❓ Как проверить скорость загрузки сайта?
Как проверить скорость загрузки сайта с помощью бесплатных онлайн-сервисов. Актуальные на 2022 год сервисы проверки скорости загрузки сайта, на которые можно положиться при оптимизации скорости загрузки страниц. Этому параметру нужно уделять особое внимание, потому что высокая скорость загрузки напрямую влияет на формирование положительных эмоций у пользователей от взаимодействия с вашим сайтом.
Как проверить скорость загрузки сайта с помощью GTmetrix?
Сервис GTmetrix в результате обработки страницы присвоит оценку по шкале от 0 до 100. Оценка базируется на двух глобальных показателях: скорость загрузки страницы во время проверки и насколько оптимизирована ее структура с технической точки зрения.- Оценка Web Vitals – да
- Стоимость – бесплатно
- Регистрация – без регистрации
Отчет о скорости загрузки сайта в сервисе gtmetrixWeb Vitals — это набор основных метрик, которые показывают, обеспечиваете ли вы быстрое и устойчивое взаимодействие вашего сайта с пользователями.
Эти метрики являются важными факторами ранжирования в Google.
Как проверить скорость загрузки сайта с помощью PageSpeed Insights?
Проверить скорость загрузки сайта с помощью pagespeed insights? Для проверки скорости загрузки сайта с помощью сервиса PageSpeed вам нужно:- Перейти по ссылке
- Вставить URL страницы в поле и нажать кнопку Анализировать
- Система подготовит 2 отдельных отчета для десктопа и мобильной версии сайта. По умолчанию открывается вариант с мобильной версией, но рекомендуем изучить рекомендации и для десктопа тоже.
- Оценка Web Vitals – да
- Стоимость – бесплатно
Как проверить скорость загрузки сайта с помощью Lighthouse в консоли браузера?
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Вы можете запустить его на любой веб-странице, прямо из браузера Google Chrome. Кроме проверки скорости загрузки страниц, Lighthouse также формирует отчеты о производительности, доступности, прогрессивных веб-приложений (PWA)и SEO.
Вы можете запустить его на любой веб-странице, прямо из браузера Google Chrome. Кроме проверки скорости загрузки страниц, Lighthouse также формирует отчеты о производительности, доступности, прогрессивных веб-приложений (PWA)и SEO.
- Откройте страницу вашего сайта в браузере Chrome
- Откройте консоль разработчика:с помощью сочетания клавиш
Или нажав правой кнопкой мыши по странице и выбрав раздел Просмотреть код страницы
- В поле инструментов выберите Lighthouse и нажмите кнопку Genereate Report
Как исправить показатель Скорость загрузки основного контента (LCP)
Метрика LCP (Скорость загрузки основного контента) сообщает время отрисовки в зоне видимости самого большого изображения или текстового блока. Для уменьшения этого показателя необходимо:
- использовать оптимизированные изображения (лучше в формате .

- улучшить время ответа сервера за счет использования CDN
Как исправить показатель Совокупное смещение макета (CLS)
Совокупное смещение макета (CLS) – ориентированный на пользователя показатель для измерения уровня качества верстки. Фактически это проверка верстки на предмет сдвигов или прокрутки в тех местах, где ее быть не должно.
- В 90% случаев исправить показатель CLS можно указав точные размеры изображений на странице в атрибутах width и height.
❌ ↔ ✅
0 / 5. 0
Как проверить и увеличить скорость загрузки сайта
Что такое скорость загрузки сайта
Скорость загрузки — это время с момента клика по ссылке (или нажатия пользователем Enter в адресной строке браузера) до момента, когда страница загрузится полностью.
Основные показатели скорости загрузки:
- Время ответа сервера (Time To First Byte, TTFB) — сколько прошло от отправки запроса до получения браузером первых данных.
 Google считает, что время ответа сервера должно быть не более 200 мс.
Google считает, что время ответа сервера должно быть не более 200 мс. - Время отрисовки страницы (First Contentful Paint, FCP) — сколько необходимо времени, чтобы после перехода на экране появился первый контент: очертания страниц, текст, границы фотографий. Нормальное значение — не более 1,8 сек.
- Время загрузки контента (Largest Contentful Paint, LCP) — сколько пользователю требуется ждать, чтобы прогрузился самый “тяжелый” элемент страницы, например, фото или текстовый блок. Если не более 2,5 секунд, это хороший показатель.
Есть и иные метрики производительности, которые указывают сервисы проверки скорости загрузки:
- первичная блокировка (Total Blocking Time, TBT) — период, когда на сайте нельзя провести никакие действия: ни ввести текст, ни кликнуть на кнопку, ни скачать фото. Нормальное значение — 0-200 мс;
- время до интерактивности (Time to Interactive, TTI) — сколько нужно, чтобы сайт до конца загрузился и был готов к использованию.

- совокупное смещение макета (Cumulative Layout Shift, CLS) — сколько времени интерфейс может внезапно измениться — например, когда картинки перемещаются вниз, а вместо них возникает текст, кнопка сдвигается и на нее не получается кликнуть. Хороший показатель CLS — не более 0,1 сек;
Как проверить скорость загрузки
Скорость загрузки сайта считается одним из главных факторов ранжирования. Это характеристика, которая учитывается пользователями в первую очередь. Если страница ресурса открывается слишком медленно, с большой вероятностью человек просто закроет вкладку, не дождавшись загрузки.
Есть масса сервисов для проверки загрузки сайтов — предлагаем полную подборку, среди которых можно выбрать наиболее подходящий.
