Как проверить скорость загрузки сайта в Яндекс
Доброго всем времени суток! Меня зовут Анатолий Кузнецов и сегодня я расскажу вам, как проверить скорость загрузки сайта в Яндекс. Скорость загрузки — это один из самых важных факторов ранжирования в поисковой системе Яндекс на сегодняшний день и чем она меньше, тем выше позиции!
Как проверить скорость загрузки сайта в Яндекс
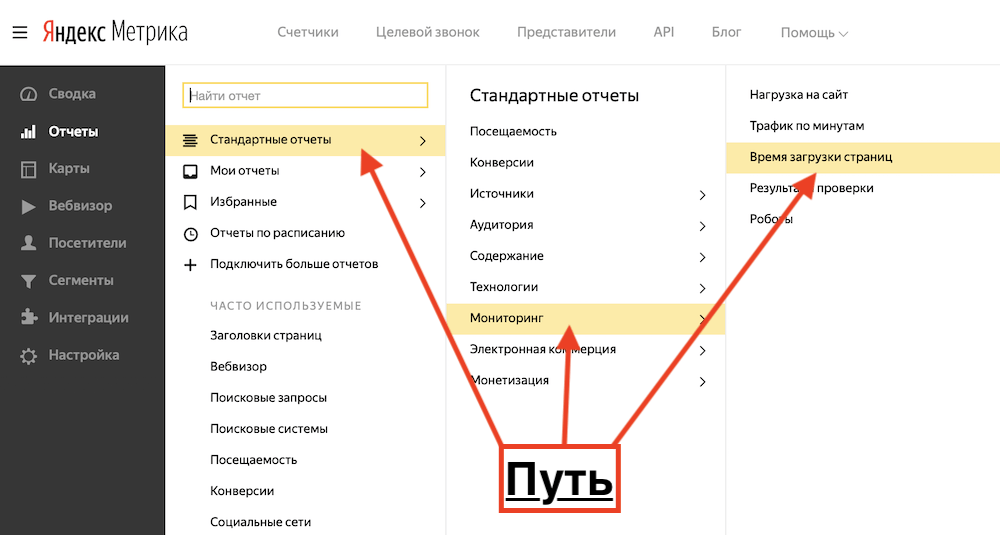
Проверять скорость загрузки сайта будем с помощью сервиса Яндекса, который находиться внутри метрики. Заходим в Яндекс Метрику и нажимаем кнопки по такому пути:
Показываю на примере своего сайта, на котором Вы сейчас находитесь:
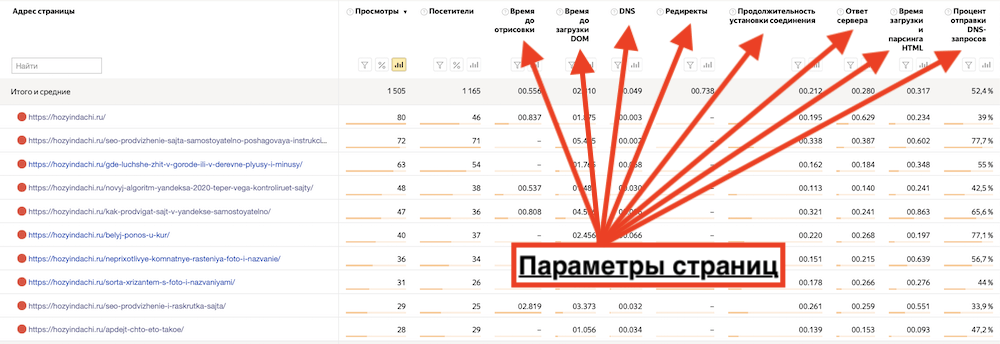
Открываем и изучаем числовые показатели (в секундах) каждой страницы сайта. Давайте теперь расшифрую каждый параметр на который показывает стрелка.
Время до отрисовки
Время до отрисовки — это время за которое страница сайта полностью загружается и отображается на устройствах пользователей. Данный параметр в глазах пользователей считается той самой скоростью загрузки сайта, но это субъективно, так как роботы её определяют иначе. Могу сказать с уверенностью лишь то, что время отрисовки сайта должно быть не более 2-х секунд (1 секунда в идеале).
Могу сказать с уверенностью лишь то, что время отрисовки сайта должно быть не более 2-х секунд (1 секунда в идеале).
Время до загрузки DOM
Время до загрузки DOM — Это время полной загрузки страницы сайта со всеми её компонентами (изображения, CSS, скрипты и т. п.). Время сто процентной готовности страницы для взаимодействия с пользователями.
DNS
DNS (обработка запросов к DNS) — время загрузки, которое затрачивается на обработку запроса сервером DNS. Очень важный показатель, так как от выбора хостинга (сервера), показатели ранжирования (позиции сайта) влияют существенно. Подробнее здесь!
Редиректы
Редиректы (обработка редиректов) — время загрузки, потраченное на отработку переадресаций с Http на Https, с WWW на без WWW итд.
Продолжительность установки соединения
Продолжительность установки соединения — время загрузки, которое тратит браузер во время ожидания подключения к HTTP-серверу при получении содержимого страницы.
Ответ сервера
Ответ сервера — время, рассчитываемое от начала отправки запроса и до получения ответа с содержимым страницы от HTTP-сервера к браузеру. Важный фактор! Также зависит от выбранного хостинга. Вот моя история об этом!
Время загрузки и парсинга HTML
Время загрузки и парсинга HTML — время загрузки, затраченное браузером на обработку содержимого страницы после ее загрузки с сервера и до начала отрисовки.
Процент отправки DNS запросов
Процент отправки DNS запросов — это процент загрузок страниц, когда IP-адрес сайта не был закэширован.
https://youtu.be/M8TV47ZQGqMVideo can’t be loaded because JavaScript is disabled: SEO продвижение сайтов в Яндекс | Только белые SEO методы (https://youtu.be/M8TV47ZQGqM)
Заключение
Хотите хорошо ранжироваться в Яндекс? Увеличивайте скорость загрузки сайта! Хотите быстро продвинуть свой интернет-магазин в ТОП10 Яндекс и долго там оставаться? Продвигайтесь исключительно белыми, безопасными и современными LSI методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях LSI продвижения, предлагаю посетить мои уроки по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на обучение продвижению сайтов в Яндекс
Вы получили печальный опыт блокировки за накрутку, испробовали уже все методы продвижения, а толку нет? Разочаровались в Яндекс Директ и Google Adwords? Пора прекращать верить в сказки и доброго волшебника в голубом вертолете, который спасёт ваш бизнес.
Пора заняться действительно качественной и проверенной временем SEO работой — начать продвижение интернет-магазина (сайта) статьями! Эффективность этой стратегии подтверждают мои SEO кейсы.
