Как проверить время загрузки сайта + методы увеличения скорости работы
+7 (347) 229-48-58+7 (812) 241-18-57+7 (495) 240-91-55+7 (343) 386-18-28
Отправить заявку
Один из важных факторов, влияющих на продвижение (особенно — в Google), — скорость загрузки сайта. Это касается как открытия отдельных страниц, так и работы ресурса в целом.
Как проверить скорость загрузки сайта:
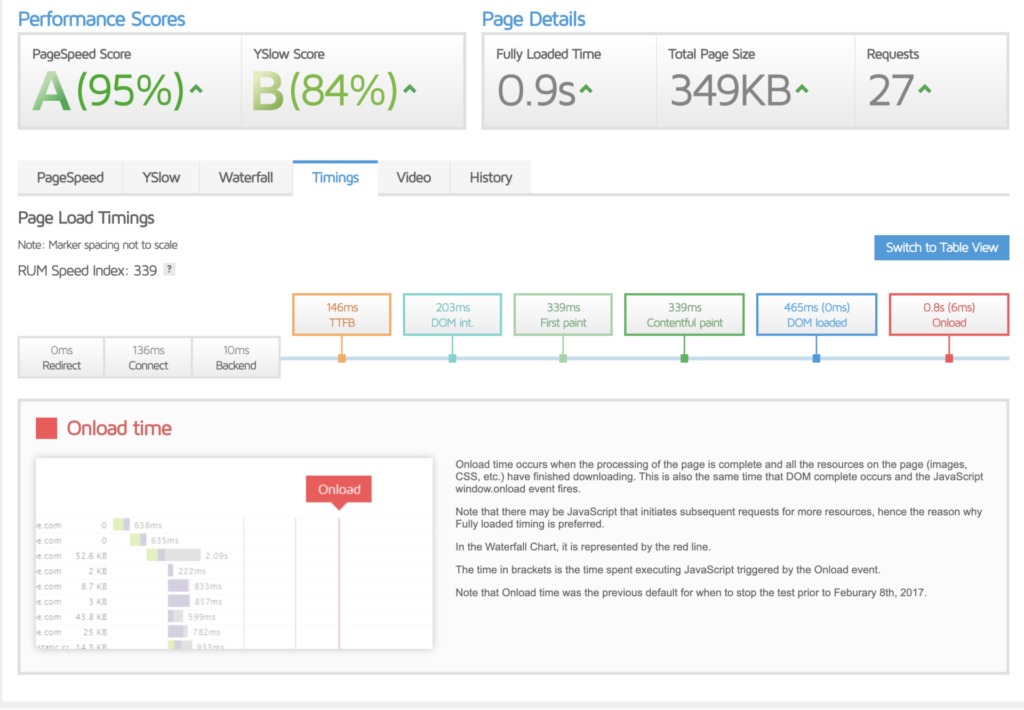
- www.webpagetest.org — самый популярный сервис. Позволяет выбрать конкретный город и браузер для проверки скорости работы сайта. Отчет — шикарный:
Есть разделение на первичную и повторную (включая механизм кэширования) загрузки. На графике по отрезкам можно определить, какие именно элементы больше влияют на скорость.
- tools.pingdom.com/fpt/ — более простой, но также полезный вариант.
Из преимуществ:
- Подсчет веса страницы.
- Возможность сортировки загружаемых файлов.
- sitespeed.
 ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
- developers.google.com/speed/pagespeed/insights/ — а вот это уже инструмент другого характера. Точных миллисекунд в Google решили не называть, но зато есть оценка по 100-балльной шкале и подробные советы:
И еще пару советов:
- Не стоит пугаться, когда сервисы тестирования скорости загрузки сайта называют вам разные цифры — у всех не могут быть одинаковые алгоритмы, поэтому допустимы погрешности даже в несколько секунд.
- Нужно различать время отклика сайта и полную загрузку страницы — это совсем разные цифры.
