Фотогалереи для сайта
Gallery
Галерея с интуитивно понятным управлением на php.
Требования: PHP 4.3.0 +, PHP safe_mode должна быть отключена, ImageMagick или NetPBM, MySQL 3 +
Смотреть
Plogger
Plogger – позволит вам интегрировать фото-галерею в ваш сайт. Фото-галерея с привлекательными и простыми административным интерфейсом.
Требования: MySQL v3.23 +, GD1.0 + и + PHP4
Смотреть
Coppermine
Coppermine является многоцелевой полностью оснащенной и комплексной веб-галерей. Скрипт, написанный на PHP .
Требования: PHP 4.2.0 +, MySQL 3.23.23 +, либо GD или ImageMagick (любой версии)
Смотреть
4images Gallery
4images является мощной системой управления веб-галереей. Её возможности включают систему комментариев, регистрацию пользователей, защищенную паролем систему управления.
Требования: PHP, MySQL
Смотреть
Minishowcase
Minishowcase это небольшой и простой javascript/PHP скрипт фото-галереи, технология AJAX позволяет легко просматривать ваши снимки.
Требования: PHP / javascript
Смотреть
Galleriffic
JQuery плагин для рендеринга быстрых фото галерей.
Требования: jQuery-1.2.6
Смотреть
dfGallery
Флэш галерея с поддержкой Flickr, Picasa, FOTKI, Photobucket и пользовательских фотографий.
Требования: PHP 5
Смотреть
ZenPhoto
Zenphoto представляет собой веб-фотогалерею, предназначенную для простых веб-фотоальбомов. Включает в себя динамические обработки изображений и папок на основе альбомы, …
Смотреть
NoobSlide
Красивый и простой плагин. 8 образцов слайдеров в общей сложности.
Требования: Mootools v1.11 и v1.2
Смотреть
Imago
Ajax галерея с акцентом на простоту и легкость использования.
Требования: Mootools V??
Смотреть
(E)2 Photo Gallery
Автоматически загружает изображения из указанной папки
Требования: Mootools v1.
 1
1Pathfusion : Slideshow
Слайд-шоу с эффектом перехода между изображениями.
Требования: Mootools v1.11
Смотреть
Galleria
Galleria представляет собой javascript фотогалерею написаную на jQuery. Она загружает изображения по одному из неупорядоченных списка и отображает картинки. Когда каждый снимок будет загружен, скрипт создаст эскизы, если вы укажите это в настройках.
Требования: Jquery
Смотреть
PixelPost
Pixelpost – фотоблог для Интернета.
Требования: PHP 4.3 + / + MySQL 3.23.58
Смотреть
SmoothGallery
Требования: Mootools v1.2
Смотреть
FlashFlickr PhotoGallery
Фотогалерея, использует Flickr API.
Встроенный с Flex 2 / AS3
Смотреть
MooFlow
Галерея в стиле iTunes
Требования: Mootools v1. 2
2
Смотреть
LightWindow
Продвинутый Lightbox
Требования: Prototype & Scriptaculous
Смотреть
Viewer – mootools
Слайд-шоу для показа изображений галереи или разделов.
Смотреть
Slimbox
Клон Lightbox
Требования: Mootools v1.2
Смотреть
Revolver
Можно использовать, например, для организации портфолио
Требования: PHP 4+
Смотреть
ImageFlow
Удобная javascript фотогалерея в стиле iTunes
Требования: PHP 4.3.2+ with the GD extension 2.0.1+
Смотреть
BarackSlideshow
Оригинальное слайд шоу, можно использовать например при изготовлении портфолио
Требования: Mootools v1.2
Смотреть
SlideShow 2
Требования: Mootools v1. 2
2
Смотреть
Showcase
Хорошая галерея
Требования: Prototype
Смотреть
PathFusion : multibox
Клон lightbox с поддержкой картинок, музыки, флеша и html
Требования: Mootools v1.2
Смотреть
UvumiTools Gallery Plugin
Очень понравилась реализация этой галереи, советую посмотреть.
Требования: Mootools v1.2
Смотреть
3D Curve Photo Gallery
Занимательная флеш галерея с использованием XML.
Смотреть
Stack Photo Gallery
АЙС… как будто вы держите в руках стопку фотографий и перекладываете одну за другой.
Требования: Adobe Flash (version 9) is required to edit the FLA file
Смотреть
MediaBox
Очередной лайтбокс cc расширенной поддержкой форматов
Требования: Mootools v1. 2
2
Смотреть
Space Gallery
Простая галерея на jQuery
Требования: jQuery
Смотреть
Галерея на Mootools
Требования: Mootools v1.2
Смотреть
Image Gallery v1.0
Галерея на флеше, когда нажимаете на изображение оно открывается в лайтбоксе
Требования: Flash
Смотреть
СкачатьCircular Thumbnail Gallery
Эффектная круговая галерея на Flash
Требования: Flash
Смотреть
Flash Gallery
Скрипт позволит просто и быстро создать слайдшоу на вашем веб-сайте. Очень эффектно
Требования: PHP
Смотреть
flashLightBoxInjector
Что-то между Flash и Lightbox
Смотреть
Multiple Photo Gallery
Flash галерея с категориями
Требования: Flash
Смотреть
Milkbox
Lightbox клон на Mootools 1.
 2
2Требования: Mootools v1.2
Смотреть
FotoViewr
Несколько 3d галерей , необходим аккаунт на Flickr, эффектно, но как практически это дело применить?
Требования: Flickr account
Смотреть
DhoniShow
Слайдшоу на javascript
Смотреть
Zen Flash Gallery
КЛАСССС понравился эффект
Требования: Flash
Смотреть
Art Flash Gallery
Flash галерея
Требования: Flash
Смотреть
Slideroll Gallery AV
Скрипт для создания настраиваемых flash фото и видео галлерей
Смотреть
JSGallery
AJAX галерея с использованием библиотеки Mootools , простой и легкий скрипт
Смотреть
easyALBUM
Очередной лайтбокс
Смотреть
Flash Photo Browser
Подобная галерея на Flash уже была в этом обзоре, эффект просмотра стопки фотографий с перекладыванием верхней вниз
Phormer
php движок для организации галереи, с различными полезными функциями
Смотреть
Простая фотогалерея на CSS для сайта
Как при помощи чистого css и пары вспомогательных картинок создать свою фотогалерею для сайта. Простой урок по верстке фотогалереи для веб-сайта.
Простой урок по верстке фотогалереи для веб-сайта.
Для организации фотогалереи на сайте часто используют готовые скрипты на PHP. Я пробовал пару-тройку раз заняться этим полезным делом и пришел к выводу, что если нужна динамическая галерея, где могут оценивать ваши работы другие люди, и где можно легко и быстро вставлять фотки и тексты описания к ним прямо с рабочего стола, то лучше воспользоваться готовыми онлайн сервисами, коих в сети целая куча. Вот хотя бы старый добрый Flickr.
Цеплять к своему сайту скрипт, потом настраивать его — тот еще геморрой. Те бесплатные скрипты, что лежат в сети, либо простые, но страшненькие в оформлении и глючные в работе, либо настолько тяжеловесные и перегруженные всякими излишествами, что править и затачивать их под свой сайт запаришься.
Но если вы хотите просто разместить на своем сайте несколько фоток с подписями, то это очень легко и красиво можно оформить с помощью чистого CSS и пары вспомогательных картинок, что мы сейчас и сделаем.
Для начала нам нужно заготовить парочку вот таких картинок:
Сразу поясним, для чего они у нас такие длинные. Обе картинки мы будем использовать фоном под наши превью (превью — уменьшенная копия фотографии).
Так как превью могут быть разного размера и ориентации (горизонтальные или вертикальные), и подписи к ним могут быть разной длинны, то мы сделаем следующую хитрость: привяжем первую картинку фоном к тэгу div, а вторую — к тэгу p, который задействуем для подписи.
В результате нижний край превьюшки будет всегда на одном и том же расстоянии от подписи, независимо от длинны подписи.
Еще нам понадобятся сами превьюшки фотографий. Большие фотографии мы разместим каждую на своей отдельной странице, с которой будет возврат на главную при помощи кнопки BACK.
Итак, запишем для начала код нашей главной страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link rel="stylesheet" href="style.![]() css" type="text/css">
css" type="text/css">
<title>Фотогалерея | Урок с сайта Websovet.com</title>
</head>
<body>
<div></div>
<div>
<div>
<a href="foto1.html"><img src="1_sm.jpg" alt="okno_v_nebo" /></a>
<p>Окно в небо</p>
</div>
<div>
<a href="foto2.html"><img src="2_sm.jpg" alt="zloy_indeets" /></a>
<p>Злой индеец</p>
</div>
<div>
<a href="foto3.html"><img src="3_sm.jpg" alt="pod_krylom_samoleta" /></a>
<p>Под крылом самолета</p>
</div>
<div>
<a href="foto4.html"><img src="4_sm.jpg" alt="nasyp_kamney_na_pirse" /></a>
<p>Насыпь камней на пирсе</p>
</div>
<div>
<a href="foto5.html"><img src="5_sm.jpg" alt="tsvetushy_kust" /></a>
<p>Цветущий куст</p>
</div>
<div>
<a href="foto6. html"><img src="6_sm.jpg" alt="goryachaya_kamennaya_baba" /></a>
html"><img src="6_sm.jpg" alt="goryachaya_kamennaya_baba" /></a>
<p>Горячая каменная баба</p>
</div>
</div>
</body>
</html>
Код совсем простой. Мы поместили содержимое страницы в «коробочку» — container, которую расположили по центру, а каждую превьюшку с подписью оформили отдельным div с классом tumb.