Я информирую Вас лишь для того, чтобы Вы впервые выбрали для себя правильный путь развития бизнеса и наконец-то получили результат. И не важно, я буду в этом вам помогать или Дядя Ваня. Но все же, если Вы хотите выбрать меня, то жмите кнопку ниже (пишите, звоните +7(921)333-77-45) и мы скорее всего договоримся и я возьмусь за ваш WEB проект и вдохну в него жизнь в виде действительно продающих текстов!
СТАНДАРТ
(эффективность 80%)
За60 000
- Вы получите:
— Индивидуальная стратегия продвижения— Технический аудит— Подбор низкоконкурентной семантики— Написание 5 текстов/месяц— Внутренняя оптимизация— Ежемесячный съём позиций— Персональный менеджер 5 дн/неделю
Получить консультацию
ОПТИМА
(эффективность 100%)
За120 000
- Вы получите:
— Индивидуальная стратегия продвижения— Технический аудит— Подбор низкоконкурентной семантики— Написание 10 текстов/месяц— Внутренняя оптимизация— Ежемесячный съём позиций— Персональный менеджер 5 дн/неделю
Получить консультацию
ПРЕМИУМ
(эффективность 200%)
За250 000
- Вы получите:
-
— Работа со сложными WEB сайтами с большим объемом данных — Включены все белые SEO методы (мои личные наработки и практики с 2003 года)— Рекомендации и постоянная поддержка сайта— Необходимое количество SEO и LSI текстов+ Настройка контекстной рекламы и SMM (по необходимости)— Еженедельный мониторинг позиций— Персональный менеджер 24/7
Получить консультацию
SEO продвижение сайта по России:
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Проблема загрузки сайта — актуальна и понятна не только владельцам сайтов, но и простым пользователям. В ее решении заложен ряд показателей, которые также оказывают существенное влияние на место сайта в поисковых системах. В этой статье вы узнаете о том, как самостоятельно можно проверить время загрузки сайта и сделать этот показатель лучше.
В ее решении заложен ряд показателей, которые также оказывают существенное влияние на место сайта в поисковых системах. В этой статье вы узнаете о том, как самостоятельно можно проверить время загрузки сайта и сделать этот показатель лучше.
Время загрузки — что такое?
Неправильное понимание термина “время загрузки” влечет за собой массу проблем, а вместе с этим и низкие показатели активности пользователей и невысокую популярность страницы. Поэтому для начала нужно просто разобраться с тем, что это такое.
Полное время загрузки страницы — это суммарное время, которое было потрачено на загрузку всех элементов страницы. Это начинается с запроса к серверу: время подключения к DNS, протокол по которому передаются данные в сети, перенаправление, загрузка визуального контента и так далее.
Полное время загрузки сайта делится на несколько компонентов:
-
Время ответа сервера. Данный элемент показывает насколько быстро сеть и сервер вернули ответ на запрос к сайту.

-
Time To First Byte или TTFB. Один из главных показателей. Демонстрирует время, необходимое серверу для того, чтобы обработать запрос и выслать ответный сигнал браузеру. К примеру, запрашивая php-страницу, ответ будет получен только после обработки сигнала специальной программой, которая соединяет запрос с базой данных. На это оказывает существенное влияние настройки сервера, оптимизация кода, а также расстояние пользователя от сервера. Это значит, что чем удаленнее пользователь от сервера — тем дольше ответ будет до него идти. К примеру, месторасположение клиента в Санкт-Петербурге, а сервера с сайтом в Австралии или в Новой Зеландии. Ответ будет идти дольше, чем, если бы сервер располагался в Санкт-Петербурге.

Отметим, Time To First Byte отвечает также за сортировку страниц в поисковой выдаче, но об этом подробнее будет рассказано далее в статье.
Обработка HTML, загрузка содержания. Это время, которое браузер потратил на обработку HTML, загрузку стилей сайта, изображений и скриптов. В этом показателе все строится на правильно написанном оптимизированном коде, а также на размерах содержания рабочих файлов сайта.
-
Время до рендиренга страницы. Отвечает за загрузку на странице визуальной части контента. Данный фактор зависит от скорости сервера, а также от качества и количества медиа-файлов (фото, видео). Для пользователя именно этот показатель отождествляется со скоростью загрузки страницы.
Факторы, влияющие на позиции сайта в Google и Яндексе
Казалось бы, какая связь между скоростью загрузки и ранжированием сайтов? По словам сотрудников компании Google, этот показатель является ключевым и оказывает прямое влияние на выдачу страницы в поисковых системах. В компании Яндекс не делали заявлений по этому поводу, однако, читая справку для вебмастеров, можно наткнуться на замечание, в котором написано, что при выборе хостинга нужно принимать во внимание скорость доступа, и лучше использовать хостинг, который обеспечивает высокую скорость загрузки сайта.
В компании Яндекс не делали заявлений по этому поводу, однако, читая справку для вебмастеров, можно наткнуться на замечание, в котором написано, что при выборе хостинга нужно принимать во внимание скорость доступа, и лучше использовать хостинг, который обеспечивает высокую скорость загрузки сайта.
Изучая влияние этого фактора на выдачу в поисковиках, был проведен ряд исследований, которые анализировали влияние времени загрузки на ранжирование. Так, специалисты MOZ пришли к следующим выводам:
1. Существует четкая взаимосвязь между Time To First Byte и позицией сайта: меньшее количество времени получения первого байта лучше сказывается на выдаче.
2. Исследователи не обнаружили соотношения между полным временем загрузки страницы и ее местом в Google.
Это позволяет сделать вывод: время ожидания первого байта позволяет оказать влияние на ранжирование. При этом полная загрузка сайта не сказывается на позициях сайта.
Получается, что эти факторы не принимают участие напрямую в ранжировании, но оказывают влияние на другие факторы, которые, как раз оказывают влияние на позиции сайта в поисковой выдаче.
Представители Яндекса ранее заявляли о том, что почти 40% пользователей уходят со страницы, если время загрузки составляет более 10 секунд. Кроме того, 74% пользователей уходят с сайта, если время загрузки на мобильном устройстве превышает 5 секунд.
Также из-за продолжительной загрузки страницы могут страдать и другие показатели: время пребывания на сайте, количество внутренних переходов и активность взаимодействия с контентом.
Влияние поведенческих факторов на время загрузки
Приведем пример, как уменьшая время загрузки можно улучшить данные поведенческих факторов:
Для одного нашего клиента мы провели работы по сокращению времени загрузки. Так, были оптимизированы изображения, скрипты и стили; подключен хостинг, оптимизирующий доставку контента; подключены технологии композитной загрузки данных и облачного подхвата медиа-файлов.