Топ-15 сервисов для проверки скорости загрузки
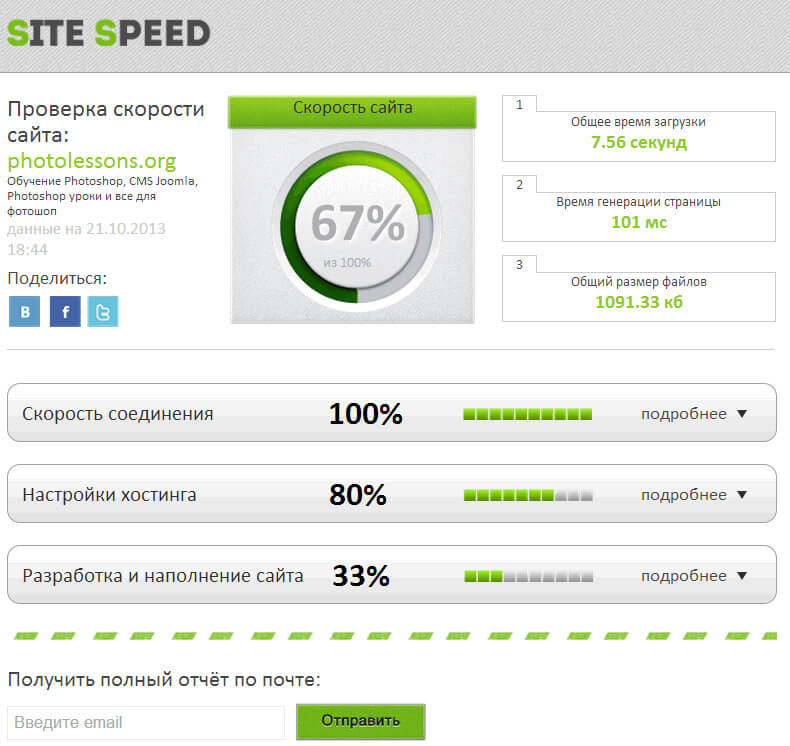
1. Seolik
https://seolik.ru/speed
Проверка скорости загрузки сайта-фотостока
Набор сервисов, в том числе проверка скорости загрузки ресурса. Не всегда выдает точные данные — это возможно из-за проведения анализа по старому алгоритму PageSpeed Insights от Google. Однако здесь предлагается подробный список рекомендаций по улучшению скорости, что полезно для владельцев сайта. Проверить можно один сайт за раз.
Не всегда выдает точные данные — это возможно из-за проведения анализа по старому алгоритму PageSpeed Insights от Google. Однако здесь предлагается подробный список рекомендаций по улучшению скорости, что полезно для владельцев сайта. Проверить можно один сайт за раз.
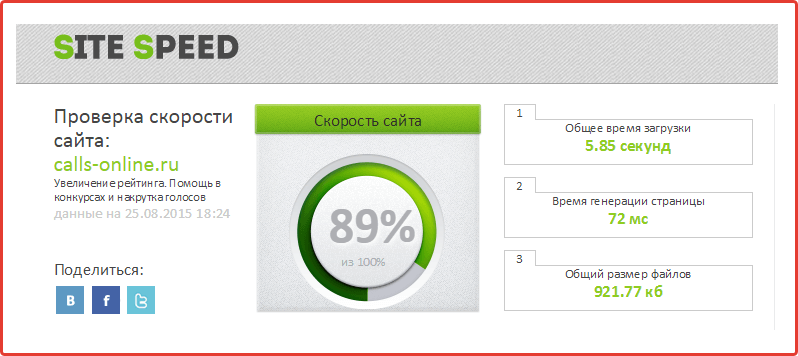
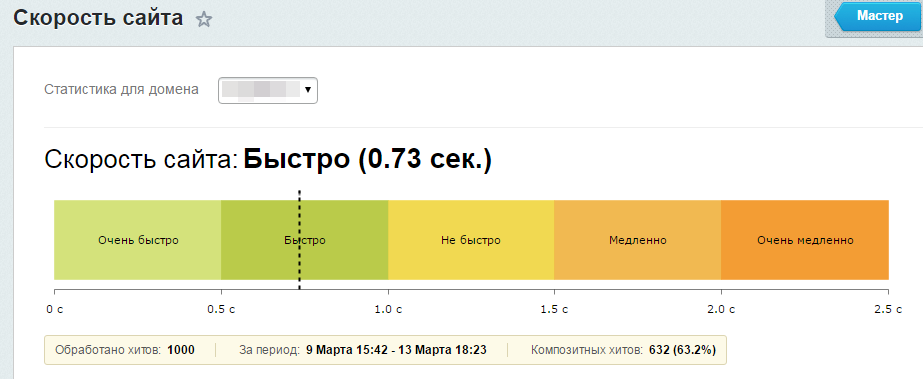
2. Sitespeed
https://sitespeed.ru/
Главная страница сервиса Sitespeed
Проверка скорости сайта от компании «Русоникс». Показатели генерируются достаточно долго, присутствует реклама хостинга, что может быть некомфортно при проведении анализа. У ресурса привлекательный дизайн. Проверки проводятся из России.
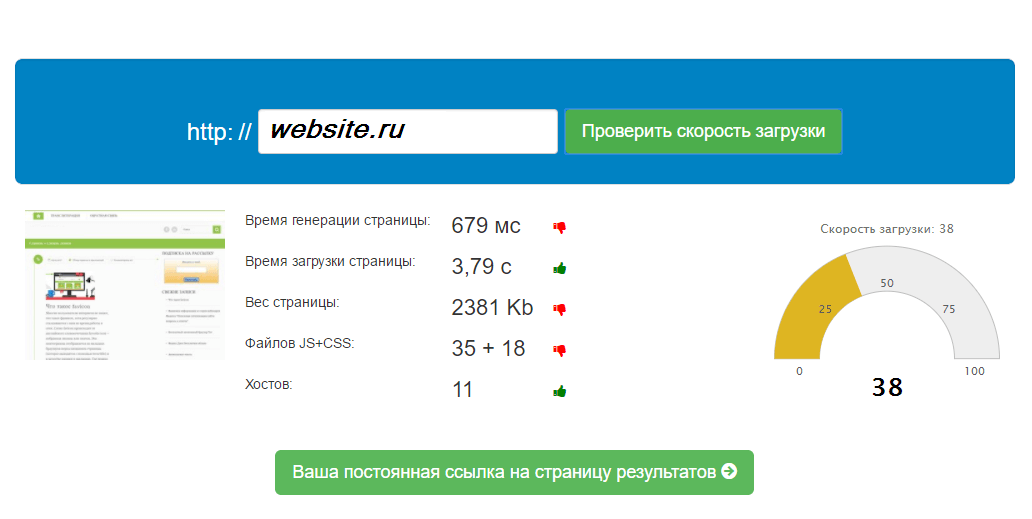
3. Pr-cy.ru
https://pr-cy.ru/speed_test/
Проверка через сервис Pr-cy.ru
Данные бывают не всегда точными. Показатели, которые выдает этот сайт, отличаются от тех, что получены на других ресурсах. Тем не менее, сервис предлагает много интересных инструментов, которые могут быть полезны веб-мастеру.
