Как проверить сайт на технические ошибки онлайн
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.
Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Содержание
- Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
- Sitechecker
- Основные возможности Sitechecker
- Параметры проверки
- 2.
 Sitechecker Crawler
Sitechecker Crawler- Основные возможности Sitechecker Crawler
- Как пользоваться краулером
- В заключение
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- h2-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.
 txt, noindex тег)
txt, noindex тег) - Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.
Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка h2 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.
Можно посмотреть все страницы, которые отдают статус, отличный от 200.
Очень удобно, что основные мета теги всех страниц видны прямо в списке.
Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.
Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.
В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страницами, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Инструменты для проверки сайта
Полезные ресурсы:
см. также:
Инструменты для оптимизации сайта
Экспресс анализ сайта
SEO анализ веб страницы
Цена SEO аудита сайта
Проверка html (html валидатор)
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению.
http://validator.w3.org/
Проверка css (css валидатор)
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле.
http://jigsaw.w3.org/css-validator/
Проверка лент (feed) RSS и Atom
Проверяет правильность работы фидов RSS и Atom.
http://validator.w3.org/feed/
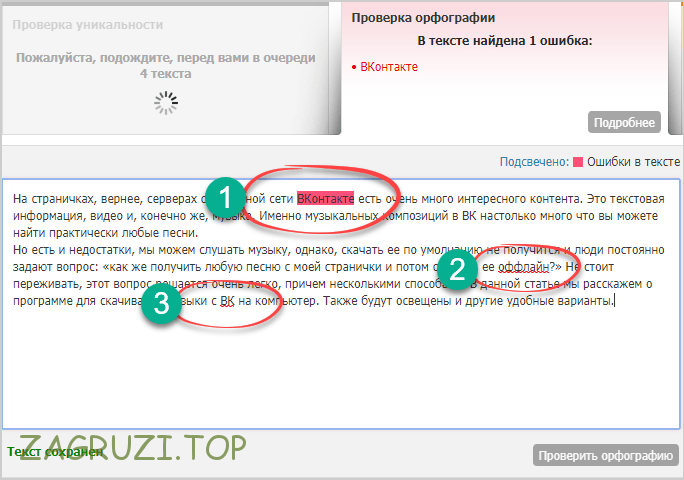
Проверка орфографии на веб странице
Подсвечивает ошибки на заданной URL странице.
http://webmaster.yandex.ru/spellcheck.xml
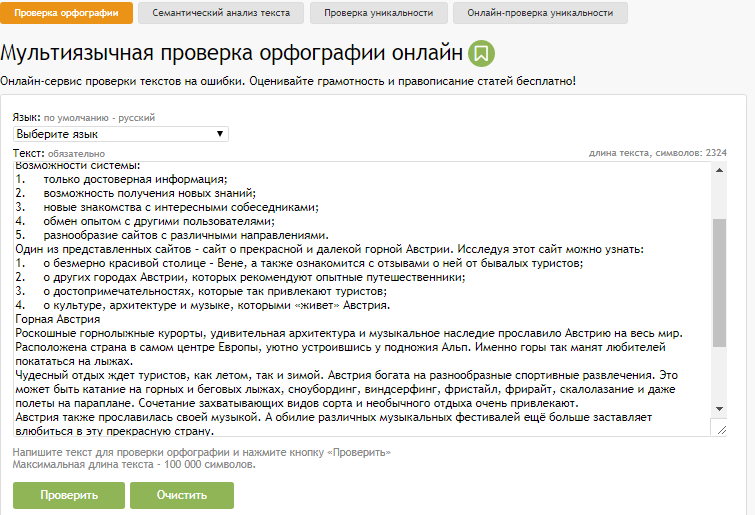
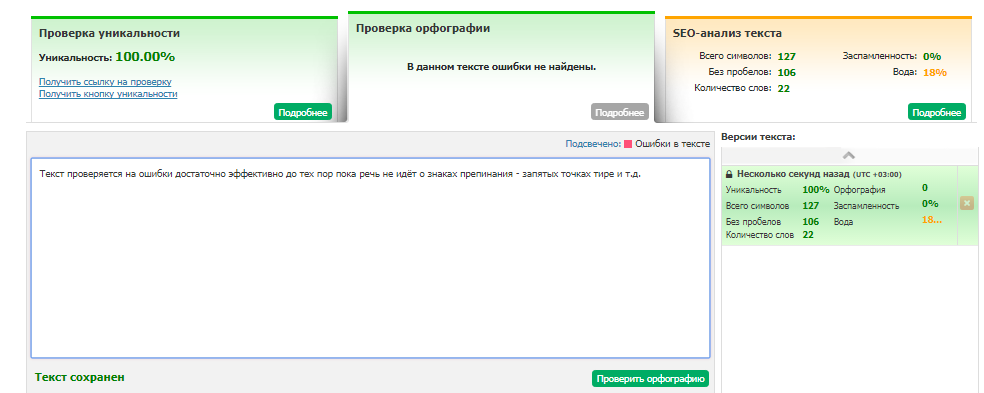
Показывает ошибки в тексте, скопированном в проверочное окно.
http://api.yandex.ru/speller/
Проверка структуры веб страницы
Показывает структуру веб страницы. Актуален для проверки html5 документов.
Неправильно отображает кириллицу (:.
http://gsnedders.html5.org/outliner/
Проверка контента на уникальность
В бесплатной версии показывает до 10 страниц в инете с частичным совпадением текста с вашей страницей.
http://www.
Проверяет уникальность текста введенного в форму. В бесплатной версии возможно ожидание результатов.
http://www.miratools.ru/Promo.aspx
Проверяет уникальность как введенного текста, так и текста по заданному URL, показывает уровень уникальности в процентах.
Имеет собственный алгоритм проверки.
http://content-watch.ru
Десктопные программы для проверки уникальности контента от бирж копирайтеров. Работают долго, но качественно. Etxt имеет версии для трех операционных систем: Mac, Linux и Windows.
http://advego.ru/plagiatus/
Поиск похожих сайтов
Показывает сайты с похожим содержанием и схожей внутренней структурой.
http://similarsites.com
Проверка cms сайта
Проверяет наличие признаков наиболее известных cms.
http://2ip.ru/cms/
Проверка доступности с мобильных устройств
Оценивает возможность просмотра страницы с мобильных устройств и выдает список замечаний и ошибок.
http://validator.w3.org/mobile/
Проверка удобства сайта для телефонов от Гугл.
Показывает скорость загрузки сайта на мобильных устройствах.
https://testmysite.withgoogle.com/intl/ru-ru
Сайт эмулятор выхода с мобильного телефона. Показывает сайт глазами выбранной модели.
http://www.mobilephoneemulator.com/
Проверка доступности для людей с ограниченными возможностями
Сервис проверки страницы для слабовидящих. Доступен on-linе и в виде плагина для Firefox.
http://wave.webaim.org/
Просмотр содержания сайта глазами поискового робота
Показывает текст сайта, приближенный к тому, что видит поисковый индексатор.
http://www.seo-browser.com/
Дистрибутив текстового браузер lynx для win32 систем. Перед использованием нужно отредактировать lynx.bat, указав в нем путь к директории с lynx.
http://www.fdisk.com/doslynx/lynxport.htm
Убирает все разметку и показывает текст страницы, мета теги и теги заголовков, число внешних и внутренних ссылок. Показывает превью страницы в google.
http://www.browseo.net
Проверка битых ссылок
Показывает список исходящих ссылок для URL и проверяет их отклик. Может проверять рекурсирвно, то есть переходить от одного документа к другому самостоятельно.
Freeware инструмент для проверки битых ссылок. Для работы нужно установить его на свой компьютер. Рекурсивно сканирует сайт, делает отчеты, может быть полезен для составления карты сайта.
http://home.snafu.de/tilman/xenulink. html
html
Проверка перелинковки и заголовков страниц
Проверяет и показывает внутренние ссылки, заголовки страниц, наличие дублированного контента на сайте. Бесплатно позволяет сканировать сайт 1 раз в 30 дней.
http://www.siteliner.com/
Сканирует до 500 страниц сайта в бесплатной версии. Проверяет число внешних и внутренних ссылок. Выводит информацию о просканированных страницах: вложенность, коды ответа, названия, мета информацию и заголовки.
Проверка ссылочной структуры и веса внутренних страниц
Программа сканирует сайт, строит матрицу внутренних ссылок,
добавляет внешние (входящие) ссылки с заданных URL и, на основании этих данных, рассчитывает
внутренние веса страниц сайта. Программа может быть использована для нахождения внешних (исходящих) ссылок для списка URL страниц сайта.
http://www.design-sites.ru/utility/link-analyzer.php
Проверка HTTP заголовков и ответа сервера, видимости страниц для роботов
Проверяет коды ответа сервера, прогнозирует скорость загрузки страницы в зависимости от объема в байтах ее данных,
показывает содержимое html тега head, внутренние и внешние ссылки для страницы, содержимое страницы глазами поискового робота.
http://urivalet.com/
Проверяет коды ответа сервера. Дает возможность проверить редиректы (коды ответа 301, 302), заголовок Last-Modified и др.
http://www.rexswain.com/httpview.html
Показывает объемы и содержимое данных, передаваемых при загрузки страницы.
Проверяет редиректы, использование атрибута canonical, мета теги, некоторые аспекты безопасности сайта. Дает рекомендации по улучшению загрузки страниц.
http://www.seositecheckup.com
Проверка информации о домене и об IP адресе
WHOIS-сервис центра регистрации доменов RU center. Дает информацию по IP адресам и доменам по всему миру. Иногда зависает.
https://www.nic.ru/whois/?wi=1
Служба Whois от РосНИИРОС (RIPN). Дает информацию для доменов в зоне RU и IP адресам из базы RIPE (Европа).
http://www.ripn.net:8080/nic/whois/
Определяет, где у домена хостинг и также показывает IP адрес сайта.
http://www.whoishostingthis.com
Проверка не включен ли IP адрес в черный список для рассылки email.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
Проверка MX записей для домена. Проверка SMTP сервера для домена. Проверка IP в черных списках для рассылки.
https://mxtoolbox.com/
Поиск по базе зарегистрированных торговых марок в США.
