12 надежных Сервисов для Проверки Скорости Загрузки Сайта в 2020
В этом материале протестировали для вас 12 сервисов для анализа скорости сайта.
Аудио версия материала:
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.1. Сервис Loading.express 🇷🇺
Мы сами используем наш инструмент для замера скорости загрузки сайтов. Замер происходит из России и мы точно уверены, что настроили всё для тестов из нашей страны. Все остальные сервисы делают замеры из Европы, США или других стран.
Проверьте прямо сейчас ваш сайт, просто напишите URL-адрес сайта в строку ниже и нажмите проверить:
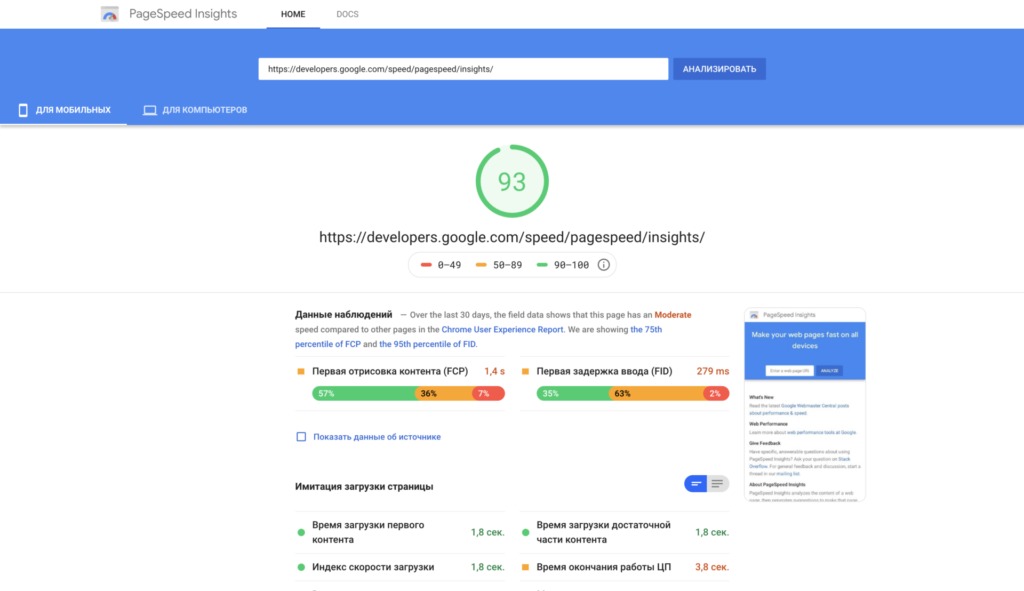
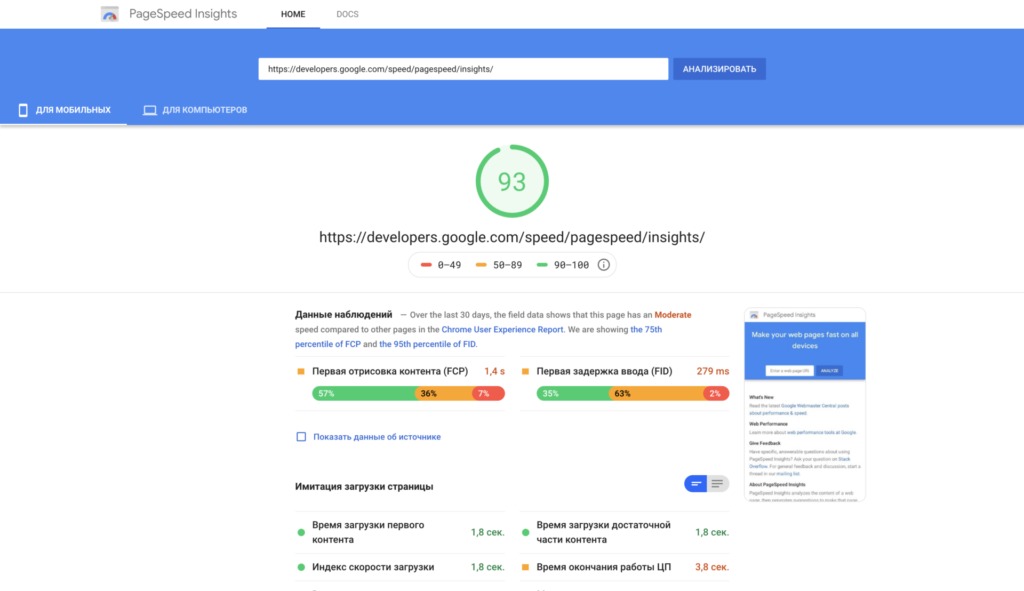
2. Сервис Google PageSpeed Insights
Этот сервис самый популярный. Конечно Гугл знает всё про скорость загрузки сайтов. Как ни странно, измерять скорость по-настоящему Гугл ПейджСпид стал только с ноября 2018 года, когда их команда анонсировала переход на движок Lighthouse.
Проверки этого сервиса идут с серверов Европы, США и Азии.

 скриншот сервиса Google PageSpeed Insights от 24 декабря 2019
скриншот сервиса Google PageSpeed Insights от 24 декабря 20193. Сервис GTmetrix
Отличный сервис проверки, с мощными серверами и хорошим интерфейсом. Мы пользуемся им, чтобы получить контрольные замеры. Пробуйте. У сервиса хороший waterfall, как упоминалось в подкасте.
Который позволяет смотреть, какой именно скрипт, картинка или стиль отъедает больше всего скорости у загрузки.
Скриншоты из интерфейса сервиса GTmetrix от декабря 20194. Сервис WebPageTest
На деле, достаточно трех первых сервисов. Но каждый следующий сервис привносит какую-то дополнительную фишку для измерения скорости сайта.
Например, в этом, есть видео сравнение скорости загрузки и дополнительные инструменты, которые позволяют делать кастомные замеры, как в упомянутой статье. Вот пример видео:
5. Сервис Pingdom tools
UPD. Сотрудники сервиса подтвердили на в переписке, что их сервис не замеряет скорость.
Используйте этот сервис для замера скорости загрузки сайтов очень осторожно. Он показывает не полную загрузку сайта, а Onload или скорость ответа сервера, или что-то еще.
Он может показать красивые цифры. А Гугл и loading будет показывать всё красным. И вы конечно скажете, фу эти гуглы! Но лучше горькая правда, чем сладкая ложь. Будьте внимательны в оценке производительности сайта.
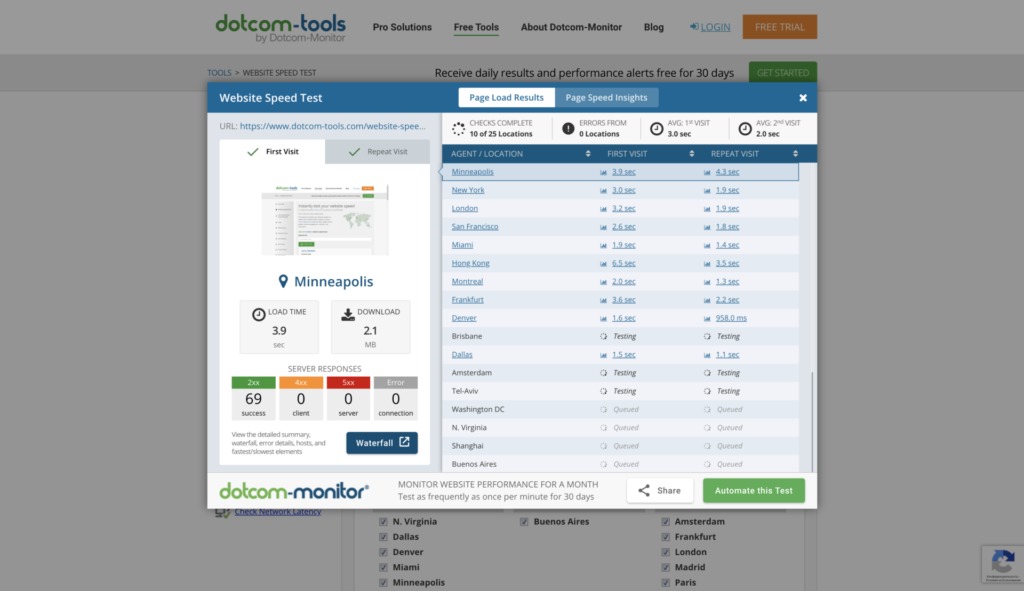
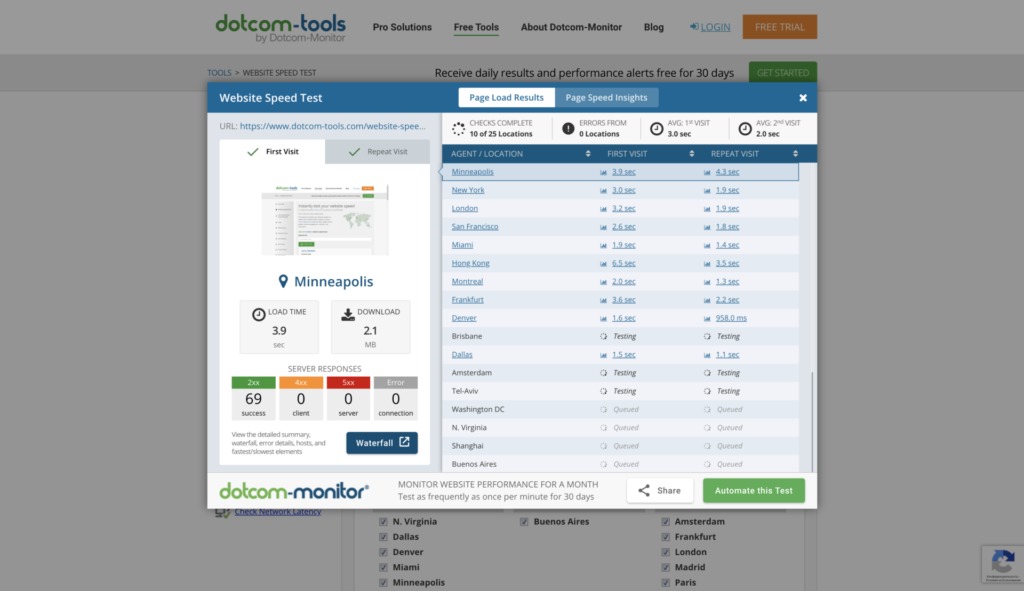
6. Сервис Dotcom-Monitor
25 геолокаций за 1 тест! Делает замер с прокешированной страницей и без кэша. Включает замеры из PageSpeed. Ссылка на сервис.


