Примеры. Документация · Bootstrap. Версия v4.0.0
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

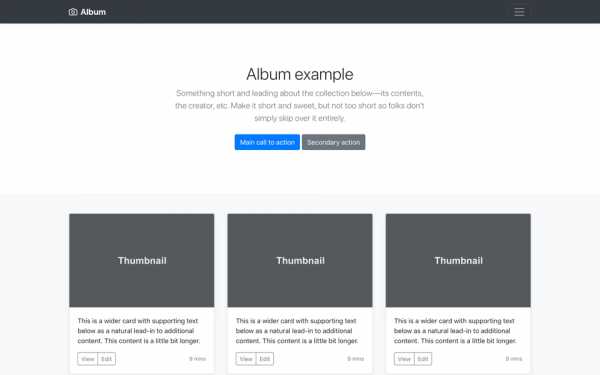
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

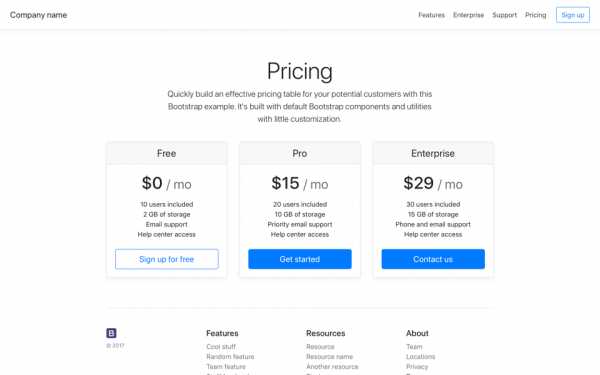
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

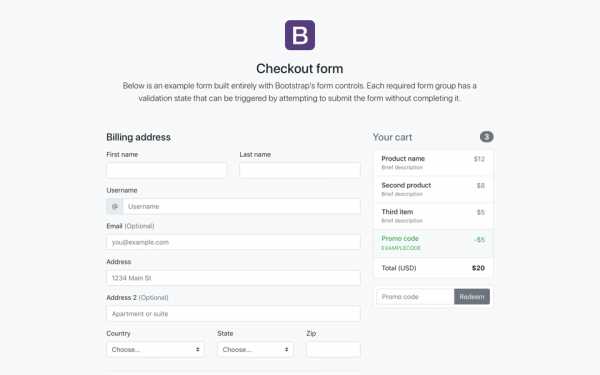
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

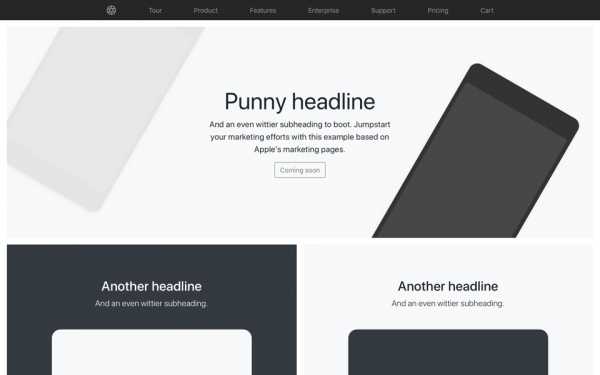
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

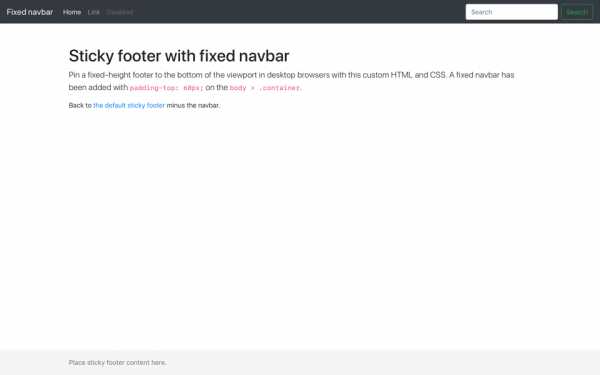
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк

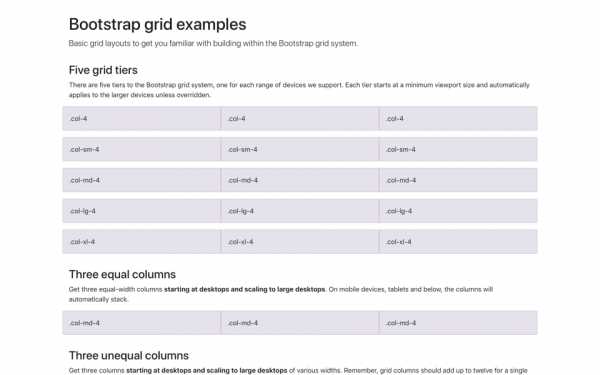
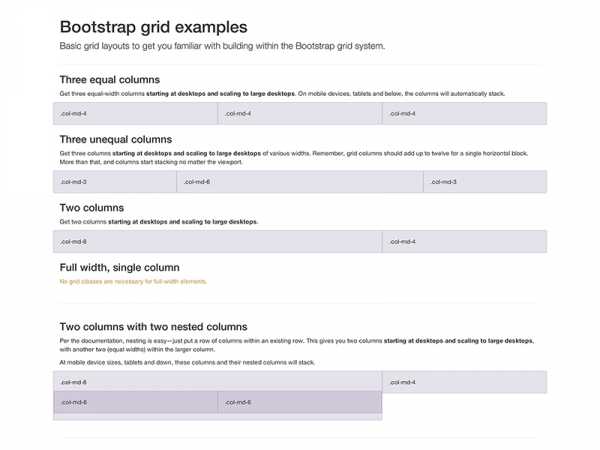
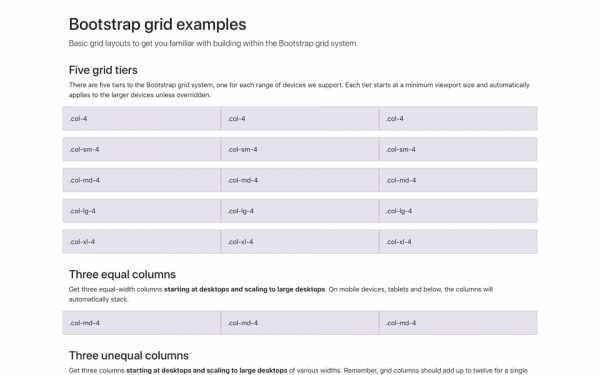
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

