Аудит сайта: что это и зачем он нужен?
- Просто о сложном
Аудит сайта нужен для того, чтобы оценить общую производительность сайта — а также то, как легко его находят поисковые системы и обычные пользователи. Чем более заметен сайт в поисковых системах, тем лучше его трафик и тем больше людей его увидят. Кроме этого, аудит сайта также измеряет такие показатели, как скорость страницы и рейтинг взаимодействия с пользователями.
Аудит сайта: что это и зачем он нужен? — Маркетинговое агентство ZAMEDIA
Аудит сайта необходимо делать после внесения существенных изменений на сайт. Обновлять свой сайт нужно и важно, но любые изменения могут повлиять на трафик и видимость в поисковых системах. Поэтому с помощью аудита можно убедиться, что все идет гладко и по плану.
Аудит сайта — процесс, который легко включить в график обслуживания сайта. Основные моменты о нем далее расскажет команда маркетингового агентства ZAMEDIA.
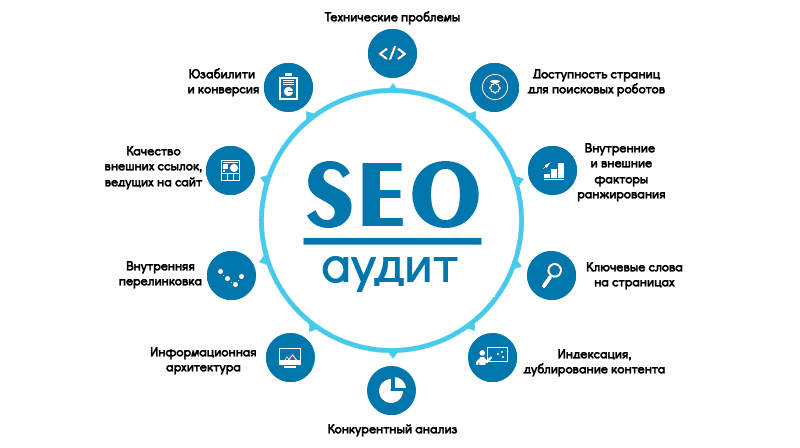
Что такое аудит сайта?
Аудит сайта — это комплексный анализ сайта с точки зрения его эффективности и видимости в поисковых системах. Он также выявляет явные технические проблемы и неполадки, которые стоит решить.После разработки сайта вы должны поставить его аудит в приоритет. Это поможет иметь четкое представление о функциональности и производительности сайта.
Несколько типов аудита сайта:
— Общий SEO аудит: показывает, насколько хорошо ваш сайт оптимизирован для SEO;
— SEO аудит контента: сосредоточен на качестве контента;
— Технический SEO аудит: выявляет технические проблемы с сайтом;
— Аудит эффективности: анализирует скорость страницы, время загрузки и основные показатели сайта;
— UX аудит: основывается на опыте пользователей и функциональности сайта, включая навигацию и дизайн.
Зачем проводить аудит сайта?
Вне зависимости от того, новый у вас сайт или недавно обновленный, аудит сайта нужен для оптимизации пользовательского опыта, видимости страниц в поисковых системах и многого другого. Как часто нужно делать аудит сайта? В целом, полный аудит для маленького сайта нужно проводить раз в год. Большие сайты (в зависимости от количества страниц и объема трафика) могут требовать более частого аудита — до двух-трех раз в год.
Как часто нужно делать аудит сайта? В целом, полный аудит для маленького сайта нужно проводить раз в год. Большие сайты (в зависимости от количества страниц и объема трафика) могут требовать более частого аудита — до двух-трех раз в год.
Мы также рекомендуем делать мини-аудиты сайта так часто, как это возможно. Мини-аудит подразумевает проверку функциональности сайта и работы навигации и кнопок. Такие аудиты позволяют оставаться в курсе работы сайта и справляться с проблемами сразу же после их выявления.
Как проводить аудит сайта
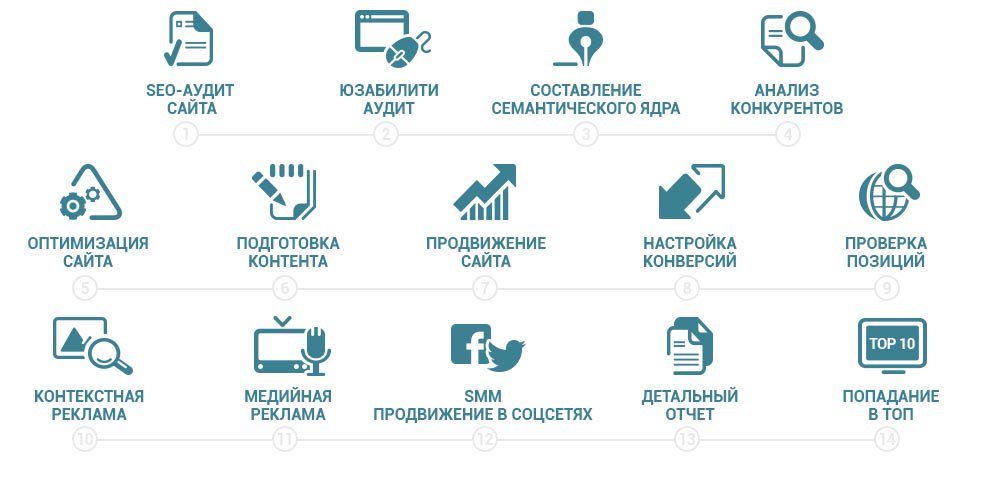
Основные способы провести аудит сайта:
Оценка производительности сайта и скорости страницы
Проверка SEO оптимизации на странице;
Понимание качества контента и пробелов;
Выявление технических неполадок;
Тестирование пользовательского опыта;
Мониторинг доступности сайта.

