19 примеров плохого дизайна веб-сайтов: в чем ошиблись их создатели
Интернет прошел долгий путь в веб-дизайне с 90-х годов. Помните Apple 1998 года? Или Amazon в 1999 году? Веб-дизайн значительно улучшился за последние десятилетия, но и сегодня в сети есть хорошие и плохие веб-сайты. Под «хорошим» и «плохим» мы не имеем в виду нечто субъективное, например, красивое и уродливое. Хороший веб-сайт ориентирован на пользователя. Он позволяет людям легко ориентироваться внутри себя, находить ответы или выполнять действия, например, совершать покупки. Плохой веб-сайт не ориентирован на пользователя. Это может означать, что он загроможден, его трудно просматривать, есть проблемы с доступностью или что-то еще.
Мы расскажем, что делает веб-сайт «плохим», и рассмотрим несколько примеров, чтобы вы могли избежать этих ошибок в своем собственном дизайне.
Что делает дизайн сайта плохим?
Загроможденный макет, скрытое меню навигации, отсутствие цветового контраста, неадаптивный дизайн и несовместимые шрифты — вот лишь несколько характеристик, которые могут испортить дизайн сайта. Отличительная черта плохого дизайна веб-сайта — отсутствие ориентации на пользователя.
Отличительная черта плохого дизайна веб-сайта — отсутствие ориентации на пользователя.
Метрики взаимодействия с веб-сайтом — среднее время на странице и показатель отказов, могут дать представление об ориентации вашего сайта на пользователя. Они сообщат вам, куда ваши посетители обычно переходят на вашем веб-сайте, как много времени там проводят, как часто и как они попадают на ваш веб-сайт.
Пользовательское тестирование также поможет вам собрать полезную информацию и внести изменения на основе того, что вы узнали. Это можно сделать с помощью специальных сервисов.
19 примеров «плохого» дизайна сайтов: что с ними не так
ZARA
Что не так: нетрадиционная навигация
Посещение веб-сайта ZARA похоже на листание модного редакционного журнала, что круто, но затрудняет совершение покупок. Путь пользователя в мобильном сайте ZARA также затруднен. При нажатии на гамбургер-меню на мобильном телефоне открывается нетрадиционное меню навигации. Пользователи не найдут никаких хлебных крошек или параметров сортировки, которые помогли бы им просматривать.
Wayfair
Что не так: отсутствие визуальной иерархии.
Домашняя страница Wayfair также может парализовать пользователей — на ней слишком много всего и человек может растеряться. Основная проблема: отсутствие визуальной иерархии.
Визуальная иерархия — способ упорядочивания и организации элементов сайта таким образом, чтобы посетители естественным образом тяготели в первую очередь к наиболее важным элементам. Цель — побудить посетителей совершить желаемое действие.
На домашней странице Wayfair почти все элементы имеют одинаковый размер и цвет, а также имеют похожие копии и значки. Пользователю сложно выбрать и сосредоточиться.
eBay
Что не так: сложные страницы продуктов.
При покупке на онлайн-рынке, таком как eBay, вы хотите принять осознанное решение. Пытаясь предоставить как можно больше информации на страницах своих продуктов, eBay рискует вызвать информационную перегрузку.
Предоставление пользователю большого количества информации и опций одновременно может вызвать у него разочарование и отказ. Он может выбрать вариант, который вам не нужен, например, добавление элемента в их список наблюдения вместо его покупки.
Он может выбрать вариант, который вам не нужен, например, добавление элемента в их список наблюдения вместо его покупки.
Липтон
Что не так: изображения с низким разрешением
Использование изображений может сделать веб-сайт более информативным, интересным и запоминающимся, но они должны быть с высоким разрешением. Некоторые изображения на веб-сайте Lipton нечеткие и долго загружаются, показывая неработающие ссылки на изображения в течение нескольких секунд, прежде чем они будут заменены фактическими изображениями. Визуальные эффекты также в основном стоковые изображения или картинки упаковки каждого чая.
Madewell
Что не так: непонятная мобильная навигация
Мобильные сайты создают проблему дизайна: вы хотите предоставить посетителю все возможности навигации и информацию, не загромождая интерфейс. Мобильный сайт Madewell не совсем сбалансирован. Он чистый и гладкий, но в нем отсутствуют некоторые ключевые функции, которые влияют на путь пользователя.
Paper Source
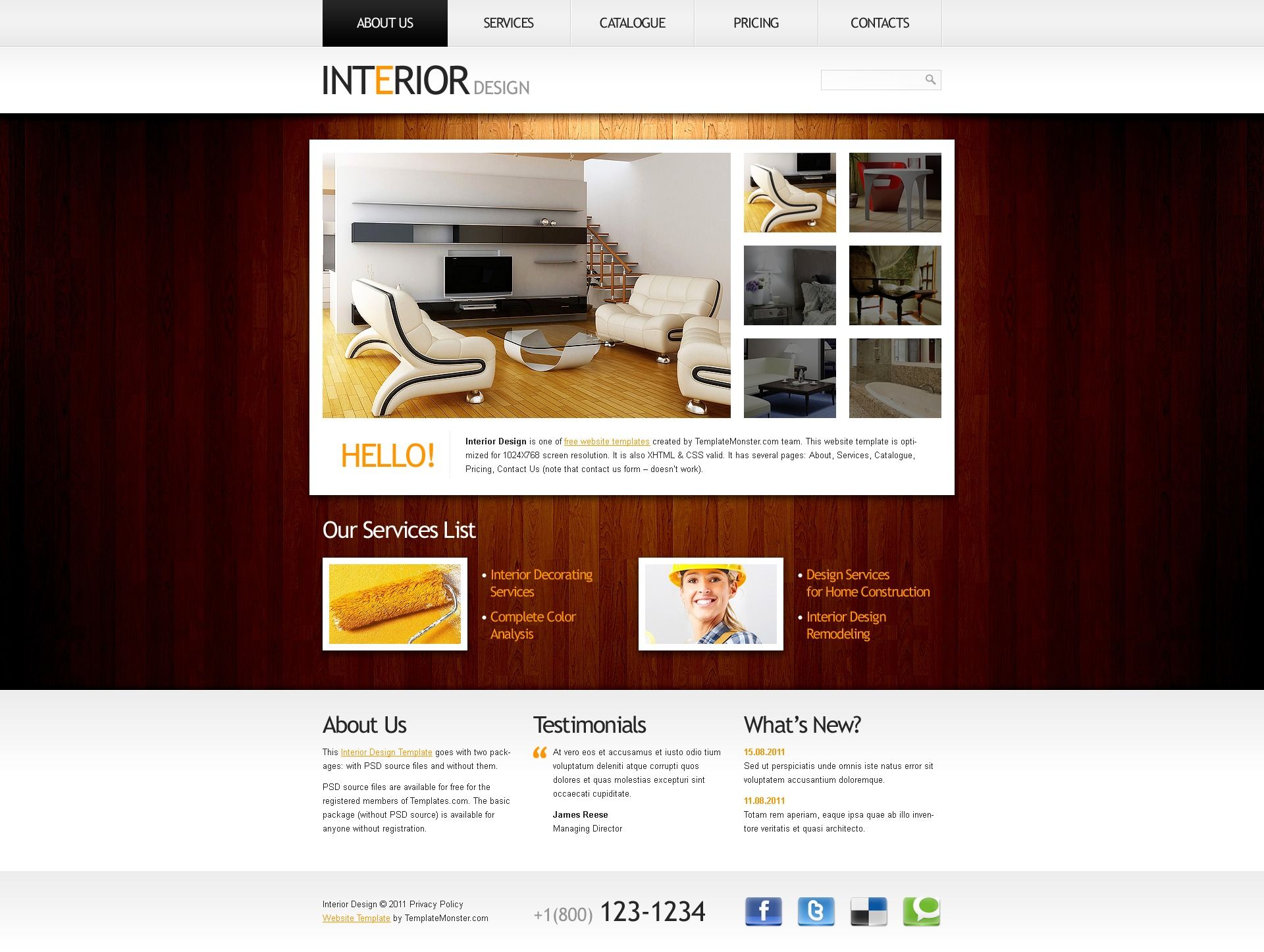
Что не так: устаревший дизайн
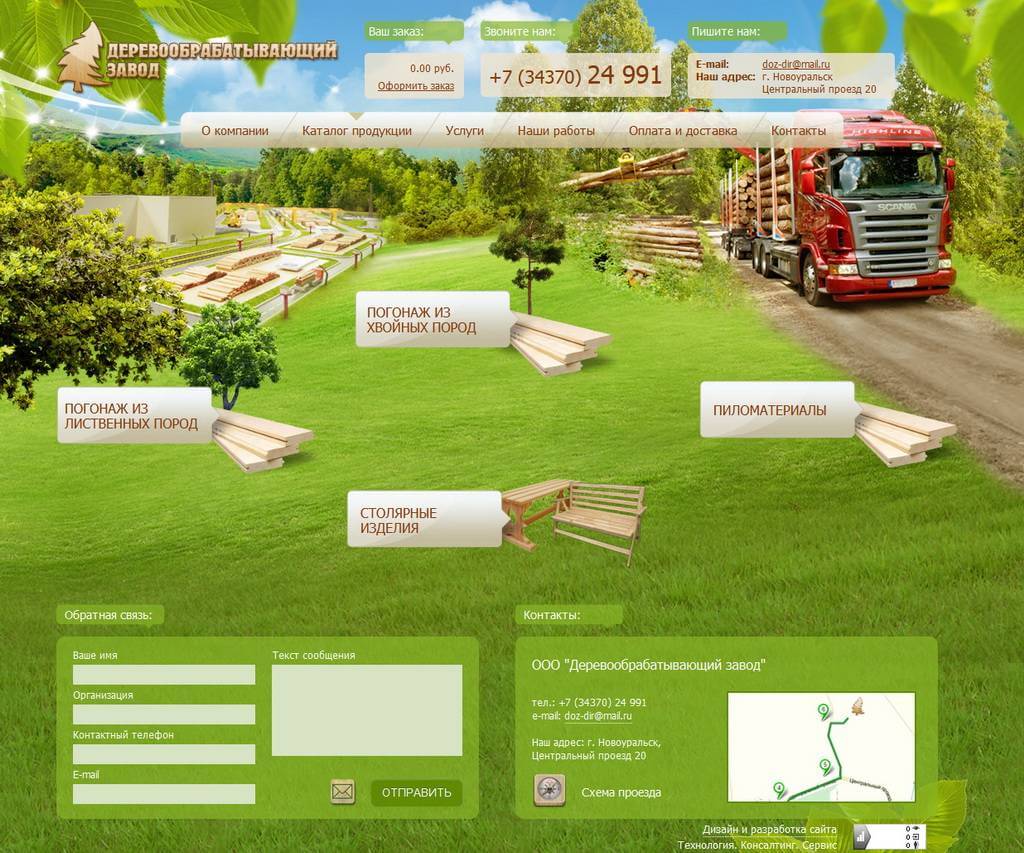