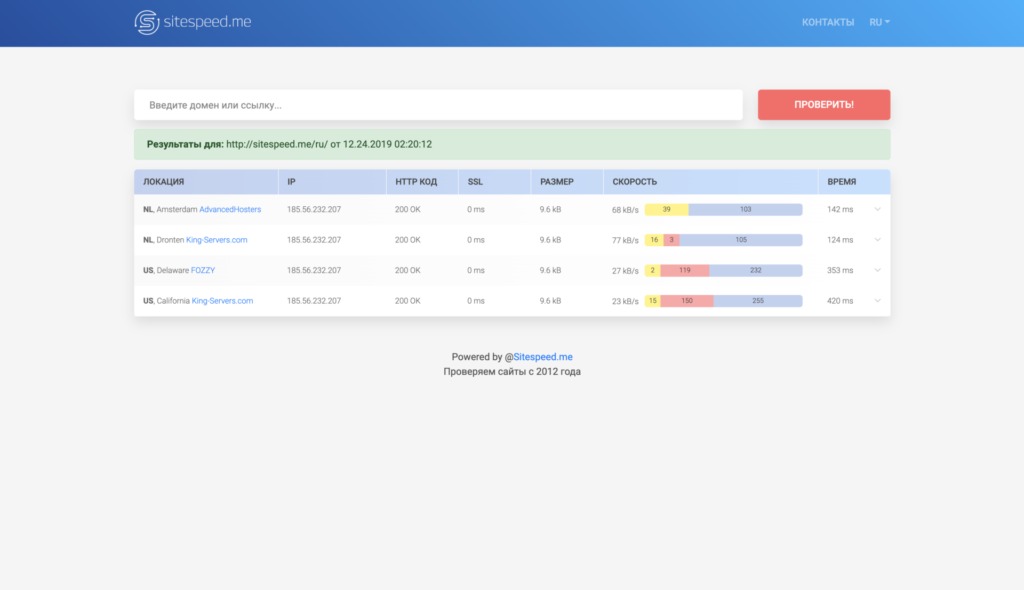
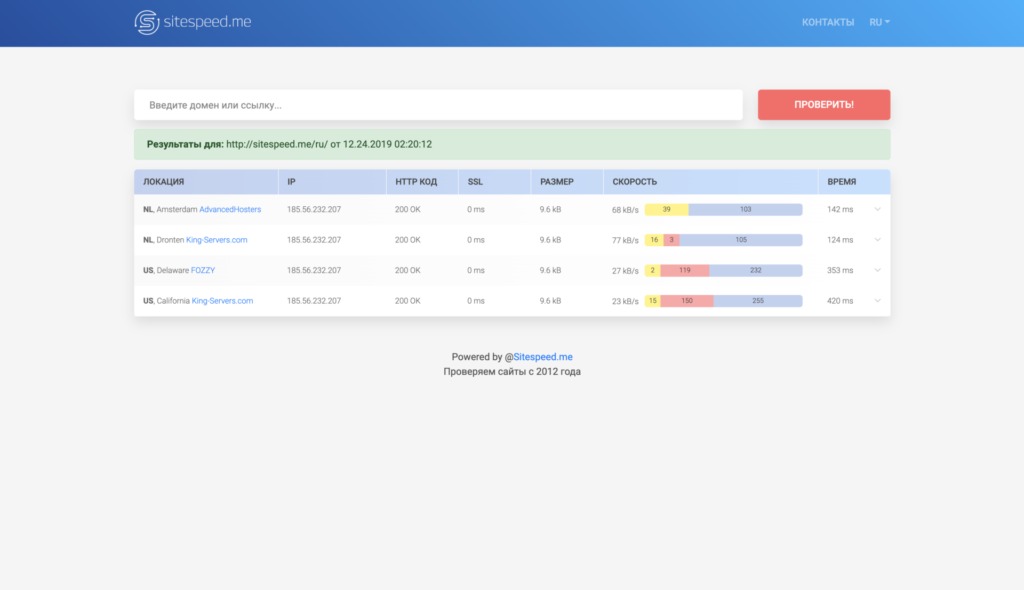
7. Сервис Sitespeed.me
В этом сервисе есть только проверка скорости ответа сервера, полной загрузки нет. Сервис измеряет из 4 стран. Ссылка на сервис.

 Недавно было 7 стран, теперь осталось 4…
Недавно было 7 стран, теперь осталось 4…Пока читаете, поставьте на замер в сервисе проверки скорости загрузки вашего сайта:
Окно откроется в новой вкладке.
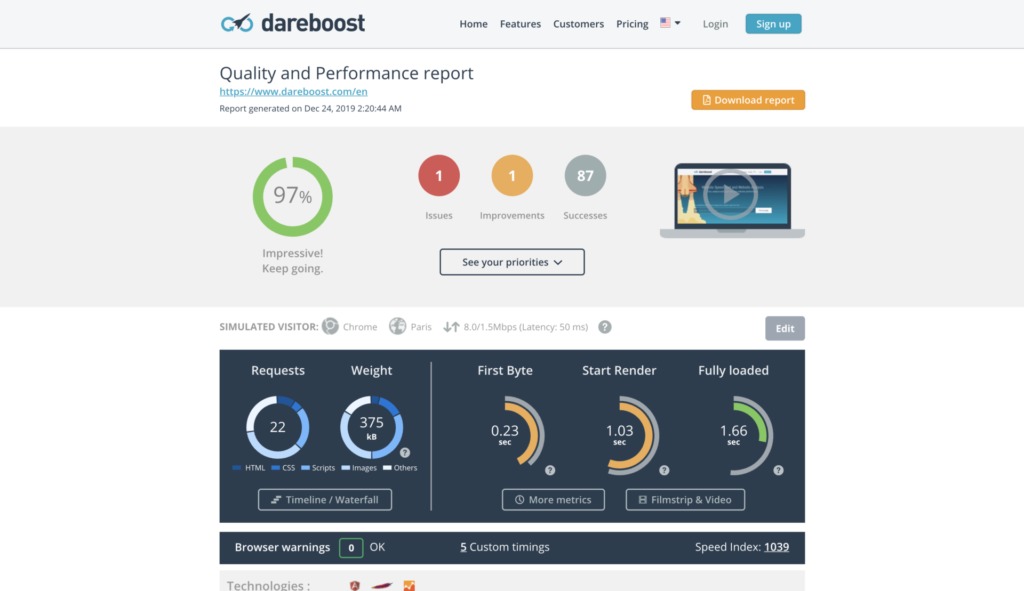
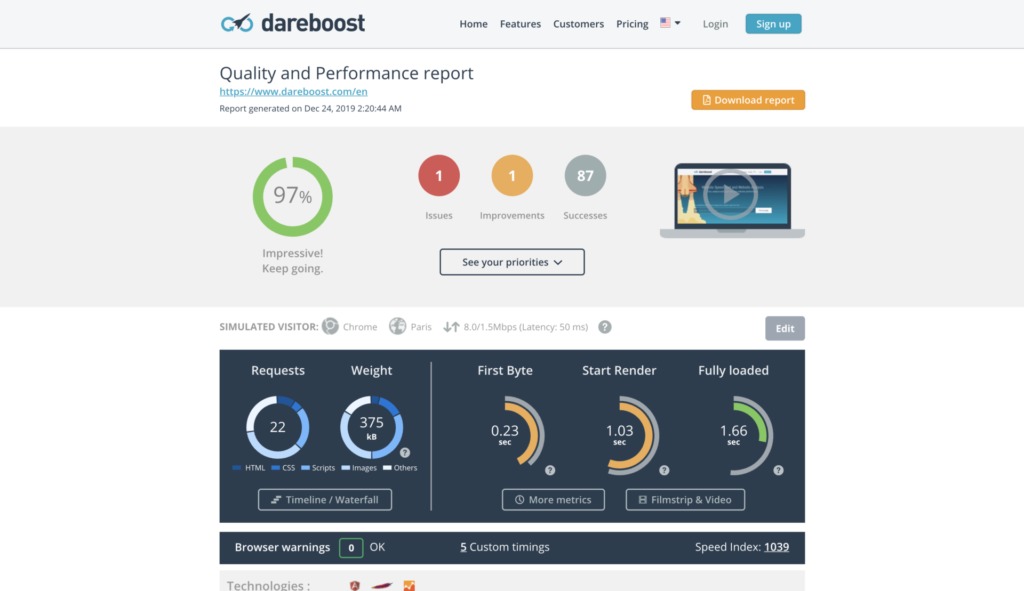
8. Сервис DareBoost
Cервис из Франции. Мониторит много важных для скорости загрузки показателей. Делает видео загрузки. Есть waterfall. 14 стран, из которых можно делать проверку скорости загрузки сайта. После регистрации можно сравнить несколько сайтов между собой по скорости. Ссылка на сервис.