Так, были оптимизированы изображения, скрипты и стили; подключен хостинг, оптимизирующий доставку контента; подключены технологии композитной загрузки данных и облачного подхвата медиа-файлов.
Итог:
-
время загрузки большинства страниц сократилось с 10 до 2,8 секунд;
-
время ответа сервера сократилось с 3,5 до 0,5 секунд.
Влияние на показатель отказов:
-
Взаимосвязь среднего времени загрузки и количества страниц за сеанс. Сокращение времени загрузки увеличило количество страниц за сеанс с 3 до 5. Кроме того, конверсия зависит от скорости загрузки. Несколько исследований обнародовали данные, согласно которым увеличение времени на 100 мс делаем выше конверсию на 1%.
Оптимальные факторы времени загрузки страницы
Перед анализом времени загрузки, укажем показатели. После изучения вопроса уже можно выделить следующие требования:
После изучения вопроса уже можно выделить следующие требования:
-
время до Time To First Byte: до 300 мс. Google советует 200 мс, однако на практике даже 300 иногда достаточно сложно достичь;
-
время загрузки страницы: 3-5 секунд;
-
время получения изображения: до 1,5 секунд.
Анализируя данные, можно с уверенностью сказать, что время загрузки страницы оказывает влияние как на позиции сайта в поисковых системах, так и на показатели конверсии. Оперативная загрузка сказывается на факторе поведения посетителей и на удобстве пользователей нахождения на сайте, а, следовательно, и на выгоду, которую он может принести.
Грамотно воплотить в жизнь данные указания, оптимизировать время загрузки сайта и улучшить ранжирование – трудоемкая задача, требующая квалификации и владение последними технологиями. Поэтому лучше такую задачу поручить профессионалам — в этом вам поможет компания Artrix. Мы улучшим время загрузки сайта, оптимизируем влияющие факторы и повысим популярность ресурса. С менеджерами компании Artrix можно связаться по телефону +7 (812) 293 55 44 или через электронную почту [email protected].
Поэтому лучше такую задачу поручить профессионалам — в этом вам поможет компания Artrix. Мы улучшим время загрузки сайта, оптимизируем влияющие факторы и повысим популярность ресурса. С менеджерами компании Artrix можно связаться по телефону +7 (812) 293 55 44 или через электронную почту [email protected].
Звоните и пишите! Улучшите работу сайта!
Поделиться
Мониторинг скорости загрузки страниц сайта
Диагностика — это первый шаг к решению проблемы. К сожалению, когда речь идёт о мониторинге скорости загрузки страниц, то не всё так однозначно.
Сервисы мониторинга делятся на несколько типов:
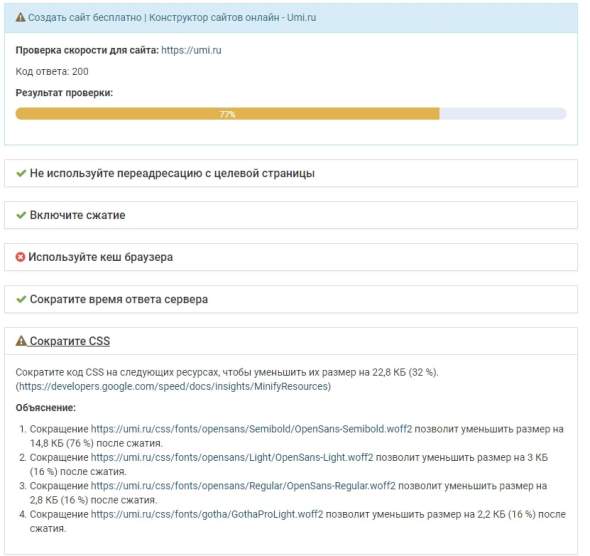
- Однократно измеряют скорость загрузки одной страницы. Скорость загрузки берётся именно от сервера, на котором работает сервис. Например, скорость загрузки главной страницы сайта из Лондона. Примеры таких сервисов: GTmetrix, Google PageSpeed Insights.
- Однократно измеряют скорость загрузки одной страницы с вашего браузера.
 Берётся скорость загрузки именно с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
Берётся скорость загрузки именно с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome. - Регулярно мониторят скорости загрузки всех страниц сайта у ваших посетителей, которые на нём уже были. Пример: отчёт «Время загрузки страниц» в Яндекс.Метрике.
Рассмотрим сервисы мониторинга более подробно. Кстати, все они бесплатны.
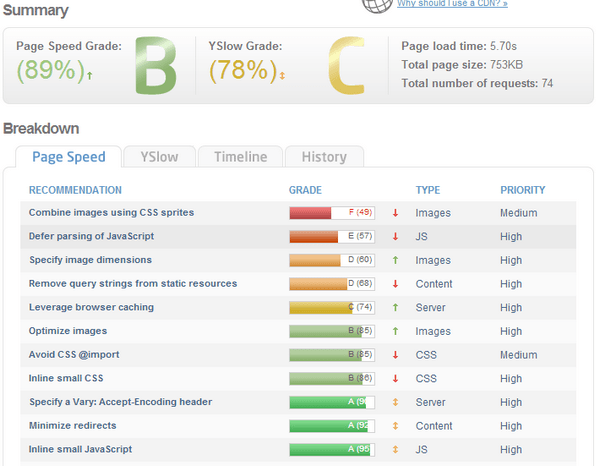
GTmetrix
Прекрасный помощник в момент работы по оптимизации времени загрузки. Во-первых, функциональность позволяет увидеть большинство проблем, которые нужно решить. Во-вторых, вкладка «History» показывает динамику изменения скорости загрузки после каждого нового запуска проверки. То есть вы сможете сразу увидеть результат своей работы.