Проверка файлов robots.txt
Проверяет доступность для индексации страниц сайта роботом Yandex.
http://webmaster.yandex.ru/robots.xml
Проверяет корректность файла robots.txt.
https://www.websiteplanet.![]() com/webtools/robots-txt
com/webtools/robots-txt
Техосмотр сайта
Мониторинг доступности сайта. Дает возможость подключить один сайт бесплатно с минимальными опциями проверки.
http://www.siteuptime.com
Проверка скорости загрузки сайта. Посылает отчет на email. Имеет платные сервисы мониторинга доступности сайта.
Проверка скорости загрузки страниц сайта.
http://www.iwebtool.com/speed_test
Видимость сайта в поисковиках
Сервис, показывающий ключевые слова для сайта, по которым он находится в ТОП 20 (первой двадцатке) выдачи Google во времени. Данные о поисковом и рекламном трафике.
http://www.semrush.com/
Положение в ТОП50 yandex и Google. Тиц сайта и PR главной страницы, наличие в важных каталогах, видимость в топе по ВЧ запросам.
http://pr-cy.
Проверка банов и уровня доверия к сайту
Проверка трастовости сайта. Сервис, утверждающий, что он измеряет траст для Яндекса (проверить все равно никто не может :).
http://xtool.ru/
Проверка наложения фильтров Панда и Пингвин от Гугл. Сервис позволяет визуально определить падал ли сайт в даты апдейтов Панда и Пингвин.
http://feinternational.com/website-penalty-indicator/
Проверка Page Rank страниц сайта (при копировании URL в инструмент нужно стереть последнюю букву а потом написать заново).
http://www.prchecker.net/
Проверка истории развития сайта
Показывает историю развития сайта и дает возможность посмотреть скриншоты старых страниц.
http://www.archive.org/web/web.php
История позиций сайта в ТОП Google (ключевые фразы, страницы, заголовки), показателей PR, ТИЦ, Alexa Rank, числа обратных ссылок для популярных сайтов.
http://SavedHistory.com
SEO плагины для проверки сайтов
SEO Doctor — дополнение к Firefox. Показывает ссылки на странице и дает удобный интерфейс к различным SEO сервисам.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake — дополнение к Firefox. Показывает важнейшие характериситки сайта: ТИЦ, PR, обратные ссылки, Alexa Rank.
Работает как с выдачей Google, так и с выдачей Yandex. Дает возможность быстрого анализа конкурентов.
http://www.seoquake.com/
IEContextHTML — дополнение к Internet Explorer. Проверяет индексацию ссылок в Yandex и Google, показывает список внешних и внутренних ссылок, позволяет импортировать данные c веб страниц.
http://www.design-sites.ru/utility/ie-context-html.php
Видимость сайта в посковиках в зависимосит от места расположения
Обновляемый список бесплатных прокси серверов, в том числе и Российских.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
Анонимный бесплатный прокси с возможностью представиться из трех стран. Работает с поиском Google.
https://hide.me/en/proxy
Эммуляторы поиска Google в разных странах, путем задания параметров поиска.
http://searchlatte.com/
http://isearchfrom.com/
Проверка позиций в Yandex и Google
Сервис дает возможность глубокой проверки (до 500) позиции сайта по регионам в Yandex.
http://www.design-sites.ru/utility/search-xml.php
Анализ обратных ссылок
Осуществляет анализ ссылочной массы сайта, формирует срезы по различным критериям: тип ссылки, анкоры, страницы. Показывает вес обратных ссылок.
Сервис доступен только для зарегистрированных пользователей.
http://ahrefs.com
Проверка наличая обратных ссылок на сайт
Проверяет наличие бэклинков на сайт в предложенном списке URL (до 100 страниц).
http://webmasters.ru/tools/tracker
см. также:
Инструменты для социально-направленного поиска
PlusOneChecker
Показывает число лайков (plusone) в Google+. Можно вводить сразу список проверяемых URl.
http://www.plusonechecker.net/
Facebook Graph API Explorer
При вводе в поле GET URL адреса страницы сайта (например: http://www.design-sites.ru/utility/express-analys.php) показывает число «Поделиться» и комментариев для этой страницы.
Для работы нужно быть «залогининым» в Facebook.
https://developers.facebook.com/tools/explorer
Показывает популярность в Твиттере, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Cool Social
Показывает популярность первой страницы сайта в Твиттере, Google+, Facebook, Delicious, StumbleUpon. Для российских сайтов данные иногда неверные.
Для российских сайтов данные иногда неверные.
http://www.coolsocial.net
Social-Popularity
Показывает метрику «Поделиться» (Shares) для российских сетей: «В Контакте», «Одноклассники», «Mail.ru», «Ya.ru».
http://www.design-sites.ru/utility/social-popularity.php
Social Crawlytics
Сканирует сайт и формирует отчеты «Shares» основных зарубежных социальных сетей для этих страниц. Регистрирует пользователей через акаунт в твиттере. Отчеты можно видеть уже на следующий день.
https://socialcrawlytics.com
Проверка сайта на вирусы
Dr.Web
Проверяет заданный URL на подозрительный код, показывает подгружаемые скрипты и результаты их проверки.
http://vms.drweb.com/online/
Virus Total
Проверяет URL на вирусы 30 сканерами.
https://www.virustotal.com/#url
Alarmer
Система защиты сайта от вирусов. Ежедневно сканирует файлы сайта и присылает отчет об их изменениях по email.
Ежедневно сканирует файлы сайта и присылает отчет об их изменениях по email.
http://www.design-sites.ru/alarmer.php
Как проверить сайт на наличие ошибок? – semantica.in
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сегодня разбираемся, как проверить сайт на ошибки в html-коде, внутренней SEO-оптимизации и текстах. Поэтому достаем ручки, отступаем две строчки и на третьей пишем «Работа над ошибками». Двойки и тройки надо исправлять, особенно если они не в дневнике, а в базе Google и «Яндекса».
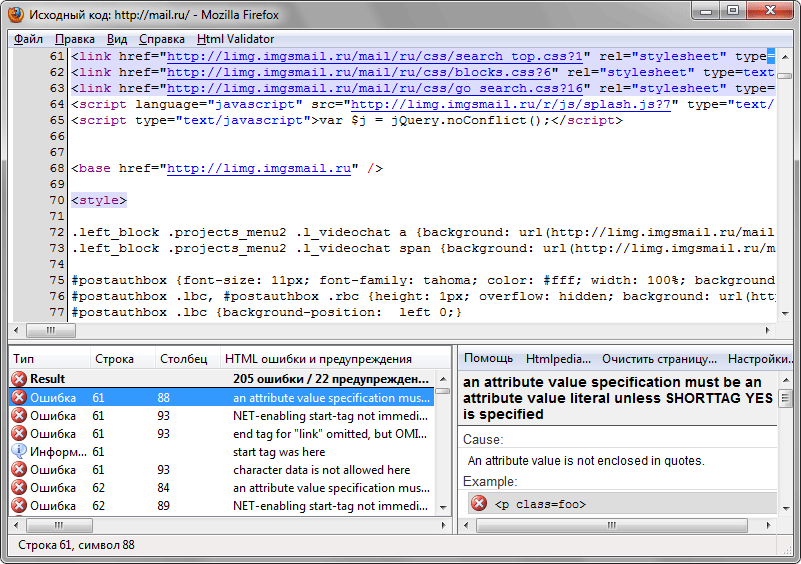
Сервисы онлайн-проверки html кода
Такие инструменты называют валидаторами. Они помогают находить ошибки и неточности в коде сайта. Например, указывают на неправильный атрибут в теге или ошибочное применение элемента. Все сервисы-валидаторы работают примерно одинаково и выглядят как пришельцы из web 1.0, поэтому с их выбором можно не заморачиваться – проверку сайта на ошибки можно выполнить в любом. Разница либо будет минимальной, либо ее не будет вообще. Вот те, которые понравились лично мне.
Они помогают находить ошибки и неточности в коде сайта. Например, указывают на неправильный атрибут в теге или ошибочное применение элемента. Все сервисы-валидаторы работают примерно одинаково и выглядят как пришельцы из web 1.0, поэтому с их выбором можно не заморачиваться – проверку сайта на ошибки можно выполнить в любом. Разница либо будет минимальной, либо ее не будет вообще. Вот те, которые понравились лично мне.
W3C Nu HTML Checker
Сервис с минималистичным интерфейсом, и стандартным функционалом. Делает все, что должен делать и ничего больше. С HTML5 работает в тестовом режиме, поэтому может чего-то не понимать, о чем разработчики честно предупреждают.
На том же W3C есть сервис проверки CSS, называется Jigsaw. Там можно выбрать профиль CSS, тип отчета и еще пару параметров.
Проверка SEO сайта
Здесь все интереснее и запутаннее – сервисов много, все делают примерно одно и то же. Программы, достойные внимания, стоят денег, а остальные либо условно-бесплатны, либо предлагают минимальный функционал. И даже среди платных находится что-то неудобоваримое, которое попадает в очередную подборку просто чтобы в заголовке было не «9», а «10». Поэтому обратим внимание на проверенные и классные инструменты
И даже среди платных находится что-то неудобоваримое, которое попадает в очередную подборку просто чтобы в заголовке было не «9», а «10». Поэтому обратим внимание на проверенные и классные инструменты
Screaming Frog SEO Spider
Мощно, дорого и красиво. Делает подробный анализ сайта: показывает метатеги к каждой странице и количество ссылок, помогает проверить внутреннюю SEO-оптимизацию сайта на ошибки и выдает еще кучу информации для анализа. Помимо этого ищет битые ссылки и дубли контента, интегрируется с Google Analytics, экспортирует отчеты в Excel и чего только не делает. Примерно половина функций доступна в бесплатной версии, но за полную придется выложить аж 149 фунтов стерлингов в год.
NetPeak Spider
Еще один хороший и такой же платный инструмент. Анализирует сайт и делает проверку страниц на ошибки во внутренней SEO-оптимизации. Как и Screaming Forg, помогает находить битые ссылки, дублированный контент, ошибки в метатегах и так далее. Плюс ко всему NetPeak Spider считает PageRank страницы и доступен для покупки на один, три, шесть или 12 месяцев. Еще есть 14-дневный бесплатный пробный период, в который с программой можно делать что угодно.
Еще есть 14-дневный бесплатный пробный период, в который с программой можно делать что угодно.