1. Оценка производительности сайта и скорости страницы
Каждый аудит сайта должен начинаться с проверки скорости страницы. В 2010 году Гугл сделал скорость страницы главным атрибутом при выборе видимого контента в поиске.
Потому оценка производительности и скорости страниц сайта с помощью инструментов аналитики должна быть важной частью процесса аудита. Страницы, которые медленно загружаются могут подорвать репутацию всего сайта, и эти вещи нельзя игнорировать.
Учтите, что при аудите сайтов часто можно увидеть разную аналитику для мобильной и ПК версии. Чтобы улучшить производительность мобильной версии, могут понадобится специальный дизайн для мобильных телефонов и изменения в оптимизации скорости сайта.
2. Проверка SEO оптимизации на странице
Для того чтобы ваш сайт можно было легче найти в поисковиках, он должен быть оптимизирован для SEO. Аудит SEO оптимизации поможет определить, виден ли ваш сайт поисковым системам и как можно это улучшить.
Рекомендуем использовать инструменты Screaming Frog или Deepcrawl для простого SEO аудита. Они простые в использовании и быстро определяют, чего не хватает сайту и как это исправить.
3. Понимание качества контента и его недостатков
Для того чтобы убедиться, что ваш сайт наполнен качественным, актуальным контентом, вам надо понять есть ли у вас пробелы в контенте.Пробелы в контенте происходят тогда, когда вы пропускаете тему, интересующую вашу аудиторию. Такие пробелы мешают сайту быть видимым в поиске.
Чтобы понять больше про пробелы в контенте, рекомендуем подключить сайт к Ahrefs. Эта платформа показывает, как ранжируется контент по ключевым словам относительно ваших главных конкурентов.Есть много способов проверить качество и влияние контента, но чтобы лучше его понять, стоит углубиться в поведенческий анализ через аккаунт Гугл Аналитики.
Поведенческая аналитика может показать:
— Остались ли пользователи на вашей странице после того, как увидели ее в поиске браузера;
— Как долго пользователи оставались на странице;
— Переходят ли пользователи с одной страницы на другую внутри сайта;
Эта информация поможет понять пользуется ли ваш сайт (и в особенности, контент сайта) успехом у пользователей.
4. Выявление технических неполадок
Самая частая SEO преграда сайта — это ошибка 404 (страница не найдена). С помощью аналитики можно легко определить такие ошибки и принять меры по их устранению. Страница без индекса не будет показываться в результатах поиска.
5. Тестирование пользовательского опыта
Плохой пользовательский опыт снижает охват. Это может повлиять на то, какое место сайт занимает в поиске и затмить его видимость. Низкий охват также означает потерю потенциальных конверсий.Для аудита пользовательского опыта попросите кого-то зайти на ваш сайт и поделиться отзывом. Опыт нужно оценивать исходя из навигации по сайту, качества контента и возможности видеть и реагировать на призывы к действию.
6. Мониторинг доступности сайта
Важно, чтобы у каждого, кто заходит на сайт, был доступ к контенту и всем его функциям. Аудит доступности поможет убедиться, что сайт удобен для всех, включая пользователей с ограниченными возможностями.
Чек-лист аудита сайта
— Производительность сайта: проверьте скорость и основные показатели;
— SEO оптимизация: обнаружьте и обновите недостающую информацию;
— SEO оптимизация контента: поставьте в приоритет качество;
— Технические SEO проблемы: определите и исправьте;
— Пользовательский опыт: проверьте функциональность и навигацию;
Надеемся, что данная статья была для вас полезна. Во времена ограничений социальных сетей и рекламных систем SEO вновь выходит на первые места при продвижении бизнеса.
Если вам требуется SEO продвижение, то агентство ZAMEDIA с радостью поможет с этим. И да, мы всегда проводим полноценные аудиты для наших клиентов.
#Digital #Маркетинг
Лучшее в блогах
Вам понравится
Сделаем
1 час назад
Как составить контент-план для соцсетей или блогаМаркетинг Контент
Существует много способов составлять контент-планы — из-за этого сложно понять, какой из них лучше подходит, какие публикации вносить и на какой срок готовить план. Я собрал гайд на собственном опыте с подробным объяснением: с ним вы разберётесь, когда нужен контент-план, как его составлять, и где брать идеи для постов.
Я собрал гайд на собственном опыте с подробным объяснением: с ним вы разберётесь, когда нужен контент-план, как его составлять, и где брать идеи для постов.
19.06.2023
Кейс: эффектное продвижение сайта. Как контекстная реклама может поднять доход интернет-магазина в 2,8 разаDigital Маркетинг Контекстная реклама Сайты
Нашей команде удалось поработать с интересным британским брендом, который не гонится за трендами и не пытается удивлять новыми формами. Речь о WoolOvers, которые разрабатывают одежду для повседневной носки — для пляжа, прогулок по парку, выгула собак, похода по магазинам.
Sape
14.06.2023
Be Brand
13.06.2023
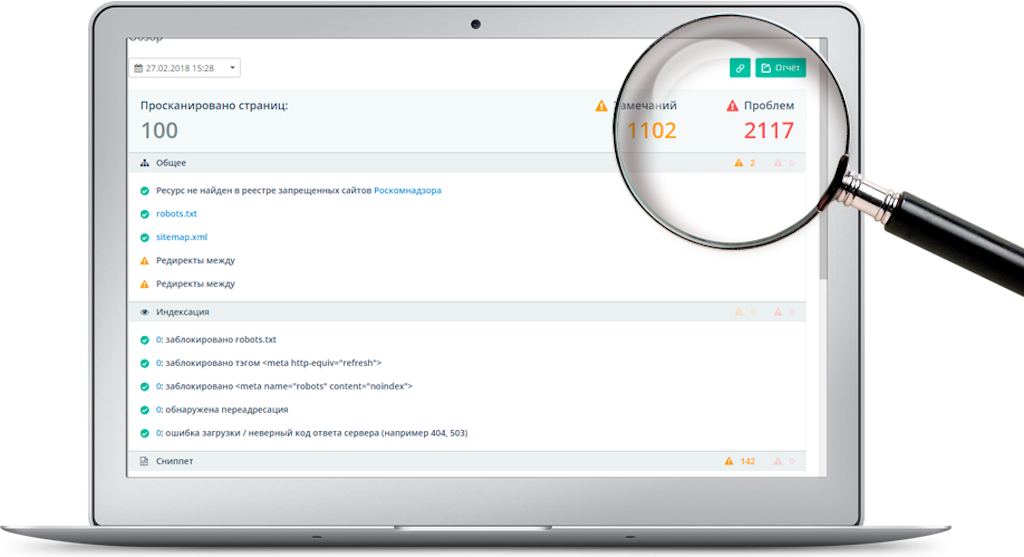
Технический аудит сайта: инструкция и чек-лист
Технический аудит — это целый комплекс проверок и тестов сайта для выявления и своевременного решения проблем, способных негативно повлиять на продвижение в поиске. Главная цель аудита — детальное изучение особенностей работы системы «Веб-сервер — движок сайта — контент», поиск ошибок и предоставление рекомендаций по их устранению.
Комплексный технический аудит веб сайта представляет собой целый проект, над которым работает сразу несколько профильных специалистов. Результат их усилий — отчет, который позволит провести оптимизацию технических параметров продвигаемого ресурса, привести их в соответствие с требованиями поисковых систем (ПС) и значительно улучшить позиции сайта в выдаче. О том, как выполняется технический аудит и как провести базовый анализ самостоятельно, рассказываем в этом руководстве.
Результат их усилий — отчет, который позволит провести оптимизацию технических параметров продвигаемого ресурса, привести их в соответствие с требованиями поисковых систем (ПС) и значительно улучшить позиции сайта в выдаче. О том, как выполняется технический аудит и как провести базовый анализ самостоятельно, рассказываем в этом руководстве.
Проблемы хостинга и веб-сервера
Если в настройке параметров веб-сервера есть проблемы, то в первую очередь они сказываются на доступности страниц сайта и его быстродействии, но не исключены и угрозы безопасности.
- Настройки веб-сервера. Здесь стоит уделить внимание используемой версии PHP. Нужно использовать 7.1.2 или выше, остальные имеют ограниченную поддержку и содержат ряд уязвимостей. Важен и режим работы PHP и других подключенных модулей: неверная конфигурация может привести к увеличению времени ответа сервера. Выбор оптимальной настройки кэширования и gzip-сжатия также оказывает значительное влияние на скорость работы сайта.

- Производительность хостинга или сервера напрямую влияет на скорость работы сайта, а значит и на поведенческие факторы. Для определения лимитов разумно провести нагрузочное тестирование — с его помощью можно определить, при каком количестве посетителей начнутся задержки в выдаче. Первый признак недостаточной производительности сервера — получение ошибки в браузере «Internal Server Error» с кодом 500, но это касается только изначально правильно настроенного веб-сервера.
- Проблемы с базами данных, обычно касаются высоконагруженных проектов. Определяются специальными алгоритмами тестирования.
- Проблемы с ответом сервера, кодировкой страниц, HTTP-заголовками, циклическими переадресациями и подключением SSL-сертификатов также могут быть выявлены и устранены при аудите конфигурации.
- Безопасность на уровне веб-сервера. Для исключения основных направлений атак злоумышленников необходимо иметь верно настроенный файл конфигурации веб-сервера (для Apache — .
 htaccess).
htaccess).
Большую часть информации для технического аудита настроек можно получить в панели управления хостингом. В примере ниже — панель ISPmanager 5.
Результаты нагрузочного тестирования позволят определить пределы производительности хостинга:
Аудит настроек сайта для поисковых систем
Важная часть технического аудита сайта — проверка настроек в панелях управления для вебмастеров. Для аудита понадобится доступ к Яндекс.Вебмастеру и Google Search Console.
Вот краткий перечень наиболее критичных проблем, которые должны быть устранены в первую очередь:
- Проблемы безопасности. Если автоматическое сканирование выявит заражение сайта вредоносным кодом, то позиции сайта будут понижены, а пользователям будет выдаваться предупреждение о наличии угрозы.
- Также к критичным ошибкам относится большое количество неработающих внутренних ссылок, которое обычно возникает при неправильной настройке SEO компонентов системы управления контентом (CMS).