Компания Paper Source была основана в 1983 году и, как и многие бренды, которые существуют уже несколько десятилетий, ее веб-сайт страдает устаревшим дизайном. Его макет загроможден изображениями, текстовыми полями и призывами к действию. Несоответствие цветов, шрифтов и фона добавляет визуального беспорядка.
The Room — официальный сайт фильма
Что не так: отсутствие доверияВеб-сайт представляет собой одну очень длинную домашнюю страницу. В нем нет меню навигации, чтобы упростить просмотр или переход к конкретному разделу. Элементы под показанным изображением выглядят как элементы навигации, но если вы нажмете на любой из них, они открывают новую вкладку. Итак, ваш единственный выбор — выйти с сайта или прокрутить страницу вниз. При прокрутке вы увидите множество изображений, GIF-файлов и трудночитаемый текст.
IMDB
Что не так: беспорядочный макет
IMDB переработал многие свои веб-страницы, например домашнюю, для более удобного взаимодействия с пользователем. Но некоторые из его страниц все еще имеют устаревший дизайн, который имеет ряд недостатков UX. Благодаря небольшому количеству пробелов и цветов, относительно небольшому шрифту, большому количеству рекламы и другого контента макет загроможден и не позволяет посетителям легко достичь своей цели.
Но некоторые из его страниц все еще имеют устаревший дизайн, который имеет ряд недостатков UX. Благодаря небольшому количеству пробелов и цветов, относительно небольшому шрифту, большому количеству рекламы и другого контента макет загроможден и не позволяет посетителям легко достичь своей цели.
Фанданго
Что не так: нет четких призывов к действию
Подобно Zara, Wayfair и другим сайтам, о которых говорилось выше, Fandango не имеет четкого пути для пользователей. Сам дизайн сайта очень сумбурный, в нем множество элементов и это путает.
Yahoo!
Что не так: много пробелов
Yahoo! предлагает тысячи статей в десятках категорий. Но в попытке продемонстрировать такое разнообразие контента его домашняя страница может быть слишком ошеломляющей, особенно для новичков. Одна проблема — пробелы.
CNN
Что не так: медленная загрузка
Как и Yahoo, CNN предназначен для демонстрации контента, включая изображения, видео и текст. В результате страница становится тяжелой и загружается медленно. Настолько медленной, что Speedmonitor.io назвал его одним из самых медленных сайтов в Интернете. Согласно последнему аудиту Lighthouse, CNN требуется 4,8 секунды для отображения видимых частей страницы и вдвое больше (9,6 секунды), чтобы стать интерактивным.
В результате страница становится тяжелой и загружается медленно. Настолько медленной, что Speedmonitor.io назвал его одним из самых медленных сайтов в Интернете. Согласно последнему аудиту Lighthouse, CNN требуется 4,8 секунды для отображения видимых частей страницы и вдвое больше (9,6 секунды), чтобы стать интерактивным.
Daily Mail
Что не так: слишком много рекламы
Реклама — неизбежное зло. Она гарантирует, что сайты могут предоставлять посетителям бесплатный контент, в то же время получая доход от партнерских программ и продаж продуктов. Цель — показывать рекламу таким образом, чтобы как можно меньше мешать работе пользователей. Daily Mail не выполняет эту задачу. Реклама загромождает основную часть веб-страницы, выталкивая контент вниз и затрудняя чтение.
Йельская школа искусств
Что не так: несогласованность
Йельская школа искусств хотела бы, чтобы ее веб-сайт производил смелое впечатление. Но непоследовательное использование цветов, эффектов затухания, границ и стилей шрифтов (есть прописные, строчные, курсив, полужирный, подчеркнутый и нормальный шрифт) отвлекает и сбивает с толку.
Нью-Йоркский университет
Что не так: цвет
Домашняя страница NYU состоит из трех основных компонентов: панели навигации, основного раздела с уникальной сеткой и нижнего колонтитула, — и все они фиолетового цвета. Хотя они немного разных оттенков фиолетового, в них не так много контраста или пробелов, поэтому сложно отделить одну часть от другой. Это сбивает с толку и затрудняет навигацию по сайту.
Университет Луизианы
Что не так: сложная раскрывающаяся навигация
Университет Луизианы предлагает множество онлайн-ресурсов, поэтому имеет смысл использовать раскрывающееся меню навигации. Но дизайн не обеспечивает четкого и удобочитаемого списка элементов. Шрифт небольшой, между элементами небольшой интервал, а цвет меню очень похож на фон заголовка. Когда пользователь наводит курсор на параметр, весь столбец становится немного более темным красным. Это отвлекает и раздражает.