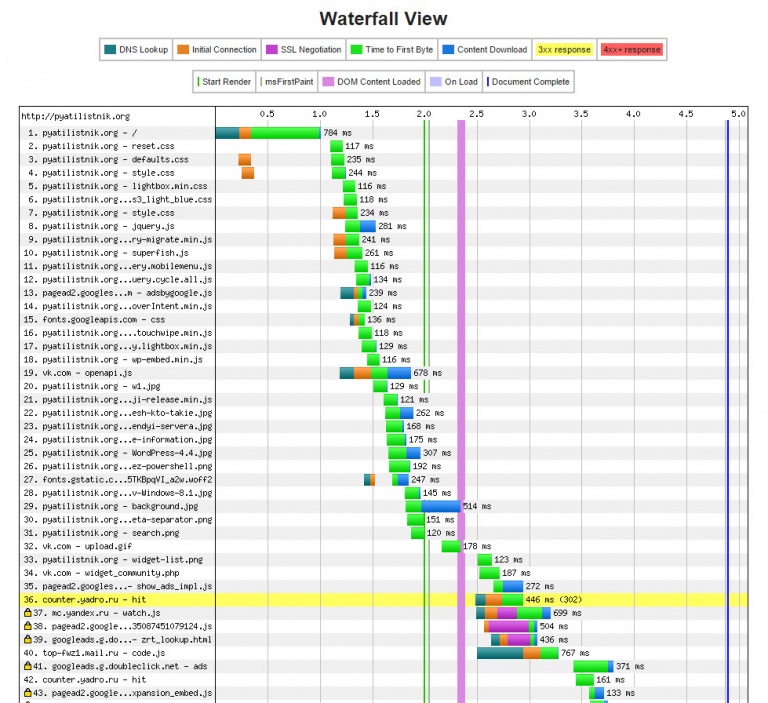
Вкладка «Waterfall» в упрощённом виде покажет очерёдность и длительность загрузки всех файлов, которые требуются при загрузке конкретной страницы.
Важно, что скорость загрузки страницы проверяется с серверов, которые находятся не в России. Это значит, что не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь тому, что страница по GTmetrix грузится 5 секунд, а в Яндекс.Метрике вы видите, что у ваших посетителей она загружается за 3 секунды. Это нормально. GTmetrix нужен для того, чтобы увидеть все файлы и запросы, увидеть динамику изменений скорости после правок. Для получения реального времени загрузки есть другие инструменты.
Это значит, что не нужно смотреть на абсолютные цифры скорости загрузки. Не удивляйтесь тому, что страница по GTmetrix грузится 5 секунд, а в Яндекс.Метрике вы видите, что у ваших посетителей она загружается за 3 секунды. Это нормально. GTmetrix нужен для того, чтобы увидеть все файлы и запросы, увидеть динамику изменений скорости после правок. Для получения реального времени загрузки есть другие инструменты.
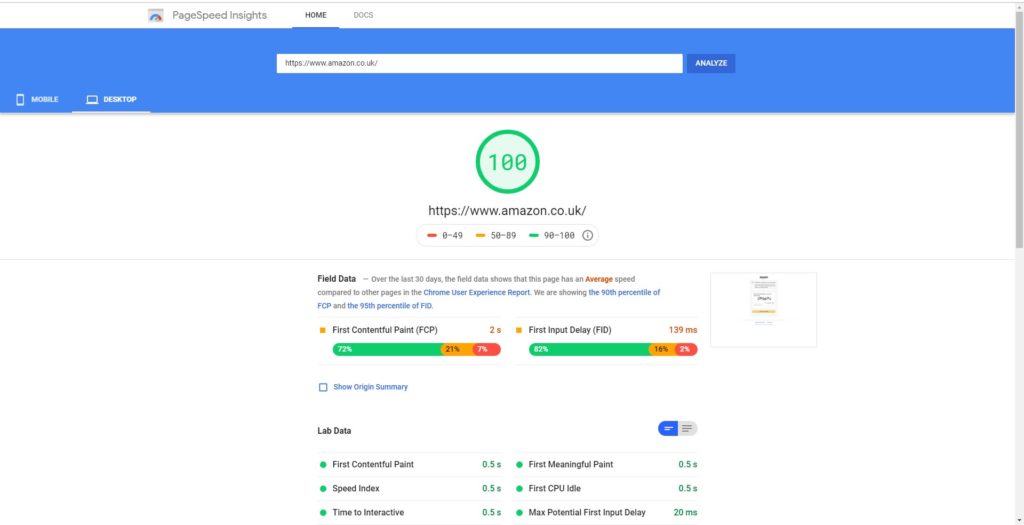
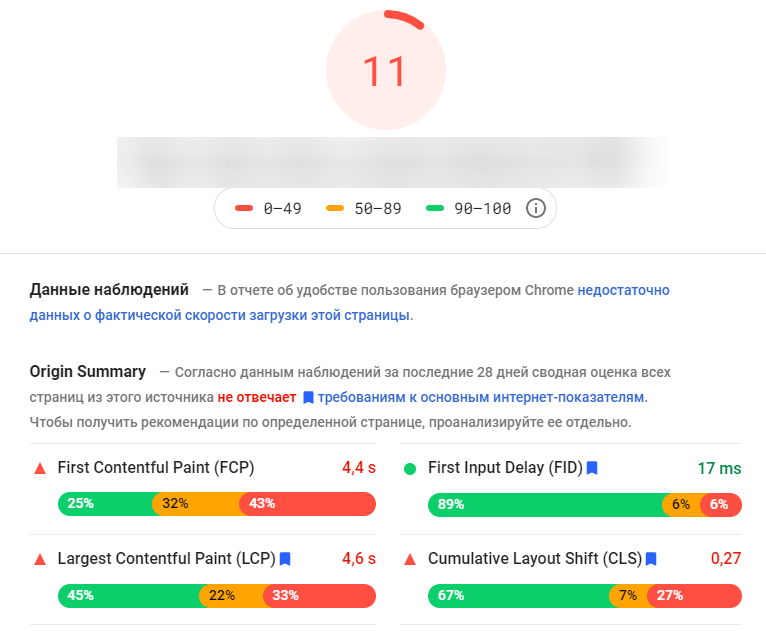
Google PageSpeed Insights
Google делит отчёт на проверку мобильной и основной версии сайта. Причём для него мобильная версия сайта более приоритетна. Отчёт по проверке версии сайта для компьютеров нужно смотреть в отдельной вкладке. Этот инструмент аналогично GTmetrix проверят скорость загрузки со своих серверов. То есть это не реальная скорость загрузки страниц, а только ориентировочная.
В своём отчёте Google даёт множество советов. Самое интересно, что Google не всегда сам их учитывает при разработке своих проектов. Не стоит бездумно им следовать.
Например, разберем совет по подмене шрифта во время загрузки. Google советует на время загрузки шрифта использовать подменный из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта. После загрузки вашего индивидуального шрифта, стандартный заменится на него. И это будет визуально заметно. Далеко не всем такая визуальная подмена в процессе загрузки понравится. Также Google ругается на сторонние скрипты. Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Google советует на время загрузки шрифта использовать подменный из списка стандартных шрифтов, которые уже установлены на компьютере посетителей сайта. После загрузки вашего индивидуального шрифта, стандартный заменится на него. И это будет визуально заметно. Далеко не всем такая визуальная подмена в процессе загрузки понравится. Также Google ругается на сторонние скрипты. Например, не только на Яндекс.Метрику, но и на свой Google Analytics.
