Как проверить сайт на валидность и для чего это делать?
Быстрая навигация по этой странице:
- Зачем нужна проверка кода
- Производим проверку онлайн
- Расширения для браузеров
Если обратиться к Википедии, то понятие валидности определяется как мера соответствия методики и результатов первоначальным задачам. Применительно к созданию сайтов, валидность означает соответствие кода вашего сайта общепринятым стандартам и отсутствие в этом коде ошибок. Соответственно, проверить сайт на валидность — это значит произвести проверку html-кода вашего ресурса на наличие ошибок, так как даже самый лучший конструктор сайтов может делать ошибки в html.
Зачем нужна проверка кода
На самом деле, вопрос о том, зачем нужна проверка валидности сайта, является крайне дискуссионным, так как современные браузеры без проблем показывают и «невалидные» сайты, написанные не в полном соответствии со стандартами, а многие seo-специалисты считают, что валидность не влияет на ранжирование сайтов в выдаче поисковых систем.
Поскольку на тему целесообразности такой проверки написаны десятки постов и сотни (пожалуй, даже тысячи) комментариев, мы не возьмемся делать какой-то однозначный вывод о том, насколько необходимо безусловно следовать стандартам html.
С нашей точки зрения, данную процедуру необходимо производить не столько ради стандартов, сколько ради того, чтобы с помощью бесплатного инструмента поискать ошибки на своем проекте.
Например, в большом количестве колонок, шапок, футеров, сайдбаров и помещенных внутри них блоков вполне можно незаметить какой-то незакрытый тег или дублирование тега. Из-за этого в дизайне сайта что-то может криво смотреться или, предположим, криво отображаться в отдельных браузерах — вы в своем Chrome или Opera этого не увидите, а пользователь с Internet Explorer 6-8 вполне может увидеть неправильно отображенную страницу. Могут быть и неправильно указаны технические теги — такие, например, как мета тег keywords.
Потому, на наш взгляд, как минимум ради устранения возможных ошибок проверка валидности html имеет право на жизнь.
Производим проверку онлайн
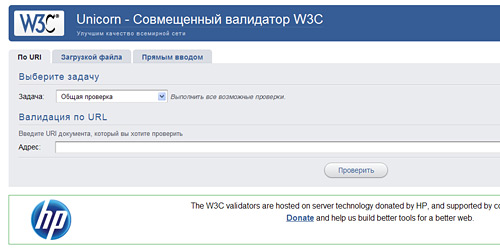
Прародителем всех существующих стандартов является созданный в 1994 году Консорциум W3C, благодаря которому в свое время и произошла стандартизация тегов HTML. Потому если вы хотите проверить валидность кода по всем правилам, то имеет смысл воспользоваться онлайн-инструментом на официальном сайте W3C — http://validator.w3.org/.
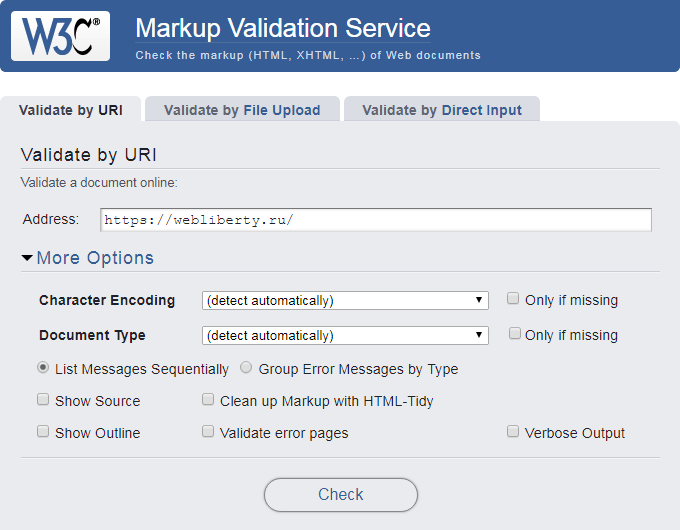
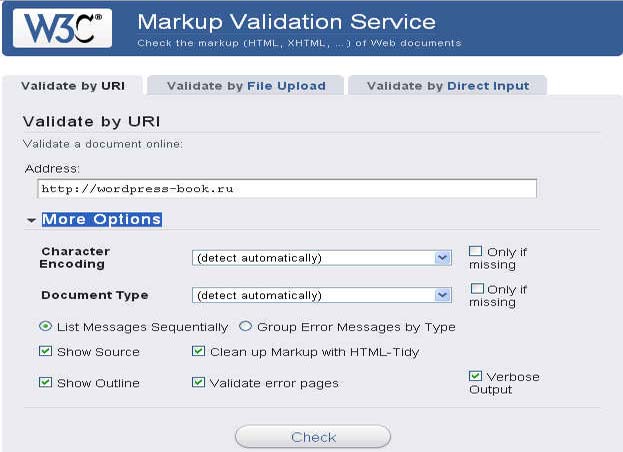
В открывшемся окне достаточно ввести адрес сайта или его отдельной страницы и нажать на кнопку «Check»:
Как видим, на нашем сайте было обнаружено три ошибки, одна из которых сводилась к тому, что код favicon был установлен ошибочно после закрывающего тега </head>. Нашли бы мы такую ошибку самостоятельно? Возможно, но не факт.