Smart SEO Tool
Бесплатная утилита для проверки сайта на внутреннюю SEO-оптимизацию. Делает почти то же самое, что и остальные, но при этом не просит купить себя. Функций не так много, как в платных программах, но джентльменский набор из поиска ошибок в метатегах, битых ссылок и дубликатов в Smart SEO Tool есть.
Плюс ко всему нужно обязательно проверить на ошибки карту сайта и файл robots.txt. Сделать это можно либо в Вебмастере «Яндекса» и Search Console «Гугла», либо в любом из перечисленных сервисов.
Проверка сайта на орфографические ошибки и уникальность контента
Код страницы мы уже почистили, оптимизацию тоже привели в порядок, осталось только проверить уникальность текста на сайте и убрать ошибки. Этим и займемся.
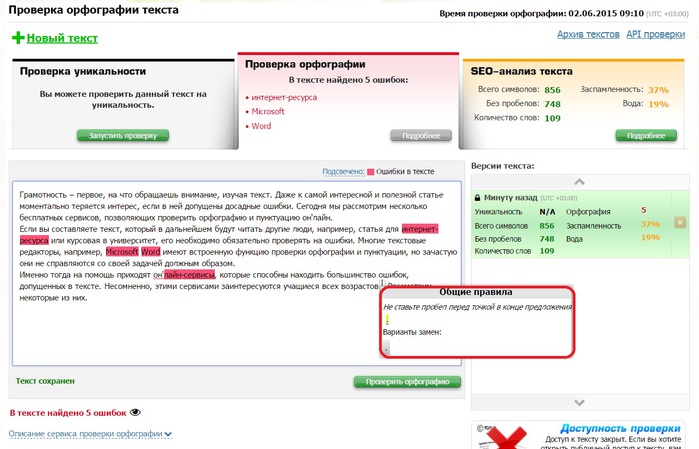
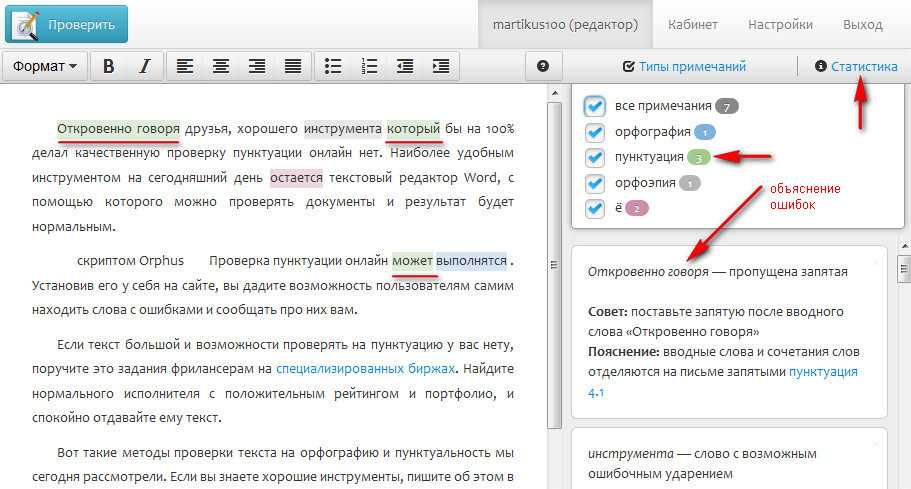
Orfogrammka.ru
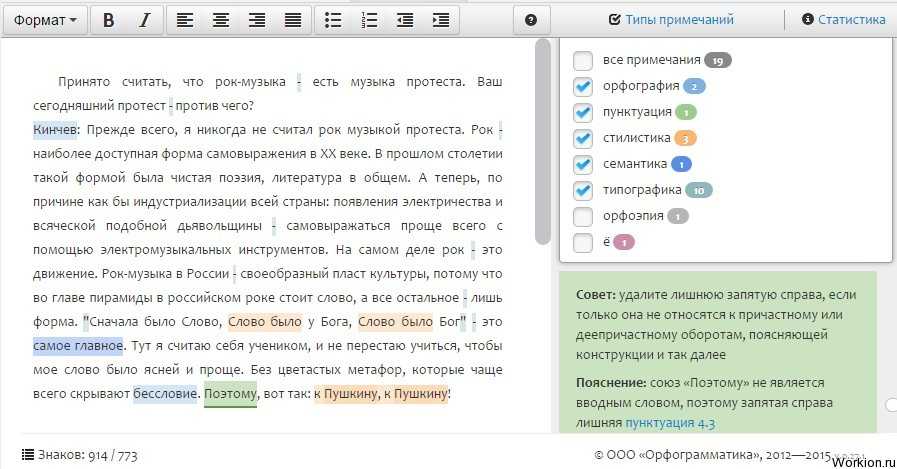
Помогает очистить текст от грамматических, орфографических, пунктуационных и других ошибок. Уникальность здесь не проверить и тексты придется загружать по одному, но в остальном сервис шикарен, сам пользуюсь и люблю. Каждая найденная ошибка сопровождается ссылка на правило и совет, как ее поправить. Дополнительно можно проверить красоту текста, но там все очень субьективно. Главный минус – удовольствие стоит денег.
Каждая найденная ошибка сопровождается ссылка на правило и совет, как ее поправить. Дополнительно можно проверить красоту текста, но там все очень субьективно. Главный минус – удовольствие стоит денег.
Content-watch.ru
Платный сервис проверки уникальности и защиты от плагиата. Можно сделать проверку одной страницы или всего сайта целиком и это его главный плюс. Больше Content-Watch не делает ничего, а жаль.
Etxt.ru
Это биржа копирайтинга, у которой тоже есть свои сервисы проверки орфографии и уникальности. Минус в том, что они платные и не доступны без регистрации.
Бесплатные альтернативы есть – это text.ru и инструменты Advego. Алгоритмы проверки уникальности у них ОК, но с ошибками они не особо помогают – могут найти орфографическую ошибку или неправильно поставленную запятую, и то не всегда. Еще орфографию можно проверить в «Яндекс.Вебмастере».
Читайте также: Взвесьте, пожалуйста: как узнать размер страницы сайта
Онлайн-сервисов анализа сайта на ошибки много, все они хорошие, красивые и классные. Проблема в том, что почти все они платные и если HTML-код можно проверить без проблем, то за проверку внутренней оптимизации страницы или уникальности текстов придется заплатить своими кровными. Бесплатные альтернативы «Кричащим лягушкам» и «Паукам» есть, но и функций у них не так много, поэтому пригодны они, в основном, для быстрого анализа ключевых параметров страницы. Если работать с сайтом нужно много, постоянно и страстно, придется раскошелиться.
Проблема в том, что почти все они платные и если HTML-код можно проверить без проблем, то за проверку внутренней оптимизации страницы или уникальности текстов придется заплатить своими кровными. Бесплатные альтернативы «Кричащим лягушкам» и «Паукам» есть, но и функций у них не так много, поэтому пригодны они, в основном, для быстрого анализа ключевых параметров страницы. Если работать с сайтом нужно много, постоянно и страстно, придется раскошелиться.
Проверка сайта на ошибки — 20 онлайн-инструментов для валидации и тестирования
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
- Инструменты для валидации веб-сайта
- W3C markup validation service (он же validator w3 org)
- CSS validator
- Checklink
- Feed
- Mobile checker
- HTML Validator
- Watson’s site validation check
- XML well checker and validator
- Robots checker
- URL checker
- Инструменты для оценки и проверки универсального доступа
- Webaccessibility checker
- Color contrast
- Web accessibily evaluation tool-WAVE
- Accessibility with style
- Adobe PDF conversion
- Оценка производительности сайта
- Pingdom tools
- Webpage analyzer
- Проверка кросс-браузерности
- Browser shots
- IE net renderer
- Viewlike
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.

Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Валентин Сейидовавтор-переводчик статьи «Website Validation and Testing: 20 Online Tools»
Онлайн проверка кода HTML на сайте на ошибки
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
Что такое HTML-ошибки?
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как HTML-ошибки влияют на продвижение сайта?
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.

В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
Как быстро найти ошибки на сайте — проверка важных тегов с помощью Google Tag Manager и таблиц Google
Как узнать, закрыли ли страницу для роботов поисковых систем буквально через минуту после того как это произошло? В этой статье — бесплатный алгоритм и скрипт для быстрой проверки наличия важных тегов на целевых страницах. Для внедрения понадобятся только Google Tag Manager и таблицы Google.
Кстати, этот текст — подробная расшифровка двенадцатой фишки круглого стола 8P по SEO.
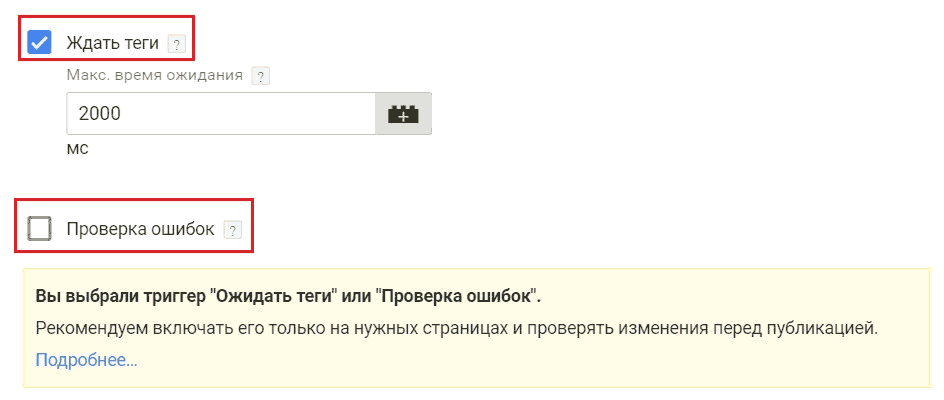
В качестве примера настроим проверку <meta name=”robots” content=”noindex”>. Этот тег часто ненарочно применяется для закрытия важных страниц от индексации.
1. В Google Tag Manager создаем переменную Meta Robots
В этой переменной будет храниться значение атрибута content тега meta robots.
Три CSS-селектора помогут избежать ошибок на сайтах, где название атрибута name содержит заглавные буквы (такое иногда случается).
