Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения.
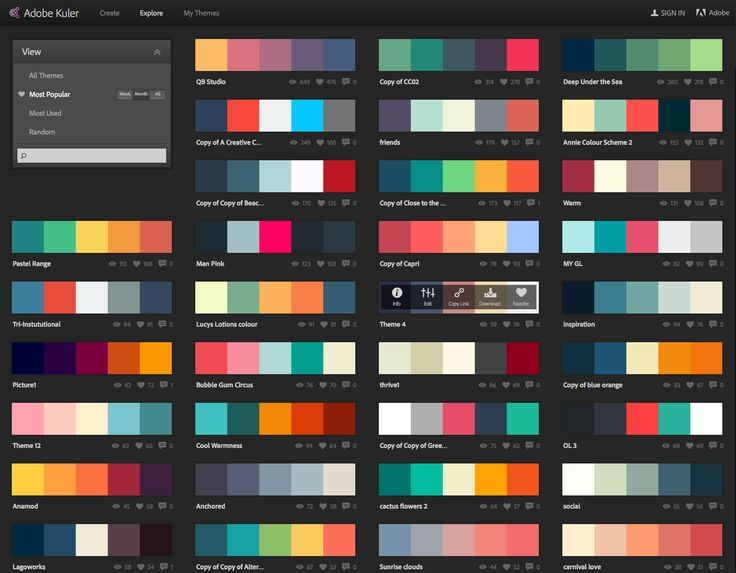
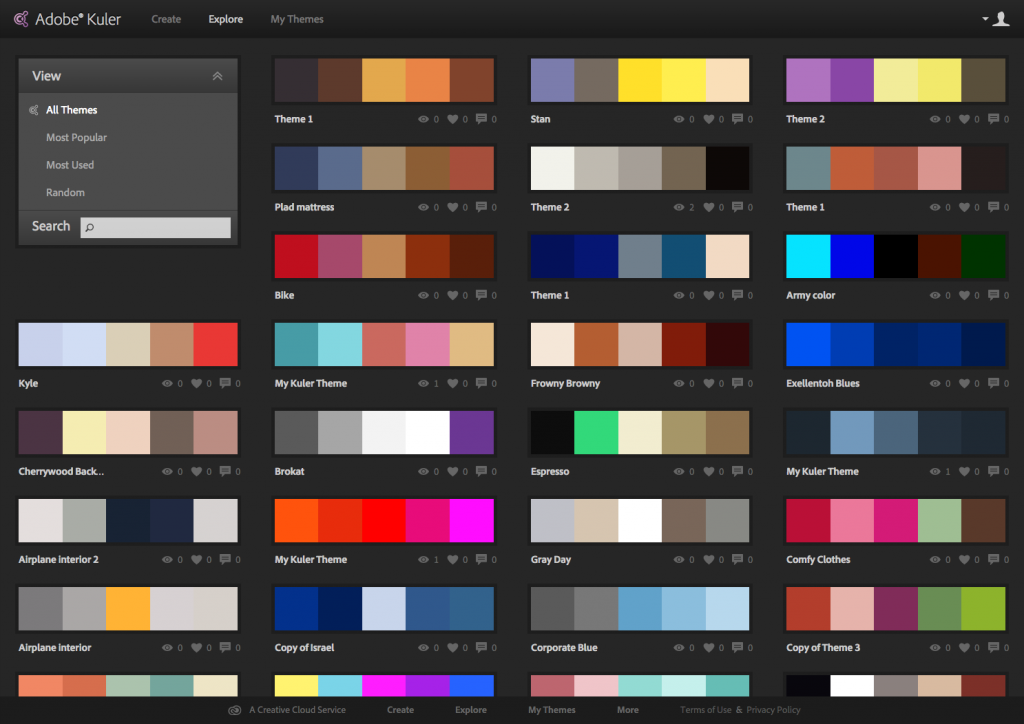
color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
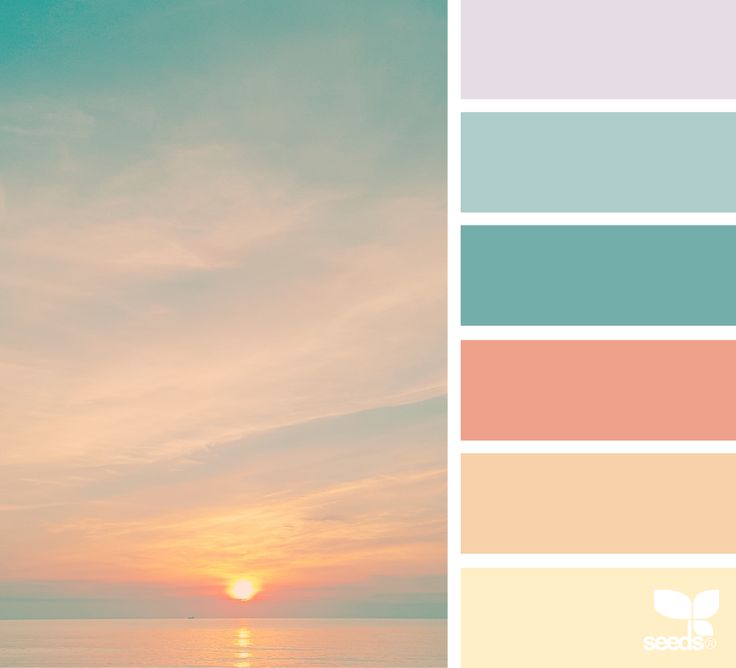
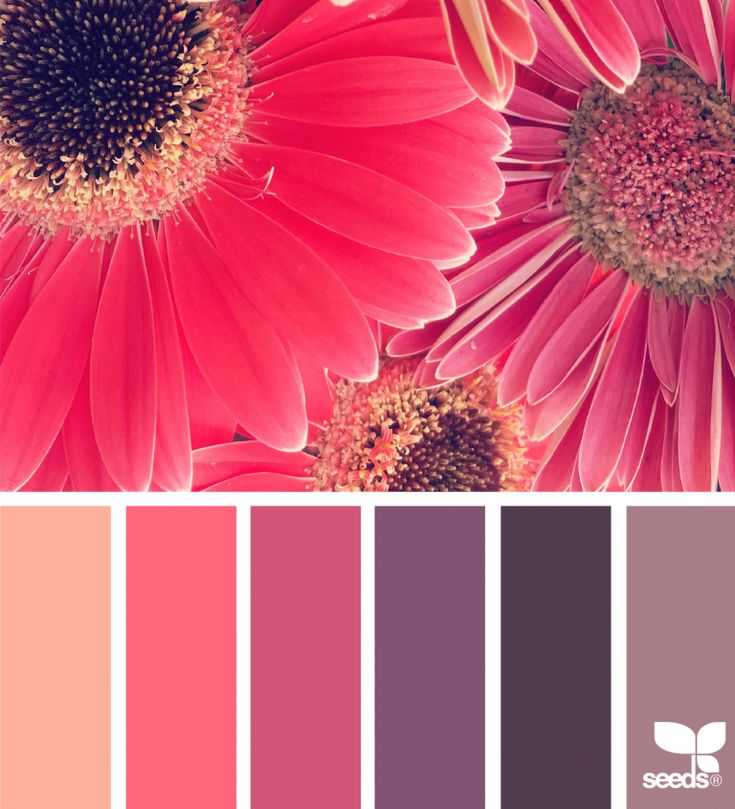
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.