Также можно отдельно проверять css-файлы на вашем сайте, для этого существует специальный css-валидатор: http://jigsaw.w3.org/css-validator/.
Расширения для браузеров
Помимо официального сервиса от консорциума W3C, также можно проверять код с помощью самих браузеров. Так, для Firefox существует очень удобное расширение под названием HTML Validator (https://addons.mozilla.org/ru/firefox/addon/html-validator/).
Для браузеров Opera и Chrome можно использовать плагин Google Chrome RDS bar от сервиса recipdonor.com. Он, конечно, предназначен для других, не менее полезных функций (проверка пузомерок, индексации, наличия в каталогах и т.д.), но в нем имеется и встроенный валидатор.
Для Internet Explorer нам на момент написания статьи такие плагины не попались… Если вам они известны — поделитесь пожалуйста этой информацией в комментариях!
Как проверить сайт на валидность
Приветствую вас на моем сайте!
В этой статье я расскажу вам как проверить сайт на валидность и нужно ли делать это вообще, а так же более подробно остановлюсь на проверке валидности HTML, покажу как использовать w3c валидатор и исправлять возникающие ошибки.
Навигация по статье:
- Что такое валидатор?
- Зачем нужна валидация?
- Как проверить сайт на валидность?
- Как исправить ошибки валидации HTML?
- Нужно ли проверять сайт на валидность вообще?
- Видеоинструкция
Что такое валидатор?
Валидаторы HTML и CSS представляют собой онлайн-сервисы, которые проверяют ваш сайт на соответствие его определенным стандартам и правилам.
Данные правила устанавливает консорциум W3С в который входят крупнейшие компании, такие как: Google, Microsoft, Opera, Mozilla, Apple, IBM и многие другие.
Зачем нужна валидация?
Необходимость валидации кода возникла тогда, когда веб-технологии начали развиваться очень быстрыми темпами. В CSS и HTML стало появляться множество возможностей и веб-разработчики, конечно же, их использовали для своих проектов, причем делали это кто как хотел.
Так же, стало появляться множество различных браузеров, которые могли по-разному отображать одни и те же элементы веб-страницы.
Консорциум W3C был создан для того, что бы как-то стандартизировать и прописать определенный свод правил и требований, прежде всего, к HTML и CSS коду.
То есть основная идея всех этих правил заключается в том, что если на вашем сайте нет никаких ошибок валидации, то он должен одинаково отображаться во всех браузерах, то есть быть кроссбраузерным. Но на самом деле это далеко не всегда так!
В большинстве случаев, даже если сайт не имеет никаких ошибок при проверке на валидность это не дает вообще ни каких гарантий того, что он будет одинаково и корректно отображаться во всех браузерах.
Так же, есть множество примеров, когда кроссбраузерные сайты, которые одинаково отображаются в разных браузерах, содержат в себе множество ошибок и предупреждений при проверке сайта на валидность.
В любом случае проверять сайт на валидность нужно, потому что это позволяет вам выявить некоторые очень грубые ошибки, которые, впоследствии, могут негативным образом сказаться на работе вашего сайта, на отображении его в различных браузерах и на разных устройствах.
Как проверить сайт на валидность?
Давайте посмотрим как выглядит проверка валидности HTML на практике.
