11 основных этапов разработки веб-сайта — Маркетинг на vc.ru
Как сделать хороший веб-продукт мы рассмотрели в этой статье. Давайте разберем теперь подробнее все этапы разработки сайта.
1. Необходимо максимально подробно заполнить бриф.
Многие считают, что это просто бесполезная анкета, но это не так. В нем содержится вся важная информация: преимущества компании, этапы работ с клиентом, подробная информация о продукте, какие услуги/товары будут представлены, какой функционал клиент хотел бы выидеть на сайте. Также важным блоком является дизайн. Какие цвета нравятся, не нравятся и т.д. Вы можете сказать — «да зачем мне это, я же клиент, я не дизайнер». Это все так, но нужно понимать, какие цвета, например, вам вообще не нравятся. Может у вас есть представление о том, что хотели бы и т.д. Бриф помогает понять вектор работы с проектом.
Как написать ТЗ самостоятельно мы уже рассматривали (по ссылке выше можете ознакомится со статьей). Подробно тут останавливаться не будем. Думаю, всем понятно что это и зачем это.
Перед началом работ необходимо проанализировать конкурентов, рынок, западный рынок. Собрать все лучшие моменты по контенту и дизайну. Набросать для себя примерное понимание проекта и можно идти дальше.
5. Прототипирование.
Дизайн дело техники и опыта. Качество зависит от навыков специалиста. Создается на основе прототипа и брифа.
Важно понимать, что адаптивная верстка повторяет версию ПК и адаптируется под разные мобильные устройства. Это не отдельная мобильная версия.
От качества верстки будет зависеть работа всего сайта. Важно все сделать правильно, не нарушая структуру. Прописать все заголовки, alt теги у фотоконтента и т.д.
Данный этап идет строго по ТЗ. Тех.часть также очень важный этап, т.к. он финальный. От опыта программиста зависит ваш итоговый результат.
9. Тестирование.
Тут вопросов ни у кого не должно возникнуть что это и зачем это.
Как правило лучше довериться в выборе хостинга Исполнителю вашего проекта. Домен советуем искать на бирже, с возрастом от 5 лет. Это даст вам преимущество в продвижении. Исполнитель должен перенести готовый сайт и настроить его для корректной работы.
11. Запуск проекта.
на заметку Заказчику — Офтоп на vc.ru
Почему хороший сайт не получится сделать за неделю, как строится процесс разработки и к чему готовится Заказчику обращаясь в веб-студию
В этой статье хотим рассказать, как происходит разработка сайта от момента обращения в веб-студию до публикации проекта в сети. Это исключительно наш порядок работы, в других компаниях все может быть по-другому, но лишь в отдельных деталях, например кто-то готовит три варианта дизайна или принимает только 10 правок, кто-то пренебрегает тестированием, а кто-то не может дать предварительную оценку без ТЗ и т.д.
На этом этапе необходимо получить коммерческое предложение, прозвонив несколько студий, вы убедитесь, что сначала необходимо сформулировать задачу на разработку. В хорошей студии вам зададут ряд вопросов и сформулируют задачу самостоятельно и исходя из этого дадут оценку.
Как происходит оценка трудозатрат в нашей команде и почему сайт стоит столько сколько стоит, это очень обширная тема для отдельной статьи, следите за публикациями, мы обязательно все расскажем.
По итогам оценки вам предоставят (по крайней мере должны) предварительную смету на разработку, если стоимость устраивает, то переходим к следующему этапу.
Многие обходятся только брифом, кто-то вообще без ТЗ, некоторые берут за разработку ТЗ отдельную плату (это касается студий первого эшелона при разработке сложных систем и сервисов, такое ТЗ это целая исследовательская работа). Мы же готовим на этапе пресейла предварительную смету на основе экспертной оценки (клиент всегда хочет услышать стоимость сразу), а при заключении договора составляем детальное ТЗ и при необходимости корректируем смету.
Как составляется ТЗ и какие пункты в себя включает читайте в отдельной статье «
Как происходит создание сайта — этапы разработки, примеры
Мы хотели бы вам коротко показать, каков процесс и этапы разработки сайта.
Ниже мы расскажем:
- С чего начинается создание сайта
- Что требуется от заказчика
- Какие этапы разработки сайта
- Как оценивается качество созданного сайта
- Сколько требуется времени от начала работ до готового сайта
Также рекомендую к просмотру видео, где я рассказываю, почему некоторые сайты не работают.
Сколько стоит хороший сайт
Подробно рассказываю
Просто текст.- Какие тонкости
- Почему мы делаем именно так
- Раскрываю секреты и делюсь опытом
УТП- почему это так важно
без этого ваш сайт не заработает
Просто текст.- Почему на сайте нужно показывать ваши преимущества?
- Как преимущества влияют на продвижение и на позиции сайта
- Какие можно показать преимущества, а какие не стоит.
1. С чего начинается создание сайта
Вы нам звоните или пишите, и мы предварительно оговариваем все детали — стоимость, вашу специфику, сроки разработки, структуру и т.д. Но это все слова. Далее от вас потребуется некоторая информация, которую мы будем использовать при создании вашего сайта.
Для того, чтобы мы начали работать — необходимо внести предоплату 30-50%
2. Что требуется от заказчика
прототип (схема) вашего сайта
— это очень важный этап
Подберите в интернете сайты, которые вам нравятся, и покажите их как пример нам это ускорит процесс, и дизайнер будет понимать, что вы хотите, и от чего ему отталкиваться при разработке дизайна вашего сайта
3. Составление структуры сайта
Как правило, мы все работы делаем за вас, но лучше, чтобы вы набросали примерную структуру вашего будущего сайта — «Рыбу» его разделов и страничек.
Вот как это примерно может выглядеть
Лучше конечно подобную структуру делать и высылать нам в WORD или Excel
Получив от вас такую схемку-структуру, мы ее приводим в понятный и симпатичный вид, и получается вот что:
Эту схему мы согласовываем с заказчиком и при необходимости дорабатываем (добавляем новые разделы и блоки)
4. Какие этапы разработки сайта
Далее начинается уже наша работа, а если конкретнее то:
- Разработка дизайна сайта
- Верстка дизайна в HTML (подготовка дизайна к программированию)
- Программирование сайта
- Создание основных категорий и страниц на сайте
- Настройка сайта и размещение на сервере
- Демонстрирование сайта заказчику и при необходимости внесение технических правок
- Передача исходников сайта заказчику и предоставление доступов к панели администрирования сайта
Если сайту необходимо продвижение в поисковых системах (в 99% это требуется), то план такой:
- Анализ конкурентов
- Создание структуры сайта
- Сбор Семантического ядра (ключевые слова)
- Группировка слов (кластеризация)
- Контент стратегия (план по написанию текстов)
- Тех задание на дизайн (прототипы страниц)
- Дизайн сайта
- Верстка и программирование
- Запуска сайта
- Наполнение и техническая оптимизация
- Анализ, доработка, отчетность
ВАЖНО!
смотрите 3 примера сайтов в строительной тематике, которые являются лидерами на Рынке Москвы по охвату ниши — смотреть подробнее
4.1. Разработка дизайна сайта
Изначально мы составляем схематичное расположение элементов на главной и внутренних страницах будущего сайта
Выглядит это примерно так:
Этот макет передается дизайнеру, и он уже отрисовывает каждый элемент и делает цветную понятную картинку того, как будет выглядеть будущий сайт
Вот что получается на выходе у дизайнера
4.2. Верстка дизайна в HTML (подготовка дизайна к программированию)
Верстка макета дизайна в HTML требуется для того, чтобы сайт из картинки превратился к программный код. Это примерно тоже самое, когда верстают журналы в типографии — наброски журналистов превращают в структурированную информацию с картинками и заголовками.
4.3. Программирование сайта
Тут наверно все ясно без пояснений — программист выполняет все необходимые мероприятия для полноценной работы сайта.
4.4. Настройка сайта и его размещение на хостинге (сервере)
После того, как сайт готов, его нужно потестировать и проверить, все ли корректно работает. Верно ли открываются ссылки и странички, работают ли формы обратной связи, комментарии, заказ звонка с сайта и т.д.
4.5. Показ сайта заказчику
Далее мы показываем сайт заказчику и при необходимости вносим доработки в функционал.
4.6.
4.7. Заключительный этап — передача доступов к сайту и исходных материалов
После того, как все готово, мы показываем заказчику, как управлять сайтом — даем доступ к системе управления.
Детально рассказываем и показываем, как обновлять информацию на сайте, и при необходимости помогаем наполнить сайт контентом (дополнительная услуга)
И в будущем оказываем 100% помощь и поддержку на все время, пока сайт находится на нашем хостинге (сервере)
Остались вопросы?
Этапы создания сайта
Вы решили разработать сайт для своей компании. Вроде бы задача проста: находим студию веб-разработки, платим деньги, ждем некоторое время, и наш сайт готов. Но для того, чтобы это сделать и чтобы было проще взаимодействовать с разработчиком в процессе создания сайта необходимо хотя бы в общих чертах понимать, как он создается и из каких этапов состоит сам процесс разработки. Для чего нам это понимать? Для того чтобы понимать разработчиков, когда они будут делать сайт, потому что разработчики будут, в большинстве случаев, согласовывать с Вами работу поэтапно. Итак начнем. Всего выделим семь этапов разработки сайта (они перечислены ниже):
- Выяснение требований и определения целей создания сайта
- Разработка технического задания (ТЗ)
- Разработка дизайна
- Верстка
- Программирование
- Наполнение
- Запуск
Теперь опишем каждый этап подробнее:
Этап 1. Выяснение требований и определение целей создания сайта.
После того как Вы позвонили в компанию-разработчик с Вами начнет общаться менеджер, чтобы понять какой сайт вам нужен и для каких целей вы его делаете. Это самый важный этап и здесь необходимо четко понимать Ваши цели и желания и правильно донести их до менеджера, чтобы сайт был сделан именно так, как вы хотите.
Этап 2. Разработка технического задания.
На этом этапе сотрудники веб-студии будут писать для Вас ТЗ. ТЗ – это документ в котором указаны Ваши требования к сайту и описано, как он будет выглядеть и какой функционал будет содержать. После того как Вы подписали ТЗ, требования менять будет нельзя и сайт будет делаться строго по этому документу.
Этап 3. Разработка дизайна сайта.
После подписания ТЗ начинается разработка дизайна. Дизайн обычно рисуется про прототипу. Прототип – это схема, на которой нарисовано схематично, как будут расположены элементы дизайна на странице сайта. Если делается несколько страниц, непохожих друг на друга, то на каждую страницу рисуют прототип и дизайн. После того как дизайн готов, Вам присылают макет страницы. Здесь можно будет уже видеть, на что реально будет похож сайт. Если есть мелкие правки, то разработчик их делает, но саму структуру расположения элементов на странице менять уже нельзя, после того как вы утвердили прототип. Итог этапа – готовый макет каждой станицы.
Этап 4. Верстка.
На этом этапе сайт верстают. Готовые макеты дизайна «режут» так, чтоб нарисованные элементы могли стать «живыми». На некоторых элементах будут располагаться ссылки для перехода на другие страницы или сайты. Делается так, чтоб будущий сайт корректно отображался во всех браузерах. При необходимости делается так, чтоб сайт корректно отображался на мобильных телефонах.
Этап 5. Программирование.
Здесь устанавливается CMS и реализуются все технические функции сайта, которые были описаны в ТЗ.
Этап 6. Наполнение
После предыдущего этапа сайт будет готов. И его можно будет увидеть. Но сайт будет пустой. Для того чтобы он был полноценным, необходимо его наполнить информацией. Именно это и делается на данном этапе. По окончанию мы получаем готовый сайт с полностью заполненными страницами.
Этап 7. Запуск.
На этом этапе готовый сайт просто работает некоторое время (обычно от 2 недель до месяца), для того чтобы выявить все неисправности и обучить пользователей работать с ним. Этот период необходим потому что, очень часто в процессе эксплуатации на сайте начинают появляться ошибки. Чтобы их исправить нужен этот этап. Кроме того здесь выявляются все недоделки веб-студии, которые они должны исправить. Этот этап обязателен при создании сайта, и если веб-студия не предоставляет его, то стоит задуматься, есть ли смысл вообще работать с такой студией.
Я надеюсь, что вам была полезна данная статья, и после ее прочтения у Вас будет понимание того, как создается сайт и Вам будет проще взаимодействовать с разработчиками.
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
10 шагов к созданию сайта (для клиента) / Хабр
Когда вы принимаете решение создать сайт, перед вами возникает ряд проблем, связанных обычно с вопросом — а что именно нужно делать, как и в каком порядке?Если у вас уже есть функционирующий сайт, который вас чем-то не устраивает, можно считать, что вам повезло — у вас есть бесценный опыт, который можно проанализировать, оценить достоинства и недостатки старого сайта и сформулировать пожелания к новому. Если же вы заказываете сайт впервые, вам будет немного сложнее. Однако в любом случае лучше иметь под рукой определенный план действий, действуя по которому вы сможете получить действительно тот результат, который вам нужен.
Задайте себе первый вопрос — что я хочу получить? Нередко встречается формулировка результата «я хочу вообще сайт». В этом случае можно рассчитывать и на «результат вообще», который невозможно измерить ни по деньгам, ни по срокам, ни по оценке достигнутых целей. Поэтому первым шагом вашем плане будет:
1. Представление результата.
Представьте, что ваш сайт уже готов. Какую основную информацию он содержит? Как она структурирована? Какое общее впечатление создается у его посетителей при заходе на сайт, что они должны почувствовать или подумать? На какие из известных вам сайтов он похож?
Не бойтесь формулировать ответы на все эти вопросы на непрофессиональном языке или где-то ошибиться в формулировке. Вы не обязаны владеть терминологией, вам нужно попытаться описать на уровне действий и эмоций тот результат, к которому вы стремитесь.
Например:
Сайт должен вызывать у посетителей ощущение солидности, стабильности, возможно некоторой консервативности. Основная информация — краткое описание нашей позиции на рынке, ценовая политика, контактная информация и заметный раздел с каталогом продукции. При попадании на сайт посетитель должен быстро и легко найти ссылку на форму заказа и, заполнив минимум необходимых полей, отправить заявку.
2. Постановка цели