 Визуализация сервиса впечатляет
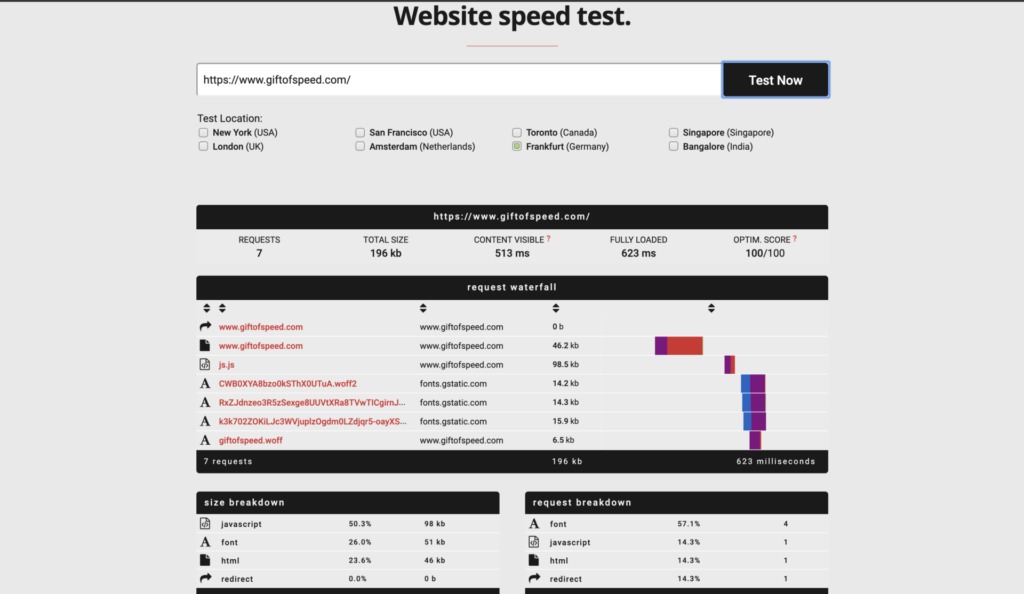
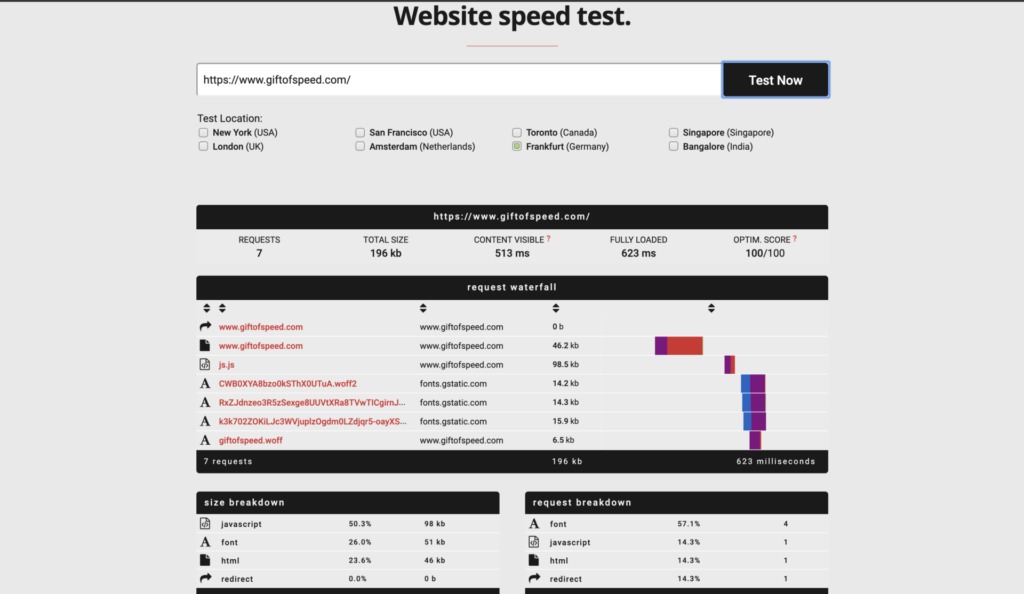
Визуализация сервиса впечатляет9. Сервис GiftofSpeed
8 стран для проверки скорости, России нет. Ребята сделали дополнительно 16 сервисов для проверки параметров, влияющих на скорость загрузки сайта. Ссылка.


10. Сервис Uptrends
Есть автоматическая перепроверка. Платные, дополнительные функции. Ссылка на сервис здесь.


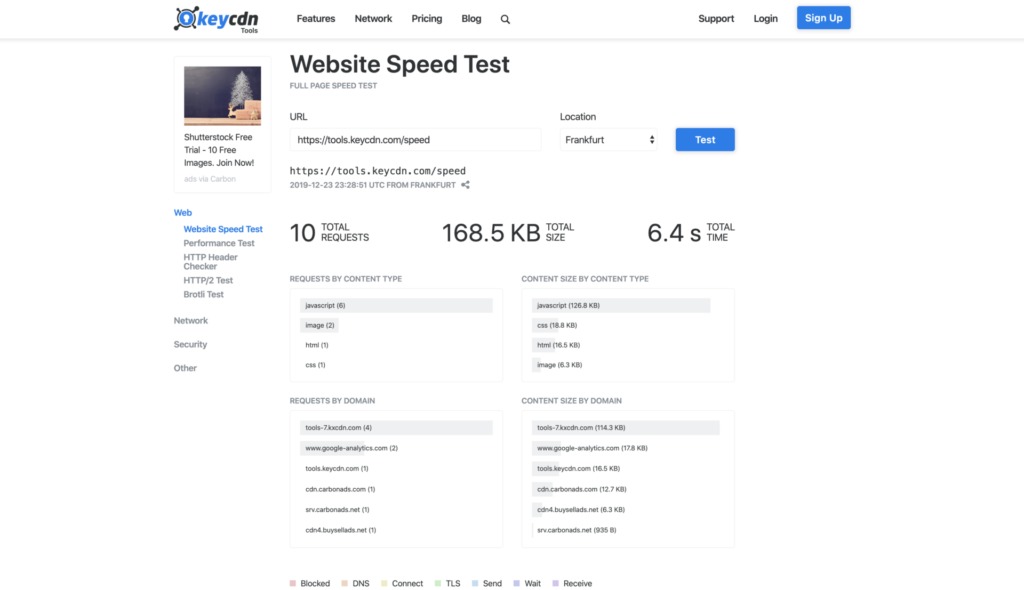
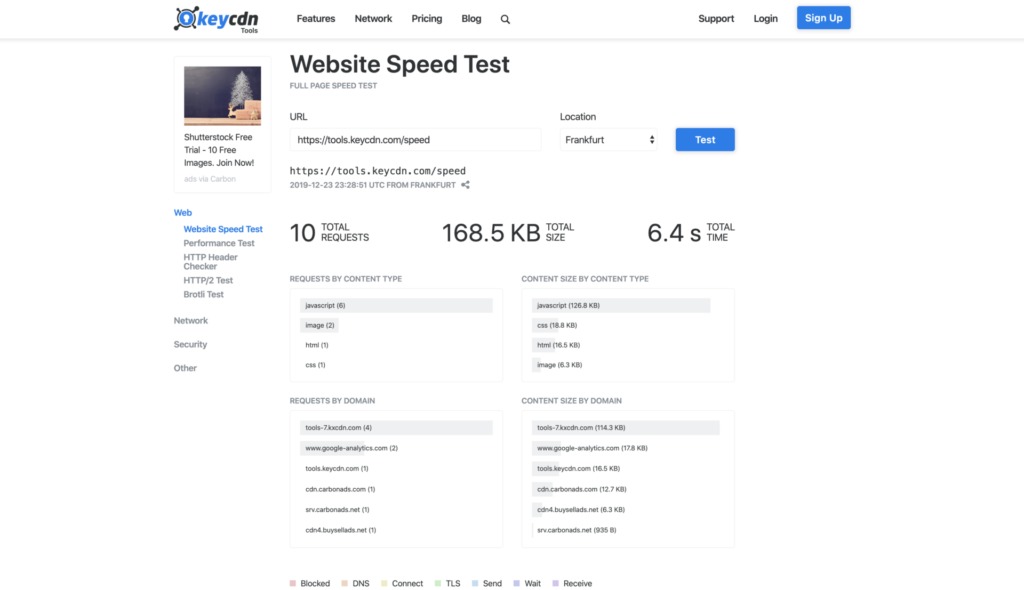
11. Сервис KeyCDN
Можно проверить из 14 стран. Сделано в Швейцарии. России нет. Ссылка на сервис.


12. Сервис Site24×7
Сервис компании ZOHO из Индии. Замерит скорость загрузки первого байта, последнего байта и ответ сервера. Ссылка здесь.

 Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.Сервис замера скорости сайта из России прямо сейчас:
Выводы про сервисы проверки сайтов:
Мы сами используем в работе 4 сервиса. Loading.express, в первую очередь не только потому что он наш, а потому что замеры из России. PageSpeed, который дает много дополнительной информации. GTmetrix, он дает хороший Waterfall. WebPageTest, который дает возможность создать детальные настройки для замера.
Остальные сервисы скорее как игрушки. Потому что есть много вопросов про методы замера на каждом из них.
Если вам нужны замеры из вашего города/страны по скорости загрузки — пишите, мы сможем реализовать для вас анализатор из вашей страны, города.
Зачем и как проверять скорость загрузки сайта? / Хабр
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Следует контролировать быстродействие с помощью специализированных сервисов и предпринимать меры по ускорению загрузки страниц.Быстрый удобный сайт — щедрый источник продаж. Скорость загрузки страниц — конкурентное оружие и основа успеха в интернете. Важно стремиться улучшать этот параметр и обязательно контролировать его доступными средствами.
Гонка за покупателем
Компании и предприниматели в интернете борются за сердца пользователей — своих потенциальных клиентов. Сайты становятся все более красивыми, информативными, функциональными. В ход идут орудия SEO, SMM и контекстной рекламы. Задействуются любые средства интернет-маркетинга — лишь бы оказаться на передовой поисковой выдачи.
Можно вложить уйму сил и денег в дизайн, контент, пиар и расшаривание сайта в сети — но остаться не у дел. И все лишь потому, что ресурс слишком медленный.
Почему так важна скорость?
Работа в интернете — это серфинг. Человек легко переходит со страницы на страницу, с сайта на сайт. За короткий промежуток времени совершаются десятки кликов, переходов, просмотров страниц.
Пользователь ограничен во времени. Ему всегда некогда. Он спешит открыть для себя новые уголки бескрайнего интернет-пространства.
Время — главная ценность для человека, и особенно для интернет-пользователя.
К тому же, в интернете всегда есть выбор. Поисковики выдают по одному запросу десятки, а то и сотни сайтов похожей тематики.
Простой пример:
Аркадий вводит «робот-пылесос купить», он решил сделать подарок любимой жене. Вверху выдачи сразу несколько подходящих сайтов.
Результаты поисковой выдачи по запросу «робот-пылесос купить» в регионе Москва
Не долго думая Аркадий выбирает сайт, наиболее подходящий своему запросу — например тот, где большой ассортимент, предлагают акции и есть гарантии.
Без пяти минут покупатель кликает на сайт, предвкушая увидеть то, что искал. Но проходит несколько секунд — а заветная страница продолжает грузиться. Вместо красивого робота-пылесоса по сказочной цене перед глазами висит пустой фон.
В тот момент, когда страница, наконец, открывается — Аркадий уже закрыл вкладку и выбирает пылесос на соседнем сайте конкурента.
Факт
«70% пользователей с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем), если время загрузки дольше, чем ожидалось».
По данным опроса Unbounce
Как скорость влияет на SEO?
Скорость загрузки сайта — один из факторов ранжирования. Google сообщил об этом еще в 2010 году. Ну а к 2020-м гг. значимость показателя page speed только выросла.
Быстродействие прямо влияет на SEO, и вот почему:
- Поисковые системы напрямую замеряют скорость загрузки, повышая приоритет быстрых сайтов.
- Поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают — рейтинг понижается.
И если прямой замер скорости играет не такую уж важную роль, то поведенческие факторы сегодня — это основа для построения поисковой выдачи. Из двух равных сайтов всегда выше окажется более быстрый, и он же принесет больше продаж.
Какой сайт быстрый, а какой нет?
Скорость загрузки сайта зависит от суммы факторов, в том числе от качества интернет-соединения на стороне пользователя, вида и настроек браузера, типа устройства. Но если брать самые средние показатели, быстродействие должно составлять 2-3 секунды.
Задержка в 5-7 секунд еще допустима. Но если контент загружается более 10 секунд — нужно принимать меры.
64% пользователей ожидают, что страницы будут загружаться не более 4 секунд.
В общем и целом, быстрым следует считать такой сайт, который не раздражает пользователя. Страницы ресурса должны загружаться достаточно оперативно — как минимум, не хуже, чем у основных конкурентов и в среднем по интернету.
Как измеряется скорость?
Для проверки скорости сайта можно использовать доступные сервисы. Самый популярный из них — PageSpeed Insights от Google.
Пример работы сервиса PageSpeed Insights
Page Speed Insights замеряет скорость загрузки на десктопах и мобильных устройствах, а также выдает рекомендации по ускорению работы.
Еще один инструмент от Google — сервис Lighthouse, встроенный в браузер Chrome. С его помощью удобно тестировать страницы, просто заходя на них и нажимая кнопку теста.
Для проверки скорости мобильной версии предназначен сервис Test My Site.
Альтернативные инструменты
Не желательно пользоваться одним выбранным сервисом для замера быстродействия. Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
Вот список альтернативных инструментов для перепроверки результатов:
- GTmetrix;
- Pingdom Tools;
- WebPagetest;
- UpTrends;
- Loading.express;
- SiteSpeed.me.
Анализировать page speed можно и по отчетам веб-аналитики: в сервисах Яндекс.Метрика и Google Analytics. Здесь наглядно показывается, как соотносится скорость загрузки с отказами, конверсией и различными действиями пользователей.
Почему сайт медленный?
- Скорость работы сервера, где хранятся файлы сайта.
- Программная часть самого ресурса.
Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений — все это замедляет работу ресурса.
Как «разогнать» сайт?
Работы по ускорению сайта следует доверять исключительно компетентным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
В числе возможных решений: грамотный подбор или смена сервера, доработка программной части и сокращение кода, архивация данных, настройка скриптов, обработка контента, обновление программного обеспечения.
Важно понимать, что со временем любому, даже самому совершенному сайту, требуется техническая модернизация, в том числе направленная на ускорение его работы.
Всего лишь односекундная задержка загрузки сайта снижает конверсию на 7%!
Постоянный мониторинг page speed
Как проверить скорость загрузки сайта
Скорость загрузки сайта — это крайне важный параметр. Чем быстрее загружается сайт, тем меньше пользователю приходится ждать и тем больше пользователей находят то, что им нужно. В свою очередь, поисковые системы награждают сайты, которые работают быстрее и показывают их выше в поиске.
Но чтобы оптимизировать скорость работы сайта нужно сначала проверить ее, определить есть ли проблема и где именно, а уже потом устранить. В этой статье мы рассмотрим как проверить скорость загрузки сайта с помощью различных сервисов, а также как понимать полученные значения и что с ними делать.
Содержание статьи:
Какой должна быть скорость?
Наверное, вы встречали сайты, которые грузятся слишком долго, и вы открывали другие вкладки и занимались другими делами пока страница полностью загрузится. Вот так быть не должно. Можно выразить все это в цифрах:
- 0,1-0,5 секунды или 100-500 мс — мгновенно, пользователь даже не заметить никаких задержек. Другое дело, что такая скорость загрузки невозможна для современных сайтов, переполненных различными изображениями, скриптами и стилями;
- 1 — 3 секунды — оптимальный вариант, пользователь заметит небольшую паузу, но это не вызовет раздражения и он продолжит работу на сайте. К такому результату нужно стремиться;
- 5-10 секунд и больше — очень плохо, пользователю придется ждать и он может попросту уйти, или, по крайней мере у него останется неприятное впечатление о сайте.
Все что больше пяти секунд уже пора оптимизировать и оптимизировать серьезно. Но сначала поговорим о том, как узнать какая у вас скорость работы сайта.
Проверка скорости загрузки сайта
1. Google Chrome
Самый первый инструмент, который стоит использовать — это ваш браузер. Тут вы можете детально посмотреть с какой скоростью загружается страница у вас и какие элементы создают большую нагрузку. Откройте ваш сайт, например, главную страницу, и нажмите сочетание клавиш Ctrl+Shift+J, затем перейдите на вкладку