- Ошибки, которые значительно снижают качество сайта при его оценке поисковой системой системой, связаны с отсутствием тэгов Title и Description.
При наличии этих проблем в панели Яндекс.Вебмастер (Диагностика) появятся соответствующие уведомления:
.
С помощью интерфейсов сервисов для вебмастеров необходимо проконтролировать подключение карты сайта (sitemap.xml), а также (для Яндекс) настроить региональность и подключить Турбо-страницы.
Доступ к этим настройкам также осуществляется из основного меню панели управления:
Санкции от поисковых систем
Качественный аудит технической части сайта обязательно подразумевает проверку на наличие санкций от поисковых систем. Санкции (фильтры) приводят к пессимизации сайта со значительным снижением позиций в выдаче или полным исключением ссылок из нее. Узнать о применении фильтров можно в разделе «Безопасность и нарушения» Яндекс. Вебмастер и «Проблемы безопасности» Search Console, а также проанализировав изменения позиций сайта в выдаче.
Вебмастер и «Проблемы безопасности» Search Console, а также проанализировав изменения позиций сайта в выдаче.
Помимо проверок на санкции необходимо провести анализ факторов, которые могут привести к их наложению. Обычно, речь идет о переоптимизированном контенте, проблемах с безопасностью, а также грубых нарушениях пользовательского соглашения со стороны владельца сайта, использующего нечестные методы продвижения.
Сервис проверки текстов Тургенев позволит найти переоптимизированные тексты, которые могут привести к попаданию под фильтр Баден-Баден от Яндекс. Проверить наличие использование дорвеев в продвижении, можно проанализировав лог-файлы веб-сервера, а сканирование файлов сайта специализированными антивирусами поможет избежать санкций за нарушения безопасности и своевременно устранить заражение.
Мета-тэги и заголовки
Чтобы SEO (оптимизация для поисковых систем) приносила реальные результаты, необходимо чтобы каждая страница сайта соответствовала минимальным требованиям ПС: имела Title, заполненный тэг Description и верную структуру заголовков для текстового контента.
При проведении технического аудита все страницы, для которых не прописаны тэги, сводятся в отдельный раздел отчета, что в дальнейшем значительно облегчает работу оптимизатора по исправлению выявленных недостатков.
Анализ структуры сайта
Слишком сложная структура сайта может стать причиной замедления индексации. Степень вложенности разделов не должна превышать трех категорий.
В ходе анализа нужно оценить логичность структуры, наличие карточек для всех товаров в ассортименте, страниц с описанием компании, графика работы, процесса заказа товара, доставки и другой важной для пользователей информации. Благодаря только оптимизации структуры можно значительно улучшить поведенческие факторы и качество сайта в оценке поисковых систем. Также, в ходе анализа осуществляется поиск статей и материалов, на которые нет ссылок из навигации или категорий.
Просмотр всех страниц сайта — самый доступный способ проверки наличия описаний для карточек товара и всех необходимых дополнительных страниц. Если контент большинства страниц имеет похожую структуру, то можно ориентироваться на результаты автоматического сканирования сайта, такими сервисами как MegaIndex.com. Для тех ссылок, по которым не будет обнаружена структура заголовков необходимо провести ручную проверку.
Если контент большинства страниц имеет похожую структуру, то можно ориентироваться на результаты автоматического сканирования сайта, такими сервисами как MegaIndex.com. Для тех ссылок, по которым не будет обнаружена структура заголовков необходимо провести ручную проверку.
Чтобы отыскать «висящие» материалы без элементов навигации нужно сравнить количество обнаруженных материалов во фронтенде сайта с количеством элементов в менеджере материалов (или товаров) вашей CMS.
Настройки индексации
Основной элемент управления индексацией — файл robots.txt, который содержит директивы для ботов поисковых систем. Технический SEO аудит сайта позволяет оценить правильность настройки доступа роботов к различным материалам и каталогам сайта, а также проинспектировать наличие мета-тегов Robots для внутренних ссылок.
Использование дополнительных возможностей панели Яндекс Вебмастер позволяет настроить обход по счетчику Метрики, контролировать страницы уже попавшие в индекс и поиск, управлять скоростью обхода.
Задача технического аудита настроек индексации заключается в том, чтобы найти оптимальный способ направлять ботов поисковых систем к наиболее важным страницам сайта и исключить индексацию страниц, не содержащих полезного для пользователей контента.
Аудит внутренних ссылок
В этом разделе технического аудита сайта большое внимание уделяется формированию ЧПУ — человекопонятных ссылок. Вот несколько требований в ним:
- Из адреса URL должно быть понятно название статьи или товара в интернет магазине.
- Нельзя смешивать символы кириллицы и латиницы.
- Лучше, если в ссылке будут отсутствовать пробелы, запятые, символы нижнего подчеркивания: их нужно заменить на дефисы.
Вторая часть данного раздела анализа направлена на поиск неработоспособных ссылок, переход по которым приводит к появлению ошибки «404 — Not Found» или вызывает бесконечные переадресации. Часть «битых» ссылок можно обнаружить в специализированном разделе панели управления для вебмастеров.
И, наконец, улучшение ранжирования сайта в поиске напрямую связано с количеством страниц-дублей и наличием информации о канонической ссылке для того или иного документа. В ходе анализа выполняется поиск дублей и делаются предположения о причине их появления. Удаление дублей должно начинаться с поиска причины их появления.
Аудит контента
Часть отчета о техническом аудите сайта посвящена контенту. В ходе исследования определяется наличие уникальных и качественных описаний, их соответствие семантическому ядру. Детальное исследование, обычно, является частью маркетингового или комплексного аудита, тогда как в техническом анализе основной упор делается на наличии правильной структуры текста и поиске ошибок в HTML-разметке и CSS-стилях.
На этом же этапе проводится оценка изображений (картинок), размещенных на сайте и выносится решение о необходимости их оптимизации для увеличения скорости загрузки страниц.
Проблемы и работоспособность кода
Если программный код, отвечающий за реализацию определенного функционала не работает, то возможен рост количества отказов и снижение конверсии. Чтобы этого избежать, необходимо провести тестирование и устранить выявленные ошибки.
Чтобы этого избежать, необходимо провести тестирование и устранить выявленные ошибки.
Кроме того, оптимизация и минификация (сокращение) HTML, CSS и JS-файлов может оказать значительное положительное влияние на скорость загрузки сайта, но сначала необходимо определить «отправные точки» этих работ. Для выполнения данной части аудита потребуется привлечь опытного веб-разработчика.
Навигация и микроразметка
К техническим вопросам относятся также проблемы навигации — от наличия необходимых ссылок и удобства использования меню, до дополнительных элементов — путь по сайту «Хлебные крошки», форм авторизации и регистрации и всех остальных элементов управления. Для каждого из них проверяется работоспособность и адресация.
Также, оценивается правильность внедрения кода микроразметки (Shema.org и других), проводится валидация размещенного кода в специализированных сервисах. Проверить микроразметку можно в валидаторе Яндекс Вебмастера или специальным инструментом компании Google
Кроссбраузерность
С переходом большинства браузеров на движок Chrome данная проблема потеряла былую актуальность, но для проектов, рассчитанных на самую широкую аудиторию, все же следует проводить анализ функционала в браузерах разных версий.
Адаптация для мобильных устройств
Значительная часть посетителей приходит на сайт со смартфонов и планшетов, и чтобы не потерять данную аудиторию, для них нужно подготовить максимально удобную версию.
Не допускается наличие горизонтальной прокрутки и подключение дополнительных апплетов, которые не поддерживаются мобильными браузерами. Проверить страницы своего сайта на адаптированность к просмотру на смартфонах можно в соответствующем разделе панели Яндекс.Вебмастера или Google Search Console.
Чтобы узнать, как быстро загружается страница, в том числе и на мобильных устройствах, воспользуйтесь сервисом Google Page Speed Insights.
Связь технических факторов с поведенческими
Скорость загрузки страницы, удобство структуры и навигации, работоспособность функционала сильно влияет как на количество просмотренных страниц на одного пользователя, так и на общее число отказов. Простые, быстрые, функциональные и удобные сайты ранжируются поисковыми системами выше. Чтобы иметь возможность устранить факторы, негативно влияющие на позиции сайта в поиске, нужно провести технический аудит сайта. Полученный в результате этой работы отчет является первым шагом к качественной оптимизации.
Простые, быстрые, функциональные и удобные сайты ранжируются поисковыми системами выше. Чтобы иметь возможность устранить факторы, негативно влияющие на позиции сайта в поиске, нужно провести технический аудит сайта. Полученный в результате этой работы отчет является первым шагом к качественной оптимизации.
Чек-лист
Если планируете провести технический аудит сайта самостоятельно, воспользуйтесь приведенным ниже чек-листом. Документ является сжатой формой полного профессионального отчета, но он позволит вам определить приоритетные задачи. Обратите внимание: для получения некоторых результатов необходимо обратиться к профессионалам.
|
№ |
Показатель |
Результат (оценка) |
Задачи (*примеры задач) |
|
Параметры хостинга и веб-сервера |
|||
|
1 |
Актуальность версий программных компонентов сервера |
75% |
(Здесь и далее — примеры) Обновить версию PHP до 7. |
|
2 |
Производительность |
50% |
/результаты тестирования, рекомендации по улучшению/ |
|
3 |
Заголовки, SSL-сертификаты, циклическая переадресация |
90% |
/список проблем, рекомендации к устранению/ |
|
4 |
Аудит безопасности настроек веб-сервера |
35% |
/результаты аудита, рекомендации по добавлению директив/ |
|
Проблемы в панелях инструментов для вебмастеров |
|||
|
5 |
Проблемы в ЯндексВебмастер |
90% |
/список проблем, рекомендации к устранению/ |
|
6 |
Проблемы в Search Console |
70% |
/список проблем, рекомендации к устранению/ |
|
Мета-теги и заголовки |
|||
|
7 |
Тэги Title |
95% |
/список страниц с отсутствующим тэгом/ |
|
8 |
Тэги Description |
95% |
/список страниц с отсутствующим тэгом/ |
|
9 |
Заголовки h2 |
95% |
/список страниц с отсутствующим заголовком/ |
|
Структура сайта |
|||
|
10 |
Разделы с высокой степенью вложенности |
70% |
/перечень разделов, расположенных слишком «глубоко» в структуре категорий/ |
|
11 |
Отсутствующие описания |
95% |
/ссылки на карточки товаров/ |
|
12 |
Дополнительные материалы |
75% |
/рекомендации для создания обязательных материалов/ |
|
Индексирование |
|||
|
13 |
Анализ robots. |
80% |
/варианты улучшения настроек/ |
|
14 |
Тэги Robots для внутренних ссылок |
75% |
/список ссылок для которых нужно изменить существующий тэг Robots/ |
|
15 |
Дополнительные возможности индексирования |
90% |
/перечень неиспользуемых возможностей ускорения индексирования/ |
|
Внутренние ссылки |
|||
|
16 |
Наличие ЧПУ |
90% |
/не-ЧПУ ссылки/ |
|
17 |
Ошибки в ссылках |
95% |
/битые и неправильно составленные ссылки с указанием документа, в котором они расположены / |
|
18 |
Страницы-дубли |
85% |
/перечень страниц-дублей/ |
|
Контент |
|||
|
19 |
Страницы с ошибками в разметке или стилях |
95% |
/ссылки на карточки товаров или статьи/ |
|
20 |
Картинки, которые необходимо оптимизировать для ускорения загрузки |
70% |
/ссылки на картинки/ |
|
Функционал сайта и работоспособность кода |
|||
|
21 |
Неработающий функционал |
95% |
/перечень с указанием на ответственный компонент CMS/ |
|
22 |
Неоптимизированный код |
90% |
/перечень файлов или страниц/ |
|
Навигация и микроразметка |
|||
|
23 |
Проблемы навигации |
95% |
/перечень проблем навигации по сайту/ |
|
24 |
Отсутствие или ошибки в микроразметке |
90% |
/рекомендации по исправлению ошибок или подключению микроразметки/ |
|
Адаптация для мобильных устройств |
|||
|
25 |
Адаптация для мобильных |
90% |
/выявленные проблемы отображения сайта на мобильных устройствах/ |
Профессиональный технический аудит
В руководстве содержится лишь краткий перечень основных контрольных точек, которые важны для составления полного отчета по техническому аудиту сайта. Расширенный анализ занимает действительно много времени и требует привлечения высококвалифицированных профессионалов, способных не только обнаружить проблему, но и дать рекомендации по ее устранению. По этой причине технический аудит лучше заказать у специалистов. Как это сделать и какова стоимость услуги, можно прочитать на этой странице.
Расширенный анализ занимает действительно много времени и требует привлечения высококвалифицированных профессионалов, способных не только обнаружить проблему, но и дать рекомендации по ее устранению. По этой причине технический аудит лучше заказать у специалистов. Как это сделать и какова стоимость услуги, можно прочитать на этой странице.
Руководство для начинающих с бесплатным контрольным списком в формате PDF
Введение
Здравствуйте! Этот небольшой контрольный список аудита веб-сайта приведет вас непосредственно к самой теме. Зачем проводить аудит вашего сайта? Что ж, проверка его работоспособности не нуждается в каких-либо рассуждениях. Не дайте Google ввести вас в заблуждение: аудит сайта касается не только SEO. Речь идет о дизайне и UX, процессе лидогенерации на вашем сайте и простоте администрирования сайта, контента сайта и взаимодействия с социальными сетями (как считают эксперты HubSpot).
Вы увидите, какие функциональные области вы можете и должны улучшить, и узнаете, как проводить аудит своего веб-сайта. Эта статья написана редактором контента для редакторов контента, администраторов веб-сайтов и владельцев веб-сайтов, которым необходимо объяснить своим техническим коллегам, что не так с их веб-сайтом.
Эта статья написана редактором контента для редакторов контента, администраторов веб-сайтов и владельцев веб-сайтов, которым необходимо объяснить своим техническим коллегам, что не так с их веб-сайтом.
Поленитесь — мы сделали за вас половину работы!
Небольшой совет перед началом работы
Насколько мы понимаем, на вашем веб-сайте могут быть десятки и сотни веб-страниц. Проверить их все сразу, пачкой не получится — у вас ведь другие дела. Аудит веб-сайта важно, поэтому вы находитесь в ситуации «или-или»: выберите до десяти страниц, которые ведут ваш бизнес к цели (главная страница, страница контактов и страницы самых популярных продуктов/групп). продукции) и проверьте их сначала самостоятельно или доверьте эту работу нам.
Дизайн и UX-аудит
Дизайн вашего сайта приветствует ваших пользователей и заставляет их либо уйти, либо остаться и делать то, за чем они пришли на ваш сайт. Несколько лет назад (основные психологические особенности человека с тех пор почти не изменились) компания Google провела исследование, и выяснилось, что оценка привлекательности веб-сайта занимает меньше секунды: участники исследования отмечали более сложные веб-сайты как менее привлекательные. Что все это имеет отношение к правильному функционированию?
Что все это имеет отношение к правильному функционированию?
Дело в том, что мозг предпочитает думать о том, что легче понять. Забудьте о сложных проектах, которые не помогают гостю сайта. Или потерять новичка.
Контрольный список аудита веб-дизайна и UX
Используйте этот контрольный список для создания собственного шаблона аудита дизайна.
Контрольный список аудита веб-дизайна и UX
- Структуру страницы легко различить: заголовки, заголовки (h2-H6), нижние колонтитулы, контент помогают пользователю ориентироваться на странице.
- Убедитесь, что первое, что увидит пользователь, — это простое описание услуг и/или продуктов вашей компании
- Если уместно, рассмотрите возможность использования навигационных цепочек и ссылок нижнего колонтитула. Используйте тепловые карты, чтобы узнать, нажимают ли посетители вашего сайта в первую очередь ссылки в нижнем колонтитуле. Ознакомьтесь с частью этой статьи, посвященной SEO, чтобы узнать, с какими опасностями вы можете столкнуться.