Будьте откровенны с самим собой — зачем вашей организации сайт? Если для вас принципиально важно, чтобы ваши партнеры по бильярду при очередной встрече лестно отозвались о его дизайне, так и пишите. Или может быть, у вас планы отжать своего основного конкурента с интернет-рынка, предоставив посетителям более удобный онлайн-сервис. Или вы планируете использовать сайт для работы с потенциальными клиентами в других регионах, создав своего рода виртуальный офис и обслуживая их потребности с помощью сайта?
Сформулируйте одну главную цель, которая должна быть достигнута в результате, и не питайте иллюзий, что с помощью одного ресурса можно будет решить все задачи, которые вы только можете представить. Если вы планируете получить имиджевый ресурс с эффектной графикой и большим количеством анимации, то вряд ли он сможет быть при этом интернет-магазином по поставке электротехники или мощным новостным ресурсом.
Очень важно: цель должна быть измеряема. То есть конкретное количество посетителей, конкретные действия этих посетителей на сайте, конкретные деньги, на которые увеличится ваш оборот. Если в силу некоторой некомпетентности в теме вы завысите свои ожидания, их можно будет скорректировать и приблизить к реальности позднее, при обсуждении поставленной задачи с веб-студией.
3. Целевая аудитория. Следущим шагом определите потенциальных посетителей, на которых будет рассчитан ваш сайт. Очень важно понимать, для кого всё это делается. Если вы хорошо представляете целевую аудиторию вашего сайта, опишите ее вкратце и простыми словами, эта информация понадобится в дальнейшем при заполнении брифа веб-студии. Мужчины это или женщины, какого возраста, каков их социальный статус? Где они работают и как отдыхают? Какие темы их волнуют скорее всего?
Представьте самого типичного представителя своей целевой аудитории и расскажите о нем. Предположим, это молодой человек 23-26 лет с высшим образованием, который интересуется вопросами карьеры, не имеет проблем со здоровьем, в качестве отдыха выбирает ночные клубы, а отдыхать предпочитает в Европе. Или же это работающая женщина 30-40 лет с 1-2 детьми, живущая в небольшом городе и уделяющая большое внимание вопросам благоустройства своего дома.
Итак, результат описан, цели поставлены, аудитория определена. Что же нужно сделать, чтобы всего этого добиться?
4. Понимание процесса. Для начала нужно хотя бы в общих чертах представлять себе, что происходит в том черном ящике, с одной стороны которого вы положите техзадание и деньги, а с другой через определенное время появится готовый сайт. Поэтому следующим шагом нашего плана будет делание этого черного ящика более прозрачным.
Для того, чтобы ваш сайт начал работать, необходимы три условия:
1) должен быть готов собственно сайт как набор определенных файлов и функций,
2) он должен быть размещен на хостинге, чтобы из любой точки мира к нему был постоянный доступ и
3) у него должно быть доменное имя, по которому пользователи будут к нему обращаться.
Чаще всего та фирма, в которой вы заказываете сайт, может помочь вам в регистрации доменного имени и размещении сайта на хостинге, поэтому вторые два пункта оставим на этап взаимодействия с вебстудией, а на этом шаге рассмотрим именно создание сайта.
Над вашим сайтом будут работать несколько человек. В первую очередь, это менеджер проекта, который будет обсуждать и согласовывать с вами нюансы заказа, ставить задачи исполнителям, следить за сроками и служить своего рода переводчиком с языка клиента на язык веб-студии и обратно. После того, как менеджер отдает проект в работу, им начинает заниматься контент-менеджер. Сайт — это в первую очередь информация, поэтому уже в самом начале работы над ним желательно иметь все необходимые тексты и иллюстрации. Вы можете предоставить готовую информацию, а можете заказать написание текстов и подготовку фотографий и иллюстраций веб-студии.
После того, как описаны структура и содержание главной и внутренних страниц сайта (в этой работе может принимать участие дизайнер интерфейсов), к работе приступает веб-дизайнер. Он рисует один или несколько вариантов дизайна сайта, то есть создает именно ту картинку, которую в результате будут видеть посетители сайта. После утверждения дизайна к работе приступает верстальщик. Он переводит эту картинку в вид, понятный интернет-браузерам, кодируя ее на языке html. После того, как основные шаблоны страниц сайта сверстаны, происходит интеграция дизайна и системы управления контентом, т.е. к работе приступает программист. Его работа заключается в том, чтобы на сайте можно было легко обновлять информацию — редактировать, добавлять или удалять.
Программист дописывает и подключает необходимые модули управления сайтом. После этого сайт тестируется на работоспособность и корректность сначала на локальном сервере, а затем настраивается и отлаживается на хостинге.
Это довольно примерное описание процесса, но оно дает общее представление об этапах работы над сайтом. Теперь вы можете определить свои пожелания для отдельных исполнителей и подготовить необходимую информацию или перечень вопросов для менеджера проекта. Пора переходить к выбору подрядчика.
5. Выбор веб-студии. В данной статье я не буду подробно останавливаться на критериях выбора веб-студии, опишу только основные параметры, на которые стоит обратить внимание. Предположим, у вас уже есть перечень тех студий, с которыми вы бы хотели работать. Также на этом этапе у вас уже сформулированы цели и задачи сайта.
Скорее всего, веб-студия попросит вас заполнить стандартный бриф, чтобы получить необходимую информацию. Обратите внимание на этот бриф. Не перегружен ли он вопросами, ответы на которые отнимут у вас много времени, но вряд ли пригодятся при разработке сайта? Понятны ли вам формулировки вопросов, а если нет, легко ли получить понятные разъяснения от менеджера проекта, что означают те или иные термины?
После получения от вас вводной информации и заполнения брифа веб-студия назовет вам ориентировочную стоимость и сроки разработки сайта. Но не торопитесь делать выбор между подрядчиками только на соотношении цена/сроки. Подумайте, с представителем какой фирмы у вас возникло большее взаимопонимание, где к вам прислушивались, задавали больше уточняющих вопросов, разговаривали на понятном вам языке, оперативно реагировали на ваши вопросы или пожелания? Посмотрите еще раз портфолио этих фирм, чтобы убедиться, что вас устраивает уровень и стиль их работы. И самое главное — подумайте, есть ли у вас уверенность, что выбранная студия постарается достичь поставленных вами целей и задач, а не просто «отработать заказ». Не факт, что работа с такой студией будет стоить дешевле других предложений, но ваша задача в данном случае не сэкономить, а решить поставленные задачи.
6. Проектная документация. Разработка сайта начинается с составления проектной документации. Иногда она может занимать несколько десятков, а то и сотен (в случае крупных проектов) страниц. Будьте готовы внимательно ознакомиться со всеми предоставленными документами, выяснить и уточнить непонятные моменты и подписать их только после этого. Само собой, что разработка такой документации стоит определенных денег, а ее структурированность и детализация свидетельствует о серьезном подходе веб-студии к процессу создания сайта.
Не экономьте на разработке подробного технического задания. Во-первых, все работы будут осуществляться в соответствии с этим документом, и после того, как вы его подпишете, дальнейшие доводы, что вы о чем-то упоминали или просили, уже не будут иметь силы. Во-вторых, с готовой документацией на руках вы можете передумать (ситуации бывают разные) и отдать заказ в другую веб-студию до того, как уже заплачена крупная сумма. Естественно, при условии, что вы оплатили разработку документации первой студии.
7. Выбор инструментов контроля. Главный и практически единственный инструмент контроля над процессом — проверка всех его этапов на соответствие поставленной задаче. Убедитесь, что вы с подрядчиком говорите на одном языке, то есть одинаково понимаете используемые термины и понятия.
Постарайтесь абстрагироваться от своего субъективного восприятия проекта. Это непросто, но в 99% случаях вы не являетесь той целевой аудиторией, для которой делается сайт, об этом нужно помнить.
Так как чаще всего клиент не является специалистом в создании сайтов, то возникают определенные сложности с контролем. Поэтому задавайте вопросы, уточняйте непонятные моменты. Но не перебарщивайте — если вы действовали по нашему плану, скорее всего, ваш проект в хороших руках и подрядчику можно доверять. В конце концов, вашей целью не является в результате завершения проекта стать специалистом по веб-девелопменту. Если все же является, вы всегда можете обсудить с веб-студией оплату дополнительных консультаций.
8. Что еще сделать для максимальной эффективности. Соблюдайте правильную последовательность действий. Создавать окончательный дизайн, когда не готов контент (содержание сайта), писать проектную документацию, когда вы не сформулировали основные цели и задачи сайта — значит потратить в итоге в 2-3 раза больше времени на переделку сделанного либо получить не тот сайт, который вам нужен, то есть выбросить деньги на ветер.
Не меняйте постановку задачи в процессе разработки, это выльется в создание другого сайта с другими целями, поэтому лучше чуть подольше подумать сначала, чем потратить лишнее время и деньги потом.
Убедитесь, что с вашей стороны есть ответственное лицо, у которого подрядчик может оперативно получить ответы на вопросы и необходимую информацию.
Соблюдайте договоренности и следите за их соблюдением со стороны веб-студии.
9. Как проверить, что вы добились цели. Это легко, ведь на втором шаге нашего плана вы уже сформулировали конкретные измеряемые цели, поставленные перед сайтом. После запуска проекта самостоятельно или с помощью специалистов вы можете отслеживать количество посещений, анализировать поведение посетителей сайта, просчитать финансовый эффект. Главное — не забудьте это проконтролировать и убедиться, что всё работает правильно.
10. Что дальше? Чтобы сайт развивался и был эффективным, на нем нужно размещать интересную и актуальную для посетителей информацию. Решите, кто будет поддерживать и обновлять ваш сайт, следить за его работоспособностью, назначьте ответственное лицо и контролируйте те прекрасные результаты, которые не заставят себя ждать.
Основные этапы разработки сайта — урок. Информатика, 11 класс.
Создание сайта — это трудоемкий и относительно длительный процесс, который протекает в несколько этапов, по мере прохождения которых идея заказчика превращается в реальный функционирующий сайт или интернет-магазин.
Обрати внимание!
Создание сайта — процесс, в котором обычно участвуют несколько специалистов.
Чтобы проект был успешным, необходимо как минимум определить:
- какие задачи возлагаются на сайт,
- на каких посетителей веб-сайт рассчитан,
- что вы хотите до них донести;
- какую функциональность вы хотите заложить в свой веб-сайт, т.е. как он будет работать;
- кто и как будет поддерживать функционирование сайта, обновление информации, как планируется расширять его?
Процесс разработки веб-сайта можно разделить на следующие этапы:
- маркетинговое планирование,
- планирование структуры будущего сайта (разделы, навигация и т.д.),
- разработка дизайна сайта,
- верстка разработанного макета,
- «наложение макета» на разработанную нами систему управления контентом,
- установка программных модулей, отвечающих за расширенную функциональность сайта,
- наполнение вашего веб-представительства текстами и изображениями,
- тестирование сайта на соответствие техническому заданию и выкладывание готового проекта в интернет.
Давайте теперь рассмотрим каждый из этих этапов подробнее.
Маркетинговое планирование
На этом этапе выясняются сами основы создаваемого сайта. Что сайт должен делать? Каковы его главные задачи? Чего вы хотите достичь с его помощью? Что вы хотите этим сайтом донести до ваших посетителей? Эти и другие многочисленные вопросы помогают определить, каким будет сайт.
Техническое планирование
Это этап, которым часто незаслуженно пренебрегают. Здесь стоит особое внимание уделить тому, как должна работать навигация (Как посетитель попадет на эту страницу с главной?). Не забудьте и о программных функциях.
Дизайн сайта
Один из наиболее сложных этапов. Прежде всего потому, что большинство из нас привыкло оценивать дизайн отдельно от самого сайта, как оценивают картину или музыку в песне отдельно от её слов.
Здесь стоит вспомнить о целях, которые вы поставили перед сайтом (Цель поразить всех красивой картинкой?). Говорит ли дизайн о том, что предлагает ваша компания? Соответствует ли он вашему корпоративному стилю (У вас ведь есть корпоративный стиль?). Четко ли он показывает ваше отличие от конкурентов? Не помешает ли дизайн в дальнейшем эффективно подвигать сайт? И это только часть вопросов, которые надо себе задать.
Верстка
Верстка — это перевод дизайна, до сего момента существующего в виде картинки, в HTML-код.
Здесь есть свои особенности. Хорошо сверстанный сайт будет одинаково работать во всех основных веб-броузерах и на наиболее распространенных разрешениях (Или вы можете позволить себе терять клиентов?).
Система управления сайтом
Серьезной задачей является выбор программного «движка», позволяющего обновлять информацию на сайте без лишних сложностей. Кроме того, иногда приходится изменять структуру сайта — например, переместить раздел или создать новый. Этот процесс тоже не должен вызывать трудности.
Наполнение сайта
Тестирование и выкладывание
Несмотря на то, что тестирование происходит на каждой из стадий реализации проекта, окончательное тестирование необходимо. Что надо проверить? Вот несколько самых важных моментов. Во всех ли современных браузерах работает сайт? Все ли необходимые материалы размещены? Все ли программные компоненты работают слаженно и четко?И вот, когда тестирование закончено, наступает момент размещения сайта. Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель — превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:
выкладывать новые материалы;
продвигать сайт;
опрашивать посетителей и добавлять новую необходимую им функциональность.
Этапы создания сайта: основной процесс разработки
Статья поможет интернет-пользователям научиться разрабатывать реальные сетевые сайты. Для этого можно привлечь команду специалистов, но можно и самостоятельно освоить азы создания информационного ресурса.
Важно детально пройти каждую стадию воплощения проекта от «А» до «Я», чтобы в последствии не столкнуться с напрасными затратами сил, времени, денег. Итак, рассмотрим этапы создания сайта с нуля.
Целевое назначение виртуального ресурса, идеи, исследования

