Кроссбраузерность при разработке веб-сайта
Для входа на сайты пользуются разными программами. Первое место по популярности уже несколько лет удерживает Google Chrome, его упорно нагоняют Mozilla Firefox, Safari и Opera. Некоторые пользователи не могут расстаться с олдскульным Internet Explorer, другие – с активно продвигаемым Yandex Browser. Разнообразие – это хорошо, но не для разработчика. Каждый браузер по-своему отображает страницы, поэтому на этапе разработки веб-сайтов приходится решать проблему кроссбраузерности. Она отвечает за то, чтобы информация не терялась, картинки стояли на своих местах, а заголовки не убегали за пределы видимости при загрузке в разных программах.
Корректное отображение сайта зависит от движка, который использует браузер. Движки по-разному прочитывают html-теги и css-стили, поэтому появляется несоответствие в визуальной части. Большинство из них (Blink, WebKit) – с открытым исходным кодом – дорабатывается компаниями под свои нужды. Обработка данных меняется от версии к версии: страница, которая отлично смотрится в новеньком Mozilla, может быть нечитабельной в старой версии IE.
- Повышение читабельности. Посетители задерживаются на сайте, оставляют заявки, комментируют, покупают.
- Улучшение поведенческих факторов.
- Повышение в выдаче. Некорректное отображение элементов, технические проблемы негативно влияют на ранжирование.
Один посетитель может пользоваться разными браузерами для захода на сайт, если на рабочем компьютере у него Chrome, дома Mozilla, а в телефоне Яндекс. Игнорировать этот фактор, значит, добровольно сокращать число посетителей, которые могли бы стать клиентами.
Наш опыт показывает, что сложности с кроссбраузерностью возникают при работе с Internet Explorer. Стоит ли его поддерживать? Ответит метрика. В ней есть данные о браузерах, с которых чаще всего заходят на сайт. Данные считываются по состоявшимся заходам – адаптироваться лучше под топ-5 инструментов, которыми пользуются ваши клиенты.
Как добиться кроссбраузерностиWeb-разработка, создание сайтов под каждый конкретный браузер невозможно. Чтобы все работало корректно, исходный код немного дорабатывают.
Чтобы все работало корректно, исходный код немного дорабатывают.
Стандартные сложности при адаптации:
- Ошибки в коде. Нарушение стандартов ведет к тому, что визуальная часть не отвечает ожиданиям. Когда такой код доводят до ума в одном браузере, он «ломается» в другом.
- Новые библиотеки и CSS могут приводить к некорректному отображению на старых версиях.
- Разные значения атрибутов по умолчанию (цвет, расстояние до соседних элементов, выравнивание, размер шрифта). Их прописывают в таблице стилей, иначе Chrome, Opera или Safari будут использовать свои – а это приведет к нарушению визуальной части.
При разработке и дизайне web-сайта используют css-хаки и префиксы к названиям CSS-свойств для браузеров (-moz- для Firefox, -webkit- для Chrome). Это удлинняет код, но дает возможность прописать алгоритмы отображения элементов для каждого браузера.
