, на котором записи появляются раз в неделю. Автор не продумал это и в центре на главной будут бреши.
Кое-где малоконтрастно. Картинка является фокусов внимания у каждой отдельной записи, поэтому порядок должен быть таким: картинка-приманка, дальше глаз идет к заголовку, а далее текстом имя автора и не бьющая в глаз метка категории.
Для блога это будет взрыв мозга. Нашли, где опрос?
Какой-то неудобный набросок. Ограниченное пространство на мониторе можно и нужно использовать более рационально.
Таким траурным будет блог, когда юкоз загнется. Композиция неуравновешена (тяжелая левая часть), читабельность в темной части низкая. Расположение элементов спорное.
Размер шрифта для основного текста очень мелкий, а расстояние между строк очень велико. Из-за этого текст рассыпается. Лучше использовать для основного теста интерлиньяж около 1,5-1,75х (для гротесков с большой высотой строчных букв нужно больше), а для заголовков обычно используют 1-1,25х.
Там еще много перлов среди полуфинаслистов. Есть вообще яркие красные гирлянды, которые своими яркими пятнами утомят вас, пока вы будете читать статью.
«Перлы» из финалистов
Посмотреть перлы финалистов
Собственно возглавляет список финалистов дизайнер (писали, что ведущий) компании uCoz:
Сразу скажу, что из всех ее работ, эта лучшая. К остальным были негативные комментарии посетителей. Поэтому финал не посвящен исключительно этому человеку.
Изначально в комментариях к работе были претензии других участников из-за того, что участвует официально работник, а судит ее же начальство. Также были возражения поводу того, что её работы выполнены за 9 дней до оглашения самого конкурса.
Функционал нарисован не полностью. Правая колонка зажата по самое не хочу. В датах к постам использованы месяца с коротким названием. Остальные 8 месяцев, у которых название месяца в 2 раза длиннее, уже не влезут. В новостях где-то выравнивание влево, а где-то по формату. Девушка не стала выравнивать пагинации и заделывать дырку внизу сайта. Ей можно, она коллега. Странно, что в шапке не использован логотип родной компании.
В новостях где-то выравнивание влево, а где-то по формату. Девушка не стала выравнивать пагинации и заделывать дырку внизу сайта. Ей можно, она коллега. Странно, что в шапке не использован логотип родной компании.
Примечание: если будете делать блок на подобии «Наши лица», то правильнее размещать сперва аватар, а потом текст. Людей в первую очередь привлекают лица и изображения, а потом мы следуем слева направо к тексту.
Серость. Функционально что-то непонятное. Особенно верхнее меню (где акцент на кнопке «Создать блог»?), пагинация. Я бы выровнял нумерацию страниц по центру, а правую колонку поднял, чтобы рубрики были на уровне с новостями, а поиск на уровне с нумерацией.
В новости имя автора не должно быть выше названия. Название раздела расположено там, где мы ждем кнопку «Подробнее», «Подробнее» непонятное. Вторичная информация (дата, просмотры) вынесены в то место, откуда мы начинаем чтение. Она не так важна.
Достаточно устаревшая визуально работа. Зачем в самом верху текущая дата?
Зачем в самом верху текущая дата?
Логотип выбивается из общего стиля и имеет глянцевый блик (как и кнопка «Создать блог»). В сам логотип втиснули ссылку «Все проекты», которая борется с самим названием «Официальный блок». Все-таки ярко синий цвет больше привлекает внимание.
Над заголовком каждой записи находится автор, количество просмотров. Сами заголовки в основном в 2 строки и при этом подчеркнуты. Такое подчеркивание выглядит непривычно и нелепо. Как и в любой печатной продукции нужно разместить заголовок, а внизу его подчеркнуть 1 плашкой.
Социальные лайки здесь не нужны. Мы же не можем сказать, что нам нравится эта статья, прочитав только заголовок и вступительный текст? «Полный текст» наталкивает на мысли о толстых людях. Лучше «Читать далее» или «Подробнее».
Типографика неахти. Картинки постов, как и в случае с авторами, стоит размещать слева. Иначе мы «бежим» взглядом к картинке, а потом приходится возвращаться к описанию налево против привычного движения глаз.
Совет: Если у вас длинные заголовки и вы хотите использовать большой размер шрифта, то используйте специальные суженные шрифты, например, Roboto Condensed. Эти стили специально разрабатываются для этих ситуаций.
Не считаю, что это 1 из 21 финалистов. Внизу вообще дыра.
Про размещение картинок в постах писал выше. Метки разделов занимаю слишком много места по вертикали, слишком броские и должны по иерархии быть в другом месте. Все важные функции для посетителя: список категорий, поиск, кнопка «Создать блог» (приносит прибыль компании), профиль пользователя – скрыты или отодвинуты вниз.