Первостепенно необходимо понять для чего необходима разработка конкретного интернет-сайта, какую цель преследует – ознакомительную, обучающую, коммерческую и так далее. От назначения будут зависеть выбранные стиль, дизайн, структура будущего проекта, поэтому правильное обозначение ориентиров важно.
Вместе с целью на одной ступени стоит идея web-сайта. Сформулированная идея определит название, доменное имя ресурса, которое станет ключом для поисковиков. Оригинальное, привлекательное для восприятия название послужит гарантом востребованности создаваемого сервиса. Можно устроить кастинг на поиск интересного имени для сайта, естественно за вознаграждение, так как сложно выбрать креативное, запоминающееся доменное имя.

После определения идеи, целей проекта наступает стадия исследований подобного информационного рынка. Это означает, что необходимо провести анализ моделей конкурентов, особенностей их проектов, чтобы выработать правильную концепцию создаваемого ресурса.
Вышеперечисленные этапы детализированной разработки сетевых сайтов влияют на дальнейшие шаги создания собственной странички.
Проектирование технического задания

Следующим пунктом разработки сайта является составление технического задания. Если сервис создается с помощью привлеченного разработчика, то эта стадия должна обсуждаться между ним и заказчиком. Также не стоит исключать вариант с покупкой готового корпоративного сайта — в большом количестве случаев это будет более простым и дешевым решением, но при этом не менее эффективным.
Начинается обсуждение с определения типа проекта, например, визитная карточка, сервис или информационный портал.
Далее рассматривается функциональность веб-сайта, то есть та роль, которую он будет играть, как для обычных пользователей, так и для авторов, администраторов, модераторов. Спектр широкий – от новостной ленты, постов, онлайн чатов до расширения редакторов, защиты сайтов, совершенствования системы коммуникаций посетителей.
Следующий шаг: выбор дизайна, стилистической направленности проекта – деловой, веселой, детской и так далее.
Позже обсуждается структура ресурса – количество и содержание страниц.
После чего доходит очередь до структуры страничек: тематических блоков, расположения контейнеров.
Разработка технического задания должна основываться на поставленных целях веб-сайта, иначе несоответствие содержания, внешнего вида, прочего целям может ввести в заблуждение посетителей, оттолкнуть от пользования проектом.
Разработка дизайн-макета

Просматриваемый ресурс требует наглядности и визуализации. Процесс создания новых сайтов не исключение. Сначала дизайнерские идеи генерируются в виде макета с примечаниями, объяснениями. Пристальное внимание следует уделить главной (первой) странице. После одобрения эскиза командой, заказчиком и лично владельцем следует довести модель до завершенного образа. Последующие страницы проектируются по аналогичной схеме.
Макет должен учитывать все запланированные текстовые блоки сайта -контейнеры. В случае неготовности последних к моменту создания макета ни в коем случае не допускается присутствие пустот, лучше заполнить «ожидающие места» приблизительной информацией. Но наличие отступов между элементами страницы устранит визуальное нагромождение.
Следовательно, пошаговое следование процессу разработки помогает создать функционирующий ресурс без лишних переделок.
Технический этап: программирование, верстка, внедрение в CMS

