как вставить Яндекс.Поиск на сайт
Если на вашем сайте уже присутствует достаточное количество контента, необходимо задуматься об удобном поиске по сайту. Конечно, можно использовать встроенные средства CMS вашего сайта, или, если ваш сайт сделан на чистом HTML, можно написать скрипт, который будет осуществлять поиск по сайту HTML. Но есть и третий вариант, и он более оптимален — это поиск по сайту с помощью поисковых систем.
Итак, почему поиск по сайту от поисковых систем является наиболее эффективным? В пользу этого выступает несколько факторов:
- Во-первых, и самое главное: поисковые системы, как бы тривиально это не звучало, специализируются на поиске. Именно поэтому стоит доверять качеству их поисковых алгоритмов.
- Поисковые системы учитывают морфологию языка;
- Используются поисковые подсказки;
- Исправление ошибок в поисковых запросах;
- Учет поисковой статистики.
Поиск по сайту через Яндекс.Поиск
Поисковая система Яндекс предоставляет бесплатный удобный инструмент интеграции поиска: Яндекс.Поиск для сайта.
Как мы уже говорили, поиск по сайту учитывает морфологию языка, т.е. учитывает различные формы слов, варианты написания, ошибки, опечатки и прочее. Поиску от яндекс так же возможен поиск не только по отдельно заданному слову, но и по его синонимам. Вы можете создать базу синонимом для каждого слова, которые вы бы хотели использовать в поиске.
Поиск для сайта от Яндекса обладает простыми и гибкими настройками, вы без труда сможете настроить его внешний вид: оставить стандартный, всем знакомый дизайн от Яндекса или оформить его в цветах вашего сайта. Вы можете полностью управлять настройкой: от его внешнего вида, до CSS стилей и элементов поиска. Поиск осуществляется не только по текстовым документам, но и по картинкам, видео, они показываются в превью, оформление которого так же можно изменить.
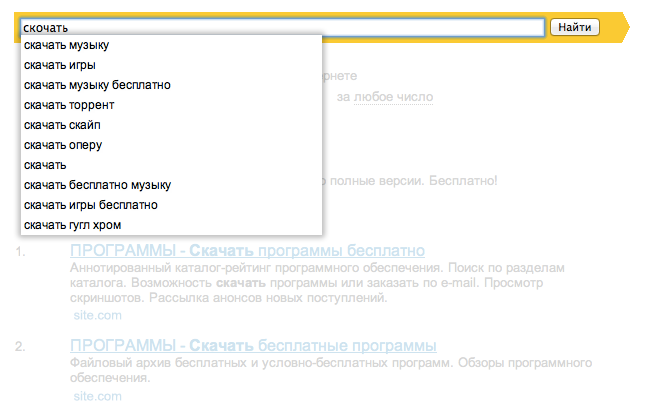
При поиске на сайте, как и при поиске через поисковую строку на yandex.ru, при вводе слова в поисковую строку вам будет предлагаться список подсказок, которые ускорят процесс поиска. Яндекс автоматически будет создавать базу частных поисковых запросов и в соответствии с ней будет выдавать подсказки.

Поисковую строку можно дополнить инструментом
Поиск по сайту улучшит и ускорит вашу индексацию в поисковике Яндекс, а так же поможет вам создать свой рейтинг страниц по важности, в соответствии с которым будет происходить выдача, от вас потребуется только сообщать об этих страницах роботу Яндекс.
В статистике поиска вы сможете увидеть подробную информацию о поисковых запросах посетителей сайта за определенный выбранный промежуток времени.
Для получения поисковой формы для вашего сайта нужно будет указать название поиска, адрес сайта и согласиться с условиями сервиса. Затем можно настроить внешний вид поисковой формы и оформление результатов поиска. После этого вы получите готовый HTML-код для установки на свой сайт. Более подробную инструкцию по установке смотрите ниже.
Поиск по сайту через Google: Поиск для сайта
Поисковая система Google также предоставляет удобный инструмент для поиска на вашем сайте: Система пользовательского поиска Google: Поиск для сайтов, он, к сожалению платный, но в нем имеется возможность подзаработать на рекламе AdSense.

Скажем сразу, стоимость годового обслуживания поиска для сайта от Google обойдется вам минимум в 100$. Стоимость зависит от величины вашего сайта и среднего числа количества ежегодных запросов.

Google Search for work предлагает вам широчайшие возможности поиска, используя те же технологии, что и в поиске от «Гугл». Google гарантирует высокую релевантность, т.е. соответствие запросам, функциональность, интеграцию «под ключ».
Перечислим основные возможности поиска по сайту от Google:
- Персонализация. Вы сможете оформить поиск как вам угодно, сможете убрать логотип Google и разместить свой, изменить цвета, форму, в общем весь внешний вид.
- Многоязычность. Поиск возможен на любом языке, вы можете установить язык по умолчанию или он будет определяться автоматически.
- Смещение результатов. Вы можете вручную настроить рейтинг и выборку результатов поиска в зависимости от даты публикации, например, чем новее материал, тем он выше в результатах.
- Уточнение по ярлыкам, это как уточнение результатов поиска у Яндекс, вы создаете категории материалов, по которым пользователь при необходимости и производит поиск.
- Поиск изображений и иллюстрация результатов поиска изображениями, размер которых вы можете менять, или они настроятся автоматически;
- Отсутствие рекламы;
- Индексирование по требованию, т.е. если вы добавили новый материал, или внесли изменения в старый, то вы сами можете отправить робота гугл зафиксировать обновления.
- Синонимы. Каталог запросов автоматически заполняется синонимами, различными вариантами написания слов (Тойота, Toyota), а так же аббревиатурами и их расшифровкой.
- Выбор URL для автозаполнения. Здесь вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- К преимуществам поиска от Google относится то, что вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Связь поиска по сайту с другими сервисами Google. На Google Analytics вы сможете отслеживать статистику запросов и поведение посетителей, а сервис AdWords позволит вам зарабатывать на размещении рекламы.
При добавлении поиска от Google на свой сайт, вам нужно будет задать имя своей «поисковой системы», описание и указать сайты, на которых будет осуществляться поиск. Затем нужно выбрать оформление поисковой строки, после чего предлагается опробовать свой поиск. Затем вы получите код, который сможете добавить на свой сайт.
Инструкция: как вставить Яндекс.Поиск на сайт
Теперь разберем установку Яндекс.Поиск для сайта на примере нашего сайта Nubex. Код сервиса можно вставить в cms, интегрировав в сайт, а можно просто вставить код в любой подходящий блок сайта.
1. Зайдите на сайт Яндекс.Поиск для сайта и нажмите кнопку «Установить поиск».