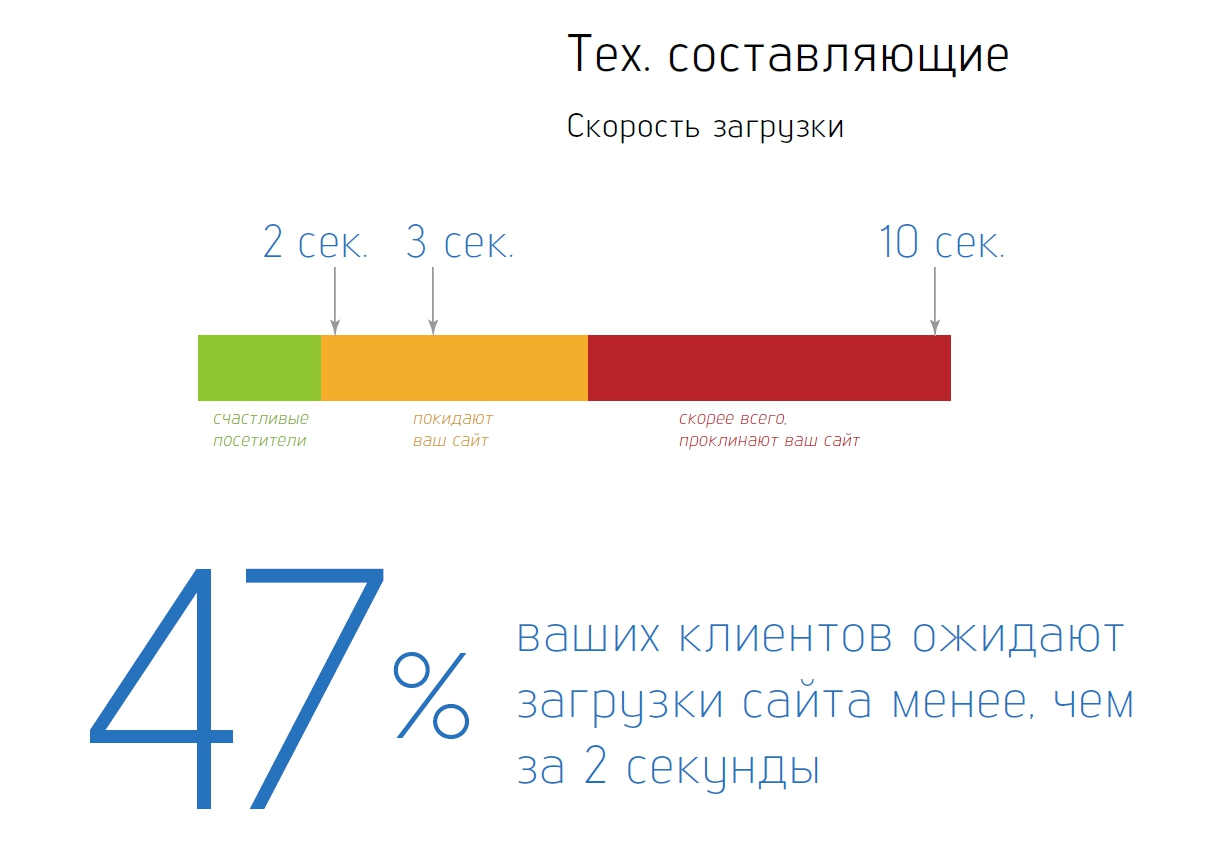
- Для интернет-магазинов и медиа-порталов нормальным можно считать время до 4 сек., для прочих «легких» сайтов — до 3.
Если после анализа скорости сайта средний показатель превышает эти числа, то пора переходить к действиям.
- Оптимизация изображений. Используйте любой толковый редактор (в идеале — Adobe Photoshop) + специальный софт для сжатия без потери качества (наш выбор — FileOptimizer).
- Перенесите все скрипты и таблицы стилей в отдельные файлы.
- «Почистите» код сайта: в нем не должно быть лишних пробелов, отступов и тысяч символов комментариев. Только так, чтобы разработчики потом не запутались 😉
- Избегайте громоздких флэш-объектов и подгрузки внешних файлов (не касается счетчиков посещаемости).
- Включите кэширование и GZip сжатие в файле .htaccess.
Если все сделать правильно, то ваш сайт будет «летать»! Однако это только часть продвижения. Для комплексной оптимизации обращайтесь к нам любым удобным способом — специалисты студии «ЛидерВеб» хотят, чтобы поисковики заметили ваш ресурс как можно раньш!
Теги: SEO-оптимизация
< Предыдущая запись
Следующая запись >
Подпишись
на наши лучшие материалы
- Расчет себестоимости часа работы сотрудника в веб-студии04.
 04.2016
04.2016 - Секреты эффективного копирайтинга: боремся с мифами01.11.2013
- Как писать тексты для сайтов?20.09.2013
- Тендер на разработку и продвижение сайта25.06.2013
- Какая реклама самая эффективная – подробная статистика в сравнении25.06.2013
Есть вопросы?
Задайте их мне!
Александр Щурков
Аккаунт-директор
Отправить заявкуЕсть работа для нас?