Рассмотрим теперь подробнее файл стилей CSS:
* {
margin: 0;
padding: 0;
border: 0;
}
a {
text-decoration: none;
}
body {
background: #fff;
}
#container {
width: 860px;
margin: 0 auto;
}
#header {
background: url(header.gif) no-repeat;
width: 860px;
height: 160px;
margin: 0 auto;
clear: both;
}
div.tumb {
background: url(tumb01.gif) no-repeat;
width: 210px;
float: left;
margin: 0 30px 20px;
}
div.tumb img {
margin:5px 4px;
}
div.tumb p {
background: url(tumb02. gif) no-repeat 0 100%;
gif) no-repeat 0 100%;
font: 85% Verdana, Arial, sans-serif;
color: #333;
margin: 0;
padding: 0 25px 20px 10px;
}
Начнем по порядку. Для всей страницы разом мы установили поля, отступы и границы равными 0. Фон указали белого цвета, у ссылок выключили подчеркивание, а размер контейнера задали в 860 пикселей по ширине и автовыравнивание.
Для шапки нарисовали симпатичный зоголовок и поместили его там в виде фона, задав ширину и высоту. Это все просто. А вот дальше будет хитрость.
Для превьюшек, как уже говорилось, мы использовали div с классом tumb. При этом самому селектору tumb мы в правилах задали отображение фона в виде первой нашей картинки, показанной выше, указав ее ширину в 210 пикселей и запретив повтор. Высоту при этом не указываем!
Кроме того, мы сюда же добавили правило обтекания слева float: left, ибо хотим расположить по горизонтали несколько превьюшек. Если этого не сделать, то все превьюшки будут располагаться на странице в столбик одна под другой.
В следующем наборе правил мы уже задали самим превьюшкам с тэгом img отступы, чтобы картинки не лепились одна к другой.
Обратите внимание на запись — div.tumb img. Она показывает, что мы не просто какому-то произвольному тэгу img задаем эти правила, а именно тому, который входит в блок div с классом tumb.
Далее мы для тэга p, опять же, входящего в блок div с классом tumb, задали размер и цвет шрифта, поля и отступы и, самое важное, указали в качестве фона вторую нашу замечательную картинку. При этом кроме запрета на повтор мы показали ее координаты относительно осей х и у, 0 и 100% соответственно.
То есть, несмотря на размер наших превьюшек и описательного текста (в разумных пределах конечно), эта фоновая картинка всегда будет показывать свою нижнюю часть и правый край, автоматически подстраиваясь под длину и ширину превьюшки.
Вот, собственно, и все!
Еще совет: не делайте с превьюшек ссылку просто на картинку в такой-то папке. Оформите каждую фотографию на отдельной странице, с более подробным описанием и ссылкой возврата на главную страницу. Это будет гораздо красивее и правильнее, нежели сиротливо прилепленная к левому верхнему углу фотка в окне браузера.
Это будет гораздо красивее и правильнее, нежели сиротливо прилепленная к левому верхнему углу фотка в окне браузера.
Готовый пример галереи можно посмотреть здесь: Фотогалерея, пример на CSS.
Надеюсь, вам понравилось. Enjoy!
Если есть вопросы, задавайте их в комментариях. С удовольствием отвечу.
UPD от 03.11.2018: На сегодняшний день это уже морально устаревший способ — использовать в качестве подкладки фон из пары картинок. Все делается элементарно инструментами из арсенала CSS3.
Автор: Игорь Квентор
www.websovet.com
Как создать галерею для Joomla
25.05.2019 | Category Обзор расширений
Иногда на сайте нужна небольшая галерея, например для вывода нескольких фотографий на странице или в статье.
Но ставить целый компонент не хочется.
Во-первых, с ним нужно сначала разобраться, с этим компонентом.
Во-вторых, нужно узнать как обстоят дела с адаптивностью.
В-третих, лишний компонент может замедлить работу сайта.
Поэтому рассмотрим как не тратя лишнее время, сделать простую галерею в Joomla.
Есть хороший плагин — Simple Image Gallery, он бесплатный.
Установка обычная.
Настройка галереи
После установки плагина, переходим Менеджер расширений — Плагины.
Находим плагин Simple Image Gallery в списке и переходим к настройкам.
Их не много.
Root folder for image — здесь указывается корневая папка для хранения изображений галереи.
По-умолчанию это папка images, можно так и оставить.
Thumbnail width и height — это ширина и высота превьшек для фото, в пикселях.
Здесь можно подобрать размеры опытным путём.
Но если по правильному, то нужно узнать сколько примерно пикселей занимает у вас главная колонка.
К примеру у меня это 791px.
Я хочу чтобы выводилось по 3 фото в ряду.
Значит 791 делим на 3, получается ~ 263px.
Это максимальная ширина для превью, при которой они будут выстраиваться по 3 в ряду.
Надо по 4 в ряду? Значит делим ширину главной колонки на 4.
А с высотой смотрите сами, плагин просто сделает превьюшку с указанной высотой.
желательно чтобы соотношение сторон оригинальной фотографии и её превьюшки были близкими.
Thumbnail image quality — качество превьюшек. Можно осатвить 80.
Thumbnail cache expiration time — это время кэширования превьюшек в минутах.
Т.е. сколько хранить изображению для превью в кэш-памяти.
0 — отключает кэширование, это подходит, если у вас мало фотографий в галерее или когда вы подбираете размеры для превью опытным путём.
Я всегда оставляю значение по-умолчанию, оно подходит для большинства проектов.
Memory Limit — это ограничение на использование оперативной памяти сервера.
На обычных виртуальных хостингах может не работать.
Это нужно если у вас очень много фотографий, и вы не хотите чтобы галерея тратила все ресурсы сервера.
В этом случае можно ограничить расход памяти.
Это опция для опытных пользователей.
Подготовка изображений для галереи
Выберите нужные вам изображения на своём компьютере.
Создайте папку на вашем сайте, в папке images, например myfoto
Значит у вас получиться такой путь:
Ваш_сайт/images/myfoto
И загрузите туда ваши изображения с компьютера.
Лучше всего по FTP, также можно загрузить через панель хостинга.
Рекомендации по подготовке изображений.
- Не делайте фотографии больше чем экран ноутбука. Т.е. ширины 1600px и высоты около 900px вполне достаточно для просомтра изображений пользователями.
- Сжимайте подготовленные фото. В этом вам поможет сервис TinyPNG, про него написано здесь >>
Он может сжать картинку без потери качества. Так вы улучшите скорость загрузки. - Чтобы галерея выглядела красиво и ровно, желательно (но необязательно) чтобы все изображения имели одинаковое соотношение сторон.

Не размеры в пикселях, а именно соотношение сторон. Например, картинка 320 * 240px — это такое же соотношение что 480 * 640.
Такое соотношение сторон 4 к 3.
Что такое соотношение сторон посмотрите здесь >>
Вывод изображений на сайте
Теперь изображения загружены в папку, для примера это была папка myfoto, которая находится в папке images.
Сейчас в любой статье или материале K2, достаточно указать такой тег:
{gallery}myfoto{/gallery}
И сохранить.
Теперь в статье, вместо этого тега, будут выводится фотографии из папки images/myfoto
При клике по превью, будет открываться оригинальное фото с эффектом lightbox, и фотографии можно перелистывать.
При наведении появляется иконка лупы.
Если потребуется сделать ещё одну галерею, то также создайте новую папку для неё, подготовьте и загрузите туда фото и вставьте тег с именем этой папки в любом месте статьи Joomla или материала K2.
Адаптивность галереи
Чтобы галерея была адаптивной, вам нужен адаптивный шаблон)
Можете посмотреть что-то из наших шаблонов на русском языке.
При сужении экрана превьюшки тоже будут выстраиваться в доступной им ширине.
В итоге:
- Устанавливаем плагин
- Выбираем изображения на своём компьютере, при необходимости сжимаем и обрабатываем.
- Создаём папку для галереи и загружаем в неё ваши фото
- Вставляем в статью тег для вывода галереи.
Вот так, всё просто, легко и без лишних заморочек.
Спасибо за внимание)
50 лучших шаблонов веб-сайтов с фотогалереей 2022
Отсутствие навыков создания веб-сайтов или их отсутствие не должны мешать вам осуществить свою творческую мечту. Создание профессионально выглядящей онлайн-галереи с готовыми шаблонами веб-сайтов фотогалереи не будет проблемой.
Фотографы и веб-дизайнеры постоянно ищут способ продемонстрировать свои творческие способности. В эпоху Интернета создание онлайн-галереи для выделения лучших работ — отличный способ привлечь клиентов.
Большинство макетов веб-сайтов в этой коллекции имеют чистый и минималистичный дизайн. Таким образом, ваша аудитория не будет отвлекаться от ваших потрясающих фотографий или портфолио веб-дизайна.
Таким образом, ваша аудитория не будет отвлекаться от ваших потрясающих фотографий или портфолио веб-дизайна.
При этом эти веб-шаблоны просты в использовании и настройке, так как поставляются с редактором перетаскивания. Все, что вам нужно сделать, это смешивать и сочетать определенные элементы веб-сайта, чтобы создать окончательный вид, соответствующий вашим потребностям.
Помимо функции перетаскивания, большинство макетов предлагают пользователям множество дополнительных функций. Используя специальные надстройки и виджеты, вы можете обогатить первоначальный функционал и создать идеальный веб-ресурс для нужд вашего бизнеса.
Готовые веб-макеты фотогалерей готовы к SEO и имеют все необходимые функции для поисковой оптимизации. Таким образом, вы можете выполнить базовое SEO перед запуском своего сайта.
Каковы преимущества использования шаблонов веб-сайта фотогалереи?
Итак, почему вы должны инвестировать в макеты для веб-сайтов фотогалереи? Вот несколько поводов задуматься:
- Простота использования : Любой может настроить готовые шаблоны веб-сайтов, не касаясь ни строчки кода.
 Благодаря функции перетаскивания вам не нужно быть программистом, чтобы использовать эти шаблоны.
