Цветовая палитра для сайта – тренды веб-дизайна в 2023 году
При разработке веб-сайта необходимо учесть очень многое. Вы должны создать макет, установить архитектуру сайта, разместить призывы к действию (CTA) и выбрать доменное имя, и это только некоторые вещи. К сожалению, слишком часто цветовая схема сайта остается на втором плане, а его дизайн начинает проигрывать конкурентам. Мы перевели статью из блога Quicksprout (изображения также взяты из источника), чтобы вы нашли вдохновение и создали действительно красивую площадку.
- 1. Мягкие тона
- 2. Простые серый, белый и красный цвета
- 3. Синие и зеленые градиенты с белым текстом
- 4. Оранжевые и красные тона
- 5. Нежно-розовый, ярко-розовый и черный
- 6. Серый, мягкий желтый и глубокий синий
- 7.
 Очень легкое прикосновение земных тонов
Очень легкое прикосновение земных тонов - 8. Много красного, сбалансированного приглушенными тонами
- 9. Футуристические пастельные и однотонные цвета
- 10. Черный на черном на черном
- Заключение
Многие владельцы сайтов практически не задумываются о выборе цветовой палитры, не говоря уже о модной цветовой схеме. Выбор цвета на вашем ресурсе оказывает большее влияние на посетителей, чем вы можете себе представить. Они вызывают определенные чувства и могут быть мощным способом мотивировать выбор, который делают ваши посетители.
Люди оценивают продукты в течение 90 секунд после их демонстрации — и 90% этого суждения основано только на цвете. Выбор правильных цветов влияет на то, как читатели воспринимают ваш сайт и бренд. Сделайте это правильно, и это может улучшить понимание и читабельность контента, а также повысить его эффективность.
UX- и UI-дизайнеры: различия и советы, как стать профессионалом
В готовом виде продукт должен быть эффективным, то есть предоставлять пользователям максимально удобные условия пользования и быть интуитивно понятным. С точки зрения маркетинга, продукт UX-/UI-дизайнеров должен привлекать потенциальных клиентов на сайт и мягко «навязывать» им покупку товара или услуги. Кто такие UX-/UI-дизайнеры Несмотря на то, что понятия схожи по функциям и конечным целям, специалисты из этих областей выполняют разную работу. Главное отличие между ними заключается в том, что Ui-специалист выполняет техническое задание, созданное UX-дизайнером. В частности, он отвечает за визуальную…
Цвета являются одним из самых важных элементов, которые увеличивают уровень доверия. По данным HubSpot, почти половина людей считают дизайн сайта фактором номер один при определении доверия к компании.
Университет Торонто провел интересное исследование о цветах и их восприятии людьми.
Но существует более 10 миллионов цветов, из которых можно выбирать. Это, мягко говоря, перебор. Как определить, какие цвета сайта лучше всего подходят для вашего бренда? Если у вас новый сайт, который вы разрабатываете с нуля, или старый, нуждающийся в обновлении, вы пришли по адресу.
Это руководство покажет вам, какие цветовые палитры сейчас в тренде. Вы сможете найти цвета, которые лучше всего соответствуют вашему бренду и транслируют правильное настроение для ваших клиентов. Мы рассмотрим примеры реальных сайтов и приведем некоторые точные цветовые коды для справки.
1. Мягкие тона
Мягкие тона определенно являются трендом уже несколько лет. Creations Namale — ювелирный бренд, базирующийся в Канаде. Вот скриншот из книги на главной странице их сайта:
Вот скриншот из книги на главной странице их сайта:
Цвета приглушенные, стильные и очень привлекательные. Это идеальный выбор для бренда в индустрии моды, продающего ювелирные изделия. Простые тона хорошо сочетаются друг с другом и помогают изображениям ювелирных изделий выделиться.
В дополнение к простой цветовой схеме на этом сайте, макет использует тот же подход. Белое пространство позволяет странице дышать.Как вы можете видеть, здесь минимум текста. В конце концов, это ювелирный бренд. Им не нужно полагаться на кучу текста, чтобы донести свою мысль до аудитории — да и аудитории это все равно не нужно. Приглушенные цвета создают ощущение спокойствия и изысканности. Это не бросается в глаза. Вместо того чтобы пытаться впихнуть как можно больше продуктов на одну страницу, каждый продукт представлен на своей посадочной странице. Это дает посетителям возможность познакомиться с каждой позицией по отдельности. А цвета помогают в этом, поддерживая изображения и выделяя их, а не отвлекая внимание.
Creations Namale использует десатурированные (приглушенные) версии зеленого и коричневого цветов (два земляных тона). Это помогает данному бренду передать правильное сообщение и не отвлекать от своей продукции. Если вы заинтересованы в использовании этих цветов на своем сайте, цветовые коды приведены ниже.
2. Простые серый, белый и красный цвета
Не всегда нужно выбирать множество различных тонов. Цветовая палитра сайта, в которой используются оттенки серого с редким основным цветом для выделения чего-либо, меньше отвлекает внимание и позволяет вашей аудитории сосредоточиться на том, что для нее важно. Посмотрите на эту страницу из Портфолио Тарека Исмаила. Тарек — опытный дизайнер, поэтому вполне естественно, что он выбрал мощный, но простой дизайн и цветовую схему для своего сайта.
На странице больше текста, но он по-прежнему прост и легко читаем. Вместо чисто белого тона Тарек выбрал слегка отстраненный белый цвет, чтобы сочетать его с серо-красной цветовой палитрой. Этот белый цвет особенно хорошо работает, поскольку на изображении он одет в белую рубашку.
Этот белый цвет особенно хорошо работает, поскольку на изображении он одет в белую рубашку.
Тонкие оттенки красного в тексте действительно завершают образ, делая страницу, которая в противном случае была бы скучной, более яркой. Вот какие цветовые коды используются на сайте Тарека.
Это отличный вариант для рассмотрения, если вы ищете профессиональную, простую цветовую палитру, которая хорошо подходит для страниц с большим количеством текста.
3. Синие и зеленые градиенты с белым текстом
Stripe является популярным программным обеспечением для обработки платежей для компаний электронной коммерции. Как технологический бренд, Stripe должен оставаться в курсе всех последних технологических тенденций. Прежде чем мы рассмотрим, как выглядит их сайт сегодня, посмотрите, как выглядел их сайт в 2013 году:
Есть ли что-то плохое в этом дизайне? На первый взгляд, он выглядит немного скучным и унылым. В нем нет ничего действительно визуально привлекательного. Но Stripe внесла коррективы. В ее более свежей цветовой палитре используется градиент. Взгляните сами:
В ее более свежей цветовой палитре используется градиент. Взгляните сами:
На этой странице сочетаются яркие голубые цвета, переходящие в приятный яркий голубой, с оттенком зеленого цвета морской пены, чтобы обеспечить динамичный фон для белого текста. Разница между двумя версиями сайта — как ночь и день. Даже если бы вы увидели эти две домашние страницы, не зная, в какие годы они были созданы, вы смогли бы определить более новую.
Если ваш сайт в настоящее время устарел и больше похож на сайт Stripe 2013 года, попробуйте добавить цветовые градиенты, чтобы придать вашей палитре более современный вид.
4. Оранжевые и красные тона
Ретро-цветовые схемы возвращаются в дизайн. Многие ведущие бренды используют на своих сайтах популярные цвета 1970-х, ‘80-х и ‘90-х годов. Но они привносят в них современную изюминку.