Это плохо. Меню рубрик в 2 уровня (они не подчинены), Поиск плохо заметен. Часть функционала не нарисована. При различной длине материалов пользователь будет постоянно напрягать мозг, сканирую экран в поиске заголовков. Несмотря на их жирность, они будут расположены на разном уровне и глаза будут двигаться вот так /\/\/\=/\.
Футер провальный. Во всех блоках различные отступы. Если вчитаться в текстовые надписи, то много бредятины. В хедере и футере хаотичное расположение элементов, чтобы заполнить пространство. Расположение элементов в дизайне должно вести пользователя по экрану, как гид по музею, рассказывая историю.
Во всех блоках различные отступы. Если вчитаться в текстовые надписи, то много бредятины. В хедере и футере хаотичное расположение элементов, чтобы заполнить пространство. Расположение элементов в дизайне должно вести пользователя по экрану, как гид по музею, рассказывая историю.
Слишком бледно. Кое-где вообще элементы нельзя различить на фоне. Выравнивание по центру не стоит применять в этом случае. Каждый раз глазу нужно искать начало строки. Автор, просмотры и дата не настолько важны, чтобы размещать их перед самой записью. В целом скучно и постно.
Лет 5 назад смотрелось бы неплохо. Про картинки к записям и авторов писал выше. С мобильных устройств по ссылкам попадут только истинные снайперы. Даже на тачевом планшете Wacom надо целиться. «А дальше еще интересней…» можно заменить на «Подробнее» или «Читать далее» без насилования мозга посетителя.
Если заменить синий зеленым, то будет дизайн для новогоднего сайта. Атака на мозг красным цветом. Если выделено многое, то не выделено ничего. Каждая красная точка призывает взгляд к себе. Текст мало читабельный. Шапка большая, а функциональности у нее мало. Я бы убрал зебру (чередование фона) из меню и зажатость в записей (добавив больше воздуха). В футере налеплено как попало, чтобы занять место.
Каждая красная точка призывает взгляд к себе. Текст мало читабельный. Шапка большая, а функциональности у нее мало. Я бы убрал зебру (чередование фона) из меню и зажатость в записей (добавив больше воздуха). В футере налеплено как попало, чтобы занять место.
Остальные работы описывать не буду, чтобы не занимать много места.
Интересные работы, которые не дошли до финала
С парой доработок, имхо, достойны финала.
Посмотреть тех, кто не прошел
Полуфиналисты
Полностью переделать опросы. Придать радио-кнопкам вид радио-кнопок, а не флажков (чекбоксов). Сейчас их вид обманывает ожидания пользователя. Подвалу и шапке добавить плюшек в виде теней и тиснения как у центральной части дизайна. Заменить серый цвет в подвале.
Интересная работа. Я бы ее перевел в оттенки голубого и увеличил контраст текста в подвале.
Если вы читали «Добавь воздуха! Основы визуального дизайна для графики, веба и мультимедиа» (К. Голомбински, Р. Хаген), то там многое говорится о взаимосвязи заголовка, иллюстрации и текста. Я бы разместил текст над иллюстрацией и текстом, поскольку они оба подчиняются заголовку по иерархии. К тому же мы получим бонус – беспроблемное использование длинных заголовков. Для заголовков я бы применил жирное начертание вместо Black.
Голомбински, Р. Хаген), то там многое говорится о взаимосвязи заголовка, иллюстрации и текста. Я бы разместил текст над иллюстрацией и текстом, поскольку они оба подчиняются заголовку по иерархии. К тому же мы получим бонус – беспроблемное использование длинных заголовков. Для заголовков я бы применил жирное начертание вместо Black.
Слишком жирные заголовки, слишком яркая кнопка подробнее. Метки разделов не на своем месте. Кнопку «Создать блог» перенес бы в шапку (это заработок компании). Про авторизацию и меню пользователя вообще забыли. Ставим на место социальных кнопок, а социальные кнопки ставим под меню категорий. Ссылки сейчас сливаются с обычным текстом. Я бы сделал основной текст ахроматическим (в оттенках серого), а ссылки сделал синими. Другой вариант: текущий цвет текста и красные сслыки.
Не прошли никуда
Интересная работа. Сменить оттенок фиолетового на голубой, увеличить контраст, переработать пагинацию. Убрать жирное начертание из заголовков. Информацию о записи разместить под кнопкой подробнее. Сделать еще пару мелких доработок, чтобы было менее мрачным.
Информацию о записи разместить под кнопкой подробнее. Сделать еще пару мелких доработок, чтобы было менее мрачным.
Интересная контрастная работа. Требует некоторых доработок. Например, отобразить зеркально по горизонтали картинку в шапке, чтобы логотип был слева, откуда мы начинаем чтение. Забыты поиск и меню пользователя.
Хороший детализированный набросок, в который надо добавить жизнь в виде цвета для блоков и фона. Например, блок шапки и подвала можно было сделать в оттенках голубого или синего, а фон страницы слегка серо-голубоватым.