Craigslist
Что не так: не адаптивный дизайн
Craigslist печально известен своим плохим дизайном веб-сайтов. Основная проблема в том, что сайт не адаптивен. Поэтому, если вы откроете Craiglist на своем компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу содержимого. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически с любого устройства и любого размера экрана.
Основная проблема в том, что сайт не адаптивен. Поэтому, если вы откроете Craiglist на своем компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу содержимого. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически с любого устройства и любого размера экрана.
Hacker News
Что не так: проблема с удобочитаемостью
Hacker News — постоянный источник технических новостей, связанных с кибербезопасностью. Несмотря на то, что это широко читаемое издание, у него есть некоторые проблемы с читабельностью.
Камерный оркестр New Century
Что не так: непоследовательный брендинг
Камерный оркестр New Century имеет потрясающий логотип, состоящий из трех цветов: розового, синего и желтого. Эти цвета используются по всему сайту, но в разных оттенках. Например, заголовки, форма подписки и нижний колонтитул на главной странице имеют разные оттенки синего — ни один из них не соответствует синему в логотипе. На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
ODC/Dance
Что не так: проблема с доступностью
ODC / Dance имеет ряд проблем с доступностью. Например, видео автоматически воспроизводится на главной странице. Хотя в нем должны быть элементы управления, позволяющие пользователю приостанавливать его.
Вышеупомянутые веб-сайты используются в качестве примеров «плохого» дизайна веб-сайтов, потому что они не ориентированы на пользователя. Некоторые перегружают пользователей выбором из-за загроможденного макета или отсутствия визуальной иерархии. Другие используют цвета, пробелы и изображения непоследовательным или непреднамеренным образом. Вы можете извлечь уроки из этих ошибок и избежать их в своем собственном дизайне сайта.
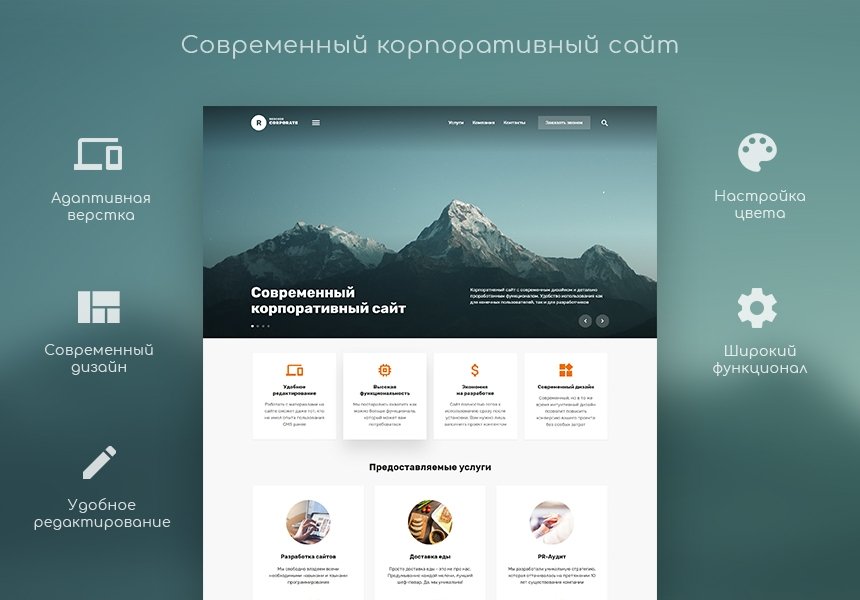
20 лучших примеров дизайна главной страницы сайта
Успешные компании вкладываются в правильные слова на главной странице своего сайта, грамотное оформление и современный дизайн. Все потому, что в последующем влияние homepage на прибыль перекрывает все затраты на разработку. Стало уж привычной практикой – посетить сайт компании (домашнюю страницу) перед началом любых деловых отношений. Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Все потому, что в последующем влияние homepage на прибыль перекрывает все затраты на разработку. Стало уж привычной практикой – посетить сайт компании (домашнюю страницу) перед началом любых деловых отношений. Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Но, очень многие дизайны урезаются до базового уровня, а их разработчики сфокусированы лишь на функциональных задачах. Конечно, это избавляет от лишних забот… вроде совмещения иконок с типографикой и цветом.
Эта подборка удивительных примеров homepage-дизайна, возможно послужит источником оформительских идей главной страницы вашего сайта.
BigdropincКонтраст задается сочными цветами и 3-мя отличными шрифтами. Очень практичное использование типографики просто, но мощно.
OribeСайт американского бренда косметики – пример превосходного eCommerce дизайна в чёрно-белом утонченном стиле. Главная страница со структурой Landing Page и эффектным видео в первом экране, нацелена на VIP клиента. Следом, по наведению курсора, привлекают внимание анимация стрелки на фоне и фото с эффектом приближения (товара / модели). До карточки товара всего два клика.
Следом, по наведению курсора, привлекают внимание анимация стрелки на фоне и фото с эффектом приближения (товара / модели). До карточки товара всего два клика.
Дизайн главной страницы плоского сайта со стильными эффектами и крупной типографикой.
ActivetheoryЗалипательный веб-ресурс. Выполняется правило: когда текста на странице совсем мало – увеличивай междустрочные и межсимвольные интервалы.
FinnloughОригинальное оформление сайта-презентации от Finn Lough привлекает потенциальных клиентов, погружая их в мир приключений своего курорта. Углубившись в этот сайт вы поймете в чем его уникальность. Обратите внимание на детали.
OursrouxИнтересный сайт-портфолио французского дизайнера с минималистичным дизайном.
GelateriadelbiondoШикарный итальянский сайт, пример великолепного применения трендов веб-дизайна.
Пример, как с HTML5 на Вордпрессе, можно получить компактный и выразительный сайт с чистым дизайном.
Snap SurveysУ сайта софт компании обычная главная страница на самом распространенном движке wordpress. Чтобы выделиться применяются легкие анимационные эффекты: при загрузке; при прокрутке страницы; по наведению курсора.
MolekuleВсеми элементами главной страницы выражена эко-миссия сайта и продукта (мягкие эффекты анимации, гармония цвета и визуального стиля).
RepslyГлавная страница сайта с экспрессивным дизайном Flat, цветоконтрастами и выразительными фотографиями. Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.
Креативная идея, привлекательные элементы, тематические изображения создают общее впечатление, а уникальность и удачно выбранный стиль сайта повышают пользовательское доверие.
Лучшие практики будут подспорьем заказчику дизайна главной страницы. Отобраны примеры интересных решений, пригодных для собственной разработки. Посмотрите, как homepage-интерфейсы определяют стилевое направление, увязаны со структурой дизайна. Можете перенять приглянувшийся элемент… да просто посмотреть на популярные тенденции в деле.