Сервисы из Европы и США
Сервера у данных сервисов, как правило, с проверками и замерами через европейские серверы.
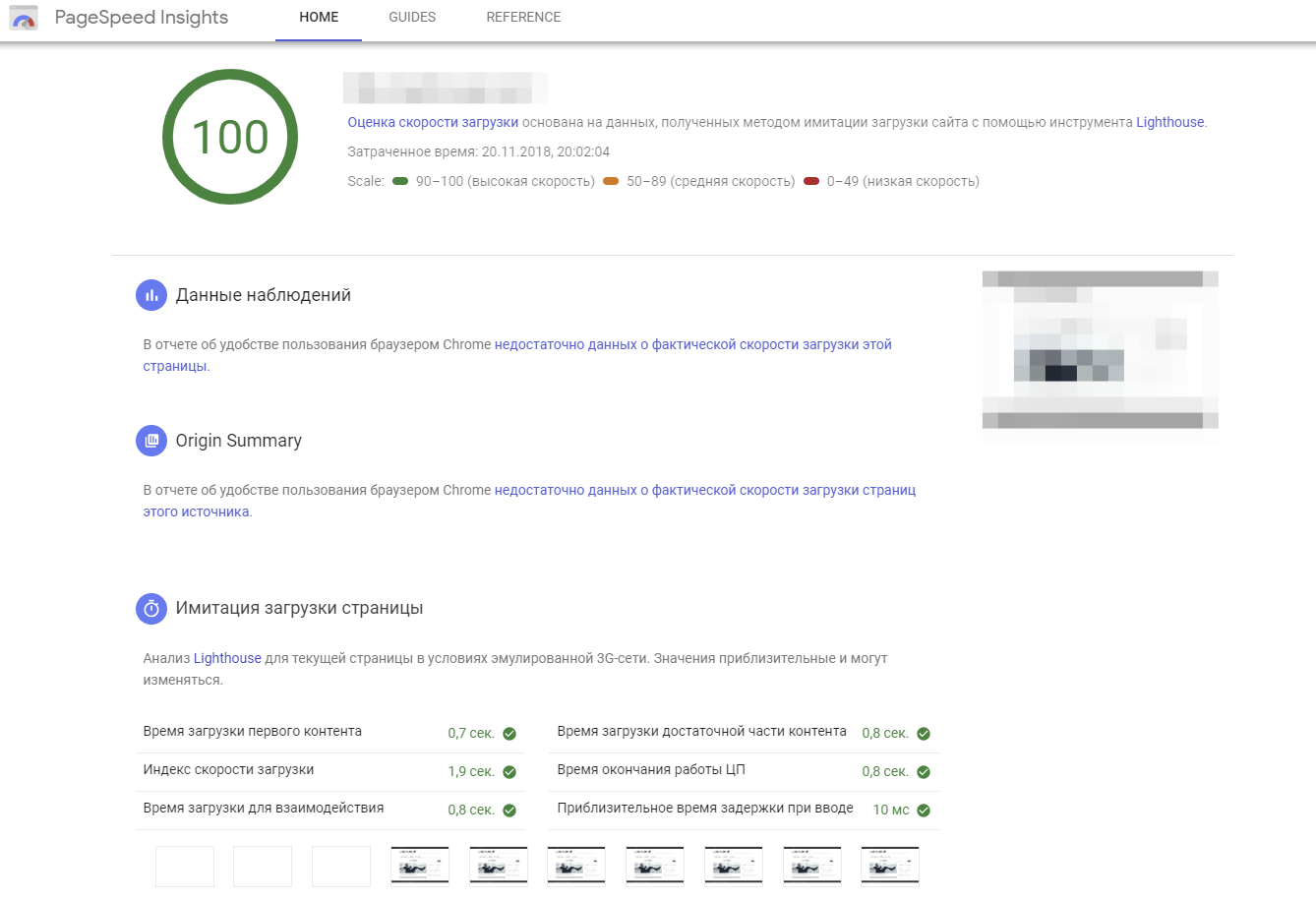
4. Google PageSpeed Insights
https://pagespeed.web.dev/
Проверка скорости через сервис Google PageSpeed
Наиболее популярный сервис проверки скорости сайта, на который ориентируются все веб-мастера. Однако использовать только этот сервис не рекомендуется. Замечено, что он может искусственно ограничивать скорость замера до средних показателей.
5. Pingdom Tools
https://tools.pingdom.com/fpt/
Этот сервис пользуется популярностью в России для замера скорости сайта. Платный, имеет отличный юзабилити.
6. WebPagetest
https://www.webpagetest.org/
Качественный сервис, который предлагает большое количество функций. Доступны видеоотчеты по загрузке с секундомером. Позволяет сравнивать несколько сайтов сразу.
Позволяет сравнивать несколько сайтов сразу.
7. Monitis
http://www.monitis.com/pageload/
Сервис был запущен в 2015 году. Юзабилити и дизайн у Monitis достаточно устаревшие, поэтому пользоваться им может быть сложно.