- Плотность контента не отталкивает посетителя: он разбит на заголовки, картинки (которые должны помогать понимать контент), пробелы.
- Дизайн ведет посетителя к CTA-ссылкам и кнопкам: интерактивным элементам, наведению курсора и т. д.
- CTA размещается в пределах первой ⅓ экрана пользователя.
- Пользовательский поток должен быть очень гибким: пользователь должен иметь возможность пропустить шаг, вернуться к любому этапу, отменить действие, исправить ошибки и т. д. Не заставляйте своих пользователей проходить весь процесс заново из-за того, что они сделали опечатку — это не ориентировано на пользователя.
- Веб-дизайн соответствует бренду компании.
- Веб-сайт хорошо отображается на всех устройствах: пользователи могут легко делать то, за чем они пришли, на настольных компьютерах, мобильных устройствах, планшетах и т. д.
- Проверьте все визуальные элементы вашего дизайна: фоновые иллюстрации имеют одинаковый стиль для плавного перехода между страницами; все элементы дизайна (логотип, фавиконы, заголовки, типографика, используемые цвета) также не противоречат друг другу.

- Ваш веб-сайт соответствует требованиям к дизайну специальных возможностей — правилам дизайна, которые позволяют людям с ограниченными возможностями без проблем использовать ваш веб-сайт. Пренебрегая этими правилами, вы не только потеряете много посетителей, но и поставите себя в безвыходное положение, так как вас могут заставить заплатить штраф. Да, это НАСТОЛЬКО серьезно. Узнайте больше об a11y в нашей статье «Почему важна доступность».
Если вы следовали приведенным выше инструкциям, вы можете увидеть изменение следующих параметров:
- Уровень отказов снижается, так как навигация понятна и пользователи понимают, что делать дальше.
- Продолжительность сеанса должна увеличиться.
- Пользователи выполняют основной CTA.
Аудит процесса лидогенерации
Процесс лидогенерации следует за темой дизайна и UX. Как мы уже упоминали в чек-листе, дизайн должен помогать превращать посетителей в потенциальных клиентов.
Контрольный список аудита процесса лидогенерации
- На странице есть четкий блок призыва к действию (CTA): кнопка, ссылка — все, что лучше конвертирует.