Сочетая ретро-элементы с современными вкусами, они дают новую жизнь старым тенденциям. Они также способны вызывать специфические и знакомые чувства у своей аудитории, независимо от того, когда она выросла. Это немного оксюморон. Как может что-то быть ретро и современным одновременно? Давайте посмотрим на домашнюю страницу Spotify.
Это немного оксюморон. Как может что-то быть ретро и современным одновременно? Давайте посмотрим на домашнюю страницу Spotify.
Эти теплые оранжевые и красные тона навевают отголоски прошлого, но сам дизайн очень модный и использует градиентные шкалы для смешения цветов. Вы можете использовать поколенческий маркетинг для сегментирования вашей целевой аудитории. Важно убедиться, что вы понимаете, на кого вы пытаетесь нацелиться с помощью цветовых схем вашего сайта. Это выходит далеко за рамки простого выбора розового дизайна для женщин и синего для мужчин.
Spotify выбрал эти цвета, потому что знал, что среди их аудитории есть те, кто вырос в 70-е и 80-е годы. Они также знают, что в этих тонах есть своя мода, которая нравится молодому поколению.
5. Нежно-розовый, ярко-розовый и черный
Cowboy дифференцирует свой бренд, продавая электровелосипеды. Мы рассотрим версию их сайта 2022 года – в розовых тонах. Как правило, слова “ковбой” и “розовый” обычно не идут рука об руку, но элегантный и модный дизайн этого сайта идеально подходит для того, что они продают.
Благодаря мягким розовым тонам на заднем плане черный мотоцикл выделяется и становится центром внимания. Добавляя более яркие розовые акценты в тонких местах по всей странице, Cowboy Bike создает модную и современную цветовую палитру. Несмотря на женскую коннотацию розового цвета, Cowboy ориентирован на пользователей любого пола. Наоборот, при использовании черного цвета они вызывают чувства удовольствия, модности и социальной активности.
Если вам нравится этот дизайн и вы считаете, что современный стиль подойдет для вашего сайта, вы можете использовать эти цветовые коды в качестве справочника при выборе цветовой схемы:
6. Серый, мягкий желтый и глубокий синий
QED Group — это фирма по организационному развитию, расположенная в Чешской Республике, которая стремится применять концепции психологии и поведенческой экономики. QED Group знает, что такое культура компании и расширение прав и возможностей, поэтому вполне логично, что у них есть элегантный веб-сайт, в котором грамотно использованы уникальные цветовые сочетания.
На первый взгляд, цветовая палитра их главной страницы немного более насыщенная, чем у некоторых других примеров, которые мы рассмотрели до сих пор. Но они все равно хорошо справляются с этим модным дизайном. Считается, что желтые, синие и фиолетовые тона не подходят для чтения. Однако в сочетании с более светлыми и тусклыми серыми тонами на фоне абсолютно возможно сделать стрнаницу сайта вполне читабельной и приятной для глаз.
Если вам нравится современный вид этих мягких желтых тонов в паре с серым и темно-синим, ознакомьтесь с этими цветовыми кодами:
7. Очень легкое прикосновение земных тонов
Компания Konstantopoulos S.A.s “Olymp” продает греческие оливки. Поэтому для его сайта имеет смысл использовать земляные тона, особенно оттенки зеленого, близкие к оливковому. Макет и дизайн этой домашней страницы очень просты. Основным цветом здесь, конечно же, является оливково-зеленый. Но, как вы можете видеть, он используется очень экономно.
Это свежий взгляд на классическую, но эффективную цветовую схему. Вместо того чтобы перебарщивать с насыщенностью темно-зеленого цвета, мягкий серый фон помогает изображениям, тексту и цветам стать ярче. Присмотритесь, и вы увидите приглушенные зеленые листья на заднем плане. Это помогает выделить зеленый текст и логотип и привлечь к ним внимание.
Вместо того чтобы перебарщивать с насыщенностью темно-зеленого цвета, мягкий серый фон помогает изображениям, тексту и цветам стать ярче. Присмотритесь, и вы увидите приглушенные зеленые листья на заднем плане. Это помогает выделить зеленый текст и логотип и привлечь к ним внимание.
Для предприятий, занимающихся здоровым питанием, растениями и сельским хозяйством, цветовая палитра земляных тонов — отличный выбор. Обратитесь к этим кодам зеленого, серого и светло-коричневого цветов, чтобы добиться аналогичного вида на своем сайте.
Вы можете сделать что-то подобное, если ваш продукт имеет идентифицируемый цвет. Начните со светло-серого фона и темно-серого цвета копии и добавляйте акцентный тон понемногу. Это хорошая отправная точка для простых, не слишком насыщенных цветовых схем – есть идентифицирующий основной цвет, фоновый и дополняющий его цветной акцент.
8. Много красного, сбалансированного приглушенными тонами
Если ещё раз посмотреть на все цветовые схемы, которые мы рассмотрели, вы заметите популярный, но редко используемый цвет – красный. Это потому что красный — один из самых мощных, но сложных цветов для использования на сайте. Он может быть подавляющим, поскольку легко привлекает внимание читателя. Но при правильном использовании он может стать отличным способом привнести оживление.
Это потому что красный — один из самых мощных, но сложных цветов для использования на сайте. Он может быть подавляющим, поскольку легко привлекает внимание читателя. Но при правильном использовании он может стать отличным способом привнести оживление.
Один из способов эффективного использования красного — это легкий штрих для придания яркого цвета чему-то небольшому, например, нескольким ключевым словам в тексте. Другой способ — использовать приглушенные цвета в паре с красным. Это более продвинутая тактика цветовой схемы, чем та, которую мы видели на сайте Тарека. Живой папример:
Красный здесь выполняет основную нагрузку, а приглушенный сине-зеленый поддерживает его в качестве акцентного цвета. Если бы в дополнение к этому они решили использовать ярко-желтый, светло-голубой и ярко-оранжевый, это было бы слишком.
Но эти мягкие цвета прекрасно сочетаются с красным. Это акцент также очень хорошо подходит бренду. Он яркий, смелый и привлекает внимание к теме творчества. Итак, для тех из вас, кто хочет пойти современным и смелым путем в своей цветовой схеме, рассмотрите возможность использования этих кодов на вашем сайте.
Только убедитесь, что вы не переборщите с красным. Вы должны быть уверены, что у вас достаточно более мягких тонов, чтобы ваша страница дышала, но при этом сохраняла модный вид.
9. Футуристические пастельные и однотонные цвета
Этот список был бы неполным без примера Anton & Irene. Это профессиональные дизайнеры, базирующиеся в Нью-Йорке. Они специализируются на всех аспектах дизайна, включая цифровые продукты. И они проводят мастер-классы по пастельным и первичным тонам.
Одна из лучших сторон этой цветовой схемы — футуристическая атмосфера. Наряды Антона и Ирен довольно необычны. Это смелый выбор, но иногда самые смелые решения приносят наибольшую отдачу. Здесь они используют яркие сочетания, не переходящие в безвкусицу.
Хотя здесь больше цветов, чем в некоторых других примерах, которые мы уже видели, они используются экономно, поэтому страница не выглядит грязной или непривлекательной. Это отражается и в их образах: Антон одет в контрастные фиолетовые и оранжевые цвета, а Ирэн — в синие и желтые. Они несовершенные противоположности (синий противоположен оранжевому, а фиолетовый противоположен желтому), но они хорошо сочетаются друг с другом как единое целое. Если вы ищете художественный поворот для цветовой схемы вашего сайта, попробуйте применить различные комбинации именно этих цветов.
