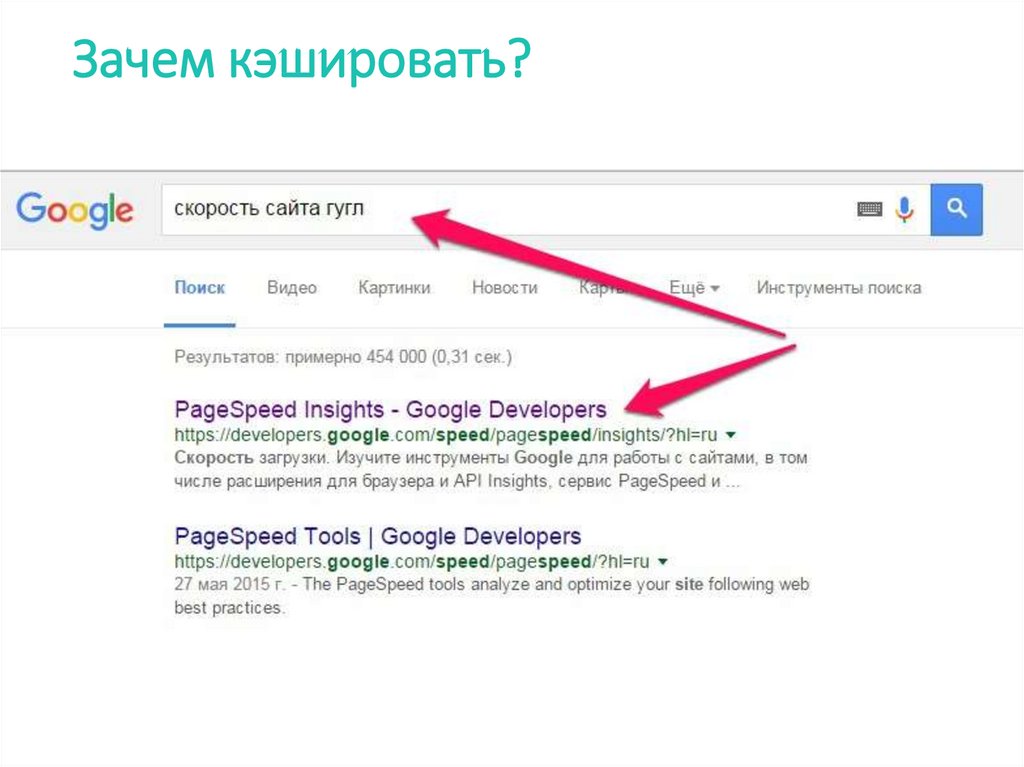
Проверить скорость работы сайта, google pagespeed insights
Google PageSpeed — инструмент который позволяет проверить скорость работы сайта. Он позволяет оценить скорость загрузка для стационарных ПК и для мобильных устройств и выдает рекомендации, которые могут быть использованы для оптимизации.
Ссылка на ресурс:
https://developers.google.com/speed/pagespeed/insights/
Результат анализа скорости загрузки сайта выглядит так:
После проведения анализа скорости загрузки сайта чаще всего можно получить следующие рекомендации:
Optimize imagesСамая часто встречающаяся рекомендация сервиса связана с оптимальным выбором изображений для сайта. Графический контент очень тяжелый и может сильно замедлять загрузку страниц ресурса. Самые общие рекомендации заключаются в выборе правильного формата (чаще всего имеет смысл использовать PNG), размера и качества изображений. Так слишком большое изображение, используемое в качестве фона может в разы замедлить скорость загрузки сайта. Всегда нужно проверять изображения и максимально уменьшать их размер и качество (размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса).
Всегда нужно проверять изображения и максимально уменьшать их размер и качество (размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса).
Сжатие веб-сервером является важным параметром, обеспечивающим быстродействие. Включается за счет модуля mod_deflate в Apache или за счет директивы gzip on в Nginx.
