ТОП-10 сайтов с параллакс-эффектом — блог Indigo
Karina | 29.09.2014
Добрый день, дорогие читатели! Наш сегодняшний рейтинг, состоящий из 10-ти мест, посвящен не обычным сайтам. Сайты в этом списке ТОП-10 имеют одну общую особенность – эффект параллакса.
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио. А некоторые работы современных дизайнеров можно с полной уверенностью назвать произведениями искусства… Впрочем, лучше один раз увидеть, чем сто раз услышать – ознакомьтесь с нашим ТОП-10 сайтов и взгляните сами!
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
Grab & Go
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки. При движении курсора можно наблюдать, как одновременно перемещаются дома и деревья на заднем фоне. Согласитесь, за счет этой изюминки есть шанс, что сайт лучше запомнится посетителю.
Смотреть

DigitalHands
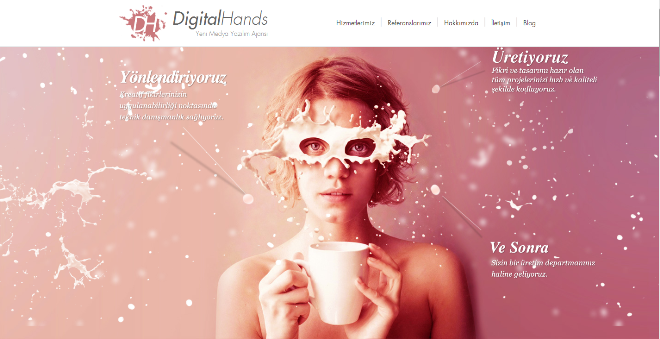
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть

Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть

Oakley
Любой товар нуждается в правильном представлении. На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.

Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть

Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть

Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности. Для успешного выполнения операции она вынуждена переключаться между четырьмя различными режимами движения, которые имитируют технологию Peugeot Hybrid4 – максимальная производительность и динамичность (Sport), режим полного привода и максимальной тяги (4WD), баланс между производительностью и экономией (Auto), тихая работа (ZEV).
Смотреть

The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть


Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть


Flat vs. Realism
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos. Проект был представлен зрителям в конце 2013, перед Новым годом. Приготовьтесь крутить скролл, вас ждет много увлекательного!


Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.
idg.net.ua
20 сайтов с эффектом параллакс
Параллакс-скроллинг не теряет популярности и вовсю используется дизайнерами и разработчиками. Вариантов воплощений этого эффекта немало и многие из них заслуживают пристального внимания. Мы собрали 20 сайтов, сделанных на параллакс-скролинге и готовы поделиться с вами находками. Обязательно открывайте сайты и скрольтесь!
dangelicoguitars.com
numero10.ch
sweez.com.br
puma.com
olszanska.pl
codetex.com
sonyclassics.com
madebyblock.com
thisisnowexhibition.com
biamar.com.br
tokyu-agc.co.jp
cantilever-chippy.co.uk
netlash-bseen.be
bagigia.com
quinq.jp
naturaplan.ch
mavricna-maskarada.si
littleco.com
mitchlana.com
cloquo.com
Автор подборки — Дежурка
Смотрите также:
- 20 примеров использования эффекта параллакса
- Инструменты, статьи и уроки для создания эффекта параллакса
- Лучшие примеры одностраничных сайтов
- Сайты с горизонтальным расположением контента
www.dejurka.ru
Знакомство с Parallax Scrolling / Habr
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
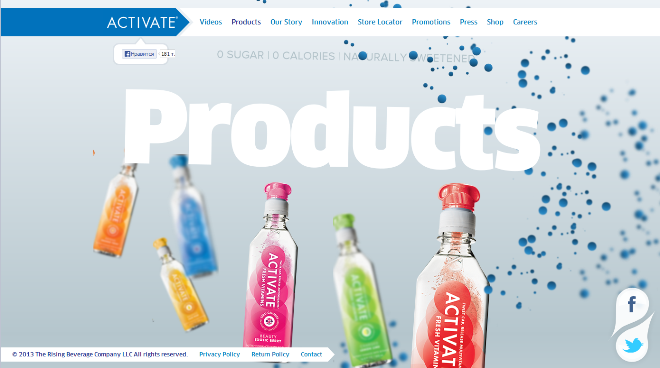
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.
Наверное, вы заметили, что во время прокрутки страницы сайта вниз несколько различных элементов, находящихся на этой странице, двигаются с разной скоростью. Давайте для примера возьмем страницу, отображенную на картинке сверху. По мере прокрутки страницы вниз вы увидите, что голубые точки в фоне (те, которые немного размыты), двигаются с той же скоростью, что и скроллбар. Также, вы увидите, что группа голубых точек, которые более сфокусированы и лежат на переднем плане, двигаются с немного большей скоростью, чем скроллбар. Быстрее этих точек двигается текст “0 SUGAR | 0 CALORIES | NATURALLY SWEETENED” и главный заголовок страницы “Products”. И, наконец, есть изображения самого продукта, как маленькие и расфокусированные в фоне, так и большие, сфокусированные и лежащие на переднем плане. Фоновые изображения продуктов двигаются с той же скоростью, что и текст, в то время как изображения продуктов на переднем плане двигаются быстрее этого текста. Это все и является идеальной демонстрацией параллакс-скроллинга, когда разные слои изображений накладываются друг на друга и все движутся с разной скоростью при прокрутке страницы, создавая эффект трехмерности.
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше. Прокатитесь на MarkioKart Wii и давайте поговорим о некоторых клевых штуках, которые мы там можно увидеть.
Первую вещь, которую вы заметите, это направление скроллинга страницы — оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.
Параллакс-скроллинг также может помочь оживить сайт, на котором не особо много контента. Что если весь ваш сайт состоит из mission statement, или раздела about us, плюс контактная информация? Скорее всего, вы бы могли сделать это одной страницей и при определенных условиях у вас бы получился неплохой одностраничный сайт, но запомнится ли он посетителям? Скорее всего, нет. Но что если добавить к нему немного параллакса, как это сделал народ на Spring / Summer ?
Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг — это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Примеры сайтов с параллаксом
Некоторые из них очень крутые, рекомендую ознакомиться:
Инструменты для создания параллакс-эффектов:
Туториалы по созданию сайтов с параллакс-эффектами (англ.):
habr.com
10 примеров параллакс эффекта на сайте — Блог Active vision
Параллакс эффект на вашем сайте — это прекрасный способ удивить посетителей и улучшить поведенческий фактор. Такой сайт выглядит привлекательно и ваш посетитель как минимум потратит время на то, чтобы рассмотреть его.
 Топ 10 сайтов с параллаксом
Топ 10 сайтов с параллаксомПараллакс эффект наиболее часто использовался в играх. И в последнее время приобрел второе дыхание на веб ресурсах,