Они несовершенные противоположности (синий противоположен оранжевому, а фиолетовый противоположен желтому), но они хорошо сочетаются друг с другом как единое целое. Если вы ищете художественный поворот для цветовой схемы вашего сайта, попробуйте применить различные комбинации именно этих цветов.
10. Черный на черном на черном
Мы видели немного черного цвета почти на каждом рассматриваемом сайте, но всегда он использовался довольно скупо. Обычно он применяется для текста, а не как один из основных цветов или фон. Однако это не означает, что вы не можете взять насыщенный черный тон в цветовой схеме вашего сайта. Это поможет продемонстрировать роскошь и профессионализм. Особенно если присутствуют такие оттенки:
Посмотрите на домашнюю страницу JY BH . Сочетая различные оттенки черного, вы получаете эффект градиента. Он придает сайту загадочный, смелый вид.
Эта компания — французский производитель одежды, который продает роскошные вещи и аксессуары для мужчин и женщин. Как и в моде, черный цвет является вечным цветом для веб-дизайна. Он был популярен на протяжении многих лет. Но если вы собираетесь использовать черный цвет на своем сайте, разбавляйте его различными оттенками, чтобы добавить глубину и текстуру, как в примере выше. Иначе дизайн будет выглядеть плоским и базовым.
Как и в моде, черный цвет является вечным цветом для веб-дизайна. Он был популярен на протяжении многих лет. Но если вы собираетесь использовать черный цвет на своем сайте, разбавляйте его различными оттенками, чтобы добавить глубину и текстуру, как в примере выше. Иначе дизайн будет выглядеть плоским и базовым.
Дизайн сайтов и лендингов: тренды 2021 года
Тренды веб-дизайна напрямую связаны с развитием технологий и творчества. Ежегодно появляются новые тенденции, но далеко не все из них надолго задерживаются. Остаются самые яркие и те, которые оказались удобными на этапе внедрения, позволили компаниям увеличить целевую аудиторию. Предугадать популярность «новинок» не так легко, как кажется. Одно и то же модное веяние может оказаться как полезными, так и провальным. Важен индивидуальный подбор тенденций и их адаптация под конкретный бизнес. Какие направления стали топовыми в 2021 году, рассмотрим далее, также разберём признаки…
Заключение
На дворе 2023 год. Это значит, что вам пора отказаться от цветовой схемы, которую вы использовали много лет назад. Важно изменить ее, потому что цветовые схемы могут повлиять на продажи на вашем сайте. Используя эти цветовые палитры в качестве отправной точки, вы можете создать современный, модный и уникальный сайт. Вы даже можете использовать некоторые из тех цветовых кодов, которые мы продемонстрировали.
Это значит, что вам пора отказаться от цветовой схемы, которую вы использовали много лет назад. Важно изменить ее, потому что цветовые схемы могут повлиять на продажи на вашем сайте. Используя эти цветовые палитры в качестве отправной точки, вы можете создать современный, модный и уникальный сайт. Вы даже можете использовать некоторые из тех цветовых кодов, которые мы продемонстрировали.
Скорее всего, вы обнаружите, что выбрать правильную цветовую палитру сайта не так уж и сложно. Большинство инструментов CMS позволяют изменять цветовую схему сайта всего несколькими щелчками мыши. И когда вы это сделаете, вы дадите своему бренду тот толчок, который ему нужен, чтобы привлечь новых посетителей и заинтересовать старых.
Источник на английском языке 10 Trending 2023 Website Color Schemes
Как правильно выбрать цвета для сайта?
Есть четыре вещи, которые отличают хороший дизайн сайта от плохого. Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это не так.
Выбор цветов подчиняется доступным всем для понимания правилам. В этой статье мы и расскажем о принципах сочетания цветов, применения цветов в дизайне сайта, подскажем сервисы для формирования цветовых гамм и дадим пару полезных советов. У вас точно всё получится.
Содержание
Сочетания в цветовой палитре для сайтаВсе оттенки в цветовой схеме вашего сайта уравновешивают или дополняют друг друга. Цвета в палитре делятся на два вида: основные и дополнительные.
На сайте основные цвета могут появиться в качестве фона, в меню навигации или формах обратной связи. Дополнительные цвета работают как акценты – они привлекают к себе внимание. Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
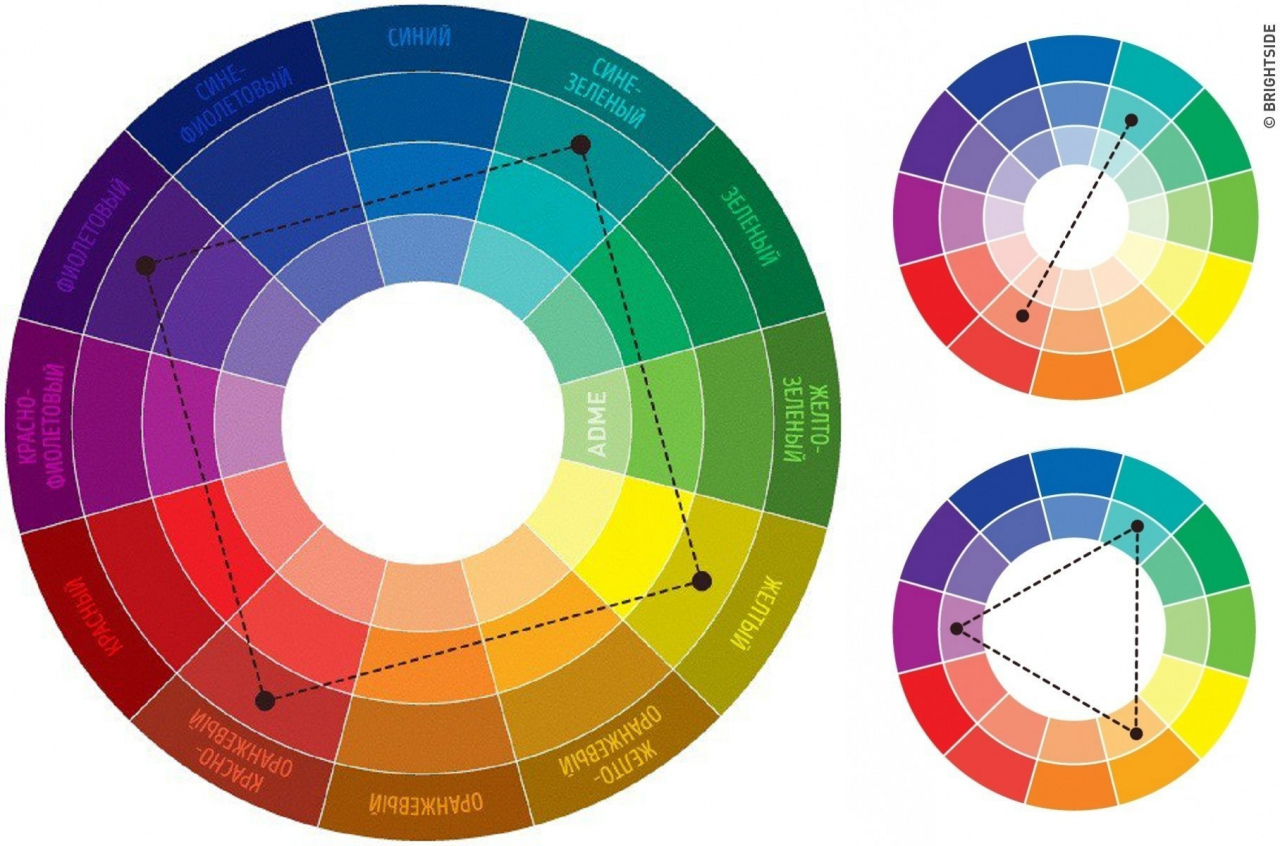
Легче всего понять, из чего состоит цветовая палитра для сайта можно, посмотрев на цветовой круг. Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.
Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.
Одно из самых простых сочетаний цветов – это комплементарные цвета. Два противоположных цвета вместе создают баланс. Сочетаний цветов больше, чем мы перечислим (например, сочетание цветов на основе квадрата или прямоугольника), но сейчас мы рассмотрим лишь некоторые принципы, которые определяют соединение цветов в палитре.
Для всех примеров ниже мы использовали шаблоны, созданные нашими дизайнерами и доступные вам бесплатно после регистрации на Weblium.
Монохроматическое сочетание. Это беспроигрышный вариант – особенно, если у вас есть брендовый цвет. В таком сочетании вы берёте один цвет (поэтому “моно”), и в дизайне применяете его более или менее светлые оттенки. Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Аналоговая цветовая схема. В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.
В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.
Комплементарные цвета. Два противоположных цвета создают сильный контраст. На одном экране желательно не размещать эти цвета в одинаковом количестве, иначе посетитель не сможет выделить главное. На всём протяжении страницы вы можете чередовать насыщение дизайна каждым из цветов.
Расширенная комплементарность. Как и в прошлом случае два цвета находятся во внутреннем противоборстве, но теперь у одного из цветов появляются сообщники. Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.
Гамма на основе триады. Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Обратите внимание, что цветовая гамма для сайта вмещает нейтральные и приглушенные оттенки. Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Подбор цветов для сайта палитры: брендбук, конкуренты, сервисыЗаданные цвета в настройках – это такой же чистый холст. Но вместо красок у вас коды цветов, а вместо контуров блоки и элементы. И как у любого художника у вас будет небольшой ступор: с чего начать?
Брендбук. Если у вас уже есть даже самое простое описание визуальной стороны бренда, это уже что-то. Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
Если цвета для сайта слишком интенсивные, расширьте палитру. Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Конкуренты. Не всегда нужно делать иначе, иногда достаточно рабочего варианта. Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Например, получается, что вашей категории другие бренды используют оранжевые цвета. Соответственно вы можете пойти или похожим путём или, наоборот, вопреки правилам категории.
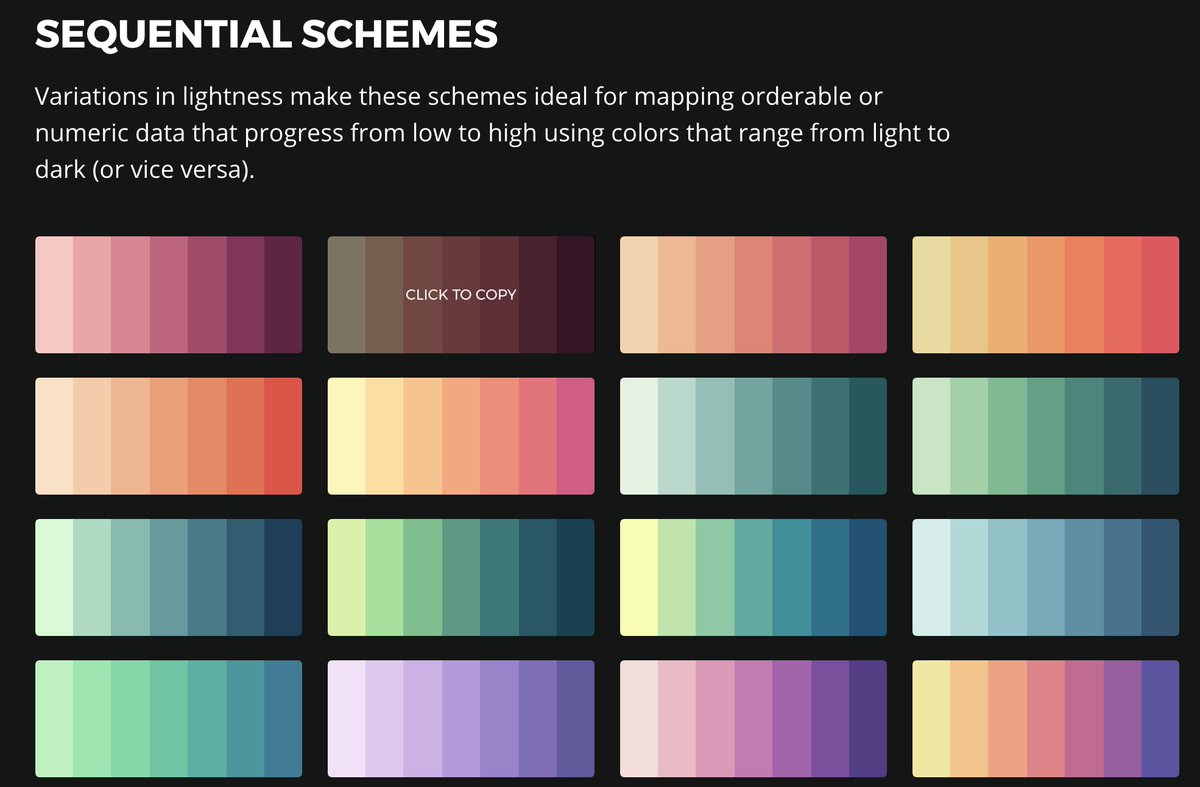
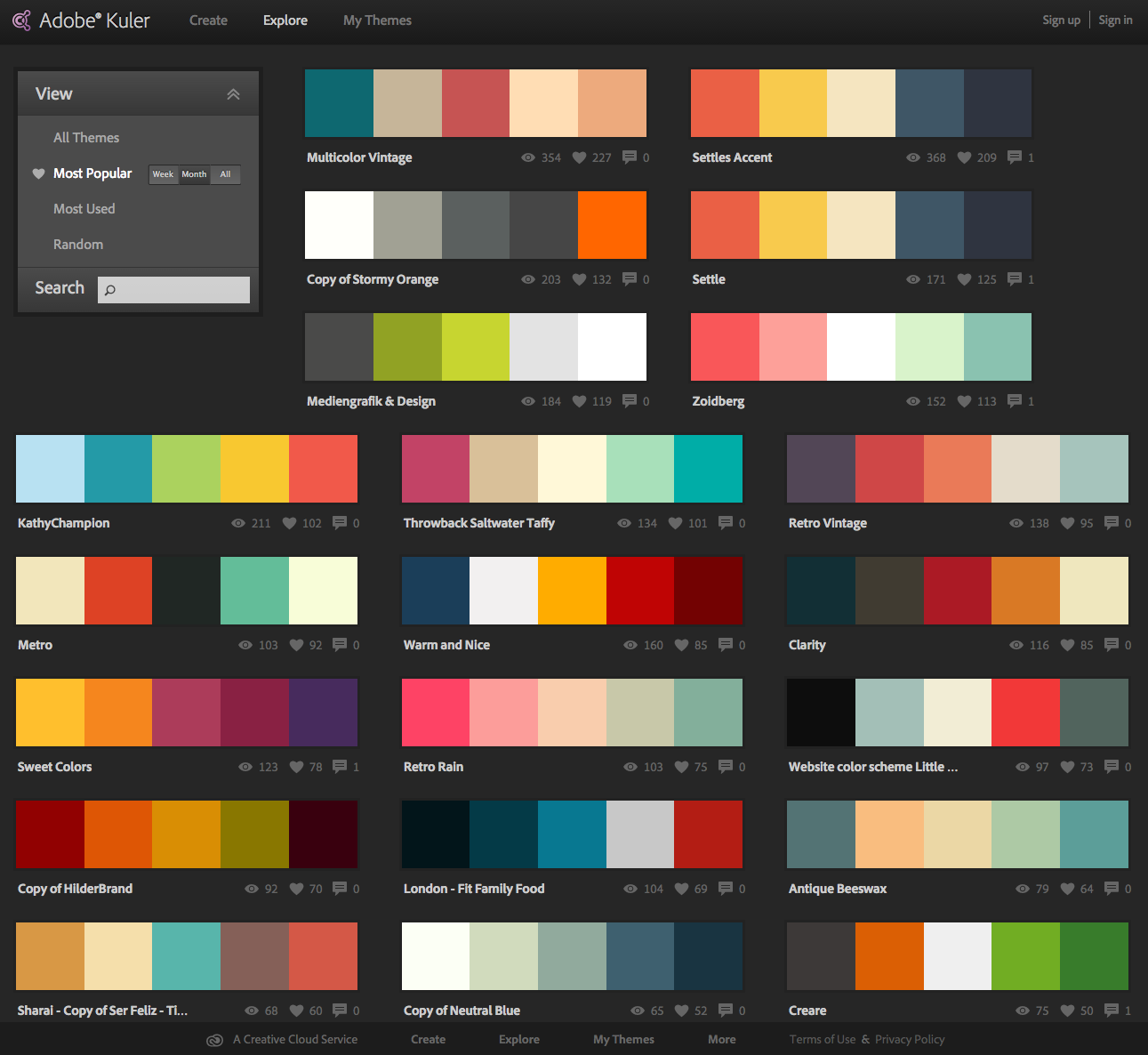
Сервисы. Хотите, чтоб технология немного помогла вам в творчестве, – воспользуйтесь онлайн-сервисами подбора цветов для сайта. Их функции в целом похожи. Они предлагают:
- Подборки готовых палитр с возможностью их редактирования.