Leverage browser cachingОпределяет передается ли заголовок Cache-Control и кэшируются ли данные в браузере пользователя. Кэширование позволяет значительно сократить количество обращений к серверу, что снижает нагрузку на него и увеличивает скорость отдачи статических данных (которых большинство на любом сайте) клиенту
Eliminate render-blocking JavaScript and CSS in above-the-fold contentJavaScript код по умолчанию исполняется по мере того как загружается страница, похожим образом обрабатывается CSS. Т.е. Если JS скрипт подключен в теле документа, его рендеринг каждый раз прерывается до тех пор пока скрипт выполнен не будет. Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Например, JS в асинхронном режиме можно подключить так: <script async src=»script.js»>
Minify CSS
Минификация CSS предполагает удаление лишних пробелом и переносов строк, что позволяет сократить время обработки браузером и увеличить скорость загрузки страницы для клиента
Minify HTMLОпция аналогичная предыдущей, но имеет отношение к HTML коду. Для минификации HTML и CSS могут использоваться OpenSource программные продукты, ссылки на которые размещены на сайте сервиса.
Avoid landing page redirectsОпределяет используются ли редиректы, любые заданные перадресации с одного домена на другой и с одного сервера на другой означают дополнительные циклы запрос-ответ (запрос к серверу DNS и запрос непосредственно данных), что, естественно, увеличивает время через которое конечный пользователь получит контент сайта. Редиректов по возможности стоит избегать.
Редиректов по возможности стоит избегать.