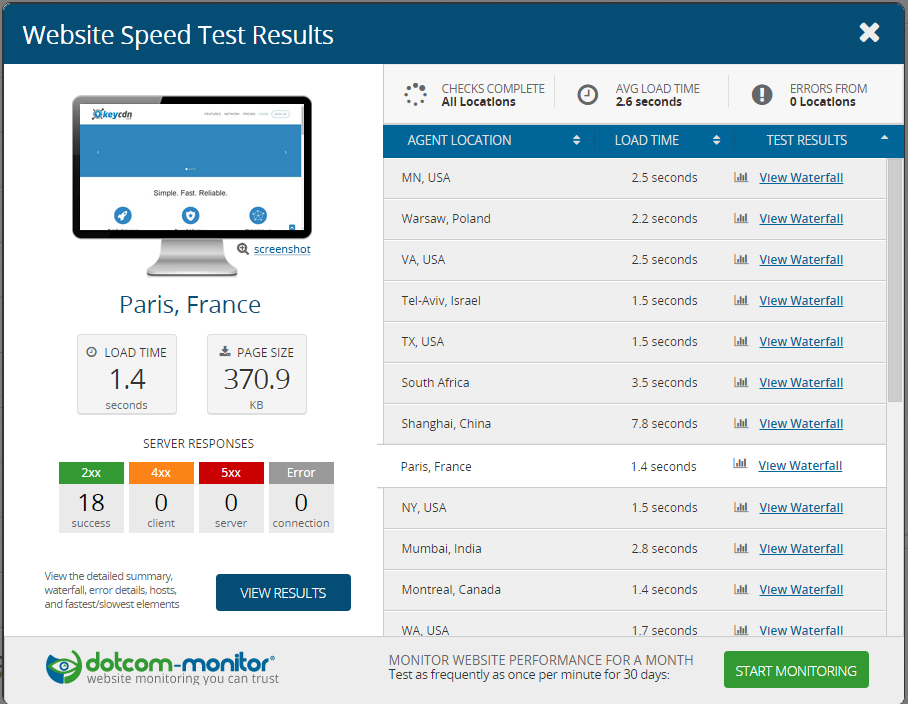
8. Dotcom-Monitor
https://www.dotcom-tools.com/website-speed-test.as…
Проводится тест скорости сразу из 25 стран. Кроме этого, он проводится дважды — без кэша и с ним. Дизайн скромный, отсутствует функционал для диагностики проблемных мест в архитектуре страниц
9. GTmetrix
https://gtmetrix.com/
Удобный сервис с отличным дизайном, который быстро работает. Однако важно учитывать, что замер параметра PageSpeed не обновлен и проводит анализ по старому алгоритму до ноября 2018 года. Доступны видео загрузки и детальный отчет, а также история проверок.
10. Grafana k6
http://k6.io
DDoS-проверка вашего сайта. Сервис помогает определить, как будет меняться время скорости загрузки при резко растущей посещаемости. Также он позволяет определить пределы нагрузки на ресурс, после которых начнут появляться 5хх ошибки. Доступно 50 тестов бесплатно.
11. Dareboost
https://www.dareboost.com/
Качественный сервис: предлагает видео загрузки, сканирует скрипты, показывает ошибки браузера и определяет индекс скорости сайта.
12. GiftofSpeed
https://www.giftofspeed.com/
Помогает проводить проверку скорости сразу из восьми стран (России среди них нет). Сервис предлагает широкий функционал, что позволяет проверять разные свойства, которые важны для ускорения ресурса.
13. Uptrends
https://www.uptrends.com/tools/website-speed-test
Качественный анализ скорости загрузки. Доступны автоматическая перепроверка, платная история. Есть возможность бесплатной проверки с мобильного устройства и десктопа.
Доступны автоматическая перепроверка, платная история. Есть возможность бесплатной проверки с мобильного устройства и десктопа.
14. Site24x7
https://www.site24x7.com/check-website-availab
Сервис компании ZOHO. Доступны проверки из Петербурга и Москвы, но также можно проверить доступность ресурса из других стран. Показывает первый байт, последний, а также время ответа. Предлагается несколько инструментов для проверки различных параметров, которые связаны со скоростью сайтов.
15. Small SeoTools
https://smallseotools.com/page-speed-test/
Сервис измеряет скорость сайта на модемах. Сделан в Лондоне.
Почему сайт долго грузится
Если скорость загрузки сайта настолько важна, почему до сих пор остаются сайты, которые грузятся слишком долго? Медленный интернет уже давно ушел в прошлое: скорость интернет-соединения выросла, однако проблема очень медленной загрузки сайтов остается. Есть несколько возможных причин такой проблемы:
Есть несколько возможных причин такой проблемы:
- Обилие анимации. Визуальные эффекты действительно могут оживить сайт и привлечь внимание — такое любят дизайнеры. Однако динамические элементы тормозят загрузку сайта, а значит, и утрачивают ценность для пользователей, поскольку многие просто не захотят дожидаться прогрузки.
- Слишком большие изображения. Если загружать на сайт картинки и фото, не учитывая их размер в пикселях и мегабайтах, они точно снижать скорость загрузки сайта. Некоторые правила:
- для горизонтальных фото размеры должны быть порядка 800×500 пикселей;
- для вертикальных изображений — 700×1100 пикселей.
- не стоит загружать слишком большие изображения для маленьких объектов вроде плиток меню или услуг.
- Скрипты, дополнения, плагины. Хотя они полезны и делают взаимодействие пользователей с сайтом более комфортным, обилие плагинов и скриптов сильно тормозит скорость загрузки страниц и в результате негативно влияет конверсию.
 Лучше установить отложенную загрузку наименее важных скриптов
Лучше установить отложенную загрузку наименее важных скриптов - Много HTTP-запросов. Это специфические запросы, которые браузер отправляет к серверу. С их помощью происходит обмен данными. Чтобы показать пользователю одну лишь страницу сайта, таких запросов может быть отправлено несколько десятков. Чем больше их число — тем медленнее будет грузиться сайт. Обилие сложных компонентов — таблиц стилей, сценариев, изображений — тоже увеличивает количество запросов
- Встроенные видео. Разместить видео прямо на сайте — идея вполне понятная, однако не всегда рациональная. Встроенные видео существенно замедляют скорость загрузки страниц сайта, а также могут воспроизводиться с помехами и зависаниями, если у сайта не слишком качественный хостинг.