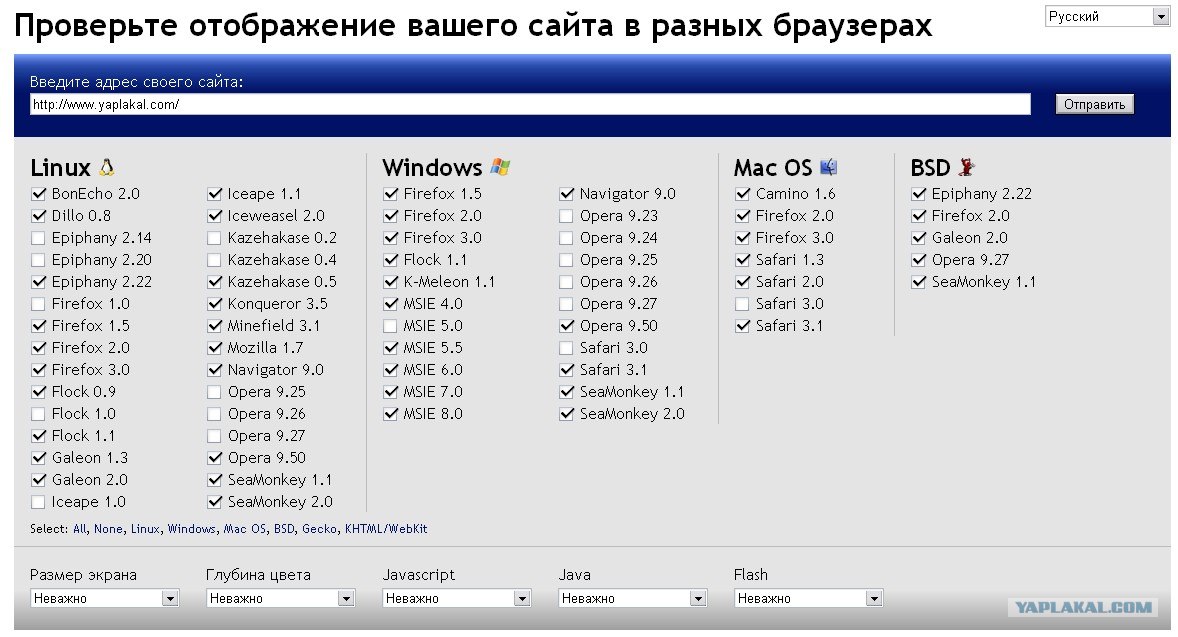
Как проверить работу сайтаПроверка кроссбраузерности становится одним из заключительных этапов разработки web-сайтов. Очевидное решение – установить все существующие браузеры (или 5-10 самых популярных) и открыть в них основные страницы – главную, о компании, карточки товаров, посадочные. Это трудозатратно, сложно, медленно, поэтому чаще разработчики пользуются специальными онлайн-сервисами или локальными приложениями.
Очевидное решение – установить все существующие браузеры (или 5-10 самых популярных) и открыть в них основные страницы – главную, о компании, карточки товаров, посадочные. Это трудозатратно, сложно, медленно, поэтому чаще разработчики пользуются специальными онлайн-сервисами или локальными приложениями.
Проверку проводят, когда сайт сверстан. Большинство сервисов платные, но имеют бесплатный пробный период. Его бывает достаточно, чтобы проверить один ресурс. Функционал сервисов Browsershots, Browsera, CrossBrowserTesting, Sauce Labs и других заметно различается. Например, Browsershots делает скриншоты, которые нужно анализировать вручную. Sauce Labs кроме отображения в браузерах оценивает адаптивность (отображение на разных ПК, планшете, смартфоне).
Разработчики Webis Group адаптируют сайты под разные версии браузеров в процессе разработки. Программисты работают в связке с сео-специалистами, дизайнерами, верстальщиками, что исключает ошибки и помогает добиться оптимального для клиента результата. Консультации по телефону +7 (495) 636-29-78.
Консультации по телефону +7 (495) 636-29-78.
Что такое cookie | REG.RU
Сейчас на сайтах часто можно встретить сообщение о cookie. Однако далеко не все понимают, для чего нужны куки: что они делают и стоит ли соглашаться на их использование. Ответим на эти вопросы.
Что такое cookie
Что такое куки и для чего они нужны
Что такое куки-файлы? Cookies (или как пишут русскоязычные пользователи, «куки») — это текстовые документы, которые хранятся на устройстве или серверах организации и собирают информацию о посещенных сайтах и индивидуальных настройках пользователя.
Несмотря на то, что cookie воспринимаются как файлы для слежки, на самом деле они нужны для комфортной работы с сайтами. Только благодаря им пользователям не нужно постоянно вводить логин и пароль, выбирать нужный язык и т. п.