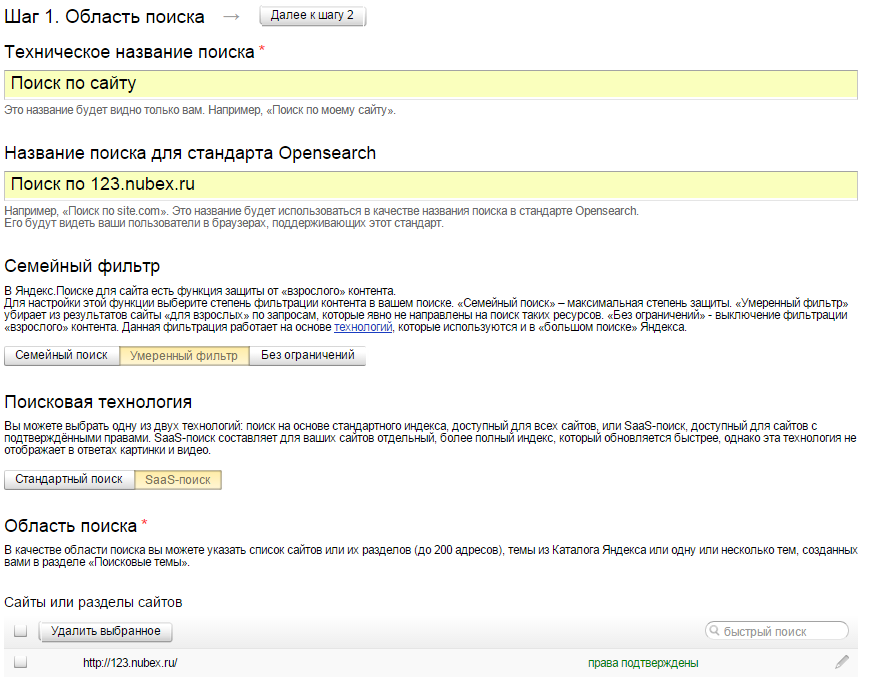
2. Заполните необходимые поля, добавьте свой сайт в область поиска, не забудьте указать адрес электронной почты. Чтобы сайт удачно добавился в «Область поиска», убедитесь, что ваш сайт добавлен в Яндекс.Вебмастер. Переходите ко 2ому шагу.

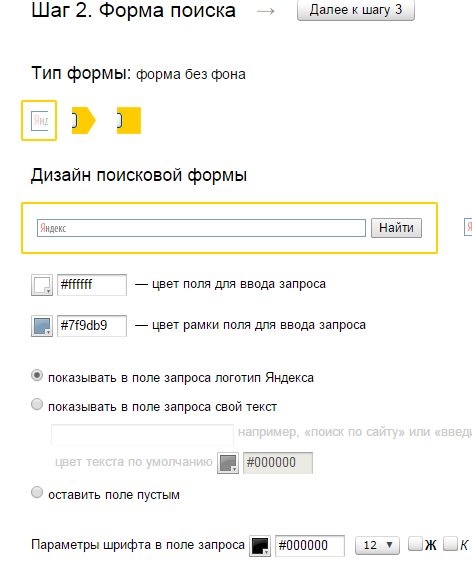
3. Выполните настройки внешнего вида поисковой строки: цвет, шрифт, с фоном или без. Переходите к шагу 3.

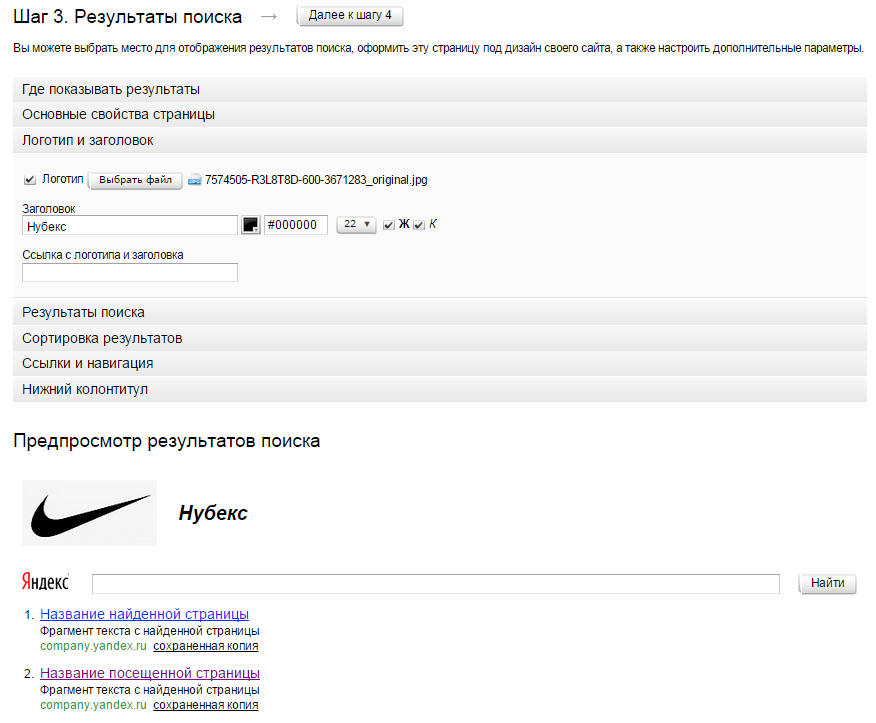
4. На третьем шаге выполняются точные настройки того, как будет выглядеть результат поиска и на какой странице он будет находиться (на странице Яндекса или на вашем сайте). Внизу страницы расположен предпросмотр результатов, на который вы можете ориентироваться. Перейдите к 4ому шагу.

