Аудит скорости сайта | Студия Флаг
Миша Радионов
Опубликовано: 28 Сен 2022
Вернуться в блогСкорость работы веб-сайта влияет не только на удобство взаимодействия пользователем, но и на многие важные показатели, например, ранжирование в поисковых системах, высокие коэффициенты конверсии и низкие показатели отказа.
В этой статье я расскажу о принципах загрузки страницы и трех инструментах, которые позволяют измерить скорость сайта: PageSpeed Insights, Lighthouse и DevTools Network.Также расскажу, из-за чего падает скорость загрузки страницы, и как ее оптимизировать. А если вы предпочитаете формат видео, то у меня для вас есть целая лекция на YouTube.
Принципы загрузки сайта
Начнем с основ: каким образом происходит загрузка сайта. При загрузке сайта мы используем два понятия: клиент и сервер.
Клиенты являются обычными пользователями с подключенными к Интернету устройствами с любым из браузеров, например, Google Chrome).
Серверы — это компьютеры, которые хранят веб-страницы, сайты или приложения. Когда клиентское устройство пытается получить доступ к веб-странице, копия страницы загружается с сервера на клиентский компьютер для отображения в браузере пользователя.
Для наглядности представим, что клиент — это строитель, а сервер — заказчик. Разберем алгоритм, по которому взаимодействует клиент и сервер.
Шаг 1.
Итак, мы хотим открыть страницу, поэтому наш строитель (клиент) просит заказчика дать ему чертеж для того, чтобы построить дом. Он отправляет HTTP-запрос на сервер, на конкретный домен. Затем строитель получает от заказчика HTTP-ответ, в котором содержится HTML-разметка. Так, мы получили условно чертеж нашего дома.
Шаг 2.
Анализ документа. Строитель изучает то, что прислал сервер, и понимает, что ему предстоит строить DOM. Да, у нас получилась игра слов. DOM (от англ. Document Object Model — «объектная модель документа») — это независящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML-, XHTML- и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
Да, у нас получилась игра слов. DOM (от англ. Document Object Model — «объектная модель документа») — это независящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML-, XHTML- и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
Шаг 3.
Получение статики. Статика — это файлы CSS и JS, картинки и шрифты, то, что не меняется на сайте. Для строителя важно понимать детали будущего проекта, цвет, вид и т.д. Строитель снова отправляет HTTP-запрос на сервер для получения СSS, медиафайлов, шрифтов и т.д. Сервер отвечает набором ответов со статикой.
После всех полученных данных строитель наконец может построить дом. Ура!
Теперь посмотрим на все более серьезным взглядом, проанализировав все шаги во времени.
1. Получение документа
2. Анализ документа
3. Параллельно со вторым шагом получаем статику
Схематично все выглядит таким образом:
Основные классы проблем
С этапами загрузки сайта разобрались, а теперь перейдем к основным классам проблем, которые поджидают нас на каждом из них.
1. На первом шаге возможно медленное получение документа. Сервер не справляется с быстрым подсчетом информации, замедляя процесс отклика на запрос. Решением этой проблемы может быть оптимизация Backend-a, сервера, улучшение железа.
2. Медленный анализ документа. Для решения этой проблемы нужна оптимизация Frontend-a, или отказ от поддержки старых устройств.
3. Медленное получение статики. Оптимизация Frontend-a и увеличение скорости интернета помогут решить эти проблемы.
🍻 Кружками пива я отметил те проблемы, которые не зависят от программиста, поэтому он со спокойной душой может пойти пить пиво в ближайший бар 🙂
PageSpeed Insights позволяет измерять основные показатели веб-сайта как в лабораторных, так и в полевых разделах отчета. PageSpeed Insights дает более точный результат. Когда запускаем тесты в DevTools и LightHouse, на них большое влияние оказывают мощность компьютера, на котором они запускаются, и скорость сети. PageSpeed Insights запускается на удаленном сервере и сам эмулирует нужные условия. Также в PageSpeed Insights можно сформировать отчет и поделиться результатами.
Также в PageSpeed Insights можно сформировать отчет и поделиться результатами.
Для справки: полевые инструменты анализируют опыт реальных пользователей, а лабораторные имитируют загрузку страницы и анализируют ее.
Выглядит инстурмент подобным образом 👇
LightHouse предоставляет автоматический аудит веб-страниц и является частью DevTools. Он не только тестирует сайт и показывает оценку производительности, но и дает конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.
Вкладка DevTools Network более профессиональна по сравнению с другими двумя инструментами. Инструмент открывается в самом браузере и предоставляет детализированное описание каждой из метрик. Для получения дополнительных данных используйте вкладку Network, в которой содержится информация о количестве запросов, размере загружаемых данных, времени загрузки и т.д.
Основные метрики PageSpeed Insights и LightHouse
Поговорим подробней о каждой из метрик, по которым можно сделать выводы о скорости загрузки конкретного сайта.
1. Performance — производительность (скорость). Позволяет узнать скорость загрузки сайта. Итоговый показатель зависит от времени загрузки интерактивных элементов, шрифтов и прочего контента, а также от времени блокировки и отрисовки стилей и рендеринга js.
2. Accessibility — доступность. Позволяет узнать, насколько удобен сайт, как воспринимается контент, и можно ли управлять интерфейсом и передвигаться по сайту без мыши.
3. Best Practices — проверяет безопасность сайта и использование современных стандартов веб-разработки.
4. SEO — помогает узнать, выполняется ли оптимизация сайта под поисковые системы.
5. Progressive Web App — позволяет проверить, подходит ли страница под стандарты прогрессивных web-приложений.
Каждый из показателей оценивается по шкале 100 баллов. Также для удобства оценка имеет цвет: зеленый — от 90 до 100 баллов, оранжевый — от 50 до 89 баллов, красный — ниже 49 баллов.
Контрольные метрики
1. First Contentful Paint (FCP)
Первая отрисовка контента — это время от момента отправки запроса на сервер до момента, когда браузер отображает первый пиксель контента на экране. Эта метрика критически важна, поскольку отображение контента (пусть даже минимальное) — это сигнал для пользователя о том, что сайт загружается. Если показатель FCP высокий, пользователь подумает, что сайт не реагирует, и уйдет.