Подробнее о том, как работает система хранения индивидуальных данных. Пользователь заходит на сайт. Выбирает нужный язык, масштаб экрана, авторизуется. Все действия, которые сделал пользователь на сайте, записываются в файл куки. При повторном входе на веб-ресурс браузер запрашивает все настройки, которые были зафиксированы в файле при прошлом входе. Браузер применяет настройки, и пользователь моментально начинает работу с удобными для него параметрами.
Все действия, которые сделал пользователь на сайте, записываются в файл куки. При повторном входе на веб-ресурс браузер запрашивает все настройки, которые были зафиксированы в файле при прошлом входе. Браузер применяет настройки, и пользователь моментально начинает работу с удобными для него параметрами.
Что могут cookie и какие данные хранят
Что такое cookie на компьютер
Количество собираемой информации зависит от сайта. Чем крупнее сайт, тем больше «печенек» он собирает. Больше всего данных хранят интернет-магазины. Разберём основные параметры:
Данные об устройстве: в какое время заходил пользователь, с какого устройства и браузера. Эти данные полезны для владельцев сайта. С их помощью можно отслеживать, в какое время чаще всего покупают товар или читают новости, за техническими характеристиками каких браузеров и устройств нужно следить тщательнее и обновлять сайт.
Индивидуальные настройки. Регион, язык, валюта, масштаб страницы, стиль интерфейса (если есть такая опция).
 Благодаря таким записям в куки-файлах пользователю не нужно настраивать сайт при каждом входе.
Благодаря таким записям в куки-файлах пользователю не нужно настраивать сайт при каждом входе.Данные авторизации. Личные кабинеты сейчас очень распространены, особенно в e-commerce. Чтобы пользователю не нужно было постоянно вводить логин и пароль, cookie сохраняют данные авторизации на некоторое время.
Личные данные. Номера карт, телефонов, адрес электронной почты, место доставки, паспортные данные. Эту информацию часто собирают интернет-магазины и сайты государственных структур. Пользователю не нужно постоянно вводить всю информацию при заказе товаров. Они подтягиваются из cookie.
Карта кликов, переходы. Эти данные помогают развитию бизнеса. Посетителю сайта присваивается идентификатор, который хранится в куки-файлах. Затем по этому идентификатору прослеживается путь клиента на сайте. Также куки помогают отслеживать клики по рекламным баннерам.
Cookie файлы: где находятся
В основном файлы хранятся на компьютере в папке браузера. Знать точный путь к этим данным необязательно, ведь в браузерах и специальных программах есть удобное управление. С их помощью удалять cookie намного проще.
Знать точный путь к этим данным необязательно, ведь в браузерах и специальных программах есть удобное управление. С их помощью удалять cookie намного проще.
Обычно cookie-файлы хранятся на жестком диске в папке Пользователи (Users). Например, куки из браузера Google Chrome хранятся по следующему пути:
C:\Users\Название_пользователя\AppData\Local\Google\Chrome\User Data\Default(или Profile)\Cookies
Данные из других браузеров можно найти по схожему пути, только найдите папку другого браузера.
Мифы о cookie-файлах
Что такое куки на сайте? Это что-то опасное? Рассмотрим некоторые заблуждения:
В куки-файлах могут быть вирусы. Файл существует в формате TXT. Это статичный файл, а чтобы вирус смог как-то повлиять на систему, он должен находиться в программе, способной запустить процесс. Таким образом, вирус не может «жить» в куки.
Куки влияют на количество показываемой вам рекламы. Навязчивая реклама распространяется только владельцем сайта.
 Куки может повлиять только на релевантность предложения исходя из ваших действий на сайте.
Куки может повлиять только на релевантность предложения исходя из ваших действий на сайте.
Виды куки
Сессионные (временные). Сессия ― временной интервал, в течение которого пользователь взаимодействует с сайтом. Куки этого вида используются только во время одной сессии. То есть, как только пользователь закрывает страницу веб-ресурса, данные удаляются. Применяют в интернет-магазинах, где необязательна регистрация.
