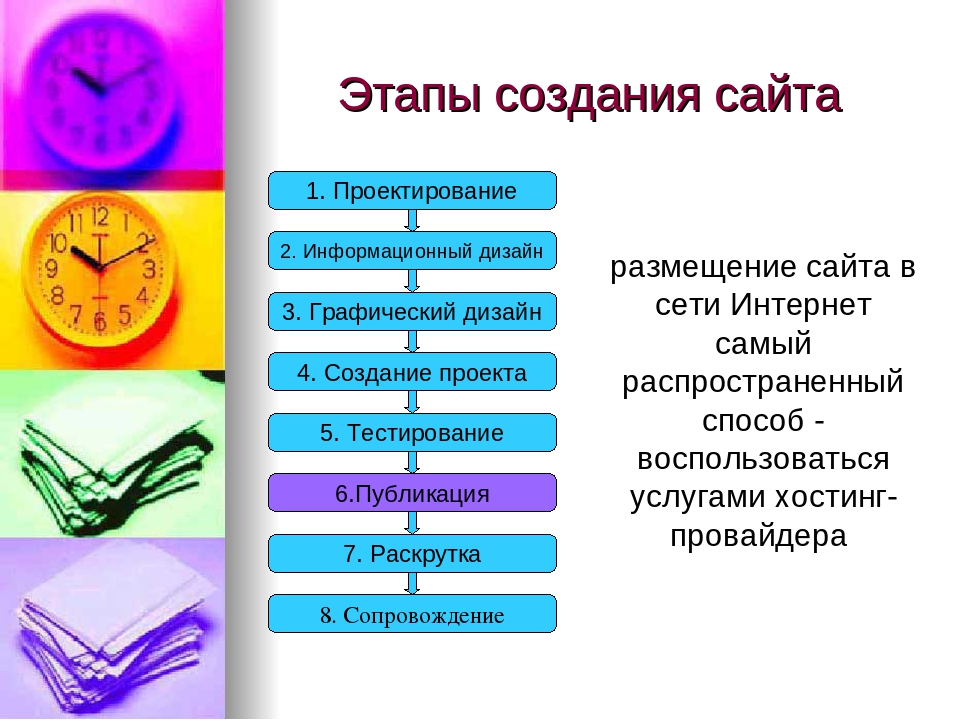
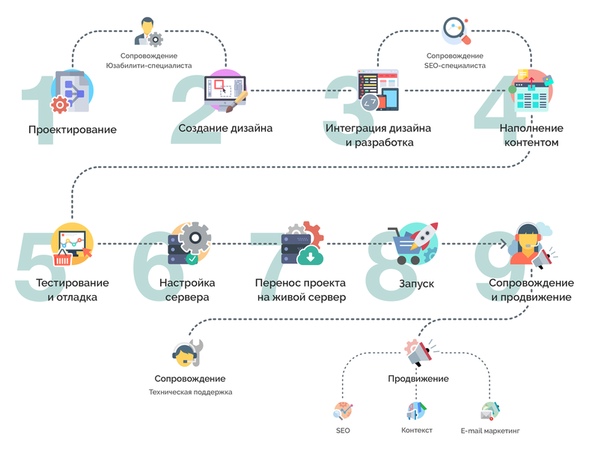
Этапы создания сайта | 7 основных шагов создания эффективного сайта
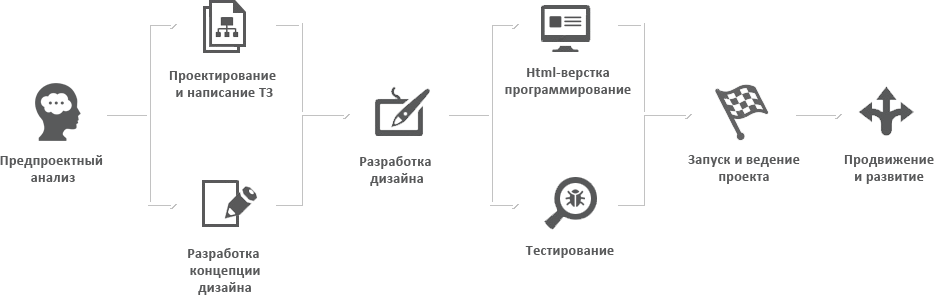
Разработка сайта – сложный процесс. Для того, чтобы организовать работу по созданию сайтов, необходимо выделить основные блоки, содержащие этапы работ, определить проблемы и сроки выполнения каждого.
|
|
|
|
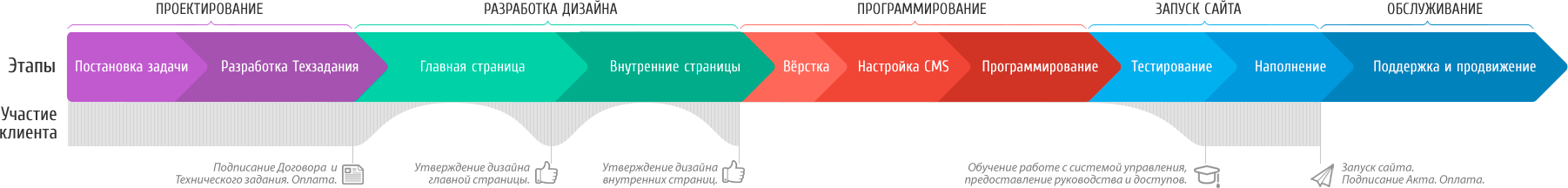
Для того, чтобы поставить задачу Подрядчику по созданию сайта, необходимо сформулировать ответы на некоторые вопросы, которые зададут Вам в любой веб-студии. |
Все работы могут быть разделены на те, которые входят в стандартный Пакет услуг, и те, которые можно выполнить, дополнительно их оплатив. Основная цель – сформировать проект под поставленные задачи. |
Сайт переносится на хостинг Заказчика. Представитель Заказчика тестирует работу сайта. Заказчик подписывает акт о выполненных работах. |
Перечень этапов создания сайта дает общее представление о трудоемкости и особенностях работы над проектом. Он не является конечной характеристикой для создаваемого ресурса. Есть ряд особенностей, которые задают ритм и механизмы реализации идеи.
Сколько потребуется времени для создания сайта?
Сроки на прохождение этапов создания сайта колеблются в диапазоне от 2 дней до полугода. Они зависят отдвух основных моментов:
- Сложность проекта. В массе своей программисты решают типовые задачи.
 Но существует 10 % клиентов, которые не попадают под общий реестр возможностей CMS. Для них необходимо создать сайт с индивидуальным онлайн-сервисом, разработать промо-страницу или игровое приложение. Вторые, являются владельцем бизнеса с «изюминкой», когда сам характер услуг предполагает нестандартный подход. Число этапов по созданию сайта не возрастет, но увеличатся сроки исполнения проекта на этапе программирования и верстки.
Но существует 10 % клиентов, которые не попадают под общий реестр возможностей CMS. Для них необходимо создать сайт с индивидуальным онлайн-сервисом, разработать промо-страницу или игровое приложение. Вторые, являются владельцем бизнеса с «изюминкой», когда сам характер услуг предполагает нестандартный подход. Число этапов по созданию сайта не возрастет, но увеличатся сроки исполнения проекта на этапе программирования и верстки. - Затраты времени на оптимизацию проекта. В нашей студии оптимизация сайта под требования поисковых систем проводится для каждого разрабатываемого нами веб-проекта.
- Продвижение сайта. Этот этап раскрутки и продвижения сайта на желаемые позиции в поисковых системах самый продолжительный. Каждый оптимизатор подтвердит, что вывести сайт в ТОП-10 за 2 месяца невозможно. Seo-процесс требует постепенного наращивания показателей: ссылочной массы, «заточки» под ключевики, публикации в каталогах и т.д. Белые методы позволяют добиться стабильного и качественного результата.

Для того, чтобы пройти все этапы создания сайта без временных потерь, рекомендуем составлять максимально точную заявку, тогда техзадание будет четким и последовательным. Заказчик будет понимать, что и на каком этапе создания сайта он получит.
В каждом блоке существуют работы, требующие согласования с Заказчиком проекта. Всю работу мы разделили на несколько основных блоков:
Из чего состоит процесс создания сайта?
Как директор давно и успешно работающей веб-студии, я скажу вам, что процесс создания начинается с осознания владельцем или руководителем бизнеса, для чего же, собственно, ему нужен сайт и какие задачи он должен выполнять. Далее стоит определиться с видом сайта. Дело в том, что, например, сайт-визитка, состоящий из десятка страниц, где представлен минимум информации о сфере деятельности компании, будет существенно отличаться от интернет-магазина или новостного портала.
Следующий (пока тоже предварительный) этап – анализ сайтов-конкурентов, а также поиск в интернете тех ресурсов, которые вызывают положительные эмоции. Но это вовсе не означает, что если несколько сайтов Вам нравятся, стоит показать адреса этих ресурсов специалистам нашей веб-студии и говорить, сделайте мне также, только поменяйте цвета, логотип и название фирмы. Во-первых, ни одна уважающая себя веб-студия не будет плодить клонов, фактически воруя чужие ресурсы, во-вторых, и у будущего сайтовладельца, поступи он таким образом, в дальнейшем могут возникнуть весьма серьезные проблемы, чреватые судебными разбирательствами, лишними расходами и прочими неприятностями.
Итак, понимание, зачем нужен сайт и достижению каких целей его появление должно способствовать есть. Проведен тщательный анализ сайтов конкурентов. Приблизительно понятно, каким должен быть внешний вид Вашего будущего сайта (меню, структура, разделы, навигация и т.д.), значит, можно переходить к следующему этапу – составлению подробного технического задания (ТЗ) для потенциального исполнителя. Чем подробнее Вы опишите свои пожелания и нужды в техническом задании, тем лучше. Возможно, какая-то часть информации отсеется на этапе нашей предварительной беседы, но есть шанс не упустить или не забыть что-то действительно нужное.
Приблизительно понятно, каким должен быть внешний вид Вашего будущего сайта (меню, структура, разделы, навигация и т.д.), значит, можно переходить к следующему этапу – составлению подробного технического задания (ТЗ) для потенциального исполнителя. Чем подробнее Вы опишите свои пожелания и нужды в техническом задании, тем лучше. Возможно, какая-то часть информации отсеется на этапе нашей предварительной беседы, но есть шанс не упустить или не забыть что-то действительно нужное.
Несмотря на то, что специалисты веб-студий занимаются созданием сайтов на профессиональном уровне, телепатами они не являются (менеджеры, дизайнеры и программисты веб-студии «Акрит» не исключение!). Именно поэтому так важно иметь ТЗ на создание сайта. Кстати, если Вы сами затрудняетесь, что же оно должно описывать, то, например, в нашей веб-студии мы обязательно попросим Вас заполнить бриф, где уже есть типовые вопросы, ответы на которые требуются для того, чтобы приступить непосредственно к созданию сайта.
О том, как найти действительно профессиональную веб-студию и по каким критериям выбирать исполнителя для создания сайта можно написать отдельную объемную статью. Однако если уж Вы читаете эти строки, можете быть уверены, что обратились по точному адресу.
Веб-студия «Акрит» является агентством полного цикла. Мы ведем проекты от разработки до поддержки и продвижения. И в том, насколько качественно это делаем, уже смогли убедиться многие наши клиенты. Если у Вас пока остаются определенные сомнения, поговорите для начала с нашими менеджерами, которые помогут разработать структуру будущего сайта, учитывая нюансы именно Вашего бизнеса.
Очередной этап работы над сайтом обычно он начинается с беседы с дизайнером. Вот именно для такой беседы могут понадобиться адреса тех ресурсов, которые Вам нравятся, а также сайтов Ваших конкурентов. Если у Вас есть брендбук, где прописаны правила работы с фирменными цветами, берите его с собой, а также логотип компании в электронном виде в формате графических программ, плюс собственные пожелания по поводу дизайна будущего ресурса.
Параллельно с разработкой дизайна может быть составлено семантическое ядро сайта – список конкурентных запросов, по которым сайт будут находить пользователи через поисковые системы.
Далее наступает очередь программистов. Они «оживляют» нарисованный дизайн, делают, чтобы нужные кнопки нажимались, работали ссылки, формы обратной связи и так далее.
Готовый сайт тестируется на предмет корректного отображения в различных браузерах, на мониторах разного размера, проводится поиск ошибок и устранение недостатков.
Как я уже говорил, мы беремся за разработку интернет-проектов с нуля, а потом занимаемся их сопровождением и продвижением. Это означает, что наши клиенты имеют возможность размещать свои ресурсы на нашем хостинге, а также сосредоточиться на ведении бизнеса, а не на техническом обслуживании созданного в веб-студии «Акрит» сайта.
Это означает, что наши клиенты имеют возможность размещать свои ресурсы на нашем хостинге, а также сосредоточиться на ведении бизнеса, а не на техническом обслуживании созданного в веб-студии «Акрит» сайта.
Процесс создания сайта сложный процесс
Создать сайт — это задача, при которой нужно учесть множество факторов, каждый из них окажет свое влияние на характеристики и успешность сайта в будущем. В этом процессе нет малозначительных моментов, особенно если сайт должен получиться хорошим, надёжным и качественным. Рынок услуг по веб-разработке на сегодняшний день изобилует предложениями, как от компаний, так и от частных лиц. Отличаются эти предложения не только стоимостью, но и, к сожалению, надёжностью и качеством выполнения услуг.
Многогранный процесс создания сайта должен быть обдуманным, и последовательным. Сначала необходимо чётко знать: зачем нужен интернет сайт. Будет ли это сайт — визитка, рассказывающий об организации, товаре, услуге, человеке, информационный ресурс, интернет-магазин. В зависимости от задачи, процесс создания сайта будет иметь свои особенности. Главное помнить, что основная цель любого сайта — доступное и удобное предоставление информации. Насколько правильно будет выбрана и сделана форма для её подачи зависит успешность всего проекта.
В зависимости от задачи, процесс создания сайта будет иметь свои особенности. Главное помнить, что основная цель любого сайта — доступное и удобное предоставление информации. Насколько правильно будет выбрана и сделана форма для её подачи зависит успешность всего проекта.
- Первый шаг — обратиться в профессиональную веб студию и объяснить специалистам, какой сайт вы хотите разработать;
- Второй шаг — заполнить предложеный бриф, это обычный опросник, который позволит специалистам веб студии понять, назначение сайта, его тип и т.д.;
- Третий шаг — заказать сайт, то есть проект будущего ресурса с учётом его концепции.
На основе выбранной концепции надо разработать дизайн веб-ресурса. В зависимости от целей создания сайта необходимо выявить и внедрить программные модули, а также произвести общую предварительную SEO-оптимизацию. После всех этих действий сайт должен быть свёрстан и подвергнут тестированию для обнаружения возможных ошибок и устранения недочетов.
Поскольку создание сайта охватывает очень широкий спектр задач и требует большого объема знаний, наиболее оптимальный вариант — заказать сайт в вебстудии.
Причины, по которым следует заказать сайт в вебстудии
- Во-первых, у специалистов, работающих не первый день в этой сфере, уже выработан и закреплён на практике чёткий и результативный механизм взаимодействия внутри коллектива.
- Во-вторых, учитывая, что веб-технологии создания сайтов постоянно совершенствуются, специалистам конкретного профиля: дизайнерам, программистам, оптимизаторам, seo-специалистам проще всегда быть в курсе новых тенденций и контролировать работу над проектом, грамотно формировать стратегию ведения работ.
- В-третьих, процесс разработки сайта группой специалистов более быстр и имеет гарантии успеха, так как каждый из участников проекта оценивает ту или иную идею, её сложность или даже утопичность в своем рабочем сегменте. Это даёт возможность заранее прогнозировать вероятные проблемы и разработать способы их устранения.

- В-четвертых, разработка сайта в студии — гарантия надёжности, без которой работа над сайтом вовсе лишена смысла. Ненадёжный сайт не сможет обеспечивать стабильный трафик, а значит не будет эффективен.
Современный Интернет не приемлет отсутствия встроенных, правильно настроенных и функционирующих SEO модулей. SEO-специалисты встроят необходимые модули для дальнейшей раскрутки сайта и осуществят их настройку. Конечно, это не означает, что сайт сразу же окажется на первых позициях в поисковика по ключевым запросам. Главная задача таких работ — обеспечение в будущем успешного продвижения сайта, что даст стабильную посещаемость, а значит и успех проекта.
Веб-студия «Мастер Флеш»
+7 (928) 416 53 03
ул. Зиповская 5/2 350010 Россия, г.Краснодар
Процесс создания сайта в Riva Siberia, пошаговая инструкция
Чаще всего обычный человек плохо представляет себе внутренние процессы создания сайта. Хотя понимание всех процессов позволяет управлять созданием сайта и влиять на результат. Мы постарались пошагово рассмотреть механизм создания сайта, начиная от идеи до готового решения.
Хотя понимание всех процессов позволяет управлять созданием сайта и влиять на результат. Мы постарались пошагово рассмотреть механизм создания сайта, начиная от идеи до готового решения.
1 Этап: сбор информации
2 Этап: составление технического задания
3 Этап: создание прототипа
4 Этап: дизайн сайта
5 Этап: HTML верстка
6 Этап: программирование
7 Этап: наполнение
8 Этап: тестирование
9 Этап: запуск сайта
10 Этап: SEO продвижение сайта, техническая и информационная поддержка сайта
1 Этап: сбор информации
Перед тем как приступить к работе над проектом, нужно ответить на ряд вопросов: Каковы цели сайта? На какую аудиторию мы рассчитываем? На каких устройствах будет открываться сайт?
На данном этапе мы должны иметь четкое представление того, что вы хотите получить в итоге.
Мы готовы подъехать в удобное для вас место (ваш офис) и обсудить все детали проекта. Также всегда рады видеть гостей и в нашем офисе.

2 Этап: составление технического задания
На основе собранной информации нами составляется коммерческое предложение с описанием технического задания, примерной стоимостью и сроками разработки.
Каждый проект для нас индивидуален, поэтому мы всегда стараемся вникнуть в суть работы и подготовить самые актуальные предложения.
3 Этап: создание прототипа
После подписания договора и получения авансового платежа мы приступаем к разработке.
Мы прорабатываем концепцию сайта с учетом последних тенденций в дизайне и ваших пожеланий, продумываем архитектуру сайта, закладываем удобную структуру и навигацию для комфортной работы с сайтом.
Результатом наших стараний являются прототипы страниц сайта, где схематично расположены все функциональные модули:
4 Этап: дизайн сайта
Согласованные с вами прототипы направляются дизайнеру,
который начинает творить и создавать уникальный дизайн, учитывая при этом ограничения
и все ваши пожелания: цветовая гамма, стиль сайта,
шрифты, фирменный стиль, логотип и т. д.
д.
Мы доводим дизайн до того состояния, чтобы вам понравилось.
Далее на основе дизайна главной страницы подготавливаются внутренние страницы и согласовываются с вами.
5 Этап: HTML верстка
Теперь на руках есть готовый дизайн, который нужно «оживить» в браузере.
Верстка страниц сайта соответствует стандарту W3C, прорабатывается форматирование текста для поисковых систем.
6 Этап: программирование
Теперь, когда мы добились отображения нашего сайта в браузере, приступаем к его функциональной части: подключаем систему управления сайтом и настраиваем работу сайта.
7 Этап: наполнение сайта
Мы занимаемся наполнением основных разделов сайта (минимальное наполнение).
Сайт оснащен удобной и простой системой управления сайтом , что позволяет самостоятельно наполнять и управлять сайтом:
8 Этап: тестирование сайта
Проверка работы всех подключенных модулей и разделов
сайта, форм для заполнения. Сайт тестируется на разных браузерах (Chrome, Opera, Safari, Yandex, InternetExplorer) и различных
устройствах.
Сайт тестируется на разных браузерах (Chrome, Opera, Safari, Yandex, InternetExplorer) и различных
устройствах.
9 Этап: запуск сайта
Сайт размещается на хостинге, подключается и настраивается домен (www.domen.ru). Мы поможем в выборе и регистрации домена и хостинга.
10 Этап: SEO продвижение сайта, информационная и техническая поддержка сайта
После запуска сайта мы будем рады продвигать сайт в поисковых системах (SEO продвижение), поддерживать сайт в актуальном состоянии (информационное наполнение) и развивать функциональность сайта, обеспечивать его надежность и доступность в сети Интернет.
Часто сайт запускается с минимальным набором функционала, а потом уже он дорабатывается, согласно намеченному плану работ. Этот подход позволяет в короткие сроки запустить проект и постепенно развивать и совершенствовать его.
Ждем Ваших звонков и заявок по телефону +7 (383) 380 4085.
Как управлять процессом разработки сайта: инструкция для заказчика
Создание любого интернет-ресурса – совокупность работ, для выполнения которых нужны узкопрофильные специалисты (верстальщик, дизайнер, копирайтер, программист, оптимизатор). Процесс разработки сайта объёмный и трудоёмкий, особенно для неопытного пользователя.
Процесс разработки сайта объёмный и трудоёмкий, особенно для неопытного пользователя.
Чтобы не переплатить и получить добротный веб-ресурс, важно вникнуть в процесс разработки веб-сайта. Прежде чем выбрать агентство, определитесь, для чего именно нужен сайт и что от него требуется. Например, если вы хотите предлагать свои услуги, вам подойдёт сайт-визитка, а для продаж – интернет-магазин.
Определение цели – пожалуй, основной этап создания сайта и его продвижения. Если клиент не понимает, зачем ему это, то вероятнее всего он и останется недовольным.
Доверяйте профессионалам, способным не только создать интернет-ресурс, но и обеспечить дальнейшее его сопровождение и продвижение. Комплексные решения недешевые, зато при грамотном подходе оправдают себя очень быстро.
Выбор разработчика
Самое сложное – найти подрядчика, который предложит достойное качество за обоснованную цену, а также соблюдёт сроки и ваши пожелания. Процесс разработки веб-сайта начинается с чёткой формулировкой идеи и концепции. Затем, можно приступить к поиску агентства.
Процесс разработки веб-сайта начинается с чёткой формулировкой идеи и концепции. Затем, можно приступить к поиску агентства.