Свяжитесь с нами, чтобы получить
индивидуальное коммерческое предложение
Или отправьте заявку
с нашего сайта
Отвечаем за 15 минут в рабочее время (пн-пт с 9:00-17:00 МСК)
Отправить заявку
Как проверить скорость загрузки. 10 испытанных сервисов
Если вы заказали разработку крутого сайта с обилием наворотов и примочек, интеграцией в практически все соцсети, обалденным дизайном, изысканным и минималистическим меню, но все это творение работает на низких скоростях и постоянно тормозит – поздравляем, вам оказали медвежью услугу. Независимо от уровня денежных вложений в рекламную раскрутку и техническое развитие ресурса, потенциальные посетители будут обходить вас стороной, если страницы прогружаются медленно. Человек просто перейдет на другой, более быстрый сайт – к вашим конкурентам, а вы лишитесь как инвестиций, так и прибыли. Как не допустить или выйти из такой ситуации – читайте далее.
Человек просто перейдет на другой, более быстрый сайт – к вашим конкурентам, а вы лишитесь как инвестиций, так и прибыли. Как не допустить или выйти из такой ситуации – читайте далее.
Польза быстроты
Чтобы понять реальную ценность и важность скорости прогрузки веб-сайта, рассмотрим, какие преимущества обеспечивает оптимальная по времени загрузка:
- Вовлеченность – скоростной сайт мотивирует посетителей просмотреть больше чем одну страницу и провести в целом больше времени на ресурсе. Это прямо сказывается на уровне прибыли: долгое открытие провоцирует уход со страницы, минимальное время просмотра и показанной людям рекламы.
- Удерживание визитеров – по данным Google, сайт, стартующий за 5 секунд вместо 19, гарантирует ресурсу снижение уровня отказов до 35%. Так можно повысить шансы на то, что человек продолжит оставаться на странице.
- Конверсия – для поддержания этого показателя на высоте одним из главных факторов выступает и скорость загрузки.
 Так, ресурсы с отличной конверсией открываются на 25% стремительней.
Так, ресурсы с отличной конверсией открываются на 25% стремительней.
Зачем анализировать скорость сайта
Поисковики ранжируют все сайты в зависимости от целого комплекса различных показателей. Одним из таких является и скорость прогрузки ресурса. В случае определения вашего сайта как менее полезного – из-за медленности, большого количества отказов и других факторов – он будет закономерно понижен в выдаче на поисковые запросы.
Выполняя регулярное тестирование своего ресурса в отношении скорости открытия, можно узнать объективное положение вещей, проанализировать причины замедлений в случае их наличия и провести работу над ошибками – изменить дизайн, переписать код, другим способом оптимизировать страницы. Выполнив проверку и устранив скоростные недочеты, вы улучшите уровень прогрузки веб-сайта в глазах поисковиков, что повысит и ваши позиции в топе выдачи.
Статистика исследования устройств продемонстрировала следующие показатели: минимум отказов наблюдалось у сайтов с прогрузкой в 1 секунду (компьютеры) и 0,7 секунды (мобильные девайсы). Идеалом скорости считается открытие страницы менее чем за секунду, а оптимальным – 2-3. Кроме абсолютных значений не стоит недооценивать и относительные. Если ваш веб-сайт опережает по скорости конкурентов даже на 0,25 секунды – при прочих равных люди предпочтут именно ваш коммерческий проект. В противном случае – будет отток посетителей с сайта на другие. Помните, что пользователь не любит ждать.
Идеалом скорости считается открытие страницы менее чем за секунду, а оптимальным – 2-3. Кроме абсолютных значений не стоит недооценивать и относительные. Если ваш веб-сайт опережает по скорости конкурентов даже на 0,25 секунды – при прочих равных люди предпочтут именно ваш коммерческий проект. В противном случае – будет отток посетителей с сайта на другие. Помните, что пользователь не любит ждать.
10 лучших инструментов для анализа скорости
Среди множества подобных сервисов представляем на ваш выбор максимально полезные и востребованные среди веб-мастеров:
- GTmetrix – выбрав этот сайт, вы получите суммарный отчет касательно функционирования вашего ресурса, советы по улучшению и данные относительно скорости прогрузки.
- Seobuilding – предоставляет возможность тестировать пару веб-сайтов одновременно. Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
- Pingdom – с его помощью можно изменить локацию проверяющего сайт сервера и ознакомиться с рекомендациями по улучшению скорости открытия.

