Пошаговое создание сайта на wordpress для чайников
Бесплатный курс «Пошаговое создание сайта на wordpress для чайников».
Приветствую, меня зовут Василий Боровских, я являюсь владельцем данного сайта. Здесь, к вашему вниманию представляю бесплатное, пошаговое руководство по созданию сайта на wordpress с нуля в видеоформате, которое можно смотреть онлайн, те вам не надо ничего скачивать, вводить какие – то данные, чтобы получить доступ и тд. Всё просто, удобно, доступно.
Для кого этот курс?
Если вы не разбираетесь в сайтостроении, языках программирования, являетесь чайником по многим вопросам, связанным с создание сайта, но у вас есть острое желание его создать за максимально короткое время, то этот сайт и курс, то, что вам нужно
Чтож, меньше слов, больше дела.
Часто, когда задаёшь вопрос «С чего начать создание сайта?» Советчики рекомендуют, начни с html, потом php и тд. Но они не говорят, сколько нужно потратить времени и сил, чтобы освоить всё это, сколько нужно сделать ошибок, сколько головных болей пережить, чтобы получить хоть какой – то результат. Но зачастую технически подкованным быть мало, нужно ещё стать дизайнером. Люди, послушав этих специалистов, обо всём об этом узнают лишь в процессе и тратят на создание своего сайта месяцы и даже годы.
Всё гораздо проще чем вы думаете
Если вам нужен всего один сайт, то зачем все эти проблемы? Всё гораздо проще чем вы думаете. Пускай созданием сайта с помощью языков занимаются те, кто получил высшее образование, те, кто делают сайты на заказ. Если вам нужен всего один сайт, получать высшее образование самостоятельно по меньшей мере не разумно.
Зачем изобретать велосипед, когда профессионалы специально для обычных людей разработали готовые решения для реализации задач связанных с созданием сайтов? Речь идёт о системах управления сайтами, о конструкторах.
В чём преимущества конструкторов сайтов?
- Вам не надо ничего изобретать, за вас придумали профессиональный дизайн, который в некоторых конструкторах можно редактировать, структуру сайта (можно выбирать из множества), различные дополнения (плагины, модули, компоненты, виджеты) с помощью которых можно расширить функционал, добавив регистрацию, форум, смайлы и тд.
- Всё предельно просто. Конструкторы создаются для обычных людей, которые естественно знаниями сайтостроения не обладают
- Скорость создания. Создать сайт с нуля на конструкторе в десятки раз быстрее чем каким – то иным способом.
Достоинства конструкторов очевидны. 70% всех сайтов созданы на базе конструкторов таких как
 д.
д. WordPress — лучшая система управления сайтом. Преимущества создания сайта на WordPress
WordPress пожалуй, самый популярный конструктор сайтов во всём мире. Каждый десятый сайт в интернете по всему миру создан на базе этого движка. Изначально был создан для создания блогов (личный интернет — дневник), но его возможности позволили расширить специфику применения до сайта и даже интернет — магазина. На его базе каждый день создаются сотни, если не тысячи новых сайтов и это не случайно, тк такого богатого функционала возможностей наверное нет нигде. Над дополнениями трудятся сотни людей по всему миру, а сам движок постоянно обновляется и совершенствуется в сторону простоты и удобства. Особо радует то, что статьи, написанные на сайте с использованием wordpress, быстро попадают в поисковую выдачу, поскольку созданы все условия для хорошей оптимизации.
На чём же основана такая бешенная популярность?
- Над этим конструктором работают профессионалы мирового уровня.
 Движок часто обновляется и совершенствуется в сторону простоты и удобства
Движок часто обновляется и совершенствуется в сторону простоты и удобства - Широта применения. Функционал WordPress позволяет создавать сайты визитки, блоги, интернет магазины, новостные порталы.
- Богатые дизайнерские решения. Для этого конструктора созданы более 500 000 профессиональных шаблонов, которые устанавливаются и меняются в несколько кликов.
- Конструктор Бесплатный. За все эти возможности, функционал вам не надо платить денег.
Пошаговое создание сайта
Мой курс состоит из 6 занятий, пройдя которые вы получите базовые знания по созданию сайта на движке WordPresscнуля. Так же записал дополнительные уроки, которые помогут вам совершенствовать навыки сайтостроения.
