- Статья
- Чтение занимает 3 мин
В этой статье показаны элементы примера корпоративного сайта SharePoint, чтобы вдохновить вас и ознакомить с созданием похожих сайтов для вашей организации. В этом примере сайта особое внимание уделено новостям, ресурсам и персонализированному контенту. Вы увидите, какие веб-части используются в разных разделах, а также ссылки для получения дополнительных сведений о каждой веб-части.
Во-первых, если вы еще не создали спонсорский сайт, ознакомьтесь с разделом «Создание сайта» в этой статье.
Создав сайт и изучив редактирование страниц, вы можете добавить показанные элементы с помощью следующих инструкций.
| Веб-часть | Описание |
|---|---|
| 1. Навигация Быстрое направление посетителей к искомой информации с помощью навигации по сайту. Инструкции 2. Новости и события 3. Быстрые ссылки 4. Важная информация
|
Создание своего сайта
Чтобы сделать такой же сайт, как показанный здесь, создайте информационный сайт. Для этого щелкните Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и щелкните Создать сайт там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).
Для этого щелкните Создать сайт на начальной странице SharePoint (а если вы собираетесь связать этот сайт с центральным сайтом, перейдите на центральный сайт и щелкните Создать сайт там, чтобы информационный сайт был автоматически связан с этим центральным сайтом).
Затем нажмите Информационный сайт и выберите макет Тема. Укажите имя сайта, описание и другие сведения, а затем нажмите Завершить. Затем вы получите шаблон с тем же типом макета, что и в примере в этой статье.
Дополнительные сведения см. в статье Создание информационного сайта в SharePoint Online.
В начало
Управление разделами и веб-частями
Разделы формируют страницу и позволяют вам размещать одну или несколько веб-частей. При редактировании страницы в каждом разделе отображаются элементы управления для изменения макета, перемещения или удаления разделов.
Если страница еще не находится в режиме правки, щелкните Правка в правой верхней части страницы.
Символ «+» до или после раздела добавляет раздел с использованием одного из нескольких макетов.
Более подробные сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.
Чтобы добавить веб-часть в раздел, выберите символ , которое может отображаться до или после веб-части в разделе. Дополнительные сведения обо всех веб-частях см. в статье Использование веб-частей на страницах SharePoint.
Веб-части в разделах можно изменять, перемещать и удалять. Значок Изменить веб-часть открывает детальные элементы управления, уникальные для каждого типа веб-части.
К началу страницы
Навигация
Вы можете быстро и легко организовать сайт SharePoint и настроить его навигацию.
Нажмите Правка в верхнем меню для добавления и упорядочивания ссылок.
Узнайте больше о настройке навигации на сайте SharePoint.
В начало
Пусть все будут в курсе событий
На корпоративной странице используются две разных Веб-части «Новости». В одной из них используется макет Карусель, а в другом — макет Главная новость. В примере в начале статьи оба этих макета находятся в первом столбце состоящих из двух столбцов разделов на странице. Второй столбец содержит Веб-часть «События», которую можно использовать для отображения предстоящих событий и мероприятий. На втором фото примера ниже показана Веб-часть «Обратный отсчет», призванная воодушевить посетителей в связи с предстоящим событием, мероприятием или запуском.
В одной из них используется макет Карусель, а в другом — макет Главная новость. В примере в начале статьи оба этих макета находятся в первом столбце состоящих из двух столбцов разделов на странице. Второй столбец содержит Веб-часть «События», которую можно использовать для отображения предстоящих событий и мероприятий. На втором фото примера ниже показана Веб-часть «Обратный отсчет», призванная воодушевить посетителей в связи с предстоящим событием, мероприятием или запуском.
В начало
С помощью кнопок, значков и описаний можно превратить простые ссылки в занимательные инструкции, которые помогут посетителям найти нужные сайты.
В примере ниже веб-часть «Быстрые ссылки» находится в отдельном разделе, состоящем из одного столбца.
В данном примере корпоративного сайта в начале статьи эта веб-часть использует макет «Список» с добавленными значками и описаниями. Чтобы получить такое представление, щелкните Показать описания при выборе макета Список для веб-части «Быстрые ссылки». Затем используйте карандаш «Правка» под каждой отдельной ссылкой, где можно добавить собственное описание. После этого добавьте свое описание с помощью значка карандаша «Правка» под каждой отдельной ссылкой.
Затем используйте карандаш «Правка» под каждой отдельной ссылкой, где можно добавить собственное описание. После этого добавьте свое описание с помощью значка карандаша «Правка» под каждой отдельной ссылкой.
В начало
Документы и файлы
Отображение файла на странице с помощью веб-части «Средство просмотра файлов». Вы можете отобразить файлы Word, PowerPoint, Excel, PDF, файлы трехмерных моделей и многих других типов. В этом примере две веб-части «Средство просмотра файлов» показаны в двух столбцах. Одна из них отображает документ Word, а другая — презентацию PowerPoint.