которые хотели добавить себе индивидуальности. Создать такой эффект не очень сложно, у нас есть подробная инструкция
как сделать параллакс на js.
Мы подобрали для вас 10 самых впечатляющих сайтов с примерами параллакса, чтобы вы могли вдохновиться на свой собственный дизайн. Но прежде, чем перейти к ним, давайте разберем что же это за эффект и почему он так привлекает внимание пользователей.
Что такое параллакс скроллинг?
Давайте отделим два слова друг от друга и разберем каждый по отдельности.
Параллакс — это зрительная разница в расстоянии между объектами на переднем и заднем плане. Скроллинг — это прокрутка экрана, то есть перемещение графики и текста в двухмерном пространстве.
Ну а параллакс скроллинг — это техника в веб дизайне, когда элементы фона на переднем и заднем плане двигаются с разной скоростью при прокрутке окна браузера. Это создает эффект трехмерного пространства.
10 примеров, которые взорвут ваших посетителей!
Если правильно и гармонично использовать эффект параллакса, то можно создать уникальный пользовательский опыт. Но если сделать плохо, то это отпугнет ваших посетителей или будет отвлекать от основной цели сайта. Будьте особенно осторожны с мобильной версией, там перебор с параллаксом может настолько замедлить работу браузера, что посетитель вашего сайта может сильно расстроиться. Рекомендуем тестировать поведение пользователей, чтобы добиться хороших результатов.
Примеры:
Два крутых американских дизайнера создали сайт, где рассказывают историю своих отношений и используют при этом параллакс скроллинг. В результате получился романтический рассказ, дополненный классной графикой.
10 потрясающих примеров параллакс скроллинга
Твитнуть Пример №1
Пример №1На этом сайте вы можете посмотреть всю историю интернета. Это довольно увлекательно, а параллакс эффект добавляет динамики истории.
 Пример №2
Пример №2Этот ресторан расскажет вам о своем заведении, меню и поворах с помощью приятных иллюстраций дополненных параллакс эффектом. Только, пожалуйста, не открывайте этот сайт, если вы голодный.
 Пример №3
Пример №3Хоть тема финансов считается довольно сухой и скучной, этот сайт умудрился сделать из этого увлекательную историю, по просмотру которой вы побежите открывать себе счет.
 Пример №4
Пример №4Очень аккуратное и не навязчивое применение параллакс эффекта вы можете увидеть на сайте, посвященном волкодаву по имени Ворон. На этом сайте есть как текстовые параллакс эффекты, так и анимации Ворона, подкрадывающегося к своей жертве.
 Пример №5
Пример №5Epicurrence — это конференция для творческих людей, которая проводится в Америке, штате Колорадо. Срезу на главном экране нас встречает параллакс эффект с использованием надписи и гор. В меру и со вкусом.
 Пример №6
Пример №6Сюрреалистичные иллюстрации в сочетании с параллаксом дают незабываемый пользовательский опыт, проверьте сами!
 Пример №7
Пример №7Пожалуй, самый яркий промо сайт в этой подборке! На нем вы во всей красе увидите замороженные итальянские морепродукты.
 Пример №8
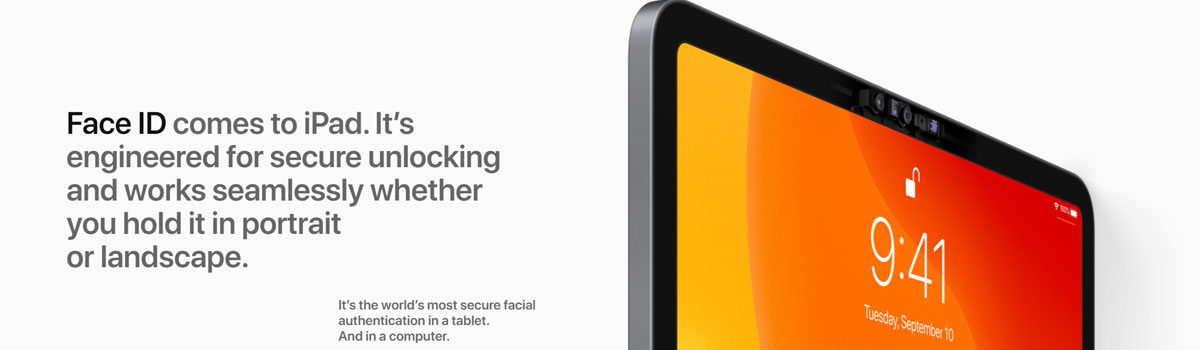
Пример №8На сайте эпл реализована горизонтальная прокрутка. За счет параллакс эффекта можно покрутить и повертеть Ipad как только вы захотите. Как всегда минималистичное и стильное решение.
 Пример №9
Пример №9Возможно вы уже встречали ранее этот сайт как пример параллакса. Но нужно признать, сделан он фантастически. Яркая иллюстрация заката и множество слоев параллакса покоряют с первого раза.
 Пример №10
Пример №10Чтобы повторить это у себя на сайте, можете посмотреть наш туториал по параллаксу на js библиотеке SimpleParallax. Вы нашли больше интересных примеров? Оставляйте их в комментариях, лучшие мы добавим в наш топ.
active-vision.ru
принцип технологии и примеры параллакс сайтов
Параллакс(Parallax, греч. смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.