2. First Input Delay (FID)
Время ожидания до первого взаимодействия с контентом (FID) важная, ориентированная на пользователя метрика для измерения отзывчивости при загрузке. Это время от начала взаимодействия пользователя со страницей до момента, когда браузер отреагирует на это действие. Чем выше FID, тем дольше пользователю приходится ждать реакции сайта (например, кликнул пользователь по кнопке и ждет, пока развернется меню).
3. Largest Contentful Paint (LCP)
Скорость загрузки основного контента — это метрика, измеряющая время, за которое становится видимым самый большой элемент контента в области просмотра. Например крупное изображение, видео или объемный блок текста. Метрику используют, чтобы определить, когда основное содержимое страницы завершило рендеринг на экране.
Например крупное изображение, видео или объемный блок текста. Метрику используют, чтобы определить, когда основное содержимое страницы завершило рендеринг на экране.
4. Cumulative Layout Shift (CLS)
Совокупное смещение макета — метрика, которая измеряет визуальную стабильность сайта и фиксирует сдвиги макета. Проще говоря, замеряет, не «дергается» ли сайт.
Возможности DevTools Network
Инструмент используют инженеры по тестированию, веб-разработчики и другие специалисты. Открыть DevTools из браузера Google Chrome можно тремя способами:
Сочетанием горячих клавиш: для Windows и Linux Ctrl + Shift + I, для macOS cmd + Shift + I.
В контекстном меню: на странице в любом месте кликнуть правой кнопкой мыши и выбрать «Просмотреть код». Главное — не путать с «Просмотр кода страницы», эта опция покажет исходный код вне DevTools.
Через меню браузера: в правом верхнем углу нажать на три точки, в меню выбрать раздел «Дополнительные инструменты» и далее «Инструменты разработчика».
Нас интересует конкретная вкладка Network. Перед нами открывается инструмент, в котором мы видим все HTTP-запросы на конкретной странице сайта. Разберем полезные столбцы в таблице запросов DevTools Network.
1. Имя. Имя файла или идентификатор ресурса.
2. Статус. Код состояния HTTP.
3. Тип. XHR — это AJAX. Media — аудио. Jpeg — изображения. Script, font — шрифт.
4. Инициатор. Объекты или процессы могут инициировать запросы.
5. Размер. Суммарный размер заголовков ответа плюс тело ответа, доставленное сервером.
6. Время. Общая продолжительность от начала запроса до получения последнего байта в ответе.
7. Waterfall. Визуальная разбивка активности каждого запроса.
Это основные столбцы, которые пригодятся вам при аудите скорости сайта. К ним я бы добавил еще несколько неочевидных, но полезных столбцов.
1. Статус-код ответа: 200, 400, 500
2. Домен, на который идет запрос
Домен, на который идет запрос
3. Тип контента
4. Инициатор запроса (страница, скрипт)
5. Размер ответа и время ответа
6. Protocol. Используется HTTP версии 1,2 или 3
7. Scheme. Схема HTTP или HTTPS
8. Method. GET, POST и т.д.
Выделил эти столбцы красной рамкой на скриншоте ниже.
Теперь обратим внимание на столбец «Тип запроса». В DevTools Network есть несколько типов запросов.
1. XHR —Асинхронный AJAX запрос к серверу.
2. JS — JavaScript скрипты
3. CSS — стили CSS
4. Img — изображения
5. Media — видео
6. Font — шрифты
7. Doc — HTML-документы
8. WS — вебсокеты
9. WASM — скрипты нового языка Web Assembly
WASM — скрипты нового языка Web Assembly
10. Manifest — манифесты сайта.Техническая информация про сайт.
DevTools.Network. Дополнительные фичи
— Дополнительные столбцы
— Поиск по названию
— Фильтрация и сортировка
— Preserve log. Позволяет не очищать список запросов при перезагрузке страницы.
— Красная кнопка записи. Позволяет включать и отключать добавление новых запросов для анализа.
— Throttling. Возможность указать нужную скорость загрузки.
— Disable Cache. Отключает кэш браузера, работает только при открытом DevTools.
— Блокирование сетевых запросов. Во время тестирования можно заблокировать трекеры, аналитику, виджеты социальных сетей или любые другие запросы.
Проблемы
Рассмотрим наиболее частые проблемы. Я разделил их на несколько типов для вашего удобства.
1. Проблемы с медиафайлами
Для того, чтобы отследить проблемы с медиафайлами, отфильтруем показатели по Img, либо Media, по времени и размеру.
💡 Продумывайте, какой формат изображения использовать. SVG — векторный формат используем для иконок, PNG, если есть прозрачность, JPEG для фотографий, WebP для продвинутого сжатия картинок без потерь в качестве. Формат WebP считается современным, он дает значительное улучшение производительности сайта, однако старые браузеры не поддерживают его.
💡 Размер картинки в среднем не должен превышать 250кб.
💡 Lazy load. Подход, когда картинки подгружаются только, когда пользователь дойдет до них. Сейчас это делается средствами браузера, необходимо только указать в верстке дополнительный атрибут loading co значением lazy.
💡 Не забывайте отслеживать «битые» картинки. Это означает, что картинка не может загрузиться и во вкладке Network будет подсвечиваться красным цветом.
💡 Для видео используйте два формата WEBM+mp4.
💡 Подробно расписал в инструкции по загрузке медиафайлов на сайт.
2. Проблемы с JS, CSS, шрифтами
Для шрифтов советуем использовать формат Woff2 и убирать неиспользуемые начертания шрифтов.
Также используйте вариативные шрифты, по этой теме у нас даже есть целое видео.
CSS, JS:
💡 вес не более 1 мб
💡 либо динамическое подключение компонентов Vue.js (видео)
💡 минификация для JS и CSS. Минимизация ресурсов означает удаление из HTML, JavaScript и CSS кода символов, которые не требуются для загрузки, например пробелы, разделители блоков и т.д.
3. Проблемы с внешними запросами
😖 Блокировки и различные фаерволы. Попробуйте зайти через VPN, чтобы выявить проблему.
😖 Не забывайте про Adblock. Зачастую он негативно влияет на отображение некоторых элементов.
😖 Проблемы с Ajax. Если запрос возвращает ошибку, то посмотрите код ответа, содержание и адрес ошибки, передаваемые параметры. Если запрос слишком тяжелый, то облегчите его и разбейте на части.
4. Проблемы со скоростью отдачи документа
Симптомы медленного бэка/сервера: долгий главный HTTP ответ.
Какие меры предпринять:
1. Оптимизация Backend-a.
