Инструменты для проверки сайта
см. также:
Инструменты для оптимизации сайта
Экспресс анализ сайта
SEO анализ веб страницы
Цена SEO аудита сайта
Проверка html (html валидатор)
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению.
http://validator.w3.org/
Проверка css (css валидатор)
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле.
http://jigsaw.w3.org/css-validator/
Проверка лент (feed) RSS и Atom
Проверяет правильность работы фидов RSS и Atom.
http://validator.w3.org/feed/
Проверка орфографии на веб странице
Подсвечивает ошибки на заданной URL странице.
http://webmaster.yandex.ru/spellcheck.xml
Показывает ошибки в тексте, скопированном в проверочное окно.
http://api.yandex.ru/speller/
Проверка структуры веб страницы
Показывает структуру веб страницы. Актуален для проверки html5 документов.
Неправильно отображает кириллицу (:.
http://gsnedders.html5.org/outliner/
Проверка контента на уникальность
В бесплатной версии показывает до 10 страниц в инете с частичным совпадением текста с вашей страницей.
http://www.copyscape.com
Проверяет уникальность текста введенного в форму. В бесплатной версии возможно ожидание результатов.
http://www.miratools.ru/Promo.aspx
Проверяет уникальность как введенного текста, так и текста по заданному URL, показывает уровень уникальности в процентах.
Имеет собственный алгоритм проверки.
Десктопные программы для проверки уникальности контента от бирж копирайтеров. Работают долго, но качественно. Etxt имеет версии для трех операционных систем: Mac, Linux и Windows.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
Поиск похожих сайтов
Показывает сайты с похожим содержанием и схожей внутренней структурой.
http://similarsites.com
Проверка cms сайта
Проверяет наличие признаков наиболее известных cms.
http://2ip.ru/cms/
Проверка доступности с мобильных устройств
Оценивает возможность просмотра страницы с мобильных устройств и выдает список замечаний и ошибок.
Проверка удобства сайта для телефонов от Гугл.
https://www.google.com/webmasters/tools/mobile-friendly/
Показывает скорость загрузки сайта на мобильных устройствах.
https://testmysite.withgoogle.com/intl/ru-ru
Сайт эмулятор выхода с мобильного телефона. Показывает сайт глазами выбранной модели.
http://www.mobilephoneemulator.com/
Проверка доступности для людей с ограниченными возможностями
Сервис проверки страницы для слабовидящих. Доступен on-linе и в виде плагина для Firefox.
Просмотр содержания сайта глазами поискового робота
Показывает текст сайта, приближенный к тому, что видит поисковый индексатор.
http://www.seo-browser.com/
Дистрибутив текстового браузер lynx для win32 систем. Перед использованием нужно отредактировать lynx.bat, указав в нем путь к директории с lynx.
http://www.fdisk.com/doslynx/lynxport.htm
Убирает все разметку и показывает текст страницы, мета теги и теги заголовков, число внешних и внутренних ссылок. Показывает превью страницы в google.
http://www.browseo.net
Проверка битых ссылок
Показывает список исходящих ссылок для URL и проверяет их отклик. Может проверять рекурсирвно, то есть переходить от одного документа к другому самостоятельно.
Freeware инструмент для проверки битых ссылок. Для работы нужно установить его на свой компьютер. Рекурсивно сканирует сайт, делает отчеты, может быть полезен для составления карты сайта.
http://home.snafu.de/tilman/xenulink.html
Проверка перелинковки и заголовков страниц
Проверяет и показывает внутренние ссылки, заголовки страниц, наличие дублированного контента на сайте. Бесплатно позволяет сканировать сайт 1 раз в 30 дней.
http://www.siteliner.com/
Сканирует до 500 страниц сайта в бесплатной версии. Проверяет число внешних и внутренних ссылок. Выводит информацию о просканированных страницах: вложенность, коды ответа, названия, мета информацию и заголовки.
Проверка ссылочной структуры и веса внутренних страниц
Программа сканирует сайт, строит матрицу внутренних ссылок,
добавляет внешние (входящие) ссылки с заданных URL и, на основании этих данных, рассчитывает
внутренние веса страниц сайта. Программа может быть использована для нахождения внешних (исходящих) ссылок для списка URL страниц сайта.
http://www.design-sites.ru/utility/link-analyzer.php
Проверка HTTP заголовков и ответа сервера, видимости страниц для роботов
Проверяет коды ответа сервера, прогнозирует скорость загрузки страницы в зависимости от объема в байтах ее данных,
показывает содержимое html тега head, внутренние и внешние ссылки для страницы, содержимое страницы глазами поискового робота.
Проверяет коды ответа сервера. Дает возможность проверить редиректы (коды ответа 301, 302), заголовок Last-Modified и др.
http://www.rexswain.com/httpview.html
Показывает объемы и содержимое данных, передаваемых при загрузки страницы.
http://www.websiteoptimization.com/services/analyze/
Проверяет редиректы, использование атрибута canonical, мета теги, некоторые аспекты безопасности сайта. Дает рекомендации по улучшению загрузки страниц.
Проверка информации о домене и об IP адресе
WHOIS-сервис центра регистрации доменов RU center. Дает информацию по IP адресам и доменам по всему миру. Иногда зависает.
https://www.nic.ru/whois/?wi=1
Служба Whois от РосНИИРОС (RIPN). Дает информацию для доменов в зоне RU и IP адресам из базы RIPE (Европа).
http://www.ripn.net:8080/nic/whois/
Определяет, где у домена хостинг и также показывает IP адрес сайта.
http://www.whoishostingthis.com