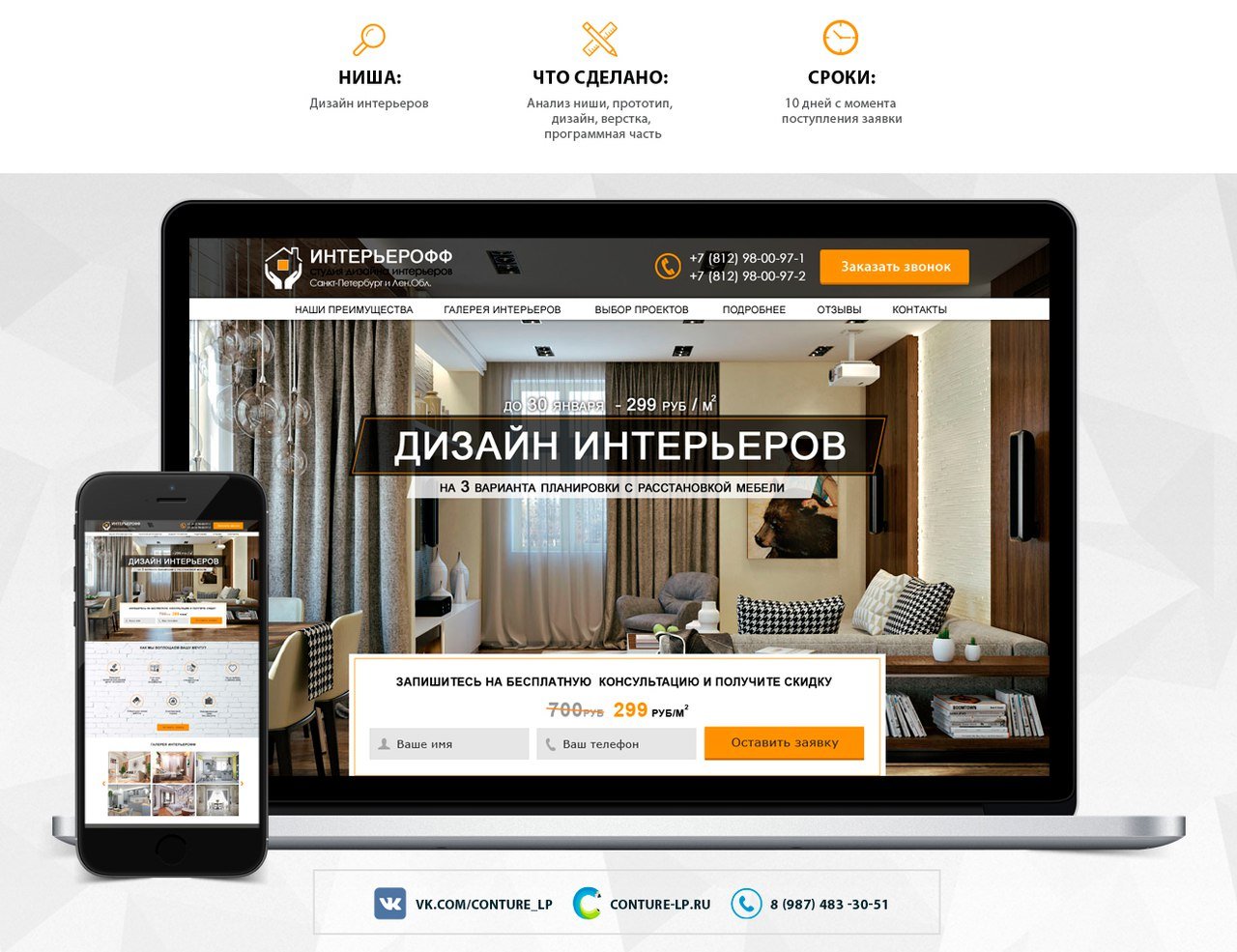
10 примеров хорошего веб-дизайна
Когда дело доходит до дизайна веб-сайта, бывает сложно понять, с чего начать. Вы хотите, чтобы ваш веб-сайт выглядел великолепно, но если у вас нет опыта, как добиться этого наилучшим образом, установка правильных элементов может оказаться сложной задачей.
Многие владельцы бизнеса на этапе запуска чувствуют то же самое. Имея 1,6-1,9 миллиарда веб-сайтов в Интернете, создать сайт, который выделяется среди остальных, может быть непросто.
В этой статье мы покажем вам несколько лучших примеров хорошего дизайна веб-сайта.
Эти веб-сайты созданы профессиональными веб-дизайнерами, поэтому вы сможете черпать вдохновение при создании своих собственных.
Кроме того, мы также поговорим о затратах на создание веб-сайта и об особых соображениях, которые следует учитывать, приступая к этому процессу.
Давайте начнем.
Заинтересованы в дизайне веб-сайтов?
У нас есть отличная статья. Узнайте больше о разработке пользовательского веб-сайта WordPress.
ПодробнееПримеры удачного дизайна веб-сайта
Следующие веб-сайты представляют небольшую выборку того, что возможно в отношении великих дизайнерских идей. Они также могут помочь вам понять конкретные вещи, которые нужно сообщить вашему дизайнеру перед началом проекта, связанного с веб-дизайном.
Также возможен поиск нестандартных современных шрифтов для веб-дизайна, которые сокращают время и затраты на сам веб-дизайн. Шрифты Masterbundles расширяют их разнообразие и подходят для любых нужд.
Шрифты Masterbundles расширяют их разнообразие и подходят для любых нужд.
Можно использовать шрифты в плакатах, логотипах веб-сайтов, фирменном стиле, заголовках и т. д. Каждый упомянутый ниже веб-сайт имеет свой собственный подход к шрифтам, который помогает им выделиться среди других веб-сайтов.
1. Superlist
Superlist использует контрастную схему темных и светлых цветов, чтобы сделать свой веб-сайт популярным. Они сосредоточены на том, чтобы помогать командам выполнять задачи, будь то работа или игра. Разделенный экран в верхней части главной страницы помогает привлечь внимание пользователя от первой до последней прокрутки.
Кроме того, такие функции, как:
- горизонтальный скроллер с визуальными элементами высокой детализации
- различные ключевые слова, которые выделяются при переходе вниз по странице
- при наведении курсора на определенные области на экране появляется несколько рисунков
дизайн веб-сайта удерживает внимание пользователя на странице.
2. Bluemonday
Bluemonday предлагает необычный цифровой контент. Видео, которое начинает воспроизводиться при загрузке страницы, — это не то, к чему привыкли видеть посетители, что заставляет их обратить внимание на сайт.
Дизайн Bluemonday уникален и отличается от других сайтов. Это делает его запоминающимся и выделяет среди остальных.
На сайте есть текст, выделенный разными цветами, а также замедленная съемка и GIF-файлы вместо традиционных изображений. Также есть текст, который появляется только при прокрутке определенных областей. В общем, дизайн веб-сайта может вдохновить вас.
3. Ultatel
Ultatel уделяет особое внимание побуждению своих посетителей к действию. Они дают посетителям возможность получить демонстрацию или цитату прямо над сгибом на своей домашней странице. У них также есть видимые ярлыки для их организации, что помогает завоевать доверие посетителей.
Ultatel также отлично сравнивает облачные телефонные системы с традиционными, излагая плюсы и минусы каждой из них на главной странице. Это помогает посетителям принять решение об использовании услуг Ultatel без необходимости поиска этой информации.
Это помогает посетителям принять решение об использовании услуг Ultatel без необходимости поиска этой информации.
4. Spotify.Design
Все мы знаем (и больше всего любим) Spotify за его возможности потоковой передачи музыки. Но знаете ли вы, что у компании есть целый веб-сайт, посвященный дизайну? Spotify.Design дает нам представление о том, что делает музыкальное приложение таким хитом.
На их веб-сайте есть информация об инструментах, которые Spotify использует в бизнесе, разработке, исследованиях и многом другом. Они также дают представление о продукте, что помогает нам понять, как он работает.
Вся эта информация представлена в визуально привлекательной форме, что облегчает ее восприятие.
Если вы хотите быть в курсе последних разработок Spotify, вы можете подписаться на их рассылку по электронной почте. Затем они будут отправлять регулярные обновления прямо на ваш почтовый ящик.
5. Интелиус
Intelius — это веб-сайт, предоставляющий информацию об общедоступных записях. Типы услуг, которые они предлагают, сразу видны, как и информация о видах поиска, которые можно выполнить.
Типы услуг, которые они предлагают, сразу видны, как и информация о видах поиска, которые можно выполнить.
Это позволяет посетителям немедленно приступить к работе с сайтом — без необходимости прокручивать или щелкать мышью, чтобы понять, что делает Intelius.
Дизайн сайта чистый и лаконичный, что упрощает навигацию. Использование пустого пространства гарантирует, что посетители могут сосредоточиться на текущей задаче, увеличивая вероятность того, что они найдут нужную им информацию.
Intelius предоставляет информацию об общедоступных записях. Кроме того, на Intelius легко найти то, что вы ищете, потому что он предоставляет ссылки на различные типы поиска прямо внизу страницы.