Чтобы понять, с кем имеете дело, учтите следующие моменты:
· Портфолио. Нравятся ли Вам выполненные проекты? – Для этого оцените не менее 10 разноплановых примеров.
· Опыт. Сколько лет компания на рынке? – Убедитесь, что её стаж более 3-х лет.
· Отзывы. Что говорят клиенты? Довольны ли они? – Подходите к рекомендациям с долей скепсиса.
Не забудьте уточнить об обслуживании проекта и последующей поддержке. Примите во внимание и возможность контролировать разработку сайта лично.
Не руководствуйтесь позицией в Гугле или Яндексе. Большинство крупных и серьёзных агентств попросту не занимаются раскруткой своего сайта. Такие компании и так известны в профессиональных кругах и имеют высокий спрос среди клиентов.
Посетите офис фирмы, обратите внимание на рабочую атмосферу, коллектив, заинтересованность сотрудников. Помните, что создание и продвижение – длительный процесс, поэтому выбирайте компанию, с которой готовы сотрудничать как минимум полгода.
Помните, что создание и продвижение – длительный процесс, поэтому выбирайте компанию, с которой готовы сотрудничать как минимум полгода.
Создание сайтов: основные этапы работы
Итак, вы точно решили заказать сайт? – Ознакомьтесь с этапами создания сайта пошагово:
1. Составление технического задания
Без качественного и информативного ТЗ невозможно добиться хорошего результата. Чем точнее вы составите цели сайта и определитесь, для кого он будет функционировать (пол, возраст, хобби и т. д.), тем правильнее вас поймёт компания-разработчик. Детальный план, составленный на основе данных о компании, защитит от непредвиденных трудностей и непредусмотренных трат.
На первом этапе создания веб-сайта исполнитель:
· знакомится с проектом,
· углубляется в бизнес клиента,
· проводит анализ рынка и конкурентов,
· составляет календарный план.
При этом учитывается юзабилити интерфейса, система управления содержимым (CMS), стабильность работы, безопасность и другие нюансы.
2. Создание дизайн-макета
На этом этапе разработки веб-сайта дизайнер создаёт графический шаблон в формате PSD. Какой он будет, полностью зависит от пожеланий клиента. Дизайнерские решения ни в чём не ограничиваются:
· По цвету: светлый/тёмный/многоцветный.
· По восприятию: яркий/нейтральный.
· По стилю: минимализм/классика/«мультяшный» стиль и т. д.
· По интерфейсу: 1/2/3 колонки.
· По шрифту: размер кегля, отступы.
В шаблоне содержатся элементы графического дизайна, логотип. После создания он отправляется клиенту для согласования. В случае удовлетворения результатом на основе утвержденной концепции создаётся шаблон типовых страниц.
3. Верстка и программирование
На основе утверждённого дизайна из PSD макета верстальщик создаёт готовые веб-страницы в html-формате. Его задача сделать сайт быстрым, кроссбраузерным (работоспособным на разных браузерах), при этом код должен быть «чистым» и правильно восприниматься поисковыми роботами. Сроки создания вёрстки зависят от сложности макета. В результате получается практически готовый ресурс.
Его задача сделать сайт быстрым, кроссбраузерным (работоспособным на разных браузерах), при этом код должен быть «чистым» и правильно восприниматься поисковыми роботами. Сроки создания вёрстки зависят от сложности макета. В результате получается практически готовый ресурс.
Далее, к работе приступает программист. Он создаёт дополнительный функционал, к примеру:
· форма для написания комментариев,
· обратная связь с пользователями,
· слайдер картинок и прочие функций, оговоренные в ТЗ.
На этом этапе разработки, сайт готов к заполнению контентом.
4. Наполнение информацией и SEO-оптимизация
В процесс разработки веб-сайта входят также услуги по наполнению его статьями и предварительная оптимизация. Постинг статей осуществляется контент-менеджером. Тексты пишутся копирайтером. Они должны быть грамотными, информативными и интересными. Также страницы наполняются изображениями и мультимедийными материалами.
Оптимизация сайта на этапе разработки – задача СЕО-специалиста. Он составляет семантическое ядро (ищет подходящие ключевые слова) и заполняет мета-теги для улучшенной индексации в поисковых системах.
5. Размещение в интернете
Чтобы сайт был доступен, следует:
1. зарегистрировать доменное имя,
2. загрузить на хостинг.
Расположение в сети может проводиться параллельно с любым этапом.
6. Тестирование
Завершающий этап разработки web-сайта – его тестирование. Ошибки и недочёты, если они есть, устраняются.
Где заказать сайт?
Зная этапы разработки сайта по порядку и все тонкости, приступайте к его заказу. Можете быть уверены, что, придерживаясь рекомендаций данной статьи, на выходе вы получите сайт, который будет:
· эксклюзивным и оригинальным,
· простым и интуитивно понятным в пользовании,
· установлен на надёжной CMS,
· удовлетворять потребностям ЦА,
· соответствовать техническим требованиям.
Если у вас возникли вопросы по теме статьи или остался непонятен бизнес-процесс разработки сайта, можете позвонить нам по номерам, указанным здесь или оставить заявку в режиме онлайн – мы с радостью Вас проконсультируем.
Особенности создания сайтов
Хотите создать сайт, но не знаете с чего начать? Стоит это делать самостоятельно или обратиться к специалистам? В любом случае вам нужно знать этапы разработки и уметь контролировать процесс. |
Создание сайта – трудоемкий процесс, для этого нужны не только знания, но и опыт. Можно заказать разработку сайта у специалистов https://elit-web.ru/razrabotka-saytov либо попытаться сделать это самостоятельно. В любом случае, необходимо иметь понятие о самом процессе создания веб-ресурса.
Основы сайтостроения
Не существует универсальных моделей сайтов, каждый из них отличается не только визуально, но и алгоритмом действия. При разработке используются временные, интеллектуальные и программные ресурсы. Поэтому процесс разделяется на этапы, за каждый из которых несет ответственность конкретный специалист.
При разработке используются временные, интеллектуальные и программные ресурсы. Поэтому процесс разделяется на этапы, за каждый из которых несет ответственность конкретный специалист.
Взаимодействие команды профессионалов позволяет добиться отличных результатов. Именно по этой причине сотрудничество с такой компанией интернет-маркетинга, как Elit-Web, будет эффективнее, чем работа с отдельными специалистами на каждом этапе создания веб-ресурса либо самостоятельная деятельность.
Ключевые этапы
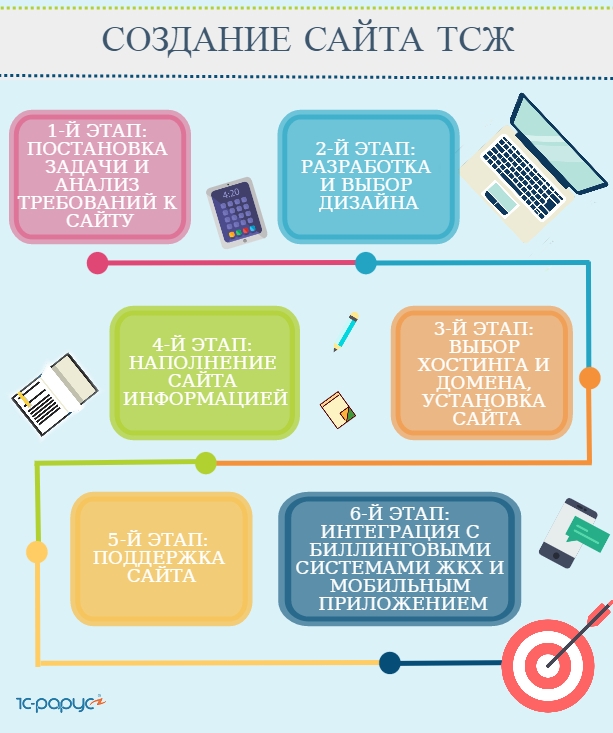
Существует определенный порядок действий, согласно которому осуществляется разработка большинства сайтов:
- задание целей и составление технического задания
- создание дизайн-проекта и его утверждение
- верстка сайта (воплощение дизайна в коде)
- программирование (добавление нужного функционала)
- наполнение ресурса информацией
- тестирование работы сайта
- размещение проекта в интернете (общий доступ)
- продвижение сайта (увеличение посещаемости)
- обслуживание сайта (обновление, поддержка)
В сети можно найти много конструкторов для бесплатного конструирования сайта. Но эти конструкторы не учитывают множество важных особенностей.
Но эти конструкторы не учитывают множество важных особенностей.
Важные особенности
Чтобы сайт был успешным, он должен быть привлекательным для посетителей. Поэтому в процессе разработки акцентируется внимание на следующих особенностях.
- дизайн – это первый параметр, который оценивают посетители, поэтому он является одним из основных элементов
- структура – должна быть удобной, чтобы каждый пользователь смог быстро найти нужную ему информацию, красивый но неудобный сайт будет приносить меньше пользы
- контент – при отсутствии ценной информации ресурс не будет интересен, соответственно, особой прибыли он не принесет, но информация размещаемая на сайте должна быть уникальной, ценной для пользователей и составляться с учетом требований СЕО (поисковой оптимизации)
- грамотность – структурированные тексты, информативные подзаголовки, отсутствие орфографических, грамматических и стилистических ошибок не только добавляют проекту серьезность в глазах пользователей, но и сильно влияют на продвижение сайта, так как учитываются поисковыми системами
- скорость загрузки – страницы должны открываться быстро, так как не все пользователи готовы мириться с медленной загрузкой страниц, кроме того это негативно влияет на продвижение, скорость зависит от профессиональности на этапе верстки и программирования (чистоты кода)
- продвижение – позволяет увеличить количество посетителей путем регистрации веб-ресурса в каталогах, размещения контента, ссылок и многого другого, учесть все нюансы этого процесса может только профессионал в области СЕО, здесь важно не совершать ошибок, чтобы не навредить сайту и четко контролировать процесс (собирать и анализировать статистическую информацию)
Реализовать все этапы самостоятельно, уделив внимание каждой мелочи, практически нереально. Ведь довольно сложно овладеть сразу всеми специальностями – дизайнер, верстальщик, программист, копирайтер, специалист по продвижению, аналитик. А ведь от каждого из них сильно зависит качество веб-ресурса, его полезность и успешность.
Ведь довольно сложно овладеть сразу всеми специальностями – дизайнер, верстальщик, программист, копирайтер, специалист по продвижению, аналитик. А ведь от каждого из них сильно зависит качество веб-ресурса, его полезность и успешность.
Поэтому лучше доверить разработку сайта команде профессионалов, которые знают все тонкости столь сложного процесса и имеют достаточно опыта. Чтобы оценить их возможности, достаточно посмотреть примеры работ и дизайн собственного сайта.
Transcend StoreJet 25A3 TS1TSJ25A3K
Transcend JetFlash 790 16GB
A-Data Ultimate SU650 120GB
Процесс создания сайта — Дата Инлайф
Сотрудниками ЗАО «Дата Инлайф» накоплен многолетний опыт создания сайтов. Мы отличаемся от других тем, что процесс создания сайта поставлен на промышленные рельсы . Посмотрите на схему процесса создания сайта:
- Если Вы заказываете у нас создание сайта, ваш проект ведет персональный менеджер.
 После анкетирования выявляются:
После анкетирования выявляются:
- ваши пожелания по сайту;
- набор функциональных компонентов сайта;
- формируется структура сайта;
- вся информация, которая должна быть предоставлена Вами для сайта.
- Руководитель проекта передает креативный бриф отделу дизайна.
- Техническое задание по функционалу сайта передается отделу программирования.
- После утверждения дизайна сайта Вами, дизайн сайта верстается в системе управления сайтом InlifeCMS или Битрикс.
- B InlifeCMS также заносится информация страниц сайта.
- Таким образом, под управлением InlifeCMS клиент еще до выхода сайта «в свет» может контролировать процесс создания сайта, наблюдая его по адресу http://сайтклиента.
 proba.ru. Данный сайт расположен на рабочем сервере компании, расположенном в нашем офисе.
proba.ru. Данный сайт расположен на рабочем сервере компании, расположенном в нашем офисе. - После окончания процесса создания сайта совместно с Вами выявляются недоработки, обрабатываются ваши замечания.
- Далее сайт «переезжает» с сервера офиса на наш более мощный сервер либо на сервер, который укажете Вы, выбрав хостинг по своему желанию. Адрес сайта становится www.сайтклиента.ru.
- Начинается процесс технической поддержки сайта, который включает в себя хостинг сайта, работу электронной почты.
- Если тарифом техподдержки сайта предусмотрено, мы производим изменения на сайте. Вы также можете это делать самостоятельно без особых навыков и специального программного обеспечения.
- Часто новым сайтам трудно пробиться на хорошие места в результатах поиска (Яндекс и др.), поэтому мы выполняем по раскрутке сайта в Интернете.
Преимущества нашей технологии:
- Вы получаете комплексное решение под ключ с поддержкой — Интернет сайт от ЗАО «Дата Инлайф».
 Вам не нужно по-отдельности всё делать, а потом каким-то образом собирать это вместе;
Вам не нужно по-отдельности всё делать, а потом каким-то образом собирать это вместе; - От Вас требуются только качественные материалы для сайта и своевременное принятие решений, остальное мы сделаем;
- Наши программисты, дизайнеры, верстальщики — каждый специалист высокого уровня в своей области, поэтому Вы получите продукт с точки зрения программирования, дизайна и верстки наивысшего качества. Не стоит искать специалиста, который сделал бы всё качественно в одном лице;
- Видя создаваемый сайт на рабочем адресе http://сайтклиента.proba.ru, Вы в любой момент можете контролировать сам процесс создания сайта, вовремя привносить замечания и дополнения.
- Вы сразу начинаете пользоваться сайтом, сделанным у нас, т.к. Вам не нужно беспокоиться о его хостинге, изменениях на сайте.
Заказав создание сайта у нас, Вы доверите этот ответственный шаг профессионалам.
Дополнительные материалы по созданию сайтов:
Процесс веб-дизайна: за кулисами [ИНФОГРАФИЯ]
(щелкните изображение, чтобы увеличить)
Поделитесь ИНФОГРАФИКОЙ на своем сайте, скопируйте код ниже:
newdesigngroup.ca / blog / web-design-process-infographic / ‘target =’ _ blank ‘> 
Периодическая таблица процесса веб-дизайна — создана < a href = 'https: // www.newdesigngroup.ca ’target =’ _ blank ’> New Design Group
[ssba]
Ищете версию в формате PDF? Скачайте здесь.
Процесс веб-дизайна
Когда компании нужен новый веб-сайт или они хотят заменить существующий, они обычно передают проект в руки рекомендованного агентства веб-дизайна и разработки. Разумный ход. В конце концов, у большинства компаний нет собственного опыта, чтобы взяться за такой сложный проект, в котором конечный результат имеет решающее значение для привлечения новых потенциальных клиентов и увеличения продаж продукции.
Создание каждого веб-сайта следует четкому процессу веб-дизайна. Клиент, который понимает основы этого процесса, оценит то, что происходит на каждом этапе, будет четко понимать, когда процесс может легко изменить направление, и сможет более осведомленно общаться с веб-агентством. Кроме того, чем больше они знают, тем больше информации, предоставляемой командой веб-дизайнеров в своих обновлениях, будет иметь смысл и оказаться более полезной.
Клиент, который понимает основы этого процесса, оценит то, что происходит на каждом этапе, будет четко понимать, когда процесс может легко изменить направление, и сможет более осведомленно общаться с веб-агентством. Кроме того, чем больше они знают, тем больше информации, предоставляемой командой веб-дизайнеров в своих обновлениях, будет иметь смысл и оказаться более полезной.
Таким образом, мы создали инфографику, чтобы показать наше видение процесса веб-дизайна.Он охватывает каждый этап от краткого описания проекта и понимания потребностей клиента до запуска окончательной версии и обеспечения обслуживания. Читайте дальше, если вы хотите больше узнать об этом процессе, если вы хотите беззаботных отношений со своими дизайнерами и разработчиками и если вы хотите создать веб-сайт, который соответствует вашим потребностям и ожиданиям.
Почему веб-разработка занимает так много времени?
Новый веб-сайт не появится в одночасье. Когда компания, занимающаяся веб-разработкой, оценивает сроки создания нового веб-сайта, некоторые клиенты могут быть недоверчивыми.
«Мне просто нужно несколько симпатичных страниц с красивыми фотографиями и несколько внутренних щелчков здесь и там. Ну и кнопка «Подпишитесь на нашу рассылку» и форму «Свяжитесь с нами». Но их легко сделать, не так ли? Конечно, это займет не больше недели. О, я уже упоминал о нужной мне корзине покупок и системе онлайн-платежей? »
Если вы надеетесь получить новый веб-сайт, который все поет и танцует, вот почему может пройти 3 месяца, прежде чем ваши клиенты увидят его:
Шаг 1: Краткое описание
От С точки зрения агентства веб-дизайна, бриф обычно является их первым контактом с проектом или даже с самим клиентом.Это также обычно самый важный шаг для обеих сторон, поскольку все, что здесь обсуждается, будет влиять на конечный результат. Вот почему клиент должен предоставить максимально ясный и подробный бриф.
Цель краткого описания — передать точное определение проекта веб-агентству. Клиенту необходимо объяснить свой бизнес, целевой аудитории и целей веб-сайта — должно ли это поразить молодого посетителя захватывающими изображениями и современными видео? Или его функция — позволить обычному родителю совершать серьезные покупки в Интернете?
С помощью агентства им необходимо определить технические характеристики — следует ли оптимизировать веб-сайт для определенного разрешения или браузера? Какая мобильная версия им нужна? Достаточно ли адаптивного дизайна?
Также во время брифа клиент может представить контент и ресурсы, которые будут доступны агентству в течение остальной части процесса. Ресурсы могут включать шрифты, изображения, а контент может включать что угодно, от описаний продуктов до статей, видео и так далее.
Ресурсы могут включать шрифты, изображения, а контент может включать что угодно, от описаний продуктов до статей, видео и так далее.
Основываясь на всей этой информации, веб-компания может прийти к выводу относительно графика проекта , включая все этапы и сроки, а также предполагаемый бюджет , необходимый для реализации всех потребностей клиента.
Мы еще раз подчеркиваем, что это важный шаг, поскольку он формирует основу, на которой строятся все последующие работы по проектированию и разработке.Плохое или неполное брифинг может привести к неудовлетворительному результату, что, в свою очередь, приведет к дополнительным затратам на веб-дизайн и задержкам.
Шаг 2: Планирование
Вооружившись информацией из краткого описания, компания, занимающаяся веб-разработкой, может перейти к этапу планирования проекта.
На этом этапе, посредством исследований, и мозговых штурмов, сессий, команда наметит первые идеи и концепции для веб-сайта, которые будут соответствовать спецификациям клиента.
Важной частью этого обычно является информационная архитектура , которая в основном определяет, как контент будет структурирован по всему веб-сайту и как посетитель будет к нему обращаться. Это также во многом зависит от кратких данных — предпочитает ли клиент бесконечную прокрутку (например, Pinterest) или веб-дизайн с минимальным содержанием ниже сгиба? Агентству необходимо найти способ плавно перемещать посетителя по веб-сайту, чтобы совершить желаемое действие — так называемый подход воронки.
После создания иерархии организации страниц необходимо рассмотреть макет содержимого на каждой странице. Вместе с отображением местоположения и работы любых функций, таких как форма онлайн-бронирования и система онлайн-платежей, обеспечит надлежащее удобство использования для пользователей сайта.
Компания веб-разработки должна взять на себя ответственность за четкое объяснение клиенту логики предлагаемой навигации и макета. С другой стороны, клиент должен взять на себя ответственность за тщательный анализ предложенных концепций. Если на этом этапе связь будет слабой, весь процесс веб-разработки пойдет по ложному пути. Если требуются изменения, их можно легко внести на этом этапе, но если они потребуются в дальнейшем, потребуется гораздо больше времени, а затраты увеличатся.
С другой стороны, клиент должен взять на себя ответственность за тщательный анализ предложенных концепций. Если на этом этапе связь будет слабой, весь процесс веб-разработки пойдет по ложному пути. Если требуются изменения, их можно легко внести на этом этапе, но если они потребуются в дальнейшем, потребуется гораздо больше времени, а затраты увеличатся.
Когда все будет выполнено на этом этапе, можно создать первые каркасов и макеты , которые в дальнейшем помогут процессу проектирования и разработки.
Шаг 3: Дизайн
Это шаг, на котором веб-сайт начинает формироваться. Теперь у веб-дизайнера будут все данные, необходимые для начала работы над внешним видом этого проекта.
Среди первых задач дизайна — выбор правильной цветовой схемы . Цветовая палитра очень важна, потому что она немедленно посылает сообщение посетителю веб-сайта — яркие разноцветные рисунки хорошо подходят для детских организаций, но финансовым учреждениям следует выбирать более нежные цвета, если они хотят вызвать доверие у своей аудитории.
Комбинация логотипа и цветовой схемы составляет основу визуальной идентичности компании и влияет на восприятие бренда посетителями. Кроме того, независимо от того, появляются ли изображения в заголовках, ползунках или в качестве фона, лучшие веб-дизайны используют тщательно подобранный графический дизайн и изображений, изображений, чтобы усилить основные идеи компании.
Визуальные элементы , такие как кнопки, информационные поля и поля меню, должны быть разработаны так, чтобы дополнять тон голоса веб-сайта — от формальных прямоугольников с острыми краями и традиционными шрифтами, которые лучше всего подходят для взрослой аудитории, до проблемных городского стиля коробки с забавными шрифтами для подростков.
Все более популярной особенностью веб-дизайна является присутствие видео и других материалов. Rich Media — самый простой способ для посетителя узнать больше о компании или ее продуктах и услугах, не читая кучу текста. Rich media также может относиться к анимации, динамическим образцам цвета, трехмерным вращающимся моделям продуктов и многим другим визуальным элементам.
Rich media также может относиться к анимации, динамическим образцам цвета, трехмерным вращающимся моделям продуктов и многим другим визуальным элементам.
На протяжении всего этого процесса дизайнер должен убедиться, что макет обеспечивает наилучшее взаимодействие с пользователем. , чтобы страницы не только были приятными для глаз, но и позволяли посетителю быстро найти то, что им нужно.Это также распространяется на совместимость между устройствами , например, их предложения шаблонов могут быть адаптированы для различных устройств, от смартфонов до настольных компьютеров.