Постоянные. Они хранят пароли, логины, номера телефонов, карт и другие данные. Время хранения устанавливает владелец сайта. Точную цифру можно узнать в политике использования куки, размещённой на веб-ресурсе. Обычно данные хранятся 1 год, если пользователь не удалит их самостоятельно.
Сторонние (third-party cookies). Собирает их и устанавливает правила хранения не владелец сайта, а третья сторона. Чаще всего ими пользуются рекламные агрегаторы, чтобы фиксировать переходы и пользовательские интересы.
 Также куки этого вида есть у Яндекс.Метрики и Google Analytics.
Также куки этого вида есть у Яндекс.Метрики и Google Analytics.
Как почистить куки
Как очистить файлы cookie? Почистить куки можно там же, где и кэш. Для удобства мы подготовили для вас инструкции для разных браузеров. Выберите подходящую и приступайте к удалению cookie:
- Как очистить кэш в браузере Google Chrome
- Как очистить кэш в браузере Оpеrа на Windows
- Как очистить кэш в браузере Safari
- Как очистить кэш браузера Internet Explorer
- Как очистить куки сайта в Яндекс Браузере
Теперь вы знаете, что такое cookies в браузере, и, когда очередной сайт попросит у вас дать согласие на сбор данных, вы точно будете понимать, для чего ему это нужно.
Помогла ли вам статья?
Да
раз уже помогла
Почему ваш сайт выглядит по-разному каждый раз, когда вы посещаете
2 минуты чтения
Вы когда-нибудь заходили на свой веб-сайт с другого компьютера или браузера только для того, чтобы заметить, что макет или дизайн слегка изменились? ; Сделайте глубокий вдох, нет проблем ни с вашим сайтом, ни с кодом. Вполне нормально, что веб-сайты выглядят по-разному в разных браузерах и на разных мониторах . ; Однако важно убедиться, что эти изменения носят чисто косметический, а не функциональный характер.
Вполне нормально, что веб-сайты выглядят по-разному в разных браузерах и на разных мониторах . ; Однако важно убедиться, что эти изменения носят чисто косметический, а не функциональный характер.
Вот краткое объяснение того, почему внешний вид вашего сайта может выглядеть по-разному каждый раз, когда вы его посещаете.
- Браузер : Каждый браузер, такой как Internet Explorer, Firefox, Chrome и Safari, имеет свой механизм компоновки, который изменяет положение и визуализацию различных компонентов на веб-сайте, таких как макет, текст и графика. ; Это объясняет, как дизайн веб-сайта создается и визуализируется по-разному в разных браузерах. ; На шрифт также может влиять операционная система компьютера.
- Операционная система : Операционная система часто определяет, как шрифт отображается в браузерах. ; Если вы просматриваете веб-сайт на Mac, у вас, скорее всего, есть система сглаживания ЖК-дисплея. ; ПК использует программное обеспечение ClearType для субпиксельного рендеринга, что позволяет отображать шрифты с высоким уровнем резкости или округлости.

- Компьютер : Наконец, внешний вид веб-сайта зависит от настроек компьютера и монитора, на котором он просматривается.
- Настройки компьютерных шрифтов : Веб-сайты разработаны с использованием определенного «стека шрифтов», что означает отображаемый шрифт по умолчанию. ; Однако не на всех компьютерах установлены одинаковые шрифты, поэтому, если шрифта по умолчанию нет на компьютере, он переходит к следующему шрифту в «стеке», пока соответствующий шрифт не будет найден, отображен и показан посетителю.
- Компьютерная графика и настройки цвета : Каждый компьютер имеет графическую карту и настройки цвета, которые пользователь может изменить. ; Графическая карта определяет яркость, контрастность, яркость и т. д. цветов, изображений, шрифтов и других компонентов, отображаемых на странице. ; Настройки цвета могут не зависеть от видеокарты и, таким образом, могут определять, какие цвета видны.