Способы ускорения загрузки сайта
Расскажем о вариантах, которые легко применить самостоятельно — без специальных знаний.
Сменить сервер
Если сервер не справляется с нагрузкой (сайт тормозит, определенные блоки слишком медленно загружаются), важно решить проблему — перейти на более мощный сервер. Это легко сделать через хостинг-провайдера.
Это легко сделать через хостинг-провайдера.
Отключить ненужные плагины
Не используйте много дополнительных инструментов — сайт может начать тормозить из-за увеличения веса или нехватки ресурсов сервера. Лучше удалять все ненужные плагины, модули и счетчики.
Сжать изображения
Обычно больше всего времени уходит на то, чтобы прогрузился визуальный контент. Оптимального размера нет: чем меньше, тем лучше. Однако это не должно быть в ущерб качеству.
Сжатие картинки через бесплатный онлайн-сервис
Отложить загрузку скрытых изображений
Отложенная загрузка — Lazy loading — предполагает, что определенные изображения, которые располагаются, например, в слайдере или под спойлером, а также в центральной части документа и в самом конце (т.е вне видимой части первого и второго экрана), будут грузиться позднее всей страницы в целом.
Такой подход позволяет подгружать тяжеловесный контент по мере необходимости, асинхронно.
Некоторые конструкторы, например, Тильда, имеют такой плагин, причем адаптированный под применение любым “чайником”, что позволит не прибегать к помощи разработчика.
Пример отложенной загрузки кода счетчиков (Я.Метрика, например) на Тильда
Перенести видео на сторонние платформы
Видео имеют намного больший вес, нежели изображения, если загружать их непосредственно на сайт. Лучше загрузить их на видеохостинг, а затем просто встроить на страницу.
Если видео короткое, удобно сохранять его и в gif-формате. Но следует помнить учитывать, что большие “гифки” тоже с трудом грузятся.
Почему скорость загрузки сайта важна
Google утверждает: если скорость загрузки страницы более 5 секунд, то это существенно увеличивает вероятность отказа. Конечно, вряд ли кому-то будет интересно изучать сайт, который не способен быстро решить проблему.
Если сайт будет грузиться достаточно быстро, это поможет:
- Привлечь больше клиентов.
 Особенно это касается мобильных версий сайтов, поскольку подавляющее большинство пользователей пользуются смартфонами. В первую очередь следует позаботиться о скорости сайта в адаптивной версии.
Особенно это касается мобильных версий сайтов, поскольку подавляющее большинство пользователей пользуются смартфонами. В первую очередь следует позаботиться о скорости сайта в адаптивной версии. - Повысить удобство работы пользователей. И вновь о привлечении клиентов. Например, был создан стильный сайт с продуманной структурой и удобной навигацией, и кажется, что он должен приносить большой поток клиентов. Но это будет работать лишь в том случае, если все элементы будут грузиться быстро.
- Увеличить конверсию. Чем быстрее будет загружаться сайт, тем выше будет конверсия, которую реально получить от покупателей, не покинувших ваш сайт после просмотра (или даже “непросмотра” вследствие долгой загрузки) первой страницы.
Иными словами, абсолютно любой сайт, который был создан для продвижения услуг и заработка, должен загружаться быстро и работать всегда стабильно.
Как скорость влияет на SEO
Скорость напрямую влияет на ранжирование сайтов – об этом Google говорил еще в 2010 году, и до сих пор эта рекомендация остается актуальной. К тому же сейчас этот параметр стал еще важнее — по нескольким причинам:
К тому же сейчас этот параметр стал еще важнее — по нескольким причинам:
- поисковые системы измеряют скорость загрузки, повышая приоритет более быстрых сайтов;
- поисковики всегда следят за поведением людей: если страницы редко посещают и часто и быстро закрывают, то рейтинг ресурса снижается.
Поведенческие факторы – это то, на что в первую очередь требуется опираться любому владельцу сайта. Если скорость загрузки будет качественно проработана, контент будут изучать более охотно, а в поисковой выдаче его позиции точно возрастут, причем очень заметно.
Заключение
Время загрузки страниц сайта – один их главных факторов ранжирования и качества юзабилити. При слишком маленькой скорости загрузки трафик будет снижаться, поскольку сайт не будет отображаться на первых страницах поисковой выдачи. Но не стоит забывать и про качественный контент, SEO-продвижение и грамотную настройку рекламы – без них даже у самого быстрого сайта хорошего результата не получить.
Как правильно запустить тест скорости веб-сайта (8 лучших инструментов)
Вы хотите запустить тест скорости веб-сайта и повысить его производительность?
Существует множество онлайн-инструментов для проверки скорости веб-сайтов, которые вы можете использовать. Тем не менее, многие из них показывают результаты техническими способами, которые пользователям, не разбирающимся в технологиях, нелегко понять или использовать.
В этой статье мы покажем вам, как правильно запустить тест скорости веб-сайта и лучшие инструменты для запуска тестов скорости.
Лучшие инструменты для запуска теста скорости веб-сайта
Существует множество бесплатных и платных тестов скорости сайта WordPress и инструментов мониторинга производительности, которые вы можете использовать. У каждого из них есть несколько действительно интересных особенностей, которые их отличают.
Вам не нужно просто тестировать свой сайт с помощью одного инструмента. Вы можете использовать несколько инструментов и запустить несколько тестов, чтобы быть тщательными.
Однако мы рекомендуем пользователям просто использовать эти инструменты для повышения производительности своего веб-сайта. Попытка получить высшую оценку или оценку с помощью этих инструментов часто чрезвычайно сложна и в большинстве случаев совершенно невозможна для реальных веб-сайтов.