На этот сайт нужно загрузить картинку со своего компьютера.
palettable.io
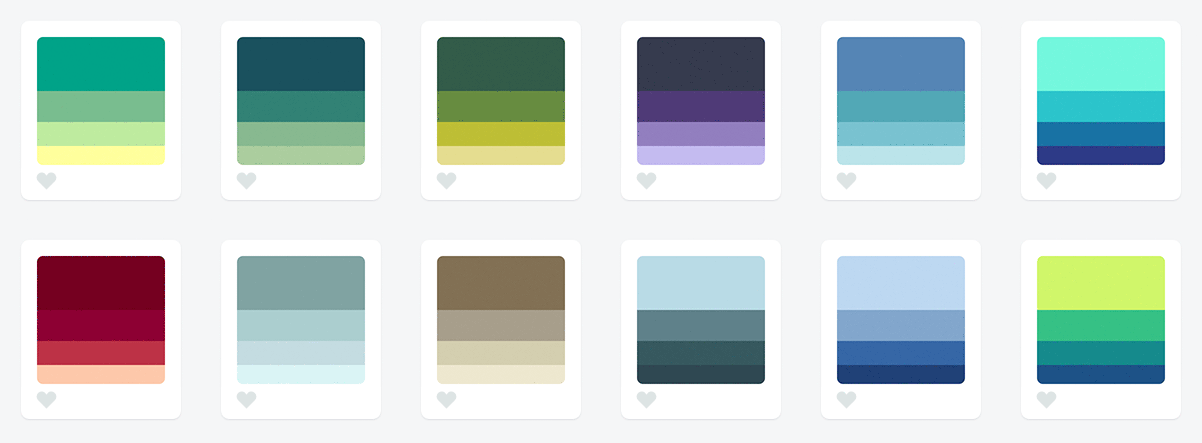
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
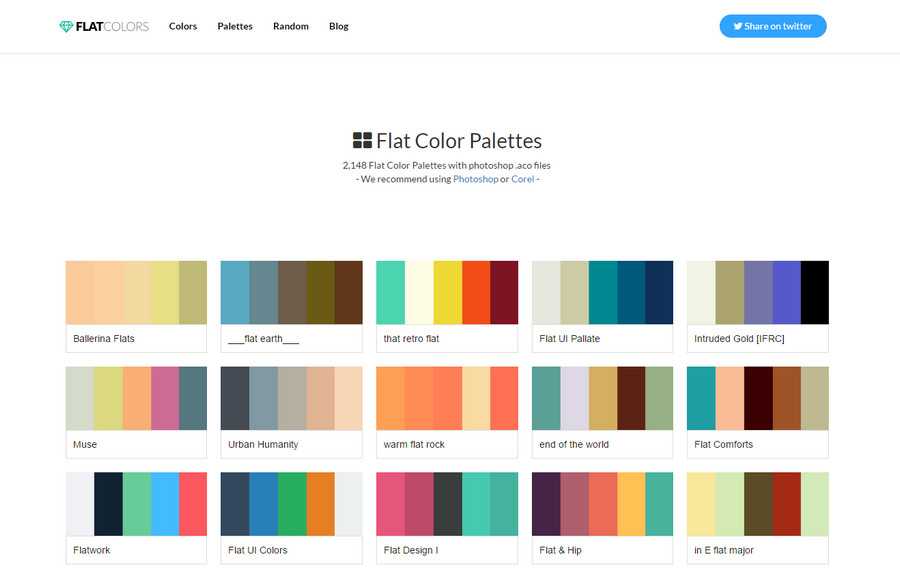
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
getuicolors. com
com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку?
5 трендовых цвета в Веб Дизайне. Цвет может быть одним из самых забавных… | by Mais Tazagulyan
Цвет может быть одним из самых забавных — и наиболее разочаровывающих — частей планирования проекта веб-дизайна. Вы хотите, чтобы цвета отражали ваш бренд, но вы также хотите создать стиль, современный и модный.
Цвет может задавать тон для проекта и объединиться с пользователями или оттолкнуть. Сегодняшние цветовые тенденции больше склоняются к яркому, смелому цвету как доминирующему средству создания запоминающегося и впечатляющего сайта.
Есть много способов проверить это. Мы не будем вдаваться в детали создания цветовой палитры. (Надеюсь, вы понимаете, что за этим стоит цветовой круг). На что мы будем смотреть, так это выбор цвета, который серьезно относится к тренду, так что вы можете выбрать палитру цветов, которая кажется, на ваш взгляд, свежей или может быть немного пугающим.
Самыми большим трендом является использование градиентов, светлого или белого фона сайта, а так же, использование цветов из палитры Material Design, цвет года Pantone (многолетний тренд) и золотистые оттенки. Давайте посомтрим, как использовались цвета в ваших проектах и как они использовались в примерах сайтов, которые уже имеют такие цветовые тенденции.
Одним из элементов, который исчез, когда плоский и материальный дизайн вышли на передний план, были градиенты. К счастью, эти двухцветные фейды снова в тренде.
Многие трендовые градиенты не являются частью тонких текстур внутри элементов; Они представляют собой полноцветные наложения, которые заполняют экран. Выбор цвета, как правило, на более яркой, более смелой стороне с противоположными цветами на цветовом круге, создают отличные цветовые пары.
Выбор цвета, как правило, на более яркой, более смелой стороне с противоположными цветами на цветовом круге, создают отличные цветовые пары.
Наиболее популярный стиль градиента является проходящим от противоположных углов экрана, которые сливаются посередине. Так же разновидность этого стиля сверху вниз и справа налево.
Большинство градиентов, которые мы видим, также имеют элемент прозрачности. Это распространено с градиентами, которые используются в качестве цветных наложений на фотографиях, чтобы добавить больше визуального интереса. Пастельные градиенты также довольно популярны в качестве фона, но без наложения фотографий.
Что хорошо в градиентной тенденции, так это то, что ее легко включить в проекты. Вам не нужно полностью переделывать эту тенденцию. Самая сложная часть работы с градиентами — найти правильную комбинацию цветов.
Если вам нужна помощь в создании вдохновения или градиента, попробуйте WebGradients . Сайт включает около 200 линейных градиентных комбинаций, которые, несомненно, помогут вам начать творчество. Многие из этих комбинаций включают модные оттенки, поэтому вы не вернетесь на тенденцию градиента пять с лишним лет назад.