Стадия верстки, программирования, внедрения отвечает за техническую реализацию функций проекта.
Процесс верстки и программирования можно объединить. Работа стандартной верстки должна быть быстрой, гибкой, валидной, семантически корректной, одинаково эффективной на разных браузерах. Программирование отвечает за создание интерфейса администратора, меню проекта, страниц, форумов, активизацию новостных обновлений, гиперссылок обратной связи и так далее с помощью выбранного языка программирования. С такими премудростями новичку будет тяжело справиться, поэтому лучше прибегнуть к услугам опытного программиста.
Ресурсу нужна платформа управления сайтами — CMS. Системы классифицируются на бесплатные, платные, локально ориентированные. При выборе управляющей платформы нужно учитывать ее надежность, быстроту обработки данных и производительность. Иногда происходит осуществление одного свойства за счет снижения другого. Например, высокий уровень надежности снижает скорость загрузочных показателей.
Заполнение сайта информационными элементами – контентом

Этап наполнения ресурса трудоемкий, динамичный, так как подразумевает «оживление» проекта при помощи иллюстраций, видео роликов, текстовых блоков, графических изображений.
За основу контента берутся представленные заказчиком материалы (фотографии, ссылки, распечатки, прочая информация), которые переводят в нужный цифровой формат, при необходимости редактируют (меняют габариты, добавляют либо удаляют знаки).
Для легкости чтения следует подобрать удобный шрифт, текстовые блоки проверить на лексическую правильность, отсутствие грамматических ошибок. Полученные материалы обязаны соответствовать тематике, целям ресурса. Поэтому важно, чтобы используемый копирайтинг был профессиональным.
Чем сложнее графика, обширнее контент, тем больше времени требует процесс создания «полного» сайта.
Запуск проекта в сети

Запуск сайта в интернете после проработанных этапов уже возможен, но все-таки лучше предварительно пройти ряд опробований жизнеспособности и работоспособности продукта. Можно совместить этап опробования и запуска нового ресурса, поскольку с помощью практического подхода легче выявить функциональные проблемы.
Тестирование проекта

Нельзя надеяться на успешность сайта, не проведя тестирование. Порядок тестирования можно осуществлять как до, так и после размещения продукта на адресное место. Отладка проверяет работоспособность ресурса, обнаруживает скрытые дефекты программирования, регулирует скорость навигации, управляемость проектом. На этом этапе выявляются функциональные проблемы меню, проверяется последовательность обратной связи, возможность работы с другими платформами, еще раз перепроверяются на грамотность текстовые и графические блоки.
Чем массивнее проект, тем больше времени необходимо на тестирование, в среднем на проверку потребуется месяц.
Этап становления, развития и продвижения продукта

После окончания тестового периода можно говорить о становлении нового сайта. Адекватного функционирования ресурса, за которым нужно постоянно следить, уже недостаточно. Нужно держать под контролем актуальность имеющегося контента, возобновлять систему безопасности проекта, «прокачивать» устаревшие навигации. Чтобы сайт не потерял востребованность, подобную работу развития и продвижения выполняет администратор ресурса.
В должностную инструкцию администратора входит техническое или информационное обслуживание веб-сайта, возможно совмещение функций.
Техническое администрирование заключается в обеспечении безопасного функционирования проекта. В случае внезапных сетевых сбоев системщик ликвидирует неполадки, вставляет дееспособные копии веб-ресурса.
Информационное администрирование обеспечивает эксклюзивность сайта, устраняет устаревшие данные, меняет их на креативные, таким образом продвигая проект на более современный информационный уровень.

Процесс разработки веб-сайтов: полное руководство за 7 шагов
Вопреки расхожему мнению, основная часть разработки и дизайна веб-сайтов не является необходимой для процесса кодирования. Действительно, такие технологии, как HTML, CSS и JavaScript, придают сети, которую мы знаем ее форму, и определяют способ взаимодействия с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки веб-сайта, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
В этой статье мы рассмотрим, как может выглядеть общий процесс разработки веб-сайта. Общее количество стадий разработки обычно варьируется от пяти до восьми, но каждый раз вся картина остается примерно такой же. Выберем среднее значение. Итак, вот семь основных шагов: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Написание и сборка контента, 5) Кодирование, 6) Тестирование, обзор и запуск, 7) Обслуживание.
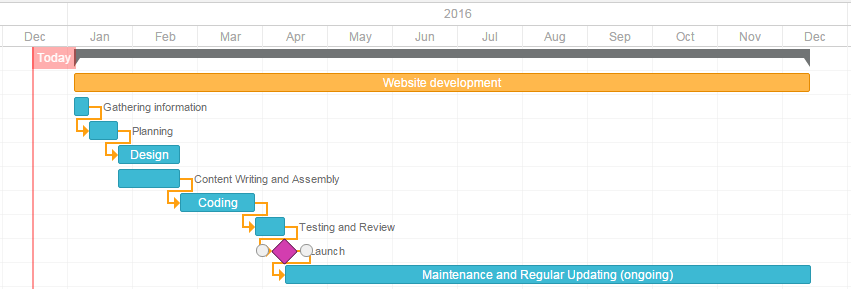
График разработки веб-сайта
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов — цены и времени.Эти два значения во многом зависят от размера и масштабов проекта. Чтобы обрисовать весь процесс разработки, вы можете создать график разработки веб-сайта, добавив задачи и установив контрольные точки для вашего проекта. Это лучший способ отслеживать реализацию вашего проекта, чтобы не отставать от дедлайна.
Для этого мы предпочитаем использовать GanttPRO — удобную, интуитивно понятную диаграмму Ганта для онлайн-планирования проектов. Смотрите скриншот ниже:

Мы подготовили подробное описание всего процесса разработки веб-сайта, расчетное время для каждого шага и контрольный список, чтобы дважды проверить, что вы ничего не пропустите.
Жизненный цикл разработки веб-сайтов
Шаг 1. Сбор информации: цель, основные цели и целевая аудитория
Этот этап, этап открытия и исследования, определяет, как будут выглядеть последующие этапы. Самая важная задача на этом этапе — получить четкое представление о целях вашего будущего веб-сайта, основных целях, которые вы хотите достичь, и целевой аудитории, которую вы хотите привлечь на свой сайт. Подобная анкета по разработке сайта помогает разработать оптимальную стратегию для дальнейшего управления проектом.
Новостной портал отличается от развлекательных сайтов, а онлайн-ресурсы для подростков выглядят иначе, чем сайты для взрослых. Разные типы веб-сайтов предоставляют посетителям разную функциональность, а это означает, что следует использовать разные технологии в зависимости от целей. Хорошо описанный и подробный план, основанный на этих данных, предшествующих разработке, может защитить вас от затрат дополнительных ресурсов на решение неожиданных проблем, таких как изменение дизайна или добавление функций, которые изначально не планировались.
Расчетное время: от 1 до 2 недель
Шаг 2. Планирование: создание карты сайта и каркаса
На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту оценить, как будет выглядеть весь сайт.
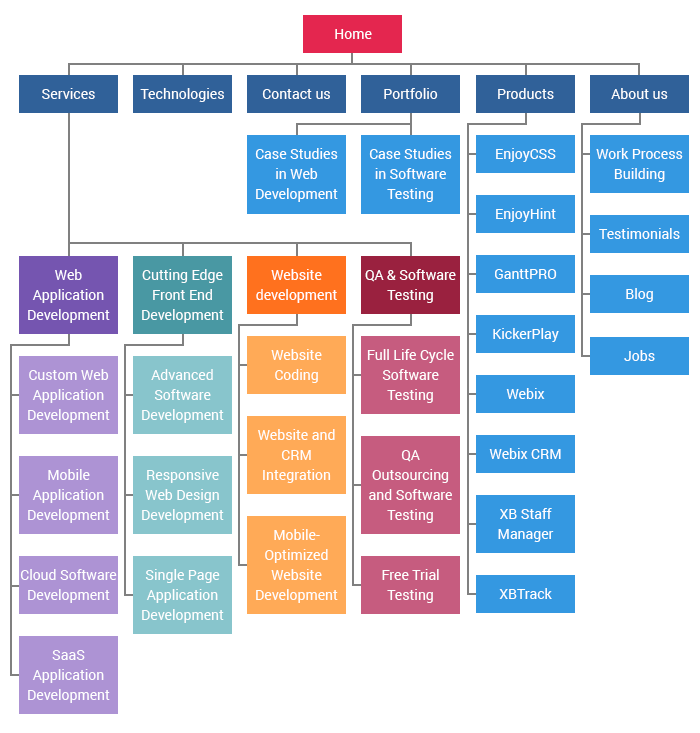
На основе информации, собранной на предыдущем этапе, создается карта сайта . Вот карта сайта XB Software:

Карта сайта должна описывать отношения между основными областями вашего сайта.Такое представление может помочь понять, насколько полезным будет конечный продукт. Он может показать вам «взаимосвязь» между различными страницами веб-сайта, чтобы вы могли оценить, насколько легко конечному пользователю будет найти необходимую информацию или услугу, если он начнет с главной страницы. Основная причина создания карты сайта — это создание удобного и удобного для навигации веб-сайта.
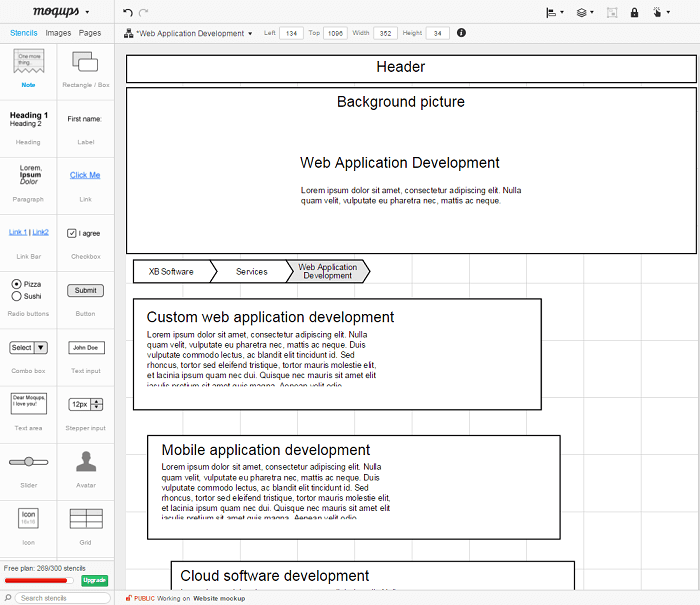
Карта сайта позволяет понять, как выглядит внутренняя структура веб-сайта, но не описывает пользовательский интерфейс.Иногда, прежде чем вы начнете писать код или даже работать над дизайном, необходимо получить подтверждение от клиента, что все выглядит нормально, чтобы вы могли начать следующий этап разработки. В этом случае создается каркас или макет . Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь создать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. Д. Он описывает только элементы, которые будут добавлены на страницу, и их расположение.Несложный и дешевый в производстве эскиз.
Для этого можно использовать любой макет. Мы использовали Moqups. Вот как может выглядеть каркас:

Другая важная вещь — это выбрать стек технологий — язык программирования, фреймворки, CMS, который вы собираетесь использовать.
Расчетное время: от 2 до 6 недель
Шаг 3. Дизайн: макеты страниц, цикл проверки и утверждения
На этапе проектирования ваш сайт обретает форму.На этом этапе создается весь визуальный контент, такой как изображения, фотографии и видео. Еще раз, вся информация, собранная на первом этапе, имеет решающее значение. Когда вы работаете над дизайном, нужно помнить о покупателе и целевой аудитории.
Верстка сайта — результат работы дизайнера. Это может быть графический набросок или собственно графический дизайн. Основная функция макета — представление информационной структуры, визуализация содержимого и демонстрация основных функций.Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте.
После этого заказчик может просмотреть макет и отправить вам свой отзыв. Если клиент не уверен в некоторых аспектах вашего дизайна, вам следует изменить макет и отправить его ему. Этот цикл следует повторять до тех пор, пока заказчик не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Шаг 4. Написание и сборка контента
Написание и компиляция контента обычно пересекаются с другими этапами создания веб-сайта, и их роль нельзя недооценивать.На этом этапе необходимо письменно изложить самую суть, которую вы хотите донести до аудитории своего веб-сайта, и добавить призывы к действию. Написание контента также включает в себя создание привлекательных заголовков, редактирование текста, написание нового текста, компиляцию существующего текста и т. Д., Что требует времени и усилий. Как правило, клиент обязуется предоставить контент веб-сайта, готовый к миграции на сайт. Лучше, когда весь контент предоставляется до или во время кодирования сайта.
Расчетное время: от 5 до 15 недель
Шаг 5.Кодирование
На этом этапе вы, наконец, можете приступить к созданию самого веб-сайта. Графические элементы, которые были разработаны на предыдущих этапах, следует использовать для создания реального веб-сайта. Обычно сначала создается домашняя страница, а затем добавляются все подстраницы в соответствии с иерархией веб-сайта, которая была ранее создана в виде карты сайта. Необходимо внедрить фреймворки и CMS, чтобы сервер мог беспрепятственно выполнять установку и настройку.
Все статические элементы веб-страницы, которые были разработаны во время создания макета и макета, должны быть созданы и протестированы.Затем следует добавить специальные функции и интерактивность. На этом этапе решающее значение имеет глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать.
Когда вы используете CMS для создания сайтов, вы также можете установить плагины CMS на этом этапе, если в этом есть необходимость. Другой важный шаг — это SEO (поисковая оптимизация). SEO — это оптимизация элементов веб-сайта (например, заголовка, описания, ключевого слова), которая может помочь вашему сайту достичь более высоких позиций в поисковых системах. И, опять же, правильный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Шаг 6. Тестирование, обзор и запуск
Тестирование, вероятно, самая рутинная часть процесса. Каждую ссылку следует тестировать, чтобы убедиться, что среди них нет неработающих. Вам следует проверить каждую форму, каждый сценарий, запустить программу проверки орфографии, чтобы найти возможные опечатки. Используйте валидаторы кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Допустимый код необходим, например, если для вас важна кроссбраузерная совместимость.
После того, как вы проверите и перепроверили свой веб-сайт, самое время загрузить его на сервер. Для этого используется программное обеспечение FTP (протокол передачи файлов). После того, как вы развернули файлы, вы должны запустить еще один заключительный тест, чтобы убедиться, что все ваши файлы установлены правильно.
Расчетное время: от 2 до 4 недель
Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это больше услуга, чем продукт.Недостаточно «доставить» веб-сайт пользователю. Вы также должны убедиться, что все работает нормально, все довольны и всегда готовы внести изменения в другом случае.
Добавленная на сайт система обратной связи позволит вам обнаруживать возможные проблемы, с которыми сталкиваются конечные пользователи. В этом случае задача наивысшего приоритета — как можно быстрее устранить проблему. Если вы этого не сделаете, однажды вы можете обнаружить, что ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
Еще одна важная вещь — поддерживать ваш сайт в актуальном состоянии. Если вы используете CMS, регулярные обновления убережут вас от ошибок и снизят риски безопасности.
Расчетное время: в процессе
Прочтите также критерии безболезненного аутсорсинга, которые мы перечислили по приоритету в статье 7 советов по выбору аутсорсинговой компании по веб-разработке.
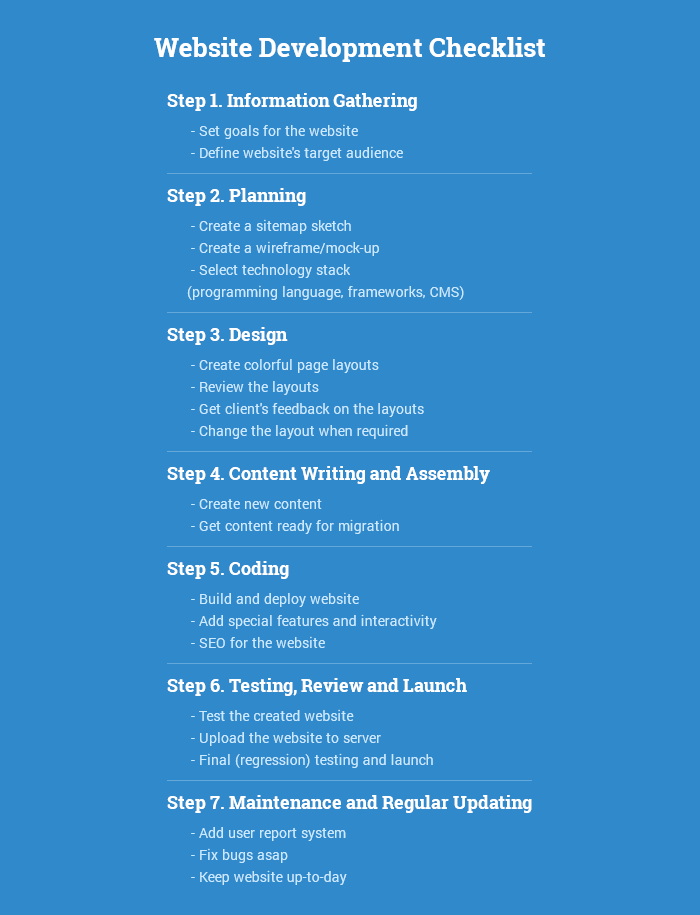
Бонус: Контрольный список разработки веб-сайтов
Чтобы ничего не пропустить и выполнить работу вовремя, воспользуйтесь этим контрольным списком:

Выводы
Вы всегда должны помнить, что проект разработки веб-сайта не начинается с кодирования и не заканчивается после того, как вы наконец запустите свой веб-сайт.Этап подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и всестороннее открытие таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Послемонтажный период достаточно значительный. Ваш проект должен быть гибким и достаточно гибким, чтобы иметь возможность изменять свой веб-сайт в соответствии с отзывами пользователей или духом времени. Помните, что не существует такой вещи, как незначительная фаза разработки веб-сайта, это убережет вас от неожиданных неприятностей и придаст уверенности, что все идет как надо, и вы полностью контролируете проект.
Надеюсь, эта статья предоставила вам ценную информацию, и вы сможете легко разработать свой веб-сайт.