2. В Google Tag Manager создаем триггер Noindex Meta Robots
Триггер будет срабатывать, если:
- переменная Meta Robots содержит noindex;
- URL страницы соответствует регулярному выражению.
Для второго правила нужно задать в регулярном выражении страницы, которые вы хотите проверять.
3. Копируем таблицу Google для приема данных
Нужно создать таблицу, которая будет принимать данные с нужными названиями колонок.
Чтобы упростить задачу, пройдите по пути File — Make a copy и скопируйте себе готовую таблицу-шаблон. В таблице уже есть все скрипты.
Достаточно определять URL и время обнаружения тега. Если хотите отслеживать больше параметров, просто добавьте новые столбцы и параметры URL в четвертом пункте.
Важно: не идите дальше, пока не указали названия колонок! Иначе скрипт будет выдавать ошибку.
4. Настраиваем скрипт приема данных
В таблице из предыдущего пункта следует пройти по пути Tools — Script editor и отредактировать переменные в файле Get data.gs.
В var SHEET_NAME = «Sheet Name»; замените Sheet Name на название вашего рабочего листа (в моем случае — noindex).
В var SHEET_KEY = «Spreadsheet ID»; заменить Spreadsheet ID на ID вашей таблицы.
После этого в редакторе скриптов следует опубликовать скрипт как веб-приложение с публичным доступом. При первом запуске нужно будет дать разрешение, нажав «Развернуть».
После этого будет сгенерирован URL-адрес веб-приложения.
Желтым выделен [ID_веб_приложения]. Сохраняем его — он понадобится во всех последующих пунктах.
Теперь мы можем передавать значения в таблицу по шаблону:
https://script.google.com/macros/s/[ID_веб_приложения]/exec? [Название_колонки_1]= [Данные_1]&[Название_колонки_2]=[Данные_2]& [Название_колонки_3]=[Данные_3]&Timestamp
Мы будем передавать URL-адрес страницы с noindex. Для параметра Timestamp не нужно передавать значение. Скрипт сам запишет в него время получения данных.
Для параметра Timestamp не нужно передавать значение. Скрипт сам запишет в него время получения данных.
5. Проверяем приходят ли данные в таблицу
Переходим в браузере по следующей ссылке:
https://script.google.com/macros/s/[ID_веб_приложения]/exec?url=https://domain.com/test-url&Timestamp
Мы должны получить подтверждение об успешном завершении операции и номер строки таблицы, куда были вставлены данные.
6. В Google Tag Manager создаем тег Meta robots check
Создаем тег типа «Пользовательское изображение». В URL изображения нужно вставить:
https://script.google.com/macros/s/[ID_веб_приложения]/exec?url={{Page URL}}&TimestampК тегу нужно применить триггер Noindex Meta Robots из второго пункта алгоритма.
7. Настраиваем скрипт проверки наличия URL в таблице
Скрипт уже есть на листе Check noindex.gs. Он проверяет, есть ли URL на листе noindex для текущей даты. Если есть хоть один URL, отправляется письмо на email-адрес, указанный на листе emails.
8. Устанавливаем триггер для скрипта
Теперь осталось только установить периодичность проверки наличия закрытых для индексирования URL в таблице.
Для этого в меню переходим Edit — Current project’s triggers, жмем Click here to add one now и задаем нужную периодичность срабатывания скрипта.
Если достаточно только один раз в день проверять страницы, раскомментируйте вторую переменную checkDate вверху файла Check noindex.gs и настройте соответствующий триггер.
Выводы
Чтобы быстро и бесплатно настроить проверку закрытия важных страниц от индексации, нужно:
- Создать в Google Tag Manager переменную для хранения значения meta robots.
- Создать в Google Tag Manager триггер, который срабатывает при наличии noindex в переменной.
- Настроить таблицу Google для приема данных.
- Настроить скрипт приема данных.
- Создать в Google Tag Manager тег типа «Пользовательское изображение», который будет передавать данные в таблицу.

- Настроить скрипт проверки наличия URL в таблице для нужного дня.
- Установить триггер для скрипта проверки.
Вы можете доработать скрипт под себя. Например, настроить передачу данных в одну таблицу для разных сайтов и отправку отдельных писем для каждого сайта.
Единственное ограничение предложенного метода: ограничение таблицы Google — 400 000 ячеек. Потому иногда нужно очищать главный лист от ненужных записей.
Жду в комментариях идеи по улучшению данного метода.
Поиск ошибок веб-сайта для обнаружения проблем с помощью средства проверки ошибок веб-сайта
Вы хотите сканировать свой WordPress, чтобы найти ошибки веб-сайта? Теперь это не очень техническая задача. Инструмент проверки веб-сайта доступен для обнаружения всех распространенных проблем любого веб-сайта. Поэтому продолжайте читать этот пост в блоге и узнайте, как это просто.
В настоящее время веб-сайты играют важнейшую роль в ведении онлайн-бизнеса. Но если состояние веб-сайта не является правильным, он не будет работать лучше в результатах поиска. Поэтому это необходимо для своевременной проверки ошибок сайта.
Поэтому это необходимо для своевременной проверки ошибок сайта.
На веб-сайте могут возникать различные типы ошибок. Поэтому, если вы являетесь владельцем веб-сайта, вы обязаны решить все имеющиеся в настоящее время проблемы с вашим веб-сайтом.
Читайте также – Как найти источник битых изображений на сайте?
Проверка ошибок веб-сайта в следующих ситуациях- Если производительность веб-сайта снижается в результатах поиска, пришло время обнаружить ошибки веб-сайта. Вы можете войти в Google Search Console и Analytics, чтобы проверить производительность вашего сайта.
- Это необходимо для ежемесячной проверки и сравнения посещаемости вашего веб-сайта с помощью программы Google Analytics. Если посещаемость вашего сайта снижается, вам необходимо проверить ошибки сайта.
- Если график продаж ваших товаров и услуг падает, и вы не знаете истинной причины. Затем вам необходимо проанализировать свой веб-сайт с помощью программного обеспечения для поиска ошибок веб-сайта.

- Вы постоянно получаете сообщения об ошибках GSC на свой зарегистрированный адрес электронной почты? Если да, то не тратьте свое решающее время и начните сканировать свой веб-сайт, чтобы улучшить его состояние.
Инструмент индексации веб-сайтов от BitRecover Software можно с гордостью использовать для поиска ошибок веб-сайтов, включая правильную информацию. Вы можете установить эту эффективную утилиту как на последние, так и на предыдущие компьютеры с ОС Windows. Эта программа проверки ошибок веб-сайтов Google полезна для устранения всех типов ошибок на любом веб-сайте.
Загрузите бесплатное программное обеспечение для поиска ошибок веб-сайтов на свой компьютер с Windows. После этого проверьте работу этой мощной утилиты, так как бесплатная версия инструмента позволяет обнаружить первые 100 ошибок сайта. Давайте узнаем рабочие шаги этого программного обеспечения.
- Запустите Средство проверки ошибок веб-сайта Google на компьютере с Windows и прочитайте рекомендации.
- Знайте, какие типы ошибок веб-сайтов будут обнаружены с помощью этого инструмента. См. график ошибок веб-сайта .
- После этого введите URL-адрес вашего веб-сайта и нажмите кнопку Start , чтобы продолжить поиск ошибок веб-сайта.
- Выполняется процесс обнаружения ошибок веб-сайта . Это займет очень меньше времени в зависимости от размера вашего сайта.
- Процесс поиска ошибок веб-сайта завершен успешно . См. всплывающее сообщение .
- Здесь вы можете увидеть различных типов ошибок веб-сайта в панели программного обеспечения.
Программное обеспечение для поиска ошибок веб-сайта может обнаруживать различные типы ошибок веб-сайта. Вы можете увидеть несколько вкладок в интерфейсе программного обеспечения и щелкнуть конкретную вкладку, чтобы узнать подробную информацию об ошибках. Давайте узнаем о вкладках журнала ошибок веб-сайта.
Вы можете увидеть несколько вкладок в интерфейсе программного обеспечения и щелкнуть конкретную вкладку, чтобы узнать подробную информацию об ошибках. Давайте узнаем о вкладках журнала ошибок веб-сайта.
- Внутренние ссылки — поиск внутренних ссылок на веб-сайте, таких как гиперссылки, CSS, JavaScript и т. д.
- HTML-ссылки — найдите HTML-ссылки и страницы, связанные с вашим сайтом WordPress.
- Внешние ссылки — Проверка внешних ссылок на веб-сайте, таких как социальные страницы, гиперссылки и т. д.
- Неработающие ссылки — Обнаружение неработающих ссылок на веб-сайте с кодами ошибок 400, 403 и 404.
- Перенаправленные ссылки — Найдите перенаправленные ссылки на веб-сайте, включая информацию об исходном URL.
В 1 – Как проверить страницы ошибок сайта?
A – Вы можете выполнить описанные выше шаги, чтобы проверить страницы ошибок веб-сайта. На самом деле вам нужно ввести URL-адрес вашего веб-сайта в графическом интерфейсе программного обеспечения, а затем нажать кнопку «Пуск».
На самом деле вам нужно ввести URL-адрес вашего веб-сайта в графическом интерфейсе программного обеспечения, а затем нажать кнопку «Пуск».
В. 2. Могу ли я установить ваш веб-сайт на последнюю версию Windows Server 2022?
A — Да, программное обеспечение для проверки веб-сайтов можно установить на последние версии ОС Windows Server 2022 и Windows 11.
В 3. Позволяет ли ваше программное обеспечение обнаруживать ошибки веб-сайта WordPress?
A — Да, , это также известно как средство проверки ошибок веб-сайта WordPress из-за его совместимости для обнаружения ошибок веб-сайта WordPress.
В 4. Можно ли исправить ошибки сайта с помощью вашего программного обеспечения?
A — Да, вы можете легко исправить ошибки веб-сайта с помощью этого программного обеспечения, так как показывает информацию об ошибке и URL-адрес источника. Поэтому вам необходимо редактировать исходные URL-адреса один за другим, чтобы решить проблемы.
Возьмите программное обеспечение для поиска ошибок веб-сайта и найдите ошибки веб-сайта. После этого экспортируйте информацию отчета об ошибках в файл с расширением CSV или TXT и устраняйте проблемы одну за другой. После исправления всех ошибок сайта его производительность в результатах поиска повысится. Давайте наслаждаться!