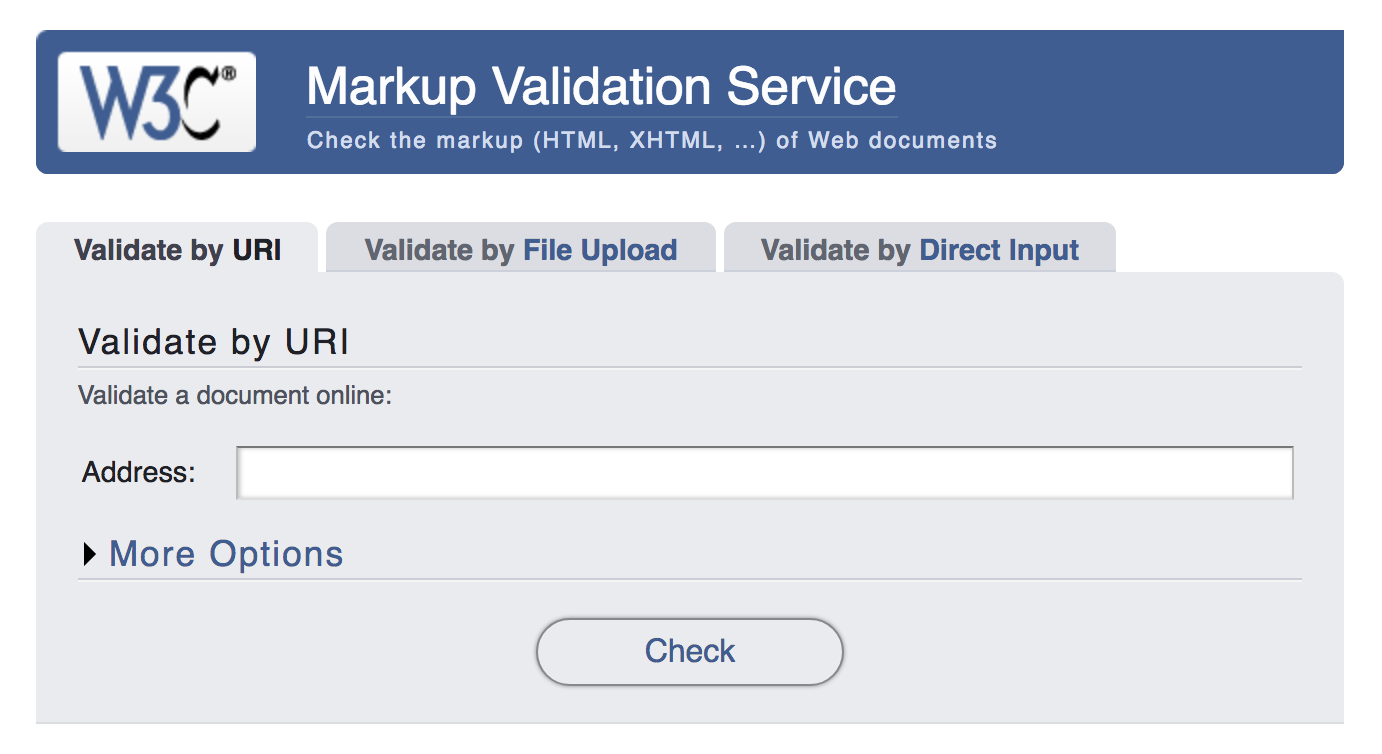
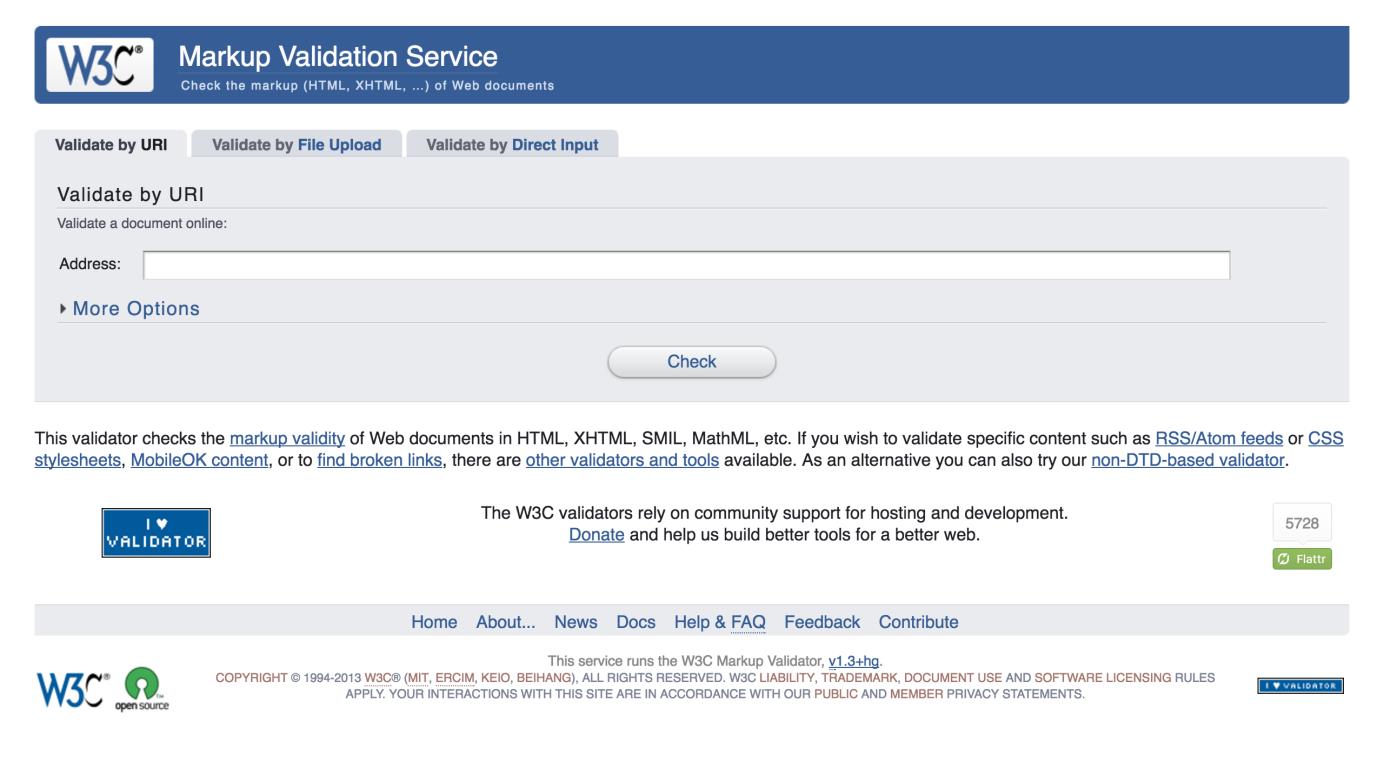
Для проверки сайта на валидность кода нам понадобится сервис W3C Markup Validator.
Выглядит он следующим образом:
Здесь есть три вкладки:
На первой вкладке «Validate by URI» вы можете сразу же вставить адрес вашего сайта или какой-то его страницы.
На вкладке «Validate by file Upload» вы можете загрузить сюда файл HTML-страницы, который находится на вашем компьютере.
На вкладке Validate by Direct Input вы можете вставить готовый фрагмент кода который вы хотите проверить на ошибки.
Так как мы валидность сайта, то нам нужна будет вкладка «Validate by URI». В поле «Address» вставляем адрес проверяемого сайта и далее мы можем сразу же нажать на кнопку «Check», либо можем нажать на ссылку «More Options» и посмотреть, какие есть еще настройки у W3C валидатора.
Если у вас, в теле документа, не задана кодировка, что бывает очень редко, и, в принципе, этого быть не должно, то вы можете, в поле Character Encoding, выбрать кодировку вашего сайта вручную.
Так же если в теле вашего html-документа не задан атрибут DOCTYPE, то вы можете выбрать его из раскрывающегося списка Document Type. Здесь есть множество различных стандартов и вам нужно выбрать по правилам какого стандарта вы хотите проверять сайт на валидность.
Если вы ничего не понимаете в кодировках и доктайпах лучше здесь вообще ничего не трогать и оставить все по умолчанию.