- Случайный генератор цветовых сочетаний с возможностью их донастройки.
- Автоматическое создание палитр на основе фото и иллюстраций.
- Выбор типа гармонизации цветов (аналоговые, комплеменарные, триады и подобное).

Мы рекомендуем использовать три бесплатных сервиса: Сoolors, Adobe Color, Toptal.
Также
Помимо творческой составляющей всегда думайте о вашем пользователе. Дизайн должен быть близок ему. Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Советы при работе с цветами сайта
Начните с чёрно-белого мышления. Любой дизайн страницы сайта начинается с распределения информации. У вашей заготовки должен быть ритм – все блоки должны отделятся друг от друга. Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.
Свободное пространство – отдых важен. Представьте себе романтический фильм только о счастливой любви героев. Без разлук и слёз. Не очень интересно, правда? Точно так же и однотипный плотный дизайн отталкивает. Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.
Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.
Не давайте цветам вибрировать. Вы уже знаете, чтоб в палитре обязательно есть не только светлые насыщенные оттенки. Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Иерархия есть, она важна. Всегда обращайте внимание на то, что использование цвета усиливает значение определенного элемента в дизайне. Например, если вы сделаете заголовок обычного серого цвета, а в содержании блока используете яркие цвета – заголовка потеряется.
Деятельный цвет – не забывайте о кликах. Современный дизайн компактный и побуждающий к действию. Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Иллюстрации и фото – ваши сообщники. При выборе стоковых изображений или сделанных вами фотографий помните, что они должны быть в полном соответствии с выбранной гаммой. Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Используйте усечённые палитры. Какой бы ни был удобный инструмент дизайна, все же хороший дизайн отнимает время. Чтобы ускорить работу над сайтом, разделите страницы на две категории. В основных страницах – главной или о нас – используйте весь набор цветов. Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
Работа с палитрой сайта на WebliumБлагодаря настраиваемым стилям сайта на Weblium вы можете полностью менять дизайн парой щелчков мыши. Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.
Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.
Чтобы быстро подобрать цвета для вашего сайта на Weblium, идите естественным путём:
- Выберите свой бесплатный шаблон или сделайте сами набросок страницы.
- В стилях сайта перебирайте готовые палитры и смотрите на результат.
- Остановитесь на подходящих цветах и откорректируйте палитру.
- Пройдитесь по всем блокам и элементам, настройте окончательно их цвета.
- Не забывайте, что лучшие цвета для фона нейтральные.
Вы сами можете бесплатно протестировать наш конструктор сайтов. Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
0 0 голоса
Рейтинг статьи
25 лучших цветовых палитр для веб-сайтов в 2023 году (+ примеры)
Цвет — один из самых мощных инструментов в дизайне. На самом деле, эффективное использование цвета может положительно повлиять на то, как посетители сайта воспринимают ваш бренд, и даже повысить конверсию на вашем сайте. Выбор правильных цветов веб-сайта требует вдумчивого подхода и стратегии, поэтому, чтобы помочь вам, мы собрали десятки примеров лучших цветовых палитр для веб-сайтов, чтобы вдохновить ваш дизайн.
На самом деле, эффективное использование цвета может положительно повлиять на то, как посетители сайта воспринимают ваш бренд, и даже повысить конверсию на вашем сайте. Выбор правильных цветов веб-сайта требует вдумчивого подхода и стратегии, поэтому, чтобы помочь вам, мы собрали десятки примеров лучших цветовых палитр для веб-сайтов, чтобы вдохновить ваш дизайн.
Некоторые статистические данные о веб-дизайне показывают, что цвета и визуальные эффекты на вашем сайте напрямую отражают ваш бренд. Получите квалифицированную и недорогую помощь в создании выигрышной цветовой палитры веб-сайта, обратившись к эксперту по веб-дизайну на Fiverr.
Посетите Fiverr
1. Мягкие тона драгоценных камней
Веб-сайт Sweet Dreams и цветовая палитра
Этот мягкий и очаровательный веб-сайт Sweet Dreams использует приглушенные драгоценные оттенки фиолетового и землисто-зеленого, чтобы создать ощущение мечтательности. Эта цветовая палитра не только идеально соответствует посланию их бренда, но и приглашает зрителей расслабиться и продолжить изучение веб-сайта.
Чтобы использовать любой из этих примеров цветовой палитры веб-сайта, введите шестнадцатеричный код (сокращение от шестнадцатеричного цвета, например, «#BG80B5» в крайнем левом столбце цвета изображения выше), чтобы добавить цвет в инструмент выбора цвета. Это также может работать для генераторов палитр или при создании пользовательской цветовой палитры веб-сайта на таких платформах, как Canva.
2. Elegant & Lively
Веб-сайт Bluboho и цветовая палитра
Эта сдержанная, но яркая нейтральная палитра представляет собой уникальное воплощение элегантности. Доминирующий цвет — насыщенный коричневый, поддерживаемый непрерывной гаммой нейтральных цветов. Результатом является сложный дизайн веб-сайта, который приятен для глаз и не слишком громоздкий, но в то же время делает заявление о бренде.
3. Vibrant & Complementary
Веб-сайт Bennett Tea и цветовая палитра
В этой привлекательной цветовой палитре Bennett Tea используется популярная цветовая схема, дополняющая красный и зеленый, с акцентом светло-красного оттенка, который создает ощущение яркости. . При рассмотрении высококонтрастных цветовых палитр для веб-сайтов постарайтесь найти баланс контрастности между цветами, который не будет слишком резким или подавляющим.
. При рассмотрении высококонтрастных цветовых палитр для веб-сайтов постарайтесь найти баланс контрастности между цветами, который не будет слишком резким или подавляющим.
