Оптимизация на Page-speed.ru: показатель google pagespeed insights
Правда о важности оценки Google PageSpeed
Скорость страницы определяет общее время, необходимое для полной загрузки веб-сайта. При анализе сайта скорость загрузки может иметь решающее значение для SEO. Пользователи быстро покидают страницу, когда загрузка занимает слишком много времени, а поисковые системы игнорируют страницы с низкой производительностью.
Кроме полезности для SEO есть и другие причины для улучшения скорости страницы. Быстрые веб-сайты имеют бо́льшую конверсию, они намного удобнее для пользователя. Это может привлечь большее количество людей на ваш сайт и заставить их вернуться снова.
Исследования Google
Давайте рассмотрим некоторые недавние исследования: согласно Google среднее время, затрачиваемое на загрузку мобильной целевой страницы, составляет 15 секунд. Учитывая, что в течение трех секунд посетители должны решить, хотят ли они оставаться на вашем сайте – это огромное расхождение.

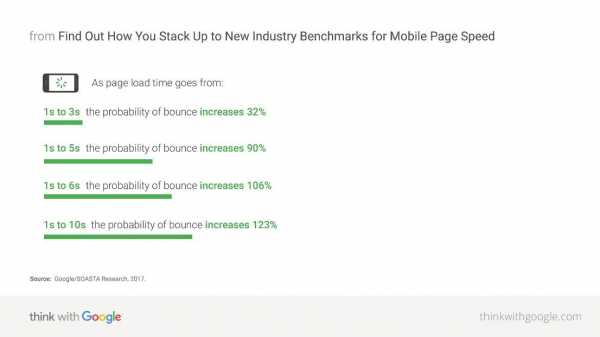
Исходя из данных, представленных выше, мы видим, что вероятность ухода со страницы во многой степени зависит от времени ее загрузки:
- При времени загрузки от 1 до 3 секунд вероятность отказа увеличивается до 32%
- От 1 до 5 секунд до 90%
- От 1 до 10 секунд вероятность отказа уже 123%
- Не трудно догадаться, какое количество посетителей мы теряем.
Скорость страниц будет важным фактором для ранжирования

Еще в 2010 году Google заявил, что скорость страниц будет ранжирующим фактором, но это было ориентировано только для десктопной версии сайтов.
А не так давно был анонсирован новый фактор ранжирования в мобильном поиске под названием «Speed Update». Обновление вступит в силу в июле 2018 года, поэтому у владельцев сайтов будет время подготовиться.
По заверению компании санкции грозят только страницам, загружающимся медленно и предоставляющим негативный пользовательский опыт.
Так же не стоит забывать, что скорость сайта – это один из многих факторов ранжирования. К примеру, если у вас хорошо оптимизирована страница по Google PageSpeed, но имеет малополезный неуникальный контент – то навряд ли она сможет занять достойные позиции в поисковиках.
Несколько советов по увеличению скорости загрузки
- 1. Используйте кэширование в браузере и сжатие gzip/deflate. В случае, если у вас стоит apache, это настраивается в htaccess.
- 2. Оптимизируйте изображения. Удаление ненужной информации и сжатие картинок способны значительно уменьшить их вес.
- 3. Сократите ресурсы javascript, css, html код. Если сайт находится в стадии разработки, то для удобства редактироватия кода этот пункт лучше оставить на потом.
- 4. Используйте новую версию протокола HTTP/2. Он более эффективен, надежен и подвержен меньшему количеству ошибок.
- 5. Переходите на PHP7. Работает более чем в два раза быстрее, чем его предшествующая версия.
Если вам понадобится помощь квалифицированного специалиста, вы всегда можете заполнить заявку на бесплатный анализ и оценку стоимости работ.
В одной из следующих статей мы поговорим о том, что такое блокирующие скрипты и почему не всегда от них можно избавиться.
page-speed.ru
Как получить 100/100 в Google Page Speed Test Tool
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других — достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код
Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,
может быть сокращен до:

Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
А для сайтов на WordPress рекомендуется установить плагин Autoptimize.
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера — настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.

Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы — один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда размещать в конце файла
Если ваш сайт на WordPress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.
Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
В статье перечислены только самые основные шаги, которые можно предпринять чтобы оптимизировать скорость работы сайта. Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
spark.ru
Проверить скорость работы сайта, google pagespeed insights
Google PageSpeed — инструмент который позволяет проверить скорость работы сайта. Он позволяет оценить скорость загрузка для стационарных ПК и для мобильных устройств и выдает рекомендации, которые могут быть использованы для оптимизации.
Ссылка на ресурс:
https://developers.google.com/speed/pagespeed/insights/
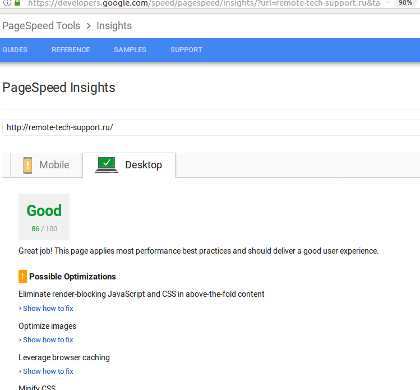
Результат анализа скорости загрузки сайта выглядит так:

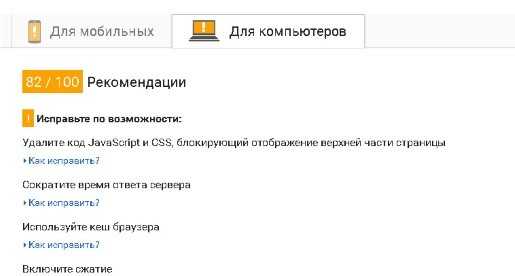
После проведения анализа скорости загрузки сайта чаще всего можно получить следующие рекомендации:
Optimize images
Самая часто встречающаяся рекомендация сервиса связана с оптимальным выбором изображений для сайта. Графический контент очень тяжелый и может сильно замедлять загрузку страниц ресурса. Самые общие рекомендации заключаются в выборе правильного формата (чаще всего имеет смысл использовать PNG), размера и качества изображений. Так слишком большое изображение, используемое в качестве фона может в разы замедлить скорость загрузки сайта. Всегда нужно проверять изображения и максимально уменьшать их размер и качество (размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса).
Enable Compression
Сжатие веб-сервером является важным параметром, обеспечивающим быстродействие. Включается за счет модуля mod_deflate в Apache или за счет директивы gzip on в Nginx.
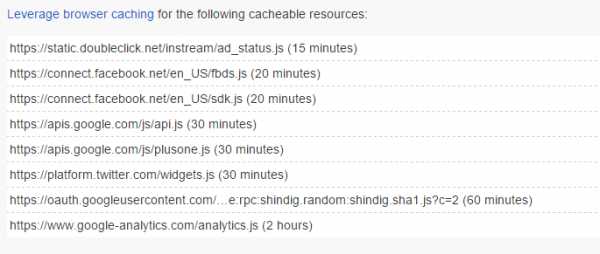
Leverage browser caching
Определяет передается ли заголовок Cache-Control и кэшируются ли данные в браузере пользователя. Кэширование позволяет значительно сократить количество обращений к серверу, что снижает нагрузку на него и увеличивает скорость отдачи статических данных (которых большинство на любом сайте) клиенту
Eliminate render-blocking JavaScript and CSS in above-the-fold content
JavaScript код по умолчанию исполняется по мере того как загружается страница, похожим образом обрабатывается CSS. Т.е. Если JS скрипт подключен в теле документа, его рендеринг каждый раз прерывается до тех пор пока скрипт выполнен не будет. Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Например, JS в асинхронном режиме можно подключить так: <script async src=»script.js»>
Minify CSS
Минификация CSS предполагает удаление лишних пробелом и переносов строк, что позволяет сократить время обработки браузером и увеличить скорость загрузки страницы для клиента
Minify HTML
Опция аналогичная предыдущей, но имеет отношение к HTML коду. Для минификации HTML и CSS могут использоваться OpenSource программные продукты, ссылки на которые размещены на сайте сервиса.
Avoid landing page redirects
Определяет используются ли редиректы, любые заданные перадресации с одного домена на другой и с одного сервера на другой означают дополнительные циклы запрос-ответ (запрос к серверу DNS и запрос непосредственно данных), что, естественно, увеличивает время через которое конечный пользователь получит контент сайта. Редиректов по возможности стоит избегать.
Prioritize visible content
В данном случае проверяется размер контента, который должен загружаться при переходе на главную страницу сайта, оптимизация не нужна если объем данных составляет менее 14.6kB сжатой информации, что соответствует размеру congestion window в протоколе TCP и означает, что не требуется повторное установление соединения для передачи информации, которая не может быть передана единовременно.
Reduce server response time
Pagespeed Insights выдает предупреждение о медленном ответе сервера в случае если содержимое страницы отдается менее, чем за 200 мс.
Google PageSpeed является очень полезным инструментом при оптимизации работы сайтов, но не следует доверять ему безоговорочно. Информация, выдаваемая Google PageSpeed не всегда корректна и чтобы понять критерии, которые оцениваются лучше обратиться к документации.
В частности, часто будет отображаться предупреждение, что не используется кэширование, хотя фактически оно используется. Дело в том, что запрос к тестируемому домену происходит исключительно по основному имени, т.е. файлу index.php, а файлы с таким расширением не кэшируются, информация в выводе результатов при этом отображается некорректно.
Несмотря на присутствие подобных моментов, Google PageSpeed широко используется для оптимизации и оказывается очень полезен.
Читайте про то как включить кэширование для Apache или для Nginx
server-gu.ru
нюанс, который нужно понимать ВСЕМ
Сервис Google PageSpeed Insights, дающий советы по ускорению сайта, давно завоевал популярность. Возможно, вы сталкивались с его рекомендациями, даже если никогда не открывали страницу проекта. SEO-агентства и фрилансеры любят засовывать результаты анализа в свои коммерческие предложения и аудиты, стараясь впечатлить клиента обилием терминологии и суровыми заголовками в духе «Исправьте обязательно».
Поэтому разбираться в том, что такое Google PageSpeed Insights и обязательно ли следовать его рекомендациям, нужно не только разработчикам, но и владельцам сайтов/менеджерам интернет-проектов.
Это было вступление. А теперь обещанный нюанс.
Google PageSpeed Insights предназначен для тестирования разных версий одной страницы. Сравнивать рейтинги разных сайтов — бессмысленное занятие.
Понимаете? Google PageSpeed Insights — это НЕ сервис для измерения скорости сайта. Это инструмент, показывающий возможные точки приложения усилий для оптимизации скорости загрузки страницы. И разумеется, рейтинг в сервисе не влияет напрямую на ранжирование, а потому использование рекомендаций в отчетах по SEO — лукавство. За исключением ситуаций, когда внедрение этих советов действительно критично влияет на удобство пользователей.
На этом можно закончить, но вы бы не читали этот блог, если не любите пруфы. Что же, порассуждаем.
Насколько связана реальная скорость загрузки и рейтинг PageSpeed?
Не особо. Вот вам два скриншота из сервиса.
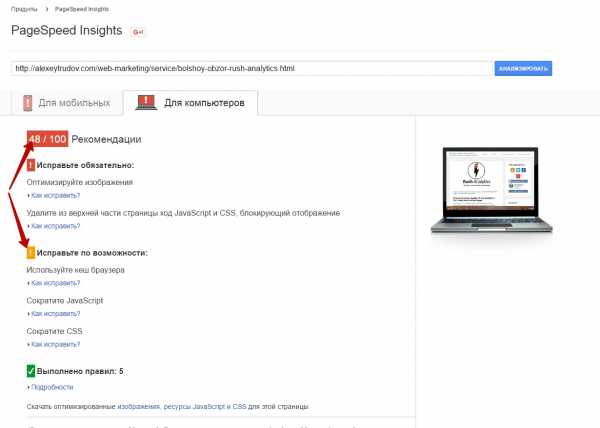
1. Результаты теста страницы обзора Rush Analytics, содержащей много текста и картинок:

Несмотря на размер, страница грузится с приемлемой скоростью — можете проверить самостоятельно.
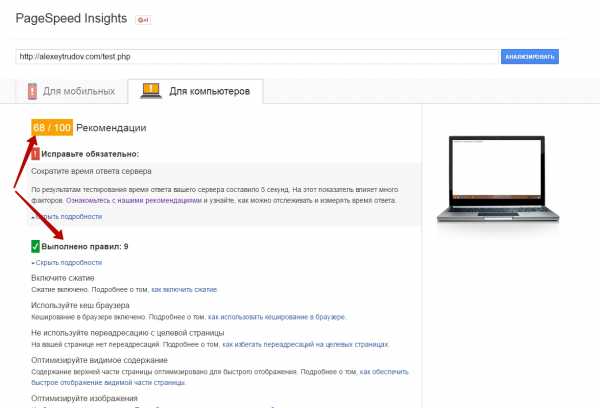
2. Специально созданная страница http://alexeytrudov.com/test.php — в ней стоит задержка загрузки на 5 секунд (функция sleep(5)):

Разница на 20 пунктов, первая страница в «красной» зоне, вторая — в «желтой». Упс!
Достаточно наглядно, не так ли? Запоминаем: плохой рейтинг — не то же самое, что долгая загрузка. Это просто показатель, что страницу можно сделать быстрее. Но быстрее в 2 раза или на 2% — сервис, конечно же, не скажет. Не потому что с ним что-то не так. Просто он предназначен для другого и это нормально. Принимать решения должен разработчик.
Ладно, но ведь все равно высокий рейтинг полезен для SEO? Раз это сервис от самого Гугла!
Аргумент, на мой взгляд, довольно слабый. Как показано выше, количество баллов, которое выдает инструмент, не связано с реально важными для пользователя характеристиками.
Т.е. этот рейтинг это скорее шум, чем полезный сигнал для поиска. Сайты-лидеры со сложным функционалом на JS зачастую сидят в «красной» зоне. А вот проекты родом из нулевых, созданные на одном HTML, могут выдавать 80-90 баллов. Кстати, Google никогда не утверждал о взаимосвязи рейтинга своего сервиса и ранжирования.
Но допустим, это и правда важный фактор ранжирования. Что бы мы тогда наблюдали? В ТОПах бы преобладали сайты с высоким рейтингом. Есть такое? Нет!
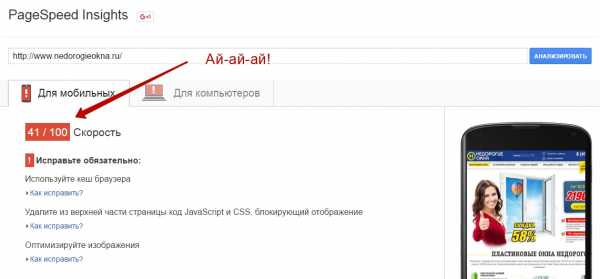
Вот вам скрин сайта из ТОП-2 Google по запросу «пластиковые окна москва»:

Конечно, это единичный пример. Но если бы это фактор был по-настоящему значим, в ТОП такой сайт бы не допустили. Можно найти множество других кейсов в не менее конкурентных тематиках.
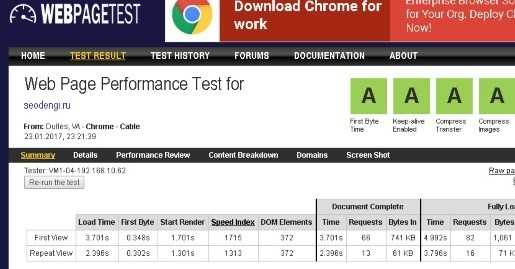
А потому — думаем в первую очередь о реальной скорости загрузки сайта (проверить можно, например, с http://www.webpagetest.org/ ). Если скорость не очень (хуже конкурентов), то в сначала работаем над оптимизацией базы данных и скриптов, которые отображают контент. Их неграмотная организация — причина большинства «тормозов». А потом уже и PageSpeed Insights пригодится.
Итак, теперь вы знаете, что порой можно игнорировать грозные советы вроде «Исправьте обязательно» — даже если их дает Гугл. Удачи!
UPD: внимательно изучил важность рейтинга Page Speed на большой выборке. Результаты рассказал в докладе на Allintop, см. презентацию и комментарии.
Поделиться
Твитнуть
Поделиться
Отправить
alexeytrudov.com
Как получить 100/100 в Google Page Speed Test Tool? — SEO компания UAWEB
НАЗАДАнтон Юдин | 42822
Оптимизация,SEO |
12.04.2016 |
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта «Monitor Backlinks».
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Стартовые показатели подопытного сайта — 87/100.
В итоге, после применения определенных манипуляций, было получено следующие результаты:
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с JavaScript и CSS.
Шаг № 2: Минимизация JavaScript, CSS и HTML
В примере, Google предлагает сократить объемы JavaScript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в JavaScript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем JavaScript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры JavaScript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать JavaScript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации JavaScript и CSS файлов вы узнаете по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации JavaScript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы JavaScript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы JavaScript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
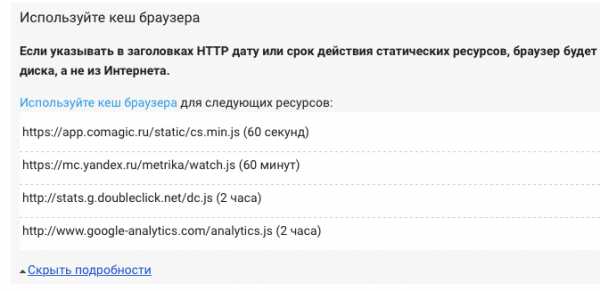
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить JavaScript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код JavaScript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
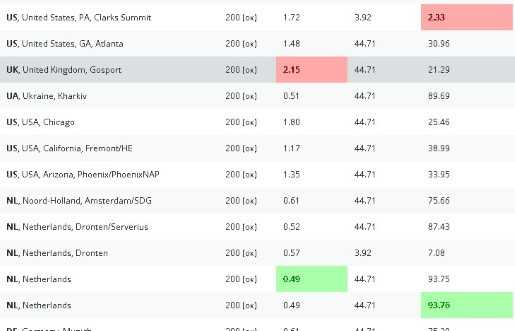
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/Force JavaScript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта «Monitor Backlinks». В итоге была оптимизирована не только главная страница, но и все внутренние страницы.