- Не более 3 призывов к действию.
- CTA должен быть видимым и доступным для пользователей (например, не скрывайте CTA в нижнем колонтитуле, если посетители вашего сайта не склонны прокручивать всю страницу).
- Заголовки и тексты содержат ключевые слова и слова LSI, по которым вы хотите ранжироваться: ваши лиды должны иметь возможность найти вас в поисковой системе, такой как Google.
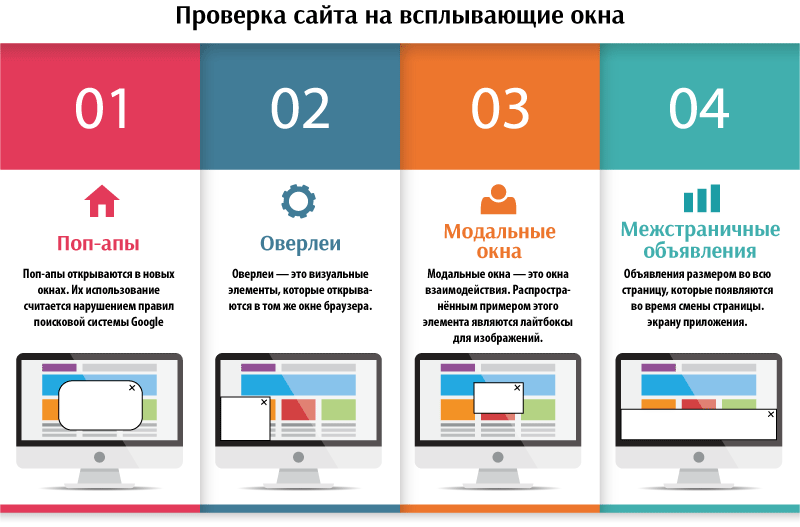
- Если посетители веб-сайта передумали и оставили незаконченным определенный призыв к действию (например, контактную форму оставили незаполненной полностью), вы должны дать им еще одну возможность развеять сомнения. Вы можете показать им всплывающее окно, предлагающее бесплатную консультацию/базу знаний, чтобы узнать подробности/спросить причину ухода. Всплывающее окно — довольно хитрый метод общения с пользователями, но при разумном использовании — работает. Узнайте, что раздражает посетителей веб-сайта, когда уместно показывать всплывающее окно, сколько времени должно пройти до показа всплывающего окна и т.
 д.
д. - Ваш сайт содержит лид-магниты — любые цифровые активы и контент, которые бесплатно предоставляются пользователям в обмен на их контактную информацию. Вы можете предоставить электронные книги, контрольные списки, промо-коды, пробные версии и официальные документы — вы называете это.
Аналогично предыдущему блоку, если вы следовали приведенным выше инструкциям, пользователи выполняли основной призыв к действию, а если их что-то прерывало — есть инструмент, который помогает пользователям завершить действие. Конверсия вырастет, если нет — возвращаетесь в раздел веб-дизайн и UX и проверяете, что не так.
Аудит контента
Предположим, что структура страницы спроектирована с умом и пользователи понимают, какие действия они должны выполнить, чтобы получить то, за чем они пришли. А в меню отлично работает навигация, и осталось только не отталкивать пользователей контентными вопросами. Читают, правда!
Контрольный список аудита контента
- Контент соответствует цели страницы: если это страница контактов, контент должен соответствовать тому, как пользователь может связаться с вами.
 Это очень очевидная, но очень распространенная ошибка. Помните о цели страницы при наполнении ее контентом.
Это очень очевидная, но очень распространенная ошибка. Помните о цели страницы при наполнении ее контентом. - Контент логично структурирован и не сбивает пользователей с толку. Используйте «перевернутую пирамиду» Якоба Нильсена: сначала размещайте самую важную информацию, затем переходите к вспомогательным деталям и только после этого добавляйте связанную информацию.
- Орфографических и грамматических ошибок нет.
- Нет дополнительного контента: только то, что приводит гостя к CTA.
- Проверяйте наиболее посещаемые и конвертируемые страницы и своевременно обновляйте содержимое.
- Читайте комментарии и отвечайте на них: вы должны понимать, как пользователи воспринимают ваш контент, и вовлекать их в обсуждение ради снижения показателя отказов.
- Аналогично дизайну в целом, вы должны обратить внимание на структуру контента и на то, как он разделен: блоки, маркеры, пробелы и иллюстративные изображения.
- Используйте тепловые карты, чтобы проверить, как пользователи взаимодействуют с контентом, и используйте Google Analytics, чтобы узнать среднее количество посещенных страниц за сеанс.

Улучшение содержания также способствует достижению основной цели: CTA нажимаются/заполняются/завершаются.
«Перевернутая пирамида» Якоба Нильсена
SEO-аудит
поисковая оптимизация часть делает ваш контент видимым для более широкой аудитории. Без конкретных условий есть много технических операций, которые вы можете сделать, чтобы ваш контент находил все больше и больше людей. Некоторые изменения, такие как редактирование заголовков и самого контента, а также вставка ссылок могут быть реализованы без присмотра программиста, другие требуют помощи специалиста.
Контрольный список SEO-аудита
- Настройте правильный инструмент отслеживания, чтобы отслеживать, что происходит с вашим сайтом, включая его мобильную версию: ключевые слова, трафик, страницы входа, страницы выхода и т. д.
- Поместите соответствующие теги содержимого: теги заголовков, теги описания, теги изображений и метатеги.

- Используйте ключевые слова и их синонимы в заголовках и в самом тексте.
- Удалите неработающие ссылки на вашем сайте.
- Убедитесь, что ваш контент не содержит ссылок на другие источники в самом начале: так читатели не покинут ваш сайт слишком рано, чтобы Google Analytics или другие инструменты засчитали это как отказ и понизили рейтинг сайта в поиске.
- Подумайте об использовании внутренних ссылок на вашем сайте: в футере, в содержании. Не устраивайте там вечеринок. Такие внутренние ссылки должны помогать пользователям продолжать свое путешествие. Если эти ссылки будут вставлены автоматически, например, с помощью бота, Google может вас наказать: он расценивает врезку ссылок в каждое совпадающее слово как манипуляцию. С результатами такой сшивки вы можете ознакомиться в конце статьи.
- Вы уделили достаточно внимания построению ссылок, и есть другие веб-сайты, которые ссылаются на ваш. Таким образом, Google рассматривает ваш сайт как авторитетный и ранжирует его выше.
 Конечно, если сайты, ссылающиеся на ваш сайт, заслуживают доверия 🙂
Конечно, если сайты, ссылающиеся на ваш сайт, заслуживают доверия 🙂 - Настройте файлы сервера, влияющие на доступ поисковых систем к вашему веб-сайту и его индексацию: .htaccess, robots.txt, sitemap.xml. Этот шаг может быть довольно сложным для настройки без присмотра программиста, но постарайтесь не пропустить его. Google должен правильно сканировать и анализировать ваш контент!
Что дает вам SEO:
- Прежде всего, вы понимаете, что движет вашим трафиком и каковы ваши источники трафика. Тогда вы воздействуете на них!
- Вы понимаете, как пользователи находят контент, похожий на ваш, и теперь органический трафик растет благодаря разумному использованию тегов и ключевых слов.
- Уровень отказов снижается.
- Посетитель проводит на вашем сайте больше времени, чем раньше, из-за внутренних ссылок.
- Ведь ваш рейтинг должен быть выше, чем до SEO-настройки.
Передайте этот небольшой отчет об анализе SEO своему веб-разработчику, если вы не уверены, что сможете реализовать его самостоятельно.
Контрольный список обслуживания веб-сайта
Скорость и производительность веб-сайта очень важны для пользователей. Ваш сайт загружается примерно за 15-30 секунд? Все исследователи сходятся во мнении, что оптимальное время загрузки — от 1,5 до 3 секунд. Люди не ждут, и вы потеряете не только пользователей, но и потенциальных клиентов. Поисковая система Google учитывает скорость веб-сайта в своем поисковом рейтинге, поэтому мы хотели бы, чтобы вы приняли во внимание оптимизацию веб-сайта. Каждая миллисекунда на счету.
С июня 2021 года считается, что Core Web Vitals играет важную роль в рейтинге вашего сайта. Есть всего 3 фактора:
- Самая большая страница с содержанием (LCP) — это время, необходимое для рендеринга самого большого изображения или текстового блока, видимого в области предварительного просмотра, начиная с момента начала загрузки страницы.
- Задержка первого ввода (FID) — это период времени в миллисекундах между первым взаимодействием пользователя со страницей (ссылка, кнопка, элемент JavaScript) и реакцией браузера на это взаимодействие.

- Время до взаимодействия (TTI) — это индикатор, определяющий, когда основной контент был загружен и готов к взаимодействию с ним пользователя. Он помогает отслеживать ситуацию, когда пользователь видит все интерактивные элементы страницы, но не может с ними взаимодействовать.
Вот лишь несколько основных и общих предложений, включая Core Web Vitals, для повышения производительности веб-сайта.
- Проверьте скорость загрузки сайта.
- Убедитесь, что LCP меньше 2,5 секунд.
- Убедитесь, что FID меньше 100 миллисекунд.
- Убедитесь, что CLS меньше 0,1.
- Проверьте скорость загрузки изображений.
- Проверьте или включите кэширование данных. В Drupal есть функция кэширования страниц.
- Проверьте актуальность кодовой базы.
- Проверьте версию PHP.
- Отслеживайте ошибки с помощью Google Analytics.
- Проверьте оптимизацию Google PageSpeed.
- Проверять работоспособность сайта с помощью клиента (по мере обновления сайта).

Причины низкой производительности веб-сайта могут быть более сложными, чем медленная загрузка изображений. В этой статье мы рассказываем о Core Web Vitals и даем бесплатный чек-лист для самостоятельного аудита производительности сайта. С помощью нашего контрольного списка вы сможете самостоятельно находить пробелы в производительности и говорить на одном языке со своей командой веб-разработчиков.
Сделали все по контрольному списку, но кардинальных изменений нет? В крайнем случае — рефакторинг внешнего интерфейса, проверка Google Analutcis и UX-аудит. Обратитесь к опытным фронтенд-разработчикам с этой задачей, чтобы избежать дальнейшего затягивания процесса.
Аудит присутствия в социальных сетях
Теперь, когда часть обслуживания сайта исправлена, и ваш сайт становится выше в поиске. Что еще может помочь? Правильно: большая ссылочная масса и ссылки с других ресурсов.
Чек-лист аудита присутствия в социальных сетях
- Ваша компания/бренд присутствует в социальных сетях: публичная страница, группа.