4. Sweet & Minimalist
Веб-сайт агентства Castor and Pollux и цветовая палитра
Тенденция цветовых палитр для веб-сайтов, которая с годами становится все более популярной, заключается в использовании минималистских цветов и цветов, которые достаточно близки по цвету колесо против ярких противоположностей. Этот приятный взгляд на минималистские цветовые тенденции сохраняет дизайн чистым и простым, но в то же время передает очаровательный характер бизнеса с помощью мягких бледно-розовых тонов.
5. Молодость и уникальность
Веб-сайт пекарни Wildwood и цветовая палитра
Веб-сайт пекарни Wildwood Bakery вдохновлен чудесами леса. Неудивительно, что их цветовая палитра сосредоточена на зелени, чтобы представить пышную и фантастическую энергию леса. Ярко-оранжевые акценты придают дизайну веселый и молодежный вид.
6. Rich & Accented
Веб-сайт Traackr и цветовая палитра
Эта палитра Traackr с преобладанием фиолетового вызывает ощущение изысканности, уравновешивая контраст между двумя основными привлекательными оттенками. Особый акцент этих цветов позволяет дизайну сайта выглядеть профессионально и весело одновременно.
Если у вас есть цветовая палитра для вашего веб-сайта, вы сможете легко создать ее с помощью Wix. Как наш лучший конструктор веб-сайтов для малого бизнеса, Wix предлагает обширную библиотеку готовых шаблонов веб-сайтов и инструментов дизайна для людей, которые хотят создать свой собственный веб-сайт с нуля, включая собственную цветовую схему веб-сайта. Попробуйте бесплатно сегодня.
Посетите Wix
7. Современный и теплый
Веб-сайт Blue Agave и цветовая палитра
Дизайн веб-сайта Blue Agave не что иное, как теплый и привлекательный. Его цветовая палитра сосредоточена на теплых тонах в сочетании с мягким нейтральным серым цветом. Серый придает ему современную атмосферу, которая уравновешивается теплотой других оттенков палитры.
Серый придает ему современную атмосферу, которая уравновешивается теплотой других оттенков палитры.
8. Чистота и очарование
Веб-сайт и цветовая палитра Felting Wool
Фирменный стиль Felting Wool фокусируется на милом и изысканном. Это отражено в цветовой палитре их веб-сайта с использованием светлых, нежных цветов, подчеркнутых яркими оттенками. Цвета веб-сайта довольно хорошо сочетаются с логотипом и примерами продуктов — это хорошая практика, которую следует учитывать при разработке и создании веб-сайта для малого бизнеса.
9. Soft Tropical
Веб-сайт Lalaland и цветовая палитра
Цветовая палитра этого веб-сайта хорошо сочетается не только с брендингом, но и с тем, что цвета могут привлекать внимание людей благодаря тому, как они дополняют друг друга. Использование теории цвета для выбора цветов веб-сайта — отличный способ определить лучшие цветовые палитры для веб-сайтов.
10. Спокойный и современный
Веб-сайт прессы и цветовая палитра
В этой цветовой палитре для веб-сайта Press London используется несколько нейтральных цветов для создания современного веб-дизайна. Тем не менее, они делают свою палитру уникальной, используя светло-оранжевый цвет в качестве доминирующего цвета для веб-сайта. Все нейтральные цвета, как второстепенные, так и акцентные, прекрасно сочетаются с мягким оранжевым.
Тем не менее, они делают свою палитру уникальной, используя светло-оранжевый цвет в качестве доминирующего цвета для веб-сайта. Все нейтральные цвета, как второстепенные, так и акцентные, прекрасно сочетаются с мягким оранжевым.
11. Натуральный и профессиональный
Веб-сайт Popchart и цветовая палитра
Цветовая палитра веб-сайта Popchart черпает вдохновение из цветов, которые мы встречаем в природе. Этот распространенный метод цветового дизайна гарантирует красивые цветовые палитры для веб-сайтов, поскольку эти цвета уже творят чудеса снаружи. Большие жирные буквы и черный цвет шрифта поднимают этот дизайн на профессиональный уровень.
Чтобы получить собственную цветовую палитру для своего веб-сайта, попробуйте 99designs. Со 100% гарантией возврата денег вы можете провести конкурс с несколькими идеями цветовой палитры для своего сайта, и вы будете платить только за ту, которая вам нравится и которая лучше всего подходит вашему бренду. Наймите эксперта по цвету для вашего сайта сегодня.
Посетите сайт 99designs
12. Элегантный и эффектный
Веб-сайт Supremo UK и цветовая палитра
Эта современная цветовая палитра обязательно остановит внимание людей. Поразительное сочетание черного и красного цветов создает богатый, элегантный и современный подход к веб-дизайну. Красный не только делает эту конкретную цветовую палитру запоминающейся, но и дает сильное ощущение силы в маркетинге бренда.
13. Теплый и веселый
Веб-сайт Cafe Frida и цветовая палитра
Цветовая палитра веб-сайта Cafe Frida приносит теплую энергию с ее веселыми желтыми и успокаивающими зелеными тонами. Эта цветовая палитра лучше всего подходит для брендов, которые хотят передать такую же энергию своим клиентам. Цвета хорошо сочетаются друг с другом, несмотря на то, что на экране не так много элементов из-за использования аналогичных цветов — одной из основных тем теории цвета.
14. Веселье и красочность
Веб-сайт Fieldwork и цветовая палитра
Смешивание розового и синего цветов для цветовой палитры может изобразить веселье и юношескую энергию. На этом веб-сайте Fieldwork используются более темные оттенки этих цветов, чтобы цвета оставались яркими, но в то же время не слишком подавляющими. Добавление желтого в качестве акцентного цвета добавит красочной атмосферы веб-сайту.
На этом веб-сайте Fieldwork используются более темные оттенки этих цветов, чтобы цвета оставались яркими, но в то же время не слишком подавляющими. Добавление желтого в качестве акцентного цвета добавит красочной атмосферы веб-сайту.
15. Простой, но эффектный
Веб-сайт Velasca и цветовая палитра
Velasca делает исключительную работу по использованию цвета, чтобы подчеркнуть определенный элемент на своем веб-сайте. Как бренд верхней одежды, они использовали ярко-оранжевый цвет, чтобы выделить свой продукт, окруженный морем нейтральных цветов. Это эффективная идея цветовой палитры веб-сайта для брендов, которые хотят выделить определенный элемент на своем веб-сайте.
Если вы хотите конкурировать с существующими брендами и их бизнес-сайтами, сделайте дополнительный шаг и наймите профессионала, который создаст ваш сайт именно так, как вы этого хотите. Позволив ведущему агентству цифрового маркетинга, такому как Hibu, создать ваш сайт, вы сэкономите время и деньги в долгосрочной перспективе, сводя к минимуму корректировки или исправления. Обратитесь за бесплатной консультацией без риска, чтобы узнать, подходит ли она вам.
Обратитесь за бесплатной консультацией без риска, чтобы узнать, подходит ли она вам.
Посетите Hibu
16. Bright & Vivid
Веб-сайт магазина I Love Mole и цветовая палитра
Цветовая палитра для веб-сайта «I Love Mole» фокусируется на ярких и ярких цветах, которые делают бренд привлекательным. I Love Mole использует высококачественное изображение своей еды в качестве основного акцента на своем веб-сайте. Если вы заинтересованы в использовании подобного подхода для своего веб-сайта, используйте такие же яркие фотографии, как и выше, и используйте эти цвета в своих интересах.
17. Монохроматический зеленый
Веб-сайт Wisr и цветовая палитра
Зеленый часто используется для обозначения денег, богатства, роста и изобилия. Этот финансовый веб-сайт от Wisr использует монохроматическую цветовую палитру, то есть они используют только один цвет с различными вариациями.