В следующей строке вы можете настроить вывод результатов проверки валидатора W3C:
List Messages Sequentially – выводит все ошибки и предупреждения, возникающие при валидации последовательно.
Group Error Messages by Type – позволяет сгруппировать все ошибки валидации по типу.
Show Source – отображает исходный код страницы
Show Outline – отображение строки в которой валидатор нашёл ошибку.
Clean up Markup with HTML-Tidy – позволяет вывести строку с уже исправленной ошибкой, то есть правильным html-кодом. Это осуществляется при помощи программы HTML-Tidy, и консорциум W3C не дает никаких гарантий, что данный код будет на 100% правильный.
Validate error pages – позволяет проверить на валидность страницу 404, которая выдается в случае если человек вводит не правильный адрес страницы на сайте.
Verbose Output – позволяет вывести подробную информацию.
Я обычно здесь ничего не ставлю. Просто ввожу адрес сайта и нажимаю на кнопку «Check», а дальше смотрю на список ошибок и предупреждений, который возникают на проверяемом сайте.
После нажатия на кнопку «Check», отображается список ошибок и предупреждений, возникших в процессе проверки валидности HTML.
На данном сайте есть два предупреждения — они выделяются желтым цветом, и две ошибки – они выделяются красным цветом.
Как исправить ошибки валидации HTML?