6. Музей Франса Хальса
Музей Франса Хальса — голландский музей, использующий элементы цифрового дизайна, связанные с его экспонатами. Это позволяет посетителям увидеть, какие события происходят, и получить представление о музее, не заходя внутрь.
Посетители могут познакомиться с музеем и даже купить билеты, не выходя из дома. А благодаря адаптивному дизайну сайт отлично выглядит независимо от того, какое устройство вы сейчас используете.
А благодаря адаптивному дизайну сайт отлично выглядит независимо от того, какое устройство вы сейчас используете.
Веб-сайт был разработан таким образом, чтобы изображения и страницы переходили таким образом, что вы чувствуете, что действительно находитесь там.
7. Us Search
Us Search — это веб-сайт, предоставляющий специалистам в области права услуги по поиску. Цветовая схема яркая и мощная, а кнопка призыва к действию прозрачна и расположена выше сгиба. Функции сразу видны, как и информация о ценах.
Раздел «О нас» краткий и содержательный, в нем основное внимание уделяется укреплению доверия и демонстрации возможностей продукта. Говоря об особенностях, каждый из них получает свою собственную коробку с белым фоном и черным текстом, что помогает ему выделиться.
Поскольку у людей нет времени прокручивать длинные блоки текста, UsSearch является хорошим примером работы профессиональных веб-дизайнеров, так как сайт быстро добирается до сути.
8.
 Hyer
HyerHyer — это веб-сайт, предлагающий услуги по аренде частных самолетов. Дизайн чистый и гладкий, с большим количеством пустого пространства между элементами.
Это гарантирует, что сообщение будет громким и четким, что позволит посетителям легко понять, что делает Hyer и какую пользу это может принести им.
Самолет, который взлетает, когда вы прокручиваете страницу вниз, — приятный штрих с визуальной точки зрения.
Четкие и простые слоганы позволяют посетителям понять, что делать дальше. Здесь люди могут либо забронировать самолет, либо совместный рейс. Здесь нет двусмысленного языка или сложной навигации — только два понятных варианта.
У них также есть функция на их домашней странице, которая показывает их самые популярные направления, а также их приложение для управления полетами. Это позволяет легко и удобно получать информацию о рейсе.
9. Carmax
Carmax — это веб-сайт, предназначенный для покупателей/продавцов/торговцев на автомобильном рынке. Дизайн должен поражать все три типа людей, и он делает это таким образом, чтобы он был одновременно информативным и визуально привлекательным.
Дизайн должен поражать все три типа людей, и он делает это таким образом, чтобы он был одновременно информативным и визуально привлекательным.
На главной странице есть панель, где вы можете искать конкретный автомобиль или просматривать его по марке и модели. Вы также можете продать / обменять прямо с первой страницы через VIN или номерной знак автомобиля.
Сразу видно их УТП (24-часовые тест-драйвы и 30-дневные возвраты), становится ясно, что Carmax сосредоточена на предоставлении наилучшего возможного опыта для своих клиентов с помощью веб-сайта, который хорошо работает и выглядит великолепно.
10. Surge.AI
Surge.AI — это веб-сайт, предлагающий услуги маркировки данных. Видео, которое вы видите при прокрутке страницы вниз, великолепно, потому что оно информативно и окружено преимуществами, которые показывают пользователям, что их ждет.
Привлекательные эскизы блогов заставят вас остановиться и прочитать больше, а кнопка призыва к действию поможет вам приступить к работе над вашими проектами.
Нам также нравятся темные цвета вверху, которые контрастируют со светлыми внизу, поскольку четко разделяют верхнюю и нижнюю части страницы.
Стоимость
Знание стоимости разработки отличного веб-сайта важно при составлении бюджета вашего проекта.
Средняя стоимость дизайна сайта зависит от нескольких факторов:
- Размер сайта
- Количество страниц
- Сложность элементов дизайна
- Если вам нужен нестандартный функционал
- Если вам нужен система управления контентом
- Сколько редакций вы хотите
- Ваше местоположение
С учетом всех этих элементов средняя стоимость разработки веб-сайта колеблется от 1600 долларов США за простую целевую страницу до 12000 долларов США за сложное веб-приложение или специальное программное обеспечение.
Однако имейте в виду, что это средние значения, поэтому ваш конкретный проект может стоить больше или меньше в зависимости от ваших требований.
Особые соображения для стартапов
Особые соображения для стартапов при создании своего сайта.
Создать хорошо выглядящий веб-сайт — это одно, а убедиться, что он хорошо работает и прост в использовании, — совсем другое.
Это особенно актуально для стартапов, которые часто имеют ограниченный бюджет и должны обеспечить, чтобы их сайт работал как можно быстрее и эффективнее.
Некоторые вещи, о которых стартапам следует подумать при создании своего веб-сайта, включают следующее.
Пользовательский опыт
Пользовательский опыт вашего веб-сайта (UX) — это то, насколько легко людям пользоваться вашим сайтом. Вы хотите убедиться, что ваша навигация проста в использовании и что весь ваш основной контент можно быстро найти.
Вам также следует протестировать свой веб-сайт на разных устройствах, чтобы убедиться, что он хорошо работает на всех размерах экрана.
Все больше и больше людей используют свои мобильные телефоны для работы в Интернете, поэтому очень важно убедиться, что ваш веб-сайт оптимизирован для мобильных устройств.
Поисковая оптимизация
Поисковая оптимизация гарантирует, что ваш сайт будет отображаться как можно выше на странице результатов поисковой системы по определенным ключевым словам, связанным с бизнесом. Это важно, потому что это может помочь вам получить больше органического трафика на ваш сайт.
Есть несколько вещей, которые вы можете сделать, чтобы улучшить SEO вашего сайта. Вы можете использовать правильные ключевые слова, создавать высококачественный контент и создавать обратные ссылки.
В дополнение к этим стратегиям предприятия могут также рассмотреть возможность обращения к профессиональным SEO-услугам для дальнейшего повышения видимости своего веб-сайта и рейтинга на страницах результатов поисковых систем. Эти сервисы могут оптимизировать различные аспекты веб-сайта, гарантируя, что он хорошо структурирован, удобен для пользователя и эффективно нацелен на релевантные ключевые слова.
Безопасность
Обеспечение безопасности вашего веб-сайта необходимо по двум причинам. Во-первых, это поможет защитить данные ваших посетителей. Во-вторых, это поможет защитить ваш сайт от хакерских атак.
Во-первых, это поможет защитить данные ваших посетителей. Во-вторых, это поможет защитить ваш сайт от хакерских атак.
Вы можете сделать несколько вещей для защиты своего веб-сайта, включая установку SSL-сертификата и использование подключаемого модуля безопасности. Кроме того, крайне важно быть в курсе любых обновлений и исправлений, которые необходимо установить.
Интеграция с социальными сетями
Все больше и больше людей используют социальные сети, поэтому очень важно обеспечить интеграцию вашего веб-сайта с социальными сетями. Это позволит вам поделиться своим контентом с более широкой аудиторией и связаться с большим количеством потенциальных клиентов.
Некоторые критически важные идеи для интеграции с социальными сетями включают добавление кнопок социальных сетей на ваш веб-сайт, создание профиля в социальных сетях для вашего бизнеса и совместное использование вашего контента в социальных сетях.
Вы также можете использовать платную рекламу в социальных сетях для продвижения своего сайта. Различные социальные сети, такие как Facebook, Twitter и LinkedIn, предлагают разные варианты и способы таргетинга на определенную аудиторию.
Различные социальные сети, такие как Facebook, Twitter и LinkedIn, предлагают разные варианты и способы таргетинга на определенную аудиторию.
Привлечение потенциальных клиентов
Если вы хотите привлекать потенциальных клиентов и превращать посетителей веб-сайта в постоянных клиентов с помощью своего веб-сайта, вы должны убедиться, что у вас есть правильная целевая страница и форма захвата.