- Which Loads Faster – англоязычный сервис, способный сравнивать несколько сайтов во время проверки на скорость.
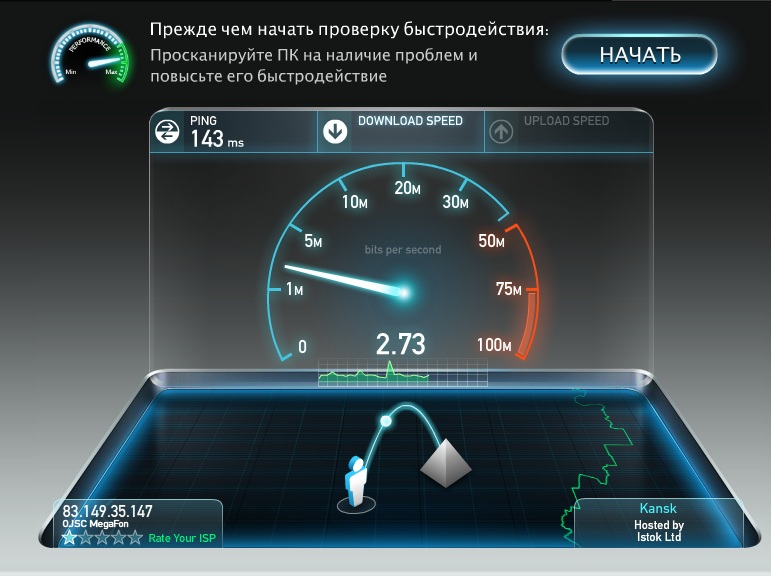
- WebPagetest – особенность инструмента – анализ времени прогрузки ресурса при использовании различных браузеров и посредством нескольких сервисов.
- WebWait – выполняет тестирование скоростных показателей веб-сайта, производя пять последовательных тестов, а затем выдает усредненные результаты.
- Neustar – посредством этого помощника можно выполнить скоростной тест из ряда зарубежных адресов. Также позволяет проанализировать прогрузку сайта в целом и составных компонентов.
- SiteSpeed – инструмент производит запросы к десятке дата-центров, тестируя отдельно скорость по каждому. В общей таблице результатов выделяет разными цветами минимальную, максимальную и среднюю оценку значений.
- Load Impact – ресурс анализирует веб-сайт немного дольше нежели остальные, но и результаты предоставит гораздо более обширные, чем аналогичные службы.
 Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
- PageScoring – введите сайт в строку анализа и узнаете время поиска домена, связи с сервером и источник образования таких показателей.
Как проверить скорость вашего веб-сайта
Исследование, проведенное Google, показало, что показатель отказов веб-сайта увеличивается на целых 31% при времени загрузки от одной до трех секунд.
По моему опыту, время загрузки страницы является одной из наиболее частых технических ошибок веб-разработчиков и веб-администраторов, особенно на мобильных устройствах.
Первым шагом к устранению ошибок скорости страницы является понимание того, как загружаются веб-сайты, и определение наиболее важных показателей, которые приводят к ускорению загрузки.
Понимание скорости страницы: как загружаются веб-сайты
Интернет очень сложен.
Итак, чтобы упростить это объяснение, мы можем разбить процесс загрузки страницы на два основных компонента, которые взаимодействуют друг с другом.
Клиенты <> Серверы
- Клиенты : Веб-устройство, которое отправляет запрос через Интернет на сервер для отображения веб-страницы. Примеры клиентов включают компьютерные устройства, подключенные к WiFi, мобильные устройства, подключенные к тарифным планам, и браузеры, используемые для выполнения этой функции.
- Серверы : Компьютер, который хранит веб-адреса и пытается обрабатывать запросы, чтобы клиенты могли просматривать веб-страницу. Серверы также могут называться DNS (система доменных имен), в которой размещены все адреса, доступные в Интернете.
Понимание взаимосвязи между клиентами и серверами поможет вам обнаружить любые потенциальные сбои или увеличение задержки, которые влияют на скорость страницы вашего веб-сайта.
Как всем известно, первым шагом к загрузке веб-страницы является ввод URL-адреса. Этот URL-адрес отправляет запрос в DNS, который извлекает уникальный IP-адрес и обрабатывает запрос на сервере веб-приложения.
Этот URL-адрес отправляет запрос в DNS, который извлекает уникальный IP-адрес и обрабатывает запрос на сервере веб-приложения.
После обработки запроса браузер пользователя отправит ответ в формате HTML, чтобы начать обработку объектной модели документа (DOM). Время получения этой информации известно как время до первого байта (TTFB) — жизненно важный показатель загрузки страницы.