Многие из этих комбинаций включают модные оттенки, поэтому вы не вернетесь на тенденцию градиента пять с лишним лет назад.
Использование светлого или белого фона является одной из тех тенденций цвета, которые, кажется, вновь появляются в тот момент, когда они начинают исчезать. Наверное, поэтому мы их так часто видим.
В то время как абсолютный черно-белый сайт был наиболее распространенным выбором на некоторое время, большинство сайтов начало преобладать серый или другие пастельные цвета. Но эти варианты настолько легкие и светлые, что они почти белые.
При использовании светлого фона, дизайн может включать также текстурированный или анимированный элемент.
Другая большая разница в тенденции — то, как остальная часть дизайна компонуется между собой на светлом или белом фоне. Когда минимализм был ярко выражен, проекты выходили с резким фоном и передним планом. На сей раз дизайнеры начали сосредотачивать внимания на сильном контенте и призывов к действию, чтобы привлечь пользователей.
Много хорошего пришло из документации материального дизайна от Google. Это, как минимум, заставило дизайнеров задуматься о том, как они создают что-то, и о том, как дизайн, движение и взаимодействие с пользователем накладываются друг на друга.
Одна из самых больших концепций визуального дизайна, — это цвета связанные со стилем. Яркие, глубоко насыщенные оттенки в кажущихся несопоставимыми комбинациями цвета.
И это хорошо.
Проекты, в которых используются цвета, основанные на Material Design, как кажется, источают положительность и хорошее восприятие. Цвета привлекательны и свежи, и противостоят некоторым из более приглушенных тенденций, которые в течение некоторого времени доминировали в дизайне.
В проектах больше красных, оранжевых и пурпурных оттенков, что мы и видели в течение долгого времени. И они в паре с ярким голубым, зеленым и фиолетовым цветом. (Цвет дизайна материала также является популярными цветами для градиентов.)
Можно найти полный набор вдохновляющих оттенков для проектов в HEX и RGB из материалов Design Colors .
Pantone назвал Greenery, более конкретно 15–0343, как цвет года в конце 2016 года. То, что мы видели в последние годы, это то, что цвет года является признаком цветного тренда.
Светлый, желтовато-зеленый, чистый и свежий. От Pantone цвет «вызывает первые дни весны, когда зелень природы восстанавливается и обновляется». Иллюстрируя цветущую листву и пышность на открытом воздухе, укрепляющие атрибуты Greenery сигнализируют потребителям о глубоком дыхании, насыщении кислородом и оживлении ».
С точки зрения дизайна зеленый — это отличный выбор цвета. Зеленые оттенки могут быть просты в использовании, не так сильно могут надоесть, как некоторые другие цветовые решения и могут быть очень полезны.
В приведенных выше примерах вы можете увидеть, что некоторые из зеленых цветов являются более доминирующим цветом в дизайне, а другие — для акцентов и отображения.
Все, что вам нужно знать о Greenery, включая цветовые сочетания, вдохновение в палитрах и даже Pantone Greenery , находится в одном месте.
Как полноцветный цветной вариант или акцентируещим, золотые тона чувствуют себя очень строго и важно. Может быть, поэтому так много дизайнов используют золото.
В то время как желтые цвета популярны для дизайнеров, которые рисуют в стиле Material Design, золотые оттенки глубже, темнее и менее яркие. Цвет может иметь несколько веселый вид, но большинство экранов на основе дизайна используют более темные варианты, чтобы создать достаточный контраст между цветом и окружающими элементами.
Более темное золото имеет ту же цветовую ассоциацию, что и драгоценный металл. Золото представляет богатство, величие и гламур. Это также цвет мужества, волшебства и мудрости. Используйте его в проектах, где важно подчеркнуть эти факторы.
Самая большая проблема с золотом — это создание оттенка, который хорошо смотрится на экранах и не будет слишком темным грязным. Слишком часто золото превращается в коричневое, потому что металлический эффект не так легко воспроизвести.
Вам нужен новый дизайн? Попробуйте одну из этих цветовых тенденций, чтобы установить нужное настроение для проекта или просто оживить старый дизайн.
Цветовые тенденции могут быть простыми в использовании, во многих случаях требуется лишь несколько изменений в CSS, и они могут обеспечить мгновенную искру. Начните с тенденции, которая максимально использует ваш бренд или некоторые вариации существующей цветовой палитры, чтобы сделать переход как можно более гладким. Не бойтесь экспериментировать. Цвет должен быть веселым!
Источник DesignBomb
39 лучших современных цветовых схем веб-сайтов (2022)
Вы когда-нибудь задумывались о том, почему вы предпочитаете один веб-сайт другому?
Помимо контента, чаще всего выбор графического дизайна играет большую роль.
А когда дело доходит до принятия решений, более 60% из них основаны только на цветах и визуальных элементах.
Вот почему выбор правильной цветовой схемы может оказать огромное влияние на производительность вашего сайта.
Мы познакомим вас с основами работы с цветом и дадим волю творчеству с помощью 39примеры современных и уникальных цветовых схем сайта.
39 отличных цветовых комбинаций для вашего сайта в 2021 году
Существуют тысячи различных комбинаций цветовых схем веб-сайтов, но, честно говоря, некоторые цвета лучше, чем другие.
К счастью, мы проделали за вас тяжелую работу и составили список из 39 примеров веб-сайтов, которые действительно сорвали джекпот благодаря своим цветовым схемам.
1. Темно-синий и белый: полированный и элегантный
На веб-сайте электронной коммерции Shaw темно-синий и бирюзовый хорошо смотрятся вместе на общем белом фоне.
Оттенки синего передают ощущение безмятежности и продуктивности. Кроме того, мужчины по-прежнему предпочитают синий цвет, что идеально подходит для этого магазина мужской одежды.
Итак, Шоу четко знает свою целевую аудиторию (городской, стильный и современный мужчина) и использует эти знания в своем веб-дизайне.
Помимо продажи одежды, Shaw также стремится продавать определенный образ мышления и образ жизни, который включает в себя ношение их продукции.
2. Бирюзовый и коралловый: живой и доступный
Зеленый, синий или что-то среднее?
Согласно теории цвета,Бирюзовый — отличный выбор цвета, если вы хотите использовать лучшее из обоих миров.
В то время как синий известен своим успокаивающим действием на человеческий мозг, зеленый, с другой стороны, имеет определенное естественное и органическое ощущение.
Tribe использует на своем веб-сайте четырехцветную цветовую схему, с бирюзовым меню и естественными изображениями, хорошо связывающими цветовую палитру.
Поскольку бренд ориентирован на натуральное спортивное питание и свободу, вполне уместно, что цветовая гамма основана на цветах неба на закате.
