Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Проблема загрузки сайта — актуальна и понятна не только владельцам сайтов, но и простым пользователям. В ее решении заложен ряд показателей, которые также оказывают существенное влияние на место сайта в поисковых системах. В этой статье вы узнаете о том, как самостоятельно можно проверить время загрузки сайта и сделать этот показатель лучше.
Время загрузки — что такое?
Неправильное понимание термина “время загрузки” влечет за собой массу проблем, а вместе с этим и низкие показатели активности пользователей и невысокую популярность страницы. Поэтому для начала нужно просто разобраться с тем, что это такое.
Полное время загрузки страницы — это суммарное время, которое было потрачено на загрузку всех элементов страницы. Это начинается с запроса к серверу: время подключения к DNS, протокол по которому передаются данные в сети, перенаправление, загрузка визуального контента и так далее.
Полное время загрузки сайта делится на несколько компонентов:
-
Время ответа сервера. Данный элемент показывает насколько быстро сеть и сервер вернули ответ на запрос к сайту. Сюда относятся DNS (система, которая позволяет преобразовывать символьные имена доменов в адреса IP) и TCP (процесс передачи данных интернета). Соответственно: чем больше время, тем медленнее прогружается сайт, а пользователь все это время видит только белый монитор.
-
Time To First Byte или TTFB. Один из главных показателей. Демонстрирует время, необходимое серверу для того, чтобы обработать запрос и выслать ответный сигнал браузеру. К примеру, запрашивая php-страницу, ответ будет получен только после обработки сигнала специальной программой, которая соединяет запрос с базой данных. На это оказывает существенное влияние настройки сервера, оптимизация кода, а также расстояние пользователя от сервера. Это значит, что чем удаленнее пользователь от сервера — тем дольше ответ будет до него идти.

Отметим, Time To First Byte отвечает также за сортировку страниц в поисковой выдаче, но об этом подробнее будет рассказано далее в статье.
-
Обработка HTML, загрузка содержания. Это время, которое браузер потратил на обработку HTML, загрузку стилей сайта, изображений и скриптов. В этом показателе все строится на правильно написанном оптимизированном коде, а также на размерах содержания рабочих файлов сайта.
-
Время до рендиренга страницы. Отвечает за загрузку на странице визуальной части контента. Данный фактор зависит от скорости сервера, а также от качества и количества медиа-файлов (фото, видео). Для пользователя именно этот показатель отождествляется со скоростью загрузки страницы.

Факторы, влияющие на позиции сайта в Google и Яндексе
Казалось бы, какая связь между скоростью загрузки и ранжированием сайтов? По словам сотрудников компании Google, этот показатель является ключевым и оказывает прямое влияние на выдачу страницы в поисковых системах. В компании Яндекс не делали заявлений по этому поводу, однако, читая справку для вебмастеров, можно наткнуться на замечание, в котором написано, что при выборе хостинга нужно принимать во внимание скорость доступа, и лучше использовать хостинг, который обеспечивает высокую скорость загрузки сайта.
Изучая влияние этого фактора на выдачу в поисковиках, был проведен ряд исследований, которые анализировали влияние времени загрузки на ранжирование. Так, специалисты MOZ пришли к следующим выводам:
1. Существует четкая взаимосвязь между Time To First Byte и позицией сайта: меньшее количество времени получения первого байта лучше сказывается на выдаче.
2. Исследователи не обнаружили соотношения между полным временем загрузки страницы и ее местом в Google.
Это позволяет сделать вывод: время ожидания первого байта позволяет оказать влияние на ранжирование. При этом полная загрузка сайта не сказывается на позициях сайта. Хотя ни для кого не секрет, что при соотношении позиций в поисковых системах влияние оказывает поведенческий фактор, а длительное время загрузки негативно отражается на этом показателе.
Получается, что эти факторы не принимают участие напрямую в ранжировании, но оказывают влияние на другие факторы, которые, как раз оказывают влияние на позиции сайта в поисковой выдаче.
Представители Яндекса ранее заявляли о том, что почти 40% пользователей уходят со страницы, если время загрузки составляет более 10 секунд. Кроме того, 74% пользователей уходят с сайта, если время загрузки на мобильном устройстве превышает 5 секунд.