Тут стоит сказать о важнейшей составляющей работы по оптимизации скорости сайта. Эта работа не должна негативно влиять на функциональность и внешний вид сайта. Можно оставить на сайте только один текст, убрать все изображения, стили, скрипты. Он будет очень быстрым, но пустым. Это повлияет на конверсию гораздо хуже медленного сайта.
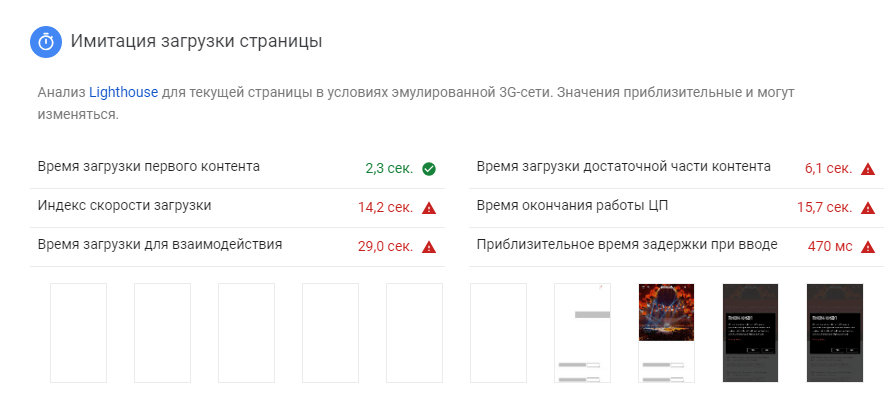
Google Audits
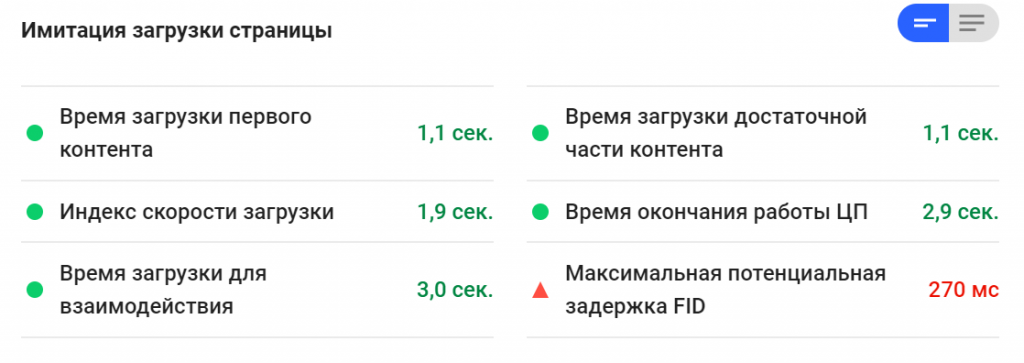
Аналогичный сервис, который запускается в браузере Google Chrome через вкладку «Audits» после нажатия на кнопку F12. Отличие в том, что скорости реальные. Это цифры вашего компьютера и интернет-провайдера.
Скорости посвящена только первая часть отчёта. Остальные часть отчёта также полезны, но это совсем другая история.
В браузере Google Chrome есть отдельная вкладка «Performance», где гораздо более подробно рассматриваются все аспекты производительности сайта. Но для новичков этот отчёт покажется слишком сложным.
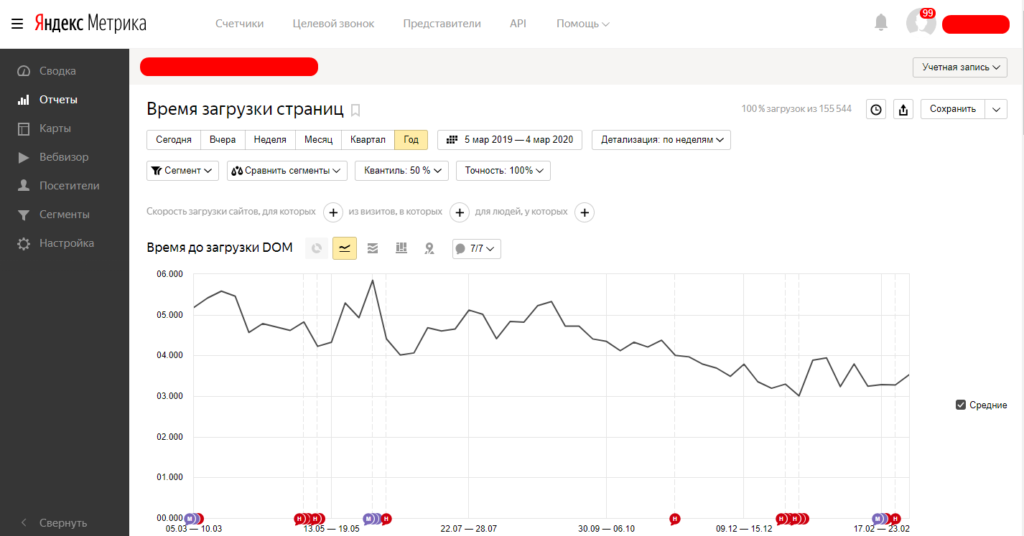
Яндекс.Метрика
Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц. Выбираем диапазон дат сверху, а снизу выбираем страницы, по которым будут строиться графики. Для начала советую выбрать только пункт «Итого и средние».
Самые интересные пункты для простого анализа в таблице, на которые стоит обращать внимание:
- Время до отрисовки — время до начала любых действий на экране пользователя (время белого экрана).
- Время до загрузки DOM — грубо говоря, полное время загрузки страницы.
- Ответ сервера — время, за которое ваш веб-сервер даёт ответ на запрос.
Когда начинать переживать, что сайт медленный? Время до отрисовки более 2 секунд, время до загрузки DOM более 5 секунд, время ответа сервера более 0,5 секунд. Если ваши показатели хуже, то ваш сайт точно медленный.
Если ваши показатели хуже, то ваш сайт точно медленный.
Показатели быстрого сайта: время до отрисовки менее 1 секунды, время до загрузки DOM менее 3 секунд, время ответа сервера менее 0,2 секунд.
Яндекс.Метрика показывает реальные цифры, которые были получены вашими посетителями.
Время загрузки страницы — Яндекс.Метрика. Справка
Этот отчет позволяет анализировать скорость загрузки страниц сайта. Браузер загружает страницы в несколько этапов. Скорость загрузки может уменьшиться на любом из этапов.
Для просмотра отчета: Отчеты → Стандартные отчеты → Мониторинг → Время загрузки страницы.
Пример этого отчета доступен для демо-метки Яндекс.Метрики.
Найдите Скорость загрузки сайтов, для какой группы условий и нажмите .