В данном случае проверяется размер контента, который должен загружаться при переходе на главную страницу сайта, оптимизация не нужна если объем данных составляет менее 14.6kB сжатой информации, что соответствует размеру congestion window в протоколе TCP и означает, что не требуется повторное установление соединения для передачи информации, которая не может быть передана единовременно.
Reduce server response time
Pagespeed Insights выдает предупреждение о медленном ответе сервера в случае если содержимое страницы отдается менее, чем за 200 мс.
Google PageSpeed является очень полезным инструментом при оптимизации работы сайтов, но не следует доверять ему безоговорочно. Информация, выдаваемая Google PageSpeed не всегда корректна и чтобы понять критерии, которые оцениваются лучше обратиться к документации.
В частности, часто будет отображаться предупреждение, что не используется кэширование, хотя фактически оно используется.
Несмотря на присутствие подобных моментов, Google PageSpeed широко используется для оптимизации и оказывается очень полезен.
Читайте про то как включить кэширование для Apache или для Nginx
Categories: Работа сайтов
Проверка скорости загрузки сайта в Google Page Speed Insights
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Реклама: 2Vtzqxi7Yrq
Читайте также: Где покупать ссылки для продвижения сайта
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.
- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.

- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
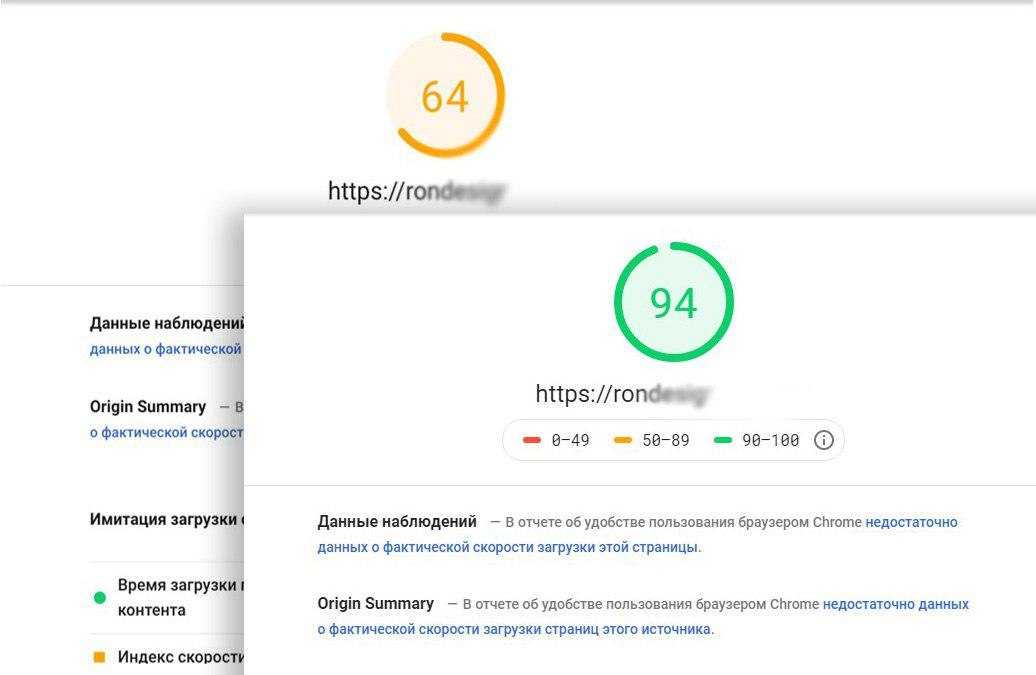
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
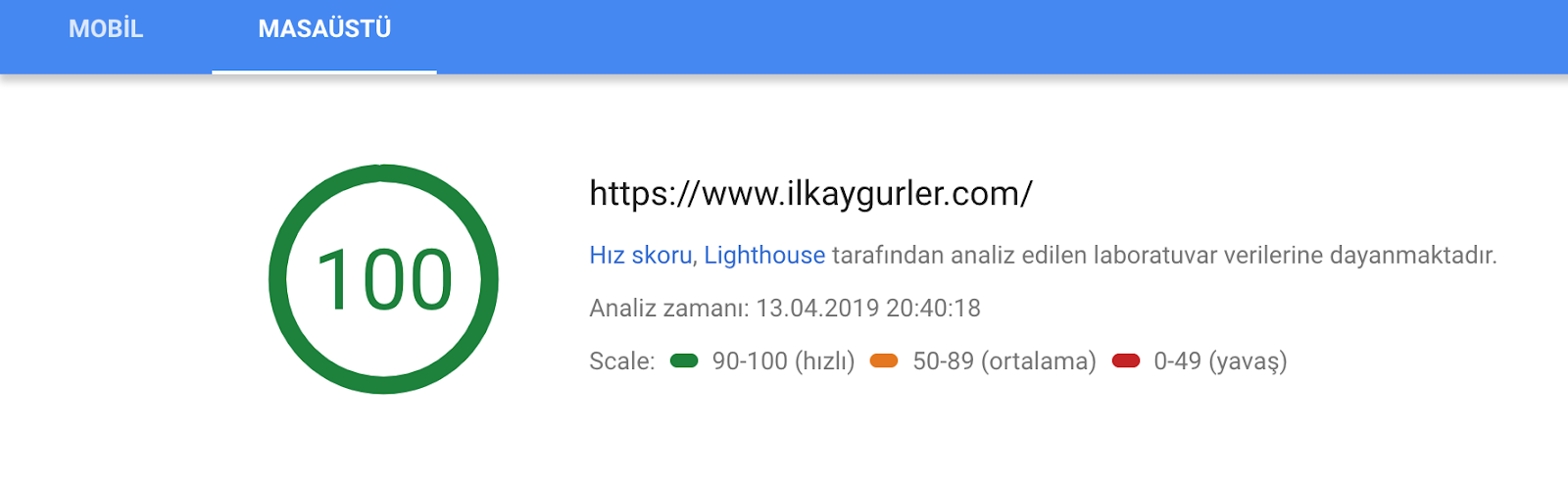
Версия для мобильных:
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Статья в тему: 10 сервисов для проверки скорости сайта
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