Также из-за продолжительной загрузки страницы могут страдать и другие показатели: время пребывания на сайте, количество внутренних переходов и активность взаимодействия с контентом.
Влияние поведенческих факторов на время загрузки
Приведем пример, как уменьшая время загрузки можно улучшить данные поведенческих факторов:
Для одного нашего клиента мы провели работы по сокращению времени загрузки. Так, были оптимизированы изображения, скрипты и стили; подключен хостинг, оптимизирующий доставку контента; подключены технологии композитной загрузки данных и облачного подхвата медиа-файлов.
Итог:
-
время загрузки большинства страниц сократилось с 10 до 2,8 секунд;
-
время ответа сервера сократилось с 3,5 до 0,5 секунд.
Влияние на показатель отказов:
-
Взаимосвязь среднего времени загрузки и количества страниц за сеанс.

Оптимальные факторы времени загрузки страницы
Перед анализом времени загрузки, укажем показатели. После изучения вопроса уже можно выделить следующие требования:
-
время до Time To First Byte: до 300 мс. Google советует 200 мс, однако на практике даже 300 иногда достаточно сложно достичь;
-
время загрузки страницы: 3-5 секунд;
-
время получения изображения: до 1,5 секунд.
Анализируя данные, можно с уверенностью сказать, что время загрузки страницы оказывает влияние как на позиции сайта в поисковых системах, так и на показатели конверсии. Оперативная загрузка сказывается на факторе поведения посетителей и на удобстве пользователей нахождения на сайте, а, следовательно, и на выгоду, которую он может принести.
Оперативная загрузка сказывается на факторе поведения посетителей и на удобстве пользователей нахождения на сайте, а, следовательно, и на выгоду, которую он может принести.
Грамотно воплотить в жизнь данные указания, оптимизировать время загрузки сайта и улучшить ранжирование – трудоемкая задача, требующая квалификации и владение последними технологиями. Поэтому лучше такую задачу поручить профессионалам — в этом вам поможет компания Artrix. Мы улучшим время загрузки сайта, оптимизируем влияющие факторы и повысим популярность ресурса. С менеджерами компании Artrix можно связаться по телефону +7 (812) 293 55 44 или через электронную почту [email protected].
Звоните и пишите! Улучшите работу сайта!
Поделиться
Как проверить скорость загрузки страницы сайта?
Содержание:
- Яндекс.Метрика и Google.Analytics
- Яндекс.Вебмастер
- PageSpeed Insights
- Pingdom Tools
- GTMetrix
- WebPageTest
- Заключение
Чтобы зацепить потенциального клиента, недостаточно иметь красивый и функциональный сайт с качественным контентом. Этот контент необходимо донести до целевой аудитории, а на это влияет множество факторов, от позиции в поисковой выдаче до скорости загрузки сайта. О последнем мы сегодня и поговорим.
Этот контент необходимо донести до целевой аудитории, а на это влияет множество факторов, от позиции в поисковой выдаче до скорости загрузки сайта. О последнем мы сегодня и поговорим.
Если сайт грузится медленно, пользователь может попросту не дождаться, пока загрузится вся страница, и поискать что-нибудь более быстрое. Особенно это относится к веб-ресурсам, перегруженным сложными дизайнерскими решениями: при медленной работе сайта пользователь может увидеть кашу из загружающихся графических элементов, быстро появляющийся текст и с опозданием загруженные картинки и т.д. Ниже описаны основные инструменты, которые позволят проверить ваш сайт на скорость и работоспособность.