Пошаговое создание сайта на wordpress Занятие №1На этом занятии вы узнаете, как зарегистрировать нормальное доменное имя без всяких вставок, как например у юкоз и других сервисов. Ваш домен (название сайта) будет выглядеть так ваш сайт.com, ваш сайт.ruи тд
Ваш домен (название сайта) будет выглядеть так ваш сайт.com, ваш сайт.ruи тд
Так же вы приобретёте качественный и недорогой хостинг. Выбор хостинга это важные этап от которого зависит многое. Хостинг это дом для вашего сайта, он обеспечивает ему жизнь в интернете и нормальное функционирование, там будет хранится вся информация. В рамах занятия получите подробную инструкцию по его эксплуатации
Далее на ваш домен установим конструктор сайтов WordPress. На этом этапе у вас уже будет свой сайт в интернете.
Пошаговое создание сайта для чайников. Занятие №2На втором занятии мы будем наполнять сайт контентом (текст, изображения, видео) Вы узнаете, как создавать страницы, записи, рубрики, формировать меню.
Пошаговое создание сайта на wordpress. Занятие №3Здесь мы поговорим о том, как установить форму подписки на обновления сайта. Люди будут оставлять адреса от своих почтовых ящиков, а вы сможете им в несколько кликов соответственно отсылать письма с ссылками на новые статьи, тем самым информируя их о новых событиях на вашем сайте.
Полезная функция, в основном её используют для увеличения посещаемости и с целью продаж.
Пошаговое создание сайта для чайников. Занятие №4Вы узнаете, как установить основные плагины, специальные программные модули, которые расширяют функционал сайта.
Пошаговое создание сайта на wordpress. Занятие №5Посвящено дизайну. Вы узнаете как изменить шапку сайта, фон, как перевести шаблон, если он на английском, как разместить рекламные баннеры, как изменить логотип и многое другое