Это форма, которую посетители могут заполнить, чтобы подписаться на вашу рассылку новостей или запросить дополнительную информацию о вашем продукте или услуге.
Вы должны разместить форму для захвата потенциальных клиентов на видном месте на своем веб-сайте и убедиться, что ее легко найти и использовать. Вы также можете рассмотреть возможность использования всплывающей формы, чтобы повысить видимость формы захвата лидов.
Кроме того, полезно провести раздельное тестирование различных версий формы, чтобы определить, какая из них работает лучше всего. Этот процесс включает в себя создание двух или более разных версий вашей формы, а затем их тестирование, чтобы увидеть, какая из них генерирует больше всего лидов.
16% населения мира имеют инвалидность. Тем не менее, только около 3% веб-сайтов спроектированы таким образом, чтобы люди с нарушениями зрения, слуха и/или моторики могли правильно получить к ним доступ.
Хотя создание доступных веб-сайтов заслуживает внимания всех организаций, оно является юридическим требованием для некоторых предприятий в соответствии с Законом об американцах-инвалидах.
Чтобы проверить, доступен ли ваш веб-сайт в настоящее время, вы можете использовать этот бесплатный инструмент для проверки доступности веб-сайтов.
Электронная торговля
Если вы управляете интернет-магазином, вам необходимо убедиться, что ваш веб-сайт правильно настроен для электронной коммерции. Это включает в себя добавление таких функций, как корзина для покупок, страницы продуктов и процесс оформления заказа.
И снова возникает вопрос безопасности. Убедитесь, что любая информация, представленная через ваш сайт, является конфиденциальной. Это поможет клиентам чувствовать себя уверенно при вводе платежной информации.
Это поможет клиентам чувствовать себя уверенно при вводе платежной информации.
Помимо прочего, это можно сделать путем интеграции с надежной платформой электронной коммерции для запуска вашего магазина.
Хорошо спроектированный сайт электронной коммерции также будет содержать страницы продуктов, содержащие высококачественные изображения продуктов, описания, отзывы покупателей и другую соответствующую информацию.
Аналитика
Очень важно отслеживать эффективность вашего веб-сайта, чтобы вы могли видеть, насколько хорошо он работает.
Google Analytics — это бесплатный инструмент, который можно использовать для отслеживания различных показателей, включая просмотры страниц, уникальных посетителей и время нахождения на сайте.
Однако существует множество других инструментов, которые могут предлагать больше или меньше функций в зависимости от того, что вы ищете.
Отслеживание того, как работает ваш веб-сайт, поможет вам улучшить его, а также поможет вам увидеть, работает ли ваш маркетинг.
Заключение
Хорошо разработанный веб-сайт необходим для любого бизнеса в современном мире. Хороший веб-сайт поможет вам выделиться среди конкурентов, привлечь больше клиентов и увеличить прибыль.
Идеи и мозговой штурм с использованием приведенных выше дизайнов веб-сайтов могут помочь вам создать красивое и практичное присутствие в Интернете.
Помните о своей аудитории при разработке сайта и не бойтесь экспериментировать, пока не найдете то, что лучше всего подходит для вас.
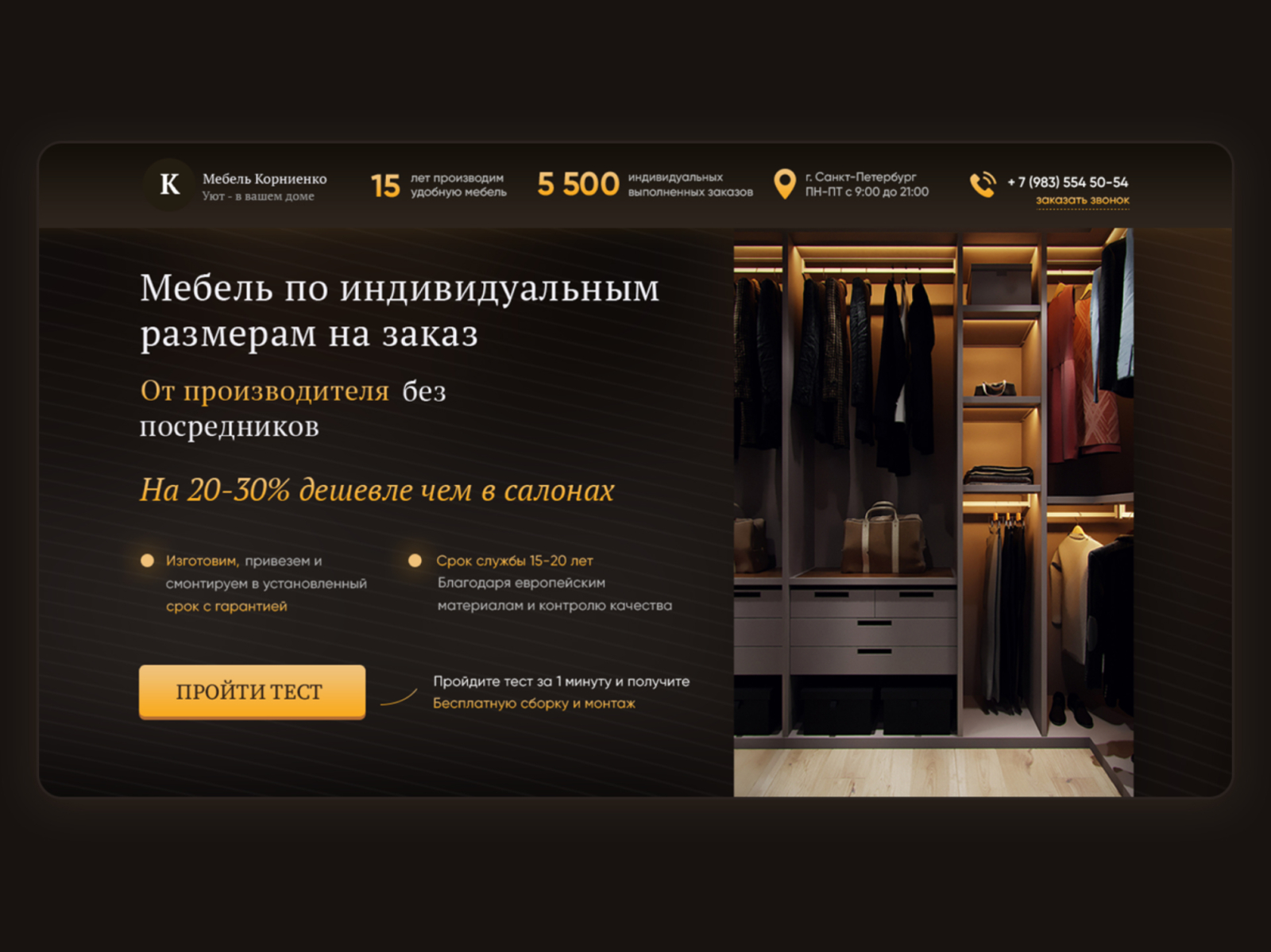
Роскошный дизайн веб-сайта – 30 примеров, которые вас вдохновят
Автор: Фрэнк ДеПино | 13 июня 2023 г.
Независимо от того, специализируется ли ваша компания на предметах роскоши или элитной недвижимости, у вас должен быть роскошный дизайн веб-сайта, который передает ваше сообщение. Когда вы садитесь с веб-разработчиками, чтобы спланировать этот дизайн, вам может понадобиться вдохновение.
Этот пост послужит источником вдохновения. Впереди мы рассмотрим 30 роскошных веб-сайтов и поделимся элементами дизайна для каждого. Затем мы поговорим о том, почему эти элементы работают исключительно хорошо.
Затем мы поговорим о том, почему эти элементы работают исключительно хорошо.
Примеры веб-сайтов брендов класса люкс/высокого класса
1. Муша-Кей и острова Копперфильд-Бей
Багамский остров Муша-Кей является главным местом для молодоженов, отдыхающих и тех, кто живет и дышит роскошью.