Браузер предложит вам нажать кнопку F5, чтобы обновить страницу и записать сеанс, после этого отобразиться скорость загрузки:

Внизу страницы мы видим результат, она загружена за 8,1 секунды, это плохо, но первые элементы на странице появились уже в 2 секунды, а значит пользователи не почувствовали много неудобств. Тут вы можете найти множество полезной информации, какие материалы грузились долго можно посмотреть развернув надпись
Например, у меня время загрузки для различных стилей составляет около 400 мс, это много. Сворачиваем «Network» и смотрим «Frames». Синий индикатор показывает, когда завершилась загрузка основных компонентов и пользователь увидел первые элементы на странице (DOM Loaded):
 Загрузка элементов отображается на графике «Main», синим — HTML код, желтым — скрипты, зеленым — медиа данные, розовым — стили.
Загрузка элементов отображается на графике «Main», синим — HTML код, желтым — скрипты, зеленым — медиа данные, розовым — стили.
 Здесь вы можете узнать множество полезной информации о загрузке страницы сайта, но тут есть несколько минусов. Во-первых, слишком сложный интерфейс, во-вторых, это актуально только для вашего интернета, для других компьютеров все может быть по-другому. Поэтому нужно еще использовать онлайн сервисы.
Здесь вы можете узнать множество полезной информации о загрузке страницы сайта, но тут есть несколько минусов. Во-первых, слишком сложный интерфейс, во-вторых, это актуально только для вашего интернета, для других компьютеров все может быть по-другому. Поэтому нужно еще использовать онлайн сервисы.
2. Pingdom tools
Pingdom — это отличный сервис, который имеет очень простой интерфейс и позволяет посмотреть насколько быстро загружается каждый элемент вашего сайта и при этом имеет очень простой и понятный интерфейс. Просто введите адрес сайта в строку запроса:

Страница загрузилась за 7.22, почти тот же результат, что и в Google Chrome и при этом со страницы было отправлено 115 запросов различных файлов и общий вес страницы 1,9 мегабайт.

Еще ниже находится полная диаграмма скорости загрузки сайта. По ней вы тоже можете определить какие ресурсы грузятся долго.

Можно отсортировать по «Load Time» в поле «Sort by»:

Дальше, при анализе стоит обратить внимание на шкалу загрузки каждого файла. Обозначения:
- Розовый — время получения IP по DNS;
- Пурпурный — время установки соединения SSL;
- Синий — ожидание подключения к серверу;
- Оранжевый — время передачи данных;
- Желтый — время ожидания ответа сервера;
- Зеленый — время, потраченное на загрузку данных.
Перед тем как что-либо улучшать, нужно проанализировать все. Причем не только для одного элемента, а для всех в общем. Если сайт генерирует более 100 запросов, то оптимизация одного не всегда поможет сильно увеличить скорость, разве что только он не создавал огромных проблем.

На время получения DNS и рукопожатие SSL мы повлиять не можем, и оно выполняется только один раз. Далее подключение к серверу, зависит от нагрузки на сеть, можно оптимизировать только одним путем — использовать https и новый протокол http2, тогда соединение будет выполняться только раз, а все данные будут передаваться в одном потоке.
Затем идет время ожидания ответа сервера. Этот параметр зависит от многих факторов — насколько долго запрос обрабатывается веб-сервером, php, загруженности сети и так далее. Время ожидание в 100 мс — это еще норма, но когда оно составляет 300 мс для статических файлов — это уже проблема. Допустим, на странице загружается 20 картинок, 20*300 — это уже шесть секунд, а возьмите статью, в которой картинок еще больше — 30, 50. Вот вам и время загрузки.
Время получения данных зависит от размера файлов, можно оптимизировать включением сжатия на лету, но это увеличит время ожидания Wait Time, или же сжав все заранее с помощью специальных утилит.
3. Host-tracker
Минус Pingdom в том, что там можно проверить скорость сайта только на заграничных ресурсах. Если нас интересует Россия, то лучшие использовать host-tracker:

Но здесь совой недостаток, загружается только html код страницы и все. Никакие изображения и вообще структура DOM загружены не будут. Например, в Москве, html код страницы загружается за 79 мс, а в Австралии за 2,5 секунды. Например, в Pingdom этот же показатель был примерно 800 мс. Тут не выполняется проверка скорости страниц сайта. Если вы хотите проверить скорость загрузки отдельного ресурса на странице, то вам нужно будет набирать его url отдельно.

4. Проверка скорости в терминале
Проверка скорости сайта в терминале Linux позволит получить больше всего необходимой информации, чтобы принять правильное решение по оптимизации. Мы выяснили, что самую большую проблему после проблемных файлов представляет время ожидания ответа веб сервера. Теперь нужно понять откуда оно берется. Утилита curl позволяет узнать скорость загрузки сайта, замерять время до получения первого байта, по сути, это и есть wait time + connect + dns + ssl + read. Команда выглядит вот так:
curl "https://losst.ru" -s -o /dev/null -w "response_code: %{http_code}\n
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}"

Значение каждой переменной:
- time_namelookup — время преобразования домена в IP адрес;
- time_connect — время установки соединения по TCP;
- time_appconnect — время, затраченное на соединение SSL;
- time_pretransfer — время, затраченное на подготовку к передаче данных;
- time_starttransfer — время получения первого байта от сервера;
- time_total — общее время загрузки страницы, только html, без скриптов и изображений.
Фактически здесь выходит, что время ожидания веб-сервера меньше 100 мс. Время отправки данных можно принять за 0, тогда wait time от pingdom будет time_starttransfer — time-pretransfer. Мы можем проверить другой ресурс, например, изображение:

Здесь уже видим тот же wait time до 140 мс. Плохо, учитывая, что у серверов Google этот параметр до 5 мс. Дальнейший анализ нужно продолжить на вашем сервере. Мы посмотрим насколько быстро веб-сервер возвращает результат с помощью tcpdump. Дальнейшую инструкцию можно выполнить только на VPS/VDS, на хостингах у вас это не выйдет. Авторизуйтесь на вашем сервере по SSH и выполните там такую же команду:
$ curl «http://test.losst.ru/wp-content/uploads/2017/07/Snimok-ekrana-ot-2017-07-31-18-56-04-300×169.png» -s -o /dev/null -w «response_code: %{http_code}\
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}»
Результат будет совсем другим, моему серверу понадобилось 63 миллисикунды на обработку этого запроса. Из чего можно сделать вывод, что все остальные задержки — проблема работы сети. Мы еще можем отследить как передаются пакеты и заголовки с помощью tcpdump, только нужно отключить SSL, иначе вы ничего там не разберете:
tcpdump -n -S -s 0 -vvvvv -A '(tcp dst port 80 or tcp src port 80) and (dst host ваш_ip or src host ваш_ip)'
Вы можете подробнее почитать как пользоваться tcpdump в отдельной статье. Фактически, этот фильтр означает, что нужно отображать все пакеты, полученные на порт 80 или отправленные с порта 80, при том, что они будут отправлены либо с вашего ip либо на ваш ip. Теперь в другом терминале выполните curl запрос к http версии сайта, в tcpdump вы увидите полный список пакетов и их содержимое:

14:30:08.392309 IP (tos 0x0, ttl 54, id 61543, offset 0, flags [DF], proto TCP (6), length 129)
95.133.238.84.landmarks > 185.22.173.108.http: Flags [P.], cksum 0x9f58 (correct), seq 1691128117:1691128194, ack 3071477496, win 229, options [nop,nop,TS val 5005665 ecr 848099631], length 77
[email protected]..._..T...l...Pd..5.........X.....
.Laa2../GET / HTTP/1.1
Host: test.losst.ru
User-Agent: curl/7.50.1
Accept: */*
14:30:08.392357 IP (tos 0x0, ttl 64, id 65431, offset 0, flags [DF], proto TCP (6), length 52)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xb483 (incorrect -> 0x6fa7), seq 3071477496, ack 1691128194, win 227, options [nop,nop,TS val 848099696 ecr 5005665], length 0
E..4..@.@……l_..T.P……d…………..
2..p.Laa
14:30:08.402702 IP (tos 0x0, ttl 64, id 65432, offset 0, flags [DF], proto TCP (6), length 2948)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xbfd3 (incorrect -> 0x2316), seq 3071477496:3071480392, ack 1691128194, win 227, options [nop,nop,TS val 848099707 ecr 5005665], length 2896
E…..@.@.{~…l_..T.P……d…………..
2..{.LaaHTTP/1.1 200 OK
Server: nginx/1.13.3
Date: Fri, 18 Aug 2017 11:30:08 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Expires: Fri, 18 Aug 2017 21:30:08 GMT
Pragma: public
Cache-Control: max-age=36000, public
X-Powered-By: W3 Total Cache/0.9.5.4
- 14:30:08.392309 — отправлен запрос на страницу;
- 14:30:08.402702 — получен ответ.
Время отображается в микросекундах, фактически, время ожидания веб сервера составило 10393 микросекунд или 10 миллисекунд. Теперь понятно, что вся проблема в сети и веб сервер работает почти так же идеально, как и у гугла. А вот что делать с сетью это уже совсем отдельная тема, которая выходит за рамки данной статьи.
Выводы
В этой статье мы рассмотрели как проверить скорость загрузки сайта с помощью различных сервисов, а также как понять в почему скорость вашего сайта низкая. То, насколько быстро загружается ваш сайт, определяет насколько комфортно будет вашим пользователям на нем. Так что регулярно выполняйте тестирование скорости загрузки сайта и делайте все возможное чтобы ее увеличить.
Чем замерять скорость загрузки и «исполнения» страниц — Хабр Q&A
Посоветуйте какой-нибудь инструмент, которым можно было измерять скорость загрузки страницы (желательно при этом, чтобы время отдельно показывалось для каждого запрошенного «ресурса» страницы, будто картинка, javascript или css). В идеале чтобы ещё программа показывала скорость исполнения загруженного javascript, т.е. показывала когда страница полностью «готова».
UPD: тут дали мне целый список полезных инструментов, привожу его и вам, может кому тоже пригодится.
Page Speed — Open source Firefox/Firebug Add-on that evaluates the performance of web pages and gives suggestions for improvement.
Chrome Developer Tools — Tools included in Google Chrome that let you edit, debug, and monitor CSS, HTML, and JavaScript live in any web page. You can also use them to optimize web page performance by profiling CPU and memory usage.
Speed Tracer — Google Chrome extension that helps you debug performance problems with AJAX applications.
Firebug — Firefox Add-on that lets you edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Fiddler 2 — Web debugging proxy which logs all HTTP/S traffic between your computer and the Internet. Inspect HTTP/S traffic, set breakpoints, and «fiddle» with incoming or outgoing data. (Можно тестить любой браузер — работает как прокси)
Yahoo! YSlow — Firefox/Firebug Add-on that analyzes web pages and suggests ways to improve their performance, based on a set of rules for high performance web pages.
Cuzillion — Tool for quickly constructing web pages to see how components interact and how behavior differs across browsers, sometimes in unexpected ways. Also lets you share sample pages with others. (Проверить как лучше упорядочить подключение стилей, яваскриптов итп)
Полный список Let’s make the web faster > Tools.
Google Chrome Developer Tools: 12 Tricks to Develop Quicker — там показана работа с некоторыми фишками хрома.
Как проверить скорость загрузки сайта: ТОП-5 сервисов проверки
Доброго времени суток, дорогие читатели блога iklife!
Сегодня я расскажу и покажу, как проверить скорость загрузки сайта с помощью онлайн-сервисов и плагинов для WordPress. Но перед этим я уделю внимание ценности быстрых сайтов. Почему проекты, которые загружаются за секунду, имеют большое преимущество у поисковых систем и как можно оптимизировать свой ресурс с помощью нескольких нехитрых методов. Об этом и многом другом в сегодняшней статье.
Почему скорость загрузки сайта так важна?
Чем быстрее загружаются страницы вашего сайта, тем это лучше для пользователей. Вам же не будет приятно, когда вы хотите прочитать какую-то информацию, а пост с нею открывается более 10 – 15 секунд? За это время вы уже можете передумать и просто закрыть вкладку с сайтом. Так мыслят и ваши клиенты. Они хотят видеть результат здесь и сейчас, а слишком долгое ожидание может послужить причиной отказа.
А вот отказы, в свою очередь, могут снижать общие поведенческие факторы вашего проекта. Поисковик будет видеть, что ресурс не особо полезен для пользователей. Яндекс или Гугл даже могут повесить соответствующие фильтры, которые в буквальном смысле убьют сайт – опустят его на самое дно поисковой выдачи.
Каждый раз, когда движок сайта формирует страницы, которые вы видите в браузере – хостинг испытывает определенную нагрузку. Как правило, скорость сайта и уровень нагрузки на хостинг – две взаимосвязанные переменные. То есть, быстрые оптимизированные сайты создают меньшую нагрузку на сервер, чем тяжеловесные – напичканные большим количеством модулей и файлов.
В том же WordPress, если вы переборщите с шаблоном и плагинами, ваш сайт будет падать буквально от сотни гостей, зашедших в одно время. Только представьте, вашему хостингу нужно одновременно сформировать 100 разных тяжеловесных страниц. Конечно, он тут же откажется работать, а ваш провайдер посоветует вам перейти на более дорогой тариф или все же плотно заняться оптимизацией.
Кстати говоря, такую проблему очень хорошо решает кэширование страниц. В ВордПресс можно установить плагин, например WP Super Cache, после чего скорость загрузки вашего сайта многократно возрастет.
Теперь мы переходим к самому сладкому. А именно к сервисам, с помощью которых можно провести анализ скорости загрузки ресурсов.
Онлайн-сервисы для проверки скорости загрузки сайта
Существует большое количество самых разных инструментов, с помощью которых можно провести тестирование вашего сайта. Я начну их перечислять в убывающем порядке. Сначала поговорим о самых известных, чуть позже – о менее популярных.
PageSpeed Insights
Самый известный онлайн-инструмент, с помощью которого воспроизводят тест скорости работы сайтов. Среди вебмастеров он считается эталонным, потому как, помимо простого анализа, сервис показывает вам советы по исправлению.
Скопируйте адрес сайта в поле и нажмите кнопку “Анализировать”. Процесс может занимать от 30 секунд до минуты. После завершения вам будут выведены результаты.


Обычно PageSpeed Insights советует переместить JS-скрипты в нижнюю часть HTML-страницы, потому как они могут в значительной степени замедлять загрузку. Также этот инструмент “любит” давать советы по сжатию изображений, минификации CSS-файлов.
На фрилансе очень часто можно встретить заказы, когда клиент просит выполнить оптимизацию по Google PageSpeed. Вполне оправданное решение, учитывая, что после выполнения всех пунктов, вы можете ускорить свой сайт в 3 – 10 раз.
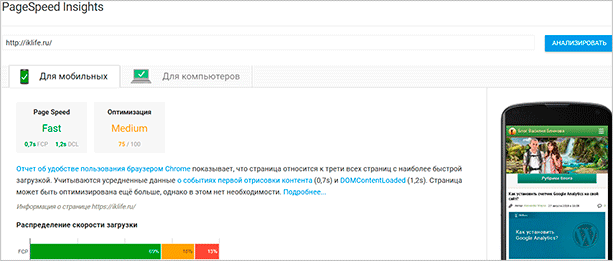
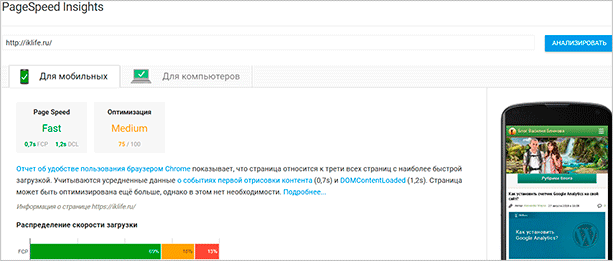
Сейчас этот инструмент может показывать скорость загрузки не у всех сайтов. Например, в одном из моих проектов, которому нет и 3 месяцев, вкладка PageSpeed не показывает конкретных данных. Есть только данные по оптимизации. Но и этого мне хватает, чтобы определить, какие действия нужны для ускорения.
В общем, если у вас молодой проект и этот сервис не показывает конкретных данных по распределению скорости загрузки, то не отчаивайтесь. Вам будет достаточно второй вкладки, тем более, что данные у обеих не очень-то и разнятся.
Оптимизация = скорость загрузки. Очень простая формула, которую вам нужно запомнить. Конечно, в более сложных вариантах могут влиять и другие факторы. Хостинг, какие-то модули или что-то еще. Но большей части вебмастеров будет достаточно выполнить все рекомендации и привести свой сайт в порядок.
SeoLik
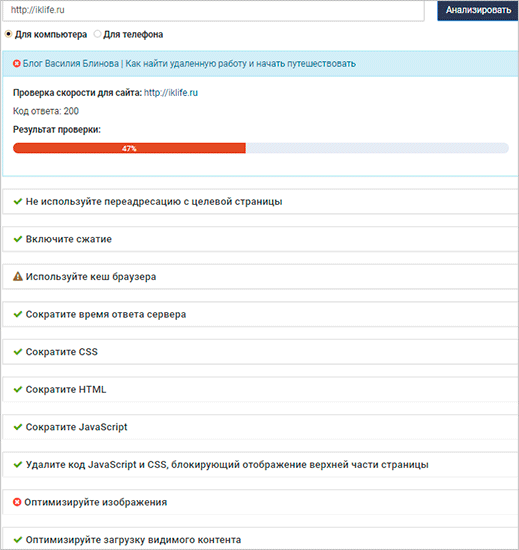
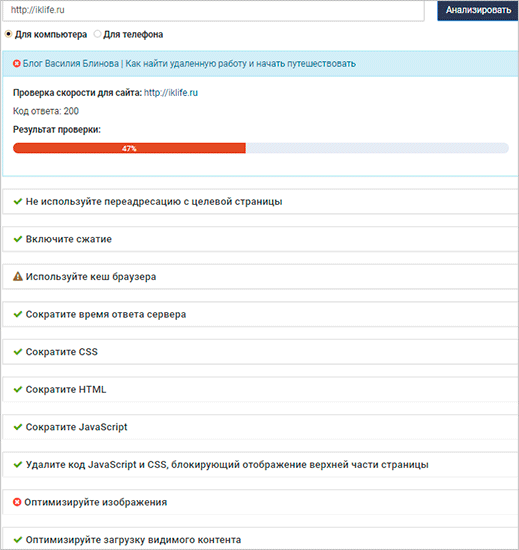
Еще один сравнительно популярный способ проверки ресурсов – SeoLik. Работает по тому же принципу, что и все остальные онлайн-инструменты. Вы вводите адрес, выбираете устройство проверки (мобильный или компьютер), после чего жмете большую цветную кнопку.