Пошаговое создание сайта для чайников. Занятие №6Посвящено правилам написания статей. Качество контента определяет успех развития вашего сайта в интернете. О том, как писать оптимизированные статьи интересные как для людей, так и поисковых роботов, пойдёт речь в данном занятии.
Неужели всё это бесплатно?Да, пока это всё бесплатно, но в скором времени, возможно, сайт будет с платным доступом. Поэтому успевайте и уже сейчас начинайте осваивать бесплатное, пошаговое руководство по созданию сайтов на WordPressдля чайников
Поэтому успевайте и уже сейчас начинайте осваивать бесплатное, пошаговое руководство по созданию сайтов на WordPressдля чайников
Уроки WordPress для чайников. Начинающим пользователям WordPress
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.
Руководства «WordPress для чайников» делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.
К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.
- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
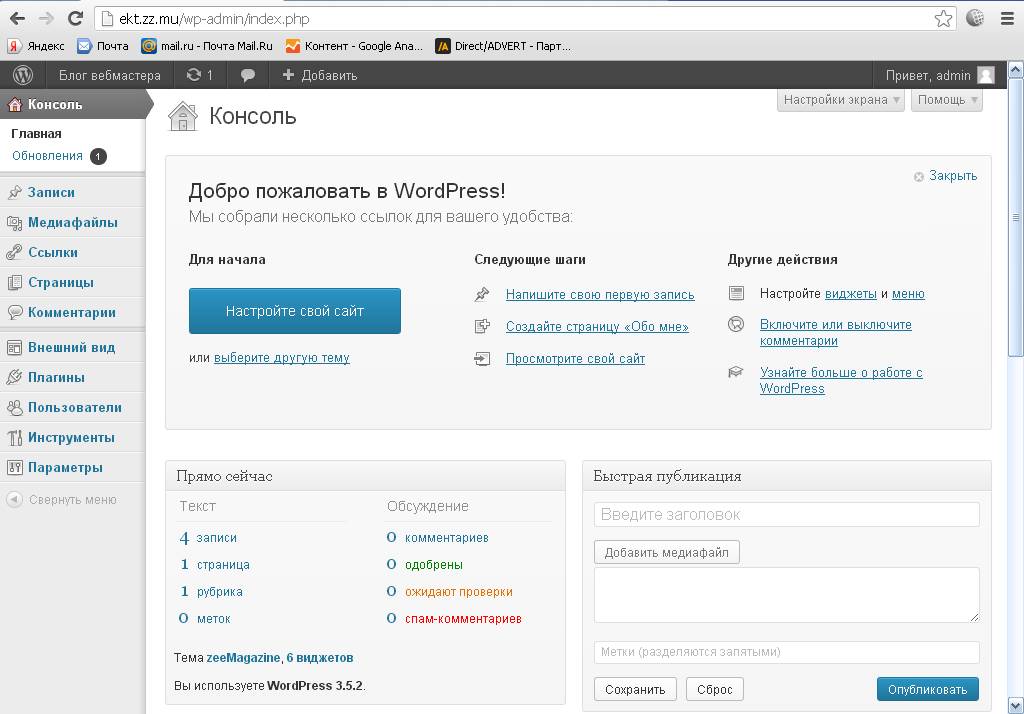
Первые шаги в изучении WordPress
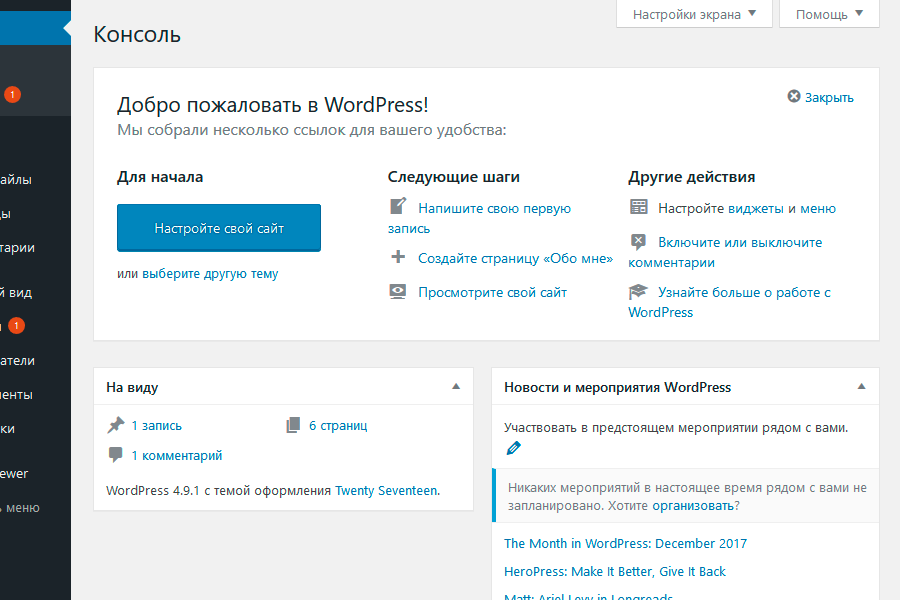
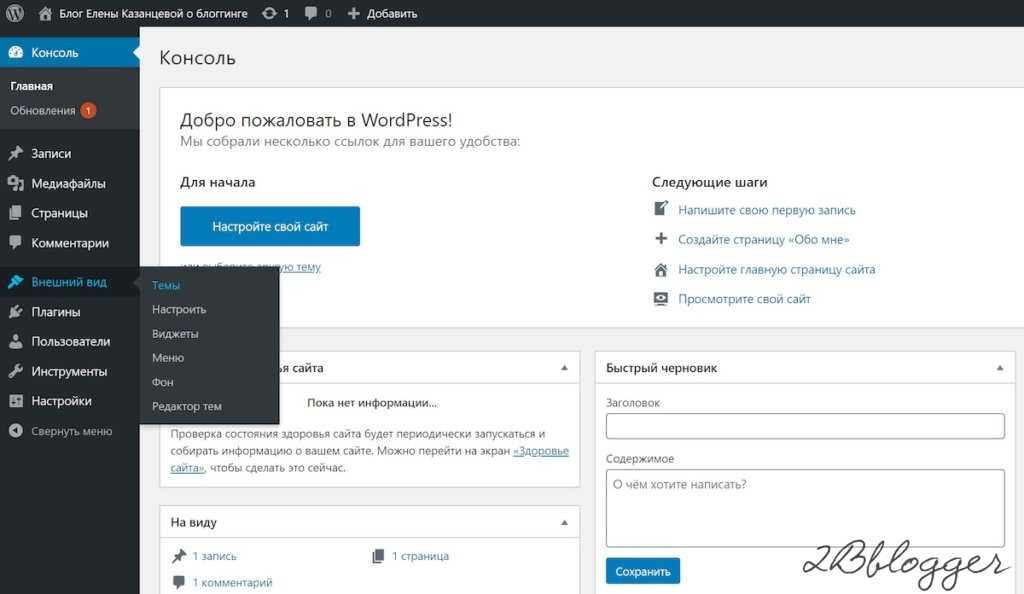
В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши «домашние разработки» в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
Необходимые знания и настройки
Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш «движок» необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.
От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса «начинающий» и копнем поглубже в настройках сайта.
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack. Часть 2.
- Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Яндекс?
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Устанавливаем счетчик посещений Google Analitics.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.

Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress.
 Как добавить, убрать сайдбар в WordPress.
Как добавить, убрать сайдбар в WordPress. - Добавление кнопки поделиться Вконтакте в модуль Jetpack «Поделиться»
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
Поделиться статьей:
Создайте свой веб-сайт за пять шагов
Если вы хотите поделиться своими идеями, начать бизнес или открыть магазин, вы можете сделать все это на WordPress.com.
Независимо от того, какой тип веб-сайта вы создаете, эти пять шагов обеспечат прочную основу для роста вашего веб-сайта.
Содержание
Видеоруководство
↑ Содержание ↑
Шаг первый: выберите личность .
 Как только вы выберете идеальное имя, сделайте его своим Название сайта в настройках . Вы также можете добавить броский Слоган !
Как только вы выберете идеальное имя, сделайте его своим Название сайта в настройках . Вы также можете добавить броский Слоган ! При регистрации у вас уже есть адрес сайта, например yourgroovysite.wordpress.com , но вы можете зарегистрировать свой собственный домен, например yourgroovydomain.com . Ваш домен предоставляется бесплатно в течение первого года с любым планом WordPress.com!
Зарегистрируйте домен
↑ Содержание ↑
Шаг второй: Дизайн вашей домашней страницы
Чтобы произвести хорошее первое впечатление, подумайте о самых важных элементах, которые вы хотите, чтобы люди увидели при первом посещении вашего сайта.
Вы можете начать с пустой страницы или использовать один из наших готовых макетов страниц, чтобы создать красивую домашнюю страницу за считанные секунды. Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать его своим!
Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать его своим!
Изучение макетов страниц
↑ Содержание ↑
Шаг третий: создание дополнительных страниц
Теперь пришло время добавить дополнительные страницы. Наиболее распространенные страницы, которые вы найдете на веб-сайте, — это страница «О нас» и страница «Контакты». Начиная с панели инструментов, перейдите на страницу
Когда вы создали свою домашнюю страницу на втором шаге, вы впервые познакомились с «блоками» — это строительные блоки вашего веб-сайта. Вы можете использовать блоки для добавления на свои страницы практически всего: изображений, галерей, столбцов, видео, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы «публикуете» на своем сайте, останутся закрытыми, пока ваш сайт еще не запущен.
Вы можете перейти к своим Настройки и прокрутить вниз до Конфиденциальность , чтобы убедиться, что ваш сайт по-прежнему является частным.
Работа с блоками
↑ Содержание ↑
Меню — это список ссылок, которые вы видите в верхней части веб-сайта и которые читатели могут использовать для навигации по вашему сайту. Теперь вы можете добавить страницы, созданные на втором и третьем шагах. Начните с Внешний вид → Редактор и добавление блока навигации.
📌
Помните, контент должен существовать до того, как вы сможете добавить его в свое меню. Обязательно сначала создайте свои страницы. Тогда вы можете добавить их в свое меню!
Как создать меню
↑ Содержание ↑
Если вы присутствуете в социальных сетях, ваш веб-сайт — идеальное место для его продвижения. Обычно можно увидеть значки социальных сетей, подобные этому:
. Вы можете добавить эти значки в меню своего сайта с помощью блока «Значки социальных сетей». Поддерживаются все основные социальные сети!
Поддерживаются все основные социальные сети!
Если вы выполнили эти пять шагов, у вас есть прочная основа для вашего веб-сайта. Если вы готовы поделиться им со всем миром, запустите его!
Бонус
Вот несколько дополнительных шагов, которые вы, возможно, захотите сделать дальше:
- Добавьте логотип на свой сайт по адресу Внешний вид → Настройка → Идентификация сайта.