Проверка не включен ли IP адрес в черный список для рассылки email.
http://whatismyipaddress.com/blacklist-check
Проверка MX записей для домена. Проверка SMTP сервера для домена. Проверка IP в черных списках для рассылки.
https://mxtoolbox.com/
Поиск по базе зарегистрированных торговых марок в США.
http://tmsearch.uspto.gov/
Проверка файлов robots.txt
Проверяет доступность для индексации страниц сайта роботом Yandex.
http://webmaster.yandex.ru/robots.xml
Проверяет корректность файла robots.txt.
https://www.websiteplanet.com/webtools/robots-txt
Техосмотр сайта
Мониторинг доступности сайта. Дает возможость подключить один сайт бесплатно с минимальными опциями проверки.
Проверка скорости загрузки сайта. Посылает отчет на email. Имеет платные сервисы мониторинга доступности сайта.
http://webo.in
Проверка скорости загрузки страниц сайта.
http://www.iwebtool.com/speed_test
Видимость сайта в поисковиках
Сервис, показывающий ключевые слова для сайта, по которым он находится в ТОП 20 (первой двадцатке) выдачи Google во времени. Данные о поисковом и рекламном трафике.
http://www.semrush.com/
Положение в ТОП50 yandex и Google. Тиц сайта и PR главной страницы, наличие в важных каталогах, видимость в топе по ВЧ запросам.
Проверка банов и уровня доверия к сайту
Проверка трастовости сайта. Сервис, утверждающий, что он измеряет траст для Яндекса (проверить все равно никто не может :).
http://xtool.ru/
Проверка наложения фильтров Панда и Пингвин от Гугл. Сервис позволяет визуально определить падал ли сайт в даты апдейтов Панда и Пингвин.
http://feinternational.com/website-penalty-indicator/
Проверка Page Rank страниц сайта (при копировании URL в инструмент нужно стереть последнюю букву а потом написать заново).
http://www.prchecker.net/
Проверка истории развития сайта
Показывает историю развития сайта и дает возможность посмотреть скриншоты старых страниц.
История позиций сайта в ТОП Google (ключевые фразы, страницы, заголовки), показателей PR, ТИЦ, Alexa Rank, числа обратных ссылок для популярных сайтов.
http://SavedHistory.com
SEO плагины для проверки сайтов
SEO Doctor — дополнение к Firefox. Показывает ссылки на странице и дает удобный интерфейс к различным SEO сервисам.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake — дополнение к Firefox. Показывает важнейшие характериситки сайта: ТИЦ, PR, обратные ссылки, Alexa Rank.
Работает как с выдачей Google, так и с выдачей Yandex. Дает возможность быстрого анализа конкурентов.
IEContextHTML — дополнение к Internet Explorer. Проверяет индексацию ссылок в Yandex и Google, показывает список внешних и внутренних ссылок, позволяет импортировать данные c веб страниц.
http://www.design-sites.ru/utility/ie-context-html.php
Видимость сайта в посковиках в зависимосит от места расположения
Обновляемый список бесплатных прокси серверов, в том числе и Российских.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
Анонимный бесплатный прокси с возможностью представиться из трех стран. Работает с поиском Google.
https://hide.me/en/proxy
Эммуляторы поиска Google в разных странах, путем задания параметров поиска.
http://searchlatte.com/
http://isearchfrom.com/
Проверка позиций в Yandex и Google
Сервис дает возможность глубокой проверки (до 500) позиции сайта по регионам в Yandex.
http://www.design-sites.ru/utility/search-xml.php
Анализ обратных ссылок
Осуществляет анализ ссылочной массы сайта, формирует срезы по различным критериям: тип ссылки, анкоры, страницы. Показывает вес обратных ссылок.
Сервис доступен только для зарегистрированных пользователей.
http://ahrefs.com
Проверка наличая обратных ссылок на сайт
Проверяет наличие бэклинков на сайт в предложенном списке URL (до 100 страниц).
http://webmasters.ru/tools/tracker
см. также:
Инструменты для социально-направленного поиска
PlusOneChecker
Показывает число лайков (plusone) в Google+. Можно вводить сразу список проверяемых URl.
http://www.plusonechecker.net/
Facebook Graph API Explorer
При вводе в поле GET URL адреса страницы сайта (например: http://www.design-sites.ru/utility/express-analys.php) показывает число «Поделиться» и комментариев для этой страницы.
Для работы нужно быть «залогининым» в Facebook.
https://developers.facebook.com/tools/explorer
Показывает популярность в Твиттере, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Cool Social
Показывает популярность первой страницы сайта в Твиттере, Google+, Facebook, Delicious, StumbleUpon.
Для российских сайтов данные иногда неверные.
http://www.coolsocial.net
Social-Popularity
Показывает метрику «Поделиться» (Shares) для российских сетей: «В Контакте», «Одноклассники», «Mail.ru», «Ya.ru».
http://www.design-sites.ru/utility/social-popularity.php
Social Crawlytics
Сканирует сайт и формирует отчеты «Shares» основных зарубежных социальных сетей для этих страниц. Регистрирует пользователей через акаунт в твиттере. Отчеты можно видеть уже на следующий день.
https://socialcrawlytics.com
Проверка сайта на вирусы
Dr.Web
Проверяет заданный URL на подозрительный код, показывает подгружаемые скрипты и результаты их проверки.
http://vms.drweb.com/online/
Virus Total
Проверяет URL на вирусы 30 сканерами.
https://www.virustotal.com/#url
Alarmer
Система защиты сайта от вирусов. Ежедневно сканирует файлы сайта и присылает отчет об их изменениях по email.
http://www.design-sites.ru/alarmer.php
www.design-sites.ru
Как проверить сайт на технические ошибки онлайн
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.

Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
1. Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- h2-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.

Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка h2 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.

Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.

Можно посмотреть все страницы, которые отдают статус, отличный от 200.

Очень удобно, что основные мета теги всех страниц видны прямо в списке.

Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.

Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.

В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страниц, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
danilin.biz
Как проверить сайт на ошибки в коде и нужно ли их удалять
Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.

После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.

Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla

https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome

https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera

После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:


Google:


ОАО «РЖД»:


Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
1ps.ru
как найти ошибки в HTML и CSS
Как проверить CSS и HTML-код на валидность и зачем это нужно.
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
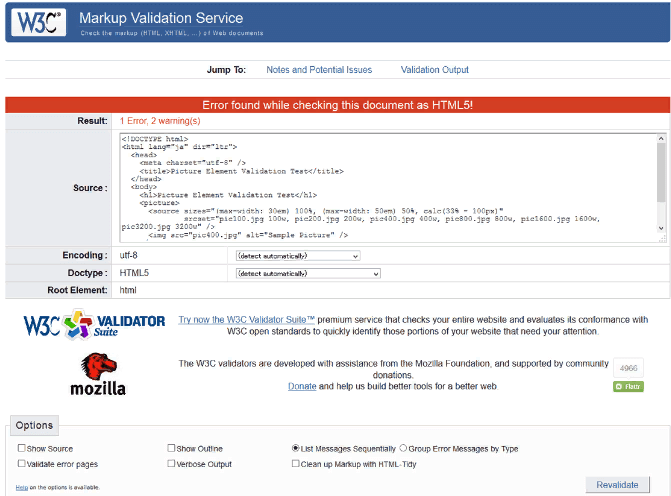
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
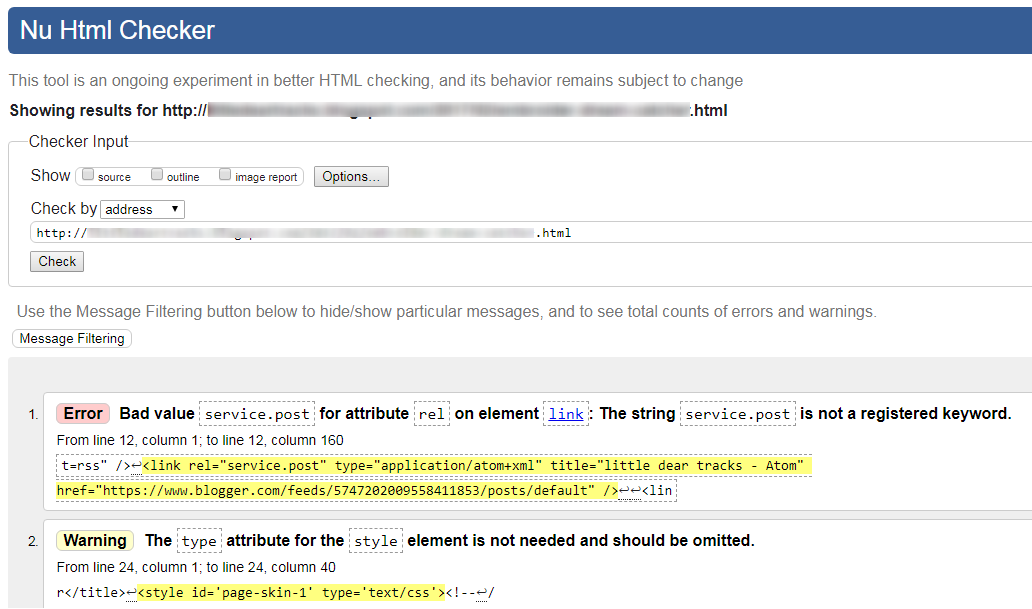
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
 Фрагмент примера проверки
Фрагмент примера проверкиВалидатор CSS от W3C
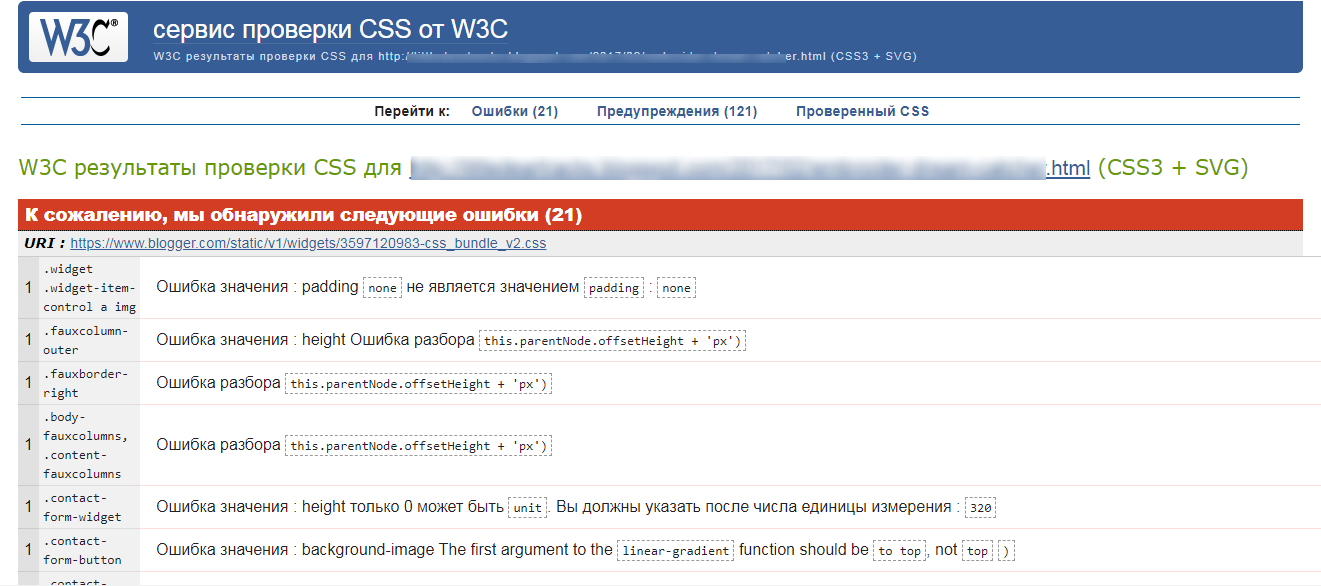
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
 Проверка CSS
Проверка CSSЕсли вам неудобно воспринимать цветные блоки с ошибками, есть валидатор HTML с оформлением поспокойнее:
WDG HTML Validator
Англоязычный инструмент для проверки валидации. Нужно ввести адрес страницы, загрузить файл с кодом или вставить код в поле ввода и нажать старт проверки. Есть возможность проверки всего сайта или пакета ссылок.
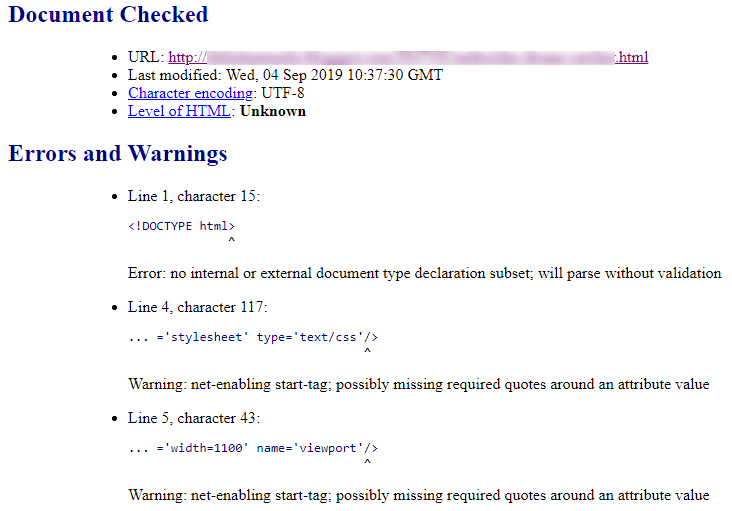
Сервис быстро выводит результаты, ошибки собраны в список, строки и символы отмечены, так что найти места для исправлений будет просто.
 Фрагмент проверки
Фрагмент проверкиПроверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, Firebug для Firefox или HTML Validator для обоих браузеров, Validator или W3C Markup Validation Service для Opera.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
pr-cy.ru
▲Проверка сайта на ошибки. Техническая оптимизация сайта для SEO
Содержание
1. Проверка ошибок в коде сайта
2. Проверка стабильности работы сайта
3. Проверка отображения сайта на различных устройствах
4. Возможности Google и Яндекс вебмастер
5. Проверка контента сайта
6. Программы для проверки сайта на ошибки