3. Желтый и ярко-красный: смелый и игривый
Большинство людей не задумываются об этом, но желтый цвет больше всего привлекает внимание.
Соедините его с ярко-красным, и вы увидите некоторые из самых запоминающихся брендов в мире: Lego, McDonald’s, KFC, Wendy’s и Burger King, и это лишь некоторые из них.
В случае с Lego бренд успешно интегрирует два насыщенных цвета (красный и желтый) в свой веб-дизайн.
Цветовая палитра работает особенно хорошо благодаря белому пространству и белому фону.
Красный и желтый аналогичны, но прекрасно дополняют друг друга, а предоставление им достаточного места на веб-странице обеспечивает плавный пользовательский интерфейс.
4. Ярко-синий и белый: классический и чистый
Королевский синий — один из самых ярких оттенков этого универсального цвета.
А в случае с городом Хельсинки выбор монохромной цветовой схемы веб-сайта сотворил чудеса.
Поскольку синий предназначен для создания спокойного и безмятежного пользовательского опыта, он хорошо работает в контексте скучной городской администрации.
Вместо того, чтобы пользователям было сложно получить информацию, понятный дизайн веб-сайта и яркая цветовая палитра помогают сделать бюрократию немного веселее.
5. Пастельно-розовый и темно-синий: милые и дополняющие друг друга
Детский медицинский бренд Libenar предлагает отличный выбор цветов по двум причинам.
Как правило, пастельные тона передают мягкость и ощущение невинности — идеально подходят для рекламы детских товаров.
Вот почему пастельно-розовый от Libernar так хорошо работает в качестве основного цвета для дизайна веб-сайта.
Темно-синий цвет хорошо подчеркивает розовую основу, делая любые кнопки призыва к действию и строку меню легко видимыми для пользователя.
6. Голубой, черный и белый: современный и динамичный
Голландская компания веб-разработчиков Awink использует триадную цветовую палитру на своем сайте.
В цветовой схеме этого веб-сайта небесно-голубой цвет занимает центральное место, а различные оттенки и тона базового синего, черного и белого цветов играют вспомогательную роль.
Использование одного основного цвета веб-сайта создает обтекаемый и простой дизайн, за которым легко следить и использовать.
Кроме того, выбор доминирующего цвета и акцентирование его различными оттенками — это быстрый способ создать функциональную и стильную цветовую комбинацию для вашего веб-дизайна.
7. Лесной зеленый и коралловый: контраст и умиротворение
Землистые тона, особенно более темные оттенки зеленого, имеют тяжелые коннотации всего природного.
И они являются отличным вариантом для любого бизнеса или организации, работающей в области охраны окружающей среды.
Акцентный цвет кораллового цвета на кнопках и лентах с призывом к действию не позволит пропустить важную информацию.
В целом, красивая цветовая схема RHS отражает то, чем занимается организация, и поддерживает ценности общества, ориентированные на природу.
8. Бежевый и темно-серый: просто и элегантно
Бежевый цвет в последнее время пользуется любовью и симпатией публики.
И неудивительно: бежевые тона творят чудеса и в цветовой гамме сайта.
Графические дизайнеры согласны с тем, что бежевый и серо-коричневый оттенки уникальны, потому что они могут ощущаться как прохладными, так и теплыми в зависимости от окружения.
Таким образом, этот цвет легко использовать для фона, поскольку он не доминирует в глазах зрителя, а дополняет другие элементы сайта.
Что касается интернет-магазина Wells, то сочетание бежевого цвета позволяет выделить шрифт, фотографию товара и темные кнопки призыва к действию.
9. Голубо-фиолетовый градиент: энергичный и свежий
Что касается выбора цвета, Canva успешно построила империю дизайна, используя различные оттенки синего и фиолетового.
Вы можете сказать графическому дизайнеру «Canva blue», и он сразу поймет, о какой синей цветовой палитре вы говорите.
Canva в значительной степени полагается на градиенты и пастельные тона, в основном на их фирменный синий цвет, в своем брендинге и веб-дизайне.
Градиенты дают вам много возможностей для создания красивых цветовых схем без необходимости выбирать только один цвет.
Вместо этого вы можете использовать различные оттенки и тона вашего основного цвета.
10. Серый и красный: привлекают внимание и выделяются
Иногда лучше меньше, да лучше — и это относится к умной цветовой палитре Департики.
Обратите внимание, как компания использует красный цвет в качестве яркого акцента, чтобы привлечь внимание посетителя.
Поскольку основной цвет бренда (в данном случае серый) нейтрален, он дополняет красный и действительно помогает контенту отрываться от страницы.
Если ваш бренд полагается на дурацкий шрифт, нейтральные цвета фона и яркий цвет текста — это надежный способ создать уникальную цветовую схему веб-сайта.
11. Черно-белое изображение: четкое и выразительное
В некоторых случаях нет необходимости заново изобретать (цветовой) круг.
Marimekko работает над строгим черно-белым шрифтовым дизайном веб-сайта. Цвет передается с помощью ярких фотографий продукта и цветовых акцентов, призывающих к действию.
Результат: динамичная, минималистичная платформа электронной коммерции, которая уделяет большое внимание продуктам, а не другим уловкам.
Независимо от того, являетесь ли вы минималистичным интернет-магазином или веб-сайтом-портфолио, черно-белая цветовая схема подойдет практически для любого сайта.
12. Оливково-зеленый и серый: спокойный и естественный
Эта цветовая палитра веб-сайта может показаться сложной, но она работает на удивление хорошо.
Зеленые цвета чаще всего ассоциируются с природой, поэтому их легко выбрать для веб-сайта национального парка.
Наукой доказано, что зеленый цвет оказывает успокаивающее действие и на мозг человека.
Сочетая оливково-зеленый цвет с нейтральным цветом, например серым, этот национальный парк смог создать спокойную цветовую гамму веб-сайта.
И самое приятное то, что все это сделано без ущерба для функциональности — зелено-желтый акцент делает видимой всю важную информацию.
13. Солнечно-желтый и бирюзовый: смелый и яркий
Используя освежающе смелые акцентные цвета, Mailchimp смог создать красивый веб-сайт.
С учетом пустого пространства цветовая палитра веб-сайта вращается вокруг ярко-желтого и бирюзового синего.
В то время как желтый цвет привлекает внимание любого посетителя, бирюзовый цвет достаточно глубокий, чтобы его можно было четко увидеть на кнопках призыва к действию на веб-сайте.
Цветовая палитра соответствует ассоциациям, которые у большинства пользователей возникают при слове «шимпанзе»: кто бы не подумал о бананах, солнечном свете и джунглях?
14. Черный и золотой: темный и стильный
В отличие от названия, цветовая схема веб-сайта Bright Media основана на черном цвете.
Но темный фон сайта гарантирует, что золотой и белый текст будет четким как день. Использование приглушенных тонов в качестве цветовых акцентов добавляет интереса.