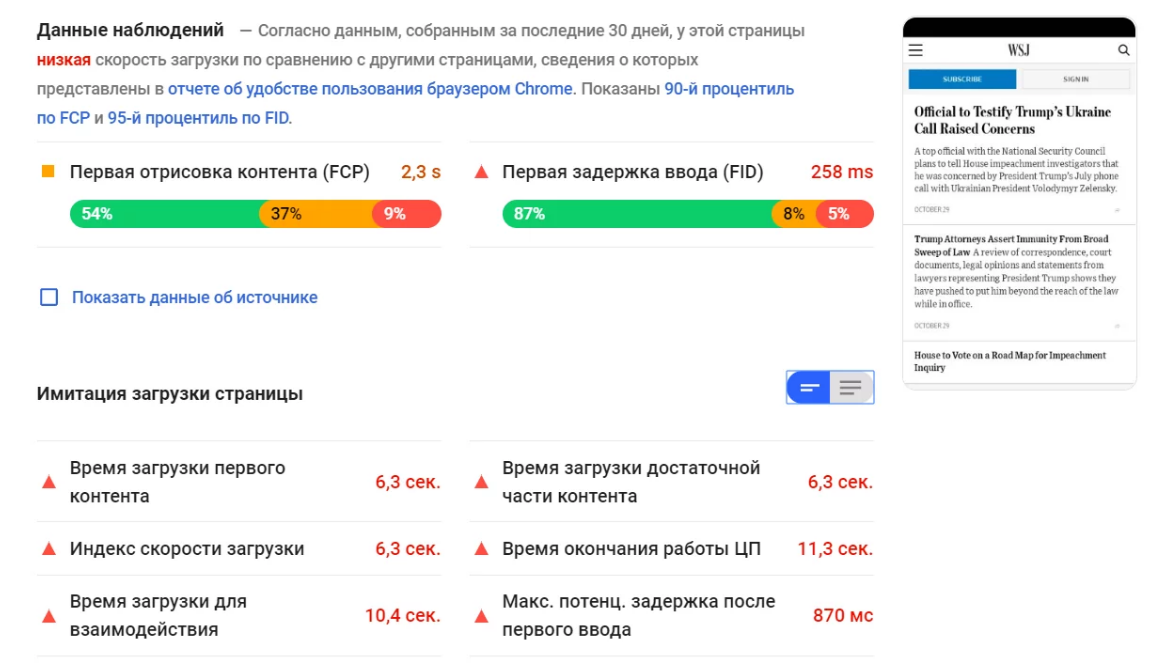
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.

- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Это интересно: Оптимизация изображений на сайте
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Подобрать онлайн-курс >>
Реклама
- ТЕГИ
- онлайн сервисы
- сервисы Google
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
О PageSpeed Insights | Разработчики Google
PageSpeed Insights (PSI) сообщает о взаимодействии пользователей со страницей как на мобильных устройствах, так и на настольных компьютерах. устройств, а также дает предложения по улучшению этой страницы.
PSI предоставляет как лабораторные, так и полевые данные о странице. Лабораторные данные полезны для отладки
вопросы, так как он собирается в контролируемой среде. Однако может и не
захватывать узкие места в реальном мире. Полевые данные полезны для захвата истинного, реального пользователя
опыт, но имеет более ограниченный набор метрик. Посмотрите, как думать
О Speed Tools для получения дополнительной информации о двух типах данных.
Посмотрите, как думать
О Speed Tools для получения дополнительной информации о двух типах данных.
Данные реального взаимодействия с пользователем
Данные реального взаимодействия с пользователем в PSI основаны на пользовательском интерфейсе Chrome. Отчет (CrUX) набор данных. PSI сообщает о реальных пользователях First Contentful Paint (FCP), первая задержка ввода (FID), Самая большая содержательная отрисовка (LCP) и совокупный макет Shift (CLS) за предыдущий 28-дневный период сбора. PSI также сообщает опыт для экспериментальных метрик Interaction to Next Paint (INP) и время до первого байта (TTFB).