6 Инструменты аудита веб-сайта для проверки проблем на вашем сайте
Аудит вашего веб-сайта на предмет проблем с дизайном и безопасностью позволяет создать удобный пользовательский интерфейс, который удерживает пользователей. Стоит проверить такие стандарты, как перенаправление 301, сжатие GZIP и т. д.
Однако делать все это самостоятельно может занять много времени и непродуктивно. К счастью, существует множество инструментов, которые могут быстро сканировать и проверять ваш веб-сайт, чтобы показать вам, что нужно исправить. Вот лучшие инструменты аудита веб-сайтов, которые вы можете использовать.
Nibbler использует один из самых эффективных способов сканирования вашего веб-сайта. Вот что делает его одним из лучших инструментов аудита веб-сайтов.
Веб-приложение имеет интерфейс, который дает вам целостный и удобный для чтения отчет о вашем аудите. Помимо того, что Nibbler является бесплатным, он также предлагает неограниченное количество просмотров веб-страниц.
Если вы ранее обновляли свой веб-сайт после запуска его через Nibbler, повторное сканирование того же домена с помощью параметра Retest сформирует обновленный отчет. В отличие от некоторых других сканеров, Nibbler работает на вашем веб-сайте как бот, а не как браузер, поэтому он не влияет на подключенные аналитические инструменты, такие как Google Analytics.
Поскольку это бот, вы можете выбрать, хотите ли вы запретить Nibbler сканировать ваш сайт или нет, с помощью файла robot.txt .
Связано: Как правильно настроить robots.txt для вашего сайта
Предоставляя всесторонние отчеты о проблемах, Nibbler тестирует такие параметры веб-сайта, как доступность, адаптация к мобильным устройствам и использование технологий, среди прочего. Когда вы запускаете свой URL-адрес через Nibbler, он делит ваш отчет веб-аудита на разделы, чтобы вы могли видеть, что нужно исправить, а что уже идеально.
Когда вы запускаете свой URL-адрес через Nibbler, он делит ваш отчет веб-аудита на разделы, чтобы вы могли видеть, что нужно исправить, а что уже идеально.
Обладая сканером исходного кода, уникальная функция Sitechecker заключается в том, что он позволяет просматривать строку кода, в которой необходимо внести рекомендуемые изменения. Эта функция упрощает многие вещи и позволяет легко и быстро исправлять ошибки.
Чтобы узнать, что нужно изменить, нажмите Как исправить рядом с каждой проблемой, а затем выберите Просмотреть все затронутые страницы . Затем нажмите Ошибка в коде , чтобы просмотреть ошибочную строку в коде.
Инструмент также предлагает расширение Chrome, которое позволяет вам выполнять анализ страницы одним щелчком мыши на веб-сайте, который вы хотите проверить. Как и Nibbler, он явно указывает на проблемы и дает рекомендации.
Связано: Как использовать Chrome DevTools для устранения проблем с веб-сайтом
Он также классифицирует проблемы в зависимости от их серьезности, обозначая их как Критические , Предупреждения или Уведомления . Как и Nibbler, если вы чувствуете необходимость снова проанализировать свой сайт после обновления своего веб-сайта, у него есть опция повторного сканирования для обновления аудита в режиме реального времени.
Как и Nibbler, если вы чувствуете необходимость снова проанализировать свой сайт после обновления своего веб-сайта, у него есть опция повторного сканирования для обновления аудита в режиме реального времени.
Помимо просмотра отчетов в режиме реального времени, вы также можете загрузить отчет об аудите веб-сайта в формате PDF. Вы можете начать с его бесплатного плана. Однако, чтобы получить максимальную отдачу, Sitechecker предлагает более полнофункциональные планы стоимостью от 19 долларов США.до 69 долларов.
В дополнение к рейтингу вашего веб-сайта по 100-балльной шкале eRanker использует стандартные уровни оценок от A до F для оценки вашего веб-сайта. Хотя это может быть медленно, eRanker сообщает об ошибках на вашем веб-сайте во всех подробностях. Это один из лучших инструментов, который вы можете использовать для проведения более полного аудита веб-сайта.
Если вам нужно сравнить производительность, в инструменте есть панель мониторинга для всех ваших отчетов. Это позволяет отслеживать предыдущие проверки веб-сайта. Вы также можете загрузить каждый отчет в формате PDF с панели управления или непосредственно со страницы отчета.
Это позволяет отслеживать предыдущие проверки веб-сайта. Вы также можете загрузить каждый отчет в формате PDF с панели управления или непосредственно со страницы отчета.
По соображениям кэширования он также позволяет повторно сканировать ваш веб-сайт после обновления. Вы даже можете использовать фиксированную верхнюю панель навигации для переключения между различными разделами сгенерированного результата, если хотите.
Хотя бесплатный план eRanker устанавливает ограничение на количество доменов, которые вы можете проверить, его платные варианты, начиная с 90 долларов США, предлагают неограниченное количество сканирований с другими премиальными функциями.
HubSpot Tools дает вам краткую информацию о том, насколько ваш веб-сайт соответствует ожидаемым стандартам. Это довольно быстро и сразу говорит вам, хорош ваш сайт или нет. Кроме того, его языковая поддержка позволяет просматривать отчет на шести разных языках.
HubSpot Tools измеряет такие параметры, как скорость, производительность, адаптация к мобильным устройствам и безопасность, среди прочего. В отличие от Nibbler, этот инструмент подвергает ваш сайт меньшей проверке. Но он по-прежнему отлично справляется с рекомендацией некоторых необходимых исправлений для вашего сайта.
В отличие от Nibbler, этот инструмент подвергает ваш сайт меньшей проверке. Но он по-прежнему отлично справляется с рекомендацией некоторых необходимых исправлений для вашего сайта.
Чтобы получить доступ к его рекомендациям, прокрутите страницу вниз. В дополнение к этому, его система ранжирования оценивает ваш сайт по шкале до 100.
Использование инструментов HubSpot для проверки вашего веб-сайта бесплатно. Однако для использования этого инструмента необходимо ввести свой адрес электронной почты. И, как и другие средства проверки веб-сайтов, HubSpot также требует URL-адрес веб-сайта, который вы хотите проверить.
PowerMapper пригодится, когда вам нужно быстро проверить проблемы вашего веб-сайта, не обязательно вдаваясь во все подробности. Его бесплатная версия проверяет только 10 страниц и изображений и сообщает лишь несколько параметров. Но его стоит использовать, так как он все еще находит некоторые серьезные проблемы.
Хотя бесплатная пробная версия имеет ограничения, платная версия предлагает больше проверок страниц, подробные отчеты, общую поддержку дизайна и многое другое. Отчеты PowerMapper сообщают вам, что именно не работает, например количество страниц с проблемами качества, проблемы доступности и т. д.
Отчеты PowerMapper сообщают вам, что именно не работает, например количество страниц с проблемами качества, проблемы доступности и т. д.
Предлагая один из лучших пользовательских интерфейсов, Web.com дает краткий анализ вашего веб-сайта. Как и другие аудиторы веб-сайтов в списке, Web.com оценивает ваш веб-сайт по 100-балльной шкале.
Сравнивая ваш веб-сайт с принятыми стандартами, этот инструмент проверяет наличие ошибок в дизайне для мобильных и настольных компьютеров. Однако одним из недостатков Web.com является его неспособность дать исчерпывающую обратную связь и рекомендации по каждому проверяемому параметру. Он не сообщает о проблемах на основе цифр.
Таким образом, вы не можете определить уровень их влияния на ваш сайт. Его режим отчетности также может быть расплывчатым, а иногда он вообще не может определить некоторые параметры.
Его аудиты не такие полные, как те, которые вы получаете от других инструментов в списке. Но если вы предпочитаете меньше деталей, это все равно отличный инструмент, который вы можете использовать.
Упростите процесс аудита вашего веб-сайта
Даже если вы умеете находить проблемы с веб-сайтом, вы не можете идеально находить все, что нужно исправить.
Инструменты, перечисленные в этой статье, являются эффективным средством поиска неисправностей, упрощающим для вас задачи аудита веб-сайта. Их использование дает вам представление о некоторых плохих практиках, которые у вас могут быть, и о том, как вы можете их исправить.
Этот сайт не работает? Как проверить, работает ли ваш сайт по всему миру
Веб-строительство Техническое обслуживание
26 августа 2022 г.
Джордана А.
5 минут Чтение
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов
Бывают случаи, когда пользователи не могут зайти на ваш сайт. Однако, когда вы попытаетесь открыть сайт самостоятельно, вы обнаружите, что он работает нормально.
Это может быть связано с тем, что ваш веб-сайт недоступен в нескольких местах. Если это продолжится, пользователи могут начать покидать ваш сайт, что может стоить вам трафика и репутации бренда.
Если это продолжится, пользователи могут начать покидать ваш сайт, что может стоить вам трафика и репутации бренда.
Чтобы не допустить подобной ситуации, важно регулярно следить за работоспособностью вашего сайта. Таким образом, вы сможете устранять любые ошибки сети или веб-сервера и немедленно принимать меры.
В этом уроке мы познакомим вас с несколькими способами проверки того, не работает ли веб-сайт по всему миру. Кроме того, мы порекомендуем лучшие инструменты для простой проверки статуса вашего сайта.
Как проверить, не работает ли ваш веб-сайтЕсли ваш веб-сайт не работает, это может быть связано с ошибкой настроек DNS, хостинг-провайдера или веб-приложений. Автономный сайт также может быть результатом проблем с безопасностью из-за попыток хакеров проникнуть на ваш сайт с помощью вредоносного кода или DDoS-атаки.
Чем дольше ваш сайт недоступен для пользователей, тем больший доход вы потенциально теряете. Популярные сайты, такие как Amazon, сообщили, что потеряли 4,8 миллиона долларов после простоя в течение 40 минут.
Кроме того, время простоя веб-сайта также может снизить вашу позицию в Google или других поисковых системах.
Однако, поскольку ошибка иногда возникает на стороне пользователя, вы можете не заметить, что ваш сайт отключен.
В этом случае постоянный мониторинг времени безотказной работы вашего сайта является обязательным в качестве меры предосторожности для обеспечения безопасности вашего сайта WordPress.