Благодаря функции перетаскивания вам не нужно быть программистом, чтобы использовать эти шаблоны. - Экономия времени и денег : Вместо того, чтобы платить за услуги студии веб-дизайна, вы можете приобрести шаблон, который поставляется со всем необходимым для создания вашего веб-сайта. Это займет всего несколько часов, прежде чем ваш сайт заработает.
- 100% адаптивный дизайн : Это важно, если вы хотите привлекать клиентов с помощью мобильного поиска. Все шаблоны отображаются на мобильных устройствах, планшетах и компьютерах без ошибок!
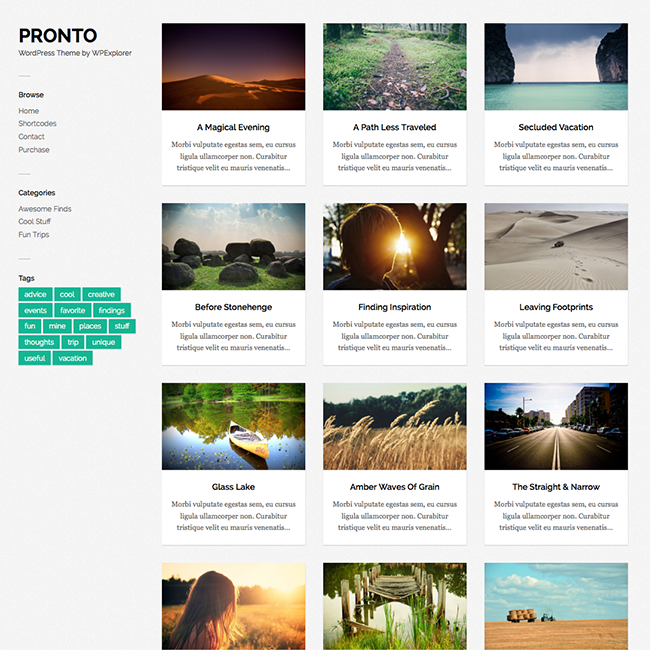
Лучшие шаблоны сайтов фотогалерей и темы WordPress
Divi (WordPress)
В качестве фотографа, любителя или профессионала, создайте веб-сайт фотогалереи, который продвинет ваши навыки и талант на новый уровень. Однако вам не нужно быть веб-разработчиком, чтобы создать такой сайт. Любой творческий человек, который хочет создать онлайн-портфолио, теперь может сделать это с Divi. Это грандиозный веб-дизайн с огромным количеством возможностей и функций.
Это грандиозный веб-дизайн с огромным количеством возможностей и функций.
В наборе Divi каждый найдет что-то для себя, независимо от того, насколько разборчивым и дотошным может быть ваш вкус. Вдобавок ко всему, Divi также включает в себя конструктор, который поможет вам вносить исправления с легкостью. Точнее, вам не нужно будет программировать с помощью Divi.
Divi не упускает ничего из более чем сотни полных пакетов страниц, включая все внутренние разделы, анимацию, эффекты и другие пустяки. Вы даже можете использовать весь образец материала как есть и создать страницу как можно быстрее. Делайте то, что считаете правильным, поскольку Divi дает вам полную творческую свободу.
Дополнительная информация / Загрузка
Jevelin (WordPress)
Jevelin — отличное решение для всех типов страниц и онлайн-презентаций. И если вы хотите создать веб-сайт фотогалереи, вы также можете добиться успеха с Jevelin. С Jevelin у вас нет границ и ограничений. Ваше воображение — единственное ограничение, которое у вас есть. Имея это в виду, убедитесь, что вы подходите к веб-разработке с Jevelin непредвзято и открываете для себя еще больше вариантов и возможностей.
Ваше воображение — единственное ограничение, которое у вас есть. Имея это в виду, убедитесь, что вы подходите к веб-разработке с Jevelin непредвзято и открываете для себя еще больше вариантов и возможностей.
Jevelin включает в себя несколько макетов домашних и внутренних страниц, которые вы можете комбинировать. С конструктором страниц WPBakery также возможны настройки без написания кода. Другими словами, Jevelin очень удобен для пользователей и новичков. Тем не менее, с мощными функциями, любой продвинутый пользователь также может использовать удивительность Jevelin.
Дополнительная информация / Скачать
Mooseoom (WordPress)
Mooseoom — довольно умный способ сказать музей, вам не кажется? Это инструмент, который идеально подойдет для музеев, художественных галерей и выставок. Вдобавок ко всему, если вам нравится внешний вид, но ваша основная цель отличается, не стесняйтесь идти против течения с Mooseoom. В любом случае, если вы ищете шаблон веб-сайта фотогалереи, вы можете использовать Mooseoom и засветиться в Интернете в кратчайшие сроки. Редактирование и улучшение не занимают много времени, так как вам не нужно будет кодировать или выполнять какие-либо другие сложные задачи.
Редактирование и улучшение не занимают много времени, так как вам не нужно будет кодировать или выполнять какие-либо другие сложные задачи.
Как и ожидалось, вы получаете множество функций и удобств с Mooseoom. Наряду с домашней и внутренней страницами, Mooseoom также поддерживает разделы блога, таблицы цен, высокую скорость загрузки, поисковую оптимизацию и загрузку контента при прокрутке. Произведите сильное и неизгладимое впечатление с Mooseoom прямо сейчас.
Подробнее / Скачать
Ashade (WordPress)
Представление ваших потрясающих работ в красивой галерее — это то, на что стоит обратить внимание фотографу. Используйте Ashade и сделайте свою жизнь намного проще. Эта тема WordPress содержит все необходимые макеты страниц и другие функции, которые помогут вам начать работу в Интернете раньше, чем позже. При небольших вложениях вы можете полностью отказаться от найма программиста и дизайнера. Ashade идеально подходит для профессионалов, но особенно хорошо работает и для начинающих. К вашему сведению, кодирование никогда не понадобится.
К вашему сведению, кодирование никогда не понадобится.
Именно темный режим Ashade создает потрясающую атмосферу, которая всем очень понравится. Тонны виджетов Elementor, WooCommerce, защищенный контент, анимация, переходы между страницами и множество других полезных вещей, которые можно использовать в полной мере — вот что предлагает Ashade. Более того, если вам когда-нибудь понадобится дополнительная помощь, обратитесь к профессиональной команде экспертов Ashade и вперед.
Подробнее / Скачать
Ruya (WordPress)
Ruya — это тема WordPress для галереи, которая идеально подходит для различных профессионалов и предприятий. Он поставляется с обширной коллекцией предопределенных демонстраций, которые предлагают вам ускорить процесс создания желаемого веб-сайта. Кроме того, Ruya никогда не попросит вас о знаниях в области кодирования и дизайна, поэтому даже новичок становится профессионалом. Инструмент включает в себя все необходимые плагины и расширения, которые экономят время и энергию, одновременно открывая полную свободу творчества.
Ruya полностью совместим с мобильными устройствами, веб-браузерами, экранами Retina и SEO. Конечно, он также оптимизирует быструю загрузку для первоклассной производительности. Как многоцелевая тема, вы можете ожидать, что у Ruya есть много вкусностей в вашем распоряжении из коробки, что она и делает. Испытайте это, сделайте его своим и войдите в онлайн-пространство с треском.
Дополнительная информация / Загрузить
Wavo (WordPress)
Гибкость Wavo не знает границ, она не ограничивает вас ни в какой форме. Тем не менее, подходите к созданию своего онлайн-портфолио или веб-сайта агентства непредвзято и добивайтесь результата, который точно соответствует вашим правилам. Но это то, что вы уже можете сделать со всеми предопределенными макетами образцов и всеми дополнительными функциями и функциями. Тем не менее, у вас всегда есть возможность внести изменения с помощью удобного конструктора страниц Elementor с функцией перетаскивания.
Wavo поддерживает создание как одностраничных, так и многостраничных веб-сайтов. Он совместим со всеми популярными плагинами, обеспечивает SEO и оптимизацию скорости и отлично работает на мобильных и настольных устройствах. Установка будет детской игрой, так что вы сможете начать работу над своим сайтом мгновенно. Начните с верной ноги с Wavo прямо сейчас и наслаждайтесь впечатляющим результатом, который изменит все к лучшему.
Подробнее / Скачать
Кано (WordPress)
Творчество не знает границ, и Кано тоже. Что делает Kano особенным и выдающимся шаблоном веб-сайта фотогалереи, так это то, насколько он прост, чист и минимален. Тем не менее, это решение поставляется с различными функциями и угощениями, которые можно использовать при настройке потрясающего онлайн-присутствия. Короче говоря, Kano — идеальное решение для всех, кто работает в творческом пространстве: дизайнеров, фотографов, фрилансеров, кинематографистов и так далее.
Кано никогда не попросит вас о знаниях в области программирования и дизайна. Тем не менее, он сочетает в себе конструктор страниц WPBakery с различными макетами и элементами, чтобы вы могли максимально эффективно использовать его. Еще некоторые деликатесы Kano включают поддержку RTL, различные макеты фотогалереи, скоро появится страница, исключительная производительность и раздел электронной коммерции. Если вы ищете простоту и ясность в шаблоне, пусть Кано сделает за вас магию.
Тема Kano отлично работает с большинством плагинов WordPress для галерей.
Подробнее / Скачать
Zephyr
Подробнее / Скачать |
Шаблон галереи Zephyr — идеальный выбор для блоггеров и творческих студий. Этот макет галереи имеет светлую цветовую гамму с яркими пурпурными и бирюзовыми акцентами. Он поставляется с набором виджетов MotoCMS и опций для повышения функциональности вашего сайта. Не стесняйтесь использовать три скрипта галереи (Slider, Grid, Carousel), чтобы представить свои изображения в лучшем виде! И не забывайте об интеграции видео и аудиоплеере!