Чтобы показать данные о пользовательском опыте для данной страницы, для нее должно быть достаточно данных.
для включения в набор данных CrUX. На странице может быть недостаточно данных, если она была
недавно опубликован или имеет слишком мало образцов от реальных пользователей.
Оценка качества опыта
PSI классифицирует качество пользовательского опыта по трем категориям: хорошее, нуждается в улучшении, или Бедный. PSI устанавливает следующие пороговые значения в соответствии с Инициатива Web Vitals:
| Хорошо | Требуется улучшение | Бедный | |
|---|---|---|---|
| ФКП | [0, 1800 мс] | (1800 мс, 3000 мс] | более 3000 мс |
| ПИД | [0, 100 мс] | (100 мс, 300 мс] | более 300 мс |
| ЛКП | [0, 2500 мс] | (2500 мс, 4000 мс] | более 4000 мс |
| CLS | [0, 0,1] | (0,1, 0,25] | свыше 0,25 |
| ИЯФ (экспериментальный) | [0, 200 мс] | (200 мс, 500 мс] | более 500 мс |
| ТТФБ (экспериментальный) | [0, 800 мс] | (800 мс, 1800 мс] | более 1800 мс |
Распределение и выбранные значения показателей
PSI представляет распределение этих показателей, чтобы разработчики могли понять диапазон
опыт для этой страницы или источника. Это распределение разделено на три категории:
«Хорошо», «Требуется улучшение» и «Плохо», которые представлены зелеными, желтыми и красными полосами.
Например, 11 % в пределах желтой полосы LCP означает, что 11 % всех наблюдаемых значений LCP
падают между 2500 мс и 4000 мс.
Это распределение разделено на три категории:
«Хорошо», «Требуется улучшение» и «Плохо», которые представлены зелеными, желтыми и красными полосами.
Например, 11 % в пределах желтой полосы LCP означает, что 11 % всех наблюдаемых значений LCP
падают между 2500 мс и 4000 мс.
Над полосами распределения PSI сообщает 75-й процентиль для всех показателей. 75-й процентиль выбран так, чтобы разработчики могли понять наиболее разочарование пользователей на их сайте. Эти значения метрик поля классифицируются как хорошо/нуждается в улучшении/плохо, применяя те же пороговые значения, что и выше.
Основные веб-показатели
Core Web Vitals — это общий набор сигналов производительности, критически важных для
весь веб-опыт. Метрики Core Web Vitals — это FID, LCP и CLS, и они могут
собраны либо на уровне страницы, либо на уровне источника. Для агрегатов с достаточным количеством данных во всех
три метрики, агрегация проходит оценку Core Web Vitals, если 75-й процентиль
все три показателя являются хорошими. В противном случае агрегат не проходит оценку. Если
агрегации недостаточно данных для FID, то она пройдет оценку, если и 75-й
процентили LCP и CLS являются хорошими. Если в LCP или CLS недостаточно данных, страница или
агрегирование на уровне источника не может быть оценено.
В противном случае агрегат не проходит оценку. Если
агрегации недостаточно данных для FID, то она пройдет оценку, если и 75-й
процентили LCP и CLS являются хорошими. Если в LCP или CLS недостаточно данных, страница или
агрегирование на уровне источника не может быть оценено.
Различия между полевыми данными в PSI и CrUX
Разница между полевыми данными в PSI и Набор данных CrUX в BigQuery заключается в том, что данные PSI обновляются ежедневно, в то время как набор данных BigQuery обновляется ежемесячно и ограничивается данными на уровне источника. Оба источника данных представляют конечные 28-дневные периоды.
Лабораторная диагностика
PSI использует Lighthouse для анализа заданного URL-адреса в смоделированном среду для категорий «Производительность», «Доступность», «Оптимальные методы» и «SEO».