Вместо одного или двух ярких оттенков Bright Media берет синий, красный, желтый и зеленый, накладывает на них радужный градиент и обесцвечивает.
Это приводит к уникальной цветовой гамме веб-сайта, которая кажется высококачественной и стильной.
15. Черный, белый и бирюзовый акцент: минималистичный и крутой
Когда дело доходит до королей веб-цветовых палитр, бирюзовый и бирюзовый отлично смотрятся на белом или черном фоне.
Убедитесь, что ваш веб-сайт будет выделяться среди остальных, и возьмите страницу из книги Identio: вместо этого используйте ваши любимые оттенки в качестве акцентного цвета.
Фирма Fintech может создать минималистский и инновационный веб-дизайн, используя только черный, белый и бирюзовый оттенки.
Цветовые схемы, подобные этой, легко придумать, и в результате получается один из лучших дизайнов веб-сайтов (подумайте, например, об Apple).
16. Бежево-фиолетовый: неожиданный и эксклюзивный
Некоторые цветовые комбинации, пусть даже маловероятные, просто работают. Так обстоит дело с фирменными цветами Slack.
Очевидно, что в первоначальный процесс выбора цвета — в данном случае фиолетового — было вложено много усилий.
Во-первых, этот цвет выделяется на фоне синего фирменного стиля, который сейчас украшает веб-сайты.
Кроме того, его царственные корни помогают создать эксклюзивное и знающее впечатление.
А при работе в конкурентной сфере программного обеспечения как услуги удачное сочетание цветов может помочь посетителям запомнить ваш бренд.
17. Белый и серый: просторный и изысканный
Цветовые схемы веб-сайтов не всегда должны быть неожиданными и смелыми.
Выбор нейтральной цветовой схемы может придать вашему веб-сайту ощущение воздушности — взгляните, например, на сайт Asana.
Эта цветовая схема веб-сайта отражена не только в веб-дизайне Asana, но и в основных изображениях.
Единственная всплеск цвета исходит от фрагментов преимуществ продукта, описывающих, почему посетители должны выбрать Asana. Это довольно умно.
И, что вполне уместно, эти фрагменты смоделированы по внешнему виду задач в инструменте управления продуктом, включая цвета.
18. Красный, зеленый и желтый: органический и теплый
Не можете решить, какой из ваших любимых цветов использовать в графическом дизайне?
Сделайте как Todoist и сделайте все из них вашими фирменными цветами.
Выбор триадной цветовой схемы веб-сайта дает вам динамическую цветовую комбинацию с множеством вариантов смешивания и сочетания цветов.
В случае с Todoist основным цветом является красный, но желтый и зеленый оживляют различные разделы сайта и иллюстрации.
19. Ярко-оранжевый и градиентный синий: заряжает энергией и молодостью
Иногда достаточно одного цвета, и все готово.
В случае с Storyboard вместо этого компания выбрала дополнительную цветовую схему.
Это означает, что основной оранжевый цвет создает приятный контраст с дополняющим его синим цветом.
Storyboard хорошо использует градиенты в своих небольших элементах дизайна, оживляя страницы.
Большинство кнопок призыва к действию имеют фирменный оранжевый цвет бренда, что делает их заметными на светлом фоне блеклых бежево-белых тонов.
20. Бело-красный: игривый и задорный
Торговая марка напитков Innocent выгодно использует пустое пространство и цветовую гамму.
Хотя цветовая палитра бренда основана на белом и красном цветах, компания делает несколько вещей, чтобы сделать ее интересной.
Большое количество белого помогает цветам отдельных продуктов выглядеть яркими, а бренд соответствует цвету продукта с соответствующим текстом.
Посетитель может ожидать, что страница продукта для смузи «по-настоящему клубничный» будет красной, а страница «великолепной зелени» — ну, ну, зеленой.
21. Оранжевый и розовый: дружелюбный и веселый
Вы встречали фламинго Пабло? Вы должны проверить его.
Этот сайт является отличным примером того, как создать аналогичную и триадную цветовую схему сайта.
Поскольку розовый и оранжевый цвета расположены рядом друг с другом на цветовом круге, вместе они смотрятся гармонично и естественно.
Но цветовые схемы веб-сайтов не всегда включают только акцентный цвет: Пабло использует бирюзово-синий, чтобы привлечь внимание посетителей.
Посмотрим правде в глаза, он слишком потрясающий фламинго, чтобы не упоминать его имя.
22. Бирюзовый и васильковый: стильный и надежный
Цветовые палитры веб-сайта должны действительно отражать ваш бизнес, его миссию и ключевые ценности бренда.
Веб-сайт электронной коммерции Helbak использует успокаивающий блюз, чтобы создать индивидуальный опыт покупок.
Мало того, что цветовая палитра видна в веб-дизайне, многие продукты также основаны на руководстве по фирменному стилю компании.
Helbak — отличный пример того, как продуманный брендинг может оптимизировать не только дизайн веб-сайта, но и общую идентичность бренда.
23. Оливковый и зеленый мох: натуральный и сдержанный
Если вы ищете цветовую палитру для веб-сайта, которая выглядит изысканно, возьмите страницу из книги Намале.
Этот ювелирный предприниматель создал гармоничный и авангардный сайт-мудборд с подходящей цветовой палитрой.
Дополнительный бежевый цвет подчеркивает оттенки оливкового и зеленого мха, а белое пространство позволяет изображениям продуктов говорить самим за себя.
Приглушенные тона зелени органичны и действуют на посетителей как-то успокаивающе.
24. Ярко-розовый и черный: современный и яркий
Есть одна простая вещь, которая объединяет все лучшие цветовые схемы веб-сайтов — они позволяют тексту быть полностью читаемым на любой странице и экране.
Сочетать правильные цвета не всегда легко, особенно когда речь идет о ярких цветах, таких как розовый.
Klarna соблюдает правильный баланс, создавая одну из цветовых схем веб-сайта, где в дизайне доминирует смелый цвет (розовый).
Между тем, черный и белый цвета используются в призыве к действию и в качестве основного цвета для шрифта.
Цветовая палитраKlarna — хорошее напоминание о том, что вам не нужна дюжина различных оттенков и несколько оттенков, чтобы подчеркнуть дизайн вашего сайта.
Иногда сильный базовый цвет делает всю тяжелую работу.
25. Красный, темно-синий и нежно-голубой: простые и дополняющие друг друга
Французская студия веб-разработки Waaark использует контрастные оттенки двух основных цветов, создавая четкую цветовую схему веб-сайта для компании с бледно-голубым фоном.
Поскольку красный и синий цвета естественным образом дополняют друг друга, цветовая палитра кажется одновременно смелой и знакомой.
Цвета поддерживаются на достаточно высоком уровне насыщенности, поэтому белый текст остается легко читаемым независимо от того, где вы находитесь на сайте.
