▷ Как проверить отображение сайта во всех браузерах: что такое кроссбраузерность?
77342 2 1
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КОД СТРАНИЦ
Инструкцию одобрил
SEO-специалист в Luxeo
Илья Беланенко
Посетители вашего сайта пользуются разными браузерами. В некоторых версиях сайт может работать некорректно или отображаться некрасиво, люди будут уходить. Тестируйте кроссбраузерность, чтобы понизить показатель отказов и увеличить конверсию.
Содержание:
- Что такое кроссбраузерность
- Проверка кроссбраузерности сайта
- Заключение
Что такое кроссбраузерность
Кроссбраузерность — это свойства сайта, которые позволяют ему одинаково отображаться в разных браузерах. Помните, что совместимость браузеров разная.
Не путайте кроссбраузерность с адаптивностью. Адаптивность означает, что ваш веб-сайт корректно выглядит на разных устройствах:
Адаптивность означает, что ваш веб-сайт корректно выглядит на разных устройствах:
- ПК;
- мобильных устройствах;
- планшетах и прочем.
В этом случае имеется в виду приспосабливаемость под тип устройства и разрешение экрана, но совсем не вид сайта в браузере ПК.
Влияние кроссбраузерности на SEO-продвижение связано с юзабилити для пользователя. Хорошее юзабилити положительно воздействует на поведенческие факторы, которые добавляют вес в SERP, а также повышают позиции сайта в поиске.
Проверка кроссбраузерности сайта
Чтобы узнать, корректно ли отображается ваш сайт в разных браузерах, воспользуйтесь ручными способами, проверив сайт с разных браузеров:
- Google Chrome;
- Safari;
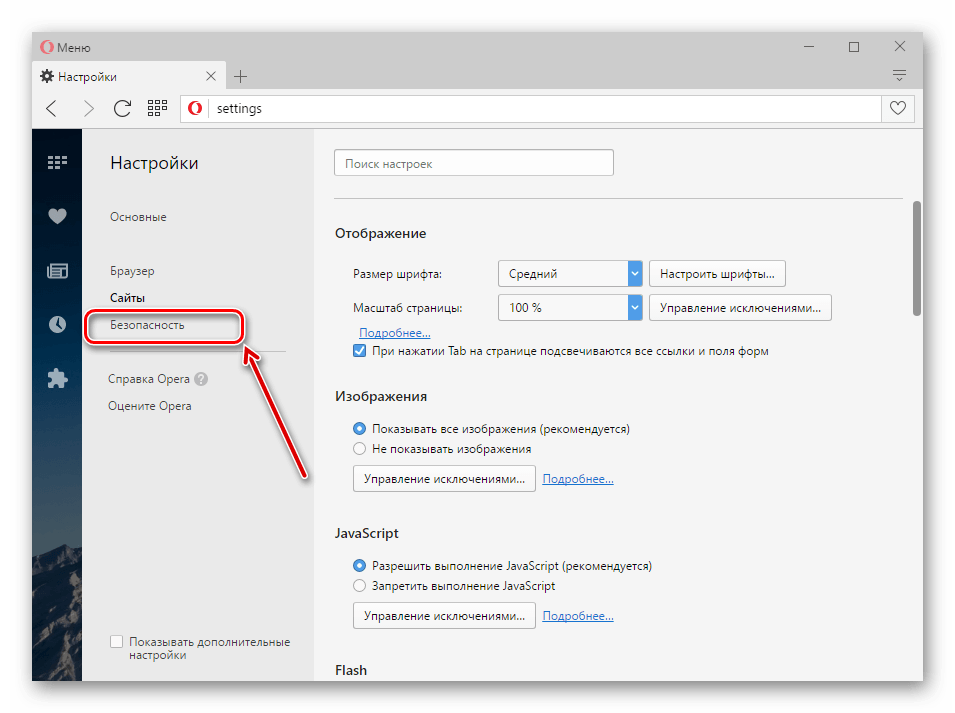
- Opera;
- Mozilla Firefox;
- Internet Explorer / Microsoft Edge.
Чтобы посмотреть, какими браузерами пользуется ваша аудитория и расширить данный список, воспользуйтесь любой системой аналитики.
Рассмотрим это на примере Google Analytics. В меню слева найдите раздел «Аудитория», промотав пункты которого нужно выбрать «Технологии». В раскрывшемся меню есть строчка «Браузеры и ОС», где находится необходимый отчет:
Однако при ручной проверке вы не увидите версии браузеров, которые еще не использовались при переходе на сайт. Данные считываются только по состоявшимся заходам.
Проверка вручную займет много времени. Поэтому лучше выполните тестирование с помощью одного из предложенных ниже инструментов. Это сэкономит ваше время и позволит сделать проверку максимально доступного количества браузеров.
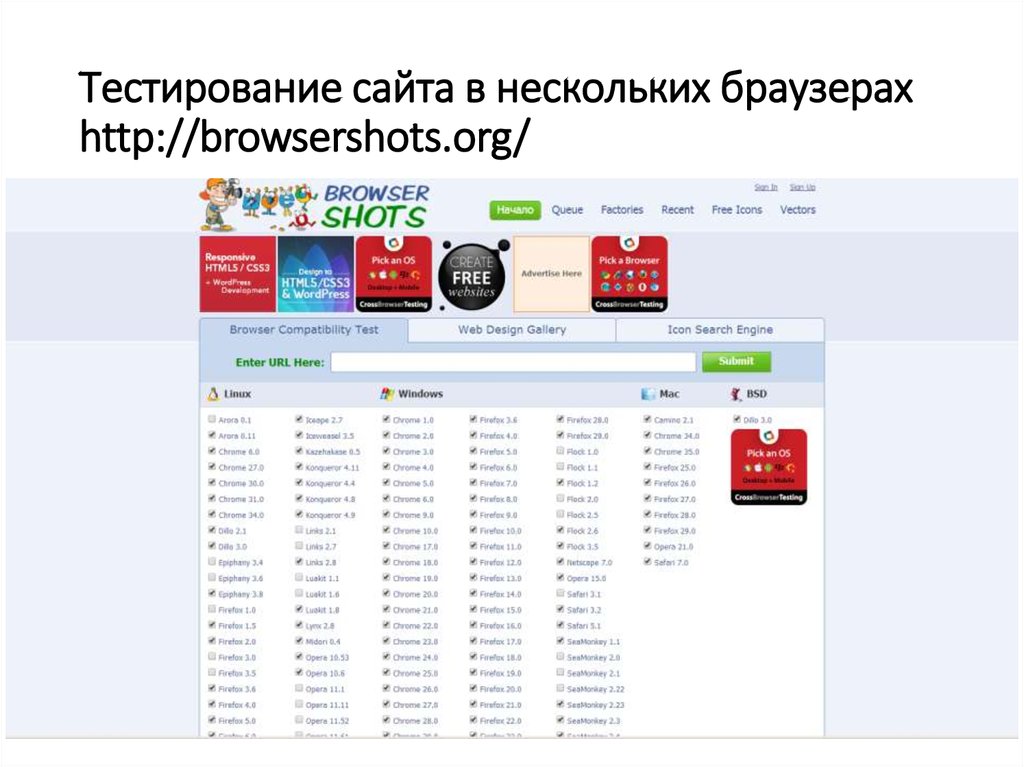
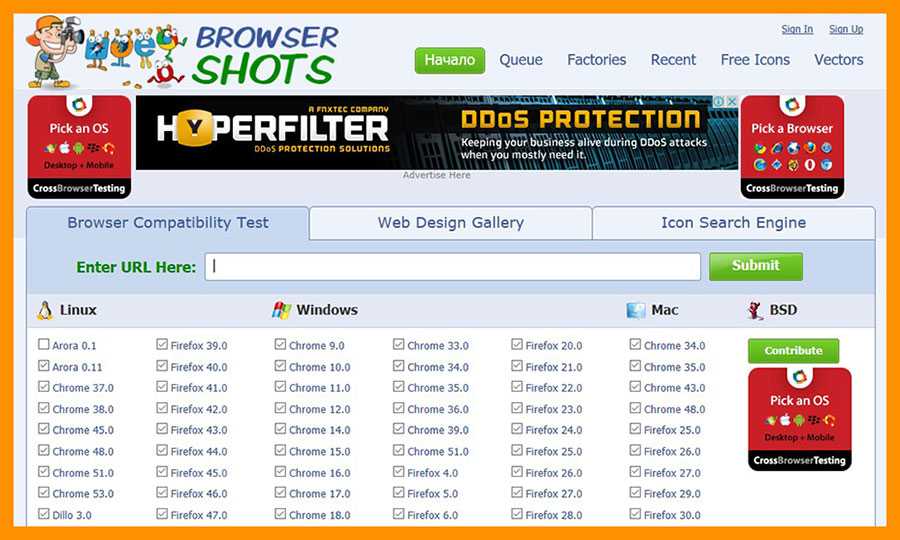
Browsershots
Browsershots делает скриншоты вашего сайта в разных операционных системах и браузерах. Это бесплатный сервис с открытым исходным кодом, предлагающий разработчикам удобный способ проверить внешний вид дизайна для разных сегментов пользователей.
Когда вы отправляете свой веб-адрес, он добавляется в очередь заданий. Ряд распределенных компьютеров открывает ваш веб-сайт в своем браузере. Затем они делают скриншоты и загружают их на центральный выделенный сервер. В свою очередь вы получаете результат проверки по 65 разным браузерам и их версиям бесплатно.
Ряд распределенных компьютеров открывает ваш веб-сайт в своем браузере. Затем они делают скриншоты и загружают их на центральный выделенный сервер. В свою очередь вы получаете результат проверки по 65 разным браузерам и их версиям бесплатно.
Перейдите по ссылке, чтобы выполнить тест:
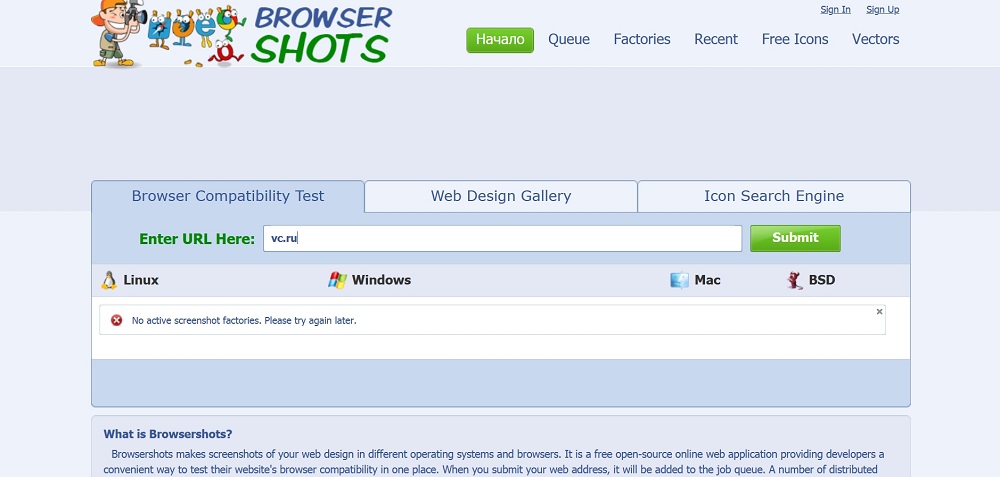
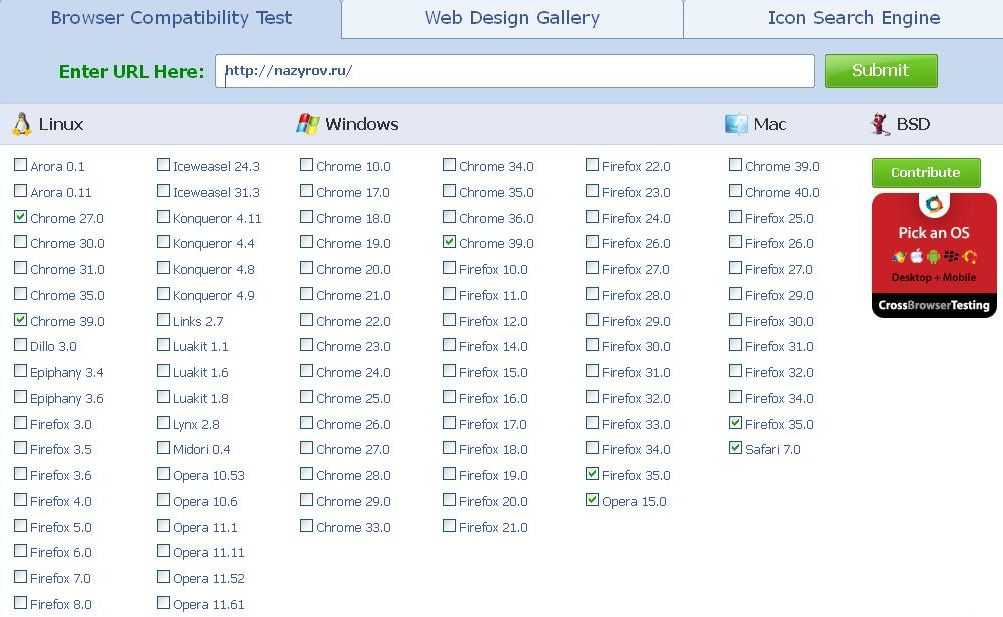
В активном поле следует указать гиперссылку на тестируемый веб-сайт, затем нажмите кнопку «Submit», как на скриншоте:
Когда система завершит проверку, вы узнаете кроссбраузерность сайта и увидите скриншоты:
Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда возникают задержки из-за нагрузки на сервер. Платная версия предполагает проверку вне очереди и конфиденциальность итоговых скриншотов.
CrossBrowserTesting
CrossBrowserTesting — платный инструмент с триал-доступом на 7 дней. Для разовой проверки этого достаточно. Сервис совершает проверку через более чем 1500 десктопных и мобильных браузеров. Проверки могут происходить автоматически через заданный период.
Проверки могут происходить автоматически через заданный период.
Для начала теста зарегистрируйте бесплатный аккаунт и подтвердите свой почтовый адрес. Далее, авторизовавшись в личном кабинете, начните тест. Необходимые для работы вкладки выделены на скриншоте:
Укажите ссылку, нажмите «Run Test» и получите результат проверки.
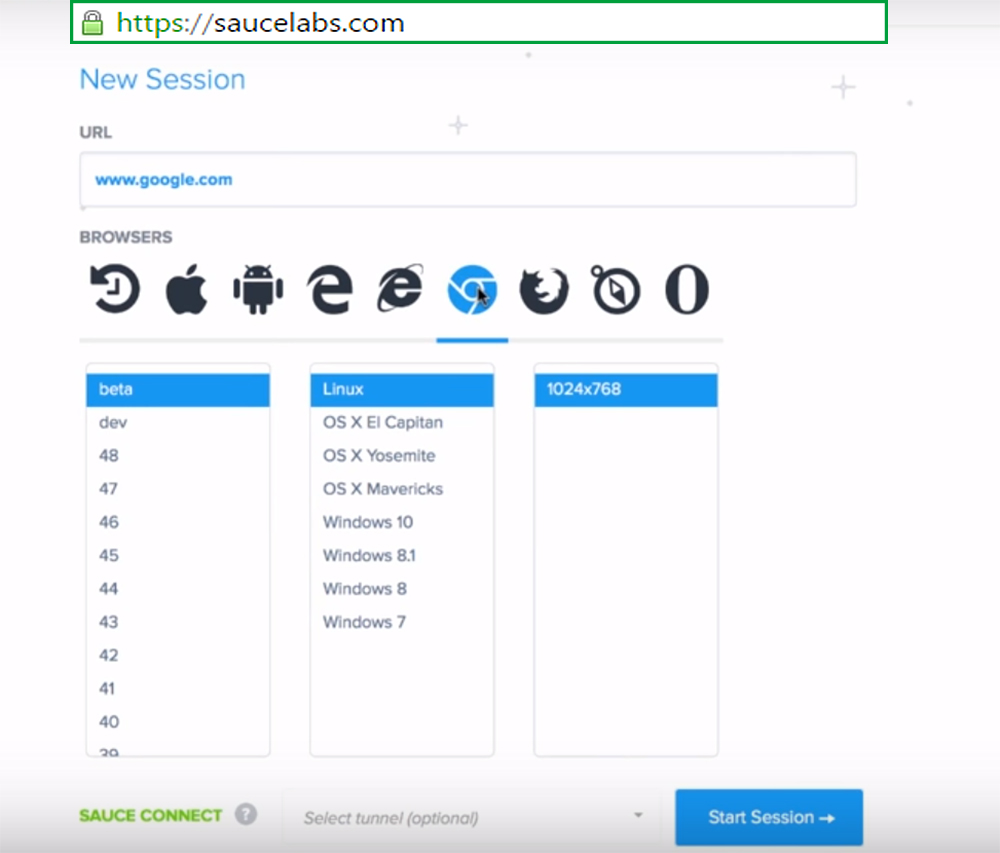
Saucelabs
Saucelabs оценивает совместимость не только браузеров ПК, но и мобильных устройств. Сервис платный, но есть бесплатный доступ длительностью в 14 дней. После регистрации и подтверждения учетной записи зайдите в аккаунт.
Далее в пункте «Live Testing» из левого верхнего меню откроется страница, где необходимо вставить скопированный заранее URL-адрес сайта и нажать кнопку «Start Session» в правом нижнем углу.
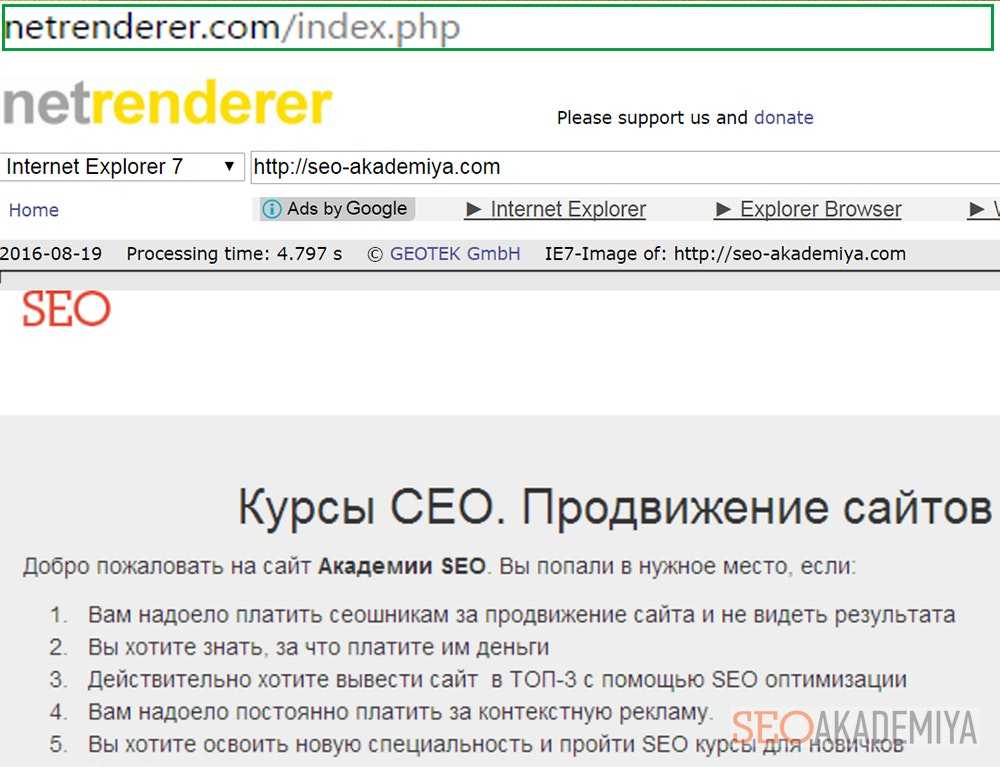
NetRenderer
NetRenderer — бесплатный инструмент. Позволяет проверить отображение сайта в Internet Explorer 11, 10, 9, 8, 7, 6 или 5. 5 версиях.
5 версиях.
Обычно снимок показывает самую верхнюю часть вашей веб-страницы. Если вы хотите посмотреть, как выглядит страница внизу, просто введите вертикальное смещение справа от поля URL и снова нажмите «Render».
Через несколько секунд вы получите снимок своей веб-страницы.
Browsera
Browsera уведомит о проблемных версиях браузеров для вашего сайта. Вместо того, чтобы самостоятельно проверять каждый скриншот, здесь вы получите отчет с подробным описанием страниц, которые имеют потенциальные проблемы.
Browsera работает на тестер и ищет визуальные расхождения между разными браузерами. Каждый раз, когда Browsera загружает страницу, сервис проверяет, не обнаружил ли браузер какие-либо ошибки сценария. К примеру, ошибки JavaScript могут привести к потере функциональности на сайте.
Инструмент платный, но с гарантией возврата средств в течение 30 дней.
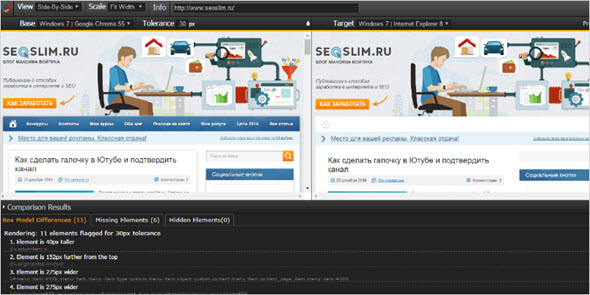
Пример отчета с подсвеченными проблемными участками:
Чтобы быстро узнать какие проблемы есть у твоего сайта и получить рекомендации по их устранению, нажимай на Проверить свой сайт.
Хотите узнать, как с помощью Serpstat найти и исправить технические ошибки на сайте?
Оставьте заявку и наши специалисты проконсультируют вас по продвижению вашего проекта, поделятся учебными материалами и инсайтами рынка!
| Заказать бесплатную консультацию |
Заключение
Кроссбраузерность — это идентичность отображения веб-ресурса в разных браузерах и их версиях. Некорректный вид сайта отталкивает пользователей, что плохо для поведенческих факторов и SEO.
Проверить кроссбраузерность позволяет ряд автоматических сервисов, некоторые из них платные, но у большинства присутствует триал-доступ.
В данной статье мы рассмотрели несколько тестировщиков:
Browsershots.
CrossBrowserTesting.
Saucelabs.
NetRenderer.
Browsera.
Существует и ручной способ проверки. Для этого следует выяснить через Google Analytics, какими браузерами пользуются ваши посетители, и вручную открыть свой сайт во всех указанных браузерах.
Задавайте вопросы в комментариях или пишите в техподдержку.:) А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.68 из 5 на основе 28 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Покупка трафика: как купить трафик на сайт и где это сделать
SEO +1
Ilkhom Chakkanbaev
Как задать в robots.txt директивы для роботов различных поисковых систем
How-to
Denys Kondak
Как настроить мониторинг упоминаний бренда в сети
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как проверить проверить кроссбраузерность сайта бесплатно онлайн
Сайты как и люди. Есть милые и приветливые, а бывают совсем наоборот.
Кроссбраузерность — это, когда ресурс дружелюбен ко всем браузерам, одинаково качественно отображается и функционирует хоть в Хроме, хоть в Опере или любом другом браузере.
Согласитесь, не очень-то приятно открывать сайт и видеть поехавшую верстку. В итоге посетитель сайта уходит к конкурентам, а владелец ресурса теряет возможную прибыль. Все это негативно влияет на рейтинг в поисковых системах.
Высокий уровень отказов может утащить ресурс на самое дно выдачи. В итоге число пользователей сократится.
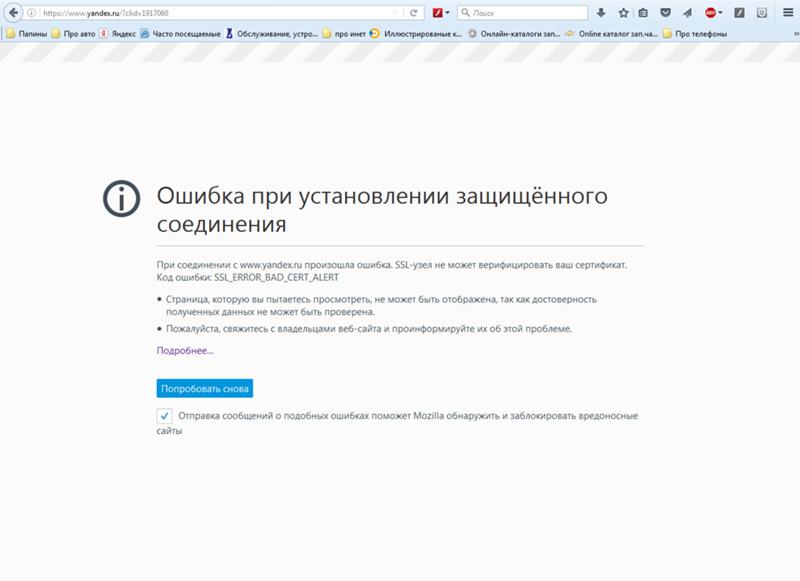
Вот пример поехавшей верстки Яндекс.Музыки в Google Chrome. Да-да, даже такие гиганты как Яндекс, допускают мелкие ошибки. Кстати, они всё быстро поправили.
Почему так происходит?
Браузеры работают на разных движках. Они отвечают за загрузку, обработку, отображение и расчет данных.
Каждый движок воспринимает информацию по-своему. И по-разному читает html-теги и css-стили. Вот так на одном сайте в разных браузерах отображается блок с партнерами.
Автоматическая проверка кроссбраузерности
Вообще сайт редко одинаково выглядит во всех браузерах. Собственно говоря, это и не нужно. Главное, чтобы не было критических ошибок. Выявить серьезные проблемы помогут специальные сервисы.
Browsershots
Делает скриншоты сайта в 65 браузерах различных версий. Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда возникают задержки из-за нагрузки на сервер. Если заплатить, то проверка пойдет быстрее.
CrossBrowserTesting
Платный инструмент, но есть семидневная демо-версия. Для разовой проверки вполне хватит. Сервис проверит ваш в 1500 десктопных и мобильных браузерах.
Для разовой проверки вполне хватит. Сервис проверит ваш в 1500 десктопных и мобильных браузерах.
Зарегистрируйте бесплатный аккаунт, подтвердите свою почту. Дальше можно авторизоваться в личном кабинете и начать тестирование.
Укажите ссылку, нажмите «Run Test» и получите результат проверки.
Saucelabs
Сервис платный, но есть бесплатный доступ на 14 дней. Проверяет отображение в десктопных и мобильных браузерах.
После регистрации можно перейти к тестированию. Выберете в меню «Live Testing», вставьте адрес сайта и запустите проверку.
Ручная проверка кроссбраузерности
Если вам почему-то хочется провести ручную проверку, то придется установить несколько браузеров и тестировать сайт в каждом из них.
Но сначала нужно понять, какие браузеры нужны для теста. Тут вам помогут Яндекс.Метрика и Google Analytics. Они покажут, каким браузерами отдают предпочтение ваши пользователи.
Согласно статистике statcounter.com и liveinternet. ru вырисовывается вот такая тройка лидеров: Google Chrome, Яндекс.Браузер и Opera. Но, вы всегда можете самостоятельно проверить, какие браузеры в ТОПе у пользователей вашего ресурса.
ru вырисовывается вот такая тройка лидеров: Google Chrome, Яндекс.Браузер и Opera. Но, вы всегда можете самостоятельно проверить, какие браузеры в ТОПе у пользователей вашего ресурса.
Проверка ТОПа в Яндекс.Метрике
Нужный отчет можно найти по цепочке: Отчеты > Стандартные отчеты > Технологии > Браузеры.
Далее смотрим на показатель отказов. Если у вас аномально высокий показатель отказов, например, 70%, то, возможно, ваш сайт некорректно отображается в этом браузере. Стоит все перепроверить.
Ищем самые популярные браузеры в Гугл.Аналитике
Аудитория > Обзор > Браузер
Обращайте внимание на показатель отказов. Если он приближается к 80-90%, то обязательно протестируйте отображение сайта в этом браузере.
Как сделать сайт кроссбраузерным
Окей, вы выяснили, что у вас есть проблемы на сайте. И как быть? Что делать? Разберемся с некоторыми секретами html-верстальщиков.
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые определенными браузерами. Они позволяют изменять отображение в конкретном обозревателе. Префиксы увеличивают объем кода, но остается понятным.
Они позволяют изменять отображение в конкретном обозревателе. Префиксы увеличивают объем кода, но остается понятным.
Примеры префиксов:
2. Применение CSS хаков
CSS hacks — это часть кода, понятная определенному браузеру.
Хак — это какой-то код в файле CSS, стили которого применяются только к указанным браузерам, а другими игнорируется. Вот CSS-хак для Internet Explorer 6 (IE6):
* html .sidebar { margin-left: 5px; }
Тут хак — это звездочка «html». Кто-то обнаружил, что это будет работать только в IE6 и ниже. То есть внешний отступ у .sidebar будет только в IE.
Но разработчики считают использование хаков не лучшим вариантом, так как это усложняет код.
3. Условные комментарии
C помощью условных комментариев можно использовать нестандартные особенности Особенно полезно, нужно нормальное отображение в Internet Explorer.
Пример для Internet Explorer 9:
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9. css">
css">
<![endif]—>
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
4. Используйте фреймворки
Зачем изобретать велосипед? Можно применять заготовки и шаблоны, например, Bootstrap. Они дают заготовки кода, который совместим с большинством браузеров и мобильными устройствами.
5. Проверяйте на ошибки
Найти ошибки с HTML и CSS можно с помощью: HTML Validator и CSS Validator.
Подытожим
Кроссбраузерность влияет на поведенческие факторы сайта. Если пользователю неудобно пользоваться вашим сайтом, то он быстро уйдет. В результате у вас увеличится процент отказов.
Поэтому лучше сделать сайт кроссбраузерным. Сначала проверьте с помощью специальных сервисов, как он отображается в разных браузерах. Далее устраните ошибки в верстке.
Но помните, что невозможно добиться одинакового отображения во всех браузерах. Детали вроде: отступов, шрифтов, размытия теней все равно будут отличаться. Главное, чтобы сайт был удобным для пользователя, все важные элементы и функции заметны и доступны.
Главное, чтобы сайт был удобным для пользователя, все важные элементы и функции заметны и доступны.
как выглядит сайт на разных устройствах
Наталья Березовская
проверяла сайты на адаптивность
Когда сайт одинаково хорошо и без ошибок отображается на смартфоне, планшете и большом мониторе, говорят, что он адаптивный.
Если есть проблемы с адаптивностью, то на каком-то устройстве сайт может выглядеть хорошо, а на другом картинки, кнопки и текст будут наезжать друг на друга. Это мешает пользователям взаимодействовать с сайтом. Например, клиент не сможет купить товар, если кнопка «в корзину» закрыта картинкой или оказалась за пределами экрана.
Чтобы проверить адаптивность конкретного сайта, его можно загрузить на нескольких устройствах с разными размерами и типами экранов. Или использовать для этого компьютер и специальные сервисы, которые имитируют отображение сайта на нужных устройствах: в этой статье расскажу о них подробнее.
Скорее всего, ИТ-специалисты не узнают для себя ничего нового. Но сервисы, о которых мы расскажем, могут быть полезны менеджерам, руководителям и основателям компаний, которые хотят сами проверить, насколько сайт их проекта или интернет-магазина удобен и понятен клиентам.
Но сервисы, о которых мы расскажем, могут быть полезны менеджерам, руководителям и основателям компаний, которые хотят сами проверить, насколько сайт их проекта или интернет-магазина удобен и понятен клиентам.
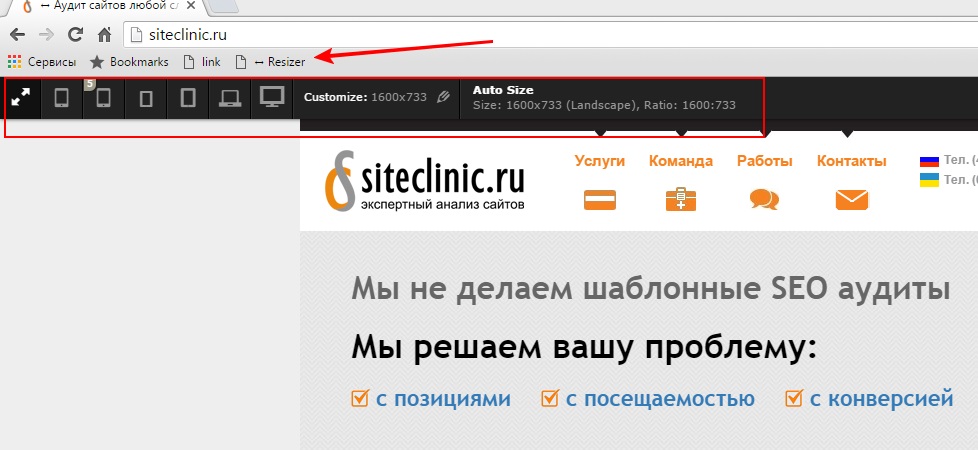
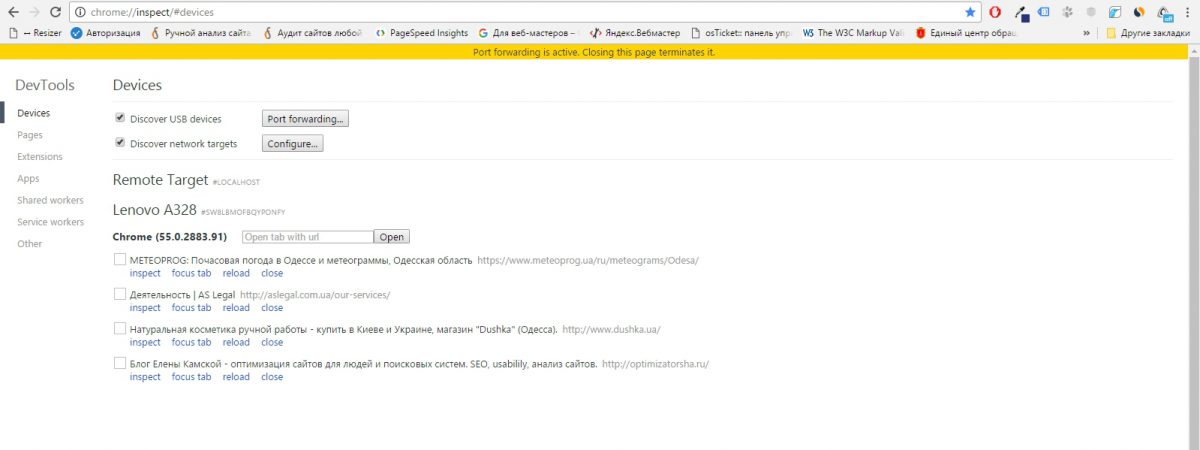
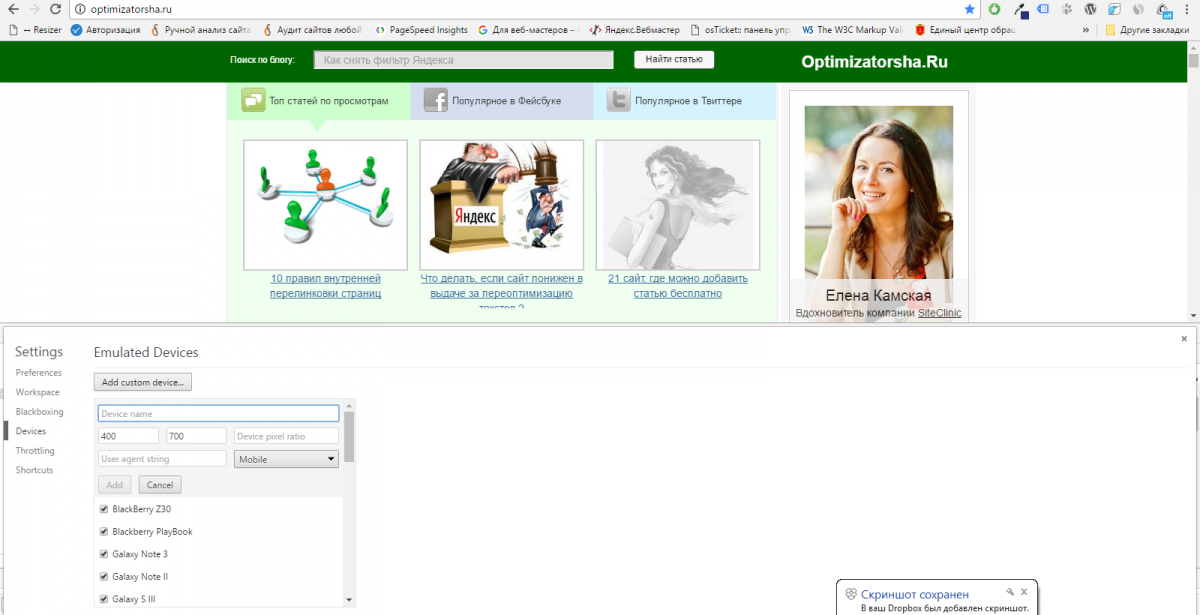
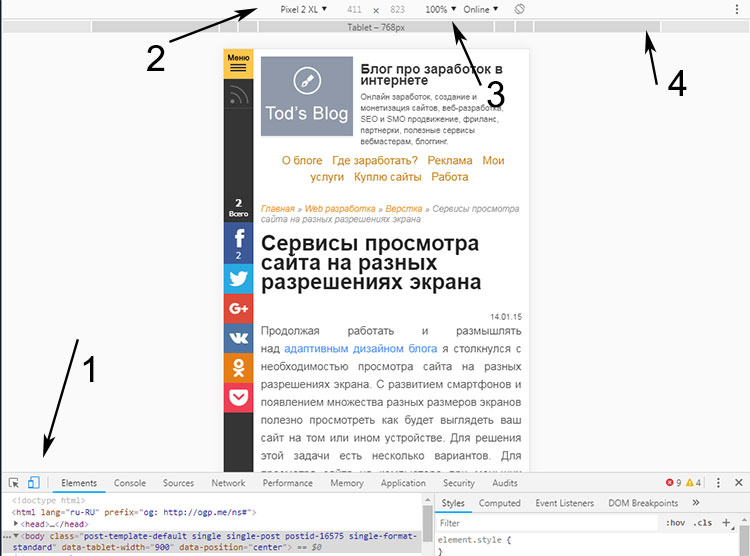
Инструменты разработчика в браузере
Сколько стоит: бесплатно
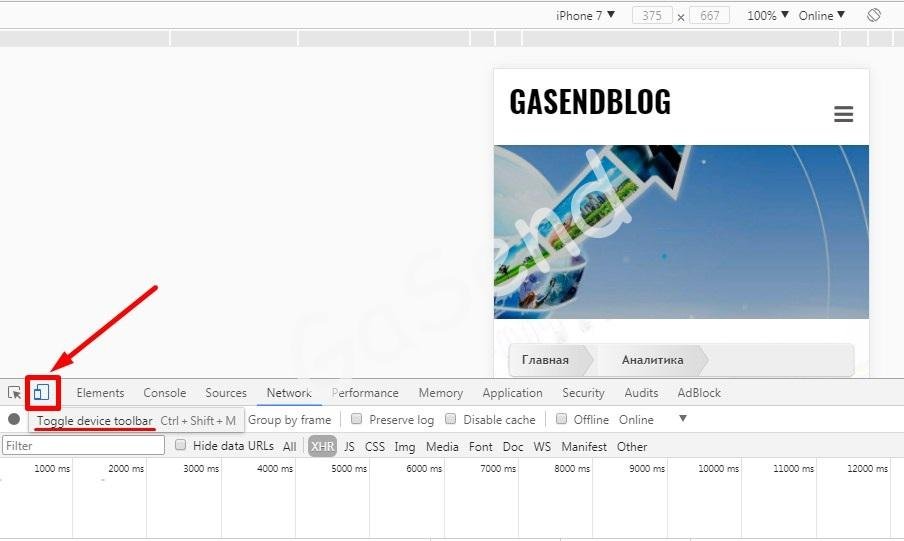
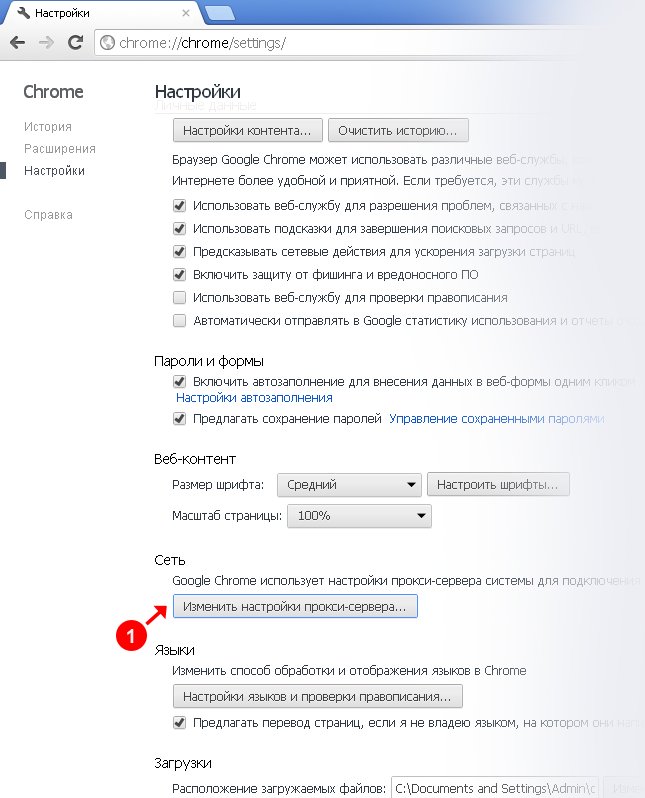
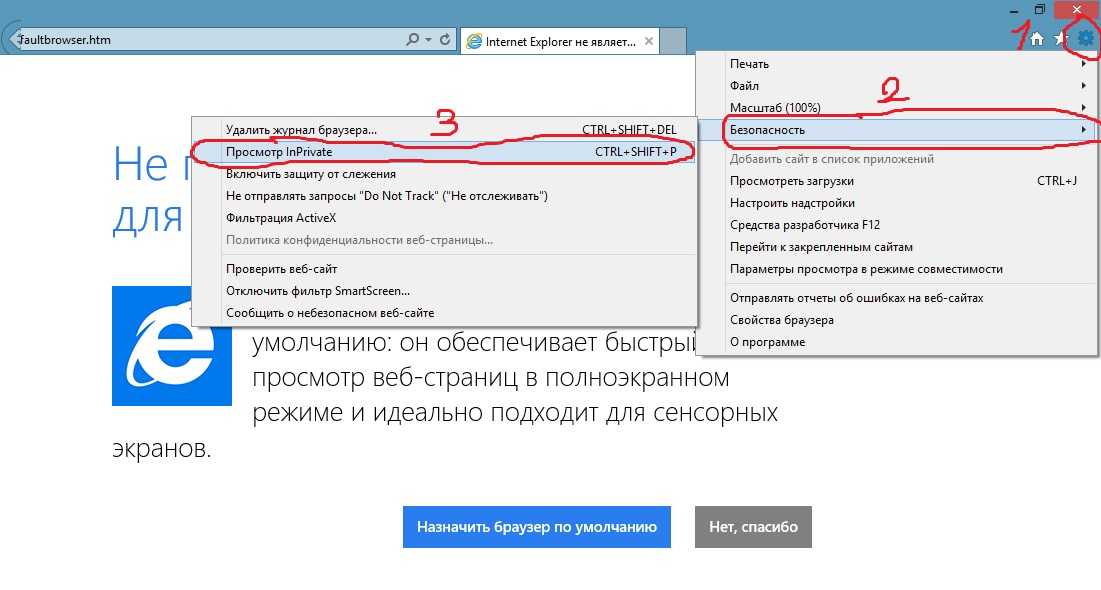
Эту функцию еще называют веб-инспектором, исследованием элементов, DevTools. Она есть во всех распространенных браузерах. В Microsoft Edge, Google Chrome и Mozilla Firefox режим вызывается клавишей F12, еще в некоторых версиях может работать сочетание клавиш Shift+Ctrl+C в английской раскладке. Или можно навести на любой элемент страницы курсор, вызвать контекстное меню правой кнопкой мыши и нажать на кнопку «Проверить» или «Исследовать код элемента».
После этого откроется режим разработчика: чаще всего экран делится на две части, с одной стороны появляется панель с кодом, с другой — сайт. Нужно найти панель, отвечающую за адаптивность, или адаптивный дизайн: обычно это кнопка Dimensions слева сверху. Затем выберите нужное устройство из выпадающего списка и смотрите, как сайт будет отображаться на нем.
Затем выберите нужное устройство из выпадающего списка и смотрите, как сайт будет отображаться на нем.
/wordpress-site/
Как я сам сделал сайт и сколько за него плачу
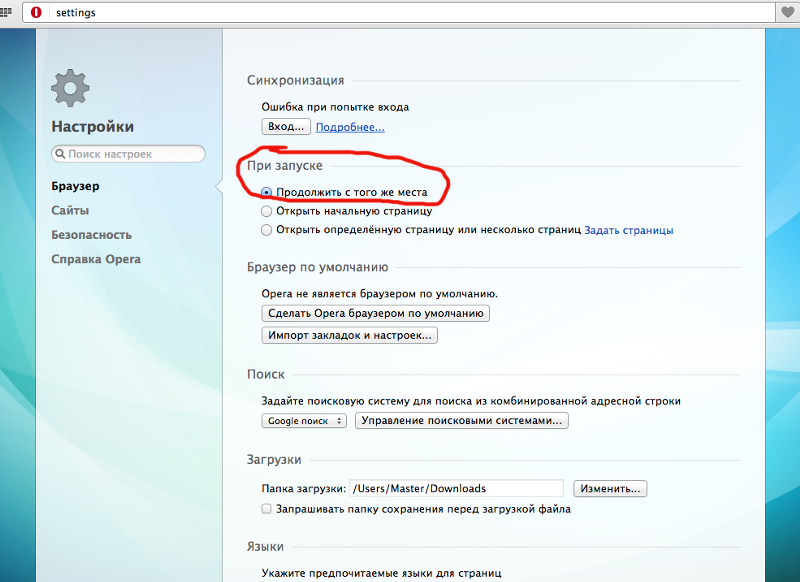
Можно посмотреть, как будет отображаться сайт на разных поколениях Айфонов В браузере Opera панель разработчика отличается только цветом, суть та же. Красным подчеркнута строка, отвечающая за проверку адаптивностиСколько стоит: бесплатно
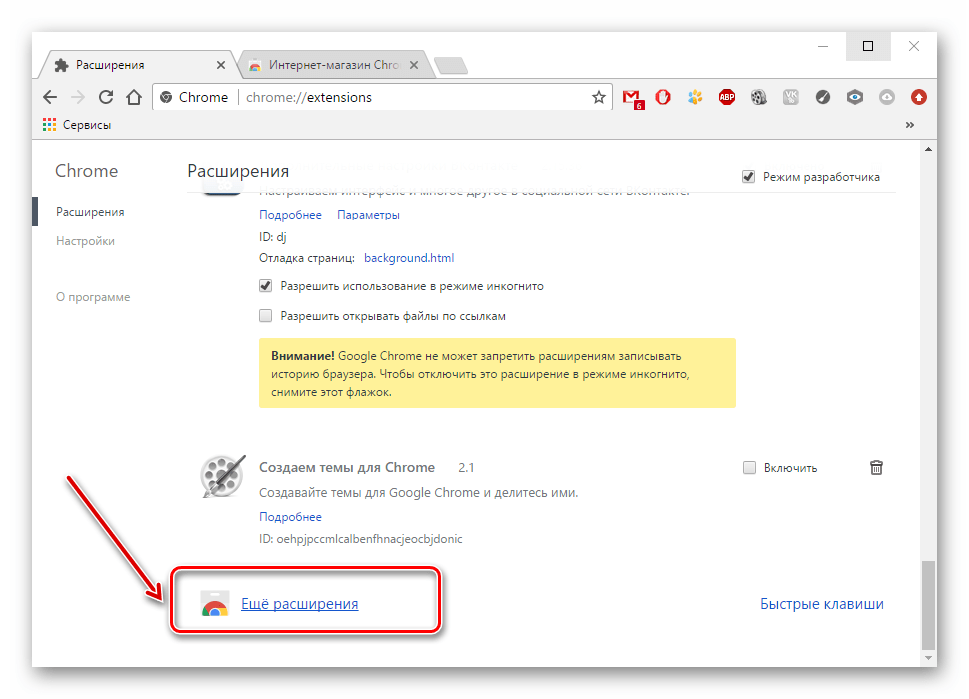
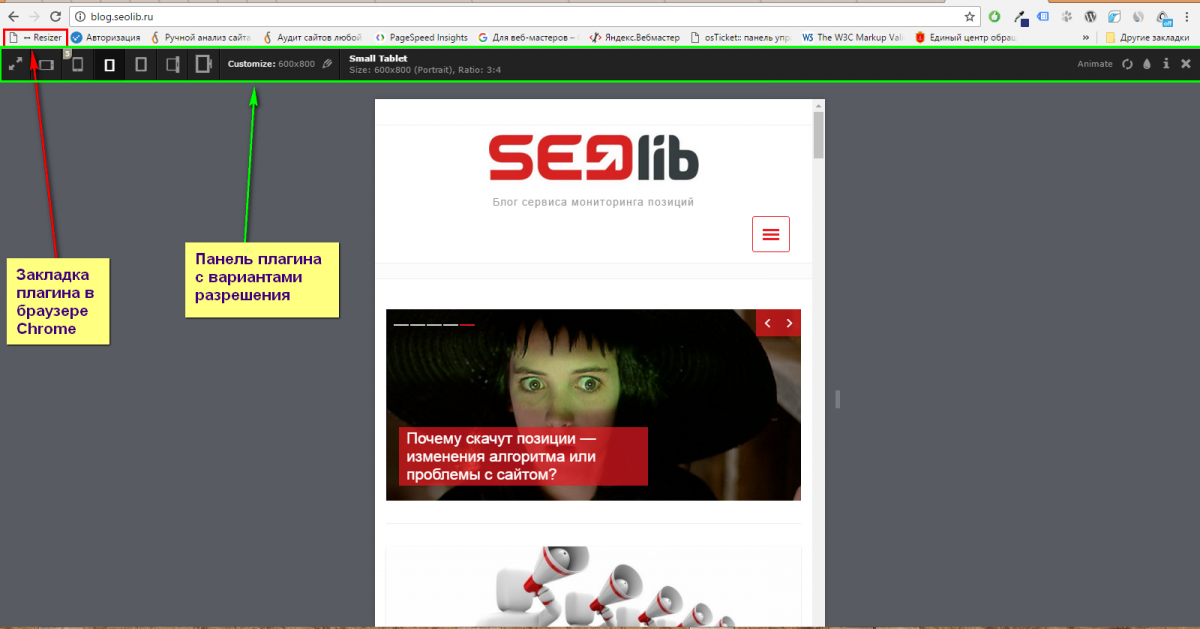
Это расширение для браузера Chrome. Сначала нужно его установить и перезагрузить браузер, затем открыть сайт, который хочется проверить, и кликнуть на иконку Responsive Viewer в правом верхнем углу.
Браузер обновит страницу, и станет видно панель адаптивности: появится отображение сайта сразу на нескольких устройствах. Какие конкретно устройства отображать, можно выбрать в панели слева: есть несколько моделей Айфонов, смартфонов от Samsung, Google и Microsoft, ноутбуки. Еще в панели сверху можно выбрать «ориентацию» устройств — вертикальное или горизонтальное расположение.
/list/service-for-business/
В помощь бизнесу: 13 сервисов для привлечения клиентов в интернете
В Responsive Viewer можно изменить масштаб и ориентацию экранаСколько стоит: бесплатно
Сервис пригодится для проверки отображения сайта на мобильных и планшетах. Можно выбрать операционную систему смартфона и конкретную модель, на которой хочется его протестировать: есть практически все модели Айфонов, от SE до 12 Pro, а Android представлен моделями Samsung Galaxy S10 Lite, S20, Note20 и A71.
В сервисе можно проверить, насколько точно разработчики повторили дизайн сайта с макета. Для этого нужно загрузить картинку макета в форму и выбрать, под какое устройство рисовали дизайн.
/sergi-na-wildberries/
«Маркетплейс — это не свой бизнес»: как магазин украшений продает на «Вайлдберриз»
Дополнительно в сервис встроен валидатор — программа, которая проверяет HTML-код сайта по современным стандартам и показывает ошибки верстки, если такие есть.
Сколько стоит: от 29 $ в месяц, первые 30 минут бесплатно
В этом онлайн-сервисе можно проверить, как сайт или мобильное приложение выглядит на эмуляторах разных устройств, в том числе на последних моделях Apple и Samsung и в разных браузерах.
Для проверки нужно выбрать браузер, затем операционную систему и наконец конкретную модель устройства.
/seo/
Как обманывают сеошники
Сервис BrowserStack платный, но у нового аккаунта есть 30 бесплатных минут, чтобы его протестировать. При регистрации просят корпоративный адрес электронной почты: почта на Yandex и Mail не подошла, но почту Google сервис использовать разрешил.
В BrowserStack можно проверить отображение сайта не только на каком-то устройстве, но и в конкретном браузере на этом устройстве. Например, как поведет себя сайт в браузере Google Chrome на смартфоне Samsung Galaxy S21Сколько стоит: бесплатно
Blisk — это браузер для проверки адаптивности на 50 устройствах: чтобы им воспользоваться, нужно скачать приложение с официального сайта и установить на компьютер.
Для проверки доступны браузеры с разрешением экранов Айфонов от SE до 12 Pro, Google Pixel до 4XL, старых моделей Samsung Galaxy от S6 до S9. Кроме смартфонов можно протестировать, как выглядит сайт на Айпадах, ноутбуках и компьютерах разного разрешения. Как и во всех сервисах, ориентацию виртуального устройства можно поменять с вертикальной на горизонтальную.
Можно делать скриншоты или записывать на видео происходящее в браузере.
На старте браузер попросит вас выбрать устройства, в которых нужно проверить сайтСколько стоит: бесплатно
Screenfly — онлайн-сервис с большим выбором устройств: Айфоны от 5 до XS Max, Samsung Galaxy от S7 до S9+ и еще несколько старых смартфонов на Android.
Можно выбрать отображение на планшете — iPad Mini, Air и Pro, Samsung Galaxy Tab 10, проверить вид сайта на ноутбуках и стационарных компьютерах или задать свой размер экрана.
Сервис показывает отображение сайта сразу на двух устройствах — смартфоне и планшете17 лучших инструментов для кроссбраузерной проверки
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.
Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
CrossBrowserTesting
Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Всем успешной работы и творчества!
Источник
Как проверить отображение сайта во всех браузерах
Если некоторые посетители вашего сайта жалуются на медленную или некорректную загрузку страниц, это может стать причиной потери определённой группы клиентов.
Убедить людей отказаться от привычных ему способов работать в интернете – невозможно. Значит нужно проверять сайт на работоспособность во всех браузерах, чтобы исключить или снизить до минимума показатель отказов.
В нашей статье мы покажем несколько вариантов проверки кроссбраузерности сайта, распишем самые популярные инструменты для этой проверки.
Что такое кроссбраузерность?
Для начала давайте определим понятие «кроссбраузерность». Это свойство сайта, которое помогает ему отображаться во всех браузерах так, как это было задумано при разработке. Важно понимать разницу между понятиями «кроссбраузерность» и «адаптивность». Под адаптивностью понимают отображение сайта на разных устройствах: и на ПК, и на планшетах, и на смартфонах. Это настройка происходит отдельно.
Кроссбраузерность влияет на поведенческие факторы – учитывая большую конкуренцию в интернете в самых различных сферах, на первый план выходит понятие удобства.
Даже малейшее неудобство может стать причиной ухода с сайта.
Необходимо добиться максимально корректного отображения сайта на всех браузерах и следить за выходом новых версий, чтобы пользователям было удобно взаимодействовать с вашим ресурсом.
Инструменты для проверки кроссбраузерности
В настоящее время существует несколько способов, с помощью которых можно проверить сайт на кроссбраузерность и по результатам проверки определить дальнейший спектр работ.
Один из вариантов проверить кроссбраузерность воспользоваться системами аналитики (Яндекс.Метрика или Google Аналитика) и узнать, какими именно браузерами пользуется ваша аудитория.
Пример проверки браузеров в Яндекс.Метрике
Этот способ даст вам представление – на что ориентироваться.
Но у него есть несколько минусов:
- Этот способ слишком долгий.
- Он показывает только те версии браузеров, с которых был совершён переход. Вы не можете в этом случае угадать – с какой конкретно версии будет совершён очередной переход в следующий раз и будет ли именно на нём отображаться сайт корректно.
Таким образом вы узнаете – какие именно браузеры используют ваши реальные клиенты, можете сосредоточить усилие, на корректность отображения именно там. Но вы не сможете предугадать, откуда к вам может прийти потенциальный заказчик, что он использует.
Поэтому мы советуем вам воспользоваться некоторыми инструментами, которые помогут вам сразу увидеть корректность отображения в разных версиях разных браузеров.
Browsera
Платный сервис Browsera исследует ваш сайт и выдаёт список проблемных версий браузеров. Вы получаете скриншоты именно таких версий и подробное описание проблем.
Функционирует Browsera с помощью тестера, который сравнивает ваш сценарий отображения сайта с тем, что выводится на браузерах. Если обнаружена ошибка сценария или визуальное несоответствие – будет сформирован отчёт со скриншотами.
Browsershots
Сервис Browsershots – абсолютно бесплатный и позволяет проанализировать сайт по 65 браузерам в разных версиях. Минусы инструмента:
- ожидание своей очереди – если кто-то ещё пользуется этим сервисом в настоящий момент, вам придётся подождать;
- вы получаете результаты проверки по 65 браузерам со всеми версиями, и должны сами просмотреть корректность отображения на каждом скриншоте;
- скриншоты загружаются на общий сервер и результат могут увидеть другие пользователи.
Если вы не хотите ждать, то можно воспользоваться платной версией сайта, тогда ваша проверка будет в приоритете – плюс, результаты проверки увидите только вы.
CrossBrowserTesting
Это платный инструмент тестирования, но чтобы понять – удобен ли вам CrossBrowserTesting вы можете воспользоваться 7-дневным бесплатным периодом. Собственно, этого достаточно, чтобы проверить сайт 1 раз, но если вариант тестинга вас устроит, оплачивайте сервис и можете настроить проверку автоматически, выбрав период. Проверка доступна по более чем 1500 десктопных и мобильных браузерам.
Собственно, этого достаточно, чтобы проверить сайт 1 раз, но если вариант тестинга вас устроит, оплачивайте сервис и можете настроить проверку автоматически, выбрав период. Проверка доступна по более чем 1500 десктопных и мобильных браузерам.
NetRenderer
Ещё один бесплатный инструмент – NetRenderer.
Он позволяет проверить отображение сайта в браузере Internet Explorer от 5.5 версии до актуальной. Проверка занимает буквально несколько секунд и сервис показывает отображение сайта в той или иной версии браузера.
Если вам достаточно такой проверки – то сервис вполне можно использовать.
Saucelabs
Сервис Saucelabs позволяет не только показать насколько корректно сайт отображается в разных версиях браузеров ПК, но и насколько удобен сайт пользователям мобильных браузеров.
Инструмент платный, но можно протестировать его в течении 2-х недель абсолютно бесплатно и понять удобство использования.
Вывод
Некорректный вид сайта может оттолкнуть пользователя и в результате он примет решение покинуть ваш ресурс и найти нужный товар или услугу на другом сайте. Чтобы этого не произошло, вам следует заранее подумать о кроссбраузерности.
- Изучите характер аудитории с точки зрения возраста, пола, географического проживания – от этого зависит привычка пользоваться тем или иным браузером.
- Используйте системы аналитики, чтобы узнать, какими браузерами пользуются ваши пользователи.
- Периодически проверяйте сайт с помощью какого-либо из сервисов для проверки кроссбраузерности.
- Исправляйте ошибки отображения на сайте вовремя.
Интерес пользователя к вашему сайту напрямую зависит от удобства нахождения на нём. Никто не будет читать слишком мелкий шрифт, никто не будет разбираться – где нужная картинка, если на сайте сломалась вёрстка. Современные поисковые системы также отдают предпочтения сайтам, на которых вёрстка отвечает последним требованиям.
В компании «Цифровой Элемент» о кроссбраузерности думают ещё на этапе обсуждения будущего сайта. Наши менеджеры обязательно напомнят об этой характеристике и подскажут – для чего она необходима. К тому же мы готовы провести проверку на кроссбраузерность и доработать ваш сайт по необходимым требованиям.
Заказать разработку сайтаВведение в кросс-браузерное тестирование — Изучение веб-разработки
- Обзор: Cross browser testing
- Далее (en-US)
Эта статья начинает модуль с обзора темы кросс-браузерного тестирования, отвечая на такие вопросы как «что такое кросс-браузерное тестирование?», «с какими распространёнными проблемами можно столкнуться?» и «какие основные подходы для тестирования, обнаружения и исправления проблем существуют?»
| Необходимые условия: | Знакомство с основами HTML, CSS, и JavaScript. |
|---|---|
| Цель: | Улучшить понимание идей кроссбраузерного тестирования. |
Кросс-браузерное тестирование — это практика обеспечения уверенности в том, что веб-сайты и веб-приложения, которые вы создаёте, работают в приемлемом количестве браузеров. Обязанность веб-разработчика быть уверенным, что проект работает не только у вас, а у всех ваших пользователей, независимо от браузера, устройства, или других вспомогательных инструментов, которые они используют. Вы должны думать о:
- Других браузерах. Не тех нескольких, которые вы регулярно используете, а о довольно старых, которые некоторые люди могут использовать до сих пор, и которые не поддерживают современные возможности CSS и JavaScript.
- Разных устройствах с разными возможностями, начиная от последних лучших планшетов, смартфонов и «умных» телевизоров, до дешёвых устройств и самых старых смартфонов, в которых браузеры могут работать с ограниченными возможностями.
- Людях с инвалидностью, которые используют Web с помощью вспомогательных технологий, таких как скринридеры, или не используют мышь (некоторые используют только клавиатуру).