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте JavaScript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Если вы использовали инструмент Google PageSpeed Insights для оптимизации своего сайта, поделитесь достигнутыми результатами в комментариях.
Также не забывайте о том, что специалисты UAWEB всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
Источник: moz.com
Читайте также:
Как автоматизировать отчеты Google Analytics с помощью Google Таблиц?
Нужны продажи? Настройте Е-commerce интернет-магазина!
Чек-лист по настройке E-commerce в Google Analytics
Как создать сайт, сохранив нервы и деньги?
Маркетинговый план развития сайта: 15 шагов к успеху.
Внутренняя оптимизация сайта: Мета теги
Как бесплатно раскрутить сайт? 5 практических советов.
Please enable JavaScript to view the comments powered by Disqus.uaweb.ua
Почему не нужно беспокоиться о показателе Google PageSpeed Insights — Devaka SEO Блог
Как владелец сайта вы знаете, что он должен быть быстрым. И вы уже читали разные статьи о том, как ускорить свой сайт, возможно уже даже что-то внедрили. Дальше становится интересно, насколько же быстро загружается сайт. Тут вы идете в Google PageSpeed Insights, как самый популярный инструмент, получаете оценку и список рекомендаций от гугла. И здесь большинство из нас теряется:
- Важен ли показатель PageSpeed Insights для SEO?
- Почему оценка моего сайта не максимальна?
- Что значат все эти рекомендации?
Ранее вы включили на сайте кеширование и ожидали, что оценка PageSpeed будет почти идеальна, а теперь думаете, почему этот плагин не пофиксил всех проблем со скоростью? Может он не очень хорош? Короткий ответ в том, что:
Показатель Google PageSpeed не имеет значения.
Да, это так… но почему он не имеет значения?
Page speed vs PageSpeed Insights
Скорость (время загрузки сайта) имеет значение и является важной метрикой в SEO, а также влияет на пользовательский опыт. Когда гуглбот индексирует сайт, он не видит показатель PageSpeed, а только знает саму скорость. Знаете ли вы, что Google PageSpeed Insights не измеряет скорость вашего сайта? Да, прочитайте это ещё раз:
Google PageSpeed Insights не измеряет скорость сайта.
Для измерения скорости загрузки вы можете использовать GTMetrix или Pingdom Tools.
Вспомните занятия в школе. Говорили ли хорошие оценки о том, насколько ученик умный? Не обязательно. Они лишь значат, что вы знаете, как проходить тесты. Но большинство умных людей не ладят с тестами. То же самое с Google PageSpeed Insights, эта оценка не показатель скорости загрузки сайта.
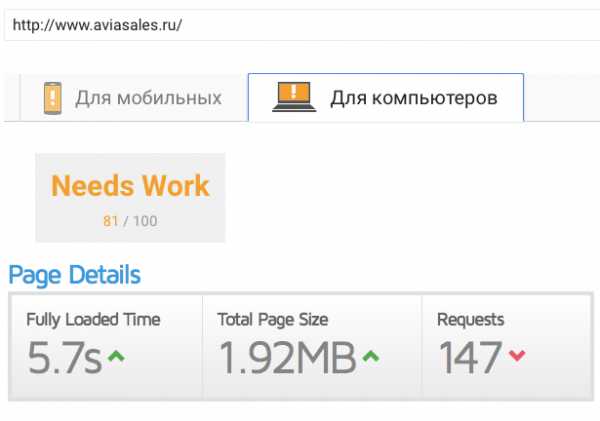
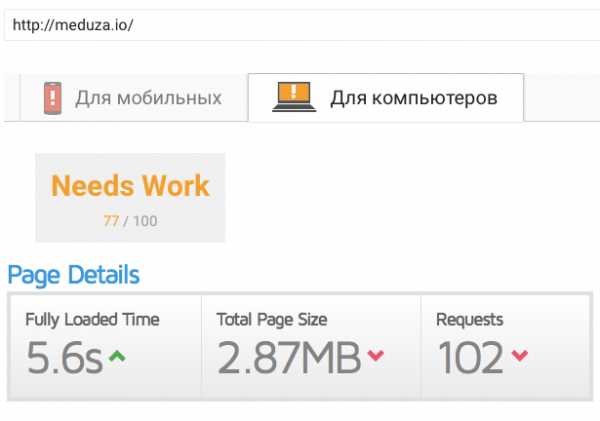
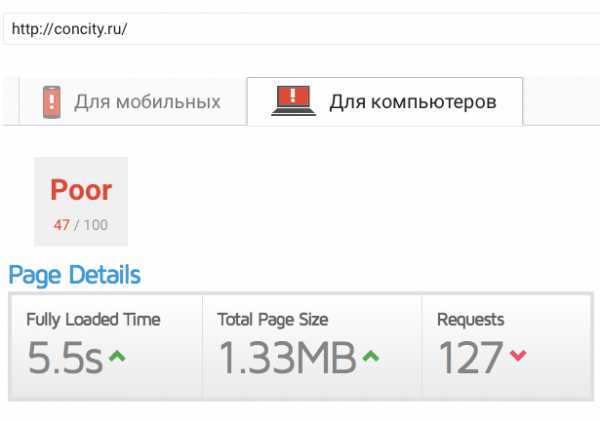
Вот, к примеру, несколько сайтов с примерно одинаковой скоростью загрузки, но совершенно разными показателями PageSpeed:



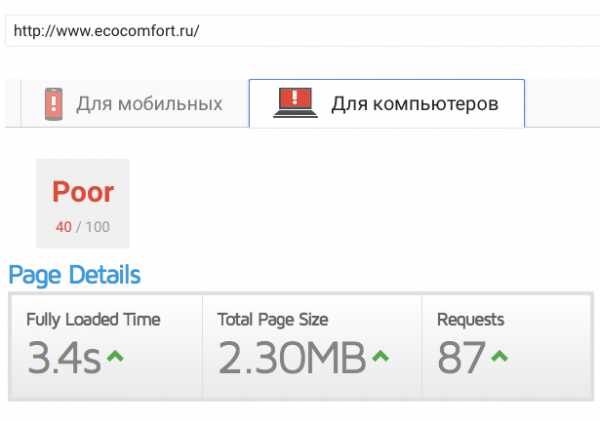
Скорость загрузки здесь менялась от 5.5 сек до 5.7 сек, а показатель PageSpeed Insights от 47 до 81. Ниже пример еще одного сайта, имеющего низкий показатель PageSpeed, но при этом, в 1.5 раза быстрее тех сайтов, что упомянуты выше.

Из этих примеров видно, что Google PageSpeed совсем не индикатор скорости. Гнаться за этим показателем не стоит.
Выжимать максимум индикатора — пустая трата времени
Если вы попытаетесь получить идеальный PageSpeed, внедряя все рекомендации Google, вы быстро потеряете энтузиазм. Нельзя выполнить все рекомендации Google PageSpeed, так как их внедрение часто невозможно. Например, гугл предложит минимизировать или добавить кеширующих заголовков к скриптам, которые хостятся не на вашем сайте. Внедрить это невозможно.

Если гугл снизил оценку из-за изображений, которые можно оптимизировать на пару килобайт, то лучше не заморачиваться.
JavaScript и CSS, блокирующий отображение верхней части страницы
Частая рекомендация в PageSpeed Insights — удалить код JavaScript и CSS, блокирующий отображение верхней части страницы. Давайте рассмотрим подробней.
1. Удалить JavaScript, блокирующий рендеринг
Лучше конечно, когда JavaScript загружается в футере или же асинхронно, чтобы не блокировать рендеринг и не замедлять отображение страницы. Но иногда нереально все подгрузить в футере, особенно если вы не разработчик или используете готовую WordPress-тему. Если просто перенести весь код сверху вниз, то можно сломать какой-то функционал сайта.
2. Оптимизация CSS-кода
Если загружать CSS-стили внизу документа, то страница какое-то время отображается без стилей вообще, и будет выглядеть сломавшейся, может испортить пользовательский опыт. Тут Google подразумевает, что мы можем разделить CSS на две части, и самое важное (стили для элементов первого экрана) подгружать сверху, остальное в футере. Если вы разработчик или у вас есть верстальщик под рукой, то это можно внедрить, но на скорость загрузки такая тактика, практически, не повлияет, а только немного увеличит скорость отображения первого экрана и оценку PageSpeed.
Такой тип тюнинга используют сайты вроде Амазона, где каждые 10мс могут влиять на итоговую сумму. Для большинства малых сайтов это вряд ли на что-то повлияет.
Так в чем же польза Google PageSpeed?
Google PageSpeed полезен, если его не использовать с пристрастием. Этот инструмент укажет вам на проблемные зоны, на что стоит обратить внимание. Например, можно узнать, что некоторый контент на сайте не использует gzip-сжатие, или что есть куча больших изображений, которые можно сжать. Но основной целью должно быть улучшение скорости сайта, а не показателя PageSpeed.
Статья написана по материалам wp-rocket.
devaka.ru
Ускорение сайта и его проверка на скорость загрузки
Приветствую друзья! Сегодня я решил затронуть проблему медленной скорости загрузки сайта и как ее решить. Время, потраченное на загрузку сайта — это один из немаловажных факторов ранжирования, которым не стоит пренебрегать. Так как проверить скорость загрузки сайта можно очень быстро, при помощи различных сервисов, о которых пойдет речь ниже. Конечно, немного медленная скорость загрузки сайта не очень сильно влияет на продвижение, если сам сайт сделан для людей. Однако если взять два одинаковых сайта конкурента, то выше будет находиться тот, который загружается быстрее.