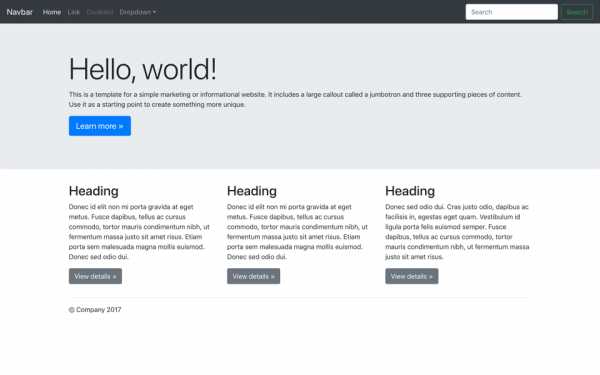
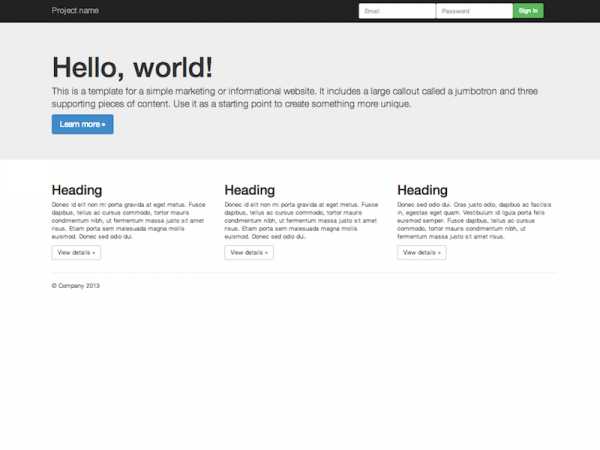
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
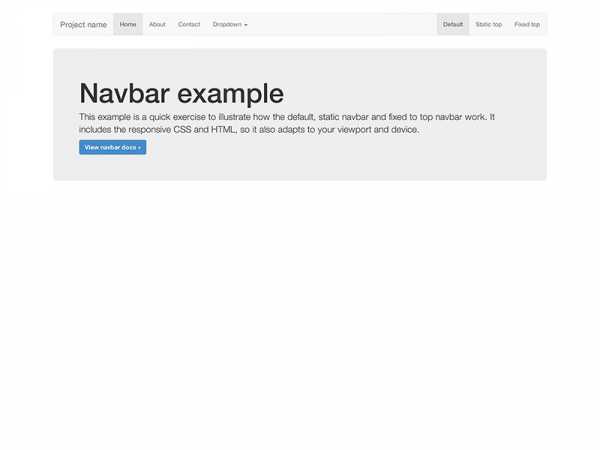
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

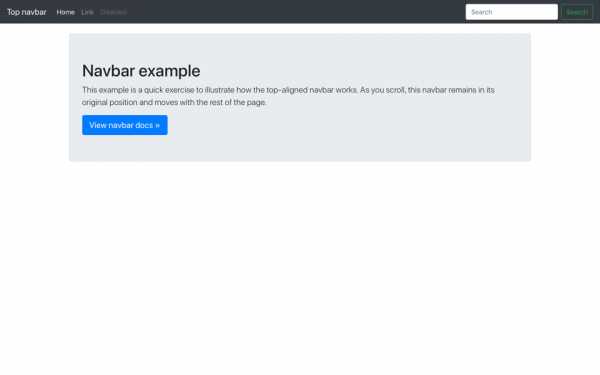
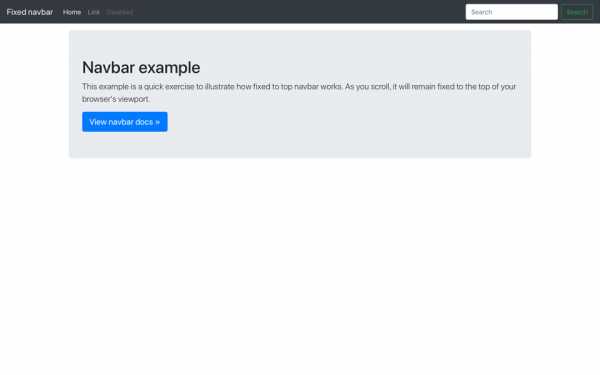
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