Поймите, что вы — не ваши пользователи — если ваш сайт работает на Macbook Pro или Galaxy Nexus, это не значит, что он будет работать так для всех пользователей — нужно сделать много тестов!
Примечание: Статья сделаем веб доступным для всех предоставляет более полезную информацию о различных браузерах, которые используют люди, их доле рынка и связанных с этим проблемах совместимости браузеров.
Мы должны поговорить немного о терминологии. Для начала, когда мы говорим о сайтах, «работающих кросс-браузерной», на самом деле мы говорим о том, что они должны обеспечивать приемлемое удобство использования в разных браузерах. Это нормально, если сайт выглядит немного по-разному в разных браузерах, главное он должен обеспечивать полную функциональность.В современных браузерах вы можете сделать что-то анимированным или использовать 3D, тогда как в старых браузерах вы можете лишь показать плоскую картинку, предоставляющую ту же информацию. Если владелец сайта доволен, вы сделали своё дело.
С другой стороны, плохо, когда сайт полноценно работает для обычных людей, но может быть совершенно недоступен для людей, имеющих проблемы со зрением, т.к. их приложения для чтения экрана не могут распознать информацию на сайте.
Когда мы говорим «приемлемое количество браузеров», мы не говорим, что это должно быть 100% всех браузеров в мире — это почти невозможно. Вы можете собрать информацию о том, какими браузеры и устройства используют ваши пользователи (это мы обсудим во второй статье — см. Gotta test ’em all?), но это ничего не гарантирует. Как веб-разработчик, вы должны определить для себя несколько браузеров и устройств, на которых код должен работать полностью, но кроме этого, вы должны писать код так, чтобы и другие браузеры были способны максимально использовать ваш сайт (defensive coding). Это одна из самых больших проблем веб-разработки.
Примечание: Мы разберём defensive coding позже в этом модуле.
Есть множество причин, почему возникают кросс-браузерные проблемы, и, заметьте, что сейчас мы говорим о проблемах, при которых некоторые вещи ведут себя по-разному в разных браузерах / устройствах / настройках просмотра. Прежде чем вы столкнётесь с проблемами браузера, вы должны исправить все ошибки в коде (см. Отладка HTML, Отладка CSS, and Что пошло не так? Устранение ошибок JavaScript из предыдущего раздела).
Прежде чем вы столкнётесь с проблемами браузера, вы должны исправить все ошибки в коде (см. Отладка HTML, Отладка CSS, and Что пошло не так? Устранение ошибок JavaScript из предыдущего раздела).
Кросс-браузерные проблемы возникают потому-что:
- иногда браузеры содержат баги, или реализуют возможности по-разному. В настоящее время это не такая частая проблема, но когда IE4 и Netscape 4 конкурировали за право быть доминирующим браузером в 90-е, компании-разработчики браузеров умышленно реализовывали возможности по-своему в попытке получить конкурентное преимущество, что делало жизнь веб-разработчикам адом. Сейчас же браузеры гораздо жёстче соблюдают стандарты, но различия и баги всё же иногда возникают.
- браузеры имеют разную степень поддержи современных технологий. Это неизбежно, когда вы имеете дело с новейшими функциями, которые браузеры только начинают осваивать, или если вы вынуждены поддерживать очень старые браузеры, которые более не дорабатываются или которые могли быть заморожены (то есть в них не добавляют новый функционал) задолго до того, как придумали новые возможности.
 Например, если вы хотите использовать передовые возможности JavaScript на вашем сайте, то они могут не работать в старых браузерах. Если вам нужна поддержка старых браузеров, вы можете конвертировать ваш код под старый синтаксис, используя специальные компиляторы.
Например, если вы хотите использовать передовые возможности JavaScript на вашем сайте, то они могут не работать в старых браузерах. Если вам нужна поддержка старых браузеров, вы можете конвертировать ваш код под старый синтаксис, используя специальные компиляторы. - некоторые устройства могут иметь ограничения, из-за которых сайт работает медленно или отображается неверно. Например, если сайт был спроектирован для просмотра на десктопных устройствах, он возможно будет выглядеть мелко и трудночитаемо на мобильных устройствах. Если ваш сайт содержит множество больших анимаций, это может быть хорошо на высокопроизводительных планшетах, но может быть вялым или резким на устройствах меньшей производительности.
а также другие причины.
В статьях далее, мы выясним основные проблемы кросс-браузерности и посмотрим на их решения.
Может показаться, что тестирование — это затратно и страшно, но это важно — вы должны спланировать и убедиться, что вы делаете тесты в нужных местах, чтобы не было неожиданных проблем. Если вы работаете над большим проектом, вы должны тестировать его регулярно, чтобы убеждаться, что новые возможности работают корректно для вашей целевой аудитории, и что новый код не ломает старый функционал.
Если вы работаете над большим проектом, вы должны тестировать его регулярно, чтобы убеждаться, что новые возможности работают корректно для вашей целевой аудитории, и что новый код не ломает старый функционал.
Если вы будете тестировать в конце проекта, любые не обнаруженные баги будут гораздо более затратными по времени для исправления, если бы вы их тестировали и обнаруживали своевременно.
Рабочий процесс над тестированием и исправлением ошибок может быть разбит на следующие четыре фазы (очень грубое разделение — у разных людей этот процесс может очень сильно отличаться):
Начальное планирование > Разработка > Тестирование > Исправление ошибок
Шаги 2-4 будут повторяться до тех пор, пока не будут реализованы все возможности. Мы рассмотрим различные элементы процесса тестирования более детально в следующих статьях, но пока давайте соберём то, что может происходить на каждом этапе.
Начальное планирование
На этом этапе у вас, возможно, будет несколько встреч с владельцем/заказчиком сайта (это может быть ваш босс или кто-то из другой компании, для кого вы пишете сайт), чтобы точно определить, каким должен быть сайт — какой контент и функциональность должны быть на сайте, как сайт должен выглядеть и т. д. На этом этапе вы также хотите знать сколько времени у вас есть на разработку и цену работы. Не хочется углубляться в детали, но такое планирование оказывает большое влияние на кросс-браузерное тестирование.
д. На этом этапе вы также хотите знать сколько времени у вас есть на разработку и цену работы. Не хочется углубляться в детали, но такое планирование оказывает большое влияние на кросс-браузерное тестирование.
Once you’ve got an idea of the required featureset, and what technologies you will likely build these features with, you should start exploring the target audience — what browsers, devices, etc. will the target audience for this site be using? The client might already have data about this from previous research they’ve done, e.g. from other web sites they own, or from previous versions of the web site you are now working on. If not, you will be able to get a good idea by looking at other sources, such as usage stats for competitors, or countries the site will be serving. You can also use a bit of intuition.
So for example, you might be building an e-commerce site that serves customers in North America. The site should work entirely in the last few versions of the most popular desktop and mobile (iOS, Android, Windows phone) browsers — this should include Chrome (and Opera as it is based on the same rendering engine as Chrome), Firefox, IE/Edge, and Safari. It should also provide an acceptable experience on IE 8 and 9, and be accessible with WCAG AA compliance.
It should also provide an acceptable experience on IE 8 and 9, and be accessible with WCAG AA compliance.
Now you know your target testing platforms, you should go back and review the required featureset and what technologies you are going to use. For example, if the e-commerce site owner wants a WebGL-powered 3D tour of each product built into the product pages, they will need to accept that this just won’t work in IE versions before 11. You’d have to agree to provide a version of the site without this feature to users of older IE versions.
You should compile a list of the potential problem areas.
Note: You can find browser support information for technologies by looking up the different features on MDN — the site you’re on! You should also consult caniuse.com, for some further useful details.
Once you’ve agreed on these details, you can go ahead and start developing the site.
Development
Now on to the development of the site. You should split the different parts of the development into modules, for example you might split the different site areas up — home page, product page, shopping cart, payment workflow, etc. You might then further subdivide these — implement common site header and footer, implement product page detail view, implement persistent shopping cart widget, etc.
You might then further subdivide these — implement common site header and footer, implement product page detail view, implement persistent shopping cart widget, etc.
There are multiple general strategies to cross browser development, for example:
- Get all the functionality working as closely as possible in all target browsers. This may involve writing different code paths that reproduce functionality in different ways aimed at different browsers, or using a Polyfill to mimic any missing support using JavaScript or other technologies, or using a library that allows you to write a single bit of code and then does different things in the background depending on what the browser supports.
- Accept that some things aren’t going to work the same on all browsers, and provide different (acceptable) solutions in browsers that don’t support the full functionality. Sometimes this is inevitable due to device constraints — a cinema widescreen isn’t going to give the same visual experience as a 4″ mobile screen, regardless of how you program your site.