В начало
Персонализированные веб-части
Веб-части «Последние сайты» (левый столбец), «Выделенный контент» (средний столбец) и «Новости» (правый столбец) находятся в отдельном разделе, состоящем из трех столбцов. Каждая из них может фильтровать содержимое на основании информации о посетителе сайта. Такого рода веб-части, используемые подобным образом, могут способствовать повторному привлечению посетителей на сайт для просмотра ими последних посещенных сайтов, содержимого и новостей.
Дополнительные сведения об использовании этих веб-частей см. в статьях Использование веб-части «Сайты», Использование веб-части «Выделенное содержимое» и Использование веб-части «Новости» на странице SharePoint.
К началу страницы
Хотите узнать больше?
Наберитесь вдохновения, просмотрев дополнительные примеры в наглядном справочнике SharePoint.
См. другие пошаговые руководства по созданию сайтов для организации.
Пошаговое создание сайта. Процесс разработки программного продукта
Здесь я обозначу основные моменты, чтобы я делал бы на месте человека, который начинает веб-проект.
Допустим, у меня есть некая идея. Мы ее проверили на некой целевой аудитории. Перспективы радужные, все в предвкушении чего-то большого и светлого, и пора бы переходить к разработке продукта.
Уменьшение объема первой версии
Первым делом я бы уменьшил до минимума функциональность. Можно выделить ядро продукта и сделать на нем акцент. А все остальное просто пока отложить до лучших времен.
Также косвенным образом это влияет на сроки и бюджет. Дешевле, проще и быстрее внедрить нечто небольшое, нежели долго и упорно делать продукт-фарш. Поэтому первый этап — выделение ядра проекта.
Первая версия продукта должна быть максимально легкой и быстрой. В ней реализуется только самое важное и критичное для вашей целевой аудитории.
Как поступать с советами?
Предположим, что я не особо понимаю в разработке сайтов, и моя сфера никак не пересекается с IT. Мне нужен человек, который будет мне помогать в выборе программистов, продвиженцев, стратегии продвижения в целом. При этом я буду понимать, что решения принимать все равно мне, и вся ответственность лежит на мне. Я не буду слепо доверять их мнению, и мне будут нужны обоснования.
«К черту ваше экспертное мнение, дайте разумные доводы в пользу вашего решения»
Допустим, я нашел пару человек для подобных консультаций (в идеале они не должны быть заинтересованными лицами). Я ни в коем случае не буду злоупотреблять их вниманием и временем, формулируя все максимально просто, четко и понятно, а не сидеть у них на ушах с банальными вопросами. Банальные вопросы по веб-разработке можно проработать здесь.
Я ни в коем случае не буду злоупотреблять их вниманием и временем, формулируя все максимально просто, четко и понятно, а не сидеть у них на ушах с банальными вопросами. Банальные вопросы по веб-разработке можно проработать здесь.
Далее, подбор команды я буду делать в соответствии с принципами, описанными в другой статье.
Самостоятельное обучение
Параллельно с проектом я буду изучать теорию стартапов, основы веб-разработки и продвижения в сети для базового понимания что к чему, и где могут возникнуть проблемы на пути моего решения. Большая статья про создание своего IT продукта.
Обязательно я уделю время финансовому планированию. Даже при всех неопределенностях, которые есть в проекте, необходимо построить свои ожидания относительно затрат, плюс буду сверять свои расходы с начальным финансовым планом. Какие-то траты будут адекватны сложившейся ситуации, какие-то траты будут просто актом веры, что это пока не работает, но потом будет работать.
Поэтапный подход.
 Проектирование и разработка веб-приложений
Проектирование и разработка веб-приложенийВесь проект до первого релиза (т.е. то, что мы планируем получить при запуске в эксплуатацию) я разобью на некоторые вехи. Так проще контролировать процесс, это позволит мне вовремя понять, что с подрядчиком что-то не так. От подрядчиков я буду требовать твердых артефактов, а не просто уверения, что все будет хорошо.
На проекте будут промежуточные контрольные точки (например, сдача этапа), которые помогут мне держать руку на пульсе. Ни в коем случае я не буду воспринимать подрядчиков как оппонентов, которые сдирают с меня три шкуры и моя задача выжать максимум, который смогу. Это дорога в никуда в долгосрочном проекте.
Моя задача как руководителя проекта — построить со всеми подрядчиками максимально доверительные отношения и вместе двигать проект вперед. При этом я понимаю, что у подрядчиков есть свои интересы и не нужно быть политруком для них в плане «сделай подвиг для моего проекта».
Планирование и адаптация.
 Внедрение программы
Внедрение программыИ последнее, я буду постоянно пересматривать план развития проекта с учетом возникающих рисков и возможностей для проекта. Буду гибко подстраиваться под изменяющуюся среду, а не пытаться убедить всех в своей начальной правоте в идее продукта. В итоге рынок все расставит на места, и в этом есть высшая справедливость.
P.S. О рисках проекта есть отдельная статья — Риски веб-проекта. Также посмотрите — Как можно выбрать подрядчика, не понимая деталей процесса разработки?