Наконец, различные варианты шаблона прототипа , удовлетворяющие вышеуказанным критериям, должны быть подготовлены и проанализированы вместе с клиентом, чтобы определить лучший вариант для продвижения вперед.
Шаг 4: Разработка
Здесь мы идем за кулисами, чтобы обеспечить реальное «ощущение» веб-сайта.Компания, занимающаяся веб-разработкой, теперь должна разработать веб-сайт, отвечающий всем требованиям, определенным на этапе планирования.
Одной из основных задач группы разработчиков является обеспечение того, чтобы веб-сайт был построен в соответствии со всеми соответствующими стандартами доступности и веб-стандартами , такими как стандарты HTML, CSS, XML и XSL. В Онтарио также важно, чтобы все веб-сайты соответствовали закону AODA (Закон о доступности для жителей Онтарио с ограниченными возможностями), который позволяет каждому веб-сайту быть доступным.
Основа для разработки сайта — выбор правильного фреймворка . Фреймворки похожи на готовые шаблоны, которые используются для создания настраиваемых веб-сайтов путем написания дополнительного кода для получения окончательного вида и функциональности. Они доступны на различных компьютерных языках, включая PHP и JavaScript.
Альтернативой является использование системы управления контентом (CMS) , что лучше всего, когда требуется небольшая настройка. CMS — это более продвинутый тип фреймворка, который предлагает пользовательский интерфейс. Примеры включают WordPress, который отлично подходит для презентационных веб-сайтов, и PrestaShop или Magento для предприятий электронной коммерции.
Примеры включают WordPress, который отлично подходит для презентационных веб-сайтов, и PrestaShop или Magento для предприятий электронной коммерции.
Какой бы вариант ни был, разработчик сосредоточится на настройке базы данных . Это составляет основу веб-сайта, и он построен в соответствии с требованиями к содержанию и структуре.
Следующим шагом является обеспечение правильного функционирования веб-сайта — убедитесь, что все кнопки, ползунки, фильтры, тележки для покупок и т. Д. Работают и позволяют посетителю перемещаться между страницами и делать покупки в Интернете.После этого контент клиента будет интегрирован в веб-сайт. Сюда входит информация об услугах, названия категорий и продуктов, описания и функции, статьи, видео и другие типы контента.
Команда разработчиков также будет постоянно следить за производительностью сайта . В зависимости от количества функций и их сложности они иногда могут отрицательно сказаться на скорости и производительности и, следовательно, на потенциальных потенциальных клиентах или продажах, которые необходимо уменьшить.
Еще одним важным фактором процесса разработки является безопасность . Личные данные веб-сайта, такие как пароли, информация о пользователях и личный контент, должны быть защищены. Это достигается за счет того, что базовый код не допускает никаких уязвимостей или недостатков, таких как XSS.
Одна из последних задач разработчиков — добавить на страницы сайта определенную разметку . Обычно это не влияет на пользователя напрямую, но важно для поисковой оптимизации (SEO), такой как использование схемы.структурированные данные org или для социальных сетей, например описание ссылки Facebook и теги изображений.
Шаг 5: Запуск
Веб-сайт вступил в завершающую стадию тестирования , что в основном означает, что он почти готов к запуску. Заключительные тесты обычно фокусируются на функциональности, производительности и безопасности, когда веб-компания готовится предоставить конечный продукт.
Как только это будет сделано, агентство перенесет проект на рабочий сервер клиента , где доступ к веб-сайту будет осуществляться с использованием доменного имени клиента.
На этапе запуска у клиента также есть очень важная работа — помочь компании, занимающейся веб-дизайном, в тестировании обеспечения качества и веб-сайта и посмотреть, какой пользовательский опыт он предлагает. Часто клиенты просят своих сотрудников использовать веб-сайт и посмотреть, не находят ли они недостающий или неправильный контент, неработающие ссылки (ссылки, ведущие в никуда), и проверить, попадают ли онлайн-формы в правильный почтовый ящик.
После запуска веб-сайта клиент обычно предоставляет необходимые фрагменты кода, используемые для интеграции его служб веб-аналитики , таких как Google Analytics или Инструменты для веб-мастеров.В большинстве случаев это можно сделать только на активном сервере, чтобы связать службы с доменом и выполнить необходимые проверки.
После того, как все будет запущено и работает, компания, занимающаяся веб-дизайном, предоставит клиенту все результатов , согласованных в начале проекта. Обычно это относится к файлам исходного кода для веб-сайта, логотипу и другим материалам, используемым на этапах планирования, проектирования и разработки.
Обычно это относится к файлам исходного кода для веб-сайта, логотипу и другим материалам, используемым на этапах планирования, проектирования и разработки.
В зависимости от сложности проекта клиент также получит обучение и документацию для правильного использования определенных функций сайта, таких как панель администратора, управление клиентами и так далее.
Шаг 6: Техническое обслуживание
Последний шаг процесса веб-дизайна знаком не всем. К сожалению, многие клиенты считают, что запуск веб-сайта должен положить конец сотрудничеству с их веб-агентством. По правде говоря, если вы действительно инвестируете в свое присутствие в Интернете, процесс веб-дизайна никогда не заканчивается.
Итак, что происходит на этапе обслуживания? Прежде всего, веб-агентство предоставит поддержку и устранит любые проблемы, с которыми вы или любой из ваших пользователей столкнетесь во время своих посещений, чтобы поддерживать счастливую аудиторию.
Техническая поддержка также распространяется на периодические тесты производительности и безопасности, обновления или установку дополнительных компонентов в случае CMS.
Во-вторых, хотя веб-сайт действительно работает и, возможно, даже превзошел все ваши ожидания, это не означает, что больше нет места для оптимизации. Это тем более верно по мере того, как время идет и появляются новые тенденции. Агентство обычно использует A / B-тестирование , чтобы определить, какие изменения лучше всего влияют на такие показатели, как CTR и конверсии, чтобы максимизировать ценность вашего веб-сайта.
И кто может реализовать полученные модификации или любые другие обновления , связаны ли они с дизайном , функциональностью или просто содержанием , кроме команды, которая в первую очередь создала ваш сайт? Использование другого агентства для изменения вашего веб-сайта чаще всего приводит к более высоким затратам и более длительному времени внедрения даже для очень небольших изменений.
Заключение
После прочтения этой статьи, если какой-либо клиент останется недоверчивым по поводу того, почему веб-дизайн и разработка не являются мгновенной работой, мы съедим свои шляпы!
Очевидно, что все многочисленные шаги в процессе веб-дизайна требуют времени, если они выполнены правильно, хотя тесная коммуникация между клиентом и агентством часто помогает сократить его.
Надеюсь, этот краткий обзор поможет вам лучше понять процесс. И вооружившись этой информацией, они не только поймут процесс веб-дизайна, но и будут лучше оснащены для общения и помощи команде дизайна и разработки в создании веб-сайта, которым обе стороны действительно гордятся.
4 основных шага для создания собственного веб-сайта
Наверное, неудивительно, что веб-разработка (работа по созданию веб-сайта) лежит в основе технологий.Веб-сайты и веб-приложения — ЭТО главное во всем этом деле в Интернете, верно?
Это означает, что если вы заинтересованы в повороте карьеры в сторону технологий, понимание основных принципов создания веб-сайта должно быть в вашем списке тем, которые нужно охватить. К счастью, вы нашли нужную статью!
К счастью, вы нашли нужную статью!
Термин «веб-сайт» охватывает множество областей, а «создание веб-сайта» может включать все, от создания нескольких страниц статического текста до разработки сложных веб-приложений, таких как Facebook, Netflix или Amazon.Но каким бы скромным или грандиозным ни был сайт, основные принципы его создания остаются прежними.
Чтобы показать вам, что это за принципы, мы собрали четыре ключевых шага, лежащих в основе создания веб-сайта, чтобы вы знали, чего ожидать, когда придет время попробовать себя в создании собственного. И если вы ищете навыки, необходимые для создания собственного веб-сайта, не ищите ничего, кроме чертежей Front End Developer и Web Developer от Skillcrush — онлайн-курсов, которые можно пройти всего за три месяца, потратив час в день на материалы.
Содержание
1. Планирование веб-сайта
2. Дизайн сайтов
3. Разработка веб-сайтов
4. Хостинг веб-сайтов
1.
 Спланируйте свой веб-сайт
Спланируйте свой веб-сайтПрежде чем какой-либо технический жаргон, дизайнерские приемы или навыки программирования, связанные с созданием веб-сайта, вступят в силу, ваш сайт должен стать прочной идеей. Возможность дать ясный и действенный ответ на вопрос: «Для чего нужен сайт?» поможет вам в дальнейшем обосновать ваш выбор дизайна, контента и структуры, поэтому первым шагом будет выполнение этой миссии.
Разложите доску, откройте документ Google, возьмите ручку и бумагу или используйте любые другие инструменты, которые вам удобны для мозгового штурма, и примите во внимание следующее:
Для чего предназначен сайт и кто будет им пользоваться?По данным веб-дизайнера и графического дизайнера Крисси Богуш:
«веб-сайт может быть успешно спланирован только после изучения ожидаемой аудитории, которая затем определяет, как сайт должен функционировать».
Итак, предназначен ли веб-сайт для бизнеса, который надеется связаться с клиентами в Интернете и предупредить их о предстоящих событиях и распродажах? Это фан-сайт телешоу, который служит форумом для членов фан-сообщества? Это веб-сайт некоммерческой или благотворительной организации, пытающейся привлечь пожертвования или волонтеров? Понимание того, кого вы пытаетесь привлечь, является ключом к определению того, как будет выглядеть ваш сайт и как он будет работать.
Точно так же Богуш говорит, что это хорошая идея — понять, что делают успешные веб-сайты, обслуживающие схожую аудиторию. Существуют ли определенные формы, варианты макета или ключевые слова, которые кажутся универсальным стандартом? Зная, что работает на других сайтах и чего ожидает ваша целевая аудитория, вы сможете найти баланс между оригинальностью и достаточной известностью, чтобы пользователи чувствовали себя уверенно на вашем сайте.
Как посетители будут использовать веб-сайт и как ваш веб-сайт получит выгоду от пользовательского трафика?По Богушу:
«Если вам не удается привлечь аудиторию, ваш трафик (количество посещений вашего веб-сайта) становится неактуальным.Пользователи, которые взаимодействуют с содержанием вашего сайта и совершают повторные посещения, подпишутся на вашу электронную почту и информационные бюллетени, будут делиться вашим контентом в социальных сетях и на других онлайн-платформах и покупать ваши продукты ».
Следуя приведенным выше примерам, если вы создаете веб-сайт для своей компании (или кого-то еще), подумайте о том, чтобы попросить пользователей добавить себя в список рассылки в обмен на получение обновлений и купонов. Это позволяет бизнесу включать этих посетителей в качестве потенциальных клиентов для будущих продаж.
Если вы создаете фан-сайт, подумайте о том, чтобы добавить доску сообщений или чат. Это позволит пользователям взаимодействовать, общаться друг с другом и превратить сайт в опору фан-сообщества.
И если вы создаете сайт для благотворительной организации, не забудьте встроить на сайт формы, которые позволят пользователям делать онлайн-пожертвования или подписываться на волонтерские возможности.
Но, по словам Богуша, очень важно сбалансировать такие функции с тем, что вы знаете о своей конкретной целевой аудитории.Например, если вы знаете, что у вашей аудитории непродолжительное внимание, рассмотрите такие стратегии, как ограничение используемых цветов, чтобы свести к минимуму отвлекающие факторы, или полагаться больше на изображения, чем на блоки текста, для передачи информации. А если ваша аудитория не особо разбирается в технологиях, подумайте о том, чтобы включить в нее множество кнопок навигации, пояснений и часто задаваемых вопросов.
А если ваша аудитория не особо разбирается в технологиях, подумайте о том, чтобы включить в нее множество кнопок навигации, пояснений и часто задаваемых вопросов.
Понимание того, как вы планируете максимизировать трафик и как вы собираетесь взаимодействовать с этим трафиком, будет важной частью перехода к.. .
(вверх)
2. Создайте свой веб-сайт
После того, как вы получите четкое представление о функциях и целевой аудитории вашего веб-сайта, на этапе проектирования необходимо решить, как сайт будет организован и как он будет выглядеть.
Веб-дизайн — это искусство создания эстетики и удобства использования веб-сайта — обеспечение того, чтобы веб-сайты не только были приятными для глаз, но и чтобы их макет имел смысл и был прост для людей при посещении со своих компьютеров, планшетов, или смартфоны.Веб-дизайн может быть отдельной карьерой, но — когда вы делаете первый удар по созданию веб-сайта — вы, вероятно, будете проектировать И строить веб-сайт самостоятельно (подробнее о разработке веб-сайта ниже).
Чтобы создать свой веб-сайт, вы будете использовать такие инструменты, как Photoshop (стандартная программа для редактирования изображений) и Webflow (программа, обычно используемая для веб-дизайна), чтобы создать макет того, как будет выглядеть готовый сайт. Вы выберете шрифты, цветовые схемы и макеты страниц, решите, какой контент будет размещен на какой странице, и создадите общую карту сайта — список всех страниц вашего веб-сайта, на которую вы можете ссылаться, когда переходите к созданию веб-сайта и получить его в прямом эфире и в Интернете.
(вверх)
3. Создайте свой веб-сайт
Это та часть, где ваши идеи и макеты превращаются в настоящий цифровой продукт — этап, на котором вы фактически «создаете» (или разрабатываете) свой веб-сайт. Веб-разработка — это процесс, который происходит вслед за веб-дизайном и, как и дизайн, может быть отдельным направлением карьеры в сфере технологий.
Чтобы создать веб-сайт, вам потребуется использовать язык программирования (или языки) для кодирования страниц сайта, то есть вам нужно будет создать инструкции, которым компьютер может следовать для отображения вашего веб-сайта на экранах пользователей. Это можно сделать двумя основными способами: один — вручную написать код сайта с нуля. Другой — использовать систему управления контентом, такую как WordPress.
Это можно сделать двумя основными способами: один — вручную написать код сайта с нуля. Другой — использовать систему управления контентом, такую как WordPress.
Если вы решите создать свой сайт с помощью ручного кодирования, HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и JavaScript — это лишь три из многих языков программирования, которые вы можете использовать, и они представляют собой твердое трио для получения началось.
HTML — это основной язык кодирования, используемый для создания веб-страниц. Хотя — это возможность вручную кодировать веб-сайт без использования HTML, HTML — это универсальный стандарт, понятный для всех веб-браузеров — таких приложений, как Safari, Firefox и Google Chrome, которые используются на компьютерах, планшетах и смартфонах. для просмотра веб-сайтов и взаимодействия с ними.Сам HTML используется для определения частей веб-страницы (абзацев, заголовков, встроенного видеоконтента, форм и т. Д.) Для браузеров, которые их посещают. Затем эти браузеры берут HTML-контент сайта и переводят его в то, что вы видите на экране.
Затем эти браузеры берут HTML-контент сайта и переводят его в то, что вы видите на экране.
После того, как структура страниц вашего сайта определена с помощью HTML, для определения стиля каждой веб-страницы можно использовать его родственный язык CSS. Макеты, цвета и шрифты страниц определяются с помощью CSS. Наконец, Javascript добавляет на сайт интерактивные элементы, такие как всплывающие окна, слайд-шоу, автозаполнение полей поиска и другие веб-функции, которые изменяются без обновления страницы.
Как упоминалось выше, еще одним вариантом создания собственного веб-сайта является использование системы управления контентом (CMS), такой как WordPress (отраслевой стандарт CMS). Системы управления контентом — это программные приложения, которые помогают веб-разработчикам создавать цифровой контент, публиковать его и управлять им после того, как он появится в сети. Основное различие между использованием CMS, например WordPress, и ручным кодированием заключается в том, что CMS позволяет вам обойти необходимость редактировать и повторно загружать каждую страницу веб-сайта каждый раз, когда вы добавляете, удаляете или изменяете контент (подробнее о загрузке страниц ниже) .
CMS, такая как WordPress, работает через графический интерфейс пользователя (GUI) — серию меню и панелей управления, которые позволяют вам выбирать параметры для вашего сайта и вводить контент через формы и текстовые редакторы. С помощью интерфейса CMS вы теоретически можете разработать весь сайт без программирования, но вы также будете ограничены шаблонами и опциями, предлагаемыми CMS. Как только вы дойдете до точки, в которой вы хотите настроить сайт за пределами того, что предлагает CMS по умолчанию, вам нужно будет положиться на кодирование, чтобы вывести свой сайт на новый уровень.
(вверх)
4. Разместите свой веб-сайт
Независимо от того, кодировали ли вы страницы своего веб-сайта вручную или собирали все вместе с помощью WordPress, вам необходимо разместить свой контент в Интернете, чтобы ваш веб-сайт был активным, доступным для поиска через поисковые системы, такие как Google, и можно просматривать через веб-браузеры. Это делается с помощью процесса, называемого веб-хостингом.
Веб-хостинг включает в себя защиту доменного имени (удобный адрес вашего веб-сайта, например Skillcrush.com), оплата услуги веб-хостинга, которая предоставит онлайн-хранилище для вашего веб-сайта, и загрузка этого контента на серверы хостинговой компании (компьютеры, на которых хранится ваш контент в Интернете).
Что касается доменных имен, сначала вам нужно выбрать то, которое подходит для вашего сайта. Конечно, многие имена уже будут заняты, поэтому используйте реестр доменных имен, например Whois, для поиска имен, которые еще доступны. Как только вы найдете то, что вы можете использовать, вам нужно будет зарегистрировать имя, которое вы можете заплатить за небольшую плату через регистратора доменов (который часто предоставляется в качестве услуги вашей веб-хостинговой компании).
Хостинговые компании, как упоминалось выше, хранят страницы вашего сайта, изображения и другие ресурсы, а также помогают в процессе настройки вашего сайта за определенную плату. Наконец, страницы вашего сайта, созданные вами вручную или созданные с помощью CMS, загружаются в хостинговую компанию с помощью программы, называемой клиентом протокола передачи файлов (FTP). FTP-клиенты — это отдельные программы, которые вам нужно будет установить на свой компьютер, и они варьируются от бесплатных до платных. После того, как ваш контент будет загружен, ваш веб-сайт станет действующим, онлайн и готовым к просмотру и использованию другими людьми — другими словами, вы официально создадите веб-сайт.
FTP-клиенты — это отдельные программы, которые вам нужно будет установить на свой компьютер, и они варьируются от бесплатных до платных. После того, как ваш контент будет загружен, ваш веб-сайт станет действующим, онлайн и готовым к просмотру и использованию другими людьми — другими словами, вы официально создадите веб-сайт.
Если вы готовы создать свой собственный веб-сайт, подумайте о регистрации в программе Front End Developer или Web Developer Blueprints, где мы шаг за шагом проведем вас через все навыки, которые вам понадобятся.
(вверх)
Руководство из 15 шагов по созданию замечательного веб-сайта в 2020 году
Высокая сложность создания веб-сайта, разбитая на 15 действенных шагов
Создание веб-сайта — одно из самых важных вложений, которое вы сделаете для своего бизнеса, поэтому его нужно делать правильно.
В этом посте мы перечисляем 15 шагов к созданию сенсационного веб-сайта, конвертирующего потенциальных клиентов.
Отметьте все шаги по мере продвижения, чтобы не пропустить ничего важного.
Шаг 1. Выберите цель своего веб-сайта
Какова цель веб-сайта?
Цель вашего веб-сайта — это его основная цель. Не все веб-сайты одинаковы. Некоторые веб-сайты предназначены для достижения иных результатов, чем другие. Прежде чем вы даже начнете набрасывать свой веб-дизайн, вам нужно четко определить причину, по которой ваш веб-сайт будет существовать.
Вот несколько вопросов, которые стоит задать себе:
- Будет ли ваш веб-сайт использоваться исключительно как среда для ваших сообщений в блоге?
- Будет ли это веб-сайт электронной торговли?
- Будете ли вы продавать услугу или физический продукт?
- Будете ли вы создавать одну целевую страницу для сбора писем?
Почему важна цель веб-сайта?
Цель вашего веб-сайта будет определять как его структуру, так и дизайн. Он также определит, сколько времени потребуется на создание, какие функции необходимы, какую платформу вы используете и кого привлечь к процессу.
Он также определит, сколько времени потребуется на создание, какие функции необходимы, какую платформу вы используете и кого привлечь к процессу.
Кто может помочь вам создать цель вашего веб-сайта?
Если у вас возникли проблемы с определением основных целей вашего веб-сайта, вам может помочь эксперт по интернет-маркетингу.
Прочтите этот пост, чтобы узнать, как написать спецификацию для проекта вашего веб-сайта.
Шаг 2: Разработка логотипа
Что такое логотип?
Логотип — это краткое графическое описание вашего бизнеса.Он отражает уникальный характер и индивидуальность вашего бизнеса. С помощью логотипа вы можете маркировать визитки, канцелярские товары и даже одежду, чтобы повысить узнаваемость вашего бренда.
Почему логотип важен?
Ваш логотип может установить ориентир для всего вашего веб-дизайна. Это помогает поддерживать согласованность дизайна, чтобы ваш будущий клиент мог легко идентифицировать любой контент, имеющий отношение к вашему бизнесу, когда они его увидят.
Возможно, у вас уже есть логотип для вашего бизнеса.Подумайте, довольны ли вы своим текущим логотипом. Правильно ли он отражает ваш бренд? Довольны ли вы тем, что он служит отправной точкой для всего дизайна вашего веб-сайта? Если нет, возможно, пришло время обновить.
Кто может создать для вас логотип?
Талантливый графический дизайнер может помочь создать логотип для вашего сайта.
Прочтите этот пост, чтобы узнать больше о разработке профессионального логотипа для вашего бизнеса
Шаг 3. Выберите систему управления контентом (CMS)
Что такое CMS?
CMS — это среда построения, используемая для создания веб-сайта.Некоторые платформы CMS представляют собой конструкторы перетаскивания, которые просты в использовании, но часто не предлагают особых настроек. Другие более надежны и способны создавать удивительно сложные веб-сайты.