Давайте посмотрим на саму структуру вывода предупреждений и ошибок.
В первой строке выводится текст самой ошибки, где указывается название определенных атрибутов, которые не понравились валидатору W3C и названия тегов, в которых они встречаются.
В данном предупреждении написано, что атрибут role со значением banner не является обязательным для элемента header.
Во второй строке указывается, с какой строки, и с какого столбца по какую строку, и какой столбец был найден фрагмент кода с ошибкой.
То есть, наш код начинается со строки 52 столбец 2, и заканчивается в строке 52 столбец 57.
В третей строке отображается, текст самого кода. Он выделенный желтым цветом.
В данном случае, для того чтобы исправить это предупреждение, нам нужно убрать атрибут role у тега header, потому что он здесь, в принципе, не нужен и вызывает предупреждение при проверке валидности.
Для этого мы можем открыть нашу страницу и найти строку 52 столбец 2. Но это далеко не всегда эффективно, потому что если ваш сайт на каком-то движке, то вся файловая часть сайта разбита на множество различных файлов шаблона и там все выводится при помощи php и найти там данную строку будет очень сложно.
Поэтому, мы берем и копируем строчку с данным кодом и затем находим ее в файлах шаблона темы и уже там исправляем.
Тоже самое касается всех остальных ошибок и предупреждений, найденных валидатором W3C.
Конечно же универсального рецепта по исправлению всех ошибок нет. Здесь нужно смотреть на то, какой у вас сайт, какие у вас используются элементы, в каких фрагментах кода выдаются те или иные ошибки.
Очень часто бывает так, что для организации, к примеру, галереи приходится для изображений этой галереи присваивать атрибуты rel, и потом, когда страница проверяется валидатором, он начинает на них ругаться. Но если эти атрибуты удалить, то галерея перестанет работать. При этом, данная ошибка вообще ни как не повлияет на отображение сайта в браузерах, но тем не менее она у вас будет, и здесь вам нужно будет просто выбирать, чего вы хотите больше: чистого валидного кода, либо красивую галерею на вашем сайте.
При этом, данная ошибка вообще ни как не повлияет на отображение сайта в браузерах, но тем не менее она у вас будет, и здесь вам нужно будет просто выбирать, чего вы хотите больше: чистого валидного кода, либо красивую галерею на вашем сайте.
Нужно ли проверять сайт на валидность вообще?
Я для себя сделала следующий вывод:
Проверку валидности HTML проводить нужно, но доводить ее до совершенства, что бы на сайте не было ни единой ошибочки, нужно далеко не всегда. То есть в первую очередь, нужно исправить все грубые ошибки валидации, которые могут повлиять на работоспособность сайта в будущем и на его отображение в разных браузерах.
Если же ошибки не значительные и их устранение повлечет за собой какие-то негативные последствия, то их можно спокойно оставить и ничего страшного здесь не произойдет, на кроссбраузерность сайта это не повлияет и на поисковой выдаче, с вероятностью 99%, это тоже не отобразится.
Google уже отказался от учета валидности сайта при ранжировании страниц. Яндекс пока еще не отказался, но судя по тому, какие страницы находятся у него в топе, он этот фактор либо учитывает в незначительной степени, либо не учитывает вообще.
Яндекс пока еще не отказался, но судя по тому, какие страницы находятся у него в топе, он этот фактор либо учитывает в незначительной степени, либо не учитывает вообще.
Видеоинструкция
Если у вас мало опыта в верстке и разработке сайтов, то, скорее всего, самостоятельно вы не сможете определить, какая ошибка валидации является грубой, а какая нет. Здесь лучше всего будет обратиться к специалисту либо за консультацией, либо с просьбой проверить ваш сайт на валидность с последующим исправлением ошибок.
Надеюсь, что у вас не возникнет проблем с валидатором и проверкой вашего сайта. Если у вас будут возникать какие-то вопросы – вы всегда их можете задать через форму комментариев.
На этом у меня все. Подписывайтесь на мою рассылку и на мой канал на YouTube и до встречи в следующих статьях.
С уважением Юлия Гусарь
Проверить подлинность http://check.
 website.validity или мошенничество | Проверка URL
website.validity или мошенничество | Проверка URLСвяжитесь с нами
Войти EN /PT
Проверка URL — это бесплатный инструмент для обнаружения вредоносных URL-адресов, включая вредоносное ПО, мошеннические и фишинговые ссылки
Получите полный анализ check.website.validity проверка если веб-сайт является законным или мошенническим.