Zephyr имеет многоязычную поддержку, поэтому у вас не возникнет проблем с охватом зарубежной аудитории. Поставляемый с социальными параметрами, этот шаблон позволяет подключить ваши социальные сети к веб-сайту, чтобы поддерживать связь с вашими клиентами. Проверьте этот чистый шаблон веб-галереи прямо сейчас!
Поставляемый с социальными параметрами, этот шаблон позволяет подключить ваши социальные сети к веб-сайту, чтобы поддерживать связь с вашими клиентами. Проверьте этот чистый шаблон веб-галереи прямо сейчас!
Oristi
Дополнительная информация / Загрузка |
Oristi — модный шаблон сайта-портфолио фотографа. Путешественники и бьюти-блогеры, фотографы и дизайнеры — все оценят внешний вид этого макета. Этот дизайн портфолио премиум-качества поставляется с набором готовых веб-страниц. Благодаря функциям блога вы сможете больше рассказать о своей работе и опыте. Используйте удобные виджеты для встраивания мультимедийного контента. Видео виджет, аудио плеер, фотогалереи к вашим услугам, чтобы представить себя как творческого профессионала.
Gravitas
Подробнее / Скачать |
Независимо от того, являетесь ли вы владельцем фотостудии, малого бизнеса, местного предприятия или управляете корпорацией, Gravitas — это идеальный дизайн веб-сайта для вас. Будучи отзывчивым и хорошо документированным, этот шаблон веб-сайта для бизнеса обладает множеством функций, которые, несомненно, сделают любой бизнес-сайт выделяющимся в Интернете. Первое, что вы видите, это привлекательная обложка, а под ней находится фотогалерея. Удобная навигация поможет пользователям найти именно то, что они ищут на вашем сайте. Gravitas способен сосредоточить внимание зрителей на галерее, не отвлекая их. Этот многоцелевой шаблон поставляется со стандартной функциональностью, дополненной дополнительными функциями. Кроме того, он может похвастаться интуитивно понятным конструктором сайтов с удобной панелью администратора. Посмотрите живую демонстрацию, чтобы поближе познакомиться с шаблоном!
Будучи отзывчивым и хорошо документированным, этот шаблон веб-сайта для бизнеса обладает множеством функций, которые, несомненно, сделают любой бизнес-сайт выделяющимся в Интернете. Первое, что вы видите, это привлекательная обложка, а под ней находится фотогалерея. Удобная навигация поможет пользователям найти именно то, что они ищут на вашем сайте. Gravitas способен сосредоточить внимание зрителей на галерее, не отвлекая их. Этот многоцелевой шаблон поставляется со стандартной функциональностью, дополненной дополнительными функциями. Кроме того, он может похвастаться интуитивно понятным конструктором сайтов с удобной панелью администратора. Посмотрите живую демонстрацию, чтобы поближе познакомиться с шаблоном!
Яркий выстрел
Подробнее / Скачать |
Bright Shoot — это привлекательный шаблон фотогалереи о путешествиях для блоггеров о путешествиях. Он имеет продуманную структуру, позволяющую представить не только кадры из путешествий, но и образ вашего блогера. Используйте броскую обложку, чтобы привлечь больше посетителей, и виджеты MotoCMS, чтобы добавить больше информации о том, чем вы занимаетесь. Независимо от того, выберете ли вы слайдер, сетку или карусель, ваша галерея будет выглядеть потрясающе. Расскажите историю за каждым изображением и расскажите больше об услугах, которые вы предоставляете. Благодаря многоязычной поддержке вы можете перевести свою фотогалерею на несколько иностранных языков, чтобы привлечь клиентов по всему миру. Если вы все еще сомневаетесь, подходит ли вам шаблон Bright Shoot, воспользуйтесь бесплатной 14-дневной пробной версией, чтобы убедиться, что это именно то, что вам нужно!
Используйте броскую обложку, чтобы привлечь больше посетителей, и виджеты MotoCMS, чтобы добавить больше информации о том, чем вы занимаетесь. Независимо от того, выберете ли вы слайдер, сетку или карусель, ваша галерея будет выглядеть потрясающе. Расскажите историю за каждым изображением и расскажите больше об услугах, которые вы предоставляете. Благодаря многоязычной поддержке вы можете перевести свою фотогалерею на несколько иностранных языков, чтобы привлечь клиентов по всему миру. Если вы все еще сомневаетесь, подходит ли вам шаблон Bright Shoot, воспользуйтесь бесплатной 14-дневной пробной версией, чтобы убедиться, что это именно то, что вам нужно!
Вспышка
Дополнительная информация / Загрузка |
Flare — прекрасный шаблон фотогалереи для фотографов с запоминающейся обложкой. Ищете ли вы макет веб-сайта для фотостудии, онлайн-портфолио или блога о путешествиях, сделайте выбор в пользу Flare. Не стесняйтесь использовать различные функции мультимедиа: аудиоплеер, интеграцию видео, диспетчер файлов медиатеки и интеграцию с Soundcloud. Благодаря Moto CMS Widgets вы можете разнообразить исходную структуру шаблона, добавив дополнительные функции. Подключите Google Analytics и Инструменты Google для веб-мастеров, используйте предустановки дизайна и всплывающие окна. Наконец, используйте социальные параметры, чтобы подключить свои профили в социальных сетях к веб-сайту.
Благодаря Moto CMS Widgets вы можете разнообразить исходную структуру шаблона, добавив дополнительные функции. Подключите Google Analytics и Инструменты Google для веб-мастеров, используйте предустановки дизайна и всплывающие окна. Наконец, используйте социальные параметры, чтобы подключить свои профили в социальных сетях к веб-сайту.
Дефрозо
Дополнительная информация / Загрузка |
Defrozo — это первоклассная тема для портфолио фотографий, которая включает в себя 4 готовых шаблона страниц. Каждый из этих шаблонов страниц может служить отдельным веб-ресурсом для продвижения вашего творческого потенциала. Defrozo также включает дополнительные страницы «В разработке» и «Защищено паролем». Используя функцию расширенного блога, расскажите больше о своей работе и интересах, обновите информацию о том, что происходит в вашей профессиональной жизни. Используйте мультимедийный виджет, аудиоплеер, виджет MailChimp и функции социальных сетей, чтобы сделать ваш сайт интересным для потенциальных клиентов!
Photonio
Дополнительная информация / Загрузка |
Photonio — идеальный шаблон блога-галереи для фотографов и блоггеров о путешествиях. С помощью этого шаблона вы сможете продемонстрировать свои фотографии и быстро найти новых клиентов. Если вы не знали, создание веб-сайта фотоблогера более выгодно, чем онлайн-портфолио. Используя шаблон веб-сайта фотогалереи Photonio, вы создадите идеальный блог, не касаясь ни строчки кода! Обновление блога не занимает много времени, но полезно для SEO-рейтинга.
С помощью этого шаблона вы сможете продемонстрировать свои фотографии и быстро найти новых клиентов. Если вы не знали, создание веб-сайта фотоблогера более выгодно, чем онлайн-портфолио. Используя шаблон веб-сайта фотогалереи Photonio, вы создадите идеальный блог, не касаясь ни строчки кода! Обновление блога не занимает много времени, но полезно для SEO-рейтинга.
Фотографии
Дополнительная информация / Загрузка |
PhotoS — стильный шаблон сайта фотостудии. Он отлично подойдет фотографам, блогерам-путешественникам и веб-дизайнерам. Используйте высококачественную обложку, чтобы погрузить зрителей в мир, который вы хотите показать. Верхнее меню выглядит чистым и не отвлекает от верхней части экрана. Разделы веб-сайта выглядят чистыми и информативными, поэтому ваши потенциальные клиенты легко найдут нужную им информацию. Что касается контактной площадки, то она видна. Не стесняйтесь подключать API Карт Google, чтобы показать свой физический адрес. Веб-шаблон PhotoS предоставляет как стандартные функции MotoCMS, так и дополнительные, такие как социальные параметры, Google Analytics, инструменты Google WebMaster. И не забывайте о функциональности мультимедиа! Этот шаблон веб-сайта стоит каждой потраченной на него копейки!
И не забывайте о функциональности мультимедиа! Этот шаблон веб-сайта стоит каждой потраченной на него копейки!
Fotonix
Дополнительная информация / Загрузка |
Вы профессиональный фотограф и ищете привлекательный шаблон веб-сайта фотогалереи? Присмотритесь к Fotonix, ведь он сочетает в себе нестандартное цветовое решение с изысканной функциональностью. Белый и бирюзовый вместе с HQ-фотографией привлекут внимание ваших клиентов. Этот веб-макет предлагает вам различные типы галерей — сетка, слайдер и карусель — чтобы представить ваши работы наилучшим образом. Кроме того, вы получаете функциональность блога, чтобы своевременно обновлять информацию и информировать своих потенциальных клиентов о событиях и проектах, в которых вы участвуете. Бесплатная 14-дневная пробная версия — еще одна причина задуматься об инвестировании в Fotonix. Настройте шаблон, чтобы увидеть, подходит ли он для вашего бизнеса!
Нил Джеймсон
Дополнительная информация / Загрузка |
Nil Jameson — идеальный шаблон портфолио с галереей. Макет делает акцент на фотографиях, не отвлекая зрителей от красивой картинки. Будь то свадебная фотография, фотография путешествий или спортивная фотография, Нил Джеймсон идеально подойдет для любого визуального проекта. Расположите свои фотографии в слайдере, сетке или карусели, используйте дополнительные виджеты MotoCMS и функции мультимедиа. К вашим услугам множество вариантов. Протестируйте этот красивый шаблон веб-сайта фотогалереи, чтобы убедиться, что это лучшее, что вы можете получить для демонстрации своих фотографий в Интернете! При этом вы по-прежнему можете использовать отдельные разделы сайта, чтобы больше рассказать о себе и сферах своих профессиональных интересов.