Этот тип цветовой палитры используется, когда дизайнер хочет удвоить идеи, воплощенные в одном цвете. Wisr эффективно передает идеи, связанные с зеленым цветом, для повышения эффективности своих финансовых услуг.
Wisr эффективно передает идеи, связанные с зеленым цветом, для повышения эффективности своих финансовых услуг.
18. Живой и успокаивающий
Акупунктура с веб-сайтом Fabi и цветовой палитрой
Существуют различные способы добиться спокойного и успокаивающего присутствия с помощью веб-дизайна. В то время как спокойствие и безмятежность часто ассоциируются с синим цветом, эта цветовая палитра веб-сайта от Acupuncture with Fabi демонстрирует уникальный подход к индустрии хорошего самочувствия. Мягкие оттенки и тона розового, зеленого и желтого пробуждают ощущение естественного покоя. В то же время эти уникальные сочетания оттенков оживляют цветовую палитру.
19. Пастель и нейтральные тона
Веб-сайт Puffin Packaging и цветовая палитра
Цветовая палитра веб-сайта Puffin Packaging использует пастельные тона с доминирующим сочетанием синего и кремового цветов. Это придает ему чистое и простое ощущение, которое соответствует минималистской тенденции на протяжении многих лет. Кроме того, использование этих цветов также красиво подчеркивает логотип бренда, что является важным фактором при выборе цветовой палитры веб-сайта.
Кроме того, использование этих цветов также красиво подчеркивает логотип бренда, что является важным фактором при выборе цветовой палитры веб-сайта.
20. Гладкий и красочный
Веб-сайт Emotive.io и цветовая палитра
В этой цветовой палитре веб-сайта Emotive.io используются различные цвета в минимальных количествах, что идеально подходит для чистого и современного дизайна, сохраняющего свою уникальность. Цвет, выбранный для этой палитры, вызывает ощущение юношеской игривости, хорошо сбалансированной насыщенным оттенком индиго. Это не кричащая цветовая палитра, но в ней достаточно вариаций цветов, чтобы она была интересной.
21. Монохроматический синий с розовым акцентом
Веб-сайт Ception.ai и цветовая палитра
Темно-синие оттенки и намек на монохромную цветовую схему придают веб-сайту Ception.ai вид серьезности и корпоративного профессионализма. Интересным дополнением к цветовой палитре этого веб-сайта является ярко-розовый акцент. Он разрушает монотонность синего и позволяет элементу дизайна дополнять сообщение бренда.
Вы можете получить индивидуальные цветовые палитры для веб-сайтов от экспертов по веб-дизайну на Fiverr всего за 5 долларов США. Благодаря рынку экспертов по цвету и дизайну Fiverr предлагает высококачественные услуги по конкурентоспособным ценам, как никто другой. Так что снимите с себя ответственность и доверьте ее профессионалам из Fiverr.
Посетите Fiverr
22. Элегантный и яркий
Веб-сайт AIG Investment и цветовая палитра
Цвета веб-сайта AIG Investment — яркие и насыщенные. Эта цветовая палитра веб-сайта использует преимущества дополнительной цветовой схемы красного и зеленого, а также оранжевого и фиолетового — цветовых комбинаций, которые, как доказано, хорошо работают вместе в дизайне, основанном на теории цвета. Тем не менее, сам дизайн гладкий, поскольку он использует эти цвета в качестве акцентов нейтральных оттенков.
23. Bold Positivity
Веб-сайт Motivated Mornings и цветовая палитра
Желтый — универсальный цвет счастья и позитива, и именно на эту идею Motivated Mornings в значительной степени опирается цветовая палитра веб-сайта. Это исключительный пример цветовой палитры веб-сайта, потому что он не только вызывает чувства, которые они хотят, чтобы их клиенты чувствовали, но и выбранные цвета также являются обычным визуальным представлением утра в целом — ядром их бренда.
Это исключительный пример цветовой палитры веб-сайта, потому что он не только вызывает чувства, которые они хотят, чтобы их клиенты чувствовали, но и выбранные цвета также являются обычным визуальным представлением утра в целом — ядром их бренда.
24. Сбалансированная простота
Веб-сайт Tattly и цветовая палитра
В этой цветовой палитре, взятой с веб-сайта Tattly, используется баланс между нейтральными и яркими цветами. Доминирующими и второстепенными цветами этой палитры являются минималистские оттенки, которые придают ей вид чистого и спокойного дизайна. В то же время ярко-красный и насыщенный синий смягчают эту простоту, добавляя небольшие всплески цвета по всему дизайну в виде визуальных элементов.
25. Modern Contrast
Веб-сайт Confluera и цветовая палитра
Цветовая палитра веб-сайта Confluera — не что иное, как профессиональная. Эти цвета для веб-сайтов часто являются традиционными и дают ощущение авторитета. Однако использование приглушенных вариаций синего и зеленого превращает эту цветовую палитру в более современный дизайн.
Часто задаваемые вопросы
Что такое шестнадцатеричный цвет в веб-дизайне?
Шестнадцатеричные цвета — это коды в шестнадцатеричных значениях, используемые для указания цвета. Это комбинация из шести букв и цифр, например #ffffff (белый) или #000000 (черный). Значения указывают на комбинацию красного, зеленого и синего цветов для точного представления оттенка цвета.
Где я могу найти готовые цветовые палитры для веб-сайтов?
В Canva есть генератор цветовой палитры на основе поиска, который позволяет ввести слово, цвет или тему и просмотреть соответствующие цветовые палитры. Существует также различное количество генераторов цветовых палитр, которые можно использовать для создания или просмотра готовых цветовых палитр, таких как Coolors.co. Ознакомьтесь с нашей статьей, объясняющей, как выбрать цветовую схему веб-сайта, чтобы узнать больше.
Что такое инструмент выбора цвета?
Инструмент выбора цвета — это функция, часто встречающаяся в программном обеспечении для графического дизайна, которая используется для выбора цветов. Существуют также средства выбора цвета на основе браузера, такие как ColorZilla, которые вы можете использовать для захвата цветов с любой веб-страницы, чтобы увидеть значения Hex или RGB (красный-зеленый-синий), чтобы вы могли использовать их в других приложениях. Большинство средств выбора цвета могут вводить шестнадцатеричные коды, настраивать цвет с помощью ползунков или кнопок или получать цвета из изображений с помощью пипетки.
Существуют также средства выбора цвета на основе браузера, такие как ColorZilla, которые вы можете использовать для захвата цветов с любой веб-страницы, чтобы увидеть значения Hex или RGB (красный-зеленый-синий), чтобы вы могли использовать их в других приложениях. Большинство средств выбора цвета могут вводить шестнадцатеричные коды, настраивать цвет с помощью ползунков или кнопок или получать цвета из изображений с помощью пипетки.
Bottom Line
На этих веб-сайтах для малого бизнеса мы видим, что различные цветовые палитры могут работать с предприятиями, если они соответствуют бренду. Использование ярких цветов с особыми акцентами наблюдается в более громких компаниях, в то время как приглушенные и нейтральные цвета часто встречаются в брендах, которые хотят излучать элегантность и спокойствие. Монохромные цветовые палитры также эффективны и могут быть использованы для эффективного изображения бренда.
Доверьтесь профессионалу, который подберет лучшую цветовую палитру для вашего веб-сайта или создаст полный пакет фирменного стиля, чтобы воплотить характеристики вашего бренда. Вы можете нанять опытного дизайнера или начать конкурс дизайна на 99designs, где вы платите только за те палитры и дизайны, которые вам нравятся больше всего.