- Вы постоянно ссылаетесь на свой веб-сайт в профилях социальных сетей и следите за тем, чтобы контент имел широкий охват.
- Значки социальных сетей встроены в нижний колонтитул веб-сайта или другое подходящее место.
Сделав все правильно, вы увидите рост трафика из социальных сетей.
Небольшой совет перед уходом
Простота администрирования/редактирования веб-сайта
Когда вы сделали все для пользователя, проверьте, насколько легко редактировать веб-сайт и выполнять повседневные рутинные действия. Для этого нет специального контрольного списка, потому что это в основном зависит от используемой вами CMS. Убедитесь, что администраторы вашего сайта могут создавать страницы контента без помощи программиста. Убедитесь, что администраторы также могут правильно представлять контент: например, в Drupal они могут загружать изображения, вставлять видео и выравнивать текст.
Прощай
Теперь вы готовы провести свой первый собственный аудит веб-сайта. Не пропускайте шаги, и вскоре вы увидите, как дела пойдут лучше. Если вы знаете, что мы могли пропустить в этом руководстве, или вам нужен наш совет, сообщите нам об этом.
Не пропускайте шаги, и вскоре вы увидите, как дела пойдут лучше. Если вы знаете, что мы могли пропустить в этом руководстве, или вам нужен наш совет, сообщите нам об этом.
И, конечно же, мы предлагаем услугу аудита сайта, так что не стесняйтесь обращаться к нам за дополнительной консультацией. Удачного аудита!
Полезные ссылки
- Исследования Google
- Когнитивная беглость
- О чрезмерной сшивке
Аудит веб-сайта
SEO
Веб-дизайн
Аудит на странице
Контрольный список аудита веб-сайта на 2022 год [Шаблон и руководство из 15 шагов] — Blue Hills Digital
контрольный список, который вы можете использовать, чтобы повысить свой рейтинг в поиске Google и получить больше трафика на свой сайт.
Аудит веб-сайта может охватывать множество областей, включая техническую производительность вашего веб-сайта, поисковую оптимизацию (SEO), взаимодействие с пользователем (UX), содержание веб-сайта, дизайн и доступность. Представленный здесь контрольный список и шаблон охватывают все эти темы.
Представленный здесь контрольный список и шаблон охватывают все эти темы.
Слово предупреждения, прежде чем мы начнем: существует множество инструментов и программных платформ, которые предлагают «аудит веб-сайта», «проверку веб-сайта» или «аудит поисковой оптимизации веб-сайта», а некоторые из них даже бесплатны!
Шаблонный, универсальный аудит веб-сайта может быть полезен в качестве отправной точки, но реальный аудит веб-сайта также должен учитывать конкретные потребности, функциональность и структуру веб-сайта. И каждый веб-сайт (и каждый бизнес) отличается. Потратьте время на то, чтобы подумать о том, что важно для вашего веб-сайта (и для вашего бизнеса), и если вы решите поработать с консультантом по SEO или заказать профессиональную услугу аудита веб-сайта, убедитесь, что они задают вам вопросы о ваших бизнес-целях и текущих проблемах, прежде чем они начинают.
Контрольный список аудита веб-сайта. Шаги
- Шаг 1. Получите базовые данные с помощью Google Analytics
- Шаг 2.
 Убедитесь, что Google индексирует только одну версию вашего веб-сайта
Убедитесь, что Google индексирует только одну версию вашего веб-сайта - Шаг 3. Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств
- Шаг 4: Улучшите скорость вашего сайта
- Шаг 5: Удалите некачественные и ненужные страницы из индекса Google
- Шаг 6: Устраните проблемы с индексацией с помощью Google Search Console
- Шаг 7: Исправьте неработающие ссылки и остановите ошибку 404
- Шаг 8. Проанализируйте обратные ссылки (и при необходимости отклоните недопустимые ссылки)
- Шаг 9. Проверьте свой веб-сайт на соответствие правилам доступности для пользователей
- Шаг 10. Улучшите SEO на странице наиболее важного контента Контент дает пользователям то, что они ищут
- Шаг 12. Организуйте навигацию по веб-сайту
- Шаг 13. Просмотрите веб-сайты своих конкурентов и определите пробелы в содержании
- Шаг 14. Настройте периодический мониторинг работоспособности веб-сайта и оповещения
- Шаг 15.
 Настройте отслеживание позиций ключевых слов и оповещения
Настройте отслеживание позиций ключевых слов и оповещения - Ознакомьтесь с нашими услугами по аудиту веб-сайтов
Этот контрольный список составлен так, чтобы помочь вам быть эффективными, поэтому, насколько это возможно, старайтесь выполнять шаги по порядку!
- Шаг 1 посвящен базовой настройке инструмента и получению некоторых базовых данных о трафике на вашем веб-сайте и вашей текущей видимости в обычных результатах поиска Google.
- Шаги 2–9 сосредоточены на технической производительности, очистке и оптимизации веб-сайта в целом.
- Шаги 10–12 посвящены улучшению существующего контента веб-сайта и SEO на странице.
- Шаг 13 касается того, какой новый контент вы, возможно, захотите создать на своем веб-сайте.
- И, наконец, шаги 14–15 помогут вам настроить мониторинг вашего веб-сайта с течением времени и убедиться, что вы автоматически получаете оповещения о любых значительных изменениях, требующих вашего внимания.
Загрузите БЕСПЛАТНЫЙ интерактивный контрольный список аудита веб-сайта
Получите копию нашего интерактивного шаблона контрольного списка аудита веб-сайта Google Sheet!
(также доступен в формате PDF для печати).
Отписаться в любое время. Применяются Политика конфиденциальности и Условия использования.
Шаг 1. Получите базовые данные с помощью Google Analytics
Наш первый шаг — понять, как ваш веб-сайт работает прямо сейчас. Это даст нам некоторую исходную информацию, к которой вы сможете вернуться и просмотреть ее позже, чтобы проверить, насколько улучшилась ситуация.
Если вы уже настроили Google Analytics, отлично! Если нет, ознакомьтесь с официальной документацией Google Analytics.
Обновление 2022 г.:
Это руководство содержит снимки экрана свойств отслеживания Google Analytics 3 (Universal Analytics) и Google Analytics 4 (GA4).
Узнайте больше о развертывании GA4 здесь.
Во-первых, давайте проверим ваш органический поисковый трафик. Выберите вкладку ниже, чтобы просмотреть инструкции для Google Analytics 3 (Universal Analytics) или GA4.
- Universal Analytics
- GA4
В представлении вашего ресурса Google Analytics 3 (Universal Analytics) перейдите в раздел «Источники трафика» > «Весь трафик» > «Каналы» и при желании установите диапазон дат. Затем нажмите на ссылку «Органический трафик», чтобы отфильтровать только трафик из обычного поиска.
В этом примере вы увидите медленный рост органического поискового трафика из месяца в месяц, и это нормально.
На панели инструментов GA4 перейдите в раздел «Отчеты» > «Источники трафика» > «Источник трафика» и установите диапазон дат, если хотите. Затем нажмите на метку «Органический трафик» под диаграммой трафика, чтобы выделить трафик из органического поиска.
В этом примере вы увидите медленный рост органического поискового трафика, и это нормально.
Важно изучить отчеты Google Analytics вашего веб-сайта и понять, как выглядит ваш текущий типичный состав трафика. Вы можете изучить:
- Существуют ли нормальные сезонные тенденции в трафике?
- Некоторые каналы трафика растут или сокращаются? Если да, то можем ли мы определить изменения в нашем маркетинговом поведении, которые могли вызвать эти изменения?
- Какие страницы сайта самые популярные? (Ознакомьтесь с отчетами «Поведение» > «Контент сайта», чтобы узнать об этом).

Шаг 2. Убедитесь, что Google индексирует только одну версию вашего веб-сайта
Многие владельцы веб-сайтов не понимают, что поисковые системы могут индексировать четыре разные версии вашего сайта. Это потому, что с точки зрения поискового робота Google это разные URL-адреса:
- http://example.com
- http://www.example.com
- https://example.com
- https://www.example.com
Это определенно нехорошо : вам необходимо настроить параметры вашего веб-сайта и правила перенаправления, чтобы гарантировать, что все четыре версии разрешаются в одну версию.
Вы обязательно должны заставить всех пользователей загружать ваши веб-страницы по защищенному протоколу https (для которого требуется действующий и правильно установленный сертификат SSL, чтобы избежать предупреждений браузера).
Независимо от того, предпочитаете ли вы версию с www или без www, значения не имеет. Однако главное — это постоянство. Выберите одну версию для использования и убедитесь, что все ваши внутренние ссылки отражают ее. И если вы решите использовать префикс www, убедитесь, что все URL-адреса без www перенаправляют на URL-адреса с www (или наоборот).
И если вы решите использовать префикс www, убедитесь, что все URL-адреса без www перенаправляют на URL-адреса с www (или наоборот).
Чтобы проверить текущую конфигурацию, замените «example.com» в приведенном выше списке своим корневым доменом и попробуйте ввести каждый из четырех вариантов в браузере. Если ваша конфигурация правильная, все они должны разрешить одну и ту же версию.
Например, когда вы вводите «http://bluehillsdigital.com» в браузере, URL-адрес преобразуется в версию, обслуживаемую через безопасный https, и с префиксом www.
Шаг 3. Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств
Обеспечение удобства использования вашего веб-сайта на мобильных устройствах важнее, чем когда-либо, по двум причинам:
- Доля пользователей, выполняющих поиск или просматривающих Интернет на мобильных устройствах колеблется около 50% (и растет) с 2017 года.
- В 2018 году компания Google перешла на индексирование, ориентированное на мобильные устройства, отдав предпочтение мобильной версии веб-страницы, а не настольной.