5. Проверьте работу поиска по вашему сайту. И перейдите к следующему шагу.

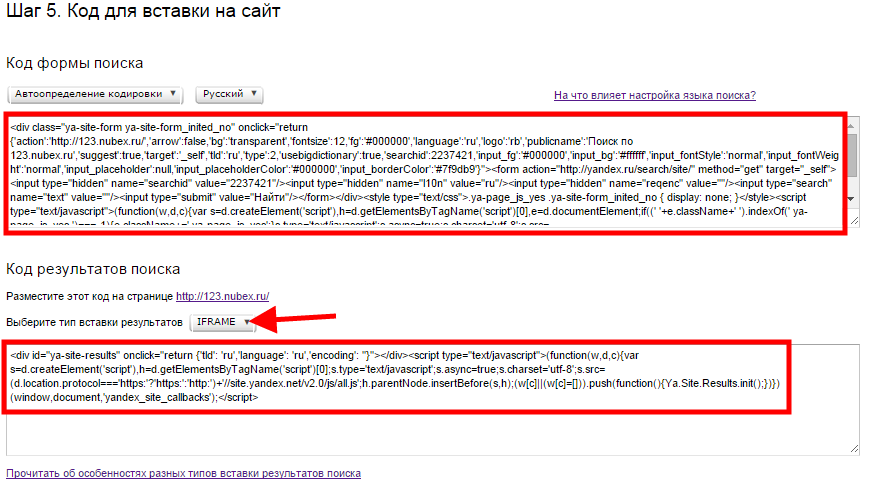
6. Теперь вам необходимо скопировать код сервиса и установить на сайт. Обратите внимание, что для поиска и результатов поиска два разных кода. Зачем это нужно? Можно настроить поисковую строку в одном поле или в боковой колонке, а результаты выводить на отдельной странице. Таким образом пользователь будет задавать запрос и перекидываться на станицу с результатами.
7. Код результатов поиска бывает 2ух разных типов: iframe и html&css. В чем разница? Iframe более простой вариант кода, он больше подходит для сайтов со сложным дизайном, однако ограничивает в настройке внешнего вида результатов. Html&CSS – результаты поиска будут оформлены в соответствии с css-стилем вашего сайта, а код встраивается во всю структуру страницы сайта.

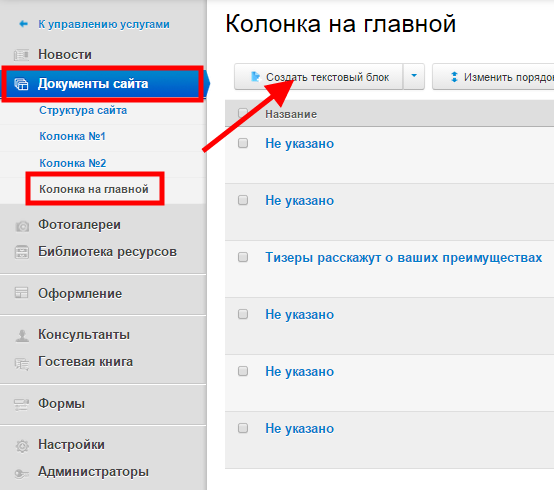
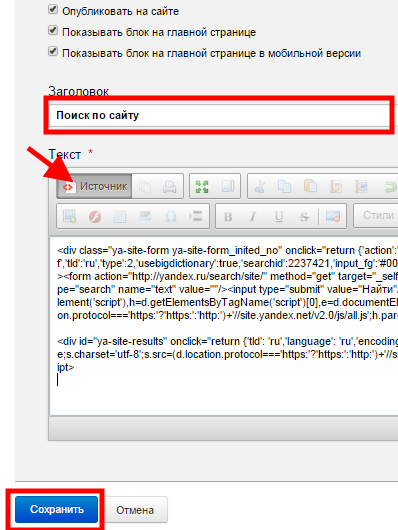
8. Теперь заходим в административную панель сайта. Мы решили установить поисковую строку на главной странице нашего сайта, поэтому переходим в раздел «Документы сайта» -> «Колонка на главной». И нажимаем кнопку «Создать текстовый блок».

9. В поле для вставки текста нажмите кнопку «Источник». У вас откроется HTML-код страницы, сюда и вставляйте скопированный код формы поиска и результатов. Нажмите кнопку «Сохранить».

10. Обновите страницу вашего сайта. Строка поиска должна была появиться.