26. Желтый и белый: сияющий и позитивный
Ищете цветовую схему, отражающую миссию и ценности вашей компании в мельчайших деталях?
Магазин футболок и одежды Ярко-желтые, залитые солнцем фотографии Surf Happy легко перекликаются с солнечным происхождением бренда из Сан-Диего.
Цветовая палитра соответствует миссии бренда по созданию безопасного и счастливого пространства для серферов, чтобы каждый мог наслаждаться волнами.
Нейтральный цвет фона, такой как белый, делает желтый цвет еще более заметным, сохраняя при этом минималистичный дизайн веб-сайта.
27. Черный, синий и красный: ретро и яркий
Когда дело доходит до триадных цветовых схем веб-сайтов, HAUS не стесняется подавать пример.
Несмотря на то, что жилищная компания выбрала смелые оттенки красного и синего, дизайн веб-сайта все равно кажется легким.
Это потому, что в дизайне предусмотрено много пустого пространства. Это также делает разделы копирования очень короткими.
В этом формате заметные красные и синие цвета создают баланс с остальным веб-дизайном. Результат одновременно бросается в глаза и интригует.
28. Выжженный оранжевый и белый: запоминающийся и бодрящий
Почти на все есть абонемент, включая закуски.
Bokksu, традиционный японский бренд коробок для закусок, ясно дает понять, что это не очередная кавайная аниме-коробка, полная KitKats.
Вместо этого бренд выбрал жгучий яркий оттенок оранжевого, который в конечном итоге одновременно запоминается и заряжает энергией.
В сочетании с нейтральными цветами, такими как белый и бежевый, завершенный вид цветовой схемы этого веб-сайта привлекает внимание, но не является властным.
29. Розовые и голубые пастельные тона: мягкие и нежные
У большинства из нас пекарня ассоциируется со всем сладким и вкусным.
Поэтому неудивительно, что пастели творят чудеса для цветовых схем веб-сайтов пекарни.
В дизайне Sugaro используются мягкие цвета, которые тонко имитируют и подчеркивают фотографии продуктов кафе.
А когда цветовые схемы веб-сайта сочетаются с правильным шрифтом, у вас есть целый пакет. Мягкий курсивный шрифт Sugaro — вишенка на торте.
30. Темно-фиолетовый и розовый: освежающий и современный
Вы отчаянно хотите создать веб-сайт с глубоким темным фоном и ярким цветовым акцентом? Вдохновитесь FCINQ.
Одна из наших любимых темных цветовых схем для веб-сайтов. Эта французская студия дизайна стремится остановить пользователя при входе на веб-сайт.
Здесь выигрывает аналогичная цветовая схема веб-сайта, главным образом потому, что два цвета — фиолетовый и розовый — легко сосуществуют в природе вместе.
Только подумайте обо всех цветах с теплыми оттенками розового и пурпурного.
Чтобы воссоздать этот вид, выберите темный цвет, который вам нравится, и используйте генератор цветовой палитры.
Скорее всего, вы найдете яркую цветовую комбинацию, которая кажется естественной и гармоничной, но при этом создает приятный контраст.
31. Ярко-синий и бирюзовый: молодежный и техничный
Есть что-то успокаивающее в цветовой гамме целевой страницы Quiver.
Бирюзовый и светло-голубой фон раздела героев успокаивает посетителей по прибытии и творит чудеса, вызывая доверие с самого начала.
Поскольку услуги бренда сосредоточены на защищенном обмене файлами, вполне естественно, что компания хочет зарекомендовать себя как заслуживающая доверия организация в тот момент, когда посетители попадают на свою домашнюю страницу.
Выбранная цветовая схема веб-сайта способна одновременно найти баланс между технологичным, заслуживающим доверия и молодежным.
32. Ярко-зеленые и розовые оттенки: взрывные и веселые
Panic, студия дизайна и анимации, явно знает кое-что, когда дело доходит до привлечения внимания проходящего посетителя веб-сайта.
Цветовая схема веб-сайта, используемая на веб-сайте, совсем не скучная: зеленый и розовый создают живую цветовую схему, не требующую дополнительных цветовых акцентов.
Использование ярких тонов в веб-дизайне — отличный способ выделиться из толпы и показать посетителям, что ваш бренд — это смелый, веселый и дерзкий.
33. Пастельно-фиолетовый и белый: таинственный и царственный
Иногда все, что вам нужно, это один базовый цвет, на котором будет основываться ваша цветовая схема.
В этом примере пастельно-фиолетовый цвет был использован в качестве градиента фона, что добавило этой целевой странице некую загадочную атмосферу предвкушения.
Благодаря достаточно темному базовому цвету белый цвет текста и кнопок легко выделяется, не отвлекая посетителя и эффективно направляя его по маркетинговой воронке.
34. Темно-зеленый и белый: натуральный и органический
Вы должны основывать свою цветовую схему на бизнесе, которым вы занимаетесь.
Туристическое агентство Poveda прекрасно сочетает зеленые оттенки балийских лесов в своем веб-дизайне.
При этом агентство уже может создавать изображения и рекламировать внешний вид своего отпуска, прежде чем посетитель даже примет решение о бронировании поездки.
35. Прохладный синий и бирюзовый: футуристический и дерзкий
Хотите цветовую схему, которая мгновенно сделает ваш бренд похожим на лучшего делового партнера?
Это креативное агентство знает, как они хотят, чтобы их потенциальные клиенты чувствовали себя: используя смелые цвета и современный дизайн веб-сайта, агентство производит впечатление уверенного, крутого и остроумного.
Согласно психологии цвета, синий часто описывается как вызывающий чувство спокойствия и безмятежности, но этот цвет также используется для обозначения стабильности и надежности.
Выбирая этот яркий цвет, Details явно хочет показать посетителям своего веб-сайта, что они являются профессиональным креативным агентством, которое знает, что делает.
36. Оранжевые акценты и синий: яркий и энергичный
Вы не должны бояться смешивать и сочетать цветовую схему вашего сайта.
Как показывает лендинг веб-проекта «Короткое путешествие», оттенки оранжевого – хорошо сочетаются с голубым.
Такое сочетание цветов может показаться маловероятным, но правильно подобранные яркие цвета действительно привлекают внимание посетителей.
При использовании оранжевого цвета в качестве фона другие элементы выделяются — и, честно говоря, в случае с этим веб-сайтом создатели, безусловно, хотят, чтобы посетители сосредоточились на элементах, которые контрастируют с яркими оттенками оранжевого.
37. Неоново-синий и фиолетовый: элегантный и экспериментальный
Цветовая схема сайта-портфолио Зои Пеппер одновременно экспериментирует с яркими цветами, которые подчеркивают приглушенную палитру синих и фиолетовых тонов.