Макет делает акцент на фотографиях, не отвлекая зрителей от красивой картинки. Будь то свадебная фотография, фотография путешествий или спортивная фотография, Нил Джеймсон идеально подойдет для любого визуального проекта. Расположите свои фотографии в слайдере, сетке или карусели, используйте дополнительные виджеты MotoCMS и функции мультимедиа. К вашим услугам множество вариантов. Протестируйте этот красивый шаблон веб-сайта фотогалереи, чтобы убедиться, что это лучшее, что вы можете получить для демонстрации своих фотографий в Интернете! При этом вы по-прежнему можете использовать отдельные разделы сайта, чтобы больше рассказать о себе и сферах своих профессиональных интересов.
Портфолио фотографий
Дополнительная информация / Загрузка |
Вы пейзажный фотограф или дизайнер экстерьера и ищете шаблон веб-сайта портфолио? Фотопортфолио — это не обычный макет веб-сайта, поскольку он имеет элегантный дизайн и широкий спектр функций для создания великолепного онлайн-ресурса. Смешивайте и сочетайте разделы веб-сайта, чтобы найти лучшую структуру и выделить свою работу. Шрифты идеально подходят для шаблона фотогалереи. Не стесняйтесь использовать базовые функции MotoCMS вместе с дополнительными функциями для создания красивого веб-сайта на основе шаблона Photo Portfolio. Проверьте бесплатную 14-дневную пробную версию, чтобы убедиться, что этот продукт для вас!
Смешивайте и сочетайте разделы веб-сайта, чтобы найти лучшую структуру и выделить свою работу. Шрифты идеально подходят для шаблона фотогалереи. Не стесняйтесь использовать базовые функции MotoCMS вместе с дополнительными функциями для создания красивого веб-сайта на основе шаблона Photo Portfolio. Проверьте бесплатную 14-дневную пробную версию, чтобы убедиться, что этот продукт для вас!
Моменты фото
Дополнительная информация / Загрузка |
Photo Moments — это шаблон блога о путешествиях, способный привлечь толпы посетителей. Классическая черно-белая цветовая гамма в сочетании с заметной фотографией на обложке выглядит сдержанно, но стильно. Являетесь ли вы путешествующим блоггером или фотографом, вы оцените гибкую компоновку и множество функций, предлагаемых этим дизайном веб-сайта. Используйте стандартную функциональность MotoCMS, добавляя некоторые дополнительные функции. Включите аудио и видео, контактные формы и формы подписки, социальные опции, чтобы ваш блог выглядел интересным и привлекательным. Попробуйте 14-дневную пробную версию бесплатно, чтобы убедиться, что этот продукт стоит вашего времени.
Попробуйте 14-дневную пробную версию бесплатно, чтобы убедиться, что этот продукт стоит вашего времени.
Фотокомпания
Дополнительная информация / Загрузка |
Photo Company — это шаблон веб-сайта блога о путешествиях, снабженный фотогалереей. У него очень необычный, но броский дизайн: темная цветовая гамма, смешанная с фиолетовыми секциями. Перечислите свои услуги и приведите примеры своей работы. Интегрируйте аудио- и видеоконтент и переводите свой блог на разные языки. Универсальные макеты изображений, такие как сетка, слайдер или карусель, помогут вашей фотографии выделиться. Воспользуйтесь бесплатной 14-дневной пробной версией, чтобы узнать больше об этом великолепном шаблоне блога о путешествиях!
Focus
Дополнительная информация / Загрузка |
Если вы ищете шаблон фотогалереи для фотографов, Focus — это то, что вам нужно! Привлекательно смотрятся яркие красные элементы на белом фоне. Дизайн выглядит сбалансированным и лаконичным. Редактор перетаскивания MotoCMS 3 поможет вам создать профессионально выглядящий веб-сайт и начать зарабатывать в течение 3 дней! Помимо сценариев Slider, Grid и Carousel, шаблон предлагает интеграцию видео и аудио, диспетчер файлов медиатеки, и вы даже можете подключить функциональность SoundCloud! Кроме того, используйте виджеты MotoCMS, чтобы настроить шаблон по своему усмотрению. Воспользуйтесь бесплатной 14-дневной пробной версией, чтобы протестировать шаблон MotoCMS!
Редактор перетаскивания MotoCMS 3 поможет вам создать профессионально выглядящий веб-сайт и начать зарабатывать в течение 3 дней! Помимо сценариев Slider, Grid и Carousel, шаблон предлагает интеграцию видео и аудио, диспетчер файлов медиатеки, и вы даже можете подключить функциональность SoundCloud! Кроме того, используйте виджеты MotoCMS, чтобы настроить шаблон по своему усмотрению. Воспользуйтесь бесплатной 14-дневной пробной версией, чтобы протестировать шаблон MotoCMS!
Blazing
Дополнительная информация / Загрузка |
Blazing — это стильный шаблон блога с фотогалереей для творческих фотографов и блоггеров. Творческие писатели и представители малого бизнеса также могут воспользоваться его утонченным дизайном. Легкий и яркий, этот макет сайта способен привлечь максимальное внимание к вашему фотопортфолио. Не стесняйтесь настраивать первоначальный дизайн этого шаблона, используя функции Color Picker, виджеты и Google Fonts. Вы можете интегрировать мультимедийный контент, разнообразить способ отображения изображений в галерее и многое другое. Яркий шаблон фотогалереи не оставит ваших посетителей равнодушными!
Яркий шаблон фотогалереи не оставит ваших посетителей равнодушными!
МГНОВЕННО
Дополнительная информация / Загрузка |
INSTANT — это веб-шаблон для фотостудии, который может использоваться веб-дизайнерами, фотографами, блогерами и малым бизнесом для лучшей презентации продуктов и услуг! Представленный в темной цветовой гамме с белыми и желтыми акцентами, этот шаблон может показаться слишком серьезным. Тем не менее, вы можете смешивать и сочетать разделы веб-сайта, чтобы получить идеальную структуру макета. Наряду со стандартной функциональностью MotoCMS поставляется множество дополнительных функций, которые помогут вам сделать готовый веб-сайт более универсальным. Шаблон веб-сайта фотогалереи INSTANT создан для того, чтобы ваша фотография была в центре внимания!
Blink
Дополнительная информация / Загрузка |
Blink — современный шаблон веб-сайта фотоблога с галереями. Независимо от того, хотите ли вы создать портфолио фотографий или веб-дизайна, блог о путешествиях, блог о красоте или простой одностраничный веб-сайт, этот шаблон — идеальный выбор! Покажите свои лучшие работы, используя заметную обложку. Подключите удобную навигацию, чтобы помочь посетителям перемещаться по вашему сайту, добавьте несколько виджетов MotoCMS с дополнительными функциями — и вуаля! Ваш идеальный интернет-ресурс готов. Если вы все еще сомневаетесь, стоит ли вам инвестировать в шаблон веб-сайта фотогалереи Blink, просто попробуйте его в течение 14 дней абсолютно бесплатно! После покупки все изменения, которые вы внесли в первоначальный макет, остаются в силе, поэтому вы можете продолжить работу со своим сайтом.
Подключите удобную навигацию, чтобы помочь посетителям перемещаться по вашему сайту, добавьте несколько виджетов MotoCMS с дополнительными функциями — и вуаля! Ваш идеальный интернет-ресурс готов. Если вы все еще сомневаетесь, стоит ли вам инвестировать в шаблон веб-сайта фотогалереи Blink, просто попробуйте его в течение 14 дней абсолютно бесплатно! После покупки все изменения, которые вы внесли в первоначальный макет, остаются в силе, поэтому вы можете продолжить работу со своим сайтом.
FLASH
Дополнительная информация / Загрузка |
FLASH — это минималистичный шаблон веб-сайта с фотопортфолио и фотогалереей. Это отличный вариант для любителей и профессиональных фотографов, моделей, веб-дизайнеров и креативщиков. Этот шаблон веб-сайта фотогалереи имеет привлекательную область обложки с призывом к действию и блоком социальных сетей. Строка меню, расположенная под ней, проста в использовании и навигации, поэтому у ваших посетителей не возникнет проблем с поиском того, что им нужно. Шаблон FLASH со стандартными функциями MotoCMS и дополнительными виджетами поможет вам создать великолепный веб-сайт всего за несколько часов. При этом ваше фотопортфолио привлечет максимальное внимание аудитории. Не сомневайтесь, покупать ли этот товар, просто воспользуйтесь бесплатной 14-дневной пробной версией, чтобы увидеть все возможности своими глазами!
Шаблон FLASH со стандартными функциями MotoCMS и дополнительными виджетами поможет вам создать великолепный веб-сайт всего за несколько часов. При этом ваше фотопортфолио привлечет максимальное внимание аудитории. Не сомневайтесь, покупать ли этот товар, просто воспользуйтесь бесплатной 14-дневной пробной версией, чтобы увидеть все возможности своими глазами!
DAZZLE
Подробнее / Скачать |
DAZZLE — это красивый шаблон свадебной фотогалереи для пар и фотографов. Если вы ищете веб-макет, чтобы создать идеальную свадебную галерею или просто представить фотографии с памятного события, DAZZLE — ваш выбор №1. Помимо приятной для глаз цветовой гаммы, этот шаблон имеет мозаичное расположение, что делает его несколько нетрадиционным. Независимо от того, выберете ли вы сетку, карусель или слайдер, ваши фотографии будут выглядеть потрясающе! При этом вы можете интегрировать мультимедийный контент, социальные кнопки, Disqus и даже Google Map API, чтобы рассказать своим посетителям все о памятной дате. Тест-драйв DAZZLE в течение 14 дней абсолютно бесплатно, чтобы убедиться, что он отлично подходит для вашего онлайн-проекта!
Тест-драйв DAZZLE в течение 14 дней абсолютно бесплатно, чтобы убедиться, что он отлично подходит для вашего онлайн-проекта!