Техническая оптимизация сайта с каждым годом играет все более важную роль в поисковой оптимизации. Исправление ошибок на сайте может обеспечить вам значительный прирост позиций, практически без заметных вливаний денежных средств. Ну а если учесть, что влияние ссылочного фактора постоянно снижается, то проверка сайта на ошибки и их исправление просто необходимо. На самом деле для работы с сайтами существует огромное количество онлайн сервисов, я предлагаю рассмотреть те, которые крайне важны для SEO.
1. Проверка ошибок в коде сайта
Для проверки ошибок в коде сайта можно использовать сервис http://validator.w3.org/. Данный сервис позволяет проверять страницы сайтов, просто скопированные куски кода, а также загруженные файлы. Поисковая система Яндекс, например, рекомендует вебмастерам и разработчикам проверять свои сайты именно в этом сервисе. Сайт не содержащий грубых ошибок будет правильнее восприниматься всеми браузерами. Также не стоит забывать про оптимизацию кода на сайте. Оптимизированный код сайта обеспечит:
- быструю скорость загрузки сайта,
- хорошую индексацию сайта поисковыми системами,
- повышение видимости сайта в поиске.
Правильное оформление мета тегов сайта, также поможет избежать проблем для SEO и обеспечит правильную индексацию сайта.
Дополнительным инструментом для проверки ошибок в коде сайта послужит CSS валидатор (http://jigsaw.w3.org/css-validator/). Поскольку поисковые системы сегодня индексируют и скрипты и стили, крайне важно, чтобы файлы .css содержали как можно меньше ошибок.
Еще сервисы для поиска технических ошибок
Продолжаем рассматривать сервисы, которые помогают исправить технические ошибки сайта.
Для того, чтобы проверить коды ответа сервера, настройку редиректов, заголовок Last-Modified используем данный сервис — http://www.rexswain.com/httpview.html.
А вот еще один сервис http://urivalet.com/, который имеет более широкий функционал. Он также позволяет проверить коды ответа сервера, просчитывает скорость загрузки страницы, получить данные о внутренних и внешних ссылках страницы. Еще сайт urivalet.com позволяет просмотреть страницу глазами поискового робота.
2. Стабильность работы сайта
Если ваш сайт работает с большими объемами трафика ежедневно, то обязательно необходимо проверить насколько ваш сервер устойчив к внезапному наплыву посетителей. Поможет вам в этом сервис https://loadimpact.com/. При прохождении теста, на ваш сервер будут посылаться запросы с нарастающей частотой. В конце эксперимента вы получите график, в котором будет показано 2 шкалы: шкала с запросами к вашему сайту и шкала со скоростью его загрузки. Если сайт при этом работает нестабильно, то возможно вас стоит задуматься о замене хостинг провайдера.
3. Проверка отображения сайта на мобильных устройствах
В эру развития мобильных устройств, адаптивность сайта под разные устройства является важной составляющей технической оптимизации. Адаптивность важна как для пользователей, так и для поисковых систем, которые даже готовы повысить ранжирование таких сайтов.
Проверка адаптивности сайта в Google — https://www.google.com/webmasters/tools/mobile-friendly/.
Детальный валидатор, указывающий на ошибки вашей адаптивной версии — http://validator.w3.org/mobile/.