Ваша цель должна состоять в том, чтобы повысить скорость загрузки вашей страницы для ваших пользователей, чтобы они могли наслаждаться более быстрым и последовательным взаимодействием с пользователем на вашем веб-сайте. Цель не должна состоять в том, чтобы получить высший балл за определенный тест.
Сказав это, давайте рассмотрим лучшие инструменты для запуска теста скорости веб-сайта.
1. Инструмент для тестирования скорости веб-сайта IsItWP
Бесплатный инструмент для тестирования скорости веб-сайта IsItWP является наиболее удобным для начинающих инструментом для тестирования скорости веб-сайта. Это позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы выяснить, что замедляет работу вашего веб-сайта.
Вы также получаете аккуратно организованные предложения по улучшению. Вы можете нажать на каждую категорию, чтобы увидеть шаги, которые вы можете предпринять для устранения проблем с производительностью. Веб-сайт также предлагает мониторинг работоспособности сервера и другие полезные инструменты для владельцев веб-сайтов.
2. MonsterInsights
MonsterInsights — лучший аналитический плагин для WordPress. Это позволяет очень легко настроить Google Analytics без редактирования кода.
Плагин включает отчет о скорости сайта, который поможет вам измерить скорость вашего сайта для мобильных и настольных компьютеров.
MonsterInsights показывает общую оценку скорости вашего сайта, а также другие показатели для улучшения взаимодействия с пользователем. Вы можете увидеть отчет на панели инструментов WordPress, и вам не нужно покидать свой сайт.
Преимущество использования MonsterInsights заключается в том, что оно показывает цель для каждой метрики, на которую следует ориентироваться. Кроме того, вы также получите предложения о том, как улучшить каждую метрику и ускорить загрузку вашего сайта.
Кроме того, вы также получите предложения о том, как улучшить каждую метрику и ускорить загрузку вашего сайта.
3. Pingdom
Pingdom — один из самых популярных инструментов мониторинга производительности веб-сайтов. Он прост в использовании и позволяет вам выбирать различные географические местоположения для запуска теста, что действительно удобно.
Результаты представлены в легком для понимания обзоре, за которым следует подробный отчет. Вы получаете предложения по улучшению производительности в верхней части и отдельных ресурсах по мере их загрузки.
4. Google Pagespeed Insights
Google Pagespeed Insights — это инструмент для мониторинга производительности веб-сайта, созданный Google. Он предоставляет вам отчеты о производительности веб-сайта как для мобильных устройств, так и для настольных компьютеров.
Вы можете переключаться между этими отчетами и находить некоторые проблемы, которые являются общими для обоих отчетов, а также некоторые, которые Google рекомендует исправить в мобильном представлении.
Вы также получаете подробные рекомендации по каждой проблеме, которые полезны для разработчиков. Однако сам инструмент немного пугает новичков и пользователей, не являющихся разработчиками.
5. GTmetrix
GTmetrix — еще один мощный инструмент для тестирования скорости веб-сайта. Это позволяет вам протестировать свой сайт с помощью популярных инструментов, таких как pagespeed и YSlow. Вы можете изменить свое географическое положение и браузер, создав учетную запись.
Показывает подробные отчеты с кратким изложением результатов. Вы можете переключаться между двумя инструментами и просматривать рекомендации. Нажав на каждую рекомендацию, вы получите более подробную информацию.
6. WebPageTest
Инструмент WebPageTest — еще один бесплатный онлайн-инструмент для проверки скорости, который вы можете использовать. Он немного более продвинут, чем некоторые другие инструменты в нашем списке. Тем не менее, он позволяет вам выбирать браузер и географическое положение для ваших тестов.
По умолчанию он запускает тест 3 раза, чтобы получить результаты теста скорости вашего сайта. Он показывает подробный вид каждого результата, который вы можете щелкнуть, чтобы развернуть и просмотреть полный отчет.
7. K6 (ранее известный как Load Impact)
K6, ранее известный как Load Impact, немного отличается от других инструментов для проверки скорости веб-сайта в этом списке. Это позволяет разработчикам и командам инженеров увидеть, как ваш сайт замедляется, когда одновременно появляется больше посетителей.
Это платная услуга с ограниченным бесплатным тестом, которая позволяет отправлять до 3000 виртуальных пользователей в течение 3 минут. Платная версия позволяет тестировать большие нагрузки трафика. Это поможет вам протестировать тест скорости веб-сайта, а также проверить, как увеличение трафика влияет на ваш веб-сайт.
8. Uptrends
Uptrends — еще один бесплатный инструмент для проверки скорости веб-сайта. Он позволяет выбирать географический регион, браузер и переключаться между мобильными и настольными тестами.
Результаты просты и легки для понимания, так как они также показывают сводную оценку вашей страницы Google. Вы можете прокрутить вниз для получения подробной информации и просмотреть свои ресурсы, чтобы понять проблемы с производительностью.
Как правильно запустить тест скорости веб-сайта
Проведение тестов скорости веб-сайта не гарантирует точного определения производительности вашего веб-сайта.
Видите ли, Интернет похож на шоссе. Иногда есть больше трафика или заторов, которые могут замедлить вас. В других случаях все понятно, и вы можете пройти его намного быстрее.
Существует несколько других факторов, влияющих на качество и точность результатов. Важно тщательно выполнить эти тесты, прежде чем вы начнете анализировать данные.
Давайте посмотрим, как правильно запустить тест скорости сайта, чтобы получить более точные результаты.
1. Запустите несколько тестов
Существует несколько факторов, которые могут повлиять на ваш тест. Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке при самых высоких скоростях интернета, каждый тест будет показывать несколько разные результаты.
Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке при самых высоких скоростях интернета, каждый тест будет показывать несколько разные результаты.
Самое важное отличие, которое вы заметите, это время, необходимое для загрузки всей веб-страницы. Мы рекомендуем выполнить как минимум 3 теста, чтобы получить более точную картину.
Затем вы можете взять средний результат и использовать его, чтобы решить, нуждается ли ваш сайт в улучшении.