- Accept that your site just isn’t going to work in some older browsers, and move on. This is OK, provided your client/userbase is OK with it.
Normally your development will involve a combination of the above three approaches. The most important thing is that you test each small part before committing it — don’t leave all the testing till the end!
Testing/discovery
After each implementation phase, you will need to test the new functionality. To start with, you should make sure there are no general issues with your code that are stopping your feature from working:
- Test it in a couple of stable browsers on your system, like Firefox, Safari, Chrome, or IE/Edge.
- Do some low fi accessibility testing, such as trying to use your site with only the keyboard, or using your site via a screen reader to see if it is navigable.
- Test on a mobile platform, such as Android or iOS.
At this point, fix any problems you find with your new code.
Next, you should try expanding your list of test browsers to a full list of target audience browsers and start concentrating on weeding out cross browser issues (see the next article for more information on determining your target browsers). For example:
- Try to test the latest change on all the modern desktop browsers you can — including Firefox, Chrome, Opera, IE, Edge, and Safari on desktop (Mac, Windows, and Linux, ideally).
- Test it in common phone and tablet browsers (e.g. iOS Safari on iPhone/iPad, Chrome and Firefox on iPhone/iPad/Android),
- Also do tests in any other browsers you have included inside your target list.
The most low fi option is to just do all the testing you can by yourself (pulling in team mates to help out if you are working in a team). You should try to test it on real physical devices where possible.
If you haven’t got the means to test all those different browser, operating system, and device combinations on physical hardware, you can also make use of emulators (emulate a device using software on your desktop computer) and virtual machines (software that allows you to emulate multiple operating system/software combinations on your desktop computer). This is a very popular choice, especially in some circumstances — for example, Windows doesn’t let you have multiple versions of Windows installed simulataneously on the same machine, so using multiple virtual machines is often the only option here.
This is a very popular choice, especially in some circumstances — for example, Windows doesn’t let you have multiple versions of Windows installed simulataneously on the same machine, so using multiple virtual machines is often the only option here.
Another option is user groups — using a group of people outside your development team to test your site. This could be a group of friends or family, a group of other employees, a class at a local university, or a professional user testing setup, where people are paid to test out your site and provide results.
Finally, you can get smarter with your testing using auditing or automation tools; this is a sensible choice as your projects get bigger, as doing all this testing by hand can start to take a really long time. You can set up your own testing automation system (Selenium being the popular app of choice) that could for example load your site in a number of different browsers, and:
- see if a button click causes something to happen successfully (like for example, a map displaying), displaying the results once the tests are completed
- take a screenshot of each, allowing you to see if a layout is consistent across the different browsers.