👨💻 Работа с БД. Проектируйте базы данных руками, используйте индексы, устраняйте лишние запросы.
👨💻 Кэширование запросов к БД, HTML, статика (JS, шрифты и т.д.).
👨💻 Очереди. Отправка Email, запросы по API. Используйте фоновое выполнение долгих задач.
2. Оптимизация сервера
🛠 Ресурсы сервера. Посмотрите, на что тратятся ресурсы, добавьте RAM, ядра CPU.
🛠 Вертикальный способ. Возьмите сервер помощнее.
🛠 Горизонтальный способ. Возьмите еще один сервер и распределите по ним нагрузку. Для этого используйте Kubernetes.
3. Настройка сжатия. Проверьте, что файлы, которые отдает ваш сервер, сжимаются с помощью gzip. Это можно проверить в DevTools (вкладка Network).
Выводы
Надеюсь, эта статья поможет вам обнаружить причины низкой скорости загрузки сайта и улучшить ситуацию, не теряя пользователей. Пишите в комментариях, какими сервисами для аудита скорости сайта вы пользуетесь.
А еще у нас есть специальная услуга по аудиту проектов. Аудит проектов также позволит определить, почему сайт или приложение «тормозит», и дать конкретные рекомендации для повышения производительности. Подробная информация у нас на сайте.
Аудит проектов также позволит определить, почему сайт или приложение «тормозит», и дать конкретные рекомендации для повышения производительности. Подробная информация у нас на сайте.
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Как проверить скорость загрузки сайта
- Скорость загрузки страницы сайта?
- А что этот показатель значит?
- Что такое медленно, а что такое быстро?
- Почему ваш сайт медленно прогружается?
- Как узнать скорость загрузки страницы: список популярных инструментов
- Какими инструментами пользуются в LZ.media?
Скорость загрузки страницы сайта?
Вы кликаете по ссылке и…ждете? Или сайт сразу же прогружается, и вы наслаждаетесь контентом? Скорость загрузки сайта — это количество времени, которое уходит на отображение всех элементов на странице.
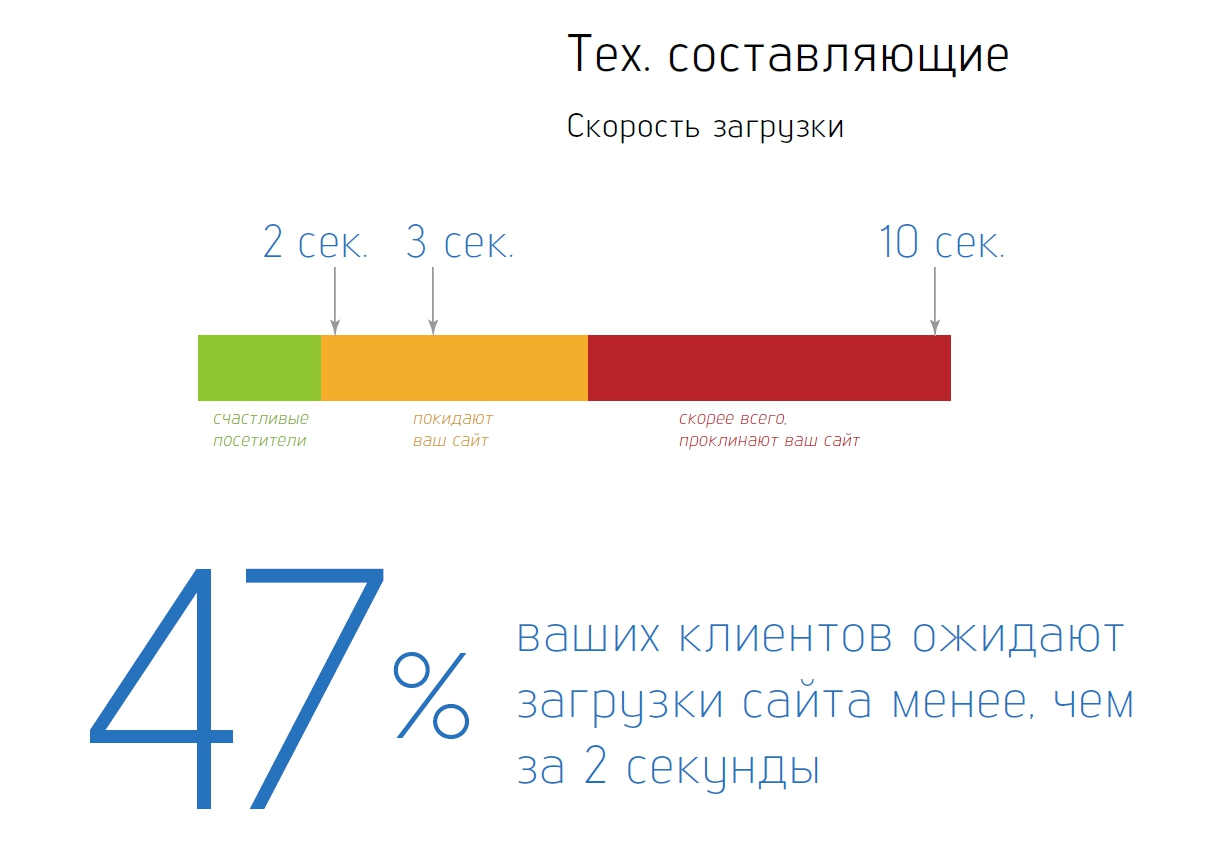
А что этот показатель значит?
1. Вообще, скорость загрузки влияет на ранжирование вашего сайта в выдаче, но не так сильно, как можете подумать.
В недавнем обновлении Google появилась такая фича: Core Web Vitals. Core Web Vitals (с английского “основные веб-показатели”) основан на трех элементах загрузки любого сайта:
- FID — время до взаимодействия пользователя с контентом, то есть с захода на сайт до полной его загрузки.
- CLS — время, за которое верстка сайта становится идеальной.
- LCP — время, за которое прогружается самый тяжелый элемент на странице (видео, слайдер, даже текст).
2. Скорость загрузки влияет на поведение пользователей на сайте
А вот само поведение юзеров влияет на ранжирование. Если сайт медленно грузится, то пользователи не захотят более заходить на него, следовательно, ваш сайт будет падать в выдаче, а аудитория отдаст предпочтение конкурентам с высокой скоростью загрузки сайта.