Почему так важен выбор правильной CMS?
Выбор CMS зависит от сложности ваших требований к веб-дизайну. Если вы создаете очень простой веб-сайт без каких-либо требований к настройке и не собираетесь повышать его сложность в будущем, вам лучше всего подойдет конструктор перетаскивания.
Если вы создаете очень простой веб-сайт без каких-либо требований к настройке и не собираетесь повышать его сложность в будущем, вам лучше всего подойдет конструктор перетаскивания.
Но если вам нужен полностью настраиваемый веб-дизайн с конкретными требованиями к функциям и вы всегда хотите иметь возможность масштабировать его сложность по мере развития вашего бизнеса, вам необходимо выбрать CMS, которая может масштабироваться в соответствии с вашими потребностями.
Кто может помочь вам создать веб-сайт на выбранной вами CMS?
Если вы решите использовать конструктор перетаскивания, и у вас нет времени, чтобы научиться ориентироваться в нем, опытный веб-дизайнер может вам помочь.
Если вам нужен более сложный и индивидуальный веб-сайт, веб-разработчик может написать код для вас с нуля.
Прочтите этот пост, чтобы узнать, как правильно выбрать CMS
Шаг 4. Создайте доску настроения
Что такое мудборд?
Доска настроения — это набор всех различных элементов дизайна, которые вы хотите реализовать на своем веб-сайте (например, цветовая палитра, графика, типографика, стили видео и т. Д.).
Д.).
Почему мудборд важен?
Доска настроения помогает вам создать веб-сайт, который вам лично понравится, а не просто довольствоваться общим (и скучным) шаблоном.
Кто может помочь вам создать доску настроения?
Графический дизайнер может сотрудничать с вами, чтобы помочь вам создать потрясающую доску настроения, которая будет волновать и вдохновлять ваше путешествие по созданию веб-сайта.
Прочтите этот пост, чтобы узнать, как создать доску настроения.
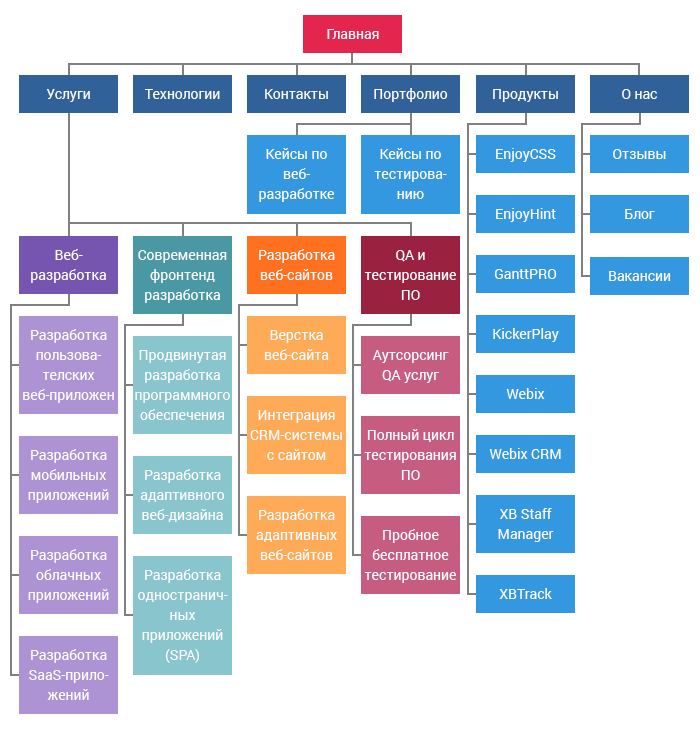
Шаг 5. Создайте карту сайта
Что такое карта сайта?
Карта сайта содержит список всех страниц вашего веб-сайта и определяет, как посетители будут переходить на каждую страницу с домашней страницы.Есть два основных типа файлов Sitemap:
Визуальная карта сайта:
Это графическое представление всех ваших веб-страниц в иерархическом порядке. Вот пример:
Вот пример:
XML карта сайта:
Карта сайта XML — это текстовое представление всех ваших веб-страниц и их взаимосвязей. Он разработан для чтения такими поисковыми системами, как Google и Bing.
Почему карты сайта важны?
Визуальные карты сайта помогут разработать стратегию для всех необходимых веб-страниц.Они также позволяют вам определять, как пользователи будут переходить на каждую страницу.
Карта сайтаXML помогает поисковым системам понять, как устроен ваш сайт. Это помогает им сканировать и индексировать все ваши страницы и понимать, как они связаны друг с другом.
Перед созданием карты сайта
Прежде чем вы создадите карту сайта, вам нужно определиться с типами страниц, которые вам понадобятся на вашем сайте. Это будет зависеть от цели вашего сайта.
Вот несколько примеров общих страниц, которые можно найти как на сайтах электронной торговли, так и на сайтах услуг:
Сайт электронной торговли
Сервисный сайт
Программа для создания карты сайта
Вы можете использовать программное обеспечение, которое поможет вам создавать визуальные карты сайта, а также карты сайта в формате XML. Вот некоторые из лучших вариантов для каждого типа карты сайта.
Вот некоторые из лучших вариантов для каждого типа карты сайта.
Программное обеспечение для визуализации карты сайта:
Программное обеспечение карты сайта XML:
Кто может создавать карту сайта?
Как веб-разработчики, так и дизайнеры веб-сайтов могут создать для вас карту сайта.
Шаг 6: Создайте каркас
Что такое каркасное моделирование?
Когда ваша карта сайта будет завершена, вы будете иметь представление о том, сколько страниц вам нужно создать для своего веб-сайта и как пользователи будут переходить на каждую из них. Следующим шагом является увеличение масштаба каждой страницы и начало отображения всех функций.Это называется каркасом.
Каркас веб-сайта — это базовое представление всего веб-сайта. Он состоит из простых диаграмм, на которых показано относительное положение всех элементов на каждой веб-странице (изображения, текстовые видеоролики и т. Д.), Вроде плана дома.
Д.), Вроде плана дома.
Эти элементы обычно черно-белые, чтобы не отвлекаться от эстетики, и позволяют наблюдателям сосредоточиться исключительно на окончательной доработке архитектуры веб-сайта, прежде чем переходить к более детальной работе над дизайном.
Почему каркасные модели важны?
Wireframing важен, потому что он экономит время и деньги. Изменение и изменение положения элементов веб-сайта намного быстрее и дешевле, когда они находятся в режиме эскиза, чем когда они полностью разработаны и закодированы.
Детали каркаса
Есть два этапа создания каркаса: низкое и высокое качество. Первый представляет собой простой набросок, а второй — более подробное представление.
Вот пример:
Источник: mentormate.com
Вайрфреймы с низкой точностью представляют собой наиболее упрощенное представление дизайна веб-страницы. Их удобно использовать, когда вы хотите поделиться кратким обзором предполагаемой веб-структуры с другими.
Их удобно использовать, когда вы хотите поделиться кратким обзором предполагаемой веб-структуры с другими.
После утверждения каркасного дизайна с низкой точностью дизайнеры переходят к дизайну с высокой точностью, где все структурные элементы уточняются и представлены более детально и с цветом.
Высококачественный макет должен быть идеальным по пикселям и выглядеть точно так же, как ваш окончательный веб-сайт.
Кто может спроектировать каркас?
Веб-дизайнеры обычно обучаются построению каркасов.
Программа для создания каркасов
Вот список из 5 лучших программных инструментов для создания каркасов, которые вы можете использовать:
Прочтите этот пост, чтобы узнать больше о создании каркасов для вашего веб-сайта
Шаг 7. Создайте прототип веб-сайта
Что такое прототип веб-сайта?
Каркас высокой точности представляет статическую эстетику каждого веб-элемента, но не их функции. Чтобы создать работающую модель, по которой можно будет перемещаться, вам понадобится прототип.
Чтобы создать работающую модель, по которой можно будет перемещаться, вам понадобится прототип.
Почему прототипы важны?
Prototypes позволяют вам сосредоточиться на разработке рабочего процесса вашего веб-сайта, чтобы обеспечить пользователям наиболее приятный опыт (UX-дизайн). Логический путь пользователя будет стимулировать конверсии и не позволит посетителям уйти с вашего сайта.
Это также даст вам дополнительные баллы SEO и поможет вам занять место в Google (подробнее об этом чуть позже).
Вот пример действующего прототипа веб-сайта:
Источник: mentormate.com
Как видите, это похоже на навигацию по живому веб-сайту. Функции вашего прототипа должны точно отражать функции вашего окончательного веб-сайта.
Программное обеспечение для создания прототипов веб-сайтов
Ниже приведен список из 5 лучших программных инструментов для создания прототипов, которые вы можете использовать:
Кто может создать прототип веб-сайта?
веб-дизайнеров и обученных созданию веб-прототипов.
Шаг 8: Напишите копию веб-сайта
Что такое веб-копия
Ваша веб-копия — это все написанное на вашем веб-сайте.Это не просто блоги. Это каждое слово на вашем сайте, от заголовка на главной странице до мелкого шрифта в вашей политике конфиденциальности.
Почему веб-копия важна?
Ваша веб-копия важна, потому что она определяет вероятность конверсии посетителей в ваше предложение.
Каждый веб-сайт что-то продает, будь то обычная подписка на информационный бюллетень или физический продукт. Текст вашего веб-сайта должен резонировать с эмоциями ваших посетителей, чтобы убедить их, что они выиграют от принятия вашего предложения.
Но веб-копия связана не только с продажами. Последовательно ведя блоги и структурируя их так, чтобы они были удобными для поисковых систем (оптимизированы для SEO), вы будете постоянно продвигать свой сайт в рейтинге Google и получать постоянный поток бесплатных клиентов!
Когда вы понимаете процесс SEO, вы можете стратегически нацеливать определенные ключевые слова в своем контенте, по которым хотите ранжироваться.
Есть две основные цели процесса оптимизации SEO:
i) Стратегическое размещение ключевых слов.
Вам следует разместить целевые ключевые слова в следующих разделах своей веб-страницы:
ii) Создание контента, отвечающего конкретным намерениям пользователя.
Алгоритм Google значительно изменился за последние несколько лет. Теперь контент, который лучше всего соответствует намерениям поисковика, отдается предпочтению контенту, который просто набит ключевыми словами.
Так что будьте осторожны с вашим контентом и всегда стремитесь предоставить поисковикам наилучший ответ на их поисковые запросы. Используйте свои основные ключевые слова и связанные ключевые слова в качестве основы для создания вашего контента.
Кто может писать веб-копию?
Копирайтеры квалифицированы как в области коммерческого копирования, так и в области написания блогов, оптимизированных для SEO. Если вам нужна специальная графика, созданная для дополнения копии вашей веб-страницы или блогов, графический дизайнер может помочь.
Если вам нужна специальная графика, созданная для дополнения копии вашей веб-страницы или блогов, графический дизайнер может помочь.
Ghostwriters могут писать для вас статьи и указывать ваше имя как автора. Это отличный способ создать индивидуальность вашего бренда: просто наймите автора-призрака, который будет писать для вас и размещать статьи на разных веб-сайтах в качестве гостевых постов и на публичных платформах для ведения блогов, таких как medium.
Прочтите этот пост, чтобы узнать, как написать эффективную копию сайта
Шаг 9. Закодируйте свой веб-сайт
Что такое код сайта?
Думайте о веб-коде как о ДНК веб-сайта. Когда веб-сайт кодируется, все элементы создаются индивидуально и определяются их функции.
Самые простые веб-сайты написаны на HTML и CSS. Более сложные веб-сайты написаны на Java и даже на Python.
Почему веб-кодирование важно?
Большинство предпринимателей предъявляют очень уникальные требования к дизайну веб-сайтов, но функциональность обычных платформ веб-дизайна с перетаскиванием слишком ограничена для выполнения этих задач.
Единственный способ создать полностью настроенный веб-сайт, который выглядит и функционирует так, как вам нравится, — это ввести код вручную веб-разработчиком.
Другое преимущество начала работы с настраиваемой базой кода заключается в том, что у вас есть возможность легко добавлять ее и повышать сложность вашего веб-сайта по мере развития вашего бизнеса.
Кто может кодировать ваш сайт?
Веб-разработчики могут кодировать ваш веб-сайт. Если у вас очень сложные требования, программисты также могут вам помочь.
Прочтите этот пост, чтобы узнать, как нанять веб-разработчика для кодирования вашего сайта.
Шаг 10. Обеспечьте проверку своего веб-сайта
Что такое гарантия качества веб-сайта?
После того, как ваш веб-сайт закодирован, вам нужно будет провести его тщательное тестирование, чтобы убедиться, что все его функциональные возможности работают без сбоев.
Специалист по обеспечению качества проверяет все ссылки, формы и способы оплаты на вашем веб-сайте. Они также обеспечивают единообразие дизайна и функциональности вашего веб-сайта на всех платформах (мобильных, ipad и т. Д.) И в точности повторяют веб-прототип, созданный на шаге 7.
Почему сайт QA важен?
Если вы запустите свой веб-сайт с ошибками, первоначальный опыт посетителей будет разочаровывающим, что немедленно испортит репутацию вашего бизнеса. Проверка вашего веб-сайта перед запуском позволит избежать неприятных сбоев и даст вашим посетителям лучший опыт с первого дня.
Кто может проверять качество вашего сайта?
Веб-дизайнер может проверить качество вашего сайта за вас. Это может быть тот же веб-дизайнер, который написал код для вашего веб-сайта, или (в идеале) другой дизайнер с свежим взглядом.
Прочтите этот пост, чтобы узнать, как правильно обеспечить контроль качества вашего сайта
Шаг 11: SEO-обзор
Что такое обзор SEO?
SEO-обзор похож на QA веб-дизайна, за исключением того, что он касается исключительно всех факторов, влияющих на ваш рейтинг в Google. Всесторонний обзор SEO исследует все технические аспекты, которые влияют на ваш рейтинг в Google, а также на структуру вашего контента.
Всесторонний обзор SEO исследует все технические аспекты, которые влияют на ваш рейтинг в Google, а также на структуру вашего контента.
Техническая проверка SEO включает в себя такие процессы, как обеспечение загрузки вашего сайта с оптимальной скоростью, эффективная структура карты сайта для поисковых систем, работоспособность вашего профиля обратных ссылок и т. Д.
Эксперт, выполняющий вашу проверку SEO, также может предоставить вам план действий, который поможет укрепить вашу позицию в поисковой системе со временем.
Почему важен SEO-обзор?
SEO — очень сложный процесс, и миллиарды веб-сайтов соревнуются за позицию номер один на странице. Чтобы дать вашему сайту максимальные шансы на успех, вы должны убедиться, что все факторы, влияющие на ваш рейтинг в Google, правильно действуют и работают вместе, как хорошо смазанные часы.
Технические аспекты SEO очень легко упустить из виду, и если они есть, это помешает вашему сайту ранжироваться в Google, независимо от того, насколько SEO оптимизировал ваш письменный контент.
Следовательно, у вас должен быть эксперт, обладающий знаниями как в технических, так и в функциональных аспектах SEO, для проведения аудита вашего веб-сайта, чтобы с течением времени обеспечить его успех в рейтинге Google.
Кто может выполнять проверку безопасности?
Эксперт по SEO может выполнить за вас проверку безопасности.
Прочтите этот пост, чтобы узнать больше о проведении проверки SEO.
Шаг 12. Проверка безопасности
Что такое проверка безопасности?
Проверка безопасности гарантирует, что на вашем веб-сайте есть все необходимые меры безопасности для защиты от кибератак. Это также гарантирует, что все данные, которые предоставляют ваши посетители (отправка форм и платежные реквизиты), хранятся в безопасности, что может предотвратить дорогостоящий судебный процесс.
Если ваш веб-сайт является веб-сайтом электронной коммерции, проверка безопасности поможет вам минимизировать возвратные платежи, которые, если их оставить без внимания, могут значительно повлиять на вашу прибыль.
Почему важна проверка безопасности?
Одно нарушение безопасности может нейтрализовать все время и деньги, которые вы вложили в создание своего веб-сайта, поэтому стоит потратить время на тщательную проверку безопасности.
Прочтите этот пост, чтобы узнать, как выполнить проверку безопасности вашего веб-сайта
Шаг 13: Настройка аналитики
Что важно для аналитики?
Веб-аналитика позволяет отслеживать производительность вашего веб-сайта. Панель аналитики покажет вам полезную информацию, такую как:
Сколько людей посещают ваш сайт
Какие страницы посещают чаще других
Время, которое посетители проводят на каждой странице
Как далеко они прокручивают страницу
И многое другое!
Почему важна веб-аналитика?
Для успешного запуска вашего веб-сайта все ваши решения должны основываться на данных.Веб-аналитика позволяет отслеживать эффективность вашего контента и поведение посетителей, чтобы вы могли максимизировать вовлеченность и конверсию
Без аналитики вы просто не узнаете, прибыльны ли ваши усилия или нет.
Кто может настроить веб-аналитику?
Веб-дизайнер может настроить вашу аналитическую программу за вас.
Прочтите этот пост, чтобы узнать больше о веб-аналитике
Шаг 14: Запуск веб-сайта
Что такое запуск веб-сайта?
Запуск веб-сайта — это не просто действие по переключению вашего веб-сайта в рабочий статус.Это включает в себя стратегическое планирование и создание списка, чтобы ваш веб-сайт запускался на глазах у живого зрителя.
Это не означает, что вы должны организовать вечеринку по запуску веб-сайта, а скорее, что вы должны сформировать определенный список получателей, чтобы они с нетерпением ожидали увидеть ваш новый веб-сайт. Затем, как только он заработает, вы отправляете всем ссылку на свой действующий сайт.
Почему важен запуск веб-сайта?
Если ваш сайт заработает без специального запуска, его никто не увидит.Если вы правильно запустите свой веб-сайт и отправите его списку ожидающих получателей, вы мгновенно инициируете свой первый поток трафика. Если ваш веб-сайт красиво оформлен и посетители получают наилучшие впечатления, это может привести к мгновенным переходам, которые могут инициировать цепную реакцию повторного бизнеса.
Кто может запускать веб-сайт?
Эксперт по маркетингу может помочь вам разработать стратегию запуска вашего веб-сайта. Они даже могут помочь вам эффективно составить список получателей, чтобы вы запускали свой веб-сайт перед максимально большой аудиторией.
Прочтите этот пост, чтобы узнать, как успешно спланировать и выполнить запуск веб-сайта.
Шаг 15. Создайте список клиентов
Зачем нужно составлять список клиентов?
Чтобы обеспечить будущее вашего онлайн-бизнеса, вам необходимо постоянно укреплять канал привлечения клиентов, это предполагает активный маркетинг, а не реактивный маркетинг.
Существуют разные методы увеличения списка клиентов, вот несколько примеров:
И многое другое.
Чтобы добиться успеха в Интернете, ваши усилия по привлечению клиентов должны включать как можно больше различных методов, которые соответствуют вашей индивидуальности бренда.
Кто может составить ваш список клиентов?
Специалист по интернет-маркетингу может помочь в разработке стратегии и составить список клиентов.
Прочтите этот пост, чтобы узнать больше о создании списка клиентов
конспектов лекций — создание веб-сайтов
Правильный процесс проектирования и разработки веб-сайта лучше всего организовать в следующие этапы:
- Планирование макетов страниц: блок-схема / карта сайта и каркасная диаграмма
- Структура: теги div и теги html, представление кода
- Содержимое: текст и изображения, код и дизайн
- Стиль: css
- Скрипты (необязательно): javascript, php и т. Д.Добавление поведений или базы данных.
- Тестирование и редакция
1. Планирование макетов страницы
Ниже приведены общие шаги по планированию конкретных макетов страниц.
а. Обратите внимание на другие сайты, похожие на ваш
Может быть полезно изучить другие сайты, похожие на тот, который вы будете создавать, либо по содержанию, либо по желаемому стилю, либо по обоим.
г. Определите свою цветовую схему
Составьте список основных цветов, которые будут включены в ваш сайт.К ним относятся цвета тела страницы, заголовка и других шрифтов, а также цвета фона элементов секционирования.
г. Спланируйте свою домашнюю страницу
Спланируйте типичную страницу своего веб-сайта (обычно домашнюю страницу) на бумаге, на доске для сухого стирания или в программе графического дизайна, такой как Photoshop. Обязательно выделите прямоугольные квадранты или зоны, на которые можно разделить страницу, и дайте этим зонам имена. Эти зоны будут div, а их имена будут их идентификаторами.Этот макет обычно называют каркасом.
Пример художественного каркаса:
и другой макет каркаса, который включает измерения пикселей для div.
Вот образец фиктивного текста, также известного как текст lorem ipsum, если вам нужен текст-заполнитель для вашего каркаса.
Вот действительно грубый рисунок каркасной концепции, но, эй, это тоже работает!
В дополнение к именам элементов секционирования, эффективные каркасы могут включать
- ширина и / или высота секционирующих элементов, особенно ширина контейнера
- размер поля и заполнения секционных элементов
- цветов и / или номеров цветов для цветовой схемы
Вы должны создать один каркас, представляющий все страницы вашего сайта.Если ваш сайт имеет альтернативный макет, вам может потребоваться создать более одного каркаса для представления всех страниц. Другими словами, если большинство страниц вашего сайта имеют макет с двумя столбцами, то для этой страницы должен быть создан один каркас, но если на вашем сайте есть несколько страниц, которые используют макет с четырьмя столбцами, то он может потребоваться создать дополнительный макет каркаса для этих страниц.
Ниже приведен пример эффективного каркаса, который включает большую часть важной информации, которая позволит вам правильно кодировать страницу:
2.Строение
Это означает кодирование в реальном HTML всех элементов секционирования. Вам следует:
- Создайте и сохраните HTML-файл, обычно сначала для домашней страницы, который вы, скорее всего, назовете index.html.
- Введите теги div и другие теги секционирования HTML5, если вы их используете. Так же, как они ваши дети, дайте всем своим div -ам уникальные имена (используя атрибут ID в HTML). Например, если крайний левый верхний элемент div будет контейнером для вашего логотипа или баннера, укажите его как атрибут HTML.