You can also go further than this, if wished. There are commercial tools available such as Sauce Labs, Browser Stack, LambdaTest, TestingBot, and CrossBrowserTesting that do this kind of thing for you, without you having to worry about the setup, if you wish to invest some money in your testing. It is also possible to set up an environment that automatically runs tests for you, and then only lets you check in your changes to the central code repository if the tests still pass.
Testing on prerelease browsers
It is often a good idea to test on prerelease versions of browsers; see the following links:
- Firefox Developer Edition
- Edge Insider Preview
- Safari Technology Preview
- Chrome Canary
- Opera Developer
This is especially prevalent if you are using very new technologies in your site, and you want to test against the latest implementations, or if you are coming across a bug in the latest release version of a browser, and you want to see if the browser’s developers have fixed the bug in a newer version.
Fixes/iteration
Once you’ve discovered a bug, you need to try to fix it.
The first thing to do is to narrow down where the bug occurs as much as possible. Get as much information as you can from the person reporting the bug — what platform(s), device(s), browser version(s), etc. Try it on similar configurations (e.g. the same browser version on different desktop platforms, or a few different versions of the same browser on the same platform) to see how widely the bug persists.
It might not be your fault — if a bug exists in a browser, then hopefully the vendor will rapidly fix it. It might have already been fixed — for example if a bug is present in Firefox release 49, but it is no longer there in Firefox Nightly (version 52), then they have fixed it. If it is not fixed, then you may want to file a bug (see Reporting bugs, below).
If it is your fault, you need to fix it! Finding out the cause of the bug involves the same strategy as any web development bug (again, see Debugging HTML, Debugging CSS, and What went wrong? Troubleshooting JavaScript). Once you’ve discovered what is causing your bug, you need to decide how to work around it in the particular browser it is causing problems in — you can’t just change the problem code outright, as this may break the code in other browsers. The general approach is usually to fork the code in some way, for example use JavaScript feature detection code to detect situations in which a problem feature doesn’t work, and run some different code in those cases that does work.
Once you’ve discovered what is causing your bug, you need to decide how to work around it in the particular browser it is causing problems in — you can’t just change the problem code outright, as this may break the code in other browsers. The general approach is usually to fork the code in some way, for example use JavaScript feature detection code to detect situations in which a problem feature doesn’t work, and run some different code in those cases that does work.
Once a fix has been made, you’ll want to repeat your testing process to make sure your fix is working OK, and hasn’t caused the site to break in other places or in other browsers.
Just to reiterate on what was said above, if you discover bugs in browsers, you should report them:
- Firefox Bugzilla
- EdgeHTML issue tracker
- Safari
- Chrome
- Opera
This article should have given you a high-level understanding of the most important concepts you need to know about cross browser testing. Armed with this knowledge, you are now ready to move on and start learning about Cross browser testing strategies.
Armed with this knowledge, you are now ready to move on and start learning about Cross browser testing strategies.
- Обзор: Cross browser testing
- Далее (en-US)
- Introduction to cross browser testing
- Strategies for carrying out testing
- Handling common HTML and CSS problems
- Handling common JavaScript problems
- Handling common accessibility problems
- Implementing feature detection
- Introduction to automated testing
- Setting up your own test automation environment
Last modified: , by MDN contributors
Как легко протестировать веб-сайт в разных браузерах (3 инструмента)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Подробнее
Не все веб-браузеры одинаковы. Хотя большинство популярных опций похожи, они все же достаточно различны, чтобы не отображать ваш веб-сайт одинаково. Поэтому крайне важно протестировать веб-сайт в разных браузерах.
Поэтому крайне важно протестировать веб-сайт в разных браузерах.
Выполнение этого типа кросс-браузерного тестирования необходимо для любого сайта WordPress, большого или маленького. В конце концов, вы хотите, чтобы ваши посетители имели беспроблемный опыт, независимо от того, какое устройство и браузер они используют для изучения вашего контента. Потратив немного времени и усилий, вы можете убедиться, что ваш сайт хорошо работает и хорошо выглядит несмотря ни на что .
В этом посте мы объясним, почему кроссбраузерное тестирование — это то, что вам нужно делать как при первом создании сайта, так и периодически после этого. Затем мы покажем вам, как протестировать веб-сайт в разных браузерах с помощью трех простых инструментов. Давайте прыгать прямо в!
Почему важно тестировать сайт в разных браузерах
Вероятно, у вас есть любимый браузер — у большинства людей он есть — и, скорее всего, вы всегда используете его для работы на своем веб-сайте. Наиболее вероятным кандидатом является Chrome, у которого на сегодняшний день самая большая доля рынка. Однако такие альтернативы, как Firefox, Safari и Internet Explorer, по-прежнему популярны.
Наиболее вероятным кандидатом является Chrome, у которого на сегодняшний день самая большая доля рынка. Однако такие альтернативы, как Firefox, Safari и Internet Explorer, по-прежнему популярны.
Если вы проводите время, используя только предпочитаемый браузер, можно легко забыть, что не все эти инструменты работают одинаково. Хотя большинство из них похожи по функциональности, они написаны по-разному и имеют разные наборы функций.
В результате один веб-сайт не всегда будет выглядеть или работать одинаково во всех браузерах. Если вы просматривали свой сайт только в Chrome и переключаетесь на Firefox или Safari, вы можете быть удивлены различиями. Ваш макет может выглядеть не совсем правильно, а определенные функции могут даже работать неправильно.
К счастью, этой проблемы легко избежать, протестировав свой веб-сайт в различных браузерах, желательно в самых популярных. Поскольку это очень важная задача, существует множество ресурсов и инструментов, которые помогут вам начать работу.
Как протестировать ваш сайт WordPress в нескольких браузерах (3 простых инструмента)
Трудно точно предсказать, как ваш сайт будет работать в том или ином браузере. Чтобы избежать потенциальных проблем, лучшее и самое простое решение — провести тестирование. пока ты может загружать многие браузеры и выполнять эти тесты вручную, этот процесс намного проще с некоторыми специальными инструментами.
Очень важно протестировать веб-сайт в разных браузерах, когда вы впервые разрабатываете его или вносите существенные изменения. Тем не менее, также целесообразно периодически повторять эти тесты, поскольку браузеры претерпевают множество обновлений и изменений. Мы рекомендуем проводить тщательную кросс-браузерную проверку не реже одного раза в год.
Следующие три инструмента помогут вам в этом. Хотя у них одни и те же основные цели, каждая из них предлагает разные функции и результаты. Таким образом, вы можете попробовать все из них и посмотреть, какой из них лучше всего соответствует вашим потребностям.
1. Кроссбраузерное тестирование
Если вы хотите протестировать свой веб-сайт, используя полный набор функций, CrossBrowserTesting — отличное место для начала. Этот инструмент предлагает несколько вариантов и может делать снимки экрана, чтобы вы могли их просмотреть и сравнить.
Кроме того, CrossBrowserTesting позволяет экспериментировать с функциональностью вашего веб-сайта. Он позволяет вам виртуально протестировать свой сайт на реальных устройствах и предлагает более 2050 комбинаций версий браузеров и разрешений экрана.
Со всеми этими предлагаемыми функциями вы, вероятно, не удивитесь, узнав, что этот инструмент не бесплатный. Самый дешевый план стоит 31 доллар в месяц при ежегодной оплате и включает неограниченное ручное тестирование для одного пользователя.
Тем не менее, есть также 7-дневная бесплатная пробная версия, предлагающая 100 автоматических и 100 минут ручного тестирования. Этого времени достаточно, чтобы опробовать все функции, посмотреть, нравятся ли они вам, и даже протестировать небольшой сайт.
После регистрации учетной записи вы получите доступ к полной панели инструментов:
Вы можете использовать вкладку Скриншоты для получения статических изображений вашего сайта или ввести свой URL-адрес в поле Начать живое тестирование для выполнения полного теста. Наконец, выберите свое устройство и выберите операционную систему (ОС) и желаемое разрешение:
.После запуска теста вы получите доступ к полной симуляции вашего сайта:
На этом этапе вы захотите взаимодействовать с основными функциями вашего сайта, нажимать кнопки, пробовать перемещаться по меню и т. д. Обращайте внимание как на визуальные, так и на функциональные проблемы. Однако не пугайтесь, если заметна задержка — это всего лишь побочный эффект самой симуляции.
После этого вы можете продолжать выполнять тесты в других комбинациях устройств, браузеров и разрешений. Этот процесс может занять некоторое время, в зависимости от размера вашего сайта. Тем не менее, количество подробной информации, к которой вы получите доступ, должно стоить потраченного времени.
Тем не менее, количество подробной информации, к которой вы получите доступ, должно стоить потраченного времени.
2. Сравнение
Если вы ищете бесплатную платформу для тестирования своего веб-сайта в разных браузерах, вы можете рассмотреть возможность использования Comparium. Этот бесплатный инструмент делает снимки экрана из нескольких браузеров, чтобы сравнивать изображения и искать ошибки.
Как и CrossBrowserTesting, Comparium также включает инструмент живого тестирования, который вы можете использовать для ручного мониторинга вашего сайта в различных средах браузера. Платформа может выявлять проблемы с отзывчивостью, разрешениями на разных экранах и визуальными несоответствиями.
Однако Comparium немного более ограничен, чем CrossBrowserTesting. В настоящее время он поддерживает только живое тестирование в браузерах Linux и Windows 10. Платформа еще не имитирует устройства MacOS, Android или iOS.
Вы можете создать бесплатную учетную запись для использования Comparium. Этот план будет включать в себя 1000 скриншотов и 40 живых сессий в месяц. Кроме того, вы можете перейти на один из премиальных пакетов по цене от 149 долларов в год.
Этот план будет включать в себя 1000 скриншотов и 40 живых сессий в месяц. Кроме того, вы можете перейти на один из премиальных пакетов по цене от 149 долларов в год.
Вы можете ввести имя пользователя и пароль, чтобы начать, или зарегистрироваться с помощью своей учетной записи Google:
Затем вы можете использовать инструмент для создания снимков экрана или провести живое тестирование с панели управления пользователя. Если вы выберете первый вариант, введите URL своего веб-сайта, и вы увидите что-то вроде этого:
Кроме того, вы можете ввести свой URL-адрес в поле Live testing и выбрать браузеры для тестирования. Затем вы увидите смоделированную среду:
. У вас будет ограничение по времени, если вы решите использовать бесплатную версию Comparium. Поэтому, если вы хотите тщательно и регулярно тестировать свой веб-сайт, вы можете рассмотреть возможность перехода на премиум-инструмент.
3. Браузер
Наконец, если вы ищете быстрый и безопасный способ протестировать веб-сайт в разных браузерах, Browserling предлагает удобный интерфейс. В отличие от двух других платформ, которые мы рассмотрели, вам не нужно создавать учетную запись для запуска простого теста. Вместо этого вы можете ввести свой URL-адрес на домашней странице и выбрать из списка браузеров:
В отличие от двух других платформ, которые мы рассмотрели, вам не нужно создавать учетную запись для запуска простого теста. Вместо этого вы можете ввести свой URL-адрес на домашней странице и выбрать из списка браузеров:
Вам нужно будет подождать в очереди, а проверка веб-сайта ограничена тремя минутами. Кроме того, сайт отображается в небольшой песочнице, и вы не можете увеличивать масштаб. Однако вы можете переключаться между различными разрешениями экрана и браузерами, пока тест активен:
Browserling использует серверы виртуальных машин вместо эмуляторов для своих тестов. Таким образом, вы увидите более точные результаты в различных браузерах. Кроме того, платформа использует шифрование SSL для защиты ваших данных.
Понятно, что бесплатный инструмент Browserling предлагает ограниченные возможности. Однако вы можете перейти на премиум-план, начиная с 19 долларов в месяц. Этот пакет включает в себя неограниченное тестирование в нескольких типах браузеров, скриншоты, локальное безопасное тестирование через туннели SSH и премиальную поддержку.
Наверх
Заключение
Тестирование вашего веб-сайта в разных браузерах — одна из тех задач, которую вы не хотите игнорировать, даже если это не очень интересно. Если вы хотите расширить свою аудиторию и обеспечить надежный пользовательский интерфейс, вы должны убедиться, что ваш сайт хорошо отображается во всех популярных браузерах.
К счастью, существует множество инструментов, которые помогут вам протестировать веб-сайт в разных браузерах. Три наших фаворита включают в себя:
- CrossBrowserTesting: Комплексный вариант премиум-класса, поддерживающий создание снимков экрана и тестирование в реальном времени с использованием физических устройств.
- Comparium: Freemium-инструмент, поддерживающий создание снимков экрана и живое тестирование в браузерах Linux и Windows 10.
- Browserling: Бесплатный инструмент, который вы можете использовать для быстрого тестирования вашего веб-сайта, с обновлением для доступа к снимкам экрана и функциям безопасного тестирования.