Заключение
Пользуясь любой пользовательской системой поиска, будь то поиск для сайта Google или Яндекс, нужно помнить, что поиск осуществляется не по вашему сайту, как таковому, а по страницам вашего сайта, которые присутствуют в индексе выбранной поисковой системы. Поэтому необходимо позаботиться о том, чтобы все страницы сайта, которые вы хотите сделать доступными для поиска, были открыты для индексации и включены в индекс поисковой системы.
В конструкторе сайтов Nubex есть встроенный поиск, виджет которого можно включить для боковых колонок.
nubex.ru
Яндекс.Поиск для сайта — легко установить и настроить
Учёт морфологии и лексики языка
Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Например, если пользователь ищет информацию об игре World of Warcraft, он не обязательно напишет название полностью. Его запрос может выглядеть как [Warcraft], [WoW] или даже [ВоВ]. Но Яндекс поймёт, что нужно человеку, и даст ему верный ответ.
Яндекс.Поиск для сайта понимает разные варианты написания слов, даже неправильные
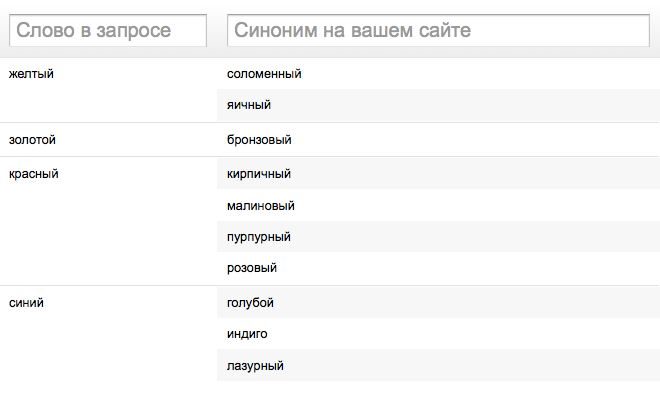
Настройка синонимов для поиска
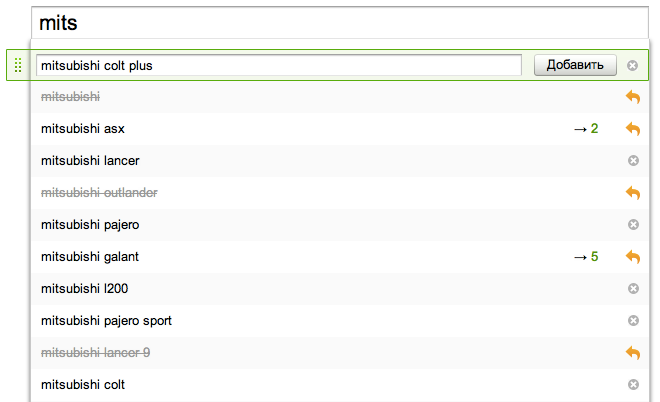
Вы можете дополнять основную базу синонимов поиска своими вариантами, специфическими именно для вашего сайта и ваших пользователей. Для этого в Яндекс.Поиске для сайта реализован простой и понятный интерфейс.

В левой колонке добавляйте слова, которые вводят ваши пользователи в поисковой форме, а в правой — соответствующие им синонимы со страниц вашего сайта или сайтов.
Гибкие настройки
Вы сами выбираете, как выглядит поиск Яндекса на вашем сайте. Он может быть ярким элементом интерфейса или не слишком бросающимся в глаза, но заметным помощником в навигации — всё зависит от ваших предпочтений и целей.
От вас зависит, оставить ли стандартное оформление, знакомое всем пользователям Яндекса, или оформить поисковую строку и результаты в своих фирменных цветах.
А если окажется, что стандартных опций оформления поисковой формы и результатов поиска недостаточно, чтобы идеально вписать поиск в дизайн вашего сайта, вы (или ваши разработчики) можете применить собственные CSS-стили к необходимым элементам формы или выдачи. Благодаря этому вы полностью можете управлять внешним видом поиска и дополнять его нужными вам элементами.
Если на найденных документах есть видеоролики или картинки, в результаты поиска будут вставлены их превью. Вы также можете менять оформление этих превью с помощью применения собственных CSS-стилей.
Можно выбрать дизайн поисковой формы для сайта. Например, она может быть со стрелкой.
Результаты поиска открываются или на странице вашего сайта, или на Яндексе — вот так.
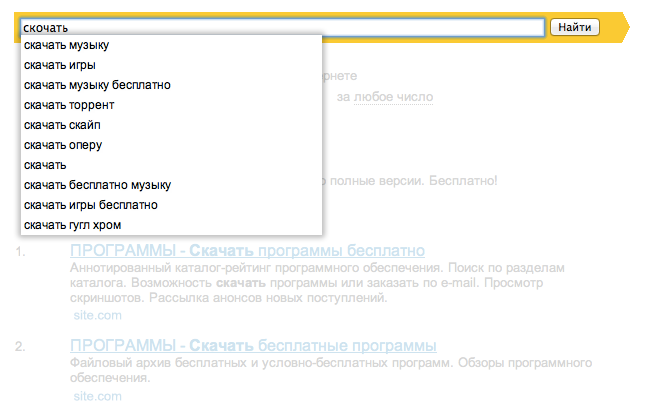
Поисковые подсказки
Поиск для сайта, как и основной поиск Яндекса, содержит поисковые подсказки — они ускоряют ввод запроса. Ещё до того, как посетитель сайта наберёт запрос полностью, он сможет перейти к нужному варианту. Так получается гораздо быстрее.
Яндекс создаст набор поисковых подсказок специально для ваших нужд. Они будут учитывать запросы ваших пользователей и содержимое сайтов, по которым вы хотите искать.
Ничего страшного, если пользователи будут ошибаться при вводе запроса. Поиск для сайта умеет исправлять опечатки, грамматические ошибки и неправильную раскладку клавиатуры — в том числе и всё сразу. Исправление работает для запросов на русском, английском, украинском, белорусском, турецком и еще нескольких языках.