Как только браузер обработает ответ HTML, он сопоставит объектную модель DOM и CSS для выполнения JavaScript.
Прежде чем можно будет начать точную отрисовку страницы, браузер должен отобразить все элементы CSS и JavaScript, а это означает, что при наличии каких-либо внешних блокирующих сценариев необходимо будет загрузить этот ресурс.
Затем необходимо сделать еще один запрос между браузером и сервером (увеличение времени загрузки).
После завершения будет инициировано событие загрузки окна, и страница будет полностью загружена в верхней части сгиба.
Также обратите внимание, что страницы с асинхронной загрузкой будут продолжать загружать элементы даже после выполнения событий загрузки окна.
Однако время загрузки страницы будет различаться на настольных и мобильных устройствах в зависимости от удобства веб-сайта для мобильных устройств и сети, используемой устройством для подключения к Интернету.
Например, Google устанавливает эталон скорости загрузки мобильных страниц не менее чем за одну секунду для всего содержимого верхней части страницы, чтобы пользователи могли взаимодействовать с сайтами как можно быстрее.
Поскольку сетевая задержка в сети 4G будет занимать не менее 300 миллисекунд времени загрузки страницы, у вас есть 700 миллисекунд, чтобы оптимизировать страницу для загрузки содержимого верхней части страницы как минимум за одну секунду.
Скриншот с сайта developer.google.com, март 2023 г.
Достичь этого эталона возможно, но сложно.
Итак, почему Google рекомендует, чтобы страницы загружались как минимум на одну секунду вверху страницы?
Важность скорости веб-сайта Поскольку Google полагается на положительный опыт клиентов, чтобы сохранить свою долю рынка, он хочет обслуживать только те сайты, которые загружаются быстро и эффективно.
В результате приоритет отдается страницам, которые загружаются быстрее других. Кроме того, ваша аналитика, как правило, отражает это, так как более медленные страницы будут иметь более высокий показатель отказов, чем более быстрые страницы.
В целом, существует несколько причин, по которым важно следить за скоростью страницы:
- Пользовательский опыт: Пользователи ожидают быстрой загрузки страниц на мобильных и настольных устройствах. Чем медленнее ваша страница, тем больше времени требуется до первого взаимодействия и тем выше показатель отказов. Это не только влияет на ключевые пользовательские показатели, но также может снизить коэффициент конверсии и повлиять на доход вашего веб-сайта.
- Алгоритмы Google: Исследования показывают, что Google придает большое значение скорости страницы в своих алгоритмах ранжирования, особенно на мобильных устройствах. Насколько это повлияет на ранжирование, неизвестно, но Google заявил, что отдает приоритет таким факторам, как Core Web Vitals (показатели, перечисленные ниже).

- Функциональность и обработка: Скорость страницы — еще один важный компонент функциональности веб-сайта, который может препятствовать основным процессам, таким как загрузка корзины покупок или сообщений в блогах, что приводит к высоким показателям отказов.
- Авторитет и доверие: Быстро загружающийся веб-сайт сообщает об определенном уровне доверия и авторитета, в то время как наличие медленно загружаемого веб-сайта может означать, что ваш веб-сайт плохо построен или даже содержит спам.
Принимая во внимание эти факторы, вы не сможете оптимизировать скорость страницы своего веб-сайта, не обнаружив проблем, которые негативно на нее влияют.
Кроме того, вы обнаружите, что скорость загрузки страниц различается в зависимости от устройства и местоположения, что делает необходимость постоянного тестирования еще более важной.
Что следует учитывать при выполнении теста веб-страницы Не каждый тест скорости страницы или инструмент дают одинаковые результаты.
По этой причине балансирование этих результатов и понимание того, на какие показатели следует обращать внимание, даст вам наиболее объективные результаты.
КэшированиеПрежде всего, я бы рекомендовал протестировать сайты с включенным и отключенным кэшированием, чтобы увидеть разницу.
Большинство инструментов обычно игнорируют кэширование, но другие инструменты, такие как WordPress, позволяют тестировать скорость страницы с включенным кэшированием.
Настройте кэширование, чтобы увидеть, мешает ли оно вашим результатам или искажает их по сравнению с тем, что вы находите в других инструментах.
МестоположениеМногие люди не учитывают местоположение при тестировании скорости страницы, но люди в разных странах и регионах будут испытывать разное время загрузки в зависимости от их сети и близости сервера.