Оценка
В верхней части раздела указаны баллы по каждой категории, определенные при запуске Lighthouse. для сбора и анализа диагностической информации о странице. Оценка 90 или выше является
считается хорошим. От 50 до 89 — это показатель, требующий улучшения, а ниже 50 — плохой.
для сбора и анализа диагностической информации о странице. Оценка 90 или выше является
считается хорошим. От 50 до 89 — это показатель, требующий улучшения, а ниже 50 — плохой.
Метрики
В категории «Производительность» также указана производительность страницы по различным показателям, в том числе: Первая содержательная краска, Самая большая содержательная краска, Индекс скорости, Совокупный сдвиг макета, Время интерактива, и общее время блокировки.
Каждая метрика оценивается и помечается значком:
- Хорошее обозначено зеленым кружком
- Требует улучшения обозначен желтым информационным квадратом
- Неудовлетворительное состояние обозначается красным предупреждающим треугольником
Аудиты
В каждой категории есть аудиты, которые предоставляют информацию о том, как улучшить пользователя страницы. опыт. Подробную информацию см. в документации Lighthouse.
разбивка аудитов по каждой категории.
опыт. Подробную информацию см. в документации Lighthouse.
разбивка аудитов по каждой категории.
Часто задаваемые вопросы (FAQ)
Какие устройства и сетевые условия использует Lighthouse для имитации загрузки страницы?
В настоящее время Lighthouse имитирует условия загрузки страницы устройства среднего уровня (Moto G4). в мобильной сети для мобильных устройств и emulated-desktop с проводным подключением для рабочего стола. PageSpeed также работает в Google центр обработки данных, который может варьироваться в зависимости от условий сети, вы можете проверить местоположение, в котором было просмотром блока окружающей среды Lighthouse Report:
Примечание. PageSpeed сообщит о работе в одной из следующих стран: Северная Америка, Европа или Азия.
Почему полевые и лабораторные данные иногда противоречат друг другу?
Данные поля представляют собой исторический отчет о том, как работал конкретный URL-адрес, и представляют
анонимные данные о производительности от пользователей в реальном мире на различных устройствах и в сети
условия. Лабораторные данные основаны на смоделированной загрузке страницы на одном устройстве и фиксированных
набор сетевых условий. В результате значения могут отличаться.
См. Почему лабораторные и полевые данные могут отличаться
(и что с этим делать) для получения дополнительной информации.
Лабораторные данные основаны на смоделированной загрузке страницы на одном устройстве и фиксированных
набор сетевых условий. В результате значения могут отличаться.
См. Почему лабораторные и полевые данные могут отличаться
(и что с этим делать) для получения дополнительной информации.
Почему для всех показателей выбран 75-й процентиль?
Наша цель — убедиться, что страницы хорошо работают для большинства пользователей. Ориентируясь на 75-й значения процентиля для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем в самых сложных условиях устройства и сети. См. Определение пороговых значений показателей Core Web Vitals. для получения дополнительной информации.
Что такое хорошая оценка лабораторных данных?
Любая зеленая оценка (90+) считается хорошим, но учтите, что хорошие лабораторные данные не
обязательно означает, что реальный пользовательский опыт также будет хорошим.
Почему показатель производительности меняется от запуска к запуску? Я ничего не менял на своей странице!
Изменчивость в измерении производительности вводится через количество каналов с разным уровнем воздействия. Несколько распространенных источников метрики изменчивость — это доступность локальной сети, доступность клиентского оборудования и клиентских ресурсов. спор.
Почему данные CrUX реального пользователя недоступны для URL-адреса или источника?
В отчете об опыте использования Chrome собраны реальные данные о скорости из
подписавшиеся пользователи и
требует, чтобы URL-адрес был общедоступным
(сканируемый и индексируемый)
и иметь достаточное количество отдельных образцов, которые обеспечивают репрезентативное анонимное представление
производительности URL или источника.
Есть вопросы?
Если у вас есть конкретный вопрос об использовании PageSpeed Insights, на который можно ответить, задайте свой вопрос на английском языке в Stack Overflow.