Поисковые подсказки умеют исправлять ошибки и опечатки, а также неправильную раскладку клавиатуры.
Вы можете редактировать предложенные Яндексом поисковые подсказки. Например, добавлять новые, изменять порядок существующих и удалять ненужные. С помощью этого инструмента легко подсказать пользователям, на что обратить внимание на вашем сайте.
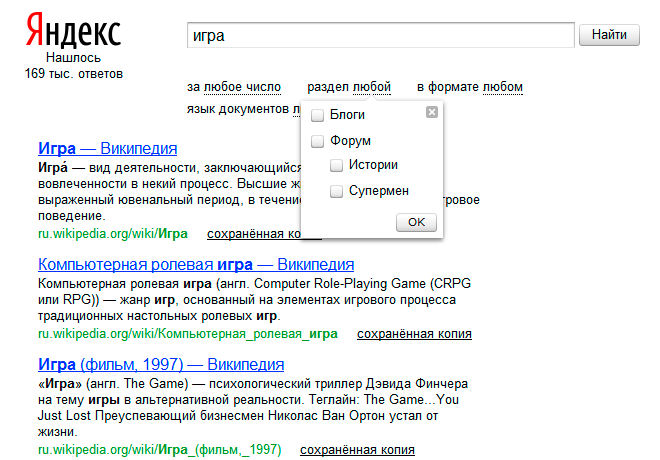
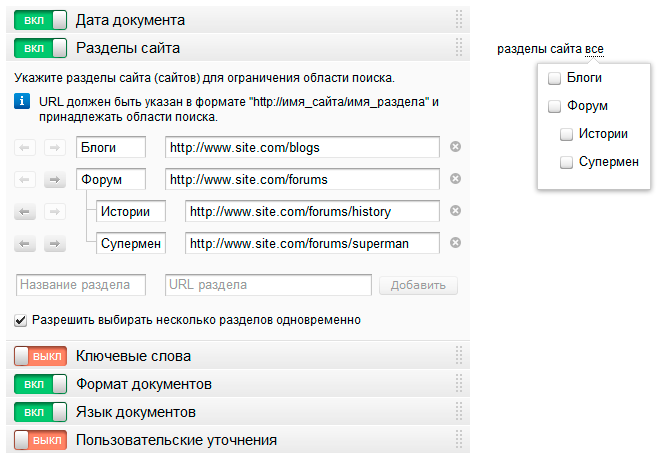
Уточнения результатов поиска
Вы можете помочь посетителям найти на вашем сайте именно то, что им нужно. Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов — можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Также у вас есть возможность указать ключевые слова, которые посетитель сможет добавлять к запросу. Например, если ваш сайт связан с играми, то ключевыми могут быть слова «игра», «обзор», «купить» и так далее.