Мои работы
Вряд ли я могу быть 100% объективным к себе. Скажу честно, что делал в последний день, когда вырвался из кучи дел и учебы. Буду благодарен за ваши комментарии и правки.
Изначально выбрал пару цветов оттенок синего + оранжевый. Это комплементарное цветовое сочетание. Помимо комплементарного контраста, эта пара также создает контраст горячего и холодного. Красно-оранжевый самый горячий цвет, а бирюза (и близкие к нему) — самый холодный.
Посмотреть работы автора
показать работу №1
Я сразу решил, что буду делать адаптивные дизайны и отрисовывать их под 1200 пикселей. В 960 пикселей приходится сильно зажиматься и контент просто «задыхается».
Главная страница:
Сразу решил писать описание в самом шаблоне. Вдруг жюри не «шарит» в том, как и что.
Страница отдельной записи:
Автор у них так размещен и я не стал изменять его положение. Хотя наличие этого блока, имхо, бесполезно. Разве что поднятие ЧСВ работников компании.
Адаптация к мобильным устройствам:
Полное превью в китайской увеличенной копии iPad:
Мобильные телефоны:
Превью в iPhone 8 с дополнительными рядами для иконок:):
Возможно, надо было добавить разнообразия в оформление логических блоков. Не хотел отвлекать пользователя от контента цветными пятнами сбоку. Также логотип в на фоне картинки с девочкой не очень читабельный. Впрочем картинку я вставил для наглядности и ее всегда можно поменять.
Впрочем картинку я вставил для наглядности и ее всегда можно поменять.
Для шапки специально дорисовал фотографию с девочкой:
показать работу №2
После отправки первой работы у меня еще осталось несколько часов и я решил сделать еще 1 версию в псевдоплоском стиле и в темной цветовой гамме.
Главная страница:
Страница отдельной записи:
Бесполезный блок с автором я убрал.
Фон страницы, наверное, нужно было подобрать другой. Не доработал читабельность в блоке с опросами. Сложно обыграть такой фоновый цвет. В общем, сам себе злобный Буратино. 🙂
Мои работы никуда не прошли.
P.S. Руководителя проектов юкоза (он принимал работы) поздравил с будущей победой их команды в их конкурсе.
Спасибо ICELedyanoj за подсказку, как выравнять картинки по центру.
uCoz FAQ — Часто задаваемые вопросы
Перейти к: Общая информацияПервые шаги с uCozРегистрация домена (домен uCoz)Платные услугиПродвижение сайта/SEOСайт не найден и другие проблемыБезопасность сайтаНастройка дизайнаОбщие вопросыДополнительные возможностиСервисы SMSPHP и APIУправление аккаунтомСоциальная панельОчистка кэша и файлов cookie
или же
МодулиГостевая доска объявленийИнтернет-магазинКаталогиНовости и блог сайтаОпросыПользователиФормы электронной почтыРедактор страницТестыФорумФотоальбомыЧасто задаваемые вопросыSEO Module
1. |
2. Чем этот форум отличается от других, таких как Invision Power Board и т.д.? |
3. |
4. Можно ли перенести форум с другого хостинга на uCoz? |
5. Где можно создавать разделы и форумы? |
6. Можно ли увеличить количество символов в «Описании форума»? |
7. Когда я нажимаю «Последние сообщения», я вижу все сообщения форума. Почему это? |
8. Можно ли вывести последние 5 сообщений форума на главную страницу? |
9. Тема по-прежнему помечена как «непрочитанная» даже после того, как я ее прочитал. Что я должен делать? |
10. Случайно удалили очень популярную тему. Можно ли его восстановить? |
11. Некоторые из зарегистрированных пользователей не видят кнопку для редактирования своих ранее созданных сообщений. Почему это так? |
12. Сообщения не добавляются в профили пользователей и в результате их рейтинг не повышается. Как это исправить? |
13. Обычные пользователи не могут редактировать названия своих тем. Как это исправить? |
14. Можно ли удалить IP-адрес пользователя и страну? |
15. Можно ли увеличить размер загружаемых на форум файлов? |
16. Как создать более 10 ответов в опросах на форуме? |
uCoz FAQ — Часто задаваемые вопросы
Перейти к: Общая информацияПервые шаги с uCozРегистрация домена (домен uCoz)Платные услугиПродвижение сайта/SEOСайт не найден и другие проблемыБезопасность сайтаНастройка дизайнаОбщие вопросыДополнительные возможностиSMS-сервисыPHP и APIУправление аккаунтомСоциальная панельОчистка кэша и файлов cookie
или же
МодулиГостевая доска объявленийИнтернет-магазинКаталогиНовости и блог сайтаОпросыПользователиФормы электронной почтыРедактор страницТестыФорумФотоальбомыFAQSEO Module
1. Ответ: В uCoz пользователи бесплатно получают домены третьего уровня при создании сайтов. Такие доменные имена нельзя изменить, но вы всегда можете привязать собственный домен второго уровня к своему сайту и изменить один домен второго уровня на другой. Для этого вам необходимо купить домен у любого регистратора доменов, а затем привязать его к своему сайту. Существует пошаговое руководство по подключению домена. Обратите внимание, что к одному сайту нельзя привязать несколько доменов. |