Хотя для того, чтобы убедить кого-то отправиться в отпуск на Багамы, не требуется много времени, веб-сайт Musha Cay все же делает исключительную работу, чтобы привлечь вас.
При посещении сайта вас приветствуют прокручивающиеся видеоролики, показывающие великолепный остров Багама, и кадры роскошных удобств, которыми вы можете наслаждаться, от купания до осмотра достопримечательностей.
2. Rolls-Royce
Британский автомобильный бренд Rolls-Royce не нуждается в представлении, поэтому их веб-сайт сразу же демонстрирует особенности своих последних и лучших моделей автомобилей.
Интересно, что при перемещении по страницам указатель мыши вместо этого становится закругленным. Это придает просмотру более шикарный вид, чем усталый указатель.
Это придает просмотру более шикарный вид, чем усталый указатель.
Плавная анимация навигационной панели обеспечивает удобство использования, а постоянно темные сексуальные цвета идеально подходят для люксового бренда. В целом, это отличный дизайн роскошного веб-сайта.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов предметов роскоши», чтобы получить представление о маркетинге ваших высококачественных продуктов и услуг для увеличения продаж.
3. Guardian Jet
У ресурса по оценке реактивных самолетов Guardian Jet есть домашняя страница, аналогичная тому, что делает Musha Cay. Другими словами, вы увидите на странице большое видео, в котором показаны кадры городских пейзажей.
Меню поиска в верхней части экрана и простая навигация делают веб-сайт Guardian Jet доступным и в то же время роскошным.
4. Porsche
Веб-сайт Porsche сразу же предлагает вам начать просмотр новейших автомобилей, так как они перечислены в верхней части страницы в верхней части страницы.
Для любой модели вы можете сравнить цены, настроить свой автомобиль или купить новый или подержанный Porsche.
На их сайте есть навигационные меню, представленные тремя эллипсами в правой части экрана. В противном случае для получения информации о покупках вы можете прокрутить большую домашнюю страницу вниз, на которой есть вращающееся слайд-шоу, информация о дилере и инструменты для покупок.
5. Chateau Lafite Rothschild
Chateau Lafite Rothschild — французский производитель элитных вин. Они также предлагают винные туры.
Их веб-сайт восхитительно прокручивается. Вы можете щелкнуть навигацию вверху страницы или продолжить вниз по странице, чтобы увидеть коллекцию вин Chateau Lafite Rothschild и многое другое. На сайте используется роскошная цветовая гамма из золота и черного.
6. Lamborghini
Говоря о золотом и черном, Lamborghini также использует эти оттенки в своем бренде. Крупный текст на страницах веб-сайта привлекает внимание, а фотографии доступных моделей Lambo в высоком разрешении возбуждают аппетит.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов предметов роскоши», чтобы получить представление о маркетинге ваших высококачественных продуктов и услуг для увеличения продаж.
Примеры веб-сайтов роскошных отелей
7. Aman Resorts
Переходя к дизайну роскошных веб-сайтов в отелях, Aman Resorts является следующим в нашем списке. Этот веб-сайт опирается на карусель видео, показывающих подводное плавание, окруженные пальмами острова и великолепную зелень.
Чтобы соблазнить вас еще больше, без необходимости прокручивать мышь, вы можете запланировать свое пребывание на курорте с помощью удобной панели навигации. Панель навигации путешествует вместе с вами, когда вы просматриваете веб-сайт Aman Resorts. Очень умно!
Панель навигации путешествует вместе с вами, когда вы просматриваете веб-сайт Aman Resorts. Очень умно!
8. Four Seasons Hotel and Resorts
Веб-сайт роскошного отеля должен привлекать вас и создавать впечатление, будто вы прогуливаетесь по территории курорта. Веб-сайт Four Seasons Hotel and Resorts превосходен в этом.
Полноэкранные прокручиваемые изображения побуждают вас забронировать проживание, а удобные панели поиска упрощают планирование бронирования.
Панель навигации также перемещается вместе с вами, когда вы находитесь ниже сгиба, чтобы вы могли легко перейти на нужную страницу.
9. St. Regis
St. Regis показывает на своем веб-сайте, что такое пятизвездочная роскошь. От богато украшенного логотипа, отображаемого на видном месте, до изображений кристально чистых вод Мальдивских островов, элементы идеально гармонируют друг с другом, вызывая больше опасений.
10. Rosewood Hotels & Resorts
Роскошный бутик-отель Rosewood Hotels & Resorts во всем отражает свою философию, которая заключается в чувстве места. На главной странице представлены отели Розвуда со всего мира.
На главной странице представлены отели Розвуда со всего мира.
Еще одним замечательным элементом дизайна этого роскошного веб-сайта является панель навигации в верхней части с кнопкой CTA для проверки ставок. Эта полоса остается над сгибом, когда вы перемещаетесь по веб-сайту.
Статьи по теме :
- Дизайн веб-сайта роскошных часов
- Рынок роскошных автомобилей
- Роскошный графический дизайн
11. Oetker Collection
Чтобы продемонстрировать красоту своих отелей-шедевров, роскошный отель Oetker Collection предлагает на своем веб-сайте карусель потрясающих видеороликов.
Вы увидите от первого лица, каково это — вступить на порог курорта, прогуляться по комнатам и насладиться зимними пейзажами, которых здесь предостаточно (отель находится в Германии).
Нежная цветовая гамма белого и светло-зеленого цвета – отличный выбор. Пастель олицетворяет омоложение, спокойствие и обновление.
12.
 Oberoi Hotels
Oberoi HotelsПоследний роскошный дизайн веб-сайта для отелей, который мы рассмотрим, — это Oberoi Hotels, роскошный пятизвездочный курорт в ОАЭ, Египте и Индии. Вам не нужно далеко ходить, чтобы понять, что может предложить веб-сайт Oberoi.
Вы можете просмотреть фото и видео лучших достопримечательностей Индии и ОАЭ. Среди фотографий разбросана информация о преимуществах Book Direct от Oberoi и даже скидка, чтобы поощрить вас.
- ПРИМЕЧАНИЕ: Прежде чем мы продолжим, если вы хотите получить больше примеров веб-сайтов роскошных отелей, вы также можете прочитать наш список 15 потрясающих дизайнов веб-сайтов роскошных отелей здесь.
Но давайте продолжим наш общий список дизайнов роскошных веб-сайтов!
Трансформируйте свой бизнес сегодня
Запишитесь на бесплатную консультацию
Хотите вывести свой бизнес на новый уровень? Медиабум вам в помощь. Запишитесь на бесплатную консультацию с одним из наших цифровых экспертов.
Запишитесь на бесплатную консультацию
Примеры веб-сайтов элитной недвижимости
13. Sotheby’s International Realty
Как насчет некоторых примеров дизайна элитных веб-сайтов в области недвижимости?
Sotheby International Realty понимает, что выбор риэлтора — это решение, требующее тщательного обдумывания.
Вот почему на их веб-сайте все величайшие достижения Sotheby’s представлены в цифрах, включая количество офисов, количество обслуживаемых стран и территорий и объем продаж в миллиардах долларов.
Оттенки синего, часто встречающиеся на сайте, являются целенаправленным выбором дизайна, поскольку синий символизирует безмятежность и спокойствие. Панели навигации, дополненные панелью поиска дома, не следуют за вами во время навигации, поэтому вы можете спокойно принять решение о покупке.
14. Michelle Pais Group
Michelle Pais Group из Нью-Джерси, которая является частью Signature Realty NJ, применяет на своем веб-сайте подход, ориентированный на людей. Домашняя страница приветствует вас шикарной фотографией Паис и ее команды.
Домашняя страница приветствует вас шикарной фотографией Паис и ее команды.