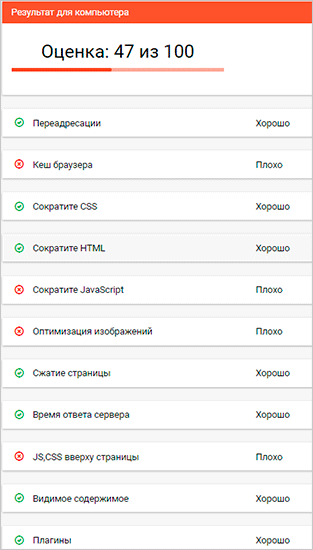
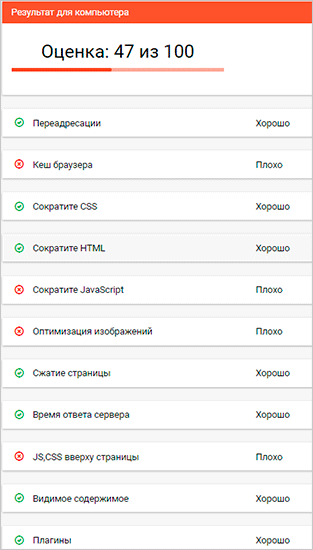
Проверить можно как главную страницу, так и любую другую. На выходе сервис предоставит вам данные по оптимизации ресурса. Вот так это будет выглядеть.


Как видите, здесь результаты также представлены по пунктам. Например, если у вас отсутствует кэширование на уровне браузера, то инструмент сразу покажет вам информацию по этому поводу.
На каждый из пунктов можно кликнуть, развернув вкладку. Там будет представлена более подробная информация о проблеме.


Причем вам даже будут предоставлены ссылки-примеры. С их помощью вы сможете быстро определить источник и далее устранить его. Удобно, не правда ли?
PR-CY
Один из старейших инструментов для проверки оптимизации ресурсов.
PR-CY работает точно так же, как и Google PageSpeed. Там даже даются ссылки на советы по оптимизации из гугловской документации.


Как видите, здесь все работает, как в предыдущем варианте. Вы просто вводите адрес, анализируете, после чего получаете результат с подробными разъяснениями.
Каждую вкладку можно раскрыть. В них содержится подробная информация по представленному пункту.


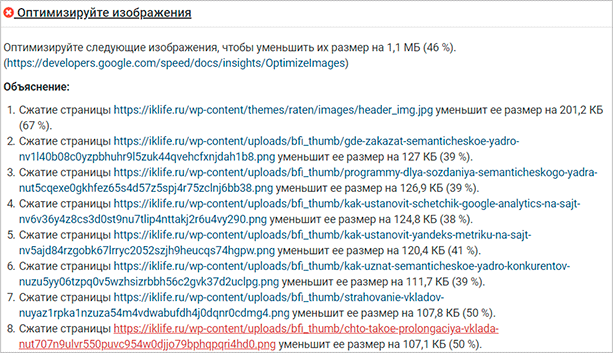
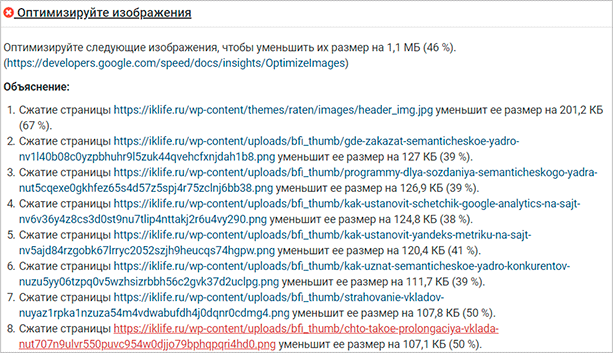
Список из изображений, которые можно сжать, будет доступен прямо в сервисе. Вам нужно будет лишь принять меры.
Уменьшить вес изображений на сайте можно как с помощью плагинов (если мы говорим о WordPress), так и вручную – используя графические редакторы или онлайн-сервисы. Последние не особо актуальны, т. к. в большинстве случаев они очень сильно портят качество картинок.
Pingdom Tools
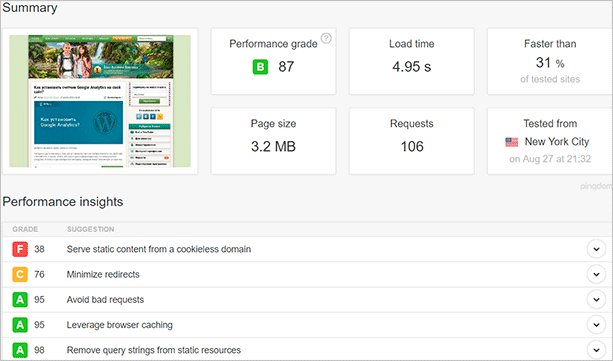
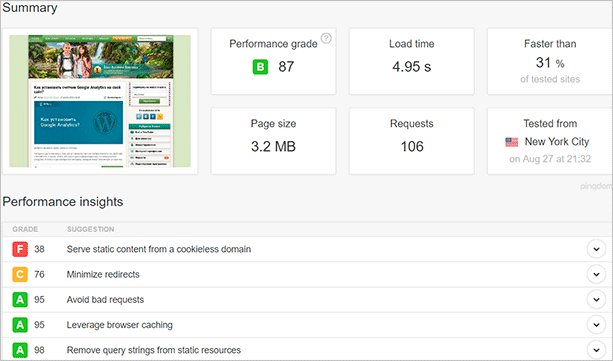
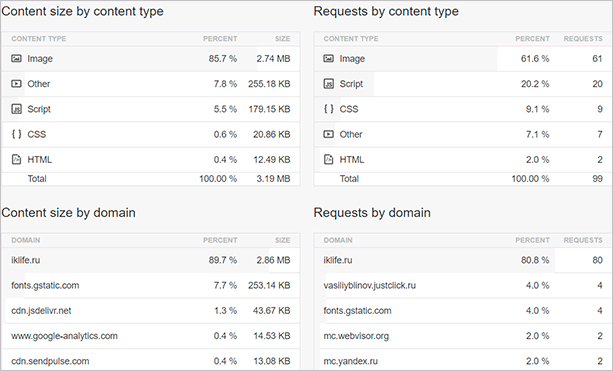
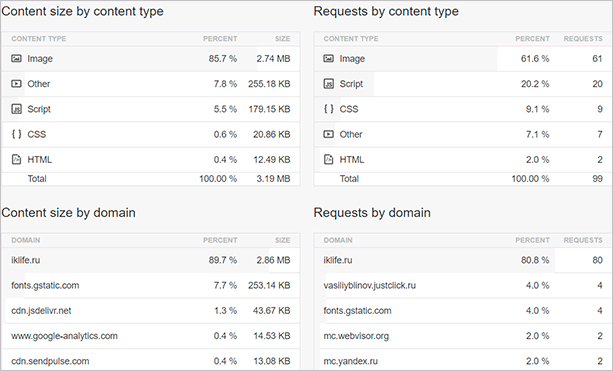
Наиболее популярный англоязычный сервис, который предоставляет широкую базу данных по скорости загрузки и оптимизации сайтов. Как и во всех других рейтингах, здесь имеется собственная система оценки, пояснения и советы по ускорению, а также некоторая информация по возможной оптимизации отдельных элементов сайта.


Другими словами, это многофункциональный сервис, сродни Google PageSpeed. Однако, в отличие от последнего, вся информация предоставляется в удобном, разбитом на группы виде. Здесь есть подробные данные о каждом килобайте вашего сайта. Страницы, JS или CSS-файлы, их размер и многое другое.
Вы даже сможете увидеть, с каких адресов осуществляется подгрузка каких-то отдельных элементов. Здесь же доступна информация по соотношению картинок, скриптов, CSS и прочих элементов относительно друг друга. Большую часть, как правило, занимают изображения. Если их оптимизировать, то скорость загрузки может многократно возрасти.


Важной особенностью Pingdom является возможность тестирования из разных регионов США. То есть тесты можно произвести с двух устройств, которые находятся в разных точках страны, после чего сравнить их. Хоть разброс и не особо большой – всего 4 возможных местоположения, это позволяет определить скорость загрузки более точно.
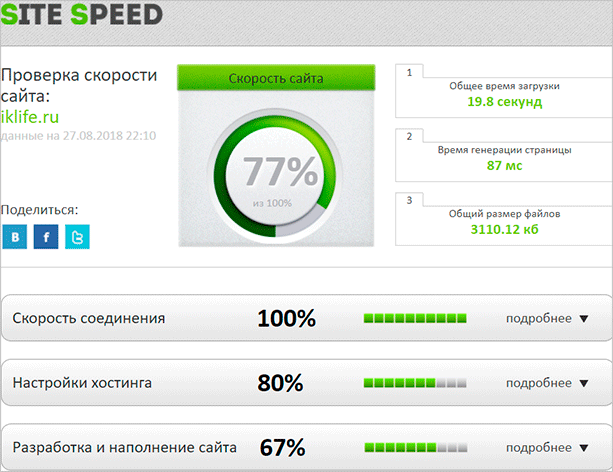
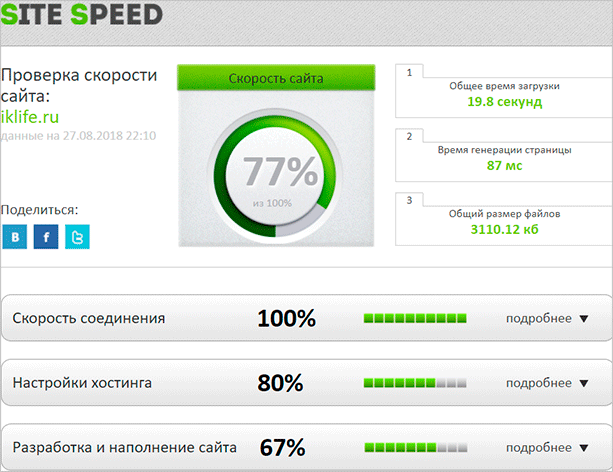
Site Speed
Если предыдущие варианты вам не особо понравились, то вы можете попробовать Site Speed – еще один инструмент, который позволяет в подробностях узнать о проблемах оптимизации вашего проекта. Ровно точно таким же образом вы вставляете ссылку, нажимаете кнопочку и получаете результат. Все безумно просто.