Сервис-эмулятором просмотра сайта с различных мобильных устройств – http://www.mobilephoneemulator.com/.
4. Анализ сайта на ошибки в Google и Яндекс Вебмастер
Сами поисковые системы заинтересованы в том, чтобы сайты содержали как можно меньше ошибок, поэтому они встроили в инструмент для вебмастеров много функций позволяющих обнаружить ошибки на сайте. Рассмотрим коротко функционал Google Webmaster Tool:
1. Информирование о появлении ошибок на сайте, либо о применении санкций.
2. Возможность настроить отображение сайта в поиске: миркоразметка, HTML.
3. Данные о внешних и внутренних ссылка сайта.
4. Сервис предоставляет данные о видимости сайта в поиске: показы, клики, CTR.
5. Сервис показывает информацию о количестве проиндексированных страниц сайта.
6. Возможность просмотра страницы как Google bot, настроить сканирование сайта при помощи файлов: robots.txt и sitemap.xml.
7. Проверка и оповещение о наличии на сайте вирусов.
Панель для вебмастеров от Яндекс содержит фактически точно такой же функционал, поэтому не вижу смысла отдельно рассматривать и его.
5. Проверка контента сайта
Для поисковой оптимизации крайне важно иметь на сайте качественный и уникальный контент. Если созданием контента занимались не вы, то крайне желательно пред началом продвижения сайта проверить контент на уникальность, на наличие ошибок, тошному и т.д.
Анализ страниц сайта на наличие орфографических ошибок
Проверить страницы сайта на содержание в них орфографических ошибок поможет инструмент из панели вебмастеров Яндекс — https://webmaster.yandex.ua/spellcheck.xml
Подобный инструмент есть также на сайте студии Артемия Лебедева — http://www.artlebedev.ru/tools/orfograf/.
Не стоит упускать из виду проверку сайта на грамматические ошибки, потому что большое количество ошибок на сайте также плохо влияет на его ранжирование. ну и конечно же отношение пользователей к сайту с ошибками может быть также негативным.
Проверка уникальности текста
В SEO много говорят про уникальность текста. Проверить насколько уникален текст на странице вашего сайта можно здесь:
- http://www.content-watch.ru/
- http://advego.ru/plagiatus/
- http://www.etxt.ru/antiplagiat/
Уникальность текста это конечно замечательно, но не забываем, что пользователи любят не уникальный текст по версии проверочных сервисов, а уникальный текст в плане своей новизны, актуальности, полноты, содержащим уникальные картинки, видео, диаграммы и т.д.
6. Программы для анализа сайта на ошибки
Программа для поиска битых ссылок
Битая ссылка – такая, которая ведет на несуществующую страницу. И наличие на Вашем сайте таких ссылок чревато тем, что можно растерять всех посетителей. Поэтому нужно регулярно осуществлять поиск и удаление битых ссылок.
Мониторить сайт на наличие неработающих ссылок небольшого сайта можно и без помощи дополнительных программ, полагаясь только на свою внимательность. На больших же сайтах такая задача превращается в действительно трудоемкую вещь. В довесок к этому битые ссылки могут быть не только внутренними, а и внешними. Вы не можете быть уверенны на 100%, что внешний бэклинк будет жить вечно и не пропадет в один прекрасный день.