Вот так выглядят уточнения в результатах поиска.
Поисковые темы
Если вам нужно организовать поиск по множеству различных сайтов или по группе сайтов одной тематики, воспользуйтесь поисковыми темами. Одна поисковая тема может объединять до 100 000 сайтов. Их список легко редактировать с помощью HTTP-запросов.
Подготовьте список сайтов, создайте новую тему и отправьте её на модерацию. После подтверждения темы организуйте поиск на её основе с помощью сервиса Яндекс.Поиск для сайта или Яндекс.XML.
Создать тему: http://site.yandex.ru/themes/new/
site.yandex.ru
Как правильно искать в Google / Sandbox / Habr
Наверняка вы не одни раз слышали о таком замечательном поисковике, как Google. Полагаю, вам не раз приходилось его использовать, когда вы хотел что-нибудь узнать. Вот только находили ли вы то, чего хотели? Если вы так же часто как и я ищете ответы в Google, я думаю, вам будет полезна эта статья, потому что она расчитана сделать ваш поиск более быстрым и эффективным. Итак, для начала немного истории…Google — искажённое написание английского слова «googol», придуманного Милтоном Сироттой, племянником американского математика Эдварда Кайзера, для обозначения числа, состоящего из единицы и ста нулей. Сейчас же имя Google носит лидер поисковых машин интернета, разработанный Google Inc.
Google занимает более 70% мирового рынка, а значит, семь из десяти находящихся в сети людей обращаются к его странице в поисках информации в интернете. Cейчас регистрирует ежедневно около 50 млн. поисковых запросов и индексирует более 8 миллиардов веб-страниц. Google может находить информацию на 101 языке. Google на конец августа 2004 года состояла из 132 тыс. машин, расположенных в разных точках планеты.
Google использует интеллектуальную технику анализа текстов, которая позволяет искать важные и вместе с тем релевантные страницы по вашему запросу. Для этого Google анализирует не только саму страницу, которая соответствует запросу, но и страницы, которые на нее ссылаются, чтобы определить ценность этой страницы для целей вашего запроса. Кроме того, Google предпочитает страницы, на которых ключевые слова, введенные вами, расположены недалеко друг от друга.
Интерфейс Google содержит довольно сложный язык запросов, позволяющий ограничить область поиска отдельными доменами, языками, типами файлов и т. д. Использование некоторых операторов этого языка позволяет сделать процесс поиска необходимой информации более гибким и точным. Рассмотрим некоторые из них.
Логическое «И» (AND):
По умолчанию при написании слов запроса через пробел Google ищет документы, содержащие все слова запроса. Это и соответствует оператору AND. Т.е. пробел равносилен оператору AND.
Например:
Кошки собаки попугаи зебры
Кошки AND собачки AND попугаи AND зебры
(оба запроса одинаковы)
Логическое «ИЛИ» (OR):
Пишется с помощью оператора OR. Обратите внимание, что оператор OR должен быть написан заглавными буквами. Относительно недавно появилась возможность написания логического «ИЛИ» в виде вертикальной черты ( | ), подобно тому, как это делается в Яндексе. Используется для поиска с несколькими вариантами необходимой информации.
Например:
Таксы длинношерстные OR гладкошерстные
Таксы длинношерстные | гладкошерстные
(оба запроса одинаковы)
!!! Необходимо помнить, что запросы в Google не чувствительны к регистру! Т.е. запросы Остров Гренландия и остров гренландия будут абсолютно одинаковы.
Оператор «Плюс» (+):
Бывают ситуации, когда надо принудительно включить в текст какое-либо слово, которое может иметь варианты написания. Для этого используется оператор «+» перед обязательным словом. Предположим, если у нас запрос Один дома I, в результате запроса у нас появится ненужная информация об «Один дома II», «Один дома III» и совсем немного про «Один дома I». Если же у нас запрос вида Один дома +I, в результате будет информация только о фильме «Один дома I».
Например:
Газета +Заря
Уравнение Бернулли +математика
Исключение слов из запроса. Логическое «НЕ» (-):
Как известно, информационный мусор часто встречается при составлении запроса. Чтобы его удалить, стандартно используются операторы исключения – логическое «НЕ». В Google такой оператор представлен знаком «минус». Используя этот оператор, можно исключать из результатов поиска те страницы, которые содержат в тексте определенные слова. Используется, как и оператор «+», перед исключаемым словом.
Например:
Журавль колодец -птица
Мертвые души -роман
Поиск точной фразы («»):
Искать точную фразу на практике требуется либо для поиска текста определенного произведения, либо для поиска определенных продуктов или компаний, в которых название или часть описания представляет собой стабильно повторяющееся словосочетание. Чтобы справиться с такой задачей при помощи Гугла, требуется заключить запрос в кавычки (имеются в виду двойные кавычки, которые применяются, например, для выделения прямой речи).
Например:
Произведение «Тихий дон»
«На дворе было холодно, хотя это и не мешало Борису осуществить запланированное»
!!! Кстати, Google позволяет вводить в сторку запроса не более 32 слов!
Усечение слова (*):
Иногда требуется искать информацию о словосочетании слов, в котором неизвестно одно или несколько слов. Для этих целей вместо неизвестных словв используется оператор «*». Т.е. «*» — любое слово или группа слов.
Например:
Мастер и *
Леонардо * Винчи
Оператор cache:
Поисковая машина хранит версию текста, которая проиндексирована поисковым пауком, в специальном хранилище в формате, называемом кэшем. Кэшированную версию страницы можно извлечь, если оригинальная страница недоступна (например, не работает сервер, на котором она хранится). Кэшированная страница показывается в том виде, в котором она хранится в базе данных поисковой машины и сопровождается надписью наверху страницы о том, что это страница из кэша. Там же содержится информация о времени создания кэшированной версии. На странице из кэша ключевые слова запроса подсвечены, причем каждое слово для удобства пользователя подсвечено своим цветом. Можно создать запрос, который сразу будет выдавать кэшированную версию страницы с определенным адресом: cache: адрес_страницы, где вместо «адрес_страницы» — адрес сохраненной в кэше страницы. Если требуется найти в кэшированной странице какую либо информацию, надо после адреса страницы через пробел написать запрос этой информации.
Например:
cache:www.bsd.com
cache:www.knights.ru турниры
!!! Надо помнить, что пробела между «:» и адресом страницы быть не должно!
Опаратор filetype:
Как известно, Google индексирует не только html страницы. Если, к примеру, понадобилось найти какую-нибудь информацию в отличном от html типе файла, можно воспользоваться оператором filetype, который позволяет искать информацию в определенном типе файлов (html, pdf, doc, rtf…).
Например:
Спецификация html filetype:pdf
Сочинения filetype:rtf
Оператор info:
Оператор info позволяет увидеть информацию, которая известна Google об этой странице.
Например:
info:www.wiches.ru
info:www.food.healthy.com
Оператор site:
Этот оператор ограничивает поиск конкретным доменом или сайтом. То есть, если сделать запрос: маркетинг разведка site:www.acfor-tc.ru, то результаты будут получены со страниц, содержащих слова «маркетинг» и «разведка» именно на сайте «acfor-tc.ru», а не в других частях Интернета.
Например:
Музыка site:www.music.su
Книги site:ru
Оператор link:
Этот оператор позволяет увидеть все страницы, которые ссылаются на страницу, по которой сделан запрос. Так, запрос link:www.google.com выдаст страницы, в которых есть ссылки на google.com.
Например:
link:www.ozone.com
Друзья link:www.happylife.ru
Оператор allintitle:
Если запрос начать с оператора allintitle, что переводится как «все в заголовке», то Google выдаст тексты, в которых все слова запроса содержатся в заголовках (внутри тега TITLE в HTML).
Например:
allintitle: Бесплатный софт
allintitle: Скачать музыкальные альбомы
Оператор intitle:
Показывает страницы, в кoтopыx только то слово, которое стоит непосредственно после оператора intitle, содержится в заголовке, а все остальные слова запроса могут быть в любом месте текста. Если поставить оператор intitle перед каждым словом запроса, это будет эквивалентно использованию оператора allintitle.
Например:
Программы intitle: Скачать
intitle: Бесплатно intitle: скачать софт
Оператор allinurl:
Если запрос начинается с оператора allinurl, то поиск ограничен теми документами, в которых все слова запроса содержатся только в адресе страницы, то есть в url.
Например:
allinurl:rus games
allinurl:books fantasy
Оператор inurl:
Слово, которые расположено непосредственно слитно с оператором inurl, будет найдено только в адресе страницы Интернета, а остальные слова – в любом месте такой страницы.
Например:
inurl:books скачать
inurl:games кряк
Оператор related:
Этот оператор описывает страницы, которые «похожи» на какую-то конкретную страницу. Так, запрос related:www.google.com выдаст страницы со схожей с Google тематикой.
Например:
related:www.ozone.com
related:www.nnm.ru
Оператор define:
Этот оператор выполняет роль своего рода толкового словаря, позволяющего быстро получить определение того слова, которое введено после оператора.
Например:
define: Кенгуру
define: Материнская плата
Оператор поиска синонимов (~):
Если вы хотите найти тексты, содержащие не только ваши ключевые слова, но и их синонимы, то можно воспользоваться оператором «~» перед словом, к которому необходимо найти синонимы.
Например:
Виды ~метаморфоз
~Объектное ориентирование
Оператор диапозона (..):
Для тех, кому приходится работать с цифрами, Google дал возможность искать диапазоны между числами. Для того, чтобы найти все страницы, содержащие числа в неком диапазоне «от — до», надо между этими крайними значениями поставить две точки (..), то есть, оператор диапозона.
Например:
Купить книгу $100..$150
Численность населения 1913..1935
Вот все известные мне операторы языка запросов в Google. Надеюсь, они хоть как-то облегчат вам процесс поиска нужной информации. Во всяком случае, я ими пользуюсь очень часто и могу с уверенностью сказать, что при их использовании я трачу на поиск значительно меньше времени, ежели без них.
Удачи! И да пребудет с тобой Сила.
habr.com
Как сделать поиск по сайту на HTML
Вы здесь: Главная — CSS — CSS3 — Как сделать поиск по сайту на HTML

На этом уроке мы научимся встраивать строку поиска в адаптивное меню навигации, используя при этом только HTML/CSS код.
Демонстрация примера.
HTML разметка
Внутри меню навигации <nav> у нас будет три пункта меню в виде ссылок и встроен блок с классом search-box, внутри которого форма для поиска с полем поиска и кнопкой.
<nav>
<a href="#">Главная</a>
<a href="#">Услуги</a>
<a href="#">Контакты</a>
<div>
<form action="#">
<input type="text" placeholder="Поиск.." name="search">
<button type="submit">Отправить</button>
</form>
</div>
</nav>
Вся эта конструкция до стилизации выглядит таким вот образом.