Но здесь же отмечу, что сам тест воспроизводится немного в другом ключе. Чтобы убедить вас в этом, я просто покажу выхлоп.


Чтобы сформировать отчет, инструменту понадобилось чуть больше времени в сравнении с PageSpeed и сервисами, которые работают по тому же принципу. Он, кстати говоря, более радужный и положительный, чем предыдущие.


Чтобы узнать подробности, мы должны кликнуть на соответствующие вкладки. Здесь они, к сожалению, не такие полные.
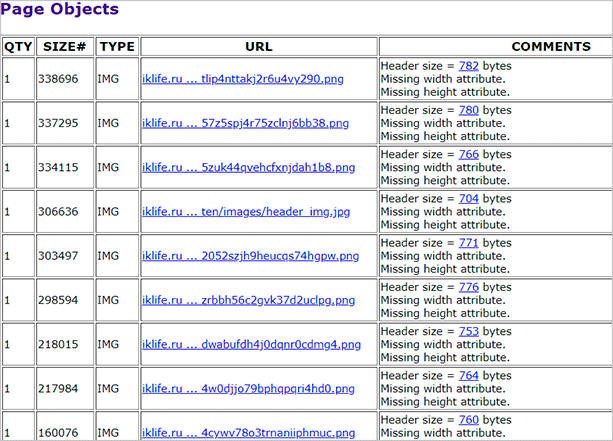
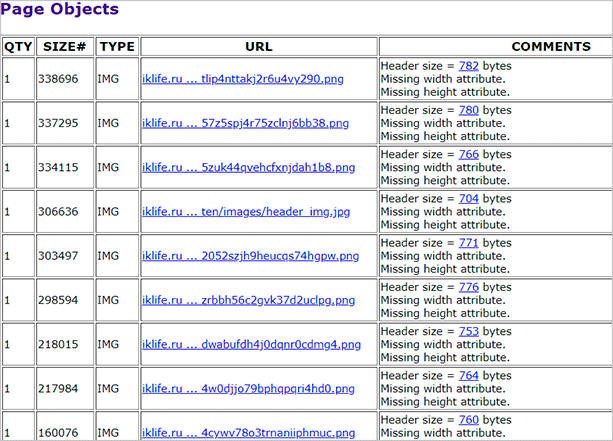
Web Page Analyzer
Старенький сервис, который тем не менее может быть полезен для анализа сайта. С Web Page Analyzer вы точно так же сможете проанализировать свой проект на предмет скорости загрузки и оптимизации для пользователей.


Вся информация предоставляется в виде таблицы. В ней вы сможете видеть скорость загрузки страниц, их размер и прочие данные, которые могут понадобиться вам при оптимизации.
Сейчас Web Page не особо часто используется сеошниками и вебмастерами, потому что есть более совершенные и быстрые альтернативы. Тем не менее некоторые, особо консервативные пользователи, все еще могут отдавать предпочтение этому онлайн-инструменту.
Тем более, что данные здесь также очень подробные и полезные. Вам будет предоставлена вся необходимая информация по конкретному сайту. Включая все ссылки, список изображений и прочих элементов, которые нуждаются в улучшении.


Заключение
С помощью всех вышеописанных онлайн-инструментов вы сможете узнать скорость загрузки сайта, понять, как можно улучшить этот показатель и начать воплощать все рекомендации в жизнь.
Как я и сказал в начале статьи, каждый инструмент предоставляет примерно одну и ту же информацию. Какому из них отдать предпочтение – решайте сами, но я бы остановился на более популярных и подробных. Таких как Google PageSpeed и Pingdom Tools.
Несмотря на то, что последний инструмент является англоязычным, он все еще остается одним из лучших. Данные показываются в удобном виде, любой опытный вебмастер или даже новичок сможет понять, что именно нужно исправлять в своем ресурсе. То же касается и Google PageSpeed.
Если вы хотите стать опытным вебмастером и зарабатывать на своих проектах, то я рекомендую вам курс Василия Блинова “Как создать блог”. Разработка сайта на WordPress, оптимизация его под поисковые системы и монетизация – все эти вещи будут рассмотрены на курсе, который постоянно обновляется и дорабатывается.
Проверяем скорость загрузки сайта | WordPress Mania
(Последнее обновление: 14.04.2019)Всем привет! Как узнать скорость загрузки сайта? Скорость блога/сайта можно проверить в Яндекс, Google или воспользоваться специальными сервисами онлайн. Скорость загрузки сайта на прямую зависит на лояльность посетителей и на показатель отказов. Если процент показателей отказов высок, тогда это негативно скажется на доверии к сайту поисковых систем, в следствие чего и на его посещаемость, что для нас смерти подобно. Поисковые системы любят быстрые сайты при ранжировании в поисковой выдаче и пессимизируют медленные сайты.


Проверяем скорость загрузки сайта
Если пользователям приходится ждать загрузки страниц дольше двух — трёх секунд, время подумать об улучшениях.
Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере. Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс. Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:
Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:
Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:
Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:


Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:


Сервис Pingdom Tools
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:


Сервис WebPagetest
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:


Сервис GTmetrix
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:


Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина. И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Надеюсь не зря отнял у вас время на чтение этого материала. До новых встреч. Всего хорошего. Пока, пока!
Поделиться в социальных сетях
20+ Статистика и факты о времени загрузки веб-сайтов (инфографика)
Мы подготовили запоминающуюся инфографику, в которой приводятся другие статистические данные из исследования Google и не только.
Некоторые из этих статистических данных о времени загрузки веб-сайтов были измерены собственными силами , другие были предоставлены нашими друзьями из SEOTribunal, третьи были получены в различных тематических исследованиях со всего Интернета.
Что такое хорошая скорость загрузки страницы ?
Быстрые страницы являются стандартными.Время загрузки 2-3 секунды — это нормально, все, что выходит за рамки четвертой, уже ставит под угрозу взаимодействие с пользователем.
Нравится вам это или нет, колоссальные 79% онлайн-покупателей заявляют, что любой сбой в производительности заставит их держаться подальше от интернет-магазина.
Что еще хуже, 44% поделились бы своим негативным впечатлением с друзьями в Интернете.
Как и многие другие вещи, «Автостопом по галактике» точно говорится о скорости распространения плохих новостей.
Лояльность клиентов
60-секундная задержка загрузки страницы снижает удовлетворенность конечных пользователей на 16%.Это прямо выражается в уменьшении желания вернуться на медленную страницу.
Не только это, но и на более медленных сайтах показатель отказов выше и продажи значительно ниже.
1 секунда может сыграть решающую роль между успешной транзакцией и очень плохим взаимодействием.
И Вот насколько драгоценной может быть одна секунда: 18 миллиардов долларов ежегодно теряются из-за брошенных тележек для покупок.
SEO
Если всего прочего было недостаточно, хорошее время загрузки страницы также влияет на рейтинг сайта в поисковых системах.
Причина этого двоякая: поведение клиентов и поведение сканера.
Ранее я упоминал, что на медленной странице обычно выше показатель отказов. Посетители будут нажимать на него, ждать, пока сайт загрузится, и, когда он ничего не отображает в течение 5 секунд или около того, уйдут.
Такая активность пользователей указывает на то, что веб-сайт не представляет никакой ценности для посетителей. Алгоритм Google наказывает малоценные сайты с более низким рейтингом . Даже без штрафа поисковой системы, всего лишь секунда задержки загрузки страницы веб-сайта снижает количество просмотров страницы на 11%.
Добавьте к этому тот факт, что поисковый робот Google, программа, которая индексирует веб-сайты, проводит ограниченное время на каждом сайте. Если весь ваш веб-сайт медленно отвечает, то бот сможет проиндексировать ограниченное количество доступных страниц, что отрицательно скажется на шансах вашего сайта на высокий рейтинг.
Другими словами, при прочих равных условиях между конкурирующими сайтами — контент, реклама, плавная навигация по страницам и т. Д. — тот, который загружается быстрее, будет иметь более высокий рейтинг.
Вы, наверное, уже поняли; Скорость веб-сайта — сложный вопрос, который пронизывает все аспекты успешного присутствия в Интернете. .
Посмотрите этот увлекательный, насыщенный фактами график и узнайте:
.Бесплатный инструмент для проверки скорости веб-сайта для WordPress (проверьте скорость своей страницы)

Ваш сайт достаточно быстрый? Наличие быстрого веб-сайта имеет важное значение для повышения вашего рейтинга SEO, снижения показателя отказов и увеличения общих продаж.
С помощью нашего бесплатного инструмента проверки скорости веб-сайта вы можете проанализировать, насколько быстро загружается ваш веб-сайт и что вы можете сделать, чтобы повысить скорость своей страницы.
Как работает наш инструмент проверки скорости веб-сайта?
Чтобы проанализировать время загрузки страницы, все, что вам нужно сделать, это ввести URL своего веб-сайта и нажать кнопку Анализировать веб-сайт .
Наш инструмент тестирования скорости WordPress для вашего веб-сайта предоставляет вам следующую информацию: обзор теста, предложения по улучшению и подробную информацию о времени загрузки.
I. Обзор
В первом разделе вы получите краткий обзор теста.