2. Можно ли изменить сообщение электронной почты, которое пользователи получают после регистрации? |
3. Я удалил сайт через панель управления, но он все еще находится в списке «Мои сайты» в моем Webtop. Как мне это удалить? |
4. Как восстановить пароль? |
5. Как восстановить ответ на секретный вопрос? Ответ: Чтобы получить ответ на секретный вопрос, вам необходимо обратиться в службу поддержки. Воспользуйтесь формой обратной связи или отправьте заявку в службу поддержки через веб-сайт Панель управления -> Справка -> Техническая поддержка . «Здравствуйте, Рекомендаций: |
6. Как изменить пароль FTP? Ответ: Вы можете изменить пароль FTP в Панели управления веб-сайта: Безопасность -> Изменить пароль FTP . Введите новый пароль и ответ на секретный вопрос. |
7. Где изменить контактные данные администратора? Почему важно предоставлять реальные данные? Ответ: Контактные данные можно изменить в Панель управления -> Настройки -> Общие настройки -> Контактные данные . Вы увидите форму, в которой необходимо ввести свое имя, новый адрес электронной почты и ответ на секретный вопрос. Затем нажмите «Сохранить». Вы получите подтверждающее сообщение на указанный адрес электронной почты. Нажмите на ссылку из сообщения или введите код в соответствующее поле в общих настройках, чтобы подтвердить свой адрес электронной почты. Пожалуйста, указывайте реальные данные, потому что все уведомления о вашем сайте будут приходить на указанный e-mail. |
8. Что такое профиль uID? Ответ: uID — это конструктор страниц профиля, который позволяет создать личную страницу с уникальным макетом, последними новостями из ваших социальных аккаунтов и другой информацией. К ленте новостей вашей страницы можно подключить аккаунты из следующих социальных сетей: Facebook, Google+, Youtube, LinkedIn, Twitter, Instagram. Все функции uID абсолютно бесплатны. Подробнее об услуге читайте на нашем форуме. |
9. Как перенести сайт с одного аккаунта на другой? Ответ: Для этого перейдите в Панель управления -> Безопасность -> Смена владельца сайта . Укажите адрес электронной почты или ссылку на профиль uID, на который вы хотите перенести свой веб-сайт. Обратите внимание, что перевод может быть отменен только до того, как другая сторона подтвердит его. Нажмите «Применить». Если вы все сделали правильно, вы увидите следующее сообщение: Подтверждение переноса Поздравляем! Теперь сайт принадлежит вам, и вы увидите его в списке ваших сайтов в Webtop. |
10. Зачем мне указывать свой номер телефона? Ответ: Подключив номер мобильного телефона к учетной записи, вы значительно повысите безопасность учетной записи. Если вы потеряете доступ к своей учетной записи, вы сможете легко восстановить ее с помощью своего номера телефона. Чтобы подтвердить свой номер телефона, перейдите в Панель управления -> Безопасность -> Подтвердить номер телефона , введите свой номер телефона и нажмите «Подтвердить». Вы получите SMS-сообщение с кодом подтверждения. Введите код в соответствующее поле и нажмите «Ввести код из SMS». Если проверка прошла успешно, вы увидите следующее сообщение: |
11. Как изменить подтвержденный номер телефона или удалить его? |
uCoz Обзор конструктора сайтов uKit
Московский uCoz предлагает множество услуг. Его стандартный сервис предназначен для опытных веб-разработчиков, но у него также есть платформа электронной коммерции в uShop, набор A/B-тестирования в uLanding и профессиональная утилита для создания сайтов в Divly. Он также предлагает услуги по созданию веб-сайтов в форме uKit. Этот конструктор сайтов с функцией перетаскивания для тех, кто не является разработчиком, позволяет быстро создавать чистые, красивые и отзывчивые сайты. К сожалению, дизайн не особенно податлив, и uKit не хватает некоторых интересных, закулисных функций, которые делают привлекательными другие конструкторы веб-сайтов, таких как параметры настройки мобильного сайта и встроенная отчетность по статистике.
Приступая к работе с uKit
Щелкнув по опции «Личный» на домашней странице uCoz.com, вы перейдете к вышеупомянутому сборщику uCoz , а не uKit, предназначенному для разработчиков, что вызывает значительную путаницу. Фактически, вы должны прокрутить вниз до uKit. Вы можете избежать этой проблемы, указав в браузере ukit.com, а не ucoz.com.
Фактически, вы должны прокрутить вниз до uKit. Вы можете избежать этой проблемы, указав в браузере ukit.com, а не ucoz.com.