Xenu’s Link Sleuth
Для решение такой задачки в моем арсенале есть отличная программа Xenu’s Link Sleuth, которая абсолютно бесплатна, что очень приятно, замечу. Софт также весьма функционален, хотя изначально и задумывался только для поиска битых ссылок на сайте. Пользуются ею как начинающие вебмастера, так и опытные.
Xenu поможет в в поиске:
- битых ссылк;
- страниц с большим временем загрузки;
- страниц с неуникальными title;
- страниц с глубокой вложенностью;
- некачественной перелинковки;
- картинок без атрибута alt.
Интерфейс у нее простой и понятный. Прописываете URL и запускаете свой сайт на проверку. Данные можно упорядочить по каждому из столбцов.
Netpeak Spider
Netpeak Spider – это еще одна бесплатная программа в Ваш список. Она станет незаменимой для составления технического аудита сайта.
Что может Netpeak Spider?
- Найти битые ссылки.
- Отыскать неработающие редиректы.
- Обнаружить дубли по метатегам.
- Найти отсутствие заголовков.
- Просмотреть ссылки, ведущие на страницу или с нее.
- Проанализировать глубину вложенности.
Часто юзаю эту программу, так что рекомендую, как говорится. Интерфейс приятный и удобный. Так же удобно это все экспортировать в ексель с нужными данными.
Программа для анализа доноров Fast Trust
Каждый сеошник регулярно занимается анализом ссылочной массы сайта. Алгоритмы постоянно ужесточают свои требования к ссылочному профилю ресурса, анализ приходится делать тщательней, иногда используя и по несколько сервисов. Это рутинная работа и весьма трудоемкая. Fast Trust – десктопная програмка (платная), которая позволяет быстро проанализировать все ссылки Вашего ресурса и оценить их качество. Программа использует актуальные данные самых популярных сервисов и оценивает качество Ваших доноров. Все это красиво экспортируется в таблицу.
Отсюда Fast Trust берет свои данные
А вот так выглядит интерфейс программы.
Заключение
Техническая оптимизация сайта приносит хороший результат только в том случае, если все работы по поиску и исправлению ошибок делаются в комплексе. Поэтому постарайтесь не упустить мелкие детали при при выполнении работ.
Оцени пост!
Loading…Статьи по теме
- 17/08/2016 Как проверить сайт на наличие битых ссылок Как известно, позиции сайта очень сильно зависят от качества сайта. В свою очередь на качество сайта сильно […] Posted in Продвижение сайтов, Оптимизация сайта
- 09/01/2017 Итоги продвижения и развития блога в 2016 году Всем привет! 2016 год оказался очень успешным в плане развития блога. Именно в этом году я покорил 1000 […] Posted in Новости, Продвижение сайтов, Интернет бизнес, Веб-аналитика
- 18/08/2016 Google Phantom 4 По мнению зарубежных экспертов, не так давно, в конце июня, произошло значительное обновление одного из […] Posted in Новости, Продвижение сайтов, Оптимизация сайта
gendolf.info
Как проверить сайт на ошибки: исправить технические ошибки онлайн