- На этом этапе вы можете захотеть придать вашим div минимальный стиль, например задать им высоту, ширину и тип позиционирования (относительное, абсолютное или фиксированное). Это должно быть сделано в CSS и НЕ рекомендуется на данном этапе (см. «Часть 4 — Стиль» ниже).
- Дважды проверьте точность кодирования, чтобы убедиться, что все теги правильно вложены, закрыты и содержат правильную грамматику.
Термин «каскадирование» относится к тому, какой из них имеет приоритет, когда речь идет о стилизации страницы, строки или любого другого элемента на странице.Обычно, чем ближе элемент HTML, тем больше у него возможностей. Это означает, что встроенный стиль будет важнее встроенного стиля, который превзойдет связанный стиль. Однако правила, которым следует следовать в отношении приоритета, длинные и сложные, и встроенный стиль не обязательно является лучшим выбором в большинстве случаев.
Цель большинства веб-дизайнеров — избежать использования встроенных и встроенных стилей и переместить информацию о стиле в отдельный файл .css, чтобы его можно было связать со многими веб-страницами. Связав несколько веб-страниц с одной.css, можно быстрее изменить стиль всего веб-сайта.
Создайте структуру своей домашней (или первой) страницы. Это означает вставку тегов div на вашу домашнюю страницу. Так же, как они ваши дети, дайте всем своим div -ам уникальные имена (используя атрибут ID в HTML). Например, если крайний левый верхний div будет контейнером для вашего логотипа, укажите его как атрибут HTML.
На этом этапе вы можете захотеть придать вашим div минимальный стиль, например задать им высоту, ширину, z-индекс и тип позиционирования (относительное, абсолютное или фиксированное).Для этого создайте селекторы идентификаторов в CSS, которые соответствуют их атрибутам идентификаторов в HTML.
С Dreamweaver проще и эффективнее добавлять блоки div, вручную кодируя их в представлении «Код».
Вот пример структуры, которая сочетается с простым каркасным рисунком выше:
Для каркасной модели, показанной непосредственно перед заголовком части 2, вот как выглядит структура страницы в HTML:
3.Содержимое
На этом этапе вы должны добавить все содержимое в структуру, созданную в Части 2. Содержимое включает:
- Весь текст страницы, включая текст заголовка, а также любые мета-ключевые слова или описания, используемые для SEO.
- Текст панели навигации, который должен быть в неупорядоченном списке.
- Все изображения, включая логотип и значки социальных сетей, а также замещающий текст изображения.
- Заполнители для изображений, которые в настоящее время не существуют, но которые будут добавлены на страницу позже, или для слайд-шоу и другой анимации JavaScript, которую вы добавите позже.
- Видео и аудио файлы, если применимо.
- Файлы .swf Flash-анимации или заполнители для рекламных баннеров, если применимо.
Добавьте текст или изображения в соответствующие блоки div. Также добавьте панель навигации (кнопки меню) с помощью неупорядоченного списка. Дайте навигационной панели ul атрибут ID в HTML. Назовите это что-то вроде «navlist».
С Dreamweaver добавлять текст проще всего в представлении «Дизайн», и вы можете копировать и вставлять текст с других веб-страниц и документов в представление «Дизайн», и Dreamweaver автоматически создает базовый код.Изображения обычно легче вставлять в блоки div в представлении «Код», поскольку вы не можете увидеть их в представлении «Дизайн», если они не стилизованы.
Все содержимое должно быть добавлено до перехода к Части 4 — Стиль. Если вы не добавите весь контент до того, как начнете стилизовать страницу, вероятно, вам придется перемещаться между Частью 3 и Частью 4, в результате чего на создание страницы уйдет в два раза больше времени (по крайней мере).
4. Стиль страницы с помощью CSS
После добавления содержимого вы можете создать CSS и сохранить файл.css и сразу же установите ссылку на свой HTML.
Спорный вопрос о том, как лучше всего выполнять свой стиль, однако следующий порядок имеет смысл и является хорошей моделью для подражания:
- Импортируйте таблицу стилей reset.css в основную таблицу стилей, если вы планируете ее использовать.
- Селекторы тегов (они будут применять основное или общее правило вашего стиля) в следующем порядке:
- * (звездочка), если применимо
- кузов
- h2
- h3
- Другие теги заголовков h4-h6, если применимо
- с.
- ul, ol и li
- a и связанный псевдокласс (и не забывая хранить его в порядке: ссылка, a: посещенный, a: hover, a: active)
- тегов div или span, которые вы планируете стилизовать сразу
- см, сильный
- любые другие теги, которые вы планируете часто использовать и для которых потребуется стиль
- Селекторы идентификаторов или селекторы тегов элементов секционирования, которые составляют вашу структуру.Поместите их по порядку, как они отображаются сверху вниз, слева направо в HTML .
- Селекторы потомков . Их следует размещать после селекторов идентификаторов div или селекторов тегов секционирования, которым они принадлежат.
- Селекторы классов (лучше всего использовать в качестве исключений, выделения и выделения для ранее созданных селекторов). Дайте этим уникальным и запоминающимся именам, которые указывают на их функциональное использование, а НЕ на их стиль. Хорошее имя «.copyright «, если он будет применен к абзацу, содержащему текст об авторских правах. Плохое название -» .redfont «, поскольку вы можете решить, что абзац, для которого вы используете .redfont в качестве выделения, позже будет изменен на другой цвет.
- Создайте разделы медиа-запроса CSS3 вашей таблицы стилей, соответствующие адаптивному / удобному для мобильных устройств дизайну.
Dreamweaver позволяет быстрее и эффективнее использовать панель «Стили CSS» для создания селекторов.Если у вас нет хорошей памяти для имен свойств, лучше всего найти их в диалоговом окне «Определение правила CSS» в Dreamweaver.
На этом этапе вы также захотите перенести свой CSS во внешний вид (поместить его в отдельный связанный файл .css).
Если у вас есть хорошо структурированная и стильная домашняя страница, вы можете сделать ее копии для других страниц, а затем изменить содержимое на новых страницах.
5. Создание сценариев
Эта часть посвящена размещению JavaScript на странице для слайд-шоу с вращающимся изображением, подключению формы к серверному скрипту, например PHP, и т. Д.Это имеет тенденцию быть сложным, поскольку может включать программирование, хотя часто код уже существует, так что это может быть просто вопросом подъема кода и его правильного размещения в HTML.
Скорее всего, вы захотите делать это на постраничной основе позже, однако, если вы знаете, что сайт будет иметь один и тот же сценарий на каждой странице (например, для локальной поисковой системы, кода Google Analytics, HTML5 shiv и т. Д.), То на этом этапе сделайте это на странице своего шаблона. Включите клиентские сценарии (JavaScript), Spry (или другой AJAX) и установите действия формы для любых файлов сценариев на стороне сервера, на которые они будут ссылаться.На этом этапе вы также можете создать и протестировать файлы сценариев на стороне сервера, особенно если они обеспечивают защиту паролем или функцию поиска по сайту для вашей домашней страницы.
Если у вас есть хорошо структурированная и стильная домашняя страница, вы можете делать ее копии для других страниц. Тогда все, что вам нужно сделать, это внести изменения в контент. Вуаля!
6. Тестирование и редакция
Обязательно выполните некоторые или все следующие тесты или исследования на своем сайте, чтобы определить его эффективность и удобство использования:
- Протестируйте панель навигации и другие ссылки по всему сайту.
- Юзабилити-тесты с участием нескольких человек, в том числе незнакомых с сайтом, которые входят в целевую аудиторию.
- Тесты производительности включают тесты скорости и доступа к серверу.
- Analytics, кто посетители и откуда они.
- Рейтинг в поисковых системах.
После тестирования вам, вероятно, придется пересмотреть веб-сайт, чтобы повысить его эффективность.
Как создать веб-сайт [2021]
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и со 100% высоким качеством.Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы совершаете покупку по нашим ссылкам. Ознакомьтесь с полным раскрытием информации и списком партнеров здесь.
Ложь: вы должны быть своего рода художественным гением или мастером программирования с высокотехнологичными инструментами, чтобы создать веб-сайт, который выглядит и ощущается умопомрачительно.
Факты: с такими инструментами, как конструкторы веб-сайтов, темами / шаблонами, базовым пониманием принципов дизайна веб-сайтов и небольшой практикой, почти любому (включая вас) чертовски легко создать веб-сайт, который поражает.
Особенно, если у вас есть супер подробное (но легкое для сканирования и понимания) руководство, подобное этому.
Сегодня мы рассмотрим основы создания веб-сайта, начиная … сейчас!
Примечание: , если вы хотите применить то, что вы узнали из этого руководства, для создания реального веб-сайта, но еще не имеете его, мы рекомендуем получить бесплатную учетную запись Wix или, наконец, запустить свой веб-сайт WordPress с хостингом и установить его одним щелчком мыши с Hostgator.
Что такое веб-дизайн?
Прежде чем мы углубимся в процесс, давайте начнем с основ: веб-дизайн — это процесс создания визуального внешнего вида веб-сайта.
В основном.
В наши дни «дизайн» также включает в себя идею «пользовательского опыта», что само по себе является целым предметом, но для наших сегодняшних целей это означает, что веб-дизайн не только в том, насколько хорошо выглядит ваш сайт, но и в том, насколько он прост. для поиска информации, важных ссылок и кнопок и т. д.
Следовательно, «посмотрите» (что люди видят на вашем сайте) и «почувствуйте» (насколько легко использовать ваш сайт).
Веб-сайты создаются с использованием языков кодирования HTML и CSS, которые сообщают веб-браузеру, как расположить весь текст на сайте, какие цвета создавать, где размещать изображения и т. Д.
Раньше веб-дизайнерам приходилось вручную кодировать веб-сайты с нуля — буквально писать каждую строку кода HTML и CSS для каждого создаваемого веб-сайта.
В наши дни вы можете быть дизайнером, ничего не зная об этом, благодаря конструкторам веб-сайтов «Что видишь, то и получаешь» (наш любимый — Wix) и системам управления контентом, таким как WordPress (которые можно получить с дешевым хостингом и одним нажмите установить с Hostgator).
Эти инструменты для создания веб-сайтов делают тяжелую работу по созданию кода за вас, так что вы можете использовать свои базовые компьютерные навыки (перетаскивание объектов с помощью мыши, нажатие кнопок, копирование / вставка) для создания веб-сайтов.Быстро и просто.
Что означает «взгляд»
Есть несколько элементов веб-дизайна, которые определяют, насколько хорошо (или плохо) выглядит ваш сайт.
Цвета
Какого цвета ваш текст? Как насчет фона за этим текстом? Ваше меню заголовка? Кнопки?
Color — огромная составляющая создания привлекательного сайта и важная составляющая того, выглядит ли ваш сайт так, будто он предназначен для продажи дорогих часов руководителям бизнеса или это просто место, где ваш брат может поделиться фотографиями с вечеринки по случаю дня рождения вашего племянника.
Шрифты
Шрифты определяют, как выглядит текст на вашем сайте. Одни и те же слова могут казаться супер-примитивными (например, всегда стильная Helvetica) или непринужденными и дружелюбными (#comic sans) только на основе шрифта!
Графика / Изображение / Видео
Это такие вещи, как фотографии, видео, значки, иллюстрации (где все «изображение» нарисовано в такой программе, как Adobe Illustrator — милый котенок выше является примером!) Или составные изображения (например, «как создать веб-сайт» »Изображение в верхней части этого сообщения).
Фотографии, разумеется, делал фотограф.
Видео будут созданы видеооператором, если они представляют собой видео из реального мира, или аниматором, если они сделаны из других изображений / иллюстраций.
И технически это «графический дизайнер», который будет создавать значки, иллюстрации и составные изображения
Но поскольку здесь так много совпадений, многие веб-дизайнеры обладают навыками графического дизайна / фотографии / видеосъемки, потому что существует так много совпадений.
Когда у вас есть эти фотографии / графика / изображения / видео, «веб-дизайнер» — это тот, кто добавляет их на сайт таким образом, чтобы это выглядело фантастически.
Письменный контент
Создание контента / письменного текста — это не работа веб-дизайнера, но, как и в случае с графическим дизайном, некоторые веб-дизайнеры обладают навыками создания контента.
В области веб-дизайна «контент» — это расположение слов на веб-сайте таким образом, чтобы их было легко читать и привлекать внимание людей, когда они должны (например, мы хотели, чтобы вы видели «Письменный контент» выше, прежде чем читать эти последние пару предложений, поэтому мы сделали его выше на странице И больше, чтобы он привлекал ваше внимание и позволял вам узнать, о чем эта часть сообщения).
Но опять же, поскольку есть много совпадений — особенно если вы создаете свои собственные веб-сайты — человек, который создает дизайн веб-сайта, может также написать часть или весь контент.
Что означает «чувствовать»
Помимо вышеперечисленного, тех визуальных элементов, которые сочетаются с небольшой магией веб-дизайна, чтобы сделать сайт впечатляющим, есть несколько элементов, которые делают веб-сайт легким и, осмелюсь сказать, забавным в использовании.
Макет
Макет — это способ размещения графики, текста и кнопок на странице.
Макетне только улучшает внешний вид вашего сайта, но и делает его удобным в использовании, потому что информация отображается в понятном виде, кнопки находятся в тех местах, которые люди ожидают от них, изображения размещаются так, чтобы помогать людям понимать, что вы пытаетесь передать, не делая текст трудным для чтения и т. д.
Навигация
Вот как люди переходят от одной страницы к другой, а для ваших более сложных страниц — как они перемещаются по странице.
Если взять этот самый сайт и страницу в качестве примера (почему бы и нет, вы здесь), сюда входят такие вещи, как
- Меню заголовка (та часть с главной страницей, обучающими программами YouTube, письменными руководствами и т. Д. В верхней части страницы на настольном компьютере или тремя составными строками на мобильном устройстве).
- Плавающее оглавление в левом верхнем углу (если вы на рабочем столе; если вы используете свой телефон, как и большинство людей в наши дни, вы видели его вверху этой страницы, эта часть называется «Оглавление» ).
- Кнопка «перейти наверх» (белая стрелка на фоне синего круга в правом нижнем углу страницы).
- Раздел «недавно написанные статьи» внизу страницы.
Цель таких элементов навигации — упростить людям поиск нужных страниц и информации в нужное время.
Совместимость
Совместимость — это то, насколько хорошо ваш сайт / страницы загружаются и выглядят в разных браузерах, операционных системах и устройствах.
Ваш сайт должен будет выглядеть и работать немного иначе для экрана телефона с диагональю 6 дюймов, на котором люди должны касаться предметов пальцами, чем на экране ноутбука с диагональю 15 дюймов, где люди используют свою мышь / трекпад (совет от профессионалов: если вы Вы собираетесь заняться созданием веб-сайтов, купите себе мышку; даже трекпады Apple намного сложнее использовать).
Веб-дизайн и веб-разработка
По мере знакомства с миром создания веб-сайтов вы увидите, что понятия «веб-дизайн» и «веб-разработка» в значительной степени взаимозаменяемы.
На начальном уровне они в основном таковы — оба посвящены созданию веб-сайтов.
Но мы здесь, чтобы помочь вам пройти путь от новичка до эксперта по ракетной скорости SpaceX, поэтому мы разберем их для вас немного подробнее.
Веб-дизайн, как мы уже говорили выше, — это то, что люди видят и как они взаимодействуют с вашими веб-сайтами — кнопки, цвета, шрифты, изображения, макеты страниц и т. Д.
Веб-разработка заключается в том, чтобы фактически погрузиться в код, написать HTML, CSS, Javascript, PHP и т. Д., Которые образуют функциональный веб-сайт.
Если вы сами создаете веб-сайты с помощью конструкторов веб-сайтов или CMS, таких как WordPress, в некотором смысле вы в основном и то, и другое (даже если вы не пишете ни капли кода).
По мере того, как вы становитесь более продвинутыми, вы, возможно, захотите развить некоторые навыки уровня самурая в веб-дизайне или веб-разработке.
Или вы можете нанять кого-нибудь, чтобы помочь вам с определенными частями процесса создания вашего веб-сайта.
Итак, вот немного подробнее о различиях между веб-дизайнером и веб-разработчиком.
Кто такой веб-дизайнер?
Опять же, проще говоря, именно эти люди делают веб-сайты красивыми и удобными в использовании.
Но в мире крупных веб-сайтов, таких как Amazon и Google, и, возможно, когда-нибудь на ваших сайтах, на самом деле существует пара различных типов «веб-дизайнеров».
Дизайнер пользовательского интерфейса (UI)
На верхних уровнях игры по созданию веб-сайтов дизайнеры пользовательского интерфейса занимаются только визуальными эффектами — используемыми цветами, используемыми шрифтами, какими изображениями и где используются, размером и расположением текста и т. Д.
Просто визуальный «вид», эстетика, а не какие-либо «ощущения».
Итак, когда многие люди говорят «веб-дизайнер», они обычно имеют в виду именно это…
Дизайнер взаимодействия с пользователем (UX)
Но в мире веб-дизайна есть еще один конец — «ощущение» вашего веб-сайта.
Когда вы начинаете, и, честно говоря, долгое время и многие другие сайты после этого, вы можете просто придерживаться заранее созданных шаблонов и некоторых стандартных форм дизайна, чтобы определить, как все работает на вашем сайте, куда идут кнопки. , где использовать меню и элементы навигации и т. д.
Например, у вашего сайта должно быть меню заголовка для ваших основных страниц (страница контактов, страница о компании, главная страница, блог и т. Д.). Они есть в любой теме или шаблоне веб-сайта, и вы уже знаете, что меню заголовков — это то, что нужно вашему сайту в верхней части страницы.
Но глубже в игре вы начинаете задавать вопросы вроде «какие страницы должны быть в этом меню заголовка?» «Должен ли я иметь кнопку для моей страницы контактов в меню заголовка?» «Должно ли меню оставаться в верхней части экрана и исчезать, когда я прокручиваю вниз, или должно оставаться над контентом?»
UX-дизайнеры задают эти вопросы, а затем проводят исследования и тестирование пользователей, чтобы определить лучший способ компоновки ваших страниц, какие именно элементы следует включить, чтобы как можно больше людей сочли ваш сайт интересным, интересным и, возможно, даже немного вызывает привыкание.
Кто такой веб-разработчик?
Опять же, это люди, которые создают настоящий код, который превращает веб-дизайн («вот какой текст, где идет, с каким шрифтом, какого размера; вот где идут кнопки, и они должны быть этого цвета» и т. реальный веб-сайт.
И, опять же, когда вы начнете, вы будете использовать такие инструменты, как конструкторы веб-сайтов и WordPress, чтобы справиться с этой задачей за вас — так что вы будете заниматься «веб-разработкой», как и веб-дизайн.”
Однако, когда вы станете более продвинутым, иногда вам захочется, чтобы все выглядело определенным образом, чего вы не можете найти в шаблоне или не можете сделать с помощью инструментария веб-конструктора или плагина WordPress.
В таком случае вам понадобится кто-то, кто разбирается в коде, чтобы это произошло — или стать им самим.
В этот момент вы определенно выигрываете.
И тогда вам понадобится помощь одного из трех типов веб-разработчиков.
Backend разработчик
Backend разработчики — это парни и девушки, которые работают над основной структурой веб-сайта.
Они используют такие языки, как Java, SQL и C ++, для получения определенной информации из баз данных, загрузки страницы при нажатии кнопки, отправки новой записи из одной из ваших контактных форм в такую программу, как MailChimp, чтобы вы могли заниматься маркетингом по электронной почте.
По сути, если это связано с чем-то, что заставляет ваш веб-сайт работать, но не связано напрямую с тем, что видят ваши посетители, это работа внутреннего разработчика.
Frontend разработчик
Frontend-разработчики создают HTML, CSS и Javascript, которые заставляют посетителей вашего сайта видеть.
Вам нужна кнопка здесь? Разработчик интерфейса добавит это в код.
Требуется, чтобы в этой контактной форме были поля имени, адреса электронной почты и сообщения? Интерфейсный разработчик заставит эти поля отображаться на вашей странице и принимать текст от кого-либо (но именно внутренний разработчик следит за тем, чтобы данные были правильно получены на сервере и отправлены в Mailchimp).
Разработчик полного стека
Теперь, когда мы знаем о фронтенд-разработчиках / бэкэнд-разработчиках, это легко: разработчик полного стека — это просто тот, кто может помочь с обоими сторонами «стека веб-разработки».”
Вам нужно нанять веб-дизайнера или веб-разработчика, который поможет вам создавать веб-сайты?
Короткий и длинный ответ: нет!
Особенно когда вы только начинаете, инструменты, такие как лучшие конструкторы веб-сайтов (мы любим Wix) и CMS, такие как WordPress (их можно получить дешево и легко с помощью установки одним щелчком мыши с Hostgator), позволяют любому легко создавать веб-сайты, не тратя кучу времени и годы накопления опыта в тонкостях веб-дизайна или обучения программированию.
Когда вы дойдете до определенной точки, вам может потребоваться дизайнер или разработчик, который поможет с некоторыми более сложными вещами, которые вы хотите сделать.
Но вы можете создавать потрясающе выглядящие сайты и без помощи этих экспертов.
И, благодаря таким ресурсам, как эта здесь, в блоге и нашему каналу Youtube, вы можете научиться делать многие вещи в области веб-дизайна и разработки самостоятельно!
Что хорошо подводит нас к нашему пошаговому руководству по созданию веб-сайта…
Шаг 1. Определите цель своего сайта
Да, первый шаг в разработке веб-сайта — это в некоторой степени философский вопрос: каковы ваши причины вообще создавать сайт?
Вы хотите создать блог, который получит миллионы поклонников и читателей?
У вас есть отличная бизнес-идея в Интернете, чтобы получить приятное времяпрепровождение и финансовую свободу, которых вы просто не можете получить на дневной работе?
Вы учитесь создавать сайты, чтобы зарабатывать деньги, создавая сайты для других?
Какой бы ни была причина вашего желания научиться создавать веб-сайт, каждый создаваемый вами веб-сайт должен начинаться с цели, «смысла существования», как выразились бы французы или люди, пытающиеся быть слишком причудливыми (#guiltyascharged) .
Почему спросите вы?