Используя только фиолетовый цвет фона, иллюстрации, выполненные в похожем стиле, сливаются с фоном ровно настолько, чтобы добавить глубины целевой странице.
Более темный фон также облегчает использование яркого цвета в качестве вторичного акцентного цвета в рамках этой разнообразной палитры.
Выбор более яркого синего цвета для кнопок призыва к действию, значка меню и логотипа позволяет дизайну оказывать большее влияние на посетителя в целом, не требуя громких заявлений о себе.
Говорите о мощной цветовой схеме, верно?
38. Бледно-розовый и белый: женственный и игривый
Также неплохо сделать то, что делает сайт этого косметолога, и основывать свою цветовую схему на симпатиях и предпочтениях вашей целевой аудитории.
Ориентируясь в основном на молодых женщин, этот веб-сайт использует яркую палитру различных оттенков бледно-розового и других оттенков кожи, чтобы создать женственный и молодежный образ бренда в целом.
Чтобы подобрать цветовую схему вашего веб-сайта, стоит проанализировать текущие цветовые тенденции в вашей области и обратить внимание на то, какие цвета предпочитает ваша целевая аудитория.
39. Зеленый лайм и черный: утонченный и минималистичный
Собственная цветовая схема веб-сайтаReputationSquad с первого взгляда выглядит так, будто она основана на монотонной цветовой палитре.
Но когда вы внимательно изучите это место, вы поймете, что здесь задействованы несколько искусно подобранных основных и второстепенных цветов.
Благодаря сочетанию светло-зеленого цвета с темной монохромной цветовой схемой разделы и кнопки с призывом к действию действительно выделяются на черном фоне и направляют пользователя.
Почему цветовая палитра сайта так важна?
Краткий ответ: более 80% онлайн-покупателей принимают решение о покупке на основе цветовой схемы веб-сайта.
А отсутствие базового руководства по фирменному стилю и характерной цветовой палитры делает трудным отличить от конкурентов.
Таким образом, изучение теории цвета не только поможет вам создать уникальную идентичность бренда , но и поможет вам продавать больше и поддерживать интерес пользователей к вашему контенту.
Но имейте в виду: пользователи быстро принимают решения.
На самом деле, нейробиологи из Массачусетского технологического института обнаружили, что человеческий мозг обрабатывает визуальные эффекты всего за 13 миллисекунд.
Включая цвет. Вот почему пользователи смогут быстро различать цветовые схемы веб-сайта с плохо выбранными основными цветами.
И если вы не можете убедить их остаться на вашем веб-сайте, для вашего бизнеса игра окончена.
Каковы лучшие цветовые схемы веб-сайта?
Чаще всего вы сталкиваетесь с 4 различными цветовыми схемами веб-сайтов:
Монохромные цветовые схемы веб-сайта
Веб-сайт с монохромной цветовой схемой обычно использует один основной цвет.
Другие дополнительные и поддерживающие оттенки состоят из разных тонов основного цвета.
Выбор монохроматической цветовой палитры — это простой и безопасный вариант, если вы новичок в мире дизайна.
Все, что вам нужно сделать, это выбрать цвет, который вам нравится, и варьировать интенсивность и оттенок, чтобы создать полнофункциональную цветовую схему.
Дополнительные цветовые схемы веб-сайта
Здесь все становится немного продвинутым.
Чтобы иметь бесплатную цветовую схему веб-сайта, вы должны кое-что понимать в теории цвета.
По своей сути создание цветовой палитры с дополнительными цветами означает выбор (предпочтительно ярких) цветов, которые расположены напротив друг друга на цветовом круге.
Ключевым здесь является контраст между двумя цветами.
В большинстве дополнительных цветовых схем веб-сайта доминирующий цвет используется в качестве основы для бренда, а контрастный цвет выделяет важные элементы, разделы и кнопки на странице.
Аналогичные цветовые схемы сайта
С этой цветовой схемой мы вернулись к цветовому кругу.
Но при построении аналогичной цветовой схемы вам нужно выбирать цвета непосредственно рядом с вашим основным цветом на колесе.
Аналогичная цветовая палитра выглядит гармоничной, естественной и сбалансированной и идеально подходит для дизайнов, требующих спокойствия.
Триадные и тетрадные цветовые схемы веб-сайтов
Триадные и тетрадные цветовые схемы веб-сайтов основаны на 3 (триадных) или 4 (тетрадических) основных цветах.
И не любые цвета: давайте еще раз вернемся к науке о цветовом круге.
Если бы вы нарисовали треугольник или квадрат на колесе и выбрали цвета в углах своей фигуры, вы бы гарантированно получили мощную и гармоничную цветовую палитру.
Как правильно выбрать цветовую схему сайта
Есть несколько вещей, которые вы должны знать, прежде чем звонить своим веб-дизайнерам или напрягать свои творческие мускулы.
Цветовая схема вашего сайта должна:
- Соблюдайте рекомендации по стилю вашего бренда
- Подумайте о том, чем занимается ваш бизнес
- Соблюдайте базовую теорию цвета
- Будьте интуитивно понятны
Даже если у вас нет под рукой подробного руководства по стилю, не пугайтесь.
Вы можете создать впечатляющую цветовую схему веб-сайта с помощью различных онлайн-генераторов за считанные минуты.
Но прежде чем вы начнете разрабатывать лучшую цветовую схему веб-сайта для своего бизнеса, спросите себя:
- Какова моя миссия? Чем занимается мой бизнес или онлайн-предприятие?
- Что важно для моего бизнеса? Что ценит моя компания?
- Как выглядят мои существующие маркетинговые материалы, логотипы и другие рекламные продукты?
Когда дело доходит до цветовых схем веб-сайтов, вы хотите вызвать у людей правильные коннотации и ассоциации.
Например, веб-сайт экологически ответственной компании будет выглядеть неуместно, если цветовая палитра будет основана на ярко-красных или ярких цветах, таких как желтый, а не на зеленом.
Аналогичным образом, лодочный и морской бизнес с цветовой схемой веб-сайта, основанной на ярком оранжевом цвете, также может показаться неуместным.
Итак, выберите цветовую палитру, которая отражает вашу отрасль или ваши ценности.