Я даже видел, как люди существенно сокращали время загрузки своего веб-сайта, размещая свой сайт на географически более близком сервере или подключая сеть доставки контента (CDN) — сеть распределенных серверов.
Как вы увидите, каждый тест скорости страницы может давать разные результаты в зависимости от аномалий на вашем веб-сайте или в сети.
По этой причине я рекомендую выполнять несколько тестов на нескольких инструментах, чтобы получить наиболее точные результаты того, с чем сталкиваются пользователи.
МетрикиНаконец, мы должны понять метрики, наиболее важные для скорости загрузки нашей страницы.
Ниже я выделил несколько из них, которые больше всего повлияют на скорость загрузки страницы.
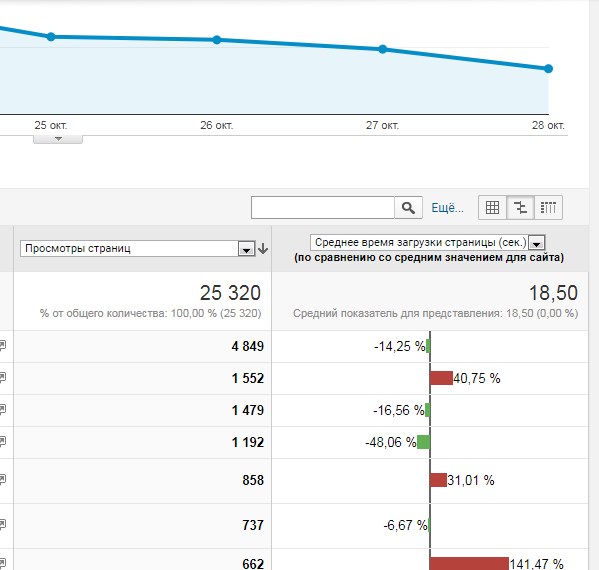
Время загрузки страницы
Этот показатель учитывает общее время, необходимое для полной загрузки страницы.
Google Analytics предоставляет отчет о времени загрузки страницы для каждого из ваших URL-адресов и даже в разных браузерах.
Скриншот из Google Analytics, март 2023 г.
Время до первого байта (TTFB)
Измеряет время, необходимое браузерам для получения HTML-запроса с сервера.
Плохие оценки TTFB могут указывать на то, что на вашем веб-сайте много больших файлов или что вам нужно перейти на новый сервер.
Количество HTTP-запросов
Каждый раз, когда вашей странице необходимо загрузить файл, она отправляет новый запрос, который может снизить скорость страницы.
Core Web Vitals
Снимок экрана из PageSpeed Insights, март 2023 г.
- Отрисовка самого большого содержимого: Время, необходимое для загрузки самого большого изображения или текстового элемента на странице. Эта метрика измеряет, насколько быстро фактическая загрузка вашей страницы отображается визуально.
- Задержка первого ввода: Время, необходимое пользователю для взаимодействия со страницей (т. е. для нажатия ссылки или прокрутки).
- Суммарное смещение макета: Насколько стабильна ваша страница. Другими словами, он измеряет, смещаются ли элементы страницы после загрузки страницы.

Наконец, при измерении скорости страницы важно различать полевые и лабораторные данные.
Полевые данные учитывают историческое время загрузки страницы, тогда как лабораторные данные предоставляют данные смоделированного теста.
Google Analytics предоставляет полевые данные и исторический отчет о том, сколько времени в среднем требуется для загрузки страниц на вашем сайте.
С другой стороны, лабораторные данные, такие как Google Lighthouse, обеспечивают приблизительное измерение скорости загрузки страницы при заданных переменных.
Лабораторные данные отлично подходят для диагностики конкретных проблем, а полевые данные — отличный способ отслеживать прогресс и удобство использования вашего веб-сайта с течением времени.
Помня об этих советах, давайте рассмотрим некоторые из лучших инструментов, которые я рекомендую каждому сайту попробовать для проверки скорости своего сайта.
Google PageSpeed Insights
Google PageSpeed Insights — это бесплатный инструмент, предназначенный для диагностики конкретных возможностей, когда скорость страницы недостаточна.
Снимок экрана из PageSpeed Insights, март 2023 г.
Эти предложения повысят показатели скорости вашей страницы и повысят рейтинг ваших ключевых слов.
Этот инструмент также предоставляет показатели Core Web Vitals, время до интерактивности и общий индекс скорости.
PageSpeed Insights использует Lighthouse, который предоставляет лабораторные данные для оценки загрузки страниц на стандартном устройстве с хорошим WiFi-соединением.