Выберите условие Просмотр URL и введите адрес своей страницы в поле.
Узнать Скорость загрузки сайтов, для которых группу условий и щелкните .

Выберите условие Турбо.
Узнайте среднее время загрузки веб-сайта
Чтобы определить, сколько времени требуется для полной загрузки одной страницы, проверьте показатель времени загрузки DOM. Чтобы узнать общее время загрузки всех страниц вашего сайта с установленным тегом, отметьте поле «Всего и среднее».
Определение времени загрузки одной страницы
Чтобы определить время полной загрузки одной страницы, проверьте показатель времени загрузки DOM. Чтобы определить время загрузки конкретной страницы, выберите соответствующий этой странице сегмент:
Чтобы увидеть динамику загрузки страницы, выберите график «Линии».
Определить скорость загрузки ваших Турбо-страниц
Если на исходном сайте и Турбо-странице установлена одна и та же метка Яндекс.Метрики, необходимо выбрать сегмент:
Определите скорость загрузки вашего сайта из разных мест по всему миру
Для этого используйте переключатель страны и отчетные показатели, например, время загрузки DOM.
В отчете данные интерпретируются с использованием квантиля . По умолчанию выбран квантиль 50%. Это означает, что в 50% случаев время загрузки страницы меньше, чем указано в отчете. Квантиль 90% означает, что время загрузки не превысит время, показанное в 90% случаев.
Например, если мы возьмем десять случайных загрузок страницы, в среднем девять из них будут загружаться быстрее, чем время, указанное в отчете, а одна займет больше времени.
Вы можете установить желаемый квантиль самостоятельно. Чем он выше, тем больше вероятность того, что пользователь сможет загрузить страницу за время, указанное в отчете.
Показатели в отчете соответствуют этапам загрузки страницы и отображают время загрузки.
DNS (обработка DNS-запросов) — время, затраченное на обработку запросов к DNS-серверу при загрузке страницы. Учитываются только значения с ненулевым временем.
На этот параметр влияет скорость DNS-серверов, обрабатывающих запросы к домену сайта.
Редиректы (обработка редиректов) — время, затрачиваемое на обработку HTTP-редиректов при загрузке страницы. Учитываются только значения с ненулевым временем.
Время установления соединения — сколько времени браузер ждал соединения с HTTP-сервером при получении содержимого страницы. Учитываются только значения с ненулевым временем.
На этот параметр влияет сетевая задержка между пользователем и сайтом, а также то, насколько сильно загружен сайт входящими запросами.
Ответ сервера — сколько времени потребовалось для отправки запроса и получения ответа с содержимым страницы от HTTP-сервера в браузер. Учитываются только значения с ненулевым временем.

На этот параметр влияет скорость генерации ответа веб-сервером, размер страницы и скорость передачи данных между пользователем и веб-сервером.
Время загрузки и анализа HTML — время, которое требуется браузеру для обработки содержимого страницы после его загрузки с сервера и до рендеринга.
На этот параметр влияет размер и сложность HTML-страницы (сложность включает в себя количество тегов и количество уровней вложенности).
Время загрузки DOM — это время между началом сеанса на странице и моментом полной загрузки страницы вместе со всеми ее компонентами (такими как изображения, CSS и скрипты). Это время, необходимое для того, чтобы страница стала полностью доступной для пользователя.
Время до рендеринга — время от начала перехода на страницу до начала рендеринга страницы в браузере. Это значение, которое пользователи субъективно воспринимают как скорость загрузки сайта. Обычно это занимает менее 2 секунд.
Время отображается в секундах. Так как скорость загрузки может зависеть от браузера, мы рекомендуем использовать сегментацию по браузеру. При оптимизации времени загрузки обратите внимание на параметр, который занимает больше всего времени, и оптимизируйте его в первую очередь.
Так как скорость загрузки может зависеть от браузера, мы рекомендуем использовать сегментацию по браузеру. При оптимизации времени загрузки обратите внимание на параметр, который занимает больше всего времени, и оптимизируйте его в первую очередь.
Сведения о настройке отчетов см. в разделе Настройки отчетов.
Более быстрый и безопасный Интернет с элементами управления
Мы рассмотрели множество бесплатных DNS на TheWindowsClub, чтобы помочь вам выбрать самый быстрый DNS и, следовательно, более быстрый Интернет. Мы также подробно рассмотрели термин DNS, объяснив, как он работает, а также как управлять скоростью просмотра веб-страниц путем изменения настроек DNS. Короче говоря, серверы службы доменных имен (DNS) — это компьютеры, которые переводят гиперссылки (URL), которые вы вводите в адресную строку браузера, в соответствующие IP-адреса, чтобы компьютер, который вы используете, мог подключиться к серверу (веб-сайту), который вы хочу. В этой же серии этот обзор Яндекс DNS проверяет скорость, безопасность и другие параметры, если они есть.
В этой же серии этот обзор Яндекс DNS проверяет скорость, безопасность и другие параметры, если они есть.
Яндекс.DNS работает быстро
По сравнению с Comodo Secure DNS и OpenDNS, которые я использовал ранее, Яндекс DNS работает на быстрее . Когда я выбрал Безопасный режим . Яндекс.DNS предлагает три набора DNS-серверов:
- Базовый : Для увеличения скорости разрешения доменных имен, чтобы просмотр Интернета стал немного быстрее. IP-адреса серверов в этом случае: 77.88.8.8 и 77.88.8.1
- Безопасный : Поскольку Яндекс DNS предлагает защищенные DNS-серверы в другой группе, я предполагаю, что вышеуказанные (БАЗОВЫЕ) DNS-серверы используются только для разрешения и не проверьте, не является ли сайт вредоносным. Если вы хотите убедиться, что вы не посещаете зараженный веб-сайт, используйте этот пакет. DNS-серверы в этом случае — 77.88.8.
 88 и 77.88.8.2 . Поскольку я не хотел никакого риска, я проверил Яндекс с помощью этих DNS-серверов. Скорость разрешения доменных имен по-прежнему была выше, чем у Comodo DNS, который также обеспечивает хорошую защиту от вредоносных программ, а также предлагает услугу DNS.