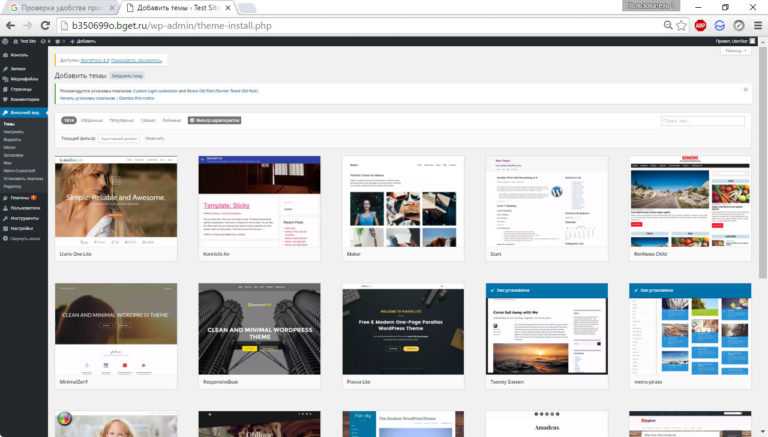
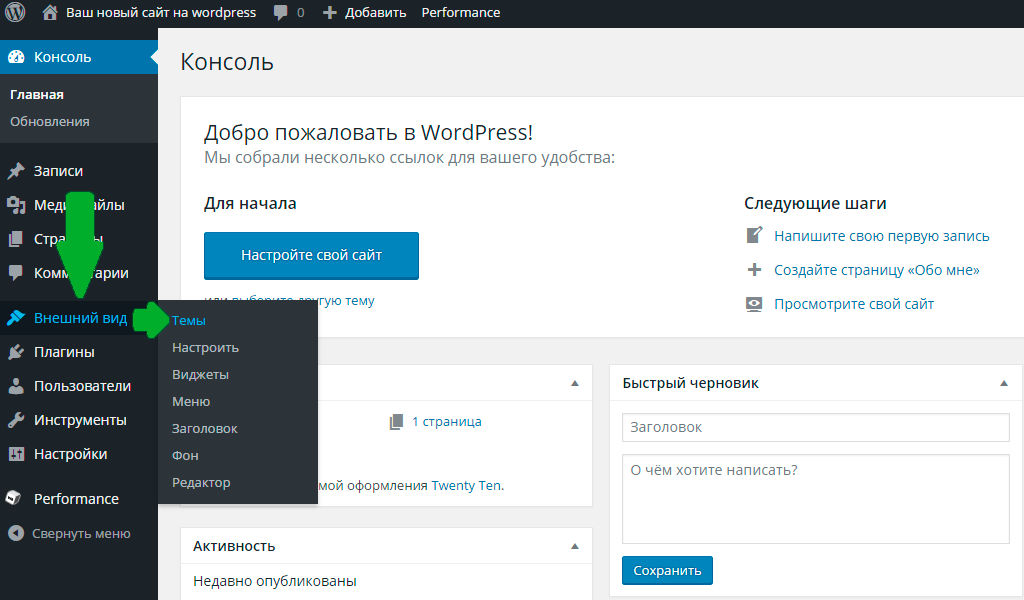
- Просмотрите различные темы в Внешний вид → Темы , чтобы придать вашему сайту другой вид.
- Управляйте тем, где на вашем сайте будут отображаться комментарии и лайки.
Универсальные планы и цены
Как запустить сайт WordPress (6 шагов)
Это полное универсальное руководство по WordPress для начинающих о том, как запустить сайт WordPress с пошаговым руководством.
В настоящее время создать веб-сайт с помощью WordPress очень просто. С небольшими затратами вы можете создать качественный веб-сайт для своего бизнеса или личного блога.
Следуя моему руководству по WordPress для чайников, вы можете создать веб-сайт/блог WordPress
- Всего за 6 шагов.
- С нуля без написания кода .
- Выполнено за 3 часа.
- Менее 60 долларов в год.
- Со всеми моими важными советами по WordPress
Не позволяйте себе остаться позади в этот информационный век. Давайте двигаться вперед и узнать о разработке WordPress.