Яндекс.Метрика и Google.Analytics
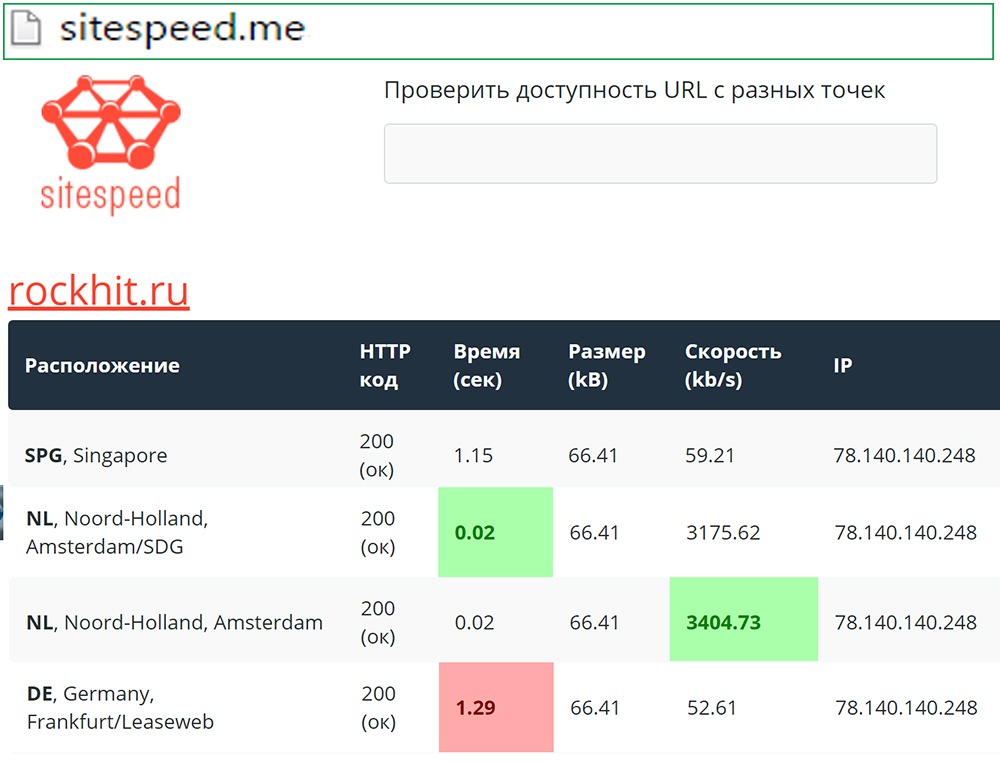
Чтобы проверить скорость загрузки страницы в Яндекс.Метрике, нужно зайти в «Отчеты» – «Стандартные отчеты» – «Мониторинг» – «Время загрузки страниц». Статистика отобразит не только скорость загрузки сайта, но и время подгрузки отдельных страниц, в том числе в разных регионах по всему миру.
- Длительность соединения. Время, в течение которого браузер ведет подключение к HTTP-серверу при переходе на страницу.
- Ответ сервера. Время, в течение которого приходит ответ с содержимым страницы (по запросу HTTP-сервера к браузеру).
- Обработка редиректов. Время, в течение которого идет обработка HTTP-переадресации.
- Обработка запросов. Следует учесть, что в статистику попадают только запросы с ненулевым временем выполнения.
- Время загрузки и парсинга HTML. Продолжительность обработки страницы в промежутке от загрузки с сервера до старта отрисовки.
- Время до отрисовки. Отсчитывается от начала перехода до старта отрисовки (обычно больше, чем время загрузки и парсинга).
- Время до полной загрузки. Самый большой промежуток, от перехода на страницу до окончательной загрузки.
Формирование данных происходит на базе квантиля, который по умолчанию установлен как 50%. Это означает, что в 50% случаев загрузка страниц будет занимать именно столько времени, сколько указано в статистике, или даже меньше. Можно изменить уровень квантиля на более жесткие условия: например, поставить его на 90% и увидеть, какая скорость загрузки в 90% случаев. Уровень в 50% соответствует международным стандартам – считается, что в половине случаев скорость может быть снижена из-за проблем на стороне провайдера, нагрузки процессора и так далее.
Можно изменить уровень квантиля на более жесткие условия: например, поставить его на 90% и увидеть, какая скорость загрузки в 90% случаев. Уровень в 50% соответствует международным стандартам – считается, что в половине случаев скорость может быть снижена из-за проблем на стороне провайдера, нагрузки процессора и так далее.
Чтобы проверить скорость загрузки страницы инструментами Google, необходимо использовать Google.Analytics. В этом инструменте три основных показателя: время загрузки до выборки данных, скорость выполнения обращения, скорость полной загрузки.