К счастью, у Google есть простой бесплатный инструмент для проверки URL-адресов на удобство для мобильных устройств.
Если будут обнаружены какие-либо проблемы, влияющие на удобство использования мобильных устройств, вы увидите предложения об исправлениях, которые вы можете реализовать.
Шаг 4. Повысьте скорость своего веб-сайта
Как и в случае с проверкой на удобство для мобильных устройств, время загрузки страницы веб-сайта — еще одна область, которую необходимо отслеживать и работать над ее улучшением. Веб-сайт со страницами, которые загружаются быстро, предлагает лучший пользовательский интерфейс, а скорость страницы является одним из «факторов ранжирования», рассматриваемых Google.
В обновлении Core Web Vitals 2021 акцент делается на том, как пользователь загружает веб-страницу. Обновление Core Web Vitals также отдает приоритет визуальной стабильности веб-страниц при их загрузке и времени, которое требуется элементам на веб-странице, чтобы стать интерактивными.
К счастью, есть пара бесплатных простых инструментов, которые можно использовать для проверки скорости и производительности вашего сайта по этим критериям.
Сначала запустите URL вашего веб-сайта с помощью инструмента Google PageSpeed Insights:
PageSpeed Insights предоставляет отчеты о производительности мобильных и настольных компьютеров и использует как лабораторные, так и полевые данные. Лабораторные данные собираются в контролируемой среде и будут доступны для всех веб-сайтов. Кроме того, если ваш веб-сайт имеет достаточный трафик, полевые данные также могут быть доступны из реальных пользовательских сеансов.
Кроме того, вы можете изучить другие инструменты для тестирования скорости и производительности:
- GT Metrix
- Pingdom
Не удивляйтесь, если вы получите разные результаты с помощью всех этих инструментов. Вы даже будете получать разные результаты для одного и того же URL из одного и того же инструмента от теста к тесту, поскольку каждый раз при выполнении теста условия будут разными (как и для реальных пользователей).
Вот пример отчета URL от GT Metrix:
Однако результаты и технические предложения укажут вам правильное направление для возможностей ускорения вашего сайта.
Как правило, возможности ускорить работу вашего веб-сайта можно найти в двух местах:
- Оптимизация времени загрузки страниц (например, за счет оптимизации изображений, использования кэширования, использования сети доставки контента)
- Переход к лучшему хостинг-провайдеру (веб-хостинг область, где вы часто получаете то, за что платите)
Шаг 5. Устраните проблемы с индексацией с помощью Google Search Console
Теперь давайте подробнее рассмотрим, что Google индексирует на вашем веб-сайте и с какими проблемами индексации сталкиваются поисковые роботы.
Для этого воспользуемся бесплатным инструментом Google Search Console.
Если у вас еще не настроена консоль поиска Google для вашего веб-сайта, следуйте нашему руководству по настройке консоли поиска Google для вашего веб-сайта.
Чтобы проверить наличие проблем с индексацией, откройте отчет Index > Coverage. Здесь вы увидите разбивку статуса индексации всех URL-адресов на вашем веб-сайте, о которых знает Google, а также сведения обо всех ошибках.
Если вы прокрутите этот график вниз, вы увидите список URL-адресов, которые не проиндексированы, а также причины, по которым Google исключил эти URL-адреса из индекса.
Некоторые из этих URL-адресов могли быть исключены из индексации преднамеренно, и это нормально. Однако вы также можете увидеть URL-адреса в разделе Not Indexed , которые были исключены из-за ошибки. После того, как вы исправите эти ошибки на своем веб-сайте, вы можете использовать консоль поиска Google, чтобы «проверить» свое исправление. Это может занять несколько дней.
Шаг 6: Удалите некачественные и ненужные страницы из индекса Google
Этот шаг является любимым, потому что он значительно упрощает остальную часть аудита!
Владельцы веб-сайтов часто удивляются тому, сколько URL проиндексировано Google на веб-сайте.
Используя тот же отчет Google Search Console об индексации страниц, что и на шаге 5, щелкните ссылку под гистограммой с надписью «Просмотр данных об индексированных страницах».
На следующей странице вы увидите список проиндексированных URL-адресов (ограничено 1000 URL-адресов). Общее количество проиндексированных URL-адресов часто намного превышает общее количество действительно ценных страниц контента или сообщений в блогах на вашем сайте.
Google ясно дал понять, что включение некачественного контента в группу страниц, проиндексированных Google, безусловно, не улучшит ваш поисковый рейтинг, а в некоторых случаях может повредить вашему рейтингу. Как минимум, большая часть «краулингового бюджета» Google будет потрачена впустую на индексацию низкокачественных и малоценных страниц.
Это не означает, что вы должны удалить эти страницы со своего сайта. Но вы должны добавить тег noindex, чтобы они были исключены из группы страниц, индексируемых поисковыми системами.
Потенциально низкокачественные страницы, которые часто индексируются по умолчанию, могут включать:
- Страницы архива таксономии для категорий или тегов
- Страницы архива с разбивкой на страницы
- Страницы, которые не имеют отношения к поисковым системам, такие как страница вашей политики конфиденциальности или страница входа пользователя
содержание лучше, ознакомьтесь с этим коротким обсуждением с Мартином Сплиттом из Google:
Неработающие ссылки приводят к плохому взаимодействию с пользователем, поэтому стоит попытаться устранить любые неработающие ссылки, которые приводят к сообщению об ошибке «404 страница не найдена» на вашем Веб-сайт.
Используя тот же отчет Google Search Console об индексации страниц, который мы использовали в шагах 5 и 6, нажмите на не проиндексированные страницы, чтобы просмотреть различные причины, по которым некоторые URL-адреса были исключены. Если вы видите «Не найдено (404)» в списке причин, щелкните этот отчет, чтобы увидеть список URL-адресов, которые приводят к сообщениям об ошибке 404. (То же относится и к отчету «Soft 404».)
Пример веб-сайта ниже содержит несколько URL-адресов с ошибкой «Не найдено (404)», которую необходимо устранить:
После того, как вы закончите применять исправления к этим проблемам на своем веб-сайте, используйте кнопку «Подтвердить исправление», выделенную выше, чтобы запросить у Google повторное сканирование этих URL-адресов и посмотреть, устранены ли ошибки.
Далее нам понадобится другой инструмент для проверки неработающих внутренних и внешних ссылок, которые могут содержаться на ваших веб-страницах. Профессиональные инструменты аудита веб-сайтов, такие как Semrush или SE Ranking, включают проверку неработающих ссылок в свои наборы инструментов аудита сайта. (Если у вас нет платной учетной записи, оба этих инструмента включают бесплатные пробные версии.)
(Если у вас нет платной учетной записи, оба этих инструмента включают бесплатные пробные версии.)
Вот пример отчета Semrush Site Audit о 22 неработающих внутренних ссылках:
Обратные ссылки — это ссылки на страницы вашего сайта с других сайтов.
Обратные ссылки по-прежнему являются важным сигналом, который способствует видимости в поисковых системах, но важно помнить, что не все обратные ссылки одинаково ценны.
Преимущество SEO, предоставляемое вашему веб-сайту обратной ссылкой, зависит от авторитетности домена (подумайте об этом как о качестве, надежности и известности) ссылающегося веб-сайта.
И наоборот, наличие слишком большого количества обратных ссылок, указывающих на ваш веб-сайт с некачественных спам-сайтов, может негативно сказаться на вашем веб-сайте.
Чтобы проанализировать ваш профиль обратных ссылок, вам понадобится такой инструмент, как Semrush (им мы пользуемся). Другие варианты включают SE Ranking, Moz, Majestic и Ahrefs.
Инструмент, предоставляемый Semrush, может идентифицировать некоторые обратные ссылки как «потенциально токсичные» или «токсичные». Если какие-либо обратные ссылки на ваш веб-сайт определены как потенциально опасные, вам следует следовать рекомендациям Google, чтобы решить, достаточно ли риска, чтобы формально отклонить эти ссылки.
Имейте в виду, что наличие нескольких обратных спам-ссылок в общем ссылочном профиле является нормальным явлением, и вам не о чем беспокоиться. Но если баланс между низкокачественными обратными ссылками и высококачественными обратными ссылками начинает смещаться в сторону низкокачественных, спамных, это начнет негативно влиять на авторитет вашего домена — тогда вам нужно принять меры.
Последнее замечание: не платите за обратные ссылки. Вместо этого инвестируйте свои деньги в качественный контент.
Шаг 9. Проверьте свой веб-сайт на соответствие правилам доступности для пользователей
На этом этапе мы воспользуемся бесплатным инструментом, предоставленным WebAIM, чтобы проверить ваш веб-сайт на соответствие стандартам доступности.
Откройте инструмент WAVE из WebAIM и введите URL-адрес своего веб-сайта. Возможно, вам придется запустить инструмент на нескольких разных страницах вашего веб-сайта, чтобы убедиться, что все ваши стандартные макеты страниц настроены правильно.
Вы увидите отчет, который выглядит следующим образом:
Панель слева содержит сводку ошибок, предупреждений и специальных возможностей, обнаруженных инструментом на странице. Вы можете щелкнуть вкладку сведений, чтобы просмотреть дополнительную информацию о том, какие элементы страницы вызвали различные проверки.
Вы также нажимаете значки, расположенные на самой веб-странице, чтобы получить дополнительную информацию о конкретных элементах.
Шаг 10. Улучшите поисковую оптимизацию на странице для наиболее важного контента
Теперь мы переходим на уровень страницы в поисках улучшений SEO.
Для этого шага выберите несколько наиболее важных страниц вашего веб-сайта, на которых следует сосредоточиться. Вот несколько хороших мест для начала:
Вот несколько хороших мест для начала:
- Страницы или сообщения в блогах, ориентированные на ключевые слова, важные для вашего бизнеса
- Страницы, которые могли бы повысить ваш бизнес, если бы привлекали больше трафика
- Страницы, которые уже широко представлены в поиске, но могут стать еще выше (посмотрите на страницы, которые находятся на странице 2 результатов поиска Google и могут достичь страницы 1)
Прежде всего, убедитесь, что ваши страницы оптимизированы для целевого ключевого слова. Используйте этот ресурс, чтобы узнать больше о проведении исследования ключевых слов. Если ничего другого, убедитесь, что ваше целевое ключевое слово или фраза включены в заголовок страницы и в первый абзац контента.
Во-вторых, убедитесь, что ваши страницы хорошо связаны с другими соответствующими страницами в Интернете. Сканирование и индексирование веб-сайтов осуществляется путем перехода по ссылкам, поэтому ключевым моментом является обеспечение наличия этих соединений на ваших веб-страницах. Не забудьте указать:
Не забудьте указать:
- Внутренние ссылки на другой соответствующий контент на вашем собственном веб-сайте
- Внешние ссылки на надежные источники соответствующей информации на других веб-сайтах
В-третьих, убедитесь, что ваш контент легко просматривается:
- Используйте короткие предложения и короткие абзацы.
- По возможности используйте маркированные и нумерованные списки.
- Структурируйте контент, используя подзаголовки, которые следуют четкой иерархии.
- Включите изображения, диаграммы, графику и видео, где это возможно.
Шаг 11. Убедитесь, что ваш контент дает пользователям то, что они ищут. Для многих поисковых запросов это означает ответ на вопрос пользователя или предоставление релевантной информации по теме, которую он искал.
Поисковые системы (скорее всего) обращают внимание на то, сколько времени пользователь проводит на странице после перехода по поисковому запросу. Если пользователи быстро возвращаются к поиску и продолжают нажимать на другие результаты, это, вероятно, свидетельствует о том, что пользователь не нашел то, что искал на вашей странице.
Для всех тех важных страниц вашего веб-сайта, которые вы определили на предыдущем шаге, подумайте, что, вероятно, захочет найти пользователь, когда он введет ваше целевое ключевое слово в Google. Убедитесь, что ваша страница дает им то, что они ищут!
Шаг 12. Организуйте навигацию по веб-сайту
Структура навигации вашего веб-сайта — это самый простой способ представить общую архитектуру вашего сайта: как страницы сгруппированы и организованы в иерархию важности.
Наличие чистой и простой архитектуры веб-сайта важно по трем причинам:
- Пользователям легче понять, о чем ваш веб-сайт, и найти нужный им контент.
- Поисковым роботам легко найти весь ваш контент и точно проиндексировать веб-сайт.
- Он сообщает Google (и вашим пользователям), какие страницы более или менее важны.
Первое изображение ниже — пример запутанной, неясной архитектуры сайта. Заметили несколько вещей?
- Некоторые страницы скрыты на четыре или пять уровней ниже главной страницы
- Распределение страниц между разделами неравномерно
- Доступ к некоторым страницам возможен только при переходе «вниз» в раздел, а затем «поперек»
- Некоторые страницы «осиротевшие» — у них нет родительской страницы и они не связаны с общей архитектурой.