PageSpeed Insights — полезный первый шаг для выявления поверхностных проблем, которые можно легко решить.
GTMetrix GTMetrix — отличный инструмент для аудита скорости страниц веб-сайта, который предоставляет лабораторные данные, аналогичные Google Lighthouse, с еще более совершенными инструментами визуализации.
Вкладка «Производительность» содержит всю необходимую информацию о Core Web Vitals, а вкладка «Структура» предоставляет возможности для повышения скорости загрузки страниц.
Скриншот из GTMetrix, март 2023 г.
Скриншот из GTMetrix, март 2023 г.
Однако мой любимый инструмент в GTMetrix — это вкладка водопада, которая позволяет визуализировать элементы загрузки страницы и то, как они влияют на время загрузки страницы.
Скриншот из GTMetrix, март 2023 г.
PingdomPingdom — это платный инструмент, который стоит своих денег, если вам нужен мониторинг скорости страницы в реальном времени с помощью его настройки мониторинга реальных пользователей.
Этот инструмент позволяет использовать как смоделированные лабораторные данные, так и полевые данные в режиме реального времени, чтобы вы могли видеть, как ваш веб-сайт работает на разных устройствах, в разных сетях и на разных клиентах.
Pingdom также предоставляет все те же показатели и полезную информацию, что и другие инструменты при постоянной поддержке вашего веб-сайта.
WebPageTestС моей точки зрения, WebPageTest — лучший бесплатный инструмент для проверки скорости, о котором вы когда-либо слышали.
Этот инструмент предоставляет все те же лабораторные данные, что и Lighthouse, с возможностью тестирования на нескольких устройствах и в разных сетях.
Некоторые из его наиболее примечательных особенностей:
- Водопад.
- Видео загрузки вашей страницы.
- Показатели производительности.
- просмотров трассировки.
- Несколько тестов одновременно.
Самое главное, вы можете видеть, как ваш веб-сайт загружается в режиме реального времени с помощью киноленты.
Снимок экрана из WebPageTest, март 2023 г.
WebPageTest даже предоставляет небольшую анкету, например, насколько быстр, удобен или устойчив ваш веб-сайт, с ответами, чтобы указать, где ваш сайт нуждается в улучшении.
Я настоятельно рекомендую вам получить доступ к отчету о скорости в Google Search Console для более детального изучения скорости отдельных страниц.
В этом отчете представлены индивидуальные показатели скорости и общая производительность в разных браузерах и на разных устройствах.
Скриншот с сайта developer.google.com, март 2023 г.
Используйте Search Console для отслеживания прогресса или изменений на вашем сайте. Конечно, вы также можете найти много тех же данных в Google Analytics.
New RelicNew Relic предлагает сложные инструменты для отслеживания скорости загрузки страниц с течением времени, отладки кода и даже очистки плагинов для повышения скорости сайта.
Для этого инструмента требуется подписка, но он имеет полезные функции, такие как оповещение о падении скорости страницы в режиме реального времени после внесения изменений на сайт.
Советы по повышению скорости веб-сайта
Хотя инструменты могут указывать на отдельные проблемы с вашим веб-сайтом, есть несколько общих рекомендаций, которым вы можете следовать, чтобы повысить скорость страниц вашего веб-сайта.
Включить сжатие
Большие размеры файлов и изображений сильно тормозят работу любого веб-сайта, поэтому может помочь включение сжатия с помощью автоматического подключаемого модуля.
Для WordPress доступны десятки плагинов, в том числе такие популярные, как Optimole и WP Rocket, которые включают плагин Imagify.
Кэширование
Кэширование — еще один простой способ быстро повысить скорость веб-сайта для постоянных клиентов.
Веб-кеширование или кэширование браузера позволяет веб-сайтам хранить небольшие фрагменты данных на клиентских устройствах, поэтому при следующей загрузке веб-сайта извлекается меньше ресурсов.
Плагины, такие как WP Rocket и WP Super Cache, позволяют кэшировать и могут значительно улучшить ваш пользовательский опыт..jpg)
Отложенная загрузка
Еще одна функция, которую предлагают инструменты кэширования, такие как WP Rocket или LazyLoad, — это возможность откладывать загрузку файлов до тех пор, пока пользователь не получит к ним доступ.
Другими словами, если у вас есть изображения в нижней части веб-страницы, отложенная загрузка позволяет веб-сайту отложить загрузку этого изображения до тех пор, пока пользователь не прокрутит страницу вниз.