Ukit имеет достойную цену. За 10 долларов в месяц (7 долларов в месяц, выплачиваемых ежегодно) план Premium дает вам неограниченное количество страниц, посетителей, хранилища и сайтов, круглосуточную поддержку и удобный для мобильных устройств сайт. Базовый уровень за 15 долларов в месяц (10,50 долларов в месяц, выплачиваемый ежегодно) добавляет поддержку чата в реальном времени и цели Google Analytics. Далее уровень электронной коммерции (25 долларов в месяц или 17,50 долларов в месяц с годовой оплатой) основан на базовом, предлагая варианты электронной коммерции. Наконец, уровень Pro за 40 долларов в месяц (28 долларов в месяц, выплачиваемый ежегодно) позволяет добавлять собственный HTML-код на ваш сайт. Цены Ukit соответствуют тому, что вы платите за многие конструкторы веб-сайтов, включая Squarespace (12–40 долларов в месяц). В отличие от «Выбор редакции» Дуда, у uKit есть бесплатный уровень, но вы должны использовать URL-адрес под брендом uKit.
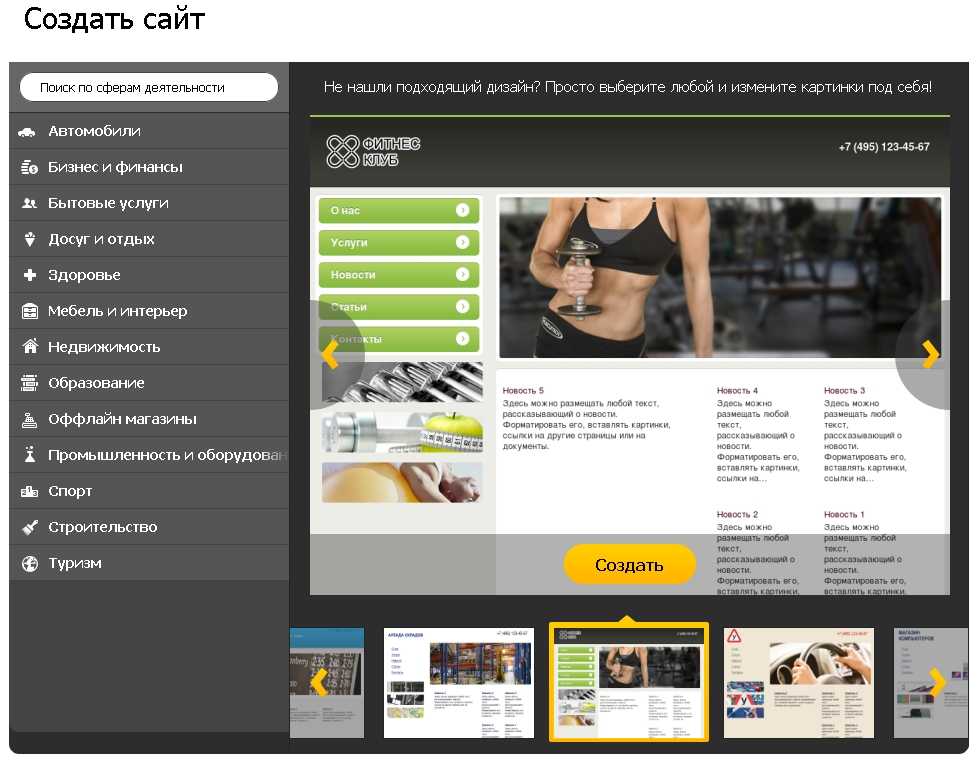
Ukit предлагает выбор шаблонов, который очень похож на те, которые вы видите в Wix и других конструкторах сайтов DIY. На выбор предлагается 37 категорий, в том числе специальные опции, такие как «Дизайн ногтей» и «Мастер татуировки». Всего мы насчитали 306 шаблонов. Предварительный просмотр шаблона показывает, как образец сайта выглядит на экранах компьютеров, планшетов и смартфонов в книжной и альбомной ориентации. Последнее уникально, учитывая, что мы еще не видели этого в других конструкторах сайтов. У вас также есть выбор цветовых концепций для каждого шаблона. Нет дополнительных тегов для сортировки и нет мастера, чтобы сузить выбор, поэтому этот шаг может быть сложным для начинающих создателей веб-сайтов.
Similar Products
4.5
Outstanding
Wix Website Builder
4.0
Excellent
Duda Website Builder
4.5
Outstanding
Gator Website Builder
3.5
Good
Squarespace Website Builder
3. 5
5
Хорошо
Weebly Website Builder
3.5
Хорошо
Strikingly Website Builder
4.0
Отлично
GoDaddy Websites + Конструктор маркетинговых сайтов
3.5
Хорошо
Конструктор сайтов Simvoly
3.0
Среднее
Веб-сайт PageCloud0
Следующим шагом будет выбор адреса вашего сайта на домене сервиса ukit.me/usluga.me/ulcraft.com. На данный момент нет возможности зарегистрировать собственное доменное имя — вы застряли с доменом в форме [sitename].ulcraft.com до более поздней стадии процесса публикации (подробнее об этом чуть позже). Затем вы отвечаете на короткую серию вопросов о названии вашей компании, адресе и учетных записях в социальных сетях. Наконец, вы попадаете в четко оформленный, современный, привлекательный интерфейс для создания сайтов.