Уделите особое внимание причинам провала веб-проектов.
Источник
7 простых шагов к процессу веб-дизайна
Узнайте, как следование структурированному процессу проектирования веб-сайтов может помочь вам создавать более успешные веб-сайты быстрее и эффективнее. Попробуйте Webflow сегодня.
Matt Meazey
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, выполнив более 100 уроков, включая основы HTML и CSS.
Начальный курс
Начальный курс
Бесплатный курс
Веб-дизайнеры часто думают о процессе веб-дизайна, уделяя особое внимание техническим вопросам, таким как каркасы, код и управление контентом. Но отличный дизайн — это не то, как вы интегрируете кнопки социальных сетей или даже красивые визуальные эффекты. Хороший дизайн на самом деле заключается в том, чтобы процесс создания веб-сайта соответствовал всеобъемлющей стратегии.
Хорошо спроектированные веб-сайты предлагают гораздо больше, чем просто эстетику. Они привлекают посетителей и помогают людям понять продукт, компанию и брендинг с помощью различных показателей, включая визуальные эффекты, текст и взаимодействия. Это означает, что каждый элемент вашего сайта должен работать на достижение определенной цели.
Но как добиться этого гармоничного синтеза элементов? Через целостный процесс веб-дизайна, который учитывает как форму, так и функцию.
Для меня шаги по разработке веб-сайта требуют 7 шагов:
- Определение цели : Где я работаю с клиентом, чтобы определить, какие цели должен выполнить новый веб-сайт.
 То есть, какова его цель.
То есть, какова его цель. - Определение масштаба : Зная цели сайта, мы можем определить масштаб проекта. То есть, какие веб-страницы и функции требуются сайту для достижения цели, и сроки их создания.
- Создание карты сайта и каркаса : Когда область четко определена, мы можем начать копаться в карте сайта, определяя, как контент и функции, которые мы определили в определении области, будут взаимосвязаны.
- Создание контента : Теперь, когда у нас есть общая картина сайта, мы можем начать создавать контент для отдельных страниц, всегда помня об оптимизации для поисковых систем (SEO), чтобы страницы были сосредоточены на одной теме. Крайне важно, чтобы у вас был реальный контент для работы на следующем этапе:
- Визуальные элементы : Имея архитектуру сайта и определенный контент, мы можем начать работу над визуальным брендом. В зависимости от клиента это может быть уже четко определено, но вы также можете определить визуальный стиль с нуля.
 В этом процессе могут помочь такие инструменты, как плитки стилей, мудборды и коллажи элементов.
В этом процессе могут помочь такие инструменты, как плитки стилей, мудборды и коллажи элементов. - Тестирование : К настоящему времени вы создали все свои страницы и определили, как они отображаются для посетителя сайта, так что пришло время убедиться, что все это работает. Комбинируйте ручной просмотр сайта на различных устройствах с автоматическими поисковыми роботами, чтобы выявлять все, от проблем с взаимодействием с пользователем до простых неработающих ссылок.
- Запуск : После того, как все работает прекрасно, пришло время планировать и запускать ваш сайт! Это должно включать планирование как сроков запуска, так и коммуникационных стратегий — то есть, когда вы запустите и как вы сообщите миру? После этого пришло время вырваться из шампанского.
Теперь, когда мы описали процесс, давайте углубимся в каждый шаг.
Процесс веб-дизайна за 7 простых шагов
Чтобы спроектировать, создать и запустить свой веб-сайт, важно выполнить следующие шаги:
1.
 Определение цели На начальном этапе нужно понять, как вы можете помочь клиент.
Определение цели На начальном этапе нужно понять, как вы можете помочь клиент.На этом начальном этапе дизайнеру необходимо определить конечную цель дизайна веб-сайта, как правило, в тесном сотрудничестве с клиентом или другими заинтересованными сторонами. Вопросы, которые необходимо изучить и на которые нужно ответить на этом этапе процесса проектирования и разработки веб-сайта, включают:
- Для кого этот сайт?
- Что они ожидают там найти или сделать?
- Является ли основная цель этого веб-сайта информированием, продажей (электронная коммерция, кто-нибудь?) или развлечением?
- Должен ли веб-сайт четко передавать основное сообщение бренда или он является частью более широкой стратегии брендинга с собственной уникальной направленностью?
- Какие сайты конкурентов существуют, и чем этот сайт должен быть вдохновлен/отличаться от этих конкурентов?
Это самая важная часть любого процесса веб-разработки. Если в брифе нет четких ответов на все эти вопросы, весь проект может пойти в неправильном направлении.
Может оказаться полезным записать одну или несколько четко определенных целей или краткое изложение ожидаемых целей в одном абзаце. Это поможет поставить дизайн на правильный путь. Убедитесь, что вы понимаете целевую аудиторию веб-сайта, и получите практические знания о конкурентах.
Подробнее об этом этапе проектирования см. в статье «Современный процесс веб-дизайна: постановка целей».