Как мы уже писали выше, новый алгоритм Google учитывает эти особенности, когда ранжирует сайты в выдаче. Кстати, если кажется, что ваш сайт быстро загружается, то стоит проверить это с помощью специальных сервисов. О них мы расскажем ниже, но…как понять, что такое медленно, а что такое быстро, относительно сайтов?
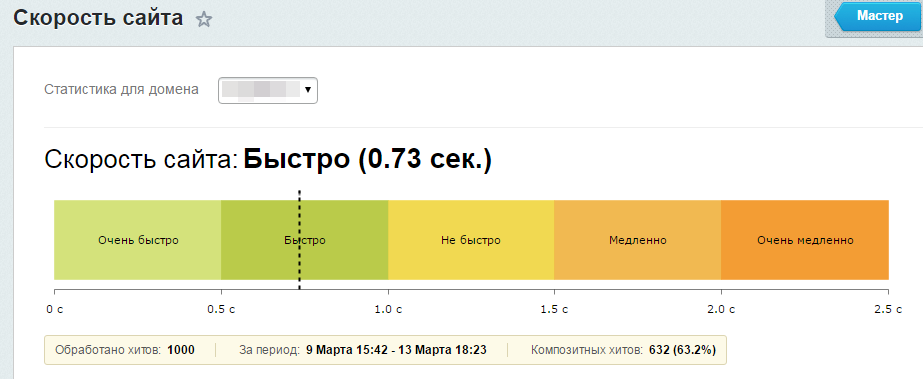
Что такое медленно, а что такое быстро?
Оптимальное время загрузки страницы — 3-4 секунды. Все, что больше — уже не очень хорошо. Но имейте в виду, что для очень нагруженных страниц скорость загрузки может отличаться в сторону увеличения. В этом случае, чтобы понять, на сколько вы “в тренде”, нужно посмотреть скорость загрузки сайтов конкурентов и высчитать средний показатель.
Почему ваш сайт медленно прогружается?
Мы готовы дать ответ на самый главный вопрос: ПОЧЕМУ? Почему этот красивый, даже идеальный, сайт так медленно грузится?
Причин несколько:
- Блоки на странице
Проблема
Большое количество элементов на странице.
Суть
Вы должны понимать, что чем больше блоков, тем дольше будет грузиться сайт. Разнообразие — это интересно и даже хорошо, но если вам важна скорость загрузки страницы, то…что делать?
Что делать?
Можно разбить блоки на несколько страниц или просто удалить те, что вам точно не понадобятся.
Еще есть блоки, которые сами по себе достаточно долго подгружаются. Например, блок, который загружает ленту из Instagram или ВКонтакте. Он, конечно же, влияет на скорость загрузки всей страницы. Чтобы избежать этой неприятности, поставьте блок на отложенную загрузку. Все остальные элементы страницы быстро прогрузятся, а этот блок начнет загружаться, как только пользователь сделает первый скролл. Расположите элемент в конце страницы. Блок с лентой из Instagram или ВКонтакте загрузится, пока юзер будет двигаться вниз.
- Верстка сайта
Проблема
Тяжелая верстка, которая тормозит загрузку страницы.
Суть
Если верстальщик делает свою работу неграмотно, то ждать, что ваша страница будет быстро грузиться и хорошо выглядеть не стоит.
Что делать?
Верстать грамотно, то есть придерживаться опыта из удачных кейсов.
- Наполнение страницы
Проблема
Тяжёлые картинки.
Суть
Большие качественные картинки влияют на скорость загрузки страницы сайта. Но их нельзя просто выбросить, ведь тогда останется просто текст, который никто не посчитает интересным. Людям приятнее видеть реальные фотографии, например, вашего товара или услуги. Короче, без изображений не обойтись.
Что делать?
У вас есть два выхода:
- Удалить или заменить ненужные изображения. Возможно, картинок слишком много, и можно пожертвовать парочкой. Или заменить изображения на инфографику, которая весит в разы меньше.
- Сжать картинки.
 Это вариант для тех, кто ну совсем никак не может выкинуть изображения. Для этого несложного действия нужен интернет и специальный сервис (благо, их очень много). Вот и всё. Ваши изображения сжаты, можно продолжать пилить контент на сайт.
Это вариант для тех, кто ну совсем никак не может выкинуть изображения. Для этого несложного действия нужен интернет и специальный сервис (благо, их очень много). Вот и всё. Ваши изображения сжаты, можно продолжать пилить контент на сайт.
- Хостинг
Проблема
Медленные каналы связи у хостинга.
Суть
Сайт находится на хостинге. Важно заранее проверять качество хостинга: читать отзывы, тестировать площадку. Если этого не было сделано, то вас, скорее всего, ждут долгие часы решения этой проблемы. Что делать? Наш совет находится в следующем пункте.
Что делать?
Менять хостинг.
Как узнать скорость загрузки страницы: список популярных инструментов
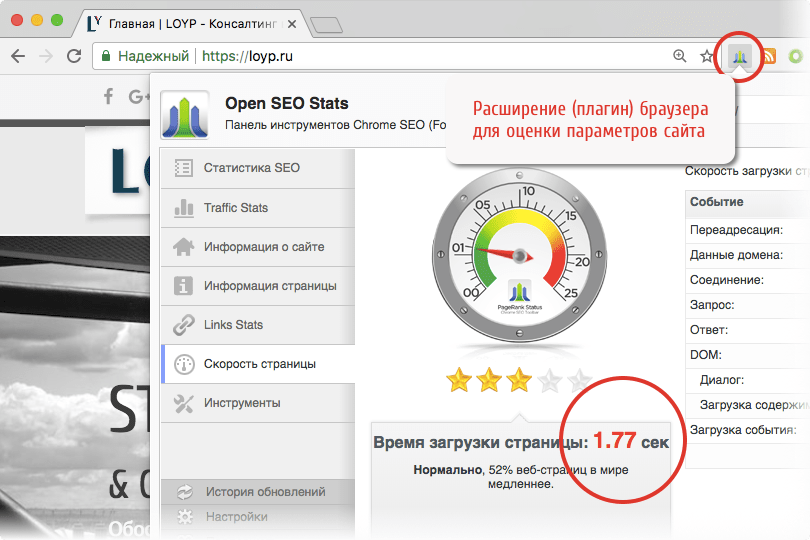
Если вы решили кликнуть на ссылку в поисковой выдаче и засечь время загрузки на таймере, то у нас для вас хорошие новости! Отложите свой телефон. Проверить скорость загрузки можно с помощью специальных расширений и инструментов, которые к тому же бесплатны.