Focus
Дополнительная информация / Загрузка |
Focus — это веб-шаблон галереи изображений с осенним настроением. Этот предмет отлично подойдет для личных и деловых проектов. Веб-дизайнеры, фотографы, креативные агентства и фотостудии могут использовать этот макет веб-дизайна, чтобы создать прочное присутствие в Интернете. Focus ошеломит зрителей хорошо сбалансированным внешним видом и умным использованием отрицательного пространства. При этом сделано так, чтобы привлечь максимальное внимание к конкретным разделам сайта, чтобы они не остались незамеченными. Используйте стандартный и дополнительный функционал MotoCMS, чтобы создать привлекательный онлайн-ресурс!
PHOTOLAND
Дополнительная информация / Загрузка |
PHOTOLAND — это шаблон временной шкалы свадебной фотографии, который подойдет как парам, так и фотографам. Являетесь ли вы творческим профессионалом, который хочет продемонстрировать свое портфолио, или парой, желающей поделиться своими драгоценными моментами с друзьями и семьей, PHOTOLAND пригодится. Благодаря нескольким дополнительным модулям и виджетам MotoCMS вы можете создать привлекательный веб-сайт с разнообразной структурой. Добавьте текстовый и мультимедийный контент, чтобы рассказать посетителям сайта больше о вашем проекте. Поиграйте со шрифтами и цветовыми схемами, чтобы исходный шаблон был действительно вашим. Протестируйте шаблон в течение 14 дней бесплатно и сохраните все изменения, внесенные после покупки!
Являетесь ли вы творческим профессионалом, который хочет продемонстрировать свое портфолио, или парой, желающей поделиться своими драгоценными моментами с друзьями и семьей, PHOTOLAND пригодится. Благодаря нескольким дополнительным модулям и виджетам MotoCMS вы можете создать привлекательный веб-сайт с разнообразной структурой. Добавьте текстовый и мультимедийный контент, чтобы рассказать посетителям сайта больше о вашем проекте. Поиграйте со шрифтами и цветовыми схемами, чтобы исходный шаблон был действительно вашим. Протестируйте шаблон в течение 14 дней бесплатно и сохраните все изменения, внесенные после покупки!
Photosio
Подробнее / Скачать |
Photosio — это шаблон портфолио с фотографиями природы, который поставляется с различными макетами галереи. Вы специализируетесь на пейзажной, портретной, туристической или свадебной фотографии? Или, может быть, вы дизайнер и ищете макет веб-сайта для демонстрации своих лучших работ? В любом случае Photosio поможет вам достичь ваших творческих целей в кратчайшие сроки! Выберите подходящую цветовую схему, смешайте и сопоставьте разделы веб-сайта, добавьте мультимедийный контент — и готово! Если вы хотите поближе познакомиться с шаблоном Photosio, воспользуйтесь бесплатной 14-дневной пробной версией, чтобы настроить первоначальный шаблон так, как вы хотите!
Сэм Джонсон
Дополнительная информация / Загрузка |
Сэм Джонсон — это шаблон фотогалереи для блоггеров, который поможет вам создать идеальную веб-идентичность. Если вы хотите выделиться среди тысяч похожих друг на друга блоггеров, попробуйте этот товар! Разместите броскую обложку, используйте разделы «О нас» и «Услуги», чтобы рассказать людям о том, чем вы занимаетесь, и, самое главное, обновите свой блог, чтобы ваши подписчики были в курсе последних событий, происходящих в вашей жизни! Шаблон блоггера Sam Johnson предоставляет вам множество возможностей для создания интересного и разнообразного контента благодаря своим функциям. Просто используйте несколько типов галерей, эффект параллакса, более 40 анимационных эффектов, интеграцию аудио и видео и многое другое!
Если вы хотите выделиться среди тысяч похожих друг на друга блоггеров, попробуйте этот товар! Разместите броскую обложку, используйте разделы «О нас» и «Услуги», чтобы рассказать людям о том, чем вы занимаетесь, и, самое главное, обновите свой блог, чтобы ваши подписчики были в курсе последних событий, происходящих в вашей жизни! Шаблон блоггера Sam Johnson предоставляет вам множество возможностей для создания интересного и разнообразного контента благодаря своим функциям. Просто используйте несколько типов галерей, эффект параллакса, более 40 анимационных эффектов, интеграцию аудио и видео и многое другое!
Натали Барнс
Дополнительная информация / Загрузка |
Natalie Barnes — это броский дизайн веб-страницы галереи для фотографов и блоггеров. Этот шаблон предлагает вам множество вариантов цвета, а также множество виджетов. Блоггеры могут использовать этот шаблон веб-сайта для самопрезентации, в то время как предприятия могут пожинать плоды, используя этот элемент в качестве своей онлайн-платформы. Благодаря Parallax и Animation ваш будущий сайт будет иметь динамику и объем. Интегрируйте аудио- и видеоконтент с помощью виджетов Slider и Audio Player. Попробуйте шаблон сайта галереи Натали Барнс в течение 14 дней бесплатно, чтобы принять окончательное решение.
Благодаря Parallax и Animation ваш будущий сайт будет иметь динамику и объем. Интегрируйте аудио- и видеоконтент с помощью виджетов Slider и Audio Player. Попробуйте шаблон сайта галереи Натали Барнс в течение 14 дней бесплатно, чтобы принять окончательное решение.
FRESH STUDIO
Дополнительная информация / Загрузка |
FRESH STUDIO — дизайн страницы галереи сайта для портфолио фотографа или фотостудии. В этом шаблоне все на месте, вы не найдете в нем ничего бесполезного. Значимая обложка поддерживает красный, черный и белый цвета, поэтому в целом они выглядят впечатляюще. Создайте свой собственный веб-макет, смешивая и сопоставляя разделы домашней страницы, чтобы убедиться, что вы не пропустили ничего важного. Эффект параллакса и анимация привлекут внимание ваших потенциальных клиентов. При этом Audio и Video Widgets помогут вам добавить динамики в первоначальный дизайн. Сделайте выбор в пользу FRESH STUDIO, чтобы установить свое присутствие в Интернете!
Glance Studio
Дополнительная информация / Загрузка |
Glance Studio — это профессиональный дизайн веб-сайта галереи для фотостудии. Сначала он может показаться темным, но он вам понравится за многие функции! Используйте Color Picker, чтобы выбрать цветовую схему и настроить все пресеты с помощью Preset Builder. Благодаря пакету захватывающих виджетов вы можете добавить необходимую функциональность. Используйте функцию блога, чтобы держать вашу аудиторию в курсе последних событий. Выберите шаблон Glance Studio, чтобы создать свой успешный онлайн-проект!
Сначала он может показаться темным, но он вам понравится за многие функции! Используйте Color Picker, чтобы выбрать цветовую схему и настроить все пресеты с помощью Preset Builder. Благодаря пакету захватывающих виджетов вы можете добавить необходимую функциональность. Используйте функцию блога, чтобы держать вашу аудиторию в курсе последних событий. Выберите шаблон Glance Studio, чтобы создать свой успешный онлайн-проект!
Стрелять
Подробнее / Скачать |
Shoot — это дизайн шаблона портфолио для фотографов и творческих профессионалов. Используйте этот шаблон веб-сайта, чтобы поделиться своей работой в Интернете и распространить информацию среди потенциальных клиентов. Добавьте интеграцию аудио и видео, используйте диспетчер файлов медиатеки и переведите свой веб-сайт на иностранные языки. С шаблоном портфолио Shoot вы забудете о собеседованиях, так как ваш сайт будет говорить за вас! Не стесняйтесь связать свой будущий веб-сайт с социальными сетями с помощью социальных опций, сохраняя при этом дизайн и навигацию под контролем.
Впечатляющий
Дополнительная информация / Загрузка |
Impressive — это шаблон веб-сайта портфолио с галереями, который можно использовать для самых разных веб-проектов. В этом шаблоне преобладают серый и белый цвета, но он совсем не выглядит мрачным! С несколькими вариантами галереи, Presets Builder и пакетом захватывающих виджетов вы сможете максимально использовать первоначальный дизайн! Являетесь ли вы начинающей моделью, стремящейся показать свое портфолио в Интернете, фотографом, который хочет создать профессиональную галерею, или дизайнером, стремящимся продемонстрировать свои работы, этот предмет будет наилучшим образом соответствовать вашим амбициям.
Ева Савиц
Подробнее / Скачать |
Ева Савиц — визуальный шаблон портфолио с галереей. Это идеальный выбор для блоггеров, дизайнеров, фотографов и других творческих профессионалов. Благодаря своей богатой функциональности этот шаблон поможет вам представить себя в сети наилучшим образом. Выбирайте среди доступных вариантов цвета, добавляйте модули и виджеты, делитесь своими мыслями в социальных сетях! Все это доступно в шаблоне Евы Савиц! Как и другие шаблоны MotoCMS, он оптимизирован для SEO и регулярно обновляется.
Выбирайте среди доступных вариантов цвета, добавляйте модули и виджеты, делитесь своими мыслями в социальных сетях! Все это доступно в шаблоне Евы Савиц! Как и другие шаблоны MotoCMS, он оптимизирован для SEO и регулярно обновляется.
Марк Джонсон
Дополнительная информация / Загрузка |
Mark Johnsonh — это высококачественный шаблон резюме портфолио для фотографов, блоггеров, дизайнеров и других творческих профессионалов. Используйте заметную область фотографии на обложке, чтобы привлечь внимание посетителей вашего веб-сайта. Затем приступайте к смешиванию и сопоставлению разделов веб-сайта, чтобы продемонстрировать свои прекрасные работы. Поиграйте с палитрой цветов, чтобы выбрать лучшую комбинацию цветов, подключите веб-шрифты Google, которые подходят для вашего проекта, добавьте несколько виджетов — и вы готовы к работе!