Редактирование вашего сайта
Как и в случае с Duda, на левой панели инструментов отображается сетка плиток с параметрами для добавления элементов на страницу шаблона. Вкладки на этой панели инструментов позволяют переключаться между виджетами и блоками. В первом вы получаете стандартный заголовок, текст, изображение, кнопку и другие параметры сайта. Еще больше вариантов скрыто в разделах «Структура» (разделители и пробелы), «Контент» (карточки, прайс-листы, таблицы), «Медиа», «Контакты» и «Социальные сети». Последний вариант позволяет удалить готовые разделы контента, такие как раздел портфолио или график цен. Одним из удобных элементов панели инструментов uKit является поле поиска внизу, удобное средство для доступа к нужному виджету. Мы не видели этого во многих конкурирующих сервисах. Однако отсутствует кнопка «Справка» в интерфейсе конструктора сайтов.
Вкладки на этой панели инструментов позволяют переключаться между виджетами и блоками. В первом вы получаете стандартный заголовок, текст, изображение, кнопку и другие параметры сайта. Еще больше вариантов скрыто в разделах «Структура» (разделители и пробелы), «Контент» (карточки, прайс-листы, таблицы), «Медиа», «Контакты» и «Социальные сети». Последний вариант позволяет удалить готовые разделы контента, такие как раздел портфолио или график цен. Одним из удобных элементов панели инструментов uKit является поле поиска внизу, удобное средство для доступа к нужному виджету. Мы не видели этого во многих конкурирующих сервисах. Однако отсутствует кнопка «Справка» в интерфейсе конструктора сайтов.
При наведении курсора мыши на любой элемент страницы вверху появляются элементы управления. Если это блок, вы можете нажать значок шестеренки, чтобы изменить его структуру, например, с объекта с отступом (полем пустого пространства) на объект, который заполняет всю ширину экрана. Вы также можете дважды щелкнуть элемент, чтобы получить доступ к определенным настройкам на боковой панели.
Виджет Soundcloud позволяет вам ввести URL-адрес песни и воспроизвести ее на вашем сайте, но вы не можете настроить ее на автоматическое воспроизведение. Виджет видео позволяет добавлять фильмы Vimeo, YouTube или Facebook на свою страницу, но вы не можете загружать свои личные видео. Элемент SlideShare позволяет отображать файлы PowerPoint, PDF-файлы и документы Word на вашем сайте. Несколько других сторонних виджетов на боковой панели включают LiveChat, MailChimp и JivoChat. Значки социальных сетей обеспечивают хороший контроль над вашими учетными записями и службами, но их цвета ограничены выбранным вами шаблоном. Другой вариант — добавить виджет AddThis, который использует стандартные цвета различных социальных сетей. Вы также можете добавить панели каналов со страниц Facebook, а также учетных записей Twitter, Instagram и Pinterest.
Помимо достойного выбора виджетов, в uKits отсутствует большая галерея сторонних виджетов Wix. Это особенно ограничивает, потому что uKit требует, чтобы у вас была учетная запись уровня Pro, чтобы добавлять любые фрагменты HTML на ваш сайт.
Служба строго соответствует стандартам адаптивного дизайна, поэтому у вас есть ограниченный контроль над размещением элементов веб-сайта. Вы не можете просто размещать объекты именно там, где вы хотите, в любом месте страницы. По умолчанию они также занимают всю ширину страницы, но после некоторых экспериментов мы нашли способ добавлять столбцы, перетаскивая элементы сбоку от текущего объекта страницы. Таким образом вы можете добавить до шести столбцов, что, вероятно, все, что вам нужно для веб-страницы стандартной ширины. Если вы уменьшите ширину браузера, эти расположенные рядом элементы быстро вернутся к занимаемой полной ширине страницы.
Элементы текста можно изменять напрямую, когда вы нажимаете на них, через крошечное меню для форматирования, цвета и SEO. Позиционирование текста является гибким, хотя текст должен быть привязан к существующим элементам, а не находиться в любом месте на вашей странице. Перемещение вверх и вниз по странице происходит медленно, но в целом работает. Отмена работает в компоновщике страниц с помощью Ctrl-Z, но нет параметров правого щелчка. Существует опция «Резервные копии», позволяющая сохранить состояние сайта и вернуться к нему позже. Очень хорошо!
Отмена работает в компоновщике страниц с помощью Ctrl-Z, но нет параметров правого щелчка. Существует опция «Резервные копии», позволяющая сохранить состояние сайта и вернуться к нему позже. Очень хорошо!