CSS код
Зададим светло-зелёный цвет фона для панели навигации.
nav {
background-color: #dcedc8;
}
Поместим все ссылки в строку с помощью обтекания слева, представим ссылки, как изначально строчные элементы – блочными.
nav a {
float: left;
display: block;
}
Меняем цвет фона под ссылками при наведении.
nav a:hover {
background-color: #8bc34a;
}
Стилизуем активный элемент для выделения пункта меню текущей страницы.
nav a.active {
background-color: #8bc34a;
color: #fff;
}
Располагаем контейнер для поиска на правой части панели навигации.
nav .search-box {
float: right;
}
Стилизуем поле для поиска внутри панели навигации.
nav input[type=text] {
padding: 5px;
margin-top: 7px;
border: none;
}
Стилизуем кнопку Отправить внутри контейнера с поиском, располагая её правее по отношению к строке поиска (float:right).
nav .search-box button {
float: right;
padding: 5px;
margin-top: 7px;
margin-right: 15px;
background: #8bc34a;
border: none;
cursor: pointer;
}
Меняем цвет кнопки при наведении.
nav .search-box button:hover {
background: #bdbdbd;
}
До ширины экрана 625 пикселей панель навигации выглядит хорошо.

После 625 пикселей конструкция ломается, необходимо делать медиа-запрос для маленьких устройств.

Медиа-запросы
Первым делом отменим обтекание везде, где оно было (float:none), это позволит всем элементам занять вертикальное положение, на ширине экрана меньше, чем 625 пикселей.
@media screen and (max-width: 625px) {
nav .search-box {
float: none;
}
nav a, nav input[type=text], nav .search-box button {
float: none;
display: block;
text-align: left; /* ссылки слева */
width: 100%; /* на всю ширину экрана */
}
nav input[type=text] {
border: 1px solid #689f38; /* рамка для строки поиска */
}
}

Добавить иконку на кнопку Отправить
1) Добавить ссылку между тегами head:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
2) Вставить иконку между тегами button:
<button type="submit"><i></i></button>