Что ж, если вы новичок в создании веб-сайтов, очень легко над этим подумать; есть сотни сообщений в блогах о том, как создать веб-сайт, как создать блог, как заработать деньги в Интернете и т. д. и т. д.
Всевозможные идеи о том, что вам нужно сделать, чтобы создать онлайн-бизнес, какие функции вы должны иметь на своем сайте, какие инструменты вы должны использовать для его создания.
Знание того, зачем вы создаете веб-сайт и что он должен делать, может помочь вам принять решение о том, какой дизайн должен иметь создаваемый вами дизайн, а что — #extra.
Кроме того, если вы с самого начала не понимаете, что должен делать / быть веб-сайтом, вы можете получить «франкенсайт», представляющий собой своего рода гротескный и запутанный лоскутный узор из 100 идей, которые у вас были за 100 недель работы с сайтом. строительство.
Итак, чтобы помочь вам разобраться в дизайне веб-сайта и сделать правильный выбор, у нас есть для вас три вещи:
- Список общих вопросов о веб-сайте, который вы разрабатываете
- Некоторое понимание трех основных целей, которые может иметь веб-сайт
- Некоторые примеры типов сайтов, которые вы, возможно, хотите создать
Во-первых, те В общем, обратитесь к своему буддийскому монаху / Эйнштейну по вопросам:
- Почему вам нужен сайт?
- Как для вас выглядит «успешный» веб-сайт?
- Как вы думаете, кто ваша аудитория / посетители?
- Что они получают, заходя на ваш сайт?
- Что вы хотите, чтобы они сделали, когда они перейдут на ваш сайт?
- Чем отличается идея вашего веб-сайта от других?
- Вы хотите зарабатывать на своем сайте?
Последний ведет нас к:
3 основные цели веб-сайта
На высоком уровне веб-сайт может сделать для вас три основных функции:
- Укрепите свой авторитет
- Привлекайте потенциальных клиентов
- Продавайте продукты
Первый вариант, вероятно, самый простой — несколько относительно простых страниц и блог — это все, что вам действительно нужно; вы можете получить больше фантазии оттуда, но это самое главное, чтобы люди знали, о чем вы думаете, и наладили с ними контакт, чтобы они захотели услышать от вас больше.
Второй, с технической точки зрения, немного сложнее, но не намного.
Не углубляясь в бизнес-лекцию, в основном под «генерацией лидов» мы подразумеваем одно из двух:
- Вы продаете определенную услугу (например, графический дизайн или веб-дизайн) и хотите, чтобы люди могли зайти на ваш сайт, решить, что они хотят работать с вами, а затем иметь возможность начать работу.
- Вы создаете партнерский веб-сайт, на котором вы хотите привлечь людей, которые будут читать ваш контент, а затем нажимать на ссылки на продукты, которые они затем купят, и вам будут платить комиссию.
Для этих сайтов вам нужно немного больше подумать о том, каких людей вы хотите и должны привлекать (что в значительной степени является маркетинговым вопросом, но также повлияет на ваш дизайн) и что вам нужно покажите и сообщите им, чтобы они захотели щелкнуть ваши партнерские ссылки или заполнить форму, чтобы работать с вами.
Третий — самый сложный — в дополнение к некоторым основным страницам, описывающим ваш сайт / бизнес, блогу и некоторым размышлениям о том, кому вам нужно прийти на ваш сайт и что вы хотите, чтобы они увидели, когда они получат там вам нужно будет создать страницы и функции электронной торговли, чтобы они могли покупать у вас товары.
6 типов сайтов
Эти три основные цели можно преобразовать в несколько разных типов сайтов, каждая из которых будет влиять на функциональность и эстетику, которые вам необходимо учитывать при разработке веб-сайта (хотя любая из них может быть создана с помощью конструктора, такого как Wix, или с помощью WordPress. организована такой замечательной компанией, как HostGator).
Вот несколько примеров на ваше рассмотрение (вставьте сюда широкий, размахивающий жест):
Блог
Сердце и душа блогового веб-сайта (такого как этот) — это всемогущий пост в блоге (как этот!).
Обычно они информативны и, надеюсь, занимательны, их, как правило, много, и их добавление будет происходить быстрее, чем вы добавите новую страницу на сайт другого типа.
У вас может быть блог-сайт, который просто делится вашими личными мыслями и приключениями, как пятьдесят чашек кофе.
У вас может быть блог, который учит людей некоторым навыкам, которые у вас есть (например, этому!).
У вас может быть блог, который приносит деньги, или, может быть, он предназначен только для вашего личного удовлетворения (и хотя бы нескольких посетителей).
Другие типы сайтов могут иметь блог, но вся причина и цель вашего сайта также может быть самим блогом.
Портфолио
Сайт-портфолио в первую очередь предназначен для описания вашей работы и демонстрации некоторых примеров и тематических исследований этой работы.
Вот несколько отличных примеров:
В большинстве случаев они предназначены для людей с творческими способностями, хотя они могут быть своего рода онлайн-резюме для кого-то практически из любой отрасли.
Часто у них будет хотя бы контактная форма, которая может быть предназначена для генерации лидов, но в отличие от бизнес-сайта, созданного специально для генерации лидов (на котором были бы такие вещи, как «загружаемые руководства» и всплывающие окна с просьбой «зарегистрироваться для списка рассылки », это может быть на передней панели LG.
Иногда на этих сайтах есть блоги, а иногда это просто относительно статические страницы, которые время от времени обновляются.
Брошюра
Веб-сайты с брошюрами похожи на портфолио в том, что они в основном информационные, но могут иметь некоторые функции лидогенерации и / или блог.
Разница в том, что портфолио — это сайты для частных лиц, а брошюры — для предприятий, групп и некоммерческих организаций.
Это означает, что у них будет немного другой набор основных страниц; если на сайте портфолио будут примеры проделанной вами работы, то на сайте-брошюре будет меню или страница предстоящих мероприятий; там, где у вас может быть простая контактная форма на сайте портфолио, на сайте с брошюрами также могут быть указаны адреса и часы работы (возможно, и без контактной формы — никому не нужно отправлять электронное письмо в этот новый гастропаб с вопросами о своих ежедневных новостях).
Примеры сайтов с твердыми брошюрами:
Отсутствие необходимости в реальных соображениях по привлечению потенциальных клиентов — вот что отличает сайты-брошюры от бизнес-сайтов из нашей следующей категории; рестораны не нуждаются в лидогенерации, как и некоторые некоммерческие организации.
С другой стороны…
Профессиональные услуги
Сайты профессиональных услуг могут включать юридические фирмы, агентства веб-дизайна, отели, агентства недвижимости и т. Д.
По сути, если сайт должен рассказывать историю компании и предоставлять информацию, которая убеждает людей работать с этой компанией, это то, что мы называем компанией «профессиональных услуг».
Они не обязательно продают товары через интернет-магазин, хотя могут иметься некоторые функциональные возможности электронной торговли.
«Клиенты», которых пытаются привлечь эти сайты, в какой-то момент должны будут поговорить с реальным человеком, назначить встречу, возможно, забронировать онлайн.
Однако эти сайты не являются «электронной коммерцией», потому что посетители либо не будут платить через какую-то функцию «купи сейчас», либо, если они это сделают, то, за что они платят, не просто продукт, который доставляется или отправлено им по электронной почте.
Примеры:
Электронная торговля
Это просто, потому что вы точно знаете такой сайт — Amazon.
Но Amazon — не единственное имя в игре электронной коммерции, существует масса (гораздо) более мелких предприятий, у которых есть веб-сайты для продажи своих продуктов напрямую, без помощи сторонних веб-сайтов, таких как Amazon.
Смысл этих: получать трафик, продавать.
Некоторые примеры:
Шаг 2. Выберите платформу своего веб-сайта
Хорошо, когда у вас есть базовое представление о цели и типе создаваемого веб-сайта, пора выбрать платформу для веб-сайта.”
Что, черт возьми, это значит?
Что ж, вам нужно создать этот веб-сайт (надеюсь, не слишком много знать о кодировании), подключить к доменному имени и разместить на сервере, чтобы люди со всего мира могли получить к нему доступ.
Технически, есть много способов сделать это.
Реально есть два основных способа:
Конструкторы сайтов
Конструкторы веб-сайтов — это инструменты, которые позволяют очень быстро перейти от нуля к веб-сайту.
Они позаботятся о домене и хостинге за вас, а затем предлагают интерфейс перетаскивания, позволяющий создавать сайт постранично, кнопка за кнопкой — без необходимости кодировать или возиться с техническими частями создания сайта и создания он доступен в Интернете.
Если вы хотите максимально упростить процесс создания веб-сайта и не возражаете заплатить несколько лишних долларов по варианту 2, это то, что вам нужно.
У нас есть для вас полное руководство по лучшим конструкторам веб-сайтов, на случай, если вы не хотите полностью изучить несколько из наших любимых:
Wix
Лучшее в мире
WixПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 5/5
Wix — это то, что мы называем «конструктором веб-сайтов» — он действительно устанавливает стандарты для всех остальных.
Это не самый дешевый вариант, и, поскольку он настолько настраиваемый, требуется немного больше времени для обучения.
Но если вы собираетесь полностью погрузиться в мир создания веб-сайтов, вы не ошибетесь здесь.
Ознакомьтесь с полным обзором Wix здесь.
Gator Конструктор сайтов
Самый дешевый… и это не плохо!
Gator BuilderПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Итог
Мы полностью уверены, что за хорошего производителя веб-сайтов стоит платить… особенно если он стоит менее 4 долларов в месяц!
Gator — это, безусловно, выбор для новичков в создании веб-сайтов, ориентированных на разумную цену, но он также мощный и простой в использовании, поэтому вы не будете разочарованы, когда станете мастером создания веб-сайтов, ищущим создателя веб-сайтов, с которым вы можете расти.
Ознакомьтесь с полным обзором Gator Website Builder здесь.
Конструктор сайтов с постоянным контактом
Лучший конструктор сайтов для малого бизнеса
Постоянный контактный строительПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Constant Contact упрощает создание профессионального веб-сайта, который отлично выглядит, с достаточной настройкой, чтобы сделать ваш сайт уникальным без дополнительных функций, на изучение которых нужно время.
Объедините это с одной из лучших платформ электронного маркетинга и ценой в 10 долларов в месяц, и вы получите создателя веб-сайта, идеально подходящего для владельца малого бизнеса, которому нужен надежный веб-сайт без необходимости тратить много времени или с трудом заработать наличные!
Ознакомьтесь с нашим обзором конструктора веб-сайтов Constant Contact здесь.
WordPress
Другая основная платформа для проектирования, создания и запуска веб-сайтов — это WordPress.
Это «Система управления контентом» (CMS), которая позволяет легко создавать и настраивать сайты, не зная, как кодировать.
Технически существуют и другие CMS, помимо старого хорошего WP, но WordPress, безусловно, является наиболее используемым и не зря — это простой, без шуток, надежный продукт.
Сама по себеWordPress на 100% бесплатна, что довольно круто.
Тем не менее, вам придется заплатить за хостинг и доменное имя, но общая сумма будет дешевле, чем использование конструктора веб-сайтов (особенно когда вы получаете нашу скидку до 61% и бесплатный домен через HostGator!).
HostGatorОсобенности: 4/5 Скорость / Время работы: 5/5 Поддержка: 4/5 Стоимость: 4/5
Компромисс: предстоит еще много работы.
Вы должны настроить свое доменное имя и хостинг, о чем за вас позаботятся разработчики.
И хотя WordPress является более гибким и настраиваемым, чем конструкторы веб-сайтов, это достигается за счет более высокой кривой обучения, если вы не используете плагин для создания веб-сайтов WordPress, такой как Divi.
Ознакомьтесь с полной информацией о том, «что такое WordPress» здесь!
Шаг 3. Выберите шаблон или тему
Хорошо, теперь, когда у вас есть некоторая ясность в отношении цели сайта, который вы строите, и платформы, на которой вы собираетесь работать, пора выбрать шаблон или тему.
Эти два термина в основном взаимозаменяемы, в основном это зависит от платформы, которую вы используете.
Помимо некоторых тонких различий, тема или шаблон в основном покрывают большую часть работы в отделе внешнего вида вашего сайта, предоставляя вам исходный макет и набор цветов для работы.
Это похоже на структуру дома, в котором находится ваш веб-сайт — основные стены, комнаты, цвета присутствуют, вам просто нужно заполнить его мебелью, перекрасить пару стен, может быть, поменять унитаз или добавить встраиваемый освещение на кухне.
Какую бы платформу вы ни использовали, вы найдете ряд шаблонов / тем, упорядоченных по типу сайта, определенным функциям и отраслям, которые вы можете предварительно просмотреть, чтобы найти лучшую отправную точку для своего сайта.
Несколько замечаний, прежде чем мы перейдем к некоторым советам по выбору лучшего шаблона или темы для вашего сайта:
- Некоторые темы / шаблоны поставляются с набором предварительно созданных страниц, поэтому такие вещи, как ваша домашняя страница, страница о странице и страница контактов, уже запущены; другие просто дадут вам несколько стандартных цветов / шрифтов и типов макетов страниц, тогда вам придется создавать нужные страницы с этой отправной точки — это немного больше работы, но вы все равно получите фору по сравнению с людьми делаем все с нуля.
- Темы и шаблоны для лучших платформ веб-сайтов можно настраивать, поэтому вы можете сделать свой сайт именно таким, каким вы хотите, но может быть полезно найти тот, в котором уже создано 70-80% того, что вы хотите — экономит время, добавляя / переставляя вещи позже.
Наши любимые темы WordPress
Если вы собираетесь использовать WordPress в своем большом приключении по созданию и дизайну веб-сайтов, у нас есть полный список лучших тем WordPress в этом посте.
Вот быстрый и грязный вариант, если вы больше заняты в режиме чтения, чем чтение:
Советы по выбору темы или шаблона сайта
Будьте проще
Именно здесь действительно важно знать цель вашего сайта.
Некоторые темы содержат много яркой анимации, сложные макеты и множество встроенных функций, которые могут показаться действительно впечатляющими при первом просмотре.
Но эти вещи могут отвлекать посетителей.
Они могут усложнить настройку вашего сайта.
И они могут замедлить работу вашего сайта.
Итак, начните с основных функций, которые вам понадобятся для достижения цели вашего сайта.
Позже вы можете получить двойной фейерверк в стиле грандиозного финала.
Оцените конкуренцию
Это очень полезное место для начала, особенно с вашими первыми сайтами.
Потому что, пока у вас не будет нескольких сайтов за плечами, вам, вероятно, будет сложно провести мозговой штурм по поводу того, что вы хотите в дизайне своего веб-сайта, и вы можете просто не иметь представления, почему вам следует выбирать один шаблон вместо другого.
Итак, начните с того, что уже работает для людей, делающих аналогичные шаги, проверьте сайты конкурентов, сделайте несколько заметок о том, что вам нравится, а что нет, а затем используйте это, чтобы найти тот крутой шаблон, который вы ищете.
Будьте осторожны, чтобы не думать, что вы должны делать все, что делают ваши конкуренты — они могут работать с гораздо большими бюджетами и работают над своим сайтом дольше, чем вы.
Просто найдите несколько основных хороших / плохих фигур и продолжайте двигаться!
Обратите внимание на шрифты и цвета
На шаге 4 ниже мы подробнее рассмотрим шрифты и цвета, но это большая часть выбора шаблона.
Опять же, настройка всегда возможна; Если вы найдете тему с идеальным макетом, но цвета кнопок ужасные, воспользуйтесь ею и измените их позже.
Но это может потребовать некоторой работы, в зависимости от платформы веб-сайта и конкретного шаблона.
Так что ищите что-нибудь, в котором используется набор шрифтов, с которыми вы, по крайней мере, можете жить, если вам они не очень нравятся.
И выберите тот, у которого общая цветовая схема близка, если не точна; Если вы создаете очень веселый и яркий магазин детской одежды, не выбирайте шаблон, который в основном состоит из черного, белого и серого цветов.
Аналогичным образом, если вы создаете сайт для юридической фирмы, вероятно, лучше оставить пастель и комиксы без текста.
Не забывайте о мобильных устройствах
Вы, наверное, читаете этот пост на своем телефоне.
Откуда мы можем это знать?
Потому что сегодня большая часть интернет-трафика идет с мобильных устройств.
И у нас есть данные Google Analytics, которые показывают, что большинство наших посетителей соответствуют этим требованиям.
На пути к веб-дизайну вы встретите и другие сообщения, которые напоминают вам: «Убедитесь, что ваш сайт адаптируется к мобильным устройствам.”
«Мобильный отзывчивый» означает, что ваш сайт отображается одним способом, который отлично выглядит на настольных компьютерах, и автоматически отображается другим способом (который также выглядит фантастически) на мобильных устройствах.
Мы согласны, что ваш шаблон должен быть адаптирован для мобильных устройств.
Мы не согласны с тем, чтобы «убедиться, что ваш шаблон адаптируется к мобильным устройствам».
Всем известно, что это важно годами; любой шаблон или тема, которые вы выберете, будут адаптивными.
Таким образом, «думая о мобильных устройствах» — это не столько проверка, адаптируется ли тема, которую вы любите, к мобильным устройствам, сколько проверка перед тем, как сделать выбор.
Некоторые платформы будут иметь «мобильное представление» в своей демонстрации, чтобы вы могли видеть, как шаблон выглядит на небольших экранах.
Хакер, если он недоступен: просто измените размер окна браузера до минимально возможной ширины.
Просто потому, что все упоминают «SEO»
Опять же, как и «отзывчивость мобильных устройств», здесь не о чем беспокоиться.
SEO («поисковая оптимизация») играет важную роль в течение некоторого времени, поэтому любая платформа, тема или шаблон веб-сайта, которые вы выберете, будут иметь в виду SEO.
Есть некоторые конкретные вещи, которые вы захотите найти, но это для другой публикации и более позднего этапа вашего пути к созданию веб-сайта.
Так что пока просто знайте, что вам действительно не нужно об этом беспокоиться; какую бы тему вы ни выбрали, все будет в порядке.
Шаг 4. Выберите начальный брендинг
Пора начать заниматься созданием страниц с сорняками и дизайном веб-сайтов. Еще один шаг «давайте подумаем об этом в первую очередь» — выбор первоначального бренда.
Брендинг — это большая тема, но с точки зрения новичка это означает, в основном, цвета и шрифты, которые вы хотите использовать на своем сайте.
«Но подождите, разве я не должен определиться со шрифтами и цветами, прежде чем выбирать шаблон? Разве это не изменит мой выбор шаблона? »
Хороший вопрос. И нет, не надо.
Ну, можно, но не обязательно.
Почему?
Потому что, когда вы только начинаете, довольно сложно определить, каким должен быть брендинг; есть большой опыт и практика, которые помогают понять, какие цвета, шрифты и общий стиль должны быть у веб-сайта, почему Helvetica лучше, чем Times New Roman, почему жженый оранжевый лучше подходит для бренда, чем красный пожарный.
Вот где полезно взглянуть на то, что делают конкуренты; если все они используют много темного фона и шрифтов без засечек, вам, вероятно, тоже следует.
Точно так же, если вам действительно нравится внешний вид определенной темы, она все равно будет включать определенные шрифты и цвета.
Может быть, вам стоит их изменить, но может и не понадобиться.
Таким образом, сначала выбрав тему, вы можете немного структурировать свое решение «что это за бренд», вместо мира вариантов (которые могут сбивать с толку и требовать много времени для навигации), у вас просто будет несколько хороших вариантов, которые являются отличной отправной точкой.
При этом цвет и шрифты — важные части разработки веб-сайта.
Итак, давайте рассмотрим несколько основ каждого из них.
Цветовые схемы веб-сайта
Color — огромная часть определения дизайна вашего веб-сайта и бренда в целом.
За тем, что обозначают цвета и какие цвета лучше всего подходят для вашего веб-сайта и бизнеса, который он представляет, лежит тонна психологии.
Существуют целые книги и веб-сайты, посвященные теме «теории цвета», но мы здесь, чтобы сэкономить вам время на их чтение.
Как и во многих других случаях, у нас есть большое руководство по цветовым схемам для веб-сайтов.
Укороченная версия…
Вот основные значения цвета в отношении брендинга и веб-сайтов:
- Черный олицетворяет роскошь, мощь, элегантность и изысканность.
- Серый олицетворяет простоту, нейтралитет, логику и «будущее».
- Красный символизирует срочность, волнение, опасность и страсть.
- Розовый олицетворяет сладость, женственность, невинность и романтику.
- Желтый олицетворяет оптимизм, жизнерадостность и молодость.
- Оранжевый олицетворяет творчество, дружелюбие и энтузиазм.
- Фиолетовый олицетворяет успех, мудрость, богатство и королевскую власть.
- Зеленый олицетворяет здоровье, богатство, умиротворение и природу.
- Синий олицетворяет безопасность, стабильность, доверие и спокойствие.
Круто, а как выбрать цвета для своего сайта?
Ну, у большинства брендов один доминирующий цвет, затем два или три дополнительных цвета и цвет фона.
Вы тоже захотите подумать о своей аудитории — не просто выбирайте любимые цвета, выбирайте те, которые будут хорошо общаться с людьми, которые будут посещать ваш сайт.
Создаете сайт под шикарный (он же дорогой) ресторан? Черный, красный и фиолетовый — хорошие отправные точки.
Создаете сайт по продаже детской одежды? Синий, розовый или желтый могут быть ходом.
Может быть, это сайт-портфолио для услуг по созданию вашего сайта. Серый, синий и оранжевый там сплошные.
Когда вы составите общее представление о том, какой доминирующий цвет лучше всего подходит для вашей целевой аудитории, пора испытать цветовое колесо Adobe.
Это 100% бесплатный инструмент, который позволит вам выбрать доминирующий цвет, а затем автоматически предложит вам второстепенные цвета.
И он выдаст вам шестнадцатеричные коды (например, «# 231885»), которые вы будете использовать, чтобы сообщить конструктору вашего сайта / WordPress, какой именно цвет использовать в определенных местах (вместо того, чтобы полагаться на ваши глаза, чтобы попытаться сопоставить — это просто не про ход, лол).
Как только вы определились со своей цветовой схемой, как использовать ее на своем сайте?