Вы добавляете страницы сайта из той же левой панели инструментов, нажав на значок страницы. У вас есть только два варианта: Страница и Новости (для блогов). Вы можете добавить описание страницы и ключевые слова для SEO-продвижения. Страницы отображаются в верхней части навигации сайта, и если вы превысите разумное количество страниц, переполнение появится в раскрывающемся списке. Вы можете дублировать страницу и перемещать ее вверх и вниз в навигации. Чтобы создать вложенные подменю, вы должны зайти в настройки страницы. В отличие от других конструкторов веб-сайтов, uKit не позволяет просто перетаскивать подстраницу на запись родительской страницы.
Режим панели инструментов «Дизайн» позволяет изменить цвет фона сайта или использовать вместо него изображение. Здесь есть общие цветовые схемы, цвета фона, параметры шрифта для всего сайта, а также настройки верхнего и нижнего колонтитула. Вы также можете изменить шаблон дизайна в любое время, в отличие от выбора редакции Gator.
Вы также можете изменить шаблон дизайна в любое время, в отличие от выбора редакции Gator.
Работа с изображениями
После перетаскивания элемента изображения на страницу появляется фотография-заполнитель, которую можно легко обрезать, масштабировать или прикрепить к ней подпись. Ukit упрощает добавление собственных фотографий. Вы можете перетащить их в диалоговое окно «Библиотека изображений», где все, что вы загружаете, сохраняется для последующего использования. Вы также можете выбрать из приличной коллекции стоковых фотографий (с платой за использование), использовать фотографии из Facebook или ввести URL-адрес изображения. В отличие от Wix, uKit не позволяет загружать, продавать или брать напрокат видео, которые вы загружаете на хост конструктора сайтов.
Одна вещь, которой не хватает в uKit, — это интегрированная возможность редактирования фотографий, помимо вышеупомянутой обрезки. Вращение, по крайней мере, очень помогло бы. Виджет «Галерея» представляет собой простую сетку изображений, которую посетитель щелкает для более полного просмотра. Вы можете изменить вид сетки на коллаж или слайд-шоу с кинолентой внизу. Он отлично работает, но другие сборщики предлагают больше способов форматирования, с закругленными углами и тому подобное.
Вы можете изменить вид сетки на коллаж или слайд-шоу с кинолентой внизу. Он отлично работает, но другие сборщики предлагают больше способов форматирования, с закругленными углами и тому подобное.
Зарабатывание денег с помощью сайта uKit
На панели виджетов uCoz нет простого виджета кнопки PayPal, поэтому, если вам нужна простая кнопка «Пожертвовать» или «Купить», вам понадобится учетная запись уровня Pro, чтобы вы могли ввести код виджета PayPal. К сожалению, Gator позволяет добавлять коммерцию на все уровни. Для полной электронной коммерции uKit использует многофункциональную онлайн-корзину Ecwid и программное обеспечение для витрины. На самом деле вам нужен Эквид для продажи цифровых загрузок. Мы добавили это на тестовую страницу, и дизайн магазина прекрасно соответствовал дизайну нашего сайта.
Вы можете подключить свой аккаунт Эквида или создать его прямо из конструктора сайтов. Эквид проведет вас через шестишаговый мастер настройки вашего магазина. Вы выбираете макет магазина в uKit, но в остальном вы контролируете все коммерческие функции (способы доставки, инвентарь) в Эквиде.
Мобильный сайт и ведение блога
Поскольку uKit использует адаптивный дизайн, любой созданный вами сайт автоматически форматируется, чтобы хорошо выглядеть на экранах мобильных устройств. Существуют представления редактирования для планшетов и мобильных устройств, и вы можете перетаскивать элементы и виджеты в этом представлении. Не у каждого конструктора сайтов есть эта опция — некоторые позволяют вам только видеть мобильное представление, а не редактировать в нем, а у некоторых отсутствует даже эта скудная функция — так что спасибо uKit за то, что он думает наперед.
Когда вы добавляете страницу новостей, uKit создает страницу блога с приличной формой публикации. Это позволяет добавлять ссылки, изображения, видео и разделитель «Подробнее» для длинных сообщений. Вы можете включить или отключить комментирование (для чего требуется учетная запись Disqus) и запланировать запуск публикации на более позднюю дату и время. В целом, это отличный инструмент для ведения блога — не слишком перегруженный опциями и не слишком ограниченный.
Публикация вашего сайта
Нам нравится, что uKit позволяет завершить создание сайта перед его публикацией с помощью четкой желтой кнопки «Опубликовать», когда вы будете готовы. После того, как вы опубликуете свой сайт, окно сообщения предложит регистрацию домена, чтобы вы могли, например, отправлять людей на techlover.com, а не на techlover.ulcraft.com. Как обычно, на коробке также представлены ссылки для публикации вашего сайта в Facebook и Twitter, а также ссылка для просмотра сайта в реальном времени. Даже если вы не готовы опубликовать сайт, вы можете создать резервную копию в любой момент создания сайта.