- Lighthouse в Google Chrome
Для проверки скорости загрузки сайта необходимо зайти на конкретную страницу, нажать на клавиши Ctrl + Shift + I, выбрать вкладку Audits и нажать на Run Audits.
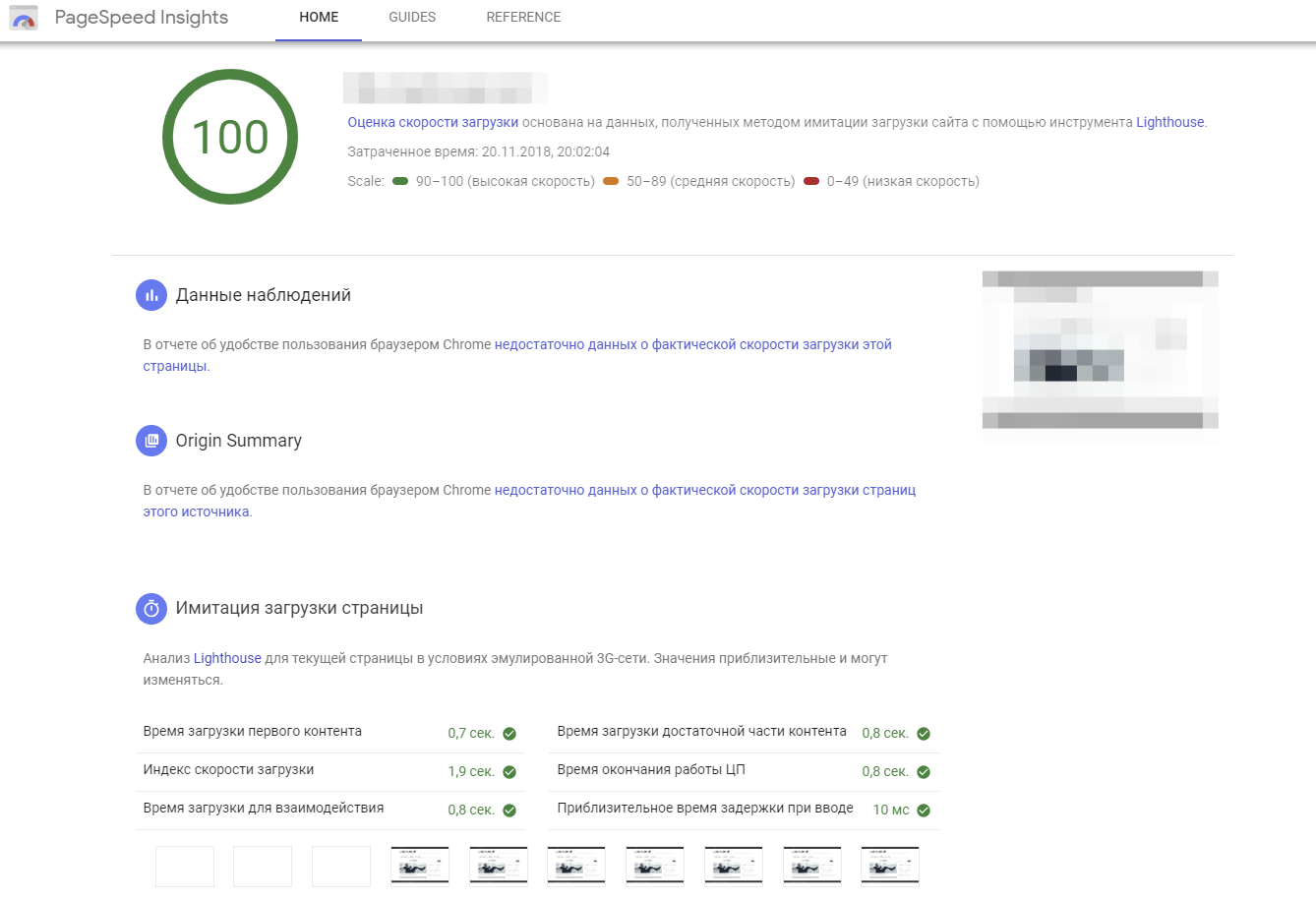
- PageSpeed Insights от Google
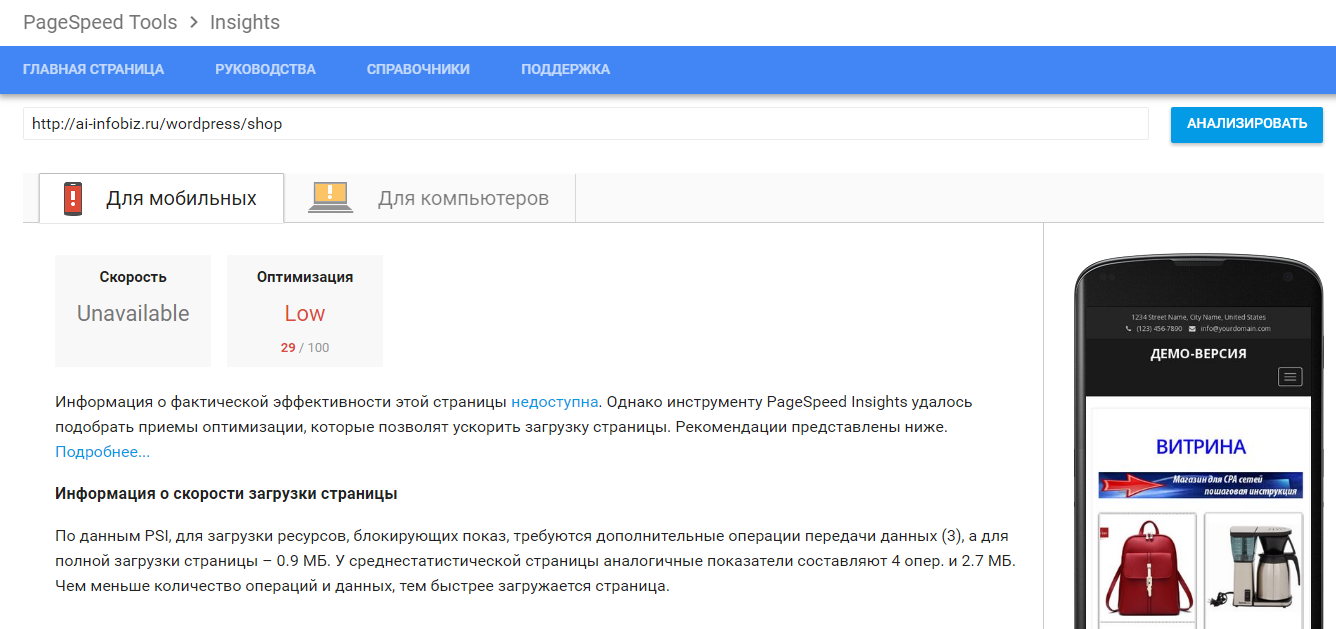
Инструмент определяет время загрузки страницы на компьютерах и телефонах. Также платформа дает рекомендации по тому, как можно уменьшить время загрузки.