Инструменты этапа определения целей сайта- Персонажи аудитории
- Креативный брифинг
- Анализ конкурентов
- Атрибуты бренда
2. Определение масштаба
Одной из наиболее распространенных и сложных проблем проектов веб-дизайна является расползание масштаба. Клиент ставит перед собой одну цель, но она постепенно расширяется, развивается или вообще меняется в процессе проектирования — и следующее, что вы знаете, вы не только проектируете и создаете веб-сайт, но также веб-приложение, электронные письма и push-уведомления.
Это не обязательно проблема для дизайнеров, так как часто это может привести к дополнительной работе. Но если возросшие ожидания не сопровождаются увеличением бюджета или сроков, проект может быстро стать совершенно нереалистичным.
Диаграмма Ганта с реалистичным графиком проекта, включая основные ориентиры, может помочь установить границы и достижимые сроки. Это обеспечивает бесценную справку как для дизайнеров, так и для клиентов и помогает всем сосредоточиться на поставленной задаче и целях.
Инструменты для определения области- Контракт
- Диаграмма Ганта (или другая визуализация временной шкалы)
3. Создание карты сайта и каркаса
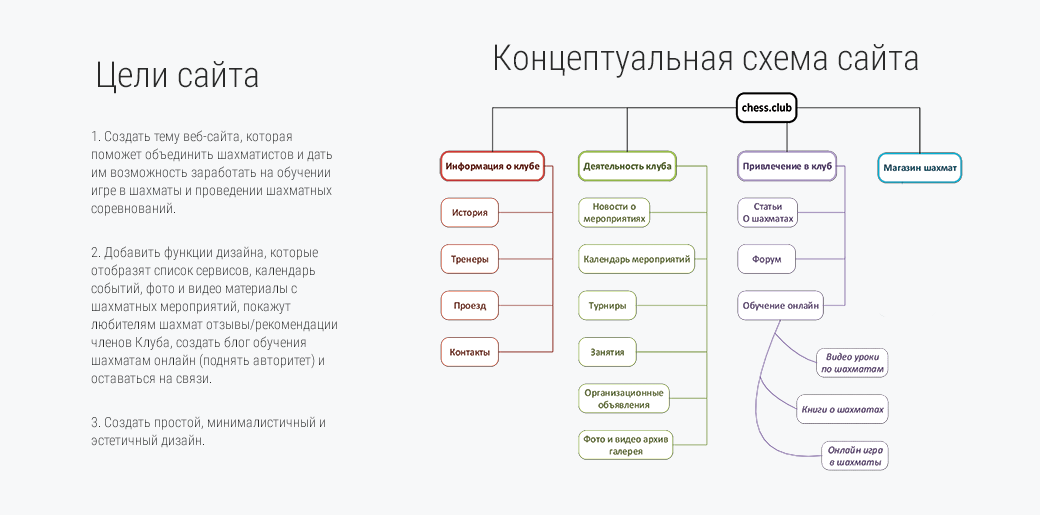
Карта сайта для простого веб-сайта. Обратите внимание, как он фиксирует иерархию страниц. Карта сайта обеспечивает основу для любого хорошо спроектированного веб-сайта. Это помогает веб-дизайнерам получить четкое представление об информационной архитектуре веб-сайта и объясняет отношения между различными страницами и элементами контента.
Создание сайта без карты сайта похоже на строительство дома без чертежа. И это редко заканчивается хорошо.
Следующим шагом будет поиск вдохновения для дизайна и создание макета каркаса. Каркасы обеспечивают основу для хранения визуального дизайна сайта и элементов контента и могут помочь выявить потенциальные проблемы и пробелы в карте сайта.
Антон Балистский создал набор для вайрфрейминга Webflow, который вы можете клонировать бесплатно.Хотя каркас не содержит каких-либо окончательных элементов дизайна, он действует как ориентир того, как в конечном итоге будет выглядеть сайт. Он также может служить источником вдохновения для форматирования различных элементов. Некоторые дизайнеры используют удобные инструменты, такие как Balsamiq или Webflow, для создания каркасов. Лично мне нравится возвращаться к основам и использовать проверенную бумагу и карандаш.
Tools for sitemapping and wireframing- Pen/pencil and paper
- Balsamiq
- Moqups
- Sketch
- Axure
- Webflow
- Slickplan
- Writemaps
- Mindnode
Unleash your creativity on the web
Создавайте полностью настраиваемые, готовые к производству веб-сайты или сверхточные прототипы без написания ни строчки кода. Только с вебфлоу.
Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
4. Создание контента
Когда дело доходит до контента, SEO — это только полдела.Как только структура вашего веб-сайта будет готова, вы можете начать с самого важного аспекта сайта: письменного контента.
Контент служит двум основным целям:
Цель 1. Контент стимулирует взаимодействие и действиеВо-первых, контент привлекает читателей и побуждает их совершать действия, необходимые для достижения целей сайта. На это влияет как сам контент (написание), так и то, как он представлен (типографика и структурные элементы).