7 простых шагов в процессе веб-дизайна
Веб-дизайнеры часто думают о процессе веб-дизайна, уделяя особое внимание техническим вопросам, таким как каркасы, код и управление контентом. Но отличный дизайн — это не то, как вы интегрируете кнопки социальных сетей или даже красивые визуальные эффекты. Хороший дизайн на самом деле связан с процессом создания веб-сайта, который согласуется с общей стратегией.
Хорошо продуманные веб-сайты предлагают гораздо больше, чем просто эстетику.Они привлекают посетителей и помогают людям понять продукт, компанию и брендинг с помощью различных индикаторов, включая визуальные эффекты, текст и взаимодействие. Это означает, что каждый элемент вашего сайта должен работать для достижения определенной цели.
Но как добиться этого гармоничного синтеза элементов? Благодаря целостному процессу веб-дизайна, учитывающему как форму, так и функцию.
Для меня создание веб-сайта требует 7 шагов:
- Определение цели : Где я работаю с клиентом, чтобы определить, какие цели должен выполнять новый веб-сайт.То есть, какова его цель.
- Определение объема : Как только мы узнаем цели сайта, мы можем определить объем проекта. То есть, какие веб-страницы и функции требуются сайту для достижения цели, а также сроки их создания.
- Создание карты сайта и каркаса : четко определив область действия, мы можем начать копаться в карте сайта, определяя, как контент и функции, которые мы определили в определении области действия, будут взаимосвязаны.
- Создание контента : Теперь, когда у нас есть более широкая картина сайта, мы можем начать создавать контент для отдельных страниц, всегда имея в виду поисковую оптимизацию (SEO), чтобы страницы были сосредоточены на одной теме. Жизненно важно, чтобы у вас был настоящий контент для работы на следующем этапе:
- Визуальные элементы : Имея архитектуру сайта и некоторый контент, мы можем начать работу над визуальным брендом. В зависимости от клиента это может быть уже четко определено, но вы также можете определять визуальный стиль с нуля.В этом могут помочь такие инструменты, как плитки стиля, мудборды и коллажи элементов.
- Тестирование : К настоящему времени у вас есть все свои страницы и определено, как они отображаются для посетителя сайта, так что пора убедиться, что все работает. Совместите ручной просмотр сайта на различных устройствах с автоматическими поисковыми роботами, чтобы выявлять все, от проблем с пользовательским интерфейсом до простых неработающих ссылок.
- Запуск : Когда все наладится, самое время спланировать и запустить ваш сайт! Это должно включать планирование сроков запуска и коммуникационных стратегий — i.е., когда вы запустите и как вы дадите знать миру? После этого пришло время разорвать пузыри.
Теперь, когда мы в общих чертах обрисовали процесс, давайте углубимся в каждый шаг.
Процесс веб-дизайна за 7 простых шагов
Чтобы спроектировать, создать и запустить свой веб-сайт, важно выполнить следующие действия:
1. Идентификация цели
 Начальный этап — это понимание того, как вы можете помочь своему клиенту.
Начальный этап — это понимание того, как вы можете помочь своему клиенту.На этом начальном этапе разработчику необходимо определить конечную цель дизайна веб-сайта, обычно в тесном сотрудничестве с клиентом или другими заинтересованными сторонами. Вопросы, которые нужно изучить и ответить на этом этапе процесса дизайна и разработки веб-сайта, включают:
- Для кого этот сайт?
- Что они там ожидают найти или чем заняться?
- Основная цель этого веб-сайта — информировать, продавать (электронная коммерция, кому угодно?) Или развлекать?
- Должен ли веб-сайт четко передавать основную идею бренда, или он является частью более широкой стратегии брендинга со своей собственной уникальной направленностью?
- Какие сайты-конкуренты существуют, если таковые имеются, и как этот сайт должен быть вдохновлен этими конкурентами или отличаться от них?
Это самая важная часть любого процесса веб-разработки.Если в кратком изложении нет четких ответов на эти вопросы, весь проект может пойти в неверном направлении.
Может оказаться полезным записать одну или несколько четко определенных целей или краткое изложение ожидаемых целей из одного абзаца. Это поможет поставить дизайн на правильный путь. Убедитесь, что вы понимаете целевую аудиторию веб-сайта и имеете практическое представление о конкурсе.
Подробнее об этом этапе дизайна читайте в статье «Современный процесс веб-дизайна: постановка целей.«
Инструменты для этапа идентификации цели сайта
- Персоны из аудитории
- Креативный бриф
- Анализ конкурентов
- Атрибуты бренда
2. Определение объема
Одна из самых распространенных и сложных проблем, с которыми сталкиваются проекты веб-дизайна, — это сокращение объема работ. Клиент ставит перед собой одну цель, но она постепенно расширяется, развивается или меняется в целом в процессе проектирования — и следующее, что вы знаете, вы не только проектируете и создаете веб-сайт, но и веб-приложение, электронную почту. , и push-уведомления.
Это не обязательно проблема для дизайнеров, так как часто может потребоваться больше работы. Но если возросшие ожидания не совпадают с увеличением бюджета или сроков, проект может быстро стать совершенно нереалистичным.
 Анатомия диаграммы Ганта.
Анатомия диаграммы Ганта.Диаграмма Ганта с подробным описанием реалистичной временной шкалы проекта, включая основные ориентиры, может помочь установить границы и достижимые сроки.Это бесценный справочник как для дизайнеров, так и для клиентов, а также помогает сосредоточить внимание каждого на поставленной задаче и поставленных целях.
Инструменты для определения объема
- Контракт
- Диаграмма Ганта (или другая визуализация временной шкалы)
3. Создание карты сайта и каркаса
Карта сайта для простого веб-сайта. Обратите внимание на то, как он фиксирует иерархию страниц.Карта сайта обеспечивает основу для любого хорошо разработанного веб-сайта. Он помогает веб-дизайнерам получить четкое представление об информационной архитектуре веб-сайта и объясняет взаимосвязь между различными страницами и элементами контента.
Создание сайта без карты сайта похоже на строительство дома без чертежа. И это редко бывает хорошо.
Следующим шагом будет поиск вдохновения для дизайна и создание макета каркаса.Каркасные модели обеспечивают основу для хранения элементов визуального дизайна и содержимого сайта и могут помочь выявить потенциальные проблемы и пробелы в карте сайта.
Антон Балисский создал набор вайрфреймов Webflow, который можно клонировать бесплатно.Хотя каркас не содержит каких-либо окончательных элементов дизайна, он действительно служит ориентиром для того, как в конечном итоге будет выглядеть сайт. Он также может служить источником вдохновения для форматирования различных элементов.Некоторые дизайнеры используют удобные инструменты, такие как Balsamiq или Webflow, для создания своих каркасов. Лично мне нравится возвращаться к основам и использовать старые старые бумаги и карандаш.
Инструменты для картографии и каркаса
- Ручка / карандаш и бумага
- Бальзамик
- Moqups
- Эскиз
- Axure
- Webflow
- Slickplan
- Карты записи
- Mindnode
4.Создание контента
 Когда дело доходит до контента, SEO — это только половина дела.
Когда дело доходит до контента, SEO — это только половина дела.Когда структура вашего веб-сайта создана, вы можете начать с самого важного аспекта сайта: письменного содержания.
Контент служит двум основным целям:
Цель 1. Контент стимулирует взаимодействие и действия
Во-первых, контент привлекает читателей и побуждает их предпринимать действия, необходимые для достижения целей сайта.На это влияет как само содержание (написание), так и то, как оно представлено (типографика и структурные элементы).
Тусклая, безжизненная и слишком длинная проза редко удерживает внимание посетителей надолго. Короткий, быстрый и интригующий контент захватывает их и заставляет переходить на другие страницы. Даже если вашим страницам нужно много контента — а часто они и нужны, — правильное «разбиение» этого контента на короткие абзацы, дополненные визуальными элементами, может помочь сохранить легкость и привлекательность.
Цель 2: SEO
Content также повышает видимость сайта для поисковых систем. Практика создания и улучшения контента для хорошего ранжирования в поиске известна как поисковая оптимизация или SEO.
Правильные ключевые слова и фразы имеют важное значение для успеха любого веб-сайта. Я всегда использую Планировщик ключевых слов Google. Этот инструмент показывает объем поиска по потенциальным целевым ключевым словам и фразам, поэтому вы можете точно определить, что люди ищут в сети.В то время как поисковые системы становятся все более и более умными, ваши контент-стратегии должны быть такими же. Google Trends также удобен для определения терминов, которые люди действительно используют при поиске.
Мой процесс проектирования сосредоточен на разработке веб-сайтов с использованием SEO. Ключевые слова, по которым вы хотите ранжироваться, нужно поместить в тег заголовка — чем ближе к началу, тем лучше. Ключевые слова также должны присутствовать в теге h2, метаописании и тексте.
Хорошо написанный, информативный и богатый ключевыми словами контент легче подбирается поисковыми системами, что помогает упростить поиск сайта.
Как правило, ваш клиент создает основную часть контента, но очень важно, чтобы вы предоставили ему указания по поводу того, какие ключевые слова и фразы они должны включать в текст.
 Слишком много для публикации в блоге, Лиза, но блестящая работа!
Слишком много для публикации в блоге, Лиза, но блестящая работа!Отличные инструменты для создания контента
- Документы Google
- Бумага Dropbox
- Quip
- Собрать контент
- Webflow CMS (система управления контентом)
Удобные инструменты SEO
- Планировщик ключевых слов Google
- Google Тренды
- SEO-паук Screaming Frog
5.Визуальные элементы
 Style Tile: шаблон плитки / мудборда в свободном стиле, созданный Мэтом Фогельсом.
Style Tile: шаблон плитки / мудборда в свободном стиле, созданный Мэтом Фогельсом.Наконец, пришло время создать визуальный стиль для сайта. Эта часть процесса дизайна часто будет определяться существующими элементами брендинга, выбором цвета и логотипами, как это предусмотрено клиентом. Но это также этап процесса веб-дизайна, на котором хороший веб-дизайнер может действительно проявить себя.
Изображения играют более значительную роль в веб-дизайне, чем когда-либо прежде.Высококачественные изображения не только придают веб-сайту профессиональный вид, но и передают сообщение, удобны для мобильных устройств и помогают укрепить доверие.
Известно, что визуальный контент увеличивает количество кликов, вовлеченность и доход. Но более того, люди хотят видеть изображения на веб-сайте. Изображения не только делают страницу менее громоздкой и более легкой для восприятия, но также усиливают сообщение в тексте и даже могут передавать жизненно важные сообщения, при этом людям даже не нужно читать.
Я рекомендую использовать профессионального фотографа для получения правильных изображений. Вы можете попробовать бесплатные стоковые фотографии, но имейте в виду, что массивные красивые изображения могут серьезно замедлить работу сайта. Я использую Optimizilla, чтобы сжимать изображения без потери качества, экономя время загрузки страницы. Вы также должны убедиться, что ваши изображения так же отзывчивы, как и ваш сайт.
Визуальный дизайн — это способ общаться и привлекать внимание пользователей сайта. Сделайте это правильно, и это может определить успех сайта.Совершишь ошибку — и ты просто еще один веб-адрес.
Инструменты для визуальных элементов
6. Тестирование
Не волнуйся. Не всегда так.После того, как на сайте появятся все визуальные элементы и контент, вы готовы к тестированию.
Тщательно протестируйте каждую страницу, чтобы убедиться, что все ссылки работают и что веб-сайт правильно загружается на всех устройствах и в браузерах.Ошибки могут быть результатом небольших ошибок в коде, и, хотя часто бывает сложно их найти и исправить, лучше сделать это сейчас, чем представлять публике сломанный сайт.
Примечание редактора: на этом этапе я настоятельно рекомендую Screaming Frog SEO Spider . Он позволяет вам выполнять многие стандартные задачи аудита в одном инструменте и бесплатно для 500 URL-адресов.
Еще раз взгляните на мета-заголовки и описания страниц.Даже порядок слов в мета-заголовке может повлиять на производительность страницы в поисковой системе.
ВWebflow есть отличная статья о процессе подготовки к запуску.
Инструменты для тестирования веб-сайтов
7. Запуск
Пришло время для любимой всеми части процесса разработки веб-сайта: когда все было тщательно протестировано и вы довольны сайтом, пора запускать.
Не волнуйтесь, но ….. мы почти у цели!Не ожидайте, что все пойдет идеально. Возможно, некоторые элементы все еще нуждаются в исправлении. Веб-дизайн — это плавный и непрерывный процесс, который требует постоянного обслуживания.
Веб-дизайн — и дизайн в целом — это нахождение правильного баланса между формой и функцией. Вам необходимо использовать правильные шрифты, цвета и дизайнерские мотивы. Но не менее важно то, как люди перемещаются по вашему сайту и воспринимают его.
Квалифицированные дизайнеры должны хорошо разбираться в этой концепции и уметь создать сайт, который проходит по тонкой канате между ними.
Ключевым моментом, который следует помнить о стадии запуска, является то, что работа еще далека от завершения. Прелесть Интернета в том, что он никогда не заканчивается. Как только сайт заработает, вы сможете постоянно проводить пользовательское тестирование нового контента и функций, отслеживать аналитику и улучшать обмен сообщениями.
Как выглядит ваш процесс?
Вы следуете схожему процессу проектирования или ваш выглядит радикально иначе? Мы хотели бы услышать об этом все, поэтому оставьте комментарий ниже.
.Процесс создания веб-сайта — Советы по веб-дизайну
Раскрыт пользовательский интерфейс Xbox Series X (и это больше, чем кажется на первый взгляд)
С точки зрения дизайна, у Microsoft была немного ухабистая поездка с грядущей Xbox Series X, с…
-
 Новый мемориал
Новый мемориалUVA порабощенным рабочим — это именно то общественное искусство, которое нам нужно прямо сейчас.
Многие общественные памятники, установленные в прошлом веке, имеют расистское происхождение.Новый мемориал…
-