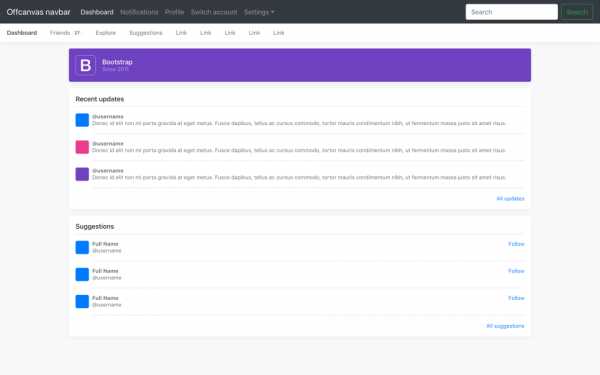
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
bootstrap-4.ru
Примеры сайтов, созданных на Bootstrap
Bootstrap — бесплатный фреймворк, включающий в себя набор инструментов для создания сайтов и приложений. Для работы с ним требуется знание HTML и CSS на хорошем уровне.
Bootstrap используется для упрощения разработки, предлагая набор файлов с написанным кодом, который веб-мастер может менять для решения своих задач. Чтобы оценить универсальность фреймворка, изучим несколько сайтов, созданных на его основе.
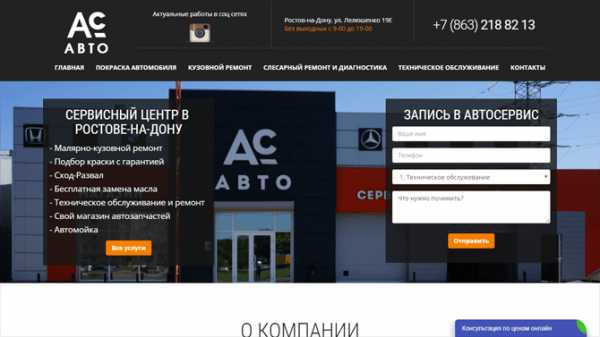
№1. Пример сайта автосервиса «АС-Авто»

Ac-avto161.ru — сайт автотехцентра с главной страницей, сделанной в формате посадочной страницы, и адаптивным дизайном. Одинаково удобен для посетителей при просмотре на десктопе и экране мобильного устройства, чтобы обычно для проектов, сделанных на Bootstrap. На главной в основном размещена информация о предоставляемых услугах; есть также отзывы и масштабируемая карта с отметкой о местоположении. Для общения с менеджером посетители могут использовать онлайн-чат от Jivosite. Для каждой услуги создана отдельная страница, ссылка на которую есть в одном из разделов основного меню или на главной. Объём представленной информации сильно различается: где-то написаны подробные материалы, а где-то указано только краткое перечисление основных возможностей.
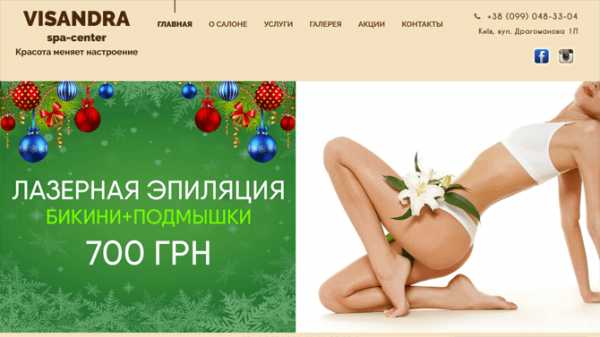
№2. Салон красоты и гармонии «Visandra»

Visandra.com.ua — лендинг салона красоты. В меню навигации закреплены ссылки на основные разделы страницы. При нажатии на кнопку «Подробнее» в блоке с услугами появляется окно с описанием и расценками. Есть два раздела с фотографиями, собранными в галерею. По умолчанию отображаются только миниатюры, при нажатии открывается полное изображение. С адаптивностью никаких проблем нет: контент одинаково хорошо отображается на мониторе компьютера и экране телефона. В самом низу страницы есть блок с новостями, который ведёт в раздел «Блог» со ссылками на другие посты.
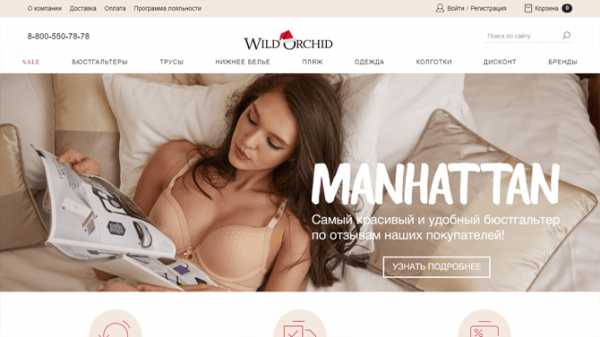
№3. Пример интернет-магазина женского белья «Дикая Орхидея»