В веб-дизайне параллакс-эффект или параллакс-скроллинг – это специальная техника, когда фоновое изображение в перспективе двигается медленнее, чем элементы переднего плана. Эта технология применяется все чаще, так как выглядит действительно эффектно и круто.
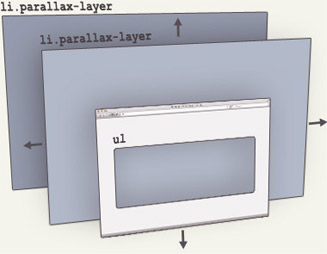
Достигается такой эффект трехмерного пространства с помощью нескольких слоев, которые накладываются друг на друга и при прокручивании движутся с различной скоростью. С помощью такой технологии можно создать не только искусственный трехмерный эффект, можно применять ее к иконкам, изображениям и другим элементам страницы.

Недостатки параллакс-эффекта
Основной минус параллакса – это проблемы с производительностью сайта. Выглядит все красиво и стильно, но применение javascript/jQuery, с помощью которых и создается эффект параллакса, в значительной степени утяжеляет страницу и очень снижает скорость ее загрузки. Это происходит потому, что в его основе лежат сложные вычисления: javascript приходится контролировать положение каждого пикселя на экране. В некоторых случаях ситуация осложняется еще и проблемами с кроссбраузерностью и кроссплатформенностью. Многие разработчики рекомендуют использовать параллакс-эффект применительно к максимум двум элементам страницы.
Альтернативное решение
С появлением CSS3 задача немного упростилась. С его помощью можно создать очень похожий эффект, который будет намного экономичнее в плане ресурсозатрат. Суть в том, что контент сайта размещается на одной странице, а перемещение по подстраницам происходит методом CSS3-перехода. Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Вывод
Эффект параллакса хоть и популярен, но далеко не все спешат его использовать при создании сайта по причине вышеозвученных проблем. Видимо, пока просто необходимо время, чтобы технологии смогли преодолеть возникшие трудности. А пока такой вариант можно использовать на сайтах-одностраничниках: так он точно запомнится и сумеет удержать пользователя.
Параллакс на javascript
- jQuery–эффект параллакс скроллинга – плагин, которые привязывает эффект параллакс к движению колесика мыши
- Scrolldeck – плагин для создания параллакс-эффекта
- jParallax – превращает элементы страницы в абсолютно позиционированные слои, движущиеся в соответствии с мышкой
Примеры сайтов с параллакс-эффектом
digitalhands.net

grabandgo.pt

activatedrinks.com (сайт закрылся)

Статьи по теме:
www.kasper.by
30 красивейших сайтов использующих Parallax эффект. — Егор Комаров
Хочу предоставить вам свежий сборник сайтов 2015 года использующих Parallax эффект.
Эффект параллакса был в течение многих лет в классических видеоиграх, но это стало тенденцией в мире веб-дизайна. Этот классный эффект в настоящее время широко рассматривается как часть функции прокрутки веб-страницы. Он использует несколько фонов, которые движутся с разными скоростями, чтобы создать ощущение глубины (создание искусственного 3D-эффекта и объема) что позволяет сделать веб-страницу более интересной и увлекательной.
30 лучших примеров Parallax эффекта в веб-дизайне.
Учитесь и вдохновляйтесь!
Melanie F.
Посетить сайт
The Boat
Посетить сайт
Giampiero Bodino
Посетить сайт
Urban Walks
Посетить сайт
Restaurant Le Duc
Посетить сайт
Superlime
Посетить сайт
Porchevolution
Посетить сайт
Mas Industries
Посетить сайт
L’Amor Fou
Посетить сайт
Lois Jeans SS 15
Посетить сайт
Laser
Посетить сайт
Anton and Irene
Посетить сайт
Feed Music
Посетить сайт
Werkstatt
Посетить сайт
Cinderella Past Midnight
Посетить сайт
Melanie Daveid
Посетить сайт
Anakin Studio
Посетить сайт
Marquons L’histoire
Посетить сайт
Giaco Morelli
Посетить сайт
Your Time 4
Посетить сайт
Ideas by Music
Посетить сайт
Parallaxis
Посетить сайт
Beoplay
Посетить сайт
Petar Stojakovic
Посетить сайт
Nathan Riley
Посетить сайт
Avenir Clinic
Посетить сайт
Marcin Dmoch
Посетить сайт
Herzblut und Block
Посетить сайт
Social King
Посетить сайт
Sonance Audition
Посетить сайт
За предоставленный материал отдельное спасибо сайту awwwards.
Оригинал записи.
egorkomarov.ru
15 лучших параллакс-плагинов для WordPress
Эффект параллакса достаточно быстро вписался в ряды самых популярных трендов, используемых в веб-дизайне. Сегодня каждый владелец хочет, чтобы на его ресурсе использовался этот эффект, так как он привлекает внимание посетителей. Зачастую эффект параллакса, возникающий во время прокрутки, можно увидеть на главных страницах сайтов.
Однако его применение может негативно сказывается на удобстве прокрутки страниц. Этот эффект особенно плохо смотрится на устройствах с высокой плотностью пикселей (например, на продукции Apple с экранами Retina).
Сегодня мы решили поделиться с вами подборкой из 15 лучших параллакс-плагинов для WordPress. Они помогут вам создать привлекательные эффекты параллакса. Здесь представлены как платные, так и бесплатные плагины с функциями, которые позволят вам добиться нужных результатов без особых трат.