Поисковые системы любят показывать только качественные ресурсы в своих выдачах. Если на сайте присутствуют технические ошибки, его позиции могут пострадать. Даже одна небольшая, незаметная для обычного пользователя недоработка может стать причиной пессимизации и плохого индексирования страниц. Чтобы сохранять валидность и исправность ресурса, необходимо регулярно проводить технический анализ. В этом помогут сервисы, которые позволяют проверить сайт на ошибки различного характера.
Проверка валидности кода
1. Markup Validator Service W3C.

Самый популярный сервис для проверки ошибок на сайте и оптимизации кода. Его даже рекомендует поисковая система Яндекс.
2. CSS Validation Service W3C.
Валидор CSS-кода от того же разработчика.
3. Rexswain.
Онлайн-сервис, позволяющий проверить код сайта на наличие ошибок. В частности, коды ответов сервера, редиректы, неотображаемые браузером элементы и т. д.
4. Urivalet.
Ещё один онлайн-сервис. Обладает более широким функционалом, чем предыдущий. Анализирует коды ответов сервера, скорость загрузки страниц, ссылочную массу. Показывает сайт глазами поискового робота.
Проверка ссылок
1. Online Broken Link Checker.

Онлайн-проверка ресурса на наличие битых ссылок.
2. W3C Link Checker.
Сервис проверки ссылок.
3. Web Link Validator.
Проверяет гиперссылки на сайте.
Проверка доступности ресурса
1. FAE Accessibility Test.
Простой онлайн-проект, позволяющий проверять доступность (параметр Accessibility) как всего веб-сайта в целом, так и отдельных страниц.
2. CSS Accessibility Analysis.
Проверка доступности CSS-элементов.
3. WAVE 3.0 Accessibility Evaluator.
Оценка доступности страниц сайта. Проверяет только одну страницу в бесплатной версии.
4. Site Valet 2.0.
Анализ доступности с полной проверкой следов и поддержкой XML.
Отображение сайта в разных браузерах
1. Browser Compatibility Test.
Проверяет отображение страниц в различных версиях браузеров Chrome, Mozilla, Opera, Safari и др. Позволяет исправить ошибки сайта, связанные с некорректным отображением на мобильных устройствах.
2. IE Net Renderer.
Проверка отображения сайта в различных версиях браузера Internet Explorer.
Проверка прав WHOIS
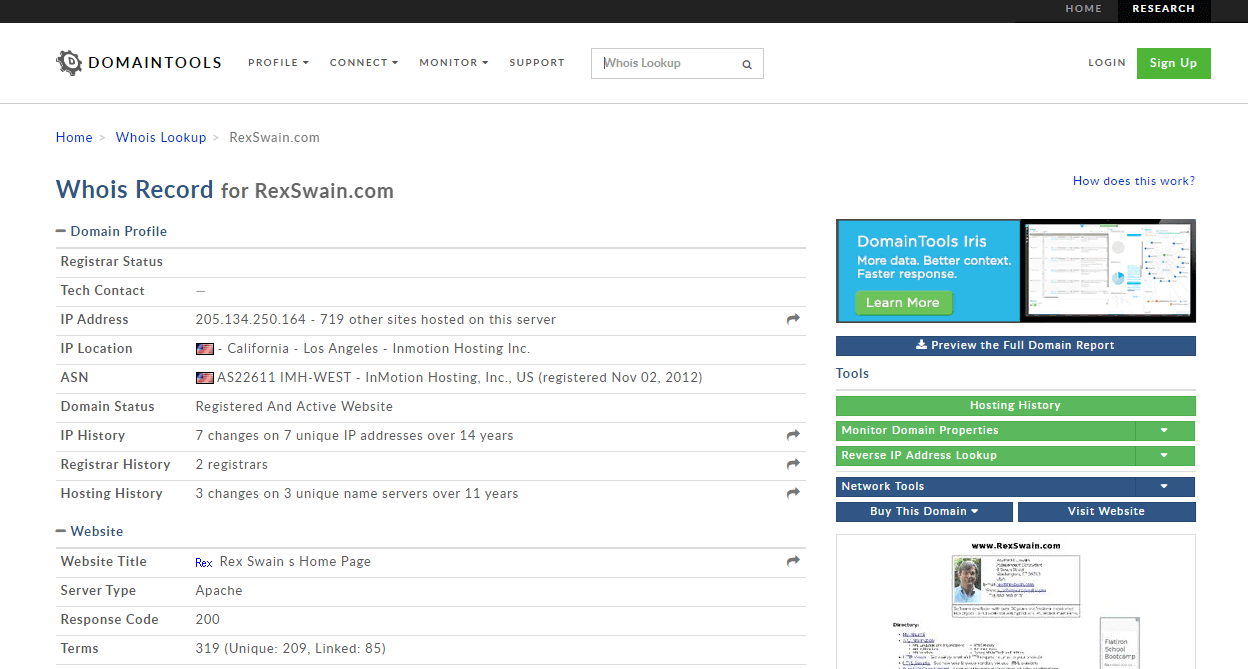
1. Domaintools Whois Lookup.