- Test My Site от Google
Подходит для проектов глобального масштаба с большой аудиторией, так как дает возможность выбрать сеть и страну.
- UpTrends
Инструмент, который считает, сколько времени загружается страница сайта. Есть возможность выбора из девяти локаций. Также можно узнать вес каждого элемента страницы, чтобы понять, что именно замедляет загрузку.
- Pingdom Tools Speed Test
Инструмент от американской компании SolarWinds. Есть возможность выбора из семи разных локаций. Этот инструмент показывает не только время загрузки страницы, но и показатели конкретных элементов.
Есть возможность выбора из семи разных локаций. Этот инструмент показывает не только время загрузки страницы, но и показатели конкретных элементов.
Какими инструментами пользуются в LZ.media?
Наш личный топ инструментов для проверки скорости загрузки страницы (мы даже ссылочки оставили для вашего удобства):
- Web Vitals
- Lighthouse
- PageSpeed Insights
- GTmetrix
Вместо итога
Помните, что время загрузки не является ключевым фактором в ранжировании страниц. Долгое ожидание влияет на поведенческие факторы посетителей, но быстрая загрузка сайта не дает 100% гарантии попадания в топы выдачи.
Нужно seo продвижение сайта?
Оставьте заявку и мы отправим вам КП
Понравилась статья? Поделитесь с друзьями:
Как определить время загрузки вашего сайта
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Люди продолжают говорить вам, что вам нужно, чтобы ваш сайт WordPress загружался быстро… но как вы на самом деле вычисляете, насколько быстро загружается ваш сайт, чтобы знать, где он находится? Легко — используйте один из инструментов тестирования скорости WordPress

Все эти инструменты упрощают проверку производительности вашего сайта WordPress — обычно это так же просто, как вставить URL-адрес вашего сайта и позволить инструменту творить чудеса. Некоторые также дают вам большую гибкость при тестировании различных сценариев, таких как разные местоположения, устройства, скорости соединения и многое другое.
Ниже я поделюсь шестью лучшими инструментами для тестирования скорости WordPress, а также:
- Какие инструменты лучше всего подходят для начинающих, а какие для более опытных пользователей
- Как инструменты рассчитывают время загрузки вашего сайта (например, некоторые тестируют производительность мобильных устройств, другие — производительность настольных компьютеров и т. д.)
Давайте покопаемся в инструментах. Затем я также поделюсь некоторыми лучшими практиками в конце.
Шесть лучших инструментов для тестирования скорости WordPress для всех типов пользователей
1. Тест веб-страницы
Хороший вариант для… человек, которым нужна гибкость в настройке различных тестовых сценариев (устройство, местоположение, скорость соединения и т.
WebPagetest — это самый продвинутый инструмент для тестирования скорости WordPress в этом списке с точки зрения глубины функциональности и данных, которые он предоставляет. Раньше его было немного сложно использовать, но недавний редизайн значительно упрощает использование инструмента как обычными, так и опытными пользователями.
WebPageTest предоставляет информацию о множестве метрик, включая новые метрики в инициативе Google Core Web Vitals.
Еще одна замечательная вещь — это то, что он позволяет запускать до девяти тестов одновременно, а затем анализировать медианное значение, что может помочь вам устранить вариабельность отдельных тестов.
При настройке теста с помощью WebPagetest у вас есть два варианта конфигурации.
Во-первых, вы можете использовать опцию Простая конфигурация , чтобы выбрать один из нескольких предустановленных сценариев, таких как мобильные или настольные посетители в разных местах и с разной скоростью соединения:
Если вам нужна большая гибкость, вы можете открыть область Advanced Configuration по адресу:
- Выберите любую тестовую локацию — на каждом континенте есть хотя бы один тестовый сервер
- Выберите одну из 12 скоростей подключения или создайте свою собственную
- Изменить количество тестов для запуска — я предпочитаю выполнять девять тестов
- Выберите, какой браузер и тип устройства использовать
- Отключить JavaScript
- … настроить гораздо больше
Если вы довольны конфигурацией, вам просто нужно ввести URL-адрес, который вы хотите протестировать, и нажать кнопку Start Test .
После завершения теста вам будет представлена масса данных. Сюда входят лабораторные данные из проведенных вами тестов, а также полевые данные ( данные от реальных пользователей ) из отчета об опыте использования Chrome, если он доступен.
Данные верхней строки, которые вы видите, являются средним результатом, но вы можете увидеть все результаты, прокрутив вниз. Вы также можете увидеть больше данных, используя
2. Google PageSpeed Insights
Хороший вариант для… человек, которым нужно много рекомендаций и данных прямо из уст Google.
В прошлом инструмент Google PageSpeed Insights давал вам только предположения — он фактически не давал вам цифру того, сколько времени потребовалось для загрузки вашего сайта.
Однако это изменилось. Теперь Google предоставит вам реальное время загрузки страницы по ряду различных показателей. Если ваш сайт достаточно популярен, чтобы иметь данные в отчете об опыте использования Chrome, вы также сможете увидеть «полевые данные» реальных пользователей ( 
Вот как выглядят «полевые данные»:
А вот как выглядят смоделированные лабораторные данные:
Обратите внимание, что вы можете видеть только метрику «Задержка первого ввода» в полевых данных. Если вы видите только лабораторные данные, вы можете использовать общее время блокировки в качестве приблизительного прокси для задержки первого ввода.
В отношении лабораторных данных важно отметить, что Google будет использовать ваше собственное физическое местоположение для проверки. Например, я живу во Вьетнаме, поэтому Google будет использовать вьетнамские данные подключения для теста. В результате мне нужно использовать VPN, если я хочу видеть данные для людей в Соединенных Штатах. Это своего рода раздражающая особенность нового интерфейса PageSpeed Insights и большая часть того, почему я предпочитаю WebPageTest.