У вас есть вопросы о том, как протестировать сайт в разных браузерах? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
10 лучших инструментов кросс-браузерного тестирования в 2022 году (последний рейтинг)
Список новейших и лучших инструментов кросс-браузерного тестирования для вашего веб-сайта Тестирование совместимости браузеров в разных браузерах и операционных системах:
Кросс-браузерное тестирование может быть самой большой проблемой для любого тестировщика программного обеспечения. Но спасибо всем инструментам кросс-браузерного тестирования, доступным в Интернете, которые помогают свести к минимуму усилия по тестированию.
Этот пост предназначен в основном для тестировщиков и дизайнеров программного обеспечения, которые знают различные методы тестирования браузеров.
На рынке доступно множество бесплатных и платных инструментов тестирования браузера. Вам нужно выбрать инструмент проверки совместимости браузера в зависимости от ваших потребностей.
Если кросс-браузерное тестирование является важной частью вашего веб-проекта, вам необходимо выделить значительное время, ресурсы и бюджет для тестирования вашего веб-сайта в различных веб-браузерах.
.
Контрольный список для кросс-браузерного тестирования:
Что нам нужно протестировать при браузерном тестировании:
#1) Проверка CSS
#2) Проверка HTML или XHTML2 1 90 с включенным JavaScript и без него.
#4) Функциональность Ajax и JQeury
#5) Проверка размера шрифта
#6) Макет страницы в разных разрешениях
#7) Все изображения и выравнивание
#9) Выравнивание содержимого страницы по центру, по левому или правому краю.
#10) Стили страниц
#11) Форматы даты
#12) Специальные символы с кодировкой символов HTML.
#13) Функции увеличения и уменьшения страницы.
Очевидно, вам придется повторить эти тесты на:
#14) Различные операционные системы, такие как Windows, Linux и Mac.
#15) Различные браузеры (с разными версиями), такие как Internet Explorer, Firefox, Google Chrome, Safari и Opera.
Инструменты тестирования браузера премиум-класса могут быть хорошим вариантом для проектов, функциональность которых зависит от браузера. Но для большинства проектов достаточно бесплатных инструментов для проверки кроссбраузерности.
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Что вы узнаете:
- Лучшие инструменты кросс-браузерного тестирования на 2022 год
- #1) TestComplete
- #2) LambdaTest
- #3) BitBar
- #0)1 KatBar
- #4)1)
- #6) HeadSpin
- #7) Browsershots
- #8) Turbo Browser Sandbox
- #9) IE NetRenderer
- #10) Browsera
- #11) IETester
- #12) BrowserStack Live
- #13) Ranorex Studio
- #14) Browserling
- Заключение
- Рекомендуемое чтение
Top Browser Spective Spectation Spectation Spectation Spectation Spectation Spectation Spectation Spectation Spectation Spectation Spectative Spectabit Spest Specative Alless Spectabite Alless Spectaible.
 онлайн для тестирования веб-сайтов в нескольких браузерах.
онлайн для тестирования веб-сайтов в нескольких браузерах.#1) TestComplete
Автоматизируйте процесс тестирования браузера для проверки его совместимости с различными конфигурациями и операционными системами.
Особенности:
- TestComplete — это инструмент автоматизации функционального тестирования пользовательского интерфейса, который можно использовать для создания и запуска тестов в любом веб-приложении.
- Запускайте тесты параллельно в более чем 2000 реальных средах — без какой-либо настройки или конфигурации.
- Получите доступ в режиме реального времени к новейшим устройствам, разрешениям, браузерам и операционным системам в облаке устройств TestComplete.
Выберите один из нескольких языков программирования, таких как JavaScript и Python, или используйте функцию TestComplete Record & Replay без скриптов, чтобы легко создавать автоматизированные тесты пользовательского интерфейса.
=> Посетите веб-сайт TestComplete для получения бесплатной пробной версии
#2) LambdaTest
Протестируйте свой веб-сайт на комбинации более чем 2000 браузеров и ОС.
LambdaTest — это облачная платформа для кросс-браузерного тестирования, которая позволяет легко выполнять тестирование совместимости вашего веб-приложения или веб-сайтов. Вы можете запускать автоматизированные сценарии Selenium в масштабируемой облачной сетке LambdaTest или даже выполнять интерактивное тестирование в режиме реального времени в реальных средах браузера.
Рекомендуемая литература =>> Руководство по тестированию браузера с помощью LambdaTest
Основные характеристики:
- Запуск автоматизированных тестов Selenium на масштабируемой сетке Selenium, имеющей более 2000 сред браузера.
- Выполнение автоматических снимков экрана и адаптивное тестирование вашего веб-сайта.
- Протестируйте свой локальный или частный веб-сайт с помощью туннеля SSH.
- Регистрация ошибок одним щелчком мыши в ваших любимых инструментах отслеживания ошибок, таких как Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello и т.
 д.
д. - Круглосуточная поддержка в чате
=> Посетите официальный сайт LambdaTest.
Масштабируйте тестирование, увеличивая покрытие тестами и сокращая время выполнения тестов за счет параллельного выполнения автоматических тестов в браузерах и на разных устройствах. BitBar легко интегрируется с вашим текущим технологическим стеком или конвейером CI/CD. Не тратьте время на управление средами — сосредоточьтесь на том, что важно.
Основные характеристики:
- BitBar предлагает одно облако для всех платформ тестирования, будь то веб-приложения, нативные или гибридные приложения.
- Протестируйте свое приложение в реальных условиях без необходимости поддерживать лабораторию устройств.
- Разверните тестирование из предпочитаемой облачной среды.
- Ваша команда сможет масштабировать скорость автоматизации с помощью облачного тестирования Selenium и Appium.
=> Попробуйте BitBar бесплатно
#4) QA Wolf
QA Wolf — новичок в этом блоке и настоящий современный инструмент тестирования для всей команды.
QA Wolf, еще не получивший широкой известности, — это скрытая жемчужина, которая на момент написания этой статьи получила быстрое признание, получив более 2700 звезд на GitHub. Этот инструмент тестирования отдает предпочтение простоте использования в качестве основного отличия и делает сквозное создание тестов быстрым, простым и достаточно мощным, чтобы каждый член вашей команды мог принять в нем участие.
В частности, механизм генерации кода QA Wolf выделяет этот инструмент и занимает место в нашем списке. Когда вы просматриваете веб-сайт, QA Wolf генерирует чистый тестовый код Javascript, что позволяет любому пользователю создавать и поддерживать точные тесты. Для более сложных рабочих процессов код тестирования может быть быстро изменен разработчиками.
Основные характеристики:
- Создавайте тесты прямо из браузера — установка или настройка не требуются. Начало работы очень быстрое и безболезненное. Просто зарегистрируйте бесплатную учетную запись, введите URL-адрес, который хотите протестировать, и начните просматривать пути тестирования.

- Преобразуйте свои действия в код. Не писать стандартный код и не изучать языки программирования. QA Wolf генерирует чистый код Javascript, когда вы просматриваете веб-сайт, что позволяет любому члену вашей команды создавать тесты.
- Повторно запустить выбранный код. Не беспокойтесь о повторном запуске всего теста, если вам нужно исправить только одну или две строки кода. QA Wolf позволяет повторно запускать только тот код, который вы выбрали для быстрого устранения неполадок.
- Запуск тестов в развертываниях Vercel/Netlify или по расписанию одним щелчком мыши. Создавайте тесты и запускайте их автоматически в любое время.
- Запустить 100 % тестов параллельно. Получение результатов теста в течение нескольких минут независимо от количества выполняемых тестов.
- Получите Slack и оповещения по электронной почте. Держите всю команду в курсе результатов теста, отправленных прямо в ваш почтовый ящик или корпоративный канал Slack.

- Анализируйте сбои с помощью видео и журналов. Быстро понять и воспроизвести сбои с помощью видео, журналов и точной строки кода, на которой тест не прошел.
- Повторный запуск и исправление тестов прямо из браузера. Не запускайте код локально и не ждите другой сборки CI. QA Wolf позволяет исправлять и поддерживать тесты прямо в браузере.
- Сотрудничайте со своей командой в режиме реального времени, поделившись ссылкой. Работать с членами команды легко и быстро. Просто пригласите их в свою панель управления и начните совместную работу.
=> Создайте свои первые 100 тестов бесплатно в QA Wolf
#5) Katalon Studio
Katalon Studio — самая популярная альтернатива Selenium и Appium для кросс-браузерного тестирования, которой доверяют 850 000 тестировщиков и разработчиков.
Katalon Studio также предлагает масштабируемое веб-тестирование, тестирование API, мобильных устройств и настольных компьютеров. Вот некоторые из ключевых функций Katalon Studio:
Вот некоторые из ключевых функций Katalon Studio:
- Совместимость с последними версиями Chrome, Firefox и Edge.
- Поддержка выполнения безголового браузера в Chrome и Firefox для более быстрой обратной связи при запуске, критически важном для производительности.
- Миграция гибких тестов из Selenium (Grid, Webdriver и IDE), Postman и SoapUI.
- Минимальное обслуживание теста с шаблоном модели страницы-объекта.
- Механизм самовосстановления для обработки изменений пользовательского интерфейса и кода.
- Встроенная интеграция с CI/CD (Jenkins, Azure Devops, CircleCI, Bamboo, TeamCity и Travis CI).
- Масштабируйте выполнение с помощью облачных устройств от интеграции Kobiton, Perfecto, SauceLabs, LambdaTest и BrowserStack.
- Расширенные графики для визуализации основных показателей и уведомлений в реальном времени после каждого выполнения (Slack, Git и Microsoft Teams).
=> Попробуйте Katalon Studio бесплатно
#6) HeadSpin
Лучшая платформа для проведения кроссбраузерного тестирования на тысячах реальных устройств
HeadSpin позволяет пользователям удаленно запускать кроссбраузерные тесты на тысячах реальных устройств в облаке. Пользователи могут легко проверить скорость отклика своего мобильного приложения или веб-сайта и даже проверить жизненно важные показатели производительности, такие как нагрузочное тестирование в реальных средах, чтобы получить 100% точные результаты.
Пользователи могут легко проверить скорость отклика своего мобильного приложения или веб-сайта и даже проверить жизненно важные показатели производительности, такие как нагрузочное тестирование в реальных средах, чтобы получить 100% точные результаты.
Преимущества:
- Проверка на тысячах реальных устройств для 100% точности.
- Простота интеграции со средами тестирования, такими как Appium, Selenium и Appium Inspector. HeadSpin также совместим с рядом технологий, таких как Charles Proxy, Xcode, Android Studio, Flutter, Cucumber, Espresso Android, Experitest, WebPage Test, FitNesse, KIF, UI Automator, Junit, XCTest, Calabash, Unified Functional Testing, TestNG, Puppeteer. , Драматург, Джира, Слэк и Дженкинс.
- Получите гибкую распределенную систему для безопасного масштабирования удаленного автоматизированного кросс-браузерного тестирования. HeadSpin позволяет разработчикам отслеживать данные без помех с помощью нашего собственного оборудования, совместимого с радиочастотами, и специального USB-концентратора.