Читайте также:
Ошибка 502 Gateway: что значит и как ее исправить
Яндекс.Вебмастер
Более быстрый и простой инструмент от Яндекса, нежели Метрика, к тому же не требующий регистрации. Единственный функционал Вебмастера заключается в определении время отклика страницы в миллисекундах. Помимо этого, следует обратить внимание на код ответа. Если код «200 ОК», то все в порядке, но «301 Moved Permanently» и тем более «404 Not Found», то у сайта какие-то проблемы с поисковыми системами.
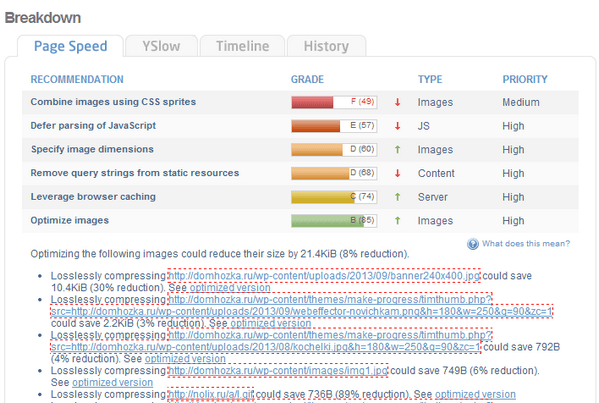
PageSpeed Insights
Еще один сервис Google, который позволяет провести анализ скорости загрузки страниц сайта. Он может оценить эффективность работы веб-ресурса и в десктопной, и в мобильной версии. Один из немногих сервисов, который не только выдает статистику, но и дает рекомендации по оптимизации, чтобы увеличить скорость загрузки страницы. Однако надо помнить, что оценка и советы не являются полноценным руководством к действию, о чем говорит и специальное сообщение от разработчиков.
Оценка выставляется в зависимости от внутренних правил, не все из которых связаны со скоростью (минимальная оценка – 1, максимальная – 100). Именно скорость загрузки страницы оцениваются по ряду стандартных параметров: насколько быстро грузятся первые элементы после перехода по ссылке, когда страница будет загружена полностью и так далее. Финальная оценка появляется из сравнения показателей вашего сайта и наиболее передовых сайтов, поэтому даже невысокие значения на деле могут оказаться достаточными – если в вашем сегменте другие сайты работают еще медленнее.
Pingdom Tools
Так сказать, «дочерний» сервис по отношению к PageSpeed Insights. Для проверки скорости загрузки достаточно подставить адрес своего сайта в единственное окно программы. Статистика составляется на базе данных, полученных у PageSpeed.
Преимущество данного сервиса в том, что, кроме статистики от Google, он выдает массу других данных – общее время загрузки, число запросов, размеры страницы. Также есть функционал по сравнению скорости вашего веб-ресурса с любым другим выбранным сайтом.
GTMetrix
Помимо гигантов вроде Яндекса и Google, программы проверки скорости загрузки сайта делают и более маленькие компании. Одна из типичных программ такого рода – сервис GTmetrix.
- обладает приятным интерфейсом;
- можно указать скорость соединения;
- можно выгрузить статистику в виде PDF-отчета;
- можно настроить регулярный мониторинг.
Из недостатков можно отметить невозможность проводить тест с мобильных устройств и всего 7 регионов проверки.