Если вы прокрутите страницу результатов вниз, вы также получите множество диагностических данных и предложений по улучшению производительности вашего сайта.
Если у вас низкий показатель PageSpeed Insights наряду с плохим временем загрузки страницы, мы написали целую статью о том, как улучшить ваш показатель PageSpeed Insights с помощью таких вещей, как подключаемые модули кэширования. Но помните, фактическое время загрузки страницы вашего сайта имеет значение. И для этого ваш хостинг WordPress по-прежнему будет играть большую роль (мы протестировали его!).
3. Пингдом
Хороший вариант для… обычных пользователей и разработчиков, которым нужен простой способ протестировать настольную версию своего сайта.
Pingdom — очень известный инструмент для проверки скорости WordPress. Он отлично справляется с обеими задачами:
- Обеспечение доступности результатов для начинающих
- Предоставление продвинутым пользователям большого количества полезных данных, если они этого хотят
Чтобы использовать его, перейдите на веб-сайт инструментов Pingdom и:
- Вставьте URL вашего сайта
- Выберите место для запуска теста из
- Нажмите Начать тест
Затем Pingdom запустит инструмент ( вам, возможно, придется подождать несколько минут в очереди, если много других людей пытаются запустить тесты ).
Если вы новичок, окно Summary
- Время загрузки
- Класс производительности
Ниже этого Pingdom предоставит вам список того, что ваш сайт делает хорошо (или плохо). Если щелкнуть стрелку вниз, можно увидеть более конкретную информацию:
А еще ниже вы можете найти информацию о конкретных запросах на вашем сайте, а также каскадный анализ.
Это действительно полезно для детального изучения производительности вашего сайта, но для этого требуются некоторые дополнительные знания. В KeyCDN есть хорошее объяснение этого, если вы хотите узнать больше.
Единственным недостатком Pingdom является то, что он не дает вам большой гибкости для настройки теста. Например, вы не можете выбирать разные устройства или скорости соединения.
В результате Pingdom может заставить ваш веб-сайт выглядеть быстрее, чем он есть на самом деле, потому что конфигурация Pingdom по умолчанию использует очень быстрое нерегулируемое соединение, даже если у большинства ваших посетителей-людей будет более медленное соединение ( , особенно если они используют мобильные данные). ).
).
Если вы готовы платить, Pingdom также предлагает действительно полезную функцию мониторинга реальных пользователей, которая позволяет вам отслеживать, сколько времени занимает загрузка вашего сайта для реальных посетителей. Это стоит 10 долларов в месяц, но вы можете протестировать его с 30-дневной бесплатной пробной версией (кредитная карта не требуется).
4. GTmetrix
Хороший вариант для… случайных пользователей и разработчиков, которые хотят протестировать настольную версию своего сайта для Core Web Vitals.
Как и Pingdom, GTmetrix — еще один инструмент, предлагающий хороший баланс удобства для начинающих и глубины данных.
Чтобы использовать его, просто введите URL-адрес вашего сайта и нажмите Анализ. Затем он выдаст подробный анализ вашего сайта. Конфигурация по умолчанию — тестирование с настольного устройства в Ванкувере, Канада, с нерегулируемым подключением.
Если вам нужен больший контроль над конфигурацией теста, вы также можете зарегистрировать бесплатную учетную запись, чтобы настроить скорость соединения и тестировать из разных мест. Для тестирования с мобильного устройства нужен платный аккаунт, правда .
Для тестирования с мобильного устройства нужен платный аккаунт, правда .
В настоящее время GTmetrix уделяет особое внимание метрикам в Google Core Web Vitals, поэтому основные тестовые данные, которые вы увидите, — это максимальное время отрисовки контента вашего сайта, а также другие метрики, такие как совокупное смещение макета.
Вверху вы получите красивую сводку, такую как Pingdom, в том числе:
- Показатели Core Web Vitals
- «Оценка GTmetrix» вашего сайта по производительности и структуре
А затем, ниже, вы можете использовать вкладки, чтобы углубиться в детали. Вы также получите красивую сводку Speed Visualization , которая позволит вам увидеть, как загружается ваш сайт, с разбивкой по важным показателям.
Как и в случае с Pingdom, вы можете развернуть любое из предложений для просмотра более конкретной информации:
GTmetrix также имеет очень полезный инструмент каскадного анализа, который вы можете найти в Водопад табл. Другие вкладки также стоит изучить:
Другие вкладки также стоит изучить:
5. Тест скорости Google для мобильных устройств
Хороший вариант для… случайных пользователей, которые хотят протестировать мобильную версию своего сайта.
Бесплатный инструмент Mobile Speed Test от Google предлагает действительно простой способ проверить, каким будет ваш сайт для посетителей с мобильных устройств.
Все, что вам нужно сделать, это вставить URL вашего сайта. Затем Google сообщит вам, сколько времени потребовалось вашему сайту для загрузки с помощью мобильного устройства и имитации соединения 4G.
По умолчанию тестирование выполняется из США, но вы можете выбрать другое местоположение, щелкнув стрелку раскрывающегося списка рядом с США :
. Затем вы можете нажать кнопку Получить мой бесплатный отчет для получения персональных советов о том, как ускорить мобильную версию вашего сайта и сделать ее более удобной для мобильных устройств.
Важно отметить, что многие из ваших посетителей будут использовать более быстрые соединения, чем 4G, если они подключены к Wi-Fi, поэтому ваш сайт на самом деле будет загружаться быстрее для многих людей.
6. Быстро или медленно
Хороший вариант для… человек, которые хотят протестировать глобальную производительность своего сайта.
Fast or Slow — это бесплатный инструмент для проверки скорости от Wordfence ( — популярный плагин безопасности WordPress ), который предлагает действительно простой способ оценить глобальную производительность вашего сайта.
В то время как все другие инструменты тестирования скорости тестируют только из одного места за раз ( , даже если они позволяют выбирать разные местоположения ), Fast or Slow автоматически запускает свои тесты из 18+ разных глобальных локаций одновременно, включая тестовые локации на каждом континенте.
Идея состоит в том, что вы можете быстро увидеть, как производительность вашего сайта варьируется в зависимости от местоположения.