Мы сделали лишь внешнюю сторону формы поиска по сайту, поиск пока не рабочий, то есть без программной части.
Посмотреть код целиком можно на Codepen
See the Pen Search Bar with Submit icon by porsake (@porsake) on CodePen.
-
 Создано 31.10.2018 10:20:35
Создано 31.10.2018 10:20:35 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Каким должен быть поиск на сайте? / Блог компании PAYSTO / Хабр
Как не удивительно, множество современных сайтов не имеют полноценно реализованного базового функционала, который, казалось бы, должен быть стандартным требованием для каждого создаваемого проекта. В том числе это касается и поиска по сайту. С какими только ужасами мы не сталкивались: поиск, перекидывающий на страницу стороннего поискового ресурса, слово «поиск» вклинивающееся в запрос, формы, которые просто не работают и т.д. И это при том, что мы говорим об одном из ключевых элементов интерфейса.По данным MarketingSherpa покупатели, которые используют поиск по сайту, совершают покупку в 2-3 раза быстрее, чем другие. Для десятков миллионов покупателей поиск – это самый удобный метод для того, чтобы найти нужную им информацию в дебрях сайта. Когда речь идет об интернет-магазинах, жизненно важно помочь посетителю в его поисках. Вот несколько критериев, которым должен отвечать любой поиск:
Основное:
1. Поместите окно поиска на каждой странице вашего сайта.
2. Оно должно легко находиться. Обычно пользователи ожидают увидеть его в верхней части экрана.
3. Окно поиска должно отличаться от других форм и полей, таких как регистрация или подписка на рассылки.
4. Не размещайте его слишком близко к другим формам.
5. Поле поиска должно вмещать минимум 30 символов.
6. Должно быть очевидно, что именно это — окно поиска. Напишите «поиск», используйте лупу или другие привычные иконки.
7. Слово «поиск» или другой текст, установленный в поле «по умолчанию», должен убираться, как только пользователь активирует форму.
8. Кнопка «Enter» должна запускать поиск.
9. Кнопка, размещенная справа от поля поиска, должна запускать процесс поиска.
10. Всплывающее окно поиска очень часто бывает не самым лучшим решением. Проведите A/B анализ, чтобы понять, помогает это вашим посетителям или мешает.
11. Разрешите использование привычных операторов для поиска.
12. Поиск должен «уметь» распознавать общепринятые сокращения и сленговые слова, которые касаются тематики вашего сайта.
Отображение результатов:
13. Показывайте пользователю общее количество страниц с результатами.
14. Показывайте посетителю его последние поисковые запросы, это позволит сократить время на повторный поиск и персонализировать этот процесс.
15. Не ограничивайте поиск только продуктами. Убедитесь, что пользователь получит соответствующую информацию в ответ на запросы: «Доставка», «Адрес» и д.р.
16. Добавьте несколько фильтров, которые сократят время, необходимое для просмотра результатов.
17. Отслеживайте с помощью Google Analytics или подобных служб все запросы, по которым пользователи не смогли ничего найти. Найдите причину каждой неудачи и устраните ее, если это в ваших силах.
18. Сделайте вашу страницу «Результаты не найдены» полезной. Всегда будут запросы, по которым пользователь ничего не найдет. Поместите здесь предложения по уточнению поискового запроса, предложите похожие, дайте ссылки на товарные категории и самые покупаемые продукты.
19. Дайте возможность пользователям сохранять результаты поиска в «избранное» или в нечто вроде списка пожеланий.
20. Обязательно разместите миниатюры товаров в результатах поиска.
Использование автозаполнения:
21. Автозаполнение должно работать только в случае очевидной ошибки. Это сократит время, которое посетители тратят на поиск, а также поможет тем, для кого язык интерфейса вашего сайта не родной.
Немного очевидностей:
Кроме того, поисковые запросы, которые пользователи вводят на вашем сайте, могут стать достоверным источником информации, правильное использование которой позволит максимально его улучшить:
1. На ту ли аудиторию нацелен ваш маркетинг? Если вы фиксируете огромное количество «посторонних» запросов, напрашивается вывод о том, что упоминания о вашем сайте встречаются не в том контексте или не той аудиторией.
2. Какие еще товары нужны пользователям? Поисковые запросы могут подсказать вам, что именно необходимо посетителю, чтобы он стал вашим покупателем. Если многие ищут модель, которой у вас нет, и она соответствует профилю вашего магазина, то почему бы ее не добавить?
3. Насколько удобен и интуитивен интерфейс сайта? Если среди запросов доминируют «навигационные» («адрес», «оплата», «доставка» и д.р.), возможно, вам стоит изменить дизайна сайта так, чтобы пользователь находил соответствующие разделы без особых усилий.
Важно помнить о том, что сегодняшний пользователь чрезмерно ценит свое время: если сайт загружается дольше 3-х секунд, посетитель пойдет искать другой сайт; за 8 секунд пользователь решает, воспользуется он вашими услугами или нет. Поиск – это инструмент, основной задачей которого является экономия времени, используйте его по назначению, иначе потеряете деньги.
habr.com
Вопросы и ответы — Поиск для сайта. Помощь
Если вы используете обычный Яндекс.Поиск для сайта, вы можете добавить в область поиска до 50 сайтов.
Если вы используете Поиск для интернет-магазинов, область поиска может включать в себя только один сайт — тот, на котором размещен поиск.
Нет. Вы можете настроить поиск только для тех сайтов, права на которые вы можете подтвердить.
Результаты поиска будут вести на главное зеркало сайта.
В поиске будут участвовать только те страницы сайта, которые проиндексированы Яндексом.
Мы не рекомендуем вставлять код формы в HTML-редакторах, входящих в состав в CMS.
Некоторые HTML-редакторы стремятся обезопасить введенный текст перед публикацией. Поэтому, даже если вы переключитесь из режима визуального редактирования в режим редактирования HTML, скрипт формы на отредактированной странице может оказаться нерабочим.
Чтобы гарантировать правильную работу скрипта формы, вставляйте код формы непосредственно в HTML-код нужной страницы. Если ваш сайт использует HTML-шаблоны, то вставьте код формы в файл шаблона.
Вы можете показывать рекламу на странице вашего сайта, содержащей результаты поиска. Для этого вам нужно будет самостоятельно разместить на странице как код результатов поиска, так и необходимые рекламные блоки.
Рекламные блоки можно получить, зарегистрировавшись в Рекламной сети Яндекса.
Нет. Яндекс.Поиск для сайта не поддерживает фреймы.
Внешний вид стандартных форм Поиска для интернет-магазинов не настраивается. Чтобы использовать собственные формы, настройте получение результатов поиска в формате JSON с помощью API Яндекс.Поиска для сайта.
Для веб-хостингов со стандартными настройками IP-адрес сайта узнать можно следующими способами:
Воспользоваться сервисом «IP lookup». Например, вот этим: http://www.whois-service.ru/lookup.
Выполнить в консоли команду
pingдля домена вашего сайта. (Чтобы открыть консоль в Windows, нажмите Windows+R, введитеcmdв открывшемся окне и нажмите кнопку ОК).Пример вызова команды
ping:ping example.comСистема автоматически определит IP-адрес сайта и отобразит его в консоли.
В некоторых случаях IP-адрес сайта не совпадает с IP-адресом сервера, отправляющего ваши HTTP-запросы. В этом случае обратитесь за информацией в службу поддержки вашего хостинга.
yandex.ru
Как сделать поиск по сайту
Время чтения: 2 мин.
Существует столько сайтов, но как выделится на фоне остальных, как найти такую «фишку», чем бы ваш сайт запомнился на фоне остальных. Чтобы человек вспоминал сайт и он ассоциировался с каким-нибудь элементом сайта, который оформлен необычно. И я расскажу и покажу как можно из простой поиск на сайте — оформить красиво и оригинально!
Реальный пример поиска:
Посмотреть примерСкачать
Уроки о том, как оформить красиво элементы на сайте:
С помощью статей выше вы можете оформить обычные элементы на сайте оригинальным образом.
Полноэкранный поиск по сайту
Идея действительно интересная и заключается в том, что при нажатии на поле ввода появляется поле для ввода на весь экран, а также дополнительная информация: кто автор, популярные статьи и последние статьи. Но здесь нет динамического поиска.
Для этого эффекта использовались переходы CSS, которые и создают анимацию. Тут сразу хочу сказать что данное оформление поиска является экспериментальным и тестировалось только в современных браузерах, которые поддерживают свойства CSS3. На демо форма поиска находится в правом верхнем углу страницы.

При нажатии на форму ввода, появляется белый фон, на котором форма для поиска значительно больше. Плюс к этому выводятся популярные новости и последние статьи.

Видео по установке формы поиска на WordPress
Процесс установки я решил не писать, а снять видео об этом. Я думаю это будет в более понятной для вас форме. Вам лишь нужно просто повторять за мной.
Необходимые файлы
Вывод
Урок получился небольшой, но это если не учитывать видео. Думаю, благодаря видео каждый способен установить такую форму поиска на свой сайт. Она необычна и пока что я не видел сайтов в рунете, которые использовали бы такой вид формы поиска. Если вам понравилась данная форма поиска — попробуйте сделать ее на своём сайте, ведь вы сможете убрать ее в любое время, если она не приживется.
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
sitehere.ru

 Создано 31.10.2018 10:20:35
Создано 31.10.2018 10:20:35