Нажмите «Подтвердить», чтобы проверить, является ли check.website.validity законным, фишинговым или мошенническим веб-сайтом
Если вам нравится этот инструмент, поделитесь им.
Сведения о веб-странице
Домен:
check.website.validity
Уровень домена:
веб-сайт
Регистрационная информация
Контактное лицо регистранта
Организация:
Страна:
Штат:
Электронная почта:
Технический Контактное лицо:
Лицо:
Эл.0020
Обратный IP-адрес
Геолокация
Последние запросы
ФИШИНГ
http://www. doctricant.com/
doctricant.com/
ЗАКОННЫЙ
https://www.hoooyi.com/
ФИШИНГ
http: //filkaks.ws/invite/i=24092
ЗАКОННЫЙ
https://djlunatique.com/
ЗАКОННЫЙ
http://em.dsw.com/
ЗАКОННЫЙ
9 0002 https://negative25. de/invite/i=106914ЗАКОННЫЙ
https://mjob.io/
ЗАКОННЫЙ
http://cwgsr.net/
ЗАКОННЫЙ
https://eshop.orchidiapharma.com/
ЗАКОННЫЙ
9 0002 https://cutt.ly /dwqd7rijЗАКОННЫЙ
https://recosize3.nl/
ЗАКОННЫЙ
https://mjob.io/s/30b5c72
ЗАКОННЫЙ
https ://dlxbgame.com/
ФИШИНГ
https ://api.whatsapp.com/resolve/?deeplink= …
ФИШИНГ
https://api.whatsapp.com/resolve/?deeplink= …
ЗАКОННЫЙ
https://www.roblox.com/home
ЗАКОННЫЙ
http://c212.dattaweb.com /
ЗАКОННЫЙ
https://probablefragility.top/ff88VV9-V2RgA …
ЗАКОННЫЙ
https://fanzlyhub. com/IMG_0069
com/IMG_0069
ЗАКОННЫЙ 9000 5
https://nazirstore.azurewebsites.net/lp2 .ht …
ФИШИНГ
https://freesafesubs985.wixsite.com/exclusi …
ЗАКОННЫЙ
https://dol279zos.ddns.net/
ЗАКОННЫЙ
http://ww38.github.actor/
ЗАКОННЫЙ
https://www.pionden.com /
ФИШИНГ
https://xemanodors.info/7ac8b52dadb9578c4eb …
ЗАКОННЫЙ
https://www.gymessentialss.com/
ЗАКОННЫЙ
https://www.vtlsmithfreelancing.com/
900 02 ЗАКОННЫЙhttps:/ /en.help.roblox.com/hc/articles/2033 …
ФИШИНГ
https://www.netpopu.com/
ЗАКОННЫЙ
https://edsheeranmerchandise.com/
ФИШИНГ
https://brivol.com/
9 0002 ЗАКОННЫЙhttps:// vm.tiktok.com/ZM2YvVGDB
ЗАКОННЫЙ
https://hubscene.cc/Video18.htm
ЗАКОННЫЙ
https://ibb.co/album/QFSFNx
ЗАКОННЫЙ ИМАТЭ
https://www. cartots.com/
ЗАКОННЫЙ
http://imedicaldoctor. net/
net/
ФИШИНГ
https://epicgifting.com/
ЗАКОННЫЙ
https://havenwayhome.com/collections/all.pr …
ЗАКОННЫЙ
https://heylink.me/adamvid я
LEGITIMATE
https://www.thegerrie.com/
LEGITIMATE
https://discord.com/invite/mPUzD8hnxU
Часто задаваемые вопросы и ответы
Средство проверки URL использует передовой искусственный интеллект (ИИ) и методы машинного обучения для быстрого обнаружения мошеннических веб-сайтов и определения того, является ли веб-сайт законным.
Часто вы хотите посетить веб-сайт по разным причинам, но не уверены, доверять ли ему. Вы задаете себе такие вопросы, как «законный ли этот веб-сайт?» или «это мошеннический сайт?» или «это безопасный сайт?» или «Этот сайт настоящий?» и так много подобных вопросов. Проверка URL-адресов — это интеллектуальный детектор мошенничества, который анализирует характеристики ссылок на веб-сайты и позволяет заранее и быстро выяснить, попадете ли вы, нажав на ссылку, на небезопасный веб-сайт или на безопасный веб-сайт.
 Это помогает проверить достоверность веб-сайта и проверить, является ли компания законной.
Это помогает проверить достоверность веб-сайта и проверить, является ли компания законной.Использование средства проверки URL для мошеннических веб-сайтов очень просто проверить или проверить, безопасен ли веб-сайт. Перейдите на веб-страницу проверки URL-адресов по адресу https://www.emailveritas.com/url-checker, введите ссылку в поле поиска и щелкните значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом.