Все, что вам нужно сделать, это ввести свой URL-адрес, и Fast или Slow выдаст кучу данных, включая диаграмму, показывающую производительность для каждого местоположения:
Если вы прокрутите вниз, вы увидите более подробную информацию о каждом отдельном местоположении:
Три вещи, на которые следует обратить внимание при использовании этих инструментов тестирования скорости WordPress
В завершение я хочу рассказать о трех важных факторах, на которые следует обратить внимание при запуске теста скорости WordPress.
1. Ваше место тестирования повлияет на ваши результаты
То, откуда вы запускаете тест, естественным образом повлияет на время загрузки страницы. По умолчанию вы должны выбрать тестовое место, максимально близкое к основной части вашей аудитории.
Но также рекомендуется использовать разные местоположения по всему миру, чтобы ваш сайт загружался быстро для всех. Самый простой способ проверить это — использовать инструмент «Быстро» или «Медленно» выше.
Если вы заметили, что ваш сайт медленно загружается из определенных мест, вы можете заглянуть в сеть доставки контента (CDN).
2. Ваша скорость соединения повлияет на ваши результаты
Как я упоминал выше, скорость соединения, которую вы выберете для своего теста, будет иметь большое влияние на результаты времени загрузки, которые вы получите.
Подумайте о реальном мире…
Если вы просматриваете сайт со своего смартфона при плохом 3G-соединении, даже быстрые сайты будут загружаться медленнее, чем обычно. Если вы вернетесь домой и подключите свой смартфон к сверхбыстрому Wi-Fi, эти сайты волшебным образом начнут загружаться быстрее.
С самим сайтом ничего не изменилось, разница только в скорости соединения.
Чтобы получить реалистичные результаты, я рекомендую поиграть с разными скоростями соединения.
3. «Время загрузки» неодинаково для всех инструментов
Ага… вот в чем хитрость. Из-за того, как работают веб-сайты, определить, что означает «время загрузки», на самом деле немного сложно.
Существуют всевозможные термины, такие как:
- Самая большая краска для контента
- Первая насыщенная краска
- Содержимое DOM загружено
- Время загрузки
- Время полной загрузки
На базовом уровне различия в основном заключаются в том, считается ли страница загруженной, когда:
- Самый «важный» контент виден посетителю, даже если другой контент еще не загружен
- Весь контент виден посетителю-человеку, даже если за кулисами все еще происходит какая-то фоновая активность.
- Все загружено на 100% и фоновой активности больше нет.
Убедитесь, что вы сравниваете один и тот же показатель, когда говорите о «времени загрузки».
И это завершает наш пост о лучших инструментах для проверки скорости WordPress! Есть еще вопросы по тестированию производительности WordPress? Дайте нам знать об этом в комментариях!
Была ли эта статья полезной?
Нет Спасибо за отзыв!Как проверить скорость загрузки сайта?
После разработки веб-приложения или любого нового элемента веб-страницы это не означает, что оно готово к развертыванию. Важно проверить функциональность, производительность и скорость загрузки веб-сайта. Согласно одному опросу, 1 из 4 пользователей покинул веб-страницу, если ее загрузка занимает более 4 секунд.
Важно проверить функциональность, производительность и скорость загрузки веб-сайта. Согласно одному опросу, 1 из 4 пользователей покинул веб-страницу, если ее загрузка занимает более 4 секунд.
Ключевые показатели для проверки скорости загрузки веб-сайта:
- Время до первого байта (TTFB): Этот показатель рассчитывает время, необходимое пользователю для запроса страницы и получения первого байта данных с сервера. Низкий TTFB показывает, что сервер быстро обрабатывает запросы.
- Документ завершен: Этот индикатор измеряет, сколько времени требуется для загрузки всего содержимого страницы и его отображения в браузере. На быструю загрузку страницы указывает низкое время завершения документа.
- Время полной загрузки: Этот индикатор измеряет, как долго ресурсы страницы, такие как графика и скрипты, могут полностью загружаться. Страница загружается быстро, если время полной загрузки низкое.
- Индекс скорости: Оценивает, насколько визуально завершена веб-страница при загрузке.
 Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее.
Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее. - Размер страницы: Весь объем данных, который необходимо загрузить для отображения страницы в браузере, называется размером страницы. Поскольку большая страница загружается дольше, оптимизация изображений, сокращение запросов и использование как можно меньшего количества лишнего кода имеют решающее значение.
Теперь вы хорошо знаете, какие метрики нужно учитывать при тестировании скорости загрузки вашего сайта. Вы можете выполнить шаги, указанные ниже, чтобы проверить скорость загрузки веб-страницы
- Используйте инструменты мониторинга производительности веб-сайта: Различные бесплатные онлайн-ресурсы могут оценить скорость загрузки веб-страницы, включая GTmetrix, Google PageSpeed Insights и WebPageTest. Эти инструменты предлагают идеи по улучшению производительности страницы и обширную информацию о времени загрузки страницы, включая время до первого байта (TTFB) и время полной загрузки.

- Кросс-браузерное тестирование: Крайне важно протестировать страницу на нескольких устройствах и в разных браузерах, чтобы убедиться, что она загружается быстро для всех пользователей, поскольку разные устройства и браузеры могут иметь разные характеристики производительности. Иногда некоторые элементы веб-страницы несовместимы с браузером, что влияет на скорость загрузки страницы. Вы можете выполнять кросс-браузерное тестирование на облачной платформе LambdaTest, где вы можете протестировать свою веб-страницу в более чем 3000 браузерах, ОС и устройствах.
- Проверьте коды страниц и ресурсы: Изучите код и ресурсы страницы, чтобы найти любые проблемы, которые могут вызывать слишком долгое время загрузки. Это может повлечь за собой оптимизацию изображения, уменьшение количества запросов и сокращение использования лишнего кода.
- Мониторинг производительности страницы: Часто проверяйте производительность страницы, чтобы убедиться, что она продолжает загружаться быстро, даже если содержимое или функции страницы изменяются.


 Это вариант для тех, кто ну совсем никак не может выкинуть изображения. Для этого несложного действия нужен интернет и специальный сервис (благо, их очень много). Вот и всё. Ваши изображения сжаты, можно продолжать пилить контент на сайт.
Это вариант для тех, кто ну совсем никак не может выкинуть изображения. Для этого несложного действия нужен интернет и специальный сервис (благо, их очень много). Вот и всё. Ваши изображения сжаты, можно продолжать пилить контент на сайт. Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее.
Это способ оценить, насколько быстро заполняется видимая информация на странице. Меньшие значения предпочтительнее.