С другой стороны, вот пример чистой и простой архитектуры веб-сайта. Эти примеры обычно кажутся более «плоскими», если отображать их на диаграмме карты сайта, подобной этой.
- Все страницы привязаны к общей архитектуре
- На все страницы можно попасть с главной страницы за 3 клика
Шаг 13. Просмотрите веб-сайты своих конкурентов и определите пробелы в содержании
Затем используйте такой инструмент, как Semrush, чтобы шпионить за некоторыми веб-сайтами ваших конкурентов и посмотреть, по каким органическим ключевым словам они ранжируются.
Если вы используете Semrush, вы можете ввести любой домен в инструмент органического исследования и получить список их основных ключевых слов (а также оценку того, сколько органического трафика они получают).
После того, как вы проверите несколько веб-сайтов ваших конкурентов, вы начнете выявлять около пробелов в содержании: ключевых слов, по которым ранжируются ваши конкуренты и которые отсутствуют в вашем собственном рейтинге. Рассмотрите эти ключевые слова или связанные термины для разработки нового контента на вашем веб-сайте.
Рассмотрите эти ключевые слова или связанные термины для разработки нового контента на вашем веб-сайте.
Шаг 14. Настройте периодический мониторинг работоспособности веб-сайта и оповещения
Поздравляем, вы почти дошли до конца. Шаги 14 и 15 направлены на то, чтобы убедиться, что вы продолжаете оставаться в курсе всех проблем с производительностью веб-сайта, которые мы рассмотрели в этом контрольном списке.
Если вы инвестируете в профессиональный инструмент SEO, вы можете настроить периодический аудит веб-сайта, который будет регулярно сканировать ваш веб-сайт и предупреждать вас о широком спектре проблем, которые мы рассмотрели в этом руководстве.
Мы используем Semrush для проведения регулярных аудитов сайтов и с радостью рекомендуем их набор инструментов SEO.
Панель мониторинга Semrush Site Audit обеспечивает еженедельное сканирование и оповещение по электронной почте об изменениях количества ошибок, предупреждений и уведомлений по более чем 100 различным аудиторским проверкам. Вот пример обзорной панели аудита сайта:
Вот пример обзорной панели аудита сайта:
Шаг 15. Настройте отслеживание позиций ключевых слов и оповещения
Если вы потратили время на исследование ключевых слов и оптимизацию контента веб-сайта, вы, вероятно, заинтересованы в отслеживании своих позиций. на страницах результатов поисковой системы Google (SERP) увеличивается или уменьшается.
Рассмотрите возможность использования инструмента отслеживания позиций Semrush (или эквивалентного трекера позиций ключевых слов) для отслеживания позиций ваших целевых ключевых слов.
Ознакомьтесь с нашими услугами по аудиту веб-сайтов
Проведение полного аудита веб-сайта требует времени. И после того, как вы соберете информацию, подробно изложенную в этом руководстве, может быть сложно расставить приоритеты для улучшения веб-сайта.
Наши услуги SEO-аудита веб-сайтов предназначены для решения этой проблемы для занятых владельцев веб-сайтов. За доступную цену мы проведем разовый SEO-аудит и аудит работоспособности веб-сайта и поделимся с вами результатами во время видеозвонка в Zoom с подробными рекомендациями по первоочередным вопросам, которые необходимо решить.



 htaccess).
htaccess).
 3.0
3.0
 txt
txt



 д.
д. Это очень очевидная, но очень распространенная ошибка. Помните о цели страницы при наполнении ее контентом.
Это очень очевидная, но очень распространенная ошибка. Помните о цели страницы при наполнении ее контентом.

 Конечно, если сайты, ссылающиеся на ваш сайт, заслуживают доверия 🙂
Конечно, если сайты, ссылающиеся на ваш сайт, заслуживают доверия 🙂


 Убедитесь, что Google индексирует только одну версию вашего веб-сайта
Убедитесь, что Google индексирует только одну версию вашего веб-сайта Настройте отслеживание позиций ключевых слов и оповещения
Настройте отслеживание позиций ключевых слов и оповещения