Оптимизируйте расположение сервера/CDN
Размещение вашей веб-страницы на географически близком сервере может значительно сократить время ожидания и загрузки.
Однако, если вы распространяете контент среди глобальной аудитории, инвестиции в сеть доставки контента (CDN) могут значительно сократить время задержки и скорость загрузки для людей во всем мире.
Минимизация ресурсов
Помимо изображений, CSS и JavaScript будут двумя самыми большими элементами любой веб-страницы, которые необходимо загрузить.
Таким образом, минимизация или устранение ненужных ресурсов CSS и JavaScript, таких как повторяющиеся данные, уменьшит количество запросов и загрузок, которые клиент и сервер должны выполнить для правильной загрузки страницы.
Уменьшите количество подключаемых модулей и ненужного кода
Наконец, устранение ненужных ресурсов, таких как большие внутренние подключаемые модули, освободит ресурсы вашего веб-сайта и снизит нагрузку на устройства, пытающиеся загрузить ваш веб-сайт.
К сожалению, владельцы сайтов WordPress слишком часто оставляют устаревшие плагины после того, как они выполнили свою задачу, что может сильно повлиять на эффективность и функциональность веб-сайта.
Заключение
Теперь, когда вы понимаете, как тестировать скорость вашего сайта и какие показатели искать, вы можете внедрять решения для увеличения скорости вашего сайта и отслеживать, как они влияют на ваш SEO-рейтинг.
Хотя скорость веб-сайта является одним из многих факторов, преимущества быстро загружаемого веб-сайта значительно перевешивают любые затраты, которые вы в него вкладываете.
Дополнительные ресурсы:
- GTmetrix: как использовать инструмент для проверки скорости
- Core Web Vitals: 3 основных показателя Google для оценки пользовательского опыта
- Core Web Vitals: полное руководство
Рекомендуемое изображение: Каспарс Гринвальдс/Shutterstock
Категория SEO
Тест скорости сайта | Пантеон
Получите представление о производительности вашего веб-сайта и улучшите удовлетворенность посетителей за считанные секунды.
40% посетителей покидают сайт, загрузка которого занимает более 3 секунд. Медленная загрузка веб-страниц приводит к непрочитанному контенту и упущенным возможностям. Но скорость — не единственный показатель: оптимизированный веб-сайт загружает нужный контент в нужном месте в нужное время. Наш тест скорости показывает, какое место ваш веб-сайт занимает среди других по важным показателям. Читайте дальше, чтобы узнать, как еще больше перевести свой сайт в режим высокой производительности.
Читайте дальше, чтобы узнать, как еще больше перевести свой сайт в режим высокой производительности.
Молниеносные функции
Хостинг DrupalДрупал Хостинг
Обновления ядра в один клик, отсутствие управления сервером и максимально возможная производительность для последних версий Drupal.
Хостинг WordPressWordPress Хостинг
Pantheon — это самый быстрый и надежный высокопроизводительный хостинг для веб-сайтов WordPress.
Комбинированная форма, созданная с помощью эскиза.Развязанный хостинг CMS
Повышайте удобство работы пользователей, отказоустойчивость и результаты с интерфейсными фреймворками и автономной CMS с открытым исходным кодом на одной платформе.
Функции глобального охвата и производительности веб-сайта
Предварительно настроенные рабочие процессы
Включите автопилот на своем сайте одним щелчком мыши (правда!) и получайте эквивалент часов ручной работы по контролю качества каждый месяц.
Автоматическое визуальное регрессионное тестирование
Уверенное утверждение обновлений и обеспечение целостности сайта с помощью тщательного тестирования в нескольких средах.
Группа 112Расширенный глобальный CDN
Доступ к настройкам периферии, включая оптимизацию изображений (IO), оптимизированный брандмауэр веб-приложений (WAF), обнаружение и блокировку геолокации, маскирование домена для итеративной миграции и многое другое.
Глобальные регионыГлобальные регионы
Наши глобальные центры обработки данных повышают производительность и удовлетворяют потребности в хранении данных в регионах.
Расширенное кэширование страниц
Самое быстрое решение для Drupal и WordPress с полным кэшированием страниц и встроенным контролем кеша.

 ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов:
ru — российский сервис, позволяющий оценить скорость загрузки в один клик. Здесь уже есть подобие рекомендаций по ускорению сайта и даже история запросов: 04.2016
04.2016 Так, ресурсы с отличной конверсией открываются на 25% стремительней.
Так, ресурсы с отличной конверсией открываются на 25% стремительней.
 Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