Вы можете нанять опытного дизайнера или начать конкурс дизайна на 99designs, где вы платите только за те палитры и дизайны, которые вам нравятся больше всего.
Посетите сайт 99designs
Веб-сайты с зеленой цветовой палитрой, которые выглядят потрясающе
Агентство Markus борется со скучностью. Их веб-дизайн, включая некоторые ярко-зеленые элементы, определенно подчеркивает их миссию.
Зачем выбирать зеленые цветовые палитры в веб-дизайне?
Зеленый — универсальный и популярный выбор в веб-дизайне из-за его ассоциации с природой, ростом и спокойствием. Он может вызвать чувство свежести, жизненной силы и гармонии. Зеленая цветовая палитра может помочь вашему веб-сайту выделиться и создать визуально привлекательный вид для ваших посетителей. Выбирая правильные оттенки и комбинации, вы можете создать дизайн, который соответствует идентичности и посылу вашего бренда.
Как создать сбалансированную зеленую цветовую палитру?
Чтобы создать сбалансированную зеленую цветовую палитру, рассмотрите возможность использования дополнительных, аналогичных или тройных цветовых схем. Дополнительные цвета — это цвета, расположенные напротив друг друга на цветовом круге (например, зеленый и красный), а аналогичные цвета — смежные (например, зеленый, синий и желтый). Триадные цветовые схемы включают три цвета, равномерно распределенные по цветовому кругу (например, зеленый, оранжевый и пурпурный). Поэкспериментируйте с различными комбинациями и оттенками, чтобы найти палитру, соответствующую вашим дизайнерским задачам.
Дополнительные цвета — это цвета, расположенные напротив друг друга на цветовом круге (например, зеленый и красный), а аналогичные цвета — смежные (например, зеленый, синий и желтый). Триадные цветовые схемы включают три цвета, равномерно распределенные по цветовому кругу (например, зеленый, оранжевый и пурпурный). Поэкспериментируйте с различными комбинациями и оттенками, чтобы найти палитру, соответствующую вашим дизайнерским задачам.
Какие эмоции или чувства может вызывать зеленый цвет в веб-дизайне?
Зеленый может вызывать различные эмоции и чувства в зависимости от его оттенка и контекста. Более светлые оттенки зеленого, такие как мята или лайм, могут передать ощущение свежести, энергии и инноваций. Более темные оттенки, такие как лесной или оливково-зеленый, могут передать стабильность, элегантность и связь с природой. Подумайте об эмоциональном воздействии, которое вы хотите, чтобы ваш сайт оказал на посетителей, и выберите соответствующие оттенки зеленого.
Как я могу эффективно использовать зеленый цвет в своем веб-дизайне?
Чтобы эффективно использовать зеленый цвет в своем веб-дизайне, подумайте о его влиянии на визуальную иерархию, удобочитаемость и взаимодействие с пользователем. Например, вы можете использовать зеленый цвет в качестве акцента, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или заголовки. При использовании зеленого цвета в качестве фона убедитесь, что текст читаем, выбрав контрастные цвета для типографики. Кроме того, поддерживайте согласованность в использовании цветов на всем веб-сайте, чтобы создать сплоченный и профессиональный вид.
Например, вы можете использовать зеленый цвет в качестве акцента, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или заголовки. При использовании зеленого цвета в качестве фона убедитесь, что текст читаем, выбрав контрастные цвета для типографики. Кроме того, поддерживайте согласованность в использовании цветов на всем веб-сайте, чтобы создать сплоченный и профессиональный вид.
Могу ли я комбинировать разные оттенки зеленого в своем веб-дизайне?
Да, сочетание различных оттенков зеленого может создать глубину и визуальный интерес к вашему веб-дизайну. Использование различных оттенков может помочь создать ощущение иерархии и направлять пользователей по вашему контенту. Например, вы можете использовать более темный оттенок зеленого для заголовка, более светлый оттенок для фона и еще более светлый оттенок для эффектов наведения или выделения. Не забывайте поддерживать баланс и гармонию в выборе цвета, чтобы не перегружать посетителей.
Какие цвета хорошо сочетаются с зеленым в веб-дизайне?
Несколько цветов хорошо сочетаются с зеленым, в зависимости от конкретных оттенков и целей вашего дизайна. Некоторые популярные варианты:
Некоторые популярные варианты:
- Белый или светло-серый: эти нейтральные цвета обеспечивают контраст и помогают выделить зеленые элементы.
- Коричневый или бежевый: эти землистые цвета дополняют зеленый и создают ощущение тепла или природы.
- Синий или бирюзовый: эти холодные цвета создают гармоничный эффект в сочетании с зеленым.
Поэкспериментируйте с различными комбинациями, чтобы найти цветовую схему, которая лучше всего подходит для вашего веб-сайта.
Существуют ли популярные бренды или веб-сайты, использующие зеленую цветовую палитру?
Многие известные бренды и веб-сайты используют зеленые цветовые палитры для создания уникального и запоминающегося визуального образа. Примеры включают Spotify , в котором яркое сочетание зеленого и черного пробуждает энергию и творчество, и Evernote , приложение для создания заметок, в котором используются различные оттенки зеленого для демонстрации продуктивности и организованности. Эти бренды демонстрируют универсальность и эффективность зеленых цветовых палитр в веб-дизайне.
Эти бренды демонстрируют универсальность и эффективность зеленых цветовых палитр в веб-дизайне.
Как обеспечить доступность с помощью зеленой цветовой палитры?
Чтобы обеспечить доступность с помощью зеленой цветовой палитры, учитывайте контраст между цветом текста и фона. Стремитесь к коэффициенту контрастности не менее 4,5: 1 для обычного текста и 3: 1 для крупного текста, чтобы соответствовать рекомендациям по доступности веб-контента (WCAG). Вы можете использовать онлайн-инструменты, такие как WebAIM Color Contrast Checker , чтобы проверить свои коэффициенты контрастности. Кроме того, помните о дальтониках при выборе цветовых комбинаций.
Сочетание зеленого с такими цветами, как красный или коричневый, может быть проблематичным для некоторых пользователей, поэтому рассмотрите альтернативные комбинации или используйте узоры и текстуры, чтобы различать элементы. Всегда проверяйте свой дизайн с помощью специальных инструментов и руководств, чтобы обеспечить инклюзивное взаимодействие с пользователем для всех посетителей.
Заканчиваем размышления о веб-сайтах с зеленой цветовой палитрой
У каждого веб-разработчика есть любимый цвет. Однако, когда дело доходит до создания бренда, это гораздо больше, чем просто личные предпочтения дизайнера.
Цвет тесно связан с узнаваемостью и запоминанием торговой марки. Кроме того, разные цветовые оттенки могут передавать различные значения.
Некоторые цвета воспринимаются глазом легче, чем другие. Зеленый — один из них, поэтому эта палитра популярна в сети.
Зеленая цветовая палитра сделает ваш бренд надежным, заслуживающим доверия, безопасным и экологичным. Он идеально подходит для туристических, научных или медицинских и связанных со здоровьем веб-сайтов. Это также хороший выбор для финансовых учреждений.
Кроме того, существует множество студий креативного дизайна, которые используют яркий оттенок зеленого, чтобы выделиться. По какой бы причине вы ни решили использовать зеленый цвет в своем веб-дизайне, эта статья обязательно предоставит несколько вдохновляющих идей.

 Очень легкое прикосновение земных тонов
Очень легкое прикосновение земных тонов