=> Посетите веб-сайт HeadSpin
#7) Browsershots
Browsershots позволяют протестировать веб-сайт в любом браузере и операционной системе. Это широко используемый инструмент тестирования совместимости браузеров благодаря своим функциям и доступным настройкам.
Вы можете запускать тесты на кросс-браузерную совместимость с большими параметрами настройки, такими как тип браузера, операционная система, размер экрана, глубина цвета, статус JavaScript и параметры включения/отключения Flash. Просто используйте URL своего веб-сайта, выберите параметры проверки совместимости и отправьте запрос на проверку.
Эти шаги необходимо повторять для каждого теста. Этот бесплатный сервис проверки совместимости браузера можно использовать для создания снимков экрана веб-сайта из различных браузеров и операционных систем. Он поддерживает 200 различных версий браузера.
Основным недостатком этого сервиса является время, необходимое для отображения результата при выборе нескольких браузеров, и много раз он показывает ошибку тайм-аута.
Поддерживаемые браузеры: Firefox, Google Chrome, Opera, Safari, SeaMonkey, Arora, Dillo, Epiphany, Konqueror, Lynx, Luakit, Rekonq и Midori имеют гораздо больше браузеров всех версий.
=> Посетите веб-сайт Browsershots
#8) Песочница Turbo Browser
Песочница Turbo Browser позволяет вам использовать почти все популярные веб-браузеры, не устанавливая их на свой компьютер.
Вы можете запускать все популярные браузеры, включая Internet Explorer, Firefox, Chrome и Opera, на своем компьютере прямо из Интернета.
Spoon Browser Sandbox изначально был бесплатным сервисом, но в настоящее время он является платным сервисом, поскольку поддерживает большинство браузеров.
=> Посетите тестовую среду Turbo Browser
#9) IE NetRenderer
Это бесплатный онлайн-инструмент проверки совместимости браузера для тестирования веб-сайтов почти во всех версиях Microsoft Internet Explorer. Просто выберите версию Internet Explorer из раскрывающегося списка и введите свой URL-адрес, чтобы начать отображение веб-сайта. Вы можете мгновенно проверить снимок экрана тестируемой страницы.
Просто выберите версию Internet Explorer из раскрывающегося списка и введите свой URL-адрес, чтобы начать отображение веб-сайта. Вы можете мгновенно проверить снимок экрана тестируемой страницы.
Существует также надстройка Firefox «IE NetRenderer», которая позволяет отображать веб-страницу, которую вы сейчас читаете.
=> Посетите веб-сайт IE NetRenderer
#10) Browsera
Это лучший инструмент для проверки кросс-браузерных макетов и ошибок сценариев для вашего веб-сайта.
Это инструмент для автоматизированного тестирования совместимости браузеров, который используется для тестирования веб-сайта и его элементов в нескольких браузерах. Вы можете использовать эту услугу для проверки веб-сайта и всех веб-страниц на наличие ошибок макета и сценариев.
Особенности:
- Поиск проблем с компоновкой
- Найти ошибки JS
- Можно протестировать весь сайт
- Динамическое тестирование страницы
- Можно тестировать страницы за паролем для входа
- Самое приятное то, что установка не требуется
=> Посетите веб-сайт браузера
#11) IETester
Есть много вариантов, доступных в Интернете, если вы хотите проверить совместимость браузера с версиями Internet Explorer.![]() IETester — это один из тех вариантов, который позволяет одновременно тестировать ваш сайт в последних версиях IE с помощью одного приложения.
IETester — это один из тех вариантов, который позволяет одновременно тестировать ваш сайт в последних версиях IE с помощью одного приложения.
IETester — бесплатный инструмент для тестирования браузера, который можно использовать для тестирования веб-сайтов в IE11, IE10, IE9, IE8, IE7, IE6 и IE5.5 на рабочем столе Microsoft Windows 8, Windows 7, Vista и XP.
=> Посетите веб-сайт IETester
#12) BrowserStack Live
BrowserStack Live — это инструмент для тестирования мобильных приложений и браузеров. Вы можете протестировать свой веб-сайт в более чем 2000 браузерах, что делает его одним из комплексных тестов совместимости браузеров.
Вы можете протестировать свой веб-сайт на реальных устройствах Android и iOS, используя их облачную платформу. Этот инструмент также полезен для тестирования веб-сайтов в разных операционных системах и на реальных мобильных устройствах.
Особенности
- Настройка не требуется.
 Он может начать мгновенное тестирование в облаке реального устройства.
Он может начать мгновенное тестирование в облаке реального устройства. - Охватывает более 2000 настольных браузеров и почти все настоящие браузеры мобильных устройств.
- Безопасная и частная сеть.
- Интерактивные устройства (без лаборатории устройств или виртуальных машин).
=> Посетите веб-сайт BrowserStack
#13) Ranorex Studio
Ranorex Studio — это комплексное решение для веб-приложений и кроссбраузерного тестирования. Автоматизируйте тесты для широкого спектра веб-технологий и сред, включая веб-сайты HTML5, Java и JavaScript, приложения Salesforce, Flash и Flex и многие другие.
Ranorex даже поддерживает междоменные iframe, элементы в теневой модели DOM, гибридные настольные приложения на основе Chromium Embedded Framework (CEF) с открытым исходным кодом и JxBrowser.
Особенности:
- Надежная идентификация объектов, даже для веб-элементов с динамическими идентификаторами.

- Общедоступный репозиторий объектов и повторно используемые модули кода для эффективного создания тестов и снижения затрат на обслуживание.
- Тестирование на основе данных и ключевых слов.
- Настраиваемый отчет о тестировании с видеоотчетом о выполнении теста — посмотрите, что произошло во время выполнения теста, без повторного запуска теста!
- Запускайте кросс-браузерные тесты параллельно или распространяйте их в Selenium Grid со встроенной поддержкой Selenium Webdriver.
- Интегрируется с такими инструментами, как Jira, Jenkins, TestRail, Git, Travis CI и другими.
#14) Browserling
Существуют определенные инструменты, такие как Browserling, для интерактивного тестирования браузера.
Основные характеристики:
- Это ЖИВОЙ инструмент для тестирования вашего веб-сайта в различных реальных браузерах на реальных системах.
- Интерактивное тестирование, аналогичное тестированию в браузере компьютера.

- Доступ ко всем новейшим браузерам
- Делайте скриншоты и делитесь ими с командой.
- Безопасный просмотр
- Может легко тестировать адаптивные веб-сайты.
- Расширения браузера доступны для Chrome и Firefox. Доступно
- API
=> Посетите веб-сайт Browserling
#15) Experitest
Автоматизируйте кроссбраузерное тестирование, запустив тесты Selenium и Appium для более чем 1000 типов браузеров, версий и операционных систем.
- Проверить в любом браузере
- Взаимодействуйте с вашим приложением в режиме реального времени и отлаживайте его.
- Параллельное выполнение сотен тестов.
- Интеграция с рабочим процессом CI/CD.
- Выполните визуальное тестирование, чтобы проверить отзывчивость пользовательского интерфейса при разных разрешениях.
- Получайте наглядные отчеты о тестировании со снимками экрана, видео и файлами журналов.

#16) Comparium
Comparium — это простой инструмент, предназначенный для проведения тестов кросс-браузерной совместимости на разных платформах. Сервис предлагает делать скриншоты веб-ресурсов с разными комбинациями ОС и браузеров, сравнивать полученные результаты в ручном и автоматическом режимах, запускать живые тесты для еще лучших результатов.
Comparium облегчает вашу рутину тестирования, так как содержит все минимально необходимые инструменты в одном месте, тем самым всегда реализуя что-то новое и добавляя новые функции.
Основные характеристики:
- Скриншоты из браузеров все собраны в одном месте и вы можете легко сравнивать их вручную или в автоматическом режиме.
- Автоматическое обнаружение визуальных несовместимостей путем их выделения.
- Поддержка всех последних браузеров.
- Тестирование в реальном времени предлагает вам подключение к нужному браузеру и к любой из доступных операционных систем, тем самым проверяя ваш сайт без установки дополнительных программ.

Если вы не можете полагаться на эти онлайн-инструменты, лучшим решением для вас будет использование Virtual Desktop. Используя виртуальную машину, вы можете имитировать живую среду для нескольких браузеров и разных операционных систем.
Вы можете использовать программное обеспечение виртуальной машины или настроить виртуальную машину в своей офисной сети с различными образами операционной системы и браузерами, к которым можно получить удаленный доступ для тестирования совместимости браузеров.
Заключение
Мы надеемся, что этот пост поможет узнать о лучших коммерческих и бесплатных инструментах для кросс-браузерного тестирования, доступных в Интернете.
Выбор хорошего кроссплатформенного инструмента зависит от ваших требований, поскольку у каждого инструмента проверки совместимости браузера есть свои преимущества и недостатки.
Какой метод тестирования вы используете для проверки совместимости браузера? Если у вас есть способ проверить совместимость браузера, , сообщите нам об этом в разделе комментариев ниже .
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Самый быстрый способ протестировать веб-сайт в разных браузерах [2022]
Содержание
Тестирование вашего веб-сайта в различных браузерах необходимо для улучшения взаимодействия с пользователем. Все мы замечали, что некоторые веб-сайты некорректно отображаются в определенных браузерах, полагая, что веб-сайт неисправен.
Однако, когда вы открываете его в другом браузере, веб-сайт загружается нормально. В результате такое поведение объясняет, как веб-сайт работает в разных браузерах.
Информация на странице веб-сайта интерпретируется каждым браузером по-разному. В результате в некоторых браузерах могут отсутствовать функции, которые пытается отобразить ваш веб-сайт, что приводит к тому, что ваш веб-сайт в этом браузере отображается неработоспособным.
Из этой статьи вы узнаете, почему это необходимо и как лучше всего тестировать веб-сайты в разных браузерах .
Сквозное тестирование на реальных устройствах iOS, Android и в браузерах
Прежде чем перейти к лучшим способам тестирования вашего веб-сайта в другом браузере, давайте взглянем на кросс-браузерное тестирование 9.0122 .
« Тестирование веб-сайтов в разных браузерах (также известное как кросс-браузерное тестирование) гарантирует, что создаваемые вами веб-сайты и веб-приложения совместимы с достаточным количеством веб-браузеров».
Как веб-разработчик вы несете ответственность за то, чтобы ваши веб-сайты работали и работали для всех ваших пользователей, независимо от браузера, устройства или дополнительных вспомогательных инструментов, которые они используют.
Веб-сайт состоит из нескольких компонентов, таких как контент, изображения, CSS и скрипты. Каждый браузер будет уникально обрабатывать все это.
CSS, например, может вести себя по-разному в Mozilla Firefox и Google Chrome. Это означает, что один и тот же элемент может отображаться по-разному в разных веб-браузерах.
Тестирование веб-браузера гарантирует правильную работу этих компонентов во всех версиях браузера. Главной целью является обнаружение ошибок, которые могут помешать правильному отображению или функционированию сайта в разных браузерах.
Это может включать обеспечение того, чтобы HTML, JavaScript, плагины и элементы дизайна выглядели и вели себя должным образом во всех браузерах; следовательно, необходимо тестировать сайты в разных браузерах .
Читайте также: Новый способ автоматизации кросс-браузерного тестирования для непрерывной доставки
Почему так важно тестировать сайт в разных браузерах?
Все тесты направлены на то, чтобы предоставить пользователям наилучшие возможности. Однако, если вы посмотрите на разные браузеры, вы заметите, что каждый из них использует разные внутренние технологии для отображения веб-сайтов.
Chrome доминирует на рынке из-за его широкого использования на Android и популярности на настольных компьютерах; Safari, Edge, Firefox и Chromium занимают значительную долю рынка.
Тест на совместимость браузера веб-сайта учитывает различия между этими браузерами.
Вот некоторые моменты, почему тестирование браузера веб-сайта важно:
1. Во-первых, проверяется, как код веб-сайта адаптируется к различным браузерам.
2. Во-вторых, он помогает дизайнерам и разработчикам выявлять ошибки, которые затем могут быть устранены сразу после их обнаружения.
Когда вы тестируете веб-сайты в нескольких браузерах , вы можете обнаружить следующие типичные проблемы:
- Различные реализации JavaScript
- Отсутствуют сбросы CSS
- Несоответствие между размером шрифта и ориентацией изображения
- HTML5 не поддерживается
- Выравнивание страницы несовместимо
- Несовместимость макета с браузером
- Несоответствие версий фреймворков или библиотек
Вы можете протестировать веб-сайты в разных браузерах, чтобы избежать этих и многих других ошибок перед запуском вашего веб-сайта или веб-приложения. Вы можете сделать это с помощью кроссбраузерного тестирования сайта.
Вы можете сделать это с помощью кроссбраузерного тестирования сайта.
5 основных причин: почему необходимо кроссбраузерное тестирование сайта?
#1 Кросс-браузерное тестирование веб-сайта обеспечивает согласованное взаимодействие с пользователем (Ux)
Несколько веб-браузеров Тестирование гарантирует, что посетители вашего веб-сайта будут иметь единообразный опыт, независимо от их браузера.
Кроссбраузерное тестирование необходимо для разработки программного обеспечения, поскольку сегодня доступно множество различных браузеров, устройств и операционных систем.
Кроссбраузерное тестирование гарантирует, что все браузеры, устройства и платформы имеют одинаковое поведение и возможности.
#2 Различные браузеры обрабатывают приложения по-разному
Дело в том, что в зависимости от веб-браузера, в котором они запущены, разные клиентские компоненты дают разные результаты.
Функция преобразования текста в речь Apple Safari, например, будет работать только на macOS.
#3 Различные технологии, которые использовались для создания Всемирной паутины
От JavaScript до апплетов и множества других технологий! С момента появления Интернета технологии веб-сайтов претерпели значительные изменения.
В результате конфигурации веб-сайтов изменились с появлением новых веб-технологий, библиотек и фреймворков, таких как HTML, jQuery, JSON, XML и ReactJS, среди прочих.
Постоянное совершенствование их с течением времени сделало кросс-браузерное тестирование более важным, чем когда-либо.
#4 Стили CSS могут отображаться по-разному
Стили CSS могут отображаться по-разному в разных браузерах. Например, то, что отлично работает в Internet Explorer (теперь Microsoft Edge), может работать не так гладко в Google Chrome. Это то, что можно обнаружить и устранить с помощью кросс-браузерного тестирования.
#5 Вы идете вперед, или ваши конкуренты
В конце концов! Если вы не вкладываете время и ресурсы в обеспечение кросс-браузерного тестирования, это сделают ваши конкуренты.
Если вы не хотите разочаровывать своих клиентов, вы должны отнестись к проблеме кроссбраузерности со всей серьезностью, которой она заслуживает.
Давайте обсудим новый способ кроссбраузерного тестирования.
Что такое облачное кросс-браузерное тестирование?
Облачное кросс-браузерное тестирование включает в себя запуск вашего веб-сайта на удаленных устройствах (виртуальных или физических) и управление ими из вашей системы.
Проблема в том, что веб-сайт необходимо тестировать каждый раз, когда выпускается новый браузер, что происходит слишком часто.
Недавно были запущены браузеры конфиденциальности, такие как браузеры Duck-Duck-Go, Brave и т. д., и они стали быстрее, поэтому важно, чтобы веб-сайты были оптимизированы для этих браузеров.
Даже у многих мобильных компаний есть собственные браузеры, поэтому веб-сайты также должны быть оптимизированы для этих браузеров.
Со временем облачное тестирование совместимости браузера оказалось лучшим вариантом для простого, быстрого и доступного тестирования вашего веб-сайта.
Зачем использовать облачное кросс-браузерное тестирование?
#01 Плата за установку не взимается
Облачное тестирование кросс-браузерной совместимости устраняет необходимость переноса и обслуживания физических устройств с различными браузерами и операционными системами.
Кроме того, плата за установку не взимается; просто войдите в систему и начните тестирование на платформе.
#02 Быстро и безопасно
Облачное кросс-браузерное тестирование выполняется быстро. Вы можете протестировать свой веб-сайт, переключаясь между браузерами и операционными системами за считанные секунды.
Все, что вам нужно для работы, — это матрица кросс-браузерной совместимости, в которой отображаются эталонные версии браузеров.
#03 Совместное использование кода — это просто
Тестирование на совместимость с облачным браузером также гарантирует, что тесты автоматизации Selenium, которые вы пытались запустить на физических устройствах, без проблем выполнялись в удаленной системе.
Помимо Selenium, облачные платформы тестирования предлагают различные языки для автоматизации ваших тестов.
#04 Масштабируемый
Когда дело доходит до кроссбраузерного тестирования, масштабируемость не является проблемой. В соответствии с веб-сайтом и масштабом проекта тестирование всегда должно увеличиваться и уменьшаться.
Благодаря кросс-браузерному тестированию вы можете максимально масштабироваться, не беспокоясь о разных устройствах.
#05 Простота общения
Облачные средства кросс-браузерного тестирования упрощают обмен снимками экрана, комментариями, видео и другими активами проекта с различными проектными группами, такими как разработка, DevOps и тестирование.
Все команды, просматривающие результаты, могут работать так, как будто все они находятся в одной комнате. Это приводит к повышению эффективности тестирования и более быстрой реализации проекта.
4-шаговые рабочие процессы для кросс-браузерного тестирования:
Это кросс-браузерное тестирование может показаться трудоемким и пугающим, но это не обязательно так: вам просто нужно тщательно спланировать его и убедиться, что вы проводите достаточное количество тестов в правильные места, чтобы избежать непредвиденных проблем.
Если вы работаете над большим проектом, вам следует регулярно проводить регрессионные тесты, чтобы убедиться, что новые функции работают для вашей целевой аудитории и что новые добавления кода не нарушают работу предыдущих функций.
Если вы оставите все тестирование до конца проекта, любые обнаруженные вами ошибки будут стоить гораздо дороже и отнимут много времени, чем если бы вы находили и исправляли их по ходу дела.
Четыре этапа рабочего процесса:
- Начальное планирование
- Разработка
- Тестирование/обнаружение
- Исправления/итерации
владельцу/клиенту сайта (это может быть ваш начальник или кто-то из сторонней компании, для которого вы создаете сайт), чтобы точно определить, каким должен быть сайт — какой контент и функциональность он должен иметь, как он должен выглядеть и так далее.
Вы также захотите узнать, сколько времени у разработчиков есть на разработку сайта — каков их крайний срок и сколько они собираются заплатить вам за ваши усилия — на данный момент.
Мы не будем здесь вдаваться в подробности, но кроссбраузерные проблемы могут существенно повлиять на такое планирование.
После того, как вы определили необходимый набор функций и технологии, которые разработчик, скорее всего, использует для создания этих функций, вы должны изучить целевую аудиторию — какие браузеры, устройства и т. д. будет использовать целевая аудитория для этого сайта?
У клиента уже могут быть данные об этом из предыдущих исследований, например, другие веб-сайты, которыми он владеет, или предыдущие версии веб-сайта, над которым вы сейчас работаете.
Если нет, вы можете получить хорошее представление, просмотрев другие источники, такие как статистика использования для конкурентов или стран, которые сайт будет обслуживать.
2.
РазработкаТеперь, когда разработчик определил проблемы, разработчик должен рассмотреть необходимый набор функций и технологии, которые необходимо использовать.
После каждого этапа внедрения необходимо протестировать новую функциональность. Для начала убедитесь, что в вашем коде нет общих проблем, препятствующих работе вашей функции.
Для начала убедитесь, что в вашем коде нет общих проблем, препятствующих работе вашей функции.
Протестируйте его в нескольких стабильных браузерах в ваших системах, таких как Firefox, Safari, Chrome или Internet Explorer/Edge.
3. Тестирование/обнаружение
Выполните несложное тестирование доступности, например, используя только клавиатуру или программу чтения с экрана, чтобы проверить, доступна ли навигация по вашему сайту.
- Попробуйте на мобильной платформе, такой как Android или iOS.
- Исправьте все проблемы, которые вы обнаружите в новом коде на этом этапе.
- Затем попробуйте расширить список тестовых браузеров, включив в него все браузеры вашей целевой аудитории, и сосредоточьтесь на устранении межбраузерных проблем.
- Попробуйте протестировать последние изменения в как можно большем количестве современных настольных браузеров, включая Firefox, Chrome, Opera, Internet Explorer, Edge и Safari для настольных компьютеров (в идеале — Mac, Windows и Linux).