Скучная, безжизненная и затянутая проза редко удерживает внимание посетителей надолго. Короткий, быстрый и интригующий контент захватывает их и заставляет переходить на другие страницы. Даже если вашим страницам нужно много контента — а это часто бывает — правильная «разбивка» этого контента на короткие абзацы, дополненные визуальными эффектами, поможет сохранить легкость и привлекательность.
Даже если вашим страницам нужно много контента — а это часто бывает — правильная «разбивка» этого контента на короткие абзацы, дополненные визуальными эффектами, поможет сохранить легкость и привлекательность.
Контент также повышает видимость сайта для поисковых систем. Практика создания и улучшения контента для повышения рейтинга в поиске известна как поисковая оптимизация или SEO.
Правильное использование ключевых слов и фраз необходимо для успеха любого веб-сайта. Я всегда использую Планировщик ключевых слов Google. Этот инструмент показывает объем поиска потенциальных целевых ключевых слов и фраз, поэтому вы можете отточить то, что реальные люди ищут в Интернете. В то время как поисковые системы становятся все более и более умными, то же самое должны делать и ваши контент-стратегии. Google Trends также удобен для определения терминов, которые люди действительно используют при поиске.
Мой процесс проектирования сосредоточен на разработке веб-сайтов с учетом SEO. Ключевые слова, по которым вы хотите ранжироваться, должны быть помещены в тег заголовка — чем ближе к началу, тем лучше. Ключевые слова также должны появляться в теге h2, мета-описании и основном содержании.
Ключевые слова, по которым вы хотите ранжироваться, должны быть помещены в тег заголовка — чем ближе к началу, тем лучше. Ключевые слова также должны появляться в теге h2, мета-описании и основном содержании.
Контент, который хорошо написан, информативен и богат ключевыми словами, легче подхватывается поисковыми системами, и все это помогает упростить поиск сайта.
Как правило, ваш клиент создает большую часть контента, но очень важно, чтобы вы дали ему рекомендации о том, какие ключевые слова и фразы он должен включать в текст.
Слишком много для поста в блоге, Лиза, но блестящая работа! Awesome content creation tools- Google Docs
- Dropbox Paper
- Quip
- Gather Content
- Webflow CMS (content management system)
- Google Keyword Planner
- Google Trends
- SEO Spider от Screaming Frog
5.
 Визуальные элементы Плитка стиля: плитка в свободном стиле / шаблон мудборда, созданный Мэтом Фогельсом.
Визуальные элементы Плитка стиля: плитка в свободном стиле / шаблон мудборда, созданный Мэтом Фогельсом.Наконец, пришло время создать визуальный стиль для сайта. Эта часть процесса проектирования часто будет определяться существующими элементами брендинга, выбором цвета и логотипами, как это предусмотрено клиентом. Но это также этап процесса веб-дизайна, на котором хороший веб-дизайнер может действительно проявить себя.
Изображения играют более важную роль в веб-дизайне, чем когда-либо прежде. Высококачественные изображения не только придают веб-сайту профессиональный вид, но и передают сообщение, удобны для мобильных устройств и помогают завоевать доверие.
Известно, что визуальный контент увеличивает количество кликов, вовлеченность и доход. Но более того, люди хотят видеть изображения на веб-сайте. Изображения не только делают страницу менее громоздкой и легкой для восприятия, но также усиливают содержание текста и даже могут передавать жизненно важные сообщения без необходимости их чтения.
Я рекомендую обратиться к профессиональному фотографу, чтобы получить правильные изображения. Вы можете попробовать бесплатные стоковые фотографии, но имейте в виду, что большие красивые изображения могут серьезно замедлить работу сайта. Я использую Optimizilla для сжатия изображений без потери качества, экономя время загрузки страницы. Вы также захотите убедиться, что ваши изображения так же отзывчивы, как и ваш сайт.
Визуальный дизайн — это способ общения и обращения к пользователям сайта. Сделайте это правильно, и это может определить успех сайта. Если ошибетесь, вы станете просто еще одним веб-адресом.
Инструменты для визуальных элементов- Обычные подозреваемые (Sketch, Illustrator, Photoshop и т. д.)
- Мудборды, плитки стилей, коллажи элементов
- Руководства по визуальному стилю
Когда на сайте будут все визуальные элементы и контент, вы готовы к тестированию.
Тщательно протестируйте каждую страницу, чтобы убедиться, что все ссылки работают и что веб-сайт правильно загружается на всех устройствах и во всех браузерах. Ошибки могут быть результатом небольших ошибок в коде, и, хотя часто бывает сложно найти и исправить их, лучше сделать это сейчас, чем показывать публике неработающий сайт.
Примечание редактора: я настоятельно рекомендую Screaming Frog SEO Spider для этого этапа. Он позволяет выполнять многие стандартные задачи аудита в одном инструменте, и он бесплатен для до 500 URL-адресов.
Еще раз взгляните на мета-заголовки и описания страниц. Даже порядок слов в мета-заголовке может повлиять на эффективность страницы в поисковой системе.