Плагин Parallax Scroll позволяет устанавливать эффект параллакса во время прокручивания фоновых изображений различных элементов страницы.

ML Scrolling Parallax – простой в использовании плагин для реализации эффекта параллакс-скроллинга.

Parallaxer PRO представляет собой универсальный плагин для создания эффектов параллакса на вашем WordPress-сайте. В нем есть генератор шорткодов, визуальный редактор, а также множество других опций. Он без труда устанавливается в любом шаблоне, и его можно применить к контенту любого размера.

Позволяет создать слайдер с эффектом параллакса. Этот плагин представляет собой многофункциональную консоль для настройки слайдера.

Плагин позволяет добавлять полноэкранный эффект параллакса на ваш WordPress-сайт. Текстовое поле поддерживает HTML и шорткоды.

Плагин позволяет применить к созданным картинкам эффект параллакса. С его помощью можно загружать слои и настраивать анимацию. Первый шаг заключается в создании картинок при помощи любимого графического редактора (Photoshop, GIMP и т. д.).
Все используемые слои должны быть одного размера и сохранены в формате PNG, так как важно сохранить прозрачность. После этого на странице редактирования записи в вашем WordPress нужно нажать кнопку для вставки медиафайлов. После чего добавить слои, нажав Create Parallaxitem.

Super Simple jQuery Parallax Background позволяет применить эффект параллакса к фоновому изображению вашей темы оформления. Просто установите фоновое изображение в настройках вашей темы, а затем активируйте плагин. Все просто.

WP Parallax Content Slider – плагин, который автоматически отображает слайдер контента, состоящий из ваших последних записей. Переходы между слайдами реализованы с помощью CSS3 и jQuery.

Миниатюрный javascript-плагин, который позволяет применять едва заметный параллакс-эффект к элементам WordPress-сайта. Плагин поддерживает множество браузеров, включая IE6+, Google Chrome, Mozilla Firefox, Safari, Opera и многие другие.

Parallax Gravity – WordPress-плагин, который позволяет создавать неограниченное количество посадочных страниц. С помощью Parallax Gravity можно создавать несколько разделов на одной странице, и каждому из них установить уникальный фон, а также добавлять любой тип контента (включая шорткоды из других плагинов), и многое другое. Доступна платная версия плагина с расширенным функционалом.

One Page Builder — это плагин для создания одностраничных сайтов. С его помощью можно создавать неограниченное количество посадочных страниц с множеством функций.

Плагин, который позволяет устанавливать собственные фоны с настраиваемым эффектом вертикального параллакса. Плагин использует функции установленной темы, отвечающие за вывод фонового приложения, и переписывает значения для страницы с отдельными записями.

Плагин позволяет добавлять на сайт галерею с эффектом параллакса. Здесь используются современные технологии, за счет которых управление плагином происходит интуитивно. В Gocha представлено более 87 миллионов конфигураций узоров.

Easy WP Parallax Slider – простой в использовании параллакс-слайдер на CSS3 и jQuery. Теперь у вас есть возможность создавать неограниченное количество параллакс-слайдеров с нужными вам настройками для каждого слайда. В плагине реализована поддержка шорткодов, так что вы сможете отображать созданные слайдеры в любом месте на сайте.

Конструктор параллакс-эффектов, который поможет вам привлечь внимание пользователей. Плагин имеет простые настройки, а также интуитивно понятную боковую панель для редактирования самого сайта.
Данная публикация представляет собой перевод статьи «15 Best WordPress Parallax Plugins» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