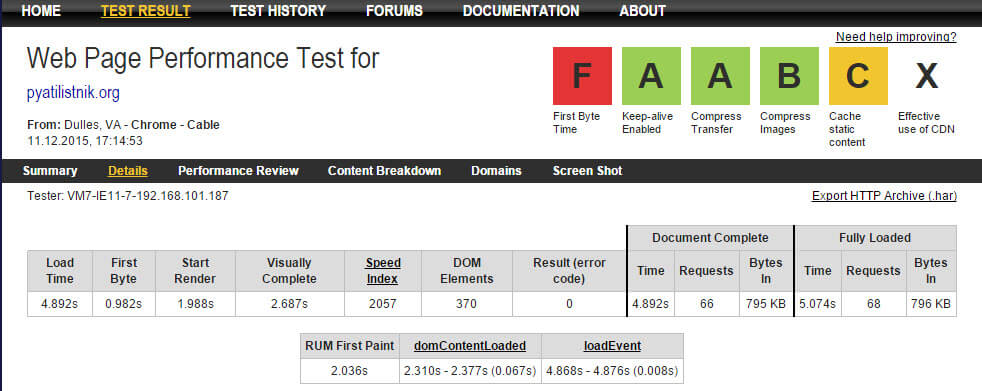
WebPageTest
Это сервис, популярный среди европейских разработчиков. Он обладает простым дизайном и интерфейсом и может создавать видеозапись загрузки страницы, чтобы потом посмотреть процесс в разбитом на части режиме. Очень ценная возможность – метрика скорости загрузки страниц с разных сайтов, чтобы можно было оценить отрыв от конкурентов.
Заключение
Согласно исследованиям Google, если сайт грузится около трех секунд, то вероятность того, что пользователь уйдет, не дождавшись окончания загрузки, 32%. Если загрузка идет от трех до пяти секунд, то эта вероятность повышается до 90%. При этом среднее время подгрузки страницы это 10-15 секунд – очень часто «тяжелые» сайты не стремятся к конкурентным преимуществам и не оптимизируются. Подобная ситуация – отличный шанс выделиться среди конкурентов. Надо регулярно проверять скорость сайта и оптимизировать его, и тогда преимущество будет за вами.
Мониторинг скорости загрузки страниц сайта
Диагностика — первый шаг к решению проблемы. К сожалению, когда речь идет о мониторинге скорости загрузки страниц, не все так однозначно.
К сожалению, когда речь идет о мониторинге скорости загрузки страниц, не все так однозначно.
Услуги мониторинга делятся на несколько видов:
- Скорость загрузки одной страницы измеряется один раз. Скорость загрузки берется с сервера, на котором запущен сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеров таких услуг: GTmetrix , Google PageSpeed Insights .
- Они измеряют скорость загрузки одной страницы из вашего браузера один раз. Скорость скачивания берется с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
- Они регулярно отслеживают скорость загрузки всех страниц сайта у ваших посетителей, которые уже были на нем. Пример: отчет «Время загрузки страницы» в Яндекс.Метрика .
Рассмотрим услуги мониторинга более подробно. Кстати, все они бесплатные.
GTmetrix
Отличный помощник во время работы по оптимизации времени загрузки. Во-первых, функционал позволяет увидеть большинство проблем, которые необходимо решить. Во-вторых, вкладка «История» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы можете сразу увидеть результат своей работы.
Во-первых, функционал позволяет увидеть большинство проблем, которые необходимо решить. Во-вторых, вкладка «История» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы можете сразу увидеть результат своей работы.
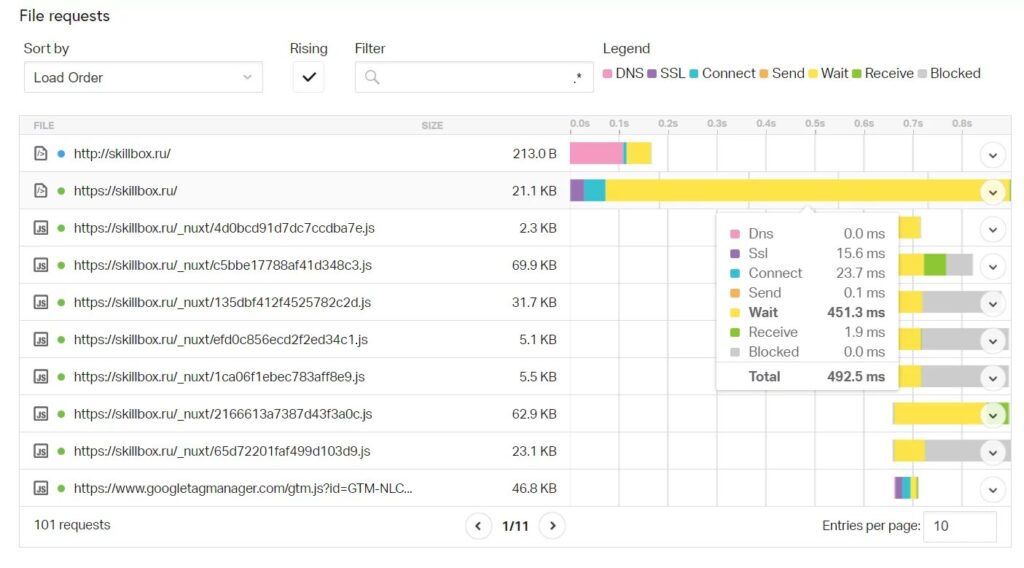
Вкладка Водопад в упрощенном виде покажет порядок и продолжительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, чтобы скорость загрузки страниц проверялась с серверов, которые не находятся в России. Это означает, что вам не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь, что страница GTmetrix загружается за 5 секунд, а в Яндекс.Метрике вы видите, что ваши посетители загружают ее за 3 секунды. Все в порядке. GTmetrix нужен для того, чтобы видеть все файлы и запросы, видеть динамику изменения скорости после правок. Существуют и другие инструменты для загрузки в реальном времени.