Чтобы помочь вам, вот четыре способа проверить, не работает ли веб-сайт.
Метод 1 — Проверка с помощью Website PlanetWebsite Planet — это полезный онлайн-инструмент для проверки веб-сайтов. Он сообщит вам, работает ли ваш сайт в режиме реального времени.
Все, что вам нужно сделать, это выполнить следующие шаги для быстрой проверки:
- Посетите Website Planet .
- Введите URL вашего адреса веб-сайта в поле и нажмите Проверить кнопку .

- Website Planet покажет, находится ли ваш сайт в сети или нет.
Вот что вы увидите, если сайт вверх :
А если ваш сайт вниз, вы увидите:
Способ 2 — Проверка с помощью Host TrackerHost Tracker дает дополнительную информацию по сравнению с веб-сайтом Planet. Этот сайт позволяет вам проверить скорость страницы, HTTPS, пинг, трассировку, порт, работоспособность и безопасность.
Кроме того, этот инструмент проверки веб-сайтов автоматически уведомит вас, если ваш сайт выйдет из строя. Однако, чтобы воспользоваться этой функцией, вам нужно будет зарегистрироваться для получения бесплатной пробной версии или заплатить 9,92 $ — 74,92 $/год .
Но вы по-прежнему можете использовать инструмент онлайн-проверки, чтобы бесплатно проверить доступность вашего веб-сайта. Вот что вам нужно сделать:
- Получите доступ к Host Tracker и прокрутите вниз, пока не увидите столбец CHECK SITE .

- По умолчанию сайт проверяет скорость страницы. Однако, поскольку мы хотим знать, доступен ли ваш сайт по всему миру, вы должны выбрать вкладку Ping .
- Заполните необходимую информацию — домен вашего веб-сайта или URL-адрес и тестовое местоположение. Выберите Весь мир на вкладке местоположения, если вы хотите проверить статус своего сайта по всему миру, затем нажмите ПРОВЕРИТЬ .
- Дождитесь полной загрузки информации. Вот пример результата ping-теста Hostinger:
Как видите, эта онлайн-проверка предоставляет подробную информацию, но вам нужно только обратить внимание на первую строку Status 9Столбец 0012, чтобы узнать, находится ли веб-сайт в сети или нет.
Если вы видите результаты, аналогичные приведенным выше, ваш веб-сайт онлайн . Вы должны игнорировать один или два сбоя, поскольку они могут быть связаны с проблемами на стороне сети или с конфигурацией. Если большинство чеков Good , то можете быть уверены, что ваш сайт онлайн по всему миру.
Если большинство чеков Good , то можете быть уверены, что ваш сайт онлайн по всему миру.
Если пользователь сообщает об ошибке при попытке доступа к вашему адресу, обязательно сначала проверьте, не работает ли ваш веб-сайт. Если вы обнаружите, что ваш сайт работает на всех серверах, посоветуйте им проверить интернет-соединение или очистить кеш сайта.
Способ 3 — проверка с помощью Site24x7Site24x7 позволяет отслеживать доступность вашего веб-сайта из более чем 60 различных мест, включая Китай, Барселону, Лондон, Нью-Йорк и Сидней.
Помимо проверки онлайн-статуса вашего сайта, эта программа проверки веб-сайтов также дает вам четкую информацию об общем времени ответа, времени разрешения DNS и подключения, а также времени первого и последнего байта
Вот шаги для проверьте статус вашего веб-сайта в Интернете с помощью этого тестового инструмента:
- Посетите Site24x7, и вы сразу же увидите поле, в котором вы можете ввести домен своего веб-сайта.

- Заполните его своим URL или адресом домена и нажмите Test Now .
- Подождите немного, пока вся информация не будет собрана. Затем вы увидите график и таблицу с дополнительной информацией.
Ваш веб-сайт онлайн по всему миру, если статус для каждого местоположения показывает OK . Вот пример результата теста Hostinger:
В качестве альтернативы, если сайт ниже , он будет отображать символы тире и Хост недоступен в столбцах Статус и IP соответственно:
Метод 4 — Проверка с помощью прокси-сервера HideMy.nameHideMy.name предлагает уникальный способ проверить статус вашего веб-сайта, используя прокси-сервер для перенаправления вашего сайта в разные места и проверки его статуса.
Как вы, возможно, знаете, доступ к веб-сайту через прокси-сервер может гарантировать, что этот сайт доступен в другом месте.
Это возможно потому, что соединение сначала дойдет до прокси-сервера, расположенного в совершенно другой части мира, затем сервер отправит запрос на веб-сайт, который затем отобразится на вашем экране.
Вот как можно надежно проверить статус своего веб-сайта в режиме онлайн, используя приведенную выше схему:
- Перейдите к HideMy.name, затем нажмите кнопку Бесплатная пробная версия .
- Введите действующий адрес электронной почты и нажмите Получить код . Таким образом, вы получите бесплатный код входа в VPN на свой почтовый ящик (он понадобится вам позже).
- Установите программное обеспечение, нажав VPN для Windows. Кроме того, вы также можете установить версию программного обеспечения для Mac, Linux или Android. Выбирайте в соответствии с операционной системой вашего компьютера.
- Следуйте процессу установки. Затем откройте программу HideMy.name VPN на своем компьютере и введите код, который вы получили по электронной почте.

- Выберите конкретную страну для проверки подключения к веб-сайту. Например, мы используем это программное обеспечение, чтобы проверить, находится ли Hostinger в сети в Танглин, Сингапур.
Если вы не можете получить доступ к своему сайту после изменения местоположения сервера, это означает, что ваш сайт находится на ниже в этой конкретной области. Попробуйте проверить из разных мест, чтобы убедиться, что ваш сайт доступен на глобальных серверах.
Обратите внимание, что ваш код действителен только в течение 24 часов. После этого вам необходимо получить новый код, зарегистрировав другой адрес электронной почты или получив премиальные планы, которые стоят $8/месяц , $24/полгода или 36 долларов в год .
Заключение Существует несколько факторов, которые могут привести к отключению веб-сайта, например, ошибки DNS, техническое обслуживание сервера или вредоносные запросы от хакеров.
Как владелец веб-сайта, вы должны оптимизировать свой веб-сайт, проверяя его время безотказной работы. Если ваш веб-сайт не работает в течение длительного времени, это может привести к уязвимостям в системе безопасности, падению трафика или потере доходов.
К счастью, существует множество инструментов, позволяющих проверить, не работает ли веб-сайт. После ввода вашего домена или другой необходимой информации вы сможете увидеть результаты статуса вашего сайта через несколько минут.
Бывают случаи, когда пользователь не может получить доступ к вашему веб-сайту, поскольку он не работает в их сети. Во-первых, вам нужно выполнить поиск с помощью одного из инструментов, которые мы рекомендуем, чтобы узнать, доступен ли ваш сайт во всем мире или нет.
Если вы обнаружите, что сайт работает нормально, проблема связана с сетью пользователя. В этом случае пользователю может потребоваться очистить кэш или устранить проблемы с подключением к Интернету.
Не забудьте также провести тестирование с помощью различных инструментов для получения более точных результатов.
Чтобы предотвратить простои веб-сайта, важно выбрать тарифный план надежного хостинг-провайдера. Здесь, в Hostinger, мы гарантируем 99,99% безотказной работы со всеми нашими планами хостинга.
Оставьте комментарий ниже, если у вас есть какие-либо вопросы или предложения!
Джордана — писатель цифрового контента в Hostinger. Обладая знаниями в области информационных систем и разработки веб-сайтов, она стремится помочь начинающим разработчикам и предпринимателям развивать свои технические навыки. В свободное время она путешествует и занимается писательским фристайлом.
Подробнее от Джорданы А.
Как проверять наличие ошибок на веб-сайте и почему это важно для вашего бизнеса
Нет ничего более неприятного, чем сталкиваться с ошибками на веб-сайте при просмотре веб-страниц в Интернете. Представьте, что вы нажимаете кнопку «Купить сейчас», которая не работает, или заполняете контактную форму, в которой не регистрируются ваши данные — тьфу, как это раздражает!
Поскольку онлайн-пользователи предъявляют более высокие требования, клиентский опыт (CX) и производительность веб-сайта стали чрезвычайно важными для брендов. Малейшая ошибка на вашем сайте может быстро привести к тому, что пользователи уйдут, что, в свою очередь, приведет к резкому увеличению количества выходов.
Малейшая ошибка на вашем сайте может быстро привести к тому, что пользователи уйдут, что, в свою очередь, приведет к резкому увеличению количества выходов.
В этом блоге мы сначала рассмотрим, как ошибки веб-сайта могут повлиять на ваш бизнес, а затем расскажем, как обнаружить и исправить эти ошибки.
Посмотрите, как выглядит ваш веб-сайт
Получите идеи и данные, необходимые для предоставления более качественного, более человечного цифрового опыта.
Получить мою бесплатную копию
Ошибки сайта = многомиллиардная тема (буквально)Все сайты имеют технические ошибки (JavaScript, API и т. д.) в какой-то момент времени. Хорошая новость заключается в том, что большинство этих ошибок невидимы для ваших посетителей, а плохая — в том, что некоторые из них невидимы.
Ошибки могут повлиять на навигацию, например, наличие раскрывающегося меню, которое работает только через каждый второй клик, или даже полностью блокировать действие, например, наличие платежной формы, которая не распознает правильный почтовый индекс.
Все эти, казалось бы, незначительные ошибки могут сильно повлиять на ваш доход. Согласно отчету Qualtrics за 2021 год, плохой клиентский опыт обходится брендам в 4,7 миллиарда долларов в год.
Contentsquare также недавно оценила влияние своего ориентированного на опыт решения под названием Find & Fix, обнаружил, что те, кто использовал этот инструмент в первые 6 месяцев 2021 года, получили дополнительный доход в размере 90 489 1,2 млн в расчете на одного клиента.
Давайте посмотрим ниже на пять длительных последствий ошибок веб-сайта….
1. Ошибки веб-сайта увеличивают разочарование клиентов.Первая реакция при столкновении с ошибкой — попробовать еще раз — попробуйте обновить, попробовать другой браузер, попробовать с мобильного, попробовать после деактивации блокировщика рекламы, и этот список можно продолжить. Но уровень настойчивости сильно различается в зависимости от контекста и человека.