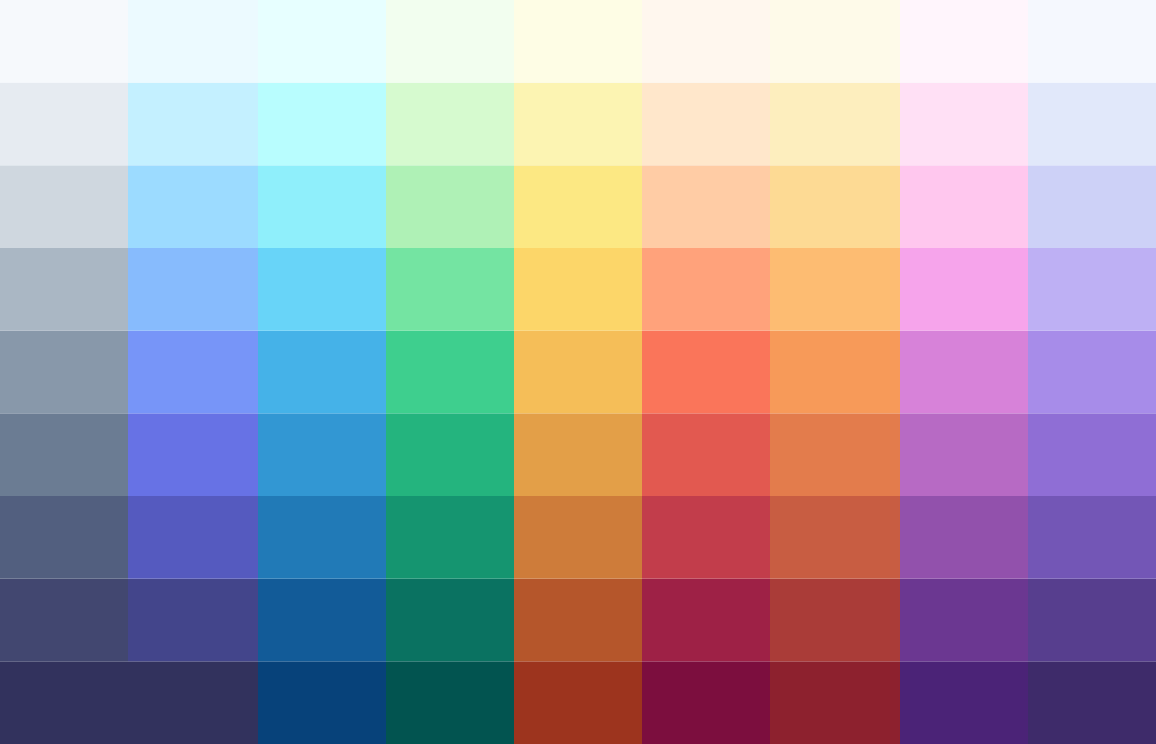
Более приятная цветовая палитра для Интернета.
 Цвета — более приятная цветовая палитра для Интернета.
Цвета — более приятная цветовая палитра для Интернета.Более приятная цветовая палитра для Интернета.
Создание скинов для ваших прототипов стало еще проще — colors.css представляет собой набор классов скинов, которые можно использовать при создании прототипов в браузере. 647B сжаты и сжаты.
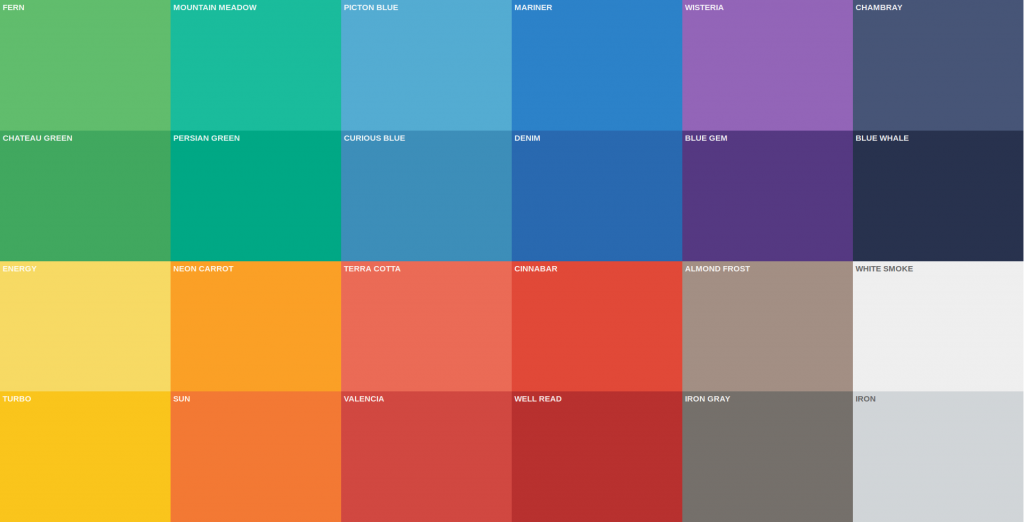
Военно-морской #001f3f
Синий #0074D9
Аква #7FDBFF
бирюзовый #39CCCC
ПУРПУРНЫЙ #B10DC9
ФУКСИЯ #F012BE
темно-бордовый #85144b
КРАСНЫЙ #FF4136
АПЕЛЬСИН #FF851B
ЖЕЛТЫЙ #FFDC00
ОЛИВКОВЫЙ #3D9970
ЗЕЛЕНЫЙ #2ECC40
ЛАЙМ #01FF70
ЧЕРНЫЙ #111111
СЕРЫЙ #АААААА
СЕРЕБРЯНЫЙ #ДДДДДД
БЕЛЫЙ #FFFFFF
Для сравнения
Темно-синий
Синий
Цвет морской волны
Бирюзовый
Оливковый
Green
Lime
Yellow
Orange
Red
Maroon
Fuchsia
Purple
Silver
Gray
White
Black
Включает классы для установки цвета текста и/или границы.
Фиолетовый
Фуксия
Бордовый
Желтый
Оранжевый
Серебристый
/*
Используется в сочетании с базовым классом границы
то есть что-то вроде
.border { стиль границы: сплошной; ширина границы: 1px; }
*/
.border--aqua {border-color:#7FDBFF;}
.border--черный {border-color:#000000;}
.border--синий {border-color:#0074D9;}
.border--фуксия {border-color:#F012BE;}
.border--зеленый {border-color:#2ECC40;}
.border--lime {border-color:#01FF70;}
.border--бордовый {border-color:#85144B;}
.border--navy {border-color:#001F3F;}
.border--olive { цвет границы:#3D9970;}
.border -- оранжевый { цвет границы:#FF851B;}
.border--purple {border-color:#B10DC9;}
.border--red {граница-цвет:#FF4136;}
.border--silver {border-color:#DDDDDD;}
.border--grey {граница-цвет:#AAAAAA;}
.border--бирюзовый {border-color:#39CCCC;}
.border--white {border-color:#FFFFFF;}
.border--желтый {border-color:#FFDC00;}
Легко установите цвет встроенных элементов SVG, прикрепив класс темы оформления, как показано ниже.
Легко установить цвет обводки встроенных элементов SVG, прикрепив класс темы оформления, как показано ниже.
Хотите использовать их в проекте?
Источник загрузки Посмотреть на Github
Установить с помощью npm
npm install --save-dev colors.css
Установить gem
gem install clrs
Ссылка на файл в заголовок вашего документа
Хотите использовать эти цвета в Photoshop, Illustrator, Gimp или Inkscape? Загрузите один из этих образцов.
colors-css.