- Название страницы
- Скриншот вашего сайта
- Время загрузки сайта
- Класс эффективности
- Размер страницы
- Количество отправленных запросов.
II. Предложения по улучшению

Наш инструмент проверки скорости дает вам подробную информацию о том, как повысить скорость вашего сайта. Вы можете щелкнуть раскрывающееся меню, чтобы увидеть, какие файлы необходимо оптимизировать на вашем сайте.
III. Подробная информация о времени загрузки

Для получения более подробной информации о времени загрузки, вы можете посмотреть таблицу, отображаемую под предложениями. В таблице показано, сколько времени потребовалось для загрузки каждого файла.
Как использовать наш инструмент тестирования скорости WordPress для улучшения вашего сайта
Теперь, когда у вас есть подробная информация о скорости вашего сайта, следующее, что вы, вероятно, захотите сделать, — это повысить его производительность. Ниже приведены несколько способов ускорить работу вашего сайта WordPress.
1. Установите подключаемый модуль кэширования WordPress
Использование плагина кеширования значительно улучшает производительность вашего сайта WordPress. Плагин кеширования генерирует статические файлы с вашего динамического веб-сайта WordPress.После создания статического файла ваш сервер веб-хостинга может обслуживать этот статический файл вместо обработки сравнительно более тяжелых динамических скриптов WordPress PHP. Предоставляя посетителям статические файлы, вы можете снизить потребление полосы пропускания, что приведет к увеличению скорости вашего сайта.
Чтобы найти подходящий плагин для ваших нужд, вы можете проверить лучшие плагины кеширования WordPress.
2. Использование сети доставки контента
Знаете ли вы, что у пользователей из разных географических регионов может быть разное время загрузки вашего сайта? Вот почему важно использовать сеть доставки контента (CDN).
Использование CDN помогает значительно повысить скорость загрузки страниц. CDN — это сеть из нескольких серверов, распределенных в разных местах по всему миру. Всякий раз, когда кто-то посещает ваш веб-сайт, CDN определяет их географическое положение этого посетителя и обслуживает статические файлы через ближайший к нему сервер. Мы используем MaxCDN во всех наших проектах. Лучше всего то, что он дополняет ваши существующие плагины кеширования WordPress для сокращения времени загрузки страницы.
3. Оптимизировать изображения для скорости
Изображения часто составляют большую часть загружаемых байтов на веб-странице.Оптимизируя скорость изображений, вы можете сократить время загрузки страницы своего сайта.
Давайте рассмотрим некоторые способы оптимизации изображений на вашем сайте.
Сжатие изображений : Мы настоятельно рекомендуем вам оптимизировать изображения для Интернета перед загрузкой тяжелых файлов изображений непосредственно с телефона или камеры. Кроме того, вы также можете использовать плагин сжатия изображений на своем сайте.
Ленивая загрузка : Вы используете слишком много изображений на веб-странице? Затем при отложенной загрузке вы можете загружать изображения только тогда, когда они видны вашим посетителям, что помогает значительно сократить время загрузки страницы.
4. Объедините файлы, чтобы уменьшить количество HTTP-запросов
По мере установки дополнительных модулей они добавляют свои собственные файлы JavaScript и CSS. Каждый дополнительный файл представляет собой HTTP-запрос.
Объединение всех этих файлов в один — один из лучших способов уменьшить количество HTTP-запросов и ускорить работу вашего сайта. Кроме того, вы можете уменьшить количество HTTP-запросов, загружая только те файлы CSS, которые абсолютно необходимы для каждой отдельной страницы. Это можно сделать с помощью бесплатного плагина Asset Cleanup.
А теперь проанализируйте скорость вашего сайта.
,| Netflix Netflix.com запущен. Проверено 2 минуты назад. | Facebook Facebook.com запущен. Проверено 1 минуту назад. |
| Youtube Youtube.com запущен. Проверено 9 минут назад. | Yahoo Mail Mail.yahoo.com запущен. Проверено 8 минут назад. |
| Google Google.com работает. Проверено 2 минуты назад. | Outlook Outlook.com запущен. Проверено 9 минут назад. |
| Сообщество Steam Steamcommunity.com запущен. Проверено 3 часа 36 минут назад. | Yahoo Yahoo.com запущен. Проверено 56 минут назад. |
| WhatsApp Whatsapp.com запущен. Проверено 1 час 39 минут назад. | Windows Live Hotmail Live.com работает. Проверено 30 минут назад. |
| Instagram Instagr.am запущен. Проверено 11 минут назад. | Gmail Mail.google.com открыт. Проверено 14 минут назад. |
| Dropbox Dropbox.com запущен. Проверено 4 часа 26 минут назад. | Battle Net США Battle.net запущен. Проверено 23 минуты назад. |
| Reddit Reddit.com работает. Проверено 12 минут назад. | Фанфики Fanfiction.net работает. Проверено 0 секунд назад. |
| Амазонка Amazon.com запущен. Проверено 3 минуты назад. | Pinterest Pinterest.com запущен. Проверено 1 минуту назад. |
| Твиттер Twitter.com запущен. Проверено 5 минут назад. | в Tumblr Tumblr.com запущен.Проверено 1 час 12 минут назад. |
| Xbox Xbox.com запущен. Проверено 8 минут назад. | AOL Aol.com запущен. Проверено 1 минуту назад. |
| Майнкрафт Minecraft.net запущен. Проверено 8 минут назад. | Comcast Comcast.com запущен. Проверено 17 минут назад. |
| POF — Много рыбы Pof.com запущен.Проверено 52 минуты назад. | Пандора Pandora.com запущен. Проверено 2 часа 43 минуты назад. |
| Omegle Omegle.com запущен. Проверено 11 минут назад. | Paypal Paypal.com запущен. Проверено 5 минут назад. |
| Craigslist Craigslist.org запущен. Проверено 2 часа 41 минуту назад. | AT&T Att.com запущен.Проверено 12 минут назад. |
| T-Mobile США T-mobile.com запущен. Проверено 2 минуты назад. | Google Диск Drive.google.com открыт. Проверено 2 часа 50 минут назад. |
| Магазин Steam Steampowered.com запущен. Проверено 1 час 5 минут назад. | Hulu Hulu.com не работает. Проверено 12 минут назад. |
| League Of Legends NA Leagueoflegends.com работает. Проверено 2 часа 49 минут назад. | TwitchTV Twitch.tv запущен. Проверено 4 минуты назад. |
| Ubisoft Ubi.com запущен. Проверено 56 минут назад. | OkCupid Okcupid.com запущен. Проверено 52 минуты назад. |
5 бесплатных инструментов для нагрузочного тестирования вашего веб-сайта и приложений

Недавно я достиг новых целей с этим проектом, достигнув высоты аудитории, о которой я, возможно, поначалу даже не думал. Но все это требует обучения, и я быстро смог восстановиться и сбалансировать свой сервер, чтобы выдерживать «случайные» скачки трафика.
Я использую этот подход, потому что считаю, что не все знакомы с системами Linux, хотя большинство веб-сайтов постепенно начинают переходить на облачную платформу хостинга VPS.Это дешевле и в два раза эффективнее.
Я сам пользуюсь услугами DigitalOcean. Я использую план за 20 долларов в месяц, который до сих пор оказался идеальным для того объема трафика, который я получаю. Но настал день, когда у меня одновременно было около 250 посетителей, и память сервера рухнула.

Я не был готов, и мне пришлось обновить свой план до 4 ГБ оперативной памяти, чтобы иметь возможность получить доступ к серверу и немного изменить мои файлы конфигурации, настроить их так, чтобы я мог выдерживать такие большие удары трафика в будущее.Я сделал все это и с радостью вернулся к оперативной памяти 2 ГБ.
Всего пару часов спустя у меня было 200 ~ посетителей онлайн, что, казалось, было полдня, без каких-либо проблем. К сожалению, этот пост не предназначен для того, чтобы показать вам, как оптимизировать ваш сервер для повышения производительности. (хотите?)
Я хотел бы показать вам пару платформ, которые я использовал, чтобы определить, с какой нагрузкой может справиться моя новая конфигурация, и что я считаю наиболее важными функциями этих конкретных платформ.Помните, что это список способов загрузить ваш сайт , не тест скорости — это две совершенно разные вещи.
Ударная нагрузка

Вам просто нужно ввести URL-адрес, и ваш тест начнется. На его выполнение уходит примерно пять минут, и за это время делается около 3000-5000 запросов. Все это складывается из количества активных подключений, которые сервер может обрабатывать.
Я рекомендую внимательно следить за объемом памяти, который он начинает использовать на вашем сервере, и отключать его, когда он начинает достигать предела.Вы получаете подробную статистику о том, какой тип файлов загружается больше всего и сколько времени требуется для создания среднего соединения.
Вы увидите, что в половине случаев загрузка сторонних файлов занимает около 20 секунд.
Blitz

Мне нравится Blitz, потому что он предоставляет огромное количество ресурсов и объяснений результатов тестов, которые генерируются с ваших веб-сайтов. Вы можете зарегистрироваться бесплатно, чтобы получить 10 бесплатных кредитов, что позволит вам выполнить 10 различных тестов.
Типичный тестовый прогон — от 1 до 1000 пользователей с таймаутом 1000 мс. Это создаст достаточную нагрузку на ваш сервер / веб-сайт, чтобы показать вам, сколько одновременных пользователей вы можете обработать, прежде чем пользователи начнут случайным образом отключаться. На основе конечных результатов Blitz предложит действия, которые необходимо рассмотреть, чтобы улучшить производительность вашего веб-сайта.
Погрузчик

SendGrid — это компания, которая помогает предприятиям и частным лицам своевременно отправлять электронные письма. Loader — это их побочный продукт, рожденный в результате их «лабораторного» проекта.Loader выделяется простотой панели инструментов, а также возможностью проводить нагрузочные тесты с помощью API.
На самом деле вы получаете довольно много ресурсов, прикрепленных к этой платформе (что поначалу может показаться неочевидным), поэтому я настоятельно рекомендую вам ознакомиться с официальной документацией и множеством примеров интеграции, чтобы вы были в восторге.
BlazeMeter

BlazeMeter позволяет запускать массовые нагрузочные тесты в облаке. Облачные вычисления — идеальное решение для нагрузочного тестирования.Он позволяет создавать огромные нагрузки за считанные минуты, но требует, чтобы вы платили только за то, что используете. А технология BlazeMeter позволяет создавать крупномасштабные нагрузочные тесты, ранее доступные только в дорогостоящих средах тестирования.
BlazeMeter на 100% совместим с Apache JMeter; он уникален тем, что позволяет разработчикам и операционным группам выбирать глобальные местоположения, в которых они хотят протестировать нагрузку и время отклика своих приложений, без необходимости устанавливать центр обработки данных в каждом месте.Мобильное тестирование производительности также легко настроить и использовать из любого места в любое время с использованием реальных мобильных устройств (например, iPhone, Galaxy) и, что более важно, реальных мобильных сетей (например, AT&T, Verizon).
BlazeMeter — это платформа корпоративного уровня, и бесплатная версия плана предоставит вам до 50 одновременных подключений, но другие его планы могут тестировать до 1 000 000 одновременных пользователей. Компания недавно запустила программу (
.