Содержание статьи
Для чего нужно ускорить сайт?
Нужно понимать, что при ранжировании любой страницы учитывается огромное количество факторов. Допустим, что пользователь ввел запрос в поисковую систему, которая показала ему десять разных веб-страниц. Он сразу кликает на первые 5 ресурсов. Но читать он начнет тот, который загрузился быстрее. А при условии, что полный ответ на этом ресурсе он получил, ваш сайт он просто закроет. Это может быть серьезной проблемой, ведь медленная загрузка не означает плохого контента. Поэтому стоит лишний раз проверить скорость загрузки сайта, чтобы быть уверенным в его конкурентоспособности.
Если портал долго загружается, то у него начинают ухудшаться поведенческие факторы из-за большого процента отказов. Различные исследования показали, что большая часть посетителей закрывают сайты, время загрузки которых превышает 5-10 секунд. Скорее всего, посетитель просто закроет страницу, если он не сможет ее увидеть за три или четыре секунды. Конечно, это не работает, когда на странице есть очень ценная и уникальная информация — человек будет ждать в любом случае. Но если у вас онлайн-кинотеатр или библиотека, то ресурс будет быстро закрыт.
Сервисы помогающие проверить скорость загрузки сайта
Проверять сайт, просто открывая его с разных компьютеров — это, конечно, не самая плохая идея, но лучше воспользоваться специальными сервисами. Самым лучшим и всеми признанным является PageSpeed от компании Google. Ниже представлены инструменты проверки скорости загрузки с небольшим описанием:
1. Google PageSpeed Insight

Здесь вы вводите адрес своего сайта и автоматически получаете оценку от этого ресурса. Оно может быть от нуля до ста баллов. Если ваш сайт набрал 100 балов — это значит, что его скорость идеальна. Конечно, набрать столько ужасно сложно и 85 баллов уже достаточно для того, чтобы перестать беспокоиться о скорости загрузки. Если через какое-то время захотите проверить сайт еще раз, а его оценка изменится — Page Speed быстро развивается. Поэтому проверить скорость загрузки сайта google speed нужно стараться почаще. Но основной плюс в том, что кроме оценки вы получаете рекомендации по улучшению скорости страниц. Он может посоветовать вам уменьшить вес картинок или убрать блокирующие CSS и JS файлы.
2. Sitespeed.me

Простой сервис, в котором вы сможете узнать, как загружаются страницы вашего ресурса из разных точек мира. В статистике вы увидите скорость каждой загрузки и ее время.
3. Whichloadsfaster

Часто бывает так, что человек не уверен: быстро загружается страница или медленно. Этот сервис решит все ваши сомнения по таким вопросам. С ним вы просто можете взять сайт конкурента из поисковой выдачи и любую свою страницу, затем вставить адрес, и проверить скорость загрузки сайта онлайн. Whichloadsfaster наглядно покажет, какой портал загрузился быстрее и на сколько.
4. Pingdom Tools

Кроме обычной проверки этот инструмент позволяет узнать и другие, не менее полезные вещи. Например, узнать какое время требуется для получения какого-либо элемента страницы и различные рекомендации по ускорению работы сайта. Информация на нем дается очень структурировано, и проводить долгие исследования в поисках нужной информации не придется. Если зарегистрироваться на этом сервисе, то можно получить одну замечательную услугу — постоянный пинг на сайт. Это сделано для оповещения вас, если вдруг что-то случится с работой вашего сервера.
5. WebPage Analyzer

Простой и очень старый инструмент, который работает до сих пор. На нем вы сможете проверить скорость загрузки сайта и узнать, сколько времени тратится на скачку всех файлов: картинок, JS-скриптов и CSS.
6. Load Impact

С этим инструментом можно узнать, как будет справляться с нагрузкой ваш сервер. Ваша веб-страница будет загружаться парой десятков пользователей, а потом вы узнаете, как падает скорость загрузки вашего сайта при большой нагрузке. В конце можно посмотреть на график, где все наглядно отображено.
7. Gtmetrix

Показывает разные данные о веб-странице и хранит историю проверок. Вы всегда сможете посмотреть, как изменилась скорость по сравнению с прошлой проверкой. Кроме того, отображает разные подсказки и рекомендации Google.
Как заставить свой сайт загружаться быстрее
Не очень приятно осознавать, что портал, в который вы вложили кучу сил, наполнили самыми красочными картинками и полезной информацией, может провалиться из-за медленной загрузки. Огромное количество JS-скриптов, разных плагинов с таблиц стилей сделают ваши веб-страницы гораздо красивее, но и медленнее. Не каждый человек готов просто взять и удалить картинки, который занимают много места, или нужные скрипты.
Есть несколько способов улучшить работу сайта, при этом не прибегая к удалению важных файлов:
- Займитесь оптимизацией CSS на сайте. Использовать таблицы стилей очень удобно и они есть на каждом портале, но размещать их нужно с умом. Например, если вы используете CMS WordPress и подключаете разные графические плагины, то каждый плагин может сам вставлять в код страницы CSS и JS файлы. А чем больше их количество, тем больше придется сделать запросов браузеру — это плохо влияет на работу ресурса. Поэтому постарайтесь объединить весь CSS-код в один файл. Но даже его можно заставить работать еще быстрее. Для этого в сети есть много различных сервисов и программ, которые уберут из кода все пробелы, сократят цвета, например с «#000000» до «#000»;
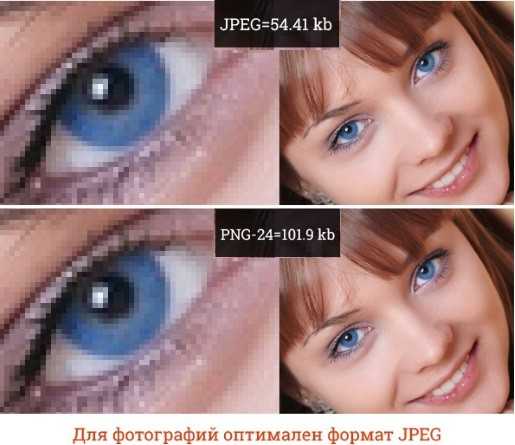
- Оптимизируйте вес всех картинок. Если работаете над порталом с огромным количеством фотографий на страницах, то стоит их сжимать. 100 фотографий на странице с весом в 50 килобайт — это 5 мегабайт будут весить только изображения. Разные фотографии лучше хранить в формате JPG, а не, например, PNG-24. Так вы сэкономите гораздо больше места.