Shop.wildorchid.ru — онлайн-магазин женского белья. В основном меню у него есть не только постоянные страницы, но и ссылки для временных разделов — например, распродаж. На первом экране размещён слайдер с автоматической сменой баннеров. Здесь не хватает возможности ручного управления, которые Bootstrap позволяет добавить. Без них если пропустишь сообщение об акции, придётся ждать, пока оно снова появится. На главной странице есть раздел «Самое популярное», в котором закреплены ссылки на распродажи, программу лояльности и новинки. С функциональностью интернет-магазина всё в порядке: есть фильтры по категориям и назначению, в карточке товара можно выбрать цвет, размер, подобрать комплект, просмотреть рекомендации и воспользоваться скидкой. Поддерживается онлайн-оплата с помощью банковской карты через защищённую страницу банка «Русский стандарт».
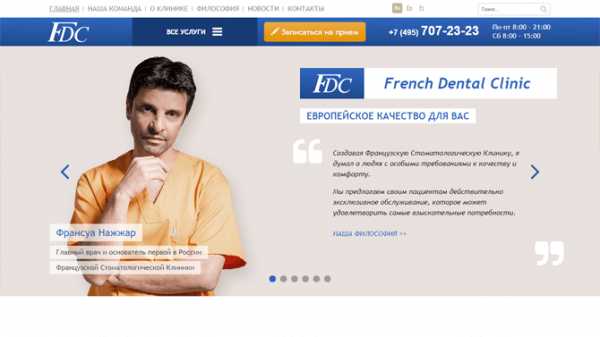
№4. Элитная стоматология «French Dental Clinic»

Fdc-vip.ru — сайт клиники элитной стоматологии с версиями на трёх языках: русском, английском и французском. Тоже начинает знакомство с посетителями с помощью слайдера, в котором есть информация об акциях, преимуществах и создателях компании. Кроме обычной галереи на главной странице есть блок, в котором отображаются посты из профиля клиники в Instagram. Все услуги скрыты в отдельное меню, которое нужно раскрывать нажатием даже на десктопе. Есть возможность записаться на приём онлайн, используя простую форму обратной связи с минимальным количеством обязательных для заполнения полей.
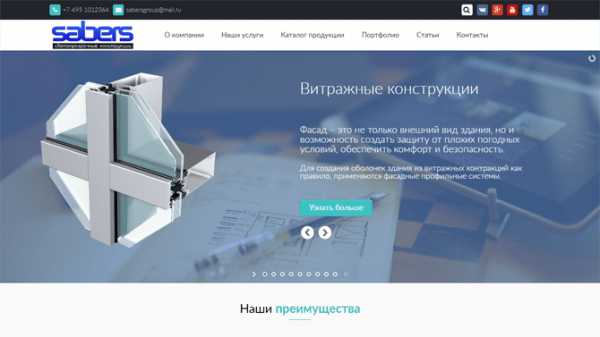
№5. Сайт компании производителя светопрозрачных конструкций «Саберс»

Sabersgroup.com — сайт компании, производящей светопрозрачные алюминиевые конструкции. На главной странице есть слайдер, в котором баннеры меняются по таймеру, но если навести на них курсор, то отсчёт времени останавливается. Кроме того, есть элементы ручного управления, которые позволяют быстро переключать изображения. В меню навигации расположены ссылки на список услуг, каталог продукции, портфолио и блог. Всё сделано очень аккуратно: единый стиль оформления, хорошие шрифты, адаптивность под разные экраны — сайтом приятно пользоваться.
Подведём итоги
Bootstrap — фреймворк для опытных разработчиков, которые знакомы с основами HTML и CSS и готовы учиться дальше. Начинающим веб-мастерам может быть сложно создать сайт с нуля, несмотря на то, что система предлагает готовый набор файлов.
В принципе, в качестве обучения можно редактировать проекты других разработчиков, но всё равно погружение в особенности работы фреймворка требует намного больше времени, чем освоение бесплатной CMS или конструктора сайтов.
konstruktorysajtov.com
Bootstrap 3 · Базовый шаблон, основные шаблоны и примеры
Дополнительные шаблоны созданы на основе базового, представленного разделом выше. Также рекомендуем посмотреть советы по Настройке Bootstrap для использования вашего собственного варианта.
Базовый шаблон

Ничего лишнего, кроме основного: CSS, JavaScript и использован контейнер.
Разметка

Jumbotron

Основу макета составляет большой экран Jumbotron и базовая система разметки. В панель навигации включены поля формы.
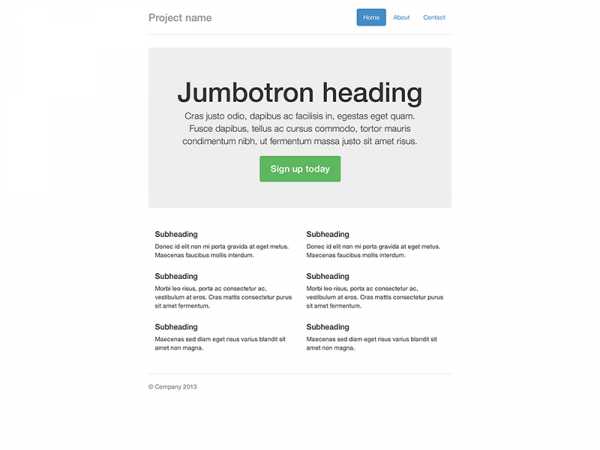
Узкий Jumbotron

Большой экран Jumbotron на основе узкого контейнера. В качестве навигации используются навигационные табы.
Навигационное меню

Базовый шаблон, который включает панель навигации вместе с дополнительным контентом.
Статическое меню

Базовый шаблон, который включает статичесую панель навигации вместе с дополнительным контентом.
Фиксированное меню

Базовый шаблон, который включает зафиксированную панель навигации вместе с дополнительным контентом.
Тема Bootstrap

Основная тема Bootstrap-3 с популярными элементами визуального оформления.
Блог

Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Обложка

Одностраничный шаблон, растянутый на весь экран, для построения простых и красивых сайтов.
Слайдер