Если у вас есть общие отзывы или вопросы о PageSpeed Insights, или вы хотите начать общее обсуждение, начните тему в списке рассылки.
Если у вас есть общие вопросы о показателях Web Vitals, начните обсуждение в группе обсуждения web-vitals-feedback.
Обратная связь
Была ли эта страница полезной?
Большой! Спасибо за ваш отзыв! Если у вас есть конкретный вопрос об использовании PageSpeed Insights, на который можно ответить, задать вопрос на английском в стеке Переполнение. Для общих вопросов, отзывов и обсуждений создайте тему в список рассылки. Жаль это слышать. Если у вас есть конкретный вопрос об использовании PageSpeed Insights, на который можно ответить, задать вопрос на английском в стеке Переполнение. Для общих вопросов, отзывов и обсуждений создайте тему в
список рассылки.
Для общих вопросов, отзывов и обсуждений создайте тему в
список рассылки.Как использовать Google PageSpeed Insights (правильный способ)
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это бесплатный инструмент, помогающий находить и устранять проблемы, замедляющие работу вашего веб-приложения. Инструмент с открытым исходным кодом под названием Lighthouse собирает и анализирует лабораторные данные, которые объединяются с реальными данными из набора данных Chrome User Experience Report. Результатом является оценка, которая обобщает производительность и ряд рекомендаций.
Схема работы маяка – Источник: Google
Оценка производительности представляет собой средневзвешенное значение показателей, а вес каждой метрики представляет собой представление пользователя о производительности. Вы можете поэкспериментировать с влиянием различных показателей на ваш счет, используя калькулятор подсчета очков Lighthouse.
| Аудит | Описание | Вес |
|---|---|---|
| Первая отрисовка контента (FCP) | Первый момент времени, когда пользователь может видеть любое содержимое страницы на экране. | 15% |
| Индекс скорости (СИ) | Визуальная последовательность загрузки страницы и скорость прорисовки содержимого. | 15% |
| Краска с наибольшим содержанием (LCP) | Время до полного отображения на экране самого большого элемента содержимого. | 25% |
| Время до начала взаимодействия (TTI) | Время, необходимое для того, чтобы страница стала полностью интерактивной. | 15% |
| Общее время блокировки (TBT) | Серьезность неинтерактивности страницы до тех пор, пока она не станет достоверно интерактивной. | 25% |
| Суммарное смещение макета (CLS) | Как часто пользователь сталкивается с неожиданным изменением макета. | 5% |
Примечание. Эти веса точны для Lighthouse 6, но могут измениться в будущих версиях на основе исследования команды Lighthouse о том, что оказывает наибольшее влияние на воспринимаемую пользователем производительность. Кроме того, ваша производительность может меняться при каждом запуске теста из-за присущей веб- и сетевым технологиям изменчивости, даже если код не изменился.
Совокупный показатель производительности делится на категории «Хорошо», «Требует улучшения» и «Плохо» в зависимости от значений каждой взвешенной метрики.
- Хорошо : 90-100 баллов
- Требуется улучшение : 50-89 баллов
- Плохо : Баллы от 1 до 49
Любой результат выше 90 считается хорошим. В большинстве случаев усилия по разработке лучше направить в другое место после того, как вы наберете хороший балл — на самом деле, 100/100 баллов довольно сложно постоянно получать. Этот инструмент лучше всего использовать для рекомендаций, которые более подробно рассматриваются в следующем разделе.
Этот инструмент лучше всего использовать для рекомендаций, которые более подробно рассматриваются в следующем разделе.
Простота в использовании
По сути, это то же самое, что и Маяк. При желании вы можете установить Lighthouse в качестве плагина для Chrome, чтобы не посещать Google PageSpeed Insights, и создавать отчеты, которые можно сохранять локально для справки.