Google PageSpeed Insights
Google делит отчет на проверку мобильной и основной версии сайта. При этом мобильная версия сайта для него приоритетнее. Отчет о проверке версии сайта для компьютеров стоит посмотреть в отдельной вкладке. Этот инструмент похож на GTmetrix для проверки скорости загрузки со своих серверов. То есть это не реальная скорость загрузки страницы, а лишь примерная.
При этом мобильная версия сайта для него приоритетнее. Отчет о проверке версии сайта для компьютеров стоит посмотреть в отдельной вкладке. Этот инструмент похож на GTmetrix для проверки скорости загрузки со своих серверов. То есть это не реальная скорость загрузки страницы, а лишь примерная.
В своем отчете Google дает много советов. Самое интересное, что Google не всегда их учитывает при разработке своих проектов. Не следуйте им бездумно.
Для примера разберем совет по подмене шрифта при загрузке. Google советует использовать замещающий шрифт из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта на момент загрузки шрифта. После загрузки вашего индивидуального шрифта стандартный будет заменен на него. И визуально это будет заметно. Не всем понравится такая визуальная подмена в процессе загрузки. Гугл тоже ругается на сторонние скрипты. Например, не только в Яндекс.Метрику, но и в свой Google Analytics.
Здесь стоит упомянуть важнейшую составляющую работы по оптимизации скорости работы сайта. Эта работа не должна негативно сказываться на функциональности и внешнем виде сайта. На сайте можно оставить только один текст, убрать все изображения, стили, скрипты. Будет очень быстро, но пусто. Это повлияет на конверсию гораздо хуже, чем медленный сайт.
Эта работа не должна негативно сказываться на функциональности и внешнем виде сайта. На сайте можно оставить только один текст, убрать все изображения, стили, скрипты. Будет очень быстро, но пусто. Это повлияет на конверсию гораздо хуже, чем медленный сайт.
Google Аудит
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Аудит» после нажатия кнопки F12. Отличие в том, что скорости реальные. Это номера вашего компьютера и интернет-провайдера.
Только первая часть отчета посвящена скорости. Остальная часть отчета также полезна, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Производительность», где все аспекты работы сайта рассматриваются гораздо подробнее. Но новичкам этот отчет покажется слишком сложным.
Яндекс.Метрика
Отчеты — Стандартные отчеты — Мониторинг — Время загрузки страницы. Сверху выбираем диапазон дат, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Суммарные и средние».
Для начала советую выбрать только пункт «Суммарные и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обратить внимание:
- Время до рендеринга — это время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM примерно соответствует времени полной загрузки страницы.
- Ответ сервера — это время, необходимое веб-серверу для ответа на запрос.
Когда я должен начать беспокоиться о том, что сайт работает медленно? Время рендеринга более 2 секунд, время загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваша производительность хуже, то ваш сайт определенно медленный.
Показатели быстрого сайта: время отрисовки менее 1 секунды, время загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунды.
Яндекс.Метрика показывает реальные цифры, которые получили ваши посетители.