В слайдере можно использовать изображения и текст. В контенте страницы добавлены некоторые новые компоненты.
Панель администратора

Шаблон базовой структуры панели администратора с фиксированным боковым меню и панелью навигации.
Страница входа на сайт

Простой шаблон страницы входа на сайт.
Прижатый футер

Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню

Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
bootstrap-3.ru
Темы и шаблоны для Bootstrap
(обновлено: ) Александр Мальцев

Статья, в которой рассмотрим сайты, предлагающие веб-дизайнерам, разработчикам или просто любителям бесплатные шаблоны (templates) и темы (themes) для Bootstrap.
Сайты, на которых можно бесплатно скачать Bootstrap шаблоны
1. Сайт Start Bootstrap.
Данный сайт содержит бесплатные темы и шаблоны Bootstrap как для личного так и для коммерческого использования. Все шаблоны разложены по категориям «лендинг страницы», «одностраничные сайты», «блоги», «портфолио» и т.д.

2. Сайт Shape Bootstrap.
Сайт Shape Bootstrap предлагает авторам веб-сайтов около 100 бесплатных шаблонов хорошего качества. Кроме бесплатных шаблонов Bootstrap пользователи могут ознакомиться и с относительно недорогими платными.

3. Сайт Theme Wagon.
На данном сайте доступны для просмотра и скачивания бесплатные адаптивные шаблоны Bootstrap. Страница этого ресурса состоит из двух разделов. В первом разделе (вверху страницы) распологаются платные шаблоны, а во втором разделе (внизу страницы) — бесплатные.

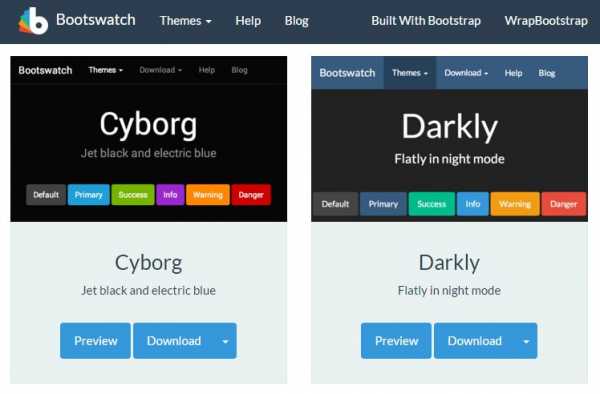
4. Сайт Bootswatch.
Сайт Bootswatch содержит бесплатные темы для Bootstrap, которые отличаются от оригинальной только тем, что они выполнены в другой цветовой палитре. Кроме этого данные темы очень просты в установке, достаточно скачать CSS файл и заменить им оригинальный файл Bootstrap.

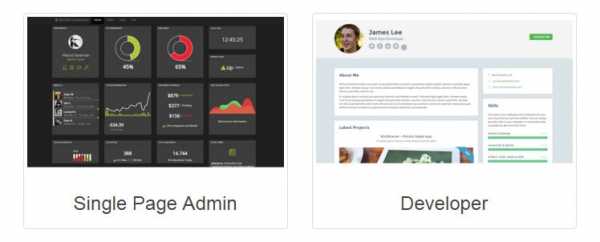
5. Сайт PrepBootstrap.
На этом сайте представлены бесплатные и платные темы. Правда выбор бесплатных тем, да и платных не так велик. Но, зато на PrepBootstrap содержится для фреймворка Bootstrap очень большое число HTML виджетов и компонентов (более 100).

6. Сайт BlackTie.
Данный сетевой ресурс содержит неплохие темы для Bootstrap. Среди них встречаются как бесплатные, так и платные темы. Отличительной характеристикой данного ресурса является то, что каждая тема представлена в виде статьи, к которой можно оставить комментарии.

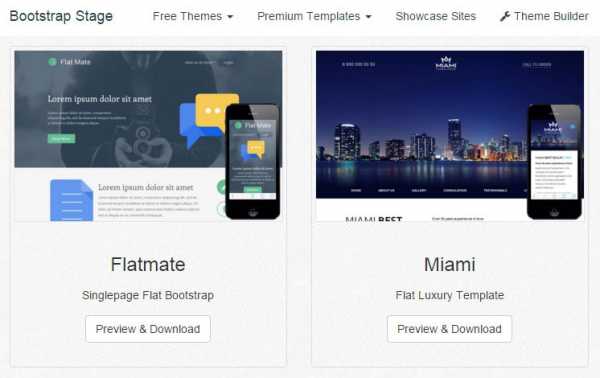
7. Сайт Bootstrap Stage.
Сайт, на котором представлено очень большой выбор тем для Twitter Bootstrap. Для удобства поиска все темы сгруппированы в категории подобно тому, как это сделано на сайте Start Bootstrap.

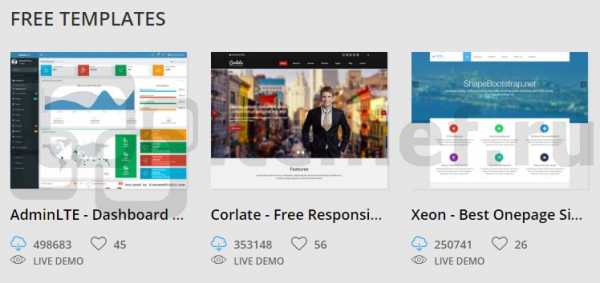
8. Сайт Free CSS.
Сайт Free CSS содержит большое количество тем, включая темы для платформы Twitter Bootstrap. Каждую из тем можно вживую посмотреть с помощью кнопки «Live Demo» и при желании скачать.