Скачать PDF
Получить копию этого руководства в формате PDF
WordPress для чайников — 6 шагов
- Шаг №1: Купите доменное имя у надежного регистратора
- Шаг №2: Приобретите веб-хостинг у надежного поставщика услуг хостинга
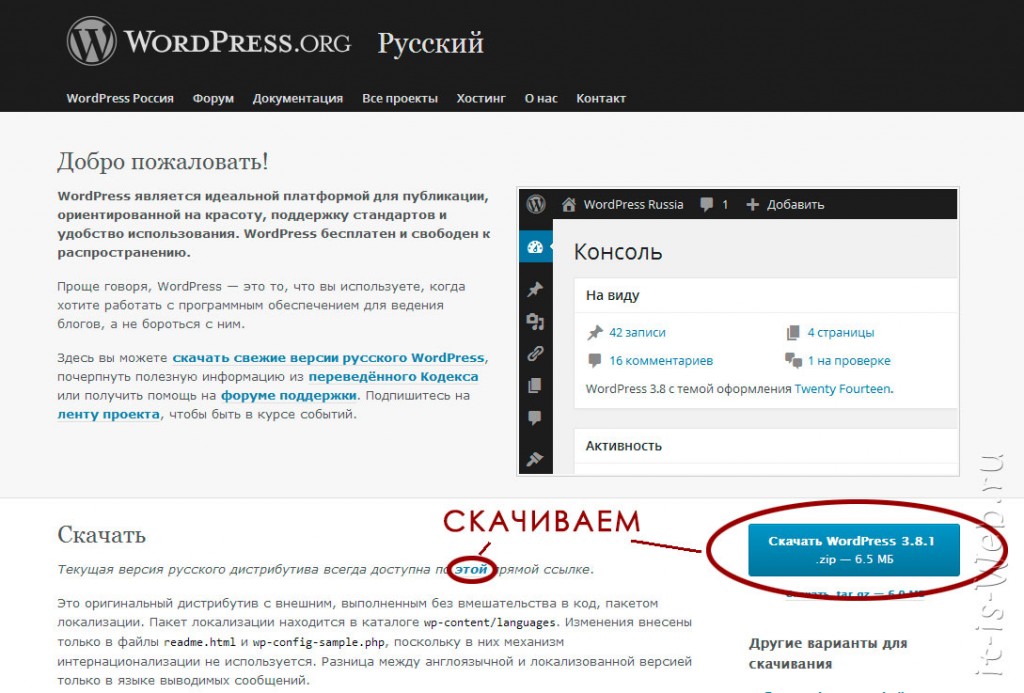
- Шаг №3: Установите WordPress для управления контентом
- Шаг №4: Установите Тема для веб-сайта Style
- Шаг 5. Установите подключаемые модули для улучшения функциональности веб-сайта
- Шаг 6.
 Простое создание контента с помощью конструктора страниц Elementor с помощью перетаскивания
Простое создание контента с помощью конструктора страниц Elementor с помощью перетаскивания
Доменное имя — это имя вашего веб-сайта. Он отражает индивидуальность вашего личного бренда или бизнеса.
Выберите уникальное имя , чтобы ваш веб-сайт выделялся и легко запоминался.
Вот несколько советов, на которые следует обратить внимание при выборе доменного имени для своего веб-сайта.
- Используйте торговую марку, ключевое слово или личное имя
- Используйте соответствующее расширение доменного домена (.com)
- Избегайте дефисов и номеров
- Сделайте легко произносить и Spell
- Сделайте это коротко и запоминается
- Get Ides генератор имени
- Проверить доступность доменного имени
Более полное объяснение вы можете прочитать здесь, чтобы помочь вам в именовании домена.
Регистратор доменов — брокер доменных имен в Интернете. Вам необходимо воспользоваться его услугой, чтобы купить доменное имя.
Сообщает браузеру, какой IP-адрес соответствует вашему доменному имени.
Хотите надежного регистратора доменов? Я рекомендую Namecheap вместо GoDaddy и 1&1.
Это потому, что у него
- Разумная цена: 8,88 доллара в первый год и 12,88 доллара в следующий год. (для расширения .com)
- Бесплатная защита конфиденциальности WhoisGuard для сокрытия ваших конфиденциальных данных.
- Прозрачный и простой процесс оформления заказа.
Вы никогда не ошибетесь с Namecheap. Это самый рекомендуемый регистратор доменов среди разработчиков.
Процесс регистрации через Namecheap прост и займет менее 10 минут, если вы определились с доменным именем.
Давайте купим ваше доменное имя и перейдем к следующему шагу.
Шаг № 2. Приобретите веб-хостинг у надежного поставщика услуг хостинга (10 минут) (< 50 долларов США в год)
Приобретите веб-хостинг у надежного поставщика услуг хостинга (10 минут) (< 50 долларов США в год) Веб-хостинг предоставляет технологию для хранения файлов вашего веб-сайта и обеспечения его видимости в Интернете.
Выберите надежный веб-хостинг , чтобы обеспечить удобство работы пользователей и не терять посетителей.
Три основных фактора, на которые покупатели должны обратить внимание при покупке веб-хостинга:
- Скорость
- Время безотказной работы
- Поддержка

Если вы хотите узнать больше о том, как выбрать веб-хостинг и пакет веб-хостинга, прочитайте этот Основные советы при выборе веб-хостинга.
В мире существует множество веб-хостов.
Если вы не хотите тратить время и рисковать деньгами, пытаясь попробовать каждый из них, вы можете рассмотреть эти два хоста, A2 Hosting и Siteground.