Кроме того, если у вас не какая-то онлайн-галерея и пользователям нет особой разницы, то картинку в формате JPG можно еще и сжать. Для этого откройте фото, например, в Adobe Photoshop и сохраните его для «Web и устройств». Там вы сможете настроить качество изображения. Иногда, таким способом получается добиться размера файла, который в пару раз меньше исходного. Если вы захотите проверить скорость загрузки сайта в инструменте от Google, то с огромной вероятностью он сделает акцент на большом размере изображений; - Если вы не можете сократить вес картинок, то тогда установите специальный скрипт, который называется LazyLoad. Это очень легко сделать, когда сайт находится на популярной CMS WordPress, достаточно просто установить плагин Lazy Load XT. Суть работы этого скрипта в том, что загружаются только те изображения, которые находятся на экране пользователя. То есть, на веб-странице с огромным количеством фотографий у посетителя будет идти загрузка только тех, которые находятся на поле видимости его компьютера. Это очень удобно, если необходимо сохранить качественные фотографии;
- Оптимизируйте JS-скрипты. При использовании JavaSript зачастую приходится подключать разные библиотеки для сложных задач. Здесь нужно поступать так же, как и с CSS – объединять и уменьшать. Но будьте осторожны, лучше сохранить себе исходный код таблиц стилей и скриптов на компьютер. Ведь разобраться потом в коде, который просто идет в одну строчку очень сложно. Если вы хотите проверить скорость загрузки сайта, не оптимизируя подключаемые файлы, то вряд ли получите хорошие результаты;
- Объединяйте всю графику в один спрайт. Так поступают множество крупных компаний. У вас есть некоторое количество разных иконок, кнопочек и логотипов. Все это вы собираете в одну большой файл (только не прям впритык), а потом можете вызывать любую часть изображения через свойство background-position. И вместо кучи запросов к разной графике, компьютер будет делать только один. Для вызова нужной части просто пропишите необходимые координаты;
- Настройте браузерное кэширование. Когда человек посещает любой веб-сайт, браузер сохранит различные данные на жесткий диск пользователя. Если человек снова зайдет на него, то он уже получит файлы из памяти своего компьютера, а значит и ожидания никакого не будет;
- Перед тем как размещать какой-либо проект на хостинге, всегда прежде почитайте отзывы об этой компании. Убедитесь, что никаких постоянных падений сервера не будет и не бойтесь задавать свои вопросы службе поддержки. Часто хостинг-компании оказывают огромную помощь своим клиентам. Они могут что-то вам настроить, перенести проект или помочь разобраться с каким-то сложным вопросом. Так как проверить скорость загрузки сайта очень легко, возьмите любой сайт расположенный у хостера и узнайте его скорость.
Плагины для кэширования на WordPress
CMS WordPress знаменита тем, что у нее огромное сообщество и открытый исходный код. Благодаря этому множество разных функций, которых нет в официальном движке можно добавить совершенно бесплатными плагинами. Расширения для кэширования не исключение. Самые популярные плагины(более миллиона установок) для создания кэша:
- WP Super Cache. Этот плагин будет генерировать HTML копию каждой страницы, вместо того, чтобы каждый раз выполнять PHP-скрипты. HTML страницы будут получать незарегистрированные пользователи и те, кто не оставил ни одного комментария.
- W3 Total Cache. Это расширение кэширует все скрипты, таблицы стилей и другие элементы страницы.
Есть и много других достойных плагинов, но эти самые популярные. Прежде чем начинать какую-то серьезную работу с сайтом всегда делайте бэкап. Если вы что-то сделаете не так, то легко сможете восстановить все назад.
seodengi.ru