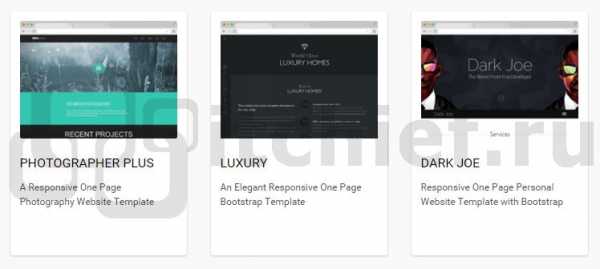
9. Сайт HTML5 Layouts.
На этом сайте представлены бесплатные HTML5 шаблоны, построенные на основе фреймворка Bootstrap. Все шаблоны являются адаптивными. Увидеть как будет выглядеть тот или иной шаблон на различных устройствах можно с помощью соответствующих кнопок в режиме живого просмотра.

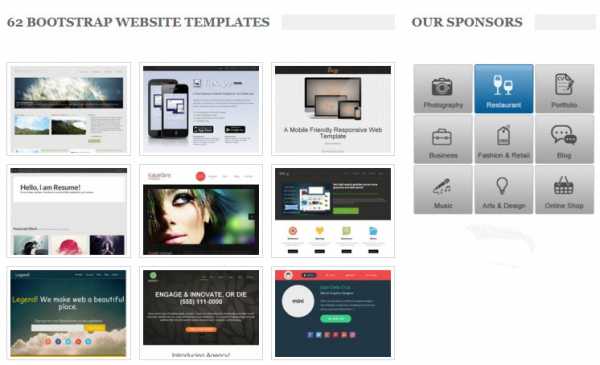
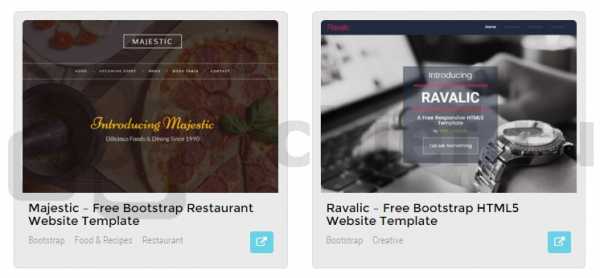
10. Сайт WebThemez.
На сайте WebThemez доступны для скачивания более 200 бесплатных шаблонов для Bootstrap. К каждому шаблону приложено описание и его ключевые особенности.

itchief.ru
Лучшие и бесплатные Bootstrap шаблоны
Привет, друзья! Сегодня представляю Вашему вниманию свежую подборку бесплатных шаблонов на Bootstrap. Шаблоны самые качественный и к тому же их можно быстро и просто скачать. Налетай!
Спасибо https://speckyboy.com и рекомендую:
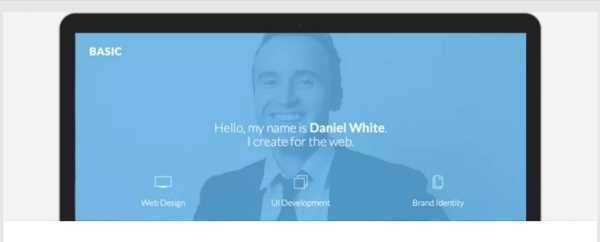
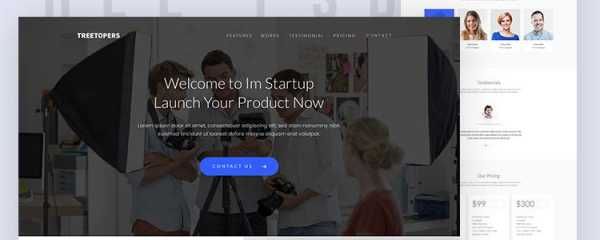
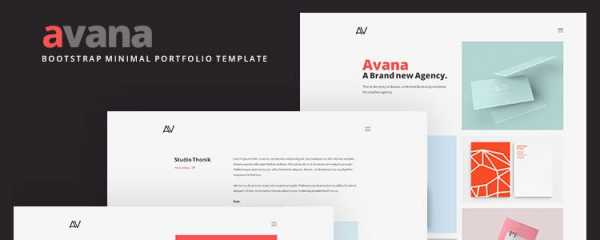
Минималистический одностраничный шаблон на Bootstrap

Скачать
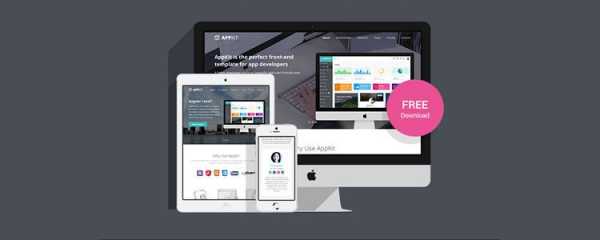
Лендинг для приложения

Скачать
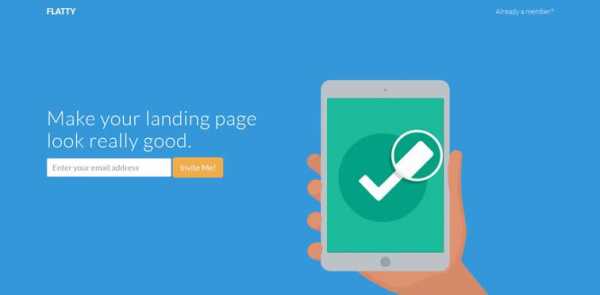
Крутой шаблон для сайта на Bootstrap