Они популярны, а также мои любимые веб-хостинги для всех моих веб-сайтов и веб-сайтов клиентов.
Хостинг A2Самая высокая скорость и отличное время безотказной работыSiteground
Знаменитая и отличная поддержка
Каждый хост имеет свои уникальные особенности и приносит большое удовлетворение клиентам.
Этот сайт использует хостинг A2, известный своей скоростью хостинга. Если вас беспокоит скорость загрузки вашей страницы, как и меня, прочитайте мои обзоры, чтобы узнать об этом больше.
У меня также есть еще один сайт, занимающийся электронной торговлей, который нуждается в очень стабильной и мгновенной поддержке, когда бы она мне ни понадобилась. Вот почему я выбираю Siteground. Вы можете прочитать мои обзоры Siteground.
Вот почему я выбираю Siteground. Вы можете прочитать мои обзоры Siteground.
С хостингом A2 и моими советами по скорости WordPress мне удалось заставить мой сайт загружаться за 0,5 с.
Представьте, что у вас есть такой сайт с высокой скоростью, он нравится вашим посетителям и Google.
Процесс регистрации хостинга прост, вы можете сравнить процесс регистрации хостинга A2, который аналогичен для всех веб-хостингов.
Не берите плохой хостингБольшая часть стоимости создания веб-сайта WordPress приходится на стоимость веб-хостинга. Однако желательно не экономить такие деньги, выбирая некачественный веб-хостинг. Это сильно влияет на пользовательский опыт и идентичность веб-сайта.
Не пользуйтесь бесплатным веб-хостингом, если вы серьезно относитесь к своему бизнесу. Это потому, что у них плохая скорость, время безотказной работы и поддержка.
Цены на отличный хостинг Основываясь на своем опыте, я обнаружил, что деньги, которые я потратил на A2 Hosting и Siteground, того стоили, с хорошим продуктом по сравнению с другими веб-хостингами.
Как для A2 Hosting, так и для Siteground стоимость веб-хостинга может составлять менее 50 долларов США в год при первой покупке, но цена будет удвоена (A2 Hosting)/втрое (Siteground) при продлении.
В долгосрочной перспективе вы можете рассмотреть возможность покупки на 2-3 года обслуживания при размещении первой покупки, чтобы получить более низкую цену.
** Хорошие новости, у A2 Hosting сейчас акция, в рамках которой стоимость пакета веб-хостинга начинается всего с 2,96 долларов в месяц по сравнению с прошлыми 3,92 долларов в месяц . Действуйте быстро, чтобы воспользоваться возможностью, прежде чем она изменит цену обратно.
После того, как вы купили веб-хостинг, вы можете перейти к следующему шагу, чтобы установить WordPress на свой веб-хостинг.
Шаг № 3: Установите WordPress для управления контентом (10 минут) (0 долларов США) Следующий шаг посвящен инструменту для создания веб-сайтов.
Вам нужен инструмент под названием система управления контентом (CMS), в частности WordPress CMS.
WordPress — самая простая и удобная программа для создания сайта.
Он настолько мощный и популярный, что треть всех веб-сайтов в мире создана на WordPress.
Почему он так популярен?
- БЕСПЛАТНО.
- Поддержка 100 000 тем и плагинов.
- Огромное сообщество пользователей и разработчиков.
- SEO-дружественный.
- Широкие возможности настройки.
- Простота использования для всех, даже для «неспециалистов».
Этот процесс установки также очень прост и займет около 10 минут.
Давайте установим WordPress и используем его для создания основы веб-сайта.
Шаг № 4. Установите тему для стиля веб-сайта (30 минут) (0 долларов США или < 59 долларов США в год) Тема — это общий вид, презентация и стиль вашего сайта.
Создает действительно потрясающую презентацию для интересного и привлекательного веб-сайта.
Доступно множество тем WordPress, и каждая тема имеет свои уникальные характеристики. Некоторые созданы для женского блога, некоторые для электронной коммерции и т. д.
Есть одна многоцелевая, моя любимая лучшая тема — WP Astra. Что мне больше всего нравится, так это скорость и легкий вес. Он может служить для ведения блога и веб-сайта электронной коммерции.
Резюме почему это хорошо?
- SEO-Friendly
- Reliable
- Lightweight
- Fast
- Mobile responsive
- FREE
- Easy to use
- Clean design
- Поддержка Woocommerce
- Нет jQuery
- Совместимость с компоновщиком страниц
Более подробную информацию о WP Astra можно прочитать в «WP Astra — лучшая тема для Elementor | Руководство по настройке 2019».