У всех нас было это неприятное чувство, и оно не всегда легко проходит. Эти разочарования на сайте повлияют на ваши отношения с вашими клиентами и могут стать экспоненциально более разрушительными для вашего бренда.
Эти разочарования на сайте повлияют на ваши отношения с вашими клиентами и могут стать экспоненциально более разрушительными для вашего бренда.
Если действие, которое пытается совершить клиент, не имеет большого значения, есть большая вероятность, что его вторая попытка также будет последней (а вы этого не хотите).
Например, если акция заключается в голосовании за долевой бюджет моего города, а сайт работает плохо, я просто пропущу ее. Например, если действие заключается в покупке новой пары обуви по рекламе в Instagram, если сайт не позволяет мне увеличить изображение или просмотреть другие картинки, я могу решить, что это все-таки не необходимая или срочная покупка. Теперь умножьте это на 20 раз в день, 365 дней в году — это миллионы долларов упущенной выгоды.
Ситуации, подобные описанной выше, являются возможностями для вовлечения (или упущенными возможностями продаж). Не говоря уже о CLV продажи.
Не говоря уже о CLV продажи.
Если действие можно легко выполнить в другом месте, велика вероятность, что так оно и будет, а это означает, что второй шанс выпадает редко. Если я хочу проверить курс акций Tesla на Zonebourse.com, а сайт отображается плохо, ничего страшного. Всего за несколько кликов я смогу проверить эту информацию на Boursorama.com
Согласно исследованию, проведенному Rightnow и Oracle, 89% клиентов говорят, что обратились к конкуренту после неудачного опыта, поэтому наличие ошибок на сайте создает значительный риск для вашего бренда.
Помимо негативного взаимодействия, клиент может навсегда переключиться с одного бренда на другой, что приведет к огромным потерям доходов в будущем. «Конвертированный» клиент также может думать о вашем конкуренте еще выше после того, как сравнит его непосредственно с вашим плохим опытом на сайте, усиливая влияние.
4. Ошибки веб-сайта приводят к негативным отношениям со службой поддержки клиентов.
Ошибки веб-сайта приводят к негативным отношениям со службой поддержки клиентов. Мы слышали, что многие бренды полагаются на обслуживание клиентов и поддержку для обнаружения ошибок. Каждый раз, когда я слышу, что мое сердце немного ускоряется. Во-первых, многие клиенты ничего не говорят. Они просто уходят (см. пункты выше).
Во-вторых, качество информации, предоставляемой клиентами, может усложнить исправление ошибок. В-третьих, команда, отвечающая за запросы, может быть перегружена, если произойдет крупная ошибка, затрагивающая тысячи людей, что может привести к снижению времени отклика и качества ответов.
Так как 95% клиентов отдают предпочтение высококачественному обслуживанию клиентов, а не быстрому обслуживанию клиентов, среднее время решения проблемы, равное 12 часам, является слишком медленным для клиентов, которые привыкли и требуют быстрых ответов.
5. Ошибки веб-сайта могут создать некоторый (плохой) шум в социальных сетях.
Сегодня клиенты обращаются к социальным сетям, чтобы попросить о помощи и узнать, есть ли у других людей такая же проблема. Они также могут делать это менее конструктивно, делясь своим разочарованием со своими близкими в группах или даже публично (мы все читали эти пикантные темы в Twitter и Reddit 😬).
Представьте себе ошибку, которая не позволяет кому-то сделать ставку на победу футбольной команды, и эта команда выиграла матч, лишив их определенного выигрыша. Этот клиент будет крайне разочарован и, скорее всего, поделится этим в Интернете, что может нанести серьезный ущерб имиджу бренда и, в свою очередь, его продажам.
Как оптимизировать основные веб-ресурсы вашего сайта
?Оптимизируйте производительность вашего веб-сайта 🚀
Получите данные на основе более чем 2000 веб-сайтов, измеряющих 4 ключевых показателя эффективности загрузки сайта💡
Сравните производительность загрузки вашего сайта 🔎🔎
Скачать
Как проверить ваш сайт на наличие ошибок Теперь, когда мы рассмотрели, почему абсолютно необходимо исправлять ошибки вашего сайта. Вот как вы можете проверить свой веб-сайт на наличие ошибок:
Вот как вы можете проверить свой веб-сайт на наличие ошибок:
Мониторинг ошибок веб-сайта: определите 2% существенных ошибок
Увидеть технические ошибки на данной странице очень просто. Любой может использовать консоль браузера для их идентификации. Однако задача состоит в том, чтобы узнать, какие ошибки действительно повлиял на ваш пользовательский опыт. Вот где Contentsquare вступает в игру. Вот как Contentsquare выявляет и отслеживает ошибки сайта тремя способами:
Анализ технических ошибок: Наш модуль анализа ошибок анализирует все проблемы сайта. Это уменьшает количество ошибок, которые вам нужно пройти, на 80%, группируя похожие ошибки в одну. Затем ошибки сопоставляются с вашими бизнес-целями (такими как конверсия и продажи), что позволяет вам понять, какие группы ошибок имеют влияние на бизнес, помогая вам сэкономить невероятное количество времени на отладку и невероятный доход.
Веб-производительность: Наш модуль мониторинга веб-производительности, Анализ скорости , позволяет вам постоянно отслеживать и оптимизировать ваши веб-страницы. Уведомления в режиме реального времени предупреждают пользователей о любых проблемах с качеством или временем загрузки, влияющих на производительность сайта. Это также позволяет вам анализировать производительность сайта, сравнивая две или более версии сайта, чтобы выбрать лучший вариант.
Уведомления в режиме реального времени предупреждают пользователей о любых проблемах с качеством или временем загрузки, влияющих на производительность сайта. Это также позволяет вам анализировать производительность сайта, сравнивая две или более версии сайта, чтобы выбрать лучший вариант.
Анализ сообщений об ошибках: Наконец, мы можем задним числом обнаруживать сообщения об ошибках, которые видят ваши клиенты. Давайте представим, что несколько клиентов жалуются на то, что товара нет в наличии, хотя запасы еще не закончились. Вы сможете легко понять, сколько людей видели это сообщение, в каком контексте, был ли пик в последние недели и, конечно же, влияние этого пика на бизнес.
Посмотрите, как выглядит ваш веб-сайт
Получите идеи и данные, необходимые для предоставления более качественного, более человечного цифрового опыта.
Получить мою бесплатную копию
Билеты в службу поддержки: получить полную информацию о них Работа с жалобами клиентов и использование отзывов с помощью инструментов VoC для понимания ошибок сайта довольно распространены. Но может быть сложно действительно понять, в чем проблема, основываясь только на описании клиента. Часто инженеры запрашивают более подробную информацию, а также точные шаги для воспроизведения ошибки.
Но может быть сложно действительно понять, в чем проблема, основываясь только на описании клиента. Часто инженеры запрашивают более подробную информацию, а также точные шаги для воспроизведения ошибки.
Программа Contentsquare Session Replay упрощает эту задачу, воспроизводя сеансы жалующихся клиентов, чтобы увидеть ошибку в действии. Это позволяет вам технически назвать ошибку, понять контекст и просмотреть действия, связанные с ошибкой (щелчок, прокрутка и т. д.). Вы также можете интегрировать свои инструменты Voice of Customer, такие как Usabila или Qualtrics, чтобы связать ваши жалобы с записью сеанса. Повторами сеансов можно поделиться с техническими командами, чтобы облегчить им понимание проблемы.
Может быть трудно понять, является ли ошибка единичным случаем или она затрагивает 50% ваших посетителей. Итак, с помощью Contentsquare Impact Quantification вы можете подсчитать количество затронутых людей и определить их операционную систему или браузер, а также страницы, на которых произошла ошибка. Это также позволит количественно оценить влияние этих сбоев на вашу конверсию и продажи.
Это также позволит количественно оценить влияние этих сбоев на вашу конверсию и продажи.
Прослушивание социальных сетей также может помочь вам найти технические ошибки. Мониторинг социальных сетей требует хороших инструментов и опыта, поскольку объем информации велик, и на карту может быть поставлен имидж вашего бренда.
Если обнаружена жалоба клиента на ошибку, проблема заключается в воспроизведении ошибки. Contentsquare полностью упрощает этот важный шаг. Основываясь на простом номере телефона, номере клиента или адресе электронной почты, агент по обслуживанию клиентов может просмотреть анонимный повтор сеанса этого человека, чтобы точно определить, что произошло, и количественно оценить влияние на бизнес.
Хотите найти и исправить ошибки на сайте? Мы надеемся, что этот обзор дал вам несколько идей по более эффективному обнаружению и устранению ошибок на вашем веб-сайте, которые помогут вам улучшить отношения с клиентами.
Если вы хотите узнать больше о том, как платформа аналитики цифрового опыта Contentsquare может помочь вам понять и оптимизировать производительность вашего веб-сайта, пройдите наш обзор продукта . Узнайте, как устранять ошибки и проблемы с производительностью быстрее, чем когда-либо прежде!
👋 Хотите обзор продукта?
Наш 6-минутный обзор продукта посвящен основам Contentsquare.
Ознакомиться с обзором
Как диагностировать ошибки JavaScript на моем сайте? – Центр поддержки хостинга InMotion
Для работы веб-сайтов используется несколько различных языков кодирования веб-сайтов. Все веб-сайты используют HTML, CSS и JavaScript для отображения веб-страницы для посетителя.
Когда веб-сайт загружается, но не отображается правильно, это обычно происходит из-за ошибки кода на сайте. Обычно это вызвано ошибками JavaScript или CSS. В этой статье речь пойдет о диагностика ошибок кода JavaScript.
Откуда я знаю, что это проблема JavaScript?
JavaScript используется для обеспечения различных действий на вашем сайте. Все эти действия выполняются через посетителя браузера сайтов. Примерами этого являются слайд-шоу изображений, всплывающие окна, меню и многое другое. Когда ваш веб-сайт загружается, но поведение на вашем сайте перестало работать, это обычно происходит из-за того, что код JavaScript не работает.
Что происходит, когда ваш JavaScript не работает?