Скачать
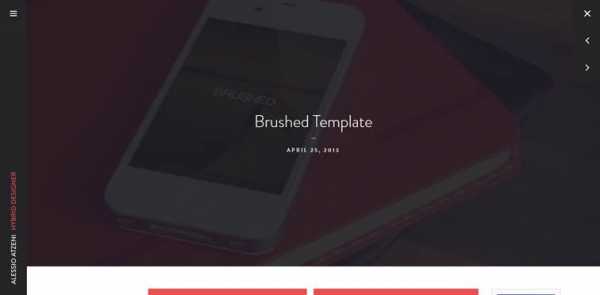
Одностраничный шаблон для сайта бесплатно

Скачать
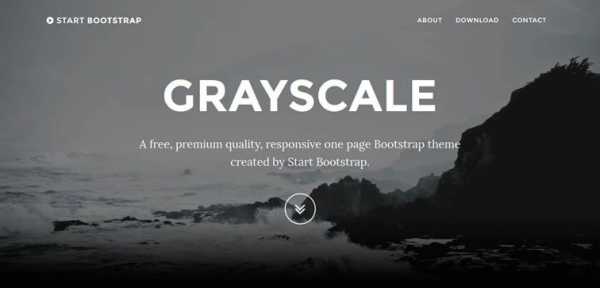
Минималистический и тёмный шаблон бесплатно

Скачать
Крутой одностраничный шаблон на Bootstrap

Скачать
Минималистический лендинг совсем бесплатно

Скачать
Сайт на Bootstrap для приложений

Скачать
Отличный и крутой одностраничный шаблон

Скачать
Простой и стильный одностраничный шаблон

Скачать
Шаблон для презентации устройств

Скачать
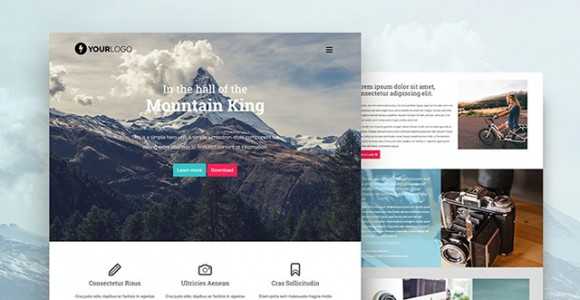
Параллакс шаблон на Bootstrap

Скачать
Светлый и минималистический шаблон

Скачать
Классный лендинг совсем бесплатно

Скачать
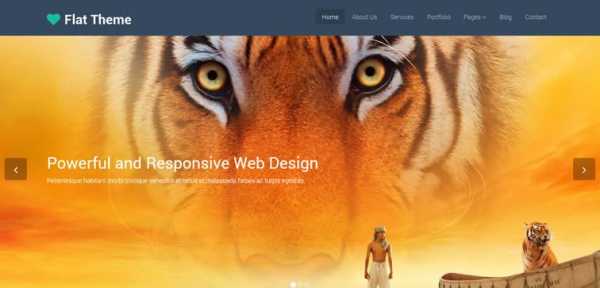
Минималистический шаблон в стиле Flat