URL Checker — это средство проверки безопасных ссылок, которое использует передовые технологии искусственного интеллекта и обработки естественного языка для анализа характеристик ссылок веб-сайта и проверки надежности компании, владеющей ими.
Детектор мошенничества проверяет веб-сайт на предмет мошенничества, проверяет репутацию и надежность сайта, а также проверяет, является ли компания, владеющая сайтом, законной.

Проверка легитимности веб-сайтов помогает быстро определить, являются ли ссылка, которую вы собираетесь нажать, или веб-сайт, который вы собираетесь посетить, небезопасными или не мошенническими.
Средство проверки подлинности веб-сайтов помогает обнаруживать вредоносные, мошеннические и мошеннические сайты. Мошеннические веб-сайты заражают ваши устройства вредоносными программами, ставят под угрозу вашу личность и крадут данные вашей кредитной карты и онлайн-банкинга.
Средство проверки легитимности веб-сайтов использует расширенный искусственный интеллект и машинное обучение, чтобы проверить, является ли веб-сайт законным или мошенническим.
Использовать проверку легитимности веб-сайта очень просто. Перейдите на веб-страницу проверки URL-адресов по адресу https://www.emailveritas.com/url-checker, введите ссылку в поле поиска и щелкните значок поиска.
 Проверка URL проверит, безопасна ли ссылка, и быстро отобразит результаты.
Проверка URL проверит, безопасна ли ссылка, и быстро отобразит результаты.
способов проверить подлинность веб-сайта
Беспокоиться о легитимности веб-сайта — это нормально, особенно с учетом того, насколько свирепствуют мошенники и онлайн-воры в современном Интернете. Фишинг и мошенничество могут быть везде, и обеспечение безопасности в Интернете может быть сложной задачей. Как правило, целью как фишинга, так и других видов мошенничества в Интернете является быстрая кража конфиденциальной информации и ее неправомерное использование, часто для получения финансовой выгоды.
«Мошенничество» — это довольно широкий термин в онлайн-контексте. Онлайн-мошенничество может начинаться с поддельного электронного письма или текстового сообщения, которое ведет на поддельный веб-сайт, то есть на любой незаконный сайт, используемый для мошенничества или злонамеренных целей. «Фишинг» это особая тактика мошенничества, используемая для незаконного получения информации.
Мы составили список того, что вы можете проверить, чтобы определить, является ли веб-сайт законным:
- Изучите адресную строку и URL-адрес.
- Исследуйте SSL-сертификат.
- Проверьте веб-сайт на наличие грамматических и орфографических ошибок.
- Подтвердите домен.
- Проверьте страницу контактов.
- Просмотрите информацию о компании в социальных сетях.
- Ознакомьтесь с политикой конфиденциальности веб-сайта.
- Ищите сомнительные ссылки в электронном письме.
Изучите адресную строку и URL-адрес
Это должно быть в верхней части вашего браузера, и вы ищете несколько вещей:
- Опечатки: опечатка в любой части веб-адреса почти всегда указывает на то, что веб-сайт не законно.
- https: «s» в «https» означает «безопасный», и наличие «s» должно дать вам некоторую уверенность в том, что протокол веб-сайта безопасен.
 Возможно, вам придется несколько раз щелкнуть адресную строку в браузере, чтобы просмотреть эту часть URL-адреса. К сожалению, «https» не всегда является гарантией безопасности сайта. Злоумышленники научились подделывать этот протокол безопасности9.0238
Возможно, вам придется несколько раз щелкнуть адресную строку в браузере, чтобы просмотреть эту часть URL-адреса. К сожалению, «https» не всегда является гарантией безопасности сайта. Злоумышленники научились подделывать этот протокол безопасности9.0238
Изучите SSL-сертификат
«Https:» — это лишь один из индикаторов наличия на веб-сайте безопасного протокола. Однако сегодня наиболее популярные веб-браузеры распознают протокол защищенных сокетов (SSL) веб-сайта, обычно называемый сертификатом безопасности. Если это так , ваш браузер отобразит значок закрытого замка в адресной строке.0005
Иногда SSL можно подделать. Обычно вы можете выбрать значок замка, чтобы просмотреть, безопасно ли соединение, а также сведения о сертификате.