Ивана Вонг
Дополнительная информация / Загрузка |
Ivana Wong — это шаблон макета портфолио с галереей, созданный, чтобы ошеломить вашу аудиторию своим элегантным внешним видом. Подойдет для модельного портфолио, портфолио фотографа, блога, бизнес-сайта любой сложности. Благодаря множеству вариантов галереи, виджетов и готовых макетов страниц вы можете создать полноценный веб-сайт, просто внеся небольшие изменения. Затем вы можете легко сделать локальные версии своего веб-сайта, переведя его на иностранные языки. Хорошо сбалансированная цветовая гамма с яркими акцентами поможет подчеркнуть отдельные аспекты вашей работы. Вы можете бесплатно использовать бесплатную 14-дневную пробную версию перед совершением окончательной покупки.
Подойдет для модельного портфолио, портфолио фотографа, блога, бизнес-сайта любой сложности. Благодаря множеству вариантов галереи, виджетов и готовых макетов страниц вы можете создать полноценный веб-сайт, просто внеся небольшие изменения. Затем вы можете легко сделать локальные версии своего веб-сайта, переведя его на иностранные языки. Хорошо сбалансированная цветовая гамма с яркими акцентами поможет подчеркнуть отдельные аспекты вашей работы. Вы можете бесплатно использовать бесплатную 14-дневную пробную версию перед совершением окончательной покупки.
Ева Андерсон Фотопортфолио
Дополнительная информация / Загрузка |
Eva Anderson — изысканный шаблон обзора портфолио с галереями изображений. Этот веб-макет ценен для начинающих моделей и фотографов, так как позволяет сделать первоклассную презентацию своего таланта. Используйте этот шаблон, чтобы рассказать аудитории об опыте работы, продемонстрировать портфолио своих работ, предоставить краткую биографию и контакты. Благодаря привлекательному дизайну и множеству функций вы сможете провести успешную самопрезентацию.
Благодаря привлекательному дизайну и множеству функций вы сможете провести успешную самопрезентацию.
Gloria MANN
Дополнительная информация / Загрузка |
Gloria MANN — простой шаблон веб-галереи для фотостудии. Будучи чрезвычайно минималистичным, этот высококачественный предмет призван помочь вам выделить ваши лучшие работы и привлечь новых клиентов. При этом веб-шаблон Gloria MANN имеет готовые макеты веб-страниц, позволяющие вам больше рассказать о своей сфере деятельности, продемонстрировать полное портфолио и предоставить свои контактные данные.
Марко Бруно Фотопортфолио
Дополнительная информация / Загрузка |
Marco Bruno — это свежий шаблон онлайн-галереи с портфолио. Если вы ищете необычное решение, этот предмет — ваш идеальный вариант! Он очаровывает вас красивым слайдером изображений в области заголовка, так что вам больше нечего делать, кроме как продолжать просмотр. Шаблон веб-сайта Марко Бруно имеет разделы «Портфолио», «Биография», «Выставки» и «Контакты», чтобы предоставить всю необходимую информацию. Просто добавьте несколько модулей и виджетов, добавьте мультимедийный контент и настройте первоначальный шаблон, чтобы ваш веб-сайт выглядел идеально!
Просто добавьте несколько модулей и виджетов, добавьте мультимедийный контент и настройте первоначальный шаблон, чтобы ваш веб-сайт выглядел идеально!
Фотоискусство
Дополнительная информация / Загрузка |
Photoart — это шаблон целевой страницы фотографии с портфолио. Это отличный выбор как для личных, так и для деловых проектов. Его хрустящий чистый вид привлекает внимание! Тщательно подобранная обложка только усилит эффект! Используйте предоставленные макеты страниц для предоставления информации о ваших услугах и опыте работы. Не стесняйтесь вставлять полноценную видео-презентацию, чтобы создать благоприятное впечатление. Photoart — это обновленный шаблон, поэтому вы можете наслаждаться великолепием готовых дизайнерских блоков, виджетов и многого другого.
Брайли
Дополнительная информация / Загрузка |
Brailie — это многоцелевой шаблон для фотографий. Этот эксклюзивный элемент содержит более 50 демонстраций, более 200 макетов страниц и более 300 элементов. Этот шаблон, созданный специально для творческих профессионалов, позволяет создать великолепное портфолио. Тема Brailie поставляется с 4 плагинами премиум-класса, такими как Slider Revolution, Vanilla Contact Form, Cube Portfolio и Slim Icon set. Кроме того, вы можете выбрать один из 18 полезных стилей заголовков. Макеты блога, портфолио и магазина помогут вам сделать ваш сайт универсальным и привлекательным.
Этот шаблон, созданный специально для творческих профессионалов, позволяет создать великолепное портфолио. Тема Brailie поставляется с 4 плагинами премиум-класса, такими как Slider Revolution, Vanilla Contact Form, Cube Portfolio и Slim Icon set. Кроме того, вы можете выбрать один из 18 полезных стилей заголовков. Макеты блога, портфолио и магазина помогут вам сделать ваш сайт универсальным и привлекательным.
Фотостудия
Дополнительная информация / Загрузка |
Photo Studio — это креативный шаблон веб-сайта с портфолио фотографий. Если вы ищете многостраничный html-шаблон, присмотритесь к этому пункту. Он предлагает 7 домашних страниц, 18 альбомов и 7 галерей. Не стесняйтесь включать фоновое видео, ползунки изображений, функции блога и API карт Google. Все изображения включены в пакет загрузки. Еще одним преимуществом HTML5-шаблона Photo Studio является то, что он поставляется с богатой документацией. Если вы не нашли ответы на все свои вопросы, направьте их в круглосуточную техподдержку.
Подробнее / Скачать |
ExtraFast — это шаблон целевой страницы html5 студии веб-дизайна. Этот многоцелевой шаблон html5 поставляется с расширенным набором пользовательского интерфейса и множеством высококачественных стоковых изображений, которые вы получаете в подарок. Кроме того, эта тема имеет множество функций, таких как Stick-to-Top Menu, веб-шрифты Google, интеграция с Google Map, контактная форма. Шаблон ExtraFast html5 сочетает в себе чистый и простой дизайн с возможностью привлечения новых клиентов на вашу целевую страницу. Шаблон поставляется с подробной документацией и имеет пожизненную поддержку 24/7.
Перепрошивка (WordPress)
Дополнительная информация / Загрузка |
Flashing — это тема WordPress для портфолио фотографа, которая поставляется в различных цветовых вариантах. Эта тема содержит готовые шаблоны страниц на все мыслимые случаи. Конструктор страниц Elementor позволяет создавать веб-ресурсы, просто перетаскивая необходимые модули. Тема Flashing WordPress, созданная для мобильных пользователей, выглядит потрясающе на всех гаджетах. В качестве бонуса вы получаете плагин JetElements Plugin и плагин Booked Appointment, а также высококачественные стоковые изображения для нескольких категорий бизнеса. Посмотрите живую демонстрацию, чтобы испытать исключительные возможности шаблона Flashing WordPress.
Тема Flashing WordPress, созданная для мобильных пользователей, выглядит потрясающе на всех гаджетах. В качестве бонуса вы получаете плагин JetElements Plugin и плагин Booked Appointment, а также высококачественные стоковые изображения для нескольких категорий бизнеса. Посмотрите живую демонстрацию, чтобы испытать исключительные возможности шаблона Flashing WordPress.
Дэвис
Дополнительная информация / Загрузка |
Davis — это многостраничный HTML5-шаблон веб-сайта с портфолио фотографа. Если вы ищете качественное решение для веб-сайта-портфолио, это для вас. Построенный с использованием новейших технологий HTML5 и CSS3, Davis предлагает множество дизайнов страниц для любых нужд и целей. Благодаря огромному набору UI-элементов и блоков вы сможете создать оптимальную структуру сайта, дополнить его MegaFooter и различными формами. Выберите один из нескольких вариантов цвета и представьте свои изображения в привлекательной галерее портфолио. Это более чем возможно с 5 сценариями галереи: Аккордеон, Карусель, Галерея, Изотоп и Сетка. Посмотрите живую демонстрацию, чтобы узнать, подходит ли шаблон Davis для ваших нужд.
Посмотрите живую демонстрацию, чтобы узнать, подходит ли шаблон Davis для ваших нужд.
Corallo Studio
Дополнительная информация / Загрузка |
Corallo Studio — это кроссбраузерный многостраничный HTML5-шаблон, который трудно игнорировать посетителям. Его цель — создать хорошо организованный веб-сайт для портфолио фотографа. Минимум настроек в этом шаблоне не будет вас беспокоить, даже если вы начинающий пользователь шаблона HTML5. Такой шаблон, как Corallo Studio, станет вашим верным помощником, предлагающим различные виджеты. Шаблон предлагает своим пользователям адаптивный интерфейс для любых устройств, в том числе мобильных. Дизайн шаблона — хороший пример хорошей организации и классического дизайна с использованием минимального количества основных цветов. Весь акцент в оформлении сделан на красочные фото и броские заголовки, что только подчеркивает тематическую направленность этого шаблона.
Дайте нам знать, если вам понравился пост.
Соковыжималка — Дом поддержки
Поиск на страницах поддержки и форуме
Часто задаваемые вопросы
Если у вас есть вопрос об использовании Juicebox, сначала ознакомьтесь с часто задаваемыми вопросами.
Форум поддержки
Juicebox поддерживается на форуме поддержки. Прежде чем задавать новый вопрос, поищите решение на форуме.
Приоритетная поддержка Juicebox-Pro
КлиентыJuicebox-Pro имеют право на приоритетную поддержку через форум и по электронной почте в течение 2 лет после первоначальной покупки. Для поддержки по электронной почте, пожалуйста, напишите нам с подробным описанием проблемы и адресом электронной почты для покупки.
Текущая версия
Juicebox в настоящее время имеет версию 1.5.1. Посмотреть полную историю версий.
Начало работы
Juicebox — это комплексное решение для веб-галереи изображений. Используйте Juicebox для добавления полнофункциональных галерей изображений на свой веб-сайт без необходимости кодирования.