88 и 77.88.8.2 . Поскольку я не хотел никакого риска, я проверил Яндекс с помощью этих DNS-серверов. Скорость разрешения доменных имен по-прежнему была выше, чем у Comodo DNS, который также обеспечивает хорошую защиту от вредоносных программ, а также предлагает услугу DNS. - Родительский контроль : этот набор DNS-серверов Яндекса гарантирует, что ваши дети или кто-либо еще в семье не сможет посещать веб-сайты, предлагающие контент для взрослых, насилие и подобные вещи, которые могут негативно повлиять на мозг. DNS-серверы для разрешения DNS, избегая веб-сайтов с рейтингом X: 77.88.8.7 и 77.88.8.3
В первую очередь меня беспокоила моя копия Google Chrome, которая требует целую вечность для разрешения DNS — конечно, из-за к количеству расширений, которые я использую на нем. Я пробовал многие DNS-серверы, чтобы узнать, могут ли они улучшить разрешение DNS Chrome, включая Google 8.8.8.8 и OpenDNS, а также Comodo. Я также использовал NameBench DNS Tester, чтобы проверить самые быстрые DNS-серверы для моего местоположения, и он предложил DNS-серверы Google. Удивительно, но DNS Яндекса оказался быстрее по сравнению с DNS Google.
Удивительно, но DNS Яндекса оказался быстрее по сравнению с DNS Google.
Одна из причин, почему я считаю DNS-серверы Яндекса быстрыми, заключается в том, что сервис довольно новый и на данный момент имеет небольшой трафик . Однако хотелось бы, чтобы кто-нибудь из Яндекса прокомментировал это.
Обратите внимание, что при тестировании Яндекса я вносил изменения в роутер, а не только в компьютер в сети. Я не уверен, что это имело какой-то дополнительный эффект. До этого маршрутизатор был настроен на автоматическое определение DNS, который, как я полагаю, использовал DNS-серверы, упомянутые на отдельных компьютерах. Но поскольку другие компьютеры тоже сталкивались с проблемами замедления при разрешении домена, я сменил DNS-серверы маршрутизатора. Поскольку я не очень хорошо знаком с аппаратным обеспечением, я оставлю это вам, чтобы выяснить, ускоряет ли изменение DNS-серверов в маршрутизаторе разрешение, чем настройка отдельных компьютеров в сети.
Запаркованные страницы и перехват интернет-провайдера
На этот раз я был счастлив, что не получил сообщения от моего интернет-провайдера о том, что он не может разрешить DNS, когда я вошел в тестовый домен (что-то вроде asdedfrf. com). Даже с Comodo DNS интернет-провайдер имел обыкновение представлять страницы, которых нет в его собственном списке веб-сайтов для посещения. В случае с Яндексом и Firefox, и Chrome показали ошибку 404, как показано на изображении ниже. Я не тестировал IE, так как IE11 оказался быстрым, и на данный момент у меня нет проблем с ним.
com). Даже с Comodo DNS интернет-провайдер имел обыкновение представлять страницы, которых нет в его собственном списке веб-сайтов для посещения. В случае с Яндексом и Firefox, и Chrome показали ошибку 404, как показано на изображении ниже. Я не тестировал IE, так как IE11 оказался быстрым, и на данный момент у меня нет проблем с ним.
Также не было запаркованных страниц . Обычно, когда вы неправильно вводите адрес в OpenDNS с сообщением о том, что веб-сайт недоступен, вы также получаете список предложений, которые являются рекламой. С Яндекс DNS было просто «Страница не найдена» и ничего больше. Это хорошо, особенно когда вас обманывают нежелательные предложения, которые заставляют вас поверить, что вы неправильно набрали URL-адрес. Часто вы вводите правильный URL-адрес, и сайт может быть недоступен или удален, или срок его действия истек. Когда припаркованные страницы показывают предложения, у вас возникают сомнения, если вы ввели неправильный URL-адрес. С отсутствием такой рекламы такие сомнения тоже отпадают.
С отсутствием такой рекламы такие сомнения тоже отпадают.
Управление сайтами для взрослых
Мне не удалось найти ничего, что позволило бы вам зарегистрироваться на сайте/службе, как в случае с родительским контролем OpenDNS. Существует страница, объясняющая технические детали того, как они сортируют сайты для взрослых. Вы не можете использовать службу DNS Яндекса для настройки поведения других пользователей в вашей сети. С помощью Open DNS и Jumpto Browser вы можете ограничивать/блокировать определенные веб-сайты из панели управления, которую они предлагают. Яндекс, я думаю, работает на основе какой-то базы данных, которая классифицирует веб-сайты и, следовательно, не может быть на 100% надежной.
Яндекс.DNS – Резюме
Было бы несправедливо ожидать всего от бесплатного сервиса, поэтому, если вам нужен лучший родительский контроль, вы можете перейти на OpenDNS или Angel DNS или какие-либо другие службы DNS, предоставляющие такой контроль. Но если вам нужен скоростной интернет и безопасный просмотр, Яндекс — то, что вам нужно. Пока что, пока я не найду что-нибудь получше, Yandex Secure DNS останется в конфигурации моего роутера. Посетите yandex.com , чтобы начать.
Пока что, пока я не найду что-нибудь получше, Yandex Secure DNS останется в конфигурации моего роутера. Посетите yandex.com , чтобы начать.
Безопасен ли Яндекс DNS?
Да, Яндекс DNS безопасен и надежен в использовании. Если вы хотите получить более быстрое подключение к Интернету, чтобы разблокировать регионально заблокированный контент в Интернете, вы можете без проблем использовать этот DNS. Лучше всего то, что вы можете использовать VPN вместе с этой службой DNS.
Какой DNS самый безопасный и быстрый?
Вам доступно несколько безопасных и быстрых служб DNS. Однако, если вы можете попробовать Google Public DNS, OpenDNS, Yandex DNS, OpenNIC и т. д. С другой стороны, DNSWatch также является хорошим источником DNS. Независимо от того, используете ли вы Windows 11, Windows 10 или любую другую версию, вы, безусловно, можете выбрать все службы DNS.
Расскажите, какие службы DNS вы используете и почему!
Дата:
10 лучших веб-браузеров для конфиденциальности
HighSpeedOptions гордится тем, что предоставляет честный и качественный контент. Хотя мы можем получить компенсацию, когда вы совершаете покупку по ссылкам на нашем сайте, все мнения являются нашими собственными. Вот как мы зарабатываем деньги.
Содержание
Итак, вы, наконец, нашли лучшего интернет-провайдера для своих нужд и с удовольствием смотрите сериалы на Netflix, работаете дома и просматриваете веб-страницы. Но насколько вы безопасны в Интернете? Киберпреступность растет, и вы должны помнить о кибератаках и онлайн-ловушках.
Хорошей отправной точкой в вашей линии защиты должен быть ваш веб-браузер. В связи с большим количеством личных данных в Интернете, чем когда-либо прежде, выбор веб-браузера, который защищает вашу информацию и поддерживает вашу конфиденциальность, имеет ключевое значение. Чтобы обеспечить вашу безопасность в Интернете, мы составили список лучших и худших веб-браузеров с точки зрения конфиденциальности. Давайте углубимся.