Проверка веб-сайта на грамматические и орфографические ошибки
На веб-сайтах могут быть опечатки, но они редко появляются на законных корпоративных веб-сайтах, особенно на домашней странице. Несмотря на то, что чрезмерные орфографические, пунктуационные и грамматические ошибки в настоящее время менее распространены на мошеннических сайтах, будьте внимательны. Неразумно считать языковую ошибку честной ошибкой компании.
Проверка домена
Незначительные изменения трудно заметить, например, ноль вместо заглавной буквы «О». Некоторые из них труднее обнаружить, но одним из признаков незаконного сайта может быть несколько последовательностей «word.com» в URL-адресе.
В веб-адресе должен быть только один домен. Вы можете увидеть что-то знакомое, например «chase.com». Однако не должно быть более одного «.com», «.org», «.net» и т. д. Например, веб-сайт Chase не будет называться «chase.com/bank/account.chase.org». » Последний домен в адресе (chase.org) неверный.
Проверьте страницу контактов
Нетрудно скопировать дизайн, логотипы и брендинг компании на первой странице, чтобы обмануть вас. Однако законная компания не будет отказываться от способов, с помощью которых вы можете с ними связаться. Возможно, вы просматриваете мошеннический веб-сайт, если не можете найти контактную информацию о компании.
Если вы найдете контактную информацию, вы все еще не в безопасности. Есть ли только один вариант контакта? Это обычная контактная форма? В общем, если кажется, что веб-сайт не полностью предоставляет контактную информацию или направляет вас на другие сайты, весь веб-сайт может быть опасным.
Просмотрите сведения о компании в социальных сетях.
Иногда социальные сети являются законным способом связаться с компанией. Даже если кто-то не использует социальные сети таким образом, большинство компаний теперь имеют определенное присутствие и активность на этих сайтах. Опять же, нетрудно скопировать ссылки и адреса, чтобы создать законный вид.
Рассмотрите возможность прямого посещения сайтов социальных сетей, чтобы подтвердить присутствие и деятельность компании. Вот несколько вещей, которые нужно сделать, когда вы там:
- Осмотрите последователей. Количество и качество важны. Например, у подписчиков могут быть пустые профили. Если они не кажутся законными, аккаунт компании, скорее всего, таковым не является.
- Прочитать содержимое. Поддельный аккаунт может содержать контент не по теме или поверхностные ответы, например много смайликов. Слишком много стоковых фотографий и постов без реального текста — другие распространенные признаки незаконного аккаунта в социальных сетях.
Ознакомьтесь с политикой конфиденциальности веб-сайта
Законы и правила требуют, чтобы большинство компаний предоставляли на своих веб-сайтах базовую юридическую информацию, например политику конфиденциальности или политику сбора данных. Ссылки на эти политики часто появляются внизу каждой страницы веб-сайта.
Если вы не можете найти эту информацию, возможно, вы просматриваете незаконный веб-сайт.
Поиск сомнительных ссылок в электронном письме
Иногда цель фишингового электронного письма состоит не только в том, чтобы заставить вас щелкнуть ссылку на веб-сайт. Вместо этого мошенники хотят, чтобы вы нажали другую ссылку, как только вы окажетесь на поддельном сайте. Эта ссылка может содержать вредоносное ПО или запрашивать вашу личную информацию.
В общем, не доверяйте ссылкам в текстовых сообщениях или электронных письмах, которых вы не ожидаете. Всегда посещайте официальный сайт напрямую, чтобы убедиться, что вас не перенаправляют на поддельный сайт. Это может помочь сделать это на другом устройстве, чтобы вы могли сравнить сайты.
Хотя многие законные компании обмениваются данными в цифровом формате, обновление или отправка вашей личной информации требует входа в систему или какой-либо другой проверки. Спросите себя, ведете ли вы бизнес с компанией, ссылка на которую есть в электронном письме.

 Это помогает проверить достоверность веб-сайта и проверить, является ли компания законной.
Это помогает проверить достоверность веб-сайта и проверить, является ли компания законной.
 Проверка URL проверит, безопасна ли ссылка, и быстро отобразит результаты.
Проверка URL проверит, безопасна ли ссылка, и быстро отобразит результаты. Возможно, вам придется несколько раз щелкнуть адресную строку в браузере, чтобы просмотреть эту часть URL-адреса. К сожалению, «https» не всегда является гарантией безопасности сайта. Злоумышленники научились подделывать этот протокол безопасности9.0238
Возможно, вам придется несколько раз щелкнуть адресную строку в браузере, чтобы просмотреть эту часть URL-адреса. К сожалению, «https» не всегда является гарантией безопасности сайта. Злоумышленники научились подделывать этот протокол безопасности9.0238