Как и большинство простых онлайн-конструкторов сайтов, uKit страдает от блокировки: невозможно переместить ваши страницы на другой сервис веб-хостинга. Если это важно для вас, обратите внимание на Weebly, конструктор веб-сайтов, который позволяет использовать весь код и ресурсы вашего сайта. Точно так же Squarespace позволяет вам переключиться на хост WordPress по вашему выбору.
К сожалению, в uKit отсутствует встроенная статистика посещений сайта. Вы должны пройти все этапы, необходимые для настройки и подключения учетной записи Google Analytics, чтобы получать отчеты о трафике. Это дает массу вариантов отслеживания, но обратите внимание, что эта статистика всегда задерживается на день. Встроенная статистика, например, предоставляемая Weebly, как правило, предоставляется практически в реальном времени.
Вы переходите на страницу продвижения на панели инструментов, чтобы начать контролировать драйверы трафика на свой сайт. Здесь кнопка «Анализ веб-сайта» сообщает вам, действительно ли ваше творение готово к продвижению. Например, наш сайт не имел достаточно качественного исходного текста, чтобы его можно было рассматривать для продвижения. Как только ваш сайт будет готов, uKit предлагает инструменты Search Console и Business Listing, чтобы повысить вашу видимость в Интернете. Это важно, так как люди, создающие сайты, могут не осознавать, что их сайты не появятся в основных поисковых системах без определенных усилий, включая отправку их в поисковые системы и подтверждение права собственности.
Ограниченные возможности обслуживания клиентов
Чего не хватает uKit, так это комплексной службы поддержки. Конечно, есть поддержка 24/7, но это исключительно по электронной почте. Вариантов живого чата не существует. Когда мы отправили вопрос через контактную форму, мы получили ответ в течение часа, что очень быстро. В общем, живой чат был бы гораздо полезнее. С другой стороны, у uKit есть надежная база знаний со статьями по большинству основных вопросов о создании сайтов.
Отличное время безотказной работы
Время безотказной работы веб-сайта является одним из наиболее важных аспектов услуги хостинга. Если ваш сайт не работает, клиенты не смогут найти вас или получить доступ к вашим продуктам или услугам.
Мы использовали инструмент мониторинга веб-сайтов, чтобы отслеживать время безотказной работы нашего тестового сайта, размещенного на uKit, в течение 14-дневного периода. Каждые 15 минут инструмент пингует наш веб-сайт и выдает предупреждение, если он не может связаться с сайтом в течение как минимум 1 минуты. Данные тестирования показывают, что uKit невероятно стабилен; на самом деле, за двухнедельный период тестирования он не падал ни разу. Вы можете быть уверены, что uKit послужит надежной основой для веб-сайта.
Данные тестирования показывают, что uKit невероятно стабилен; на самом деле, за двухнедельный период тестирования он не падал ни разу. Вы можете быть уверены, что uKit послужит надежной основой для веб-сайта.
5 вещей, которые вам нужно знать о веб-хостинге
Вы можете (в большинстве случаев) сделать это с помощью uKit
Обладая современным и простым в использовании интерфейсом, uKit предоставляет множество инструментов, необходимых для создания удобного для мобильных устройств, коммерческого и единообразного сайта. Его инструмент для ведения блога превосходен, и он позволяет вам решать, когда публиковать. Кроме того, uKit сохраняет ваши изображения (но не видео) в онлайн-хранилище для повторного использования — приятный штрих. Однако вы не получаете обширную галерею сторонних опций виджета или встроенную статистику сайта. Для более качественных услуг вы не ошибетесь, выбрав «Выбор редакции» Duda, Gator и Wix.
Дополнительные советы по веб-хостингу и рекомендации по созданию веб-сайта см.

 Что такое форум? Зачем мне это нужно?
Что такое форум? Зачем мне это нужно? Возможно ли, чтобы мой сайт состоял только из Форума?
Возможно ли, чтобы мой сайт состоял только из Форума? Вы увидите список существующих разделов и форумов. Чтобы добавить новый раздел или новый форум – нажмите кнопку «Новый раздел» или «Новый форум» кнопку и заполните форму.
Вы увидите список существующих разделов и форумов. Чтобы добавить новый раздел или новый форум – нажмите кнопку «Новый раздел» или «Новый форум» кнопку и заполните форму. Это можно сделать с помощью Информеров.
Это можно сделать с помощью Информеров. Его можно установить в разделе настроек модуля модуля Форум.
Его можно установить в разделе настроек модуля модуля Форум.
 Могу ли я изменить адрес своего сайта на любой другой адрес uCoz (site1.ucoz.com на site2.ucoz.com)?
Могу ли я изменить адрес своего сайта на любой другой адрес uCoz (site1.ucoz.com на site2.ucoz.com)?
 Вы можете использовать следующий текст:
Вы можете использовать следующий текст: Чтобы изменить контактный e-mail, нажмите «Изменить».
Чтобы изменить контактный e-mail, нажмите «Изменить».