Если на вашем сайте есть JavaScript, которые не работают, вы можете диагностировать их с помощью браузера « Error Console ». Каждый браузер имеет встроенную «Консоль ошибок » для диагностики ошибок сценариев на вашем сайте. Ниже показано, как проверить « Error Console » в FireFox, Internet Explorer, Chrome, Opera и Safari.
Диагностика ошибки JavaScript
Чтобы объяснить, как диагностировать ошибку JavaScript, мы будем использовать простой « всплывающее окно » ниже (снимок справа показывает, что он делает):
Этот сценарий просто создает всплывающее окно с надписью « Я окно предупреждения! ». Мы сломаем сценарий, чтобы он вызывал ошибку, удалив одну из кавычек, как показано ниже.
Мы сломаем сценарий, чтобы он вызывал ошибку, удалив одну из кавычек, как показано ниже.
При запуске веб-сайта код сломается там, где отсутствует кавычка. Снимок справа показывает код, который не работает, и где строки в коде.
В этом случае строка 33 не работает. Приведенные ниже методы покажут вам, как найти строки неработающего кода через ваш браузер.
Консоль Javascript для FireFox
Используя пример кода из раздела « Диагностика ошибки JavaScript » выше, мы найдем ошибку JavaScript с помощью Firefox.
- Откройте FireFox.
Перейдите к Инструменты > Веб-разработчик > Консоль ошибок . Если у вас нет инструментов вверху, вы можете использовать следующий ярлык:
Ctrl + Shift + J
Посетите страницу с ошибкой. В этом случае вы увидите ошибку в строке 33 в консоли ошибок FireFox. См. изображение справа.
Консоль Javascript для Internet Explorer
Помните, что мы используем пример кода из раздела « Диагностика ошибки JavaScript » в начале этой статьи. Ниже описано, как использовать консоль ошибок в Internet Explorer.
Ниже описано, как использовать консоль ошибок в Internet Explorer.
- Откройте Internet Explorer.
- Нажмите функциональную клавишу на клавиатуре, F12 .
Посетите свою веб-страницу с ошибкой. Вы увидите ошибку с номером строки, в которой произошла ошибка в документе, в нижнем окне консоли ошибок. На снимке справа показана ошибка в строке 33.
Консоль Javascript для Chrome
В разделе « Диагностика ошибки JavaScript » вверху мы найдем ошибку JavaScript на веб-странице в Google Chrome.
- Откройте Google Chrome.
- Нажмите кнопку « Настройка и управление Google Chrome » в правом верхнем углу.
В раскрывающемся меню выберите Инструменты > Консоль JavaScript . Или вы можете нажать:
Ctrl + Shift + J
Посетите сайт с ошибкой. В окне консоли ошибок вы увидите сообщение об ошибке в строке 33.
 См. изображение справа.
См. изображение справа.
Консоль Javascript для Opera
Продолжая диагностику ошибки из раздела « Диагностика ошибки JavaScript », мы найдем ошибку JavaScript на веб-странице в Opera.
- Открыть Оперу.
- Нажмите кнопку Opera в правом верхнем углу.
Перейдите на страницу > Инструменты разработчика > Консоль ошибок . Или вы можете нажать следующие клавиши клавиатуры:
Ctrl + Shift + O
Появится консоль ошибок. Вы можете переместить окно в сторону, пока вы посещаете свой сайт. Вы увидите список ошибок при посещении сайта с неработающим кодом. На изображении справа показана ошибка в строке 33.
Консоль Javascript для Safari
Продолжая предыдущий пример ошибки из раздела « Диагностика ошибки JavaScript », мы рассмотрим консоль ошибок в Safari.
- Откройте браузер Safari.

- Нажмите кнопку « Показать меню общих настроек Safari » в правом верхнем углу, которая выглядит как шестеренка.
Нажмите Настройки .
На вкладке Advanced убедитесь, что у вас есть « Показать меню «Разработка» в строке меню ” флажок установлен.
« Показать меню для текущей страницы » значок вверху справа, который выглядит как лист бумаги с загнутым углом.
Перейти к Разработка > Показать консоль ошибок . Или вы можете нажать:
Ctrl + Alt + C
Посетите свою веб-страницу, которая не работает, и проверьте консоль ошибок внизу. Ошибки будут перечислены, когда вы обновите свой браузер. В этом случае вы можете увидеть ошибку в строке 33 на снимке справа.
Как проверить качество кода вашего веб-сайта | Villing & Company
Веб-разработчики могут быть дерзкими. Иногда трудно сказать, имеешь ли ты дело с людьми, которые на самом деле знают, о чем говорят, или же они просто выучили наизусть кучу сокращений и модных словечек. Пока разработчики разбрасываются такими терминами, как «Web 2 point 0», «AJAX» и «социальный маркетинг», вы просто сидите и киваете с улыбкой на лице, втайне фантазируя о том, как бы свернуть их тощие шеи.
Иногда трудно сказать, имеешь ли ты дело с людьми, которые на самом деле знают, о чем говорят, или же они просто выучили наизусть кучу сокращений и модных словечек. Пока разработчики разбрасываются такими терминами, как «Web 2 point 0», «AJAX» и «социальный маркетинг», вы просто сидите и киваете с улыбкой на лице, втайне фантазируя о том, как бы свернуть их тощие шеи.
Но они поставили тебя в уязвимое положение. Конечно, большинство людей не могут самостоятельно создать высококачественный веб-сайт. Пока они одни дома обсуждают на форуме, превосходит ли Opera Firefox, у вас на самом деле есть жизнь. Однако, несмотря на то, что вы хотели бы отправить их обратно в подвал, который они называют домом, вам в значительной степени придется прикусить язык и надеяться, что они так хороши, как они говорят.
Итак, вот несколько инсайдерских инструментов и советов, которые помогут уравнять правила игры. Ни один из них не является надежным, и этот список ни в коем случае не является исчерпывающим, но пункты, которые я перечислил ниже, могут обеспечить более объективный способ проверки качества кода вашего собственного веб-сайта или проверки портфолио того, кого вы собираетесь нанять.
Средство проверки HTML веб-сайта: http://validator.w3.org
Этот инструмент может рассказать вам о методах контроля качества веб-разработчика. По одной введите пару ключевых веб-страниц вашего сайта в валидатор, и он отобразит количество ошибок HTML на этой странице. Теперь, прежде чем паниковать, важно держать это число в перспективе. Из-за особенностей HTML ошибка в начале страницы часто проявляется в виде десятков ошибок, точно так же, как математическая ошибка в начале задачи влияет на последующие вычисления. Таким образом, часто вы можете исправить несколько ошибок одним изменением.
Также важно знать, что это за ошибки. Они не обязательно означают, что веб-сайт неисправен. На самом деле, вы обычно найдете некоторые ошибки даже на успешных веб-сайтах (например, CNN имеет 37 ошибок на своей домашней странице). Что это ДЕЙСТВИТЕЛЬНО говорит вам, особенно для небольших веб-сайтов, так это то, что разработчик не проверял свою работу и не писал код в соответствии с отраслевыми стандартами.
Поскольку это случается очень часто, большинство браузеров пытаются «угадать», что имел в виду веб-разработчик, эффективно исправляя эти ошибки. Однако то, что некоторые браузеры могут исправлять эти ошибки, не означает, что их можно делать.
Поиск по сайту Google: www.google.com
Важно, чтобы ваши страницы были построены таким образом, чтобы обеспечить максимальное количество кликов в поисковых системах. Один простой тест — проверить, насколько хорошо ваш сайт индексируется и как страницы отображаются в Google. Для этого выполните поиск в Google, используя два специальных ключевых слова: «сайт» и «inurl». Используя эти ключевые слова, вы можете показать каждую страницу, проиндексированную Google. Например, полный поиск для тестирования нашего собственного сайта Villing.com будет выглядеть так: «site:villing.com inurl:villing.com». Просто замените villing.com на веб-сайт, который вы тестируете.
Вы ищете три вещи:
- Имеет ли каждая страница уникальный заголовок, эффективно описывающий содержание этой страницы?
- Является ли описание по ссылке релевантным и информативным?
- Все ли ваши страницы отображаются правильно или некоторые из них отсутствуют?
Худшее, что вы можете увидеть при таком поиске, это десятки ссылок, которые выглядят одинаково. Как посетитель должен знать, что находится на этой странице? Это еще один быстрый способ проверить, обращают ли веб-разработчики внимание на детали или они просто собирают сайты как можно быстрее и дешевле.
Как посетитель должен знать, что находится на этой странице? Это еще один быстрый способ проверить, обращают ли веб-разработчики внимание на детали или они просто собирают сайты как можно быстрее и дешевле.
Проверка устаревших методов кодирования:
Ссылка выше не является новой страницей; это инструмент на основе JavaScript, который вы можете добавить в свои закладки, чтобы проверить, что находится «под капотом» на любом веб-сайте. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши ссылку и добавить ее в избранное. Internet Explorer (IE) может выдать вам предупреждение, но просто игнорируйте его (IE просто робок после многих лет атак вирусов).
Теперь просто перейдите на любой сайт, который вы хотите протестировать, и нажмите на него. Щелчок по этому инструменту удалит таблицы стилей со страницы, что позволит вам увидеть гораздо более упрощенную версию страницы с одним столбцом, что-то похожее на документ Word.
По крайней мере, так ДОЛЖНО произойти.
Сайты, созданные с использованием устаревших методов кодирования, не изменятся так сильно, как современные сайты. По сути, на странице не должно оставаться ничего, кроме СОДЕРЖИМОГО страницы и изображений, подкрепляющих содержание. Ничего из следующего не должно появиться:
- Несколько столбцов: весь текст и графика должны быть в одном столбце
- Пользовательские шрифты или цвета текста: весь текст должен быть черным Times (ссылки должны быть синими или фиолетовыми)
- Цвета фона: фон страницы должен быть белым
- Графика шаблона: маленькие изображения со скругленными углами не должны быть разбросаны по странице
- Нарезанные изображения: изображения не должны разбиваться на несколько частей
- Спам по ключевым словам: если на их сайте есть «скрытые» ключевые слова или очевидный текст, вызывающий приманку Google, бегите как можно быстрее
Я хочу повторить, что вы должны использовать каждый из этих инструментов с небольшим количеством здравого смысла.

 txt, noindex тег)
txt, noindex тег)







 См. изображение справа.
См. изображение справа. 