2. Тестирование из разных географических мест
Если большинство ваших клиентов посещают ваш сайт из Азии, то тестирование скорости вашего сайта с использованием серверов, расположенных в США, было бы не идеальным.
Результаты теста покажут вам, что пользовательский опыт отличается от того, что чувствуют ваши реальные пользователи при посещении вашего веб-сайта.
Вот почему вам нужно использовать Google Analytics, чтобы увидеть, откуда приходят ваши пользователи. После этого используйте эту информацию, чтобы выбрать географический регион для своих тестов.
После этого используйте эту информацию, чтобы выбрать географический регион для своих тестов.
Например, если вы узнали, что большинство посетителей вашего сайта из Европы, то выбор тестового сервера в Германии даст вам наиболее близкие результаты.
Если посетители вашего веб-сайта со всего мира, вы можете запустить несколько тестов, чтобы узнать, как производительность вашего веб-сайта различается в разных регионах.
3. Убедитесь, что кэширование вашего веб-сайта включено
Перед запуском тестов убедитесь, что кэширование вашего веб-сайта включено. Это позволит вам проверить кэширование веб-сайта и его эффективность в повышении производительности.
Теперь проблема в том, что некоторые решения для кэширования сохраняют кеш только тогда, когда пользователь запрашивает страницу. Это означает, что для создания кеша требуется некоторое время, и его срок действия может истечь к моменту запуска тестов.
Вот почему мы рекомендуем WP Rocket. Это лучший плагин для кеширования WordPress, который позволяет вам настроить кеш WordPress в несколько кликов и без изучения технических вещей.
Самое приятное то, что он активно создает кеш вашего сайта, что значительно повышает производительность вашего сайта. См. наше руководство по настройке кеша WordPress с помощью WP Rocket для более подробной информации.
4. Проверьте производительность брандмауэра вашего веб-сайта / службы CDN
Хотя плагины кэширования WordPress могут многое, у них определенно есть свои ограничения. Например, он не может блокировать DDOS-атаки и попытки перебора. Это также ничего не делает против спам-ботов, что означает, что ресурсы вашего сервера будут потрачены впустую.
Здесь вам нужен Sucuri. Это лучший плагин брандмауэра WordPress, который повышает производительность вашего сервера, блокируя вредоносные запросы.
Теперь все файлы вашего веб-сайта обычно обслуживаются с одного сервера. Вы можете улучшить это, добавив сервис CDN на свой сайт. Мы рекомендуем использовать MaxCDN (от StackPath), который является лучшим решением CDN для начинающих.
Служба CDN позволяет вам обслуживать статические файлы веб-сайтов, такие как изображения, таблицы стилей и сценарии, через сеть серверов, разбросанных по всему миру. Это снижает нагрузку на сервер вашего веб-сайта, ускоряет его загрузку и повышает удобство работы для всех ваших пользователей.
Это снижает нагрузку на сервер вашего веб-сайта, ускоряет его загрузку и повышает удобство работы для всех ваших пользователей.
Включение службы CDN и брандмауэра значительно улучшит результаты теста.
Понимание результатов теста скорости веб-сайта
Самый важный параметр, на который следует обратить внимание, — это время, необходимое для загрузки вашего веб-сайта.
Это параметр, который больше всего влияет на ваших пользователей. Если ваш веб-сайт загружается дольше, пользователи могут решить нажать кнопку «Назад», создать плохое впечатление о вашем бренде и счесть ваш веб-сайт некачественным.
Если загрузка вашего веб-сайта занимает более 2 секунд, просмотрите детализированные отчеты. Узнайте, какие ресурсы загружаются дольше.
Обычно это изображения, таблицы стилей, загрузка скриптов со сторонних сайтов, встраивание видео и так далее. Вы хотели бы убедиться, что эти изображения обслуживаются из кеша или вашей службы CDN.
Вам также следует обратить внимание на то, сколько времени требуется вашему серверу для ответа на каждый запрос и сколько времени требуется для доставки первого байта.
Вы также хотели бы убедиться, что сжатие браузера (также называемое сжатием gzip) работает. Это уменьшает размер файлов между вашим сервером и браузером пользователя за счет их сжатия.
Если на вашей странице много изображений и видео, вы можете рассмотреть методы отложенной загрузки, также называемые ленивой загрузкой. Это позволяет загружать контент, когда пользователь прокручивает страницу вниз, и загружает только тот контент, который виден на экране пользователя.
Как всегда, вы определенно хотите убедиться, что ваши изображения оптимизированы для Интернета с помощью инструмента сжатия изображений.
Вторым важным параметром, который вы хотели бы протестировать, является TTFB (время до первого байта). Если ваш веб-сервер постоянно показывает более медленное время до первого байта, вам может потребоваться поговорить с вашей веб-хостинговой компанией.
Все ведущие хостинговые компании WordPress, такие как Bluehost, SiteGround и WP Engine, имеют свои собственные решения для кэширования. Включение кэширующего решения вашего хоста может значительно улучшить результаты TTFB.
Включение кэширующего решения вашего хоста может значительно улучшить результаты TTFB.
Мы надеемся, что эта статья помогла вам узнать, как правильно запустить тест скорости веб-сайта, а также лучшие инструменты для запуска тестов. Вы также можете следовать нашему пошаговому руководству по скорости и производительности WordPress, чтобы повысить скорость вашего сайта и узнать, как запустить интернет-магазин.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
8 Лучшие инструменты для тестирования скорости и производительности сайта
Введение
Существуют онлайн-инструменты, которые отвечают на два наиболее распространенных вопроса, которые веб-администраторы и оптимизаторы задают, когда речь идет о производительности веб-сайта:
- Насколько быстро работает мой веб-сайт?
- Как повысить производительность веб-сайта?
Чтобы ответить на эти вопросы, существует множество программ для мониторинга веб-сайтов.