Поскольку сайт Sotheby’s представил цифры, относящиеся к компании, веб-сайт Michelle Pais Group делает то же самое, включая количество проданных домов и миллиарды долларов, на которые были проданы эти дома.
15. Engel & Volkers
У немецкой компании по недвижимости Engel & Volkers такой же яркий веб-сайт. Непосредственно над сгибом вы увидите строку поиска для поиска вашего следующего дома.
Навигационное меню в верхней части страницы продумано до мелочей, даже если оно не отслеживает прокрутку.
16. Cap Martin Properties
Французская компания Cap Martin Properties — известный бренд элитной недвижимости. Хотя сайт доступен только на французском языке, тем не менее, это хороший пример роскошного дизайна веб-сайта.
Сайт имеет простой и чистый дизайн с бело-серой панелью навигации, которая позволяет сиять огромным изображениям недвижимости Cap Martin.
17.
 Berkshire Hathaway
Berkshire HathawayПопулярным выбором для покупки и продажи домов является Berkshire Hathaway. Роскошный дизайн веб-сайта компании не перебарщивает с фото- и видеоэлементами, поэтому белый фон сияет.
18. Appolloni & Blom
В Италии веб-сайт агентства недвижимости Appolloni & Blom запечатлел величие, которое живет в Италии, с помощью полноэкранных фотографий и видео на главной странице.
Панель навигации перемещается по мере навигации по сайту, но больше всего нам нравится то, как загружаются страницы. Анимация загрузки показывает три древовидные линии, которые являются логотипом Appolloni & Blom.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов предметов роскоши», чтобы получить представление о маркетинге ваших высококачественных продуктов и услуг для увеличения продаж.
Примеры веб-сайтов брендов роскошных часов
Теперь давайте поговорим о дизайне веб-сайтов роскошных часов применительно к часовым брендам.
- ПРИМЕЧАНИЕ: В нашей предыдущей статье мы уже говорили о 10 брендов роскошных часов, которые на голову выше всех остальных
19. Rolex
Начнем с ролей. Если вы зайдете на домашнюю страницу Rolex, вы сначала увидите зацикленное видео, в котором часы бренда показаны в мельчайших деталях. Также представлена панель навигации вверху, а также боковое меню навигации, которое служит еще одним средством навигации по этому роскошному веб-сайту.
Статьи по теме:
- Дизайн сайта роскошного отеля
- Дизайн сайта о роскошных путешествиях
- Дизайн роскошного бренда
20. Cartier
Представляя свой веб-сайт в вечной черно-белой цветовой гамме, бренд роскошных ювелирных изделий Cartier предлагает свежий, но классический вкус в дизайне роскошных веб-сайтов.
21. Omega
Марка роскошных часов Omega приглашает вас за покупками, как только вы попадаете на главную страницу. Вы увидите множество коллекций часов, поэтому сможете сразу перейти на интересующую вас страницу.
Чтобы сделать покупки еще проще, меню навигации в верхней части ведет на целевую страницу для каждой коллекции часов. Боковое меню в левом верхнем углу сайта — еще один способ добраться до места покупок.
22. Tiffany & Co.
Tiffany & Co. известна тем отчетливым оттенком голубого цвета яйца малиновки, известным как Tiffany Blue, поэтому, конечно же, этот оттенок разбросан по всему сайту. Тем не менее, оттенок не является излишним, так как фон сайта Tiffany на самом деле белый.
23. Van Cleef & Arpels
Элегантность ювелирных украшений и часов Van Cleef & Arpels представлена в изысканном роскошном дизайне веб-сайта, в котором все еще чувствуется современность.
Навигация на сайте скудная, есть два варианта боковой панели в верхнем левом углу. Эта простота в сочетании с однотонным фоном главной страницы позволяет украшениям выделяться еще больше.
Эта простота в сочетании с однотонным фоном главной страницы позволяет украшениям выделяться еще больше.
24. Harry Winston
Вот еще один роскошный дизайн веб-сайта с темно-синими схемами, Harry Winston. Золотая филигрань логотипа HW поддерживает навигацию, подчеркнутую золотой линией на темно-синем фоне.
На страницах сайта разбросаны большие фотографии часов и украшений марки, побуждающие вас ознакомиться с последними коллекциями часов.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов предметов роскоши», чтобы получить представление о маркетинге ваших высококачественных продуктов и услуг для увеличения продаж.
Примеры веб-сайтов для онлайн-покупок предметов роскоши
Наконец, давайте поделимся некоторыми примерами роскошного дизайна веб-сайта в сфере шоппинга.
25.
 Net-a-Porter
Net-a-PorterИмеет смысл начать с Net-a-Porter, где продаются разнообразные предметы роскоши, включая одежду, обувь, сумки, часы, украшения и аксессуары.
На их главной странице отображаются десятки доступных элементов, поэтому лучше всего подойдет белый фон с черной панелью навигации. Сохраняя элементы дизайна сайта исключительно простыми, последние предложения Net-a-Porter выделяются среди других.
26. Gucci
Дом Gucci может быть большим, роскошным люксовым брендом, но его веб-сайт на удивление занижен. Как и Net-a-Porter, Gucci использует простую черно-белую цветовую схему, поэтому вы можете легко делать покупки в их ассортименте сумок, часов, ювелирных изделий, одежды и косметических товаров.
27. Шанель
Чувствуете здесь тему? Chanel — еще один роскошный дизайн веб-сайта с черно-белой цветовой схемой. Это то, что должен иметь ваш собственный роскошный сайт.
Когда вы начинаете прокручивать домашнюю страницу Chanel, большие фотографии с кнопками CTA побуждают вас изучить коллекцию украшений, ароматов, очков и модной одежды Chanel.
Для более быстрой навигации вы также можете щелкнуть меню в верхней части страницы, но оно исчезнет, как только вы окажетесь на сгибе.
28. Hermes
Светло-бежевый цвет веб-сайта Hermes придает дому моды уютный вид. Говорят, что бежевый олицетворяет простоту, и здесь это хорошо работает. В конце концов, на главной странице сайта Hermes все категории продуктов представлены вместе с фотографиями.
Более темный или более отвлекающий оттенок для веб-сайта может создать ощущение беспорядка!
29. Dior
У Dior очень упрощенный дизайн веб-сайта, предназначенный для упрощения навигации. Вы можете выбрать одну из двух категорий: «Мода и аксессуары» или «Ароматы и красота».
Если вы не видите то, что хотите, вы найдете ссылку поиска в правом верхнем углу страницы. Поскольку веб-сайт имеет ту же свежую, вневременную черно-белую цветовую схему, найти ссылку для поиска несложно.
30. Louis Vuitton
Наш последний пример дизайна роскошного веб-сайта — Louis Vuitton. LV размещает на своем сайте полностраничные фотографии и видеоролики, демонстрирующие гламур и привлекательность бренда. Простое и понятное меню навигации будет следовать за вами, чтобы вы могли легко искать или просматривать категории.
LV размещает на своем сайте полностраничные фотографии и видеоролики, демонстрирующие гламур и привлекательность бренда. Простое и понятное меню навигации будет следовать за вами, чтобы вы могли легко искать или просматривать категории.
Статьи по теме :
- Дизайн веб-сайта роскошной моды
- Маркетинговое агентство люксовых брендов
- Роскошные интернет-магазины
Трансформируйте свой бизнес уже сегодня
Запишитесь на бесплатную консультацию
Хотите вывести свой бизнес на новый уровень? Медиабум вам в помощь. Запишитесь на бесплатную консультацию с одним из наших цифровых экспертов.
Запланируйте бесплатную консультацию
Заключение
Роскошный дизайн веб-сайта сочетает в себе минималистские цвета, смелые элементы дизайна, полноэкранные карусельные фотографии и видео, а также навигацию, которая поможет вам добраться туда, куда вам нужно.
Если вы хотите разработать веб-сайт, соответствующий этим 30 примерам, доверьтесь команде Mediaboom.