В Webflow есть отличная статья о процессе подготовки к запуску.
Инструменты для тестирования веб-сайтов- W3C Link Checker
- SEO Spider
7. Запуск
Теперь пришло время всем любимой части процесса разработки веб-сайта: когда все было тщательно проверено, и вы довольны с сайтом, пора запускать.
Не ждите, что все пройдет идеально. Там могут быть еще некоторые элементы, которые нуждаются в исправлении. Веб-дизайн — это подвижный и непрерывный процесс, который требует постоянного обслуживания.
Веб-дизайн — да и дизайн в целом — заключается в поиске правильного баланса между формой и функцией. Вам нужно использовать правильные шрифты, цвета и мотивы дизайна. Но не менее важно то, как люди перемещаются по вашему сайту и воспринимают его.
Опытные дизайнеры должны хорошо разбираться в этой концепции и быть в состоянии создать сайт, который балансирует между ними по тонкому канату.
Главное, что нужно помнить об этапе запуска, это то, что это далеко не конец работы. Прелесть Интернета в том, что он никогда не заканчивается. Как только сайт заработает, вы сможете постоянно тестировать новый контент и функции, отслеживать аналитику и улучшать обмен сообщениями.
Как выглядит ваш процесс?
Используете ли вы похожий процесс проектирования, или ваш выглядит радикально иначе? Мы хотели бы услышать все об этом, так что комментируйте ниже.
12 февраля 2020 г.
Процесс проектирования
Поделиться
Рекомендуемое чтение
Процесс проектирования
Процесс проектирования
Процесс проектирования
Подпишитесь на Webflow Inspo-code
Получите самый лучший и самый крутой дизайн почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните — это бесплатно
Преобразование процесса проектирования в
Процесс разработки веб-сайта: полное руководство из 7 шагов
Несмотря на общепринятое мнение, основная часть разработки и дизайна веб-сайта не является обязательной для процесса кодирования. Действительно, такие технологии, как HTML, CSS и JavaScript, придают вебу известную нам форму и определяют то, как мы взаимодействуем с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки пользовательского веб-сайта, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки пользовательского веб-сайта, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
Процесс не заканчивается выбором доменного имени, поэтому в этой статье мы рассмотрим, как может выглядеть общий процесс. Общее количество этапов развития обычно колеблется от пяти до восьми, но каждый раз общая картина остается примерно одинаковой. Давайте выберем среднее значение и рассмотрим следующие семь шагов веб-разработки: сбор информации, планирование, дизайн, написание и сборка контента, кодирование, тестирование, обзор и запуск, а также техническое обслуживание.
Содержание
График разработки веб-сайта
Жизненный цикл разработки веб-сайта
Шаг 1. Сбор информации: цель, основные задачи и целевая аудитория
Сбор информации: цель, основные задачи и целевая аудитория
Шаг 2. Планирование: создание карты сайта и каркаса
Шаг 3. Дизайн: макеты страниц, проверка и цикл утверждения
Шаг 4. Написание и сборка контента
Шаг 5. Кодирование
Шаг 6. Тестирование, проверка и запуск
Тестирование, проверка и запуск
Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
Бонус: контрольный список разработки веб-сайта
Выводы
График разработки веб-сайта
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов: цены и времени. Эти два значения во многом зависят от размера и масштаба проекта. Чтобы наметить весь процесс разработки, вы можете составить временную шкалу разработки веб-сайта, добавляя задачи и устанавливая вехи для своего проекта. Это лучший способ отслеживать реализацию проекта, чтобы не отставать от сроков.
Это лучший способ отслеживать реализацию проекта, чтобы не отставать от сроков.
Для этой цели мы предпочитаем использовать GanttPRO — удобное, интуитивно понятное программное обеспечение для управления проектами, основанное на диаграмме Ганта и созданное для онлайн-планирования проектов.
Источник: GanttPRO | Решение для онлайн-управления проектами на основе диаграмм Ганта
Мы подготовили подробное описание всего процесса разработки веб-сайта, примерное время для каждого шага и добавили контрольный список, чтобы перепроверить, что вы ничего не пропустили.
Жизненный цикл разработки веб-сайта
От создания плана до запуска ваша команда должна выполнить множество задач, чтобы спроектировать и разработать веб-сайт, который сможет привлечь клиентов. Чтобы обеспечить успех, некоторые компании, как правило, обращаются за помощью к ИТ-компаниям, чтобы дополнить внутреннюю команду специальной командой разработчиков. Другие пытаются создать сайт своими силами. Независимо от выбора, весь жизненный цикл разработки потребует времени и ресурсов, поэтому давайте подробнее рассмотрим, как разработать сайт и что для этого нужно сделать.
Независимо от выбора, весь жизненный цикл разработки потребует времени и ресурсов, поэтому давайте подробнее рассмотрим, как разработать сайт и что для этого нужно сделать.