Чтобы обеспечить вашу безопасность в Интернете, мы составили список лучших и худших веб-браузеров с точки зрения конфиденциальности. Давайте углубимся.
Лучшие браузеры для конфиденциальности
- Mozilla Firefox
- Tor
- Brave
- DuckDuckGo
- Epic
Worst Browsers for Privacy
- Google Chrome
- Yandex Browser
- Microsoft Edge
- Baidu
- Apple Safari
The Best Web Browsers for Privacy
Mozilla Firefox
Firefox is one of the more popular secure browsers с частыми выпусками функций и обновлениями. Некоторые примечательные функции включают блокировку сторонних файлов cookie, блокировку отпечатков пальцев, режим приватного просмотра, индивидуальный отчет о защите, оповещения о взломах веб-сайтов и встроенный менеджер паролей. Mozilla Foundation также является некоммерческой организацией, поэтому у них нет стимула продавать личные данные.
thumb_upPros
thumb_downCons
Tor
Tor, также известный как The Onion Router, — лучший браузер для защиты себя в Интернете от отслеживания и слежки. Tor использует программное расширение NoScript, чтобы стереть любой предыдущий веб-трафик, чтобы гарантировать, что следы вашей истории просмотров будут скрыты. Они также используют внутреннее соединение, называемое луковой маршрутизацией, при котором пользователи подключаются друг к другу для доступа к серверу Tor.
thumb_upPros
thumb_downCons
Brave
Brave была основана в 2016 году Бренданом Эйхом, создателем JavaScript, для обеспечения полной конфиденциальности при работе в Интернете. Brave имеет больше встроенных функций безопасности, чем Safari и Chrome, включая блокировку межсайтовых трекеров, отсутствие сбора IP-адресов и анонимную сетевую маршрутизацию (режим Tor). В нем даже установлен блокировщик рекламы, который может помешать маркетологам отслеживать вашу онлайн-активность.![]()
thumb_upPros
thumb_downCons
DuckDuckGo
DuckDuckGo — отличный браузер для частного мобильного просмотра. DuckDuckGo — это преимущественно мобильный браузер, но у него также есть настольное приложение и расширение для Chrome. Расширение Chrome поставляется вместе с поисковой системой DuckDuckGo, блокировщиком трекеров и шифровальщиком. Благодаря встроенной блокировке рекламы и режиму приватного поиска DuckDuckGo гарантирует, что ваши данные никогда не будут скомпрометированы.
thumb_upPros
thumb_downCons
- cancel
Visible ads in your searches
- cancel
No protection against viruses, malware, ransomware, or unsafe sites
Epic
Epic is a private, secure web browser that blocks ads , трекеры, снятие отпечатков пальцев, криптомайнинг и многое другое. Epic направляет весь веб-трафик через прокси-сервер, который автоматически блокирует трекеры и файлы cookie. Использование Epic гарантирует, что ваши данные будут зашифрованы и скрыты от правительства, Google, вашего работодателя и сотен других сборщиков данных.
Использование Epic гарантирует, что ваши данные будут зашифрованы и скрыты от правительства, Google, вашего работодателя и сотен других сборщиков данных.
thumb_upPros
thumb_downCons
Худшие веб-браузеры с точки зрения конфиденциальности
Google Chrome
Неудивительно, что Google Chrome собирает больше пользовательских данных, чем любой другой веб-браузер. Google Chrome собирает идентификаторы пользователей и устройств и связывает собранные данные, такие как история просмотров, данные об использовании и местоположения, с устройствами и отдельными лицами. Поскольку Google зарабатывает на продаже рекламы, ваша активность отслеживается и используется для целевой рекламы. Однако в браузере есть функции безопасности, которые защищают вас от вредоносных программ и опасных сайтов, которые могут попытаться украсть ваши пароли или заразить ваше устройство.
thumb_upPros
thumb_downCons
Яндекс.
 Браузер
БраузерЯндекс.Браузер — российский веб-браузер, созданный поисковой компанией Яндекс. Некоторые известные функции безопасности от Bowser включают защиту от спуфинга DNS, DNSCrypt и автоматическую поддержку HTTPS в небезопасных сетях. Яндекс.Браузер доступен в большинстве операционных систем и работает с расширениями Chrome. Однако Яндекс известен тем, что собирает личные данные, включая номер телефона, возраст, адрес электронной почты, историю поиска и многое другое.
thumb_upPros
thumb_downCons
Microsoft Edge
Microsoft Edge имеет репутацию одного из худших веб-браузеров, вероятно, из-за того, что он медленный и не интуитивно понятный. Согласно исследованию, проведенному исследователями из Тринити-колледжа, Яндекс и Edge являются двумя худшими браузерами с точки зрения безопасности. Исследование также показало, что Edge отправляет идентификатор оборудования, IP-адрес и местоположение пользователей на внутренние серверы, которые со временем могут раскрыть вашу личность.
thumb_upPros
thumb_downCons
Baidu
Baidu — это интернет-браузер на основе Chromium (использует тот же движок, что и Chrome). Этот веб-браузер не в первый раз вызывает споры, поскольку мобильное приложение Baidu было удалено из Google Play в прошлом году за утечку данных, из-за которой пользователей можно было отследить. Помимо проблем с конфиденциальностью, у Baidu есть несколько достойных функций безопасности, включая встроенный антивирусный сканер, блокировщик рекламы и возможность блокировать стороннее программное обеспечение от изменения ваших существующих настроек безопасности и конфиденциальности.
thumb_upPros
thumb_downCons
Apple Safari
Safari — веб-браузер Apple по умолчанию. Safari собирает историю посещенных страниц, данные об использовании и местоположения, но, в отличие от Chrome, они утверждают, что не связывают данные с людьми и устройствами. Если вы можете игнорировать сбор данных, Safari отлично справляется с предотвращением заражения всей вашей системы вирусами и вредоносными сайтами.



 Берётся скорость загрузки именно с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.
Берётся скорость загрузки именно с вашего компьютера/браузера/интернет-провайдера. Пример: Google Audits в браузере Google Chrome.

 88 и 77.88.8.2 . Поскольку я не хотел никакого риска, я проверил Яндекс с помощью этих DNS-серверов. Скорость разрешения доменных имен по-прежнему была выше, чем у Comodo DNS, который также обеспечивает хорошую защиту от вредоносных программ, а также предлагает услугу DNS.
88 и 77.88.8.2 . Поскольку я не хотел никакого риска, я проверил Яндекс с помощью этих DNS-серверов. Скорость разрешения доменных имен по-прежнему была выше, чем у Comodo DNS, который также обеспечивает хорошую защиту от вредоносных программ, а также предлагает услугу DNS.