Быстрая и простая онлайн-проверка файла Whois.
2. Webconfs.com Whois Lookup.
Аналогичная проверка сайта от другого разработчика.
Другие проверки
1. Robots.txt checker by Motoricerca.

Позволяет проверить корректность заполнения файла robots.txt, обнаружить и устранить ошибки.
1. Juicy Studio Image Analyser.
Сервис позволяет проверить все изображения на странице в онлайн-режиме.
2. Juicy Studio Readability Test.
Анализирует уровень читаемости контента на указанной странице. Предоставляет лишь приблизительные данные.
www.rookee.ru
Валидаторы — Проверка сайта на ошибки
Привет вебмастера! Я предлагаю вам списки инструментов для профессионального создания сайтов. Это валидаторы, линкеры, программы, менеджеры и другие сервисы, которые помогут вам построить профессиональный сайт с чистым и грамотным кодом.
Валидатор html — проверка сайта на ошибки
Разделы списка. Проверка сайта на ошибки, проверка доступности — Accessibility, проверка в разных браузерах и HTML версиях, проверка прав — Legislation, проверка ссылок — Linking, тест на время загрузки — Load Time, позиция в поисковиках — SEO, валидность и статистика запросов слов в поисковиках.
Проверка сайта на ошибки
- W3C MarkUp Validation Service Онлайн HTML и XHTML валидатор.
- W3C CSS Validation Service Бесплатный, легкий в использовании CSS валидатор.
- W3C Link Checker Проверка работоспособности ссылок.
- WDG HTML Validator HTML валидатор для Windows;
- Dr. Watson Проверка ошибок в HTML коде.
- XML schema validator Проверка XHTML 1.0 документов XML схем, с обнаружением ошибок не найденных другими валидаторами.
- HTML TIDY Dave Raggett’s бесплатные cross-platform утилиты для очищения HTML.
- BBEdit 10 Проверка и редактор HTML для Macintosh и также содержит HTML валидатор.
- Web Page Compatibility Viewer Позволяет создателям сайтов видеть страницы через теговые фильтры.
- Web Page Purifier Позволяет авторам видеть страницу «очищенной» и подогнанной под HTML 2.0, HTML 2.0+Tables, HTML 3.2, or webtv 1.1
- HTML PowerTools Windows offline программа проверяющая ссылки и содержащая quasi-validator.
- LinkScan Server-based проверка гиперссылок для UNIX и Windows NT.
- Robots.txt Checker Online проверка синтаксиса файла robots.txt
- Web Link Validator Валидатор гиперссылок для Windows.
- XHTML Validator
- Demoroniser Correct Moronic Microsoft HTML
- HTML Validator Based on Tidy and OpenSP
- HTML Shrinker For Windows
- Varvy — See how well a page follows the Google guidelines
Проверка доступности — Accessibility
- Accessibility Test (functional)
- Colorblind Web Page Filter
- CSS Accessibility Analysis
- Section 508 and WCAG 1.0 Check (Cynthia Says)
- Section 508 and WCAG 1.0 Check (Site Valet)
- WAVE 3.0 Accessibility Evaluator
- WCAG 1.0 Check (SIDAR)
Проверка всего сайта — General
- Бесплатный анализ и проверка сайта
Проверка в разных браузерах и HTML версиях
- IE NetRenderer
- Browser Compatibility Test/
Проверка прав — Legislation
- WHOIS Analysis (Name Intelligence)
- WHOIS Analysis (webconfs.com)
Позиция в поисковиках — SEO
- Free backlink checker
- Search Engine Optimization Tools
- Backlinks Check
- lixlpixel google position
- Keyword Density Check
- Seop
Валидность сайта
- DAML Validator
- HTML Validator
- P3P Validator (W3C)
- RDF Validator (W3C)
- RSS and Atom Feed Validator (W3C)
- SADiC Validator
- URL Validator
- Online Broken Link Checker
- XML Validator
Разные проверки — Miscellaneous
- Cacheability Engine Query
- CSS Information
- Image Analysis
- Readability Test
- Web Site Performance Check
- AChecker
- Web Page Analyzer
www.imbf.org