Доминирующий цвет должен использоваться в наиболее важных частях вашего сайта, например:
- Ваш логотип
- Вкладки меню
- Кнопки с призывом к действию
- Фоны для важной информации
- Заголовки
Вспомогательные цвета должны использоваться в качестве акцентов в таких местах, как:
- Подзаголовки
- Фоны для важной, но не самой важной информации
- Эффекты наведения
И ваши цвета фона, которые могут быть белым, серым, черным или одним из дополнительных цветов, которые вы получили от наших друзей из Adobe , следует использовать в… фоне.
Ду. Более конкретно / услужливо:
- Используйте более светлый цвет фона, если хотите, чтобы слова и изображения части страницы выделялись.
- Используйте более темные цвета / второстепенные цвета, чтобы помочь создать некоторое различие между разделами вашей страницы; используйте их часто вместо светлого или белого фона, если вы действительно хотите продвинуть свой брендинг на своем веб-сайте.
Шрифты для веб-сайтов
После цвета шрифты — это еще один важный способ, которым ваш первоначальный бренд будет применяться к вашему веб-дизайну.
Будет ли ваш сайт освещать серьезный бизнес? Тогда ходят классические, стильные шрифты, такие как Baskerville и Arial.
Хотите сделать что-нибудь более веселое и беззаботное? Copse или Museo — хорошее место для начала.
Одна важная вещь, о которой следует помнить при выборе шрифта для дизайна своего веб-сайта: убедитесь, что они читабельны.
Есть несколько классных скриптовых шрифтов, которые хороши для свадебных приглашений, но просто ужасны для веб-сайтов (мы смотрим на вас, Buttermililk; потому что мы не можем сказать, что вы говорите, и мы не знаем, почему это ваше имя ).
Также вам понадобится 2, может быть, 3 шрифта для вашего сайта максимум: основной шрифт (для заголовков) и один или два дополнительных шрифта (для подзаголовков и основного текста).
Классная история, мы знаем, но как именно выбрать правильные шрифты для своего сайта?
Ну, как мы уже упоминали выше, именно здесь полезно сначала выбрать шаблон; вы, вероятно, можете использовать шрифты, которые они включены по умолчанию.
Если вы хотите выбрать новые, это займет некоторое время и исследование.
Но чтобы помочь вам начать работу, вот пара удобных инфографик от наших друзей из DesignMantic:
SourceSourceШаг 5. Создайте макеты веб-сайта и начальные страницы
Замечательно, теперь мы переходим к грязным, грязным практическим вещам — пора создать ваши начальные страницы веб-сайта.
Во-первых, вам нужно просто начать с нескольких ключевых страниц, которые есть на любом веб-сайте.
Оттуда, в зависимости от цели вашего сайта и конкретного бизнеса, для которого вы его создаете, вам понадобится больше.
НО любой сайт, который вы собираетесь создать (независимо от того, используете ли вы конструктор, такой как Wix или хостинг WordPress / HostGator), будет иметь следующее:
Домашняя страница
Для записи, хотя мы на 99,9874% уверены, что вы это уже знаете: домашняя страница — это главная страница сайта, та, на которую вы попадаете, когда переходите на «thewebsite.com»
На каждом сайте есть один, и это почти всегда первое, что видят посетители.
Несколько советов по созданию домашних страниц:
- Обязательно используйте много привлекающих внимание визуальных элементов.
- Если это веб-сайт для привлечения потенциальных клиентов или электронной коммерции, обязательно включите хотя бы один «призыв к действию» или CTA — что-то вроде «свяжитесь с нами, чтобы узнать цену» или «купите сейчас».
- Если у компании есть какие-то отзывы или значки доверия (например, «BBB Accredited»), приклейте этих плохих парней.
- Убедитесь, что есть удобные для сканирования и чтения разделы, которые рассказывают, чем занимается бизнес / организация / человек и почему посетители должны заботиться.
- Включите контактную информацию или форму подписки на список рассылки, если они являются частью цели веб-сайта.
О странице
Мы также уверены, что вы тоже знаете эту страницу.
Здесь вы рассказываете историю компании / организации / человека, веб-сайт которого читают люди.
Обязательно включите изображения людей, стоящих за сайтом / бизнесом.
И убедитесь, что эта страница отвечает на следующие вопросы:
- Как началась деятельность компании / организации?
- Для кого этот сайт?
- Чем отличается этот сайт / бизнес?
Контактная страница
Для сайтов, генерирующих лиды, это определенно одна из самых важных страниц, хотя почти каждый веб-сайт должен иметь одну из них.
Упростите для потенциальных клиентов или посетителей, с которыми вы, возможно, захотите связаться, с помощью хотя бы контактной формы.
бонусных балла за включение ссылок на учетные записи в социальных сетях, номера телефонов и физические адреса.
Но включайте их только в том случае, если они имеют смысл (если это сайт-портфолио, пожалуйста, не указывайте свой домашний адрес, чтобы его мог найти кто-либо в мире — вы получите больше спама и, возможно, посетите его чрезмерно увлеченный фанат. ).
Продукт / Услуги / Портфолио стр. (Ы)
Последняя из ваших основных страниц — это действительно тип страницы, потому что это зависит от цели вашего сайта / типа бизнеса или организации.
Это страницы портфолио, на которых показаны примеры работ, страницы продуктов, на которых люди могут покупать вещи, или страницы услуг, где люди могут больше узнать о том, чем занимается компания, чей сайт находится в вашем здании, и могут связаться с кем-то, чтобы узнать больше / получить услугу.
Вы определенно захотите включить много релевантной информации о примере продукта / услуги / работы, а также несколько великолепных изображений, которые помогут визуально передать, что, почему и как.
И если мы говорим о странице продукта или услуги, важна информация о ценах (хотя на многих страницах услуг ее нет, потому что стоимость может варьироваться в зависимости от проекта), как и функция оформления заказа для страниц продуктов.
Рекомендации по макету веб-страницы
Когда дело доходит до фактического макета ваших конкретных страниц, ваша тема или шаблон помогут определить многое из этого для вас — они поместят заголовки, изображения, основной текст, формы, кнопки и т. Д. В определенные места вне коробка.
Но, возможно, вам не совсем нравятся некоторые из этих вариантов.
Или вы из тех, кто просто любит настраивать вещи, чтобы они были более «вашими».
Что ж, нам нравится такая творческая искра.
Просто не портите свой сайт ради того, чтобы что-то изменить.
Хороший веб-сайт и макет веб-страницы удерживают людей на вашем сайте, потому что он позволяет легко найти важную информацию и функции.
Плохие макеты расстраивают и заставляют людей прыгать с вашего сайта быстрее, чем ваш дядя-алкоголик потребляет 12 упаковок Bud Light (никакого неуважения, дядя Джимми, но, черт возьми, расслабься).
Некоторые общие элементы хорошей планировки:
- Это интуитивно понятный — посетителям не нужно много думать, чтобы понять, на что они должны смотреть / делать.
- Обтекаемая форма — без лишних слов и беспорядка, только минимальное количество текста и изображений, необходимых для того, чтобы донести вашу мысль.
- Это целенаправленно — хотите, чтобы люди нажимали кнопку покупки? Сделайте его ярким и хорошо отделенным от других частей страницы; хотите, чтобы люди смотрели на конкретное изображение? Сделайте это большим и точным ударом посередине страницы.
- Он предназначен для скиммеров — большинство людей просто не хотят тратить время на чтение каждого слова на странице (если вы читали каждое слово этого поста, вы наверняка герой повседневной жизни), поэтому используйте множество маркированных списков и заголовков, чтобы людям было легче быстро увидеть / прочитать самую важную информацию.
Макеты сайтов, которые работают
Есть масса принципов дизайна, которые нужно изучить, если вы хотите полностью изучить тему «как создать веб-сайт».
Но для начала вы определенно можете создать надежный веб-сайт, просто используя то, что уже работает для тысяч других сайтов.
Есть несколько стандартных макетов, которые почти всегда работают, поэтому, если вы примените их к своим страницам, вы почти гарантированно будете в порядке.
Конструкторы веб-сайтов, такие как Wix, определят, что «то, что вы видите, то и получаете», упростят реализацию их, как вы хотите; Когда дело доходит до WordPress, лучше всего использовать тему / конструктор перетаскивания, например Divi, поскольку другие темы будут иметь более ограниченные возможности для настройки макетов.
F
Это наиболее фундаментальный макет веб-сайта, так как люди веками читали книги (по крайней мере, на английском) — начните с левого верхнего угла текста, читайте вправо, вернитесь влево от второй строки текст, переместите вправо.
Удачно названный, потому что заставляет глаза людей смотреть на страницу в форме, как вы уже догадались, «F.»
Но этот вас не подведет, потому что он настолько стандартный, что не очень интересный.
Используйте его как макет по умолчанию, чтобы опираться на него, но смешивайте свои страницы с разделами, которые также используют другие макеты.
Зигзаг
Это старый трюк с левым текстом, правым изображением -> правым текстом, левым изображением -> левым текстом, правым изображением, который вы видели на сотнях сайтов.
«Зигзаг», потому что ваш глаз «движется зигзагом», а затем «движется» по странице в форме буквы Z.
Люди настолько привыкли смотреть на такие веб-страницы, что это настоящий победитель для создания макета, который немного интереснее, чем проверенный и верный макет F, но легкий для понимания.
Избранное изображение
Показанное изображение — это еще один стандарт веб-дизайна — он помещает изображение, большое и жирное, в верхнюю часть страницы, чтобы действительно понять, о чем эта страница, супер визуальным способом, обычно уравновешенным некоторым текстом, а не до…
Фото на весь экран
Как и звучит, вверху или в каком-то разделе ниже, это часть страницы, которая позволяет изображению играть ведущую роль в передаче ключевой идеи, которую вы хотите донести о своем сайте или о людях, для которых он предназначен.
Полноэкранное фото — отличный способ сделать фон более интересным, чем просто использование цвета (хотя убедитесь, что ваш текст по-прежнему читается).
Или вы можете ненадолго задержать слова и позволить людям увидеть во всей красе фотографию, которая, попросту говоря, чертовски классная.
Сетка
Сетки — изображения, текст или и то, и другое — это хороший способ позволить людям легко просматривать большой объем информации за короткий промежуток времени.
Равномерно распределяя контент, они позволяют посетителям вашего сайта выбирать, что они хотят смотреть в первую очередь, вторую, третью или не смотреть вообще.
Шаг 6. Создайте, найдите и добавьте свой контент
Хорошо, вы создали и разместили свои начальные страницы, пора добавить в контент — слова, изображения и, возможно, видео, которые сделают этот шедевр веб-сайта завершенным.
Еще несколько технических деталей, потому что они нам нравятся и вам полезно знать:
Поиск изображений / графики для включения на веб-сайт — это то, что сделало бы большинство «веб-дизайнеров»; на самом деле фотографирование или создание графики — это технически работа фотографа или графического дизайнера, но в мире создания веб-сайтов многие веб-дизайнеры тоже могут заниматься этим (потому что они являются неотъемлемой частью создания веб-сайта.
Точно так же создание слов для веб-сайта — это технически работа «копирайтера» (это старый рекламный термин, где слова объявления называются «копией», а не просто «словами», потому что это не очень цепляет).
Но, опять же, многие веб-дизайнеры тоже пишут текст («слова веб-сайта»).
У нас определенно нет места для написания полных руководств по копирайтингу, графическому дизайну или фотографии.
Но, чтобы помочь вам добраться до готового веб-сайта, вот несколько советов по написанию слов для веб-сайтов и поиску изображений / графики для включения.
Написание копии для сайтов
Примечание: Если вы не большой любитель писать, вы можете найти на Fiverr солидных авторов «копий веб-сайтов» и «содержимого веб-сайтов», но даже если вы решите, что кто-то оттуда напишет для вас, это хорошо. знать основы, чтобы вы могли проверить их работу!
Знайте свою целевую аудиторию
Точно так же, как цвета и шрифты вашего бренда должны соответствовать тому, с кем вы пытаетесь поговорить через свой сайт, также должна соответствовать копия.
Имея представление о том, кто ваш идеальный посетитель, «целевая аудитория» вашего веб-сайта, важно понимать, какую копию вы должны написать, какие слова вы должны использовать, какую информацию вам нужно иметь.
Например, мы знаем, что многие люди, которые заходят на наш сайт, только начинают свой путь создания сайта.
Итак, мы часто используем слова «начало работы» и «как новичок».
И мы также стремимся отфильтровать детали и глубокие технические аспекты, необходимые для полного понимания того, как создавать и запускать веб-сайты, чтобы предоставить вам информацию, которая действительно поможет вам начать работу.
Вы, вероятно, не знаете, что такое файл htaccess. В начале работы в этом нет необходимости, поэтому мы не упоминаем их, когда говорим о хостинге.
Понимание вашей целевой аудитории, людей, которые собираются читать и принимать меры на вашем сайте, выходит за рамки демографических данных, таких как возраст, пол, местоположение и т. Д.
Вы хотите знать, какие проблемы не дают им уснуть по ночам, какие слова они используют, чего они мечтают достичь.
Все это поможет вам понять, что ваш сайт должен сказать и когда он должен это сказать.
Знать особенности, преимущества и возражения
Это для лидов или сайтов электронной торговли, в частности.
Вы знаете, какие товары или услуги вы продаете — очевидно, вам следует о них написать?
Не совсем так.
Жестокая правда заключается в том, что большинство людей, которые приходят на сайт, который вы строите, не ваша мама; на самом деле они не заботятся о вас, вашей компании, ваших товарах и услугах.
Они заинтересованы в себе.
Их проблемы. Их потребности. Их мечты.
Товары, которые вы продаете, — это просто средство решения этих проблем, удовлетворения этих потребностей и достижения этих мечтаний.
Итак, вы должны поговорить о преимуществах — что люди получают, покупая ваши вещи или получая ваши услуги.
И вы должны ответить на их возражения по поводу того, можете ли вы предоставить эти преимущества.
Высокий уровень понимания:
- Составьте список характеристик продуктов / услуг, продаваемых через веб-сайт
- Переведите каждую функцию в выгоду, которую хочет получить ваша целевая аудитория
- Запишите возражения людей по поводу покупки этих продуктов / услуг
Затем убедитесь, что вы поговорите об этих преимуществах и ответьте на эти возражения в копии, особенно на вашей домашней странице и страницах продуктов / услуг.
Поместите важные вещи наверх
Написание текста для веб-сайта похоже на рыбалку: вы хотите поставить сочную наживку, которую используете, именно туда, где вам нужно ее поймать.
В случае страниц вашего веб-сайта это справа вверху.
Если вы не привлечете внимание и интерес посетителей в первые пару секунд, пока они находятся на вашем сайте / странице, прямо вверху они уйдут и найдут одно из миллиона других занятий в Интернете. (видео с кошками и Instagram, вероятно, возглавляют этот список).
Поэтому, когда вы создаете копию для своего веб-дизайна, не забудьте поместить наиболее важные детали и преимущества как можно ближе к началу (если не на самом верху).
Не пытайтесь показаться умным или использовать жаргон
Когда престижное, высокоинтеллектуальное издание, такое как Harvard Business Review, предлагает нам перестать казаться умными, мы здесь, в CaPW, принимаем это к сведению.
Их рассуждения: вместо того, чтобы произвести впечатление на читателей, вы отталкиваете их; им кажется, что вы пытаетесь поставить себя выше них.
Кроме того, громкие слова и фразы вроде «эти профессионалы сложны и красноречивы» просто отнимают у людей больше времени, чтобы их обработать и понять.
Они могут сбивать с толку, и в этом очень отвлекающем онлайн-мире людям гораздо веселее заниматься, чем запутаться, читая ваш веб-сайт.
Так что говорите просто и ясно.
И постарайтесь избегать использования инсайдерских терминов / жаргона, которые ваши читатели могут не понять, или объяснять, что означают эти слова, если вам придется их использовать.
Например, мы хотели удостовериться, что вы знаете, что WordPress является CMS дальше в этом посте, но объяснили, что это означает «Система управления контентом», и это, по сути, способ создания веб-сайтов без необходимости писать код.
Нам нравится использовать такие инструменты, как Grammarly и приложение Hemmingway, чтобы выяснить, не слишком ли сложно наше письмо — и вам тоже стоит!
Сохраняйте дружелюбие
Это рифф на последней подсказке.
Во многих случаях лучше писать так, как если бы вы говорили — используя «вы», сокращения (такие слова, как «не могу» вместо «не могу» для тех из вас, кто не помнит урок английского языка — мы чувствуем, что вы ), а иногда и сленг.
Для некоторых веб-сайтов предприятий такой язык не совсем уместен (на большинстве веб-сайтов юридических фирм не должно быть «поддержки»), но во многих случаях лучше просто поговорить со своими читателями, как с людьми. какой-то душный, подставляй своего бухгалтера в компанию из списка Fortune 500 (извиняюсь перед корпоративными бухгалтерами, которые знают, что делать).
Поиск изображений и графики для вашего веб-сайта
Изображения веб-сайтов — мощная штука.
Простая замена изображения может иметь огромное влияние на изменение внешнего вида вашего сайта, и это можно сделать за несколько секунд за небольшие деньги или вообще бесплатно, не требуя сверхсовременных навыков программирования или дизайна.
Но как найти и выбрать несколько красивых изображений для своего сайта, не тратя кучу денег на профессиональную фотографию или индивидуальный графический дизайн?
Несколько советов и список:
Совет 1. Выбирайте высокое качество
Надеюсь, это очевидно, но для «ясности» (понимаете, потому что мы говорим об изображениях… вот почему мы не профессиональные комики): не используйте на своем сайте нечеткие или пиксельные изображения.
Разрешение изображения — это балансирующее действие на веб-сайтах, потому что изображения сверхвысокого разрешения замедляют загрузку вашей страницы.
Но вы хотите убедиться, что вы используете изображения, ширина / высота которых не меньше пространства, которое вы пытаетесь заполнить на своем сайте (например, если вы создали страницу с размером 1020 x 870 пикселей для изображения, не пытайтесь растянуть изображение 750 × 420, чтобы оно уместилось).
Вы также можете использовать изображения, которые больше, чем вам нужно, но обязательно используйте такой инструмент, как Optimizilla, чтобы сжать ваши изображения до минимально возможного размера без потери качества.
Совет 2. Будьте уникальны
Когда вы только начинаете, вам будут нужны стоковые фотографии, потому что индивидуальная фотография (по крайней мере, хорошая индивидуальная фотография) стоит дорого.
Но вы определенно захотите поискать что-то получше, чем классические фотографии «мужчина перед ноутбуком, в рубашке на пуговицах, смотрит в камеру с чашкой кофе», которые часто встречаются на ужасных веб-сайтах из 90-х. и мемы.
Гарольд, мы чувствуем твою боль по многим причинам.
Определенно есть интересные стоковые фотографии, которые могут не быть на 100% уникальными для вашего сайта, но, по крайней мере, не заставят людей почувствовать, что ваша мама создала ваш сайт 10 лет назад.
Смотрите наш список ниже, где их можно найти!
Совет 3. Изображения должны иметь значение
В окопах стоковой фотографии полно людей, так что там можно найти множество хорошо скомпонованных изображений с высоким разрешением.
Но не стоит размещать фотографию на своем сайте только потому, что она хорошо выглядит. Ваши изображения должны помочь передать сообщение, которым вы пытаетесь поделиться на своей странице.
Если вы ищете изображение для страницы с юридическими услугами, вы можете найти изображение людей в костюмах, обменивающихся рукопожатием, предлагающих: «Мы поможем вам решить ваши проблемы с законом.”
Или для блога, заставляющего задуматься, вы можете использовать снимок горы или закат над пшеничным полем.
Хорошо, эти идеи на грани глупости, но дело в том, что вы хотите, чтобы ваши изображения вызывали чувства и помогали рассказывать историю, которой вы делитесь на своем веб-сайте, прямо или абстрактно.
Случайные фотографии щенков милы, но не подходят для большинства сайтов.
Совет 4: лица хороши
Люди — особенная вещь. # глубокие мысли
r / iamverysmart шутит в сторону, за силой зрительного контакта и лиц в маркетинге / веб-дизайне стоит много психологии.
Людей естественным образом привлекают лица на глубоко животном уровне, поэтому обязательно используйте это, чтобы удерживать людей в вашем веб-дизайне, имея хотя бы одно или два дружелюбных лица где-нибудь на вашем сайте.
Где найти изображения для вашего сайта
Есть множество мест, где можно получить супер-милые изображения для вашего веб-дизайна, некоторые из них бесплатны, а некоторые платны.
Нужно ли платить за качественные фотографии?
Вовсе нет. Изображения в этом посте в основном бесплатные (некоторые мы сделали сами и платим людям за их помощь).
Плата за стоковые фотографии в наши дни не сводится к получению качественных изображений.
Но если вы заплатите за изображение, оно будет немного более уникальным, потому что большинство людей придерживаются бесплатного контента благодаря всем бесплатным сайтам стоковых фотографий.
И вы можете найти изображения, которые лучше подходят для определенного бизнес-контекста, так как многие из хороших бесплатных стоковых фотографий либо имеют высокий концептуальный / вычурный / вдохновляющий характер; Если кто-то знает, что его стоковая фотография будет хороша для бизнеса, он знает, что компания может позволить себе заплатить, поэтому у них больше шансов разместить ее на платной службе.
Но вы можете найти несколько деловых стоковых фотографий бесплатно.
Где ??
Отличные места, где можно найти бесплатные стоковые фото
Хорошие места для поиска платных стоковых фотографий
Сладкие места для получения нестандартной графики (не слишком много)
Лучший способ узнать больше о том, как создать веб-сайт
Хорошо, это был путь, но мы дошли до конца…
Сейчас!
На нашем сайте есть множество других полезных письменных руководств по веб-дизайну.
И мы также постоянно публикуем поток супер полезных видео на Youtube!
Так что, если у вас есть еще вопросы, если вы жаждете еще ответов, у нас есть для вас знакомые.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и получить доступ к первому дню электронного курса!
Привет, меня зовут Дейл! С помощью этого сайта и нашего канала YouTube я помог десяткам тысяч людей создавать красивые веб-сайты по всему миру!