Этап 1. Сбор информации: цель, основные задачи и целевая аудитория
Стадия обнаружения и исследования определяет, как будут выглядеть последующие действия. Он применим к любому процессу разработки, включая разработку веб-приложений, разработку программного обеспечения и другие виды разработки. Самая важная задача на этом этапе — получить четкое представление о целях вашего будущего сайта, основных целях, которые вы хотите получить, и целевой аудитории, которую вы хотите привлечь на свой сайт. Собрав всю необходимую информацию, легче разработать оптимальную стратегию дальнейшего управления проектом. В результате вы можете определить объем проекта и указать важные детали, такие как особенности вашего веб-сайта, поставленные задачи, сроки и объем работ, бюджет и т. д.
Новостной портал отличается от развлекательной площадки, а интернет-ресурсы, специально предназначенные для подростков, внешне отличаются от сайтов, разработанных для взрослой аудитории. Различные типы веб-сайтов предоставляют посетителям различные функциональные возможности, а это означает, что в зависимости от целей могут использоваться различные технологии. Хорошо описанный и подробный план, основанный на этих предварительных данных, может защитить вас от траты дополнительных ресурсов на решение непредвиденных проблем, таких как изменение дизайна или добавление функциональности, которая изначально не планировалась.
Различные типы веб-сайтов предоставляют посетителям различные функциональные возможности, а это означает, что в зависимости от целей могут использоваться различные технологии. Хорошо описанный и подробный план, основанный на этих предварительных данных, может защитить вас от траты дополнительных ресурсов на решение непредвиденных проблем, таких как изменение дизайна или добавление функциональности, которая изначально не планировалась.
Расчетное время: от 1 до 2 недель
Читайте также Что влияет на стоимость разработки веб-портала и что необходимо учитывать для запуска процесса
Шаг 2. Планирование: создание карты сайта и каркаса На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту судить о том, как будет выглядеть весь веб-сайт.
На основе информации, собранной на предыдущем этапе, разрабатывается карта сайта. Вот карта сайта веб-сайта XB Software:
Карта сайта описывает связи между основными областями вашей платформы. Такое представление может помочь понять, насколько удобным будет конечный продукт. Он может показать вам «взаимосвязи» между разными страницами, чтобы вы могли судить, насколько легко будет конечному пользователю найти необходимую информацию или услугу, если он начнет с домашней страницы. Основной причиной создания карты сайта является создание удобного и удобного для навигации веб-сайта.
Такое представление может помочь понять, насколько удобным будет конечный продукт. Он может показать вам «взаимосвязи» между разными страницами, чтобы вы могли судить, насколько легко будет конечному пользователю найти необходимую информацию или услугу, если он начнет с домашней страницы. Основной причиной создания карты сайта является создание удобного и удобного для навигации веб-сайта.
Карта сайта позволяет понять, как выглядит внутренняя структура, но не описывает пользовательский интерфейс. Иногда, прежде чем вы начнете кодировать или даже работать над дизайном, необходимо получить одобрение от клиента, что все выглядит хорошо, чтобы вы могли приступить к следующему этапу разработки. В этом случае создается каркас или макет .
Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь разработать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. д. Он только описывает элементы, которые будут добавлены на страницу, и их расположение. Это безыскусно и дешево в производственных эскизах. Вы можете использовать любой мокап для этой цели, например, Figma или любой другой подобный вариант.
Это безыскусно и дешево в производственных эскизах. Вы можете использовать любой мокап для этой цели, например, Figma или любой другой подобный вариант.
Другой важный момент — выбрать стек технологий — язык программирования, фреймворки, CMS, которые вы собираетесь использовать.
Расчетное время: от 2 до 6 недель
Читайте также Прототипирование в разработке ПО простыми словами, или Почему использование прототипа ПО — путь к успеху вашего продукта
Шаг 3. Дизайн: макеты страниц, обзор и Цикл утверждения
На этапе проектирования ваш сайт принимает форму. Весь визуальный контент, такой как изображения, фотографии и видео, создается на этом этапе. Опять же, вся информация, собранная на первом этапе, имеет решающее значение. При работе над дизайном необходимо помнить о клиенте и целевой аудитории, чтобы сделать пользовательский интерфейс и взаимодействие с пользователем интуитивно понятным и простым в использовании.
Разработка макета сайта является результатом работы дизайнера. Это может быть графический эскиз или реальный графический дизайн. Основная функция макета — представление информационной структуры, визуализация содержимого и демонстрация основных функций. Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте. В таких случаях компании часто обращаются за помощью к дизайнерам UI/UX из аутсорсинговых компаний, которые предлагают услуги по разработке UI/UX, чтобы быстрее получить наилучший результат.
После выполнения работы заказчик может просмотреть макет и отправить вам отзыв. Если клиент не уверен в каких-то аспектах вашего дизайна, вам следует изменить макет и отправить его обратно. Этот цикл повторяется до тех пор, пока клиент не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Читайте также Общеизвестно: когда невозможно избежать использования методов адаптивного веб-дизайна
Шаг 4.