Яндекс.Браузер — Скачать
Яндекс. Браузер — это бесплатный, быстрый и безопасный веб-браузер , разработанный Яндекс. Программа была разработана с упором на простоту, что отличает ее от конкурирующих браузеров, таких как Google Chrome, Mozilla Firefox и UC Browser. Хотя программное обеспечение было разработано на Chromium, оно имеет некоторые дополнительные функции. Например, адрес и панель поиска объединены и идеально вписываются в общий макет. Приложение быстро работает на нескольких версиях операционной системы Windows.
Браузер — это бесплатный, быстрый и безопасный веб-браузер , разработанный Яндекс. Программа была разработана с упором на простоту, что отличает ее от конкурирующих браузеров, таких как Google Chrome, Mozilla Firefox и UC Browser. Хотя программное обеспечение было разработано на Chromium, оно имеет некоторые дополнительные функции. Например, адрес и панель поиска объединены и идеально вписываются в общий макет. Приложение быстро работает на нескольких версиях операционной системы Windows.
В Яндекс.Браузере есть специальная выпадающая панель , которая дает рекомендации по сайтам. Система учитывает ваши «избранные» и наиболее часто посещаемые сайты. Вы даже можете персонализировать список в несколько кликов . Когда вы вводите строку поиска в интернет-браузере, она предоставляет варианты для четырех разных поисковых систем. Программа позволяет получить доступ к целому ряду сервисов Яндекса, включая службу поиска и вашу учетную запись электронной почты Яндекса.
Надежный интернет-браузер на основе Chromium
Как и другие варианты, доступные в Интернете, загрузка Яндекса бесплатна . Программа разработана российской корпорацией Yandex Web Search. Приложение использует веб-движок Blink, который тщательно проверяет безопасность веб-страниц и загружаемых файлов с помощью антивируса Касперского. В дополнение к этому приложение использует Opera Turbo, ускоряющую загрузку веб-страниц при медленном соединении.
Веб-браузер доступен для нескольких операционных систем , включая iOS, Android, macOS и Windows. С 2014 года команда разработчиков выпускала различные обновления для Linux и Windows. Когда дело доходит до веб-поиска, Яндекс столкнулся с жесткой конкуренцией со стороны Google и Bing.
Несколько лет назад Яндекс объединился с другим популярным веб-браузером Mozilla Firefox, чтобы заменить поисковую систему Google по умолчанию поиском Яндекса. С помощью постоянных обновлений , попыток создать прочное сообщество и регулярных функций браузер Яндекса пытался доминировать как в поиске, так и на рынке просмотра.
Какие особенности?
Учитывая простоту использования и возможности, Yandex Internet Browser кажется удивительной программой. Он поставляется со всем, что вы ожидаете от приложения для просмотра новой эры. Кроме того, инструмент предлагает автоматический перевод на несколько языков. Он имеет интуитивно понятный и интерактивный «Smartbox» или «Awesome Bar», эквивалентный функции поиска Google Chrome.
Загружаемый Яндекс также поставляется с Tableau , который похож на экран набора номера для доступа к наиболее часто используемым приложениям. Как упоминалось ранее, технология Opera Turbo обеспечивает быструю загрузку страниц и избавляет от обрывов соединения в удаленных районах. Он также имеет встроенный антивирусный облачный сканер Касперского, который обеспечивает конфиденциальность и безопасность вашего серфинга.
Интерфейс программы основан на схеме интерактивных плиток , которая выглядит более приятной, чем другие веб-браузеры. Однако открыть пустую вкладку может быть сложно. К счастью, получить доступ к «избранному» несложно. Кроме того, вы можете удалять и добавлять плитки с помощью действия, очень похожего на Windows 8. Вы также можете добавлять новые сайты в плитки в соответствии со своими предпочтениями.
Однако открыть пустую вкладку может быть сложно. К счастью, получить доступ к «избранному» несложно. Кроме того, вы можете удалять и добавлять плитки с помощью действия, очень похожего на Windows 8. Вы также можете добавлять новые сайты в плитки в соответствии со своими предпочтениями.