При этом начать работу с Google PageSpeed Insights легко:
- Посетите страницу Google PageSpeed Insights
- Введите URL вашей веб-страницы
- Щелкните Анализ
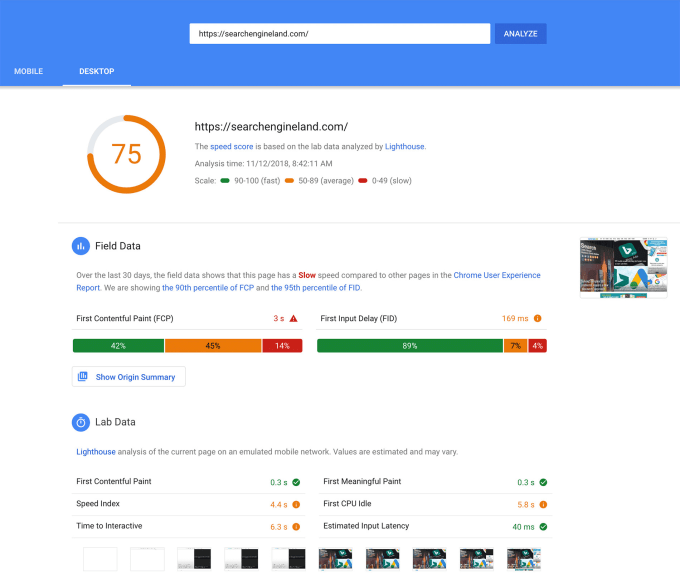
Через несколько секунд анализа вы увидите отчет, в котором показана общая оценка производительности, а также разбивка по различным категориям.
Пример результатов производительности для Yahoo.com – Источник: Google
Сгенерированный отчет разделен на несколько разделов:
- Оценка производительности : Общая оценка
- Полевые данные : реальные данные Google, если они доступны
- Сводка по происхождению : обзор Core Web Vitals
- Лабораторные данные : Показатели, рассчитанные на основе маяка .
- Возможности : Предложения по ускорению загрузки страницы
- Диагностика : Дополнительные сведения о производительности приложения

Вы можете переключаться между версиями отчета для настольных компьютеров и для мобильных устройств , что полезно при оптимизации взаимодействия с пользователем. Если у вас есть веб-приложение только для настольных компьютеров, вы можете игнорировать отчет о производительности для мобильных устройств и сосредоточиться исключительно на настольной версии.
Раздел возможностей часто является наиболее полезной частью отчета, так как в нем содержатся конкретные рекомендации по повышению производительности.
Пример возможности для улучшения — Источник: Google
В приведенном выше примере Google PageSpeed Insights показывает, что веб-приложение может извлечь выгоду из форматов изображений следующего поколения, которые могут сократить время загрузки почти на 20 секунд. Сервис даже распознал сайт как работающий на WordPress и предложил использовать плагин, который может автоматически преобразовывать загружаемые изображения в оптимальные форматы.
Сервис даже распознал сайт как работающий на WordPress и предложил использовать плагин, который может автоматически преобразовывать загружаемые изображения в оптимальные форматы.
Возможно, вам потребуется оптимизировать несколько элементов для повышения производительности вашего веб-приложения. Мы рекомендуем сначала сосредоточиться на самых крупных предметах.
Вам по-прежнему необходимо нагрузочное тестирование
Google PageSpeed Insights измеряет производительность одного пользовательского сеанса и может включать некоторые сводные данные, но это не должно быть единственным инструментом тестирования производительности в вашем арсенале. Например, PageSpeed Insights не показывает, как работает веб-приложение при ожидаемой или необычно высокой нагрузке (например, мгновенная распродажа даже для приложения электронной коммерции).
LoadNinja упрощает добавление нагрузочных тестов в набор тестов производительности. В то время как обычное нагрузочное тестирование является трудоемким процессом, функции записи и воспроизведения LoadNinja позволяют легко создавать нагрузочные тесты за долю времени без ущерба для гибкости.