 Написание и сборка контента
Написание и сборка контентаНаписание и компиляция контента обычно пересекаются с другими этапами создания веб-сайта, и его роль нельзя недооценивать. Теперь необходимо письменно изложить суть, которую вы хотите донести до целевой аудитории, и добавить призыв к действию. Написание контента также включает в себя создание цепляющих заголовков, корректуру, написание новых блоков текста и т. д., что требует времени и усилий. Как правило, клиент обязуется предоставить контент сайта, готовый к переносу на сайт. Лучше, когда весь контент предоставляется до или во время кодирования.
Расчетное время: от 5 до 15 недель
XB Software предоставляет бесплатную консультацию по вашему проекту
Бесплатная консультация
Шаг 5. Кодирование
Наконец-то можно приступить к созданию самого сайта. Графические элементы, которые были разработаны на предыдущих этапах, используются на этом этапе для разработки реального веб-сайта. Обычно сначала создается главная страница, а затем добавляются все подстраницы, согласно иерархии, которая была предварительно составлена в карте сайта. Выбранные фреймворки и CMS реализованы таким образом, чтобы гарантировать бесперебойную установку и настройку сервера.
Обычно сначала создается главная страница, а затем добавляются все подстраницы, согласно иерархии, которая была предварительно составлена в карте сайта. Выбранные фреймворки и CMS реализованы таким образом, чтобы гарантировать бесперебойную установку и настройку сервера.
Все статические элементы веб-страницы, которые были разработаны во время создания макета и макета, должны быть реализованы и протестированы. Затем добавляются специальные функции и интерактивность. Глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
Если вы используете CMS для создания сайта, вы также можете установить плагины CMS на этом этапе, если в этом есть необходимость. Другим важным шагом является SEO (поисковая оптимизация). SEO — это оптимизация элементов веб-сайта (например, заголовка, описания, ключевого слова), которые могут помочь вашему сайту достичь более высоких позиций в поисковых системах. И, еще раз, правильный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Читайте также Что такое технический стек и как выбрать правильный стек для разработки веб-приложений [обновление 2023 г.]
Шаг 6. Тестирование, проверка и запуск
Тестирование программного обеспечения или веб-сайта, пожалуй, самая рутинная часть процесса. Каждая ссылка должна быть проверена, чтобы убедиться, что среди них нет битых. Проверяйте каждую форму, каждый скрипт, запускайте программу проверки орфографии, чтобы найти возможные опечатки. Используйте валидаторы кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Действительный код необходим, например, если для вас важна кроссбраузерность.
После того, как вы проверили и перепроверили свой сайт, пришло время загрузить его на сервер. Для этой цели используется программное обеспечение FTP (протокол передачи файлов). После развертывания необходимых файлов вы должны запустить еще один финальный тест, чтобы убедиться, что все ваши файлы были установлены правильно.
Расчетное время: от 2 до 4 недель
Читайте также Убедитесь, что ваше бизнес-приложение не превратится в пыль. Обзор основных методологий тестирования
Шаг 7. Обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это скорее услуга, чем продукт. Недостаточно просто «доставить» его пользователю. Убедитесь, что все работает нормально, и все довольны, и всегда будьте готовы внести изменения в другом случае.
Добавленная на сайт система обратной связи позволит выявлять возможные проблемы, с которыми сталкиваются конечные пользователи. В этом случае первоочередной задачей является устранение проблемы как можно быстрее. Если вы этого не сделаете, вы можете обнаружить, что в один прекрасный день ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
Еще одна важная вещь — поддерживать ваш сайт в актуальном состоянии. Если вы используете CMS, регулярные обновления предотвратят появление ошибок и снизят риски безопасности. Чтобы быть уверенными, что их будет меньше, вы можете выбрать услуги по разработке программного обеспечения на заказ, предоставляемые аутсорсинговыми компаниями. В этом случае вы будете уверены, что сайт или программное обеспечение разработано профессионалами, а ваша команда может заниматься другими проектами.
Чтобы быть уверенными, что их будет меньше, вы можете выбрать услуги по разработке программного обеспечения на заказ, предоставляемые аутсорсинговыми компаниями. В этом случае вы будете уверены, что сайт или программное обеспечение разработано профессионалами, а ваша команда может заниматься другими проектами.
Приблизительное время: продолжается
Читайте также 7 советов по выбору аутсорсинговой компании по веб-разработке
Бонус: Контрольный список разработки веб-сайта
Чтобы ничего не пропустить и выполнить работу вовремя, возьмите этот контрольный список:
Выводы
Вы всегда должны начните с кодирования и не заканчивайте после того, как вы, наконец, запустите свой веб-сайт. Фаза подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и всестороннее изучение таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху.

 То есть, какова его цель.
То есть, какова его цель. В этом процессе могут помочь такие инструменты, как плитки стилей, мудборды и коллажи элементов.
В этом процессе могут помочь такие инструменты, как плитки стилей, мудборды и коллажи элементов.