- Протестируйте его в популярных браузерах для телефонов и планшетов (например, iOS Safari на iPhone/iPad, Chrome и Firefox на iPhone/iPad/Android). Кроме того, протестируйте его в любых других браузерах, которые вы включили в свой целевой список.
Самый простой вариант — провести все тесты самостоятельно. По возможности старайтесь протестировать его на реальных физических устройствах.
Если у вас нет ресурсов для тестирования всех этих различных комбинаций браузеров, операционных систем и устройств на физическом оборудовании, вместо этого вы можете использовать эмуляторы и виртуальные машины. Это популярный вариант, особенно в некоторых ситуациях.
Например, поскольку Windows не позволяет одновременно устанавливать несколько версий Windows на одну и ту же машину, использование нескольких виртуальных машин часто является единственным вариантом.
Другой вариант — использовать группы пользователей, которые предполагают тестирование вашего сайта с группой людей, не входящих в вашу команду разработчиков.
Это может быть группа друзей или членов семьи, группа коллег, класс близлежащего университета или организация профессионального пользовательского тестирования, в которой людям платят за тестирование вашего сайта и предоставление отзывов.
Наконец, вы можете улучшить свое тестирование, используя инструменты аудита или автоматизации; это мудрый выбор, поскольку ваш проект становится все более обширным, поскольку выполнение всего этого тестирования вручную может занять очень много времени. Вы можете использовать инструмент автоматического тестирования
4. Исправления/Итерация
Когда тестировщик находит ошибку, он должен попытаться ее исправить.
Первый шаг — максимально сузить местонахождение ошибки. Во-первых, получите как можно больше информации от человека, сообщившего об ошибке, например, о платформе(ах), устройстве(ах), версии браузера и т. д. Затем протестируйте его на аналогичных конфигурациях, чтобы увидеть, насколько широко распространена ошибка.
После того, как вы определили причину ошибки, вы должны решить, как обойти ее в конкретном браузере, который вызывает проблемы — вы не можете просто изменить код проблемы, так как это может нарушить код в других браузерах.
Общий подход состоит в том, чтобы каким-то образом разветвить код, например, используя код обнаружения функций JavaScript для обнаружения ситуаций, когда проблемная функция не работает, и запуская другой код в тех случаях, когда она работает.
После того, как вы внесли исправление, вы должны повторить процесс тестирования, чтобы убедиться, что ваше исправление работает правильно и не вызывает сбоев в работе сайта в других местах или браузерах.
Что включает в себя кроссбраузерное тестирование?
Визуальной проверки уже недостаточно для тестирования современных браузеров. Он также включает тестирование невидимой функциональности кода и бизнес-логики, связанной с браузером. Инженер, проводящий испытания, должен обеспечить следующее:
- Изучить пользовательский интерфейс .
 Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.
Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям. - Проверьте правильность кода. Убедитесь, что CSS и JavaScript полностью проверены во всех целевых браузерах.
- Выполнить операцию . Проверьте, стабильно ли ведет себя сайт. Вкладки, панели, ссылки, всплывающие окна и навигационные меню — все это примеры.
- Проверить производительность . Следите за проблемами производительности, такими как элементы, которые загружаются медленно или нечасто.
- Оценить оперативность . Адаптируется ли сайт к разным размерам экрана? Вам нужно будет проконсультироваться с командой продукта, чтобы понять, что здесь происходит.
Зачем нужна автоматизация кросс-браузерного тестирования и как это сделать?
Зачем нужна автоматизация трансграничного тестирования? “ Автоматизация тестирования программного обеспечения больше не является ракетостроением; вместо этого он стал стандартной практикой в сообществе тестировщиков благодаря своим многочисленным преимуществам. Аналогичная ситуация и с кроссбраузерным тестированием. “
Аналогичная ситуация и с кроссбраузерным тестированием. “
Вот некоторые преимущества автоматизации кроссбраузерного тестирования:
#01 Кросс-браузерное тестирование экономит больше времени
Кросс-браузерное тестирование требует непрерывного тестирования, которое может занять очень много времени, если выполняется вручную. Таким образом, автоматизация процесса тестирования делает тестирование более доступным и быстрым, что приводит к сокращению времени выполнения работ.
#02 Улучшено обнаружение ошибок
Когда процесс автоматизирован, легче обнаружить скрытые ошибки.
#03 Кросс-браузерное тестирование обеспечивает непрерывную доставку
Поскольку время выполнения браузерного тестирования резко сократилось, непрерывная доставка новых выпусков программного кода становится более осуществимой и положительно влияет на конвейер доставки.
Автоматизируйте кросс-браузерное тестирование вашего веб-сайта, выполнив эти простые 5 шагов:
Теперь, когда мы понимаем, что такое кросс-браузерное тестирование, почему оно необходимо и почему автоматизация кросс-браузерного тестирования является лучшим подходом, давайте посмотрим, как это можно сделать. быть выполнено в несколько простых шагов.
быть выполнено в несколько простых шагов.
#01 Подготовка тестовых наборов с определенными шагами
Разработка тестовых наборов является наиболее фундаментальным аспектом выполнения любого типа тестирования программного обеспечения.
Для создания наиболее эффективных тестовых сценариев необходимо сначала определить факторы, которые необходимо протестировать. Затем определите браузеры, совместимость с которыми необходимо протестировать.
#02 Создание стратегии выполнения и добавление отдельных тестовых сред
Создание стратегии выполнения, включающей разные сценарии/среды тестирования для каждого отдельного браузера.
Благодаря этому вы сможете протестировать свое приложение в тысячах комбинаций браузеров и платформ ОС. В результате ваше приложение будет максимально надежным.
Этого можно добиться, выполнив шаги для конкретной платформы, чтобы создать стратегию выполнения, автоматизировав процесс и выбрав набор тестов и среду настройки выполнения.
Процесс необходимо повторить для каждой комбинации браузер-платформа, и его можно ускорить, запустив параллельные тесты одновременно.
#03 Консолидация конвейера для непрерывной интеграции
Интеграция групп Agile и DevOps с помощью инструментов CI/CD. Это гарантирует, что качество ваших приложений будет поддерживаться во всех методах непрерывной доставки.
#04 Анализ результатов в различных тестовых средах
После получения исчерпывающих результатов тестирования и сведений об ошибках проанализируйте их отдельно для каждой тестовой среды, чтобы создать более динамичные и настраиваемые отчеты.
К ним относятся текстовые журналы, видеозаписи, снимки экрана и другая информация, помогающая в анализе.
#05 Об ошибках следует сообщать и устранять.
Теперь, когда вы завершили процесс тестирования, пришло время сообщить, каталогизировать и устранить обнаруженные ошибки. Для более быстрого разрешения вы можете использовать автоматизированные программы для этого процесса.
Некоторые из лучших инструментов кросс-браузерного тестирования:
#01 TestComplete
TestComplete — один из самых удобных инструментов кросс-браузерного тестирования и автоматизированных платформ тестирования, позволяющий командам всех уровней квалификации создавать и выполнять автоматизированный пользовательский интерфейс. тесты для десктопных, мобильных и веб-приложений.
TestComplete помогает ускорить циклы тестирования, повысить качество программного обеспечения и убедиться, что ваши приложения работают должным образом.
Основные характеристики TestComplete:
- Функциональный инструмент автоматизации тестирования для создания и запуска тестов в пользовательском интерфейсе любого веб-приложения.
- Вы можете получить доступ в режиме реального времени к новейшим устройствам и браузерам, используя уникальную функцию облака устройств.
- Он совместим с более чем 3200 браузерами и физическими устройствами.

- Поддерживаются визуальное тестирование, тестирование устройств в реальном времени, тестирование производительности, автономное тестирование и автоматизация без кода.
- Тестирование разрешения экрана, существуют разрешения экрана от 800 X 600 до 2560 X 1440.
- Поддержка предоставляется Selenium, Cypress, Puppeteer и Playwright.
- Тестирование геолокации предполагает тестирование вашего веб-сайта из разных мест.
- Подключение к Jenkins, Bamboo, Jira, Azure DevOps и другим инструментам.
Стоимость TestComplete:
Можно добавить абонентскую плату после бесплатной пробной версии
#02 LambdaTest
LambdaTest — это облачная платформа для тестирования кросс-браузерной совместимости вашего веб-приложения или веб-сайта. Вы можете автоматизировать сценарии Selenium и успешно запускать их в масштабируемой облачной сетке LambdaTest или выполнять интерактивное тестирование в режиме реального времени в реальных настройках браузера.
Основные характеристики LambdaTest:
- Встроенные инструменты разработчика помогают отлаживать ошибки, обнаруженные во время живого тестирования.
- Вы можете избежать проблем с веб-сайтом или веб-приложением после развертывания с помощью локального веб-тестирования.
- Протестируйте из разных местоположений, чтобы убедиться, что ваши пользователи одинаково работают во всех регионах.
- Проверка совместимости браузера доступна в Интернете.
- Автоматические снимки экрана / Тестирование снимков экрана теперь выполняется быстрее.
- Проверьте скорость отклика на всех размерах экрана.
- Совместная работа и тестирование проходят без проблем.
- Локально размещенные страницы тестируются.
Стоимость LambdaTest:
- Доступна пробная версия.
- Годовой план стоит 15 долларов в месяц, месячный — 19 долларов.
#03 Кросс-браузерное тестирование
Кросс-браузерное тестирование позволяет протестировать веб-сайт в более чем 2000 настольных и мобильных браузерах.
Используйте Selenium, Appium или ваши любимые фреймворки для интерактивного тестирования и отладки на работающих удаленных устройствах, одновременного просмотра веб-сайта в нескольких браузерах или запуска автоматических тестов с использованием Selenium, Appium или ваших любимых фреймворков.
Команда или организация, придерживающаяся гибкого подхода. Agile-команды могут проводить тестирование быстрее благодаря параллельному тестированию и интеграции с решениями для непрерывной интеграции, такими как Jenkins.
Основные возможности кросс-браузерного тестирования:
- Сетка облачного тестирования Selenium и Appium позволяет команде инженеров масштабироваться с обещанной скоростью автоматизации.
- Он легко интегрируется в ваш рабочий процесс CI благодаря интеграции с замечательными технологиями, такими как Jenkins.
- Включены FireBug, Chrome Dev Tools и другие полезные инструменты и расширения для разработчиков.
- REST API позволяет использовать командную строку для доступа практически ко всем функциям этого инструмента.

- Используя Record and Replay, вы можете создавать автоматические тесты без кода.
- Создавайте и запускайте тесты Selenium на выбранных вами языках программирования.
- Создавайте полностраничные скриншоты для разных браузеров и устройств.
- Интегрируйте приложения в Cross BrowserTesting.com, чтобы автоматически получать уведомления и вручную делиться результатами тестирования. Он совместим со Slack, Jira и HipChat.
Стоимость кросс-браузерного тестирования:
- Доступна бесплатная пробная версия, стоимость пакетов начинается от 29 долларов США в месяц.
#04 SeleniumBox
Selenium Box — это корпоративная Selenium Grid, которая в первую очередь служит кросс-браузерной и мобильной тестовой инфраструктурой для крупных предприятий, финансовых учреждений и организаций, заботящихся о безопасности.
Основные характеристики SeleniumBox:
- Работает полностью локально или в вашем частном облаке.
 Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.
Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами. - Он поддерживает самые последние и все предыдущие версии браузеров, таких как Chrome, Firefox, Internet Explorer, Edge и macOS Safari.
- Поддерживаются настольные браузеры, мобильные эмуляторы и точные мобильные устройства.
- Он устанавливается на ваших серверах или в вашем частном облаке за брандмауэром. Нет необходимости в туннелях или другом внешнем доступе.
- Поддерживает настольные браузеры, эмуляторы/симуляторы и реальные устройства
- Безопасность не требует использования туннелей или внешнего доступа.
- Полностью управляемый и не требующий обслуживания
Стоимость SeleniumBox:
После завершения пробного периода может быть добавлена абонентская плата и браузеры. Это бесплатное онлайн-приложение с открытым исходным кодом, которое позволяет разработчикам проверять совместимость браузера своего веб-сайта в одном месте. Когда вы отправите свой веб-адрес, он будет добавлен в очередь заданий.
Когда вы отправите свой веб-адрес, он будет добавлен в очередь заданий.
Ваш сайт будет отображаться в браузерах нескольких распределенных компьютеров. Они сделают скриншоты и загрузят их на наш центральный выделенный сервер для просмотра.
Основные характеристики Browser Shots:
- Пользовательский интерфейс веб-сайта можно протестировать с использованием любого браузера и операционной системы.
- Проверьте совместимость с разными браузерами и широкий спектр параметров настройки.
- Он совместим с более чем 200 различными браузерами.
Стоимость Browser Shots:
- Этот инструмент совершенно бесплатен.
Почему вы должны выбрать TestGrid для тестирования веб-сайтов в разных браузерах?
Просто потому, что вы не будете ограничены тестированием веб-сайтов в разных браузерах , но… вы также сможете делать массу других вещей, которые могут дать вам преимущество перед конкурентами, и ваш бизнес по тестированию программного обеспечения будет стремительно расти.
Параллельное тестирование: Платформа TestGrid позволяет пользователям добавлять несколько сред в свой набор тестирования и беспрепятственно проводить параллельное тестирование, экономя время, усилия и деньги.
Поддерживает непрерывную интеграцию: TestGrid обеспечивает простую интеграцию со всеми популярными инструментами CI/CD для облегчения непрерывной интеграции.
Надежные возможности создания отчетов: Платформа TestGrid включает в себя мощную тестовую аналитику и отчеты, которые можно настроить в соответствии с потребностями пользователя.
Масштабируемость: С TestGird вам не нужно беспокоиться о масштабировании инфраструктуры тестирования в зависимости от ваших требований к тестированию. Кроме того, как только на рынок выходит новая версия браузера или операционной системы (ОС), мы добавляем ее в доступные тестовые среды.
Простой код: Поскольку мы позволяем пользователям писать сценарии автоматизации простым английским языком, основанным на ключевых словах, вам не нужно быть экспертом в области кодирования. TestGrid сделал автоматизацию очень и очень простой, и каждый может это сделать.
TestGrid сделал автоматизацию очень и очень простой, и каждый может это сделать.
Вывод:
Ваша работа как разработчика состоит в том, чтобы сделать ваш веб-сайт доступным, привлекательным и бесперебойно работающим на максимальном количестве устройств.
Вы должны убедиться, что кто-то, использующий Internet Explorer, может получить доступ к веб-сайту и пользоваться им так же, как кто-то, использующий Google Chrome. Кроме того, это улучшает пользовательский опыт.
Это означает, что у клиентов меньше шансов столкнуться с ошибками и непривлекательными элементами макета, и у них больше шансов развить лояльность к бренду.
Браузерное тестирование способствует созданию положительной репутации и влияет на конечные цели, когда пользователи могут легко просматривать контент и пользоваться оптимизированными функциями независимо от используемого устройства, операционной системы или браузера.
С помощью TestGrid тестирование упрощается, и вы можете автоматизировать весь процесс и написать инструкции, не прибегая к утомительному процессу кодирования.
…даже человек, не обладающий знаниями в области программирования, может протестировать веб-сайт в разных браузерах (т. н. кросс-браузерное тестирование), а с помощью TestGrid можно автоматизировать множество других видов тестирования.
TestGrid предоставляет максимальное количество браузеров и их версий в отрасли, чтобы получить максимальную отдачу от TestGrid прямо сейчас. Это один из самых доступных инструментов тестирования на рынке.
Чтобы узнать больше, нажмите здесь.
Все мы замечали, что некоторые веб-сайты некорректно отображаются в определенных браузерах, полагая, что веб-сайт неисправен.
Однако, когда вы открываете его в другом браузере, веб-сайт загружается нормально. В результате такое поведение объясняет, как веб-сайт работает в разных браузерах.
Информация на странице веб-сайта интерпретируется каждым браузером по-разному. В результате в некоторых браузерах могут отсутствовать функции, которые пытается отобразить ваш веб-сайт, что приводит к тому, что ваш веб-сайт в этом браузере отображается неработоспособным.
Из этой статьи вы узнаете, почему необходимо тестировать сайт в разных браузерах.
Browserling — Кроссбраузерное онлайн-тестирование
Browserling — Кроссбраузерное онлайн-тестированиеПолучите браузер и начните тестирование за 5 секунд!
Характеристики
Живые интерактивные сеансы
Не только скриншоты! Вы можете взаимодействовать с браузерами в режиме реального времени, как если бы они были установлены на вашем компьютере.
http://my-awesome-website.com
Загрузка…
My Awesome Website Logo
Настоящие браузеры, работающие на реальных компьютерах
Мы запускаем настоящие настольные браузеры на наших серверах в виртуальных машинах. Мы не используем эмуляторы или поддельные браузеры.
Google Chrome
версия
34 49 52 66 последняя версия
Internet Explorer
7 8 9 10 11
Firefox
версия
32 41 58 60 103
Opera
версия
39 42 4953 89
Доступ к новейшим браузерам
Мы устанавливаем новейшие браузеры, как только они выходят. Вы мгновенно получаете онлайн-доступ к новейшим браузерам!
Скриншоты
Вы можете делать, сохранять и публиковать снимки экрана своих веб-страниц во всех браузерах. Вы также можете аннотировать их и отправлять отчеты об ошибках таким образом.
Вы также можете аннотировать их и отправлять отчеты об ошибках таким образом.
Адаптивное тестирование
Изменение разрешения экрана и размера браузеров для всех ваших потребностей в адаптивном тестировании.
Терминал
$ ssh
Терминал
$ ssh
Терминал
$ ssh
Туннели SSH для локального тестирования
Вы можете обратно проксировать свой локальный хост или локальный сервер в Browserling с помощью наших туннелей SSH. Руководство по местному тестированию.
Браузер
Безопасный https://browserling.com
Безопасный и анонимный просмотр
Все соединения между вами и Browserling зашифрованы SSL. Ваш просмотр полностью анонимен!
Безопасный просмотр
Браузеры изолированы и работают в нашей инфраструктуре, поэтому вам не нужно беспокоиться о заражении вирусами или троянскими программами.
Flash, Java или плагины не требуются.
Работа в браузере основана на HTML5 и JavaScript. Вам не нужно ничего устанавливать. Это просто работает!
Расширение браузера для более быстрого тестирования
Расширения Browserling позволяют тестировать сайты в разных браузерах одним щелчком мыши. Получите их за:
Закладки
IE 11 в Windows 7
Букмарклеты для более быстрого тестирования
Букмарклеты Browserling позволяют добавлять в закладки ваши любимые браузеры и начинать тестирование в них одним щелчком мыши.
Live API
Вы можете по запросу встраивать браузеры в свои собственные приложения и автоматизировать их с помощью удобного API. Узнайте больше о Live API.
? ? ?
Запись видео сеансов просмотра
Скоро вы сможете записывать видео браузеров в формате GIF и MP4.
? ? ?
Демонстрируйте экран своим коллегам
Скоро вы сможете делиться своими сеансами просмотра с коллегами и друзьями для более быстрого решения проблем с разными браузерами.
? ? ?
Headless API
Скоро вы сможете запускать и контролировать безголовые браузеры для всех ваших потребностей в автоматизированном кросс-браузерном тестировании JavaScript.
Цена
ежемесячно ежегодно
Бесплатный план попробуй перед покупкой
$ 0 / месяц
Ограниченные 3-минутные сеансы
только Internet Explorer 11
Только Windows 7
Только разрешение 1024×768
План разработчика однопользовательская лицензия
$ 19 / месяц
Нет ограничения по времени
Используй сколько хочешь
Все доступные браузеры
Все доступные платформы ОС
Пользовательские разрешения экрана
Локальное тестирование через SSH-туннели
Скриншоты
Премиум поддержка
1 пользователь
План разработчика войдите, чтобы продолжить заказ за $19 в месяц покупка завершена
План команды многопользовательская лицензия
$ 29+ / месяц
Нет ограничения по времени
Используй сколько хочешь
Все доступные браузеры
Все доступные платформы ОС
Пользовательские разрешения экрана
Локальное тестирование через туннели SSH
Скриншоты
Премиум-поддержка
2+ пользователя
План команды войдите, чтобы продолжить заказ для 2 пользователей покупка завершена
Выберите размер команды 2 пользователя
2 3 4 5 6 7 8 9 10
Стоимость группового плана для 2 человек составляет $29
Нужно более 10 пользователей? Свяжитесь с нами по адресу sales@browserling. com или используйте контактную форму.
com или используйте контактную форму.
Все планы могут быть отменены в любое время, без лишних вопросов. Поддерживается 30-дневной гарантией возврата денег.
Вопросы о ценах и планах? Напишите нам по адресу [email protected] или используйте контактную форму.
Наши клиенты
… и более 10 000 пользователей бесплатного плана!
Testimonials
Browserling разработал специальное решение для кросс-браузерного тестирования для Национальной службы здравоохранения Великобритании.
Наше приложение должно работать в сложных неоптимальных технологических средах, где популярно устаревшее программное обеспечение, а нереалистичные ожидания соответствия современным стандартам создают непреодолимые препятствия для внедрения. Ребята-браузеры прыгали, прыгали и прыгали через все эти барьеры в рекордно короткие сроки, не моргнув глазом, и поставили нас на карту инноваций. То, что считалось невозможным в международном консорциуме, стало возможным благодаря Browserling.
Д-р Алексей
Директор Bloomsbury Health – инновации в области здравоохранения NHS
Вы нужны каждому веб-агентству.
Гал Боренштейн
Генеральный директор Borenstein Group, Inc.
Мы полагаемся на Browserling и Testling как часть наших процессов развертывания и тестирования при публикации наших библиотек JavaScript для пользовательской базы PubNub JavaScript. Это отличный сервис для быстрого тестирования всех сред JavaScript.
Стивен Блюм
Технический директор, PubNub, Inc.
У вас есть абсолютно лучший инструмент, очень быстрый и отзывчивый.
Гораздо лучше, чем Sauce Labs!
Рэймонд Борхан
Технический директор, Knife Center, Inc.
Browserling помогает MergEye предоставлять нашим клиентам услуги высочайшего качества. Наш процесс контроля качества сильно зависит от тестирования Live API Browserling. Без Browserling нам пришлось бы поддерживать более 20 виртуальных машин для запуска наших тестов. Browser экономит нам 12 000 долларов в год на лицензировании и рабочей силе. Мы любим Browserling!
Browser экономит нам 12 000 долларов в год на лицензировании и рабочей силе. Мы любим Browserling!
Дмитрий Калинин
Технический директор, MergEye, Inc.
Browserling разработал специальное решение для кросс-браузерного тестирования для ECESIS Technologies.
Я очень рад видеть ваши технические возможности для немедленного решения и быстрого реагирования.
TK
Генеральный директор, ECESIS Technologies, Inc.
Как проверить кроссбраузерность сайта
10067
| Инструкции | – 7 минут чтения |
Читать позже
Посетители вашего сайта используют разные браузеры. В некоторых версиях веб-сайт может работать некорректно или отображаться неуклюже, заставляя людей уходить. Проверьте кроссбраузерную совместимость, чтобы снизить показатель отказов и повысить коэффициент конверсии.
Что такое кроссбраузерность
Кроссбраузерность — это свойства веб-сайта, которые позволяют ему одинаково отображаться в разных браузерах. Помните, что совместимость браузеров отличается.
Помните, что совместимость браузеров отличается.
Не путайте кросс-браузерную совместимость с адаптивностью. Адаптивность означает, что ваш сайт корректно отображается на разных устройствах:
● ПК;
● мобильные устройства;
● планшеты и др.
В данном случае имеется в виду адаптивность к типу устройства и разрешению экрана, а не к виду сайта в браузере ПК.
Влияние кроссбраузерности на SEO-продвижение связано с удобством использования для пользователя. Хорошее юзабилити положительно влияет на поведенческие факторы, добавляющие вес поисковой выдаче.
Проверка кроссбраузерности сайта
Для проверки правильности отображения вашего сайта в разных браузерах используйте ручные методы, проверив отображение в разных браузерах:
- Google Chrome;
- Сафари;
- Опера;
- Mozilla Firefox;
- Internet Explorer/Microsoft Edge.