Чтобы создать галерею Juicebox, вы можете использовать наше настольное приложение JuiceboxBuilder или плагин Juicebox для Photoshop, Lightroom, WordPress, Picasa и других.
Установка JuiceboxBuilder
Мы рекомендуем JuiceboxBuilder как самый простой способ создания галерей Juicebox на рабочем столе.
Чтобы установить JuiceboxBuilder, сделайте следующее:
- Если у вас его еще нет, загрузите и установите Adobe AIR.
- Загрузите и разархивируйте Juicebox на рабочий стол. JuiceBox-Lite можно скачать отсюда. Ссылка для загрузки Juicebox-Pro отправляется вам по электронной почте при покупке.
- Дважды щелкните файл
JuiceboxBuilder.airв папке загрузки, чтобы установить JuiceboxBuilder. Проблемы с установкой? Проверьте здесь, чтобы решить. - Запустите приложение, чтобы создать свою первую галерею.
- Примечание. Для MacOS 10.15 (Catalina) требуется дополнительный шаг установки
Видео с кратким руководством
Если вы новичок в Juicebox, посмотрите это короткое видео, показывающее, как создать свою первую галерею изображений Juicebox:
Системные требования
Галереи Juicebox работают в любом современном браузере:
- Chrome, Safari, Microsoft Edge, Firefox, Opera и Internet Explorer 8+.

- Поддержка мобильных устройств, телефонов и планшетов для iOS (Safari) и Android (Chrome).
JuiceboxBuilder — настольное приложение для создания галерей Juicebox. Работает на:
- Windows XP, Windows Vista, Windows 7, Windows 8, Windows 10.
- Mac OS X 10.6 или выше. Примечание. Для MacOS 10.15 (Catalina) требуется дополнительный этап установки.
Веб-сервер
- Для отображения галерей Juicebox необходим веб-сайт и способ загрузки файлов (обычно через FTP). Мы не размещаем галереи изображений на наших серверах Для функций защиты паролем
- и загрузки изображений требуется PHP версии 5.2 (или выше) на веб-сервере. Подавляющее большинство веб-серверов работают на этой версии PHP. Чтобы узнать, какая версия PHP работает на вашем сервере, обратитесь в службу технической поддержки вашего веб-сервера или следуйте этим инструкциям.
Обновление до Pro
Вы можете легко обновить существующую галерею Juicebox-Lite до Pro в любое время.
Чтобы преобразовать галерею Juicebox-Lite в Juicebox-Pro, откройте и повторно сохраните галерею с помощью JuiceboxBuilder-Pro. В качестве альтернативы вы можете заменить jbcore в существующей папке галереи с той, которая входит в папку загрузки Juicebox-Pro web .
Обратите внимание, что JuiceboxBuilder-Lite и JuiceboxBuilder-Pro могут быть установлены и работать параллельно на одном компьютере.
Общие условия
В этой документации часто используются следующие термины:
- Папка галереи — это папка, содержащая
index.htmlфайл,config.xmlфайл, изображения галереи и эскизы, а такжеjbcoreпапка. Чтобы опубликовать свою галерею, загрузите папку галереи на свой веб-сайт. - Параметры конфигурации — список параметров, описывающих поведение галереи. Содержится в файле config.xml. Посмотреть полный список опций конфигурации можно здесь.

- Режим экрана — Juicebox переключается между двумя режимами экрана: «Большой» и «Маленький», в зависимости от разрешения экрана устройства просмотра. Подробнее.
- Режим ввода — Juicebox переключается между двумя режимами ввода: «Мышь» и «Касание», в зависимости от того, есть ли на устройстве просмотра сенсорный экран. Подробнее.
- Локальная галерея — галерея, которая загружает изображения и эскизы из папки галереи. Информация об изображении и подписи указываются в файле config.xml.
- Галерея Flickr — галерея, загружающая изображения, эскизы и текст с Flickr.
- jbcore — эта папка, содержащаяся в папке галереи, содержит все основные файлы, необходимые для галереи Juicebox.
- config.xml — этот файл XML содержит параметры конфигурации галереи, а также данные изображения и подписи. XML-файл — это простой текстовый файл, который можно редактировать в любом текстовом редакторе.

Лучшие сайты-галереи | Вдохновение для веб-дизайна
Лучшие примеры веб-сайтов галерей
754 результаты для »
Собрать
jpg"},"slug":"saint-louvent-creation","title":"Saint Louvent Creation","createdAt":1663837924,"tags":["Silver","Adobe Illustrator","Art & Illustration","White","Mobile & Apps","Photography","Clean","Gallery","Graphic design","Storytelling","Photography","After Effects","Portfolio","Figma","Black","Adobe Photoshop"],"type":"submission"}»>Собрать
jpg"},"slug":"without-form","title":"Without Form","createdAt":1663344113,"tags":["Web Fonts","Contentful","Art & Illustration","Black","Culture & Education","White","Clean","Gallery","Graphic design","GSAP Animation","jQuery","BARBA.js","Minimal","Locomotive Scroll","Portfolio","Social responsibility"],"type":"submission"}»>Собрать
jpg"},"slug":"food-culture-museum","title":"FOOD CULTURE MUSEUM","createdAt":1662620557,"tags":["Culture & Education","Animation","Blue","Brown","White","Gallery","Project Page"],"type":"submission"}»>Собрать
png"},"slug":"dolce-gabbana-alta-moda","title":"Dolce&Gabbana Alta Moda","createdAt":1662336000,"tags":["Events","Fashion","Clean","Infinite Scroll","Scrolling","Black","White","Yellow","Photography","Gallery","Photo & Video"],"type":"submission"}»>Собрать
png"},"slug":"panasonics-digital-showroom","title":"Panasonic’s Digital Showroom","createdAt":1662098257,"tags":["Business & Corporate","Other","Technology","Scrolling","Single page","WebGL","Blue","Brown","White","Gallery","Responsive","GSAP Animation","Three.js","Webpack","3D"],"type":"submission"}»>Собрать
jpg"},"slug":"superrarebears-nft-collection","title":"SuperRareBears: NFT collection","createdAt":1662013826,"tags":["Gallery","Other","Illustration","Animation","GSAP Animation","Colorful","Three.js","Flat Design","React","Black","Lottie","Red","Next.js","Yellow"],"type":"submission"}»>Собрать
jpg"},"slug":"vasyl-khodakivskyi","title":"Vasyl Khodakivskyi","createdAt":1661496791,"tags":["WebGL","Javascript","Art & Illustration","Black","Animation","Silver","CSS","White","HTML5","360","jQuery","Gallery","Parallax","Three.js","Scrolling","3D"],"type":"submission"}»>Собрать
png"},"slug":"athlon-global-design-studio","title":"Athlon | Global Design Studio","createdAt":1661496780,"tags":["Gallery","Design Agencies","Storytelling","Wordpress","Bootstrap","jQuery","Content architecture","Responsive Design","Photo & Video","Black","Javascript","Red","Tailwind CSS","White"],"type":"submission"}»>Собрать
png"},"slug":"photoscoper","title":"Photoscoper","createdAt":1661154545,"tags":["Photography","Web & Interactive","Experimental","Photography","Gallery","Portfolio","GSAP Animation","WebGL","React","Black","Gatsby","Brown","GraphQL","Yellow","DatoCMS"],"type":"submission"}»>Собрать
png"},"slug":"iconic-mints","title":"Iconic Mints","createdAt":1661040000,"tags":["Art & Illustration","Design Agencies","Web & Interactive","WebGL","Black","Silver","Gallery","WebVR"],"type":"submission"}»>Собрать
png"},"slug":"metaluxe-digital-nft-suits","title":"METALUXE \u2014 Digital NFT Suits","createdAt":1660548723,"tags":["Web & Interactive","GSAP Animation","Animation","Three.js","Graphic design","3D","Scrolling","BARBA.js","WebGL","Contentful","Black","Figma","Fashion","White","Locomotive Scroll","Promotional","Gallery"],"type":"submission"}»>Собрать
jpg"},"slug":"sixmorevodka-1","title":"SIXMOREVODKA","createdAt":1659916800,"tags":["Art & Illustration","Games & Entertainment","CSS","HTML5","Green","Orange","White","Transitions","Gallery","Illustration","Storytelling","GSAP Animation","About Page","Microinteractions","Nuxt.js","Netlify"],"type":"submission"}»>Собрать
Собрать
jpg"},"slug":"b-d-r-jams","title":"B\/D\u00ae JAMS","createdAt":1663804800,"tags":["Design Agencies","Music & Sound","Colorful","Scrolling","Unusual Navigation","Black","White","Transitions","Experimental","Gallery","GSAP Animation","Craft CMS","Microinteractions","Highway.js","After Effects","Javascript"],"type":"submission"}»>Собрать
Собрать
Собрать
Собрать
Собрать
Собрать
js","Transitions","Gallery","React"],"type":"submission"}»>Собрать
Собрать
Собрать
ME","createdAt":1661409230,"tags":["Gallery","Technology","PHP","App Style","Three.js","Graphic design","3D","HTML5","UI design","Black","Header Design","Green","White"],"type":"submission"}»>Собрать
Собрать
Собрать
Собрать
jpg"},"slug":"lior-flower-design","title":"Lior Flower Design","createdAt":1660548710,"tags":["Blue","Events","Orange","Fashion","Red","Other","Gallery","Colorful","Photo & Video","Parallax","Figma","Photography","Editor X","Portfolio"],"type":"submission"}»>Собрать
js","BARBA.js","Lottie","After Effects","Figma"],"type":"submission"}»>Собрать
Собрать


 Благодаря функции перетаскивания вам не нужно быть программистом, чтобы использовать эти шаблоны.
Благодаря функции перетаскивания вам не нужно быть программистом, чтобы использовать эти шаблоны.