Поиск по умолчанию — приятный сюрприз. В то время как Яндекс перенаправлял пользователей на русскоязычную страницу поиска, он использовал 9Функция автоматического перевода 0005 для большого преимущества. В последней версии программы пользователи могут напрямую обращаться к поиску Яндекса из интерфейса браузера для быстрого доступа к результатам на английском языке.
Как меню «Настройки»?
Поскольку веб-браузер основан на Chromium , вам будет сложно отличить Google Chrome от Яндекса. На самом деле меню «Настройки» выглядит идентично, включая некоторые дополнительные детали. Вместо правой части адресной строки, как в Chrome, вы увидите шестеренку системных настроек на границе окна. Это практически единственная разница между двумя программами.
Это практически единственная разница между двумя программами.
Как упоминалось ранее, Российская корпорация разработала браузер, установив русский язык по умолчанию. Поскольку он доступен для нескольких операционных систем во многих странах, меню «Настройки» дает быстрый доступ к языку, поддержке клиентов, переводам и т. д.
Используя Яндекс.Браузер, вы можете загружать и устанавливать различные расширения Chrome, которые могут добавить дополнительные функции в программу. Как и другие веб-браузеры, Яндекс также может импортировать закладки, историю, файлы cookie, пароли и другую информацию, чтобы обеспечить плавный переход. Тем не менее, вы должны сделать резервную копию своих данных перед переходом на Яндекс.Браузер из другого софта.
Безопасен ли Яндекс.Браузер?
Веб-браузер Яндекса поставляется с несколькими функциями безопасности , включая DNSCrypt, защиту от спуфинга DNS и автоматическую поддержку HTTPS. В незащищенных сетях программа автоматически запускает сканирование, чтобы защитить ваш просмотр. Сказав это, были некоторые опасения по поводу конфиденциальности программы. Раньше пользователей беспокоило, что Яндекс собирает поисковые запросы. Сообщается, что разработчики отправляют эти данные на основные серверы Яндекса в России для углубленного анализа.
В незащищенных сетях программа автоматически запускает сканирование, чтобы защитить ваш просмотр. Сказав это, были некоторые опасения по поводу конфиденциальности программы. Раньше пользователей беспокоило, что Яндекс собирает поисковые запросы. Сообщается, что разработчики отправляют эти данные на основные серверы Яндекса в России для углубленного анализа.
Стоит отметить, что Яндекс.Браузер не является проектом с открытым исходным кодом. В результате пользователи не могут видеть исходный код программы. Это делает невозможным проверку того, что происходит за кулисами. По словам некоторых пользователей, Яндекс берет все необходимые разрешения для сбора исчерпывающих данных. Он также может поделиться этими данными с властями, если возникнет такая необходимость. С другой стороны, почти все браузеры делают то же самое, и большинство пользователей не беспокоятся о приложениях, отслеживающих их историю поиска.
Быстрый и удобный веб-браузер для Windows
Яндекс. Браузер обладает всеми функциями популярных интернет-браузеров. Программа удобная, быстрая и относительно безопасная . Основным преимуществом является то, что инструмент имеет некоторые расширенные функции, которые были основной причиной перехода пользователей на это приложение. Например, существующие пользователи сервисов Яндекса считают программу удобной для удобного доступа к своим аккаунтам.
Браузер обладает всеми функциями популярных интернет-браузеров. Программа удобная, быстрая и относительно безопасная . Основным преимуществом является то, что инструмент имеет некоторые расширенные функции, которые были основной причиной перехода пользователей на это приложение. Например, существующие пользователи сервисов Яндекса считают программу удобной для удобного доступа к своим аккаунтам.
Яндекс.Браузер был разработан на Chromium и поэтому кажется довольно знакомым. Как только вы запустите программу, вы заметите те же Chrome-подобный интерфейс . Поскольку это легкое приложение, оно не требует больших системных ресурсов и без проблем работает на всех типах ПК.
Яндекс.Браузер — простой и удобный интернет-браузер. Его лаконичный интерфейс дает вам достаточно места для просмотра веб-страниц. Минималистичный дизайн позволяет сосредоточиться на более важных вещах.
Яндекс.Браузер может переводить как отдельные слова, так и целые веб-страницы на английский, французский, немецкий, украинский, турецкий и ряд других языков и обратно.