GitHub CLI: руководство по GitHub из командной строки
В этом кратком руководстве вы познакомитесь с интерфейсом командной строки GitHub. Узнайте, что такое инструмент командной строки GitHub…
Утечка Apple Watch Series 6 раскрывает неожиданный (и экстравагантный) новый дизайн
Еще в 2015 году Apple попыталась представить свои новые Apple Watch поклонникам роскошных часов с l…
-

GoPros, пластиковая пленка и цветная лента: как одна из старейших больниц Америки адаптировалась к COVID-19
Во время пандемии администраторы больниц и здравоохранения были вынуждены реагировать на…
Загрузить другие статьи по теме
Раскрыт пользовательский интерфейс Xbox Series X (и это больше, чем кажется на первый взгляд)
С точки зрения дизайна, у Microsoft была немного ухабистая поездка с грядущей Xbox Series X, с…
-
 Новый мемориал
Новый мемориалUVA порабощенным рабочим — это именно то общественное искусство, которое нам нужно прямо сейчас.
Многие общественные памятники, установленные в прошлом веке, имеют расистское происхождение.Новый мемориал…
Утечка Apple Watch Series 6 раскрывает неожиданный (и экстравагантный) новый дизайн
Еще в 2015 году Apple попыталась представить свои новые Apple Watch поклонникам роскошных часов с l…
-

GoPros, пластиковая пленка и цветная лента: как одна из старейших больниц Америки адаптировалась к COVID-19
Во время пандемии администраторы больниц и здравоохранения были вынуждены реагировать на…
-

Получите облачную сертификацию с помощью интеллектуальной обучающей платформы ExamPro
ExamPro — это учебная платформа, которая помогает людям сдавать экзамены на облачную сертификацию.Облачный сертификат…
Загрузить еще от Susana Taylor
-

True Parallax Scrolling Effect с использованием HTML CSS JS — Web Design
У нас есть это видео для вас, чтобы вам не приходилось тратить время на поиск. M…
13 июня, 2020
1 мин чтения -

Rich Text Editor с HTML, CSS и JS
У нас есть это видео для вас, чтобы вам не приходилось тратить время на поиск.✦…
13 июня, 2020
53 секунды чтения -

Потрясающий эффект наведения кнопок с использованием HTML и CSS
У нас есть это видео, чтобы вам не приходилось тратить время на поиск. А…
13 июня, 2020
45 секунд чтения -

A Principal Tag do Documento HTML
У нас есть это видео для вас, чтобы вам не приходилось тратить время на поиск.D…
12 июня, 2020
1 мин чтения -