Используйте любую аналитическую систему, чтобы узнать, какие браузеры использует ваша аудитория, и расширить этот список. Давайте посмотрим на Google Analytics. В меню левой панели найдите раздел «Аудитория» и выберите «Технологии». В выпадающем меню выберите «Браузер и ОС», где находится нужный отчет:
Однако при ручном тестировании вы не увидите версий браузеров, которые еще не использовались для перехода на сайт. Вы увидите отчет с данными только по завершенным посещениям.
Ручное тестирование займет слишком много времени. Поэтому лучше протестировать с помощью одного из инструментов ниже. Это сэкономит ваше время и позволит проверить максимально доступное количество браузеров.
Browsershots
Browsershots делает скриншоты вашего сайта в разных операционных системах и браузерах. Это бесплатный сервис с открытым исходным кодом, который предлагает разработчикам удобный способ протестировать внешний вид дизайна для разных сегментов пользователей.
Когда вы отправляете URL-адрес, он добавляется в очередь задач. Ряд распределенных компьютеров открывают ваш веб-сайт в своих браузерах. Затем они делают скриншоты и загружают их на центральный выделенный сервер. Таким образом, вы совершенно бесплатно получаете результаты тестирования из 65 различных браузеров и их версий.
Для запуска теста перейдите по ссылке:
В активном поле укажите гиперссылку на сайт тестирования, затем нажмите кнопку «Отправить» как на скриншоте ниже:
Когда система завершит тест, вы увидите, является ли ваш сайт кроссбраузерным, и увидите скриншоты:
Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда могут быть задержки из-за нагрузка на сервер. Платная версия обеспечивает тестирование без очередей и конфиденциальность финальных скриншотов.
CrossBrowserTesting
CrossBrowserTesting — это платный инструмент с 7-дневным пробным доступом. Этого будет достаточно для разового тестирования. Сервис проверяет более 1500 десктопных и мобильных браузеров. Вы можете настроить автоматическое тестирование через указанный период.
Этого будет достаточно для разового тестирования. Сервис проверяет более 1500 десктопных и мобильных браузеров. Вы можете настроить автоматическое тестирование через указанный период.
Зарегистрируйте бесплатную учетную запись и подтвердите свой адрес электронной почты, чтобы начать тест. Затем войдите в свою учетную запись и нажмите кнопку «Начать живой тест». На скриншоте выделены необходимые вкладки для тестирования:
Зайдите по ссылке на сайт, нажмите «Выполнить тест» и получите результаты тестирования.
Saucelabs
Saucelabs тестирует совместимость не только с браузерами ПК, но и с мобильными устройствами. Услуга платная, но есть пробный доступ на 14 дней. После регистрации и подтверждения учетной записи войдите в свою учетную запись.
Далее в левом верхнем меню выбрать раздел «Живое тестирование»; на следующей странице вам нужно ввести URL-адрес веб-сайта и нажать кнопку «Начать сеанс» в правом нижнем углу.
NetRenderer
NetRenderer — это бесплатный инструмент. Позволяет протестировать внешний вид сайта в Internet Explorer 11, 10, 9, 8, 7, 6 или 5.5.
Обычно на снимке экрана показана самая верхняя часть вашей веб-страницы. Если вы хотите увидеть, как выглядит страница внизу, просто выберите вертикальное смещение в поле после URL-адреса и нажмите «Визуализация».
Через несколько секунд вы получите скриншот своей веб-страницы.
Browsera
Browsera уведомляет вас о проблемных версиях браузера для вашего сайта. Вместо того, чтобы самостоятельно проверять каждый скриншот, здесь вы получите отчет с подробным описанием страниц, на которых есть потенциальные проблемы. Через несколько секунд вы получите снимок своей веб-страницы.
Браузер работает как тестер и ищет визуальные несоответствия между разными браузерами. Каждый раз, когда Browsera загружает страницу, служба проверяет, не обнаружил ли браузер какие-либо ошибки сценария. Например, ошибки JavaScript могут привести к потере функциональности сайта.
Например, ошибки JavaScript могут привести к потере функциональности сайта.
Инструмент платный, но имеет 30-дневную гарантию возврата денег.
См. отчет с выделенными проблемными местами на скриншоте ниже:
Заключение
Кроссбраузерность — визуальная идентичность веб-ресурса в различных браузерах и версиях. Неуклюжий вид сайта отталкивает пользователей, что негативно сказывается на поведенческих факторах и SEO.
Ряд автоматических сервисов позволяет тестировать кроссбраузерность; некоторые из них платные, но у большинства есть пробный период доступа.
В этой статье мы рассмотрели несколько тестеров:
Browsershots.
Кроссбраузерное тестирование.
Сауселабы.
NetRenderer.
Браузер.
Вы также можете выполнить тестирование вручную. Для этого проверьте, какие браузеры используют ваши посетители с помощью Google Analytics, и откройте свой сайт во всех этих браузерах один за другим.
Эта статья является частью контрольного списка Serpstat.0003
Контрольный список — это готовый список дел, который помогает вести отчеты о ходе работы над конкретным проектом. Инструмент содержит шаблоны с обширным списком параметров разработки проекта, куда вы также можете добавить свои элементы и планы.
| Попробуйте контрольный список сейчас |
Узнайте, как получить максимальную отдачу от Serpstat
Хотите получить личную демонстрацию, пробный период или множество успешных вариантов использования?
Отправьте запрос и наш специалист свяжется с вами 😉
Оцените статью по пятибалльной шкале
Статью уже оценили 4 человека в среднем 4,5 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Рекомендуемые сообщения
How-to
Stacy Mine
коды ответов сервера
How-to
Денис Кондак
Требования к контенту: как избежать Google
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени следить за новостями? Без проблем! Наш редактор подберет статьи, которые обязательно помогут вам в работе. Присоединяйтесь к нашему уютному сообществу 🙂
Присоединяйтесь к нашему уютному сообществу 🙂
Нажимая на кнопку, вы соглашаетесь с нашей политикой конфиденциальности.
Поделитесь этой статьей с друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылки.
Сообщить об ошибке
Отмена
Как протестировать сайт WordPress в разных браузерах (простой способ)
Хотите узнать, как протестировать сайт WordPress в разных браузерах?
Кросс-браузерное тестирование необходимо при переключении тем WordPress или изменении дизайна, поскольку оно помогает убедиться, что ваш веб-сайт хорошо выглядит в разных браузерах, размерах экрана, операционных системах и мобильных устройствах.
В этой статье мы покажем вам, как легко протестировать сайт WordPress в разных браузерах.
Что такое кроссбраузерное тестирование и зачем оно вам?
Кроссбраузерное тестирование — это процесс тестирования вашего веб-сайта в различных браузерах, размерах экрана, операционных системах и мобильных устройствах, чтобы убедиться, что ваш сайт работает правильно.
Тестирование сайта WordPress в разных браузерах позволяет увидеть, как ваш сайт выглядит для всех ваших посетителей.
Возможно, вы используете популярный браузер, например Google Chrome, доля рынка которого на настольных компьютерах составляет 69%, а на мобильных устройствах — 64%. Однако другие браузеры, такие как Firefox, Microsoft Edge, Safari и Opera, по-прежнему широко используются сотнями миллионов пользователей по всему миру.
Хотя все браузеры могут показаться похожими, все они используют разный код, что означает, что время от времени они могут по-разному обрабатывать элементы веб-сайта. Для владельца веб-сайта это означает, что ваш веб-сайт может выглядеть по-разному в разных браузерах.
И если ваш сайт не работает должным образом в одном из этих браузеров, вы теряете всех этих посетителей и трафик.
Поскольку это не распространенные ошибки WordPress, которые видны всем, вы можете месяцами не знать о проблеме, пока кто-нибудь не сообщит о ней.
Вот почему рекомендуется тестировать ваш сайт WordPress в разных браузерах на разных платформах и с разными размерами экрана, чтобы вы могли убедиться, что ваш сайт предлагает одинаковый пользовательский интерфейс для всех ваших пользователей.
К счастью, существуют средства кросс-браузерного тестирования, которые помогают автоматизировать процесс одним щелчком мыши.
Но прежде чем мы поделимся списком лучших инструментов кросс-браузерного тестирования для WordPress, важно знать, какие браузеры популярны среди ваших пользователей, чтобы вы знали, какие из них тестировать.
Как узнать, какие браузеры и устройства используют посетители вашего сайта?
Учитывая количество доступных комбинаций операционных систем, браузеров и версий браузеров, кросс-браузерное тестирование может быть утомительным для владельцев малого бизнеса.
Однако, если вы знаете популярные браузеры, операционные системы и устройства, которые используют посетители вашего сайта, вы можете значительно упростить этот процесс. В зависимости от вашей конкретной статистики, вам может сойти с рук тестирование только нескольких популярных комбинаций.
В зависимости от вашей конкретной статистики, вам может сойти с рук тестирование только нескольких популярных комбинаций.
Самый простой способ узнать, какие браузеры, операционные системы и устройства популярны среди ваших пользователей, — использовать Google Analytics.
Однако правильная настройка Google Analytics может оказаться сложной задачей для многих владельцев веб-сайтов.
Вот почему мы рекомендуем использовать MonsterInsights. Это лучшее аналитическое решение для WordPress, которым пользуются более 3 миллионов веб-сайтов.
Подробнее см. в нашем руководстве для начинающих о том, как установить Google Analytics в WordPress.
Примечание: После установки Google Analytics вам нужно будет подождать пару недель, чтобы собрать соответствующие данные о ваших пользователях.
После этого вы можете просмотреть, какие устройства ваши посетители используют для доступа к вашему веб-сайту, перейдя в раздел Insights » Reports на панели инструментов WordPress.
Прокручивая страницу вниз, вы увидите раздел «Разбивка устройств», в котором показаны устройства, которые посетители используют для доступа к вашему веб-сайту.
Чтобы узнать, какие браузеры популярны среди ваших пользователей, вам необходимо войти в свою учетную запись Google Analytics, затем перейти на Аудитория » Технология и нажмите «Браузер и ОС».
Отсюда вы можете узнать, какие браузеры веб-сайтов чаще всего используются посетителями вашего веб-сайта.
Вы также можете перейти на Mobile » Устройства .
Это дает вам разбивку фактических мобильных устройств, которые посетители используют для доступа к вашему веб-сайту.
Если у вас есть этот список, вы можете сэкономить время, сосредоточившись на лучших комбинациях и избегая остальных.
Лучшие инструменты кросс-браузерного тестирования для WordPress
Инструменты кросс-браузерного тестирования упрощают тестирование вашего сайта WordPress в нескольких браузерах, операционных системах и устройствах всего за несколько кликов.
Ниже приведен список лучших инструментов кросс-браузерного тестирования для сайтов WordPress:
1. CrossBrowserTesting
CrossBrowserTesting — это простой в использовании и очень мощный инструмент кросс-браузерного тестирования с функциями живого тестирования и скриншотов.
Мы используем этот инструмент здесь, в Awesome Motive, для тестирования наших веб-сайтов, таких как WPBeginner, и наших премиальных плагинов WordPress.
Это платная услуга, но они предлагают бесплатную пробную учетную запись со 100 минутами для тестирования продукта.
После создания пробной учетной записи перейдите на вкладку «Тест в реальном времени», где вы можете выбрать операционную систему и браузер. Он загрузит URL-адрес вашего веб-сайта и покажет вам, как он выглядит в выбранном вами браузере.
Если вы хотите быстро получить несколько снимков экрана одновременно, нажмите на вкладку «Снимки экрана» и запустите новый тест снимков экрана.
Инструмент CrossBrowserTesting автоматически извлекает снимки экрана на устройствах Mac, Windows, Android и iOS с Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer и сотнями других веб-браузеров.
Он также показывает различия макетов под каждым снимком экрана, которые вы можете щелкнуть, чтобы сравнить макет с базовым макетом. Вы также можете сравнить различные макеты рядом или загрузить все скриншоты на свой компьютер.
Бесплатная учетная запись ограничена с точки зрения комбинаций браузеров и операционных систем, которые вы можете использовать. Тем не менее, он охватывает самые популярные браузеры на основных мобильных и настольных платформах.
Цена: Начинается с 29 долларов США в месяц при годовой оплате и позволяет делать неограниченное количество снимков экрана, ручных тестов и т. д.
2. BrowserStack
BrowserStack — платный кроссбраузерный и кроссплатформенный инструмент для тестирования мобильных приложений и веб-сайтов.
Они также предлагают ограниченную бесплатную пробную учетную запись, которая дает вам 30 минут интерактивного тестирования браузера, 100 минут автоматического тестирования и 5000 снимков экрана.
Он поставляется с функциями живого тестирования и скриншотов. Вы можете выбрать платформу, которую хотите протестировать, а затем выбрать браузер.
BrowserStack загрузит виртуальный эмулятор с реальным окном браузера. Вы можете просто ввести URL-адрес, который хотите протестировать, чтобы начать тест.
Результаты довольно точные, а скорость вполне удовлетворительная. Однако вам все равно придется выполнять тесты вручную, открывая каждый браузер.
Цена: Начиная с 29 долларов США в месяц при годовой оплате и дает вам неограниченное количество минут тестирования и поддержку как для Windows, так и для macOS.
3. LambdaTest
LambdaTest — еще один кроссбраузерный инструмент премиум-класса для тестирования как в реальном времени, так и на скриншотах.
Он поставляется с бесплатным пожизненным планом, который дает вам 60 минут тестирования браузера, 10 адаптивных тестов и 10 адаптивных снимков экрана в месяц.
После создания бесплатной учетной записи вы можете выбрать, запускать ли живой тест, адаптивный тест или тест скриншотов в разных браузерах. У вас есть полный контроль над устройствами и веб-браузерами, на которых вы хотите запустить тест.
Затем LambdaTest автоматически выдаст вам результаты в зависимости от типа выполняемого вами теста.
Просто нажмите на снимок экрана, и он откроется во всплывающем окне для просмотра.
Бесплатная учетная запись ограничена количеством тестов, которые вы можете запустить, но результаты довольно подробные и дадут вам массу полезной информации для улучшения вашего веб-сайта.
Цена: Начиная с 15 долларов США в месяц при ежегодной оплате и предлагает поддержку для неограниченного тестирования в реальном времени, снимков экрана и адаптивного тестирования.
Вам понадобится план с более высокой ценой за 99 долларов в месяц при ежегодной оплате для тестирования мобильного браузера.
4.
 Настройщик тем WordPress
Настройщик тем WordPressЕще один способ протестировать свой веб-сайт — использовать встроенный настройщик тем WordPress. Этот инструмент является частью каждой установки WordPress и позволяет полностью настроить ваш сайт.
После того, как вы закончите настройку своего сайта, вы сможете предварительно просмотреть изменения и активировать сайт на разных размерах экрана.
В нижней части вашего настройщика есть раздел адаптивного просмотра, который позволяет просматривать ваш сайт на компьютере, планшете и мобильном устройстве.
Просто выберите размер экрана для предварительного просмотра веб-сайта, и окно автоматически подстроится.
Хотя это не позволит автоматически просматривать ваш сайт в разных браузерах, вы можете проверить скорость отклика вашего сайта в режиме реального времени.
Как анализировать снимки экрана кроссбраузерного теста?
Теперь, когда вы узнали самый простой способ протестировать свой сайт WordPress в разных браузерах, следующим шагом будет анализ ваших результатов, чтобы увидеть, не сломано ли что-то, что нужно исправить.
Если вы используете адаптивную тему WordPress с кодом хорошего качества, то большинство ваших скриншотов будут выглядеть практически одинаково.
Однако в некоторых случаях элементы веб-сайта могут немного отличаться в разных браузерах. Если эта разница незначительна и не влияет на пользовательский опыт, эстетику или функциональность, вы можете ее игнорировать.
С другой стороны, если разница слишком заметна, влияет на взаимодействие с пользователем, выглядит неприятно или не позволяет пользователям использовать ваш веб-сайт по назначению, то она требует вашего внимания.
В большинстве кроссбраузерных тестов вы обнаружите проблемы CSS с вашей темой.
Это можно исправить, используя функцию проверки элемента, чтобы выяснить, какие правила CSS необходимо обновить. После этого вы можете добавить пользовательский CSS, чтобы исправить эти проблемы.
Если вы не можете устранить проблемы самостоятельно, вы всегда можете нанять разработчика WordPress, который поможет вам их исправить.


 Например, если вы хотите использовать передовые возможности JavaScript на вашем сайте, то они могут не работать в старых браузерах. Если вам нужна поддержка старых браузеров, вы можете конвертировать ваш код под старый синтаксис, используя специальные компиляторы.
Например, если вы хотите использовать передовые возможности JavaScript на вашем сайте, то они могут не работать в старых браузерах. Если вам нужна поддержка старых браузеров, вы можете конвертировать ваш код под старый синтаксис, используя специальные компиляторы.


 д.
д.


 Он может начать мгновенное тестирование в облаке реального устройства.
Он может начать мгновенное тестирование в облаке реального устройства.




 Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.
Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.

 Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.
Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.