Установка должна занять менее 30 минут.
Бесплатная или платная темаДоступны бесплатные или платные темы.
Источником бесплатной темы обычно является wordpress.org.
Существует несколько платных источников тем, таких как ThemeForest / StudioPress / MyThemesShop или напрямую от владельца бренда.
Диапазон цен на платную тему обычно составляет менее 59 долларов США./год.
Платная тема имеет более продвинутые функции и лучшую поддержку по сравнению с бесплатной темой. Но для небольшого веб-сайта/проекта бесплатной темы обычно достаточно.
Давайте выберем тему для вашего сайта и все настроим.
Если вы не уверены, вы можете начать с темы Freemium, такой как WP Astra. Сначала он предоставляет бесплатную тему, а позже может перейти на платную тему, если вам нужны ее профессиональные функции и премиальная поддержка.
Шаг № 5. Установите плагины для улучшения функциональности веб-сайта (30 минут) (0 долларов США или больше) Плагины — это небольшие программы, которые улучшают функциональность веб-сайта.
Позволяет легко добавлять дополнительные функции на веб-сайт, не требуя навыков написания кода.
Например, конструктор страниц, SEO, оптимизация скорости, аналитика, безопасность и многое другое.
Существует несколько плагинов (бесплатных и платных), которые вы можете установить, чтобы расширить возможности своего веб-сайта.
Swift PerformanceAll-in-One Cache PluginRank Math
Лучший SEO-плагин
Пожалуйста, прочитайте « 8 обязательных плагинов WordPress, которые увеличат ваш сайт (2019) », чтобы ознакомиться со списком моих любимых плагинов.
Это непрерывный процесс. Всякий раз, когда вам нужна новая функция для веб-сайта, вы можете найти наличие плагина и установить его.
Первоначальная установка некоторых фундаментальных плагинов, таких как плагин SEO и плагин кэширования, может занять 30 минут.
Шаг № 6: Простое создание контента с помощью конструктора страниц Elementor с перетаскиванием (1,5 часа) (0 или 49 долларов США)/год) Контент — это непрерывный процесс, цель которого — предоставить посетителям максимально привлекательный опыт. Процесс повторяется.
Процесс повторяется.
Установленная тема поставляется с собственным редактором для создания контента.
Однако многие новички в WordPress столкнулись с трудностями при изменении и полной настройке макетов страниц в соответствии со своими предпочтениями в редакторе оригинальной темы.
Итак, я рекомендую использовать плагин для создания страниц, чтобы сделать работу проще и лучше.
Конструктор страниц, такой как Elementor, позволяет пользователям настраивать различные уровни без необходимости написания единой строки кода.
Если вы хотите сэкономить больше времени и создать профессиональный веб-сайт, инструмент перетаскивания Elementor лучше всего подходит для легкого создания профессионально выглядящих веб-сайтов.
Если вы следуете моему руководству «Учебное пособие Elementor для начинающих по созданию содержимого веб-сайта», вы можете завершить весь основной дизайн и заполнить содержимое своего веб-сайта в течение 1,5 часов.
Не верьте мифу о том, что использование компоновщика страниц замедляет работу сайта, вы можете сделать оптимизацию скорости WordPress и оптимизацию скорости специально для сайта Elementor. Я использовал эти методы, чтобы мой сайт загружался всего за 0,5 с.
Теперь ваша очередь!Итак, вы видите… Это полное руководство по WordPress для чайников.
Вы с легкостью создадите свой собственный сайт в короткие сроки и за относительно небольшие деньги!
Выполните следующие действия, чтобы попробовать сами, чтобы начать или расширить свое присутствие в Интернете.
Наличие собственного веб-сайта является неотъемлемой частью вашего малого бизнеса или личного бренда. И удивительно иметь возможность сделать это без больших затрат времени или денег.
Раскрытие партнерской информации — Некоторые сообщения в блогах и веб-страницы на этом сайте содержат партнерские ссылки, что означает, что я могу получить небольшую комиссию, если вы нажмете на ссылку, а затем приобретете продукт или услугу на стороннем веб-сайте.

 Движок часто обновляется и совершенствуется в сторону простоты и удобства
Движок часто обновляется и совершенствуется в сторону простоты и удобства
 Как добавить, убрать сайдбар в WordPress.
Как добавить, убрать сайдбар в WordPress.
 Простое создание контента с помощью конструктора страниц Elementor с помощью перетаскивания
Простое создание контента с помощью конструктора страниц Elementor с помощью перетаскивания