66. Что такое HTML-тег Frame и Frameset | как подать заявку в html5 | технический микс sabk
У нас есть для вас это видео, чтобы вам не приходилось тратить время на поиски. I…
12 июня, 2020
Читать 3 мин
Загрузить больше в видеоуроках
.ПРОЦЕСС СОЗДАНИЯ ВЕБ-САЙТА — Скачать PDF бесплатно
ПАКЕТЫ ЕЖЕМЕСЯЧНОГО ОБСЛУЖИВАНИЯ ВЕБ-САЙТА
 ПАКЕТЫ ЕЖЕМЕСЯЧНОГО ОБСЛУЖИВАНИЯ ВЕБ-САЙТА Безопасность и обслуживание вашего веб-сайта — серьезное дело, и то, о чем вы не знаете, безусловно, может навредить вам.Взломанный или рассылаемый спамом сайт может нанести ущерб поисковому запросу
ПАКЕТЫ ЕЖЕМЕСЯЧНОГО ОБСЛУЖИВАНИЯ ВЕБ-САЙТА Безопасность и обслуживание вашего веб-сайта — серьезное дело, и то, о чем вы не знаете, безусловно, может навредить вам.Взломанный или рассылаемый спамом сайт может нанести ущерб поисковому запросу
Что такое адаптивный веб-сайт для мобильных устройств?
 Все больше и больше вашей целевой аудитории просматривает веб-сайты с использованием смартфонов и планшетов. Что такое адаптивный веб-сайт для мобильных устройств? Веб-дизайн — это процесс создания веб-сайта для представления вашего бизнеса, бренда, продуктов
Все больше и больше вашей целевой аудитории просматривает веб-сайты с использованием смартфонов и планшетов. Что такое адаптивный веб-сайт для мобильных устройств? Веб-дизайн — это процесс создания веб-сайта для представления вашего бизнеса, бренда, продуктов
Мобильный адаптивный веб-дизайн
 Адаптивный веб-дизайн для мобильных устройств Автор: InternetMarketingDirect Майк Маккей mikem @ imarkdirect.com http://imarkdirect.com 1 Рекомендуемые ресурсы Маркетинг в социальных сетях для вас! SocialGratification.com Вы
Адаптивный веб-дизайн для мобильных устройств Автор: InternetMarketingDirect Майк Маккей mikem @ imarkdirect.com http://imarkdirect.com 1 Рекомендуемые ресурсы Маркетинг в социальных сетях для вас! SocialGratification.com Вы
КАКАЯ ПЛАТФОРМА для моего сайта
 КАКАЯ ПЛАТФОРМА для моего веб-сайта СОДЕРЖАНИЕ ВВЕДЕНИЕ 1. 3. 4. 5 9. 10. 11. 13. 14. Введение Ваше доменное имя Почему стоит выбирать платформу CMS? Выберите правильную систему управления контентом. Добавьте функции.
КАКАЯ ПЛАТФОРМА для моего веб-сайта СОДЕРЖАНИЕ ВВЕДЕНИЕ 1. 3. 4. 5 9. 10. 11. 13. 14. Введение Ваше доменное имя Почему стоит выбирать платформу CMS? Выберите правильную систему управления контентом. Добавьте функции.
Инструментарий запроса предложений (RFP)
 Инструментарий запроса предложений (RFP) Обращение генерального директора Привет, это Райан Фланнаган, основатель и генеральный директор Nuanced Media.Благодарим за загрузку RFP Toolkit. Моя команда и я очень рады, что вы приняли решение
Инструментарий запроса предложений (RFP) Обращение генерального директора Привет, это Райан Фланнаган, основатель и генеральный директор Nuanced Media.Благодарим за загрузку RFP Toolkit. Моя команда и я очень рады, что вы приняли решение
Что такое мобильный отзывчивый
 y и планшеты. Что такое адаптивный веб-сайт для мобильных устройств? Веб-дизайн — это процесс создания веб-сайта для представления вашего бизнеса, бренда, продуктов и услуг. Это включает в себя планирование и выполнение многих
y и планшеты. Что такое адаптивный веб-сайт для мобильных устройств? Веб-дизайн — это процесс создания веб-сайта для представления вашего бизнеса, бренда, продуктов и услуг. Это включает в себя планирование и выполнение многих
Представлено SitesByDerek
 Представлено SitesByDerek Содержание Надежен ли бесплатный хостинг? 2 Зачем нужен хороший хостинг 2 Основы хостинга 2 Что такое выделенный хостинг? 2 Общие сведения о виртуальном хостинге
Представлено SitesByDerek Содержание Надежен ли бесплатный хостинг? 2 Зачем нужен хороший хостинг 2 Основы хостинга 2 Что такое выделенный хостинг? 2 Общие сведения о виртуальном хостинге
СОЗДАНИЕ ВАШЕГО ОНЛАЙН-ПРИСУТСТВИЯ
 СОЗДАНИЕ ВАШЕГО ОНЛАЙН-ПРИСУТСТВИЯ Поздравляем с подпиской на ваш пакет веб-хостинга, вы только что выполнили первый и самый важный шаг в установлении вашего онлайн-присутствия.Их всего несколько
СОЗДАНИЕ ВАШЕГО ОНЛАЙН-ПРИСУТСТВИЯ Поздравляем с подпиской на ваш пакет веб-хостинга, вы только что выполнили первый и самый важный шаг в установлении вашего онлайн-присутствия.Их всего несколько
Ваш гид по использованию новых медиа
 Ваш путеводитель по использованию новых медиа. Исчерпывающее руководство для благотворительного и добровольного сектора с советами о том, как максимально эффективно использовать новые недорогие средства коммуникации, такие как социальные сети и электронный маркетинг.
Ваш путеводитель по использованию новых медиа. Исчерпывающее руководство для благотворительного и добровольного сектора с советами о том, как максимально эффективно использовать новые недорогие средства коммуникации, такие как социальные сети и электронный маркетинг.
Где бы ты хотел быть?
 Где бы ты хотел быть? Мы можем говорить о цифровом маркетинге целый день.SEO. Google AdWords. Дизайн сайта. Вот что мы делаем. Цифровой маркетинг — это наше дело. Но это просто средство для достижения цели. Так пусть
Где бы ты хотел быть? Мы можем говорить о цифровом маркетинге целый день.SEO. Google AdWords. Дизайн сайта. Вот что мы делаем. Цифровой маркетинг — это наше дело. Но это просто средство для достижения цели. Так пусть
Руководство пользователя динамической темы SmallBiz
 Руководство пользователя динамической темы SmallBiz Содержание Введение … 3 Создайте свой веб-сайт всего за 5 минут … 3 Перед началом установки … 4 Установка темы Small Biz … 4 Настройка
Руководство пользователя динамической темы SmallBiz Содержание Введение … 3 Создайте свой веб-сайт всего за 5 минут … 3 Перед началом установки … 4 Установка темы Small Biz … 4 Настройка
Услуги цифрового маркетинга
 Услуги цифрового маркетинга Начните работу на востоке всего за 3 простых шага Шаг 1 Шаг 2 Шаг 3 Выберите свой веб-сайт Выберите свою рекламу Ежемесячное обслуживание # 1 # 2 # 3 # 4 Настройка социальных сетей Электронная почта для настройки SEO и
Услуги цифрового маркетинга Начните работу на востоке всего за 3 простых шага Шаг 1 Шаг 2 Шаг 3 Выберите свой веб-сайт Выберите свою рекламу Ежемесячное обслуживание # 1 # 2 # 3 # 4 Настройка социальных сетей Электронная почта для настройки SEO и
Почему важна электронная торговля
 Фил Аллатт Почему важна электронная торговля Почему важна электронная торговля Бизнес для потребителя (B2C) Электронная торговля — самый быстрорастущий рынок розничной торговли в Европе. 16% от общих потребительских расходов Великобритании приходится на
Фил Аллатт Почему важна электронная торговля Почему важна электронная торговля Бизнес для потребителя (B2C) Электронная торговля — самый быстрорастущий рынок розничной торговли в Европе. 16% от общих потребительских расходов Великобритании приходится на
информационный пакет электронной коммерции
 Содержание информационного пакета для электронной коммерции Введение Особенности нашей платформы для электронной коммерции Профессиональный дизайн Управление продуктами и заказами Варианты оформления заказа Гибкая скорость доставки Возможности CMS Мощная отчетность
Содержание информационного пакета для электронной коммерции Введение Особенности нашей платформы для электронной коммерции Профессиональный дизайн Управление продуктами и заказами Варианты оформления заказа Гибкая скорость доставки Возможности CMS Мощная отчетность
ПОЛУЧИТЕ СВОЙ БИЗНЕС ОНЛАЙН
 ПОЛУЧИТЕ СВОЙ БИЗНЕС ОНЛАЙН LIAM, МЕНЕДЖЕР УСЛУГ ОТОПЛЕНИЯ И КОНДИЦИОНИРОВАНИЯ В СЕТИ www.aacservices.ie Я рассматриваю инициативу ПОЛУЧЕНИЕ ИРЛАНДСКОГО БИЗНЕСА ОНЛАЙН как возможность для такого бизнеса, как мой, перейти на
ПОЛУЧИТЕ СВОЙ БИЗНЕС ОНЛАЙН LIAM, МЕНЕДЖЕР УСЛУГ ОТОПЛЕНИЯ И КОНДИЦИОНИРОВАНИЯ В СЕТИ www.aacservices.ie Я рассматриваю инициативу ПОЛУЧЕНИЕ ИРЛАНДСКОГО БИЗНЕСА ОНЛАЙН как возможность для такого бизнеса, как мой, перейти на
Памятка по входящему маркетингу
 Памятка Броди Тайлера по входящему маркетингу Прочтите эту памятку при подготовке к запланированному звонку по стратегии в реальном времени. Публикация «Привет, я Броди Тайлер!» Поздравляем с инвестированием в игру по входящему маркетингу
Памятка Броди Тайлера по входящему маркетингу Прочтите эту памятку при подготовке к запланированному звонку по стратегии в реальном времени. Публикация «Привет, я Броди Тайлер!» Поздравляем с инвестированием в игру по входящему маркетингу
ПРОФИЛЬ И УСЛУГИ SOFT DOT NET
 WWW.SOFTDOTNET.COM ПРОФИЛЬ И УСЛУГИ SOFT DOT NET Ведущие в области веб-дизайна и онлайн-услуг I- Кто мы? Soft Dot Net — это бизнес-решения, ведущая компания по разработке веб-сайтов, специализирующаяся на веб-дизайне,
WWW.SOFTDOTNET.COM ПРОФИЛЬ И УСЛУГИ SOFT DOT NET Ведущие в области веб-дизайна и онлайн-услуг I- Кто мы? Soft Dot Net — это бизнес-решения, ведущая компания по разработке веб-сайтов, специализирующаяся на веб-дизайне,
HTTP://WWW.ALWAYSBESHIPPING.CO
 Модуль 6 Аутсорсинг Время работы: 21 минута Аутсорсинг против аутсорсинга В этой части шестого модуля мы говорим об аутсорсинге. Я хочу уточнить одну вещь, прежде чем мы начнем.Есть аутсорсинг
Модуль 6 Аутсорсинг Время работы: 21 минута Аутсорсинг против аутсорсинга В этой части шестого модуля мы говорим об аутсорсинге. Я хочу уточнить одну вещь, прежде чем мы начнем.Есть аутсорсинг
Веб-хостинг и WordPress! для художников
 Веб-хостинг и WordPress для художников Что такое веб-хостинг? Веб-хостинг — это как владение домашней фотографией Майкла Кумма. Веб-хостинг. Домен — это адрес вашего дома. Доменное имя — это веб-адрес (например, flickr.com
Веб-хостинг и WordPress для художников Что такое веб-хостинг? Веб-хостинг — это как владение домашней фотографией Майкла Кумма. Веб-хостинг. Домен — это адрес вашего дома. Доменное имя — это веб-адрес (например, flickr.com
Краткосрочный курс электронной коммерции
 ADMEC TM Multimedia Institute Краткосрочный курс электронной коммерции Стандартная продолжительность электронной коммерции: 3 месяца с [Онлайн-обучение в классе] TM Институт ISO 9001: 2008 с Основы электронной коммерции Drupal Magento WordPress
ADMEC TM Multimedia Institute Краткосрочный курс электронной коммерции Стандартная продолжительность электронной коммерции: 3 месяца с [Онлайн-обучение в классе] TM Институт ISO 9001: 2008 с Основы электронной коммерции Drupal Magento WordPress
Краткое описание брендинга и веб-разработки.
 Краткое описание брендинга и веб-разработки. Бренд и веб-разработка. Вы знаете, что брендинг применим не только к печати. Чтобы иметь успешный, последовательный бренд, он должен быть перенесен на ваше присутствие в Интернете как
Краткое описание брендинга и веб-разработки. Бренд и веб-разработка. Вы знаете, что брендинг применим не только к печати. Чтобы иметь успешный, последовательный бренд, он должен быть перенесен на ваше присутствие в Интернете как
Топ-10 подводных камней веб-сайта, которых следует избегать
 10 главных ловушек веб-сайта, которых следует избегать Как именно веб-сайт терпит неудачу? Проще говоря, если он не достигает поставленных целей или не превышает их, он потерпел неудачу.У вас не было целей для вашего сайта?
10 главных ловушек веб-сайта, которых следует избегать Как именно веб-сайт терпит неудачу? Проще говоря, если он не достигает поставленных целей или не превышает их, он потерпел неудачу.У вас не было целей для вашего сайта?
ИНТЕРНЕТ-МАГАЗИН / ВЕБ-ПРЕДЛОЖЕНИЕ
 ИНТЕРНЕТ-МАГАЗИН / ВЕБ-ПРЕДЛОЖЕНИЕ СОДЕРЖАНИЕ Портал Интернет-магазин Front Feed Пакеты для дизайна упаковки Срок проекта Услуги по дизайну Маркетинговые возможности Сторонние надстройки Интеграция с CRM третьей стороной
ИНТЕРНЕТ-МАГАЗИН / ВЕБ-ПРЕДЛОЖЕНИЕ СОДЕРЖАНИЕ Портал Интернет-магазин Front Feed Пакеты для дизайна упаковки Срок проекта Услуги по дизайну Маркетинговые возможности Сторонние надстройки Интеграция с CRM третьей стороной
Сколько будет стоить сайт?
 0116 318 3855 Сколько будет стоить сайт? Это частый вопрос, который мы получаем от многих компаний, планирующих новый проект веб-сайта.Чтобы ответить на этот вопрос конкретно для вас или вашего бизнеса, нам нужно
0116 318 3855 Сколько будет стоить сайт? Это частый вопрос, который мы получаем от многих компаний, планирующих новый проект веб-сайта.Чтобы ответить на этот вопрос конкретно для вас или вашего бизнеса, нам нужно
Организация хостинга для моего сайта
 Тема Учебное пособие по веб-сайту 10 Организация хостинга для моего сайта В этом руководстве объясняется, как использовать хостинг для вашего сайта. Время чтения: 20 минут Условие: Нет 1. Что такое веб-хостинг? Для вашего сайта
Тема Учебное пособие по веб-сайту 10 Организация хостинга для моего сайта В этом руководстве объясняется, как использовать хостинг для вашего сайта. Время чтения: 20 минут Условие: Нет 1. Что такое веб-хостинг? Для вашего сайта
Найди.Продам больше домов.
 Найди. Продам больше домов. Мы привлекаем квалифицированных клиентов и продавцов и помогаем вам их развивать. Union Street Media: Ни одна другая компания не предлагает сочетание индивидуального внимания и недвижимости. Интернет
Найди. Продам больше домов. Мы привлекаем квалифицированных клиентов и продавцов и помогаем вам их развивать. Union Street Media: Ни одна другая компания не предлагает сочетание индивидуального внимания и недвижимости. Интернет
Вещи, которые вам нужно знать
 Вещи, которые вам нужно знать, прежде чем нанять кого-либо для повторной работы над вашим сайтом … Образовательное руководство от: DVS Camp Websites www.dvscampwebsites.com (800) 444-5164 1 Содержание Введение … 3 # 1:
Вещи, которые вам нужно знать, прежде чем нанять кого-либо для повторной работы над вашим сайтом … Образовательное руководство от: DVS Camp Websites www.dvscampwebsites.com (800) 444-5164 1 Содержание Введение … 3 # 1:
Восстановление веб-сайта после сбоя
 Обзор содержания веб-сайта аварийного восстановления … 2 Готовность к аварийным ситуациям в эпоху Интернета … 2 Некоторые фундаментальные вопросы … 2 Планирование восстановления … 3 Начните с плана резервного копирования … 4 Заповеди резервного копирования …
Обзор содержания веб-сайта аварийного восстановления … 2 Готовность к аварийным ситуациям в эпоху Интернета … 2 Некоторые фундаментальные вопросы … 2 Планирование восстановления … 3 Начните с плана резервного копирования … 4 Заповеди резервного копирования …
КОНТРОЛЬНЫЙ СПИСОК: АРИАННА ФУЛКС
 КОНТРОЛЬНЫЙ СПИСОК: Настройка электронной торговли АРИАННА ФУЛКС Когда вы будете готовы начать продавать в Интернете, вы можете почувствовать себя перегруженными вариантами.Просто выяснить, с чего начать, может быть непросто. Есть много вещей
КОНТРОЛЬНЫЙ СПИСОК: Настройка электронной торговли АРИАННА ФУЛКС Когда вы будете готовы начать продавать в Интернете, вы можете почувствовать себя перегруженными вариантами.Просто выяснить, с чего начать, может быть непросто. Есть много вещей
скачать любовь
 скачать THE love online след Социальные сети + Подписка на рассылку рекламы по электронной почте + Регулярные маркетинговые мероприятия по электронной почте 1300 123 456 Ваш веб-сайт Самостоятельный веб-сайт на WordPress Электронная почта Получить офлайн-рекламу
скачать THE love online след Социальные сети + Подписка на рассылку рекламы по электронной почте + Регулярные маркетинговые мероприятия по электронной почте 1300 123 456 Ваш веб-сайт Самостоятельный веб-сайт на WordPress Электронная почта Получить офлайн-рекламу

 Новый мемориал
Новый мемориал