Скачать
Шаблон на бизнес тематику

Скачать
Идеальный шаблон для фрилансеров

Скачать
Крутой и бесплатный шаблон на Bootstrap

Скачать
Одностраничный портфолио шаблон

Скачать
Минималистический шаблон для фрилансеров и не только

Скачать
Современный портфолио шаблон

Скачать
Крутой параллакс шаблон

Скачать
Flat шаблон для сайта совсем бесплатно

Скачать
Очень красивый Bootstrap шаблон

Скачать
Шаблон для креативного агенства

Скачать
beloweb.ru
Примеры. Документация · Bootstrap. Версия v4.1.3
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
bootstrap-4.ru
Бесплатные шаблоны Bootstrap — WEB-EXITO.ru
На нашем сайте Вы сможете скачать огромное количество Bootstrap шаблонов абсолютно бесплатно. Перед скачиваем шаблонов Bootstrap можно просмотреть демо сайта на наших серверах.
Все размещенные шаблоны на нашем сайте скачиваются с Яндекс.Диска.
Что такое Bootstrap
Bootstrap является популярным фреймворком. Для тех, кто не знает, значение слова «фреймворк» происходит от английского «каркас» либо «структура». Обозначает некое программное обеспечение, которое значительно упрощает процесс разработки и помогает соединить части какого-либо программного проекта.
Грубо говоря, Bootstrap — это целый набор разнообразных примеров, шаблонов и вспомогательных инструментов (HTML и CSS). С его помощью разработка сайтов ускоряется и становится проще. Bootstrap также подходит для верстки веб-приложений.
Состав его инструментов весьма обширен:
- Сетка. Это непосредственно размер колонок, параметр которых уже сделан. Их применение возможно без ожидания.
- Непосредственно сами шаблоны (уже зафиксированные либо нет)
- Описания шрифтов. Также предлагается информация по классам для шрифтов (код, цитата).
- Медиа. Дает возможность управлять изображениями и видео.
- Возможности различного оформления таблиц.
- Классы для оформления форм.
- Инструмент навигации, который представляет собой классы оформления для
- вкладок, меню, страничности и панели инструментов.
- Оформление всплывающих окон.
Версии Bootstrap
Bootstrap является весьма динамичным фреймворком благодаря регулярным обновлениям. На сегодняшний день насчитывается 4 версии.
- Начало его разработке было положено в 2011 г. небезызвестной организацией Twitter в качестве ее внутренней библиотеки.
- Вторая версия появилась в 2013 г.
- Уже в 2013 г. появилась третья версия. Основным ее отличием от предыдущих версий стала более развитая адаптивность (так называемое направление «mobile first»).
- Далее началась работа над 4 версией Bootstrap. Работа над ней производилась дольше. Разработка велась с 2014 г. и в 2018 г. была наконец презентована рабочая четвертая версия Bootstrap.
Преимущества Bootstrap
Bootstrap 3 и 4 версии имеет ряд неоспоримых преимуществ, которые по достоинству ценят пользователи.
В них входят:
- Высокая адаптивность под мобильные устройства. Статистика показывает, что, начиная с 2016 г. доля посетителей различных сайтов, посещающих их с мобильных гаджетов (планшетов и смартфонов) выросла приблизительно до 50%. Это означало, что игнорировать запросы пользователей было невозможно, а позволить себе разработку отдельной мобильной версии своего сайта могли позволить только достаточно крупные компании. Эта проблема была решена благодаря макетам Bootstrap, которые прекрасно отображаются на любом типе устройства без изменения разметки.
- Дизайн. Bootstrap имеет большое количество единых шаблонов и макетов. Надо отдельно отметить, что Bootstrap одинаково хорошо работает в разнообразных браузерах. Богатый выбор шаблонов Bootstrap. На нашем сайте вы можете бесплатно скачать множество шаблонов Bootstrap, которые можно либо использовать в первоначальном предлагаемом варианте, либо несложно подстроить именно под ваши нужды благодаря открытому исходному коду.
- Простота использования. Мы уже отметили, что в Bootstrap легко вносить необходимые вам изменения. Также сам по себе этот фреймворк несложен в использовании (по отзывам пользователей).
- Существенная экономия. Вы экономите ваше время и деньги, в первую очередь, благодаря тому, что используете уже готовые решения, а не тратите ресурсы на разработку с нуля.
- При переходе из одного проекта в другой Bootstrap 3 может оказаться практически незаменимым, так как в нем имеется очень точная стандартизация классов и стилей. Это существенно облегчает задачу разбора чужого кода.

Шаблон Landing page — Event рассчитан на сферу организаций мероприятий. Сайт написан на фреймворке Bootstrap, а это значит, что шаблон полностью адаптивен и корректно отображается во всех браузерах. Шаблон Landing …
Читать далее…
Шаблон Bootstrap выполнен в белых, голубых, розовых и персиковых цветах. На сайте приятно находится и ознакамливаться с предоставляемой информацией — это одно из преимуществ данного шаблона. Сайт полностью адаптивен и …
Читать далее…
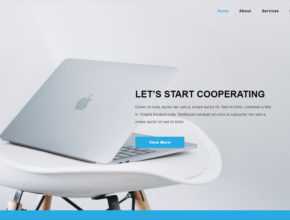
Современный шаблон на Bootstrap выполнен в светлых тонах, белых и голубых цветов. Шаблон отлично можно использовать для корпоративного сайта. Шаблон содержит страницы: Главная; «О нас» ; Услуги; Галерея; Типография; Контакты. …
Читать далее…
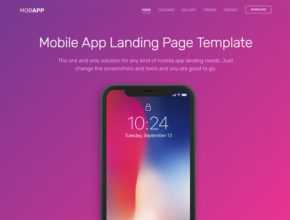
Шаблон Bootstrap — мобильное приложение выполнен в градиенте фиолетово-розовом цвете. Достаточно красиво оформлен и адаптивен на всех устройствах. Шаблон Bootstrap — мобильное приложение содержит: Шапку сайта с логотипом, навигацией и …
Читать далее…
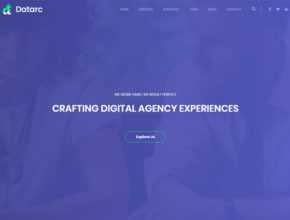
Универсальный шаблон лендинга на Bootstrap выполнен в фиолетовых, черных, белых цветах. Важные элементы выделены зеленым цветом. Корректно отображается во всех браузерах и мобильных устройствах. Универсальный шаблон лендинга на Bootstrap содержит: …
Читать далее…
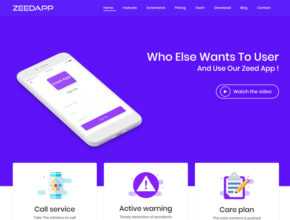
Яркий шаблон Landing page на bootstrap выполнен в белых, фиолетовых цветах, что дает «Запоминаемость» посетителям Вашего сайта. Шаблон имеет 6 видов главного экрана: Один цвет; Паралакс эффект на фоне; Градиент …
Читать далее…
Шаблон Landing page — уроки плавания выполнен в белых, черных и голубых цветах. Полностью адаптивный благодаря bootstrap и корректно отображается во всех браузерах. Шаблон Landing page — уроки плавания содержит: …
Читать далее…web-exito.ru