Естественно, вам придется потратить немного денег, чтобы получить лучший инструмент. Тем не менее, бесплатные альтернативы предлагают мониторинг производительности, подходящий для небольших начинающих компаний. Тестирование времени отклика сервера — важная часть процесса мониторинга. Мы составили список из лучших инструментов для тестирования скорости и производительности сайта.
- Google PageSpeed Insight (бесплатно)
- GTMetrix (бесплатно и платно)
- Site 24×7 (бесплатно и платно)
- WebPage Test (бесплатно)
- Varvy Pagespeed Optimization (бесплатно) 90 160
- Pingdom (бесплатно и платный)
- Uptime (платный)
- Sitechecker (платный)
1. Google PageSpeed Insight
Google PageSpeed Insight — отличный бесплатный инструмент для проверки скорости страницы.
После того, как вы вставите URL-адрес страницы, которую хотите проверить, вы получите общую оценку скорости страницы. На основе этой оценки он сообщает вам, является ли веб-страница быстрой, средней или медленной. Вы можете заработать два разных балла: один основан на производительности веб-сайта для мобильных устройств, а другой — на его производительности для настольных компьютеров. Самое главное, инструмент дает советы о том, как оптимизировать время отклика.
На основе этой оценки он сообщает вам, является ли веб-страница быстрой, средней или медленной. Вы можете заработать два разных балла: один основан на производительности веб-сайта для мобильных устройств, а другой — на его производительности для настольных компьютеров. Самое главное, инструмент дает советы о том, как оптимизировать время отклика.
2. GTMetrix
GTmetrix — онлайн-приложение для тестирования скорости веб-страницы . Он предлагает бесплатное представление о производительности страницы без платы или даже регистрации. Просто зайдите на сайт, скопируйте URL-адрес страницы, которую вы хотите проанализировать, и посмотрите результаты. Если вам нужен более подробный мониторинг, создайте бесплатную учетную запись или подпишитесь на платную версию.
Результаты включают оценки производительности, представленные оценками от A до F за скорость страницы и YSlow (инструмент, который сообщает вам, почему ваша страница работает медленно). Кроме того, GTmetrix предоставляет сведения о странице, такие как время загрузки страницы, ее общий размер и количество запросов.
3. Сайт 24×7
Сайт 24×7 — это альтернатива Pingdom, которая предлагает бесплатную версию, а также небольшие или премиальные планы.
Этот недорогой инструмент обеспечивает мониторинг веб-сайтов, сетей, серверов и приложений. Также включены отзывы пользователей для мониторинга реальных пользователей. Вы можете использовать его в Windows, Linux, FreeBSD и OS X. Платный план покрывает пять полных серверных мониторов и 50 предупреждений в месяц. Бесплатная версия ограничена 5 мониторами работоспособности сервера и десятью оповещениями в месяц.
4. WebPage Test
WebPageTest — это бесплатный инструмент для тестирования, который запускает тесты скорости из разных мест по всему миру.
Учитывает тип браузера, устройства, скорость соединения и состояние кеша, которые необходимы пользователю для получения конкретных результатов. Он предлагает расширенное и простое тестирование, визуальное сравнение и проверку трассировки.
Расширенное тестирование позволяет вам выбрать количество тестов, которые вы хотите запустить, получить первый и повторный просмотр веб-страницы и захватить видео визуального процесса загрузки.
5. Varvy Pagespeed Optimization
Varvy Pagespeed Optimization — это бесплатный онлайн-инструмент, используемый для оптимизации скорости.
После ввода URL-адреса веб-страницы отображается сводка и отчет из 5 частей. В отчете рассматриваются ваши ресурсы, доставка CSS, использование JavaScript, сервисы и проблемы со скоростью страницы. У Varvy есть полезная подборка статей и руководств , которые помогут вам повысить производительность. В инструменте также есть целый раздел, посвященный руководствам по поисковой оптимизации и мобильной оптимизации.
6. Pingdom
Pingdom — одна из лучших служб мониторинга производительности для бизнеса.
Он обеспечивает мониторинг веб-производительности и оповещения о времени безотказной работы поминутно. Инструмент дает всестороннее представление о скорости страницы и ожидаемой производительности с помощью SMS или уведомлений по электронной почте. Однако у него нет бесплатной версии. Если вы не уверены, стоит ли оформлять подписку, попробуйте воспользоваться бесплатной 14-дневной пробной версией.
7. Uptime
Uptime — это инструмент мониторинга веб-сайтов, серверов и доменов. Он предлагает программное обеспечение для мониторинга серверов, мониторинга скорости страницы, мониторинга реальных пользователей и других услуг.
У него есть четыре различных плана на выбор, ни один из которых не является бесплатным. Что выделяется, так это мониторинг с интервалом в 1 минуту на шести континентах. Базовый план включает только 20 проверок, а план Enterprise предлагает до 500 проверок. Платформа предлагает 21-дневную бесплатную пробную версию. Используйте его, чтобы протестировать инструмент и решить, является ли он хорошей инвестицией для вашего бизнеса.
8. Sitechecker
Sitechecker — многофункциональная SEO-платформа для комплексного анализа и оптимизации сайта. Он предлагает инструменты, с помощью которых вы можете провести комплексный аудит веб-сайта, например, сканер веб-сайта, мониторинг сайта, средство отслеживания обратных ссылок, средство проверки скорости веб-домена и т.

 Эти метрики являются важными факторами ранжирования в Google.
Эти метрики являются важными факторами ранжирования в Google.
 Google считает, что время ответа сервера должно быть не более 200 мс.
Google считает, что время ответа сервера должно быть не более 200 мс.
 io
io
 Лучше установить отложенную загрузку наименее важных скриптов
Лучше установить отложенную загрузку наименее важных скриптов Особенно это касается мобильных версий сайтов, поскольку подавляющее большинство пользователей пользуются смартфонами. В первую очередь следует позаботиться о скорости сайта в адаптивной версии.
Особенно это касается мобильных версий сайтов, поскольку подавляющее большинство пользователей пользуются смартфонами. В первую очередь следует позаботиться о скорости сайта в адаптивной версии.