- Мониторы : ; Веб-сайт обычно предназначен для оптимального отображения на мониторе с разрешением 1024_768 и выше. Мониторы с более низким разрешением не будут отображаться должным образом. ; Разрешение монитора также влияет на размер компонента экрана, поэтому вы можете видеть больше или меньше макета в зависимости от используемого монитора.
Спроектировать и создать веб-сайт, который будет выглядеть одинаково независимо от того, с какого браузера, операционной системы и компьютера вы его посещаете, практически невозможно. ; Существует много переменных, поэтому важно протестировать свой сайт, чтобы убедиться, что эти различия не повлияют на мнение конечного пользователя о вашем сайте. ; ;

Похожие сообщения
4 минуты чтения
Проворство или водопад? Какой подход к разработке лучше всего подходит для ваших целей?
Выбор между Agile и Waterfall сводится к тому, знаете ли вы точно свою конечную цель и готовы ли вы к сотрудничеству и адаптации. Так почему бы просто не использовать оба? Если бы это было…
1 мин чтения
Защитите свой сайт от атак грубой силы WordPress
Растущая серия онлайн-атак, называемых полным перебором, направленных на взлом блогов WordPress, вызывает беспокойство у многих служб веб-хостинга.
5 минут чтения
Готов, готов, вперед! Чего ожидать во время редизайна вашего сайта
Итак, вы работаете в бизнесе уже довольно давно, и ваш сайт выглядит немного «не так» — немного усталым — немного устаревшим. Наконец-то вы сглотнули и решили нанять отличного разработчика…
— манифесты веб-приложений
| Тип | Строка |
|---|---|
| Обязательно | № |
Элемент display представляет собой строку, определяющую предпочтительный для разработчиков режим отображения веб-сайта. Режим отображения изменяет, какая часть пользовательского интерфейса браузера отображается пользователю, и может варьироваться от
Режим отображения изменяет, какая часть пользовательского интерфейса браузера отображается пользователю, и может варьироваться от браузера (когда отображается полное окно браузера) до полноэкранного режима (когда приложение отображается в полноэкранном режиме).
Примечание: Браузер следует заранее заданной резервной цепочке, если он не поддерживает данный режим: полноэкранный → автономный → минимальный пользовательский интерфейс → браузер , где браузер является значением по умолчанию, если отображать элемент не указан.
Примечание: Вы можете выборочно применять CSS к своему приложению в зависимости от режима отображения, используя функцию мультимедиа display-mode . Это можно использовать для обеспечения единообразия взаимодействия с пользователем между запуском сайта с URL-адреса и запуском его с помощью значка на рабочем столе.
Возможные значения:
| Режим отображения | Описание | Резервный режим отображения |
|---|---|---|
полноэкранный режим | Используется вся доступная область отображения, пользовательский агент отсутствует. показан хром. | автономный |
автономный | Приложение будет выглядеть и работать как отдельное приложение. Этот может включать в себя приложение, имеющее другое окно, собственную иконку в средство запуска приложений и т. д. В этом режиме пользовательский агент будет исключать Элементы пользовательского интерфейса для управления навигацией, но могут включать и другие элементы пользовательского интерфейса. элементы, такие как строка состояния. | минимальный интерфейс |
минимальный интерфейс | Приложение будет выглядеть и работать как отдельное приложение, но
будет иметь минимальный набор элементов пользовательского интерфейса для управления навигацией. |

 Благодаря таким записям в куки-файлах пользователю не нужно настраивать сайт при каждом входе.
Благодаря таким записям в куки-файлах пользователю не нужно настраивать сайт при каждом входе. Куки может повлиять только на релевантность предложения исходя из ваших действий на сайте.
Куки может повлиять только на релевантность предложения исходя из ваших действий на сайте. Также куки этого вида есть у Яндекс.Метрики и Google Analytics.
Также куки этого вида есть у Яндекс.Метрики и Google Analytics.