10 шагов к созданию убедительного контента для веб-сайта
Создание контента веб-сайта — самая важная задача при любой редизайне сайта.Однако слишком часто к нему относятся неверно. В этом посте вы найдете десять шагов, которые помогут обеспечить интересный контент.
Позвольте мне начать с рекомендации, что, если позволяет бюджет, создание контента веб-сайта должно выполняться профессионалом.
Существует заблуждение, что только потому, что вы можете писать отчеты, маркетинговые материалы или деловые документы, это каким-то образом дает вам право писать для Интернета. Это не. Не каждый хороший писатель может писать для Интернета.
Существует заблуждение, что только потому, что вы можете писать отчеты, маркетинговые материалы или деловые документы, это каким-то образом дает вам право писать для Интернета. Это не.Tweet this
В предыдущем посте я поделился 7 способами, которыми отличный копирайтер создает убедительные веб-копии, многим из которых вы научитесь только на собственном опыте.
Тем не менее, я прагматик и понимаю, что не все из нас могут платить профессиональному копирайтеру. Кроме того, бывают случаи, когда человек, стоящий за сайтом, должен позволить проявиться своей индивидуальности.В таких ситуациях для этого человека имеет смысл написать свою копию.
Итак, если вы находитесь в положении, когда вам нужно написать копию для своего веб-сайта, как вы можете гарантировать, что она настолько хороша, насколько это возможно? Что ж, первый шаг — понять, где обычно что-то идет не так.
Почему большинство подходов к созданию контента веб-сайта неверно
Те, у кого меньше опыта в создании контента для веб-сайтов, обычно делают четыре ошибки:
Давайте посмотрим на них немного подробнее.
Они исходят из неправильной предпосылки
Когда люди начинают думать о содержании веб-сайта, они начинают с вопроса «, что я хочу сказать, », вместо того, чтобы спрашивать себя «, что моя аудитория хочет знать ».
Когда люди начинают думать о содержании веб-сайта, они начинают с вопроса «что я хочу сказать» вместо того, чтобы спрашивать себя «что моя аудитория хочет знать».Напишите в Твиттере
Хотя то, что вы хотите сказать, имеет значение.Это имеет меньшее значение, чем ответы на вопросы аудитории о вашем продукте или услуге.
Тот факт, что люди посещают ваш сайт, означает, что они уже проявили некоторый интерес к тому, что вы предлагаете. Теперь ваша задача — устранить любые возражения или проблемы, которые могут возникнуть в отношении содержания веб-сайта.
Они думают, что их аудитория похожа на них
Другая распространенная ошибка состоит в том, что мы склонны писать контент для наших веб-сайтов так, как будто мы пишем для себя. Это опасно, потому что большинство тех, кто пишет контент для веб-сайтов, являются экспертами в предметах, о которых пишут.
Чем больше вы знаете о теме, тем дальше ваше восприятие предмета отличается от большинства людей. Вы делаете предположения об уровне знаний вашей аудитории, которые часто не отражают истину.
Например, мы часто совершаем ошибку, используя терминологию и структурируя информацию способами, которые не имеют большого смысла для нашей аудитории.
Им не удается проверить и уточнить свою копию
Тогда есть наша тенденция создавать контент для наших веб-сайтов и уходить.Это особенно опасно, поскольку ни один контент веб-сайта не будет идеальным с первого раза. Всегда есть место для его оптимизации.
Без тестирования вы почти наверняка плохо структурируете содержание своего веб-сайта или оставите у пользователей совершенно неверное впечатление о вашем предложении.
Они перегружены задачей
Однако, , вероятно, самая большая проблема в том, что люди чувствуют себя совершенно подавленными вызовом. Честно говоря, если вы этого не сделаете, то вы сильно недооцениваете размер стоящей перед вами задачи. Создание контента для веб-сайтов — большая и устрашающая работа.
Те, кто ошеломлен, испытывают искушение просто перенести свой старый контент на новый веб-сайт, но, как я уже сказал ранее, это безумие.
Одна вещь, которая может помочь справиться с этим чувством ошеломления, — это наличие надежного рабочего процесса для создания контента. Вот почему я создал процесс из десяти шагов, который я использую при написании контента для веб-сайтов. Надеюсь, вам это тоже поможет.
1.Создайте свое ценностное предложение
Ранее я предлагал нам часто начинать с неправильной предпосылки при создании контента веб-сайта. Я призвал вас спросить, какие вопросы возникают у пользователей, когда они заходят на ваш сайт.
Итак, первые три вопроса, которые возникают почти у всех пользователей при переходе на новый веб-сайт:
- Что предлагает этот сайт?
- Как это мне поможет?
- Как это дает эти преимущества?
Конечно, они не обязательно осознают эти вопросы, но они есть, и мы должны ответить на них в содержании нашего веб-сайта.
Вот где появляется ваше ценностное предложение.
Недавно я писал о том, что нам необходимо разработать ценностное предложение, поэтому я не буду здесь повторяться. Однако скажу, что контента вашего сайта нужно:
- Ремешок, описывающий ваше предложение.
- Список преимуществ, которые ваше предложение дает вашей аудитории.
- Объяснение того, как ваше предложение обеспечивает эти преимущества.
Создание этого ценностного предложения всегда является хорошей отправной точкой в создании контента веб-сайта.Вам не обязательно нужна окончательная версия или даже полный черновик. Однако вам следует хотя бы создать схему, прежде чем переходить к шагу два.
См. Также — 10 шагов для создания идеального целевого сайта. Страница2. Определите возражения вашего пользователя
Имея в руках схему ценностного предложения, вам теперь нужно подумать, какие возражения или опасения могут возникнуть у пользователей по поводу вашего ценностного предложения.
Напишите список всех возражений человека, которые могут помешать ему предпринять действия на вашем веб-сайте.
Чтобы создать этот список, я рекомендую поговорить с персоналом, работающим с клиентами. Тем не менее, я также рекомендую вам провести опрос на один вопрос на вашем существующем веб-сайте, например:
Если вы решили не связываться с нами сегодня, было бы полезно узнать, почему.
Если ваш призыв к действию не «, свяжитесь с нами, », то вы можете изменить его на то, что вам нужно.
Опрос с одним вопросом поможет лучше понять возражения вашего пользователя.Затем вы можете перечислить общие причины, по которым они могут этого не делать, а также разрешить им открытое поле для добавления других.
Этот опрос позволит вам выявить не только все возражения, но и понять, какие причины являются наиболее важными, исходя из количества голосов.
Вы также можете использовать аналогичный подход при сборе вопросов аудитории.
3. Разберитесь с вопросами аудитории
Пользователь не просто приходит на веб-сайт с тремя вопросами, о которых я упоминал ранее.В совокупности они могут прийти с десятками (если не сотнями) вопросов, на которые они хотят ответить.
Если мы знаем, что это за вопросы, содержание нашего веб-сайта будет намного больше соответствовать потребностям пользователя. Мы также найдем их отличной отправной точкой для написания контента, что сделает весь процесс менее пугающим.
Чтобы узнать, что это за вопросы, мы можем просто спросить пользователей вашего существующего веб-сайта. Все, что вам нужно, это простой вопрос для опроса, например:
Простой опрос — отличный способ собрать вопросы и задачи пользователей.На какой вопрос вы чаще всего отвечали на этом веб-сайте?
Кроме того, вы можете снова поговорить с персоналом, работающим с клиентами. У продавцов и групп поддержки клиентов наверняка не будет недостатка в вопросах, которые им задают регулярно.
Вы также можете получить дополнительное вдохновение, просмотрев условия поиска, задержавшись на существующем содержании и на том, какие вопросы люди задают в Интернете в целом.
4. Определите главные задачи людей
Как и в случае с возражениями, не все вопросы, которые задают, будут одинаково важны. Мы должны выяснить, какие вопросы наиболее важны.В противном случае пользователям будет сложно найти ответ среди огромного количества информации.
Для этого мы можем провести так называемый анализ основных задач.
Top Task Analysis — это подход, разработанный Джерри Макговерном, предназначенный для определения задач, которые больше всего волнуют пользователя на веб-сайте.
Джерри определяет задачу очень широко, включая вопросы, на которые люди хотят ответить, или возражения, на которые они хотят ответить, прежде чем продолжить.
Я не буду вдаваться в подробности процесса раскрытия главных задач, поскольку Джерри сам делает это исключительно хорошо.Однако процесс включает в себя сбор задач, а затем опрос пользователей, чтобы определить, какие задачи наиболее важны для людей.
Пользователям предоставляется длинный список задач и предлагается определить приоритетность пяти самых важных для них задач.
Привлечение пользователей к голосованию за их главные задачи помогает информировать контент вашего сайта.Выполняя это упражнение, мы можем определить, какие вопросы (задачи) наиболее важны для людей, и это позволяет нам сосредоточить содержание нашего веб-сайта на них.
Альтернативой анализу основных задач было бы проведение опроса, в котором люди предлагали бы вопросы, как и раньше. Однако вместо того, чтобы просто собирать ответы, опрос также позволит людям одновременно голосовать за предложения других людей. Это даст вам указание на главные вопросы без необходимости проводить полный анализ основных задач.
Pollunit позволит вам собрать вопросы и оценить их важность.Подход, который вам следует принять, будет зависеть от времени и бюджета.Однако знание того, какой контент веб-сайта наиболее важен для пользователей, имеет решающее значение для организации вашего контента.
5. Организуйте компоненты содержимого веб-сайта
Создание контента веб-сайта — это не только написание контента. Это также касается организации содержимого веб-сайта таким образом, чтобы пользователи могли находить то, что они ищут.
На этом этапе процесса создания контента у нас есть значительное количество областей контента, которые нам необходимо решить. В нас списки:
- Льготы.
- Функции.
- Возражения.
- Вопросы.
Было бы слишком легко создать структуру, из-за которой кому-то будет невозможно найти ответ на свой конкретный вопрос.
Чтобы решить эту проблему, нам необходимо организовать контент нашего веб-сайта таким образом, чтобы он соответствовал тому, как думает наша аудитория.
Я уже писал ранее о том, как выбрать информационную архитектуру вашего сайта и структурировать ее на основе ментальных моделей пользователя.Однако важнейшим компонентом этого процесса является сортировка карточек.
По сути, мы берем наш список преимуществ, возможностей, возражений и вопросов. Затем мы извлекаем из этого списка примерно 30 элементов в зависимости от их важности для пользователей.
При сортировке карточек мы помещаем каждый элемент списка на отдельную карточку и раздаем карточки пользователям. Затем мы просим пользователей сгруппировать эти карточки любым удобным для них способом.
Сортировка карточек позволяет нам систематизировать информацию в зависимости от того, как пользователь структурирует и маркирует контент веб-сайта.Наконец, мы просим каждого участника пометить каждую группу карточек соответствующим названием.
Выполнение этого упражнения позволяет нам начать построение информационной архитектуры для организации содержимого нашего веб-сайта.
Мы можем продолжить упражнение, когда у нас будут разделы верхнего уровня, попросив пользователей распределить оставшиеся элементы списка (которые мы не использовали при первоначальном тестировании) по нашим категориям.
К счастью, есть несколько отличных инструментов, таких как UXOps, которые позволяют нам выполнять всю работу по сортировке карточек онлайн и помогают нам понять результаты, которые мы получаем.
UXops упрощает удаленное выполнение упражнений по сортировке карточек и анализ результатов.К концу упражнения по сортировке карточек у вас будет структура сайта. Вот тут и становится интересно.
6. Постройте и протестируйте структуру контента своего веб-сайта
На этом этапе я обычно начинаю создавать интерактивный прототип своего веб-сайта. В некоторых случаях я делаю это на свежей установке системы управления контентом. Там, где это невозможно, я использую такой инструмент, как Notion, чтобы я мог начать организовывать свой контент во что-то, что я могу использовать между страницами.
Простой интерактивный каркас позволяет мне начать систематизировать свои вопросы, возражения, особенности и преимущества на страницах.На каждой странице я начинаю добавлять пункты, в которых излагаются все преимущества, особенности, возражения или вопросы, на которые в конечном итоге страница ответит.
Если позволяет время, это дает мне нечто осязаемое, что я могу протестировать с пользователями. Я могу попросить пользователей найти ответ на конкретный вопрос или возражение и посмотреть, что произойдет. Могут ли они определить, где находится соответствующая информация, и успешно туда перейти? Если да, то использовали ли они самый прямой маршрут и сколько им нужно было об этом подумать?
Однако у этого подхода есть еще одно преимущество.
7. Создайте свой первоначальный черновик содержания для своего веб-сайта
Интерактивный прототип предоставляет создателю контента отправную точку для создания проекта контента сайта. Они могут видеть другие страницы, с которых скорее всего перейдет пользователь. Они также смогут просматривать страницы, на которые пользователь может перейти оттуда.
Однако, что наиболее важно, у них будет список вопросов, возражений, особенностей и преимуществ, которые им необходимо решить в содержании страниц.
Учитывая время и бюджет, я предпочитаю начинать с того, чтобы отмечать свои ответы на каждый вопрос или возражение, а не сразу же писать полное содержание.
Это позволяет мне снова вернуться к пользователям и посмотреть, как они реагируют на предоставленные мной ответы, прежде чем я потрачу слишком много времени на создание контента веб-сайта в полном объеме.
На каждый вопрос я хотел бы выделить свой ответ, прежде чем начать писать.Однако, независимо от того, выберете ли вы сначала маркированный список или нет, следующим шагом будет создание черновика содержимого для каждой страницы.
Я бы порекомендовал избегать попыток довести содержание каждой страницы до совершенства, прежде чем переходить к следующей.Проблема с этим подходом заключается в том, что вам может понадобиться переместить или реструктурировать контент на основе отзывов пользователей. Это труднее сделать, если материал был сильно отредактирован и доработан.
Вместо этого я добавляю уровни точности для копирования при каждом проходе по сайту. Например, я начинаю с простого перечисления содержания, к которому нужно обратиться. Затем я выделяю детали в каждой области, прежде чем перейти к написанию первоначального черновика.
Только после того, как я напишу начальный черновик всего содержимого веб-сайта, я могу продолжить его редактирование и уточнение.
8. Редактируйте и уточняйте содержание своего веб-сайта
Этап редактирования в процессе создания контента моего веб-сайта состоит из трех этапов.
- Я пропускаю содержимое своего веб-сайта через Grammarly, чтобы исправить орфографические или грамматические ошибки.
- Я зачитываю содержимое вслух, чтобы убедиться, что тон звучит разговорным и интересным.
- Я просматриваю текст в поисках возможностей для облегчения сканирования, добавляя заголовки, изображения, вытаскивая цитаты и т. Д.
При редактировании контента веб-сайта полезно иметь под рукой руководство по стилю контента, чтобы гарантировать, что вы пишете правильным тоном голос.
По крайней мере, имейте четкое представление о том, какой тон голоса вы собираетесь использовать. Например, вы пытаетесь быть профессиональным или доступным?
Затем стоит проверить, достигли ли вы этого.
9. Проверьте окончательное содержание вашего веб-сайта
Последний этап создания контента веб-сайта перед запуском — еще раз протестировать вашу копию.
В последний раз, когда мы тестировали, упор делался на информационную архитектуру. Однако на этот раз мы также будем проверять визуальную иерархию страниц.
Другими словами, нам нужно выяснить, может ли пользователь найти конкретный ответ на свой конкретный вопрос на странице текста или он затерялся среди шума на странице.
Мы можем сделать это с помощью простого юзабилити-теста, в котором мы обращаем особое внимание на то, сколько времени потребуется, чтобы найти ответ на наш тестовый вопрос. Вы даже можете использовать такой инструмент, как Maze, для своевременного сбора количественных данных для выполнения задачи.
Лабиринт — отличный инструмент для измерения того, сколько времени нужно человеку, чтобы выполнить задачу.Еще мы хотим проверить, соответствует ли тон голоса копии личности, которую вы хотите передать. Например, представим, что вы хотите выглядеть дружелюбным. Вы можете просто спросить у участников:
По шкале от 1 до 5 насколько вы согласны с утверждением; «Эта компания кажется дружелюбной» после прочтения текста сайта.
После того, как вы выполнили последний раунд тестирования и устранили все проблемы, вы можете запустить веб-сайт. Однако это не означает, что процесс создания контента веб-сайта окончен.
10. Отслеживайте и уточняйте содержание своего веб-сайта
Одна из самых больших ошибок, которую вы можете сделать, — это запустить контент вашего сайта, а затем отказаться от него. Существует так много возможностей улучшить контент вашего веб-сайта, когда он будет запущен, и вы начнете собирать реальные данные о том, как люди взаимодействуют с ним.
Например, Google Analytics может показать, что многие люди покидают веб-сайт на определенной странице. Возможно, их отталкивает какой-то аспект содержания.
В качестве альтернативы, программное обеспечение тепловой карты, такое как Hotjar, может показать, что пользователи просматривают критически важный контент, и поэтому веб-страницу необходимо переписать, чтобы разместить важный контент на странице выше.
Затем, конечно, есть возможность A / B-тестирования различного контента, чтобы увидеть, что работает лучше всего. Мы можем улучшить все, от заголовков до призывов к действию, экспериментируя с различными альтернативами.
Инструмент A / B-тестирования, такой как Google Optimize, позволяет легко тестировать варианты заголовков или других текстов.Мы можем так много узнать о том, какой контент веб-сайта находит отклик у пользователей, когда ваш сайт заработает, что было бы безумием уйти.
Создание контента веб-сайта — это вопрос взаимодействия
Главный вывод из этого поста должен заключаться в том, что создание контента веб-сайта не похоже на написание для других носителей. Почти все другие средства массовой информации являются линейными, в то время как контент веб-сайта можно просматривать в любом порядке, поэтому реакция пользователей непредсказуема.
Мне кажется безумием, что люди тратят много денег на систему управления контентом и дизайн, содержащий копию, но не на сам контент!Tweet this
Что еще хуже, согласно исследованию Nielsen Norman Group, пользователи обычно читают только 28% контента на веб-сайте, поэтому так важны возможность сканирования и стиль письма.
Вот почему процесс создания контента веб-сайта должен включать в себя множество тестов и доработок. Вы не можете просто сесть и написать страницу от начала до конца, если хотите, чтобы люди ее восприняли.
В конечном счете, я советую большинству людей нанять профессионального веб-копирайтера, который хотя бы помог им в создании контента для их веб-сайтов. Мне всегда кажется безумием, что люди тратят много денег на систему управления контентом и дизайн, содержащий копию, но не на сам контент! Это нужно изменить.
Процесс создания веб-сайта: краткий обзор
Чтобы создать успешный бизнес-веб-сайт, нужно больше, чем вам кажется, на сайт Squarespace и Wix. Один красивый веб-сайт просто не поможет ему в мире бизнеса. С Big Ten Web Design вы не получите только домен, хостинг и несколько страниц. Вы получаете веб-сайт, оптимизированный для поисковых систем, постоянное обслуживание (сокращение / уменьшение взломов веб-сайтов), постоянные возможности SEO, цифровой маркетинг и интеграцию с жизненно важными онлайн-сервисами.Big Ten Web обладает более чем 100-летним опытом работы в маркетинговой индустрии.
Мы принимаем только тех клиентов, которые привержены будущему своего бизнеса и готовы сделать эти инвестиции в будущее своей компании. Заполните заявку по ссылке ниже. Когда предложение будет принято, Big Ten Web Design запросит материалы через Google Диск. Мы оценим ваших конкурентов и ваш текущий веб-сайт, а также способы его улучшения. Ему может потребоваться интеграция со сторонними сервисами и маркетингом в социальных сетях, рекламой PPC (Pay Per Click), брендингом, чтобы его было легче найти.
Составим письменное предложение для подписания и запросим задаток по проекту. Вы предоставляете контент страницы (опять же, через Google Диск), и мы проконсультируем вас по поисковой оптимизации (SEO), содержанию страницы, которое способствует продажам, организации вашего сайта, иерархии URL-адресов, которая имеет смысл для поисковых систем и посетителей, а также его удобство использования / доступность в таких областях, как панель навигации.
После настройки среды разработки, сокращенно «dev», начинается процесс проектирования.Наш процесс основан на опыте создания сотен сайтов. Мы используем Google Analytics и Google Adwords, Facebook Ads и крутое приложение Hotjar, которое отслеживает, как посетители перемещаются по сайтам. Мы допускаем до двух раундов исправлений и стремимся сделать сайт правильным с первого раза.
После того, как задание будет «завершено», мы запускаем его, URL-адрес становится действующим и перенаправляется на ваш новый сайт, если мы модифицируем существующий. Оттуда Big Ten отслеживает эффективность вашего сайта с помощью ранее упомянутых Google Analytics и Hotjar.Хотя это бывает редко, мы можем обновлять сайт на основе собранной информации. Мы добавим более удобный для SEO текст и настроим вышеупомянутую организацию, иерархию URL-адресов и удобство использования.
Ваш сайт увидит увеличение органического трафика и снижение показателя отказов, когда посетители уходят слишком рано.


 Но существует 10 % клиентов, которые не попадают под общий реестр возможностей CMS. Для них необходимо создать сайт с индивидуальным онлайн-сервисом, разработать промо-страницу или игровое приложение. Вторые, являются владельцем бизнеса с «изюминкой», когда сам характер услуг предполагает нестандартный подход. Число этапов по созданию сайта не возрастет, но увеличатся сроки исполнения проекта на этапе программирования и верстки.
Но существует 10 % клиентов, которые не попадают под общий реестр возможностей CMS. Для них необходимо создать сайт с индивидуальным онлайн-сервисом, разработать промо-страницу или игровое приложение. Вторые, являются владельцем бизнеса с «изюминкой», когда сам характер услуг предполагает нестандартный подход. Число этапов по созданию сайта не возрастет, но увеличатся сроки исполнения проекта на этапе программирования и верстки.

 После анкетирования выявляются:
После анкетирования выявляются:
 proba.ru. Данный сайт расположен на рабочем сервере компании, расположенном в нашем офисе.
proba.ru. Данный сайт расположен на рабочем сервере компании, расположенном в нашем офисе. Вам не нужно по-отдельности всё делать, а потом каким-то образом собирать это вместе;
Вам не нужно по-отдельности всё делать, а потом каким-то образом собирать это вместе;